Google Search Console: как добавить сайт и лайфхаки для SEO
SEO менеджмент, как всем известно, это подбор рабочих инструментов, позволяющих эффективно проводить SEO продвижение сайтов. Но не забывайте, что это еще и кропотливая работа над ошибками, причем использовать для нее стоит главный инструмент веб-мастеринга – Гугл Серч Консоль. В случае, когда сайт не индексируется поисковыми системами, загрузка происходит слишком медленно, присутствуют проблемы с безопасностью, нет должной оптимизации под мобильные устройства, есть сомнения по поводу того, корректно ли работают онлайн-площадки, эти инструменты Гугл вебмастера помогут определить их и выявить причины. Как работать, и что интересного она предлагает с точки зрения СЕО – расскажем подробнее в нашей статье. И начнем мы по порядку – с того, как добавить страницу в Гугл Серч Консоль, поскольку именно с этого начинается работа с инструментарием ресурса.
Как добавить ресурс в Google Search Console?
Заходим на сервис, нажимаем кнопку «Попробовать». Запустить аналитику сервиса непросто: необходимо не только добавить сайт в Гугл, но и подтвердить права на него, и сделать это можно по разветвленному дереву вариантов. Следующим экраном ресурс выдаст выбор: два поля для добавления. Сначала нужно определиться, хотите вы получить аналитику целиком по домену, или вам необходима информация по конкретному разделу, URL. В первом случае вы добавляете в левое поле имя без префиксов (к примеру, ideadigital.agency). Во втором – используете правое поле и вводите полный URL (например, http://ideadigital.agency/, https://ideadigital.agency/ и https://ideadigital.agency/ru/promo/seo-kiev/ ). В чем разница? Доменный ресурс будет анализироваться целиком, со всеми вариантами протоколов, которые в него входят. При анализе URL будут обработаны только данные конкретной ссылки: при анализе http://ideadigital.agency/ не будут собираться данные с https://ideadigital.agency/, а при обработке конкретной ссылки https://ideadigital.agency/ru/promo/seo-kiev/ сбор данных затронет только её, а не другие подразделения.
Запустить аналитику сервиса непросто: необходимо не только добавить сайт в Гугл, но и подтвердить права на него, и сделать это можно по разветвленному дереву вариантов. Следующим экраном ресурс выдаст выбор: два поля для добавления. Сначала нужно определиться, хотите вы получить аналитику целиком по домену, или вам необходима информация по конкретному разделу, URL. В первом случае вы добавляете в левое поле имя без префиксов (к примеру, ideadigital.agency). Во втором – используете правое поле и вводите полный URL (например, http://ideadigital.agency/, https://ideadigital.agency/ и https://ideadigital.agency/ru/promo/seo-kiev/ ). В чем разница? Доменный ресурс будет анализироваться целиком, со всеми вариантами протоколов, которые в него входят. При анализе URL будут обработаны только данные конкретной ссылки: при анализе http://ideadigital.agency/ не будут собираться данные с https://ideadigital.agency/, а при обработке конкретной ссылки https://ideadigital.agency/ru/promo/seo-kiev/ сбор данных затронет только её, а не другие подразделения. Вы можете не ограничиваться одним вариантом, а задействовать оба для одного ресурса. После введения доменов и URL нажмите кнопку «Продолжить».
Вы можете не ограничиваться одним вариантом, а задействовать оба для одного ресурса. После введения доменов и URL нажмите кнопку «Продолжить».
Подтверждение прав на сайт через DNS
Кроме введения линка для работы в панель вебмастера Гугл необходимо подтвердить ваши права на него. Для каждого типа добавления существуют свои способы подтверждения. Начнем с введения домена/субдомена. Чтобы подтвердить права на сайт в Гугл в следующем окне сохраните предложенную строку TXT. Затем откройте конфигуратор DNS и вставьте строку в него. Для этого:
- Зайдите на ваш регистратор домена.
- Перейдите в личный кабинет.
- Зайдите в панель управления.
- Кликните на «Добавить запись».
- Из предложенного кликайте на формат TXT.
- Вставьте запись в поле text.
После проведения всех манипуляций вернитесь на вкладку, где у вас открыта Серч Консоль, нажмите «Продолжить». Доступ к DNS вашего ресурса у Google появится не сразу (впрочем, он сам об этом предупреждает), поэтому, возможно, придется немного подождать.
Подтверждение прав для URL
Если вы планируете анализ страниц в Гугл Серч Консоли по URL, вам будет предложено подтвердить права при помощи загрузки html-файла. Как загрузить HTML-файл на сайт?
- Скачивайте предложенный файл.
- Заходите в админ панель.
- Загружайте его в админпанели.
- Сохраняйте изменения и не удаляйте файл, если в дальнейшем собираетесь пользоваться отчетами Search Console.
Кроме HTML есть и другие варианты, как подтвердить права. Перечислим их:
- Использование Google Analytics (понадобится подтверждение аккаунта Google).
- Подтверждение через Tag Manager.
- Введение по аналогии с доменным подтверждением через DNS конфигурацию.
Каждый из них реально задействовать для успешной регистрации своего ресурса в Google Search Console.
Хотите заказать комплексное интернет-продвижение или разработку сайта?
Заполните простую форму и мы свяжемся с вами в ближайшее время.
Обзор разделов с которыми должен работать SEO специалист
После того, как вы сообщили о новом источнике для анализа, вам станут доступны все базовые разделы меню Гугл Веб Мастер. В них входят:
В них входят:
- «Обзор»: компиляция всех данных про индексацию, проверку микроразметки в Google, проблемы в общем. Такой сводный анализ, собравший основные данные из следующих разделов.
- Инструмент проверки URL в индексе Гугл (прежде он носил название «Просмотреть как Googlebot»).
- Вкладка «Эффективность». Именно она представляет основную ценность и помогает получить всю нужную информацию для SEO.
- Индекс – это вся аналитика, собираемая поисковой системой о ранжировании и других параметрах.
- Улучшения – раздел расширенных результатов, в том числе юзабилити мобильных устройств, фактор, также важный для СЕО.
- «Проблемы безопасности…» – еще один раздел, который имеет важность. В нем можно ознакомиться с санкциями Гугл, примененными к ресурсу, и проанализировать проблемы, которые вызвали санкционные меры.
- Прежние инструменты и отчеты: раньше в Консоли было немало полезных инструментов и рекомендаций для веб-мастеров, и они частично перенесены в эту часть меню.
 Нас интересует анализ таргетинга по странам и анализ параметров URL.
Нас интересует анализ таргетинга по странам и анализ параметров URL. - Меню ссылки – вы узнаете обо всех линках на ваш сайт, а также про наиболее часто используемые анкоры для них.
Рассмотрим меню в деталях и расскажем, как пользоваться Google Search Console для СЕО-оптимизации.
Эффективность
Информативная составляющая подразделения «Эффективность» представляет собой диаграмму, на которой показана динамика за определенный период по таким показателям:
- Число кликов.
- Число показов.
- Средняя позиция.
- CTR.
Каждый из параметров выделен своим цветом, и при клике на плашку соответствующего цвета над диаграммой можно отключать или выделять соответствующий график. Временной интервал для анализа можно задать в панели фильтров – теперь он составляет максимум 16 месяцев. Также при помощи добавления нового фильтра можно анализировать глубже поисковые запросы, фильтровать по отдельным параметрам или локации. Под диаграммой подсвечивается полная статистика по каждому параметру фильтра, между которыми вы можете легко переключаться. Так, благодаря статданным с точки зрения СЕО можно проверять:
Так, благодаря статданным с точки зрения СЕО можно проверять:
- По каким ключевым запросам чаще всего ранжируется ваш сайт или его конкретная часть.
- Какова динамика позиций.
- Какие страницы характеризуются низким CTR.
- По каким ключевым запросам веб сайт находится внизу выдачи.
Все это позволит вам оптимизировать запросы и выделять URL, которые имеют низкий CTR. Материал по теме: Основные показатели эффективности в интернет-маркетинге
Проверка URL
Следующий интересующий нас параметр – это проверка URL, прежде он носил название «Просмотреть как Googlebot». Просто забиваете интересующую ссылку вверху и получаете результат:
- Если webpage проиндексирован, появится подтверждающее окошко.
- Если же она не индексируется (такое, к примеру, не редкость при загрузке нового контента), появляется сообщение с соответствующей информацией, причем в нем сразу же есть кнопка, при помощи которой вы можете отправить запрос индексации в Google Search Console.

Этот же инструмент можно использовать для проверки индексации мобильной версии, а также для быстрой индексации обновленного контента.
Покрытие
В старой Серч Консоли этот раздел носил название «Статус индексирования». Он показывает данные об индексировании в целом, причем самое главное, что нас в нем интересует, это график красного цвета – индикатор ошибок индексации. При клике на него вы получите сведения о том, что не попало под индексирование Гугл, а также о причинах ошибки. Стоит просматривать и диаграмму оранжевого цвета: в ней собраны страницы, которые имеют предупреждение, но все же были проиндексированы Гугл. Чтобы в дальнейшем избежать попадания в этот раздел, стоит промониторить проблемы и устранить их. Остальные две вкладки – это проиндексированные страницы и те, которые исключены из индекса (например по наличию атрибута noindex).
Файлы Sitemap
Эта часть аналитического инструментария предназначена для анализа карты сайта. Чтобы проверить Sitemap Google нужно ввести ссылку на карту в поле (обратите внимание, сам ваш домен уже присутствует в строке). После анализа карты вы увидите статус «Успешно» напротив файла сайтмап. После этого вы можете кликнуть по строчке и в открытом окне просмотреть информацию об индексировании. По своей сути, он дублирует раздел «Покрытие», но для сайтмапа.
После анализа карты вы увидите статус «Успешно» напротив файла сайтмап. После этого вы можете кликнуть по строчке и в открытом окне просмотреть информацию об индексировании. По своей сути, он дублирует раздел «Покрытие», но для сайтмапа.
Удаления
Этот раздел не только анализирует, но и помогает временно удалить нежелательные страницы из индекса поисковой системы. Если вам надо убрать контент, заменить его или обновить, но сделать это быстро невозможно, можно использовать удаление в Консоли для того, чтобы временно скрыть его из индексации, и Google Search для сайта не будет ее показывать пользователям. Сроки удаления — до полугода. При отправке запроса на удаление вы можете выбрать один из двух вариантов:
- Временно удалить ссылку – она не будет показываться в поиске, а ее кэш-версия будет удалена.
- Удалить из кэша – ссылка будет доступна для поисковых запросов, но ее кэшированная версия и description в сниппете будут удалены.
Также в этом разделе вы можете посмотреть сообщения об уже созданных ранее запросах на удаление.
Удобство для мобильных устройств
Хотите быть уверены, что ваш сайт точно отображается на мобильных устройствах? Тогда «Удобство для мобильных устройств» поможет вам убедиться в этом. В отличие от данных отчета «Проверка URL» этот позволяет увидеть количество ошибок в мобильной версии в общем. Причем ошибки эти указаны точно, и вы сможете исправить их, руководствуясь данными аудита мобильной версии.
Проблемы безопасности и меры, принятые вручную
Этот отчет очень полезно загружать время от времени, чтобы убедиться, что ваш сайт не был:
- Взломан;
- Заражен вирусами;
- Заблокирован в выдаче по санкциям Google.
При этом он показывает меры, принятые вручную сотрудниками Гугл (блокировка, удаление), например, если они обнаружили несоответствие их рекомендациям по обеспечению качества. Это одна из причин, по которой сайт не отображается в поиске, и устранив ее вы вернете утраченные позиции. Если же у вашего сайта есть проблемы с безопасностью, отчет продемонстрирует вам это. Такие сайты при переходе по ссылке обозначаются специальным значком, а Google при переходе выдает сообщение с предупреждением о небезопасности перехода вашим пользователям.
Такие сайты при переходе по ссылке обозначаются специальным значком, а Google при переходе выдает сообщение с предупреждением о небезопасности перехода вашим пользователям.
Таргетинг по странам
Этот раздел остался в качестве наследия от старой версии Консоли. Он позволяет задать вашему домену региональную привязку, если он ее не имеет. Здесь же можно проверить, прописан ли на вашем сайте языковый тэг hreflang, который оповещает поисковик о наличии мультиязычного контента.
Ссылки
И последний раздел, который нас интересует с точки зрения СЕО – это «Ссылки». В нем представлено 4 варианта для просмотра:
- Отчет о внешних ссылках на страницы вашего домена.
- Отчет о перекрестных ссылках на сайте.
- Отчет о самых частых ссылочных донорах.
- Отчет об анкорах.
С точки зрения оптимизации вы можете использовать первый отчет для просмотра, какой контент собирает наибольшую ссылочную массу на внешних ресурсах. Также вы увидите, каким страницам ссылочную массу нужно наращивать, в том числе, и какой контент можно использовать в качестве доноров для внутренних ссылок. Материал по теме: Что такое линкбилдинг — зачем нужен и на что влияет
Материал по теме: Что такое линкбилдинг — зачем нужен и на что влияет
Выводы
Google Search Console – это не только универсальный солдат на службе веб-мастеринга, но и помощник для SEO-менеджера. С его помощью можно быстро «отлавливать блох» и повысить индексацию сайта. Понятный интерфейс и многофакторный анализ с точным определением ошибок помогут вам оперативно исправлять то, что мешает вашему сайту оказаться в ТОПе. Запускать его стоит регулярно, ведь в Консоли собраны не только данные по эффективности домена и страниц, но и сигналы об ошибках безопасности, санкциях Google и неиндексированных данных.
Google Search Console — панель веб мастеров
А Б В Г Д Е Ё Ж З И Й К Л М Н О П Р С Т У Ф Х Ц Ч Ш Щ Ъ Ы Ь Э Ю Я
A B C D E F G H I J K L M N O P Q R S T U V W X Y Z 0-9
Оглавление
- Основные отчеты и инструменты Google Search Console
- Основные инструменты Search Console:
G
Google Search Console – бесплатный сервис Google, который позволяет узнать, как сайт представлен в поисковой выдаче Google, и принять меры для улучшения его позиции в результатах поиска.
Для кого предназначен сервис Google Search Console?
- Владелец компании, пользующийся услугами специалистов по интернет-маркетингу,
- Специалист по поисковой оптимизации или маркетолог,
- Вебмастер,
- Разработчик приложений.

Для использования сервиса Search Console необходима регистрация в Google. В аккаунт Search Console можно добавить до 1000 ресурсов (сайтов и мобильных приложений).
Чтобы добавить сайт, необходимо на главной странице сервиса указать URL ресурса:
Затем нужно подтвердить права собственности на сайт одним из указанных способов:
- Размещение HTML-файла на сервере,
- Добавление метатега HTML в код главной страницы своего сайта,
- С помощью системы провайдера доменных имен
- Используя код отслеживания Google Analytics.
- Используя фрагмент-контейнер Диспетчера тегов Google.
Сбор данных о ресурсе начинается сразу после его добавления в аккаунт Search Console и до подтверждения права собственности. Сбор данных продолжается, пока ресурс есть в аккаунте хотя бы одного пользователя и независимо от того, есть ли у него подтвержденный владелец.
- Отчет о статистике сканирования сайтов. Здесь представлена информация о действиях робота Googlebot на страницах сайта за последние 90 дней.
- Отчет о статусе сканирования мобильных приложений. Здесь представлены ошибки в приложении, обнаруженные роботом Googlebot, указывается количество успешно просканированных страниц, и приводятся советы по устранению проблем.
- Отчет Ошибки сканирования содержит информацию об URL, которые робот Google не смог обработать.
- Отчет о внутренних ссылках на сайте.
- Отчет Анализ поисковых запросов содержит информацию о том, как часто страницы сайта появляется в результатах поиска Google.
- Отчет о мерах, принятых вручную, содержит информацию о нарушениях рекомендаций Google по оптимизации сайта.

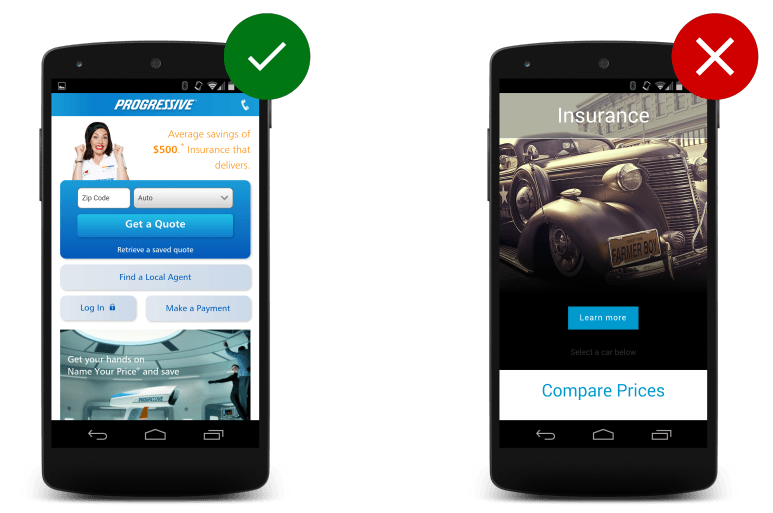
- Отчет Удобство просмотра на мобильных устройствах показывает, какие страницы сайта некорректно отображаются на экранах смартфонов.
- На странице Статус индексирования представлены данные о количестве URL на сайте, которые Google удалось проиндексировать.
- В отчете о реализации рекламы представлены сведения о нарушениях стандартов Better Ads Standards.
- Отчет по внешним ссылкам на сайт. На странице перечислены ссылки, которые робот Googlebot обнаружил во время сканирования и индексирования, а также самые популярные источники ссылок и страницы сайта с наибольшим их количеством. Кроме того, на этой странице может быть представлен самый распространенный текст ссылки на сайт.
- В разделе Оптимизация HTML перечислены потенциальные проблемы, обнаруженные роботом Googlebot при сканировании и индексировании сайта.
- На странице Структурированные данные можно просмотреть сведения обо всех ошибках в использовании разметки на сайте, которые мешают показу расширенных описаний в результатах поиска.

- Отчет Проблемы безопасности показывает список потенциально опасных файлов, размещенных на сайте.
- Всплывающее окно «Вид в поиске» показывает, как отображаются различные элементы данных о сайте в результатах поиска. Здесь вебмастер может узнать, что следует изменить в структуре или контенте сайта, чтобы управлять показом тех или иных элементов. В окне отображаются название веб-страницы, ее фрагмент и URL, а также дополнительные элементы: ссылки сайта, строка навигации, окно поиска, данные о товарах или мероприятиях.
- Проверка AMP-страниц,
- Проверка оптимизации для мобильных устройств,
- Отклонение обратных ссылок,
- Инструмент удаления устаревшего контента,
- Мастер разметки структурированных данных
- Инструмент проверки разметки в письмах,
- Инструмент проверки структурированных данных
Как и у всех сервисов Google, для Search Console существует подробный раздел в Справочном центре, а также форум для вебмастеров, где можно задать вопросы по работе сервиса.
Синонимы:
нет
Все термины на букву «G»
Все термины в глоссарии
(Голосов: 4, Рейтинг: 5) | ||||
Как Google справляется с отдельными мобильными веб-сайтами
Отдельная мобильная версия веб-сайта генерирует дополнительный URL-адрес для сайта, обычно это m.domain.com, что позволяет веб-сайту реагировать на мобильное устройство. Однако при использовании отдельного мобильного сайта может возникнуть ряд проблем. Мы рассматриваем эти вопросы в наших примечаниях о часах работы SEO ниже.
Чтобы узнать больше о версиях мобильных веб-сайтов и SEO , ознакомьтесь с нашими дополнительными ресурсами:
Полное руководство по Google Mobile-first Index
SEO-руководство по скорости и производительности мобильных сайтов
Google рекомендует один сайт для индексации в первую очередь для мобильных устройств
Можно иметь отдельный веб-сайт для мобильных устройств для индексации в первую очередь для мобильных устройств при условии, что он правильно связан с настольной версией с альтернативным мобильным rel и каноническим указанием на страницу для настольного компьютера, но Google рекомендует наличие единого URL-адреса для каждой части контента с адаптивным дизайном или динамическим обслуживанием в будущем.
6 марта 2020 г.
Канонические теги должны оставаться одинаковыми для настольных и мобильных сайтов даже при индексировании Mobile First
Если у вас есть отдельный m. версии вашего сайта, канонический должен по-прежнему указывать на версию для ПК, несмотря на индексацию в первую очередь для мобильных устройств. Это связано с тем, что Google будет использовать тег canonical, чтобы понять, какие страницы принадлежат друг другу. Внутри Google выберет мобильную версию как каноническую.
18 октября 2019 г.
Google рекомендует не использовать отдельные мобильные URL
Наличие отдельных URL-адресов для мобильной и настольной версии сайта усложняет управление для владельцев веб-сайтов, поэтому Google рекомендует перейти на адаптивную настройку.
4 октября 2019 г.
Внедрить перенаправления с мобильных страниц на страницы рабочего стола для пользователей настольных компьютеров
Если у вас есть отдельный сайт m-dot, Google обычно выбирает его в качестве предпочтительной канонической версии после индексации с приоритетом мобильных устройств и m-dot сайт будет отображаться в результатах поиска на рабочем столе. Чтобы избежать негативного UX, внедрите перенаправления на десктопную версию для десктопных пользователей.
Чтобы избежать негативного UX, внедрите перенаправления на десктопную версию для десктопных пользователей.
3 сентября 2019 г.
Нет отдельного индекса для индексации мобильных и настольных компьютеров
У Google есть один основной индекс, в котором содержится мобильная или настольная версия сайта, эта версия будет отображаться в поиске. полученные результаты. Однако если у вас есть отдельный мобильный сайт, Google всегда будет показывать эту версию пользователям мобильных устройств.
26 июля 2019 г.
Ошибки для мобильных устройств на странице рабочего стола могут означать, что Google не понимает связи с мобильной версией
Если сообщается об ошибках, связанных с мобильными устройствами, для настольной версии страницы, которая имеет ссылку, альтернативную мобильной версии, это может означать, что у Google нет четкого понимания того, какие страницы связаны друг с другом, и они могут быть проиндексированы отдельно. .
8 марта 2019 г.
Вам не нужно отправлять отдельные мобильные URL-адреса в карты сайта
URL-адреса для отдельных мобильных сайтов не нужно отправлять в их собственную карту сайта. Если альтернативные теги rel настроены правильно, Google сможет найти эти страницы через их подключение к их эквивалентам для настольных компьютеров.
21 августа 2018 г.
Плохая внутренняя перелинковка на мобильных устройствах может повлиять на то, как Google индексирует и ранжирует страницы -первая индексация. Вы можете использовать такие инструменты, как Lumar, для сканирования вашего сайта с помощью мобильного пользовательского агента.
27 июля 2018 г.
Переместите файл отклонения на свой отдельный мобильный сайт для индексации, ориентированной на мобильные устройства
Точно так же, как вы должны переместить файл отклонения после миграции домена или HTTPS, вы должны мобильный сайт, если он ранее был загружен только на ваш сайт для настольных компьютеров.
10 июля 2018 г.
Сайты без эквивалентного контента для мобильных и настольных компьютеров не будут переведены на мобильные устройства
Если Google сочтет, что контент сайта не эквивалентен для мобильных устройств и компьютеров, то он, вероятно, не будет переведен на мобильные устройства -первая индексация.
6 апреля 2018 г.
Новостная рассылка
Получайте лучшие аналитические данные о цифровом маркетинге и SEO прямо в свой почтовый ящик
Объяснениеобновлений Google для мобильных устройств и как исправить ваш сайт от Linchpin
1) На что повлияло обновление Google для мобильных устройств
2) Как работает мобильное обновление
3) Как обновить дизайн вашего веб-сайта, чтобы воспользоваться преимуществами мобильного обновления
4) Вывод
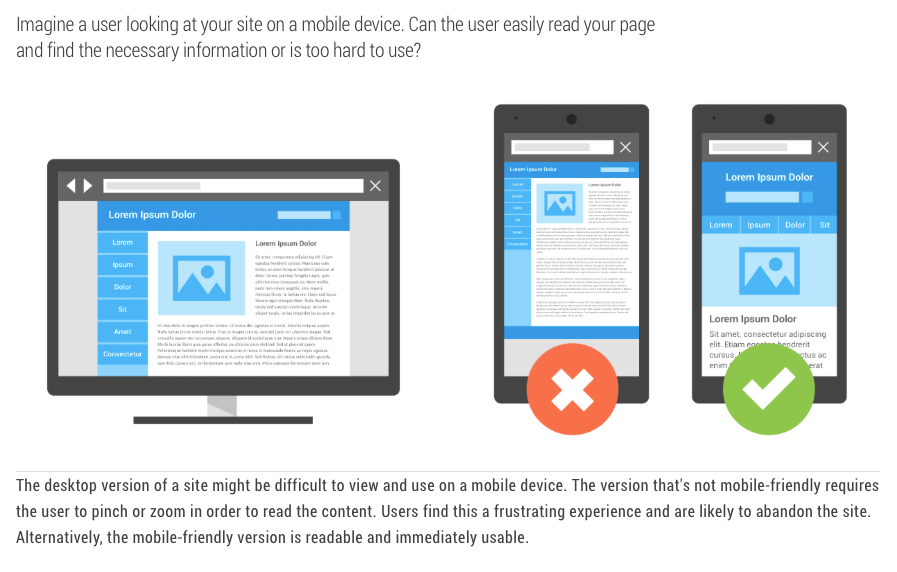
На заре существования Google все поиски выполнялись на настольных компьютерах. Но со временем и с появлением смартфонов Google пришлось изменить свой алгоритм, чтобы удовлетворить потребности мобильных пользователей. Намерения искателя часто сильно различаются, если поиск выполняется на настольном компьютере, а не на мобильном устройстве. Мобильное обновление означало, что Google сделал огромный шаг вперед, чтобы продолжать предоставлять пользователям наиболее релевантные и актуальные результаты. Но для того, чтобы это произошло, сайты без мобильного дизайна должны были внести довольно существенные изменения в свой макет и дизайн, чтобы пользователи могли их найти. Здесь мы объясняем обновление для мобильных устройств и то, что вам нужно сделать, чтобы обновление работало на вас.
Но со временем и с появлением смартфонов Google пришлось изменить свой алгоритм, чтобы удовлетворить потребности мобильных пользователей. Намерения искателя часто сильно различаются, если поиск выполняется на настольном компьютере, а не на мобильном устройстве. Мобильное обновление означало, что Google сделал огромный шаг вперед, чтобы продолжать предоставлять пользователям наиболее релевантные и актуальные результаты. Но для того, чтобы это произошло, сайты без мобильного дизайна должны были внести довольно существенные изменения в свой макет и дизайн, чтобы пользователи могли их найти. Здесь мы объясняем обновление для мобильных устройств и то, что вам нужно сделать, чтобы обновление работало на вас.
Дата запуска: 21 апреля 2015 г.
К весне 2015 года мобильный поиск уже существовал. Но многие сайты пренебрегли оптимизацией своих сайтов для мобильного использования — без последствий. Google решил, что пришло время поместить сайты с плохим или нулевым мобильным юзабилити в более низкие рейтинги, чем сайты с отличным мобильным дизайном. До этого изменения они разочаровывали своих пользователей и предоставляли ужасный опыт поиска, тем более что большая часть поиска Google выполнялась — и продолжает происходить — на мобильных устройствах. Мобильное обновление положило этому конец.
До этого изменения они разочаровывали своих пользователей и предоставляли ужасный опыт поиска, тем более что большая часть поиска Google выполнялась — и продолжает происходить — на мобильных устройствах. Мобильное обновление положило этому конец.
На что повлияло обновление Google для мобильных устройств
Обновление для мобильных устройств предназначено для улучшения работы пользователей на мобильных устройствах. По этой причине серьезными триггерами для этого обновления алгоритма являются плохое мобильное использование. Если у сайта нет мобильной версии, или если у сайта есть мобильная версия, но она вряд ли пригодна для использования, ваш рейтинг это почувствует.
- Нет мобильного сайта — еще в 2015 году, но тем более сейчас, в 2023 году, количество поисковых запросов с мобильных устройств росло. Сегодня мобильный поиск выполняется чаще, чем поиск на настольных компьютерах, и разрыв только увеличивается. Если у вашего сайта нет мобильной версии, перестаньте читать и исправьте это сегодня! Вы теряете почти весь свой потенциальный бизнес, потому что люди, которые ищут ваши услуги или продукты на мобильных устройствах, не могут вас найти.

- Плохое юзабилити для мобильных устройств . Единственное, что может приблизиться к отсутствию мобильного сайта, это неоптимизированный или непригодный для использования сайт. Низкая скорость загрузки, громоздкий и запутанный макет и даже слишком большие или слишком маленькие кнопки могут разочаровать пользователей.
Как работает обновление для мобильных устройств
Опасностей для обновления для мобильных устройств немного, но они серьезны. Если вы не ориентируете дизайн веб-сайта на мобильных пользователей, вы можете попрощаться со своим рейтингом. Если ваш сайт запускает обновление для мобильных устройств с опасностями, которые мы описали выше, — если у вас нет мобильного сайта или если ваш сайт не особенно удобен для мобильных устройств — тогда поисковые роботы Google обнаружат это и смогут вас наказать. Вас могут сильно понизить в рейтинге.
Как обновить дизайн веб-сайта, чтобы воспользоваться преимуществами обновления для мобильных устройств
На данный момент вы знаете цель обновления для мобильных устройств: обслуживать мобильных пользователей. Мобильность — это путь в будущее и, по сути, в настоящее. Вы можете сделать несколько вещей, чтобы ваш сайт обслуживал мобильных пользователей и занимал высокие позиции в поисковой выдаче Google.
Мобильность — это путь в будущее и, по сути, в настоящее. Вы можете сделать несколько вещей, чтобы ваш сайт обслуживал мобильных пользователей и занимал высокие позиции в поисковой выдаче Google.
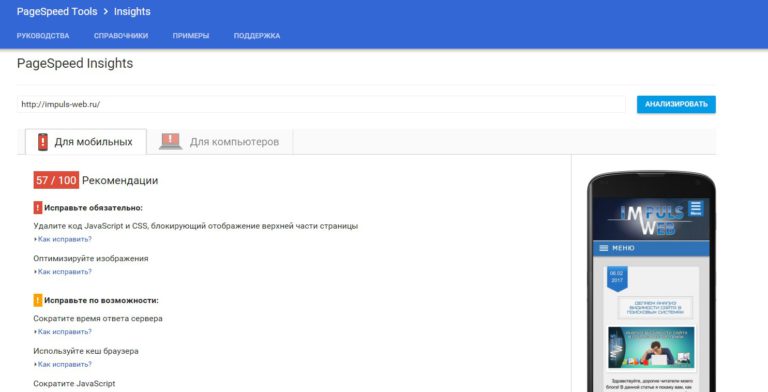
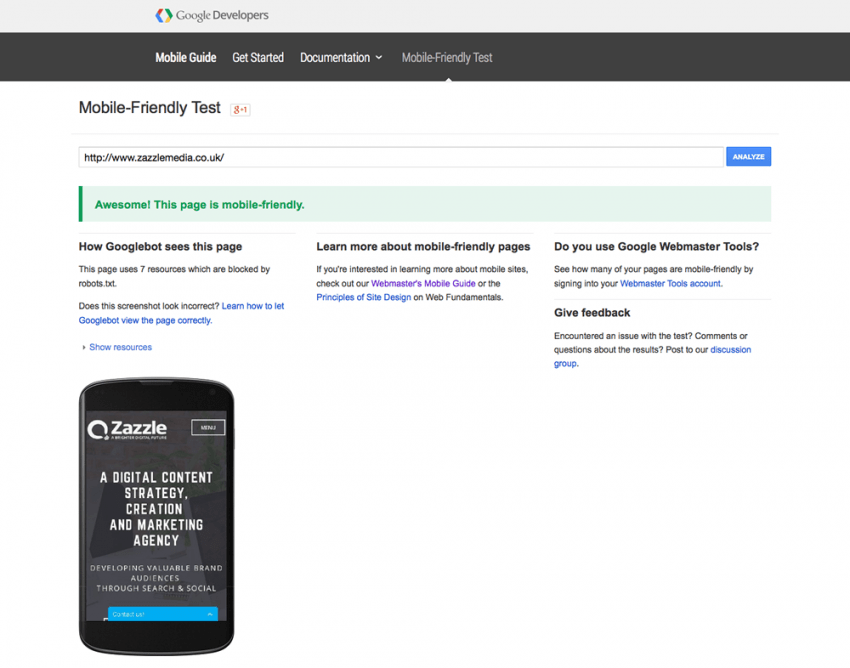
- Узнайте, подходит ли ваш сайт для мобильных устройств . Если вы не уверены в состоянии своего сайта, вы всегда можете провести тест Google для мобильных устройств. Этот тест, как и другие, может дать вам некоторое представление о том, насколько легко посетитель может использовать вашу страницу на мобильном устройстве.
- Выберите адаптивную тему . Адаптивность вашего сайта определяется тем, насколько хорошо он отображается независимо от устройства, браузера или размера экрана, на котором он просматривается. В наши дни большинство новых тем оптимизированы для мобильных устройств. Тем не менее, вы всегда должны проверять этот фактор, прежде чем совершать его.
- Выберите надежный веб-хостинг . Выбор правильного веб-хостинга может повысить или снизить производительность вашего сайта.
 Ваш веб-хост определяет скорость и ресурсы, к которым у вас есть доступ. А когда дело доходит до мобильных устройств, главное — скорость.
Ваш веб-хост определяет скорость и ресурсы, к которым у вас есть доступ. А когда дело доходит до мобильных устройств, главное — скорость. - Сокращение времени загрузки . Наличие сайта с быстрой загрузкой не только заставляет вас сиять в глазах Google, но и обеспечивает лучший опыт для ваших пользователей, что обычно коррелирует с вашей прибылью. Есть масса вещей, которые вы можете сделать, чтобы увеличить скорость работы вашего сайта. Вы можете начать со сжатия изображений, оптимизации (минификации) кода и внедрения кэширования.
Заключение
Хорошая новость заключается в следующем: Мобильное обновление работает в режиме реального времени. Поэтому, как только ваш сайт станет удобным для мобильных устройств, поисковые роботы Google повторно обработают ваши страницы, а это означает, что ваш рейтинг может улучшаться от часа к часу. Чтобы ускорить процесс, вы можете попросить Google повторно просканировать ваши URL-адреса.
Самый эффективный способ оптимизировать ваш сайт для мобильных устройств — это поручить SEO-аудит специалистам по поисковой оптимизации, особенно если оптимизация для мобильных устройств вас пугает.
