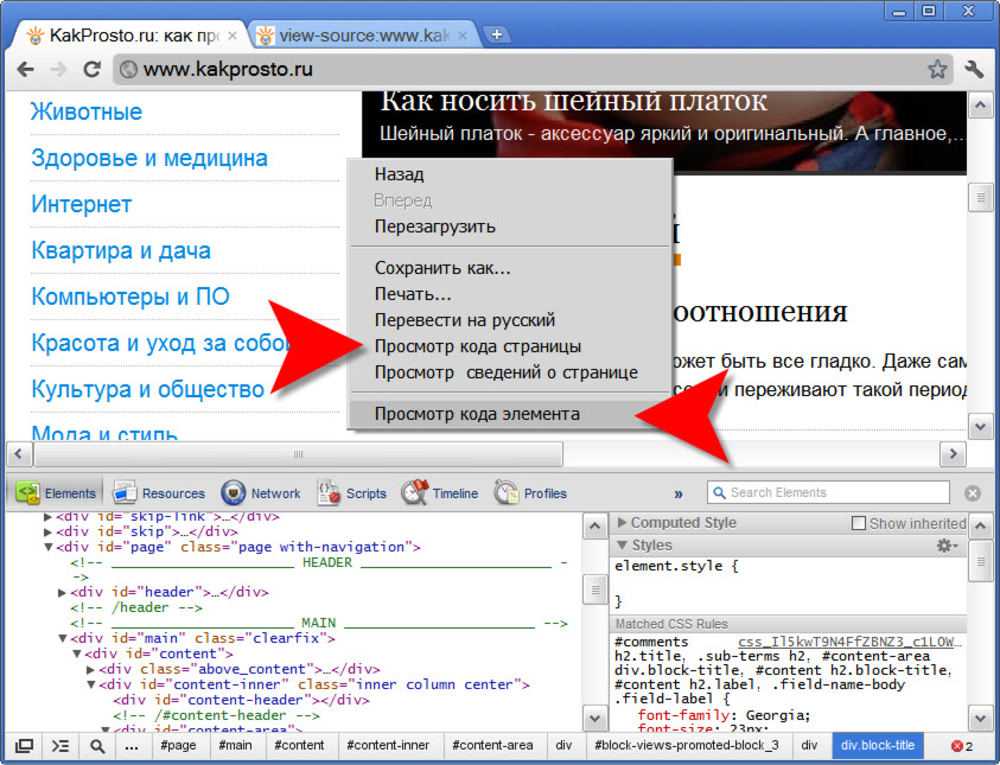
Редактирование стандартного шаблона #1805- База знаний uCoz
1. Как изменить шапку сайта?
Верхняя часть шаблона состоит из социальных иконок, ссылок на страницы авторизации/регистрации, названия сайта, пунктов меню и формы поиска.
Чтобы изменить верхнюю часть сайта перейдите в в Панель управления → Дизайн → Редактор → Глобальные блоки → Верхняя часть сайта
Укажите свои контактные данные и ссылки на социальные сети в строках 4-15:
<span><span>+1 (234) 234-2345</span></span> <span><span>[email protected]</span></span>
<span><a href="https://vk.com" target="_blank"></a></span> <span><a href="https://twitter.com" target="_blank"></a></span> <span><a href="https://facebook.com" target="_blank"></a></span> <span><a href="https://instagram.com" target="_blank"></a></span> <span><a href="https://plus.google.com" target="_blank"></a></span> <span><a href="https://ok.ru/" target="_blank"></a></span>
Название вашего сайта — текст, который будет отображаться в переменной $SITE_NAME$. Чтобы изменить его требуется перейти в Панель управления → Настройки → Общие настройки и изменить поле “Название вашего сайта” на необходимое.
Если же вместо текста нужно изображение тогда перейдите в Панель управления → Дизайн → Редактор → Глобальные блоки → Верхняя часть сайта найдите 24 строку кода:
<a href="$HOME_PAGE_LINK$"><!-- <logo> -->$SITE_NAME$<!-- </logo> --></a>
и вместо $SITE_NAME$ пропишите:
<img src="ссылка на логотип">
где «ссылка на логотип» – пропишите ссылку, которую вы можете получить, осуществляя:
1) Логотип загружается в файловый менеджер сайта (Панель управления → Инструменты.)
2) После загрузки изображения, просто кликните на название изображение и вы получите заветную ссылку.
Чтобы изменить фон шапки сайта, перейдите в Панель управления → Дизайн → Редактор → Таблица стилей (CSS), после чего найдите там 188 строку:
.header{color:#fff;margin:0 auto;position:relative;background-color:#ff3d00}#ff3d00 – является цветом верхней части сайта. Его можно изменить на любой другой html-цвет.
Также при смене фона шапки рекомендуется сменить цвет скосов меню, чтобы сохранить эффект скоса блока, где находиться меню. Вам потребуется перейти к 229 и 231 строке кода:
#catmenu ul.uMenuRoot > li:nth-child(1) a:before { z-index: 1; position: absolute; top: 0; left: 0px; content: ''; width: 0; height: 0; display: block; border-right: 15px solid #fff0; border-top: 61px solid #ff3d00; }
#uNMenuDiv1:after { z-index: 1; position: absolute; top: 0px; left: 100%; content: ''; width: 0; height: 0; display: block; border-right: 15px solid #ff3d00; border-top: 62px solid #fff; }где ff3d00 цвет внешнего скоса, а #fff внутреннего.
2. Как изменить промо-блок?
Промо-блок сайта состоит из слайдера и 3 информативных блоков, для их изменения перейдите в Панель управления → Дизайн → Редактор → Глобальные блоки → PROMO.
Для изменения слайдера перейдите к строкам 3-54.
Чтобы изменить вид кнопок перелистывания слайдера перейдите в строку 3-4:
<button><i>arrow_back</i></button> <button><i>arrow_forward</i></button>
где вместо arrow_forward и arrow_back укажите нужный Вам текст или символ.
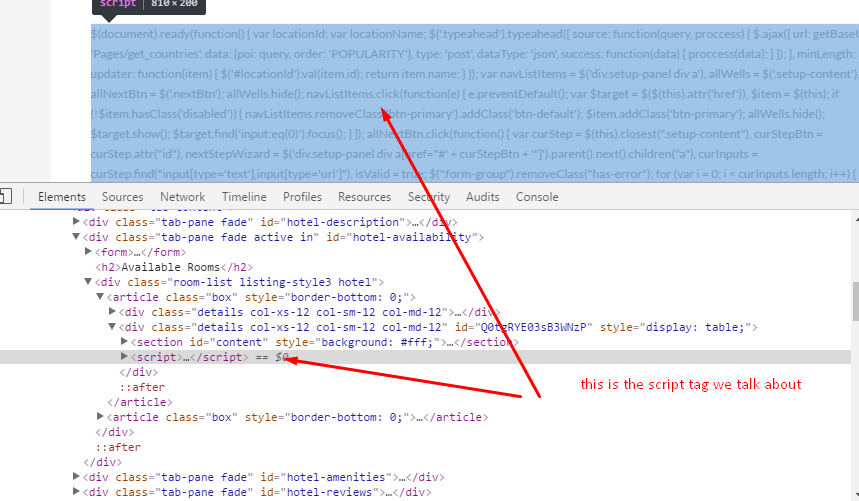
Для изменения слайдов в слайдере найдите следующие участки кода 6-52. Для каждого можно изменить, если необходимо, вид отображения, изображение, текст и кнопку для перехода к материалу:
вид отображения изображения слева от описания:
<div>
вид отображения изображения справа от описания:
<div>
<div data-image="/.s/t/1805/s1.jpg"></div>
где /.s/t/1805/s1.jpg – является ссылкой на изображение. Вместо него можно указать свою ссылку на свое изображение, предварительно загрузив его в Файловый менеджер сайта.
Вместо него можно указать свою ссылку на свое изображение, предварительно загрузив его в Файловый менеджер сайта.
<h3>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</h3>
<a href="/"><span>More</span></a>
где More – вы можете изменить на любой свой текст, а вместо / укажите ссылку для перехода.
Для изменения информативных блоков перейдите к строкам 57-69. Для каждого блока можно изменить ссылку для перехода к материалу, изображение и текст:
<div data-url="/" data-scale="1.1" data-image="/.s/t/1805/bs1.jpg">Lorem ipsum dolor sit amet, consectetur adipiscing elit. </div>
где:
data-url=»/» — ссылка для перехода к материалу. Вместо «/» вы нужно указать нужную Вам ссылку.
data-scale=»1.1″ — значение на сколько будет увеличиваться изображение фона блока при наведении курсора, стандартно “1.1”.
data-image=»/.s/t/14659/bs1.jpg» — ссылка на фоновое изображение блока, вместо «/. s/t/14659/bs1.jpg» Вы можете указать ссылку на свое изображение.
s/t/14659/bs1.jpg» Вы можете указать ссылку на свое изображение.
2.1 Какой размер изображений должен быть в слайдере?
Размер главного изображения 1125х750, размер изображений которые ниже главного 996х664.
3. Как сделать, чтобы слайдер отображался не только на главной странице?
По желанию, вы можете изменять условие для вывода слайдера на различных страницах вашего сайта.
Для этого необходимо перейти в Панель управления → Дизайн → Редактор → PROMO в 1 строке указать ID необходимых страниц модулей в условии
<?if($PAGE_ID$='sitePage1')?> <?endif?>
или добавить условие для вывода в нужных модулях:
<?if($MODULE_ID$='forum')?> <?endif?>
Также вы можете удалить данные условные операторы для отображения во всех модулях и страницах.
4. Как изменить фон активного пункта меню?
Чтобы изменить фон активного пункта меню сайта, нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 210 строке кода:
Вам потребуется перейти к 210 строке кода:
.main-menu a.uMenuItemA{background:#f2f2f2;}
#f2f2f2 – фон пункта. Его можно изменить на любой другой html-цвет.
4.1 Как изменить общий фон пунктов меню?
Чтобы изменить общий фон пунктов меню сайта, нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 208 строке кода:
.main-menu .uMenuRoot>li{background-color:#fff;}
#fff – фон пункта. Его можно изменить на любой другой html-цвет.
5. Как изменить цвет ссылок на сайте?
Изменить цвет ссылок можно в Панели управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 61-62 строке кода:
a{color:#ff3d00;text-decoration:none}
a:active{color:#ff9e7f}#ff3d00 – это текущий общий цвет ссылок, далее #ff9e7f это цвет активных посещаемых ссылок. Его можно изменить на любой другой html-цвет.
6. Как изменить цвет кнопок на сайте?
Изменить цвет кнопок можно в Панели управления → Дизайн → Редактор → Таблица стилей (CSS).
button,input[type=button],input[type=reset],input[type=submit]{padding:5px 20px 6px 20px;width:auto!important;border:0;color:#fff;text-transform:uppercase;font-family:"Roboto Condensed";font-size:.875rem;font-weight:700;letter-spacing:.42px;cursor:pointer;-webkit-transition:background-color .15s ease;transition:background-color .15s ease;background-color:#ff3d00;border:3px solid transparent}
#scrollup:hover,button:hover,input[type=button]:hover,input[type=reset]:hover,input[type=submit]:not(.searchSbmFl):hover{color:#444;background-color:#fff;border:3px solid #ff3d00;transition:background-color .15s ease}
#ff3d00 – это текущий цвет кнопки, далее border:3
7. Как изменить цвет активной даты в календаре?
Изменить цвет кнопок в календаре, нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 339-340 строке кода:
Вам потребуется перейти к 339-340 строке кода:
.calMdayA,.calMdayIsA{background-color:#ff3d00;color:#fff;border:3px solid transparent;-webkit-transition:background-color .15s ease;transition:background-color .15s ease}
.calMdayA:hover,.calMdayIsA:hover{padding:2px 4px;background-color:#fff;color:#000;border:3px solid #ff3d00}#ff3d00 – это текущий цвет кнопки, далее border:
8. Как изменить цвет кнопок переключателей страниц?
Изменить цвет кнопок переключателя страниц, можно в Панели управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 271-283 строке кода:
.pgSwch,.swchItem,.swchItem1,.swchItemA1,.switchActive1,.switchBack1,.switchDigit1,.switchNext1{min-width:25px;display:inline-block;background-color:#fff;line-height:25px;padding:0 5px;border:3px solid #ff3d00;font-size:.
875rem;height:31px;text-align:center;font-weight:500;margin-bottom:5px}
.pgSwchA,.swchItemA,.swchItemA1,.switchActive{border:3px solid #ff3d00;color:#fff;background-color:#ff3d00;-webkit-transition:all .3s;transition:all .3s;text-align:center}
#ff3d00 – это текущий цвет кнопки, далее border:3px solid #ff3d00 это толщина и цвет рамки при наведении на кнопку. Эти цвета можно изменить на любой другой html-цвет.
9. Как изменить фон шаблона?
Изменить фон сайта можно в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 53 строке кода:
body{color:#717171;font-family:"Roboto Condensed";font-size:.938rem;font-weight:400;line-height:1.71;background-color:#fff}#fff – фон сайта. Его можно изменить на любой другой html-цвет.
9.1 Как фон шаблона сделать фиксированным?
Чтобы фон сайта сделать фиксированным, нужно перейти в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 54 строке кода:
Вам потребуется перейти к 54 строке кода:
body{color:#717171;font-family:"Roboto Condensed";font-size:.938rem;font-weight:400;line-height:1.71;background-color:#fff}
и заменить ее на:
body{color:#717171;font-family:"Roboto Condensed";font-size:.938rem;font-weight:400;line-height:1.71;background:#fff url(ссылка на фото фона сайта)no-repeat 0%0%/cover fixed;}где вместо выделенного красным прописать ссылку на ваше фото для фона сайта.
10. Как изменить цвет блоков?
Блоки не имеют изображений или каких-то других особенностей. Цвет блоков зависит от фона сайта.
Да, можно!
11.1. Перейдите в Панель управления → Дизайн → Редактор → Глобальные блоки.
11.2. Далее жмем кнопку «Добавить«, в поле «Код (ID)» пропишите название блока «DRIGHTER» и нажмите кнопку Сохранить. После сохранения изменений у вас в левой колонке отобразится блок с названием «Второй контейнер«.
11.3. Чтобы в дальнейшем была возможность добавлять блоки в контейнер, нам нужно выполнить еще немного работы, а именно, вручную добавить один блок пробный в второй контейнер.
Для этого нам достаточно перейти Панель управления → Дизайн → Редактор → Глобальные блоки → Первый контейнер, скопируйте с него код первого блока (обычно это блок корзина).
<!-- <block1> --> <?if($BASKET$)?> <div> <div><span><!-- <bt> --><!--<s5441>-->Корзина<!--</s>--><!-- </bt> --></span></div> <div> <!-- <bc> -->$BASKET$<!-- </bc> --> </div> <div></div> </div> <?endif?> <!-- </block1> -->
Далее перейдите во второй контейнер и вставьте там такой код:
<!-- <block111> --> <div> <div><span><!-- <bt> --><!--<s5441>-->Тест блок<!--</s>--><!-- </bt> --></span></div> <div> <!-- <bc> -->Тест содержание<!-- </bc> --> </div> <div></div> </div> <!-- </block111> -->
и сохраните изменения.
Нам данный блок нужен лишь для начала, чтобы мы смогли в второй контейнер с помощью конструктора начать добавлять блоки. Если пробный блок не добавить, контейнер будет пустой, в результате с помощью конструктора первый блок никак не добавите, должен быть один пробный, после добавления своего второго, вы этот пробный сможете легко удалить.
11.4. Далее нужно пройтись по страницам шаблонам всех активных модулей и найти код:
<div<?if($HIDE_CLEFTER$)?>class="wide-page"<?endif?>>
перед которым установить такой код:
<aside><div>$GLOBAL_DRIGHTER$</div></aside>
в результате должно получиться так:
<aside> <div>$GLOBAL_DRIGHTER$</div></aside> <div<?if($HIDE_CLEFTER$)?>class="wide-page"<?endif?>>
сохраните изменения, практически готово.
После этого можете пользоваться вторым контейнером и добавлять в него блоки. Если у вас возникают сложности, свои вопросы вы можете задавать на https://www. ucoz.ru/qa/index.php/ask
ucoz.ru/qa/index.php/ask
12. Как изменить контент нижней часть сайта?
Для изменения нижней части перейдите в Панель управления → Дизайн → Редактор → Глобальные блоки → Нижняя часть сайта.
Она состоит из дополнительной информации о сайте и контактов. Для того чтобы изменить информацию о сайте перейдите к строкам 4-22 и замените информацию и ссылки на свои:
<div> <h4>About</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </div> <div> <h4>Quick links</h4> <ul> <li><a href="#">Link1</a></li> <li><a href="#">Link2</a></li> <li><a href="#">Link3</a></li> <li><a href="#">Link4</a></li> <li><a href="#">Link5</a></li> <li><a href="#">Link6</a></li> </ul> </div>
Для изменения второй части — контактной информации перейдите к строкам строки 28-47 и аналогичным образом измените контактную информацию:
<div> <h4>Adress</h4> <p>Donec imperdiet urna sem, ac interdum lorem tristique convallis.</p> </div> <div> <h4>Phones</h4> <span><span>+1 (234) 234-2345</span></span> <span><span>+1 (234) 234-2345</span></span> </div> <div> <h4>Follow us</h4> <span><a href="https://vk.com" target="_blank"></a></span> <span><a href="https://twitter.com" target="_blank"></a></span> <span><a href="https://facebook.com" target="_blank"></a></span> <span><a href="https://instagram.com" target="_blank"></a></span> <span><a href="https://plus.google.com" target="_blank"></a></span> <span><a href="https://ok.ru/" target="_blank"></a></span> </div> </div>
13. Как изменить фон нижней части сайта?
Изменить фон нижней части сайта можно в Панель управления → Дизайн → Редактор → Таблица стилей (CSS). Вам потребуется перейти к 378 строке кода:
.footer{width:100%;background:#000;margin-top:150px;color:#fff}
#000 – фон нижней части сайта. Его можно изменить на любой другой html-цвет.
14. Какой цвет основных элементов сайта?
Основным цветом сайта является #ff3d00.
Если требуется сменить цветовую гамму, то воспользуйтесь заменой #ff3d00 на любой свой html-цвет, используя замену внутри шаблона Таблица стилей CSS.
Изменение цвета HTML-элементов | 8HOST.COM
3 октября, 2020 11:49 дп 2 397 views | Комментариев нетDevelopment | Amber | Комментировать запись
Эта серия мануалов поможет вам создать и настроить веб-сайт с помощью HTML, стандартного языка разметки, используемого для отображения документов в браузере. Для работы с этими мануалами не требуется предварительный опыт программирования.
В результате выполнения этой серии у вас будет веб-сайт, готовый к развертыванию в облаке, также вы получите базовые знания HTML. Умение писать HTML – хорошая основа для изучения более сложных аспектов веб-разработки, таких как CSS и JavaScript.
Умение писать HTML – хорошая основа для изучения более сложных аспектов веб-разработки, таких как CSS и JavaScript.
Примечание: Найти все мануалы этой серии можно по тегу html-practice.
HTML позволяет менять цвета некоторых элементов и частей содержимого веб-страницы. Например, так вы можете изменить цвет текста, границы или элемента <div>.
Читайте также: Как работает <div>, элемент разделения контента HTML
Метод изменения цвета этих частей варьируется от элемента к элементу.
В этом мануале вы узнаете, как изменить цвет текста, границ изображения и элементов <div>, используя названия цветов HTML.
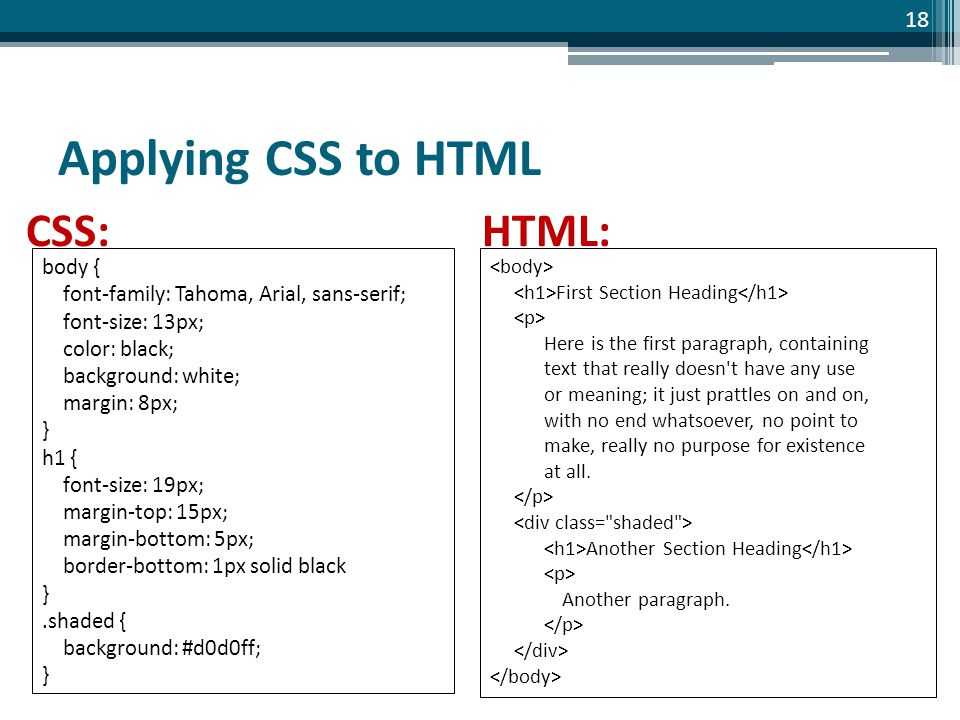
Цвет текстовых элементов (типа <p> или <h2>) изменяется с помощью атрибута style и свойства color. Это делается следующим образом:
<p>This is blue text.</p>
Попробуйте записать этот код в файл index.html и загрузить его в браузере. Примечание: Если вы работали с этой серией мануалов непоследовательно, рекомендуем обратиться к статье Подготовка HTML-проекта, чтобы создать файл index. html.
html.
Вы должны получить такой результат:
This is blue text.
Цвет границы изображения изменяется с помощью атрибута style и свойства border:
<img src="https://www.8host.com/blog/wp-content/themes/wp-8host-new/img/logo.svg"/>
Здесь мы поместили ссылку на изображение и указали, что граница должна быть шириной 10 пикселей и сплошной (solid), а не пунктирной.
Попробуйте вставить этот код в файл index.html и загрузить его в браузере.
Примечание: Обратите внимание, что в этом примере мы используем изображение, которое уже размещено в Интернете.
Вы должны получить такой результат:
Цвет контейнера <div> изменяется с помощью атрибута style и свойства background-color. Это можно сделать следующим образом:
<div></div>
Попробуйте написать этот код в файле index.html и загрузить его в браузере. Вы должны получить такой результат:
Во всех этих примерах значение цвета определяется названиями цветов. Попробуйте изменить цвет текста, границ изображения и элементов <div>, используя названия других цветов:
Попробуйте изменить цвет текста, границ изображения и элементов <div>, используя названия других цветов:
- black
- white
- gray
- silver
- purple
- red
- fuchsia
- lime
- olive
- green
- yellow
- teal
- navy
- blue
- maroon
- aqua
Цвета также можно указывать в шестнадцатеричном формате. Шестнадцатеричный код цвета состоит из шести буквенно-цифровых символов, перед которыми идет диез, например:
- #0000FF (синий),
- #40E0D0 (бирюзовый)
- #C0C0C0 (серебристый)
Примечание: В этой серии мануалов мы продолжим использовать названия цветов, а не шестнадцатеричный код.
Теперь у вас есть базовые знания о том, как изменять цвет текста, границ изображения и элементов <div>. Мы вернемся к работе с цветами чуть позже, когда начнем создавать наш веб-сайт.
Tags: HTML, HTML-practiceРазделительный блок | Webflow University
Домашний урок
Все уроки
Обзор блока Div — самого основного и универсального элемента в сайтостроении.

элемента
У этого видео старый интерфейс. Скоро будет обновленная версия!
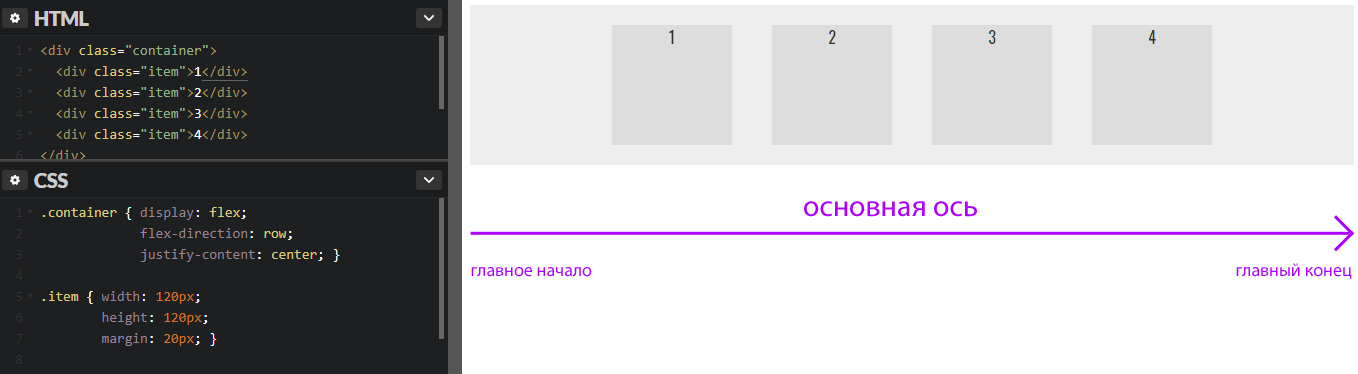
Блок Div — это самый простой и универсальный элемент, используемый при создании веб-сайта. Кнопки, контейнеры и разделы — это все блоки Div с некоторыми дополнительными свойствами. В определенной степени блок Div может быть любым, каким вы захотите. Например, блоки Div можно использовать для создания пространства или в качестве разделителей, но чаще всего блок Div используется для группировки других элементов. Он определяет разделение в документе HTML.
На этом уроке:
- Добавить Div Block
- Style A Div Block
- Гнезд A Div Block
- DUPLICATE A DIV Блок
- Преобразование блоков DIV в блоки Link
- CRATIO с блоками Div
Добавить блок Div
Вы можете добавить блок Div в свой проект Webflow с панели Элементы. В приведенном ниже примере заголовок, абзац и кнопка находятся внутри раздела, но текст неразборчив. Добавляя блок Div и перетаскивая эти 3 элемента внутрь, их можно редактировать и управлять ими как одним целым. Установка ширины блока Div на 50% также установит размер содержимого внутри на 50% и сделает текст более разборчивым.
В приведенном ниже примере заголовок, абзац и кнопка находятся внутри раздела, но текст неразборчив. Добавляя блок Div и перетаскивая эти 3 элемента внутрь, их можно редактировать и управлять ими как одним целым. Установка ширины блока Div на 50% также установит размер содержимого внутри на 50% и сделает текст более разборчивым.
Когда вы помещаете элементы внутрь блока Div, его размер автоматически изменяется в соответствии с содержимым внутри.
В приведенном ниже примере блок Div теперь содержит элементы внутри. Центрирование блока Div также приведет к центрированию его содержимого.
Стиль блока Div
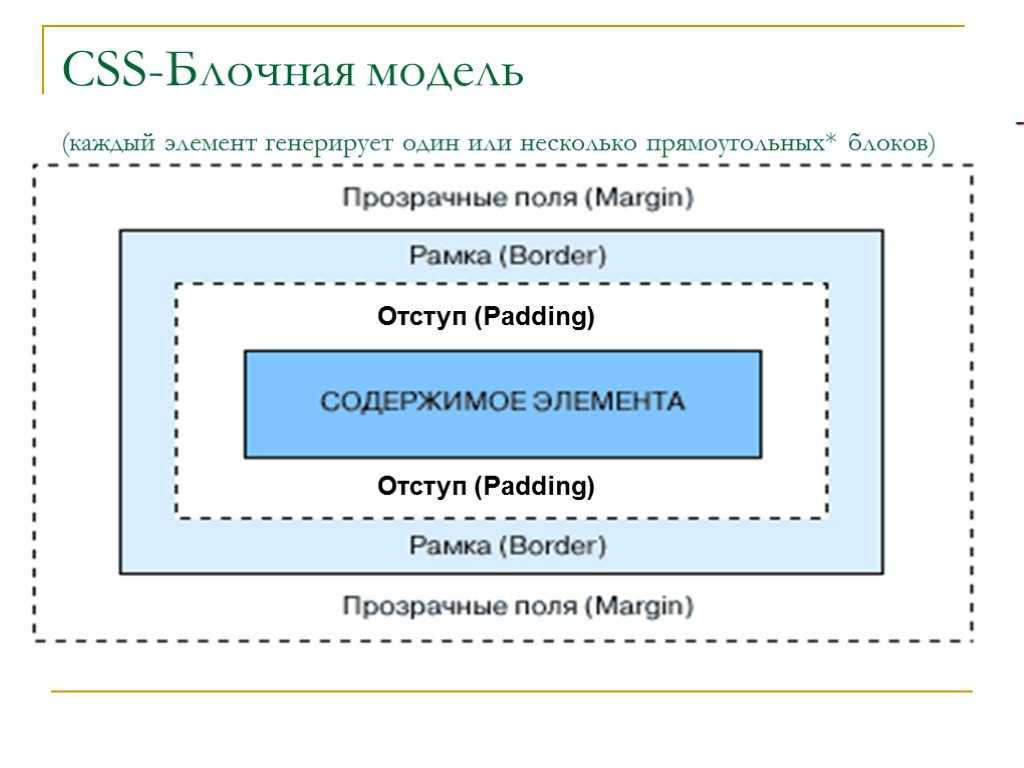
Вы можете стилизовать блок Div с помощью панели «Стиль» справа. Например, блок Div может иметь цвет фона или тени. Вы также можете указать заполнение блока Div, чтобы добавить пространство между краем блока Div и содержимым внутри. Вы можете щелкнуть и перетащить, чтобы настроить отступ (как показано в примере ниже), удерживая Shift при перетаскивании, чтобы настроить все четыре стороны одновременно.
Вложение блоков Div
Вы также можете размещать блоки Div внутри других блоков Div. Вот пример, когда блок Div помещается внутрь другого и оформляется так, чтобы он выглядел как горизонтальный разделитель.
- Вставьте новый Блок Div в существующий
- Установите ширину 100 пикселей и высоту 2 пикселя
- Отрегулируйте поля, чтобы создать пространство
- Добавьте цвет фона
Дублировать блок Div
Вы можете дублировать блок Div и его содержимое. Это можно сделать двумя способами:
Дублировать правой кнопкой мыши
- Щелкните правой кнопкой мыши блок Div (щелкните правой кнопкой мыши метку элемента, если внутри блока Div трудно найти пустое место для щелчка)
- Выберите Дублировать
Дублировать с помощью ярлыков
- Выберите блок Div
- Нажмите Command + C (на Mac) или Control + C (в Windows) для копирования
- Нажмите Command + V (в Mac) или Control + V (в Windows) для вставки
При дублировании блока Div, как и любого другого элемента, вы также дублируете класс и связанные с ним стили. Любые изменения стиля, которые вы вносите в один блок Div, повлияют на все остальные блоки Div с тем же именем класса, независимо от того, находятся ли они на той же странице или на другой странице.
Любые изменения стиля, которые вы вносите в один блок Div, повлияют на все остальные блоки Div с тем же именем класса, независимо от того, находятся ли они на той же странице или на другой странице.
После дублирования блока Div его можно перетащить в другое место на странице — например, в раздел, контейнер или другой блок Div. Вы также можете нажать Command + X (на Mac) или Control + X (на Windows), чтобы вырезать, выберите элемент, в котором должен находиться блок Div, а затем нажмите Command + V (на Mac) или Control + V (в Windows) для вставки внизу выбранного элемента.
Преобразование блоков Div в блоки ссылок
Вы можете преобразовать блок Div в блок ссылок, чтобы связать его и его содержимое с другими ресурсами. Это полезно, когда вы понимаете, что использовали блок Div вместо блока Link при группировке контента в макете.
Чтобы изменить блок Div на блок Link, убедитесь, что блок Div не содержит элементов ссылки, затем щелкните правой кнопкой мыши блок Div и преобразуйте его в блок Link.
Создание пространства между элементами с помощью блоков Div
Вы можете использовать блоки Div для создания пустого пространства между другими элементами (задайте ему заданную высоту или ширину, чтобы перемещать другое содержимое). Однако этот метод не идеален для создания пространства, и его трудно отслеживать с течением времени. Как правило, для создания пространства между элементами лучше использовать поля или отступы, а блок Div использовать только в случае крайней необходимости.
Содержание
Как создавать логические разделы на веб-странице с помощью тегов div
Руководство пользователя Отмена
Поиск
- Руководство пользователя Dreamweaver
- Введение
- Основы адаптивного веб-дизайна
- Что нового в Dreamweaver
- Веб-разработка с использованием Dreamweaver — обзор
- Dreamweaver / Общие вопросы
- Сочетания клавиш
- Системные требования Dreamweaver
- Обзор функций
- Dreamweaver и Creative Cloud
- Синхронизация настроек Dreamweaver с Creative Cloud
- Библиотеки Creative Cloud в Dreamweaver
- Использование файлов Photoshop в Dreamweaver
- Работа с Adobe Animate и Dreamweaver
- Извлечение SVG-файлов, оптимизированных для Интернета, из библиотек
- Рабочие пространства и представления Dreamweaver
- Рабочее пространство Dreamweaver
- Оптимизация рабочего пространства Dreamweaver для визуальной разработки
- Поиск файлов по имени или содержимому | Mac OS
- Настройка сайтов
- О сайтах Dreamweaver
- Настройте локальную версию вашего сайта
- Подключиться к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт настроек сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Расширенные настройки
- Установить настройки сайта для передачи файлов
- Укажите параметры прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение и передача файлов на сервер и с него
- Возвращать и извлекать файлы
- Синхронизировать файлы
- Сравнить файлы на наличие различий
- Скрытие файлов и папок на сайте Dreamweaver
- Включить заметки разработчика для сайтов Dreamweaver
- Предотвращение потенциального использования гейткипера
- Компоновка и дизайн
- Использование наглядных пособий для компоновки
- Об использовании CSS для разметки страницы
- Разработка адаптивных веб-сайтов с использованием Bootstrap
- Создание и использование мультимедийных запросов в Dreamweaver
- Представить содержимое с таблицами
- Цвета
- Адаптивный дизайн с использованием гибкой сетки
- Извлечение в Dreamweaver
- CSS
- Понимание каскадных таблиц стилей
- Разметка страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Как настроить параметры стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Код формата
- Содержимое страницы и активы
- Установка свойств страницы
- Установить свойства заголовка CSS и свойства ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель ДОМ
- Редактировать в режиме Live View
- Кодирование документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задайте свойства текста в инспекторе свойств
- Проверка правописания веб-страницы
- Использование горизонтальных линеек в Dreamweaver
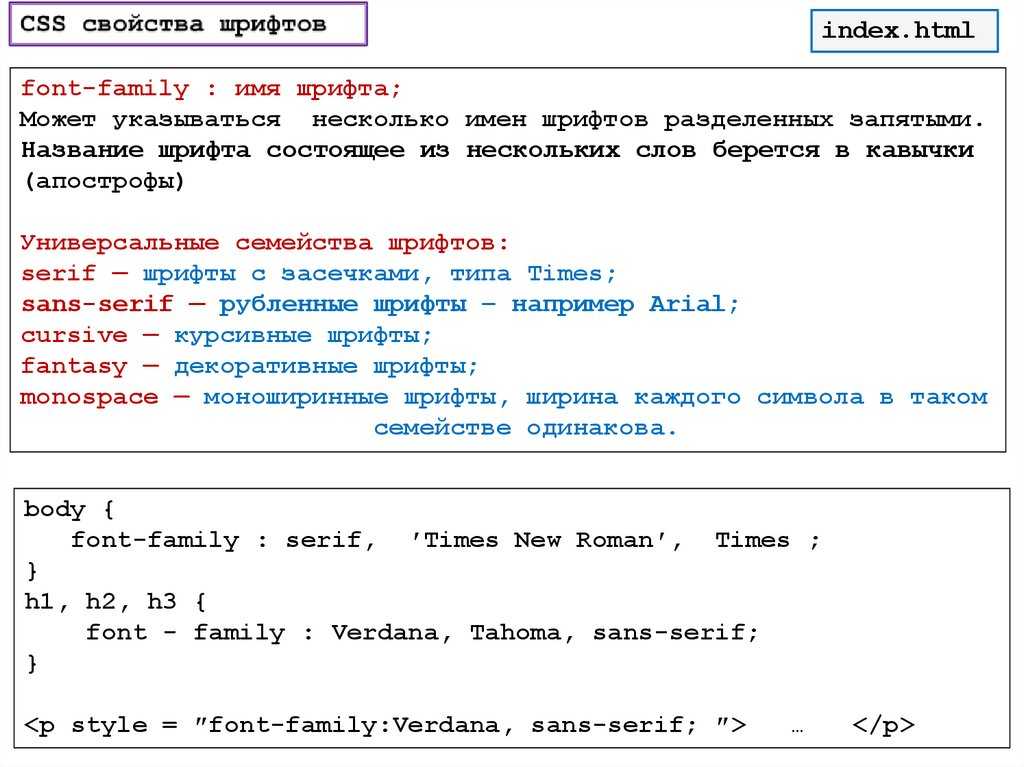
- Добавление и изменение комбинаций шрифтов в Dreamweaver
- Работа с активами
- Вставка и обновление дат в Dreamweaver
- Создание избранных ресурсов и управление ими в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавить мультимедийные объекты
- Добавление видео в Dreamweaver
- Вставить видео HTML5
- Вставка файлов SWF
- Добавить звуковые эффекты
- Вставка аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Связывание и навигация
- О связывании и навигации
- Связывание
- Карты изображений
- Ссылки для устранения неполадок
- Виджеты и эффекты jQuery
- Использование пользовательского интерфейса jQuery и мобильных виджетов в Dreamweaver
- Использование эффектов jQuery в Dreamweaver
- Кодирование веб-сайтов
- О программировании в Dreamweaver
- Среда кодирования в Dreamweaver
- Установить параметры кодирования
- Настройка цвета кода
- Напишите и отредактируйте код
- Подсказка кода и завершение кода
- Свернуть и развернуть код
- Повторное использование кода с фрагментами
- Код ворса
- Код оптимизации
- Редактировать код в представлении «Дизайн»
- Работа с заголовком для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование поведения JavaScript (общие инструкции)
- Применить встроенное поведение JavaScript
- О XML и XSLT
- Выполнение преобразований XSL на стороне сервера в Dreamweaver
- Выполнение преобразований XSL на стороне клиента в Dreamweaver
- Добавление символов для XSLT в Dreamweaver
- Код формата
- Рабочие процессы для нескольких продуктов
- Установка и использование расширений для Dreamweaver
- Обновления в приложении в Dreamweaver
- Вставка документов Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактировать содержимое на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создавайте персонализированные кампании по электронной почте
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на основе шаблонов
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использовать необязательные области в шаблонах
- Определение редактируемых атрибутов тегов в Dreamweaver
- Как создавать вложенные шаблоны в Dreamweaver
- Редактировать, обновлять и удалять шаблоны
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблонов в Dreamweaver
- Установка параметров выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильный и многоэкранный
- Создание медиа-запросов
- Изменение ориентации страницы для мобильных устройств
- Создание веб-приложений для мобильных устройств с помощью Dreamweaver
- Динамические сайты, страницы и веб-формы
- Понимание веб-приложений
- Настройте компьютер для разработки приложений
- Устранение неполадок подключения к базе данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор источников динамического контента
- Определить источники динамического содержимого
- Добавить динамическое содержимое на страницы
- Изменение динамического содержимого в Dreamweaver
- Показать записи базы данных
- Предоставление оперативных данных и устранение неполадок в Dreamweaver
- Добавление пользовательских режимов работы сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для элементов формы
- Разработка формы с помощью Dreamweaver
- Визуальное создание приложений
- Создание основных страниц и страниц сведений в Dreamweaver
- Создание страниц поиска и результатов
- Создать страницу вставки записи
- Создание страницы записи обновления в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Используйте команды ASP для изменения базы данных в Dreamweaver
- Создать страницу регистрации
- Создать страницу входа
- Создать страницу, доступ к которой имеют только авторизованные пользователи
- Защита папок в Coldfusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, предварительный просмотр и публикация веб-сайтов
- Предварительный просмотр страниц
- Предварительный просмотр веб-страниц Dreamweaver на нескольких устройствах
- Протестируйте свой сайт Dreamweaver
Узнайте, как использовать теги div для центрирования блоков контента, создания эффектов столбцов, создания различных цветовых областей и т. д.
д.
Вы можете создавать макеты страниц, вручную вставляя теги div и применяя к ним стили позиционирования CSS. Тег div это тег, который определяет логические подразделения внутри содержимого веб-страница. Вы можете использовать теги div для центрирования блоков контента, создавать эффекты столбцов, создавать различные области цвета, и многое другое.
Если вы не знакомы с тегами div и каскадированием Таблицы стилей (CSS) для создания веб-страниц, вы можете создать макет CSS на основе одного из готовых макетов, поставляемых с Dreamweaver. Если вам неудобно работать с CSS, но знакомы с использованием таблиц, вы также можете попробовать использовать столы.
Вставка тегов div
Вы
может использовать теги div для создания блоков макета CSS и
разместить их в документе. Это полезно, если у вас уже есть
Таблица стилей CSS со стилями позиционирования, прикрепленная к вашему документу. Dreamweaver позволяет быстро вставлять
тег div и применить к нему существующие стили.
В окне документа поместите точку вставки где вы хотите, чтобы тег div отображался.
Выполните одно из следующих действий:
Установите любой из следующих параметров:
Вставлять
Позволяет выбрать расположение тега div и имя тега, если это не новый тег.
Сорт
Отображает стиль класса, примененный в данный момент к тегу. Если вы присоединили таблицу стилей, классы, определенные в этой таблице стилей, появиться в списке. Используйте это всплывающее меню для выбора стиля, хотите применить к тегу.
ИДЕНТИФИКАТОР
Позволяет изменить имя, используемое для идентификации тега div. Если вы прикрепили таблицу стилей, идентификаторы, определенные в этой таблице стилей, появятся в списке. Идентификаторы блоков, которые уже есть в вашем документе, не указаны .

Dreamweaver уведомит вас, если вы введете тот же идентификатор, что и другой тег в документе.
Новое правило CSS
Открывает диалоговое окно «Новое правило CSS».
Нажмите OK.
Тег div отображается в документе в виде поля с замещающим текстом. Когда вы наводите указатель мыши на край поля, Dreamweaver выделяет его.
Если тег div абсолютно позиционирован, он становится элементом AP. (Вы можете редактировать теги div, которые не расположены абсолютно.)
Редактировать теги div
После того, как вы вставите тег div, вы можете манипулировать им или добавлять к нему контент.
Теги Div, которые абсолютно позиционированы, становятся элементами AP.
При назначении границ тегам div или при выборе контуров макета CSS они имеют видимые границы. (Контуры макета CSS выбраны по умолчанию в меню «Вид» > «Вспомогательные материалы». ) Когда вы наводите указатель на тег div, Dreamweaver выделяет этот тег. Вы можете изменить цвет выделения или отключить выделение.
) Когда вы наводите указатель на тег div, Dreamweaver выделяет этот тег. Вы можете изменить цвет выделения или отключить выделение.
При выборе тега div можно просматривать и редактировать правила для него с помощью конструктора CSS. Вы также можете добавить содержимое в тег div, просто поместив точку вставки внутри тега div, а затем добавив содержимое так же, как вы добавляете содержимое на страницу.
Чтобы выбрать тег div, выполните одно из следующих действий:
- Щелкните границу тега div.
Найдите выделение, чтобы увидеть границу.
Щелкните внутри тега div и дважды нажмите Control+A (Windows) или Command+A (Macintosh).
Щелкните внутри тега div, затем выберите тег div в селекторе тегов в нижней части окна документа.
Выберите «Окно» > «Конструктор CSS», чтобы открыть панель «Конструктор CSS», если она еще не открыта.
Правила, примененные к тегу div, отображаются в панель.

Внесите необходимые изменения.
Изменить цвет выделения div теги
При наведении указателя на край тег div в представлении «Дизайн», выделение Dreamweaver границы тега. Вы можете включить или отключить подсветку, как необходимо, или измените цвет выделения в диалоговом окне «Настройки».
Выберите «Правка» > «Настройки» (Windows) или Dreamweaver > «Настройки» (Macintosh).
Выберите Highlighting из списка категорий слева.
Внесите одно из следующих изменений и нажмите OK:
Чтобы изменить цвет выделения для тегов div, щелкните поле цвета при наведении курсора мыши, а затем выберите цвет выделения с помощью палитры цветов (или введите шестнадцатеричное значение для выделить цвет в текстовом поле).
Чтобы включить или отключить выделение тегов div, установите или снимите флажок «Показать» для функции «Наведение мыши».

Эти параметры влияют на все объекты, такие как таблицы, которые Dreamweaver выделяет при наведении на них указателя.
Блоки макета CSS
Вы можете визуализировать блоки макета CSS пока вы работаете в представлении «Дизайн». Блок макета CSS представляет собой HTML-страницу. элемент, который вы можете разместить в любом месте на вашей странице. В частности, блок макета CSS представляет собой либо тег div без display:inline, или любой другой элемент страницы, включающий display:block, position:absolute, или position:relative объявления CSS. Следующий несколько примеров элементов, которые считаются блоками макета CSS. в Dreamweaver:
Тег div
Изображение с абсолютным или относительным положением, присвоенным it
Тег со стилем display:block назначенный ему
Абзац с назначенным абсолютным или относительным положением к нему
В целях визуального рендеринга блоки макета CSS не
включать встроенные элементы (то есть элементы, код которых соответствует
строка текста) или простые блочные элементы, такие как абзацы.
Dreamweaver предоставляет ряд визуальных средства для просмотра блоков макета CSS. Например, вы можете включить контуры, фоны и блочная модель для блоков макета CSS, в то время как вы проектируете. Вы также можете просматривать всплывающие подсказки, отображающие свойства выбранный блок макета CSS, когда вы наводите указатель мыши на блок макета.
Следующий список визуальных средств блока компоновки CSS описывает что Dreamweaver отображает как видимое для каждого:
Контуры макета CSS
Отображает контуры всех блоков макета CSS на странице.
Фон макета CSS
Отображает временно назначенные цвета фона для отдельных Макет CSS блокирует и скрывает любые другие фоновые цвета или изображения, которые обычно отображаются на странице.
Всякий раз, когда вы включаете визуальный
помощь для просмотра фона блока макета CSS, Dreamweaver автоматически
назначает каждому блоку макета CSS отдельный цвет фона.

 google.com" target="_blank"></a></span>
<span><a href="https://ok.ru/" target="_blank"></a></span>
google.com" target="_blank"></a></span>
<span><a href="https://ok.ru/" target="_blank"></a></span>