Как цветовое решение сайтов и приложений влияет на конверсию — Офтоп на vc.ru
Цвета в жизни человека занимают фантастически много места. Они заставляют нас принимать решения — от «это яблоко есть пока рановато» до «этот Ferrari отлично подойдет цвету моей помады». Для 85% людей цвет — определяющий фактор покупки.
Что касается веба, цвета были и остаются вопросом исключительно субъективным. Это всегда горячая тема для споров. Какая кнопка «купить» лучше продаст ваш товар — оранжевая, как у Amazon, или синяя, как у eBay? Почему-то на некоторых семинарах о digital (особенно на небольших) до сих пор продолжают утверждать, что оранжевая, и побольше.
Что формирует конверсию
Конверсия — любое целевое действие пользователя. Самый простой пример — клик по кнопке «положить в корзину». Проведем простой диванный анализ: что нужно для того, чтобы пользователь нажал на заветную кнопку.
- Он заинтересован в покупке, то есть является целевым посетителем (правильный трафик).

- Он получил достаточно информации о продукте — надлежащего качества и в нужном объеме (правильный контент).
- Он интуитивно ориентируется в интерфейсе (правильное UI-проектирование).
- Наличие психологических мотиваторов (правильный визуальный дизайн).
Навскидку получается пять пунктов. Цвет кнопки, контрастность с соседними элементами, объем, тень, блики и прочие «рюшечки» — это всё про последний пункт. Насколько он решающий? На одном из наших проектов мы специально провели эксперимент — запустили A/B-тест двух видов форм заказа. Второй дал на 10% больше конверсий:
Не сразу можно заметить, что вся разница заключается только в объеме кнопок. В первом варианте чистый флэт («плоский» дизайн), а во втором у кнопок есть объем. Однако это не значит, что нужно срочно переделывать плоские кнопки на своем сайте. Этот пример подтверждает только то, что именно в данном случае объемные кнопки нажимали чаще.
Мы плавно подошли к следующему важному пункту, который расскажет, почему настоящий конверсионный дизайн — это вообще не про перекрашивание кнопок в оранжевый, зеленый, красный или какой-либо еще цвет.
Теории цвета и при чем здесь конверсия
Разработка дизайна нового интерфейса — это всегда два больших пласта. Визуальный дизайн и проектирование UI. Назначение обоих — управлять вниманием пользователя, помогать ему сориентироваться в интерфейсе и одновременно подтолкнуть к целевым действиям. Умение визуального дизайнера правильно работать с цветом и формой влияет на то, насколько интерфейс будет конвертирующим. Но это отнюдь не игра в цвета, а следование своду принципов.
Принцип первый. Использование цветового круга
Первичные цвета (красный, желтый, синий) смешиваются для получения вторичных. Вторичный и первичный дают следующий — третичный оттенок. И так далее почти до бесконечности. Если к цвету добавляется белый или черный, получается его более светлый или темный тон.
При разработке визуального дизайна цветовое колесо используется для выбора наиболее подходящих друг другу цветов — они или стоят на противоположных сторонах круга, или располагаются рядом. В первом случае получается контрастное сочетание, подходящее для выделения элементов. Во втором — гармоничный плавный переход от одного оттенка к другому, который используется, когда не нужны визуальные акценты.
Чаще мы видим именно комплементарную схему — она применяется для того, чтобы подтолкнуть пользователя к целевому действию, например, как на главной странице Ozon.ru:
Принцип второй. Использование цветовых схем
Чтобы управлять вниманием, нужно уметь расставлять графические и композиционные акценты.
Наиболее удачная схема для конверсий — та, в которой есть один явный цветовой акцент. Им обычно и выделяются элементы, с которыми пользователю нужно взаимодействовать. Компания Basekit хотела увеличить продажи и сделала редизайн страницы с тарифами. Стилевое решение осталось прежним, при этом добавились цветовые плашки, акцентирующие внимание на стоимости, а CTA-кнопки были унифицированы — на замену разноцветным пришли одинаковые зеленые. Результат — рост конверсии на 25%.
Стилевое решение осталось прежним, при этом добавились цветовые плашки, акцентирующие внимание на стоимости, а CTA-кнопки были унифицированы — на замену разноцветным пришли одинаковые зеленые. Результат — рост конверсии на 25%.
Принцип третий. Баланс цветов
Чтобы добиться сбалансированного решения, которое будет лучшим образом управлять пользовательским вниманием, рекомендуется комбинировать цвета в соотношении 60/30/10:
- 60% — доминирующий цвет.
- 30% — дополнительный цвет (можно использовать два оттенка одного).
- 10% — цветовые акценты.
Пример из повседневной жизни — мужской костюм. Пиджак и брюки доминируют, рубашка дополняет, а галстук становится цветовым акцентом.
Согласно этому правилу, в визуальном дизайне 60% занимает фон, 30% — заголовки и меню, 10% — элементы, к которым нужно привлечь наибольшее внимание: призывы к действию, кнопки и ссылки.
До идеального соответствия доводить не стоит. Главная мысль — должны быть основные цвета и цвета для акцентов. Можно проверить свой макет на сбалансированность оттенков, например, с помощью инструмента Image Color Extract. Результаты нашего эксперимента (в правой колонке приведены только основные цвета страницы):
Главная мысль — должны быть основные цвета и цвета для акцентов. Можно проверить свой макет на сбалансированность оттенков, например, с помощью инструмента Image Color Extract. Результаты нашего эксперимента (в правой колонке приведены только основные цвета страницы):
Принцип четвертый. Связь размера текста и его контраста
Текст с разным кеглем (размером шрифта) имеет разные требования к контрасту с фоном. Более крупный текст может быть менее контрастным без ущерба для восприятия. И наоборот, мелкий текст должен быть более контрастным — для того, чтобы читаемость была хорошей. W3C советует придерживаться минимальных контрастных соотношений:
- 4,5:1 — для текста, набранного кеглем до 14 pt в жирном начертании и до 18 pt — в обычном.
- 3:1 — для крупного текста.
Контраст — это не только сочетание комплементарных цветов (те цвета, которые располагаются друг напротив друга на круге). В первую очередь контраст — это акцентирование. Он помогает выделить наиболее важные элементы и обратить на них внимание пользователя. Показатель контрастности текста и фона можно легко вычислить, например, с помощью сервиса
Contrast Ratio. Получили показатель меньше нужного — увеличивайте контраст.
Он помогает выделить наиболее важные элементы и обратить на них внимание пользователя. Показатель контрастности текста и фона можно легко вычислить, например, с помощью сервиса
Contrast Ratio. Получили показатель меньше нужного — увеличивайте контраст.
Принцип пятый. Психология цветов
Есть еще один принцип, к которому чаще всего и апеллируют заказчики сайтов — эмоциональная составляющая цветов. Именно поэтому мы так редко встречаем сайты, цветовые акценты на которых расставлены коричневым — он просто никому не нравится.
У людей сформировались стереотипы, относящиеся к цветам. И с этим тоже нужно считаться. Кстати, мода наряжать новорожденных мальчиков в синее, а девочек — в розовое пришла только после Первой мировой войны. До этого цветового стереотипа «синее для него, розовое для нее» просто не существовало.
Опрос американского дизайнера Джо Халлока показал, с какими качествами люди наиболее часто связывают разные цвета:
- Доверие: синий (34%), белый (21%), зеленый (11%).

- Безопасность: синий (28%), чёрный (16%), зеленый (12%).
- Скорость: красный (76%).
- Доступность: оранжевый (26%), жёлтый (22%), коричневый (13%).
- Высокое качество: чёрный (43%), синий (20%).
- Технологичность: черный (26%), серый (23%), синий (23%).
- Надёжность: синий (43%), черный (24%).
- Мужество: фиолетовый (29%), красный (28%), синий (22%).
- Юмор: оранжевый (28%), желтый (26%), фиолетовый (17%).
Мужчины и женщины воспринимают цвета по-разному. Универсальный цвет — голубой, его предпочитают 57% мужчин и 35% женщин. Коричневый цвет вызывает отторжение у мужчин, а оранжевый — у женщин. В обоих случаях наименее привлекательные цвета называли «дешёвыми». С возрастом и у мужчин, и у женщин усиливается неприязнь к жёлтому и оранжевому. Представители обоих полов предпочитают холодные оттенки на сайтах — 56% мужчин и 76% женщин.
Некоторые даже пытались связать цвета логотипов известных брендов с эмоциями, которые те доносят.
Человеческое отношение к тем или иным цветам — вещь крайне субъективная, это зависит от контекста. Известен эксперимент маркетинговой платформы Hubspot: ее представители сделали кнопку на сайте сначала зеленой, а затем красной. Результат: красная победила с отрывом в 21%. Но не стоит трактовать этот кейс как «красные кнопки дают больше конверсии».Взгляните на страницу, и всё станет понятно.
Высокие конверсии дал не конкретный цвет, а его контраст с остальными. На странице превалирует зеленый: логотип, иконки, цвета на изображении справа. При этом красных оттенков практически нет — за исключением пары мелких деталей на иконках. Именно поэтому красная, а не зеленая кнопка стала более эффективной — она лучше управляет вниманием пользователя в конкретном случае.
Другие примеры
Цвета — это только один из инструментов в проектировании интерфейсов. Нельзя рассматривать их вне контекста. Компания Server Density полностью переработала страницу тарифов, чтобы решить две задачи:
Нельзя рассматривать их вне контекста. Компания Server Density полностью переработала страницу тарифов, чтобы решить две задачи:
- Убрать визуальный акцент с призыва зарегистрироваться бесплатно, поощрить подписки на платные тарифы.
- Стимулировать существующих клиентов продлевать подписку.
В данном случае более традиционная подача интерфейса (вместо «креативной») сыграла на руку бренду: после обновления дизайна пользователи стали на 25% реже кликать на бесплатную пробную версию и начали чаще покупать платные тарифы. В результате общий доход компании увеличился на 114%.
Также интересен пример, опровергающий популярное заблуждение о том, что количество вариантов действий снижает конверсию. Сервис почтовых рассылок GetResponse провел эксперимент: разместил на главной странице сразу две CTA-кнопки — «купить» и «попробовать бесплатно».
Ожидалось, что продажи сократятся, однако они остались на прежнем уровне. При этом количество регистраций
увеличилось на 158%. Это можно объяснить возможностью выбора пользователя — часто потенциальный клиент заинтересован в услуге, но не хочет рисковать сразу. Поэтому альтернативные варианты, размещенные рядом, благотворно влияют на конверсию.
При этом количество регистраций
увеличилось на 158%. Это можно объяснить возможностью выбора пользователя — часто потенциальный клиент заинтересован в услуге, но не хочет рисковать сразу. Поэтому альтернативные варианты, размещенные рядом, благотворно влияют на конверсию.
Иногда конверсия страдает из-за лишних элементов — достаточно убрать их, и эффективность сайта вырастет. Так поступили в компании SuperOffice. На странице «Запланировать бесплатную версию» остались только поля для ввода персональных данных — так лучшее управление вниманием пользователей привело к росту конверсии на 197%.
Выводы
Восприятие цвета как такового должно учитываться при разработке UI, однако этому пункту не стоит уделять слишком пристальное внимание. Оранжевые кнопки не продают лучше или хуже. Всё зависит от контекста, в котором они используются.
Для того, чтобы дизайн был конверсионным, нужно управлять вниманием аудитории — для этого есть выработанные принципы, о которых мы сегодня и поговорили. Главная задача — сместить фокус на нужный элемент интерфейса, будь то форма заказа, кнопка покупки или что-то еще. Например, здесь пользователь обращает внимание на яркие цветные иконки, а не на главный сервис — форму заказа авиабилета:
Главная задача — сместить фокус на нужный элемент интерфейса, будь то форма заказа, кнопка покупки или что-то еще. Например, здесь пользователь обращает внимание на яркие цветные иконки, а не на главный сервис — форму заказа авиабилета:
Чтобы окончательно выяснить, лучше ли начнет продавать кнопка с другим цветом, объемом или расположением, стоит всегда резервировать часть бюджета на A/B-тесты.
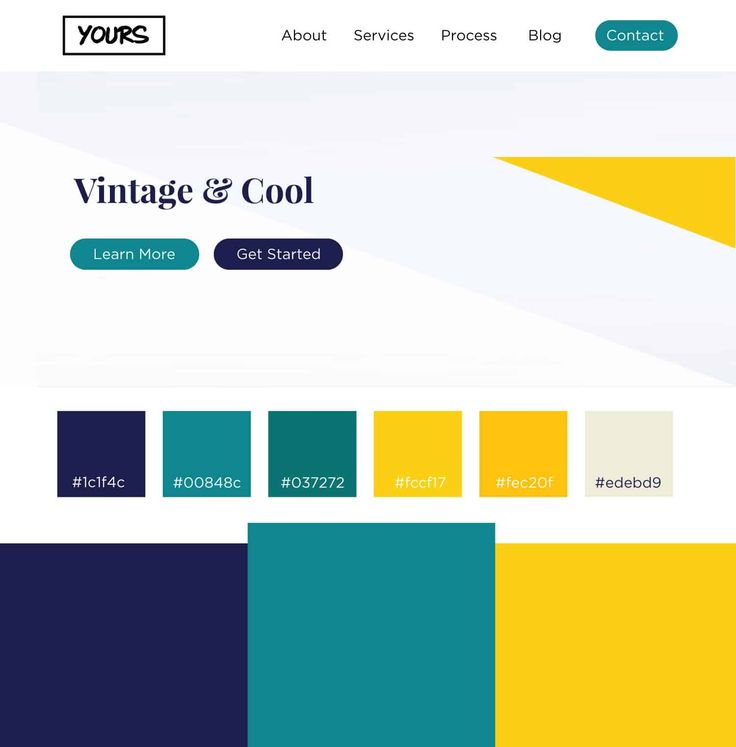
Цветовые решения для веб-сайтов в 2019 году
При проектировании веб-сайта владельцы стараются учесть все до мелочей, однако мало кто из них задумывается о том, что одним из ключевых критериев является выбор цветового решения для сайта. Часто этот момент игнорируется, хотя внешнее оформление сайта оказывает на посетителей гораздо большее влияние, чем можно ожидать.
Мнение о предлагаем товаре или услуге у людей складывается в течение первых 1,5 минут, при этом их оценка на 90% зависит от того, какой цвет выбран в качестве основного. Правильно подобранная цветовая гамма, положительно влияет на восприятия контента на странице. Грамотное использование цветовой палитры положительно влияет на понимание содержания отраженного на ресурсе.
Грамотное использование цветовой палитры положительно влияет на понимание содержания отраженного на ресурсе.
Несмотря на то, что большинство людей предпочитают спокойные тона и простые расцветки, тренды цветовых схем ежегодно меняются. Предлагаем руководство по поиску оптимальной цветовой схемы для вашего сайта, согласно тенденциям 2019 года.
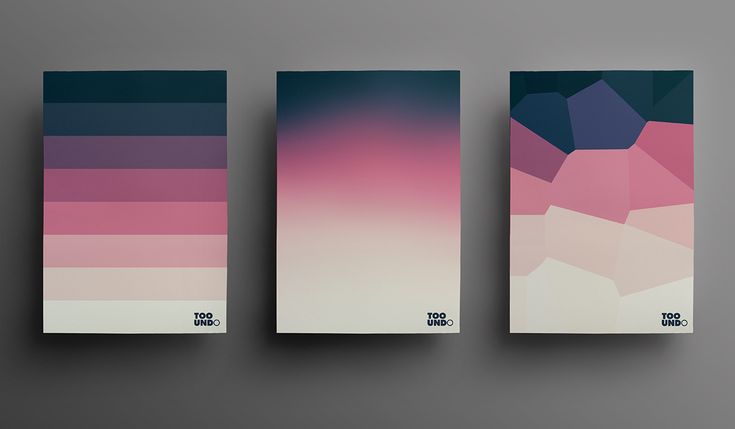
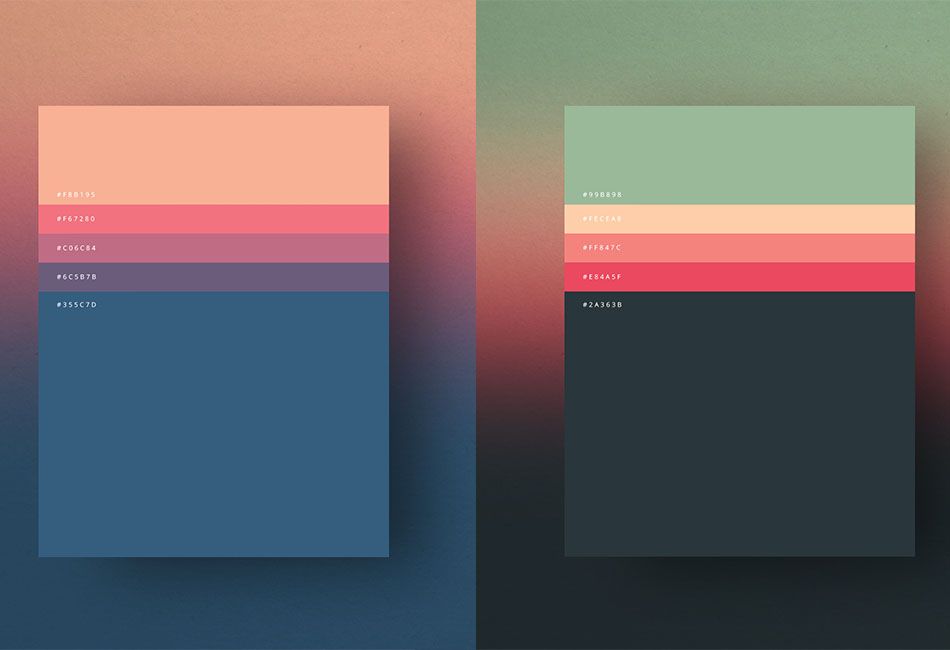
Яркие тона: баланс, сочетаемость и ретро-стиль
Использование ярких оттенков, популярных в 80-е и 90-е годы позволит пользователю почувствовать легкую ностальгию по былым временам. Этого эффекта можно добиться, используя теплые оттенки оранжевого и красного, применение градиентных шкал, придадут дизайну современную огранку.
Акценты: ничто так не привлекает внимание к черному цвету, как мягкие оттенки розового и пастели. Современные тренды ориентируют на возможность органичного сочетания таких цветов и их ориентированность на широкую публику, без каких либо половых разграничений. Продавать брутальные мужские аксессуары в яркой или нежной обертке? Почему бы и нет, если это подчеркивает основные качестве продукта!
Продавать брутальные мужские аксессуары в яркой или нежной обертке? Почему бы и нет, если это подчеркивает основные качестве продукта!
Красный и еще краснее: огненный цвет на пике популярности в этом году! Самые смелые используют его практически во всем базовом оформлении, совершенно не пугаясь напористости и мощности данного оттенка. Между тем, он прекрасен в сочетании с мягкими и бледными цветами, которые делают его менее агрессивным и тяжелым для восприятия.
Простота и мягкость: серые и зеленые оттенки, простой красный и мягкий желтый
Мягкие оттенки и простота — признак стиля в 2019 году, поэтому он прекрасно подходит для оформления модного или ювелирного бренда. Простота прослеживается и в подходе к созданию макета: чем больше свободного пространства, тем проще воспринимается информация на странице. Использование лишь двух или трех цветов в дизайне — несомненный тренд 2019 года.
Для того, чтобы привлечь внимание к товару или услуге, не обязательно нужно использовать кричащие цвета. Достаточно грамотно расставить акценты, и простой дизайн заиграет по-новому, делая текст на странице легким для восприятия.
Достаточно грамотно расставить акценты, и простой дизайн заиграет по-новому, делая текст на странице легким для восприятия.
Более тусклые серые, мягкие желтые и темно-зеленые тона фона прекрасно сочетаются с более контрастными центральных фигур.
Природные оттенки: прикасаясь к земле и сочетая синий с зеленым
Природные оттенки — оливковый и земляной выгодно отличат ваш сайт от множества однотипных, предпочитающих яркий дизайн вразрез вашему экономичному и простому. Если ваш бизнес связан с эко-нишей, то варианта лучше вы просто не найдете. Кроме того, популярны в этом году и градиенты синего и зеленого, которые выгодно оттеняют белый текст
Минимум и максимум: очень черное и цвета будущего
Использование строго черного — один из тенденций в дизайне, который создается для модных брендов. Ничто так не подчеркнет классические формы и изящную красоту, как черный и его оттенки. Классика всегда остается форматом, которому не страшны время, и меняющаяся мода.
Классика всегда остается форматом, которому не страшны время, и меняющаяся мода.
Бизнес, связанный с цифровыми продуктами — это всегда чуть больше, чем современность, это оттенок футуристичности, поэтому использование невероятных градиентов в дизайне окажется как нельзя кстати. Даже чуть большее количество использованных оттенок не навредит странице, если подать дизайн в правильном ключе.
Каков бы ни был ваш выбор, изменив свой старый дизайн, вы поддержите главный тренд 2019 года — поворот к чему-то новому и ранее не использованному. Поэтому дерзайте и пробуйте!
Несмотря на то, что большинство людей предпочитают спокойные тона и простые расцветки, тренды цветовых схем ежегодно меняются. Предлагаем руководство по поиску оптимальной цветовой схемы для вашего сайта, согласно тенденциям 2019 года.
Или
закажите редизайн у нас
Получить предложение!
Подпишись и следи за выходом новых статей в нашем монстрограмме
Остались вопросы?
Не нашли ответ на интересующий Вас вопрос? Или не нашли интересующую Вас статью? Задавайте вопросы и темы статей которые Вас интересуют в комментариях.
Более 30 фиолетовых веб-сайтов для вашего вдохновения в области дизайна и цветовой схемы
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
При разработке веб-сайта важно учитывать психологию цвета. Цвета не только помогают пользователю перемещаться по вашему сайту, но некоторые цвета воздействуют на психику пользователя и могут сделать или разрушить успех вашего сайта. Сегодня мы здесь, чтобы продемонстрировать лучшие фиолетовые веб-сайты, которые вдохновят вас на собственный дизайн.
Пурпурный цвет издавна ассоциировался с королевской властью, властью и богатством. Он также обычно считается цветом волшебства и тайны. Это лучший выбор для компаний и люксовых брендов, которые хотят представить себя «лучшими из лучших». Это хороший выбор, если вы хотите передать сообщение о надежности. Более того, фиолетовая цветовая схема хорошо подходит для всего, что имеет мистическую атмосферу.
Более того, фиолетовая цветовая схема хорошо подходит для всего, что имеет мистическую атмосферу.
Больше идей для дизайна см.:
- Blue Веб-сайты
- Зеленые веб-сайты
- Желтые веб-сайты
Неограниченные загрузки: 50+ миллионов надстройки и дизайнерские активы
. цветовая палитра, то вы попали по адресу! Мы собрали эту витрину из более чем 30 лучших фиолетовых дизайнов веб-сайтов, чтобы вдохновить вас.
Elegant ThemesElegant Themes — чрезвычайно популярный конструктор для WordPress с поддержкой перетаскивания. Если все их 5-звездочные обзоры не заставляют вас поверить в это, фиолетовый градиент, который они использовали в дизайне веб-сайта, поможет укрепить ваше доверие и уверенность.
Semrush Сливовый фон веб-сайта Semrush помогает потенциальным клиентам поверить, что SEO-инструменты Semrush для маркетологов могут быть лучшим вариантом, чем их конкуренты. Обратите внимание, что фиолетовый и другие пастельные тона не были выбраны в соответствии с логотипом компании, который выполнен в черном и оранжевом цветах.
Обратите внимание, что фиолетовый и другие пастельные тона не были выбраны в соответствии с логотипом компании, который выполнен в черном и оранжевом цветах.
Фиолетовый градиент привлекает внимание, а контрастная оранжевая кнопка подскажет, что делать. Скачайте самую популярную тему всех времен — вы знаете, что хотите!
Академия FluxДаже Академия Flux (которая обучает искусству и бизнесу веб-дизайна) считает, что фиолетовый цвет является предпочтительным, когда речь идет о привлекательных веб-сайтах. Это практически все тона фиолетового, лавандового и розового.
UtrustUtrust — это приложение, которое позволяет предприятиям принимать криптовалюту. Когда в названии вашего бренда буквально присутствует слово «доверие», ожидайте, что фиолетовый станет одним из доминирующих цветов в вашем веб-дизайне.
Kaleidoscope Вот еще одно приложение, которое в значительной степени зависит от доверия потребителей. Поэтому неудивительно, что они обращаются к оттенкам темно-фиолетового в дизайне своего веб-сайта. Цвет мгновенно вселяет чувство уверенности.
Поэтому неудивительно, что они обращаются к оттенкам темно-фиолетового в дизайне своего веб-сайта. Цвет мгновенно вселяет чувство уверенности.
Если вы собираетесь позволить этому приложению отслеживать каждое ваше движение на компьютере, вы должны быть полностью уверены в нем и компании, стоящей за ним. Вот почему он разработан с оттенками фиалки, аметиста и орхидеи с вкраплениями заслуживающего доверия чирка.
New BreedNew Breed помогает компаниям приобретать клиентов и удерживать их, тем самым развивая свой бизнес. Чистый дизайн с градиентом от светло-фиолетового до цвета морской волны передает ощущение богатства и роста.
PixelgradePixelgrade спрашивает: «Зачем нам доверять, верно?» прямо на главной странице. Они подкрепляют свою надежность аметистовым фоном прямо вверху страницы.
Карандаш и лиса Это бесплатная библиотека готовых фрагментов кода. Темно-фиолетовый фон, усеянный разноцветными элементами дизайна, показывает, что они точно знают, что делают, но все равно любят веселиться.
Темно-фиолетовый фон, усеянный разноцветными элементами дизайна, показывает, что они точно знают, что делают, но все равно любят веселиться.
Вот еще один очень чистый дизайн в простой фиолетовой цветовой гамме с вкраплениями пурпурного. Пурпурный и пурпурный — удивительное цветовое сочетание — аналоги на цветовом круге, то есть они находятся рядом друг с другом и отлично смотрятся вместе.
Большая картинкаЭта студия веб-дизайна и маркетинговое агентство используют фиолетовый цвет в качестве основного цвета. Однако, если вы прокрутите страницу дальше вниз, вы найдете дополнительный цвет, желтый, это смелый выбор для смешивания с фиолетовым.
Toggl Самый глубокий оттенок фиолетового можно найти на фоне этого веб-сайта Toggl, приложения для учета рабочего времени, планирования проектов и найма. Он также смешивает несколько уникальных дополнительных и аналогичных цветов, которые создают убедительную историю.
Эта киностудия в Греции должна олицетворять уверенность и роскошь. Им нужно показать профессионализм, качество работы и то, что они лучшие. Частично они делают это, используя теорию фиолетового цвета на домашней странице динамичного веб-сайта своей компании.
PAI HealthPAI Health помогает компаниям получать ценную информацию о реальных людях на основе их носимых трекеров активности. Средний фиолетовый цвет, который они использовали для своей основной цветовой палитры, наряду с более светлыми оттенками фиолетового, бирюзового и оранжевого, дает ощущение профессионализма и заботы.
DevaОттенки пурпурного, сиреневого и цвета морской волны составляют цветовую схему Deva, программного обеспечения для управления задачами для владельцев бизнеса. Эти успокаивающие цвета часто используются вместе в фиолетовом дизайне веб-сайта.
Bounteous Этому дизайнерскому агентству, специализирующемуся на цифровом контенте, нужен абсолютно потрясающий веб-сайт. Когда лучшие из лучших создают для себя веб-сайт, какую красивую цветовую схему они выбирают?
Когда лучшие из лучших создают для себя веб-сайт, какую красивую цветовую схему они выбирают?
Если в вашем имени есть слово «фиолетовый», возможно, фиолетовый будет вашим фоновым цветом по умолчанию. Тем не менее, нам нравится более светлый оттенок лаванды в меню бара и использование цвета морской волны и желтого для контраста.
BootstrapПрограммное обеспечение для создания адаптивных мобильных веб-сайтов. Bootstrap разработан с чистым, очень светлым бледно-фиолетовым и белым фоном. Он также использует сиреневый оттенок для строки меню и цвета кнопок.
GliaОбслуживание клиентов требует, чтобы компании были открытыми, честными и заслуживающими доверия. Поэтому неудивительно, что Glia, компания, продающая обслуживание клиентов как цифровой продукт, использует фиолетовую цветовую палитру и другие пастельные тона для своего веб-сайта.
Rentberry Сайт Rentberry тоже мог бы войти в список розовых веб-сайтов, но он использует цветовые переходы, чтобы красиво смешиваться с прекрасным светло-фиолетовым цветом, поэтому цветовой мотив здесь тоже работает! Кроме того, большинство кнопок веб-сайта окрашены в фиолетовый или контрастный оранжевый цвет.
Это один из наших самых ярких фиолетовых источников вдохновения для веб-дизайна. Нэш, ИИ-аватар для ответов на вопросы на вашем веб-сайте, показывает футуристическую землю ночью — не было бы лучшей цветовой палитры, чем пурпурный и синий!
Мобильные интерфейсыВот прекрасный пример использования дополнительной цветовой палитры для вдохновения вашего дизайна. В этом случае Mobile Interfaces выбрали сиреневый оттенок для большей части своего сайта, а затем выбрали золотисто-желтый цвет для акцента.
MedcorderЭтот веб-сайт барвинка может сойти за веб-сайты с синей цветовой палитрой, но он также работает для вдохновения фиолетового веб-дизайна. Спокойная цветовая палитра иллюстраций прекрасно дополняет мотив и соответствует миссии компании.
Codegoda На веб-сайте соревнований по программированию Agoda используется фиолетовая цветовая палитра с яркими акцентами. Цветовая гамма создает впечатление, что мероприятие проходит весело и увлекательно.
Цветовая гамма создает впечатление, что мероприятие проходит весело и увлекательно.
Фиолетовая палитра — это не то, что вы обычно видите в ресторане, но ведь Taco Bell — это не обычный ресторан! Сиреневый оттенок сочетается с цветом морской волны для создания интересных образов, а более глубокий фиолетовый используется для кнопок «Заказать сейчас».
Манифест дизайнераЕсли вы веб-дизайнер, ознакомьтесь с этой подборкой идей, которые помогут вам стать лучшим дизайнером. И обратите внимание, что дизайнер этого привлекательного веб-дизайна выбрал светло-фиолетовый цвет фона главной страницы.
MSIЭтот сайт онлайн-игр имеет действительно крутой фон в стиле ретро-геймеров — конечно же, фиолетовые тона, которые со временем меняются на ярко-ярко-розовый.
Motley Crowd Великолепный, глубокий, темно-фиолетовый фон сайта Motley Crowd сразу привлекает внимание, но не отвлекает от работы, которую они хотят, чтобы вы увидели. Это похоже на просмотр большого экрана на открытом воздухе ночью, не чувствуя себя слишком буквально.
Это похоже на просмотр большого экрана на открытом воздухе ночью, не чувствуя себя слишком буквально.
BT позиционирует себя как лучшую в своем классе компанию широкополосного доступа. Когда вы главный, держите все под контролем и являетесь лучшим из лучших — фиолетовый цвет — лучший выбор. Вы заметите, что даже изображения на главной странице имеют фиолетовый оттенок.
Guide GuideGuideGuide — это расширение для приложений графического дизайна, которое помогает создавать сетки и управлять направляющими. Они используют чистый, современный веб-дизайн с успокаивающими оттенками светло-фиолетового цвета.
Заключительные мысли об этих фиолетовых веб-сайтах Дизайн вашего веб-сайта многое говорит о вашем бренде и вашем бизнесе, и цвета, которые вы используете в своем дизайне, являются особенно важным аспектом. Если вы хотите передать роскошь, надежность, уверенность, качество и некоторые другие концепции, которые мы обсуждали выше, то использование оттенков фиолетового в вашем дизайне — верный способ сделать это. Мы уверены, что эта витрина фиолетовых веб-сайтов даст вам вдохновение, которое можно будет использовать с пользой для ваших собственных дизайнерских навыков.
Мы уверены, что эта витрина фиолетовых веб-сайтов даст вам вдохновение, которое можно будет использовать с пользой для ваших собственных дизайнерских навыков.
Как выбрать цветовую схему для вашего веб-сайта
Каждый предприниматель знает, как важно создать безупречный веб-сайт, где каждая деталь — будь то макет, текст или навигация — обеспечивает первоклассное взаимодействие с пользователем. Однако, в отличие от текста и общего дизайна, которые преследуют конкретную цель, выбор цветовой схемы сайта часто становится поистине сложной задачей. Посмотрим правде в глаза, не все из нас хороши в цветовой координации. Кроме того, количество существующих цветовых палитр может ошеломить даже опытного дизайнера.
Распространенная ошибка большинства владельцев веб-сайтов, сделанных своими руками, заключается в том, что они вообще не заботятся о выборе цвета или просто выбирают свои любимые цвета. Профессиональный дизайнер знает важность выбора цветовой схемы с учетом бренда, психологии цвета, продукта и цели веб-сайта. В этом руководстве мы расскажем вам, как выбрать цветовую схему, как профессиональный дизайнер, даже если вы не можете позволить себе нанять ее.
В этом руководстве мы расскажем вам, как выбрать цветовую схему, как профессиональный дизайнер, даже если вы не можете позволить себе нанять ее.
Какая цветовая схема сайта?
Когда мы говорим о цветовой схеме, мы имеем в виду нечто большее, чем просто цвет логотипа или фона. Цветовая гамма пронизывает весь сайт, объединяя все его мельчайшие детали в единую идеальную цветовую палитру, формирующую атмосферу и эстетику сайта. Выбор идеальной цветовой схемы включает в себя поиск вашего фирменного доминирующего цвета, смешивание 1-2 дополнительных цветов и завершение всего этого идеальным фоновым цветом.
Бесплатный контрольный список UX
Как создать мощный веб-сайт
Нажав кнопку «Отправить мне контрольный список», вы принимаете нашу Политику конфиденциальности и соглашаетесь получать нашу рассылку два раза в месяц.
Почему цвет так важен для брендинга?
Люди визуалы. Это означает, что ими движет то, что они видят во всем, что они делают. Покупка не исключение. По статистике, 85% покупателей принимают решение о покупке исходя из цвета. Это потрясающе! Но еще более удивительно видеть, как крупные бренды используют это в своих интересах.
Покупка не исключение. По статистике, 85% покупателей принимают решение о покупке исходя из цвета. Это потрясающе! Но еще более удивительно видеть, как крупные бренды используют это в своих интересах.
Большинство из нас не может представить Coca-Cola в каком-либо другом цвете, кроме красного, или McDonald’s, кроме красного и желтого. В нашем сознании эти цветовые схемы тесно связаны с идентичностью этих брендов.
То же самое с вечно синим Facebook…
… черно-оранжевый амазон
… и зеленый и желтый iHerb.
Отличительная цветовая гамма делает ваш бренд узнаваемым. Цветпомогает создать солидный образ бренда. Если вы используете его правильно, это повысит узнаваемость вашего бренда на 80%. Вот почему известные бренды никогда не меняют свои культовые цветовые палитры.
Цветовая схема формирует мгновенные суждения о вашем бренде. Людям нужно менее 90 секунд, чтобы оценить вашу страницу или продукт на подсознательном уровне. 62-90% этого суждения основано только на цвете. Психология цвета определяет, как потребители относятся к веб-сайту и вернутся ли они когда-либо. 52% из них не будут — из-за плохой эстетики.
62-90% этого суждения основано только на цвете. Психология цвета определяет, как потребители относятся к веб-сайту и вернутся ли они когда-либо. 52% из них не будут — из-за плохой эстетики.
При этом вы не должны просто выбирать цвет своего веб-сайта наугад. Если вы хотите сделать свой сайт популярным, цветовая схема требует тщательного изучения и тщательного планирования. Вот наше исчерпывающее руководство по магии цвета.
Выбор доминирующего цвета
Доминирующий цвет — это то, что люди помнят, когда думают о вашем бренде. Этот цвет помогает формировать восприятие бренда подсознательно через эмоции. Например, синий Facebook ассоциируется с чем-то успокаивающим, знакомым и заслуживающим доверия, а огненно-красный Coca-Cola вызывает чувство волнения, страсти и любви.
Доминирующий цвет также говорит вашим потребителям, кто они они при использовании вашего бренда.
Ваш доминирующий цвет должен быть на вашем логотипе и во всех маркетинговых материалах. Он также должен быть основным цветом вашего сайта. Если вы еще не выбрали свой доминирующий цвет, это ваш шанс сделать это правильно.
Он также должен быть основным цветом вашего сайта. Если вы еще не выбрали свой доминирующий цвет, это ваш шанс сделать это правильно.
Психология цвета: как цвета влияют на эмоции
Теперь сделайте паузу и подумайте о своей идеальной аудитории. С чем себя идентифицируют эти люди?
Например, используя зеленый в качестве доминирующего цвета, вы связываетесь с людьми, которые ценят природу и здоровье. Желтый хорошо работает для молодых и оптимистичных людей (вспомните MacDonald’s). Если ваша целевая аудитория ценит роскошь и власть, используйте черный цвет (например, Chanel). Если ваш бренд символизирует креативность и воображение, попробуйте фиолетовый.
Вы можете использовать цвета в своих интересах и привлечь нужного покупателя.
Источник: FastCompany
Согласно инфографике ниже, некоторые цвета могут привлекать определенные типы покупателей и даже влиять на их поведение на вашем сайте.
Источник: Нил Патель
Демография: цветовые предпочтения по возрасту и полу
Подумайте о людях, которым вы пытаетесь продать. Это особенно важно, если ваш бренд ориентирован на определенный пол или возраст. И мужчины, и женщины имеют разные цветовые предпочтения, которые следует учитывать при выборе цветовой схемы веб-сайта. Цветовые предпочтения также меняются с возрастом.
Это особенно важно, если ваш бренд ориентирован на определенный пол или возраст. И мужчины, и женщины имеют разные цветовые предпочтения, которые следует учитывать при выборе цветовой схемы веб-сайта. Цветовые предпочтения также меняются с возрастом.
Источник: Нил Патель
Как видите, и мужчины, и женщины любят синий и зеленый цвета и не слишком любят коричневый и оранжевый. Так что, если вы ориентируетесь на оба пола, сочетание синего и зеленого цветов — верный выбор.
Затем идут цветовые предпочтения по возрасту:
Источник: Нил Патель
Изучая эти диаграммы, вы можете найти очень целенаправленный и мощный цвет бренда, который естественным образом ориентирован на вашу идеальную аудиторию. Таким образом, фирменные цвета должны выбираться на основе цветовой психологии, а не индивидуальных предпочтений.
Где вы используете доминирующий цвет на своем веб-сайте?
Общее практическое правило заключается в том, что доминирующий цвет должен подчеркивать определенные области страницы, а не охватывать весь веб-сайт. Используйте его экономно, когда вам нужно привлечь внимание посетителей или побудить их к действию, например:
Используйте его экономно, когда вам нужно привлечь внимание посетителей или побудить их к действию, например:
- Ваш логотип
- Вкладки меню
- Призыв к действию и другие кнопки
- Название и заголовки
- Контактные формы/формы регистрации
- Важная информация
Выбор акцентных цветов
Вы не можете построить весь веб-сайт, используя только доминирующий цвет. Было бы лучше, если бы вы смешали пару акцентных цветов в своей палитре, чтобы создать контраст и выделить важные части контента, такие как кнопки, цитаты или субтитры. (Даже если вы решите использовать монохроматический веб-дизайн, вам все равно потребуется как минимум семь оттенков вашего доминирующего цвета, чтобы добиться достойного уровня контраста.)
Смешивание цветов в палитре требует хорошего чувства цветовой координации и некоторых знаний в области теории цвета. Все эти нюансы, оттенки, оттенки, тона, перенасыщенные, ненасыщенные, холодные и теплые цвета — довольно увлекательные вещи для изучения, но у вас почти нет на это времени, не так ли?
К счастью, вы можете получить те же преимущества, используя инструменты подбора цветов для смешивания цветов, как профессиональный художник. Например, Colorspire позволяет быстро протестировать различные цветовые комбинации на вашем веб-сайте.
Например, Colorspire позволяет быстро протестировать различные цветовые комбинации на вашем веб-сайте.
Adobe Color CC Tool — это более совершенный микшер цветов, который помогает легко создать цветовую схему, используя предварительно выбранный доминирующий цвет или даже фотографию! Средний селектор цвета со стрелкой означает ваш доминирующий цвет, в то время как другие селекторы указывают на акцентные цвета, которые будут хорошо сочетаться с доминирующим цветом. После создания цветовой схемы вы можете скопировать шестнадцатеричные коды выбранных цветов (например, #20FCFF или #1689).БД), чтобы использовать их на своем веб-сайте.
Если вам не хватает технических навыков и вы не хотите возиться со всеми этими инструментами подбора цветов или изучать основы теории цвета, есть решение. Вы можете создать свой веб-сайт с помощью Boxmode, бесплатного конструктора веб-сайтов, который предлагает красивые готовые шаблоны, разработанные профессиональными дизайнерами. Нужен ли вам блог, портфолио или корпоративный сайт — выбранная вами тема уже будет иметь идеально сбалансированную и целенаправленную цветовую схему, которую, кстати, можно изменить в любое время с помощью вышеупомянутых цветовых кодов HEX.
Где использовать акцентные цвета на вашем сайте?
Акцентные цвета используются для выделения менее важной информации на странице. Например, текущая вкладка меню, второстепенные кнопки и информационные поля не являются основным фокусом, но им все же нужен контраст, чтобы выделиться.
Соотношение цветов в цветовой схеме веб-сайта
Теперь, когда вы выбрали доминирующие и акцентные цвета, очень важно сохранить их в идеальных пропорциях. Мы не рекомендуем использовать более двух акцентных цветов, поскольку это может привести к визуальному беспорядку. Достаточно одного доминирующего цвета и 1-2 цветов-акцентов. Чтобы они были в идеальной гармонии, следуйте правилу 60-30-10:
- 60% основного цвета
- 30% основного акцентного цвета и
- 10% дополнительного акцентного цвета.
Выбор идеального цвета фона
Основная хитрость здесь заключается в том, чтобы выбрать цвет, который сделает страницу приятной, но в то же время не скучной. Выбор цвета будет зависеть от цели страницы и эмоции, которую вы хотите вызвать. Вы можете попробовать несколько смелых цветов для веб-сайта с богатой графикой или более спокойные и расслабляющие цвета для блога.
Выбор цвета будет зависеть от цели страницы и эмоции, которую вы хотите вызвать. Вы можете попробовать несколько смелых цветов для веб-сайта с богатой графикой или более спокойные и расслабляющие цвета для блога.
Информационные/электронные коммерческие веб-сайты
Богатые контентом веб-сайты, предназначенные для продвижения продуктов или идей, а не самого дизайна веб-сайта, нуждаются в нейтральном фоне, чтобы контент был популярен.
Амазонка
Amazon использует белый фон в сочетании с контрастными акцентными цветами: черным, темно-серым и оранжевым.
То же, что и BBC: фирменный черный логотип с красными акцентами на белом фоне.
Такие яркие акценты помогают создать индивидуальность сайта. В то же время спокойный белый фон заставляет посетителей сосредоточиться на продуктах или контенте.
Би-би-си
Бизнес-сайты
1. Веб-сайты, ориентированные на бренд, могут использовать свой доминирующий цвет в качестве фона, чтобы помочь создать индивидуальность бренда и повысить узнаваемость бренда. Если ваш доминирующий цвет слишком яркий для фона, рассмотрите возможность выбора его менее интенсивного оттенка с помощью одного из предложенных нами инструментов подбора цвета.
Если ваш доминирующий цвет слишком яркий для фона, рассмотрите возможность выбора его менее интенсивного оттенка с помощью одного из предложенных нами инструментов подбора цвета.
Пепси
2. Сайтам, ориентированным на услуги, следует более внимательно относиться к цвету фона, чтобы он не отвлекал посетителей от ключевого сообщения страницы – ваших услуг или портфолио. Сохраняйте нейтральный цвет фона, и ваше сообщение будет сиять на его фоне.
MyClean
Креативные и дизайнерские веб-сайты
Творческие отрасли, такие как рестораны, мода, красота или дизайн, которые сосредоточены на стиле и эмоциях, а не на содержании, могут использовать буквально любой цвет фона и даже использовать причудливую анимацию или видео, если текстовое содержимое остается разборчивым.
Виктория Сикрет
Идол
ДДНА
Кружки
Конику
Подводя итог, можно сказать, что идеальный фоновый цвет должен сфокусировать ваше основное сообщение, сочетаясь с вашими доминирующими и акцентными цветами, чтобы ваши посетители чувствовали себя комфортно.

