Примеры галереи изображений CSS, которые вы можете использовать на своем сайте
Лучшие примеры галереи изображений CSS для вашего сайта
Галерея CSS
Галерея анимированных изображений на основе чистого CSS с лайтбоксом – perfundo
Шестиугольник Галерея
Максимизировать
CSSSlider
Галерея изображений CSS Dynamic Drive
Галерея изображений Bootstrap CSS
Легкая адаптивная галерея
Эй, а вы знали, что данные тоже могут быть красивыми?
Полноэкранная галерея
Раздвижные галереи фотографий
Кирпичная галерея
Спаситель
Расширяемая галерея изображений
Галерея 3D CSS
3D cube image gallery
Галерея вращающихся 3D-изображений на основе CSS3
Воспроизведение CSS
Двухэтапная фотогалерея
Отзывчивая галерея на чистом CSS
Галерея изображений CSS с 3D-эффектом
Эффект наведения галереи CSS
Галерея изображений с вращающейся спиралью на чистом CSS
Pure CSS Фотогалерея Polaroid
Octo — Галерея изображений на основе CSS3 с Lightbox
Слайдер ниндзя
Простота
GeeksforGeeks
Ховербокс
Заключительные мысли об использовании галереи изображений CSS
Улучшение встроенной функциональности галереи изображений и улучшение взаимодействия с пользователем с помощью CSS может отлично подойти художникам, которые хотят продемонстрировать свои работы, или блоггерам, которые увлекаются фотографией и хотят привлечь больше клиентов. Но это не только для креативщиков; любой сайт может извлечь выгоду из современной галереи изображений CSS.
Но это не только для креативщиков; любой сайт может извлечь выгоду из современной галереи изображений CSS.
С галереей изображений вы можете комбинировать изображения и слайд-шоу вместе с простой навигацией и классными эффектами перехода. CSS также поможет вам настроить галерею в соответствии с внешним видом и фирменным стилем вашего веб-сайта.
Настроить галерею изображений CSS довольно просто. Однако некоторые галереи CSS используются чаще, чем другие, в основном из-за их скорости, отзывчивости и общей эстетики.
В этой статье, созданной нашей командой в wpDataTables (плагин, который вы должны использовать для создания таблицы WordPress ), вы увидите некоторые из лучших галерей изображений CSS, которые могут использовать веб-дизайнеры и мастера, когда они хотят улучшить просмотр изображений на сайте. .
Здесь мы сосредоточимся на списке, который демонстрирует только лучшую галерею изображений CSS, которую вы можете попробовать. Приведенные ниже примеры прекрасно сделаны, и вы можете создать их с нуля и настроить с помощью дополнительного CSS.
Они идеально подходят для портфолио и творческих визуальных ресурсов и отлично сочетаются с различными эффектами. Попробуйте их и сделайте свой сайт лучше, чем когда-либо!
Галерея CSSВы можете попробовать эту галерею Кэтрин Като, чтобы добавить классную и интересную привлекательность к шаблону веб-сайта портфолио, который вы хотите использовать. Он имеет макет на основе сетки и создается с использованием простой структуры. Используйте его, чтобы продемонстрировать все свои проекты или продукты.
Галерея анимированных изображений на основе чистого CSS с лайтбоксом – perfundoPerfundo поможет вам разместить ваши изображения в галерее с современными функциями лайтбокса. Это отзывчивая и анимированная библиотека на основе CSS, которую вы можете использовать для всех видов проектов.
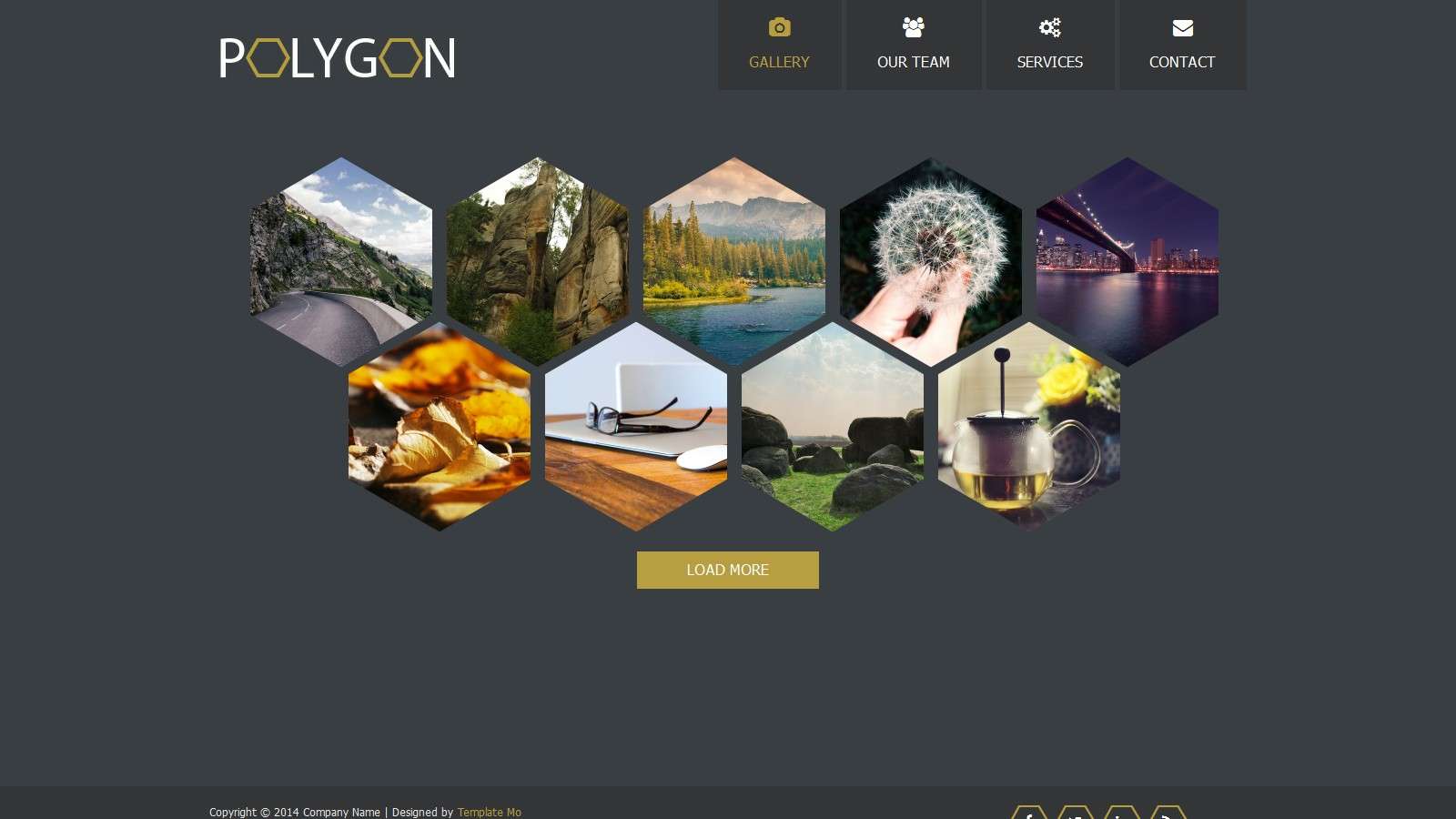
Шестиугольник ГалереяЭто простая CSS-галерея, в которой ваши изображения представлены в шестиугольных рамках. Он включает в себя анимацию отражения света и увеличивает изображение при наведении.
Он включает в себя анимацию отражения света и увеличивает изображение при наведении.
Maximize — это адаптивная галерея изображений CSS, которую можно использовать для различных целей, таких как демонстрация собственного портфолио или онлайн-презентаций. Он сделан на HTML5 и CSS3 и поставляется с тремя разными темами.
CSSSlidercssSlider предлагается как комплексное решение для слайдера с различными анимационными эффектами, функциями редактирования изображений и многим другим. Вы можете выбрать готовый дизайн или придумать свой собственный.
Галерея изображений CSS Dynamic DriveЕсли вы не хотите использовать JavaScript, эта галерея изображений полностью основана на CSS и является отличной альтернативой.
Галерея изображений Bootstrap CSSИспользуйте эту галерею изображений CSS для случаев, когда вы хотите, чтобы изображения и видеоконтент отображались определенным образом. Он очень отзывчивый и настраиваемый.
Он очень отзывчивый и настраиваемый.
Эта CSS-галерея довольно проста и создана с помощью CSS. Когда вы используете его, вы увидите, что после нажатия на изображение появляется лайтбокс и отображает полное изображение вместе с навигацией. Это аккуратное и простое решение для лайтбокса.
Эй, а вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Фактический пример wpDataTables в дикой природе
И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, и на веб-сайтах нет ничего подобного». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Эта полноэкранная галерея CSS3 идеальна, если вы хотите создавать слайд-шоу без использования JavaScript.
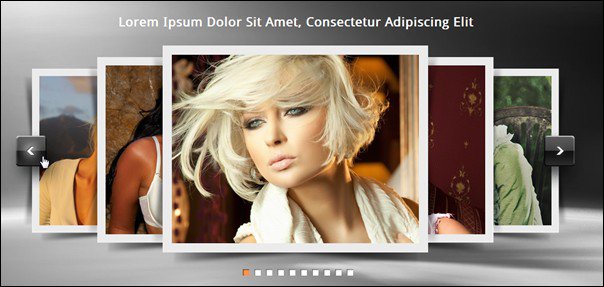
Раздвижные галереи фотографийЭта галерея изображений позволяет вам складывать все ваши изображения в виде карточек. Работает во всех современных браузерах.
Кирпичная галереяГалереи Masonry используются для коллекций изображений, которые не имеют одинаковых размеров. Это простая и отзывчивая галерея CSS, основанная на принципе каменной кладки.
СпасительЭта галерея изображений HTML с кирпичной кладкой — хороший выбор, если вы хотите что-то отличное от плагинов jQuery или JavaScript. Он использует только CSS для создания эффекта и может адаптироваться к различным формам контента, а не только к изображениям.
Он использует только CSS для создания эффекта и может адаптироваться к различным формам контента, а не только к изображениям.
Мы довольно часто видим двухблочный дизайн модуля, с изображением на одной стороне и текстом на другой. Он подходит для использования в разделе «О нас» или для объяснения особенностей или преимуществ продукта.
Галерея 3D CSSHTML, CSS и JS использовались, чтобы получить этот великолепный дизайн для галереи изображений. У него классный 3D-эффект, и он может увеличивать и уменьшать масштаб, когда вы перемещаетесь по нему.
3D cube image galleryЭто галерея изображений в форме 3D-куба. В демоверсии используется CSS3 3D, и вы получаете несколько красивых анимированных кубов, которые можно использовать для отображения рисунков, фотографий и других изображений.
Галерея вращающихся 3D-изображений на основе CSS3С этой удивительной вращающейся галереей изображений CSS вы можете легко поиграть с выбором элементов div, которые помогут вам настроить его по своему вкусу.
Вот крутая многостраничная галерея, сделанная только с помощью CSS.
Двухэтапная фотогалереяЭто еще одна простая галерея изображений CSS, в которой используются предварительно загруженные изображения.
Отзывчивая галерея на чистом CSSЕсли вам не нравится использовать JavaScript, ознакомьтесь с этой адаптивной галереей изображений CSS, которую легко настроить и адаптировать к проекту, над которым вы работаете.
Галерея изображений CSS с 3D-эффектомЭта галерея изображений была создана с использованием Bootstrap и CSS. Он предлагает адаптивный макет и классные анимированные 3D-эффекты, которые вы можете настроить. Посмотрите и убедитесь, что это то, что вам нужно.
Эффект наведения галереи CSSЭта галерея изображений идеально подходит для портфолио или фотосайтов. Это позволяет вам видеть дополнительные детали, такие как фотографии или подписи к изображению, когда вы наводите на него курсор.
Используя HAML и SCSS, эта галерея изображений содержит очень мало кода, и вы можете использовать ее для создания довольно драматического эффекта.
Pure CSS Фотогалерея PolaroidЕсли вы хотите получить изображение в стиле Polaroid для галереи, которую вы демонстрируете на своем веб-сайте, этот вариант от Line25 — хороший выбор.
Octo — Галерея изображений на основе CSS3 с LightboxЯдро этой галереи изображений составляет менее 50 строк кода, и в крайнем случае она обеспечивает функциональность лайтбокса.
Слайдер ниндзяЭто решение для слайд-шоу, и вы можете добавлять в него различный контент от видео до аудио и изображений. Он не требует никакого jQuery.
ПростотаЭто простая галерея изображений, созданная на HTML, CSS и JS. Что еще нужно сказать?
GeeksforGeeksЭтот пример предлагает адаптивную галерею изображений CSS, которая может стать идеальным решением для веб-сайта, который вы планируете создать.
Hoverbox — это простая бесплатная галерея изображений, которую вы можете использовать для отображения изображений в аккуратной сетке. При наведении изображение увеличивается. Это просто, без причудливой анимации, но очень эффективно и эстетично.
Заключительные мысли об использовании галереи изображений CSSХотя это и не «настоящий» язык программирования, CSS чрезвычайно универсален и предоставляет все необходимое для создания творческих, захватывающих галерей изображений.
Однако не все галереи изображений CSS будут делать именно то, что вам нужно, поэтому вам придется потратить некоторое время на эксперименты с несколькими вариантами, представленными в этой статье. К счастью, многие из них легко настроить, так что не бойтесь настраивать и возиться!
Если вам понравилось читать эту статью о галерее изображений CSS, вы должны прочитать эту статью об эффектах свечения текста CSS .
Мы также написали о нескольких связанных темах, таких как редактор CSS, поле поиска HTML, мобильное меню CSS, переходы страниц CSS и эффекты наведения изображения CSS.
Источник записи: wpdatatables.com
ТРЦ Галерея | официальный сайт
Новости Новости
Выбирайте уникальные украшения с бриллиантами и наполняйте жизнь новыми красками! Будь яркой – будь разной с MIUZ DIAMONDS
1 этаж
Новости
Выбирайте уникальные украшения с бриллиантами и наполняйте жизнь новыми красками! Будь яркой – будь разной с MIUZ DIAMONDS – нов…
1 этаж
Подробнее
Новости Новости
Новости
Подробнее
Открытия Открытия
1 этаж
Открытия
28 апреля состоялось долгожданное открытие MAAG. Магазин расположился на месте бывшей ZARA на 1 этаже.
Еще 14 апреля бренд показал первую коллек…
Магазин расположился на месте бывшей ZARA на 1 этаже.
Еще 14 апреля бренд показал первую коллек…
1 этаж
Подробнее
Открытия Открытия
2 этаж
Открытия
⚡ Сегодня в ТРЦ «Галерея» открылся первый в Петербурге магазин ECRU.Сразу расскажем о подарках: первым покупателям в подарок выдаются фирменные ш…
2 этаж
Подробнее
Открытия Открытия
1 этаж
Открытия
На карте северной столицы новая модная точка — бутик TOUS в ТРЦ «Галерея». Сделав отичный редизайн, магазин снова открылся в новой локации. Дизайн вы…
Сделав отичный редизайн, магазин снова открылся в новой локации. Дизайн вы…
1 этаж
Подробнее
Скидки и акции Скидки
3 этаж
Скидки и акции
3 этаж
Подробнее
Фильмы
От Лувра до Букингемского дворца, от трущоб Парижа до осады Ла-Рошели… В королевстве, разобщенном религиозными войнами и угрозой британского вторжения, прославленные мушкетеры скрестят шпаги. ..
..
Фильмы
От Лувра до Букингемского дворца, от трущоб Парижа до осады Ла-Рошели… В королевстве, разобщенном религиозными войнами и угрозой британского вторжения, прославленные мушкетеры скрестят шпаги…
4 этаж
Фильмы
История о небе, несбыточной мечте и подвиге, поразившем весь мир.Дамир Юсупов и предположить не мог, что однажды станет настоящим героем… Обыкновенный мальчишка, он грезил полетами и был уверен, что пойдет по…
Фильмы
История о небе, несбыточной мечте и подвиге, поразившем весь мир.Дамир Юсупов и предположить не мог, что однажды станет настоящим героем… Обыкновенный мальчишка, он грезил полетами и был уверен, что пойдет по…
4 этаж
Фильмы
Джон Уик (Киану Ривз) находит способ победить Правление кланов. Но прежде чем он заработает долгожданную свободу, Уик должен встретиться с новым врагом и его влиятельными соратниками, которые даже старых друзей. ..
..
Фильмы
Джон Уик (Киану Ривз) находит способ победить Правление кланов. Но прежде чем он заработает долгожданную свободу, Уик должен встретиться с новым врагом и его влиятельными соратниками, которые даже старых друзей…
4 этаж
дизайнов веб-галереи, тем, шаблонов и загружаемых графических элементов на Dribbble
Просмотр художественных галерей Дизайн сайта
Дизайн веб-сайтов художественных галерей
Просмотр художественных галерей Веб-дизайн
Художественные галереи Веб-дизайн
Artebition — Галерея художественных выставок Целевая страница (Вся страница!)
View Artiste — Сайт целевой страницы Художественного музея
Artiste — Музей искусств Landing Page Website
Просмотр галерей Веб-сайт Контактная страница
Сайт галерей Контактная страница
Посмотреть целевую страницу личного портфолио
Целевая страница личного портфолио
Просмотр художественных галерей Веб-сайт Взаимодействия с меню
Взаимодействия с меню веб-сайтов художественных галерей
Посмотреть Artebition — Галерея художественных выставок Landingpage
Artebition — Галерея художественных выставок Целевая страница
Посмотреть ARTWORLD — целевую страницу международной выставки
ARTWORLD — Лендинг международной выставки
Просмотр EventLab — Дизайн веб-сайта мероприятия
EventLab — Дизайн веб-сайта мероприятия
Посмотреть The Galart — целевая страница художественной галереи
The Galart — Целевая страница художественной галереи
Посмотреть макет (008) — Галерея художников Kombu®
Макет (008) — Галерея художников Kombu®
Посмотреть портфолио: Тури Лёвик Киркнес
Портфолио: Тури Лёвик Киркнес
Посмотреть Artebition — Галерея художественных выставок Отзывчивый (Полная страница!)
Artebition — Галерея художественных выставок Отзывчиво (Полная страница!)
Посмотреть макет (010) — Галерея произведений искусства Kombu®
Макет (010) — Галерея произведений искусства Kombu®
Посмотреть сайт фотостудии
Сайт фотостудии
Посмотреть сайт выставок
Сайт выставки
View Beuni — Концепция веб-сайта
Beuni — Концепция веб-сайта
Посмотреть сайт выставок
Сайт выставки
Посмотреть художественную галерею — 03
Художественная галерея — 03
View Vexhibition — взаимодействие с сайтом художественной выставки
Vexhibition — взаимодействие с сайтом художественной выставки
Посмотреть сайт фотостудии
Сайт фотостудии
Посмотреть сайт выставок
Сайт выставки
Посмотреть сайт фотостудии
Сайт фотостудии
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
книга — галерея вдохновения для веб-дизайна
Илья
Дом Берт
Студия Окер
Чтобы скрыть рекламу, обновите Land-book PRO.
Проверено 11 часов назад
Проверено 11 часов назад
• Веб-поток
Проверено 11 часов назад
Проверено 11 часов назад
Проверено 11 часов назад
Проверено 11 часов назад
Проверено 3 дня назад
ТИНГ СТУДИЯ
Проверено 3 дня назад
Проверено 3 дня назад
Графический стандарт
Проверено 3 дня назад
Проверено 3 дня назад
Проверено 4 дня назад
Проверено 4 дня назад
Проверено 4 дня назад
Проверено 4 дня назад
Получите доступ ко всему и присоединяйтесь к нашим замечательным сторонникам.

