160 Медицина и наука HTML шаблоны
Используйте * Шаблоны веб-сайтов по медицине и науке *, чтобы создать веб-сайт о здравоохранении, основанный на полностью адаптивном научном веб-шаблоне html5 и css3, который распространяет важную информацию в Интернете и привлекает больше клиентов без использования глобального сообщества веб-дизайнеров и Разработчики. 100% адаптивный дизайн бесплатных HTML-шаблонов в среде начальной загрузки обеспечивает адаптивный макет для стоматологической клиники, научной лаборатории и создает аналогичный шаблону исследования медицинской лаборатории Clariwell, который поможет вам создать адаптивный медицинский шаблон веб-сайта для отличных HTML-шаблонов медицинского веб-сайта. . Адаптивный шаблон «Медицина и здоровье» с бизнес-темами WordPress основан на наборах шаблонов, аналогичных таким шаблонам сайтов, как HTML-шаблон био-науки, шаблоны веб-тем Envato, шаблон лабораторных и научных исследований, шаблон научно-исследовательской лаборатории Novalab и HTML-шаблон научных исследований Medicalpro. Бесплатные адаптивные загрузочные фотографии для веб-сайтов веб-шаблоны и шаблоны для администрирования оснастят вашу стоматологическую клинику, лабораторные центры больниц и веб-сайт здравоохранения технологическим PSD-шаблоном, чтобы сделать эту домашнюю страницу лабораторной науки шаблонного веб-сайта здравоохранения более привлекательной в социальных сетях. Адаптивная медицинская тема WordPress позволяет бесплатно скачать html5 шаблон медицинских исследований для шаблона научных исследований, не блокируя его содержимое каких-либо настраиваемых элементов.
Бесплатные адаптивные загрузочные фотографии для веб-сайтов веб-шаблоны и шаблоны для администрирования оснастят вашу стоматологическую клинику, лабораторные центры больниц и веб-сайт здравоохранения технологическим PSD-шаблоном, чтобы сделать эту домашнюю страницу лабораторной науки шаблонного веб-сайта здравоохранения более привлекательной в социальных сетях. Адаптивная медицинская тема WordPress позволяет бесплатно скачать html5 шаблон медицинских исследований для шаблона научных исследований, не блокируя его содержимое каких-либо настраиваемых элементов.
Шаблон HTML5 Health & Medical создает тему научного веб-сайта без ограничений бесплатных шаблонов веб-сайтов. Веб-сайт HTML5 — это оптимизированный для SEO конструктор веб-страниц wpbakery на основе готовых шаблонов начальной загрузки Retina. HTML5 CSS-шаблоны Бесплатные темы WordPress используют лучший PSD-шаблон лабораторных исследований для неограниченного количества фотографий, графических ресурсов, верхнего и нижнего колонтитула, системы сеток и формы бронирования. Обязательные плагины WordPress для веб-сайтов о здоровье и медицине в формате HTML создают видеоресурсы для веб-дизайна для ваших стоматологических или медицинских центров, лабораторий судебной экспертизы, химических лабораторий или продуктового ресторана медицинского центра. Он автоматически применил эффект параллакса для полноразмерной фотогалереи, кнопки регистрации, карт Google для контактной информации и веб-адреса электронной почты Google для заполнения формы записи. Во-первых, вашей медицинской больнице требуется производитель медицинских логотипов для привлечения внимания без использования Adobe Photoshop CC и других внешних шаблонов звуковых эффектов и видеоресурсов Toyou on Envato studio. Bootstrap 5 отзывчивых веб-элементов RTL и элементов Envato, смешанных для создания HTML-шаблона лаборатории медицинского здравоохранения с бесплатными видеоматериалами шаблонов движения для медицинских яблок. 4 demo Bootstrap 5 графических веб-шаблонов обеспечивают более быстрый веб-дизайн проектов, что позволяет сделать пользовательский шаблон для научных лабораторных исследований более изысканным.
Обязательные плагины WordPress для веб-сайтов о здоровье и медицине в формате HTML создают видеоресурсы для веб-дизайна для ваших стоматологических или медицинских центров, лабораторий судебной экспертизы, химических лабораторий или продуктового ресторана медицинского центра. Он автоматически применил эффект параллакса для полноразмерной фотогалереи, кнопки регистрации, карт Google для контактной информации и веб-адреса электронной почты Google для заполнения формы записи. Во-первых, вашей медицинской больнице требуется производитель медицинских логотипов для привлечения внимания без использования Adobe Photoshop CC и других внешних шаблонов звуковых эффектов и видеоресурсов Toyou on Envato studio. Bootstrap 5 отзывчивых веб-элементов RTL и элементов Envato, смешанных для создания HTML-шаблона лаборатории медицинского здравоохранения с бесплатными видеоматериалами шаблонов движения для медицинских яблок. 4 demo Bootstrap 5 графических веб-шаблонов обеспечивают более быстрый веб-дизайн проектов, что позволяет сделать пользовательский шаблон для научных лабораторных исследований более изысканным. Темы WordPress «Наука и медицина» отлично подходят для шаблонов тем HTML5 адаптивных веб-сайтов и могут быть дополнены шаблоном PSD и шаблоном адаптивного веб-сайта HTML для научных исследований. Используйте демо-импорт методом перетаскивания, чтобы изучить популярные категории для медицинских шаблонов здоровья, медицинских лабораторий, конструктора визуальных страниц для лабораторий и лучшей музыки без лицензионных отчислений. Подобно Осакской лаборатории научной лаборатории и HTML-шаблону medicare health, наши инструменты позволяют продавать музыку без лицензионных отчислений.
Темы WordPress «Наука и медицина» отлично подходят для шаблонов тем HTML5 адаптивных веб-сайтов и могут быть дополнены шаблоном PSD и шаблоном адаптивного веб-сайта HTML для научных исследований. Используйте демо-импорт методом перетаскивания, чтобы изучить популярные категории для медицинских шаблонов здоровья, медицинских лабораторий, конструктора визуальных страниц для лабораторий и лучшей музыки без лицензионных отчислений. Подобно Осакской лаборатории научной лаборатории и HTML-шаблону medicare health, наши инструменты позволяют продавать музыку без лицензионных отчислений.
В теме WordPress «Медицинская лаборатория», посвященной фармацевтике, и в теме WordPress для лабораторных исследований используется адаптивный PSD-шаблон научной лаборатории для адаптивного веб-шаблона научной лаборатории, чтобы сделать специализированные страницы более уникальными. Двухсторонний адаптивный шаблон веб-сайта и создатель бизнес-логотипа делают вашу бизнес-тему WordPress для медицинской больницы ярким примером одностраничного лабораторного шаблона целевой страницы. Справочный центр шаблонов веб-сайтов научной компании предоставляет бесплатную демонстрацию шаблонов HTML5 для лабораторных и научных исследований, которые вы можете добавить в корзину, а также шаблоны электронной почты и различные бесплатные шаблоны веб-сайтов. Бесплатные шаблоны для веб-сайтов о здоровье и медицине. Мобильные шаблоны для веб-сайтов о здоровье. Шаблоны целевой страницы веб-сайта WordPress с современным дизайном и адаптивными шаблонами веб-сайтов медицинских научных лабораторий позволяют создавать целевые страницы Unbounce с немедленным выбором самых популярных медицинских услуг и услуг больниц, а также фоновой музыкой. Даже в прошлом году полностью адаптивный шаблон maxi health medical с неограниченным количеством загрузок шаблонов дизайна целевых страниц может помочь вам начать продавать свои продукты и услуги.
Справочный центр шаблонов веб-сайтов научной компании предоставляет бесплатную демонстрацию шаблонов HTML5 для лабораторных и научных исследований, которые вы можете добавить в корзину, а также шаблоны электронной почты и различные бесплатные шаблоны веб-сайтов. Бесплатные шаблоны для веб-сайтов о здоровье и медицине. Мобильные шаблоны для веб-сайтов о здоровье. Шаблоны целевой страницы веб-сайта WordPress с современным дизайном и адаптивными шаблонами веб-сайтов медицинских научных лабораторий позволяют создавать целевые страницы Unbounce с немедленным выбором самых популярных медицинских услуг и услуг больниц, а также фоновой музыкой. Даже в прошлом году полностью адаптивный шаблон maxi health medical с неограниченным количеством загрузок шаблонов дизайна целевых страниц может помочь вам начать продавать свои продукты и услуги.
Как создать сайт HTML в блокноте? Пошаговая инструкция с нуля для чайников
HTML – это язык гипертекстовой разметки,
которые позволяет создавать сайты людям, а браузерам на их компьютерах и
телефонах считывать и отображать эти сайты. По факту HTML не является языком программирования
даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1
неделю!
По факту HTML не является языком программирования
даже. Он очень прост, и вы сможете освоить его на базовом уровне всего за 1
неделю!
Чтобы сделать сайт на языке HTML нужно подготовить файл формата index.html. Потребуется вставить в этот документ стандартный код, называемый скелетом и подключить к нему файл style.css. Впоследствии формируется меню, разрабатывается логотип и готовятся основные разделы: подвал, шапка сайта, блок контента. Приступим!
Содержание руководства
Создание HTML-сайта в блокноте
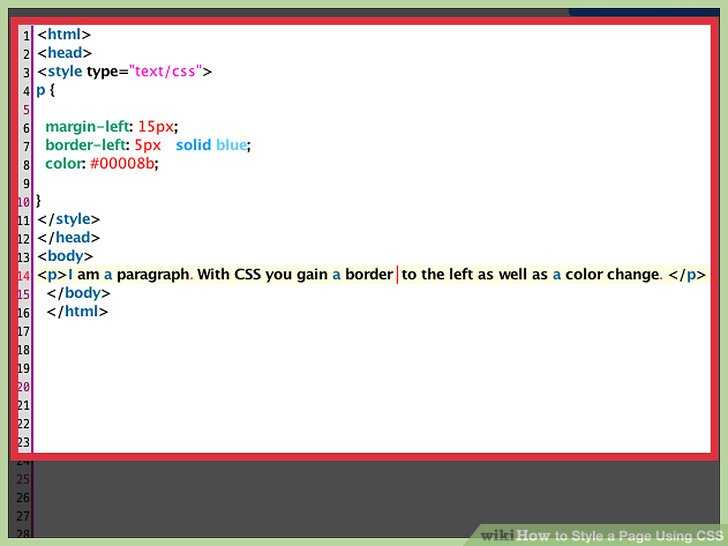
Чтобы понять, как сделать сайт html, надо уяснить правила использования разметки гипертекста. Данный формат, помимо текста содержит теги, позволяющие задавать команды для браузера, который руководствуясь ими, отображает информацию в определённом виде, например, как заголовок первого уровня: <h2>…</h2>.
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> </head> <body> <div> <h2>Мой заголовок страницы</h2> <p>Мой текст.</p> </div> </body> </html>
Теперь осталось подключить «style.css» – файл со стилями, а для этого придётся прописать перед тегом </head>:
<link rel="stylesheet" href="style.css">
У тега могут быть различные свойства, например, класс, идентификатор, высота и другие. Но в современном интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и другие – задаются в CSS стилях через класс.
Создаем меню
Надо создать меню сайта, используя списки HTML, указывая для каждого из включаемых в него разделов ссылку на страницу, к которой будет переходить посетитель при нажатии на соответствующую надпись.
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div> <h2>Мой заголовок страницы</h2> <p>Мой текст.</p> </div> </body> </html>
Чтобы создать логотип надо сделать папку «image», в которой будут находиться все картинки, имеющие отношение к сайту.
Внимание! Примерный размер логотипа составляет 200х100 px, скачайте и загрузите выбранную картинку в папку.
Логотипу нужно присвоить имя и сделать для него разрешение в формате png или jpg (а начиная с 2019 года в обиход входит формат webp, которые является более современным и легким).
<img src="image/logo.png" alt="Наш логотип">
Чтобы сделать на сайте подвал внедряем с помощью HTML следующее содержание:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <link rel="stylesheet" href="style.css"> </head> <body> <ul> <li><img src="image/logo.png" alt="Наш логотип"></li> <li>Главная</li> <li>Новости</li> <li>Контакты</li> </ul> <div> <h2>Мой заголовок страницы</h2> <p>Мой текст.</p> </div> <div> <p>© 2019 Копирайт. <a href="https://goodlifer.ru/">Блог Гудлайфера</a>.</p> </div> </body> </html>
Внимание! Именно в подвале при создании сайтов делается копирайт.
Сформированная нами первая страница станет шаблоном, на основании которой мы создаём остальные, на которых теперь будет размещаться блог, новостной, информационный или коммерческий сайт.
Работа с таблицами стилей CSS
Нами ранее была сформирована таблица стилей CSS, но вот что-либо добавить туда, мы пока не удосужились. Начнём с написания для сайта такого кода HTML:
* {
box-sizing:border-box;
}
.main {
width:1170px;
margin:0 auto;
border: 5px solid black;
}Звездочка обозначает – любые элементы,
то есть все. Теперь рамки, отступы, не будут увеличивать ширину блоков, а для
установления правил, определяющих внешний вид веб-страницы, нам придётся
обратиться к классу main, задав ряд команд:
Теперь рамки, отступы, не будут увеличивать ширину блоков, а для
установления правил, определяющих внешний вид веб-страницы, нам придётся
обратиться к классу main, задав ряд команд:
- ширина контейнера;
- отображение по центру;
- добавление рамок чёрного цвета с каждой из сторон.
Теперь можно с помощью HTML задать внешний вид ключевых структурных блоков:
.menu {
margin:0 0 40px 0;
padding:0px;
}
.menu li {
display:inline-block;
width:auto;
padding:7px 15px;
}
.footer {
background-color:#f4f4f4;
}Принцип работы заключается в обращении к существующим элементам, у каждого из которых есть персональный идентификатор или класс. У тега класс прописывается в свойстве class=”myname” и в CSS файле записывается .myname
Изначально задаём стиль для шапки
сайта, сделав для неё рамку, позволяющую визуально отделить этот раздел от
прочих блоков. Теперь основная задача заключается в смещении в сторону боковой
колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как
прописана в нашем коде. Добиться отображения блока в требуемом формате можно
задав для сайдбара основные показатели:
Теперь основная задача заключается в смещении в сторону боковой
колонки, которая по умолчанию будет отображаться сверху вниз, то есть так, как
прописана в нашем коде. Добиться отображения блока в требуемом формате можно
задав для сайдбара основные показатели:
- ширина;
- высота;
- правило float: left – прижатие компонента к левой стороне родительского компонента.
Внимание! Идентичное свойство задаётся разделу с контентом, прижимающемуся с той же стороны, но после колонки.
После этого пишем блок «Подвал», который по умолчанию не высокий и имеет свойство clear, препятствующее наезду на разделы «Контент» и «Боковая колонка», считающиеся плавающими. «Подвал» теперь будет видеть эти блоки и всегда размещаться под ними, но при условии, что ему будет задана команда clear: both.
Однако пока наш сайт на HTML чёрно-белый, как немое кино с Чарли Чаплином. Разукрасить его можно двумя методами:
- Фон прописывается контейнеру по классу .

- Отдельно задаётся для каждого из блоков, для подвала, шапки, контента и т.д.
Рекомендую дать сайт общий цвет, воспользовавшись одним кодом:
.main {backgroun-color:#f9f9f9;}В видео уроке я немного дописал таблицу стилей и вот что получилось.
Скачать готовый HTML-сайт, разработанный в уроке можно по ссылке ниже:
Архивархив с готовым сайтом на HTML
Видео-урок разработки сайта
Теги – основа языка HTML
Пользуясь простыми примерами кода
HTML, мы словно
конструктор, собрали свой site, однако можем ли мы сделать это самостоятельно?
Чтобы написать веб-страницу с нуля, нужно знать всё о тегах и принципах их
использования. Разберёмся, как создаются
сайты html, опираясь на азы, знакомые каждому профессиональному
веб-программисту.
- <html></html> – используются для открытия и закрытия веб-страницы, давая браузеру понять, что он имеет дело с веб-документом;
- <head></head> – содержит ключевые данные, касающиеся веб-страницы;
- <title></title> – содержит основной заголовок – описание содержания страницы;
- <body></body> – тело страницы, в котором помещаются все объекты, которые нужно видеть пользователям Интернета, это могут быть картинки, заголовки, текстовый контент.
Внимание! Надо уже на этапе создания сайта подумать о его продвижении, так как теги Title и h2 будут влиять на ранжирование страниц в результатах поисковой выдачи.
Чтобы информация на страничках отображалась по центру, а ни как придётся, надо пользоваться тегами <center>, без которых текст будет располагаться справа. Наверное, вы обратили внимание, что все теги парные, то есть один открывающий, а второй закрывающий. Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Однако существуют и единичные теги и самый распространённый из них это <br/>. Именно его использование помогает перепрыгивать с одной строчки на другую, делая отступ. Таких пробелов в статьях будет ровно столько, сколько веб-мастер поставит соответствующих тегов HTML.
Этапы разработки веб-проекта
Работа проводится в несколько этапов:
- Подготовка макета, позволяющего получить визуальный образ с помощью растровых редакторов. Также удобно рисовать макет на листе бумаги.
- Вёрстка из макета psd, создаваемого дизайнером в программе Photoshop, с последующей адаптацией к мобильным устройствам и проведением тестирования, позволяющего корректно отображаться HTML сайту во всех браузерах.
- Верстка HTML макета на систему управления сайтом или язык PHP, что позволяет сделать веб-ресурс динамичным.
Макет делают в графических
редакторах, таких как Adobe Photoshop, в котором нужно открыть новый документ,
с присвоением ему имени MySite. Чтобы добиться корректного отображения выбираем
большое разрешение от 1170 пикселей по ширине и более 800 px по высоте.
Осталось активировать изображение направляющими и линейками, которые обязательно должны быть привязаны к границам формируемого документа. Пользуясь инструментами «Текст», «Форма», «Прямая», «Раскройка» добавляют необходимые элементы страницы, делая полноценный шаблон сайта HTML.
Вёрстка заключается в размещении всех блоков в текстовом файле index.html., который надо начать со строки <!DOCTYPE html>, чтобы браузер знал, как проводить обработку содержимого. Затем размещаются теги, содержащие отображаемую и скрытую от пользователя информацию.
Внимание! Теги <head>…</head>, а точнее информация, размещённая между ними, не будет видна пользователям.
Организация текста на страницах преимущественно осуществляется основными тегами:
- <div>…</div>
- <p>…</p>
- <table>…</table>
- Списками <ul><li>…</li></ul>
Формат отображения отдельных
элементов, располагающихся на сайте, задаётся тегами HTML напрямую или таблицей CSS, что
наиболее предпочтительно, поскольку, таким образом можно повторно использовать
стили компонентов.
Внимание! Задать таблицу CSS можно в рамках <head>, но чаще всего это делают в файле style.css, помещая внутри тегов ссылку на него.
Надо правильно разместить эту ссылку, пользуясь соответствующим тегом HTML: <link href=”style.css” type=”text/css” rel=”stylesheet”>.
Альтернативные методы бесплатного создания сайтов
Чтобы всё это проделать, надо освоить азы веб-программирования, но можно обойтись и без таких жертв, воспользовавшись бесплатными конструкторами сайтов. Нужно просто компоновать элементы на веб-странице, формируя шаблон, который впоследствии загружается на хостинг. Можно воспользоваться следующими конструкторами сайтов:
- Weblium;
- UKit;
- Nethouse;
- UMI.
Альтернативой конструкторам служат CMS системы, пригодные для разработки блогов, визиток и даже корпоративных ресурсов и форумов. Наиболее популярны следующие из них:
- WordPress;
- Joomla;
- InstantCms.

Воспользовавшись этими системами можно получить доступ к уже созданным шаблонам и использовать их как есть, или вносить изменения, касающиеся расположения блоков, формата отображения, цветовой гаммы страниц.
Заключение
Если хочешь разместить в Интернете свою статью на собственном сайте, то язык HTML подойдёт для этого лучше всего. Чтобы открыть доступ к веб-странице для других людей, помести её на бесплатный или платный хостинг, воспользовавшись услугами любого из сервисов. Сделать это можно в несколько кликов, предварительно зарегистрировавшись. Стать веб-мастером не так уж сложно!
Шаблоны кода — Функциональность | ReSharper
ReSharper предоставляет несколько видов готовых шаблонов, которые помогают быстрее писать часто используемые конструкты, заключать код в блоки и создавать новые файлы. Вы можете создавать свои собственные шаблоны, которые отвечают вашим привычкам и особенностям кодовой базы.
Шаблоны Live Templates
Live Templates представляют собой более продуманную версию сниппетов Visual Studio.
Если вам нужно применить готовый шаблон, просто введите его аббревиатуру и нажмите Tab, чтобы развернуть шаблон. Используйте клавиши Enter или Tab для навигации по параметрам шаблона (если вы используете нативное автодополнение Visual Studio, нажмите Ctrl+E, L, чтобы увидеть список доступных шаблонов и развернуть выбранный).
В отличие от обычных сниппетов, ReSharper умееет предсказывать из контекста, какие переменные, поля и типы следует использовать в шаблоне. В большинстве случаев вам даже не придется ничего печатать — просто выберите нужное значение из списка. Кстати, ReSharper импортирует сниппеты Visual Studio для C# и JavaScript, и вы можете их использовать в качестве Live Templates.
ReSharper предоставляет более 170 готовых шаблонов для большинства поддерживаемых языков и технологий. Этот список включает шаблоны для итерации по коллекции, написания методов утверждения и запросов LINQ, создания новых массивов, вывода значений, генерации автосвойств и многого другого.
Шаблоны обертывания
Шаблоны Surround используются для быстрого заключения выражения, отдельного оператора или произвольного блока кода в конструкции if...else, try...catch и др. ReSharper переформатирует код, cкорректирует выделение и/или переставит курсор, чтобы вы могли продолжить ввод сразу после применения шаблона.
Чтобы обернуть фрагмент кода, выделите его и нажмите Ctrl+E, U — во всплывающем окне вы увидите доступные шаблоны. Другой способ — нажать Alt+Enter при выделении. Откроется контекстное меню, в котором вы найдете применимые шаблоны, а также дополнительные функции, такие как форматирование кода и контекстные действия.
Шаблоны файлов
ReSharper позволяет добавлять один или несколько новых файлов с предопределенными фрагментами кода. Например, вы можете создать файл с объявлением класса, интерфейсом, объявлением структуры и так далее. Чтобы выбрать нужный шаблон из списка, нажмите Ctrl+Alt+Ins прямо в редакторе.
Если шаблон файла подразумевает создание нескольких файлов, ReSharper добавит эти файлы в указанные места в вашем решении и инициализирует их содержимое синхронизированными параметрами.
Постфиксные шаблоны
Постфиксные шаблоны помогают преобразовывать введенные выражения, не возвращаясь в начало строки. Например, вы можете обернуть текущее выражение в if, while, lock, using, добавить return, yield return, await в начало, выполнить итерацию по коллекции, сгенерировать оператор switch, привести это выражение к определенному типу или даже ввести для него поле или свойство.
Шаблоны исходного кода (только для C#)
Список постфиксных шаблонов легко расширяется собственными шаблонами исходного кода (source template), которые можно создавать в любом месте кода проекта в виде методов расширения. Их можно определять для конкретных типов в проекте или для любых стандартных типов в виде открытых методов, маркированных атрибутом [SourceTemplate] из фреймворка JetBrains. Annotations.
Annotations.
Чтобы проиллюстрировать использование шаблонов исходного кода, создадим несложный шаблон, проверяющий значения типа double на равенство числу пи и перемещающий курсор на юнит-тесты для следующей строки.
Теперь после любого выражения, вычисляемое значение которого имеет тип double, можно ввести точку и вызвать созданный шаблон.
При выборе шаблона в списке автодополнения выражение заменяется кодом шаблона, а курсор перемещается, как указано в шаблоне.
Изменение шаблонов и совместный доступ
В ReSharper вы можете изменять существующие шаблоны и создавать свои собственные.
ReSharper предоставляет редактор шаблонов, который открывается в отдельной панели Visual Studio. Это позволяет легко переключаться между кодом и окном редактирования шаблонов и ускоряет их тестирование в реальных условиях.
Для управления шаблонами используйте окно Templates Explorer (ReSharper | Tools | Templates Explorer).
С его помощью можно легко поделиться любым готовым шаблоном с вашей командой.
Еще один способ использования шаблонов вместе с участниками команды — механизм уровней параметров, поскольку шаблоны исходного кода сохраняются в параметрах ReSharper. Чтобы другие разработчики, работающие над тем же решением, могли использовать шаблоны, можно либо создать новые шаблоны кода в уровне параметров, с которым работает вся команда, либо скопировать существующие шаблоны в такой общий уровень параметров.
Кроме того, шаблоны можно экспортировать в файл и делиться им с другими разработчиками. Аналогично вы можете импортировать шаблоны, созданные другими разработчиками.
Обратите внимание:
Все сочетания клавиш, приведенные на этой странице, соответствуют набору сочетаний «Visual Studio», использующемуся в ReSharper по умолчанию. Подробнее о двух наборах сочетаний клавиш, доступных в ReSharper, вы можете узнать в его документации.
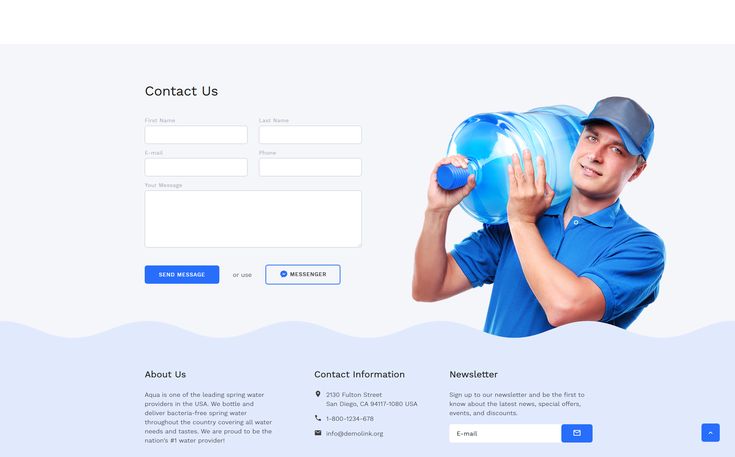
Подготовка. Очень желаемо, чтобы у Вас заранее был готов текст, который собираетесь размещать на редактируемой странице и картинки (фото) нужного размера, как в папке img. Эта папка будет содержать Ваши личные изображения и фото для размещения на сайде. В папке imagesнаходятся картинки, используемые в дизайне сайта, их менять не рекомендуется (тем более размер), если только позже, когда наберетесь опыта. В названиях картинок и страниц сайта используйте только латинские символы, желательно в транслите, чтобы потом было легче ориентироваться в коде. В названиях картинок и страниц сайта используйте только латинские символы, желательно в транслите, чтобы потом было легче ориентироваться в коде.— Открываем файл index_red.html в браузере. Здесь видим копию кода главной страницы сайта index.html — для наглядности. Редактировать будем другую страницу. Обратите внимание только на то, что выделено разными цветами: меню (навигация) сайта, имена картинок (при желании), адреса ссылок на страницы (если переименуете их), основное текстовое содержание сайта (обязательно) и, так называемые, мета теги (обязательно), которые находятся в начале кода, нужны для поисковых систем — посещаемости сайта. Менять будем только цветные места. — Открываем главную страницу index.html с помощью текстового редактора и видим то, что нам предстоит редактировать. Не пугайтесь, это только при первом взгляде страшно, по мере работы присмотритесь и все встанет на свои места. При редактировании кода используйте поиск: выделите и скопируйте код на странице инструкции и вставьте в окошко поиска редактора на редактируемой странице. Замене подлежат: Русский текст — ЦВЕТ , Имя картинки — ЦВЕТ , Ссылки (переходы) — ЦВЕТ Вы можете начать замену. Не забывайте периодически сохранять и просматривать результат работы (стр. index.html) в браузере, перезагрузка окна — F5. |
Сайт в блокноте — сайтостроение для начинающих
Сайт в блокноте — сайтостроение для начинающих
Здравствуйте, на страницах этого сайта я расскажу как сделать свой собственный сайт или блог, не зависимо от каких либо сервисов, конструкторов и систем управления контентом (CMS). Данный сайт написан в обычном текстовом редаккторе и не использует ни каких движков и баз данных, а обычные статистические страницы. Повторяющийся код (шапка, подвал, сайтбар) вынесен в отдельные файлы, что позволяет изменять информацию на сайте мгновенно. Так же отдельный фаил CSS при необходимости позволяет быстро менять дизайн сайта. Опубликовать статью так-же быстро, как используя движки для сайтов.
Повторяющийся код (шапка, подвал, сайтбар) вынесен в отдельные файлы, что позволяет изменять информацию на сайте мгновенно. Так же отдельный фаил CSS при необходимости позволяет быстро менять дизайн сайта. Опубликовать статью так-же быстро, как используя движки для сайтов.
Читая эти строки для вас сразу становятся непонятными фразы, такие как движок, html, CSS, CMS, и другое, прочитайте до конца эту статью и многое прояснится, хотя появятся новые вопросы, ответы на которые вы найдете в следующих статьях в разделе «Делаем сайт«. В этом разделе я написал о создании сайта с самых основ, начиная с домена и хостинга, устройства страниц сайта и использования html и CSS. Ниже для примера я нарисовал структуру сайта, корневая папка www, в которой лежит главная страница сайта index.php, а далее в папках разделы, лежат страницы уже относящиеся к разделам.
Как вы наверное уже где то читали сайты в интернете состоят из множества страниц. На заре массовой доступности интернет сети все это дело только зарождалось. Тогда страницы сайтов писали вручную используя обычный текстовый редактор. Применяя специальные теги в станицах вебмастера указывали браузерам как показывать тот или иной элемент на странице. Без html разметки статья выглялит так же как и в редакторе, но выделив например заголовок тегом h2 затем открыв страницу в браузере мы увидим что заголовок теперь написан крупным шрифтом и выделяется. Так вот html язык верстки страниц предназначен для разметки текста и элементов на страницах, а так же для всех других элементов. CSS это тоже язык, который идет неразрывно с html, но эсли html размечает статью и весь сайт в целом, то СSS придает этим элементам внешний вид.
На заре массовой доступности интернет сети все это дело только зарождалось. Тогда страницы сайтов писали вручную используя обычный текстовый редактор. Применяя специальные теги в станицах вебмастера указывали браузерам как показывать тот или иной элемент на странице. Без html разметки статья выглялит так же как и в редакторе, но выделив например заголовок тегом h2 затем открыв страницу в браузере мы увидим что заголовок теперь написан крупным шрифтом и выделяется. Так вот html язык верстки страниц предназначен для разметки текста и элементов на страницах, а так же для всех других элементов. CSS это тоже язык, который идет неразрывно с html, но эсли html размечает статью и весь сайт в целом, то СSS придает этим элементам внешний вид.
С развитием интернета массовую популярность приобрели системы управления контентом, или по просту CMS (движок сайта). Они упростили жизнь вебмастерам так как многие процессы стали автоматизированными. Теперь не надо писать статьи используя hfml верстку. Достаточно зайти в админку, нажать на «кнопочку» создать страницу, вам откроется редактор, заполняете заголовки и поля, пишите статью и готово. При этом движок сайта сам расставит нужный код в статье, а так же к ней применяются CSS стили, в общем он сделает очень много работы, о которой вы возможно и не догадываетесь. С развитием систем управления контентом создать свой сайт может любой человек не особо знающий о веб программировании и прочем. Сейчас можно запустить хоть целый портал, не говоря о маленьком блоге.
Теперь не надо писать статьи используя hfml верстку. Достаточно зайти в админку, нажать на «кнопочку» создать страницу, вам откроется редактор, заполняете заголовки и поля, пишите статью и готово. При этом движок сайта сам расставит нужный код в статье, а так же к ней применяются CSS стили, в общем он сделает очень много работы, о которой вы возможно и не догадываетесь. С развитием систем управления контентом создать свой сайт может любой человек не особо знающий о веб программировании и прочем. Сейчас можно запустить хоть целый портал, не говоря о маленьком блоге.
Но здесь не все так просто, иначе зачем люди пишут свои сайты в блокнотах когда есть просто море различных движков для сайтов. Во первых простота работы с движком сайта это только на первый взгляд, а когда начинаешь вести свой блог, то там под капотом оказывается куча служебных файлов движка, и чтобы что-то изменить на сайте (сделать под себя) придется лезть в этот код и разбираться в нем, а это как многие проходили, куча нервов, времени, сил, и не редко потеря всего материала, который вы написали.
Незная всего этого новички, впрочем как и я когдато, начинают с «бесплатных» сервисов, которые предлагают сделать сайт за «пять минут». Но со временем, когда на сайте будет уже много статей и вы во многом сами разберетесь, то поймете что вы просто попались на удочку и на вас просто зарабатывают деньги. А самому, на своем, но по сути на чужом сайте заработать будет достаточно сложно, а забрать сайт не так просто в большинстве случаев так-как дают там ихний домен в пользование, а домен это и есть сайт, так как без своего уже раскрученного имени сайт ничего из себя не представляет, но тут сразу все не опишешь.
Все это конечно сложно, за один день не освоишь, но если есть терпение и огромное желание, то вы всему что вам необходимо научитесь. Помните что по статистике из 100 человек, которые начали вести свои сайты, только 2-3 человека не бросают это из-за трудностей и ошибок и добиваются каких то успехов в этом деле.
Если же не проходить долгий путь от «бесплатных» сервисов для создания сайтов, а потом опробования кучи движков. То лучше потратить месяц на изучение принципов и основ строения и работы интернет сайтов, чтобы точно понимать за что браться и с чем работать. И для начала нужно самому написать свой первый сайт, посмотреть как это работает, написать несколько статей и оформить, и даже выгрузить на хостинг чтобы сайт стал доступен для всех пользователей интернета.
То лучше потратить месяц на изучение принципов и основ строения и работы интернет сайтов, чтобы точно понимать за что браться и с чем работать. И для начала нужно самому написать свой первый сайт, посмотреть как это работает, написать несколько статей и оформить, и даже выгрузить на хостинг чтобы сайт стал доступен для всех пользователей интернета.
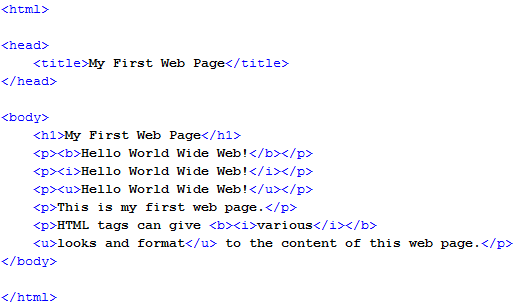
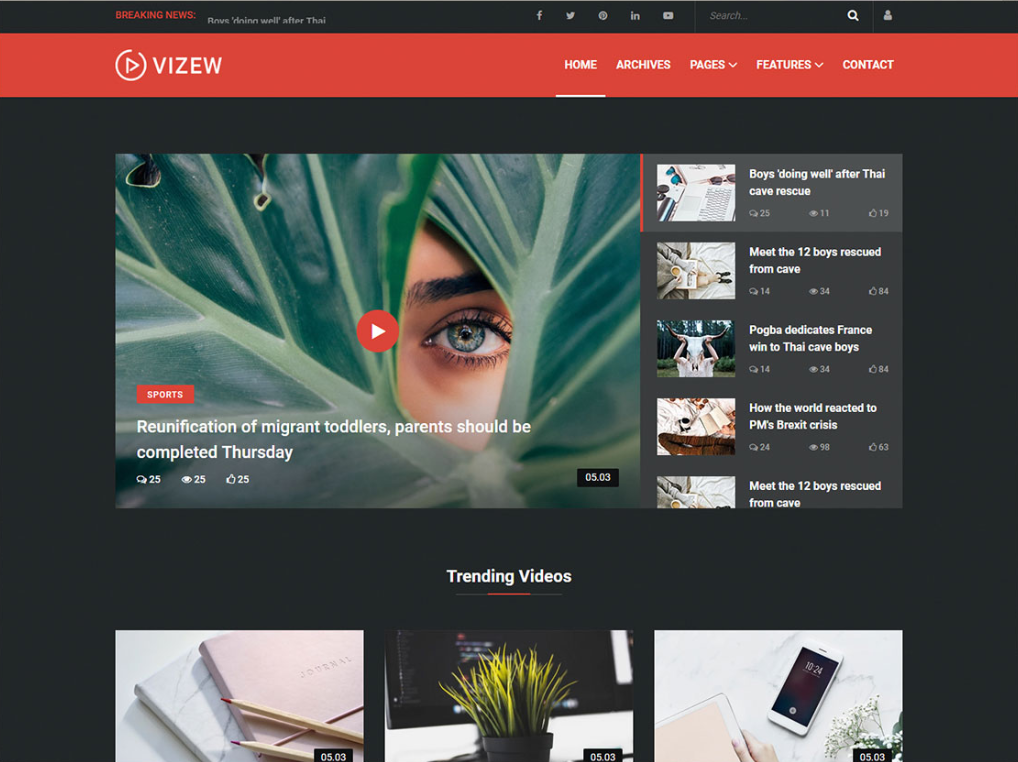
Так выглядит страница в текстовом редакторе, а ниже на скриншоте уже в браузере
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>новый сайт</title>
</head>
<header>
<h2>Блог почтальона Печкина</h2>
<h3>Всегда свежие газеты на завтрак</h3>
<HR NOSHADE COLOR="green" SIZE="5">
</header>
<body>
<h2>Первая статья о новой газете</h2>
Всем привет, я почтальон Печкин, я теперь добрый - у меня есть велосипед. Спешу вас обрадовать, скоро выйдет новый выпуск газеты "Деревенские страсти". Там будет специальный выпуск о нашей деревне, о наших жителях и о том как мы готовимся к Новому году!
Спешу вас обрадовать, скоро выйдет новый выпуск газеты "Деревенские страсти". Там будет специальный выпуск о нашей деревне, о наших жителях и о том как мы готовимся к Новому году!
</body>
<footer>
<HR NOSHADE COLOR="green" SIZE="5">
®все права защищены Печкин 2000ххх год.
</html>
На сегодняшний день интернет стал очень интераективен, сайты теперь могут почти все, социальные сети захватили весь мир. Огромные интернет магазины ворочают тоннами товаров и обслуживают тысячи посетителей. Тематические форумы и соцсети теперь держат пользователя всегда в курсе происходящего. С такой задачей, если вам нужен портал или форум, конечно минимальными навыками не справится, и уж тем более не написать движок в блокноте. Но если вам нужен свой блог, или тематический небольшой сайт, то это вполне реализуемо без применения движков и программирования.
Опишу преимущества создания сайта с блокноте. Во первых простота и легкое расширение сайта в последующем, если конечно такое сразу закладывается на стадии построения каркаса. Минимальная нагрузка на хостинг, так как все страницы статистические, то есть реальные, а не генерируемые движком для пользователей во время запроса браузером. Минимальная нагрузка на сервер, значит дешевый хостинг и любой, без проблем, даже если на сайте будет несколько тысяч посетителей в сутки.
Надежность и сохранность сайта и всех статей (контента). Так как сайту не нужна админка и регистрация пользователей, то такой сайт практически невозможно взломать. Плюс к тому также что страницы статистические, и статьи (текст) хранятся на хостинге, а не на отдельном СУБД MySQL сервере. А так же локальная версия сайта всегда на вашем компьютере или планшете.
Принцип постройки такого сайта довольно прост. Установив программу — локальный веб сервер, чтобы можно было видеть через свой браузер сайт так, как его увидят после выгрузи на хостинг уже все пользователи интернета. В блокноте создаете шаблон страницы, шапка сайта, навигация, боковое миню, подвал и прочее. В файле стилей CSS придаете красивый дизайн всем элементам сайта и шаблон готов. Копируй страницу, пиши в нее статью и готово. Но сразу вопрос, а если я напишу 100 страниц и захочу потом что нибудь сменить или добавить, например новый пункт в меню, что для этого придется изменения делать во всех 100 страницах.
>
Вставка элементов страницы, сайт на инклудах
Нет, когда вы создали шаблон, то разделяете страницу на части. На страницах кроме статей все элементы одинаковые и нет нужды их повторять на каждой странице. Такие элементы как шапка сайта, подвал, боковое меню, сайт бар, повторяются на каждой странице. Уникален только контент — статья, поэтому страницу можно собирать как кирпичики перед подачей пользователю. Те части, которые будут одинаковые на всех страницах мы просто выносим в отдельные файлы, а вместо них ставим специальный код, и во время загрузки страницы все элементы вынесенные в отдельные файлы будут сами туда вставляться и пользователю будет показываться целая страница.
В блокноте создаете шаблон страницы, шапка сайта, навигация, боковое миню, подвал и прочее. В файле стилей CSS придаете красивый дизайн всем элементам сайта и шаблон готов. Копируй страницу, пиши в нее статью и готово. Но сразу вопрос, а если я напишу 100 страниц и захочу потом что нибудь сменить или добавить, например новый пункт в меню, что для этого придется изменения делать во всех 100 страницах.
>
Вставка элементов страницы, сайт на инклудах
Нет, когда вы создали шаблон, то разделяете страницу на части. На страницах кроме статей все элементы одинаковые и нет нужды их повторять на каждой странице. Такие элементы как шапка сайта, подвал, боковое меню, сайт бар, повторяются на каждой странице. Уникален только контент — статья, поэтому страницу можно собирать как кирпичики перед подачей пользователю. Те части, которые будут одинаковые на всех страницах мы просто выносим в отдельные файлы, а вместо них ставим специальный код, и во время загрузки страницы все элементы вынесенные в отдельные файлы будут сами туда вставляться и пользователю будет показываться целая страница.
Получается очень просто, чтобы написать новую страницу на сайт просто берете шаблонную страницу, переименовываете ее, вставляете или пишете прямо в ней статью. Далее приписываете для поисковиков теги, в статье заголовки выделяете тегами, размечаете параграфы, вставляете фото или видео и готово. Странице через FTP клиент загружаете на сервер и она у вас на сайте и всем доступна. При этом если вы хотите сменить дизайн, то правку надо делать всего в одном файле style.css. Если хотите добавить новые пункт в меню или изменить ссылки, то тоже правка всего в одном файле, а так как он вставляется во все страницы во время выдачи в браузеры пользователей, то изменения произойдут на всех страницах сайта.
Конечно много из мной написанного возможно людям совсем без опыта не понятно. Но чтобы войти в курс дела надо начать по порядку. Сначала нужно узнать что такое домен и хостинг, потом дальше разобраться с принципом устройства сайтов. А далее дело пойдёт, подробнее и более развернуто читайте в разделе «Делаем сайт».
Полное руководство по созданию электронных писем в формате HTML .dtd”>
|


 css. Обычно этот файл располагается в папке public_html. Откройте файл style.css в блокноте и найдите фрагмент кода, отвечающий за внешний вид верхней части сайта. Этот фрагмент выглядит следующим образом:#logotype { background:url (images/logotype.png) no-repeat left center #fff; width:230px; height:60px; margin:10px 25px;
css. Обычно этот файл располагается в папке public_html. Откройте файл style.css в блокноте и найдите фрагмент кода, отвечающий за внешний вид верхней части сайта. Этот фрагмент выглядит следующим образом:#logotype { background:url (images/logotype.png) no-repeat left center #fff; width:230px; height:60px; margin:10px 25px; Строку position:relative можно не трогать. Сохраните изменения в файле и загрузите его на сервер вместо прежнего файла шаблона.
Строку position:relative можно не трогать. Сохраните изменения в файле и загрузите его на сервер вместо прежнего файла шаблона. com
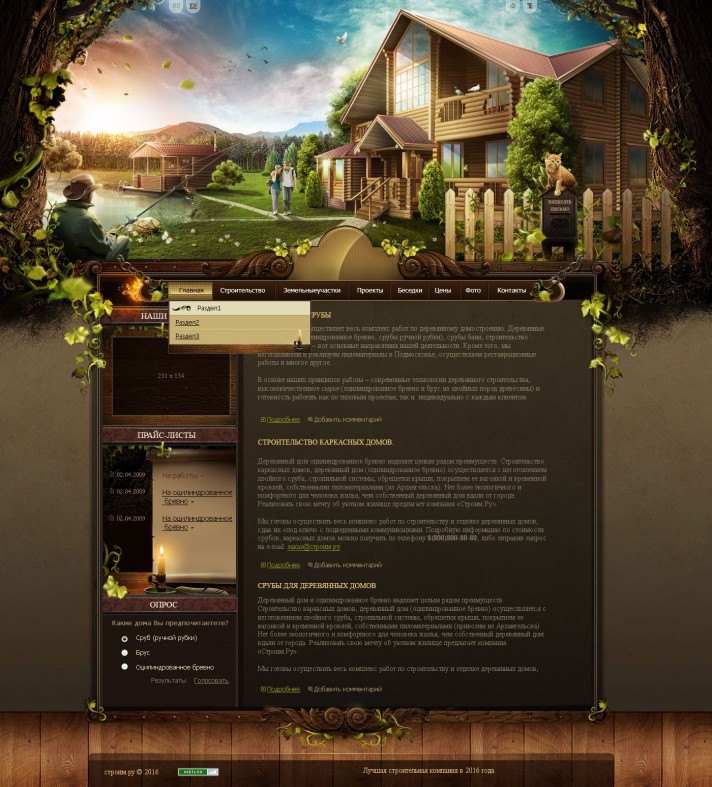
com ru/templates/sites/086/086.zip. Распакуйте его, потом откройте html-файл в программе Dreamweaver. Обратите внимание на переключатель режимов в левом верхнем углу – «Код», «Раздельно», «Дизайн». Переключаясь между режимами, вы сможете редактировать шаблон наиболее удобным для вас образом.
ru/templates/sites/086/086.zip. Распакуйте его, потом откройте html-файл в программе Dreamweaver. Обратите внимание на переключатель режимов в левом верхнем углу – «Код», «Раздельно», «Дизайн». Переключаясь между режимами, вы сможете редактировать шаблон наиболее удобным для вас образом. Не забудьте перед началом работы сохранить оригинальный файл в отдельном месте. По мере работы сохраняйте ее результаты в виде отдельных файлов с разными именами, это позволит вам в любой момент вернуться назад. Немного попрактиковавшись в работе с программой Dreamweaver, вы сможете легко и быстро редактировать любые шаблоны.
Не забудьте перед началом работы сохранить оригинальный файл в отдельном месте. По мере работы сохраняйте ее результаты в виде отдельных файлов с разными именами, это позволит вам в любой момент вернуться назад. Немного попрактиковавшись в работе с программой Dreamweaver, вы сможете легко и быстро редактировать любые шаблоны.
 Строку position:relative можно не трогать. Сохраните изменения в файле и загрузите его на сервер вместо прежнего файла шаблона.
Строку position:relative можно не трогать. Сохраните изменения в файле и загрузите его на сервер вместо прежнего файла шаблона.

 Здесь в левом окне вы увидите содержимое файлов темы, а в правом – список этих файлов. При клике на нужный файл вы сразу же увидите, что в нём. О том, из каких файлов состоят шаблоны, мы писали тут.
Здесь в левом окне вы увидите содержимое файлов темы, а в правом – список этих файлов. При клике на нужный файл вы сразу же увидите, что в нём. О том, из каких файлов состоят шаблоны, мы писали тут. Но, скорее всего, многим проще будет пользоваться встроенным редактором в WordPress.
Но, скорее всего, многим проще будет пользоваться встроенным редактором в WordPress. jpg» width=»700″ border=»0″ height=»345″>
jpg» width=»700″ border=»0″ height=»345″> цвет шрифта с межстрочным интервалом 15px
цвет шрифта с межстрочным интервалом 15px png» alt=»fb» style=»display :блокировать; семейство шрифтов: Arial, без засечек; размер шрифта: 14px; высота строки: 14 пикселей; цвет:#ffffff; максимальная ширина: 26px;” ширина = «26» граница = «0» высота = «26» >
png» alt=»fb» style=»display :блокировать; семейство шрифтов: Arial, без засечек; размер шрифта: 14px; высота строки: 14 пикселей; цвет:#ffffff; максимальная ширина: 26px;” ширина = «26» граница = «0» высота = «26» >

