Чёрно-белые сайты
Хотите стильный сайт? Выбирайте черно-белую цветовую гамму, и вот почему…

Все гениальное – просто.
Черно-белый дизайн никогда не будет скучным и не выйдет из моды. Вот уже несколько десятилетий черный нещадно эксплуатируется дизайнерами, когда они хотят сделать что-то элитное и стильное, и фотографами, когда они хотят сосредоточиться на содержании снимка. Доказательством этому служат сотни монохромных фотографий, которые признаются лучшими на различных конкурсах, а так же огромное количество черно-белых иконок модных приложений в App Store.
Дизайн сайтов работает по тем же законам, поэтому многие веб-дизайнеры отказываются от цвета, когда хотят получить стильный, модный и лаконичный сайт. Надо отметить, что на это решаются далеко не все. В нашей подборке вы не найдете кондитерских, кофеен или сайтов туристических агентств. В основном это персональные сайты-портфолио фотографов и дизайнеров, креативные студии и другие отрасли, тесно связанные с искусством (хотя, исключения, все-таки, есть). Все-таки черный цвет индустрия дизайна основательно прибрала к своим рукам. С ними могут поспорить разве что похоронные бюро, но их сайты, по объективным причинам, нельзя назвать креативными.
Итак, здесь мы собрали 15 сайтов, которые могут удивить, поразить или вдохновить на создание своего черно-белого шедевра.
Yttrium

Модная женская одежда как нельзя лучше смотрится в лаконичной монохромной гамме. В поддержу своей философии дизайнеры сделали черно-белый сайт.
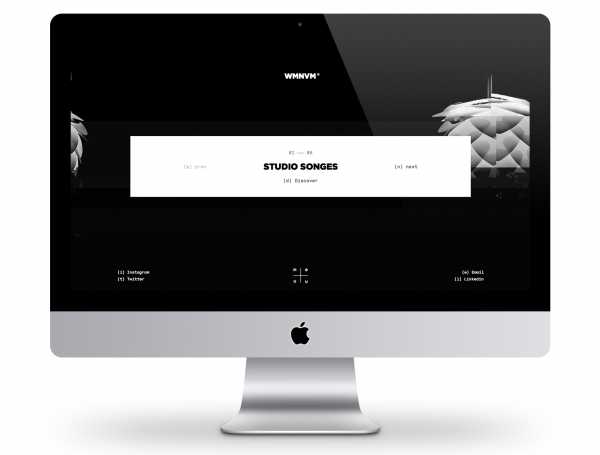
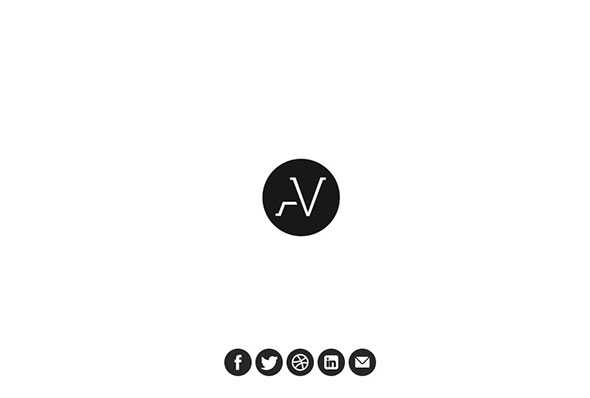
WMNVM

Сайт-портфолио французского дизайнера Lionel Durimel. Черно-белая гамма дополнена интересным эффектом цифровых помех, что придает сайту некоторой загадочности. Красивые переходы и интуитивно понятная навигация дополняют общую картинку.
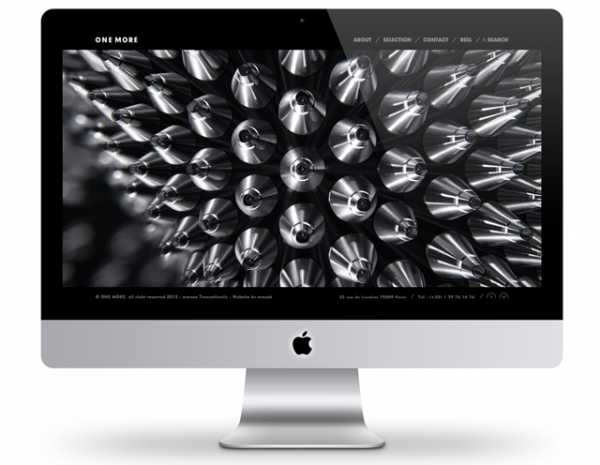
One More

Сайт студии визуальных эффектов One More, которая специализируется на коммерческой рекламе и музыкальных видеоклипах. Микс из работ студии под энергичный трек можно посмотреть в разделе REEL. Черный цвет здесь играет роль и фона, и полноправного стилеобразующего фактора.
Thomas Buffet

Сайт этого графического дизайнера из Франции поражает своей простотой и стилем. Типографика и верстка – вот, пожалуй, и все элементы, с помощью которых дизайнер создает свой невероятно модный сайт. Обратите внимание на слова, которые дизайнер хочет выделить. Он просто зачеркивает их, тем самым обращая внимание посетителя.
Velvet Hammer

Продюсерский центр радует стильным монохромным сайтом и интересной заставкой. Легкий фон не отвлекает от основного контента, но в то же время создает ощущение наполненности. Кстати, кликнув на вкладку Music в верхнем правом углу, можно послушать интересные музыкальные композиции подопечных студии.
Chess Hotel

В то время как дизайн интерьера отеля Chess выполнен в теплых песочных, голубых и горчичных тонах, для его сайта была выбрана черно-белая палитра. Она удачно сочетается с качественными фотографиями интерьеров и подчеркивает высокий уровень и стиль данного заведения.
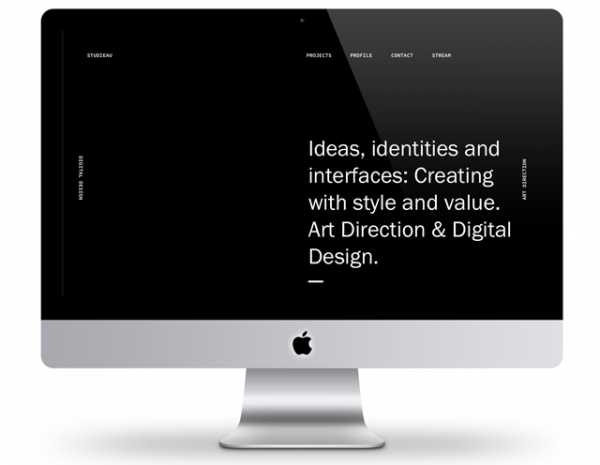
Studieau

Очередной сайт дизайнерской студии в черно-белой цветовой гамме. Дизайн отличается большим вкусом и вниманием к деталям. В основе концепта, на наш взгляд, лежало противостояние негатива и позитива. Надо отметить, что и в том, и в другом варианте, картинка выглядит стильно. Очень удачное решение использовать типографику как доминирующий элемент дизайна.
HOCHBURG

Сайт дизайнерского агентства Hochburg, который они сделали для себя. Эти ребята сломали живучий стереотип «сапожник без сапог» и показали каким должен быть стильный сайт по-настоящему талантливых дизайнеров. Здесь черно-белая цветовая гамма позволяет сосредоточится на содержании: все элементы находятся в гармонии, и даже когда цвет все-таки появляется, он не нарушает общую картинку.
Jakob de Boer

Фотограф Jakob De Boer на своем сайте создает атмосферу и рассказывает историю каждого снимка. Этому способствует и черно-белая гамма и ненавязчивая фоновая музыка.
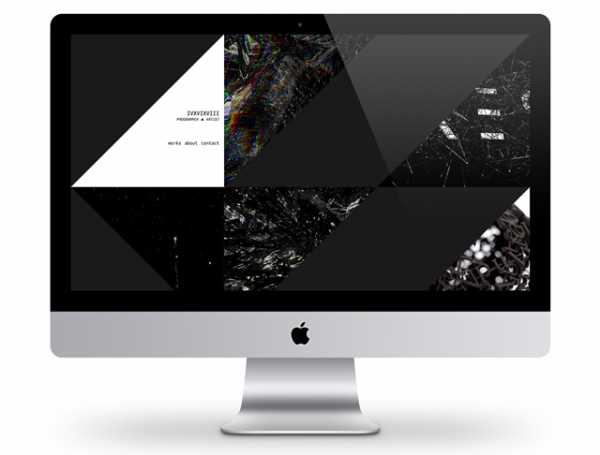
ivxvixviii

Программист и художник David Paul Rosser работает в концептуальном ключе и создает совершенно оторванные от реальности вещи. Не пугайтесь, если есть сайт-портфолио введет вас в легкий транс: блики жидкого льда и мерцание граней бриллиантов, можно выключить в любой момент. Вот только захочется ли вам это сделать?
Giacomo Manzù Museum

Как пишет сам дизайнер, создавший веб-сайт для музея, главной целью этого проекта было сделать акцент на престижной коллекции с помощью интуитивно-понятной навигации и лаконичной функциональности нового сайта. Действительно, когда речь идет о том, чтобы показать ценность содержания черно-белая гамма подходит лучше всего.
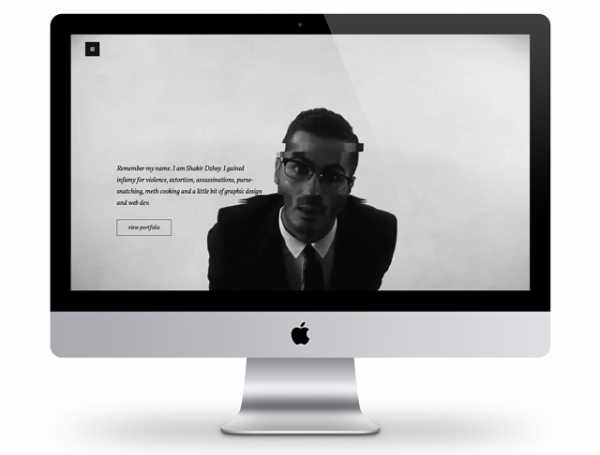
Shakir Dzhey

Если говорить о провокации и креативе, то сайт дизайнера Shakir Dzhey по праву можно назвать лидером. Эффект неустойчивого аналогового сигнала и гипнотическое перемещение фигуры дизайнера по экрану – только часть сайта, которую можно увидеть на landing page. Внутренние страницы не менее стильные и выдержаны все в той же черно-белой гамме. Очень крутой сайт.
CallFlex

От черно-белого креатива дизайнерских и музыкальный сайтов не отстает компания, занимающаяся телекоммуникационным технологиями. Сайт CallFlex выглядит просто, и в то же время не дает посетителю заскучать благодаря интерактивной динамике вращающихся объектов.
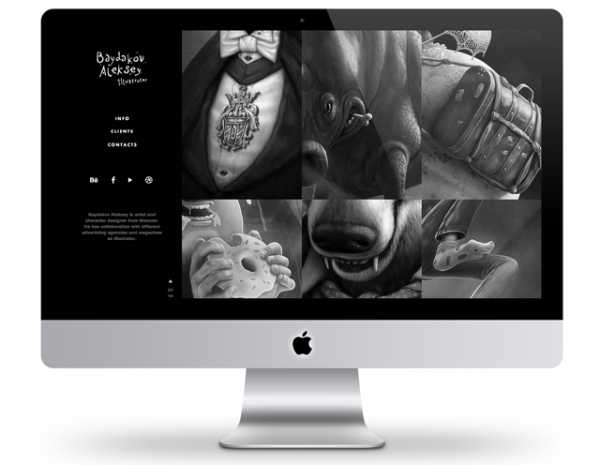
Байдаков Алексей

Сайт-портфолио иллюстратора Алексея Байдакова. Для поддержания монохромной гаммы даже превью работ были переведены в черно-белый формат. Но с наведением мышки цвет вырывается наружу и позволяет в полной мере насладиться творчеством художника.
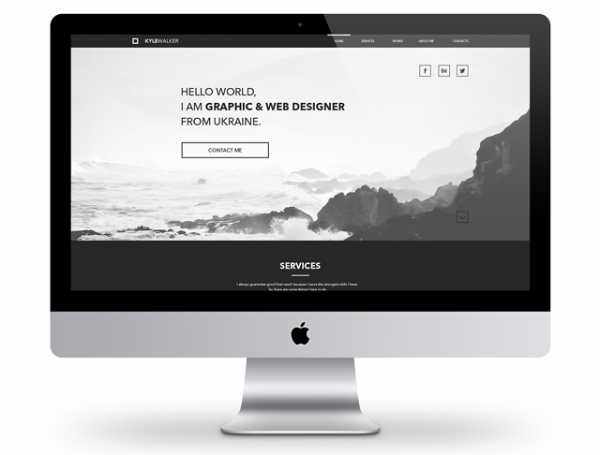
Own portfolio website (Free PSD template)

Это представление украинского дизайнера Kyle Walker на тему того, каким должен быть его сайт-портфолио с учетом всех модных тенденций в веб-дизайне 2014 года. Видимо, черно-белый цвет – одна из таких тенденций. Самое приятное, что шаблон этого сайта можно скачать.
Надеемся, эта статья была полезной для вас. Если вы знаете другие примеры креативных и стильных черно-белых сайтов, не ленитесь – оставляйте ссылки в комментариях. Мы обязательно включим достойные примеры в нашу подборку!
Related
studio.everypixel.com
Необычные сайты в черно-белой гамме
Черно-белая гамма часто считается скучной, неинтересной, лишенной жизни, но это утверждение далеко от истины. В последнее время появилось очень много сайтов в монохромной палитре и хотелось бы поделиться ими с вами. Создавая сайты в черно-белых тонах, дизайнер чувствует облегчение, будто тяжелый груз красок свалился с его плеч. Игра с контрастностью, яркостью и типографикой может принести отличные плоды. Черно-белая гамма несет в себе некую загадочность и честность, только так можно увидеть, что скрывается за истинной сутью вещей. Два простых цвета дают поток свежей воды в бесконечной пустыне красочных материй. Здесь мы собрали привлекательные черное-белые сайты, которые докажут вам, что иногда меньшее количество цветов дает больше результата, чем наоборот.
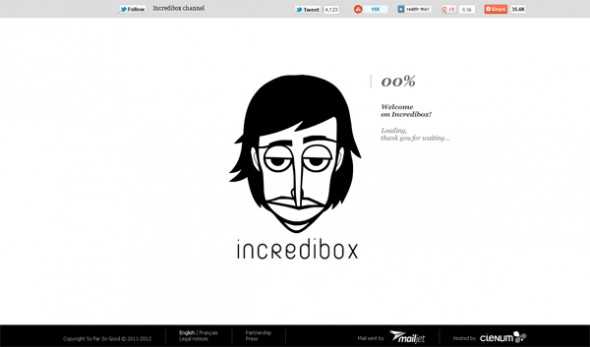
1. Incredibox

2. Postmachina

3. Xqsband

4. 2009.legworkstudio

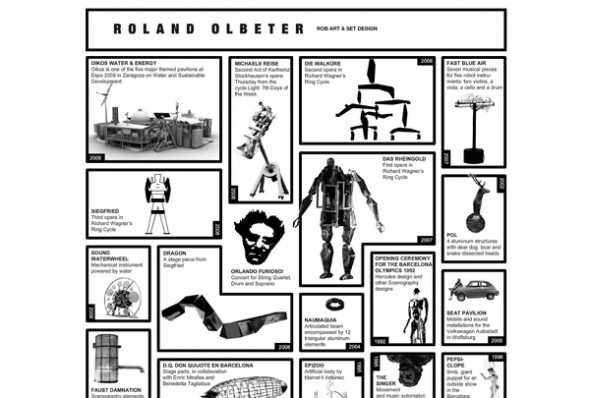
5. Olbeter

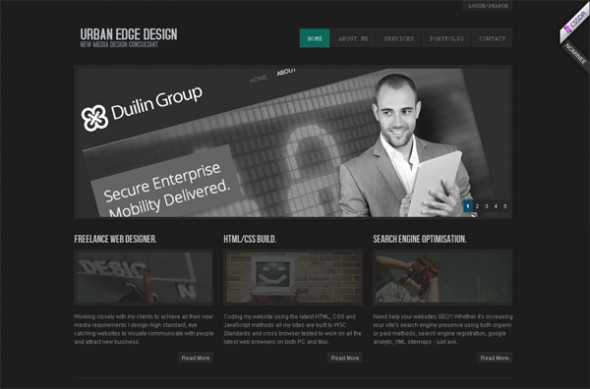
6. Urbanedgedesign

7. Toopixcreative

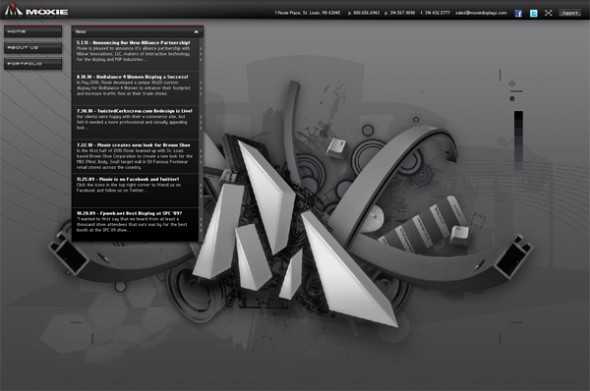
8. Moxiedisplays

9. Soyourstyle

10. Uberstealth

11. Doyouknowclarence

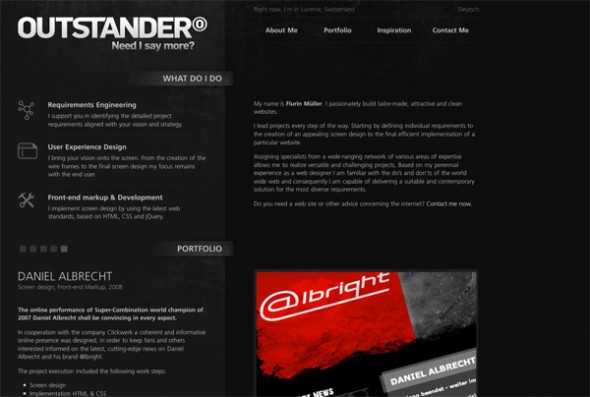
12. Outstander

13. Blackestate

14. Marcecko

15. Storecomintl

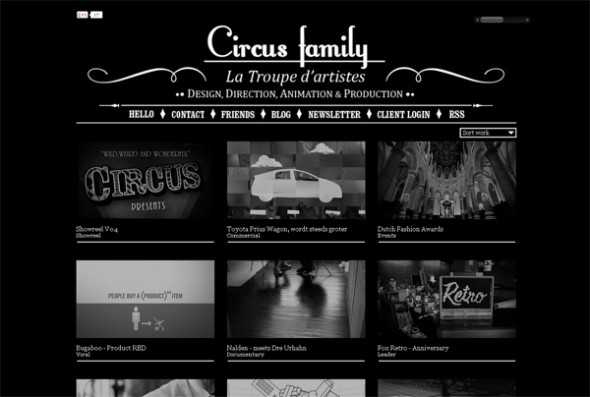
16. Сircus

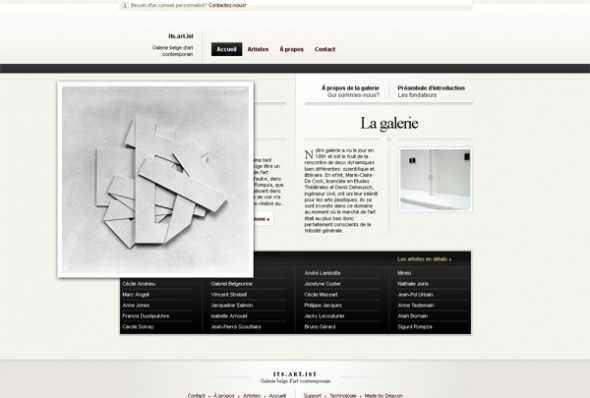
17. Itsartist

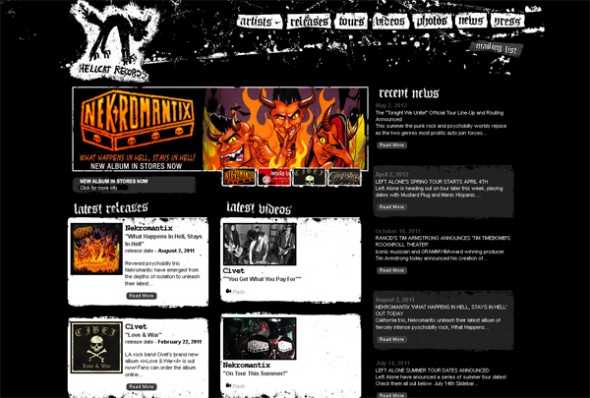
18. Hell-cat

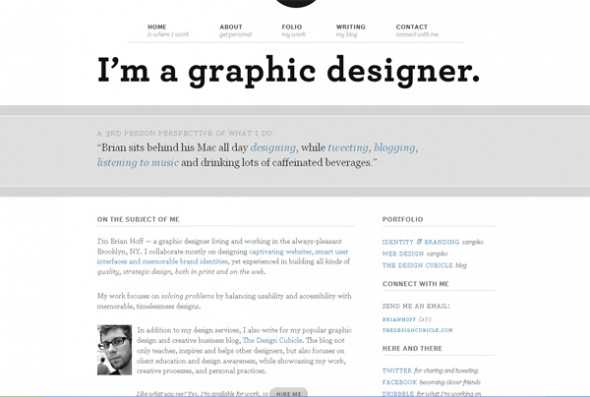
19. Brianhoff

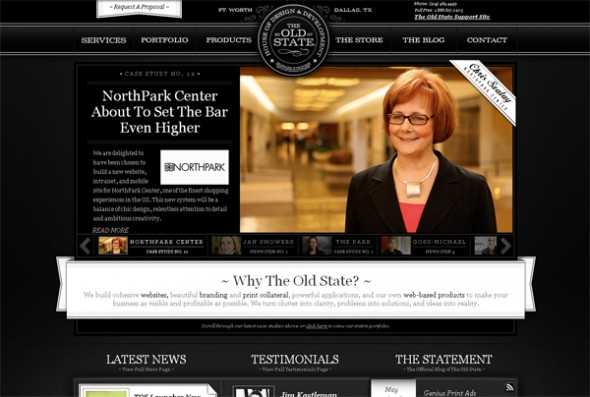
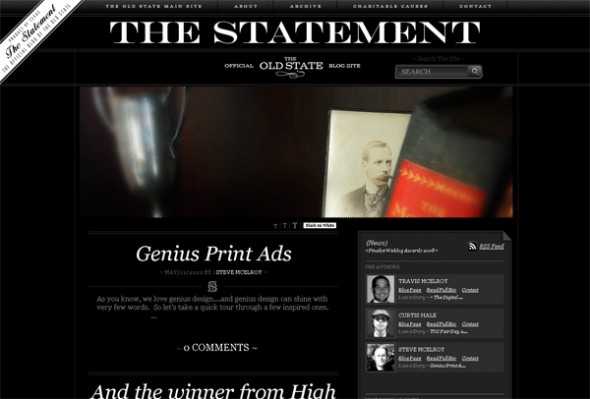
20. Theoldstate

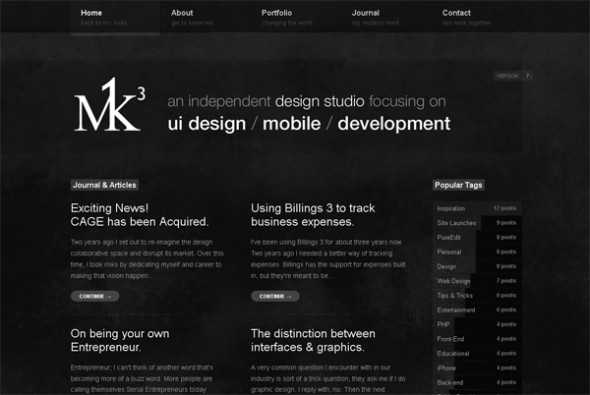
21. M1k3

22. Marcinkaniewski

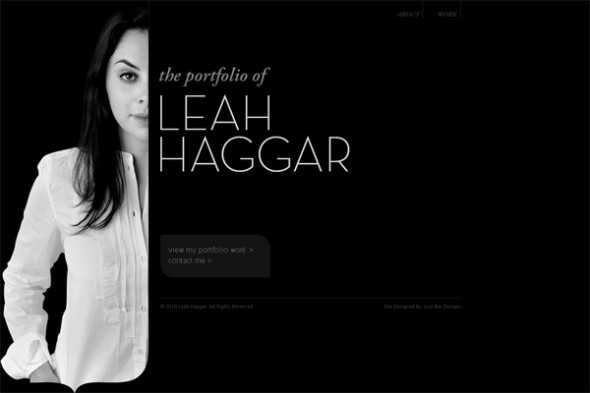
23. Leahhaggar

24. Theoldstate

25. Raspini

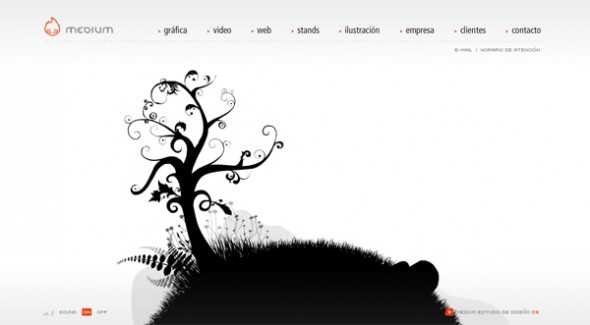
26. Medium

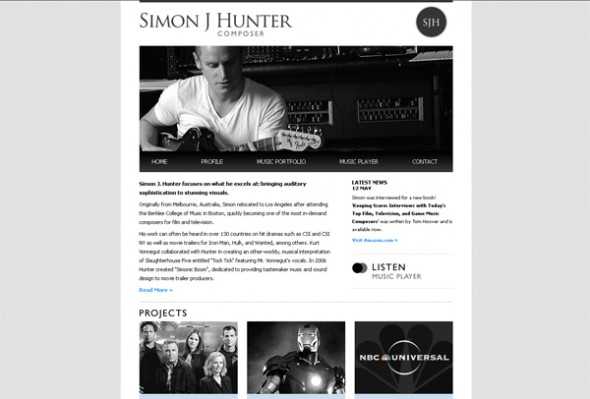
27. Sjhunter

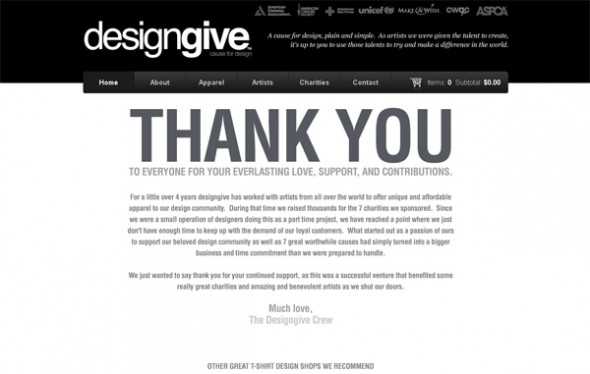
28. Designgive

29. 26000vodka

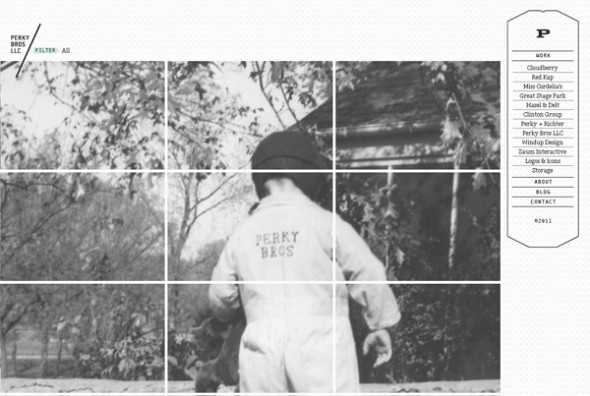
30. Perkybros

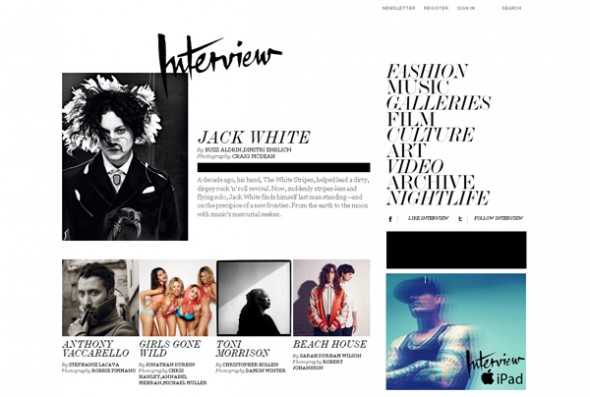
31. Interviewmagazine

32. Loicdupasquier

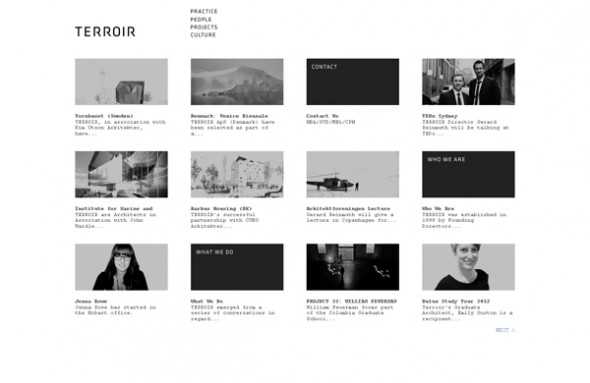
33. Terroir

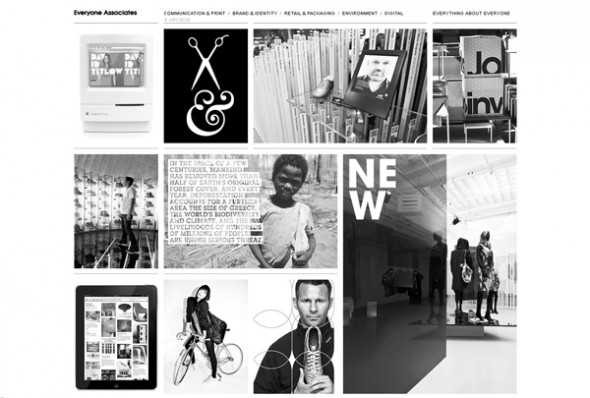
34. Everyoneassociates

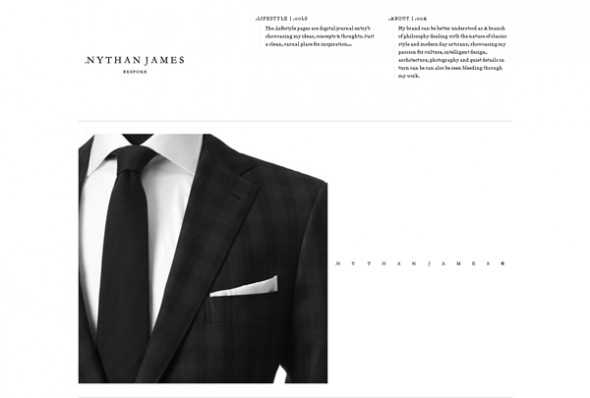
35. Nythanjames

36. Eastvillageeatery

37. Designmadeingermany

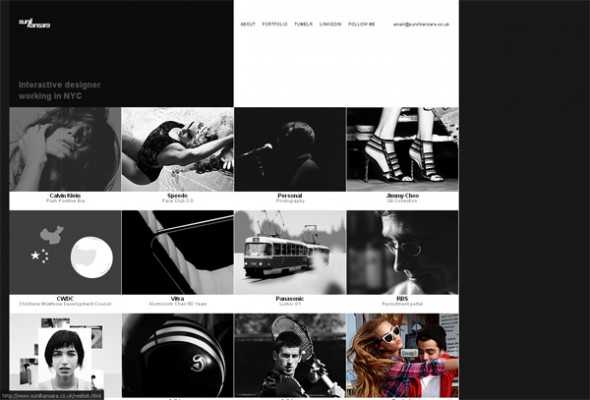
38. Sunilkansara

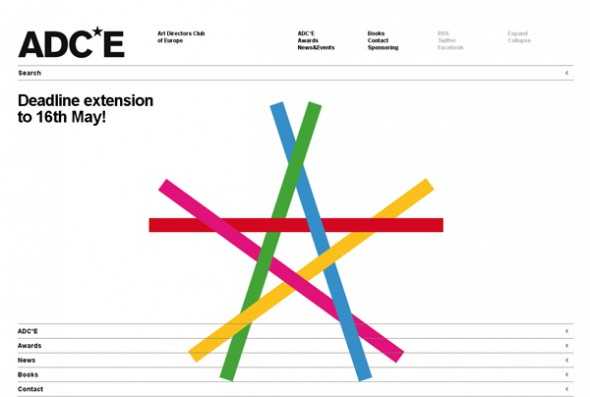
39. Adceurope

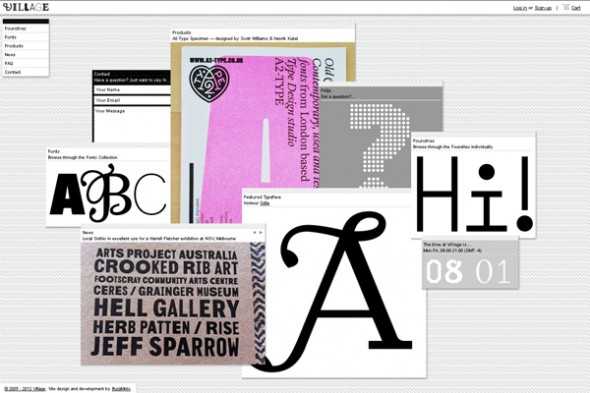
40. Vllg

Шаблон готового сайта в черно-белой гамме. Самая главная «изюминка» шаблонов в том, что они легко редактируются и подстраиваются под любой веб-проект.

Еще больше шаблонов здесь.
Вдохновения Вам!
Автор — МотоДизайнБлог
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
www.dejurka.ru
20 черно-белых тем WordPress и дизайнов сайтов
Веб-дизайн admin 0 Комментариев вдохновение, дизайнШирокоформатные, полноэкранные изображения становятся все популярнее в дизайне, но одна тенденция выделяется особенно. Это использование черно-белых изображений в шапке сайта. Часто такие изображения способный передать больше эмоций и привлечь внимание пользователя еще быстрее, чем цветные.
Монохромные веб-сайты никогда не выйдут из моды! Если вам нужен чистый, минималистский сайт, то вам необходимо рассмотреть монохромный стиль. Монохромный стиль часто ассоциируется с черно-белым, и, хотя большинство этих примеров дизайна на главной странице черно-белые, некоторые имеют цветные акценты.
Эти черно-белые темы и веб-сайты выделяются своей простотой и элегантностью.
6 примеров правильного использования пустого пространства в веб-дизайне
Содержание
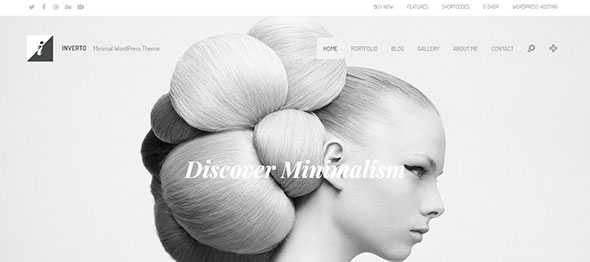
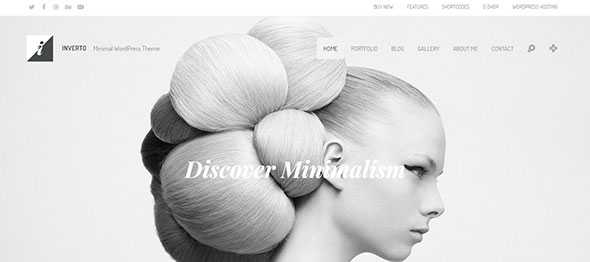
- 1 Inverto WP
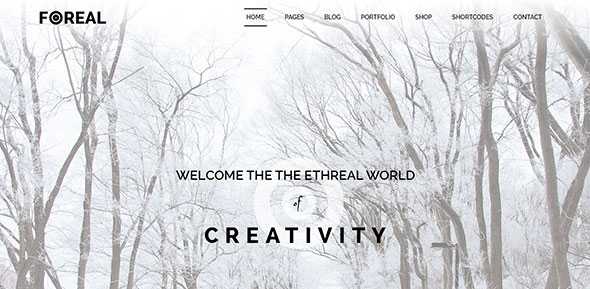
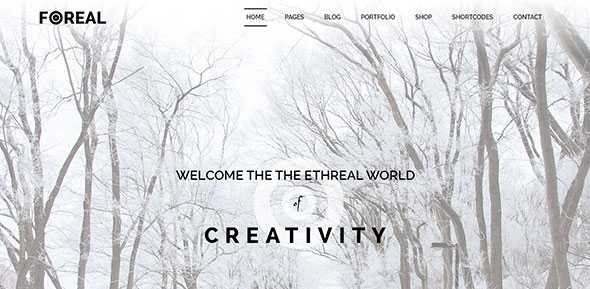
- 2 Foreal
- 3 Black&White
- 4 Black & White
- 5 Alinti
- 6 Raven
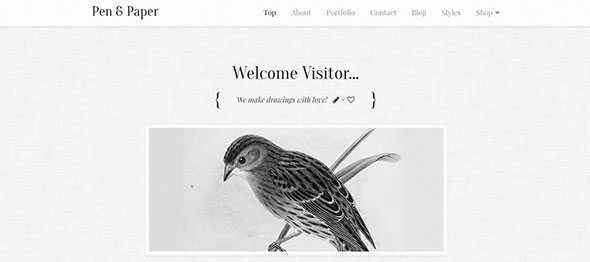
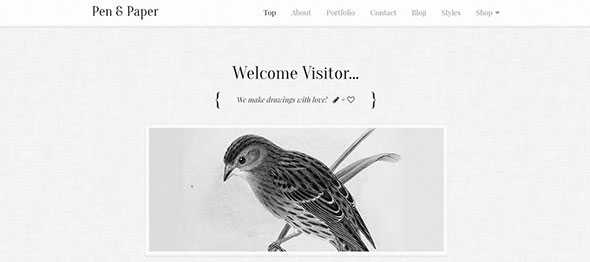
- 7 Pen and Paper
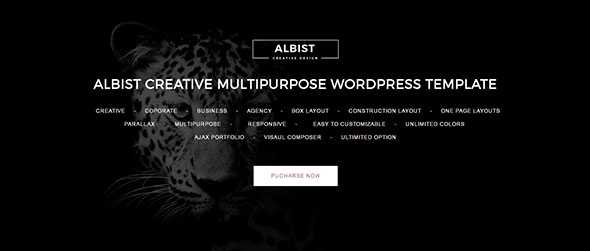
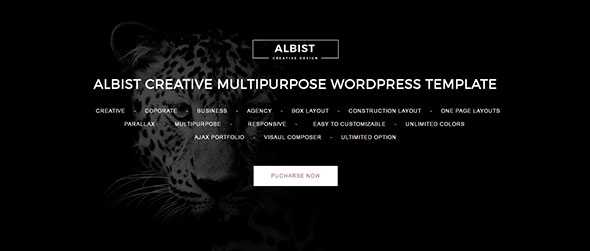
- 8 ALBIST
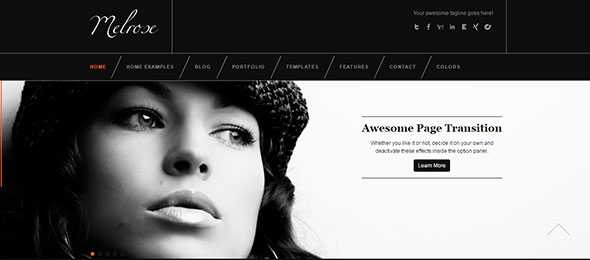
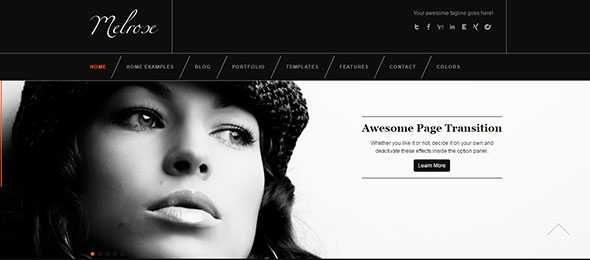
- 9 Melrose
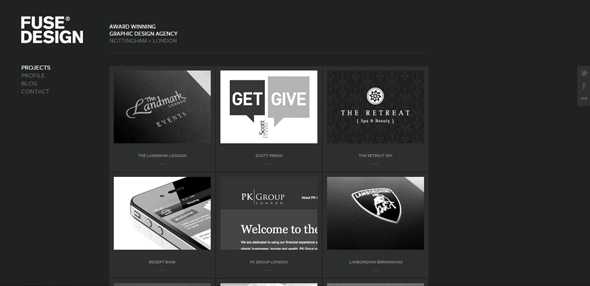
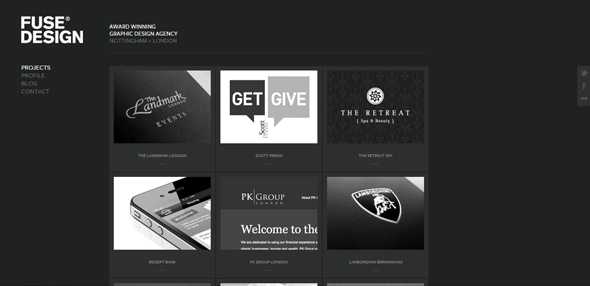
- 10 Fuse Design
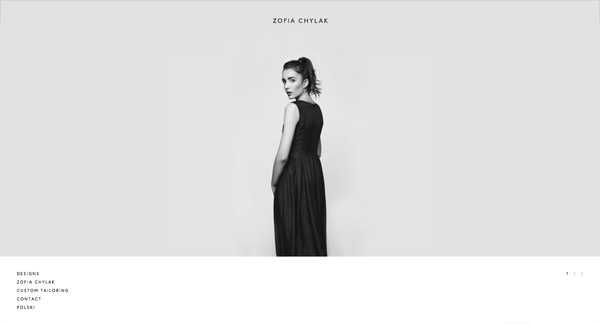
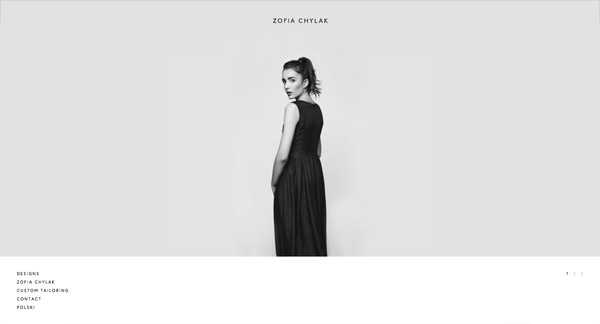
- 11 Zofia Chylak
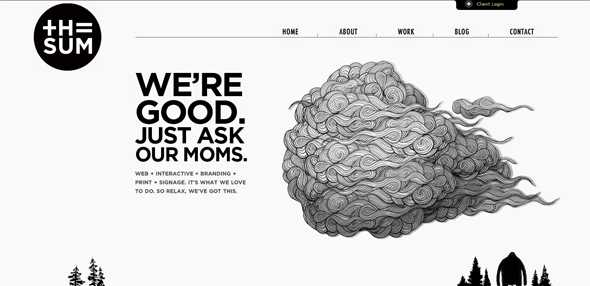
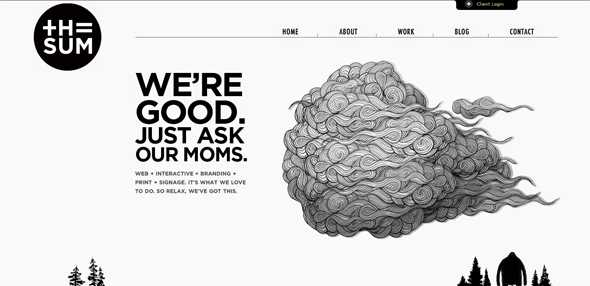
- 12 TH=SUM
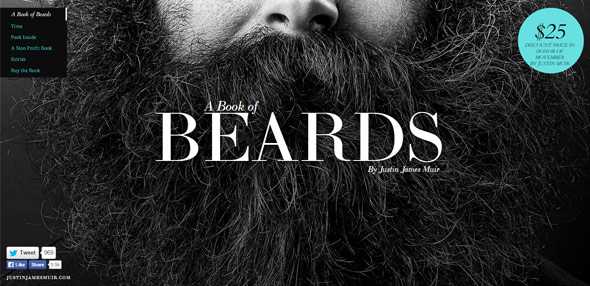
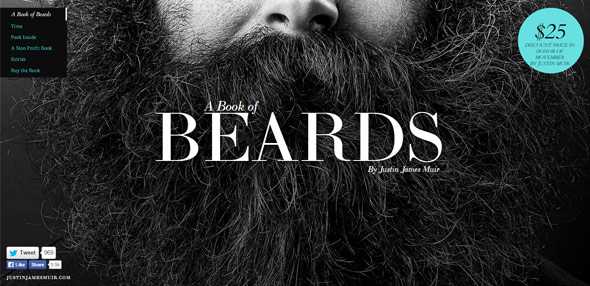
- 13 A Book of Beards
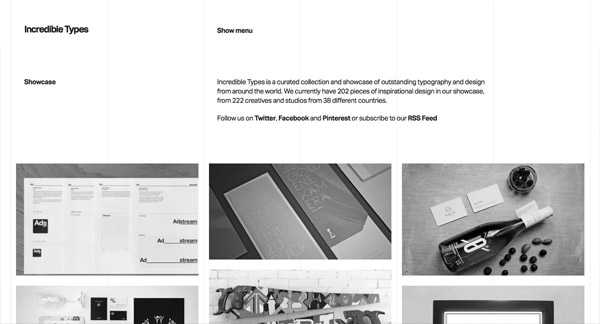
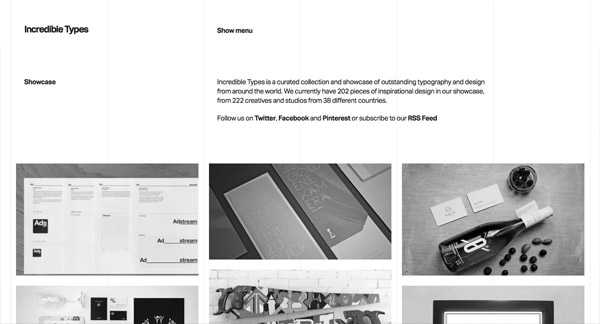
- 14 Incredible Types
- 15 Crush Studio
- 16 Dumbo Townhouses
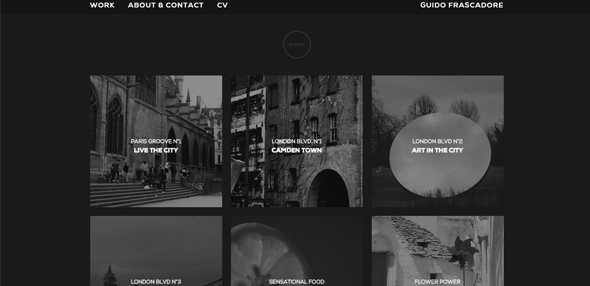
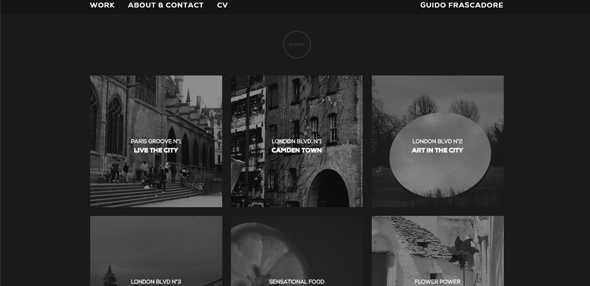
- 17 Guido Frascadore – Analyst and Developer for the creative industries
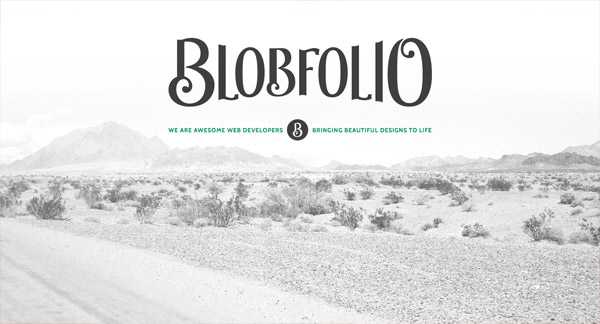
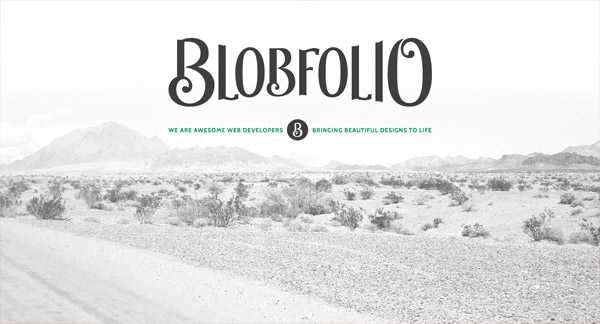
- 18 Blobfolio
- 19 Francesco Prisco / Graphic & Web Designer
- 20 Omina Romana
- 20.1 ЭТО ИНТЕРЕСНО!
Inverto WP
Foreal
Black&White
Black & White
Alinti
Raven
Pen and Paper
ALBIST
Melrose
Fuse Design
Zofia Chylak
TH=SUM
A Book of Beards
Incredible Types
Crush Studio
Dumbo Townhouses
Guido Frascadore – Analyst and Developer for the creative industries
Blobfolio
Francesco Prisco / Graphic & Web Designer
Omina Romana


ЭТО ИНТЕРЕСНО!
pt-blog.ru
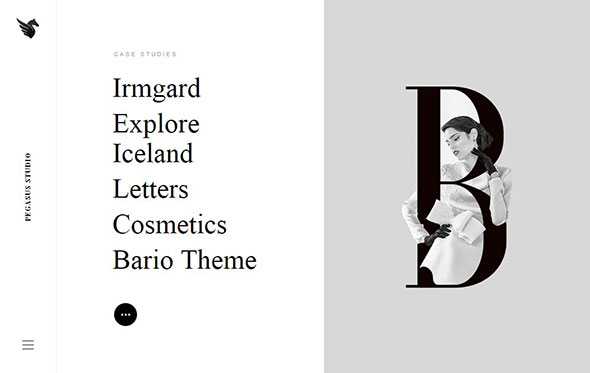
Свежие черно-белые сайты
Черно-белая палитра в веб-дизайне (как и в любой другой отрасли дизайна), наверное никогда не выйдет из моды. Множество способов превратить классическую гамму в интересное и увлекающее зрелище. Это могут быть свежие образы, или один яркий оттенок на фоне черных и белых цветов.
feudi.it

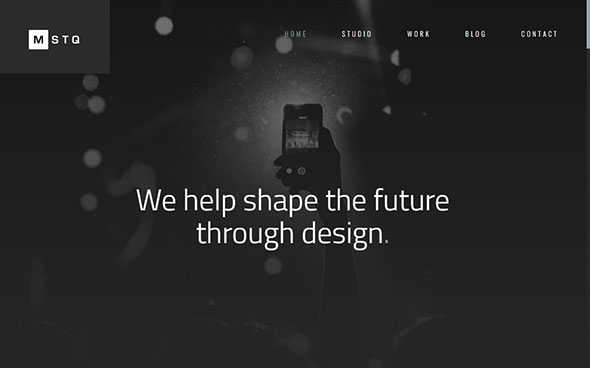
mstq.io

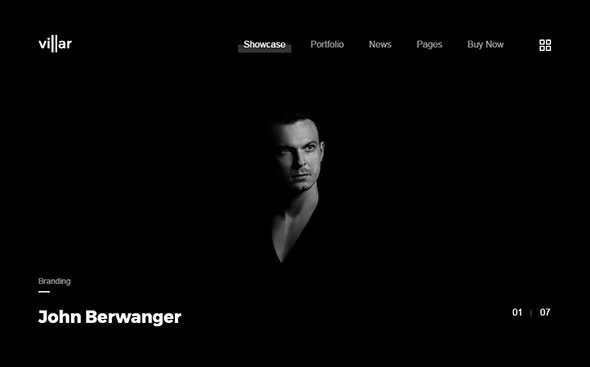
clapat.ro

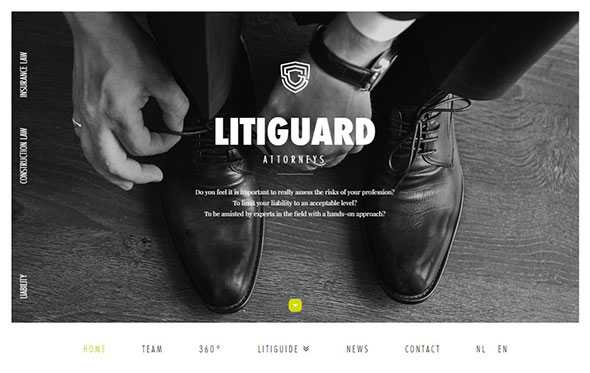
litiguard.eu

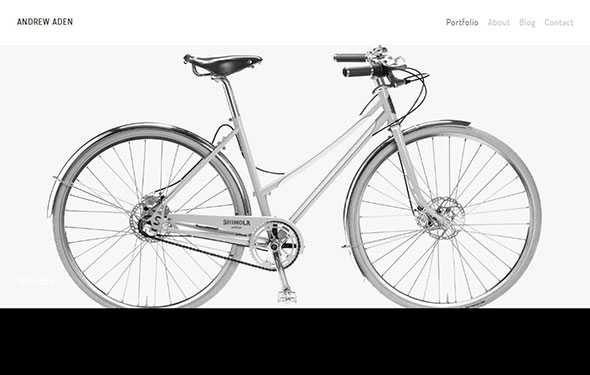
andrewaden.com

ajax.systems

luciekoldova.com

wearewanaka.com

caroselling.it

mauditepoutinefilm.ca

wellingtonequestrianagency.com

refresh-studio.com

katrinastumbos.com

clapat.ro

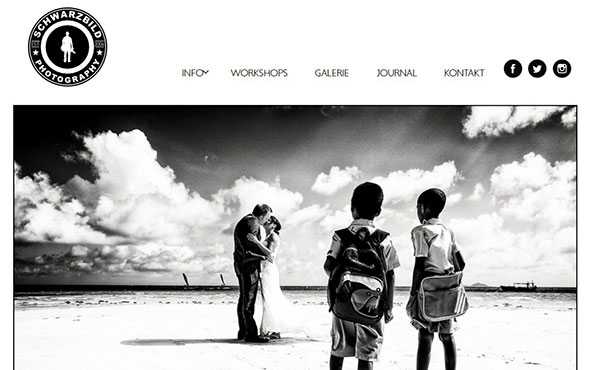
schwarz-bild.de

yournamesaves.org

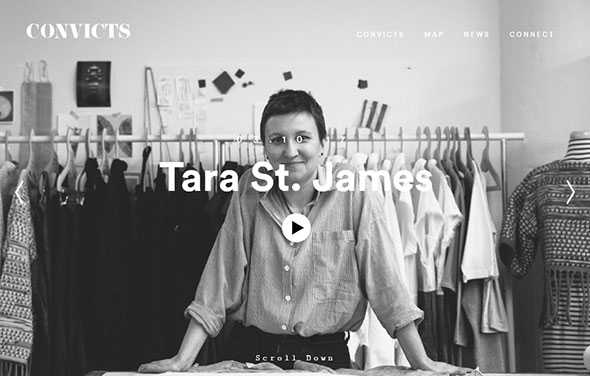
convicts.nyc

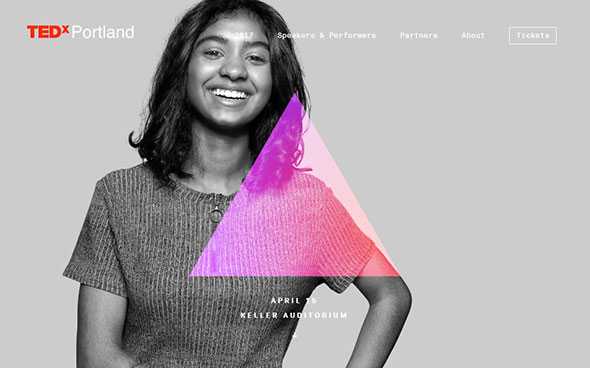
tedxportland.com

jem-paris.com

quantagroup.co.uk

Автор подборки — Дежурка
Смотрите также:
- Крутые светлые оттенки в веб-дизайне
- Буйство красок в веб-дизайне
- Темный веб-дизайн
www.dejurka.ru
Стильные сайты в черно-белых цветах
Сочетание белого и черно цветов — беспроигрышный вариант. Все оттенки этих ахроматических цветов сочетаются и способны придать дизайну театральности, загадочности, мрачности, света и конечно стиля. Сегодня мы сосредоточимся на стильных черно-белых сайтах, которые привлекают внимание и запоминаются.
onemore.tv

etchsalon.com

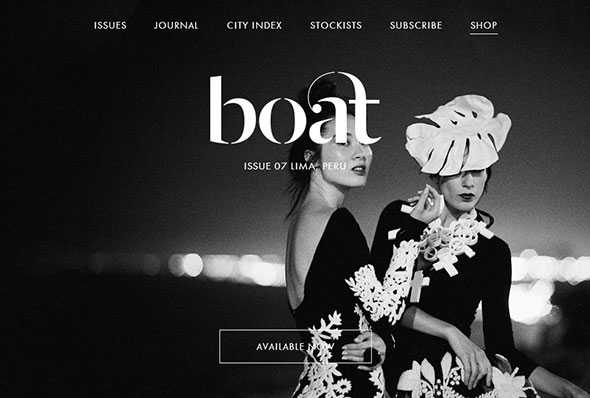
boat-mag.com

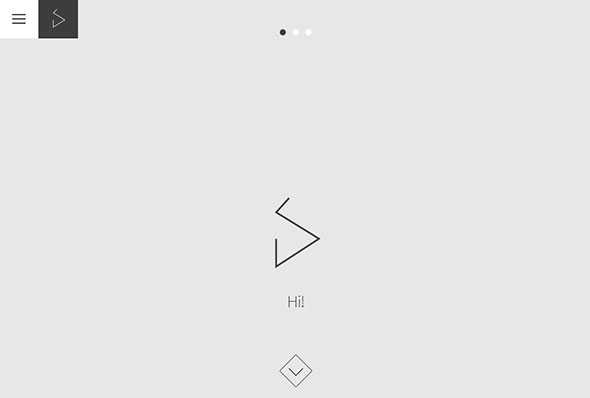
danielspatzek.com

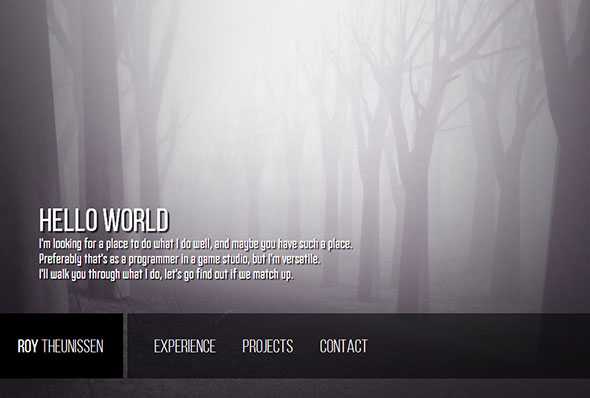
roytheunissen.com

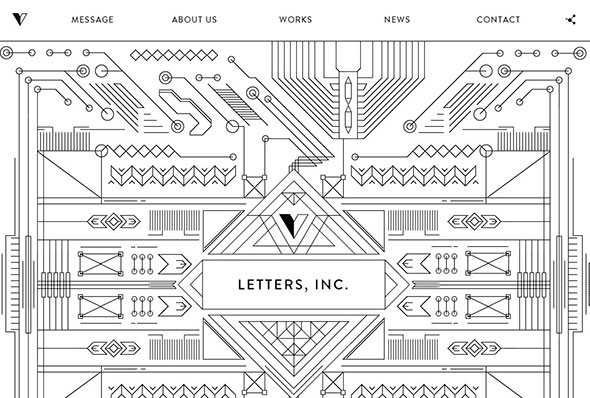
letters-inc.jp

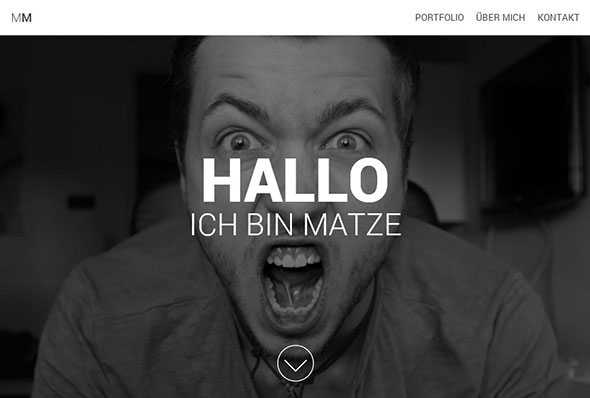
matzemachtdesign.de

antoinevidal.fr

theppd.com

jilljillstuart.com

stylepit.com

cincodesign.com

johnballmusic.com

backerbang.no

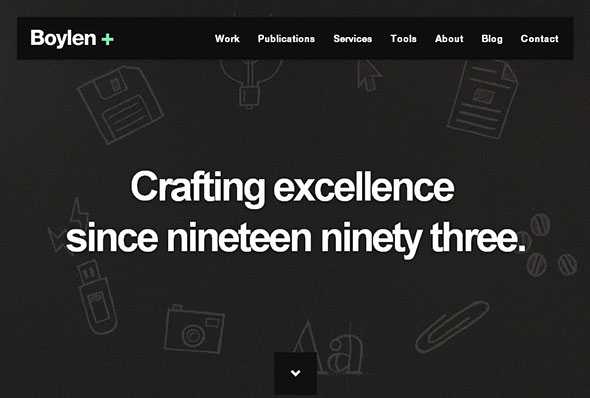
boylen.com.au

blank.io

levivanveluw.com

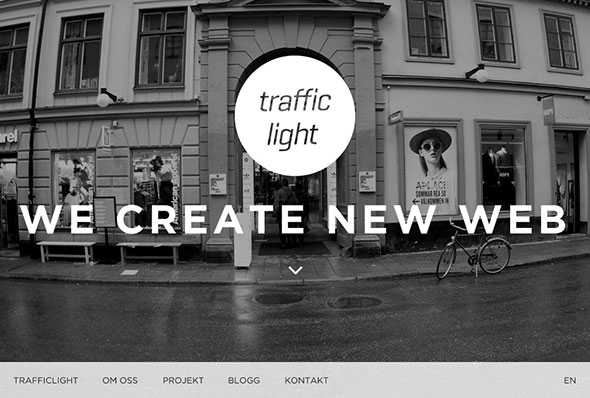
irregularnoise.com

trafficlight.se

teresa.premiumcoding.com

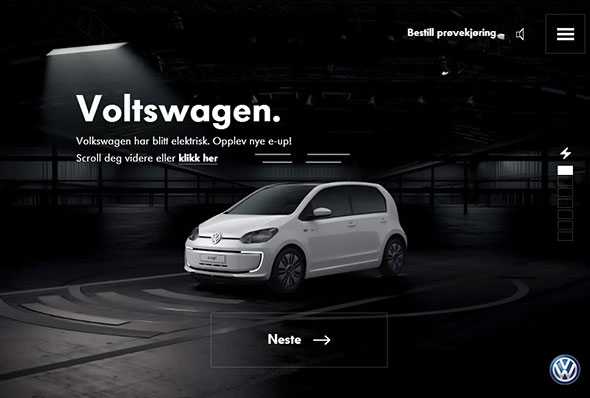
eup.volkswagen.no

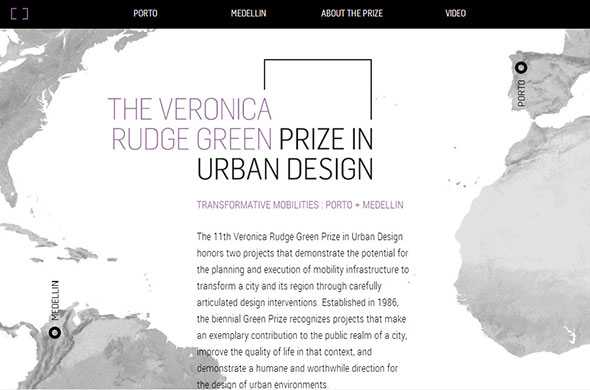
urbandesignprize.org

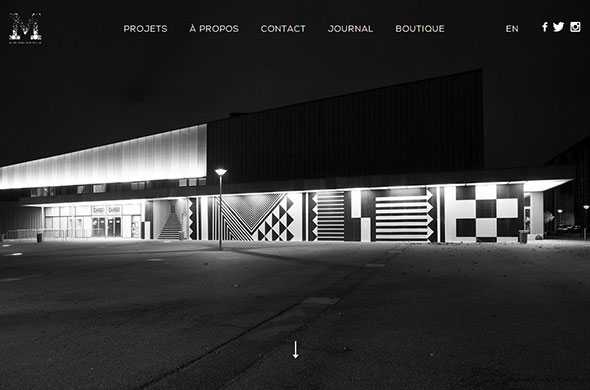
murmure.me

Автор подборки — Дежурка
Смотрите также:
- Монохромные сайты
- Мрачный веб-дизайн
- Сайты в классных цветовых гаммах
www.dejurka.ru
50 монохромных образцов дизайна web-сайтов / Habr
Выбор цвета является ключевым элементом для успеха любого дизайна. Он определяет атмосферу и задает настроение. Один из способов отображения цвета, использование только оттенков, который называется монохроматической цветовой схемой.Из всех цветовых схем монохроматическая является одной из самых простых и удачных. Причина такой лёгкости заключается в том, что один оттенок цвета почти всегда работает с другим оттенком того же цвета.
Одной из самых популярных монохроматических схем является голубой. Это скорее всего потому, что синий считается легким, живым и натуральным цветом. Однако не только синий является успешной цветовой схемой: зеленые, пурпурный, коричневый, красные также могут установить надлежащее настроение.
В этой статье мы рассмотрим 50 монохроматических вариантов дизайна, сайты разбиты на категории в зависимости от преобладающих цветов, которые они используют (все варианты кликабельны).
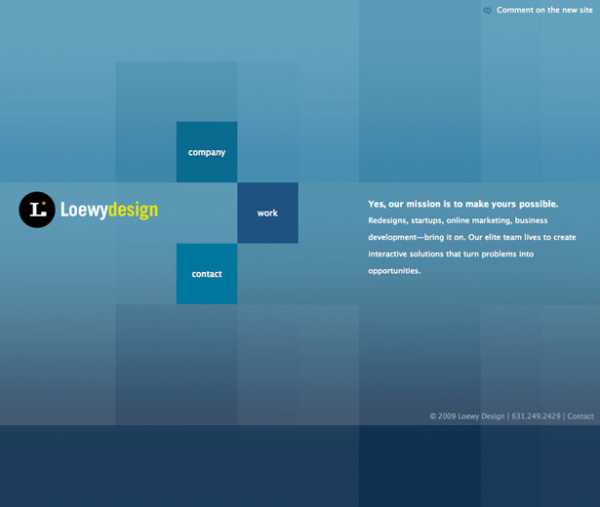
Голубой























Пурпурный



Красный





Оранжевый




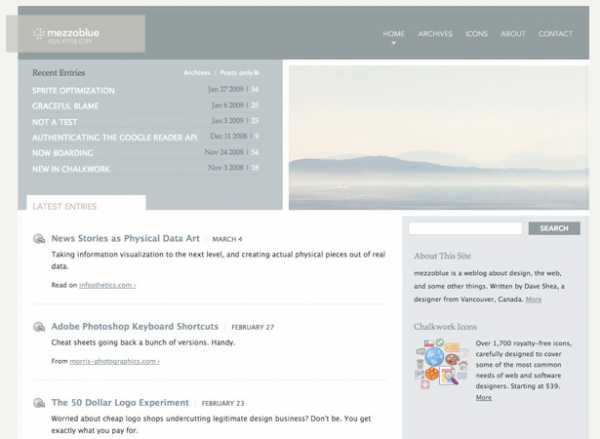
Коричневый






Зеленый





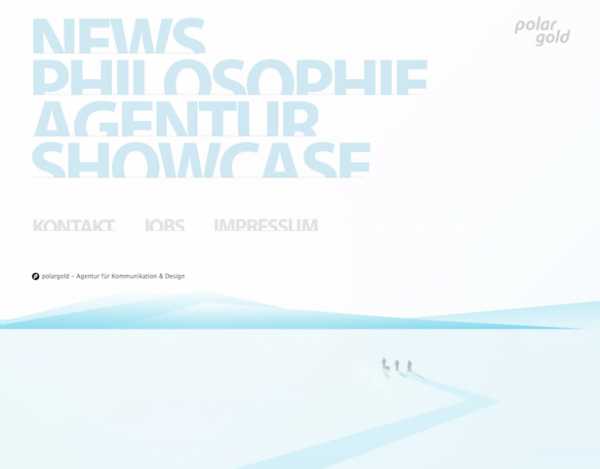
Черный, белый и градиент серого



Если вы знаете какие-либо другие примеры кроме перечисленных здесь, можете опубликовать их в комментариях этого сообщения.
habr.com
Потрясающий черно-белый веб-дизайн в деталях / WAYUP
Черно-белый вариант веб-дизайна может быть одним из самых ярких и только благодаря такой палитре. Глубокий контраст и упрощенный характер этих цветов (или их отсутствие?) предоставляют множество возможностей использования других методов для взаимодействия с пространством, сочетаемости элементов, визуализации типографики.
Да, и снова черное и белое. Мы не раз уже уделяли такому дизайну внимание: говорили о создании и тонкости работы с черно-белыми изображениями, о том, как подбирать такие фотографии и о многом другом. Но поскольку веб-дизайн развивается тенденции, в большинстве своем, даже не плавно, а заметно и стремительно смещаются и меняются, то пришло время снова уделить наше внимание двум самым обычным цветам. Тем более что мы уже говорили о том, как изменилась типографика за один только год.
Черно-белый дизайн всегда был и остается довольно популярным в любой сфере (интерьеры, искусство, веб). Особенность такой популярности в том, что и в веб-дизайне, и в дизайне интерьеров происходит из года в год переход к более минималистическим стилям, в которых преобладают белый фон и черные элементы. Зачастую даже вдохновение для одного удобно черпать из другого. Но как вы увидите из этого материала, существует множество потрясающих черно-белых дизайнерских интернет-проектов, которые просто стоит изучить поближе и обратить внимание на интересные детали. Возможно, их стоит называть даже «изюминками».
И вот с чего начнем.
Черно-белое и цветность
Не все черно-белые дизайны состоят только из черного и белого. Существует много вариаций, когда изображения используются цветными или отдельные элементы окрашиваются в голубой, оранжевый, зеленый и так далее.
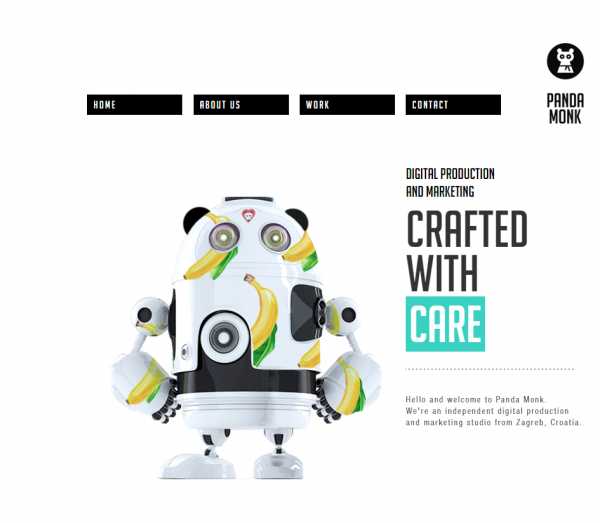
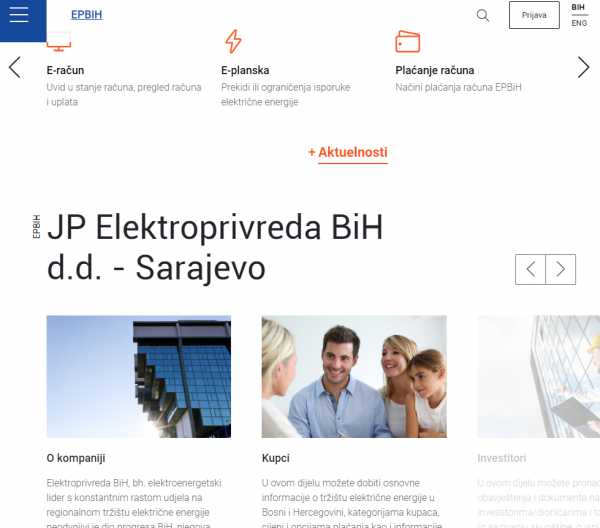
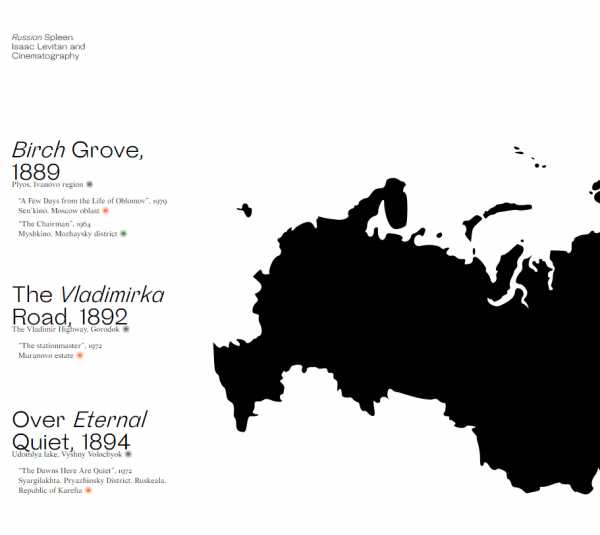
Проекты: pandamonk, northstreetcreative, epbih, aristidebenoist, levitan-eng отлично демонстрируют эту идею. На страницах разбросаны цветные элементы, изображения, выделения пунктов меню, но при этом сам брендинг, основа дизайна, создана в черном и белом или очень светло-кремовом оттенке.




Такой метод сочетания цветов и выбора доминирующих является эффективным способом создания разделения между элементами и контентом во всем веб-дизайне. Соответственно, это помогает пользователям понять, где они находятся в общем объеме контента и как элементы интерфейса (дизайна) связаны друг с другом или не связаны, как взаимодействовать и с чем.
Роскошь черного
Черно-белый веб-дизайн не призывает использовать полностью черный цвет. Это даже визуально не всегда хорошо смотрится. Дизайнеры, которые работают в полиграфии, могут использовать чисто черный, чтобы обеспечить лучшее конечное качество печатного материала. Но такого ограничения не существует в интернете. Здесь все несколько иначе, здесь красками «играют». Выберите ненасыщенный черный, чтобы создать прохладные или теплые ассоциации и обеспечить тем самым большую привлекательность для черно-белой палитры.
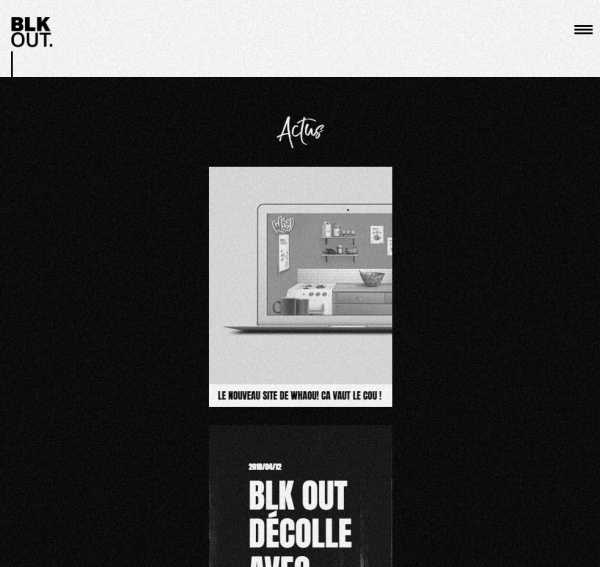
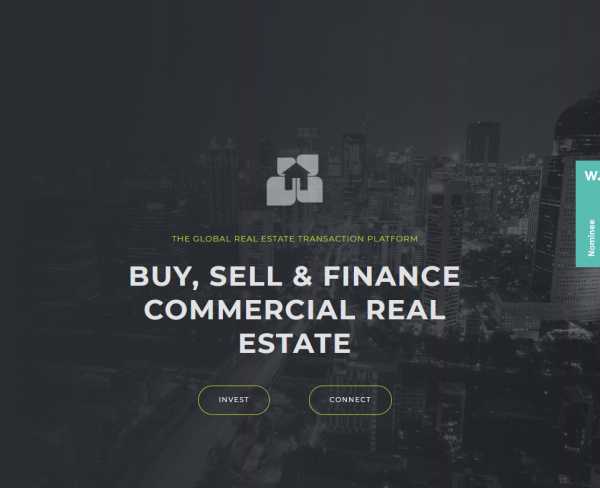
Обратимся к вариантам: blackm-officiel, zacherynielson, blkout, brickvest, где черный цвет доминирует, но не поглощает собой все прочие цвета. Фон и изображения используют богатый черный с большим количеством синеватых оттенков, серых, желтых и голубых. Это современное сочетание, оригинальное в истинно черно-белом варианте выглядит визуально более привлекательным. Хотя такая палитра вполне может использоваться в любой тематике сайта, в любом графическом исполнении. Цветовая схема универсальна, а оттенки цветности придают ей больше раскованности.



Белый в приоритете
Говорили о черном – уделим внимание преобладанию белого. При проектировании дизайна в черно-белых цветах можно применять те же принципы, какие бы вы использовали, если работали с любой другой цветовой палитрой и при этом выбрали бы один из них в качестве доминирующего цвета. Применять цвета можно по-разному: это и фон, и цвет элементов. Но большинство дизайнов в черном и белом становятся лучшими, когда нет примесей оттенков, когда в палитре только черный и только белый.
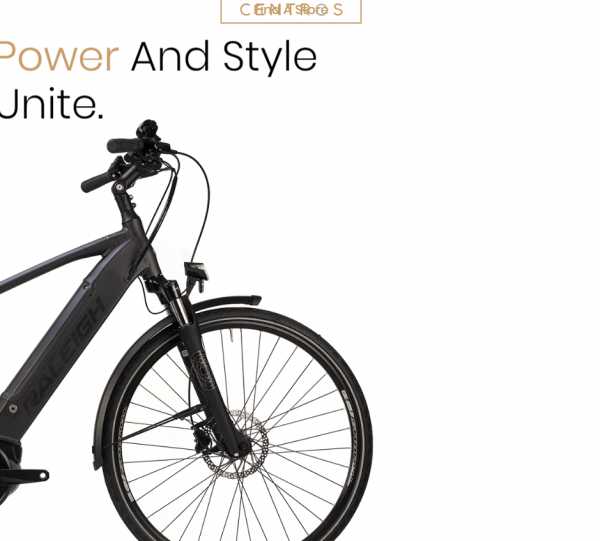
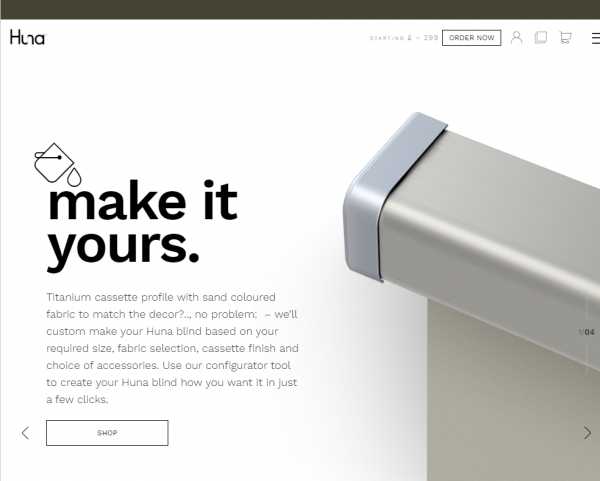
Обратим свой взор на дизайны сайтов: kalpa, raleigh, madeofmillions, huna, где белый цвет придает больше яркости и светлости в целом, а не просто заполняет собой пространство. Такие варианты легче воспринимаются глазами, особенно при подсветке экранов мониторов и мобильных устройств, а значит, и «читать» сайт, контент в целом становится легче. При этом в некоторых дизайнах фон и основное изображение едва различимы, они почти растворяются друг в друге, а вот текст, напротив, имеет яркий и резкий контраст. Но такой, что глаза не «режет».



Без вторичности цветов
Как мы уже заметили (и если пройтись по разным сайтам и коллекциям дизайнов – awwwards, behance, cssdesignawards – как минимум) большинство черно-белых дизайнов действительно имеют в своей палитре некоторые дополнительные цвета. Но при этом, создать настоящий черно-белый дизайн вполне возможно и он будет понятным и наглядным.
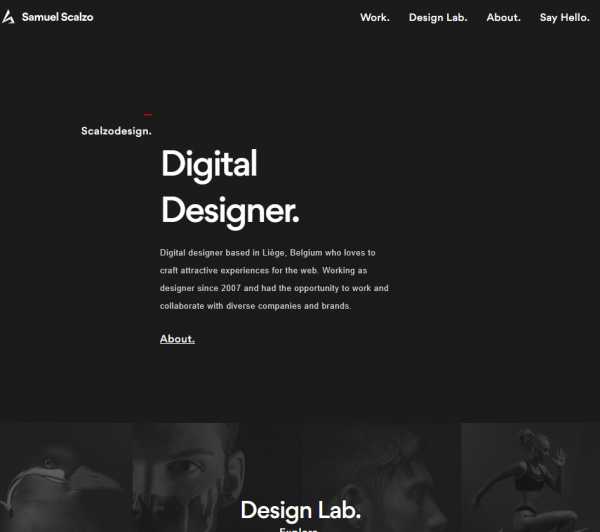
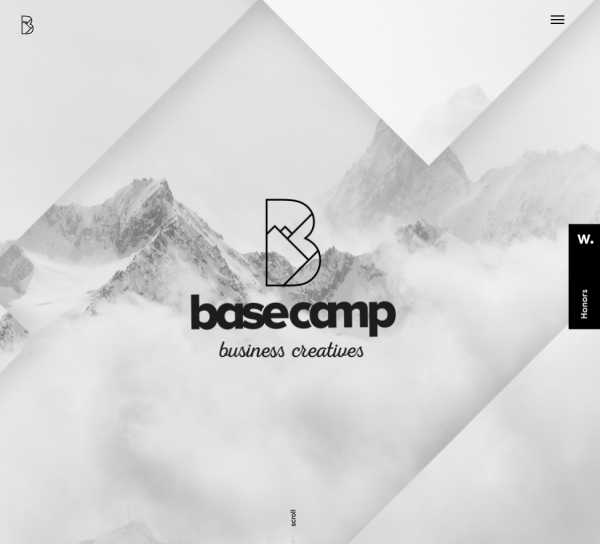
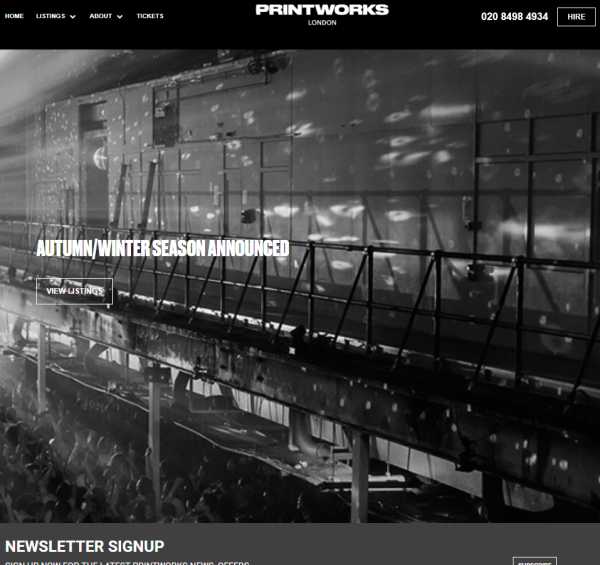
Вот примеры printworkslondon, kurppahosk, orely, leeroy, bscmp, scalzodesign, что обладают черно-белой палитрой, хотя изображения и допускаются цветными. Но при этом эффект потрясающий, поскольку черное и белое доминирует, расставляет акценты и придает серьезности и брутальности проекту, бренду, контенту.



Дополняя анимацией
Многие проекты минимальны по своей природе. Условность использования черно-белой палитры в том, что при большом количестве разных элементов, дополнительных цветов для акцента, цветных изображений или иконок и прочего, можно очень быстро создать не брутальный дизайн, а солнечную аляповатость в многоцветии. Черное и белое потеряется, уже не будет иметь смысла белый фон или чередование на лендинге черных и белых секций. Их содержимое – яркое и кричащее – перебьет собой целость цветовой палитры.
Но…
Отказавшись от обилия цветного, давайте обратимся к небольшому добавлению намека на анимацию. Если грамотно к этому подойти, то можно получить на выходе более сложную визуальную составляющую данного дизайна. Будет казаться со стороны, что это не обычный черно-белый дизайн с элементом анимации, а сложный, многоуровневый, кропотливо отрисованный и серьезно продуманный, ошеломляющий дизайн.
Попробуйте что-то легкое, тонкое, чтобы пользователям не пришлось слишком много смотреть и размышлять, чтобы понять, что происходит на экране. Анимация должна служить только одной какой-то цели и все. Оформляете титульную страницу? Вот на ней и остановитесь. Добавили иконки в меню – и хватит. Не нужно все и сразу впихивать в один такой дизайн.
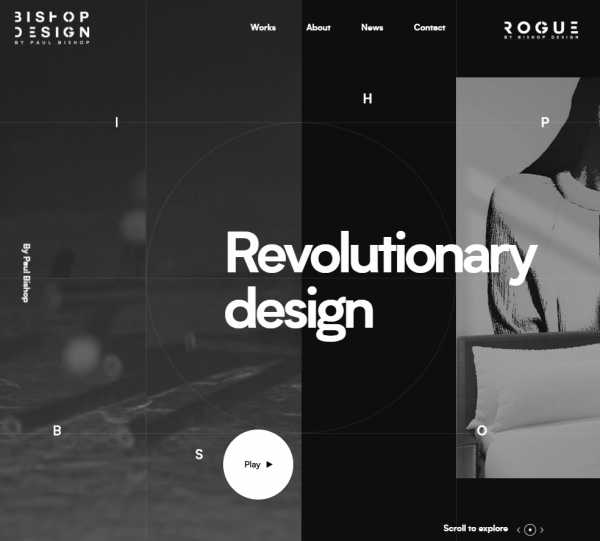
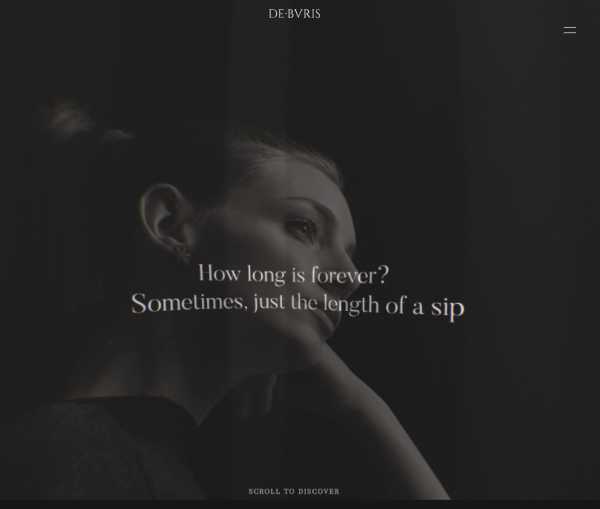
Посмотрите на wearebishopdesign, dean, deburis, airnauts и на некоторые из тех примеров, что мы приводили выше. Практически везде дизайнерами используется простой сдвиг в тексте, движущиеся линии, чтобы привлечь пользователей к возможности и необходимости прокрутки страницы в нижней части экрана. Также создается сдвиг фонового изображения или меню. Но что интересно. Благодаря чистому и пустому (по факту) пространству (не белого, а именно без элементов), глаза человека сразу же переходят к анимации, которая обозначает четкие точки интереса. Изучать такой сайт становится уже интереснее.



Представьте все то же самое, но без маломальской анимации. Было бы сносно, но скучнее. И да, обратите внимание также и на тот факт, что анимация использовалась либо на протяжении всего сайта одна и та же (сдвиг фона), либо только в начале и все. Ей не придают значения, она нужна в данном случае для иного.
Выразительность
Черно-белый дизайн имеет некоторое чувство определенности, обладает характером по своей природе. Такой дизайн ощущается пользователями более остро, более четко воспринимается, более серьезно, чем прочие вариации без акцента на черно-белое сочетание.
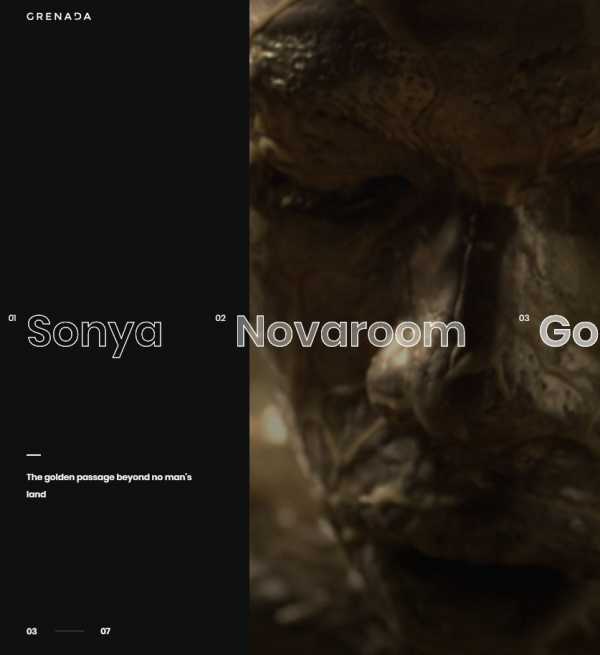
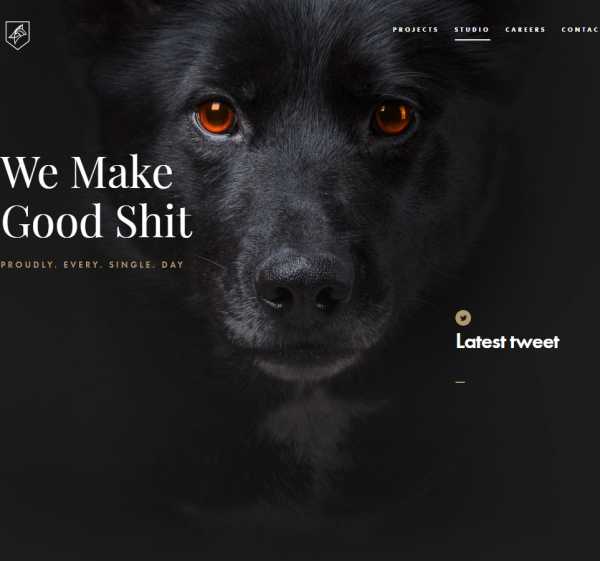
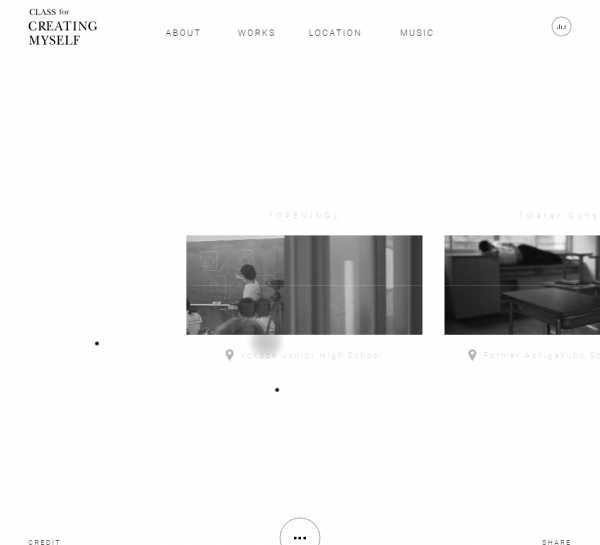
Взглянем на dogstudio, conceptbillmack, mirandabikeparts, cocoon и задержим внимание, возможно,… и невольно. Но мы дизайнеры, поэтому суть таких вариантов в том, чтобы подчеркнуть акцент (опять же) и создать еще больше выразительности для тех элементов, что используются в дизайне.



Каждый фон, дополнительные изображения (портрет, песик, фотографии людей, предметов и пр.) – от них трудно отвести взгляд. Чем эффектнее сама фотография, тем сильнее она притягивает внимание человека. Песик с алыми глазами, портрет счастливого скульптора с добрым взглядом, произведения искусства, кофейные заросли и обилие листвы – на это трудно не смотреть и еще труднее удержаться от рассматривания. Белый текст что-то сообщает пользователям. Но он рядом с центральной частью, хотя немного, но попадает в поле зрения пользователя.
Это и есть характер проекта, выразительность дизайна. И секрет успеха в том, что пользователям в той или иной мере становится интересно узнать что-то еще, найти такие же волнительные сочетания. Стоит заметить, что анимация в данном случае будет излишней, хотя фон и можно сделать движущимся, но только в том случае, если это будут сменяемые друг друга изображения. Если используется что-то одно – то от анимации лучше отказаться. Выразительность и так присутствует.
Без искусства
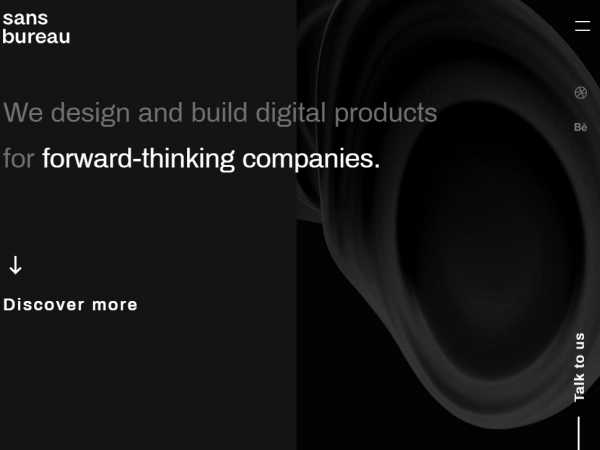
Черно-белый дизайн может стать тем решением и выбором, когда у веб-дизайнера нет каких-либо художественных элементов для работы. Потрясающая цветовая пара (и акцент) может создать фокус даже без настоящего искусства. Иными словами, если не использовать фотографии, арты, изображения, то можно обойтись либо сплошным пустым фоном (что часто можно встретить на просторах интернета), либо с небольшим узорчиком.
Например, violet, creativity-class, brunoferdinand, sansbureau, orely по-разному представляют вариант черно-белого дизайна без художественных работ в оформлении. Множественные тени, переходы, легкие диагональные линии или чередование черного и белого, абстракции и россыпь точек создают, с одной стороны, законченность визуализации, с другой, отлично справляются с заменой привычных всем фотографиям в фоне.



При этом акцент остается на основном контенте, а узор добавляет и графичности, и строгости одновременно.
Завершение
В то время как большинство людей, услышав фразу «черно-белый веб-дизайн» думают о минимализме, прямых линиях, строгости и скукоте, это совершенно не так. Черно-белый дизайн способен быть минимальным и строгим, но одновременно интригующим и сложным.
Большинство дизайнеров любят добавлять в однотонные и парные палитры некоторые оттенки «чужеродных» цветов для оформления дополнительных элементов, представляющих интерес. При таком варианте, дополнительные цвета должны быть очень яркими по сути, а сочетание с черным или белым – контрастным. Сливаний или потери цвета не должно быть.
Так или иначе, но черно-белый дизайн – это не просто стиль, это классика, это универсальность, это серьезность и игривость одновременно. И нет, использование черного цвета в большинстве не означает, что сайт создается темным, скучным и мрачным. Если добавить немного цвета, каплю анимации и выразительности – получится совсем иной дизайн, необычный и роскошный.
wayup.in