Цветовая гамма — что это, ее значение в дизайне
Почему нужно соблюдать цветовую гаммуПравильная комбинация вызывает положительные эмоции и образует единый ансамбль, приятный для восприятия. Грамотный выбор цвета при разработке дизайн-проекта способен напрямую повлиять на внимание и эмоциональный фон человека. Маркетологи, гейм-дизайнеры, режиссеры и мультипликаторы давно используют игру оттенков в своей работе. Например, более яркие цвета активизируют внимание, поэтому они часто служат для акцентов на самых важных деталях, а приглушенные оттенки способны успокоить и создать ощущение безопасности.
Приглушенная цветовая гамма сцены из мультфильма «Мой сосед Тоторо». ИсточникКратко о теории цветаТеория цвета включает в себя все знания о данном предмете. Ее изучение позволит грамотно подбирать оттенки без лишних временных затрат, чтобы они создавали притягательное и стильное сочетание. Помните, что смешение красного и желтого дает оранжевый, а синего и желтого – зеленый? Значит, вы уже знакомы с основами смешения цветов – одной из важнейших частей цветовой теории.
Цветоведение помогает проанализировать восприятие оттенков с точки зрения физики, психологии и физиологии. Его активно применяют дизайнеры, чтобы максимально усилить психологическое воздействие своих работ на зрителя и пользователя. Например, считается, что красный в сочетании с желтым вызывает аппетит, поэтому цвета часто используют в оформлении рекламных материалов для ресторанов.
Пример рекламы сервиса доставки готовой еды от дизайнера Artem Lyapunov. ИсточникКолористика помогает познакомиться с основными характеристиками цвета, в том числе цветовыми группами, механизмом воздействия гаммы цветов на восприятие пространственных объектов, а также со средствами и способами организации архитектурных сред. Колористика помогает во множестве сфер: при производстве красок, тканей, отделочных материалов, мебели, в полиграфическом производстве и многих других. Например, парикмахеры активно используют колористику в процессе подготовки смесей для окрашивания волос: они учитывают исходный оттенок и рассчитывают пропорции красителя с одним или несколькими пигментами так, чтобы клиент смог получить желаемый оттенок. Без знания основ колористики невозможно окрасить волосы с натуральным рыжим пигментом в холодный блонд с пепельным отливом или избавиться от желтого оттенка на осветленных локонах.
Без знания основ колористики невозможно окрасить волосы с натуральным рыжим пигментом в холодный блонд с пепельным отливом или избавиться от желтого оттенка на осветленных локонах.
Но, безусловно, основная область применения колористики – это иллюстрация и все сферы дизайна.
Главные характеристики цветовКаждый оттенок цветового спектра имеет свои характеристики.
- Тон (hue) означает положение цвета в спектре.
- Светлота (brightness) – это степень отличия данного цвета от черного и белого.
- Насыщенность (saturation) – большая или меньшая степень выраженности в цвете его цветотона.
Современное ПО для графического дизайна применяет именно эти параметры для кодирования оттенков, которые используются в проекте.
Пример палитры цветов с настройками тона, насыщенности и яркости (правый столбец) в редакторе Unreal Engine 5. ИсточникКруг Иттена и сочетания цветовЦветовой круг – 12-цветовая схема от швейцарского художника Иоханнеса Иттена. Первичными (то есть главными) цветами в нем являются желтый, красный и синий. На круге они обычно составляют центральный треугольник. В результате их смешения можно получить вторичные – фиолетовый, зеленый и оранжевый. Эти цвета прилегают к треугольнику на схеме Иттена. Третичные цвета можно получить, смешивая вторичные и первичные. Эти оттенки располагаются на внешнем кольце схемы.
Первичными (то есть главными) цветами в нем являются желтый, красный и синий. На круге они обычно составляют центральный треугольник. В результате их смешения можно получить вторичные – фиолетовый, зеленый и оранжевый. Эти цвета прилегают к треугольнику на схеме Иттена. Третичные цвета можно получить, смешивая вторичные и первичные. Эти оттенки располагаются на внешнем кольце схемы.
Круг Иттена – инструмент, который позволяет создавать миллионы цветовых сочетаний. Вот самые популярные из них.
Комплементарное – два оттенка, расположенных на противоположных сторонах круга.
Схема комплементарных сочетанийПример комплиментарного сочетания от дизайнера Anna Ryzhkova. ИсточникКлассическая триада – три оттенка, находящиеся на вершинах вписанного в круг равностороннего треугольника.
Пример триады на схемеПример классической триады от дизайнера Марии Цынкуш. ИсточникВариант классической триады – контрастная. В качестве одного из цветов берутся два дополнительных, расположенных по соседству.
Тетрада – четыре оттенка, находящиеся на углах вписанного в круг квадрата. Яркая и контрастная схема.
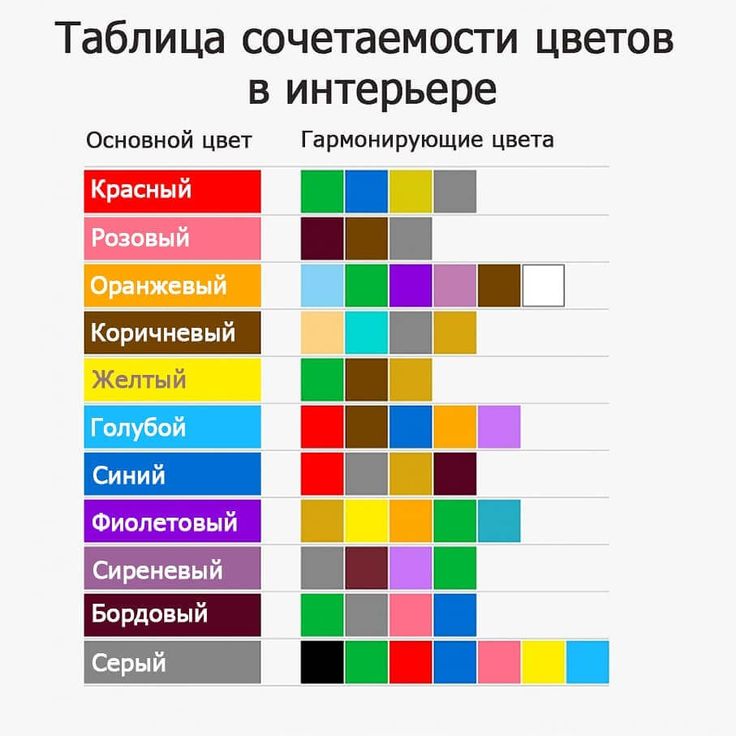
Пример тетрады на схемеПример использования приглушенной тетрады от дизайнера Diana Ladesova. ИсточникТаблица сочетания цветовКруг Иттена – отличный инструмент для дизайнеров и художников, которые могут подбирать оттенки для своих проектов, опираясь на собственные знания. Если же необходимо представить проект заказчику на утверждение, и он не имеет времени и желания пользоваться круговыми схемами, то можно воспользоваться цветовыми таблицами.
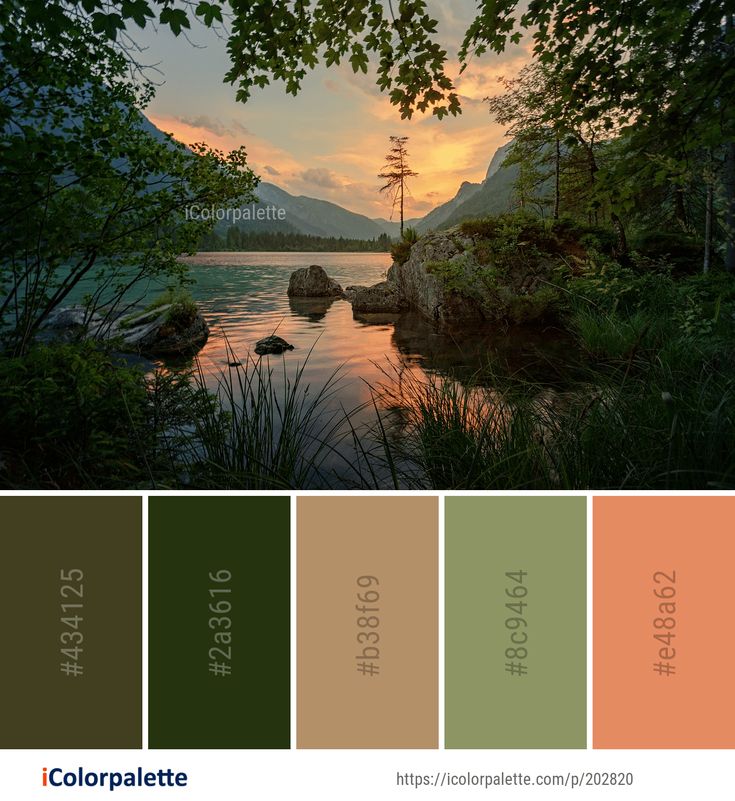
Пример таблиц сочетаний зеленого цвета. ИсточникОни наглядно демонстрируют сочетания оттенков и позволяют подобрать цвета для чего угодно: сайта, одежды, мебели, рекламного баннера и т.д. Вертикальная полоса обозначает основной цвет, который можно использовать в качестве фона, а горизонтальные – акцентные оттенки, которые рекомендуется использовать для комбинирования.
Правильно подобранная цветовая гамма поможет человеку задержаться на сайте и даже оформить заказ. Крупные агентства поручают разработку цветовых схем маркетологам. Если же заказчик не предоставил макеты и обозначил пожелания только по одному-двум цветам, то настроить гамму разработчику придется самостоятельно. Для этого можно воспользоваться сайтами онлайн-подбора цветов, например, сервисом генерации цветовых схем Colory.
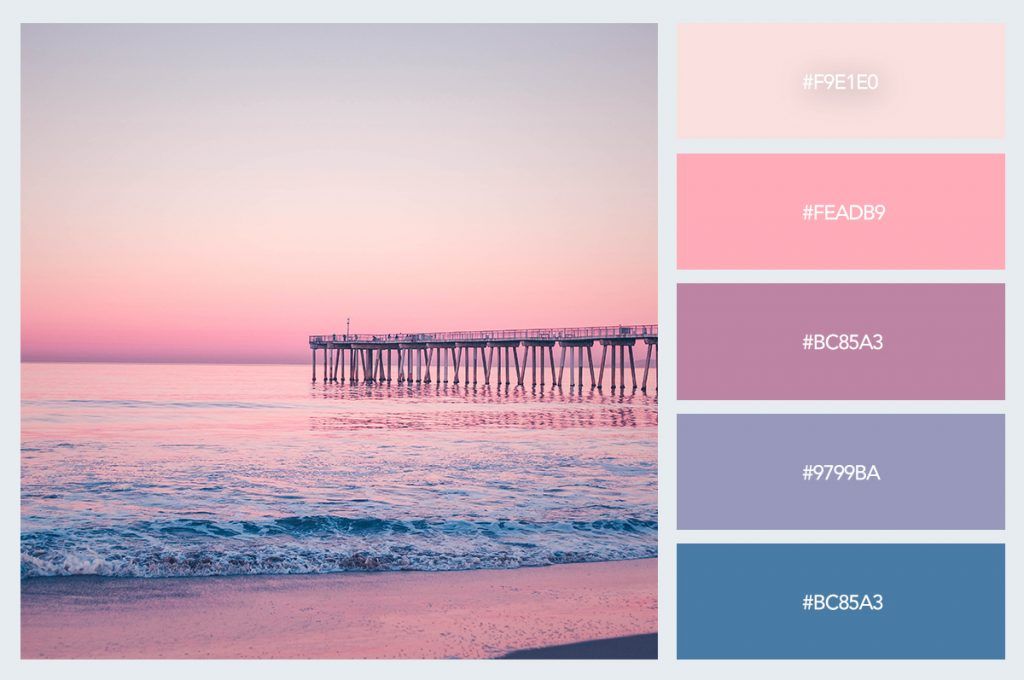
Скриншот работы сервиса Colory. ИсточникСначала нужно будет выбрать основной цвет, затем указать количество дополнительных оттенков. Используя настройки сервиса и знания по теории цвета, дизайнер сможет самостоятельно подобрать приятную цветовую гамму для сайта.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
Как выбрать цветовую гамму для дизайна сайта? ✔️ Блог Webpromo
23.02.2021
Редакция: Ольга Коцофане. Автор: Ольга Коцофанэ
Цвет — важный аспект брендинга. Например, вы могли заметить, что почти каждый ресторан быстрого питания использует красный и желтый в своих логотипах, так как эти цвета поощряют аппетит и настраивают на позитив. А, например, Subway предпочитает зеленый цвет, чтобы сделать акцент на свежести продуктов.
Как выглядит логотип Subway
Раз палитра настолько важна для бренда, есть смысл использовать фирменные цвета для сайта. К подбору цветовой гаммы для вашего сайта необходимо отнестись максимально ответственно.
Читайте также: Нужен ли редизайн? 6 признаков сайта, который устарел и нуждается в обновлении
Почему цветовая гамма сайта так важна?
Как уже было сказано выше, оттенки и их сочетания вызывают определенные эмоции и ассоциации. Вы удивитесь, увидев, насколько палитра цветов для сайта может повлиять на прибыль компании. Согласно маркетинговым исследованиям, около 85% людей считают, что цвет оказывает большое влияние на их покупки.
Вы удивитесь, увидев, насколько палитра цветов для сайта может повлиять на прибыль компании. Согласно маркетинговым исследованиям, около 85% людей считают, что цвет оказывает большое влияние на их покупки.
Когда некоторые бренды экспериментировали с цветами кнопок, они замечали резкие всплески или снижение конверсии. Например, компания Beamax, производящая проекционные экраны, заметила колоссальный рост числа кликов по красным ссылкам — на целых 53,1% по сравнению с теми же ссылками, написанными традиционным синим текстом.
И это не просто клики — исследование психологического воздействия оттенков показало, что цвета повышают узнаваемость бренда в среднем на 80%. Например, стоит подумать о Coca-Cola — и вы, скорее всего, сразу представите их яркие красные банки.
Однако не следует думать, что выбор красного гарантированно сделает вас узнаваемыми и успешными. Имеет смысл поэкспериментировать с цветами и их сочетаниями, пока вы не найдете свою идеальную комбинацию.

Как выбрать цветовую схему для вашего сайта
Теперь вы знаете, насколько важны цвета для брендинга и опыта использования вашего веб-ресурса. Остается понять, какая цветовая гамма для сайта подойдет именно вашему бренду.
Сначала нужно четко понять, что именно вы продаете, какие услуги предоставляете. Например, если вы хотите сделать акцент на качестве и эксклюзивности, идеально подойдет фиолетовый, так как люди ассоциируют его с королевской властью, высоким качеством, привлекательной интригой.
Если вы хотите охватить более широкую аудиторию, имеет смысл выбрать синюю цветовую гамму для сайта — этот обнадеживающий спокойный тон хорошо подходит для деликатных тематик, таких как здравоохранение или финансы.
Основной цвет
Лучший способ выбрать основные тона для сайта — подумать об атмосфере вашего продукта или услуги и посмотреть палитры, которые соответствуют этому направлению. Вот некоторые примеры:
- Оранжевый (Nickelodeon, Fanta).
 Говорит, что впереди активное и веселое времяпрепровождение.
Говорит, что впереди активное и веселое времяпрепровождение.Дизайн сайта, где основной цвет — оранжевый
- Желтый (Nikon, McDonalds). Символизирует оптимизм и счастье.
Дизайн сайта с жёлтым цветом в основе гаммы
- Зеленый (Subway, Greenpeace). Ассоциируется со свежестью и природой. Часто используется в рекламе органических продуктов питания и природоохранных организаций.
Дизайн сайта с зеленым цветом в основе гаммы
- Синий (Walmart, American Express). Подразумевает надежность и уверенность.
- Фиолетовый (Hallmark, Cadbury). Подчеркивает уверенность бренда, богатую историю, эксклюзивность, качество.
Использование фиолетового как основного цвета в дизайне сайта
- Коричневый (Nespresso, UPS). Ассоциируется с качеством и доступностью; подчеркивает, что данным продуктом может пользоваться кто угодно.
Использование коричневого в дизайне сайта
- Черный (Chanel, Adidas).
 Вызывает ассоциации с роскошью, элегантностью.
Вызывает ассоциации с роскошью, элегантностью. - Белый (Apple, Nike). Подразумевает технологичные, удобные для пользователя продукты.
Белый цвет в основе цветовой палитры сайта
Если у вас уже есть цветной логотип, имеет смысл выбрать основной цвет, соответствующий вашей фирменной символике. Например, на сайте Nintendo доминирует красный.
Совет! При выборе цвета(ов) для сайта не забудьте сохранить шестнадцатеричный код для каждого.
Дополнительные оттенки
Продолжают подбор цветов для сайта анализом других оттенков, которые вы будете использовать. Хорошая отправная точка — изучение цветовых сочетаний. У каждого тона есть свой «партнер», который идеально гармонирует с ним.
Как правило, это контрастные тона. Например, красный круг на зеленом фоне будет смотреться намного лучше, чем синий. Он, в свою очередь, выглядит ярче и заметнее на оранжевой подложке. Если в дизайне веб-сайта преобладает зеленый, рекомендуется использовать красный цвет для оформления CTA-кнопок или выделения важных элементов, к которым вы хотите привлечь внимание пользователей.
Если в дизайне веб-сайта преобладает зеленый, рекомендуется использовать красный цвет для оформления CTA-кнопок или выделения важных элементов, к которым вы хотите привлечь внимание пользователей.
Совет! Постарайтесь выбрать не более 1–2 цветов кроме основного. Если оттенков будет больше, вам придется бороться с визуальным беспорядком, который запутывает и отталкивает пользователей.
Гармонично использовано сочетание цветов для сайта продажи слуховых аппаратов Eargo. Его основной тон — оранжевый, поэтому разработчики использовали более тусклый синий, чтобы выделить наиболее важный раздел своего веб-сайта. Этот синий контрастирует с ярко-оранжевым, который также выделяет важные элементы, такие как кнопка «Добавить в корзину» и логотип.
Полезно! Для работы с цветами рекомендуем использовать специальные сервисы.
Цвет фона
Это важный выбор, поскольку цветовая гамма фона вашего сайта теоретически будет привлекать больше всего внимания. Тем не менее, определиться довольно просто, поскольку на самом деле выбор сводится к двум вариантам.
Тем не менее, определиться довольно просто, поскольку на самом деле выбор сводится к двум вариантам.
Вы можете выбрать более приглушенную версию основного цвета, чтобы укрепить привязку к бренду. Для этого потребуется наложение белого или светло-серого текста на фон, чтобы текст нормально отображался и был читабельным.
В качестве альтернативы вы можете просто сделать фон сайта белым (или приближенным к нему), что является более распространенным выбором. Это безобидно и не помешает тексту, изображениям или ссылкам привлекательно выглядеть на любой странице. Вот пример такого решения.
Яркие зеленые элементы дизайна на белом фоне сайта
Читайте также: Главные тренды UX/UI дизайна 2021 года
Текст
Последняя остановка в вашем красочном путешествии — выбор цвета шрифта. Можно пойти по простому пути, остановившись на классическом черном варианте. Но полистайте сайты в интернете — и вы обнаружите, что чисто черные гарнитуры не так распространены, как кажется.
Черный шрифт на белом фоне может утомить глаза из-за стопроцентного контраста. Пользователи с большей вероятностью покинут страницу, если ваш сайт будет трудно читать.
Хотя яркие цвета следует зарезервировать для ссылок и важной информации, вы можете использовать оттенки серого для основного текста. Так сайт будет легко читаться и привлекательно выглядеть.
Полезные советы
К настоящему времени вы уже знаете много полезного о том, как выбрать цветовую гамму для сайта. Вот несколько дополнительных советов, которые помогут окончательно определиться с этим аспектом дизайна.
Чтобы создать целостный стиль бренда, вы можете использовать разные цвета с одинаковой насыщенностью. Насыщенность — это еще один способ обозначить яркость. Посмотрите, как производитель напитков Innocent использует цвета на своем сайте. Это отличный пример: в дизайне используется шесть разных оттенков, но ни один из них не кажется неуместным или неприятным. Это потому что их насыщенность приглушена до одного и того же уровня.
Чтобы оттенки гармонично смотрелись в дизайне, им нужно придать одинаковую насыщенность
Если у бренда есть сильная связь с определенным тоном, вы можете не захотеть отходить от него слишком далеко. Однако никто не мешает взять основной тон палитры цветов для сайта и немного поиграть с насыщенностью. Пример реализации этого подхода можно увидеть на сайте TechCrunch. Все пять цветов, использующихся на его страницах, — оттенки зеленого. За счет разных уровней яркости они меняют внешний вид страницы, не вступая в противоречие с фирменным стилем.
Разные уровни яркости одного цвета тоже смотрятся оригинально и интересно
Также читайте другие статьи в блоге Webpromo:
- Ключевые фразы long tail – значимая часть SEO-оптимизации сайта;
- Как изменилась роль директора по маркетингу после пандемии? Исследование LinkedIN и опыт Webpromo;
- Какие соцсети и мессенджеры самые популярные среди украинцев?.
И подписывайтесь на наш Telegram-канал про маркетинг.
Значение цветов на вашем сайте и фирменном стиле | Сандип Гупта
Основы и психологическое воздействие цветов.
Различные оттенки цветовВыбор правильных цветов для веб-сайта или логотипа может оказаться сложной и трудоемкой задачей, если только вы не обладаете достаточными знаниями о цветах. Цвета играют ключевую роль в успехе некоторых предприятий и могут оказать огромное влияние на их доход. В этом блоге мы научимся выбирать цветовые схемы, которые не только радуют глаз, но и вызывают у пользователей психологическое ощущение, которое они могут испытать при потреблении вашего продукта.
Честно говоря, когда я разрабатывал свой первый проект, мне было очень трудно подобрать правильные цвета. Большинство цветовых комбинаций, которые я выбрал изначально, выглядели не очень хорошо, потому что они не дополняли друг друга. Позже, когда я начал узнавать о цветовых схемах, я был поражен, узнав, какое влияние они оказывают на принятие решений людьми, что дает компаниям огромные возможности для продвижения на рынок и продажи своей продукции. Кроме того, я узнал, что цвета оказывают много психологического воздействия на поведение человека, когда дело доходит до выбора и покупки продукта. Следовательно, брендинг вашего веб-сайта с помощью правильных цветов может увеличить трафик и увеличить продажи. В этом блоге я поделюсь знаниями, которые я получил в своем путешествии. Моя цель состоит в том, чтобы читатели поняли основы теории цвета и психологии цвета. К концу этого сообщения в блоге вы узнаете, почему популярные веб-сайты, такие как Facebook, Instagram и многие другие, выбрали определенные цветовые схемы для своих брендов и веб-сайтов. Давай начнем!
Кроме того, я узнал, что цвета оказывают много психологического воздействия на поведение человека, когда дело доходит до выбора и покупки продукта. Следовательно, брендинг вашего веб-сайта с помощью правильных цветов может увеличить трафик и увеличить продажи. В этом блоге я поделюсь знаниями, которые я получил в своем путешествии. Моя цель состоит в том, чтобы читатели поняли основы теории цвета и психологии цвета. К концу этого сообщения в блоге вы узнаете, почему популярные веб-сайты, такие как Facebook, Instagram и многие другие, выбрали определенные цветовые схемы для своих брендов и веб-сайтов. Давай начнем!
Проще говоря, цвет — это источник света, и он виден либо непосредственно, либо отражательно. Цвет — самый важный элемент дизайна, и было бы неверным сказать, что его действительно очень сложно понять. Это играет огромную роль в нашей повседневной жизни, от выбора одежды до выбора цвета бренда вашей компании. Цвета, которые мы носим, могут влиять на наше настроение, например, осенние цвета, такие как оранжевый и желтый, приносят счастье, а красный цвет чаще встречается в праздничные сезоны. Такие компании, как Facebook, Twitter и Instagram, тщательно отобрали свои цветовые схемы, которые со временем оказывают большое влияние на рост их популярности. Возьмем в качестве примера Facebook — Facebook использует синий в качестве доминирующего цвета, который считается спокойным и заслуживающим доверия. Используя синий цвет, компания обеспечивает своим пользователям ощущение спокойствия и безопасности. Психологическое воздействие синего цвета на их аудиторию заключается в том, что он заставляет их оставаться на своем сайте и возвращаться снова и снова. Позже мы копнем глубже, чтобы узнать больше о психологических эффектах различных цветов.
Такие компании, как Facebook, Twitter и Instagram, тщательно отобрали свои цветовые схемы, которые со временем оказывают большое влияние на рост их популярности. Возьмем в качестве примера Facebook — Facebook использует синий в качестве доминирующего цвета, который считается спокойным и заслуживающим доверия. Используя синий цвет, компания обеспечивает своим пользователям ощущение спокойствия и безопасности. Психологическое воздействие синего цвета на их аудиторию заключается в том, что он заставляет их оставаться на своем сайте и возвращаться снова и снова. Позже мы копнем глубже, чтобы узнать больше о психологических эффектах различных цветов.
Чтобы больше узнать о цветах, давайте посмотрим, как они создаются. Мы рассмотрим цветовой круг и цветовую модель, чтобы понять, как создаются различные цвета.
Цветовой круг представляет собой набор из 12 цветов, включающий три основных, три вторичных и шесть третичных цветов. Базовое понимание цветового круга и того, как цвета соотносятся друг с другом, может помочь выбрать цветовые схемы, которые восхитительны и приятны для глаз.
Основные цвета
Основные цвета являются источником цветового круга и не могут быть созданы путем смешивания других цветов. Эти цвета красный, синий и желтый.
Первичный цветовой кругВторичные цвета
Вторичные цвета образуются путем смешивания равных частей двух основных цветов.
Красный + Желтый = Оранжевый
Красный + Синий = Фиолетовый
Синий + Желтый = Зеленый Всего в цветовом круге 6 третичных цветов:
Красный + Оранжевый = Красно-оранжевый
Красный + Фиолетовый = Красный Фиол
Желтый + Оранжевый = Желто-Оран. = Сине-зеленый
Синий + фиолетовый = Сине-фиолетовый
Третичный цветовой кругЦветовая модель используется для получения полного спектра цветов путем смешивания основных цветов. T здесь два типа цветовых моделей: аддитивная и субтрактивная.
Аддитивная цветовая модель — также известная как цветовая модель RGB. RGB означает красный, зеленый и синий. Модель RGB использует свет для отображения цветов и в основном используется для веб-медиа. Модель RGB может создавать серию различных цветов, смешивая красный, зеленый и синий цвета с разной интенсивностью. Цветовая модель
RGB означает красный, зеленый и синий. Модель RGB использует свет для отображения цветов и в основном используется для веб-медиа. Модель RGB может создавать серию различных цветов, смешивая красный, зеленый и синий цвета с разной интенсивностью. Цветовая модель
Субтрактивная цветовая модель — также известная как цветовая модель CMYK. В этой модели цвета получаются путем смешивания голубого, пурпурного, желтого и черного цветов. Эта модель используется для печатных носителей
Изображение цветовой модели CMYKОбладая знаниями о цветовом круге и цветовой модели, давайте перейдем к цветовой гармонии. Цветовая гармония помогает нам в выборе цветовых схем, которые дополняют друг друга и гармонируют с глазами.
Цветовая гармония — это теория выбора цветов, которые дополняют друг друга или насколько хорошо они сочетаются друг с другом. Давайте посмотрим на самого популярного персонажа Диснея, Микки Мауса. Цветовая гармония является причиной того, что сочетание черного, красного и желтого цветов приятно смотреть и используется для самого любимого персонажа Диснея.
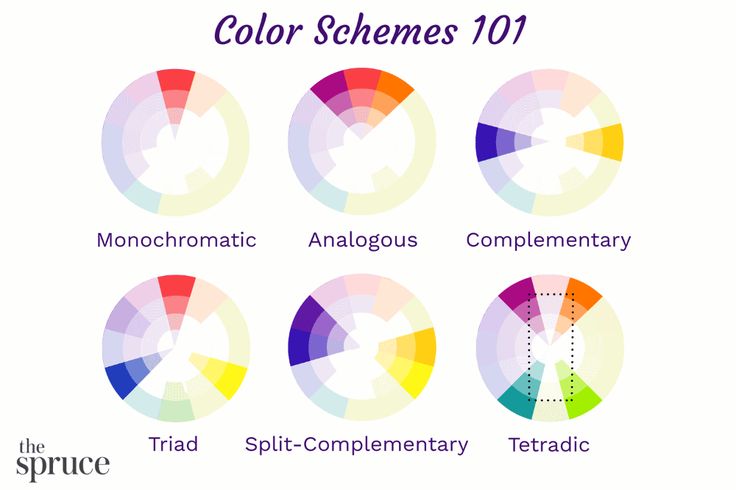
Теперь мы рассмотрим различные методы, которые используются для подбора гармоничного цвета:
Дополняющий: С помощью этого метода выбираются два цвета, противоположные друг другу в цветовом круге.
Изображение дополнительного цветаАналог: Этот метод используется для выбора трех цветов, которые находятся рядом друг с другом.
Изображение аналогичного цвета.Diad: Два цвета, разделенные одним цветом посередине.
Изображение Diad ColorСплит-комплементарность: Эта техника является разновидностью комплементарности. Используя эту технику, мы выбираем три цвета, один основной и два цвета, которые соседствуют с его дополнительным цветом.
Изображение разветвленного комплементарногоТриада: Любые три цвета, которые расположены на одинаковом расстоянии друг от друга.
Изображение Триады Тетрадика (Прямоугольник): С помощью этой техники мы выбираем четыре цвета, что приводит к двум наборам дополнительных цветов.
Квадрат: Эта техника похожа на тетрадику с той лишь разницей, что четыре цвета расположены на одинаковом расстоянии друг от друга.
Image of SquareК настоящему времени мы должны хорошо понимать, как создаются цветовые схемы и как выбирать цвета, которые дополняют друг друга. Теперь давайте посмотрим, как эти цвета влияют на нас напрямую и влияют на принятие нами решений.
Давайте посмотрим, как некоторые компании используют разные цвета в своих интересах и привлекают свою целевую аудиторию для увеличения дохода.
Красный: Красный — теплый цвет, ассоциирующийся с энергией, страстью и действием. Он символизирует как любовь, так и агрессию. Red Bull, компания по производству энергетических напитков, использует красный цвет в качестве доминирующего цвета в своем логотипе, чтобы представить энергию и действие. Теперь подумайте о дне святого Валентина — большинство шоколадных компаний используют красный цвет для своей упаковки в день любви.
Оранжевый: Олицетворяет энергию, энтузиазм и теплоту. Оранжевый – один из основных цветов осеннего сезона. Он приносит чувство радости и волнения. Большинство дизайнеров используют оранжевый цвет, чтобы показать творческий подход и стремление к приключениям.
ОранжевыйЖелтый: Обозначает потребность во внимании, счастье, радости и тепле. Если вы используете слишком много желтого, это также может принести негатив. Как чувство тревоги и страха. Дизайнеры используют желтый цвет, чтобы привлечь внимание, но не быть смелыми.
Желтый Зеленый: Он символизирует природу, спокойствие, расслабление, рост, здоровье и обладает большей положительной энергией, чем другие цвета. Дизайнеры используют зеленый для успокоения. Возьмем, к примеру, Starbucks, они используют зеленый в качестве доминирующего цвета — он дает ощущение спокойствия пользователям, посещающим веб-сайт Starbucks, и то, как они достигают этого ощущения, выпивая кофе.
Синий: Цвет доверия, надежности и спокойствия. Он используется такими веб-сайтами, как Facebook и Intel, чтобы попытаться завоевать доверие своих пользователей. Именно это спокойное чувство, которое вы получаете от ниоткуда, заставляет вас бесконечно пролистывать ленты Facebook. Отрицательная сторона использования слишком большого количества синего заключается в том, что он также может показать грусть, поэтому дизайнеры должны убедиться, что цвет сбалансирован.
СинийФиолетовый: Фиолетовый олицетворяет королевскую власть, богатство, роскошь, ценность и храбрость. Фиолетовый может быть трудным для работы цветом и может иметь негативный эффект, если используется неправильный оттенок.
Фиолетовый Черный: Обычно используется в контексте, тайнах, традициях, современности, серьезности, смерти, возрождении и зле. Другими словами, черный цвет может представлять множество различных чувств. Большинство дизайнеров используют черный цвет для создания контраста.
Белый: Чистота, невинность, цельность, ясность или надежда. Дизайнер использует белый цвет, чтобы показать спокойствие; он также широко используется в фоновом режиме на веб-сайтах и в мобильных приложениях.
БелыйКоричневый: Прочность, надежность, твердость, земля и безопасность. Если вы используете слишком много коричневого, это может вызвать чувство грусти и изоляции.
КоричневыйРозовый: Надежда, чувствительность, романтика, обычно используется для молодых девушек и женщин. Он также может представлять чувство радости и освежения. Он в основном используется со стороны феминизма — например, для рекламы игрушек или одежды для девочек.
Теперь мы знаем, как цвета могут играть важную роль на вашем веб-сайте и в логотипе. Психологию цвета можно использовать для создания сильного и узнаваемого бренда. Независимо от того, являетесь ли вы веб-дизайнером или владельцем малого бизнеса, если вы пытаетесь установить контакт со своей целевой аудиторией и укрепить доверие клиентов, выберите правильные цвета, чтобы установить прочную связь с вашей аудиторией.
В заключение отметим, что цветовая схема — это мощный инструмент для создания успешного веб-сайта. Цвета используются, чтобы привлечь внимание к вашему бизнесу и связаться с вашими клиентами. Они являются эмоциональным выражением человеческой личности. Они обладают огромной властью влиять на чувства и поведение аудитории. Цвета заставляют людей подсознательно рисовать чувства и мысли. Теперь, обладая этим знанием, у вас есть возможность оказывать влияние и влиять на человеческий разум во благо.
Спасибо, что прочитали.
7 эффективных советов по выбору лучшего цвета для веб-сайта, который увеличивает продажи
Знаете ли вы, что 85 процентов покупателей принимают решение о покупке, основываясь на цвете веб-сайта? Но, к сожалению, большинство разработчиков и владельцев сайтов до сих пор не знают об этом факте. .
Цвет играет важную роль в том, как мы воспринимаем окружающий мир. Это может повлиять на наше мышление, изменить действия и вызвать реакцию. Например, цвет манго (зеленый, желтый или оранжевый) определяет восприятие покупателем того, какой уровень свежести или сладости они получат от этого конкретного фрукта. Основываясь на этом понимании, они будут решать, покупать их или нет.
Например, цвет манго (зеленый, желтый или оранжевый) определяет восприятие покупателем того, какой уровень свежести или сладости они получат от этого конкретного фрукта. Основываясь на этом понимании, они будут решать, покупать их или нет.
Это означает, что цвет может определять вашу реакцию на то или иное событие. Вот почему процесс выбора цвета сайта должен быть хорошо организован. Если дизайнер правильно подберет цвета для сайта, это обязательно повлияет на конверсию и доход.
С лучшей цветовой схемой веб-сайта, которую вы можете-
- придать индивидуальность вашему бренду
- привлечь внимание посетителей
- превратить посетителей в консультантов
- сделать их более заинтересованными в вашем сайте
В этом блоге мы расскажем все, что вам нужно знать о цветовых предпочтениях веб-сайтов. От важности правильной цветовой палитры до того, как выбрать лучший цвет для веб-сайта — вы узнаете все!
Почему вы должны заботиться о цвете?
Цвет влияет на человеческий мозг, потому что он может сильно повлиять на нашу физиологию, поскольку он влияет на наше кровяное давление, тревогу, пульс, обмен веществ, зрительное напряжение и т. д.
д.
Также мы знаем, что визуальный контент влияет на онлайн-покупки, как и цвета.
Исследования показывают, что люди делают подсознательное суждение о продукте в течение 90 секунд после первого просмотра. До 90% этой оценки основано только на цвете.
Университет Виннипега в Канаде
Помните, что когда любой потенциальный клиент попадает на ваш сайт, он должен принять множество решений, прежде чем совершить окончательную покупку. И что еще более важно, каждый элемент вашего сайта влияет на их действия. Сочетание цветов вашей платформы — важный аспект, который имеет большое значение, но чаще всего недооценивается.
Если я попрошу вас подумать о Coca-Cola, что первое придет вам на ум?
Холодная бутылка Coca-Coca со льдом может быть первой вещью.
Но затем вам может прийти в голову культовый красный логотип. Сейчас действительно сложно думать об этом популярном напитке, не видя красного цвета.
Знаете ли вы, что Coca-Cola не случайно использовала этот красный цвет в качестве цвета своего бренда. На самом деле есть две основные причины:
На самом деле есть две основные причины:
- Красный цвет пожарной машины делает ее уникальной среди других конкурентов.
- Каждый цвет вызывает определенную эмоцию. Когда люди видят красный цвет, это может вызывать чувства любви, волнения, смелости и страсти. И именно такие чувства Coca-Cola хочет, чтобы вы ассоциировали со своим напитком.
Помимо рассказа посетителям о вашей компании, дизайн вашего веб-сайта может сыграть решающую роль в их быстром суждении о вашем бренде.
Скорее, ваша обязанность — поддерживать интерес к трафику и убеждать их вернуться. Поэтому вы должны быть стратегическими в каждой части вашего сайта.
Как использовать правильную цветовую схему для повышения конверсии веб-сайта
Людям требуется всего несколько секунд, чтобы создать положительное или отрицательное взаимодействие с вашим веб-сайтом. Поскольку цвет оказывает большое влияние на человеческий разум, вы должны быть осторожны при выборе цветов для своего веб-сайта.
Сначала найдите в Интернете компании, похожие на вашу. Теперь посетите их веб-сайт и обратите внимание, какие цвета они использовали на своих сайтах. Затем попытайтесь определить причины выбора этих цветов. Это дает вам основное представление о том, с каких цветов вам следует начать.
Вы можете увидеть графику, созданную Material UI, которая демонстрирует все цвета, используемые ведущими веб-сайтами по всему миру.
Когда вы поймете, почему они использовали эти цвета вместо других, вы поймете, как цвета работают вместе, чтобы сделать веб-сайт привлекательным.
1. Цвет должен отражать ваш бренд
Цвет помогает людям узнавать ваш бренд.
Цветовая схема вашего веб-сайта способствует принятию вашими клиентами решения о покупке, даже если они не могут это осознать сознательно. К счастью, вы можете использовать эту концепцию в свою пользу. Используйте цвет с учетом предпочтений вашей аудитории и сделайте первое впечатление о вашем бренде незабываемым.
Все, что вам нужно, чтобы создать солидный бренд. Так как важно завоевать доверие и поддерживать долгосрочные отношения с вашими клиентами. Цвет вашего бренда должен отражаться на вашем сайте. Чтобы люди могли легко связать ваш сайт с вашим брендом.
Oral-B: Крупнейший бренд зубных щеток использует синий цвет в качестве фирменного цвета. Они также используют синий в качестве основного цвета на веб-сайте. Чтобы люди могли легко соотнести бренд с сайтом.
Большое количество предприятий и банков используют синий цвет, чтобы создать ощущение безопасности и доверия к бренду. Очевидно, синий цвет является предпочтительным цветом как для мужчин, так и для женщин.
2. Знакомство с основами психологии цвета
Ведущие бренды не выбирают цвет своего бренда/веб-сайта случайно. Сначала они должным образом исследуют каждый аспект своей отрасли, а затем делают логический вывод. Последний цвет использовался в их брендинге и маркетинговых инициативах.
Помните, что разные цвета способны привлекать определенный тип клиентов, а также могут изменить поведение потребителей.
Итак, сначала вам нужно решить, каких клиентов вы хотите видеть на своем сайте. В зависимости от вашей категории клиентов, вы должны установить цвет вашего сайта. Ведь без потенциального трафика все ваши усилия становятся нулевыми!
Цветовые предпочтения в зависимости от пола
Люди разных полов по-разному реагируют на цвета!
В опросе о цвете кожи и поле 35% женщин назвали своим любимым цветом синий, за ним следуют фиолетовый (23%) и зеленый (14%). При этом 33% женщин назвали оранжевый цвет своим наименее любимым цветом, за ним следуют коричневый (33%) и серый (17%).
CLINIQUE — ведущий косметический бренд США использует фиолетовый цвет в качестве основного цвета. Потому что у них большая клиентская база женского пола. Кроме того, они не используют оттенки оранжевого, коричневого или серого на своей домашней странице.
Многие люди считают, что розовый — самый любимый цвет женщин. Но реальный сценарий совсем другой. Хотя розовый олицетворяет женственность в цветовой психологии, он привлекает всех или большинство женщин. Поэтому используйте цвет, отличный от розового, например, синий, фиолетовый или зеленый, и это повысит ваши шансы получить положительный отклик от женской аудитории. И это может, в конечном итоге, улучшить конверсию.
Поэтому используйте цвет, отличный от розового, например, синий, фиолетовый или зеленый, и это повысит ваши шансы получить положительный отклик от женской аудитории. И это может, в конечном итоге, улучшить конверсию.
Цветовые предпочтения мужчин несколько отличаются от женских — это совершенно очевидно!
Если ваша целевая аудитория — мужчины, вам следует выбрать синий, зеленый и черный цвета. Эти цвета обычно считаются мужскими цветами. Избегайте таких цветов, как фиолетовый, оранжевый и коричневый.
Gillette использует темно-синий цвет в качестве основного цвета для привлечения клиентов-мужчин.
Таким образом, используя правильную цветовую комбинацию, вы можете подсознательно изменить отношение людей к вашему бренду.
Например, из приведенной выше статистики видно, что синий — любимый цвет как мужчин, так и женщин. И оба они не любят оранжевый и коричневый. Поэтому, если вы намерены ориентироваться на оба пола в своем маркетинге, вам следует подумать о синем или зеленом цвете для окраски своего веб-сайта.
Цветовые предпочтения по возрастным группам
Вас может удивить, что цветовые предпочтения людей могут меняться с возрастом. Таким образом, возраст вашей целевой аудитории может повлиять на то, как будут восприниматься ваши маркетинговые материалы.
Вот любимые цвета людей по возрастным группам:
Вот самые нелюбимые цвета людей по возрастным группам:
Если ваши клиенты принадлежат к определенной возрастной группе, то это тоже нужно учитывать.
Довольно убедительно! Верно? Переходим к следующему пункту.
3. Используйте теорию цвета
Как мы уже говорили, каждый цвет имеет определенное значение и может изменить ваше настроение в определенном направлении.
Давайте посмотрим, как цвета могут помочь вам представить свой бренд в зависимости от типа вашего бизнеса и целевой аудитории на нескольких примерах из реальной жизни.
Теплые цвета
Эти цвета действуют на посетителей энергично. Но если вы используете их отдельно на своем веб-сайте, это может привести к чрезмерной стимуляции. Лучше смешать их с холодным и нейтральным цветом для баланса.
Лучше смешать их с холодным и нейтральным цветом для баланса.
| Color_Name | What Stands for | Mostly Used for | Top brands | ||||||||||||||||||||||||||||||||||
| Yellow | Youthfulness, Optimism & Cheerfulness | grabbing attention of window shoppers | DHL, CAT, Hertz, McDonald’s, etc | ||||||||||||||||||||||||||||||||||
| Оранжевый | Дружелюбие, энтузиазм и творчество | создание ощущения спешки или порыва | Amazon, bing, Fanta, Firefox и т. д. | ||||||||||||||||||||||||||||||||||
| Красный | Страсть, энергия, срочность, волнение, активность, любовь, интенсивность и опасность | вызывающие сильную эмоциональную реакцию, например, для стимуляции аппетита | Netflix, Toyota, YouTube, Coca-Cola и т. д. | ||||||||||||||||||||||||||||||||||
| Розовый | женственный, сладкий, невинный, мягкий, романтичный | продвижение товаров для женщин | Барби, розовый – victoria’s secret и т.д.0283 Оказывает успокаивающее и успокаивающее действие на посетителей.
Нейтральные цвета Они отлично подходят для обеспечения баланса в веб-дизайне. Вы можете использовать их с теплыми и холодными цветами, чтобы смягчить основные цвета.
|

 Именно поэтому многие бренды используют их на своих сайтах. Но помните, что чрезмерное использование этих цветов может сделать ваш трафик скучным.
Именно поэтому многие бренды используют их на своих сайтах. Но помните, что чрезмерное использование этих цветов может сделать ваш трафик скучным.
 Вместо коричневого (дружба, выносливость) или черного (власть, роскошь).
Вместо коричневого (дружба, выносливость) или черного (власть, роскошь). Вы также можете использовать их в некоторых красочных разделах вашего сайта, чтобы смягчить его или перефокусировать взгляд.
Вы также можете использовать их в некоторых красочных разделах вашего сайта, чтобы смягчить его или перефокусировать взгляд.

 С другой стороны, более темные цвета имеют очень низкий коэффициент конверсии, например черный, темно-серый, коричневый или фиолетовый.
С другой стороны, более темные цвета имеют очень низкий коэффициент конверсии, например черный, темно-серый, коричневый или фиолетовый. Они делают это, потому что люди могут предвзято относиться к их любимому цвету, и это вызывает у них аппетит.
Они делают это, потому что люди могут предвзято относиться к их любимому цвету, и это вызывает у них аппетит.