JavaScript: что это, где используется и как работает
Объясняем на примерах, почему без JavaScript не будет современных сайтов и что делает этот язык программирования таким востребованным. Расскажем о преимуществах JS и его перспективах.
- Особенности JavaScript
- Для чего нужен JavaScript
- Области применения JavaScript
- Как работает JS-код на сайте
- Чего не умеет делать JavaScript в браузере
- Стоит ли учить JavaScript
- Совет эксперта
Особенности JavaScript
JavaScript — это язык программирования, который в первую очередь применяют в вебе. С его помощью сайты делают интерактивными: добавляют всплывающие окна, анимацию, кнопки лайков и формы для отправки информации. Его ещё называют главным языком фронтенда — «лицевой» стороны сайта, с которой взаимодействуют пользователи.
JavaScript похож на Java, Python, Go, C#, но имеет свои особенности:
1. Интерпретируемый, а не компилируемый. Все языки программирования делятся на две группы. Код на компилируемых языках нужно сначала пропустить через специальную программу, компилятор, и только потом его можно использовать. Большинство современных языков как раз компилируемые в отличие от JavaScript.
Интерпретируемый, а не компилируемый. Все языки программирования делятся на две группы. Код на компилируемых языках нужно сначала пропустить через специальную программу, компилятор, и только потом его можно использовать. Большинство современных языков как раз компилируемые в отличие от JavaScript.
Код на интерпретируемом языке компилировать не нужно. Его пишут и сразу передают программе-интерпретатору, которая тут же его выполняет. Это ускоряет разработку, но требует запуска только в связке с интерпретатором. Правда, интерпретатор JavaScript встроен во все современные браузеры, так что проблем с запуском кода нет.
2. Мультипарадигменный. В программировании существует несколько парадигм:
● Объектная. В ней для каждой сущности в коде, например кнопки заказа, создают объекты. А затем прописывают связи между этими объектами.
● Функциональная. В ней больше внимания уделяют конкретным инструкциям. Кнопка здесь — не объект, в коде она обозначена как порядок действий, которые происходят после нажатия.
● Императивная. Здесь код пишут как чёткий набор инструкций, который выполняется строго последовательно. Императивная и функциональная парадигма часто применяются вместе.
Часто языки ориентированы на работу с одной парадигмой. JavaScript не такой — он не диктует, как писать код, и позволяет придерживаться разных стилей и способов.
3. Без строгой типизации. Есть языки программирования со статической типизацией. Если создать переменную, нужно сначала обязательно задать её тип, например число. И ничего, кроме числа, хранить в ней нельзя.
У языка JavaScript типизация динамическая — в переменную можно положить что угодно. Это облегчает написание кода, но может вызвать ошибки. Например, JavaScript позволит сравнить строку с числом и даже выдаст какой-то результат. Что больше, «корова» или «81»? JavaScript знает ответ.
4. Интегрирован с HTML и CSS в браузерах. HTML и CSS — это языки разметки для сайтов. Они не относятся к языкам программирования, так как не позволяют писать функции и что-то обрабатывать. С их помощью задают внешний вид сайта: расположение блоков, размер шрифта, цвета. Чтобы сайт стал интерактивным, нужен язык программирования, и JavaScript тут подходит идеально. Современные браузеры позволяют просто вписать код на JavaScript прямо в разметку, написанную на HTML и CSS, — и всё заработает.
С их помощью задают внешний вид сайта: расположение блоков, размер шрифта, цвета. Чтобы сайт стал интерактивным, нужен язык программирования, и JavaScript тут подходит идеально. Современные браузеры позволяют просто вписать код на JavaScript прямо в разметку, написанную на HTML и CSS, — и всё заработает.
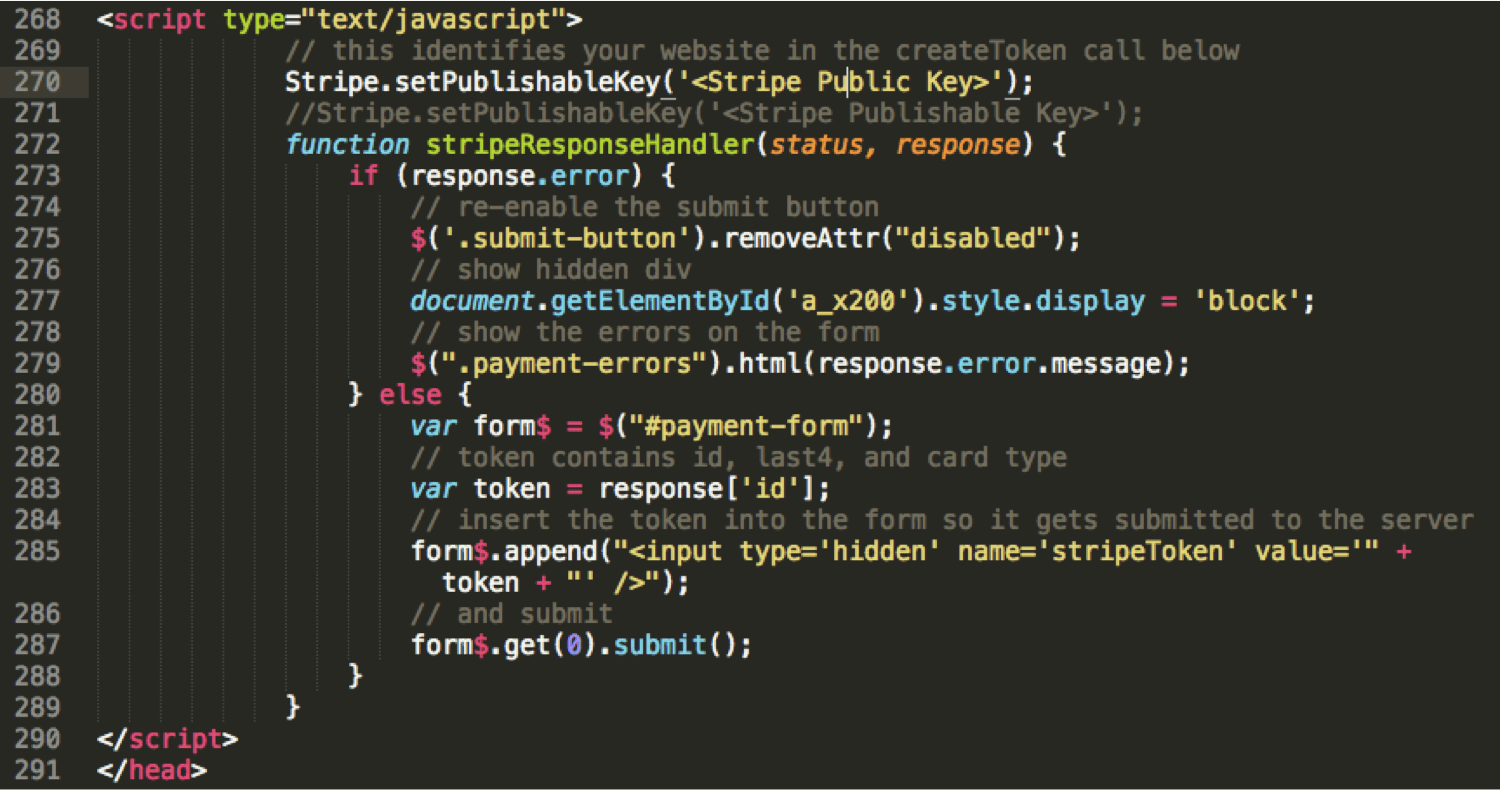
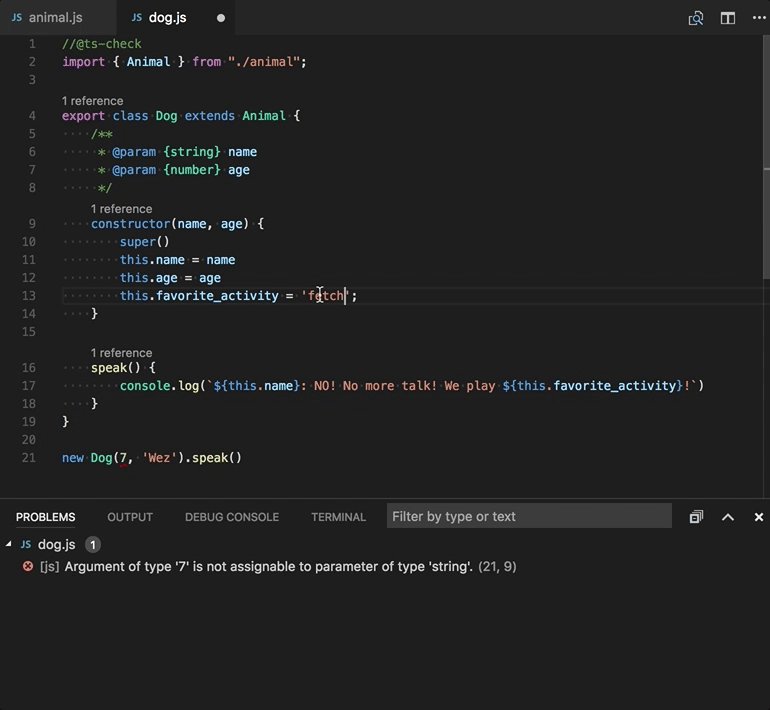
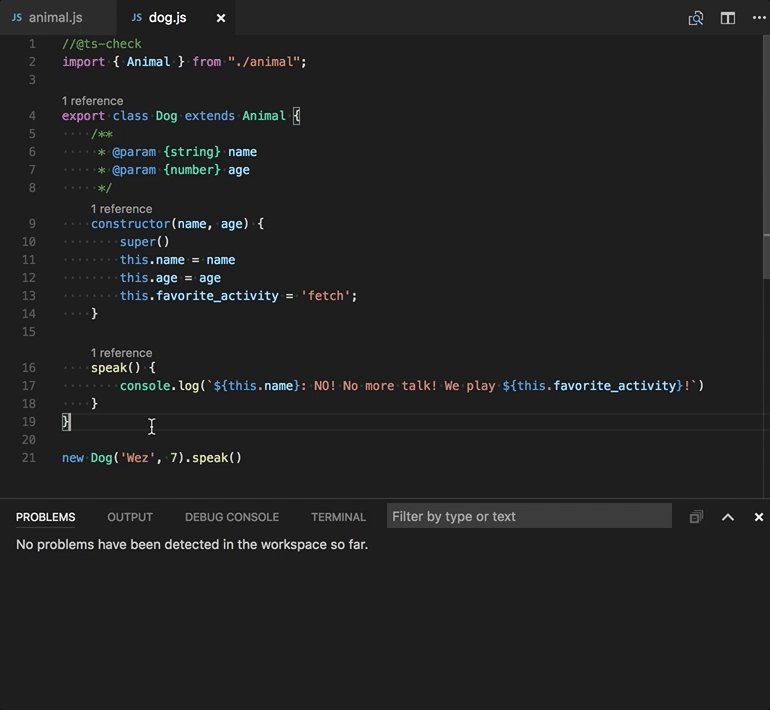
Часто для удобства скрипты пишут в отдельных файлах, а потом вставляют в код отсылку на сам файл. Это позволяет не перегружать код на странице и использовать одни и те же скрипты в разных местах, не переписывая их заново.
Так выглядят файлы скриптов на JavaScript, вставленные в код страницы
5. Подходит для бэкенда. Код JavaScript можно запускать и в браузере, и на сервере. Это значит, что на нём можно писать не только интерактивные элементы страниц, но и серверную часть сайта: функции обработки данных и вычислений. Правда, для этого нужно освоить отдельный инструмент — Node.js. Это движок, который позволяет запускать JavaScript не в браузере, а на сервере.
Иногда из-за похожих названий язык JavaScript путают с Java. На самом деле это абсолютно разные языки для разных задач. Просто когда-то давно Java был очень популярен и его название добавили в язык JavaScript для привлечения внимания.
Материал по теме:
В чём разница между Java и JavaScript
Для чего нужен JavaScript
● Сделать сайт интерактивным — чтобы это была не просто статичная страница, а динамичная программа, реагирующая на действие пользователей. Например, если нажать кнопку «Нравится» и число лайков на записи увеличивается сразу, без обновления страницы. Это результат использования JavaScript.
● Передавать информацию между пользователем и сервером. Именно скрипты, написанные на JavaScript, отправляют на сервер информацию, которую ввёл пользователь.
● Анимировать объекты — добавить скролл до раздела по нажатию кнопки, анимацию фона, движущиеся объекты.
● Производить вычисления. Например, в онлайн-калькуляторе на сайте. Это можно делать как на стороне сервера, так и в самом браузере с помощью возможностей JavaScript.
Это можно делать как на стороне сервера, так и в самом браузере с помощью возможностей JavaScript.
● Писать серверную часть сайта или приложения.
На курсе «Веб-разработчик» студенты подробно разбирают, как именно работает JavaScript в браузере, и учатся делать сайты интерактивными и полезными для пользователей.
Каждый может стать веб‑разработчиком
Освойте навыки востребованной профессии в IT меньше чем за год: научитесь писать чистый код, разрабатывать сайты и веб-приложения. Начните с бесплатной вводной части курса «Веб-разработчик».
Области применения JavaScript
Теперь немного подробнее расскажем, что же можно написать на языке JS, где его используют чаще всего.
Веб-сайты и веб-приложения. Самая популярная область применения языка JavaScript — это написание кода для сайта. Практически на каждом современном сайте используют код, написанный на JS.
Расширения для браузера. Небольшие простые скрипты, которые добавляют дополнительный функционал — блокируют рекламу, позволяют сохранять аудио, отправляют уведомления о новых письмах или меняют цветовую схему сайта.
Мобильные приложения. Их можно писать на специальных языках, например Kotlin. Но если нужно что-то простое, например интерфейс для работы с облачным хранилищем, его можно написать на JavaScript и собрать в приложение с помощью специальных инструментов.
Серверная часть сайтов и программ. Язык программирования JavaScript можно использовать для написания любых сервисов: чатов, компьютерных программ и даже нейросетей. Для этого к нему нужно подключить движок Node.js.
Игры. На JS можно писать несложные браузерные игры. Вот интересный платформер с необычной физикой.
Простая, но интересная игра-платформер, написанная на JavaScript
Как работает JS-код на сайте
JavaScript реагирует на действия пользователя на странице. Пользователь нажимает кнопку, это запускает триггер — и тут же срабатывает написанный скрипт.
Сам по себе JavaScript не может чего-то уметь или не уметь — это просто язык программирования. Его возможности зависят от того, что именно ему позволяет браузер. В современных браузерах JavaScript-код может:
В современных браузерах JavaScript-код может:
● Изменить уже существующий на странице HTML-код или добавить новый, поменять стили. Например, сменить цвет шапки.
● Среагировать на щелчок мыши, перемещение указателя, нажатие клавиш, прокрутку.
● Отправить сетевой запрос на сервер, скачать или загрузить файл. Например, взять присланную пользователем картинку и отправить её на сервер для хранения.
● Задавать пользователю вопросы и показывать сообщения.
● Запоминать данные и хранить их на стороне клиента, в его браузере. Например, сохранить документ в офлайн-режиме, пока пользователь не очистит кэш или не обновит страницу.
Чего не умеет делать JavaScript в браузере
JavaScript изначально задумывали как безопасный язык. Браузер не позволяет ему глубоко влезать в работу компьютера пользователя и других веб-сайтов. Поэтому JS в браузере не умеет:
● Читать и записывать файлы на жёсткий диск пользователя, запускать программы, работать с системными функциями ОС. Ему доступно только то, что пользователь сам добровольно согласился загрузить через браузер. В некоторых браузерах, например Mozilla Firefox, функция чтения и записи уже появилась, но пока доступна не везде.
Ему доступно только то, что пользователь сам добровольно согласился загрузить через браузер. В некоторых браузерах, например Mozilla Firefox, функция чтения и записи уже появилась, но пока доступна не везде.
● Работать с камерой и микрофоном без разрешения пользователя.
● Взаимодействовать с другими окнами и вкладками. Для этого обе страницы должны «согласиться» с этим и иметь специальный код для обмена данными. Это защищает пользователя и не помогает неизвестному сайту взаимодействовать со вкладкой, где открыты, например, соцсети или почта.
● Легко получать данные от других сайтов и доменов. Это возможно с согласия другого сайта или сервера.
Некоторые ограничения на использование JS можно снять — для этого браузер запросит у пользователя разрешение.
Стоит ли учить JavaScript
Тем, кто планирует стать фронтенд‑разработчиком, — однозначно стоит. Этот язык будет основным рабочим инструментом. Без JavaScript невозможно разрабатывать ту часть сайтов и веб-приложений, с которой взаимодействуют пользователи.
У JS есть и другие плюсы для изучения:
● Простой в изучении. Уже через пять минут можно написать и запустить свой первый скрипт. А через пару дней обучения собрать вполне рабочую программу, например расширение для браузера.
● Хорош как база. На нём можно освоить основы, единые для всех языков программирования. И потом перейти к изучению других. Особенно хорошо после JS идут «С-образные» языки: C++, C#, Java, PHP.
● Универсален. Если освоить Node.js, можно перейти с фронтенда на бэкенд или в другую сферу разработки.
● Актуален. JS был создан больше 20 лет назад, но всё ещё развивается и не сдаёт свои позиции как главный язык для фронтенда.
● Имеет множество надстроек. CoffeeScript, TypeScript и Dart и другие надстройки делают код компактнее, чище и строже. Их можно изучить, чтобы развиваться в сфере фронтенда.
Совет эксперта
Статью подготовили:
Еженедельный дайджест блога Практикума
Подписаться
Поделиться
Читать также:
Java-разработчик: плюсы и минусы профессии, как стать и сколько зарабатывает
Читать статью
Языки программирования: какие они бывают
Читать статью
Лето ― самое время выбрать новую профессию, не спеша пройти бесплатный курс и начать карьеру в IT.
Университет Синергия | Факультет интернет-профессий
Профессия
Научитесь верстать сайт и создавать пользовательский интерфейс и писать скрипты для сервера на языке Javascript, научитесь создавать веб-страницы, проектировать интерфейсы и работать со сложными инструментами веб-разработки.
Записаться6 месяцев
Трудоустройство
Готовое
портфолио
Практика и кейсы
Курс идеально подойдет
Новичкам Сможете начать карьеру в этой сфере. Научитесь верстать сайты и создавать интерфейсы
Начинающим программистам Получите новый опыт работы с HTML, CSS, JavaScript, ReactJS, Node.js и ускорите карьерный рост
IT-специалистам в смежных специальностях Перейдете в перспективное направление и станете больше зарабатывать
Навыки, которые вы получите
В рамках курса вы овладеете навыками программирования с помощью языка JavaScript для разработки веб-страниц.
Верстка сайтов, в том числе владение адаптивной версткой
Работа с JavaScript, HTML и CSS, Bootstrap и препроцессорами, Node. JS
JS
Владение инструментами для модульной сборки — Parcel и Webpack
Использование Vue.js и основных библиотек его экосистемы, разработка компоненты на Vue.js
Работа с библиотекой ReactJS
Использование концепции Flux с применением библиотеки Redux
Программа
1Основы HTML и CSS верстки
JavaScript.
 Колбэки
Колбэки Интерактивные элементы в Figma. Принцип работы с готовым макетом
Интерактивные элементы в Figma. Принцип работы с готовым макетом Styled components
Styled componentsJavaScript Фрейморки
JavaScript Библиотеки
Система контроля версий Git
Методологии Agile/Scrum
Проектная разработка
Посмотреть еще
Куратор курса
Комплексный подход
1 Лекциисмотрите уроки в видеоформате в любое удобное время, учитесь с комфортной для себя скоростью
2 Практикадля закрепления знаний и применения их на практике выполняйте домашние задания, они проверяются преподавателями и кураторами курсов
3 Поддержкатьюторы поддерживают студентов по всем вопросам 24/7 в режиме онлайн. Достаточно просто им написать
Достаточно просто им написать
защитите итоговую работу, в которой примените все новые знания и навыки, воспользуетесь приобретенными инструментами и техниками. После этого получите диплом государственного образца, подтверждающий ваши компетенции
5 Трудоустройствово время обучения вы получите реальный опыт, который так ценят работодатели. Мы всесторонне помогаем нашим студентам устроиться на желаемую должность: консультируем по всем вопросам, помогаем найти работу и рекомендуем на выбранные должности
Ваше резюме после обучения
Профессиональные навыки:
Верстка веб-страниц на HTML
Решение задач любой сложности с помощью алгоритмов
Навыки программирования на JavaScript
Написание серверной логики и разворачивание Node.js
Настройка взаимодействия с базами данных
Создание сложных интерактивных интерфейсов
Разворачивание на домене созданный сайт и его поддержка
Умение разбираться в чужом коде и исправлять ошибки в своем
Использование библиотеку React
Учебник по JavaScript
❮ Главная Далее ❯
Примеры в каждой главе
С помощью нашего редактора «Попробуйте сами» вы можете редактировать исходный код и просматривать
результат.
Пример
Мой первый JavaScript
Попробуй сам »
Использование меню
Мы рекомендуем читать это руководство в последовательности, указанной в меню.
Если у вас большой экран, меню всегда будет слева.
Если у вас маленький экран, откройте меню, щелкнув значок меню вверху ☰.
Учитесь на примерах
Примеры лучше, чем 1000 слов. Примеры часто легче понять чем текстовые пояснения.
Этот учебник дополняет все пояснения поясняющими примерами «Попробуйте сами».
Если вы попробуете все примеры, вы узнаете много нового о JavaScript за очень короткое время!
Примеры JavaScript »Зачем изучать JavaScript?
JavaScript является одним из 3 языков всех веб-разработчиков должен Learn:
1. HTML для определения содержимого веб-страниц
2. CSS для определения макета веб-страниц
3. JavaScript для программирования поведения веб-страниц
JavaScript для программирования поведения веб-страниц
Скорость обучения
В этом уроке вы выбираете скорость обучения.
Все зависит от вас.
Если вам трудно, сделайте перерыв или перечитайте материал.
Всегда убедитесь, что вы понимаете все «Попробуй сам» Примеры.
Единственный способ стать умным программистом — это: Упражняться. Упражняться. Упражняться. Код. Код. Код !
Проверьте себя с помощью упражнений
Упражнение:
Создайте переменную с именем carName и присвойте ей значение Volvo .
вар = "";
Начать упражнение
Часто задаваемые вопросы
- Как получить JavaScript?
- Где я могу скачать JavaScript?
- Является ли JavaScript бесплатным?
Вам не нужно получать или загружать JavaScript.
JavaScript уже запущен в вашем браузере на вашем компьютере,
на планшете и на смартфоне.
Использование JavaScript бесплатно для всех.
Мое обучение
Отслеживайте свои успехи с помощью бесплатной программы «Мое обучение» здесь, в W3Schools.
Войдите в свою учетную запись и начните зарабатывать баллы!
Это дополнительная функция. Вы можете учиться в W3Schools без использования My Learning.
Ссылки на JavaScript
W3Schools поддерживает полную справку по JavaScript, включая все объекты HTML и браузера.
Справочник содержит примеры для всех свойств, методов и событий, а также постоянно обновляется в соответствии с последними веб-стандартами.
Полный справочник по JavaScript »Тест на викторину по JavaScript
Проверьте свои навыки работы с JavaScript в W3Schools!
Начать викторину JavaScript!
Начните свою карьеру
Получите сертификат, пройдя курс
Получите сертификат w3schoolsCERTIFIED.2023❮ Главная Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
901 42 лучших примера Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Введение в JavaScript
❮ Предыдущий Далее ❯
Эта страница содержит несколько примеров возможностей JavaScript.
JavaScript может изменять HTML-контент
Одним из многих HTML-методов JavaScript является getElementById() .
Пример ниже «находит» элемент HTML (с), и изменяет содержимое элемента (innerHTML) на «Hello JavaScript»:
Пример
document.getElementById(«demo»).innerHTML = «Привет, JavaScript»;
Попробуйте сами »JavaScript принимает как двойные, так и одинарные кавычки:
Пример
document.getElementById(‘demo’).innerHTML = ‘Hello JavaScript’;
Попробуйте сами »JavaScript может изменять значения атрибутов HTML
В этом примере JavaScript изменяет значение атрибута src (source) тег:
Лампочка
Попробуй сам »
JavaScript может изменять стили HTML (CSS)
Изменение стиля элемента HTML — это вариант изменения HTML атрибут:
Пример
document. getElementById(«demo»).style.fontSize = «35px»;
getElementById(«demo»).style.fontSize = «35px»;
JavaScript может скрывать HTML-элементы
Скрытие HTML-элементов можно выполнить, изменив отображение style:
Пример
document.getElementById(«demo»).style.display = «none»;
Попробуйте сами »JavaScript может отображать HTML-элементы
Отображение скрытых HTML-элементов также можно выполнить, изменив стиль отображения :
Пример
document.getElementById(«demo»).style .дисплей = «блокировать»;
Попробуйте сами »Знаете ли вы?
JavaScript и Java — совершенно разные языки, оба по концепции и дизайн.
JavaScript был изобретен Бренданом Эйхом в 1995 году и стал стандартом ECMA. в 1997 г.
ECMA-262 — официальное название стандарта. ECMAScript — официальное название языка.
Версии JavaScript »❮ Предыдущая Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
Учебник How To
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
901 42 лучших примера Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.