Цвет | htmlbook.ru
В HTML цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл. 2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решетки #, например #aa69cc.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#fa8e47">
Здесь цвет фона веб-страницы задан как #fa8e47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (fa) определяют красную составляющую цвета, цифры с третьей по четвертую (8e) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
В итоге получится такой цвет.
| fa | + | 8e | + | 47 | = | fa8e47 |
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
- Если значения компонент цвета одинаковы (например: #d6d6d6), то получится серый оттенок. Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #ffffff (белый).
- Ярко-красный цвет образуется, если красный компонент сделать максимальным (ff), а остальные компоненты обнулить.

- Желтый цвет (#ffff00) получается смешением красного с зеленым. Это хорошо видно на цветовом круге (рис. 1), где представлены основные цвета (красный, зеленый, синий) и комплиментарные или дополнительные. К ним относятся желтый, голубой и фиолетовый (еще называемым пурпурным). Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00ffff) получается за счет объединения синего и зеленого цвета.
Рис. 1. Цветовой круг
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Рис. 2. Окно для выбора цвета в программе Photoshop
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей — красной, зеленой и синей, устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33ff66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Цвета по названию
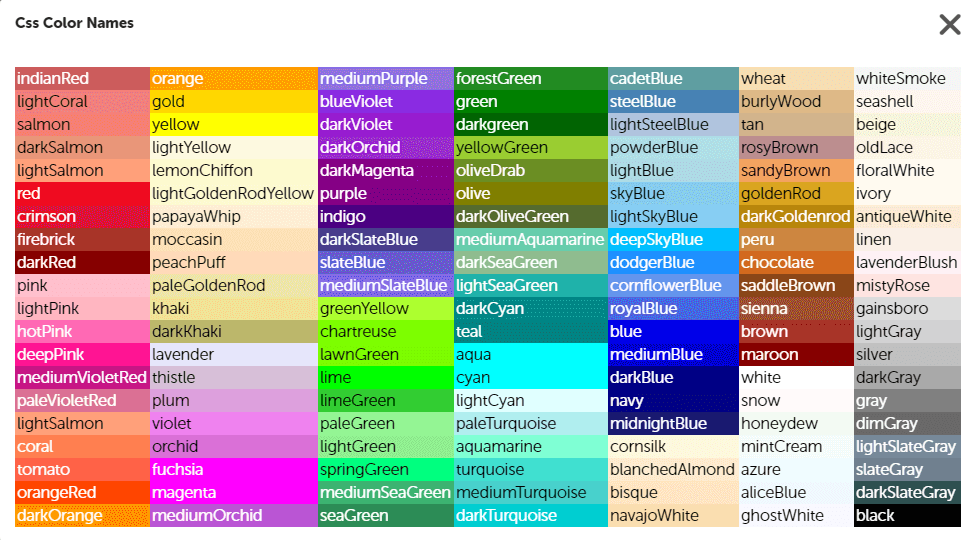
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| aqua | Голубой | #00ffff | |
| black | Черный | #000000 | |
| blue | Синий | #0000ff | |
| fuchsia | Фуксия | #ff00ff | |
| gray | Серый | #808080 | |
| green | Зеленый | #008000 | |
| lime | Светло-зеленый | #00ff00 | |
| maroon | Темно-красный | ||
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Фиолетовый | #800080 | |
| red | Красный | #ff0000 | |
| silver | Светло-серый | #c0c0c0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #ffffff | |
| yellow | Желтый | #ffff00 |
Названия цветов | htmlbook.
 ru
ruКроме шестнадцатеричного представления цвета в качестве значений допускается указывать ключевые слова, обозначающие цвет. Использование таких названий не всегда валидно, поэтому в табл. 1 приведены названия цветов, их шестнадцатеричное значение, а также указано, валидно применять указанное имя или нет.
| Название | Цвет | Значение | Валидный |
|---|---|---|---|
| aliceblue | #f0f8ff | ||
| antiquewhite | #faebd7 | ||
| aqua | #00ffff | ||
| aquamarine | #7fffd4 | ||
| azure | #f0ffff | ||
| beige | #f5f5dc | ||
| bisque | #ffe4c4 | ||
| black | #000000 | ||
| blanchedalmond | #ffebcd | ||
| blue | #0000ff | ||
| blueviolet | #8a2be2 | ||
| brown | #a52a2a | ||
| burlywood | #de8887 | ||
| cadetblue | #5f9ea0 | ||
| chocolate | #d2691e | ||
| coral | #ff7f50 | ||
| cornflowerblue | #6495ed | ||
| cornsilk | #fff8dc | ||
| crimson | #dc143c | ||
| cyan | #00ffff | ||
| darkblue | #00008b | ||
| darkcyan | #008b8b | ||
| darkgoldenrod | #b8860b | ||
| darkgray | #a9a9a9 | ||
| darkgreen | #006400 | ||
| darkkhaki | #bdb76d | ||
| darkmagenta | #8b008b | ||
| darkolivegreen | #556b2f | ||
| darkorange | #ff8c00 | ||
| darkorchid | #9932cc | ||
| darkred | #8b0000 | ||
| darksalmon | #e9967a | ||
| darkseagreen | #8fbc8f | ||
| darkslateblue | #483d8b | ||
| darkslategray | #2f4f4f | ||
| darkturquoise | #00ced1 | ||
| darkviolet | #9400d3 | ||
| deeppink | #ff1493 | ||
| deepskyblue | #00bfff | ||
| dimgray | #696969 | ||
| dodgerblue | #1e90ff | ||
| firebrick | #b22222 | ||
| floralwhite | #fffaf0 | ||
| forestgreen | #228b22 | ||
| fuchsia | #ff00ff | ||
| gainsboro | #dcdcdc | ||
| ghostwhite | #f8f8ff | ||
| gold | #ffd700 | ||
| goldenrod | #daa520 | ||
| gray | #808080 | ||
| grey | #808080 | ||
| green | #008000 | ||
| greenyellow | #adff2f | ||
| honeydew | #f0fff0 | ||
| hotpink | #ff69b4 | ||
| indianred | #cd5c5c | ||
| indigo | #4b0082 | ||
| ivory | #fffff0 | ||
| khaki | #f0e68c | ||
| lavender | #e6e6fa | ||
| lavenderblush | fff0f5 | ||
| lemonchiffon | #fffacd | ||
| lightblue | #add8e6 | ||
| lightcoral | #f08080 | ||
| lightcyan | #e0ffff | ||
| lightgoldenrodyellow | #fafad2 | ||
| lightgreen | #90ee90 | ||
| lightpink | #ffb6c1 | ||
| lightsalmon | #ffa07a | ||
| lightseagreen | #20b2aa | ||
| lightskyblue | #87cefa | ||
| lightslategray | #778899 | ||
| lightsteelblue | #b0c4de | ||
| lightyellow | #ffffe0 | ||
| lime | #00ff00 | ||
| limegreen | #32cd32 | ||
| linen | #faf0f6 | ||
| magenta | #ff00ff | ||
| maroon | #800000 | ||
| mediumaquamarine | #66cdaa | ||
| mediumblue | #0000cd | ||
| mediumorchid | #ba55d3 | ||
| mediumpurple | #9370db | ||
| mediumseagreen | #3cb371 | ||
| mediumslateblue | #7b68ee | ||
| mediumspringgreen | #00fa9a | ||
| mediumturquoise | #48d1cc | ||
| mediumvioletred | #c71585 | ||
| midnightblue | #191970 | ||
| mintcream | #f5fffa | ||
| mistyrose | #ffe4e1 | ||
| moccasin | #ffe4b5 | ||
| navajowhite | #ffdead | ||
| navy | #000080 | ||
| oldlace | #fdf5e6 | ||
| olive | #808000 | ||
| olivedrab | #6b8e23 | ||
| orange | #ffa500 | ||
| orangered | #ff4500 | ||
| orchid | #da70d6 | ||
| palegoldenrod | #eee8aa | ||
| palegreen | #98fb98 | ||
| paleturquoise | #afeeee | ||
| palevioletred | #db7093 | ||
| papayawhip | #ffefd5 | ||
| peachpuff | #ffdab9 | ||
| peru | #cd853f | ||
| pink | #ffc0cb | ||
| plum | #dda0dd | ||
| powderblue | #b0e0e6 | ||
| purple | #800080 | ||
| red | #ff0000 | ||
| rosybrown | #bc8f8f | ||
| royalblue | #4169e1 | ||
| salmon | #fa8072 | ||
| sandybrown | #f4a460 | ||
| seagreen | #2e2b57 | ||
| seashell | #ffe5ee | ||
| sienna | #a0522d | ||
| silver | #c0c0c0 | ||
| skyblue | #87ceeb | ||
| slateblue | #6a5acd | ||
| slategray | #708090 | ||
| snow | #fffafa | ||
| springgreen | #00ff7f | ||
| steelblue | #4682b4 | ||
| tan | #d2b48c | ||
| teal | #008080 | ||
| thistle | #d8bfd8 | ||
| tomato | #ff6347 | ||
| turquoise | #40e0d0 | ||
| violet | #ee82ee | ||
| wheat | #f5deb3 | ||
| white | #ffffff | ||
| whitesmoke | #f5f5f5 | ||
| yellow | #ffff00 | ||
| yellowgreen | #9acd32 |
Как добавить цвет на веб-страницу
- Стили HTML
- HTML-ссылки
Цвета применяются к элементу HTML с помощью CSS.
Мы только что рассмотрели различные способы применения стилей к HTML-документу. Некоторые из этих примеров включали добавление цвета в документ. Поскольку цвет является важной частью дизайна любого веб-сайта, давайте более подробно рассмотрим применение цвета к веб-странице.
Цвет переднего плана
Цвет переднего плана используется для изменения цвета текста элемента.
Цвет переднего плана определяется следующим образом: color:orange;
Например:
Цвета HTML
Попробуйте
Цвет переднего плана также может (косвенно) влиять на цвет других частей элемента, включая его границу.
Это может быть или не быть желаемым эффектом. Однако его всегда можно переопределить, явно указав цвет затронутого свойства.
Попробуйте это
Ниже приведен пример, где указана граница вместе с ее цветом.
Удалить border-color:olivedrab; из стилей, затем нажмите Запустить , чтобы посмотреть, как изменится цвет границы.
Цвет фона
Цвет фона задается следующим образом: background-color:yellow
Например:
У меня есть цвет фона.
Попробуйте
Цвет рамки
Мы уже видели пример указания цвета границы элемента (выше). Это один из способов указания различных свойств границ.
Вы также можете указать несколько граничных свойств за один раз (вместо того, чтобы разделять их по разным объявлениям). Это можно сделать с помощью свойства ярлыка border , которое позволяет указать ширину, стиль и цвет границы в одном месте.
Вот пример:
У меня есть цвет границы.
Попробуйте
Встроенные и внешние стили
В примерах на этой странице используются встроенные стили. Как и во всех стилях, вы также можете использовать встроенный метод или внешний метод.
Как и во всех стилях, вы также можете использовать встроенный метод или внешний метод.
Названия цветов
В приведенных выше примерах я использовал имена цветов для указания цветов.
Вы можете указать цвет по его имени (например, синий ), его шестнадцатеричному значению (например, #0000ff ), значению RGB (например, rgb(0,0,255) ) или его значение HSL (например,
Новичкам может быть проще задавать цвета по их названиям, так как названия цветов, вероятно, намного легче запомнить, чем другие параметры. Хотя имена цветов легче запомнить, шестнадцатеричная нотация, RGB и HSL предоставляют вам больше вариантов цвета.
Шестнадцатеричные коды цветов представляют собой комбинацию букв и цифр. Цифры идут от 0 до 9, а буквы идут от A до F. При использовании шестнадцатеричных значений цвета в HTML/CSS перед значением ставится решетка (#). Хотя шестнадцатеричные значения поначалу могут показаться немного странными, вы скоро к ним привыкнете.
Если вы используете графическое программное обеспечение, такое как Adobe Photoshop или GIMP, возможно, вы привыкли к методам RGB или HSL.
В приведенной ниже таблице показаны некоторые примеры названий цветов вместе с соответствующими им шестнадцатеричными и RGB-значениями.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Черный | 000000 | 0,0,0 |
| Серебро | C0C0C0 | 192 192 192 |
| Серый | 808080 | 128 128 128 |
| Белый | ФФФФФФ | 255 255 255 |
| Бордовый | 800000 | 128,0,0 |
| Красный | FF0000 | 255,0,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Фиолетовый | 800080 | 128,0,128 |
| Фуксия | ФФ00ФФ | 255,0,255 |
| Зеленый | 008000 | 0,128,0 |
| Лайм | 00FF00 | 0,255,0 |
| Олива | 808000 | 128 128,0 |
| Желтый | FFFF00 | 255 255,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Военно-морской флот | 000080 | 0,0,128 |
| Синий | 0000FF | 0,0,255 |
| Бирюзовый | 008080 | 0 128 128 |
| Аква | 00FFFF | 0 255 255 |
Эта таблица представляет собой небольшой образец огромного диапазона цветов, доступных в HTML. Чтобы узнать больше, ознакомьтесь с цветовыми кодами HTML.
Чтобы узнать больше, ознакомьтесь с цветовыми кодами HTML.
Вы можете придумать свои собственные цвета, просто введя любое шестизначное шестнадцатеричное значение (перед которым ставится решетка).
В следующем примере мы задаем один и тот же цвет тремя разными способами. Полученный цвет такой же.
Имя цвета
Шестнадцатеричный
Значение RGB
Попробуйте
Если бы мы хотели изменить оттенок синего на другой, мы могли бы немного изменить наше значение следующим образом:
Имя цвета
Шестнадцатеричный
Значение RGB
Попробуйте
Прозрачность
Вы также можете использовать alpha , чтобы указать уровень непрозрачности, который должен иметь цвет. Это доступно только для нотаций RGB и HSL . Для этого к функциональному обозначению нужно добавить букву «а» (например, RGBA и HSLA ). Например,
Например, rgba(0,0,255,0.5) дает полупрозрачный синий цвет, как и hsla(240, 100%, 50%, 0,5) .
Вот пример использования RGBA для изменения непрозрачности.
Нет прозрачности
Полупрозрачность
Много прозрачности
Попробуйте
Вот пример использования HSLA для изменения прозрачности.
Нет прозрачности
Полупрозрачность
Много прозрачности
Попробуйте
Выбор цвета — простой способ
При использовании шестнадцатеричной системы счисления, RGB или HSL у вас есть выбор из более чем 16 миллионов различных цветов. Например, вы можете начать с #000000 и увеличивать на одно значение вплоть до #FFFFFF . Каждое другое значение представляет немного другой цвет.
Но не волнуйтесь — вам не нужно будет запоминать каждое шестнадцатеричное значение цвета! Палитра цветов HTML и цветовая диаграмма упрощают выбор цветов для вашего веб-сайта.
- Стили HTML
- HTML-ссылки
Различные способы применения цветов в документе HTML
Цветной веб-сайт или приложение более привлекательны, чем черно-белый веб-сайт. В этой статье мы рассмотрим все различные способы применения цветов в документах HTML. Как и другие теги HTML, нет специального тега для применения цветов в документах HTML. Однако, используя атрибут стиля , вы можете сделать конкретный элемент красочным и привлекательным. Мы также обсудим методы цветового кодирования, которые помогут вам применить один и тот же цвет, используя разные методы.
В атрибуте стиля есть два основных свойства для установки цвета текста и фона блока.
- Цвет: Используется для установки цвета основного текста.
- Цвет фона: Используется для установки цвета фона веб-страницы, отдельного блока или элемента.
Пример 1: Мы можем использовать атрибут text для установки цвета текста и bg-color для установки цвета фона.
HTML
0 11 |
Вывод:
Кроме того, для установки цвета связанного текста атрибут стиля имеет 3 разных свойства.
- alink : Используется для установки цвета активных ссылок.
- vlink : Используется для установки цвета посещенных ссылок.
- ссылка : Используется для установки цвета связанного текста.
Различные методы цветового кодирования в HTML: В основном в языке HTML доступно три различных метода цветового кодирования. Шестнадцатеричная и RGB-нотация являются наиболее популярными методами. Однако некоторые разработчики также используют нотацию имени цвета и нотацию HSL.
Цвета HTML:
Пример 2: Мы используем имя цвета, чтобы установить цвет текста, ссылки или фона. В интернете Вы найдете более 200 цветов с их названием. У нас есть список стандартных 16 цветов W3C.
HTML
0019 < TR > 11201019201201 0019 111111111111111111111111111111111111111111111111111111111111111111А1ЕРНА |
Выход:
. шестнадцатеричные коды для установки конкретного цвета. Для каждого цвета доступен уникальный шестнадцатеричный код. Шестнадцатеричный код представляет собой строку из 6 символов, за которой следует знак #. Он включает значения от 0 до 9и от А до Я.
привет, гики
Цвета HTML Нотация RGB: RGB означает красный, зеленый и синий. Он принимает три целых числа от 0 до 255 для каждого из трех цветов. Изменяя значения трех входов, вы можете создавать новые цвета, которые вам нужны.
Hello Geeks
Цвета HTML Нотация HSL: Нотация HSL редко используется разработчиками HTML. HSL называется Hue, Saturation и Lightness. Для оттенка мы должны установить значение в градусах от 0 до 360. Для насыщенности и светлоты мы должны установить значения в процентах от 0% до 100%.
Для насыщенности и светлоты мы должны установить значения в процентах от 0% до 100%.
Здравствуйте, компьютерщики
Различные способы применения цвета : Наиболее предпочтительный способ установки цвета внутри HTML-документа использует таблицу стилей. При необходимости мы можем использовать встроенный CSS или внутренний CSS. Мы рассмотрим каждый метод один за другим.
Встроенный CSS: Как следует из названия, мы должны добавить атрибут стиля внутри любого тега HTML. Внутри атрибут стиля , мы можем добавить свойства цвета и их значение.
Добро пожаловать в GFG
Внутренний CSS: Мы должны добавить свойства цвета в файл HTML, но не в тег HTML.
Код HTML: Следующий код имеет внутренний код CSS.
HTML
0019 Head > |
CSS343 Внешний метод CSS343 Внешний CSS:
HTML code:
HTML
|
color.css: В приведенном выше HTML-коде используется следующий HTML-код.
р {
цвет : зеленый;
} Вывод: Пользователи могут создавать красочные приложения, используя различные методы цветового кодирования.

 Добро пожаловать в GFG
Добро пожаловать в GFG 
 0020
0020  >
>  0019>
0019>  css"
css"