10 Трендовых Цветовых Схем Для Веб-Сайтов в 2021
Помимо желтого, многие бренды делают вторым цветом черный. Почему? Это самый простой выбор, который не вызовет вопросов ни у одного пользователя. Черный является универсальным цветом. Поэтому, его можно использовать в тех случаях, где не удается подобрать удачную цветовую гамму в графическом дизайне.
Исключительно Черный
А что если использовать черный не в качестве дополнения, а как единственный цвет для всего сайта? Бренды, которые не боятся экспериментировать, уже давно взяли на вооружение такой прием. Результат – восхищение пользователей.
Один из примеров – домашняя страница французского производителя одежды JY BH. Как видно на изображении, полноценное использование черного с небольшим градиентом отлично передает идею компании – создание элегантного и классического стиля.
Тем не менее, использование такой цветовой схемы требует особых навыков.
Морской Оттенок в Сочетании с Мятным
Синий цвет давно в тренде. Долгое время это был четко выраженный синий или голубой оттенок (Facebook, Twitter). Для социальных сетей этого вполне достаточно. Но если говорить о полноценных брендах, который продают товары или услуги, то нужен более привлекательный сайт. Таким образом, начали добавлять градиенты. Сегодня одно из лучших сочетаний – морские цвета с небольшой примесью мятных оттенков.
Почему же они так популярны? Ответ кроется в психологии. Синие оттенки лучше всего успокаивают человека и благоприятно влияют на его поведение. Это одна из причин, по которой сегодня можно увидеть огромное количество сайтов с такой
Черный, белый, серый
Простая классика и элегантность. Безусловно, найдутся критики, которые обвинят такого дизайнера в безвкусице. Но это не запрещает вам использовать такую цветовую схему для своего сайта. Особенно, если это соответствует политике проекта.
Лучший пример такого сайта – Apple. Эта цветовая схема навеки стала их визитной карточкой. Ее используют для онлайн-презентации большинства продуктов компании. Самое важное, что такие цвета в полной мере соответствуют политике Apple.
При этом, не бойтесь критики. Как правило, пользователи отлично воспринимают такие сайты из-за своей простоты. Такая цветовая схема просто вне времени, пускай и не блещет чем-то особенным и уникальным.
Серый, Голубой и Синий
Исключительно три цвета, без каких-либо градиентов. Почему они оказались трендовыми? Это очень нестандартно. Очень часто синие оттенки используют как самостоятельную цветовую гамму, либо добавляют зеленый оттенок.
Посетив такой сайт, пользователь сразу понимает, что его ждет что-то необычное и стоящее внимания. Поэтому он охотно остается, изучает все материалы и, возможно, покупает товар (услугу).
Главная особенность такой цветовой схемы в том, что она не требует особых навыков в графическом дизайне. Вы можете реализовывать ее как угодно и все-равно получите довольно привлекательный результат.
Футуристические Цветовые Схемы
Некоторое время изометрическая тенденция просто постепенно развивалась. Сегодня она вылилась в полноценные- насыщенный синий;
- насыщенный пурпурный;
- ярко-розовый.
Иногда можно встретить примеси ярко-зеленого или желтого цветов. Результат получается очень свежим, многомерным и глубоким.
Результат получается очень свежим, многомерным и глубоким.
Футуристические цветовые схемы и дизайны будут в тренде в следующем году. Они могут изменить многие решения в
Классический синий
Мы уже трижды говорили о синем цвете в этой статье. Помимо того, что он будет встречаться в сочетании с другими оттенками, дизайнеры не менее активно используют его без каких-либо примесей. Единственное, что можно будет увидеть – градиенты и белый цвет для шрифтов.
Один из примеров сайтов, который реализовал такой подход – студия веб-дизайна Oino.
Почему же цветовая схема в тренде? Как уже было сказано, синий очень положительно влияет на человека с психологической стороны.
Природные Оттенки
В последнее время борьба за сохранение окружающей среды стала чем-то похожим на тренд. Почему?- Об этом говорят все больше знаменитостей.
- Этому требованию соответствуют производители разных товаров.
- Об этом все больше рассказывают СМИ.
Человек любит природу и всегда ею восхищался. Поэтому, увидев похожие цвета на каких-то продуктах или сайтах он, как правило, быстро формирует доверительное отношение к бренду.
Поэтому, увидев похожие цвета на каких-то продуктах или сайтах он, как правило, быстро формирует доверительное отношение к бренду.
Серый, Мягкий Желтый и Темно-Зеленый
Достаточно тяжело представить сочетание этих трех цветов в
Как Подобрать Цветовую Схему?
Мы продемонстрировали десятку трендовых цветовых комбинаций грядущего года. Но, во-первых, это не значит, что вы можете выбирать только одну из них.
- Выберите преобладающий цвет.
- Подберите хорошие комбинации.
- Определитесь с фоновым цветом.
Заключение
Сегодня очень много трендов меняются во всех сферах. Графический дизайн не стал исключением.Если вы планируете проводить ребрендинг в 2021 году, то изменение цветовой схемы должно быть первым пунктов. Такой ход освежит ваш проект и заставит пользователей взглянуть на него под другим углом.
Трендовые цвета в веб-дизайне 2021 года | Дизайн, лого и бизнес
Создайте свой логотип онлайн. Более 50 тысяч брендов по всему миру уже используют логотипы от Турболого.
Создать логотип онлайнРазработка сайта состоит не только из выбора доменного имени, хостинга и шаблона. Важно уделять должное значение цветовому решению сайта. Правильно выбранная расцветка способна положительно сказаться на отношении потенциальных клиентов к бренду. Какие цвета будут популярны в 2021 году в веб-дизайне? Об это читайте в данной статье.
Ниже представлены главные модные цвета в дизайне сайтов на 2021 год. Мы подробно описали их преимущества и рекомендации по использованию.
Розовый
Розовый цвет уже давно не приписывают только к женской аудитории. Сейчас такое цветовое решение используется компаниями различных направлений: от интернет-магазинов одежды до сайтов строительных фирм.
Популярность розового цвета в веб-дизайне обусловлена рядом причин. Во-первых, этот оттенок не перегружает глаза. Во-вторых, розовая расцветка способна вызвать у пользователей доверительное отношение к компании. Еще один плюс — данный цвет ассоциируется со спокойствием, беззаботностью и детством. Поэтому дизайн сайта в розовых тонах успокоит посетителей и снизит их напряжение.
Во-вторых, розовая расцветка способна вызвать у пользователей доверительное отношение к компании. Еще один плюс — данный цвет ассоциируется со спокойствием, беззаботностью и детством. Поэтому дизайн сайта в розовых тонах успокоит посетителей и снизит их напряжение.
Чаще всего розовый сочетают с желтым цветом. Это позволяет сделать текст выразительным и при этом не броским. Также распространенные решение — комбинация розового и черного.
Оранжевый, красный
Многие известные компании используют такое сочетание цветов в качестве расцветки сайта. Данные оттенки относятся к теплой гамме. Также они ассоциируются с 80-ми годами. Поэтому дополнительное воздействие оранжевого, красного и розового в совокупности — вызывание ностальгических чувств.
Часто можно увидеть комбинацию данных цветов в эффекте градиента. Это значительно смягчает эти яркие цвета и делает их более плавными, спокойными.
Тотальный черный
Использование черного цвета как основного тона в расцветке сайта кажется непривычным и абсурдным для многих пользователей. Однако такое цветовое решение пользуется популярностью среди западных организаций.
Однако такое цветовое решение пользуется популярностью среди западных организаций.
Черный обычно дополняют серым или белым. Такое решение смотрится стильно и элегантно. Кроме того, этот необычный подход вызывает восторг у посетителей сайта.
Однако, чтобы дизайн веб-сайта не превратился в однотонное пятно, необходимо приложить усилия и продумать окраску всех элементов (надписей, изображений и т.д.). Оптимально использовать в таком решении градиенты и другие переходы, позволяющие выделить отдельные составляющие сайта из черного фона.
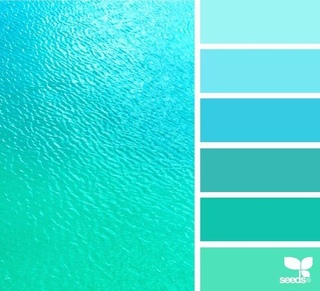
Голубой + бирюзовый
Голубой цвет довольно часто можно встретить в качестве основного оттенка корпоративной расцветки. Однако в 2021 году возрастает популярность градиентов и более мягких переходов цветов. Голубой не выходит из моды, а комбинируется с бирюзовым.
Популярность такой расцветки обусловлена особенностью ее влияния на психику людей. Голубой (как и все холодные оттенки) оказывает успокаивающее действие, но при этом усиливает концентрацию внимания. Поэтому компании разных сфер выбирают этот цвет.
Поэтому компании разных сфер выбирают этот цвет.
Серый
Серый цвет редко встречается в качестве самостоятельной единицы дизайна. Обычно он используется вместе с черным (в виде градиента). Но это в прошлом. Все больше брендов начинают делать серый цвет доминантой в своих проектах.
Такое цветовое решение выглядит необычно и однозначно удивит посетителей сайта. Если делать серый цвет центральным акцентом веб-дизайна, оптимально дополнять его синим, черным, голубым или зеленым тонами. Так вы создадите уникальное сочетание и выделите вашу площадку среди конкурентов.
Синий
Классический глубокий синий цвет все еще удерживает лидирующие позиции в качестве основы расцветки сайтов. Многие дизайнеры используют его в исходном виде (без добавления градиента и смешения с другими цветами). Чтобы расставить акценты, обычно используют белый цвет текста.
Чем обусловлена такая популярность синего цвета? Он, как и другие холодные тона, имеет положительное подсознательное воздействие. Это помогает представителям брендов добиваться нужного впечатления о компании и вызывать определенные эмоции у потенциальных клиентов.
Это помогает представителям брендов добиваться нужного впечатления о компании и вызывать определенные эмоции у потенциальных клиентов.
Натуральные оттенки
Последние годы активно освещаются в СМИ и Интернет-источниках проблемы с экологией. Блогеры и представители компаний пытаются привлечь внимание своих клиентов и зрителей к экологическим катастрофам. Они делают это с помощью прямых призывов или косвенно — путем использования «экологичных» цветов в дизайне сайта.
Также натуральные оттенки ассоциируются с природой, чистотой, благополучием. Поэтому сайт в такой расцветке вызовет к посетителей чувство спокойствия, доверия к бренду.
Особенно часто зеленый, голубой и бежевый цвета применяются в качестве корпоративного цветового решения у фирм, реализующих натуральную косметику, веганские продукты, эко сумки из хлопка т.д. Это еще раз указывает на их eco-frendly.
Как подобрать цветовое решение сайта?
Выше мы описали основные трендовые цвета 2021 года. Однако, вопрос «Как выбрать расцветку для сайта?» остается открытым. Попробуем на него ответить.
Попробуем на него ответить.
В первую очередь, необходимо приглядеться к своему бренду. О чем он, что предлагает целевой аудитории, чем отличается от конкурентов и т.д. Ответив на данные вопросы, вы сможете определить особенности своей компании. Исходя из этого стоит выбрать основной цвет сайта.
Далее следует продумать несколько комбинаций главного тона с другими оттенками. Вы должны оценить, хорошо ли видны текст, изображения и иконки в такой расцветке. В идеале, цвета должны гармонировать, но при этом не сливаться друг с другом.
В цветовой гамме вашего сайта могут быть использованы как один, так и несколько тонов. Главное, не переборщить. Лучше выбрать 1-2 основных оттенка и 1-2 дополнительных. Отличным решением будет использование градиента. Тем более, в 2021 году он на пике моды.
Подведем итог
Цвета, используемые в веб-дизайне, играют большую роль в успешности фирмы. Поэтому важно подобрать подходящую расцветку, опираясь на уникальные черты бренда. А знание трендовых цветов этого года позволит получить актуальный дизайн сайта.
Другие статьи
Редактор блога и специалист по контент-маркетингу в Turbologo. Статьи Виктории содержат полезные советы о маркетинге, создании бренда и продвижении его в Интернете.
Цвет для сайта / Статьи / Life-Lab
Символическое значение цветов складывалось на протяжении многих веков. Цвет может привлекать и отталкивать, возбуждать или тревожить, вселять чувство спокойствия и комфорта. Правильно подобранные цвета способны сделать ваш сайт невероятно популярным или погубить. Цвет – косвенный подход к маркетингу и продвижению информации. Он помогает создать устойчивый ассоциативный ряд и раскрыть тематику сайта.
1) Цветовая гамма должна соответствовать тематике ресурса.
2) Рекомендуется использовать не более трех цветов. С помощью основного тона реализуется большая часть графического оформления. Второй используется как дополнение для повышения уровня привлекательности сайта. Третий тон необходим для выделения важных элементов.
3) Светлые тона более привлекательны, чем темные.
4) При подборе цвета необходимо учитывать и шрифт. Он должен гармонировать с другими визуальными компонентами сайта и отличаться от цвета фона.
Какой цвет фона выбрать, чтобы посетитель остался на сайте?
Отношение человека к цвету было и остается эмоциональным. Цвет не только вызывает соответствующую реакцию в зависимости от эмоционального состояния, но и определенным образом формирует эмоции, поэтому цветовая гамма должна поддерживать тот настрой пользователя, который соответствует общему восприятию сайта.
Белый, голубой, бежевый цвета вызывают ощущение гармонии и спокойствия, поэтому могут быть использованы для любых проектов.
Серый цвет – нейтральность, безразличие. Используется на информационных порталах и социальных сайтах.
Красный цвет ассоциируется с силой, активностью, динамикой, вызывает повышенную эмоциональную реакцию. Это цвет победы, лидер в рекламном бизнесе. Использование этого цвета эффективно в рекламных и развлекательных проектах, можно применить и к сайту, посвященному экстремальным видам спорта. В остальных случаях лучше использовать этот цвет для акцентирования внимания посетителя на каком-либо объекте вашего сайта (заголовок, пункты меню). Красный цвет – цвет опасности. Переизбыток вызывает раздражение и агрессию, усиливает чувство риска и подрывает доверие.
Это цвет победы, лидер в рекламном бизнесе. Использование этого цвета эффективно в рекламных и развлекательных проектах, можно применить и к сайту, посвященному экстремальным видам спорта. В остальных случаях лучше использовать этот цвет для акцентирования внимания посетителя на каком-либо объекте вашего сайта (заголовок, пункты меню). Красный цвет – цвет опасности. Переизбыток вызывает раздражение и агрессию, усиливает чувство риска и подрывает доверие.
Оранжевый цвет символизирует тепло, веселье, улучшает настроение, стимулирует к общению. Этот цвет очень любят дети. Используется для детских, молодежных и социальных проектов. Дизайн сайта в оранжевых тонах будет выглядеть очень ярко и стильно. Оранжевый цвет считается цветом здоровья и творчества, поэтому его используют на сайтах, посвященных здоровью, спорту и творчеству. Он обладает способностью притягивать внимание и его можно часто видеть в рекламе, особенно пищевых продуктов. Следует помнить, в больших количествах оранжевый цвет утомляет.
Желтый цвет радости и счастья, стимулирует умственную деятельность. Он создает тепло и уют. В чистом виде желтый цвет придает излишнюю пестроту дизайну сайта, поэтому используется редко. Мягкие тона этого цвета подойдут для сайтов детских учреждений, парков, магазинов, сайтов компьютерной направленности и дизайнерских студий. Различные оттенки желтого цвета можно встретить на сайтах туристических компаний не случайно. Желтый цвет ассоциируется с солнцем, песком и постоянным движением. Сайт юридический фирмы лучше не делать в желтых тонах, потому что дополнительное значение желтого – трусость, предательство.
Синий цвет символизирует покой, умиротворенность, нежность. Этот цвет передает посетителю чувство доверия, защищенности и не раздражает органы зрения, поэтому так популярен в дизайне. Синий цвет любых оттенков прекрасно подойдет для информационных, образовательных, финансовых и юридических сайтов. Темные оттенки можно использовать в спортивных и политических проектах. Светлые оттенки (голубой цвет символизирует небо, воздух, воду, чистоту) — на сайтах о здоровье и отдыхе. Не злоупотребляйте синим цветом, его избыток может негативно сказаться на привлекательности сайта, создав ощущение угнетенности и тоски у посетителя.
Светлые оттенки (голубой цвет символизирует небо, воздух, воду, чистоту) — на сайтах о здоровье и отдыхе. Не злоупотребляйте синим цветом, его избыток может негативно сказаться на привлекательности сайта, создав ощущение угнетенности и тоски у посетителя.
Зеленый цвет – цвет жизни. Он символизирует гармонию, природу, свежесть, здоровье и питание. Зеленый цвет связан с деньгами.
Темно-зеленый ассоциируется с деньгами и властью. Используется на корпоративных сайтах и сайтах, связанных с финансовой сферой.
Светло-зеленый подходит для сайтов, чья деятельность связана с природой. Серовато-зеленый (цвет морской волны) используется в проектах, связанных с искусством. Желто-зеленый связывают с тошнотой и болезнью, поэтому часто используют для медицинских сайтов. Светлый зелено-синий можно назвать цветом гигиенической стерильности. Он также подойдет к сайтам с медицинской тематикой. Оливковый символизирует примирение. Очень приятный оттенок зеленого цвета. Не вызывает раздражения при длительном просмотре, поэтому используется в дизайне сайтов развлекательных центров.
Будьте осторожны, несмотря на то, что зеленый цвет снимает стресс и успокаивает эмоции, он может вызвать чувство обиды и зависти.
Фиолетовый цвет – это торжественность, мечтательность, таинственность и меланхолия. Этот цвет любят мистики, творческие люди, дети и беременные женщины. Его использование возможно на сайтах, связанных с магией и астрологией. Темно-фиолетовый цвет дает ощущение богатства и роскоши и подходит для творческого проекта. Фиолетовый и розовый – типичные цвета для женских сайтов.
Коричневый цвет отождествляется с землей, деревом, камнем. Символизирует ответственность, надежность и устойчивость. Он придает «мягкость» и надежность вашему сайту. Хорошо коричневый фон смотрится на сайтах, рекламирующих шоколад, кофе, изделия из дерева и кожи. Коричневый цвет ассоциируется также со старостью, поэтому его можно использовать на ресурсах, посвященных истории, археологии и антиквариату.
Выбор цвета для оформления сайта
Как известно, цвет является умелым инструментом маркетинга, а главное — косвенным способом продвижения информации. Поэтому оптимально выбранные сочетания позволят вашему сайту стать более популярным.
Поэтому оптимально выбранные сочетания позволят вашему сайту стать более популярным.
Итак, первичными цветами являются желтый, красный и синий. Желтый и красный в смешении дают оранжевый, красный и синий — пурпурный или лиловый, а синий и желтый — зеленый. Третичные цвета получаются при смешении первичного с соседним вторичным. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Если собрать их в круг, вы получите все многообразие цветов.
Давайте разберемся с тем, как некоторые цвета воздействуют на человека.
Интересно, что красный и черный цвета в большом количестве могут вызывать раздражение и агрессию. При этом лучше всего воспринимается текст, написанный чёрным шрифтом. Можно использовать красный цвет для выделения заголовков постов. Он будет эффективен в рекламных и развлекательных проектах. Итак, эти цвета уместны лишь в небольших количествах.
Кто-то не хочет ярких цветов, оставляя просто белый фон. В этом случае люди, попавшие на такую страницу, не испытают никаких особых эмоций. Серый цвет также вызывает нейтральность и безразличие, поэтому часто используется на информационных порталах и социальных сайтах. Тем не менее, белый, бежевый цвета вызывают ощущение гармонии и спокойствия, они могут быть в любых проектах.
Серый цвет также вызывает нейтральность и безразличие, поэтому часто используется на информационных порталах и социальных сайтах. Тем не менее, белый, бежевый цвета вызывают ощущение гармонии и спокойствия, они могут быть в любых проектах.
Стильный оранжевый цвет привлекает внимание. Его очень любят дети, в связи с чем он часто используется для детских, молодежных и социальных проектов. Оранжевый цвет считается цветом здоровья и творчества, поэтому его используют на сайтах, посвященных здоровью, спорту и творчеству. К этому цвету можно добавить немного фиолетового для радости. Помните, что в больших количествах оранжевый цвет утомляет.
Желтый цвет в чистом виде придает излишнюю пестроту дизайну сайта, поэтому используется крайне редко. Мягкие тона подойдут для сайтов детских учреждений, парков, магазинов, сайтов компьютерной направленности и дизайнерских студий. Различные оттенки желтого цвета бывают на сайтах туристических компаний, потому что он ассоциируется с солнцем и песком. При этом дополнительное значение желтого – трусость и предательство.
При этом дополнительное значение желтого – трусость и предательство.
Синий цвет дает чувство доверия и не раздражает органы зрения, светло-синий сочетается с любым другим вариантом. Такие цвета идеально подойдут для информационных, образовательных, финансовых и юридических сайтов. Темные оттенки можно использовать в спортивных и политических проектах. Светлые оттенки (голубой цвет) отлично смотрятся на сайтах о здоровье и отдыхе. Не забывайте, что избыток может создать ощущение угнетенности и тоски.
Зеленый цвет напрямую связан с жизнью и имеет огромное количество оттенков. Темно-зеленый подходит для корпоративных сайтов и сайтов, связанных с финансовой сферой. Светло-зеленый — для сайтов, чья деятельность связана с природой. «Цвет морской волны» используется в проектах, связанных с искусством. Светлый зелено-синий подойдет к сайтам с медицинской тематикой. Оливковый не вызывает раздражения при длительном просмотре, поэтому используется в дизайне развлекательных сайтов. Все эти цвета легки для восприятия, поэтому вы смело можете комбинировать их между собой. Помните, что зеленый цвет снимает стресс и успокаивает эмоции, но может вызвать чувство обиды и зависти.
Все эти цвета легки для восприятия, поэтому вы смело можете комбинировать их между собой. Помните, что зеленый цвет снимает стресс и успокаивает эмоции, но может вызвать чувство обиды и зависти.
Считается, что фиолетовый и сиреневый цвета любят мистики, творческие люди, дети и беременные женщины. Его использование особенно уместно на сайтах, связанных с магией и астрологией. Темно-фиолетовый цвет дает ощущение богатства и роскоши, а потому подходит для творческого проекта. Фиолетовый и розовый – отличные цвета для женских сайтов. Особенность в том, что это немного «отрешенные» цвета и к ним довольно сложно подобрать комбинацию из других вариантов.
Коричневый цвет придает надежность вашему сайту. Такой фон эффектно смотрится на сайтах с рекламой шоколада, кофе, а также изделий из дерева и кожи. Коричневый цвет ассоциируется также со старостью, поэтому его используют на ресурсах, посвященных истории, археологии и антиквариату.
Как подобрать гармоничную комбинацию цветов для Web-сайта — Теория цвета
От редактора: Наконец-то мы подошли к самому вкусному. В данной статье описывается простой процесс подбора гармоничных сочетаний цветов. А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз Web-узла?
В данной статье описывается простой процесс подбора гармоничных сочетаний цветов. А что, как не гармоничное сочетание цветов, важно для создания приятного, радующего глаз Web-узла?
Маленькое замечание: в качестве первичных цветов по художеской традиции упоминаются красный, синий, желтый. Но мы-то с вами знаем, что первичными цветами на самом деле являются красный, зеленый, синий.
В жизни мы часто встречаем людей, которые запросто делают вещи, непостижимые для других. Например, кто-то может овладеть игрой на музыкальном инструменте за несколько дней, а другому приходится на это тратить целую жизнь. Мы едва справляемся с правилами родного языка, а кто-то может свободно говорить на нескольких иностранных. Кто-то прикоснувшись к электрощиту способен ударить током всех окружающих, а кто-то решает проблему одной левой. Часто встречается мнение, что чувство цвета — нечто врожденное, и этому невозможно научиться. Но на самом деле, при наличии соответствующих инструментов, а также пережив несколько «ударов электротоком», даже дальтоник может научиться подбирать цветовые схемы, которые будут радовать глаз. Так что для всех вас, уважаемые читатели-дальтоники, а также для всех тех, кто бросил посещать занятия в изостудиях, когда узнал, что там не будет нагих моделей, мы публикуем статью о том, как выбирать цвета так же хорошо, как это делает профессионал, опираясь на базовые знания о цвете.
Так что для всех вас, уважаемые читатели-дальтоники, а также для всех тех, кто бросил посещать занятия в изостудиях, когда узнал, что там не будет нагих моделей, мы публикуем статью о том, как выбирать цвета так же хорошо, как это делает профессионал, опираясь на базовые знания о цвете.
Это синий
Во-первых, давайте разберемся в терминологии, чтобы убедиться, что вы не потеряете нить рассуждений в процессе чтения статьи. Все мы знаем, что первичными (primary) цветами являются красный, желтый и синий. Для того, чтобы получить вторичные (secondary) цвета, мы смешиваем один цвет с другим. Желтый и красный дают нам оранжевый, красный и синий — пурпурный/лиловый, а синий и желтый — зеленый. А что такое третичные (tetriary) цвета? Просто берется первичный цвет и к нему добавляется соседний вторичный. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Рис. А демонстрирует все описанные цвета во всей их красоте.
Рис. А.: для того, чтобы научиться подбирать великолепные цветовые схемы, для начала знать о трех типах цветов.
А.: для того, чтобы научиться подбирать великолепные цветовые схемы, для начала знать о трех типах цветов.
Для того, чтобы полностью понять, как эти цвета взаимодействуют друг с другом, лучше всего расположить их по кругу. Такая организация, показанная на рис. В, в мире дизайна называется цветовым кругом. Красиво, не правда ли? Но что действительно впечатляет, это как данный круг будем помогать вам выбирать цвета для вашего Web-сайта.
Рис. В.: собрав воедино первичные, вторичные и третичные цвета, мы получаем цветовой круг.
Подбор цветов с помощью цветового круга
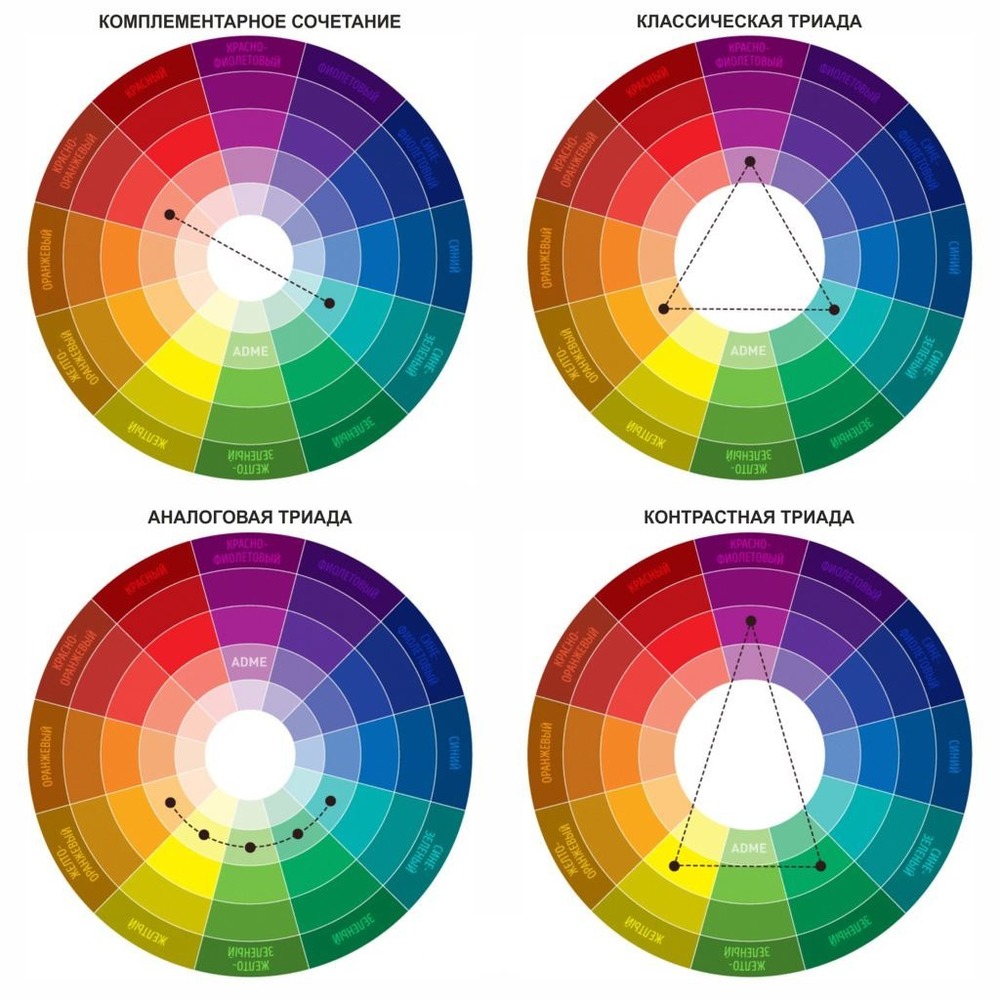
Самый простой способ подбора цветов в цветовом круге — представить себе над кругом равнобедренный треугольник. Цвета, которые окажутся под вершинами — потенциальные кандидаты на использование. (Для тех, кто проспал урок геометрии и черчения, поясняю, вершинами являются точки, где сходятся отрезки, образующие стороны треугольника). Этот тип подбора цветов называется «триадной схемой». Взгляните на рис. С. У нас получаются четыре различных триадных схемы, с которыми уже можно работать. Суть заключается в том, что эти цвета, работая вместе образуют гармоничную комбинацию цветов.
С. У нас получаются четыре различных триадных схемы, с которыми уже можно работать. Суть заключается в том, что эти цвета, работая вместе образуют гармоничную комбинацию цветов.
Рис. С: На цветовом круге существует четыре возможных триады цветов
Но триадами не стоит ограничиваться. Можно выбрать и комплиментарные (complementary) цвета, т.е. те цвета, которые расположены в круге прямо напротив друг друга — например, красный и зеленый. Они называются комплиментарными/дополняющими потому, что будучи помещенными рядом, они делают друг друга ярче и живее, см. рис. D.
Рис. D.: цвета, противоположные друг другу на круге называются комплиментарными/дополняющими
Различные варианты
На этом этапе мы уже можем приступить к более сложным комбинациям. Например, можно взять две пары комплиментарных цветов, что называется «двойной комплемент» (double complement). Скажем, желтый и пурпурный/лиловый, и синий и оранжевый. Другой схемой является альтернативный комплемент (alternate complement), когда комбинируется триада цветов с цветом, комплиментарным одному из цветов триады. Зеленый, красно-пурпурный, красный и оранжевый — пример такой комбинации. Также существует «расщепленный комплемент» (split complement), когда берется цвет, его комплиментарный цвет и два прилегающих к нему цвета.
Зеленый, красно-пурпурный, красный и оранжевый — пример такой комбинации. Также существует «расщепленный комплемент» (split complement), когда берется цвет, его комплиментарный цвет и два прилегающих к нему цвета.
И наконец, вы наверное слышали о тетраде: когда берутся четыре цвета, которые расположены прямо напротив друг друга. Т.е. выбираются 1 первичный, 1 вторичный и два третичных цвета. На рис. Е. Показаны примеры вышеперечисленных схем.
Рис. Е.: эти схемы вдохнут жизнь в любой Web-сайт
Все семейство
И так, мы перебрали все возможные комбинации контрастирующих цветов. Теперь обратимся к двум типам схем, где используются родственные цвета — монохроматической (monochromatic) и сходственной (analogous). Монохроматичный набор цветов, как свидетельствует его название, использует один цвет и все его оттенки и вариации. При правильном использовании, эта схема может придать Web-сайту аккуратный, чистый вид. Сходственная схема цветов с другой стороны использует цвета, которые расположены по соседству друг с другом на цветовом круге. Как можно судить по рисунку F. сходственная схема весьма похожа на монохроматическую.
Рис. F.: Сходственная схема очень напоминает монохроматическую
Итак, все вместе
Теперь, когда мы вывалили вам на голову столько комбинаций цветов, считаем своим долгом дать несколько предостережений. Первое и самое главное: цветовые схемы, упомянутые здесь, сами по себе могут и не сработать. Вам по-прежнему придется кое-что поменять в цветах (насыщенность или яркость), чтобы они «ужились». Приведенные здесь схемы — лишь отправная точка, а не вершина мастерства. Ведь в конечном счете решающим фактором будет читаемость текста на Web-сайте и его внешний вид (look and feel). Чтобы увидеть, как цвета уживаются друг с другом, дизайнеры советуют воспользоваться любой графической программой, где есть функция «слои», и сравнить различные варианты схем, переключаясь между ними. Например, на рис. G, одни комбинации работают нормально, в то время как другие требуют дополнительной обработки.
Рис. G.: не всякая комбинация годится в дело
Заключение
Хотя выбор цветов является одним из самых наиболее субъективных процессов в мире дизайна, необходимо тем не менее знать теорию, которая определяет выбор одной, а не другой комбинации цветов. Конечно теория не поможет вам выбрать удачную комбинацию немедленно, но может послужить хорошим маяком. Теперь, вам осталось разобраться с электрощитом.
Подробнее!
Теории цвета можно посвятить множество выпусков, но мы опасаемся жалоб со стороны тех, кто ее уже знает. Если вы хотите научиться большему, посетите Web-сайт Color Matters (www.colormatters.com). Этот сайт охватывает такие темы, как цвет и Web, цвет и изобразительное искусство, цвет и наука, и даже цвет и еда (непременно почитайте статью о синих спагетти!)
Ron Wilder
« назад к списку статей
Сочетания цветов в дизайне сайта
Вам не обязательно быть опытным веб-дизайнером или специалистом в теории цвета, чтобы заметить, как часто в Интернете используются скромные или откровенно слабые сочетания цветов. Кроме того, в печатной рекламной продукции также попадаются неудачные цветовые комбинации – это в основном касается денег, так что любая ошибка равносильна меньшей прибыли. Происходит ли это потому, что дизайнеры настолько скучны и неопытны? Или мы настолько субъективны, что не можем быть довольны любыми цветовыми схемами?
Кроме того, в печатной рекламной продукции также попадаются неудачные цветовые комбинации – это в основном касается денег, так что любая ошибка равносильна меньшей прибыли. Происходит ли это потому, что дизайнеры настолько скучны и неопытны? Или мы настолько субъективны, что не можем быть довольны любыми цветовыми схемами?
Истина где-то посередине. Многие дизайнеры жалуются на отсутствие вдохновения, особенно, когда речь идет о выборе цветов другими людьми. Возможно потому, что в последнее время, клиентов трудно удивить чем-то новым. Каждый читатель может поинтересоваться: как дизайнеры способны выбрать только подходящие цветовые сочетания, когда количество цветов бесконечно?. Ответ окажется неожиданным и слегка забавным: многие цвета не любят друг друга! Конечно, количество цветов практически безгранично, но только немногие из них являются “дружественными”! Кроме того, хороших цветовых комбинаций довольно мало в сравнении с огромным количеством оттенков.
Чтобы создавать только достойные цветовые комбинации и использовать сочетания цветов в дизайне сайта, важно понять природу и особенности каждого цвета. Поэтому попробуйте прислушаться к нашим советам по выбору цветовых комбинаций.
Поэтому попробуйте прислушаться к нашим советам по выбору цветовых комбинаций.
Давайте начнем. Красный, синий и желтый называются основными цветами, потому что из них образуется большинство комбинаций. Практически, их можно назвать «родителями» цветов. Вторичные цвета создаются путем объединения основных цветов, в равных частях:
Синий + Желтый = Зеленый
Синий + Красный= Фиолетовый
Красный + Желтый= Оранжевый
И наконец, есть цвета третьего уровня, которые образуются путем комбинации первично-вторичных или вторично-вторичных цветов. Безусловно, это происходит в равных частях. Результаты получаются следующие:
Синий + Зеленый = Аквамарин
Синий + Фиолетовый = Лиловый
Красный + Оранжевый = Алый
Красный + Фиолетовый = Пурпурный
Желтый + Оранжевый = Золотистый
Желтый + Зеленый = Желто-зеленый
Еще один факт, который доставляет дизайнерам хлопоты, это значения цветов в разных странах и культурах. Возможно, это прозвучит немного странно, но одним людям цвет может доставлять радость, а в другой части мира, может рассматриваться как скорбный. Несмотря на эти различия, у каждого цвета есть свои особые значения. Так что, настоятельно рекомендуем знать их наизусть! Вам не составит особого труда, если вы добавите в закладку этот пост и станете пользоваться им. Во всяком случае, дизайнеру не обязательно знать значение цветов, так как он чувствует, какой цвет лучше для его проекта.
Возможно, это прозвучит немного странно, но одним людям цвет может доставлять радость, а в другой части мира, может рассматриваться как скорбный. Несмотря на эти различия, у каждого цвета есть свои особые значения. Так что, настоятельно рекомендуем знать их наизусть! Вам не составит особого труда, если вы добавите в закладку этот пост и станете пользоваться им. Во всяком случае, дизайнеру не обязательно знать значение цветов, так как он чувствует, какой цвет лучше для его проекта.
Значение наиболее часто используемых цветов
Красный
Когда человек задумывается о значении красного цвета, в его голове сразу же возникают ассоциации с любовью и Днем Святого Валентина, потому что большинство подарков в этот праздник красного цвета. Также красный провоцирует волнение – поэтому многие кнопки вызова и действий окрашены в красный цвет; кроме того он повышает кровяное давление. А еще красный означает опасность. Вас когда-нибудь интересовало, почему есть дорожные знаки красного цвета? Вот вам и объяснение.
Тест бесплатно
Тест бесплатно
Тест бесплатно
Следующие примеры помогут доказать, что красный – очень важный и чрезвычайно полезный цвет в создании эффективного макета:
Синий
Большинство дизайнеров согласится: если кто-то не уверен, какой цвет лучше использовать, то обычно его выбор останавливается на синем цвете. Синий- это цвет воды и неба. Он часто используется в дизайне и дает особое ощущение комфорта, спокойствия и стабильности. Это и есть главная причина, почему он почему он так распространен в цветовой палитре финансовых веб-сайтах. Синий цвет ассоциируется с доверием, правдой, и кроме того, что он обладает особым успокаивающим эффектом, дизайнеры рекомендуют использовать его в качестве фона.
Тест бесплатно
Тест бесплатно
Тест бесплатно
Шаблоны ниже иллюстрируют, как теория осуществляется на практике.
Желтый
Желтый цвет, как уже все знают, стимулирует мозговую деятельность и связан с энергией и радостью. Поэтому, становится очевидным то, почему так много детских тем использует дизайн в желтых тонах. В желтом таится некая сила, с помощью которой он привлекает посетителей. Например, в Англии такси обычно бывает желтого цвета, и это факт, но в то же время данный цвет работает как усилитель аппетита, вот почему логотип McDonald’s основан на желтом цвете.
Поэтому, становится очевидным то, почему так много детских тем использует дизайн в желтых тонах. В желтом таится некая сила, с помощью которой он привлекает посетителей. Например, в Англии такси обычно бывает желтого цвета, и это факт, но в то же время данный цвет работает как усилитель аппетита, вот почему логотип McDonald’s основан на желтом цвете.
Вот несколько тем, с дизайном в желтых тонах.
Тест бесплатно
Тест бесплатно
Тест бесплатно
Зеленый
В наше время очень популярны экологически чистые акции и продукты, которые не загрязняют окружающую среду. И, конечно же, спрос на веб-сайты, связанных с этим явлением, очень высок. Результат очень прост: зеленый цвет используется для обозначения окружающей среды. С другой стороны, зеленый цвет ассоциируется с свежестью, молодостью и деньгами (доллары ведь зеленые).
Обратите внимание на удивительное использование зеленого цвета в веб-дизайне.
Тест бесплатно
Тест бесплатно
Тест бесплатно
Мы считаем,что тот,кто не имеет понятия о цветовой палитре, не можете назвать себя дизайнером. Практически, цветовая палитра – это графическое изображение цветов в форме круга. Этот факт очень важен, поскольку с использованием цветового спектра, можно комбинировать оттенки между собой.
Практически, цветовая палитра – это графическое изображение цветов в форме круга. Этот факт очень важен, поскольку с использованием цветового спектра, можно комбинировать оттенки между собой.
Сочетания цветов и цветовые комбинации
Давайте заглянем глубже, чтобы увидеть, как правильно стоит создавать цветовые комбинации.
Монохромная
Монохромная комбинация состоит из основного цвета, а также используются его оттенки. Оттенки создаются с добавлением черного или белого. Такая схема подойдет тем,кто не хочет использовать высокие контрасты. Это будет хорошим решением, когда требуется современный подход к дизайну.
Аналоговая
Аналоговая комбинация в некотором роде похожа на предыдущую. Выбирается один главный цвет, и комбинируется с соседними цветами. Часто соседние цвета являются «дружественными». В данном случае, дизайнер может получить больший контраст, чем в монохроматической комбинации, не менее сильный, чем следующий вид цветового сочетания. Лучший подход в использовании цветов близких по оттенку- это применять один главный цвет как можно больше, например, в качестве фона, а второй цвет- для акцентирования наиболее важных элементов.
Лучший подход в использовании цветов близких по оттенку- это применять один главный цвет как можно больше, например, в качестве фона, а второй цвет- для акцентирования наиболее важных элементов.
Комплементарная
Комплементарная создается из двух цветов, которые находятся противоположно друг другу на цветовом круге. Эти цвета не близки, поэтому их можно назвать «вражескими». В результате, контраст выходит очень мощный. Нужно стремится не создавать визуальное напряжение, от которого обычно болят глаза у посетителей.
Триадическая
Триадическая базируется на выборе цветов, которые образуют угол 120 градусов между собой. Таким образом, создается сильное равновесие.
Тетрадическая
Как следует из названия, эта комбинация состоит из четырех цветов. Здесь выбирается два соседних цвета, и в дополнение к ним – два противоположных в цветовом круге.
Если хотите достичь мастерства в использовании цветов, сохраняйте спокойствие и просто изучайте материал, и вы скоро достигнете своей цели шаг за шагом. Дизайнеры в начале работы всегда не уверены в том, какой цвет является лучшим, поэтому теория нужно тщательно изучать теорию цвета.
Дизайнеры в начале работы всегда не уверены в том, какой цвет является лучшим, поэтому теория нужно тщательно изучать теорию цвета.
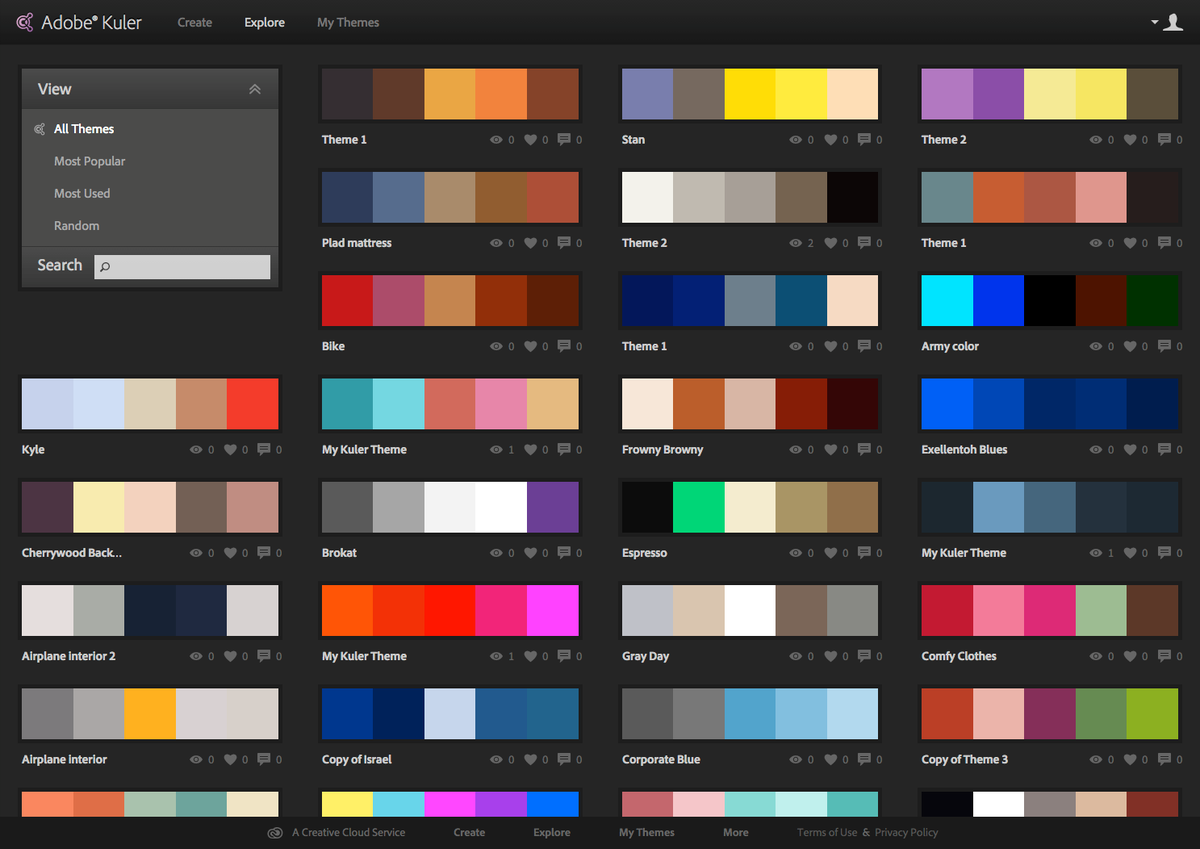
Любимые инструменты по подбору цветовых схем
Есть и хорошая новость. В настоящее время в Интернете есть немалое количество ресурсов, благодаря которым можно улучшить свои навыки в любой области веб-дизайна, в том числе и теории цвета. Кроме того, некоторые веб-приложения являются отличными инструментами, которые делают процесс выбора цветовых комбинаций более легким. Вот только некоторые из них, которые могут оказаться вам полезными. Вы можете найти и другие, на свой вкус.
#1 – Canva Color Wheel
Это прекрасное приложение с удобным интерфейсом. Он простой в использовании и интуитивно понятен. Будьте уверены, его стоит попробовать!
# 2 – Adobe Color Wheel
У данного приложения, как и у предыдущего, есть много функций. Следовательно, если вам не понравилось Canva, это станет очень надежной альтернативой. Приложение позволяет создавать различные цветовые комбинации и увидеть, как цвета соответствуют друг другу.
Приложение позволяет создавать различные цветовые комбинации и увидеть, как цвета соответствуют друг другу.
#3 – Colors Co
Это еще одно не менее впечатляющее приложение, и его главной особенностью является быстрый подбор цветовых схем. Как только вы ознакомитесь с инструментом – будете не в силах отказаться от него.
Вот собственно и все. Теперь вы обладаете необходимыми ресурсами, чтобы достичь мастерства в теории цвета. Будьте терпеливы, уверенны в себе и усердно работайте – и достигнете результата!
9 головокружительных трендов в веб-дизайне в 2021 году — Дизайн на vc.ru
Каждый год постоянно обновляющиеся тренды веб-дизайна обещают направить в фантастическое будущее, о котором мы мечтаем, ведь эти тенденции напрямую связаны с технологиями. Но прогнозы сообщества веб-дизайнеров говорят об обратном.
15 436 просмотров
Мы в дизайн-студии Магвай всегда внимательно следим за любыми изменениями в дизайне и часто обращаемся к опыту зарубежных коллег. А наличие представительства в Берлине дает возможность впитывать любые новшества, рождающиеся в it-столице Европы.
А наличие представительства в Берлине дает возможность впитывать любые новшества, рождающиеся в it-столице Европы.
Поэтому мы взяли на себя смелость и подготовили перевод статьи, вобравшей в себя мнения профессионалов из «99designs» (99designs — компания, основанная в 2008 году в Австралии, но имеющая на данный момент офисы по всему миру. Она управляет онлайн-платформой, соединяющей экспертов в области дизайна и потенциальных клиентов).
Итак, каким будет веб-дизайн в 2021?
Новые тренды объединяет общая тема: вместо того, чтобы фантазировать на тему высоких технологий, веб-дизайнеры исследуют новые грани реализма. Они, как никогда раньше, смешивают цифровое и повседневное, и это отражает то, насколько сайты стали частью реальной жизни. Таким образом, тренды в веб-дизайне на 2021 год, о которых пойдет речь, буквально вдыхают новую жизнь в мир информационных технологий.
Они, как никогда раньше, смешивают цифровое и повседневное, и это отражает то, насколько сайты стали частью реальной жизни. Таким образом, тренды в веб-дизайне на 2021 год, о которых пойдет речь, буквально вдыхают новую жизнь в мир информационных технологий.
9 трендов в веб-дизайне, которые «выстрелят» в 2021 году:
1. Параллакс-скроллинг
3. Абстрактные графические композиции
4. Спокойная цветовая гамма
Спокойная цветовая гамма
5. Прецедентный веб-дизайн
6. Трансформация скроллинга
7. Цифровая интерпретация реальных продуктов
8. Опросники, которые увлекают пользователя
9. Трехмерные цвета
1. Параллакс-скроллинг (эффект параллакса)
От минимального взаимодействия до распадающегося на частицы бэкграунда – каждый год мы видим, как растёт популярность веб-анимации. В 2021 году она становится более сложной: разделяются блоки страницы на передний и задний планы, создавая тот самый параллакс-эффект.
В 2021 году она становится более сложной: разделяются блоки страницы на передний и задний планы, создавая тот самый параллакс-эффект.
Параллакс – это оптическая иллюзия, которая возникает, когда кажется, что объекты рядом со зрителем движутся быстрее, чем объекты дальше. Мы наблюдаем это в повседневной жизни, например, когда едем на машине и видим за окном пейзаж. Эффект на веб-страницах в равной степени воспринимается как реальный и сюрреалистический.
Глубина, которая создаётся за счёт использования переднего и заднего планов, также даёт дополнительное преимущество погружения, превращая экран компьютера в нечто похожее на театральную сцену. Когда пользователи перемещаются по веб-странице, их магическим образом увлекает это взаимодействие. Но, в конце концов, разве интернет – не волшебство?
Но, в конце концов, разве интернет – не волшебство?
2. Неоморфизм
В прошлом году неоморфизм набирал невероятную популярность, а в 2021 году обещает ввести нас в парадоксальную эпоху минималистичного реализма. Этот стиль является преемником скевоморфизма – подхода, при котором визуализируются знакомые пользователю, но устаревшие элементы из реальной жизни. Расцвет скевоморфизма в значках приложений пришёлся на начало 2010-х годов. Эту тенденцию значительно потеснил flat-дизайн, который упростил значки и цвета, сделал их менее реалистичными, но более единообразными и узнаваемыми.
Мы определяем неоморфизм как разновидность нового скевоморфизма, обращающего flat-дизайн в реалистичные 3D-объекты
Клэр Тейлор,
старший продуктовый дизайнер из 99designs
Неоморфизм представляет собой слияние обеих тенденций, в этом случае имитируется объём предмета за счёт выборочно падающих теней, при этом используются полуплоские цвета. Чаще всего эффект напоминает цифровое тиснение или дебоссинг. Такой подход позволяет дизайнерам восстановить тактильные ощущения, которые были утеряны в эпоху плоского дизайна, и это, в свою очередь, усиливает связь пользователя с объектом. Вероятно, в 2021 году мы увидим этот стилизованный реализм в кнопках, формах поиска и текстовых формах.
Чаще всего эффект напоминает цифровое тиснение или дебоссинг. Такой подход позволяет дизайнерам восстановить тактильные ощущения, которые были утеряны в эпоху плоского дизайна, и это, в свою очередь, усиливает связь пользователя с объектом. Вероятно, в 2021 году мы увидим этот стилизованный реализм в кнопках, формах поиска и текстовых формах.
3. Абстрактные графические композиции
Абстракции, особенно состоящие из простейших геометрических форм, таких как квадраты и круги, могут казаться чересчур минималистичными и ограниченными. Однако в 2021 году веб-дизайнеры объединяют их в сложные, обширные композиции, изучающие свободу.
В 2021 году элементы абстрактной графики будут использоваться в качестве альтернативы фотографии в веб-дизайне для стартапов, технологических продуктов и приложений
Тристан Ле Бретон,
креативный директор из 99designs
В большинстве случаев абстрактное искусство заменяет стоковые фотографии и иллюстрации. Такие композиции хотя и могут включать изображения людей, но эмоции у пользователя получается вызывать и без них. Взрывные абстракции в стиле Джексона Поллока энергичны и, благодаря многочисленным ярким цветам, заразительно тёплые. В результате веб-страницы кажутся выразительными и живыми даже без лиц.
Такие композиции хотя и могут включать изображения людей, но эмоции у пользователя получается вызывать и без них. Взрывные абстракции в стиле Джексона Поллока энергичны и, благодаря многочисленным ярким цветам, заразительно тёплые. В результате веб-страницы кажутся выразительными и живыми даже без лиц.
4. Спокойная цветовая гамма (цвета, комфортные для глаз пользователей)
Учитывая, что рынок труда в наши дни попал под влияние цифровизации, большинство людей проводят значительную часть времени за компьютерами. Из-за этого пользователи нередко чувствуют напряжение глаз. Веб-дизайнеры учитывают это и создают цветовые схемы, которые упрощают восприятие.
Наши миры шумные, усталость от Zoom’a – та ещё вещь.
В 2021 году веб-дизайн сократится до «одного дела за раз», чтобы не отвлекаться и сделать взаимодействие более комфортным
Клэр Тейлор,
ведущий продуктовый дизайнер из 99designs
Это отчасти объясняет популярность тенденции прошлого года – тёмные цветовые схемы, противопоставленные чересчур яркому белому, который преобладает на дисплеях.
В 2021 веб-дизайнеры будут мыслить вне двух крайностей: только тёмного или только светлого. Они нашли золотую середину в мягких цветовых палитрах: природные зелёные, пастельные голубые оттенки, тёплые коричные или светло-розовые тона. Это не только делает цветовую гамму сайтов менее резкой, но ещё вызывает умиротворение и расслабляет пользователя.
Они нашли золотую середину в мягких цветовых палитрах: природные зелёные, пастельные голубые оттенки, тёплые коричные или светло-розовые тона. Это не только делает цветовую гамму сайтов менее резкой, но ещё вызывает умиротворение и расслабляет пользователя.
Этот тренд – признак того, что в будущем веб-дизайнеры будут больше придавать значение доступности и комфорту, чем радикальным инновациям.
Это будет соревнование по созданию максимально простого дизайна с использованием нежных и прохладных оттенков, чтобы пользователи могли проводить больше времени, рассматривая сайт
Рави,
дизайнер из 99designs
5. Прецедентный дизайн
Прецедентный дизайн
Из-за пандемии коронавируса и домашней самоизоляции интернет, по сути, стал убежищем. Онлайн-конференции проводят не только, чтобы пообщаться или развлечься, многие консервативные бренды обратились к сайтам, чтобы поддержать бизнес на плаву. И веб-дизайнеры справились с этой задачей, создав осмысленный и эффектный дизайн.
В 2021 году мы увидим дизайн, который резонирует с различными социальными движениями, общественными и экологическими проблемами. Я наблюдал, как всё больше и больше брендов объединяются вокруг таких открытых вопросов и общаются со своими пользователями на более глубоком уровне
Тристан Ле Бретон,
креативный директор в 99designs
В 2021 году мы увидим веб-дизайнеров, которые продолжают ценить свою роль, помогая миру пережить сложные времена.
Бренды сейчас сфокусированы на создании дизайна вокруг своих моральных ценностей и достоинств, например, вокруг тех усилий, которые они направляют на поддержание устойчивости (sustainability), от есть мер по восстановлению баланса на планете, или на вовлечение общества в эти проблемы. Это означает, что бренды готовы использовать фото, которые отражают реальных, разных потребителей. Это также означает рост цифровых пространств, где будут рассказывать о социальных проблемах с помощью интерактивных средств, таких как визуализация и симуляция. А это, в свою очередь, приведёт к тому, что увеличится количество ресурсов, где любой пользователь сможет создать дизайн сайта.
Веб-дизайн уже давно ориентирован на то, чтобы обеспечить максимальный комфорт пользователю. А в 2021 году лучший пользовательский опыт будет зависеть от общих ценностей и общих причин.
А в 2021 году лучший пользовательский опыт будет зависеть от общих ценностей и общих причин.
6. Трансформация скроллинга
Когда пользователи прокручивают страницу, они не просто перемещаются по ней, они взаимодействуют. Физические действия, которые они выполняют в реальной жизни – щелчки пальцами по мышке, вызывают реакцию на экране. Взаимодействие – это форма участия, и, когда пользователи вовлечены в происходящее, они с большей вероятностью будут заинтересованы.
Скроллинг – одна из самых тонких форм взаимодействия, поэтому веб-дизайнеры 2021 года делают ставку на визуальную обратную связь, которую пользователи получают при прокрутке. Это может быть как изменение полной цветовой схемы, так и сложные анимированные переходы, а также другие серьёзные изменения на странице. Веб-дизайнеры могут сделать таким образом, чтобы каждый скролл ощущался как новая страница, а иногда даже новый сайт.
Это может быть как изменение полной цветовой схемы, так и сложные анимированные переходы, а также другие серьёзные изменения на странице. Веб-дизайнеры могут сделать таким образом, чтобы каждый скролл ощущался как новая страница, а иногда даже новый сайт.
7. Цифровая интерпретация реальных продуктов
Реальные продукты часто лежат в основе любого сайта, и у веб-страниц 2021 года будет максимальное приближение к ним. В частности, продукты будут буквально становиться базой для элементов дизайна за счёт творческой цифровой интерпретации физических носителей.
Это может быть цвет, размазанный по странице, например, как лак для ногтей, или изображения, обрезанные в скруглённые прямоугольники, как на смартфонах. Такой подход не только создаёт визуальную синергию между продуктом и его сайтом, но и делает веб-страницы более органичными и впечатляющими.
Такой подход не только создаёт визуальную синергию между продуктом и его сайтом, но и делает веб-страницы более органичными и впечатляющими.
Поскольку сайты становятся всё более значимой частью повседневной жизни, эта тенденция смешивания реального и цифрового миров кажется идеальной для нашего времени.
8. Опросники (Quiz), которые увлекают пользователя
Процесс знакомства и адаптации – промежуток времени, в течение которого пользователь посещает целевую страницу, возможно, самый важный момент на пути пользователя. Он стоит на границе между интересом и апатией, и качество дизайна должно перевесить в сторону интереса.
Вместо того, чтобы заставлять пользователя читать описания продуктов и принимать решения самостоятельно, всё больше и больше брендов используют анкеты для создания интерактивного опыта и геймификации. Чтобы тонко продвигать собственные продукты, в викторинах задают вопросы с несколькими вариантами ответов, которые ориентированы на то, что нравится и не нравится посетителям.
С точки зрения дизайна это означает, что целевые страницы больше похожи на серию карточек с анимированными переходами между ними, чем на стандартные веб-страницы. Это также делает их более интерактивными, чем поля опросов, которые обычно включают в заголовки целевых страниц.
Учитывая, насколько эффективно эти ознакомительные викторины заставляют потенциального покупателя почувствовать, что он уже является частью сервиса, ещё до того, как он зарегистрировался, мы ожидаем, что в 2021 году подобные анкеты-квизы станут стандартной функцией веб-дизайна.
9. Трехмерные цвета
Цветовые схемы в веб-дизайне уже некоторое время имеют тенденцию к градиенту, и тренд этого года кажется следующей эволюцией, когда цветовые переходы становятся более реалистичными, чем когда-либо. Следуя примеру Apple Big Sur OS, мы ожидаем, что цвета будут насыщенными и трёхмерными, почти как фрукты, которые вы можете сорвать прямо с экрана.
Эта тенденция достигается за счёт затемнения, которое придаёт округлость плоским иконкам прошлых лет. Хотя мы ожидаем, что это будет чаще всего появляться на значках приложений, веб-дизайнеры также отказываются от аккуратных переходов градиентов для смешанных цветов фона, которые кажутся более несовершенными и естественными. Два цвета, расположенные рядом, могут внезапно слиться друг с другом или могут сохранять тени и глубину окрашенных объектов. В целом, эта тенденция предполагает, что цвета веб-дизайна 2021 года стремятся к более высоким уровням реализма.
В 2021 году мы увидим множество дизайнов, таких как Big Sur от Apple: сочная графика, градиенты, множество теней.
А вы готовы к ошеломительным изменениям в веб-дизайне 2021 года?
В конце концов, основные тенденции 2021 года выглядят не столько как дизайн из научно-фантастического фильма, сколько как реальный, с которым мы можем столкнуться в повседневной жизни. Это показывает, насколько всё более простые сайты становятся частью нашей жизни, и дизайнеры 2021 года воплощают их в жизнь.
Hook Agency | Строительный маркетинг
Как рассказал основатель Hook Agency — точка зрения Тима Брауна:
Я был директором по маркетингу в другом агентстве и работал на полную ставку. Пройдя школу веб-дизайна и изучив SEO у одних из лучших в городе.
Я нанял жену, и у нас был потрясающий первый год. Мы начали стандартизировать процессы, наняли первых пару сотрудников и изменили название на Hook Agency (раньше называлось Tim B Design), но у нас были проблемы с ростом.Ушел наш первый сотрудник, и мы не отфильтровывали клиентов должным образом, поэтому несколько клиентов отнимали слишком много времени, и нам приходилось обеспечивать согласованность.
По мере того, как мы стандартизировали — культура стала чрезвычайно важной, нам нужно было более широкое «Почему», чтобы наши люди могли согласиться и мотивировать всех нас на лучшую возможную работу.
Наша миссия приобрела форму: «Защищать проигравших и изменять жизнь наших клиентов». Мы делаем это, регулярно занимаясь волонтерством, снимая вещи с тарелок наших клиентов и активно действуя от их имени, чтобы привлечь больше трафика и потенциальных клиентов Google.
То, что когда-то было «просто убедительным рассказом наших клиентов в Интернете», превратилось в повышение рентабельности инвестиций за счет регулярных маркетинговых привычек через контент-маркетинг + постоянный поиск новых способов повысить эффективность использования ключевых слов в Google.
Сейчас у нас 15 штатных сотрудников через 3 года после того, как мы с женой провели отличный первый год. Наша система примерно в 5 раз эффективнее, чем в первый год, и мы работаем над ней надолго.
У нас 30 счастливых постоянных клиентов (около 2 на каждого сотрудника — 100 запущенных веб-сайтов и более 50 5-звездочных отзывов в Google.Мы очень заботимся о своей репутации и стремимся к тому, чтобы люди любили свой сайт и потенциальных клиентов.
Каждый новый клиент — мы не стремимся к удовлетворению. Мы стремимся заработать 5-звездочный обзор и рефералов, так как мы стремимся радовать и превращать наших клиентов в «восторженных фанатов».
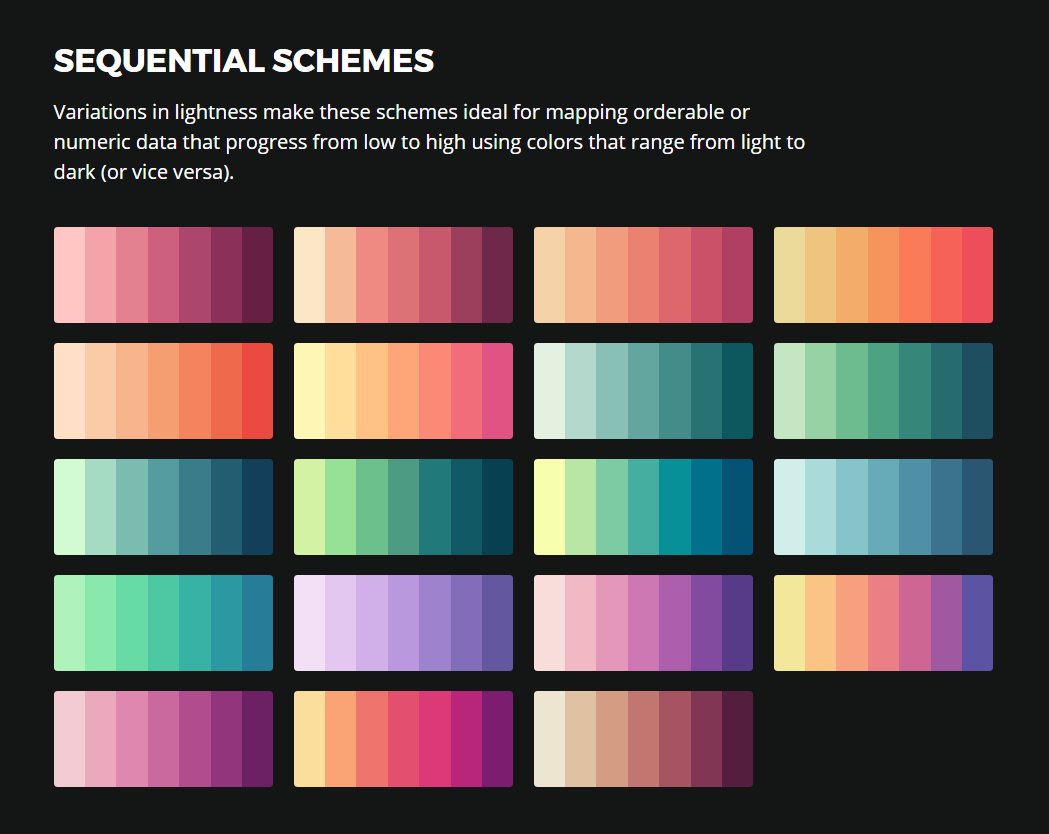
50 цветовых схем веб-сайта для вашего вдохновения
Есть много способов выделить ваш веб-сайт в Интернете. Среди них цветовая схема вашего сайта, которая также оказывается одной из первых вещей, которые люди замечают при посещении вашего сайта.У вас может быть самый невероятный продукт, и ваш текст может быть идеальным балансом между комичным и профессиональным, но если ваша цветовая палитра непривлекательна, шансы, что посетитель щелкнет, высоки. Вот почему цвет является важным аспектом при создании веб-сайта.
При планировании оттенков учитывайте роль каждого из них на вашем веб-сайте. Обычно рекомендуется разделять выбор цвета на основной (или «доминирующий»), второстепенный и акцентный. Ваш основной цвет — это тот, который занимает больше всего места на вашем сайте, и, скорее всего, это цвет, с которым ваши посетители будут ассоциировать ваш бренд.Дополнительные цвета занимают немного меньше места, а цвет акцента используется экономно. Цель вашего акцентного цвета (ов) — привлечь внимание клиентов к важным деталям, которые вы хотите выделить, например к призывам к действию или названию вашего бренда.
Точно так же, как вы тратили время на выбор идеальной цветовой палитры для своего бизнеса, сделайте то же самое для своего веб-сайта. Цвета могут вызывать определенное настроение или ассоциации, основанные на нашем окружении или прошлом опыте. Например, психология цвета показывает нам, что синий часто связан с чувством доверия и преданности, тогда как фиолетовый может изображать роскошь или воображение.Выбирая оттенки для своего веб-сайта, подумайте, какой тон вы хотите передать и какие цветовые темы лучше всего отражают ваш бренд.
Хотя вы всегда можете воспользоваться помощью генератора цветовой палитры, мы также рекомендуем поискать вдохновение на других сайтах. Все цветовые схемы этих 50 веб-сайтов Wix производят сильное визуальное впечатление:
01. Смелая и смелая
The Robin Collective, творческое сочетание художников и дизайнеров, дает вам взрыв цвета при входе на свой веб-сайт.Ярко-желтый фон вызывает радость, солнечный свет и позитив, а дополнительные оттенки синего, розового и оранжевого добавляют игривую атмосферу. Если вы выбираете такие насыщенные цвета, обязательно добавьте несколько нейтральных тонов, таких как белый и серый, чтобы сбалансировать общий эффект.
02. Шикарный и элегантный
Бренд постельного белья Undercover создал сильную идентичность бренда, используя единообразную цветовую схему на всем своем сайте. Насыщенный темно-синий в сочетании со светлыми оттенками кремового и серого создают ощущение роскоши и составляют основу их цветовой палитры.Это объединено с изображениями растений, которые добавляют тепла и жизни их эстетике.
03. Осенний бриз
Этикетка детских аксессуаров Sticky Lemon — мастера цвета. Каждая фотография, представленная на их веб-сайте, была искусно обработана с точки зрения композиции и цвета. Их цветовая гамма немного ретро, с апельсиновым и коричневым оттенками, которые напоминают нам набор посуды наших бабушек и дедушек. Их меню состоит из двух дополнительных цветов — синего и оранжевого, что помогает нам различать отдельные пункты меню.
04. Чистый и минималистичный
Эта монохромная цветовая палитра от художницы Саши Пивоваровой придает ее веб-сайту чистый вид. Сочетание черного с очень бледными оттенками серого, в отличие от чистого белого, немного смягчает контраст, сохраняя при этом элегантный вид. Эти тона можно сочетать практически с любым цветом, чтобы оживить дизайн вашего сайта.
05. Candy delight
Нежно-розовый и другие пастельные тона составляют сайт Ванессы МакКаун. Ей удается поддерживать последовательность и порядок в широкой цветовой гамме, используя большие сплошные цветные блоки.Текстурированный фон в горошек добавляет приятный контраст твердым поверхностям, сохраняя при этом соответствие ее стилю.
06. Dreamy skies
Графический дизайнер Run Wild уделил пристальное внимание цвету, создав эмоциональное фоновое видео, состоящее из мечтательных дымных оттенков. Ярко-бирюзовая кнопка с призывом к действию сильно выделяется на фоне видео, приглашая посетителей нажать. Прокручивая сайт вниз, вы заметите бледный градиентный фон, который создает захватывающие визуальные эффекты, но при этом не слишком заметен и не отвлекает.
07. Изящный и аккуратный
Дизайнер и иллюстратор Айви Чен создала необычное сочетание красного и очень бледно-розового. Она включила идеальную дозировку каждого оттенка, используя светлый цвет в качестве основного, а красный в качестве акцентного цвета, используемого для тонких линий и мелкого шрифта. Если бы все было наоборот, велика вероятность, что ярко-красный будет слишком сильным, делая розовый едва заметным.
08. Естественный и нежный
Иллюстратор Кристин Ми Лин, создательница Blush & May, использует мягкие оттенки и много белого пространства на главной странице своего веб-сайта.Она свела к минимуму использование цвета, выбрав светло-розовые и бежевые тона, а также несколько естественных оттенков коричневого и зеленого. Эти цветовые решения вызывают воодушевляющее и успокаивающее ощущение, что идеально сочетается с ее иллюстрацией.
09. Флуоресцентный зеленый
Уникальный выбор цвета на веб-сайте Two One Studio действительно выделяет его из толпы. Толстая неоново-зеленая рамка, обрамляющая веб-сайт, делает смелое заявление. Один и тот же оттенок зеленого повторяется в стратегически важных местах, например на кнопках с призывом к действию.Это привлекает наше внимание к кнопкам, обеспечивая при этом то, что они остаются связанными с остальным дизайном.
10. Городское и промышленное строительство
Выбор цветовой схемы для веб-сайта фотографии может быть сложной задачей. В этом портфолио, посвященном фотографии и архитектуре, Béton Brut от Kimberley Jane Harris, домашняя страница представляет собой полноэкранную фотографию бетонного здания. Тусклые промышленные оттенки коричневого меняются от темного к светлому, образуя интересные композиции, несмотря на монохроматичность изображения.Белый шрифт меню виден, не отвлекая внимание от фотографии.
11. Поп-ретро
Это портфолио от Денниса Кравека — настоящее удовольствие для глаз. Это отличный пример того, как кажущиеся «противоречащими друг другу» цвета могут идеально сочетаться друг с другом, чтобы сформировать сильную визуальную идентичность. Он выбрал ретро-розовый в сочетании с неоново-голубым, желтым, зеленым, оранжевым и другими оттенками розового. Вместе с уникальным дизайном эта смелая комбинация хорошо работает благодаря вниманию к интервалу и согласованности — все кнопки и пункты меню имеют один цвет, что создает ясность.
12. Футуристические градиенты
Градиенты — определенная тенденция дизайна веб-сайтов, и Авниш Паркер освоил это искусство на своем веб-сайте. Темные тона, которые переходят в более светлые оттенки синего, создают элегантный и технологичный вид. Для веб-сайтов с темным фоном можно использовать контрастные яркие цвета, чтобы добавить некоторый баланс и выделить определенные аспекты.
13. Яркий и энергичный
Фирма Izzy Wheels, занимающаяся дизайном колесных колпаков, выбрала на своем веб-сайте смелые, веселые цвета.Их палитра фирменных цветов обширна, состоит из синего, красного, зеленого, желтого, розового, фиолетового и других цветов. Все это объединяет то, что они выбрали постоянный уровень яркости для всех цветов. Кроме того, мелкие детали белого цвета помогают избежать хаоса.
14. Землистый и минималистичный
Керамическая студия Noni São Paulo использует цветовую палитру, которая идеально отражает их бренд и продукцию. Теплые оттенки коричневого и другие землистые тона заставят вас захотеть сесть за чашку горячего чая в красиво оформленной кружке.Белый фон уравновешивает естественные оттенки, чтобы сайт выглядел профессионально и качественно.
15. Техническая изысканность
Арт-директор и моушн-дизайнер Кидмограф выбрал три цвета для верхней части своей домашней страницы. Выбор голубого цвета придает веб-сайту ощущение футуристичности и высоких технологий, особенно в сочетании с этими специфическими визуальными эффектами. Белый текст выделяется на фоне. В общем, выбор черного, белого и еще одного цвета — хороший вариант, если вы хотите, чтобы изображение было четким и профессиональным.
16. Золотые лучи
Золотые оттенки в портфолио дизайнера интерьеров и розничной торговли Кэтрин Эсперсен вызывают ощущение класса и элегантности. Она использовала необходимое количество цвета в сочетании с черным и белым, чтобы создать элегантный образ. Выбирая эту цветовую тему, вы можете использовать разные оттенки золота, чтобы сделать ее более нежной и утонченной.
17. Пурпурный с оттенками серого
Креативное агентство Mutiny придерживается определенной цветовой схемы на всем своем сайте.Они создали интригующий контраст между историческими изображениями сражений в черно-белых тонах и современным, насыщенным пурпурным цветом. Детали, выделенные пурпурным цветом, появляются в стратегических местах, например, чтобы подчеркнуть или выделить определенное слово.
18. Кобальтово-синий
Вот еще один веб-сайт, который выбрал очень доминирующий, «необычный» цвет. Studio & more выбрали для своей домашней страницы яркий кобальтовый синий цвет, сочетающийся с чистым белым заголовком, меню и значками социальных сетей. Белый цвет на синем выделяется, обеспечивая разборчивый и доступный дизайн веб-сайта.Если вы выберете только два цвета, вы можете добавить третий, который появляется только при наведении курсора на кнопки, как это сделали Studio и другие.
19. Радужная пастель
Эти карамельные оттенки — именно то, что вы ожидаете найти на веб-сайте агентства Unicorn Adoption. Чтобы создать ощущение порядка и иерархии в этом красочном мире, дизайнеры остановились на трех цветах (белом, голубом и жевательно-розовом) для основных элементов сайта — логотипа, меню, значков и кнопок.Большое количество белого пространства также гарантирует, что дизайн не будет казаться слишком загруженным.
20. Успокаивающий и естественный
В этом блоге о стиле жизни, Styling by Why Dee, есть фотографии, идеально подходящие для Pinterest, и подходящая цветовая схема. Нейтральные оттенки в сочетании с текстурой дерева и мрамора создают поистине успокаивающую цветовую палитру. Минимальное использование черного делает атмосферу легкой и воздушной, а несколько более ярких цветов, разбросанных вокруг, добавляют приятный штрих.
21. Теплый с холодными оттенками
Дизайнер Аделаида Ван добавила минимальные оттенки цвета для максимального эффекта.Верхняя часть ее портфолио преимущественно черно-белая, с небольшими добавками цвета, размещенными на стратегических словах, чтобы выделить их. Она объединила холодный оттенок синего с теплым оранжевым — два дополнительных цвета, которые хорошо сочетаются друг с другом.
22. Мягкие осенние тона
Графический дизайнер, иллюстратор и леттер, Джун Диган, решила выставлять свои ручные работы на чистом белом фоне. Ее домашняя страница включает в себя широкий спектр текстурных оттенков зеленого и оранжевого в сочетании с мягкими оттенками серого.Эта яркая цветовая палитра мгновенно создает уютную осеннюю атмосферу.
23. Глубокий и мистический
Музыкант и визуальный художник IAMEVE создала поразительный вид на своем веб-сайте. Фиолетовый цвет обычно выражает роскошь и загадочность. В сочетании с драматическим полноэкранным градиентом оттенки фиолетового создают мистический эффект, особенно в сочетании с яркими изображениями и выцветшей анимацией на заднем плане.
24. Крутой и освежающий
Дэн Палмер, моушн-дизайнер и аниматор, выбрал чистую цветовую палитру — классический синий и белый.Психология цвета показывает нам, что синий обычно воспринимается как надежный и заслуживающий доверия цвет. Используемые здесь массивные блоки вместе с белым создают общий эффект высокопрофессионального. Вы можете использовать эту цветовую палитру вместе с несколькими дополнительными оттенками (например, зеленым цветом Дэна), чтобы сделать ваш сайт более динамичным.
25. Изысканный и яркий
Многопрофильная дизайнерская компания Brown Owl Creative реализовала смелые, яркие цвета, которые создают веселую атмосферу, сохраняя при этом профессиональный вид.Огромные пустые пространства и четкие формы помогают поддерживать тональность веб-сайта, несмотря на яркую цветовую схему. Они также сохранили синий акцентный цвет на всем сайте.
26. Классическое двухцветное комбо
Все работы керамистки Валерии Монис выполнены всего в двух цветах — королевском синем и белом. Она разработала весь свой веб-сайт соответствующим образом, выбрав чистый белый фон и темно-синий текст. Если вы выберете такую минималистичную цветовую палитру, вы всегда можете аккуратно добавить третий оттенок, чтобы смягчить эстетику.В этом случае Валерия добавила бледно-голубой фон, который едва заметен, но помогает добавить разнообразия.
27. Посыпать вечеринку
Портфолио иллюстратора Дженнифер Сяо почти съедобно, с его четкой цветовой палитрой и милыми визуальными эффектами. Она использует широкий спектр цветов, напоминающих брызги, и решает объединить нежно-розовый с желтым, красным, пурпурным, бирюзовым и многими другими оттенками. Вместе они образуют игривый образ, который уравновешивается тонкими черными линиями и большой долей белого в качестве фона.
28. Легкий и профессиональный
Художник Брук Кормье выбрала классическое сочетание цветов с мутным светло-голубым фоном. Все идеально сбалансировано, с использованием белого, чтобы разбить приглушенный синий, и мягкого, естественного коричневого, который также добавляет некоторого разнообразия.
29. Смелая и радостная
Из веб-сайта Фрэнки Рэтфорд видно, что она полна жизни и энергии, и выбор цвета играет в этом большую роль. Ярко-желтый фон вызывает радость, особенно в сочетании с другими яркими цветами, с которыми вы сталкиваетесь при прокрутке вниз по ее сайту.Также обратите внимание на очень минимальное использование черного цвета. Вместо этого она выбирает темно-зеленый текст, чтобы при необходимости создать контраст.
30. Эффектный черный фон
Черный фон становится все более модным в дизайне веб-сайтов, и дизайнер Эстер Меджибовски как раз вписала его в свое портфолио. Темный фон выделяет ее работы, привлекая внимание посетителей к главному событию. Благодаря высокому контрасту белый текст может быть маленьким и ненавязчивым, но при этом оставаться разборчивым.
31. Приглушенная винтажная тема
Иллюстратор Наоми Уилкинсон определенно любит цвет. Вместо простого белого фона она использовала приятный кремовый оттенок, который дополняет ее работы. Ее цветовая палитра несколько ретро, с немного приглушенными оттенками красного, желтого, синего и зеленого. Несмотря на то, что она использовала широкий спектр цветов, все они работают вместе, чтобы создать единую эстетику.
32. Простой и монохромный
Вместо обычного черного текста на белом фоне подумайте о смене его, как это сделал графический дизайнер Стивен Брэдбери.Он выбрал изящную цветовую палитру веб-сайта, используя черный, белый и иногда дополнительные цвета. Добавив ненавязчивую анимацию и слайд-шоу с автоматическим воспроизведением, на его сайте никогда не будет скучно.
33. Резкий контраст
Если вы хотите, чтобы ваш дизайн оставался простым и эстетичным, вы всегда можете выбрать безопасный вариант и выбрать черный, белый и еще один дополнительный цвет. В этом примере аэрокосмическому инженеру Крису Коверту удалось создать уникальный веб-сайт-резюме с использованием всего трех цветов.Несмотря на минимальную цветовую палитру, он сохранил интересные вещи с помощью параллаксной прокрутки и ярких визуальных эффектов.
34. Сюрреалистичный и металлический
Студия цифрового дизайна extraweg от Оливера Латта сочетает в себе различные оттенки розового с металлическим оттенком, создавая сказочные визуальные эффекты. Если вы выбираете монохромный вид, используя только один цвет на всем сайте, убедитесь, что вы добавляете различные тона, чтобы создать контраст и иерархию. Выделите определенные элементы, например более темную доску для прыжков в воду на сайте extraweg.
35. Яркие акцентные цвета
Многопрофильный дизайнер Лена Стейнкюлер демонстрирует свои работы в полноэкранном режиме в верхней части своего сайта. В то время как ярко окрашенные визуальные эффекты меняются, ее основная цветовая палитра остается единой, в основном состоящей из желтого и кораллового. Эти оттенки выделяются на фоне и дополняют изображения слайд-шоу.
36. Игривый, но изысканный
Бренд Little Paper Warriors иллюстратора Софи Рид имеет отличную цветовую палитру для веб-сайта.Она выбрала землистые фактурные тона для фона веб-сайта и соединила их с яркими цветами. Результат игривый, но при этом зрелый и утонченный благодаря нейтральным оттенкам.
37. Черничный молочный коктейль
Мелисса Ли, также известная как Мадемуазель Опоссум, разместила на своем веб-сайте множество аппетитных цветов. Изображения слайд-шоу на ее домашней странице состоят из разных оттенков, но все они идеально сочетаются со светло-фиолетовым верхним и нижним колонтитулами. Если у вас также есть слайд-шоу на вашем веб-сайте, убедитесь, что все визуальные эффекты имеют одинаковый тон и голос с точки зрения цветовой палитры, чтобы создать единый результат.
38. Поразительно высокая контрастность
Когда дело доходит до еды, цвет играет ключевую роль. Шеф-повар Жан-Франсуа Бюри экспериментировал с сильным черно-белым контрастом и соблазнительно свежими цветами в своей фотографии еды. Яркие цвета на темном фоне действительно выделяются, из-за чего морковь кажется почти захватывающей.
39. Пастельные тона
Производитель теста для съедобного печенья Yumm реализовал для своего веб-сайта тему теплых и мягких цветов. Различные цвета имеют одинаковый уровень тональности, поэтому они хорошо сочетаются друг с другом.Для контраста они добавили черный и темно-коричневый, а также оттенок синего, который выделяется из теплых оранжевых тонов.
40. Темный и жуткий
Глубокие тона веб-сайта графического дизайнера Бипла помогают создать жуткую атмосферу. Большой белый текст уравновешивает его, добавляя необходимый контраст, чтобы он был удобочитаемым. В то время как визуальные эффекты меняются, они постоянно используют темные мистические цвета, которые улучшают общий вид веб-сайта.
41. Аппетитные оттенки
Пастельные карамельные тона на сайте Kokos Ice Cream источают игривость и создают соблазнительную палитру.Они выбрали чистый сплошной фон, который благодаря своей текстуре помогает изображению мороженого выделяться. Темно-серый текст на светлом фоне обеспечивает достаточный контраст, но при этом выглядит забавным и дружелюбным.
42. Мощный и смелый
Многопрофильный директор по дизайну Лирон Ашкенази сочетает свои смелые работы с столь же смелой цветовой схемой на своем веб-сайте портфолио. Хотя каждый из ее проектов индивидуален, ей удалось организовать их таким образом, чтобы уравновесить цвета и объединить их, чтобы создать единый образ.Также обратите внимание, как она обнаружила сильное использование синего цвета во всех своих изделиях, используя аналогичный тон в своем меню. Ее фавикон пурпурного цвета — еще один приятный цвет на открытых вкладках вашего браузера.
43. Яркий и жизнерадостный
Смелый выбор оранжевого цвета на веб-сайте Dogs on the Streets сразу вызывает положительные эмоции, особенно в сочетании с белым. В дополнение к этому очень живому оранжевому, они выбрали вторичный цвет — темно-серый, в отличие от черного, чтобы тон оставался дружественным и доступным.
44. Простота космического пространства
Студия веб-дизайна и брендинга Citisionship Design использовала точную цветовую палитру в верхней части своего веб-сайта. Белый текст и значки сильно выделяются на темно-синем фоне, а крошечные звездочки добавляют мягкости и ощущения глубины. Обратите внимание, как они умело использовали дополнительный синий цвет для акцента, выделив важные детали и сделав навигацию по сайту более понятной.
45. Оттенки жевательной резинки
Веб-сайт Inkbye Studios радует игривыми анимированными иллюстрациями и яркими оттенками CMYK.Хотя эти оттенки могут показаться китчем, этот дуэт заставил их работать, используя черный и белый в качестве дополнительных цветов, обеспечивая чистый лист и контраст с остальным живым дизайном.
46. Нейтральный и элегантный
В этом минималистичном портфолио графического дизайна от Ани Элленбергер есть только нужное количество каждого цвета. Общий тон светлый, с бледно-розовыми, серыми и коричневыми оттенками. Огромное белое пространство также добавляет этому ощущению воздушности.
47. Основные цвета с изюминкой
Хотя основные цвета могут показаться простыми или детскими, вы можете поиграть с множеством вещей, чтобы создать элегантный дизайн.Дизайнер по текстилю Реут Чен поступил именно так, выбрав темно-синий цвет вместо классического ярко-синего. В сочетании с яркими красными и желтыми оттенками общая эстетика выглядит шикарно, сохраняя при этом легкую игривость.
48. Уникальные комбинации
Необычный выбор цвета в портфолио мультидисциплинарной художницы Ариэль Нольтимье Штраус выделяет его, представляя ее как единственную в своем роде художницу. Бежевые тона на ее верхней складке не популярны, но в сочетании с интригующими визуальными эффектами и сильным ощущением глубины и текстуры становится ясно, что каждая деталь была продумана и целенаправленно размещена.
49. Контрастный акцентный цвет
Креативная студия Shapeshift реализовала уникальный подход к цвету, с темным фоном и одним ярким акцентным цветом, который повторяется на всем их веб-сайте. Выбор желтого цвета для значков меню, кнопок и других мелких деталей гарантирует, что они выделяются, добавляя немного жизни монохроматической цветовой схеме.
50. Оттенки серого с оттенком цвета
Фирма промышленного дизайна Studio Sahil выбрала минималистичную цветовую схему.Их товарная фотография играет со светом и тенью, создавая широкий спектр оттенков серого, от темного до светлого. Чтобы встряхнуть его, их смелый дизайн логотипа ярко-синего цвета в сочетании с горчичным оттенком, который добавляет жизни преимущественно серой теме.
Автор: Wix Team
Как стратегически использовать цвет в дизайне веб-сайтов
Намеренное использование цвета в дизайне веб-сайтов имеет решающее значение; цвета вызывают смысл и эмоции, часто на подсознательном уровне. При стратегическом использовании цвет является мощным инструментом для передачи сообщения бренда и создания узнаваемости бренда.
Выбор цвета в веб-дизайне сводится не только к эстетике. Чтобы создать эффективную цветовую палитру для веб-сайта, важно сначала понять теорию цвета, психологию и гармонию. Оттуда вы можете создать палитру, которая соответствует ценностям бренда, сообщениям и целевому рынку.
В этом посте мы научим вас использовать цвет для создания впечатляющих и ценных веб-сайтов для ваших клиентов. Если вы предпочитаете использовать контент в виде видео, посмотрите видео ниже, в котором вы найдете десятиминутный урок по использованию цвета в дизайне веб-сайтов с Раном Сегаллом, основателем Flux Academy.
1. Учитывайте культурный контекст
Хотя разные цвета имеют разное значение на индивидуальном уровне, некоторые цвета также имеют глубоко укоренившееся культурное значение. Например, в западных культурах красный цвет привлекает внимание и означает опасность и срочность (подумайте о знаках остановки). Однако в некоторых восточных культурах, таких как Китай и Индия, красный цвет символизирует удачу. Другой пример: черный — это цвет смерти и траура в западных культурах.В некоторых восточных культурах аналогичный цвет — белый.
Как видно из приведенных выше примеров, в разделе цвета важен контекст. В зависимости от того, где находится целевой рынок бренда, цвета, используемые на его веб-сайте, могут посылать совершенно разные сообщения. Итак, как узнать, какие цвета включать или избегать в зависимости от целевого рынка клиента? Простой поиск в Google должен помочь.
Если у бренда есть глобальный целевой рынок, подумайте о том, чтобы избегать таких цветов, как красный, которые имеют глубокое культурное значение.Поскольку культурные значения цвета настолько укоренились в нашей психике, мы можем не осознавать сознательно, что мы против определенных цветов. Конечно, есть исключения. Компания Coca-Cola всемирно известна своим фирменным красным цветом. В этом случае узнаваемость, связанная с цветом бренда, достаточно сильна, чтобы затмить любые негативные коннотации, связанные с красным цветом в западном обществе.
2. Изучение теории цветаТеория цвета — это набор фундаментальных принципов, которые определяют, как создавать гармоничные цветовые комбинации.Понимание этих принципов — важный первый шаг в создании эффективных цветовых палитр для брендов и веб-сайтов.
Цветовой кругЦветовой круг — отличный инструмент для понимания основ теории цвета. Все мы и раньше видели цветовое колесо в той или иной вариации, но для целей этого поста мы будем использовать его для изучения основных, вторичных и третичных цветов.
Основные, второстепенные и третичные цвета на цветовом круге Основные цветаТри основных цвета: красный, желтый и синий.При объединении первичные цвета образуют вторичные цвета.
Вторичные цветаВторичные цвета — фиолетовый (красный + синий), зеленый (синий + желтый) и оранжевый (красный + желтый). Комбинирование вторичных цветов с первичными цветами создает третичные цвета.
Третичные цветаТретичные цвета — это комбинации основных и дополнительных цветов (например, красно-пурпурный, желто-оранжевый, сине-зеленый и т. Д.)
Оттенки, оттенки и тонаПервичный, вторичный , а третичные цвета считаются чистыми цветами .Они насыщенные, яркие, жизнерадостные. Оттенки — это добавление белого к чистым цветам. Это создает более светлые и менее насыщенные цвета. Оттенки созданы с добавлением черного к чистым цветам. Наконец, добавление черного и белого к чистым цветам дает тонов . Тона более приглушенные, чем чистые цвета.
Сравнение оттенков, оттенков и оттенковТеперь, когда вы понимаете, как разные цвета формируются и располагаются на цветовом круге, вам будет проще создавать визуально привлекательные цветовые палитры.Цветовые палитры более подробно описаны ниже в Шаге 4.
Использование контрастаДругой важный принцип теории цвета касается использования контраста. Чем выше контраст, тем больше два цвета отличаются друг от друга.
При оценке контраста важно учитывать не только цвета (например, синий и зеленый), но и их тон. Два разных цвета с ровным тоном не создают высокой контрастности. Простой способ определить уровень контрастности двух цветов — преобразовать их в оттенки серого — разница в контрасте будет гораздо более очевидной.
Обязательно используйте средство проверки контраста! Контраст — важная часть доступностиКак правило, мы хотим использовать цвета с высокой контрастностью в дизайне веб-сайтов из-за большей разборчивости. Например, белый текст на темном фоне или наоборот. Контраст привлекает внимание и может визуально выделить некоторые важные элементы. Однако слишком большой цветовой контраст на веб-сайте может утомить наши глаза. Веб-сайт ниже является хорошим примером того, как сбалансировать высокий и низкий контраст в веб-дизайне.
Источник: Raw StudioПрочтите , этот пост , чтобы узнать больше о теории цвета и о том, как применить ее в дизайне веб-сайтов.
3. Использование психологии цвета для передачи посланий и ценностей брендаПсихология цвета относится к влиянию цвета на наши чувства, эмоции и поведение. Хотя это немного субъективно, психология цвета может помочь нам подсознательно влиять на людей, которые посещают наш веб-сайт, значимым образом. Это делает его мощным инструментом для дизайна и маркетинга.
Цвета вызывают эмоцииЛюдей привлекают определенные цвета отчасти из-за того, что они вызывают.С другой стороны, цвета также могут вызвать инстинктивную реакцию, которая заставит кого-то избегать общения с ними. Если это звучит немного расплывчато, это потому, что мы упускаем из виду ключевой элемент головоломки: контекст. В определенном контексте красный цвет может вызывать у нас страх и беспокойство. В другом он мог разжечь страсть и возбуждение.
Если вы хотите использовать цвет в дизайне веб-сайта, чтобы передать определенную эмоцию, он должен легко интегрироваться с другими элементами на странице, такими как типографика, изображения и текст.Помня об этом, давайте рассмотрим некоторые из наиболее распространенных ассоциаций между цветом и эмоциями.
Общие цветовые ассоциацииПриведенные ниже цветовые ассоциации могут использоваться в качестве справочного руководства, когда вы решаете, какие цвета лучше всего представляют конкретный бренд. Что должна чувствовать целевая аудитория при встрече с сайтом бренда? Какие действия им следует предпринять? В правильном контексте цвет может иметь значение между заинтересованным потенциальным клиентом и незаинтересованным прохожим.
- Красный : страсть, сила, любовь, опасность, возбуждение
- Синий : спокойствие, доверие, компетентность, мир, логика, надежность
- Зеленый : здоровье, природа, изобилие, процветание
- Желтый : счастье, оптимизм, творчество, дружелюбие
- Оранжевый : веселье, свобода, тепло, комфорт, игривость
- Фиолетовый : роскошь, загадочность, изысканность, верность, креативность
- Розовый : забота, мягкость, искренность , тепло
- Коричневый : природа, безопасность, защита, поддержка
- Черный : элегантность, сила, контроль, изысканность, депрессия
- Белый : чистота, покой, ясность, чистота
Проверить этот пост , чтобы узнать больше о психологии цвета.
4. Создайте цветовую палитруТеперь, когда вы лучше понимаете теорию и психологию цвета, вы хорошо подготовлены для создания преднамеренной цветовой палитры для веб-сайта вашего клиента. Первый цвет, который вы выберете, должен быть основным цветом бренда. Не путать с основными цветами в цветовом круге, в этом случае «основной цвет» относится к основному цвету в палитре. Вот где действительно пригодится психология цвета. Ниже приведены несколько примеров брендов, которые эффективно использовали психологию цвета для выбора основного цвета бренда.
Coca-Cola гордо демонстрирует свой яркий красный цветПовторим предыдущий пример: бренд The Coca-Cola Company взял свой основной цвет, яркий красный, и использовал его. Цвета на их веб-сайте и рекламе. Единственные другие цвета в их палитре — черный и белый, которые используются для текста. Красный ассоциирует Coca-Cola с чувствами возбуждения, любви и тепла. Зеленый цвет
Whole Foods идеально сочетается с миссией их компании.Whole Foods использует землисто-зеленый в качестве основного цвета.Как и Coca-Cola, Whole Foods демонстрирует свой фирменный цвет на всем своем веб-сайте. Зеленый цвет прекрасно сочетается с ценностями и клиентурой Whole Foods: здоровьем, природой и изобилием.
Lowe’s темно-синий символизирует доверие и надежность.Lowe’s — популярная сеть магазинов товаров для дома, основной цвет которой — темно-синий. Из-за характера их продуктов важно, чтобы бренд и веб-сайт Lowe выражали доверие, компетентность и надежность, которые ассоциируются с синим цветом.
Типы цветовых палитрСуществует пять основных типов цветовых палитр: аналоговых , монохромных , триад , дополнительных и дополнительных .Любой из них можно использовать для создания эффективной цветовой палитры для веб-сайта. Ниже мы рассмотрим несколько примеров того, как каждый из этих типов цветовой палитры используется в дизайне веб-сайтов.
АналогичныеАналогичные цвета — это цвета, расположенные рядом друг с другом на цветовом круге. Такая палитра может выглядеть очень красиво, потому что цвета очень хорошо сочетаются друг с другом. Тем не менее, эффект может быть слишком тонким, неуловимым, не позволяя каким-либо элементам выделяться достаточно сильно.
Аналогичные цвета располагаются очень близко друг к другу на цветовом круге
Источник: Emme МонохроматическийМонохромные цветовые палитры основаны на одном цвете в паре с различными оттенками и оттенками. Как и на аналогичные палитры, на монохромные палитры может быть очень приятно смотреть. Тем не менее, рекомендуется добавить дополнительный цвет к монохроматической палитре в веб-дизайне, чтобы привлечь внимание к важным элементам.
Монохроматические цвета в основном связаны с изменением яркости.
Источник: Rosaluna TriadЦветовые палитры Triad состоят из трех цветов, которые равномерно разнесены на цветовом круге и образуют треугольник.Такой тип цветовой палитры немного рискованно использовать в дизайне веб-сайтов, потому что он может показаться шумным. Однако, в зависимости от контекста, триадные цветовые палитры могут быть очень эффективными для молодых, игривых и / или артистичных брендов.
Триадные цвета равномерно распределены на цветовом круге
Источник: Parse ДополнительныеДополнительные цветовые палитры содержат цвета на противоположных концах цветового круга. Эти палитры очень эффективны для веб-дизайна, потому что они создают визуальный баланс и напряжение.Однако, если цвета используются одинаково, натяжение может быть слишком высоким. Вместо этого выберите один из дополнительных цветов в качестве основного цвета бренда, а другой используйте в качестве основного цвета.
Дополнительные цвета противоположны друг другу на цветовом круге Источник: Aerial Раздельные дополнительные цветовые палитрыРазделенные дополнительные цветовые палитры аналогичны дополнительным палитрам, но с добавлением третьего цвета, который находится рядом с одним из дополнительных цветов на цветовом круге. Этот тип цветовой палитры также очень эффективен в дизайне веб-сайтов и может добавить больше визуального волнения, не создавая слишком большого шума.
тонн премиальных брендов, использующих эту цветовую комбинацию!
Источник: Shelby Kay Как использовать цветовые палитры в дизайне веб-сайтовВ процессе создания цветовых палитр можно использовать различные онлайн-инструменты. Личным фаворитом, показанным на скриншотах выше, является Adobe Color. С помощью этого инструмента вы можете поиграть с цветовым кругом, чтобы создать индивидуальную палитру с любым из пяти типов цветовой палитры, перечисленных выше. Вы также можете загрузить изображение для извлечения цветов или щелкнуть вкладку «Обзор», чтобы просмотреть страницы и страницы цветовых палитр.
Для начала я рекомендую выбрать для своей палитры три цвета: основной (или основной) цвет , вторичный цвет и акцентный цвет . Затем используйте правило 60/30/10 , чтобы применить эти цвета в дизайне вашего веб-сайта. Согласно этому правилу 60% используемого цвета должно быть основным, 30% — второстепенным и 10% — акцентным. Имейте в виду, что черный и белый тоже считаются цветами. Ниже приведены несколько примеров потрясающих веб-сайтов, которые используют правило цвета 60/30/10.
Доминирующий фиолетовый с бирюзовым акцентом.Spendesk использует фиолетовый как основной цвет, белый как вторичный и бирюзовый как акцентный цвет.
Доминирующий зеленый цвет в сочетании с красивым лососевым оттенком в качестве акцента.Greenlist использует зеленый как основной цвет, белый как вторичный и розовый как акцентный цвет.
Demuxed выводит с желтым и пары с черным и белым.Demuxed использует желтый как основной цвет, черный как вторичный и белый как акцентный цвет.
Важное замечание о правиле 60/30/10 заключается в том, что на самом деле это скорее руководство, чем правило. Например, вы можете включить в свою палитру более трех цветов. Главный вывод — сосредоточиться на основном цвете и использовать другие цвета для разделения элементов, создания контраста и выделения важных деталей.
Освойте использование цвета в дизайне веб-сайтов с помощью нашего курсаВ этом посте мы рассмотрели основы теории и психологии цвета, а также то, как они используются для создания впечатляющих цветовых палитр в дизайне веб-сайтов.Но, как вы знаете, один только цвет — это не главное в функциональном веб-дизайне; Чтобы создавать ценные веб-сайты для клиентов, нам необходимо сочетать принципы цвета со стратегией, типографикой, макетом, UX и т. д. Наш курс, Процесс создания веб-сайта за 10 тысяч долларов, учит именно этому.
Щелкните здесь, чтобы узнать больше о том, что охватывает курс и как он помогает более 1500 студентам преобразовать свой процесс веб-дизайна и бронировать более крупные проекты.
Использование цвета в дизайне веб-сайтов
Цвет — это фундаментальный аспект нашего восприятия окружающего мира.На самом деле, он настолько глубоко укоренился в нашем жизненном опыте, что мы часто принимаем цвет как должное. От ярких апельсинов и красных оттенков заката до глубокой и мистической синевы океана — цвета повсюду. Правильный оттенок может формировать наше восприятие ситуации и даже изменять обстоятельства, в которых мы находимся. Вот почему цветовые схемы веб-сайта являются одним из самых мощных инструментов в арсенале дизайнера.
Выбор лучших цветовых схем для веб-сайта может создать или испортить дизайн, и некоторые из самых знаковых изображений в современном мире могут быть созданы не на том фоне, которого вы ожидаете.Например, Facebook имеет синий цвет, потому что это самый насыщенный цвет для Марка Цукерберга, предпринимателя, дальтоника красно-зеленого цвета. Тем не менее, синий также способствует чувству дружбы и безопасности на психологическом уровне, что делает его идеальным выбором для социальной платформы.
По мнению таких экспертов, как Buffer, более 90% нашей оценки продукта или услуги основывается на цвете. Тогда имеет смысл, чтобы дизайнеры тщательно сосредоточились на цветах, используемых в каждом дизайне. В конце концов, ваш веб-сайт — это ваш первый шанс произвести впечатление на клиента.Если у вас неправильная цветовая палитра, они, скорее всего, бросят ваш сайт в поисках чего-то более привлекательного.
Цветовые схемы для веб-сайтов: теория цвета
Итак, как мы определяем лучшие цветовые схемы веб-сайта?
Что ж, одна из первых вещей, которые узнают дизайнеры, когда начинают свою новую карьеру, — это концепция «теории цвета». Для непосвященных теория цвета — это сочетание искусства и науки, которое фокусируется на том, как человеческий мозг реагирует на определенные сочетания цветов.Он затрагивает не только практическую природу цвета, например, как один оттенок может выделить часть веб-сайта, но и психологическое влияние различных тонов и изображений.
Когда дело доходит до дизайна веб-сайта, цвет так же важен, как удобство использования и навигация. В конце концов, хорошо продуманный веб-сайт будет быстро проигнорирован, если он будет окрашен в непривлекательные цвета. Теория цвета — это набор принципов, которые используются для создания гармоничных и бесшовных сочетаний цветов, которые можно применять ко всему, от графики до фоновых изображений, логотипов и текста.
Основные правила теории цвета отображаются с помощью «цветовых кругов» или цветовых диаграмм, которые помогают дизайнерам увидеть, как взаимодействуют разные цвета.
Используя цветовое колесо, дизайнеры могут создать «цветовую схему», которая представляет собой набор цветов, используемых в дизайне для различных медиа-целей. Например, наиболее распространенные цветовые схемы соответствуют определенной группе определенных категорий, включая:
- Монохроматические схемы
Монохромные цветовые схемы веб-сайтов состоят из различных оттенков или оттенков одного цвета.Поскольку эти схемы настолько просты, их легко реализовать, и они могут быть очень эффективными, авторитетными и успокаивающими. - Аналогичные схемы
Цветовые схемы аналогичных сайтов более сложные. Они состоят из цветов и оттенков, которые соседствуют друг с другом на цветовом круге и создают яркий, хорошо сочетающийся эффект в той области, в которой они используются. Поскольку они имеют одинаковую длину волны световых лучей, они могут быть менее вредными для глаз. - Дополнительные схемы
Дополнительные цветовые схемы веб-сайта — это простые схемы, которые были разработаны с использованием цветов, противоположных друг другу на цветовом круге.Это может быть красный и зеленый, синий и оранжевый или фиолетовый и желтый. Такую цветовую схему легко ошибиться, но если все сделать правильно, это может сделать ваш сайт более ярким, сильным и энергичным. - Триадические схемы
Наконец, триадные цветовые схемы веб-сайтов являются одними из самых популярных вариантов среди дизайнеров, особенно в цифровом пространстве. В этих схемах используется комбинация трех цветов, находящихся на равном расстоянии друг от друга на цветовом круге.В то время как триады на основе основных цветов могут быть яркими, вторичные цвета могут обеспечить более мягкий контраст и широкий спектр визуального интереса для страницы веб-сайта.
Хорошие цветовые схемы веб-сайта: что для нас значат цвета?
Итак, вы знаете основы того, с чего веб-дизайнеры начинают создавать лучшие цветовые схемы для веб-сайтов. Однако стоит отметить, что отличный дизайн возникает не только из-за расстояния между различными сегментами колеса.
Хотя основы теории цвета важны для большинства дизайнеров, им также необходимо учитывать эмоциональное и психологическое воздействие каждого цвета.Понимание того, как каждый цвет побуждает к разным действиям, позволяет дизайнерам делать выбор, который поддерживает фундаментальные цели конкретной компании.
Хотя это кажется упрощенным, цвет оказывает значительное влияние на наши эмоции и отношения. Когда мы изучаем цвет, наши глаза взаимодействуют с гипоталамусом в нашем мозгу, который связан с гипофизом, эндокринной системой и щитовидной железой. Это путешествие приводит к выбросу гормонов, которые меняют то, как мы думаем, чувствуем и действуем.
При создании эффективного дизайна веб-эксперты исследуют концепцию «психологии цвета» или то, как цвет меняет поведение человека. Одна из частей более широкой области «поведенческой психологии», психология цвета — это проверка теорий, лежащих в основе того, почему определенные оттенки заставляют нас думать и чувствовать по-разному. Хотя исследования в области психологии цвета продолжаются, некоторые факты неоспоримы.
Например, в рецензируемой статье было обнаружено, что покупателю требуется около 90 секунд, чтобы сформировать свое мнение об услуге или продукте.За это время мы принимаем примерно 62-90% решения, основываясь только на цвете продукта. Другими словами, независимо от того, чем занимается ваш бизнес, цвет имеет решающее значение для успеха.
Лучшие цветовые схемы сайта: Примеры
Итак, как определенные веб-сайты используют цвета, чтобы вызвать определенные мысли, чувства и реакции?
Исследование под названием «Захватывающий красный и компетентный синий» показало, что на покупательское намерение в значительной степени влияют цвета, потому что эти цвета создают «индивидуальность» компании.Другими словами, цветовые схемы веб-сайтов, которые используют компании или дизайнеры от имени компаний, могут помочь нам определить определенные бренды и продукты, которые они продают.
Давайте рассмотрим несколько примеров.
1. Красный
Красный сегодня — один из самых популярных цветов в Интернете. Это увлекательно, невозможно игнорировать и наполнено страстью. Красный часто ассоциируется с любовью, опасностью или огнем, и это настолько сильный и динамичный цвет, что мгновенно вызывает страстные отклики.Однако важно не злоупотреблять красным, иначе посетители могут почувствовать дискомфорт.
Pinterest — это пример компании, которая использует красный цвет в Интернете. Цвет подчеркивает определенные аспекты их дизайна и сочетается с другими, более мягкими цветами — черным, серым и белым. Красный также может временно работать для продаж и рекламных акций, чтобы показать вашим посетителям, что на вашем сайте происходит что-то необычное.
2. Оранжевый
Оранжевый — теплый и бодрящий цвет.Он не такой интенсивный и яркий, как красный, и не имеет опасных ассоциаций с желтым. Оранжевый кажется теплым, а не горячим, что делает его приятным цветом, готовым побуждать людей к действию, а не подталкивать или заставлять их действовать срочно.
Orange может работать на веб-сайте, чтобы стимулировать посетителей и оставлять у них чувство энтузиазма, веселья и творчества. Однако, как и красный, и другие яркие цвета, его лучше использовать в умеренных количествах.
Amazon.com — отличный пример веб-сайта, на котором оранжевые вспышки используются, чтобы вдохновить аудиторию на позитив и творчество.Весь веб-сайт не пропитан оранжевым, но яркий цвет добавляет веселья и дружелюбности сдержанному сочетанию белого, серого и синего цветов.
3. Синий
Выше мы упоминали, что синий цвет Facebook был выбран по несколько странной причине. Однако это также был идеальный выбор для этой социальной платформы. Есть много корпоративных и деловых веб-сайтов, которые используют синие тона, потому что цвет естественным образом заставляет нас думать о безопасных, надежных и удобных вещах.
Синий — это в основном анти-красный. Вместо того, чтобы вызывать срочность, синий успокаивает зрителя и уменьшает беспокойство или беспокойство. Поскольку синий цвет мягкий и успокаивающий, его можно легко нанести на весь дизайн веб-сайта, не боясь ошеломить посетителя.
Кроме того, синий — самый любимый цвет в мире, поэтому сложно ошибиться, выбрав набор синих тонов.
4. Зеленый
Зеленый, естественно, помогает нам чувствовать себя более оптимистично. Вот почему мы держим растения в офисах и расставляем столы так, чтобы можно было смотреть в окно, когда мы чувствуем себя непродуктивными.Поскольку зеленый цвет напоминает нам о природе, он помогает нам чувствовать себя спокойнее и продуктивнее, как если бы мы были связаны с чем-то большим.
В то же время зеленый цвет также ассоциируется с богатством и деньгами. Из-за этого вы, вероятно, увидите множество финансовых веб-сайтов, покрытых зеленым цветом. Цвет олицетворяет баланс, гармонию и свежесть. Это может помочь нам подумать о том, как сэкономить деньги, заработать деньги или даже стать более экономичным.
Groupon фантастически использовала зеленый цвет в своем бренде.Это не только показывает, что вы напрямую имеете дело с деньгами, но и представляет собой освежающий экономичный подход к покупкам, который лежит в основе манифеста Groupon.
5. Фиолетовый
Пурпурный чаще всего ассоциируется со словами творчество, воображение и достоинство. В то время как более сильные оттенки фиолетового связаны с романтикой, более темные оттенки обычно связаны с богатством и роскошью. Часто фиолетовый используется в сфере моды и красоты, потому что это очень женственный цвет.В опросах по цвету и полу женщины считали синий, фиолетовый и зеленый своими любимыми цветами. С другой стороны, мужчины ненавидят фиолетовый, оранжевый и коричневый.
Так же, как и красный, стоит отметить, что люди считают фиолетовый очень сильным и подавляющим. Имея это в виду, рекомендуется использовать фиолетовый в сочетании с более мягкими однотонными цветами, такими как черный и белый.
Yahoo.com использует фиолетовые акценты почти во всем своем бренде. Тем не менее, старайтесь смягчить влияние фиолетового с помощью большого количества белого пространства.
Золотые правила цвета и веб-дизайна
Хорошие цветовые схемы веб-сайтов основаны на понимании того, как цвета сочетаются и дополняют друг друга на визуальном и эмоциональном уровне. Веб-дизайнеры знают, что Интернет был бы невероятно скучным местом, если бы не было цвета, который отличал бы разные сайты. Однако выяснение того, как эффективно использовать цвет, может занять много времени и внимания.
Часто при создании лучших цветовых схем веб-сайтов дизайнерам необходимо следовать определенным правилам, чтобы помочь им принять важные решения о том, где разместить определенные цветовые комбинации.Важно отметить, что даже когда мы следуем этим правилам, бывают случаи, когда компаниям может потребоваться переоценка использования цвета. Ведь со временем предпочтения и техники меняются. Вот почему макеты веб-сайтов и логотипы компаний меняются с годами.
Цветовые схемы веб-сайта Правило 1. Сосредоточить внимание
Цвет фокусирует внимание и привлекает взгляд. Если веб-сайт начинался с не более чем оттенков серого, с белым фоном и черным текстом, цвет был бы решением, которое использовалось бы, чтобы привлечь внимание к странице.Вот почему большинство веб-сайтов не заполнены цветом. Вместо этого они используют определенные оттенки, чтобы подтолкнуть вас к просмотру ссылок, кнопок и заголовков.
Взгляните, например, на целевую страницу hubspot.com. Большая часть страницы сделана с использованием белого, серого и черного цветов, но с вкраплениями оранжевого и синего цветов, которые естественно привлекают взгляд. Все, от логотипа до кнопок с призывом к действию, призвано привлечь ваше внимание и побудить к действию.
Цветовые схемы веб-сайта Правило 2: проявить индивидуальность
Color — прекрасный способ задать настроение или тон бренда или веб-сайта.Chanel.com использует сочетание мягких цветов и монохромных тонов, чтобы создать романтический и роскошный опыт, который понравится женской части вашего мозга. Поскольку ничто на веб-сайте не использует яркие или резкие цвета, вы сразу же чувствуете качество и заниженную стоимость.
Более того, использование белого пространства и четких шрифтов создает профессиональный, элегантный общий вид, который подчеркивает индивидуальность бренда. Цвет может помочь вам заявить о себе как о бренде. Независимо от того, хотите ли вы выглядеть дружелюбным и теплым или изысканным — все дело в цвете.
Цветовые схемы веб-сайта Правило 3. Сделайте заявление
Хотя лучшие цветовые схемы веб-сайтов часто возникают из тщательного рассмотрения правил и методов, используемых для соответствующего дизайна, стоит отметить, что бывают случаи, когда вы можете нарушить правила. Хотя есть что сказать о создании впечатлений, которых ожидает ваша аудитория, есть также смысл в разработке чего-то, что полностью выходит за рамки нормы.
Например, последнее, чего вы ожидаете, когда зайдете на сайт со словом «симфония» в названии, например Gagasymphonyorchestra.com — ярко-розовый фон. Слово «симфония» и даже термин «оркестр» вызывают идею классических мягких тонов.
Однако этот веб-сайт эффективен, потому что он бросает вызов вашим существующим представлениям и заставляет вас обращать внимание. Симфония Гаги креативна, веселая и яркая, поэтому яркие цвета имеют смысл.
Цветовые схемы веб-сайта Правило 4: Обеспечьте плавность и сплоченность
Color может сделать больше, чем просто произвести впечатление. Он также может направлять пользователя вместе с движением веб-сайта.Это похоже на то, как направлять взгляд пользователя на всю публикацию в блоге с коллекцией изображений и подзаголовков.
Если вы используете цвет для плавности, то стоит отметить, что оттенки, которые вы выбираете, могут быть тонкими. Они не должны быть чрезмерными или драматичными, и особенно полезно убедиться, что эти цвета хорошо сочетаются друг с другом.
Возьмем, к примеру, Dropbox.com. Веб-сайт использует однотонную цветовую схему мягкого и более темного синего, чтобы привлечь посетителя вниз по странице и привлечь внимание к кнопкам с призывом к действию.По мере продвижения по Dropbox вы также будете замечать разные цвета, такие как зеленый и оранжевый, которые, кажется, хорошо сочетаются с общим опытом работы с веб-сайтом.
Худшие цветовые схемы для сайтов
Итак, мы рассмотрели теорию цвета и психологию цвета. Мы рассмотрели примеры наилучшего использования цвета и представили некоторые золотые правила дизайна в цветовых схемах веб-сайтов. Однако остается один вопрос: «Можете ли вы ошибиться с определенным цветом?»
Интернет — это настоящая радуга веб-сайтов и брендов.Цвет — отличный инструмент для привлечения внимания пользователей, создания визуального эффекта и интереса, а также создания контраста. Однако есть оттенки и цветовые комбинации, от которых следует избегать всех дизайнеров, будь то создание приложений, веб-сайтов или любых других брендированных носителей.
Итак, каковы худшие цветовые схемы для веб-сайтов?
1. Неоновые
В то время как хорошие цветовые схемы веб-сайтов позволяют использовать яркие цвета для привлечения внимания, неоновые цветовые схемы выглядят кричащими и трудными для восприятия.Хотя неоновые цвета могут быть забавными и привлекательными, они также очень вредны для глаз, из-за чего пользователи могут щуриться, чтобы прочитать ваше сообщение.
Проблема с неоновым светом заключается в том, что они слишком яркие, чтобы с ними справиться наши глаза, и вызывают проблемы независимо от того, расположены они на светлом или темном фоне. При использовании рядом с текстом неоновые цвета создают проблемы с читабельностью, поскольку надписи переходят в фон. В то же время неоновые фоны отвлекают от основного послания дизайна.
2. Вибрирующие цвета
Когда один очень насыщенный цвет сочетается с другим, создается эффект «вибрации», при котором цвета кажутся светящимися или движущимися.
В лучших цветовых схемах веб-сайтов контрастные цвета могут эффективно сочетаться, чтобы привлечь внимание к определенным точкам на странице. Однако в случае с «вибрирующими цветами» единственный результат — тошнотворное чувство для вашей аудитории. Людей беспокоят вибрирующие цвета, и они часто переходят с вашего веб-сайта, просто чтобы избежать их.
Перед объединением цветов часто можно предсказать, будут ли они иметь «эффект вибрации», посмотрев на следующие элементы:
- Высокая насыщенность в каждом цвете
- Расстояние 180 градусов на цветовом круге
- Преобразование в оттенки серого приводит к небольшому контрасту
Классическим примером является сочетание ярко-красного и зеленого цветов «Рождества». Эти комбинации также представляют дополнительную проблему, поскольку они недоступны для людей с дальтонизмом.
3. Свет на светлом или темный на темном
Это ошибка в дизайне веб-сайтов, которая случается чаще, чем вы думаете. Хорошие цветовые схемы веб-сайта зависят от яркости и контрастности. Например, если у вас темный фон, вам потребуются более светлые изображения и текст переднего плана, чтобы обеспечить удобочитаемость. Как вариант, более светлый фон требует более темного текста и т. Д.
К сожалению, некоторые веб-дизайнеры пытаются сочетать свет и свет или темное и темное, и в результате получается то, что трудно читать.В мире веб-дизайна цвет — это то, что может побудить вашу аудиторию к действиям и эмоциям. Однако это должно служить практическим целям, чтобы сделать их работу в сети максимально удобной.
Чем проще и удобнее вашему клиенту изучить ваш веб-сайт, тем больше вероятность, что он задержится на нем дольше и увидит, что вы предлагаете. Если каждое письмо на вашей веб-странице нелегко читать, вам нужно их переосмыслить.
4. Цвета радуги
Наконец, разумеется, веб-сайты, окрашенные в цвет радуги, никогда не работают.
Хотя вы можете подумать, что широкий спектр цветов сделает ваш сайт более захватывающим, правда в том, что это обычно приводит к отвлекающему, неорганизованному и подавляющему беспорядку на странице. Цвета радуги могут привлечь внимание вашей аудитории с самого начала, но они обязательно исчезнут, когда они поймут, что размытие цветов делает ваш контент нечитаемым.
Если вы привержены идее одновременного использования разных цветов, лучшим решением будет выбор стилей с блокировкой цветов.Таким образом, вы можете связать разные цвета с разными элементами и получить большую гибкость, не удаляя присущее странице ощущение потока и организации.
Цветовые схемы веб-сайта: важность выбора вашего
Цвета могут создать определенную индивидуальность или настроение для веб-сайта, которое отражается на всем бренде. Если цвет вашей веб-страницы производит неправильное впечатление, вы можете запутать клиентов, получить высокие показатели отказов и неудачное цифровое присутствие.Фактически, плохая цветовая схема веб-сайта может указывать на непрофессионализм на вашем веб-сайте или даже на ненадежность.
Если вы не дизайнер, то выбрать лучшую цветовую схему для веб-сайта будет непросто. Однако, используя такие стратегии, как теория цвета и психология цвета, почти каждый может понять основы выбора дизайна, который ему подходит.
Помните, когда вы выбираете цвета, важно отметить, что современный мир становится все более разнообразным.Имейте в виду, что цвета в разных культурах могут различаться, и то, что в одной области считается «положительным» цветом, может быть отрицательным для другой части мира. Например, в западном мире белый цвет ассоциируется с невинностью и жизнью, а в Китае — со смертью.
Поэкспериментируйте со своими идеями, посмотрите, как каждый цвет взаимодействует с другим, и помните, что выбор правильной палитры не только помогает вам определить вашу компанию, но и может повысить коэффициент конверсии.
Если вам понравилась эта статья, возможно, вам понравится и эта:
— Адаптивные темы WordPress: правильный выбор для вашего бизнеса
Важность цветов на вашем сайте и фирменный стиль | by Sandeep Gupta
Основы и психологическое влияние цветов.
Различные оттенки цветовВыбор правильных цветов для веб-сайта или логотипа может оказаться сложной и трудоемкой задачей, если у вас нет правильных знаний о цветах.Цвета играют ключевую роль в успехе некоторых предприятий и могут оказать огромное влияние на их доход. В этом блоге мы узнаем, как выбирать цветовые схемы, которые не только приятны для глаз, но и дадут пользователям психологическое ощущение, которое они могут испытать при употреблении вашего продукта.
Честно говоря, когда я разрабатывал свой первый проект, у меня было много проблем с выбором правильных цветов. Большинство цветовых комбинаций, которые я выбрал изначально, не выглядели хорошо, потому что они не дополняли друг друга.Позже, когда я начал изучать цветовые схемы, я был поражен, узнав, какое влияние они оказывают на принятие решений людьми, что дает компаниям огромные возможности для продвижения и продажи своей продукции. Кроме того, я узнал, что цвета оказывают психологическое воздействие на человеческое поведение, когда дело доходит до выбора и покупки продукта. Следовательно, брендирование вашего веб-сайта с использованием правильных цветов может привлечь больше трафика и привести к увеличению продаж. В этом блоге я поделюсь знаниями, которые я получил в своем путешествии.Моя цель — помочь читателям понять основы теории цвета и психологии цвета. К концу этого сообщения в блоге вы узнаете, почему популярные веб-сайты, такие как Facebook, Instagram и многие другие, выбрали определенные цветовые схемы для своих брендов и веб-сайтов. Давайте начнем!
Проще говоря, цвет — это источник света, и его можно увидеть либо прямо, либо в отражении. Цвет — самый важный элемент дизайна, и было бы правильно сказать, что его действительно очень сложно понять.Он играет огромную роль в нашей повседневной жизни, от выбора наряда до выбора цвета бренда вашей компании. Цвета, которые мы носим, могут влиять на наше настроение, например, осенние цвета, такие как оранжевый и желтый, приносят счастье, а красный цвет чаще встречается в праздничные сезоны. Такие компании, как Facebook, Twitter и Instagram, тщательно выбрали свои цветовые схемы, которые со временем существенно повлияют на их популярность. Давайте возьмем Facebook в качестве примера — Facebook использует синий в качестве доминирующего цвета, который считается спокойным и заслуживающим доверия.Используя синий цвет, компания дает своим пользователям чувство покоя и безопасности. Психологическое влияние синего цвета на аудиторию заключается в том, что он заставляет их оставаться на своем сайте и возвращаться за новыми. Позже мы копнем глубже, чтобы узнать больше о психологических эффектах разных цветов.
Чтобы лучше понять цвета, давайте посмотрим, как они создаются. Мы рассмотрим цветовое колесо и цветовую модель, чтобы понять, как создаются различные цвета.
Цветовой круг — это набор из 12 цветов, который включает три основных, три вторичных и шесть третичных цветов.Общее представление о цветовом круге и о том, как цвета соотносятся друг с другом, может помочь в выборе цветовых схем, которые будут приятными и приятными для глаз.
Цветовое колесоОсновные цвета
Основные цвета являются источником цветового круга и не могут быть созданы путем смешивания других цветов. Это красный, синий и желтый цвета.
Колесо основных цветовДополнительные цвета
Дополнительные цвета образуются путем смешивания равных частей двух основных цветов.
Красный + желтый = оранжевый
Красный + синий = фиолетовый
Синий + желтый = зеленый
Колесо вторичных цветовТретичные цвета
Третичные цвета образуются путем смешивания частей первичного и вторичного цветов.Всего в цветовом круге 6 третичных цветов:
Красный + Оранжевый = Красно-оранжевый
Красный + Фиолетовый = Красно-фиолетовый
Желтый + Оранжевый = Желто-оранжевый
Желтый + Зеленый = желто-зеленый
Синий + зеленый = сине-зеленый
Синий + фиолетовый = сине-фиолетовый
Третичное цветовое колесоЦветовая модель используется для получения полного диапазона цветов путем смешивания основных цветов. T здесь бывают двух типов цветовых моделей: аддитивная и субтрактивная.
Аддитивная цветовая модель — также известная как цветовая модель RGB. RGB означает красный, зеленый и синий. Модель RGB использует свет для отображения цветов и в основном используется для веб-медиа. Модель RGB может создавать серию разных цветов, смешивая красный, зеленый и синий с разной интенсивностью.
Цветовая модель изображения RGBСубтрактивная цветовая модель — также известная как цветовая модель CMYK. В этой модели цвета получаются путем смешивания голубого, пурпурного, желтого и черного цветов. Эта модель используется для печати на носителе
Цветовая модель CMYKОбладая знаниями о цветовом круге и цветовой модели, давайте перейдем к гармонии цветов.Гармония цветов помогает нам подбирать цветовые решения, которые дополняют друг друга и гармоничны для глаз.
Цветовая гармония — это теория выбора цветов, которые дополняют друг друга или насколько хорошо они работают вместе. Давайте посмотрим на Микки Мауса, самого популярного персонажа Диснея. Гармония цветов является причиной того, почему сочетание черного, красного и желтого цветов приятно смотреть и используется для создания самого любимого персонажа Диснея.
Микки Маус — пример цветовой гармонииТеперь мы рассмотрим различные техники, которые используются для выбора гармоничного цвета:
Дополняют: Используя эту технику, выбираются два цвета, которые противоположны друг другу в цветовом круге
Изображение дополнительного цветаАналогично: Этот метод используется для выбора трех цветов, расположенных рядом друг с другом.
Изображение аналогичного цвета.Диад: Два цвета, разделенных одним цветом посередине.
Изображение Diad ColorДополнительное разделение: Этот метод является разновидностью дополнительного. Используя эту технику, мы выбираем три цвета, один базовый и два цвета, которые соседствуют с его дополнительным цветом.
Изображение разлитого-комплементарногоТриада: Любые три цвета, расположенные на одинаковом расстоянии друг от друга.
Изображение триадыТетрадич (прямоугольник): Используя эту технику, мы выбираем четыре цвета, что дает два набора дополнительных цветов.
Изображение ТетрадикаКвадрат: Эта техника похожа на тетрадную с той лишь разницей, что четыре цвета расположены на равном расстоянии друг от друга.
Изображение квадратаК настоящему времени мы должны хорошо понимать, как создаются цветовые схемы и как выбирать цвета, которые дополняют друг друга. Теперь давайте посмотрим, как эти цвета влияют на нас напрямую и влияют на принятие решений.
Давайте посмотрим, как некоторые компании используют разные цвета в своих интересах и привлекают свою целевую аудиторию для получения большего дохода.
Красный: Красный — теплый цвет, связанный с энергией, страстью и действием. Он символизирует как любовь, так и агрессию. Red Bull, компания по производству энергетических напитков, использует красный в качестве доминирующего цвета в своем логотипе, чтобы обозначить энергию и действие. А теперь подумайте о Дне святого Валентина — большинство шоколадных компаний используют красный цвет для упаковки в день любви.
КрасныйОранжевый: Символизирует энергию, энтузиазм и тепло. Оранжевый — один из основных цветов осеннего сезона.Это приносит чувство радости и волнения. Большинство дизайнеров используют оранжевый цвет, чтобы показать творческий потенциал и приключения.
ОранжевыйЖелтый: Обозначает потребность во внимании, счастье, радости и тепле. Если вы используете слишком много желтого, это тоже может принести негатив. Нравится чувство тревоги и страха. Дизайнеры используют желтый цвет, чтобы не быть смелыми.
ЖелтыйЗеленый: Он символизирует природу, спокойствие, расслабление, рост, здоровье и имеет больше положительной энергии, чем другие цвета.Дизайнеры используют зеленый цвет, чтобы привнести спокойствие. Возьмем, к примеру, Starbucks: они используют зеленый как доминирующий цвет — это дает ощущение спокойствия пользователям, посещающим веб-сайт Starbucks, и то, как они смогут достичь этого чувства, выпив кофе.
ЗеленыйСиний: Это цвет доверия, надежности и спокойствия. Он используется такими веб-сайтами, как Facebook и Intel, чтобы попытаться завоевать доверие своих пользователей. Это то чувство спокойствия, которое возникает из ниоткуда, заставляет бесконечно листать ленты Facebook.Отрицательной стороной использования слишком большого количества синего является то, что он также может показывать грусть, поэтому дизайнеры стараются сбалансировать цвет.
СинийФиолетовый: Фиолетовый олицетворяет королевскую власть, богатство, роскошь, ценность и храбрость. С пурпурным может быть сложно работать, и он может иметь отрицательный эффект при использовании неправильного оттенка.
ФиолетовыйЧерный: Обычно используется в контексте, тайне, традиционном, современном, серьезности, смерти, возрождении и зле. Другими словами, черный цвет может представлять множество разных чувств.Большинство дизайнеров используют черный цвет для настройки контраста.
ЧерныйБелый: Чистота, невинность, целостность, ясность или надежда. Дизайнер использует белый цвет, чтобы показать спокойствие; он также часто используется в фоновом режиме на веб-сайтах и в мобильных приложениях.
БелыйКоричневый: Прочность, надежность, прочность, надежность и безопасность. Если вы используете слишком много коричневого, это может вызвать чувство печали и изоляции.
КоричневыйРозовый: Надежда, чувствительность, романтика, обычно используется в отношении молодых девушек и женщин.Он также может символизировать чувство радости и свежести. Чаще всего он используется со стороны феминизма — например, для рекламы игрушек или одежды для девочек.
Теперь мы знаем, как цвета могут играть важную роль в вашем веб-сайте и логотипе. Психологию цвета можно использовать для создания сильного и узнаваемого бренда. Независимо от того, являетесь ли вы веб-дизайнером или владельцем малого бизнеса, если вы пытаетесь подключиться к своей целевой аудитории и укрепить доверие клиентов, выберите правильные цвета, чтобы укрепить связь с вашей аудиторией.
В заключение отметим, что цветовая схема — мощный инструмент в создании успешного веб-сайта. Цвета используются, чтобы привлечь внимание к вашему бизнесу и привлечь внимание клиентов. Они являются эмоциональным выражением человеческой личности. Они обладают огромной силой влиять на чувства и поведение аудитории. Цвета заставляют людей подсознательно рисовать чувства и мысли. Теперь, обладая этим знанием, у вас есть сила оказывать влияние и влиять на человеческий разум для общего блага.
Спасибо за внимание.
Пастельная цветовая схема для вашего веб-дизайна
Пастельная цветовая гамма может выиграть Оскар за самую «элегантную роль» среди других палитр, используемых в веб-дизайне. Сайты, использующие минималистичный подход с использованием размытой цветовой гаммы, вызывают ощущение изысканности и чистоты. В наши дни, когда лаконичный дизайн, такой как скандинавский (чрезвычайно чистый с холодными цветами), плоский и минималистичный дизайн, потрясает сеть, веб-сайты в приглушенных тонах пользуются большой популярностью.
Если вы посмотрите на большинство сайтов, вы заметите, насколько они чисты.Легкость их рисунков напоминает перышко. Много отрицательного пространства, светлые цветовые решения — ничего раздражающего не используется. Среди таких дизайнов великое множество примеров, использующих пастельную цветовую схему , и я собираюсь изучить их в этом сообщении в блоге. Чтобы сделать ваше путешествие по этому довольно интересным, я не буду утомлять вас длинными описаниями и бесконечными примерами, просто несколько абзацев проиллюстрированы сайтами и их пастельными цветовыми схемами. Каждая схема идет с HEX, поэтому она может быть не только вдохновляющей, но и полезной подборкой, показывающей удачные варианты сочетаний цветов, используемых в дизайне.
Что такое пастельная цветовая гамма?
Они имеют низкую / среднюю насыщенность, мягкий приглушенный оттенок и не имеют сильного хроматического содержания. Их называют мягкими, нейтральными, успокаивающими, молочными, мутными, размытыми, ненасыщенными. и т. Д. Они никогда не бывают жирными, выглядят мягкими и приятны для глаз.
Для чего они нужны?
За использованием определенной цветовой схемы в дизайне стоит несколько идей: поддержка цветов фирменного стиля, создание определенного тона веб-присутствия, вызов желаемых эмоций у зрителей . Пастельные тона передают мягкую и дружелюбную атмосферу сайта, вызывая умиротворение. . В пастельной цветовой гамме не так много оттенков, поэтому дизайны, в которых она реализована, никогда не выглядят перенасыщенными. Подводя итог, можно сказать, что приглушенные цвета — это мягкость и изысканность, придающие сайту более легкий и изысканный вид.
Куда обращаться?
Наиболее популярными местами реализации являются следующие: фонов (текстуры и изображения), логотипы, иконки, шрифты, рамок.Конечно, не имеет значения, где вы применили несколько приглушенных цветов. Главное — это результат, которого вы добились — элегантный и безупречный вид сайта. Большинство винтажных и плоских дизайнов используют пастельные тона, потому что они идеально подходят для создания желаемого ретро или чистой и точной атмосферы.
Слишком женственно?
Пастельные тона, добавляющие в дизайн светлых тонов, иногда считаются женственными, но отчасти это правда. Конечно, кремовые цвета сайта намекают на его немужскую натуру.Легкость, мягкость — это, несомненно, женские характеристики, которые отлично подходят для сайтов, целевой аудиторией которых являются женщины. Это не означает, что серьезные веб-сайты (бизнес, дизайнерские агентства, личные страницы) не используют эти хорошо сбалансированные цвета. Такие схемы выглядят немного холоднее, но все же подчеркивают изысканность мужского дизайна.
«мужские» дизайны
Пастель контрастная
Пастельные цветовые решения также могут быть визуально контрастными за счет смешения одного или двух размытых цветов с сильным (например, темно-серым).Они по-прежнему выглядят как пастельные, но создают более контрастный эффект.
То, как определенный сайт влияет на посетителей, зависит от цветов, используемых в его дизайне. Это действительно мощный инструмент, который может привлечь внимание, направить зрителей по странице и вызвать эмоции. Сегодняшняя сеть выбирает простой и минималистичный подход к дизайну, и пастельные цветовые схемы в его пользу. Они привлекательны для зрителей, добавляют изысканности дизайну сайта и вызывают приятные эмоции. Сайты с приглушенной цветовой палитрой выглядят очень чисто и современно.
Тенденция или прихоть? Это не вопрос пастельных тонов в дизайне, это выбор дизайнеров, которые стремятся создавать визуально привлекательные работы. Каждый год приносит с собой новые тенденции, но классика дизайна в виде пастельных цветовых палитр по-прежнему сохраняет свои позиции.
Роль цвета в повышении удобства преобразования веб-сайтов
Веб-дизайн « 8-секундный фактор влияния » должен выполнять несколько задач. От потрясающего внешнего вида, привлекательных цветов, плавной навигации, эффективного призыва к действию, оказания помощи в продвижении вниз по воронке конверсии — еще многое предстоит сделать.Все имеет свое значение для окончательного, удобного для пользователя изображения веб-сайта. Цвета, инструмент веб-дизайнеров, необходимо использовать надлежащим образом в соответствии с типом бизнеса и целевой аудиторией.
По словам Нила Пателя, ведущего влиятельного лица и интернет-маркетолога, «цвет является 85% причиной, по которой вы покупаете конкретный продукт». Это ясно означает, что цвета влияют на конечные конверсии веб-сайта. Эксперты по дизайну веб-сайтов сосредотачиваются на использовании цветов, понимая их психологию и выбирая наиболее подходящие, чтобы сделать сайт максимально удобным для конверсии.
В этом посте вы познакомитесь с различными аспектами, которые могут повлиять на использование цветов в веб-дизайне, и что означают разные цвета. Знайте и внедряйте в свое предприятие по веб-дизайну.
Цвета влияют на поведение человека
Совершенно верно, что цвета влияют на поведение человека, как упоминалось выше, решение о покупке во многом зависит от цвета продукта. От здоровья до исцеления, от покупок до развлечений — цвета имеют свое значение. Для веб-сайта правильное использование цветов помогает привлечь внимание целевой аудитории и побудить ее к желаемому отклику.Задача веб-дизайнеров — учитывать все аспекты, которые могут повлиять на выбор наиболее подходящих цветов для веб-сайта.
Выбор наиболее подходящих цветов для дизайна веб-сайтов
Выбирая наиболее подходящие цвета для дизайна веб-сайта, знайте, о чем идет речь на веб-сайте и кто его целевые пользователи. Если на сайте продаются товары для детского спорта, черный цвет может не подходить; вместо этого яркие цвета, такие как красный, зеленый, желтый, повысят уровень принятия.
Для веб-сайта, торгующего женскими товарами, коричневый или оранжевый — не лучший вариант; вместо этого подойдут черный, фиолетовый и белый. Выбирая лучшие цвета для дизайна веб-сайта, обязательно учитывайте правильный путь, продукты, целевую аудиторию и цель.
- Женщины предпочитают фиолетовый, зеленый и синий; не люблю коричневый, оранжевый и серый.
- Мужчины предпочитают черный, зеленый и синий; не люблю оранжевый, коричневый и фиолетовый.
Значение цвета со смыслом
Синий цвет доверия
Синий часто считается цветом мира, спокойствия, доверия и верности.Это цвет корпоративной Америки, свидетельствующий об уверенности. Он призывает к надежности, как это используется в PayPal, международном способе перевода средств. Большинство банков по всему миру используют этот цвет в дизайне своих веб-сайтов.
Синий цвет не должен использоваться на пищевых сайтах, кроме того, что он заслуживает доверия. Эволюционная теория связывает синий цвет с ядом, поэтому его следует избегать на сайтах, посвященных продуктам питания.
Желтый предупреждает
Вы могли видеть светофоры и другие предупреждающие знаки желтого цвета.С точки зрения бизнеса желтый считается цветом веселья и дружелюбия. Возможно, это связано с возбуждением, которое вызывает у человека желтый цвет. Лучше использовать желтый цвет в малых дозах, чтобы избежать повышенного уровня беспокойства и побудить пользователей пойти на желаемое.
Зеленое изображение природы
Зеленый — цвет окружающей среды, природы и покоя. Это также увеличивает творческий потенциал. Этот цвет следует использовать на веб-сайтах, посвященных природе, окружающей среде, природе и органическим вещам.Его также хорошо использовать вместе с «эффектом изоляции» для призыва к действию. Эффект изоляции означает, что вещи выделяются из толпы, если они окрашены в какой-то определенный цвет, который нигде на странице не использовался. Лучшим примером является DELL, у которого все элементы преобразования выделены зеленым цветом.
Зеленый цвет также показывает, насколько компания осведомлена об окружающей среде, что улучшает репутацию веб-сайта среди людей, заботящихся об окружающей среде.
Оранжевый означает активный
Оранжевый цвет способствует повышению физической активности, демонстрирует конкуренцию и вселяет уверенность.По этой причине оранжевый цвет используется на сайтах, посвященных спортивным или детским товарам. Amazon использовал оранжевый цвет на своем баннере с ограниченным предложением, показывая срочность и делая сообщение заметным.
Черные подставки для роскоши
Более темные тона олицетворяют роскошь. Черный демонстрирует неподвластный времени классический смысл, гламур и изысканность. Веб-сайт Lamborghini отражает магию черного цвета. Для веб-сайтов, торгующих роскошными и высококлассными товарами, черный цвет — лучший выбор.
Белый нельзя игнорировать
Google, самая популярная поисковая система, представляет собой веб-дизайн белого цвета.Некоторые люди не включают его в список цветов, но позиция Google показывает его значение. Больше свободного пространства на веб-сайте означает простор, свободу и заставляет пользователей дышать.
Яркие цвета преображают больше, чем более светлые
Для призывов к действию или кнопок используются яркие основные цвета, такие как желтый, оранжевый, красный и зеленый. Более темные тона, такие как черный, фиолетовый, коричневый, серый, в меньшей степени поддерживают высокий коэффициент конверсии.
Выбирая цвета для своего веб-дизайна, не придерживайтесь традиционных подходов; сделать тест.Выбирайте то, что больше всего нравится вашей аудитории и коэффициенту конверсии. Не перекладывайте всю задачу выбора цвета на своего веб-дизайнера, вносите свой вклад и делитесь своим мнением. Взаимопонимание может принести пользу результату. Избегайте перегрузки вашего сайта слишком большим количеством цветов; это сделало бы дизайн просто забавным.
Цвета могут создать определенное впечатление о веб-сайте. Неправильное впечатление может ухудшить восприятие сайта, что приведет к высокому показателю отказов. Неправильный подбор цветов свидетельствует о непрофессионализме владельца сайта и веб-дизайнера.Веб-дизайнеры и владельцы сайтов должны знать психологию цветов и их значимость для конкретного бизнеса, выбирая одни и избегая других. Все дело в создании делового имиджа; вы можете пойти на компромисс по этому поводу? Поделитесь своими мыслями ниже в разделе комментариев.
Не пропустите этих фаворитов всех времен
- Лучший хостинг для сайта WordPress. Нажмите на нашу ссылку, чтобы получить лучшую цену на рынке со скидкой 30%. Если Bluehost вас не впечатлил, попробуйте другие альтернативы.
- Услуга по установке веб-сайта — чтобы ваш шаблон был запущен всего за 6 часов без лишних хлопот. Ни минуты не теряются, и работа продолжается.
- ONE Членство — для загрузки неограниченного количества тем WordPress, плагинов, ppt и других продуктов в рамках одной лицензии. Чем больше, тем лучше.
- Готовый к использованию веб-сайт — это идеальное решение, которое включает в себя полную установку и настройку шаблонов, интеграцию контента, внедрение обязательных плагинов, функции безопасности и расширенную оптимизацию на странице.Команда разработчиков сделает всю работу за вас.
- обязательных плагинов WordPress — чтобы получить самые необходимые плагины для вашего сайта в одном комплекте. Все плагины будут установлены, активированы и проверены на правильность работы.
- Finest Stock Images для веб-сайтов — для создания потрясающих визуальных эффектов. Вы получите доступ к Depositphotos.com, чтобы выбрать 15 изображений с неограниченным выбором тем и размеров.
- Служба создания SSL-сертификатов — чтобы получить абсолютное доверие посетителей вашего сайта.Comodo Certificate — самый надежный протокол https, который обеспечивает безопасность данных пользователей от кибератак.
- Услуга оптимизации скорости веб-сайта — для повышения UX вашего сайта и получения более высоких показателей Google PageSpeed.
Каких цветов следует избегать в веб-дизайне | by Bradley Nice
Цвета — это основа любой рекламы, от которой зависит, насколько успешно она будет продвигать ваш бренд, товары или услуги. Не следует недооценивать силу цветовых схем.При творческом использовании даже самые простые цвета могут не только повысить рекламные возможности, но и улучшить время, которое пользователь в среднем проводит на веб-сайте.
Однако выбор неправильной цветовой схемы может иметь катастрофические последствия, мягко говоря, заглушить любой продукт или услугу, независимо от того, насколько они велики и что они приносят. Например, некоторые рекламодатели выбирают яркие цвета, чтобы привлечь внимание целевой аудитории. Хотя им, возможно, удастся заставить головы повернуться в их сторону, публика потеряет интерес в долгосрочной перспективе.В конечном итоге это наносит ущерб имиджу бренда и репутации компании.
В этой статье мы рассмотрим, какие типы цветовых схем следует избегать в онлайн-рекламе. Я собрал список «НЕ ДОЛЖНО» и альтернативные методы, которые вы можете попробовать.
В случае, если весь ваш веб-сайт представлен только одним цветом, маловероятно, что аудитория даже попытается просмотреть его перед тем, как перейти к следующему сайту, который разработан с более подходящими цветовыми схемами.
Попробуйте следующее:
Цветовые схемы следует скорректировать соответствующим образом, чтобы привлечь внимание к важным аспектам веб-сайта.Такие элементы, как кнопки, субтитры, цитаты и гиперссылки, должны иметь соответствующий цвет, чтобы подчеркнуть их важность.
Для веб-сайта, на котором есть продукт для продажи или даже услуга, которую нужно продвигать, он может легко выбрать оттенок, исходя из внешнего вида продукта или философского свойства услуги. В любом случае, подробное представление о вашем веб-сайте с помощью того, что вы предлагаете, помогает установить связь с пользователем. Но использование темного цвета, такого как темно-синий, для веб-дизайна, предназначенного для продажи косметических товаров, будет разочаровывающим.
Попробуйте следующее:
Используйте теорию цвета, чтобы выбрать те оттенки, которые тесно связаны с продуктом или в какой-то мере проявляют его характеристики. Это помогает зрителю оставаться на веб-сайте и даже попробовать товары.
Использование неоновых цветов совсем не запрещено, но празднование Холи с их помощью в веб-дизайне может быть глупым шагом. Непрерывное использование неоновых цветов в шаблоне действительно может вызвать слезы у зрителя, но также приведет к растеканию текста на контрасте, нарушающему его читаемость.Если ваша цель — заинтересовать посетителя и не вызвать эпилептический припадок, вот совет:
Попробуйте следующее:
Если вы действительно настойчивы, вы всегда можете удалить ненужную яркость из неоновых цветов, чтобы текст немного темнее и менее интенсивно. Кроме того, если вы уже решили добавить в тему неоновые цвета, убедитесь, что вы используете их для более мелких элементов, чтобы читатель мог их легко увидеть.
Теперь смешивание или сочетание цветов с плохой кровью похоже на намеренное размытие зрения посетителя.Это происходит, когда очень насыщенные цвета взаимодействуют друг с другом и вызывают «эффект вибрации», создающий светящееся движение. Этот эффект вибрации очень не нравится пользователям. Это не только мешает пользователю читать контент, но и делает ваш текст ужасным.
Попробуйте это:
И снова не рекомендуется комбинировать вибрирующие цвета друг с другом, но лучший способ приспособиться к этому — ввести нейтральный цвет между двумя яркими цветами, чтобы один из двух стал более темный оттенок.
На мой взгляд, все, что нарушает правила теории цвета, рано или поздно может быть опасным для вашего веб-дизайна. Радужный веб-дизайн не только нетрадиционен, но и вводит в заблуждение — если вы понимаете, о чем я. Вы хотите что-то продвигать, рекламировать или продавать, но показ радуги своим клиентам и посетителям не поможет.
Попробуйте это:
Однако, если вы заинтересованы в создании многоцветного веб-дизайна с более чем 3 цветами, используйте для своего шаблона цветовую блокировку или стиль карточки.Это позволяет назначать цвета категориям блок за блоком без нарушения цветового баланса в дизайне.
Использование светлого цвета на светлом фоне аналогично продаже бутерброда с хлебом. Вам нужно уравновесить свет и темноту и установить разумную разницу, которая позволит читателю беспрепятственно просматривать веб-сайт, а не покидать его.
Попробуйте следующее:
Лучший способ избежать этого — сравнить цвет фона с палитрами на цветовом круге.Вы легко сможете отличить правильное сочетание, проверив контрастность друг с другом. Хорошее сочетание объединит контент с дизайном и создаст естественную привлекательность в вашем веб-дизайне.
Большинство дизайнеров прекрасно понимают, что ярко-синий и бледно-желтый — ужасный выбор цветов для фона веб-сайта. Ярко-синий — интенсивный и агрессивный по отношению к любому другому цвету. Бледно-желтый реагирует по-разному и лишает цвет фона, влияя на настроение посетителя и вызывая радикализацию других оттенков.
Попробуйте следующее:
Никогда не пытайтесь их использовать.
Ярко-синий цвет слишком силен, чтобы его можно было противопоставить содержимому веб-сайта, и, во-вторых, он оставляет у дизайнера слишком мало возможностей для комбинирования его с другим оттенком из палитры.
Попробуйте это:
Вы можете использовать более светлые оттенки синего, особенно если у вас есть дизайн в стиле карточки для вашего веб-сайта. Это нейтрализует эффект вибрации, а также поможет сделать фон синим.
Добавление немного желтого цвета к заголовкам и, возможно, некоторому тексту заголовков может показаться нормальным, но затопление его фоном может означать разницу между часто посещаемым веб-сайтом и плавающим мусором в Интернете. Это не только придает непривлекательный оттенок, но и отражает дурной вкус бизнеса к своим клиентам. Использование его без перспективы может нанести непоправимый ущерб вашему веб-сайту с точки зрения затрат и потери клиентов.
Попробуйте это:
Вы можете использовать его с коричневым, темно-красным или оранжевым, чтобы зажечь ретро-образ, а затем использовать его позже и в других случаях.Белый фон с желтым оттенком может удивить ваших посетителей, если он сочетается с правильным цветом для верхнего и нижнего колонтитула, например оранжевым.
Создание цветовой схемы — непростая задача, поскольку найти идеальную комбинацию цветов для привлечения клиентов легче сказать, чем сделать. Это потому, что глубокие знания о смешивании цветов и о том, какая комбинация вызывает предпочтительную реакцию аудитории, — это искусство, которое мало кто может принять. Это приводит к сильной зависимости от метода проб и ошибок, что крайне рискованно.Одна ошибка может закончиться провалом всей вашей кампании.
Попробуйте следующее:
Инструменты согласования цветов, такие как Adobe Color CC, разработаны для упрощения процесса выбора акцентных цветов, когда вы выбрали, какой будет ваш доминирующий цвет. Хотя инструмент может показаться сложным, на самом деле он разработан, чтобы быть одновременно простым и эффективным.
Важная информация на веб-страницах может быть выделена с помощью акцентных цветов, чтобы обозначить их важность.Они могут варьироваться от гиперссылок на другой контент на веб-странице, на который вы хотите привлечь внимание аудитории.
