60 генераторов цветовых палитр для веб-дизайна
Большой список генераторов цветовой палитры
Лучшие генераторы цветовой палитры (обзоры)
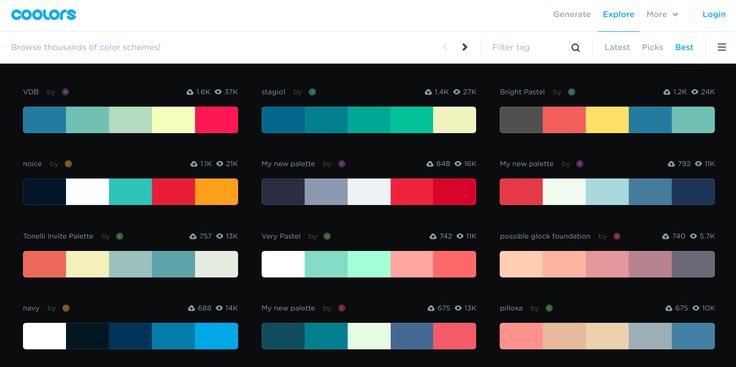
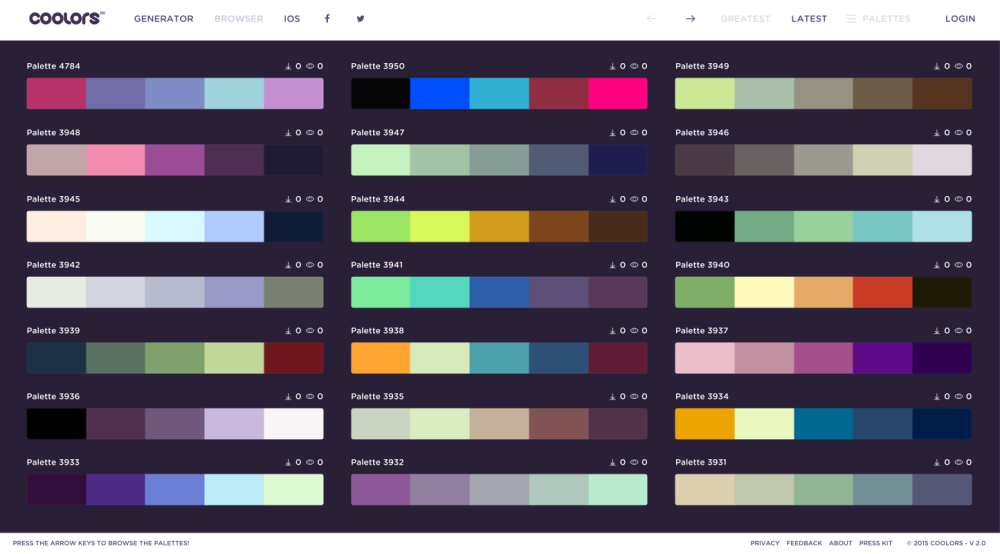
1. Coolors – лучший генератор цветовой палитры
2. Палитра – конструктор цветовых схем
3. Adobe Color CC – генератор цветовой схемы
4. TemplateToaster
5. Цветовая сфера Mudcube – Генератор цветовой палитры
6. Палитра цветов
7. SpyColor.com
8. Color Hunt
9. ColorZilla – бесплатный генератор цветовой палитры.
10. Colormind
11. ColorHexa
12. Palattable
13. Цвета холста – генератор свободной цветовой палитры
14. Colordot
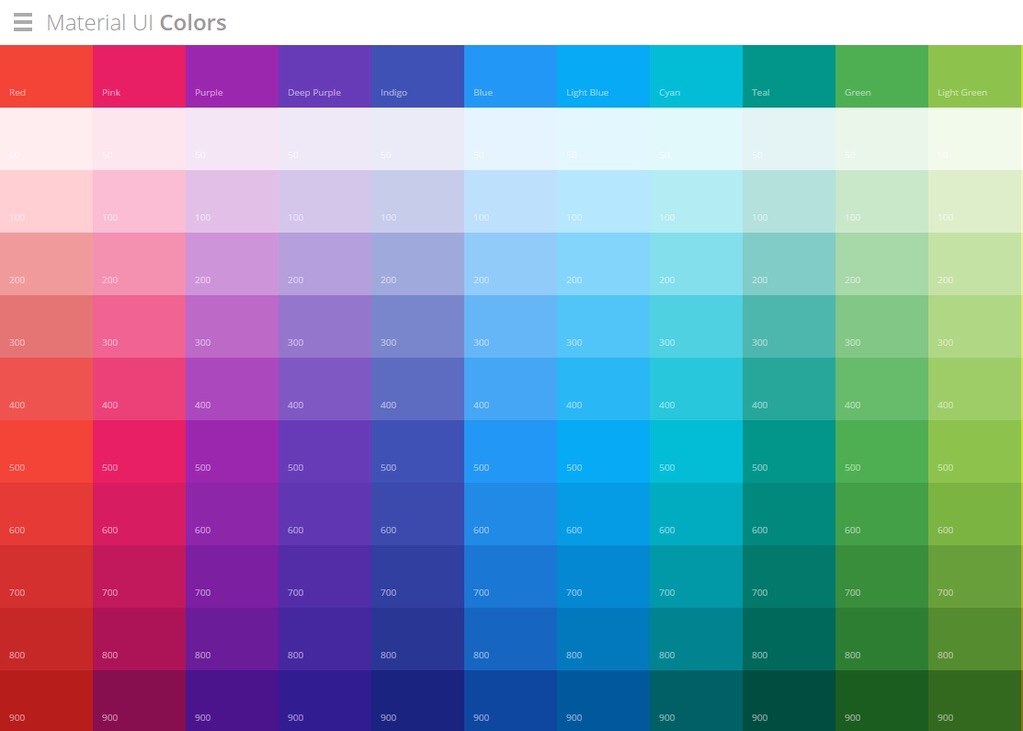
15. Палитра материалов
16. Любители ЦВЕТА
Генераторы цветовой палитры, которые стоит посетить
17. Colorexplorer
18. Цвета в Интернете
19. Колормунки
20. Цветовые комбинации
21.
22. Калькулятор цвета
23. Palettr – генератор цветовой палитры.
24. Tineye
25. Цветной блендер
26. Palette Generator
27. Цветной
Генераторы полезных цветовых палитр
28. Цветное приложение
29. Генератор цветовой палитры Colllor.
30. Плоские цвета пользовательского интерфейса
31. Проверь мои цвета
32. Генераторы шестнадцатеричных цветовых схем
33. Цветной
34. Colr.org
35. Colorgrab
36. Грейбит
37. Контраст-А
Дополнительные генераторы цветовой палитры, чтобы проверить
38. Генератор полосок 2.0
39. Генератор цветовых схем.
40. Colorfavs
41. Shutterstock Spectrum
42. Охотник за цветом
43. 0to255
44. Генератор палитр ДеГрэв
45. CSS Диск
46. Цветовая схема онлайн.
47. Сплошные цвета
48. Генератор цветовой палитры.
Новые генераторы цветовой палитры для веб-дизайна
49. Sip APP
50. Цветовые данные в Интернете
51. ФОТОКОПА
52. Цвета
53. Палитра материального дизайна.
54. Безопасный цвет
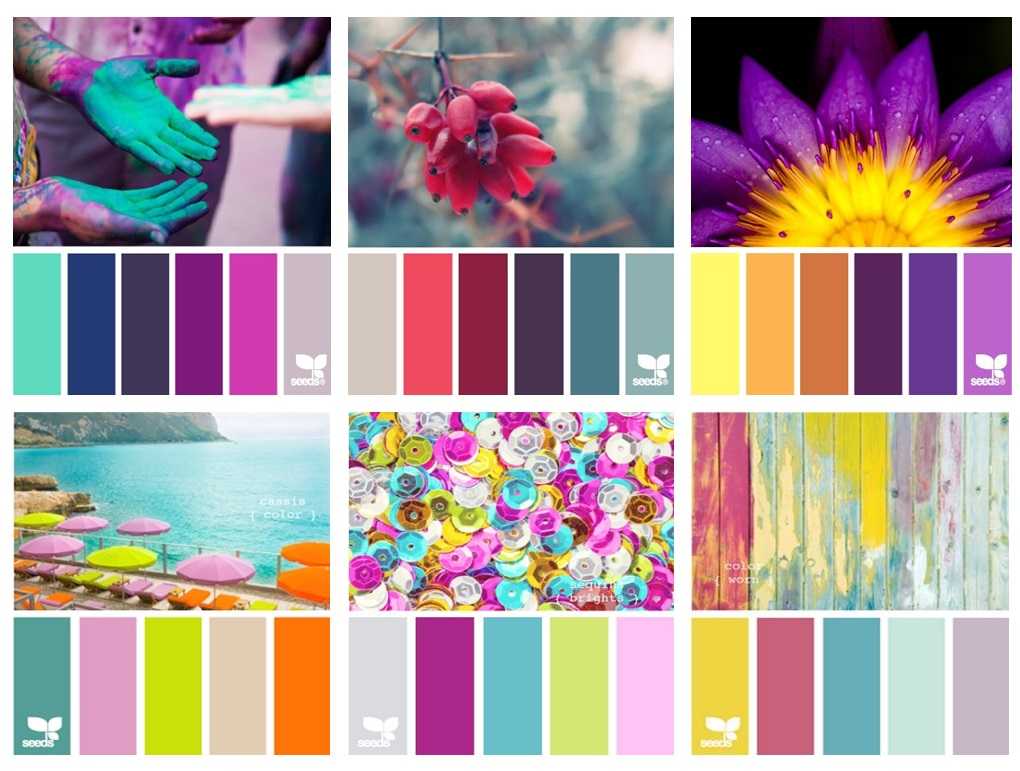
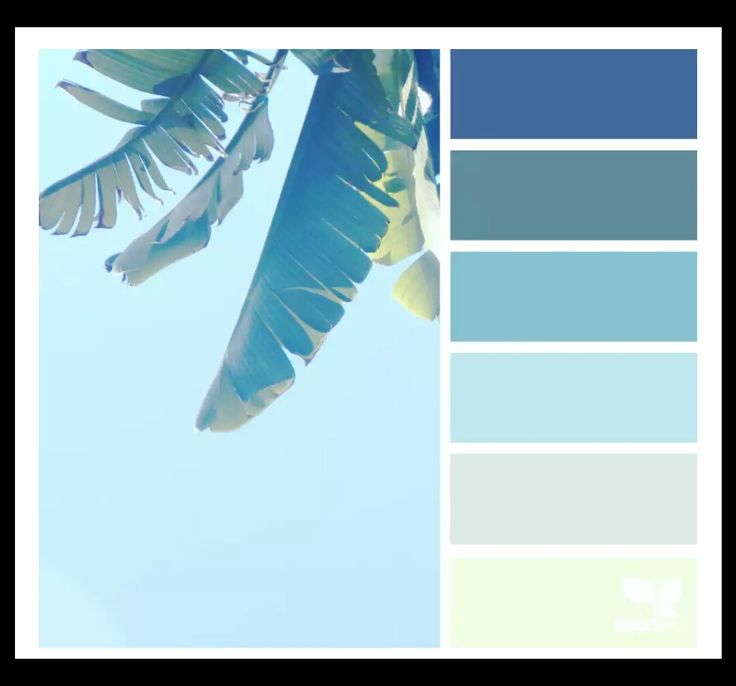
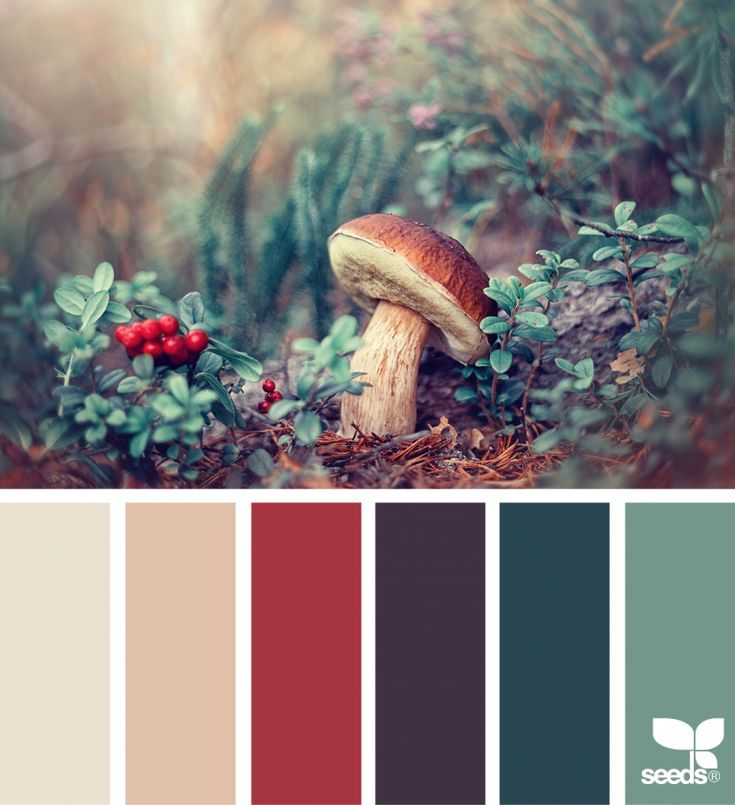
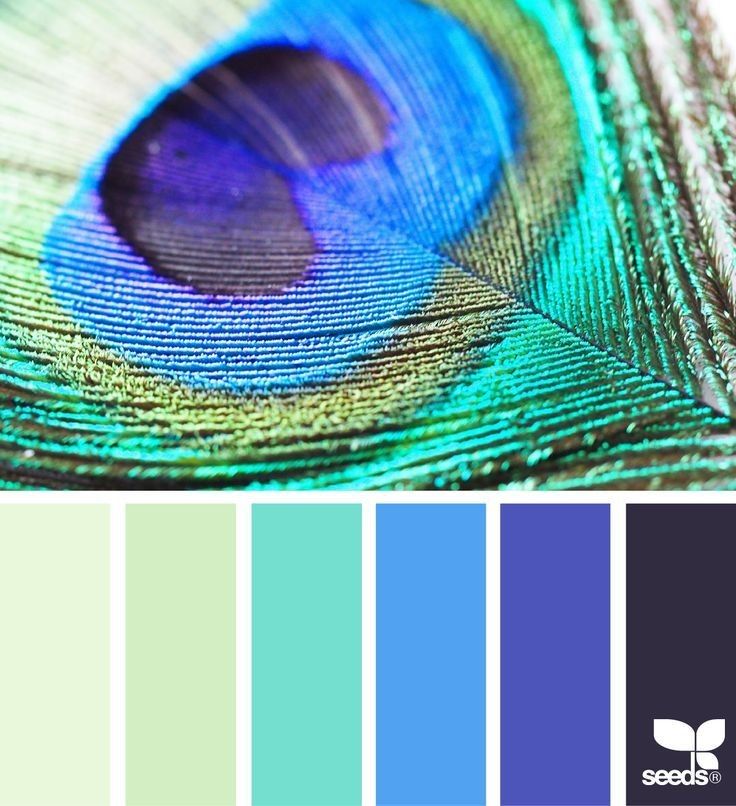
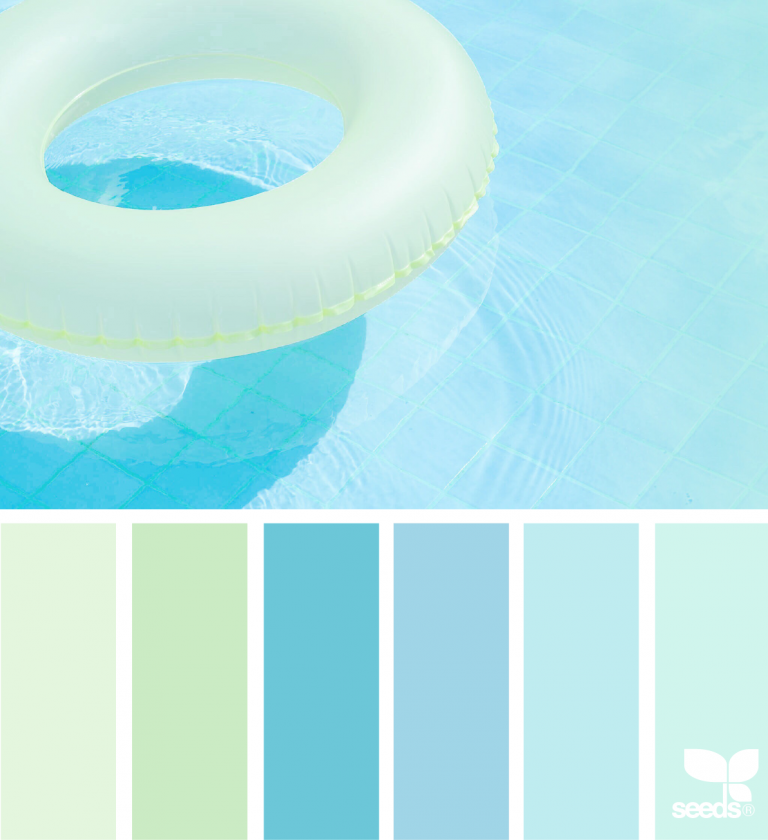
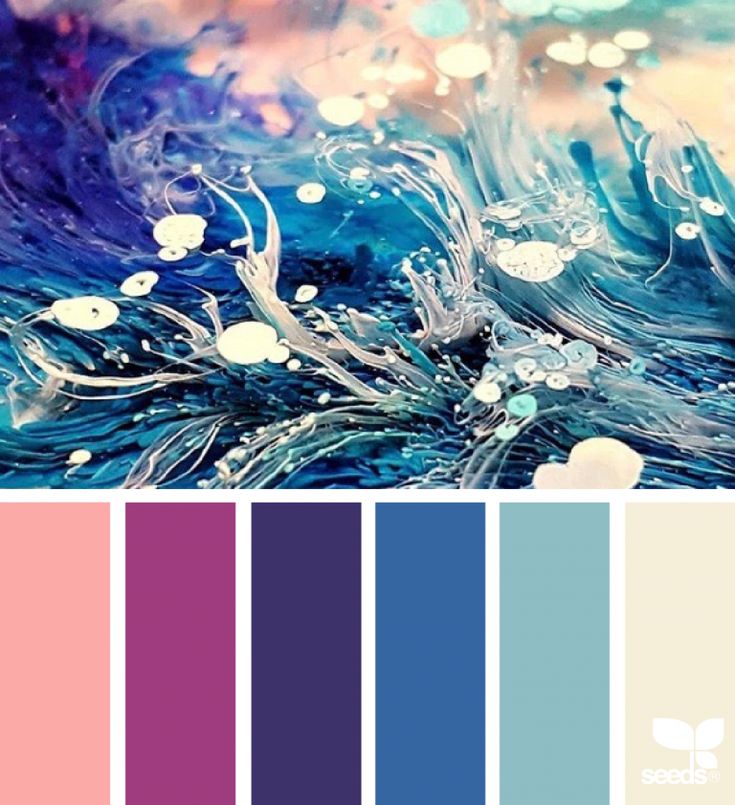
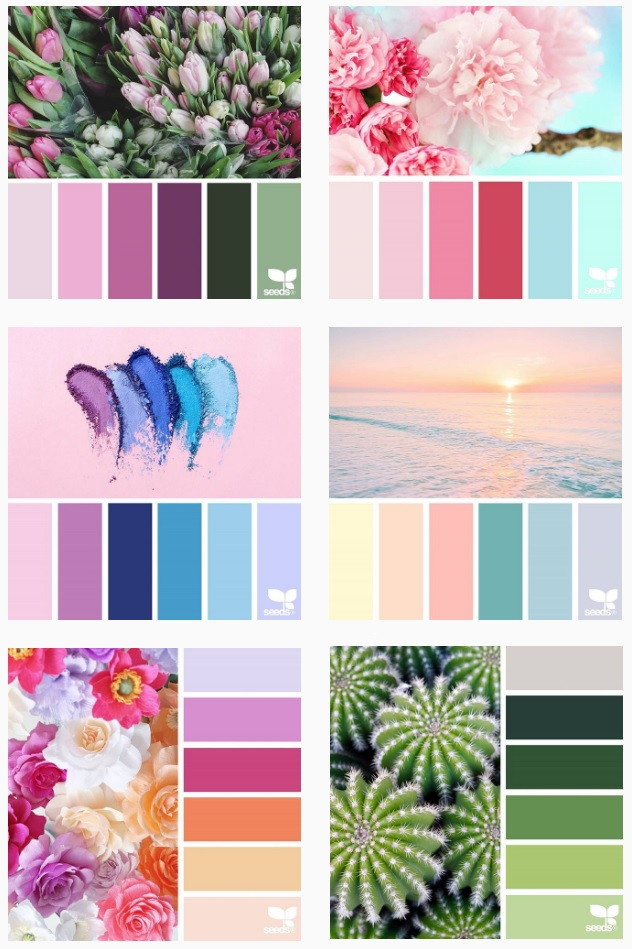
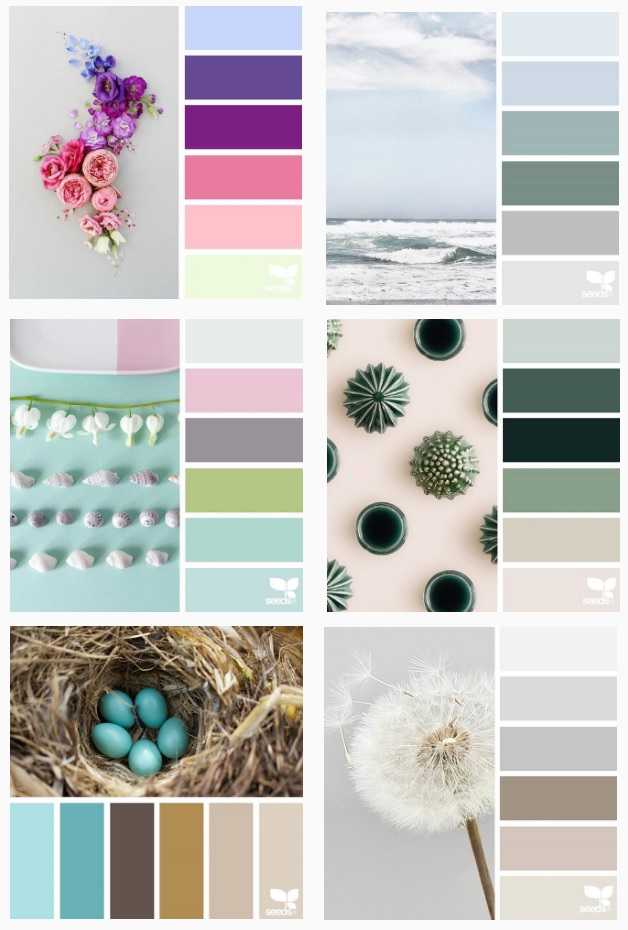
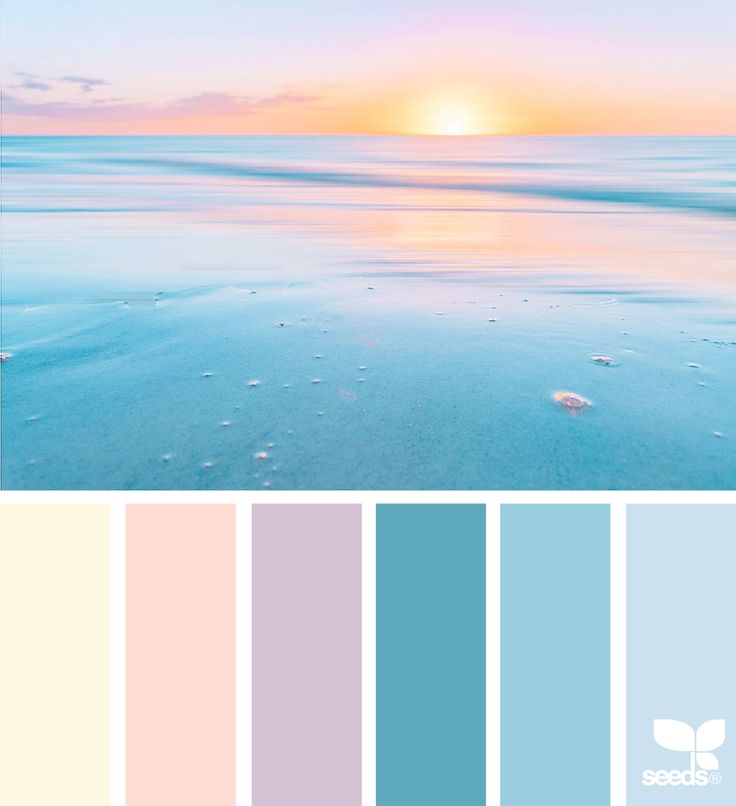
55. В дизайне семян
56. Цветовая гамма.
57. Цвета материала
58. ColorDrop.io
59. BrandColors
Заключение генераторов цветовой палитры
Какие генераторы цветовой палитры вы используете?
Вы ищете лучший генератор цветовой палитры? Здесь вы найдете список генераторов цветовой палитры.
«Цвет – это сила, непосредственно влияющая на душу». Василий Кандинский
Цвета имеют огромное влияние, разрабатываете ли вы логотип, создаете веб-сайт, делаете художественные работы и другие проекты, связанные с дизайном. Не говоря ни слова, он передает индивидуальность бренда. Выбор правильной цветовой палитры – важная часть дизайна. Знание цветовой гаммы – это ступенька к успеху в дизайне сайта.
Однако каждый раз придумывать привлекательную цветовую схему непросто, ведь на создание правильной цветовой схемы могут уйти часы, поскольку это важная часть дизайн-проекта. Следовательно, чтобы вывести вас из этой неловкой ситуации. Программа для создания офлайн- сайтов Templatetoaster демонстрирует список генераторов цветовой палитры, которые помогут вам создавать цветовые палитры для ваших проектов, а также ознакомится со списком лучших программ для веб-дизайна. проверить лучший генератор цветовой палитры.
Большой список генераторов цветовой палитры
- Coolors
- Paletton
- Adobe Color CC
- Templatetoaster
- Грязевая сфера
- Палитра цветов
- SpyColor
- цветная охота
- ColorZilla
Лучшие генераторы цветовой палитры (обзоры)
1.
 Coolors – лучший генератор цветовой палитры
Coolors – лучший генератор цветовой палитрыCoolors создают красивые, гладкие и сверхбыстрые цветовые схемы, которые работают вместе. Вы получаете цветовые коды, которые упрощают поиск цвета. Он позволяет экспортировать или сохранять цветовые палитры как SVG, PNG, SVG, SCSS или COPIC. Вы выбираете начальный цвет с изображения, а остальное – это идеальное сочетание цветов. Это так же просто, как нажатие клавиши пробела, и работа готова. Вы можете создать профиль и сохранить коллекцию цветовых палитр, хорошо организованную с помощью имен и тегов. Срок испытания Coolors составляет три месяца. Есть приложение для Android или iOS. Кроме того, он поставляется с плагином Adobe Photoshop и Adobe Illustrator. Это известно среди всех генераторов цветовой палитры.
2. Палитра – конструктор цветовых схем
Palettonранее назывался «Дизайнер цветовой схемы». Это один из самых известных генераторов цветовых схем для выбора цветовой палитры, не требующий особых усилий. Каждая схема основана на одном цвете, который сочетается с другими цветами, чтобы создать наилучшее визуальное впечатление. У него есть множество вариантов настройки, которые отлично работают при создании цветовых схем. Он может создавать уникальную палитру с нуля или использовать предопределенные параметры. Он предоставляет вам 24 предустановленных эффекта, таких как блестящий, темный неон и яркая пастель. Более того, их можно настроить для создания новой палитры. Когда настройка будет завершена, вы можете экспортировать свою палитру в несколько разных форматов, таких как PNG, SCSS, PDF, SVG, код CSS или скопировать постоянные URL-адреса. Самая привлекательная особенность дизайнера цветовой схемы – это живой образец созданной вами цветовой схемы. Вы можете начать с выбранных типов цветовых схем, таких как свободный стиль, монохроматическая, смежная, триада и тетрада. Если вы новичок, то лучшим вариантом будет базовая теория цветов, а на графике вы можете изучить новые палитры.
У него есть множество вариантов настройки, которые отлично работают при создании цветовых схем. Он может создавать уникальную палитру с нуля или использовать предопределенные параметры. Он предоставляет вам 24 предустановленных эффекта, таких как блестящий, темный неон и яркая пастель. Более того, их можно настроить для создания новой палитры. Когда настройка будет завершена, вы можете экспортировать свою палитру в несколько разных форматов, таких как PNG, SCSS, PDF, SVG, код CSS или скопировать постоянные URL-адреса. Самая привлекательная особенность дизайнера цветовой схемы – это живой образец созданной вами цветовой схемы. Вы можете начать с выбранных типов цветовых схем, таких как свободный стиль, монохроматическая, смежная, триада и тетрада. Если вы новичок, то лучшим вариантом будет базовая теория цветов, а на графике вы можете изучить новые палитры.
3. Adobe Color CC – генератор цветовой схемы
Adobe Color CC ранее назывался Adobe Kuler. Adobe недавно переименовала его в Adobe Color CC. Этот расширенный генератор сочетания цветов может создавать различные цветовые схемы с помощью цветового колеса вращения, каждая из которых состоит из набора из пяти цветов. Это позволяет пользователям сохранять свои палитры и напрямую загружать палитры в качестве образцов в свои программы CC. Если вы не можете выбрать правильную цветовую схему, нажмите «исследовать» и просмотрите темы, предложенные другими дизайнерами. В программе есть сообщество дизайнеров Kuler, которое позволяет делиться вашими собственными палитрами.
Этот расширенный генератор сочетания цветов может создавать различные цветовые схемы с помощью цветового колеса вращения, каждая из которых состоит из набора из пяти цветов. Это позволяет пользователям сохранять свои палитры и напрямую загружать палитры в качестве образцов в свои программы CC. Если вы не можете выбрать правильную цветовую схему, нажмите «исследовать» и просмотрите темы, предложенные другими дизайнерами. В программе есть сообщество дизайнеров Kuler, которое позволяет делиться вашими собственными палитрами.
4. TemplateToaster
Конструктор сайтов Templatetoaster имеет множество готовых цветовых схем, и они основаны на Bootstrap. Вы можете прокрутить, чтобы увидеть все цветовые схемы. Когда вы нажимаете кнопку «+», появляется диалоговое окно с дополнительными цветовыми схемами. Он имеет первичный, вторичный, успешный, информационный, опасный, предупреждающий цвета для создания новой палитры. Это позволяет вам создавать столько палитр, сколько вы хотите, и сохранять их под уникальным именем. Его палитра цветов включает пипетку, ScRGB, sRGB, шестнадцатеричный формат и прозрачность. Это программное обеспечение может удовлетворить ваши две потребности одним документом.
Его палитра цветов включает пипетку, ScRGB, sRGB, шестнадцатеричный формат и прозрачность. Это программное обеспечение может удовлетворить ваши две потребности одним документом.
Удивлен! Да, вы не ослышались!
Он также может помочь вам создать потрясающе выглядящий веб-сайт, а также имеет готовые шаблоны, которые выглядят довольно свежо. Таким образом, вам не потребуется никаких дополнительных плагинов для цветовой схемы.
Поскольку они существуют уже некоторое время, и их миллионы пользователей доказывают, что они лучшие собаки индустрии веб-дизайна.
5. Цветовая сфера Mudcube – Генератор цветовой палитры
Mudcube – это сложный генератор цветовой палитры с большими ползунками для более детального управления вашей цветовой палитрой. Он имеет 10 предустановок гармонии, 9 предустановок видения и 3 предустановки квантования. Если вы не можете выбрать цветовую схему, тогда этот генератор цветовой палитры для вас. В раскрывающемся меню есть несколько тем для выбора. Вы можете загрузить свои палитры в файлах .AI или .ACO. Кроме того, они могут быть загружены напрямую либо были известны как Adobe Kuler. был известен как Adobe Kuler. в Photoshop или Illustrator.
Вы можете загрузить свои палитры в файлах .AI или .ACO. Кроме того, они могут быть загружены напрямую либо были известны как Adobe Kuler. был известен как Adobe Kuler. в Photoshop или Illustrator.
6. Палитра цветов
Палитра цветов создана dixon & me. Это так просто, что вы выбираете цвет в селекторе, а остальную работу выполняет веб-приложение. С этим классным создателем цветовой палитры вы можете экспериментировать с различными гармониями, такими как полная информация HEX, HSL и RGB. Эти значения CMYK, RGB и т.д. Помогут вам найти конкретный цвет из образца. Когда вы щелкните образец, он будет добавлен в вашу палитру. Это замечательный инструмент, поскольку цветовые палитры экспортируются как необработанный код CSS или Sass.
7. SpyColor.com
SpyColor.com – мощный инструмент для получения информации о цвете и преобразования цветов. Вы можете ввести все, что придет вам в голову, и поиск по цвету подскажет вам лучший результат. Подробная информация о цветах и цветовой модели предоставляется этим элегантным создателем цветовой палитры. На каждой странице вы найдете цветовые схемы, такие как комплементарные, тетрадные, пятицветные, конфликтующие, триадные, аналогичные, дополнительные и монохроматические цвета.
На каждой странице вы найдете цветовые схемы, такие как комплементарные, тетрадные, пятицветные, конфликтующие, триадные, аналогичные, дополнительные и монохроматические цвета.
8. Color Hunt
Если вам нравится конкретное изображение и вы хотите поэкспериментировать с цветом изображения, тогда охота за цветом – ваш мужчина. Он создаст цветовые палитры из выбранного изображения. С другой стороны, если вы не заинтересованы в создании собственных палитр, вы можете найти палитры из их архивов.
9. ColorZilla – бесплатный генератор цветовой палитры.
ColorZilla позволяет производить выборку цветов из изображений, загруженных на отдельных вкладках, а также позволяет выборку из локальных файлов. Это идеальный дизайнер цветовой схемы, который содержит браузер палитр, анализатор цвета веб-сайта, палитру цветов, палитру истории и пипетку. Существуют инструменты для анализа страницы, проверки цветовых палитр, для создания расширенных многоэтапных CSS-градиентов, а также для получения считывания цвета из любой точки вашего браузера.
10. Colormind
Colormind захватывает цветовые стили из фильмов, произведений искусства и фотографий. Затем он создает цветовую палитру. Если цвета не заблокированы, создаются случайные цветовые схемы. С другой стороны, если вам нужен определенный начальный цвет, выберите этот цвет и зафиксируйте его. Это усовершенствованный генератор цветовых схем, который генерирует триадные и другие сложные цветовые схемы.
11. ColorHexa
ColorHexa предлагает множество инструментов, связанных с цветом. Вы вводите значение цвета в строку поиска, а приложение отображает информацию о цветовых схемах, альтернативах, оттенках, тонах и многом другом.
12. Palattable
Он имеет полноэкранный дисплей, он помогает увидеть, насколько хорошо цвета дополняют друг друга. Palettable – это идеальный генератор цветовых комбинаций, который создает палитру, используя знания тысяч дизайнеров. Инструмент предлагает вам различные цвета, которые вам могут понравиться или не понравиться, или настроить их с помощью блока.
13. Цвета холста – генератор свободной цветовой палитры
Цвета холста позволяют узнать все, от цвета до их значения, многочисленных цветовых сочетаний. Это создатель цветовой палитры, в котором есть сотни предустановленных цветовых комбинаций, а также четкие описания цветов и их различных цветовых комбинаций, которые могут захватить вас часами.
14. Colordot
Colordot от Hail Pixel непрерывно генерирует образцы цвета, пока вы не получите желаемую палитру. Вы можете создать цветовую палитру с нуля, перемещая курсор по экрану, чтобы закрепить выбранный цвет. Вам просто нужно щелкнуть, чтобы сохранить цвет, и работа будет выполнена. Это самый простой генератор цветовой схемы.
15. Палитра материалов
В палитре материалов вам нужно выбрать любые два цвета из данных плиток. Затем приложение создает цветовую палитру. Цветовую схему, созданную с помощью этого программного обеспечения, можно опубликовать в Твиттере или загрузить.
16. Любители ЦВЕТА
COLOURlovers – это в основном веб-сайт онлайн-сообщества. Изюминкой этого дизайнера цветовой схемы является то, что он предлагает страницу за страницей великолепных цветовых схем, вариаций оттенков и шаблонов узоров, чтобы сделать ваш продукт более красочным. Цвета, палитры и узоры создаются пользователем. Вы также можете поделиться своими палитрами. Этот великолепный генератор цветовой схемы не состоит из предустановленных параметров, так как он был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. помогал вам в создании цвета, но он давал 12 похожих цветов рядом с основным цветом, над которым вы работаете. Любитель цвета – это центр идей цветов и палитр, о которых вы, возможно, не думали. Сайт предоставляет бесплатное членство.
Генераторы цветовой палитры, которые стоит посетить
17. Colorexplorer
Ким Дженсен создал проект colorexplorer в свободное время. Colorexplorer – это работа и исследование цветов. Существуют инструменты для загрузки файлов CSS и HTML, инструменты для оценки и работы с цветами с существующего веб-сайта, инструменты сопоставления цветов, предлагающие вам большое количество алгоритмов сопоставления, включая наиболее известные теоретические и научные модели. Его расширенный инструмент выбора цвета, который поможет вам с помощью 6-позиционного выбора цвета для настройки цвета в заранее заданных шагах, а также у него есть инструменты волшебного соответствия и преобразования цветов.
Colorexplorer – это работа и исследование цветов. Существуют инструменты для загрузки файлов CSS и HTML, инструменты для оценки и работы с цветами с существующего веб-сайта, инструменты сопоставления цветов, предлагающие вам большое количество алгоритмов сопоставления, включая наиболее известные теоретические и научные модели. Его расширенный инструмент выбора цвета, который поможет вам с помощью 6-позиционного выбора цвета для настройки цвета в заранее заданных шагах, а также у него есть инструменты волшебного соответствия и преобразования цветов.
18. Цвета в Интернете
Цвета в Интернете – это новаторский вариант среди всех генераторов цветовой палитры, который дает вам отправную точку, откуда вы черпаете идеи для цветовой схемы и цветового вдохновения. Инструмент генератора цветовой палитры в основном посвящен теории цвета и ее использованию в веб-дизайне. Сайт позволяет лучше понять теорию цвета и важность цветов. Когда у вас заканчивается идея и вам нужно что-то новое для создания, она дает вам цветовые комбинации для работы. У него есть замечательный инструмент «анализатор контраста», который позволяет узнать, соответствуют ли два цвета рекомендациям по доступности, определенным консорциумом W3.
У него есть замечательный инструмент «анализатор контраста», который позволяет узнать, соответствуют ли два цвета рекомендациям по доступности, определенным консорциумом W3.
19. Колормунки
Colormunki – это онлайн-инструмент для калибровки цвета, который помогает убедиться, что ваш ноутбук или настольный компьютер регулярно показывает фактические значения цвета. Он использует ту же технологию цветового процессора, что и в решениях для калибровки цвета профессионального уровня, и выбирает цвета от Pantone. Главная особенность дизайнера цветовой схемы – то, что он может переключаться от палитры к палитре, используя цвет из видимого спектра.
20. Цветовые комбинации
Цветовые комбинации позволят вам найти идеальное сочетание цветов для вашего сайта. Одним из самых больших плюсов является то, что он предназначен для веб-разработчиков, чтобы быстро выбирать и тестировать цветовые комбинации веб-дизайна. Инструмент генератора цветовой палитры включает в себя библиотеку комбо, тестер комбо, создатель комбо и тестер цвета шрифта. Его комбинированная библиотека содержит сотни цветовых образцов, поэтому вы можете получить идеи цветовых сочетаний.
Его комбинированная библиотека содержит сотни цветовых образцов, поэтому вы можете получить идеи цветовых сочетаний.
21. ЧТО
COSAPA – это продвинутый производитель цветовой палитры от COLORlover. Это поможет вам создать правильные цветовые схемы. Чтобы сохранить палитру, вам необходимо войти в систему. Она дает вам множество опций для создания цветовой палитры в виде предустановленных цветов, таких как смешанные или аналогичные, триадные, тетрадические, дополнительные и раздельно-дополнительные.
22. Калькулятор цвета
Калькулятор цвета имеет цветовое колесо, на котором вы выбираете основной цвет. Этот генератор цветовой палитры имеет 6 гармоний, поэтому вы можете выбрать одну из них, и результат будет отображаться в образцах калькулятора цветов и на интерактивном цветовом круге. Вы можете настроить свой выбор, просматривая одну и ту же гармонию с разными цветами и регулируя насыщенность.
23. Palettr – генератор цветовой палитры.
Palettr создает цветовую палитру на основе ключевого слова, введите выбранное вами ключевое слово, и появится выбор фотографий, связанных с вашим ключевым словом. Он создает цветовую палитру, вдохновленную каждой фотографией. Вы просматриваете фотографии вместе с цветовой палитрой, созданной инструментом генератора цветовой палитры.
Он создает цветовую палитру, вдохновленную каждой фотографией. Вы просматриваете фотографии вместе с цветовой палитрой, созданной инструментом генератора цветовой палитры.
24. Tineye
Tineye обладает непревзойденной технологией распознавания изображений. Он имеет многоцветный движок, который считается лучшей поисковой системой по цвету в мире. Он используется для работы с фотографиями продуктов электронной коммерции, определения цветов, присутствующих в продуктах, и анализа изображений продуктов. Этот генератор цветовой палитры отлично подходит для идентификации и поиска по цветам.
25. Цветной блендер
В цветовом блендере вы должны сначала выбрать формат значения цвета, затем ввести два действительных значения цвета CSS, а затем выбрать количество средних точек. В результате отображается цвет, который вы вводите, количество выбранных цветов средней точки, допустимый цвет и значение этих цветов. Когда вы нажимаете на квадрат в «водопаде», генераторы цветовой палитры показывают соответствующее значение для любого выделенного ввода.
26. Palette Generator
Генератор палитры похож на Pictaculous, с той лишь разницей, что он загружает несколько изображений для сравнения / сопоставления различий. Вы сами решаете, какое количество цветов хотите использовать, и этот генератор цветовой палитры предлагает вам, какой цвет будет более доминирующим, чем другой. Генератор цветовой схемы как нельзя лучше подходит тем, кто изучает интерфейсы или фотографии.
27. Цветной
Colorotate берет на себя управление цветами с помощью трехмерной визуализации цветовых кругов и генерирует более пяти цветов в одной схеме. В этом генераторе цветовой палитры есть инструменты для точного редактирования, корректировки переходов и создания свежих идей с помощью цветовых схем. Это дизайнер цветовой схемы, который хорошо работает с фотошопом, он немедленно обновляет цвета фона и переднего плана, а палитры отправляются на ваш рабочий стол.
Генераторы полезных цветовых палитр
28. Цветное приложение
В приложении «Цвет» есть функция увеличения, позволяющая получить большую сетку цветов. Он позволяет производить выборку цветов, определять значения Hex, RGB и HSLA, а также создавать цветовые палитры. Вы можете сохранить свои цвета и визуализировать их по-разному. Когда вы закончите с цветовыми палитрами, экспортируйте их на цветные панели Adobe и Mac.
Он позволяет производить выборку цветов, определять значения Hex, RGB и HSLA, а также создавать цветовые палитры. Вы можете сохранить свои цвета и визуализировать их по-разному. Когда вы закончите с цветовыми палитрами, экспортируйте их на цветные панели Adobe и Mac.
29. Генератор цветовой палитры Colllor.
Colllor создает согласованную цветовую палитру всего за несколько кликов. Одна из важных особенностей этого профессионального генератора цветовых сочетаний – помочь найти точное значение более темных оттенков любого цвета. Это огромный шаг к профессионально выглядящей теме. У него есть множество вариаций на выбор, таких как тона, оттенки и цветовые оттенки.
30. Плоские цвета пользовательского интерфейса
Flat UI Colors имеет набор из 14 цветовых палитр и предлагает 280 цветов для вашей презентации, дизайна и проектов. Что вам нужно сделать, так это скопировать / вставить шестнадцатеричный код прямо в таблицу стилей CSS или в Photoshop. В результате вы получаете несколько существующих плоских цветовых палитр.
31. Проверь мои цвета
Автор проекта «Проверь мои цвета» – Джованни Скала. Его главный девиз по созданию этого генератора цветовой схемы – видеть смесь цветов переднего и заднего плана всех элементов DOM и решать, обеспечивают ли они достаточный контраст при просмотре кем-то, у кого дефицит цвета.
32. Генераторы шестнадцатеричных цветовых схем
Если вы хотите, чтобы цветовая палитра соответствовала вашему существующему сайту, этот инструмент вам подойдет. Этот высококачественный производитель цветовой палитры подскажет, какие цвета лучше всего подходят для вашего сайта. Вы вставляете шестнадцатеричное значение цвета, и Hex вернет 3 дополнительных цвета, которые соответствуют исходному цвету сайта.
33. Цветной
В colormod вы просто выбираете один цвет из заданной области виджетов. Вы вводите начальное значение и получаете автоматическое преобразование. Это генератор цветовой схемы, который позволяет вам выбрать собственные цвета и получить цвета, соответствующие значениям RGB, HSV и Hex. Этот сверхлегкий генератор цветовой палитры превращается в самую быструю и совместимую палитру цветов DHTML.
Этот сверхлегкий генератор цветовой палитры превращается в самую быструю и совместимую палитру цветов DHTML.
34. Colr.org
Colr.org – создатель цветовой палитры, предназначенный для тех, кто любит возиться с цветами. Это тренажерный зал в джунглях для идей цветовой гаммы. Этот создатель цветовой палитры позволяет вам видеть диапазон цветов, доступных в изображении.
35. Colorgrab
Colorgrab генерирует цветовые палитры из изображения. Вам нужно вставить URL-адрес изображения, которое вы хотите проанализировать, и сайт захватит изображение. В результате вы получите наиболее подходящую цветовую палитру, полученную из данного изображения.
36. Грейбит
Graybit был создан Майком Черимом и Джонатаном Феноччи. Позже его купил Джо Долсон. Вы отправляете URL-адрес веб-страницы, которую необходимо преобразовать в их эквиваленты в оттенках серого, и результат отображается в вашем веб-браузере. Это простой из всех генераторов цветовых схем, который в точности выполняет то, что предполагает его название. Лучше всего он работает на сайтах, использующих каскадные таблицы стилей.
Лучше всего он работает на сайтах, использующих каскадные таблицы стилей.
37. Контраст-А
Contrast-A – это дизайнер цветовых схем, который позволяет вам играть с цветовыми комбинациями и тестировать их в соответствии с рекомендациями по доступности для создания пользовательских цветовых схем. Он отображает результат для нормального зрения и имитирует цвета и результаты для различных типов цветового дефицита.
Дополнительные генераторы цветовой палитры, чтобы проверить
38. Генератор полосок 2.0
Вы можете поэкспериментировать с ползунком и палитрой цветов, пока не получите желаемый результат. Чтобы сохранить свое творение, нажмите кнопку загрузки. Приложение можно использовать в файле css или в качестве шаблона в Photoshop.
39. Генератор цветовых схем.
В генераторе цветовой схемы вы должны ввести или вставить базовый цвет в шестнадцатеричном коде, чтобы создать цветовую палитру. Вы можете выбирать из различных категорий цветовых комбинаций, таких как Split Complementary, Double Complementary, Monochromatic и т. д.
д.
40. Colorfavs
Colorfavs, где вы можете создавать и открывать новые цвета и палитры для своих веб-сайтов, приложений и других проектов. Это инновационный инструмент для создания цветовых палитр, который создает цветовые палитры из изображений. В нем есть галерея для проверки цветов и цветовых схем, созданных другими пользователями. Лучшее из всех – это дизайн пользовательского интерфейса.
41. Shutterstock Spectrum
Shutterstock Spectrum позволяет исследовать палитры изображений и создавать цветовые комбинации. Вам нужно выбрать цвет или просмотреть цветовые палитры. В результате получится супер крутое сочетание цветов. Приятным аспектом инструмента является то, что изображения выводятся на большой экран.
44. COLRD
С colrd вы создаете цветовую палитру и делитесь своим вдохновением со всем миром. Один из самых больших плюсов инструмента для создания цветовой палитры заключается в том, что он предоставляет множество красивых узоров, градиентов и изображений.
42. Охотник за цветом
Вы выбираете понравившееся изображение, затем вставляете его в этот генератор цветовой схемы. Этот генератор цветовой палитры создает цветовую палитру на основе предоставленного вами изображения. Это полезный инструмент, и его стоит посетить для создания цветовой палитры.
43. 0to255
Вы вводите цвет и нажимаете на случайный цвет, чтобы найти цвета, которые лучше всего подходят для ваших целей. Основная цель генератора цветовой схемы – помочь вам внести изменения в существующие цветовые схемы. Это очень помогает в поиске более темных и светлых цветов на основе любого цвета. Этот инструмент генератора цветовой палитры больше всего подходит для состояний наведения, градиента, границы и т.д.
44. Генератор палитр ДеГрэв
Генератор цветовой палитры DeGraeve – это бесплатный высококачественный веб-инструмент, который прост в использовании и быстро выполняет свою работу. Вы помещаете URL-адрес изображения в Интернет, а затем создается цветовая палитра, связанная с выбранным вами изображением.
45. CSS Диск
Вы выбираете изображение, затем вставляете URL-адрес изображения. Цветовая палитра будет сгенерирована на основе основного цвета изображения. Инструмент отображает цветовую схему по-разному: светлую, темную и среднюю. Он также генерирует образцы фотошопа и стили CSS.
46. Цветовая схема онлайн.
Онлайн-программа Color schemer позволяет вам вводить код RGB или HEX для получения цветовых палитр. Самая лучшая часть конструктора цветовых схем – то, что вы можете затемнить или осветлить созданную цветовую схему. Приложение можно загрузить как на Mac, так и на ПК.
47. Сплошные цвета
Вы выбираете любой цвет для редактирования или выбираете случайный цвет от ColourLovers. Затем выберите цвет наложения и настройте интенсивность. Это помогает создавать целостные цветовые схемы. Это обеспечивает единообразный вид цветовой палитры.
48. Генератор цветовой палитры.
Генератор цветовой палитры позволяет загружать или выбирать фотографию и автоматически создает цветовую палитру на основе цветов данной фотографии. Созданная цветовая палитра может быть использована для различных целей, таких как создание сайтов, художественные проекты и т.д.
Созданная цветовая палитра может быть использована для различных целей, таких как создание сайтов, художественные проекты и т.д.
Новые генераторы цветовой палитры для веб-дизайна
49. Sip APP
Приложение Sip создает, редактирует, систематизирует и обменивается цветами. Приложение позволяет настраивать цветовой формат, а также генерировать и передавать новые. Эта функция «быстрого доступа» действительно полезна, она предлагает вам быстрее выбирать и использовать цвета. Он имеет сенсорную панель для непосредственного взаимодействия с вашими цветами.
50. Цветовые данные в Интернете
Данные веб-цвета дают цветовую палитру, используемую на популярных веб-сайтах. Вы входите с помощью цветового круга. Прежде всего, это также дает возможность разбить объединение цветов на веб-сайте.
51. ФОТОКОПА
PHOTOCOPA – продвинутый дизайнер цветовых схем от colourlover. Созданные цветовые палитры вдохновлены фотографиями. Вам необходимо загрузить фотографию из Интернета, а затем поместить ее в галерею для последующего использования или сохранить в качестве вдохновения для других пользователей.
52. Цвета
Colorion имеет три основных варианта: основные цвета, кнопки градиента и палитру изображения для материала. Кроме того, палитры имеют полный цвет, материальный дизайн и плоский дизайн пользовательского интерфейса. Вы нажимаете на цвет, чтобы получить подходящую цветовую палитру. Генератор цветовой палитры поставляется с панелью поиска, в которой вы можете найти корневой цвет и связанные палитры, которые лучше всего соответствуют вашим целям.
53. Палитра материального дизайна.
Палитра материального дизайна работает очень быстро, вы выбираете два цвета, а генераторы цветовой палитры позаботятся обо всем остальном. В результате получается восемь гармонирующих цветов. Помимо палитр, в нем также есть цвета и значки.
54. Безопасный цвет
Безопасные для цвета дизайнеры визуализации с красивыми и доступными цветовыми схемами, основанными на рекомендациях WCAG по соотношению фона и текста. Чтобы использовать генераторы цветовой палитры, вы вводите цвет фона, а затем выбираете стиль вашего текста. Генератор цветовой палитры также имеет возможность редактирования текста. Для получения окончательного результата нажмите на цветовую палитру создания. Он создаст цветовую палитру, которая идеально сочетается и обеспечит высокий контраст в соответствии с рекомендациями WCAG.
Генератор цветовой палитры также имеет возможность редактирования текста. Для получения окончательного результата нажмите на цветовую палитру создания. Он создаст цветовую палитру, которая идеально сочетается и обеспечит высокий контраст в соответствии с рекомендациями WCAG.
55. В дизайне семян
В Design seed для вас уже созданы цветовые палитры. Палитры, вдохновленные изображениями, не создаются с помощью компьютерной палитры цветов. Человеческий аспект этих цветовых схем делает их более вдохновляющими.
56. Цветовая гамма.
В разделе «Подача цветов» вы выбираете один основной цвет, а затем выбираете стиль из следующих вариантов: Аналогичный, Триадный, Квадратный, дополнительный и разделенный-дополнительный. Таким образом, Color supply – это генераторы цветовой схемы, которые затем выбирают оттенки и смеси, а затем определяют, какой цвет лучше всего соответствует вашим требованиям. Он известен среди новых генераторов цветовой палитры.
57. Цвета материала
Материальный дизайн – это продукт Google. Он набирает обороты в дизайнерском сообществе. На голову выше остальных – чистый и простой пользовательский интерфейс генератора цветовой палитры. Карточки – это основная часть материального дизайна. Инструмент генерации цветовой палитры ориентирован на универсальную доступность.
Он набирает обороты в дизайнерском сообществе. На голову выше остальных – чистый и простой пользовательский интерфейс генератора цветовой палитры. Карточки – это основная часть материального дизайна. Инструмент генерации цветовой палитры ориентирован на универсальную доступность.
58. ColorDrop.io
В галерее цветовых схем ColorDrop есть различные комбинации плоских цветов. Вы выбираете цветовую палитру. Кроме того, вы также можете скопировать шестнадцатеричные / RGB коды цветов.
59. BrandColors
BrandColors имеет коллекцию цветовых кодов официальных брендов по всему миру. Генератор цветовой палитры предоставляет информацию о том, какие цвета используют ведущие бренды. Красный и Синий более популярны среди ведущих брендов и стартапов.
Заключение генераторов цветовой палитры
Выбор цвета – это трудоемкий процесс, требующий серьезной настройки, чтобы получить нужный. Конструктор веб- сайтов Templatetoaster предоставил список генераторов цветовой палитры, которые предоставят вам достаточно боеприпасов, чтобы лучше подготовиться к решению проблемы цветовой схемы на вашем веб-сайте. Я надеюсь, что эти генераторы цветовой палитры упростят вашу работу.
Я надеюсь, что эти генераторы цветовой палитры упростят вашу работу.
Какие генераторы цветовой палитры вы используете?
Напишите нам в комментариях. Я включу в свою статью ваши генераторы цветовой палитры, если они стоит посетить. Попробуйте использовать некоторые из этих генераторов цветовой палитры, чтобы выбрать лучший.
Источник записи: https://blog.templatetoaster.com
Как подобрать цвета для сайта: 9 правил цветовой палитры | Брендинг и разработка сайтов
Автор: Алла Краснова | Опубликовано:
Как подобрать цвета для сайта, как составить гармоничную цветовую палитру из всего многообразия цветов и оттенков и при этом не навредить сайту, — вопросы, которые могут для не дизайнеров превратиться в проблему.
Цвет в веб–дизайне — очень мощный инструмент, который требует к себе очень внимательного отношения, крайне взвешенных решений и продуманных действий. Цвет способен «убить» сайт или, наоборот, показать его посетителям только с самой привлекательной стороны.
Цвет способен «убить» сайт или, наоборот, показать его посетителям только с самой привлекательной стороны.
Тем не менее, к выбору цветовой гаммы сайта многие неспециалисты подходят слегка расслабленной походкой: трудно было определиться со структурой сайта, его контентом для каждой страницы и разделов, с технической стороной разработки и настройками, а на этапе выбора цвета можно и подождать знака свыше, сигнала интуиции или прямого указания начальства. Или пусть правое полушарие постарается!
С многоцветием окружающей среды мы имеем дело с детства — возможно, этим объясняется такое легкомысленное отношение к вопросу подбора цветов для сайта и составления палитры. Эта легкость работы с цветовой палитрой для сайта крайне иллюзорна.
Умение подбирать гармоничные цвета для сайта и бренда в целом дизайнеры оттачивают на протяжении всей деятельности, и тратят много часов на шлифовку своего дизайнерского мастерства.
Как подобрать цвета для сайта (полное руководство)| дизайнер Алла КрасноваПодбор цветовой палитры для сайта обладает магическим воздействием — при полном погружении в процесс поиска нужного цвета теряешь связь с окружающим и полностью перестаешь замечать время.
По крайней мере, у меня так. Когда мне нужно подобрать цветовую палитру для сайта клиента, я словно погружаюсь в другую реальность с полным отсутствием ощущения времени. Потому я всегда говорю о себе, что я счастливый обладатель цвето–зависимости (это можно увидеть в блоке «Об авторе» в конце каждой статьи, даже этой).
Правильно подобранная цветовая палитра для сайта и грамотное использование цветовой схемы при разработке сайта приближает вас к долгожданному этапу запуска сайта.
>> Проверьте, готов ли ваш сайт к запуску
Независимо от того, создаете ли вы сайт «с нуля» или пытаетесь обновить уже действующий сайт, в подборе цветовой палитры есть много нюансов. Их соблюдение гарантированно убережет вас от многих ошибок при выборе цвета для сайта.
>> Вы допустили эти ошибки на своем сайте WordPress?
Да, вы попали в нужное место.
Давайте разберемся, как подобрать удачные цвета для сайта.
Быстрая навигация
Почему цвета важны для сайта
Мозг обрабатывает визуальную информацию в разы быстрее, чем из других каналов связи с окружающим миром.
При попадании на сайт, пользователь в среднем за 90 секунд (!) уже готов оценить свое отношение к компании на основе своего впечатления от увиденного. При этом, в течении первых 3 секунд пользователь формирует свою оценку сайта и уже потом, на основании этого, решает, стоит ли тратить свое время на этот ресурс.
Маркетинговое исследование HubSpot показало, что 46% пользователей оценивают дизайн сайта как основной фактор для формирования доверия к сайту и вообще к бренду.
Потому создание сайта — это серьезный процесс с большим пластом подготовительной работы.
Если вы хотите получить прочное основание для своего бизнеса или стартапа в виде сайта, который будет работать на ваши интересы, предстоит вдумчиво отнестись к каждому этапу. И подбор палитры для сайта не исключение.
И подбор палитры для сайта не исключение.
Ваша цветовая палитра сайта будет тем основанием, на котором начнут выстраиваться отношения с пользователями.
Более 80% людей узнает бренд по его цвету. Поэтому ваш сайт будет работать на повышение узнаваемости бренда благодаря цветовой палитре.
Цвет говорит громче, чем слова.
Цвет — это первое, что пользователи замечают в дизайне сайта. Цвет вызывает эмоции и способен влиять на поведение посетителей сайта.
Поэтому важно определиться с такой цветовой палитрой сайта, которая бы помогла вызвать доверие к компании и ее услугам/ продуктам и стимулировала пользователей к целевым действиям на сайте.
Найти идеальные цвета для сайта среди такого потрясающего разнообразия — среди более 1 млн. цветов (даже сложно представить!) — задача, мягко говоря, непростая.
Согласны?
Такой просто безграничный выбор вскружит голову любому. Надеюсь, вы не числе тех печально вздохнувших, кто сейчас почти разуверился в своих силах найти привлекательные цвета для сайта?
Если вас посетила такая мысль, то всегда есть возможность обратиться за помощью к дизайнеру, который подберет варианты цветовой гаммы сайта с полным погружением в особенности вашего бренда и бизнеса.
Свяжитесь со мной, если вам нужна профессиональная помощь с вашим сайтом на WordPress , я создаю брендинг и сайты на WordPress, с соблюдением преемственности брендинга на сайте, чтобы вы могли сосредоточиться на том, что любите.
Продолжаем наши поиски гармоничной цветовой палитры для сайта.
Для этого обратимся немного к теории цвета.
А без понимания, как работает цвет, нам не выбрать потрясающую палитру для сайта.
И это не сложно!
Основы теории цвета
В 17 веке Исаак Ньютон наблюдал прохождение луча света сквозь призму. В результате своего эксперимента он увидел сложную структуру луча света.
В результате своего эксперимента он увидел сложную структуру луча света.
В школе вам показывали этот опыт? Мне тогда спроецированные цветные пятна на белую стену класса показались просто волшебством!
Для понимания взаимосвязей между отдельными цветами используют цветовой круг (круг Иттена).
В его центре размещены основные (первичные) цвета: красный, желтый и синий. Эти цвета нельзя получить путем смешивания других цветов.
Первичные, вторичные и третичные цвета в цветовом круге | сайт дизайнера Аллы КрасновойВторичные цвета получаются путем смешивания в равных пропорциях двух основных цветов:
- Красный + желтый = оранжевый
- Синий + красный = фиолетовый
- Желтый + синий = зеленый
При смешивании первичного и вторичного цветов получают третичные цвета.
- Красный + фиолетовый = красно-фиолетовый (пурпурный)
- Красный + оранжевый = красно-оранжевый (киноварь)
- Синий + фиолетовый = сине-фиолетовый (фиолетовый)
- Синий + зеленый = сине-зеленый (бирюзовый)
- Желтый + оранжевый = желто-оранжевый (янтарный)
- Желтый + зеленый = желто-зеленый (зеленовато -желтый )
Их размещают в круге между смешиваемыми цветами.
Цвета делятся на теплые (желтый, оранжевый и красный) и холодные (синий, зеленый, фиолетовый).
Теплые и холодные цвета в цветовом круге | сайт дизайнера Аллы КрасновойУместно упомянуть о характеристиках цвета.
Чистота цвета — показатель колориметрической чистоты, приближенной к цвету физического спектра.
Первичные (основные), вторичные и третичные цвета являются чистыми цветами, наиболее насыщенными, т.к. в них не содержится белый или черный цвет.
В веб–дизайне мы почти не используем чистые цвета, а их оттенки.
Потому часто дизайнеры употребляют термин «оттенок» в качестве синонима к слову «цвет».
Светлые (выбеленные) оттенки получаются при добавлении белого цвета, а темные (затененные) — черного.
Светлые оттенки придают дизайну больше легкости, воздушности, темные оттенки добавляют серьезности, надежности, мужественности.
При добавлении серого цвета меняется тональность цвета.
В цветовом круге отсутствуют белый, серый и черный цвет, т.к. их нет в физическом спектре света.
Но для дизайна эти цвета крайне важны. И для дизайна сайта мы эти цвета обязательно используем. Мы еще к ним вернемся.
Психология цвета
Карл Юнг указал на способность цвета оказывать прямое воздействие на человека и назвал цвет «родным языком подсознания».
Психология цвета соединяет в себе науку и искусство. Это достаточно большая и очень интересная область знаний.
Для успешного сайта важно освоить некоторые базовые характеристики из психологии цвета, чтобы выбрать цветовую гамму для сайта правильно не только с точки зрения эстетики, но и маркетинга.
Цвет оказывает влияние на поведение человека, настроение и общее психологическое состояние через вызов определенных эмоций.
Поскольку человек большую часть поступков совершает под воздействием эмоций, то тонкое, изящное использование цвета на сайте — это изысканный инструмент воздействия на то, что пользователь купит на сайте, когда он купит и сколько будет готов заплатить.
Воспринимаемая ценность чего–либо может значительно возрасти, если использовать на сайте привлекательные для пользователей цвета.
А сейчас прочтите последнее предложение и обратите особое внимание на концовку фразы. Запомните эти слова.
Люди подсознательно приписывают цветам определенные значения. И хотя индивидуальные предпочтения и восприятие цвета могут различаться, для большинства эти характеристики будут иметь много схожих черт.
Значение цвета в дизайне сайта
Восприятие цвета обусловлено не только индивидуальными особенностями, но и культурными, региональными.
Например, белый — цвет траура в некоторых странах Востока, на юге Африки — это красный, в Европе — это черный.
Если ваш сайт предполагает посещение и обслуживание интересов пользователей из разных стран, вам следует ознакомиться с культурными особенностями в отношении интересующих вас цветов для подбора оптимальной цветовой палитры для сайта.
Вот теперь и рассмотрим, как ощущается воздействие каждого цвета в дизайне сайта, и какая существует зависимость цветовой палитры от ниши сайта.
Психология и значение цветов (инфографика) | дизайнер Алла КрасноваКрасный
Самый сильный и активный цвет. Это цвет страсти, силы, доминирования, авторитетности, энергичности, азарта.
Как цвет влияет на пользователя сайта: красный цвет способен повышать давление и учащать сердцебиение из–за вызова ощущения опасности, срочности, агрессии.
Часто используется для дизайна сайтов спортивной и околоспортивной тематики.
Не рекомендуется использовать для дизайна сайтов стоматологических клиник, авиакомпаний, производителей диетического или детского питания.
Известные бренды: Coca Cola, CNN.
Удачные сочетания цвета: красный сочетается с желтым, белым, зеленым, синим и черным.
Синий
Цвет надежности, предсказуемости, доверия, профессионализма, миролюбия, логики.
Как цвет влияет на пользователя сайта: синий цвет успокаивает, расслабляет, снимает напряжение, может вызвать чувство апатии и снижение аппетита.
Часто используется в дизайне сайтов IT–компаний, банков, образовательных учреждений, здравоохранения.
Не рекомендуется использовать в дизайне сайтов производителя продуктов питания, ресторанов, кафе.
Известные бренды: Dell, Twitter, Vimeo, WordPress, VK, Facebook.
Удачные сочетания: с желтым, белым, черным, красным, голубым, фиолетовым, оранжевым.
Желтый
Цвет счастья, оптимизма, творчества, изобретательности, дружелюбия, игривости, непосредственности.
Как цвет влияет на пользователя сайта: желтый цвет повышает настроение и аппетит, дарит ощущение теплоты, но при непродуманном использовании способен вызвать ощущение беспокойства и угнетение настроения.
Часто используется в дизайне сайтов индустрии развлечений, детских садов и центров творчества, интернет–магазинов продажи детской одежды, ресторанов.
Не рекомендуется использовать в дизайне сайтов юридических фирм, платежных систем, адвокатских бюро.
Известные бренды: Ferrari, Snapchat, McDonald’s.
Удачные сочетания цвета: с красным, синим, лиловым, голубым, фиолетовым, серым, черным, коричневым.
Зеленый
Цвет благополучия, природы, баланса, изобилия, здоровья, омоложения.
Как цвет влияет на пользователя сайта: зеленый цвет имеет благоприятное воздействие на деятельность сердечной мышцы, нормализацию дыхания, цвет способен вызвать ощущения безопасности. Некоторые оттенки зеленого воспринимается как болезненные.
Некоторые оттенки зеленого воспринимается как болезненные.
Часто используется в дизайне сайтов аптек и учреждений здравоохранения, банков, производителей с/х продукции и экологичных продуктов питания.
Не рекомендуется использовать в дизайне сайтов спортивных центров и спортзалов, авиакомпаний.
Известные бренды: Android, Land Rover, Starbucks.
Удачные сочетания цвета: с коричневым, оранжевым, желтым, серым, черным, белым, красным, фиолетовым.
Оранжевый
Цвет игривости, восторженности, непринужденности, энергии, веселья, авантюризма, свободы.
Как цвет влияет на пользователя сайта: оранжевый не входит в число любимых цветов ни мужчин, ни женщин, этот цвет способен передать ощущение молодости, энергетического подъема, творческого заряда, в то же время оранжевый может восприниматься как сигнал повышенного внимания и ожидания опасности. Некоторые оттенки оранжевого воспринимаются как признак дешевого продукта.
Часто используется в дизайне сайтов детских учреждений, творческих клубов и молодежных объединений.
Не рекомендуется использовать в дизайне сайтов банков, юридических компаний.
Известные бренды: Fanta, Amazon.
Удачные сочетания цвета: оранжевый с голубым, синим, лиловым, фиолетовым, белым, черным, оливковым.
Фиолетовый
Цвет превосходства, таинственности, изысканности, духовности, замкнутости, роскоши.
Как цвет влияет на пользователя сайта: фиолетовый способен подчеркнуть элитность компании и ее услуг. В больших количествах использование цвета приводит к обратному эффекту — создает впечатление напыщенности, самодовольства и желания обмануть. Некоторые оттенки фиолетового цвета могут вызвать депрессивные настроения и беспокойство.
Часто используется в дизайне сайтов салонов красоты, индустрии развлечений, кинотеатров.
Не рекомендуется в дизайне сайтов производителей продуктов питания, ресторанов и кафе.
Известные бренды: Viber, Yahoo!, Milka.
Удачные сочетания цвета: с оранжевым, розовым, оливковым, серым, желтым, белым.
Розовый
Цвет женственности, нежности, мягкости, наивности, влюбленности, незащищенности, признательности, благодарности, сентиментальности.
Как цвет влияет на пользователя: розовый может вызвать ощущение комфорта и безмятежности или ощущение собственной уязвимости и слабости. Некоторые оттенки способны вызвать ощущение фальши и неискренности, пустого заигрывания, стыда и манипуляции.
Часто используется в дизайне сайтов «женской» тематики, косметических компаний, продажи одежды для младенцев и женских аксессуаров.
Не рекомендуется в дизайне сайтов банков, юридических компаний, ресторанов.
Известные бренды: Barbie, Pupa, Wildberries.
Удачные сочетания цвета: розовый сочетается с коричневым, белым, оливковым, серым, бирюзовым, голубым.
Коричневый
Цвет практичности, полезности, надежности, природы, искренности, безопасности, защиты, мудрости, традиций, качества, комфорта.
Как цвет влияет на пользователя: коричневый среди тех цветов, которые наименее используются в дизайне сайта, малопопулярный цвет. Тем не менее, своим присутствием вносит ощущение спокойствия. При неумелом использовании в веб–дизайне способен угнетать настроение.
Часто используется в дизайне сайтов юридических компаний, производителей кофе и шоколада, кондитерских изделий.
Не рекомендуется в дизайне сайтов аптек и учреждений здравоохранения.
Известные бренды: M&M’s, Cotton, Nespresso.
Удачные сочетания: коричневый сочетается с голубым, кремовым, розовым, зеленым, бежевым.
Серый
Цвет мудрости, стабильности, мастерства, универсальности, умеренности.
Как цвет влияет на пользователя: серый в светлых оттенках способствует возникновению ощущения комфорта, легкости, простоты, искренности. При неправильном использовании вызывает гнетущее состояние, ощущение безысходности, изолированности, апатию, безразличие.
При неправильном использовании вызывает гнетущее состояние, ощущение безысходности, изолированности, апатию, безразличие.
Часто используется в дизайне сайтов не как самостоятельный основной цвет, а в качестве фонового, для подчеркивания роли основных цветов в палитре сайта.
Известные бренды: Apple, Audi, Mercedes.
Удачные сочетания цвета: с цветом фуксии, красным, фиолетовым, розовым, синим, голубым.
Белый
Цвет пространства, воздушности, легкости, чистоты, покоя, ясности.
Как цвет влияет на пользователя: белый цвет образует комфортную среду для восприятия информации. При неправильном использовании способен «поглотить» пастельные, нейтальные оттенки элементов дизайна. При дефиците белого пространства на сайте пользователь испытывает ощущение дискомфорта, затруднения дыхания, повышения уровня тревожности и желание побыстрее покинуть страницу сайта.
Часто используется для фона сайта — на таком фоне легко читать темный текст.
Известные бренды (рекомендовано для всех, вне зависимости от величины или известности) используют второй вариант логотипа — выполненный в белом цвете, для использования на черном или цветном фоне.
Удачные сочетания цвета: белый сочетается со всеми цветами. Наилучшее сочетание с синим, красным и черным.
Черный
Цвет стиля, профессионализма, современности, изысканности, элегантности, роскоши.
Как цвет влияет на пользователя: черный цвет способствует фокусировке внимания, при этом информация не давит своей срочностью, краткими сроками и прочим дефицитом. При неправильном использовании черный вызывает ощущение подавленности, грусти, печали.
Часто используется в дизайне сайтов «мужской» тематики, производителей часов, дорогих украшений и одежды.
Известные бренды: Chanel, Jeep, WWF, Prada, Gilette.
Удачные сочетания цвета: черный универсальный, но лучше всего с оранжевым, розовым, белым, красным, сиреневым, голубым, желтым.
Важно: значение цвета или то, как вы его ощущаете, не является ключевым фактором для подбора цветовой гаммы сайта.
Как подобрать цветовую палитру для сайта
Даже при огромном желании (насколько бы странным оно ни было) дизайн сайта не может быть выполнен в одном цвете (ура!).
Силой и влиянием на эмоции обладает не только каждый цвет в отдельности, как мы рассмотрели чуть раньше, но и определенные цветовые комбинации (сочетания цветов).
При рассмотрении значения каждого цвета я уже указывала, с какими цветами конкретный цвет образует отличные сочетания.
Важно не поддаваться под пленительное очарование возможности использования широкой гаммы для сайта. Держите голову свежей и эмоции под контролем!
Я знаю, что сейчас вы можете испытать жестокое разочарование, но не используйте в своей палитре для сайта больше 5 цветов. Большое количество цветов «размазывает» основной посыл сайта, и он становится «невидимым», малозаметным для посетителей.
При подборе цветовой палитры для сайта легко начинать с определения своего главного цвета. Если у вас уже есть логотип и брендбук или руководство по стилю, то для вас задача крайне упрощается, — ваш главный цвет (возможно, и дополнительные тоже) найден. Остается подобрать гармоничные сочетания вашего цвета с цветом для фона сайта, для текстов и для важных элементов сайта (например, кнопки СТА, ссылки и др.)
Дизайн сайта разрабатывается именно в такой логической связке после разработки брендинга.
Для разработки логотипа и брендинга для вашего бизнеса свяжитесь со мной >>
Если вы создаете сайт для какого–то тестирования своей идеи (что тоже вполне может быть) и уже на основании полученных результатов вы примете решение о брендинге, и пока в качестве логотипа вполне подойдет просто текстовое название сайта, то для определения цветовой палитры сайта вам нужно сделать несколько шагов.
Что нужно учитывать при подборе цветовой палитры сайта
— ваш бренд служит основой для подбора палитры для сайта, чтобы создать единство и преемственность,
— вашу целевую аудиторию, потому что ваш сайт создается с учетом (я надеюсь, у вас именно такой подход к созданию сайтов) потребностей и особенностей вашей целевой аудитории,
>> Как определить целевую аудиторию сайта
— специфику вашего бизнеса или сферы деятельности: при характеристике значения каждого цвета я дала небольшие ориентировки на применение или ограничение применения цвета для сайтов в разных нишах),
>> Как выбрать нишу для сайта
— культурный контекст — убедитесь, что к выбранным цветам для вашего сайта нет каких–то предубеждений и стереотипов в регионе проживания вашей основной аудитории сайта,
— психологию цвета, чтобы избежать нежелательных эмоций и действий у пользователей сайта,
— ключевое сообщение для пользователей — кнопки на сайте могут быть разной степени важности, и если на странице требуется от посетителей самое важное действие, то для таких кнопок используем самый важный цвет, побуждающий к действию, если это ссылка для получения дополнительной информации, то использовать главный цвет не стоит,
— сайты конкурентов — анализ сайтов нужен, чтобы знать, какую палитру цветов конкуренты используют на своих сайтах и попытаться удачно выделиться на их фоне,
— сочетание цветов — уже практическое действие в отличие от предыдущих этапов, используйте цветовые схемы, чтобы подобрать отличные сочетания цветов для сайта,
— меньше — значит лучше, не стоит «раздувать» свою палитру за счет включения большого количества цветов, если вы не знаете, как это можно сделать правильно, ограничьтесь 3–5 цветами.
Почему такой длинный путь в подборе цветовой палитры? Дело в том, что большинство шагов по подбору палитры для сайта входит в разработку брендинга.
Если вы не начинаете с разработки брендинга, то подбирать цвета для сайта надо именно с учетом всех описанных шагов, — нельзя разрабатывать сайт для бизнеса, просто играя с оттенками, вспоминая свое упоение от раскрасок в детстве.
>> 50+ причин создать сайт на WordPress
Такой подход возможен в том случае, если вы только начинаете разбираться в основах WordPress, пробуете, изучаете особенности админпанели и настройки сайта.
В случае сайта с бизнес–задачами вам важно знать, что и кому, каким образом вы предлагаете, и на какие действия от пользователей направлены все ваши усилия.
Как подобрать удачные сочетания цветов для сайта
При подборе комбинаций цветов для сайта ориентируйтесь на следующие рекомендации:
— ограничьтесь 3-5 цветами,
— избегайте «чистых» цветов,
— используйте типы цветовых палитр для подбора цветов сайта.
Типы (схемы) цветовой палитры для сайта
Самые распространенные цветовые комбинации (цветовые гармонии) для создания палитры сайта — рассмотрим принцип создания каждой схемы палитры и возможные ограничения при использовании таких сочетаний цветов в дизайне сайта.
Схемы для подбора цветовой палитры сайта | дизайнер Алла КрасноваМонохроматическая (одноцветная) схема
Монохромные палитры самые простые, основаны на одном цвете, на его оттенках и тонах. При такой палитре дизайн сайта выглядит единым и сплоченным. Использовать с осторожностью, потому как дизайн может быть крайне невыразительным, скучным, хотя и гармоничным по цвету. Не желательно использовать монохромную палитру без добавления дополнительного цвета для подчеркивания важных элементов дизайна сайта, улучшения читабельности и повышения узнаваемости бренда.
Аналоговая схема
Аналогичные (родственные) цвета расположены рядом друг с другом в цветовом круге и постепенно переходят друг в друга. Такая палитра воспринимается очень гармонично. Но использовать такую палитру следует с осторожностью, потому что эффект выделения важных элементов в дизайне сайта может быть очень слабым и малозаметным и потребуется выполнение дополнительных шагов.
Такая палитра воспринимается очень гармонично. Но использовать такую палитру следует с осторожностью, потому что эффект выделения важных элементов в дизайне сайта может быть очень слабым и малозаметным и потребуется выполнение дополнительных шагов.
Расщепленно–аналоговая схема
В такой палитре цвета идут через один, с пропуском соседнего цвета. Такая схема дает более динамичный эффект вашему дизайну.
Дополнительная (комплиментарная) схема
Контрастные (комплиментарные) цвета расположены напротив друг друга в цветовом круге. Такие палитры эффективны в создании визуального баланса. В контрастных схемах всегда есть теплый и холодный цвет. Оба цвета усиливают друг друга. Не стоит использовать цвета с одинаковой насыщенностью, чтобы не создавать излишнее напряжение. Лучше один цвет взять как главный, второй в качестве акцента.
Раздельно–комплиментарная схема
При таком сочетании участвуют родственно–контрастные цвета, расположенные на 150 и 210 градусов от основного цвета. Такие палитры более разнообразны в восприятии за счет добавления третьего цвета, по сравнению с комплиментарным сочетанием. Палитры такого типа выглядят гораздо мягче и интереснее.
Такие палитры более разнообразны в восприятии за счет добавления третьего цвета, по сравнению с комплиментарным сочетанием. Палитры такого типа выглядят гораздо мягче и интереснее.
Триада
Триада образуется 3 равноудаленными друг от друга на 120 градусов цветами в цветовом круге. Такие палитры гармоничны в восприятии и требуют аккуратного отношения, поскольку могут быть очень вибрирующими из–за высокого контраста цветов.
Тетрада
Тетрада образуется 4 цветами цветового круга. То, как взаиморасположены цвета, определяет 2 вида тетрады: квадрат — при такой схеме расположения 4 цвета образуют квадрат с вершинами на секторах цветов круга, с одинаковым расстоянием между всеми соседними цветами, и прямоугольник — при такой схеме равноудаленность нарушается так, чтобы между 2 парами цветов, расположенных напротив друг друга, расстояние сократилось. Схема тетрады в виде прямоугольника более мягкая, чем квадрат, и ее более легче использовать в дизайне, без «выпячивания» ненужных элементов.
Схема тетрады в виде прямоугольника более мягкая, чем квадрат, и ее более легче использовать в дизайне, без «выпячивания» ненужных элементов.
Все это хорошо, только как эти цветовые схемы можно использовать в дизайне сайта? Если у вас возник такой вопрос и вы еще не чувствуете себя уверенно при подборе цветовой палитры для своего сайта, то можно обратиться к известным брендам и немного подсмотреть за их креативным процессом.
Почему желательно изучать сайты известных брендов? Дело в том, что крупные бренды ооочень серьезно проводят разного рода исследования, прогнозируют на несколько шагов вперед, а уж потом решают внедрять свои наработки.
И второе — вы знакомы в определенной степени с этими брендами, и потому вам будет более понятно, как они воспользовались своим преимуществом в обладании большого количества исходных данных о своих потребителях, их предпочтениях и т.д.
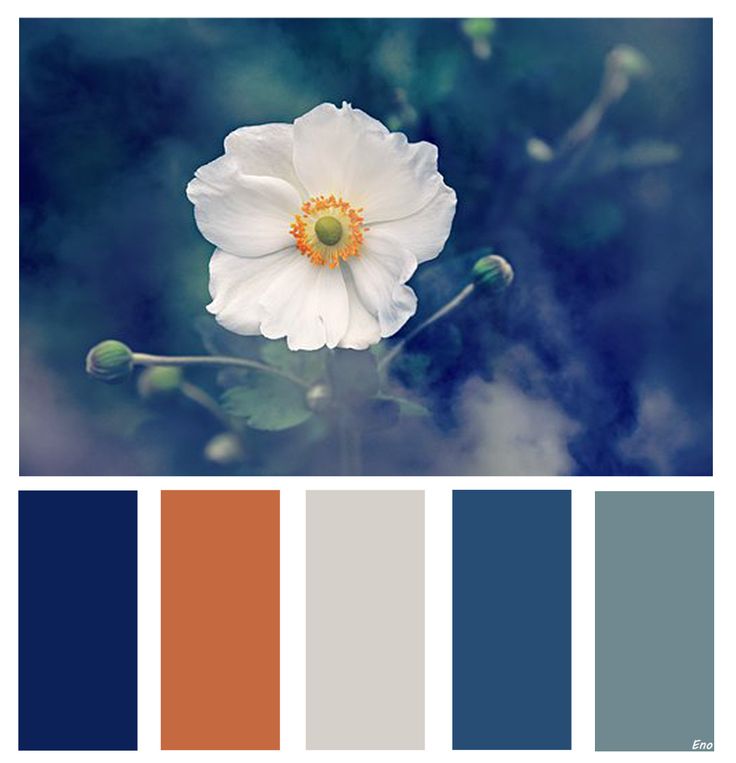
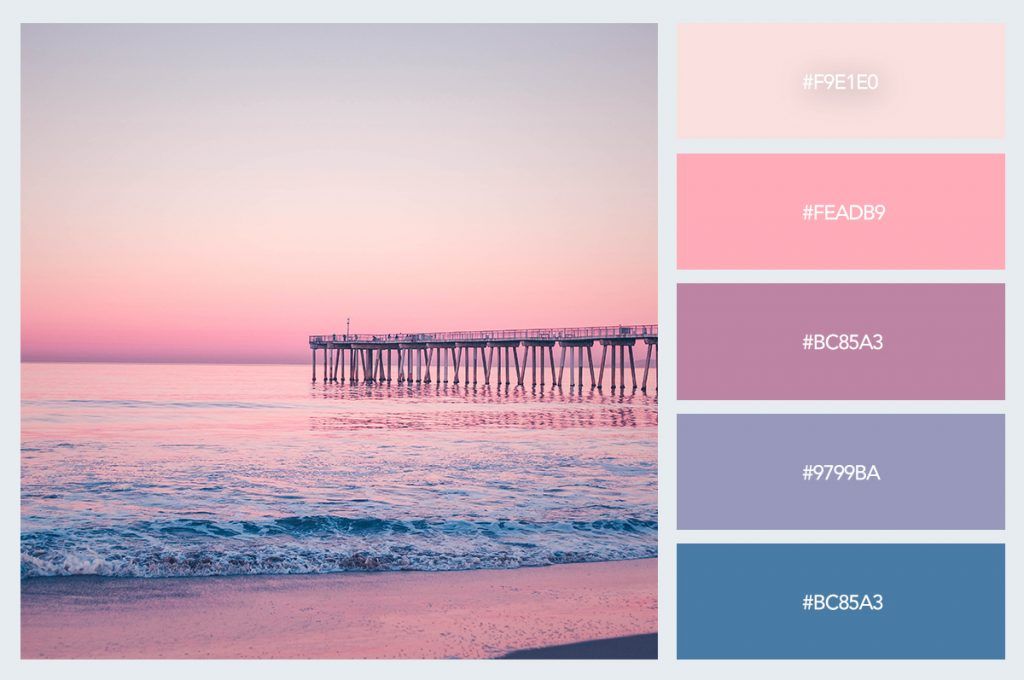
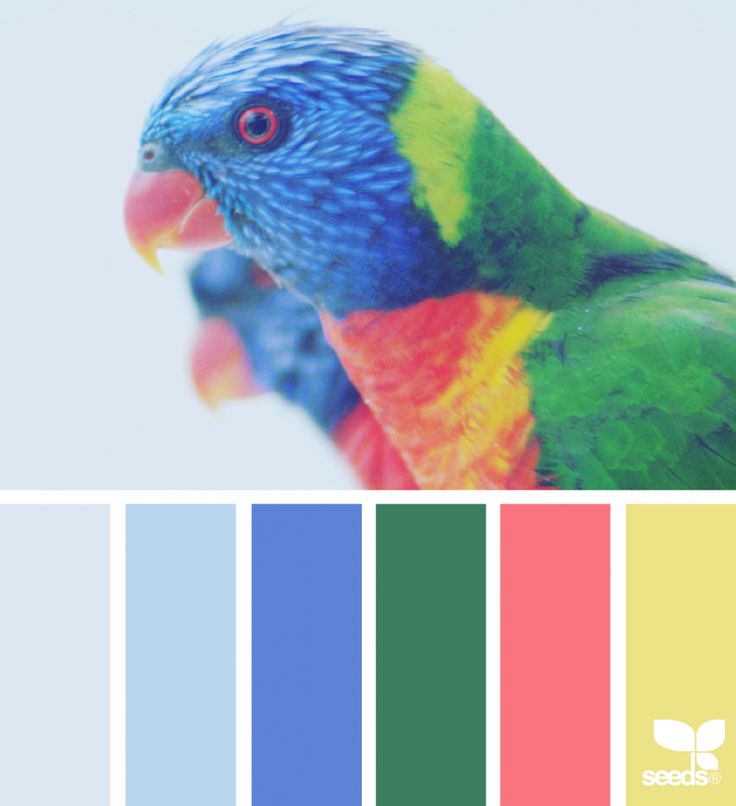
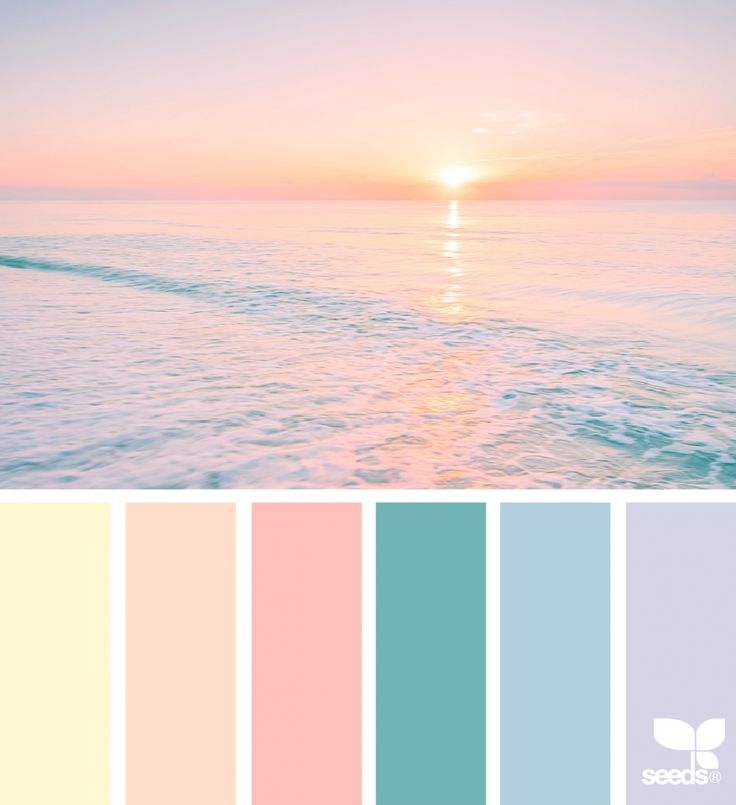
Примеры гармоничных цветовых палитр сайтов
Давайте рассмотрим, какие цвета используют для своих сайтов известные бренды.
Важно понять их подход к подбору палитры сайта. Копировать их цветовые палитры не стоит — вам есть, из чего выбрать!
Цветовая палитра сайта Аэрофлота | дизайнер Алла КрасноваНа сайте авиаперевозчика «Аэрофлот» используется сочетание оттенков синего цвета с акцентным оранжевым цветом.
Цветовая палитра сайта бренда Fanta | дизайнер Алла КрасноваЦветовая палитра ориентирована на целевую аудиторию бренда — молодое поколение, энергичных, любящих «тусовки».
Цветовая гамма на сайте бренда Ferrari | дизайнер Алла КрасноваЦветовая палитра сайта бренда «Ferrari» сдержанная, изысканная и выдержана в оттенках черного, с использованием красного как акцентного.
Цветовая гамма на сайте бренда Heinz | дизайнер Алла КрасноваЦвета на сайте производителя детского питания «Heinz» демонстрируют главную характеристику их продукции — ее экологичность и безопасность для детей.
Цвета на сайте бренда Jardin | дизайнер Алла КрасноваЦвета на сайте производителя кофе «Jardin» характерные для продукта, учтена специфика сферы бизнеса.
Цветовая палитра производителя мужских костюмов «Kanzler» подобрана с учетом их целевой аудитории и основных характеристик продукции — солидность, удобство и стиль.
Цветовая палитра на сайте бренда Kinder | дизайнер Алла КрасноваЦвета на сайте бренда «Kinder»перекликаются с их миссией — поддержка родителей в воспитании счастливых детей.
Цветовая палитра на сайте электронной бухгалтерии Kontur | дизайнер Алла КрасноваЦветовая палитра на сайте онлайн–бухгалтерии для предпринимателей «Контур Эльба» подчеркивает серьезность компании и вызывает доверие пользователей.
Цветовая палитра на сайте платформы электронного маркетинга MailPoet | дизайнер Алла КрасноваЦвета на сайте платформы email–маркетинга для сайтов WordPress связаны с миссией компании — отправляйте письма легко и весело, будьте всегда на связи с подписчиками и радуйте их своими красивыми и креативными письмами.
Цветовая палитра на сайте бренда Milka | дизайнер Алла КрасноваЦвета на сайте бренда «Milka» далеки от традиционной палитры производителей шоколада, цвета подчеркивают уникальность продукции бренда.
Цветовая палитра хостинговой компании «Спринтхост» характерна для компаний IT.
Используйте промокод при заказе хостинга для сайта SPh405447R и получите в подарок 25% от суммы первого платежа
Вам понравились эти примеры? Какой вывод вы сделали при ознакомлении с палитрами дизайна сайтов известных брендов?
Я надеюсь, вы сейчас не вздыхаете тяжело.
Подбор цветовой гаммы для сайта не такой уж и простой процесс, да?
Не спешите расстраиваться.
У вас есть инструменты, с помощью которых можно получить много красивых вариантов цветовых сочетаний.
Генераторы цветовой палитры для сайта
Онлайн–сервисы подбора гармоничных сочетаний цветов, которые вы можете использовать в дизайне сайтов.
С их помощью вы можете задать условия создания палитры: главный цвет, тип цветовой схемы, выбрать нужные оттенки.
Paletton — генератор цветовых схем для сайта, выберите с его помощью нужный вам цвет и пробуйте его в разных комбинациях, в разных цветовых схемах.
Coolors — на этом сайте вы найдете не только генератор потрясающих цветовых палитр для своего сайта, но и сможете вдохновиться палитрами, составленными другими пользователями. Здесь можно подобрать и цвета для градиентов.
Colorion — генерируйте свои варианты цветовой схемы для сайта, просматривайте созданные другими пользователями палитры или определите 16–ричный код цвета на любом изображении, просто загрузив его на сайт.
Khroma — бесконечный генератор цветовых палитр для сайта, используйте всю силу ИИ: можно блокировать ненужные вам цвета, сохранять понравившиеся варианты.
MyColor Spase — найдите отличную цветовую палитру для своего сайта без долгих поисков, можно задать код основного цвета (если вы его знаете) и сервис сгенерирует варианты палитры, или начните с установленного по умолчанию оттенка фиолетового. На сайте можно подобрать и 3–цветные градиенты (очень модный тип градиентов).
На сайте можно подобрать и 3–цветные градиенты (очень модный тип градиентов).
Выделить цвет на фотографии для использования в дизайне сайта можно и на некоторых фотостоках, а также посмотреть всю цветовую палитру на изображении. Изучите мой список и полную характеристику возможностей бесплатных фотостоков.
С такими инструментами, я думаю, вам не составит труда подобрать превосходные цвета для вашего сайта! Не больно и не страшно!
Как использовать цветовую палитру в дизайне сайта
Что ж, теперь вы получили отличную палитру для сайта с превосходным сочетанием цветов.
Как применить эту палитру в дизайне сайта, как перенести ее в дизайн?
Для этого вам нужно узнать еще одну потрясающую характеристику цвета в веб–дизайне.
Каждый цвет в веб–дизайне обозначается своим собственным кодом.
Это 16–ричный код, который представляет собой неповторимые комбинации из 6 символов: цифр от 0 до 9 и букв (a,b,c,d,e,f). Всего существует 16 777 216 комбинаций.
Всего существует 16 777 216 комбинаций.
Эти 6 символов образуют три пары, каждая пара символов отвечает за передачу интенсивности трех основных цветов (красного, зеленого и синего) в цвете для веб–дизайна (это RGB система): от 00 для обозначения самой низкой интенсивности основного цвета до FF как показателя самой высокой интенсивности основного цвета.
Немного визуальной математики (это не скучно, обещаю!):
Как устроен HEX– код цвета в веб–дизайне | дизайнер Алла Краснова16–ричный цветовой код белого цвета #FFFFFF — получается в результате смешивания всех трех основных цветов с их полной интенсивностью.
У черного не хватает интенсивности, поэтому его код #000000.
Взгляните на диаграмму ниже, чтобы увидеть еще несколько комбинаций.
Это так называемые «безопасные» цвета — они отображаются на всех устройствах одинаково, без искажений.
Примеры некоторых «безопасных» цветов в веб–дизайне Как устроен HEX– код цвета в веб–дизайне | дизайнер Алла КрасноваВы знаете, что цвета на вашем сайте, который вы просматриваете с ноутбука, могут отличаться от тех оттенков, которые вы увидите, если зайдете на свой сайт с мобильного устройства? Разные гаджеты (зависит и от производителя) передают оттенки цветов по–разному. А искажений в передаче «безопасных» цветов нет.
А искажений в передаче «безопасных» цветов нет.
Но это не значит, что стоит бояться использовать «небезопасные» цвета! Не волнуйтесь, вместо вашего сногсшибательного красного (синего, зеленого и проч.) пользователи не увидят ядовитый оттенок фиолетового. Будет показан оттенок, наиболее близкий к вашему цвету.
Как только вы найдете цвет, который вам нравится, запишите его шестнадцатеричный код, чтобы использовать одни и те же цвета в разных дизайнах для обеспечения преемственности вашего брендинга.
Теперь, когда вы понимаете, что такое шестнадцатеричные коды цветов в вашей палитре, используйте их при настройке вашей темы оформления сайта WordPress.
>> Что такое тема оформления WordPress и как выбрать для своего сайта
>> Как правильно сменить тему WordPress и не сломать сайт
Ошибки при подборе цветовой палитры для сайта
При выборе цветов для дизайна сайта можно увлечься самим процессом (вас уже затянуло в этот творческий поток?) и легко допустить несколько досадных ошибок.
Какие ваши неосторожные действия с цветом могут «развалить» весь дизайн сайта:
— использование очень широкой палитры. Как результат — ваш сайт пестрит всеми цветами радуги, важные элементы дизайна просто потерялись и растворились в этом великолепии, мозг просто не в силах сконцентрироваться на чем–то из–за множества отвлекающих факторов.
— слабый контраст подобранных цветов. Как результат — вашему мозгу нужен проводник, чтобы найти в этом бледном дизайне хоть какой–нибудь, даже малюсенький важный элемент. На таком сайте создается впечатление безжизненности из–за гипертрофированного ощущения спокойствия и умиротворения.
— использование «чистых» цветов. Эти цвета очень яркие, можно даже испытать реальную физическую боль в глазах при просмотре подобного дизайна сайта. Закрадывается мысль, что на вас приготовили покушение и вы вот–вот погибнете. Берегите здоровье и психику посетителей вашего сайта!
— несколько доминирующих цветов. Я уже упоминала, что при создании или подборе сочетаний цветов легко допустить такую ошибку и оставить несколько цветов в качестве основных. Дело в том, что они обязательно начнут между собой борьбу за внимание посетителей сайта. И, если вы не владеете приемами применения цветовой палитры в дизайне сайта с определением каждому цвету его места, роли и веса в общем дизайне, то дизайн воспринимается, как удар электрошокером. Это больно.
Я уже упоминала, что при создании или подборе сочетаний цветов легко допустить такую ошибку и оставить несколько цветов в качестве основных. Дело в том, что они обязательно начнут между собой борьбу за внимание посетителей сайта. И, если вы не владеете приемами применения цветовой палитры в дизайне сайта с определением каждому цвету его места, роли и веса в общем дизайне, то дизайн воспринимается, как удар электрошокером. Это больно.
— не учитывается общая сочетаемость цветов в палитре. Как ни странно, но такое случается. Если увлечься линейным комбинированием цветов, при котором два соседних цвета в вашей палитре подходят друг другу, но не сочетаются с остальными.
Наиболее частые вопросы о выборе цветовой палитры для сайта
Как определить, какие цвета сочетаются друг с другом?
Чтобы проверить, насколько цвета подходят друг к другу, используйте цветовой круг, найдите на нем свой цвет и попробуйте построить разные цветовые схемы. Такие цвета будут создавать наиболее удачные комбинации.
Такие цвета будут создавать наиболее удачные комбинации.
Как называются сочетаемые цвета?
Гармоничные сочетания цветов образуют цветовые гармонии или цветовые палитры.
Какие цвета считаются контрастными?
Контрастные цвета располагаются напротив друг друга в цветовом круге.
Как подобрать цветовую гамму для сайта, если я не дизайнер?
При подборе цветов для сайта можно использовать готовые цветовые палитры, попробовать создать палитру самостоятельно при помощи онлайн–сервисов генерации палитр.
Зачем нужны цветовые палитры для сайта?
Использование в дизайне сайта определенного набора цветов убережет от хаоса в работе с цветом, поможет донести основной посыл сайта до пользователей и выстроить с ними доверительные отношения, а также палитра поможет остаться в рамках брендинга и сохранить преемственность.
Какие 3 самых популярных цвета в дизайне сайтов?
Самые часто используемые цвета в веб–дизайне — это синий, зеленый и черный.
Какой цвет имеет самое сильное влияние?
Красный цвет оказывает самое сильное влияние на эмоции пользователя сайта.
Какой цвет самый слабый?
Белый цвет имеет самое слабое воздействие на пользователя.
Какой цвет вызывает доверие в веб–дизайне?
Синий цвет ассоциируется со спокойствием, надежностью и способен вызывать доверие у пользователей сайта.
Какой цвет использовать для фона сайта?
В веб–дизайне в качестве фоновых цветов используется белый и светло–серый цвета, потому что они наиболее удобны для восприятия темного текста. На черном фоне белый текст труден для восприятия.
Сколько цветов должно быть в цветовой палитре сайта?
Если у вас нет опыта работы с цветовыми палитрами и подбором цветовых комбинаций, ориентируйтесь на 3–5 цветов.
Почему люксовые бренды используют черный цвет?
Черный цвет ассоциируется с силой, элегантностью, авторитетом, — все это важно для передачи основного сообщения брендов в данной категории.
Что такое акцентный цвет?
Акцентный цвет в веб–дизайне используется в небольших количествах, точечно, для выделения самых важных элементов дизайна сайта для привлечения к ним внимания пользователей.
Какой цвет в первую очередь бросается в глаза?
Красный цвет самый заметный из всех цветов.
Какой цвет самый привлекательный?
Мужчины и женщины предпочитают разные цвета, но тот цвет, который нравится всем, — синий.
Что такое цветовая палитра сайта?
Цветовая палитра сайта — это ограниченный набор цветов, которые сочетаются между собой и используются в дизайне элементов сайта.
Спасибо, что дочитали до конца! Публикация вышла приличная, но оно того стоило, не так ли?
Добавьте этот пост в закладки и возвращайтесь к нему всякий раз, когда вы решаете, как правильно подобрать цветовую палитру для сайта, чтобы сделать ваш сайт еще более интересным и привлекательным для пользователей.
Свяжитесь со мной, если вам нужна профессиональная помощь с вашим сайтом на WordPress , я разрабатываю брендинг и создаю сайты на WordPress, чтобы вы могли сосредоточиться на том, что любите.
Заключение
Возможно, вы немного растеряны, но, надеюсь, теперь вы понимаете важность наличия хорошо продуманной цветовой палитры сайта. В конце концов, все сводится к вашему взаимодействию со своими пользователями, и, не имея потрясающей цветовой палитры, вы рискуете их потерять.
Используйте эту информацию, чтобы подобрать лучшие цвета для сайта. Наличие определенной цветовой гаммы и сохранение преемственности брендинга на сайте придаст вашей компании более профессиональный вид, и повысит узнаваемость бренда.
Одна небольшая просьба: если вам понравилась эта статья, то поделитесь ею на вашей любимой социальной платформе, — это сделает мой день! Спасибо!
Новое в блоге:
Раскрытие информации: этот пост может содержать партнерские ссылки. Когда вы переходите по партнерской ссылке и совершаете покупку, я получаю небольшую комиссию (без каких-либо дополнительных затрат для вас). Партнерские ссылки отмечены звездочкой (*).
Похожие сообщения:
Алла Краснова
Графический и веб–дизайнер, юзабилити–специалист. Преданный фанат WordPress, адепт эстетичной функциональности, любознательный исследователь психологии поведения пользователей и счастливый обладатель цвето–зависимости! ;)) Пишу о том, что очень люблю — о дизайне, о сайтах, о WordPress.
allakrasnova.ru/
Как использовать цветовые палитры Divi на своем веб-сайте
Худшее, что вы видите в Интернете, — это скучный веб-сайт. Некоторые веб-сайты имеют продуманный дизайн с роскошным видом, а некоторые просто минималистичны. Внешний вид веб-сайта зависит от его характера. При проектировании чрезвычайно важны цветовые палитры. Использование правильной цветовой схемы может выделить ваш сайт из толпы. К счастью, Divi поддерживает систему цветов Magic и функцию глобальных цветов, которая позаботится обо всем. Ваш веб-сайт Divi выиграет от цветовых палитр, которые вы используете на веб-сайте. Ваши посетители будут потрясены результатами.
Ваши посетители будут потрясены результатами.
Рекомендации по выбору цветовых схем
Однако добавить цветовую схему на ваш веб-сайт Divi просто, и очень важно выбрать цветовую схему, подходящую для вашего бизнеса и бренда. Здесь нетрудно использовать существующие цвета вашей компании. Помимо изучения теории цвета (что увлекательно), вот несколько подсказок, которые помогут вам начать работу с новой цветовой схемой.
Решите, хотите ли вы темный или светлый веб-сайт.
Несомненно, в вашей цветовой гамме будут светлые и темные оттенки. Цветовая палитра должна иметь контраст, чтобы текстовая информация выделялась. Это подводит нас к первому соображению, которое вы должны учитывать при выборе цветовой схемы для своего веб-сайта: вы хотите темный или светлый веб-сайт? Выбор только одного не исключает возможности комбинирования его с другими, но упрощает выбор цветовой схемы.
Выбор цвета
Теоретически у вас есть полный контроль над количеством цветов в вашей цветовой схеме. Цветовые палитры нельзя применять или определять единым методом. Однако палитра цветов Divi предлагает использовать пять цветов, чтобы получить гармоничную цветовую схему. Используя единую технику, мы будем использовать один и тот же стиль каждый раз, когда покажем вам новую цветовую палитру, чтобы вам было легче адаптироваться к дизайну вашего веб-сайта. Если вы хотите следовать нашей технике, вам понадобится несколько разных цветов в вашей цветовой палитре.
Цветовые палитры нельзя применять или определять единым методом. Однако палитра цветов Divi предлагает использовать пять цветов, чтобы получить гармоничную цветовую схему. Используя единую технику, мы будем использовать один и тот же стиль каждый раз, когда покажем вам новую цветовую палитру, чтобы вам было легче адаптироваться к дизайну вашего веб-сайта. Если вы хотите следовать нашей технике, вам понадобится несколько разных цветов в вашей цветовой палитре.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасФоновый цвет
Цвета фона должны быть светлыми, и он должен быть светлым, чтобы поверх него ярко отображались другие элементы на странице. Выбирая цвета фона рядом друг с другом, можно получить красивый результат.
Цвет шрифта
Цвет шрифта — это следующее, на что вы должны обратить внимание. Цвет шрифта зависит от цвета фона. Если вы используете светлый фон, будет разумным выбрать темный цвет для шрифтов.
Цвет гиперссылки и призыва к действию
Гиперссылки на вашем веб-сайте существенно влияют на внешний вид сайта в целом. Цвет, который вы выбираете для призыва к действию на своем веб-сайте, должен выделяться на фоне остальной палитры.
Цвет для завершающих штрихов
Наконец, у вас есть возможность использовать другой предварительно выбранный цвет, чтобы оживить ваш сайт. По сравнению с цветом гиперссылки этот менее значим; тем не менее, это поможет вам создать гармоничную цветовую схему на вашем сайте.
Включите достаточный контраст
По тем же причинам, что и раньше, важно использовать контрастные оттенки в вашей цветовой схеме. Если вы разрабатываете веб-сайт, разница в цветовых диаграммах поможет выделить ваш письменный контент. Потому что, если ваш материал сложен для понимания, что в этом хорошего?
Выбор цвета и баланс
Как часто цвет должен появляться в вашей палитре, можно определить с помощью множества методов. Вам нужен приличный цветовой баланс, если вы не хотите, чтобы ваши посетители были ошеломлены цветами на вашем веб-сайте. Поэтому старайтесь использовать более нейтральные цвета из своей цветовой палитры, выделяя свое сообщение другими оттенками.
Поэтому старайтесь использовать более нейтральные цвета из своей цветовой палитры, выделяя свое сообщение другими оттенками.
Как добавить цветовую палитру на сайт Divi
Divi — отличная тема и конструктор для веб-сайтов. Он имеет различные встроенные функции, которые помогут вам создать привлекательный веб-сайт. В Divi есть основная функция для выбора цветовой палитры, и теперь мы попробуем ее!
Цветовая палитра Divi по умолчанию
Первое, что вам нужно сделать, это перейти к Divi — Theme Options на панели инструментов WordPress. Вы можете найти элемент Color Pickers Default Palette на вкладке General. Это позволяет вам быстро получить доступ к любым восьми цветам, которые вы хотите, в конструкторе Divi, когда вы используете палитру цветов. Хотя это наиболее распространенные цвета, они не являются исчерпывающим набором, применимым к каждому веб-сайту. Обратите внимание, что эти цвета здесь предназначены только для визуального представления. Вам нужно применить их, чтобы быть на сайте вручную.
Внутри Divi Builder
Независимо от того, используете ли вы палитру Divi или нет, вы сможете изменять цвета различных элементов на своем сайте. Для этого перейдите в Divi Builder и отредактируйте настройки модуля, чтобы установить новую цветовую схему. Вы можете найти значок с многоточием под палитрой цветов для любого элемента (три точки). Вы будете отправлены в инструмент Divi Magic Color, когда вы нажмете на него. Вы получите последовательность дополнительных цветовых палитр на основе недавно использованных цветов на странице, и все они должны хорошо смотреться вместе.
Глобальные настройки цвета
Поскольку мы уже выбрали цвета, пора сделать их глобальными. Независимо от того, какой модуль или элемент находится на странице, вы можете настроить глобальные цвета так, чтобы они менялись во всем. Вам не придется делать это 100 раз, например, если вы хотите переключаться между пятью разными цветами. Вам придется пройти его пять раз.
Перейдите к модулю, в котором есть палитра цветов, и начните с него. Вы найдете глобальную ссылку чуть ниже. При нажатии на нее исчезает вся палитра. Щелкнув по символу «\ 002B», вы можете выбрать цвета, доступные каждому.
Вы найдете глобальную ссылку чуть ниже. При нажатии на нее исчезает вся палитра. Щелкнув по символу «\ 002B», вы можете выбрать цвета, доступные каждому.
Появится палитра цветов, и после выбора нажмите зеленую отметку, чтобы добавить ее.
Не имеет значения, в каком направлении указывает белый круг. Шестнадцатеричное значение используется для того, чтобы сделать глобальные цвета более красочными. Рядом со знаком плюс был добавлен цвет по умолчанию. Вместо обычного круга символ в форме капли на цвете показывает, что цвет был применен к сайту.
Теперь щелкните выбранный цвет и, чтобы добавить его в список, выберите «Заменить глобальный цвет».
Чтобы сохранить полную палитру под глобальной ссылкой, повторите процесс для каждого цвета в вашем выборе. При применении новой палитры ко всем компонентам на странице важно помнить об этом.
Реализуйте глобальные цвета
Следующим шагом является внесение глобальных изменений во все элементы одного цвета на вашем веб-сайте. Если вы хотите изменить цвет элемента, перейдите к этому элементу и щелкните правой кнопкой мыши. Следующим шагом является использование контекстного меню для выбора «Найти и заменить». На данном этапе этот цвет не следует делать глобальным. Это компонент того, что будет дальше.
Если вы хотите изменить цвет элемента, перейдите к этому элементу и щелкните правой кнопкой мыши. Следующим шагом является использование контекстного меню для выбора «Найти и заменить». На данном этапе этот цвет не следует делать глобальным. Это компонент того, что будет дальше.
На следующем шаге у вас будет возможность выбрать свой собственный цвет вместо цвета по умолчанию. В разделе «Заменить на» выберите глобальный цвет, который вы хотите применить ко всей странице, и нажмите «Заменить». Заменить все обнаруженные значения в каждом типе опции, а не только [ввести фактический тип элемента], является обязательным элементом проверки. Используя этот метод, вы можете быть уверены, что он изменит цвет, что бы ни случилось.
Теперь вы можете настроить этот глобальный цвет, и в результате все его элементы обновятся. Примечательно, что вы не сделали новый выбор в цветовом круге. Это изменит оттенок существующего цвета. Поскольку вы обозначили каждый экземпляр этого конкретного цвета как глобальный, вы можете изменить его один раз, чтобы он вступил в силу для всех экземпляров этого цвета.
Чтобы использовать новую палитру, повторите предыдущие шаги для каждого цвета. Вам нужно внести только одну корректировку в цветовую схему для каждой из них. Это не простая замена всех элементов одного оттенка.
Заключительные слова
Divi всегда думает о клиентах и пытается понять, насколько легко и за меньшее время мы можем создать хороший дизайнерский модуль. Выбрать глобальную цветовую палитру стало проще. Используя встроенную функцию поиска и замены Divi , вы можете выбрать новый цвет, и он автоматически заменит любые его экземпляры на странице, где он появляется. Надеюсь, это поможет вам сэкономить время и повысит эффективность. Если вам понравился пост, поделитесь им!
Выбор цвета для сайта, правильные сочетания цветов в веб-дизайне
Создание сайтов
Зрительное образы составляют основу нашего восприятия мира. Важную роль здесь играют цветовые ассоциации. Благодаря определенной подборке цветов мы воспринимаем картину как гармоничную или негармоничную, красивую или некрасивую.
Эта особенность человеческого восприятия учитывается дизайнерами в любой сфере, будь то дизайн интерьеров, мода или IT-продукты. При выборе цветов на сайте используется понятие цветовая схема сайта.
Цветовая схема сайта — подборка нескольких оттенков и цветов, которые используется в дизайне конкретного сайта.
Сайт кафе — булочной
Для чего нужна цветовая схема?
Цветовая схема сайта изначально продумывается, чтобы:
- Сделать дизайн более целостным и продуманным;
- Отразить в дизайне фирменные цвета компании;
- Упростить и ускорить работу дизайнера;
- Вызвать определенные эмоции и ассоциации у пользователей;
- С большей вероятностью попасть в ожидания клиента.
Подбор цветовой схемы обычно идет сразу за созданием прототипа. Когда дизайнер видит, какие элементы и в каких местах будут расположены, можно понять сколько оттенков понадобиться и как их лучше сочетать.
Чаще всего цветовая гамма подбирается под фирменные цвета, но если их нет, дизайнер будет отталкиваться от тематики бизнеса, цветов характерных для этой тематики, целевой аудитории сайта и пожеланий заказчика.
Интернет-магазин по продаже органической косметики и полезных продуктов питания
Выбор цветовой схемы в зависимости от целевой аудитории сайта
Дизайн сайта и его цветовая схема должны соответствовать целевой аудитории ресурса. Возраст, пол, род занятий, интересы и предпочтения предполагаемых пользователей определяют выбор дизайнера.
Приведем простой пример. Планируется разработка двух интернет-магазинов. Продажа автомобилей бизнесс-класса и сайт с куклами Барби.Какому из больше подойдут розовые оттенки. Ответ здесь очевиден.
Куклы Барби выбирают в качестве подарка маленьким девочкам и разработать его в нежно или даже ярко-розовых тонах будет вполне логично. Основу целевой аудитории у сайта с автомобилями скорее всего будут составлять мужчины 35+, с высоким доходом, владельцы бизнеса или крупные управленцы. Их подборка в розовых тонах скорее удивит и оттолкнет от дальнейшего изучения интернет-магазина.
Поэтому цвет на сайте это не просто вопрос разных вкусов и предпочтений. Он может как привлечь посетителей на сайт, так и оттолкнуть от него.
Он может как привлечь посетителей на сайт, так и оттолкнуть от него.
При выборе цветовых решений по отношению к ЦА чаще всего отталкиваются от следующих принципов:
- Сайтам с детской тематикой хорошо подходят яркие, контрастные, «сочные» цвета;Сайт ясли-сада
- Для ресурсов, где основная аудитория девушки и женщины — светлые, нежные, пастельные оттенки;Сайт салона красоты
- Для «мужских сайтов» — темные или нейтральные цвета.Интернет-магазин по продаже шин и дисков
Если у вас на сайте есть товары для разных групп можно сделать ставку на нейтральность или отталкиваться от фирменных цветов компании. Иногда компании решают сделать ставку на нестандартность и выбирают цвета, которые пользователь не ожидает увидеть на сайте. Но перед этим мы рекомендуем провести маркетинговое исследование и A/B тестирование, чтобы быть уверенным, что такое решение не отпугнет потенциальных клиентов. Сайт должен не просто удивить и запомниться, но и вызвать желание совершить целевое действие: купить, заказать, позвонить, подписаться и так далее.
Как подобрать оптимальные цвета
В идеале подбором цветов должен заниматься профессиональный дизайнер. После заполненного технического задания и беседы с заказчиком он подбирает цветовую схему сайта исходя их всех параметров о которых мы говорили выше.
Кроме того дизайнер проанализирует цвета на сайтах ваших конкурентов и в смежных отраслях и позаботится о гармоничности всех сочетаний.
Сайт предприятия, специализирующегося на производстве молочных продуктов
Если же вы всё-таки хотите самостоятельно подобрать цвета для сайта или просто наметить подходящие оттенки для более предметного обсуждения с дизайнером можно воспользоваться специальными сервисами для подбора цветов.
Сервисы подбора сочетаний цветов для сайта
Остановимся на пятёрке наиболее популярных сервисом для подбора цветов:
Adobe Color CC — этим сервисом пользуются как рядовые пользователи, так и профессиональные дизайнеры. Интерфейс инструмента достаточно прост, отличается гибкостью настроек. Можно выбирать сочетания на основе имеющихся у вас цветов, подбирать для них контрастные или комплиментарные оттенки. Получившиеся цветовые гаммы можно сохранить в библиотеке.
Можно выбирать сочетания на основе имеющихся у вас цветов, подбирать для них контрастные или комплиментарные оттенки. Получившиеся цветовые гаммы можно сохранить в библиотеке.
Colorschemedesigner.com — здесь можно не просто подобрать цвета, но и посмотреть макет сайта с подобранной гаммой цветов.
Colourlovers.com — на этом сайте пользователи выкладывают уже готовые цветовые схемы. Их можно отсортировать по категориям (мероприятия, место применения, тематика)
Material Color Tool — сервис больше подходит для профессиональных дизайнеров интерфейсов. Его преимуществом в том, что подобранную палитру цветов можно применить с прототипу веб-страницы и оценить получившийся результат.
Будет отлично, если перед использованием любого из этих сервисов вы определите:
- Основной цвет, им будет выделяться основная информация.

- Вторичный цвет. Он будет подчеркивать второстепенную по важности информацию.
- Фоновый цвет. Этот цвет будет преобладать на сайте, заполнять большие пространства. Его задача сочетаться с с остальными цветами и не слишком выделяться.
- Также можно определить акцентирующий цвет. Им будут выделяться блоки к которым надо сразу привлечь внимание пользователя.
Всеми перечисленными выше сервисами можно пользоваться не только для подбора цветов на сайте, но и при разработке макетов постов в социальные сети, презентаций, писем-рассылок и т.д.
Правила сочетаемости гармоничности и привлечения внимания пользователя с помощью цвета будут работать в любом визуальном продукте.
Уже определились с цветовой палитрой своего сайта и вам нужна небольшая уточняющая консультация? Или хотите разработать брендбук для своей компании и на уже на его основе создавать сайт? — В любом из этих случаев мы будем рады помочь вам.
Больше наших работ здесь.
Гайд по созданию цветовой палитры для сайта и интерфейса
Вы читаете перевод статьи Джонатана Уайта “Designing in Color”.
Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Проектируем в цвете
Цвет — это мощнейшая сила в руках дизайнера. Цвет привлекает внимание, вызывает эмоции и передает смысл. Цвет очень важен: известное исследование под названием “Влияние цвета в маркетинге” показало, что первичное мнение о продукте (которое формируется у людей в первые секунды) на 90% основывается именно на цвете.
Так что очень важно эффективно использовать цвет в дизайне. Но это еще и очень сложно — подобрать правильные сочетания цветов. У каждого цвета свое значение, а комбинаций цветов вообще бесконечное множество.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
Эта статья послужит руководством по подбору цветовых палитр для ваших дизайнов. Мы призываем вас исследовать различные цвета, чтобы постепенно научиться чувствовать хорошие сочетания.
Мы призываем вас исследовать различные цвета, чтобы постепенно научиться чувствовать хорошие сочетания.
Исследуя разные цвета, вы постепенно научитесь интуитивно чувствовать хорошие сочетания.
Подбираем цветовую палитру
Симпатичная подборка для цветовой палитры
Иногда цветовая палитра рождается в результате случайного вдохновения. Но в большинстве случаев подбор палитры требует системного подхода.
Определяем назначение
Прежде чем приступать к делу, нужно определить назначение вашего дизайна. В хорошем дизайне цветовая палитра всегда согласуется с назначением.
Задайте себе такие вопросы:
- Какое сообщение вы хотите передать посредством дизайна?
- Каково назначение вашего дизайна? Он должен быть информативным? Или должен убеждать?
- Какие эмоции вы хотите передать в дизайне?
Назначение вашего дизайна должно служить вам отправной точкой при выборе цветовой палитры.
Определяем аудиторию
Кто ваши пользователи, и как это может повлиять на ваш дизайн?
Люди по-разному воспринимают цвета. Как сказал Фейрчайлд, цвет — это психологический феномен, который происходит в сознании зрителя. Цвета по-разному влияют на людей: все зависит от их личных предпочтений, особенностей культуры и воспитания, а также от жизненного опыта. Поэтому если вы хотите предвидеть реакцию людей на ваш дизайн, определите свою аудиторию.
Как сказал Фейрчайлд, цвет — это психологический феномен, который происходит в сознании зрителя. Цвета по-разному влияют на людей: все зависит от их личных предпочтений, особенностей культуры и воспитания, а также от жизненного опыта. Поэтому если вы хотите предвидеть реакцию людей на ваш дизайн, определите свою аудиторию.
Некоторые цвета имеют универсальное значение, другие — нет. Зеленый повсеместно ассоциируется с природой, поскольку это цвет растительности. А вот красный, к примеру, воспринимается в разных культурах по-разному. В западном мире красный олицетворяет огонь, насилие и войну. А еще он ассоциируется с любовью и страстью. Однако в таких странах как Китай, красный олицетворяет достаток и счастье.
Китайский красный конверт
Поскольку у цветов столько значений, дизайнеру важно уметь сопоставлять свои ментальные модели с моделями пользователей.
Если хотите узнать больше о значении цвета в разных странах и у разных групп людей, почитайте “Психологию цвета в маркетинге и брендинге” (по-английски или по-русски) и “Значение цвета”.
Повторяем теорию цвета
При подборе цветовых палитр, не помешает знание теории цвета. Теория цвета — это логическая система и практическое руководство по смешиванию и комбинированию цветов. Туда входит все: от цветового круга и до значения каждого цвета.
Для начала стоит изучить Теорию цвета от Design School и Теорию цвета 101 от Hubspot. А в этой статье описано интересное применение теории цвета: Почему Фейсбук синий? Научное обоснование выбора цвета в маркетинге.
Ищем вдохновение
Бывает достаточно сложно с ходу представить правильную цветовую палитру дизайна. И это нормально: великие художники воруют. Или скорее вдохновляются работами других художников.
Самое распространенное место для поиска вдохновения — сайты вроде Dribbble и Behance. Если вы ищете вдохновение для создания чего-то необычного (скажем, материального дизайна), сходите на сайт MaterialUI. Подобный сайт для плоского дизайна — FlatUIColors.
Эти сайты будут вам очень полезны, но постарайтесь также обратить внимание на цвета за пределами узкой области, в которой вы работаете. Это позволит вам найти поистине необычные и приятные цветовые палитры. К примеру, можете вдохновляться дизайном интерьеров.
Это позволит вам найти поистине необычные и приятные цветовые палитры. К примеру, можете вдохновляться дизайном интерьеров.
Дизайнеры интерьеров оживляют пространство посредством цвета
Если хотите чего-то необычного, вдохновляйтесь дизайнами других культур. К примеру, корейские дизайнеры декораций для клипов славятся своими яркими и запоминающимися палитрами. Каждый кадр такого клипа может служить источником вдохновения.
Дизайн декораций — это отличный источник вдохновения
И не нужно ездить за вдохновением в Корею. Интересные цвета повсюду — и в повседневной жизни тоже. Когда вы в следующий раз выйдете на улицу — остановитесь и насладитесь окружающими вас цветами.
Вдохновляющие цвета везде — и в повседневной жизни тоже.
Когда найдете в окружающему мире что-то вдохновляющее, создайте цветовую палитру. Откройте свою любимую программу, выберите цвета палитры при помощи пипетки и внесите необходимые корректировки.
Создадим дизайн-систему
Дизайн-систему иногда называют “руководством по стилю” — это каркас, в котором отражены все элементы вашего дизайна: от кнопок до типографики. При создании дизайн-системы продумайте, какие кнопки вы будете использовать и как будет выглядеть панель навигации.
При создании дизайн-системы продумайте, какие кнопки вы будете использовать и как будет выглядеть панель навигации.
Пример дизайн-системы можно посмотреть на Salesforce. Нужны еще примеры? Вот список 50 подробнейших руководств по стилю, которые нужно изучить перед запуском стартапа.
Дизайн-система MashCreative
Полезно бывает проработать дизайн-систему прежде чем выбирать цветовую палитру. Пусть даже это будет грубый скетч — зато вы поймете, какие элементы будут в вашем дизайне, и какие цвета лучше применить к каждому из них.
При выборе цветовой палитры дизайна, лучше придерживаться принципа KISS (Keep it simple, stupid — Не усложняй, глупый). Чем меньше цветов, тем лучше. Для большинства дизайн-систем подходит такая начальная структура:
- Фон
- Основной акцент
- Дополнительный акцент
- Цвет ошибки
- Цвет успешной операции
Основной цвет — это цвет, который наиболее часто используется для важных кнопок и акцентов. Большинство компаний также используют основной цвет в своих логотипах.
Большинство компаний также используют основной цвет в своих логотипах.
Дополнительный цвет — это цвет, при помощи которого вторичные действия отделяются от первичных. К примеру, основные и второстепенные кнопки. Цвета ошибок и успешных операций несут в себе информацию о состоянии дизайна. Ошибки обычно обозначаются красным, успешные операции — зеленым.
Состояния дизайна
Подбираем цветовую палитру
Теперь, вооружившись вдохновением и грубым скетчем дизайн-системы, можете приступать к подбору цветовой палитры.
При создании основных палитр, я обычно размещаю цвета рядом — как делает художник на своей палитре.
Настал момент, когда вы собираете все вдохновляющие цвета и сочетания и создаете из них палитры. Чем больше — тем лучше. Не бойтесь экспериментировать с цветами, добавляйте в готовые палитры свои идеи.
Когда вы сузите круг до нескольких вариантов, вернитесь к первым двум шагам этой статьи (назначение дизайна и аудитория) и спросите себя:
- Какие цвета доступнее?
- Какие цвета привлекают внимание и оказывают визуальный эффект?
- Темная или светлая цветовая схема подходит лучше? В какое время дня люди будут использовать продукт?
- Какое настроение должен передавать дизайн? Возможно, какая-то палитра справляется с этой задачей лучше других?
Как я уже говорил, цвета играют разные роли в дизайн-системе. Это также означает, что у каждого цвета в вашей система есть свой визуальный вес. К примеру, фоновые цвета используются чаще, чем акцентные цвета.
Это также означает, что у каждого цвета в вашей система есть свой визуальный вес. К примеру, фоновые цвета используются чаще, чем акцентные цвета.
Есть хорошее упражнение: составить образ дизайна из различных геометрических фигур для отражения визуального веса каждого цвета. Те цвета, которые встречаются в дизайне чаще, будут занимать большую площадь на странице.
Вот, к примеру, цветовая палитра Invision.
А геометрический образ будет выглядеть примерно так:
Применяем цветовые палитры
Если хотите понять, как использовать цветовые палитры в дизайн-системах, посмотрите на Airbnb. Их основой цвет — Rausch, названный в честь улицы, на которой зародилась компания. Дополнительным цветом выступает Kazan, а в качестве фоновых используются два оттенка серого.
Цвета бренда Airbnb
На большинстве страниц Airbnb светло-серый используется в качестве фонового цвета. Мы видим как они применяют основной цвет rausch для расстановки важных акцентов: например, запрос на бронирование.
Kazan — бирюзовый цвет — используется, чтобы привлечь внимание и порадовать глаз. Заметьте, как он дополняет основной цвет.
Для сообщений об ошибке на Airbnb используется красный — некоторые относят его к оттенкам основного цвета rausch. Этот красный цвет в совокупности с восклицательным знаком мгновенно привлекает внимание и информирует о состоянии системы.
Для начала вообще не используйте цвета в дизайне. Сконцентрируйтесь на лейауте и расположении элементов. Как только достигнете результата, которым останетесь довольны, начинайте применять цветовые палитры.
Начните с полного отсутствия цвета и постепенно добавляйте его в дизайн.
Задумайтесь о визуальной иерархии дизайна. Решите, какие компоненты дизайна вы хотите выделить и окрасьте их в соответствующие цвета. А еще не забудьте про использование разных оттенков для обозначения наведенных и активных состояний.
Подытожим
Работа с цветом — это постоянные эксперименты и итерации. Чтобы стать лучше — надо работать больше. Думайте о цвете, как о добавке. Если у вас уже есть лейаут и функциональность, можете сколько угодно экспериментировать с цветовыми палитрами.
Думайте о цвете, как о добавке. Если у вас уже есть лейаут и функциональность, можете сколько угодно экспериментировать с цветовыми палитрами.
Научиться правильно использовать цвет — это очень ценный навык для дизайнера. Попрактикуйтесь в подборе цветовых палитр — и скоро поймете, что можете “увидеть” дизайн в цвете без всяких специальных программ.
Мне бы хотелось посмтреть, как вы работаете с цветом. Какие процессы используете? Пишите мне в Twitter.
Сколько цветов нужно использовать в дизайне?
Аудио перевод статьи
Цвет — это сильный инструмент в арсенале дизайнера, который может спровоцировать нужную эмоцию.
По логике, чем больше цветов мы используем, тем лучше. Но так ли это на самом деле? Давайте разберёмся в этом вопросе.
Как направить внимание пользователей на нужные элементы?
NNGroup провели исследование с участием 71 обычных веб-пользователей, в котором изучалось, насколько дольше пользователи ищут менее контрастные по отношению к фону элементы.
Каждому участнику нужно было выполнить определенное задание на одной из версии сайта. Как только участник находил целевой элемент пользовательского интерфейса, они говорил фразу “Я нашел” и на этом эксперимент заканчивался.
Оказалось, что кнопку яркого цвета на белом фоне пользователи находят на 22% быстрее, нежели ту, которая менее контрастирует с фоном.
NNGroup: “Исследования плоских UI элементов”, 2018 год
Для кнопок принято использовать яркие цвета, поскольку данный элемент должен выделяться. Но если для фона тоже используется яркий цвет, то должного контраста не произойдет — кнопка будет незаметна пользователям. Поэтому использование белого, серого, черного или другого нейтрального цвета для пространства вокруг кнопки увеличивает внимание пользователей до 20 раз, нежели яркий цветной фон.
Исследования The Daily Egg, 2019 год
По данным за 2013 год в мире около 8% мужчин и 0,5% женщин имеют нарушения в восприятии цвета (дальтонизм). Для данной категории пользователей не имеет значения, какой цвет будет использоваться для каждого конкретного элемента на сайте. Им важен именно контраст, который можно создать с помощью нейтрального фона и ярких цветовых элементов. Это позволит правильно расставить акценты и привлечь внимание к нужным элементам: кнопкам, призывам к действию, заголовкам, ховерам.
Им важен именно контраст, который можно создать с помощью нейтрального фона и ярких цветовых элементов. Это позволит правильно расставить акценты и привлечь внимание к нужным элементам: кнопкам, призывам к действию, заголовкам, ховерам.
NNGroup: “Исследования плоских UI элементов”, 2018 год
В Руководстве о доступности веб-контента указано, что контраст текста по отношению к фону должен составлять 4,5 к 1 или выше. Например, синий текст на красном фоне будет практически нечитабелен, поскольку коэффициент контрастности синего цвета к красному — 2,79, что недостаточно для нормального восприятия пользователями такой цветовой гаммы на сайте. Черный текст на белом фоне имеет наивысший коэффициент контрастности — 21, а значит лучше всего воспринимается пользователями.
Руководство о доступности веб-контента
Чтобы обратить внимание пользователя на определенные элементы интерфейса — они должны быть акцентными. Создание контраста при помощи нейтрального фона и ярких цветовых элементов поможет добиться нужного эффекта и привлечь максимальное внимание пользователя.
Сколько цветов нужно использовать на сайте?
Исследователи из университета Овьедо решили проверить гипотезу: влияют ли цветовые решения на доверие и удовлетворенность пользователей от взаимодействия с сайтом?
В тестировании приняло участие 558 студентов. Участникам нужно было оценить три версии веб-сайтов для бронирования проездных билетов, отличающихся только цветовым оформлением.
Оказалось, что цвета, используемые на сайте, действительно влияют на удовлетворенность и доверие пользователей. Более того, использование контрастных цветов положительно отражалось на читательских способностях пользователей и помогало им лучше ориентироваться на сайте.
N. Faisal: “Атрибуты веб-дизайна в построении доверия пользователей, удовлетворение и лояльность к высокой неопределенности”, 2016 год
NNGroup проанализировали 112 минималистичных сайтов, которые в последние годы находятся на пике популярности.
Оказалось, что почти половина веб-сайтов (55 из 112) использовали однотонную цветовую палитру, из них 51 сайт состоял исключительно из белого, черного и серого оттенков. Остальные 52 веб-сайта использовали один или два акцентных цвета.
Остальные 52 веб-сайта использовали один или два акцентных цвета.
Такая ограниченная цветовая палитра создает ощущение единства в восприятии пользователей, поскольку цвета не конфликтуют между собой, как это происходит на сайтах с ярким цветным дизайном.
Характеристика минималистичных сайтов, 2015 год
NNGroup провели эксперимент, в котором пользователей попросили оценить 15 идентичных версий веб-сайта Sun Microsystems, отличающихся только цветовым оформлением.
По мнению пользователей, веб-страницы, в которых одновременно использовались яркие фотографии и яркие цвета, были похожи на два разных дизайна на одном экране. Другими словами, использование ярких цветов приводит к дисбалансу цветовой схемы, из-за чего пользователям сложнее ориентироваться на сайте.
Тестирование Нильсен Норман Групп, 1995 год
Цветовая гамма, используемая на сайте, влияет на удобство его использования, восприятие информации и доверие пользователей. Так, использование контрастных цветов помогает лучше ориентироваться на сайте, а ограниченная цветовая палитра (2-3 цвета) создает ощущение единства в восприятии пользователей.
Резюме
Только черно-белые, монохромные контрастные или схемы с использованием ограниченного числа цветов (до трех, согласно правилу 60-30-10) являются максимально удобными для пользователей с точки зрения:
- их уровней восприятия цвета
- с точки зрения скорости работы с сайтом
- а также, с точки зрения читабельности текстового материала
Также с помощью таких цветовых схем можно акцентировать внимание пользователей на нужном элементе дизайна, например кнопка призыва к действию.
5 цветовых палитр для вашего веб-сайта 7.1 Squarespace — Stanley Creative
SquarespaceСтатьиДизайн веб-сайта
Автор Кэти Стэнли
Если вы здесь, вы, вероятно, открыли свою учетную запись Squarespace, выбрали шаблон и просто выясняете, как выбрать новые цвета для своего веб-сайта. .. но паралич наступает после попытки настроить пользовательский цветов, и это просто выглядит… ужасно. Не напрягайтесь! Я подготовил 5 современных и свежих цветовых палитр, которые вы можете сопоставить с шаблонами, чтобы выглядеть идеальный сразу.
.. но паралич наступает после попытки настроить пользовательский цветов, и это просто выглядит… ужасно. Не напрягайтесь! Я подготовил 5 современных и свежих цветовых палитр, которые вы можете сопоставить с шаблонами, чтобы выглядеть идеальный сразу.
Как работает новая пользовательская цветовая палитра Squarespace 7.1?
Удобная новая функция версии 7.1 — возможность выбрать набор пользовательских цветов, которые будут применяться к сайту и автоматически обновляться. Это потрясающий способ действительно сделать сайт своим и выделиться среди остальных.
Чтобы отредактировать цветовую палитру, перейдите в раздел Design на панели инструментов Squarespace, а затем в Colors.
Щелкните Редактировать рядом с параметром Палитра, и вы увидите выбор из палитр дизайнера , доступных вам. Попробуйте просмотреть их, и вы увидите, как это применимо к вашему сайту. Это также поможет продемонстрировать, как разные цвета могут придать вашему веб-сайту СОВЕРШЕННО разные ощущения — поэкспериментируйте и посмотрите, что вас больше всего волнует на вашем сайте!
Это также поможет продемонстрировать, как разные цвета могут придать вашему веб-сайту СОВЕРШЕННО разные ощущения — поэкспериментируйте и посмотрите, что вас больше всего волнует на вашем сайте!
Две разные дизайнерские палитры придают сайту совершенно другой вид!
Если вы нажмете на раскрывающийся список с надписью «Палитра дизайнера», вы получите еще больше возможностей — выбрать цвета Из изображения (попробуйте загрузить свой существующий логотип или даже фотографии из постоянной фотосессии, чтобы согласовать ваш сайт) , Из цвета (см. автоматически сгенерированные варианты на основе теории цвета из одного выбранного вами цвета) , или пользовательских цветов.
Чтобы применить пользовательскую цветовую палитру, подобную приведенной ниже, войдите в диалоговое окно Пользовательские цвета , и вы сможете выбрать каждый цвет в палитре.
Просто замените код цвета ( #000000) внизу для назначенного в палитре, и появится ваш новый цвет.
То, что я изложил для вас ниже, потрясающе, потому что цвета, которые вы можете выбрать, не случайны, они помечены как Белый, Черный, Акцентный, Светлый, и Темный. Если вы наведете курсор мыши на каждый кружок, появится метка. Если вы правильно применяете свои пользовательские цвета, вы можете контролировать, как каждый 9Тема раздела 0011 появится при применении и будет доступна.
Я включил один Bonus Accent в каждую комбинацию ниже, которую вы также можете добавить при редактировании Темы раздела ! Иногда вам просто нужна дополнительная небольшая всплывающая подсказка, поэтому попробуйте также изменить некоторые ссылки или кнопки в темах разделов. Я рекомендую настроить частную страницу на вашем сайте и добавить по одному разделу каждой из различных тем, чтобы проверить, как они будут выглядеть, и при необходимости изменить детали.
Один и тот же сайт… три совершенно разных вида раздела!
Попробуйте разные разделы сайта и даже измените цвета нижнего колонтитула таким же образом!
Приведенные ниже комбинации также включают опцию Заменить черный как… . Изменение черного на тональный, не совсем черный цвет мгновенно повышает уровень вашего дизайна и делает его более классным. Попробуйте — вы поймете, что я имею в виду!
Давайте перейдем к цветам!
Нейтральный бохо
Такой модный сейчас, и не зря. Неподвластное времени сочетание нейтральных тонов с терракотовым успокаивает и умиротворяет, создавая ощущение ручной работы, первоклассной красоты.
Это отличный вариант для:
Классика
Женственность
Атмосфера изящных искусств
смелый и яркий
Придайте своему сайту заряд энергии и бодрости! Эти цвета почти источают сочность цитрусовых и даже изюминку жизни, не правда ли?
Это отличный вариант для:
Молодости
Современности
Авантюризма!
свет и расслабление
Побудьте немного и понежьтесь в лучах послеполуденного солнца на крытой веранде. Эта нежная и мягкая палитра покажет, что ваш сайт успокаивает и омолаживает.
Эта нежная и мягкая палитра покажет, что ваш сайт успокаивает и омолаживает.
Это отличный вариант для:
Нежный
Воспитание
Натуральная энергия!
Свежий и цветочный
Напоминающий изысканный фарфор, наполненный чашкой хорошего чая, это сочетание женственности и цветочности.
Это отличный вариант для:
Ностальгии
Нежности
Спа-атмосферы!
минималистский
Сохраняйте простоту и чистоту! Эта комбинация идеально подходит для показа изображений, не отнимая их.
Это отличный вариант для:
Чистота
Лаконичность
Простота!
Какая комбинация вам больше нравится? И что вы использовали для своего сайта? Дай мне знать!
Закрепите этот пост на потом, чтобы вы могли легко его найти!
Вы ведете блог и на 7.
 1?
1?Загрузите бесплатный контрольный список сообщений в блоге Squarespace 7.1 в формате PDF, чтобы вы могли следить каждый раз и никогда не пропускать ни одного шага!
Скачать контрольный список блога
цветовая палитрацветовая палитравеб-сайт
Кэти Стэнли
Привет! Я креативный директор Stanley Creative. Я помогаю владельцам малого бизнеса и некоммерческим организациям конкретизировать свои намерения и уникальную миссию, упрощать и организовывать технологии их веб-сайтов, а также создавать интуитивно понятные современные сайты для привлечения их идеальных клиентов.
http://www.stanleycreative.co
Как легко создать цветовую палитру для вашего сайта — Bia Alvarez Design Studio
Советы по дизайну
Автор Bia Alvarez
В сегодняшней статье я хочу рассказать вам о двух способах создания цветовой палитры для вашего веб-сайта. Возможно, вы работаете с дизайнером , делаете свой веб-сайт своими руками или используете шаблон в качестве отправной точки — в любом случае вам понадобится набор цветов для дизайна.
Возможно, вы работаете с дизайнером , делаете свой веб-сайт своими руками или используете шаблон в качестве отправной точки — в любом случае вам понадобится набор цветов для дизайна.
Итак, приступим — и не забудьте повеселиться!
Начните здесь
Перед тем, как углубиться в два различных варианта создания вашей цветовой палитры, которые у меня есть для вас, начните с ответов на эти три вопроса: ?
Запишите три ключевых слова, описывающих ваш бренд.
Пример: теплый, гостеприимный, воздушный
Запишите три цвета, которые ассоциируются у вас с ключевыми словами, которые вы написали выше.
Ex: Light Orange, Light Sky Blue, BEIGE
Опция 1:
Используйте Pinterest Как шаги: 1. Поиск на
Поиск на
В строке поиска Pinterest напишите «Цветовая палитра + (ключевое слово) + (цвет)».
Пример: «Цветовая палитра теплый светло-оранжевый»
2. Повторите описанный выше шаг для каждого ключевого слова и цвета, чтобы вам было из чего выбирать. Не забудьте сохранить их все в одной папке Pinterest.
Пример: «Цветовая палитра, приветствующая светло-голубой», «Цветовая палитра, воздушно-бежевый»
3. Теперь, когда у вас есть несколько сохраненных цветовых палитр, просмотрите фотографии, которые вы отложили для использования на своем веб-сайте. . Вы хотите выбрать цветовую палитру, которая будет лучше всего соответствовать вашим фотографиям. Вы хотите, чтобы цветовая палитра дополняла ваши изображения, а не конфликтовала.
4. После того, как вы выбрали цветовую палитру, перейдите в Squarespace (или любую другую веб-платформу, которую вы используете) и введите цвета в разделе настроек дизайна.
Второй вариант:
используйте генератор цветовой палитры Пошаговые инструкции:1. Вместо использования Pinterest для поиска цветовой палитры вы можете создать свою собственную из изображения с помощью генератора цветовой палитры Веб-сайт. Вы просто добавляете изображение в генератор, и он создаст для вас настраиваемую цветовую палитру. Вот два бесплатных варианта веб-сайта генератора цветовой палитры:
Adobe Color (мой любимый)
Генератор цветовой палитры Canva
2. Какое изображение следует использовать? Вот несколько предложений:
Используйте фотографии, которые вы будете использовать на веб-сайте.
 Это гарантирует, что изображения, которые вы используете на сайте, будут соответствовать цветам вашего сайта.
Это гарантирует, что изображения, которые вы используете на сайте, будут соответствовать цветам вашего сайта.Используйте изображение, которое вы сделали сами или нашли в Интернете, и которое вам действительно нравится. Цвета передают вид и ощущения, которые вы хотите видеть на своем веб-сайте.
Если вам нравится ваша лента в Instagram, вы можете сделать ее снимок экрана и загрузить его в генератор и создать цветовую палитру, соответствующую вашей ленте.
Наконец, вы можете создать доску настроения Pinterest для своего бренда с изображениями, которые представляют внешний вид, который вы хотите, чтобы ваш веб-сайт имел. Затем сделайте снимок экрана с доской настроения и добавьте его в генератор цветовой палитры, чтобы создать свой уникальный выбор цвета.
3. Сколько цветов мне нужно?
Меньше значит больше!! Когда я разрабатываю веб-сайт, мне нравится использовать максимум 2-4 цвета и при необходимости использовать разные оттенки каждого цвета.
Я надеюсь, что этот небольшой урок сделал процесс выбора цветовой палитры вашего веб-сайта немного менее пугающим. ;] И когда вы пройдете через этот процесс, поделитесь цветами, которые вы выбрали для своего сайта ниже!
Была ли эта запись в блоге полезной?! Поделитесь им с друзьями ;] Мы любим предлагать ценность, и если вы делитесь нашим контентом, мы можем продолжать это делать.
YOU MIGHT ALSO BE INTERESTED IN:
Our design Services
Shop the website Templates
Get our help with Consulting Calls
Grow your онлайн-бизнес с нашими семинарами и Руководство по эфирным маслам .
xx
Bia Alvarez
как создать цветовую палитруцветовая палитра веб-сайтавыбор цветов для веб-сайтакак подобрать цвета для веб-сайта
Биа Альварес
Bia Alvarez Design Studio предлагает продуманный индивидуальный дизайн брендов и веб-сайтов для растущих предпринимателей в сфере здорового образа жизни, которые хотят, чтобы бренд и веб-дизайн укрепляли их доверие по мере развития их бизнеса. Через Bia Alvarez Design Studio вы познакомитесь с моим опытом дизайнера, а также сертифицированного тренера по здоровью, который понимает вашу отрасль, а также ваши конкретные потребности в бренде и веб-дизайне. Развивайте свой бренд — привлекайте, обучайте и обслуживайте идеального клиента.
Через Bia Alvarez Design Studio вы познакомитесь с моим опытом дизайнера, а также сертифицированного тренера по здоровью, который понимает вашу отрасль, а также ваши конкретные потребности в бренде и веб-дизайне. Развивайте свой бренд — привлекайте, обучайте и обслуживайте идеального клиента.
ЕЩЕ
https://biaalvarezdesign.com
17 минималистичных цветовых палитр для вашего следующего дизайна
Иногда лучше меньше, да лучше. Особенно это актуально при выборе цветовой палитры бренда.
Почему?
Цель фирменного стиля — продемонстрировать ценность и профессионализм вашего бизнеса. Хорошо продуманная айдентика повышает ваш опыт и работает со всеми другими активами бренда, чтобы привлечь ваших лучших клиентов.
Цветовые схемы — важная часть головоломки дизайна бренда. Цветовая схема должна укреплять имидж бренда и согласовываться с образом бренда, который вы хотите создать.
Но дизайн бренда не должен быть сложным. На самом деле, некоторые из самых привлекательных брендов используют минималистский подход к дизайну, но они смелые и вдохновляющие. Вспомните Nike с черно-белым логотипом «shoosh» или минималистскую цветовую палитру Apple.
На самом деле, некоторые из самых привлекательных брендов используют минималистский подход к дизайну, но они смелые и вдохновляющие. Вспомните Nike с черно-белым логотипом «shoosh» или минималистскую цветовую палитру Apple.
Минималистский дизайн упрощает создание четкого, профессионального бренда или веб-сайта. Есть еще несколько причин рассмотреть минимальную цветовую палитру, среди них:
- Дизайн, который понравится широкой аудитории.
- Простой макет облегчает выделение важного содержимого.
- Стиль, скорее всего, останется неизменным, что снизит потребность в редизайне.
Но просто не всегда значит легко. В минималистичном дизайне есть немного больше, чем кажется на первый взгляд.
Например, использование пробела имеет решающее значение. Слишком много делает дизайн слабым, но слишком мало приводит к переполнению элементов, которые могут быть подавляющими. Требуется некоторая практика с интервалами, полями и отступами, чтобы понять, что работает хорошо.
Требуется некоторая практика с интервалами, полями и отступами, чтобы понять, что работает хорошо.
Типографика — еще один способ произвести впечатление с помощью минимального дизайна. Правильный выбор шрифта может превратить посредственный дизайн в запоминающийся.
Но этот пост посвящен цвету . Здесь я поделюсь некоторыми советами по использованию минималистской цветовой палитры в вашем дизайне. Я также дам вам 17 наших любимых палитр, которые вы можете использовать для своего следующего проекта по брендингу или дизайну веб-сайта.
Значение цветов в минималистском дизайне
Возможно, вы слышали о теории цвета — популярный термин в индустрии профессионального дизайна. Эта концепция относится к идее, что цвета имеют значение.
Например, в США белый цвет часто воспринимается как символ чистоты. Это делает его популярным выбором для свадебного дизайна и индустрии здравоохранения. Но в других местах по всему миру существует связь между белым цветом и смертью.
Красный, часто ассоциирующийся со страстью и энергией, часто используется в качестве цвета «призыва к действию» для веб-сайтов. Тем не менее, это также общий сигнал опасности. Таким образом, термин красный флаг .
Поскольку в минималистичной цветовой палитре меньше вариантов, каждый из них будет иметь большее влияние. Итак, выбирайте с умом.
Как выбрать цвета для вашего минималистского дизайна
Как вы хотите, чтобы люди воспринимали ваш бизнес?
При ответе на этот вопрос необходимо учитывать два соображения:
1. Тип бренда, который вы хотите создать.
2. С кем вы пытаетесь связаться (ваша аудитория).
Большинство компаний знают, кто является или будет их целевой аудиторией. Например, если женщины составляют большую часть целевой аудитории вашего бизнеса, вы, безусловно, захотите рассмотреть женские цветовые палитры. Оттенки розового, белого и серого для контраста могут быть хорошим выбором.
Некоторым компаниям нужен гендерно-нейтральный бренд, который понравится всем типам аудитории. В этом случае идеально подходит минималистский подход к дизайну.
Просматривая цветовые палитры в этом посте, обратите внимание на выделяющиеся цветовые схемы. Затем, если вам нужна помощь в их сужении, рассмотрите возможность создания мудборда.
ПОДРОБНЕЕ: Как создать мудборд, гарантирующий потрясающий дизайн
Сколько цветов следует использовать в минималистичном дизайне?
В большинстве случаев я бы рекомендовал использовать минималистичные цветовые схемы не более чем из трех цветов. Но часто бывает достаточно одного или двух цветов. Назначьте один цвет в палитре в качестве основного или фонового цвета, а другой — для акцентов (выделения, призывов к действию, ссылок и т. д.).
Когда речь заходит об акцентных цветах, большинство людей думают о ярких цветах, таких как красный или зеленый. Но темные цвета тоже хорошо работают, в зависимости от дизайна.
Но темные цвета тоже хорошо работают, в зависимости от дизайна.
Я буду использовать пример, чтобы проиллюстрировать использование минималистской цветовой палитры в концепции дизайна.
В первом примере я использовал белый для фона, Raven в качестве основного цвета и Cod Grey для акцентов.
Используя ту же палитру, этот рисунок сочетает черное фоновое изображение с белым и текстом Oslo Grey:
Вы можете создавать различные дизайны с помощью одной цветовой палитры. Экспериментируйте, пробуя разные комбинации, пока не найдете ту, которая вам понравится.
Зачастую для минималистического дизайна достаточно одного цвета. И обычно вам никогда не понадобится больше трех.
Я включил три цвета в каждую палитру, чтобы дать вам больше гибкости. Начните с выбора основного цвета, а затем того, который вы будете использовать для акцентов.
Пришло время провести ребрендинг вашего бизнеса?
Запишитесь на БЕСПЛАТНУЮ консультацию со специалистом по бренд-стратегии, чтобы узнать, как повысить конкурентоспособность и увеличить доход с помощью свежей идентичности бренда.
17 Примеры минималистичных цветовых палитр, которые нам нравятся
Вот несколько минималистичных цветовых палитр, которые нам нравятся.
Заключение
Минималистская цветовая палитра дает вам достаточно возможностей для создания чистого, профессионального дизайна.
Поэкспериментируйте с некоторыми цветовыми палитрами, которые мы включили в этот пост. Обязательно выберите тот, который соответствует идентичности вашего бренда. Начните с двух цветов из палитры — основного цвета и цвета акцента.
Если у вас есть какие-либо вопросы, свяжитесь со мной по адресу [email protected].
До следующего раза,
Крис
P.S. Вам нужна помощь в создании дизайна бренда? Поговорите с нами о том, как мы можем помочь вам создать фантастический, профессиональный бренд, который будет выделяться и отличать вас от других.
Как создать цветовую палитру для вашего веб-сайта
Визуальная привлекательность веб-сайта может быть самым важным фактором для нового посетителя.
Исследования показали, что 94% первых впечатлений веб-сайта основаны на дизайне, а привлекательный дизайн действительно может улучшить рейтинг удобства использования.
Что же такое хороший дизайн? В игру вступают несколько принципов дизайна, включая интервалы, иерархию и масштаб. Но одна вещь, на которую вы определенно захотите обратить пристальное внимание, — это ваш выбор цвета.
Цветовая палитра вашего веб-сайта напрямую влияет на то, насколько хорошо зрители могут видеть или читать различные элементы на каждой странице, а также на то, как они себя чувствуют при взаимодействии с вашим брендом, поскольку каждый цвет имеет уникальное значение. И если вы не определитесь с цветовой палитрой заранее, легко получить несоответствующие оттенки, которые трудно увидеть, которые не будут хорошо смотреться вместе или испортить предполагаемое сообщение.
В этой статье мы рассмотрим основы создания цветовой палитры для веб-сайта, от распространенных типов цветовых палитр до инструментов, которые можно использовать для упрощения процесса.
Почему каждому веб-сайту нужна отличная цветовая палитра
Неправильно подобранная цветовая палитра может отрицательно сказаться на пользовательском опыте, но это не единственный недостаток. Невыбор отличной цветовой схемы также сопряжен с альтернативными издержками. Исследование, проведенное Reboot, показало, что «использование фирменного цвета может повысить узнаваемость вашего бренда потребителем на 80 %».
Просто взгляните на цветовую палитру ниже. На ум приходит название бренда?
Вы можете узнать эти цвета по логотипу Google. Давайте попробуем другой. Приведенная ниже цветовая палитра напоминает название бренда?
Если три приведенных выше цвета вызвали у вас желание выпить чашечку кофе, скорее всего, это фирменные цвета Starbucks.
Узнаваемость бренда — важный фактор для каждой компании, поскольку он помогает вам завоевать доверие аудитории и превратить больше потенциальных покупателей в счастливых и лояльных клиентов, а узнаваемость бренда — это лишь одна переменная, на которую влияет ваша цветовая палитра.
Quicksprout также обнаружил, что «85% покупателей считают цвет основной причиной, по которой они покупают тот или иной продукт». Отдельное исследование, проведенное Beamax, показало, что простое изменение цвета кнопки CTA на веб-сайте может увеличить рейтинг кликов (CTR) на целых 50%. Таким образом, выбор отличной цветовой палитры может помочь вам повысить узнаваемость бренда, повысить CTR на вашем веб-сайте и увеличить продажи.
6 типов цветовых схем и способы их создания
Существует шесть основных типов цветовых схем, которые можно использовать для создания потрясающей цветовой палитры.
1. Монохроматические
Монохроматические цветовые схемы состоят из различных тонов, оттенков и оттенков одного цвета. Оттенки создаются путем добавления белого, тона создаются путем добавления серого, а оттенки создаются путем добавления черного (как показано на рисунке ниже).
Многие цветовые палитры хотя бы частично включают монохроматические цветовые схемы. Их очень просто создать, и они отлично подходят для начинающих, потому что трудно создать плохую цветовую палитру, если вы придерживаетесь монохроматики.
Их очень просто создать, и они отлично подходят для начинающих, потому что трудно создать плохую цветовую палитру, если вы придерживаетесь монохроматики.
2. Аналоговая
Традиционно аналогичная цветовая схема состоит из трех цветов, расположенных рядом друг с другом на цветовом круге, но при желании вы можете выбрать больше трех цветов.
Если вы новичок в создании цветовых палитр, я настоятельно рекомендую поиграть с интерактивным цветовым кругом Canva. Вы можете выбрать «Аналоговые» или другие типы цветовых схем из раскрывающегося меню и перемещать палитру цветов по колесу, чтобы увидеть различные комбинации аналоговых цветов.
Скриншот аналогичных цветов в Цветовой круг Canva Вы заметите, что аналогичные цвета расположены рядом.
Аналогичные цвета часто можно найти в природе, что может объяснить, почему мы, люди, находим аналогичные оттенки такими привлекательными. Представьте огненный закат или зеленые и голубые оттенки тропических вод океана, и вы почувствуете очарование аналогичных цветов. Вот пример пятицветной палитры, созданной с использованием аналогичных цветов с электрическим фиолетовым (шестнадцатеричный код 8F00FF) в качестве основного цвета или отправной точки.
Вот пример пятицветной палитры, созданной с использованием аналогичных цветов с электрическим фиолетовым (шестнадцатеричный код 8F00FF) в качестве основного цвета или отправной точки.
Возможно, вам понадобится более пяти цветов для игры при разработке веб-сайта. Это когда сочетание цветовых схем может пригодиться, как показано на рисунке ниже.
Эта цветовая палитра сочетает в себе аналогичные цвета с соответствующими монохроматическими оттенками и оттенками, что дает нам пятнадцать различных цветов, которые прекрасно смотрятся вместе, опять же в центре электрического фиолетового.
3. Триадный
Триадные цветовые схемы состоят из трех цветов, образующих равносторонний треугольник на цветовом круге. Три основных цвета (красный, желтый и синий) являются триадными цветами, как и вторичные цвета (оранжевый, зеленый и фиолетовый).
На изображении выше показана тройная цветовая палитра, и вы можете видеть, что маленькие круги образуют равносторонний треугольник. На изображении ниже мы включили еще одну триадную цветовую палитру, созданную с помощью Electric Violet, а также монохроматические оттенки и оттенки.
На изображении ниже мы включили еще одну триадную цветовую палитру, созданную с помощью Electric Violet, а также монохроматические оттенки и оттенки.
Комбинируя триадные и монохроматические цветовые схемы, мы можем получить палитру из девяти, двенадцати и более цветов, в зависимости от желаемого количества оттенков, оттенков или тонов.
4. Дополнительные цвета
Возможно, вы знакомы с дополнительными цветами, даже если вы не эксперт по цвету. Дополнительные цвета — это те, которые находятся на противоположных сторонах цветового круга. Итак, дополнительный цвет Electric Violet — ярко-зеленый.
5. Tetradic
Цветовые схемы Tetradic состоят из двух наборов дополнительных цветов, которые вместе образуют прямоугольник или квадрат на цветовом круге. Вот пример тетрадных цветов:
Вот еще несколько примеров тетрадных цветовых палитр. Ниже приведены две разные четырехцветные схемы, включая электрический фиолетовый и ярко-зеленый.
Как и в предыдущих цветовых схемах, вы также можете комбинировать комплементарные и триадные цветовые схемы с монохроматическими цветовыми схемами, чтобы получить более широкий диапазон цветов, которые вместе выглядят визуально привлекательными.
6. Сплит-комплементарность
Чтобы создать сплит-комплементарную цветовую схему, вы берете два дополнительных цвета, а затем заменяете один на аналогичные цвета этого цвета (или два оттенка рядом с этим цветом с каждой стороны). Например, давайте снова посмотрим на дополнительные цвета Electric Violet и Bright Green.
Чтобы создать расщепленную комплементарную цветовую схему, включающую электрический фиолетовый, нам нужно заменить ярко-зеленый на два аналогичных цвета.
Получившаяся цветовая палитра.
Как видно из приведенных выше примеров, существует множество различных подходов к выбору цвета и большое разнообразие цветов, которые могут хорошо смотреться вместе. Если у вас возникли трудности с созданием любимой цветовой палитры, попробуйте добавить в смесь образец черного, белого или серого цветов.
Инструменты для создания цветовой палитры
Вам не нужно быть экспертом по теории цвета, чтобы создать красивую цветовую палитру для своего веб-сайта (хотя это, безусловно, помогает). Я часто беру цветовые палитры для веб-сайтов и других дизайн-проектов из фотографий красивых мест, которые я сделал в походах или на отдыхе.
Я часто беру цветовые палитры для веб-сайтов и других дизайн-проектов из фотографий красивых мест, которые я сделал в походах или на отдыхе.
Вы можете использовать инструмент выбора цвета или пипетку в Photoshop (или большинство инструментов для редактирования фотографий и иллюстраций), чтобы вручную выбирать цвета из изображения, или просто использовать генератор цветовой палитры. Все, что вам нужно сделать, это загрузить фотографию, и она предоставит вам собственную цветовую палитру за считанные секунды. Самое приятное то, что ваши фотографии даже не должны быть высокого качества. Пока у вас есть какие-то цветовые вариации, это сработает.
В Интернете доступно множество классных цветовых инструментов для выделения цветов, а также генераторы цветовых схем. Итак, независимо от того, как вы любите работать или где предпочитаете черпать вдохновение, вероятно, существует программное обеспечение, которое может помочь упростить ваш рабочий процесс. И если вы сомневаетесь, всегда полезно начать с классической или модной цветовой комбинации и развивать ее.
И если вы сомневаетесь, всегда полезно начать с классической или модной цветовой комбинации и развивать ее.
Важные соображения по цвету
Помимо того, что ваша цветовая схема должна быть визуально привлекательной и хорошо контрастной, вам также необходимо учитывать вашу аудиторию, сообщение и инклюзивность при выборе цветовой схемы для вашего веб-сайта или другого проекта графического дизайна.
- Ваша аудитория : Люди по-разному реагируют на цвета в зависимости от их географического положения, культуры и многих других факторов. Люди из Нового Орлеана, например, могут ассоциировать фиолетовый и золотой цвета вместе как символ Марди Гра, в то время как жители Лос-Анджелеса могут ассоциировать их как цвета «Лейкерс». Если вы можете, проведите опрос своей аудитории, прежде чем переходить к цветам бренда или веб-сайта.
- Ваше сообщение : Как только вы поймете свою аудиторию, выберите цвета, которые усилит ваше сообщение.
 Если вы создаете веб-сайт для расслабляющего спа-салона, вы, вероятно, захотите держаться подальше от ярких красных и оранжевых цветов.
Если вы создаете веб-сайт для расслабляющего спа-салона, вы, вероятно, захотите держаться подальше от ярких красных и оранжевых цветов.
- Инклюзивность и доступность : Примерно 4,5% населения мира имеют ту или иную форму нарушения цветового зрения. Чтобы убедиться, что ваш веб-сайт является инклюзивным и доступным, вам необходимо проверить, как он выглядит для людей с различными типами дальтонизма. Это легко сделать в Webflow с помощью инструмента предварительного просмотра Vision.
Наконец, не забудьте позволить вашей индивидуальности (или вашему бренду) сиять. Есть миллионы цветовых комбинаций на выбор, так что найдите время, чтобы найти правильные цвета для вашего уникального проекта.
10 современных цветовых палитр для вашего бренда и веб-сайта — Steph Corrigan Design
Вы находитесь в процессе брендинга или ребрендинга своего малого бизнеса? Если это так, важно выбрать правильные цвета, чтобы передать внешний вид, к которому вы стремитесь, будь то высококачественный, дружелюбный, художественный, изысканный, игривый или что-то еще. Для вашего вдохновения вот 10 современных цветовых палитр, которые я специально выбрал для компаний, стремящихся поднять и модернизировать свой бренд и веб-сайт.
Для вашего вдохновения вот 10 современных цветовых палитр, которые я специально выбрал для компаний, стремящихся поднять и модернизировать свой бренд и веб-сайт.
Но прежде чем приступить к делу, важно сначала прояснить, кого ваш бизнес пытается охватить (т. е. вашу целевую аудиторию), чем вы отличаетесь от своих конкурентов (т. ваш бренд, чтобы выглядеть и чувствовать.
Если вы не установили вышеизложенное, я настоятельно рекомендую взять копию моей рабочей тетради по четкости бренда , чтобы проработать эти важные основополагающие качества вашего бренда. Затем, когда вы вернетесь к этому посту, вы почувствуете себя лучше подготовленными к курированию правильная цветовая палитра для вашего бренда и веб-сайта.
10 современных цветовых палитр
Готовы окунуться в удивительный мир цвета? Вот десять красивых цветовых палитр, которые помогут сделать ваш бренд и веб-сайт современным.
П.С. Закрепите свои любимые палитры на Pinterest, чтобы в дальнейшем их было удобно использовать! Просто наведите курсор на изображение и нажмите на красный логотип Pinterest.
Цветовая палитра #1
Первая цветовая схема в нашем списке — отличный вариант для элитных брендов премиум-класса, таких как дизайнеры интерьеров, бренды мебели или предметов домашнего декора, велнес-бренды или любые другие бренды класса люкс. Сочетание зеленого и нейтрального цветов идеально подходит для брендов с натуральными, устойчивыми или органическими качествами.
Modern color palette hex codes (top to bottom):
- Almost black: #121e26
- Deep forest green: #283635
- Light beige: #f4efeb
- Beige: #d2c0b2
- Clay: #9d6556
Цветовая палитра #2
Наша вторая цветовая гамма дружелюбная и женственная с теплыми оттенками красного, розового и оранжевого. Эта палитра идеально подходит для брендов в стиле бохо. Это также может хорошо работать для косметического бренда.
Шестнадцатеричные коды современной цветовой палитры (сверху вниз):
- Terra Cotta: #AE4E38
- Коралл: #DB8065
- Розовый: #F19888
- Песок: #F0D9C7
- Gold: #D79330
9001.
 с контрастными цветами фиолетового и ярко-синего. Эта палитра идеально подходит для технологических брендов, таких как SaaS-компании, мобильные приложения или другие перспективные стартапы.
с контрастными цветами фиолетового и ярко-синего. Эта палитра идеально подходит для технологических брендов, таких как SaaS-компании, мобильные приложения или другие перспективные стартапы. Шестнадцатеричные коды современной цветовой палитры (сверху вниз):
- Фиолетовый: #9674d4
- Темно-синий: #101356
- Кремовый: #fbfdf6
- Ярко-синий: #81ffff
- Серый: #e8e8e8
Уникальная цветовая схема #4 90 оттенки зеленого, глубокий темно-синий и бледно-нейтральный акцент. Пятый цвет — белый. Да, белый цвет считается цветом в вашей палитре! Добавление белого цвета в палитру может помочь ей выглядеть чище и свежее в целом.
Шестнадцатеричные коды современной цветовой палитры (сверху вниз):
- Бледно -зеленый: #dde7dd
- Земля Зеленый: #6A8F6B
- Midnight Blue: #221C42
- Бледные: #FFE0C9
- White: #ffff
9. нейтральная палитра для бренда, заботящегося о здоровье, наша пятая цветовая схема — отличный вариант для вас.
 Эти органичные оттенки оливково-зеленого и бежевого прекрасно сочетаются друг с другом, создавая органичный и премиальный вид.
Эти органичные оттенки оливково-зеленого и бежевого прекрасно сочетаются друг с другом, создавая органичный и премиальный вид. Шестнадцатеричные коды современной цветовой палитры (сверху вниз):
- Dark Olive Green: #3F4022
- Olive Green: #887B56
- Летушник: #F1F1F1
- TAN: #DAC4B3
- Warm BEIGE: #D8A788
999990. Вам нравится эта яркая фиолетово-розово-оранжевая палитра? Эта цветовая схема идеально подходит для любого игривого и современного бренда. Шестнадцатеричные коды современной цветовой палитры (сверху вниз):
- Пурпурно-розовый: #d98fcc
- Почти черный: #030d0b
- Светло-бежевый: #f2e8df
- Оранжевый: #f28749
- Красно-оранжевый: #f27649
Цветовая палитра #7
Кто сказал, что коричневый должен быть скучным? Иногда нейтральные палитры действительно являются лучшим выбором для определенных брендов. Например, если вы продаете одежду или украшения разных цветов, вы бы не хотели, чтобы фотографии вашего продукта конфликтовали с цветами вашего бренда на вашем веб-сайте.
Шестнадцатеричные коды современной цветовой палитры (сверху вниз):
- Бежевый: #D9C0A3
- Земля Браун: #593C22
- Темный загар: #A67B56
- Светлый серый: #F2F2F2
- почти черный: #0D0D0D
9999 почти черный: #0d0d0d999999 9009 9009 9009 9009 9009 9009 9009 9009 9009 9009 9009 9009 9009 9009 9009 9009 9009 9009 9009 9009 9009 9009 9009 9009 9009 9009 9009. цветовая палитра, имеющая слегка корпоративный вид, но с изюминкой. Такая палитра может хорошо подойти для бизнеса, который должен обращаться к корпоративным клиентам, но также хочет привнести в свой бренд некоторые уникальные качества, такие как веселая индивидуальность или дружелюбный дух.
Modern color palette hex codes (top to bottom):
- Almost black: #0f1026
- Deep dark blue: #1b2040
- Cornflower blue: #4973f2
- Orange: #f2911b
- Silver: #f2f2f2
Цветовая палитра #9
Наша девятая цветовая палитра — еще один вариант для брендов, которые не боятся небольшого количества цвета. Фиолетовые и красные оттенки в этой палитре красиво контрастируют друг с другом. В целом, это выглядит весело, уникально и очень современно.
Фиолетовые и красные оттенки в этой палитре красиво контрастируют друг с другом. В целом, это выглядит весело, уникально и очень современно.
Modern color palette hex codes (top to bottom):
- Lavender: #c189d9
- Faded lavender: #c596d9
- Warm grey: #d5d9d2
- Bright red: #f24405
- Coral: #f27457
Цветовая палитра #10
И последнее, но не менее важное: наша десятая современная цветовая палитра представляет собой красивое сочетание насыщенного темно-зеленого и различных оттенков желтого. Бренд одежды для активного отдыха или экологическая некоммерческая организация смогут реализовать эту палитру с ее естественными цветами. Желтые цвета наполняют теплом и позитивом, что является отличным способом использовать психологию цвета, чтобы вдохновить вашу аудиторию.
Шестнадцатеричные коды современной цветовой палитры (сверху вниз):
- Темно-зеленый: #2a5948
- Ярко-желтый: #f2e527
- Подсолнух: #f2d027
f2f2f2
Следующие шаги
Ищете новые идеи цветовой палитры для своего бренда? Зайдите на мою доску цветовых палитр на Pinterest.
Шестнадцатеричные коды современной цветовой палитры (сверху вниз):
- Пурпурно-розовый: #d98fcc
- Почти черный: #030d0b
- Светло-бежевый: #f2e8df
- Оранжевый: #f28749
- Красно-оранжевый: #f27649
Цветовая палитра #7
Кто сказал, что коричневый должен быть скучным? Иногда нейтральные палитры действительно являются лучшим выбором для определенных брендов. Например, если вы продаете одежду или украшения разных цветов, вы бы не хотели, чтобы фотографии вашего продукта конфликтовали с цветами вашего бренда на вашем веб-сайте.
Шестнадцатеричные коды современной цветовой палитры (сверху вниз):
- Бежевый: #D9C0A3
- Земля Браун: #593C22
- Темный загар: #A67B56
- Светлый серый: #F2F2F2
- почти черный: #0D0D0D
 Фиолетовые и красные оттенки в этой палитре красиво контрастируют друг с другом. В целом, это выглядит весело, уникально и очень современно.
Фиолетовые и красные оттенки в этой палитре красиво контрастируют друг с другом. В целом, это выглядит весело, уникально и очень современно.
