Фреймворки в веб-разработке
Фреймворки — это программные продукты, которые упрощают создание и поддержку технически сложных или нагруженных проектов. Фреймворк, как правило, содержит только базовые программные модули, а все специфичные для проекта компоненты реализуются разработчиком на их основе. Тем самым достигается не только высокая скорость разработки, но и большая производительность и надёжность решений.
Веб-фреймворк — это платформа для создания сайтов и веб-приложений, облегчающее разработку и объединение разных компонентов большого программного проекта. За счёт широких возможностей в реализациии бизнес-логики и высокой производительности эта платформа особенно хорошо подходит для создания сложных сайтов, бизнес-приложений и веб-сервисов.
Основные преимущества фреймворков
Экономическая эффективность и целесообразность использования фреймворков
С точки зрения бизнеса разработка на фреймворке почти всегда экономически эффективнее и качественнее по результату, нежели написание проекта на чистом языке программирования без использования каких-либо платформ. Разработка без использования платформы может быть правильным решением только в двух случаях — либо проект совсем простой и не требующий дальнейшего развития, либо очень нагруженный и требует очень низкоуровневой оптимизации (например, веб-сервисы с десятками тысяч обращений в секунду). Во всех других случаях разработка на программной платформе быстрее и качественнее.
Разработка без использования платформы может быть правильным решением только в двух случаях — либо проект совсем простой и не требующий дальнейшего развития, либо очень нагруженный и требует очень низкоуровневой оптимизации (например, веб-сервисы с десятками тысяч обращений в секунду). Во всех других случаях разработка на программной платформе быстрее и качественнее.
Если сравнивать фреймворки с другими классами платформ — SaaS, CMS или CMF — то фреймворки значительно эффективнее использовать в проектах со сложной бизнес-логикой и с высокими требованиями к скорости работы, надёжности и безопасности. Но в простых и типовых проектах без значимых требований скорость и стоимость разработки на фреймворке будет выше, нежели на SaaS или CMS.
Технические преимущества фреймворков
Одним из главных преимуществ в использовании фреймворков является то, что фреймворк определяет унифицированную структуру для построенных на его базе приложений. Поэтому приложения на фреймворках значительно проще сопровождать и дорабатывать, так как стандартизированная структура организации компонентов понятна всем разработчикам на этой платформе и не требуется долго разбираться в архитектуре, чтобы понять принцип работы приложения или найти место реализации того или иного функционала. Большинство фреймворков для разработки веб-приложений использует парадигму MVC (модель-представление-контроллер) — то есть очень во многих фреймворках идентичный подход к организации компонентов приложения и это ещё больше упрощает понимание архитектуры приложения даже на незнакомом разработчику фреймворке.
Большинство фреймворков для разработки веб-приложений использует парадигму MVC (модель-представление-контроллер) — то есть очень во многих фреймворках идентичный подход к организации компонентов приложения и это ещё больше упрощает понимание архитектуры приложения даже на незнакомом разработчику фреймворке.
Проектирование архитектуры ПО при разработке на фреймворке тоже очень упрощается — в методологиях фреймворков обычно заложены лучшие практики программной инженерии и просто следуя этим правилам можно избежать многих проблем и ошибок в проектировании. По сути, фреймворк — это множество конкретных и абстрактных классов, связанных между собой и упорядоченных согласно методологии фреймворка. Конкретные классы обычно реализуют взаимные отношения между классами, а абстрактные классы представляют собой точки расширения, в которых заложенный во фреймворк базовый функционал может быть использован «как есть» или адаптирован под задачи конкретного приложения. Для обеспечения расширения возможностей в большинстве фреймворков используются техники объектно-ориентированного программирования: например, части приложения могут наследоваться от базовых классов фреймворка или отдельные модули могут быть подключены как примеси.
Экосистемы веб-фреймворков также богаты на готовые реализации многих функциональных возможностей. Разработчикам при работе над типовыми задачами не надо «изобретать велосипеды», так как они могут воспользоваться уже созданной сообществом реализацией. А это не только сокращает затраты времени и денег, но и позволяет добиться более высокой стабильности решения — компонент, который используется и дорабатывается тысячами других разработчиков обычно более качественно реализован и лучше протестирован на всевозможных сценариях, нежели решение, которое может в адекватные сроки разработать один разработчик или даже небольшая команда.
Фреймворки — это не библиотеки
Библиотека — это более простой компонент архитектуры программного обеспечения. Программная библиотека может быть использована просто как набор подсистем близкой функциональности, не влияя на архитектуру основного программного продукта и не накладывая на неё никаких ограничений.
Фреймворк же не просто даёт разработчику нужный функционал, но ещё и диктует правила построения архитектуры приложения, задавая на начальном этапе разработки поведение по умолчанию, формируя каркас, который нужно будет расширять и изменять согласно указанным требованиям. Фреймворк также может включать вспомогательные программы, библиотеки кода, язык сценариев и другое ПО, облегчающее разработку и объединение разных компонентов большого программного проекта.
Фреймворк также может включать вспомогательные программы, библиотеки кода, язык сценариев и другое ПО, облегчающее разработку и объединение разных компонентов большого программного проекта.
Сравнение с альтернативами
Перед веб-разработчиками часто стоит выбор между коробочными CMS и фреймворками для реализации проекта. У каждого из подходов есть свои плюсы и минусы, ниже мы рассмотрим преимущества и недостатки разработки на фреймворках.
Плюсы фреймворков
- Разработка на фреймворке (в отличие от самописных решений) позволяет добиться простоты сопровождаемости проекта.
- Возможна (и относительно проста) реализация любых бизнес-процессов, а не только тех, которые изначально заложены в систему. Также проекты на базе фреймворков легко масштабируемы и модернизируемы.
- Решения на фреймворках, как правило, работают значительно быстрее и выдерживают большую нагрузку, чем CMS и самописные системы. Именно поэтому много популярных интернет-магазинов работают не на коробочных CMS, а на фреймворках.
 По уровню безопасности решения на фреймворках значительно превосходят самописные системы и сравнимы с CMS (как правило, сайты на фреймворках даже безопаснее).
По уровню безопасности решения на фреймворках значительно превосходят самописные системы и сравнимы с CMS (как правило, сайты на фреймворках даже безопаснее).
Минусы фреймворков
- Сроки разработки типового функционала на фреймворках больше, чем при использовании CMS. Фреймворки содержат только базовые компоненты бизнес-логики уровня приложения, поэтому многие функции реализовываются индивидуально.
- Для разработки на фреймворке требуется понимание бизнес-процессов, которые требуется реализовать. Например, если в CMS уже есть некий предустановленный процесс обработки заказов, то фреймворки такого не предоставляют.
Популярные фреймворки для веб-разработки
Популярные php-фреймворки:
- Yii
- Symphony
- Zend
- Laravel
- Kohana
- CodeIgniter
Наиболее популярные Ruby-фреймворки:
- Ruby on Rails (явный лидер)
- Sinatra
Популярные Python-фреймворки:
- Django
- Plone
- Twisted
- Flask
- Tornado
Популярный Elixir-фреймворк:
- Phoenix
Популярные Go-фреймворки:
- Gin
- Martini
Популярные Java-фреймворки:
- Spring MVC
- JSF
- GWT
Популярные Kotlin-фреймворки:
- Spring
- ktor
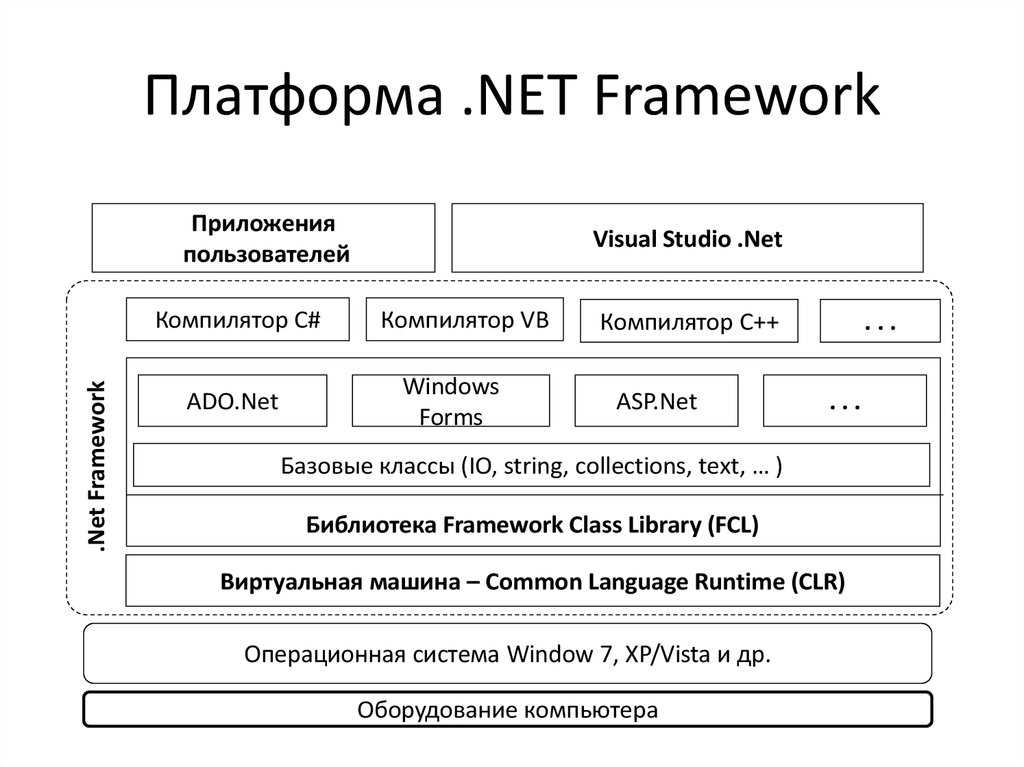
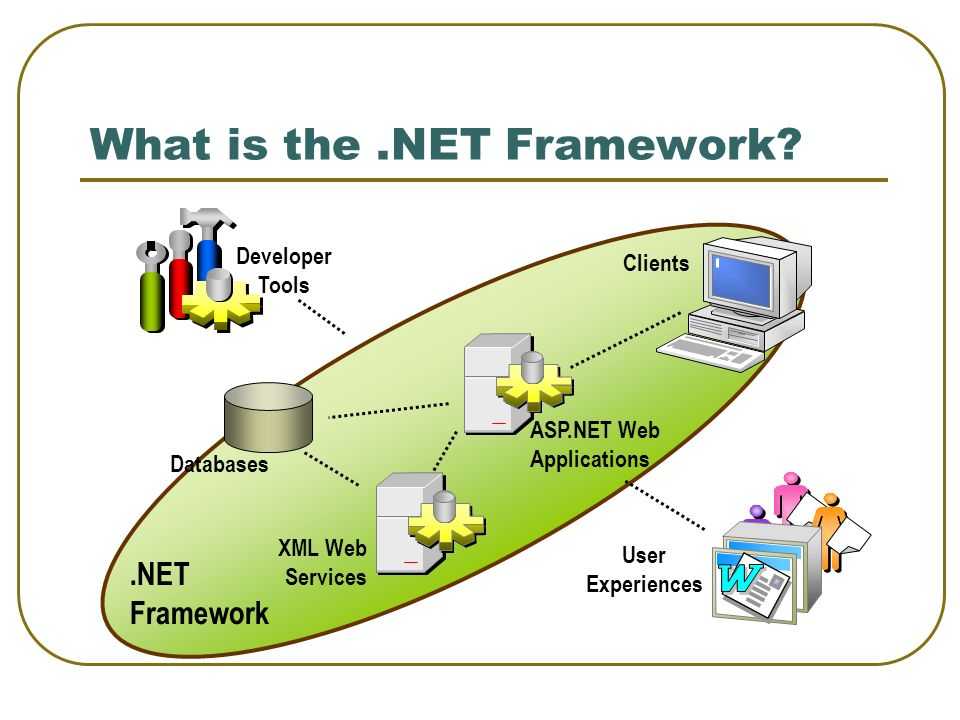
Фреймворки от Microsoft (мультиязычные):
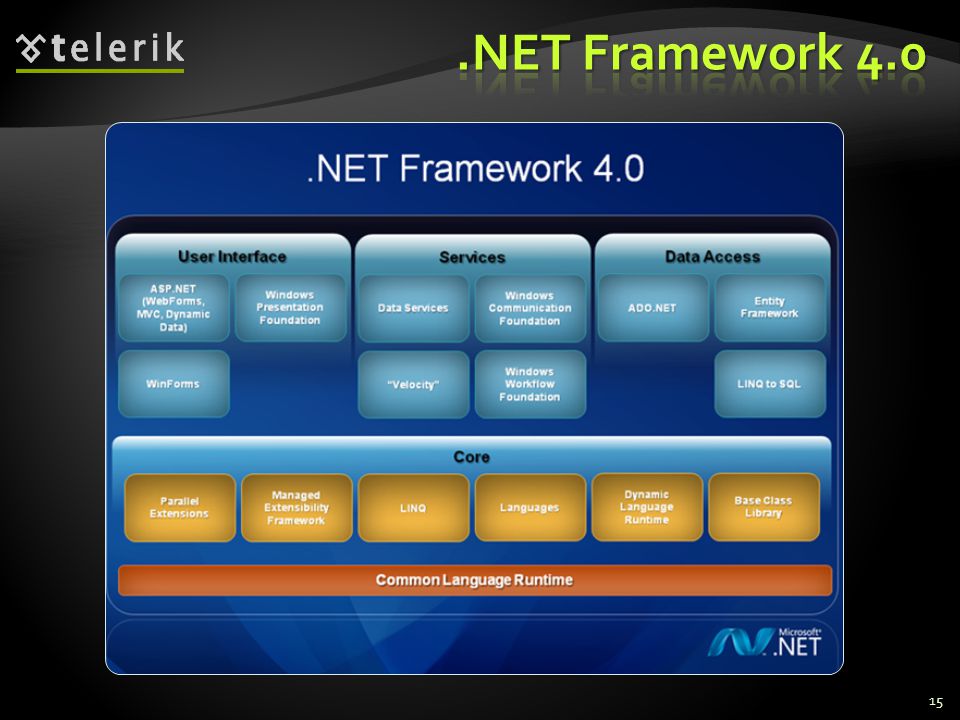
- ASP.
 NET (ASP.NET MVC) и .Net Framework
NET (ASP.NET MVC) и .Net Framework
ТОП-10 фреймворков для веб-разработки в 2019
Актуальный список самых популярных и удобных фреймворков для веб-разработки в 2019 году: бэкенд, фронтенд и 5 языков на выбор.
Стандарты веб-разработки постоянно растут вместе со сложностью современных технологий. Изобретение собственных велосипедов теперь занимает слишком много времени и сил. На помощь растерянному девелоперу спешат фреймворки, готовые снять с его плеч груз забот.
Но тут появляется новая проблема: этих фреймворков так много, что глаза разбегаются. Для фронтенда и бэкенда, гибкие и жесткие, легкие и всеобъемлющие, на PHP, Python, Java, JavaScript (да-да, бесчисленные JavaScript фреймворки). В общем, на любой вкус.
Чтобы ваши глаза не убегали далеко, держите компактную подборку самых лучших инструментов для веб-разработки.
5 backend-фреймворков для веб-разработки
Самые мощные и популярные backend-фреймворки от RESTful API до полноценных MVC. Здесь мы собрали полную коллекцию языков: JS, Python, Ruby, PHP и Java.
Здесь мы собрали полную коллекцию языков: JS, Python, Ruby, PHP и Java.
Express
JavaScript-фреймворк Express взлетает на волне популярности Node.js. Сейчас это один из самых трендовых инструментов веб-разработки. Его используют крупные компании Accenture, IBM и Uber, а также другие фреймворки, например, Kraken, Sails и Loopback.
Express позиционируется как минималистичный, быстрый и очень гибкий фреймворк. Он предоставляет все необходимые возможности, при этом активно используя все преимущества и мощность Node.js. Поддерживает REST API.
Возможно, самый большой недостаток Express, особенно для начинающих, – слишком большая гибкость. Одну и ту же вещь можно сделать по-разному.
Полезные материалы по Node.js:
- Node.js Handbook: полезные ссылки и туториалы
- 10 главных ошибок, которые совершают Node-разработчики
- Подборка бесплатных ресурсов для изучения Node.js
Django
Еще один популярный среди IT-лидеров (Google, YouTube, Instagram) фреймворк для веб-разработки, на этот раз на Python.
Вы можете больше не беспокоиться о многих сложных и важных вещах – куча полезнейших функций доступна прямо из коробки. Аутентификация, обмен сообщениями, маршрутизация, работа с базой данных, админская часть сайта – все это Django берет на себя.
Особый приоритет отдается безопасности. Фреймворк реализует многие важные принципы защиты самостоятельно, например, предотвращает выполнение кода на уровне шаблонов. Кроме того, есть ряд методов и инструментов, которые могут применяться на усмотрение разработчика.
Полезные материалы по Django:
- Самый полный видеокурс по Django от установки до проекта
- Django Junior: путь продолжающего
- 10 лучших материалов для изучения Django
Rails
Популярный Ruby-фреймворк с классической структурой Model-View-Controller. Rails успешно работает в Airbnb, GitHub, Hulu и Shopify.
Инструмент лоялен к новичкам и имеет невысокий начальный порог вхождения. Однако за сценой там немало магии, стоит сделать несколько первых шагов, и придется карабкаться на крутую горку. Еще один недостаток – сложный процесс разворачивания и запуска на продакшене.
Чтобы сделать работу с фреймворком быстрее и эффективнее, создано множество полезных гемов (gems, пакеты и библиотеки), которые можно подключить к вашему приложению. Rails-сообщество довольно сильное и дружелюбное, кроме того в сети есть немало обучающих ресурсов по этому инструменту.
Полезные материалы по Ruby:
- Ruby-шпаргалка: изучить основы языка или вспомнить забытое
- Подборка материалов по Ruby и Ruby On Rails
- Подборка интерактивных курсов по Ruby и Python
Laravel
MVC-фреймворк для самого распространенного языка веба – PHP. Laravel довольно молод, но уже весьма популярен.
Многие возможности, например, поддержка API, доступны из коробки. Кроме того есть много полезных пакетов с дополнительной функциональностью.
Основная проблема Laravel – недостаточная производительность по сравнению с Django или Express. Для тяжелых проектов это может стать существенным минусом.
Уйму материалов и руководств по Laravel и PHP можно найти на сайте Laracasts.
Полезные материалы по PHP:
- ТОП-50 библиотек для языка программирования PHP
- Как писать на PHP в 2019 году, или Путь продолжающего
- Большая подборка полезных материалов для PHP Junior
Spring
Для полноты картины списку backend-фреймворков для веб-разработки не хватает только Java. Приветствуйте Spring – «стратегически важный фреймворк», профессиональный, достаточно гибкий и очень надежный. По сути, это коллекция фреймворков во фреймворке, большинство из которых может работать независимо друг от друга.
Кривая обучения Spring может быть довольно крутой, особенно если вы плохо знаете Java. Если вы всерьез намерены его освоить, обратите внимание на этот видеокурс для начинающих.
Полезные материалы по Java:
- Дорожная карта web-разработчика Java в 2019 году
- Создаём приложение с чистой архитектурой на Java 11
- Java & Android digest #1.

5 frontend-фреймворков для веб-разработки
В этом разделе безгранично царствует язык программирования JavaScript – 5 инструментов, каждый со своей уникальной харизмой и историей успеха.
Angular
Специализация Angular – полноценные одностраничники (SPA), и в этом он по-настоящему хорош. Это детище Google, которое также высоко оценили в Microsoft и Paypal.
Фреймворк достаточно «упрям», он строго навязывает программисту свое видение приложения.
Для разработки используется TypeScript, что скорее достоинство, чем недостаток. Язык JavaScript очень гибок, но эта гибкость может быть причиной множества ошибок.
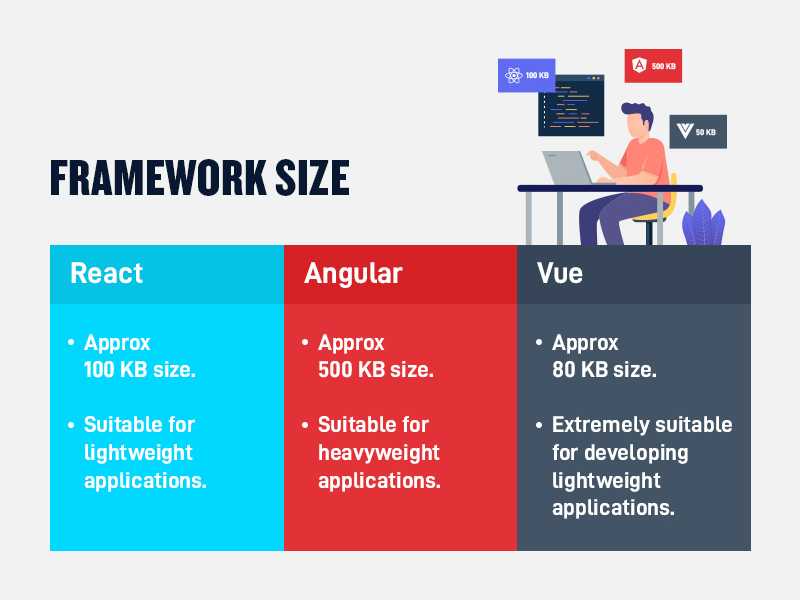
Основные минусы Angular – его размер по сравнению с другими JS-фреймворками и врожденная недружественность SEO. Впрочем, последний недостаток вполне можно исправить оптимизацией.
- Изучаем Angular: текстовые туториалы
- Изучаем Angular: видео, подкасты и полезные ссылки
- ТОП-10 материалов и других полезностей по Angular
React
Не очень правильно называть React фреймворком, это скорее библиотека компонентов для веб-разработки. Однако его значение так велико, что исторически ни одно сравнение без него не обходится.
Однако его значение так велико, что исторически ни одно сравнение без него не обходится.
Именно React от Facebook ввел «моду» на компонентную архитектуру и виртуальный DOM.
Разработка ведется на особом наречии JavaScript – JSX. Это смесь привычного JS с таким же привычным HTML. И в целом это очень интерфейс-ориентированный инструмент, существенно упрощающий работу с веб-страницей в браузере.
React можно использовать не только на клиенте, но и на стороне сервера.
Полезные материалы по React:
- React Developer и путь его развития в 2019 году
- Псс! Вы знали, что ReasonReact – лучший способ работы с React?
- Структурирование проекта на React – полное руководство
Vue
Начавшись как проект одного разработчика Google, Vue.js очень быстро вырос в один из самых популярных JavaScript-фреймворков.
Это очень гибкий инструмент с прогрессивной структурой, который легко интегрировать в уже существующие проекты. Компонентная архитектура и богатая экосистема позволяет разрабатывать сложные приложения с минимальными затратами.
За спиной Vue не стоит какой-нибудь IT-гигант, но этот фреймворк для веб-разработки уже успел заслужить признание фронтендеров всего мира.
Полезные материалы по Vue:
- Хороший, спорный, злой Vue.js: опыт перехода с React
- 5 практических примеров использования Vue.js
Ember
В 2015 году Ember был назван лучшим JavaScript-фреймворком. Четыре года спустя он все еще популярен (что удивительно в бурном и непостоянном JS-мире). Сообщество продолжает расширяться, появляются новые функции и релизы. Инструмент используется в Google, Microsoft, Heroku и Netflix.
Из коробки в Ember доступна двусторонняя привязка данных, а также множество полезных функций и компонентов.
Основная цель фреймворка – максимизировать продуктивность разработчика. Для этого он применяет лучшие практики программирования.
Backbone
Очень легкий и стильный фреймворк с MV*-структурой, предназначенный для создания SPA.
Backbone имеет всего одну зависимость – это библиотека Underscore.
Фреймворк обладает богатой экосистемой, которая в сочетании с Mustache и Marionette позволяет создавать полноценные клиентские приложения.
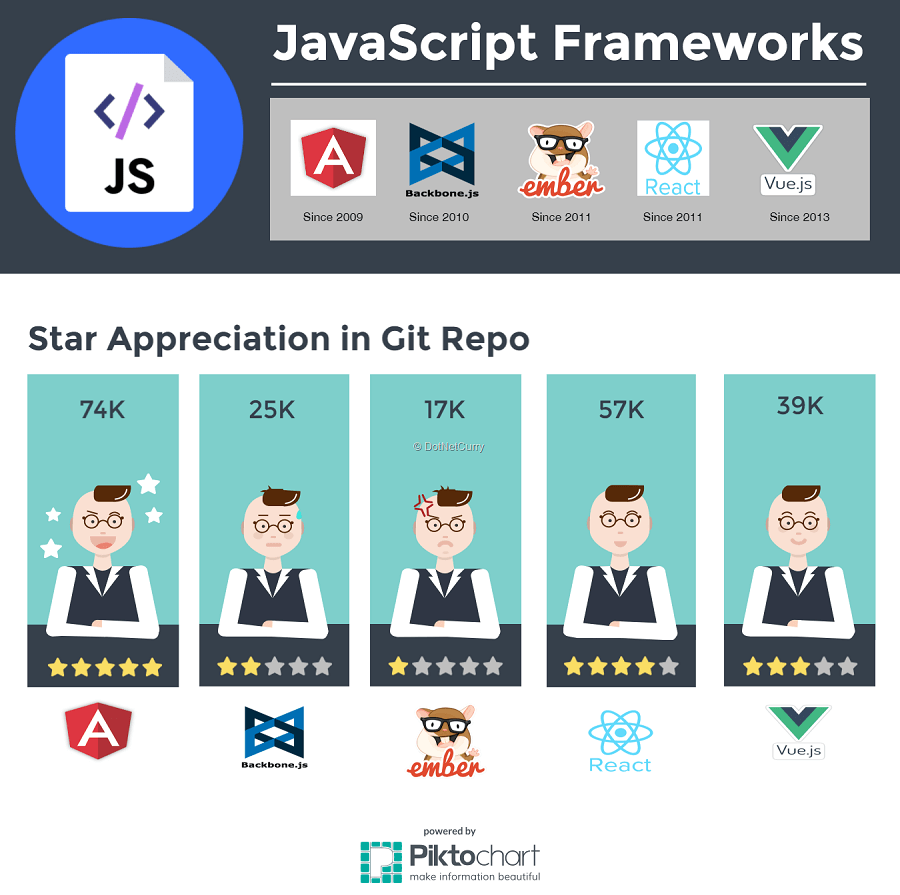
JavaScript фреймворки
React, Angular и Vue уже довольно долго ведут непримиримую борьбу за лидерство. Другие фреймворки тоже не сдаются. Чтобы сделать правильный выбор, нужно понимать, в чем, собственно, разница между ними:
- Сравнение Angular и React и их ключевые особенности
- Angular vs. React: что лучше для веб-разработки?
- 7 лучших JavaScript фреймворков и библиотек для изучения в 2018
- Какой JavaScript фреймворк следует учить в 2018 году
Заключение
Фреймворки для веб-разработки во многом похожи, даже если реализованы на разных языках программирования. Это неудивительно, ведь они решают одни и те же задачи.
Тем не менее, каждый из перечисленных фреймворков индивидуален. У них разные подходы, методы и поведение в разработке.
Не бойтесь изучать новые инструменты и экспериментировать с концепциями. Помните, что даже флагманы IT-мира регулярно пробуют что-то новенькое. Здесь нет тупиков – только новые перспективные пути.
Помните, что даже флагманы IT-мира регулярно пробуют что-то новенькое. Здесь нет тупиков – только новые перспективные пути.
Оригинал: Top 10 Web Development Frameworks in 2019
Расскажите, с какими из фреймворков вы согласны, а с какими – нет?
фреймворки 2021 для создания крупных проектов
Фреймворки для создания сайтов
- Что такое фреймворки и их задачи
- Преимущества и недостатки сайтов, разработанных на фреймворках 20021
- Laravel
- Symfony
- Codelgniter
- Phalcon
С учетом того, что требования к качеству программных продуктов постоянно возрастают, для их разработки стали использовать фреймворки, построенные на языке PHP. Они позволяют работать более продуктивно, создавая при этом надежные приложения, сайты и веб-сервисы в самые короткие сроки.
Разработка сайтов на фреймворке 2021 и других проектов различной сложности основана на реализации многих функциональных возможностей и заключается в процессе частичной автоматизации и ускорении решений.
Что такое фреймворки и их задачи
Фреймворк — это программная платформа для создания сайтов. В переводе с английского само слов “framework” обозначает готовый “каркас” или “структура”, именно к ее основе добавляется определенное количество требуемых для формирования сайта компонентов.
Фреймворки отличаются по принципу принадлежности их к языку программирования, к которому они относятся и характеризуются высокой производительностью, легкостью в освоении и простотой в использовании функционала.
Одни больше ориентированы на быстроту верстки макетов, другие содержат библиотеки для разработки внешнего интерфейса, ускорения интеграции собственных продуктов со сторонами сервисами и упрощения работы с базами данных, третьи отличаются минимализмом, обеспечивают чистый и современный дизайн без изменения настроек и решают другие вопросы.
Каждый фреймворк привязан к конкретной технологии, он создан для реализации определенных задач, имеет свои особенности, свои инструменты и функции

Преимущества и недостатки сайтов, разработанных на фреймворках 2021
Решения, сформированные на фреймворках, способны выдерживать значительную нагрузку, работают быстро и с большой отдачей, имеют повышенную безопасность даже по сравнению с CMS. Такие проекты легко сопровождаются, масштабируются и модернизируются.
Однако, фреймворки предлагают только базовые компоненты бизнес-логики, из-за чего некоторые функции приходится реализовывать в индивидуальном порядке. А это занимает много времени. Запуск же сайтов на основе CMS происходит всегда быстрей и дешевле, при условии, что это проекты типовые без особых требований к скорости.
Laravel
Самым популярным PHP-фреймворком в 2021 году для создания сайтов является Laravel. Он открывает полную свободу действий для разработчиков. Эта платформа содержит объемный список инструментов для реализации небольших и средних проектов: сайты-визитки, лендинги, небольшие интернет-магазины. Она обеспечивает повышенный уровень безопасности за счет ORM и экранирования запрещенных тегов, имеет несколько пакетов надежного шифрования, функцию перезагрузки с применением динамических методов, шаблонизатор Blade, позволяющий многократное использование шаблонов и стандартизацию, возможность подключать CSS шаблоны и прочие функции.
Свободный доступ к большим объемам документации позволяет использовать рекомендации и инструкции, что облегчает работу с инструментами.
Laravel — бесплатный веб-фреймворк с открытым кодом, он несколько лет подряд занимает первые места в различных категориях и относится к ряду многообещающих проектов.
Symfony
Эта платформа заслуживает уважения за счет мощного функционала, гибких настроек, продуманной архитектуры, больших возможностей расширения и масштабирования. Symfony работает с PHP 5 и выше, легко интегрируется с любой CMS и предлагает набор повторно используемых компонентов, которые успешно можно внедрять в самые сложные PHP-проекты.
Сайты, разработанные на этом фреймворке, будут полностью соответствовать бизнес-задачам, характеризоваться повышенной надежностью, красивым интерфейсом, легким администрированием. Однако их стоимость дороже сайтов, разработанных на основе CMS.
Codelgniter
Разрабатывая сайт на этом популярном MVC фреймворке, разработчики реализуют проекты с использованием PHP достаточно быстро, ведь платформа содержит большой набор инструментов и библиотек для решения сложных задач, обладает возможностью кеширования, имеет техническую поддержку модульности (HMVC). Она дает полную свободу программисту, не создавая структурных ограничений, при этом ему не нужно проходить обучение по использованию генераторов кода из командной строки. Codelgniter работает на любом хостинговом плане, имеющем поддержку PHP 5.1 и выше.
Она дает полную свободу программисту, не создавая структурных ограничений, при этом ему не нужно проходить обучение по использованию генераторов кода из командной строки. Codelgniter работает на любом хостинговом плане, имеющем поддержку PHP 5.1 и выше.
Phalcon
Целесообразность его использования высока при создании проектов, от которых требуется высокая производительность. Это PHP фреймворк с открытым исходным кодом, компоненты которого полностью написаны на языке программирования Си, а в версиях 3 и выше — на языке Zephir. Специалисты уважают его за необыкновенную быстроту и незначительные затраты серверных ресурсов.
Если вы планируете разрабатывать сайт на фреймворке, первым делом внимательно изучите возможности каждого из них, определитесь с бюджетом, необходимым функционалом и только затем приступайте к работе. Есть и другое решение — получить профессиональную консультацию и заказать проект в компании ABCname.Помогла ли вам статья?
346 раз уже помогла
Комментарии: (0)Сайт на CMS, фреймворке или собственная разработка — что лучше?
Пройдя этап создания сайтов с помощью конструкторов, оперившиеся веб-мастера начинают размышлять: какой инструмент выбрать для профессиональной разработки – CMS или CMF? При этом и движки, и фреймворки пользуются заслуженной популярностью, поскольку имеют технические возможности для реализации любого функционала. В чём их отличие, достоинства и недостатки – будет рассмотрено ниже.
В чём их отличие, достоинства и недостатки – будет рассмотрено ниже.
Что такое CMS и фреймворк?
И CMS, и CMF выполняют одинаковые задачи:
CMS, или «движок» – это система управления сайтом, которая позволяет быстро разработать шаблон веб-ресурса на основе уже готового решения.
Она является механизмом, который автоматизирует технические аспекты процесса и позволяет тонко настраивать дизайн и функциональные модули.
Существуют различные типы CMS:
- Коробочные, бесплатные. Это программы с открытым исходным кодом, которые очень популярны у веб-мастеров и программистов. Множество разработчиков по всему миру создают для них темы дизайна и плагины, среди которых легко найти подходящий инструмент для решения конкретной проблемы. При этом нужно осознавать, что бесплатный доступ к программному коду также привлекает тысячи интернет-мошенников, поэтому взлом сайтов с открытым кодом является распространенным явлением.
- Студийные, коммерческие.
 Как правило, покупка CMS у компании-разработчика практикуется при создании крупных бизнес-проектов. В большинстве случаев платные платформы – это специализированные движки, т.е. ориентированные выполнение определённой задачи. Поэтому все необходимые функциональные технологии (к примеру, для работы магазина) уже есть в лицензионной программной версии. В то же время в них все модули проверяются на совместимость и функциональность. Безопасность сайтов, созданных на этих платформах – выше, поскольку разработчик регулярно устраняет баги, выявленные в системе безопасности.
Как правило, покупка CMS у компании-разработчика практикуется при создании крупных бизнес-проектов. В большинстве случаев платные платформы – это специализированные движки, т.е. ориентированные выполнение определённой задачи. Поэтому все необходимые функциональные технологии (к примеру, для работы магазина) уже есть в лицензионной программной версии. В то же время в них все модули проверяются на совместимость и функциональность. Безопасность сайтов, созданных на этих платформах – выше, поскольку разработчик регулярно устраняет баги, выявленные в системе безопасности. - Самописные, созданные индивидуальным разработчиком или фрилансером под определённый сайт. С их помощью реализовываются нестандартные решения без лишнего утяжеления кодами. Вероятность взлома ресурса на самописной платформе также минимальна. Однако их разработкой могут заниматься только профессионалы, гарантирующие результат.
Фреймворк (англ. Framework – рамка, каркас) представляет собой набор библиотек с функциональными возможностями, для создания нетривиальных решений. В отличие от движка, представляющего собой шаблонную версию проекта, фреймворк – это код для его создания с нуля. Правда, сегодня практически для всех CMF уже имеются готовые решения, выполняющие различные функции – аналогично плагинам к движкам.
В отличие от движка, представляющего собой шаблонную версию проекта, фреймворк – это код для его создания с нуля. Правда, сегодня практически для всех CMF уже имеются готовые решения, выполняющие различные функции – аналогично плагинам к движкам.
Фреймворки также подразделяются на типы:
- Серверные. Каркасы для серверного конфигурирования, отвечающие за внутреннюю структуру важных функций. С их помощью создаются страницы и формы, формируются выходные данные и защита от внешних атак. Серверные фреймворки пишутся на разных языках (Python, PHP, JavaScript и т.д.).
- Клиентские. Фреймворки, действующие в браузере для совмещения и настройки интерфейсов пользователя, создания анимации и приложений-одностраничников.
Сегодня существует множество фреймворков подобного типа, различающихся функциональностью и применением.
Используют они только JavaScript. Многофункциональные. Позволяют настраивать проекты и со стороны клиента, и со стороны сервера. Обеими сторонами используется одинаковый язык и, соответственно, может быть применен одинаковый код.
Обеими сторонами используется одинаковый язык и, соответственно, может быть применен одинаковый код.
Резюмируя вышесказанное:
- CMS подходит для быстрого создания стандартного проекта, без особых требований.
- Фреймворк выбирают, если необходимо воплотить нетрадиционные решения без каких-либо ограничений.
CMS: плюсы и минусы
CMS имеют некую аналогию с конструкторами сайтов (SaaS) – оба вида платформ являются набором готовых решений и функций для создания веб-ресурсов. При этом системы управления проектами требуют определенных знаний и навыков веб-разработки.
Еще одной особенностью классификации CMS является ее специализация. Существуют специализированные и универсальные коробочные движки. Первые ориентированы на конкретный тип проекта (магазин, лендинг и проч.), и оснащены всеми возможно необходимыми для этого инструментами. Вторые – это набор базовых функций, который расширяется в нужном направлении.
Достоинства: множество коробочных шаблонов, модулей и решений, способствующих быстрому созданию веб-ресурса; понятная и удобная админка; возможность указания административных прав для выполнения определенных функций.
Недостатки: перегрузка излишними функциями, трудность внесения правок в системное ядро, уязвимость для кибератак.
Фреймворк: плюсы и минусы
Фреймворки разделяют также по объему. Тогда как одни из них решают множество задач – другие фокусируются на конкретных целях. Небольшим CMF можно добавить функций с помощью сторонних приложений или сделать их частью крупного ресурса.
И хотя CMS способствует быстрому созданию интернет-проекта – именно CMF позволяет разрабатывать нетривиальные или быстроразвивающиеся сайты, подстраивающиеся под ресурсный рынок.
Достоинства:
- гибкость, необходимая для реализации множества решений;
- хорошая производительность конечного продукта;
- готовые библиотеки и пакеты, облегчающие процесс создания ресурса.
Недостатки:
- длительность разработки функционала «с нуля»;
- необходимость в высоком уровне знаний в сфере программирования и разработки сайтов.
Фреймворк или CMS – на чём лучше строить?
На первый взгляд, CMS представляет собой практически готовый сайт, а фреймворк – набор библиотек. Кажется, что с этим понятно, однако здесь всё не так однозначно – при работе и с движком, и с фреймворком возникают свои нюансы.
Кажется, что с этим понятно, однако здесь всё не так однозначно – при работе и с движком, и с фреймворком возникают свои нюансы.
На CMS разработать типичный сайт проще и быстрее. Здесь уже готова админка, которую не нужно писать специально – в отличие от создания ресурса на фреймворке. Однако подобной скорости сопутствует стандартность, шаблонность и ограниченность платформ.
В CMS, если пожелал заказчик, можно увеличить функционал, добавить свои «фишки». Но это – если есть соответствующие знания, готовность к борьбе с движком и поиску компромиссов. При работе с фреймворком подобных проблем не существует, поскольку воевать не с чем. Здесь разработка веб-сайта времени займёт больше, однако позволит воплотить все фантазии заказчика.
Фреймворки оснащены лишь самыми нужными функциями и, самое главное, – отрефакторенными кодами. В CMS, если потребуется внедрить сторонний модуль, есть риск наткнуться в коде на адскую смесь. Некоторые из вредоносных кодов могут содержать ссылки, которые не добавят доверия к будущему ресурсу.
Работая в CMF, разработчик самостоятельно назначает вид взаимодействия пользователя со страницами, а также их отображение в браузере. В CMS у него нет такой возможности – здесь всё уже давно решено. Но это хорошо в том случае, если чистый язык программирования для него – тёмный лес.
Использование движка привязывает разработчика к структуре, созданной авторами CMS. И если потребуется внести в неё изменения, то на поиск решения будет потрачено немало времени. В итоге теряется пресловутая «скорость создания сайтов» или качество конечного ресурса.
Алгоритм для разработчика: какое решение выбрать
Если у вас хороший багаж знаний, но небольшой стаж создания веб-ресурсов, то при выборе платформы стоит прислушаться к советам мастодонтов сайтостроения. К тому же к некоторым фреймворкам вообще нет документации (тем более на русском).
Если есть возможность применить готовый продукт или решение, то не стоит ею пренебрегать. Здесь чаще всего срабатывает принцип «чем проще – тем лучше». Поэтому используйте продукцию по назначению:
Поэтому используйте продукцию по назначению:
- конструкторы – для простого сайта с минимальными запросами заказчика;
- коробочную CMS – для типового проекта;
- фреймворк – для сложного ресурса или портала.
Перед работой оценивайте возможности каждой из платформ для решения ваших задач. Сложные корпоративные порталы, интернет-магазины на движках для блогов или лендингов, вероятно, не создадут для вас технических проблем. Однако сроки выполнения работы и её цена точно не вызовут восторга у заказчика.
Получив заказ в работу, не стесняйтесь спрашивать у знакомых разработчиков, обладающих солидным опытом. Аргументированные ответы о технических возможностях платформы (именно под ваш проект) значительно облегчат вам жизнь. Помните – «колесо придумано давно», и большинство решений уже найдено. К тому же, если вы ни разу не создавали в фреймворке полноценную CMS, то писать ее в рамках одного проекта нецелесообразно. Во-первых, потратите массу времени, а во-вторых – возможно, весь код здесь и останется, поскольку больше не потребуется.
Что выбрать заказчику сайта – CMS или фреймворк?
Фактически, проблема выбора платформы под веб-ресурс для заказчика не имеет значения. Но это в том случае, если у него есть собственная команда разработчиков или надёжные исполнители. Как правило, малый и средний бизнес, рассчитывая сэкономить и обращаясь к фрилансерам, нередко впоследствии переплачивает. Поэтому, перед передачей заказа в работу, стоит, как минимум, поинтересоваться: «На чём будет работать сайт?».
В зависимости от ответа исполнителя, возможны следующие варианты:
Конструкторы сайтов (SaaS), движки (CMS). Платформы для визиток, лендингов и т.п. – сайтов с несложной структурой и набором функций.
Достоинства:
- короткие сроки исполнения;
- относительно невысокая стоимость;
- внесение дальнейших правок любым программистом или веб-мастером.
Риски:
- самописная CMS. Это платформа, созданная самим исполнителем и подвластная лишь ему. При прекращении с ним сотрудничества и обращении к новому исполнителю – тот предпочтёт создать сайт заново, чем разбираться в самописном коде;
- увеличение расхода финансов и времени в случае разработки уникального функционала;
- низкая квалификация разработчика-фрилансера.

Фреймворки (CMF). Инструменты для создания сайтов «с нуля». Работа всегда стоит дорого и занимает длительный период.
Достоинства:
- уникальный, многофункциональный сайт;
- отличная производительность ресурса.
Риски:
- дорогостоящая дальнейшая поддержка сторонним программистом;
- невозможность последующего расширения функционала другим специалистом.
Вывод. Если вы заказчик, и многое из вышенаписанного вам не понятно – обращайтесь к стабильным компаниям, специализирующимся на создании и продвижении сайтов. Об их профессионализме можно судить по солидному портфолио и отзывам других заказчиков.
Заключение
Платформа, на которой будет создаваться веб-ресурс, может принести разработчику триумф либо фиаско. При выборе между движком и фреймворком нужно иметь точные представления о целях проекта, его предполагаемом функционале, дальнейшем обслуживании, а также сравнить отведённые на работу сроки и выделенный бюджет.
Если заказчику достаточно стандартного варианта, то стоит воспользоваться специализированным движком. Если же требуется сайт высшего уровня с уникальной бэкенд-разработкой, то здесь необходимо задействовать фреймворк. В любом случае – при самостоятельной работе опирайтесь на собственный уровень профессионализма в программировании и веб-дизайне.
Популярные фреймворки для разработки в 2022 году. Разбираемся с Larave, Django и другими вариантами — Разработка на vc.ru
В современном мире технологии стремительно развиваются. Каждую минуту создаются новые сайты, приложения и разновидные программы. Для ускорения работы над проектами разработчики используют фреймворки.
16 442 просмотров
Фреймворк — это программные продукты, которые упрощают создание и поддержку технически сложных либо нагруженных проектов. Он содержит только базовые программные модули, а все специфичные компоненты реализуются программистом на их основе. Таким образом достигается высокая скорость разработки.
На сегодняшний день существует большое количество фреймворков. Выбрать становится все тяжелее и тяжелее. Мы в Artjoker на протяжении многих лет разработки проверили на собственном опыте множество платформ. В конечном итоге для себя мы выбрали Laravel. Но мы не призываем прямо сейчас перестать поиски подходящего для себя фреймворка и начать пользоваться только этим. В этой статье мы рассмотрим объективно, какой фреймворк стоит выбрать в 2022 году и почему именно его.
Преимущества фреймворков
Если бы фреймворков не существовало, то создание сайта длилось бы долго. А так он даёт возможность подключаться к различным типам СУБД без погружения в специфику организации инфраструктуры. В нем есть готовые решения для работы с файловой системой, инструменты для оптимизации и ускорения работы приложения.
Рассмотрим основные преимущества фреймворков:
- Простой процесс диагностики и отладки.
Помимо сокращения времени работы, фреймворки также упрощают отладку и обслуживание программного обеспечения.
 Процесс отладки подразумевает пошаговое выполнение кода в поисках точки, в которой была допущена ошибка при написании программы. Некоторые имеют собственную внутреннюю систему тестирования кода, что позволяет программистам выполнять модульные тесты одновременно. Такой процесс дает возможность больше времени посвятить тестированию, а не исправлению ошибок.
Процесс отладки подразумевает пошаговое выполнение кода в поисках точки, в которой была допущена ошибка при написании программы. Некоторые имеют собственную внутреннюю систему тестирования кода, что позволяет программистам выполнять модульные тесты одновременно. Такой процесс дает возможность больше времени посвятить тестированию, а не исправлению ошибок. Повышенная эффективность кода.
Фреймворки также способствуют повторному использованию кода, что, в свою очередь, повышает его эффективность. Чтобы не писать сложные структуры, содержащие сотни строк кода с нуля, можно обратиться к базе платформы. Используя такой метод разработчик получает код, в котором легко внести изменения и применить дополнительные функции. Также можно создать собственный код, чтобы использовать его в последующих проектах.
Ускоренная разработка
Фреймворки содержат базовые программные модули, библиотеки, удобный интерфейс, гибкую среду кодирования и другие функции, которые упрощают работу.
 Разработчикам не нужно заботиться об обезличивании данных, управлении сессиями, обработке ошибок, аутентификации и т.д. Платформа отлично справляется с большинством из этих функций. Это позволяет программисту сразу начать писать код, не отвлекаясь на другие задачи.
Разработчикам не нужно заботиться об обезличивании данных, управлении сессиями, обработке ошибок, аутентификации и т.д. Платформа отлично справляется с большинством из этих функций. Это позволяет программисту сразу начать писать код, не отвлекаясь на другие задачи.
Анализируя все преимущества можно сказать, что фреймворк выполняет большую часть работы. Например, разработчику не нужно задумываться над тем, как записать данные в файл, для этого просто достаточно вызвать метод, который решит эту задачу.
Топ 6 фреймворков в 2022 году
Какой фреймворк выбрать в 2022 году? Вопрос не из лёгких, ведь их количество увеличивается с каждым годом. На видео можно посмотреть, как менялись лидеры в течении последних девяти лет. В 2021 году топ 6 стали Laravel, Django, Flask, Express JS, Ruby on Rails и Spring. Рассмотрим каждый из них подробнее.
Laravel – это бесплатный PHP фреймворк общего назначения с открытым кодом. Платформа использует общие библиотеки с Symfony.
Преимущества:
- Улучшенная производительность
- Мощное сообщество и открытый исходный код
- Легкое юнит-тестирование
- Простая разработка многоязычных приложений
- Быстрое время выхода продукта на рынок
Где используется:
Многие отрасли промышленности и бизнеса используют Laravel для разработки своих приложений. Благодаря своему широкому функционалу к нему обращаются отрасли, нуждающиеся в приложениях корпоративного уровня: банки, здравоохранение, индустрия развлечений, электронная коммерция. Также Laravel дает возможность разрабатывать платформы, где требуется обработка данных, большой трафик и сложность.
Также Laravel дает возможность разрабатывать платформы, где требуется обработка данных, большой трафик и сложность.
Приложения на Laravel обеспечивают более высокую производительность по сравнению с ресурсами, созданными с помощью других PHP фреймворков. Это возможно благодаря защите от SQL-инъекций, системе кэширования и встроенной системе очереди.
На сегодняшний день Laravel используют такие компании как 9GAG, BBC, Crowdcube, FedEx, Lenovo, Pfizer и другие.
Django — это бесплатный веб-фреймворк, подходящий для разработки сложных сайтов и веб-приложений, написанный на языке программирования Python и следует архитектурному шаблону MVC-MVT. Платформа реализована по принципу DRY — don’t repeat yourself. То есть, используя Django, нe нужно несколько раз переписывать один и тот же код. Он справляется с большим количеством поставленных задач и большими нагрузками.
Преимущества:
- Масса библиотек;
- Возможность масштабирования по мере необходимости;
- Мощный интерфейс автоматического администрирования, который можно использовать для управления содержимым веб-сайта;
- Многоязыковая поддержка, которая используется для перевода текста на разные языки.

Стоит помнить, что Django не поддерживает WebSockets, поэтому он плохо подходит для работы в реальном времени.
Где используется:
Django идеально подходит для быстрой разработки и для создания чистого и практичного дизайна. Большое количество библиотек позволяет разработчикам сосредоточиться на уникальных частях проекта, а не уделять время базовой функциональности.
Его применяют для создания коммуникационных платформ, сервисов бронирования номеров, платформ управления документооборотом, приложений с возможностью пользовательской настройки. Django можно использовать не только для написания сайтов с минимальным количеством кода, но и для разработки сложных систем. Например, систем управления отношениями с клиентами и контентом коммуникационных платформ.
Также Django подходит для создания алгоритмических генераторов, платформ для электронных рассылок, систем верификации, платформ для анализа данных и сложных вычислений, машинного обучения.
Flask — это микрофреймворк, разработанный на языке Python. Главной его особенностью является отсутствие инструментов и библиотек. В его основе используется шаблонизатор Jinja2 и набор инструментов Werkzeug. Тем не менее, Flask имеет базовый набор возможностей. Если требуется расширить перечень, то всегда можно установить дополнения. Платформа очень проста в использовании, поэтому подходит не только для профессионалов, а и для новичков тоже. В Flask нет шаблонного кода или зависимостей, которые могут отвлекать от основной функции приложения.
Преимущества:
- Предоставляет сервер разработки и отладчик
- Совместимость с Google App Engine
- Интегрированная поддержка модульного тестирования
- Использование Jinja2
- Совместим с WSGI 1.0.
- Поддержка безопасных файлов Cookie
- Большое количество расширений для улучшения функций
Где используется:
Flask используют для создания небольших проектов которые работают преимущественно со статическим контентом. Кроме этого, также подходит для создания микросервисов.
Кроме этого, также подходит для создания микросервисов.
ExpressJS — простой и быстрый веб-фреймворк для приложений Node.js. Платформа предоставляет обширный набор функций для мобильных и веб-приложений. Является одним из самых мощных сервисных фреймворков. Основная особенность в том, что для него характерен небольшой объем базового функционала. Все остальные функции можно добирать с внешних модулей. ExpressJS используется в качестве промежуточного обработчика для управления серверами и маршрутами. Он подходит для разработки простых приложений, которые могут обрабатывать несколько запросов одновременно.
Преимущества:
- Простота и гибкость
- Ориентация на браузер
- Хорошая масштабируемость
- Широкий выбор подключаемых модулей
- Является частью стека MEAN, где он объединен с MongoDB, Angular и Node Js, что позволяет разрабатывать приложение от начала до конца.

ExpressJS больше всего подходит для:
- Начинающих разработчиков
- В проектах, где необходима долгосрочная поддержка приложений
- Больших проектов с кастомизацией
С платформой работают такие фирмы как Accenture, Fox Sports, IBM, Uber, Exove.
Ruby on Rails — это многоуровневый MVC-фреймворк для построения веб-приложений, написан на языке программирования Ruby. Является открытым программным обеспечением, то есть с открытым исходным кодом.
Стоит сказать, что эта платформа не для новичков. Чаще всего на языке Ruby работаю профессионалы, поэтому уровень программистов, которые выбрали Ruby on Rails, достаточно высок. Популярность платформы может быть обусловлена использованием системы подключаемых плагинов. Эти плагины с открытым исходным кодом называют «джемами». Они реализуют наиболее востребованные функции. Джемы бывают низкоуровневые и высокоуровневые. Первые отвечают за аспекты внутренней работы приложения, а вторые представляют из себя отдельные модули для решения целого спектра задач. Возможность подключать отдельные компоненты и библиотеки, которые хорошо протестированы и обеспечивают наилучшее решение, ускоряют процесс разработки в разы.
Возможность подключать отдельные компоненты и библиотеки, которые хорошо протестированы и обеспечивают наилучшее решение, ускоряют процесс разработки в разы.
Преимущества:
- Экономическая эффективность благодаря множеству модулей, которые ускоряют разработку.
- По умолчанию Ruby on Rails установлен и включен с некоторыми мерами безопасности
- Возможность создания веб-приложения с использованием фронтенда и бэкенда.
- Легко сочетается с библиотеками сторонних программ.
- Помогает сохранить организованность и расшифровку проекта, так как разработчикам приходится следовать стандартным соглашениям по хранению файлов и программированию.
Где используется:
Ruby on Rails подходит как для разработки быстрых, обычных сайтов, которые нужно сделать отказоустойчивыми и работающих под большой нагрузкой, так и для веб-приложений со сложной бизнес-логикой и динамичным интерфейсом.
Spring — универсальный фреймворк с открытым исходным кодом для разработки Java-приложений. Платформа разработана как ответ на сложную спецификацию JEE 2, предлагая структуру, включающую такие технологии, как: аспектно-ориентированное программирование (AOP), внедрение зависимостей (DI), простой старый Java объект (POJO). Но, несмотря на такое количество технологий, Spring является легкой платформой, которую можно использовать для создания масштабируемых, безопасных и надежных корпоративных веб-приложений.
Преимущества:
- Возможность разработки приложения как набора слабосвязанных компонентов
- упрощение инициализации и настройки компонентов
- упрощение модульного тестирования
- упрощение разработки и поддержки приложения в целом.
- хорошее документирование, которое очень помогает при отладке приложения;
Почему Laravel наш фаворит?
Мы в Artjoker уже 15 лет занимается разработкой. За это время мы попробовали много разных языков программирования и фреймворков. Прежде всего, наши разработчики искали такую платформу, которая будет содержать все необходимое для работы в одном месте. И для себя мы выбрали Laravel.
За это время мы попробовали много разных языков программирования и фреймворков. Прежде всего, наши разработчики искали такую платформу, которая будет содержать все необходимое для работы в одном месте. И для себя мы выбрали Laravel.
Laravel удобная среда разработки, так как у него обширная экосистема и большое комьюнити как англоязычное, так и русскоязычное. В чатах и форумах всегда можно найти ответы на тему возможностей фреймворка или по решению типовых задач. Также он позволяет закрывать большинство типового функционала сайта: регистрация, авторизация (как базовая, так и через соцсети), ролей пользователей, нотификации и т.п.
Создано уже более 50 000 пакетов с готовыми решениями, что значительно ускоряет и упрощает работу разработчика. Мне же остается сконцентрироваться только на особенностях проекта. Это способствует достаточно высокой скорости разработки.
Разработка на Laravel — быстрый выход на рынок
Для быстрой выдачи продукта на рынок Laravel использует модульную систему. То есть, платформа содержит множество готовых функций и структур, которые работают на базе передовых принципов PHP, тем самым сокращая время на разработку отзывчивых веб-приложений. Поскольку Laravel имеет открытый исходный код, разработчики все время совершенствую платформу, расширяя её функционал и создавая удобную среду для работы. Это ускоряет процесс разработки веб-приложений, делая Laravel быстрым и интуитивно понятным. C Laravel вы не тратите долгие часы и недели на написания нескольких строк кода. Фреймворк не только сделает вашу работу комфортной, а и поможет сэкономить время.
То есть, платформа содержит множество готовых функций и структур, которые работают на базе передовых принципов PHP, тем самым сокращая время на разработку отзывчивых веб-приложений. Поскольку Laravel имеет открытый исходный код, разработчики все время совершенствую платформу, расширяя её функционал и создавая удобную среду для работы. Это ускоряет процесс разработки веб-приложений, делая Laravel быстрым и интуитивно понятным. C Laravel вы не тратите долгие часы и недели на написания нескольких строк кода. Фреймворк не только сделает вашу работу комфортной, а и поможет сэкономить время.
Авторизация и аутентификация в один клик
Laravel имеет простую и легкую систему аутентификации благодаря механизмам OAuth. Пользователи могут выполнить вход, регистрацию, сброс пароля и авторизоваться через различные сервисы. Laravel это делает с помощью всего лишь одной команды. Он также предоставляет простой способ организации логики авторизации и контроля доступа к ресурсам. А ещё имеет разнообразные драйвера для работы с email и рассылкой SMS уведомлений.
Архитектура MVC в Laravel Framework
Важным отличием Laravel от других PHP-фреймворков является то, что его архитектура основана на MVC. Это паттерн проектирования веб-приложений, который включает в себя несколько более мелких шаблонов. Концепция MVC состоит из трёх компонентов: модель — разделяет и изменяет данные, представление — отвечает за отображение информации (визуализацию), контроллер — обеспечивает связь между пользователем и системой. Такое разделение позволяет внести изменения в одном из компонентов, не меняя при этом два оставшиеся. Например, если мы внесём изменения во внешний вид, это ничего не изменит в бизнес-логике и наоборот. Наличие MVC значительно упрощает работу программиста и минимизирует количество новых багов из-за внесенных изменений.
Автоматизированное и модульное тестирование
Ещё одним из значительных преимуществ Laravel является его необычная система тестирования. Модульное тестирование позволяет проверить код и убедиться, что он работает правильно. Это неотъемлемый процесс при работе над веб-приложении. Чтобы убедиться, что все неполадки исправлены и приложение работает, Laravel обеспечивает поддержку автоматизированного тестирования. Во время интенсивного тестирования приложения система имитирует базовое поведение пользователей (например, выполнение запросов, анализ результатов, нажатие на формы). Функция модульного тестирования Laravel позволяет проверить каждый компонент или модуль приложения, чтобы убедиться, что все элементы в совокупности работают хорошо. В результате разработчик получает хорошо работающие веб-приложения с оптимизированным кодом.
Это неотъемлемый процесс при работе над веб-приложении. Чтобы убедиться, что все неполадки исправлены и приложение работает, Laravel обеспечивает поддержку автоматизированного тестирования. Во время интенсивного тестирования приложения система имитирует базовое поведение пользователей (например, выполнение запросов, анализ результатов, нажатие на формы). Функция модульного тестирования Laravel позволяет проверить каждый компонент или модуль приложения, чтобы убедиться, что все элементы в совокупности работают хорошо. В результате разработчик получает хорошо работающие веб-приложения с оптимизированным кодом.
Автоматизированное выполнение и планирование задач
Каждое веб-приложение нуждается в механизме планирования задач. Это может быть отправка писем подписчикам, уведомления пользователям или же очистка базы данных для ускорения работы приложения. Такая система планирования помогает в будущем автоматизировать их выполнение, когда это станет необходимо. Когда-то нужно было создавать запись конфигурации Cron для каждой задачи, которую нужно было запланировать на своём сервисе. Планировщик команд Laravel предлагает новый метод управления запланированными задачами на сервисе. Он позволяет быстро создавать и определять расписание команд в самом фреймворке.
Планировщик команд Laravel предлагает новый метод управления запланированными задачами на сервисе. Он позволяет быстро создавать и определять расписание команд в самом фреймворке.
Эта функция Laravel делает ваше веб-приложение высокопроизводительным и более быстрым, и вдобавок помогает вам сэкономить на стоимости хостинга.
Заключение
Любой, кто начинает свою карьеру в качестве разработчика, наверняка сталкивался с проблемой выбора фреймворка. В индустрии разработки программного обеспечения доступно большое количество разновидных платформ. И как среди такого большого выбора найти подходящий?
Современные платформы имеют множество функций, которые позволяют разработчикам реализовать любые идеи. И при выборе стоит обращать внимание на особенности каждого из них.
На какие характеристики стоит обратить внимание при подборе фреймворка?
Хорошая документация
Даже если мы сами написали код, возвращение к нему спустя некоторое время может быть трудным и важно, чтобы программа смогла нам упростить этот процесс.
 Выбирайте фреймворк с хорошей историей документации и обучения, так как это позволяет гораздо легче понять код и реализовать потенциал платформы в полной мере.
Выбирайте фреймворк с хорошей историей документации и обучения, так как это позволяет гораздо легче понять код и реализовать потенциал платформы в полной мере.- Поддержка
Проверьте, есть ли у фреймворка, который вы хотите использовать, активное сообщество пользователей. Это важно сделать еще на стадии планирования проекта. Если появятся какие-то вопросы или проблемы, то комьюнити всегда придет на помощь, а в чатах можно найти уже готовые решения. Если же такое сообщество отсутствует, то есть возможность того, что вы останетесь одни со своей проблемой. В такой ситуации вы будете искать решение самостоятельно или начинать все с нуля, используя новый фреймворк.
- Производственная среда
Не все фреймворки одинаковые и не все из них имеет одинаковые требования к работе. Не каждый нуждается в новейших элементах, чтобы хорошо выполнять поставленные задачи. Но вы должны, по крайней мере, убедиться, что интересующий вас фреймворк не работает на устаревших функциях.
 Это может привести к ошибкам в продуктах, что может плохо отразиться на вашем приложении, разработчиках и организации в глазах клиента.
Это может привести к ошибкам в продуктах, что может плохо отразиться на вашем приложении, разработчиках и организации в глазах клиента.
Каждый фреймворк имеет свои преимущества. У одних богатый выбор библиотек, а у других хорошая документация. Но самым важным фактором при выборе есть то, чтобы фреймворк закрывал поставленные вами задачи. А если вы хотите найти многофункциональную платформу, которая сможет найти решение на каждый ваш вопрос, то Artjoker рекомендует Laravel.
50 лучших фреймворков для веб-разработчиков
Что такое фреймворк и почему он важен для веб-разработчика?
Каждый проект, за который берется веб-разработчик, отличается от другого. От одного клиента к другому, спрос никогда не бывает одинаковым. Однако языки, которыми владеет этот специалист, остались прежними. Таким образом, когда веб-разработчик начинает проект для клиента, он может использовать фреймворк для облегчения своей работы. Фактически, используя фреймворк, веб-разработчик получает преимущества рабочей базы, позволяющей не создавать все с нуля для каждого проекта.
Как правило, только веб-разработчики и программисты знают, что такое фреймворк. Для обычного человека это слово просто неизвестно. Основным интересом системы является оптимизация времени. В наше время экономия времени очень важна для внештатных веб-разработчиков; чем быстрее они выполнят задание, тем быстрее получат оплату и смогут перейти к другому заданию. Эта система действительно экономит много времени.
В области веб-разработки мы говорим о языках программирования. Существуют JavaScript, HTML, Python, CSS, Ruby, PHP… Каждый фреймворк работает с одним или несколькими языками программирования. Поэтому важно выбрать тот инструмент, который лучше всего соответствует вашим навыкам.
Многие этого не знают, но существует два типа фреймворков: back-end и front-end. Таким образом, back-end относится к скрытой части сайта или приложения, в то время как front-end представляет собой первые видимые элементы сайта или приложения.
Чаще всего веб-разработчики предпочитают всегда использовать один и тот же фреймворк по той простой причине, что они знают, как он работает, и не тратят время на его изучение. Однако иногда разумнее попробовать новое. Поскольку конкуренция в этой области довольно жесткая, многие новые фреймворки предлагают очень интересные возможности.
Однако иногда разумнее попробовать новое. Поскольку конкуренция в этой области довольно жесткая, многие новые фреймворки предлагают очень интересные возможности.
React JS, безусловно, является одним из наиболее используемых веб-разработчиками front-end фреймворков. Но будьте осторожны, этот фреймворк позволяет создавать интерфейсы на JavaScript. Поэтому если вы разрабатываете на другом языке, React JS не для вас. С другой стороны, если вы разрабатываете только на Javascript, то в этом случае React JS, безусловно, является самым простым и приятным фреймворком для использования.
Помимо React JS, который является одним из самых популярных фреймворков, существует Angular. Этот фреймворк очень хорошо конкурирует с вышеупомянутым. Используемый в основном для достаточно продвинутых разработок, Angular — это front-end фреймворк на JavaScript. Однако он предлагает различные относительно интересные возможности и позволяет, в частности, разрабатывать интерфейсы на всех мобильных платформах, планшетах и компьютерах.
Если вы ищете простой в использовании фреймворк, то Flask идеально вам подойдет. Этот фреймворк подходит только для тех, кто разрабатывает на Python. Особенность этого инструмента в том, что он позволяет легко создать приложение для веба, используя всего 7 строк кода. Более того, Flask не требует других фреймворков для работы или библиотек, что довольно интересно.
Вам нужен back-end фреймворк, но вы не знаете, какой выбрать? Node JS может вас заинтересовать. Этот фреймворк работает в JavaScrip. Для многих веб-разработчиков Node JS является одним из лучших фреймворков для разработки веб-приложений. На самом деле, это чрезвычайно популярный инструмент, который рекомендуют все больше и больше веб-разработчиков.
Если вы являетесь веб-разработчиком на языке Python, вы, вероятно, уже слышали о Django. Действительно, Django — это фреймворк, который приняли многие разработчики. Сила Django как фреймворка Python в том, что вы можете получить доступ к большинству функциональных возможностей инструмента без необходимости обращаться к различным библиотекам. Все находится в одном месте, что позволяет сэкономить много времени.
Все находится в одном месте, что позволяет сэкономить много времени.
Express — это фреймворк, который используется с Node JS. Используемый такими крупными группами, как Uber или IBM, Express совместим и с другими фреймворками. За несколько лет и благодаря Node JS фреймворк Express приобрел значительную популярность. Этот фреймворк предлагает простой в использовании интерфейс без излишеств. Быстрый и очень гибкий, Express не имеет почти ничего, кроме преимуществ. Действительно, единственным недостатком является то, что этот фреймворк может быть немного сложным для освоения новичками.
В мире back-end фреймворков Rails очень хорошо известен. Фактически, его используют такие крупные, всемирно известные компании, как Hulu, Airbnb и Shopify. Rails имеет большое преимущество перед другими фреймворками: он весьма доступен даже для новичков. Это означает, что любой человек, имеющий базовое представление о веб-разработке, может сделать свои первые шаги в Rails. Кроме того, этот фреймворк предлагает многочисленные учебники, а также форумы помощи с очень активным сообществом.
Под этим красивым названием скрывается back-end фреймворк, используемый с Java. Такие сайты, как Wix, разрабатываются с использованием этого фреймворка. Этот инструмент обладает множеством полезных функций, но тот факт, что его можно использовать в Java, может вызвать проблемы у многих веб-разработчиков. Поэтому используйте Spring только в том случае, если вы знаете Java, иначе он может оказаться довольно сложным.
Laravel — это довольно свежий back-end фреймворк, но он успел довольно быстро занять свое место на рынке фреймворков. Laravel использует PHP — язык, который очень любят веб-разработчики. Очень простой в использовании, Laravel предоставляет вам поддержку API, готового к использованию, что довольно интересно. Чтобы помочь вам, Laravel предлагает множество учебных пособий. Единственным недостатком этой структуры является то, что с точки зрения производительности он немного менее совершенен, чем другие структуры. Поэтому если вы планируете работать над большими и сложными проектами, вам стоит рассмотреть другой фреймворк.
Если вы ищете JavaScript front-end фреймворк, то Backbone.JS может вас заинтересовать. Хотя этот фреймворк прост в использовании и достаточно полнофункционален, он по-прежнему используется в основном для разработки одностраничных приложений. Но не волнуйтесь, соединив этот фреймворк с другими инструментами, вы сможете создавать и более сложные и законченные проекты.
Vue.JS — это front-end фреймворк, работающий на JavaScript. Относительно недавно этот фреймворк стал довольно популярным, и все больше компаний используют его для разработки front-end приложений. Vue.JS имеет различные особенности, которые не стоит упускать из виду, например, тот факт, что вы можете использовать этот фреймворк даже в уже реализуемом проекте. Более того, это действительно полноценный инструмент, позволяющий разрабатывать сложные приложения.
Symfony — это PHP-фреймворк, который в основном используется для разработки веб-сайтов. Этот инструмент очень гибкий и может быть легко адаптирован ко многим базам данных PHP. Symfony предлагает понятный и эргономичный интерфейс, а также очень простые в использовании панели инструментов. Более того, если вы столкнетесь с трудностями при использовании этого фреймворка, вам помогут многочисленные учебные пособия. Symfony даже разработала платформу для онлайн-обучения! Другими словами, у вас нет причин не принять эту систему.
Symfony предлагает понятный и эргономичный интерфейс, а также очень простые в использовании панели инструментов. Более того, если вы столкнетесь с трудностями при использовании этого фреймворка, вам помогут многочисленные учебные пособия. Symfony даже разработала платформу для онлайн-обучения! Другими словами, у вас нет причин не принять эту систему.
На справочном форуме вы можете получить ответы на свои вопросы. Но учтите, что Zend Framework недавно перешел на проект Laminas. Конечно, вы не обязаны это делать, но мы советуем вам сделать это в любом случае, потому что Zend Framework больше не обновляется.
Если вы планируете разрабатывать веб-приложения и ищете простой в использовании фреймворк, который поможет вам в этом, то Codelgniter — идеальный инструмент для вас. Основанный в 2006 году, этот фреймворк был быстро принят крупными компаниями благодаря своей простоте и скорости. Одна из особенностей Codelgniter заключается в том, что его очень легко освоить. Чем больше вы будете использовать этот инструмент, тем лучше вы им овладеете. Ко всему прочему, Codelgniter способен сделать ваши веб-приложения намного быстрее. Чего еще можно желать?
Ко всему прочему, Codelgniter способен сделать ваши веб-приложения намного быстрее. Чего еще можно желать?
Как следует из названия, CakePHP — это фреймворк, который позволит вам писать код на PHP. Простой в использовании и обладающий множеством функций безопасности, этот инструмент действительно очень интересен. Системные требования для полноценного использования этой системы относительно невысоки. Более того, можно запустить код просто после настройки его базы данных, что представляет собой определенную экономию времени. Для освоения CakePHP можно воспользоваться несколькими документами и онлайн-тренингами.
Под этим сдержанным и эффективным названием скрывается PHP-фреймворк, который быстро соблазнит вас. Он обладает множеством функций безопасности, что немаловажно. Более того, благодаря Yii Framework вы сможете написать код всего за несколько минут! Но это еще не все, потому что у этого фреймворка есть действительно интересная особенность: возможность создания своего рода шаблона или скелета. Таким образом, впоследствии вы сможете адаптировать этот шаблон к своим различным проектам. Представьте себе, какой выигрыш вы сможете получить с помощью этой системы!
Таким образом, впоследствии вы сможете адаптировать этот шаблон к своим различным проектам. Представьте себе, какой выигрыш вы сможете получить с помощью этой системы!
Вам нужно реализовать полномасштабный проект? Вы хотите найти JavaScript-фреймворк, который позволит вам быстро и легко разрабатывать и кодировать? Не ищите дальше, Meteor Framework — это фреймворк для вас! Этот фреймворк утверждает, что является самым быстрым способом создания приложений JavaScript. И, давайте посмотрим правде в глаза, это действительно так. Если у вас есть проект веб-приложения, мобильного или планшетного приложения или веб-сайта, Meteor подойдет идеально. Кроме того, существует множество модулей, которые еще больше облегчат вашу работу.
Proton Native — не очень известный фреймворк по сравнению с другими, но, тем не менее, очень эффективный. Позволяя разрабатывать на JavaScript, Proton Native в основном используется для настольных приложений, в чем и преуспел. Благодаря этому фреймворку создаваемые вами пользовательские интерфейсы будут очень эргономичными и плавными. Для использования Proton Native требуется немного ресурсов, что делает его фреймворком, которым не стоит пренебрегать.
Для использования Proton Native требуется немного ресурсов, что делает его фреймворком, которым не стоит пренебрегать.
Если вы не знакомы с NW.JS, то, возможно, вы слышали о нем под его прежним названием Node-Webkit. Этот фреймворк хорош тем, что позволяет разрабатывать проекты на многих платформах (Linux, Windows и MacOS). Кроме того, он позволяет кодировать на JavaScript, HTML и CSS. Поэтому она является универсальной основой. Для каждого из ваших проектов можно использовать несколько различных библиотек, и, кроме того, этот фреймворк имеет несколько функций безопасности.
Mithril.JS — это фреймворк, который предоставляет возможность кодировать на JavaScript. По своей работе он очень похож на фреймворк Angular, с той лишь разницей, что он гораздо проще в использовании. Очень быстрый и легкий, инструмент Mithril.JS можно использовать для всех типов проектов, от самых простых до самых сложных. Nike и Fitbit — одни из компаний, которые приняли Mithril.JS, так почему бы и вам не принять его? Сообщество, стоящее за этим фреймворком, очень активно, поэтому вы сможете получить помощь, если она вам понадобится.
Знаете ли вы Polymer Project? Это фреймворк с открытым исходным кодом, который пользуется мощной поддержкой: Google! Этот фреймворк известен не только простотой использования, но и значительно меньшим временем загрузки по сравнению с другими фреймворками. Многие веб-разработчики используют Polymer Project, поскольку он гораздо практичнее и легче других инструментов. Однако эта система все еще имеет ограничения по сравнению с другими подобными инструментами.
ASP.net — это мощный фреймворк, разработанный компанией Microsoft. Поэтому он, конечно же, поддерживается Windows. Позволяя очень точно кодировать HTML, этот фреймворк дает возможность разрабатывать относительно сложные и полноценные веб-сайты и приложения. Более того, ASP.net — идеальный инструмент для создания «отзывчивых» проектов.
Slim — это так называемый микрофреймворк. Он был создан одним человеком в 2010 году, поэтому является относительно новым по сравнению с другими фреймворками. Он очень легкий и имеет очень быстрое время загрузки. Для многих профессионалов Slim является лучшим PHP-фреймворком. Надо признать, что его качества неоспоримы. Он очень прост в использовании и освоении. Однако имейте в виду, что при использовании Slim лучше всего разрабатывать небольшие приложения. Если вы хотите создать что-то более сложное, вам придется обратиться к другим инструментам или использовать его в паре с другими фреймворками.
Для многих профессионалов Slim является лучшим PHP-фреймворком. Надо признать, что его качества неоспоримы. Он очень прост в использовании и освоении. Однако имейте в виду, что при использовании Slim лучше всего разрабатывать небольшие приложения. Если вы хотите создать что-то более сложное, вам придется обратиться к другим инструментам или использовать его в паре с другими фреймворками.
Основанная в 2011 году, FuelPHP — это PHP-фреймворк, основанный на сообществе. Это означает, что для того, чтобы выжить и оставаться активным, ему необходима поддержка сообщества и вкладчиков. На данный момент в проект уже интегрировано не менее 300 соавторов, что довольно интересно. FuelPHP — это очень эффективный фреймворк, который работает в MVC или HMVC. Модульный и гибкий, этот фреймворк уделяет большое внимание безопасности, поэтому в нем реализованы различные функции в этом отношении.
Phalcon — это фреймворк, который был создан в 2012 году и работает на PHP, Zephir и C. Позволяя вам легко и особенно быстро создавать код, Phalcon за несколько лет завоевал хорошую репутацию. Имеется несколько функций безопасности, а в случае возникновения проблем или трудностей можно воспользоваться различными учебными пособиями, а также чатом, форумами для взаимопомощи…
Имеется несколько функций безопасности, а в случае возникновения проблем или трудностей можно воспользоваться различными учебными пособиями, а также чатом, форумами для взаимопомощи…
Fat-Free Framework, как и Slim, является микрофреймворком. В результате он имеет очень высокую скорость выполнения. В этой системе нет лишних функций. Он предлагает все функциональные возможности, которые могут понадобиться для легкой разработки любых проектов, и совместим со многими расширениями, что делает его еще более интересным. Кроме того, для использования этого фреймворка вам не потребуется много знаний в области веб-разработки и кодирования. Конечно, необходимо изучить основы, но этот инструмент настолько прост в освоении, что это доставляет истинное удовольствие.
Среди множества CSS-фреймворков, доступных на рынке, мы находим Bootstrap. Этот инструмент является функциональным, полным и эффективным. Многие расширения и модули совместимы с Bootstrap. Кроме того, вы можете даже настраивать файлы CSS, что довольно интересно.
Material UI — отличный фреймворк, но к нему довольно сложно привыкнуть. Это довольно сложный инструмент, и для того, чтобы использовать все его преимущества, необходимо освоить фреймворк React.JS. Кроме того, Material UI позволит вам кодировать более или менее продвинутые проекты.
Если вы ищете легкий, быстрый, простой в использовании фреймворк, который позволит вам создавать не слишком сложные сайты, то Skeleton — это то, что вам нужно! Однако если вы собираетесь разрабатывать веб-приложения или веб-сайты с большим количеством функций, то мы советуем вам обратиться к другому инструменту.
Фреймворк Foundation — сложный для изучения инструмент. Вам понадобятся некоторые знания и много практики, чтобы использовать его оптимально. Тем не менее, он предлагает демо-версию, которая может помочь новичкам ознакомиться с этим инструментом. А если демонстрации вам недостаточно, к вашим услугам учебный центр! С точки зрения функциональности, Foundation очень гибкий и уделяет много внимания «отзывчивым» разработкам.
Pure.CSS — это фреймворк, который может быть использован в CSS и не совместим с JavaScript. Большинство веб-разработчиков, использующих этот фреймворк, делают это для создания веб-сайтов, которым нужна скорость и, прежде всего, которые должны быть «отзывчивыми».
Semantic UI — это очень популярный фреймворк для начинающих веб-разработчиков, поскольку он позволяет кодировать на HTML. Особенность этого языка в том, что его очень легко понять и освоить. Вот почему все больше и больше людей используют Semantic UI.
Среди множества фреймворков, простых в использовании и очень популярных, есть Milligram. Этот инструмент предлагает множество возможностей, но в основном он используется для создания не слишком сложных веб-сайтов. Кроме того, вы должны знать, что Milligram — очень легкий инструмент, что позволяет ему иметь чрезвычайно короткое время загрузки по сравнению с другими фреймворками.
Для разработки очень быстрых, «отзывчивых» веб-сайтов и front-end приложений существует фреймворк Materialize. Этот инструмент имеет массу преимуществ, например, множество готовых к использованию функций. Таким образом, вы сможете сэкономить много времени на своих проектах, что немаловажно.
Этот инструмент имеет массу преимуществ, например, множество готовых к использованию функций. Таким образом, вы сможете сэкономить много времени на своих проектах, что немаловажно.
Хотя Knaccs очень легкий по весу, он все же очень эффективный и полный. Этот CSS-фреймворк дает возможность создать проект с нуля без особых трудностей.
Скорее всего, вы не знаете о Flutter. И не зря, этот фреймворк родился в 2018 году и был создан компанией Google. Хотя этот фреймворк появился недавно, многие веб-разработчики обратились к нему. Он предлагает несколько интересных функций, но этот фреймворк в основном полезен для разработки мобильных приложений.
Еще один фреймворк для разработки мобильных приложений, Ionic используется все большим количеством веб-разработчиков и программистов. Идеально подходящий для разработки «отзывчивых» и эргономичных приложений, этот инструмент, вероятно, станет обязательным в ближайшем будущем.
Судя по отзывам многих веб-разработчиков, jQuery — это, попросту говоря, лучший фреймворк JavaScript. Он совместим с кросс-браузерными браузерами, многофункционален, обеспечивает высокую скорость и гибкость. По всем этим и другим причинам jQuery является незаменимым фреймворком.
Он совместим с кросс-браузерными браузерами, многофункционален, обеспечивает высокую скорость и гибкость. По всем этим и другим причинам jQuery является незаменимым фреймворком.
Pyramid — это фреймворк с открытым исходным кодом на основе Python. Чрезвычайно популярный, этот инструмент одинаково эффективен как при разработке небольших проектов, так и более сложных. Хорошее сообщество придерживается Pyramid, что может пригодиться, когда вам понадобится помощь. В любом случае, вы должны знать, что Pyramid — это очень масштабируемый фреймворк. Он регулярно обновляется и развивается вместе с новыми технологиями.
Bottle — это микрофреймворк, который был создан в 2009 году и который получает многочисленные обновления для того, чтобы предложить новые возможности. Очень эффективный, Bottle — это фреймворк, который в основном используется для разработки небольших приложений, количество строк кода которых не превышает 500. Но кроме этого, Bottle остается очень хорошим микрофреймворком.
Если вы ищете хороший фреймворк, позволяющий разрабатывать на Python и имеющий открытый исходный код, то TurboGears отлично вам подойдет. Очень гибкий, TurboGears предлагает вам возможность разрабатывать все виды быстрых и полноценных веб-приложений. Его легко освоить, и он будет очень полезен во многих ситуациях.
Если вы новичок в веб-разработке и хотите использовать микрофреймворк на Python с открытым исходным кодом, то почему бы не открыть для себя CherryPy? Если говорить конкретно, CheryPy — это микрофреймворк, который позволяет разрабатывать приложения с небольшим количеством функций. Его довольно легко изучить и освоить, но у него есть небольшой недостаток: его учебники недостаточно полны, что может быть довольно ограничивающим.
Среди лучших JavaScript-фреймворков мы находим Aurelia. Этот инструмент с открытым исходным кодом, созданный компанией Durandal, предпочитают многие веб-разработчики. И не зря, за этой основой стоит команда настоящих профессионалов. Он предлагает множество интересных возможностей для веб-разработчиков, таких как независимые библиотеки. С помощью этого фреймворка вы можете начать проект с нуля, начать его с этим фреймворком по ходу дела или что-либо еще. Это действительно гибкий инструмент, который поможет вам во всех ваших проектах.
Он предлагает множество интересных возможностей для веб-разработчиков, таких как независимые библиотеки. С помощью этого фреймворка вы можете начать проект с нуля, начать его с этим фреймворком по ходу дела или что-либо еще. Это действительно гибкий инструмент, который поможет вам во всех ваших проектах.
Если вы хотите обратиться к CSS-фреймворку, Kube, безусловно, будет вам полезен. Этот инструмент основан на Flexbox и предлагает различные функции, которые помогут вам создать более или менее полноценный сайт. Начало веб-разработки с помощью Kube — очень хорошая альтернатива. Это позволит вам ознакомиться с этим типом инструмента, а затем перейти к более сложным фреймворкам.
Vuetify — это CSS-фреймворк, который очень похож на фреймворк Materialize. Довольно простой в использовании, Vuetify не является самым полным фреймворком, но он может быть очень полезен в зависимости от типа проекта, который вам нужно сделать.
Как JavaScript-фреймворк, Next.JS делает то, что от него требуется. Однако в основном он используется для небольших проектов. С другой стороны, этот фреймворк имеет определенное преимущество перед другими фреймворками, front-end и back-end находятся на одном сервере, что может быть довольно интересным в определенных ситуациях и сэкономить много времени.
Однако в основном он используется для небольших проектов. С другой стороны, этот фреймворк имеет определенное преимущество перед другими фреймворками, front-end и back-end находятся на одном сервере, что может быть довольно интересным в определенных ситуациях и сэкономить много времени.
Electron — это хорошая основа для разработки всех видов настольных приложений на CSS, JavaScript и HTML. Пользоваться им не очень сложно, и на сайте Electron можно найти множество руководств на русском языке. Electron предлагает несколько функций, таких как Electron Fiddle, которая позволяет создавать изменяемые и настраиваемые шаблоны.
Wicket — это компонентно-ориентированная серверная платформа веб-приложений, которая позволяет писать приложения на Java-коде и HTML-разметке. Наиболее примечательной особенностью Wicket является его компонентно-ориентированная природа, которая позволяет структурировать ваши приложения в виде деревьев компонентов и моделировать их по состоянию, подобно тому, как это делается в таких фреймворках, как Swing. Другие особенности включают компоненты с инкапсуляцией, наследованием и поддержкой событий, поддержку нескольких вкладок и окон из коробки, а также набор основных компонентов Ajax.
Другие особенности включают компоненты с инкапсуляцией, наследованием и поддержкой событий, поддержку нескольких вкладок и окон из коробки, а также набор основных компонентов Ajax.
Web2Py — это основа на языке Python для разработки веб-приложений и динамического веб-контента. Этот инструмент очень популярен среди веб-разработчиков благодаря своей простоте, скорости и гибкости. Этот фреймворк вдохновлен другими инструментами, но очень прост в освоении, что немаловажно.
Sinatra — это фреймворк с открытым исходным кодом для разработки на Ruby. Благодаря простоте использования этот инструмент дает возможность создавать веб-приложения очень быстро и без особых трудностей. Многие компании используют Sinatra для разработки контента, например, BBC, Linkedin и Apple.
Какими фреймворками нужно овладеть, чтобы успевать больше сделать?
Существует множество различных фреймворков, которые могут помочь веб-разработчику в создании веб-сайта, мобильного приложения, видеоигры, программного обеспечения. .. Можно найти фреймворки, специфичные для какого-либо языка программирования или языка сценариев, но есть и более общие фреймворки.
.. Можно найти фреймворки, специфичные для какого-либо языка программирования или языка сценариев, но есть и более общие фреймворки.
Чтобы получить больше возможностей, необходимо освоить определенное количество фреймов. К основным из них относятся :
- Фреймворки для настольных приложений;
- Фреймворки представления контента для веба;
- Фреймворки для интернет-приложений…
Конечно, существует еще много других, но каждый тип фреймворка также зависит от типа задания, с которым вам предстоит справиться. Однако имейте в виду, что многие начинающие веб-разработчики совершают ошибку, желая во что бы то ни стало использовать фреймворк. Но все не так просто. Использование таких инструментов все еще требует некоторых базовых знаний, особенно в области программирования. Большинство начинающих веб-разработчиков сталкиваются с трудностями при использовании фреймворков. Поэтому, если вы еще не освоили все основы, не поленитесь пройти обучение перед выбором фреймворка.
10 лучших фреймворков для веб-разработки в 2022 году [обновлено]
Содержание
Фреймворки стали неотъемлемой частью веб-разработки, поскольку стандарты веб-приложений постоянно растут, а вместе с ними и сложность необходимых технологий. . Совершенно неразумно заново изобретать велосипед для таких изощренных техник — при условии, что вы можете изобретать все это заново. Вот почему использование фреймворков , одобренных тысячами разработчиков по всему миру, является очень разумным подходом к созданию многофункциональных и интерактивных веб-приложений. У веб-приложения есть бэкэнд (серверная часть) и внешний интерфейс (клиентская сторона), поэтому мы обсудим оба 9 аспекта.0007 лучших внутренних фреймворков , а также внешних фреймворков .
Вот список из лучших фреймворков для веб-разработки в 2022 году:
Лучшие бэкенд-фреймворки От RESTful API до полных фреймворков MVC — вот некоторые из самых надежных бэкенд-фреймворков 2022 года, которые могут вас заинтересовать учиться.
Благодаря стремительному росту популярности Node.js Express быстро становится одной из самых популярных сред для веб-разработки в настоящее время. Он популярен среди Accenture, IBM и Uber, а также многих других компаний, а также совместим с другими фреймворками, такими как Kraken, Sails и Loopback.
Express гордится своей минимальной, быстрой и бескомпромиссной структурой. Он предоставляет некоторые основные функции платформы, не скрывая при этом возможности Node, и использует высокую производительность асинхронного Node.js. Он также довольно гибкий и поддерживает полные приложения, а также REST API. Возможно, самым большим недостатком Express является тот факт, что нет определенного способа работы, по крайней мере, для новичков.
Express Ссылка на GitHub: https://github.com/expressjs/express
2. Django
Django — это платформа Model-View-Template, которая использует Python для веб-разработки. Эту структуру используют такие известные компании, как Google, Youtube и Instagram. Django может похвастаться своей функцией включения батарей, которая представляет собой набор функций, таких как аутентификация и обмен сообщениями, которые есть у Django. Он следует шаблону «Конвенция над конфигурацией», а также шаблону DRY. Безопасность в Django очень важна. Django предоставляет разработчикам методы и инструменты для создания безопасного веб-сайта или реализует функции безопасности в самой структуре, такие как предотвращение выполнения кода на уровне шаблона. Вот наш подробный пост о Django: Что такое Django? Преимущества и недостатки использования Django
Эту структуру используют такие известные компании, как Google, Youtube и Instagram. Django может похвастаться своей функцией включения батарей, которая представляет собой набор функций, таких как аутентификация и обмен сообщениями, которые есть у Django. Он следует шаблону «Конвенция над конфигурацией», а также шаблону DRY. Безопасность в Django очень важна. Django предоставляет разработчикам методы и инструменты для создания безопасного веб-сайта или реализует функции безопасности в самой структуре, такие как предотвращение выполнения кода на уровне шаблона. Вот наш подробный пост о Django: Что такое Django? Преимущества и недостатки использования Django
Ссылка на Django Github: https://github.com/django/django
Если вы хотите изучить Django, нет ничего лучше курса udemy Python и Django Full Stack Web Developer Bootcamp.
3. Rails Rails — это фреймворк Model-View-Controller, использующий Ruby, популярный фреймворк, любимый многими разработчиками. Airbnb, GitHub, Hulu и Shopify являются основными пользователями Rails. Rails считается фреймворком, удобным для начинающих, и тот факт, что плюсы и минусы обсуждаются, помогает новичкам довольно быстро приступить к веб-разработке. Есть много полезных драгоценных камней для рельсов, которые представляют собой библиотечно-подобные зависимости, которые расширяют функциональные возможности вашего приложения и помогают вам разрабатывать еще быстрее и эффективнее. Сообщество Rails довольно надежное и дружелюбное, и существует множество руководств, скринкастов и ресурсов, которые помогут вам быстро стать экспертом по Rails.
Airbnb, GitHub, Hulu и Shopify являются основными пользователями Rails. Rails считается фреймворком, удобным для начинающих, и тот факт, что плюсы и минусы обсуждаются, помогает новичкам довольно быстро приступить к веб-разработке. Есть много полезных драгоценных камней для рельсов, которые представляют собой библиотечно-подобные зависимости, которые расширяют функциональные возможности вашего приложения и помогают вам разрабатывать еще быстрее и эффективнее. Сообщество Rails довольно надежное и дружелюбное, и существует множество руководств, скринкастов и ресурсов, которые помогут вам быстро стать экспертом по Rails.
Главный недостаток рельсов заключается в том, что они требуют определенных усилий для развертывания и запуска в производственной среде, и кривая обучения рельсам становится крутой, как только вы глубже погружаетесь во фреймворк, чтобы разгадать магию, стоящую за ним.
Rails Ссылка на Github: https://github.com/rails/rails
4. Laravel
Laravel — это фреймворк Model-View-Controller, использующий PHP, который является одним из самых популярных языки сети. Он относительно молод по сравнению с другими фреймворками в этом списке.
Он относительно молод по сравнению с другими фреймворками в этом списке.
Laravel поставляется с поддержкой API из коробки, а также имеет приличное количество пакетов, которые могут расширить его возможности. Laracasts — это веб-сайт с обучающими роликами с более чем тысячей видеороликов о PHP, Laravel и интерфейсных технологиях в экосистеме Laravel, который можно считать раем для начинающих. Однако с точки зрения производительности Laravel не сравнится с Django или Express, что может быть недостатком для крупных проектов.
Laravel Ссылка на Github: https://github.com/laravel/laravel
Хотите освоить Laravel? PHP с Laravel для начинающих — отличный онлайн-курс.
5. Spring
Spring — это платформа Модель-Представление-Контроллер, использующая Java, популярный во все времена язык. Такие сайты, как Wix, TicketMaster и BillGuard, являются пользователями этой платформы. У Spring есть много дочерних проектов, которые повышают его производительность и позволяют быстро масштабировать бизнес. Тот факт, что он использует Java, строго типизированный язык, является большим преимуществом для многих веб-разработчиков. Кривая обучения может быть довольно крутой, особенно если вы не знаете Java.
Тот факт, что он использует Java, строго типизированный язык, является большим преимуществом для многих веб-разработчиков. Кривая обучения может быть довольно крутой, особенно если вы не знаете Java.
Spring Ссылка на Github: https://github.com/spring-projects/spring-framework
Интерфейсные Javascript-фреймворки в создании многофункциональных одностраничных приложений. Это динамичный фреймворк, способный создавать полноценные клиентские приложения, и в Angular так много всего нужно сделать и чему научиться. Angular 1.x использовал Javascript, но более поздние выпуски приняли Typescript, который является расширенным набором Javascript. Основными недостатками Angular являются его размер по сравнению с другими фреймворками и тот факт, что он по своей природе не оптимизирован для SEO, хотя его можно оптимизировать для SEO. Google разработал angular, и его используют Google, Microsoft и Paypal.Вот наш подробный пост об Angular: Зачем вам изучать Angular?
Angular Ссылка на Github: https://github. com/angular
com/angular
React — это не фреймворк, это библиотека интерфейса, но многие разработчики считают его фреймворком, и его обычно сравнивают в этом контексте. React был первым, кто принял компонентную архитектуру, которую позже начали использовать Angular и Vue, а многие другие фреймворки. Виртуальный дом React делает манипулирование домом намного быстрее, и его довольно легко подобрать, в основном благодаря его синтаксису JSX. React можно использовать как на стороне сервера, так и на стороне клиента. Он был разработан и поддерживается Facebook, а Facebook и Instagram используют его.
React Ссылка на Github: https://github.com/facebook/react
8. Vue
Vue.js — новая восходящая звезда; он начинался как отдельный проект и быстро превратился в один из самых популярных JS-фреймворков. В Vue есть много интересных вещей. Во-первых, это прогрессивный фреймворк, а это значит, что если у вас есть существующий проект, вы можете использовать Vue для одной части проекта, и все будет работать нормально. Во-вторых, он также позволяет использовать компонентную архитектуру, а экосистема Vue может помочь вам создавать полноценные интерфейсные приложения. Некоторые люди настороженно относятся к использованию Vue, поскольку крупные компании, такие как Facebook или Google, не поддерживают его, но ситуация быстро меняется, поскольку известные люди начинают инвестировать в Vue.
Во-вторых, он также позволяет использовать компонентную архитектуру, а экосистема Vue может помочь вам создавать полноценные интерфейсные приложения. Некоторые люди настороженно относятся к использованию Vue, поскольку крупные компании, такие как Facebook или Google, не поддерживают его, но ситуация быстро меняется, поскольку известные люди начинают инвестировать в Vue.
Vue.js Ссылка на Github: https://github.com/vuejs/vue
9. Ember
В 2015 году Ember был назван лучшим JavaScript-фреймворком. Сегодня сообщество Ember огромно. , и он постоянно расширяется, регулярно добавляются новые функции и выпуски. Ember обладает двусторонней привязкой данных, которой может похвастаться Angular, и поставляется с множеством функций и компонентов, которые вы можете использовать «из коробки». Google, Microsoft, Heroku и Netflix часто используют эту платформу. Ember вращается вокруг производительности разработчика и пытается максимизировать ее, либо устраняя необходимость в трате времени, либо применяя некоторые передовые методы JS в своей основной конструкции.
Ember.js Ссылка на Github: https://github.com/emberjs
10. Backbone
Backbone — это чрезвычайно легкий интерфейсный фреймворк, который подходит для создания многофункциональных одностраничных приложений. Он следует шаблону MV* и частично реализует дизайн MVC. У Backbone есть только одна основная зависимость — библиотека Underscore, а также динамичная экосистема, которая при добавлении к Mustache и Marionette позволяет создавать полные клиентские приложения.
Backbone.js Ссылка на Github: https://github.com/jashkenas/backbone
Final Word Надеюсь, наш список самых популярных веб-фреймворков окажется вам полезным. Не бойтесь взять фреймворк и начать над ним работать, он дает вам представление о том, как что-то делать, и вы найдете много общего между фреймворками, даже между разными языками в одной категории. Помните, что крупные компании всегда мигрируют и постоянно пробуют что-то новое, поэтому тупика не бывает.
Люди также читают:
- Лучшие курсы веб-разработки
- Лучшая IDE для веб-разработки
- Что такое архитектура веб-приложений?
- Как стать бэкенд-разработчиком?
- Как стать веб-разработчиком?
- Лучшие фреймворки Javascript
- Как быстро выучить Javascript?
- Лучшие PHP-фреймворки
- Лучшие Java-фреймворки
- Шпаргалка по PHP
- Лучшие альтернативы PHP
11 Самые популярные веб-фреймворки для разработки
Когда дело доходит до создания новых веб-сайтов и веб-приложений, выбор платформы для разработки имеет решающее значение. Есть много вариантов на выбор. Если вы не знаете, с чего начать, разумно подумать об использовании популярных фреймворков, поскольку они, как правило, являются проверенными вариантами.
Наиболее распространенные веб-фреймворки для разработки пользуются большой популярностью как у разработчиков, так и у пользователей. Чаще всего это связано со многими преимуществами, которые могут предложить эти фреймворки. Кроме того, когда вы выбираете популярную платформу для своего проекта, вы можете легко получить доступ к полезной поддержке, когда вам это нужно.
Чаще всего это связано со многими преимуществами, которые могут предложить эти фреймворки. Кроме того, когда вы выбираете популярную платформу для своего проекта, вы можете легко получить доступ к полезной поддержке, когда вам это нужно.
В этой статье мы обсудим преимущества выбора веб-фреймворка с громким именем для вашей разработки. Затем мы рассмотрим 11 лучших вариантов. Давайте приступим!
Преимущества выбора популярной веб-платформы
Когда дело доходит до создания веб-сайтов, есть из чего выбирать. На самом деле, он может быстро стать подавляющим.
Однако важно тщательно продумать, какой фреймворк вы используете, потому что он может полностью изменить ваш опыт веб-разработки. Правильное решение может значительно повысить вашу эффективность и рабочий процесс, а также повлиять на функции и инструменты, доступные вам во время работы.
Кроме того, когда вы пытаетесь решить, какой фреймворк использовать для ваших проектов разработки, часто бывает разумно начать с рассмотрения наиболее популярных вариантов. Проще говоря, обычно используемые фреймворки, как правило, являются наиболее устоявшимися и надежными инструментами. Другими словами, они популярны не просто так.
Проще говоря, обычно используемые фреймворки, как правило, являются наиболее устоявшимися и надежными инструментами. Другими словами, они популярны не просто так.
Эти платформы, как правило, более широко используются и, следовательно, более надежны, чем более новые или менее известные варианты. Еще одно преимущество заключается в том, что, поскольку известные фреймворки, как правило, имеют большую базу пользователей, вам гарантировано сообщество разработчиков и обширные знания, которые можно использовать, если и когда вам потребуется руководство или поддержка.
Вы можете думать об этом как о попытке выбрать плагин для использования на сайте WordPress. Скорее всего, вы будете чувствовать себя более уверенно и комфортно с расширением, одобренным сотнями или тысячами разработчиков, а не с расширением, у которого очень мало пользователей. То же самое относится и к выбору фреймворка.
Как мы выбирали самые популярные веб-фреймворки
Как команда, состоящая в основном из разработчиков и специалистов по веб-разработке, мы понимаем важность использования правильного веб-фреймворка. Помимо нашего личного опыта, мы также провели обширное исследование, чтобы учесть мнения разработчиков на таких платформах, как Github и StackOverflow.
Помимо нашего личного опыта, мы также провели обширное исследование, чтобы учесть мнения разработчиков на таких платформах, как Github и StackOverflow.
Мы понимаем, что некоторые веб-фреймворки лучше подходят для клиентской разработки, тогда как другие больше ориентированы на внутреннюю разработку. Вот почему мы выбрали популярные фреймворки, которые используются в обеих областях.
Кроме того, для каждой платформы мы рассмотрели типы проектов, для которых она используется, а также любые зависимые языки. Результатом является хорошо округленный список, в котором есть что предложить почти для каждого типа веб-разработчика.
11 Самые популярные веб-фреймворки для разработки
Теперь, когда у вас есть немного информации о том, как мы определили, какие веб-фреймворки наиболее широко и часто используются, пришло время представить основные параметры. Без лишних слов давайте рассмотрим 11 самых популярных фреймворков для веб-разработки.
1. React
Технически React — это скорее интерфейсная библиотека JavaScript, чем среда разработки. Однако многие веб-разработчики считают его подходящим и для последней категории благодаря своей компонентной архитектуре. Это была одна из первых платформ, использующих виртуальную объектную модель документа (DOM), которая позволяет вам вносить изменения в данные в документе, не влияя на его представление в браузере.
Однако многие веб-разработчики считают его подходящим и для последней категории благодаря своей компонентной архитектуре. Это была одна из первых платформ, использующих виртуальную объектную модель документа (DOM), которая позволяет вам вносить изменения в данные в документе, не влияя на его представление в браузере.
Созданный в 2013 году и поддерживаемый Facebook, React служит платформой с открытым исходным кодом, состоящей из библиотечной экосистемы и многократно используемых компонентов пользовательского интерфейса (UI), которые можно использовать как для серверных, так и для клиентских проектов веб-разработки. . Например, это мощный инструмент для создания сайтов электронной коммерции и розничной торговли.
Частично популярность React можно объяснить его высокой производительностью и масштабируемостью. Помимо того, что он хорошо работает вместе с усилиями по поисковой оптимизации (SEO), он использует рендеринг на стороне сервера (SSR), на который полагаются многие социальные платформы, включая Instagram и Twitter.
Еще одно уникальное преимущество использования React заключается в том, что его легко освоить, если вы уже знакомы с HTML и CSS. Он также использует синтаксис JSX, что упрощает его освоение, и поддерживается надежным сообществом разработчиков.
2. ASP.NET
ASP — это платформа веб-сайта с несколькими итерациями, включая ASP Classic, ASP.NET и ASP.NET Model-View Controller (MVC). Созданная корпорацией Майкрософт платформа ASP.NET представляет собой платформу, которую можно использовать для создания как настольных, так и мобильных приложений, включая многофункциональные и динамичные веб-сайты, веб-страницы и онлайн-порталы.
Это облегченная платформа, в основном использующая C#. Однако одно из уникальных преимуществ ASP.NET заключается в том, что он создан с использованием скомпилированных языков. Учитывая, что он использует несколько языков программирования, вы можете использовать его для создания различных приложений со встроенной скоростью и масштабируемостью.
Платформа ASP.NET может работать на любом языке, использующем .NET. Это делает его эффективным вариантом внутренней среды, если вы используете, например, стек Microsoft. Вы также можете использовать эту серверную платформу с открытым исходным кодом в macOS, Linux, Windows и других системах. Некоторые известные примеры веб-сайтов, созданных с помощью ASP.NET, включают StackOverflow и Getty Images.
3. Angular
Фреймворк Angular, также называемый AngularJS, разработан Google, что помогает закрепить его как один из самых популярных вариантов. Эта среда JavaScript с открытым исходным кодом особенно полезна, если вы создаете крупномасштабные высокопроизводительные веб-приложения и веб-сайты. Его даже использовали для создания таких сайтов, как Netflix.
Несмотря на то, что это не полностью фреймворк с полным стеком, Angular можно использовать в качестве интерфейсной фреймворка для создания клиентских приложений и веб-страниц отдельных приложений (как для мобильных устройств, так и для настольных компьютеров). Помимо HTML и CSS, Angular использует Typescript, который является надстройкой JavaScript. Он также поставляется с инструментами, которые помогут вам добиться последовательного кодирования в ваших проектах.
Помимо HTML и CSS, Angular использует Typescript, который является надстройкой JavaScript. Он также поставляется с инструментами, которые помогут вам добиться последовательного кодирования в ваших проектах.
У Angular есть несколько недостатков. Например, он намного больше, чем другие фреймворки, а также не так оптимизирован для SEO. Тем не менее, в Интернете доступно множество ресурсов и руководств, которые помогут вам максимально использовать его функции.
4. Ruby on Rails
Фреймворк Ruby on Rails, обычно называемый RoR, является одним из самых популярных вариантов. Написанная в 2005 году Дэвидом Хайнемайером Ханссоном, Ruby on Rails — это бесплатная среда с открытым исходным кодом, которая работает на Linux и поставляется со всем необходимым для быстрой разработки веб-приложений.
Он также использует Ruby и шаблон Model View Controller, который полезен для разработки приложений, управляемых базой данных. Будучи одним из первых серверных фреймворков, Ruby повлиял на многие последующие решения, такие как Angular и Vue. js. Некоторые из наиболее известных пользователей Ruby on Rails включают Hulu, AirBnB, Shopify и Github.
js. Некоторые из наиболее известных пользователей Ruby on Rails включают Hulu, AirBnB, Shopify и Github.
Одним из недостатков Ruby on Rails является то, что он может потребовать некоторой кривой обучения, а также времени и усилий для его развертывания и запуска в производственных средах. Тем не менее, благодаря большому сообществу и множеству доступных ресурсов и руководств, это также достойный вариант для начинающих.
5. Vue.js
Vue.js — еще одна популярная среда JavaScript для веб-разработки. Это считается прогрессивным вариантом, который включает в себя компонентную архитектуру и масштабируемую экосистему, удобную для создания клиентских приложений.
Одним из самых больших преимуществ использования Vue.js является его универсальность. В зависимости от сложности вашего проекта вы можете использовать его как библиотеку JavaScript или полноценную интерфейсную структуру.
Недостатком, который следует учитывать, является то, что он не поддерживается некоторыми крупнейшими цифровыми гигантами, такими как Facebook и Google. Тем не менее, как фреймворк, он, как правило, удобен для пользователя.
Тем не менее, как фреймворк, он, как правило, удобен для пользователя.
Если вы уже знаете HTML, CSS и JavaScript, вы можете начать создавать свои приложения практически сразу. Существует также широкий ассортимент видеокурсов, руководств и документации, к которым вы можете получить доступ, чтобы помочь вам в этом.
6. Django
Django — это платформа Model View Template (MVT), которая работает на популярном языке программирования Python. Эта бесплатная платформа с открытым исходным кодом, созданная в 2003 году, используется Instagram и основана на полезных принципах разработки, таких как шаблоны «Соглашение важнее конфигурации» (CoC) и «Не повторяйтесь» (DRY).
Он классифицирует себя как веб-фреймворк «на батарейках» с множеством полезных функций и инструментов. Это включает в себя аутентификацию и взаимодействие с администратором, временный обмен сообщениями и обмен сообщениями на основе сеансов, а также создание XML карты сайта Google.
Django также включает функцию объектно-реляционного сопоставления (ORM), которая упрощает базу данных и процессы разработки. Его можно использовать для разработки полного стека или просто в качестве серверной среды, и он поддерживает различные системы баз данных, включая MySQL и PostgreSQL.
Его можно использовать для разработки полного стека или просто в качестве серверной среды, и он поддерживает различные системы баз данных, включая MySQL и PostgreSQL.
В дополнение к тому, что Django является масштабируемой и универсальной средой, которую легко освоить, она также является высоконадежной средой, которая включает несколько готовых функций безопасности, таких как возможность предотвращения выполнения кода на уровне шаблона. Поэтому, если вы хотите создавать веб-сайты с первоклассной безопасностью, стоит попробовать Django.
Хотя такие функции, как ORM, обычно являются преимуществом, они также могут немного усложнить работу с инфраструктурой для создания ваших приложений. Однако, как только вы преодолеете кривую обучения, это может стать бесценным инструментом.
7. Laravel
Созданный в 2011 году Тейлором Отвеллом, Laravel является одним из новых фреймворков, включенных в этот список. Он использует архитектурный шаблон MVC и широко популярен для работы на PHP, основном языке программирования.
Некоторые из преимуществ использования Laravel заключаются в том, что он поставляется с поддержкой API и предлагает библиотеку модульных пакетов и инструментов для расширения его назначения и функциональности. Это помогает сделать его полноценной структурой стека, которую можно использовать для создания самых разных приложений.
Платформа также предлагает Laravel Vapor. Это решение на основе Amazon Web Services (AWS) предоставляет вам бессерверную платформу развертывания, которая включает автоматическое масштабирование по запросу и не требует обслуживания.
Еще одним преимуществом, которое следует учитывать, являются доступные Laracasts. Это коллекция из сотен обучающих видеороликов и скринкастов, которые помогут вам ознакомиться с экосистемой среды разработки, чтобы вы могли с легкостью использовать ее для создания веб-приложений.
8. Экспресс
Express — это минималистичный фреймворк Node.js. Эта бесплатная платформа с открытым исходным кодом основана на JavaScript и поддерживает полные приложения как для мобильных устройств, так и для Интернета, а также REST API. Это внутренний стандарт стека MEAN, который использовался для создания таких сайтов, как MySpace и Storify.
Это внутренний стандарт стека MEAN, который использовался для создания таких сайтов, как MySpace и Storify.
Одним из главных достоинств Express является его скорость и гибкость. Большинство функций доступны в виде плагинов. Таким образом, он может предоставить вам ускоренный и оптимизированный процесс создания приложений на основе Node.js.
Кроме того, он предлагает функции веб-разработки, которые не будут мешать функциональности платформы Node.js. На основе Express основано множество других фреймворков, включая Sails, Loopback и Nestjs.
9. CodeIgniter
CodeIgniter, созданный EllisLab, представляет собой популярную среду PHP для разработчиков, стремящихся создавать динамические сайты. Что отличает это решение от многих других, так это то, что оно практически не требует настройки. Он также имеет огромную коллекцию монолитных библиотек.
Хотя CodeIgniter имеет некоторое сходство с платформами, построенными на архитектуре MVC, модели и представления предлагаются, но не являются обязательными. Он использовался для создания таких веб-сайтов, как Guardian и Bufferapp.
Он использовался для создания таких веб-сайтов, как Guardian и Bufferapp.
CodeIgniter также является облегченной платформой и является идеальным выбором, если вам нужна превосходная производительность и надежная безопасность. Кроме того, благодаря четкой документации и практическим руководствам вы можете быстро ознакомиться с его тонкостями.
Этот параметр может быть не таким сложным или многофункциональным, как другие среды разработки в этом списке. Тем не менее, это может быть идеальным выбором, если вы ищете элегантную, но простую основу для создания веб-приложений.
10. Ember
Если вы опытный веб-разработчик и ищете надежный фреймворк, Ember — отличный вариант, который стоит рассмотреть. Этот JavaScript-фреймворк, впервые выпущенный в 2011 году, популярен среди опытных разработчиков. Он обладает впечатляющим набором основных функций и инструментов, упрощающих создание сложных веб-приложений.
Используемый такими компаниями, как Netflix, LinkedIn и Apple, Ember может похвастаться тем, что является «платформой для амбициозных разработчиков». Он имеет огромное, поддерживающее и полезное сообщество, состоящее из преданных своему делу разработчиков, которые увлечены его способностью повышать свою производительность.
Он имеет огромное, поддерживающее и полезное сообщество, состоящее из преданных своему делу разработчиков, которые увлечены его способностью повышать свою производительность.
Одними из самых больших преимуществ использования Ember являются его организационные возможности и расширенная система управления версиями. Платформа также включает в себя полезные возможности привязки, такие как возможность создавать свойства из функций.
Конечно, учитывая, что это фреймворк, ориентированный на опытных разработчиков для создания современных приложений, он может быть не лучшим вариантом для новичков. Однако, если вы хотите попробовать Ember, на главном веб-сайте есть множество статей документации и ресурсов, которые помогут вам начать работу.
11. Spring
И последнее, но не менее важное: Spring — это MVC-фреймворк, использующий знаменитый язык Java, что делает его популярным среди многих профессиональных веб-разработчиков. Он предназначен для создания сложных высокопроизводительных корпоративных сайтов. Некоторые примеры веб-сайтов, которые он использовал для создания, включают Ticketmaster и Wix.
Некоторые примеры веб-сайтов, которые он использовал для создания, включают Ticketmaster и Wix.
Эта среда разработки веб-приложений ставит во главу угла скорость и производительность. Одним из его уникальных преимуществ является то, что он использует функции Inversion of Control (IoC) и Dependency Injection (DI), которые поддерживают полный набор инструментов и функций. Он также поставляется с гибкими библиотеками и наборами расширений, которые предлагают вам универсальность и расширяемость при создании ваших приложений.
Кроме того, Spring может многое предложить с точки зрения безопасности и поддержки. Фреймворк регулярно отслеживается, тестируется и исправляется. Существует также среда Spring Security, которая включает встроенный контроль доступа и настраиваемую аутентификацию.
Сообщество Spring — это обширная база, состоящая из всех, от новичков до экспертов. Поэтому существует множество учебных пособий и учебных пособий, которые помогут вам начать работу. Однако основным недостатком является то, что если вы не знакомы с Java, работа со Spring может быть затруднена.
Однако основным недостатком является то, что если вы не знакомы с Java, работа со Spring может быть затруднена.
Web Framework Заключение
Выбор среды веб-разработки для вашего проекта может быть довольно сложным процессом. Однако есть несколько способов извлечь выгоду из использования популярного решения. Вы можете использовать различные преимущества, предлагаемые популярными платформами, такие как повышенное доверие, и полагаться на активное сообщество разработчиков.
В этом посте мы рассмотрели 11 самых популярных фреймворков, которые можно использовать для ваших проектов веб-разработки. Лучший вариант для ваших проектов будет зависеть от вашего уровня опыта, а также от того, какие именно языки вы хотите использовать. Например, в то время как React служит эффективной библиотекой JavaScript для разработчиков, Django работает на Python, а Laravel — это надежный PHP-фреймворк.
Помимо прочной и надежной структуры, управление проектами веб-разработки становится намного проще, если вы используете качественные услуги веб-хостинга. Ознакомьтесь с нашими многочисленными вариантами хостинга, чтобы узнать больше!
Ознакомьтесь с нашими многочисленными вариантами хостинга, чтобы узнать больше!
Связанные ресурсы
- 4 из лучших React Frameworks для WordPress
- Автоустановка Frameworks для разработки
- 12 Преимущества использования Frontity для ваших проектов WordPress
- Введение в создание веб-приложений
Изображение предоставлено Pexels.
26 лучших фреймворков для веб-разработки в 2022 году
Вспышка Covid-19 вынудила предприятия перейти в онлайн. Таким образом, в 2021 году присутствие в Интернете является главным приоритетом каждого продавца. Эта тенденция сохранится и в 2022 году, и даже ритейлеры с очень успешными физическими магазинами будут инвестировать в услуги электронной коммерции.
Основным требованием для онлайн-продаж является наличие веб-сайта. Однако при разработке своего веб-сайта вы можете запутаться в выборе правильного фреймворка. Вы можете использовать любую среду веб-разработки с уникальными особенностями, которые могут запутать даже опытных разработчиков. В то же время вы должны выбрать правильный фреймворк, так как от этого зависит функциональность вашего сайта и будущее.
В то же время вы должны выбрать правильный фреймворк, так как от этого зависит функциональность вашего сайта и будущее.
Чтобы упростить вам задачу, мы составили список из 26 лучших интерфейсных и серверных фреймворков для веб-разработки на 2022 год.
Содержание
- Что такое веб-фреймворк?
- 5 основных преимуществ использования веб-фреймворков
- Классификация архитектур фреймворков
- Фронтенд-веб-фреймворки и бэкэнд-веб-фреймворки
- 13 Лучшие фронтенд-фреймворки для веб-разработки и их основные функции
- 13 Лучшие бэкэнд-фреймворки для веб-разработки и их основные функции
- 5 вещей, которые следует проверить перед выбором веб-фреймворка
- Подведение итогов
- Часто задаваемые вопросы
Веб-фреймворк — это программный каркас, разработанный для упрощения процесса создания веб-сайта. Это стандартный способ создания и развертывания веб-приложений в Интернете. Основной целью фреймворков для веб-разработки является автоматизация общих действий, выполняемых на этапе разработки. Эти платформы поставляются с возможностями шаблонов, которые позволяют вам представлять информацию в браузере, библиотеками для доступа к базе данных, управления сеансами и возможностями повторного использования кода.
Основной целью фреймворков для веб-разработки является автоматизация общих действий, выполняемых на этапе разработки. Эти платформы поставляются с возможностями шаблонов, которые позволяют вам представлять информацию в браузере, библиотеками для доступа к базе данных, управления сеансами и возможностями повторного использования кода.
В отличие от других средств разработки, фреймворки поставляются с предопределенной кодовой базой и рекомендациями для простой разработки веб-сайтов. В результате это ускоряет процесс разработки и тем самым сокращает время выхода на рынок. Вот 5 основных преимуществ использования веб-фреймворков:
1. Простота отладки и обслуживания Большинство языков программирования не придают значения читабельности и обслуживанию кода. Но многие популярных фреймворков для разработки веб-сайтов делают это. Фреймворки рекомендуются для пользовательской веб-разработки, потому что они во многом связаны с простотой отладки и поддержки. Для каждого фреймворка существует сообщество разработчиков, так что вы можете быть уверены в быстром реагировании на любую проблему.
Фреймворки рекомендуются для пользовательской веб-разработки, потому что они во многом связаны с простотой отладки и поддержки. Для каждого фреймворка существует сообщество разработчиков, так что вы можете быть уверены в быстром реагировании на любую проблему.
Если вы используете фреймворки, нет необходимости писать длинные строки кода для добавления стандартных функций на веб-сайт. Фреймворки поставляются с функциями генерации кода, чтобы обеспечить простоту и лаконичность, сокращая время и усилия, необходимые разработчикам. Более того, фреймворки предоставляют инструменты и функции, которые помогают разработчикам автоматизировать обычные задачи, такие как аутентификация, сопоставление URL-адресов, кэширование и т. д.
3. Повышенная безопасность Платформы предоставляют встроенные функции и механизмы безопасности, которые помогают разработчикам защищать веб-сайты от существующих и будущих угроз безопасности. Используя фреймворки, программисты могут защитить веб-сайты от различных кибератак, таких как фальсификация данных, DDoS, SQL-инъекции и т. д. Кроме того, вы можете использовать веб-фреймворков с открытым исходным кодом для создания пользовательских спецификаций безопасности для веб-сайтов.
Используя фреймворки, программисты могут защитить веб-сайты от различных кибератак, таких как фальсификация данных, DDoS, SQL-инъекции и т. д. Кроме того, вы можете использовать веб-фреймворков с открытым исходным кодом для создания пользовательских спецификаций безопасности для веб-сайтов.
Фреймворки предлагают множество инструментов и пакетов, помогающих разработчикам запустить процесс разработки. Используя фреймворки, программистам не нужно писать все сценарии с нуля. Если у вас меньше опыта в веб-разработке, фреймворки предоставляют больше возможностей для изучения определенных функций, как и опытный разработчик. Более того, фреймворки берут на себя большую часть процессов разработки с самого начала и значительно сокращают время написания кода.
5. Повышает эффективность кода и возможность повторного использования Веб-фреймворки обеспечивают быструю, отзывчивую и эффективную среду кодирования для разработчиков. Кроме того, фреймворки имеют расширенные функции, такие как горячая перезагрузка и перезагрузка в реальном времени, что приводит к ускорению циклов разработки. Кроме того, при использовании веб-фреймворков разработчикам не нужно писать сложный или многострочный код. Вместо этого они могут использовать предопределенную кодовую базу, чтобы легко вносить изменения и выполнять простую загрузку.
Кроме того, фреймворки имеют расширенные функции, такие как горячая перезагрузка и перезагрузка в реальном времени, что приводит к ускорению циклов разработки. Кроме того, при использовании веб-фреймворков разработчикам не нужно писать сложный или многострочный код. Вместо этого они могут использовать предопределенную кодовую базу, чтобы легко вносить изменения и выполнять простую загрузку.
Архитектура фреймворка определяет отношения между различными элементами фреймворка. Тип архитектуры фреймворка играет большую роль в функционировании приложения. Архитектуры фреймворков можно разделить на:
1. Контроллер представления модели MVC или контроллер представления модели — популярный тип архитектуры, используемый многими фреймворками. В модели MVC приложение разделено на три основных компонента: модель, представление и контроллер. Каждый компонент выполняет определенные функции. Это делает сложные процессы разработки приложений простыми и управляемыми.
Модель MVVM позволяет четко и организованно структурировать коды в соответствии с шаблонами проектирования. Здесь логика представления данных отделена от основной части бизнес-логики. Различные уровни кода MVVM — это модель, представление и модель представления.
3. На основе push и pullАрхитектура на основе push основана на действиях, а архитектура на основе pull основана на компонентах. Модели, основанные на отправке, начинаются с действия, а затем отправляют данные на уровень представления. С другой стороны, архитектура, основанная на вытягивании, начинается с уровня представления.
4. Трехуровневая организация Трехуровневая архитектура, используемая в основном для клиент-серверных приложений, разделяет приложения на три логических и физических вычислительных уровня. Три уровня — это уровень приложений, уровень представления и уровень базы данных.
Frontend и backend — два основных термина, используемых при разработке веб-сайтов. Они очень важны в веб-разработке, но сильно отличаются друг от друга. В то же время интерфейсные и серверные фреймворки работают вместе, чтобы повысить производительность веб-сайта. Итак, давайте посмотрим на основное различие между этими двумя.
Интерфейсные веб-фреймворкиВ веб-разработке интерфейсная разработка означает часть веб-сайта, которую видят пользователи. Также называемые CSS-фреймворками или клиентскими фреймворками, это пакеты предварительно написанного кода, которые разработчики могут использовать в качестве основы для построения. Как правило, интерфейсные фреймворки содержат следующие компоненты: сетку для организации элементов дизайна, определенные стили шрифтов и готовые компоненты, такие как кнопки, панели и т. д.0008
Также известные как серверные веб-фреймворки , серверные веб-фреймворки помогают в разработке веб-приложений. Бэкэнд-фреймворки предоставляют инструменты и библиотеки, которые упрощают общие задачи веб-разработки, такие как аутентификация пользователей, маршрутизация URL-адресов, взаимодействие с базой данных, push-уведомления, повышение безопасности и т. д. В отличие от интерфейсных фреймворков, все происходит на сервере, и пользователь этого не видит.
Бэкэнд-фреймворки предоставляют инструменты и библиотеки, которые упрощают общие задачи веб-разработки, такие как аутентификация пользователей, маршрутизация URL-адресов, взаимодействие с базой данных, push-уведомления, повышение безопасности и т. д. В отличие от интерфейсных фреймворков, все происходит на сервере, и пользователь этого не видит.
Фронтенд-фреймворки — один из первых аспектов процесса веб-дизайна и разработки. Эти фреймворки определяют эстетику, визуальную привлекательность и пользовательский опыт вашего веб-приложения. В то же время вариантов много. Чтобы вам было проще, мы составили список тринадцати лучших интерфейсных фреймворков на 2022 год.Preact
 лучшие фреймворки для фронтенд-разработки. Первоначально он был выпущен в 2010 году как AngularJs, а затем улучшен до популярной версии с целью преодоления ограничений обычных фреймворков. Angular известен как единственный фреймворк, основанный на Typescript. Он поддерживает двустороннюю привязку данных, что означает, что представление и модель синхронизируются в режиме реального времени, и любое изменение в одном моментально отражается в другом. Он удивительно стабилен, и за последние пять лет не было сообщений о критических изменениях.
лучшие фреймворки для фронтенд-разработки. Первоначально он был выпущен в 2010 году как AngularJs, а затем улучшен до популярной версии с целью преодоления ограничений обычных фреймворков. Angular известен как единственный фреймворк, основанный на Typescript. Он поддерживает двустороннюю привязку данных, что означает, что представление и модель синхронизируются в режиме реального времени, и любое изменение в одном моментально отражается в другом. Он удивительно стабилен, и за последние пять лет не было сообщений о критических изменениях.Основные характеристики
- Angular широко используется и имеет отличную инструментальную поддержку, а также обширную поддержку сообщества.
- Популярна как самая безопасная веб-инфраструктура на стороне клиента и предлагает высокозащищенные функции, такие как очистка DOM.
- Платформа «Батареи в комплекте», которая предлагает сквозной процесс разработки.
Выпущенный Facebook в 2013 году, React стал очень популярным среди предприятий и разработчиков. В настоящее время это одна из наиболее предпочтительных сред Java и наиболее используемая среда разработки веб-сайтов, согласно опросу Stack Overflow. Facebook разработал React.js на начальных этапах своего развития, когда им приходилось постоянно совершенствоваться из-за добавления новых функций и нуждаться в эффективном способе устранения проблем с ремонтопригодностью кода. Наиболее примечательной особенностью React является его виртуальная объектная модель документа (DOM), которая расширяет структуру с помощью мощных функциональных возможностей. Кроме того, с введением кроссплатформенной среды разработки мобильных приложений React Native теперь она также захватила значительную долю рынка мобильных устройств.
В настоящее время это одна из наиболее предпочтительных сред Java и наиболее используемая среда разработки веб-сайтов, согласно опросу Stack Overflow. Facebook разработал React.js на начальных этапах своего развития, когда им приходилось постоянно совершенствоваться из-за добавления новых функций и нуждаться в эффективном способе устранения проблем с ремонтопригодностью кода. Наиболее примечательной особенностью React является его виртуальная объектная модель документа (DOM), которая расширяет структуру с помощью мощных функциональных возможностей. Кроме того, с введением кроссплатформенной среды разработки мобильных приложений React Native теперь она также захватила значительную долю рынка мобильных устройств.
Основные характеристики
- React чрезвычайно гибок, так как разработчики программного обеспечения использовали его для разработки приложений для различных типов пользовательских интерфейсов, включая веб, мобильные устройства, настольные компьютеры, смарт-телевизоры и т.
 д.
д. - По сравнению с другими интерфейсными фреймворками, React предлагает лучший рендеринг на стороне сервера с отличной поддержкой SEO.
- Функции React тестируются на 2,7 миллиардах пользователей Facebook; следовательно, это наиболее революционная и инновационная структура.
Vue был выпущен в 2014 году бывшим инженером Google, объединив хорошие части AngularJS и React. С тех пор этот фреймворк превратился в один из самых популярных веб-фреймворков, управляемых исключительно сообществом. Что наиболее привлекательно в Vue, так это то, что это простая среда веб-разработки, в отличие от Angular. Кроме того, он имеет небольшой размер и предлагает двустороннюю привязку данных. Кроме того, фреймворк основан на компонентах и имеет визуальную модель DOM, что делает его эффективным и универсальным выбором.
Основные характеристики
- Vue поставляется с функциями сквозной разработки приложений Angular и уровня представления с функциями внешнего потока данных React.

- Платформа предлагает документацию высшего качества. У него огромное количество поклонников в Китае, поэтому он также предлагает китайскую документацию.
- Он на 100% управляется сообществом и, таким образом, не зависит от нужд какой-либо конкретной организации.
Ember, выпущенный в 2016 году, представляет собой фреймворк с открытым исходным кодом на основе JS. Он популярен благодаря предоставлению комплексных решений для управления потоком приложений и данными. Он предлагает двустороннюю привязку данных, а также представляет собой структуру на основе компонентов. У него крутая кривая обучения из-за его жесткой структуры, однако это безупречная и быстрая среда разработки, и крупные компании, такие как Apple и LinkedIn, используют ее для своих разработок.
Основные характеристики
- Платформа поставляется с группой API и может выполнять аналогичные задачи за один раз.
- Ember предлагает полный интерфейсный стек — маршрутизатор, сервисы и конвейер ресурсов.

- Имеет наилучшую маршрутизацию — в URL-адресах включены обработчики маршрутов для просмотра мыслимых состояний приложений.
5. Backbone.js
Backbone — это популярная легкая веб-инфраструктура, которая используется для создания многофункциональных одностраничных веб-приложений. Это одна из самых быстрых и простых сред JavaScript, основанная на Model View Presenter (MVP). Эта структура — отличный выбор для разработки динамических приложений, поскольку она эффективна при динамической обработке обновлений, обслуживании клиента и синхронизации с сервером.
Основные характеристики
- Поставляется с автоматическим обновлением HTML-кода и предлагает более 100 расширений.
- В Backbone есть функция синхронизации серверной части, которая обеспечивает отличную поддержку RESTful API.
- Используя соглашения Backbone, разработчики могут отказаться от утомительного написания кода.
Svelte — популярный конкурент React, Vue и Angular. Разработчики предпочитают его для создания интерактивных веб-страниц из-за легко читаемого шаблона HTMLX и эстетически приятного вида. Это одна из современных сред веб-разработки, которая ценится за улучшенную реактивность, масштабируемость и скорость.
Разработчики предпочитают его для создания интерактивных веб-страниц из-за легко читаемого шаблона HTMLX и эстетически приятного вида. Это одна из современных сред веб-разработки, которая ценится за улучшенную реактивность, масштабируемость и скорость.
Основные характеристики
- Философия дизайна Svelte похожа на Python и поставляется с отличным учебным пособием с интерфейсом в реальном времени.
- Предлагает надежные и привлекательные API — от функций до синтаксиса, размера установки и семантики.
- Svelte оптимизирует код во время компиляции, распространяя изменения с минимальными затратами во время выполнения.
Preact — еще один фреймворк на основе JS, который утверждает, что является более быстрой альтернативой React. Он имеет меньший размер, поэтому вам не нужно беспокоиться о проблемах с производительностью. Preact основан на фреймворке ES6 и широко используется сообществом разработчиков JS. Он известен как облегченная форма React и подходит для разработки динамических веб-приложений.
Он известен как облегченная форма React и подходит для разработки динамических веб-приложений.
Основные характеристики
- В Preact меньше Javascript, что означает меньшее время выполнения и помогает держать фреймворк под контролем.
- Он поставляется с более быстрой виртуальной библиотекой DOM, получает пакетные обновления и настроен на максимальную производительность.
- Он легкий и приятный в использовании. Preact использует стандартные атрибуты HTML и позволяет разработчикам работать продуктивно с самого начала.
LitElement — это базовый класс, используемый для создания быстрых и легких веб-компонентов, которые работают на любой веб-странице. Он использует lit-HTML для рендеринга в Shadow DOM. Более того, ЛитЭлемент может добавить API для управления атрибутами и свойствами.
Основные характеристики
- Вы можете легко обмениваться веб-компонентами LitElement в своей организации
- Компоненты можно использовать где угодно — в вашей CMS, основном документе или фреймворке, таком как Vue или React.

- Поскольку он использует lit-HTML, визуализируются только динамические части пользовательского интерфейса, поэтому обновления DOM выполняются быстро.
Alpine — лучший вариант, если вы работаете над небольшим проектом, в котором требуется только один или два компонента. Он популярен среди разработчиков, поскольку он легкий и оставляет минимальный след в приложении.
Основные функции
- Наиболее важной особенностью Alpine является его размер: всего около 4 КБ, он отлично работает с вашими шаблонами внешнего интерфейса.
- Программа Alpine удобна для разработчиков и позволяет вам сосредоточиться на разработке, а не на настройке.
- Позволяет использовать декларативный и реактивный характер фреймворков Vue, React или Angular с меньшими затратами.
ASP.NET Core — веб-платформа с открытым исходным кодом, представленная Microsoft в соответствии с последними тенденциями веб-разработки. Это модульная структура, которая может работать на нескольких платформах, таких как Windows, Mac или Linux.
Это модульная структура, которая может работать на нескольких платформах, таких как Windows, Mac или Linux.
Основные характеристики
- Его модульная конструкция является ключевой и работает с большинством популярных клиентских библиотек JavaScript, таких как React, Angular, Vue и Ember.
- Предлагает один из лучших инструментов поддержки, так как популярные IDE, такие как Visual Studio и VS Code, также разработаны Microsoft.
- ASP.NET считается одной из самых быстрых сред веб-приложений, легкой и быстрой.
JQuery — одна из старейших сред разработки интерфейса, которая была запущена в 2006 году. Несмотря на это, она по-прежнему довольно популярна, широко используется и постоянно развивается, чтобы оставаться значимой среди нынешние технологии. JQuery прост, удобен в использовании и избавляет от необходимости писать обширный код javascript. Фреймворк оптимизирует функциональность веб-сайта, манипулируя CSS и DOM.
Основные характеристики
- HTTP-запросы упрощены и оптимизированы
- Гибкая модель DOM позволяет легко добавлять или удалять компоненты
- Эффективность создания настольных приложений javascript с простым и четким кодом
Semantic UI, запущенный в 2014 году, является одним из последних дополнений к средам веб-разработки переднего плана. Это уникальная структура с интуитивно понятным пользовательским интерфейсом, разработанная с упором на создание языка для совместного использования пользовательского интерфейса. Коды просты и используют естественный язык, что делает их понятными. Так что им легко пользоваться даже новичкам.
Основные характеристики
- Фреймворк имеет богатый пользовательский интерфейс и предлагает повышенную скорость отклика и восприимчивости
- Интеграция с несколькими сторонними библиотеками обеспечивает оптимизированную и унифицированную среду разработки
- Фреймворк отличается исключительной функциональностью и простотой.

Foundation — это передовая среда веб-разработки, которая используется для разработки на уровне предприятия. Он позволяет разрабатывать отзывчивые, изысканные и гибкие веб-сайты. Новичкам его сложно освоить, однако его удивительные функции, такие как ускорение графического процессора для плавной анимации и быстрый мобильный рендеринг, делают его заслуживающим внимания фреймворком среди разработчиков.
Основные характеристики
- Фреймворк позволяет настраивать пользовательский интерфейс для различных устройств
- Он предлагает атрибуты обмена данными, что означает, что для мобильных устройств он загружает легкие разделы, тогда как для более крупных устройств загружает тяжелые разделы
- Один из лучшие на рынке интерфейсные фреймворки для мобильных устройств
Бэкэнд-фреймворки сегодня стали неотъемлемой частью веб-разработки. Для разработчиков важно найти правильную структуру, чтобы обеспечить оптимальную производительность и масштабируемость. Вот тринадцать лучших серверных фреймворков на 2022 год.0005
Для разработчиков важно найти правильную структуру, чтобы обеспечить оптимальную производительность и масштабируемость. Вот тринадцать лучших серверных фреймворков на 2022 год.0005
- Express.js
- Next.js
- Django
- Ruby on Rails
- Laravel
- Gatsby
- Nuxt.js
- Spring
- Koa
- NestJS
- Flask
- Phoenix
- CakePHP
Express.js или Express — это среда веб-разработки с открытым исходным кодом, которая обеспечивает надежную систему промежуточного программного обеспечения для Node. приложения на основе js. Благодаря таким функциям, как маршрутизация, отладка и быстрое программирование на стороне сервера, Express является одной из лучших серверных сред. Он прост в освоении, обеспечивает исключительную производительность и предлагает минималистичные функциональные возможности.
Основные характеристики
- Минималистичный фреймворк с визуализацией на стороне сервера.
 Это основная серверная среда в Node.js.
Это основная серверная среда в Node.js. - Поддерживает сквозную разработку приложений, шаблон MVC с уровнем представления, поддерживающим более 14 механизмов шаблонов, ПО промежуточного слоя, маршрутизацию и шаблоны.
- Зрелый и стабильный фреймворк, поскольку он находится в активной разработке более десяти лет
Next.JS — это фреймворк React, используемый для разработки одностраничных приложений на основе JS. Предпочтительно, чтобы это был набор инструментов для одной команды, который не требует настройки.
Основные характеристики
- Встроенная поддержка CSS позволяет разработчикам легко импортировать файлы CSS из JS.
- Предлагает следующий компонент/компонент изображения. Таким образом, разработчики могут автоматически оптимизировать изображения.
- Предлагает автоматическую компиляцию TypeScript, чтобы упростить разработку Angular.
 Django
Django Django — очень популярный фреймворк на основе Python, который разработчики активно используют в течение последнего десятилетия. Django в настоящее время является одним из основных серверных фреймворков — его используют такие известные имена, как Google, YouTube и Instagram. Это многофункциональная, масштабируемая и универсальная платформа, которая наиболее эффективна для разработки веб-сайтов на основе баз данных. Безопасность, скорость разработки и низкая кривая обучения делают его одним из лучших серверных фреймворков на сегодняшний день.
Основные характеристики
- По сравнению с другими платформами с открытым исходным кодом, Django предлагает лучшую документацию.
- Django имеет преимущество перед другими фреймворками в плане SEO-оптимизации.
- Предлагает возможность расширения с помощью подключаемых приложений (вы можете легко подключать сторонние приложения).
Ruby on Rails был представлен как фреймворк, поддерживающий шаблон MVC при написании простого приложения hello world, которое требовало значительных усилий. Это новаторский веб-фреймворк, который повлиял на многие другие фреймворки в этом списке. Некоторые заслуживающие внимания преимущества Ruby on Rails заключаются в том, что он экономит время, эффективен с точки зрения затрат и обладает высокой масштабируемостью.
Это новаторский веб-фреймворк, который повлиял на многие другие фреймворки в этом списке. Некоторые заслуживающие внимания преимущества Ruby on Rails заключаются в том, что он экономит время, эффективен с точки зрения затрат и обладает высокой масштабируемостью.
Основные характеристики
- Предлагает функцию локализации для интеграции предварительно разработанного кода для более крупного проекта.
- Может запускать собственный набор тестов написанного вами кода, экономя время и силы на обеспечении качества.
- Имеет обширные библиотеки, чтобы предоставить разработчику все инструменты для высококачественной разработки.
Laravel следует архитектурному шаблону MVC и философии Ruby on Rails. Он поставляется с множеством готовых функций для корпоративной веб-разработки. В Laravel есть отличная экосистема наборов инструментов, которые позволяют быстро создавать решения с использованием PHP. Это очень универсальная среда, которая позволяет разработчикам быть гибкими и творческими, что делает ее одним из наиболее предпочтительных вариантов.
Это очень универсальная среда, которая позволяет разработчикам быть гибкими и творческими, что делает ее одним из наиболее предпочтительных вариантов.
Ключевые особенности
- Laravel предлагает встроенную ORM, помогающую разработчикам запрашивать таблицы базы данных, используя простой синтаксис PHP без написания кода SQL.
- Поддерживает архитектуру MVC для ускорения процесса разработки.
- Поставляется с инновационным механизмом шаблонов, который позволяет создавать динамические веб-сайты.
Gatsby — популярный фреймворк для разработчиков React. Это предпочтительнее для создания сверхбыстрого веб-интерфейса, который интегрируется с вашими любимыми сервисами. Gatsby в основном используется для создания блогов, целевых страниц и сайтов электронной коммерции.
Ключевые особенности
- Разработчики получают все возможности React для полностью индивидуального взаимодействия с пользователем.

- Это генератор статических сайтов (не подключается к базе данных или конфиденциальной информации), поэтому вам не нужно беспокоиться о безопасности.
- Gatsby следует архитектурному шаблону PRPL, разработанному Google, который помогает повысить производительность вашего сайта.
Nuxt — это платформа с открытым исходным кодом, цель которой — сделать веб-разработку простой и эффективной. Он основан на Vue.js и предлагает отличные функции разработки, такие как автоматически генерируемые маршруты, улучшение SEO и улучшенное управление метатегами.
Основные возможности
- Nuxt хорошо известен своим дружественным интерфейсом — вы получаете описательные сообщения об ошибках и подробную документацию, а также поддержку сообщества.
- Предлагает модульную архитектуру — разработчики могут выбирать из почти 50 модулей для быстрого и простого процесса разработки.
- Вы можете легко добавить Google Analytics или создать карту сайта.
 Разработчики получают преимущества прогрессивного веб-приложения от Nuxt.
Разработчики получают преимущества прогрессивного веб-приложения от Nuxt.
Появившись в 2002 году, Spring стал основной веб-платформой для разработки на основе Java. Он известен тем, что развивается вместе с меняющимся ландшафтом веб-разработки, помимо того, что делает Java актуальной, когда облачные вычисления приобретают все большее значение.
Ключевые характеристики
- Поддержка тестирования и другие основные технологии, которые помогают с проверкой, электронной почтой, внедрением зависимостей и т. д.
- Предлагает доступ к данным и управление транзакциями для ваших потребностей в хранении данных.
- Являясь частью большой экосистемы, Spring поддерживает дополнительную разработку Cloud Native, разработку приложений, управляемых событиями, пакетную обработку и многое другое.
Команда разработчиков Express разработала Koa. По сравнению с другими фреймворками он более выразительный, компактный и обеспечивает надежную основу для API. Более того, Koa свободен от промежуточного программного обеспечения и позволяет разработчикам эффективно обрабатывать ошибки.
Более того, Koa свободен от промежуточного программного обеспечения и позволяет разработчикам эффективно обрабатывать ошибки.
Основные характеристики
- Koa популярен благодаря использованию генераторов, которые убирают весь беспорядок в вашем коде, вызванный обратными вызовами, делая код более управляемым.
- Вы получите отличную поддержку, так как команда разработчиков Koa имеет проверенный послужной список широко используемого ExpressJS.
- Фреймворк очень легкий — всего 550 строк кода.
Nest — это платформа на основе NodeJS, которая предлагает полный набор для разработки надежных, эффективных и масштабируемых серверных веб-приложений. Кроме того, благодаря рендерингу в реальном времени Nest позволяет вам узнать, как ваше приложение выглядит в браузере.
Основные характеристики
- Он достаточно гибкий благодаря модульной архитектуре — вы можете использовать любую другую библиотеку внешнего интерфейса с фреймворком.

- Предлагает систему внедрения зависимостей, поэтому вам нужно только импортировать пользовательский модуль — все остальное сделает контроллер.
- Вы можете использовать контроллеры и службы, что упрощает перехват исключений в случае каких-либо ошибок.
Flask — это микро-веб-фреймворк, использующий язык программирования Python. Микрофреймворк — это тот, для которого не требуются специальные библиотеки или инструменты. Flask — это легкий фреймворк, подходящий для разработки небольших проектов. Но он также поддерживает расширения, которые можно использовать, если вы хотите создавать большие проекты.
Основные характеристики
- Платформа имеет модульную природу и поддерживает модульное кодирование, что упрощает разработку. Это также помогает выполнять расширенное тестирование.
- Он имеет всего несколько уровней абстракции между пользователем и базой данных/кешем и, таким образом, обеспечивает высокую производительность
- Разработка довольно проста.
 Тот, кто знаком с Python, может легко изучить Flask.
Тот, кто знаком с Python, может легко изучить Flask.
Написанный на языке программирования Elixir, Phoenix использует шаблон MVC на стороне сервера. Он основан на библиотеке Plug и фреймворке Cowboy Erlang. Платформа была разработана для помощи в формировании высокопроизводительных и масштабируемых приложений. Это надежная внутренняя среда веб-разработки, обеспечивающая производительность и отказоустойчивость.
Ключевые особенности
- Для повышения производительности и удобства сопровождения кода платформа расширяет архитектуру MVC новыми концепциями
- Используя встроенные технологии Presence и Channel, взаимодействие между разработчиками и пользователями в режиме реального времени может разъемы монитора
- Phoenix — это подходящая платформа для производства с такими функциями, как интерактивная информационная панель и встроенные инструменты
Одна из старейших сред разработки, CakePHP, была запущена в 2005 году для разработки PHP. Это веб-фреймворк с открытым исходным кодом, который следует архитектуре MVC. Являясь простой и безопасной платформой для разработки больших и малых проектов, CakePHP пользуется популярностью среди разработчиков. CakePHP использует отображение данных, активную запись, соглашение по настройке и несколько других популярных концепций.
Это веб-фреймворк с открытым исходным кодом, который следует архитектуре MVC. Являясь простой и безопасной платформой для разработки больших и малых проектов, CakePHP пользуется популярностью среди разработчиков. CakePHP использует отображение данных, активную запись, соглашение по настройке и несколько других популярных концепций.
Основные функции
- Предлагает функциональность CRUD, которая позволяет разработчикам создавать, читать, обновлять и удалять действия в приложении
- Он использует многофункциональный метод объектно-реляционного сопоставления (ORM) для преобразования данных
- Не требуя особой настройки Apache, его можно сделать функциональным во всех каталогах веб-сайтов
К настоящему моменту вы, возможно, выбрали лучший фреймворк для своего веб-приложения. Скорее всего, вы уже знакомы с конкретной структурой и готовы приступить к проекту. Но уверены ли вы, что это наиболее подходящий для вас фреймворк?
Но уверены ли вы, что это наиболее подходящий для вас фреймворк?
Чтобы помочь вам завершить идеальную основу, обратите внимание на пять вещей.
1. Хорошая документацияВ большинстве случаев даже написанный вами код может показаться трудным для понимания, когда вы вернетесь через несколько месяцев. Однако при использовании фреймворков вы работаете с чужим кодом, поэтому выберите фреймворк с хорошей документацией и обучением, чтобы использовать его в полной мере.
2. ФункциональностьВыберите фреймворк, который соответствует вашим требованиям, а не тот, который популярен. Например, вам не нужна платформа с полным стеком, если вам нужна только функция маршрутизации. Сначала поймите свои конкретные потребности, а затем оцените различные варианты.
3. Согласованность Несмотря на то, что фреймворк не может заменить стандарты кодирования и внутренние политики, выбор хорошего фреймворка поможет вам поддерживать согласованность, особенно если ваши разработчики работают из разных мест.
Учитывайте потребности вашего бизнеса при доработке структуры. Например, если вы представляете небольшой бизнес, пытающийся стать партнером крупной компании, вы выберете структуру, используемую более крупной организацией. Поэтому имейте в виду, что при управлении им могут быть риски в будущем.
5. ПоддержкаУбедитесь, что выбранная вами платформа имеет активное сообщество поддержки. Как только вы начнете использовать фреймворк, он станет неотъемлемой частью вашего веб-приложения. Так что без поддержки вам придется поддерживать его самостоятельно или переписывать код.
Подведение итогов Важно выбрать структуру, соответствующую характеру вашего проекта. Например, рендеринг на стороне сервера, более быстрая разработка и SEO будут вашим приоритетом. Мы считаем, что этот список лучших интерфейсных и серверных фреймворков и их функций поможет вам выбрать лучший. Также обратите внимание, что это не полный список — мы выбрали те, которые мы считаем лучшими. На рынке есть много других отличных фреймворков.
Также обратите внимание, что это не полный список — мы выбрали те, которые мы считаем лучшими. На рынке есть много других отличных фреймворков.
GMI — новаторское цифровое агентство в ОАЭ, предлагающее высококачественные услуги веб-дизайна и разработки веб-сайтов уже более 20 лет. Мы всегда были в курсе последних цифровых тенденций, чтобы помочь нашим клиентам использовать максимальные возможности для бизнеса. Наша команда использует лучшие инструменты и фреймворки для веб-разработки, чтобы создать потрясающее онлайн-присутствие для вашего бизнеса. Позвоните нам прямо сейчас, и мы поможем вам выбрать правильный фреймворк для вашего сайта.
Часто задаваемые вопросы1. Какой веб-фреймворк самый простой?
Одним из самых простых веб-фреймворков для начинающих является React. Он имеет низкую кривую обучения и является удобной структурой.
2. Какой фреймворк мне изучать в 2022 году?
React и Angular — это два фреймворка, которые вы сможете изучить в 2022 году благодаря их гибкости и востребованности.
3. Какой JavaScript-фреймворк мне следует изучить?
React, Angular и Vue — три наших лучших варианта фреймворков JavaScript, которые вам следует изучить.
4. Какой самый популярный фреймворк для веб-разработки?
По данным Statista, наиболее используемой средой веб-разработки в 2021 году является React.js, которую предпочитают 40,14% разработчиков.
5. Чем полезны фреймворки?
Фреймворки упрощают разработку веб-сайтов, предоставляя общую структуру. Таким образом, разработчикам не нужно делать все с нуля, и они могут опираться на фреймворк. Это экономит время, деньги и усилия.
(посетили 137 раз, сегодня посетили 1 раз)
Делиться заботой!
- Фейсбук
- Твиттер
10 лучших платформ для веб-приложений
Платформа веб-приложений или просто «веб-инфраструктура» — это программная среда, предназначенная для поддержки разработки веб-приложений, включая веб-службы, веб-ресурсы и веб-API. Короче говоря, фреймворки — это библиотеки, которые помогают вам разрабатывать приложения быстрее и эффективнее!
Короче говоря, фреймворки — это библиотеки, которые помогают вам разрабатывать приложения быстрее и эффективнее!
В настоящее время количество веб-фреймворков значительно увеличилось. Чтобы помочь вам выбрать наиболее подходящий для вашего веб-приложения, мы составили список из 10 лучших фреймворков, доступных в Интернете, на предпочитаемом вами языке.
1. Ruby on Rails
Ruby on Rails — чрезвычайно продуктивная среда веб-приложений, написанная Дэвидом Хайнемайером Ханссоном. На Rails можно разработать приложение как минимум в десять раз быстрее, чем на типичной платформе Java. Более того, Rails включает в себя все необходимое для создания веб-приложения, управляемого базой данных, с использованием шаблона Model-View-Controller.
- Язык: Ruby
- Последняя версия: Rails 5.0.0.beta2
- Ссылка на платформу: http://rubyonrails.org
- Ghubgit https:///rubyonrails.org
- rails/rails
Веб-сайты, использующие Ruby on Rails: GroupOn, UrbanDictionary, AirBnb, Shopify, Github
2.
 Django
DjangoDjango — еще одна платформа, помогающая создавать качественные веб-приложения. Он был изобретен, чтобы укладываться в сжатые сроки в редакциях новостей, одновременно удовлетворяя жестким требованиям опытные веб-разработчики . Разработчики Django говорят, что приложения невероятно быстрые, безопасные, масштабируемые и универсальные.
- Язык : Python
- Последняя версия : Django 1.9.2
- Framework Link : https://www.djangoproject.com
- Gititcom: https://www.djangoproject.com
- 000.00. django/django
Веб-сайты, использующие Django: Disqus, Pinterest, Instagram, Quora и т. д.
3. Angular (также известный как Angular JS)
Angular — это фреймворк от Google (первоначально разработанный Миско Хевери и Адамом Абронсом), который помогает нам создавать мощные веб-приложения. Это платформа для создания крупномасштабных и высокопроизводительных веб-приложений, сохраняющая при этом простоту их обслуживания. Существует огромное количество веб-приложений, созданных с помощью Angular.
Существует огромное количество веб-приложений, созданных с помощью Angular.
- Язык: JavaScript
- Последняя версия: Angular 7.1.5
- Ссылка на платформу: https://angular.io/
- Ссылка на Github: https://github.com/angular/angular
Веб-сайты, использующие Angular, — это Youtube на PS3, Weather, Netflix и т. д.
4. ASP.NET
ASP.NET — это фреймворк разработанный Microsoft, который помогает нам создавать надежные веб-приложения для ПК и мобильных устройств. Это высокопроизводительная и легкая платформа для создания веб-приложений с использованием .NET. В общем, фреймворк с мощностью, производительностью и скоростью.
- Язык: C#
- Последняя версия: ASP.NET 5 (ASP.NET Core 1.0)
- Ссылка на платформу: http://www.asp.net/
Веб-сайты, использующие ASP. NET, являются GettyImages , TacoBell, StackOverflow и т. д.
NET, являются GettyImages , TacoBell, StackOverflow и т. д.
5. METEOR
Meteor или MeteorJS — это еще одна платформа, которая предлагает радикально более простой способ создания мобильных и веб-приложений в реальном времени. Он позволяет быстро создавать прототипы и создавать кроссплатформенный код (Web, Android, iOS). Его облачная платформа Galaxy значительно упрощает развертывание, масштабирование и мониторинг.
- Язык : JavaScript
- Последняя версия: Meteor 1.2.1
- Ссылка на платформу: https://www.meteor.com/
- 908:09 Github /meteor/meteor
Веб-сайты, использующие Meteor: HaggleMate, WishPool, Telescope и т. д.
6. Laravel
Laravel — это фреймворк, созданный Тейлором Отвеллом в 2011 году, и, как и все другие современные фреймворки, он также следует архитектурному шаблону MVC. . Laravel ценит элегантность, простоту и читабельность. Можно сразу начать изучать и разрабатывать Laravel с помощью Laracasts, в котором есть сотни руководств.
- Язык : PHP
- Последняя версия: Laravel 5.2
- Ссылка на платформу: https://laravel.com/
7 Github8 Ссылка: https://laravel.com/
7 Github8
Веб-сайты, использующие Laravel: Deltanet Travel, Neighborhood Lender и т. д.
7. Express
Express или Expressjs — это минимальная и гибкая платформа, которая обеспечивает надежный набор функций для веб-приложений и мобильных приложений. Он относительно минимален, что означает, что многие функции доступны в виде плагинов. Express облегчает быструю разработку веб-приложений на основе Node.js. Express также является одним из основных компонентов пакета программного обеспечения MEAN.
- Язык : JavaScript
- Ссылка на платформу: http://expressjs.com/
- Ссылка на Github: https://github.com/strongloop/express
- Язык : Java
- Последняя версия: Spring 4.3.0
- Ссылка на платформу: http://projects.spring.io/spring-framework/
1 900 Myspace, LearnBoost и т.
 д.
д.8. Spring
Spring, разработанный Pivotal Software, является самой популярной средой разработки приложений для корпоративного Java. Множество разработчиков по всему миру используют Spring для создания высокопроизводительных и надежных веб-приложений. Spring помогает создавать простые, переносимые, быстрые и гибкие системы и приложения на основе JVM.
Spring используют веб-сайты Mascus, Allocine и т. д.
9. PLAY
Play — одна из современных сред веб-приложений, написанных на Java и Scala. Он следует архитектуре MVC и направлен на оптимизацию производительности разработчиков за счет использования соглашения о конфигурации, горячей перезагрузки кода и отображения ошибок в браузере. Play называет себя «высокоскоростной веб-платформой».
Play называет себя «высокоскоростной веб-платформой».
- Язык : Scala и Java
- Последняя версия: Play 2.4.6
- Ссылка на платформу: https://www.playframework.com/
- Ghubit0 https://www.playframework.com/
- .com/playframework/playframework
Веб-сайты, использующие PLAY, — это LinkedIn, Coursera, LendUp и т. д.
10. CodeIgniter
CodeIgniter , разработанный EllisLab, — это известная платформа веб-приложений для создания динамических веб-сайтов. Он основан на архитектуре MVC, поскольку классы контроллера необходимы, а модели и представления необязательны. CodeIgnitor обещает исключительную производительность, почти нулевую настройку и отсутствие крупномасштабных монолитных библиотек.
- Язык : PHP
- Последняя версия: Codeignitor 3.0.4
- Ссылка на основе: https://codeigniter.
 com/
com/ - /CodeIgniter
Веб-сайты, использующие CodeIgnitor, — это Bufferapp, The Mail и Guardian и т. д. Помимо этих 10 фреймворков, стоит упомянуть и другие, такие как Symphony, Ember.js, Sails.js, React.js.
Автор статьи: Харшит Гупта
Харшит Гупта из Калькутты является активным блоггером, проявляющим большой интерес к написанию статей о текущих событиях, технических блогах, историях и личном жизненном опыте. Помимо увлечения писательством, он также любит программировать и танцевать. В настоящее время он учится в IIEST и ведет активный блог GeeksforGeeks.
Полное руководство для начинающих на 2022 год
Фреймворки — это мощные инструменты, облегчающие работу веб-разработчика. Они предоставляют стандартизированный набор соглашений по дизайну и разработке, которые можно применять и изменять для вашего веб-сайта. Чего ждать? Позволь мне объяснить.
Представьте, что вы на кухне жарите яйцо. Ваша цель — перевернуть яйцо, но вы еще не знаете, как вы это сделаете. Вы можете попробовать сделать для этого свою собственную посуду или использовать уже имеющуюся посуду — шпатель. Точно так же фреймворки — это инструменты, которые помогают вам не изобретать велосипед каждый раз, когда вы хотите создать разные элементы на веб-сайте.
Ваша цель — перевернуть яйцо, но вы еще не знаете, как вы это сделаете. Вы можете попробовать сделать для этого свою собственную посуду или использовать уже имеющуюся посуду — шпатель. Точно так же фреймворки — это инструменты, которые помогают вам не изобретать велосипед каждый раз, когда вы хотите создать разные элементы на веб-сайте.
В этой статье я расскажу о полезности фреймворков, популярных типах, о том, как и когда их использовать, а также о том, что значит реализовать адаптивный интерфейсный фреймворк для вашего веб-сайта. Если вы хотите перейти к разделу, просто используйте интерактивное меню:
- Чем полезны веб-фреймворки?
- Типы веб-фреймворков
- Популярные фреймворки
- Как использовать фреймворки?
- Что такое адаптивная структура?
- Заключительные мысли
1. Чем полезны веб-фреймворки?
По сути, их привлекательность заключается в количестве сэкономленного времени и, как следствие, эффективности в более быстром развертывании проекта, поскольку требуется выполнить гораздо меньше первоначальной работы.
2. Типы веб-фреймворков
Для программистов доступно множество различных видов этой платформы. Обычно, как и многое в этой дисциплине, можно разделить на фронтенд и бэкэнд разработку — сначала давайте проведем различие между ними, чтобы помочь вам понять полезность этих решений.
Backend frameworks
Они предназначены для облегчения взаимодействия с базой данных для разработчика. Он автоматизирует множество функций и процессов, которые веб-разработчики используют для записи и извлечения данных, вводимых пользователем.
Фронтенд-фреймворки
Как следует из названия, они очень полезны для презентации веб-сайта, создавая хорошую основу для создания страниц. Эти фреймворки сочетают в себе HTML, CSS и JavaScript, чтобы действительно эффективно создавать соглашения для различных элементов. Обычно веб-разработчики внешнего интерфейса используют их в сочетании с другими эффективными инструментами.
Эти фреймворки сочетают в себе HTML, CSS и JavaScript, чтобы действительно эффективно создавать соглашения для различных элементов. Обычно веб-разработчики внешнего интерфейса используют их в сочетании с другими эффективными инструментами.
Соглашения HTML позволяют стандартизировать такие элементы, как типографика, а соглашения CSS могут помочь стандартизировать расположение элементов в сетке на страницах. Это упрощает для разработчика упорядочивание и организацию элементов в простой и единообразный дизайн для нескольких дисплеев и браузеров. Соглашения Javascript позволяют стилизовать более продвинутые компоненты, такие как карусели изображений, лайтбоксы, поведение кнопок и всплывающие окна.
С другой стороны, есть JavaScript-фреймворки , ориентированные на полную поддержку приложений, например Angular. Библиотеки кода Javascript, такие как jQuery и React.js, также полезны при разработке соглашений, которые можно легко реализовать на веб-сайтах.
Напомним, что использование этих инструментов помогает разработчику быстро приступить к работе, не увязая в первоначальных препятствиях, связанных с настройкой веб-сайта. Он создает единый код на всех страницах вашего веб-сайта и представляет пользователям чистый вид. Это, в свою очередь, решает общие проблемы, такие как согласованность типографики и трудности с позиционированием на разных страницах.
Лучше всего то, что интерфейсные фреймворки решают любые проблемы с совместимостью браузеров и являются ключом к адаптивному веб-дизайну , о котором мы поговорим далее.
3. Популярные фреймворки
Многие из этих инструментов стали обязательными как для начинающих, так и для опытных веб-разработчиков. Помимо разных языков, они ориентированы на разные директивы и результаты.
Одним из самых популярных фреймворков является Bootstrap , который изначально был разработан Twitter для обеспечения согласованности при разработке интерфейса. Он очень отточен и эффективен и делает разработку веб-сайтов проще и быстрее. Он имеет стандартизированные соглашения, которые хорошо известны для элементов HTML, таких как кнопки, предупреждения, формы и типографика.
Он очень отточен и эффективен и делает разработку веб-сайтов проще и быстрее. Он имеет стандартизированные соглашения, которые хорошо известны для элементов HTML, таких как кнопки, предупреждения, формы и типографика.
Настолько популярный, что теперь он известен просто как «Rails», Ruby on Rails произвел революцию в этом языке. Помимо того, что Rails является одним из самых простых в изучении языков программирования, он особенно популярен среди новичков, которые хотят писать полный стек в начале своей карьеры.
Foundation был создан на основе руководства по стилю Zurb и, как и Bootstrap, предлагает комплексное решение для внешнего интерфейса. Многие крупные компании, такие как Facebook, Yahoo и Ebay, используют Foundation в своих макетах. Фреймворк побуждает веб-разработчиков расширять соглашения и персонализировать их для веб-сайтов разработчиков.
Skeleton — это более легкий пример, который не имеет всех наворотов, которые сопровождают тяжеловесы, такие как Bootstrap и Foundation. Это способствует большей настройке, предоставляя стили только для самых основных и необходимых элементов. Разработчики, которым нужно стилизовать только определенные компоненты, используют легкие фреймворки, такие как Skeleton, для достижения своих целей.
Это способствует большей настройке, предоставляя стили только для самых основных и необходимых элементов. Разработчики, которым нужно стилизовать только определенные компоненты, используют легкие фреймворки, такие как Skeleton, для достижения своих целей.
Простой поиск в Google выдаст множество результатов по используемым и рекомендуемым инструментам. Определенно полезно проверить различные варианты и посмотреть, какой из них соответствует вашим потребностям в разработке и целям дизайна.
4. Как использовать фреймворки?Независимо от того, использует ли разработчик полный интерфейсный фреймворк, такой как Bootstrap, или облегченный вариант, такой как Skeleton, это эффективные инструменты, которые следует серьезно учитывать в процессе каждого разработчика.
Признанные фреймворки упрощают совместную работу, поскольку разработчики могут обращаться к одним и тем же библиотекам для разработки соглашений, не прибегая к индивидуальным решениям. Кроме того, есть поддержка от конкретного сообщества с учебными пособиями и статьями о том, как его эффективно использовать.
Кроме того, есть поддержка от конкретного сообщества с учебными пособиями и статьями о том, как его эффективно использовать.
Простота реализации и эффективность делают практически необходимым использование этих инструментов в процессе работы веб-разработчика. Каждый раз, когда программист обнаруживает, что создает постоянно растущий собственный список правил CSS, вероятно, хорошей идеей будет изучить использование фреймворка, чтобы привести все в порядок.
5. Что такое адаптивный фреймворк?
Одной из лучших особенностей этих систем является то, что они помогают создавать легкодоступные веб-сайты, которые можно просматривать в разных браузерах на разных устройствах. Многие фреймворки достигают этого с помощью динамический код — использование классов, которые можно повторно использовать и форматировать с учетом используемого устройства и/или браузера.
Другими словами, макеты веб-страниц изменятся — некоторые элементы исчезнут, а текст станет меньше на небольших экранах, а некоторые элементы Javascript могут вообще не действовать. На больших экранах дополнительное пространство можно использовать для демонстрации изображений более высокого качества и более сложных элементов дизайна, а также для создания пустого пространства, любимого веб-дизайнерами.
На больших экранах дополнительное пространство можно использовать для демонстрации изображений более высокого качества и более сложных элементов дизайна, а также для создания пустого пространства, любимого веб-дизайнерами.
В наше время, когда пользователи чаще просматривают веб-сайты на своих мобильных устройствах, чем на своих компьютерах, важно иметь веб-сайт, адаптированный для мобильных устройств, который обеспечивает обогащающий пользовательский опыт независимо от того, с каким интерфейсом пользователь взаимодействует. В этом видео наш штатный веб-разработчик Абхи рассказывает больше о стилизации веб-сайта, адаптированного для мобильных устройств, с помощью CSS:
6. Заключительные мысли
Критики интерфейсных фреймворков ссылаются на них как на источник многих шаблонных веб-сайтов. идентичные по внешнему виду и взаимодействию. Однако это чрезмерное упрощение. Почему? Вернемся к примеру с кулинарией: лопатка — это просто лопатка — у многих людей она есть и они используют ее на кухне. Но приготовленная еда будет сильно различаться по всему спектру, в зависимости от повара.
Почему? Вернемся к примеру с кулинарией: лопатка — это просто лопатка — у многих людей она есть и они используют ее на кухне. Но приготовленная еда будет сильно различаться по всему спектру, в зависимости от повара.
С той же точки зрения интерфейсные фреймворки — это просто инструмент, который можно использовать для создания разнообразных и отличительных веб-сайтов. Да, они эффективны, но разработчик должен убедиться, что они эффективны.
Если вы хотите узнать больше о веб-разработке прямо сейчас, вам могут быть интересны следующие статьи:
Руководство по лучшим учебным курсам веб-разработки и как их выбрать
Наиболее востребованные навыки веб-разработчика в 2022 году
5 Тенденции веб-разработки, за которыми стоит следить в этом году
Определение лучшей среды веб-разработки для вашего бизнеса
Платформа веб-разработки служит пулом ресурсов для дизайнеров и веб-разработчиков для создания удобных для пользователя веб-сайтов. По сути, это план игры, который упрощает разработку стратегии и поиск инструментов, пока вы глубоко погружены в процесс разработки.
По сути, это план игры, который упрощает разработку стратегии и поиск инструментов, пока вы глубоко погружены в процесс разработки.
Выбор правильного веб-фреймворка — очень субъективный процесс. В зависимости от того, для чего предназначен веб-сайт, как он будет использоваться и каков уровень квалификации разработчика, может потребоваться изменение вашей среды разработки. В конце концов, ваша цель не в том, чтобы продемонстрировать свои навыки, а в том, чтобы сделать процесс разработки максимально простым и легким.
В последние годы было разработано несколько сред веб-разработки, которые улучшают, оптимизируют и совершенствуют процесс создания веб-сайтов. Теперь вам больше не нужно писать код с нуля или тратить месяцы на разработку и переизобретение шагов. Скорее, вы можете использовать это время, чтобы добавить новые функции и сделать веб-сайт более отзывчивым.
Источник
Наличие быстрого и надежного веб-сайта имеет решающее значение для ведения онлайн-бизнеса или даже для создания онлайн-представительства местного бизнеса, поскольку фреймворки веб-разработки охватывают такие аспекты, как доступ к базе данных, источник кода. Аутентификация, управление сеансами и т. д. помогут вам преодолеть серьезное препятствие при создании веб-сайта.
Аутентификация, управление сеансами и т. д. помогут вам преодолеть серьезное препятствие при создании веб-сайта.
Содержание
- Что такое среда веб-разработки?
- Почему вашему бизнесу нужна структура веб -разработки
- Организованный код
- Не требуется переосмысление
- Входные и выработки.
- Spring
- Vue.js
- Symfony4
- CodeIgniter
- Ruby on Rails
- How to Identify the Best Web Development Framework for Your Business
- Usage
- Software Pattern
- License
- Hosting Requirements
- Learning Curve
- Core Library
- Testing and Scaling
- Документация
- Обновления и исправления ошибок
- Простота установки, расширения и доступности
- Заключение
Что такое среда веб-разработки?
Платформа веб-разработки — это программная среда, поддерживающая разработку веб-сайтов и приложений, включая веб-ресурсы, API-интерфейсы и службы. С помощью веб-фреймворков вы можете реализовать стандартный процесс создания и развертывания веб-приложений в Интернете.
С помощью веб-фреймворков вы можете реализовать стандартный процесс создания и развертывания веб-приложений в Интернете.
По сути, он состоит из набора инструментов или ресурсов, которые объединяются для поддержки вашего процесса разработки программного обеспечения, таких как файлы, папки и основы кодирования. Существуют различные типы веб-фреймворков со своими функциями, возможностями и преимуществами. Но все они служат руководством для разработчиков по созданию веб-дизайна.
Некоторые примеры веб-фреймворков включают Laravel, Spring. Vue.js. CakePHP, CodeIgniter, Symfony4 и т. д. Вы можете использовать эти платформы для:
- упрощения процесса веб-дизайна
- создания HTTP-запросов и ответов
- отправки запросов правильному обработчику
- увеличения скорости веб-дизайна
- создания плавный и быстрый процесс создания приложений
Почему вашему бизнесу нужна среда веб-разработки
Веб-инфраструктура действует как инструмент в процесс разработки веб-приложений . Обычно это набор моделей, которые упрощают гибкую разработку приложений благодаря предопределенным библиотекам и функциям. Это помогает разработчикам сосредоточиться на уникальных проблемах и не тратить бесчисленные часы на изобретение велосипеда и реализацию функций, которые могут быть легко доступны.
Обычно это набор моделей, которые упрощают гибкую разработку приложений благодаря предопределенным библиотекам и функциям. Это помогает разработчикам сосредоточиться на уникальных проблемах и не тратить бесчисленные часы на изобретение велосипеда и реализацию функций, которые могут быть легко доступны.
Есть несколько других аспектов наличия среды веб-разработки при создании веб-сайта для вашего бизнеса.
Организованный код
Вы можете управлять порядком кода и упорядочивать файлы с самого начала, если у вас есть среда разработки. Любой фреймворк, будь то для PHP или Java, имеет определенную структуру и очень полезен для обновлений и обслуживания на долгие годы.
Изобретение не требуется.
Платформы уже имеют решения для некоторых распространенных проблем, с которыми могут столкнуться веб-разработчики. Они содержат функции для аутентификации, контроля доступа, файлов cookie, сеансов, файлов модулей, управления запросами и ответами, проверки форм и данных и т. д. Вам не нужно тратить на это время, если вы используете фреймворк.
д. Вам не нужно тратить на это время, если вы используете фреймворк.
Безопасность ввода и вывода
Существует несколько функций, таких как проверка веб-сайта на уязвимость, которые обеспечивают защиту входных и выходных данных вашего веб-сайта от потенциальных атак. Вместо того, чтобы вручную добавлять эти функции и охватывать все аспекты безопасности, вы можете просто использовать существующие функции из фреймворка.
Архитектура MVC
Лучшая веб-инфраструктура для разработки на PHP должна иметь шаблон Модель — Представление — Контроллер. Модель представляет структуру данных через интерфейс, представление визуально представляет содержимое шаблонов веб-страниц и выходных данных, а контроллер управляет запросами пользователей, взаимодействием с базой данных и представлением HTML.
Возможности трудоустройства
Любой технический сотрудник, который знает, как работать с платформами веб-разработки, будет иметь доступ к более широкому кадровому резерву. Если ваш разработчик хорошо разбирается в этом процессе, вы можете ожидать от него более высокого качества работы, более низкой кривой обучения и лучшей адаптивности на работе.
Если ваш разработчик хорошо разбирается в этом процессе, вы можете ожидать от него более высокого качества работы, более низкой кривой обучения и лучшей адаптивности на работе.
Поддержка сообщества
Все платформы разработки имеют сообщества разработчиков, с которыми вы можете связаться через онлайн-форумы, электронные письма или специальные платформы, такие как StackOverflow, GitHub и т. д. Таким образом, вы легко получите советы по разработке и решения сложных проблем. Фреймворки также способствуют командной работе, сотрудничеству и позитивному настрою, поскольку вам приходится работать с разработчиками внешнего интерфейса, программистами бэкэнда, специалистами по базам данных и т. д.
Популярные типы фреймворков для веб-разработки
Теперь, когда вы понимаете, почему фреймворк важен при проектировании и разработке веб-сайтов, вы также должны знать популярные типы фреймворков для веб-разработки, представленные сегодня на рынке. Помимо следующих шести, есть еще несколько веб-фреймворков, которые могут подойти для вашего конкретного проекта.
Laravel
Laravel — это бесплатная среда веб-разработки с открытым исходным кодом, основанная на PHP и предназначенная для разработки веб-сайтов с упомянутой ранее архитектурой Модель — Представление — Контроллер. Он имеет «выразительный, элегантный синтаксис», созданный Тейлором Отвеллом, и основан на Symfony.
PHP, будучи одним из самых популярных веб-языков, Laravel очень полезен для бизнес-функций веб-разработки. Он помогает создавать веб-сайты с простой и удобочитаемой структурой и такими функциями, как ORM базы данных, кэш-память и т. д.
Spring
Spring — еще одна платформа с шаблоном MVC, использующая Java с системами на основе JVM для создания высокопроизводительных веб-сайтов. . Дизайнеры могут создавать простые и переносимые приложения с помощью серверной инфраструктуры JavaScript 9.1512, которые могут выступать в качестве автономных платформ. Вы можете разрабатывать и запускать веб-сайты с использованием этого фреймворка с минимальной конфигурацией.
Vue.js
Vue.js — это интерфейс JavaScript с открытым исходным кодом, который можно использовать для создания пользовательских интерфейсов и одностраничных приложений. Он гибкий и позволяет интегрировать сторонние решения для привязки данных. Vue.js лучше всего подходит для дизайнеров, которые хотят создавать простые и легкие приложения, требующие высокой скорости и производительности.
Symfony4
Symfony4 — одна из самых популярных сред разработки, которую рекомендуют дизайнеры. Он имеет множество повторно используемых компонентов и активное сообщество, которое предоставляет новые коды и регулярные обновления. Он имеет лицензию MIT, практикует контроль информации, создает приложения на разных языках и поддерживает стабильную среду для разработки.
CodeIgniter
CodeIgniter позволяет создавать динамические веб-сайты на основе PHP с архитектурой MVC. Он не требует настройки и может интегрировать множество функций и функций в веб-сайты без необходимости настраивать каждую функцию по отдельности. Это лучше всего подходит для предприятий, которые ищут более быстрый запуск и оптимизированное решение.
Это лучше всего подходит для предприятий, которые ищут более быстрый запуск и оптимизированное решение.
Ruby on Rails
Эта платформа веб-приложений работает с языком Ruby в шаблоне MVC и обеспечивает более быструю разработку, чем обычная среда Java. Он позволяет создавать веб-сайты типа базы данных с правильной организацией и использовать предварительно настроенные и легкодоступные инструменты. Это отличный выбор для начинающих и тех, кто хочет создавать быстрые и простые веб-сайты.
Некоторые другие известные среды веб-разработки включают Express, ASP.NET, Django, Ember, Flask и т. д.
Как определить лучшую платформу веб-разработки для вашего бизнеса
Существует несколько факторов, влияющих на выбор лучшей платформы веб-разработки для вашего бизнеса. Давайте обсудим некоторые из них здесь.
Использование
В зависимости от того, для чего будет использоваться ваше веб-приложение, вы можете определить, какая платформа вам подходит. Вам нужен фреймворк, если у вас нет времени внедрять правильную систему или изучать ее с нуля, но вам нужен правильно разделенный пользовательский интерфейс. Это также зависит от ожидаемой работы и функций, необходимых на веб-сайте.
Вам нужен фреймворк, если у вас нет времени внедрять правильную систему или изучать ее с нуля, но вам нужен правильно разделенный пользовательский интерфейс. Это также зависит от ожидаемой работы и функций, необходимых на веб-сайте.
Если ваше приложение зависит от операций CRUD, вам потребуется подходящая структура. Если ваше приложение должно быть готово через неделю или около того, вам нужна структура, которую вы знаете, как понять и быстро внедрить. Подобные факторы использования играют важную роль в вашем решении.
Шаблон программного обеспечения
Программный партнер структуры влияет на проект. Почти каждый фреймворк на рынке использует шаблон MVC. Это поможет вам написать более компактный и точный код. Однако вы можете выбрать и другие узоры. Некоторые другие шаблоны программного обеспечения — MVP, MVA и AVC.
MVP означает Модель — Представление — Презентатор, MVA означает Модель — Представление — Адаптер, а AVC означает Приложение — Представление — Контроллер.
Лицензия
Лицензия является решающим фактором при разработке веб-приложения. Хотя большинство фреймворков позволяют вам иметь коммерческую лицензию, некоторые могут не разрешать вам распространять приложение на коммерческой основе после его создания. Если ваш веб-сайт предназначен для коммерческих целей, обязательно ознакомьтесь с условиями лицензии Framework, прежде чем выбрать один из них.
Также проверьте лицензии на расширения, подключаемые модули и другие связанные функции. Это сэкономит вам время и избавит вас от хлопот, связанных с ограниченными лицензиями после того, как приложение будет разработано.
Требования к хостингу
Требования бизнеса часто важнее того, что разработчик представляет для проекта. Например, разработчик может склоняться к лучшим и новейшим технологиям, но сначала ему необходимо проверить требования проекта к хостингу. Если выделенный хост выходит за рамки бюджета, вы должны согласиться с виртуальным хостингом и его настройками.
Некоторые фреймворки, предлагающие виртуальный хостинг, — это CodeIgniter, Kohana, CakePHP и т. д. С другой стороны, фреймворки с нетрадиционными настройками включают Django, Ruby on Rails, Pylons и другие фреймворки, отличные от PHP.
Источник
Кривая обучения
У каждого фреймворка своя кривая обучения. Лучшая серверная среда для вашего бизнеса — это та, кривая обучения которой соответствует вашему расписанию и уровню навыков. В зависимости от гибкости и соглашений веб-фреймворка вы должны решить, какой из них соответствует вашим требованиям.
Здесь следует учитывать некоторые факторы: язык, реализацию функций, структуру каталогов, соглашения об именах и необходимость изучения только фреймворка или самого языка.
Базовая библиотека
Доступность базовой библиотеки — одно из самых больших преимуществ веб-фреймворка. Выбирая подходящий для вашего бизнеса вариант, подумайте, какие ресурсы вы получите в библиотеке, придется ли вам писать повторяющийся код и какие настройки и реализации она поддерживает.
Базовая библиотека должна обеспечивать аутентификацию и авторизацию. AJAX, кэширование, проверка и очистка данных, сопоставление URL-адресов и создание шаблонов. Теперь, если вы предпочитаете фреймворк, который даст минимальную поддержку и максимальный контроль, вам следует выбрать соответствующий.
Идеальный фреймворк должен позволять вам менять местами те части, которые вам не нравятся, и добавлять дополнительные функции поверх них. Pylon позволяет вам изменить ORM, а также язык шаблонов в ваших интересах. Итак, решите, предпочитаете ли вы слабосвязанную структуру или жесткую.
Тестирование и масштабирование
Модульное тестирование, практика проверки и проверки программного обеспечения путем тестирования отдельных блоков исходного кода, является полезным аспектом вашей инфраструктуры. Это позволяет вам тестировать основные части приложения, не вмешиваясь в остальные и не создавая беспорядка. Такие фреймворки, как CodeIgniter и Zend, имеют эту функцию.
Далее идет масштабируемость. Хотя это больше связано с вводом-выводом и сетевой задержкой, всегда приятно иметь фреймворк с минимальными проблемами масштабирования. Однако, если фреймворк соответствует всем остальным вашим требованиям, и вы думаете отказаться от него из соображений масштабируемости, подумайте еще раз. Вы можете оптимизировать код, чтобы уменьшить эту проблему, но в основном это выходит за рамки фреймворка.
Документация
Все самые популярные бэкенд-фреймворки имеют подробную документацию для пользователя. Этот аспект важен, поскольку он привлекает опытных пользователей и постепенно расширяет базу пользователей фреймворка. Если документация является неадекватной или некачественной, разработчикам будет трудно следовать ей и работать с ней.
Выберите платформу с подробной документацией, подробной информацией, примерами, примерами кода, учебными пособиями, статьями и фрагментами, которые помогут вам разобраться в проблемах, если вы где-то застряли.
Обновления и исправления ошибок
Если вы не хотите регулярно заниматься исправлением ошибок и обновлениями, вам следует выбрать большую платформу, в которой есть специальные программисты, работающие над этими проблемами каждый день. Например, бэкенд-фреймворк Python с собственным сообществом выявит и исправит ошибки как можно скорее, не создавая головной боли.
Выбор правильной платформы включает в себя проверку того, что она не застаивается, а ее уязвимости регулярно исследуются и устраняются. Частые обновления, прозрачность ошибок и резервная копия сообщества разработчиков — ценные вещи, которые нужно иметь в фреймворке.
Исходный код
Простота установки, расширения и доступности
Выбранный вами фреймворк должен быть как минимум прост в установке. Если вы не готовы усердно работать над установкой и расширением, вам следует выбрать общую модель, которую впоследствии можно будет перепрофилировать в другие компоненты.
Определите структуру, которая позволит вам выполнять расширения без суеты.

