как сайту попасть в зеленую зону на мобильных
Google PageSpeed Insights ужесточает требования
Почему о поисковой оптимизации стоит задумываться уже на этапе дизайна и какой онлайн-чат теперь хуже всего подходит для установки — исследование
Мы уже писали об оптимизации сайта и мобильном UX, а тут в начале апреля Гугл опять ужесточил свои требования к сайтам на мобилках — теперь вашему SEO-специалисту придётся за локоть себя укусить, чтобы получить заветные высокие баллы в Google PageSpeed Insights.
Если вы ни сном, ни духом, что за это сервис Гугла и почему по этому поводу вообще стоит заморачиваться — читайте далее. Расскажем, какие маркетинговые штуки и строчки в коде роняют ваш интернет-проект в глазах Гугла и что с этим можно сделать. Ради любопытства потестим всеми «любимые» онлайн-чаты и их влияние на скорость загрузки сайтов — сейчас такие онлайн-помощники есть почти в каждом проекте. Выберете себе наименее увесистый.
Что такое Google PageSpeed Insights (и почему его все боятся)
PageSpeed Insights (GPSI) — сервис Гугла для оценки скорости сайтов. Оценивает интернет-проекты по шкале от 0 до 100 и выдаёт рекомендации по улучшению там, где проседают какие-то параметры.
Метрик в GPSI всего шесть
За что отвечает каждая метрика:
Сайтоделы относятся к GPSI по-разному (можно десять раз проверить проект и получить разный результат с разбегом в ± 15 баллов). Но Гуглу как-то всё равно — скорость сайта согласно сервису влияет на рейтинг в поисковой выдаче, поэтому для большинства владельцев интернет-проектов и SEO-специалистов эта оценка становится чуть ли не самой важной.
Что влияет на скорость в PageSpeed Insights
Общий объём скриптов JavaScript
Даже если на десктопе у вас всё хорошо, для сайта на мобилках совсем другие правила: 1 секунда ожидания работы скриптов на ПК там превращается во все 5. Самое грустное — какой именно скрипт тормозит загрузку страницы, сразу непонятно: приходится копаться.
Самое грустное — какой именно скрипт тормозит загрузку страницы, сразу непонятно: приходится копаться.
Различные счётчики поведения пользователей на сайте (даже Яндекс.Метрика из-за её вебвизора), которые очень любят SEO-специалисты и маркетологи, подтягивают за собой множество скриптов — из-за этого страница утяжеляется и общая оценка сайта в GPSI падает (уходит в жёлтую или красную зону).
Добавление видео Ютуба через <iframe>
Даже если само видео не проигрывается при загрузке страницы, оно всё равно её утяжеляет. А если таких видео несколько, то можно сразу отнимать 30−40 баллов от общего показателя скорости загрузки.
К слову, у самого Ютуба показатели тоже очень средненькие
Плагины и анимации
Многие плагины могут заметно замедлить работу сайта и занизить показатели GPSI. Например — слайдеры, которые так любят дизайнеры. Если их на странице больше двух, вы почти гарантированно попадёте в желтую зону.
Тренды трендами, но из-за всё более жестких требований к оптимизации сайтов всё раньше приходится задумываться о том, насколько быстро это будет работать — и лучше начинать думать уже на этапе дизайна. Нужен баланс красоты и оптимальности, потому что никакой вау-эффект не оправдает долгую загрузку интернет-проекта. Пользователь тупо не дождётся и уйдёт туда, где с первых секунд всё «летает».
Иван
Технический директор
Использование Google Tag Manager
Google Tag Manager — гугловская система управления тегами JavaScript и HTML, которые используются для отслеживания и анализа на веб-сайтах. Например, колл-бэки, метрики, чаты и всё прочее, что очень любят маркетологи.
Онлайн-чаты
Ведут себя неодинаково, но все в какой-то мере роняют скорость загрузки страницы, поскольку подгружают свои скрипты, а ещё картинки и смайлики. Одно из решений: сначала грузить страницу, а только после полной её загрузки загружать скрипт чата (хотя тут тоже не всё гладко).
Мы нашли в интернетах свеженький обзор онлайн-чатов и решили проверить, какой из участников этого рейтинга — наименьшее зло. Эксперимент проводили у себя на тестовом сервере. При одних и тех же условиях лучше остальных оказались чаты Битрикс24, Jivosite и WebConsult.
Скорость загрузки на десктопе с использованием разных чатов
Без установки чата
WebConsult
Битрикс
Jivosite
Cleversite
Livetex
Redhelper
Скорость загрузки на мобильных с использованием разных чатов
Без установки чата
WebConsult
Битрикс
Jivosite
Cleversite
Redhelper
Livetex
Как ускорить загрузку сайта и попасть в «зелёную зону»
Использовать CDN
Поможет избежать задержек загрузки для пользователей, которые находятся слишком далеко от вашего сервера.
Использовать AMP и Турбо-страницы Яндекса
Есть мнение, что Гугл специально сделал ставку на скорость загрузки, чтобы продвигать своё детище Accelerated Mobile Pages (AMP) (где может крутить только гугловскую рекламу). Но это неточно 🙂 Российский аналог — Яндекс.Турбо (Яндекс тоже учитывает скорость загрузки при ранжировании).
Сжимать изображения
Базовое правило контент-менеджеров, но многие им всё равно пренебрегают. Сжатие без потери качества уменьшает вес изображений — для этого можно использовать сервисы TinyPNG или Optimizilla.
Использовать изображения в формате WebP
Это современный формат, разработанный Гугл — он легче, чем PNG и JPEG. Конвертировать в него можно с помощью сервиса Online-Convert.
Современный формат — это круто, конечно, но только браузеры вроде IE и Safari его не поддерживают. Поэтому «в лоб» его применить нельзя, надо настраивать автоматическую конвертацию в зависимости от поддержки этого формата. Старичкам отдавать JPG/PNG, а поддерживающим этот формат, соответственно, отдавать WebP.
Старичкам отдавать JPG/PNG, а поддерживающим этот формат, соответственно, отдавать WebP.
Иван
Технический директор
Установить модуль ngx_pagespeed
Чтобы не сжимать изображения и конвертировать их в нужный формат каждый раз вручную, можно установить этот модуль Гугла. Он ускоряет сайт и сокращает время загрузки страниц, автоматически применяя передовые методы веб-производительности к страницам и связанным ресурсам (CSS, JavaScript, изображениям). При этом не требует менять существующий контент или рабочий процесс.
Помимо оптимизации изображений, модуль может переписывать HTML, отсрочить загрузку JavaScript и изображений, продлить «живучесть» кэша и кое-что ещё. Инструкции по установке здесь (скорее всего, без кодера не обойтись).
Использовать кэширующие заголовки у статичных ресурсов
Такие заголовки у картинок, скриптов и стилей указывают браузеру, что эти ресурсы ещё столько-то времени не будут меняться, и можно их не скачивать каждый раз.
Можно также использовать серверное кэширование — это когда HTML страницы не генерируются каждый раз полностью, и хранится уже подготовленными частями. Это ускоряет такой показатель, как TTFB — Time to first byte, т. е. время между вводом адреса сайта в браузер и началом ответа сервера.
Иван
Технический директор
Выделить Critical CSS
Оставить в шапке сайта (то есть, подгружать сразу) только те стили, которые нужны для отрисовки первого экрана, а все остальные унести в футер и загружать позже.
Одно из решений — предусмотреть в коде отключение всех лишних скриптов, когда Гугл заходит на сайт. При этом, если ресурс посетит обычный пользователь, скрипты продолжают работать. На паре сайтов мы даже специально прописывали возможность отключать метрики, чтобы SEO-специалист мог посмотреть, чего он там наприкручивал и как это повлияло на показатели GPSI.
Иван
Технический директор
Зелёная зона — пора радоваться?!
Представитель Google Джон Мюллер как-то сказал, что концентрация на технической стороне (например, высокая скорость загрузки) не гарантирует высоких позиций в выдаче.
Чем раньше обнаружится проблема, тем проще её решить. Грамотные разработчики проверяют работоспособность проектов в Google PageSpeed Insights не на этапе сдачи финального кода, а по ходу разработки, когда найти и исправить проблему проще 🙂 Делать это постфактум, когда команда уже не на проекте — себе дороже.
Как проверить скорость загрузки сайта на мобильном в google page
Всем, привет! PageSpeed – это популярный онлайн сервис, который нужен чтобы проверить скорость загрузки веб-страницы. Главным преимуществом Google page является то, что сервис проводит тестирование сайта для смартфонов и для компьютеров.
Результатом анализа будет оценка по шкале XY/100. А ошибки, влияющие на скорость загрузки сайта, будут подсвечены одним из цветов:
- Красным – требуют скорейшего устранения.

- Оранжево-желтым – нужно исправить по возможности.
- Зеленым – с элементами сайта все хорошо.
Помимо этого, Google page дает список рекомендаций по улучшению и оптимизации сайта с детальным уточнением. Я уже, как-то писал об оптимизации внешних ресурсов сайта в этой статье.
Содержание:
Чтобы оценить скорость загрузки интернет ресурса нужно выполнить такие действия:
- Зайти на официальный сайт Google page developers.google.com/speed/pagespeed/insights/.
- Главная страница представляет собой форму, в которую нужно записать ссылку на сайт, который нужно проанализировать.
- В качестве примера для проверки будет использован популярный ресурс «Википедия». После ввода сайта необходимо нажать кнопку «Анализировать».
- После чего пользователь увидит оценку производительности сайта.
- Путем переключения вкладок в левом верхнем углу на «Для мобильных», можно показать оценку быстродействия сайта со смартфона.

- Спустившись ниже можно узнать скорость загрузки страницы в условиях популярной для смартфонов 3G сети.
- Следующим пунктом идет список рекомендаций по улучшению сайта и основная информация о его производительности.
- И завершает анализ отчет об «Успешном аудите», показывая сильные стороны сайта в его оптимизации.
Как ускорить страницу
Перед тем как приступать к оптимизации страницы для ускорения ее загрузки следует отметить, что Google page является лишь ориентиром для веб-программиста, который помогает с оптимизацией ресурса. Инструмент имеет набор рекомендаций по ускорению загрузки интернет ресурса, но иногда успех зависит от качества сервера, на котором установлен сайт.
Чтобы ускорить сайт потребуются минимальные технические знания о сайтостроении, JAVASCRIPT, CSS, HTML и CMS.
Также иногда скорость загрузки зависит от качества интернета пользователя, в таком случае ничего предпринимать не нужно.
Способ №1: Оптимизация картинок
Чтобы картинки на сайте загружались быстрее, Google page предлагает оптимизировать их путем уменьшения их разрешения.
Для этого подойдут такие способы:
- Бесплатные Сервисы Compressor.io и TinyPNG помогут сжать изображения на более чем 80% и в большинстве случаев без потери качества.
- Следует удалить все CSS и HTML теги, с помощью которых картинка подгонялась под сайт. Необходимо сразу загружать изображение, которое соответствует требованиям в расширении.
Способ №2: Удаление лишних строчек кода
Большую роль в оптимизации играет минимизация кода старицы. Google page всегда рекомендует пересмотреть объемы кода JavaScript и CSS файлов, сократив ненужное.
Такой процесс помогает существенно ускорить загрузку сайта, устраняя ненужные символы, комментарии, переносы в JavaScript и CSS файлах.
Веб-мастера часто оставляют много закомментированных строк во время своей работы, что может уменьшить производительность сайта.
- Чтобы устранить подобную проблему можно установить плагин Gulpjs, который автоматически устранит все ненужные пробелы в коде файлов CSS.
- Оптимизировать JavaScript поможет плагин Closure Compiler и JSMin которые проделывают аналогичную вышеописанную операцию.
- Очистить HTM код сайта можно с помощью инструмента PageSpeed Insights для CMS wordpress.
Способ №3: Включения сжатия
Активировать данную функцию можно в настройках сервера. Если администратор не обладает подобными техническими знаниями, можно написать в техническую поддержку хостинга и попросить включить для сервера GZIP сжатие.
Способ №4: Оптимизация мобильной версии сайта
Поскольку анализ страницы Google page будет проводиться с мобильного телефона, необходимо чтобы сайт был адаптирован под подобные устройства.
Увидеть, как выглядит сайт со смартфона, можно даже не имея его под рукой, с помощью браузера Google Chrome, для этого нужно:
- Нажать на «Настройки» в правом верхнем углу всплывающего окна.

- Далее выбрать «Дополнительные инструменты».
- Затем «Инструменты разработчика» и на панели инструментов нажать на иконку со смартфоном.
- Теперь сайт выглядит как на телефоне.
Способ №5: Включения кеширование браузера
Кэширование браузера может оказывать влияние на скорость загрузи сайта с мобильного. Это работает так:
- Когда посетитель первый раз заходит на сайт, в кэш-память его устройства загружается основной HTML код страницы.
- И когда пользователь перейдет на другую страницу, она не будет загружаться с нуля, а возьмет из кэш-памяти частички кода, картинки, футер, логотипы и т.д.
- Таким образом, страница сайта будет грузиться быстрее.
Данную манипуляцию можно осуществить с помощью плагинов для CMS, которые подбираются индивидуально в зависимости от нее.
Если изображения, шрифты и навигационная система уходят за рамки экрана или непропорционально большие, необходимо адаптировать сайт с помощью плагинов Hammy, Responsive Widgets или Responsible. Но в некоторых случаях это может не сработать, тогда необходимо основательно переработать шаблон сайта.
Но в некоторых случаях это может не сработать, тогда необходимо основательно переработать шаблон сайта.
Насколько важна скорость загрузки с мобильного
Согласно последним исследованием и статистике компании Google, более половины времени в интернете пользователь проводит со смартфона. В этом же исследовании был проведен опрос, в результате которого больше 40% пользователей считают, что скорость загрузки страницы не должна превышать 3 секунды. А 30% назвали уже 2 секунды слишком долгим временем.
По мнению опытных веб-экспертов, данный показательно оказывает сильное влияние на конверсию страницы. Так как если ресурс будет долго погружаться, у пользователя заранее сформируется негативное отношение к нему. Ситуация усугубляется если сайт не одностраничный, в таком случае шансы, что клиент дойдет до формы «Заказа», почти равны нулю.
Также летом 2018 года компания Google официально заявила, что показатель скорости загрузки страницы будет напрямую влиять на ранжирование страницы в поисковой сети, данный алгоритм назвали Speed Update.
Необходимо отметить, что этот показатель влияет пока что только на поисковую выдачу со смартфона и не распространяется на десктоп версии. Но со временем ситуация может измениться.
Исходя из этого, можно сделать вывод, что оптимизация сайта для достижения приемлемой оценки производительности вполне разумное решение.
Почему в Google page нужно проверять несколько страниц
Любой интернет ресурс является совокупностью десятка страниц, массивов данных, картинок и файлов разных форматов. Восприятие сайта посетителями и поисковой системой строится на значении общей скорости загрузки страниц. Чем она выше, тем комфортнее пользователю использовать сайт.
Многие ошибочно полагают, что если главная страница загружается быстро – то и с другими все хорошо. Но это не так. Последующие страницы каталога могут быть куда сложнее устроены, нежели главная. Поэтому нужно проверять с помощью Google page каждую страницу и при необходимости оптимизировать.
Заключение
При создании веб-сайта нужно потратить много времени на его оптимизацию, чтобы он соответствовал современным seo-стандартам и ожиданиям пользователей. Мобильный трафик является приоритетным и когда речь идет о конверсии, посещаемости ресурса, скорость всегда будет играть ключевую роль.
Google разработали функциональный сервис для проверки скорости загрузки сайта с мобильного телефона и выявления проблем, которые тормозят его работу. Понравилась статья, не забудь подписаться на обновление. На сегодня у меня все! А вы как проверяете скорость загрузки своего сайта? До встречи на блоге.
———————————————— Будьте первым, кто поделится сенсацией! Если вы нашли эту статью полезной, возьмите на себя инициативу и нажмите кнопку социальных сетей. Давайте распространять знания и менять мир вместе.
- поделиться
- поделиться
- твит
- поделиться
- поделиться
- save
Бала ли вам статья полезной? |
Оценка 100 в PageSpeed Insights (2023)
Скорость загрузки вашего веб-сайта является огромной частью пользовательского опыта в вашем блоге. Вот почему наличие быстрого веб-сайта необходимо для успеха, если вы собираетесь начать вести блог. Введите: это руководство по оптимизации Google PageSpeed от моего друга и талантливого разработчика Энди Фелициотти.
Вот почему наличие быстрого веб-сайта необходимо для успеха, если вы собираетесь начать вести блог. Введите: это руководство по оптимизации Google PageSpeed от моего друга и талантливого разработчика Энди Фелициотти.
Google также ранжирует веб-сайты на основе их скорости, используя показатель PageSpeed. Набрать 100 баллов в тесте Google PageSpeed для вашего сайта — непростая задача. Но я здесь, чтобы помочь! Независимо от того, ведете ли вы блог или сайт электронной коммерции, мы шаг за шагом рассмотрим, как повысить показатель Google PageSpeed до 100.
Оптимизация Google PageSpeed: как получить 100 баллов в PageSpeed Insights
- Что такое Google PageSpeed?
- Почему Google PageSpeed имеет значение?
- Как проверить скорость вашего сайта
- Рекомендации Google PageSpeed
- Google PageSpeed Optimization & Insights Часто задаваемые вопросы
Раскрытие информации: Обратите внимание, что некоторые из приведенных ниже ссылок являются партнерскими ссылками, и я буду получать комиссию без дополнительной оплаты для вас. Знайте, что я рекомендую только те продукты и услуги, которыми я лично пользовался и поддерживаю их. Когда вы используете одну из моих партнерских ссылок, компания вознаграждает меня, что помогает мне вести этот блог и предоставлять мой подробный контент бесплатно для читателей (таких как вы).
Знайте, что я рекомендую только те продукты и услуги, которыми я лично пользовался и поддерживаю их. Когда вы используете одну из моих партнерских ссылок, компания вознаграждает меня, что помогает мне вести этот блог и предоставлять мой подробный контент бесплатно для читателей (таких как вы).
Ознакомьтесь с моим полным руководством «Как начать блог (на стороне)», которое было представлено в Forbes , Inc и Entrepreneur .
Прочитать
Сначала давайте рассмотрим основы Google PageSpeed, а затем углубимся в ускорение вашего блога.
Что такое Google PageSpeed?
Скорость страницы — это время, которое требуется контенту вашего веб-сайта, чтобы достичь браузера пользователя.
Это очень важно, поскольку пользователи, посещающие ваш сайт, не хотят ждать вашего контента. Вам знакомо это чувство, вы находите ответ на свой вопрос в Google, нажимаете на ссылку и в конечном итоге сдаетесь, когда страница так и не загружается. Google тоже это знает; вот почему скорость вашего сайта является основным фактором ранжирования. Самым популярным инструментом для проверки скорости вашего сайта является инструмент Google PageSpeed Insights. Это лучший способ точно узнать, что Google думает о вашем сайте с точки зрения скорости страницы.
Google тоже это знает; вот почему скорость вашего сайта является основным фактором ранжирования. Самым популярным инструментом для проверки скорости вашего сайта является инструмент Google PageSpeed Insights. Это лучший способ точно узнать, что Google думает о вашем сайте с точки зрения скорости страницы.
Известные метрики Google PageSpeed:
- Крупнейшая отрисовка контента (LCP): Измерение воспринимаемой пользователями скорости загрузки страницы. В первую очередь, когда содержимое верхней части страницы закончило загрузку.
- Задержка первого ввода (FID): Измерение в секундах задержки до момента, когда пользователь сможет взаимодействовать с веб-сайтом.
- Совокупное смещение макета (CLS): Измерение в секундах, пока макет страницы не перестанет «сдвигаться». Например, загрузка изображения может привести к изменению макета на вашем сайте. Это важно, поскольку пользователь может захотеть щелкнуть элемент на вашем сайте до того, как он загрузится, а сдвиг может привести к тому, что он щелкнет что-то еще.

- First Contentful Paint (FCP): Измерение времени, когда что-либо отображается на экране.
- Interaction to Next Paint (INP): Interaction to Next Paint отслеживает задержку взаимодействия пользователя со страницей. Например, если пользователь щелкает аккордеон, и при его открытии возникает непредвиденная задержка.
- Время до первого байта (TTFB): Измерение времени до получения браузером ответа от сервера.
Эти термины часто используются в Google Search Console (отчет Core Web Vitals), PageSpeed Insights и отчете об опыте использования Chrome.
Почему скорость страницы имеет значение?
Скорость страницы важна , потому что она напрямую влияет на объем трафика и прибыль вашего блога.
Исследования показали, что скорость сайта напрямую влияет на коэффициент конверсии. Данные Portent показывают, что при скорости загрузки страницы в 1 секунду по сравнению с 5 секундами конверсия снизится почти на 50%. Мало того, что время загрузки вашего сайта повлияет на ваш рейтинг в Google, оно также повлияет на коэффициент конверсии.
Мало того, что время загрузки вашего сайта повлияет на ваш рейтинг в Google, оно также повлияет на коэффициент конверсии.
От вашей позиции в результатах поиска Google до терпения клиентов. Время загрузки страницы вашего сайта влияет на каждый аспект взаимодействия с пользователем. Поскольку пользователи в основном используют мобильные устройства, каждый килобайт, загружаемый вашим сайтом, должен быть преднамеренным.
Чем дольше пользователь будет сидеть и ждать загрузки страницы, тем выше будет ваш показатель отказов. Скорость вашего сайта влияет не только на поисковую выдачу Google, но и на скорость страницы влияет большинство поисковых систем. Вот почему в современной сети важно иметь сайт, который быстро загружается.
К счастью, сделать быстрый сайт несложно, если вы используете современные инструменты и знаете, что делать.
Как проверить скорость вашего веб-сайта
Если вы не знакомы с Google PageSpeed, это серия тестов, которые Google запускает на вашем сайте, чтобы определить, насколько быстро ваш сайт загружается. Когда пользователь в Google нажимает на результат поиска, он ожидает, что он загрузится быстро. Вот почему Google создал тест Google PageSpeed Insights.
Когда пользователь в Google нажимает на результат поиска, он ожидает, что он загрузится быстро. Вот почему Google создал тест Google PageSpeed Insights.
Откройте Google PageSpeed Insights
Это дает владельцам веб-сайтов инструменты, позволяющие точно знать, что замедляет работу их веб-сайта и как это исправить. Кроме того, это дает Google данные для правильного ранжирования веб-сайта в алгоритме поисковой системы.
Google PageSpeed InsightsИспользование этого инструмента так же просто, как ввод URL-адреса вашего веб-сайта и нажатие кнопки «Анализ». Тест будет выполнен быстро, и вам будет предоставлено множество ключевых показателей. Кроме того, если вы хотите запустить локальный тест, вы можете использовать Lighthouse с открытым исходным кодом Google, чтобы получить аналогичные результаты прямо в вашем браузере.
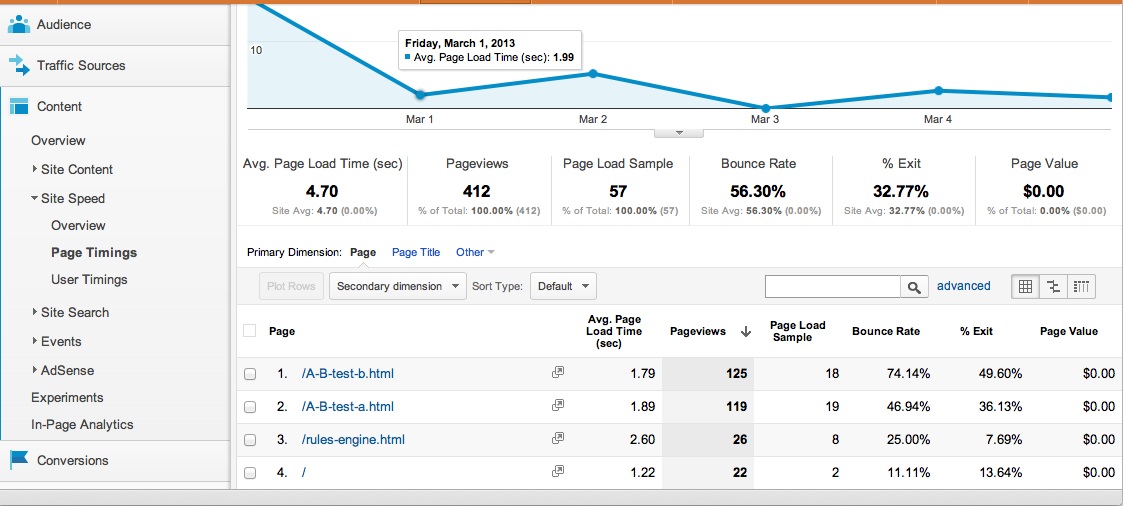
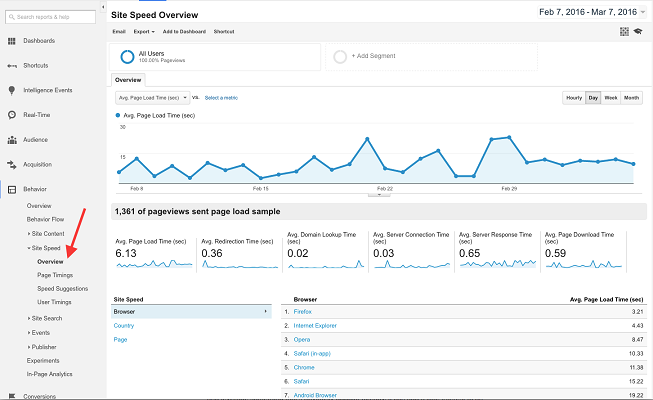
Еще одно место, где можно увидеть производительность веб-сайта, — использовать отчет Google Analytics о времени страницы.
Скорее всего, вам не нужно будет все исправлять, слушайте в этой статье, но я расскажу о наиболее распространенных проблемах с PageSpeed и о том, как их исправить.
Рекомендации по PageSpeed: распространенные проблемы Google PageSpeed и способы их устранения
Большая часть советов в этом разделе предполагает, что у вас есть блог на WordPress. Я также включил более подробные инструкции для разработчиков по устранению проблем вручную.
Безусловно, лучший способ повысить скорость загрузки вашего сайта WordPress — это использовать WP-Rocket . WP-Rocket — это платный плагин, но он того стоит, поскольку он предлагает множество лучших практик производительности прямо из коробки. Чтобы исправить большинство проблем со скоростью страницы, я укажу, может ли WP-Rocket помочь, и предоставлю бесплатную альтернативу, если она доступна.
Ваша тема WordPress также будет играть огромную роль в основных жизненно важных веб-сайтах.
Ускорьте время отклика сервера
Быстрое время отклика сервера имеет важное значение для высокой оценки Google PageSpeed. По сути, время отклика вашего сервера — это то, сколько времени требуется серверу вашего веб-сайта для создания веб-страницы для пользователя. Это одна из самых простых вещей, которую можно исправить, если вы видите предупреждение в своем отчете PageSpeed. Самый распространенный способ устранить эту проблему — использовать кэширование страниц. Это означает, что ваш сайт будет обслуживать веб-страницу из кеша, поэтому самому серверу практически ничего не нужно делать.
Это одна из самых простых вещей, которую можно исправить, если вы видите предупреждение в своем отчете PageSpeed. Самый распространенный способ устранить эту проблему — использовать кэширование страниц. Это означает, что ваш сайт будет обслуживать веб-страницу из кеша, поэтому самому серверу практически ничего не нужно делать.
- Включить кэширование страниц: Когда пользователь запрашивает страницу с вашего сайта, она должна быть отображена и предоставлена. Этот процесс можно полностью пропустить с помощью кэширования страниц. По сути, когда пользователь посещает страницу на вашем сайте, она будет сохранена для следующего пользователя в кеше, чтобы ее можно было мгновенно вернуть. Многие хостинговые компании WordPress имеют встроенное кэширование страниц, но если вы видите большое время отклика сервера, скорее всего, оно не включено. Лучшие решения для кэширования страниц WordPress включают WP-Rocket 9.0004, общий кэш W3 и активатор кэша. Еще один популярный вариант кэширования страниц — использовать автоматическую оптимизацию платформы CloudFlare для WordPress.
 Это использует CloudFlare
Это использует CloudFlare - Используйте современный стек: Версия PHP и MySQL, которые использует ваш веб-хост, играют огромную роль в скорости страницы. Высококачественные веб-хостинговые компании должны помочь вам в этом. Если вы разработчик, это означает, что вы должны быть в курсе последних версий PHP и решений для баз данных.
Включить сжатие
Ваш сайт может сжимать содержимое и размер страницы перед отправкой в браузер пользователя с помощью Brotli (новее, поддерживается Chrome) или сжатия GZIP. Эти методы сжатия не влияют на отображение вашего сайта, поскольку браузеры пользователей автоматически обрабатывают сжатый контент.
Большинство популярных хостинговых компаний WordPress будут автоматически применять для вас сжатие. Если вы хотите убедиться, что метод сжатия включен на вашем сайте, вы можете использовать онлайн-тест сжатия GZIP.
Популярные плагины WordPress с высокой производительностью будут автоматически сжимать GZIP для вас, включая WP-Rocket, WP Super Cache (должен быть включен в настройках) и W3 Total Cache (должен быть включен в настройках). WP-Rocket автоматически применит сжатие GZIP на вашем сайте, если вы используете Apache без какой-либо настройки.
WP-Rocket автоматически применит сжатие GZIP на вашем сайте, если вы используете Apache без какой-либо настройки.
Для разработчиков: Чтобы включить сжатие Brotli или GZIP на вашем сервере, вам необходимо знать, используете ли вы Apache или Nginx. Вот руководство по включению Brotli на Apache и руководство по включению Brotli на Nginx. Вместо того, чтобы заниматься конфигурацией сервера, я бы рекомендовал использовать CloudFlare. Бесплатно CloudFlare будет применять сжатие GZIP и Brotli в зависимости от того, что поддерживает браузер пользователя и какой контент обслуживается автоматически.
Минимизируйте CSS, HTML и JavaScript
HTML, CSS и JavaScript влияют на скорость загрузки вашей страницы. При написании кода большинство разработчиков включают табуляцию, пробелы и другой несущественный код, чтобы сделать его понятным для человека. Все эти неиспользуемые символы складываются и могут немного замедлить работу вашего сайта.
К счастью, все эти активы можно легко минимизировать, не влияя на работу пользователя. WP-Rocket предлагает страницу оптимизации файлов с параметрами минимизации для CSS и JavaScript. Кроме того, если кэширование страниц включено в WP-Rocket, к страницам будет применяться минимизация HTML. Бесплатный вариант — использовать плагин Autoptimize для минимизации CSS/JS/HTML.
WP-Rocket предлагает страницу оптимизации файлов с параметрами минимизации для CSS и JavaScript. Кроме того, если кэширование страниц включено в WP-Rocket, к страницам будет применяться минимизация HTML. Бесплатный вариант — использовать плагин Autoptimize для минимизации CSS/JS/HTML.
Имейте в виду, что когда вы минимизируете JavaScript, это может вызвать проблемы с функциональностью, поэтому обязательно проверьте его при включении.
Параметры оптимизации файлов WordPress в плагине WP-Rocket Для разработчиков: Существует множество инструментов для разработчиков, которые позволяют разработчикам сжимать файлы во время рабочего процесса. Пакеты Node.js, такие как Clean CSS, можно добавить в рабочий процесс для сжатия мини-файлов во время работы с ними. Кроме того, для небольших проектов существует множество онлайн-инструментов, которые сжимают CSS, JS и даже HTML. Если вы используете WordPress, вы, вероятно, захотите просто подписаться на использование плагина, так как они будут достигать тех же результатов с гораздо меньшими усилиями.
Уменьшить неиспользуемый CSS
Удаление неиспользуемого CSS может быть затруднено. Правила CSS на вашей странице, которые не используются для стиля страницы, считаются неиспользуемыми CSS. Большинство фреймворков, тем и плагинов оставят ваш сайт с неиспользованным CSS.
Например, ваша тема WordPress может содержать стили для страницы контактов, но они не используются на всех других страницах вашего сайта, но все еще существуют в таблице стилей.
Параметр «Удалить неиспользуемый CSS» в WP-RocketК счастью, если вы используете WordPress, есть несколько плагинов, которые автоматически уменьшат неиспользуемый CSS. WP-Rocket и Perfmatters отлично справятся с удалением неиспользуемого CSS из вашего блога. Эти плагины будут загружать ваши страницы и обеспечивать наличие только CSS, необходимого для правильного отображения вашей страницы, оставляя вам меньший файл CSS.
Для разработчиков: Чтобы выполнить этот процесс вручную, разработчики могут удалить таблицы стилей из очереди с сайта WordPress. Это позволит вам вручную выбрать CSS, который вы хотите добавить в таблицу стилей вашей темы. Существуют также онлайн-инструменты для поиска неиспользуемого CSS на вашем сайте, но, скорее всего, их нельзя использовать на больших сайтах.
Это позволит вам вручную выбрать CSS, который вы хотите добавить в таблицу стилей вашей темы. Существуют также онлайн-инструменты для поиска неиспользуемого CSS на вашем сайте, но, скорее всего, их нельзя использовать на больших сайтах.
Использование кэширования браузера
Когда пользователи посещают несколько страниц вашего сайта, они, скорее всего, будут использовать одни и те же ресурсы. Часто изображения, CSS и JavaScript являются общими для всего сайта. Здесь в дело вступает кеширование браузера, вы можете указать браузеру пользователя сохранять активы для последующего использования. Большинство плагинов производительности для WordPress добавляют правила кеширования браузера из коробки.
Для разработчиков: В зависимости от того, используете ли вы Apache или Ngnix, вы можете добавить конфигурацию сервера, чтобы указать браузерам пользователей кэшировать определенный контент. Обычно эти методы кэширования браузера применяются к CSS, JS и изображениям.
Устранение ресурсов, блокирующих рендеринг
Когда веб-браузер читает код вашего веб-сайта, он определяет, что загружать и отображать. Файлы JavaScript и CSS в вашем теге
считаются ресурсами, блокирующими рендеринг. Когда браузер пытается вернуть страницу пользователю, он должен остановиться, загрузить файл и в целом задержать отображение страницы.Если на вашем сайте есть ресурсы, блокирующие рендеринг, Google PageSpeed Insights покажет вам самые большие файлы и потенциальную экономию.
Удалите сообщение о ресурсах, блокирующих рендеринг, в инструменте Google PageSpeed К счастью, большинство плагинов производительности для WordPress помогут вам отложить или встроить JavaScript и CSS. Плагины WordPress также помогут вам переместить несущественные таблицы стилей и JS для загрузки в нижнюю часть страницы. WP-Rocket, Autoptimize (бесплатно) и Perfmatters делают работу по устранению ресурсов, блокирующих рендеринг.
Для разработчиков: Разработчики могут воспользоваться преимуществами нескольких функций браузера, чтобы улучшить загрузку ресурсов. Это включает в себя использование атрибута defer в сценариях, перемещение CSS/JS в нижний колонтитул и включение только критического CSS в заголовок. Руководство Google по ресурсам, блокирующим рендеринг.
Это включает в себя использование атрибута defer в сценариях, перемещение CSS/JS в нижний колонтитул и включение только критического CSS в заголовок. Руководство Google по ресурсам, блокирующим рендеринг.
Эффективное кодирование изображений
Алгоритмы сжатия изображений дают невероятные результаты при сжатии изображений без заметной потери качества.
Обычно изображения JPG и PNG могут использовать дополнительное сжатие при экспорте. Imagify, ShortPixel и Smush — отличные плагины WordPress для автоматического сжатия изображений. По сути, эти плагины будут сжимать ваши изображения по мере их загрузки, что приводит к более высокой скорости загрузки страницы. Вы также можете выбрать степень сжатия изображений.
Поскольку для сжатия изображений требуется вычислительная мощность, многие из этих плагинов будут взимать плату за большое количество изображений. ShortPixel также предлагает плагин для сжатия изображений в облаке, используя свою сеть доставки контента и API. Если ваш сайт уже использует CloudFlare, вы можете подписаться на их план Pro, чтобы оптимизировать изображения на лету.
Если ваш сайт уже использует CloudFlare, вы можете подписаться на их план Pro, чтобы оптимизировать изображения на лету.
Для разработчиков: Существует множество инструментов для оптимизации изображений, включая онлайн-инструменты, такие как Image Compressor, и настольные приложения, такие как Pichi. Вероятно, вы захотите сжимать изображения в масштабе, поэтому я предпочитаю использовать CDN, который автоматически сжимает изображения. Мой личный фаворит — тарифный план CloudFlare Pro ($20/м), который автоматически сжимает и даже серверирует веб-изображения. Вы также можете перейти к использованию SVG для графики, такой как логотип вашего сайта. Также хорошим правилом является использование файлов JPEG для реальных фотографий и файлов SVG/PNG для графики. Использование файла PNG для фотографии приведет к излишне большому размеру файла.
Изображения правильного размера
Примером изображений неправильного размера является большое изображение размером 2000 на 2000 пикселей в блоке шириной 800 пикселей. Поскольку видно только 800 пикселей, браузеру пришлось без всякой причины загружать большее изображение. Это приводит к снижению скорости загрузки страницы и ухудшению работы пользователей. Большинство хорошо разработанных тем WordPress не будут иметь этой проблемы.
Поскольку видно только 800 пикселей, браузеру пришлось без всякой причины загружать большее изображение. Это приводит к снижению скорости загрузки страницы и ухудшению работы пользователей. Большинство хорошо разработанных тем WordPress не будут иметь этой проблемы.
Для разработчиков: Если вы разрабатываете тему WordPress, вы можете установить размеры изображений WordPress по умолчанию, чтобы они правильно соответствовали ширине вашей темы. Вам нужно будет заново сгенерировать миниатюры WordPress после изменения размеров изображений. Имейте в виду, что если вы хотите обслуживать изображения для дисплея Retina, вы должны использовать атрибут srcset. В WordPress также есть встроенные функции для отображения изображений на дисплеях с высокой плотностью пикселей.
Отложить закадровые изображения
При загрузке веб-сайта, если он содержит изображения, все они будут загружены, даже те, что находятся ниже сгиба. Это пустая трата ресурсов и использования сети, поскольку изображения доступны для просмотра. К счастью, теперь откладывать закадровые изображения проще, чем когда-либо, поскольку все основные браузеры поддерживают отложенную загрузку.
К счастью, теперь откладывать закадровые изображения проще, чем когда-либо, поскольку все основные браузеры поддерживают отложенную загрузку.
По умолчанию WordPress применяет атрибут loading=»lazy» к изображениям, чтобы автоматически откладывать закадровые изображения, поэтому вы, скорее всего, не увидите эту ошибку. WP-Rocket также будет применять ленивую загрузку к изображениям, iFrames и вставкам YouTube. В качестве альтернативы вы можете использовать бесплатный плагин a3 Lazy Load, чтобы применить отложенную загрузку к элементам за пределами экрана. Если на вашем сайте много файлов изображений и гифок, это важный аспект улучшения загрузки страницы.
Для разработчиков: Самый простой способ добавить отложенную загрузку к изображению — включить атрибут loading=»lazy» в тег . Существует также множество библиотек JavaScript для ленивой загрузки контента.
Весь текст остается видимым во время загрузки веб-шрифтов
Когда веб-шрифты были введены, обычной практикой было скрытие текста перед загрузкой шрифта. Это большое «нет-нет», так как пользователи хотят мгновенно начать читать ваш сайт. WP-Rocket автоматически оптимизирует отображение веб-шрифтов, когда включена оптимизация CSS. Бесплатный плагин WordPress Swap Google Fonts Display также добавит правильный параметр в Google Fonts для вашего сайта WordPress.
Это большое «нет-нет», так как пользователи хотят мгновенно начать читать ваш сайт. WP-Rocket автоматически оптимизирует отображение веб-шрифтов, когда включена оптимизация CSS. Бесплатный плагин WordPress Swap Google Fonts Display также добавит правильный параметр в Google Fonts для вашего сайта WordPress.
Для разработчиков: Скорее всего, вы используете Google Fonts, что довольно просто решить эту проблему. Все, что вам нужно сделать, это добавить строку запроса «&display=swap» к вашему URL-адресу Google Font; более подробная информация от Google.
Избегайте переадресации нескольких страниц
Если на вашем сайте много переадресаций, это будет медленно увеличивать скорость загрузки страницы. Например, если ваша домашняя страница / переходит на /home.html, это вызовет задержку ответа вашим пользователям. Вы можете увидеть эту ошибку, если у вас есть файлы CSS или JS, которые также приводят к перенаправлению.
Другой пример: если URL-адрес в вашей навигации заголовка переходит на URL-адрес, который перенаправляет. Скорее всего, ваш сайт не будет помечен для этого, если вы используете WordPress.
Скорее всего, ваш сайт не будет помечен для этого, если вы используете WordPress.
Google PageSpeed Optimization & Insights FAQs
Вот наиболее распространенные вопросы о Google PageSpeed. Если чего-то не хватает, спрашивайте в комментариях в конце статьи.
Что такое тест Google PageSpeed?Тест Google PageSpeed Insights используется для определения производительности веб-сайта. По результатам теста вы получаете оценку PageSpeed из 100.
Что такое оценка Google PageSpeed?Оценка Google PageSpeed — это тест, проводимый Google для анализа производительности веб-сайта. 100 — это идеальный результат, а 90 — хорошо. В то время как оценка от 50 до 90 требует улучшения, а оценка ниже 50 является плохой.
Влияет ли скорость страницы на SEO?Да. Оценка Google PageSpeed Insights играет важную роль в SEO. Google использует скорость страницы как ключевой фактор ранжирования веб-сайта.
Как я могу улучшить свой показатель Google PageSpeed Score? Надеемся, что эта статья помогла улучшить вашу оценку Google PageSpeed. Основы включают удаление ресурсов, блокирующих рендеринг, удаление неиспользуемого CSS, оптимизацию изображений и уменьшение времени до первого байта.
Основы включают удаление ресурсов, блокирующих рендеринг, удаление неиспользуемого CSS, оптимизацию изображений и уменьшение времени до первого байта.
Заключительные мысли об оптимизации Google PageSpeed для вашего блога
Я надеюсь, что эти советы по оптимизации Google PageSpeed помогут улучшить производительность вашего блога и со временем привести к увеличению органического трафика. По мере развития Интернета и упрощения использования инструментов будет все проще и легче ускорять работу сайтов WordPress.
Есть множество вещей, которые вы можете сделать, чтобы улучшить оценку Google PageSpeed, но я бы рекомендовал пройти тест.
Прохождение теста (выше 90 баллов) сыграет большую роль в ранжировании вашего контента на первых позициях в обычных результатах поиска Google. Не забывайте, однако, что достижение идеальных 100 баллов может оказаться бесконечной задачей по мере изменения веб-стандартов, поэтому старайтесь оставаться в этом диапазоне 90+, и у вас все будет хорошо.
Ознакомьтесь с моим окончательным руководством «Как начать блог (на стороне)», которое было представлено в Forbes , Inc и Entrepreneur .
Прочитать
4 лучших инструмента для анализа скорости вашего веб-сайта и обеспечения его быстрой загрузки
Представьте, что вам нужно сделать что-то действительно важное, например подать налоговую декларацию. Срок подходит к концу, а времени осталось совсем немного. Вы переходите на веб-сайт, где вы обычно заполняете свои декларации, думая про себя, что это будет сделано за считанные минуты. Но, как оказалось, сайт тормозит и приходится ждать десятки секунд и даже минут. Согласитесь, всегда неприятно, когда такое происходит.
Вам хочется вскинуть руки и закричать: «Я все еще в 2005 году?» потому что ничто лучше не может объяснить такую медленную загрузку сайта. Поверьте мне, если вам не нравится, когда это происходит с вами, то и вашим клиентам чертовски не нравится, когда это происходит с ними.
Эта статья поможет вам начать тестирование скорости вашего веб-сайта, проанализировать его производительность и решить, как ускорить работу вашего веб-сайта.
В Интернете есть множество бесплатных инструментов, которые предоставят вам подробный анализ производительности вашего веб-сайта. Тем не менее, вы можете легко почувствовать себя ошеломленным количеством информации, которую вам нужно пройти.
В этом руководстве мы поможем вам разобраться в различных бесплатных инструментах для проверки скорости веб-сайтов и анализаторах веб-сайтов. Мы также поможем вам разобраться в отчетах по анализу производительности веб-сайта, чтобы вы точно знали, что нужно улучшить.
Мы рассмотрим каждый инструмент один за другим и поймем, как они представляют отчет о производительности веб-сайта. Изучив это руководство, вы точно будете знать, где вам нужно улучшить производительность вашего сайта. Начнем с первого инструмента!
Google PageSpeed Insights
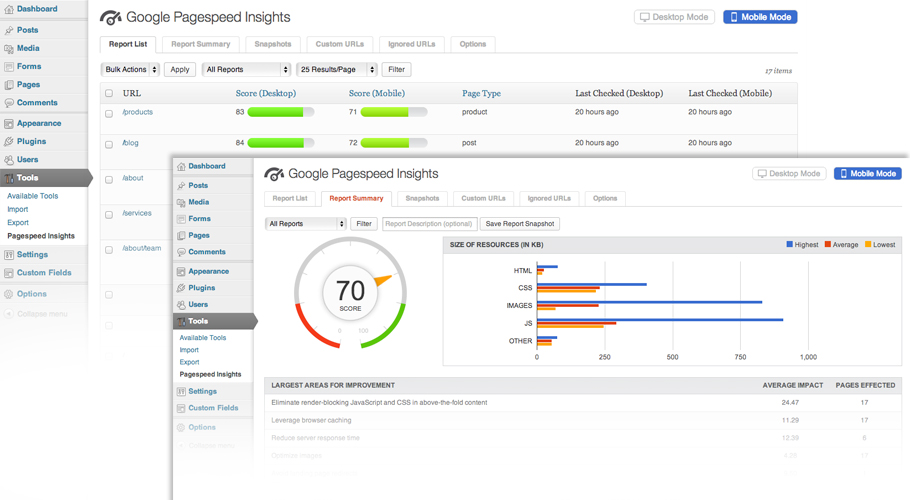
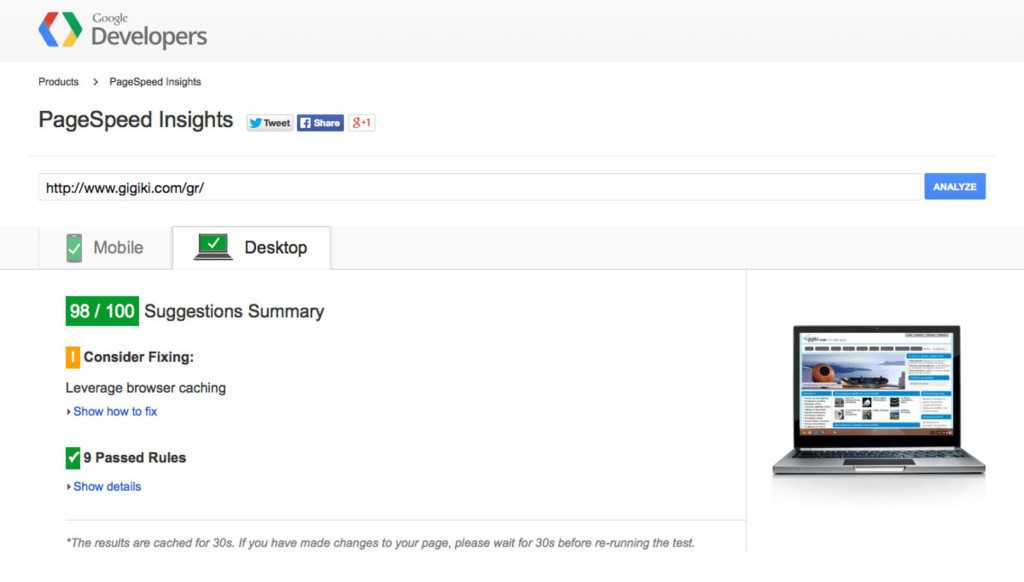
Google имеет свои официальные инструменты в рамках Google Developers для анализа скорости веб-сайта. Они называют эти инструменты «инструментами PageSpeed». Инструмент Google PageSpeed Insights позволяет анализировать производительность вашего веб-сайта и дает рекомендации по его ускорению. Он дает вашему сайту оценку, основанную на его текущей производительности. Ваша цель — оптимизировать скорость страницы вашего веб-сайта и улучшить этот показатель.
Они называют эти инструменты «инструментами PageSpeed». Инструмент Google PageSpeed Insights позволяет анализировать производительность вашего веб-сайта и дает рекомендации по его ускорению. Он дает вашему сайту оценку, основанную на его текущей производительности. Ваша цель — оптимизировать скорость страницы вашего веб-сайта и улучшить этот показатель.
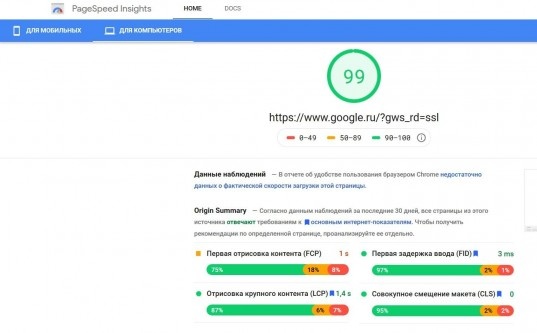
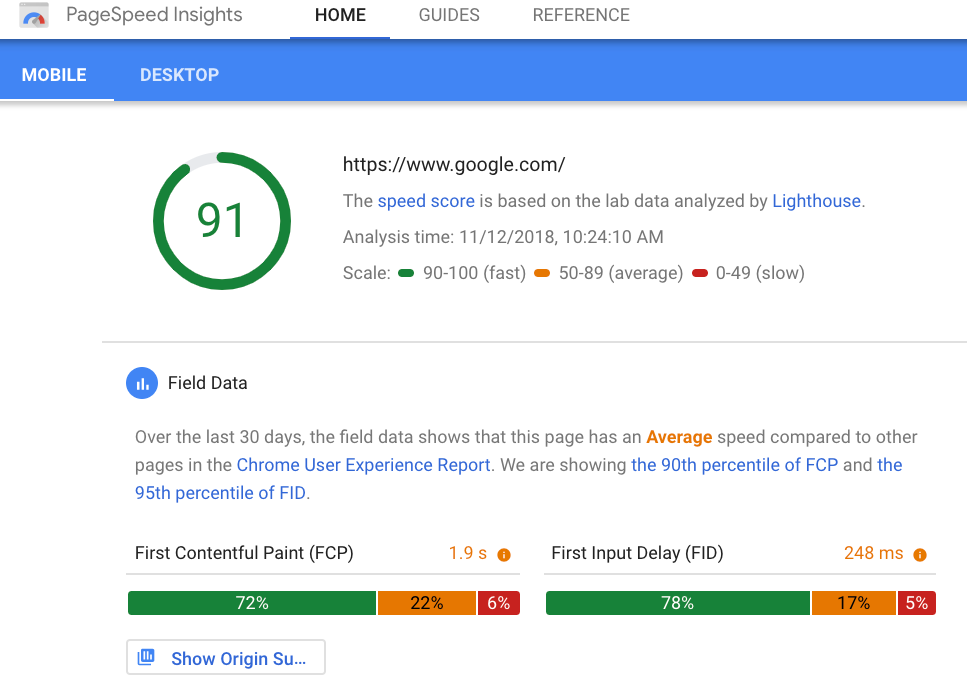
Google PageSpeed Insights анализирует производительность вашего веб-сайта как на мобильных, так и на настольных устройствах и дает оценку для обоих. Оценка из 100 зависит от множества факторов, которые подробно перечислены ниже на экране отчета. Вот как выглядит отчет PageSpeed Insights:
Обзор Google PageSpeed Insights
Как вы можете видеть, вверху отображается показатель скорости страницы вашего сайта. Оценка от 0 до 49 считается плохой, от 50 до 89 считается средней, а от 90 до 100 считается хорошей. Вы должны стремиться к тому, чтобы ваш веб-сайт набрал более 90 или 80 баллов как для настольных компьютеров, так и для мобильных устройств.
Под оценкой вы увидите «Полевые данные», которые показывают оценку Core Web Vitals вашего веб-сайта. Core Web Vitals — это новейший фактор ранжирования в поиске Google. Он анализирует первую задержку ввода, наибольшую отрисовку содержимого и совокупное смещение макета на вашем веб-сайте, чтобы определить удобство вашего веб-сайта для пользователя. Из-за основных веб-жизненных функций ваш веб-сайт может потерять рейтинг в поисковых системах, если он работает медленно или плохо работает с пользователем. Параметры стали более строгими. Посетите наш блог, чтобы узнать больше об улучшении основных веб-показателей для обеспечения высокого рейтинга в поиске.
Под «Полевыми данными» вы найдете «Лабораторные данные». Лабораторные данные показывают время, затраченное вашим веб-сайтом на показ первой и самой крупной отрисовки с содержанием, время, затраченное им на то, чтобы стать интерактивным, общее время блокировки и многое другое. Это позволяет вам увидеть, сколько времени требуется вашему веб-сайту для очистки различных контрольных показателей, важных для Google.
Под «Лабораторными данными» вы найдете «Возможности» и «Диагностика», в которых будет указан объем улучшений. В этих двух разделах PageSpeed Insights предложит оптимизации, необходимые для повышения скорости и производительности страниц вашего сайта. Вы можете работать над своим сайтом на основе этих предложений, чтобы ускорить ваш сайт.
После внесения изменений вы можете снова запустить анализ и увидеть улучшение своего результата в режиме реального времени.
GTMetrix
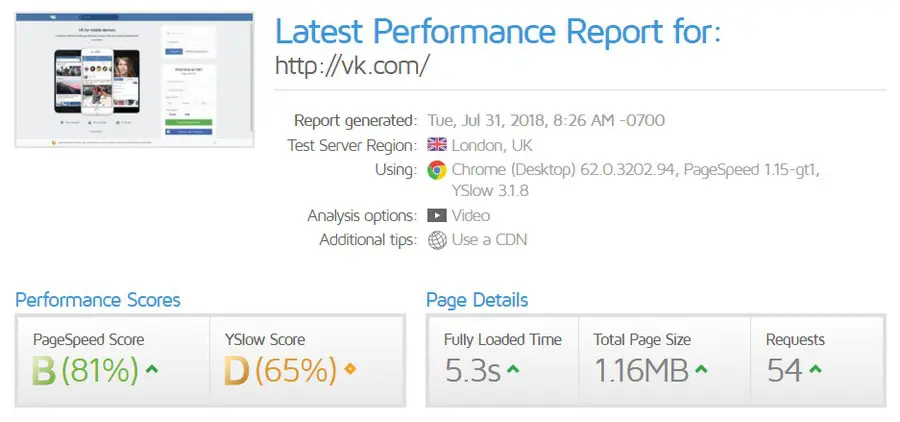
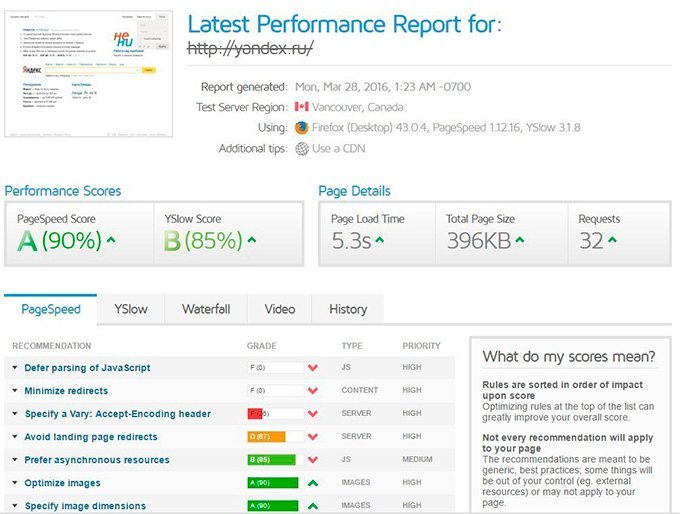
GTMetrix — еще один бесплатный инструмент, получивший авторитетный статус в тестировании и анализе скорости веб-сайта. Он анализирует производительность вашего веб-сайта на основе Google PageSpeed и Yahoo! Наборы правил Yslow. Он дает вашему веб-сайту процентную оценку для наборов правил PageSpeed и Yslow, чтобы вы знали, где требуются улучшения. Он показывает время загрузки страницы вашего сайта, общий размер страницы и общее количество запросов. Вы можете загрузить подробный отчет об анализе скорости сайта в формате PDF. Вы также можете сравнить эффективность своего сайта с показателями конкурентов. Вот как выглядит отчет GTMetrix:
Вы также можете сравнить эффективность своего сайта с показателями конкурентов. Вот как выглядит отчет GTMetrix:
GTMetrix Walkaround
GTMetrix показывает показатели PageSpeed и Yslow вашего веб-сайта в процентах. Все, что выше 90%, считается хорошим, так что именно к этому вы должны стремиться. Вы также получаете время загрузки страницы, общий размер страницы, а также общее количество запросов. Вы должны стремиться к тому, чтобы время полной загрузки вашего сайта было менее 3 секунд. Максимально уменьшите общий размер страницы и количество запросов.
Чтобы внести эти улучшения, GTMetrix предоставляет подробный анализ, чтобы точно определить, где необходимы улучшения. Подробный отчет выглядит так:
Здесь, на вкладке PageSpeed, GTMetrix показывает все факторы, которые определяют вашу оценку PageSpeed и эффективность вашей страницы для каждого фактора. Вы должны попытаться получить все это как можно ближе к 100. Если большинству из них больше 90, но пара из них действительно низкая, вам следует поработать над их улучшением, и вы увидите значительные улучшения в скорости вашего сайта.
На вкладке YSlow вы можете увидеть все факторы, которые определяют вашу оценку YSlow и вашу производительность по каждому фактору. Все эти факторы должны быть оценены как можно ближе к 100. Если какие-то из них ниже 70, вы должны сначала поработать над их улучшением. Оптимальное состояние для вашего сайта — если вы набрали больше 9 баллов.0 по всем этим факторам.
На вкладке Водопад вы можете увидеть каскадный анализ всех элементов на вашей странице. Он показывает все элементы, загруженные на страницу, в том порядке, в котором они загружаются, а также время, необходимое для загрузки каждого элемента, и его размер. Такой анализ поможет вам точно определить, какой именно элемент вашей страницы вызывает задержку или есть ли на вашей странице какие-то необычные ошибки/перенаправления, которые снижают скорость вашего сайта.
Проверка скорости веб-сайта Pingdom
Pingdom позволяет отслеживать время безотказной работы, производительность и взаимодействие ваших веб-сайтов для повышения удобства работы конечных пользователей. Он также позволяет вам выбрать расположение сервера, с которого вы хотите протестировать свой сайт. Pingdom дает вашей странице оценку производительности, которая представляет собой комбинацию букв, а также оценку из 100. Он также отображает размер вашей страницы, время загрузки и общее количество запросов для веб-страницы.
Он также позволяет вам выбрать расположение сервера, с которого вы хотите протестировать свой сайт. Pingdom дает вашей странице оценку производительности, которая представляет собой комбинацию букв, а также оценку из 100. Он также отображает размер вашей страницы, время загрузки и общее количество запросов для веб-страницы.
Pingdom также дает более подробный анализ вашей страницы в своем отчете. Давайте взглянем на все элементы отчета о тестировании скорости веб-сайта Pingdom.
Pingdom Walkaround
Pingdom сначала перечисляет области, в которых вы можете улучшить производительность вашей веб-страницы, в поле «Улучшить производительность страницы». Здесь вы можете увидеть оценку и оценку всех элементов, которые можно улучшить.
Ниже, в поле «Коды ответов», вы можете увидеть, были ли необычные ответы и редиректы. В поле «Размер контента по типу контента» вы можете увидеть все типы контента в зависимости от их размера на веб-странице. Таким образом, самый большой тип контента отображается первым и так далее. В поле «Запросы по типу контента» вы найдете типы контента, которые делают больше всего запросов вверху и так далее.
В поле «Запросы по типу контента» вы найдете типы контента, которые делают больше всего запросов вверху и так далее.
В полях «Размер контента по домену» и «Запросы по домену» вы найдете, из какого домена обслуживается большая часть вашего контента, и домены, с которых поступает большинство ваших запросов, соответственно.
В поле «Запросы файлов» показан каскадный анализ всех элементов, запрошенных при доступе пользователя к веб-сайту. Этот анализ полезен, чтобы выяснить, какой элемент вызывает задержку или занимает необычно много времени для загрузки.
WebPageTest.org
С помощью WebPageTest.org вы можете не только выбрать расположение сервера, с которого вы хотите протестировать свою веб-страницу, но и устройство для тестирования, операционную систему и браузер.
Кроме того, он также позволяет узнать, какое устройство будет использоваться для тестирования вашей веб-страницы. Это дает вам гораздо больше контроля над вашим анализом. Он также делает 3 тестовых прогона вашей страницы и показывает вам анализ всех 3 тестовых прогонов.
Он также делает 3 тестовых прогона вашей страницы и показывает вам анализ всех 3 тестовых прогонов.
Как вы можете видеть выше, он дает исчерпывающий обзор времени загрузки вашего сайта. Вы также можете увидеть подробный каскадный анализ всех трех тестовых прогонов и посмотреть, как работает ваша страница и все ее элементы. Вы можете щелкнуть каскадный анализ любого прогона, чтобы просмотреть его в деталях, как показано ниже:
WebPageTest.org — отличный инструмент для определения средней производительности вашего веб-сайта на всех типах устройств и в разных географических регионах.
Используя эти инструменты, вы можете получить полное представление о скорости и производительности вашего веб-сайта. Простая загрузка вашего веб-сайта в браузере не показывает истинной картины скорости вашего веб-сайта. Подобные инструменты помогут вам по-настоящему проанализировать производительность вашего сайта. Мало того, они также помогают вам определить области, в которых вам необходимо внести улучшения.

