Цвет на сайте: создаем настроение, управляем эмоциями
Цвет – очень важный источник эмоций. Цвета могут мощно влиять на пользователей, устанавливать верный тон и передавать необходимые эмоции посетителям сайта, могут вызвать множество чувств и призывать к действиям. Чему уделить внимание при выборе цвета для дизайна Вашего сайта, как цвета влияют на эмоции посетителей сайта — рассмотрим подробнее.
Когда Вы начинаете выбирать цвета для дизайна Вашего сайта, основное внимание уделите тому, кто будет Вашей основной аудиторией, на кого ориентирована информация, услуга или товар. Важными факторами при этом может стать возраст, пол, образование, культурная принадлежность. Также нужно определить какое настроение и какие эмоции должен вызывать сайт:
- Если разрабатывается сайт для мужчин, лучше всего выбрать более яркие или строгие цвета, такие как насыщенный зеленый, синий, черный или серый.
- Для женщин подходят мягкие, нежные цвета, пастельные оттенки — бледно-желтый, бежевый, нежно-розовый, светло-серый, бледно-зеленый.

- Создавая сайт для молодых людей, выберите светлые, яркие цвета, для старшего возраста лучше подойдут спокойные, приглушенные тона.
- Если же Вы нацелены на широкую аудиторию, лучше использовать успокаивающие цвета, например, голубой или синий с белым.
Как правило, страницы сайтов с большим количеством цветов воспринимаются хуже, чем те, что используют до 5 цветов в дизайне. Необходимо проследить за тем, чтобы цвета всех страниц сайта соответствовали друг другу.
По статистике большинство известных брендов в Интернете используют синие цвета и их оттенки, за ними следует красный и оранжевый, гораздо меньше встречаются оттенки зеленого.
Конечно же, выбирать цвет для сайта нужно не случайным образом, а руководствуясь будущими целями сайта. Если его в дальнейшем планируется продвигать в поиске или контекстной рекламе, то лучше просмотреть Топ 20, или Топ 30 (включая рекламные площадки) сайтов конкурентов. Это необходимо сделать для того, чтобы найти цвета, оттенки и их сочетания которые реже используются в вашей тематике. Сайт должен запоминаться как самим дизайном, так и его уникальными цветовыми решениями, а не быть похожим на сайты конкурентов.
Сайт должен запоминаться как самим дизайном, так и его уникальными цветовыми решениями, а не быть похожим на сайты конкурентов.
О цветовых моделях
Цвет – это весьма сложное понятие, и его можно описать с помощью нескольких цветовых моделей, которые обычно выбирают для дизайна сайтов. Рассмотрим наиболее распространенные из них.
1. Цветовая модель RGB.
Данная модель чаще всего используется в веб-дизайне. Аббревиатура RGB — это сокращение от названий трех цветов: Red (красный), Green (зеленый), Blue (синий). Исходный цвет данной модели — черный (экран монитора). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать белый цвет. В HTML документах цвета задаются символами от 00 до FF в шестнадцатеричном коде перед которыми ставится символ #.
2. Цветовая модель CMYK.
Она присуща полиграфии и печати. Аббревиатура CMYK — это сокращение от названий четырех цветов: Cyan (голубой), Magenta (пурпурный), Yellow (желтый), Key (черный). Исходным цветом данной модели является белый (лист бумаги). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать черный цвет.
Исходным цветом данной модели является белый (лист бумаги). Все остальные цвета на нем получаются путем комбинации трех цветов, которые в своей смеси должны образовать черный цвет.
Поскольку модель RGB охватывает больший цветовой диапазон, чем модель CMYK, то все изображения, предназначенные для печати и полиграфии, должны быть переведены из системы RGB в CMYK. Так, создавая логотип для сайта, используется одна система (RGB). А для печати визиток и фирменных бланков, используется CMYK модель.
Очень важно выбрать основной цвет. Если у Вашей Компании есть готовый логотип, то для выбора можно использовать основной цвет логотипа, это будет являться лучшим сочетанием из возможных. Если логотипа нет, то можно воспользоваться следующим способом. Проанализируйте аудиторию Вашего сайта с точки зрения возрастных или социальных цветовых предпочтений.
Основные цвета
Существует три основных цвета: красный (# ff0000 в HTML или # F00 в CSS), желтый (# FFFF00 в HTML или # ff0 в CSS) и голубой (# 0000FF в HTML или # 00f в CSS).
Составные цвета
Также используются три составных цвета: оранжевый (# ff9900 в HTML или # F90 в CSS), зеленый (# 00FF00 в HTML или # 0f0 в CSS) и фиолетовый (# FF00FF в HTML или # f0f в CSS). Не забываем, что получить их можно, смешав красный и желтый, желтый и синий, красный и синий цвета.
Третичные цвета
Чтобы получить третичный цвет, нужно смешать один основной цвет и один вторичный цвет. Возможности здесь безграничны. Существуют сайты, на которых Вы можете подобрать данные цвета и проверить сразу в реальном времени, как они будут смотреться в дизайне Вашего ресурса.
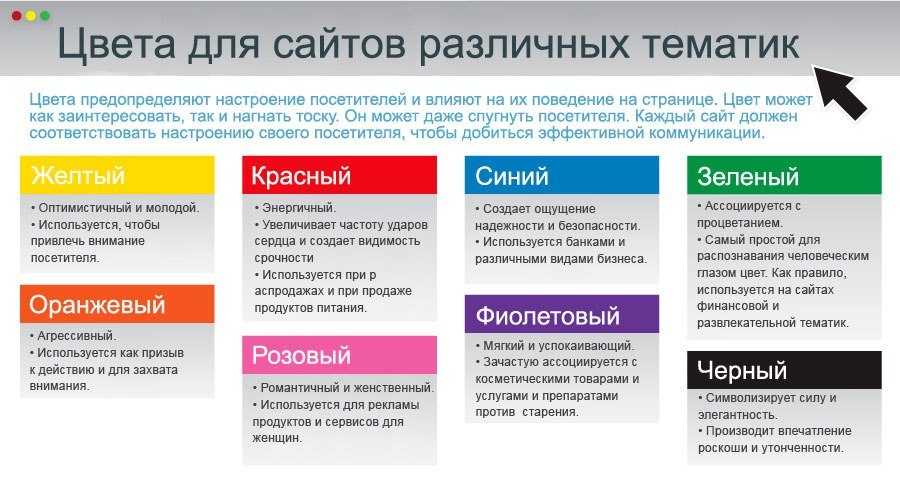
Значение цветов
Предлагаем Вам узнать, что же означает каждый цвет, как его лучше использовать в дизайне сайта, и каким образом он воспринимается в разных странах мира.
Красный цвет
Красный цвет означает смелость, власть, желание, силу, энергию, лидерство, возбуждение. Он символизирует азарт, любовь, удачу, деньги, страсть. Но здесь необходимо быть осторожными, ведь данный цвет также связан с опасностью, тревогой, агрессией, яростью, поэтому использовать его нужно в умеренном количестве и сочетать со спокойными тонами.
Он символизирует азарт, любовь, удачу, деньги, страсть. Но здесь необходимо быть осторожными, ведь данный цвет также связан с опасностью, тревогой, агрессией, яростью, поэтому использовать его нужно в умеренном количестве и сочетать со спокойными тонами.
Это достаточно сильный цвет, он привлекает внимание и удерживает его. Является самым лучшим цветом для стимулирования продаж. Яркий и агрессивный, красный цвет символизирует решительность, здоровые амбиции, лидерство. Но само собой важно не переборщить с ним.
Красный цвет очень хорошо сочетается с серым и заявляет о стабильности. Если с помощью красного цвета оформляется сайт, то это означает, что вы сильная личность, которая любит привлекать к себе внимание и стремится к громким делам.
Хорошо подходит для игровых, молодежных, женских сайтов, ресурсов по развитию бизнеса и эротической направленности.
Также часто цвет используется при оформлении ресторанов быстрого питания — McDonalds, Ростикс, KFC.
Код красного цвета — #FF0000
- Восприятие красного цвета в разных странах:
- В Китае красный цвет воспринимается хорошо, он означает цвет удачи, торжества, свадьбы.
- В Индии считается цветом чистоты
- Южная Африка относит красный цвет к траурным цветам
- На Востоке означает радость, особенно в сочетании с белым
- На Западе воспринимается по стандарту, как цвет, символизирующий возбуждение, любовь, страсть
- В США, конечно же, ассоциируется с Рождеством, если используется с зеленым, а также с Днем Святого Валентина (с белым)
- Иврит: красный цвет означает жертву, грех, поэтому использовать нужно с осторожностью
- В Япония красный — это жизнь
- Христианство: восприятие чуть отличается от Иврита — жертва, страсть, любовь
- Фэн-шуй: красный цвет — это Янь, огонь, удача, уважение, защита, живучесть, деньги, признание.
Синий цвет
Синий цвет чаще всего используют на сайтах, связанных с инновациями, технологиями, так как он вызывает чувство надежности и уверенности.
Цвет помогает сконцентрировать внимание на стабильности, постоянстве, профессионализме, а также стратегическом лидерстве. Он является весьма распространенным цветом в бизнес-среде и широко используется на корпоративных сайтах с целью создать ощущение уверенности, силы и надежности.
Синий цвет также очень популярен в web-дизайне, символизирует достоверность и доходчивость. Хорошо подходит для рекламной продукции или упаковки. Но также у него есть и недостаток, он может восприниматься с нотками безразличия, поэтому лучше сочетать его с другими цветами.
Цвет успокаивает, дарит чувство надежности. Его считают цветом неба, воды. Очень многие европейские страны используют его в дизайне сайтов. Люди с аналитическим складом ума, которые не склонны совершать покупки спонтанно, выберут сайты с использованием данного цвета в дизайне, а значит стоит обратить внимание на выбор синего цвета при разработке интернет-магазина.
Код синего цвета — #0000FF
Голубой цвет
Голубой цвет считается символом терпения, спокойствия, надежности, мира, стабильности. Вообще это один из самых любимых цветов у 40% пользователей, особенно у мужчин, что связано со стабильностью, профессионализмом и доверием.
Цвет ассоциируется с умиротворением, исцелением, духовностью, свободой, гармонией. Цвет дружбы, прохладный и свежий.
Хорошо подходит для сайтов на темы путешествий, здоровья, личностного роста.
Бирюзовый или сине-зеленый оттенки являются довольно приятными и их обычно используют такую гамму цветов на сайтах отдельных творческих личностей. Но, если мысли людей, применяющих в дизайне такую цветовую гамму, начали работать в нужном направлении, тогда они кажутся самонадеянными и отстраненными.
Как воспринимается голубой цвет в различных странах мира:
- В Европе считается цветом успокоения, умиротворения
- В Иране используется с осторожностью, ведь голубой — это цвет траура, а с другой стороны — цвет неба и духовности
- В Китае означает бессмертие
- В Индуизме это цвет Кришны
- В Иудаизме — цвет святости
- В Христианство – это цвет Христа
- В Католицизме — цвета одежды Марии
- На Ближнем Востоке голубой цвет считается цветом защиты
- Вообще в мире голубой цвет означает безопасность
- Фэн-шуй: голубой — это Инь, вода, спокойствие, исцеление, релаксация, доверие, приключения
- На Западе, увы, этот цвет ассоциируется с печалью, депрессией
Желтый цвет
Желтый цвет символизирует энергию, счастье, любопытство, интеллект, осторожность, удовольствие, развлечение.
Он ассоциируется с радостью, солнцем, движением. Но с другой стороны, он является знаком предупреждения, поэтому лучше всего сочетать его с другими цветами. Например, с белым фоном и светло-серым меню, что выглядит современно и свежо, передает огромную энергетику.
В этом цвете хорошо получаются сайты развлекательной тематики, детские и молодежные ресурсы.
Это очень мощный и яркий цвет, естественно, он привлекает внимание. Желтый цвет в дизайне является отличным акцентом. Он ассоциируется с теплом, комфортом, легкостью. Цвет коммуникабельности. Используется в рекламе для детей, так как считается самым оптимистичным цветом, выражает беззаботность. В сочетании с холодными цветами оживляет и освежает их.
Люди, которые предпочитают видеть желтый цвет на своих ресурсах, они остроумны, сообразительны и смекалисты. Цвет вызывает в памяти детские воспоминания, ощущения веселья и радости. Такие люди всегда хотят получать новые знания и любят подмечать детали.
Желтый цвет обычно выбирают молодые люди, но только при условии, что желтого немного. Он создает впечатление тепла и уюта. Гёте использовал желтое стекло, как «психологическую подсветку», смотря через него на дождливую, пасмурную погоду.
Кроме того, желтый, также как и красный, используется в оформлении пунктов быстрого питания, так как стимулирует улучшение пищеварения и активацию деятельности желудка.
Желтый обозначается так — #FFFF00
Восприятие желтого цвета в разных странах:
- В Европе желтый цвет считается цветом счастья, надежды, радости, но при этом слабости
- В Азии считается имперским цветом
- В Египте это цвет траура
- В Японии — цвет мужества
- В Буддизме желтый цвет символизирует мудрость
- По фэн-шуй: желтый цвет — это Янь, Земля, солнечные лучи, тепло, движение
Оранжевый цвет
Оранжевый цвет означает бодрость и творчество, дружелюбие, уверенность, игривость и стойкость. Символизирует концентрацию и достижение цели. Цвет яркий, взрывной, поэтому требует сочетания с другими оттенками или контраста.
Символизирует концентрацию и достижение цели. Цвет яркий, взрывной, поэтому требует сочетания с другими оттенками или контраста.
Используется этот цвет на кулинарных сайтах и ресурсах с динамичной молодежной тематикой, а также на сайтах ресторанов, потому что оранжевый лучше остальных вызывает аппетит.
Это цвет энергии, оптимизма, активности, жизнерадостности, отлично тонизирует. Оранжевый цвет в дизайне хорошо продает продукты на тему спорта и детей. А использование этого цвета в своих фирменных цветах Компании будет вызывать у клиентов ощущение, что они имеют дело с передовой организацией.
- Как воспринимается оранжевый цвет в странах мира:
- В Европе оранжевый цвет символизирует осень, урожай, творчество
- В Ирландии ассоциируется с религиозными протестантами
- В США первые ассоциации, конечно же, с Хэллоуином (в сочетании с черным)
- В Индуизме оранжевый вообще считается священным цветом
- Фэн-шуй: символ Янь, Земли, также оранжевый цвет усиливает концентрацию
Фиолетовый цвет
Фиолетовый цвет символизирует духовность, власть, благородство, исцеление и богатство. Также он может означать мудрость, независимость, роскошь, честолюбие, достоинство, магию и тайны.
Также он может означать мудрость, независимость, роскошь, честолюбие, достоинство, магию и тайны.
Но существует и недостаток: фиолетовый цвет очень глубокий, поэтому его связывают одновременно и с депрессивными состояниями. Желательно использовать очень осторожно, сочетая с другими цветами.
Как уже было сказано выше, фиолетовый цвет связан с магией и психологией, поэтому он подходит для сайтов духовного и личностного роста, ресурсов астрологической, магической и мистической тематик.
Фиолетовый прекрасно сочетается с черным цветом и придает некоторую таинственность, элегантность.
Фиолетовый цвет можно получить, смешав красный и синий. Красный цвет — яркий, активный, который воплощает самый короткий, но одновременно самый рискованный путь к заветной цели. Сливаясь с синим, получается единство противоположностей. Возможно, поэтому фиолетовый считается самым таинственным, чарующим оттенком.
О фиолетовом цвете говорил Гёте: «Движение этого цвета непрерывно. Так человек хочет идти вперед вместе с ним, но не просто шагать вверх по карьерной лестнице, но и достичь также внутренней гармонии».
Так человек хочет идти вперед вместе с ним, но не просто шагать вверх по карьерной лестнице, но и достичь также внутренней гармонии».
Код фиолетового цвета — #8000FF
В Таиланде этот цвет считается цветом траура, цветом вдовы. В Католицизме означает смерть. А по фэн-шуй это цвет психологического и физического исцеления. Поэтому сразу становится ясно, в дизайне каких сайтов его уместно использовать.
Зеленый цвет
Зеленый цвет в первую очередь говорит о связи с природой, о гармонии, исцелении, жизни, питании и здоровье. Кроме того, он часто связан с деньгами.
В сочетании с белым фоном дизайн сайта будет создавать ощущение простоты и чистоты. Оранжевые кнопки хорошо вписываются в цветовую схему и при этом стимулируют клиентов выполнить целевое действие.
Зеленый цвет — символ нейтральности, спокойствия, роста и развития, безопасности. Его с удовольствием используют при разработке сайтов о природе, животных, растениях, здоровье.
Зеленый цвет в дизайне успокаивает, отождествляет собой жизнь, рождение, природу, естественность. Он приятен для глаз и не напрягает зрение. Это цвет подходит для темы медицины. И все же, зеленый считается пассивным, не стимулирующим цветом.
Еще зеленый колер означает безопасность. Зеленый свет светофора разрешает продолжить путь, а области, помеченные зеленым на карте безопасны.
Личности, принимающие его, хотят быть уверены в завтрашнем дне. Возможно, это самый консервативный цвет.
Зеленый цвет обозначается так — #008000
Восприятие зеленого цвета в разных странах:
- В Японии он означает жизнь
- Ислам: зеленый цвет — это символ надежды, добродетели, жизни
- Ирландия: конечно же, это символ всей страны
- Европа / США: здесь зеленый цвет ассоциируется с весной, новым рождением, с Днем Святого Патрика, с Рождеством (в сочетании с красным)
- Фэн-шуй: это символ Инь, дерево, исцеление, здоровье
Коричневый цвет
Коричневый цвет используется не так часто. Он является символом релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность, стабильность, экологичность.
Он является символом релаксации и уверенности. Коричневый означает приземленность, природу, долговечность, комфорт, надежность, стабильность, экологичность.
Коричневый цвет часто используется как цвет сладостей и шоколада, также при разработке сайтов по истории, служб по экологическому надзору.
Светлые оттенки коричневого связаны с доступностью, темные оттенки ассоциируются с роскошью и богатством.
Этот цвет создает тепло и уют, также он воспринимается и в дизайне.
В Колумбии коричневый цвет для сайтов не используется, он создает препятствия продажам. У австралийских аборигенов это цвет земли. А по фэн-шуй это символ Янь, символ Земли и промышленности.
Серый цвет
Серый цвет — это цвет серьезности, консерватизма и традиционализма. Вызывает ощущение чистоты и невинности, разумности и стабильности.
При этом, серый цвет нейтрален, не акцентирует внимание на себе. В дизайне чаще используется в качестве контраста ярким тонам, служит спокойным фоном. Универсальный цвет, который можно использовать на любом сайте, но следует учесть, что в большом количестве он вызывает уныние и скуку.
Универсальный цвет, который можно использовать на любом сайте, но следует учесть, что в большом количестве он вызывает уныние и скуку.
Серый цвет используется на сайтах, которые посвящены разного рода технологиям, очень хорошо сочетается с зеленым или синим. Люди, использующие серые тона для оформления своего ресурса, предпочитают покой и ценят приверженность традициям.
Розовый цвет
Розовый цвет выражает нежность, романтичность, женственность, воспитание, слабость. Это символ спокойствия и безмятежности.
Он отлично вписывается в сайты женской, детcкой тематики. Ведь чаще всего ассоциируется с подарками, отношениями, нежностью, эмоциями, наивностью. Этот цвет усиливает эмоции, а в сочетании с белым – немного сбавляет свой напор и присущие ему качества, делая дизайн более мягким и романтичным.
Черный цвет
Черный цвет всегда считался стильным и элегантным, он в первую очередь связан с властью, изысканностью. Если вы не хотите, чтобы ваш сайт вызывал непонятные депрессивные эмоции, старайтесь не использовать его в большом количестве.
Если вы не хотите, чтобы ваш сайт вызывал непонятные депрессивные эмоции, старайтесь не использовать его в большом количестве.
При этом черный цвет также является символом силы, денег, власти, скорби. Этот цвет стоит использовать очень аккуратно: его поглощающие свойства плохо действуют на эмоциональное состояние и могут вызвать глазное напряжение. В сочетании с белым шрифтом это напряжение возрастает.
Черный цвет в дизайне — классический глубокий цвет. Черный прекрасно сочетается с яркими цветами, которые, в свою очередь, усиливают свое значение, благодаря ему. Он ассоциируется с аристократичностью, вечностью и формальностью.
Черный цвет создает своего рода таинственность, красоту и изысканность. Эта загадочность притягивает, придавая дизайну сайта особую утонченность и элегантность.
Код черного цвета — #000000
Восприятие черного цвета в разных странах мира:
- В Европе считается символом траура, похорон, смерти, бунта, спокойствия
- В Таиланде и Иудаизме означает несчастье, зло
- У австралийских аборигенов это цвет людей
- Фэн-шуй: символ Инь, воды, денег, успеха в карьере, дохода, стабильности, эмоциональной защиты и силы
Белый цвет
Белый цвет, конечно же, связан в первую очередь с чистотой, простотой, свежестью, добротой, невинностью. Это нейтральный цвет, в одиночку он смотрится очень бледно. Поэтому его обычно используют как дополнительный, а еще чаще — как фон.
Это нейтральный цвет, в одиночку он смотрится очень бледно. Поэтому его обычно используют как дополнительный, а еще чаще — как фон.
Белый цвет ассоциируется с саморазвитием, молодостью. Это лучший цвет для фона под основной темный текст, так как при чтении он не напрягает глаза.
Сайты, выполненные в белых тонах очень удобны для навигации, о них складывается хорошее первое впечатление. Дизайн таких сайтов говорит о том, что хозяин старался создать атмосферу непорочности и чистоты.
Код белого цвета — #FFFFFF
Как воспринимается белый цвет в мире:
- В Европе он связан с браком, ангелами, врачами, больницей, миром
- В Японии и Китае считается символом траура, а белая гвоздика символизирует смерть
- На Востоке символ похорон
- По фэн-шуй это Янь, металл, означает смерть, траур, равновесие, уверенность
Серебряный цвет
Серебряный цвет означает престиж и роскошь. Он символизирует качество, благородство, респектабельность, стабильность.
Дизайн, выполненный в данном цвете, показывает, что сайт спокойно ждет своего потребителя, который сможет оценить товар по достоинству, при этом цвет не является слишком броским и вызывающим. Особую элегантность серебру придает черный цвет.
Автомобильные концерны предпочитают использовать в дизайне своих сайтов серебряный в сочетании серо-синей и белой красками.
Так обозначается серебристый цвет — #С0С0С0
И в заключении хотелось бы добавить, что эти советы обязательно помогут Вам в выборе правильной цветовой схемы для вашего сайта или интернет-магазина. Их широко используют профессиональные web-дизайнеры. Главное, помнить:
- Если вы хотите, чтобы текстовое содержимое, было легко читаемым, выбирайте контрастные цвета.
- Используйте только оптимальное и необходимое количество цветов. Если их будет мало, то это может поспособствовать серости Вашего сайта.
- Если вам нужно привлечь посетителя, применяйте интенсивные цвета или работайте на контрасте
Как использовать цвет, чтобы увеличить конверсию сайта
В этой статье разберемся, как работать с психологией цвета и как увеличить количество заказов с помощью подбора правильной палитры.
Уверены, вы замечали, что цвет в нашей жизни играет весомую роль. Благодаря ему в одежде мы выражаем себя, некоторые продукты питания говорят – созрели они или нет, а также с его помощью регулируется дорожное движение. Примеров много и все доказывают, что цвет стал неотделимой частью жизни человека.
Причем тут конверсия? Исследования показали, что с помощью грамотного использования цветовых сочетаний и элементов сайта, конверсия увеличивается в среднем на 24%.
Конверсию формируют целевые действия клиента из выполненных действий на сайте, то есть, когда человек жмет на такие кнопки, как «заказать», «написать» или оставляет информацию о себе. Совершает то действие, к которому вы его подводили на ресурсе.
Человек купит, если соблюдены 5 условий:
-
Собран правильный трафик. Это значит, что человек изначально заинтересован в покупке товара и является целевым клиентом.
-
Цена удовлетворила посетителя, что говорит о грамотном выстраивании стратегии цен.

-
Описание продукта информативное, достаточное для покупки.
-
UI-дизайн выполнен грамотно, клиенту не составляет труда ориентироваться в интерфейсе сайта.
-
В разных местах сайта ненавязчиво, но эффективно расположены мотивирующие к покупке элементы.
Начнем с того, что это наука. Наука о том, как цвет влияет на поведение человека. Это часть сферы поведенческой психологии.
Скептики утверждают, что это бесполезная наука, однако исследования говорят обратное.
В авторитетных источниках публиковались результаты экспериментов, результаты которых говорили, что человеку требуется 90 секунд, чтобы принять решение о покупке, 62 секунды из которых – это взаимодействие с оттенком выбираемого товара.
При разработке программного продукта, либо логотипа компании, обложки журнала или книги – важно понять, какое сообщение мы несем до потребителя. Цвет определяет настроение, вызывает ответную реакцию.
Что касается сайтов, использование цветовых концепций должно быть тщательно продумано. В разработке цветовой стратегии участвуют:
Существуют три правила использования:
-
выбрать правильную палитру;
-
соблюдать подходящее время;
-
выбрать целевую аудиторию;
-
опередить цель.
Так как же увеличить конверсию? Ведь это решающая часть ведения сайта для поднятия рентабельности бизнеса и развития компании.
1. Если целевая аудитория женщины – используйте синий, фиолетовый, зеленый.
А вот не стоит использовать оранжевый, коричневый и серый.
Женщинам не приятны землистые тона, они предпочитают чистые оттенки.
Действительно, если изучить ресурсы, где целевая аудитория женская – увидим подобные палитры.
Мнение о том, что девушки выбирают розовый – распространённый миф. На самом деле, лишь небольшому количеству женщин нравится этот оттенок.
2. Если целевая аудитория мужчины, выбирайте синий, зеленый и черный. Они традиционно ассоциируются с мужественностью.
Избегайте фиолетового, оранжевого, коричневого. Предпочтения по гендеру, конечно, не очевидны, а выбор цвета по полу индивидуален. Но такую информацию стоит взять за основу эксперимента.
3. Если хотите, чтобы клиенты вам доверяли – выбирайте синий.
В психологии считается, что синий ассоциируется с миром, собранностью и верностью. Способен вызвать чувство спокойствия, безопасности и упорядоченности.
Не зря социальные сети и авторитетные ресурсы используют в брендинге синий.
Синий цвет не стоит использовать в сочетании с едой. В диетологии даже распространено суждение, что если человек хочет съесть меньше, нужно положить еду в синюю тарелку. В сочетании с едой лучше использовать красный.
4. Желтый – это предупреждение.
Поэтому желтый используется в светофорах, предупреждающих знаках, а также табличках о мокром поле. Но тогда почему многие компании используют желтый, чтобы показать свое дружелюбие и позитив?
Дело в том, что желтый воздействует на центр мозга, отвечающий за возбуждение, поэтому эмоции, реакции могут восприниматься как радость, но на самом деле ею не быть.
Цвета также часто связаны с воспоминаниями. Поэтому если какой-то ваш знакомый носил что-то желтое, либо в вашем любимом кафе стены покрашены в желтый – это вызовет теплоту и приятные эмоции.
Также, желтый активирует центр мозга, отвечающий за тревогу. Конечно, повышенное беспокойство при посещении сайта не уместно. Желтый может вызвать только небольшую тревогу, которая как раз способна заставить посетителя совершить целевое действие. Но стоит использовать его в малых количествах, не злоупотреблять им, если не хотите вызвать повышенную возбужденность пользователя.
Желтый может вызвать только небольшую тревогу, которая как раз способна заставить посетителя совершить целевое действие. Но стоит использовать его в малых количествах, не злоупотреблять им, если не хотите вызвать повышенную возбужденность пользователя.
5. Зеленый – олицетворение экологии и туризма.
Интуитивно понятная ассоциация – окружающая среда, экология. Даже можно сказать, что зеленый – это символ природы. Он улучшает способности к творчеству.
Также зеленый способен призывать к творчеству, если он контрастно выделен на сайте, например, в кнопке для целевого действия.
Это осознанный оттенок, использование которого придаст сайту шлейф экологичности, улучшая репутацию компании, как ту, которой неравнодушна ситуация с окружающей средой.
6. Оранжевый спешит.
Часто используется на сайтах с развлечениями. Оранжевый стимулирует физическую активность, дух соревнования и уверенность в себе. Поэтому спортивные производители, команды используют его в брендинге.
Поэтому спортивные производители, команды используют его в брендинге.
Также, если вы продаете товар, цена на который ниже средней или вы хотите, чтобы товар считали более дешевым – оранжевый так же подходящий выбор.
7. Роскошь и ценность – это черный.
Причем, чем темнее будет оттенок – тем больше люкса будет в ассоциациях. Черный элегантный, изысканный, высококлассный.
На сайтах дорогих брендов нет разнообразия элементов – минимализм и лаконичность. Причем часто основа сайта – это черный.
8. Призывайте к действию чистыми основными цветами.
Результативные яркие – красный, зеленый, оранжевый, желтый. Они по статистике поднимают конверсию сайта, если целевое действие выделяется именно ими.
Такие оттенки, как черный, темно-серый, коричневый, фиолетовый – понижают конверсию.
9. Не забывайте о белом.
Действенная особенность дизайна – белое пространство. Об этом цвете часто забывают и употребляют как фон. Но многие прогрессивные ресурсы используют много белого пространства, чтобы вызвать ассоциации свободы, воздуха.
Об этом цвете часто забывают и употребляют как фон. Но многие прогрессивные ресурсы используют много белого пространства, чтобы вызвать ассоциации свободы, воздуха.
-
если цветовая концепция компании совершенно не соответствует целевым клиентам – аргументируйте, почему нужно внести изменения. Приведите примеры, результаты исследований и докажите точку зрения;
-
стоит использовать уместно цвета, которые не соответствуют выбранной схеме. Если вы хотите сделать всплывающую кнопку целевого действия желтой, а весь сайт выполнен в спокойных оттенках – это допустимо. Главное, не стоит злоупотреблять и по максимуму придерживаться схемы;
-
проводите тесты. Испытайте несколько цветовых схем, оттенков и всплывающих окон. Удачные варианты – смело размещайте на сайте;
-
помогайте дизайнерам.
 Не стоит оставлять цвет на усмотрение дизайнера, он должен быть аргументирован;
Не стоит оставлять цвет на усмотрение дизайнера, он должен быть аргументирован;
-
не перегружайте. Используйте в меру, сочетайте и тщательно продумывайте, не забывая о гармоничности и стиле сайта.
Ваш сайт – поле для экспериментов, исследований, работы и привлечения прибыли. Именно в последнем пункте важную роль играют выбранные цвета, которые влияют на поведение посетителя и на коэффициент конверсии
Если правильно использовать цвет в подходящее время и для подходящей цели, то результат не заставит себя долго ждать. Вы прочувствуете, что такое психология цвета
Влияние цвета на конверсию сайта – Plerdy
Ив Сен-Лоран, когда говорил о том, что открыл цвет в Марокко, подразумевал, что познал силу его психологического влияния. Цвет определяет наши чувства, задает настроение, меняет жизнь. Точно также он работает в отношении посетителей сайта. Задача брендинга и дизайна – с помощью цвета определить неосознанное отношение целевой аудитории к компании, ее продукции или услугам. Иногда – повлиять на решение о покупке, иногда – о нажатии той или иной кнопки.
Задача брендинга и дизайна – с помощью цвета определить неосознанное отношение целевой аудитории к компании, ее продукции или услугам. Иногда – повлиять на решение о покупке, иногда – о нажатии той или иной кнопки.
Так ли это важно на самом деле?
Цвет не определяет уровень конверсии. Он прямо не продает, буквально не находит вам новых клиентов, но позволяет создать нужное впечатление, превратить случайного “прохожего” в постоянного покупателя:
- 93% пользователей принимают решение о покупке, опираясь на внешний вид продукта и сайта. 70% не купят, если цвет им не понравится. Успех бренда на 80% зависит от правильности цветовых сочетаний ресурса.
- Есть только 8 секунд, в течение которых можно завоевать внимание пользователя. Только правильно подобранный цвет может помочь в современной борьбе вывесок.
- Есть цвета, которые крайне негативно могут сказаться на продажах с вашего ресурса. Это серый, коричневый, оранжевый. Серый неофициально принято считать интерфейсным цветом.
 Он “уводит” от совершения целевого действия. Коричневый вызывает негативные эмоции у большинства женщин и мужчин. Оранжевый хорош скорее для выделения кнопок, нежели для создания общего впечатления от бренда и его сайта. Опять же, он сильно раздражает пользователей, даже больше красного.
Он “уводит” от совершения целевого действия. Коричневый вызывает негативные эмоции у большинства женщин и мужчин. Оранжевый хорош скорее для выделения кнопок, нежели для создания общего впечатления от бренда и его сайта. Опять же, он сильно раздражает пользователей, даже больше красного.
Существует цветовая схема Плутчика, которая должна помогать дизайнерам при выборе правильных цветовых сочетаний. Но ее указания очень сильно ограничивают возможности спектра цветового влияния. Никакую схему не стоит брать за истину в последней инстанции при определении оптимального оформления сайта. Психология цвета, как наука, находится только на стадии становления. Если придерживаться общих результатов исследований, можно так и никогда не найти свой “ключ” к сердцу ЦА. Далеко не всегда оранжевые кнопки так результативны, как о них говорят в отчетах. Красный – вовсе не символ агрессии, крови и насилия.
Задачи сайта и месседж бренда
Посредством цвета можно влиять на решения своих клиентов. Оптимальный вариант для психологических игр определяется в ходе тестирований с учетом задач сайта и типа целевой аудитории.
Оптимальный вариант для психологических игр определяется в ходе тестирований с учетом задач сайта и типа целевой аудитории.
Задачи сайта
Что вы будете продвигать? Цвета, которые являются брендовыми у “Кока-Колы”, вряд ли помогут добиться высокой конверсии и обрести любовь клиентов банка, медицинского центра, фармацевтического предприятия.
Красный цвет отлично подойдет для пищевой отрасли, сферы обслуживания, развлечений, техники, транспорта, агрокультуры.
Бренды, которые испытали действенность этого цвета на своих продажах: “Макдональдс”, “Кока-Кола”, “Авис”, “Колгейт”, “Лейс”, “Найк”, “Вёрджин”, “Ред Булл”, “Тайм”, “КФС”.
Голубой цвет хорош практически для всех сфер деятельности за исключением тех, что связаны с продажей еды, транспорта, одежды. Универсален (его могут видеть даже дальтоники). Но не совсем уместен для сайтов, связанных с домашним хозяйством.
Бренды, которые испытали действенность этого цвета на своих продажах: “Орал-Б”, “Твиттер”, “Фейсбук”, “Линкедин”, “Форд”, “ПэйПэл”.
Зеленый цвет хорош для сайтов в финансовой, энергетической, пищевой нишах. Подходит для продажи техники, предметов и услуг домашнего хозяйства. Плох, как ни удивительно, для сферы здравоохранения, транспорта и логистики, общественного питания.
Бренды, которые испытали действенность этого цвета на своих продажах: “Сабвей”, “Хоул Фудс”, “Энимал Пленет”.
Оранжевый – цвет сферы здравоохранения, общественного питания, транспорта и логистики, техники. В большинстве случаев его если и стоит использовать в дизайне, то для выделения интерфейсных элементов. Оранж мало с чем сочетается, и при ошибке в подборе цветовой пары выглядит крайне раздражающим.
Бренды, которые испытали действенность этого цвета на своих продажах: “Фанта”, “Харлей-Дэвидсон”, “Хутерс”.
Черный – цвет очень сильный, мощный и властный. Он сильно перетягивает на себя внимание, поэтому его стоит использовать при создании сайтов ничуть не менее аккуратно, чем красный, оранжевый или золотой. Замечали, что великие модные дома вроде “Версаче”, “Диор”, “Шанель”, “Сен-Лоран”, используют в брендинге много черного? Что же, нужно понимать, что этот цвет ассоциируется с высоким стилем, с вечностью, с тем, над чем мода никогда не будет властна. Но и только такие маститые бренды, которые задают настроение в оформлении и одежде по всему миру, могут позволить себе столько черного на сайте. Это идеальный цвет для продажи одежды, техники, транспорта и логистики. Стоит учитывать, что он плохо сочетается с пищевой и здравоохранительной нишами.
Замечали, что великие модные дома вроде “Версаче”, “Диор”, “Шанель”, “Сен-Лоран”, используют в брендинге много черного? Что же, нужно понимать, что этот цвет ассоциируется с высоким стилем, с вечностью, с тем, над чем мода никогда не будет властна. Но и только такие маститые бренды, которые задают настроение в оформлении и одежде по всему миру, могут позволить себе столько черного на сайте. Это идеальный цвет для продажи одежды, техники, транспорта и логистики. Стоит учитывать, что он плохо сочетается с пищевой и здравоохранительной нишами.
Бренды, которые испытали действенность этого цвета на своих продажах: “Шанель”, “Диор”, “Версаче”, “Мон Блан”, “Ягуар”.
Белый и серебристый – цвета совершенства и чистоты. Черно-белая классика – изрядно избитый вариант при оформлении сайта одежды, техники или транспорта. Тем не менее такой сайт может долгие годы жить без редизайна и сохранять свой стиль, актуальность и привлекательность. Белый цвет универсален и сочетается практически с любым другим оттенком палитры. При составлении цветовых пар без него редко дело обходится. Наиболее сомнительно его использование в чистом виде для продвижения продуктов/заведений питания.
При составлении цветовых пар без него редко дело обходится. Наиболее сомнительно его использование в чистом виде для продвижения продуктов/заведений питания.
Бренды, которые испытали действенность этого цвета на своих продажах: “Эппл”, “Асус”, “Ральф Лорен”, “Версаче”, “Диор”, “Ив Сен-Лоран”, “Хонда”.
Фиолетовый – “сеньор” загадочный, сильный и величественный. Именно поэтому он используется в брендинге бьюти-сайтов. Этот цвет как никакой другой ассоциируется с красотой и здоровьем. Он не особо подходит для энергетической и агросферы, при этом сомнительно хорош для продвижения одежды, автомобилей, самолетов, предметов и услуг домашнего хозяйства. Бренды, которые испытали действенность этого цвета на своих продажах: “Яхоо”, “Тако”, “Крейглист”, “Крояль”.
Желтый – цвет радости и действия, интеллекта и развития. Херц, Шелл, Нешнл Джеографик – неполный перечень именитых брендов, для которых желтый стал символичным. Да, можно сказать, что такой цвет оптимален для энергетической сферы, пищевой отрасли и домашнего хозяйства. Но ведь мы знаем и о таком мобильном операторе, как “Билайн”, который стойко ассоциируется с пчелиным сочетанием желто-черного?
Но ведь мы знаем и о таком мобильном операторе, как “Билайн”, который стойко ассоциируется с пчелиным сочетанием желто-черного?
Бренды, которые испытали действенность этого цвета на своих продажах: “Кэт”, “ДХЛ”, “Пеннзоил”, “Шелл”, “Херц”.
Целевая аудитория
Женщины, мужчины, взрослые, дети – кто они, посетители вашего сайта? Пол и возраст также нужно учитывать при выборе оформления сайта.
К примеру, женщинам нравятся пастельные оттенки зеленого, синего, фиолетового. Многим также нравится нежно-розовый и персиковый.
Мужчины предпочитают черный, зеленый, синий. Хорошо относятся к белому, серебристому. Мужчины более консервативны и менее лояльны к ярким насыщенным оттенкам. Им не нравится пурпурный, красный, коричневый.
Женщины, наоборот, любят яркие и нежные цвета. Им не по душе, когда на сайте превалирует серые, бледно-желтые, оранжевые и коричневые оттенки.
Чем моложе ваши потенциальные клиенты, тем больше вероятность того, что им понравится сайт в сочных гаммах оранжевого, желтого, красного, розового. Зеленый, белый и синий – не менее импонирует вкусу молодых.
Зеленый, белый и синий – не менее импонирует вкусу молодых.
Чем старше целевая аудитория, тем сдержаннее должны быть цвета. Серебристый, зеленый, синий, насыщенный пурпурный, черный – эти оттенки выглядят солидными в глазах взрослого человека и менее агрессивными. Хорошо воспринимается классическое сочетание черного и белого, но оно нравится по большому счету и молодым людям, неслучайно ведь стало классическим.
Щедрый, обычный, экономный
Какова она, вместительность кошельков ваших клиентов? Финансовые возможности представителей ЦА также влияют на принятие одного цвета и отверженность другого в каждой конкретной ситуации. К примеру, щедрые и импульсивные покупатели любят все яркое и “горящее”, привлекающее внимание (красное, синее и, даже, черное). Обыватели находят “родными” розовые и небесно-голубые вариации, а что касается экономистов и консерваторов, то им нравится сине-зеленые смешанные оттенки.
Ниша, задача сайта, пол, возраст и финансовые возможности представителей целевой аудитории – важные, но не единственные факторы, которые нужно учитывать при выборе цветов бренда. Идеальное решение всегда лежит в “стране” экспериментов, без которых вы можете положиться только на результаты общих исследований.
Идеальное решение всегда лежит в “стране” экспериментов, без которых вы можете положиться только на результаты общих исследований.
Цветовые ассоциации
Брендинг предусматривает передачу сообщения, некого скрытого послания, для представителей целевой аудитории посредством цветов. Какие у нас вызывает ассоциации синий? Социальные сети, блоги, кнопки – вот и доверие, да такое, что и раскрыть часть своей личной жизни не страшно. Синий – ассоциируется с надежностью, силой, родным домом. Не поэтому мы все больше и больше буквально “живем” в соцсетях? Влияет на подсознание каждый цвет. Вопрос только как.
- Черный. Элегантный, элитный, изысканный, вечный, сильный. У мастеров боевых искусств есть пояса разных цветов, но все знают только об одном – черном. Он символизирует вершинное мастерство, бесконечное совершенство, к которому можно стремиться. Примерно такие ассоциации вызывает этот цвет и у представителей вашей ЦА. Он мощный, элитный. Им легко и просто подчеркивать статус лакшери продукции.
 Но и забывать о том, что черный цвет мощный, привлекающий внимание, не стоит. Отличный вариант для выделения важной информации.
Но и забывать о том, что черный цвет мощный, привлекающий внимание, не стоит. Отличный вариант для выделения важной информации. - Красный. Огненный, кровавый, агрессивный, сочный, жизнеутверждающий. Это цвет огромной мотивации, хорош для кнопок и выделения важной информации. Вместе с тем многих отталкивает своей тотальной насыщенностью, режет глаз. Красный цвет как никакой другой привлекает внимание. Но и символизирует опасность (все помнят 3 цвета светофора?). Он вызывает стойкое желание жить, бороться, действовать, но и сильно утомляет. Буквально вызывает аппетит, поэтому идеален для всех сайтов, которые связаны с едой, техникой, транспортом и логистикой, сельским хозяйством.
- Зеленый. Цвет природы, гармонии окружающей нас среды, цвет денег и процветания. Ничто не может быть более умиротворяющим и живым, чем зеленый листок. Зеленый цвет облегчает восприятие, успокаивает и расслабляет. Именно поэтому широко используется при оформлении финансовых, технологических и кулинарных порталов.

- Синий. Считается наиболее лояльным и универсальным цветом. Абсолютно нейтральный в плане восприятия, он вызывает чувство надежности, стабильности. Безотказная честность, продуктивность, профессионализм – все туда же, к синему цвету. Его активно используют в мире информационных технологий, редко – там, где речь идет о транспорте, кулинарии, предметах одежды.
- Серебристый и белый. Чистота, ясность, прозрачность, совершенство – девиз восприятия тех, кто видит этот цвет. Компания Apple неслучайно выбрала его для своего символа – яблока. Ее продукт больше, чем просто вкусный и сочный. Он – совершенный. По крайней мере, именно так считают “яблокоманы”, коих в мире миллионы. Цвет обладает аналогичной универсальностью наравне с синим, зеленым и черным. Хорош буквально в любых комбинациях, а чистом виде вот не сочетается со сферой банковских услуг и питания.
- Пурпурный. Сильный, загадочный, цветовое воплощение могущества, великолепия.
 Широко используется в бьюти-индустрии и отрасли здравоохранения, сфере инновационных технологий. Это цвет королевской мантии, синтез розового и синего, роскошен не менее черного, так что может с успехом использоваться и в продвижении продукции для лакшери сегмента.
Широко используется в бьюти-индустрии и отрасли здравоохранения, сфере инновационных технологий. Это цвет королевской мантии, синтез розового и синего, роскошен не менее черного, так что может с успехом использоваться и в продвижении продукции для лакшери сегмента. - Оранжевый. Жизнерадостный, креативный, непредсказуемый, но вместе с тем и очень агрессивный. Можно сказать, что не менее красного. Недаром один из наиболее раздражающих цветов в палетке. Использовать его нужно грамотно, а найти цветовую пару оранжу не так уж и просто. Хорошо этот цвет проявляет себя в сфере здравоохранения, энергетики, техники. В остальных направлениях ведет себя, как и подобает заводному апельсину – непредсказуемо.
- Желтый. Цвет тепла, уюта, света и радости. Вызывает приятные эмоции, подводит к энергетическому подъему. Отличный вариант для фуд-бренда, ивент-компании, энергетического предприятия. Но и здесь правило светофора никто не отменял. Желтый – знак предупреждения и символ прессы с сомнительной репутацией, у которой аналогичное название.

Цвет может заложить в подсознании философию бренда и сформировать к нему отношение.
Хотите показать, что ваши товары только для избранных, статусных? Используйте черный.
Планируете подчеркнуть совершенство и уникальность товара или услуги? Берите белый и будьте, как Эппл.
Хотите принудить к действию или обратить на себя внимание? Красный и оранжевый помогут в этом деле.
Несете в мир красоту и королевское величие? Ваш вариант — пурпурный.
Главное – не бояться экспериментировать.
Рекомендации, исследования и схемы палеток – это еще не последнее слово в оформлении сайта.
Цветовая формула идеального сайта и лучший цвет кнопок
По результатам исследований оптимальными цветами для оформления кнопок считаются оранжевый, красный и зеленый. Наиболее выигрышными комбинациями, однако, являются зеленый на белом фоне, белый на зеленом, белый на красном, черный на оранжевом. Хорошо себя проявляет в использовании и черный цвет – он привлекает к себе внимание пользователя. Позволяет повысить конверсию цвет солнца – желтый. Избегать важно зеленых и синих кнопок целевого действия. Эти цвета расслабляют пользователя и фактически его демотивируют.
Позволяет повысить конверсию цвет солнца – желтый. Избегать важно зеленых и синих кнопок целевого действия. Эти цвета расслабляют пользователя и фактически его демотивируют.
Что касается идеальной цветовой формулы, то здесь можно применить принцип трех: 60% основной цвет низкой насыщенности, 30% вторичный цвет, 10% цвет кнопок целевого действия, элементов СТА, наиболее высокой яркости. Цвета можно подбирать по цветовому кругу, что сложно и долго, с учетом таблицы сочетаемости, или по цветовым блокам на Дрибле, что быстро и более удобно.
Не делайте ставку на сложные цветовые сочетания – они редко работают. Трех цветов более чем достаточно. Учитывайте вашу нишу и портрет ЦА, помните о результатах исследований, но всегда экспериментируйте – это поможет вам найти оптимальные фирменные цвета, повысить конверсию и лояльность покупателей.
Домашняя страница — Color Health, Inc.
Добро пожаловать в Color
От программ популяционной геномики до высокопроизводительного тестирования на COVID-19 — Color предоставляет технологии и инфраструктуру для крупномасштабных инициатив в области здравоохранения.
Теперь предлагается программа лечения COVID-19
Улучшите доступ вашего населения к COVID-19противовирусное лечение.
Essential Care for Health of Employee
Организации могут поддерживать здоровье своего населения, сотрудничая с Color для предоставления клинических программ для профилактических и повторяющихся потребностей. Платформа Color обеспечивает проверку здоровья сотрудников, ряд общих прививок и профилактические осмотры, где бы они ни находились.
Крупномасштабные программы общественного здравоохранения
Платформа Color была создана для крупномасштабного оказания медицинских услуг. Организации общественного здравоохранения полагаются на программное обеспечение и инфраструктуру Color для предоставления медицинских услуг большому разнообразному населению. Наше программное обеспечение соединяет сообщества с местными объектами и лабораториями для тестирования, иммунизации, лечения инфекционных заболеваний и многого другого, а также легко интегрируется с существующими системами.
Наше программное обеспечение соединяет сообщества с местными объектами и лабораториями для тестирования, иммунизации, лечения инфекционных заболеваний и многого другого, а также легко интегрируется с существующими системами.
Тестирование на COVID-19 и вакцинация
COVID-19, соответствующий требованиям HIPAAПлатформа и информационные панели отчетности позволяют школам, предприятиям или отделам здравоохранения легко управлять скринингом рисков, заказом тестов и администрированием вакцинации среди своего населения.
Справедливые и доступные программы здравоохранения.
Мы объединяем все, что необходимо для запуска крупномасштабной программы здравоохранения для вашего бизнеса, школы или штата. Продукты и услуги Color позволяют вам предоставлять доступ к профилактическим программам здравоохранения, независимо от того, находится ли ваше население в одном офисе или разбросано по всей стране.
Быстро запустите собственную программу, или мы позаботимся об этом за вас.
Color может управлять вашей программой от начала до конца с клиническим и вспомогательным персоналом на месте, где бы вы ни нуждались в предоставлении услуг. Мы сотрудничаем с группами клиницистов, которые могут делать прививки, проводить консультации или помогать с диагностическими тестами. Color сотрудничает с национальной сетью лабораторий, а также с нашей собственной лабораторией, сертифицированной CLIA и CAP, для быстрого и точного получения результатов.
Простая установка. Быстрые результаты.
Участники получают безопасную ссылку на результаты в текстовом сообщении и по электронной почте. Страницы результатов тестирования Color защищены и соответствуют требованиям HIPAA.
Мониторинг активности и результатов.
Назначьте членов команды для доступа к информационным панелям со статистикой программы и конкретными результатами.
Узнайте, как Color внедряет программу тестирования на COVID-19, чтобы обеспечить безопасность сотрудников в наших офисах.
Имя: *
Фамилия: *
Организация: *
Рабочий адрес электронной почты: *
Мне интересно узнать о: * Назначение визита на COVID-19 для себя или члена семьиПрохождение генетического теста на цвет для себя или члена семьиКак цвет может принести пользу моей системе здравоохраненияСоздание программы тестирования на COVID-19Предложение цвета для моих пациентовЦвет для исследовательских возможностейПредложение цвета в качестве пользы для здоровья в моей компанииДругое
Желаемых тестов в неделю: * 250 в неделю или меньше251-500 в неделю501-1000 в неделю1001 в неделю или большеОдно групповое мероприятиеОдин тест для себя
Состояние: * AlabamaAlaskaArizonaArkansasCaliforniaColoradoConnecticutDelawareFloridaGeorgiaHawaiiIdahoIllinoisIndianaIowaKansasKentuckyLouisianaMaineMarylandMassachusettsMichiganMinnesotaMississippiMissouriMontanaNebraskaNevadaNew HampshireNew JerseyNew MexicoNew YorkNorth CarolinaNorth DakotaOhioOklahomaOregonOtherPennsylvaniaPuerto RicoRhode IslandSouth CarolinaSouth DakotaTennesseeTexasUtahVermontVirginiaWashingtonWashington, D. C.West VirginiaWisconsinWyoming
C.West VirginiaWisconsinWyoming
Тип бизнес-категории: * K-12Высшее образованиеМалые средние предприятияМалые средние предприятия (<500)Государственный секторНекоммерческие организации, общественные группы, религиозные организации и коллективные жилые помещенияДругое Индивидуальное
Номер телефона: *
Интерес к продукту НетСлужбы по охране психического здоровьяПротивовирусные препараты против COVID-19Тестирование на COVID-19Основная медицинская помощьГеномикаТестирование на ВИЧ/ИПППВакцинацииУчастие на сайте ICATT
Расскажите нам больше о своих потребностях:
Цвет сайта
Быстрое видео
Power Tip: Настройка цветовых колес
- Обзор цвета сайта
- Цветовые круги по умолчанию
- Доступ к нашим цветовым кругам по умолчанию при размещении штриховки True Color
- Добавление градиентов
- Каталоги цветов AutoCAD
- Выбор и размещение цвета сайта
- Выбор колеса, цвета и оттенка
- Размещение цвета сайта
- Цвет сайта и слои
- Добавление собственных цветовых слоев сайта
- Включение и выключение цветового слоя
- Добавление собственных цветовых кругов
- Соответствие определенным цветовым палитрам
- Что делать, если вы создали несколько пользовательских True Colors или Wheels с помощью предыдущей системы?
- Что делать, если вы создали пользовательские истинные цвета в диалоговом окне штриховки для Land F/X Tools
- Редактирование цвета на существующем колесе
- Блоки раскраски
- Добавление цвета к справочной заметке (RefNote) Штрихи
- Связанные вебинары
- Устранение неполадок
Хотите немного оживить дизайн своего сайта для презентации? Наш инструмент Site Color обеспечивает быстрый и простой способ добавления цвета штриховке на вашем сайте.
Цвет сайта — это только средство представления, и оно не предназначено для хранения данных Land F/X в заштрихованной области. Таким образом, вы должны использовать этот инструмент только для окрашивания общих областей сайта (например, области мощения, которую вы хотели бы включить в свою презентацию, но не для расчета ее материалов). Фактически, Site Color удалит все данные, связанные с заштрихованной областью на вашем чертеже, если вы выберете эту область для окрашивания.
Обзор цвета сайта
Откройте инструмент Site Color :
F/X Site лента, Site Color всплывающее окно
Графика панель инструментов
Меню F/X Site , Цвет сайта опция
или введите SiteColor в командной строке
Откроется Диспетчер цветов сайта.
Наши цветовые колеса по умолчанию
Мы создали 8 стандартных цветовых колес Land F/X, которые представляют все варианты использования True Color в программном обеспечении. Слева направо эти колеса:
- Основной Цвета
- Серые тона
- Землепользование APA: относится к нашему инструменту Зонирование
- Орошение
- Concept: относится к нашему инструменту Concept Graphics .
- Посадочные площади: для использования с нашим инструментом Color Render
- Области RefNote: Применяется к справочным примечаниям площади/объема (RefNotes)
- Рабочие зоны: Применяется к рабочим зонам, участкам склонов и зонам ирригационных контуров
При создании замкнутой области с помощью инструмента, соответствующего одной из лент, эта область приобретает первый цвет на ленте, а следующая область, которую вы создаете с помощью этого инструмента, приобретает следующий цвет на ленте. , и так далее. Например, если вы создаете рабочую область, ей будет присвоен первый цвет на ленте рабочей области, а последующие рабочие области будут увеличиваться с помощью колеса.
, и так далее. Например, если вы создаете рабочую область, ей будет присвоен первый цвет на ленте рабочей области, а последующие рабочие области будут увеличиваться с помощью колеса.
Вы можете предпочесть цвета или последовательности, которые лучше подходят для вашего предпочтения цвета фона, и вы можете изменить любое из колес по умолчанию и добавить свои собственные цветовые круги.
Доступ к нашим цветовым кругам по умолчанию при размещении штриховки True Color
Цвет сайта 9Инструмент 0146 для штриховки True Color.
При выборе вкладки Truecolor в диалоговом окне Штриховка вы увидите параметр, соответствующий каждому из восьми цветовых кругов по умолчанию.
Нажмите кнопку цветового круга, который вы хотите использовать для размещаемой штриховки, затем выберите нужный цвет.
Обратите внимание, что если вы добавите свои собственные цветовые круги, каждая из ваших пользовательских палитр также будет представлена кнопкой в 9Диалоговое окно 0145 Штриховка
.
Добавление градиентов
Теперь вы можете добавлять градиенты к любому из оттенков любого цвета на любом цветовом круге.
Щелкните правой кнопкой мыши прямоугольник, представляющий оттенок, который вы хотите превратить в градиент, затем выберите Сделать градиент в открывшемся меню.
Теперь этот оттенок будет преобразован в градиент.
При желании вы можете щелкнуть правой кнопкой мыши прямоугольник того же оттенка и отредактировать первый и второй цвета в градиенте.
Выберите Изменить цвет 1 или Изменить цвет 2 , чтобы изменить первый или второй цвет в градиенте.
Если вы выберете любой из этих параметров, откроется диалоговое окно Select Color , в котором вы сможете точно выбрать оттенок, который хотите назначить цвету 1 или цвету 2 в градиенте.
Вот пример градиента, помещенного в замкнутую полилинию.
Чтобы удалить градиент из оттенка, щелкните правой кнопкой мыши прямоугольник, представляющий этот оттенок, и выберите Удалить градиент в меню.
Градиент будет удален.
Каталоги цветов AutoCAD
Каждый цветовой круг автоматически экспортируется в виде альбома цветов AutoCAD.
На вкладке Truecolor в диалоговом окне Штриховка , доступ к которому осуществляется либо из нашего инструмента Штриховка , либо при выборе цвета области для областей схематического орошения, зонирования или концептуальной графики — локальная книга цветов будет обновлена не более одного раза за сеанс CAD.
При каждом запуске палитры цветового круга инструмент Site Color проверяет все восемь книг цветов и при необходимости обновляет их.
Доступ к этим книгам цветов можно получить из стандартной палитры цветов AutoCAD. Например, при выборе цвета для слоя выберите вкладку Color Book . Оттуда вы увидите восемь альбомов цветов Land F/X. (Название каждой книги будет начинаться с LAFX ).
Обратите внимание, что AutoCAD проверяет альбомы цветов только один раз при первой загрузке, поэтому вам может потребоваться перезапустить САПР, чтобы каталоги цветов появились в списке.
При редактировании цветового круга можно добавить несколько цветовых секторов и изменить ряд цветов. Когда вы вносите изменения в палитру, локальная книга цветов будет обновляться при каждом обновлении, но вам потребуется перезапустить CAD, чтобы эти изменения отразились в книге цветов.
Если вы выбираете цвет для концептуального узла или концептуальной линии с помощью нашего инструмента Concept Graphics , обратите внимание, что по умолчанию этот инструмент по-прежнему будет использовать базовое диалоговое окно CAD True Color. Вы можете перейти на вкладку Color Book , если хотите.
Вы можете перейти на вкладку Color Book , если хотите.
Выбор и размещение цвета сайта
Выбор колеса, цвета и оттенка
Маленькие цветовые круги в верхней части Менеджера — это доступные цветовые круги.
Большее цветовое колесо является текущим выбранным колесом. Нажмите на одно из меньших колес, чтобы выбрать его.
Чтобы выбрать диапазон цветов для размещения, щелкните цвет на цветовом круге (например, красный).
Теперь вы увидите диапазон оттенков этого цвета.
Выберите оттенок для размещения.
В палитре Site Color также указано числовое значение цвета выбранного оттенка.
Размещение цвета сайта
Помните: Site Color разработан как инструмент для презентации ваших типовых штриховок. Он не предназначен для сосуществования с областями, которые содержат данные (такие как справочные заметки площади/объема, почвопокровные растения и т. д.). Если вы поместите цвет сайта в область, содержащую данные, вы удалите эти данные из своего рисунка.
д.). Если вы поместите цвет сайта в область, содержащую данные, вы удалите эти данные из своего рисунка.
Когда вы выберете оттенок, курсор превратится в поле выбора, а в командной строке будет предложено Выберите полилинию или внутреннюю точку для штриховки, [Нарисовать] .
Используйте поле выбора, чтобы щелкнуть замкнутую область полилинии на чертеже.
Теперь область будет закрашена выбранным вами оттенком.
Как и в случае с другими нашими люками, вы также можете ввести D с Site Color активен, чтобы нарисовать новую замкнутую полилинию в цвете.
Цвет сайта и слои
Site Color работает по слоям, то есть цвета, которые он размещает, будут существовать в вашем чертеже на заданных слоях.
Диспетчер цветов сайта включает меню Layer , в котором перечислены выбранные в данный момент слои вашего рисунка, на которые будет помещен выбранный цвет.
Слой Site Color по умолчанию называется L-SITE-COLOR-FILL .
Если вы поместите цвет в свой рисунок с выбранным этим слоем, этот цвет будет существовать в рисунке на слое L-SITE-COLR-FILL .
Добавление собственных цветовых слоев сайта
Рекомендуется добавить новый слой для каждого цвета сайта, который вы хотите поместить на свой рисунок. Добавление собственных слоев даст вам больше свободы в добавлении и удалении различных цветов на вашем рисунке.
Чтобы добавить слой, выберите New в меню Layer .
Откроется диалоговое окно New Layer Name .
Введите имя для своего слоя (пример: МОЩНАЯ ). Затем нажмите OK .
Теперь вы увидите имя своего слоя в Меню слоя .
Чтобы поместить цвет на новый слой, выберите этот слой в меню. Затем выберите и поместите цвет.
Вы можете продолжать добавлять новые слои по мере необходимости для различных областей сайта, которые вы хотите раскрасить.
Включение и выключение цветовых слоев
Мы обновили инструмент Site Color , добавив в него кнопки, которые включают и выключают цветовые слои. Эти быстрые настройки могут пригодиться, когда вам нужно перейти от презентации к рабочей документации или обратно в режим презентации.
Чтобы отключить слои Site Color, выберите слой в меню «Слой» и нажмите кнопку с темной лампочкой («выключить»).
Цветовые заливки на выбранном слое будут отключены, как показано ниже.
Чтобы снова включить цветной слой (слои), выберите слой и нажмите желтую кнопку («включить») с лампочкой.
Добавление собственных цветовых кругов
Цветовой круг по умолчанию в Диспетчере цветов сайта — это базовый круг, содержащий (примерно) все цвета в диапазоне призмы. Вы можете легко создавать свои собственные цветовые палитры, добавляя собственные цветовые круги.
Чтобы добавить новый цветовой круг, щелкните значок плюса ( + ) в верхней части Диспетчера цветов сайта.
Теперь вы увидите пустое серое колесо в Диспетчере цветов сайта. Дайте вашему новому колесу новое имя и нажмите Сохранить , чтобы сохранить его под этим именем.
Щелкните колесико, чтобы начать выбирать цвета для добавления к нему.
Откроется диалоговое окно Select Color . Щелкните внутри призмы, чтобы выбрать цвет. Вы можете уточнить свой цвет, используя различные меню, которые предлагают такие параметры, как Оттенок , Насыщенность и Яркость .
Вы также можете выбрать Color Model или введите значение цвета RGB . Нажмите OK , чтобы добавить выбранный цвет к своему пользовательскому колесу.
Дополнительные сведения о выборе цвета см. в нашей документации по выбору цветов.
Теперь вы увидите часть колеса в выбранном вами цвете.
Когда вы выберете этот цвет, вы увидите диапазон доступных оттенков.
Вы можете продолжить добавлять цвета, чтобы завершить свой собственный руль.
Соответствие определенным цветовым палитрам
Нужно соответствовать определенной цветовой палитре? Используйте следующие ссылки:
- Pantone: Просмотрите каталоги цветов Pantone.
- Chartpak: Просмотрите 47 маркеров Chartpak и их значения RGB. (Майк Лин Палетт)
Что делать, если вы создали несколько пользовательских True Colors или колес с помощью предыдущей системы?
Если вы создали цветовые круги или добавили собственные цвета True Color до этого обновления, вам потребуется выполнить несколько дополнительных действий.
Если вы редактировали предыдущие цветовые круги по умолчанию, вы не будете обновлены до новых, где каждому цвету присвоено 10 оттенков (прямоугольников) вместо 5. Если вы хотите начать заново с новыми значениями по умолчанию, вы можете удалить любой из этих 8 цветовых кругов по умолчанию, и система повторно заполнит его текущими значениями по умолчанию.
Чтобы удалить колесо, щелкните его правой кнопкой мыши и выберите Удалить в меню.
Любые созданные вами пользовательские колеса должны отображаться под 8 значениями по умолчанию.
Эти колеса будут иметь все те же цветные клинья, что и исходные колеса, но теперь будут иметь 10 фрагментов для каждого клинка, а также возможность изменить их на градиенты.
Что делать, если вы создали пользовательские истинные цвета в диалоговом окне штриховки для инструментов Land F/X
Ранее, когда вы использовали инструмент Land F/X для доступа к штриховкам True Color, вы могли щелкнуть пустую миниатюру и укажите новый цвет. Ранее эта функция была доступна для некоторых наших инструментов, в том числе:
Ранее эта функция была доступна для некоторых наших инструментов, в том числе:
- Люк
- Зонирование
- Концепт-графика
- Цепь
- Схема орошения
Если вы редактировали один из этих True Colors, это обновление не применяло ваши изменения автоматически.
Например, вы могли отредактировать несколько цветов орошения, а также добавить несколько цветов зонирования, но вы больше не увидите отредактированные цвета в диалоговом окне.
Если вы добавили True Colors таким образом, вот что нужно сделать, чтобы вернуть их.
Редактирование цвета на существующем колесе
Чтобы отредактировать цвет на существующем колесе, включая созданные вами колеса, щелкните правой кнопкой мыши этот цвет на колесе, чтобы открыть кнопку Редактировать .
Нажмите Изменить , чтобы изменить любой из ваших цветов.
В диалоговом окне Select a Color можно уточнить цвет, щелкнув внутри призмы, а также используя различные меню и поля.
Вы также можете редактировать любой оттенок цвета на существующем колесе, используя тот же метод. Однако мы рекомендуем редактировать на уровне цвета, а не на уровне оттенка. Редактирование оттенков создает несколько сложностей, которые делают его нецелесообразным, если только вы не очень внимательно относитесь к оттенку, который хотите поместить в свой рисунок. Даже в этом случае диалоговое окно, показанное выше, позволяет с поразительной точностью уточнять цвета и, следовательно, их оттенки.
Блоки для раскрашивания
Мы начали добавлять цветовые заливки ко многим нашим блокам в библиотеках Plan Graphics и Elevation Graphics . Инструмент Site Color также позволяет добавлять к нашим блокам собственные цветовые заливки, а также свои собственные. Для получения дополнительной информации см. нашу документацию по Colorizing Site & Hardscape Blocks.
Для получения дополнительной информации см. нашу документацию по Colorizing Site & Hardscape Blocks.
Добавление цвета к справочной заметке (RefNote) Штрихи
Мы разработали наш инструмент Color Render для работы со штриховками справочных примечаний (RefNote), которые вы разместили с помощью нашего инструмента Area/Volume RefNote. Color Render теперь раскрашивает эти области так же, как он раскрашивает штриховку на почвопокровных или кустарниковых участках, сохраняя образец штриховки и связанные данные. Для получения дополнительной информации и инструкций см. нашу документацию по добавлению цвета в штриховки RefNote.
Связанные вебинары
- Истинный цвет в САПР. Цветовые круги, доступные в нашем инструменте Site Color, теперь привязаны к книгам цветов, что позволяет настраивать палитры для RefNotes, разработки сайта, регионов землепользования и других цветовых областей. Совершите полноцветный тур по обновленным функциям.
 (52 мин)
(52 мин) - Использование PResentation Graphics: Получите базовые сведения о некоторых из наших графических инструментов для презентаций, таких как Plant Color Render, Site Color и SketchUp Connection. Попутно мы также дадим вам несколько дополнительных советов по разработке отличной презентации. (58 мин)
Поиск и устранение неисправностей
Проблема: невозможно увидеть штриховки или раскрашенные растения в 3D-модели (AutoCAD или Civil 3D)
Проблема: неправильное отображение цветов в пространстве модели
Проблема. Пользовательские цвета не отображаются в диалоговом окне выбора штриховки для таких инструментов, как Цветопередача, Концептуальные области или Рабочие области
Что такое цветовая схема веб-сайта?
Перейти к основному содержанию TechRadar поддерживается своей аудиторией. Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот почему вы можете доверять нам.
Когда вы покупаете по ссылкам на нашем сайте, мы можем получать партнерскую комиссию. Вот почему вы можете доверять нам.
Цветовая схема веб-сайта — это набор цветов, используемых вместе на веб-сайте, который может включать цвета текста, фона, ссылок и других визуальных элементов на сайте.
Создание цветовой схемы для вашего веб-сайта может помочь создать определенное настроение или впечатление от вашего сайта. Это также может облегчить посетителям навигацию и понимание вашего контента. Выбирая цвета для своего веб-сайта, учитывайте как эстетическую привлекательность, так и функциональное назначение каждого цвета.
Например, вы можете использовать яркий цвет, чтобы привлечь внимание к кнопке призыва к действию. Но если этот же цвет слишком часто используется на сайте, он может стать подавляющим и трудным для чтения. Очень важно найти баланс между использованием визуально привлекательных цветов и цветов, которые служат цели. Хорошо продуманная цветовая схема может помочь улучшить взаимодействие с пользователем на вашем сайте. Есть много факторов, которые следует учитывать при выборе цветов для вашего сайта.
Хорошо продуманная цветовая схема может помочь улучшить взаимодействие с пользователем на вашем сайте. Есть много факторов, которые следует учитывать при выборе цветов для вашего сайта.
6 советов по выбору лучшей цветовой схемы для веб-сайта
Независимо от того, какой веб-сайт вы создаете, подходящая цветовая схема может иметь огромное значение для восприятия вашего сайта. Обратите внимание, что большинство ведущих сервисов по созданию веб-сайтов предоставляют цветовые схемы с шаблонами, что упрощает процесс выбора цвета — ниже мы перечисляем лучших поставщиков по созданию веб-сайтов, которые предлагают отличные цветовые схемы.
Неправильные цвета могут затруднить чтение вашего контента и вызвать проблемы с навигацией, а также с CTA (призыв к действию). Правильные цвета обычно создают привлекательный и визуально привлекательный опыт, который побуждает посетителей оставаться на сайте.
Когда дело доходит до выбора цветовой схемы для вашего веб-сайта, необходимо помнить о нескольких вещах:
1. Учитывайте тон вашего веб-сайта
Учитывайте тон вашего веб-сайта
Вы пытаетесь создать веселый и дружелюбный веб-сайт? Или более серьезный и профессиональный? Тон вашего сайта повлияет на цвета, которые вы выберете. Например, более яркие и насыщенные цвета кажутся более игривыми, а приглушенные и ненасыщенные — более серьезными.
2. Рассмотрите цвета вашего бренда
Если у вас уже есть известный бренд, важно использовать эти цвета на своем веб-сайте. Это поможет создать постоянный опыт посетителей и сделать ваш сайт более узнаваемым.
3. Используйте цвет для создания контраста
Вы хотите, чтобы ваш контент легко читался, а посетители могли легко видеть вашу навигацию и CTA. Для этого вам нужно создать некоторый контраст между цветами фона и переднего плана. Хорошее эмпирическое правило — использовать светлый цвет фона с темным текстом или наоборот.
4. Используйте цвет экономно
Заманчиво использовать несколько разных цветов на своем веб-сайте, но очень важно использовать их экономно. Слишком много цветов может утомлять и мешать сосредоточиться на наиболее важных элементах вашего сайта.
Слишком много цветов может утомлять и мешать сосредоточиться на наиболее важных элементах вашего сайта.
5. Придерживайтесь ограниченной цветовой палитры
Чтобы создать целостный и визуально привлекательный веб-сайт, придерживайтесь ограниченной цветовой палитры. Это не означает, что вы должны использовать одни и те же цвета на всем сайте, но вы должны выбрать несколько основных цветов и использовать их повсюду.
6. Используйте психологию цвета
Определенные цвета могут вызывать у людей определенные эмоции. Поэтому при выборе цветов для вашего веб-сайта важно учитывать психологическое воздействие, которое они могут оказывать на ваших посетителей. Например, синий часто ассоциируется с доверием и надежностью, а зеленый — с ростом и гармонией.
Помня об этих советах, вы сможете выбрать идеальную цветовую схему для своего веб-сайта.
Конструкторы веб-сайтов, предлагающие лучшие шаблоны и цветовые схемы
Цветовая тема GoDaddy позволяет выбирать подходящие цвета для вашего веб-сайта (Изображение предоставлено GoDaddy) GoDaddy предлагает на выбор множество шаблонов веб-сайтов и цветовых схем. Они также предлагают конструктор перетаскивания, упрощающий создание веб-сайта.
Они также предлагают конструктор перетаскивания, упрощающий создание веб-сайта.
Этот конструктор веб-сайтов предлагает множество цветовых схем и шаблонов. Jimdo позволяет вам настроить внешний вид вашего веб-сайта с помощью редактора перетаскивания.
Weebly позволяет выбирать между темной и светлой темами в выбранном вами шаблоне (Изображение предоставлено Weebly)Weebly предлагает широкий выбор шаблонов и цветовых схем. Также доступно множество вариантов настройки, поэтому вы можете создать уникальный веб-сайт, соответствующий вашим конкретным потребностям и предпочтениям.
Wix Editor X поставляется с широким набором цветовых тем для вашего сайта (Изображение предоставлено Editor X) Wix также предлагает различные шаблоны и цветовые схемы на выбор. Вы также можете настроить свой веб-сайт с помощью редактора перетаскивания, что упрощает создание уникального веб-сайта, отражающего ваш стиль.
Squarespace предлагает чистый и современный интерфейс с различными дизайнами шаблонов и цветовыми схемами на выбор. Squarespace позволяет настроить ваш веб-сайт так, чтобы он был максимально удобным для пользователя.
Как создать цветовую палитру для веб-сайта
Создание цветовой палитры для веб-сайта является неотъемлемой частью процесса проектирования. Выбранные вами цвета окажут значительное влияние на внешний вид вашего сайта, поэтому очень важно уделить время созданию палитры, которая вас удовлетворит.
Существует несколько различных способов создания цветовой палитры, но один из самых простых — начать с основного цвета, а затем добавить акцентные цвета.
Чтобы выбрать базовый цвет, подумайте об общем ощущении, которое вы хотите получить от своего сайта. Собираетесь на что-то успокаивающее и безмятежное? Яркий и веселый? После того, как вы определились с общим тоном, выберите базовый цвет, который его отражает.
Например, если вы хотите создать атмосферу спокойствия и безмятежности, вы можете выбрать светло-голубой или зеленый цвет в качестве основы. После того, как вы выбрали основной цвет, пришло время добавить акцентные цвета.
Акцентный цвет — это цвет, используемый в дизайне для выделения определенной области или элемента. Обычно он используется для контраста с основным цветом или цветами в дизайне.
Опять же, подумайте об общем ощущении, к которому вы стремитесь, и выберите акцентные цвета, которые дополнят вашу основу. Например, если вы выбрали светло-голубой в качестве основы, вы можете добавить несколько более темных оттенков синего в качестве акцентов. Или, если вы выбрали зеленый цвет в качестве основы, вы можете добавить некоторые землистые тона, такие как коричневый или желтовато-коричневый.
После того, как вы выбрали основной и акцентный цвета, пора подумать о том, как использовать их на вашем сайте. Вам нужно создать единообразный внешний вид, поэтому рассмотрите возможность использования одинаковых цветов на разных страницах. Например, вы можете использовать основной цвет для фона своего сайта и акцентные цвета для заголовков, ссылок и других элементов. Или вы можете использовать основной цвет для фона сайта и акцентные цвета для текста.
Например, вы можете использовать основной цвет для фона своего сайта и акцентные цвета для заголовков, ссылок и других элементов. Или вы можете использовать основной цвет для фона сайта и акцентные цвета для текста.
Немного подумав и спланировав, вы сможете легко создать цветовую палитру, идеально подходящую для вашего веб-сайта. Просто не забывайте учитывать общее ощущение вашего сайта при выборе цветов, и в итоге вы получите палитру, которая выглядит великолепно.
Важность хорошей цветовой схемы для вашего веб-сайта
Цветовая схема вашего веб-сайта важна по нескольким причинам. Во-первых, это может помочь задать настроение и тон вашего сайта. Сайт с большим количеством ярких, жизнерадостных цветов будет отличаться от сайта с более приглушенными или даже темными цветами.
Во-вторых, ваша цветовая схема может помочь улучшить внешний вид вашего сайта. Если цвета вашего сайта хорошо сочетаются друг с другом, он будет выглядеть более профессионально и гармонично. С другой стороны, если ваши цвета повсюду, это может создать хаотичную или дилетантскую атмосферу.
С другой стороны, если ваши цвета повсюду, это может создать хаотичную или дилетантскую атмосферу.
Наконец, ваша цветовая схема может повлиять на то, насколько легко (или сложно) людям читать и перемещаться по вашему сайту. Если цвета вашего сайта слишком похожи, может быть трудно сказать, где заканчивается один элемент и начинается другой. С другой стороны, если ваши цвета слишком контрастны, на них будет непросто смотреть в течение длительного времени.
Короче говоря, цветовая схема вашего веб-сайта важна, потому что она может повлиять на то, как ваш сайт выглядит, воспринимается и функционирует. Выбирай с умом!
Какие цвета лучше всего подходят для веб-сайтов?
Некоторые цвета работают лучше, чем другие, когда речь идет о создании визуально привлекательного и легко читаемого веб-сайта. Вот несколько общих рекомендаций, которым следует следовать при выборе цветов для вашего веб-сайта:
— Используйте светлые цвета для фона и темные цвета для текста. Этот контраст облегчает людям чтение текста на вашем сайте.
Этот контраст облегчает людям чтение текста на вашем сайте.
— Избегайте использования очень ярких или очень темных цветов, так как они могут раздражать глаза.
— Используйте дополнительные цвета (цвета, расположенные напротив друг друга на цветовом круге) для фона и текста. Такое сочетание сделает текст выделяющимся и легко читаемым.
— Используйте приглушенные тона или пастельные тона для более успокаивающего эффекта.
— Используйте теплые цвета (например, красный, оранжевый и желтый), чтобы создать энергичное или волнующее ощущение.
— Используйте холодные цвета (например, синий и зеленый) для более расслабляющего или успокаивающего эффекта.
Заключительные мысли
Когда дело доходит до выбора цветов для вашего веб-сайта, не существует жестких правил. Тем не менее, следуя приведенным выше общим рекомендациям, вы сможете создать цветовую схему, которая будет визуально привлекательной и легко читаемой.
Экспериментируйте с различными сочетаниями цветов, пока не найдете то, что вам нравится.