Как сделать сайт?
Если вы никогда не имели дело с сайтами и даже не представляете, с какой стороны начать изучение этой темы, то эта статья именно для вас. Здесь описано что такое сайты, из каких частей состоят, как это связано между собой. В этой статье многое упрощено, и нет точности в формулировках в угоду наглядности. Ведь понимание процесса важнее нюансов и исключений.
Что такое сайт?
Сайт — это набор файлов. Эти файлы хранятся на сервере (это особый компьютер). Как только вы открываете браузер (Chrome, Firefox, Safari и т.п.) и переходите по ссылке, то вы скачиваете html файл с сервера. Затем браузер обрабатывает этот файл и показывает вам страницу сайта.
HTML страница — это текстовый файл, который содержит информацию о том, как страница сайта должна выглядеть. Браузер читает файл и на основании инструкций в этом файле выстраивает сайт так, как вы его видите в браузере.
Вы прямо сейчас можете посмотреть HTML код этой страницы, если нажмёте правой кнопкой мыши на пустое пространство сайта и выберите пункт «исходный код». Так выглядит меню правой кнопки мыши в браузере FireFox: Вы увидите HTML код, в котором будут вперемешку русские и английские слова, на подобии этого: — это HTML код. Большая его часть не выводится на экран, а формирует страницу (дизайн). Но об содержании HTML файлов поговорим в следующих статьях. Сейчас же обсудим как эти файлы хранятся и какими бывают. А хранятся они на серверах, которые принадлежат хостинговым компаниям.
Что такое хостинг?
Хостинговая компания — это компания, которая сдаёт в аренду серверы, на которых можно разместить файлы вашего сайта. Вы платите помесячную плату за то, что файлы вашего сайта находятся на их серверах.
Серверы хостинга имеют бесперебойное электропитание (с дизельными генераторами на улице на всякий случай) и несколько интернет провайдеров. Дублирующие меры необходимы для бесперебойного доступа к сайту даже в случае чрезвычайного происшествия. Для размещения своего сайта можно использовать и свой домашний компьютер, но он должен быть включен 24/7 и иметь постоянный доступ к высокоскоростному интернету, чтобы сайт работал без перебоев. А так же иметь квалифицированную техническую поддержку для настройки серверного программного обеспечения. Ещё желательно иметь не простой компьютер, а корпоративного уровня с высокой отказоустойчивостью, в котором все системы продублированы. Такой компьютер стоит дорого, поэтому выгоднее заказать услуги хостинга у хостинговой компании.
Если у вас ещё нет хостинга, то стоит начать заказывать его уже сейчас. С рабочим хостингом и доменом вникнуть в тему гораздо проще. «Виртуальный хостинг» — это то, что надо для начала работы.
Что такое домен?
Домен — это имя сайта. К примеру, «mousedc.ru» или «yandex.ru». Чтобы соединить сервер, на котором хранятся данные сайта и доменное имя, надо в настройках домена написать ip адрес сервера. Не переживайте насчёт этого действия, если закажите хостинг у нас — сотрудники техподдержки помогут советом и делом. Не бойтесь писать нам, решим все проблемы.
Домен оформляется либо на частное лицо, либо на юридическое с указанием данных документов. Нельзя купить домен просто указав адрес электронной почты. К примеру, если необходимо зарегистрировать домен на частное лицо, то нужно указать
Какие сайты бывают?
Бывают «статичные» и «динамичные» сайты. Это не общепринятое обозначение, но оно поможет понять как работают сайты. Поэтому будем использовать это название далее в статье.
Это не общепринятое обозначение, но оно поможет понять как работают сайты. Поэтому будем использовать это название далее в статье.
Статичные сайты — это сайты, которые состоят только из HTML файлов (страниц сайта). Один HTML файл — это одна страница сайта. Все эти файлы находятся на сервере. HTML файлы не могут изменяться самостоятельно. Только администратор сервера может изменить их. Поэтому назовём статичными сайты, которые построены на HTML файлах.
Если хотите сделать сайт самостоятельно и не знаете с чего начать, то рекомендуем онакомиться с нашими обучающими статьями по HTML.
Внутреннее содержание тих таких сайтов выгладят как HTML файлы, разложенные по папкам. К примеру, вот структура сайта будет у сайта с двумя страницами: титульной (главной) страницей и страницей «о компании»: — здесь:
- mousedc.ru — это так называемая «корневая» папка сайта
- about.
 html — это файл страницы «о компании»
html — это файл страницы «о компании» - index.html — это файл титульной страница сайта
Рассмотрим страницу «о компании» подробнее. Если захотите увидеть страницу сайта «о компании», то надо открыть страницу «mousedc.ru/about.html». Обратите внимание не слеш «/», он ставится по логике файлов и папок. Если бы страница «about.html» находилась в какой-то подпапке, то путь был бы длиннее. К примеру: — в таком случае, чтобы открыть страницу about.html, надо набрать в адресной строке браузера «mousedc.ru/folder/about.html».
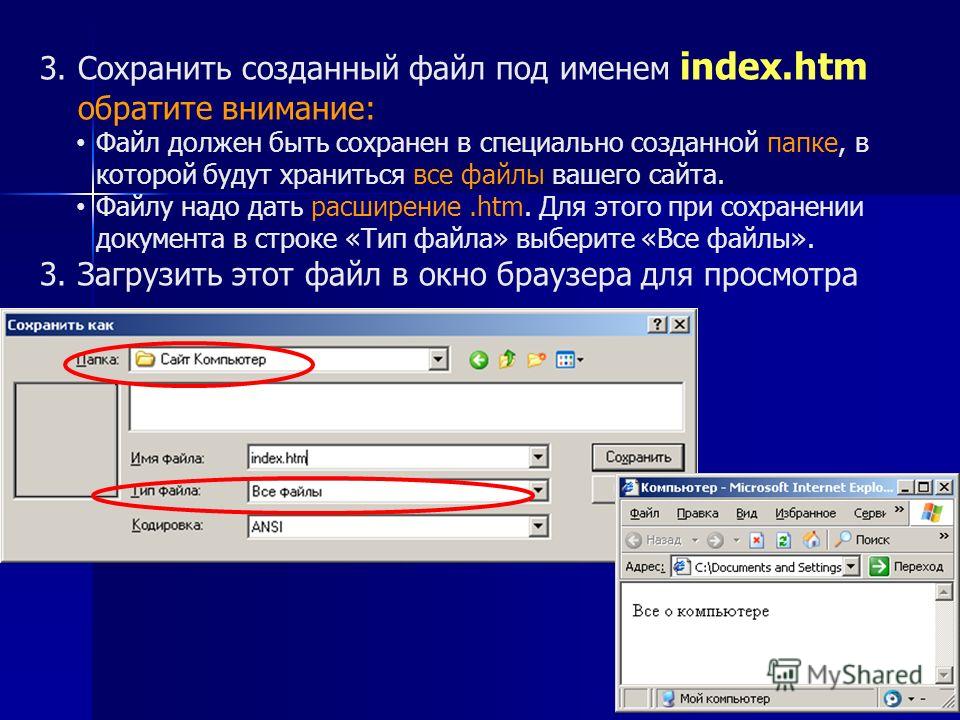
Теперь обратим внимание на титульную страницу сайта, файл которой называется «index.html». В интернете принято называть титульную страницу как index.html. Эта страница так часто используется, что принято по умолчанию проверять а не запрашивается ли она. К примеру, если вы перейдёте по ссылке «mousedc.ru», то скачаете и откроете именно файл index.html. Эта же страница будет ещё и по адресу «mousedc.
Как загрузить HTML файлы на сервер?
Чтобы загрузить файлы на сервер, используется либо панель администратора на хостинге, либо специальные программы. Зайдите в личный кабинет пользователя на хостинге и найдите раздел управления файлами. Там есть возможность загрузить файл на сервер. Если возникнут вопросы — обязательно напишите нам в техподдержку. Мы всё расскажем и научим.
Вы можете прочитать подробнее про программу для загрузки файлов на сервер «FileZilla» в статье «Загрузка файлов на сайт с помощью FileZilla». Рекомендуем использовать эту программу для дальнейшей работы с сайтом при загрузке/выгрузки файлов с сервера.
И рекомендуем ознакомиться со статьями, описывающими редакторы файлов, у которых есть возможность изменять файлы на удалённом сервере: «Средство разработки: Notepad++» или «Средство разработки: Atom»
Если вы уже начали загружать html файлы на сервер, то догадались, что сайты из статичных файлов довольно громоздки. К примеру, если вам надо загрузить новую страницу сайта, то вы скопируете старую страницу и чуть-чуть измените её содержание (контент), не трогая визуальное оформление остальных частей страницы. Этот способ будет действовать до тех пор, пока не появится необходимость изменять и загружать по 10 файлов в день. В этот момент надо задуматься над программированием и связью с базой данных.
К примеру, если вам надо загрузить новую страницу сайта, то вы скопируете старую страницу и чуть-чуть измените её содержание (контент), не трогая визуальное оформление остальных частей страницы. Этот способ будет действовать до тех пор, пока не появится необходимость изменять и загружать по 10 файлов в день. В этот момент надо задуматься над программированием и связью с базой данных.
Программирование сайтов
Существуют языки программирования, которые позволяют модифицировать страницу «на лету», во время запроса. Это сильно упрощает жизнь тем, кто создаёт сайты. Представьте, что на сервере вместо «index.html» лежит файл «index.php». Расширение «.php» означает, что этот файл может быть обработан языком программирования. И в зависимости от переданных параметров выдать страницы с разным содержанием.
Таким параметром для динамичных сайтов является строка запроса. К примеру, если зайдёте на новостной сайт через запрос:
mousedc. ru/index.php?novost=1
ru/index.php?novost=1
или
mousedc.ru/index.php?novost=2
То страница сайта выдаст новость под номером 1 или 2, потому что в запросе (в адресной строке) указан параметр «novost» со значением равным «1» и «2». Всё, что находится после знака вопроса «?» в строке запроса, является параметром (параметров может быть несколько).
Обратите внимание, что в двух примерах запрос идёт на один и тот же файл «mousedc.ru/index.php». Именно в этом состоит сила динамичных сайтов: один файл может выдавать совершенно разный результат в зависимости от передаваемых параметров и от того, как запрограммировать его. Если Вы заинтересовались темой программирования, то рекомендуем ознакомиться с разделом наших обучающий статей по программированию на PHP.
База данных
Как вы уже заметили из предыдущего параграфа, новость под номером 1 и новость под номером 2 должны откуда-то браться. Для хранения подобных вещей люди придумали «базы данных». Если утрировать, то общение с базой происходит примерно так:
Для хранения подобных вещей люди придумали «базы данных». Если утрировать, то общение с базой происходит примерно так:
Страница сайта: Эй, база данных, дай мне новость с номером 2! База данных: Вот тебе весь текст новости, которая сохранёна под номером 2.
Это упрощённый пример работы базы данных и взаимодействия. Если Вы заинтересовались темой программирования с обращениями к базе данных, то рекомендуем ознакомиться с разделом наших обучающий статей по базам данных и MySQL. Там можно найти базовую информацию и примеры того, как большинство сайтов взаимодействуют с базой данных.
Система управления контентом
Чтобы не учить язык программирования PHP и не программировать взаимодействие с базой данных, а просто сделать свой сайт, люди начали разрабатывать CMS (Content Management System — системы управления контентом).
На текущий момент уже сделаны сотни разных систем управления. Одни подходят для ведения личных блогов, другие для создания сложных интернет магазинов. Некоторые системы позволяют людям без каких-либо знаний сделать свой сайт, к другим стоит подготовиться, потому что без программирования их никак не освоить.
Одна из самых популярных и простых систем для новичков — это WordPress. Эта система позволяет человеку без знаний создать личный блог. Владелец блога может ничего не понимать в программировании, но сможет установить и настроить систему, писать статьи и размещать фотографии. Чтобы установить WordPress на сервер, закачайте архив с системой на сервер, распакуйте и перейдите по адресу своего сайта. Затем следуйте инструкциям по установке. Иногда даже WordPress можно установить в специальном меню хостинга — он сам скачается и распакуется.
Если Вы хотите быстро создать сайт и не хотите вникать в программирование, то рекомендуем к ознакомлению цикл наших статей, в которых можно узнать о наиболее популярных системах управления сайтами и их возможностях.
С чего начать создание сайта?
В любом случае, первое что нужно сделать для создания сайта — это заказать хостинг и купить домен. Рекомендуем это заказать услуги хостинга у нас, потому что всегда поможем советом и делом, если будут вопросы.
После покупки хостинга и домена должно пройти несколько дней, чтобы настройки домена окончательно прописались на основные серверы в интернете. После чего можно начать эксперименты.
как загрузить файлы на хостинг
Файловый менеджер панели управления хостингом позволяет выполнять основные операции с файлами.
- Создание файлов и папок
- Загрузка на хостинг небольших файлов (до 1 ГБ)
- Копирование, удаление, перемещение файлов
- Переименование файлов
- Работа с архивами
- Редактирование содержимого текстовых файлов
- Атрибуты (права доступа) файлов и папок
- Подсчет занимаемого дискового пространства
Создание файлов и папок
Для создания файла либо папки в файловом менеджере нажмите на панели инструментов кнопку Создать файл.
Введите название нового файла, при необходимости измените права доступа и нажмите на кнопку Создать.
После нажатия кнопки Создать файл появится в списке.
Для создания папки в файловом менеджере нажмите на панели инструментов кнопку Создать папку.
Введите название папки, при необходимости измените права доступа и нажмите на кнопку Создать.
После нажатия кнопки Создать папка появится в списке.
Загрузка файлов
Файловый менеджер позволяет загружать на хостинг файлы размером не более 1 ГБ.Для загрузки большого количества файлов, а также файлов большего объёма рекомендуем воспользоваться FTP.
Для загрузки файла нажмите на кнопку Выбрать:
В новом окне нажмите Добавить, выберите файл на вашем компьютере и нажмите Загрузить.
Копирование, удаление, перемещение файлов и папок
Для выполнения операции над несколькими файлами или папками (копирование, удаление, перемещение) отметьте выбранные файлы.
Затем сверху в панели управления выберите необходимую операцию:
- для удаления выберите Удалить
- для копирования выберите Копировать, для перемещения — Вырезать:
- перейдите в папку, куда нужно переместить файлы, нажмите Выбор действия и выберите Вставить. Файлы будут перемещены.
Переименование файла
Для переименования файла либо папки необходимо отметить галочку слева имени файла, а затем нажать на значок Переименовать. В открывшемся окне введите новое имя и нажмите Сохранить.
Работа с архивами
Файловый менеджер позволяет создавать и распаковывать архивы. Обратите внимание, что для этих операций необходимо наличие на услуге хостинга достаточного объема свободного дискового пространства, чтобы создаваемый архив либо распакованные данные могли уместиться на хостинге. В случае недостатка свободного пространства вы можете увеличить дисковое пространство под файлы в разделе Ресурсы → Управление квотами панели управления хостингом.
В случае недостатка свободного пространства вы можете увеличить дисковое пространство под файлы в разделе Ресурсы → Управление квотами панели управления хостингом.
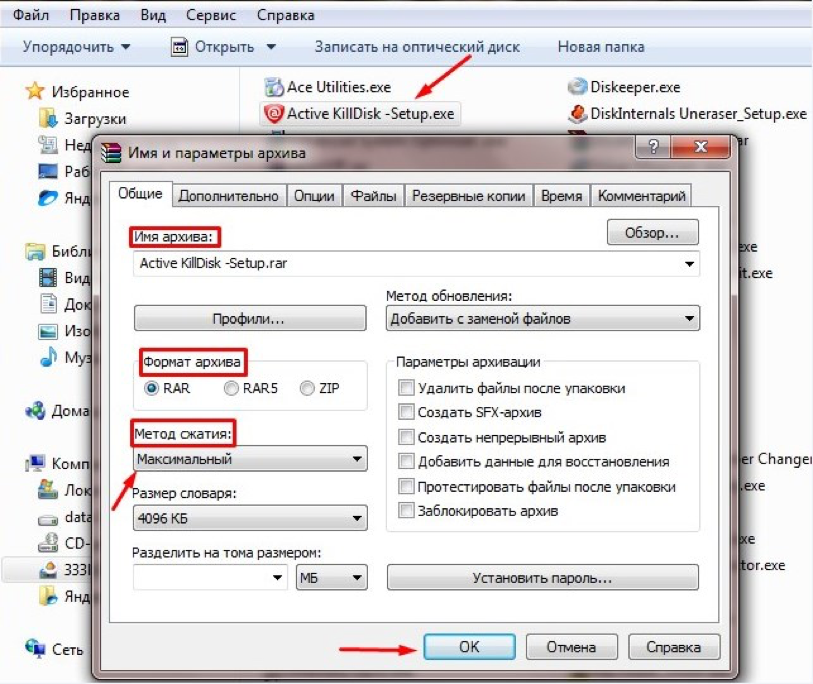
Для создания архива отметьте файлы и папки, которые нужно заархивировать, далее нажмите Архиватор и выберите пункт Добавить в архив. Архив будет создан в текущей папке.
Для распаковки архива отметьте его галочкой, далее нажмите Архиватор и выберите пункт Распаковать архив. Архив будет распакован в текущей папке.
Редактирование файлов
Файловый менеджер панели управления имеет встроенный редактор текстовых файлов. Для редактирования файла нажмите на его название. Редактор откроется в том же окне. Для сохранения изменений нажмите на кнопку Сохранить внизу страницы.
Изменение прав доступа
В столбце Доступ вы можете изменить атрибуты доступа к файлу либо папке. Новые папки создаются с правами 755 (rwxr—xr—x), новые файлы — с правами 644 (rw-r—r—). Для изменения прав доступа нажмите в столбце Доступ на значение атрибутов файла или папки:
Для изменения прав доступа нажмите в столбце Доступ на значение атрибутов файла или папки:
В новом окне измените атрибуты доступа. Обозначения:
- «r» — права на чтение;
- «w» — права на запись;
- «х» — права на выполнение файла, просмотр папки;
- «—» — отсутствие прав.
Подсчет занимаемого дискового пространства
Проверить дисковое пространство, занятое отдельными папками или файлами, нажав ссылку Показать в столбце Размер:
Страница файла сайта
Страница файла сайтаВведение в файл сайта и Вопросы Вернуться к Главный FAQ | |
1. Что такое файлы сайта?
2. Как настроить файл сайта?
Как настроить файл сайта?
3. У меня проблемы с загрузкой моего сайта. Что я делаю?
1. Вопрос: Что такое сайт файлы?
Ответ: Файлы сайта — это новая функция в CHP 2.0. Когда ты разработать сайт с CHP, можно создать файл сайта в корне каталог вашего сайта. Он хранит информацию о сайте, такую как имя сервера, на котором вы храните свой сайт, каталог на сервер, на котором хранится ваш сайт, и когда вы в последний раз загрузили свой сайт. Файл сайта имеет возможность «консолидировать» ваш сайт, и поддерживать зеркальное отображение на вашем сервере.
По сути, у вас есть сайт, вы делаете файл сайта, вы нажмите кнопку «Загрузить сайт» в файле вашего сайта, и ваш сайт находится на паутина. Внесите некоторые изменения, сохраните, нажмите кнопку «Загрузить сайт» и ваши изменения вносятся в ваш сайт в Интернете.
2. Вопрос: Как настроить файл сайта?
Ответ: Сначала надо иметь сайт, или начало
один. В качестве примера я буду использовать этот сайт часто задаваемых вопросов CHP. Его URL (универсальный
локатор ресурсов) находится по адресу http://www.ee.pdx.edu/~jeskem/chpfaq/. Этот
означает, что он хранится на веб-сервере по адресу www.ee.pdx.edu, а с
с точки зрения веб-сервера, главный каталог сайта находится в
~jeskem/chpfaq/.
В качестве примера я буду использовать этот сайт часто задаваемых вопросов CHP. Его URL (универсальный
локатор ресурсов) находится по адресу http://www.ee.pdx.edu/~jeskem/chpfaq/. Этот
означает, что он хранится на веб-сервере по адресу www.ee.pdx.edu, а с
с точки зрения веб-сервера, главный каталог сайта находится в
~jeskem/chpfaq/.
На моем жестком диске есть папка с именем chpfaq, и внутри нее файлы и подпапки сайта. Итак, сначала я поставлю сайт файл в основной папке/директории моего сайта.
Создание файла сайта
Настройки FTP
Политика изображения
Загрузка сайта
Статистика
Создание сайта Файл
Открыть меню «Файл» и выберите «Сайт» в подменю «Новый». Ан Откроется файл сайта «Без названия». Выберите «Сохранить…» в «Файл» меню и перейдите в главную папку вашего сайта на жестком диске. и нажмите кнопку «Сохранить».
Сейчас пройдусь по настройкам в файле сайта.
Настройки FTP
Имя сервера
В первом поле запрашивается имя сервера, на котором находятся файлы
должны быть переданы. В случае часто задаваемых вопросов по ТЭЦ я опустил
www перед адресом из-за настройки сети
где мой сайт. У других поставщиков услуг могут быть другие
адреса для загрузки файлов, а также. Местный поставщик услуг здесь
в Портленде, Орегон, Телепорт, пользователи загружают файлы в
ftp.teleport.com, а веб-сервер — www.teleport.com. (Для
те, кто использует выборку для загрузки файлов, используют тот же адрес).
В случае часто задаваемых вопросов по ТЭЦ я опустил
www перед адресом из-за настройки сети
где мой сайт. У других поставщиков услуг могут быть другие
адреса для загрузки файлов, а также. Местный поставщик услуг здесь
в Портленде, Орегон, Телепорт, пользователи загружают файлы в
ftp.teleport.com, а веб-сервер — www.teleport.com. (Для
те, кто использует выборку для загрузки файлов, используют тот же адрес).
Имя пользователя
Ваше имя пользователя на сервере, на котором размещен ваш веб-сайт.
Удаленный каталог
Каталог на веб-сервере, в котором находится сайт. Обязательно используйте фактический путь к вашему базовому каталогу, а не URL-адрес. Например, путь в URL-адресе часто задаваемых вопросов CHP: ~jeskem/chpfaq/ , но фактическое расположение часто задаваемых вопросов по CHP на сервер ~jeskem/public_html/chpfaq (у меня есть каталог www, связанный с public_html), поэтому я должен использовать этот путь (~jeskem/www/chpfaq/).
ВНИМАНИЕ! Если вы не используете фактический путь, а вместо URL-адреса
путь, ваш веб-сайт, вероятно, будет сохранен в неправильном месте, и это
будет хлопот, чтобы удалить его.
Не забудьте включить главную папку/директорию вашего сайта в путь, так как CHP не будет создавать папку на веб-сервере, соответствующую ваша основная папка на локальном жестком диске.
Если CHP обнаружит, что любой из каталогов на вашем пути или в вашем сайт не существует, он создаст их для вас на сервере.
Перед загрузкой
В этом всплывающем меню есть три варианта: Всегда объединять,
Никогда не консолидируйте и спросите меня перед консолидацией. Укрепление
означает, что CHP просматривает все связанные изображения в ваших html-файлах,
копирует их в тот же каталог, что и ваши html-файлы, и изменяет все
изображение ссылается соответствующим образом. Эта функция удобна для тех, кто
использовали много картинок из включенных коллекций или из
другие места на своем компьютере. Однако многие люди, в том числе
мне нравится хранить изображения в отдельных папках и делиться
изображения между многими страницами, которые могут не находиться в одной и той же папке. В
В этом случае вы можете выбрать «Никогда не консолидировать» или «Спросить меня». Пока
ваши файлы изображений находятся где-то в иерархии вашего сайта,
они будут загружены.
В
В этом случае вы можете выбрать «Никогда не консолидировать» или «Спросить меня». Пока
ваши файлы изображений находятся где-то в иерархии вашего сайта,
они будут загружены.
Загружать только те файлы, которые …
После того, как вы впервые загрузите свой сайт, вы должны проверить это вариант; это экономит ваше время. Чтобы этот вариант был эффективным, не забудьте сохранить изменения в файле вашего сайта, когда вы его закроете.
Политика изображений
Эти параметры довольно просты. Моя рекомендация состоит в том, чтобы используйте папку с изображениями, потому что она делает вещи более аккуратными. Обратите внимание, что эти настройки применяются только к консолидации вашего сайта. Если вы выберите не консолидировать, эти настройки не имеют значения.
Загрузка Сайт
Это самый простой шаг: нажмите кнопку «Загрузить сайт», введите ваш пароль и подождите.
Всегда проверяйте, правильно ли работает ваш сайт в сети
перейдя на другой компьютер и просмотрев его в одном-двух браузерах. (Вы также можете использовать тот же компьютер, но вы рискуете не
обнаружение ссылок, ведущих к файлам на вашем собственном жестком диске.)
(Вы также можете использовать тот же компьютер, но вы рискуете не
обнаружение ссылок, ведущих к файлам на вашем собственном жестком диске.)
Статистика
Последний раздел файла вашего сайта — Статистика. Нажав на Кнопка «Обновить сейчас» предоставит вам самую свежую информацию о вашем сайт: где он находится на вашем жестком диске, сколько на нем HTML-страниц и общий объем используемого пространства.
Последнее примечание
Помните, что файл сайта CHP будет загружать все документы в пределах его каталог и подкаталоги, а не только html, gif и jpeg файлы, поэтому держите личные файлы подальше от папки вашего сайта. ТОП
3. Вопрос: У меня проблемы с загрузкой моего сайта. Что мне делать?
Поскольку загрузка сайта — сложный процесс, существует множество факторы, которые могут вызвать ошибку. Ниже приведен список симптомов и Решения
Когда вы начинаете загружать сайт, появляется диалог
говоря, что у вас нет разрешения. |
|
После внесения правок на сайт и выбора Опция «Загружать только файлы, измененные с момента последней загрузки» в моем site, CHP по-прежнему загружает все мои файлы на сервер. |
|
После загрузки на сервер около 60 файлов появляется сообщение об ошибке о пассивном режиме сервера. |
|
После загрузки с помощью функции файла сайта
проблемы с моим сайтом. |
|
Создатель: Марцин Йеске ([email protected])
Работа с файлами — Изучите веб-разработку
- Предыдущий
- Обзор: начало работы в Интернете
- Следующий
Веб-сайт состоит из множества файлов: текстового содержимого, кода, таблиц стилей, мультимедийного содержимого и т. д. Когда вы создаете веб-сайт, вам нужно собрать эти файлы в разумную структуру на вашем локальном компьютере, убедиться, что они могут общаться друг с другом, и получить весь ваш контент прямо перед тем, как вы в конечном итоге загрузите его на сервер. Работа с файлами обсуждает некоторые вопросы, о которых вам следует знать, чтобы вы могли настроить разумную файловую структуру для своего веб-сайта.
д. Когда вы создаете веб-сайт, вам нужно собрать эти файлы в разумную структуру на вашем локальном компьютере, убедиться, что они могут общаться друг с другом, и получить весь ваш контент прямо перед тем, как вы в конечном итоге загрузите его на сервер. Работа с файлами обсуждает некоторые вопросы, о которых вам следует знать, чтобы вы могли настроить разумную файловую структуру для своего веб-сайта.
Когда вы работаете с веб-сайтом локально на своем компьютере, вы должны хранить все связанные файлы в одной папке, которая отражает файловую структуру опубликованного веб-сайта на сервере. Эта папка может находиться где угодно, но вы должны поместить ее туда, где ее легко найти, например, на рабочем столе, в домашней папке или в корне жесткого диска.
- Выберите место для хранения проектов вашего веб-сайта. В выбранном вами месте создайте новую папку с именем
web-projects(или аналогичную). Здесь будут жить все проекты вашего сайта. - Внутри этой первой папки создайте еще одну папку для хранения вашего первого веб-сайта.
 Назовите ее
Назовите ее test-site(или как-то более изобретательно).
Вы заметите, что на протяжении всей этой статьи мы просим вас называть папки и файлы полностью строчными буквами без пробелов. Это потому что:
- Многие компьютеры, особенно веб-серверы, чувствительны к регистру. Так, например, если вы поместите изображение на свой веб-сайт по адресу
test-site/MyImage.jpg, а затем в другом файле попытаетесь вызвать изображение какtest-site/myimage.jpg, это может не сработать. - Браузеры, веб-серверы и языки программирования не всегда обрабатывают пробелы. Например, если вы используете пробелы в имени файла, некоторые системы могут рассматривать это имя как два имени файла. Некоторые серверы заменяют области в ваших именах файлов на «%20» (код символа для пробелов в URL-адресах), в результате чего все ваши ссылки не работают. Слова лучше разделять дефисом, а не подчеркиванием:
my-file.htmlпротивmy_file.. html
html
Короткий ответ: вы должны использовать дефис для имен файлов. Поисковая система Google воспринимает дефис как разделитель слов, но не воспринимает таким образом подчеркивание. По этим причинам лучше выработать привычку писать имена папок и файлов строчными буквами без пробелов и со словами, разделенными дефисами, по крайней мере, до тех пор, пока вы не поймете, что делаете. Таким образом, вы столкнетесь с меньшим количеством проблем в будущем.
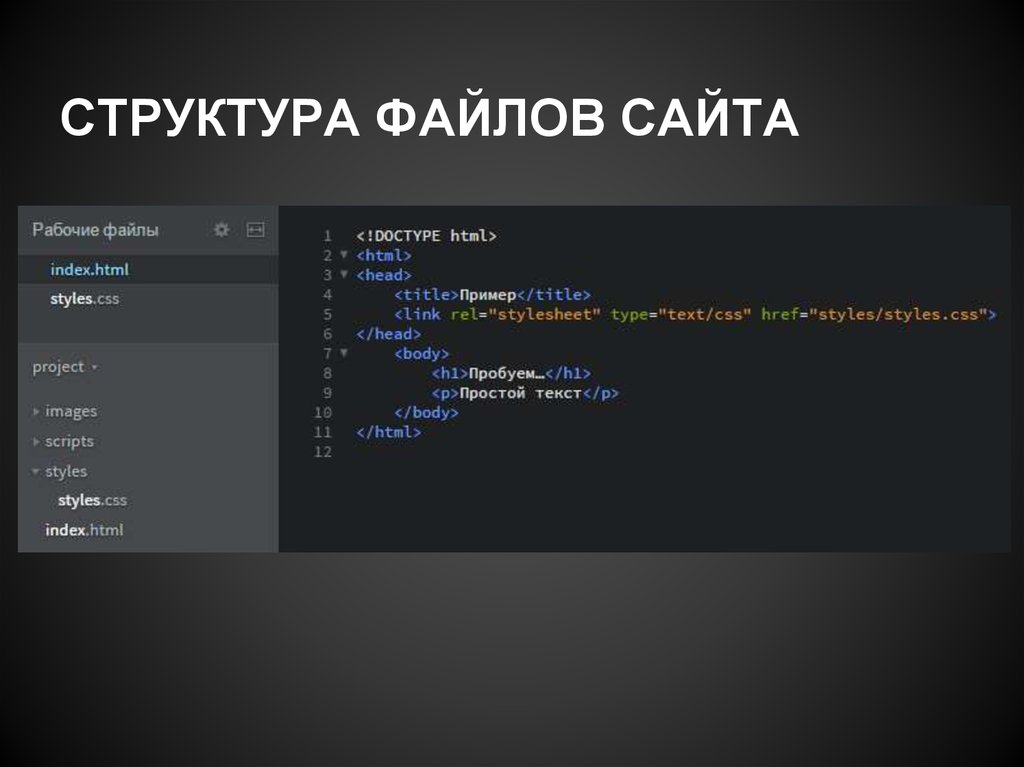
Теперь давайте посмотрим, какую структуру должен иметь наш тестовый сайт. Наиболее распространенные вещи, которые мы будем иметь в любом проекте веб-сайта, который мы создаем, — это индексный HTML-файл и папки, содержащие изображения, файлы стилей и файлы сценариев. Давайте создадим их сейчас:
-
index.html: Этот файл, как правило, будет содержать содержимое вашей домашней страницы, то есть текст и изображения, которые люди видят при первом посещении вашего сайта. С помощью текстового редактора создайте новый файл с именем
С помощью текстового редактора создайте новый файл с именем index.html 9.0259 и сохраните его прямо в папкеtest-site . -
изображенийпапка : Эта папка будет содержать все изображения, которые вы используете на своем сайте. Создайте папку с именемimagesвнутри папки тестового сайта . -
стилипапка : эта папка будет содержать код CSS, используемый для оформления содержимого (например, для настройки цвета текста и фона). Создайте папку с именемstylesвнутри вашеготестовая папка. -
scriptsпапка : Эта папка будет содержать весь код JavaScript, используемый для добавления интерактивных функций на ваш сайт (например, кнопки, которые загружают данные при нажатии). Создайте папку с именемscriptsвнутри папки тестового сайта .
Примечание. На компьютерах с Windows могут возникнуть проблемы с просмотром имен файлов, поскольку в Windows есть параметр Скрывать расширения для файлов известных типов включен по умолчанию. Как правило, вы можете отключить это, перейдя в проводник Windows, выбрав Параметры папки… , сняв флажок Скрыть расширения для известных типов файлов , затем нажав OK . Более подробную информацию о вашей версии Windows можно найти в Интернете.
На компьютерах с Windows могут возникнуть проблемы с просмотром имен файлов, поскольку в Windows есть параметр Скрывать расширения для файлов известных типов включен по умолчанию. Как правило, вы можете отключить это, перейдя в проводник Windows, выбрав Параметры папки… , сняв флажок Скрыть расширения для известных типов файлов , затем нажав OK . Более подробную информацию о вашей версии Windows можно найти в Интернете.
Чтобы файлы взаимодействовали друг с другом, вы должны указать путь к файлу между ними — по сути, маршрут, чтобы один файл знал, где находится другой. Чтобы продемонстрировать это, мы вставим немного HTML в наш index.html и заставьте его отображать изображение, которое вы выбрали в статье «Как будет выглядеть ваш веб-сайт?» Кроме того, вы можете выбрать существующее изображение, которое имеется в вашем распоряжении, на вашем компьютере или в Интернете, и использовать его в следующих шагах:
- Скопируйте изображение, которое вы выбрали ранее, в папку
images.
- Откройте файл
index.htmlи вставьте в него следующий код точно так, как показано. Пока не беспокойтесь о том, что все это значит — мы рассмотрим структуры более подробно позже в этой серии.<голова> <метакодировка="utf-8" />Моя тестовая страница <тело>
- Строка

index.html. Чтобы перейти по файловой структуре отindex.htmlк нашему изображению, нам потребуется путь к файлуimages/your-image-filename. Например, наше изображение называетсяfirefox-icon., поэтому путь к файлу — png
png images/firefox-icon.png. - Вставьте путь к файлу в код HTML между двойными кавычками кода
src="". - Изменить содержимое
altатрибут описания изображения, которое вы включаете. В данном случаеalt="Логотип Firefox: пылающий лис, окутывающий мир". - Сохраните файл HTML, а затем загрузите его в веб-браузере (дважды щелкните файл). Вы должны увидеть свою новую веб-страницу с вашим изображением!
Некоторые общие правила для путей к файлам:
- Чтобы создать ссылку на целевой файл в том же каталоге, что и вызываемый файл HTML, просто используйте имя файла, например.
my-image.jpg. - Чтобы сослаться на файл в подкаталоге, напишите имя каталога перед путем и косую черту, например.
подкаталог/my-image.jpg. - Чтобы создать ссылку на целевой файл в каталоге выше вызывающего HTML-файла, напишите две точки.
 Так, например, если
Так, например, если index.htmlнаходится внутри подпапкиtest-siteиmy-image.jpgнаходится внутриtest-site, вы можете сослаться наmy-image.jpgизindex.htmlс использованием../my-image.jpg. - Вы можете комбинировать их сколько угодно, например
../subdirectory/another-subdirectory/my-image.jpg.
Пока это все, что вам нужно знать.
Примечание: Файловая система Windows обычно использует обратную косую черту, а не прямую, т.е. C:\Windows . В HTML это не имеет значения — даже если вы разрабатываете свой веб-сайт для Windows, вы все равно должны использовать косую черту в своем коде.
На этом пока все. Ваша структура папок должна выглядеть примерно так:
- Предыдущий
- Обзор: начало работы в Интернете
- Следующий
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.



 В этом случае,
либо измените их самостоятельно (используя chmod, если вы находитесь на
UNIX) или обратитесь к системному администратору.
В этом случае,
либо измените их самостоятельно (используя chmod, если вы находитесь на
UNIX) или обратитесь к системному администратору. Теперь
Доступен пункт меню «Сохранить». При некоторых обстоятельствах,
CHP, кажется, не понимает, что были внесены изменения.
Эта ошибка должна быть исправлена в ближайшее время.
Теперь
Доступен пункт меню «Сохранить». При некоторых обстоятельствах,
CHP, кажется, не понимает, что были внесены изменения.
Эта ошибка должна быть исправлена в ближайшее время. Карты изображений не работают, пробелы между
некоторые слова отсутствуют, а другое форматирование не
полностью рабочий.
Карты изображений не работают, пробелы между
некоторые слова отсутствуют, а другое форматирование не
полностью рабочий.  К ним относятся:
К ним относятся: Во-первых, если вы установите
Формат разрыва строки на другой, отличный от формата
платформу, на которой вы используете CHP, затем откройте файлы CHP с помощью
другая программа, вместо переноса строки вы увидите
маленькие квадратики, представляющие непечатаемые символы. Также,
для любого текстового файла, который вы создаете в другой программе, который будет
доступ на сервере, вам нужно будет заменить все
разрывы строк с непечатаемым символом (используйте
вырезать и вставить). Это не относится к файлам .hqx и
другие текстовые файлы, которые сначала будут загружены
клиентский компьютер.
Во-первых, если вы установите
Формат разрыва строки на другой, отличный от формата
платформу, на которой вы используете CHP, затем откройте файлы CHP с помощью
другая программа, вместо переноса строки вы увидите
маленькие квадратики, представляющие непечатаемые символы. Также,
для любого текстового файла, который вы создаете в другой программе, который будет
доступ на сервере, вам нужно будет заменить все
разрывы строк с непечатаемым символом (используйте
вырезать и вставить). Это не относится к файлам .hqx и
другие текстовые файлы, которые сначала будут загружены
клиентский компьютер.