Установка denwer на Windows 10
Установка WordPress на Denwer
Начинающие пользователи, которые хотят использовать WordPress для редактирования шаблонов, проверки плагинов и других действий, сталкиваются с проблемой установки. Не у каждого получается правильно установить WordPress на Denwer. Для таких случаев ниже приведена инструкция, что нужно делать для корректной установки.
Этап подготовки
Для начала нужно скачать программу Denwer. Сделать это можно с официального сайта www.denwer.ru. Устанавливать Денвер нужно как обычную программу. Устанавливается он командной строкой, которая подразумевает следующие ответы:
- Директория может быть C:\WebServers, но можете выбрать и другую папку (главное, чтобы она была пустой).
- Для буквы нового виртуального диска выберите одну из последних буквы латинского алфавита. Например, X, Y или Z.
- Соглашаемся на создание ярлыка на рабочем столе, если он нужен.
- Выбор способа функционирования программы Denwer.

Если вы все сделали правильно, должно всплыть HTML-окно с уведомлением об успешной установке Денвера. На Windows 10 окно не откроется, так как оно будет пытаться открыться в Internet Explorer, которого здесь уже нет. Можно проверить установку следующим образом:
- Открыть программу с помощью ярлыка Start Denwer на рабочем столе (или файлу Run.exe в папке с программой).
- Вбить в адресную строку http://localhost/
- Опять же открывается HTML-окно, которое говорит об успехе установки.
База данных
Установка WordPress на Denwer подразумевает собой создание базы данных. Для этого сначала нужно запустить Денвер. Наберите в адресную строку вашего браузера следующее: http://localhost/tools/phpmyadmin. Это вызовет рабочую панель. В окне PhpMyAdmin в верхнем меню выберите кнопку «База данных». Теперь нужно дать название своей базе в графе «База данных». Я назвал её просто — wordpess. Также справа от названия базы нужно выбрать кодировку utf-8_general_ci.
По умолчанию в качестве имени пользователя используется root@localhost (то есть логин вашей базы данных будет root), а пароль пока не потребуется. Вы можете изменить имя пользователя и пароль позже, когда ваша база данных расширится и потребуется поставить на нее защиту. Сделать это можно во вкладке «Привилегии».
Вот мы и дошли до самой главной части, как установить WordPress на Denwer. Первым шагом будет создание директории для файлов своего сайта. Для этого заходим в директорию уже установленного Денвера и переходим по следующему пути: C:\WebServers\home. В ней мы создадим корневую папку. Название для нее можно выбрать какое угодно, я же решил назвать её wordpess.loc.
В ней мы создаём ещё одну папку с названием www и распаковываем уже в неё скачанный архив с WordPress, который мы предварительно скачали с wordpress.org. Должно получиться так:
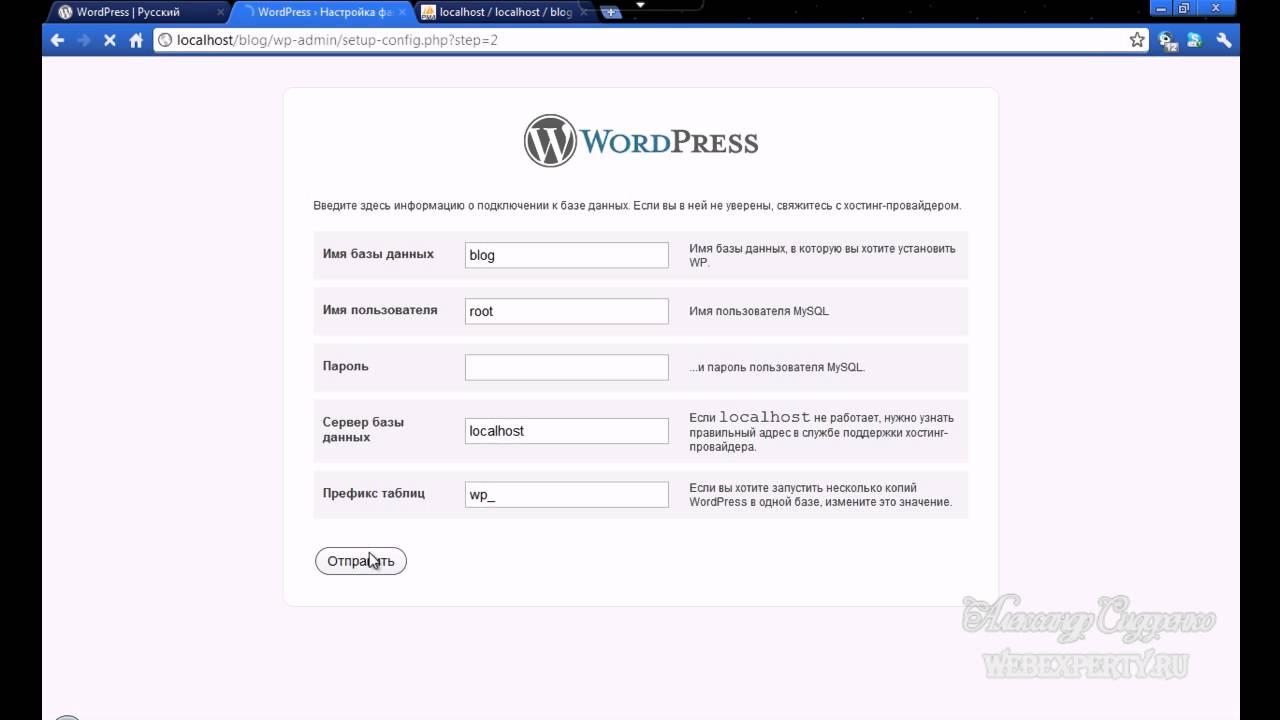
 В браузерную строку вбиваем адрес сайта. Это должно выглядеть следующим образом: http://wordpress.loc/ (это в моём случае, если вы назвали по-другому, то тут должно быть имя вашей папки). Если вы всё сделали верно, должно открыться окно с предложением ввести настройки. Заполняйте его очень аккуратно, чтобы не пришлось переделывать:
В браузерную строку вбиваем адрес сайта. Это должно выглядеть следующим образом: http://wordpress.loc/ (это в моём случае, если вы назвали по-другому, то тут должно быть имя вашей папки). Если вы всё сделали верно, должно открыться окно с предложением ввести настройки. Заполняйте его очень аккуратно, чтобы не пришлось переделывать:- В строку «Имя базы данных» надо вбить название своей базы (в нашем случае wordpress).
- «Имя пользователя» – сюда пишем логин базы данных, то есть root.
- Поле «Пароль базы данных» оставляем пустым.
- В «Имя сервера» вписываем localhost.
Дальнейшие пункты трогать не нужно, так как программа позаботится о них сама. Если все заполнено правильно, нигде не допущено ошибок, появится окно с установкой WordPress. В нем вам потребуется указать:
- название вашего сайта;
- логин администратора;
- дважды ввести пароль администратора;
- ваш рабочий почтовый ящик.
На этом установка WordPress на Денвер закончена. При следующем вводе своего логина и администраторского пароля вы попадете в административную панель своего сайта. Теперь на правах администратора вы можете управлять своим сайтом (настраивать WordPress, изменять контент и так далее). Осуществить это можно, набрав в адресной строке http://wordpress.loc/admin/.
При следующем вводе своего логина и администраторского пароля вы попадете в административную панель своего сайта. Теперь на правах администратора вы можете управлять своим сайтом (настраивать WordPress, изменять контент и так далее). Осуществить это можно, набрав в адресной строке http://wordpress.loc/admin/.
В принципе, в админке всё довольно интуитивно понятно и здесь не требуются какие-либо дополнительные пояснения.
Посмотреть на свой сайт можно по адресу http://wordpress.loc/. На этом установка WordPress на denwer успешно завершена.
Источник: https://webshake.ru/post/kak-ustanovit-wordpress-na-denwer
Урок 4 Установка Денвера (Denwer): как установить локальный сервер на компьютер
Итак, если Вы читаете этот пост, значит Вы все-таки решили создать себе блог. Для начала нужно будет установить себе на компьютер локальный сервер.
Локальный сервер позволит нам работать со своим блогом на локальном компьютере, то есть не имея возможности выйти в интернет, Ваш блог будет доступен Вам.
Это первоначальный этап, когда мы «разберемся» со своим блогом на локальном компьютере, мы перенесем его на реальный сервер, благодаря которому Ваш блог будет в интернете, т. е. его будут видеть все, а не только Вы.
Давайте рассмотрим, как установить Денвер. Denwer — набор дистрибутивов, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине без необходимости выхода в Интернет (определение с сайта разработчика).
Установка Денвера (Denwer)
- Для начала нужно скачать Денвер (лучше этот вариант, не придется регистрироваться и т. п.) или можете скачать Denwer с сайта разработчика (может криво «встать», лучше скачать по первой ссылке).
- После скачивание продукта, запустите его (имеет расширение .exe).
- Установщик спросит Вас: «Вы действительно хотите установить базовый пакет?», нажимаете «Да». Потом появляется черное окошко с белым текстом, как показано ниже:
- Далее нажмите «Enter» как написано.

После этого действия Вас попросят указать папку, куда будет устанавливаться сервер. Можно оставить по умолчанию «С\WebServer», или самостоятельно указать папку, которую Вы захотите, я, например, устанавливаю в папку «D\Server» (рекомендую Вам туда же, чтобы потом не было путаницы) (чтобы увеличить картинку, кликните по ней):
- После выбора папки нажимаете «Enter».
На вопрос установщика об уверенности в установке ту директорию, нажимаете «y» (игрек) и нажимаете «Enter»
- Теперь установщик пишет о виртуальном диске, просто нажмите «Enter». Далее предлагается выбрать букву виртуального диска. Нужно выбрать название диска, которого пока НЕТ на Вашем компьютере. Выбирайте лучше из последних букв алфавита, например «X», «Y» или «Z». Потому что, наверняка, они у Вас не заняты.
- Нажимаете снова «Enter». Потом, Вы увидите окно:
- Нажимаете снова ‘Enter».
 Затем последует копирование файлов в ту папку, которую вы указали сначала. После окочания копирования следует окно:
Затем последует копирование файлов в ту папку, которую вы указали сначала. После окочания копирования следует окно:Там вписываете число «1» и жмете «Enter».
- После этого установщик спросит Вас: «Создать ярлыки на Рабочем столе для запуска Денвера (y/n)?» Вписываете «y»(игрек) и нажимаете «Enter».
Это делается для удобного запуска Denwer с Вашего рабочего стола. После этих действий установщик закроется, и откроется браузер с заголовком «Денвер успешно установлен». Можете его закрыть.
На этом все, Денвер установлен.
Запуск и проверка работа локального сервера Denwer (Денвер)
- Теперь переходим на рабочий стол (место расположены Ваши ярлыки — Мой компьютер, Мои документы, Корзина и т.д.). Там должно было появиться 3 новых ярлыка:
- Запускаем Денвер, путем открывания (щелчок 2 раза) ярлыка «Start Denwer» (Перед запуском ВЫКЛЮЧИТЕ Skype (если он у Вас установлен) — с ним Denwer не работает).
И в трее (в нижнем правом углу около часов и даты) появляются 2 значка — перо и шляпа:
- Если они там появились, то можно проверить работоспособность Денвера.

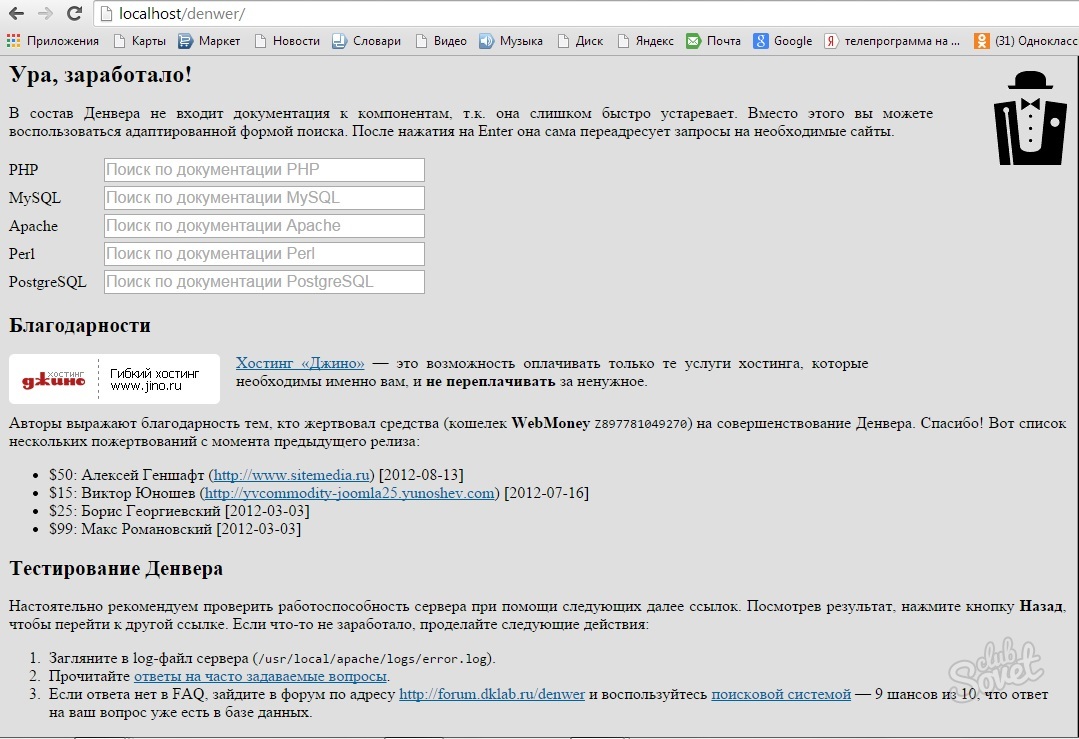
- В браузере (Internet Explorer, Opera, Mozilla Firefox и т.д.) вписываете адрес «localhost», в результате должно выйти сообщение с заголовком «Ура, заработало!». Или же можете проверить другим способом: вписываете в бразуер адрес http://test1.
ru/ и должно открыться следующее окно:
Если Ваш браузер выдает такие же окошки, значит у Вас все работает отлично. Поздравляю с успешной установкой локального сервера Денвер на Ваш компьютер!
В следующей статье будет рассматриваться установка WordPress на Denwer. Буду ждать Вас на этом блоге WPnew.ru.
_________________________________
Теперь Вы можете перейти к следующему уроку: Урок 5 Установка WordPress (Вордпресс) на Денвер в картинках.
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в .
Источник: https://wpnew.ru/sozdanie-bloga/ustanovka-bloga-na-lokalnyj-kompyuter/ustanovka-denvera-denwer-ustanovka-lokalnogo-servera.html
Установка WordPress на Denwer (локальный сервер)
Всем, привет! И сегодня будет разобрана такая тема, как: установка WordPress на Denwer(локальный сервер).
Для начала, давайте я вам поясню что такое WordPress . WordPress — это бесплатная система управления контентом(сайтом), сокращённо ЦМС (CMS). Любая ЦМС создана для создания сайтов, даже если Вы не знайте PHP, MySQL, HTML, CSS и других языков. Проще говоря, благодаря WordPress человек не обладающий специальными знаниями, может создать собственный сайт и регулярно размещать на его страницах различные материалы.
Вордпресс изначально был разработан для создания блогов, но сейчас на нём можно создавать и интернет магазины, и новостной сайт, ну и другие. Интерфейс у этой ЦМС простой, но чтобы создавать реально крутые сайты нужно добавлять плагины. И так преступим к делу.
И так преступим к делу.
- Для начала нам нужно, как вы, наверное, догадались установить Денвер.
- Ну и разумеется Вам надо скачать wordpress.
Скачать wordpress, Вы сможете на официальном сайте — https://ru.wordpress.org/.
Для установки, у вас должен быть включён Денвер.
Если у вас в правом нижнем углу экрана есть вот эти значки, то у он у вас включён :
А если их нету, тогда нажмите на вот это ярлык, на рабочем столе:
Если таких значков на рабочем столе нету, то вы должны перейти в «Мой компьютер — Диск С — WebServerd — там перейти в папку denwer, в которой будет :
Здесь надо выбрать «Run.exe». После двойного нажатия на ярлык, у Вас должно появиться вот такое окно:
Если Денвер у вас уже был включён то появиться похожее окно :
Теперь у нас всё готово.
Берём наш архив с wordpress, который мы скачали с сайта и переход в «Мой компьютер — Диск на котором установлен Денвер(В моём случае, диск Z) – папка home – папка localhost — папка www».
Здесь мы создаем любую папку, какую хотите(Это своего рода, будет домен сайта. ) и расспаковываем туда архив WordPress.
Я создал папку с названием wordpress и распаковал туда архив.
Теперь наберите в строке любого браузера — localhost/название вашей папки с сайтом
Я папку создал с название wordpress, и поэтому я пишу в строке браузера localhost/wordpress.
У нас должна появиться страница установки wordpress :
А теперь мы должны создать базу данных MySQL.
Базу данных можно создать двумя способами:
Первый:
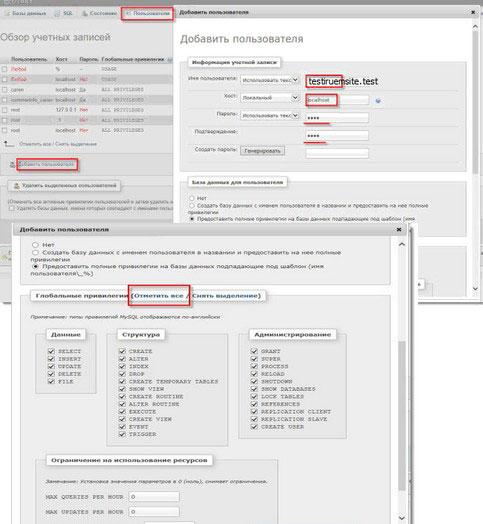
- Мы должны ввести в адресную строку браузера вот такой адрес — http://localhost/denwer/Tools/addmuser/
Нас перекидывает на страницу создания Базы данных(сокращённо БД)
Пароль администратора MySQL по умолчанию не стоит.
Вводим название БД, и пароль. Логин автоматически заполниться. Нажимаем создать БД и пользователя. Логин я ввёл wordpress, а пароль — qweqwe123.
Второй способ создания БД :
- Заходим в phpMyAdmin по ссылке http://localhost/Tools/phpMyAdmin/
У нас открывается страница phpMyAdmin. Здесь мы переходим в раздел базы данных.
Здесь мы переходим в раздел базы данных.
Там вводим имя БД и нажимаем кнопку создать. Обратите внимание на то что, если вы использовали первый способ, то в левой колонке база данных уже создалась.
После того как мы создали базу данных мы возвращаемся к прошлому этапу.
На странице http://localhost/вашсайт/(в моём случае http://localhost/wordpress/) Нажимаем кнопку вперёд и там заполняем поля :
- Имя БД которую вы создали.
- Имя Пользователя, тоже самое, что и имя БД.
- Пароль от базы данных.
- Сервер базы данных. (Если вы создайте проект на Денвере то надо указать localhost, даже если вы уже устанавливаете сайт в интернете чаще всего будет localhost. Также можно уточнить правильный адрес в службе тех-поддержки вашего хостинга.)
Для тех кто не знает что такое localhost, так называемый «локальный хост» — это IP -адресв специального сетевого интерфейса внутренней петли («loopback») в сетевом протоколе TCR/IP
После того, как вы всё указали нажимаем кнопку отправить. Если всё указано верно то у вас появиться вот такое окошко:
Если всё указано верно то у вас появиться вот такое окошко:
А если нет проверьте правильность ведённых Вами данных.
В новом кошке, Мы нажимаем запустить установку и у нас появляется конечная страница установки, в которой вы указываете: Название вашего сайта, имя пользователя, ваш пароль, и E-mail адрес.
Нажимаем установить, на следующей страницы нажимаем войти и водим свои данные, ещё раз нажимаем войти и воуля, Вы зашли в административную панель WordPress.
Если у вас всё получилось, я могу Вас поздравить. Вы скорее всего узнали много нового, а если всё, выше перечисленное для вас знакомо, и даже если не знакомо. Спасибо за внимание, огромного вам счастья, удачи. Я думаю такая тема как установка wordpress на Denwer для вас стала понятной, а если у вас что-то не получилось, то пиши те в комментариях, я вам попытаюсь, как можно быстрее ответить.
Установка WordPress на Denwer пошаговая инструкция в картинках
Добрый день, уважаемые читатели! В этой статье, я пошагово объясню как установить Вордпресс на Денвер. Установка WordPress на Denwer не займёт много времени, а созданный сайт наверняка принесёт вам пользу.
Установка WordPress на Denwer не займёт много времени, а созданный сайт наверняка принесёт вам пользу.
Для удобства, я разделил установку Вордпресс на Денвер на четыре этапа, которые необходимо выполнить:
Установить программу Denwer на компьютер и создать базу данных
Перед установкой WordPress, на компьютер необходимо установить бесплатную программу Denwer, а также создать базу данных. Как это сделать, я подробно объяснил в статье — установка и настройка web сервера Denwer.
Скачать WordPress на компьютер
Теперь нам необходимо скачать WordPress, дабы не нахватать привьюшек, скачивать будем с официального сайта https://ru.wordpress.org
На открывшейся странице выберите самую последнюю версию, на момент написания этой статьи последняя версия 4.5.3 выпущенная в 2016 году.
Распаковать и скопировать файлы WordPress
После установки программы Денвер, на диске «С» появилась папка «WebServers» в ней будут хранится все файлы нашего сайта. Также создался диск «Z» зайдя в который, мы опять же попадём в папку «WebServers», это сделано для удобства.
Также создался диск «Z» зайдя в который, мы опять же попадём в папку «WebServers», это сделано для удобства.
Итак, что куда необходимо вставлять:
1. Открываем диск «Z».
2. Там располагаются четыре папки, заходим в папку «home».
3. В папке «home» необходимо создать новую папку и дать ей название вашего будущего сайта. У меня это «blognavordpress.ru» у вас будет своё название.
4. Теперь заходим в только что созданную папку «blognavordpress.ru» и создаём в ней папку с названием «www». Вот так будет выглядеть путь к папке: Z:\home\blognavordpress.ru\www
5. Далее нам необходимо распаковать скачанный архив с WordPress, в только что созданную папку «www» В результате в папке «www» будут располагаться вот такие файлы, папки и документы.
Установка WordPress на Denwer пошаговая инструкция
После того как мы с вами установили программу Денвер, создали базу данных и поместили распакованные файлы Вордпресс в необходимую папку, пора приступить к непосредственной установке Вордпресс на Денвер.
Сложного в этом абсолютно ничего нет, установка Вордпресс слегка напоминает установку обычной программы на компьютер. Итак, давайте перейдём от слов к делу.
1. Первым делом, необходимо перезапустить программу Denwer, для этого два раза кликните по иконке «Restart Denwer».
2. Далее открываем браузер, и прописываем в адресной строке, адрес сайта (название папки которую мы создали, у меня это blognavordpress.ru у вас своё название), после жмём Enter на клавиатуре.
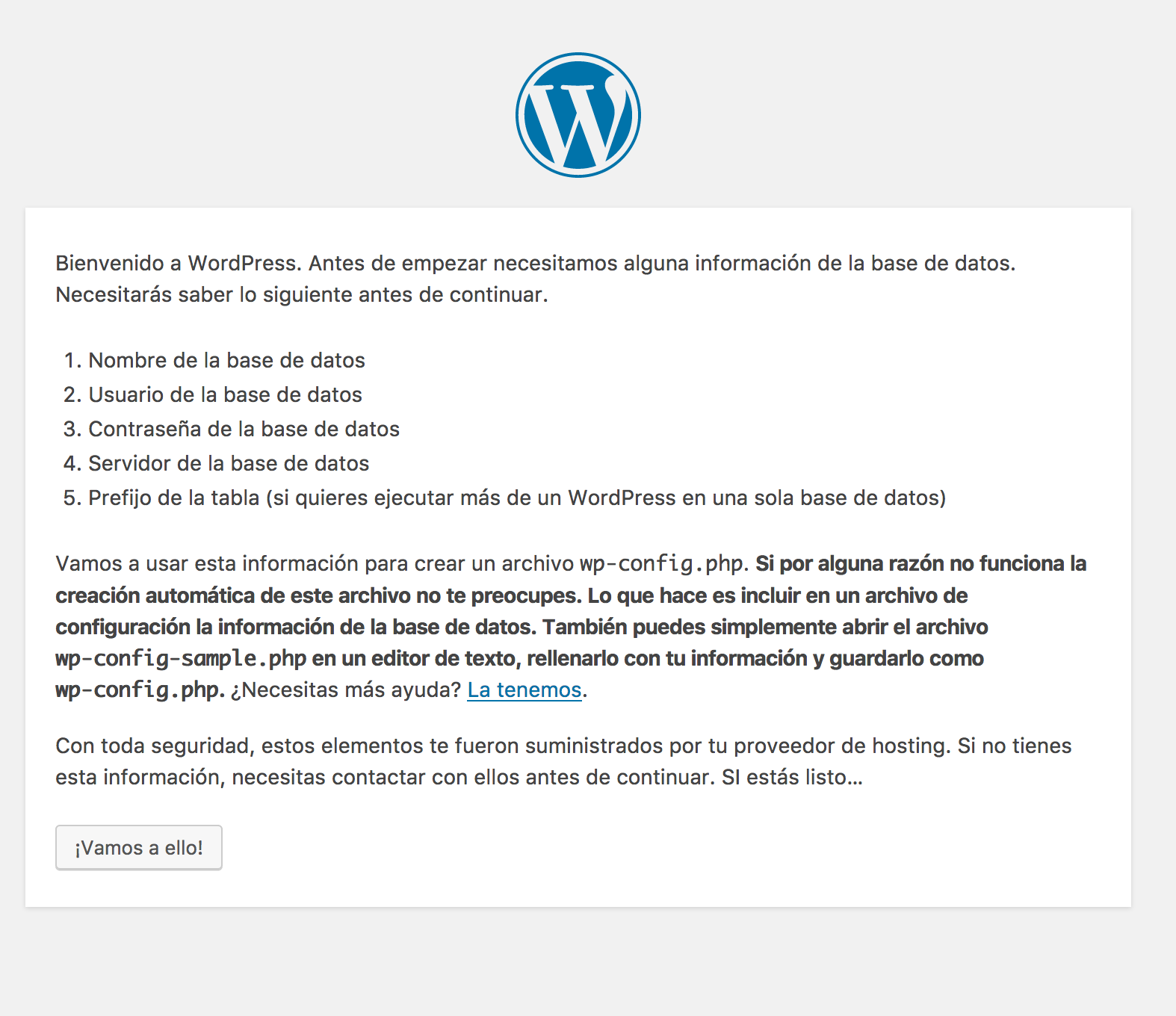
3. Перед нами открылось приветственное окно, где рассказывается что необходимо знать перед установкой Вордпресс, жмём кнопку «Вперёд».
4. В открывшемся окне, нам необходимо заполнить пять полей:
- Имя базы данных — вписываем сюда имя ранее созданной нами базы данных, у меня это moyblog.
- Имя пользователя — пишем root.
- Пароль — поле пароль оставляем пустым, так как на Денвере в нём нет необходимости.
- Сервер базы данных — пишем localhost.
- Префикс таблиц — оставляем wp_
После заполнения этих полей жмём кнопку «Отправить».
5. В открывшемся окне, жмём кнопку «Запустить установку».
6. На завершающем этапе установки Вордпресс, опять же необходимо заполнить пять полей, где мы укажем:
- Название сайта — можете дать любое название, потом его можно будет изменить.
- Имя пользователя — необходимо для входа в панель управления сайтом, придумайте достаточно сложное имя пользователя чтобы ваш сайт было труднее взломать, обязательно сохраните его иначе потом не сможете зайти в админку.
- Пароль — также необходим для входа в админку сайта, у меня сгенерировался автоматически. Должен состоять из больших и маленьких английских букв и цифр, чем сложнее тем лучше, обязательно сохраните его.
- Ваш e-mail — укажите ваш действительный e-mail.
- Видимость для поисковых систем — так как мы устанавливаем Вордпресс на Денвер, ставить галочку не обязательно.
После заполнения этих полей, жмём кнопку «Установить WordPress».
7. В открывшемся окне, мы видим что Вордпресс успешно установлен, жмём кнопку «Войти».
8. Вводим имя пользователя и пароль, который мы создали на шестом шаге, после жмём кнопку «Войти», после чего вы попадёте в админку WordPress.
Как зайти в админку WordPress
Для того чтобы зайти в админку Вордпресс, необходимо прописать в адресной строке вашего сайта http://site.ru/wp-login.php где в место site.ru будет адрес вашего сайта.
Теперь вы знаете как установить Вордпресс на компьютер, у меня на этом всё, желаю успехов.
Установка WordPress на Денвер (localhost) — PetrAlex.NET
В данном уроке, мы рассмотрим процесс установки WordPress на Денвер т.е. локальный сервер.
Денвер — это джентльменский набор web-разработчика, который содержит следующие дистрибутивы: Apache, PHP, MySQL, Perl и т.д. Которые используются web-разработчиками (программистами и дизайнерами) для отладки сайтов на «домашних» (локальных, localhost) компьютерах, без необходимости выхода в Интернет.
Многие начинающие пользователи, решившие создать свой блог на WordPress, на мой взгляд, совершают одну и туже ошибку, а именно: быстренько обзаводятся доменом и хостингом и устанавливают Вордпресс на удаленный хостинг не задумываясь над тем, что создают себе лишнюю головную боль, так как блог по сути не готов. Прежде чем вы выложите ваш WordPress блог на платный хостинг в интернет, его следует хорошенько подготовить: сделать необходимые настройки, установить индивидуальный шаблон, добавить и настроить необходимые плагины и т. д. Все эти манипуляции, куда проще да и дешевле произвести у себя на компьютере. С этой целью гораздо разумнее сперва установить WordPress на локальный сервер, а уж затем показывать во всемирной паутине. Создать у себя на ПК имитатор реального сервера, для установки и тестирования Вордпрес, можно при помощи приложения Денвер или Instant WordPress.
В данном уроке мы рассмотрим вариант установки Вордпресс на Денвер. Как установить Денвер на локальный комп, можно узнать с видеоурока «Установка Денвера на компьютер«.
Как установить Денвер на локальный комп, можно узнать с видеоурока «Установка Денвера на компьютер«.
Затем, разумеется, необходимо скачайте на свой ПК последнюю версию WordPress с официального сайта (http://ru.wordpress.org/).
Итак, подготовка завершена.
Приступим к основной части нашего урока: Установим Вордпресс на Дервер.
Запускаем Денвер ( открываем папку C:\WebServers\ и запускаем Run.exe )
Далее в папке C:\WebServers\home\ создаем папку с названием Вашего сайта ( я буду создавать wptest.ru)
в папке wptest.ru создадим папку www. В целом будет вот такой путь: C:\WebServers\home\wptest.ru\www
Распакуйте архив с последней версией WordPress в папку C:\WebServers\home\wptest.ru\www
Создаем базу данных для нашего блога, для этого в адресной строке Вашего браузера набираем http://localhost/Tools/phpMyAdmin/ вводим логин и пароль (по умолчанию имя пользователя — root, пароля нет). В открывшимся окне в поле «Создать новую БД» указываем название базы данных (например wptest), в соседнем поле выбираем сравнение с utf8_general_ci и нажимаем кнопку «создать».
В открывшимся окне в поле «Создать новую БД» указываем название базы данных (например wptest), в соседнем поле выбираем сравнение с utf8_general_ci и нажимаем кнопку «создать».
Далее запускаем и устанавливаем WordPress — для этого в адресной строке Вашего браузера набираем http://wptest.ru — в появившимся окне нажимаем кнопку «создать файл настроек», далее кнопку «Вперед!» в появившимся окне заполняем все поля.
В поле «Имя базы данных» вводим название базы данных, в нашем случаи wptest.
В поле «Имя пользователя» вводим имя пользователя базы данных ( как правило для привилегированного пользователя имя будет ‘root’).
При установке на удаленный сервер «Имя пользователя» настоятельно рекомендую изменить на более надежное.
В поле «Пароль» вводим пароль базы данных (если устанавливаете на локальный комп то можно пароль вовсе не указывать).
Конфигурационный файл phpMyAdmin содержит настройки MySQL по-умолчанию, согласно которым для привилегированного пользователя ‘root’ не задан пароль. Такие настройки делают MySQL-сервер уязвимым для несанкционированного доступа, поэтому при установке на удаленный хостинг настоятельно рекомендуется установить пароль для пользователя ‘root’. Само имя пользователя также обязательно надо изменить на любой другой вариант ( также не советую менять на «admin»).
Такие настройки делают MySQL-сервер уязвимым для несанкционированного доступа, поэтому при установке на удаленный хостинг настоятельно рекомендуется установить пароль для пользователя ‘root’. Само имя пользователя также обязательно надо изменить на любой другой вариант ( также не советую менять на «admin»).
В поле «Сервер базы данных» оставляем localhost.
В поле «Префикс таблиц» можете оставить wp_ , но обязательно измените на какой — нибудь другой при установке на удаленный сервер ( это сделает вашу базу более защищенной). Далее нажимаем кнопку Sumbit (Подтвердить) и в появившимся окне жмем на кнопку «Запустить установку». Укажите заголовок Вашего сайта и мыло (на него Вам придет пароль для доступа к админке, а также будет приходить служебная информация. Потом смело нажимайте кнопку «Установить WordPress».
Сохраните логин и пароль для входа в Админ панель вашего локального Вордпресс блога по адресу http://wptest.ru/wp-admin/
P.S. Учимся далее. Переносим Вордпресс блог с удаленного сервера (хостинга) на локальный (Денвер).
2.5 Установка WordPress на Denwer. Content management system (CMS) система wordpress
Похожие главы из других работ:
Content management system (CMS) система wordpress
2.5 Установка WordPress на Denwer
Чтобы установить WordPress на денвер, проделайте следующие шаги: 1) Скачайте архив с русским WordPress.. Извлеките архив. 2) Теперь создадим виртуальный хост. Для этого зайдите в C:WebServershome или в Z:home (все зависит от того…
Web-сайт для Павлодарской областной больницы Г. Султанова
2.4 Установка пакета Denwer
Первое что нужно сделать установить среду, в который будет осуществляться работа с Joomla. Это локальный сервер, который обеспечивает правильную работу php, обеспечивает базу данных на локальном компьютере…
Обслуговування комп’ютерних систем і мереж
2.2.2 Установка Joomla на Denwer
В браузері переходиться по адресі http://localhost/work/ і починається інсталяція. Крок 1: Виберіть мову встановлюваної Joomla і натисніть Далее Рисунок 2.2.5 Вибір мови меню в Joomla Крок 2: На цьому етапі перевіряються налаштування системи…
Публикация фотопанорамных изображений на Web-ресурсе
2.1.1 Установка Denwer
Процесс установки программы Denwer достаточно прост, далее рассмотрим его: Для начала необходимо скачать данный дистрибутив с официального сайта http://www.denwer.ru/. Он является бесплатным, но требует указания электронного адреса, для заполнения анкеты…
Разработка web-сайта интернет-магазина по продаже музыкального оборудования на примере магазина «МУЗТОРГ»
2.1.1.1 Установка локального сервера Denwer
После запуска инсталлятора предлагается выбрать папку установки. Рис 4. Выбор директории установки Потом пользователю предлагается выбор буквы виртуального диска (по умолчанию “Z:/”). Затем пойдет процесс копирования файлов в директорию…
Разработка web–сайта ООО «Современные технологии строительства»
4.1 Установка CMS WordPress
Как я уже писал, данная система управления контентом была выбрана мной для разработки веб-сайта, так как я уже имел опыт работы с ней при администрировании основного веб-сайта нашей компании. Поэтому мне, как новичку…
Разработка и создание сайта в системе «WordPress»
3.1 Установка сервера XAMPP и “WordPress”
XAMPP — кроссплатформенная сборка веб-сервера, содержащая Apache, MySQL, интерпретатор скриптов PHP, язык программирования Perl и большое количество дополнительных библиотек, позволяющих запустить полноценный веб — сервер…
Разработка интерактивной карты маршрутов городского пассажирского транспорта г. Ижевска. Визуализация данных
4.1 Установка программы Denwer и CMS Joomla!
Установка Denwer 3. Скачиваем Denwer 3 с официального сайта, устанавливаем по инструкции. В результате установки дистрибутива создан виртуальный диск для возможности разрабатывать сайт на локальном хостинге. Установка Joomla 2.5. Скачиваем версию Joomla 2…
Разработка сайта для организации ОАО «Устьянское дорожное управление»
2.3.1 Установка Denwer
Скачать денвер бесплатно на сайте разработчика. Для скачивания, попросят ввести e-mail и нажать кнопку «Получить ссылку на скачивание». После нажатия кнопки на почту будет выслана ссылка для скачивания Денвера…
Разработка сайта для организации ОАО «Устьянское дорожное управление»
2.3.2 Установка системы управления контентом WordPress
Папка комплекса программного обеспечения локального сервера содержит 4 директории: denwer, home, tmp, usr. Из всех этих директорий для работы понадобиться только папка home, в которой располагаются виртуальные хосты…
Создание динамического сайта «Учреждение Здравоохранения Минская Центральная районная больница»
1.4 Установка Denwer
Для начала работы понадобиться сам Denwer, скачать его можно с официального сайта http://www.denwer.ru/ предварительно зарегистрировавшись. Сама установка дистрибутива занимает не больше минуты. После того как скачан установочный файл Denwer, запускаем его…
Создание динамического сайта «Учреждение Здравоохранения Минская Центральная районная больница»
2.3 Установка Joomla на локальный сервер Denwer
Предварительная проверка установки Предварительная проверка установки помогает определить, подходит ли сервер для установки Joomla. Если пользователь увидит красную метку, это означает, что пакет решений настроен неправильно…
Создание интернет-магазина «На поводке»
3.2 Установка Opencart на Denwer
Зайдем на созданный нами при Установке Денвер виртуальный (по-умолчанию это диск Z:) и перейдем в папку, которая называется «home». Создадим в этой папке новую, и назовем её например «ocStore», это и будет название нашего домена на localhost…
Создание сайта
2.2 Установка CMS с помощью Denwer
Денвер — набор дистрибутивов и программная оболочка, предназначенный для создания и отладки сайтов на локальной Windows-машине, без подключения к сети Интернет. Выражаясь более понятным языком это программа создает на вашем компьютере сервер…
Создание сайта в программе «Joomla»
2.1 Установка локального сервера Denwer
Для начала работы нам конечно же понадобиться сам Денвер, скачать его можно с официального сайта http://www.denwer.ru/ предварительно зарегистрировавшись. Сама установка дистрибутива занимает не больше минуты…
Разработка и продвижение сайтов » Как установить WordPress. Полная инструкция.
Привет, друзья :). В предыдущей статье я написал полнейшую инструкцию со всеми шагами о том, как установить Denwer. В этой инструкции мы преступим к установке уже WordPress на Denwer. Замечу, что процесс так же достаточно прост.
Так же в статье мы познакомимся с PHPMyAdmin — это замечательный инструмент для работы с базами данных,Total Commander — отличный двух-оконный файловый менеджер, а так же с NotePad++ отличный текстовый редактор с уймой функций и возможностей.
Для удобства я разделил все на несколько этапов, так как решил написать все очень подробно и запись получилась довольно емкой. Так же я добавил якоря, т.е. нажав на ссылку этапа вы попадете сразу на выбранный участок статьи. Ниже вы можете увидеть список этапов, так сказать содержание статьи.
Содержание статьи:
- Распаковка файлов на Denwer.
- Создание базы данных.
- Установка WordPress на Denwer.
Для начало скачайте все три инструмента которые я буду использовать в этой статье. Скачать WordPress, Total Commander, NotePad++ заметьте, что все три нужных нам компонента бесплатны. Осталось только установить вам эти программы и начнем.
Распаковка файлов на Denwer.
Откройте в Total Commander слева окно с Denwer, а справа окно с папкой скачанного WordPress (можете сделать как удобно вам, можете вообще не использовать эту программу, но я ее настоятельно рекомендую к использованию). Далее необходимо, в папке с денвером, открыть папку home и создать там папку с названием вашего сайта. Можете ввести сразу название домена или просто название сайта. Например moy-blog.ru или просто moy-blog именно при вводе этого названия или адреса в адресной строке браузера будет открываться ваш сайт на денвере.
Не используйте в качестве названия кириллицу, из символов можно только точку и тире.Далее в созданной папке создайте еще одну папку под названием WWW без лишних символов и т.д. В этой папке будут располагаться файлы движка. Вот как это все выглядит на скрине (анимация):
Далее распакуйте файлы скачанного WordPress в папку WWW. Поищите файл wp-config-sample.php в корне сайта и переименуйте его в wp-config.php и пока не трогайте этот файл, мы вернемся к нему в последнем шаге. Собственно принтскрин экрана:
Отлично если вы выполнили эти простые действия, то четверть пути позади 🙂 Теперь нужно создать базу данных.
Создание базы данных.
Что бы установить WordPress на Denwer нужно создать базу данных при помощи отличного скрипта PHPMyAdmin. Для запуска кликните на рабочем столе по ярлыку Run, или в папке в денвером откройте папку Denwer и в ней запустите Run.exe после запуска денвера откройте браузер и впишите localhost и вы должны увидеть следующее(нажмите на изображение, что бы увеличить):
Теперь прокрутите странницу вниз и вы увидите там ссылку на PHPMyAdmin и еще на другие дополнительные функции. Собственно вот, что нам нужно:
Кликните по ссылке и откройте PHPMyAdmin. Сейчас я проведу разбор всего, что вы видите перед собой. Вообще для обычной работы нам понадобятся только следующие семь пунктов, а остальные разделы я обычно не использую. Иногда только настройки и по личным усмотрения, но вам это пока не пригодиться. Нажмите на скрин, что бы увеличить и посмотреть выделенные пункты о которых мы сейчас и поговорим:
- Левый сайдбар — навигация по имеющимся базам данных. Показывает имеющиеся базы данных.
- Базы данных — пункт в котором шире показыны имеющиеся базы. Тут можно задавать параметры доступа пользователей, удалять и добавлять новые базы, а так же редактировать имеющиеся.
- SQL-позволяет выполнять SQL запросы. Очень удобная вещь пригодиться при переносе WordPress на хостинг.
- Пользователи— тут можно редактировать права доступа разным пользователям, создавать или удалять пользователей. По умолчанию пользователь тут один root, который имеет полный доступ ко всем базам данных. По умолчанию для этого пользователя пароль не установлен, но в принципе он и не нужен на денвере.
- Экспорт — позволяет скачать выбранную базу данных.
- Импорт — позволяет закачать базу данных. Экспорт и импорт полезны при переносе сайта с хостинга на хостинг или при переносе с денвера.
- Настройки внешнего вида — тут самое главное лишь бы глаз радовало, все просто есть темы, размерность шрифта ну и я зык. О полном списке функций PHPMyAdmin я напишу в отдельной теме.
Ну вот вроде разобрались с основными элементами которые нам нужны. Теперь переходим в пункт базы данных и создаем новую базу. Я назвал базу данных wpexample. Вы можете увидеть как это выглядит:
Там где надпись сравнение выбирается кодировка БД. По умолчанию можно оставить сравнение. Дальше нажимаем создать. И вы должны увидеть перед собой вот такое уведомление:
Запомните при создании базы данных не используйте кириллицу и разные символы кроме нижнего тире. Основная часть уже выполнена, WordPress скачан и распакован, база данных создана. Теперь нужно соединить WordPress с базой данных и установить WordPress на Denwer.
Установка WordPress на Denwer.
Помните в начале мы переименовали файл wp-confog.php, так вот этот файл содержит в себе настройки соединения с базой данных MySQL, а так же другие настройки движка, такие как ключи WordPress. Так вот теперь откройте этот файл с помощью программы NotePad++ и сразу смените кодировку файла на UTF-8 (без BOM). Как это сделать показано на скрине ниже:
Теперь можно прописывать параметры соединения с базой данных. Редактировать мы будем строчки под слудующими номерами:
Строка 19: Вместо database_name_here пишем имя созданной нами базы. В моем случае это wpexample.
Строка 22: Вместо user_name_here пишем имя пользователя. Имя пользователя у нас root.
строка 25: Вместо password_here нужно написать пароль доступа к БД, но на денвере по умолчанию такой пароль не нужен поэтому просто удаляем то, что в кавычках и сохраняем файл. После редактирования все должно выглядеть так:
Все с параметрами MySQL базы разобрались. Теперь откройте ваш любимый браузер и впишите туда адрес вашего блога. Я задал его так moy-blog.ru и перед вами откроется мастер установки WordPress. Дальше все очень просто. В поле название сайта вводим любое название например, Мой личный блог! Далее имя пользователя я оставлю как есть, в поле пароль вписываем свой пароль и не забываем его записать, что бы не забыть и укажите свой e-mail. Не советую убирать галочку с пункта «Разрешить поисковым системам индексировать сайт.»
Вот и все WordPress установлен. Если вы все сделали правильно, то перед вами будет такое вот приветствие:
Вот и все. В данном уроке о том, как установить WordPress на Denwer я описал все стандартные этапы. Если у вас возникли вопросы или что то не получается, то спросите в комментариях я отвечу с удовольствием. Буду признателен если поделитесь записью в социальных сетях.
Установка вордпресс на Денвер. Устанавливаем WordPress на локальный сервер
Привет, друзья. Сегодня мы разберем как установить вордпресс на Денвер. Как уже говорил в предыдущей статье, прежде чем выкладывать свой сайт в интернет желательно выполнить его настройку у себя на ПК на локальном сервере. Но для этого нужно создать локальный сервер на компьютере. Установка вордпресс на денвер не займет у вас много времени, начнем.
Установка вордпресс на Денвер
- Скачиваем архив WordPress с официального сайта http://wordpress.org/. Разархивируем в текущую папку.
- Создаём на локальном сервере папку где будет находится наш блог. Запускаем Денвер. Переходим по такому пути: Локальный диск (Z)→home→localhost→www и в ней создаём папку с названием, допустим, «goodblog». Далее, содержимое wordpress копируем и вставляем в папку goodblog. У вас должна быть следующая картина
Обратите внимание, копируйте не папку wordpress, а содержимое.
WordPress установили. Но это ещё не все. Все файлы хранятся в базе данных, создадим же её.
Создаём базу данных
- В адресной строке браузера набираем следующее localhost/tools/phpmyadmin/ . Открывается страница PhpMyAdmin. Вводим логин и пароль, по умолчанию логин root и пароля нет. Можете указать свои данные. Во вкладке <Базы данных> создаём новую с названием которое мы выбрали, у меня goodblog, во вкладке «Сравнение» находим utf8_general_ci нажимаем создать.
- Идём в папку с wordpress. Ищем файл wp-config-sample.php и открываем с помощью редактора Notepad++. Ищем строчки 23, 26, 29
и заменяем их на наши данные
Во вкладке «Кодировки» выбираем <Кодировать в UTF-8 (без ВОМ)>. Теперь нажимаем «Сохранить как...» и сохраняем тут же с именем wp-config.php. - Переходим по адресу localhost/goodblog и заполняем поля
- Имя базы данных — в нашем примере goodblog.
- Имя пользователя — у нас root.
- Пароль — у нас нет.
- Сервер — localhost.
- Префикс — оставляем wp_
«Далее». Видим картинку
Заполняем поля, и я вас поздравляю — установка вордпресс на Денвер прошла успешно!
Появляется форма входа в admin-panel. Входим. Теперь вы можете создавать сайты у себя на самом популярном движке WordPress.
Для некоторых типов сайтов лучше подойдет CMS Joomla. Прочитайте как установить Джумлу на Денвер.
Постарался как можно подробнее описать весь процесс, но если будут вопросы пишите в комментариях, отвечу.
С уважением, Павел Коновалов
Мастерская Advanced WordPress | Денвер
Денвер Кампус
GA Denver @ Industry RiNo Station
Ул. Грецкого ореха, 3858
Денвер CO 80205
Предыдущие местоположения для этого класса
Будьте в курсе
Подпишитесь на этот курс, чтобы получить электронное письмо в следующий раз, когда он будет запланирован.
Регистрация не требуется
СледоватьОб этом классе
WordPress поддерживает треть веб-сайтов в мире, и это неудивительно — он удобен в использовании и находится в активной разработке, а это означает, что он постоянно совершенствуется.Его пользователи получают выгоду от тысяч тем и плагинов, а WordPress обслуживает потребности частных лиц, некоммерческих организаций, предприятий и правительств по всему миру.
Однако, хотя WordPress позволяет легко начать работу, опубликовать контент, установить шаблон и использовать плагины, это не означает, что его ограничения достигнуты. Как только пользователь почувствует себя комфортно с основами WordPress, он поймет, что потенциал WordPress больше.
В этом курсе мы изучим расширенные методы установки WordPress, сосредоточимся на дополнительных мерах безопасности и узнаем, как настроить веб-сайт WordPress так, чтобы он отвечал расширенным потребностям, помимо базовой настройки шаблона.
Мы рассмотрим следующие темы: лучшие практики для установки WordPress; рекомендации по настройке, безопасности и аналитике WordPress; и как лучше всего настроить шаблоны с помощью дочерних тем, HTML, CSS и модификаций шаблонов.
Пройдя этот курс, вы поймете WordPress, выходящий за рамки простого пользовательского интерфейса администратора. Этот курс объясняет общие файлы WordPress, отношения WordPress с хост-сервером, FTP, файловую структуру WordPress, дочерние темы, настройки HTML / CSS и настройки PHP / шаблонов.Перед этим курсом вы можете чувствовать себя комфортно с серверным администратором WordPress, но после этого курса вы познакомитесь с файлами сервера WordPress, структурой базы данных WordPress и тем, как вы можете использовать эти знания, чтобы вывести свой веб-сайт на новый уровень настройка.
Предварительные требования и подготовка
Студенты должны приносить в класс ноутбук. Требуется общее понимание WordPress (требуются основы WordPress или начало работы с WordPress или эквивалент).Желательно иметь опыт работы с WordPress (опыт установки WordPress, плагинов и тем). Наличие домена и веб-хостинга не обязательно. Учащиеся узнают, как извлечь пользу из уроков, через веб-сайт, предоставляемый классом. Если у учащихся есть веб-сайт WordPress и хостинг-провайдер, они смогут лучше извлечь выгоду из-за того, что они знакомы с концепциями. Студенты должны хорошо разбираться в веб-хостинге и доменах. Студенты должны иметь надлежащую систему заметок по предметам, изучаемым в классе, и приходить с вопросами, поскольку семинар — это совместный опыт.
Как установить WordPress — полное руководство
WordPress — самый популярный конструктор сайтов CMS в Интернете. Более 38% всех веб-сайтов в Интернете построены на WordPress. WordPress прост в установке и использовании, в отличие от многих других программ для создания веб-сайтов. Это позволило ему стать выбором новых пользователей, профессионалов и веб-мастеров во всем мире.
Это руководство по WordPress объяснит процесс установки WordPress, начиная со знаменитой 5-минутной установки, и предоставит некоторую информацию об установке с помощью множества различных инструментов, предлагаемых нашими партнерскими поставщиками хостинга WordPress.
Знаменитая «5-минутная установка WordPress»
Первым шагом к установке WordPress на ваш сервер является получение необходимых файлов с WordPress.org. Перейдите на сайт сообщества WordPress и нажмите «Получить WordPress».
Затем загрузите файлы архива WordPress.
По завершении загрузки в фоновом режиме войдите на веб-сервер, на котором вы хотите установить WordPress, и откройте диспетчер файлов.
Перейдите в каталог установки и загрузите архив, который вы скачали из WordPress.орг.
После завершения загрузки файла вы должны увидеть zip-файл WordPress в каталоге установки. Распакуйте архив, чтобы распаковать содержимое.
Теперь вы должны увидеть папку wordpress в вашем каталоге.
Откройте эту папку, чтобы показать все основные файлы, необходимые для веб-сайта WordPress. Выберите все эти файлы и используйте параметр «Переместить», чтобы вынуть их из каталога wordpress и поместить в соответствующую папку для вашей установки.
Теперь, когда необходимые файлы находятся в правильном месте, пора создать базу данных для вашего веб-сайта. Откройте элемент управления базой данных на панели конфигурации вашего сервера.
Создайте новую базу данных и пользователя для вашей установки WordPress. Обязательно запомните имя базы данных, пользователя и пароль, которые вы создали для пользователя, эта информация понадобится вам позже!
Используйте элементы управления базой данных, чтобы добавить новую учетную запись пользователя базы данных в базу данных Все привилегии .
Последний шаг к завершению установки WordPress — настройка файла конфигурации, который свяжет ваш веб-сайт с правильной базой данных. Перейдите в своем веб-браузере в общедоступное место на вашем веб-сайте, чтобы начать процесс настройки. Вы должны увидеть страницу со списком языков и логотипом WordPress, выберите желаемый язык и нажмите «Продолжить».
Нажмите «Поехали» на следующем экране, чтобы продолжить установку.
Теперь вы увидите поля, в которые вы можете ввести свою базу данных, пользователя и пароль.Введите соответствующую информацию для каждой из этих записей и нажмите «Отправить».
WordPress теперь дважды проверит, чтобы убедиться, что все готово для завершения установки. После этого вы должны увидеть запрос на запуск установки, если вся необходимая информация имеется.
После завершения установки вам нужно будет указать имя и описание для своего веб-сайта, а также создать учетную запись администратора. Заполните форму, указав соответствующую информацию, и нажмите «Установить WordPress», чтобы завершить процесс установки.
Поздравляем! Теперь вы установили WordPress и можете приступить к созданию своего веб-сайта. Затем вы можете узнать, как установить тему WordPress или установить плагин WordPress. Также очень важно обновлять WordPress, когда доступны обновления.
Все, что вам нужно для создания и управления веб-сайтами WordPress в одном центральном месте.
Лучшее агентство цифрового маркетинга 2019 и 2020 годов Денвер Лучшие темы веб-дизайна для WordPress Денвер
Денверское агентство веб-дизайна и цифрового маркетинга
Поскольку мы отмечаем почти десятилетие работы в Денвере, пора посмотреть, как далеко мы продвинулись с момента основания в 2010 году.По пути мы многому научились; идти в ногу с новыми тенденциями и идеями, чтобы наши клиенты продолжали получать те же отличные результаты, к которым мы стремимся. После почти десятилетия успешных усилий мы развивались и росли, так что мы можем предложить еще больше. Если вы хотите работать с SEO-агентством, которое дает вам больше, мы здесь, чтобы помочь!
Дизайн мобильных веб-сайтов VS Адаптивный веб-дизайн
Мы специализируемся на дизайне веб-сайтов для клиентов из Денвера, которые ставят на первое место потребности пользователей мобильных устройств.Признавая, что большинство посещений вашего сайта в настоящее время, скорее всего, исходят от мобильных пользователей, мы знаем, насколько важно, чтобы любой новый веб-сайт или другое присутствие в Интернете было в первую очередь ориентировано на потребности мобильных пользователей. Это означает, что мы начинаем нашу работу по дизайну с целью в первую очередь обратиться к маленькому экрану, а не брать идеи большого экрана и пытаться их адаптировать.
Tree Ring Digital — Цифровой маркетинг в Денвере
В дополнение к нашим услугам по дизайну веб-сайтов для мобильных устройств, мы также предлагаем полный спектр методов цифрового маркетинга, которые могут изменить ваш стиль работы.От премиального текста с поддержкой SO до управления социальными сетями, оплаты за клик и обратных ссылок — мы предлагаем пакет маркетинговой поддержки, специально адаптированный к потребностям вашей организации. Почему бы не проверить наши творческие темы WordPress?
С гордостью обслуживаем Денвер и его окрестности в течение прошедшего десятилетия
Мы стремимся предоставить каждому из наших клиентов рентабельный и измеримый способ увеличения не только любого трафика, но и типа трафика, который им нужен.Наша опытная и увлеченная команда предлагает сочетание проверенных маркетинговых методов и свежих инновационных подходов, в результате чего создается высококачественное индивидуальное решение, благодаря которому ваше присутствие в Интернете будет замечено по правильным причинам. Чтобы узнать больше, позвоните нам по телефону 303-218-5287 .
WordPress Хостинг | Средние серверы
Устали от того, что ваш сайт WordPress загружается медленно? Тогда вам нужен хостинг WordPress от Mean Servers! Наша линейка продуктов WordPress Hosting была разработана с взлетайте, думая о скорости.При установке WordPress в виртуализированной среде KVM ресурсы, которые вы покупаете у Mean Servers, не передаются и вместо этого посвящен только вашему сайту. Больше никаких шумных соседей, замедляющих работу вашего сайта WordPress, что означает более высокий рейтинг в поисковых системах, приравниваемый к больше доходов от рекламы!
Все наши планы хостинга WordPress размещены на технологии виртуализации KVM в облаке с использованием последней версии PHP-FPM 7, nginx и MariaDB 10, никаких ненужных сервисов, замедляющих работу вашего сайта, и все было настроено исключительно для WordPress.Еще лучше, наш WordPress Zero-Click Установка означает, что вы будете готовы к работе за считанные минуты без необходимости знать, как установить WordPress или настроить беспорядочные параметры базы данных. Супер просто, супер быстро и полностью не требует обслуживания, мы даже выполняем обновления сервера за вас (без плана разработчика). Все пакеты включали выделенный IP-адрес без общего доступа для ваших поисковых запросов.
Denver Connectivity: Level 3, Comcast, Hurricane Electric, tw Telecom и Cogent
Los Angeles Подключение: Comcast, nLayer, TiNet, China Unicom, Zayo, Hurricane Electric, PCCW, China Telecom и China Telecom CN2
Хранение: RAID 10 Технология хранения твердотельных накопителей
Операционная система: 64-разрядная CentOS 6.x
Местоположение: Денвер, Колорадо и Лос-Анджелес, Калифорния.
Управление сервером: мы заботимся о безопасности и обновлениях вашего сервера, вы позаботитесь обо всем остальном! Технические характеристики серверного узла
: двухъядерные процессоры Xeon с тактовой частотой 2,93 ГГц, 128 ГБ оперативной памяти DDR3, 2 порта 1 Гбит / с для подключения к сети
Anycast Ready: нужна настоящая мульти-локализация и автоматическое переключение при отказе? Купите один и тот же план в нескольких местах!
Наши дополнения были адаптированы для удовлетворения самых распространенных запросов, которые мы получаем.Однако, если вам нужно что-то, что не упомянуто в этом на странице, свяжитесь с нами для получения индивидуального предложения, и мы будем более чем рады помочь.
Хостинг электронной почты
5 ГБ пространства / неограниченное количество пользователей
$ 2,50
10 ГБ пространства / неограниченное количество пользователей
$ 5
25 ГБ пространства / неограниченное количество пользователей
$ 10
50 ГБ пространства / неограниченное количество пользователей
$ 20
100 ГБ пространства / неограниченное количество пользователей
$ 40
SSL
Сертификат
(установлен)
Предоставляете сертификат, устанавливаем
30 $ единовременно
1 год, 256-битный SSL
$ 49.99
2 года, 256-битный SSL
79,99 долл. США
EV (зеленая полоса) 1 год, 256-битный SSL
199,99 долл. США
EV (зеленая полоса) 2 года, 256-битный SSL
379,99 долл. США
Разное
Полная миграция WordPress
50 $ единовременно
Найти курсы и обучение на месте
Изучая WordPress, вы можете достичь множества учебных целей, в том числе: всестороннее изучение WordPress, начало работы или добавление к уже имеющимся навыкам.
Чтобы найти то, что вам идеально подходит, важно определить, каковы ваши тренировочные цели. Вот разбивка разнообразия курсов и учащихся.
Всесторонний ученик
Для тех, кто стремится всесторонне понимать WordPress и готов потратить от 23 часов до 5 дней на освоение WordPress, эти классы помогут достичь этой цели. При ценах от 1112 до 2399 долларов существуют финансовые обязательства, но обучение этим навыкам может иметь огромное влияние на производительность труда и потенциальный доход.
- WordPress 501 — 5-дневный учебный курс @ Ledet Training (2399 долларов США | 5 дней) доступен лично в Денвере или онлайн
- WordPress Bootcamp @ Digital Workshop Center (1112 долларов | 23 часа) доступен лично в Денвере
Готовы приступить к работе
Если вы знаете, что вам нужно начать работу с WordPress, но не совсем привержены его всестороннему изучению, эти курсы помогут вам начать работу с практическими навыками, которые вы можете сразу же использовать.Многие школы предлагают возможность продолжить обучение на курсах от среднего до продвинутого, а некоторые предлагают скидки на пакеты. Все эти курсы открыты для начинающих.
- WordPress Уровень 1 @ Учебные центры ONLC (895 $ | 2 дня) доступны лично в Денвере или онлайн
- WordPress для конечных пользователей @ Certstaffix Training (1165 долларов США | 2 дня) доступно лично в Денвере или онлайн
- WordPress Intro @ Ledet Training (999 долларов США | 2 дня) доступно лично в Денвере или онлайн
- WordPress для начинающих — уровень 1 @ Digital Workshop Center (349 $ | 6 часов) доступен лично в Денвере
- WordPress Уровень 1 @ Visual Persuasion доступен лично в Денвере
- WordPress @ Mission Critical Training (410 долларов США) доступно лично в Денвере
Мастер повышения квалификации
Для тех, кто знаком с WordPress и хочет развить или расширить свои навыки, эти курсы предоставляют тем, у кого есть опыт, прекрасную возможность для повышения квалификации.Все эти курсы требуют предварительных знаний, и мы включили краткое примечание по многим из них, но вы должны уточнить в школе дополнительные сведения о требованиях для поступления.
- WordPress Level 2 @ Учебные центры ONLC (895 $ | 2 дня) доступны лично в Денвере или онлайн
- WordPress 202 — поисковая оптимизация WordPress @ Ledet Training (699 $ | 1 день), доступный лично в Денвере или онлайн
Предварительное примечание: базовое понимание некоторых концепций SEO - Настройте свой сайт WordPress — Уровень 2 @ Digital Workshop Center (349 $ | 6 часов) доступен лично в Денвере
Предварительное примечание: WordPress для начинающих
Как создать простой сайт на WordPress за пять минут
Если вы хотите вести успешный бизнес в 2010-е годы и далее, вам нужен веб-сайт.Неважно, являетесь ли вы индивидуальным онлайн-предпринимателем или управляете большой сетью обычных магазинов, вам необходимо присутствие в Интернете. Многие владельцы бизнеса боятся создать собственный веб-сайт, но с этим легко справиться. Если вы умеете читать по-английски и писать электронные письма, вы можете создать веб-сайт. Это действительно так просто! Следуйте этому руководству, и у вас будет веб-сайт, работающий всего за пять минут. Действительно!
Что такое WordPress?
WordPress — это система управления контентом или CMS.Это бесплатное программное обеспечение с открытым исходным кодом, которое вы можете установить на сервере веб-хостинга для запуска своего веб-сайта. Он помогает вам делать все необходимое для работы вашего веб-сайта, включая стиль, текстовое содержимое и изображения, с помощью простого в использовании внутреннего интерфейса. После того, как вы настроили и запустили WordPress, создание новой страницы или записи в блоге практически не отличается от написания электронного письма. Фактически, этот пост в блоге, который вы сейчас читаете, был написан в редакторе WordPress, а WordPress ведет блог Due.com.
WordPress — самая популярная система управления контентом в мире, она обслуживает около 25 процентов всех веб-сайтов во всем Интернете.Почти 16 миллионов сайтов используют WordPress, самую популярную CMS за семь лет. Программное обеспечение поддерживается группой программистов-добровольцев и компанией Automattic, которая управляет коммерческим хостинговым сайтом WordPress.com. Но в то время как WordPress.com является справедливым вариантом для многих владельцев сайтов, автономный WordPress — лучший вариант для владельцев бизнеса, серьезно относящихся к своим веб-сайтам и своим данным.
Получите качественный хостинг
WordPress может работать практически на любом современном компьютере. Если вы хотите протестировать его, вы даже можете установить и запустить его локально на своем ноутбуке или настольном компьютере, чтобы увидеть, как он работает и как выглядит.Однако установить его на свой компьютер сложнее, чем на веб-хостинге для общедоступных сайтов. Все, что вам нужно, это несколько щелчков мышью, и вы можете запустить и запустить веб-сайт. В этом коротком видео вы можете увидеть, как я выполняю весь процесс от начала до конца в одной из моих любимых хостинговых компаний.
Ваш сайт настолько же быстр и безопасен, насколько и ваш хостинг, поэтому убедитесь, что вы выбрали качественного хостинг-провайдера, иначе вы можете пожалеть об этом позже. На веб-хостинге вы часто получаете то, за что платите.Но для небольшого нового сайта мой любимый хост SiteGround предлагает множество возможностей для ваших нужд. Узнайте больше на моей странице ресурсов, где я рассказываю, как я создаю свои собственные веб-сайты.
Установить WordPress
Существует ручной процесс установки WordPress, но самый простой способ — использовать установщик вашей хостинговой компании. В видео выше я прохожу через процесс установки с помощью установщика Siteground, но все установщики не выглядят одинаково. CPanel и Softalicious, которые являются очень распространенными инструментами управления сервером и установщиками, которые вы можете найти, упрощают этот процесс.Используя установщик, вам не нужны какие-либо технические навыки для установки и настройки сайта WordPress. Вы можете сделать это в несколько кликов, а специальный программный пакет автоматически создаст нужные вам базы данных и файлы.
После настройки вы можете войти по умолчанию на yoursite.com/wp-admin. Вы можете изменить этот URL-адрес входа с помощью плагина или некоторых ручных шагов в коде WordPress. Однако в большинстве случаев в этом нет необходимости за пределами крупнейших и наиболее целевых сайтов хакеров. После того, как вы закончите создание своего сайта, вы должны перейти в меню, чтобы добавить новый плагин и установить плагин под названием Wordfence.Wordfence дает вашему сайту дополнительную безопасность, чтобы сделать его более устойчивым к хакерам. Существует платная версия, но бесплатной версии достаточно для нужд нового сайта.
Авторизуйтесь и создайте свой сайт
Теперь ваш сайт активен, но, вероятно, он выглядит так же, как миллионы других сайтов, использующих тему WordPress по умолчанию. В различных меню в левой части панели инструментов вы можете обновить свою тему и изменить свой сайт. С самостоятельным размещением WordPress ваши возможности безграничны.Вы можете создать магазин, раздел членства, блог или многое другое. Есть множество бесплатных ресурсов, чтобы узнать о создании и запуске сайта WordPress. Некоторые из лучших включают WP Beginner и WordPress Codex, или просто ищите в Google все, что вы пытаетесь выяснить, и обязательно будет бесплатное руководство по этой теме.
Теперь вы готовы к работе и можете создавать свой сайт. Он должен отражать суть вашего бренда и бизнеса. Сделайте навигацию простой, понятной и простой для отправки вам платежей.Если вы делаете это, вы хорошо обслуживаете своих клиентов и посетителей и обречены на хорошие вещи в Интернете. Конечно, создание вашего сайта — это лишь небольшая часть головоломки по привлечению трафика и развитию бизнеса в Интернете, но вы не сможете этого сделать, пока у вас не будет веб-сайта. Когда вы закончите работу с этим руководством, вы можете отметить первый шаг как выполненный.
Преимущества и недостатки установки гранитных столешниц — Frozen Blog
За прошедшие годы вы могли заметить, что все больше и больше домовладельцев устанавливают гранитные столешницы в Денвере, штат Колорадо, и легко понять, почему.Гранит — прочный материал, который может служить долго и требует минимального ухода. Но его стоимость, даже без затрат на установку, может заставить вас пересмотреть его покупку. Решение купить каменную стойку для кухни или ванной может немного сбить с толку. Прежде чем принять окончательное решение, нужно учесть достоинства и недостатки этого материала. Если преимущества кажутся более убедительными, чем недостатки, вы можете купить его, иначе вы можете рассмотреть другие варианты.
Плюсы гранитных столешницПричины, по которым стоит установить гранитные столешницы в Денвере:
Beauty
Гранит — красивый природный камень, который бывает разных оттенков, цветов и узоров.Поскольку это происходит естественным путем, ни одна плита не считается одинаковой, поэтому ваша кухня будет отличаться от кухни соседа, даже если вы оба будете использовать один и тот же материал.
Прочный и долговечный
Это твердый материал, который выдерживает удары тяжелых и острых предметов без сколов. Чтобы его расколоть или повредить, нужно много сил. Если его не использовать грубо и регулярно, он может прослужить очень долго.
Heat Resistant
Эта каменная столешница легко поглощает тепло, но плохо сохраняет его, поэтому может выдерживать тепло.Горячие кастрюли можно ставить на поверхность, не беспокоясь о повреждениях. Летом он остается прохладным и отводит тепло от одного помещенного на него объекта на другие части поверхности.
Простое обслуживание
Если вы правильно запечатали поверхность, вы можете легко очистить ее, протерев поверхность влажной тканью. Герметик блокирует поры на поверхности камня, предотвращая прилипание к нему пятен после разлива. Более темные граниты плотнее светлых и имеют меньше пор.
увеличивает рыночную стоимость
Если вы хотите повысить стоимость недвижимости своего дома, установка счетчика камней — хороший способ сделать это. Более того, стоимость камня не обесценивается со временем, что делает его надежным вложением средств.
Hygienic
Если вы правильно заклеите его, вы можете гарантировать, что на его поверхности не будут расти микроорганизмы. Его неспособность легко взламываться также оставляет мало места для роста микробов.
Минусы гранитных столешниц
Вот причины, по которым вы можете с осторожностью покупать гранитные столешницы в Денвере:
Дорогой
Этот натуральный камень стал более доступным с момента его появления на рынке, но это все еще не самый дешевый доступный материал.Сам материал стоит 40-60 долларов за квадратный фут в среднем по данным HomeAdvisor, а его установка в среднем стоит около 3100 долларов. Кроме того, могут потребоваться дополнительные расходы, такие как нанесение герметиков или размещение шкафов ниже.
Холодный
Как и большинство каменных поверхностей, гранит холодный на ощупь. Это хороший проводник тепла, но плохо его хранит. Это может быть довольно неудобно, особенно если вы живете в регионах с холодным климатом. Эту проблему легко решить с помощью наклеиваемого нагревательного мата.
Пористый
Гранит — это вулканическая порода, поэтому на его поверхности много пор. Эта пора может поглощать влагу и микробы. Чтобы этого не произошло, нужно применять герметики. Светлые поверхности имеют больше пор, чем темные, и требуют большего количества герметика. Наносить герметик нужно не реже одного раза в год. К счастью, его поры обычно обрабатываются производителем перед продажей.



 Затем последует копирование файлов в ту папку, которую вы указали сначала. После окочания копирования следует окно:
Затем последует копирование файлов в ту папку, которую вы указали сначала. После окочания копирования следует окно:
