25-и страничный HTML шаблон сайта сервиса по поиску работы
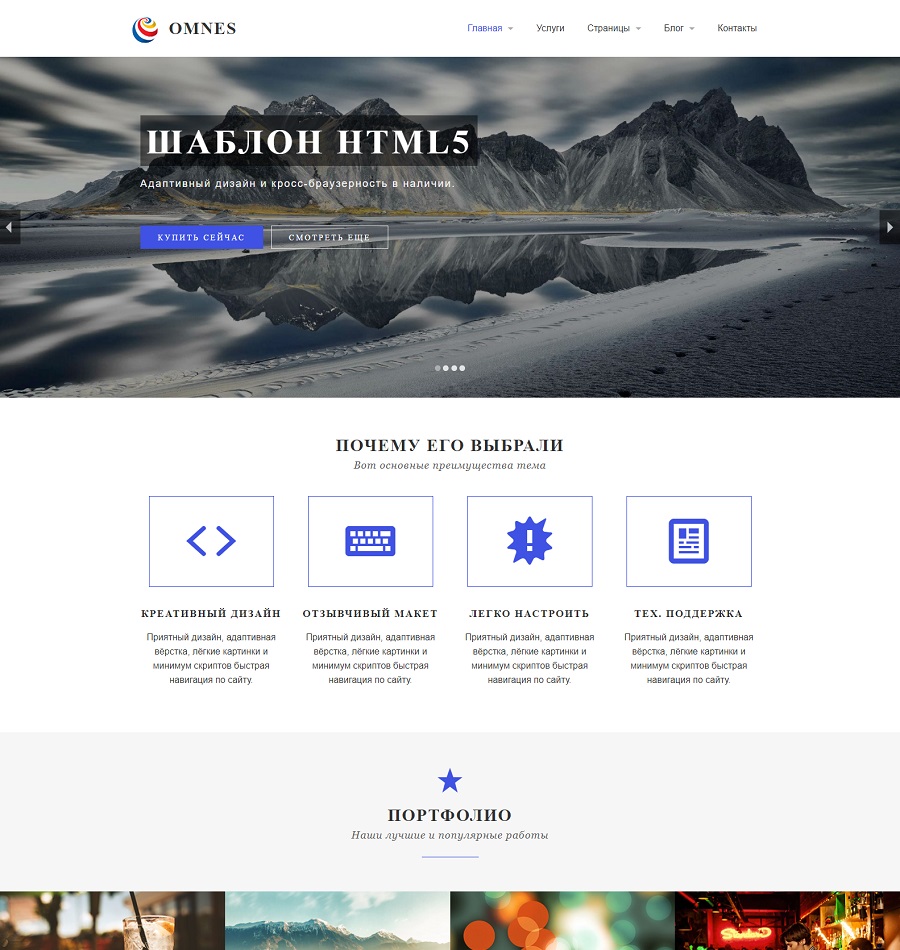
Доброе утро, уважаемые подписчики и читатели. В этой статье я выкладываю полноценный HTML шаблон сайта, можно сказать, готовый сайт сервиса по поиску работы. Также к тематике шаблона можно отнести доску объявлений, каталог предприятий и базу данных людей. Шаблон сделан на jQuery UI и имеет отличную верстку, включая адаптивную. В архиве (как и в демо) вы найдете 25 страниц, среди которых есть даже страницы авторизации и регистрации. Таков краткий обзор данного шаблона. Я, надеюсь, а скорее, думаю, что данный сайт Вас просто должен заинтересовать.
Дизайн сайта минималистичный, выполнен в сине-белых тонах. Очень стильный, не аляпистый, текст приятно читать, кнопки не слишком вызывающие и в тоже время яркие. Гармонично сделаны тени. практически каждый элемент имеет «hover» эффект, то бишь при наведении либо появляется тень, либо элемент подсвечивается.
Также предлагаю убедиться в том, что адаптивная верстка этого шаблона одна из самых лучших из всех шаблонов, которые я выкладывал. Мобильная версия ни в чем не уступает мобильному приложению. И вы можете быть уверены, что сайт открывается везде одинаково, как в браузерах (Opera, Chrome, Safari, Mazila, IE и так далее), так и в операционных системах (Windows, Mac OS, Linux и так далее.)
Данный шаблон практически готовый сайт, нужно лишь настроить его под себя установить на CMS и поменять изображения и остальной контент. Здесь есть все страницы, которые могут пригодиться 90%-ам сайтов. Конечно, не обязательно, что это будет сервис по поиску работы или биржа труда. На базе этого шаблона прекрасно можно сделать какой-нибудь сток, где люди могут выкладывать свои работы. Его даже, мне кажется, можно превратить в сервис по поиску турпутевок или бронирования отелей. Но так или иначе шаблон заточен под какой-нибудь сервис.
Но, как правило, для сервисов шаблоны сайтов обычно не подходят, так как создание сервиса подразумевает индивидуальность и эксклюзивность. Из этого макета можно просто что-то почерпнуть, но брать полностью шаблон я бы не рекомендовал. Да и за сам сервис нужно браться с умом: выбрать безопасную CMS или вообще делать самописную платформу, изначально брать хороший хостинг, разбираться в SEO, понимать как работает файл htaccess и многое многое другое, начиная от выбора домена и заканчивая присвоения протокола https (подробнее о редиректе с HTTP на HTTPS).
Какое-то долгое вступительно слово получилось, а о самом шаблоне еще ничего толком не сказал. Но тут ничего и не скажешь: здесь нужно смотреть «демо-версию», а пока пару скнишотов, чтобы вы понимали, что за золотая рыбка в архиве.
Страница резюме
Низ (футер) сайта
Страница компании/работодателя
На этом у меня все. Подписывайтесь на группу ВК, читайте twitter. До новых постов. Пока.
Подписывайтесь на группу ВК, читайте twitter. До новых постов. Пока.
Помогла статья? Угости чашечкой кофе =)
20 Лучших русских HTML шаблонов
В начале работы с собственным сайтом, многие проходят этап подготовки и изучения информации. Как создать свой сайт? Какую платформу выбрать? Каждый делает свой выбор, в зависимости от факторов-двигателей. Для кого-то фактором станет стоимость запуска, для кого-то время на запуск, для кого-то степень управления ресурсом. Как бы там ни было абсолютно все будущие владельцы сайта стараются пойти по пути наименьшей трудозатратности. Именно этот фактор чаще всего становится решающим при выборе адаптивных CMS шаблонов для создания сайтов. Да, именно адаптивные шаблоны способны решить фактор стоимости – цена на порядок ниже разработки сайта с нуля; фактор времени – с готовым макетом можно заполнить и запустить сайт в течении нескольких часов; степень управления ресурсом – адаптивные шаблоны позволяют вносить изменения в любое время с любого мобильного устройства.
Компания TemplateMonster решила пойти еще дальше и решить фактор языкового барьера. Ни для кого не секрет, что зачастую шаблоны поддерживают русский язык, но этот лишь встроенный переводчик, который бывает не совсем корректен, а порой и вовсе не переводит слова. Поэтому в этом году TemplateMonster добавила на своем сайте новую категорию русских HTML шаблонов адаптивных шаблонов разработанных для русскоязычной аудитории. Сразу стоит прояснить, что эти шаблоны изначально прописаны под русский язык и не дадут сбоев или некорректных слов. Практически все представленные русскоязычные шаблоны созданы с использованием последней версии WEB фреймворка Bootstrap. Именно инструментарий Bootstrap позволит вашему сайту оптимизироваться под любое мобильное устройство без потери качества изображений. Также с новыми шаблонами поставляется новый визуальный редактор Novi Builder. Novi работает по принципу «перетаскивай и меняй», и дает пользователю возможность вносить изменения в любой точке страницы. Помимо хорошей «начинки» новенькие шаблоны не лишены хорошей графики, галерей, анимации и много другого. Обо всех деталях расскажем далее, разбирая 20-ку лучших русских HTML-шаблонов. Больше можно найти тут.
Помимо хорошей «начинки» новенькие шаблоны не лишены хорошей графики, галерей, анимации и много другого. Обо всех деталях расскажем далее, разбирая 20-ку лучших русских HTML-шаблонов. Больше можно найти тут.
ФинПРО – Финансовый HTML шаблон
Детали | Демо
«Управляя своими финансами, вы управляете своей жизнью». Эта простая истина заставляет людей по всему миру доверять свои финансы профессионалам. Вот почему создавая сайт для финансовой компании, стоит обратить внимание на HTML-шаблон ФинПРО. С этим шаблоном вы получите не только современный дизайн с отличной цветовой схемой и полный инструментарий для настройки сайта, но и возможность продемонстрировать своим клиентам настоящий профессионализм в своем деле. Шаблон ФинПРО поставляется с новым конструктором сайтов Novi Builder. Работать с Novi очень просто, стоит только переместить редактор в нужное место на страничке и можно начинать вносить изменения. ФинПРО создан чтобы сайт вашей компании был лучшим в финансовой сфере.
Диагональ – Многостраничный HTML шаблон для рекламного агентства
Детали | ДемоКак бы банально не звучало, но сайт рекламного агентства должен рекламировать это самое агентство. И многостраничный шаблон Диагональ хорошее решение для такой задачи. Его тема стильная, в меру сдержанная и оформлена в лаконичные цвета офисной тональности с вкраплениями ярких акцентов. Сайт созданный с адаптивным шаблоном Диагональ привлекает внимание с первого взгляда. С таким сайтом ваши клиенты сразу поймут, что вы прогрессивное и современное агентство с большим потенциалом в работе. Благодаря тому, что этот шаблон создан с фреймворком Bootstrap, его оптимизация на самом высоком уровне. Теперь вам не стоит беспокоиться о том, что кто-то из соискателей не увидит примеры ваших работ на своем смартфоне или планшете. С многостраничным HTML-шаблоном Диагональ сайт вашего рекламного агентства будет во всеоружии перед клиентами и конкурентами.Mongo – Многоцелевой готовый шаблон бизнес-вебсайта
Детали | ДемоЕсли ваш бизнес еще на стадии запуска, а сайт уже необходим для привлечения инвесторов, то отличным вариантом станет многоцелевой HTML-шаблон Mongo. Именно с Mongo можно создать сайт для любой сферы бизнеса в кратчайшие сроки и с минимальными затратами. Этот шаблон отличается от остальных своей универсальной темой, отличной читаемостью и простым интерфейсом. Также в Mongo очень гибкий дизайн, несколько цветовых решений, интеграция с соцсетями, оптимизации SEO и много других дополнительных функций и плагинов. Mongo предлагает своему пользователю набор инструментов для полного контроля работы своего сайта. Mongo – поистине отличное решение для создания сайта бизнес-проекта в считанные часы.
Именно с Mongo можно создать сайт для любой сферы бизнеса в кратчайшие сроки и с минимальными затратами. Этот шаблон отличается от остальных своей универсальной темой, отличной читаемостью и простым интерфейсом. Также в Mongo очень гибкий дизайн, несколько цветовых решений, интеграция с соцсетями, оптимизации SEO и много других дополнительных функций и плагинов. Mongo предлагает своему пользователю набор инструментов для полного контроля работы своего сайта. Mongo – поистине отличное решение для создания сайта бизнес-проекта в считанные часы.Ru Website Template MetaSoft – готовый HTML шаблон для компании по разработке ПО
Детали | ДемоИдеальным макетом для сайта компании по разработке ПО можно назвать только MetaSoft. Именно этот HTML-шаблон имеет разноуровневую структуру, широкий функционал и стильную тему. Создавая свой сайт с шаблоном MetaSoft можно не только предлагать услуги по разработке ПО, но также вести интересный блог о всех новинках ИТ-индустрии, выкладывать техническую документацию к программам, поддерживать общение с клиентами посредством чата. Приятным дополнением ко всему вышесказанному, можно назвать возможность размещения на сайте графиков, статистики и другой полезной информации. Не стоит забывать о том, что MetaSoft создан для русскоязычной аудитории, чтобы максимально упростить работу по созданию сайта. У этого шаблона прекрасная адаптивность, а это значит, что ваш сайт будет доступен на любом мобильном устройстве.
Приятным дополнением ко всему вышесказанному, можно назвать возможность размещения на сайте графиков, статистики и другой полезной информации. Не стоит забывать о том, что MetaSoft создан для русскоязычной аудитории, чтобы максимально упростить работу по созданию сайта. У этого шаблона прекрасная адаптивность, а это значит, что ваш сайт будет доступен на любом мобильном устройстве.PROTaxing – Многостраничный HTML шаблон аудиторской компании
Детали | ДемоПроверка аудиторской фирмой – это всегда стресс и волнения со стороны работников проверяемой компании. Однако аудит это необходимая мера в работе крупных предприятий. Ведь все мы порой делаем ошибки или не видим очевидных решений в сложных задачах. Вот почему сайт аудиторской компании должен иметь сдержанный но дружественный интерфейс. Именно такими словами можно описать новый многостраничный HTML-шаблон PROTaxing для создания сайта аудиторской компании. Этот макет позволяет разместить большую базу как бухгалтерской так и юридической информации, познакомить ваших клиентов с услугами в сфере аудита и помочь раскрыть им потенциал их компании. С PROTaxing любой клиент сможет связаться с вашей компанией через функцию заказа обратного звонка. PROTaxing доказывает, что сайт аудиторской компании может быть современным, лаконичным и дружественным к своим клиентам.
С PROTaxing любой клиент сможет связаться с вашей компанией через функцию заказа обратного звонка. PROTaxing доказывает, что сайт аудиторской компании может быть современным, лаконичным и дружественным к своим клиентам.Мануал-люкс – Готовый Класcический Novi Шаблон Медицинского Вебсайта
Детали | ДемоПеренимая опыт заграничных коллег, в странах постсоветского пространства становится все популярнее частная медицина. И конечно же частные клиники не обходятся без собственных сайтов. Шаблон Мануал-люкс – универсальное решение для создания сайта частной клиники или медицинского центра. У шаблона отличное сочетание цветовой гаммы и читабельных шрифтов. Мануал-люкс позволяет разместить изображения разных размеров, как для «витрины» сайта, так и галереи с фотографиями предоставляемых процедур или ведущих врачей. Этот классический шаблон предлагается пользователям с конструктором сайтов Novi Builder, что означает полный контроль над размещенным на вашем сайте контентом. С шаблоном Мануал-люкс сайт вашей клиники или медицинского центра станет удобным помощником для людей желающих доверить свое здоровье профессионалам.
С шаблоном Мануал-люкс сайт вашей клиники или медицинского центра станет удобным помощником для людей желающих доверить свое здоровье профессионалам.ПРОБизнес – Корпоративный Многостраничный HTML Шаблон
Детали | ДемоНабирающий обороты стартап или активно развивающийся бизнес рано или поздно требуют «второго дыхания». В этот момент прогрессивному руководителю стоит задуматься о запуске собственного сайта. Отличным и недорогим решением будет HTML-шаблон ПРОБизнес. В этом шаблоне отлично сочетается стильная тема, классический шрифт и достойная графика. Еще шаблон ПРОБизнес полностью русскоязычный, а это означает что ваш сайт не станет заложником неправильного перевода специальной терминологии или технических терминов. И конечно же, сайт созданный с шаблоном ПРОБизнес отлично оптимизируется под любое мобильное устройство. Теперь вы может представить инвесторам свой бизнес-проект даже с обычного смартфона. ПРОБизнес помогает вам строить свой бизнес в интернет-пространстве.
Интеллект — креативный HTML шаблон детского центра развития
Детали | ДемоЕще один отличный шаблон, представленный нашими друзьями из TemplateMonster, это макет Интеллект для создания сайта детского центра развития. Уже давно устоялось мнение, что успешное будущее зависит от хорошего образования. Поэтому количество школ раннего развития растет с каждым годом, помогая родителям со всего мира подготовить своих детей к стремительному и требовательному миру. Создавая сайт центра развития ребенка с HTML-шаблоном Интеллект, вы получаете креативный дизайн, интересный подход к представлению «витрины» сайта, большой выбор галерей, цветовых решений и графики. Шаблон Интеллек поставляется с редактором сайтов Novi Builder, который позволит вам за короткое время настроить сайт по своим предпочтениям. Помогите родителям узнать о вашем центре, создайте сайт с креативным HTML-шаблоном Интеллект.Declar – Правовой Многостраничный HTML Шаблон
Детали | ДемоДля создания сайта правовой организации нужно решение сочетающее в себе сдержанный дизайн, хорошую читабельность и удобную навигацию. И такое решение есть – многостраничный HTML-шаблон Declar. Именно с таким шаблоном ваш сайт будет выглядеть современно и профессионально. Шаблон Declar позволяет разместить много полезной и правовой информации. Есть функция онлайн записи на прием. Также шаблон позволяет одновременно вести блог и раздел «вопрос-ответ», что уже само по себе носит консультативный характер. Быть лучшим в своем деле – просто, если вы доверяете свой сайт HTML-шаблону Declar.
И такое решение есть – многостраничный HTML-шаблон Declar. Именно с таким шаблоном ваш сайт будет выглядеть современно и профессионально. Шаблон Declar позволяет разместить много полезной и правовой информации. Есть функция онлайн записи на прием. Также шаблон позволяет одновременно вести блог и раздел «вопрос-ответ», что уже само по себе носит консультативный характер. Быть лучшим в своем деле – просто, если вы доверяете свой сайт HTML-шаблону Declar.Новое Поколение – Церковный Многостраничный Готовый HTML Шаблон
Детали | ДемоСовременные технологии не обходят стороной ни одну сферу нашей жизни. И даже церковь выходит на новый уровень общения со своими прихожанами. С новыми русскоязычными шаблонами от компании TemplateMonster даже такая деликатная задача решаема. Готовый многостраничный HTML-шаблон Новое Поколение, поможет любой духовной организации в создании собственного сайта. С этим шаблоном на сайте можно разместить много обучающего материала, список мероприятий, видео и фотоблоги активистов церкви. Также шаблон оснащен хорошей графикой и тематическими изображениями. А если что-то нужно будет изменить, достаточно запустить конструктор сайтов, перетащить на нужное место и можно редактировать. С шаблоном Новое Поколение можно создать хороший, интересный и познавательный сайт для церкви любого вероисповедания.Развитие – Готовый Инвестиционный HTML Шаблон
Детали | ДемоРазвитие – это готовый многостраничный HTML-шаблон для создания сайта инвестиционного фонда. С таким шаблоном, ваш сайт будет выглядеть элегантно, по деловому сдержанно, но современно и довольно дружественно по отношению к вашим клиентам. Шаблон Развитие совмещает в себе приятную цветовую схему, читабельный шрифт и возможность перестроить его под ваши потребности. Выполнить перенастройку сайта вам поможет встроенный визуальный редактор Novi Builder. С Novi вы можете менять на своем сайте абсолютно все. Выбирая шаблон Развитие вы получаете сайт, с которым инвесторы будут смело доверять вам свои инвестиции.Jacqueline – Real Estate Multipage
Детали | ДемоБыть риэлтором в современном мире довольно сложно. Поэтому открывая риэлторскую контору так важно скорее запустить свой сайт. Ведь большинство соискателей уже не ищут себе жилье через печатные издания, а ищут в интернете. И чем привлекательнее и информационно наполненный сайт – тем вероятнее шанс заполучить себе нового клиента. Jacqueline – это многостраничный HTML-шаблон для создания веб-страницы риэлторской фирмы. Шаблон выполнен в пастельной цветовой гамме с множеством галерей для создания объявлений. У Jacqueline отлично прописан графический дизайн и удобная навигация по сайту. Также шаблон прекрасно оптимизируется под мобильные устройства, что дает вашему сайту дополнительное количество просмотров. Создайте сайт с HTML-шаблоном Jacqueline и ваша компания получит «новый старт» в сфере риэлторских услуг.Инпром – Промышленный Многостраничный HTML Шаблон
Детали | ДемоЗачастую сайты, связанные с промышленной сферой довольно скучные и утомляют количеством терминологии. Конечно от специальных терминов никуда не деться, а вот разбавить дизайн можно с новым русскоязычным шаблоном Инпром. Создайте свой сайт на базе шаблона Инпром и вы получите современный дизайн с интересными изображениями и структурой. Будет ли это сайт по продаже промышленного оборудования или инвестиционного фонда, работающего в сфере промышленности, в любом случае с шаблоном Инпром этот сайт будет привлекательным и интересным для пользователей сети. Добавьте специфики с конструктором Novi Builder, настройте оптимизацию для мобильных устройств и ваш сайт станет лидером в кругу онлайн-промышленников.Foodure – Готовый Шаблон Веб-Сайта Ресторана
Детали | ДемоВо многих странах мира уже вошло в традицию выбирать ресторан или кафе по лучшим отзывам в интернете. Такая тенденция весьма полезна так как развивает здоровую конкуренцию и позволяет владельцам заведений быстро получать обратную связь от посетителей. При создании сайта для своего ресторана или кафе нужно учитывать много факторов: актуальность меню, онлайн-заказы, отзывы клиентов. Конечно же это все необходимо разбавить «вкусными» изображениями блюд, простой навигацией и читабельным текстом. Новый шаблон Foodure может дать вашему сайту все вышеперечисленное. А еще добавит отличную оптимизацию под мобильные устройства, чтобы клиенты могли сделать заказ прямо со своего смартфона. Foodure не станет вашим помощником на кухне, но может помочь вашему ресторану рассказать о себе в онлайн-пространстве.Infant – Готовый Шаблон для Веб-сайта Детского Сада
Детали | ДемоДетский сад дарит каждому из нас незабываемые воспоминания на всю жизнь. Современные детские сады стараются идти в ногу со временем и ориентируются не только на детей но и их родителей. Если еще десятилетие назад, у родителей не было выбора в какое дошкольное учреждение отдать своего ребенка, то в настоящее время существует множество частных детских садов, групп раннего развития и детсадов неполного дня. Чтобы в этом разнообразии найти именно то, что подойдет вашему ребенку, в интернете все чаще появляются сайты как самих садов так и форумов, где можно узнать мнение о том или ином учреждении. Готовый HTML-шаблон Infant – это прекрасный макет для создания сайта дошкольного образовательного учреждения. Этот шаблон сделает сайт детского сада интересным, наполненным и информативным. Вы выбираете Infant для создания собственного сайта, а родители выбирают вас для воспитания своих детей.Concraft – Строительный HTML Шаблон
Детали | ДемоConcraft – это готовый HTML-шаблон для создания сайта строительной компании. Если вы уже имеете активно растущий бизнес в сфере строительства, то вам непременно стоит задуматься о постройке собственного сайта. Во-первых, с собственным сайтом легче находить себе клиентов. Во-вторых, сайт дает возможность проведения презентации будущим инвесторам. В-третьих, размещая на своем сайте, фотографии построенных объектов, вы сможете привлечь к себе в команду более квалифицированных специалистов. С шаблоном Concraft ваш сайт получит приятный дизайн, разнообразие галерей, функцию онлайн-консультирования и ведения блога. Помогите вашим клиентам визуализировать свою мечту о доме, выкладывайте на сайте фотографии выполненных заказов. Concraft будет фундаментом вашего сайта, с которым ваш строительный бизнес будет только расти.Техностандарт – готовая русифицированная тема сайта промышленной компании
Детали | ДемоС каждым годом все больше сфер бизнеса переходят на работу в онлайн-пространстве. Сейчас через интернет можно купить практически все – от еды до огромных промышленных станков. Именно промышленная сфера, сейчас проживает новую эру. Автоматизация, новейшие технологии и материалы, новые методики работы – все это предполагает оперативного изучения и внедрения в работу. Поэтому так важно иметь под рукой сайт промышленной компании, которая всегда сможет помочь своим клиентам. Такой сайт очень просто создать с русифицированным шаблоном Техностандарт. В этом макете отличное сочетание дизайна, готовых страниц и рубрик. С Техностандартом создание сайта для вашей промышленной компании займет минимум времени и усилий. А с конструктором Novi Builder внести изменения не составит никакого труда.Готовая многостраничная HTML Ru тема сайта университета
Детали | ДемоДля современной молодежи, сайт университета – это не просто информационный баннер в сети, а целая площадка с учебными материалами, галереями мероприятий, расписанием занятий и многое другое. Чтобы обеспечить все изложенные потребности был создан шаблон для сайта университета. Тема для сайта высшего учебного заведения получила приятный дизайн, интуитивную навигацию и многостраничность. Создавая сайт для выша, стоит учитывать мобильность современной молодежи. Именно поэтому тема для сайта университета имеет хорошую оптимизацию под разные размеры мобильных устройств. Пусть ваш сайт станет самым популярным среди студентов университета, а техническую часть обеспечит HTML-тема.Агросервис – готовий многостраничный HTML Ru шаблон сайта органической еды
Детали | ДемоЗдоровое питание уже давно перестало быть модным трендом, а плотно обосновалось в жизни многих сознательных людей. Для предприятий, занимающихся выращиванием органических продуктов, очень важно выходить за пределы своего региона и предлагать свою продукцию посредством онлайн-торговли. И если ваше предприятие готово к такой ступени развития, как создание собственного сайта, то вам стоит обратить свое внимание на готовый HTML-шаблон Агросервис. Это многостраничный шаблон с лаконичной темой в приятной цветовой гамме, с готовыми изображениями и страницами. Вам нужно только заполнить информационные поля и ваш сайт будет готов к запуску. Для внесения изменений в структуру страницы или редактирования содержимого необходимо запустить редактор Novi Builder и переместить его на место, которое требует изменений. Агросервис – это надежная основа для вашего сайта по продаже органических продуктов питания.Дентис – готовый многостраничный HTML Ru шаблон стоматологического сайта
Детали | ДемоДентис – это многостраничный HTML-шаблон для создания сайта стоматологической клиники. Шаблон полностью готов к работе и для запуска собственного сайта вам понадобится всего несколько часов для настройки. В Дентисе унифицированная тема, простая навигация по сайту, закладки для разного вида информации и конечно же готовый набор изображений. Шаблон полностью русифицирован, а это означает, что с настройками и «витриной» сайта не будет никаких проблем. Дентис создан с фреймворком Bootstrap поэтому ваш сайт будет идеально адаптироваться под любое мобильное устройство. Стильный и удобный сайт, созданный с темой Дентис, покажет всем вашим клиентам, что в профессиональной стоматологии нет ничего страшного.В заключении хочу сказать, что ребята из компании TemplateMonster отлично постарались и подарили нам русифицированные шаблоны для дизайна сайта в различных сферах деятельности. Уточню, что все шаблоны сопровождаются технической документацией и поддержкой 24/7, так что с онлайн-поддержкой проблем нет. За кроссбраузерность готовых сайтов отвечает WEB фреймворк Bootstrap, а изменения с шаблонами можно произвести с помощью встроенного визуального редактора Novi Builder. На данный момент представлено и готово к работе 25 моделей сайтов различных направлений в категории HTML-шаблонов на русском языке. Надеемся, что в скором времени компания TemplateMonster порадует своих клиентов еще большим выбором русифицированных адаптивных шаблонов.
Шаблоны сайтов, готовые сайты — Изготовление сайтов из шаблонов Template Monster
Готовые сайты
Компания
Monster Template предлагает вам огромную коллекцию шаблонов сайтов. Мы предлагаем профессионально сделанные шаблоны для сайтов на любых CMS. У нас вы можете приобрести шаблоны для корпоративных сайтов и форумов. Профессиональный и стильный дизайн – это одна из важнейших составляющих успеха любого сайта. Мы предлагаем самый быстрый путь к созданию неповторимого облика сайта любой тематики: профессионально изготовленные шаблоны сайтов.
Профессионально сделанный шаблон – это:
— оптимальное распределение места для отображения всей необходимой информации;
— оригинальный и привлекательный для посетителей внешний вид;
— отсутствие ошибок при отображении в любых браузерах;
— наиболее удобная структура для отображения как главной, так и каждой из внутренних страниц сайта;
— использование современных эффектов, таких как flash, анимация.
Разработкой всех шаблонов занимались настоящие профессионалы – дизайнеры и верстальщики. Каждый из шаблонов уникален не только по графическому наполнению, но и по структуре. Это позволяет сделать дизайн по-настоящему оригинальным, и вероятности того, что где-то на просторах Интернета обнаружится сайт-близнец, просто не существует. Для того чтобы шаблон работал без ошибок и правильно показывался во всех популярных браузерах, требуется помощь профессиональных верстальщиков. Кроме того, шаблон должен быть адаптирован для работы с определенной CMS. Например, шаблоны для WordPress без соответствующей доработки не будут работать с сайтами на Joomla. А шаблоны Drupal не будут работать в DLE.
Мы предлагаем шаблоны для Joomla, Drupal, WordPress, а также для других популярных систем управления контентом. Также вы сможете приобрести оригинальные шаблоны для форумов. Мы предлагаем Premium шаблоны Joomla, WordPress и Drupal. Эти шаблоны отличает не только привлекательный внешний вид, но и более широкая по сравнению с бесплатными шаблонами функциональность. Вам нужно лишь выбрать подходящий шаблон, самостоятельно или с помощью наших специалистов.
Если у Вас возниколо желание заказать разработку сайта позвоните нам мы Вам поможем!
Сколько нужно людей, чтобы сделать сайт с нуля — Блог HTML Academy
Страшно подумать, но первый сайт в интернете появился 30 лет назад и выглядел так:
Этот сайт в одиночку сделал создатель гиперссылок и отец современного интернета Тим Бёрнерс-Ли, но сейчас такой страницей никого и не удивишь — на ней только текст и ссылки, чистый и незамутнённый HTML.
Сайты делают целыми командами — например, в одном только Фейсбуке могут работать сотни разработчиков. Но сколько же нужно людей, чтобы сделать простой сайт-портфолио, чтобы не стыдно было показать его маме и знакомым программистам?
Предположим, мы придумали себе техническое задание и приступили к работе.
Дизайнер
Первым в работу вступает дизайнер — он придумывает то, как сайт будет выглядеть, и героически рисует макет. Макет — это один или несколько файлов, сделанных в графическом редакторе.
Лет десять назад всем было достаточно одного макета с тем, как сайт выглядит на большом компьютере. Планшеты только появлялись, и никто ещё не делал отдельные версии сайтов для смартфонов. Макеты рисовали в Фотошопе и высылали верстальщику пачку файлов psd, который нарезал картинки на части и пытался собрать обратно, но уже на сайте.
Сферический макет в вакуумеПостепенно всё стандартизируют, и дизайнеры перешли на Фигму — она интерактивнее, удобнее и мощнее. Это графический онлайн-редактор для дизайнеров интерфейсов и веб-разработчиков. Сейчас это удобная, бесплатная альтернатива Фотошопу. Большое преимущество платформы — возможность работать прямо в браузере. При этом есть и десктопная версия.
Хорошо, макет получили. Пора приступать к вёрстке, она состоит из трёх частей — разметки, построения сетки и стилизации. Давайте по порядку.
Верстальщик
Разметка — написание HTML-кода будущего сайта.
Вёрстка
Типичная разметка типичного сайта с какой-нибудь информацией выглядит так:
Не слишком красиво, согласенЗдесь есть содержимое, правильная HTML5-разметка, чтобы браузер понял, что нужно делать, абзацы, ссылки и картинки. В общем всё то, за что мы любим интернет.
Сетка
На этом этапе разметка — это просто много текста, написанного в столбик. Пока это очень далеко от того, как обычно выглядят сайты (и уж тем более наш многострадальный макет). Чтобы всё буквально встало на свои места, нужно расставить всё по сетке — и это тоже работа верстальщика.
Кусочек кода для сетки может выглядеть как-то так:
.new-block{
display:flex;
margin-bottom:10px;
padding:12px 12px 16px
}
.new-block img{
flex-shrink:0;
margin-right:12px;
width:56px;
height:56px;
object-fit:cover
}Конкретно этот код правильно расставит новостные блоки на странице. В итоге новостной портал будет выглядеть так — всё уже стоит по местам, но ещё не раскрашено в нужные цвета.
Стилизация
Хорошо, теперь блоки размечены и расставлены по сетке, а верстальщик приступает к оформлению всего навёрстанного. Для этого используется CSS — это технология для стилизации страниц и оформления всего, что есть на сайте.
На самом деле CSS используется и в сетках — если присмотреться, код сетки очень похож на то, что показано чуть ниже. Но их разделяют, потому что сетки отвечают за расположение элементов на странице.
Страница с построенной сеткой и стилями выглядит так, и это уже ровно то, что дизайнер принёс нам на макете.
На следующем шаге верстальщик наконец-то отдохнёт, потому что в дело включится человек, который сделает так, чтобы новости на сайте иногда менялись.
Бэкенд-разработчик
Сайт может быть статичным — тогда мы просто напишем все новости в вёрстку, а добавлять новые нужно будет её редактированием. Это неудобно, и чтобы можно было каждый раз загружать на страницу свежие статьи, нужна какая-нибудь база данных со статьями и способ их оттуда доставать.
Для этого нужен бэкенд-разработчик — он отвечает за то, чтобы сайт взаимодействовал с сервером, получал правильные данные и мог отображать то, что мы хотим. Здесь можно вспомнить фильтры в интернет-магазинах — для выбора нужных товаров понадобится один клик, один запрос к серверу и один повод для седых волос у бэкенд-разработчика.
База данных для новостного сайта может состоять из такого набора данных — заголовка статьи, картинки, текста новости и даты публикации. Каждая новость хранится в отдельной строчке и имеет номер, по которому её легко найти. Бэкендеру нужно проследить за тем, чтобы база была составлена по правилам, корректно работала и отправляла на сайт те данные, которые у неё запросили.
Бэкенд пишут на разных языках — например, на PHP, Node.js, Python или Ruby.
Фронтенд-разработчик
Заходят как-то фронтенд-разработчик, веб-программист, специалист по React в офис, а тимлид ему и говорит: «Опять опаздываешь, Вася, у нас тут свёрстанная страница, надо, чтобы кнопки заработали».
Вася — четвёртый человек в нашей весёлой компании сайтостроителей, и он пишет код на JavaScript.
Язык программирования JavaScript придумали специально для того, чтобы создавать интерактивные сайты. Такие сайты реагируют на ваши действия: добавляют лайк, когда вы нажимаете на «сердечко»; загружают новые посты в ленту, когда вы доходите до конца страницы; показывают оповещения о новом сообщении или письме. Для этого и нужен JavaScript — в 2020 году он превратился в инструмент, с которым на сайт можно добавить почти что угодно.
Тем временем Вася дописывает код для переключения тем на почти готовом сайте:
Вася молодецИ что, всего 4 человека на целый сайт?
В реальном мире всё может быть вообще иначе. Кто-то умеет всё и делает сайты в одиночку, даже без дизайнера. В больших компаниях на всех этапах разработки сидит целая команда — несколько дизайнеров, парочка верстальщиков и сколько-нибудь фронтенд- и бэкенд-разработчиков. Где-то нет верстальщиков, и их работу делают фронтендеры. Всё индивидуально, и ,как правило, зависит от особенностей работы компании и того, как именно она зарабатывает деньги.
Во всяком случае, каждый человек, который участвует в создании сайтов, может легко выбрать то, что нравится, или уметь вообще всё. Доучиться — вообще не проблема.
Полезные материалы
Посмотрите материалы о каждом из направлений, возможно, они помогут вам выбрать новую профессию. Вася и ребята ждут — присоединяйтесь, сейчас лучший момент.
Ещё статьи и курсы по JavaScript
HTML
Статьи и курсы по стилизации и CSS
Стать бэкенд-разработчиком
Практика в построении сеток
Дизайн
Как сделать сайт самостоятельно по шаблону
В этом, самом простом шаблоне, как правило, есть главный файл — это index.php, а так же — папка с изображениями (images) и — файл со стилями (style.css).
Иногда в шаблоне сайта предлагаются еще и несколько страниц с приблизительной версткой.
Верстка, дизайн — заложены в файле с расширением css — в так называемом файле стилей. Там прописано, какого размера и вида будет шрифт на всем сайте или в отдельных блоках, какими будут эти самые блоки, как будет выглядеть та же шапка сайта или подвал сайта.
Основное содержание страницы, с шаблонным текстом будет изложено в файле index.php, а так же — что и за чем располагается по списку.
Имея хороший шаблон, но — с недостаточным количеством страниц, можно по примеру файла index сверстать остальные страницы сайта, руководствуясь файлом стилей (style.css), который тоже можно менять под свои нужды.
Вообще , производство и дизайн сайта — это очень увлекательная вещь, если этому научиться и начать понимать, что делаешь.
Шаблон сайта — это папка, в которой — главная страница (index.html), папка со стилями (CSS) и папка с картинками (IMAGES)
Что нужно для того, чтобы работать с шаблоном сайта.
Конечно, для правильного отображения всех элементов и достижения лучшего результата нужно знать HTML, знать CSS, куда же без стилей сегодня, нужно знать PHP ( хотя бы основы), так как PHP — это серверный язык, на этом языке разговаривают уже ваши компьютеры, на первом этапе — ваш компьютер, с которого вы засылаете сайт на сервер хостинга, чтоб он стал доступным в интернете, и — компьютер вашего хостинга, а на втором этапе — компьютеры пользователей, набирающих запросы в интернете и — компьютер вашего опять же вашего хостинга, который отдает пользователям вашу информацию.
Так же вам нужно владеть графическими редакторами, чтобы делать оформление сайта и работать с изображениями, вам нужно уметь пользоваться скриптами, а это языки Java, jQuery и так далее. Тема программирования развивается стремительно, все знать здесь невозможно, множество специалистов работают над тем, чтоб пользователям интернета было удобней, а разработчикам проще приводить в движение какие-то новые механизмы, использовать открытия в сфере IT.
Без оптимизации сайта под пользовательские запросы не обойтись
А теперь — немного о другом. Конечно же, это не вся информация по созданию сайта. Сайт как ваше творческое произведение, можно создать по шаблону, можно нарисовать, если можно так выразиться, красивый дизайн сайта, научиться верстать страницы сайта и заполнять их красивыми фото и текстами.
Есть в производстве сайтов одна очень важная деталь, где без определенных знаний и опыта не обойтись вовсе. Это так называемая оптимизация сайта, этот термин хорошо знаком людям, связанным с сайтостроением, но практически ничего не говорит людям, которые не сталкивались с этой темой в качестве разработчика web-сайта.
Оптимизировать сайт под определенные запросы — задача любого, кто декларирует свои умения в сфере производства сайтов и предлагает себя на этом поприще. И эта вещь — практически никак не связана непосредственно с программированием, версткой, ну — разве только косвенно и — самую малость..
10 лучших HTML-фреймворков 2020
Не сидите в углу и ждите, пока ваш сайт заработает. Почему бы не узнать о фреймворках HTML и их роли в создании адаптивного веб-сайта? Читать дальше.
Первый шаг в создании веб-сайтов — это сбор бизнес-требований. На этом этапе вы будете взаимодействовать со своими разработчиками, чтобы решить эту проблему. Большую часть времени вы будете сосредоточены на результате ― функциональности и дизайне. Однако ожидайте, что они также обсудят задействованные технологии.
Например, будут консультации по поводу фреймворков HTML5 . А какой использовать? Вы обсудите, в чем они умеют, и сопоставите это с фреймворками, которые лучше всего подходят для вашего веб-сайта.
А теперь не беспокойтесь, фреймворки не так утомительны, как кажутся. Фреймворки даже весьма полезны. Это наборы программных инструментов, которые поддерживают и улучшают процесс разработки.
Лучшие HTML-фреймворки для адаптивного веб-сайта
Отзывчивый веб-сайт — это то, что обеспечивает отличное взаимодействие с пользователем.Без лишних слов, вот лучшие фреймворки HTML, которые могут вам помочь.
Twitter Boostrap
Разработчики из Twitter создали Bootstrap, чтобы помочь веб-дизайнерам создавать быстрые и согласованные веб-сайты. У него много преимуществ, чтобы помочь командам, особенно тем, кто строит с нуля.
Простота использования
Для молодой команды разработчиков Bootstrap предлагает «неглубокую кривую обучения». Его легко настроить, и он обеспечивает меньшую сложность интеграции. Он хорошо работает с другими фреймворками веб-интерфейса и такими технологиями, как CSS или LESS, и другими.
Отзывчивость
При создании веб-сайта есть параметр Время до взаимодействия (TTI) . Это число в миллисекундах, позволяющее сделать ваш сайт полностью интерактивным. Вы когда-либо посещали веб-сайт, и он выглядит готовым, но когда пользователь пытается с ним взаимодействовать, ничего не происходит? Bootstrap может помочь вам решить эту проблему с помощью своих готовых классов и функций, которые позволяют создавать адаптированный для мобильных устройств сайт.
Быстрая разработка
Разработка веб-сайтов — утомительный процесс, но Bootstrap может помочь вам взяться за дело.Вы можете настроить свой веб-сайт, используя готовые блоки кодирования Bootstrap. Кроме того, у него есть другие функции, которые сочетаются с другими веб-технологиями.
Например, функции без использования CSS и методы кроссбраузерной совместимости позволяют сэкономить много часов программирования. Кроме того, вы можете настроить свой веб-сайт с помощью готовых тем Bootstrap, которые соответствуют вашим требованиям.
Поддержка
Поскольку Twitter поддерживает Bootsrap, ожидайте широкой поддержки со стороны большого сообщества. Все функции обновлены, и вы можете рассчитывать на помощь в решении любых проблем, с которыми может столкнуться ваша команда.
Foundation
Foundation — это HTML-фреймворк от Zurb, созданный уже восемь лет назад. Этот фреймворк всегда готов конкурировать с Bootstrap. Стремясь стать лидером в гонке, компания постоянно улучшает свои показатели благодаря подходу, ориентированному на презентацию.
Простота использования
Foundation — опытный пользователь командной строки. Это означает, что легко начать работу с его интерфейсом командной строки (CLI). Это позволяет легко интегрировать и устанавливать плагины и другие зависимости.Кроме того, у него есть простые в использовании шаблоны, доступные для загрузки.
Отзывчивость
Foundation не только фокусируется на программном обеспечении, но и ускоряет интеграцию оборудования для достижения оперативности. Это означает отличный рендеринг с разными типами устройств. Кроме того, он предлагает более плавную анимацию и меньше мерцания, а также улучшает взаимодействие с мобильными пользователями.
Быстрая разработка
При разработке веб-сайтов иногда наблюдается несоответствие между машинами и размером проекта.Фонд стремится решить эту проблему своим подходом к оптимизации процесса разработки. Он имеет интерфейс командной строки для более быстрой разработки проекта. Кроме того, у него есть внутренняя предварительная обработка CSS, которая в пять раз быстрее, чем у других фреймворков.
Поддержка
Foundation, хотя и не так обширна с Bootstrap, значительно улучшила свою документацию. Он содержит примеры кода и четкие объяснения API фреймворка. Он признает необходимость в новом Foundationeers для предоставления многочисленных часто задаваемых вопросов и общей поддержки.
Skeleton
Skeleton (iSkeleton) — это проект веб-фреймворка HTML с открытым исходным кодом от Дэйва Гамаша. Он использует идею доступа различных устройств к Интернету и представляет собой альтернативу устаревшей грид-системе 960.
Простота использованияSkeleton не так просто настроить, особенно для новичков.
ОперативностьОперативность может повысить присутствие в Интернете, но требует дополнительной работы. С помощью Skeleton он создает адаптивную веб-страницу с минимальными усилиями.Он оптимизирует веб-изображения, особенно при использовании спрайтов изображений. Спрайт изображения — это набор изображений, собранных в одно изображение для повышения скорости загрузки страницы.
Быстрая разработкаЭти методы не новы, и благодаря своей архитектуре они способствуют быстрому развитию. Дизайн фреймворка направлен на экономию времени и эффективное использование ресурсов.
Поддержка
К сожалению, немногие разработчики используют этот фреймворк. Однако фронтенд-разработчики рекомендуют его, если вы создаете проекты с нуля.
HTML5 Boilerplate
Запущенный в 2010 году, HTML5 Boilerplate продолжает развиваться как один из самых популярных интерфейсных веб-фреймворков с открытым исходным кодом HTML . Его уникальный атрибут — он эффективно работает с современными веб-браузерами.
Простота использования
HTML5 Boilerplate проста в использовании и экономит время разработки. У него есть простые и удобные для мобильных устройств шаблоны, которые помогают разработчикам максимизировать свои усилия.
Скорость отклика
При работе с различными устройствами (размером) и разными браузерами шаблон HTML5 предлагает решения этих проблем.Он обеспечивает адаптивный стиль для общих элементов HTML и адаптивных модулей и виджетов.
Быстрая разработка
Методы, лежащие в основе создания веб-сайта, одинаковы, и HTML5 Boilerplate использует эту концепцию. Он предлагает быструю разработку за счет своих шаблонов. Эти шаблоны представляют собой шаблоны, содержащие все основные структуры HTML. Таким образом, вашей команде разработчиков не нужно создавать с нуля.
Поддержка
С точки зрения поддержки, он имеет большое количество документации, но отстает от Bootstrap и Foundation.Его документация содержит дополнительные приемы и советы для беспрепятственного процесса разработки.
HTML5 Kickstart
HTML5 KickStart предлагает сверхкомпактный и надежный пакет, содержащий файлы HTML, CSS и JavaScript.
Простота использования
Позволяет дизайнерам и разработчикам сотрудничать, используя удобные шаблоны и фрагменты.
Отзывчивость
HTML5 Kickstart предоставляет настраиваемую сетку, гибкие изображения и автоматизирует медиа-запросы.В нем есть все уровни адаптивного дизайна для разных диапазонов разрешения.
Быстрая разработка
Фронтенд-разработка становится быстрее благодаря HTML5 Kickstart. Он предоставляет все элементы в одном пакете, чтобы дать фору и сэкономить много времени.
Поддержка
У него небольшое сообщество поддержки, но он пользуется большим одобрением среди разработчиков внешнего интерфейса.
Montage HTML5 Framework
Montage — это HTML-платформа с открытым исходным кодом для создания современных одностраничных веб-приложений.Он предлагает отличную синхронизацию между данными и пользовательским интерфейсом.
Простота использования
Montage — отличный фреймворк, поскольку он предлагает удобство, оптимизированное для разработчиков. Проще говоря, в нем есть начальные шаблоны приложений и компоненты, предназначенные для разработки внешнего интерфейса.
Responsiven e ssЭта структура отвечает требованиям к отзывчивости с использованием Blueprints . Это функция, которая работает с динамическими элементами страницы. Динамические элементы страницы — это те веб-страницы, которые постоянно перемещаются, обновляются или изменяются.
Быстрая разработка
Чтобы удовлетворить потребности современной веб-разработки, Montage предлагает уникальный подход, позволяющий не вводить новые методы кодирования. Вместо этого он использует другой объект (API) для создания чистых и модульных кодов. Это позволяет ускорить разработку и быстро уведомляет все стороны о любых изменениях в разработке.
Поддержка
Он имеет небольшую поддержку сообщества, которая может поставить под угрозу процесс разработки, если проблемы могут возникнуть в будущем.
SproutCore
SproutCore — это платформа, которая следует шаблону архитектуры MVC.Это позволяет быстро создавать веб-сайты, используя пользовательский интерфейс, подобный веб-интерфейсу. Это означает, что пользователи могут использовать расширенные возможности по сравнению с настольными приложениями.
Простота использования
Дизайн SproutCore хорошо сочетается с функциями веб-приложений в HTML5. Разработчики используют эту платформу для создания полнофункциональных приложений с собственным классом. Кроме того, он имеет явный конечный автомат для организованных, обслуживаемых кодов и бизнес-логики.
Скорость отклика
Он построен на основе самой быстрой части стека веб-технологий.Таким образом, он предлагает богатый, отзывчивый и высоко оптимизированный уровень представления.
Быстрая разработка
Поскольку другие фреймворки используют другие среды разработки (например, Grunt, Gulp и т. Д.), Это может быть сложно и требует много времени. SproutCore предоставляет свою среду разработки под названием Build Tools (BT). BT может управлять несколькими исходными файлами и активами и может оптимизировать процессы для развертывания первоклассных веб-интерфейсов.
Su p портОн пользуется надежной и растущей поддержкой сообщества, но большая часть помощи и обновлений поступает от основной команды CoreSprout.
Zebra
Zebra — это многофункциональная среда с открытым исходным кодом для пользовательского интерфейса, которая следует концепциям объектно-ориентированного программирования (ООП). Он использует холст HTML5 как основу своих возможностей рендеринга.
Простота использования
Разработчики полностью контролируют рендеринг его компонентов пользовательского интерфейса, и его авторы утверждают, что вы можете понять суть всего менее чем за пять минут.
Скорость отклика
Методология Zebra работает с компонентом холста HTML5. Он может создавать адаптивные веб-сайты, так как может отображать любой дизайн пользовательского интерфейса.Кроме того, его программный дизайн основан на организованном, поддерживаемом и расширяемом коде, основанном на простой идее ООП Zebra.
Быстрая разработка
Вы можете создавать профессиональные HTML-шаблоны с помощью адаптивных, полностью настраиваемых шаблонов. Как и любая большая кодовая база, у нее есть свои уникальные и передовые методы организации и поддержки кода. Но по-прежнему выделяется мостом для оптимизированного развертывания.
Поддержка
Существует ограниченная поддержка и документация по вопросам, которые могут возникнуть в будущем.
CreateJS
CreateJS — это набор библиотек и инструментов JavaScript с открытым исходным кодом, скомпилированных для создания многофункционального и интерактивного содержимого HTML5. В отличие от отдельных фреймворков, он имеет пять модульных библиотек, используемых для эффектов анимации, поддержки развертывания аудио HTML5 и т. Д.
Простота использования
Разработчикам нравится использовать CreateJS, поскольку он может работать независимо или эффективно интегрироваться с другими фреймворками.
Отзывчивость
Обеспечивает отзывчивый и адаптивный дизайн на холсте HTML5.Специальная комбинация его библиотек создает интерактивные и привлекательные шаблоны.
Быстрая разработка
Адаптивный дизайн не новость. Однако CreateJS сделал новый акцент на интеграции интерактивных компонентов внутри вашего веб-сайта.
Он не работает исключительно на интеграции. Легкость и скорость развертывания делает CreateJS одним из многообещающих фреймворков HTML на сегодняшний день.
Поддержка
CreateJS пользуется солидной поддержкой технических гигантов Microsoft, Mozilla, Adobe и Gskinner.У него огромное количество поклонников, и его документация актуальна.
Less Framework
Leaner Style Sheets (Less) framework — это современная интерфейсная среда для создания адаптивных дизайнов. Он ориентирован на простую и понятную структуру сетки макета и может работать как на стороне клиента, так и на стороне сервера.
Простота использования
Less поддерживает множество пользовательских интерфейсов и тем для упрощения развертывания. Он прост и понятен и не содержит сложных компонентов.
Отзывчивость
Он использует сетку CSS для архитектуры адаптивного дизайна.Он может создавать отзывчивые и адаптивные веб-сайты, используя их макеты (мобильные устройства, планшеты, мобильные устройства и т. Д.) И предустановки типографики.
Fast Development
Less Framework прост и предлагает повторно используемые компоненты. Это делает строительство с несколькими макетами быстрым и эффективным.
Поддержка
Эта структура требует глубоких знаний HTML и CSS. Его простота и философия, направленная на прогрессивное улучшение, продолжают получать поддержку среди разработчиков внешнего интерфейса. Таким образом, вы можете ожидать много документации и поддержки от его сообщества.
Создайте свою команду вместе с нами!
HTML-фреймворки помогают разработчикам решать проблемы современной разработки веб-сайтов. Утомительные задачи сокращаются и развертываются быстрее. Это в первую очередь цель фреймворков ― для упрощения повторяющихся проблем.
В Full Scale одним из наших лучших приемов является использование соответствующих HTML-фреймворков веб-сайтов для нужд вашего бизнеса.
При большом количестве альтернативных фреймворков вам может быть трудно выбрать.Наш пул менеджеров проектов может помочь вам с этой дилеммой. Кроме того, у нас есть высококвалифицированные разработчики интерфейсов, обладающие опытом работы с различными фреймворками и библиотеками пользовательского интерфейса.
Не только это, но у нас также есть группа экспертов по разработке программного обеспечения, которые могут создать эти отзывчивые и привлекательные веб-сайты с нуля. Свяжитесь с нами , и давайте вместе создадим ваш сайт!
Как создавать и ссылаться на дополнительные страницы веб-сайта с помощью HTML
Часть серии: Как создать веб-сайт с помощью HTMLЭта серия руководств проведет вас через создание и дальнейшую настройку этого веб-сайта с использованием HTML, стандартного языка разметки, используемого для отображения документов в веб-браузере.Предварительный опыт программирования не требуется, но мы рекомендуем вам начать с начала серии, если вы хотите воссоздать демонстрационный веб-сайт.
В конце этой серии статей у вас должен быть веб-сайт, готовый к развертыванию в облаке, и базовые знания HTML. Знание того, как писать HTML, обеспечит прочную основу для изучения дополнительных навыков интерфейсной веб-разработки, таких как CSS и JavaScript.
При создании веб-сайта вы можете захотеть иметь более одной веб-страницы.Если вы хотите добавить дополнительные страницы и связать их с ними, вам необходимо сначала создать новый файл html в каталоге проекта вашего веб-сайта. В этом руководстве мы узнаем, как создать дополнительную веб-страницу на вашем веб-сайте и создать ссылку на нее.
На нашем демонстрационном веб-сайте есть страница «О программе». В этом руководстве мы проведем вас через процесс создания веб-страницы «О программе» и ссылки на нее, но вы можете изменить заголовок и содержимое этой страницы в соответствии со своими потребностями.
Чтобы добавить новую страницу на свой веб-сайт, создайте новый файл с именем about.html и сохраните его в каталоге проекта html-practice . (Если вы не следили за этой серией руководств, вы можете просмотреть инструкции по настройке нового файла html в нашем руководстве «Настройка вашего проекта HTML».)
Примечание : Если вы решите выбрать собственное имя для файла, избегайте пробелов, специальных символов (таких как!, #,% Или других) и заглавных букв, поскольку это может вызвать проблемы в дальнейшем. Вы также должны включить .html расширение.
Затем вам нужно отформатировать файл, добавив информацию, которая поможет браузеру интерпретировать содержимое файла. Чтобы отформатировать файл, добавьте следующий фрагмент кода вверху документа:
О
Не забудьте заменить выделенный текст заголовком, который вам нужен.Для объяснения каждого из тегов HTML, пожалуйста, посетите предыдущий учебник в этой серии Добавление элемента HTML
на вашу веб-страницу. Сохраните файл, прежде чем продолжить.Прежде чем добавлять какое-либо содержание на эту страницу, давайте пройдемся по шагам добавления ссылки на эту страницу на вашей домашней странице.
Сначала вернитесь к файлу index.html и добавьте следующий фрагмент под субтитром вашего сайта и над закрывающим тегом
