Создание универсальных графических кнопок с помощью CSS
Вольный перевод статьи «Creating bulletproof graphic link buttons with CSS» (мои комментарии — курсивом).
Проблема в CSS, с которой я боролся в последнее время, — как создать универсальную графическую кнопку. Имеется в виду кнопка с использованием изображения, которая расширяется и сужается в зависимости от количества текста, который она содержит. Такая методика будет очень полезна для CMS-сайтов, которые позволяют клиенту изменять текст, отображаемый на кнопках, а также для многоязычных сайтов.
Эта кнопка должна:
- Автоматически растягиваться горизонтально, чтобы вместить любое количество текста.
- Растягиваться горизонтально и вертикально, если объем текста увеличен или если текст разделен на несколько строк.
- Иметь размер в разумных пределах.
- Позволять изменять углы на круглые или другие неквадратные.
- Иметь всю площадь кнопки кликабельной.
- Быть удобочитаемой при отключенных изображениях.

Выполнение этой задачи с помощью CSS может показаться простым, но при этом есть несколько затруднений, которые требуют хитрого решения.
Стоит отметить, что описанную ниже методику не следует использовать бессмысленно, заменяя реальные кнопки формы.
Реальная кнопка формы (обычно <input type="submit">), работает одинаково хорошо без CSS и JavaScript. Однако, оформленная ссылка для сабмита формы может использовать JavaScript. А последний, как известно, не всегда бывает доступным, поэтому нужно принимать сие обстоятельство во внимание.
Проблемы, как это обычно бывает при работе с CSS, исходят от Internet Explorer. Первая заключается в том, что IE неправильно определяет ширину блочных элементов внутри «плавающих» элементов (имеющих свойство «float»), которым не задана ширина.
Когда для «плавающего» элемента не указана ширина, браузер должен скорректировать ширину элемента с учетом его содержания. В случае с нашей кнопкой-ссылкой данное свойство как раз бы пригодилось, поскольку это заставит ссылку автоматически корректировать ширину в зависимости от количества текста, который она содержит. К сожалению, Internet Explorer не будет должным образом отображать следующую комбинацию HTML и CSS.
К сожалению, Internet Explorer не будет должным образом отображать следующую комбинацию HTML и CSS.
<div> <div><div></div></div> <div><div><a href="#">A box</a></div></div> <div><div></div></div> </div>
Когда «плавающему» блоку div.cb не задана ширина, он будет растянут с учетом его содержания. Ширина зависит от содержимого элемента div.i1, и эта часть прекрасно работает. Проблема заключена в элементах div.bt и div.bb, которые не растягиваются на ту же ширину, что и div.i1. Ее можно было бы обойти, задав ширину элементу div.cb, но нам нужно получить растягивающуюся кнопку, поэтому пришлось искать другое решение.
Я столкнулся со второй проблемой, изучая другие решения и экспериментируя с абсолютным позиционированием углов. Фактически последнее работало, но в IE при определенных разрешениях экрана появляется отступ в один пиксель, возможно, это связано с ошибкой округления.
Действительно, мне тоже не раз приходилось сталкиваться с этим багом в Internet Explorer (до 7-й версии), когда при изменении размера окна браузера появляется отступ в 1px, что сразу же бросается в глаза. Наблюдается это как раз в случаях с абсолютным позиционированием.
Результатом явилось вот такое решение для кнопки в виде ссылки, которая содержит четыре вложенных элемента
<a href="#">
<span>
<span>
<span>
<span>Кнопка-ссылка на CSS!</span>
</span>
</span>
</span>
</a>
Да, я знаю, что используется много элементов span. Это не есть красиво, но я не могу думать о лучшем способе достижения данного эффекта до тех пор, пока большинство интернет-браузеров не начнут поддерживать множественные фоновые изображения.
И конечно нам нужно немного CSS, чтобы сделать наши кнопки привлекательными:
button { /* верхний левый угол, верхняя граница */
float: left;
color: #DDD; /* цвет текста */
background: #333 url(button.
gif) no-repeat; /* цвет фона при отключенных изображениях */
font: 1.2em/1.0 Georgia,serif;
text-decoration: none;
}
.button * {display:block;}
.button span { /* верхний правый угол */
padding: 6px 0 0;
background: url(corners.gif) no-repeat right top;
}
.button span span { /* нижний левый угол, левая и нижняя границы */
padding: 0 0 0 6px;
background: url(button.gif) no-repeat left bottom;
}
.button span span span { /* нижний правый угол */
padding: 0 0 6px;
background: url(corners.gif) no-repeat right bottom;
}
.button span span span span { /* правая граница */
padding: 3px 12px 3px 6px; /* отступы от текста */
background: url(button.gif) no-repeat right center;
}
.button:hover,
.button:focus,
.button:active { /* подсказка для клавиатуры */
outline: 2px solid #ff0; /* не поддерживается в IE/Win */
color: #FFF;
}
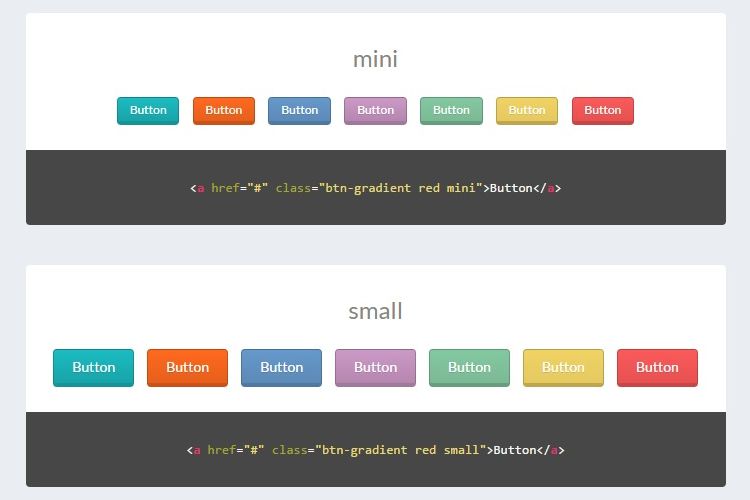
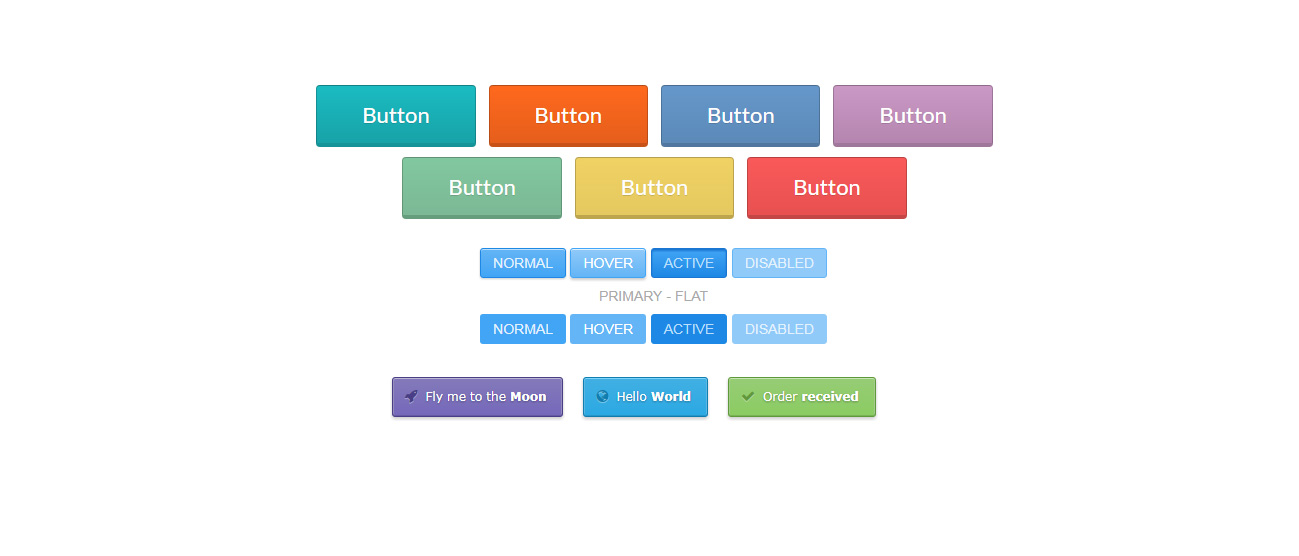
Можно посмотреть несколько готовых примеров кнопок-ссылок.
Безусловно, в приведенном решении вместо тэга
spanможно использовать более короткий тэг, напримерb, тогда и HTML-код, и CSS-код станет компактнее и симпатичнее.
Идеально вид кнопок был бы достигнут при использовании только одного фонового изображения, что и было моей первоначальной целью. Я не сумел достигнуть этой цели и вынужден прибегать к использованию двух изображений (button.gif и corners.gif). Если Вы на них посмотрите, то заметите, что их размер гораздо больше, чем любая кнопка, которая получается в итоге, так как изображения определяют максимальный размер кнопки.
Обратите внимание, что рисунок corners.gif прозрачный за исключением углов, что позволяет использовать его для каждого из углов, не перекрывая другие углы.
Можно вообще отказаться от использования изображений, при этом исчезнут заморочки с размером файла с углами, а сами кнопки с помощью CSS можно сделать не менее привлекательными.
Готово. Получилась удобная, растяжимая, кликабельная графическая кнопка.
* * *
Работай и зарабатывай на рынке Форекс вместе с компанией FOREX MMCIS group, надежным дилинговым центром мирового уровня. В этом Форекс брокере для вас созданы лучшие условия.
В этом Форекс брокере для вас созданы лучшие условия.
javascript — Не получается оформить кнопку ‘submit’ в css
Вопрос задан
Изменён 7 лет 8 месяцев назад
Просмотрен 401 раз
Доброе всем время.
У меня javascript добавляет строку в таблице, в которой добавляется кнопка (в виде картинки):
<td><input name='save' type='submit'></td>
Которую я пробую описывать в css:
.btn_save
{height: 50px;
width: 70px;
margin: 0;
padding:0;
border: 0;
background: transparent url('save.png') no-repeat center top;
text-indent: -1000em;
cursor: pointer;
cursor: hand; }
Сразу скажу, что такое оформление подсмотрел на сайте.
Где тут собака зарыта?
P.S. Если я описываю ее в html, то все нормально:
<?=Form::image(
'submit', 'picture',
array('src' => 'media/Img/save.png',
'onmouseover' => 'this.src=\'/media/Img/save_click.png\';',
'onmouseout' => 'this.src=\'/media/Img/save.png\';',
)
)?>
- javascript
- kohana
- css
2
просто там есть режим «Split»
Да, я в курсе. Использовал этот продукт еще когда он принадлежал компании Macromedia
@Konstantin78, не очень понято, зачем Вы используете отступ text-indent (а-ля красная строка). Хотя, наверно, чтобы дефолтный текст убрать. Достаточно для кнопки прописать
Хотя, наверно, чтобы дефолтный текст убрать. Достаточно для кнопки прописать value="":
<input name='save' type='submit' value="">
- Пример с загрузкой по url (могут быть проблемы с 403/404 ошибкой, ибо грузится с dropbox)
- Пример с data uri (изображение в base64 кодировке). Поддержка браузерами
6
Применяйте стиль не к классу, а к элементу:
[css]
input[type=submit] {
•••
}
[/css]
или конкретизируйте (если еще будут сабмиты с другими стилями):
[css]
input[type=submit].btn_save {
•••
}
[/css]
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Foundation CSS Button Clear Style
Улучшить статью
Сохранить статью
- Последнее обновление: 16 фев, 2022
Улучшить статью
Сохранить статью
Foundation CSS — это адаптивная интерфейсная среда с открытым исходным кодом, созданная фондом ZURB в сентябре 2011 года и упрощающая разработку красивых адаптивных веб-сайтов, приложений и электронных писем, которые выглядят потрясающе и могут быть доступны на любом устройстве. Его используют многие компании, такие как Facebook, eBay, Mozilla, Adobe и даже Disney. Фреймворк построен на Saas-подобном бутстрапе. Он более сложный, гибкий и легко настраиваемый. Он также поставляется с интерфейсом командной строки, поэтому его легко использовать с сборщиками модулей. Он предлагает инструмент Fastclick.js для более быстрого рендеринга на мобильных устройствах.
Его используют многие компании, такие как Facebook, eBay, Mozilla, Adobe и даже Disney. Фреймворк построен на Saas-подобном бутстрапе. Он более сложный, гибкий и легко настраиваемый. Он также поставляется с интерфейсом командной строки, поэтому его легко использовать с сборщиками модулей. Он предлагает инструмент Fastclick.js для более быстрого рендеринга на мобильных устройствах.
Базовая кнопка CSS Clear Style используется для создания простой кнопки якорного типа. Стиль очистки удаляет свойство кнопки и делает простой элемент типа привязки интерактивным элементом.
Используемые классы:
- clear: Этот класс используется для создания элемента кнопки с прозрачным стилем.
Синтаксис:
- С тегом привязки:
Кнопка очистки
- С тегом кнопки:
Пример 1: В этом примере мы создадим кнопку с помощью тега и воспользуемся классом . button, чтобы привязать элемент к стилю кнопки. Кроме того, используйте класс .clear, чтобы сделать четкие стили кнопок.
button, чтобы привязать элемент к стилю кнопки. Кроме того, используйте класс .clear, чтобы сделать четкие стили кнопок.
HTML
SRC = |
Вывод:
Пример 2: класс . button и тег
button и тег
HTML
|
Вывод:
Ссылка: https://get. foundation/sites/docs/button.html#clear-style 9000 | Webflow University
foundation/sites/docs/button.html#clear-style 9000 | Webflow University
Вернуться ко всем урокам
Вернуться к библиотеке уроков
Все уроки
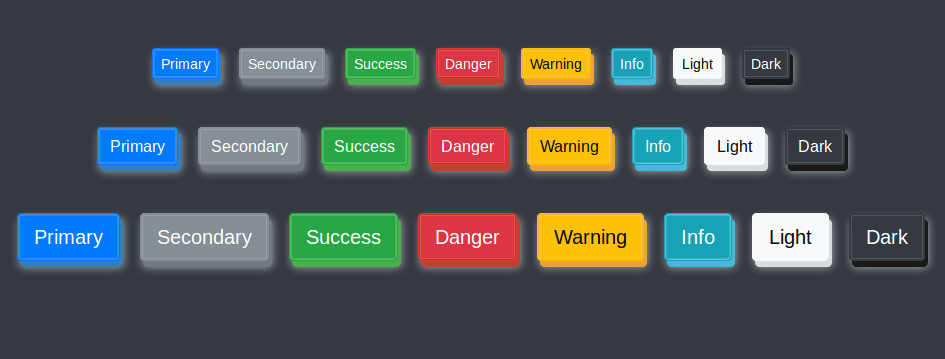
Расширенный стиль кнопок
Библиотека уроков
Все уроки
Расширенный стиль кнопок
Стиль вашего веб-сайта.
У этого видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Клонировать этот проект
Расшифровка
Вы можете стилизовать элемент Button в своих проектах разными способами.
В этом уроке
В этом уроке мы рассмотрим четыре примера расширенных стилей:
- Выравнивание кнопок
- Прозрачный фон
- Наведение курсора и переходы
- Тени блоков
8
6 Выравнивание кнопок0055
Если у вас есть несколько кнопок, занимающих одно и то же горизонтальное пространство, они будут казаться прижатыми друг к другу.
 Вы можете добавить полей с обеих сторон, чтобы создать пространство между ними. Удерживая клавишу Alt при перетаскивании стрелок поля, вы увеличите поле с обеих сторон кнопки.
Вы можете добавить полей с обеих сторон, чтобы создать пространство между ними. Удерживая клавишу Alt при перетаскивании стрелок поля, вы увеличите поле с обеих сторон кнопки.Однако, если другие экземпляры этой кнопки выровнены по одной стороне, например по левой стороне, добавление поля с обеих сторон кнопки отодвинет их от выравнивания по левой стороне.
Чтобы противодействовать этому, вы можете предпринять следующие шаги:
- Добавить блок div из панели добавления
- Переместить существующие кнопки в блок div
- Присвоить блоку div имя класса
- Добавить минус значение для левого поля в блоке div, равное полю, добавленному к кнопкам (например, если левое и правое поле кнопки составляет 20 пикселей, вы должны добавить левое поле -20 пикселей к блоку div)
Это обеспечит кнопки с выравниванием по левому краю расположены ровно по левой стороне.
 Если есть экземпляры тех же кнопок, которые расположены по центру, отрицательное поле не повлияет на них.
Если есть экземпляры тех же кнопок, которые расположены по центру, отрицательное поле не повлияет на них.Прозрачный фон
Вы можете создать прозрачный фон для кнопок и выделить его другими способами. Например, вы можете добавить сплошную цветную рамку.
Цвет фона по умолчанию синий. Вы можете изменить цвет фона, прозрачность и границы, чтобы они выглядели так, как вам хочется. Вот как создать кнопку с прозрачным фоном и рамкой:
- Добавьте кнопку и дайте ей имя класса
- Щелкните цвет фона и установите непрозрачность на 0%
- Добавьте сплошную рамку толщиной 1 пиксель и установите белый цвет
- Добавьте радиус границы (большой радиус границы, например 500 пикселей, приведет к тому, что кнопка будет иметь форму пилюли)
Элементы управления наведением
По умолчанию на кнопке нет стиля наведения. Если мы перейдем к состояниям и выберем состояние Hover, мы сможем установить совершенно другой цвет фона.
 Например, мы можем даже изменить непрозрачность цвета фона.
Например, мы можем даже изменить непрозрачность цвета фона.Вы можете установить любые другие стили при наведении, например, перемещение кнопки вверх, добавив преобразование - перемещение.
Подробнее:
- О состояниях
- Добавление переходов между состояниями
Box Shadows
Добавление теней при взаимодействии с кнопками. Стили тени блока обеспечивают хороший диапазон управления этими эффектами тени.
Подробнее: Использование теней
Попробуйте Webflow — это бесплатно
Был ли этот урок полезен? Дайте нам знать!Спасибо за отзыв! Это поможет нам улучшить наш контент.
Свяжитесь с нашим сообществом
Свяжитесь со службой поддержки
Что-то пошло не так при отправке формы.
Связаться со службой поддержки
У вас есть предложение по уроку? Дайте нам знать
Спасибо! Ваша заявка принята!
Ой! Что-то пошло не так при отправке формы.



 0062
0062  0062
0062  0062
0062
 jsdelivr.net/npm/
jsdelivr.net/npm/