Что такое HTML-оболочка? (Полное руководство)
Существует множество способов управления размещением элементов HTML на веб-страницах. Один из самых популярных методов — использование HTML-оболочки.
Для этого нет собственного HTML-элемента. Так что, если это новый термин, вы находитесь в правильном месте. Этот пост поможет вам познакомиться с оболочками HTML.
Что такое оболочка HTML?
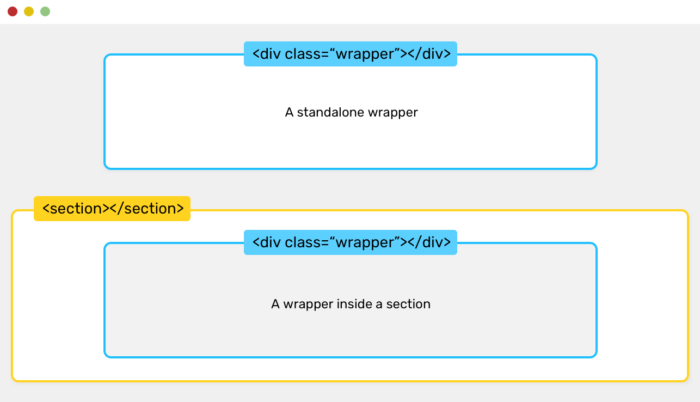
Оболочка HTML используется для форматирования веб-страницы. Это позволяет вам добавлять поля и центрировать содержимое на странице. Это создает пустое пространство, что облегчает чтение вашего сайта и помогает ему выглядеть аккуратно и организованно. Оболочки HTML также используются для того, чтобы сделать веб-сайты удобными для мобильных устройств.
HTML-оболочки в действии
Большинство веб-страниц имеют ту или иную оболочку. Иногда это будет легко заметить, как на изображении ниже. Вы можете видеть широкие поля, а содержимое располагается по центру.
Источник изображения
В других случаях это немного сложнее.
На следующем изображении вы заметите, что поля намного меньше, и ничего не центрировано. Однако вы знаете, что существует оболочка, потому что различные элементы на странице сгруппированы и выровнены.
Например, пункты меню на панели навигации вверху все вместе находятся в левой части страницы, а ссылки на учетные записи социальных сетей сгруппированы и размещены в правой части страницы.
Источник изображения
Несмотря на то, что они разные, обе страницы отформатированы для облегчения навигации по сайту. Эти изображения также демонстрируют разнообразие способов использования оберток для управления внешним видом и поведением страниц вашего веб-сайта.
Как создать оболочку с помощью HTML
Вы можете создать базовую оболочку HTML в три простых шага. Сначала создайте свой элемент div.
Затем добавьте свой класс или идентификатор.
<дел>
Затем добавьте свой контент.
Это видео показывает процесс от начала до конца и даже включает в себя небольшой стиль.
Как только вы это сделаете, ваша обертка будет готова. При желании вы можете стилизовать оболочку, отрегулировав поля, изменив выравнивание или даже добавив цвет. Стилизовать оболочку необязательно, но это может помочь вам добиться желаемого внешнего вида вашего сайта.
Вам нужно будет поработать с вашей таблицей стилей CSS, чтобы стилизовать вашу оболочку. Давайте рассмотрим пример ниже.
Пример: Создание оболочки HTML
При создании оболочки вы начнете с HTML. Допустим, мы хотим, чтобы в обертке появилось меню. Мы начнем с кода ниже.
Мы начнем с кода ниже.
Посмотрите вкусы пончиков на этой неделе
Каждую неделю наша команда меняет варианты пончиков. На этой неделе у нас есть следующее.
- Шоколад
- Клубника
- Кленовый бекон
- Капитан Кранч
- Кейлайм >
Код включает заголовок, некоторый текст и неупорядоченный список вкусов пончиков. Эта информация содержит всю эту информацию в одной оболочке. Когда мы запускаем код, появляется следующее меню.
См. HTML-оболочку Pen 1 от HubSpot (@hubspot) на CodePen.
Далее мы стилизуем код с помощью CSS. Для этого мы применим правила стиля к «обертке» HTML-идентификатора. Код ниже создаст рамку вокруг текста и добавит розовый фон.
.wrapper {
поле справа: авто;
поле слева: авто;
максимальная ширина: 1160 пикселей;
padding-top: 10px;
padding-right: 20px;
padding-left: 20px;
padding-bottom: 10px;
цвет фона: розовый;
}
Когда мы запускаем код с помощью CSS, появляется следующее меню.
См. HTML-оболочку Pen 1 от HubSpot (@hubspot) на CodePen.
Теперь у нас есть красочное, легко читаемое меню, которым мы можем поделиться с нашими клиентами.
Движение вперед с HTML-оболочками
Теперь, когда вы знаете, что такое HTML-оболочка, как ее создать и как она поможет улучшить ваш сайт, вы можете поразвлечься с ними. Попрактикуйтесь в использовании оберток для форматирования вашей веб-страницы и экспериментируйте с различными вариантами стилей.
Вы даже можете использовать оболочки для создания различных визуальных эффектов или интерактивного поведения. Возможности безграничны!
Темы: HTML
Не забудьте поделиться этим постом!
Связанные статьи
- hubspot.com/website/xml-vs-html»>
Изучение различий между HTML и XML
12 апр. 2023 г.
Span против Div: разница, объясненная в 1100 слов или меньше
29 марта 2023 г.
- hubspot.com/website/html»>
Полное руководство по HTML для начинающих: как его писать, изучать и использовать
28 марта 2023 г.
Как выделить жирный шрифт, курсив и форматировать текст в HTML
21 марта 2023 г.
- hubspot.com/website/what-is-colspan-in-html»>
Что такое colspan в HTML?
16 марта 2023 г.
HTML Mailto: как его использовать
15 марта 2023 г.
HTML Strikethrough: 3 простых способа сделать это
15 марта 2023 г.

Ваше руководство по типам ввода HTML
14 марта 2023 г.
Как добавить CSS в HTML: понимание встроенного, внутреннего и внешнего CSS
13 марта 2023 г.

Как использовать атрибут Rel в HTML
27 февраля 2023 г.
HTML-обертка · PyPI
Парсер HTML с бэкендом lxml. Реализует подмножество API BeautifulSoup и работает на порядок быстрее
Описание проекта
Детали проекта
Эта версия
0.3.3
0.3.2
0.3.1
0.3.0
0.2.2
0.2.1
0.2.0
0.1.3
0.1.2
0.1.1
0,1
Скачать файлы
Загрузите файл для своей платформы. Если вы не уверены, что выбрать, узнайте больше об установке пакетов.
Исходный дистрибутив
html_wrapper-0.3.3.tar.gz (3,1 КБ посмотреть хеши)
Загружено источник
Встроенный дистрибутив
html_wrapper-0. 3.3-py2.py3-none-any.whl
(15,3 КБ
посмотреть хеши)
3.3-py2.py3-none-any.whl
(15,3 КБ
посмотреть хеши)
Загружено ру2 ру3
Закрывать
Хэши для html_wrapper-0.3.3.tar.gz
| Алгоритм | Дайджест хэша | |
|---|---|---|
| ША256 | 55782a63582bea8d7df76785a7b56d5eb2c3b0354649b06f9812a1458c399b46 | |
| МД5 | fa1391dd068b1e6da41b42676f4e2db4 | |
| БЛЕЙК2б-256 | 6bd5ece943398a040472b24df9021e6e6815c61c3d03341f83b7a8b7d9d42d1b | 903:00 |
Закрывать
Хэши для html_wrapper-0.

