Как сделать форму в HTML
#html #forms #form #формы #формы для начинающих #урок
32639
96
В наше время сложно представить сайт без форм — мы сталкиваемся с ними каждый раз при оформлении заказа пиццы и при регистрации на сайтах. Они позволяют нам отправлять запросы с введенными нами данными на удаленные сервера. И именно о формах мы поговорим в этом уроке.
Кстати, на большинстве сайтов обработка форм на стороне бэкенда происходит с помощью PHP, который вы можете изучить у нас бесплатно.
Чтобы создать форму используется тег <form> с двумя атрибутами:
- Атрибут action. С его помощью указывается адрес, на который отправятся введенные на форме данные
- Атрибут method.

Внутри тега form размещаются непосредственно поля для заполнения данных и кнопка для отправки формы.
Онлайн курсы
- Курс HTML для начинающих
- Курс PHP для начинающих
- Курс MySQL для начинающих
- Курс ООП в PHP
Все курсы
Чтобы создать текстовое поле для ввода нужно воспользоваться тегом <input> со следующими атрибутами:
<input type="text" name="text">
type — говорит о том, что это просто текстовое поле;
name — это имя поля, которое отправится в запросе на сервер, а его значением будет то, что мы введем в нем на форме.
А чтобы создать кнопку для отправки формы используется опять тег <input>, но уже с другими атрибутами:
<input type="submit" value="Отправить запрос!">
Давайте создадим свою простейшую форму, которая будет формировать поисковый запрос в Яндекс. У Яндекса для формирования поискового запроса используется query-параметр в адресной строке с именем text, поэтому имя нашего текстового поля такое же. Чтобы отправить поисковый запрос нужно отправить get-запрос на адрес:
У Яндекса для формирования поискового запроса используется query-параметр в адресной строке с именем text, поэтому имя нашего текстового поля такое же. Чтобы отправить поисковый запрос нужно отправить get-запрос на адрес:
Давайте сформируем форму для поиска в Яндексе:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Форма поиска в Яндексе</title>
</head>
<body>
<form action="https://yandex.ru/search/">
<input type="text" name="text">
<input type="submit" value="Найти в Яндексе">
</form>
</body>
</html>Форма будет выглядеть так:
Теперь, когда мы нажмём на кнопку, мы попадём на страницу поиска в Яндексе:
А в адресной строке будет следующее:
https://yandex.ru/search/?text=PHP
Таким образом, мы передали содержимое поля с именем text в параметр text на странице поиска в Яндексе.
Подписи к полям ввода
Чтобы привязать к полю ввода подпись используется тег <label> с атрибутом for, в котором указывается id инпута. Этот id, разумеется, нужно заранее добавить.
Вот как это будет выглядеть на примере.
<label for="loginField">Логин</label> <input type="text" name="login"> <label for="emailField">Email</label> <input type="text" name="email">
Результат в браузере:
Теперь если нажать на текст рядом с полем ввода, то курсор для ввода данных переключится на соответствующее поле
Создаём форму авторизации на HTML
Давайте создадим самую простую форму для авторизации на сайте. Для этого нам необходимы два поля. Первое поле – для логина, второе – для пароля.
Пример:
<form method="post" action="/login/">
<table>
<tr>
<td><label for="loginField">Логин</label></td>
<td><input type="text" name="login"></td>
</tr>
<tr>
<td><label for="passwordField">Пароль</label></td>
<td><input type="text" name="password"></td>
</tr>
</table>
</form>Результат в браузере:
Со вторым полем не все в порядке. Поскольку на текущий момент оно представляет собой просто поле для ввода текста, вводимый пароль отображается на экране монитора. Не секьюрно! К счастью, специально для паролей для инпута есть тип password.
Поскольку на текущий момент оно представляет собой просто поле для ввода текста, вводимый пароль отображается на экране монитора. Не секьюрно! К счастью, специально для паролей для инпута есть тип password.
В итоге код нашей формы получится следующим:
<form method="post" action="/login/">
<table>
<tr>
<td><label for="loginField">Логин</label></td>
<td><input type="text" name="login"></td>
</tr>
<tr>
<td><label for="passwordField">Пароль</label></td>
<td><input type="password" name="password"></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="Войти"></td>
</tr>
</table>
</form>Результат в браузере:
Вот и получилась наша формочка авторизации на HTML. Изи!
Тег textarea — многострочное поле ввода:
Для создания многострочного поля используется тег <textarea>. Этот тег является парным, в отличие от <input>. А ещё для управления его шириной и высотой можно управлять с помощью атрибутов cols и rows соответственно.
Этот тег является парным, в отличие от <input>. А ещё для управления его шириной и высотой можно управлять с помощью атрибутов cols и rows соответственно.
На примере выглядит вот так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Форма поиска в Яндексе</title>
</head>
<body>
<form method="post" action="/im/">
<label for="nameField">Имя</label><br>
<input type="text" size="30" name="name">
<br>
<label for="messageField">Сообщение</label><br>
<textarea name="message" cols="50" rows="10">Введите здесь своё сообщение...</textarea>
<br>
<input type="submit" value="Отправить сообщение">
</form>
</body>
</html>Результат в браузере:
Чекбокс
Чекбокс создается тегом <input> с атрибутом type=»checkbox». Если чекбокс на форме отмечен, то на бэкенд уйдет переменная с именем инпута, а иначе — нет. Чтобы чекбокс на форме был отмечен по умолчанию, то нужно добавить атрибут checked. Выглядеть это будет вот так:
Чтобы чекбокс на форме был отмечен по умолчанию, то нужно добавить атрибут checked. Выглядеть это будет вот так:
<form action="/order">
<label>
Завтрак
<input type="checkbox" name="breakfast" checked>
</label>
<br>
<label>
Обед
<input type="checkbox" name="lunch">
</label>
<br>
<label>
Ужин
<input type="checkbox" name="dinner" checked>
</label>
</form>Радиобаттон
Радиобаттон создается тегом <input> с атрибутом type=»radio». Он служит для выбора одного варианта из нескольких. Все варианты должны иметь одинаковый атрибут name и разные атрибуты value. Значение атрибута value отмеченного радиобаттона будет отправлено на бэкенд.
<form action="/order">
Выберите цвет футболки:
<br>
<label>
<input type="radio" name="color" value="red">
Красная
</label>
<br>
<label>
<input type="radio" name="color" value="blue" checked>
Синяя
</label>
<br>
<label>
<input type="radio" name="color" value="green">
Зелёная
</label>
</form>Результат:
Форма для загрузки файлов
Чтобы создать форму для загрузки файлов, использутеся тег <input> с типом file. При этом самой форме нужно прописать атрибут enctype=»multipart/form-data»:
При этом самой форме нужно прописать атрибут enctype=»multipart/form-data»:
<form action="/upload" method="post" enctype="multipart/form-data">
<label for="fileField">Выберите файл для загрузки:</label>
<input type="file" name="uploadingFile">
</form>А вот так будет выглядеть наше получившееся поле:
На этом с формами всё. За домашку!
#html #forms #form #формы #формы для начинающих #урок
32639
96
40 форм HTML и CSS для регистрации аккаунта, оплаты и прочего
Если есть что-то, что обычно очень характерно для любого типа веб-сайта, это формы. Формы, которые мы используем для заполнения контактной информации,

Итак, сегодня мы покажем вам 40 форм в CSS начиная от контактных форм, выписки по кредитной карте, логина, простого, подписки или даже проверки. Серия элегантных и стильных форм, которые придадут вашему сайту особый оттенок, независимо от его темы.
Индекс
- 1 Минималистичная контактная форма
- 2 Минималистичная форма
- 3 Форма обратной связи Vintage
- 4 Контактная форма письма
- 5 Расширенная контактная форма
- 6 Пользовательский интерфейс контактной формы
- 7 Расчет платежной карты
- 8 Плоский дизайн кредитной карты
- 9 Пользовательский интерфейс кредитной карты
- 10 Реагировать
- 11 Платежная карта Checkout
- 12 Платеж кредитной картой
- 13 Кредитная карта
- 14 Пошаговая форма
- 15 Интерактивная форма
- 16 Пошаговая форма
- 17 Шаг за шагом
- 18 Многоступенчатая форма JQuery
- 19 Форма анимации пользовательского интерфейса
- 20 Создание учетной записи / форма входа
- 21 Подсветка змеи
- 22 Экран входа в систему
- 23 Дизайн пользовательского интерфейса входа
- 24 Вход и создание учетной записи UI
- 25 Вредные ошибки
- 26 Войти CSS HTML
- 27 Модальная форма входа
- 28 Форма flexbox
- 29 Анимированная коробка
- 30 Поле поиска
- 31 Простое поле поиска нажмите на
- 32 Эффект ввода текста CSS
- 33 Полноэкранный поиск
- 34 Поиск
- 35 Нет вопросов
- 36 Всплывающая форма подписки
- 37 Пользовательский интерфейс окна подписки
- 38 Поле подписки CSS
- 39 Поле подписки
- 40 Форма подтверждения EMOJI
Минималистичная контактная форма
Простая контактная форма с большое разнообразие эффектов такие как плавающие метки или линейная анимация. Элегантный код CSS с небольшим количеством JavaScript. Если вы ищете минималистичная форма для связи это идеально подходит для вас.
Элегантный код CSS с небольшим количеством JavaScript. Если вы ищете минималистичная форма для связи это идеально подходит для вас.
Теме статьи:
23 высококачественных библиотеки CSS для веб-дизайна
Подпишитесь на наш Youtube-канал
Минималистичная форма
Другой минимальная форма, хотя только в CSS, чтобы быть простая и эффектная форма. У него нет минималистичной анимации предыдущего, но он очень хорошо выполняет свою задачу.
Форма обратной связи Vintage
Форма обратной связи Vintage, очень элегантный дизайн. Отзывчивый для этих веб-сайтов быть замеченным с мобильного, хотя он не включает проверку.
Контактная форма письма
Este Контактная форма у него довольно любопытная анимация: письмо сформировано. Простой, но очень полезный с большим количеством цветов.
Теме статьи:
27 бесплатных карточек HTML и CSS для блогов, электронной коммерции и многого другого
Расширенная контактная форма
Este контактная форма развернута Это только интерфейс и проверка с помощью jQuery. Мы нажимаем на плавающую кнопку, и форма появится с яркой анимацией. Выдающийся.
Мы нажимаем на плавающую кнопку, и форма появится с яркой анимацией. Выдающийся.
Пользовательский интерфейс контактной формы
Пользовательский интерфейс контактной формы это форма, сделанная на HTML и CSS. Он выделяется тем, что простая карточка контакта который мы можем заполнить так, чтобы при щелчке по нему изменялось только текстовое поле.
Расчет платежной карты
Un выписка по платежной карте сделано в HTML, CSS и JavaScript, которые отличается вращающейся анимацией кредитную карту, когда мы нажимаем на поле CVC или контрольного номера.
Плоский дизайн кредитной карты
Чистый CSS для оформить заказ на кредитные карты в плоских цветах. Красочный и очень простой, способный обозначать качество и профессионализм.
Пользовательский интерфейс кредитной карты
Еще одна кредитная карта в HTML, CSS и JavaScript, которая выделяется тем, насколько она хороша. выбрали общий дизайн. Мы забыли об анимации в этом фрагменте кода для вашего сайта. Скачать по этой ссылке.
Мы забыли об анимации в этом фрагменте кода для вашего сайта. Скачать по этой ссылке.
Реагировать
Реагировать, созданный с помощью React.js, отличается боковую картинку мы можем настроить с услугами или продуктами, которые мы продаем в нашей электронной торговле.
Платежная карта Checkout
Эта касса отличается возможностью нанесения изображения на карту. А простая и понятная форма, сделанная с помощью CSS3, HTML5 и немного jQuery. Высокое качество и отличается от остальных касс в этом списке. Вы можете скачать здесь кассу этой платежной карты.
Este форма оплаты кредитной картой запрограммирован на практику с JavaScript для манипуляции с DOM. Вы можете вспомнить в дизайне элегантный код Stripe, цифрового банковского сервиса, который становится все ближе к PayPal.
Кредитная карта
Элегантный касса для оплаты картой отличается от других и основан на кредитная карта, расположенная вверху так что ниже у нас есть полная форма с различными данными, которые клиент должен заполнить, чтобы произвести платеж в электронной коммерции.
Пошаговая форма
Un пошаговая форма для регистрации производится в HTML, CSS и JavaScript. Четыре шага для каждой точки расположен с левой стороны. Хорошо законченные анимации для очень законченной формы. Настоятельно рекомендуется.
Интерактивная форма
Un интерактивная форма многошаговый, сделанный с помощью HTML, CSS и JavaScript. Он выделяется анимацией перехода между каждым из шагов. У него элегантный штрих, который не останется незамеченным.
Пошаговая форма
Este пошаговая форма выделяется своей креативностью. Вы ответите на вопросы чтобы вы могли вернуться к ним в любой момент, постоянно визуально присутствуя на экране.
Пошаговая форма готова в HTML, CSS и JavaScript. Для него характерна анимация перехода между каждым из шагов.
Многоступенчатая форма JQuery
Если у вас есть очень длинная форма, это идеально подходит для разных разделов с очень яркой полосой выполнения. Основанный на jQuery и CSS, он выделяется своим дизайном и большой элегантностью.
Основанный на jQuery и CSS, он выделяется своим дизайном и большой элегантностью.
Форма анимации пользовательского интерфейса
Переходы этого Форма анимации пользовательского интерфейса Estan на основе Domink Marskusic. Обратите внимание на творческий эффект синего поля, когда мы нажимаем на одно из двух полей логина или логина.
Создание учетной записи / форма входа
Уловка логин и создание аккаунта который основан на анимации что происходит между этими двумя разделами. Очень актуальное и яркое присутствие должно быть сделано в HTML, JavaScript и CSS.
Подсветка змеи
Подсветка змеи — один из самых ярких логинов среди всех списков, выделяется элегантной анимацией который появляется быстро, когда мы нажимаем на одно из двух полей.
Экран входа в систему
Божественный этот дизайн экран входа в систему так их анимации и насколько это креативно. Если вы хотите быть в курсе последних новостей о веб-дизайне, эту форму нельзя пропустить. Незаменим.
Незаменим.
Дизайн пользовательского интерфейса входа
Разработан с использованием HTML, Sass и jQuery. Дизайн пользовательского интерфейса входа es eзаконный и ясный на тему, в которой есть тонкая анимация, чтобы стать еще одним из фаворитов в списке.
Вход и создание учетной записи UI
Специальный дизайн входа в систему и пользовательский интерфейс для создания учетной записи для цветов и для представления в одна большая карта два раздела. Еще один из самых красивых в исполнении, который нельзя пропустить. Сделано в HTML, CSS и JavaScript.
Вредные ошибки
Вредные ошибки Это отличный вход из-за анимации поля с obnoxious.css. Оригинальный, чтобы быть веселым, беззаботным и совершенно другим логином. Без сомнения, оригинал для нашего сайта.
Войти CSS HTML
Любопытный логин разными иконками которые показывают каждое из полей, чтобы направить посетителя туда, куда мы захотим. Выделяются также оттенки, выбранные в цветах. У него нет анимации. Он сделан на HTML и CSS, чтобы реализовать его на веб-сайте для клиента или для себя.
Выделяются также оттенки, выбранные в цветах. У него нет анимации. Он сделан на HTML и CSS, чтобы реализовать его на веб-сайте для клиента или для себя.
Модальная форма входа
Este Модальная форма входа вдохновлен языком дизайн, известный благодаря Material Design. Мы видели это во многих приложениях на мобильных устройствах. В этом коде у нас есть панель входа и панель регистрации, которая по умолчанию скрыта. Панель регистрации можно активировать, нажав на синий столбец, расположенный справа. У него отличная анимация, которая делает вход в систему особенным и ярким.
Форма flexbox
Формы поиска начинаем с этого форма на основе flexbox. Он выделяется красным цветом «поиска» и элегантным полем поиска для вашего сайта.
С этой анимированная коробка щелкните значок увеличительного стекла и появится ярко-синяя анимация так что нам нужно только ввести поиск, который мы собираемся выполнить на веб-сайте. Сделано с помощью HTML, CSS и JavaScript.
Сделано с помощью HTML, CSS и JavaScript.
Поле поиска
Una большая линия проходит по экрану так что, когда мы ее нажимаем, мы начинаем вводить поиск. Кнопка подбора, чтобы определить это простая форма поиска.
Простое поле поиска нажмите на
Простое поле поиска нажмите на основан на взаимодействии, видимом в приложение сообщества водителей Waze автомобильный. Все значки и изображения сделаны с помощью CSS. Он выделяется теми значками, которые позволяют нам выполнять конкретный поиск продукта или услуги. Поразительно, насколько это круто.
Эффект ввода текста CSS
Эффект ввода текста CSS включает серию анимация в тексте и панели поиска быть внимательным искателем формы.
Полноэкранный поиск
Эта запись из полноэкранный поиск он работает с любым типом макета или положения. Требуются стили специфичный для контейнера и элемент наложения поиска находиться в корне. Он характеризуется подпрыгивающей анимацией в момент нажатия кнопки поиска.
Он характеризуется подпрыгивающей анимацией в момент нажатия кнопки поиска.
Поиск
Un форма поиска просто это он любит играть разными позициями и анимации. Мы нажимаем кнопку поиска, и появляется полный ящик для ввода слов. Очень актуально и настоятельно рекомендуется из-за того, насколько это просто.
Нет вопросов
Нет вопросов es простая форма с текстовым полем и возможность выбрать некоторые ответы, чтобы пользователь мог их выбрать. Великолепно визуально быть одним из лучших.
Всплывающая форма подписки
С этой всплывающее окно формы подписки, мы нажимаем на плавающую кнопку, и мы переходим к форма с очень забавным тоном и поле для ввода адреса электронной почты. Идеально подходит для электронного маркетинга.
Пользовательский интерфейс окна подписки
Una коробка подписки с сигнальным звонком и немного больше, чем плоские цвета В дизайне.
Поле подписки CSS
Una умная подписка по факту использовать градиенты для кнопки подписки точно так же, как фиолетовый оттенок поля.
Поле подписки
Una простая подписка но очень эффектный по замыслу.
Форма подтверждения EMOJI
В чистом виде CSS это форма проверки создать ключ или пароль. Пока мы пишем, смайлы будут измерять уровень безопасности формы. Без сомнения, забавно и любопытно.
Не пропустите это список из 23 анимированных стрелок в CSS.
10 шаблонов страницы входа с открытым исходным кодом, созданных с использованием HTML и CSS
Создание страницы быстрого входа может показаться не таким уж сложным. В конце концов, это просто форма и кнопка отправки.
Тем не менее, если вы покопаетесь в различных страницах форм входа, вы найдете массу дизайнерских идей. И если у вас есть фрагменты кода для работы, вы можете быстро создать страницы формы входа в систему, не кодируя все это с нуля.
Эта коллекция предлагает 10 страниц входа с открытым исходным кодом, которые вы можете использовать и переформатировать для любого веб-проекта.
Набор инструментов веб-дизайнера
Неограниченные загрузки: шаблоны HTML и Bootstrap, темы и плагины WordPress и многое, многое другое!
HTML-шаблоны
3200+ шаблонов
Шаблоны Bootstrap
Более 2000 шаблонов
Шаблоны панели мониторинга
240+ шаблонов
темы WordPress
1450+ тем
Шаблоны информационных бюллетеней
270+ шаблонов
Веб-шрифты
13 500+ шрифтов
Начать загрузку прямо сейчас!
1. Пользовательский интерфейс страницы входа
Разработчик Khaled Mneimneh создал этот стильный пользовательский интерфейс входа с некоторыми базовыми свойствами CSS3.
Закругленные поля ввода довольно просто воспроизвести, а эффект тени также не требует много строк кода. Все это может легко работать на любом веб-сайте, если вы потратите некоторое время на редактирование стилей и цветов.
Но одна часть, которая выделяется для меня, — это настраиваемый градиент в кнопке отправки. Это внимание к деталям.
Это внимание к деталям.
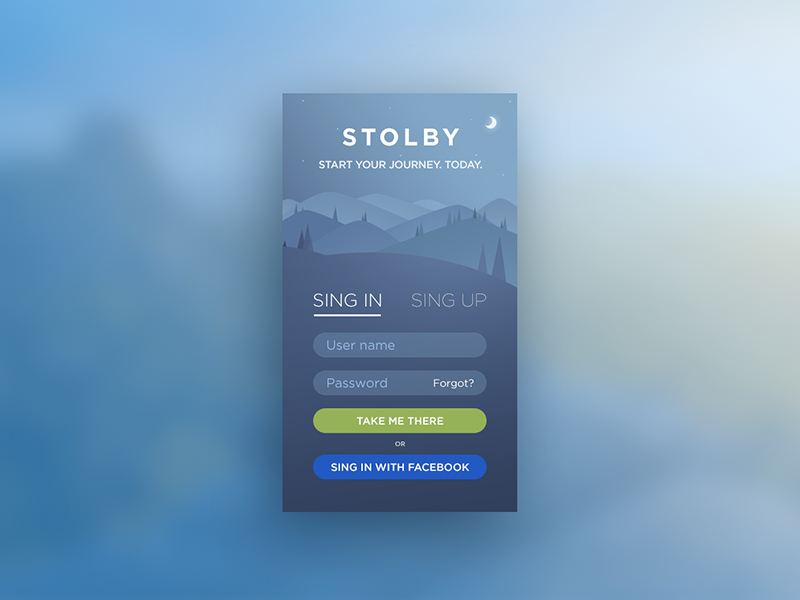
2. Градиентная форма
Тайлер Фрай разработал забавную градиентную страницу с темной формой входа.
Больше всего мне здесь нравится более темный фон и то, как он отлично работает с более светлым текстом в форме.
Обычно дизайнеры используют темно-серый фон для темных страниц, но этот вариант выглядит фантастически, используя более темные оттенки в градиенте.
Даже поля ввода выглядят стильно, когда вы фокусируетесь. Посмотрите очень близко, и вы увидите, как теневые блики подкрадываются к фокусу.
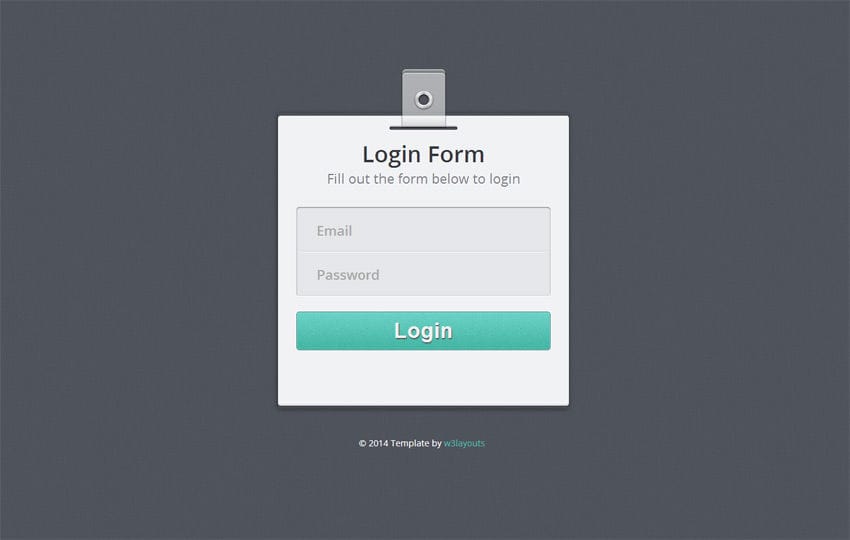
3. Чистый HTML5
Бумажная форма входа в систему — довольно распространенный метод для дизайнеров. В настоящее время мы видим это не так часто благодаря популярности плоского дизайна.
Тем не менее, я все еще являюсь поклонником этого стиля, и поэтому эта HTML5-форма Владимира Бандуристова заслуживает похвалы. Он полностью работает в HTML и CSS с очень чистым дизайном ввода формы.
Но выделяется вся страница, и этот дизайн можно добавить практически на любой веб-сайт.
Это может даже работать как шаблон для пользовательской страницы входа в WordPress, если вы хотите зайти так далеко.
4. Показать/скрыть поле пароля
Основной темный дизайн в этом фрагменте очень чистый и простой в использовании. Но это даже не фокус.
Работая с формой, вы заметите, что в поле пароля есть кнопка показать/скрыть. Обычно это используется в мобильных приложениях, так как там сложнее вводить пароли.
Но вы можете добавить эту функцию во все поля входа в систему, чтобы дать пользователям некоторое спокойствие. Это поможет людям избежать ошибочных входов в систему, и это не столько проблема безопасности, если только кто-то не стоит прямо за экраном.
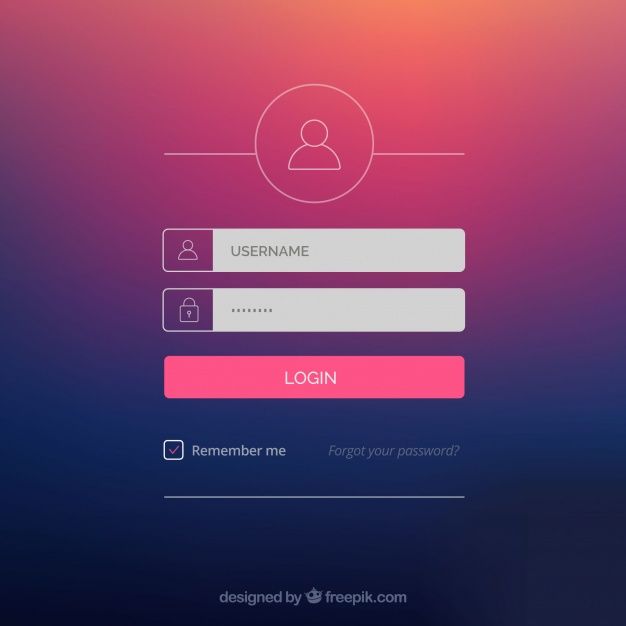
5. Чистая форма входа
Вот очень чистая синяя страница входа с блестящими эффектами градиента.
Поля ввода на самом деле имеют небольшое внешнее свечение со светлыми границами и более темным стилем текста. Все это просто невероятно профессионально, и я мог видеть, что эта форма входа используется во всем, от стартапов до корпоративных веб-сайтов.
В целом, я большой поклонник этого дизайна с великолепно оформленным входом в систему, чтобы привлечь внимание любого.
6. Вход для разработчиков Apple
Разработчик Кристоф Молина создал это поле входа в систему в стиле Apple, предназначенное для практической панели Apple Dev.
Это не то, что большинство пользователей Apple узнают или даже будут использовать в повседневной жизни.
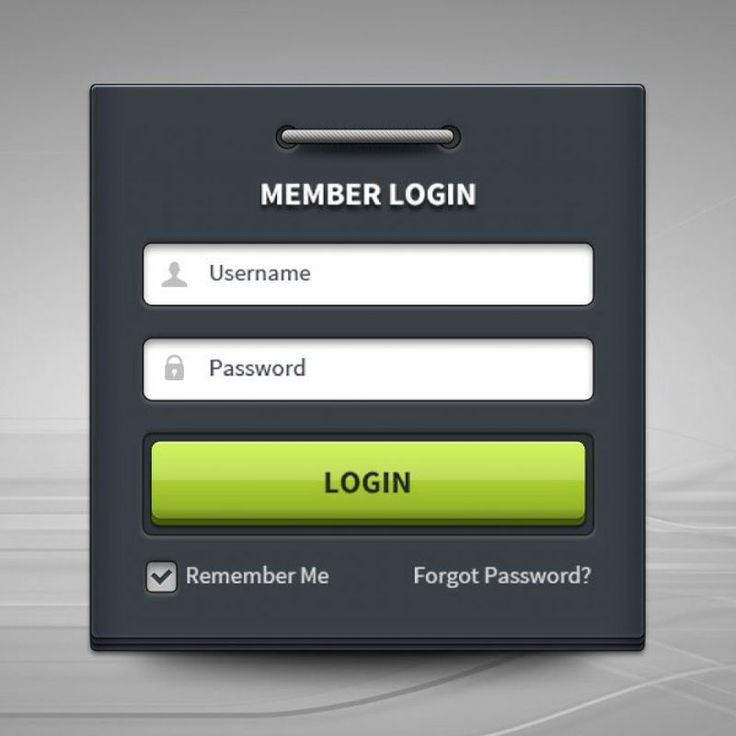
Но у него действительно сумасшедший стиль дизайна со скевоморфизмом и блестящей лентой заголовка.
Не говоря уже о том, что вся форма работает на чистом CSS, что само по себе является настоящим достижением.
7. Анимированная форма
Всегда интересно добавить анимацию в ваш пользовательский интерфейс. Это то, что предлагает эта форма с короткой анимацией формы на основе jQuery.
Это легко преобразовать в рабочее поле формы, даже если демонстрация мало что делает. Однако вы также можете обрабатывать вводимые пользователем данные непосредственно в jQuery, если это больше соответствует вашему стилю.
В целом чертовски простой дизайн с не очень простой анимацией. Но это должно быть достаточно легко воспроизвести, учитывая некоторое время для редактирования кода.
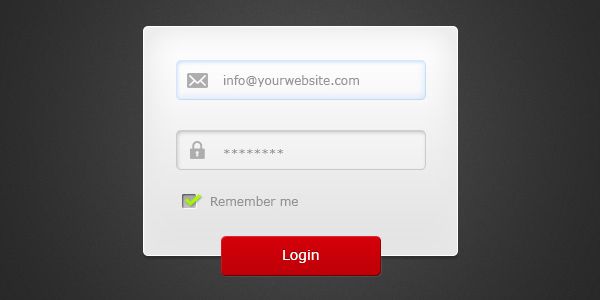
8. Темный вход
Темный дизайн пользовательского интерфейса не является нормой в Интернете. Но когда все сделано правильно, лично я нахожу темные цвета гораздо более привлекательными.
Взгляните на эту темную форму входа, созданную Андреасом Стормом. Он использует ярко-зеленые цвета для кнопки входа в систему и пользовательского переключателя.
Это, пожалуй, одна из самых эстетичных форм во всем этом списке без слишком большого количества ослепляющих элементов.
Я настоятельно рекомендую проверить это на любом темном веб-сайте . Он будет отлично работать как настраиваемая страница входа или даже как форма, встроенная в ваш сайт.
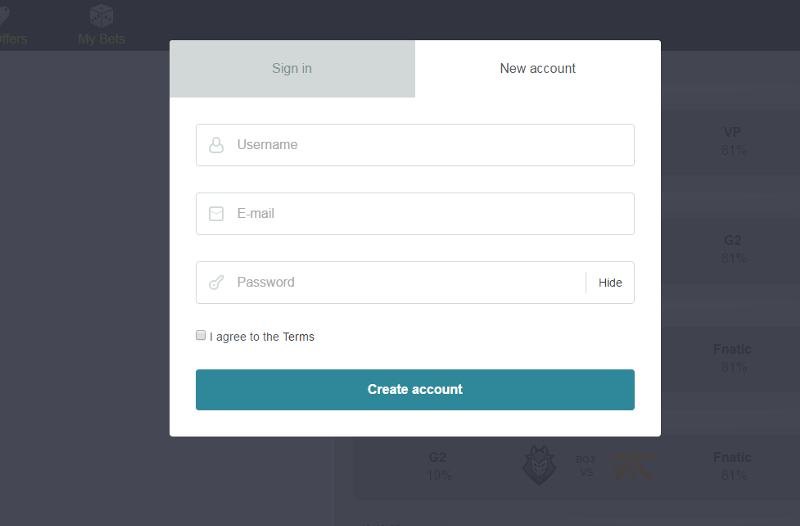
9. Вход в систему с модальным окном регистрации
В настоящее время вы видите множество модальных окон входа и регистрации, и все они работают на JavaScript. И это от Энди Трана — просто еще один пример приятного дизайна, смешанного с отличным пользовательским интерфейсом.
И это от Энди Трана — просто еще один пример приятного дизайна, смешанного с отличным пользовательским интерфейсом.
Сам фон страницы чист, а поля формы достаточно велики, чтобы быстро привлечь внимание. Но если вы нажмете маленькую синюю боковую панель справа, вы увидите окно регистрации.
Это отображается поверх формы входа, поэтому оно работает как обычное модальное окно. Довольно крутой эффект!
Требуется немного jQuery, но в целом это работает на 25 строках JS. Это впечатляет, учитывая невероятное удобство использования этой формы.
10. Minimalist Логин
Суперлегкий и супербазовый — так лучше всего можно описать эту непринужденную форму, разработанную Марчелло Африкано.
Это настоящая базовая страница, и сама форма также достаточно минималистична, чтобы вписаться в любой макет. Перо использует только HTML и CSS, поэтому вы можете использовать этот рабочий вариант без JavaScript, если хотите избежать ярких эффектов.

