Редактор HTML в вашем браузере
В большинстве браузеров есть инструменты разработчика. Простейший из которых — это редактор HTML кода. Попробуем найти, где он находится и отредактировать HTML код на задаче. Допустим, что мы разрабатываем сайт и хотим чуть-чуть изменить дизайн. Для этого можно постоянно менять HTML файл страницы и перезагружать её, но в таком случае разработка будет длиться довольно долго. Нам же надо изменить буквально несколько HTML тегов на странице. Для этого мы используем HTML редактор, который встроен в средства разработки.
Если вы работаете через браузер FireFox или Chrome, то откройте страницу сайта, которую хотите отредактировать, и кликните на клавишу F12 на клавиатуре. Откроется панель разработчика.
В большинстве браузеров средства разработки называются более-менее одинаково и имеют очень схожий функционал. Далее в статье будет рассматриваться браузер FireFox.
Теперь необходимо выбрать HTML тег, который хотим изменить. Выбор можно сделать с помощью курсора мыши в появившемся окне, в закладке «Инспектор»:
В инспекторе нужно найти интересующий тег и кликнуть по нему, чтобы выделить. Но искать так долго, поэтому для упрощения поиска можно воспользоваться функцией выбора элемента прямо из дизайна сайта. Для этого найдите с левом верхнем углу иконку выбора элемента курсором:
или нажмите комбинацию клавиш Ctrl + Shift + C . Теперь можно выбрать курсором любой элемент на странице сайта и кликнуть на него:
Тогда в окне инспектора будет автоматически найден этот элемент, а в окне «Инспектора» строчка с его HTML кодом будет подсвечена. Кликните на эту строчку правой кнопкой мыши, чтобы выбрать пункт «Править как HTML»:
В открывшемся текстовом поле вы сможете увидеть HTML код элемента и исправить его. Можно использовать HTML теги.
В редакторе есть функция перетаскивания тегов. Наведите курсором мыши на тег и перенесите в любое место в документе, зажав левой кнопкой мыши:
Все перечисленные инструменты упрощают разработку сайтов. Но обратите внимание, что изменения никак не сохраняются ни на сервере, ни в локальных файлах. Это означает, что все сделанные изменения пропадут после того, как страница перезагрузился.
Была ли эта статья полезна? Есть вопрос?
Закажите недорогой хостинг Заказать
всего от 290 руб
Визуальный HTML редактор — CMS Smart Engine
Визуальная верстка
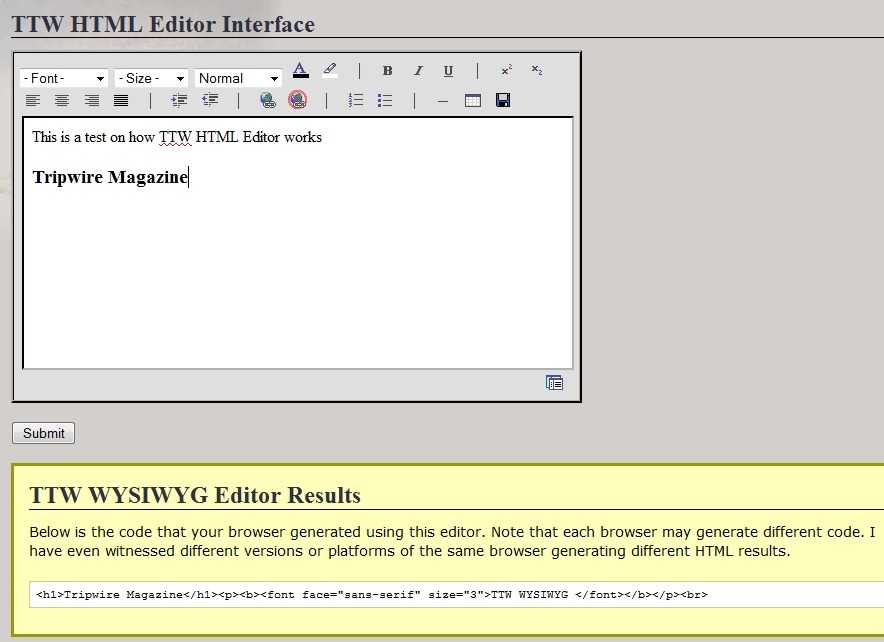
Классическая верстка сайта — это сложный и трудоемкий процесс, требующий знаний в области HTML и CSS кода. Верстка кодом имеет множество преимуществ, однако большинство задач с которыми сталкиваются профессиональные верстальщики — типовые и вполне могут быть автоматизированы за счет использования WYSIWYG редакторов (What You See Is What You Get).
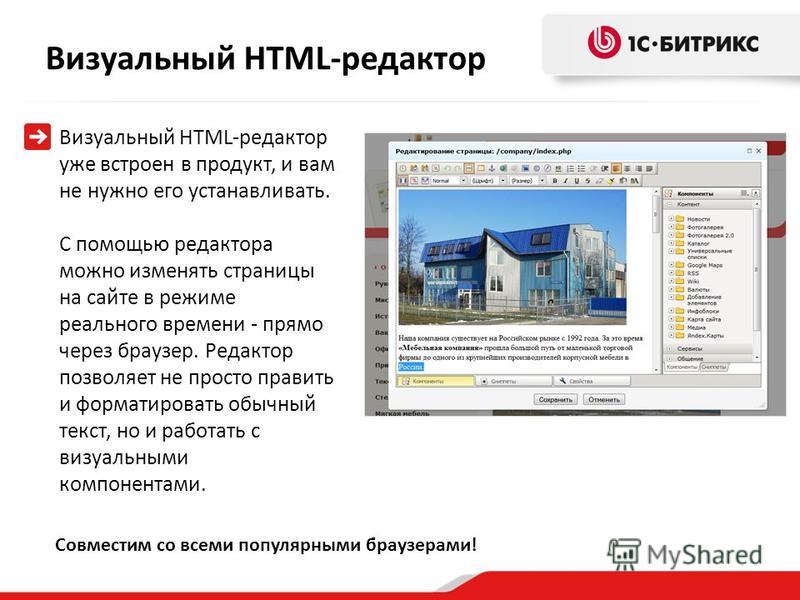
CMS Smart Engine позволяет визуально создавать лендинги, сайты и интернет-магазины с использованием собственного визуального HTML-редактора (WYSIWYG редактора). Удобный и понятный интерфейс, возможность указания размеров в PX и процентах, а также вставка собственного кода сделают Вашу работу с сайтом простой, удобной и эффективной.
*На фото показана среда визуальной верстки. Перетащите синий указатель со стрелочками и увидите, как выглядит генерируемый код для этой страницы.
Внешний вид визуального HTML редактора в CMS Smart Engine
Возможности визуального HTML редактора в CMS Smart Engine
Видео работы в редакторе
Визуальная верстка Template
Очень многие пользователи путаются в том, что такое Templates (шаблоны) и зачем они нужны. Дело в том, что Template в конструкторах сайтов и CMS это абсолютно разные понятия.
Template в конструкторах сайтов — это просто готовый дизайн страницы (шаблон), который пользователь адаптирует под свои нужды (заменяет фотографии и текст). Тут нет автоматизации, которая бы позволила не создавать каждый раз страницы заново или помогала бы вносить изменения сразу в несколько страниц.
Template в CMS — это инструмент, позволяющий разделить контент и дизайн страниц. На базе Template выводятся однотипные страницы сайта, что позволяет администратору не создавать страницы каждый раз заново. Например, для вывода товаров в каталоге достаточно создать один Template, на базе которого автоматически будут выводиться все товары на сайте.
На базе Template выводятся однотипные страницы сайта, что позволяет администратору не создавать страницы каждый раз заново. Например, для вывода товаров в каталоге достаточно создать один Template, на базе которого автоматически будут выводиться все товары на сайте.
Почему это важно?
Представьте, что Вам нужно добавить товар или новость на сайт. Страницу Вы уже создали и остается только разметить анонс с фотографией в списке товаров или новостей.
Если на сайте используются Template для автоматизации вывода контента
Анонс с фотографией выведется автоматически в начале списка, а все предыдущие анонсы (товаров или новостей) сами опустятся вниз.
Администратор сайта не потратит на это ни одной минуты, все просто и удобно!
Если Вы используете конструктор сайтов, в котором Template — это красивый шаблон дизайна
Здесь нет никакой автоматизации вывода и Вам нужно будет разместить анонс вручную.
Сначала нужно «освободить» место для новой информации и поэтому придется опустить другие анонсы ниже. Сначала один, потом другой и так далее. Что если на сайте 100 товаров или новостей (а для рабочего проекта это совсем немного)?
Сначала один, потом другой и так далее. Что если на сайте 100 товаров или новостей (а для рабочего проекта это совсем немного)?
На перемещение одного анонса Вы потратите примерно 10 секунд. В этом случае Вам потребуется минимум 15 минут просто для того, чтобы освободить место для новой информации!
ПИШИТЕ НАМ
Не знаете, с чего начать или Вам нужна дополнительная информация о работе с CMS?
Пишите нам, и мы с удовольствием ответим на все Ваши вопросы.
Нажимая кнопку «Отправить» Вы подтверждаете, что ознакомились и соглашаетесь с Политикой обработки персональных данных.
HTML-редактор WYSIWYG с совместным редактированием форматированного текста
WYSIWYG-редактор HTML с совместным редактированием форматированного текстаРедактор форматированного текста для любого случая использования
CKEditor 5 позволяет пользователям создавать любой тип контента в вашем приложении, будь то документы, отчеты, электронные письма , заметки или сообщения чата.
Ознакомиться с продуктомЧитать документы
CKEditor — это HTML-редактор WYSIWYG, который подходит для широкого спектра вариантов использования: от документов Word с большими панелями инструментов до простых панелей инструментов с ограниченным набором функций, используемых для электронной почты или обмена мгновенными сообщениями.
Получите комплексное программное решение: текстовый редактор, файловый менеджер и функции совместной работы. Устраните необходимость во внешних инструментах для записи, чтобы ваши пользователи могли оставаться в вашем приложении.
Воспользуйтесь преимуществом бесшовного UX и современного пользовательского интерфейса с множеством функций повышения производительности, таких как @упоминания, автоматическое форматирование, проверка орфографии, поддержка клавиатуры и копирование и вставка из MS Word.
Легко настраивайте и настраивайте его в соответствии с дизайном и конкретными потребностями вашего программного обеспечения. Воспользуйтесь подробными руководствами и полной документацией по более чем 1000 API.
CKEditor in numbers
19 years
Experience
30M+
Downloads
400+
Articles
30.000+
Customers
Why CKEditor?
Нам уже доверились 30 000+ клиентов. Это дает нам прочную основу, на которой мы можем развивать редактор.
Качество
Качество программного обеспечения заложено в нашей ДНК. Мы тратим более 50% нашего времени на тестирование кода и написание документации.
Опыт
Более 19 лет опыта редактирования форматированного текста. 40+ разработчиков на борту. Более 30 миллионов загрузок и сотни миллионов пользователей по всему миру.
Поддержка
Превосходная документация, отличная техническая поддержка и огромное сообщество Open Source, которое помогает нам улучшать программное обеспечение.
Готовность к любимым технологиям разработчиков
CKEditor 5 совместим с любой средой JavaScript. Встроенная интеграция с наиболее популярными библиотеками сэкономит вам время, деньги и усилия.
Встроенная интеграция с наиболее популярными библиотеками сэкономит вам время, деньги и усилия.
Нам доверяют компании-разработчики программного обеспечения
Вместо внешней системы совместной работы над документами, такой как Google Docs, мы используем все это внутри компании благодаря CKEditor.
CKEditor — зрелый, доступный продукт, за которым стоит отличная команда разработчиков.
Ни один другой редактор форматированного текста не предлагал таких же возможностей редактирования, производительности, простоты интеграции и настройки.
Работа с CKEditor 5 прошла гладко и без усилий. Для нас это был настоящий прирост производительности!
Использование CKEditor сэкономило нам время и риск. В целом, это замечательный инструмент
Читайте истории успеха наших клиентов
Читайте больше историй успеха наших клиентов
Мы используем файлы cookie и другие технологии, чтобы предоставить вам лучший пользовательский опыт.
Здравствуйте, есть вопросы по продуктам или ценам?
Есть вопросы о нашей продукции или ценах?
Отправьте нам короткое сообщение, и один из наших торговых представителей свяжется с вами как можно скорее.
Мы рады
услышать от вас!
Благодарим за обращение в отдел продаж CKEditor. Мы получили ваше сообщение и свяжемся с вами в ближайшее время.
Редактор HTML | Программное обеспечение CoffeeCup
Редактор HTML
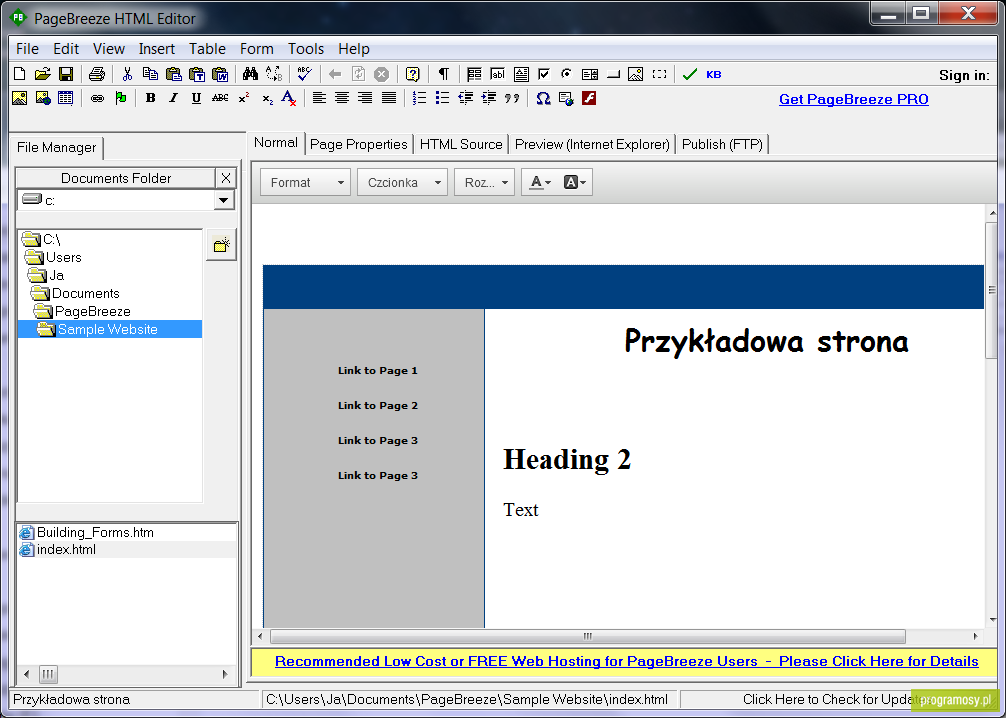
Хотите создавать совершенно первоклассные веб-сайты?
Если да, то считайте редактор HTML своим новым лучшим другом.
Удобные ссылки на теги, интуитивно понятные инструменты, такие как завершение кода, компоненты веб-сайта, которые мгновенно обновляются на всех страницах, предварительный просмотр в реальном времени и десятки других необычных инструментов и функций.
(для редактора HTML требуется Windows 7 или выше)
Попробуйте сейчас бесплатно
Вот несколько вещей, которые вам понравятся в редакторе HTML.

Быстрый поиск открытых/закрытых тегов
Подсветка тегов
Мы внедрили подсветку конечных тегов, потому что так устали от поиска завершающего тега div



 Каждый раз.
Каждый раз.