Минимизировать CSS Tool — Сжатие CSS таблицы стилей онлайн
О CSS Minifier?
CSS Minifier, как следует из названия, представляет собой инструмент, который используется, чтобы минимизировать ваши инструкции CSS. Пару лет назад, люди могли бы просто пожелать, чтобы там был инструмент, который они могли бы использовать для минимизации их CSS кодов. Сегодня это не только один, но много инструментов, доступных, которые вы можете использовать для Минимизировать CSS в Интернете. CSS Minifier это волшебный инструмент, который многие разработчики используют для того, чтобы уменьшить размер их CSS коды и украсьте CSS онлайн. Это лучшая практика и продвинутый инструмент, через который разработчики генерировать Приукрашена версию своего проекта и увеличить скорость своего веб-сайта. В конце концов, объединение всех CSS файлов веб-сайта в один файл, ускоряет время загрузки, а также.
Минификация против Gzipping
Gzipping является процедура так же, как минификация, которые могут помочь вам уменьшить размер ваших кодов, однако, это две разные вещи, которые служат той же цели. Обе эти практики применяются к активам на вашем сайте, такие как .css и .js файлы, уменьшая размер файла и делают его более эффективным для навигации по сети между браузерами и серверами.
Обе эти практики применяются к активам на вашем сайте, такие как .css и .js файлы, уменьшая размер файла и делают его более эффективным для навигации по сети между браузерами и серверами.
Минификация включает в себя такие вещи, как удаление пробелов, комментарии, необязательной и минимизации запятой длиной шестнадцатеричного кода при сохранении файла в качестве совершенного кода, который может быть прочитан и используется браузером точно так же, как он мог бы использовать оригинальный файл.
Gzipping, с другой стороны, определяет все повторяющиеся строки и заменить их с указателями на первый экземпляр строки. Gzipping может быть сделано непосредственно на сервере, после того, как сервер настроен на него, не существует какой-либо постоянной работы необходимо проделать и сжатия осуществляется автоматически.
CSS Minifier поможет вам в
При просмотре через веб-сайты для CSS Minifier или CSS оптимизатор, то вы каким-то образом должны быть вовлечены в веб-разработке. Скорее всего, вы уже знаете о том, как поисковые системы используют скорость веб-страницы в качестве одного из параметров для оценки вашего сайта. Минимизация CSS с помощью любого CSS оптимизатора, является одним из многих вариантов, которые могут быть использованы для увеличения скорости сайта. Основная задача для CSS Minifier может быть повышение скорости веб-сайта. Минимизация делает сценарий меньше, что приводит к более быстрому времени загрузки. Многие разработчики также используют этот инструмент для Минимизировать CSS онлайн и для запутывания их кодов, что делает его трудно читать код и, следовательно, еще более трудно скопировать или обратное проектирование.
Минимизация CSS с помощью любого CSS оптимизатора, является одним из многих вариантов, которые могут быть использованы для увеличения скорости сайта. Основная задача для CSS Minifier может быть повышение скорости веб-сайта. Минимизация делает сценарий меньше, что приводит к более быстрому времени загрузки. Многие разработчики также используют этот инструмент для Минимизировать CSS онлайн и для запутывания их кодов, что делает его трудно читать код и, следовательно, еще более трудно скопировать или обратное проектирование.
Почему вы должны использовать наш CSS Minifier?
Почему вы должны использовать наш CSS Minifier к Минимизировать CSS в Интернете, когда есть сотни таких инструментов, доступных в Интернете? Мы предлагаем вам инструмент CSS Minifier является лучшим и наиболее простой CSS оптимизатор там, что люди могут использовать для того чтобы украсить CSS онлайн, потому что с помощью этого инструмента онлайн CSS Minifier, вы можете сжать файл CSS в кратчайшие сроки и с нулевым трудом. Этот инструмент CSS оптимизатор имеет дружественный пользовательский интерфейс, который позволяет сжимать CSS файлы в наиболее простым способом. Это быстрый, простой и бесплатный CSS Minifier доступны в Интернете.
Этот инструмент CSS оптимизатор имеет дружественный пользовательский интерфейс, который позволяет сжимать CSS файлы в наиболее простым способом. Это быстрый, простой и бесплатный CSS Minifier доступны в Интернете.
Как использовать CSS Minifier инструмент?
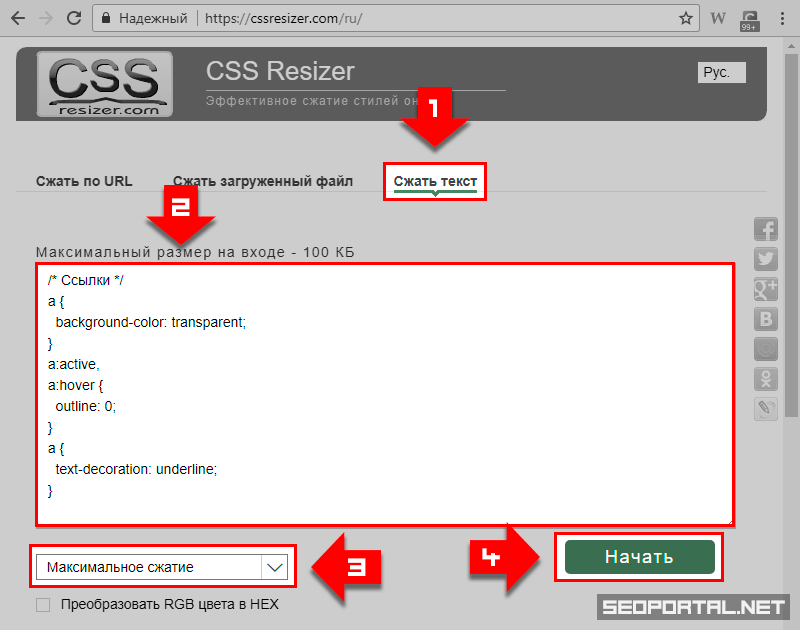
Минификация в CSS, используя наш бесплатный и простой в использовании CSS инструмент Minifier очень просто. Все, что вам нужно сделать, это скопировать и вставить код CSS в текстовом поле и нажмите на зеленую кнопку с надписью «Отправить». CSS Minifier с возвращением вам результаты в течение нескольких секунд.
Теперь пришло время для вас, чтобы использовать наш удивительный CSS Minifier себя и дайте нам знать о вашей обратной связи, которая является ценным для нас.
Другие языки: English, русский, 日本語, italiano, français, Português, Español, Deutsche, 中文
Компрессор HTML: онлайн сжатие кода
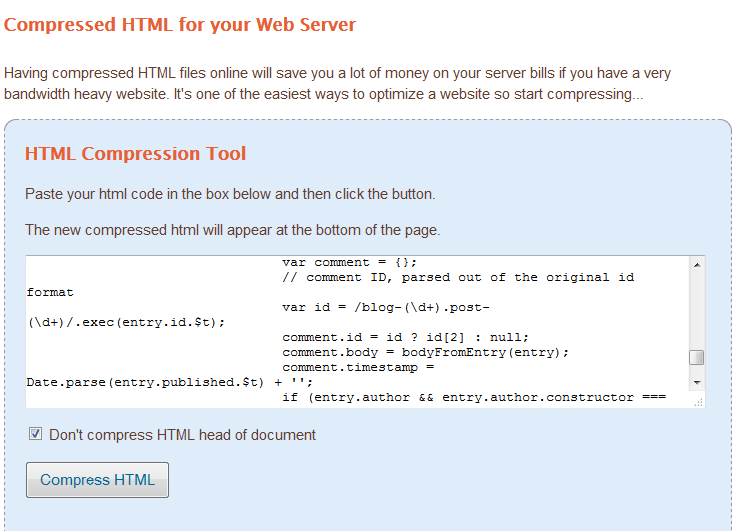
Компрессор HTML: онлайн сжатие кода Используйте данный онлайн-инструмент для сжатия вашего html-кода. Данный компрессор удаляет все пробелы и разрывы строк. Уменьшите размер ваших html-файлов.
Данный компрессор удаляет все пробелы и разрывы строк. Уменьшите размер ваших html-файлов.
Вставьте ваш HTML-код в поле ниже и нажмите кнопку.
Новый сжатый код формата HTML будет отображаться внизу страницы.
Не сжимать html-код между тегами <head>
Новый сжатый HTML-код
Скопируйте свой новый стажый HTML-код из окна ниже.
Описание инструмента и его польза
Данный онлайн-инструмент уменьшит размер вашего html-кода, при этом функциональность вашего HTML-кода ни как не прострадает.
Приемущества и функциональность инструмента:
- удаление из кода переносов строк;
- удаление двойных пробелов и одиночных;
- Есть возможность, не сжимать код между тегами «head».
- Если в коде присутсвует Javascript, то её функциональность при сжатии не пострадает;
- инструмент съэкономит занимаемое месте файлов, а также уменьшает длинну кода
« Предыдущая статья
Перевод текста в верхний регистр
Следующая статья »
Онлайн калькулятор XOR
Уважаемые пользователи! Убедительная просьба, если вам не хватает какого-то функционала, то пишите об этом в комментариях.
Назад
Комментарии
Стас Щербаков 16 декабря 2022, 12:14
PHP ГАВНО
Иван 21 октября 2021, 15:39
Ошибка в «Приемущества и функциональность инструмента:»
ПрЕИмущества
Иван 21 октября 2021, 15:38
Ошибка в Приемущества и функциональность инструмента:
«инструмент сЪэкономит занимаемое месте файлов, а также уменьшает длинну кода»
Твердый знак не нужен
Людмила 23 марта 2021, 09:43
А как такое может быть, что после сжатия количество слов уменьшилось, а количество символов без пробелов осталось, как до сжатия. Проверяю инструментом https://be1.ru/podschet-kolichestva-simvolov/
Спасибо.
Оставить комментарий
Антиспам поле. Его необходимо скрыть через css
Ваше имя
Электронная почта
Ваше сообщение
Присылайте свои вопросы, предложения и пожелания на электронную почту.
E-mail: [email protected]
Telegram: daruse93
Вы можете сказать спасибо автору сайта или перевести оплату.
Выделите опечатку и нажмите Ctrl + Enter, чтобы отправить сообщение об ошибке.
Онлайн-минификатор CSS — BeautifyTools.com
Online CSS Minifier принимает любую форму кода CSS и делает его минимизированным, сжатым путем удаления пробелов, новых строк, отступов и комментариев. Это уменьшает размер файла и оптимизирует css для вашего сайта.
- URL-адрес загрузки
- Обзор
- Минимизировать CSS
- Украсить css
- Параметры редактора
- Скачать
- Прозрачный
Введите css здесь:
Результаты:
Beautifiers And Minifiers
- CSS Beautifier
- Минификатор CSS
- Улучшение HTML
- Минимизатор HTML
- Улучшитель Javascript
- Минификатор Javascript
- Обфускатор Javascript
- Улучшение JSON
- Минификатор JSON
- OPML Краситель
- Минификатор OPML
- PHP Beautifier
- XML-преобразователь
- Минификатор XML
Препроцессоры CSS
- Компилятор МЕНЬШЕ
- Компилятор SCSS
- Компилятор SASS
- Компилятор стилуса
- Конвертер CSS в LESS
- Конвертер CSS в SCSS
- Преобразователь CSS в стилус
Преобразователь единиц измерения
- Преобразователь ускорения
- Преобразователь площади
- Конвертер плотности и массы
- Цифровой преобразователь памяти
- Преобразователь электроэнергии
- Преобразователь энергии
- Преобразователь силы
- Преобразователь силы/длины
- Преобразователь длины
- Преобразователь света
- Преобразователь массы
- Преобразователь массового расхода
- Преобразователь давления и напряжения
- Преобразователь температуры
- Преобразователь времени
- Гидротрансформатор
- Преобразователь скорости и скорости
- Преобразователь вязкости
- Конвертер объема и емкости
- Преобразователь объемного расхода
Преобразователи
- Преобразователь CSV в HTML
- Конвертер CSV в JSON
- Конвертер CSV в многострочные данные
- Преобразователь CSV в SQL
- Преобразователь CSV в XML
- Конвертер CSV в XML/JSON
- Конвертер Excel в CSV
- Excel в представление формулы
- Преобразователь Excel в HTML
- Конвертер Excel в Json
- Преобразователь Excel в SQL
- Преобразователь HTML-таблицы в JSON
- Преобразователь HTML-таблиц в многострочные данные
- Конвертер HTML-таблиц в SQL
- Конвертер HTML-таблиц в XML
- Конвертер JSON в CSV
- Конвертер JSON в HTML TABLE
- Конвертер JSON в XML
- Конвертер JSON в YAML
- Конвертер OPML в JSON
- Конвертер RSS в JSON
- Конвертер SQL в CSV
- Конвертер SQL в HTML
- Конвертер SQL в JSON
- Конвертер SQL в YAML
- Конвертер XML в CSV
- Конвертер XML в JSON
- Конвертер XML в YAML
- Конвертер YAML в XML/JSON/CSV
Валидаторы кода
- Валидатор CSS
- Средство проверки Javascript
- Валидатор JSON
- XML-валидатор
- Валидатор YAML
Криптография
- Калькулятор хэшей
- Генератор HMAC
Редакторы кода
- Онлайн-редактор кода
Строковые утилиты
- Добавить Nofollow к ссылке
- Кодирование/декодирование Base64
- Преобразователь двоичного/десятичного/шестнадцатеричного кода/кода ASCII
- Конвертер валют
- Калькулятор даты
- Средство просмотра различий
- HTML-декодер
- HTML-кодировщик
- Лорем Ипсум Генератор
- Счетчик новой линии
- Преобразователь чисел в слова
- Строковые утилиты
- Преобразователь времени Unix
- Декодер URL-адресов
- URL-кодировщик
- Счетчик слов
Утилиты
- Конструктор форм HTML
- Base64 для конвертера изображений
- Генератор фавиконок
- безопасный каталог htaccess
- безопасные файлы htaccess
- Преобразователь изображения в Base64
- Генератор QR-кода
- Торрент-декодер
- Калькулятор пропускной способности веб-хостинга
Инструменты SEO
- Alexa Rank Checker
- Проверка плотности ключевых слов
- Проверка перенаправления
- Средство проверки скорости сайта
- Проверка социальной популярности
- Проверка соотношения текста и кода
IP-инструменты
- Поиск имени хоста
- IP-поиск местоположения
- Поиск MX
- Поиск сервера имен
- Средство проверки открытых портов
- Проверка IP-адреса сайта
- Поиск местоположения веб-сайта
Minify CSS — Online CSS Minifier For CSS Minify
CSS Minifier
- Копировать и вставить код CSS
- Загрузить файлы CSS
Введите код CSS для сжатия:
Добавьте до 10 нескольких файлов CSS (Ограничение размера: 2 МБ на файл)
Добавить еще один файл CSS
О CSS Minifier
Что такое CSS Minifier? CSS Minifier — лучший онлайн-инструмент, доступный в центре инструментов SEO, который сожмет ваши файлы CSS до 80 % от их исходного размера. Вы можете минимизировать CSS, скопировав и вставив код или загрузив несколько файлов в этот инструмент.
Вы можете минимизировать CSS, скопировав и вставив код или загрузив несколько файлов в этот инструмент.
Что означает минимизация CSS?
Скорость загрузки вашей веб-страницы является наиболее важным фактором оценки для поисковых систем, таких как Google, и самое главное, что ваши пользователи также оценивают ваш сайт по скорости загрузки страницы. Если ваш сайт загружается медленнее, чем обычно, пользователь (особенно новые пользователи) перейдет к поиску других источников, чтобы получить ответы.
Существует множество факторов, влияющих на скорость загрузки страницы, и основным из них является размер файлов сценариев CSS, HTML и Java. Файлы CSS содержат коды, загрузка которых занимает больше времени, но, к счастью, мы можем исправить их, сжав их с помощью нашего чудесного CSS Minifier инструмент.
Зачем использовать этот инструмент?
Минификация CSS поможет вам решить проблему со скоростью загрузки вашего веб-сайта и ускорить его загрузку, чтобы предоставить пользователям лучший опыт. Минимизацию можно выполнить вручную, но вы должны уделить ей достаточно времени, чтобы удалить все факторы, влияющие на скорость вашего сайта. Но с помощью этого инструмента вы можете сделать это быстро и сэкономить время на других проектах.
Минимизацию можно выполнить вручную, но вы должны уделить ей достаточно времени, чтобы удалить все факторы, влияющие на скорость вашего сайта. Но с помощью этого инструмента вы можете сделать это быстро и сэкономить время на других проектах.
Ниже приведены некоторые причины, которые дадут вам ответ о том, почему следует использовать только этот инструмент. Вы также можете использовать эти функции в качестве функций этого удивительного плагина.
- Это бесплатный инструмент премиум-класса.
- Этот инструмент прост в использовании и управлении.
- Он даст результаты в кратчайшие сроки (дает результаты быстрее, чем любой другой инструмент).
- Уменьшает размер файла CSS до предела, чтобы эти файлы не оказывали плохого влияния на скорость загрузки.
- Это уменьшит потребление пропускной способности сайта.
- Убрать комментарии и пробелы из-за которых скорость загрузки сайта.
Как это работает?
Принцип работы очень прост.
