что это + 10 примеров и 9 ошибок
Хедер — это шапка сайта, его самая верхняя часть, элемент, который размещается выше основного контента. Именно этот элемент видят пользователи, попав на ресурс. За несколько секунд, в течение которых человек рассматривает шапку, он должен получить информацию о том, что его ждет на сайте и какие возможности у него есть. Это снизит число отказов, поможет заинтересовать и удержать пользователя.
Почему хедер важен и нужен
Шапка сайта — крючок, который цепляет внимание. Если ориентироваться на формулу продаж AIDA, или «Внимание (A)-Интерес (I)-Желание (D)-Действие (A)», header отвечает именно за внимание. И если его не привлечь, никаких I, D и А просто не будет.
Функционально шапка сайта решает три основные задачи:
- Идентификация. Человек, оценив информацию в хедере, понимает, на сайте какой компании или какого специалиста он оказался.
- Навигация. Верхнее меню, размещенное в шапке сайта, помогает быстро понять, в каком разделе искать нужную информацию.
 Также в header может быть реализована функция поиска по сайту.
Также в header может быть реализована функция поиска по сайту. - Отстройка. Грамотно оформленная шапка покажет сильные стороны компании, а ее узнаваемый дизайн поможет выделиться среди конкурентов.
А еще шапка сайта вписывается во все три основные схемы, по которым скользит взгляд посетителя сайта. Вот эти схемы:
Модель Гуттенберга. Это Z-образная фигура, когда сначала человек воспринимает верхнюю часть страницы, середину просматривает по диагонали, а на нижней части, в футере, вновь сосредотачивает внимание.
Взгляд движется по модели ГуттенбергаZ-паттерн. Это тоже диагональное восприятие, но элементов в форме буквы Z получается больше, чем один. Характерно для страниц, контент которых разделен на отдельные блоки.
Так двигается взгляд в этом случаеF-паттерн.
Читайте также:
Техника продаж AIDA: это что такое и как применять ее в маркетинге
Что размещают в хедере
Рассмотрим самые важные элементы.
Айдентика
Это логотип, дескриптор, название, шрифты, которые предусмотрены брендбуком компании.
Для персонального сайта вместо логотипа уместно размещение крупной фотографии владельца — например, как у Ольги БузовойКонтактная информация
 Сайты, в шапке которых указан в том числе физический адрес компании или магазина, могут ранжироваться лучше
Сайты, в шапке которых указан в том числе физический адрес компании или магазина, могут ранжироваться лучше
Горизонтальное меню
Это информативно, делает удобной навигацию по сайту и привлекает внимание. На многостраничных сайтах такое меню необходимо. На лендинге с точки зрения маркетинга можно без него и обойтись — для одностраничника важно, чтобы пользователь просмотрел весь контент и успел прогреться для повышения конверсии.
Приглашение оформить подписку на рассылку
Нечастый прием, но он встречается и помогает зацепить самых торопливых посетителей, которые не готовы изучать сайт прямо сейчас, но интересуются его тематикой.
Инжиниринговая компания разместила форму подписки в шапке сайтаПоиск по сайту
Интересная опция, которая поможет человеку быстрее найти то, за чем он пришел.
Ссылки на группы компании в соцсетях или мессенджерах
Это возможность связать сайт с соцсетями, чтобы пользователь мог выбрать для себя оптимальный канал коммуникации.
Кнопка обратного звонка
Помимо контактов в header нередко размещают кнопку для заказа звонка от компании пользователю.
Впрочем, слово «обратный» сегодня выглядит уже несколько архаично, достаточно и просто кнопки «Заказать звонок»Корзина
Актуально для интернет-магазинов. Привычное для пользователей место размещения корзины — правая сторона хедера. А если хедер неширокий, закреплен и не пропадает при скроллинге страницы, то вернуться в корзину можно в любой момент. Это — про юзабилити и конверсию.
Гамбургер-меню
Минималистичное и привычное для мобильных версий сайтов размещение выпадающего меню в виде знака с тремя полосками. Такой прием освобождает место в шапке для более важных элементов. Кроме того, гамбургер-меню удачно смотрится в минималистичном дизайне сайта.
Такой прием освобождает место в шапке для более важных элементов. Кроме того, гамбургер-меню удачно смотрится в минималистичном дизайне сайта.
Основные конкурентные преимущества
В хедере они указываются кратко и емко, в нескольких словах. Идея работает, если человек ищет поставщика товара или услуги,и просматривает множество сайтов в одной тематике.
Уникальное торговое предложение
УТП — цепляет внимание и сразу обозначает, какую пользу посетитель может здесь получить.
Агентство «Убедительный маркетинг» Дмитрия Кота делает именно так — сразу наносит пользуРекламный баннер
Шапка — лучшее место, где баннер точно заметят, и многие компании используют хедер сайта для размещения акционных или просто наиболее значимых для них предложений.
Поле для выбора города
Характерно для интернет-магазинов, особенно если от географии пользователя зависят ассортимент и стоимость доставки.
Так реализован выбор городаПризывы к действию, или Call to action
Работающая идея для теплой аудитории, которая уже точно знает, что ей нужно.
Вариант призыва к действиюСервисные возможности
Это переключение языков для международных ресурсов, иногда — переход в режим для слабовидящих.
Приятно, когда сайт позаботился обо всех посетителях
CTA (Call to Action): что это такое, примеры, как создать и где лучше размещать
Принципы создания хедера
- Главное — на видном месте.
 Оптимально сразу определить, где в хедере будут отображаться контакты и элементы айдентики. При этом важно, чтобы телефоны, адрес электронной почты, физический адрес и название компании (если оно не интегрировано в логотип) размещались текстом, а не картинками. Это поможет лучшему ранжированию сайта поисковыми роботами, которые считывают географическую привязку сайта из блока контактов в шапке.
Оптимально сразу определить, где в хедере будут отображаться контакты и элементы айдентики. При этом важно, чтобы телефоны, адрес электронной почты, физический адрес и название компании (если оно не интегрировано в логотип) размещались текстом, а не картинками. Это поможет лучшему ранжированию сайта поисковыми роботами, которые считывают географическую привязку сайта из блока контактов в шапке. - Меню — в виде текста. С точки зрения юзабилити меню в header может быть размещено и в виде графического изображения. Но если вдруг понадобится изменить меню, убрать, добавить или отредактировать какие-то пункты, в случае использования картинок это превратится в большую проблему.
- Ширина — в пределах разумного. Чаще всего ширина шапки сайта составляет от 100 до 500 пикселей. Это от узкой полоски до большей части первого экрана — делать шапку более объемной нет смысла.
- Баланс — в приоритете. Не все элементы, которые в принципе размещают в шапке сайта, должны присутствовать одновременно.

- Отображение — корректное. После того, как сайт размещен в интернете, важно проверить, чтобы хедер на любых устройствах и мониторах с разным разрешением отображался корректно и полностью.
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Топ-10 примеров хедеров сайтов из разных сфер
Сейчас мы рассмотрим самые, на наш взгляд, удачные примеры шапок сайта.
Личный сайт маркетолога Дмитрия Румянцева
Минимализм, крупное фото, ссылка на лид-магнит — история для теплой аудитории, которая хорошо знает специалистаЛичный сайт певца Алексея Воробьева
Контакты, очень подробное меню и песня, которую можно включить прямо в шапке сайтаКорпоративный сайт банка «СБЕР»
Очень подробное меню, сегментация целевой аудитории (самозанятые, ИП, частные лица) и рекламное сообщениеКорпоративный сайт «Альфа Банка»
Выворотка (белый шрифт на черном фоне) в шапке сайта привлекает внимание и не успевает утомитьКорпоративный сайт компании «Алроса»
Мы видим инвестиционные алмазы, информацию о выплатах по ценным бумагам — сайт точно ориентирован прежде всего на инвесторовСайт строительной компании
Сразу в шапке сайта видны все услуги — полезно для квалификации лидовСайт интернет-магазина цветов
Мы видим строку поиска и информацию (баннер) о наличии необычных цветов.
Сайт университета «Синергия»
Сразу указаны основные направления обучения, есть кнопка «Записаться» и конкурентное преимущество — помощь в трудоустройствеСайт сервисной компании «Грузовичкоф»
Прямо в шапке размещена ссылка на подарочную карту, а информация в выпадающих пунктах меню организована логичноСайт сервиса HH.ru
Мы видим основные возможности для пользователей и важные для репутации сервиса цифры
Технический аудит сайта
- Наличие дублей страниц, безопасность, корректность всех технических параметров: переадресаций, robots.txt, sitemap.xml скорость загрузки и др.
- Техническая оптимизация — один из основных этапов в продвижении.
9 ошибок оформления хедера
Использование меню-гамбургера для интернет-магазина. Гамбургер — история для сайта-визитки, возможно, для промосайта. Для интернет-магазинов такой вариант не подходит, так как клиенту важно иметь в быстром доступе, без лишних кликов, основные категории каталога.
Гамбургер — история для сайта-визитки, возможно, для промосайта. Для интернет-магазинов такой вариант не подходит, так как клиенту важно иметь в быстром доступе, без лишних кликов, основные категории каталога.
Использование слишком тонких или фантазийных шрифтов. С точки зрения удобства пользователя важно выбирать простые читабельные шрифты, которые не будут затруднять восприятие информации.
Такие шрифты не будут читаться в хедереНекликабельные телефоны. Все контакты должны быть кликабельны и сразу перекидывать пользователя на звонок, в почтовую программу или мессенджер. Телефон картинкой, то есть такой, по которому нельзя кликнуть и нельзя его скопировать — неважная идея. Хедер должен быть максимально функциональным.
Отсутствие в шапке офлайн-бизнеса (например, салона красоты) адреса. Без адреса пользователь не может сориентироваться как далеко находится от него салон, или СТО, или медицинский центр. А поисковым системам адрес важен — уже писала выше — для ранжирования и определения географической привязки сайта.
Без адреса пользователь не может сориентироваться как далеко находится от него салон, или СТО, или медицинский центр. А поисковым системам адрес важен — уже писала выше — для ранжирования и определения географической привязки сайта.
Отсутствие входа в личный кабинет. Если ресурс предусматривает регистрацию и создание личного кабинета, важно, чтобы человек мог войти в него сразу же, едва попав на сайт, а не разыскивал эту возможность долго и упорно. Как правило, точку входа размещают в правой части хедера.
Примерно такОтсутствие конверсионных элементов. Некоторые элементы шапки повышают конверсию. Это Call to action, корзина, заказ обратного звонка. Их отсутствие может снизить эффективность хедера как конверсионного элемента.
Читайте также:
Как увеличить конверсию сайта: 30 рабочих способов
Использование раздела «Еще» или даже «…». За ними обычно прячутся ссылки на разные разделы сайта, которые разработчик счел дополнительными. Это неинформативно для посетителя, пользы владельцу сайта не принесет, а место в шапке займет.
За ними обычно прячутся ссылки на разные разделы сайта, которые разработчик счел дополнительными. Это неинформативно для посетителя, пользы владельцу сайта не принесет, а место в шапке займет.
Архаичный вид. Несовременное оформление сайта, в том числе его шапки, может оттолкнуть пользователей.
Чтоооо? ICQ? Привет, нулевые! Плюс мыльные шрифты и странная графика — сайту давно нужен редизайнЖелание вместить в header все и сразу. 5-7 элементов вполне достаточно для того, чтобы шапка была информативной и помогала пользователю.
Информация нужная и полезная, но ее слишком много, особенно если открывать сайт с мобильного гаджетаКоротко о главном
- Хедер сайта — первое, что видит пользователь, перейдя на ресурс, своеобразная визитная карточка сайта, в которую желательно поместить все самое важное.

- Шапка сайта решает три основные задачи — это идентификация, навигация и отстройка от конкурентов.
- В шапке сайта можно размещать самые разные элементы, от контактов до УТП, корзины и призыва подписаться на рассылку.
- При оформлении хедера работают принципы: главное — на видном месте, меню — в виде текста, ширина — в пределах разумного, баланс — в приоритете, и отображение — корректное.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Что такое хедер или шапка сайта, для чего нужна, примеры
Web-ресурс — это сложная структура со своими правилами и сложившимися традициями. Хедер сайта — это голова, центр полетов, отвечающий за навигацию и юзабилити. Над хедером придется кропотливо поработать, ведь от каждой детали в этом блоке зависит, насколько людям будет удобно пользоваться вашим сайтом.
Хедер сайта — это голова, центр полетов, отвечающий за навигацию и юзабилити. Над хедером придется кропотливо поработать, ведь от каждой детали в этом блоке зависит, насколько людям будет удобно пользоваться вашим сайтом.
Что такое хедер и футер сайта
Header — так называется шапка сайта на английском языке. Это информационный блок в виде узкой полосы в верхней части каждой web-страницы.
Термин в web пришел из полиграфии. В печатных изданиях header и footer — это общепринятые названия верхнего и нижнего колонтитула — сквозной строки сверху или снизу страницы с дополнительной информацией: об авторе, номере страницы, параграфе, названии книги и т.п. Header от слова head — голова, footer от слова foot — ноги. Из полиграфии терминология переползла в верстку сайтов, хотя в русском языке наравне с хедером и футером прижились «шапка» и «подвал» сайта.
Зачем нужна шапка сайта
Шапка — блок, который постоянно на виду, ведь большинство web-мастеров закрепляют его в верхней части страницы. У хедера три главных функции:
У хедера три главных функции:
- идентификация — логотип и название компании в шапке сообщают пользователю, с чьим ресурсом он сейчас взаимодействует;
- навигация — ссылки в хедере помогают находить нужные разделы сайта и быстро перемещаться между ними;
- отстройка от конкурентов — среди однотипных вкладок пользователь предпочтет сайт с удобным и понятным хедером или, наоборот, с оригинальным и нестандартным.
В шапку выносится ключевая информация о вашем проекте. Здесь вы сообщаете пользователям, кто вы, чем занимаетесь, что предлагаете, как устроен ваш сайт, как с вами связаться. Но тут важно не терять голову и сосредоточиться на самом главном: напихав полную шапку информации и кнопок, вы рискуете отпугнуть пользователя. Перегруженный хедер — плохой хедер.
Информация в шапке должна быть хорошо структурирована и продумана. Оформление меню влияет на юзабилити — удобство пользования ресурсом. А юзабилити — это один из ключевых аспектов, влияющих на поведенческие факторы, важные для продвижения сайта в поисковых системах.
На вопрос для чего нужна шапка сайта, можно ответить глобально: правильный хедер улучшает юзабилити и благотворно влияет на поведенческие факторы.
Как сделать хедер для сайта: основные принципы
В первую очередь, нужно решить, какого размера должна быть шапка сайта. Ширина может меняться от 1024 px до 1920 px (для мониторов с высоким разрешением). По высоте размер стандартной шапки не должен перекрывать половину экрана и мешать знакомству с контентом на сайте, обычно достаточно от 100 до 250 пикселей.
После запуска сайта, убедитесь, что хедер корректно отображается на разных устройствах и мониторах с разным разрешением.
- Выберите из перечня стандартных элементов шапки (об этом речь пойдет далее) наиболее важные и подходящие для вашего проекта пункты.
- Подберите читаемый, четкий шрифт. Если в компании разработан корпоративный стиль, то используйте фирменные шрифты, это станет дополнительным элементом идентификации бренда. Информация в шапке должна хорошо читаться людьми с разным зрением и с разного расстояния.
 Уделите внимание типографике — правилам оформления текста.
Уделите внимание типографике — правилам оформления текста. - Шапка должна соответствовать назначению сайта и гармонично вписываться в общий стиль web-ресурса.
- Поставьте в шапку логотип компании. Он должен быть в высоком разрешении.
- Избавьтесь от всех лишних элементов, отвлекающих от самого главного. Воспринимайте хедер, как навигацию на вокзале: чем чище и точнее схема, тем она понятнее. Продумывайте не только наличие нужных элементов, но и их расположение. Пользователи привыкли, что контакты обычно находятся в правой части шапки сайта, а логотип и название компании — в левой.
- Зафиксируйте шапку, чтобы она не исчезала при скроллинге страницы. Это поможет пользователям всегда иметь перед глазами важную информацию.
Стандартные элементы шапки сайта
Проанализируйте примеры шапок сайтов, которые вам нравятся. У них много общего, но все же набор элементов отличается. Все зависит от ниши бизнеса, особенностей маркетинговой стратегии, самой структуры сайта и целей web-ресурса. Перечислим стандартные элементы хедера.
Перечислим стандартные элементы хедера.
Контакты компании
Телефон и e-mail обычно располагаются в правой части шапки. Сюда же можно поместить кнопки мессенджеров для быстрой связи с менеджерами. Желательно иметь хотя бы один городской номер телефона. Исключительно сотовые номера могут вызвать у пользователей подозрения в ненадежности компании.
Все контакты должны быть кликабельны и сразу перекидывать пользователя на звонок, в почтовую программу или мессенджер.
Адрес
Если для вашего бизнеса важно физическое расположение офиса или магазина, то адрес нужно указывать в шапке (а если не важно, помните о том, что адрес компании в хедере – фактор ранжирования). Адреса сети магазинов или офисов оформляются выпадающим списком. Для онлайн-сервисов адрес не имеет значения, поэтому его можно спрятать в разделе «Контакты» или в подвал.
Обратный звонок
Чтобы не упустить заказчиков, которые не могут позвонить вам сами, например, из-за бешеных цен на роуминг, поставьте в шапке рядом с контактными данными кнопку со ссылкой на форму заказа обратного звонка.
Меню
Горизонтальное меню в шапке может состоять из разных пунктов: разделов сайта, каталога и пр. Об этом элементе мы поговорим более подробно в отдельной главе.
Личный кабинет
Если на сайте предусмотрено создание личного кабинета, то ссылки для входа и регистрации нужно размещать в шапке на видном месте, обычно в правой части экрана.
Корзина
Ссылку на корзину тоже размещают в шапке интернет-магазина. Обычно это пиктограмма тележки из супермаркета, в которой для удобства покупателей отображается количество товаров и сумма.
Избранное и список сравнения
Рядом с корзиной ставят пиктограммы для быстрого перехода в пользовательские списки отложенных товаров. Ссылки «Корзина», «Избранное», «Сравнить» должны идти одним блоком, т.к. это инструменты одного порядка — для манипуляций с товарными карточками магазина.
Отличительные знаки компании
Шапка сайта — то место, где находятся все опознавательные знаки вашей компании: логотип, дескриптор, слоган, персонаж и прочее. Обычно вся эта информация расположена в левой части экрана, а логотип по умолчанию еще и является ссылкой перехода на Главную, почти как портал для трансгрессии в «Гарри Поттере».
Обычно вся эта информация расположена в левой части экрана, а логотип по умолчанию еще и является ссылкой перехода на Главную, почти как портал для трансгрессии в «Гарри Поттере».
Отличительные знаки помогают поднять узнаваемость бренда и идентифицировать страницу, на которой находится пользователь.
Поле для поиска и другие элементы навигации
Если у вас крупный ресурс с большим массивом контента и сложной структурой, добавьте поиск по сайту. Обычно это поле для ввода запроса и пиктограмма лупы, понятная всем интуитивно.
Наличие в шапке веб-сайта кнопок для перехода в соцсети неоднозначная история. С одной стороны, так вы продвигаете свои аккаунты в соцсетях, но с другой — вы уводите пользователя на другие ресурсы, а это плохо для поведенческих факторов и конверсии.
Часто web-мастера просто дублируют посты из аккаунтов соцсетей на главной, если это вписывается в специфику сайта, или ставят ссылки на соцсети в футере.
Поле для выбора региона
Предоставив пользователям возможность настроить регион, вы отсеиваете нецелевую аудиторию.
Призывы к действию
Кнопки с призывом к действию увеличивают конверсию. Кнопка CTA (Call-To-Action) может быть рассчитана на долгосрочную перспективу, например, «Связаться с нами», или размещаться на время проведения акции: «Получить скидку 5%».
Нужна или нет такая кнопка в шапке, зависит от целей и характера проекта.
Краткая информация о продукте
Иногда уместно разместить подзаголовок с кратким описанием товара или услуги, если сайт рекламирует какую-то схожую группу продуктов.
Кнопки переключения языков
Мультиязычные сайты в шапке размещают кнопки переключения языков, обычно это или пиктограммы флагов, или сокращение типа rus, eng.
Горизонтальное меню шапки
Горизонтальное меню — это тело хедера, его базовая и самая объемная часть, поэтому ему нужно уделить больше внимания, чем остальным элементам. Здесь располагаются ссылки для быстрого перехода между разделами сайта, это важнейший элемент навигации.
В горизонтальное меню должны попасть самые важные разделы вашего сайта. Перечислим наиболее распространенные:
Перечислим наиболее распространенные:
- Каталог товаров или услуг.
- Акции.
- Портфолио, отзывы клиентов.
- Условия оплаты, доставки, гарантии, возврат товара.
- Блог, статьи, новости.
- Раздел о компании.
- Контакты.
В зависимости от ниши, разделы могут иметь свою специфику. В их формировании важно учитывать интересы и удобство аудитории сайта.
Советы по оформлению горизонтального меню:
- максимум 5–7 разделов, исключение — каталог с категориями товаров и услуг, его можно оформить, как вариант выпадающего меню в шапке сайта;
- не использовать кнопки типа «Еще» или «…», за которыми прячется еще десяток ссылок;
- все, что не влезло, нужно объединять в тематические группы и оформлять выпадающим списком;
- цветом подсвечивается раздел, в котором сейчас находится пользователь, поэтому не нужно делать разноцветные кнопки в горизонтальном меню.
В хедере не принято размещать дополнительные разделы:
- политику обработки персональных данных;
- вакансии;
- карту сайта.

Все эти ссылки живут в нижней шапке сайта, которая называется футером или подвалом.
Виды дизайна шапки сайта
- Классика.
Слева — логотип, справа — корзина и контакты, по центру — ссылки на разделы сайта.
- Двухуровневое меню.
Для больших интернет-магазинов с кучей настроек и товаров или для крупных сайтов с разветвленной структурой разработчики делают двухуровневое меню, в котором есть стандартная шапка с ключевыми элементами и выпадающие каталоги с более подробной сегментацией на разделы и подразделы.
- Большое изображение.
Большая фоновая фотография, поверх которой размещены ссылки на разделы сайта или баннер в шапке сайта — прием, привлекающий внимание к знаменитости, продукту или акции. По мере прокрутки большая картинка исчезает и остается классическое меню с навигацией.
- Анимация.
Хедеры с анимированными элементами привлекают внимание и выделяются на фоне стандартных решений.
 Анимированными могут быть как сами элементы шапки, так и фоновое изображение.
Анимированными могут быть как сами элементы шапки, так и фоновое изображение. - «Гамбургер».
Меню в виде трех горизонтальных полосок, которое при нажатии раскрывается в полноценный каталог. Хороший вид шапки для сайта в минималистическом стиле, когда все внимание должно быть сосредоточено на контенте без отвлекающих элементов.
Гамбургер привычен аудитории, т.к. часто используется в мобильных приложениях. Собственно, там его использовать уместнее всего.
- Шапка на главном экране.
Еще один пример хедера сайта в минималистическом стиле. Здесь шапка встроена в фоновое изображение первого экрана и никак визуально от него не отгорожена. Прием используется на промо-сайтах и в лендингах.
- Стилизованная шапка.
Хедер, оформляющийся под стиль главной страницы. Чаще всего этот прием используется в праздники или для сезонных акций: открытие дачного сезона с лопатами и шашлыками, новогодние распродажи с гирляндами и снежинками, пасхальная неделя с яйцами-писанками и куличами.

- Страница без шапки.
Креативщики в битве за оригинальность могут сделать сайт без хедера, встроив навигационные элементы в дизайн страницы. Этот прием любят использовать фотографы и современные художники для сайтов-портфолио. Иногда это уместно и не вызывает неудобств, но для стандартных сайтов решение спорное, т.к. страдает юзабилити.
Почему важно правильно оформить шапку сайта
Человек, попав на сайт никогда не изучает его досконально, прочитывая каждую букву. Исследователи выявили 3 модели движения глаз пользователя, смотрящего на экран:
- Модель Гуттенберга, характерна для страниц с однородной структурой текста: верхний и нижний абзац по прямой, тело страницы по диагонали.
- Z-образная модель, характерна для страниц с визуально разделенными блоками контента.
- F-образная модель, когда горизонтальное сканирование страницы затухает по ходу движения вниз.
Во всех трех моделях ключевое внимание уделяется верхней горизонтальной линии экрана. Поэтому от того, как выглядит шапка сайта, зависит дальнейшее поведение пользователя и его впечатление о вашем ресурсе.
Поэтому от того, как выглядит шапка сайта, зависит дальнейшее поведение пользователя и его впечатление о вашем ресурсе.
Шапки для разных типов сайтов
Если вы решили заказать шапку для сайта, нужно определить, какую задачу должен выполнять ваш web-ресурс.
Продвижение личности: музыканта, специалиста, преподавателя, врача, консультанта и т.п.
Акцент делается на личность и в хедер выносится привлекательный портрет улыбающегося героя. Задача — вызвать доверие, ощущение давно знакомого, почти родного человека.
Продвижение бизнеса.
Чтобы действительно выделиться, придется отказаться от классических приемов оформления хедера. Для стартапов важно держать марку первопроходцев, оригиналов. Поэтому здесь уместно рвать шаблоны, делать акцент на необычный дизайн и минимализм в оформлении шапки. Главное делать это без фанатизма, понимая, что шапка сайта – это все-таки не про красоту, а про удобство для пользователей и ранжирование.
Шапка сайта интернет-магазина.

В сервисах онлайн-торговли хедер играет ключевую роль, т.к. покупатели активно с ним взаимодействуют.
Здесь важно правильно расставить акценты и не сваливать в кучу всевозможные элементы меню. Хедер не справочник и не энциклопедия, сюда попадает только самое главное, без чего пользователю невозможно обойтись.
Кроме обязательного горизонтального меню и корзины в шапке магазина должны быть:
- логотип — заметный, но не крупный.
- дескриптор — краткое описание специализации компании;
- номер телефона: городской или федеральный на 8-800;
- если еще осталось свободное место, поставьте в хедер график работы.
Ошибки в создании шапки
- Траблы с картинками: мыльное изображение, искажения при трансформации, недостаточное разрешение, наоборот, слишком высокое разрешение, из-за которого картинка медленно подгружается.
- Неудачный шрифт: избитый, типа Arial, нечитабельный, слишком витиеватый, со слипающимися буквами.

- Низкая контрастность цветов, из-за которой не читается текст.
- Ссылки в горизонтальном меню физически являются картинками: все слова должны быть сверстаны как текст.
- В верстке шапки использованы теги h2–H6.
- Хедер собран из картинок или флеш-элементов: правильная шапка должна быть сверстана в HTML.
Заключение
В этой статье мы разобрались, какой должна быть шапка сайта. Это критически важный информационный блок web-ресурса, который отвечает за юзабилити и поведенческие факторы пользователей. Хедер должен помогать посетителям ориентироваться в структуре вашего проекта, находить нужную информацию и совершать целевые действия. Неудобный и непродуманный хедер может убить хороший сайт.
Обсудим сотрудничество?
Какие задачи нужно решить:
Разработка сайта / интернет-магазина
Продвижение (SEO, Директ и т.п.)
Контент-маркетинг
Поддержка сайта (информационная, техническая)
Аудит сайта / интернет-магазина
Консультация
Лучшие практики для дизайна заголовков веб-сайтов
Процессы и инструменты Пользовательский интерфейс/UX
Набор идей по определению, структуре и составу заголовка веб-сайта как стратегической части веб-сайта: множество примеров и подходов.

Марина Яланская
Всем известно: второго шанса произвести первое впечатление не бывает. В сфере цифровых продуктов эта вечная истина работает в условиях высокой конкуренции и невероятного разнообразия. Безусловно, некоторые зоны веб-страницы или мобильного экрана особенно важны и эффективны в этом аспекте. Сегодня мы собираемся обсудить один из них более подробно: шапку сайта.
В выпуске глоссария UI/UX, посвященном терминам веб-дизайна, мы уже представили краткий обзор того, что такое заголовок. Сегодня давайте подробнее остановимся на теме и обсудим, каковы функции шапки и рекомендации по ее оформлению. Кроме того, мы покажем несколько концепций веб-дизайна, применяющих различные подходы к дизайну заголовков.
Что такое заголовок?
В макете веб-страницы заголовок является верхней (верхней) частью веб-страницы. Это определенно стратегическая часть страницы, как область, которую люди видят перед прокруткой страницы в первые секунды знакомства с сайтом. Будучи в некотором роде знаком приглашения, заголовок должен содержать основную информацию о цифровом продукте, чтобы пользователи могли просмотреть его за доли секунды. С точки зрения дизайна, шапка также является областью, создающей широкое поле для творческих дизайнерских решений, которые должны быть броскими, лаконичными и полезными. Заголовки часто называют «меню сайта» и позиционируют как ключевой элемент навигации в макете сайта.
Будучи в некотором роде знаком приглашения, заголовок должен содержать основную информацию о цифровом продукте, чтобы пользователи могли просмотреть его за доли секунды. С точки зрения дизайна, шапка также является областью, создающей широкое поле для творческих дизайнерских решений, которые должны быть броскими, лаконичными и полезными. Заголовки часто называют «меню сайта» и позиционируют как ключевой элемент навигации в макете сайта.
Представленный концепт показывает домашнюю страницу интернет-магазина по продаже комиксов. Верхняя горизонтальная область, также известная как заголовок, представляет собой надпись логотипа, показывающую название веб-сайта и основную навигацию по нему: ссылки на каталог товаров, свежие и специальные предложения, блог, фигурки, иконку корзины, типичную для электронной коммерции. веб-сайты и значок поиска.
Что может включать заголовок?
Заголовки могут включать различные значимые элементы макета, например:
- основные элементы фирменного стиля: логотип, фирменная надпись, слоган или заявление компании, корпоративный талисман, фотография, представляющая компанию или ее руководителя, корпоративные цвета и т.
 д.
д. - блок копирования, задающий тему представленного товара или услуги
- ссылок на основные категории контента веб-сайта
- ссылок на самые важные социальные сети
- основная контактная информация (номер телефона, адрес электронной почты и т. д.)
- переключатель языков в случае многоязычного интерфейса
- поле поиска
- поле подписки
- ссылки на взаимодействие с продуктом, такие как пробная версия, загрузка из AppStore и т. д.
Это не означает, что все указанные элементы должны быть включены в один шапку веб-страницы: в этом случае велик риск того, что шапка будет перегружена информацией. Чем больше объектов привлекает внимание пользователя, тем сложнее сконцентрироваться на жизненно важных. На основе дизайнерских заданий дизайнеры, иногда совместно с маркетологами, определяют стратегически важные варианты и выбирают их из списка или добавляют другие.
Давайте рассмотрим пару примеров, чтобы увидеть, какие из упомянутых элементов дизайнеры разместили в шапке для конкретных сайтов.
Сайт студии дизайна интерьера. В верхней части страницы представлен липкий заголовок, который остается в зоне зрительного восприятия все время в процессе прокрутки. Он разделен на два блока: в левой части расположен логотип бренда, а в правой части представлена интерактивная область со ссылками на несколько информационных блоков, таких как «Продукт», «Студия» и «Пресса», а также кнопка призыва к действию «Магазин». выделены формой. Центральная часть заголовка использует негативное пространство для визуального разделения этих двух блоков.
Вот еще один образец веб-страницы с немного другим подходом к дизайну заголовка. На этот раз композиция строится вокруг центра с логотипом и названием бренда. Левая и правая стороны сбалансированы вокруг него с двумя ссылками, каждая из которых позволяет пользователям быстро сканировать и переходить к интересующим их информационным блокам.
Почему заголовок важен?
Существует несколько причин, по которым заголовок является жизненно важным элементом многих веб-сайтов.
Первое, на что стоит обратить внимание, — это модели сканирования глаз, которые показывают, как пользователи взаимодействуют с веб-страницей в первые секунды. Nielsen Norman Group активно поддерживает эту важную область исследований пользователей и дает дизайнерам и специалистам по юзабилити лучшее понимание поведения и взаимодействий пользователей.
Короче говоря, когда люди посещают веб-сайт, особенно в первый раз, они не изучают все на странице тщательно и подробно: они просматривают ее, чтобы найти зацепку, которая привлекла бы их внимание и убедила бы их провести некоторое время на странице. Веб-сайт. Различные эксперименты по сбору данных о айтрекинге пользователей показали, что существует несколько типичных моделей, по которым посетители обычно сканируют сайт. Среди следующих распространенных моделей вы найдете Z-шаблон, зигзагообразный паттерн и F-паттерн. Давайте проверим, какие есть схемы для них.
Z-паттерн характерен для веб-страниц с однородным представлением информации и слабой визуальной иерархией. Как видно из схемы, на ней выделены четыре активные зоны, причем две из них проходят через типовую область шапки.
Как видно из схемы, на ней выделены четыре активные зоны, причем две из них проходят через типовую область шапки.
Еще одна схема имеет зигзагообразный вариант, характерный для страниц с визуально разделенными блоками контента. Опять же, взгляд читателя движется слева направо, начиная с левого верхнего угла и двигаясь по всей странице к правому верхнему углу, просматривая информацию в этой начальной зоне взаимодействия.
Еще одна модель — F-паттерн, представленный в исследованиях Nielsen Norman Group и показывающий, что пользователи часто демонстрируют следующий поток взаимодействия:
- Пользователи сначала читают в горизонтальном движении, обычно по верхней части страницы. область содержания. Этот начальный элемент формирует верхнюю полосу F.
- Затем пользователи немного перемещаются по странице вниз, а затем читают ее во втором горизонтальном движении, которое обычно охватывает более короткую область, чем предыдущее движение. Этот дополнительный элемент образует нижнюю планку F.

- Наконец, пользователи сканируют левую часть контента вертикальным движением. Иногда это довольно медленное и систематическое сканирование, которое проявляется в виде сплошной полосы на тепловой карте отслеживания глаз. В других случаях пользователи двигаются быстрее, создавая более точную тепловую карту. Этот последний элемент формирует основу F.
Все упомянутые модели показывают, что независимо от того, за какой из них следует конкретный пользователь, процесс сканирования начнется в верхней горизонтальной области веб-страницы. Использование его для отображения основной информации и брендинга — это стратегия, поддерживающая обе стороны: читатели быстро просматривают ключевые данные, а веб-сайт получает возможность сохранить их, если они представлены должным образом. Это основная причина, по которой дизайн заголовков является важным вопросом для дизайнеров UI/UX, а также специалистов по контенту и продвижению.
В одной из статей, посвященных практикам дизайна шапки, ее автор Богдан Санду упоминает важный момент, о котором следует помнить: «Люди судят о качестве сайта всего по нескольким секундам, а второе впечатление — это то, чего нет на Интернет. В заключение, веб-сайт должен привлекать внимание, иначе это будет не более чем большой провал».
В заключение, веб-сайт должен привлекать внимание, иначе это будет не более чем большой провал».
Еще одна вещь, которую следует учитывать, это то, что заголовок может стать отличным помощником в быстром представлении важных данных пользователю и обеспечении положительного пользовательского опыта с помощью понятной навигации. Однако это не означает, что каждому веб-сайту нужен заголовок. Существует множество креативных решений, обеспечивающих дизайн, использующий типичную функциональность заголовка в других зонах макета. Каждый случай дизайна веб-сайта нуждается в анализе и исследовании целевой аудитории для продукта или услуги.
Методы проектирования
Удобочитаемость и визуальная иерархия
Выбор шрифта для заголовков и цвета фона должен стать предметом тщательного исследования и тестирования, поскольку аспект удобочитаемости в заголовке играет жизненно важную роль. Пользователь должен иметь возможность сканировать и воспринимать эту основную информацию как можно быстрее без каких-либо дополнительных усилий. В противном случае вы рискуете предоставить неудобный интерфейс.
В противном случае вы рискуете предоставить неудобный интерфейс.
Представленная выше концепция дизайна новостного сайта включает шапку, включающую название сайта как центральный элемент композиции, две активные ссылки на основные категории публикаций, ссылку на прямой эфир и поле поиска, отмеченное значком лупы .
Вот еще один сайт, макет которого построен на ломаной сетке, поэтому заголовок соответствует этому подходу. Левая часть шапки визуально длиннее и состоит из четырех элементов: логотипа и ссылок на три блока данных, а правая часть короче и включает в себя только два элемента макета: поиск и кнопку призыва к действию, выделенные символом форма и цвет для высокого уровня контраста.
Еще одна вещь, которую следует помнить, это то, что существуют разные способы трансформации заголовка в процессе прокрутки страницы вниз. Некоторые веб-сайты используют фиксированный заголовок , который всегда остается видимым и активным в любой момент взаимодействия с веб-сайтом; другие скрывают заголовок в процессе прокрутки. Существуют также веб-сайты, которые не полностью скрывают заголовок, а уменьшают его в размере в процессе прокрутки, что означает, что они скрывают второстепенную информацию и оставляют активными и доступными в течение всего процесса взаимодействия только основные элементы макета.
Существуют также веб-сайты, которые не полностью скрывают заголовок, а уменьшают его в размере в процессе прокрутки, что означает, что они скрывают второстепенную информацию и оставляют активными и доступными в течение всего процесса взаимодействия только основные элементы макета.
Гамбургер-меню
Другое дизайнерское решение, довольно популярное с точки зрения функциональности заголовка, — скрытие основных ссылок категорий данных за кнопкой-гамбургером. Он назван так, потому что его форма, состоящая из горизонтальных линий, похожа на типичный гамбургер из хлеба-мяса-хлеба.
Эта кнопка обычно размещается в шапке и в настоящее время является типичным элементом взаимодействия. Большинство пользователей, которые регулярно посещают и используют веб-сайты, знают, что эта кнопка скрывает основные категории данных, поэтому этот трюк не нуждается в дополнительных пояснениях и подсказках. Гамбургер-меню высвобождает пространство, делая интерфейс более минималистичным и воздушным, а также экономит место для других важных элементов макета. Этот метод дизайна также дает дополнительные преимущества для гибкого и адаптивного дизайна, скрывающего элементы навигации и обеспечивающего гармоничный вид интерфейса на разных устройствах.
Этот метод дизайна также дает дополнительные преимущества для гибкого и адаптивного дизайна, скрывающего элементы навигации и обеспечивающего гармоничный вид интерфейса на разных устройствах.
Представленная концепция веб-дизайна показывает версию гамбургер-меню. Так как меню сайта содержит много позиций, дизайнер использует этот прием, размещая кнопку-гамбургер в зоне начального взаимодействия — верхнем левом углу. Он позволяет создать шапку, поддерживающую общий минималистичный стиль сайта. Горизонтальная область заголовка разделена на две зоны: в левой зоне представлен брендинг и краткое введение сайта, окрашенное в красный цвет и сохраняющее визуальное соответствие визуальному исполнению заголовка и элемента призыва к действию на странице; в правой зоне расположены иконки социальных сетей и значок поиска. Центральная часть шапки оставлена пустой, что добавляет воздушности и баланса дизайну и работает как негативное пространство, разделяющее два разных функциональных блока.
Эта концепция дизайна представляет веб-сайт с оригинальной структурой страницы, оставляя широкое светлое поле в левой части страницы, с названием бренда и логотипом в верхней левой части, которая является первой точкой сканирование. Другая часть представляет собой интерактивную зону и имеет собственную композицию заголовка: кнопка-гамбургер слева и четыре основных звена перехода справа. Как показывает этот пример взаимодействия, гамбургер-меню позволяет дизайнеру организовать многочисленные тематические блоки информации и обеспечить эффективную визуальную иерархию.
Несмотря на то, что гамбургер-меню по-прежнему относится к весьма спорным вопросам современного веб-дизайна и дизайна приложений, они по-прежнему широко используются в качестве элементов заголовков. Аргументы против гамбургер-меню основаны на том факте, что этот элемент дизайна может сбивать с толку людей, которые не посещают веб-сайты регулярно, и могут быть введены в заблуждение знаком с высоким уровнем абстракции. Поэтому решение о применении кнопки-гамбургера должно приниматься после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Поэтому решение о применении кнопки-гамбургера должно приниматься после исследования пользователей и определения возможностей и потребностей целевой аудитории.
Фиксированный (липкий) заголовок
Эффективное применение липких заголовков представляет собой еще одну тенденцию, способную повысить удобство использования. На самом деле, это позволяет предоставить пользователям область навигации, доступную в любой точке взаимодействия, что может быть полезно с точки зрения содержательных страниц с длительной прокруткой.
Представленная концепция дизайна сайта имеет фиксированный заголовок, который не скрывается при прокрутке страницы. Тем не менее, он следует принципам минимализма: буквенное обозначение бренда в центре композиции, значок лупы, обозначающий функцию поиска, и кнопка-гамбургер, скрывающая ссылки на области навигации.
Еще одна дизайнерская концепция с творческим подходом к дизайну шапки. Первоначальный вид главной страницы включает в себя чрезвычайно минималистичный заголовок: он показывает только социальные значки и поиск. Однако при прокрутке вниз пользователи получают липкую шапку с вполне традиционным набором навигационных элементов: первым элементом в левой верхней части является кнопка-гамбургер, скрывающая расширенное меню, затем фирменный знак, за которым следуют ссылки на тематические информационные блоки. Завершает композицию поиск, размещенный в верхней правой части страницы во всех процессах взаимодействия со страницей и поддерживающий ощущение согласованности.
Однако при прокрутке вниз пользователи получают липкую шапку с вполне традиционным набором навигационных элементов: первым элементом в левой верхней части является кнопка-гамбургер, скрывающая расширенное меню, затем фирменный знак, за которым следуют ссылки на тематические информационные блоки. Завершает композицию поиск, размещенный в верхней правой части страницы во всех процессах взаимодействия со страницей и поддерживающий ощущение согласованности.
Двойное меню
Двойное меню в заголовке может представлять два уровня навигации. Мы показали пример такого трюка в одном из недавних кейсов для сайта пекарни.
Как видите, сайт также использует липкий заголовок, который состоит из двух уровней навигации. Верхнее меню показывает ссылки на социальные сети, логотип, поиск, корзину и кнопку-гамбургер, скрывающую расширенное меню. Вторая строка навигации обеспечивает мгновенную связь с основными областями взаимодействия: каталогом продукции, расположением торговых точек, новостями и специальными предложениями, информацией об услуге и разделом контактов. Визуальная и типографская иерархия делает все элементы четкими и легко сканируемыми, обеспечивая прочную основу для положительного взаимодействия с пользователем.
Визуальная и типографская иерархия делает все элементы четкими и легко сканируемыми, обеспечивая прочную основу для положительного взаимодействия с пользователем.
Суть здесь проста: заголовок является стратегически важной зоной взаимодействия для любого веб-сайта. Каждый конкретный случай требует своего подхода, который будет информативным и полезным для конкретной целевой аудитории. Исследование пользователей может стать хорошей основой для дизайнерских решений, которые могут следовать довольно традиционным формам организации заголовков или требовать совершенно новой точки зрения.
Рекомендуем к прочтению
Вот несколько ссылок на статьи и подборки дизайнов, которые могут послужить дальнейшим интересным исследованием темы:
Как сделать веб-интерфейс сканируемым
Визуальные разделители в пользовательских интерфейсах: типы и советы по дизайну
3C дизайна интерфейса: цвет, контраст, контент дизайн
Добро пожаловать, чтобы увидеть дизайны от Tubik Studio на Dribbble и Behance
Добро пожаловать в глоссарий UI/UX: веб-дизайн
Советы по созданию эффективного заголовка веб-сайта WordPress — Go WordPress
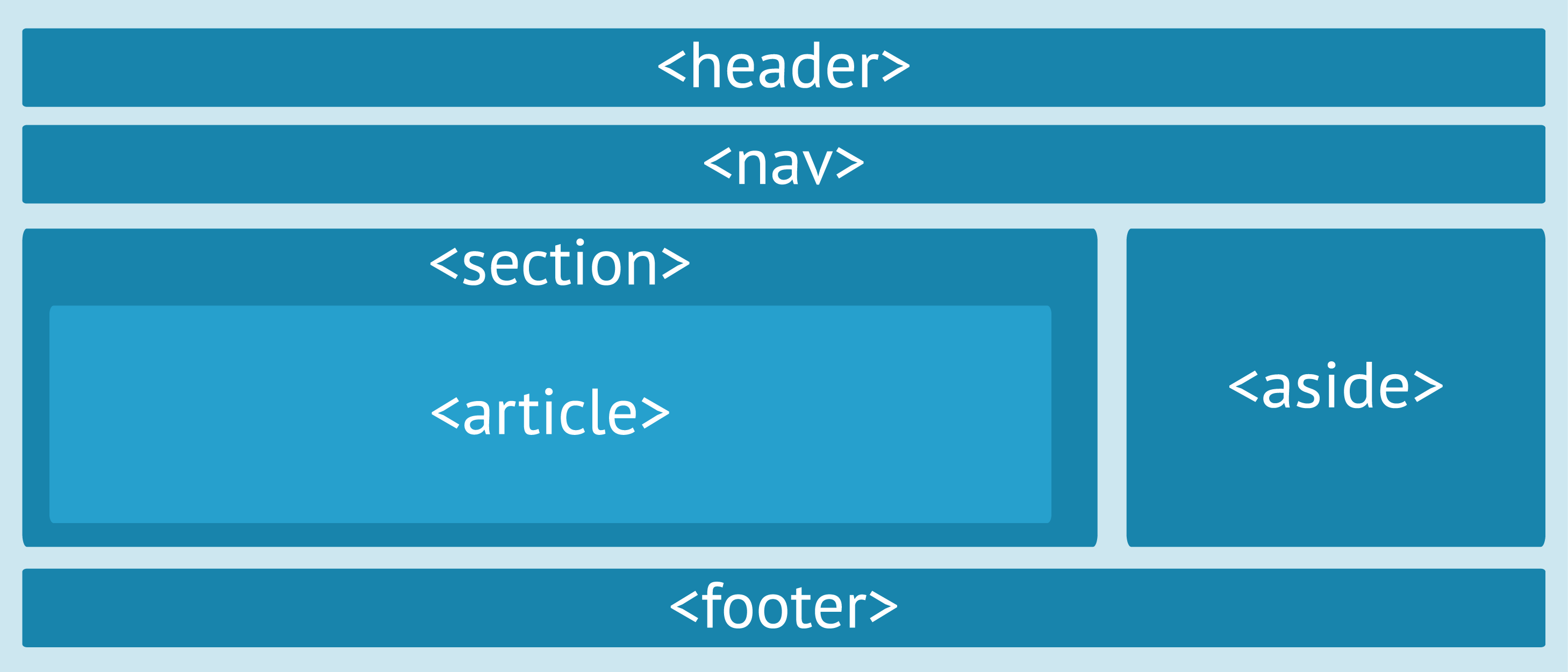
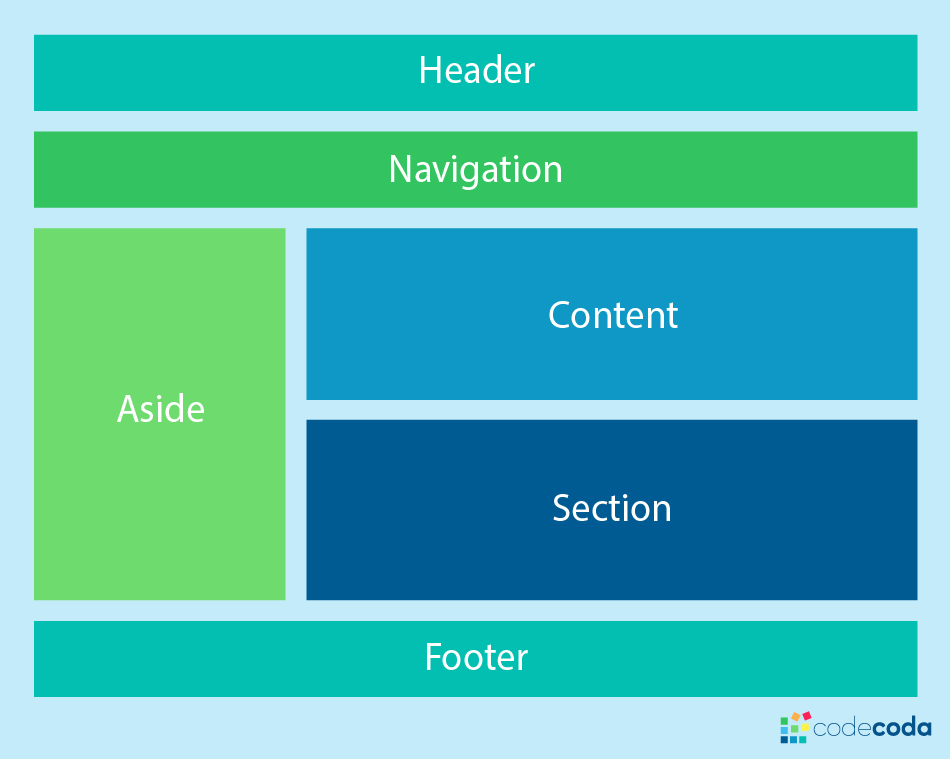
Большинство страниц веб-сайтов имеют несколько общих разделов, включая верхний и нижний колонтитулы, область содержимого и иногда боковую панель.
Заголовок является одним из наиболее важных разделов любого веб-сайта, прежде всего потому, что это первый элемент, который видят посетители. Если заголовок не сразу привлекает внимание посетителя, он может не задержаться.
Отличные заголовки сайтов WordPress не все следуют одному и тому же сценарию. У некоторых просто есть элемент или два. Другие могут быть заполнены меню, панелью поиска, значками социальных сетей, логотипом и многим другим. Понимание вариантов заголовка сайта WordPress и лучших практик позволит вам разработать лучший заголовок для вашей аудитории и целей.
В этой статье мы поговорим о том, что такое заголовки веб-сайтов и какие элементы они обычно содержат. Мы уже рассмотрели, как редактировать заголовок на вашем веб-сайте WordPress, поэтому обратитесь к нему, если вам нужно напоминание.
Что такое заголовок веб-сайта?
Заголовок на веб-сайте — это верхняя часть любой страницы. Например, на веб-сайте Akismet заголовок представляет собой темную горизонтальную часть вверху экрана. Он включает в себя логотип, меню навигации и кнопку, которая позволяет пользователям получать доступ к своим учетным записям.
Он включает в себя логотип, меню навигации и кнопку, которая позволяет пользователям получать доступ к своим учетным записям.
Важно понимать, что меню и заголовки WordPress не являются взаимозаменяемыми терминами. Раздел заголовка может включать меню, представляющее собой список ссылок, которые посетители могут использовать для навигации по вашему сайту, но это не обязательно.
Элементы, включенные в ваш заголовок, будут зависеть от цели вашего сайта. Интернет-магазин может иметь значки корзины, панели поиска продуктов и ссылки на страницы аккаунта. В блоге может быть список категорий сообщений, ссылки на социальные сети и форма регистрации по электронной почте.
Стиль заголовка обычно зависит от вашей темы. Простое изменение темы может полностью изменить внешний вид заголовка вашего веб-сайта WordPress и даже изменить то, что отображается.
Мы создали демонстрационный сайт, и вот как выглядит его заголовок при использовании темы Twenty Twenty-Two .
Теперь давайте посмотрим, как это выглядит при использовании темы Twenty Twenty-One. Обратите внимание, что слоган сайта «Просто еще один сайт WordPress» отображается, хотя в предыдущем примере его не было.
А вот как это меняется с темой Twenty Twenty. Слоган также отображается с этой темой, хотя его положение в макете смещается. Обратите внимание, что автоматически появляется еще один элемент — значок поиска.
Некоторые темы позволяют настраивать элементы в заголовке темы, а некоторые нет. Если вы хотите настроить дизайн или вам нужен подробный контроль над тем, какие элементы появляются и где они появляются, вы можете вернуться к статье, упомянутой ранее, для получения инструкций по редактированию заголовка.
6 Элементы хорошо спроектированного шапки веб-сайта
Хотя элементы, которые вы видите в шапке, могут различаться от одного веб-сайта к другому, приведенные ниже варианты являются одними из самых популярных.
Имейте в виду, что вы можете не захотеть включать все этих элементов. Вставка слишком большого количества функций может сделать заголовок запутанным и перегруженным. Вместо этого вы должны стремиться иметь достаточно информации, не перегружая посетителей.
Вставка слишком большого количества функций может сделать заголовок запутанным и перегруженным. Вместо этого вы должны стремиться иметь достаточно информации, не перегружая посетителей.
1. Логотип
Ваш логотип должен быть одним из первых, что видит каждый посетитель, когда заходит на ваш сайт, поэтому он должен быть в шапке.
Расположение логотипа может отличаться. Большинство веб-сайтов размещают графику либо в середине заголовка, либо в левом углу. Такое позиционирование выделяет его и привлекает внимание читателей.
В нашем демонстрационном примере не было логотипа. Название сайта заняло место логотипа. Это также распространено и приемлемо, если у вас нет логотипа.
Некоторые сайты содержат как логотип, так и название сайта, а иногда название сайта является частью логотипа. Это тоже вполне приемлемо. Обратите внимание, как это выглядит на сайте Pocket Casts.
Ключевым моментом является наличие фирменной символики вашего сайта в заголовке, и эта торговая марка может состоять из логотипа, названия сайта или того и другого. Нужен дизайн логотипа? Наш производитель логотипов может помочь.
Нужен дизайн логотипа? Наш производитель логотипов может помочь.
2. Меню навигации
Меню навигации обычно является наиболее важным элементом любого заголовка. Если вы решите включить меню, оно должно ссылаться на все наиболее важные страницы вашего сайта. Меню WordPress.com содержит 4 основные ссылки: «Продукты», «Функции», «Ресурсы» и «Планы и цены».
Если на вашем сайте очень мало страниц, не втискивайте все ссылки на страницы в меню, даже если вы считаете, что все страницы важны. Вместо этого размещайте связанные страницы под основными ссылками в раскрывающихся списках.
Например, ссылка «Ресурсы» в заголовке WordPress.com показывает 7 продуктов в раскрывающемся списке.
Ссылки в навигационном меню должны быть легко читаемыми, а текст для каждой из них должен сообщать посетителям, чего именно следует ожидать после того, как они нажмут на нее.
В меню навигации также могут быть такие кнопки, как «Войти», «Моя учетная запись» и «Корзина».
3. Панели поиска
Если на вашем веб-сайте имеется большая библиотека контента, ему необходима функция поиска. WordPress позволяет добавить панель поиска в любом месте вашего сайта с помощью блока Search , а заголовок — идеальное место для нее.
Например, у этого блога была панель поиска в заголовке справа после навигации.
Для экономии места некоторые заголовки содержат «скрытые» панели поиска, которые отображаются только при нажатии на значок. Это может быть разумным подходом к дизайну, если у вас много элементов в меню навигации и недостаточно места для полной панели поиска. WooCommerce имеет значок поиска справа от заголовка, и при нажатии открывается панель поиска.
Значок поиска экономит место При нажатии панель поиска расширяется для ввода текста4. Значки социальных сетей
Если ваш веб-сайт представлен в социальных сетях, вы можете ссылаться на свои профили с помощью значков. Иконки социальных сетей занимают минимум места, а размещение их в шапке повышает их заметность. В этом примере Blondie включает 11 значков, что может быть больше, чем большинство людей должны использовать. Обычно рекомендуются 3 или 4 самые популярные социальные сети, но если ваши подписчики активны в большем количестве сетей, вы также захотите включить их.
В этом примере Blondie включает 11 значков, что может быть больше, чем большинство людей должны использовать. Обычно рекомендуются 3 или 4 самые популярные социальные сети, но если ваши подписчики активны в большем количестве сетей, вы также захотите включить их.
5. Контактная информация
Если вы ведете бизнес с физическим местонахождением или у вас есть контактный центр для клиентов, вы можете включить контактную информацию и адрес в заголовок. Местные предприятия, агенты по недвижимости, поставщики услуг и консультанты также хотели бы, чтобы их контактная информация отображалась на видном месте. Например, добавление номера телефона в заголовок может значительно увеличить количество потенциальных клиентов, которые может получить поставщик услуг или консультант.
6. Призыв к действию
Хотя номер телефона в заголовке может быть призывом к действию, который нужен вашему сайту, другим сайтам может потребоваться другой призыв к действию. Возможно, вы хотите, чтобы посетители подписывались на вашу рассылку новостей или создавали учетную запись. Заголовок — отличное место для размещения кнопки, ссылки или формы, побуждающей пользователей к действию. В приведенном ниже примере заголовка большая розовая кнопка в правом верхнем углу — это призыв к действию для этого сайта.
Заголовок — отличное место для размещения кнопки, ссылки или формы, побуждающей пользователей к действию. В приведенном ниже примере заголовка большая розовая кнопка в правом верхнем углу — это призыв к действию для этого сайта.
Дополнительный совет: как найти правильный размер заголовка моего сайта?
Заголовок веб-сайта обычно должен иметь ту же ширину, что и остальная часть его дизайна. Заголовок также должен изменять размер для небольших экранов и масштабироваться при более высоких разрешениях.
Но установка максимальной ширины заголовка необходима, чтобы избежать чрезмерного масштабирования элементов. В противном случае вы можете получить заголовок со слишком большим пространством между его компонентами.
Если вы используете полнофункциональное редактирование сайта, вы можете настроить максимальную ширину столбцов, содержащих элемент заголовка. Кроме того, вы можете использовать редактор для автоматического масштабирования заголовка до полной ширины.

 Также в header может быть реализована функция поиска по сайту.
Также в header может быть реализована функция поиска по сайту.