что это такое, как выглядит и что в нем должно быть, как сделать и оформить подвал самостоятельно — Топвизор–Журнал
Содержание
Футер, или подвал сайта (англ. footer) — это раздел, который размещается внизу каждой страницы сайта. Обычно в нём можно найти ссылки на основные разделы, информацию о доставке, контакты компании, пользовательские соглашения, политику конфиденциальности, форму обратной связи, ссылки на соцсети и другое.
footer) — это раздел, который размещается внизу каждой страницы сайта. Обычно в нём можно найти ссылки на основные разделы, информацию о доставке, контакты компании, пользовательские соглашения, политику конфиденциальности, форму обратной связи, ссылки на соцсети и другое.
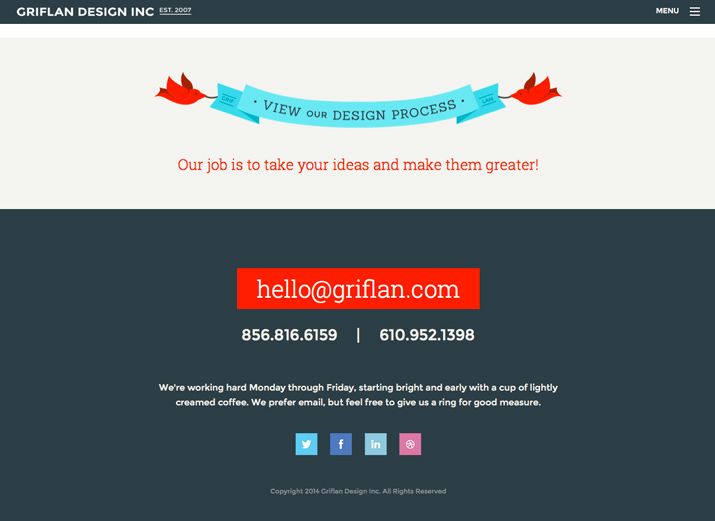
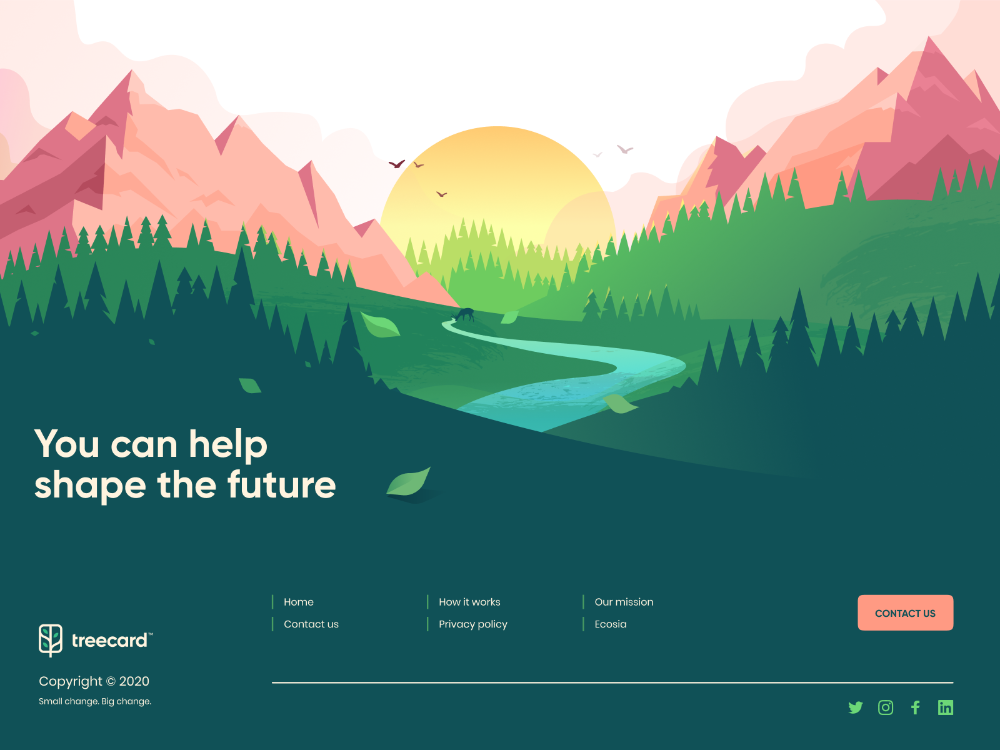
Например, вот так выглядит футер Топвизора:
topvisor.comСовместно с Антоном Смирновым, создателем SEO‑студии my‑site‑support.ru, разберём, как сделать подвал сайта полезным для посетителей и SEO, что в нём размещать.
В статье мы будем показывать примеры футеров с разных сайтов. Мы не можем на 100 % утверждать, хорошие они или плохие. В каждом случае нужно исходить из целей компании и поведения пользователей на сайте. Никто, кроме вас, не знает, что хорошо или плохо для сайта. Пожалуйста, воспринимайте эту статью как рекомендацию, а не призыв к действию.
Зачем нужен
Футер — это возможность связаться с посетителями в тот момент, когда они доскроллили страницу до самого конца и, скорее всего, собираются уходить. С помощью подвала мы можем побудить их перейти на другие страницы сайта или оставить свои контакты. Поэтому здесь должна быть сконцентрирована вся важная для посетителей информация.
С помощью подвала мы можем побудить их перейти на другие страницы сайта или оставить свои контакты. Поэтому здесь должна быть сконцентрирована вся важная для посетителей информация.
Кроме того, футер — это дополнительное пространство для внутренней перелинковки сайта. С его помощью мы можем распределить внутренний ссылочный вес.
Когда используется
Есть три основных варианта, когда пользователи видят футер.
Дочитка
Это когда посетитель сайта изучает и дочитывает весь контент страницы до конца. Такие пользователи, скорее всего, заинтересованы компанией или тем, что предлагается на странице. Поэтому в футере мы даём им возможность продолжить взаимодействие. Например, заполнить форму обратной связи или подписаться на email‑рассылку, посмотреть политику доставки и возврата и т. д.
Быстрый скролл
Некоторые пользователи специально скроллят страницу сайта к футеру, чтобы найти контакты, ссылки на соцсети или техподдержку. Они ожидают, что эта информация может быть там.
Навигация
Ещё пользователи используют футер для быстрой навигации: долистывают страницу до конца, видят, что там тоже есть ссылки, и вместо того, чтобы возвращаться наверх в меню, они переходят на нужную страницу из подвала.
Как влияет на SEO
Футер — это не просто пространство для ссылок на другие страницы сайта, он влияет и на рейтинг сайта в поисковых системах.
Антон Смирнов, SEO‑эксперт:
«Футер служит для улучшения одного из SEO‑факторов — юзабилити сайта (удобства для посетителей). Поэтому чем удобнее футер для посетителей, тем лучше.
Плюс по некоторым исследованиям футер улучшает конверсию сайта, поэтому в нём часто размещают призывы к действию (CTA — Call To Action).
Ссылки, указанные в футере, являются сквозными по всему сайту. Поэтому важно указать в анкорах этих ссылок продвигаемые фразы, но не забудьте проконтролировать, чтобы по определённым словам и фразам не было переспама на странице».
Варианты отображения
Стандартный
Это когда футер находится в самом низу страницы и одинаков на всех страницах сайта.
Футер с бесконечным скроллом
Иногда на сайтах можно встретить бесконечный скролл (прокрутку). Это когда при пролистывании страницы автоматически подгружается всё новый и новый контент, как при просмотре ленты новостей в соцсетях.
В этом случае «поймать» подвал страницы сложно, приходится быстро скроллить вниз, опережая подгрузку, чтобы успеть кликнуть на нужную ссылку в футере. Это раздражает пользователей и усложняет навигацию, поэтому обычно для таких сайтов делают небольшой статичный футер сбоку от загружающегося контента.
Контекстный футер
Например, сайтом интернет‑магазина могут пользоваться несколько типов аудиторий: оптовые покупатели и розничные. Для оптовиков релевантно разместить в футере условия сотрудничества, контакты отдела по работе с крупными покупателями, ссылки на оптовый прайс, реквизиты компании и т. д. А для розничных покупателей в футере будут актуальны условия оплаты и доставки, отслеживание заказов, телефон техподдержки и т. д.
д. А для розничных покупателей в футере будут актуальны условия оплаты и доставки, отслеживание заказов, телефон техподдержки и т. д.
Обязательные элементы
Разберём элементы футера, обязательные для любого сайта.
Политика конфиденциальности
Если вы собираете данные пользователей, например их электронные почты или платежную информацию, то соглашения о политике конфиденциальности необходимы по закону.
Обычно политику для сайта разрабатывает юрист, но в некоторых случаях можно использовать стандартные шаблоны.
В июле 2022 года приняты поправки в закон об обработке персональных данных. При подготовке политики конфиденциальности их нужно учитывать. Подробно о нюансах можно прочитать в статье юриста AG‑LEGAL на vc.ru.
Политику необходимо разметить на сайте так, чтобы посетители могли легко её найти.
pro‑foood.ruАвторское право
Это текстовое уведомление в подвале сайта, которое указывает на то, что конкретная работа (сайт, контент и т.
Цель — предупредить о том, что авторские права охраняются законом, и защитить контент от копирования.
citilink.ruУсловия использования
Условия использования или пользовательское соглашение — это договор с пользователем об условиях использования сайта: как можно пользоваться сайтом и его контентом, а чего делать нельзя. Если юзер продолжил пользоваться сайтом или зарегистрировался на нём, то фактически «подписал» договор. Это важный документ, поэтому он также должен быть на видном для пользователя месте. Обычно — в футере.
Полезные элементы
Следующие элементы важны для удобства пользователей:
Адрес и контакты
Местонахождение и контакты на сайтах принято располагать в футере, поэтому именно там посетители и будут их искать. Кроме того, это способ сообщить поисковым системам региональность сайта. Если компания работает по всей России или миру, то указывать адрес не обязательно, но иногда в подвале оставляют адрес центрального офиса.
Телефон, мессенджеры (Telegram, Viber, WhatsApp) и электронную почту лучше размещать ссылками. Так пользователи мобильных устройств смогут в один клик позвонить, открыть нужный мессенджер или почтовое приложение.
Обратная связь
Есть гипотеза, что посетитель, который проскроллил страницу до конца, потенциально заинтересован и хочет получить больше информации от вас. Поэтому будет уместно добавить в футер форму обратной связи, например для заказа обратного звонка.
зубыбезболи.рфПризыв к действию
Как только пользователи долистают страницу до конца, побудите их совершить какое‑то действие, пока они не ушли.
Какими могут быть призывы к действию:
zarina.rustandupstart.ruraketa.oneВключение призыва в футер — отличная стратегия, потому что он виден на каждой отдельной странице и призывает посетителей совершить целевое действие.
Логотип
Это не обязательно, но логотип в футере — это ещё один способ повысить узнаваемость бренда. Также под логотипом можно разместить короткий текст с вашим главным преимуществом.
Также под логотипом можно разместить короткий текст с вашим главным преимуществом.
Антон Смирнов, SEO‑эксперт:
«Логотип в футере работает не только на узнаваемость бренда. На лого, как правило, стоит ссылка, которая ведет на главную страницу сайта. Это удобно, и многие посетители этим пользуются, чтобы вернуться на главную. Плюс это усиливает ссылочный вес главной страницы в результате внутренней перелинковки».
Социальные сети
Добавление значков соцсетей в подвал сайта поможет увеличить количество подписчиков в ваших аккаунтах и получить «теплых» клиентов. Некоторые пользователи, которые всё ещё сомневаются в покупке, могут подписаться на соцсети, чтобы понаблюдать за компанией, найти промокоды, поймать скидки, получить больше информации о продукте, посмотреть, как команда коммуницирует с пользователем.
Помогая снять возможные возражения в соцсетях, вы сможете вернуть пользователя к совершению целевого действия.
Антон Смирнов, SEO‑эксперт:
«Ссылки на соцсети и кнопки „Поделиться в социальных сетях“ могут помочь улучшить фактор ИКС (индекс качества сайта). Если посетители пользуются ими и делятся ссылкой на страницы вашего сайта, значит, она интересна и полезна, а это ведет к повышению ИКС сайта.
Плюс если кто‑то поделится ссылкой на ваш сайт, то оттуда может идти дополнительный трафик, что улучшает поведенческие факторы — а это один из ключевых факторов в ранжировании сайтов в поисковой выдаче».
Преимущества
В футере можно указать своё преимущество перед конкурентами. Чтобы не перегружать подвал текстом, некоторые компании добавляют краткое УТП, значки наград рядом с названием компании. Например:
skillbox.ruТакже преимуществом могут быть высокие оценки в отзывах на Яндекс, Google и других платформах. Например:
tetrika‑school.ruПерелинковка
Это набор ссылок на важные страницы сайта. Для каждого сайта они свои в зависимости от тематики. Например, в футере интернет‑магазина одежды можно разместить ссылки на категории каталога, таблицу размеров, условия возврата и обмена. Еще пример — сайт языковой школы: тут важны ссылки на программы обучения и расписание занятий.
Для каждого сайта они свои в зависимости от тематики. Например, в футере интернет‑магазина одежды можно разместить ссылки на категории каталога, таблицу размеров, условия возврата и обмена. Еще пример — сайт языковой школы: тут важны ссылки на программы обучения и расписание занятий.
Так перелинковка улучшает юзабилити сайта, облегчает поиск информации или товаров.
easyspeak.ruЕсли посетители переходят по ссылкам из футера, они больше времени находятся на сайте, отчего увеличивается время и глубина просмотра сайта. А это важный фактор улучшения SЕО.
Опциональные элементы
Эти элементы необязательны, размещаются по усмотрению, в зависимости от типа сайта:
Возраст домена
В футере принято размещать время существования сайта в таком виде: 2010–2022 © [название компании]. Первая цифра — дата создания сайта, последняя — дата обновления. Вместе они показывают возраст сайта. Это влияет, во‑первых, на доверие пользователей, а во‑вторых, на SEO.
Чтобы в футере всегда отображался актуальный год, нужно использовать php‑функцию. Если возраст сайта небольшой, то лучше этот элемент пропустить и не выносить на сайт.
citilink.ruАнтон Смирнов, SEO‑эксперт:
«В футере сайта обычно указывают не возраст домена, а возраст бизнеса, так как бизнес может изначально вестись и без сайта. Поисковики не берут возраст домена из футера, есть сервисы, которые позволяют определить возраст домена по его названию, и то, что вы пишете в футере, это больше для потенциальных клиентов, чтобы вызвать у них доверие к своему бизнесу.
На SEO влияет реальный возраст домена, наиболее критичен возраст для Google, у них есть негласное правило: сайт, у которого возраст домена менее 3 лет, не будет выведен в ТОП‑10 поиска в высококонкурентной нише».
Мобильное приложение
Если у компании есть собственное мобильное приложение, то в футере можно предложить пользователю скачать его. Обычно ссылки на приложение размещают в виде логотипов AppStore и Google Play. Можно также разместить QR‑код для скачивания:
Можно также разместить QR‑код для скачивания:
Текст в подвале
Текст, который вы разместите в футере, вероятнее всего, будет отображаться на каждой странице. Тут можно коротко описать, чем занимается компания, используя релевантные ключевые слова.
Главное, чтобы этот текст был полезен для пользователя и описывал ваше преимущество перед конкурентами. Спамить ключами в футере не нужно.
ostin.comТакже в тексте футера указывают важные условия пользования сайтом. Например, если сайт на медицинскую тематику, то размещается текст об отказе от ответственности.
napopravku.ruАнтон Смирнов, SEO‑эксперт:
«Подвал довольно часто просматривают, поэтому там нужно размещать текст, который характеризует ваш бизнес с положительной стороны. Можно включать в текст ключевые слова, по которым продвигаетесь, но аккуратно — без переспама».
Поисковая строка
Обычно этот элемент размещается в шапке сайта, но может находиться и в подвале, если для него есть место. Пользователь, долистав до конца страницы, сможет ввести свой запрос и найти нужную информацию или товар, не уходя с сайта.
Пользователь, долистав до конца страницы, сможет ввести свой запрос и найти нужную информацию или товар, не уходя с сайта.
Способы оплаты
Для удобства пользователей в подвале можно разместить логотипы доступных платежных систем. Если покупатель видит знакомый лого VISA, МИР или QIWI, он может не искать условия оплаты и перейти к заказу, потому что знает: здесь можно оплатить его картой.
forma21.ruКарта сайта
Обычно в подвале можно встретить HTML‑карту сайта — это отдельная страница со ссылками на все существующие на сайте страницы. Их могут разделять на разделы или категории, чтобы облегчить навигацию для пользователей и поисковых роботов.
Сейчас этот вид карты сайта почти не используются. Если у сайта упорядоченная структура и логичное меню, то такая карта пользователю не нужна. А для поисковых роботов лучше создать Sitemap.XML. Подробнее о ней можно прочитать в Яндекс Справке.
ebay.comКнопка «Вверх»
Этот элемент помогает пользователю перемещаться с конца страницы в начало одним кликом, избежав долгого скроллинга вручную.
Ссылки на популярные статьи
С анонсами статей нужно быть осторожнее, чтобы не перегрузить футер. Если позволяет пространство, можно добавить список самых популярных статей. Если места в подвале мало, лучше разместить одну ссылку на раздел «Блог», где пользователи могут почитать все статьи.
mvideo.ruАнтон Смирнов, SEO‑эксперт:
«Если футер переполнен информацией, то лучше этот блок убрать, если же, наоборот, футер пустой, то можно оставить. Тут еще важно смотреть на ваши продвигаемые фразы. Если в анкоре ссылок на статьи есть нужные вам продвигаемые слова, то я бы рекомендовал оставить этот блок. Главное — не забыть проверить на переспам».
Вредные элементы
Ниже перечислим элементы, которые могут утяжелить футер, сделать его неудобным и даже вредным для пользователя.
Текст или видео о компании
Подробное описание компании лучше разместить на отдельной странице «О нас», «О компании» или составить короткое описание с УТП, как мы говорили выше.
Обычно большой текст в подвале пользователи не читают, и это лишает вас возможности добавить другие полезные элементы.
На примере ниже в подвале сайта добавлено слишком много текста о компании, но нет обязательных элементов: политики конфиденциальности, контактов, формы для обратной связи и т. д.
moreplace.ruА здесь в футере размещено мелкое видео, которое трудно разглядеть и сразу не понятно, о чём оно и зачем его смотреть:
vazaro.ruТеги
Один из способов быстрой навигации на сайтах, где много контента. Например, его иногда применяют в блогах, чтобы упростить поиск статей. Но сейчас этот элемент устарел и может негативно сказаться на SEO.
Антон Смирнов, SEO‑эксперт:
«Облако тегов уже устаревший элемент, за его применение можно получить санкции от Яндекса, так как по факту облако тегов — это набор никак не связанных между собой по смыслу ссылок, в которых, как правило, злоупотребляют ключевыми словами, что расценивается как переспам».
Карта со схемой проезда
Сама по себе карта необходима, если у вас локальный магазин или страница мероприятия. Но её рекомендуется перенести в контакты или разместить выше самого футера в отдельном блоке.
Из‑за особенностей вёрстки в футере она будет либо слишком маленькой, либо займёт слишком много места и вытеснит другие полезные элементы. Например:
oxford‑team.ruКак оформить
Несколько рекомендаций, как оформить футер, чтобы он хорошо смотрелся на сайте.
Определите иерархию. Позвольте юзерам быстрее ориентироваться в подвале сайта: выделяйте жирным шрифтом тематические заголовки и подзаголовки, разделяйте информацию на колонки. Например:
saray.ruСмоделируйте списки. Делите содержимое футера на тематические списки, это поможет пользователям легче воспринимать информацию. Например, в одном списке можно разместить информацию о компании, во втором — список услуг, в третьем — контакты для связи с компанией. Например:
Например:
Используйте отступы. Добавьте свободное пространство между столбцами в футере с помощью отступов. Это поможет юзеру концентрироваться на каждом отдельном блоке.
Пространство между содержанием основной части страницы и подвалом тоже нужно разделить отступом. Например:
anecole.comВизуально отделите от общего контента. Футер должен четко отделяться от основного контента страницы, чтобы бросаться в глаза. Можно сделать более контрастный фон: например, вся страница на светлом фоне, а футер на темном. Также подвал можно отделить длинной горизонтальной чертой.
Например:
dns‑shop.ruАнтон Смирнов, SEO‑эксперт:
«Самая главная рекомендация — подвал сайта должен быть удобен для посетителей, корректно отображаться на всех устройствах и содержать информацию, которую посетитель ожидает там увидеть, а именно:
В анкоры ссылок включаем высокочастотные продвигаемые фразы».
Типичные ошибки
Более двух уровней иерархии
Эта ошибка иногда встречается на крупных ресурсах, которые хотят разместить как можно больше ссылок в подвале сайта и используют несколько уровней вложенности. Например, первый уровень — «О компании», второй уровень — «История компании» и третий уровень — «Преимущества». Такое многоэтажное меню делает футер громоздким, что усложняет юзабилити.
Например, первый уровень — «О компании», второй уровень — «История компании» и третий уровень — «Преимущества». Такое многоэтажное меню делает футер громоздким, что усложняет юзабилити.
Вложенность ухудшает восприятие информации. Лучше разделить ссылки на разделы заголовками. Например, можно выделить раздел «Компания» и ниже разместить ссылки: «Контакты», «Публичная оферта» и т. д. Например:
beloris.ruНе пытайтесь разместить вообще всю информацию в футере. Проанализируйте, какие страницы сайта более приоритетны для вас и для пользователей. Нужна ли здесь отдельная ссылка на историю компании?
Непонятные названия ссылок в футере
По названию ссылки должно быть понятно, куда по ней перейдёт пользователь. Например, такие названия, как «Ресурсы» или «Документы», не говорят о том, что скрывается за ссылкой и в каком разделе сайта есть нужная пользователю информация. Называйте ссылки на футере так, чтобы пользователь понимал, куда он попадёт, когда кликнет на них.
Непонятная структура
Если футер не структурирован, пользователи не смогут сразу в нём разобраться и не станут переходить на другие страницы или выполнять нужные вам действия.
Например:
syomka‑s‑kvadrokoptera.ruСкрытый или неразборчивый футер
Если ссылки в футере слишком мелкие или почти прозрачного цвета, это плохо скажется на юзабилити. Некоторые сайты вовсе скрывают подвал с помощью анимации — в этом случае он появляется только при наведении мыши на нижнюю часть экрана.
Обычно так делают для красоты или чтобы не отвлекать пользователя от основного контента, но на самом деле мы просто скрываем от пользователя дополнительную полезную информацию.
Так как футер располагается в нижней части страницы под контентом, это не помешает пользователю взаимодействовать со страницей. Зато при необходимости он сможет найти нужную информацию и связаться с компанией.
Поэтому в футере следует использовать читабельный размер и цвет шрифта. И главное: не прячем подвал сайта от пользователей.
И главное: не прячем подвал сайта от пользователей.
Примеры футеров
Как мы сказали вначале, не существует универсального варианта футера для любого сайта. Важно, чтобы он был полезен аудитории и ориентировался на цели сайта и компании. Вот несколько удачных примеров:
holodilnik.rurf.petrovich.rudetmir.rure‑store.rucube‑fitness.rumvideo.rumdmprint.ruzub54.ruВкратце: что учесть при создании футера
1. Содержимое подвала зависит от целей сайта, потребностей и поведения посетителей. Поэтому прежде чем создавать футер, подумайте, кто ваша целевая аудитория, что она ищет и куда вы хотите её направить. Исходя из ответов, вы сможете подобрать правильные элементы для подвала сайта.
2. У футера есть две основные цели: улучшить юзабилити сайта (удобство для пользователя) и распределить ссылочный вес между страницами сайта.
3. С точки зрения продвижения сайтов в футере можно указывать ключи в анкорах ссылок. Но не забудьте проверить футер на переспам, иначе получится обратный эффект.
4. Хороший футер помогает дольше удерживать пользователей на сайте и побуждает их совершить действие: оставить заявку, подписаться на новости, заказать обратный звонок и т. д.
5. Важно правильно оформить футер, чтобы пользователи могли легко сориентироваться в содержимом и найти нужную информацию. Разбивайте контент на несколько блоков, формируйте списки, делайте заголовки разделов, добавляйте свободное пространство между элементами.
6. Не стоит размещать в футере длинный текст или видео о компании, облако тегов и карту со схемой проезда. Это утяжеляет футер и делает его неудобным для пользователей.
что это такое, как называется подвал внизу страницы в 2023 году
Статья обновлена 25.07.2022
Футер — что это такое? Еще его называют нижний колонтитул или подвал сайта. Это обязательный элемент любой веб-страницы, который всегда находится внизу. Футер — последнее, что пользователи увидят, если прокрутят сайт вниз. Обычно он включает важную информацию — такую как уведомление об авторских правах, копирайт, контактные данные, номера лицензий, если применимо, и другие технические данные.
Информация здесь обычно остается неизменной на всех страницах. Футер можно также использовать, чтобы помочь пользователям перемещаться по сайту или перенаправлять их на другие связанные разделы — например, на страницы акций, продуктов или в социальные сети.
Многие сосредотачиваются на дизайне верхней части сайта — в конце концов, это то, что посетители видят в первую очередь, попадая на его страницы. Несмотря на то, что создать идеальный заголовок или привлекательный баннер важно, футер сайта тоже может потребовать творческого подхода, ведь его оформление и структура также важны для пользователей.
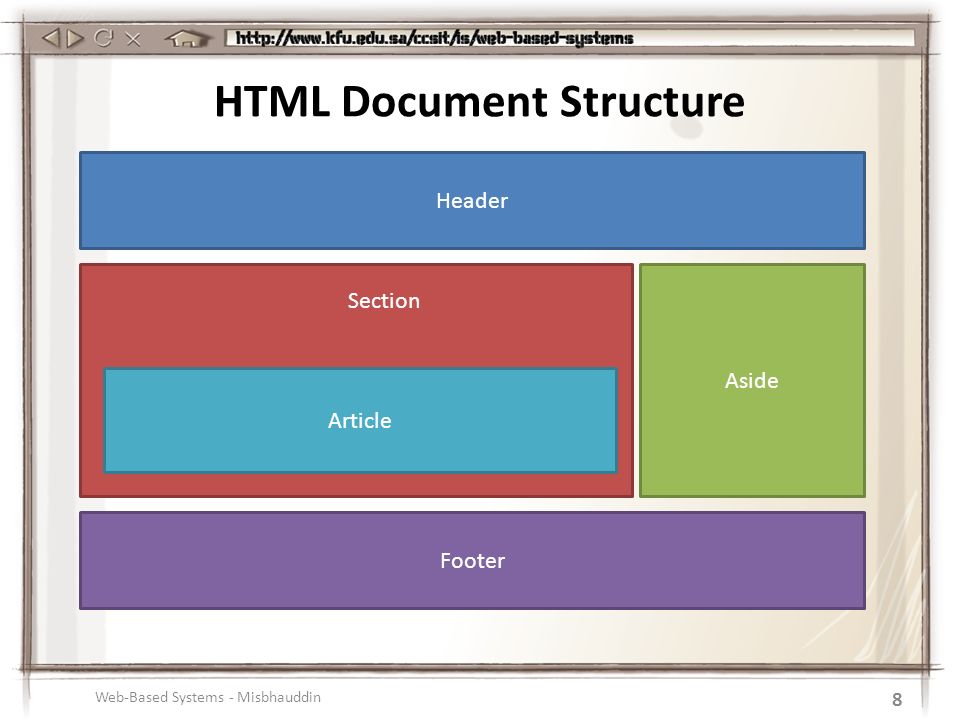
Анатомия футера
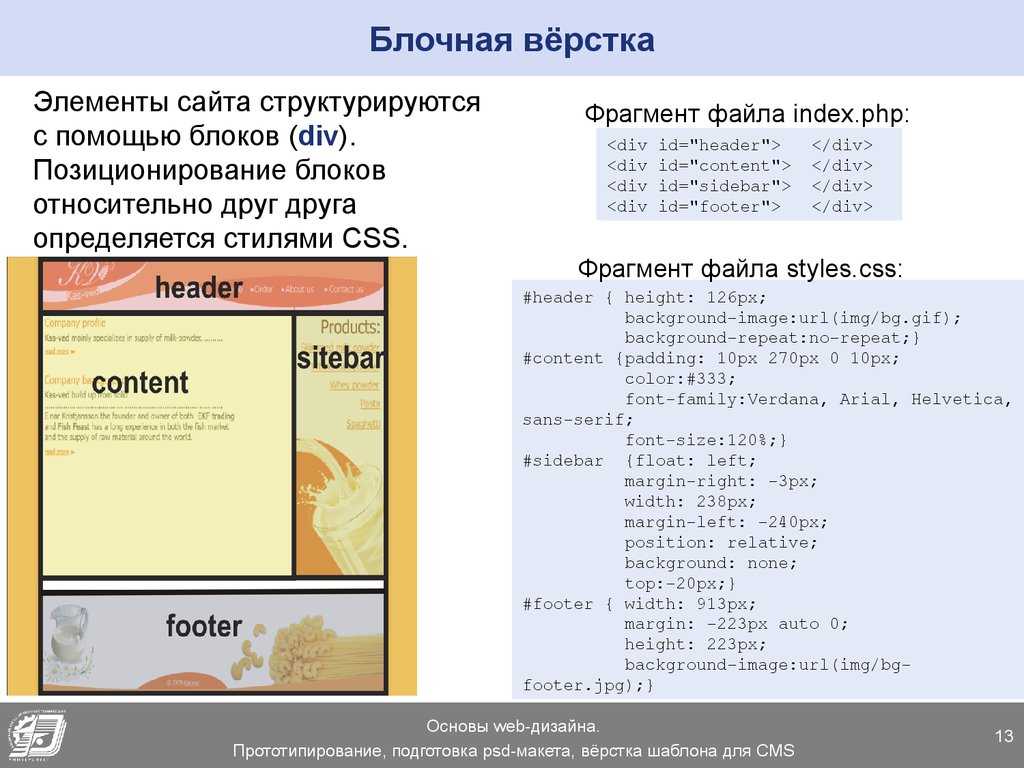
Большинство страниц сайта имеют одинаковую структуру: заголовок — header, тело — body и подвал — footer. Заголовок располагается вверху и обычно содержит логотип и основное меню навигации. Тело — это то место, где отображается содержимое каждой страницы. Наконец, футер всегда расположен внизу каждой страницы, и его наполнение может быть разным в зависимости от целей и задач сайта.
Технически для правильной работы сайта футер необязателен. Тем не менее, он представляет собой удобное место для расширения функциональности сайта в целом.
Выделяют 3 основных задачи, которые может решать футер.
- Техническая — размещение технической информации, необходимой для работы сайта. Примеры — копирайт, авторские права, номера лицензий, соглашение о файлах cookie, название CMS, на которой работает сайт и так далее.
- Информационная — размещение информативного и увлекательного контента. Футер может быть последним, что видят посетители перед тем, как покинуть сайт. Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее.
- Рекламная — продвижение другого контента сайта. Даже посетители, внимательно прочитавшие все содержание, могут дойти до конца статьи и закрыть эту страницу.
 Чтобы этого не происходило, можно предложить читателям возможность находить другой привлекательный контент внизу страницы. Это делает футер идеальным местом для того, чтобы побудить посетителей к дальнейшему взаимодействию с сайтом. Примеры — ссылки на статьи связанной тематики, реклама акций и распродаж по теме и так далее.
Чтобы этого не происходило, можно предложить читателям возможность находить другой привлекательный контент внизу страницы. Это делает футер идеальным местом для того, чтобы побудить посетителей к дальнейшему взаимодействию с сайтом. Примеры — ссылки на статьи связанной тематики, реклама акций и распродаж по теме и так далее.
Многие люди думают, что заголовок является самой важной частью любой страницы, даже если она размещается в Интернете. Это верно лишь для традиционных печатных изданий — таких как газеты и журналы, где обложка и броские фразы действительно привлекают к себе внимание.
С развитием цифровых медиа ценность хорошего заголовка существенно понизилась — ведь в Сети пользователи могут прокрутить страницу вниз еще до того, как она загрузится целиком. И это делает футер прекрасным инструментом для взаимодействия с пользователями — не менее важным, чем заголовок.
Технические параметры футера
Футер представляет собой раздел веб-страницы, отдельный от заголовка, содержимого и боковых панелей. Как и нижний колонтитул документа, футер сайта содержит информацию, которая размещается в нижней части страницы. Код футера задается в каскадной таблице стилей CSS или тегами языка гипертекстовой разметки HTML. Обычно его начало и конец отмечаются в коде словом.
Как и нижний колонтитул документа, футер сайта содержит информацию, которая размещается в нижней части страницы. Код футера задается в каскадной таблице стилей CSS или тегами языка гипертекстовой разметки HTML. Обычно его начало и конец отмечаются в коде словом.
Футер часто делают таким же по ширине, как и основное содержимое сайта. А вот высота подвала может быть разной – все зависит от выбранного содержания и предполагаемого дизайна. Футер бывает также статическим, то есть отображается одинаково вне зависимости от раздела сайта, и динамическим – когда содержание меняется в зависимости от отображаемой страницы. Как пример, можно назвать призыв к действию по участию в промоакции, который исчезает, когда пользователь уже перешел на нужную страницу.
Как правило, оформление футера в целом совпадает с общим стилем сайта, его цветовой гаммой, типографикой и формой подачи информации. Футер для лендинга может быть таким же ярким, как основное содержание, а подвал для корпоративного сайта — спокойным и выдержанным.
Футер часто имеет ту же ширину, что и раздел содержимого сайта. Но его высота может варьироваться в зависимости от выбранного дизайна и содержания. Футер может быть статическим — то есть отображаться одинаково на всех страницах сайта, или может изменяться от страницы к странице.
Относительно формы все зависит от выбранного дизайна. Некоторые футеры содержат только одну строку текста с копирайтом, которая занимает всю ширину окна, другие могут быть поделены на разделы.
Почему футер страницы важен
Если футер находится внизу страницы, и большинство людей вряд ли дойдут до него, почему его содержание так важно? Футер — важный раздел по нескольким причинам.
Последний шанс
Считается, что футер — это последний шанс продемонстрировать преимущества своего бренда, продукта или компании, если пользователь долистал до конца страницы и собирается уходить. Хорошим футером можно не только произвести впечатление, но и удержать человека на сайте.
Единство восприятия
Футер придает сайту целостный вид. Этого можно добиться с помощью дизайна, изображений и медиа. Он дает посетителям ощущение единства и согласованности всех элементов сайта, так как одна и та же информация будет отображаться внизу каждой из страниц. В связи с меняющимся поведением пользователей единство восприятия становится все более важным.
Этого можно добиться с помощью дизайна, изображений и медиа. Он дает посетителям ощущение единства и согласованности всех элементов сайта, так как одна и та же информация будет отображаться внизу каждой из страниц. В связи с меняющимся поведением пользователей единство восприятия становится все более важным.
Размещение нужного контента
Футер явно отображает соответствующую информацию для каждого пользователя. Автор сайта выбирает нужный контент в зависимости от общих целей и задач сайта. Заголовки обычно ограничены определенным размером, потому что посетители хотят как можно быстрее перейти к контенту. Но с футером таких ограничений нет. Здесь можно разместить альтернативное меню, контактную информацию или ссылки на аккаунты в социальных сетях. И все это будет выглядеть одинаково для каждой страницы сайта.
Что включить в футер для сайта
Футер может отображать абсолютно любые данные — в этой области нет действующих стандартов или обязательных требований, за исключением СМИ. Согласно действующему законодательству, любое информационное агентство или официально зарегистрированное СМИ — как цифровое, так и традиционное — должно размещать на своем сайте данные лицензии, ФИО руководителя и главного редактора и контактный телефон для связи. Обычно всю эту информацию помещают именно в футер.
Согласно действующему законодательству, любое информационное агентство или официально зарегистрированное СМИ — как цифровое, так и традиционное — должно размещать на своем сайте данные лицензии, ФИО руководителя и главного редактора и контактный телефон для связи. Обычно всю эту информацию помещают именно в футер.
Чаще всего типичный подвал сайта содержит различные технические подробности. Сюда входят реквизиты компании, различные политики, включая авторские права и cookie, даты и время создания и обновления сайта, копирайт, заявление о том, что предложение не является офертой, и другие значимые элементы, которые обычно отображают мелким шрифтом.
Однако ограничиваться только стандартными строчками политик и контактов в футере не стоит. Определенные дополнительные функции и возможности позволят оптимизировать этот ценный ресурс.
- Вторичная навигация. Для поддержания вовлеченности посетителей вторичная навигация по сайту является обязательным элементом футера, даже если она дублирует основное меню.

- Призыв к действию (CTA). Призывы к действию побуждают посетителей предпринять определенные действия после перехода на сайт. В зависимости от характера сайта CTA может содержаться на каждой странице, и это делает футер незаменимым местом для его размещения. Это может быть кнопка для немедленной обратной связи по WhatsApp или по телефону, вызов чат-бота или CTA на промоакцию.
- Контактные формы и опросы. Контактные формы могут размещаться на любой странице сайта, включая футер. Дать посетителям дополнительную возможность для связи, помимо основной страницы «Контакты», — это всегда удачная идея, способная повысить взаимодействие. Той же цели служат и короткие интерактивные опросы — они помогают поднять вовлеченность и заинтересовать посетителей.
- Адреса или карты. Если сайт — это виртуальная витрина розничных или оптовых точек, куда нужно направлять посетителей, стоит включить их адреса или карту в футер. Для разных CMS существуют свои виджеты — программные блоки для размещения информации в футере в том числе.
 Они ответят на вопрос, как сделать эту информацию доступной для всех посетителей сайта.
Они ответят на вопрос, как сделать эту информацию доступной для всех посетителей сайта. - Изображения и медиа-контент. Яркие изображения могут выделить футер, добавив дизайну привлекательные штрихи, и привлечь внимание посетителей. Здесь можно отображать фото различных товаров, которые продаются на сайте, или анонсы статей блога с броскими картинками.
- Ссылки на аккаунты в социальных сетях. Социальные сети сегодня — важный маркетинговый инструмент для блогеров, владельцев сайтов и маркетологов. Иконки соцсетей, размещенные в футере, поощряют взаимодействие на этих платформах. Кроме того, единый интерфейс подачи информации позволяет визуально объединить их.
- Подписка на новостную рассылку. Это подвид CTA, который служит для увеличения взаимодействия с целевой аудиторией. В обмен на подписку можно предложить различные бонусы прямо в футере — от прямых скидок до иных стимуляторов лояльности. Включение в базу данных предупредит подписчиков всякий раз, когда на сайте появится новая информация, заслуживающая их внимания.
 Также к подпискам можно отнести размещение ссылок на ленту RSS, которую ведет компания. Это позволяет привлечь более знающих пользователей и организовать обмен внешними ссылками, что учитывается в общем рейтинге сайта.
Также к подпискам можно отнести размещение ссылок на ленту RSS, которую ведет компания. Это позволяет привлечь более знающих пользователей и организовать обмен внешними ссылками, что учитывается в общем рейтинге сайта. - Популярные сообщения или статьи. После того, как посетитель сайта прочитает определенный материал, лучше предоставить ему возможность найти похожие прямо на сайте. Для таких размещений в футере существуют свои виджеты, которые отображают информацию по заданным критериям — от последних статей до самых популярных по теме.
Подпишитесь на рассылку ROMI center: Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:
Вы успешно подписались на рассылку. Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?
Закажите презентацию с нашим экспертом. Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Запланировать презентацию сервиса
Попробуйте наши сервисы:
Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете.
 Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Попробовать бесплатно
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика для Яндекс.Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете.
 Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Подробнее → Попробовать бесплатно
Что такое нижний колонтитул на веб-сайте? Что он должен содержать?
Нижний колонтитул веб-сайта находится в нижней части страниц вашего сайта. Обычно он включает важную информацию, такую как уведомление об авторских правах, заявление об отказе от ответственности или несколько ссылок на соответствующие ресурсы. Можете ли вы вспомнить, что находится в нижнем колонтитуле вашего сайта?
Многие владельцы сайтов сосредотачиваются на разработке верхней части своих сайтов. В конце концов, это то, что посетители первым делом видят, когда попадают на сайт. Хотя очень важно разработать идеальный заголовок и привлекательный баннер, когда дело доходит до дизайна нижнего колонтитула, не истощайте свой творческий потенциал. Нижний колонтитул также должен служить для достижения одной или нескольких конкретных целей вашего сайта.
Зная, что нижний колонтитул вашего сайта может определять, будет ли посетитель продолжать взаимодействовать с вашим сайтом или уйти навсегда, давайте рассмотрим, почему нижний колонтитул веб-сайта важен и что нужно для его создания.
Структура веб-сайта
Большинство веб-страниц имеют схожую структуру. Обычно они включают заголовки, которые появляются в верхней части страниц сайта и содержат логотип и меню навигации. Тело веб-сайта — это место, где отображается содержимое главной страницы. Наконец, нижний колонтитул появляется внизу страниц сайта. Обычно он содержит элементы, напечатанные мелким шрифтом, такие как информация об авторских правах.
Технически веб-сайтам не требуются нижние колонтитулы для правильной работы; тем не менее, они предоставляют эффективные места для добавления функциональности вашего веб-сайта. Это особенно верно в сочетании с инструментами, которые помогают владельцам веб-сайтов создавать и доставлять свой контент более эффективно.
Зачем использовать нижний колонтитул сайта?
Нижний колонтитул веб-сайта дает посетителям ощущение согласованности, поскольку одна и та же информация будет отображаться внизу каждой из страниц вашего сайта. В связи с меняющимся поведением пользователей создание ощущения согласованности становится все более важным.
Оглядываясь назад на традиционные печатные издания, такие как газеты и журналы, выставленные в газетных киосках, многие люди до сих пор считают, что заголовок является самой важной частью любой страницы. Это может быть правдой, когда вы идете в магазин, где газеты и журналы размещены на стендах, на которых видны заголовки и обложки, но не более того.
Но с появлением цифровых медиа у владельцев сайтов меньше забот, чем у печатных изданий. В Интернете у пользователей есть возможность прокрутить страницу вниз еще до того, как она завершит загрузку.
Даже посетители сайта, внимательно прочитавшие все содержимое страницы, могут дойти до конца статьи и закрыть страницу. Чтобы этого не произошло, вы можете предложить читателям способ найти более привлекательный контент в нижней части страницы. Это делает ваш нижний колонтитул идеальным местом для приглашения посетителей к дальнейшему взаимодействию с вашим сайтом.
Чтобы этого не произошло, вы можете предложить читателям способ найти более привлекательный контент в нижней части страницы. Это делает ваш нижний колонтитул идеальным местом для приглашения посетителей к дальнейшему взаимодействию с вашим сайтом.
Что находится в нижнем колонтитуле веб-сайта?
Нижний колонтитул — одно из лучших мест для размещения уведомлений об авторских правах, заявлений об отказе от ответственности и других элементов, напечатанных мелким шрифтом. Однако для поддержания вовлеченности посетителей вторичная навигация по сайту является обязательным элементом нижнего колонтитула (даже если он дублирует ваше меню в верхнем колонтитуле).
Определенные особенности и функциональные возможности позволят вам оптимизировать этот ценный сайт.
- Призыв к действию (CTA): Призывы к действию направляют посетителей сайта на выполнение определенных действий при посещении вашего сайта. В зависимости от характера вашего сайта вы можете разместить CTA на каждой странице.
 Это может быть кнопка для планирования звонка или ссылка для подписки на ваши услуги.
Это может быть кнопка для планирования звонка или ссылка для подписки на ваши услуги. - Контактная форма: Контактные формы могут размещаться на любой странице вашего веб-сайта, что делает нижний колонтитул доступным и согласованным местом для его размещения. Никогда не будет плохой идеей предоставить посетителям более одного места, где они могут связаться с вами.
- Адреса или карты: Если у вас есть физический магазин, куда вы хотите направить посетителей, адрес или карта должны быть включены в нижний колонтитул. Виджет контактной информации предоставляет инструменты, необходимые для того, чтобы сделать эту информацию доступной для посетителей вашего сайта.
- Изображения: Изображения могут выделить ваш нижний колонтитул, добавив привлекательный штрих и всплеск цвета. Такой инструмент, как Tiled Galleries от Jetpack, позволяет демонстрировать сразу несколько изображений. Вы можете отображать озаглавленные изображения различных предметов, которые вы продаете на своем сайте.

- Ссылки на ваши учетные записи в социальных сетях: Социальные сети — это основной инструмент для блоггеров, владельцев веб-сайтов и маркетологов. Иконки социальных сетей предоставляют вам унифицированный интерфейс для размещения ссылок на ваши социальные каналы, поощряя взаимодействие на платформах, отличных от вашего веб-сайта.
- Подписка на рассылку новостей: Этот призыв к действию служит для привлечения вашей аудитории сейчас и в будущем. Подписки предупреждают подписчиков всякий раз, когда вы публикуете новые сообщения. В качестве альтернативы вы можете использовать всплывающий виджет подписчика MailChimp, чтобы пользователи могли подписаться на получение вашей рассылки.
- Популярные посты или статьи: После того, как посетитель сайта прочитает пост, вы должны дать ему возможность найти похожие посты. Виджет «Показать сообщения WordPress» показывает ваши самые последние сообщения, а виджет «Лучшие сообщения и страницы» дает вам возможность отображать самые популярные из них.

Не упустите возможность, представленную вашим нижним колонтитулом
Помните, что ваш нижний колонтитул может быть последним, что посетители увидят перед тем, как покинуть ваш сайт. Чтобы они возвращались, предлагайте информативную и привлекательную информацию. Хорошо продуманный, связанный нижний колонтитул веб-сайта может оказать большее влияние на вовлечение пользователей, чем любая другая область вашего сайта.
Что находится в нижнем колонтитуле вашего сайта? Поделитесь советами и рекомендациями с другими пользователями сайта в разделе комментариев ниже.
Эта запись была размещена в Советы и хитрости с пометкой нижний колонтитул, дизайн сайта, настройка сайта. Добавьте постоянную ссылку в закладки.
Саймон Китинг
Саймон работал в области маркетинга и разработки продуктов более 10 лет, ранее в HubSpot, Workday, а теперь в Automattic (Jetpack). У него разностороннее образование, степень в области химического машиностроения и степень магистра компьютерных наук. Его страсть — помогать людям и их бизнесу расти.
Его страсть — помогать людям и их бизнесу расти.
Узнайте о преимуществах Jetpack
Узнайте, как Jetpack может помочь вам защитить, ускорить и расширить ваш сайт WordPress.
Попробуйте за 15 турецких лир в первый месяц.
Сравнить планы
Нравится:
Нравится Загрузка…
Лучшие практики, советы и множество примеров
Дизайн, пользовательский интерфейс, UX, вдохновение, веб-разработка
Нижний колонтитул — это небольшой раздел в нижней части вашего веб-сайта, который содержит всю полезную информацию, не включенную в основной контент. В большинстве случаев посетители прокручивают страницу до конца, чтобы найти ссылки, которые они не могут найти больше нигде. Это включает полезную навигацию, политики, контактную информацию, ссылки на социальные сети, вакансии и многое другое. Короче говоря, нижний колонтитул вашего веб-сайта имеет две основные цели: он отмечает конец страницы, предоставляя посетителю полный и знакомый опыт; и это логическое завершение вашего веб-сайта: средства, позволяющие посетителям легко связаться с вами.
Одним из основных преимуществ футера сайта является то, что все знают, где его искать, и будут. Вот почему он должен предоставлять последовательный, знакомый и удобный UX для посетителей, организовывать всю соответствующую информацию и представлять ее эффективно и эстетически.
Без лишних слов, давайте сразу углубимся в тему и рассмотрим лучшие практики создания нижнего колонтитула веб-сайта с множеством примеров из действующих веб-сайтов.
9 Рекомендации по дизайну нижнего колонтитула веб-сайта
Нижний колонтитул веб-сайта — это не карта сайта и не универсальный инструмент, в котором все содержимое веб-сайта сжато в заголовки в столбцах. На самом деле это последний раздел, где вы можете использовать вторичный призыв к действию, убедить своих посетителей в своем опыте, стимулировать взаимодействие, ссылаясь на свои социальные сети, и многое другое. Есть несколько проверенных приемов для нижних колонтитулов веб-сайтов, которые могут превратить небольшой застенчивый раздел в нижней части страницы в мощный инструмент преобразования.
Веб-сайт Anderson Bros Design and Supply Нижний колонтитул
1. Обратите особое внимание на свои ссылки
Ваши ссылки всегда должны быть рабочими, точными и обновленными. Кроме того, если вы ссылаетесь на внутреннюю страницу, не связанную с основным контентом, или на внешнюю страницу, убедитесь, что ссылка открывает ее в новой вкладке.
2. Оптимизируйте нижний колонтитул для мобильных устройств
В некоторых случаях вам понадобится большой нижний колонтитул, в котором вы разместите несколько необходимых ссылок. Это легко сделать для рабочего стола, так как вы можете сгруппировать свои ссылки по категориям, поместить их в двоеточие и эффективно использовать так много места. Однако для мобильных устройств очень широкие нижние колонтитулы с таким большим количеством информации приводят к большому количеству прокрутки и разочарованию пользователей. Поэтому включайте в мобильную версию только самые необходимые ссылки и делайте ее компактной.
3. Используйте краткие и точные заголовки
Заголовок каждой ссылки должен сразу показывать, о чем страница, прежде чем пользователь щелкнет ее. Для этого используйте очень короткие описательные и недвусмысленные фразы, такие как «Условия использования», «Контакты», «Часто задаваемые вопросы», «О программе», «Карта сайта», «Конфиденциальность», «Справочный центр», «Миссия», «Ценности», «Внести свой вклад», «Присоединиться к общему делу» и т. д.
4. Сделайте это В соответствии со страницей
Даже при очень сложном динамическом и интерактивном дизайне веб-сайта лучше сделать нижний колонтитул как можно более простым и удобочитаемым. А вот и самое интересное: у вас есть свобода творчества, чтобы перейти от сложной страницы к простому нижнему колонтитулу любыми средствами, которые вы считаете подходящими. Вы можете добиться этого с помощью цветов, форм и других визуальных элементов. В следующем примере дизайнер решил это с помощью анимации: все фигуры, которые вы можете найти на фоне при прокрутке страницы, отцеплялись и попадали в футер. Довольно эффективно, сохраняя последовательность дизайна, не нарушая минимализм нижнего колонтитула. Это делает футер не только частью визуального путешествия, но и его логическим завершением.
Довольно эффективно, сохраняя последовательность дизайна, не нарушая минимализм нижнего колонтитула. Это делает футер не только частью визуального путешествия, но и его логическим завершением.
Нижний колонтитул веб-сайта Fab Collab
5. Выделите ключевые ссылки
Основная информация о вашем бизнесе, ценностях компании, адрес компании, ссылки на социальные сети, страницы с ключевыми ресурсами, справочные руководства, учебные пособия и все, что посетители не могут найти в другом месте, должны быть выделены в нижнем колонтитуле.
6. Не стоит недооценивать возможности SEO
Google всегда будет отдавать приоритет вашему основному содержанию и заголовку, однако вы можете использовать нижний колонтитул, чтобы помочь своим самым глубоким страницам и повысить авторитет SEO.
7. Включите последний призыв к действию
К тому времени, как ваши посетители дойдут до нижнего колонтитула m, они уже знакомы с вашим контентом или услугами. Этот последний призыв к действию в нижнем колонтитуле — отличный инструмент конверсии, позволяющий им подписаться на ваши услуги, рассылку новостей или связаться с вами, поэтому не лишайте свой дизайн этой возможности.
Этот последний призыв к действию в нижнем колонтитуле — отличный инструмент конверсии, позволяющий им подписаться на ваши услуги, рассылку новостей или связаться с вами, поэтому не лишайте свой дизайн этой возможности.
Не обращайте внимания на текущий нижний колонтитул веб-сайта
8. Добавьте свою юридическую информацию
Если она им понадобится, посетители будут искать вашу юридическую информацию в вашей отрасли, политику конфиденциальности, политику использования файлов cookie, условия обслуживания и лицензии в нижний колонтитул вашего сайта. Они будут ожидать, что это будет там.
9. Не стесняйтесь включать элементы социального подтверждения и доверия
Убедитесь, что ваши посетители видят ссылки на завершенные проекты, награды, сертификаты или любые другие достижения. Это элементы, которые укрепляют доверие и убеждают в вашем опыте.
30 реальных примеров эффективных нижних колонтитулов веб-сайтов
Помимо передового опыта, ничто не дает нам больше знаний и понимания, чем учиться у других авторов и черпать вдохновение в их работе. Давайте посмотрим на эти нижние колонтитулы веб-сайта и посмотрим, какие ценные советы по дизайну мы можем получить.
Давайте посмотрим на эти нижние колонтитулы веб-сайта и посмотрим, какие ценные советы по дизайну мы можем получить.
1. Wild Souls с дикими заявлениями
Нижний колонтитул веб-сайта Wild Souls
Этот веб-сайт принадлежит небольшому магазину, где продаются дикие и натуральные семена и орехи. Вся его эстетика воплощает философию магазина по созданию нового менталитета: обожание дикой природы и всего, что в ней живет, бунтарский настрой и смелые заявления. Завершая нижний колонтитул, дизайн предлагает ключевую информацию, окончательный призыв к действию и карусельную анимацию привлекательных мятежных визуальных эффектов бренда, которые сохраняют согласованность общего дизайна.
2. Сверхтекучий брутализм
Нижний колонтитул веб-сайта Superfluid Studio
Если общий стиль дизайна веб-сайта является бруталистским, максимально используйте его в нижнем колонтитуле. В данном случае салон красоты Superfluid максимально использует брутальный тренд и вносит последние штрихи гигантским логотипом бренда, занимающим половину футера. Он содержит все важные ссылки, такие как информация о доставке и оплате, юридические вопросы, часто задаваемые вопросы и социальные сети, а также выделяет информацию о доставке с помощью карусели, чтобы привлечь внимание к CTA.
Он содержит все важные ссылки, такие как информация о доставке и оплате, юридические вопросы, часто задаваемые вопросы и социальные сети, а также выделяет информацию о доставке с помощью карусели, чтобы привлечь внимание к CTA.
3. Plus с яркими заголовками и яркими цветами
Clean With Plus Нижний колонтитул веб-сайта
Этот веб-сайт поражает смелым, красочным привлекательным дизайном и не перестает доставлять его до самого конца. Гигантский красный нижний колонтитул привлекает мгновенное внимание и по-прежнему хорошо организован и выделяет только ключевую информацию. Контактная часть посередине занимает центральное положение в качестве основного преобразующего элемента.
4. Интерактивные формы и минимализм
Нижний колонтитул веб-сайта Mafanfa
Нижний колонтитул меньшего размера в отличие от предыдущих бруталистских примеров. Здесь у нас очень чистый, почти минималистичный дизайн нижнего колонтитула сайта с четырьмя основными сегментами, из которых зритель может выбирать. Сегменты визуализируются в виде четырех интерактивных фигур с плавной анимацией при наведении.
Сегменты визуализируются в виде четырех интерактивных фигур с плавной анимацией при наведении.
5. Высокая контрастность в Friesday с забавным взаимодействием с призывом к действию
Нижний колонтитул веб-сайта Friesday
Чистый и минималистичный нижний колонтитул, завершающий общий дизайн стикера. В центре CTA прямо над адресом компании предлагает забавное взаимодействие при наведении курсора.
6. Высокая контрастность черно-белого изображения
Нижний колонтитул веб-сайта Easol
Несмотря на то, что на этом веб-сайте чередуются цвета каждого раздела, черно-белый цвет остается последним, который продолжается в нижнем колонтитуле. Он очень хорошо структурирован по категориям, с большим шрифтом с заглавными буквами и красивой анимированной каруселью внизу. У него есть волшебство превращать сложность в простоту.
7. Цветовая структура
Нижний колонтитул сайта Overpass Studio
Overpass — это платформа, которая помогает нанимать специалистов по продажам и поддерживать отношения с клиентами из любой точки мира. При этом веб-сайт платформы перегружен данными с огромным количеством глубоких страниц. В нижнем колонтитуле веб-сайта посетители могут получить доступ к каждой важной странице в идеально структурированном и удобном для сканирования дизайне, все в категориях, разделенных контрастными цветами.
При этом веб-сайт платформы перегружен данными с огромным количеством глубоких страниц. В нижнем колонтитуле веб-сайта посетители могут получить доступ к каждой важной странице в идеально структурированном и удобном для сканирования дизайне, все в категориях, разделенных контрастными цветами.
8. Жесткие ящики и легкий доступ
Нижний колонтитул веб-сайта Castor & Pollux Group
Этот огромный нижний колонтитул веб-сайта использует текстовую иерархию для выделения наиболее важных страниц входящих сообщений. Их адрес занимает большую часть нижнего колонтитула с большим количеством пустого пространства, чтобы привлечь внимание посетителя к интерактивной форме, в то время как категории для компании идут дальше, а юридические и политические правила — последними.
9. Забавный призыв к действию и много пустого пространства
Нижний колонтитул веб-сайта Fern Team
Этот интерактивный веб-сайт с привлекательным переходом и анимацией при прокрутке занимает весь экран для нижнего колонтитула, чтобы использовать пустое пространство в своих интересах. Здесь у нас есть огромный раздел для контактов, жирные ссылки на социальные сети, адрес компании и небольшой сюрприз, когда вы наводите курсор на каламбур с котом.
Здесь у нас есть огромный раздел для контактов, жирные ссылки на социальные сети, адрес компании и небольшой сюрприз, когда вы наводите курсор на каламбур с котом.
10. Коротко и по делу
Инфракрасный нижний колонтитул веб-сайта
На этом сайте есть только самая необходимая информация, занимающая мало места внизу. Нижний колонтитул предлагает социальные сети, политики и часто задаваемые вопросы в двух небольших колонках с крупным читаемым шрифтом. Коротко, просто и по делу.
11. Один выделенный элемент
Нижний колонтитул веб-сайта Евы Хаберманн
После очень приятной прокрутки портфолио этого создателя веб-сайт сворачивается в классном переходе и показывает простой черно-белый минималистичный нижний колонтитул, который выделяет контактный адрес электронной почты. Это то, что создатель хочет, чтобы вы видели, и следит за тем, чтобы другие избранные ссылки вообще не мешали.
12. Небольшое количество информации в углу
Нижний колонтитул веб-сайта Norimasa Inoue
Этот дизайнер делает ставку на огромные изображения и шрифты, чтобы сделать страницу более прокручиваемой и интерактивной. В этом случае, поскольку количество страниц невелико, они умело использовали пространство для визуальных эффектов, а информация направляется в правый угол, чтобы ее было легко увидеть и получить к ней доступ.
В этом случае, поскольку количество страниц невелико, они умело использовали пространство для визуальных эффектов, а информация направляется в правый угол, чтобы ее было легко увидеть и получить к ней доступ.
13. Постер фильма Стиль титров
Descubre Cevitxef Bilbao Нижний колонтитул веб-сайта
Этот ресторан использует современную городскую эстетику в своих интересах, чтобы сделать нижний колонтитул важной частью своего веб-дизайна. Вся информация, такая как часы работы, варианты еды на вынос, адрес, контакты и социальные сети, находится в отдельных коробках в стиле постеров к фильмам с неоновыми цветами при наведении курсора.
14. Борьба с плохими парнями с хорошим дизайном нижнего колонтитула сайта
Нижний колонтитул официального сайта Bad Boys
После классного ретро-изображения главного героя официальный сайт Bad Boys Movie заканчивается двумя основными разделами. Тот, что слева, имеет CTA, который посетитель легко увидит благодаря привлекающему внимание гигантскому анимированному логотипу. Справа он удовлетворительно расположил 9страницы в 3 столбца одинаковой ширины и доказательство подлинности ниже.
Справа он удовлетворительно расположил 9страницы в 3 столбца одинаковой ширины и доказательство подлинности ниже.
15. Не полностью внизу
Нижний колонтитул сайта Simpson Motorcycle Helmets EU
Simpson Motorcycle имеет аккуратный нижний колонтитул с одним интересным элементом, который отличает его от других подобных элементов дизайна нижнего колонтитула. Он не остается на дне. Наличие достаточного количества пустого пространства дает посетителю больше свободы для прокрутки и иллюзию того, что опыт еще не закончился. Проще говоря, выглядит круто.
16. Стильный, чистый и идеально структурированный
The Provincial Hotel Ballarat Нижний колонтитул сайта
В данном случае у нас нет навороченной анимации или интересных ховеров. Нижний колонтитул веб-сайта отеля Ballart чистый и стильный, с фирменным темно-синим цветом, отлично контрастирующим со светлым фоном, и использует свое пространство для размещения логотипа, адреса, всех важных ссылок, логически отсортированных по категориям, и двух важных для CTA отеля. параметры.
параметры.
17. Именование категорий
Нижний колонтитул веб-сайта Essential Gourmet
Мы выбрали этот пример из-за решения назвать категории ссылок. Это очень полезно и удобно для посетителей.
18. Элегантный корпоративный дизайн и основы
Нижний колонтитул веб-сайта Murren
Основное внимание в трехчастном нижнем колонтитуле уделяется разделу с призывом к действию, который начинается с вопроса, а затем анимация показывает форму и кнопку. Довольно приятный способ подчеркнуть ключевую цель страницы. Далее идут другие предметы первой необходимости, такие как контакты и социальные сети, и к ним очень легко получить доступ из-за большого количества пустого пространства.
19. Часть последнего раздела с умным дизайном типографики
Нижний колонтитул веб-сайта Roca
Этот вдохновляющий нижний колонтитул веб-сайта становится еще более последовательным, поскольку он становится частью последнего раздела. Название ловко имитирует круглую форму изображений, выделяя ключевые категории, политики и контакты.
Название ловко имитирует круглую форму изображений, выделяя ключевые категории, политики и контакты.
20. Небольшой текст на весь экран
Футер сайта Studio Boiler
Ключевые элементы футера действительно нельзя пропустить, если их очень мало и они занимают весь экран. Здесь отлично работает минимализм, так как основные категории огромны, расположены в центре и доступны мгновенно. С точки зрения последовательности, нижний колонтитул использует цветовую схему бренда в своих интересах, чтобы сделать высокую контрастность и добавить синий акцент в качестве цвета при наведении курсора.
21. Нижний колонтитул — раздел контактов
Дарья Волкова Нижний колонтитул сайта
Основная цель портфолио и место, куда все это должно вести, — это возможность контакта. Здесь каждая страница заканчивается разделом контактов вместо нижнего колонтитула.
22. Выделение нижнего колонтитула со скрытым взаимодействием
Нижний колонтитул веб-сайта Nama
На первый взгляд нижний колонтитул сливается с черным фоном страницы. Однако, когда вы наводите курсор мыши, анимация галереи выделяет форму нижнего колонтитула и делает его очень эффективным. Что касается контента, он предлагает минимум и самое необходимое: четыре основные страницы, политики, блог и электронную почту.
Однако, когда вы наводите курсор мыши, анимация галереи выделяет форму нижнего колонтитула и делает его очень эффективным. Что касается контента, он предлагает минимум и самое необходимое: четыре основные страницы, политики, блог и электронную почту.
23. Передайте привет!
Нижний колонтитул веб-сайта Violeta Digital Craft
Нижний колонтитул, состоящий из двух частей, содержит основной раздел контактов с призывом к действию, потрясающую фоновую анимацию и все социальные сети, сосредоточенные внизу. Иерархия контента заканчивается информационными ссылками агентства внизу, шрифтом меньшего размера.
24. Прямо к делу
Нижний колонтитул веб-сайта Spline
Нижний колонтитул этого веб-сайта содержит только адрес, социальные сети и карьеры, но обязательно направит ваше внимание прямо к тому моменту, когда вы не сможете пропустить гигантского бруталиста. стиль CTA. Логическое завершение пролистывания каждой страницы.
25.
 Эксцентричная роскошь для единообразия дизайна
Эксцентричная роскошь для единообразия дизайнаНижний колонтитул веб-сайта Aether
Лучший способ выделить нижний колонтитул вашего веб-сайта — сделать его особенным и выйти за рамки стандарта. Этот роскошный веб-сайт делает именно это с очень интересным решением, центрируя содержимое нижнего колонтитула в маленьком прямоугольнике. И самое приятное, все, что вам может понадобиться, все еще там: часто задаваемые вопросы, ценности, социальные сети, блог, пресса, контакты и правила. Меньше значит больше в действии.
26. Выравнивание по левому краю и много места
Нижний колонтитул веб-сайта Патрика Махоумса
Этот нижний колонтитул состоит из 3 частей: призыв к действию и ссылки слева и высококачественное изображение справа. Последнее отталкивает внимание влево, где посетитель сначала обращает внимание на заголовки большего размера. Его основная цель состоит в том, чтобы призывать подписаться на обновления.
27. Авторы
Эволюция нижнего колонтитула веб-сайта Stock Photography
Это один из случаев, когда трудно добраться до нижнего колонтитула, если вы не хотите просматривать всю страницу. Имея это в виду, нет ничего существенного, к чему посетителю мог бы понадобиться мгновенный доступ при переходе на страницу. Нижний колонтитул занимает весь экран и играет роль экрана титров, предоставляя источники изображений, использованных в презентации, ссылки на социальные сети и красивую интерактивную кисть на заднем плане.
Имея это в виду, нет ничего существенного, к чему посетителю мог бы понадобиться мгновенный доступ при переходе на страницу. Нижний колонтитул занимает весь экран и играет роль экрана титров, предоставляя источники изображений, использованных в презентации, ссылки на социальные сети и красивую интерактивную кисть на заднем плане.
28. Текстовая иерархия до предела
Нижний колонтитул веб-сайта Ajeeb
Веб-сайт Ajeeb — прекрасный пример модного веб-сайта, на котором есть все: брутализм, стиль печати Riso, неоновые цветовые эффекты, взаимодействия, глюки, голографические изображения. И до сих пор умудряется содержать его в чистоте. Нижний колонтитул занимает весь экран с гигантскими заголовками, которые выделяют главные страницы и контактную информацию. Все, что не так важно, помещается внизу со значительно меньшим текстом.
29. Чем меньше, тем лучше, но лучше всего анимация при наведении
Удаление нижнего колонтитула веб-сайта Maison
Анимация при наведении указателя следует за вами на протяжении всего вашего опыта при прокрутке страницы вниз. Тем не менее, он сохраняет лучшую часть для нижнего колонтитула, где ваш указатель прерывает заголовки, и может заставить вас поиграть с эффектами, прежде чем вы даже начнете их читать. Современный интерактивный UX сделан правильно.
Тем не менее, он сохраняет лучшую часть для нижнего колонтитула, где ваш указатель прерывает заголовки, и может заставить вас поиграть с эффектами, прежде чем вы даже начнете их читать. Современный интерактивный UX сделан правильно.
30. Отличная игра по написанию контента до самого конца
Нижний колонтитул веб-сайта Something Good
Этот веб-сайт под торговой маркой Something Good последователен в своем послании до самого конца своих страниц. Что делает его таким интересным в качестве хорошего примера нижнего колонтитула веб-сайта, так это то, что он подчеркивает не контакты или ссылки, а его сообщение с анимацией заголовка, изменяя прилагательные, чтобы сделать его заявления более мощными. В этом случае нижний колонтитул является инструментом усиления сообщения.
Почетные упоминания
И, наконец, давайте посмотрим еще на 5 примеров нижнего колонтитула веб-сайта, чтобы получить больше вдохновения и идей.
Нижний колонтитул веб-сайта Art4Web
Здесь нижний колонтитул не является последним разделом страницы, так как он содержит вдохновляющую цитату, усиливающую послание агентства.
Нижний колонтитул сайта Lorelei Sorrento
Еще один пример согласованности дизайна с общим дизайном и отличной структурой контента. Поскольку веб-сайт имеет липкую вертикальную навигацию, он может позволить себе распределить больше ключевой информации и категорий между навигацией и нижним колонтитулом.
Нижний колонтитул веб-сайта Bellevue Syrene
Этот веб-сайт делает то же самое, но без выпадающего меню в навигации. Как только посетитель достигает нижнего колонтитула, вся информация из обоих элементов становится доступной в виде одной заполненной карты сайта, что упрощает ее сканирование.
Нижний колонтитул веб-сайта Viking
Короткий и привлекательный нижний колонтитул веб-сайта с минимальным количеством ссылок, подчеркнутый красивой графикой.
Сжать изображение Io Нижний колонтитул
И, наконец, нижний колонтитул с иллюстрацией. Этот веб-сайт посвящен сжатию изображений и содержит все соответствующие действия и информацию на странице. Вместо того, чтобы использовать нижний колонтитул для дополнительных ссылок, он добавляет кредиты создателя и красивую красочную иллюстрацию.
Вместо того, чтобы использовать нижний колонтитул для дополнительных ссылок, он добавляет кредиты создателя и красивую красочную иллюстрацию.
В заключение
Это были 30 (+5 бонусных) примеров нижнего колонтитула веб-сайта для вдохновения. После того, как вы насладились этими эффективными дизайнами, вот несколько советов и идей, которые мы можем извлечь из них.
- Дублируйте основную навигацию в нижнем колонтитуле, если у вас длинные страницы: Вашим посетителям очень полезно найти быстрый доступ к вашим страницам после прокрутки длинной страницы. Таким образом, им не нужно будет прокручивать страницу до самого верха, чтобы найти то, что они ищут.
- Выделите ваш главный элемент жирным шрифтом: Вы можете использовать шрифт значительно большего размера, чтобы выделить самую важную ссылку, особенно если ваш веб-сайт отличается бруталистским дизайном.
- Используйте анимацию для привлечения внимания: Простая неинтерактивная анимация может привлечь внимание посетителя к определенной части нижнего колонтитула.


