Создание простого меню для сайта на HTML и CSS
И снова всех приветствую на нашем проекте! Сегодня у нас будет рассмотрен урок на тему создание простого меню для сайта. Тема очень распространенная, но надеюсь Вы сможете для себя, как новичок, получить полезные знания и возможно просто разобраться, как это реализуется.
Данный урок был записан по просьбе одного из наших постоянных читателей, поэтому другие темы и не рассматривались. После чего я, вместе со своим напарником по разработке, Евгением Кузьменко, подготовил для Вас выпадающее меню для сайта. С данным уроком Вы можете ознакомиться, как на сайте прочитав статью, так и по видео уроку, чтобы более детально понять основные принципы реализации выпадающего меню. Кстати, по поводу создания меню, также рассказывали и в других уроках, например таких как: Создание меню в Битрикс, Делаем меню как в nexus или например, как Адаптивное меню SlickNav, поэтому можете рассмотреть и их, вдруг что-то окажется полезным и пригодится!
Первый шаг. HTML.
И так, переходим к первому шагу данного урока и сначала нам нужно подключить файл demo.css, который лежит у нас в папочке css, а затем уже подключаем шрифт Open Sans. Ребята, я рассказываю все по демо, поэтому Вы можете все делать по своему усмотрению.
<link rel="stylesheet" href="css/demo.css"> <link href="http://allfont.ru/allfont.css?fonts=open-sans" rel="stylesheet" type="text/css" />
Далее нам нужно создать обычный маркированный список ul li, а также задать первому ul идентификатор nav, чтобы мы могли работать через него, обращаясь к стилям css. Делается это очень просто, не знаю, что тут можно описать, поэтому скидываю сразу структуру, как в демо.
<ul> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> </ul>
Второй шаг. CSS.
Переходим к стилям CSS и первым делом, мы должны установить тот шрифт, который прописали вначале данного урока, а именно Open Sans. После того, как наш шрифт успешно прописан, переходим уже к самому каркасу нашего маркированного списка, которому зададим определенные свойства, а также расположение и позиционирование элементов. Заметим, что мы создаем горизонтальное меню, поэтому применяем свойство float left.
#nav{
font-family: 'Open Sans', aricss3 меню для сайта | Beloweb.ru
Здравствуйте, дорогие читатели блога. Сегодня представляю вторую часть подборки jQuery и CSS3 меню для Вашего любимого сайта. Если Вы не видели прошлую подборку, обязательно посмотрите. Я надеюсь, что Вам понравится. Наслаждайтесь:)
JQuery и HTML5 меню
Очень интересное меню с замечательным дизайном.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Меню для сайта в стиле Apple
Отличная навигация для ресурса в голубых тонах с использованием JQuery.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Интересное меню с JQuery
Пример ι Скачать исходники
Простое JQuery и css3 меню для сайта
Не сложное выпадающее меню.
Пример ι Скачать исходники
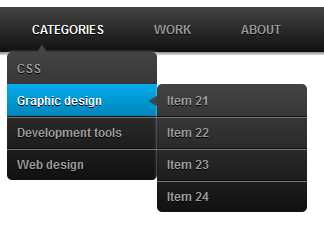
Многопользовательское выпадающее CSS3 меню
Классное выпадающее меню с подменю в тёмных тонах.
Пример ι Скачать исходники
CSS3 меню с выпадающими подменю
Очень интересное меню для сайта, я уверен Вам понравится:)
 Пример ι Скачать исходники
Пример ι Скачать исходники
Темное выпадающее CSS3 меню
Замечательное выпадающее меню для сайтов в тёмных тонах.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Круглое меню для сайта
Бесподобное и удивительное меню сделанное в форме круга.

Всплывающее меню с JQuery
Классное всплывающее меню внизу сайта. В примере нажмите крестик в нижнем левом углу.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Выпадающее меню с JQuery
 Пример ι Скачать исходники
Пример ι Скачать исходники
Анимационное CSS3 меню
Очень красивое меню, которое подойдёт практически для любого сайта.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Красивое CSS3 меню
Пример ι Скачать исходники
JQuery и CSS3 выпадающее меню
Отличное многоуровневое выпадающее меню в темных тонах для Вашего сайта.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Анимационное меню для сайта
Пример ι Скачать исходники
Яркое и красивое меню с JQuery
 Пример ι Скачать исходники
Пример ι Скачать исходники
Меню для сайта с использованием JQuery
Замечательное меню с превосходным дизайном.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Вертикальное и горизонтальное меню для сайта
Отличное меню с выпадающими ссылками и подсказками.
 Пример ι Скачать исходники
Пример ι Скачать исходники
Классное анимационное меню с JQuery
 Пример ι Скачать исходники
Пример ι Скачать исходники
Обалденное меню мозайка
 Пример ι Скачать исходники
Пример ι Скачать исходникиГоризонтальное выпадающее меню
Пример ι Скачать исходники
beloweb.ru
72 Меню для сайта на jquery и CSS
1. Вертикальное яркое jQuery меню
2. Прикольный эффект. Танцующее меню.
3. Меню для оформления портфолио
4. Выпадающий список с применением jQuery
Отличная стилизация элемента интерфейса в виде раскрывающегося списка.
5. Выезжающая CSS3 панель
При наведении мышки на кнопку сверху выезжает панель.
6. jQuery плагин «MobilyBlocks» для отображения кругового меню
Ненумерованный список с анимационным эффектом отображается по окружности относительно центральной оси. На демонстрационной странице нажмите на круглые изображения, чтобы увидеть плагин в действии, повторное нажатие спрячет появившиеся круги. Подобное решение можно использовать, например, как выпадающее меню или для блока «поделиться в социальных сетях», все зависит только от вашей фантазии.
7. Меню с использованием спрайтов
Анимированное javascript меню с эффектом свечения.
8. Анимированное jQuery меню
Свежее симпатичное меню на jQuery.
9. jQuery меню «GarageDoor»
10. jQuery меню с вертикальной прокруткой
Реализация меню с большим количеством пунктов. Прокручивается при перемещении курсора мыши вверх или вниз.
11. jQuery оформление выпадающего списка
12. Плагин навигации по странице
Плавная прокрутка к нужному разделу на странице. Плагин «jQuery One Page Navigation».
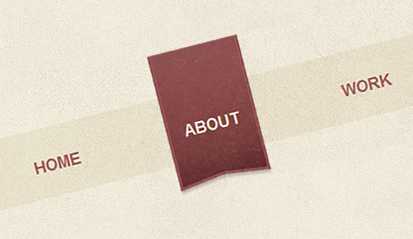
13. Плагин «Animated Content Menu»
Новый jQuery плагин. Отличная реализация анимированной навигации по сайту. При переходе по пунктам меню всплывает блок с описанием и возможными ссылками, при этом в зависимости от выбранного пункта меняется фон страницы, который растягивается на весь экран независимо от размеров окна браузера. Обязательно посмотрите на демонстранционной странице.
14. jQuery плагин меню «Sweet Menu»
Анимированное меню с выезжающими пунктами.
15. Фиксированное jQuery меню
При прокрутке страницы вниз, меню остается зафиксировано сверху экрана.
16. Прокручивающиеся меню «Slider Kit»
Для реализации вертикльного меню с большим количеством пунктов. Прокрутка пунктов осуществляется с помощью колеса мыши, либо с помощью ссылок «Previos» и «Next».
17. Стильное CSS3 меню
18. Новое CSS3 меню в стиле Apple
Новое меню в стиле Apple. Выглядит темнее того, что было ранее, но не менее симпатично.
19. Оригинальное jQuery меню
Выпадающее меню с фоновым эффектом. Подпункты меню разворачиваются вверх. При наведении на пункт меню сменяется фоновое изображение.
20. Анимированное меню на jQuery
Анимированное меню. Пункты меню представлены в виде иконок и описания. несколько отличных эффектов при наведении курсора мышки на пункт меню. Предусмотрено 8 эффектов, чтобы посмотреть их все — пройдите по ссылкам Exemple1-Exemple8 на демонстрационной странице.
Вертикальное и горизонтально меню с прокруткой. Хорошее решение при большом количестве пунктов в меню.
22. Контекстное меню на сайте на jQuery
Меню всплывает по нажатию правой кнопкой мыши на определенной области.
23. Круговое двухуровневое меню для сайта
При выборе пункта меню, справа отображаются пункты подменю.
24. jQuery CSS3 меню с эффектом размытия «Blur Menu» CSS3
Оригинальное jQuery CSS3 меню выполнено в 7 различных стилевых оформлениях. При наведении курсора мыши на один из пунктов меню остальные как бы размываются.
25. Несколько эффектных анимированных jQuery CSS3 меню
10 креативных анимированных меню. Горизонтальные и вертикальные CSS3 меню с различными эффектами и переходами.
26. Анимированное jQuery меню
В архив также вложен исходный PSD файл меню.
27. Меню MagicLine
Фон или подчеркивание пункта меню следует за мышкой с небольшой задержкой, при этом фон плавно изменяет свой цвет при следовании от пункта к пункту. Очень красивый эффект, выглядит необычно. Внимание: эффект не работает в опере
28. Image Bubbles
Отличный эффект, при наведении мышки на одно из изображений. Эффект чем-то напоминает jQDock, описанный выше.
29. Интересное большое jQuery меню
30. jQuery меню
31. Интересные jQuery меню с различными эффектами
Горизонтальное, вертикальное меню. Интересные эффекты.
32. Отличное jQuery меню в стиле Apple
33. Fancy Sliding Menu for Mootools
34. jQuery меню с интересным эффектом
35. Интересное меню jQuery
36. Свежее меню с интересным эффектом на jQuery
37. jQuery меню
Очень интересный эффект. Отлично подойдет для оформления сайтов-портфолио.
38. Графическое меню jQuery
39. Классное jQuery меню в стиле Apple
Интересный эффект выплывающих миниатюр при наведении.
40. Выпадающий список с автоскроллингом
41. Меню jQuery
Симпатичный эффект перехода между пунктами.
42. Отличное jQuery меню
43. Красивое большое jQuery меню
44. Прокручивающиеся jQuery меню
Пункты меню представлены в виде миниатюр.
45. Классное jQuery меню
46. Круговое меню навигации jQuery
47. CSS и jQuery меню
Панель навигации с окном поиска, которая становится полупрозрачной, когда вы прокручиваете страницу вниз.
48. Горизонтальное jQuery меню
49. Вертикальное jQuery меню
Отличное вертикально меню. При наведении курсора выплывает пункт меню.
50. Горизонтальное jQuery меню
51. Интересное jQuery меню
Интересный эффект при наведении курсора на пункт меню.
52. Раскрывающееся jQuery меню
При наведении курсора мыши на меню появятся его пункты. Появившиеся пункты отображаются в виде дуги, радиус которой вы сможете задать при настройке плагина. В некоторых браузерах вы не увидите отображения по дуге, меню будет отображаться прямо, но это все равно не испортит общее впечатление от этой jQuery реализации меню.
53. CSS и jQuery панель навигации
Интересный эффект при наведении курсора мыши на пункт меню.
54. Всплывающая jQuery панель
Интересная всплывающая панель/меню с отличными иллюстрованными иконками. Для появления меню нажмите на плюс в нижнем левом углу экрана.
55. CSS3 меню
Лекгкое CSS меню с интересным эффектом.
56. Выпадающее меню
Простое, аккуратное выпадающее меню.
57. Меню с CSS и jQuery анимацией
Свежее анимированное меню в серых тонах.
58. Колоночная навигация по сайту на jQuery
Интересное решение для навигации, которая представлена в виде вертикальных полос. При наведении курсора мыши на эти полосы появляется изображение для пункта и список подменю. При нажатии на пункт подменю появляется страница с описанием. Такая реализация отлично подойдет для промо-сайтов или презентаций. Обязательно посмотрите демо плагина.
59. jQuery навигация по сайту
Навигация по сайту представлена в виде 4 картин, при наведении на которую вы заметите интересный анимированный эффект.
60. Панель навигации прокручивается вместе с содержимым
Панель навигации. При нажатии на стрелку происходит прокрутка страницы. Навигация прокручивается вместе с содержимым страницы.
61. jQuery панель с различными социальными сервисами
Нижняя панель на jQuery с различными социальными виджетами (RSS-подписка, возможность поделиться материалом в социальных сетях либо добавить в закладки, последние записи в твиттере, форма обратной связи, YouTube канал). Все виджеты отображаются во всплывающих модальных окнах.
62. Аккуратное анимированное jQuery меню
63. jQuery меню «Акварельные кисти»
Демо
freeweber.ru
Создание меню сайта с помощью движка и html-кода
От автора: Меню – пожалуй, самый важный элемент сайта для пользователей, поскольку именно благодаря ему возможна навигация по ресурсу и быстрый переход в интересующие разделы. Давайте посмотрим, как происходит создание меню сайта.
Навигация в wordpress
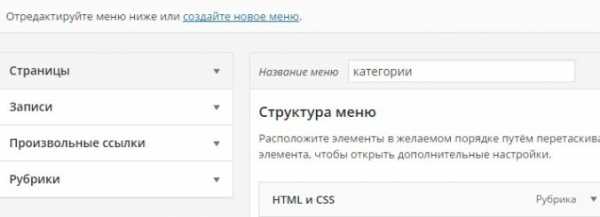
В любом шаблоне вы можете в визуальном режиме создать свое меню и поставить его в одну из возможных областей. Для этого перейдите Внешний вид – Меню. Тут вы можете создать новое или редактировать уже имеющееся.

В навигацию можно добавить рубрики, страницы, а также ссылки на любые другие страницы, в том числе и вншние. То есть этими произвольными ссылками могут быть любые ссылки, как бы примитивно это ни звучало. В том числе ссылающиеся на другие сайты или на какие-то ваши записи.
В визуальном режиме вы можете просто наполнить навигацию ссылками, а также выбрать область для ее отображения. Вообще количество и позиции таких областей зависят от шаблоне. В одном 1 такая область, в другом может быть 4-6.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЧто делать, если вы хотите изменить именно внешний вид? Для этого полезно будет воспользоваться инструментом для разработчиков – отладчиком. Хотя вы не разработчик, он вам пригодится.
Для его запуска в Google Chrome или Яндекс. Браузере нажмите F12. Вам нужно найти, какой кусочек кода ответственен за вывод блока меню. А точнее, нам нужно обнаружить стилевой класс или идентификатор у навигационного блока. Если это получится, то можно будет найти в css стили для этого элемента и изменить их на свои.
При наведении на html-код отладчик будет подсвечивать вам элемент, который он формирует. Так можно найти нужный элемент быстро и просто. Всего лишь в 2 клика нашли, что наше меню находится в блоке с классом all-width и лежит в теге nav.
Справа будет отображаться css-код элемента. Например, вы можете выбрать сам список, его пункты или ссылки, кликнув по ним в отладчике, а справа появятся стили для них. Редактируя стили, вы сразу сможете видеть результат. Это очень полезно. Вы можете сразу изменить внешний вид меню так, как вам надо. Но помните, что изменение кода в отладчике никак не влияет на реальный внешний вид меню. После этого вам нужно зайти на сервер и отредактировать style.css вручную, внеся нужные поправки.
Меню с помощью html
Теперь можно посмотреть, как на самом деле в коде выглядит практически любое меню. Для его создания сегодня принято использовать контейнер nav. Это парный html-тег, в который обычно помещают важные ссылки, которые есть на странице. Выводят такие ссылки обычно маркированным списком, в нем располагаются пункты списка, а уже в них – сами ссылки, то есть теги <a> с указанием обязательного атрибута href и прочих атрибутов, если они будут необходимы.
По умолчанию такое меню будет вертикальным. Уже в css выполняется настройка внешнего вида. Во-первых, убирают маркеры у списка. Во-вторых, отображают меню таким образом, как оно должно быть отображено. То есть если оно должно быть горизонтальным, то блочные элементы преобразуют в строчно-блочные, либо делают их плавающими.
В общем, создание меню сайта в html выглядит примерно так:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее<nav id = «menu»> <ul> <li><a href = «#»>Пункт 1</a></li> <li><a href = «#»>Пункт 2</a></li> <li><a href = «#»>Пункт 3</a></li> <li><a href = «#»>Пункт 4</a></li> </ul> </nav>
<nav id = «menu»> <ul> <li><a href = «#»>Пункт 1</a></li> <li><a href = «#»>Пункт 2</a></li> <li><a href = «#»>Пункт 3</a></li> <li><a href = «#»>Пункт 4</a></li> </ul> </nav> |
И выглядит вот так:
В реальном меню, разумеется, в атрибуте href должны быть рабочие ссылки на различные страницы. Идентификатор можно задать как для nav, так и для самого контейнера списка, это не так важно.
Собственно, дальнейшая работа происходит в css. Например, если вам нужно убрать маркеры и сделать все пункты в ряд, то используют следующие свойства:
#menu ul{ list-style: none; } #menu li{ float: left; padding: 15px; }
#menu ul{ list-style: none; } #menu li{ float: left; padding: 15px; } |
И вот наша навигация выглядит уже более цивилизованно. А именно, вот так:
Остается сделать наши ссылки блочными элементами и применить к ним нужные стили. Например, это может быть цвет фона, отступы, цвет текста и т.д. Также для того, чтобы оживить навигацию, обычно стили меняют при наведении на пункт.
#menu li a{ display: block; background: purple; padding: 10px; color: #fff; } #menu li a:hover{ background: #333; }
#menu li a{ display: block; background: purple; padding: 10px; color: #fff; } #menu li a:hover{ background: #333; } |
И теперь навигация приобрела человеческий вид:
Можно и дальше продолжать работать со стилями и довести оформление до того состояния, которое вам необходимо. Если вы верстаете меню чисто для себя, то просто можете выбрать для себя оптимальные цвета, выбрать оптимальные размеры ссылок и реализовать все это в коде. Ну а если вышеприведенный код был для вас не очень понятен, рекомендую вам пройти серию уроков по css для новичков, это позволит вам научиться оформлять html-элементы и понимать, как работают эти технологии в связке.
Что ж, у меня на этом все. Теперь можно практиковаться и создавать свое уникальное оформление для навигации на любом веб-ресурсе.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Готовое меню для сайта на css и jQuery
Вашему вниманию представляю готовое меню для сайта на CSS и jQuery с предоставлением кода на них для копирования и последующего редактирования меню под себя. Разнообразие меню для сайта довольно большое, и каждый найдёт здесь то меню, которое хотел бы видеть у себя на сайте.А если есть небольшие навыки html и CSS, то сделать меню оригинальным под свой дизайн у вас не составит никакого труда.
Не пропустите
Выпадающее меню для сайта на CSS
Выпадающее меню для сайта на CSS — это выпадающее меню я когда-то успешно использовал у себя на сайте (верхнее меню), разумеется подкорректировав его под себя в стилях CSS.
Скачать выпадающее меню для сайта на CSS
Горизонтальное выпадающее меню
Готовое горизонтальное выпадающее меню в контрастных чёрно-белых тонах и с крисивым указателем пунктов. Очень легко редактируется под любой дизайн сайта.
Скачать горизонтальное выпадающее меню
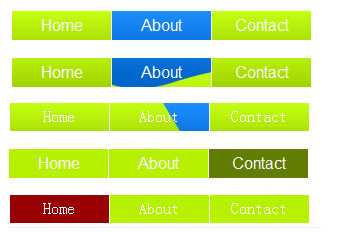
Простое анимированное меню
Это совсем простое анимированное меню для сайта с разноцветными вкладками при наведении, где цвета пунктов меню довольно просто поменять по вашему вкусу.
Скачать простое анимированное меню
Красивое выпадающее меню на JQuery
В этом выпадающем меню на JQuery сделано красивое оформление со встроенным поиском в правой его части, при необходимости последний без проблем удаляется.
Скачать красивое выпадающее меню на JQuery
Простое меню для сайта на CSS
Ещё одно простенькое меню для сайта на CSS в серых тонах с наложенным градиентом и соответственно прост в изменениях под свои нужды.
Скачать простое меню для сайта на CSS
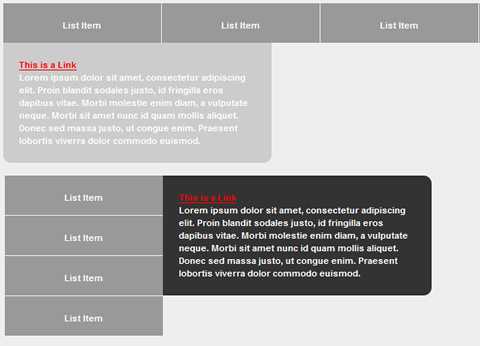
Горизонтальное многоуровневое меню на jQuery
Здесь представлено горизонтальное многоуровневое меню на jQuery в светлых тонах, из-за чего может подойти даже без редактирования к любому дизайну сайта.
Скачать горизонтальное многоуровневое меню на jQuery
Горизонтальное выпадающее меню на jQuery
Это интересное и яркое горизонтальное выпадающее меню для сайта на jQuery, выполнено с задумкой и красивыми эффектами. Самое трудное здесь при редактировании под себя — это подгон фото под нужное количество пунктов.
Скачать горизонтальное выпадающее меню на jQuery
Выезжающее меню на CSS
Выезжающее меню на CSS — у этого меню на CSS большой плюс — не занимает много места, конечно на любителя и не под каждый дизайн. При наведении мыши оно выезжает по горизонтали с довольно красивым эффектом. В демо вы увидете 2 разных примера этого меню.
Скачать выезжающее меню на CSS
Готовое меню на CSS
Довольно простое и симпатичное Готовое меню на CSS. Очень простое в редактирование и в установке на свой сайт.
Скачать готовое меню на CSS
Меню на CSS 3 в одном
Меню на CSS 3 в одном — включают в себя сразу три расцветки готового меню, одно из которых более подходящее, вы можете сразу использовать на своём сайте.
Скачать меню на CSS 3 в одном
Готовое многоуровневое меню на CSS
Готовое многоуровневое меню на CSS — немного подкорректировав это меню на CSS по своему дизайну и стилю, оно может отлично вписаться в любой сайт.
Скачать готовое многоуровневое меню на CSS
Готовое анимированное меню на jQuery
Готовое анимированное меню на jQuery — данное меню работает на трёх скриптах и имеет презентабельный вид, которое будет хорошо сочетаться с вашим дизайном на сайте.
Скачать готовое анимированное меню на jQuery
Готовое меню на CSS 6 в одном
Готовое меню на CSS 6 в одном — это простое анимированное меню на CSS с красивым оформлением. И на ваш выбор представлены готовых сразу шесть меню разных расцветок, из которых вы можете выбрать под свой дизайн, или изменив параметры в стилях сделать на свой вкус.
Скачать готовое меню на CSS 6 в одном
Дата публикации: 09.08.2018Похожие статьи
Добавить комментарийage-dragon.com
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| HTML4 | 3.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.1+ | 1.0+ |
| HTML5 |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <menu> предназначен для отображения списка пунктов меню. Аналогично тегам <ol> и <ul> внутри контейнера <menu> список формируется с помощью тегов <li>.
В HTML4 тег <menu> вышел из употребления, вместо него рекомендуется использовать тег <ul>. В HTML5 тег <menu> вновь включен, но уже в другом качестве. Теперь он выступает контейнером для тега <command> и создания меню.
Синтаксис
| HTML | |
| HTML5 | |
Атрибуты
- label
- Устанавливает видимую метку для меню.
- type
- Задает тип меню.
Закрывающий тег
Обязателен.
Валидация
Использование этого тега осуждается спецификацией HTML4, валидный код получается только при использовании переходного <!DOCTYPE>. В HTML5 применение тега <menu> корректно.
Пример 1
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег MENU</title>
</head>
<body>
<p><strong>В этом выпуске:</strong></p>
<menu>
<li>Русская кухня. Уха бурлацкая</li>
<li>Украинская кухня. Вареники</li>
<li>Молдавская кухня. Паприкаш</li>
<li>Кавказская кухня. Суп-харчо</li>
<li>Прибалтийская кухня. Вертиняй</li>
</menu>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид списка, созданного с помощью тега <menu>
Пример 2
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег MENU</title>
</head>
<body>
<menu type="toolbar">
<li>
<menu label="Файл">
<button type="button">Новый...</button>
<button type="button">Открыть...</button>
<button type="button">Сохранить</button>
</menu>
</li>
<li>
<menu label="Правка">
<button type="button">Копировать</button>
<button type="button">Вырезать</button>
<button type="button">Вставить</button>
</menu>
</li>
</menu>
</body>
</html>htmlbook.ru
CSS меню. Простое меню для сайта. Горизонтальное CSS меню.
Мы рассмотрели то, как можно сделать горизонтальное выпадающее CSS меню и вертикальное выпадающее CSS меню. Сегодня мы поговорим о том, как создать горизонтальное CSS меню для сайта. Но в этот раз меню не будет выпадающим, то есть мы планируем, что не потребуются подразделы.
Как и в прошлой публикации, меню сайта будет создано при помощи маркированного HTML списка (при помощи тегов <li> и <ul>). Оформлять горизонтальное меню для сайта мы будем при помощи таблицы стилей (CSS), мы не будем использовать JavaScript для создания горизонтального CSS меню. Как и в прошлый раз, мы не будем использовать изображений для создания горизонтального CSS меню.
Создание меню для сайта. Горизонтальное CSS меню. Шаг 1 -создание HTML макета меню.
Содержание статьи:
И так, начнем мы с создания HTML макета меню сайта. Для этого мы воспользуемся HTML списком, ненумерованным списком:
</p> <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> <link rel=»stylesheet» href=»style.css» type=»text/css» > </head> <body> <div> <ul> <li><a href=»#»>Home</a></li> <li><a href=»#»>Ссылка1</a></li> <li><a href=»#»>Ссылка2</a></li> <li><a href=»#»>Ссылка3</a></li> <li><a href=»#»>Ссылка4</a></li> </ul> <span><span><br></span></span> </div> </body> </html> <p>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
</p> <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>Создание CSS меню</title> <link rel=»stylesheet» href=»style.css» type=»text/css» > </head> <body> <div> <ul> <li><a href=»#»>Home</a></li> <li><a href=»#»>Ссылка1</a></li> <li><a href=»#»>Ссылка2</a></li> <li><a href=»#»>Ссылка3</a></li> <li><a href=»#»>Ссылка4</a></li> </ul> <span><span><br></span></span> </div> </body> </html> <p> |
Сразу подключаем файл таблиц стилей, который называется style.css. При помощи тегов <ul> и <li> создаем HTML макет меню для сайта. Поскольку, пункты нашего горизонтального CSS меню должны куда-нибудь вести, делаем их ссылками при помощи тега <a>, в качестве значения атрибута href устанавливаем #(хэш), ссылки с таким атрибутом никуда не ведут. HTML список меню помещаем в контейнер <div> с идентификатором hmenu, поскольку внутри элемента <body> могут находиться только блочные HTML элементы и элементы <ins> и <del>. После созданного списка стоит тег <br> — перевод строки, он нужен для того, чтобы растянуть меню сайта по горизонтали на всю ширину окна браузера.
Создание меню для сайта. Горизонтальное CSS меню. Шаг 2 — Задаем стили для меню сайта.
Первое, что нужно сделать — это задать цвет фона и ширину контейнера <div> в CSS, хотя вы знаете, что блочные HTML элементы занимают всю доступную ширину, в отличие от строчных HTML элементов:
#menu{ width: 100%; background-color: #333; }
#menu{ width: 100%; background-color: #333; } |
Затем нам нужно задать общий стиль для горизонтального CSS меню:
#menu ul{ margin: 0; padding: 0; float: left;}
#menu ul{
margin: 0;
padding: 0;
float: left;} |
Здесь мы убираем внутренние и внешние отступы, а также «прижимаем» меню сайта к левой границе окна браузера.
Теперь можно задать стиль отображения для всех пунктов меню сайта:
#menu ul li{ display: inline;}
#menu ul li{ display: inline;} |
Мы знаем, что элемент <li> относится к блочным, то есть занимает всю область, в которой он стоит, из-за этого наше меню было вертикальным, добавив CSS свойство display: inline, мы сделали элементы <li> строчными, а наше меню стало горизонтальным.
Теперь мы можем задать CSS стили для содержимого контейнеров <li>, то есть стили для навигации горизонтального меню(для тега <a>):
#menu ul li a{ float: left; text-decoration: none; color: white; padding: 10.5px 11px; background-color: #333; }
#menu ul li a{ float: left; text-decoration: none; color: white; padding: 10.5px 11px; background-color: #333; } |
CSS свойство float:left выравнивает горизонтальное меню и контейнер <div> по верхней границе. Все ссылки по умолчанию подчеркиваются браузером, чтобы избавиться от этого недоразумения мы используем свойство text-decoration:none. Далее мы задаем цвет ссылок, то есть цвет текста меню сайта. Внутренними отступами мы расширяем наше горизонтальное меню.
Задаем стили для посещенных пунктов меню и то, как будут отображаться пункты меню, при наведение на них курсора мыши:
</p> #menu ul li a:visited{ color: white;} #menu ul li a:hover{ color: #fff; background-color:#0b75b2;} <p>
</p> #menu ul li a:visited{ color: white;}
#menu ul li a:hover{ color: #fff; background-color:#0b75b2;} <p> |
Ну тут все понятно: мы задаем цвет текста и цвет фона для горизонтального CSS меню.
Осталось задать стиль для тега <br>, чтобы выровнять по высоте горизонтальное меню и элемент <div>:
</p> <p>br{clear:left;}</p> <p>
</p> <p>br{clear:left;}</p> <p> |
Это горизонтальное CSS меню будет растягиваться на всю ширину окна браузера и при это данное меню корректно отображается во всех браузерах.
Исходные коды примеров вы можете скачать на публичных страницах вконтакте: раз и два.
На этом всё, спасибо за внимание, надеюсь, что был хоть чем-то полезен и до скорых встреч на страницах блога для начинающих вебразработчиков и вебмастеров ZametkiNaPolyah.ru. Не забываем комментировать и делиться с друзьями;)
zametkinapolyah.ru
