Как включить музыку на сайте, Виктор Кон
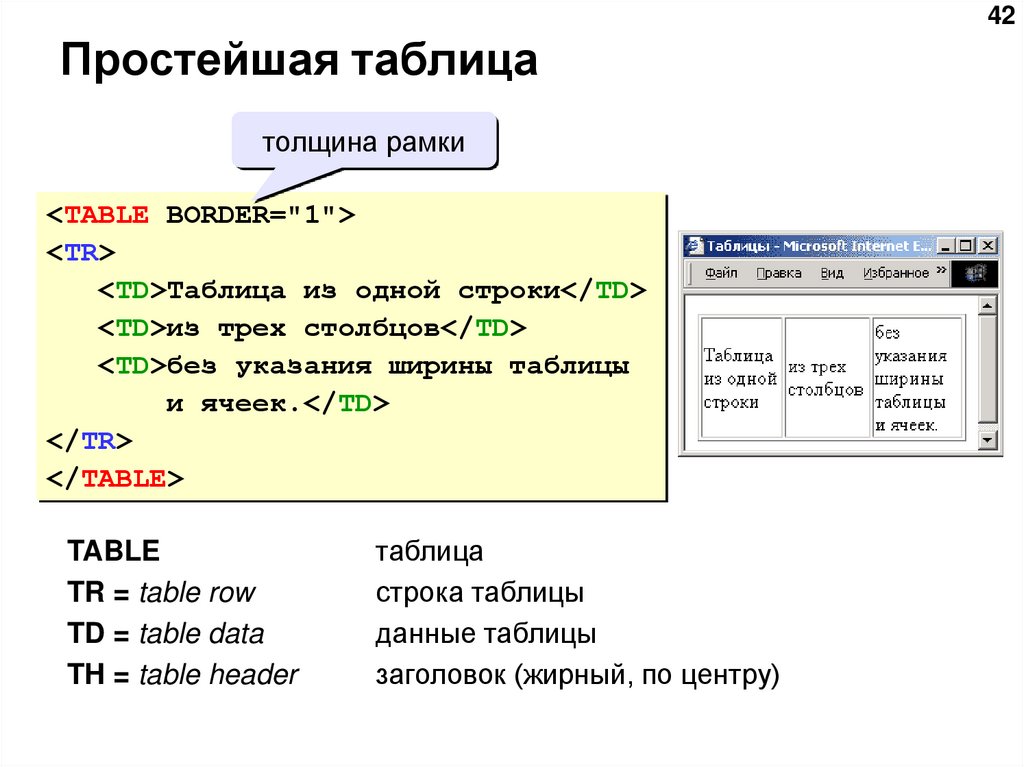
тэг <audio>
Язык javascript
, призванный программировать сайты, может генерировать содержание сайта (контент) с нуля, может создавать динамичный контент, который возникает, исчезает, перемещается и так далее. Он всесилен, если необходимо управлять текстом, таблицами, кнопками, картинками и так далее. И в то же время он до последнего времени был совершенно беспомощен в области программирования и регулирования звука. До сих пор существуют люди, считающие, что звук на сайте — это признак дурного тона.
Однако это совсем не так. Звуковая информация, либо отдельно, либо совместно с видео информацией весьма полезна и оказывает сильное эмоциональное воздействие. Это стало ясно после возникновения таких мощных сайтов как Ютуб, на котором можно просто жить. Но все это изобилие опиралось и до сих пор опирается на флэш-технологии и плейер, который разработала фирма Адоб.
Ясно, что разработчики браузеров долго с таким положением дел мириться не будут.
Пока это еще не совсем кросс-браузерная технология, точнее для ее достижения приходится писать много лишнего, но все же. В какой-то момент я понял, что никто не обязан писать сайты для всех браузеров. Достаточно просто указать для какого браузера сайт написан и если читателю очень надо, пусть он запустит указанный браузер, а если не надо, так и не стоит мучиться сайто-писателю. Для меня лично кроме браузера Google Chrome никаких других браузеров не существует. Нет, конечно, у меня стоит Экплорер-10, есть Опера-портабл, можно и Мозиллу поставить. Но я ими практически не пользуюсь.
По этой причине я все буду в первую очередь писать для Хрома, а про остальные по остаточному принципу. Итак, в Хроме очень хорошо работает вот такой код
Итак, в Хроме очень хорошо работает вот такой код
Это, действительно, простое и достаточное решение во многих случаях. Не надо внешних программ, музыку исполняют сами браузеры, они же показывают проигрыватель с кнопками, но каждый браузер разработал свой проигрыватель и их внешний вид разный в разных браузерах. Собственно здесь почти и объяснять ничего не надо. Параметр
означает, что музыка начнет играть автоматически после загрузки сайта. Если вам этого не надо, то не пишем и все. Параметр loop
означает, что музыка после окончания начнет сначала, то есть будет играть в цикле бесконечно долго. Если не надо, то не пишем. Параметр controls
означает, что браузер покажет стандартный проигрыватель с кнопкой на «играть» и «пауза», с ползунком указателя места проигрываемой музыки и с регулятором громкости.
Наконец, стандартный параметр src
показывает адрес файла музыки. Вот тут опять сложности. Дело в том, что браузеры Хром и Экплорер mp3-файлы проигрывают, а браузеры Мозилла и Опера нет, вместо этого они проигрывают ogg-файлы. То есть для Хрома все написано и если у вас есть mp3-файл, то все и сделано. А для двух указанных браузеров файл надо перекодировать в ogg-файл и дополнительно указать еще один источник. Чтобы это было удобнее сделать внутри тега
То есть для Хрома все написано и если у вас есть mp3-файл, то все и сделано. А для двух указанных браузеров файл надо перекодировать в ogg-файл и дополнительно указать еще один источник. Чтобы это было удобнее сделать внутри тега audio
можно писать много тегов source
. При этом, если браузер не может что-то выполнить, то он тег просто игнорирует. Поэтому кроссбраузерно надо писать так
Честно скажу, что этот код я не проверял, потому что мне лень конвертировать файл из mp3 в ogg и я не вижу в этом никакого смысла. Проще отказаться от указанных браузеров, либо использовать для них старую технику, о которой я напишу позднее. А пока скажу, что и от параметра
controls
тоже можно отказаться. В этом случае музыка все равно будет играть на сайте, но управлять ею будет нечем, поскольку проигрывателя не будет. То есть выключить музыку можно будет только в момент закрытия страницы.
Но зато появляется возможность сделать собственный проигрыватель средствами html, css, javascript и даже canvas.
audio, то у него есть методы
audio.play(),
audio.pause(). Лучше всего тегу присвоить параметр и определить объект по этому параметру функцией
document.getElementById(«a»). Уже этих двух методов достаточно для того, чтобы сделать небольшой проигрыватель.
Но есть и другие возможности. При воспроизведении звукового файла в свойстве currentTime
отслеживается текущее расположение в аудиоклипе. Изменяя значение свойства currentTime, можно выполнять перемотку вперед и назад, а также перезапускать воспроизведение. Можно даже менять скорость воспроизведения звука, используя свойство
. Объект audio также поддерживает события, такие как timeUpdate
, которые можно использовать для отслеживания воспроизведения файла. Я не буду показывать здесь конкретный код для конкретного проигрывателя, написанного на javascript, их может быть очень много, и это работа скорее для профессионалов. Любителям вполне хватает стандартного проигрывателя. Хотя я уверен, что образцы готового кода поигрывателей скоро появятся.
Любителям вполне хватает стандартного проигрывателя. Хотя я уверен, что образцы готового кода поигрывателей скоро появятся.
bgsound
А теперь вернемся в прошлое, которое и сегодня еще продолжает существовать и посмотрим как было раньше. Еще в ранних версиях браузера Эксплорер существовал тег <bgsound>
, который позволял проигрывать музыку на сайте в фоновом режиме. Он и сейчас работает. У него есть атрибуты, которые могут задавать некоторые свойства воспроизведения музыки. Соответственно браузер имеет встроенный проигрыватель музыки, который и обеспечивает работу этого тега. Из современных браузеров, кроме Экплорера, этот тег исполняет только Опера. Другие браузеры его не исполняют и он не входит в стандарт html. По этой причине, если следовать кросс-браузерной технологии, то его использовать нельзя. Тем более, что он не работает в Хроме.
embed
Есть другой тег <embed>
, который исполняют все браузеры ведущей пятерки, то есть Хром, Мозилла, Эксплорер, Сафари и Опера. Поэтому он более интересен. У него есть атрибуты
Поэтому он более интересен. У него есть атрибуты src
, width
, height
, hspace
, vspace
, align
, hidden
, type
, plaginspace
. Некоторые из них имеют очевидный смысл, а смысл остальных можно посмотреть в ссылке [1]. Есть еще такие атрибуты как autostart
, loop
volume,
balance,
bgcolor. Однако этот тег, сам по себе, беспомощен, так как он ничего не добавляет к свойствам браузера. Так, если в параметре
srcуказать на путь к файлу музыки mp3 формата, то в браузерах Эксплорер и Опера будут включены все те же встроенные проигрыватели, которые обеспечивают работу тега
<bgsound>. В браузере Хром тоже включится встроенный проигрыватель, который однако не слушается параметров
autostartи
loopи делает только то, что умеет, а именно, автоматически включается, но не зацикливается, что не очень удобно. Но если к браузерам подключен плагин с дежурным проигрывателем музыки, то при исполнении этого тега он запустится и музыку исполнит.

Один из старых способов был такой: установить на компьютер бесплатную программу проигрывателя медиа файлов, которую предлагают на сайте Quick Time
. При его установке инсталятор автоматически установит свой плагин проигрывателя музыки во все браузеры и этот плагин нормально работает и относительно красивый. Проблемы возникают только с браузером Хром. Он все равно запускает свой недоделанный проигрыватель на mp3 файлы, а проигрыватель Quick Time включает только на midi файлы. На самом деле не так просто заставить людей установить программу с сайта Quick Time. Некоторым не разрешают, некоторые не умеют, некоторые не могут найти и скачать файл дистрибутива. Поэтому такой путь тоже нельзя считать полным решением проблемы.
swf и Яндекс
Пожалуй все же самым лучшим решением является установка на сайт флэш плейера, который управляется файлом с расширением swf
, а исполняется программой Adobe flash player
. Дело в том, что флэш плейеров в интернете очень много и программу Adobe flash player устанавливают практически все, многие даже делают это неосознанно, так как при обращении к swf файлу браузер сам предлагает скачать и установить Adobe flash player, так что ничего не надо специально делать, только согласиться. В социальных сетях при закачивании видео и аудио файлов автоматически делаются плейеры закачанных файлов и показываются на сайте. Более того, можно получить готовый код, при установке которого на ваш сайт картинка с плейером появляется и на сайте. Так на сайте Яндексе-Видео на странице каждого закачанного произведения любого автора слева можно увидеть ссылку
Дело в том, что флэш плейеров в интернете очень много и программу Adobe flash player устанавливают практически все, многие даже делают это неосознанно, так как при обращении к swf файлу браузер сам предлагает скачать и установить Adobe flash player, так что ничего не надо специально делать, только согласиться. В социальных сетях при закачивании видео и аудио файлов автоматически делаются плейеры закачанных файлов и показываются на сайте. Более того, можно получить готовый код, при установке которого на ваш сайт картинка с плейером появляется и на сайте. Так на сайте Яндексе-Видео на странице каждого закачанного произведения любого автора слева можно увидеть ссылку
. Если там взять верхний код и поставить его себе на сайт, то этот код сразу покажет плейер на указанное произведение. На Яндексе очень много всего и фактически больше ничего и не нужно, можно все выбрать. Неудобство кодов Яндекса в том, что в них зашито отсутствие автозапуска и зацикливания. Музыку надо включать по кнопке, а по окончании — включать снова. Исполняется только один файл. Это неудобно для организации слайд-шоу.
Музыку надо включать по кнопке, а по окончании — включать снова. Исполняется только один файл. Это неудобно для организации слайд-шоу.
swf и сайт «mp3shki.ru»
Но Яндекс — не единственный поставщик кодов на плейеры. Сайтов, где дают коды, очень много. Их можно поискать в поиске Яндекса. А можно просто посмотреть на картинку любого понравившегося вам плейера и, как правило, на нем есть ссылка на сайт. Вот пример сайта, где можно взять готовые коды плейеров: mp3shki.ru. Там достаточно перенести в корзину (Playlist) несколько произведений сразу и потом получить код на проигрыватель всех этих произведений одно за другим. Вот я кликаю на ссылку и я там. Я там зарегистрировался и меня сразу узнают, но похоже там и регистрация не требуется. Далее, я в строке поиска набираю например «Мираж» и нажимаю «Найти». Мне находят все, что у них есть, список может быть длинный. Я выбираю что-нибудь, например «Музыка нас связала», и кликаю на строке. Выскакивает розетка, внизу есть кнопка «В ПЛЕЙЛИСТ», нажимаю. И песня уже в корзине, а из списка она исчезла.
И песня уже в корзине, а из списка она исчезла.
Рассмотрим сначала случай с одной песней. Под корзиной несколько кнопок. При наводке курсора всплывает их смысл. Третья слева кнопка «Получить код», жмем ее. В новом окне открывается код, можно настроить внешний вид, громкость и автозапуск. Осталось только скопировать. Я замечу, что весь код совершенно стандартный и имеет вот такой вид
Как легко заметить, код помещен в тег <object>
, этот тег придуман в html4 вместо <embed>
для всех внешних объектов на сайте. Возможно, что он и лучше звучит, но как все новое, его не все исполняют. Чтобы решить проблему предлагается включать старый тег <embed>
внутрь нового и в нем описывать все то же самое. Глупо, конечно, но вот так и живем, в постоянной борьбе новаторов с консерваторами. Итак код стандартный и все, что нужно сделать — это найти то место, где стоит слово АДРЕС и переписать его вручную или скопировать на реальный адрес mp3 файла в интернете. Что касается слова НАЗВАНИЕ, то его можно переписать по вашему усмотрению, оно ни на что не влияет, просто появляется в проигрывателе. Ну и, как я уже сказал, слова НАЗВАНИЕ][АДРЕС присутствуют дважды. Один раз можно их набить, а второй раз просто скопировать. Далее, надо проверить — играет ли проигрыватель, так как может так случиться, что песня уже исчезла по указанному адресу. Так бывает в интернете со всеми ресурсами.
Что касается слова НАЗВАНИЕ, то его можно переписать по вашему усмотрению, оно ни на что не влияет, просто появляется в проигрывателе. Ну и, как я уже сказал, слова НАЗВАНИЕ][АДРЕС присутствуют дважды. Один раз можно их набить, а второй раз просто скопировать. Далее, надо проверить — играет ли проигрыватель, так как может так случиться, что песня уже исчезла по указанному адресу. Так бывает в интернете со всеми ресурсами.
Как видите, ходить на сайт даже не обязательно. Настроить проигрыватель тоже можно без сайта. Внешний вид задается строкой template=metallic
. Есть также значения flat, green, yellow, blue, red
. Громкость задается строкой forcevolume=50
, и вместо 50 можно поставить любое значение от 0 до 100, наконец автозапуск задается строкой forcestart=1
. Если не нужен автозапуск, то меняем 1 на 0. Но надо помнить, что все эти строки присутствуют дважды. Ну и последнее — как сделать несколько песен сразу. А очень просто, если вы проверили адреса и они работают, то вместо «НАЗВАНИЕ» пишете «НАЗВАНИЕ1 |НАЗВАНИЕ2» вместо «АДРЕС» пишете «АДРЕС1 |АДРЕС2» для двух песен и так далее, если нужно три, четыре . .. Разделитель — это пробел и вертикальная черта. На этом сайте делается поиск музыки в интернете из тех ресурсов, какие они знают. Но им можно подсказать и новые ресурсы.
.. Разделитель — это пробел и вертикальная черта. На этом сайте делается поиск музыки в интернете из тех ресурсов, какие они знают. Но им можно подсказать и новые ресурсы.
Я довольно длительное время пользовался этими плейерами и заметил неприятную закономерность. Если найти нужную музыку и поставить код проигрывателя на сайт, то он нормально играет. Но … проходит какое-то время и он перестает работать. Конечно одной из причин может быть то, что файл с музыкой кто-то ликвидировал. Но нет, я проверял, музыкальные файлы на месте и прекрасно работают, а плейер не работает. У него как-бы есть какое-то время жизни. То есть ваши сайты надо будет постоянно проверять и менять проигрыватели после того, как старые перестали играть. Это не очень удобно и я от него отказался. Недостаток такого подхода состоит в том, что файл swf
, который показывает плейер и управляет им, находится не на вашем сайте, а на сайте вашего благодетеля, и им пользуются неконтролируемо много людей, одновременно. Было бы хорошо иметь этот файл у себя на сайте и уметь его настраивать как вам угодно.
Было бы хорошо иметь этот файл у себя на сайте и уметь его настраивать как вам угодно.
swf — скачать с сайта «flash-mp3-player.net»
Оказывается, что это тоже не проблема. Совсем не надо учить язык actionscript для написания собственного плейера. Есть сайты, где можно получить файл swf
, для плейера определенного типа в готовом виде для установки его на свой сайт, после чего его можно настроить и он уже никогда не откажет. Причем таких сайтов, а соответственно и плейеров можно найти много. Плейеры можно получить как бесплатно, так и за деньги. У последних больше возможностей. Достаточно интересные плейеры предлагают на сайте http://flash-mp3-player.net. Там можно выбрать несколько моделей плейера: мини, норма, макси и мульти
. Если выбрать макси
, то его потом можно сконфигурировать до нормы или даже до мини, так что имеет смысл выбирать макси
для исполнения одной песни и мульти
для исполнения нескольких песен. Есть даже вариант js
, в котором плейер слушается команд языка javascript. После выбора плейера достаточно скачать сам
После выбора плейера достаточно скачать сам swf
файл (для этого надо поставить курсор на ссылку и нажать правую кнопку мыши, после чего выбрать «Сохранить ссылку как …») и посмотреть сайт с документацией, а можно и его скопировать себе на всякий случай. Однако документация очень лаконичная и сразу трудно что либо понять. Я попробую восполнить этот пробел. Первое: в файл html сайта лучше всего ставить следующий код:
В этом коде используется только тег <object>
, но код нормально исполняется во всех браузерах. Далее, в нем сказано, что в той же папке, где находится html файл, размещен файл с именем player-mp3-maxi.swf
, это тот самый swf-файл, который нужно скачать с указанного сайта. Еще тут сказано, что в этой же папке есть другой файл, текстовый, с названием config.txt
, в котором записана информация обо всех параметрах плейера. Это удобно, потому что код плейера становится очень компактным, но зато необходимо записывать еще один файл. Этот файл должен иметь следующую структуру:
Этот файл должен иметь следующую структуру:
Как видно, структура очень простая, слева имя параметра, справа — его значение, они соединены знаком равенства. Первая строка указывает на имя файла mp3 с музыкой относительно html файла (это важно), который на него ссылается. Второй и третий параметры должны иметь то же самое значение, что и в коде вызова. Следующие три параметра указывают на автозапуск музыки, автозагрузку файла и зацикливание. Но плейер не реагирует на параметр автозапуска музыки, он музыку автоматически не запускает. Это легко проверить опытным путем. Все остальное работает нормально. Следующий параметр устанавливает начальную громкость в диапазоне от 0 до 200. Еще 4 параметра указывают наличие кнопок на плейере, в частности записано, что кнопки stop и info будут отсутствовать. Остальные строки (параметры) устанавливают цвета разных элементов плейера. Фактически все параметры можно оптимально настроить и каждый раз меняется только название mp3 файла музыки в первой строке.
Все остальное работает нормально. Следующий параметр устанавливает начальную громкость в диапазоне от 0 до 200. Еще 4 параметра указывают наличие кнопок на плейере, в частности записано, что кнопки stop и info будут отсутствовать. Остальные строки (параметры) устанавливают цвета разных элементов плейера. Фактически все параметры можно оптимально настроить и каждый раз меняется только название mp3 файла музыки в первой строке.
Как легко понять из показанного примера все 4 файла: html-файл, swp-файл, mp3-файл и txt-файл должны находиться в одной папке на сервере или на компьютере. Это не всегда удобно, особенно если захочется одну и ту же музыку поставить на несколько сайтов. Хотя на сайте никакой информации об этом не дается, но это возможно. Делать надо так. В какую либо папку на сервере записываем вместе swp-файл, mp3-файл и несколько копий txt-файла, но с разными названиями. А в разных html-файлах надо записать полный путь к swp-файлу, то есть http://и-так-далее, и полный путь к txt-файлу, причем разные html-файлы должны указывать на разные имена txt-файлов (иначе музыки не будет). А в этих txt-файлах нужно указать полный путь к mp3-файлу. При выполнении указанных условий все работает, даже если html-файл находится по другому адресу по сравнению с остальными тремя файлами. Хочу заметить, что это проверялось только на сервере narod.ru. Другие ситуации пока не тестировались.
А в этих txt-файлах нужно указать полный путь к mp3-файлу. При выполнении указанных условий все работает, даже если html-файл находится по другому адресу по сравнению с остальными тремя файлами. Хочу заметить, что это проверялось только на сервере narod.ru. Другие ситуации пока не тестировались.
Рассматриваемый плейер похож по внешнему виду на плейер от проигрывателя Quick Time, он хорошо смотрится и весьма удобен на тех сайтах, где в автоматическом включении музыки нет необходимости. Например на сайте много плейеров с разными композициями и в любой конкретный момент надо включить лишь один из них. Иногда этот плейер хорошо смотрится и на сайте, где слайд-шоу имеет информационную нагрузку и большой необходимости в музыке нет, то есть надо добавлять по вкусу. Однако часто бывает, что музыка является частью замысла и она должна включаться автоматически вместе с анимацией. Тогда такой плейер не годится.
swf — скачать с сайта «playmju.ru»
Значит надо искать другие типы плейера. Как я уже писал, их много, и я не стану (пока) описывать все. Я расскажу только про плейер, который условно можно назвать
Как я уже писал, их много, и я не стану (пока) описывать все. Я расскажу только про плейер, который условно можно назвать mju
(мью). Этот плейер сделан студией АЭОТИКА. Скачать его можно с сайта http://playmju.ru. Там предлагают, как всегда, разные типы плейеров, я лично скачал себе полупрозрачную модель 070216 optimal. При скачивании получаете zip-архив, в котором есть сам swf файл, а также файл index.html, в котором показаны примеры кода, который надо подключить к html файлу. Есть возможность просто поставить картинку на сайт, а можно управлять плейером с помощью javascript команд. Я сам протестировал первый вариант. Первое, что оказалось — это то, что плейер не реагирует на изменение многих указанных при его вызове параметров. То есть эти параметры просто можно выкинуть из кода вызова плейера и ничего не изменится. Второе, если выкинуть тег <embed>
и оставить только тег <object>
, то плейер работает в Хроме и Опера, но не работает в Экплорере и Мозилле. Поэтому надо оставить оба тега, только тогда он работает везьде.
Поэтому надо оставить оба тега, только тогда он работает везьде.
В результате экспериментов удалось определить минимальную конфигурацию кода, который необходимо ставить в html файл. Вот этот код:
Теперь объяснение. Так как плейер полупрозрачный, то разумно его поместить в область <div>
с указанием фонового цвета или картинки. При этом плейер станет цветным. В примере указан синий цвет. Тут же можно задать положение плейера на сайте. В примере кода указано, что в папке, где находится html файл, должно быть еще два файла. Первый файл имеет название mju.swf
, это тот самый файл, который находится в архиве, второй файл имеет название playlist.mpl
, образец этого файла тоже находится в архиве. Этот файл может содержать всего одну строку с таким содержанием:
если нужно исполнить только один файл mp3 формата, или несколько строк такого же типа, если нужно исполнить несколько mp3 файлов. В строке можно указать имя исполнителя, название произведения и полный адрес ссылки на файл mp3 формата. И все.
В строке можно указать имя исполнителя, название произведения и полный адрес ссылки на файл mp3 формата. И все.
Дальше начинается самое интересное. На картинке плейера есть много кнопок. Во-первых, слайдер. Как и на всех слайдерах плейеров, его можно двигать и музыка будет исполнена с новой позиции. Во время исполнения слайдер ползет от левого края до правого, а потом возвращается в исходное положение и музыка исполняется снова. То есть она зацикливается автоматически и всегда. Но есть разница в этом процессе в том случае, если указано несколько mp3-файлов. В левом нижнем углу стоят две шестеренки. Это кнопки. Если кликнуть на ту, что правее и ниже, то плейер получает сигнал о том, что надо играть подряд все mp3-файлы один за другим и по окончании последнего переходить к началу первого. При этом данная шестеренка выглядит бледнее второй, что означает как раз тот факт, что она работает. Другая шестеренка, что левее и выше, выглядит черной и просит ее нажать. Если это сделать, то каждый файл будет зацикливаться независимо. То есть по окончании mp3-файла он будет играть сначала, а перехода к другим файлам не будет. То есть даже если в списке много файлов, то играет всегда один и тот же. Но можно принудительно перейти к следующему или предыдущему файлу если нажать правую или левую кнопки с двумя треугольниками относительно главной кнопки с одним треугольником.
То есть по окончании mp3-файла он будет играть сначала, а перехода к другим файлам не будет. То есть даже если в списке много файлов, то играет всегда один и тот же. Но можно принудительно перейти к следующему или предыдущему файлу если нажать правую или левую кнопки с двумя треугольниками относительно главной кнопки с одним треугольником.
А что с автозапуском. А тут очень интересно. Плейер запоминает состояние, на каком он остановился в момент ухода с сайта при закрытии окна сайта. И при следующем открытии он продолжает с той точки, на которой его прервали. Как он это делает я не знаю. И значит если плейер не останавливать, а просто уйти с сайта, то в следующий раз он автоматически запустится. А если его остановить и уйти, то не запустится, а будет ждать клика на центральной кнопке. Получается так, что каждый выбирает себе тот режим какой хочет. Кто хочет автозапуск — не выключает плейер. Кто выключил, тому автозапуска не будет. Очень разумно. Я не проверял, но и так очевидно, что при вызовах плейера с разных сайтов, в коде вызовов надо указывать на разные файлы плейлистов.
Удобно все сайты с музыкой, например, все фото-шоу держать в одной папке, тогда можно использовать один и тот же swf файл, но указывать на разные файлы плейлистов. Но это не обязательно. Лично я до сих пор пользуюсь этим плейером, так как он дает простую кроссбраузерную технологию для основных браузеров в системе Виндовс. Но недавно я купил смартфон Самсунг с системой Андроид. На нем есть Хром и фото-шоу работает. Однако музыка не играет, так как проигрывателя нет. По этой причине переход на html5 технологию может быть предпочтительнее.
Ссылки:
[1] htmlbook.ru — самый лучший справочник по тегам html и параметрам CSS
Автор: Виктор Кон, 9.09.2013
Как установить музыку фоном в html
Пока я творю, я живу!
Блог посвящен: HTML, CSS, PHP, WordPress, Bootstrap
Как сделать фоновую музыку на сайте – HTML и HTML5
Всем привет!
Сегодня я расскажу, как сделать фоновую музыку на сайте используя HTML.
Это совершенно не сложно и не нужно быть гуру, чтобы создать такой эффект на сайте.
Стоит вопрос, а нужно ли это для вашего сайта? Может, вашим пользователям или читателям этот эффект будет мешать? Или даже раздражать? Ведь, если у вас, например, обучающий сайт, то музыка будет отвлекать. Если вы делаете сайт для какой-то музыкальной группы или певца, возможно, этот эффект будет классным и в тему.
Фоновая музыка на HTML5
Чтобы сделать на странице сайта фоновую музыку, достаточно воспользоваться тегом <audio> .
* Закрывающий тег обязателен.
Атрибуты тега <audio> :
- « autoplay » определяет воспроизведение музыкального файла сразу же после загрузки страницы.
- « autobuffer » используется в паре с « autoplay » – определяет воспроизведение музыкального файла уже в момент загрузки страницы.
- « src » – путь к звуковому файлу.
- « controls » показывает панель управления плеером.

Фоновая музыка на HTML ( этот способ не рекомендую )
Чтобы сделать на странице сайта фоновую музыку, достаточно воспользоваться тегом <bgsound> .
Такая фича как фоновый звук на html странице на сайте нужна довольно редко, но все же, было дело мне понадобилась. Реализуется очень просто.
Фоновый звук bgsound
Таким образом можно вставить в html страницу на сайте аудифайл в одном из форматов: WAV, AU, MIDI. В код нужной страницы в теги body добавляем тег:
Теперь при просмотре этой страницы всегда будет присутствовать фоновая музыка.
Параметры тега <bgsound>:
- src — адрес звукового файла
- loop — число повторов мелодии (если равно -1, звук повторяется бесконечно)
- balance — стереобаланс (значения от -10000 до 10000) volume — громкость, максимальное значение = 0 (возможные значения от -10000 до 0)
Выключить музыку пользователь не может, регулировать громкость не может, разве что у себя в микшере, проигрывается ограниченное количество форматов, как правило, тяжелых.
Музыка в html. Тег <embed>
Это одиночный тег, то есть закрывающего тега нет. Проигрывает множество аудиоформатов. Пример вставки:
src = «путь к аудио-файлу».
hidden = «true» — скрывает панель управление воспроизведением. Скрывать панель нужно если только очень нужно, потому как многих раздражает на сайтах музыка, которую нельзя выключить — может спит кто, а может просто играет своя песня.
autostart = «true» — начинает воспроизводить звук сразу при загрузке страницы.
loop = «true» — бесконечное зацикливание звука, «false» — однократное воспроизведение, «х», где Х — число повторов.
type=»audio/x-mpeg» — подсказывает браузеру какой плагин использовать для воспроизведения (не обязателен, но надежнее указать) Если аудио-файл НЕ .mp3, лучше не использовать type вообще.
width и height — задают размер панели управления звуком в пикселях, например:. Если захотите использовать эти параметры, тогда не забудьте удалить hidden = «true».
volume = «x» [X=0. 100] — громкость звука в процентах, но не каждый браузер поддерживает регулировку звука.
100] — громкость звука в процентах, но не каждый браузер поддерживает регулировку звука.
Хорошо настраивается, правильно понимается всеми браузерами (за исключением регулировки звука), проигрывает мп3
На web-страницу можно интегрировать фоновую музыку. Когда пользователь будет попадать на эту страницу, будет проигрываться мелодия, конечно, если у пользователя есть колонки или наушники.
Для этого нужен аудифайл в одном из форматов: WAV, AU, MIDI. Для примера можете взять такой файл в папке C:\WINDOWS\Media или скачать мелодию с сайта http://midi.bun.ru.
Положите этот файл в тот же каталог, где лежат ваши html-страницы. Теперь в код любой страницы (в теги body)добавьте следующий тег:
Теперь при просмотре этой страницы всегда будет присутствовать фоновая музыка. Рассмотрим параметры тега <bgsound>:
- src — адрес звукового файла
Стоит ли задавать странице фоновую музыку решать вам, но хотелось бы привести несколько доводов, почему от этого лучше воздержаться:
Чаще всего у пользователя уже играет его любимая композиция или, наоборот, он сидит в тишине (может вокруг все спят) и вдруг начинает «петь» страница. Причем отключить фоновый звук пользователь не может. Что он сделает? Немедленно покинет вашу страницу и больше не вернется.
Причем отключить фоновый звук пользователь не может. Что он сделает? Немедленно покинет вашу страницу и больше не вернется.
Качественный звуковой файл вы добавить не сможете (он слишком большого объема), а файлы в форматах wav, au и midi качеством не отличаются. Зачем же заставлять пользователя слушать не очень хорошую музыку, когда у него под рукой, скорее всего, есть выбор музыки отличного качества.
Наконец, каким бы маленьким не был звуковой файл, он съедает время на загрузку и часть трафика, а полезной информации не несет. Так стоит ли? Прежде, чем размещать фоновую мелодию подумайте об этом.
Подключаемые модули позволяют управлять проигрыванием звуковых файлов.
Здесь тоже не все просто. Когда мы встраиваем в html-страницу какой-либо объект, браузер пытается отобразить его самостоятельно. Если это простой объект (текст или рисунок), то браузер это сделает без посторонней помощи. Если объект незнакомый, то браузер попробует прибегнуть к помощи внешней программы или встроенного в браузер программного модуля (плагина), которые и отобразят этот объект. Если же нужного приложения браузер не найдет, то появится сообщение о том, где его можно скачать и как установить (в большинстве случаев, но не всегда).
Если же нужного приложения браузер не найдет, то появится сообщение о том, где его можно скачать и как установить (в большинстве случаев, но не всегда).
А по статистике лишь 5% людей станут устанавливать себе дополнительные модули, остальные 95% просто уйдут со страницы.
Для примера всего вышеизложенного создадим html-страницу со следующим кодом:
как создать сайт на wordpress, настроить и оптимизировать wordpress
Рассмотрим как установить фоновую музыку на главной странице сайта, на отдельных страницах сайта, как задать разную фоновую музыку для разных страниц сайта.
Скачать исходники для статьи можно ниже
Для сайтов на wordpress – есть отличный бесплатный плагин – Soundy Background Music, сведения о нем:
Последнее обновление: 2015-5-1
Количество активных загрузок: 10,000+
Сайт плагин: “wordpress.org/plugins/soundy-background-music”
Установка и активация плагин стандартная – через панель управления wordpress: пункт “Плагины” – подпункт “Добавить новый” – в строку поиска вводим “Soundy Background Music”.
Как установить фоновую музыку для всех страниц сайта (для всего сайта)?
После активации плагина у вас в пункте “Настройки” появиться новый подпункт “Soundy Background Music” – здесь можно активировать плагин и задать музыку для всего сайта (для всех его страниц):
Достаточно лишь поставить галочку напротив пункта “Enable background sound per default” (как на картинке выше).
Как поставить фоновую музыку для различных страниц сайта?
После активации плагина “Soundy Background Music” на вашем сайте в “Редакторе страниц” и в “Редакторе записей” появиться новое поле, где вы сможете выбрать – установить ли фоновую музыку для данной страницы сайта, здесь же вы сможете выбрать нужную мелодию:
Здесь нужно поставить значение “Yes” в пункте “Enable Background Sound” (как на картинке выше).
Проигрыватель фоновой музыки для веб-сайта в формате HTML (бесплатно и без программирования)
Вставьте привлекательную опцию на свою веб-страницу и быстро получите еще больше довольных клиентов
Описание
Фоновый аудиоплеер Elfsight — это простой виджет, позволяющий воспроизводить музыкальные треки на страницах вашего HTML-сайта. Плагин имеет широкие возможности настройки: вы можете изменить его положение, поместив в любое место на странице, изменить его размер, изменить фон и другие части, чтобы смешать его со стилем вашего веб-сайта, применить темную цветовую схему, открыть обложки и отобразить или скрыть четыре другие части игрока, например индикатор выполнения, заголовок и многое другое. Вы можете загрузить столько треков, сколько вам нужно, чтобы порадовать своих пользователей, включить фоновую музыку в опции автовоспроизведения и быть уверенным — ваша аудитория не покинет вашу домашнюю страницу сразу!
Плагин имеет широкие возможности настройки: вы можете изменить его положение, поместив в любое место на странице, изменить его размер, изменить фон и другие части, чтобы смешать его со стилем вашего веб-сайта, применить темную цветовую схему, открыть обложки и отобразить или скрыть четыре другие части игрока, например индикатор выполнения, заголовок и многое другое. Вы можете загрузить столько треков, сколько вам нужно, чтобы порадовать своих пользователей, включить фоновую музыку в опции автовоспроизведения и быть уверенным — ваша аудитория не покинет вашу домашнюю страницу сразу!
С фоновым музыкальным проигрывателем Elfsight наблюдайте за активным ростом бизнеса и увеличением продаж
Основные функции виджета включают
- Многочисленные цветовые вариации
- Темная/светлая цветовая тема
- Гибкая конструкция
- Два готовых к использованию макета
- Возможность добавления фонового изображения
Просто посмотрите эту демонстрацию, чтобы получить полное представление
Как добавить фоновое аудио на веб-сайт HTML?
Просто выполните приведенные ниже инструкции, чтобы начать работу с виджетом.
- Откройте нашу бесплатную демо-версию и начните создавать собственный виджет.
Выберите выбранный дизайн и функциональные особенности плагина и примените исправления. - Получите свой уникальный код, указанный в специальной форме в Elfsight Apps
Когда генерация вашего личного виджета будет завершена, скопируйте эксклюзивный код из появившегося окна и сохраните его для дальнейшего использования. - Начало применения фонового звука на вашем HTML-сайте
Добавьте скопированный ранее код на свой сайт и сохраните исправления. - Установка полностью завершена
Посетите свой сайт, чтобы проверить работу инструмента.
Если у вас возникнут вопросы или возникнут проблемы, без колебаний обращайтесь в нашу службу поддержки клиентов. Наши консультанты стремятся решить все проблемы, которые могут возникнуть у вас с плагином.
Наши консультанты стремятся решить все проблемы, которые могут возникнуть у вас с плагином.
Как я могу встроить фоновую музыку на свой HTML-сайт?
Построение инструмента выполняется на сайте Elfsight, кодировать не нужно. Перейдите к нашей демо-версии, чтобы настроить собственное приложение, получить код и встроить его на свой веб-сайт.
Лучшие примеры использования интеграции музыкального проигрывателя
Мы предоставим вам множество возможностей персонализации: полноразмерные виджеты для добавления в зону содержимого, плавающие виджеты для вариантов прокрутки, миниатюры для нижнего колонтитула, заголовка и всего виды вертикальных опций для боковых панелей и меню веб-сайта.
Есть ли возможность создать Рождественский или Громкий плеер с помощью вашего редактора?
Вы можете создавать любые изменения виджета. В редакторе доступно множество макетов, и все они могут быть быстро настроены так, как вам нужно.
Цены
14-дневная гарантия возврата денег. Без риска, вы можете отменить в любое время.
Без риска, вы можете отменить в любое время.
Приложения Elfsight
Мультиплатформенное цифровое решение
от $0 / месяц
начать с бесплатного плана
Неограниченное количество доменов
Круглосуточная поддержка клиентов
Бесплатная услуга по установке
Специальное предложение для нескольких приложений
Полностью настраиваемый
Добавить на сайт
Как играть/добавлять фоновую музыку на любую веб-страницу/HTML/WordPress
Поделитесь этим
Здесь мы собираемся показать вам, как добавить или воспроизвести фоновую музыку на любом веб-сайте, т. е. HTML, WordPress, а также на фестивале с PHP и javascript. Вы можете добавить HTML-код фоновой музыки на свой веб-сайт, используя элементы element и
Пошаговый метод воспроизведения музыки в фоновом режиме на любом веб-сайте
Вот шаги:
Шаг 1: Загрузите музыку на свой сервер/веб-сайт
Создайте любую папку или загрузите музыкальный аудиофайл на свой сервер. Вы также можете загрузить на любой сторонний сервер, но это будет доступно для аудио. В отличие от общего URL-адреса с Google Диска, сокращенного URL-адреса и т. д. Он должен быть оригиналом основного файла. Для демонстрации я сохранил музыкальный аудиофайл здесь Можешь играть.
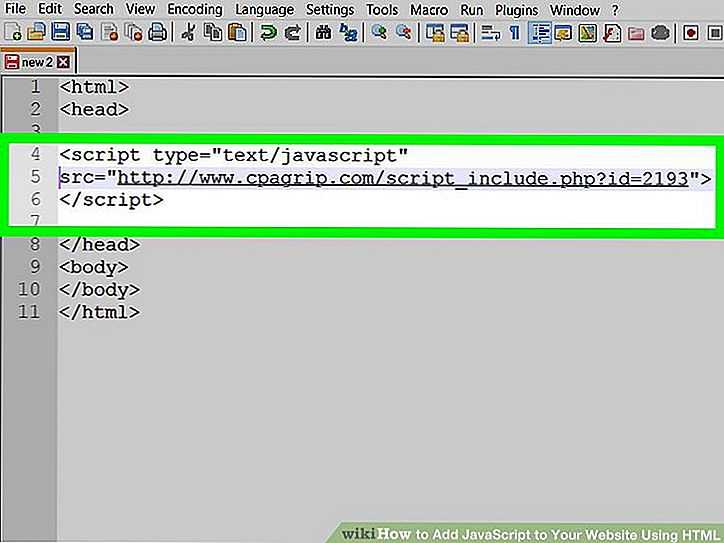
Шаг 2. Разместите аудиосценарий на веб-странице
Перейдите на основной веб-сайт и поместите сценарий внутри тега
илиБез кнопок управления
Шаг 3. Загрузите свою страницу на сервер/опубликуйте
Если вы используете собственный веб-сайт и PHP или любой статический веб-сайт, а затем загрузите HTML-страницу на свой основной сервер. Если вы используете WordPress, то поместите код в последний абзац кода. Необязательно размещать код последним или первым, но перед размещением кода в WordPress переведите его в текстовый режим вместо визуального в редакторе.
Если вы используете WordPress, то поместите код в последний абзац кода. Необязательно размещать код последним или первым, но перед размещением кода в WordPress переведите его в текстовый режим вместо визуального в редакторе.
Я объяснил, как играть в фоновом режиме на любой HTML-странице в скрытом режиме. если вы хотите управлять музыкой, вы можете показать на ней кнопку паузы и воспроизведения. Для этого используйте приведенный ниже код и замените приведенный выше.
С кнопками управления
Если вы не хотите, чтобы музыка проигрывалась автоматически и проигрывалась вручную, то уберите атрибут autoplay=»autoplay» из приведенного выше кода. Кроме того, если вы хотите, чтобы он воспроизводился только один раз и не хотел воспроизводиться в цикле, удалите атрибут loop=»loop».
