Какой выбрать цвет для сайта, чтобы не спугнуть пользователя?
Данная статья будет полезна как заказчикам, желающим создать сайт, так и новичкам-дизайнерам, пребывающим в поиске идеальных цветовых решений. Ведь психология цвета в веб-дизайне не сильно отличается от общего восприятия цветов в дизайне, поэтому станет полезным в вопросе «Как выбрать цвет для сайта?».
Предлагаем обратить внимание на сервис, где отлично можно узнать цветовой код понравившегося цвета, особенно полезно когда нужен цвет для сайта HTML — https://www.materialui.co/htmlcolors (отличный сервис подбора цветов)
Чтобы выбирать лучшие цвета для сайта, вам стоит быть наблюдательным и вести аналитику
Обратите внимание какие цвета доминируют в интерфейсе соцсетей, в сетях с более «эмоциональным» контентом, это не спроста.
Вы можете заметить, что Behance в данный момент использует черный цвет, но изначально соцсеть для дизайнеров и креативных людей была именно синего цвета:
С течением трендов основной цвет ресурса заменили, но синий остался, чтобы разбавить всю «мрачность»:
Психология цветаВлияние цвета на покупки неоспоримо. Именно цветовое оформление воздействует на подсознание и управляет эмоциями потребителя при выборе продукта. И это обязательно надо учитывать, чтобы создать лучший сайт.
Именно цветовое оформление воздействует на подсознание и управляет эмоциями потребителя при выборе продукта. И это обязательно надо учитывать, чтобы создать лучший сайт.
Профессиональная веб-студия поможет максимально эффективно воздействовать на посетителя посредством символики и цветовой палитры.
• Белый цвет – символ чистоты и совершенства.
• Черный цвет характеризует власть, силу, изысканность.
• Серый цвет олицетворяет спокойствие и рассудительность.
• Красный – цвет страсти и импульсивности.
• Коричневый отождествляется с простотой, надежностью и стабильностью.
• Желтый цвет символизирует общительность, жизнерадостность и непринужденность.
• Синий цвет ассоциируется со спокойствием, надежностью и скромностью.
• Зеленый – это цвет независимости и гармонии.
О психологии цвета мы поговорили, но как выбрать цвет для сайта?
Цвета в веб-дизайнеЧтобы правильно подобрать цветовое решение, для начала проанализируйте Ваш логотип для сайта, определите, какие цвета в нем преобладают. В некоторых случаях логотип и сайт должны быть выполнены в одинаковых цветах (лучше предоставить это специалисту, мы ведь не знаем какой у вас цвет в логотипе).
В некоторых случаях логотип и сайт должны быть выполнены в одинаковых цветах (лучше предоставить это специалисту, мы ведь не знаем какой у вас цвет в логотипе).
Если логотипа у Вас нет, креативная дизайн-студия с учетом направленности сайта и целевой аудитории предложит наиболее оптимальные варианты цветового оформления ресурса.
Белый цвет
Это отличный вариант для оформления сайтов, связанных с медициной и благотворительностью. Разработка онлайн-магазина одежды (особенно нижнего белья) и детских товаров также может основываться на использовании белого цвета.
Не подойдет этот цвет для ресурсов финансовой направленности и рекламы большинства продуктов питания.
Черный цвет
Сайт для продаж техники, автомобилей и одежды класса «люкс» будет отлично смотреться в черном цвете. Во всех остальных случаях лучше использовать этот цвет для выделения отдельных элементов на веб-странице.
Если ведется разработка сайта для бизнеса, который связан с финансами, здравоохранением и едой, лучше отказаться от черного цвета.
Серый цвет
Этот нейтральный и формальный цвет может стать мощным инструментом при оформлении сайта, если разработка сайта в Одессе осуществляется профессионалами своего дела.
Если планируется разработка сайта для архитектора, информационного портала либо соцсетей, сочетание серого цвета с белым или синим станет отличным вариантом.
Красный цвет
Этот цвет привлекает внимание и стимулирует к приобретению товара. Акции, скидки, распродажи чаще всего выделают именно с помощью красного цвета.
Заказать создание стильного сайта с применением красного цвета можно в том случае, если интернет-портал имеет развлекательную направленность или продвигает экстремальные виды спорта.
Во всех остальных случаях этот цвет рекомендуется применять для создания акцентов. Чрезмерное использование красного цвета вызовет у потребителей агрессию, отторжение и желание быстрее покинуть сайт. В итоге создание крутого сайта может обернуться катастрофой.
Коричневый цвет
Дизайн главной страницы сайта, рекламирующего шоколад, кофе, деревянные и кожаные изделия будет хорошо смотреться в коричневом цвете, который ассоциируется с натуральностью.
Разрабатывается интернет-ресурс для бизнес-проекта? Можете смело заказать дизайн сайта в этом цвете, так как он вызывает доверие и символизирует надежность.
Ищете подходящий цвет, чтобы оформить уютный ламповый сайт? Используйте цветовую палитру коричневого цвета в сочетании с желтым.
И вообще этот цвет лучше разбавлять более яркими красками, чтобы создать топовый сайт, а не ресурс, посещение которого будет навевать тоску и скуку.
Желтый цвет
Это универсальный цвет, ассоциирующийся с энергией, радостью, счастьем и позитивными эмоциями.
Желтый цвет в сочетании с белым подчеркивает профессионализм и внушает доверие, поэтому его часто используют, чтобы создать сайт-визитку, оформить дизайн сайта для строительной компании или турагентства.
Синий цвет
Разработка корпоративного сайта, медицинских и финансовых порталов в синих тонах вызывает доверие, ощущение надежности и безопасности.
Это универсальный цвет, одно из преимуществ состоит в том, что он распознается также людьми с дальтонизмом.
Но все же для рекламы автомобилей, одежды и еды его используются достаточно редко, хотя есть исключения (например, GAP).
Зеленый цвет
Визуально оттенки зеленого успокаивают и расслабляют. Пребывая в гармонии с самим собой, потребитель более расположен к целевому действию.
Интернет-ресурсы, связанные с природой, медициной, искусством, зачастую выполнены в бело-зеленой цветовой палитре. Лучше всего заказать сайт в Одессе – городе, в котором знают толк в расслабленной атмосфере и единении с природой.
Оранжевый цвет
Амбициозность, энтузиазм, энергичность и дружелюбие ассоциируется с оранжевым цветом, который воспринимается как призыв к действию и повышает вероятность покупки.
Оранжевый выгодно подчеркивает важные элементы дизайна страницы и усиливает их запоминание, благодаря чему продвижение и создание сайтов любой сложности с применением этого цвета обречено на успех.
Фиолетовый цвет и его оттенки
Таинственный, роскошный и романтичный фиолетовый цвет подойдет для оформления сайтов по продаже дорогих аксессуаров, различных предметов роскоши, косметических средств и магических атрибутов.
Если вы заметите, то такие цвета любят использовать в оформлении «стильные» и «дерзкие» бренды, которые ориентированы не только на женщин, хоть и основная целевая аудитория, по статистике, любящая такие оттенки именно милые дамы.
________
Теперь вы сможете подобрать цвет под ваше направление, а если вы не знаете, где заказать продающий сайт, вот вам лайф хак:
Мы та компания, которая создает сайты с грамотным аудитом, и подбираем не только цветовую гамму, но и правильный вектор развития оптимизируя на старте под seo продвижение. У нас можно заказать сайт который нацелен на успешное развитие и рост.
Какие цвета выбрать для сайта: психология цвета
Один из главных вопросов в веб-дизайне был и остается вопрос выбора цветовой палитры сайта. Некоторые предлагают колористику в уже разработанном фирменном стиле, на основании которого можно разработать цветовое решение для конкретного сайта. В большинстве случаев, если сайт разрабатывается с нуля, заказчик порой не может выбрать цветовую гамму, в которой можно выполнить сайт. В этой статье мы поговорим о том, какие цвета выбрать при разработке сайта, чтобы и волки были сыты, и овцы целы.
В этой статье мы поговорим о том, какие цвета выбрать при разработке сайта, чтобы и волки были сыты, и овцы целы.
Как цвет сайта может повлиять на конверсии и продажи
Обычному человеку требуется около 90 секунд, чтобы сформировать позитивное или негативное отношение к вашему сайт. Согласно исследованию, проведенному Университетом Виннипега в Канаде, до 90% оценок человека относительно вашего сайта основаны только на его цветовой гамме.
Для владельцев интернет-магазинов будет интересен следующий факт: почти 90% покупателей указывают цвет в качестве основы для большинства решений о покупке товара.
Цвет также помогает людям узнать ваш бренд в 80% случаев.
Как выбрать цветовые комбинации для сайта
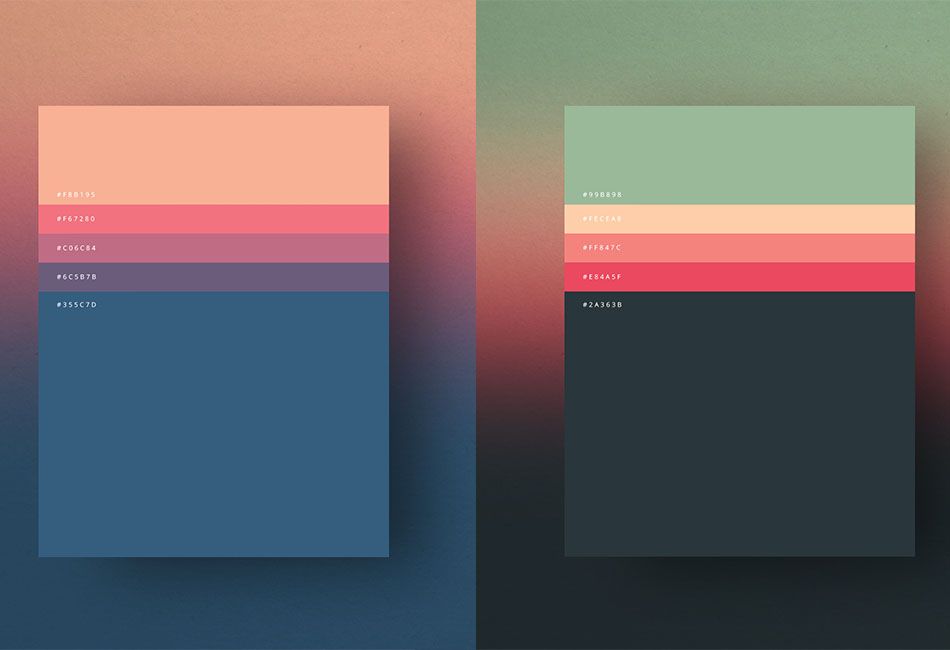
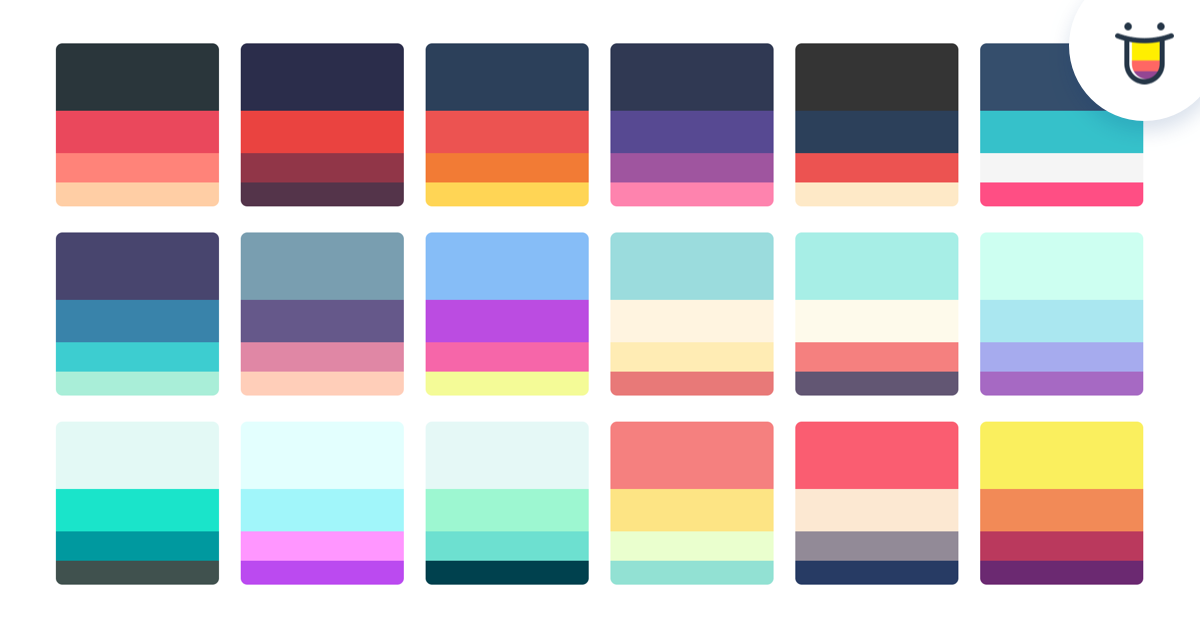
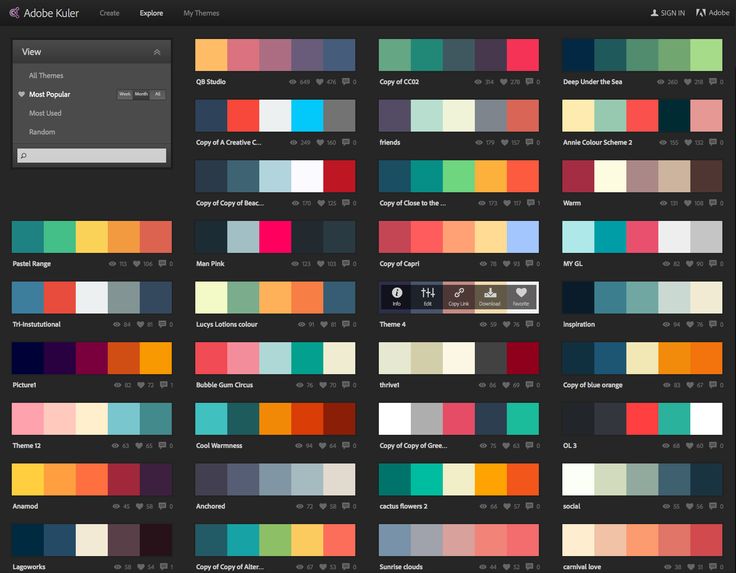
Копировать чужое — не хорошо, это знают все. Однако первое, что вы должны сделать, это поискать в Интернете компании, чья деятельность схожа с вашей. Изучите их сайты и постарайтесь определить, почему организации выбрали именно эти цвета. Обратите внимание на графику, созданную Material UI, которая демонстрирует цвета, используемые топовыми сайтами со всего мира: Вы можете черпать вдохновение на этих сайтах, но знание того, почему компании выбрали соответствующие цвета, поможет вам больше, чем бездумное копирование.
Обратите внимание на графику, созданную Material UI, которая демонстрирует цвета, используемые топовыми сайтами со всего мира: Вы можете черпать вдохновение на этих сайтах, но знание того, почему компании выбрали соответствующие цвета, поможет вам больше, чем бездумное копирование.
Цветовое колесо
Чтобы понять концепцию цветовых комбинаций, предлагаем вам обратиться к цветовому колесу. Оно поможет вам понять соотношение цветов друг с другом и создавать сногсшибательные комбинации цветов для сайтов. Вот несколько способов использования цветового круга для достижения наилучших результатов.
Комплиментарные цвета
Соответствие вашего основного цвета дополнительному может сделать ваш сайт более приятным для глаз. Как только вы выбрали понравившийся цвет, просто нарисуйте прямую линию через цветовое колесо на другую сторону:
Аналогичные цвета
Эта цветовая схема предполагает выбор цвета на колесе, который находится непосредственно рядом с выбранным вами цветом. Например, если ваш основной цвет — синий, выбор сине-фиолетового и сине-зеленого придаст вашему сайту глубину и нюансы.
Например, если ваш основной цвет — синий, выбор сине-фиолетового и сине-зеленого придаст вашему сайту глубину и нюансы.
Триада цвета
С помощью этой схемы вы рисуете равносторонний треугольник, одной из вершин которого является понравившийся вам цвет. Две другие вершины указывают на цвета, используемые в качестве акцентов.
Тетрада цвета
В этом случае один цвет выполняет роль основного, два — дополняющие, а четвертый — акцентный.
Квадрат
Это сочетание цветов, которые равноудалены друг от друга и от центра.
10 лучших цветов для высокой конверсии
1. Белый. Этот цвет имеет решающее значение для отображения текста с правильной контрастностью, чтобы сделать слова, предложения и абзацы вашего сайта более четкими и удобными для чтения. Но стоит помнить, что слишком много белого цвета может придать вашему сайту странный и недружелюбный вид. Например, Skype активно использует пустое белое пространство, чтобы привлечь внимание к заголовкам, изображениям и основным СТА-элементам синего цвета. 2. Синий. Синий цвет и его оттенки используются многими веб-сайтами: Facebook, Twitter, LinkedIn, Skype, Dropbox, WordPress. Для этого есть веская причина: синий и его оттенки располагают человека к общению. Это цвет интеллекта. Обычно он встречается в корпоративном бизнесе из-за его способности вызывать чувство безопасности, комфорта и доверия. 3. Черный. Вы можете подумать, что черный ассоциируется с тьмой и холодом, и в каком-то смысле вы будете правы. Но черный цвет, грамотно используемый в веб-дизайне, также может представлять изысканность, гламур, эффективность. Вы заметили, что черный цвет широко используется такими мощными и роскошными брендами, как Mercedes-Benz, Under Armour, Loreal, Rolls Royce?
2. Синий. Синий цвет и его оттенки используются многими веб-сайтами: Facebook, Twitter, LinkedIn, Skype, Dropbox, WordPress. Для этого есть веская причина: синий и его оттенки располагают человека к общению. Это цвет интеллекта. Обычно он встречается в корпоративном бизнесе из-за его способности вызывать чувство безопасности, комфорта и доверия. 3. Черный. Вы можете подумать, что черный ассоциируется с тьмой и холодом, и в каком-то смысле вы будете правы. Но черный цвет, грамотно используемый в веб-дизайне, также может представлять изысканность, гламур, эффективность. Вы заметили, что черный цвет широко используется такими мощными и роскошными брендами, как Mercedes-Benz, Under Armour, Loreal, Rolls Royce?
4. Серый. Этот цвет, представляющий силу, мощь и авторитет, создает превосходные оттенки, которые сочетаются с большинством цветов.
5. Красный. Красный цвет ассоциируется с силой, мощью и скоростью. Он пробуждает и заставляет действовать. Он активно используется теми компаниями, которые полагаются на импульсивных покупателей. Также он используется, чтобы создать чувство срочности и привлечь внимание — именно поэтому его часто используют в акциях и распродажах. Избыток красного может быть ярким пятном, неприятным глазу, но из него получается отличный акцентный цвет, который придаст вашему сайту жизнь. Обратите внимание, как Toyota использует красный в своем логотипе и для демонстрации одного из автомобилей.
Он активно используется теми компаниями, которые полагаются на импульсивных покупателей. Также он используется, чтобы создать чувство срочности и привлечь внимание — именно поэтому его часто используют в акциях и распродажах. Избыток красного может быть ярким пятном, неприятным глазу, но из него получается отличный акцентный цвет, который придаст вашему сайту жизнь. Обратите внимание, как Toyota использует красный в своем логотипе и для демонстрации одного из автомобилей.
6. Желтый. Цвет солнца также вызывает оптимизм и уверенность, креативность. Но слишком много желтого может отвлекать. Поэтому используйте его в качестве акцентного цвета.
7. Оранжевый. Оранжевый цвет дарит посетителям сайта чувство комфорта и тепла. Он также заставляет людей действовать, и поэтому отлично подходит для мощных СТА-элементов, которые подталкивают посетителей на подписку или покупку. Nickelodeon — отличный пример того, как можно использовать оранжевый цвет, чтобы создать волнение и побудить к действию.
8. Коричневый. Существует очень мало сайтов, интенсивно использующих коричневый цвет. Используйте этот цвет аккуратно: проведите сплит-тестирование, которое покажет, подходит ли эта цветовая схема для вашей организации.
9. Пурпурный. Этот цвет часто используется для продвижения антивозрастных товаров из-за его успокаивающего действия. Он прочно ассоциируется с королевской роскошью, богатством и успехом.
10. Зеленый. Этот цвет помогает людям чувствовать себя гармонично и сбалансированно. Это цвет равновесия, мира и понимания окружающей среды. Если ваша компания занимается сельским хозяйством, ваша деятельность связана с экологией, то он может стать вашим основным цветом. Сайт компании «ВкусВилл» — отличный пример того, как можно искусно сочетать зеленый и белый цвет, добиваясь отличного эффекта:
Совет: чтобы помочь вам выбрать наилучшую цветовую схему для веб-сайта, используйте Color Calculator.Инструмент позволяет легко определить правильные основные, дополнительные, аналогичные, триады и другие сочетания цветов.
Заключение
Выбор наилучшей цветовой схемы для вашего сайта — не простое решение, которое нужно воспринимать легкомысленно. Если вы потратите на решение этого вопроса достаточно времени, вы получите потрясающий результат. Правильно выбранная цветовая палитра и комбинация цветов поможет создать не только внешне привлекательный сайт, но и уменьшить показатель отказов, повысить конверсию и траффик. Используйте инструменты для выбора цвета, экспериментируйте с различными цветовыми схемами, пока не найдете ту, которая сделает ваш сайт действительно привлекательным.
Правильные цвета для сайта: как выбрать подходящую гамму? Плюс 7 приложений для веб-дизайнера
Цвет в веб-дизайне важен настолько же, насколько удобство использования этого сайта, скорость его загрузки и т.д. Каким бы модным, современным и функциональным не был ресурс, неудачная цветовая гамма способна потянуть его на дно. Давайте разберемся, почему так происходит, а также выясним основные правила выбора цветовой гаммы. Бонус в конце статьи – список из самых удобных приложений для работы с цветом.
Давайте разберемся, почему так происходит, а также выясним основные правила выбора цветовой гаммы. Бонус в конце статьи – список из самых удобных приложений для работы с цветом.
Почему тщательный выбор цвета так важен?
Как минимум потому, что именно с цветом посетитель знакомится прежде всего. Практически молниеносно человек получает информацию о цветовой гамме на странице и это прямо влияет на то, как он отнесется к ресурсу и понравится ли он ему вообще. Естественно, нельзя сбрасывать со счетов удобство навигации и пользу содержимого на сайте, но это все важно на втором этапе знакомства с сайтом.
Кроме того, с каждым цветом у людей уже сформировался ряд определенных ассоциаций. Соответственно, разные оттенки могут влиять на эмоциональный фон посетителя. Вот на этом этапе и кроется успех или провал ресурса!
Что учесть прежде, чем начать подбирать цвет?
Веб-дизайнеру очень важно понимать, что цвет – это понятие не совсем объективное. Разные люди могут воспринимать один и тот же оттенок по-разному. Кому-то он понравится, для кого-то станет абсолютным табу. Именно поэтому мы рекомендуем запомнить несколько правил:
Кому-то он понравится, для кого-то станет абсолютным табу. Именно поэтому мы рекомендуем запомнить несколько правил:
- Широкая и разнообразная гамма – это плохо. Конечно, для контраста и правильного акцентирования, необходим разный окрас элементов, но перебарщивать не стоит. Иначе ресурс рискует выглядеть безвкусным и наляпистым. А слишком яркие оттенки могут отвлекать посетителя от основной информации.
- Недостаточное разнообразие – это тоже плохо. Очень важно соблюсти золотую середину и выбрать несколько цветов. Ниже мы расскажем об основном цвете и дополнительных, которые в сочетании дают лучший результат.
- Любой цвет вызывает какую-то ассоциацию. У большинства людей это так: красный ассоциируется с энергией, силой, страстью, агрессией; пастельные оттенки – с мягкостью, светом, нежностью и т.д.
- В то же время, один и тот же цвет может восприниматься по-разному. Веб-дизайнер должен обсудить выбранные цвета с заказчиком прежде, чем разрабатывать дизайн.

- Ориентироваться на ЦА и особенности бизнеса. Это крайне важно. На сайте с детскими товарами будет неуместен красный и черный цвета. А на веб-ресурсе адвокатской конторы неуместны розовый или яркие сочетания.
- Цветовая гамма сайта должна сочетаться с фирменным стилем компании.
- Для выбора палитры своего ресурса, можно ознакомиться с сайтами конкурентов и выделить основные моменты.
Это выяснили, теперь давайте приступим к выбору цвета.
Два шага на пути к удачной цветовой гамме
Мы уже сказали о том, что на сайте не должно быть много разных оттенков, но в то же время он не может быть однотонным. Как же сделать, чтобы попасть в «яблочко»?
Выбор основного цвета
Его еще можно назвать доминирующим. Он может использоваться в качестве фона главного экрана, а также на различных блоках, к которым нужно привлечь внимание. Также основным цветом окрашивают различные формы для заполнения, логотип, важные разделы. Он разбавляется другими контрастными цветами, для правильного впечатления у посетителя. Как же выбрать доминирующий цвет?
Как же выбрать доминирующий цвет?
Во-первых, создать четкий портрет целевой аудитории. Важно точно представить, какой это человек, кем он работает, его возраст, образование и интересы. Затем необходимо подумать, какой цвет будет наиболее приятен ему.
Допустим, для магазина ЭКО-товаров подойдут приглушенные оттенки зеленого, голубого, бежевого и желтого, так как его основная аудитория – люди, заботящиеся о природе и экологии. Для магазина спортивных товаров нужны более яркие варианты – красный, зеленый, ярко-синий, так как его покупатели – активные и целеустремленные люди, которые любят спорт.
Если же аудиторию сайта можно разделить на несколько разных групп, то нужно использовать комбинации разных цветов или использовать классику.
Выбор дополнительного цвета
Оттенки для акцентов просто необходимы, так как одного цвета очевидно не хватит, чтобы сделать полноценный дизайн. С помощью дополнительных цветов можно приглушить основной или наоборот, подчеркнуть его. Например, сочетая красный с черным получаем агрессивный и динамичный дизайн, а с белым – более свежий и легкий.
Например, сочетая красный с черным получаем агрессивный и динамичный дизайн, а с белым – более свежий и легкий.
Акцентные цвета используются для оформления небольших деталей. Это могут быть названия разделов, различные кнопки, заголовки.
При выборе этого элемента важно ориентироваться именно на сочетание с основным. Все зависит от того, какой эффект хочется произвести. Необходимо разбираться в том, как влияет тот или иной цвет на пользователя, какие ассоциации вызывает у него.
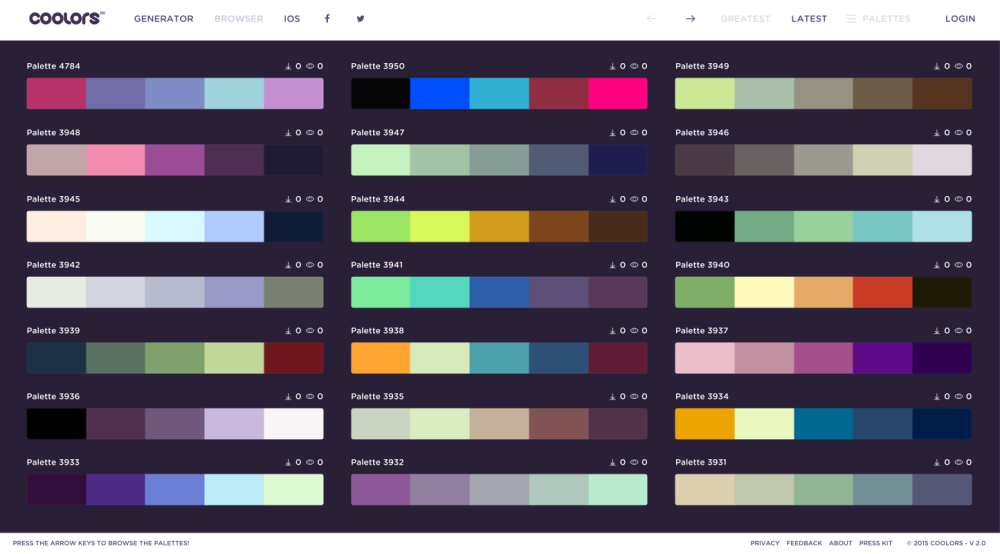
7 инструментов для работы с цветом
Сегодня есть множество разнообразных инструментов, которые облегчают подбор цветовой гаммы и учат ориентироваться во всем разнообразии, выбирая именно то, что подойдет в конкретном случае. Мы решили рассказать о некоторых из них.
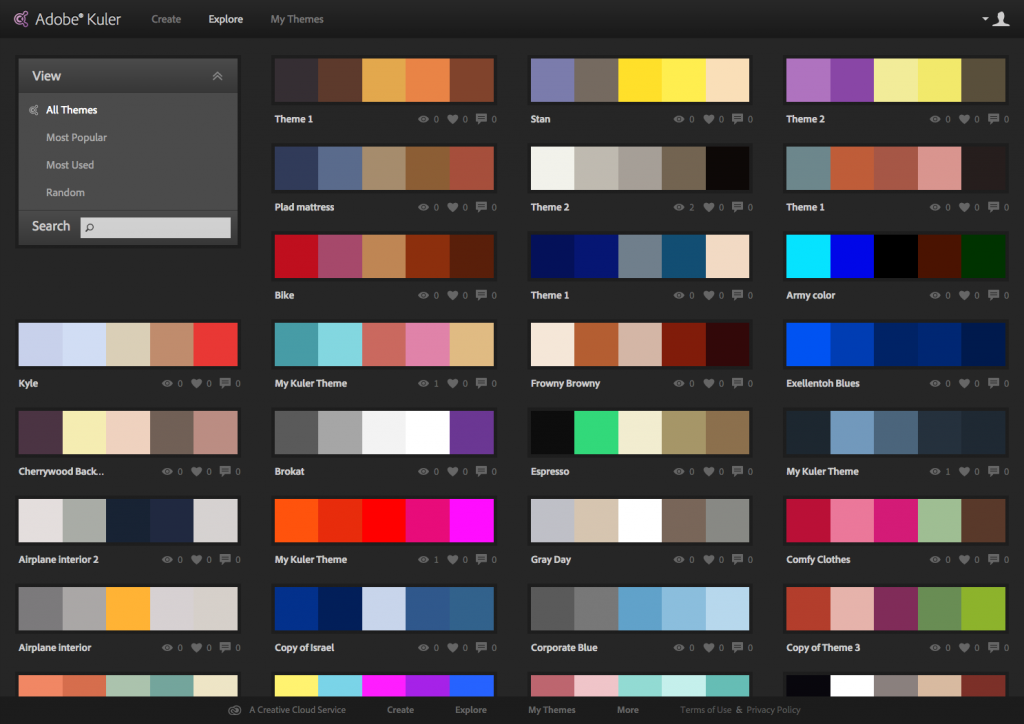
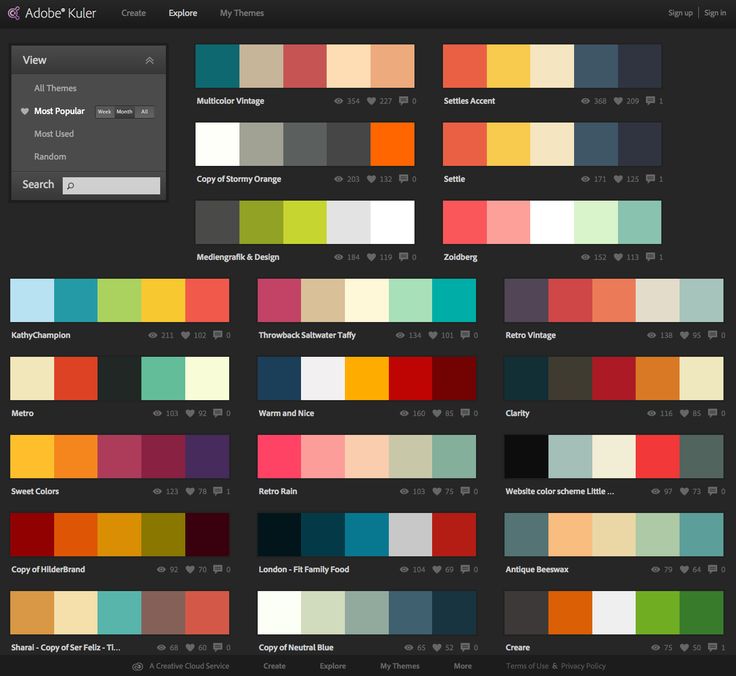
Adobe Color CC
Это удобное расширение для Photoshop. Основные возможности: создание различных комбинаций цветов, доступ к популярным темам. Сервис предлагает не только стандартные решения, но и необычные функции, пользоваться которыми легко могут и начинающие, и «бывалые» веб-дизайнеры.
Check my Colours
С помощью данного инструмента легко понять, насколько удачно сочетаются цвета между собой. Позволяет оценить показатели, которые сложно определить «на глаз» даже опытному веб-дизайнеру.
Paletton
Этот сервис подойдет преимущественно для дизайнеров с опытом. Здесь есть разнообразные настройки для творческих экспериментов. Главная фишка сервиса – можно выбрать цвета и посмотреть, как они будут выглядеть в разных режимах экрана.
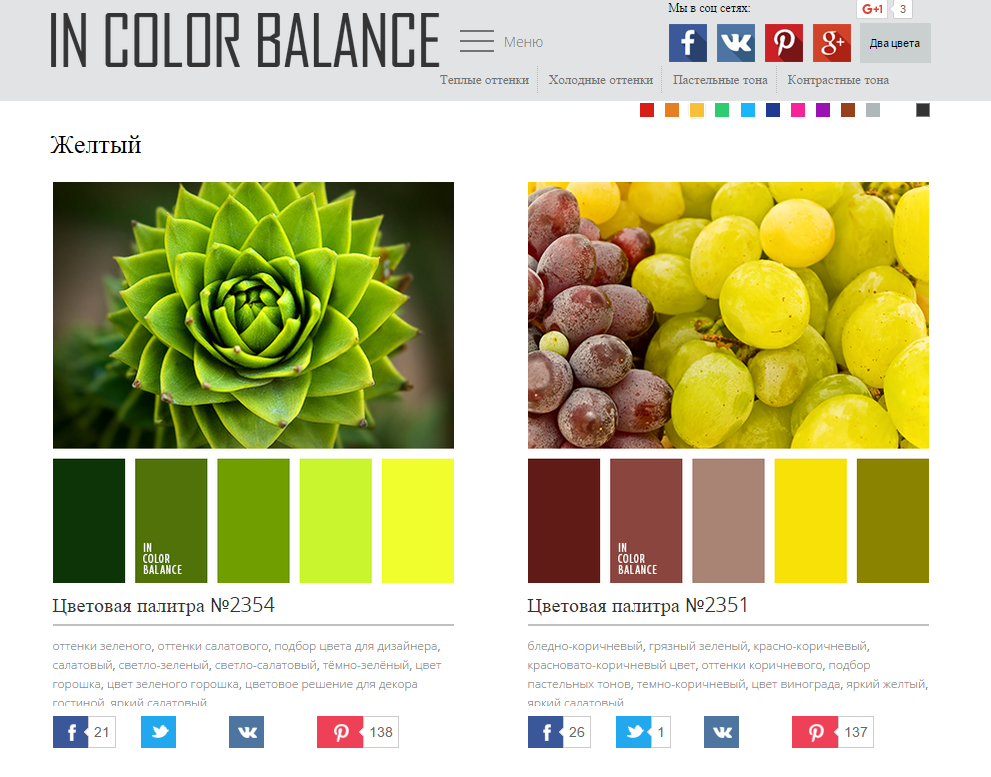
Color Hunter
Очень простой сервис, который подберет цветовую палитру по фото! Сюда можно просто загрузить картинку, и приложение создаст гамму, которая лучше всего с ней гармонирует. Таким образом очень легко подбирать интересные гаммы. Помимо этого, здесь есть удобная функция подбора цветов по запросу. Например, «спорт» или «беременность». Результат можно сохранить и использовать позже.
ColorScheme
Это русскоязычный ресурс. Здесь очень легко работать – просто выберите цвет, и он подберет вам 6 других, наиболее удачных по сочетанию с ним цветов. Такие комбинации можно редактировать для получения индивидуального результата, изменив яркость, насыщенность цветов и т.д. Помимо этого, на сайте много полезных статей, которые пригодятся веб-дизайнерам.
Такие комбинации можно редактировать для получения индивидуального результата, изменив яркость, насыщенность цветов и т.д. Помимо этого, на сайте много полезных статей, которые пригодятся веб-дизайнерам.
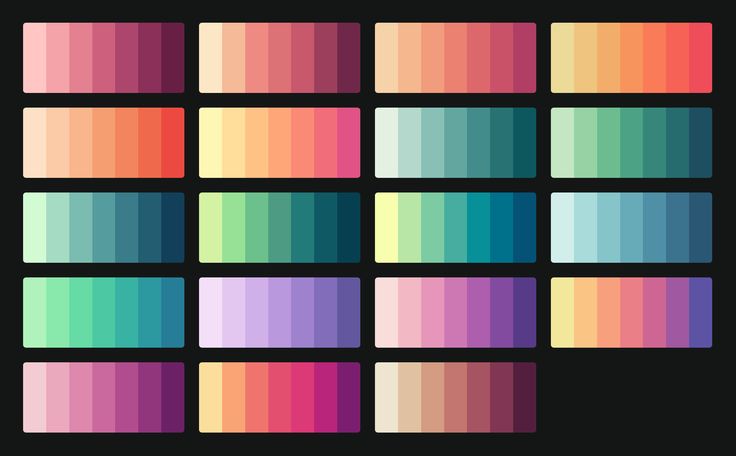
Palettr
Удобный сервис для создания палитры по разным параметрам. Можно выбирать самые разные темы: времена года, города и т.д.
Material Design Palette
Это инструмент, которым могут пользоваться даже новички в сфере web-дизайна. Здесь можно подобрать палитру в стиле Material Design (корпоративный стиль Google).
Используя сервис, можно выбрать основной и акцентный цвет. Программа покажет, как их сочетание будет выглядеть на сайте. Полученные палитры можно сохранить, как и во всех других сервисах.
Выводы
То, что цвет на сайте крайне важен для создания нужного впечатления у посетителей и успеха бизнеса в целом – это факт. Современному веб-дизайнеру необходимо не только разбираться в трендах, ориентироваться в самых удачных сочетаниях, но и быть своего рода психологом. Ведь при выборе цветовой гаммы нужно понимать особенности целевой аудитории, ее мотивы, образ мышления. Безусловно, это требует больших временных и трудовых затрат. Зато, если не полениться и выбрать удачный цветовой тандем, то стиль сайта станет запоминающимся и будет работать на компанию!
Ведь при выборе цветовой гаммы нужно понимать особенности целевой аудитории, ее мотивы, образ мышления. Безусловно, это требует больших временных и трудовых затрат. Зато, если не полениться и выбрать удачный цветовой тандем, то стиль сайта станет запоминающимся и будет работать на компанию!
Значение цветов на вашем сайте и фирменном стиле | Сандип Гупта
Основы и психологическое воздействие цветов.
Различные оттенки цветовВыбор правильных цветов для веб-сайта или логотипа может оказаться сложной и трудоемкой задачей, если только вы не обладаете достаточными знаниями о цветах. Цвета играют ключевую роль в успехе некоторых предприятий и могут оказать огромное влияние на их доход. В этом блоге мы научимся выбирать цветовые схемы, которые не только радуют глаз, но и вызывают у пользователей психологическое ощущение, которое они могут испытать при потреблении вашего продукта.
Честно говоря, когда я разрабатывал свой первый проект, мне было очень трудно подобрать правильные цвета. Большинство цветовых комбинаций, которые я выбрал изначально, выглядели не очень хорошо, потому что они не дополняли друг друга. Позже, когда я начал узнавать о цветовых схемах, я был поражен, узнав, какое влияние они оказывают на принятие решений людьми, что дает компаниям огромные возможности для продвижения на рынок и продажи своей продукции. Кроме того, я узнал, что цвета оказывают много психологического воздействия на поведение человека, когда дело доходит до выбора и покупки продукта. Следовательно, брендинг вашего веб-сайта с помощью правильных цветов может увеличить трафик и увеличить продажи. В этом блоге я поделюсь знаниями, которые я получил в своем путешествии. Моя цель состоит в том, чтобы читатели поняли основы теории цвета и психологии цвета. К концу этого сообщения в блоге вы узнаете, почему популярные веб-сайты, такие как Facebook, Instagram и многие другие, выбрали определенные цветовые схемы для своих брендов и веб-сайтов. Давайте начнем!
Большинство цветовых комбинаций, которые я выбрал изначально, выглядели не очень хорошо, потому что они не дополняли друг друга. Позже, когда я начал узнавать о цветовых схемах, я был поражен, узнав, какое влияние они оказывают на принятие решений людьми, что дает компаниям огромные возможности для продвижения на рынок и продажи своей продукции. Кроме того, я узнал, что цвета оказывают много психологического воздействия на поведение человека, когда дело доходит до выбора и покупки продукта. Следовательно, брендинг вашего веб-сайта с помощью правильных цветов может увеличить трафик и увеличить продажи. В этом блоге я поделюсь знаниями, которые я получил в своем путешествии. Моя цель состоит в том, чтобы читатели поняли основы теории цвета и психологии цвета. К концу этого сообщения в блоге вы узнаете, почему популярные веб-сайты, такие как Facebook, Instagram и многие другие, выбрали определенные цветовые схемы для своих брендов и веб-сайтов. Давайте начнем!
Проще говоря, цвет — это источник света, и он виден либо непосредственно, либо отражательно. Цвет — самый важный элемент дизайна, и было бы неверным сказать, что его действительно очень сложно понять. Это играет огромную роль в нашей повседневной жизни, от выбора одежды до выбора цвета бренда вашей компании. Цвета, которые мы носим, могут влиять на наше настроение, например, осенние цвета, такие как оранжевый и желтый, приносят счастье, а красный цвет чаще встречается в праздничные сезоны. Такие компании, как Facebook, Twitter и Instagram, тщательно отобрали свои цветовые схемы, которые со временем оказывают большое влияние на рост их популярности. Возьмем в качестве примера Facebook — Facebook использует синий в качестве доминирующего цвета, который считается спокойным и заслуживающим доверия. Используя синий цвет, компания обеспечивает своим пользователям ощущение спокойствия и безопасности. Психологическое воздействие синего цвета на их аудиторию заключается в том, что он заставляет их оставаться на своем сайте и возвращаться снова и снова. Позже мы копнем глубже, чтобы узнать больше о психологических эффектах различных цветов.
Цвет — самый важный элемент дизайна, и было бы неверным сказать, что его действительно очень сложно понять. Это играет огромную роль в нашей повседневной жизни, от выбора одежды до выбора цвета бренда вашей компании. Цвета, которые мы носим, могут влиять на наше настроение, например, осенние цвета, такие как оранжевый и желтый, приносят счастье, а красный цвет чаще встречается в праздничные сезоны. Такие компании, как Facebook, Twitter и Instagram, тщательно отобрали свои цветовые схемы, которые со временем оказывают большое влияние на рост их популярности. Возьмем в качестве примера Facebook — Facebook использует синий в качестве доминирующего цвета, который считается спокойным и заслуживающим доверия. Используя синий цвет, компания обеспечивает своим пользователям ощущение спокойствия и безопасности. Психологическое воздействие синего цвета на их аудиторию заключается в том, что он заставляет их оставаться на своем сайте и возвращаться снова и снова. Позже мы копнем глубже, чтобы узнать больше о психологических эффектах различных цветов.
Чтобы больше узнать о цветах, давайте посмотрим, как они создаются. Мы рассмотрим цветовой круг и цветовую модель, чтобы понять, как создаются различные цвета.
Цветовой круг представляет собой набор из 12 цветов, включающий три основных, три вторичных и шесть третичных цветов. Базовое понимание цветового круга и того, как цвета соотносятся друг с другом, может помочь выбрать цветовые схемы, которые восхитительны и приятны для глаз.
Цветовой кругОсновные цвета
Основные цвета являются источником цветового круга и не могут быть созданы путем смешивания других цветов. Эти цвета красный, синий и желтый.
Первичный цветовой кругВторичные цвета
Вторичные цвета образуются путем смешивания равных частей двух основных цветов.
Красный + Желтый = Оранжевый
Красный + Синий = Фиолетовый
Синий + Желтый = Зеленый Всего в цветовом круге 6 третичных цветов:
Красный + Оранжевый = Красно-оранжевый
Красный + Фиолетовый = Красный Фиол
Желтый + Оранжевый = Желто-Оран. = Сине-зеленый
= Сине-зеленый
Синий + фиолетовый = Сине-фиолетовый
Третичный цветовой кругЦветовая модель используется для получения полного спектра цветов путем смешивания основных цветов. T здесь два типа цветовых моделей: аддитивная и субтрактивная.
Аддитивная цветовая модель — также известная как цветовая модель RGB. RGB означает красный, зеленый и синий. Модель RGB использует свет для отображения цветов и в основном используется для веб-медиа. Модель RGB может создавать серию различных цветов, смешивая красный, зеленый и синий цвета с разной интенсивностью. Цветовая модель
изображение RGBСубтрактивная цветовая модель — также известная как цветовая модель CMYK. В этой модели цвета получаются путем смешивания голубого, пурпурного, желтого и черного цветов. Эта модель используется для печатных носителей
Изображение цветовой модели CMYK Обладая знаниями о цветовом круге и цветовой модели, давайте перейдем к цветовой гармонии. Цветовая гармония помогает нам в выборе цветовых схем, которые дополняют друг друга и гармонируют с глазами.
Цветовая гармония помогает нам в выборе цветовых схем, которые дополняют друг друга и гармонируют с глазами.
Цветовая гармония — это теория выбора цветов, которые дополняют друг друга или насколько хорошо они сочетаются друг с другом. Давайте посмотрим на самого популярного персонажа Диснея, Микки Мауса. Цветовая гармония является причиной того, что сочетание черного, красного и желтого цветов приятно смотреть и используется для самого любимого персонажа Диснея.
Микки Маус является примером цветовой гармонииТеперь мы рассмотрим различные методы, которые используются для подбора гармоничного цвета:
Дополняющий: С помощью этого метода выбираются два цвета, противоположные друг другу в цветовом круге.
Изображение дополнительного цветаАналог: Этот метод используется для выбора трех цветов, которые находятся рядом друг с другом.
Изображение аналогичного цвета. Diad: Два цвета, разделенные одним цветом посередине.
Сплит-комплементарность: Эта техника является разновидностью комплементарности. Используя эту технику, мы выбираем три цвета, один основной и два цвета, которые соседствуют с его дополнительным цветом.
Изображение разветвленного комплементарногоТриада: Любые три цвета, которые расположены на одинаковом расстоянии друг от друга.
Изображение ТриадыТетрадика (Прямоугольник): С помощью этой техники мы выбираем четыре цвета, что приводит к двум наборам дополнительных цветов.
Изображение тетрадикаКвадрат: Эта техника похожа на тетрадику с той лишь разницей, что четыре цвета расположены на одинаковом расстоянии друг от друга.
Image of Square К настоящему времени мы должны хорошо понимать, как создаются цветовые схемы и как выбирать цвета, которые дополняют друг друга. Теперь давайте посмотрим, как эти цвета влияют на нас напрямую и влияют на принятие нами решений.
Давайте посмотрим, как некоторые компании используют разные цвета в своих интересах и привлекают свою целевую аудиторию для увеличения дохода.
Красный: Красный — теплый цвет, ассоциирующийся с энергией, страстью и действием. Он символизирует как любовь, так и агрессию. Red Bull, компания по производству энергетических напитков, использует красный цвет в качестве доминирующего цвета в своем логотипе, чтобы представить энергию и действие. Теперь подумайте о дне святого Валентина — большинство шоколадных компаний используют красный цвет для своей упаковки в день любви.
КрасныйОранжевый: Олицетворяет энергию, энтузиазм и теплоту. Оранжевый – один из основных цветов осеннего сезона. Он приносит чувство радости и волнения. Большинство дизайнеров используют оранжевый цвет, чтобы показать творческий подход и стремление к приключениям.
Оранжевый Желтый: Обозначает потребность во внимании, счастье, радости и тепле. Если вы используете слишком много желтого, это также может принести негатив. Как чувство тревоги и страха. Дизайнеры используют желтый цвет, чтобы привлечь внимание, но не быть смелыми.
Если вы используете слишком много желтого, это также может принести негатив. Как чувство тревоги и страха. Дизайнеры используют желтый цвет, чтобы привлечь внимание, но не быть смелыми.
Зеленый: Он символизирует природу, спокойствие, расслабление, рост, здоровье и обладает большей положительной энергией, чем другие цвета. Дизайнеры используют зеленый для успокоения. Возьмем, к примеру, Starbucks, они используют зеленый в качестве доминирующего цвета — он дает ощущение спокойствия пользователям, посещающим веб-сайт Starbucks, и то, как они достигают этого ощущения, выпивая кофе.
Зеленый Синий: Цвет доверия, надежности и спокойствия. Он используется такими веб-сайтами, как Facebook и Intel, чтобы попытаться завоевать доверие своих пользователей. Именно это спокойное чувство, которое вы получаете от ниоткуда, заставляет вас бесконечно пролистывать ленты Facebook. Отрицательная сторона использования слишком большого количества синего заключается в том, что он также может показать грусть, поэтому дизайнеры должны убедиться, что цвет сбалансирован.
Фиолетовый: Фиолетовый олицетворяет королевскую власть, богатство, роскошь, ценность и храбрость. Фиолетовый может быть трудным для работы цветом и может иметь негативный эффект, если используется неправильный оттенок.
ФиолетовыйЧерный: Обычно используется в контексте, тайнах, традициях, современности, серьезности, смерти, возрождении и зле. Другими словами, черный цвет может представлять множество различных чувств. Большинство дизайнеров используют черный цвет для создания контраста.
ЧерныйБелый: Чистота, невинность, цельность, ясность или надежда. Дизайнер использует белый цвет, чтобы показать спокойствие; он также широко используется в фоновом режиме на веб-сайтах и в мобильных приложениях.
БелыйКоричневый: Прочность, надежность, твердость, земля и безопасность. Если вы используете слишком много коричневого, это может вызвать чувство грусти и изоляции.
Коричневый Розовый: Надежда, чувствительность, романтика, обычно используется для молодых девушек и женщин. Он также может представлять чувство радости и освежения. Он в основном используется со стороны феминизма — например, для рекламы игрушек или одежды для девочек.
Он также может представлять чувство радости и освежения. Он в основном используется со стороны феминизма — например, для рекламы игрушек или одежды для девочек.
Теперь мы знаем, как цвета могут играть важную роль на вашем веб-сайте и в логотипе. Психологию цвета можно использовать для создания сильного и узнаваемого бренда. Независимо от того, являетесь ли вы веб-дизайнером или владельцем малого бизнеса, если вы пытаетесь установить контакт со своей целевой аудиторией и укрепить доверие клиентов, выберите правильные цвета, чтобы установить прочную связь с вашей аудиторией.
В заключение отметим, что цветовая схема — это мощный инструмент для создания успешного веб-сайта. Цвета используются, чтобы привлечь внимание к вашему бизнесу и связаться с вашими клиентами. Они являются эмоциональным выражением человеческой личности. Они обладают огромной властью влиять на чувства и поведение аудитории. Цвета заставляют людей подсознательно рисовать чувства и мысли. Теперь, обладая этим знанием, у вас есть возможность оказывать влияние и влиять на человеческий разум во благо.
Спасибо, что прочитали.
доступных цветов | Руководство по веб-дизайну
ГЛАВА 1
Подробное руководство по доступному веб-дизайну
Изучите руководство
- ← Предыдущая: Обзор доступного веб-дизайна
- Следующая: Глава 2. Архитектура доступного веб-сайта → 90 что 93% онлайн-покупателей основывают свои покупки на цвете и внешнем виде как на основных решающих факторах? Когда пользователи посещают ваш веб-сайт, цветовая схема производит большое впечатление и напрямую влияет на вашу прибыль. От повышения узнаваемости бренда и растущей лояльности до убеждения клиента купить продукт или услугу — выбор цвета имеет большое значение. Выберите цветовую схему веб-сайта, которая сделает его более доступным, принимая во внимание следующие соображения.
- Красный: страсть, волнение, энергия
- Оранжевый: энтузиазм, дружелюбие, творчество
- Желтый: радость, оптимизм
- Зеленый: спокойствие, природа , здоровье
- Синий: стабильность, мир, доверие
- Фиолетовый: успех, мудрость, королевская власть
- Розовый: романтика, женственность
- Черный: роскошь, сила, элегантность
- Требования к коэффициенту цветовой контрастности не обязательны для логотипов или случайных графических элементов, поскольку они не обязательно необходимы пользователю для понимания содержания или функциональности.

- Текст, являющийся частью логотипа, не требует минимального контраста.
- Текст, являющийся частью отключенных кнопок, не должен соответствовать минимальному коэффициенту контрастности. Хотя есть несколько исключений, постарайтесь следовать рекомендациям, чтобы избежать случайных нарушений доступности цветов в веб-дизайне.
Что такое цветовые схемы и почему они важны?
Цветовая схема — это комбинация оттенков, которые применяются в определенных контекстах дизайна, таких как макет сайта. Цвета веб-сайта важны по нескольким причинам, первая из которых — психология цвета. Определенные сочетания цветов, такие как ярко пигментированная или темная и смелая палитра, могут вызывать чувства и влиять на то, как люди взаимодействуют с вашим брендом и веб-сайтом. Другой способ, которым цвет влияет на то, как люди взаимодействуют с вашим сайтом, связан с цифровой доступностью или доступностью веб-цвета.
Цвета веб-сайта важны по нескольким причинам, первая из которых — психология цвета. Определенные сочетания цветов, такие как ярко пигментированная или темная и смелая палитра, могут вызывать чувства и влиять на то, как люди взаимодействуют с вашим брендом и веб-сайтом. Другой способ, которым цвет влияет на то, как люди взаимодействуют с вашим сайтом, связан с цифровой доступностью или доступностью веб-цвета.
Чтобы гарантировать, что цвета вашего веб-дизайна могут быть интерпретированы всеми, вы должны учитывать людей с ограниченными возможностями (26% американцев) и определенные условия. Например, человек с дальтонизмом может различать оттенки веб-сайтов. Некоторые из наиболее распространенных типов включают красно-зеленую и сине-желтую дальтонизм, из-за которых людям трудно различать эти тона, когда их помещают вместе.
Доступность веб-цветов в дизайне учитывает вашу аудиторию и любое состояние или инвалидность, которые они могут иметь при восприятии пигментации.
Что такое доступные цвета веб-сайта?
Когда дело доходит до создания доступного веб-сайта, выбор цвета имеет значение. Включение доступных оттенков в вашу палитру дизайна сделает ваш сайт более удобным для людей с ограниченными возможностями, такими как нарушение зрения или слабое зрение.
Включение доступных оттенков в вашу палитру дизайна сделает ваш сайт более удобным для людей с ограниченными возможностями, такими как нарушение зрения или слабое зрение.
В Руководстве по доступности веб-контента (WCAG) излагаются различные рекомендации по доступности цветов, включая рекомендации по коэффициентам цветовой контрастности, яркости, фону и цветовому интервалу, чтобы сделать сайт более доступным для людей с нарушениями зрения. Следующие аспекты цветовых схем веб-сайтов могут помочь вам при разработке дизайна с учетом доступности.
Цветовой контраст для веб-сайтов
Чтобы сделать ваш веб-сайт доступным по цвету, коэффициент контрастности должен соответствовать рекомендациям WCAG. Коэффициент контрастности определяет, насколько яркие или темные цвета отображаются на экране. Они могут варьироваться от 1 до 21 (записывается как 1:1 и 21:1 соответственно). Первое число в соотношении указывает, какова относительная яркость светлых цветов, а второе представляет относительную яркость темных цветов. WCAG рекомендует минимальное соотношение 4,5:1 для текста и интерактивных элементов. Этот коэффициент цветовой контрастности WCAG удовлетворит потребности дальтоников или слабовидящих пользователей.
WCAG рекомендует минимальное соотношение 4,5:1 для текста и интерактивных элементов. Этот коэффициент цветовой контрастности WCAG удовлетворит потребности дальтоников или слабовидящих пользователей.
В этом руководстве также указано, что пигментация не должна быть единственным индикатором для интерактивных элементов, а это означает, что следует использовать дополнительный нецветной элемент, такой как звездочка или символ. Что касается соображений дальтонизма, поскольку красно-зеленый вариант является наиболее распространенным, избегайте размещения зеленого на красном или наоборот.
При разработке веб-сайта важно проверить коэффициент цветовой контрастности, цвет в качестве индикатора, а также оттенки красного/зеленого и синего/желтого, чтобы учесть контрастную часть веб-доступности.
Визуально приятные сочетания цветов
Начните выяснять, как выбирать сочетания цветов для веб-сайта, сосредоточившись на цветах фона, цветах текста и шрифта, призывах к действию (CTA) и кнопках. Следующие рекомендации помогут вам выбрать лучшую цветовую схему для вашего сайта.
Следующие рекомендации помогут вам выбрать лучшую цветовую схему для вашего сайта.
НЕОБХОДИМО начать процесс с определения основного цвета вашего бренда.
DO Стремитесь увеличить количество пробелов, чтобы улучшить читаемость.
DO Используйте различную насыщенность основных оттенков вашего бренда, чтобы повысить лояльность к бренду.
DO Имейте в виду, что определенные цвета имеют определенное значение:
НЕ Цветовая комбинация для веб-сайта может мешать читабельности.
НЕ использовать низкоконтрастный текст. Это может напрягать глаза и сделать вашу страницу менее доступной в целом.
ЗАПРЕЩАЕТСЯ использовать цифровой черный шрифт или чистый черный цвет на чистом белом фоне — резкий контраст может вызвать утомление глаз. Вместо этого рассмотрите возможность использования более приглушенной версии основного цвета, который вы используете в своем брендинге, в качестве цвета фона.
Дизайн для удобочитаемости
Доступность в Интернете — это нечто большее, чем цветовые схемы — на удобочитаемость сайта влияют разрешение экрана, уровни яркости и устройства. Проверьте цвета на различных платформах, которые потребители используют для доступа к вашему сайту, чтобы убедиться, что они адаптированы для оптимальной читабельности.
Исключения для доступности цветов
Существуют некоторые исключения из правил доступности цветов, изложенных WCAG.
Является ли доступность цвета обязательной в веб-дизайне?
Хотя WCAG не является юридическим мандатом, его рекомендации все чаще используются в судебных процессах, связанных с Законом об американцах-инвалидах (ADA). Для компаний важно как можно лучше соответствовать рекомендациям по цифровой доступности, иначе риск судебных исков может увеличиться, как в случае с цифровой доступностью Domino. Приблизительно 12 миллионов людей с нарушениями зрения (40 лет и старше) в США имеют веские основания для создания доступного веб-контента.
Тем не менее, вы разрабатываете веб-сайт для федерального правительственного учреждения США или организации, которая работает с ним, доступность цветов в веб-дизайне является обязательной в соответствии с разделом 508 закона. Раздел 508 гарантирует, что люди с ограниченными возможностями имеют полный доступ к цифровой информации и средствам связи.
Раздел 508 гарантирует, что люди с ограниченными возможностями имеют полный доступ к цифровой информации и средствам связи.
Как выбрать цветовую палитру для веб-сайта
Теперь, когда мы рассмотрели, как цвета могут вызывать определенные значения, и коснулись некоторых правил и запретов, когда речь идет о визуально приятных сочетаниях, пришло время выбирать. цветовая палитра для вашего сайта. Начните с основных цветов, которые представляют ваш бренд, а затем выберите дополнительные оттенки из основного цветового круга. При выборе этих оттенков рассмотрите схемы, которые будут работать как в светлом, так и в темном режимах на разных устройствах. Следующие шаги помогут вам выбрать цветовую палитру для вашего сайта.
Рассмотрите типы цветовых схем
При выборе цветовых комбинаций для вашего веб-сайта может быть полезно следовать одной из следующих схем:
Монохроматическая
Монохроматическая цветовая схема основана на одном цвете, оттенке или оттенке . Эта комбинация похожих цветов может вызвать у пользователя чувство расслабления и сплоченности из-за отсутствия четкости в этой схеме. С другой стороны, эта конфигурация также может быть стимулирующей, в зависимости от выбранного основного оттенка. Вы также можете попробовать взять свой основной основной цвет, а затем найти более светлые и темные оттенки, внося в него постепенные изменения, регулируя его HSL (оттенок, насыщенность и яркость).
Эта комбинация похожих цветов может вызвать у пользователя чувство расслабления и сплоченности из-за отсутствия четкости в этой схеме. С другой стороны, эта конфигурация также может быть стимулирующей, в зависимости от выбранного основного оттенка. Вы также можете попробовать взять свой основной основной цвет, а затем найти более светлые и темные оттенки, внося в него постепенные изменения, регулируя его HSL (оттенок, насыщенность и яркость).
Аналоговая
Аналоговая схема использует цветовые комбинации, которые создают ощущение гармонии, независимо от того, теплее или холоднее оттенки. Рассмотрите палитру с красным, оранжевым и желтым для теплоты или холодную с зеленым, синим и фиолетовым.
Дополнительный
Дополнительная цветовая палитра начинается с двух основных оттенков и затем разветвляется на их различные оттенки, оттенки и тона. Дополнительные цветовые схемы могут добавить глубину и характер странице.
Раздельно-дополнительная цветовая схема
Раздельно-дополнительная цветовая схема сопоставляет совершенно противоположные цвета из цветового круга. Комбинации красного и зеленого, фиолетового и желтого, синего и оранжевого — примеры противоположностей. Однако имейте в виду, что если вы выберете этот тип цветовой схемы, он может не соответствовать рекомендациям по доступности цветов.
Комбинации красного и зеленого, фиолетового и желтого, синего и оранжевого — примеры противоположностей. Однако имейте в виду, что если вы выберете этот тип цветовой схемы, он может не соответствовать рекомендациям по доступности цветов.
RGB, шестнадцатеричное значение и HSL
Существует несколько подходов, которые можно использовать для поиска идеального цвета. RGB (красный, зеленый, синий) — это цветовая гамма этих цветов, часто используемая при разработке веб-сайтов и других цифровых платформ. С другой стороны, HEX (шестнадцатеричный) — это более короткий код для RGB, и обычно это число, автоматически сгенерированное используемой вами программой. Многие дизайнеры сосредотачиваются на создании цветовой палитры с HEX-значениями, но менее сложной альтернативой для достижения согласованности является использование HSL. HSL (яркость насыщенности оттенка) — это удобный способ понять цветовые коды без необходимости расшифровывать коды HEX или RGB. Рассмотрите возможность использования HSL для поиска идеального цвета, если использование RGB и HEX затруднено.
Создайте свою цветовую палитру
Вы можете создать сплошную цветовую палитру для своего веб-сайта, сосредоточившись на основных, вторичных и нейтральных цветах: желтый и синий. Это будут основные цвета, используемые на сайте. Обязательно выберите пигмент, который вызовет чувство, которое вы хотите, чтобы посетители вашего сайта испытывали, просматривая ваш сайт.
Среднее
Вторичные цвета получаются путем смешивания двух основных. Например, красный и желтый создают оранжевый, а красный и синий — пурпурный. Если ваш брендинг состоит из двух основных цветов, для вашего веб-сайта может иметь смысл добавить несколько дополнительных цветов.
Нейтральный
Нейтральные цвета обычно не попадают на цветовой круг и считаются оттенками без «фактического цвета». Это коричневые, коричневые, серые, черные и белые цвета спектра, которые, как правило, дополняют вторичные и основные цвета. Вы можете использовать их в качестве фона или оттенков шрифта, чтобы создать более нейтральное ощущение.
Проверка цветовой схемы вашего веб-сайта на предмет доступности веб-сайтов
При разработке веб-сайта необходимо тщательно продумать и обдумать, особенно когда речь идет о цветовой схеме. Вы не только хотите, чтобы ваш сайт соответствовал вашему бренду, вы хотите, чтобы ваш пользователь совершал определенные действия, а цвета сайта могут иметь большое влияние на поведение человека.
Кроме того, соблюдение правил доступности веб-сайта в отношении цвета может сделать ваш сайт более доступным для всех типов потребителей, включая тех, у кого могут быть проблемы со зрением. Рекомендации WCAG — это хороший справочник по созданию цветов для веб-дизайна, доступных в цифровом виде. AudioEye предоставляет пользователям панель инструментов удобства использования с параметрами для настройки цветового контраста и цветового сдвига, а также контрастности для повышения резкости изображений.
Глава 2. Архитектура доступного веб-сайта
Перейти к следующей главе
См. все главы Всеобъемлющего руководства по доступному веб-дизайну.
все главы Всеобъемлющего руководства по доступному веб-дизайну.
Обзор доступного веб-дизайна
2. Архитектура доступного веб-сайта
3. Доступное содержимое веб-страницы
4. Семь универсальных принципов дизайна
5. Доступность ссылок
6. Доступность видео, аудио и изображений 906005 7,369 Доступность документа
Контрольный список доступности веб-сайтов
Великолепные веб-сайты со спокойной цветовой палитрой
Как вернуть WordPress к предыдущей версии
16 ноября 2020 г. 18 ноября 2020 г.Цвет может быть мощным инструментом маркетинга и общения с потребителями. Это визуальное представление этикетки. Это влияет на то, как воспринимается бренд — что он означает и кто является целевой аудиторией.
Помимо повышения узнаваемости бренда, это поддерживает интерес посетителей к вашей странице. Первые несколько секунд определяют, останутся они или уйдут.
Первые несколько секунд определяют, останутся они или уйдут.
Выбранная цветовая палитра может улучшить впечатление пользователя. Это способствует организации сайта и его ясности и удобочитаемости. Это позволяет посетителям быстро находить информацию, которую они ищут.
Хорошо известно, что цвета также вызывают эмоциональную реакцию. Поэтому выбор правильного цвета для вашего веб-сайта — это больше, чем вопрос личных предпочтений или вкуса.
Теплые цвета ассоциируются с энергией, страстью, энтузиазмом и жизненной силой. Среди них красный, желтый и оранжевый. Эти цвета яркие и выделяются. Знание того, как работают цвета, является обязательной частью любой учебной программы по веб-дизайну, и все хорошие дизайнеры знают, как большинство цветов влияют на наши эмоции.
Спокойные цвета успокаивают и успокаивают. Примерами успокаивающих цветов являются синий, зеленый и фиолетовый. Они более сдержанны по сравнению с теплыми цветами.
Многие веб-сайты используют спокойную цветовую палитру. Вот некоторые из них.
Вот некоторые из них.
Moz
Этот веб-сайт является отличным примером четкого макета. Белый фон делает информацию читабельной и организованной. Голубые тона успокаивают, вызывают доверие и уверенность в бренде. Желтый цвет привлекает внимание к кнопкам CTA, но не навязчиво. Выбор контрастных, но спокойных цветов делает посещение этого сайта очень приятным.
Работайте ответственно
Основная цель этого сайта — поделиться набором ресурсов для здорового и сбалансированного подхода к работе. Бренд представлен через спокойную цветовую палитру. Зеленые и черные надписи на белом фоне не вызывают чрезмерной стимуляции. Отдельные статьи выделяются. В статьях не используются отвлекающие или ненужные цвета. Расслабляющая атмосфера сайта побуждает посетителей остаться и продолжить чтение.
Монетный двор предлагает советы и помощь в отношении ваших финансов. Поэтому используемые цвета должны вызывать уверенность и доверие к бренду. Mint использует разные оттенки зеленого и синего на белом фоне. Эти цвета выражают профессионализм, успех и процветание.
Эти цвета выражают профессионализм, успех и процветание.
Evernote
Evernote продвигает приложение, которое помогает пользователям быть более организованными. Внешний вид сайта является надлежащим представлением бренда. На белом фоне изображены черные надписи и зеленые кнопки призыва к действию. Успокаивающая цветовая гамма помогает посетителям замедлиться и расслабиться. Это также может помочь им понять, что им нужно навести порядок в своих многочисленных проектах.
Andris Gauracs
Этот веб-разработчик выбрал сочетание сине-белого фона с черным шрифтом. Цвета внушают доверие. Взгляд очень чистый, прозрачный, профессиональный и дружелюбный. Он передает личность, стоящую за брендом.
Jebsen Careers
Кредо Jebsen Careers гласит: «Успех порождает успех». Они выбрали успокаивающую цветовую палитру, которая заставляет посетителей поверить в бренд. Синий и зеленый представляют именно это — процветание и успех. Для текста и цвета фона используются разные оттенки. Белый прекрасно дополняет остальные цвета.
Белый прекрасно дополняет остальные цвета.
Lucas Group
Этот HR-бренд обещает выдающихся кандидатов, которые гарантируют успех компании. Спокойные цвета отражают эту миссию, включая синий, серый и белый. Посетители могут почувствовать их профессионализм через визуальную интерпретацию своего сообщения. Синяя надпись становится оранжевой при наведении курсора мыши. Он предлагает зрителю исследовать, что еще есть.
Taproot Foundation
Это веб-сайт национальной некоммерческой организации. На белом фоне выделяются желтые, синие и зеленые элементы. Желтый ассоциируется со счастьем и надеждой. Он используется для передачи радости, и это то, о чем этот бренд. Синий и зеленый дополняют это сообщение чувством доверия и спокойствия.
Дэн Палмер
Дэн Палмер — внештатный моушн-дизайнер и аниматор. Его веб-сайт сочетает в себе синий и белый цвета, создавая атмосферу доверия. Спокойные цвета не подавляют и обеспечивают удобство использования. Сообщение выглядит профессионально и правдоподобно.
Брук Кормье
Этот художник знает силу цвета! Фон — облачный оттенок светло-голубого. Все цвета и черты очень мягкие, идеально дополняющие профиль художника. Этот сайт — отличный пример успокаивающей цветовой схемы.
Anja Ellenberger
Этот графический дизайнер выбрал минималистский подход. Сайт передает легкое прикосновение художника. Он сочетает в себе расслабляющие и мягкие оттенки.
Studio Sahil
Еще одним примером минималистского образа является бренд Studio Sahil. Используемые цвета: серый, горчично-желтый и ярко-синий логотип на белом фоне. Выбор палитры не затмевает фотографии их дизайнерских продуктов.
Школа цифровой фотографии
Неудивительно, что этот бренд также использует отличное сочетание цветов на своем веб-сайте. Синий фон вызывает доверие к сервису. Зеленый успокаивает и естественен. Кнопки CTA выделены оранжевым цветом, что делает визуальную навигацию простой и понятной.
Libenar
Для продвижения детских товаров необходимы мягкие и вызывающие доверие цвета. Этот веб-сайт имеет пастельно-розовые и голубые оттенки фона. Выбор палитры ориентирован на основную аудиторию бренда — родителей, которые ищут чистые и безопасные этикетки.
Этот веб-сайт имеет пастельно-розовые и голубые оттенки фона. Выбор палитры ориентирован на основную аудиторию бренда — родителей, которые ищут чистые и безопасные этикетки.
Pico
Бренд Pico заботится об окружающей среде. Спокойная палитра их веб-сайта определенно способствует этому органичному ощущению. Светло-бежевый, зеленый и коричневый обычно ассоциируются с природой и здоровьем. Выбор цвета очень хорошо передает их миссию.
Мурхаус
Фиолетовый также относится к спокойной цветовой гамме. Moorhouse хорошо использует его на своем веб-сайте. Помимо расслабляющего оттенка, фиолетовый также передает мудрость, элегантность и креативность. В сочетании с белым он придает бренду элегантный вид.
Appbot
На сайте Appbot бренд представлен в сине-белых тонах. Это классическая комбинация, элегантная и профессиональная. Темно-синий особенно обозначает силу, надежность, интеллект и доверие. Неудивительно, что это один из самых любимых цветов среди веб-дизайнеров!
Zendesk
Zendesk обеспечивает сбор и хранение данных.
