Курсивный текст: CSS и HTML подходы
В прошлой статье мы обсуждали спецификацию выделения текста жирным шрифтом. В текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
- Тег i HTML;
- Тег em HTML;
- CSS-свойство font-style.
Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
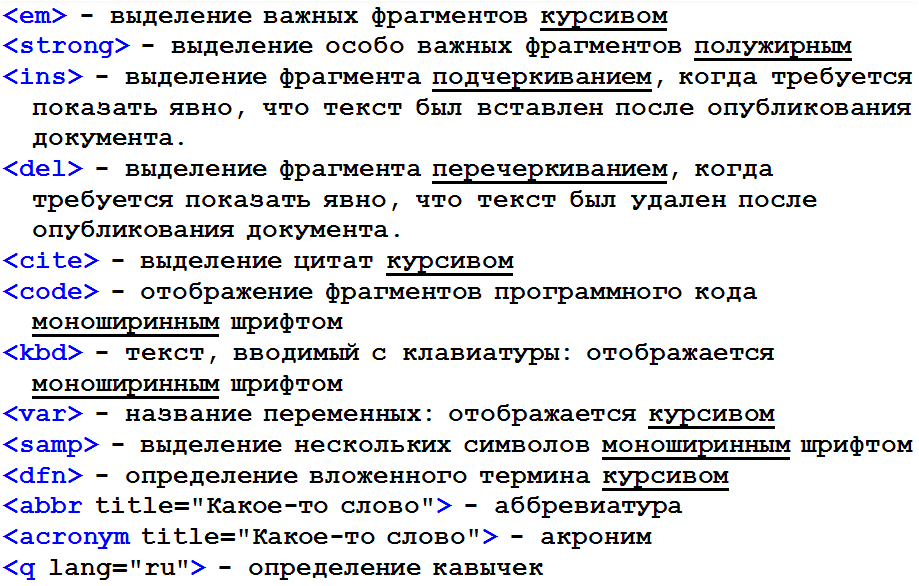
Курсивный текст: тег <i>
Тег i (italic), по аналогии с тегом b для жирного текста, служит для физического выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i:
<i>Конструктор сайтов "Нубекс"</i>
Таким образом, нужная часть текста помещается между тегами <i></i>

Курсивный текст: тег <em>
Хотя тег i остается валидным, с точки зрения оптимизации сайта лучше использовать тег em для выделения логически важных участков текста. Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами <em></em>:
Конструктор сайтов <em>"Нубекс"</em>
Результат:
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i и em, хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом 
Курсивный текст силами CSS
Для установления стилей отображения шрифтов в CSS применяется свойство font-style, которое может принимать значения: oblique (наклонный текст), italic (курсив) и normal (обычный шрифт).
Стоит помнить о том, что
Применение атрибута font-style на практике:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Курсив с помощью CSS - "Нубекс"</title>
<style>
.nubex1 {
font-style: italic;
}
.nubex2 {
font-style: oblique;
}
</style>
</head>
<body>
<center>
<p>Наши сайты - это, действительно, <span>огромный шаг</span> в веб-разработке.
</p>
<p>Мы делаем по-настоящему <span>качественные</span> сайты.</p>
</center>
</body>
</html>
Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique; могут интерпретировать не как наклонный текст, а как курсивный.
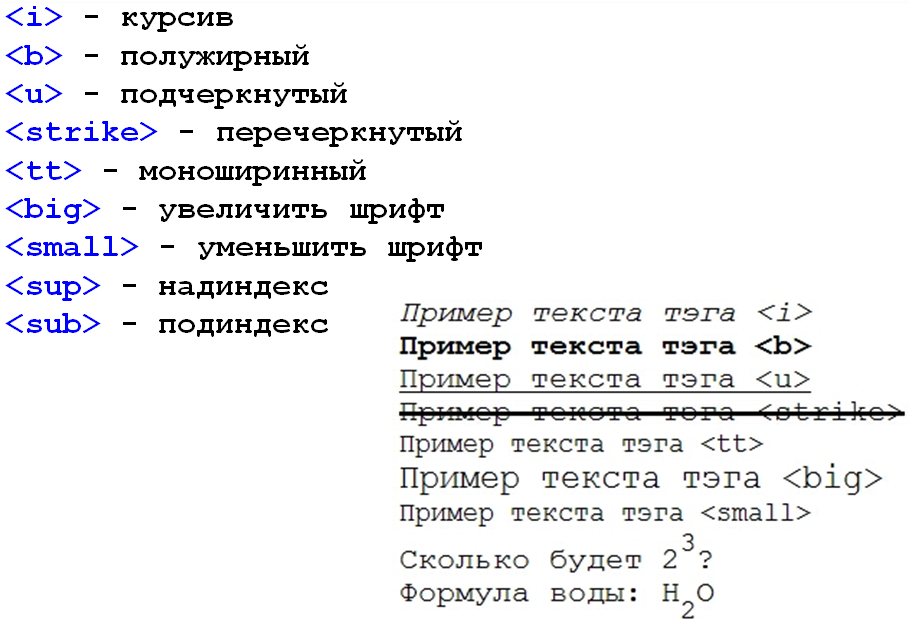
Внешний вид текста в html-документе
|
javascript — Как выделить текст HTML, не оборачивая его тегами?
Теперь есть несколько способов добиться этого эффекта без изменения структуры элементов DOM.
Однако все они имеют свои особенности.
Этот ответ основан на исследовании, которое я провел для моего расширения браузера с открытым исходным кодом Mark My Search (репозиторий), которое выделяет текст, который вы ищете на веб-страницах. Естественная деструктивность принятого подхода привела к тому, что я стал рассматривать множество альтернатив. Расширение будет использовать только один из приведенных ниже подходов, если не отмечен расширенный параметр «Использовать классическую подсветку», который не установлен по умолчанию из-за недостатков, которые я собираюсь описать.
Все мои подходы ниже включают только добавление дополнительного рисования в DOM, поэтому нет возможности стилизовать текст или иным образом изменить существующее содержимое. Тем не менее, это полностью неразрушающие операции, которые могут привести к повышению эффективности, что делает их конкурентоспособной альтернативой.
Важно. В этом ответе предполагается, что вы либо применяете стили непосредственно к элементам, либо используете таблицу стилей и сгенерированные атрибуты для их удаленного применения. Этот тип манипуляции с DOM по-прежнему необходим.
Подходы
Монолитные
Плюсы:
- Просто, очевидно.
- Управление всей подсветкой в одном месте.
- Эффективен для мутаций сразу многих элементов.
- Множество компромиссов. Если вы решите наложить выделение, непрозрачность выделения обязательно будет компромиссом между видимостью и затемнением текста.
 Если вы подложка, вы должны удалить все фонов, чтобы избежать скрытия бликов.
Если вы подложка, вы должны удалить все фонов, чтобы избежать скрытия бликов. - Неэффективно для мутаций нескольких элементов, так как все должно пересчитываться сразу (частично компенсируется кэшированием).
- Неэффективно для реализаций, которые лучше всего работают в небольших разрозненных кадрах.
Композитный
Чтобы выделить весь текст, просмотрите отдельные элементы самого низкого уровня, которые содержат части текстовых диапазонов.
Нарисуйте выделение на каждом из этих элементов.
- Получить клиентские прямоугольники необходимых диапазонов текста.
- Сравнить с клиентскими прямоугольниками конкретного содержащего элемента, получив соответствующие позиции нарисованного текста.*
- Примените одну из реализаций ниже к содержащему элементу.
Плюсы:
- Устраняет проблему со скрытыми фонами элементов.

- Сдвиги макета от
- Гораздо более уместно использовать подложку, а не наложение, так что меньше компромиссов между затемнением текста и его выделением.
- Эффективен для обновления нескольких элементов, поскольку выделение является модульным и разбивается на ряд отдельных областей.
Минусы:
- Сложный, нюансированный.
- В некоторых реализациях один фон (обычно
background-image) по-прежнему потенциально теряется для каждого выделенного элемента. - Неэффективен для мутаций сразу многих элементов
- Неэффективно для реализаций, которые лучше всего работают с большими, небольшими кадрами.
Гибрид
- Объедините подсветку ответственности в несколько элементов (например, элементы с отображением
: блокируйтедля обработки выделения для своего отображения: встроенныедочерних элементов).
- Объедините подсветку ответственности в несколько элементов (например, элементы с отображением
Реализации
Элементы
- Создайте элементы подсветки соответствующих размеров.
- Расположите их так, чтобы они закрывали нужные области.
Плюсы:
- Безупречная поддержка браузера.
- Доступны бесконечные эффекты.
Минусы:
- Тяжеловесный, медленный, зависимый от DOM.
- Добавляет много лишних элементов в основную структуру страницы, нарушает работу.
СВГ
- Процентное кодирование SVG, рисующее выложенные элементы подсветки.
- Используйте
url()наbackground-imageэлемента-предка.
Плюсы:
- Довольно быстро.
- Совместимость с современными браузерами.
Минусы:
- CSP страниц (редко) блокируют использование
url(), ожидая, что он извлечет удаленный контент.
Холст
- Процентное кодирование холста, рисующего выложенные элементы подсветки, или используйте элемент
. - Используйте
url()наbackground-imageэлемента-предка.
Плюсы:
- Совместимость с современными браузерами.
Минусы:
- Чрезвычайно медленный после нескольких холстов (особенно больших), по-видимому, из-за того, что каждый пиксель прорисовывается явно. Кажется, плохо оптимизирован, особенно для прозрачных пикселей.
- Если используется
url(): CSP страниц будут (редко) блокировать использованиеurl(), ожидая, что он извлечет удаленный контент.
- Процентное кодирование холста, рисующего выложенные элементы подсветки, или используйте элемент
Гудини
- Зарегистрируйте ворклет Paint, который рисует блики на основе размера и положения переменных CSS, с любой дополнительной информацией, которую вы считаете необходимой (см.
 подробности об API Houdini Paint).
подробности об API Houdini Paint). - Используйте
background-image: paint({worklet name})по мере необходимости для элементов, чтобы отобразить выделение. - Определите переменные CSS (те, которые используются ворклетом) для одного и того же элемента — рассмотрите возможность использования для этого строкового объекта JSON, который будет распакован в ворклете, это удивительно эффективно.
- Зарегистрируйте ворклет Paint, который рисует блики на основе размера и положения переменных CSS, с любой дополнительной информацией, которую вы считаете необходимой (см.
элемент()
- Создайте элементы подсветки соответствующих размеров.
- Абсолютно расположите их так, чтобы они покрывали нужные области, в выделенной части DOM (за кадром).
- Использовать
background: element({ID выделенного элемента})в зависимости от элементов для отображения выделения.
Плюсы:
- Возможны бесконечные эффекты.
- Гораздо более жизнеспособна, чем прямая альтернатива DOM.
Минусы:
- Специально для Firefox , для которого он является экспериментальным, но поддерживается годами.

- Почему-то требует приложение
фонвместо простоbackground-image, что приводит к большему переопределению фонов элементов. Кажется, это упущение. - Тяжеловесный, немного медленный, зависимый от DOM.
Динамическое обновление
Я не буду вдаваться в подробности, так как это очень специфично для ваших нужд. Однако, чтобы получить полностью актуальную подсветку при применении ко всей странице, мне понадобилось:
A
MutationObserverнаблюдение заподдеревом,childListиcharacterDataдля тела документа, чтобы обнаруживать все изменения, которые могут повлиять на сопоставление. Мой случай очень крайний, поэтому я должен соблюдать весь документ; Оптимизировал разными способами, в том числе отсеивая события, не требующие внимания.A
ResizeObserverнаблюдение за выделенными элементами, просматриваемыми в данный момент, для пересчета выделения при изменении макета.
IntersectionObserverнаблюдающий за всеми выделенными элементами, когда они появляются в окне просмотра, чтобы отрисовывать выделение иResizeObserverтолько при необходимости. Это только мера оптимизации.
Информация
Вот PR, в котором я добился этого, используя несколько вышеперечисленных методов, которые можно было заменить. Я использовал высокоструктурированный подход, включающий кэширование DOM и другие оптимизации, такие как разбиение на несколько этапов, чтобы сделать его эффективным даже в случаях, когда вся средняя страница выделена разными цветами. Обзор представлен в PR.
Это один из самых крайних возможных случаев, поэтому у других должна быть возможность добиться хороших результатов без существенной потери производительности.
Я буду рад ответить на любые вопросы, касающиеся моей реализации или начала работы с этими технологиями.
Статьи
- https://developer.
 mozilla.org/docs/Web/API/CSS_Painting_API
mozilla.org/docs/Web/API/CSS_Painting_API - https://developer.chrome.com/blog/paintapi/
- https://drafts.csswg.org/css-images-4/#element-notation
Примечания
*Из-за запутанного поведения браузера, когда дело доходит до ассоциации клиентских прямоугольников с фактической компоновкой+позицией, очень сложно убедиться, что алгоритм выделения на основе наложения будет правильно располагать поля выделения во всех случаях. Мне до сих пор не удалось правильно учесть эффект границы (который нарушает вычисления) или странные случаи потокового содержимого, но это технически возможно, используя только результаты Range.getClientRects() и Element.getClientRects() .
Текст выделения HTML | Как использовать тег HTML Mark
Поиск
Введение
Исторически авторы веб-страниц использовали свойства шрифтов и стили CSS для выделения разделов на веб-страницах. Не было единообразия в том, как веб-авторы занимались своим делом «выделения». Чувствуя потребность в обеспечении единообразия, спецификация HTMl5 ввела новый элемент разметки «метка» для маркировки текста на веб-страницах.
Не было единообразия в том, как веб-авторы занимались своим делом «выделения». Чувствуя потребность в обеспечении единообразия, спецификация HTMl5 ввела новый элемент разметки «метка» для маркировки текста на веб-страницах.
Спецификация HTML5 гласит…
Спецификация HTML5 определяет элемент «mark» как элемент, представляющий фрагмент текста в одном документе, отмеченный или выделенный для справочных целей. Элемент Mark используется для маркировки релевантного контента.
Источник: http://dev.w3.org/html5/markup/mark.html
Элемент «mark» может использоваться в одном или нескольких следующих сценариях
Элемент «mark» — это тип элемента фразового содержимого. Любой элемент фразировки может быть родительским для элемента «метка», разрешены все глобальные атрибуты.
В отличие от некоторых других фразовых элементов, элемент «mark» должен иметь как начальный, так и конечный теги.
Элемент «Отметка» поддерживает следующие свойства отображения по умолчанию:
Цвет фона — определяет цвет фона, по умолчанию желтый
Цвет: определяет цвет текста, по умолчанию черный.
знак {
цвет фона: желтый;
цвет: черный; }
Практика
Давайте посмотрим на исходный код простой HTML5-страницы, на которой показан элемент «отметить».
< header>
Отметить element sample
Демонстрация, показывающая элемент mark в HTML5
HTML Goodies
900 05
Когда приведенный выше код отображается в браузере, понимающем HTML5 ( в последних версиях браузеров), вы заметите, что элемент «отметить» выделен желтым цветом.
Если мы хотим настроить внешний вид элемента «метка» по умолчанию, мы можем определить его в разделе стилей на веб-странице.
// Листинг 2
Образец элемента Mark
Демонстрация, показывающая элемент mark в HTML 5
HTML Goodies

 Это атрибут color к которому необходимо добавить значение цвета.
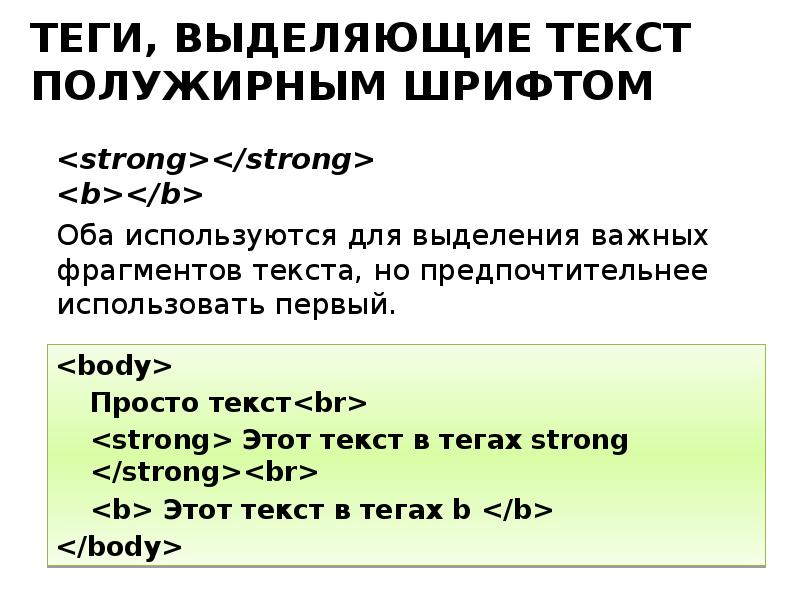
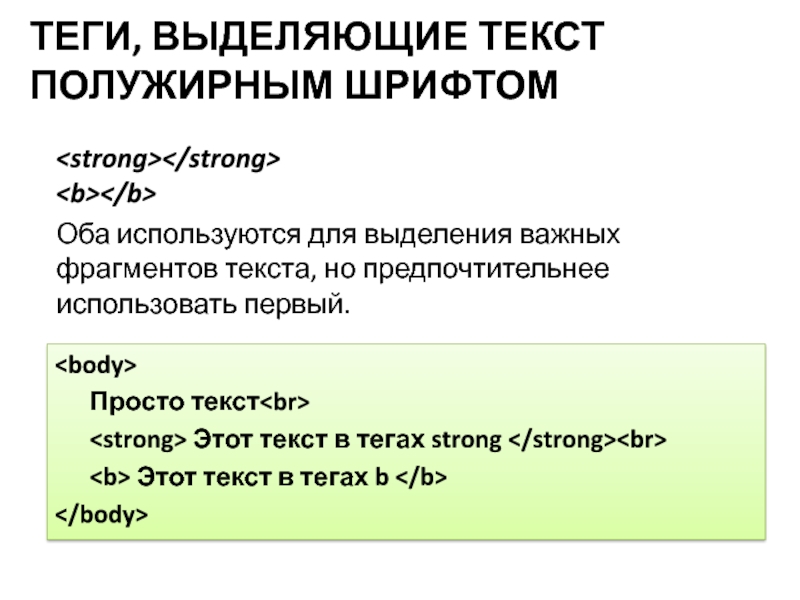
Это атрибут color к которому необходимо добавить значение цвета. За выделение текста жирным шрифтом отвечает тег <strong>. Именно ту часть текста, которую мы хотим выделить жирным, помещаем внутрь тега <strong>.
За выделение текста жирным шрифтом отвечает тег <strong>. Именно ту часть текста, которую мы хотим выделить жирным, помещаем внутрь тега <strong>.