Знакомство с фреймворками. Часть 1. HTML/CSS, PHP и Python – База знаний Timeweb Community
Этой статьей я хочу начать цикл материалов, посвященных фреймворкам: что такое фреймворки, зачем они нужны, и какие бывают.
Что такое фреймворк
Если обратиться к истории самого слова «фреймворк», то этот неологизм появился в языке относительно недавно, примерно в начале XXI века. С английского слово “framework” можно перевести как «конструкция», «структура», «каркас», «корпус» или «остов». Понимание перевода слова ведет к понимаю сути фреймворка: это специальная программная среда выполнения, программный каркас, который облегчает разработку программ и объединение компонентов, так как уже содержит в себе некую основу, не меняющуюся от конфигурации к конфигурации часть, которую следует лишь наполнить сменными моделями или точками расширения.
В отличие от динамической библиотеки (DLL), которая предоставляет собой лишь набор ограниченных функций, фреймворк является каркасом, согласно которому будет строиться архитектура приложения, то есть он определяет взаимосвязь между компонентами. Более того, фреймворк может содержать много разных по тематике библиотек.
Более того, фреймворк может содержать много разных по тематике библиотек.
При этом фреймворки можно поделить на следующие виды:
- фреймворк программной системы;
- фреймворк приложения;
- фреймворк концептуальной модели.
В данном цикле в поле нашего зрения окажутся фреймворки, которые относятся к первому типу и помогают разрабатывать веб-проекты.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Сравнение чистого кода, фреймворка и CMS
Перед созданием сайта программисту нужно решить, по какому из трех возможных путей разработки сайта он хочет пойти.
Первый вариант – это написание исходного кода с нуля. Такой путь удобен, так как дает свободу действий и практически неограниченный функционал, который можно реализовать. Среди минусов необходимо выделить трудоемкость и растянутость во времени, а также необходимость тщательно тестировать готовый продукт на предмет ошибок и недоработок.
Второй вариант – это использование фреймворков. Безусловно, этот вариант имеет ряд ограничений, если сравнивать его с предыдущим путем: у вас уже будет готовая основа, которую необходимо будет заполнить нужными компонентами. Естественно, даже такой вариант не подойдет тем, кто мало знаком с программированием, и именно поэтому на свет появился третий способ создания сайта.
Третий вариант – установка готовой CMS. Этот путь популярен у людей, далеких от веб-разработки, так как он позволяет легко и быстро создать свой собственный сайт, при этом все необходимые действия можно выполнять из административной панели. Но в то же время этот подход является самым несвободным по сравнению с предыдущими двумя и обладает массой ограничений.
Таким образом, фреймворк – это некий компромисс между написанием собственного кода и использованием готовой системы управления контентом. Фреймворк обеспечивает проект уже готовым каркасом, при этом не лишает его функциональной гибкости.
Необходимые для веб-разработки фреймворки чаще всего делят по принципу языка, к которому они относятся. В данной и следующей статьях я последовательно рассмотрю, какие фреймворки существуют, и в чем заключаются их особенности.
HTML/CSS-фреймворки
Bootstrap (или Twitter Bootstrap) – один из самых известных и современных фреймворков, впервые анонсированный в 2011 году. Одно из главных свойств этого фреймворка – адаптивность. Используя Bootstrap, вы можете создать сайт с отзывчивым дизайном: ваш проект будет самостоятельно подстраиваться под размер экрана пользователя. Другие плюсы этого фреймворка: простота в использовании, наличие множества шаблонов и стилей, что значительно экономит время при разработке, согласующийся постраничный дизайн, открытое программное обеспечение. Bootstrap нельзя назвать только HTML/CSS-фреймворком, так как он включает в себя также готовые стили и плагины под jQuery (библиотека на JS).
Официальный сайт: http://getbootstrap. com/
com/
Foundation – один из ведущих front-end-фреймворков на данный момент. В последних версиях авторы сделали упор на функционал для мобильных устройств. Семантический подход позволяет писать более чистый код на HTML и использовать SCSS. Этот фреймворк хорошо подходит для быстрого прототипирования.
Официальный сайт: http://foundation.zurb.com/
Semantic UI – этот фреймворк, как и Bootstrap, поможет вам создать переносимые интерфейсы. Это достаточно молодой фреймворк, который постоянно развивается; он имеет множество различных кнопок, иконок, изображений, надписей и других элементов.
Официальный сайт: http://semantic-ui.com/
Uikit – фреймворк, обладающий легкой и модульной структурой. Выделяется на фоне остальных фреймворков двумя особенностями: во-первых, markdown (предварительный просмотр в реальном времени), во-вторых, синтаксическая подсветка для HTML.
Официальный сайт: http://getuikit.com/
Pure by Yahoo! – фреймворк, который содержит небольшие адаптивные CSS-модули, пригодные для использования в любом проекте. Как можно понять из названия, к этому фреймворку стоит обращаться тогда, когда вам нужно использовать некоторые возможности фреймворка, но в то же время вы не хотите использовать слишком тяжелый программный каркас.
Как можно понять из названия, к этому фреймворку стоит обращаться тогда, когда вам нужно использовать некоторые возможности фреймворка, но в то же время вы не хотите использовать слишком тяжелый программный каркас.
Официальный сайт: http://purecss.io/
PHP-фреймворки
Yii – фреймворк, название которого расшифровывается как “Yes, it is!”, существует уже более 8 лет и постоянно обновляется. У него широкие возможности: одна из самых высоких производительностей (по сравнению с другими фреймворками), кэширование, обработка ошибок, миграция баз данных, возможность использовать и объединяться с jQuery и многое другое. В отличие от других PHP-фреймворков, Yii можно изучить достаточно быстро, работа с ним стабильна и безопасна. Именно по этим причинам данный фреймворк часто советуют тем, кто только начинает свой путь в PHP-программировании.
Официальный сайт: http://www.yiiframework.com/
Laravel – этот фреймворк часто лидирует в разнообразных опросах, касающихся PHP-фреймворков. Например, в 2013 году Laravel был назван самым многообещающим проектом 2014 года, а в 2015 году занял первые места в категориях «Фреймворк корпоративного уровня» и «Фреймворк для личных проектов». Laravel прост в освоении и отлично подходит для небольших и средних проектов, когда необходимо быстро и удобно написать код.
Например, в 2013 году Laravel был назван самым многообещающим проектом 2014 года, а в 2015 году занял первые места в категориях «Фреймворк корпоративного уровня» и «Фреймворк для личных проектов». Laravel прост в освоении и отлично подходит для небольших и средних проектов, когда необходимо быстро и удобно написать код.
Официальный сайт: https://laravel.com/
Symfony – этот фреймворк часто рекомендуют использовать для создания больших порталов, так как его можно назвать одним из самых стабильных PHP-фреймворков. Это гибкий и масштабируемый фреймворк со значительным функционалом. Symfony содержит полезные многоразовые компоненты, касающиеся безопасности, шаблонов, перевода, настройки форм и многого другого.
Официальный сайт: https://symfony.com/
CodeIgniter – один из старейших фреймворков, первый публичный релиз которого состоялся в 2006 году. Этот фреймворк имеет массу преимуществ: быстрая установка, хорошая документация, малый вес; с ним вы можете легко реализовать задуманный проект.
Официальный сайт: https://www.codeigniter.com/
Phalcon PHP – написанный на языках программирования C, С++ и PHP фреймворк имеет открытый исходный код, а также предлагает разные версии для самых популярных операционных систем: Windows, Linux и Mac. Если взять во внимание тесты, то данный фреймворк является одним из самых производительных. Также Phalcon PHP можно использовать на собственных серверах.
Официальный сайт: https://phalconphp.com/ru/
Python-фреймворки
Django – это один из самых известных фреймворков в целом и, безусловно, самый популярный фреймворк на языке Python. Удивительно, но для того, чтобы начать использовать Django, вам даже не нужны глубокое знание языка Python. Отличительной особенностью Django является его принцип DRY, который расшифровывается как “Don’t repeat yourself”. Мысль, выраженная в этой фразе, ведет к тому, что разработчикам не следует повторять те строки кода, которые они уже использовали, и благодаря этому исходный код выглядит более лаконично и понятно. К преимуществам фреймворка можно также отнести стандартную структуру (благодаря которой даже сторонний программист сможет разобраться в коде) и наследование шаблонов. Многие знакомы с Django в качестве системы администрирования, однако эта CMS подойдет только опытным пользователям, знакомым с программированием.
Мысль, выраженная в этой фразе, ведет к тому, что разработчикам не следует повторять те строки кода, которые они уже использовали, и благодаря этому исходный код выглядит более лаконично и понятно. К преимуществам фреймворка можно также отнести стандартную структуру (благодаря которой даже сторонний программист сможет разобраться в коде) и наследование шаблонов. Многие знакомы с Django в качестве системы администрирования, однако эта CMS подойдет только опытным пользователям, знакомым с программированием.
Официальный сайт: https://www.djangoproject.com/
Flask – данный фреймворк также называют расширяемым микрофрейморком. Это связано с тем, что изначально в Flask заложен лишь самый необходимый функционал, который затем можно расширять до уровня, который необходим проекту. Обилие расширений решит практически любую задачу, которую вы перед собой поставите. Поэтому свое ознакомление с Python-фреймворками многие советуют начать именно с Flask.
Официальный сайт: http://flask. pocoo.org/
pocoo.org/
TurboGears – известный Python-фреймворк с более чем 10-летней историей. Он предназначен для разработки веб-проектов и состоит из различных WSGI-компонентов, в том числе Pylons и CherryPy. Благодаря этому можно говорить о TurboGears как о мощном фреймворке с богатым функционалом. Он поддерживает множество баз данных и форматов обмена данными, также поддерживает различные JavaScript-библиотеки и горизонтальное масштабирование данных.
Официальный сайт: http://turbogears.org/
Tornado – этот фреймворк выделяется на фоне остальных своей главной особенностью, а именно способностью решить проблему 10 тысяч соединений. Неблокирующая природа сервера, использующего Torando, позволяет ему легко выдерживать тысячи недлительных подключений, которые произведены в одно время.
Официальный сайт: http://www.tornadoweb.org/en/stable/
Web2spy – этот фреймворк, как и некоторые другие, основывается на концепции RAD (rapid application development).
Официальный сайт: http://www.web2py.com/
Во второй части будут рассмотрены фреймворки следующих языков программирования: Ruby, Java, JavaScript.
HTML/CSS-фреймворк Bootstrap. Уроки верстки для начинающих.
Итак, подведем итоги, в первом модуле HTML/CSS вы научились в РУЧНОМ режиме создавать веб-страницы. Статью для начинающих свой путь в программировании и верстке читайте здесь Верстка HTML/CSS — шаг 1 из 6 проверенных шагов к профессии веб-программист.
В каждом процессе хочется найти УСКОРИТЕЛЬ и сделать процесс более БЫСТРЫМ без потери качества. К счастью, сегодня есть множество html, css фреймворков, которые могут значительно упростить создание адаптивных сайтов и взять всю самую сложную часть работы “на себя”.
Здесь вам приходит на помощь фреймворк Bootstrap. С помощью Bootstrap верстку можно создавать очень быстро по сравнению с классическим HTML/CSS, так как в Bootstrap уже имеются готовые компоненты, например: кнопки разных размеров, модальные окна, Grid System (сетка для расположения элементов), меню навигации и т.д.
Framework Bootstrap — помощник верстальщика
Популярность фреймворка Bootstrap зашкаливает. Bootstrap просто везде!
Разберемся по порядку.
Фреймворк (от англ. framework — каркас, конструкция, структура) — это некий набор библиотек, который ускоряет процесс разработки.
Фреймворки призваны УПРОСТИТЬ жизнь опытным разработчикам и помочь НОВИЧКАМ начать создавать действительно ДОСТОЙНЫЕ сайты. Собрал каркас — прикрутил модули — тестируй!
Bootstrap — это HTML/CSS фреймворк для создания современных, кросс-браузерных и стандартизованных интерфейсов. Свидетельством этого является его непрерывно растущая популярность.
Свидетельством этого является его непрерывно растущая популярность.
Преимущества Bootstrap
1. Bootstrap позволяет получить сразу кросс-браузерную и адаптивную страницу, которая выглядит хорошо во всех браузерах и на всех устройствах. Особенно это оценят те, кто еще не имеет достаточного опыта в верстке.
2. Значительно ускоряется разработка страниц, посредством использования готовых шаблонов, которые можно брать и править под нужды своего проекта.
3. Ваш итоговый код получается аккуратным и понятна его структура, что упрощает дальнейшее развитие и поддержку вашего сайта. К тому же однообразная структура кода упрощает командную работу.
Умелое использование Bootstrap особенно важно для тех, кто изготавливает лендинговые или по-другому рекламные одностраничные сайты.
Такой сайт можно создать буквально за несколько часов, а не дней!
С использованием фреймворков уменьшается время на исправление ошибок и достижение кроссбраузерности. Все это делает процесс разработки сайтов более быстрым и приятным. А результат работы выглядит профессионально даже у новичков.
Все это делает процесс разработки сайтов более быстрым и приятным. А результат работы выглядит профессионально даже у новичков.
На данном фреймворке создано уже миллионы шаблонов сайтов, поэтому одно из обязательных требований работодателей — это знание Bootstrap.
Подведем итоги
Для того, чтобы использовать фреймворк Bootstrap, его нужно изучить.
Верстка — настоящее веб-искусство, которое может освоить каждый.
Последовательность от простого к сложному дает прочный фундамент знаний.
1. HTML/CSS верстка — начни учиться бесплатно
Основные HTML-теги, CSS-стили. Работа в редакторе кода SublimeText. Адаптивная верстка сайтов под мобильные устройства. Создание верстки сайта и правильной HTML-разметки для SEO.
2. Верстка на HTML/CSS-фреймворке Bootstrap — начни учиться бесплатно
БЫСТРОЕ ОСВОЕНИЕ НОВОГО ИНСТРУМЕНТА ПРИ ХОРОШЕЙ БАЗЕ курса HTML/CSS. Вы сможете создавать верстку любого веб-сайта в разы быстрее. В курсе HTML/CSS мы с нуля сами создаем компоненты и стилизуем их. В Bootstrap берем готовые (понимая как они устроены и работают) и изменяем под свой дизайн. Навыки работы с Bootstrap — частое требование работодателей. Ссылка на скачивание Bootstrap
Вы сможете создавать верстку любого веб-сайта в разы быстрее. В курсе HTML/CSS мы с нуля сами создаем компоненты и стилизуем их. В Bootstrap берем готовые (понимая как они устроены и работают) и изменяем под свой дизайн. Навыки работы с Bootstrap — частое требование работодателей. Ссылка на скачивание Bootstrap
Сфера программирования устроена так, что сначала вы качественно пропускаете через себя достаточно большой объем информации.
Методом проб и ошибок вырабатываете нужные навыки.
Дальше эти навыки, путем постоянного применения, встраиваете в свою жизнь, и они становятся частью вас.
Полный курс по веб-разработке включает:
1. HTML/CSS верстка,
2. HTML/CSS фреймворк Bootstrap ускоренная адаптивная верстка,
3. PHP/MySQL понимание объектно-ориентированного программирования, построение архитектуры базы данных. Основы безопасности сайта.
4. LINUX/GIT настройка серверов сайта, система контроля версий кода.![]()
5. PHP фреймворк CODEIGNITER собираете полученные знания из предыдущих курсов и создаете профессиональный сайт, используя архитектуру MVC (model-view-controller).
6. JAVASCRIPT интеграция кода JS для живости сайта. Работа с библиотекой jQuery.
Любители сидят и ждут вдохновения, остальные просто встают и идут работать. Стивен Кинг, американский писатель
Действуйте! Верим в вас и ваши возможности,
команда beONmax
Ждать не нужно когда наберется группа или наступит дата начала курса — на beONmax.com вы приступаете к обучению сразу!
Поделитесь в социальных сетях
10 лучших фреймворков HTML5 для клиентской разработки 2022
Вы ищете лучшие интерфейсные фреймворки для своего следующего проекта веб-разработки? Мы вас прикрыли! Здесь вы найдете лучшие интерфейсные HTML5-фреймворки для эффективной разработки веб-интерфейсов.
Начало работы с HTML5
Для веб-разработчиков начать работу с HTML5 никогда не было так просто; множество руководств, множество исходных кодов, с которыми можно поиграться на GitHub, большинство новых настольных и мобильных приложений создаются с помощью HTML5, повсюду есть книги и онлайн-курсы, но самое главное, у нас есть масса замечательных фреймворков HTML5, с которыми можно поиграть, для создания приложений и платформ с. Следующие фреймворки HTML5, о которых вы узнаете больше, были названы одними из самых популярных сообществом самих разработчиков. Будьте уверены, что за каждой из этих платформ стоит как минимум дюжина крупных компаний. Дайте нам знать о ваших фаворитах, возможно, вы создаете фреймворк HTML5. Если да, то это хорошее место, чтобы получить некоторое представление.
Следующие фреймворки HTML5, о которых вы узнаете больше, были названы одними из самых популярных сообществом самих разработчиков. Будьте уверены, что за каждой из этих платформ стоит как минимум дюжина крупных компаний. Дайте нам знать о ваших фаворитах, возможно, вы создаете фреймворк HTML5. Если да, то это хорошее место, чтобы получить некоторое представление.
Лучшие HTML-фреймворки для фронтенд-разработки
1. Bootstrap
Bootstrap — имя нарицательное для каждого живого фронтенд-разработчика. Из 100 000 лучших веб-сайтов на планете более 30%+ полагаются на Bootstrap как на основу. Такое число красноречиво говорит об удобстве использования, удобстве и гибкости фреймворка. Bootstrap, разработанный Twitter, предоставляет разработчикам доступ к инструментам для создания современных и многофункциональных веб-страниц. Вы можете сделать это, не создавая компоненты и стили сетки самостоятельно. Все это поставляется предварительно упакованным в самом фреймворке.
Недавно команда Bootstrap объявила о выпуске Bootstrap V5, что еще больше улучшит модернизацию и оптимизацию веб-разработки. Бесплатные онлайн-курсы позволяют каждому узнать больше о Bootstrap в удобном для него темпе. Начать работу с Bootstrap никогда не было сложно, и, возможно, поэтому так много разработчиков и дизайнеров решили использовать Bootstrap в качестве среды разработки HTML5 по умолчанию.
Бесплатные онлайн-курсы позволяют каждому узнать больше о Bootstrap в удобном для него темпе. Начать работу с Bootstrap никогда не было сложно, и, возможно, поэтому так много разработчиков и дизайнеров решили использовать Bootstrap в качестве среды разработки HTML5 по умолчанию.
2. Foundation
Foundation быстро превратился из еще одного претендента на место в списке самых популярных фреймворков в один из самых современных и надежных фреймворков для веб-разработки. Он выделяется своей способностью обеспечивать высокое качество работы для современных устройств и пользовательских приложений. Ядро Foundation построено вокруг ряда фреймворков веб-разработки, которые можно использовать для создания веб-сайтов, шаблонов электронной почты и отдельного фреймворка для создания сложных, динамичных и отзывчивых приложений, которые будут казаться аутентичными благодаря интеграции с базой Angular.
Фреймворк, недавно обновленный до V6, объединил в себе некоторые удивительные функции, которые вы не найдете ни в одном другом фреймворке HTML5 в ближайшее время. OnePoint рассказал о последних добавлениях функций в новом выпуске.
OnePoint рассказал о последних добавлениях функций в новом выпуске.
Настоящая причина успеха Фонда, возможно, в том, что им управляет реальная компания — ЗУРБ; который обеспечил постоянное развитие и исследования в области адаптивного веб-дизайна и того, как веб-сайты должны создаваться, чтобы лучше отражать качества и функции дизайна. Основная стратегия Foundation заключается в том, чтобы позволить разработчикам сосредоточиться на создании мобильных сайтов, которые затем можно настроить и преобразовать в приложения, которые можно будет обслуживать на более крупных устройствах, таких как настольные компьютеры. Такой процесс гарантирует, что выбор дизайна всегда создается с учетом простой функциональности.
3. Zebkit
Zebkit — это расширенная и улучшенная версия проекта Zebra. Прежде чем мы продолжим, Zebkit не имеет обратной совместимости с Zebra из-за всех изменений. Короче говоря, Zebkit сочетает в себе лучшие практики из предыдущей версии и множество новых вещей, чтобы сделать его еще лучше. Он предоставляет вам всевозможные компоненты пользовательского интерфейса, которые работают на популярных устройствах и очень хорошо работают для одностраничных приложений. Кроме того, все элементы Zebkit поддерживают чувствительность к касанию. Некоторые улучшения включают черный режим, реорганизованный код JS, большие изменения в API компонентов и нормализованное ключевое событие для всех платформ и браузеров.
Он предоставляет вам всевозможные компоненты пользовательского интерфейса, которые работают на популярных устройствах и очень хорошо работают для одностраничных приложений. Кроме того, все элементы Zebkit поддерживают чувствительность к касанию. Некоторые улучшения включают черный режим, реорганизованный код JS, большие изменения в API компонентов и нормализованное ключевое событие для всех платформ и браузеров.
4. Metro 4
Создание веб-сайтов с помощью Metro 4 будет быстрым и надежным. Это библиотека компонентов с открытым исходным кодом, использующая HTML, CSS и JavaScript. Помните, что при работе с Metro 4 необходимы только основы, так как вам не нужно знать JavaScript. Если вы хотите создавать быстрые прототипы или полноценные приложения, все это возможно благодаря практичности Metro 4. Более сотни компонентов, более пятисот значков, стилей, сетки, типографики, что угодно, все это часть расслоение. Скачайте полный исходный код с GitHub и сразу начинайте шуметь.
5.
 Пользовательский интерфейс Onsen
Пользовательский интерфейс OnsenПользовательский интерфейс Onsen стал находкой для тысяч разработчиков Cordova и PhoneGap. Эта среда разработки гибридных мобильных приложений на основе HTML5 с открытым исходным кодом (оснащенная компонентами Material Design и Flat UI) предлагает компоненты пользовательского интерфейса на основе элементов, чтобы сделать ваши мобильные приложения живыми изначально. Поскольку Onsen был создан с помощью веб-компонентов, разработчики могут легко адаптироваться к своим уже существующим знаниям синтаксиса HTML, чтобы начать разработку приложений на лету.
Разработчики Onsen понимают важность независимой разработки и то, насколько важным она может быть для успеха приложения. Из-за этого вы можете легко интегрировать Onsen для работы с любой другой средой веб-разработки. Разработчики Angular могут подключиться к специально созданной библиотеке только для того, чтобы Angular мог воспользоваться преимуществами пользовательских тегов, предоставляемых инфраструктурой Onsen.
Onsen привлек внимание всех, кто может также изучить новую страницу Onsen UI BETA, на которой подробнее рассказывается о новом выпуске платформы и о том, чего ожидать; рады сообщить, что они придерживаются традиции независимой разработки, поэтому дела у тех, кто хочет продолжать использовать Onsen в своих проектах приложений, улучшаются.
6. Ionic
Ionic Framework (которая недавно объявила о выпуске версии V3, вот документация для V2) — одна из самых успешных мобильных платформ на основе HTML5, которая используется для создания кроссплатформенных (нативных) приложений. приложений и мобильных веб-сайтов с помощью HTML5, CSS3 и JavaScript.
Любой, кто может создать/спроектировать веб-сайт с нуля, будет использовать Ionic. Вы можете использовать Ionic для создания потрясающих мобильных приложений с того дня, как они начнут использовать фреймворк. Дело в том, что изучение основ этого фреймворка не такой уж и сложный процесс. Ребята из Thinkster предоставили очень простое руководство о том, как начать работу с Ionic, и AirPair также рассказал о создании готовых к производству приложений с помощью Ionic.
В сегодняшних реалиях более 2 миллионов веб-сайтов и мобильных приложений (включая несколько настольных) были созданы благодаря свободно доступной кодовой базе, сообществу и документации Ionic, которые делают среду разработки простой и доступной как для начинающих, так и для действительно опытных разработчиков. .
7. Semantic UI
Semantic — это платформа HTML5, в которой используется ряд компонентов пользовательского интерфейса, помогающих создавать быстрые и красивые веб-сайты. Вы можете использовать традиционный синтаксис кода, который вы обычно используете в среде без фреймворка. Вы можете использовать его для создания как простых (так и действительно сложных) макетов. Кроме того, вы можете использовать его для оформления существующего макета, чтобы лучше отразить ваши дизайнерские предпочтения и выбор. Такие фреймворки, как Meteor, используют красоту, которую Semantic предлагает для разработки пользовательского интерфейса.
8. SproutCore
SproutCore — одна из старейших веб-платформ в нашем списке. Ему удалось сохранить свою динамику даже после столь долгого времени. Несмотря на то, что весь процесс разработки, кажется, замедлился за последние пару лет, фреймворк, похоже, работает отлично, несмотря на рост других конкурентов. SproutCore стремится предоставить разработчикам простую в использовании структуру. Вы несете ответственность за то, как код функционирует в соответствии с требованиями вашего проекта. Это обеспечивает поддержку таких платформ, как AppCache или Cordova.
Ему удалось сохранить свою динамику даже после столь долгого времени. Несмотря на то, что весь процесс разработки, кажется, замедлился за последние пару лет, фреймворк, похоже, работает отлично, несмотря на рост других конкурентов. SproutCore стремится предоставить разработчикам простую в использовании структуру. Вы несете ответственность за то, как код функционирует в соответствии с требованиями вашего проекта. Это обеспечивает поддержку таких платформ, как AppCache или Cordova.
9. jQuery Mobile
Очень легко неправильно понять удобство использования и область основных функций, когда речь идет о jQuery Mobile. Как мы все уже знаем, jQuery — самая популярная библиотека сценариев JavaScript для Интернета — многие интерактивные и динамические функции, которые мы видим на наших самых любимых веб-сайтах каждый день, были созданы благодаря jQuery, и именно здесь их легко спутать. что jQuery Mobile может быть просто зеркалом такой функциональности для мобильного Интернета.
jQuery Mobile — это среда разработки веб-приложений, которая помогает разработчикам создавать одно адаптивное веб-приложение. Это творение будет работать на мобильных устройствах, планшетах и настольных компьютерах без лишней суеты. Среди наиболее примечательных функций, которые вы найдете в репертуаре jQuery Mobile, — сенсорные элементы формы, гладкие виджеты пользовательского интерфейса для мгновенного прогресса разработки, инструменты и методы адаптивного дизайна, встроенная система навигации на основе AJAX, а также плагин под названием ThemeRoller, который позволит вам настроить, а также создать свои темы так, как вы хотите, чтобы они выглядели и чувствовались. Нажмите здесь, чтобы узнать больше о процессе использования ThemeRoller.
Это творение будет работать на мобильных устройствах, планшетах и настольных компьютерах без лишней суеты. Среди наиболее примечательных функций, которые вы найдете в репертуаре jQuery Mobile, — сенсорные элементы формы, гладкие виджеты пользовательского интерфейса для мгновенного прогресса разработки, инструменты и методы адаптивного дизайна, встроенная система навигации на основе AJAX, а также плагин под названием ThemeRoller, который позволит вам настроить, а также создать свои темы так, как вы хотите, чтобы они выглядели и чувствовались. Нажмите здесь, чтобы узнать больше о процессе использования ThemeRoller.
Предположим, вы раньше мало видели jQuery Mobile. В этом случае мы рекомендуем более внимательно изучить этот образец руководства от Miamicoder, в котором Хорхе Рамон подробно рассказывает о простой системе регистрации пользователей с использованием платформы jQuery Mobile. Это отличная отправная точка для понимания синтаксиса и его использования в реальном мире. Возможно, присмотревшись, вы зацепитесь за то, как работает фреймворк.
Возможно, присмотревшись, вы зацепитесь за то, как работает фреймворк.
10. Монака
PhoneGap и Cordova — хорошо известные имена в сообществе разработчиков гибридных мобильных приложений. И работа Monaca заключается в том, чтобы помочь вам объединить их в простой облачной среде, которая предоставляет вам инструменты и функции для оптимизации общего процесса разработки. Как мы узнали, Monaca полностью независимый, а это означает, что вы можете легко интегрировать Monaca в уже существующий рабочий процесс разработки и строить поверх существующей среды Cordova.
Три основные функции Monaca, как рекламируют сами разработчики, — это возможность разработки в облаке, возможность использовать все функции (дизайн, разработка для внешнего и внутреннего интерфейса, тестирование, отладка, сборка ) либо вместе в качестве полноценной платформы для разработки приложений, либо использовать их по отдельности, когда это необходимо. В-третьих, это возможность, как уже упоминалось, комбинировать Monaca с любой из ваших любимых платформ, предоставляя вам мощь облака по всем вашим потребностям в разработке.
Документация содержит краткие вводные руководства, вопросы, множество примеров, подробные руководства и учебные пособия по API, чтобы получить максимальную отдачу от Monaca в тот день, когда вы начнете ее использовать.
Сейчас мы видим только поверхность возможностей веб-платформ. Очень важно быть в курсе последних событий и идей в области HTML5 (и Интернета в целом). Лучший способ сделать это — через онлайн-сообщества, особенно те, которые часто посещают разработчики и инженеры-программисты. Вот некоторые из них, которые мы настоятельно рекомендуем:
- StackOverflow — StackOverflow известен своим профессионализмом и отсутствием чуши. На StackOverflow вы можете задавать вопросы, а также давать ответы. Прежде всего, вы можете оставаться в курсе последних событий в HTML5 и наблюдать за естественным процессом развертывания.
- Reddit — HTML5-доска Reddit предназначена для обмена информативными учебными пособиями, статьями, идеями и демонстрационными приложениями, демонстрирующими использование новейших функций.
 Также отлично подходит для вопросов.
Также отлично подходит для вопросов.
А ты? На какие методы вы полагаетесь, чтобы быть в курсе последних событий в HTML5? Мы хотели бы услышать ваше мнение по этому вопросу. Мы будем рады расширить этот список ресурсов сообщества, чтобы помочь лучшим разработчикам освоиться в языке.
Дайте нам знать, если вам понравился пост.
10 лучших адаптивных фреймворков HTML5
Bootstrap — это популярный современный фреймворк для разработки интерфейсов и пользовательского интерфейса. Он многофункционален и будет иметь большинство вещей, которые вам понадобятся для разработки адаптивных сайтов и приложений. Bootstrap имеет адаптивный макет с 12 сетками, 13 настраиваемых плагинов jQuery для распространенных пользовательских интерфейсов, таких как карусели и модальные окна, настройщик Bootstrap и многое другое.
Bootstrap хорошо задокументирован, и этот проект с открытым исходным кодом широко освещается в блогах и на учебных сайтах. Учебники по Bootstrap
- Начало работы с Bootstrap (twitter.
 github.io)
github.io) - Twitter Bootstrap 101: Введение (webdesign.tutsplus.com)
Инструменты и ресурсы Bootstrap
| Инструменты/ресурсы | Описание |
| Сапоги | бесплатные темы Twitter Bootstrap с открытым исходным кодом |
| Встроенный Bootstrap | демонстрация веб-сайтов и приложений, использующих Bootstrap |
| Совместимость с браузером Bootstrap | Таблица, показывающая, какие браузеры поддерживает Bootstrap |
| Создание Twitter Bootstrap | как создавался Bootstrap |
| WP-Bootstrap | — стартовая тема WordPress с открытым исходным кодом, созданная на основе платформы Bootstrap 9.0114 |
| Потрясающий шрифт | Иконочные шрифты, разработанные для Bootstrap |
| Официальная документация Bootstrap | |
Foundation — еще один популярный адаптивный интерфейсный фреймворк. С этой современной структурой HTML5 вы можете начать веб-дизайн либо с мобильных устройств, либо с больших экранов до мобильных размеров. Он имеет возможности быстрого прототипирования, адаптивную сетку и многое другое.
С этой современной структурой HTML5 вы можете начать веб-дизайн либо с мобильных устройств, либо с больших экранов до мобильных размеров. Он имеет возможности быстрого прототипирования, адаптивную сетку и многое другое.
Foundation принадлежит ZURB, компании разработчиков продуктов, специализирующейся на предоставлении веб-решений. Учебные пособия Foundation
- Документы Foundation: Начало работы (zurb.com)
- Руководство для начинающих по Zurb Foundation (designshack.net)
- Погрузитесь в адаптивное прототипирование вместе с Foundation (alistapart.com)
- Быстрое прототипирование любого устройства с помощью основы (smashingmagazine.com)
- Быстрое создание прототипа для тестирования на любом устройстве (netmagazine.com)
Инструменты и ресурсы Фонда
| Инструменты/ресурсы | Описание |
| Фонд: шаблоны HTML | шаблонов дизайна HTML-макетов, которые вы можете легко использовать |
| Шрифты Foundation Icons | полезный набор иконок пользовательского интерфейса |
| Основа: трафареты Omnigraffle | шаблон для ваших каркасов |
| Официальные документы Фонда | |
Skeleton — это простой и чистый адаптивный шаблон CSS для веб-сайтов и приложений HTML5. В нем есть только то, что вам нужно, и ничего лишнего. Некоторые примечательные функции: адаптивная сетка макета, стандартные медиа-запросы для свойств стиля CSS для вашего устройства, класс CSS для адаптивных элементов изображения, которые масштабируются вместе с сеткой макета, шаблон PSD для макетов вашего веб-дизайна и инструмент HTML5 для старые веб-браузеры.
В нем есть только то, что вам нужно, и ничего лишнего. Некоторые примечательные функции: адаптивная сетка макета, стандартные медиа-запросы для свойств стиля CSS для вашего устройства, класс CSS для адаптивных элементов изображения, которые масштабируются вместе с сеткой макета, шаблон PSD для макетов вашего веб-дизайна и инструмент HTML5 для старые веб-браузеры.
Если вы хотите быстро начать работу с адаптивным дизайном, обратите внимание на этот проект с открытым исходным кодом. Skeleton Tutorials
- Создайте адаптивную, удобную для мобильных устройств веб-страницу с помощью Skeleton (designshack.net)
- Skeleton Boilerplate: PSD в HTML (1stwebdesigner.com)
- Введение в Skeleton CSS Boilerplate (youtube.com)
Инструменты и ресурсы скелета
| Инструменты/ресурсы | Описание |
| Тема скелета WordPress | Стартовая тема WordPress, написанная с использованием Skeleton |
| Примеры каркаса и расширения | Витринаи список проектов, построенных с помощью Skeleton |
| Официальная документация Skeleton | |
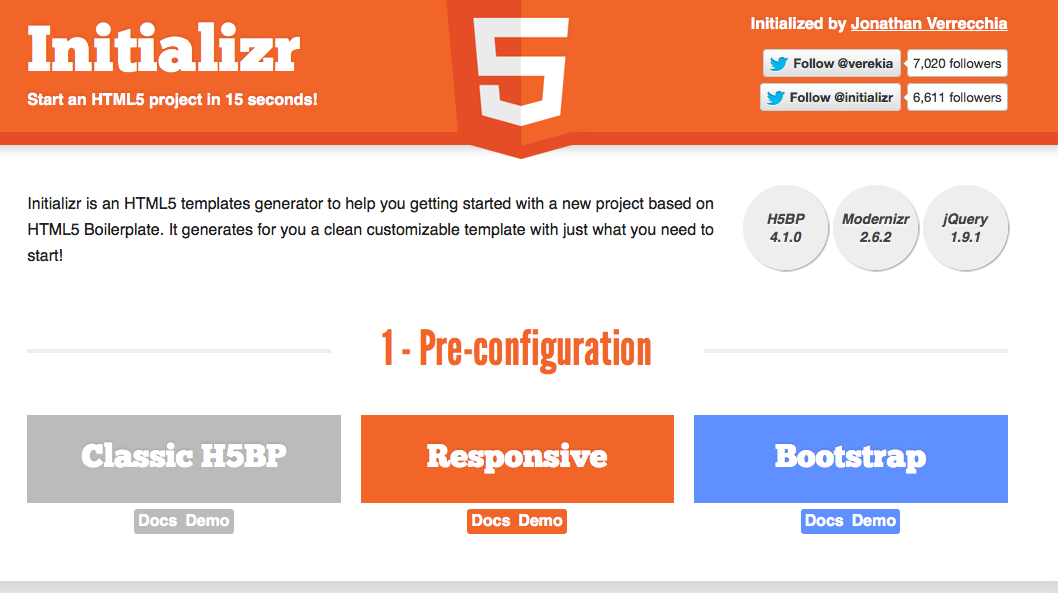
В 2010 году HTML5 Boilerplate стал одним из первых, а впоследствии и самых популярных инструментов веб-разработки с открытым исходным кодом для быстрого создания и запуска веб-сайтов и веб-приложений HTML5. Это компиляция решений для веб-разработки, которые позволяют нашим сайтам поддерживать современные веб-браузеры. В HTML5 Boilerplate входит удобный для мобильных устройств HTML-шаблон, значки-заполнители, сбросы CSS для нормализации/стандартизации значений свойств таблицы стилей, стандартные медиа-запросы для популярных экранов просмотра, HTML5-шаблон для несовременных веб-браузеров и многое другое.
Это компиляция решений для веб-разработки, которые позволяют нашим сайтам поддерживать современные веб-браузеры. В HTML5 Boilerplate входит удобный для мобильных устройств HTML-шаблон, значки-заполнители, сбросы CSS для нормализации/стандартизации значений свойств таблицы стилей, стандартные медиа-запросы для популярных экранов просмотра, HTML5-шаблон для несовременных веб-браузеров и многое другое.
Руководства по HTML5 Boilerplate
- Официальное руководство по HTML5 Boilerplate (net.tutsplus.com)
- Пошаговое руководство HTML5 Boilerplate (youtube.com)
- Краткое руководство по HTML5 с Boilerplate (teamtreehouse.com)
Инструменты и ресурсы HTML5 Boilerplate
| Инструменты/ресурсы | Описание |
| HTML5 Boilerplate Showcase | Блог Tumblr с веб-сайтами и приложениями, использующими HTML5 Boilerplate |
| Мобильный шаблон | ответвление HTML5 Boilerplate специально для мобильных приложений |
| Сайты, использующие HTML5 Boilerplate | список веб-сайтов, использующих HTML5 Boilerplate |
| Официальная документация HTML5 Boilerplate | |
HTML5 KickStart, один из самых новых детей в этом блоке, представляет собой простой и удобный пакет файлов HTML, CSS и JavaScript, который обещает сэкономить часы работы разработчиков пользовательского интерфейса. HTML KickStart весит около 300 КБ и содержит в себе массу преимуществ: компоненты пользовательского интерфейса, такие как стильные кнопки и панели навигации, масштабируемые значки (с использованием шрифта Awesome), адаптивный макет сетки, компонент слайд-шоу с сенсорным экраном и так далее. Учебники HTML KickStart Tutorials
HTML KickStart весит около 300 КБ и содержит в себе массу преимуществ: компоненты пользовательского интерфейса, такие как стильные кнопки и панели навигации, масштабируемые значки (с использованием шрифта Awesome), адаптивный макет сетки, компонент слайд-шоу с сенсорным экраном и так далее. Учебники HTML KickStart Tutorials
- HTML Руководство по началу работы KickStart (99lime.com)
Инструменты и ресурсы HTML KickStart
| Инструменты/ресурсы | Описание |
| Официальная документация HTML KickStart | |
Montage — это платформа HTML5 с открытым исходным кодом для создания современных приложений. Эта библиотека JavaScript использует декларативную привязку, которая легко помогает синхронизировать данные приложения и пользовательский интерфейс. В Montage также есть функция Blueprints для ассоциативного связывания метаданных с объектами вашего приложения — довольно изящная функция для работы с множеством динамических элементов страницы.
Учебные пособия по монтажу
- Краткое руководство по монтажу (montagejs.org)
- Начало работы с Montage JS (youtube.com)
Инструменты и ресурсы для монтажа
| Инструменты/ресурсы | Описание |
| Приложения, созданные с помощью Montage | Галереяи демонстрация интерактивных приложений, использующих Montage |
| Швабра | инструмент с открытым исходным кодом для минимизации файлов Montage и настройки пакетов Montage |
| Официальная документация Montage | |
7. SproutCore
SproutCore — это интерфейсная платформа для быстрого создания приложений HTML5. Он следует шаблону архитектуры MVC и обещает своим пользователям возможность создавать нативные пользовательские интерфейсы для Интернета. Учебники SproutCore
Учебники SproutCore
- Руководства SproutCore (sproutcore.com)
- Создание мобильных приложений с помощью SproutCore (ibm.com)
Инструменты и ресурсы SproutCore
| Инструменты/ресурсы | Описание |
| Витрина SproutCore | демонстраций и примеров в этом разделе веб-сайта SproutCore |
| Официальная документация SproutCore | |
8. Zebra
Zebra — это фреймворк с открытым исходным кодом, который использует холст HTML5 в качестве основы своих возможностей рендеринга. Zebra говорит, что его использование «не ракетостроение» и что вы можете начать работу за 5 минут. Учебники Zebra
- Простое приложение Zebra с пользовательским интерфейсом (github.com)
- Как создать палитру цветов с помощью Zebra (zebkit.
 com)
com)
Инструменты и ресурсы Zebra
| Инструменты/ресурсы | Описание |
| Шпаргалка по ООП | полезный ресурс для понимания концепции логики объектно-ориентированного программирования Zebra |
| Официальная документация Zebra | |
CreateJS — это набор библиотек и инструментов JavaScript с открытым исходным кодом для создания богатого интерактивного контента HTML5. Он состоит из 5 модульных библиотек JavaScript. Это поможет вам реализовать анимационные эффекты, поддержку аудио HTML5 на вашем сайте и многое другое.
Adobe, Microsoft и AOL спонсируют этот проект. Учебники по CreateJS
- Зона «Покажи и расскажи» / Дискуссия (createjs.com)
Инструменты и ресурсы CreateJS
| Инструменты/ресурсы | Описание |
| Демонстрации EaselJS | демонстрация возможностей одной из JS-библиотек CreateJS |
| Библиотеки CDN CreateJS | публичный CDN для обслуживания ваших файлов CreateJS |
| Официальная документация CreateJS | |
Less Framework — это современный интерфейсный фреймворк для создания адаптивных дизайнов. Подобно Skeleton (обсуждаемому выше), Less Framework фокусируется на том, чтобы быть простой и простой структурой сетки макета. Он имеет 4 готовых макета: «По умолчанию», «Планшет», «Мобильный» и «Широкий мобильный».
Подобно Skeleton (обсуждаемому выше), Less Framework фокусируется на том, чтобы быть простой и простой структурой сетки макета. Он имеет 4 готовых макета: «По умолчанию», «Планшет», «Мобильный» и «Широкий мобильный».
Учебные пособия по Less Framework
- Адаптивный веб-дизайн с HTML5 и Less Framework (sitepoint.com)
Меньше инструментов и ресурсов Framework
| Инструменты/ресурсы | Описание |
| Бескаркасная сетка | Концепция системы сетки, набор ресурсов и хорошая отправная точка для дизайнеров и разработчиков, использующих Less Framework | .
| Без сетки | полезное наложение сетки для помощи в разработке макетов |
| Без направляющих 4 | Руководства по популярным программам Adobe, которые помогут вам создавать макеты макетов |
| Официальная документация Less Framework | |
Сравнительная таблица
| Лицензия | Размер (МБ)* | CDN | Авторы | Твиттер | Основатель | Репо | Дата начала | |
| Twitter Bootstrap | Лицензия Apache v2. 0 0 | 3,15 | cdnjs BootstrapCDN | 235 | @twbootstrap 69 923 подписчика | Марк Отто, Джейкоб (толстый) | Гитхаб | Август 2011 |
| Фундамент | Лицензия Массачусетского технологического института | 2,20 | Нет | 237 | @foundationzurb 11 326 подписчиков | ЗУРБ | Гитхаб | Сентябрь 2011 |
| Скелет | Лицензия Массачусетского технологического института | 0,03 | jsDelivr | 14 | @dhg 6 676 подписчиков | Дэйв Гамаш | Гитхаб | май 2011 г. |
| Шаблон HTML5 | Несколько лицензий с открытым исходным кодом | .09 | Нет | 157 | @h5bp 28 221 подписчик | Пол Айриш | Гитхаб | Апрель 2010 г. |
| HTML KickStart | Лицензия Массачусетского технологического института | 0,30 | jsDelivr | 11 | @htmlkickstart 308 подписчиков | Джошуа Гатке | Гитхаб | Февраль 2013 |
| Монтаж | Лицензия BSD | 0,89 | Нет | 24 | @montagejs 83 подписчика | Несколько | Гитхаб | Июль 2012 |
| SproutCore | Лицензия Массачусетского технологического института | 10,7 | Нет | 126 | @SproutCore 2,999 подписчиков | Строб Инк. | Гитхаб | 2010 |
| Зебра | LGPL | 6,82 | Нет | 4 | @sandtube 0 подписчиков | Андрей Вишневский | Гитхаб | ноябрь 2012 г. |
| CreateJS | Неизвестно | Различные размеры | Библиотеки CDN CreateJS | 14 | @CreateJS 2 972 подписчика | Несколько | Гитхаб | март 2012 |
| Без каркаса | Лицензия Массачусетского технологического института | 0,007 МБ | Нет | 2 | @lessframework 1461 подписчик | Джони Корпи | Гитхаб | июнь 2011 г. |
*Размер определяется как размер файла архива главного пакета на диске (в MS Windows)
Какие адаптивные рамки HTML5/шаблоны/инструменты вы используете?
Я выбрал эти 10 на основе количественных (т.