Проверка корректной настройки мобильной версии сайта — Seo Shield
- Разработчику
- Обновления
- Инструкция к использованию
- Теория
- Оптимизатору
- Интернет-агентству
- База знаний
- Оптимизатору
- Этапы работ по оптимизации
- Техническое задание на исправление ошибок
- Проверка корректной настройки мобильной версии сайта
- ← Предыдущая
- Следующая →
Этапы оптимизации сайта для мобильных устройств
Мобильная версия — это не тренд, а необходимость для сайта, который хочет получать клиентов. Кроме того, что по статистике уже более половины пользователей интернета используют для доступа в сеть мобильные телефоны, также Google всячески поддерживает данный тренд, внедряя изменения в свой алгоритм, таким образом, корректная работа мобильной версии сайта может иметь влияние на позиционирование сайта в поиске вообще.
Для того, чтобы понять какие есть варианты в оптимизации мобильной версии обратимся к официальной справке от Google.
Алгоритм выполнения задачи
Для того, чтобы определить нужна ли вашему сайту оптимизация для мобильных устройств, необходимо:
-
Выполнить проверку отображения сайта в мобильных устройствах
-
Выбрать подходящий вариант
-
Проверить корректность внедрения
Справка Google предлагает нам несколько основных вариантов https://developers.google.com/search/mobile-sites/?hl=ru-RU
-
Адаптивный Дизайн
-
-
Разные URL
Согласно нашим рекомендациям, если на сайте уже не используется 2 или 3 решения, внедряется адаптивный дизайн.
Корректность мобильной версии и производительность сайта
Важно распределить исправления в области корректности отображаемого контента и производительности сайта для мобильных устройств. Производительность сайта для мобильных устройств зависит также от настроек сети, типа подключения и многих других вещей не на сайте, поэтому эти два пункта должны быть четко разграничены в ТЗ.
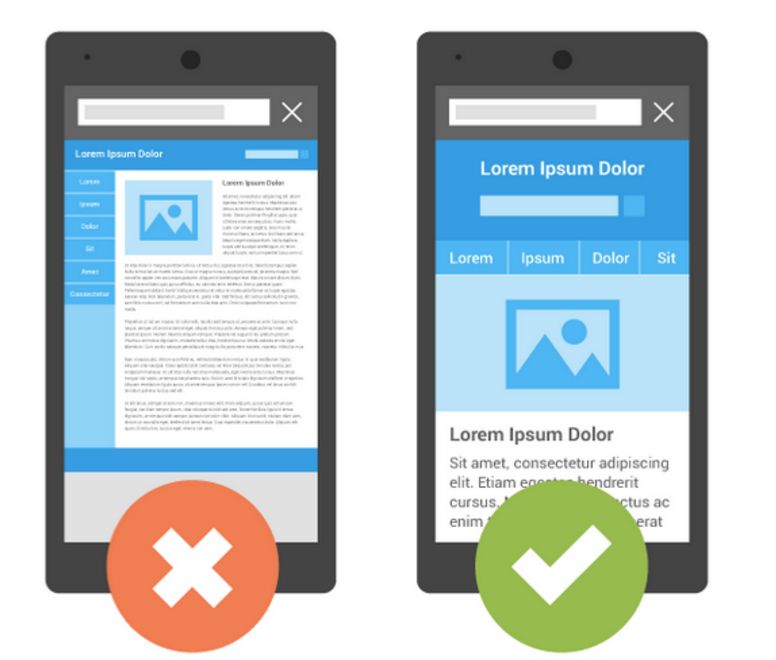
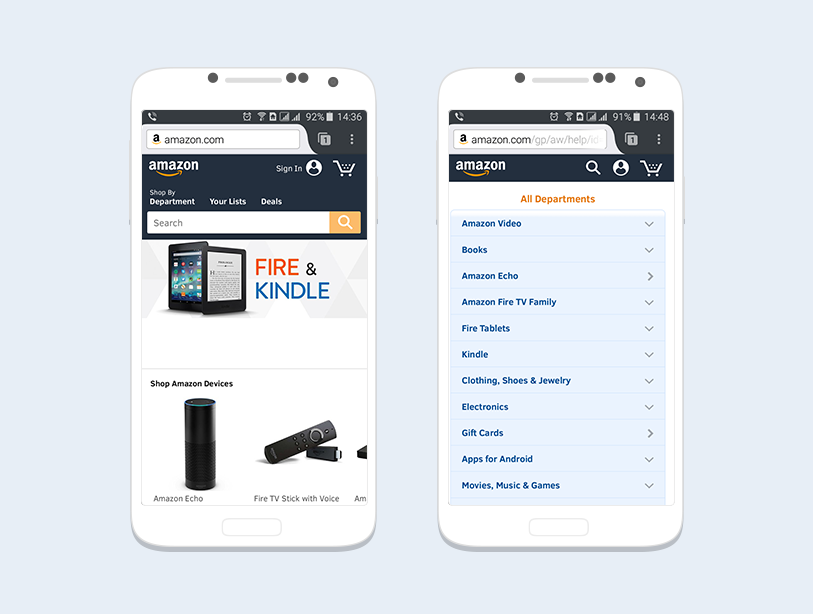
Как определить проблемы с версткой
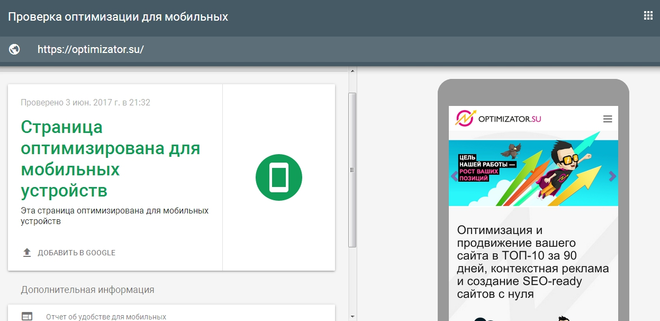
Проверка верстки производится в инструменте от Google https://search.google.com/test/mobile-friendly
Важно! Проверять нужно различные типы страниц и по каждому из них выводить информацию в ТЗ.
Без проблем для сайта можно внедрить такие пункты как:
-
Используйте удобочитаемые размеры шрифтов
-
Настройте область просмотра
-
Адаптируйте размер контента для области просмотра
-
Увеличьте размер активных элементов на странице
Таким образом, чтобы настроить верстку для Вашего сайта, которая будет удобная для мобильного устройства, необходимо составить ТЗ на программиста, где будут прописаны пункты, рекомендованные данным ресурсом.
Внимание! ТЗ может отличаться, в зависимости от того, какие рекомендации конкретно для Вашего проекта дал инструмент.
<meta name=»viewport» content=»width=device-width, initial-scale=1. 0″>
0″>
Но в таком случае, стоит обязательно перепроверить сообщения инструментов для веб-мастеров, так как данный вариант может подойти не всем сайтам.
Как определить проблемы с производительностью
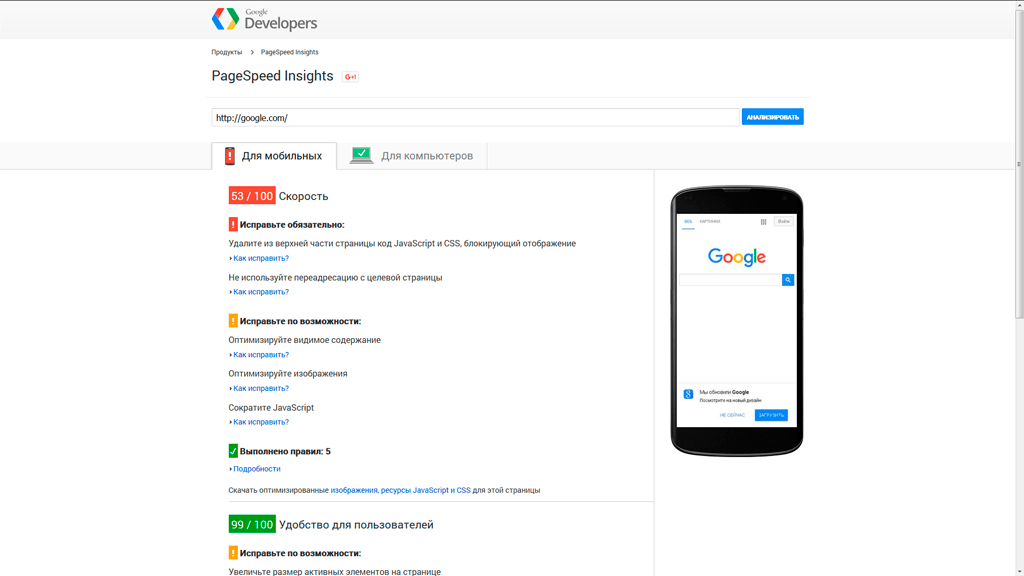
Проблемы с производительностью определяем в инструменте, который используется и для анализа основной версии сайта, а именно Google Page Speed. Логика выполнения задания соответствует проверке основной версии:
Google Search Console: как добавить сайт и лайфхаки для SEO
SEO менеджмент, как всем известно, это подбор рабочих инструментов, позволяющих эффективно проводить SEO продвижение сайтов. Но не забывайте, что это еще и кропотливая работа над ошибками, причем использовать для нее стоит главный инструмент веб-мастеринга – Гугл Серч Консоль. В случае, когда сайт не индексируется поисковыми системами, загрузка происходит слишком медленно, присутствуют проблемы с безопасностью, нет должной оптимизации под мобильные устройства, есть сомнения по поводу того, корректно ли работают онлайн-площадки, эти инструменты Гугл вебмастера помогут определить их и выявить причины. Как работать, и что интересного она предлагает с точки зрения СЕО – расскажем подробнее в нашей статье. И начнем мы по порядку – с того, как добавить страницу в Гугл Серч Консоль, поскольку именно с этого начинается работа с инструментарием ресурса.
Как работать, и что интересного она предлагает с точки зрения СЕО – расскажем подробнее в нашей статье. И начнем мы по порядку – с того, как добавить страницу в Гугл Серч Консоль, поскольку именно с этого начинается работа с инструментарием ресурса.
Как добавить ресурс в Google Search Console?
Заходим на сервис, нажимаем кнопку «Попробовать». Запустить аналитику сервиса непросто: необходимо не только добавить сайт в Гугл, но и подтвердить права на него, и сделать это можно по разветвленному дереву вариантов. Следующим экраном ресурс выдаст выбор: два поля для добавления. Сначала нужно определиться, хотите вы получить аналитику целиком по домену, или вам необходима информация по конкретному разделу, URL. В первом случае вы добавляете в левое поле имя без префиксов (к примеру, ideadigital.agency). Во втором – используете правое поле и вводите полный URL (например, http://ideadigital.agency/, https://ideadigital.agency/ и https://ideadigital.agency/ru/promo/seo-kiev/ ). В чем разница? Доменный ресурс будет анализироваться целиком, со всеми вариантами протоколов, которые в него входят. При анализе URL будут обработаны только данные конкретной ссылки: при анализе http://ideadigital.agency/ не будут собираться данные с https://ideadigital.agency/, а при обработке конкретной ссылки https://ideadigital.agency/ru/promo/seo-kiev/ сбор данных затронет только её, а не другие подразделения. Вы можете не ограничиваться одним вариантом, а задействовать оба для одного ресурса. После введения доменов и URL нажмите кнопку «Продолжить».
При анализе URL будут обработаны только данные конкретной ссылки: при анализе http://ideadigital.agency/ не будут собираться данные с https://ideadigital.agency/, а при обработке конкретной ссылки https://ideadigital.agency/ru/promo/seo-kiev/ сбор данных затронет только её, а не другие подразделения. Вы можете не ограничиваться одним вариантом, а задействовать оба для одного ресурса. После введения доменов и URL нажмите кнопку «Продолжить».
Подтверждение прав на сайт через DNS
Кроме введения линка для работы в панель вебмастера Гугл необходимо подтвердить ваши права на него. Для каждого типа добавления существуют свои способы подтверждения. Начнем с введения домена/субдомена. Чтобы подтвердить права на сайт в Гугл в следующем окне сохраните предложенную строку TXT. Затем откройте конфигуратор DNS и вставьте строку в него. Для этого:
- Зайдите на ваш регистратор домена.
- Перейдите в личный кабинет.
- Зайдите в панель управления.
- Кликните на «Добавить запись».

- Из предложенного кликайте на формат TXT.
- Вставьте запись в поле text.
После проведения всех манипуляций вернитесь на вкладку, где у вас открыта Серч Консоль, нажмите «Продолжить». Доступ к DNS вашего ресурса у Google появится не сразу (впрочем, он сам об этом предупреждает), поэтому, возможно, придется немного подождать.
Подтверждение прав для URL
Если вы планируете анализ страниц в Гугл Серч Консоли по URL, вам будет предложено подтвердить права при помощи загрузки html-файла. Как загрузить HTML-файл на сайт?
- Скачивайте предложенный файл.
- Заходите в админ панель.
- Загружайте его в админпанели.
- Сохраняйте изменения и не удаляйте файл, если в дальнейшем собираетесь пользоваться отчетами Search Console.
Кроме HTML есть и другие варианты, как подтвердить права. Перечислим их:
- Использование Google Analytics (понадобится подтверждение аккаунта Google).
- Подтверждение через Tag Manager.

- Введение по аналогии с доменным подтверждением через DNS конфигурацию.
Каждый из них реально задействовать для успешной регистрации своего ресурса в Google Search Console.
Хотите заказать комплексное интернет-продвижение или разработку сайта?
Заполните простую форму и мы свяжемся с вами в ближайшее время.
Обзор разделов с которыми должен работать SEO специалист
После того, как вы сообщили о новом источнике для анализа, вам станут доступны все базовые разделы меню Гугл Веб Мастер. В них входят:
- «Обзор»: компиляция всех данных про индексацию, проверку микроразметки в Google, проблемы в общем. Такой сводный анализ, собравший основные данные из следующих разделов.
- Инструмент проверки URL в индексе Гугл (прежде он носил название «Просмотреть как Googlebot»).
- Вкладка «Эффективность». Именно она представляет основную ценность и помогает получить всю нужную информацию для SEO.
- Индекс – это вся аналитика, собираемая поисковой системой о ранжировании и других параметрах.

- Улучшения – раздел расширенных результатов, в том числе юзабилити мобильных устройств, фактор, также важный для СЕО.
- «Проблемы безопасности…» – еще один раздел, который имеет важность. В нем можно ознакомиться с санкциями Гугл, примененными к ресурсу, и проанализировать проблемы, которые вызвали санкционные меры.
- Прежние инструменты и отчеты: раньше в Консоли было немало полезных инструментов и рекомендаций для веб-мастеров, и они частично перенесены в эту часть меню. Нас интересует анализ таргетинга по странам и анализ параметров URL.
- Меню ссылки – вы узнаете обо всех линках на ваш сайт, а также про наиболее часто используемые анкоры для них.
Рассмотрим меню в деталях и расскажем, как пользоваться Google Search Console для СЕО-оптимизации.
Эффективность
Информативная составляющая подразделения «Эффективность» представляет собой диаграмму, на которой показана динамика за определенный период по таким показателям:
- Число кликов.

- Число показов.
- Средняя позиция.
- CTR.
Каждый из параметров выделен своим цветом, и при клике на плашку соответствующего цвета над диаграммой можно отключать или выделять соответствующий график. Временной интервал для анализа можно задать в панели фильтров – теперь он составляет максимум 16 месяцев. Также при помощи добавления нового фильтра можно анализировать глубже поисковые запросы, фильтровать по отдельным параметрам или локации. Под диаграммой подсвечивается полная статистика по каждому параметру фильтра, между которыми вы можете легко переключаться. Так, благодаря статданным с точки зрения СЕО можно проверять:
- По каким ключевым запросам чаще всего ранжируется ваш сайт или его конкретная часть.
- Какова динамика позиций.
- Какие страницы характеризуются низким CTR.
- По каким ключевым запросам веб сайт находится внизу выдачи.
Все это позволит вам оптимизировать запросы и выделять URL, которые имеют низкий CTR. Материал по теме: Основные показатели эффективности в интернет-маркетинге
Материал по теме: Основные показатели эффективности в интернет-маркетинге
Проверка URL
Следующий интересующий нас параметр – это проверка URL, прежде он носил название «Просмотреть как Googlebot». Просто забиваете интересующую ссылку вверху и получаете результат:
- Если webpage проиндексирован, появится подтверждающее окошко.
- Если же она не индексируется (такое, к примеру, не редкость при загрузке нового контента), появляется сообщение с соответствующей информацией, причем в нем сразу же есть кнопка, при помощи которой вы можете отправить запрос индексации в Google Search Console.
Этот же инструмент можно использовать для проверки индексации мобильной версии, а также для быстрой индексации обновленного контента.
Покрытие
В старой Серч Консоли этот раздел носил название «Статус индексирования». Он показывает данные об индексировании в целом, причем самое главное, что нас в нем интересует, это график красного цвета – индикатор ошибок индексации. При клике на него вы получите сведения о том, что не попало под индексирование Гугл, а также о причинах ошибки. Стоит просматривать и диаграмму оранжевого цвета: в ней собраны страницы, которые имеют предупреждение, но все же были проиндексированы Гугл. Чтобы в дальнейшем избежать попадания в этот раздел, стоит промониторить проблемы и устранить их. Остальные две вкладки – это проиндексированные страницы и те, которые исключены из индекса (например по наличию атрибута noindex).
При клике на него вы получите сведения о том, что не попало под индексирование Гугл, а также о причинах ошибки. Стоит просматривать и диаграмму оранжевого цвета: в ней собраны страницы, которые имеют предупреждение, но все же были проиндексированы Гугл. Чтобы в дальнейшем избежать попадания в этот раздел, стоит промониторить проблемы и устранить их. Остальные две вкладки – это проиндексированные страницы и те, которые исключены из индекса (например по наличию атрибута noindex).
Файлы Sitemap
Эта часть аналитического инструментария предназначена для анализа карты сайта. Чтобы проверить Sitemap Google нужно ввести ссылку на карту в поле (обратите внимание, сам ваш домен уже присутствует в строке). После анализа карты вы увидите статус «Успешно» напротив файла сайтмап. После этого вы можете кликнуть по строчке и в открытом окне просмотреть информацию об индексировании. По своей сути, он дублирует раздел «Покрытие», но для сайтмапа.
Удаления
Этот раздел не только анализирует, но и помогает временно удалить нежелательные страницы из индекса поисковой системы. Если вам надо убрать контент, заменить его или обновить, но сделать это быстро невозможно, можно использовать удаление в Консоли для того, чтобы временно скрыть его из индексации, и Google Search для сайта не будет ее показывать пользователям. Сроки удаления — до полугода. При отправке запроса на удаление вы можете выбрать один из двух вариантов:
Если вам надо убрать контент, заменить его или обновить, но сделать это быстро невозможно, можно использовать удаление в Консоли для того, чтобы временно скрыть его из индексации, и Google Search для сайта не будет ее показывать пользователям. Сроки удаления — до полугода. При отправке запроса на удаление вы можете выбрать один из двух вариантов:
- Временно удалить ссылку – она не будет показываться в поиске, а ее кэш-версия будет удалена.
- Удалить из кэша – ссылка будет доступна для поисковых запросов, но ее кэшированная версия и description в сниппете будут удалены.
Также в этом разделе вы можете посмотреть сообщения об уже созданных ранее запросах на удаление.
Удобство для мобильных устройств
Хотите быть уверены, что ваш сайт точно отображается на мобильных устройствах? Тогда «Удобство для мобильных устройств» поможет вам убедиться в этом. В отличие от данных отчета «Проверка URL» этот позволяет увидеть количество ошибок в мобильной версии в общем. Причем ошибки эти указаны точно, и вы сможете исправить их, руководствуясь данными аудита мобильной версии.
Причем ошибки эти указаны точно, и вы сможете исправить их, руководствуясь данными аудита мобильной версии.
Проблемы безопасности и меры, принятые вручную
Этот отчет очень полезно загружать время от времени, чтобы убедиться, что ваш сайт не был:
- Взломан;
- Заражен вирусами;
- Заблокирован в выдаче по санкциям Google.
При этом он показывает меры, принятые вручную сотрудниками Гугл (блокировка, удаление), например, если они обнаружили несоответствие их рекомендациям по обеспечению качества. Это одна из причин, по которой сайт не отображается в поиске, и устранив ее вы вернете утраченные позиции. Если же у вашего сайта есть проблемы с безопасностью, отчет продемонстрирует вам это. Такие сайты при переходе по ссылке обозначаются специальным значком, а Google при переходе выдает сообщение с предупреждением о небезопасности перехода вашим пользователям.
Таргетинг по странам
Этот раздел остался в качестве наследия от старой версии Консоли. Он позволяет задать вашему домену региональную привязку, если он ее не имеет. Здесь же можно проверить, прописан ли на вашем сайте языковый тэг hreflang, который оповещает поисковик о наличии мультиязычного контента.
Он позволяет задать вашему домену региональную привязку, если он ее не имеет. Здесь же можно проверить, прописан ли на вашем сайте языковый тэг hreflang, который оповещает поисковик о наличии мультиязычного контента.
Ссылки
И последний раздел, который нас интересует с точки зрения СЕО – это «Ссылки». В нем представлено 4 варианта для просмотра:
- Отчет о внешних ссылках на страницы вашего домена.
- Отчет о перекрестных ссылках на сайте.
- Отчет о самых частых ссылочных донорах.
- Отчет об анкорах.
С точки зрения оптимизации вы можете использовать первый отчет для просмотра, какой контент собирает наибольшую ссылочную массу на внешних ресурсах. Также вы увидите, каким страницам ссылочную массу нужно наращивать, в том числе, и какой контент можно использовать в качестве доноров для внутренних ссылок. Материал по теме: Что такое линкбилдинг — зачем нужен и на что влияет
Выводы
Google Search Console – это не только универсальный солдат на службе веб-мастеринга, но и помощник для SEO-менеджера. С его помощью можно быстро «отлавливать блох» и повысить индексацию сайта. Понятный интерфейс и многофакторный анализ с точным определением ошибок помогут вам оперативно исправлять то, что мешает вашему сайту оказаться в ТОПе. Запускать его стоит регулярно, ведь в Консоли собраны не только данные по эффективности домена и страниц, но и сигналы об ошибках безопасности, санкциях Google и неиндексированных данных.
С его помощью можно быстро «отлавливать блох» и повысить индексацию сайта. Понятный интерфейс и многофакторный анализ с точным определением ошибок помогут вам оперативно исправлять то, что мешает вашему сайту оказаться в ТОПе. Запускать его стоит регулярно, ведь в Консоли собраны не только данные по эффективности домена и страниц, но и сигналы об ошибках безопасности, санкциях Google и неиндексированных данных.
Как сделать веб-сайт удобным для мобильных устройств
Содержание
- Почему вам следует оптимизировать свой веб-сайт для мобильных устройств?
- Подходит ли ваш веб-сайт для мобильных устройств?
- Подходы к оптимизации сайта
- Мобильные сайты
- Адаптивный дизайн
- Адаптивный дизайн
- Мобильные плагины для CMS
- Google предпочитает адаптивные веб-сайты
Почти две трети американцев в настоящее время являются владельцами смартфонов, и этот факт показывает, как цифровой мир становится еще более мобильным. Сегодня мощные универсальные устройства становятся карманными и начинают заменять множество различных устройств. Стандартные функции, такие как телефонная связь или отправка текстовых сообщений, все чаще отходят на второй план. Однако веб-приложения для мобильных устройств продолжают набирать популярность. 10% пользователей смартфонов в США не имеют никакого другого доступа к Интернету, кроме своего устройства. По прогнозам экспертов, мобильный трафик данных во всем мире вырастет в пять раз до 49эксабайтов к 2021 году.
Сегодня мощные универсальные устройства становятся карманными и начинают заменять множество различных устройств. Стандартные функции, такие как телефонная связь или отправка текстовых сообщений, все чаще отходят на второй план. Однако веб-приложения для мобильных устройств продолжают набирать популярность. 10% пользователей смартфонов в США не имеют никакого другого доступа к Интернету, кроме своего устройства. По прогнозам экспертов, мобильный трафик данных во всем мире вырастет в пять раз до 49эксабайтов к 2021 году.
Если вы можете об этом мечтать, мы можем это построить!
Нет времени создавать сайт? Давайте позаботимся об этом! С услугой дизайна MyWebsite наша опытная команда дизайнеров веб-сайтов создаст веб-сайт агентского качества для вашего бизнеса или проекта за небольшую цену!
Бессрочный домен
Сертификат SSL
Учетная запись электронной почты
Не только смартфон крадет шоу у настольного ПК: вместо того, чтобы сидеть за столом, все больше и больше интернет-пользователей отдыхают на диване с планшетом. Из-за этого изменения поведения многие операторы веб-сайтов сталкиваются с новыми проблемами. Макеты, которые работают на 17-дюймовых экранах, не работают на планшетах или мобильных телефонах. Разные производители телефонов предпочитают разные размеры, поэтому необходимо выяснить, как оптимизировать веб-присутствие для мобильных устройств, не жертвуя при этом функциональностью настольных ПК. Способы удовлетворения этих новых требований включают создание отдельных веб-сайтов для мобильного доступа, использование шаблонов мобильных веб-сайтов с адаптируемым или адаптивным дизайном или доступ к подключаемым модулям для популярных систем управления контентом (CMS).
Из-за этого изменения поведения многие операторы веб-сайтов сталкиваются с новыми проблемами. Макеты, которые работают на 17-дюймовых экранах, не работают на планшетах или мобильных телефонах. Разные производители телефонов предпочитают разные размеры, поэтому необходимо выяснить, как оптимизировать веб-присутствие для мобильных устройств, не жертвуя при этом функциональностью настольных ПК. Способы удовлетворения этих новых требований включают создание отдельных веб-сайтов для мобильного доступа, использование шаблонов мобильных веб-сайтов с адаптируемым или адаптивным дизайном или доступ к подключаемым модулям для популярных систем управления контентом (CMS).
Почему вам следует оптимизировать свой веб-сайт для мобильных устройств?
Как показывает этот пост в блоге о поиске более удобных для мобильных устройств результатов поиска, интернет-магазинам, новостным порталам и фирменным стилям будет трудно удержаться на плаву в будущем, если они не начнут обслуживать мобильных посетителей. С апреля 2015 года операторы веб-сайтов, которые пренебрегают своими мобильными посетителями, с большей вероятностью столкнутся со значительными потерями в рейтинге в отношении мобильного веб-поиска. Это из-за изменение в алгоритме поиска Google , который часто называют «Mobilegeddon». Принимая во внимание удобство для мобильных устройств, Google официально признает массовый рост использования мобильного интернета. Основное внимание здесь уделяется удобству использования . Мобильные устройства имеют меньшие дисплеи по сравнению с ПК и ноутбуками и управляются касанием или жестами смахивания. Более того, пропускная способность мобильного интернет-соединения, как правило, очень ограничена. Веб-сайты, которые не масштабируются, используют элементы :hover для отображения важной информации или содержат графику, интенсивно использующую данные, не будут отображаться должным образом или будут простыми в использовании на мобильных устройствах.
С апреля 2015 года операторы веб-сайтов, которые пренебрегают своими мобильными посетителями, с большей вероятностью столкнутся со значительными потерями в рейтинге в отношении мобильного веб-поиска. Это из-за изменение в алгоритме поиска Google , который часто называют «Mobilegeddon». Принимая во внимание удобство для мобильных устройств, Google официально признает массовый рост использования мобильного интернета. Основное внимание здесь уделяется удобству использования . Мобильные устройства имеют меньшие дисплеи по сравнению с ПК и ноутбуками и управляются касанием или жестами смахивания. Более того, пропускная способность мобильного интернет-соединения, как правило, очень ограничена. Веб-сайты, которые не масштабируются, используют элементы :hover для отображения важной информации или содержат графику, интенсивно использующую данные, не будут отображаться должным образом или будут простыми в использовании на мобильных устройствах. Как следствие, Google удаляет их из веб-поиска или помечает как неприемлемые, что может привести к массовым потери трафика и продаж .
Как следствие, Google удаляет их из веб-поиска или помечает как неприемлемые, что может привести к массовым потери трафика и продаж .
Подходит ли ваш веб-сайт для мобильных устройств?
Легко узнать, подходит ли ваш веб-сайт для мобильных устройств или нет, с помощью одного из бесплатных аналитических онлайн-инструментов, предлагаемых многочисленными провайдерами. Мы рекомендуем следующие инструменты для проверки удобства вашего веб-сайта для мобильных устройств .
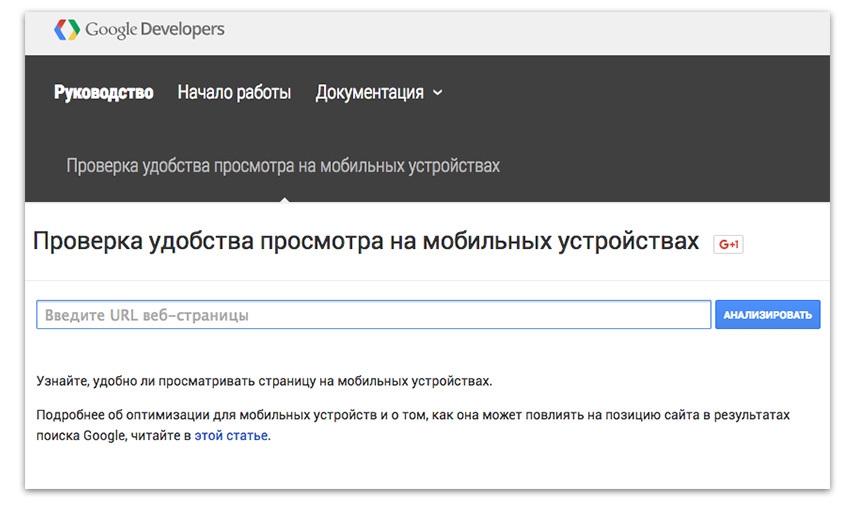
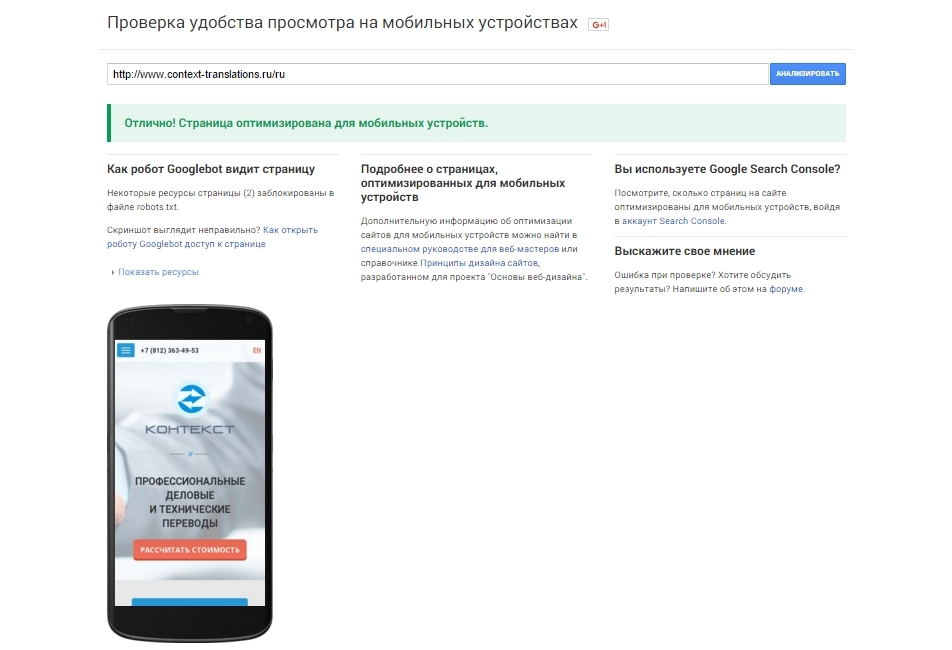
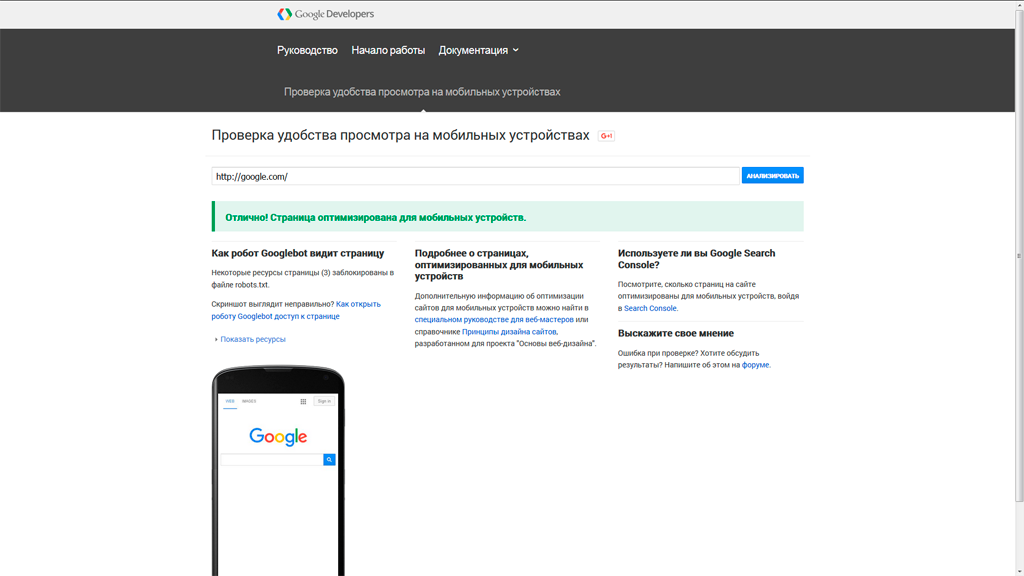
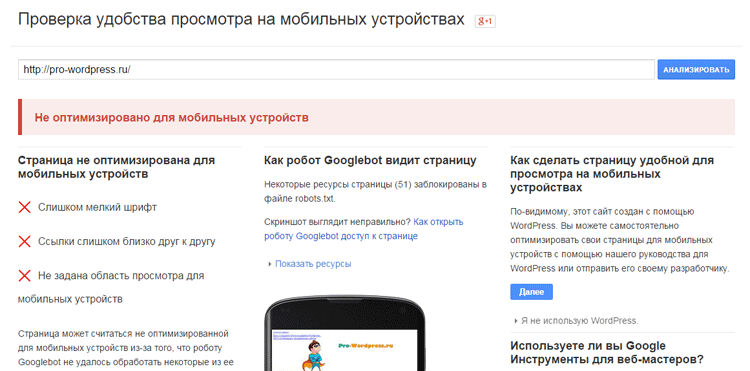
- Google Mobile-Friendly Test: вы можете использовать Google Mobile-Friendly Test, чтобы проверить, насколько ваш веб-сайт подходит для мобильных устройств. Введите соответствующий URL-адрес в поле и нажмите «анализировать», чтобы увидеть мгновенную проверку. В дополнение к общей оценке и отчету об ошибках инструмент также предлагает функцию предварительного просмотра, чтобы вы могли увидеть, как ваш сайт будет выглядеть на дисплее смартфона.
 Есть ссылки, предлагающие дополнительные советы о том, как оптимизировать ваш сайт.
Есть ссылки, предлагающие дополнительные советы о том, как оптимизировать ваш сайт.
- W3C Mobile Checker: Mobile Checker от Консорциума World Wide Web (W3C) также требует, чтобы вы просто вводили URL-адрес, чтобы начать аналитический процесс. На веб-сайте W3C Mobile Checker пользователи могут проверить три разных профиля устройств: 640 x 960 XHDPI, 640 x 1100 XHDPI и 800 x 1280 HDPI. Этот бесплатный инструмент отличается от Google Mobile-Friendly Test тем, что отчет об ошибках содержит подробные сведения и больше ориентирован на продвинутых веб-разработчиков.
- IONOS Проверка веб-сайта: IONOS также предлагает бесплатную проверку веб-сайта, с помощью которой вы можете проверить удобство вашего веб-сайта для мобильных устройств. Инструменту нужен только URL-адрес веб-сайта, чтобы прочитать исходный код. Помимо просмотра того, как ваш веб-сайт представлен на разных устройствах, анализ также фиксирует три дополнительных аспекта успешного онлайн-проекта: насколько хорошо его может найти поисковая система, насколько он безопасен и как долго он загружается.

Website-Check
Подходы к оптимизации веб-сайтов
Отдавая приоритет мобильным интернет-сервисам, Google оказывает давление на операторов веб-сайтов по всему миру. Это не первый случай, когда боссов интернет-ориентированных компаний преследуют такие лозунги, как « мобильные прежде всего » и « адаптивный веб-дизайн », но четкое заявление самого влиятельного оператора поисковой системы действительно имеет вес. Не только те, кто отвечает за крупные компании, государственные органы, интернет-магазины и газеты, задаются вопросом, как учесть эти новые требования быстро и с минимальными затратами; небольшие компании и самозанятые, зарабатывающие на жизнь в Интернете, также находятся в затруднительном положении. Тем не менее выполнение этих корректировок является вопросом бюджета . В то время как мобильный дизайн для недавно созданных веб-проектов может быть реализован с небольшими усилиями, повторный запуск существующего сайта после оптимизации может оказаться дорогостоящим. В зависимости от проекта существует множество способов разработки независимого от устройства сайта: отдельные мобильные веб-сайты, шаблоны мобильных веб-сайтов в адаптивном или адаптивном дизайне, а также плагины для систем управления контентом.
В зависимости от проекта существует множество способов разработки независимого от устройства сайта: отдельные мобильные веб-сайты, шаблоны мобильных веб-сайтов в адаптивном или адаптивном дизайне, а также плагины для систем управления контентом.
Мобильные веб-сайты
Мобильные веб-сайты включают HTML-документы, которые создаются независимо от домашней страницы и предназначены исключительно для мобильного использования по отдельному URL-адресу . Мобильные услуги часто предоставляются с именем хоста «m», тогда как доступ к стандартному сайту осуществляется с помощью «www»:
m.example.com
www.example.com версию каждого настольного сайта, но они не обязательно должны быть идентичны друг другу. Имеет смысл предложить мобильный веб-сайт в качестве альтернативы настольному сайту, если пользователям нужен доступ к вашему сайту, когда они находятся вне дома. Примером могут служить сайты общественного транспорта, которые могут продавать билеты в качестве основного внимания в настольной версии, но альтернативную информацию в мобильной версии, такую как расписание и перерывы, которые более полезны в пути. Это показывает, что мобильные веб-сайты не обязательно должны быть реализованы как поддомены. их в целом оптимизирован для смартфонов с адаптацией для меньшего экрана, больших кнопок и графики с меньшим объемом данных. Когда дело доходит до других мобильных устройств, таких как планшеты, мобильные веб-сайты не будут отображаться оптимальным образом, если они были разработаны с учетом смартфонов. Вот почему стоит создавать отдельные мобильные сайты.
Это показывает, что мобильные веб-сайты не обязательно должны быть реализованы как поддомены. их в целом оптимизирован для смартфонов с адаптацией для меньшего экрана, больших кнопок и графики с меньшим объемом данных. Когда дело доходит до других мобильных устройств, таких как планшеты, мобильные веб-сайты не будут отображаться оптимальным образом, если они были разработаны с учетом смартфонов. Вот почему стоит создавать отдельные мобильные сайты.
Преимущества:
- Операторы веб-сайтов могут точно указать, какой контент веб-сайта следует оптимизировать для мобильных устройств, а какую информацию они предпочли бы сохранить в версии для настольных ПК.
- Обе версии веб-сайта можно настроить по отдельности, при этом изменения не повлияют на другую версию.
- При создании мобильных сайтов у веб-разработчиков есть возможность ввести технические требования к устройству (обычно это смартфон).
- Благодаря уменьшенному размеру дисплея можно создавать веб-сайты меньшего размера, которые будут быстро загружаться даже при ограниченной скорости передачи данных.

Недостатки:
- Каждый отдельный веб-сайт, созданный как мобильная версия, должен поддерживаться отдельно.
- Изменения, внесенные в настольную версию, не применяются автоматически в мобильной версии.
Когда операторы веб-сайта разрабатывают мобильную версию, это может означать, что создается дублированный контент, поскольку материал копируется прямо из настольной версии. Это может снизить ваш рейтинг в поисковых системах.
Адаптивный дизайн
Альтернативой разработке отдельного веб-сайта для мобильного использования является создание макета, который автоматически адаптируется к соответствующему устройству. Представление веб-сайта основано на видимой части экрана (окне просмотра). Адаптивный дизайн зависит от на предопределенных контрольных точках — относительно жесткая сетка дизайна, которая предлагает различные представления для точно описанных окон просмотра. Распространены версии макета для дисплеев настольных компьютеров, планшетов и смартфонов.
Преимущества:
- В отличие от адаптивного веб-дизайна адаптивный дизайн отличается меньшей сложностью.
- Поскольку адаптивный дизайн поддерживает только ограниченное количество дисплеев, операторы веб-сайтов имеют больший контроль над тем, как представлен контент.
- В отличие от отдельных мобильных веб-сайтов, необходимо поддерживать только одну версию адаптивного дизайна.

Недостатки:
- Из-за того, что адаптивные дизайны ориентированы на определенные размеры дисплеев, могут возникать проблемы с отображением на устройствах разных форматов.
- Определенные точки зрения требуют анализа желаемой целевой группы.
- В отличие от мобильных веб-сайтов, на всех версиях дисплея отображается одно и то же содержимое. Для мобильных устройств возможно только частичное сокращение данных.
Адаптивный дизайн
Адаптивные веб-сайты предоставляют только ограниченное количество вариантов отображения, но по мере увеличения разнообразия мобильных устройств возрастает потребность в более гибких типах отображения. Многие операторы веб-сайтов предпочитают адаптивный дизайн, который также основан на медиа-запросах CSS3. Как и в случае с адаптивным дизайном, сервер доставляет один и тот же HTML-код на все устройства. Это означает, что сайт  Но в отличие от адаптивного дизайна, адаптация к размеру экрана устройства осуществляется плавно без жесткой сетки заданных окон просмотра. Это позволяет мобильному сайту полностью использовать все доступное пространство на экране устройства. Из-за сложности адаптивного дизайна запуск сайта по такому принципу дизайна утомителен и дорог. Содержание, а также макет должны быть разработаны гибким образом. Текстовые сегменты, изображения, видео и таблицы должны работать как на смарт-телевизорах, так и на мобильных телефонах. Вместо разработки собственного дизайна многие операторы веб-сайтов предпочитают использовать
Но в отличие от адаптивного дизайна, адаптация к размеру экрана устройства осуществляется плавно без жесткой сетки заданных окон просмотра. Это позволяет мобильному сайту полностью использовать все доступное пространство на экране устройства. Из-за сложности адаптивного дизайна запуск сайта по такому принципу дизайна утомителен и дорог. Содержание, а также макет должны быть разработаны гибким образом. Текстовые сегменты, изображения, видео и таблицы должны работать как на смарт-телевизорах, так и на мобильных телефонах. Вместо разработки собственного дизайна многие операторы веб-сайтов предпочитают использовать
Преимущества:
- Адаптивный дизайн учитывает все размеры дисплея, включая мобильные устройства, которые будут включены рынок в будущем.

- Как и в случае с адаптивным дизайном, дизайн мобильного веб-сайта не должен поддерживаться.
- Хорошие адаптивные дизайны предлагают сравнение восприятия пользователем на всех поддерживаемых устройствах.
- Google предпочитает адаптивный дизайн.
Недостатки:
- Внедрение адаптивного дизайна стоит дорого (особенно когда речь идет о уже существующих проектах).
- Содержимое сложных веб-страниц не всегда можно так легко перенести на небольшие дисплеи.
- Мобильные устройства загружают тот же объем данных, что и настольные ПК. Таким образом, время загрузки страницы на мобильных устройствах обычно меньше, чем на отдельных мобильных веб-сайтах.
Мобильные плагины для CMS
Плагины предлагают уже существующим веб-сайтам (на основе системы управления контентом) экономичный и быстрый способ оптимизации онлайн-предложений для мобильных устройств. Этот вариант особенно рекомендуется, когда операторы веб-сайтов придерживаются исходной темы рабочего стола и просто хотят распространить ее на мобильные устройства. Популярным сторонним решением является WPtouch для наиболее часто используемой системы управления контентом в мире, WordPress. Плагин позволяет операторам веб-сайтов создавать независимую мобильную версию своего проекта, которая по сути является отдельным мобильным веб-сайтом. Оптимизированная версия будет отображаться исключительно на мобильных устройствах и не будет зависеть от основного сайта. Альтернативой WPtouch является WP Mobile Edition.
Этот вариант особенно рекомендуется, когда операторы веб-сайтов придерживаются исходной темы рабочего стола и просто хотят распространить ее на мобильные устройства. Популярным сторонним решением является WPtouch для наиболее часто используемой системы управления контентом в мире, WordPress. Плагин позволяет операторам веб-сайтов создавать независимую мобильную версию своего проекта, которая по сути является отдельным мобильным веб-сайтом. Оптимизированная версия будет отображаться исключительно на мобильных устройствах и не будет зависеть от основного сайта. Альтернативой WPtouch является WP Mobile Edition.
Преимущества:
- Использование плагинов для адаптации является простым и экономичным решением. Базовые версии обычно доступны бесплатно.
Недостатки:
- Независимо от того, работает ли ваш сайт гладко или нет, это зависит от поддержки стороннего программного обеспечения.

На все устройства доставляется одинаковый контент. Это означает, что у операторов веб-сайтов меньше свободы реагировать на конкретные требования, касающиеся использования мобильных устройств, чем в случае с отдельными мобильными веб-страницами.
Google предпочитает адаптивные веб-сайты
Во время веб-разработки принято ориентировать веб-сайты на лидера рынка поисковых систем, Google. Около 65% поисковых запросов осуществляется с помощью Google. Операторы веб-сайтов, которые игнорируют основные Рекомендации Google могут привести к значительным потерям видимости . Согласно этой статье, Google предпочитает адаптивный дизайн сайта. Компания обосновывает свое решение следующим образом:
- Благодаря адаптивному дизайну контент доступен по URL-адресу и может быть легко передан и связан с ним.
- В отличие от работы мобильных сайтов параллельно с настольной версией, Google может легко назначать адаптивный дизайн точным свойствам индексации.
 Это означает, что больше не требуется сигнализировать о наличии соответствующих настольных или мобильных сайтов.
Это означает, что больше не требуется сигнализировать о наличии соответствующих настольных или мобильных сайтов.
- Адаптивные веб-проекты требуют меньше обслуживания, чем интернет-присутствия с несколькими идентичными страницами.
- Поскольку адаптивный дизайн обходится без редиректов, практически исключены типичные ошибки, которые могут возникнуть при назначении отдельных мобильных сайтов.
Самая важная проблема для Google заключается в том, что адаптивные веб-сайты нужно сканировать только один раз, в то время как отдельные мобильные веб-сайты должны быть индивидуально зарегистрированы роботом Googlebot. Поставщик поисковой системы значительно экономит ресурсы, если компании используют адаптивный дизайн веб-сайта.
- Создание сайта
- Шаблоны
- Плагины
- Плагины WordPress 9000 7 Время загрузки
- Адаптивный
- WordPress
Статьи по теме
Mobile First: новый подход в веб-дизайне
- Веб-дизайн
Смартфоны и планшеты — начало конца стационарных компьютеров? Это подтверждают многие события, а не только увеличение количества мобильных поисковых запросов в Google. Подход Mobile First следует этой тенденции и придает первостепенное значение созданию мобильных веб-сайтов. Более узкая область и более динамичная компоновка дают больше, чем просто удовлетворенных пользователей смартфонов — они повышают результаты поиска…
Современная веб-разработка: основы
- Веб-разработка
Тенденции, определяющие веб-разработку, отходят от статического веб-присутствия и все больше движутся в направлении интерактивного контента. Несмотря на то, что такие языки, как HTML и CSS, по-прежнему доминируют, все большее число разработчиков предпочитают серверный язык программирования PHP для динамических веб-сайтов. Клиентские скриптовые языки, такие как JavaScript, позволяют сайту реагировать на действия пользователя…
Современная веб-разработка: основыАдаптивная типографика — часть 1: основы
- Веб-дизайн
Эволюция адаптивного веб-дизайна оказала огромное влияние на типографику, и теперь внешний вид текста необходимо настраивать для любого устройства. Поэтому адаптивная типографика нуждается в гибких, адаптируемых шрифтах, чтобы обеспечить максимальную читабельность. Узнайте больше в нашем обзоре шрифтов в адаптивном веб-дизайне.
Отзывчивая типографика — часть 1: основыМобильный Интернет: распространенные ошибки
- Веб-дизайн
Мобильный Интернет может создать множество проблем для веб-дизайнеров, но в то же время предлагает множество возможностей для создания положительного пользовательского опыта. Если мобильный сайт настроен неправильно, это может быстро привести к ухудшению пользовательского опыта. Чтобы ваш веб-сайт, оптимизированный для мобильных устройств, соответствовал требованиям постоянно растущего мобильного Интернета, вы должны сами…
Прогрессивные веб-приложения
- Веб-разработка
На рынке приложений уже появилось несколько новых и прогрессивных форматов приложений; за обычными нативными приложениями последовала разработка веб-приложений и гибридных приложений. Но тогда что такое прогрессивное веб-приложение (PWA)? По сути, они основаны на концепции веб-приложения, которое затем принимает форму приложения. Но PWA удается сделать еще один шаг вперед, обещая пользователям оптимизированное использование мобильного устройства…
Прогрессивные веб-приложенияГде мы находимся сегодня с индексом Mobile-First от Google
Итак, прошло несколько лет с тех пор, как Google объявил об индексе Mobile-First.
Большинство сайтов были переведены в индекс Google для мобильных устройств, и это больше не является «горячей» темой в SEO.
Я нашел твит Джона Мюллера, Google Search Advocate, в 2021 году, который лучше всего резюмирует недостаток внимания к этой теме:
Я предполагаю, что мобильное индексирование продолжается уже столько лет, что это больше похоже на «часть жизни» :).
@maxxeight также имеет удобный инструмент для тестирования на https://t.co/r9.gFpp95uO . Большинство сайтов переносятся, поэтому я не ожидаю гигантских колебаний.
— 🐐 John 🐐 (@JohnMu) 12 марта 2021 г.
Придерживаясь менталитета, согласно которому индексирование для мобильных устройств является «частью жизни» (с чем я полностью согласен), оптимизатору полезно знать некоторые истории и где мы находимся сегодня.
Например, с момента объявления об индексе Mobile-First несколько лет назад Google теперь также уделяет особое внимание Page Experience, который является фактором ранжирования и в значительной степени включает мобильные устройства.
Прежде чем мы перейдем к этой теме, давайте сначала рассмотрим истоки индекса mobile-first и то, что мы знаем на данный момент.
Затем мы рассмотрим, что Google ищет в области удобства использования мобильных устройств, что означает одинаковое удобство работы на мобильных устройствах и компьютерах, как вы можете соответствовать ожиданиям Google в отношении лучших практик для мобильных устройств и многое другое.
Индекс Google для мобильных устройств
Нет, двух индексов не существует
Компания Google заявила, что отдельного индекса для мобильных устройств не существует.
Вместо этого индексация для мобильных устройств означает, что Google в первую очередь использует мобильную версию веб-страницы для целей ранжирования и индексации.
В 2018 году Google объяснил, что при индексации для мобильных устройств индексируется URL мобильной версии вашего сайта.
Если на вашем веб-сайте есть отдельные URL-адреса для мобильных устройств и компьютеров, Google показывает мобильный URL-адрес для мобильных пользователей и URL-адрес рабочего стола для пользователей настольных компьютеров.
В любом случае проиндексированным контентом будет мобильная версия.
Переход к индексу Mobile-First
В конце 2017 года Google объявил, что начнет медленно внедрять индексирование Mobile-First.
К марту 2018 года Google заявил, что расширяет развертывание, и дал указание веб-сайтам подготовиться.
Прошло три года, и не все веб-сайты были переведены на мобильный индекс.
В июне 2020 года Google заявил, что, хотя для большинства веб-сайтов настроена мобильная индексация, многие из них все еще не настроены.
В этот момент Google объявил, что вместо перехода в сентябре 2020 года он отложит индексацию mobile-first до марта 2021 года. теги, отложенная загрузка, заблокированные активы, основной контент, мобильные изображения и видео.
В конце концов, в ноябре 2021 года Google отменил установленный им самим крайний срок, объяснив это тем, что все еще есть сайты, которые еще не были включены в индекс Mobile-First, потому что они не были готовы к перемещению.
Google сообщил, что отсутствие готовности было вызвано несколькими неожиданными проблемами, с которыми столкнулись эти веб-сайты.
По словам Google, «из-за этих трудностей мы решили оставить временную шкалу открытой для последних шагов мобильной индексации».
Google также заявил, что «в настоящее время у нас нет конкретной окончательной даты перехода к индексации, ориентированной на мобильные устройства, и мы хотим подумать об оставшихся более крупных шагах в этом направлении».
Мобильное индексирование по умолчанию для новых веб-сайтов
Если ваш веб-сайт был опубликован после 1 июля 2019 г., по умолчанию включено индексирование для мобильных устройств.
Компания Google сделала это объявление в мае 2019 года и пояснила, что изменение коснулось веб-сайтов, ранее неизвестных поиску Google.
В объявлении подробно рассказывалось о том, почему Google сделает индексацию мобильных устройств по умолчанию для новых веб-сайтов.
По данным Google, после многолетнего сканирования Интернета роботом Googlebot для смартфонов они пришли к выводу, что новые веб-сайты, как правило, готовы к такому типу сканирования.
Мобильное удобство использования и индексирование для мобильных устройств не являются синонимами
В январе 2019 года Мюллер объяснил, что если ваш контент не проходит тест на удобство использования для мобильных устройств, он все равно может быть переведен на индексирование для мобильных устройств.
Даже если отчет Search Console об удобстве использования для мобильных устройств показывал, что на вашем сайте есть действительные URL-адреса, это не означало, что эти страницы были готовы к индексации для мобильных устройств.
По словам Мюллера, удобство использования мобильных устройств «полностью отделено» от индексации, ориентированной на мобильные устройства. Следовательно, страницы могут быть включены для индексации в первую очередь для мобильных устройств, даже если они не считаются пригодными для использования на мобильном устройстве.
Вы можете услышать объяснение Мюллера в видео ниже, начиная с отметки 41:12:
«Итак, во-первых, удобство использования мобильных устройств полностью отделено от индексации, ориентированной на мобильные устройства.
Сайт может использоваться или не использоваться с мобильной точки зрения, но он все равно может содержать весь контент, необходимый нам для индексации в первую очередь для мобильных устройств.
Крайний пример, если взять что-то типа PDF файла, то на мобиле по нему будет ужасно ориентироваться. Ссылки будут трудно нажимать, текст будет трудно читать.
Но весь текст все еще там, и мы могли бы отлично проиндексировать его с помощью индексации для мобильных устройств.
Мобильное удобство использования — это не то же самое, что индексирование для мобильных устройств».
Таким образом, удобство для мобильных устройств и макеты, реагирующие на мобильные устройства, не являются обязательными для индексации, ориентированной на мобильные устройства.
Поскольку страницы без мобильных версий по-прежнему работают на мобильном устройстве, они подходят для индексации.
Возможности мобильных и настольных компьютеров должны быть одинаковыми
В январе 2020 года Google добавила свои лучшие методы индексирования для мобильных устройств, и большое внимание было уделено обеспечению одинакового опыта на мобильных устройствах и компьютерах.
Мэтт Саузерн представил отличный краткий список того, что Google имел в виду под тем же опытом:
- Обеспечение доступа робота Googlebot к содержимому и ресурсам страниц мобильных и настольных компьютеров и их отображение.
- Убедитесь, что сайт для мобильных устройств содержит тот же контент, что и сайт для ПК.

- Использование одних и тех же метатегов robots на сайте для мобильных устройств и компьютеров.
- Использование одних и тех же заголовков на сайте для мобильных устройств и на сайте для ПК.
- Убедитесь, что сайты для мобильных устройств и компьютеров имеют одинаковые структурированные данные.
Google предупреждает, что если вы намеренно размещаете меньше контента на мобильной версии страницы, чем на настольной, вы, скорее всего, столкнетесь с падением трафика.
Причина? По словам Google, они уже не смогут получить столько информации со страницы, как раньше (когда использовалась десктопная версия).
Вместо этого Google рекомендует, чтобы основной контент на сайте для мобильных устройств был таким же, как и на сайте для ПК. Google даже предлагает использовать те же заголовки в мобильной версии.
Чтобы еще больше подчеркнуть этот момент, Google упоминает в своей документации по мобильному индексированию, что при индексировании используется только контент мобильного сайта.
Таким образом, вы должны быть уверены, что ваш сайт для мобильных устройств имеет тот же контент, что и сайт для настольных компьютеров.
Мюллер подтвердил этот факт во время Pubcon Pro Virtual 2020 со следующим комментарием:
«…сейчас мы почти полностью индексируем Интернет с помощью робота Google для смартфона, который гораздо больше соответствует тому, что пользователи действительно увидят при поиске.
Мы заметили, что люди до сих пор часто путаются в том, что, например, если у меня есть что-то только на рабочем столе, Google все равно увидит это и примет во внимание мобильный контент.
Но на самом деле в будущем мы будем индексировать только мобильный контент.
Таким образом, когда сайт будет переведен на индексирование в первую очередь для мобильных устройств, мы удалим все, что есть только на сайте для настольных компьютеров. Мы по существу проигнорируем это.
… все, что вы хотите проиндексировать, должно быть на мобильном сайте».
Подробнее о комментариях Мюллера можно прочитать здесь: Google Mobile-First Index — Zero Desktop Content March 2021. убедитесь, что ваши пользователи имеют лучший опыт ».
Большая часть информации, которой Google делится в качестве передового опыта, на самом деле не нова.
Вместо этого список представляет собой подборку различных рекомендаций и советов, которые Google давал в других местах на протяжении многих лет.
В дополнение к приведенному выше списку рекомендаций по созданию одинаковых возможностей на мобильных и настольных компьютерах, другие рекомендации включают в себя:
- Убедитесь, что статус страницы ошибки одинаков на мобильных и настольных сайтах.
- Избегание URL-адресов фрагментов на мобильном сайте.
- Убедитесь, что страницы рабочего стола имеют эквивалентные страницы для мобильных устройств.
- Проверка мобильных и обычных сайтов в Search Console.
- Проверка ссылок hreflang на отдельных мобильных URL.

- Убедитесь, что мобильный сайт может работать с повышенной скоростью сканирования.
- Убедитесь, что директивы robot.txt одинаковы на мобильных и настольных сайтах.
Google предлагает целый раздел, посвященный предложениям для отдельных URL-адресов.
Также стоит ознакомиться с разделом «Устранение неполадок» документа с рекомендациями.
Сюда входят распространенные ошибки, которые могут привести к тому, что ваш сайт не будет готов к индексации для мобильных устройств, или могут привести к падению рейтинга после того, как ваш сайт будет включен.
Обратите внимание, что Мюллер объяснил, что ничего не изменилось с индексацией для мобильных устройств, связанной с сайтами с отдельными мобильными URL-адресами, использующими rel-canonical. Мюллер рекомендует оставить аннотации прежними.
Google будет использовать мобильный URL как канонический, даже если rel-canonical указывает на URL рабочего стола.
Мюллер создал полезную графику, показывающую процесс индексации «до и после» для URL-адресов с десктопными и многоточечными URL-адресами.
Подробнее: Джон Мюллер из Google устраняет путаницу в отношении Mobile-First Index.
Время от времени я получаю вопросы по этому поводу, так что просто для ясности: если у вас есть отдельные мобильные URL-адреса (со ссылками rel-alternate / rel-canonical), с индексацией для мобильных устройств вам *не* нужно что-либо менять. Сохраняйте те же аннотации. Никаких изменений не требуется. pic.twitter.com/nGPucxPXWn
— 🐝 johnmu.csv (личное) 🐝 (@JohnMu) 18 января 2021 г.
Последнее замечание о лучших практиках.
В документации по передовым методам индексации Google для мобильных устройств говорится: «Хотя для включения вашего контента в результаты поиска Google не обязательно иметь мобильную версию ваших страниц, это настоятельно рекомендуется».
Хотя наличие мобильной версии может показаться очевидным, я получил возражения, говоря о мобильной версии.
На одной из конференций один из участников во время моего сеанса спросил, нужна ли мобильная версия сайта, если никто не заходит с мобильного устройства.
Он постоянно подчеркивал «никто». Мой ответ? Сделай это все равно.
Не только Google очень настоятельно рекомендует его, но и посетители, особенно повторные посетители, могут не использовать мобильные устройства из-за плохого опыта.
Нам нужно сосредоточиться не только на том, чтобы страницы ранжировались в результатах поиска, но и на том, чтобы у посетителя было хорошее впечатление от страницы.
Обновление Page Experience + Mobile-First
Обновление Page Experience также должно стать частью обсуждения.
Обновление Page Experience было официально выпущено для мобильных устройств в 2021 году и включает в себя сигналы измерения того, как посетители воспринимают взаимодействие с вашей веб-страницей.
По данным Google, это восприятие выходит за рамки только информации, представленной на странице. Поэтому Google учитывает производительность загрузки, визуальную стабильность и интерактивность страницы, которая известна как Core Web Vitals.
Page Experience также учитывает удобство для мобильных устройств, HTTPS и навязчивые межстраничные объявления, которые уже были частью алгоритма ранжирования.
Например, в 2015 году удобство для мобильных устройств было объявлено фактором ранжирования, что привело к появлению Mobilegeddon (название обновления в отрасли, а не название Google).
Этот коэффициент учитывал читаемость текста, расстояние между мишенями касания и невоспроизводимый контент.
Год спустя Google объявил, что усиливает этот фактор ранжирования.
Первоначально обновление для мобильных устройств предназначалось для применения только к результатам мобильного поиска, но теперь с индексом, ориентированным на мобильные устройства, оно применяется ко всему.
Вернемся к Core Web Vitals.
Core Web Vitals — это факторы, которые Google считает важными для общего впечатления пользователя от веб-страницы, в том числе самая большая содержательная отрисовка (LCP), задержка первого ввода (FID) и кумулятивное смещение макета (CLS).
Каждый из этих факторов влияет на взаимодействие с пользователем и оценивается как «Хорошо», «Требует улучшения» или «Плохо».
Теперь давайте посмотрим, как это связано с индексацией для мобильных устройств.
Существует много общего между Core Web Vitals и индексом, ориентированным на мобильные устройства, поскольку оба учитывают, как страница работает на мобильном устройстве.
Чтобы связать это воедино, вы можете сослаться на одну из лучших практик мобильной индексации, предоставленных Google, которая обеспечивает быструю загрузку вашего мобильного сайта.
Google предлагает конкретные рекомендации, в том числе с использованием Google PageSpeed Insights и с упором на раздел «Скорость». Обратите внимание, что есть и другие инструменты, которые вы можете использовать для проверки скорости, такие как GTMetrix и WebPageTest.
Мартина Сплитта, который работает в Google по связям с разработчиками, в мае 2021 года спросили, будет ли обновление Page Experience Update одновременно развертываться на страницах мобильных и настольных компьютеров.
Его ответ состоял в том, что сначала он начнет с мобильных страниц, что он и сделал в августе 2021 года. В феврале 2022 года он будет развернут на страницах для настольных компьютеров.
Также было ясно, что Google будет оценивать мобильные страницы отдельно от страниц для настольных компьютеров. , что означает, что сводной оценки мобильных и настольных компьютеров нет (по крайней мере, на данный момент).
Вы можете получить доступ к отчетам об опыте страниц как для настольных компьютеров, так и для мобильных устройств в Google Search Console.
Так же, как вам нужно обратить внимание на настольную и мобильную версии вашего сайта для мобильного индекса, вам также необходимо обратить внимание на обновление Page Experience.
Ознакомьтесь с документом Core Web Vitals: полное руководство для получения подробной информации об этом обновлении и способах внесения исправлений.
И последнее замечание, прежде чем мы двинемся дальше: когда Google оценивает страницу, он проверяет скорость, стабильность и удобство использования той версии страницы, которую видит пользователь.
Здесь все становится сложнее. Для Core Web Vitals, если у вас есть версия AMP, Google будет использовать ее для оценки качества страницы (то есть скорости, качества и удобства использования). Мобильная версия не будет использоваться.
Тем не менее, именно мобильная версия будет сканироваться для индекса mobile-first.
Таким образом, AMP-версия будет использоваться для оценки Core Web Vitals, а мобильная версия будет использоваться для индексации, ориентированной на мобильные устройства.
Прочтите Google Mobile-First Indexing and Scoring of Sites with Mobile and AMP Versions, чтобы получить полное объяснение от Мюллера.
Повышение производительности в Google Mobile-First Index
Вот сводный список элементов для проверки, основанный на некоторых уже предоставленных передовых методах.
1. Если у вас несколько версий, убедитесь, что важный контент отображается на всех
Убедитесь, что ваш важный контент, включая структурированные данные, внутренние ссылки, изображения и т. д., также находится в мобильной версии вашего веб-сайта.
д., также находится в мобильной версии вашего веб-сайта.
Google даже предупреждает в своих рекомендациях по индексации мобильных устройств, что если на вашей странице для мобильных устройств меньше контента, чем на странице для настольных компьютеров, вы столкнетесь с некоторой потерей трафика, когда ваш сайт будет переведен на индексирование с приоритетом мобильных устройств,
Подробнее здесь: Google: Mobile-Friendly не означает готовность к индексу Mobile-First.
2. Разрешить роботу Googlebot доступ к вашему контенту и его рендеринг
Google рекомендует использовать те же метатеги robots на мобильном сайте, избегать отложенной загрузки основного контента (бот Googlebot не может загружать контент, требующий взаимодействия с пользователем) и разрешить роботу Googlebot для сканирования ваших ресурсов.
3. Проверка структурированных данных
Дважды проверьте, совпадают ли ваши структурированные данные как в настольной, так и в мобильной версиях вашего веб-сайта, а также убедитесь, что URL-адреса указаны правильно.
4. Повышение скорости мобильной страницы
Скорость страницы долгое время была фактором, который необходимо учитывать, и это еще более важно с учетом мобильного индекса и обновления Page Experience.
Advanced Core Web Vitals: техническое руководство по поисковой оптимизации содержит практические советы по выявлению и устранению факторов, связанных со скоростью, которые влияют на Core Web Vitals и индексирование, ориентированное на мобильные устройства.
5. Следите за мобильными ошибками
Как и в большинстве работ по поисковой оптимизации, добиться того, чтобы сайт хорошо работал в индексе mobile-first, не является задачей «одна и сделана». Вам необходимо внимательно следить за консолью поиска, чтобы выявлять и исправлять ошибки мобильных устройств.
Возьмите за привычку регулярно просматривать отчеты «Удобство использования мобильных устройств» и «Основные веб-показатели» в Search Console.
Продолжайте читать: журнал изменений Google по индексированию для мобильных устройств
Журнал изменений в лучших методах индексирования для мобильных устройств Google дает краткий обзор изменений с 2016 года.
- 4 мая 2020 г.: включено для всех веб-сайтов с сентября 2020 г.
- 28 мая 2019 г .: Индексирование с приоритетом мобильных устройств включено по умолчанию для всех новых, ранее неизвестных поиску Google веб-сайтов, начиная с 1 июля 2019 г..
- 19 декабря 2018 г.: Мы уведомляем владельца сайта через консоль поиска, когда переводим сайт на индексацию для мобильных устройств.
- 26 марта 2018 г.: Мобильное индексирование расширяется.
- 18 декабря 2017 г.: Мы будем оценивать сайты на предмет их готовности и осторожно развертывать индексирование для мобильных устройств для готовых сайтов.
- 4 ноября 2016 г.: Мы экспериментируем с индексом, ориентированным на мобильные устройства.
Как вы понимаете, нужно многое знать и помнить об индексировании для мобильных устройств.
Следите за передовыми методами и следите за эффективностью своего веб-сайта, чтобы добиться успеха в мире мобильной индексации.