Цветовой круг Иттена — что это, как пользоваться, схема и цветовые сочетания
Цвета окружают нас повсюду. Яркие краски делают нас более счастливым, пастельные оттенки расслабляют, а определённые цвета даже влияют на наши действия. Вы, скорее всего, замечали, как сочетания нескольких цветов притягивает взгляд, их хочется подолгу рассматривать и привнести в своё окружение. Такое сочетание вполне вероятно было создано с учётом цветового круга Иттена. В этой статье мы расскажем, что такое цветовой круг, как с ним работать, в каких сферах жизни и работы его можно применять.
Что такое круг Иттена?
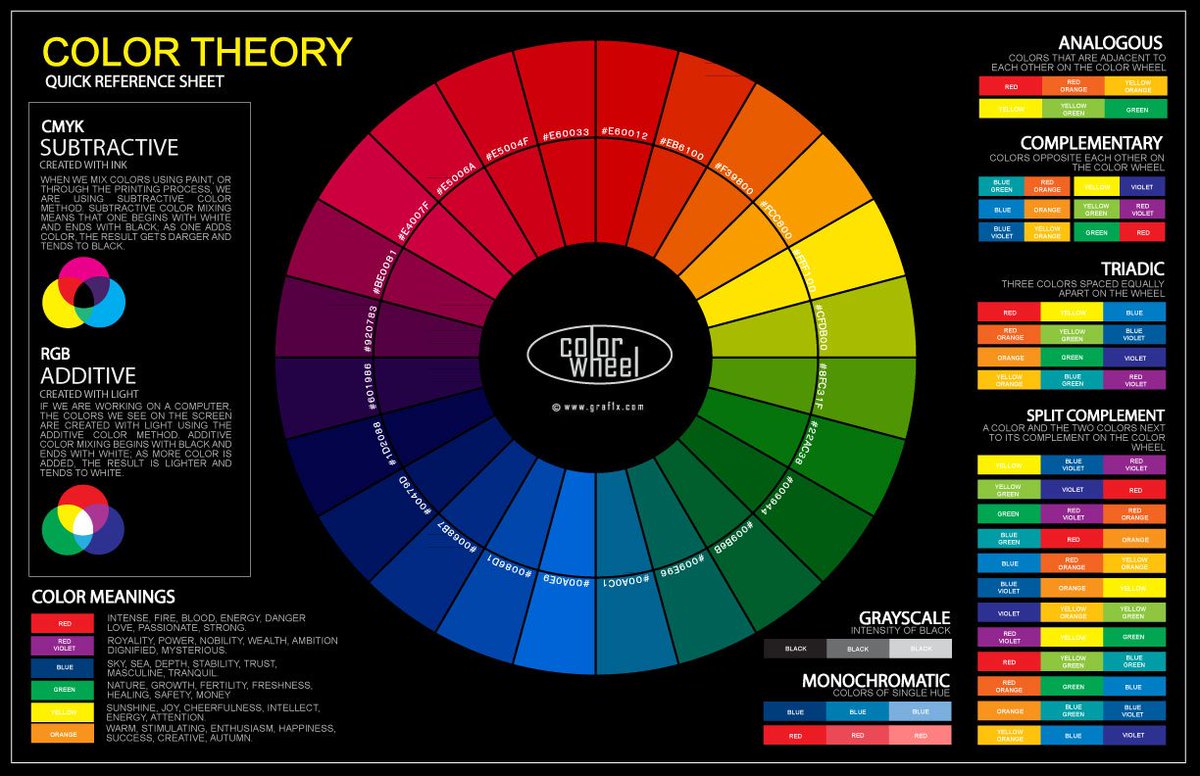
Цветовой круг Иттена — это диаграмма, благодаря которой можно взглянуть на сочетание разных оттенков и выбрать самые гармоничные варианты. Круг Иттена был разработан немецким художником Иоганном Иттеном в начале XX века. Этот круг изображает все цвета, которые могут быть восприняты нашим зрением. Он состоит из 12 цветов, расположенных в определённом порядке.
На диаграмме вы можете заметить основные цвета: синий, красный и жёлтый, их ещё называют первичными. Именно оттенки этих цветов комбинируются со вторичными, а именно с фиолетовым, оранжевым и зелёным. Далее идут третичные цвета, которые представляют собой результат сочетания вторичных между собой: жёлто-оранжевый, сине-зелёный и другие.
Именно оттенки этих цветов комбинируются со вторичными, а именно с фиолетовым, оранжевым и зелёным. Далее идут третичные цвета, которые представляют собой результат сочетания вторичных между собой: жёлто-оранжевый, сине-зелёный и другие.
Использование цветового круга помогает создать максимально лаконичную палитру цветов. Поскольку на диаграмме всё расположено в определённом порядке, вы можете выбрать цвет и найти ему ближайший тон, чтобы создать гармоничную комбинацию. Например, сочетание с белым помогает создать минималистичный дизайн, фиолетовый — снижает тревогу, а синий — дарит ощущения спокойствия и умиротворения. Также можно брать контрастирующие цвета, расположенные на противоположных сторонах. Например, жёлтый и фиолетовый располагаются на противоположных позициях, но вместе создают необычное контрастное сочетание.
Инструменты и принципы выбора цветовых сочетаний
Чтобы упростить себе работу с цветовым кругом, воспользуйтесь набором инструментов, программами или сайтами. Далее мы разберёмся, какие существуют принципы работы с цветовыми сочетаниями.
Далее мы разберёмся, какие существуют принципы работы с цветовыми сочетаниями.
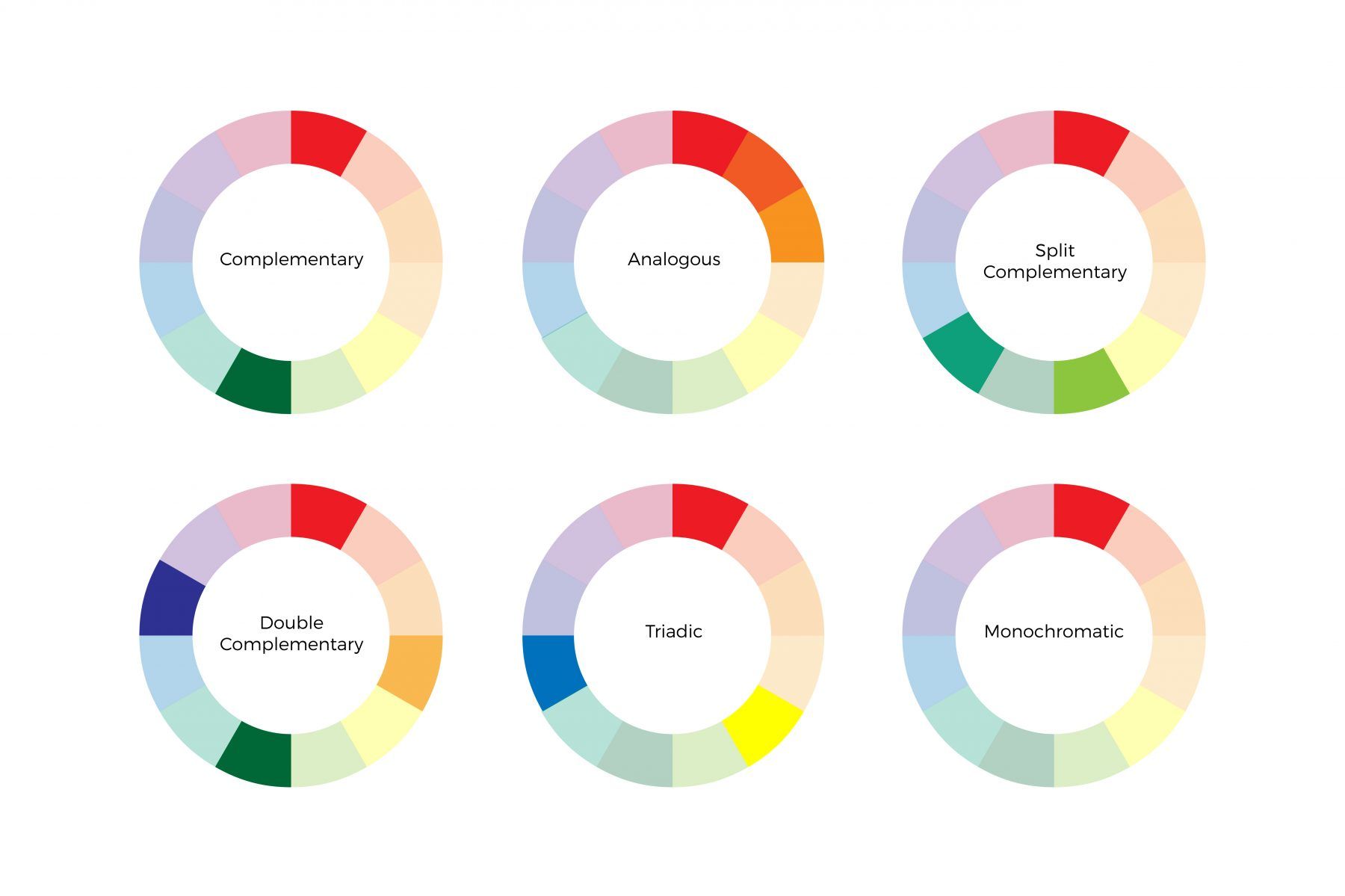
- Аналогичные цвета
Аналогичные цвета — группа цветов, которые находятся рядом на цветовом круге. Они создают гармоничную палитру, которая обычно используется для создания естественного дизайна без контрастных и сомнительных сочетаний. Например, вы можете взять несколько цветов рядом и на базе них сделать нужную вам палитру.
- Контрастные цвета
Контрастные цвета — цветовые пары, расположенные противоположно друг к другу. Контрасты выглядят смело, приковывают взгляд, создают в дизайнерском проекте акценты. Попробуйте взять 2 контраста, например, оранжевый и голубой, и на базе них сделать яркую палитру. Уверены, результат вас приятно удивит.
- Парные цвета
Парные цвета — это две цветовые группы, которые находятся на противоположных концах круга, например, как зелёный и красный. Использование двух парных цветов или оттенков может создать более сложную и утончённую палитру, которая может быть использована для корпоративных брендбуков и других проектов. Комплементарный эффект достигается простой цветовой схемой.
Комплементарный эффект достигается простой цветовой схемой.
- Монохроматическая палитра
Монохроматическая палитра состоит из оттенков одного цвета. Она может использоваться для создания свежего, воздушного, минималистического дизайна и разных цветовых схем. Вы можете использовать два и более оттенка. Такую палитру часто используют в интерьерном дизайне, чтобы создать гармоничную атмосферу уюта и покоя.
- Треугольная палитра
Треугольная палитра или триада — три цвета, расположенные по трём сторонам круга. Треугольная палитра поможет создать яркий, энергичный дизайн. Например, использование жёлтого, красного и зелёного цветов придаст вашему проекту красок и будет ассоциироваться с хорошим настроением. С помощью подбора цвета получается достичь наиболее комфортных сочетаний. Пользоваться цветовой схемой просто: посмотрите на круг и взглядом очертите треугольник. С помощью цветов по его сторонам вам нужно подобрать цвета, которые вы будете использовать.
Один из наиболее популярных приёмов при выборе цвета — использование аналогичных цветов или оттенков, но не стоит им слишком злоупотреблять. Риск и творческий подход сделает ваш проект непохожим на остальные. Дополнительный акцент цвета добавит проекту насыщенность, сделает дополнительный акцентный штрих. Например, если в вашем дизайне преобладают тёмные оттенки, то круг Иттена поможет подобрать акценты, которые и сочетаются, и сам дизайн получается насыщенный и интересный. Если вам сложно определиться с палитрой, попробуйте сайты и программы, которые упростят эту задачу:
- Adobe Color. Если вы профессионально занимаетесь дизайном, то, скорее всего, слышали об этой программе. Adobe Color обладает широким набором инструментов, которые помогают быстро найти лучшие сочетания для проекта.
- Paletton. Сайт, на котором вы сможете увидеть макеты цветовых сочетаний по кругу Иттена от других специалистов и вдохновиться ими при создании своей схемы.

- Colorscheme. Сайт-агрегатор готовых цветовых схем. Подойдёт даже новичкам, так как поиск нужных сочетаний регулируется элементарно. В центре расположен сам цветовой круг, а над ним 6 основных кнопок: акцент аналогия, аналогия, моно, тетрада, контраст и триада. Справа от круга основное поле цветов с возможностью примерить сочетания на макет сайта, посмотреть, как сочетание выглядит для людей с разным зрением и многое другое.
Важно понимать, что палитра цветов может влиять на настроение человека. Например, продукты с этикетками, где присутствуют красные, жёлтые и оранжевые цвета обычно вызывают аппетит, тогда как синие и зелёные обычно подавляют аппетит. Выбор цветовой комбинации также может влиять на эмоциональное состояние человека. Цветовая схема делает классические интерьеры более уютными, правильно подобранный спектр позволяет достичь гармонии, а разные цвета дополняют друг друга.
В каких делах вы не обойдётесь без круга Иттена:
1. Искусство и дизайн интерьеров
Цветовой круг помогает дизайнерам создавать эффективное сочетание оттенков, которое будет воздействовать на настроение или ощущение в комнате, на холстах или картинах.
2. Графический дизайн
Графический дизайн, включая веб-дизайн, также не обходится без круга Иттена в процессе создания композиций, логотипов и других элементов дизайна. С помощью цветового круга дизайнеры могут добавлять яркие штрихи, которые сделают интерфейс интуитивно понятным, делать сайты и приложения визуально комфортными и приятными для человека.
3. Мода
Ежегодно система подбора цветов Pantone выбирает определённый цвет. Например, в 2023 году это малиново-красный цвет 18-1750 Viva Magenta. В создании дизайнерских коллекций модельеры нередко прибегают к цветовому кругу, чтобы найти самые нестандартные, смелые, дерзкие или мягкие сочетания.
4. Реклама и маркетинг
В рекламе и маркетинге цветовые круги часто используются для создания эффективной палитры цветов, которая удержит внимание клиента. Это основное правило первого впечатления — пользоваться не просто интересным цветом, а тем, который вызывает эмоции. Также важно количество цвета. Большой уклон в один или другой цвет может повлиять негативно.
5. Кино и телевидение
В кино и телевидении также широкого применяется круг Иттена. Визажисты, костюмеры и декораторы используют его для создания палитры цветов, которая помогает подчеркнуть выразительность персонажа, характер и настроение сцены.
Итак, цветовой круг Иттена — важный инструмент для дизайнера или художника. Он помогает создавать гармоничные сочетания. Если вы хотите создавать красивые проекты или научиться выбирать правильную цветовую гамму, обязательно вооружитесь цветовым кругом и примеряйте самые неожиданные и стильные сочетания.
Интернет-агентство BINN » 8 лучших цветовых сочетаний для веб-сайтов в 2023 году. Часть 2
Сочетания цветов на вашем веб-сайте в целом влияют на восприятие вашего бренда, а также на настроение ваших пользователей. При создании веб-сайта очень важно уделить выбору цвета особое внимание.
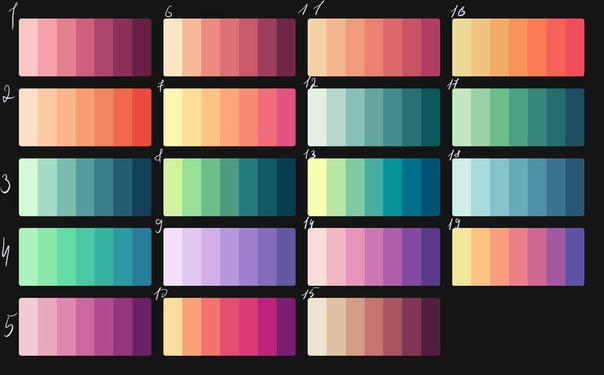
Теперь, когда вы знаете о важности цвета, пришло время создать цветную тему для вашего веб-сайта, чтобы улучшить взаимодействие с пользователем. В этом вам помогут наши примеры цветовых схем. Изучайте нашу подборку и создавать свои уникальные темы.
В этом вам помогут наши примеры цветовых схем. Изучайте нашу подборку и создавать свои уникальные темы.
Сайт Stripe имеет уникальную цветовую тему, поскольку он использует несколько сочетаний цветов и не зацикливается на одном или двух. Stripe использует постоянно меняющуюся серию цветовых градиентов на большой части своего сайта. Однако на сайте все равно можно выделить основные цвета, такие как фиолетовый и бирюзовый.
Почему это работает: Stripe — это отличный пример того, как проявить творческий подход к цветовым темам веб-сайта, даже если вы работаете в такой серьезной отрасли, такой как финансы.
Основные цвета: фиолетовый (#A3DDFC), бирюзовый (#A7A8DA).
2. Черный, бирюзовый и красный: TikTokTikTok имеет довольно уникальную цветовую тему веб-сайта — это сочетание черного, бирюзового и красного цветов. Эта цветовая схема начинается с логотипа, в котором используются все три цвета. Тем не менее, TikTok сохраняет эту же тему на всем сайте, используя красный цвет для кнопок CTA и бирюзовый для более мелких деталей интерфейса, например галочки.
Тем не менее, TikTok сохраняет эту же тему на всем сайте, используя красный цвет для кнопок CTA и бирюзовый для более мелких деталей интерфейса, например галочки.
Почему это работает: цветовое сочетание на веб-сайте соответствует характерному логотипу TikTok.
Основные цвета: черный (#000000), бирюзовый (#36D5EC), красный (#FA2C55)
3. Черное и белое: UberСамое классическое и универсальное сочетание цветов — это сочетание черного и белого. Отличный пример этой простой цветовой темы является Uber, который использует это сочетание как на своем веб-сайте, так и в приложении.
Черно-белые цветовые схемы помогают создать ощущения роскоши и вневременности, поэтому многие люксовые бренды используют такую цветовую схему.
Почему это работает: высококонтрастные темы гарантируют, что пользователям будет легко визуально воспринимать ваш веб-сайт.
Основные цвета: белый (#FFFFFF), черный (#000000).
4. Бирюзовый, оранжевый и белый: Rocket. net
netRocket.net — это популярный управляемый хост WordPress. Он использует цветовую схему, аналогичную Cloudflare. Это выглдяит уместно, поскольку Rocket.net интегрирует Cloudflare в свою сеть.
Несмотря на сходство, Rocket.net выбирает более светлый бирюзовый цвет вместо темно-синего. На сайте также есть несколько светло-желтых и темно-серых оттенков, что помогает визуально разделить страницу.
Почему это работает: с помощью пустого пространства, бирюзовый и оранжевый цвета действительно помогают привлечь внимание пользователей.
Основные цвета: бирюзовый (#3AABCC), оранжевый (#FA8E18), белый (#FFFFFF).
Источник: hubspot.com
веб-сайтов с фиолетовой цветовой палитрой, которые вас вдохновят Цветовая схема побуждает посетителей пользоваться услугами, предоставляемыми сайтом.
Limepay возвращает пользователям контроль над своими платежами. Limepay позволяет клиентам совершать платежи, не переходя на сторонний сайт.
Он обеспечивает безопасную оплату, которая объединяется с вашим веб-сайтом, позволяя вам контролировать.
Почему в веб-дизайне выбирают фиолетовые цветовые палитры?
Фиолетовый — это универсальный цвет, который может передавать различные эмоции и значения в веб-дизайне. Он часто ассоциируется с творчеством, роскошью и духовностью. Использование фиолетовой цветовой палитры может помочь вашему веб-сайту выделиться и создать уникальный, запоминающийся опыт для ваших посетителей. Выбирая правильные оттенки и комбинации, вы можете создать визуально привлекательный дизайн, который соответствует идентичности и посылу вашего бренда.
Как создать сбалансированную фиолетовую цветовую палитру?
Чтобы создать сбалансированную фиолетовую цветовую палитру, рассмотрите возможность использования дополнительных, аналогичных или триадных цветовых схем. Дополнительные цвета — это цвета, расположенные напротив друг друга на цветовом круге (например, фиолетовый и желтый), в то время как аналогичные цвета расположены рядом (например, фиолетовый, синий и розовый). Триадные цветовые схемы включают три цвета, равномерно распределенные по цветовому кругу (например, фиолетовый, зеленый и оранжевый). Поэкспериментируйте с различными комбинациями и оттенками, чтобы найти палитру, соответствующую вашим дизайнерским целям.
Триадные цветовые схемы включают три цвета, равномерно распределенные по цветовому кругу (например, фиолетовый, зеленый и оранжевый). Поэкспериментируйте с различными комбинациями и оттенками, чтобы найти палитру, соответствующую вашим дизайнерским целям.
Какие эмоции или чувства может вызвать фиолетовый цвет в веб-дизайне?
Фиолетовый цвет может вызывать различные эмоции и чувства в зависимости от его оттенка и контекста. Более светлые оттенки фиолетового, такие как лавандовый или сиреневый, могут передать ощущение спокойствия, расслабленности и женственности. С другой стороны, более темные оттенки, такие как баклажанный или королевский фиолетовый, могут передать роскошь, изысканность и силу. Подумайте об эмоциональном воздействии, которое вы хотите, чтобы ваш сайт оказал на посетителей, и соответственно выберите оттенки фиолетового.
Как эффективно использовать фиолетовый цвет в своем веб-дизайне?
Чтобы эффективно использовать фиолетовый цвет в веб-дизайне, учитывайте его влияние на визуальную иерархию, удобочитаемость и взаимодействие с пользователем. Например, вы можете использовать фиолетовый в качестве акцентного цвета, чтобы привлечь внимание к важным элементам, таким как кнопки призыва к действию или заголовки. При использовании фиолетового цвета в качестве фона убедитесь, что текст читаем, выбрав контрастные цвета для типографики. Кроме того, поддерживайте согласованность в использовании цветов на всем веб-сайте, чтобы создать сплоченный и профессиональный вид.
Например, вы можете использовать фиолетовый в качестве акцентного цвета, чтобы привлечь внимание к важным элементам, таким как кнопки призыва к действию или заголовки. При использовании фиолетового цвета в качестве фона убедитесь, что текст читаем, выбрав контрастные цвета для типографики. Кроме того, поддерживайте согласованность в использовании цветов на всем веб-сайте, чтобы создать сплоченный и профессиональный вид.
Могу ли я сочетать разные оттенки фиолетового в своем веб-дизайне?
Да, сочетание различных оттенков фиолетового может создать глубину и визуальный интерес к вашему веб-дизайну. Использование различных оттенков может помочь создать ощущение иерархии и направлять пользователей по вашему контенту. Например, вы можете использовать более темный оттенок фиолетового для заголовка, более светлый оттенок для фона и еще более светлый оттенок для эффектов наведения или выделения. Не забывайте поддерживать баланс и гармонию в выборе цвета, чтобы не перегружать посетителей.
Какие цвета хорошо сочетаются с фиолетовым в веб-дизайне?
Несколько цветов хорошо сочетаются с фиолетовым, в зависимости от конкретных оттенков и целей вашего дизайна. Некоторые популярные варианты:
- Белый или светло-серый: эти нейтральные цвета обеспечивают контраст и помогают выделить фиолетовые элементы.
- Золотой или желтый: эти теплые цвета дополняют фиолетовый и создают ощущение роскоши и энергии.
- Зеленый или бирюзовый: эти прохладные цвета создают контрастный, но гармоничный эффект в сочетании с фиолетовым.
Поэкспериментируйте с различными комбинациями, чтобы найти цветовую схему, которая лучше всего подходит для вашего сайта.
Существуют ли популярные бренды или веб-сайты, использующие фиолетовую цветовую палитру?
Многие известные бренды и веб-сайты используют фиолетовую цветовую палитру для создания уникального и запоминающегося визуального образа. Примеры включают FedEx , в котором используется сочетание фиолетового и оранжевого цветов, чтобы пробудить надежность и энергию, и Twitch , потоковая платформа, которая использует различные оттенки фиолетового, чтобы передать творчество и чувство общности. Эти бренды демонстрируют универсальность и эффективность фиолетовых цветовых палитр в веб-дизайне.
Эти бренды демонстрируют универсальность и эффективность фиолетовых цветовых палитр в веб-дизайне.
Заканчивая мысли о веб-сайтах с фиолетовой цветовой палитрой
Эти примеры веб-сайтов фиолетового цвета дают ценное вдохновение. Они могут помочь дизайнерам сделать свой веб-сайт или приложение как можно лучше.
Независимо от отрасли, фиолетовая цветовая палитра может вдохновить потребителя на покупку вашего продукта или услуги. Он вдохновляет потребителя без использования слов.
Если вам понравилась эта статья о веб-сайтах с фиолетовой цветовой палитрой, вы должны прочитать эту статью о красочных веб-сайтах.
Мы также писали на похожие темы, такие как веб-сайты с желтой цветовой палитрой, спокойной цветовой палитрой, синие веб-сайты, красные веб-сайты, розовые веб-сайты, оранжевые веб-сайты и цвета социальных сетей.
Лучшие сочетания цветов для образовательных веб-сайтов
Почему цветовые сочетания имеют значение для образовательных веб-сайтов? В настоящее время многие люди имеют легкий доступ к всемирной паутине для поиска информации и обучения. Молодым людям или студентам особенно не сложно учиться онлайн, поскольку в Интернете есть множество образовательных веб-сайтов, предлагающих учебный контент. Однако, помимо предоставляемого образовательного контента, цветовая комбинация также имеет значение для образовательного веб-сайта, и вот почему.
Молодым людям или студентам особенно не сложно учиться онлайн, поскольку в Интернете есть множество образовательных веб-сайтов, предлагающих учебный контент. Однако, помимо предоставляемого образовательного контента, цветовая комбинация также имеет значение для образовательного веб-сайта, и вот почему.
Спокойствие или умиротворение синего цвета повышает креативность и концентрацию. Этот цвет также улучшает память и настроение. Таким образом, вы можете создать спокойный интерфейс с синим цветом, чтобы не отвлекать учащихся.
Оттенки синего цвета можно использовать, когда вам нужно представить сложную тему или подавляющее логическое содержание. Это потому, что они могут помочь успокоить настроение онлайн-учащихся и облегчить запоминание предметов или содержания презентации.
Образовательные веб-сайты часто выделяются синим цветом, так как более темно-синий цвет отражает гибкость, а более светлый синий способствует надежности и помогает сосредоточиться.
Для человеческого глаза зеленый является наиболее расслабляющим цветом, а также может снимать стресс. Согласно исследованиям, пребывание в окружении зелени может улучшить психическое здоровье, поскольку оно напоминает нам о близости с природой. Очень эффективно использовать его на образовательном веб-сайте, где вы хотите, чтобы учащиеся читали ваш контент без стресса и чувствовали себя приглашенными искать больше.
Вы можете использовать зеленый цвет, если хотите показать что-то, что может принести пользу или дать преимущество в долгосрочной перспективе вашим онлайн-учащимся. Например, мотивирующий контент или вдохновляющие цитаты для стимулирования личного развития, поскольку цветовые тона также связаны с ростом, здоровьем и безопасностью.
Темно-зеленый олицетворяет решимость и процветание, а светло-зеленый добавляет свежести и символизирует оптимизм. Зеленый, как доминирующий цвет на образовательном веб-сайте, определенно выделит положительную энергию
Синий и зеленый Синий часто используется с зеленым в качестве аналогичных цветов для выражения открытости и неформальности. Спокойная комбинация синего и зеленого цветов создает умиротворяющую гармонию, но в то же время создает тонкую динамику, поддерживающую друг друга.
Спокойная комбинация синего и зеленого цветов создает умиротворяющую гармонию, но в то же время создает тонкую динамику, поддерживающую друг друга.
Цветовая комбинация синего и зеленого довольно эффективна, когда вы хотите предложить серьезный веб-контент или услугу, но в веселой и привлекательной форме, поскольку вы хотите привлечь внимание учащихся чем-то визуально менее скучным
Есть способы заставить эту цветовую комбинацию идеально работать на образовательном веб-сайте, и один из них — обеспечить достаточный цветовой контраст между синим и зеленым цветами. Один из цветов может быть намного мягче, светлее или темнее другого. Более светлый цвет лучше всего подходит для фона раздела, а более темный цвет подойдет для кнопок или текстовых ссылок.
Лучшие примеры цветовых комбинаций для образовательных веб-сайтов Academia — это образовательный веб-сайт, который предоставляет бесплатные PDF-файлы. Он включает в себя доминирующий синий цвет и контрастирует с более темным и светлым синим и немного серым, чтобы создать иерархию контента и композицию. Веб-сайт предлагает надежный контент для студентов или исследователей, и светло-синий цвет будет полезен для достижения этой цели. Кобальтово-синий (темно-синий) выделяет CTA-кнопки.
Веб-сайт предлагает надежный контент для студентов или исследователей, и светло-синий цвет будет полезен для достижения этой цели. Кобальтово-синий (темно-синий) выделяет CTA-кнопки.
Еще один пример цветовой комбинации веб-сайта, которая довольно проста для восприятия, но броская и современная, — это PowerSchool. Этот веб-сайт предлагает облачное программное обеспечение 12-K для продуктивной работы учащихся и преподавателей. Основная цветовая палитра — светло-голубой с более теплым оттенком, контрастирующий с вишнево-красным в качестве цветового акцента, который используется для кнопок CTA и текстовой ссылки.
D2L предлагает решения для трансформации преподавания и обучения лично или онлайн. Как технологическая экосистема, основанная на услугах, этот веб-сайт выглядит свежо благодаря высококонтрастному сочетанию зеленого леса и черного цвета на белом фоне. Он также включает зеленый цвет электрик в качестве акцентного цвета, который весьма привлекательно сочетается с черным цветом, символизирующим уверенность или безопасность.
В качестве веб-сайта, который предоставляет множество типов цифрового контента для развлечения или получения знаний, Scribd использует минимальное сочетание цветов. Он включает в себя зеленый цвет вяза, который создает успокаивающий эффект в сочетании с темно-серым цветом на белом фоне. Сочетание этих цветов создает непринужденную атмосферу и прекрасное качество одновременно.
Duolngo — это образовательный веб-сайт, на котором вы изучаете язык в увлекательной игровой форме. Цветовой акцент — ярко-зеленый, который в основном используется для кнопок CTA на веб-сайте, чтобы добавить энтузиазма и интереса к веб-сайту. Темно-синий дает ощущение надежности и олицетворяет знания. Сочетание ярко-зеленого и темно-синего цветов на веб-сайте вызывает интерес к изучению языка с помощью надежных онлайн-сервисов обучения.
Подобно Duolingo, Toppr также использует комбинации синего и зеленого цветов. Toppr — это образовательный веб-сайт, который обеспечивает всестороннее онлайн-обучение для молодых студентов. Веб-контент довольно сложен и содержит много информации для отображения. Оттенки мягче, чтобы помочь онлайн-учащемуся сосредоточиться на содержании при посещении веб-сайта. Изумрудно-зеленый цвет используется для акцентирования кнопок CTA, чтобы сбалансировать цветовую композицию.
Веб-контент довольно сложен и содержит много информации для отображения. Оттенки мягче, чтобы помочь онлайн-учащемуся сосредоточиться на содержании при посещении веб-сайта. Изумрудно-зеленый цвет используется для акцентирования кнопок CTA, чтобы сбалансировать цветовую композицию.
Есть много причин, по которым вам следует создать веб-сайт, если вы художник. Вы можете использовать его, чтобы создать место, где люди смогут узнать о вас, рассказать о вашем искусстве или продемонстрировать свои работы.
Как выбрать дизайн для своего сайта? Как создать сайт подкастов?
Как создать сайт подкастов? При использовании CMS разработка веб-сайта будет быстрой и легкой. Вы можете добавить созданный вами шаблон или выбрать один из готовых шаблонов, имеющихся в библиотеке CMS.
Когда вы новичок, не заморачивайтесь с дизайном сайта. Самое главное, чтобы сайт выглядел профессионально, легко читался и работал быстро.
Оди Мирза — графический дизайнер и разработчик WordPress в audeemirza.com, проживающая в Сурабая, Индонезия. Она также является автором блога Graphic Identity, профессиональным дизайнером логотипов и часто создает векторные иллюстрации для клиентов и торговых площадок. Ей нравится хороший типографский дизайн и всевозможная анимация.
