Форма обратной связи для сайта CSS+HTML
В этом уроке я хочу показать как можно создать форму обратной связи HTML5 с эффектами анимации полей.
Мы будем использовать CSS3 и HTML5 без Java скриптов. Форму обратной связи в действии вы можете посмотреть в демо примере.
Просмотр Скачать
Структура HTML Формы
Каждая строка у нас помещена в DIV контейнер, так гораздо удобнее располагать метки рядом с полем ввода. Вся форма помещена в DIV шириной 660px по центру страницы.
<div>
<h2>Написать письмо !</h2>
<form name=»contact» method=»post» action=»#»>
<p><span>*</span> Поля со звездочкой обязательны для заполнения</p>
<div>
<label for=»name»>Ваше Имя <span>*</span></label>
<input type=»text» name=»name» tabindex=»1″ placeholder=»Стив Джобс» required>
</div>
<div>
<label for=»email»>E-mail Адрес <span>*</span></label>
<input type=»email» name=»email» tabindex=»2″ placeholder=»
Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.
» required>
У вас должен быть включен JavaScript для просмотра.
» required>
</div>
<div>
<label for=»subject»>Тема <span>*</span></label>
<input type=»text» name=»subject» tabindex=»3″ placeholder=»Тема письма» required>
</div>
<div>
<label for=»message»>Сообщение <span>*</span></label>
<textarea name=»message» tabindex=»4″ required></textarea>
<div>
<input type=»submit» name=»submitbtn» tabindex=»5″ value=»Отправить Сообщение»>
</div>
</form>
</div>
Структура CSS Формы
Вся анимация выполнена с новыми свойствами CSS 3. Все фоны выполнены обыкновенными градиентами. Обратите внимание на анимацию кнопки. Тени при наведении тоже выполнена на CSS3.
/* form styles */
form .row {
display: block;
padding: 7px 8px;
margin-bottom: 7px;
}
form .
background: #f1f7fa;
}
form label {
display: inline-block;
font-size: 1.2em;
font-weight: bold;
width: 120px;
padding: 6px 0;
color: #464646;
vertical-align: top;
}
form .req { color: #ca5354; }
form .note {
font-size: 1.2em;
line-height: 1.33em;
font-weight: normal;
padding: 2px 7px;
margin-bottom: 10px;
}
form input:focus, form textarea:focus { outline: none; }
/* placeholder styles: http://stackoverflow.com/a/2610741/477958 */
::-webkit-input-placeholder { color: #aaafbd; font-style: italic; } /* WebKit */
::-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 19+ */
:-ms-input-placeholder { color: #aaafbd; font-style: italic; } /* Internet Explorer 10+ */
form . txt {
txt {
display: inline-block;
padding: 8px 9px;
padding-right: 30px;
width: 240px;
font-family: ‘Oxygen’, sans-serif;
font-size: 1.35em;
color: #898989;
}
В заключении хотелось сказать, что с развитием CSS3 и HTML5 создание формы обратной связи с анимацией, тенями и т.д. стало не такой уж сложной задачей. Надеюсь данный урок поможет Вам в создании собственных форм для Вашего сайта.
css3
html
html5
анимация css
Форма обратной связи
Форма обратной связи для сайта с отправкой на почту
Приветствую вас всех мои друзья! Сегодня я хочу поделиться с вами уроком. На какую тему? Думаю, вы и сами прекрасно догадались!
Форма обратной связи для сайта
 Но не волнуйтесь, знать этого вам не надо, все уже готово, останется только установить эту форму и настроить под себя!
Но не волнуйтесь, знать этого вам не надо, все уже готово, останется только установить эту форму и настроить под себя!Ребята — скрипт очень давно устарел. У кого-то работает, у кого то нет. А мне разбираться и уж тем более обновлять — лень. Поэтому тестируйте на своё усмотрение.
Демо
Эта форма обратной связи на сайт очень функциональна сама по себе, к ней подключено несколько плагинов, которые создают привлекательный внешний вид и проверяют валидность (читай правильность) введенных вами данных. Эти плагины работают на великом и могучем JavaScript! А называются так:
1. JQTransform – плагин который позволяет сделать нашу форму обратной связи красивой!
2. formValidator – а этот плагин проверяет форму контактов на правильность введенной информации и в случае чего выводит всплывающие подсказки!
Для полноценной работы этой формы будет использован класс – PHPMailer. Считается одним из лучших!
Заметка для самых умных:
Форму обратной связи для сайта можно сделать на HTML! Но работать она начнет только при помощи PHP! И никак иначе!
Это я для тех, кто ищет форму обратной связи только на HTML.
Поэтому, ваш хостинг должен поддерживать PHP, а для этой формы контактов, PHP должен быть не ниже пятой версии. Надеюсь, понятно излагаю? Тем более, сейчас, любой нормальный хостинг поддерживает эти условия!
Эту форму обратной связи я откопал на сайте www.tutorialzine.com ссылка ведет непосредственно на страницу оригинала, т.е. сайт автора данной формы!
Там все на английском, поэтому нам с Сашей пришлось немного повозиться , что бы русифицировать данную форму контактов и сами плагины, которые подключены к ней.
Признаюсь честно, мы с этой «формочкой» провозились два дня, так как начинали всплывать различные косяки, а недоделанную до конца форму обратной связи, тем более такую красивую, выкладывать не хотелось! Так что если вы любитель все сделать сами, и в вашу светлейшую голову влезет мысль – самому русифицировать данную форму, дам пару советов, так как просто переводом фраз не ограничишься:
1. Эта форма обратной связи заточена под буржуев, от туда же и скачена, поэтому она будет присылать вам вместо нормальных русских символов – кракозяблы. Разберитесь с кодировкой. Да и вообще все «тюлени» будут связаны с этим!
Разберитесь с кодировкой. Да и вообще все «тюлени» будут связаны с этим!
2. Скрипт валидации изначально не понимает наши букв, поэтому их там надо будет прописать!
3. Даже после этих действий если указать тему письма на русском, письмо приходит с темой – No subject (надеюсь правильно написал), это лечится если указать кодировку в файле класса PHPMailer.
4. В оригинальной форме текст в полях ввода прижимался к низу, а не по середине. Это глюк плагина JQTransform.
Ну, вроде все расписал и предупредил. Поехали дальше!
Для тех кто хочет получить уже готовую форму обратной связи:
1. Скачиваем скрипт формы обратной связи для сайта (под видео).
2. Смотрим видео ниже. В нем я рассказал где необходимо менять настройки, что бы форма работала на вас.
Установка формы обратной связи для сайта
Скачать видео в хорошем качестве с Летитбит.
Скачать видео в хорошем качестве с Народа.
Скачать архив скрипта.
И так, смотрите видео по установке формы, там все рассказано. Если возникнут какие либо вопросы – задаем их или на форуме, или здесь в комментах. Если вопрос сугубо технического характера, то лучше на форуме.
ЗЫ: кстати, забыл добавить, что эта форма обратной связи для сайта, работает, даже если у вашего посетителя отключен JavaScript.
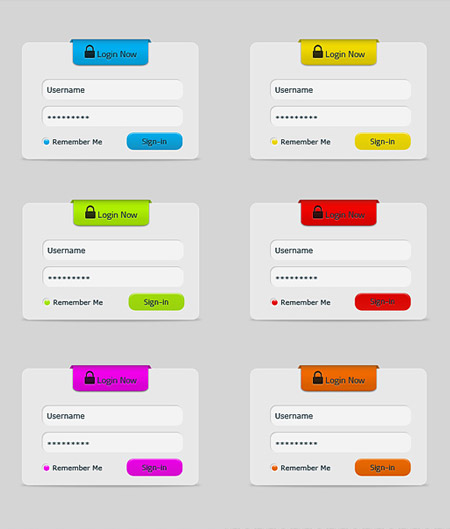
14 контактных форм CSS
Коллекция отобранных бесплатных примеров кода контактной формы HTML и CSS из codepen и других ресурсов. Обновление коллекции за июль 2019 года. 4 новых предмета.
- CSS-формы
- Формы входа CSS
- Кассовые формы CSS
- Формы подписки CSS
- Загрузочные формы
О коде
Пограничная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Красочная контактная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
О коде
Форма отзыва о ретро интерфейсе
HTML и CSS ретро-форма обратной связи пользовательского интерфейса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Адаптивная трехмерная контактная форма CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Плавающая контактная форма CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
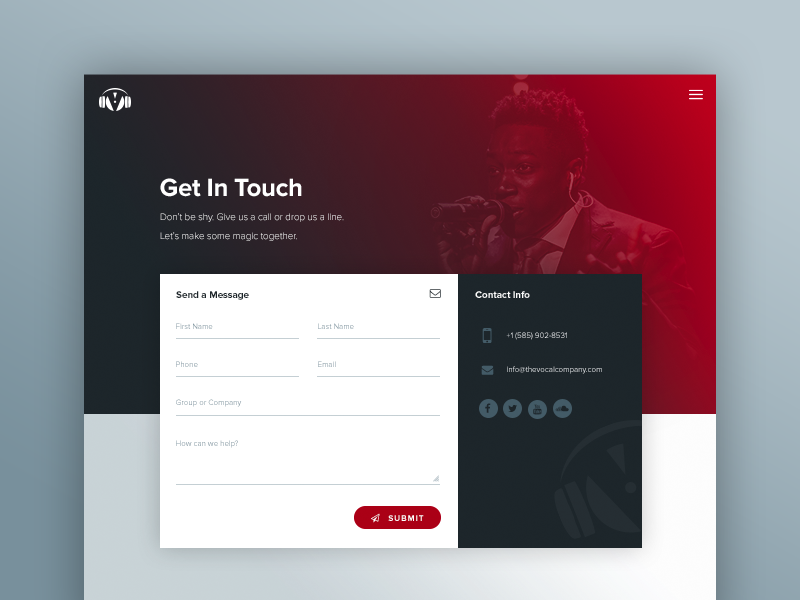
Свяжитесь с нами Форма
Дизайн Gururaj — https://dribbble.com/shots/2666271-Контакт
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Свяжитесь с нами Форма
Форма обратной связи с анимацией в HTML, CSS и JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Свяжитесь с нами Форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: bootstrap. css
css
О коде
Контактная форма Пользовательский интерфейс
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
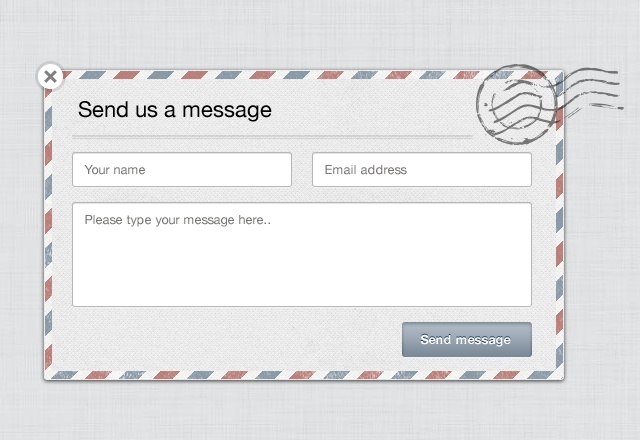
Контактная форма в винтажном стиле
Подходит для мобильных устройств. Простая, но эффективная контактная форма .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Отзывчивая контактная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, bootstrap.js
О коде
Простая плоская контактная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Минималистичная форма
Простой и красивый контактная форма . Полезно и легко модифицировать.
Полезно и легко модифицировать.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Полная раскрывающаяся контактная форма CSS
Простая контактная форма , в которой используется флажок для имитации действия щелчка и переход CSS для создания эффекта утопления.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
20 фрагментов кода для чистых контактных форм HTML
Идентификатор сообщения
Несколько вводов текста с сопутствующими метками и огромный заметный CTA в конце для отправки формы и отправки ее получателю — обычно контактная форма выглядит именно так. И кажется, что нет никаких сложностей в том, чтобы сгенерировать его в домашних условиях.
Не так быстро, однако есть некоторые подводные камни. Например, вам нужно, чтобы ваша форма обратной связи была адаптивной, поддерживающей начальную загрузку или полностью настроенной? Если да, то вам нужно попотеть. Вы должны поиграть со стилями CSS, библиотеками Javascript и современными функциями HTML, чтобы найти идеальный симбиоз, который оживит макет. Не говоря уже о том, чтобы заставить его работать с помощью PHP или каких-то других средств.
Вы должны поиграть со стилями CSS, библиотеками Javascript и современными функциями HTML, чтобы найти идеальный симбиоз, который оживит макет. Не говоря уже о том, чтобы заставить его работать с помощью PHP или каких-то других средств.
Pro Tip
Ищете великолепные контактные формы? Создайте и настройте бесплатную контактную форму с помощью JotForm.
Однако, как всегда, в Интернете есть множество жизнеспособных и надежных готовых решений, фрагментов кода и шаблонов, которые могут сделать всю тяжелую работу за вас или, по крайней мере, предоставить вам отличную отправную точку , сэкономив вам много времени. Сегодня мы собрали 20 ручек с чистыми, элегантными и простыми контактными формами, которые довольно эффективно решают эту проблему. Некоторые из них, такие как те, которые содержат только статичный, но изысканный дизайн, могут быть быстро настроены, в то время как другие, которые имеют уникальные макеты или сопутствующие эффекты, могут найти свое место в ваших проектах без радикальных изменений.
FullScreen Form Interface
Создатель: Mary Lou
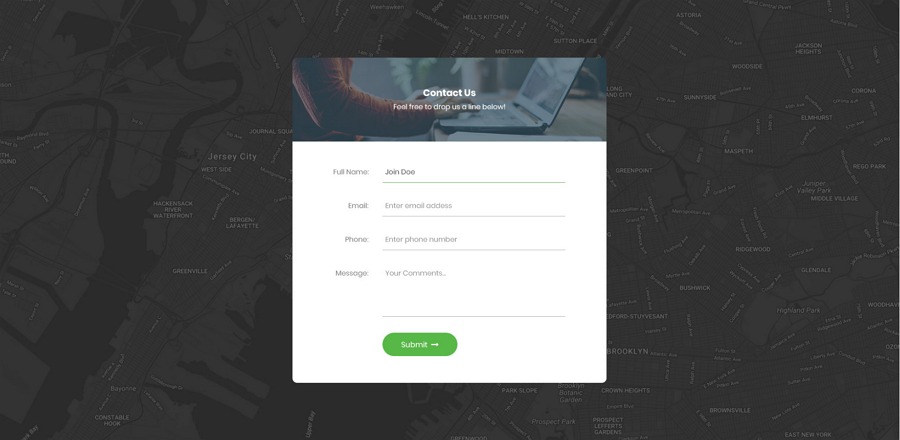
Обратной контактной формы с картой
Создатель: Lentie Ward
Контактный материал. Форма
Создатель: Ник Хаскелл
Элегантная контактная форма
Создатель: Марк Мюррей
Отзывчивая контактная форма с использованием Bootstrap 3 и Google Maps API
Создатель: Craig Wheeler
Sass Flip Contact Form
Создатель: Danny Beton
Vintage Inspired Contact Form
Creator: David Fitas021
Creator: David Fitas02121
. Zach Saucier
Контактная форма
Создатель: Юлиан Савин
Раскрывающаяся контактная форма
Создатель: Грег Свит
Контактная форма HTML+CSS
Создатель: Trevor L.![]() J.M. McIntire
J.M. McIntire
Form Feedback
Creator: CrocoDillon
Minimalistic Form
Creator: Matheus Marsiglio
Flat Responsive Form
Creator: And Studio
Personal Website
Creator: Тим Роберт-Фицджеральд
Контактная форма для классной/классной доски
Creator: Greg Sweet
CSS Only, Responsive Modal Form
Creator: Daryll Doyle
Contact Form
Creator: Peter Kullmann
Under the Sea Contact Form
Создатель: Герт-Ян Хендрикс
Знаете ли вы
Вы можете создавать свои собственные контактные формы с помощью генератора HTML-форм Jotform .
Эта статья была первоначально опубликована 31 августа 2016 г.
