где найти и как выбрать
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
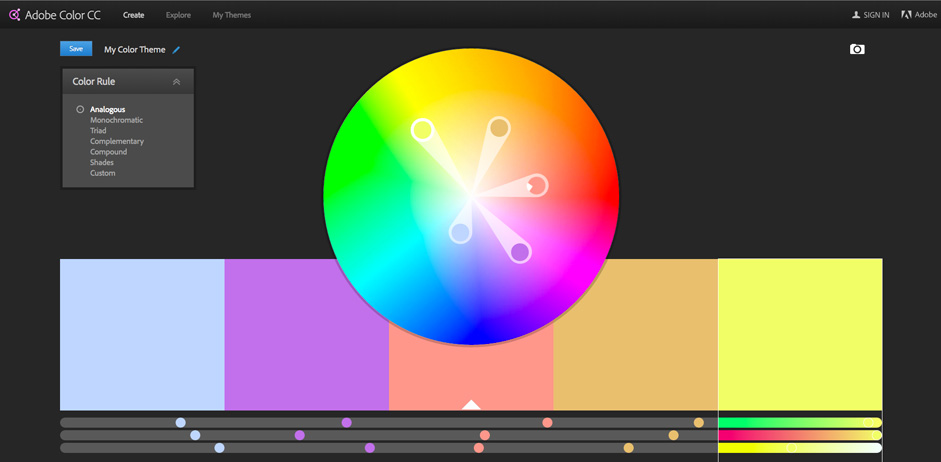
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.
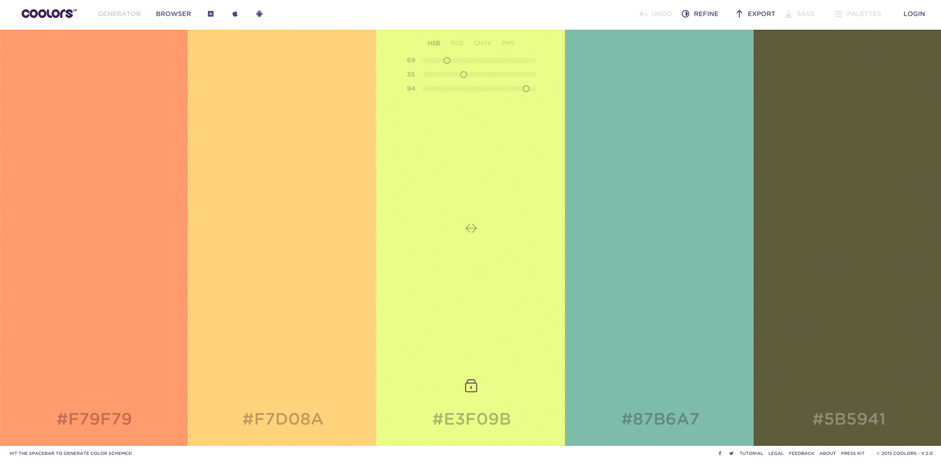
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
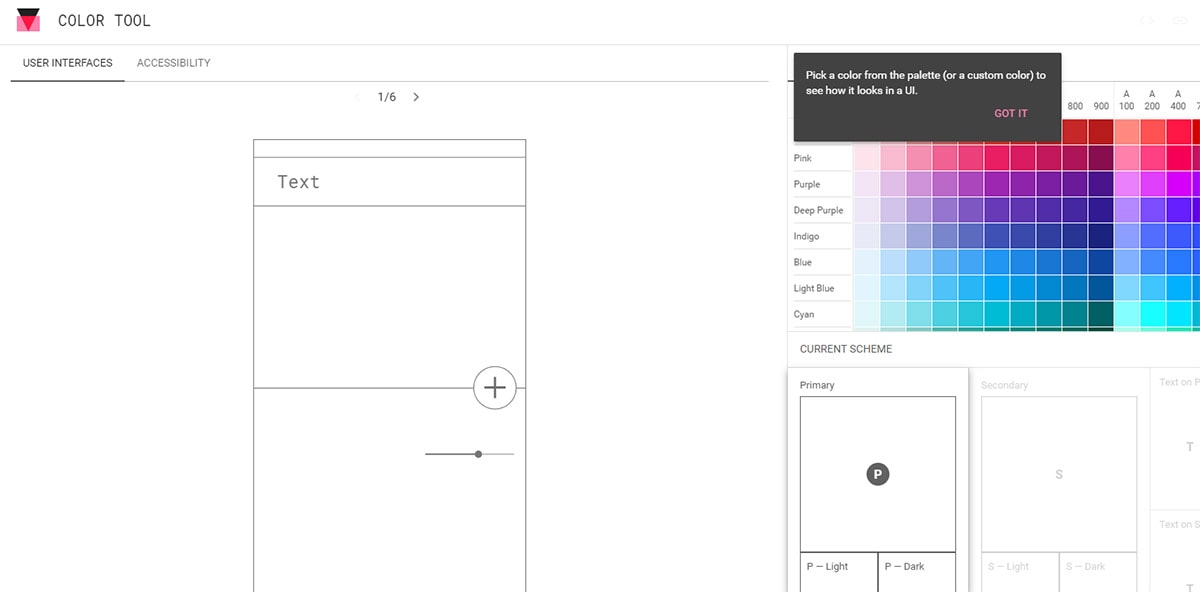
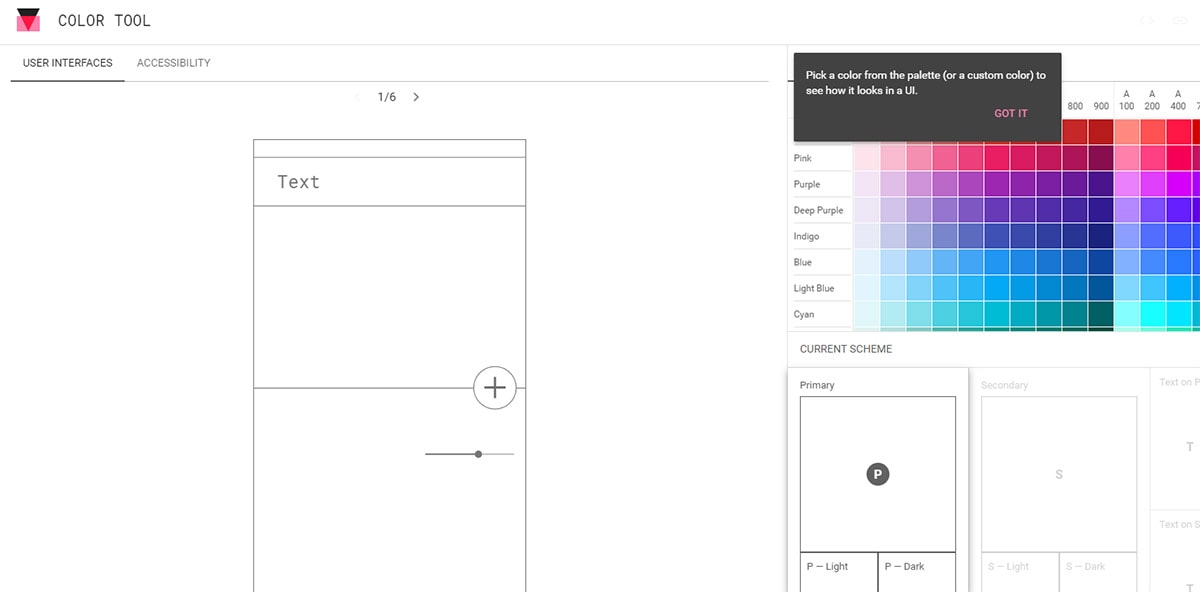
Material Color Tool — сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
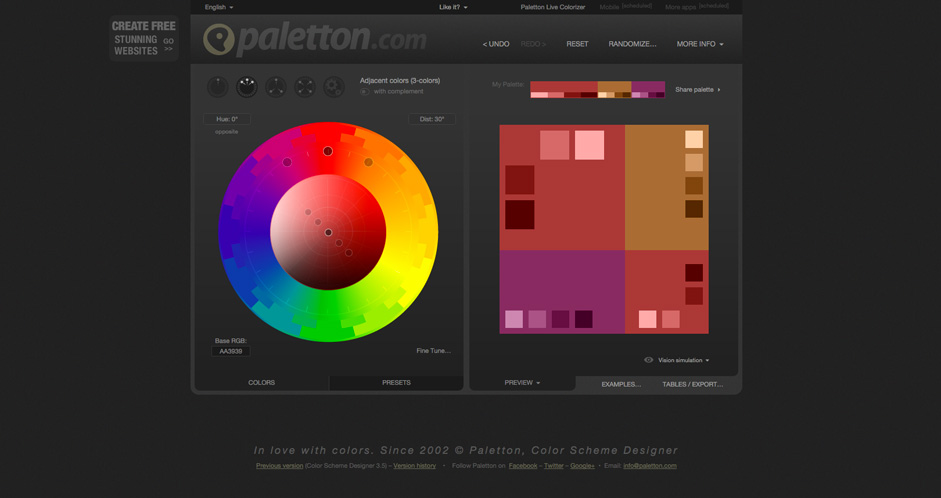
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
1. Kuler
Kuler от компании Adobe давно признан лучшим помощником профессионального веб-дизайнера. В отличие от конкурентов, здесь есть обширное коммьюнити и можно делиться созданными палитрами или брать чужие цветовые схемы и модифицировать под свои нужды. Для общения в сообществе нужно зарегистрироваться и получить Adobe ID. Цвета в Kuler представляются в различных форматах, включая RGB, CMYK, LAB и HSV.
2. Color Palette Generator
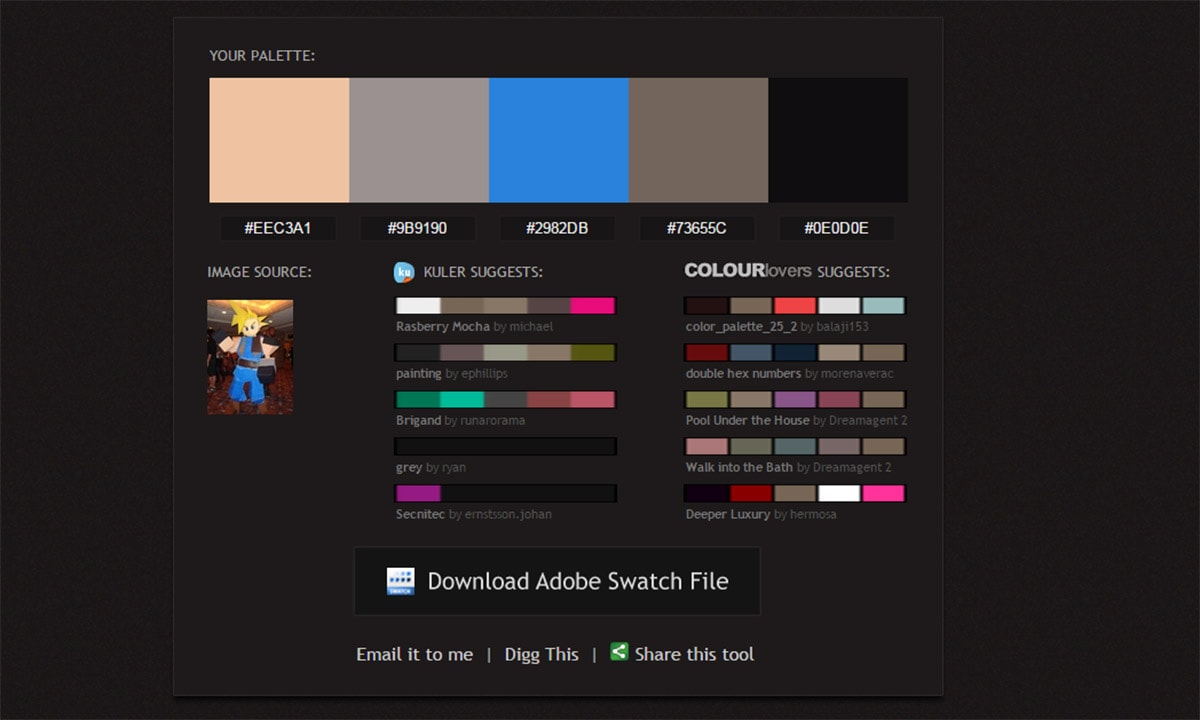
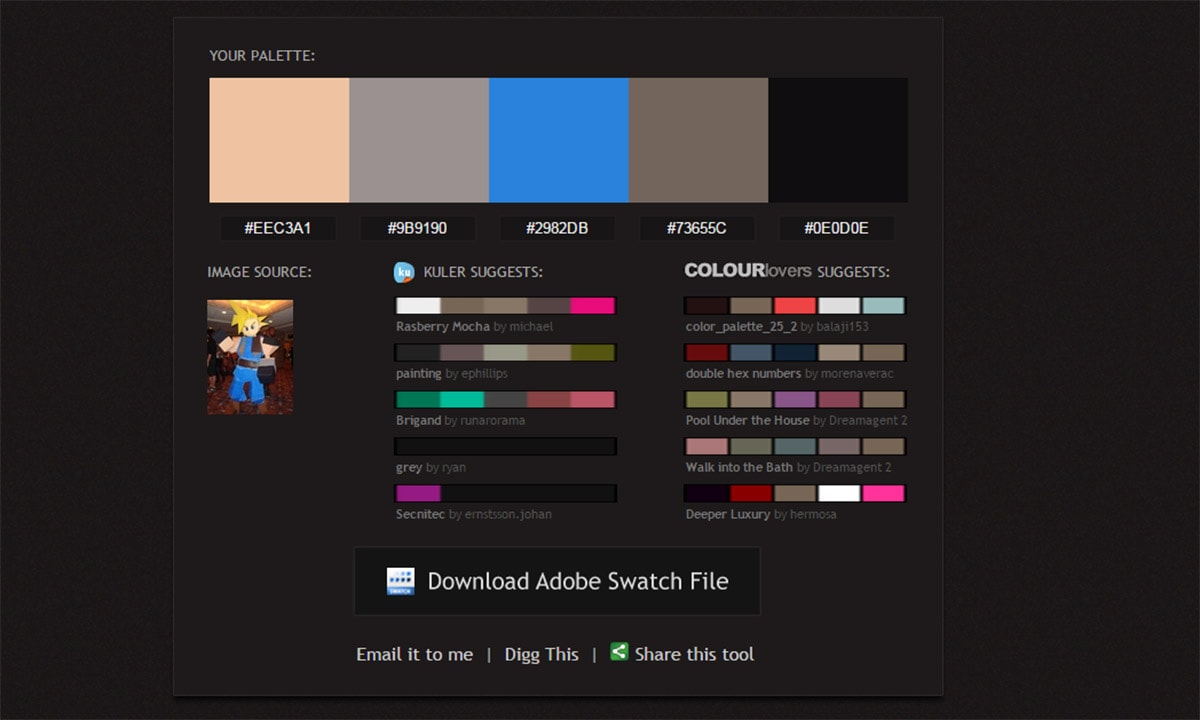
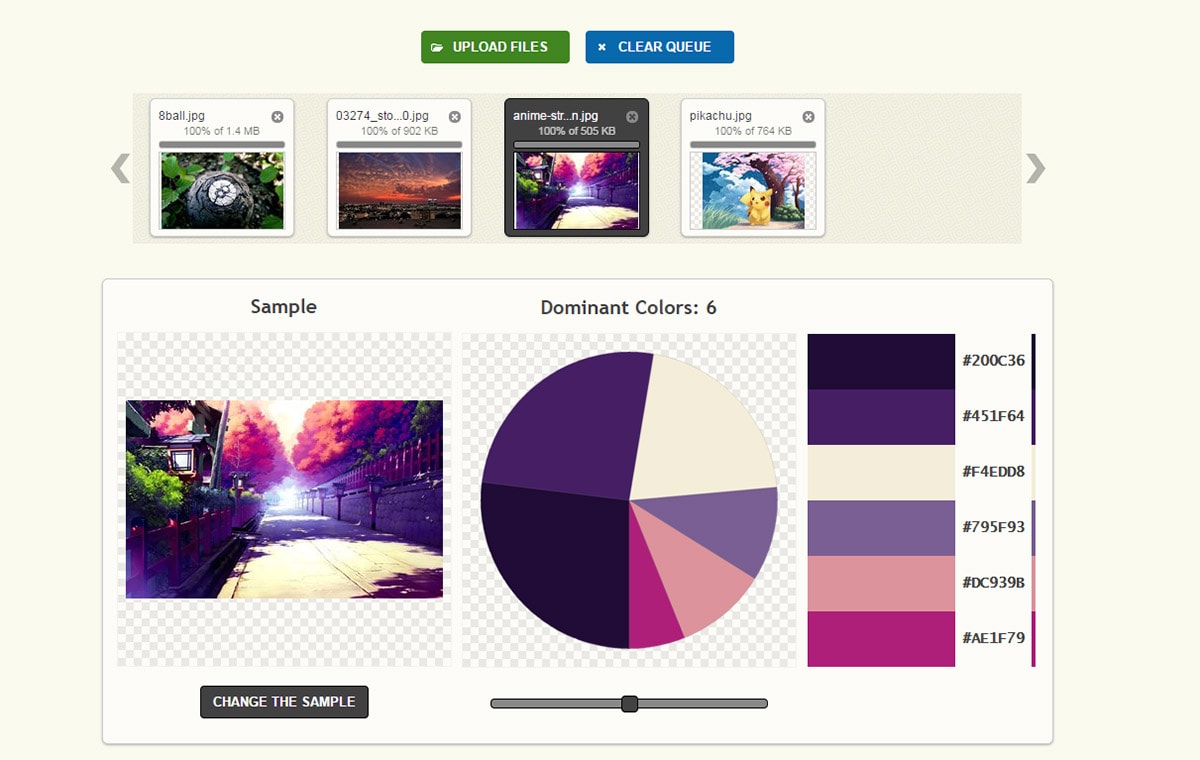
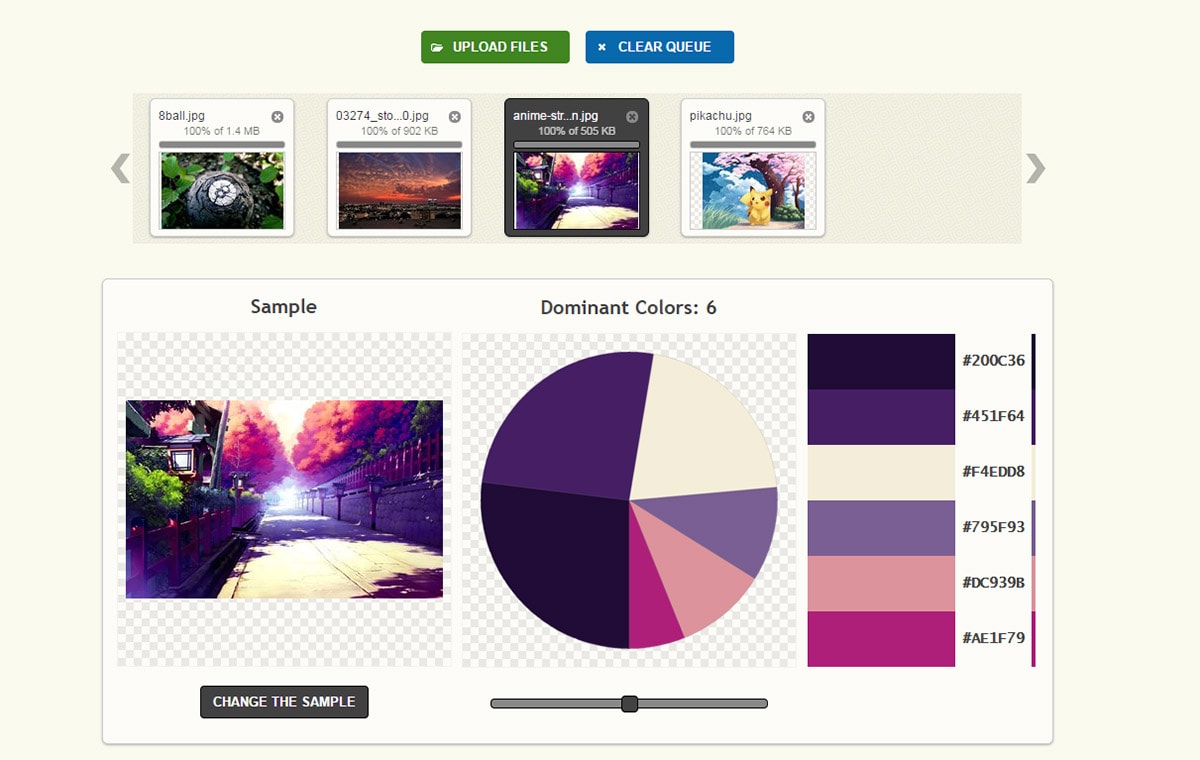
Вдохновение может возникнуть под влиянием самого неожиданного повода. Например, вы можете наткнуться на красивую фотографию с привлекательной цветовой гаммой. Этот генератор цветовой палитры создан как раз для обработки таких фотографий. Загружаете файлы в форматах JPG или PNG — и получаете подробную раскладку по ключевым цветам. Независимо от того, какую реакцию вы пытаетесь вызвать у ваших посетителей, генератор цветовой палитры поможет создать уникальный внешний вид для любого веб-сайта.
3. Contrast-A
Отдельные цвета никогда не висят в вакууме, и каждый оттенок воздействует на окружающие. Инструмент Contrast-A применяет сугубо технический подход к конфигурации палитры, предоставляя подробную информацию о соотношение канала яркости (Luminance Ratio) и отличиях в яркости и цвете. Это идеальный инструмент, если нужно создать минималистский сайт с небольшим количеством цветов, которые дополняют друг друга.
4. ColorZilla
Этот популярный плагин для Firefox позволяет прямо в браузере определить значения отдельных цветов и измерить разницу между ними. Есть «браузер цветовых схем» для выбора отдельных цветов из заранее подобранных наборов. Простой в использовании и чрезвычайно многофункциональный, плагин ColorZilla — словно швейцарский армейский нож среди расширений браузера для веб-дизайнеров и художников.
5. Colorotate
В отличие от большинства других генераторов цветовых схем типа «цветового колеса», Colorotate показывает палитру на трёхмерном конусе. Как и Kuler, пользователи могут сохранять и редактировать свои цветовые схемы, а также просматривать палитры, сделанные другими дизайнерами. Инструмент интегрирован с популярными дизайнерскими программами Adobe Fireworks и Photoshop.
____________
Когда речь идёт об эффективном веб-дизайне, то говорят об интуитивном пользовательском интерфейсе и макетах, однако цветовые схемы имеют такое же большое значение, а то и бóльшее. Перечисленные здесь инструменты должны направить вас в верном направлении, чтобы выбрать отличную цветовую палитру для сайта с первой попытки. В интернете можно найти и другие полезные инструменты, но именно с этих вы можете начать подбор идеального арсенала, который соответствует вашему персональному стилю. Удачи и счастливого дизайна!
Отвечает ли ваша выбранная цветовая схема сайта желаемому ответу пользователей? Считаете ли вы, что подобранная цветовая схема лучше всего подходит для вашего сайта?
У каждого человека есть любимые цвета. И профессиональные дизайнеры знают, что цветовая схема бренда и сайта в целом определяет уровень взаимодействия с пользователем. В данной статье мы дадим 4 рекомендации по цветовым решениям сайта, которые улучшат ваше взаимодействие с потенциальными клиентами, а также приведем 8 примеров лучших цветовых решений.
1. Повышайте узнаваемость бренда
Ваш сайт — это место, где ваша компания “живет” в Интернете. Это обуславливает необходимость точного представления бренда и повышение его узнаваемости для повторного возврата юзеров на ваш сайт.
В данном случае нельзя пренебрегать цветовыми решениями. Так, согласно исследованиям, правильно подобранная цветовая схема увеличивает узнаваемость бренда на 80%.
Кроме того, цветовая схема бренда должна соответствовать цветовой схеме самого сайта — это значительно увеличивает взаимодействие пользователей с вашим брендом везде, где они его увидят в будущем.
В свою очередь, правильно выбранная цветовая схема сайта определяет его привлекательность для посетителей — одно из исследований показало, что 94% респондентов рассматривают веб-дизайн как решающий фактор при определении привлекательности сайта.
2. Определите, как посетители ассоциируют ваш сайт
Цвет — это один из ключевых аспектов веб-страницы, который определяет её понимание пользователями. Поэтому одним из обязательных условий при формировании цветовой схемы сайта является правильно выбранный цвет с точки зрения психологии восприятия юзерами. Обратите внимание на следующую схему:
Например, сайты, которые хотят сообщить о своей креативности, чаще выбирают фиолетовые цвета, в то время как бренды, позиционирующие себя как нейтральные и сбалансированные, выбирают черно-белую палитру.
Универсальным решением для большинства является голубой цвет. Это обусловлено в том числе и тем, что большинство людей отмечают его как наиболее привлекательный для себя. Так, 57% мужчин и 35% женщин отметили, что именно голубой цвет — их любимый:
3. Выберите подходящую палитру
Очередной необходимость является правильный подбор цветов, которые сочетаются друг с другом лучше всего. Лучший способ выбрать подходящую палитру — ознакомиться с базовыми принципами колористики.
Для выбора подходящей палитры мы также рекомендуем оценить сервис Coolors.co. Данный сервис является одним из лучших инструментов веб-дизайнеров, позволяя наиболее подходящие цветовые палитры на основании рекомендаций сервиса и ваших собственных предпочтений.
Если вы хотите создать дизайн, находящийся в пределах одной цветовой гаммы (монохроматическая палитра), вы можете ориентироваться по следующим рекомендациям.
Наконец, вы можете использовать комплементарную палитру цветов для своего сайта, которая находится на пересечении монохроматических и аналоговых палитр, обозначенных выше:
4. Выберите цвета, не входящие в основную палитру
Использование дополнительных цветов, не входящих в стандартную цветовую гамму, позволяет выделять нужные элементы страницы и указывать на их важность.
В частности, речь ведется о выделении цветами наиболее важных элементов, таких как СТА-кнопки, навигационные кнопки, панели юзера и т.д.
Согласно исследованию Consumer Preferences for Color Combinations было определено, что несмотря на то, что потребители в большей мере предпочитают цветовые решения, находящиеся в пределах одной цветовой гаммы, они также предпочитают цветовые решения, в которые включены контрастирующие цвета, акцентирующие внимание.
Это означает, что одно из условий создания визуально привлекательного дизайна — использование одного яркого, привлекающего внимание цвета, который используется для выделения отдельных элементов страницы и привлечения большего внимания пользователей.
Помните о том, что максимально рекомендуемое количество цветов сайта — четыре:
- Основной фон.
- Основной текст.
- Ключевой цвет проекта.
- Ключевой цвет ховера.
Также возможно использовать три дополнительных цвета — дополнительные цвета проекта, ховера и дополнительный цвет для оповещений и сообщений.
16 примеров дизайна сайтов для улучшения взаимодействия с пользователями (2018)
Вебсайт компании использует нейтральную, монохроматическую палитру, состоящую из коричневого и серого цветов.
Этот сайт — сообщество, специализирующееся в популяризации новых стартапов. Они используют непривычную, но очень привлекательную для пользователей цветовую схему, включающую в себя холодные тона с акцентом на теплые тона.
Сайт, предоставляющий услуги по работе с недвижимостью. В частности, данный сайт посвящен району, который располагается возле озера — соответственно, голубой цвет был выбран как один из главных. Другие цвета нейтральные:
E-commerce платформа выполнена в классической для индустрии цветовой гамме. Сочетание серого, голубого и белого — универсальное, а желтый цвет отлично акцентирует внимание пользователей на СТА-кнопке.
Это сайт финансового онлайн-сервиса — не удивительно, что использование зеленых и голубых оттенков в данном случае целиком оправдано. Другие цвета также удачно дополняют эту цветовую гамму, создавая в целом восприятие о бренде как о надежном и проверенном.
Компания выбрала монотонные оттенки в палитре и улучшили визуальную привлекательность благодаря использованию градиента на главной странице. Крупная типографика выглядит контрастно на таком фоне.
Ahrefs — один из сайтов, который демонстрирует минималистичность в выборе цветов. Темно-голубой цвет — основной, но его вариации используются повсеместно на сайте. То же самое относится к оранжевому, розовому и другим цветам:
Как вы уже заметили, многие компании оставляют только один цвет (в данном случае Fiverr) исключительно для СТА-кнопок. Он не появляется больше нигде. Вместе с этим, компания использует нейтральные цвета в дизайне:
Цветовая схема вашего сайта не только является отображением вашего бренда, но также “обращается” к целевой аудитории. В обратном случае, пользователи могут покидать сайт, если их ожидания не совпадают с фактическим представлением.
Напоследок — небольшая рекомендация нашим читателям: для тех, кто организовывает одноразовые мероприятия и/или ивенты можно использовать трендовые цвета года. В данном случае можно воспользоваться сервисом Pantone, который ежегодно определяет, какой будет цвет следующего года.
Вам знакома эта проблема? Вы хотите создать сайт, но понятия не имеете, какой цвет подобрать и как лучше сочетать цвета? Пробуете, что-то делать, но в итоге получается какая-то «абра-кадабра»? Хорошая новость! Благодаря этой статье Вы получите мощный и готовый инструмент по подбору цветов. Это действительно достойно Вашего внимания.
Я покажу Вам 50 реальных примеров, которые выглядят на отлично. Благодаря этому Вы не только сэкономите своё время при подборе цветов, но и будете создавать более качественные и классные сайты. Правда здорово? Это статья будет полезна для тех кто любит простые решения.
НО! Не забывайте, что цвета должны подбираться исходя из задач и целей проекта. Не все цвета могут Вам подойти. Тем не менее Вам стоит уделить время этой статье, потому, что это расширит Ваш кругозор. Можете смело их использовать, ибо в мире нет ничего по настоящему нового.
Не буду тянуть резину. Давайте начнем.
Понравилось? Поделитесь с друзьями в социальных сетях нажав на кнопки ниже. Хотя бы на одну. 🙂
Один маленький клик для Вас — огромная радость для меня.
28 лучших инструментов для подбора цветовых схем
Подборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC.
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C).
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB, HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter. Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons, которые создатели тщательно отобрали с Flickr. Их можно использовать для генерации соответствующих цветовых схем.
Color позволяет находить идеальные цвета, перемещая курсор мыши
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB, CMYK и другие). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем, а также сгенерировать собственные цветовые палитры.
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
Один из инструментов с сайта COLOURlovers. Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox, однако сегодня он также доступен и для Google Chrome. ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki. С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла.
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Colors on the Web принимает отдельные цвета в HEX или RGB, и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler. Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash.
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers.
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG. Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Данная публикация представляет собой перевод статьи «The 28 best tools for choosing a colour scheme» , подготовленной дружной командой проекта Интернет-технологии.ру
16 отличных цветовых решений сайтов
В идеале цветовая палитра сайта или лендинга должна отражать ценности, убеждения и цели компании. Яркие цвета могут указывать на желание бренда сделать свой дизайн запоминающимся, в то время как приглушенные оттенки придают ему более утонченный образ.
Цветовая палитра — наравне с макетом и типографикой — формирует первое впечатление о дизайне, и, если все подобрано идеально, может положительно влиять на оценку компании в целом.
Однако с учетом тысяч возможных цветовых сочетаний выбрать правильную и подходящую именно вам цветовую палитру не так-то и просто. В этой статье мы разберем 16 цветовых палитр реальных сайтов, идеально подобранных для передачи пользователям нужных эмоций и чувств.
Содержание статьи
Почему цветовая схема так важна?
1. Tori’s Eye
2. Mea Cuppa
3. The Big Top
4. BarkBox
5. Cheese Survival Kit
6. Nordic Ruby
7. Lake Nona
8. Lemon Stand
9. Mint
10. Odopod
11. Fiverr
12. Digital Photography School
13. Ahrefs
14. Millo.co
15. Brian Gardner
16. Loom
Тестирование цветовых палитр
Заключение
Почему цветовая схема так важна?
Прежде чем перейти к выбору цветовой схемы, важно понять, почему она так важна:
- Цвет повышает узнаваемость бренда на 80%.
- На 90% формирует первое впечатление о сайте.
- Гармоничная цветовая палитра создает ощущение баланса и порядка. Вы можете использовать ее для установления иерархии контента на своих страницах.
- Позволяет выделить определенные элементы на странице («призывы к действию»).
- Упрощает связанные с дизайном решения. Сокращает время, необходимое для создания новых страниц.
Количество используемых цветов будет зависеть от сложности выбранного вами типа цветовых сочетаний. К примеру, если вы решите использовать монохромную палитру, вам может потребоваться семь или даже больше оттенков одного цвета, чтобы создать достаточное разнообразие на экране.
Необходимо будет определиться с цветом различных элементов, таких как текст, ссылки (обычный и при наведении), кнопки CTA, заголовки и цвет фона.
Читайте также: Цветовые схемы и палитры. Их значение и применение в веб-дизайне1. Tori’s Eye
Tori’s Eye — это инструмент для визуализации информации на Twitter. Этот сайт — отличный пример преимущественно однотонной цветовой схемы. В данном случае мы видим простую, но при этом мощную цветовую палитру, основанную на оттенках зеленого.
Такую цветовую схему легко скопировать, поскольку один оттенок цвета практически всегда будет сочетаться с другим оттенком того же цвета.
2. Mea Cuppa
Веб-сайт кофейни Mea Cuppa использует приятную для глаз цветовую палитру, включающую в себя пару ярких оттенков (рубиновый и изумрудный) для максимальной живости, но в остальном полагается на нейтральную монохромную палитру коричневых и серых оттенков.
Цветовая палитра сайта ассоциируется с кафе и отражается в основном изображении, что формирует целостность и связность всех элементов.
3. The Big Top
Сайт BigTop — сообщества, специализирующегося на оказании помощи сети стартапов — использует необычное, но чрезвычайно привлекающее внимание сочетание тонов, варьирующихся от фиолетового и синего до ярко-оранжевого и желтого.
Все основные цвета — это холодные оттенки. На их фоне отлично выделяются оранжевый и желтый. Благодаря такому сочетанию внимание пользователя на домашней странице в первую очередь приковывает «призыв к действию».
4. BarkBox
Доминирующий розовый цвет на домашней странице BarkBox повторяется по всему сайту в разных оттенках. Он прекрасно контрастирует с синим цветом, используемым в логотипе и CTA.
Использование комплиментарных цветов для привлечения внимания посетителей к определенным элементам поможет улучшить любую цветовую палитру веб-сайта.
Читайте также: Яркие цветовые решения для приложений и сайтов5. Cheese Survival Kit
Красный — чрезвычайно популярный цвет в веб-дизайне. Он может передавать богатую смесь эмоций, что делает его весьма универсальным. Особенно он эффективен при использовании в малых дозах, как, например, на веб-сайте Cheese Survival Kit.
Красный смягчают более нейтральные цвета, а синий используется для CTA и других элементов, к которым необходимо привлечь внимание пользователя.
6. Nordic Ruby
Веб-сайт Nordic Ruby, конференции проводимой в Стокгольме, оформлен в глубоких темных тонах. Цвета, выбранные для данной палитры, придают сайту изысканный вид и выгодным образом выделяют его среди конкурентов.
7. Lake Nona
Lake Nona — это веб-сайт отеля, расположенного на побережье. Следовательно, использование синего цвета здесь вполне ожидаемо и является правильным решением. Другие нейтральные цвета выделяют и хорошо подчеркивают его.
8. Lemon Stand
И снова нет ничего удивительного в том, что компания Lemon Stand, чье название содержит в себе слово «лимон», использует желтый цвет в своей цветовой палитре. Голубой и серый цвета прекрасно сочетаются с желтым и помогают смягчить его яркость.
Читайте также: Принципы контраста и подобия как средства выразительности в веб-дизайне9. Mint
Веб-сайт Mint посвящен финансам, поэтому использование здесь зеленых и синих оттенков является отличным выбором. Данные цвета помогают сформировать атмосферу спокойствия, миролюбия и доверия. Нейтральные оттенки в коричневой гамме создают общую природную цветовую гамму, обладающую умиротворяющим эффектом.
10. Odopod
Веб-сайт цифрового агентства Odopod имеет монотонную цветовую палитру, которая при этом не выглядит скучно благодаря градиенту. Крупная типографика обеспечивает превосходный контраст, и пользователю предельно очевидно, куда необходимо нажимать.
11. Fiverr
Вы могли заметить, что многие компании резервируют определенный цвет исключительно для CTA-элементов, и не задействуют его больше ни в каком другом месте сайта. В случае с Fiverr таким цветом является зеленый. Основными же здесь являются более нейтральные цвета.
12. Digital Photography School
Как правило, мы ожидаем, что у сайта, связанного с изобразительным искусством, будет удачно подобранная цветовая палитра, и Digital Photography School не является здесь исключением. Яркие цвета помогают привлечь внимание зрителя. И, как и в случае с Fiverr, оранжевый цвет, используемый в дизайне CTA (и логотипа), больше нигде не появляется в палитре, поскольку он используется для точечного воздействия на пользователя.
13. Ahrefs
Ahrefs — пример веб-сайта, свободно использующего свою цветовую палитру. Темно-синий служит доминирующим цветом, но его вариации встречаются по всему сайту. То же самое касается оранжевого, розового и бирюзового цветов.
Читайте также: 8 ярких цветовых трендов 2019 года14. Millo.co
Millo.co использует очень простую цветовую палитру, и это лучшее решение для него. Благодаря такому цветовому решению посетителю очень легко ориентироваться на сайте.
15. Brian Gardner
Некоторые компании и частные лица доводят монохромную цветовую палитру до крайности. Так, веб-дизайнер Брайан Гарднер (Brian Gardner) использует в дизайне своего сайта черно-белую цветовую схему. Она основывается на минимализме его бренда, и таким образом прекрасно отражает его ценности и убеждения.
16. Loom
Если вы хотите, чтобы ваш лендинг оказывал успокаивающее воздействие на пользователей, то остановите свой выбор на мягких цветах. Так, компания Loom обширно использует в дизайне своего сайта лососевый и светло-голубой цвета. Такое сочетание хорошо работает особенно в комбинации с фиолетово-синим цветом CTA и других важных элементов на странице.
Тестирование цветовых палитр
Когда вы создаете лендинг, вы тестируете свои CTA-элементы, заголовки и другие элементы. Так почему же в случае с цветом все должно быть иначе?
Инструмент сплит-тестирование от платформы LPgenerator дает прекрасную возможность выяснить, как аудитория реагирует на вашу текущую цветовую палитру.
Чтобы запустить тест, вам нужно создать копию/копии уже существующей посадочной страницы («Копировать вариант»), указать соотношение распределения трафика («Вес») на каждую из версий, внести изменения и наблюдать за реакцией посетителей:
По прошествии определенного срока после запуска теста, проанализируйте данные и выберите, какой из вариантов приносит лучший результат. Количество конверсий расскажет вам, привлекают ли цвета вашего лендинга ваших потенциальных клиентов.
Читайте также: Сколько времени нужно на сплит-тестирование?Заключение
Цветовая палитра должна не только выражать ценности вашего бренда, но и привлекать целевую аудиторию. В противном случае людей может неосознанно отталкивать ваш лендинг.
Выберите палитру, которая выгодным образом будет отличаться от других компаний в вашей нише, и после этого приступайте к тестированию.
Не упускайте возможности сделать вашу посадочную страницу или сайт максимально привлекательными для пользователей.
Высоких вам конверсий!
По материалам: crazyegg.com
06-02-2019
Как правильно выбрать цветовую схему для сайта?
Задача выбора цветовой схемы для сайта может показаться невыполнимой, особенно, если вы не разбираетесь и не очень хорошо ориентируетесь в цветовых сочетаниях:
Если все пойдет хорошо, ваш сайт будет выглядеть гармонично. Если нет, вы получите картину в стиле фильма ужасов!
Если вы вообще откажитесь от использования цвета на вашем сайте, он будет выглядеть невзрачно и быстро забудется. Если вы переборщите с цветом, сайт будет казаться безвкусным.
Нужно правильно подобрать шаблон и цветовую палитру будущего сайта. Две эти задачи могут оказаться едва ли не самыми сложными при создании сайта.
Знание всего нескольких правил позволит сделать выбор цветовых решений не таким тяжелым.
Прочитав эту статью, вы узнаете, как:
- Выбрать наиболее подходящий цвет для сайта и личного бренда;
- Как сочетать тона для достижения гармоничной цветовой гаммы;
- Выбрать наиболее удачный фоновый цвет;
- Использовать цветовые акценты только там, где нужно.
Если я попрошу вас подумать о Кока-Коле, что первым придет вам на ум? Скорее всего, в вашем воображении всплывёт красный логотип Кока-Колы:
Довольно сложно думать об этом напитке, и не ассоциировать его с красным цветом. Красный настолько прочно связан с брендом, что так же важен, как и сам знаменитый напиток.
Красный в цветовой схеме несет в себе два важных послания:
- Ярко-красные этикетки сильно выделяются на фоне остальных на прилавках с газировкой.
- Каждый цвет вызывает определенные эмоции. Когда мы видим красный, у нас на подсознательном уровне возникает чувство возбуждения, любви и страсти. Именно эти чувства Кока-Кола хочет вызвать своими напитками:
Если вы выберете правильное цветовое оформление для своего сайта, вы не только сделаете его визуально привлекательным, но и создадите запоминающийся бренд.
85% покупателей признают, что основной причиной покупки товара явился его цвет.
Узнаваемость бренда увеличивается на 80% при использовании цвета.
При разработке дизайна сайта нужно:
- Выбрать преобладающего цвета для вашего бренда;
- Выбрать несколько акцентных оттенков для создания цветовой схемы;
- Выбор фонового цвета для создания законченного дизайна.
Преобладающий цвет вашего бренда красный, как у Кока-колы? Он поможет вызвать у посетителей ресурса нужные эмоции, провоцирует у людей чувство возбуждения, любви и страсти.
Этот цвет – первое, что должно приходить людям на ум, когда они думают о вашей компании. Если у вас уже есть логотип, убедитесь, что он содержит основной цвет вашего бренда.
Крупные компании не случайно выбирают ту или иную цветовую схему для сайта. Это осознанный выбор, являющийся частью брендинга и маркетинга.
Каждый цвет привлекает свою группу покупателей, и даже может повлиять на их выбор:
Красно-оранжевый, черный и ярко-синий привлекают импульсивных покупателей. Такие цветовые решения зачастую можно встретить в сетях быстрого питания, магазинах одежды и на дешевых распродажах.
Тёмно-синий и бирюзовый привлекают покупателей с ограниченной суммой денег. Эти цвета можно встретить в банках и больших универмагах.
Малиновый, лазурный и розовый привлекают классических покупателей. Распространены в магазинах одежды.
Чтобы привлечь нужных вам покупателей, используйте комбинации различных цветов.
Мы специально создали наглядную инфографику подбора цветовых схем, чтобы вам было проще выбрать преобладающий цвет для вашего бренда:
Зеленый олицетворяет богатство, здоровье, спокойствие и природу. Этот цвет легче всего воспринимается глазами и, как следствие, расслабляет. Зелёный цвет стоит на втором месте среди самых любимых и для мужчин, и для женщин.
Желтый – символ молодости, оптимизма и жизнерадостности. Часто используется, чтобы привлечь внимание. Также желтый может вызвать напряжение, так что используйте его в небольших количествах.
Оранжевый ассоциируется с дружелюбностью, восторгом и творчеством. Стимулирует в людях активность. Например, побуждает купить продукт или подписаться на рассылку. Этот цвет привлекает импульсивных покупателей.
Красный символизирует страсть, волнение, энергию и опасность. Часто используется, чтобы создать в восприятии людей срочную необходимость покупки. Вызывает сильные эмоциональные реакции. В ресторанах используется для поднятия аппетита.
Розовый – женственный, сладкий, невинный и романтичный. Часто используется в предложении частных услуг и товаров для девочек и женщин.
Фиолетовый – символ величия, богатства, успеха и мудрости. Часто присутствует в косметике. Влияет на людей успокаивающе.
Синий – показатель надежности, безопасности, стабильности, умиротворенности и спокойствия. Часто применяется банками и крупным компаниями. Синий цвет наиболее приятен как мужчинам, так и женщинам.
Серый в цветовой схеме олицетворяет нейтральность, простоту, спокойствие и логичность. Он ассоциируется с технологиями, производством, аккуратностью, контролем, компетентностью и даже опытностью.
Чёрный – цвет влияния, роскоши, опытности и элегантности. Часто используется для продвижения товаров класса люкс и ассоциируется с профессионализмом, силой и аккуратностью.
Ваша целевая аудитория – молодые и энергичные покупатели? Или более опытные люди с солидным заработком? Ваш продукт (сервис) нацелен в большей степени на мужчин или на женщин? Подходит ли он только для определенной возрастной группы?
Не каждый цвет подходит для представления вашего бизнеса. Например, если вы продаете коврики для йоги, фиолетовый (богатство и величие) и черный (сила и роскошь) – не самые лучшие варианты. Вам подойдет зеленый (здоровье, умиротворенность), серый (простота, спокойствие), синий (покой, спокойствие), или может быть даже красный (страсть, энергия).
На кого преимущественно рассчитан ваш сайт, на мужчин или на женщин? А может и на тех, и на других?
Яркие и приглушенные цветовые схемы для сайта
Мужчины предпочитают яркие цвета, а женщины приглушенные.
Эксперимент показал, что в целом мужчины и женщины одинаково реагируют на светлые и темные оттенки. Но выяснилось, что женщины больше тяготеют к приглушенным оттенкам, а мужчины — к ярким.
Ахроматические цвета
Как правило, мужчинам больше чем женщинам нравятся ахроматические цвета. Ахроматические цвета – это белый, черный и все оттенки серого.
Светлые и темные оттенки
Женщинам больше нравятся светлые оттенки. Причиной этого является их усиленное восприятие определённых цветов.
Женщины
Наиболее предпочтительные цвета: синий, фиолетовый, зеленый.
Наименее предпочтительные цвета: оранжевый, коричневый, серый.
Мужчины
Наиболее предпочтительные цвета: синий, зеленый, черный.
Наименее предпочтительные цвета: коричневый, оранжевый, фиолетовый.
Комбинируя и используя цвета, которые больше нравятся мужчинам, женщинам, или и тем, и другим, можно влиять на их подсознательное восприятие бренда.
Согласно результатам исследований цветовых схем, и мужчинам, и женщинам, нравятся зеленый и синий. И тем, и другим, не по душе оранжевый и коричневый. Если вы хотите привлечь внимание и мужчин, и женщин, нужно использовать в качестве главного цвета синий или зеленый.
Выбор цвета вашего бренда или продукта также может зависеть от того, какое впечатление на других хотят произвести ваши клиенты.
Часто люди покупают определенные товары или услуги, чтобы произвести конкретное впечатление на других.
Многие решения являются отражением того, что человек думает о себе, и как хочет выглядеть в глазах других. Это то, что будет приходить на ум другим людям при мыслях об этом человеке:
Так что если вы хотите, чтобы ваш продукт покупали люди, которые любят природу – используйте зеленый в цветовой схеме HTML. Хотите привлечь людей, чувствующих себя молодыми и уверенными в себе? Используйте желтый. Если вас интересуют люди, которым хочется выглядеть солидно и богато, используйте черный.
Теперь ясно?
Подумайте об идеальном представителе целевой аудитории. Каким он хочет казаться другим людям?
Да, это затрагивает психологию. Но вам необходимо в этом разбираться, чтобы создать успешный бренд.
Теперь, когда вы определились с главным цветом своего сайта, вам нужно понять, как правильно его использовать. Цвет привлекает много внимания, так что не нужно пытаться использовать его везде, где только можно.
Используйте преобладающий цвет только в тех местах, на которые хотите обратить внимание пользователей, либо побудить их на определенное действие.
Например, позвонить по телефонному номеру, заполнить форму, подписаться на обновления и т.п.
Преобладающий цвет должен бросаться в глаза, выделяя те детали, на которые вы хотите обратить внимание пользователей:
Где использовать преобладающий цвет на сайте?
- Логотип;
- Вкладки меню;
- Кнопка «Позвонить»;
- Важная информация;
- Заголовки и названия;
- Кнопки.
Чтобы ваш дизайн был более интересным и профессиональным, нужно использовать акцентные готовые цветовые схемы для сайта. Ими можно выделять стоящие внимания части вашего сайта: цитаты, кнопки или подзаголовки.
Многие боятся использовать сразу несколько цветов, потому что не всегда интуитивно понятно, хорошо ли они сочетаются. Люди думают, что для того, чтобы научиться их сочетать, надо не только досконально изучить теорию цвета, но и наделать множество ошибок.
Существует более легкий путь, доступный каждому. Это программа по подбору цветов, которая поможет подобрать цветовые схемы точно так же, как это делают профессионалы!
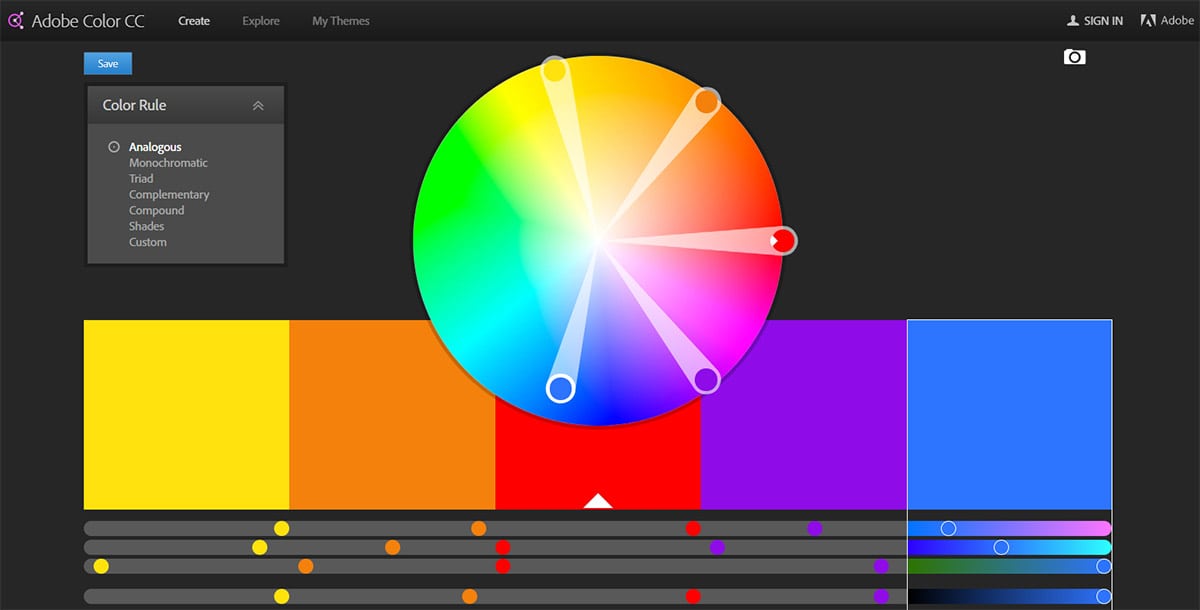
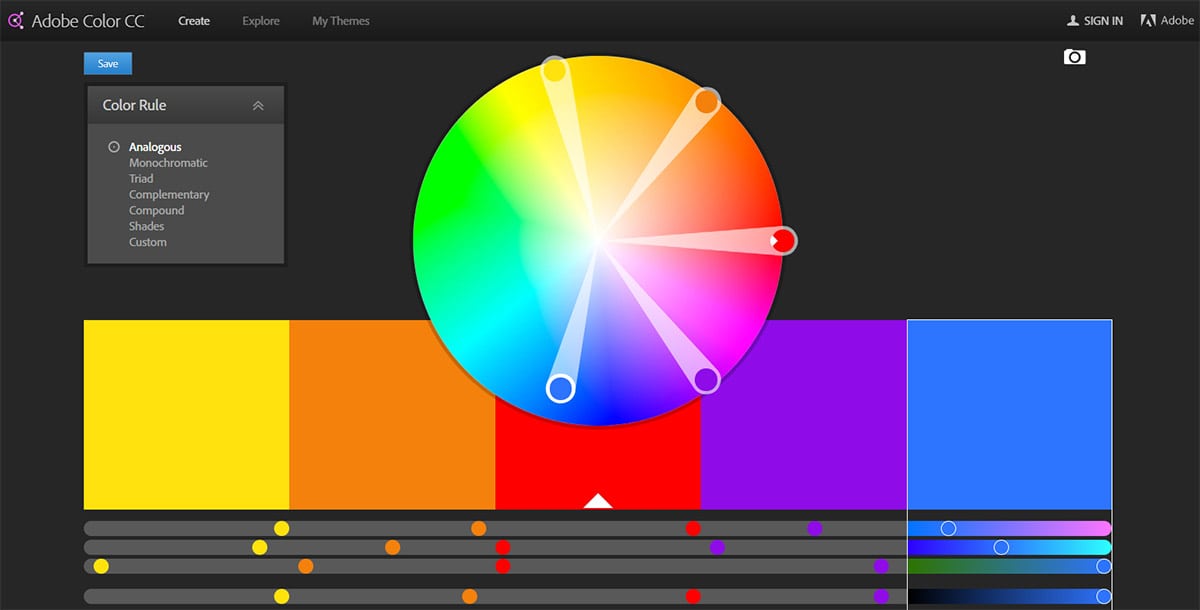
Как только вы определились с преобладающим цветом, нет ничего проще, чем подобрать акцентные цвета с помощью таких программ, как Adobe Color CC Tool:
Вот короткая инструкция, которая покажет вам, как создать цветовую схему одним из двух способов:
- На основе преобладающего цвета
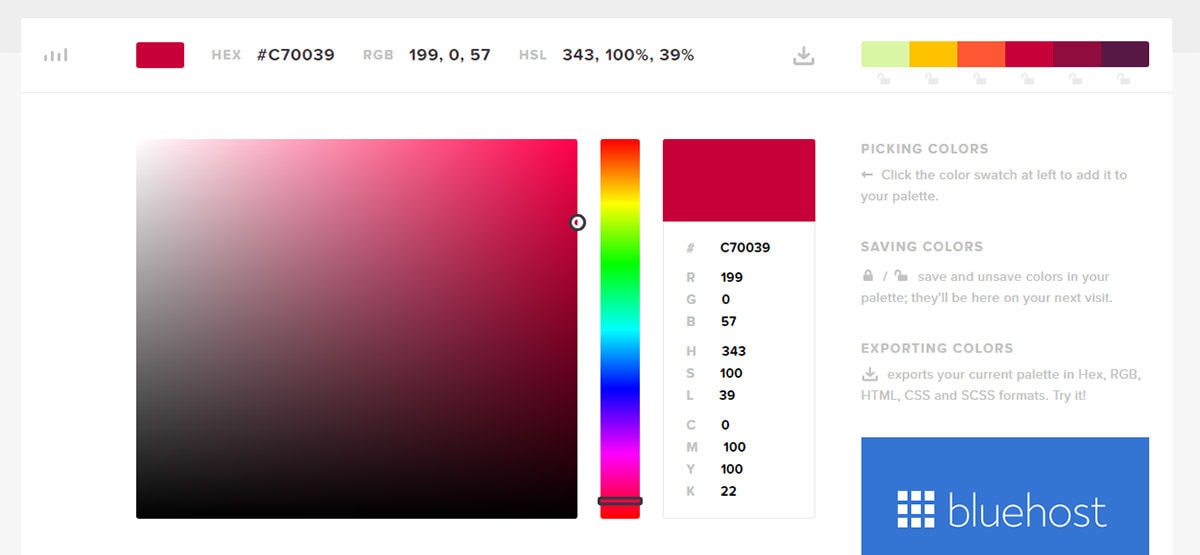
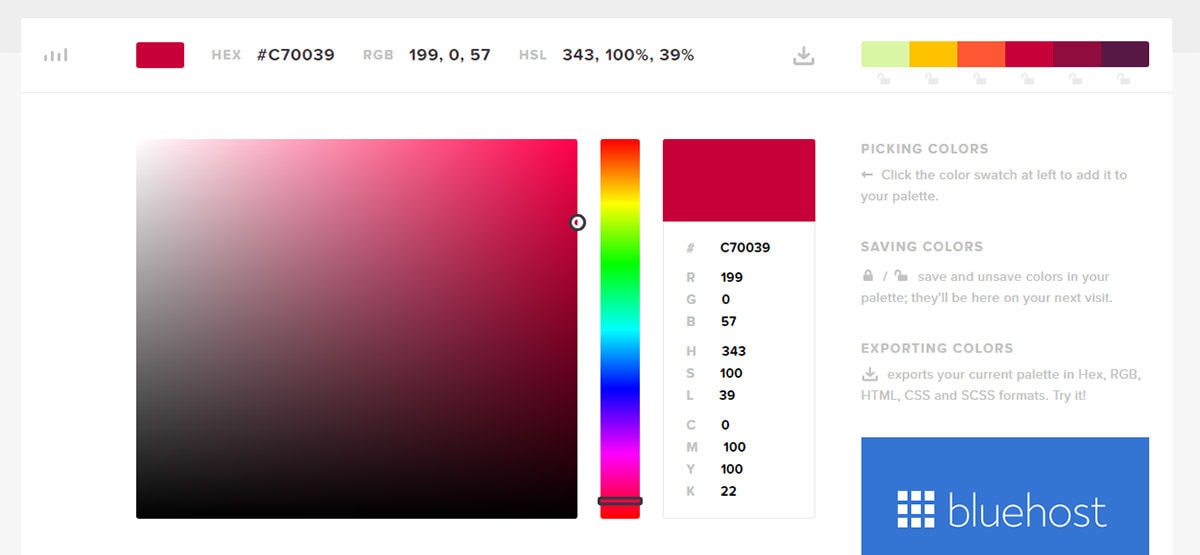
Шаг 1. Для начала узнайте код вашего преобладающего цвета. Например, на сайте ColorPicker.com. Код цвета указан в прямоугольнике прямо над квадратом с цветовой палитрой.
Скопировав код с ColorPicker.com, вставьте его в поле «НЕХ» инструмента Adobe Color. Убедитесь, что вы вставили код в колонку посередине:
Вставьте код преобладающего цвета вашего сайта в прямоугольник ПОСЕРЕДИНЕ.
Как только вы зададите цвет, Adobe Color отобразит его на экране вместе с другими комплементарными цветами.
Шаг 2. В левой верхней стороне вы увидите прямоугольник со следующими цветовыми схемами:
- Последовательная;
- Монохромная;
- Треугольная;
- Комплементарная;
- Составная;
- Оттенки.
Выберите цветовую схему
Поэкспериментируйте с разными цветовыми схемами, чтобы понять, какая из них подходит именно вам. Все цвета, предложенные программой, хорошо сочетаются друг с другом.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета.
Важно не перемещать короткий указатель, расположенный посередине, чтобы ваш преобладающий цвет оставался постоянным:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
CMS и конструкторы сайтов позволяют вставить цветовые коды (HEX) для выделения любой части вашего сайта:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы для сайта.
- На основе понравившейся фотографии
Порой проще искать цветовые решения на просторах интернета и вдохновляться ими.
Вы можете загрузить любую понравившуюся фотографию в Adobe Color и программа автоматически сгенерирует цветовую схему, созданную на ее основе.
Шаг 1. Загрузите фотографию:
Нажмите на значок камеры, чтобы загрузить изображение.
Шаг 2. Выберите одно из пяти цветовых настроений:
- Красочное;
- Яркое;
- Приглушенное;
- Насыщенное;
- Темное.
Поэкспериментируйте с цветовыми настроениями, чтобы понять, какое вам ближе:
Выберите цветовое настроение.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета по изображению:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
Шаг 4. Предложенная цветовая палитра расположена под изображением. Вот как можно подобрать цветовую схему для вашего веб-дизайна.
Чтобы увидеть коды (HEX) цветов, нажмите на цветное колесико, расположенное в правом верхнем углу:
Нажмите на цветное колесико, чтобы увидеть коды цветов:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы.
Где размещать вспомогательные цвета
Детали сайта, выделенные вспомогательными цветами, не являются основными акцентами. Но они все равно выделяются. Например, вспомогательными цветами можно выделять подзаголовки, дополнительные кнопки, диалоговые окна, заливать фон и т.д.
Выбирайте один или два дополнительных цвета. Если их будет больше, пользователям будет сложно сфокусироваться на чем-то одном:
Где использовать вспомогательные цвета на вашем сайте?
- Активная кнопка меню;
- Подзаголовки;
- Выделение второстепенной информации.
- Выбор фонового цвета
Вам когда-нибудь приходилось красить стены в своем доме?
Если да, значит, у вас есть какой-то опыт, и вы знаете, что подбор цветовых схем – дело нелегкое.
Цвет должен быть достаточно спокойным, чтобы вы могли находиться в комнате часами и цвет на вас не давил. В то же время, вы не хотите, чтобы цвет был скучным, и комната выглядела больничной.
Выбор фонового цвета для вашего сайта не сильно отличается от выбора краски для вашей комнаты!
Как правильно выбрать цвет фона
Если бы вы выбирали краску для современного магазина одежды и для загородного дома, то выбрали бы один и тот же цвет?
Очевидно – нет. Эти два помещения служат для разных целей.
Например, для магазина одежды лучше использовать яркие тона, чтобы привлечь внимание покупателей к стеллажам с одеждой. Нужно, чтобы цвет стен контрастировал с цветом полок с одеждой, и покупатели, войдя в магазин, сразу понимали, на что обратить свое внимание.
И для сравнения: приезжая в свой загородный дом, вы наверняка планируете расслабиться. Вы хотите, чтобы цвет стен и устройство дома оказывало успокоительный и расслабляющий эффект.
Фоновый цвет вашего сайта зависит от того, на что вы хотите обратить внимание пользователей.
Проще говоря, фоновый цвет напрямую зависит от цели, которую вы преследуете, создавая сайт.
Замечали ли вы, что информационные ресурсы и интернет-магазины часто используют белые или нейтральные цветовые схемы для сайта?
Это все потому, что целью данных ресурсов является продвижение идей или продуктов.
В таких случаях центром внимания должны являться продукты или услуги, а не дизайн сайта. Фоновый цвет является всего лишь основой для того, чтобы сделать контент более наглядным и читаемым.
Для информационных ресурсов и интернет-коммерции лучше всего использовать светлый фон, яркие преобладающий и вспомогательные цвета. Яркость преобладающего и акцентных цветов гарантирует уникальность сайта, и позволяет выделить детали. В то же время, нейтральный фон в цветовой схеме для сайта продаж помогает пользователю фокусироваться только на контенте или продуктах.
При создании корпоративного ресурса преследуется одна цель – продвижение товаров или услуг.
В зависимости от того, какова цель вашего сайта, фоновый цвет должен отличаться.
Если вы хотите создать запоминающийся образ компании, используйте для фона различные оттенки преобладающего цвета или цвета бренда.
Все потому, что цвет напрямую влияет на узнаваемость бренда (помните пример про Кока-Колу?) Когда вы используете различные оттенки цвета своего бренда в качестве фона, вы усиливаете его и делаете более запоминающимся для клиентов.
Если преобладающий цвет вашего сайта вызывающий, то его использование в качестве фона может негативно повлиять на восприятие пользователей. В таких случаях, используйте оттенки с наименьшей интенсивностью:
Если вашей целью является привлечение внимания к сервису или к портфолио с вашими работами, используйте белый или нейтральный цвет фона.
Как и в случае с информационными ресурсами, не нужно перегружать сайт и отвлекать внимание пользователей от контента, который вы хотите донести. Использовав белый или светлый фон в цветовой схеме для сайта, вы заострите внимание на контенте:
Если вы собираетесь создать сайт, связанной с творчеством (мода, дизайн, ресторанный бизнес, красота и т.д.), для вас нет никаких ограничений.
Для сайтов такого типа не существует правил использования фонового цвета. Вы можете сделать панель меню черной, чтобы добавить драматизма. Или создать фон, используя все цвета радуги, чтобы взбодрить посетителей ресурса:
Старайтесь всегда придерживаться одного правила: никогда не выбирайте такой фоновый цвет, который сделает затруднительным прочтение текста на нем.
Идеальный фоновый цвет позволяет контенту выделяться и гармонично сочетается с преобладающим и вспомогательными цветами. Правильный фоновый цвет делает нахождение пользователей на сайте приятным.
Если вы сомневаетесь, используйте белый или светло-серый фон. Возможно, они не самые вдохновляющие, но вы будете уверены, что ваш контент четко виден.
Не стоит руководствоваться персональными пристрастиями или чутьем при выборе цветовой схемы для сайта.
Используйте цвета, которые нравятся вашей потенциальной аудитории, и тогда ресурс надолго засядет у людей в памяти. Это выделит вас среди конкурентов.
Выбор цветовой палитры ни в коем случае не должен быть случайным. Это набор действий, которые необходимо предпринять:
- Выбрать для сайта правильный преобладающий цвет;
- Выбрать для преобладающего цвета правильные вспомогательные цвета;
- Выбрать соответствующий фоновый цвет.
Следуя трем рекомендациям, описанным выше, вы сможете создать достойную цветовую схему для своего сайта, даже не являясь профессионалом в дизайне.
Данная публикация представляет собой перевод статьи «How to Choose a Good Color Scheme For Your Website» , подготовленной дружной командой проекта Интернет-технологии.ру
Как выбрать один для вашего сайта WordPress
Существует множество масштабных решений, которые входят в создание веб-сайта, таких как выбор плана хостинга, выбор темы и так далее. Может быть легко забыть, что более основные элементы, такие как цвет, также играют важную роль в успехе вашего сайта. На самом деле, выбор цветовых схем для веб-сайтов является шагом дизайна, который требует тщательного рассмотрения.
Хотя немногие посетители будут замечать цвета вашего веб-сайта осознанно (если вы не выберете особо шумную схему), используемые вами оттенки будут влиять на восприятие людей.Это в основном потому, что разные цвета имеют определенные психологические эффекты. Из-за этого вы захотите выбрать оттенки, которые эффективно дополняют друг друга.
В этом посте мы обсудим важность цвета при разработке вашего сайта WordPress. Затем мы проведем вас через процесс совершенствования цветовых схем для веб-сайтов. Давайте начнем!
Почему цветовые схемы для веб-сайтов имеют значение
Умное использование дополнительных и контрастных цветов может помочь вашему сайту выделиться.
При создании нового веб-сайта многие люди просто оформляют его в соответствии с любыми цветами, которые им нравятся. Если то, что вы создаете — это простой личный блог, такой подход может подойти. Однако, если вы хотите достичь определенной цели с помощью своего веб-сайта, вам нужно уделить больше внимания цвету.
Вот лишь несколько причин, по которым выбор цветовых схем для веб-сайтов является важным процессом:
- Цвета, которые дополняют и / или контрастируют друг с другом приятным образом, улучшают работу с вашим сайтом.
- Различные цвета имеют определенные коннотации и психологические эффекты. Это означает, что вы можете использовать их, чтобы помочь людям чувствовать или думать определенным образом.
- Использование цветов для преднамеренной контрастности ваших призывов к действию (CTA) может помочь увеличить конверсию. Многочисленные тематические исследования показали, что определенные цветовые контрасты играют важную роль в увеличении конверсии в диапазоне от 10% до более чем 50%.
Если вы дизайнер или художник, выбор эффективной цветовой схемы для вашего веб-сайта, вероятно, будет простым.Однако, если вы этого не сделаете, скорее всего, вы не уверены в том, какая цветовая схема лучше всего соответствует вашим потребностям. В оставшейся части статьи мы рассмотрим некоторые важные факторы, которые следует учитывать при выборе оптимальной цветовой схемы для вашего веб-сайта.
Как выбрать цветовую схему для веб-сайтов (в 3 этапа)
Выбор правильной цветовой схемы не должен быть сложным процессом. Все, что нужно, это небольшое исследование и правильный инструмент. Следующие шаги проведут вас через процесс выбора цветовых схем для веб-сайтов.
Во-первых, давайте рассмотрим самые основные изменения, которые вы можете внести в цветовую схему вашего сайта WordPress, используя настройщик WordPress. Перейдите на страницу Внешний вид> Настроить в своей панели и выберите вкладку Цвета :
Выбор здесь будет зависеть от вашей темы. Сейчас у нас установлена тема Twenty Seventeen, и мы можем изменить базовую цветовую схему с Light на Dark и отредактировать цвет текста заголовка.Мы также можем создать собственную схему, выбрав определенный цвет.
Возможность быстро и легко внести эти изменения полезна. Однако если вы хотите больше контролировать внешний вид вашего сайта, вам придется создавать цветовые схемы для сайтов с нуля. Давайте обсудим, как это сделать сейчас.
Шаг 1. Выберите основной цвет для своего сайта.
Преимущественно белая цветовая схема вызывает ощущение чистоты и эффективности.
Прежде чем перейти к полной цветовой гамме, необходимо создать что-то фундаментальное.Это означает, что нужно выбрать основной цвет для вашего сайта — оттенок, который будет использоваться в основном.
Если у вас уже есть сильный брендинг для вашего бизнеса или организации, часто лучше использовать основной цвет для вашего бренда на видном месте на вашем сайте. Это поможет повысить узнаваемость вашего бренда и обеспечить согласованность между различными видами присутствия как в сети, так и в автономном режиме.
Если у вас нет установленного цвета для работы, вы можете выбрать его с помощью некоторой цветовой психологии.Исследования показали, что люди имеют заранее определенные ассоциации с определенными цветами. Это означает, что вы можете использовать основной цвет на вашем сайте, чтобы вызвать определенные мысли и чувства.
Например, вот несколько наиболее распространенных цветов и их ассоциаций:
- Белый: Изысканность, эффективность, чистота.
- Черный: Гламур, безопасность, мощь.
- Синий: Доверие, открытость, спокойствие.
- Зеленый: Баланс, рост, финансы.
- Красный: Тепло, волнение, молодость.
- Фиолетовый: Романтика, тайна, качество.
Это означает, что вы захотите тщательно продумать, как ваш сайт может повлиять на посетителей. Вы хотите, чтобы они чувствовали себя спокойно и расслабленно? Вы можете выбрать оттенок синего в качестве основного цвета. Если вы хотите привлечь молодую аудиторию и взволновать ее, с другой стороны, красный может быть лучшим выбором. Если у вас есть основной цвет для вашего сайта, вы можете перейти к следующей задаче.
Шаг 2. Выберите цветовую схему
Некоторые веб-сайты могут выбрать один цвет для своего дизайна. Однако в большинстве случаев вам понадобится хотя бы несколько оттенков. Чтобы выбранные цвета хорошо сочетались друг с другом, вы можете использовать базовую цветовую схему.
Выбор цветовой схемы намного проще, если у вас есть инструмент, который поможет вам. В качестве отличного примера вы можете воспользоваться инструментом Adobe «Цветовое колесо». Этот сайт позволяет вам выбрать тип цветовой схемы и найти конкретные цвета на основе этой схемы.
Давайте начнем с самой простой цветовой схемы Adobe по умолчанию: Аналог . С помощью этой схемы вы получите несколько очень похожих цветов. В инструменте цветового круга Adobe вы можете щелкнуть средний селектор и перетащить его на основной цвет, выбранный на предыдущем шаге:
Этот инструмент предложит четыре дополнительных цвета, которые дополнят ваш основной оттенок. Вы можете сделать их светлее или темнее, перетаскивая селекторы внутрь и наружу. Цветовая палитра под колесом также предоставит конкретные шестнадцатеричные коды для каждого цвета, так что вы можете легко использовать их на своем сайте.
Аналог — это полезная цветовая схема, если вы хотите, чтобы дизайн вашего сайта передавал ощущение простоты и эффективности. Тем не менее, что, если вы хотите немного больше «поп»? В этом случае проверьте цветовую схему Complementary :
Это покажет вам цвет, который является полной противоположностью вашего основного оттенка, что полезно, если вы хотите создать резкие контрасты. Для еще более экстремальной версии этого эффекта есть цветовая схема Triad :
Если вы ищете несколько контрастных цветов, но хотите использовать более двух или трех вариантов, цветовая схема Compound хороший средний уровень:
Не стесняйтесь экспериментировать со всеми доступными цветовыми схемами, пока не получите желаемый результат.Есть также много других сайтов с цветовыми кругами, которые вы можете попробовать. Хорошая вещь об использовании этого вида инструмента состоит в том, что, какие бы цвета вы ни выбрали, вы будете знать, что они дополняют друг друга.
Шаг 3: Создайте свой сайт, используя выбранные вами цвета
После того, как у вас будет несколько цветов для работы, все, что вам остается, — это использовать их на вашем сайте. Мы не хотим диктовать, как именно вы должны это делать, поскольку вы хотите, чтобы ваш сайт имел свой уникальный дизайн. Однако есть несколько рекомендаций, которым вы можете следовать, чтобы получить наиболее привлекательные результаты.
Во-первых, вы хотите решить, где использовать ваш основной цвет. Это будет доминирующий оттенок на вашем сайте, поэтому лучше использовать его для заметных элементов, таких как заголовок, фон или текст заголовка. В качестве наглядного примера посмотрите, как этот веб-сайт, посвященный художнику Густаву Климпту, использует свой основной темно-синий цвет как на фоне, так и в заголовке сайта:
При наличии основного цвета вы можете использовать дополнительные оттенки для других элементов например, меню, заголовки нижнего уровня и т. д.Технологическая компания MUV Interactive эффективно использует похожие оттенки зеленого и синего для создания привлекательного вида:
Наконец, не забудьте о контрастных цветах. Их следует использовать с осторожностью и с определенной целью — обычно для выделения важных СТА. Веб-сайт Mix The City отлично демонстрирует это благодаря ярко-желтой кнопке CTA, которая отчетливо выделяется на фоне темного дизайна:
Существует еще много примеров сайтов с потрясающими цветовыми схемами, которые вы можете использовать в качестве вдохновения для вашего дизайна. обработать.Это может занять немного времени и несколько попыток, чтобы привести свои цвета в порядок, но конечный результат будет стоить затраченных усилий.
Заключение
Роль, которую цвет играет в дизайне вашего сайта, не следует недооценивать. Тщательно выбирая цвета, которые вы используете на своем сайте, вы можете влиять на то, как посетители чувствуют, и на ассоциации, которые они создают с вашим контентом и брендом. Вы даже можете использовать контрастные цвета, чтобы сознательно привлечь внимание к ключевым элементам на своих страницах.
К счастью, вам не нужно быть дизайнером, чтобы выбирать эффективные цветовые схемы для веб-сайтов. Все, что вам нужно сделать, это выполнить следующие три шага:
- Выберите основной цвет для вашего сайта.
- Выберите цветовую схему, используя инструмент цветового круга.
- Создайте свой сайт, используя выбранные вами цвета.
Какие цвета вы думаете об использовании на вашем следующем сайте и почему? Поделитесь своими мыслями с нами в разделе комментариев ниже!
Бесплатное руководство
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Инструменты Джейк Рошло • 11 сентября 2017 г. • 6 минут ЧИТАТЬ
Умные дизайнеры знают, что изобретать велосипед — пустая трата времени. А с таким количеством бесплатных онлайн-ресурсов проще, чем когда-либо, найти инструменты, которые сэкономят ваше время.
Выбор цвета — это большой процесс, и для его правильной настройки часто требуется много настроек. Вы можете сэкономить время с помощью цветных веб-приложений, которые генерируют соответствующие цветовые схемы с нуля, все на 100% бесплатно! И я куратор лучших из Интернета, чтобы помочь вам начать.
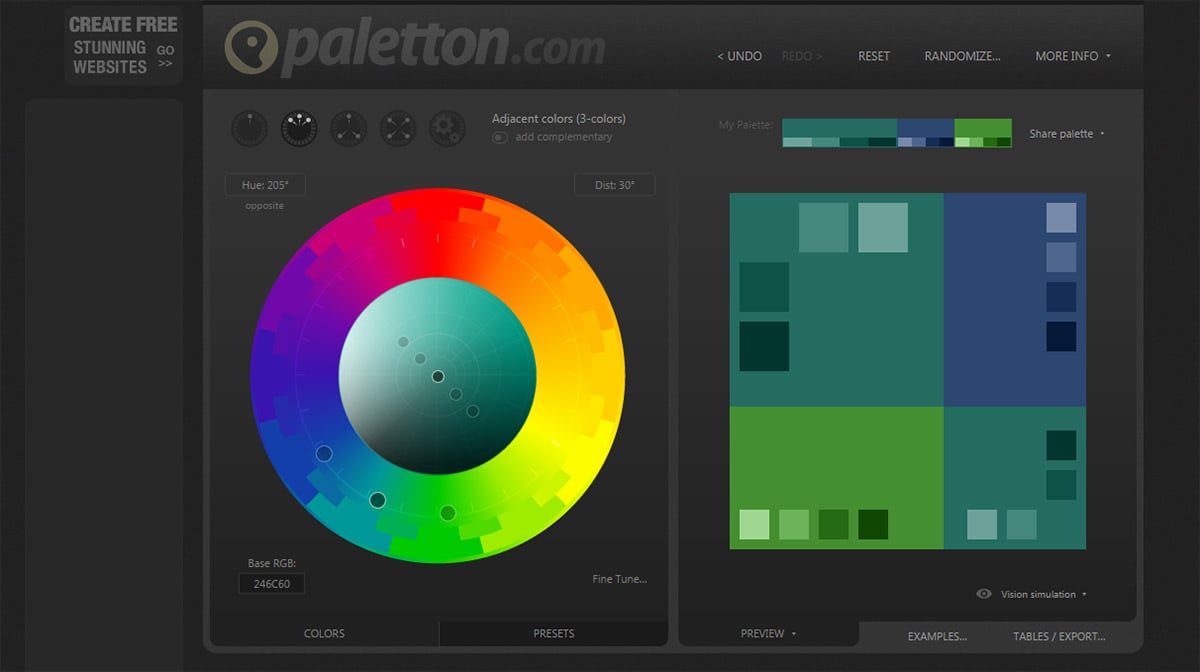
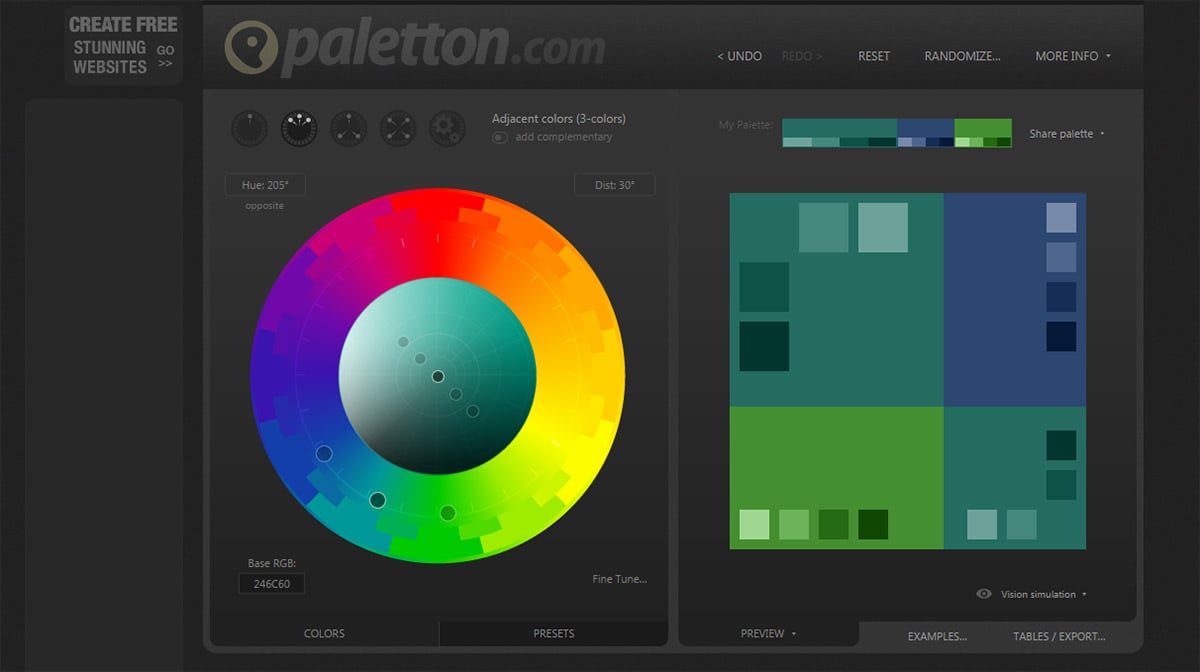
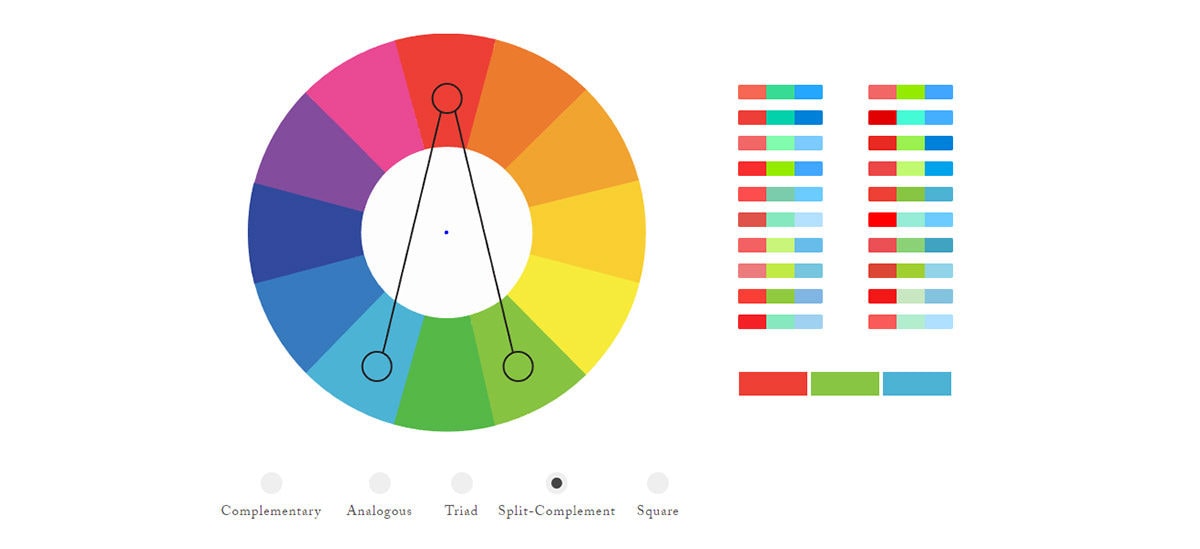
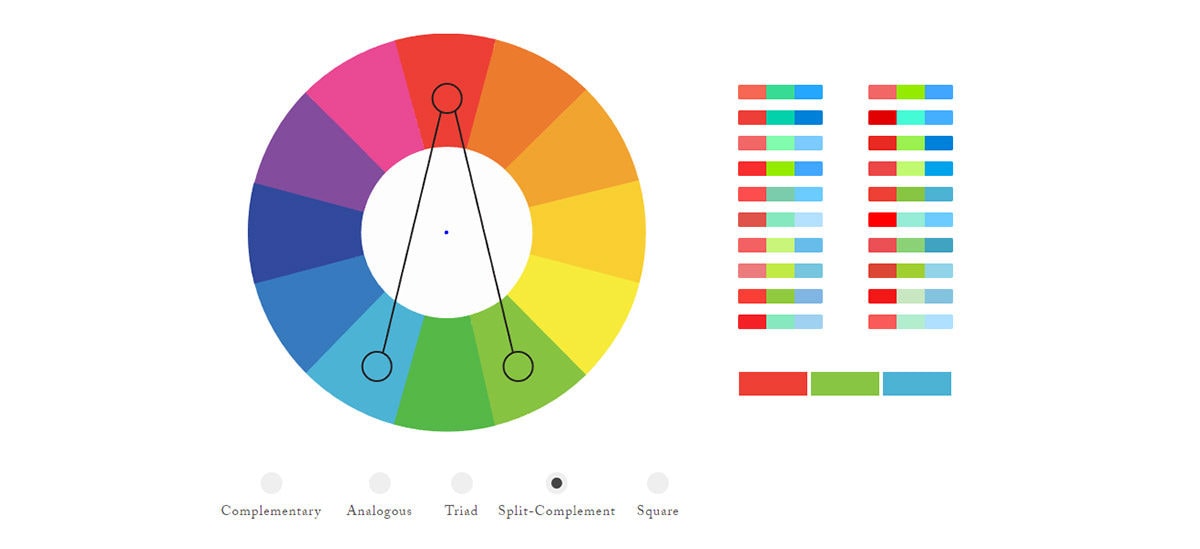
Палеттон


Paletton — это классика, о которой должны знать все веб-дизайнеры. Это было в течение многих лет, и это все еще мой источник хорошего комбо.
Вы просто вводите начальный цвет и позволяете этому приложению делать все остальное. Вы можете выбирать между различными цветовыми отношениями и тем, как они должны выглядеть в дизайне. И для каждого выбора цвета вы найдете небольшие вариации с различным контрастом.
Paletton — это надежный выбор, и он отлично подходит для новичков, которые ничего не знают о дизайне.
Online Email Template Builder
С открытками вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков кодирования! Включает в себя более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
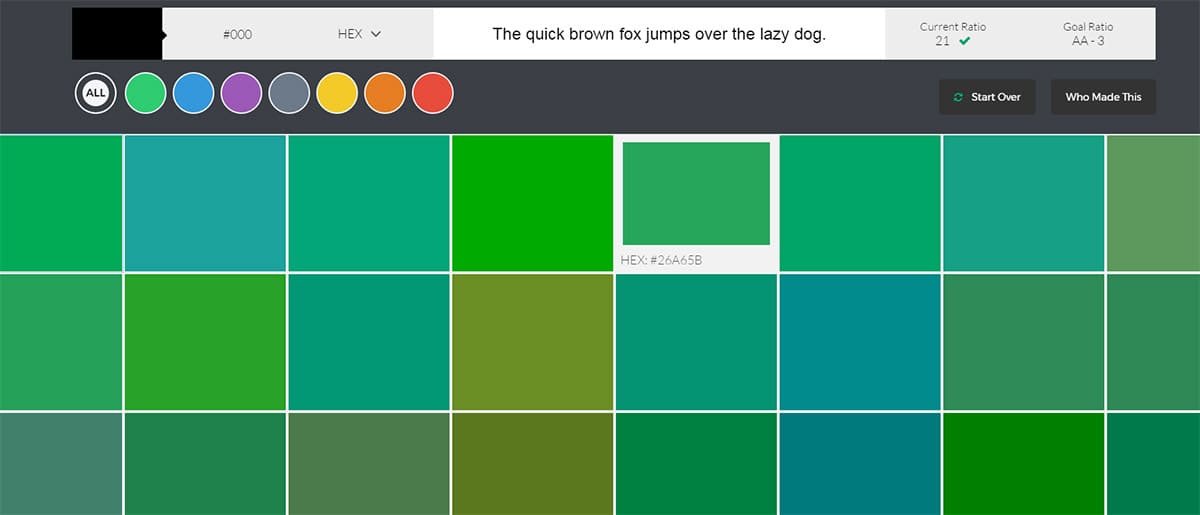
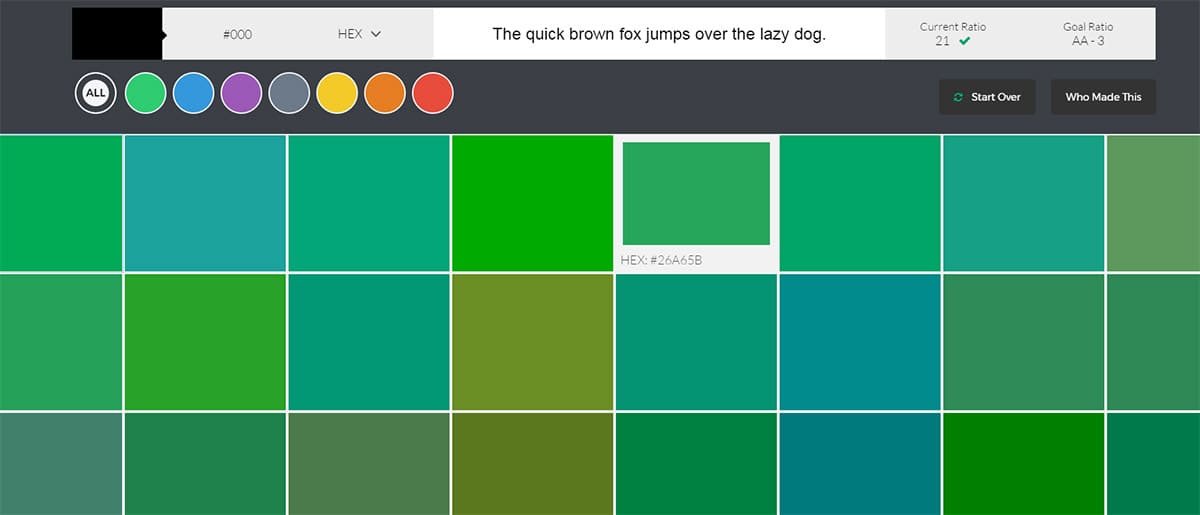
Попробуйте бесплатные другие продуктыColor Safe


Если WCAG имеет какое-либо значение в вашем процессе проектирования, то Color Safe — лучший инструмент для использования. С помощью этого веб-приложения вы можете создавать цветовые схемы, которые идеально сочетаются и предлагают богатый контраст в соответствии с рекомендациями WCAG.
Они взяты прямо из книги правил W3, где вы выбираете цвета с более высокой контрастностью, которые обеспечивают лучшую читаемость. Используя веб-приложение Color Safe, вы убедитесь, что ваш сайт соответствует требованиям WCAG и что ваш сайт полностью доступен для всех.
Adobe Color CC


Некоторые дизайнеры могут знать об этом как Adobe Kuler, но недавно его переименовали в Adobe Color CC.
Это один из бесплатных инструментов Adobe, созданный для публичного использования, где любой может создавать цветовые схемы с нуля.Это определенно подробное веб-приложение, и вы можете выбирать из множества различных цветовых моделей, которые лучше всего соответствуют вашим потребностям.
Интерфейс поначалу немного неуклюжий, но как только вы его освоите, у вас не будет проблем с выбором красивых цветов.
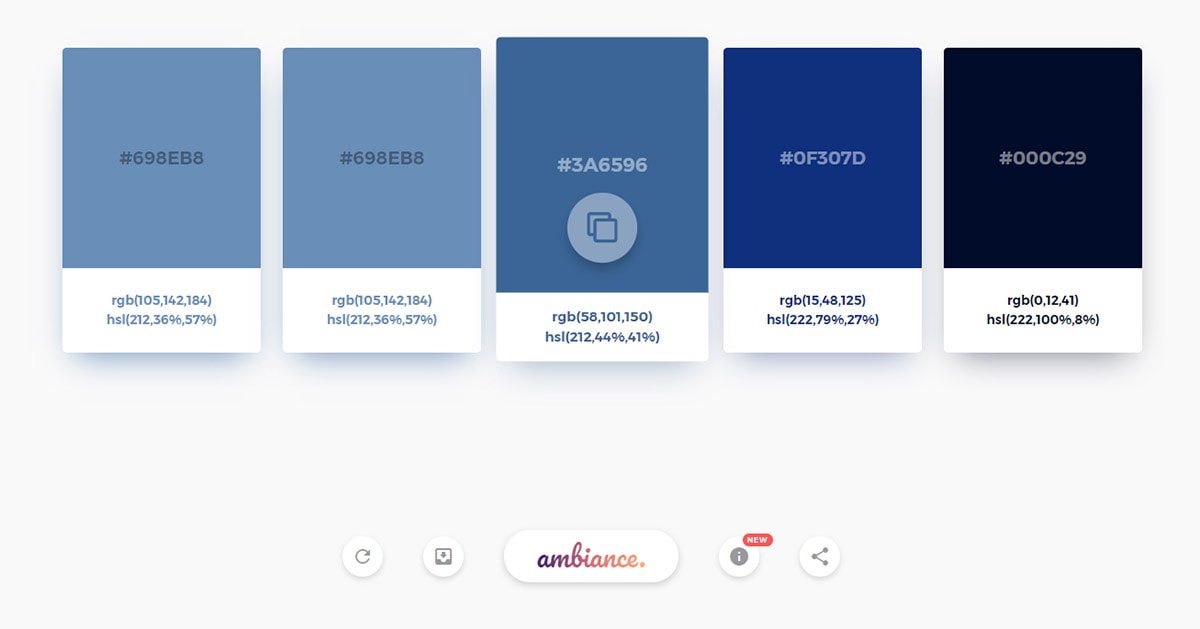
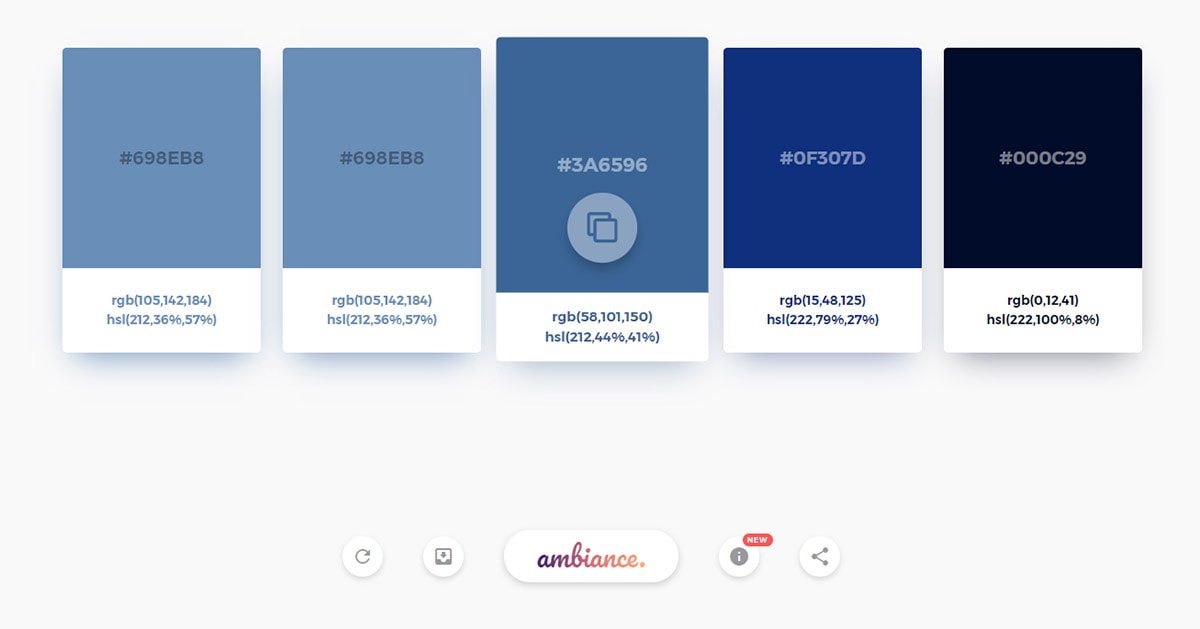
Ambiance


Бесплатное веб-приложение Ambiance предлагает готовые цветовые палитры, извлеченные из других цветовых сайтов в Интернете. Он работает так же, как традиционное веб-приложение, где вы можете сохранять цвета в своем профиле и создавать свои собственные схемы с нуля.
Все эти цветовые палитры происходят из Colorlovers, поэтому они уже сделаны и одобрены этим сообществом. Интерфейс Ambiance облегчает просмотр и делает больший акцент на взаимодействии цветов для дизайна пользовательского интерфейса.
0to255


Это не генератор полноцветных схем, но он может помочь вам настроить существующие цветовые схемы.
В веб-приложении 0to255 показаны различные оттенки цвета, чтобы вы могли смешивать и сочетать их на лету.
На главной странице вы найдете большую сетку цветных вариантов со всем под солнцем. Нажмите любой цвет, чтобы перейти на полную страницу градиента. Отсюда вы можете выбирать различные цвета и заполнять состояния, чтобы найти цвета, которые наилучшим образом соответствуют вашим целям.
Flat UI Colours


В последнее время наблюдается всплеск плоского дизайна, и, похоже, он никуда не денется. Если вы хотите попробовать эту тенденцию, то Flat UI Colours — отличный сайт, который нужно сохранить в закладках.
Он предоставляет несколько существующих плоских цветовых схем, которые вы можете выбрать. Все они имеют функцию щелчка для копирования, поэтому вы можете копировать / вставлять HEX-коды прямо в Photoshop или в свою таблицу стилей CSS.
Это очень маленькое приложение, поэтому оно может показаться ограничивающим, но это отличный ресурс для плоской работы пользовательского интерфейса.
Pictaculous


Некоторые дизайнеры находят вдохновение в картинах, выкапывая цветовые схемы, которые работают в фотографии. Pictaculous — лучший инструмент для анализа цвета фотографий.
Это бесплатное веб-приложение берет фотографию с вашего компьютера и выводит цветовую схему. Это приложение обрабатывает каждую фотографию на бэкэнде, чтобы найти самые громкие цвета и наиболее подходящие цвета, которые лучше всего работают вместе.
Вы даже получите предложения о прошлых цветовых палитрах, которые идеально сочетаются с фотографией, и бесплатный файл образцов Adobe, содержащий все эти цветовые схемы.
Поставка цвета 

Color Supply невероятно уникален, так как это многогранная палитра цветов.Вы выбираете один основной цвет в цветовом круге и выбираете стиль (дополнительный, триада, квадрат и т. Д.).
Оттуда вы можете выбрать различные оттенки / миксы и посмотреть, какие цвета лучше всего соответствуют вашим целям. Но вам не нужно просто догадываться, поскольку вы можете на самом деле просмотреть цвета в иконках SVG, которые автоматически обновляются.
Я настоятельно рекомендую сохранить это приложение, если вы разрабатываете значки и хотите получить вдохновение для выбора цвета.
Кулеры


Бесплатное веб-приложение Coolors является одним из наиболее полных онлайн-инструментов для смешивания цветов.Для веб-приложения я невероятно удивлен, как много деталей было вложено в создание этого интерфейса.
Вы можете выбрать один из нескольких цветов, смешать их прямо в браузере и скопировать HEX-коды одним щелчком мыши. Он также имеет бесплатное расширение для Chrome и позволяет зарегистрировать бесплатную учетную запись для закладки ваших любимых цветовых схем.
И если вы просто ищете вдохновение, загляните на страничку исследования, полную замечательных цветовых идей.
Цвета Материала


Google недавно обновил свою страницу дизайна материалов с помощью нового инструмента для работы с цветом.
Это бесплатное веб-приложение любезно предоставлено Google и является одним из наиболее подробных приложений в этом списке. В нем больше внимания уделяется дизайну пользовательского интерфейса мобильного приложения, но он по-прежнему позволяет выбирать из сотен цветовых схем, которые могут хорошо работать в Интернете.
Конечно, есть и другие приложения, которые ориентированы на материальный дизайн пользовательского интерфейса, но это разрешение санкционировано Google, поэтому стоит добавить в закладки.
генератор палитры


Онлайн-приложение «Генератор палитр» работает так же, как и сайт Pictaculous, о котором я упоминал ранее.Кроме этого веб-приложения вы можете загружать несколько изображений, чтобы сравнить / сопоставить различия.
Это прекрасно работает, если вы хотите изучить существующие веб-сайты и выбрать важные цветовые варианты на скриншотах. Вы выбираете, сколько цветов вы хотите использовать, и генератор говорит вам, какие из них должны быть более доминирующими, чем другие.
Идеально подходит для тех, кто изучает интерфейсы или фотографии в поисках вдохновения.
Палитра цветов


Последнее, но не менее важное, это Color Picker, созданный Dixon & Moe.Этот бесплатный инструмент позволяет выбирать цвета и обновлять существующие цветовые схемы с полной информацией о HEX, HSL и RGB.
Вы просто выбираете цвета из селектора цветов и позволяете веб-приложению делать все остальное.
Это особенно удобно для веб-сайтов, поскольку все цветовые схемы можно экспортировать в виде необработанного кода CSS или Sass. Отличный инструмент для всех веб-дизайнеров.
Если вы застряли в борьбе за создание удобной цветовой схемы, поиграйте с некоторыми из этих приложений. Я уверен, что вы найдете несколько в этом списке, которые радикально изменят ваш процесс проектирования.
Как то, что вы читаете? Подпишитесь на наши главные истории.
,Цветовые схемы сайта на 2018 год
2018 Цветовые схемы сайта становятся ярче и насыщеннее ! Мы настоятельно рекомендуем взглянуть на стиль вашего веб-сайта и посмотреть, соответствует ли он этому стильному тренду — не стесняйтесь использовать приведенные ниже цветовые палитры, которые включают значения «шестнадцатеричные», чтобы вы могли точно соответствовать им, если хотите. Если ваш бренд справится с этим — добавьте больше цвета и добавьте свежую фотографию, чтобы привлечь внимание посетителей и придать вашему сайту чуть больше смелости!

1.Цветовая схема сайта Vintage & Cool для 2018 года
Нужен небольшой стиль возврата, но вы хотите прокатиться на волне «яркости»? Попробуйте эту цветовую палитру на сайте, если решитесь!

2. Цветовая схема веб-дизайна Citrus & Seafoam на 2018 год
Немного золота, лайма и голубого — для создания женственной и магнитной цветовой палитры.

3. Свежий и насыщенный сайт Цветовая гамма 2018
Довольно простой — не очень авантюрный, но эта цветовая схема сайта сохранит вас в безопасном месте с вашим сайтом, хотя светло-розовый поможет связать более мягкий элемент.

4. Дружественная и яркая цветовая схема веб-дизайна на 2018 год
Хотите ли вы что-нибудь, подходящее для детей, для некоммерческих организаций или для образования — эта цветовая схема позволяет вам быть игривым, не выглядя дешево.

5. Google и Microsoft Color Scheme на 2018 год
Да — это может выглядеть как копирование гигантов, но есть причина, по которой Microsoft и Google имеют * почти идентичную * цветовую палитру — она позволяет им использовать значимые цвета в своих ссылках, элементах пользовательского интерфейса и других рекламных акциях без приходится выходить за пределы своей основной цветовой схемы.
Спасибо, что следили за нами! Я надеюсь, что одна из этих цветовых схем будет полезна для вас — и я желаю вам вдохновенного времени на создание следующей цветовой схемы вашего сайта!
Посмотрите это короткое видео, чтобы увидеть, как опытные компании экономят время и ловят потенциальных клиентов:
Крюк лучше ведет с трудолюбивым цифровым маркетингом
Мы помогаем малым предприятиям получать больше трафика и вести с Professional Visibility ™ через веб-дизайн и SEO
Бесплатный маркетинговый планПолучите бесплатную демоверсию
 Готовы привлечь новых клиентов и сэкономить время с помощью трудолюбивого цифрового маркетинга? Начать разговор
Готовы привлечь новых клиентов и сэкономить время с помощью трудолюбивого цифрового маркетинга? Начать разговорПохожие сообщения
-

Мужские цветовые схемы? Это 2019 год, разве мы не можем преодолеть старую дихотомию мужской и женской анатомии? Ну в маркетинге — я…
-

При создании веб-сайта под давлением для удовлетворения ожиданий клиентов или при разработке сайта для нетерпеливых пользователей мы склонны…
-

Веб-дизайн может быть веселым! Особенно, когда у вас есть правильная цветовая схема.Вот почему мы курировали абсолютно лучшие…

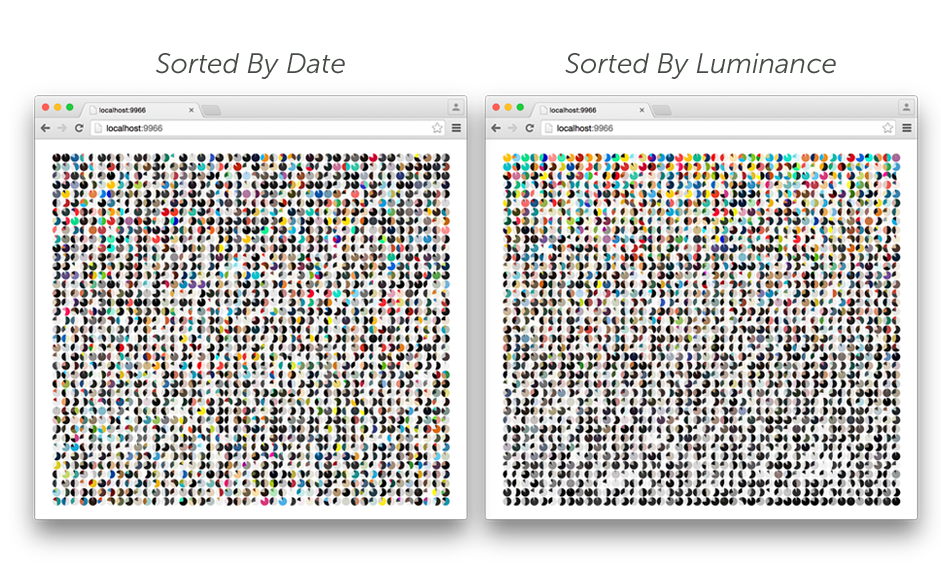
Несколько недель назад Matt DesLauriers @mattdesl, графический программист, работающий в Jam3, показал нам интересную разработку, выполненную на нашей платформе. Как вы уже знаете, Awwwards собирает информацию о наиболее значимых веб-сайтах с 2009 года, что делает нас важным источником для анализа тенденций веб-дизайна.
Проект начался как эксперимент, в то время я только изучал Node и решил посмотреть, смогу ли я почистить Awwwards для некоторой визуализации данных.
Мэтт разработал инструмент, который запрашивает каждую страницу галереи победителей Awwwards, а затем ищет в HTML все доступные метаданные, такие как имя сайта, автор, дата, URL, миниатюра и т. Д. Пиксели RGB каждой миниатюры анализируются, чтобы получить приблизительный цвет. палитра из 3 основных цветов.

Результатом является блестящая визуализация данных, в которой каждый сайт представлен в виде круговой диаграммы, показывающей распределение его трех основных цветов. Визуализация была выполнена с использованием Canvas2D.Мэтт также использовал множество инструментов с открытым исходным кодом, включая Node.js, d3.js, Cheerio и Browserfy.
………
1. 20 сайтов дня с великолепными цветовыми схемами
Во второй части этой статьи мы составили список цветовых палитр, которые были наиболее представлены за последние несколько месяцев. Указанный список должен включать самый последний SOTM.

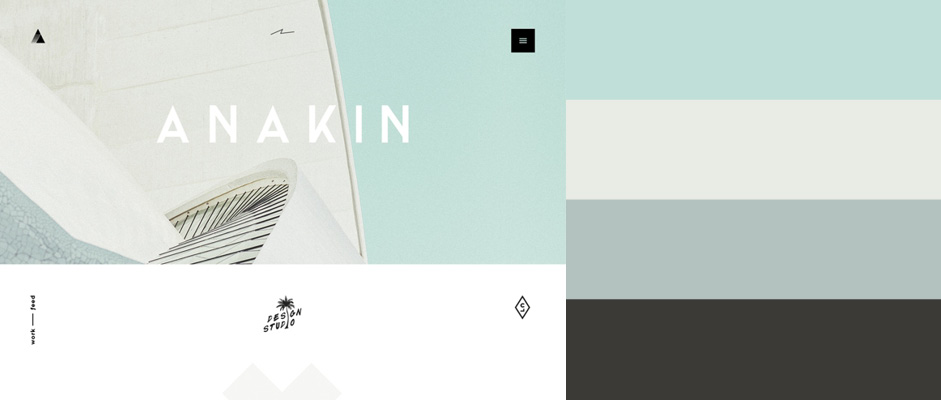
# c0dfd9 # e9ece5 # b3c2bf # 3b3a36
УРОВЕНЬ от Vide Infra
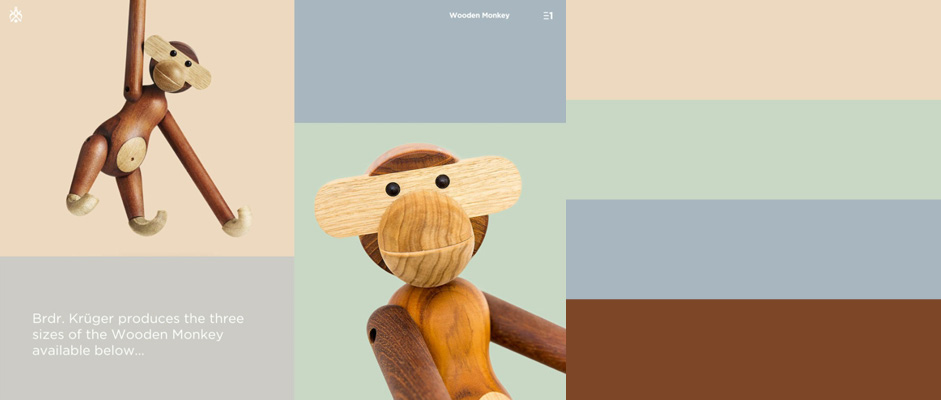
# edd9c0 # c9d8c5 # a8b6bf # 7d4627
Brdr.Krüger By Relax, мы хорошие парни
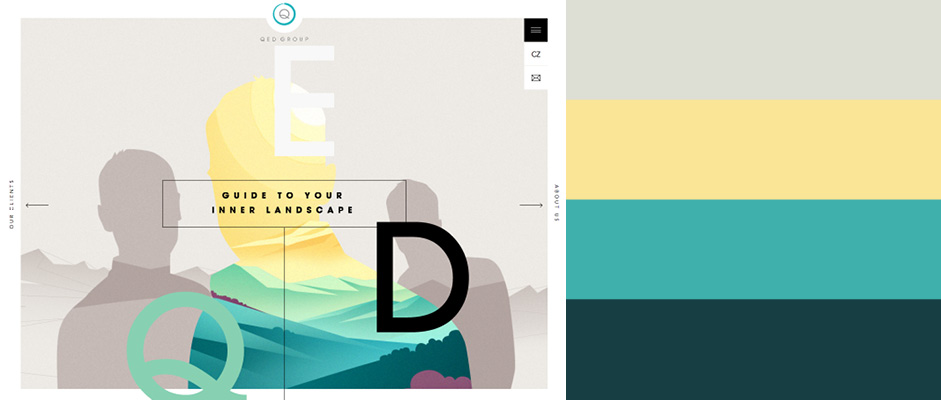
# dddfd4 # fae596 # 3fb0ac # 173e43
QED Group By madeo
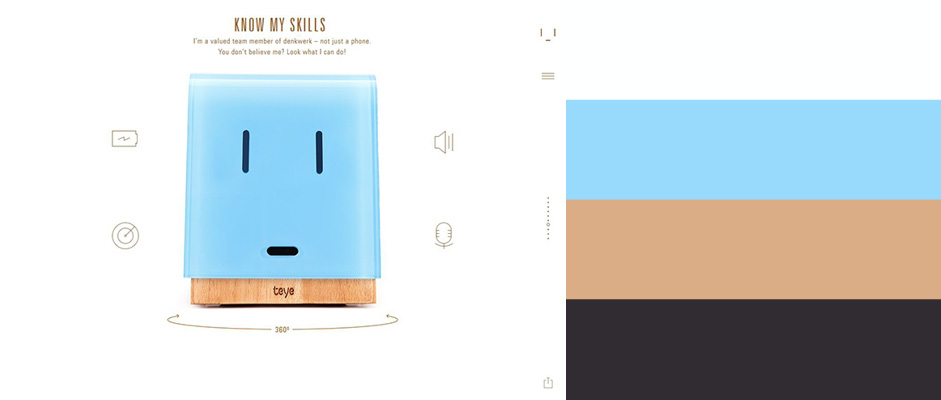
#feffff # 98dafc # daad86 # 312c32
Teye By denkwerk
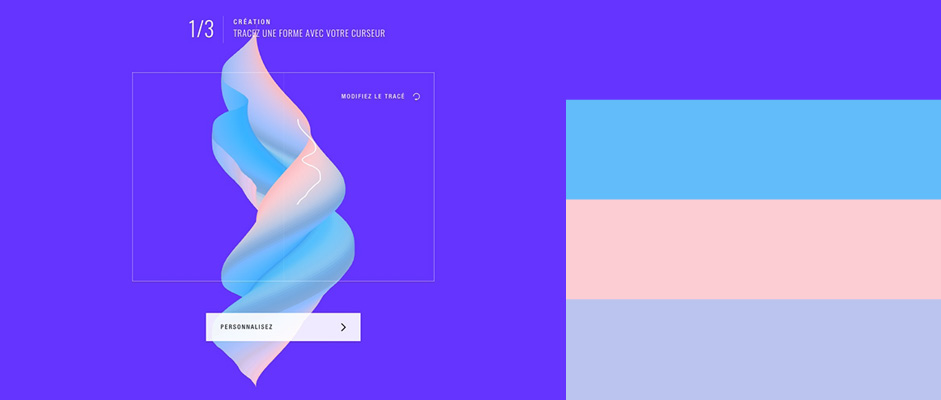
# 6534ff # 62bcfa # fccdd3 # bbc4ef
Crea Carte By Dataveyes
# 16174f # 963019 # f6f1ed # 667467
Bonhomme By Bonhomme
# 262216 # 49412c # 97743a # b0a18e
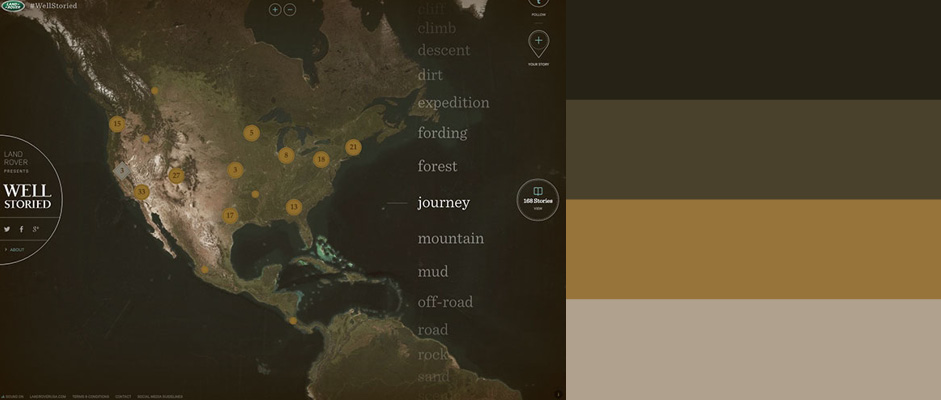
Well Storied By Tool и Y & R NY
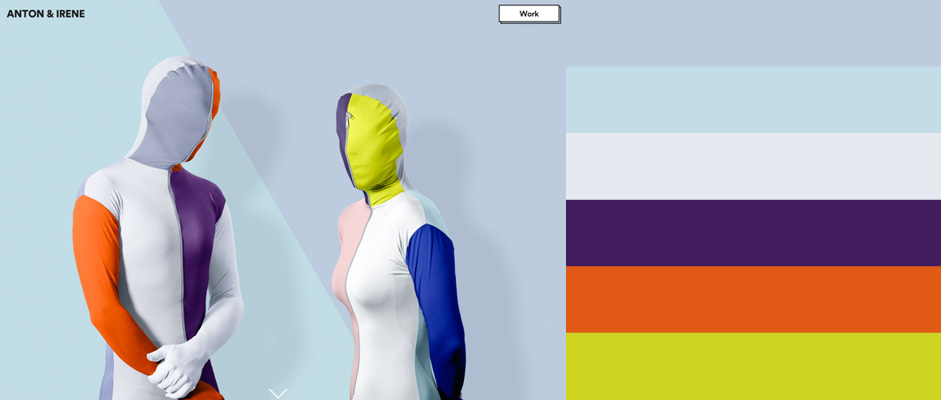
#bccbde # c2dde6 # e6e9f0 # 431c5d # e05915 # cdd422
Антон и Ирэн Автор Антон и Ирэн, студия Олега Чулакова,……..
2. Цвет в материальном дизайне: теория и инструменты
Как и ожидалось, в последнее время появилось множество цветовых инструментов, основанных на философии материального дизайна, которую Google представил на I / O 2014. Это было самой важной тенденцией последнего времени, и именно поэтому мы составили список ресурсов. что поможет вам понять и реализовать цветовые оттенки, предоставленные нам Material Design.
Palette Perfect: как дизайн материала делает цвет легким
Рекомендации по дизайну материала: Цвет должен быть неожиданным и ярким.

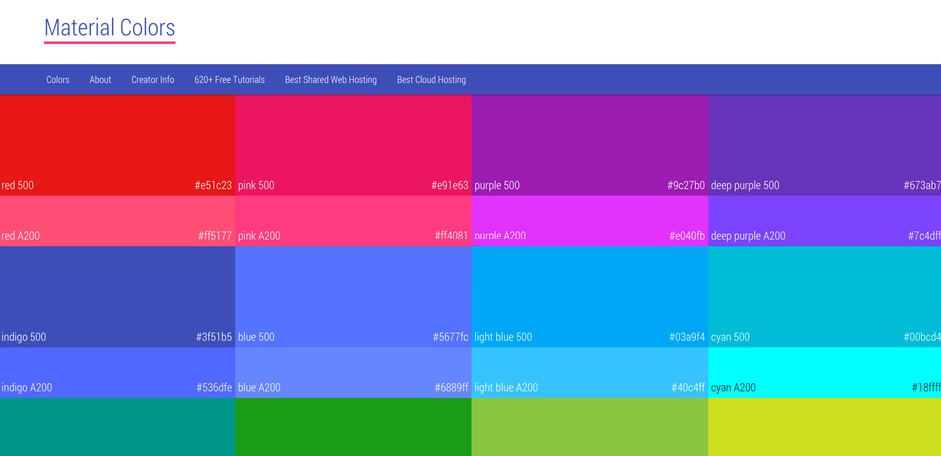
Материал Цвета

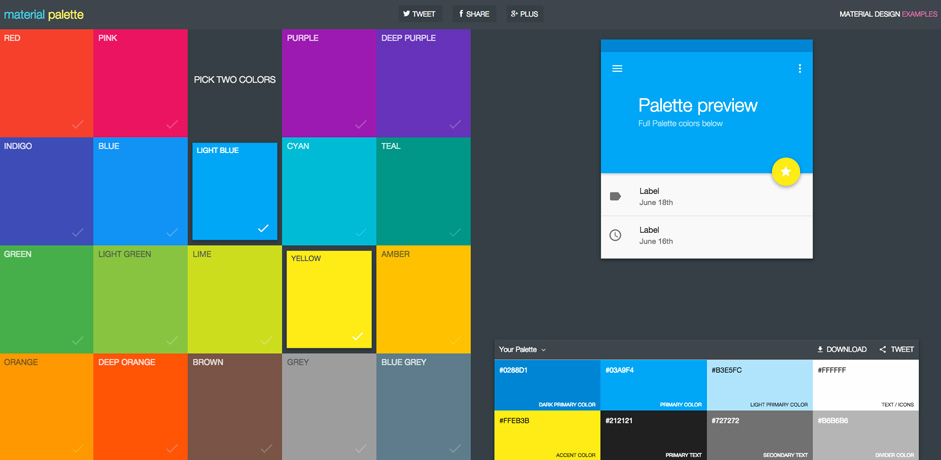
Палитра материалов

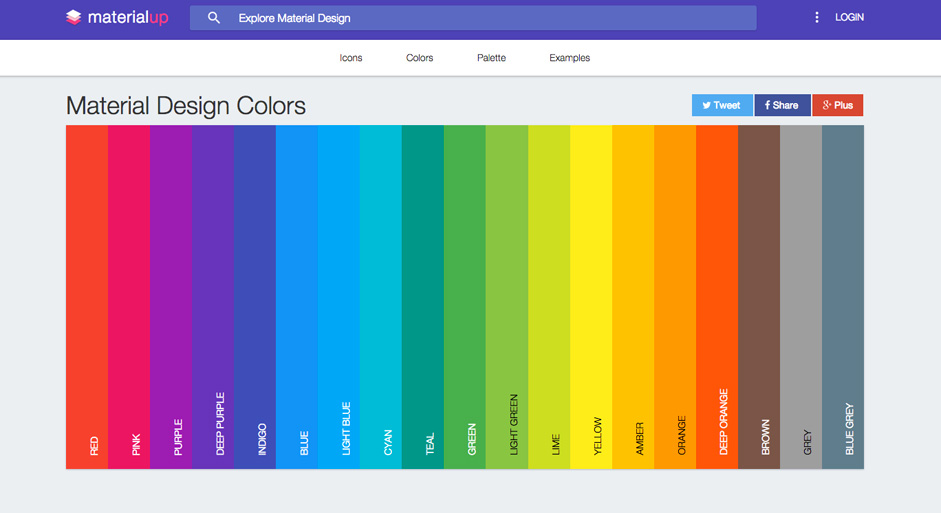
Материал UP: Цвета

………
3. Полезные инструменты для создания и понимания цветовых палитр
Чтобы дополнить наш короткий выбор по цвету, мы также включили множество инструментов, некоторые из которых были необходимы в течение многих лет, а другие — более новые и привели к инновациям в сложной задаче создания уникальной цветовой схемы.
Кулеры
Coolors — это интуитивно понятное приложение, которое позволяет нам создавать простые цветовые комбинации, обмениваться палитрами и даже экспортировать их в различные форматы, такие как SVG, PDF или SCSS.
 http://coolors.co
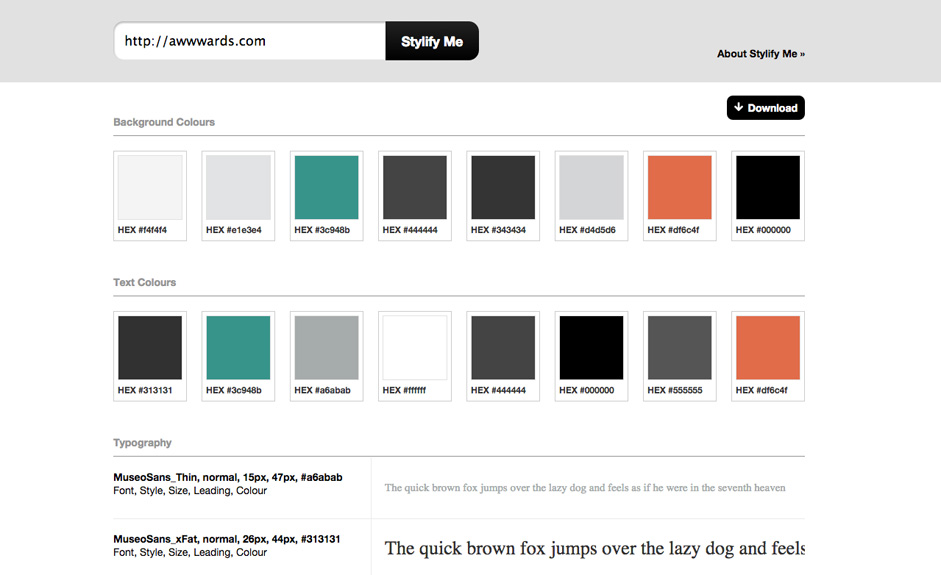
http://coolors.coСтилизовать меня
Stylify me предоставляет нам основы руководства по стилю сайта, включая цвета, шрифты, размеры и интервалы.
 http://stylifyme.com
http://stylifyme.comAdobe Color CC
Классический инструмент для создания цветовых схем с помощью цветового круга или просмотра тысяч цветовых комбинаций из сообщества Kuler.
 https://color.adobe.com
https://color.adobe.comПалеттон
Дизайнерский инструмент для создания цветовых комбинаций, которые хорошо работают вместе.
 http://paletton.com/
http://paletton.com/Color-Hex
Color-hex — это интересный инструмент, который помогает нам выбирать монохроматические цвета, триадные цвета, аналогичные цвета или оттенки. Это позволяет нам визуализировать нашу палитру в различных цветовых моделях, таких как RGB, HSL, HSV и CMYK. Он также генерирует код CSS для выбранного цвета с предлагаемыми комбинациями для текстовых теней, фона и т. Д.http://www.color-hex.com/
 http://www.color-hex.com
,
http://www.color-hex.com
,