Создаем идеальный футер для разных типов сайтов
Футер — это нижняя область сайта, расположенная под основным контентом. Из небольшой служебной зоны он давно превратился в важный элемент, замыкающий на себе всю структуру сайта. В современном веб-дизайне футер, который также называют подвалом или нижним колонтитулом, может принимать самые разные формы, но его присутствие всегда является критически важным с точки зрения пользовательского опыта. Он служит ориентиром для посетителей, выступает в роли дополнительной навигации, задерживает людей на сайте и генерирует лиды.
Почему недооценивать футер — неправильно?
Контент, расположенный на первых двух экранах, получает основной процент пользовательского внимания — здесь посетители проводят 74% всего времени1. Именно в хедере всегда размещают наиболее приоритетную информацию, но это нисколько не уменьшает ценности футера, особенно если речь идет о сайтах электронной коммерции.
Распределение пользовательского внимания по мере прокрутки сайта
Несмотря на то, что нижняя область привлекает несопоставимо меньше внимания, чем первый экран сайта, недооценивать футер при разработке проекта — грубая ошибка.
Акцент на главном. В подвале собрана информация, которая преимущественно доступна и в других местах сайта, но принципиальное отличие футера в том, что здесь все отображено кратко, логично и максимально наглядно. Именно поэтому многие пользователи не желают собирать информацию по разделам, а сразу спускаются вниз, где все основные данные — контакты, сведения о компании и т.д. — наглядно собраны в одном месте.
Навигация по сайту. Если пользователь спустился в футер — скорее всего он не нашел наверху того, что искал. Размещение дублирующих навигационных ссылок, а также той информации, которой не нашлось места в основном меню, — повышает удобство пользования сайтом, продлевает длительность сессии и улучшает поведенческие факторы, играющие важную роль с точки зрения SEO-продвижения.
Рост лидогенерации. Интерфейсы футера дают пользователю второй шанс принять решение, что особенно важно для сайтов электронной коммерции. Грамотно спроектированный подвал помогает удерживать покупателей и подталкивает их к выполнению целевых действий.
Грамотно спроектированный подвал помогает удерживать покупателей и подталкивает их к выполнению целевых действий.
Выход из поискового тупика. На пустую страницу «Товар не найден» время от времени попадает каждый, кто использует внутренний поиск интернет-магазинов. Продолжит ли пользователь выполнять в этой ситуации целевые действия — во многом зависит от того, насколько грамотно реализован выход из UX-тупика. Футер со ссылками на основные разделы магазина — самое простое решение этой проблемы.
Создание футера для разных категорий сайтов. Краткие рекомендации
Оптимальная конфигурация подвала и перечень включаемых в него компонентов зависят в первую очередь от типа сайта. Нижний колонтитул создают с ориентацией на структуру и масштаб ресурса, принимают во внимание деятельность компании, а также особенности ее целевой аудитории. Мы перечислим главные элементы, используемые в футерах разных сайтов.
Локальная навигацияРечь идет об упрощенной навигации — ссылках, ведущих только в главные разделы. В отличие от карты сайта здесь не предусмотрено сложной структуры с многоуровневым вложением информации. Речь идет лишь о ключевых разделах, причем, иногда даже не всех, а только самых популярных. Этот элемент полезен в первую очередь для длинных страниц, т.к. позволяет быстро перейти в нужный раздел из футера, не поднимаясь вверх к основному меню.
В отличие от карты сайта здесь не предусмотрено сложной структуры с многоуровневым вложением информации. Речь идет лишь о ключевых разделах, причем, иногда даже не всех, а только самых популярных. Этот элемент полезен в первую очередь для длинных страниц, т.к. позволяет быстро перейти в нужный раздел из футера, не поднимаясь вверх к основному меню.
Англоязычные веб-разработчики называют этот компонент подвала doormat navigation. Doormat — это дверной коврик — вещь, которую вы первой замечаете при входе в дом, и последней — когда уходите.
Где использовать: для сайтов с простой структурой основного меню, порталов с длинными страницами, для всех мобильных адаптаций.
Карта сайтаРечь идет уже о глобальной навигации. От doormat navigation карта сайта отличается своей развернутостью: здесь присутствуют не только ссылки на основные разделы, но и подкатегории. Глобальная навигация помогает наглядно оценить структуру сайта и увидеть подразделы, скрытые в основных категориях. Это дает исчерпывающее представление о контенте и улучшает удобство пользования. В то же время размещение в подвале полной карты сайта, включающей более двух уровней информационной иерархии, — не лучшее решение с точки зрения UX.
Это дает исчерпывающее представление о контенте и улучшает удобство пользования. В то же время размещение в подвале полной карты сайта, включающей более двух уровней информационной иерархии, — не лучшее решение с точки зрения UX.
Футер с категориями и подкатегориями — прерогатива преимущественно крупных новостных и развлекательных сайтов. Большинство других проектов все же отказываются от такого решения из-за его громоздкости и сложной структуры. Для них более удобная альтернатива — это ссылка в футере на полную карту сайта, созданную на отдельной странице.
Где использовать: в десктопных версиях новостных сайтов, крупных интернет-магазинах, развлекательных порталах и других веб-проектах с многоуровневой структурой.
Дополнительная информацияВ футерах традиционно размещают ссылки на разделы с дополнительной информацией, представляющей интерес для пользователей и потенциальных партнеров. Это может быть:
Это может быть:
- раздел с вакансиями;
- информация для инвесторов и рекламодателей;
- условия партнерства;
- сведения о филиалах компании и т.д.
Весь контент, которому нецелесообразно уделять внимание в глобальной навигации, находит свое место в нижней части страницы. Большинство пользователей знает об этом, и сразу отправляется вниз за интересующей их информацией.
Где использовать: на всех типах коммерческих сайтов.
Контакты компанииЭтой информации посвящают отдельный раздел в верхнем меню и дублируют на него ссылку в футере. Этот делается в первую очередь для оптимизации юзабилити: пользователь знакомится с контентом, дочитывает страницу до конца, и ему нет необходимости возвращаться вверх для того, чтобы изучить контакты.
Важно не пренебрегать микроразметкой, чтобы поисковые системы хорошо идентифицировали контактную информацию. Это позволяет им формировать более привлекательный сниппет в выдаче, добавлять организации в справочники и закреплять их на картах.
Где использовать: на сайтах организаций и коммерческих сайтах.
Форма подпискиE-mail-маркетинг — эффективный канал продвижения для большинства ниш электронной коммерции. Почтовые рассылки помогают возвращать пользователей к брошенным корзинам, продвигать товары и услуги, информировать об акциях и т.д. Нижний колонтитул — хорошее место, чтобы поместить соответствующую форму и предложить пользователю подписаться на рассылку.
Где использовать: в eCommerce-сайтах, информационных порталах и других проектах, для которых важна обратная связь с аудиторией.
Иконки социальных сетейФутер — традиционное место для размещения ссылок на соцсети. Большинство пользователей, желающих вступить в группу, по привычке сразу спускаются в нижнюю часть и ищут интересующую их иконку.
Где использовать: на всех сайтах, ведущих поддержку социальных сетей.
Информация о компанииСведения о компании — еще один блок, который многие пользователи рассчитывают найти в подвале. Крупные сайты выносят этот раздел в основное меню и дублируют на него ссылку в футере.
Крупные сайты выносят этот раздел в основное меню и дублируют на него ссылку в футере.
Небольшим брендам, продвигающим товар или услугу, зачастую нет смысла усложнять структуру дополнительным разделом — они размещают небольшой текст о компании прямо в футере.
Где использовать: на всех типах коммерческих сайтов.
Перечень дочерних компанийКрупным организациям, включающим в свою структуру дочерние компании и бренды, целесообразно отобразить их в футере в виде ссылок, ведущих на соответствующие разделы или отдельные сайты. Это удобное и эффективное решение, которое позволяет не загромождать основную навигацию.
Где использовать: на сайтах крупных компаний, имеющих большой портфель организаций.
Пять популярных ошибок при создании футера
Использование многоуровневой карты сайта. Отображение в подвале развернутой навигации — допустимое, а в некоторых случаях и полезное решение. Об этом мы уже успели сказать выше. Но размещение масштабной карты сайта, содержащей больше двух уровней иерархии, является ошибкой. Футер — это ограниченное пространство, которое рассчитано лишь на самую важную информацию. Поэтому размещайте здесь только ссылки первого и второго уровня, а не структуру всего ресурса.
Об этом мы уже успели сказать выше. Но размещение масштабной карты сайта, содержащей больше двух уровней иерархии, является ошибкой. Футер — это ограниченное пространство, которое рассчитано лишь на самую важную информацию. Поэтому размещайте здесь только ссылки первого и второго уровня, а не структуру всего ресурса.
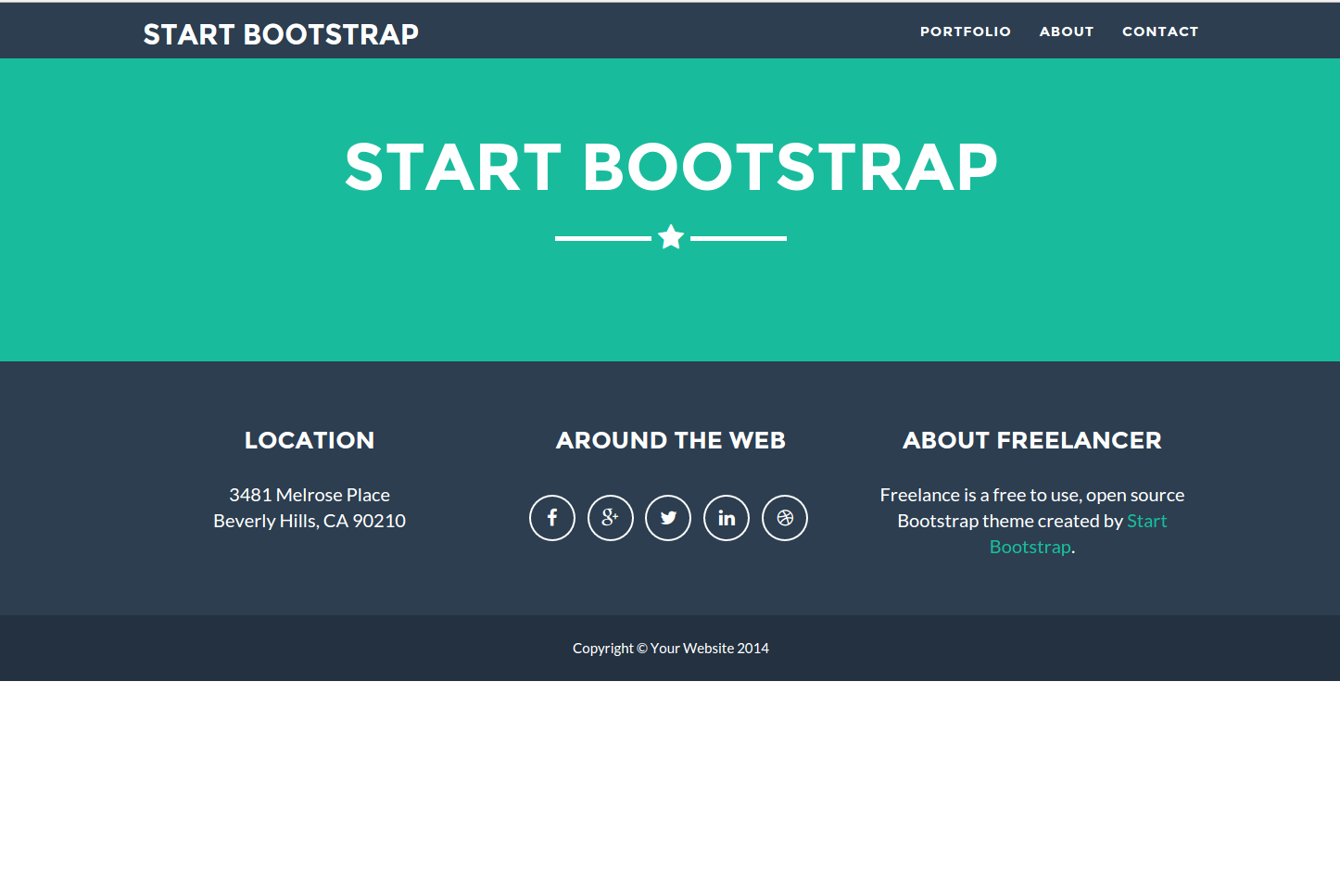
Слитность футера с основной частью сайта. Нижняя зона должна быть четко отмежевана от остального пространства. Для достижения этого эффекта футер всегда делают другого цвета: обычно в более темных тонах.
Даже небольшая разница в один-два тона хорошо разграничивает нижний колонтитул и основную часть сайта.
Нехватка свободного пространства. Пробелы и отступы — жизненно необходимые элементы для нижнего колонтитула. Пространство между колонками позволяет глазу хорошо зацепиться за содержание каждого блока. Правильно подобранные межстрочные интервалы улучшают четкость, фокус и восприятие текста. Также футер должен иметь достаточный отступ сверху и еще больше свободного пространства внизу.
Избыток креатива. Кастомный дизайн и оригинальное оформление нижнего колонтитула не должны идти в ущерб удобству. Следует помнить, что футер — это в первую очередь служебная зона, где пользователь решает конкретные задачи: креатив и функциональность здесь должны быть сбалансированы.
Оригинальный дизайн сочетается с базовым набором функциональных элементов
Использование нечитабельного шрифта. Мелкий текст — враг пользовательского опыта. Даже если вам нужно поместить в подвал большой объем информации, лучше уменьшить количество блоков и ссылок, чем жертвовать размером текста и его читабельностью. Тяга к бисерным буквам порой оказывается и вовсе необъяснимой: при достаточном количестве свободного пространства содержимое футера все равно делают нечитаемого размера.
Для текста лучше выбирать цвета, хорошо контрастирующие с фоном – они не рябят и нормально читаются даже с мелкими буквами.
Рекомендации по оформлению подвала сайта
Ранее мы уже разбирали, какими должны быть основные элементы навигации, но сегодня подробнее остановимся на подвале сайта. Также разберем примеры футера сайта, которые вы сможете использовать для вашего сайта.
Также разберем примеры футера сайта, которые вы сможете использовать для вашего сайта.
Подвал сайта или футер (от анг. footer – нижний колонтитул) – это один из основных элементов навигации, который находится в самом низу страницы. Часто владельцы пренебрегают данным инструментом, считая, что пользователи не обращают на него внимание. Однако это не так. Правильно заполненный футер помогает пользователю сориентироваться и быстрее найти нужную информацию.
Основные функции подвала сайта:
- Как уже было сказано выше, это отличный элемент навигации, если разместить в нем полезные ссылки и контактную информацию. Для крупных сайтов футер помогает сориентироваться не только клиентам, но и новым сотрудникам компании.
- Дополнение к шапке сайта и основному меню. В подвале сайта принято размещать важную, но не обязательно первостепенную информацию. Например, в данном блоке можно вынести список дополнительных услуг, которые нет смысла размещать в основном меню.

- Футер подталкивает пользователя к совершению действий после просмотра страницы, например, перейти в каталог, подписаться на рассылку или перейти в соцсети и т.д.
- Удобный инструмент для размещения юридической или другой специфической информации, которая не занимает много места, но должна быть на каждой странице сайта.
Что разместить в подвале сайта
Важно понимать, что данный блок будет дублироваться на всех страницах сайта, поэтому у пользователя «под рукой» должна быть универсальная информация. Конкретный набор элементов зависит от тематики сайта, но давайте перечислим основные пункты.
Ссылки на разделы сайта
Рекомендуем продублировать основные разделы из шапки сайта и указать дополнительные ссылки. Например, если в шапке сайта был раздел «Услуги», то в подвале сайта можно перечислить список услуг:
Например, если в шапке сайта был раздел «Услуги», то в подвале сайта можно перечислить список услуг:
Если услуг много (больше 10), то лучше показать только самые популярные или разделить их на группы по направлениям:
Добавление ссылок в подвале сайта помогает в продвижении сайта, а именно в индексировании страниц поисковыми роботами. Также ссылки будут служить в качестве внутренней перелинковки страниц.
Контактная информация
Указываем основную информацию о компании, причем гораздо подробнее, чем в шапке сайта. Стоит указать номер телефона, ссылки на чаты в мессенджерах (если используете их в работе с клиентами), режим работы, email, адрес (можно со ссылкой на схему проезда), реквизиты компании:
Если у компании много филиалов, то в подвале сайта достаточно указать информацию для главного офиса и добавить ссылку на страницу контактов.
В целом подвал сайта не должен заменять страницу контактов, поэтому размещаем контакты кратко. Также рекомендуем сделать микроразметку контактной информации для поисковых систем.
Форма заказа обратного звонка
Рекомендуем всегда рядом с номером телефона добавлять ссылку на форму заказа обратного звонка на случай, если пользователь по каким-либо причинам не смог позвонить в компанию. Даже если у вас на сайте есть онлайн-консультант.
После клика по ссылке форму лучше выводить во всплывающем окне. Подробнее о том, как должны выглядеть формы на сайте и где их лучше располагать, рассказали здесь.
Авторские права
Копирайт (Copyright) позволит заявить об авторских правах, а также показать актуальность информации на сайте. Также стоит добавить рядом описание правил копирования материалов. Конечно же, простая надпись не убережет от копирования текстов и изображений, но может стать аргументом в суде.
Правильно указывать символ © + название компании или имя автора + год создания + текст о правилах использования информации с сайта:
Подробнее об авторском праве и как защитить свой контент.
Политика конфиденциальности
Если на сайте собираются персональные данные пользователей, например, в той же форме заказа обратного звонка, то компании необходимо обеспечить безопасность сбора, хранения и обработки персональных данных (152-ФЗ «О персональных данных»). Одно из требований закона 152-ФЗ «О персональных данных» – публикация на сайте документа о Политике конфиденциальности, ссылку на который лучше всего разместить в подвале сайта. Подробнее о том, какие требования предъявляются к сайту и как их грамотно выполнить, в данном материале.
Одно из требований закона 152-ФЗ «О персональных данных» – публикация на сайте документа о Политике конфиденциальности, ссылку на который лучше всего разместить в подвале сайта. Подробнее о том, какие требования предъявляются к сайту и как их грамотно выполнить, в данном материале.
Если тематика сайта предполагает какую-либо дополнительную юридическую информацию, то стоит разместить ее по аналогии с политикой конфиденциальности на отдельной странице. Ссылки на документы рекомендуем показать отдельно от основных разделов сайта по аналогии с примером:
Рассмотрели базовый набор элементов, а теперь давайте обсудим что еще можно разместить в подвале сайта.
Ссылки на соцсети
Вернее, ссылки на аккаунты компании в соцсетях. Очень часто при разработке владельцы забывают проверить ссылки на корректность и оставляют на общие страницы сервисов. Надеемся, вы этой ошибки не допустите. =)
Иконки лучше оформлять в едином стиле и размещать в линию или плиткой (зависит от количества свободного места):
Ссылки на мобильные приложения
Если у вашего сайта есть мобильные приложения, то стоит в подвале сайта добавить ссылки на соответствующие магазины для скачивания. Как и для соцсетей, достаточно узнаваемых иконок с логотипами:
Как и для соцсетей, достаточно узнаваемых иконок с логотипами:
Ссылка на личный кабинет
Причем достаточно разместить ссылки на авторизацию/регистрацию, ссылки на внутренние разделы личного кабинета размещать не нужно, чтобы не перегружать подвал сайта для неавторизированных пользователей. Удачный пример:
Информация о партнерах
Такая информация поможет сориентироваться клиентам, а также повысит доверие к ресурсу. Важно, чтобы ссылки на партнеров располагались отдельно от основной информации в подвале сайта:
Награды и достижения
Данный элемент также используется для повышения доверия к сайту. Информацию стоит показать кратко, можно в виде небольших иконок по аналогии с примером:
Размещаем только самые крупные достижения, чтобы не перегрузить подвал сайта. Весь перечень наград стоит показывать на странице о компании.
Отзывы клиентов
Если у вашей компании много отзывов на известных сервисах Яндекс.Маркет, Flamp, 2gis и т. д., то рекомендуем в подвале сайта добавить ссылки на них. Такой прием также работает на повышение лояльности посетителей сайта к ресурсу.
д., то рекомендуем в подвале сайта добавить ссылки на них. Такой прием также работает на повышение лояльности посетителей сайта к ресурсу.
Тексты отзывов лучше размещать только в основной части страницы, в подвале сайта они будут нечитабельны.
Форма подписки на рассылку
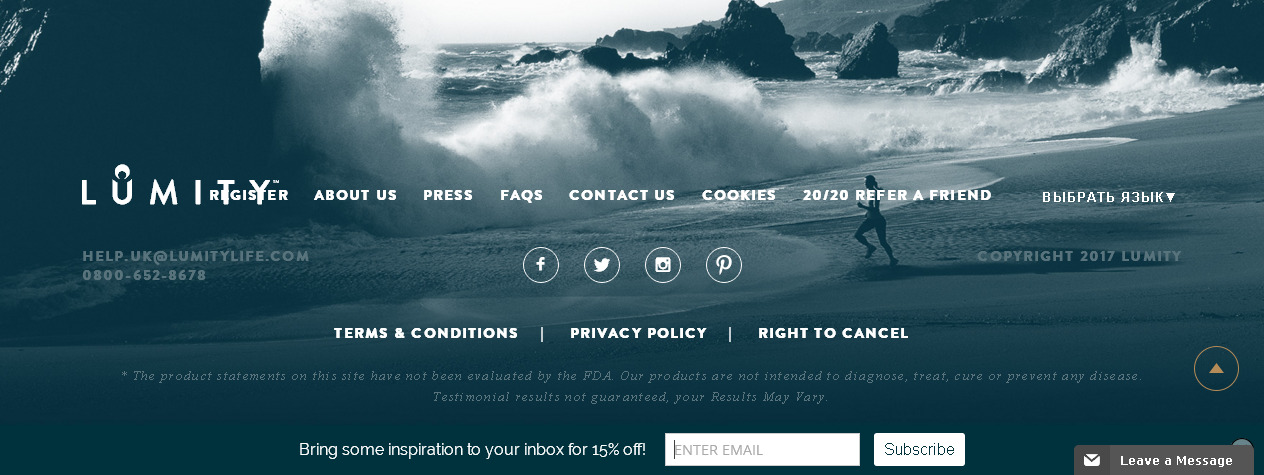
Размещать в подвале сайта можно только в том случае, если в форме совсем мало информации. В остальных случаях рекомендуем все-таки выделить отдельный блок над подвалом сайта как в примере:
О том, как сделать крутую форму подписки на рассылку, рассказали здесь.
Кнопка «вверх»
В десктопной версии кнопку «вверх» стоит располагать в правом нижнем углу со второго экрана прокрутки страницы вниз, а вот в мобильной версии лучше показать над подвалом сайта. Это поможет не перегружать экран мобильного устройства лишними кнопками.
Форма поиска
Если у вас большой интернет-магазин и сервис услуг, то в целом рекомендуем добавить форму поиска на сайт. Полезно добавить форму поиска в подвале сайта, но как дополнение к форме в шапке сайта.
Как лучше оформить и где разместить на сайте форму поиска, рекомендуем прочитать в этой статье.
Способы оплаты
Информация полезна для интернет-магазинов, чтобы сориентировать пользователей. Достаточно кратко перечислить основные платежные системы, можно показать иконки платежных систем, как в примере:
Что не стоит размещать в подвале сайта
Нижеперечисленные элементы не стоит размещать в подвале сайта, так как данный контент будет неудобно читать (или никто не будет читать).
Текст или видео о компании
Лучше данную информацию разместить кратко на Главной странице или более подробно на странице о компании. Этого будет достаточно. Например, в примере ниже видео не сразу заметно и не ясно, о чем оно:
Дополнительные материалы: о чем стоит рассказывать на Главной странице и чем наполнить страницу о компании.
Анонсы статей, новостей или посты из соцсетей
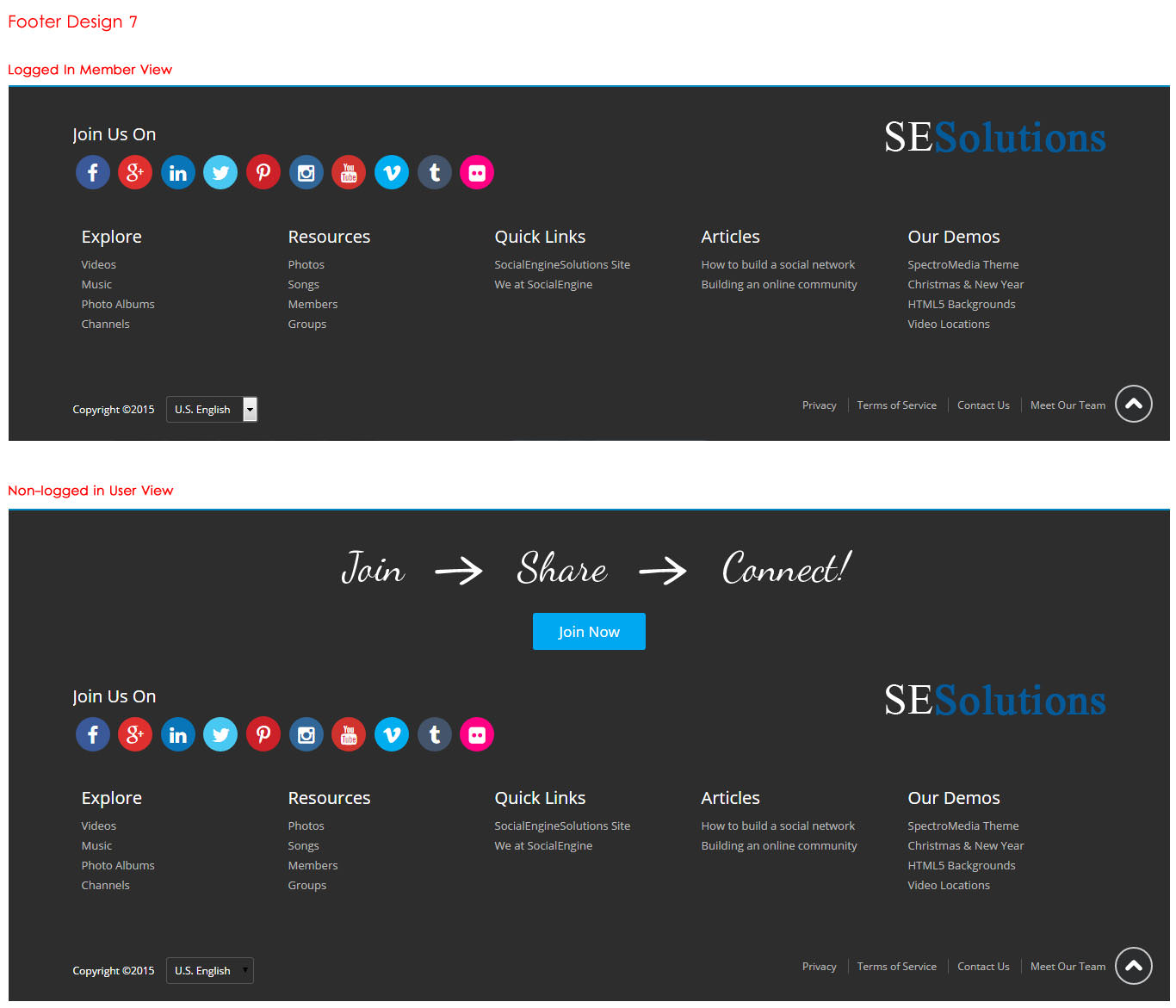
Для этой информации также лучше сделать отдельный блок на Главной странице, чтобы не нагружать подвал сайта. Про соцсети уже обсуждали выше, что в подвале сайта достаточно иконок-ссылок. В антипримере подвал сайта получился огромным, что усложняет навигацию на сайте:
Про соцсети уже обсуждали выше, что в подвале сайта достаточно иконок-ссылок. В антипримере подвал сайта получился огромным, что усложняет навигацию на сайте:
В данном случае разработчики попытались показать анонсы статей компактно, но в итоге они стали совсем незаметны:
А вот хороший пример отдельного блока с анонсами новостей для Главной страницы, которыЙ привлекательно показывает материалы:
Карта со схемой проезда
Если у вас лендинг или тематика сайта, где важно сориентировать клиентов о вашем месте положении, то карта со схемой проезда необходима на сайте. Но лучше размещать ее над подвалом сайта, а не в нем.
Взгляните на пример – тут карта в подвале сайта на самом деле не помогает пользователю разобраться, где находится офис компании, так как она слишком маленького размера:
Хороший пример размещения карты сайта отдельным блоком:
Оформление подвала сайта
Несколько советов, как лучше оформить подвал сайта, чтобы он лаконично смотрелся на сайте.
-
Выделяйте блок цветным фоном
-
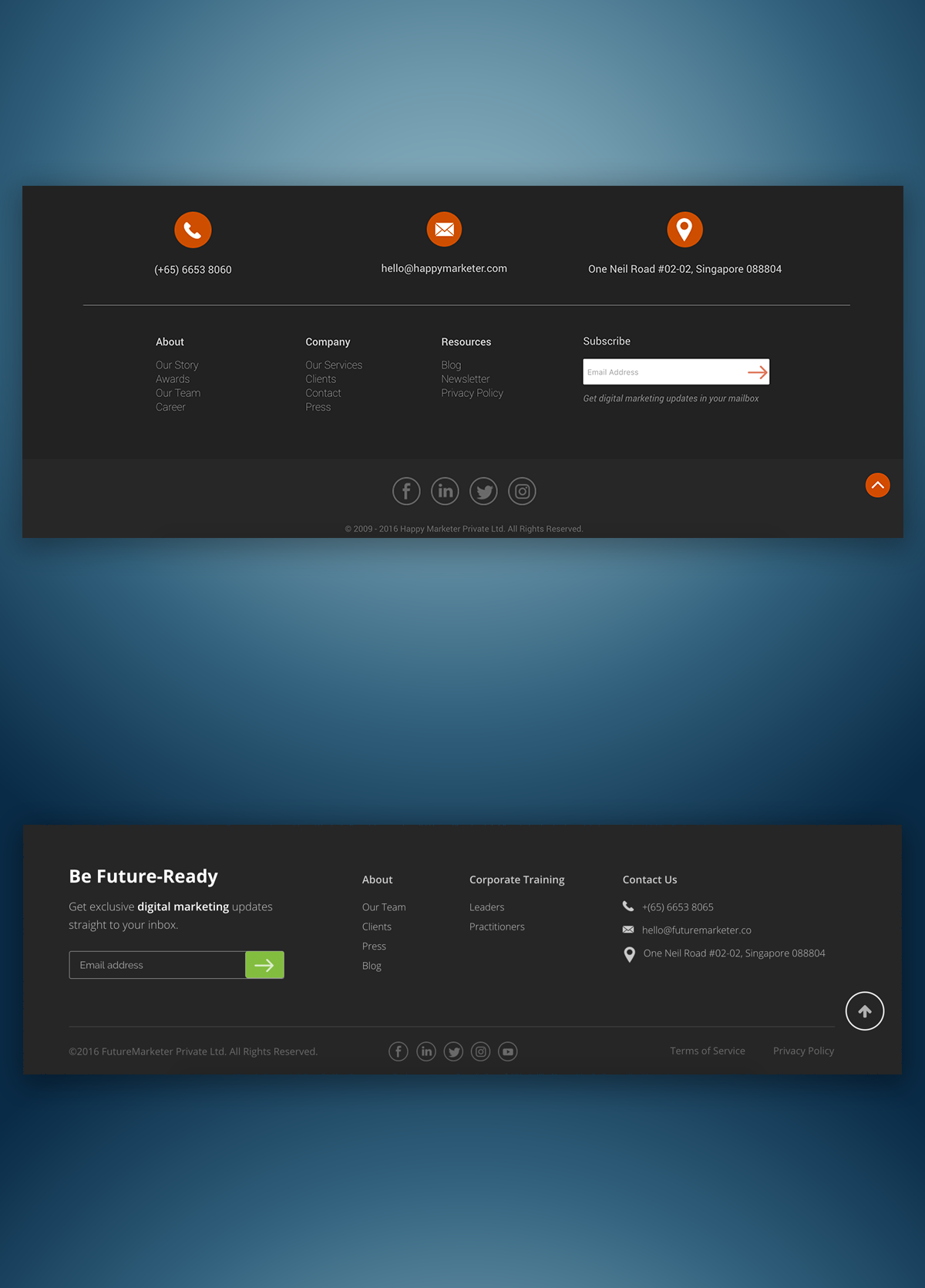
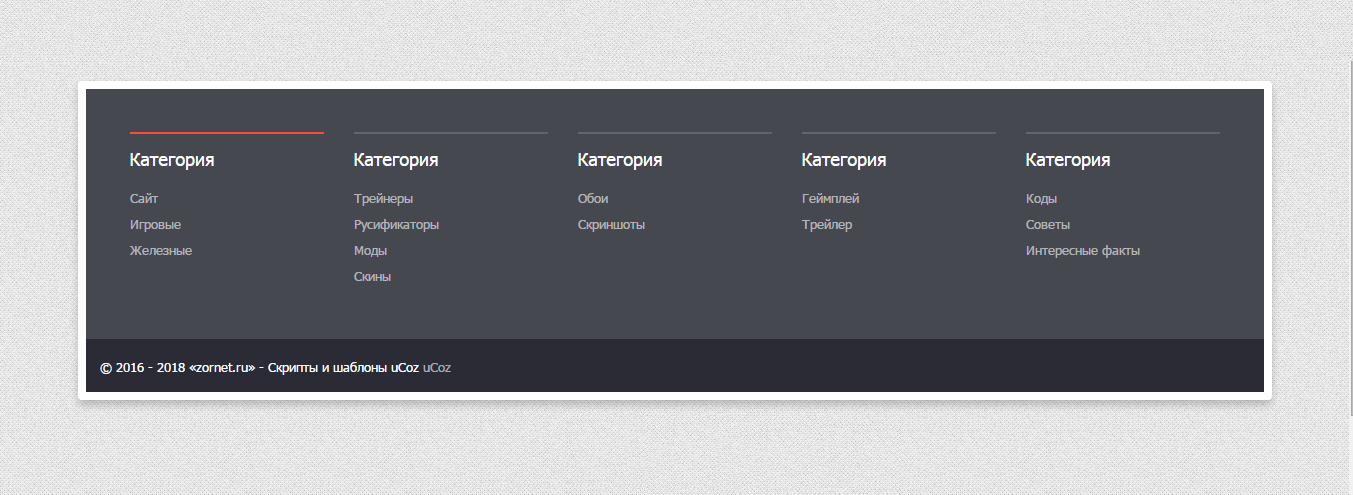
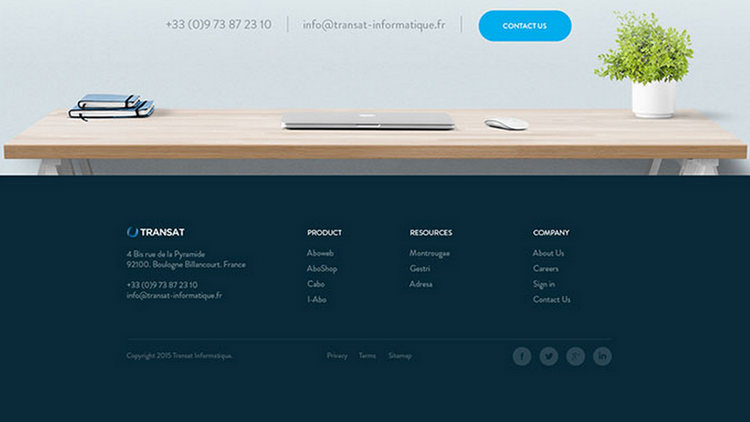
Делите элементы на смысловые группы и добавляйте отступы между ними. Это упростит восприятие информации. Например, контактную информацию лучше поместить в отдельный столбец. В данном подвале сайта информация хорошо разделена на столбцы по смыслу, а отступы между ними упрощают чтение:
Продумайте компактное отображение для мобильной версии. Можно выделенные смысловые группы в мобильной версии показать в виде сворачивающихся-разворачивающихся блоков. Такой прием сократит место на экране и упростит поиск информации:
Выводы
Подвал сайта – это недооцененный элемент навигации, которые помогает пользователям переключаться между разделами и дает краткий обзор возможностей сайта. Надеемся, что наши рекомендации помогут вам использовать данный инструмент с умом и повысить конверсию вашего сайта.
Надеемся, что наши рекомендации помогут вам использовать данный инструмент с умом и повысить конверсию вашего сайта.
Если вам нужна помощь в проработке футера, то смело обращайтесь к нам за юзабилити-аудитом – поможем найти и исправить все недочеты.
Лучшие практики для нижнего колонтитула веб-сайта UX
Поделиться
Ответить
- 1
Eric Chung Подписаться UX-дизайнер сосредоточился на создании значимой ценности для пользователей и влияния на бизнес продуктов B2B. Я также пишу о дизайне.
6 минут чтения 1904 г. 106
Нижний колонтитул веб-сайта часто упускают из виду, но на самом деле он может существенно повлиять на то, насколько легко пользователям будет находить то, что им нужно на вашем веб-сайте.
Итак, что такое нижний колонтитул веб-сайта? Это раздел, который вы видите в самом низу страницы сайта. Он отделен от основного контента веб-сайта и может содержать всевозможные элементы, такие как контактная информация, ссылки на социальные сети, уведомления об авторских правах и ссылки на другие страницы веб-сайта.
Думайте о веб-сайте как о фильме. Нижний колонтитул похож на титры в конце: он содержит важную информацию, которая не обязательно является частью основного контента. Например, это может быть имя человека, которому принадлежит веб-сайт, или информация об авторских правах, которая говорит вам, кто несет ответственность за содержимое сайта.
В этой статье мы рассмотрим некоторые советы и рекомендации по оптимизации UX нижнего колонтитула веб-сайта, а также рекомендации для мобильных и адаптивных нижних колонтитулов. К концу у вас будет все, что вам нужно знать, чтобы создать нижний колонтитул, чтобы улучшить взаимодействие с пользователем на вашем веб-сайте.
- Что находится в нижнем колонтитуле?
- Рекомендации по дизайну нижнего колонтитула
- Соображения относительно мобильных нижних колонтитулов
Нижний колонтитул может помочь пользователям перемещаться по вашему веб-сайту и находить нужную им информацию, будь то ссылка на вашу страницу вакансий или контактная информация службы поддержки клиентов, что может быть очень полезно, если у них есть вопросы или им нужна помощь.
Хорошо продуманный нижний колонтитул может побудить посетителей к дальнейшему изучению вашего веб-сайта, что означает, что они с большей вероятностью предпримут какие-либо действия, например совершят покупку или подпишутся на вашу рассылку. Кроме того, отличный нижний колонтитул может даже повысить узнаваемость бренда, демонстрируя логотип, цвета и сообщения вашего бренда.
Содержание нижнего колонтитула может варьироваться в зависимости от цели и дизайна веб-сайта. Однако есть некоторые общие элементы, которые часто включаются в нижние колонтитулы.
Контактная информация
Включение контактной информации вашей компании в нижний колонтитул предоставляет потенциальным клиентам удобный способ связаться с вами. Будь то адрес электронной почты, физический адрес, номер телефона или ссылки в социальных сетях, это может помочь вам укрепить отношения с вашими клиентами и повысить вероятность того, что они будут вести с вами бизнес.
Если пользователи не могут легко найти вашу контактную информацию, они могут расстроиться и уйти из вашего бизнеса. Поэтому убедитесь, что ваши контактные данные представлены правильно, или включите доступную ссылку на контактную страницу.
Поэтому убедитесь, что ваши контактные данные представлены правильно, или включите доступную ссылку на контактную страницу.
Уведомление об авторских правах обычно включается в нижний колонтитул, чтобы пользователи знали, кому принадлежит контент на веб-сайте и как его можно использовать.
Более 200 000 разработчиков и менеджеров по продуктам используют LogRocket для улучшения цифрового взаимодействия
Подробнее →Навигация
Нижний колонтитул может имитировать главное меню навигации веб-сайта, помогая пользователям находить нужную им информацию. Нижние колонтитулы часто содержат соответствующие внешние ссылки, например, на страницу карьеры или блог. Думайте об этом разделе как о каталоге магазина в торговом центре. Пользователи могут прийти сюда, чтобы изучить свои варианты и узнать, куда они хотят пойти.
Призыв к действию
Призыв к действию (CTA) — это кнопка или ссылка, которая побуждает пользователей выполнить определенное действие, например подписаться на информационный бюллетень, загрузить приложение или зарезервировать столик. CTA могут быть включены в нижний колонтитул, чтобы увеличить количество конверсий в воронке продаж до того, как пользователи покинут сайт.
CTA могут быть включены в нижний колонтитул, чтобы увеличить количество конверсий в воронке продаж до того, как пользователи покинут сайт.
Выделите свой призыв к действию, выделив его другим цветом или придав ему другой стиль, чтобы пользователи заметили его и приняли меры.
Юридическая информация
Если ваш веб-сайт собирает личную информацию пользователей, ссылка на политику конфиденциальности веб-сайта также должна быть включена в нижний колонтитул. Дополнительные ссылки в этом разделе могут включать настройки файлов cookie и условия обслуживания.
Эти ссылки обычно отделены от навигационной и контактной информации, так как они предоставляются в основном для юридических целей, и большинство пользователей не будут искать их в первую очередь.
Теперь, когда мы рассмотрели, что входит в ваш нижний колонтитул, давайте поговорим о некоторых передовых методах дизайна, которым стоит следовать. Это поможет вам создать нижний колонтитул веб-сайта, который будет одновременно функциональным и визуально привлекательным для ваших пользователей.
Узнаваемость бренда
Осведомленность о бренде — это то, насколько люди узнают и помнят ваш бренд. Подумайте о том, как реклама Coca-Cola делает вас счастливыми. Образ их бренда ассоциируется с чувством счастья и радости.
Нижний колонтитул вашего веб-сайта — отличное место для демонстрации вашего бренда и повышения узнаваемости бренда. Вы можете включить логотип, цвета и сообщения вашего бренда в нижний колонтитул, чтобы создать более целостный внешний вид на вашем веб-сайте, который поможет вашему бренду выделиться.
Группировка содержимого
Группировка содержимого в столбцы может создать более организованный нижний колонтитул, в котором пользователям будет легко ориентироваться. Заголовки следует использовать для обозначения и разделения нижнего колонтитула на разные разделы.
Если у вас много ссылок в нижнем колонтитуле, проведите исследование пользователей, чтобы понять, смогут ли пользователи легко их найти. Сортировка карточек может быть полезной для определения того, как пользователи классифицируют различные ссылки по группам и какие метки они будут использовать для их идентификации.
Например, у вас может быть столбец для навигации, столбец для ссылок на другие страницы вашего веб-сайта или столбец для ссылок в социальных сетях. Это может помочь вам разместить больше информации в нижнем колонтитуле, не загромождая его и не перегружая пользователей.
Помните, что использование большего размера шрифта для заголовков столбцов создаст более четкую визуальную иерархию и ускорит просмотр нижнего колонтитула пользователями.
Пробел
Белое пространство, также известное как негативное пространство, может показаться, что это просто пустое пространство между текстом и изображениями, но на самом деле это преднамеренный элемент дизайна. Эффективно используя пробелы, вы можете создать более чистый и просторный дизайн, который пользователям будет легче читать и перемещаться. В нижнем колонтитуле пустое пространство можно использовать для разделения различных разделов и выделения важной информации.
Однако избегайте использования слишком большого количества пустого пространства, так как это может сделать нижний колонтитул пустым или незавершенным. Это также заставляет глаза пользователя прыгать на большие расстояния при сканировании страницы, что затрудняет поиск того, что он ищет.
Это также заставляет глаза пользователя прыгать на большие расстояния при сканировании страницы, что затрудняет поиск того, что он ищет.
Контрастные цвета
Контрастные цвета могут создать доступный и визуально привлекательный нижний колонтитул, привлекающий внимание пользователей к важной информации. Стремитесь использовать контрастные цвета, соответствующие уровню AA WCAG, для которого требуется коэффициент цветовой контрастности не менее 4,5:1 для обычного текста и 3:1 для крупного текста.
(Источник: WebAIM)Однако не используйте слишком много контрастных цветов, так как нижний колонтитул может выглядеть перегруженным и отвлекать пользователей от важной информации, которую вы пытаетесь донести.
Многие пользователи будут заходить на ваш сайт со своих мобильных устройств, поэтому важно, чтобы ваш сайт был адаптивным. Адаптивный дизайн позволяет гибко отображать содержимое вашего веб-сайта в зависимости от размера и ориентации экрана мобильного устройства.
Одна из самых больших проблем мобильного дизайна — уместить весь контент в меньшем пространстве, не делая его слишком загроможденным или трудным для чтения. Это может быть особенно сложно, если у вас много ссылок и контактной информации в нижнем колонтитуле.
Количество ссылок
Чтобы обеспечить удобную навигацию по нижнему колонтитулу на мобильных устройствах, вы можете рассмотреть возможность уменьшения общего количества отображаемых ссылок. Подумайте о том, что ищут ваши пользователи, когда они используют ваш сайт на мобильном устройстве.
Примером этого является мобильный веб-сайт Amazon, который значительно сокращает количество ссылок в нижнем колонтитуле по сравнению с их настольным сайтом.
Адаптивные столбцы
Стратегия адаптивного дизайна нижнего колонтитула для мобильных устройств заключается в размещении содержимого вертикально, а не в столбцах, расположенных рядом. Пользователи, естественно, вертикально прокручивают веб-страницу на мобильных устройствах, поэтому пользователи могут легко перемещаться по содержимому.
Аккордеоны
Еще один подход к гибкому дизайну нижнего колонтитула для мобильных устройств — использование аккордеонов, которые позволяют пользователям разворачивать и сворачивать различные разделы содержимого нижнего колонтитула.
Это отличный вариант, если у вас есть много ссылок, которые вам нужно включить, потому что он позволяет пользователям получать доступ к этой информации, не занимая слишком много места на экране одновременно.
При разработке нижнего колонтитула важно помнить о размере контента на мобильных устройствах. Вам нужно убедиться, что все помещается на экране, но не слишком маленькое для чтения. Это может означать, что вам нужно отредактировать свой контент или использовать меньший размер шрифта. Но помните о правилах доступности и оставьте минимальный размер шрифта не менее 16 пикселей для мобильных веб-сайтов.
A/B-тестирование нижнего колонтитула может дать ценную информацию о поведении пользователей и помочь вам определить возможности для улучшения взаимодействия с пользователем. Создавая несколько версий нижнего колонтитула и измеряя показатели взаимодействия, такие как рейтинг кликов, время на странице и показатель отказов, вы можете определить, какие элементы дизайна и контента наиболее эффективны.
Создавая несколько версий нижнего колонтитула и измеряя показатели взаимодействия, такие как рейтинг кликов, время на странице и показатель отказов, вы можете определить, какие элементы дизайна и контента наиболее эффективны.
Чтобы провести A/B-тестирование, начните с определения конкретных элементов нижнего колонтитула, которые вы хотите протестировать. Это может включать размещение ссылок, использование пробелов или включение CTA. Затем создайте две версии нижнего колонтитула — одну с исходным дизайном и одну с обновленным дизайном — и случайным образом назначьте пользователей одной из двух версий.
После того, как вы провели A/B-тестирование в течение достаточного времени, проанализируйте показатели вовлеченности, чтобы определить, какая версия нижнего колонтитула работает лучше. Основываясь на своих выводах, внесите изменения в дизайн и содержание нижнего колонтитула, чтобы повысить вовлеченность пользователей.
Например, если ваш A/B-тест показывает, что пользователи с большей вероятностью нажимают на ссылки в определенном месте, рассмотрите возможность включения этого макета в ваш окончательный дизайн. Точно так же, если ваш тест показывает, что пользователи хорошо реагируют на определенный призыв к действию, попробуйте включить этот язык в другие области вашего веб-сайта, чтобы увеличить количество конверсий.
Точно так же, если ваш тест показывает, что пользователи хорошо реагируют на определенный призыв к действию, попробуйте включить этот язык в другие области вашего веб-сайта, чтобы увеличить количество конверсий.
Постоянно тестируя и улучшая дизайн нижнего колонтитула, вы можете создать интерфейс, адаптированный к предпочтениям ваших пользователей и поощряющий более активное взаимодействие с вашим брендом. Не забывайте помнить о своих целях и задачах на протяжении всего процесса тестирования, чтобы убедиться, что вы создаете нижний колонтитул, соответствующий общей стратегии вашего веб-сайта.
Заключение
Нижний колонтитул веб-сайта часто является последним, что видят посетители перед тем, как покинуть его, что делает его ключевым фактором создания удобного пользовательского интерфейса. Эффективный нижний колонтитул должен содержать важную информацию, такую как контактные данные, навигационные ссылки и юридическую информацию. Он также должен быть разработан таким образом, чтобы привлекать внимание посетителей и побуждать их к дальнейшему взаимодействию с веб-сайтом.
Чтобы создать привлекательный нижний колонтитул веб-сайта, дизайнеры должны следовать рекомендациям, таким как использование пустого пространства, контрастных цветов и группировки контента. Также важно обеспечить, чтобы нижний колонтитул реагировал на мобильные устройства, что может включать уменьшение количества ссылок, перестановку столбцов и включение расширяемых и сворачиваемых разделов.
Создавая хорошо продуманный нижний колонтитул, который улучшает взаимодействие с пользователем и повышает узнаваемость бренда, дизайнеры могут значительно повлиять на успех веб-сайта. Поэтому не забывайте о важности нижнего колонтитула вашего сайта — уделите ему внимание, которого он заслуживает, и наблюдайте, как ваш сайт процветает.
Источник изображения в заголовке: IconScout
LogRocket: аналитика, которая дает вам понимание UX без необходимости интервью удивительные цифровые впечатления.
Посмотрите, как выбор дизайна, взаимодействия и проблемы влияют на ваших пользователей — попробуйте LogRocket сегодня.
Eric Chung Подписаться UX-дизайнер сосредоточился на создании значимой ценности для пользователей и влияния на бизнес продуктов B2B. Я также пишу о дизайне.
- UX Design
- #ux design
Что такое нижний колонтитул? Передовой опыт создания нижних колонтитулов веб-сайтов
Дизайн веб-сайтов постоянно меняется. Дизайнеры и эксперты по пользовательскому опыту продолжают бомбардировать рынок своими идеями. От новых сочетаний цветов, изменения расположения изображения и текста до рекомендаций о том, где лучше всего разместить отдельные элементы мультимедиа — множество советов может сбивать с толку и подавлять и заставлять операторов веб-сайтов сомневаться в том, актуальны ли их веб-сайты. Но есть вещи, которые никогда не меняются! Помимо меню, все веб-сайты стоят на одинаковых конструктивных элементах – колонтитулах. В этом руководстве мы объясним, что такое нижний колонтитул, рекомендации по его созданию и его преимущества.
Содержание
- Что такое нижний колонтитул и где его найти?
- Для чего нужен нижний колонтитул?
- Концепция и дизайн нижних колонтитулов
- Что входит в нижний колонтитул?
- Категории и ссылка на блог
- Обязательная информация
- Контакт, информационный бюллетень, приложение
- Насколько важна навигация в нижнем колонтитуле?
- Нижний колонтитул сайта и SEO
- Нижний колонтитул сайта: лучшие практики
- Manufactum
- Zalando
- Бэкмаркет
- ARTES Valve & Service
Доменные имена за 1 доллар
Зарегистрируйте отличные TLD менее чем за 1 доллар в первый год .
Зачем ждать? Захватите свое любимое доменное имя сегодня!
Соответствующий адрес электронной почты
SSL-сертификат
Круглосуточная поддержка
где я могу найти это?
Нижний колонтитул веб-сайта является визуальным «краеугольным камнем» веб-сайта и располагается в самом низу страницы. Долгое время ему уделялось мало внимания, поскольку считалось, что пользователи веб-сайтов слишком ленивы, чтобы прокручивать страницу до конца. Но исследования показали, что пользователи, как правило, просматривают веб-сайты целиком, чтобы получить нужную им информацию. Поскольку операторы веб-сайтов склонны беспокоиться о том, что посетители могут что-то пропустить, они склонны перегружать заголовок. Но информационная перегруженность и отсутствие четкой структуры имеют обратный эффект, и люди склонны отворачиваться от этих сайтов.
Долгое время ему уделялось мало внимания, поскольку считалось, что пользователи веб-сайтов слишком ленивы, чтобы прокручивать страницу до конца. Но исследования показали, что пользователи, как правило, просматривают веб-сайты целиком, чтобы получить нужную им информацию. Поскольку операторы веб-сайтов склонны беспокоиться о том, что посетители могут что-то пропустить, они склонны перегружать заголовок. Но информационная перегруженность и отсутствие четкой структуры имеют обратный эффект, и люди склонны отворачиваться от этих сайтов.
Как правило, чем понятнее структура веб-сайта, тем быстрее посетители смогут понять его содержание. На схеме выше показано положение нижнего колонтитула при отображении на экране настольного компьютера, ноутбука или планшета большего размера. Таким образом, нижний колонтитул поддерживает ясность веб-сайта и повышает удобство веб-дизайна.
С помощью запросов @media в каскадных таблицах стилей (CSS) информация веб-сайта может быть скорректирована для максимального удобства использования на мобильных экранах.
Для чего нужен нижний колонтитул?
Нижний колонтитул сигнализирует конец веб-страницы . Подразумевается, что пользователь не может прокручивать дальше, и больше нет контента для просмотра. Пользователи, которые прокручивают до нижнего колонтитула, обычно ищут дополнительный контент . Вот где нижний колонтитул веб-сайта может оказаться особенно полезным путем ссылки на специальный или дополнительный контент. Нижние колонтитулы придают веб-сайтам профессиональный вид, потому что основная информация, содержащаяся здесь, всегда доступна .
Наиболее важной функцией нижнего колонтитула веб-сайта является предоставление возможности для дополнительного контента и продвижение более удобной для пользователя структуры веб-сайта, например, за счет сжатия верхнего колонтитула.
Информационный документ о создании сайтов Jamstack для клиентов
Концепция и дизайн нижних колонтитулов
Если вы хотите осмысленно интегрировать нижний колонтитул вашего веб-сайта, лучше всего взглянуть на ваш контент и оценить, какие компоненты должны или должны быть дополнены повторяющейся информацией . Одним из элегантных решений является добавление отдельных меню в нижний колонтитул. Для этого в системах управления контентом предусмотрены так называемые виджеты. Четкая структура меню гарантирует, что нижний колонтитул сохраняет тот же дизайн, что и .
Нижний колонтитул должен быть четко отделен от основного содержания веб-сайта. Этого можно добиться, используя разные цвета фона, контрастируя область с основным цветом веб-сайта, добавляя линию к отдельным блокам контента или любую комбинацию вышеперечисленного. Как всегда, меньше значит больше. Раздел можно разделить на два-три логически связанных раздела контента . Оставьте достаточно места между этими разделами, так называемое белое пространство, чтобы избежать визуальной перегрузки . Обратите особое внимание на общий баланс между уникальным дизайном вашего веб-сайта и ясностью содержания, потому что нижний колонтитул веб-сайта часто является окончательным впечатлением о вашем веб-сайте.
Оставьте достаточно места между этими разделами, так называемое белое пространство, чтобы избежать визуальной перегрузки . Обратите особое внимание на общий баланс между уникальным дизайном вашего веб-сайта и ясностью содержания, потому что нижний колонтитул веб-сайта часто является окончательным впечатлением о вашем веб-сайте.
Что находится в нижнем колонтитуле?
Не существует жесткого правила относительно того, какую информацию следует включать в нижний колонтитул. Соответствующий контент веб-сайта часто размещается в нижнем колонтитуле. Вот некоторые предложения.
Категории и ссылка на блог
Интернет-магазин может использовать нижний колонтитул для отображения категорий товаров или разделов веб-сайта, например:
Коллекция
- Кроссовки
- Обувь для ходьбы
- Обувь для здоровья
- Стельки
- Средства по уходу за обувью
Новостные веб-сайты или блоги могут размещать свои последние сообщения в специальном виджете нижнего колонтитула.
Обязательная информация
Нижний колонтитул веб-сайта является хорошим местом для размещения обязательной юридической информации , поскольку она будет видна на всех страницах и подстраницах веб-сайта. Такая информация может включать ссылки на выходные данные и политику конфиденциальности. Интернет-магазины также могут указать свои правила и условия и политику отмены 9.0194 в футере. Вы не только соответствуете требованиям законодательства, но и таким образом повышаете доверие посетителя к . Отличным дополнением для магазинов или поставщиков услуг является список вариантов оплаты, доставки и возврата. Другие идеи для повышения доверия включают сертификаты , печати одобрения, положительные отзывы пользователей, и уведомление о шифровании SSL.
Контакт, информационный бюллетень, приложение
Вы можете улучшить службу своего веб-сайта, добавив контактные данные и, если применимо, время доступности. Ссылка на часто задаваемые вопросы (FAQ) может быть полезна, если вы продаете товары или услуги. Если в вашем интернет-магазине есть физический магазин , вы должны указать время его работы и схему проезда в нижний колонтитул. Так же просто, например, интеграция с Google Maps.
Ссылка на часто задаваемые вопросы (FAQ) может быть полезна, если вы продаете товары или услуги. Если в вашем интернет-магазине есть физический магазин , вы должны указать время его работы и схему проезда в нижний колонтитул. Так же просто, например, интеграция с Google Maps.
Но будьте осторожны! При встраивании онлайн-карт необходимо соблюдать правила защиты данных. передача пользовательских данных на серверы обычно требует согласия пользователя. Вы можете вставить карту символов, фотографию и текст, чтобы подробно описать любую передачу данных. Обратите внимание, что некоторые поставщики карт прямо запрещают использование размытых изображений своих карт (например, Карты Google).
Аналогичная ситуация с платформами социальных сетей . Лучше всего включить значок, который ссылается на Facebook, Google, Twitter и Co. Прямая интеграция их сервисов может привести к несанкционированной передаче данных и может представлять собой нарушение правил защиты данных. К счастью, когда дело доходит до социальных сетей, в настоящее время доступно множество веб-инструментов, которые помогают встраивать в соответствии с законом.
К счастью, когда дело доходит до социальных сетей, в настоящее время доступно множество веб-инструментов, которые помогают встраивать в соответствии с законом.
Нижний колонтитул веб-сайта также полезен, чтобы побудить пользователей зарегистрироваться для получения информационных бюллетеней . Инициативы электронного маркетинга — отличный способ повысить лояльность и доверие клиентов.
Если ваши услуги доступны через приложение , вы можете указать ссылку на соответствующие магазины приложений в нижнем колонтитуле. Поскольку все больше пользователей заходят в Интернет со своих мобильных устройств, приложения становятся полезным дополнением для некоторых предприятий.
Насколько важна навигация в нижнем колонтитуле?
Когда вы добавляете главное меню вашего веб-сайта в нижний колонтитул, вы облегчаете посетителям веб-сайта навигацию по вашей странице, поскольку им не нужно снова прокручивать страницу вверх (за исключением так называемое липкое меню). Отображение вашей карты сайта может использоваться для внутренних ссылок на страницы.
Отображение вашей карты сайта может использоваться для внутренних ссылок на страницы.
Работаете с системой управления контентом? В этом случае вы можете протестировать наилучшее расположение меню, разместив их в разных местах на веб-сайте. Вы сможете быстро скорректировать дизайн если выяснится, что какие-то области не работают. Не забудьте оптимизировать структуру навигации, чтобы повысить удобство использования вашего сайта.
Нижний колонтитул веб-сайта и SEO
Посетители веб-сайта, как правило, оценивают содержимое, включенное в верхнее меню, а также нижний колонтитул веб-сайта как более важный и достойный прочтения. Это может увеличить время, которое посетитель проводит на вашей странице, что, в свою очередь, улучшит SEO-рейтинг вашего сайта. У поисковых систем аллергия на так называемые «9».0193 дублированный контент ” — контент, который появляется как минимум дважды (или более) на веб-сайте. Поскольку нижний колонтитул обычно копируется на каждой странице, поисковые роботы будут считать длинные текстовые фрагменты дублированными. Вы можете избежать дублирования, сохранив свой контент на отдельной странице , на которую вы ссылаетесь из нижнего колонтитула веб-сайта.
Вы можете избежать дублирования, сохранив свой контент на отдельной странице , на которую вы ссылаетесь из нижнего колонтитула веб-сайта.
Нижний колонтитул веб-сайта: лучшие практики
Ниже вы найдете несколько примеров нижних колонтитулов, которые по-разному реализуют описанные выше требования.
Manufactum
Компания по доставке по почте Manufactum управляет большим интернет-магазином и универмагами в 18 точках. Соответственно, нижний колонтитул сайта довольно обширен, но сохраняет четкую структуру и побуждает клиентов подписаться на рассылку новостей фирмы, предлагая взамен ваучер . Узкая серая полоса побуждает посетителей веб-сайта совершать покупки в выбранных категориях.
Футер службы доставки Manufactum. / Источник: https://www.manufactum.com/Zalando
Нижний колонтитул Zalando — еще один пример более обширной интеграции , но он очень прост благодаря своей четкой структуре . Нижний колонтитул позиционирует Zalando как один из крупнейших европейских брендов и помогает клиентам быстро получить доступ к информации о клиенте , предложениям по подарочным картам и способам оплаты. Нижний колонтитул также содержит ссылки на юридический контент, мобильные приложения Zalando и аккаунты в социальных сетях.
Нижний колонтитул позиционирует Zalando как один из крупнейших европейских брендов и помогает клиентам быстро получить доступ к информации о клиенте , предложениям по подарочным картам и способам оплаты. Нижний колонтитул также содержит ссылки на юридический контент, мобильные приложения Zalando и аккаунты в социальных сетях.
Back Market
Back Market — это онлайн-рынок, на котором продаются бывшие в употреблении электронные товары, такие как смартфоны и эпиляторы. Нижний колонтитул содержит несколько дополнительных функций, таких как ссылка на страницу обзора компании Trustpilot . Интеграция отзывов клиентов излучает уверенность и укрепляет доверие. В зависимости от отрасли встраивание ссылки на ваш профиль Glassdoor позволяет пользователям получить доступ к дополнительной информации о вашем бизнесе , такой как сведения о заработной плате, отзывы существующих и бывших сотрудников, офисные фотографии и многое другое. Посетители могут быстро узнать больше о компании, перейдя по ссылке «Кто мы» в разделе «О компании» в нижнем колонтитуле. Широкий выбор языков излучает международный колорит. Только ссылка в Википедии на «Батончики Deep Fried Mars» кажется немного странной, но она показывает, что у Back Market есть чувство юмора.
Посетители могут быстро узнать больше о компании, перейдя по ссылке «Кто мы» в разделе «О компании» в нижнем колонтитуле. Широкий выбор языков излучает международный колорит. Только ссылка в Википедии на «Батончики Deep Fried Mars» кажется немного странной, но она показывает, что у Back Market есть чувство юмора.
- Создание сайта
- Энциклопедия
- SEO
Статьи по теме
Что такое гиперссылка?
- Веб-разработка
Гиперссылки, ссылки с одного веб-сайта на другой, являются одним из основных элементов всемирной паутины – самой популярной и широко используемой гипертекстовой системы в мире. Гиперссылки в основном используются для навигации по сети. Но провайдеры поисковых систем используют сеть перекрестных ссылок, чтобы определить, кто на кого ссылается. Гиперссылки интерпретируются как рекомендации. Если заслуживающий доверия веб-сайт ссылается на другой…
Что такое гиперссылка?Добавление RSS-каналов на ваш веб-сайт
- Создание веб-сайта
Стандартный формат RSS используется на многих веб-сайтах для отображения новостей или обновлений в компактном формате. Посетители веб-сайта имеют возможность подписаться на RSS-каналы, чтобы видеть новый контент без необходимости регулярно посещать подписанный веб-сайт. Для поставщиков контента RSS-каналы представляют собой интересный инструмент для установления связей со своими читателями.
