6 лучших браузеров для разработчиков в 2020 году
Автор: Елизавета Гуменюк Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!Веб-разработчики делают гораздо больше, чем просто просматривают страницы онлайн. Именно по этой причине среднестатистическому кодеру нужен браузер, способный на множество разных вещей. Например, тот, который поставляется с плагинами, позволяющими просматривать код вдохновляющих сайтов. Кроме того, вы можете искать браузер, который дает вам возможность увидеть, как некоторые проекты будут выглядеть на разных экранах.
На первый взгляд веб-браузеры кажутся очень похожими. Все они предоставляют вам относительно простой способ выхода в интернет и поиска нужного вам контента.
Тем не менее, чем больше времени вы тратите на развитие своих навыков дизайнера/разработчика, тем больше вы осознаете необходимость уникального вида просмотра. К счастью, мы нашли несколько лучших браузеров для веб-разработчиков, чтобы вы могли начать.
Давайте посмотрим, что может предложить каждый из вариантов.
Firefox Developer Edition
Среди разработчиков браузер Firefox, вероятно, является самым популярным в мире.
Сам по себе Firefox — довольно мощный браузер. Считается, что он намного быстрее, чем любой другой средний веб-браузер, и помогает вам отслеживать информацию, а также создавать потрясающие страницы за короткий срок, например, как Edge.
Однако, если вы действительно хотите перевести свой опыт Firefox на следующей уровень, то вам определенно стоит обновить его до собственной версии р Firefox для разработчиков.
Как и Google Chrome для разработчиков, Firefox Developer Edition создан для открытого интернета.
Кроме того, с Firefox Developer Edition вы получаете доступ к движку CSS следующего поколения (написанному в RUST), неактивной системе CSS, которая выделяет объявления CSS, которые не влияют на страницу, и многое другое. Существует также множество Firefox DevTools для неограниченного доступа.
С помощью вашего нового браузера вы можете получить доступ к лучшему в своем классе отладчику JavaScript, Master CSS Grid и другим функциям. На самом деле Firefox — это единственный браузер, который специально созданный с инструментов, помогающими разработчикам создавать и проектировать собственную CSS-сетку. Эти инструменты упрощают визуализацию информации, отображение имен областей и предварительный просмотр преобразований.
Polypane
Polypane — это уникальный вид браузера, специально спроектированный для разработчиков и дизайнеров. Данный браузер представляет собой кросс-платформенное решение и инструмент разработки, который специалисты могут использовать для максимально быстрой разработки, тестирования и отладки сайтов.
Созданный для того, чтобы помочь разработчикам и дизайнерам повысить как качество своей работы, так и производительность, Polypane полон полезных функций. Более того, он работает с любым редактором кода и технологическим стеком.
В эпоху, когда пользовательский опыт является более важным, чем когда-либо, Polypane помогает компаниям создавать более качественные веб-сайты, начиная от WordPress и заканчивая Drupal и Angular.
Поскольку инструменты для разработки и отладки уже встроены в браузер, вам не нужно беспокоиться о поиске и добавлении дополнительных расширений.
Для тех, кто не уверен в использовании нового и проприетарного браузера, Polypane действительно поставляется с бесплатной пробной версией. Однако, как и в случае с большинством специализированных инструментов для веб-разработчиков, вам придется заплатить, если вы хотите продолжать пользоваться расширенными функциями в долгосрочной перспективе.
С другой стороны, как и версия для разработчиков Google Chrome, Polypane получает выгоду от регулярных обновлений, так что вы всегда будете в центре событий веб-индустрии.
Более того, вы также можете получить доступ к различным пакетам в зависимости от того, используете ли вы Polypane как частное лицо или агентство.
Google Chrome для разработчиков
Google Chrome выделяется как один из наиболее широко используемых браузеров в мире.
По последним оценкам, доля Chrome на рынке составляет более 58%. С такими цифрами он просто должен предложить что-то особенное.
В то время как Chrome может быть особенно популярен среди обычных потребителей, он также может предложить что-то особенное для людей из мира веб-разработки и дизайна. Например, у Google теперь есть собственный продукт «Браузер Chrome для разработчиков».
Созданный для открытого интернета, Google Chrome для разработчиков помогает профессионалам разрабатывать веб-сайты, специально оптимизированные для следующей версии цифрового мира. С помощью Google Chrome вы можете тестировать передовые API для веб-платформ в режиме реального времени.
Более того, Google Chrome упакован бесконечными инструментами и дополнениями, которые вы можете внедрить в свой браузер. Список таковых включает в себя консоли PHP для WordPress, инструменты скриншотов для сбора вдохновляющих веб-дизайнов и даже LastPass для управления паролями.
Вы получаете не только бесконечные возможности для творчества с Google Chrome, но и доступ к обновлениям, которые происходят еженедельно, так что вы всегда остаетесь на передовой.
Opera
Opera может быть не такой популярной, как Chrome или Firefox для разработчиков, но она имеет ряд преимуществ. Если вам не нужно слишком много продвинутых функций разработки, тогда Opera может предоставить вам все необходимое для быстрого и эффективного взаимодействия в Интернете.
Многочисленные стресс-тесты и тесты на скорость поместили это решение в середину нашего списка. С Opera вы не добьетесь производительности, которая изменит вашу жизнь, но вы получите подключение и опыт просмотра, на которые вы можете положиться.
С Opera вы не добьетесь производительности, которая изменит вашу жизнь, но вы получите подключение и опыт просмотра, на которые вы можете положиться.
В отличие от Chrome и Firefox, Opera также больше полагается на встроенные функции. Это означает, что вам не нужно беспокоиться о добавлении дополнительных опций в ваш браузер самостоятельно.
Браузер Opera для разработчика предоставляет сегодняшним экспертам по дизайну возможность начать работу с некоторыми из новейших инструментов и функций. Так что если вы хотите оставаться в курсе событий, данный браузер — идеальный выбор. Однако стоит отметить, что некоторые функции для разработки, к которым вы можете получить доступ из этого браузера, не будут такими стабильными, как они должны быть.
Blisk
Blisk — интересная альтернатива многим основным браузерам в Интернете.
По сравнению с Opera, Chrome и Firefox, Blisk уделено не так много внимания в интернете. Тем не менее, данный браузер стоит рассмотреть, если вы начинающий разработчик. Он был специально разработан, чтобы предоставить дизайнерам первое рабочее пространство, где они могут разрабатывать и тестировать современные приложения как можно быстрее.
Blisk — это единственный веб-браузер, ориентированный на разработчиков, который позволяет вам получить доступ ко всем функциям, необходимым для создания сенсационного онлайн-опыта. Вы можете посмотреть, как будет выглядеть ваш сайт или приложение практически на любом дизайне телефона, от Google Pixel до iPhone. Более того, есть варианты просмотра в альбомном или портретном режиме.
Blisk также показывает мобильный и десктопный дизайны рядом, чтобы вы могли сравнить пользовательский интерфейс, который пользователи получат, когда они заходят на веб-сайт, независимо от того, с какого устройства они это делают. Другие функции включают в себя:
- Современная синхронизация URL и прокрутки: Blisk автоматически синхронизирует позиции прокрутки и URL для настольных компьютеров и мобильных телефонов.

- Автоматическое обновление: всякий раз, когда вы сохраняете изменения кода при работе в браузере, Blisk обновит ваши вкладки и обновит изменения CSS.
- DevTools: Blisk поставляет DevTools, аналогичные Chrome, вы можете запускать отдельные DevTools для мобильных устройств и настольных компьютеров и использовать их для одновременной проверки производительности.
- Уведомления об ошибках: Blisk автоматически отслеживает потенциальные ошибки страниц в JavaScript и ресурсы, которые не загружаются.
- Инспектор страниц: Blisk предоставляет инструменты инспектора страниц, позволяющие быстро проверять любой элемент на мобильном устройстве или рабочем столе.
Safari для разработчиков
Хотите — верьте, хотите — нет, но Safari для разработчиков – это очень мощный инструмент, в зависимости от типа веб-сайтов и онлайн-опыта, который вы хотите создать. Хотя этот вариант браузера не так широк и всеобъемлющ, как некоторые другие варианты, о которых мы упоминали до сих пор, он имеет свои преимущества.
Например, Safari — это лучший способ убедиться, что ваши сайты будут потрясающе работать на iPhone, Mac и iPad.
Поскольку Apple становится все более популярным брендом во всем мире, Safari позволит вам общаться со зрителями в очень специфическом ландшафте. Кроме того, Safari для разработчиков также позволяет экспериментировать с множеством дополнительных функций.
С данным браузером, вы можете добавлять такие вещи, как Apple Pay, что дает клиентам больше возможностей для онлайн-оплаты. Это может быть отличным способом увеличить конверсии для ваших клиентов, имеющих сайты электронной коммерции.
Кроме того, функция «картинка в картинке» позволяет перемещать окно видео из Safari по рабочему столу или полноэкранному приложению. Это облегчает выполнение определенных рекомендаций при работе в Safari.
Safari даже имеет свою собственную вкладку в Mac App store, где вы можете изучить такие вещи, как Xcode для создания уникальных расширений Safari, которые работают специально для клиентов Apple.
В заключение
Как разработчику, вам понадобится уникальный набор инструментов в вашем браузере, который поможет вам получить максимальную отдачу от ваших проектов.
Обычный браузер просто не сможет дать продвинутый опыт, который вам нужен в интернете. Вот почему важно экспериментировать с различными решениями, начиная от Google Chrome для разработчиков, вплоть до современных решений, таких как Blisk.
Если вы решите попробовать что-то проверенное, например Firefox, или что-нибудь более инновационное, вы наверняка обнаружите, что браузер, ориентированный на разработчиков, поможет вам добиться большего.
Всем успешной работы и творчества!
Источник
Браузер для веб-разработчика. Какой браузер выбрать?
Приветствую вас друзья! Как вы заметили писать в свой блог я стал реже. Есть тому причины, но речь не об этом. В данной заметке я хотел бы поделиться с вами своими мыслями и практикой по поводу выбора браузера. Сегодня несомненными лидерами являются 5 браузеров: Google Crhome; Firefox; Opera; Internet Explorer; Safari. Какой браузер выбрать из данного списка? Читайте ниже в данной статье каким браузером я пользуюсь и почему я сделал такой выбор.
Порывшись немного в интернете, нашел некоторую статистику использования браузеров. Конечно, данные цифры относительные и усредненные. Вот, что показывает статистика Liveinternet:
- Google Chrome — 24,2%;
- Firefox — 19,6%;
- Opera — 12,3%;
- Internet Explorer — 10,2%;
- Safari — 4,5%
Из собранных данных видно (кстати, данная статистика за 2013 г.) видно, что большую популярность среди пользователей получил браузер Google Chrome. Да, действительно Chrome заслуживает внимания: скорость, поддержка современных технологий, стабильность, расширяемость. Но мой выбор пал не на него. Почему же?
Да, действительно Chrome заслуживает внимания: скорость, поддержка современных технологий, стабильность, расширяемость. Но мой выбор пал не на него. Почему же?
Каким браузером пользуюсь я?
Мне очень нравятся браузеры Google Chrome, Opera, Safari. Есть в каждом из них что то особенное. Но мой выбор — Mozilla Firefox. Почему, что в нем особенного? В первую очередь, прежде чем задать данный вопрос, подумайте к какой категории пользователей вы относитесь? Я вот — веб-разработчик, и мой выбор очевиден.
В основном первая причина использования браузера Mozilla Firefox — это расширение Firebug. Без данного инструмента не обходится ни один веб-разработчик. На Chrome тоже можно было установить данное расширение, но как оказалось корректно оно работает только в Firefox. А в последний раз, когда я заходил на сайт разработчика, я вовсе не нашел ссылку для Google Chrome. Есть у Chrome, Opera и IE свои анализаторы кода, но у firebug возможности шире. Для тех, кто не знаком с данным расширением советую посмотреть данный видеоурок.
Но это не единственная причина. Есть еще много всяких нюансов, которые помогли мне сделать выбор в пользу лисы. Я заметил, что работая с сайтами, а именно в панели управления (визуальный редактор и все такое) корректно мне удавалось работать только в Firefox. В остальных же, в том числе, и в Google Chrome наблюдались постоянно непонятные ошибки. Мне трудно сейчас это объяснить, но думаю, некоторые веб-мастера уже столкнулись с этим и прекрасно меня понимают.
Еще одним несомненным плюсом в пользу Firefox является огромное количество расширений. Их настолько много, что даже не знаешь что выбрать. Я собрал себе некоторый пакет нужных мне расширений, без которых я не представляю себе свою работу. О них я расскажу в следующей статье.
Недостатки Firefox
Естественно, у Mozilla Firefox есть недостатки и их немало. Вот основные из них, которые я могу выделить:
- большое потребление ресурсов компьютера (особенно, когда открыто много вкладок).
 Зачастую слабенький компьютер просто его не тянет, тупо зависает;
Зачастую слабенький компьютер просто его не тянет, тупо зависает; - частые сбои.
В силу своей медлительности и заторможенности многие вынуждены отказать от данного комбайна Firefox. Да и очередной крах плагина не особо обрадует. Не спорю, что есть, то есть. Но для веб-разработок я пользуюсь именно им. Также и другим советую.
Все выше изложенное, это мое сугубо личное мнение. Я знаю веб-мастеров, которые пользуются только Google Chrome и прекрасно со всем справляются. В общем, выбор за вами, а я свой уже сделал?
А каким браузером пользуетесь вы?
Выбор лучшего браузера для web-разработки
Предлагаю взглянуть на Internet браузеры глазами web-разработчика. Время от времени, сам занимаюсь разработкой сайтов и допиливанием чужих проектов, так что предмет статьи мне знаком не по наслышке.
Практически все современные Internet браузеры на данный момент оснащены штатными средствами для отладки и детального изучения кода web страниц. Такие инструменты существенно облегчают жизнь web-мастерам, потому сегодня хочу рассказать чем пользуюсь сам при разработке web-сайтов. Честно говоря не ожидал, что IE8 тоже наделен подобным функционалом (решил это проверить только когда взялся за статью).
Данный материал будет особенно полезен начинающим web-дизайнерам, ведь самый правильный способ освоить HTML, CSS, научиться создавать собственные шаблоны для сайтов — это изучение на конкретных примерах уже существующих, качественных ресурсов. Да и просто иногда интересно узнать как реализован тот или иной элемент дизайна на чужом сайте.
Претендентов пятеро — Google Chrome, Opera, Mozilla Firefox, Safari и IE8. Как видите, представлены все популярные браузеры на данный момент и с поставленной задачей они справляются, так что сравнение носит скорее эстетический характер. Хотя присутствуют и некоторые отличительные особенности, о которых вы узнаете ниже.
IE8
Начну с детища Microsoft чтобы поскорее от него избавиться. Итак, идем в меню Сервис — Средства разработчика либо нажимаем F12
Итак, идем в меню Сервис — Средства разработчика либо нажимаем F12
По умолчанию панель инспектора не закреплена в нижней части экрана, как на скриншоте, а открывается в отдельном окне (на мой взгляд не удобно). Весь дизайн какой-то угловатый и крайне скучный, смотришь и тоску навевает. Тормоза, кривая работа с CSS3 в IE8, общая унылость интерфейса… ну в общем вы поняли моё отношение к этому браузеру.
Из плюсов, все элементы меню по русски (при условии что установлена русская версия Windows), можно прямо на страничке расставить все размеры у изображений, можно выбрать режим обозревателя IE7 или IE8, что возможно пригодится при разработке.
Mozilla Firefox 10.0.2
Firefox, пожалуй, единственный браузер, с минимальным функционалом для web-разработчика что называется «из коробки». Т.е. штатные средства хоть и присутствуют, но очень ограниченные. Конечно и они позволяют провести исследование HTML и CSS кода сайта, проинспектировать элементы, поэкспериментировать с параметрами (например изменить значения отступов у элементов, размеры, стили шрифтов и т.д.) Хотя всё это могут делать и конкуренты.
На скриншоте представлена панель веб-инспектора и таблицы CSS стилей. Изначально они не активированы и находятся в свернутом виде. Для активации соответственно в нижней панели надо нажать кнопки HTML и Стиль.
Выбрать интересующий элемент на web-странице можно предварительно нажав кнопку Исследовать.
Сила Firefox всё-таки в сторонних плагинах. Только тут можно нарастить небывалую функциональность. Однако для себя я этот браузер тоже забраковал — уж слишком он прожорлив до ресурсов компа, особенно до оперативной памяти.
Safari 5.1.3 и Google Chrome
Оба браузера основаны на движке WebKit, потому я объединил их в одну общую категорию для сравнения. Действительно, с точки зрения web-разработчика, исследователя чужого кода или просто интересующегося экспериментатора, эти браузеры похожи как братья близнецы.
Safari будет интересен в первую очередь маководам, т.к. на Windows он пока не прижился, да и вряд-ли в ближайшее время приживется.
На маке предпочитаю использовать именно его, ведь только этот браузер предлагает такие «вкусности», которыми не может похвастать ни один другой (например увеличение конкретной области страницы двойным тапом, синхронизация закладок с i-девайсами и т.д.). Причем Safari вполне адекватный и современный браузер с поддержкой новейших стандартов, идущий вместе с системой Mac OS X, и это его основное отличие от IE на Windows.
По умолчанию, средства web-разработки в браузере не отображаются, но их можно легко включить:
В результате появляется дополнительный пункт Разработка с довольно обширными функциями, а также пункт Проверить объект в контекстном меню (клик правой кнопкой мыши на страничке), для отображения панели веб-инспектора.
Как и у предыдущих участников обзора, для быстрого доступа к свойствам конкретного элемента web-страницы необходимо задействовать специальный режим в панели веб-инспектора:
Google Chrome наверное самый быстрый и красивый браузер на Win платформе (на Mac я не замечаю разницы с Safari). Писать о нем отдельно, с точки зрения web-дизайнера, смысла особенного нет, чтобы не повторять описание Safari. Следующий скриншот тому подтверждение:
Opera 11.61
Ну вот и добрались до фаворита, оставил его на сладкое. Именно в Opera наиболее приятно реализованы инструменты по исследованию устройства web-страничек.
Dragonfly — так в Opera называется панель для web-разработки. В отличие от конкурентов, для навигации по элементам странички тут не нужно переходить в специальный режим. Всё работает и выглядит просто превосходно. Кроме того имеется дополнительная функция для определения цвета любых элементов, что не редко пригождается в работе. У конкурентов это возможно установкой дополнений к браузеру.
Да… хотелось изложить предельно кратко, надеюсь это получилось. Вообще тема довольно интересная, но лучше один раз попробовать самому и составить собственное мнение, чем сто раз прочитать.
Так что дерзайте — изучайте чужое, создавайте своё и не скупитесь делиться своими наработками. Я же буду рад видеть всех интересующихся на страницах своего блога.
Подписывайтесь на канал Яндекс.Дзен и узнавайте первыми о новых материалах, опубликованных на сайте.Если считаете статью полезной,
не ленитесь ставить лайки и делиться с друзьями.
Обзор инструментов разработки в браузерах — Изучение веб-разработки
Каждый современный интернет-браузер оснащён мощными инструментами для веб-разработчика. Эти инструменты позволяют делать различные вещи, от изучения загруженных в настоящий момент HTML, CSS и JavaScript до отображения в каких ресурсах нуждается страница и как долго она будет загружаться. Эта статья научит вас использовать базовые функции инструментов разработчика в вашем браузере.
Панель разработчика находится в нижней части вашего браузера :
Как её отобразить? Есть три варианта:
- Клавиатура. Ctrl + Shift + I, кроме
- Internet Explorer. (клавиша — F12)
- Mac OS X. (сочетание клавиш — ⌘ + ⌥ + I )
- Панель Меню.
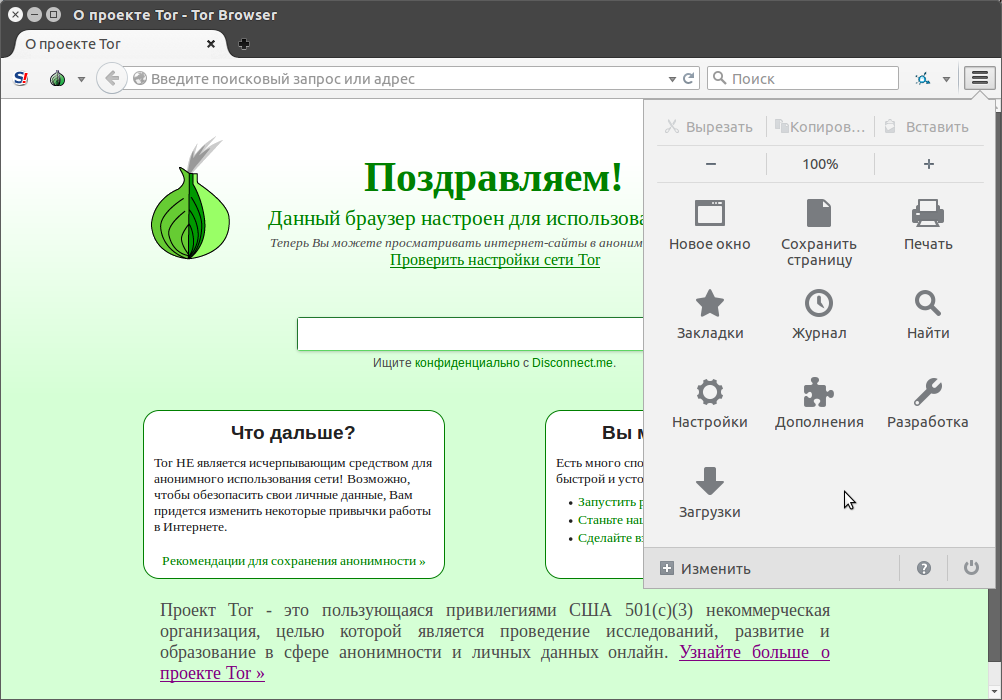
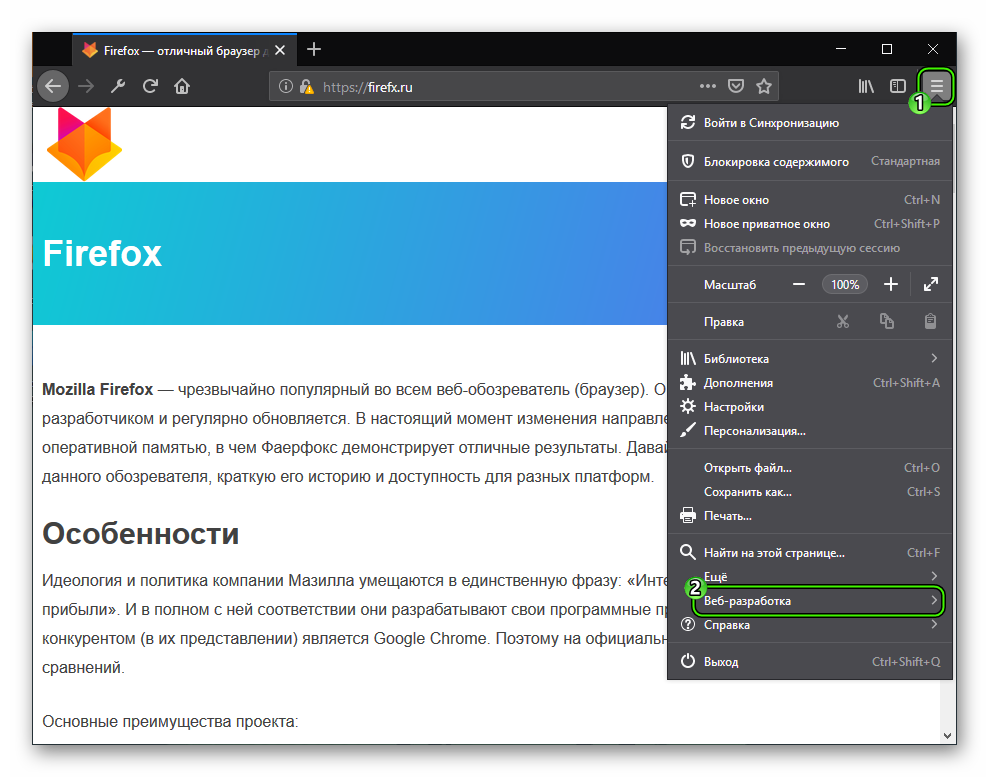
- Firefox. Открыть меню ➤ ➤ Инструменты разработки, или Инструменты ➤ Веб-разработка ➤ Инструменты разработки
- Chrome. Дополнительные инструменты ➤ Инструменты разработчика
- Safari. Разработка ➤ Показать Web Inspector . Если вы не видите меню «Разработка», зайдите в Safari ➤ Настройки ➤ Дополнительно, и проверьте стоит ли галочка напротив «Показать меню разработки».
- Opera.
 Меню ➤ Разработка ➤ Инструменты разработчика. Если вы не видите меню «Разработка», включите его отображение, перейдя в Меню ➤ Другие инструменты ➤ Показать меню разработчика.
Меню ➤ Разработка ➤ Инструменты разработчика. Если вы не видите меню «Разработка», включите его отображение, перейдя в Меню ➤ Другие инструменты ➤ Показать меню разработчика.
- Контекстное меню. Нажмите правой кнопкой мыши на любом участке веб-страницы (Ctrl-клик для Mac), появится контекстное меню, в котором вам нужно выбрать пункт Исследовать Элемент. (дополнение: этот способ отобразит вам код того элемента, на котором вы щёлкнули правой кнопкой.)
По умолчанию, в панели открывается вкладка Inspector, вы можете увидеть это на скриншоте снизу. Этот инструмент позволяет вам видеть, как HTML-код выглядит на странице в настоящем времени, также как CSS, который применён к каждому элементу на странице. Это также позволяет вам в реальном времени редактировать как HTML, так и CSS. Внесённые изменения можно увидеть непосредственно в окне браузера.
Если вы не видите Inspector,
- Нажмите на вкладку Inspector .
- В Internet Explorer, нажмите на DOM Обозреватель, или нажмите Ctrl + 1.
- В Safari, элементы управления представлены не так чётко, но вы должны увидеть HTML код, если вы не выбрали что-то другое в окне разработки. Нажмите на кнопку Стиль, чтобы увидеть CSS.
Обзор DOM inspector
Для начала, попробуйте нажать правой кнопкой мыши (Ctrl+клик) по элементу HTML в DOM inspector и посмотрите на контекстное меню. Пункты меню могут различаться в разных браузерах, но важными из них являются одни и те же:
- Удалить узел (иногда Удалить элемент). Удаляет текущий элемент.
- Править как HTML (иногда Добавить атрибут/Править текст). Позволяет редактировать HTML и видеть результат «вживую». Очень полезно для отладки и тестирования.
- :hover/:active/:focus.
 Заставляет элементы переключить своё состояние на то, к которому применён ваш стиль.
Заставляет элементы переключить своё состояние на то, к которому применён ваш стиль. - Копировать/Копировать как HTML. Копирует текущий выделенный HTML.
Попробуйте изменить что-нибудь через окно Inspector на вашей странице прямо сейчас. Дважды кликните по элементу, или нажмите правой кнопкой мыши и выберите Править как HTML из контекстного меню. Вы можете сделать любые изменения, какие захотите, но вы не сможете их сохранить.
Обзор CSS редактора
По умолчанию, CSS редактор отображает CSS свойства применённые к текущему выбранному элементу:
Эти функции особенно удобны:
- Свойства, применённые к текущему элементу, отображаются в порядке убывания приоритета.
- Можно убирать галочки напротив свойств для того чтобы видеть, что получится, если их удалить.
- Нажмите на маленькую стрелочку рядом со свойством, чтобы увидеть все его эквиваленты.
- Нажмите на имя свойства или его значение, чтобы открыть текстовое окошко, в котором вы можете задать новые значения и увидеть, как изменится ваш элемент с новыми значениями.
- Рядом с каждым свойством указаны имя файла и номер строки. где располагается это свойство. Щелчок по этому пути перенесёт вас в окно, где можно редактировать этот CSS и сохранить.
- Вы можете также нажать на закрывающуюся фигурную скобку любого свойства, чтобы вывести текстовое поле на новую строку, где вы сможете написать совершенно новую декларацию для вашей страницы.
Вы должно быть уже заметили другие вкладки в CSS редакторе:
- Вычислено: Здесь указаны все вычисления свойств выделенного элемента (окончательные, нормализованные значения применённые браузером).
- Блоковая модель: Отображает блочную модель выделенного элемента, здесь вы можете увидеть внешние и внутренние отступы, а также границы применённые к элементу, здесь также указан их размер.
- Анимации: В Firefox, на вкладке Анимации вы можете увидеть анимации применённые к выделенному элементу.

Узнать больше
Узнать больше об Inspector в различных браузерах:
Консоль JavaScript невероятно полезный инструмент для отладки JavaScript, если он не работает, как ожидалось. Она позволяет вам загружать JavaScript вопреки порядку загрузки скрипта в браузере, и докладывает об ошибках как только браузер пытается выполнить ваш код. Для доступа к консоли из любого браузера просто нажмите на кнопку Console. (В Internet Explorer, нажмите Ctrl + 2.) Откроется окно, как показано ниже:
Чтобы понять, что происходит, попробуйте ввести фрагменты кода в консоль один за другим (и затем нажмите Enter):
alert('hello!');document.querySelector('html').style.backgroundColor = 'purple';var myImage = document.createElement('img'); myImage.setAttribute('src','https://farm4.staticflickr.com/3455/3372925208_e1f2aae4e3_b.jpg'); document.querySelector('h2').appendChild(myImage);
Теперь попробуйте ввести следующую, неправильную версию кода и посмотрите, что из этого получится.
alert('hello!);document.cheeseSelector('html').style.backgroundColor = 'purple';var myImage = document.createElement('img'); myBanana.setAttribute('src','https://farm4.staticflickr.com/3455/3372925208_e1f2aae4e3_b.jpg'); document.querySelector('h2').appendChild(myImage);
Вы увидите некоторые ошибки, которые сообщит вам браузер. Зачастую эти ошибки выглядят довольно загадочно, но они должны быть довольно простыми, чтобы можно было выяснить проблему!
Узнать больше
Узнать больше о JavaScript консоли в различных браузерах:
Firefox Developer Edition
Ваш адрес электронной почтыВыберите страну или регионАвстралияАвстрияАзербайджанАкротириАлбанияАлжирАмериканское СамоаАнгильяАнголаАндорраАнтарктикаАнтигуа и БарбудаАргентинаАрменияАрубаАфганистанАшмор и Картье, островаБагамские островаБангладешБарбадосБассас-да-ИндияБахрейнБейкер, островБелизБелоруссияБельгияБенинБермудыБолгарияБоливияБонэйр, Синт-Эстатиус и СабаБосния и ГерцеговинаБотсванаБразилияБританская территория в Индийском ОкеанеБрунейБуве, островБуркина-ФасоБурундиБутанВануатуВатиканВеликобританияВенгрияВенесуэлаВиргинские острова (Британские)Виргинские острова (США)ВьетнамГабонГаитиГайанаГамбияГанаГваделупаГватемалаГвиана ФранцузскаяГвинеяГвинея-БисауГерманияГернсиГибралтарГлорьёз, островаГондурасГонконгГренадаГренландияГрецияГрузияГуамДанияДекелияДемократическая Республика КонгоДжарвис, островДжерсиДжибутиДжонстон, атоллДиего-ГарсияДоминикаДоминиканская РеспубликаЕвропа, островЕгипетЖуан-ди-Нова, островЗамбияЗападная СахараЗападный берег реки ИорданЗимбабвеИзраильИндияИндонезияИорданияИракИранИрландияИсландияИспанияИталияЙеменКабо-ВердеКазахстанКайман, островаКамбоджаКамерунКанадаКатарКенияКингмен, рифКипрКиргизияКирибатиКитайКлиппертон, островКокосовые (Килинг) островаКолумбияКоморыКоралловое море, островаКосовоКоста-РикаКот-д’ИвуарКубаКувейтКука, островаКюрасаоЛаосЛатвияЛесотоЛиберияЛиванЛивияЛитваЛихтенштейнЛюксембургМаврикийМавританияМадагаскарМайоттаМакаоМакедонияМалавиМалайзияМалиМальдивыМальтаМароккоМартиникаМаршалловы островаМексикаМидуэй, островаМикронезия, Федеративные ШтатыМозамбикМолдавияМонакоМонголияМонтсерратМьянмаМэн, островНавасса, островНамибияНауруНепалНигерНигерияНидерландыНикарагуаНиуэНовая ЗеландияНовая КаледонияНорвегияНорфолк, островОбъединённые Арабские ЭмиратыОманПакистанПалауПальмира, атоллПанамаПапуа-Новая ГвинеяПарагвайПарасельские островаПеруПиткэрн, островаПольшаПортугалияПуэрто-РикоРеспублика КонгоРеюньонРождества (Кристмас), островРоссияРуандаРумынияСШАСальвадорСамоаСан-МариноСан-Томе и ПринсипиСаудовская АравияСвазилендСвятая Елена, Вознесения и Тристан-да-Кунья, островаСвятого Мартина, островСеверная КореяСеверные Марианские островаСейшелыСектор ГазаСен-БартелемиСенегалСент-Винсент и ГренадиныСент-Китс и НевисСент-ЛюсияСент-Пьер и МикелонСербияСингапурСинт-МартенСирияСловакияСловенияСоломоновы островаСомалиСпратли, островаСуданСуринамСьерра-ЛеонеТаджикистанТаиландТайваньТанзанияТимор-ЛештиТогоТокелауТонгаТринидад и ТобагоТромлен, островТувалуТунисТуркменистанТурцияТёркс и Кайкос, островаУгандаУзбекистанУкраинаУоллис и ФутунаУругвайУэйк, островФарерские островаФиджиФилиппиныФинляндияФолклендские (Мальвинские) островаФранцияФранцузская ПолинезияФранцузские Южные и Антарктические территорииХауленд, островХерд и Макдональд, островаХорватияЦентрально-Африканская РеспубликаЧадЧерногорияЧехияЧилиШвейцарияШвецияШпицбергенШри-ЛанкаЭквадорЭкваториальная ГвинеяЭритреяЭстонияЭфиопияЮжная Георгия и Южные Сандвичевы островаЮжная КореяЮжно-Африканская РеспубликаЮжный СуданЯмайкаЯн-МайенЯпония
Доступные языкиDeutschEnglishFrançais
ФорматHTML Текст
Я соглашаюсь с тем, как Mozilla обращается с моей информацией, согласно этому Уведомлению о конфиденциальности
Подписаться сейчас
Мы будем отправлять вам только информацию о Firefox.
15 — лучшие браузерные расширения для разработчиков (2020)
Самым большим изменением для 2018 стал капитальный ремонт FireFox, и вместе с ним работают дополнения в этом браузере. В результате многие популярные надстройки больше не поддерживаются или стали недоступны.
Большинство дополнений для Firefox также доступны в качестве расширений для Google Chrome. В этой статье мы попытаемся отдать предпочтение кросс-браузерным надстройкам / расширениям, что в этом контексте означает, что они будут работать на Firefox, Chrome и Chromium. Мы также отдадим предпочтение бесплатным расширениям, которые, как известно, не передают вашу информацию третьим лицам и не поддерживаются доходом от рекламы. Мы сосредоточимся больше на расширениях, которые не ограничивают вас определенной технологией разработки.
Немногие разработчики увидят какое-либо преимущество в использовании Microsoft Edge в качестве браузера для разработки, но это хорошо для тестирования после разработки. Можно ожидать, что его будут использовать лишь немногим более 4 на каждом сайте 100, хотя можно ожидать, что это число немного увеличится, поскольку все больше пользователей отказываются от Internet Explorer.
Несмотря на то, что пользователей Chrome гораздо больше, чем пользователей Firefox, ИТ-специалисты предпочитают Firefox, поэтому в Firefox есть все больше и больше расширений, предназначенных для разработчиков.
Теперь давайте рассмотрим самые лучшие расширения браузеров для разработчиков и почему вы можете добавить их в свой браузер.
1. Построен сКогда вы окажетесь на действительно хорошо сделанном сайте и хотите узнать, как они его сделали, это расширение сэкономит вам много времени и усилий, копаясь в исходном коде. Ссылки для скачивания: Хром / Хром, Firefox
2. топорЭто инструмент аудита доступности. Всегда лучше постараться сделать свои страницы максимально доступными, а axe поможет вам избежать случайного исключения сегмента пользователей с вашего сайта. Ссылки для скачивания: Хром / Хром, Firefox
Ссылки для скачивания: Хром / Хром, Firefox
Старое, но все же полезное, это расширение позволяет вам выбирать цвета прямо со страницы, получать цветовые коды, генерировать градиенты и многое другое. Ссылки для скачивания: Хром / Хром, Firefox
4. Веб-разработчикДобавляет некоторые полезные дополнения в ваш браузер для контроля CSS, форм, изображений и информации. Одно из самых популярных расширений, когда-либо сделанных. Ссылки для скачивания: Хром / Хром, Firefox
5. Ву РэнкПроанализируйте любую веб-страницу для данных SEO. Предоставляет мощный отчет, показывающий все внутренние функции SEO, включая общий балл SEO, предложения по улучшению, облако ключевых слов и многое другое. Ссылки для скачивания: Хром / Хром, Firefox
6. Tab2QRСгенерируйте QR-код страницы, на которой вы находитесь, и вы можете перейти на страницу с вашим телефоном, просто отсканировав QR-код. Хорошо подходит для тестирования адаптивных сайтов, даже если вы их не создавали. Ссылки для скачивания: Хром / Хром, Firefox
7. HTTP Request MakerЭто может быть очень полезно для тестирования ответов PHP-форм, когда вы на самом деле не хотите отправлять форму (что может вызвать дополнительную обработку, которую вам не нужно тестировать). С помощью этого инструмента вы можете легко подделывать HTTP-запросы. Обратите внимание, что хотя расширения Chrome и Firefox имеют одно и то же имя и выполняют одни и те же действия, они сделаны разными разработчиками и не совсем одинаковы. Ссылки для скачивания: Хром / Хром, Firefox
8. Тест производительности страницыБыстро получить отчет о том, как ваша страница работает на разных этапах своего путешествия в браузере. Это похоже на более продвинутую версию tracert. Этот доступен только в Firefox на данный момент. Существуют аналогичные расширения для Chrome и Chromium, но они не так богаты функциями, как этот. Ссылки для скачивания: Firefox
Ссылки для скачивания: Firefox
Это действительно может сделать больше, чем подразумевает название, так как оно также скажет вам, сколько символов и сколько предложений находятся в пределах выделенного блока текста (или всей страницы). Ссылки для скачивания: Хром / Хром, Firefox
10. Контрольный список для веб-разработчиковУбедитесь, что вы следуете лучшим рекомендациям по веб-разработке с помощью этого инструмента, который покажет, где ваши стандарты, возможно, снизились. Ссылки для скачивания: Хром / Хром, Firefox
11. Редактор карт изображенийОдин из трио отличных расширений от немецкого разработчика Heinz-Jürgen Boms, этот делает именно то, что говорит название. Вы можете создать карту изображения непосредственно в браузере, просто проследив области изображения, которые вы хотите отобразить. Ссылки для скачивания: Firefox
12. Расширенный редактор кадровЕще одно расширение от Heinz-Jürgen Boms, это действительно инструмент стилей CSS, где вы можете создать фрейм непосредственно в браузере, указав его атрибуты. Стоит проверить документации прежде чем начать его использовать. Ссылки для скачивания: Firefox
13. Bootstrap Отзывчивый ПомощникЭто очень простое небольшое расширение, которое помогает вам быстро увидеть, правильно ли работают ваши точки останова и какой уровень начальной загрузки используется в текущем режиме. Конечно, вам понадобится это расширение, только если вы действительно работаете в Bootstrap. Версия Chrome разработана Jonathan Defraiteur, а версия Firefox — Кевином Бон. Ссылки для скачивания: Хром / Хром, Firefox
14. Попробуйте сами HTML5 EditorЕсли вы предпочитаете, чтобы все было просто и просто выполняли всю работу из одного места, это расширение для вас. Богатый функциями, этот контекстно-зависимый редактор работает непосредственно в браузере и поддерживает HTML, CSS и JavaScript. Это далеко от совершенства, но для быстрого и грязного редактирования без необходимости открывать отдельное приложение, оно выполняет свою работу. Ссылки для скачивания: Firefox
Это далеко от совершенства, но для быстрого и грязного редактирования без необходимости открывать отдельное приложение, оно выполняет свою работу. Ссылки для скачивания: Firefox
Технически это не расширение, а букмарклет. Но это работает так хорошо, что мы не можем оставить это в списке. Несмотря на то, что он сделан Mozilla, он одинаково хорошо работает в Chrome, потому что оба браузера полностью соответствуют стандартам. Чтобы использовать его, вам нужно сделать панель закладок видимой. Затем перейдите на страницу загрузки, доступ к которой можно получить по ссылкам ниже, и перетащите кнопку «Рентгеновские очки» на панель закладок. Затем просто зайдите на любой сайт, запустите закладку X-Ray Goggles, выберите элемент на странице и вы можете отредактировать код для него. Ссылки для скачивания: Хром / Хром, Firefox
изображение заголовка любезно предоставлено Моника Пола
Богдан является одним из основателей Inspired Mag, накопив за этот период почти 6-летний опыт. В свободное время он любит изучать классическую музыку и изучать изобразительное искусство. Он тоже одержим исправлениями. У него уже есть 5.
22 плагина Google Chrome для веб-разработчика | GeekBrains
Не все они одинаково полезны.
https://d2xzmw6cctk25h.cloudfront.net/post/773/og_cover_image/5944782e3afa3eef26949756b9032c59
Если вы активный пользователь браузера Google Chrome, то самое время прокачать его на полную катушку инструментами настоящего разработчика. Вот список популярных плагинов, который упростит работу и разнообразит обыденный интернет-сёрфинг.
Stylebot
Если вы хотите переделать любимые интернет-страницы на свой лад, то лучше плагина не найти.
Image Downloader
Приложение для скачивания понравившихся картинок с любого сайта.
DomFlags
Создание меню ссылок для быстрой навигации по вашему коду.
CSS-Shack
Очень удобная утилита, в которой вы можете работать с текстом, изображениями, верстать страницы, а потом просто экспортировать файл в CSS и пользоваться в создании свей страницы.
Marmoset
Предельно бесполезное приложение для создания красивых скриншотов вашего кода. Под красотой понимается возможность изменения цвета фона и вращение в 3D.
iMacros for Chrome
Если вам надо настроить тестирование веб-страницы путём циклического совершения определённых действий, то это приложение именно то, что нужно.
Font Playground
Не самое замысловатое приложение, но крайне удобное. Позволяет быстро оценить изменение шрифта, как в отдельном блоке, так и на всей странице.
Firebug Lite
Возможно, вы знаете про подобную мощную надстройку для Firefox, которая служит отладчиком и DOM-инспектором JavaScript, HTML, CSS. Чуть менее функциональная версия есть и на Chrome.
Window Resizer
Позволяет быстро посмотреть, как будет выглядеть страница на экране произвольного размера.
Ripple Emulator
Аналогичная утилита, которая демонстрирует отображение страницы на конкретном гаджете.
Project Naptha
Приложение будет полезно не только разработчику, но и простому пользователю. Позволяет копировать текст с картинки, редактировать его и даже переводить.
What Font
Чтобы узнать, какой перед вами шрифт, просто установите в браузер приложение What Font.
ColorZilla
А это приложение позволит узнать номер цвета.
Yslow
Данная утилита не просто покажет скорость загрузки страницы, но и подскажет, что именно эту самую скорость снижает.
Web Developer
Какой веб-разработчик сможет жить без приложения Web Developer? Добавляет на главное окно кнопки-стандартные инструменты разработчика.
Page Ruler
Рулетка для веб-страниц сообщит вам габариты того или иного элемента.
DevTools Autosave
Как понятно из названия, данное приложение автоматически сохраняет ваши труды по созданию кода.
Instant Wireframe
С помощью этой утилиты вы сможете на любо ресурсе просмотреть структурную схему страницы (wireframe).
Search Stackoverflow
Быстрый поиск по популярному сервису вопросов и ответов для программистов и разработчиков.
PerfectPixel
Приложение для работы со слоями в вебе, в частности можно делать их полупрозрачными.
Chrome Daltonize
Если вдруг решите сделать сайт, рассчитанный в том числе на людей с проблемой цветоощущения, то непременно воспользуйтесь этой утилитой.
Check My Links
Расширение, которое проверяет все ссылки в тексте и удостоверяется в их работоспособности. Работают – выделяет зелёным, не работают – красным.
А какими расширениями и приложениями браузера вы пользуетесь в работе?
Если вы еще не стали веб-разработчиком, рекомендуем пройти интенсив «Основы программирования».
Блиск. Загрузите браузер для веб-разработчиков.
Стек устройств
Все необходимые устройства предустановлены в вашем браузере. У Blisk есть множество телефонов, планшетов и ноутбуков.
Все необходимые окна просмотра
Blisk предлагает множество устройств со всеми необходимыми окнами просмотра: от маленького iPhone SE до большого экрана рабочего стола.
Поддержка событий касания
Телефоны и планшеты поддерживают собственные сенсорные события: касание, двойное касание, смахивание и т. Д.
Мобильная ориентация
Телефоны и планшеты поддерживают альбомный и портретный режимы.
Соотношение пикселей устройства
Управляйте разницей между рендерингом на стандартном дисплее и дисплеем HiDPI или Retina.
Собственные пользовательские агенты
Возьмите под свой контроль рендеринг различных версий для собственных браузеров каждого устройства.
Другая ОС
Blisk предлагает множество различных операционных систем: от мобильной iOS и Android до Windows и macOS для настольных компьютеров.
Несколько поставщиков
С Blisk вы получаете доступ к лучшим устройствам от Apple, Google, Microsoft, Samsung, LG и т. Д.
Вид бок о бок
Blisk показывает одновременно мобильные и настольные компьютеры. Таким образом, вы можете разрабатывать или тестировать их одновременно.
Несколько инструментов разработчика
Blisk позволяет использовать Chrome-подобные DevTools на мобильных и настольных компьютерах одновременно.
Синхронизация URL-адресов
Blisk имеет один URL-адрес для навигации как на мобильном устройстве, так и на компьютере, поэтому вам не нужно копировать и вставлять URL-адрес.
Синхронизация прокрутки
Вы всегда просматриваете один и тот же контент на компьютере и мобильном устройстве. Blisk синхронизирует их по положению прокрутки.
Автообновление
Ускорьте разработку, автоматически обновляя страницы при изменении исходного кода.
Уведомление об ошибках
Blisk уведомляет вас о проблемах с JavaScript или о ресурсах, которые не удалось загрузить.
Скриншоты
Сделайте снимок экрана настольного или мобильного устройства одним щелчком мыши и поделитесь им со своей командой.
Скриншот нескольких устройств
Blisk может автоматически создавать снимки экрана нескольких устройств.
Устройство записи экрана
Захватите видео всего экрана одним щелчком мыши и поделитесь им со своей командой.
Облачное хранилище
Используйте облачное хранилище Blisk для своих снимков экрана и записей экрана. Хранение доступно отовсюду.
Редактор изображений
Используйте встроенный редактор изображений, чтобы комментировать снимки экрана или ваши локальные изображения.
Инспектор
Используйте этот инструмент для быстрой проверки элементов без запуска DevTools.
Начало работы с браузером Blisk
Введение
Blisk — первый ориентированный на разработчиков браузер со встроенными устройствами, который работает на вашем рабочем столе и доступен для Windows и macOS.
Он предоставляет командам и фрилансерам рабочее пространство для разработки и тестирования современных веб-приложений в два раза быстрее.
Вы можете использовать Blisk как обычный браузер для поиска чего-либо в Интернете (режим просмотра) или вы можете использовать рабочее пространство для Интернета. разработка (режим разработчика).
Первые шаги
- Загрузите последнюю версию Blisk
- Создать учетную запись Blisk
- Войдите в свою учетную запись в браузере Blisk
Рабочий процесс
С Blisk вы можете выполнять множество задач, чтобы работать быстрее, независимо от того, нужно ли вам просматривать веб-страницы или создавать и тестировать веб-приложения.Используйте режим просмотра, чтобы искать что-то в Интернете, или запускайте режим разработчика, когда вам нужно разработать и протестировать свой веб-сайт.
Сидеть в сети
Как и другие браузеры, Blisk использует адресную строку (омнибокс) для навигации по сети. Введите URL-адрес или поисковый запрос в адресную строку для просмотра веб-содержимого.
Режим разработчика
Режим разработчика — это расширенный режим, который включает функции, необходимые для высокопроизводительной веб-разработки и тестирования.При включенном режиме разработчика Blisk отображает дополнительные элементы интерфейса и элементы управления: меню, уведомления, панели устройств, устройства, диалоговые окна и т. д. Чтобы узнать больше об интерфейсе разработки, см. графический интерфейс в режиме разработчика. раздел ниже.
Включите режим разработчика (Blisk v. 14 и новее)
14 и новее)
Режим разработчика (Blisk v.14 и позже)
Режим разработчика включает:
- Более 50 устройств. Используйте разные типы устройств: мобильные телефоны, планшеты, ноутбуки и настольные компьютеры. Вы можете использовать одно или несколько устройств одновременно. Кроме того, вы можете смешивать устройства с Chrome-подобным представлением — обычным отзывчивым представлением на рабочем столе.
- Монитор ошибок. Blisk постоянно отслеживает ошибки страниц в JavaScript и ресурсы, которые не удалось загрузить. Пользователь получает уведомление, когда проблема появляется на любом устройстве. и ищет решение на StackOverflow.
- Скриншот. Используйте разные типы снимков: скриншоты или видеозапись. Сделайте снимок экрана одного устройства или сделайте снимок всего набора устройств. Аннотируйте снимок экрана с помощью редактора изображений.
- Автообновление страницы При автоматическом обновлении страницы код обновляется до последней версии на всех устройствах. Веб-содержимое обновляется автоматически при изменении исходного кода и сохранении изменений. CSS обновляется даже без обновления страницы. Вы сами решаете, какие типы файлов запускают автоматическое обновление. Используйте задержку автоматического обновления для сложных проектов с объединением или предварительной обработкой.
- Другие инструменты и функции
Включить режим разработчика
Чтобы включить режим разработчика, нажмите кнопку «Режим разработчика» слева от омнибокса. Это откроет последний использованный набор устройств.
Если вы нажмете эту кнопку впервые: Blisk запустит диспетчер устройств.
Это откроет последний использованный набор устройств.
Если вы нажмете эту кнопку впервые: Blisk запустит диспетчер устройств.
Для использования режима разработчика на любом веб-сайте:
Щелкните Меню ➜ Настройки ➜ Режим разработчика и выберите Применить режим разработчика ко всем доменам в раскрывающемся списке.
Отключить режим разработчика
Чтобы отключить режим разработчика, нажмите кнопку «Режим разработчика» слева от омнибокса.Вы также можете использовать Menu ➜ Device Set ➜ Exit Developer Mode.
Область развития
В некоторых случаях может потребоваться автоматический запуск определенного домена в режиме разработчика. Для этих целей используйте кнопку «Домен разработки». Когда вы нажмете на эту кнопку, вы заметите, что галочка появляется и исчезает. Таким образом, видимой галочкой Blisk указывает, что Режим разработчика запускается автоматически с текущего домена.
Пользовательский интерфейс
Blisk построен на основе Chromium (также используется браузером Chrome) и имеет минималистичный пользовательский интерфейс.
Основы верстки
Как и многие другие браузеры, Blisk использует общий пользовательский интерфейс (вкладки, адресная строка, панели инструментов, уведомления) вверху для навигации и управления вкладками, а также Webview на внизу, показывая веб-содержимое открытых URL-адресов.
При включенном режиме разработчика Blisk отображает дополнительные элементы интерфейса и элементы управления: меню, уведомления, панели устройств, устройства, диалоговые окна и т. Д. Чтобы узнать больше о режиме разработчика, см. Раздел «Режим разработчика».
Используйте меню для управления набором устройств, для управления компоновкой и размером устройств, для включения и отключить функции (например,грамм. Автообновление, синхронизация URL, синхронизация прокрутки, кэш устройства и т. Д.).
В меню есть пункты:
- Набор устройств: используйте пункт меню для управления текущим набором устройств. Узнать больше…
- View: используйте этот пункт меню для управления внешним видом пользовательского интерфейса в режиме разработчика. Узнать больше…
- Захват: используйте пункт меню, чтобы использовать снимки (делать снимки экрана или записывать видео) и просматривать сохраненные активы в облачном хранилище.Узнать больше…
- Автообновление: используйте пункт меню, чтобы включить или отключить автообновление, обновите настройки существующих наблюдателей за файлами. Узнать больше…
- Инструменты: используйте пункт меню для использования дополнительных встроенных инструментов (редактор изображений, синхронизация прокрутки, синхронизация URL, управление кешем). Узнать больше…
- Учетная запись : используйте пункт меню для доступа к учетной записи Blisk, смените пароль, используйте лицензию Premium и т. Д.Узнать больше…
Диспетчер устройств
Диспетчер устройств управляет списком устройств в наборе устройств и их размером. Диспетчер устройств имеет простой пользовательский интерфейс: вверху вкладки с категориями устройств и группами, слева список устройств. , чтобы выбрать устройство, и список с выбранными устройствами справа.
Чтобы запустить диспетчер устройств:
- С домашней страницы: щелкните Новый набор устройств… из раздела Start .
- В режиме разработчика:
- Решение 1: Меню ➜ Набор устройств ➜ Новый набор …
- Решение 2. Нажмите кнопку Диспетчер устройств в правом верхнем углу.
С помощью диспетчера устройств вы можете:
- Создайте или отредактируйте свой набор устройств, выбрав устройства.
- Измените порядок устройств в наборе устройств с помощью перетаскивания.
- Запустите устройства в реальном размере.
- Использовать шаблоны устройств — предопределенные списки устройств (например, iOS Mobile).
- Просмотр и запуск недавно использованных наборов устройств.
Набор устройств и панель устройств
Набор устройств может содержать одно или несколько устройств, которые размещены в панелях устройств.Максимальное количество устройств ограничено восемь модулей на набор устройств, чтобы избежать высокой нагрузки на ЦП. Панель устройства отображает информацию об устройстве, действия с устройством, ошибки и предупреждения, а также состояние устройства.
Панель устройства содержит области:
- Информация об устройстве — Область с именем устройства и свойствами устройства (например, операционная система, размер области просмотра, PPI).
- Действия с устройством — Содержит кнопки для создания снимка экрана, запуска инструментов разработчика, поворота устройства и удаления устройства. из набора устройств.
- Ошибки и предупреждения — отображает ошибки и предупреждения , которые появляются на веб-странице внутри устройства. Щелкните эту область, чтобы открыть окно Ошибки и предупреждения и просмотреть список ошибок.
- Состояние устройства — Область содержит раскрывающиеся списки, которые управляют размером устройства и скоростью сети:
- Размер устройства: Вы можете переключаться между масштабируемым размером и реальным размером .
- Скорость сети: Вы можете моделировать различные сети ( Online, Fast 3G, Slow 3G, Very Slow ).
Создать набор устройств:
Используйте диспетчер устройств для создания набора устройств:
- Домашняя страница ➜ щелкните Новый набор устройств из раздела Start .
- Blisk запускает Диспетчер устройств .
- Выберите устройства из списка и нажмите Запустить устройства.
- Blisk создает набор устройств с ранее выбранными устройствами.
Изменить набор устройств:
Чтобы изменить набор устройств с включенным режимом разработчика , нажмите кнопку «Диспетчер устройств». вверху справа. Обновите список устройств в диспетчере устройств и нажмите Запустить устройства .Blisk будет запустите новый набор устройств .
Сплиттер
Разветвитель появляется внутри Multi-device Set (набор из двух и более устройств), разделяет панели устройств и позволяет управлять компоновкой Набор устройств. Используйте разделитель, чтобы изменить размер устройств.
Используйте меню ➜ Вид ➜ Сбросить положение разветвителя. сбрасывает положение всех разветвителей в наборе устройств и восстанавливает размер панелей устройств. по умолчанию (равный размер).
ПРИМЕЧАНИЕ Разветвитель может обрезать устройства на маленьких экранах. Чтобы избежать обрезки устройства, попробуйте сбросить положение разделителя или изменить размер устройства с Реальный размер до Масштабировано . См. Дополнительные сведения в разделе «Размер устройства».Темы
Цвет Темы позволяют изменять цвета в пользовательском интерфейсе Blisk в соответствии с вашими предпочтениями и рабочей средой.По умолчанию Blisk наследует тему вашей операционной системы (светлая или темная). Совет. После настройки ОС на автоматическое переключение темы в темный режим Blisk будет отображаться в темной теме в ночное время, что снижает вероятность травмы глаза.
Чтобы изменить цветовую тему:
- Откройте домашнюю страницу или используйте сочетание клавиш Ctrl + T / ⌘ + T.
- Нажмите Theme из раздела Настроить .
- В окне Settings выберите опцию из раздела Theme .
ПРИМЕЧАНИЕ Щелкните «Меню » ➜ «Настройки» ➜ «Тема », чтобы изменить тему прямо из режима разработчика.
Устройства в Blisk
Устройство — один из основных компонентов Blisk. Они встроены в приложение и готовы к использованию с самого начала, поэтому вам не нужно ничего скачивать или устанавливать. Устройства отображаются только в режиме разработчика, включите режим разработчика, чтобы использовать их (см. раздел «Режим разработчика»).
Вы можете использовать одно или несколько устройств одновременно. Чтобы узнать больше об использовании нескольких устройств одновременно, см. Раздел «Настройка нескольких устройств» ниже.
Blisk предлагает устройства с разными операционными системами, типами и окнами просмотра. См. Раздел Диспетчер устройств. использовать устройства и создавать наборы устройств. Устройства в Blisk используют правильное разрешение экрана, соотношение пикселей устройства, заголовок пользовательского агента и поддерживают события касания + касания.То, что вы должны знать:
- Разрешение экрана — это количество пикселей, которое экран может отображать как по горизонтали, так и по вертикали. Таким образом, экран с разрешением 1920 x 1080 (популярное разрешение, также известное как 1080p или Full HD) может отображать 1080 пикселей по вертикали и 1920 пикселей по горизонтали. Blisk поддерживает устройства с разным разрешением экрана: от маленьких 320 пикселей до больших 2560 пикселей.
- Соотношение пикселей устройства — это отношение разрешения в физических пикселях к разрешению в пикселях CSS для текущего устройства отображения.Blisk поддерживает устройства с обычным дисплеем или дисплеем Retina с высоким разрешением.
- User-Agent Заголовок запроса — это строка, которая позволяет серверам и одноранговым сетевым узлам идентифицировать приложение, операционную систему, поставщика и / или версию запрашивающего пользовательского агента.
- Сенсорная поддержка. Мобильные устройства (телефоны и планшеты) поддерживают собственные сенсорные события: касание, двойное касание, смахивание и т. Д.
Поддерживаемые устройства:
| Тип устройства | ОС устройства | Продавец |
| Мобильный | iOS, Android | Apple, Google, Samsung, OnePlus, LG |
| Планшет | iPadOS | яблоко |
| Ноутбук / Настольный компьютер | Windows, macOS | Apple, Dell |
| Chrome-подобный вид | ОС пользователя | Устройство пользователя |
Использование устройств в Blisk:
Запустите диспетчер устройств, чтобы использовать одно или несколько устройств одновременно.
Набор для нескольких устройств
В Blisk вы можете создать устройство с несколькими устройствами и использовать их одновременно. Вы можете смешивать устройства разных типов и операционных систем. для одновременной разработки и тестирования мобильных устройств, планшетов и настольных компьютеров. При таком подходе задачи разработки можно выполнять в два раза быстрее, чем раньше.
Когда вы используете несколько устройств одновременно, они используют единый общий кэш , файлы cookie, локальное и сеансовое хранилище, базу данных и т. д. Таким образом, когда вы просматриваете любой веб-сайт (Интернет или локальный сервер), устройства автоматически подключаются к веб-сайтам и используют одни и те же настройки веб-сайта (например, файлы cookie и локальное хранилище). Используйте меню ➜ Инструменты ➜ Включить кэш устройства для управления кэшированием.
Самый распространенный случай — с использованием мобильного телефона вместе с Chrome-подобным представлением. Выполните следующие действия:
- Перейдите на домашнюю страницу ➜ щелкните Новый набор устройств .Это запустит диспетчер устройств.
- Выберите любое мобильное устройство (например, iPhone X) и установите флажок Добавить вид рабочего стола в стиле Chrome .
- Нажмите кнопку Запустить устройства . В результате Blisk создаст набор устройств с iPhone X и видом в стиле Chrome.
ПРИМЕЧАНИЕ Вы можете использовать Шаблон — предопределенный набор устройств. Чтобы использовать шаблон: запустите Диспетчер устройств ➜ щелкните Шаблоны ➜ выберите любой шаблон из списка.
Синхронизация URL
По умолчанию Blisk использует синхронизацию URL-адресов (синхронизация URL-адресов) для устройства с несколькими устройствами. Устройства из набора устройств переходят по текущему URL-адресу в адресной строке (омнибокс). Когда вы щелкаете любую ссылку или выполняете навигацию на одном устройстве, синхронизация URL-адресов направляет другие устройства к тому же URL-адресу. В результате устройства следуют друг за другом по URL-адресу. Этот подход работает с обычными веб-сайтами и одностраничными приложениями.
Управление синхронизацией URL. Синхронизация URL-адресов работает для каждой вкладки: ее состояние можно изменить вручную на каждой вкладке. Чтобы включить или отключить синхронизацию URL-адресов, используйте меню ➜ Инструменты ➜ Включить синхронизацию URL-адресов .
Перенаправления. Если в вашем веб-приложении указано настраиваемое перенаправление, устройство переходит с перенаправлением. Blisk отслеживает случаи со слишком большим количеством перенаправлений. Когда устройства начинают перенаправлять друг друга несколько раз и создают бесконечный цикл перенаправлений, Blisk прекращает перенаправления, отключает синхронизацию URL-адресов и отображает диалоговое окно с предупреждением.Вы можете включить синхронизацию URL-адресов прямо из этого диалогового окна.
Синхронизация прокрутки
По умолчанию Blisk использует синхронизацию прокрутки (синхронизация прокрутки) для устройства с несколькими устройствами. Когда вы прокручиваете одно устройство, другое устройства автоматически следуют за текущим устройством по положению прокрутки. В результате устройства следуют друг за другом по положению прокрутки.
ПРИМЕЧАНИЕ Scroll Sync действительно работает при прокрутке элемента BODY или HTML.Эта функция не работает с другими прокручиваемыми элементы (например, прокручиваемый DIV).
Управление синхронизацией прокрутки. Состояние синхронизации прокрутки применяется ко всему окну. Это означает, что если вы отключить синхронизацию прокрутки на вкладке №1, синхронизация прокрутки будет отключена на вкладках №2, №3 и т. д. Чтобы включить или отключить синхронизацию прокрутки, используйте меню ➜ Инструменты ➜ Включить синхронизацию прокрутки .
Вид
Используйте меню ➜ View для управления внешним видом Blisk во время работы в режиме разработчика.Этот пункт меню имеет следующие параметры:
- Интеллектуальное масштабирование — это глобальный параметр, который отображает телефоны на всех вкладках в относительном размере друг к другу (самый большой телефон имеет максимальную высоту). Эта функция лучше всего работает с 4-мя телефонами в наборе устройств.
- Полный экран — это глобальная настройка, запускающая текущее окно в полноэкранном режиме.
- Сброс положения разветвителя — это настройка, которая сбрасывает все разветвители в текущем наборе устройств по умолчанию. положение, делая все панели устройства одинакового размера.
- Показать ошибки и предупреждения — это глобальный параметр, который показывает или скрывает счетчик ошибок страницы и предупреждений на каждой панели устройства.
Захватывать
Используйте меню ➜ Capture для использования функций захвата, таких как создание снимков экрана и запись видео, и получить доступ к вашим сохраненным активам. Этот пункт меню имеет следующие параметры:
- Сделайте снимок экрана набора устройств — используйте эту функцию, чтобы сделать снимок экрана всего набора устройств.После создания снимка экрана Blisk запускает редактор изображений, где вы можете аннотировать снимок экрана и сохранить его локально или в облачном хранилище.
- Запись видео — используйте эту функцию для записи видео всего экрана или настраиваемого окна. После записи видео Blisk загружает видео в облачное хранилище автоматически.
- Сохраненные скриншоты и видео — щелкните этот пункт меню, чтобы открыть облачное хранилище и просмотреть сохраненные ресурсы в облаке.Вы можете поделиться активами из облака с своих товарищей по команде, загрузите их и прикрепите к отчетам об ошибках и т. д.
ПРИМЕЧАНИЕ По умолчанию Blisk запускает редактор изображений после создания снимка экрана. Если вы хотите, чтобы Blisk автоматически загружал снимки экрана в облачное хранилище после их создания используйте Меню ➜ Захват ➜ Настройки захвата и измените настройку.
Автообновление страницы
При автоматическом обновлении страницы код обновляется до последней версии на всех устройствах.Веб-содержимое обновляется автоматически при изменении исходного кода и сохранении изменений. CSS обновляется даже без обновления страницы.
Основы автообновления страницы
Автообновление страниц работает с доменами, а не с конкретными URL-адресами. Если вы настроили автообновление для http: // localhost , Blisk автоматически обновит все URL-адреса из этого домена (например, http: // localhost / some-page ).
Автообновление страниц работает с различными форматами файлов. Вы можете указать любой формат файла для запуска автообновления страницы при изменении этих файлов, например:
- Обычные веб-файлы: HTML, CSS, JS .
- Зависит от платформы: CSHTML, JAVA, PHP, PY .
- Файлы шрифтов: OTF, TTF, WOFF .
- Растровые и векторные изображения: JPG, PNG, SVG .
Автообновление страниц работает с папками. Необходимо указать хотя бы одну папку, в которой будут отслеживаться изменения. При изменении любого указанного формата файла в этой папке веб-страница на устройствах обновляется автоматически.
ПРИМЕЧАНИЕ Просмотр папки с большим количеством подпапок и файлов может повлиять на высокую загрузку процессора. Чтобы избежать высокой нагрузки на ЦП, укажите папку самого нижнего уровня системной иерархии (например, просмотр диска C: не рекомендуется).
Настройка автообновления страницы
Выполните следующие действия, чтобы настроить автоматическое обновление страницы для вашей локальной среды:
- Перейдите к домену, который вы хотите обновить автоматически, и включите режим разработчика.
- Щелкните «Меню » ➜ «Автообновление» . Blisk показывает окно с настройкой автообновления.
- Укажите параметры автообновления:
- Текстовое поле с доменным именем , которое будет обновлено автоматически. Будет предварительно выбран текущий домен из адресной строки (омнибокс). Вы можете указать другое доменное имя. Примечание. Лучше всего скопировать URL-адрес из адресной строки.
- Текстовое поле с форматами файлов . Указанные форматы файлов приведут к автоматическому обновлению веб-страницы. Форматы файлов следует разделять запятыми.
- Кнопка Выбрать папку . Нажмите эту кнопку, просмотрите вашу локальную файловую систему и выберите нужную папку. Blisk будет следить за изменениями файлов в этой папке.
- Нажмите ОК . Blisk сохраняет настройки автообновления страниц и включает созданное автообновление.
- В результате Blisk показывает флажок в меню ➜ Автообновление , что означает, что автоматическое обновление страницы включено для текущего домена.
УСТРАНЕНИЕ НЕПОЛАДОК Если флажок отсутствует в меню ➜ Автообновление : проверьте URL-адрес.Вы могли указать неверный URL-адрес в настройках автоматического обновления или вы перешли на неправильный URL-адрес.
Редактировать созданную страницу Автообновление
Выполните следующие действия, чтобы изменить настройки автообновления страницы:
- Перейдите к домену, для которого указано автоматическое обновление страницы.
- Щелкните «Меню » ➜ «Автообновление» . Blisk показывает окно с настройкой автообновления.
- Измените настройки автообновления
- Нажмите ОК . Blisk сохраняет изменения в настройках автообновления страниц.
TIP Чтобы просмотреть изменения CSS и JavaScript, вам может потребоваться отключить кэш: нажмите «Меню » ➜ «Инструменты» ➜ «Включить кэш устройства ».
ПРИМЕЧАНИЕ Чтобы просмотреть и изменить список доменов с предварительно настроенным автоматическим обновлением страницы, нажмите «Меню » ➜ «Настройки» ➜ «Автообновление» .
ПРИМЕЧАНИЕ Вам может потребоваться использовать дополнительные настройки автоматического обновления страницы, если вы работаете над сложными проектами с объединением или предварительной обработкой. Вы можете включить / отключить CSS Live Reload и указать настраиваемую задержку автоматического обновления .
Используйте меню ➜ Инструменты , чтобы использовать дополнительные функции, такие как редактор изображений, для управления синхронизацией URL-адресов, синхронизацией прокрутки и Кэш устройства.Этот пункт меню имеет следующие параметры:
- Редактор изображений — используйте эту функцию для добавления комментариев к снимкам экрана и изображениям (вы можете рисовать текст и фигуры поверх изображения). По умолчанию,
Blisk запускает редактор изображений после создания снимка экрана. Если вы хотите пропустить редактирование изображения — нажмите Меню ➜ Захват ➜ Настройки захвата и измените настройку.
Вы можете запустить редактор изображений из меню ➜ Инструменты ➜ Редактор изображений независимо, выберите изображение из своего локального папку и используйте этот инструмент для аннотирования изображения. - Включить синхронизацию URL — используйте эту функцию для включения и отключения синхронизации URL-адресов. Дополнительные сведения о синхронизации URL-адресов см. В разделе «Синхронизация URL-адресов».
- Включить синхронизацию прокрутки — используйте эту функцию, чтобы включить или отключить синхронизацию прокрутки. Чтобы узнать больше о синхронизации прокрутки, см. Раздел «Синхронизация прокрутки».
- Включить кэш устройства — щелкните этот пункт меню, чтобы включить или отключить кеширование ресурсов (например,грамм. CSS, JavaScript, изображения и т. Д.) На устройствах.
Настройки
Используйте меню ➜ Настройки для управления функциями Blisk, чтобы настроить внешний вид приложения Blisk. В настройках , вы можете управлять режимом разработчика, домашней страницей, темой, автоматическим обновлением, синхронизацией устройства и захватами.
Пресса и СМИ. Логотипы Blisk, скриншоты, активы бренда.
Пресса и СМИ
Блиск-брендинг и пресс-релиз
Привет! Мы собрали наши бренды и скриншоты Blisk, чтобы помочь вам использовать наши логотипы. и понять назначение браузера Blisk. Вы можете использовать любой из этих носителей. Пожалуйста, не надо не забудьте упомянуть «Браузер Blisk» и ссылку https://blisk.io при использовании наших медиа.Не стесняйтесь обращаться к нам с любым вопросом или по электронной почте нам по адресу [email protected].
Блиск в действии iPhone X в браузере Blisk v.11
(macOS)
Пейзаж Galaxy S8 в браузере Blisk v.11
(Windows)
iPhone XR в браузере Blisk v.11
(Windows)
iPad в браузере Blisk v.11
(macOS)
iMac в браузере Blisk v.11
(Windows)
Galaxy S9 — реальный размер в браузере Blisk v.11
(Windows)
MacBook в браузере Blisk v.11
(macOS)
OnePlus 5T в браузере Blisk v.11
(Windows)
DevTools в браузере Blisk
(Windows)
Вы можете скачать скриншоты Blisk здесь. Пожалуйста, используйте скриншоты Blisk только с сайта Blisk.
Скачать скриншоты Blisk(высокое разрешение PNG) Активы бренда
Используйте логотипы Blisk из наших готовых шаблонов! Шаблоны активов Blisk разделены на три настраиваемые темы.Ресурсы содержат логотип Blisk, название и логотип, название и вертикальный заголовок. Пожалуйста, не изменяйте эти ресурсы и не используйте их в ложном свете. Свяжитесь с нами, если вам нужно пользовательские активы.
Вы можете скачать логотипы Blisk здесь. Пожалуйста, используйте брендинг Blisk только с сайта Blisk.
Скачать ресурсы Blisk(AI, PSD и JPEG высокого разрешения) Blisk с другими браузерами
Вы можете скачать Blisk с логотипами других браузеров здесь.Пожалуйста, используйте брендинг Blisk только с сайта Blisk.
Скачать Blisk с логотипами браузеров(PSD и JPEG с высоким разрешением)
Полипан, Браузер под застройку.
Лучший способ понять, как работает Polypane, — это ознакомиться с вводным контрольным списком, который вы увидите, когда впервые начнете использовать Polypane.Это проведет вас через общие действия в Polypane.
Предпочитаете видео? Чтобы получить (почти) полный обзор Polypane, посмотрите эту запись в блоге Polypane.
Polypane показывает вам один веб-сайт в нескольких окнах просмотра одновременно . В Polypane эти окна просмотра называются панелями, и они составляют основу пользовательского интерфейса.
Вы можете свободно добавлять, удалять и изменять размер панелей. Их размер и поведение могут быть основаны на точках останова CSS вашей страницы, встроенных предустановках устройства и даже могут быть полностью произвольными.
Когда вы нашли набор панелей, которые вам подходят, вы сохраните их в рабочем пространстве, чтобы вы всегда могли легко к ним добраться.
Взаимодействия (например, прокрутка, наведение курсора и ввод формы) синхронизируются во всех окнах просмотра. Это помогает при тестировании во всех окнах просмотра и ускоряет разработку.
Ваши панели могут отображаться в нескольких макетах. Вы можете увидеть их все в горизонтальном (по умолчанию) или вертикальном расположении, или вы можете увидеть их по одному в макете Focus. Для более традиционного пользовательского интерфейса браузера переключитесь на полный макет.
С панелями можно делать много разных вещей, например накладывать изображения и эмулировать медиа-запросы. Подробнее об этом читайте во введении к панелям.
Помимо панелей есть еще одна важная часть пользовательского интерфейса Polypane, панель. На панели вы найдете множество различных инструментов, таких как панель элементов и консоль (обе синхронизированы для всех панелей), обзор метаинформации, боковой браузер, тестер доступности и многое другое.
Свяжитесь с нами в чате в приложении
Во время пробного периода нажмите «Поддержка при адаптации», чтобы начать чат с нами.Это также доступно для всех в разделе «Чат с нами» в меню «Справка».
Переход на Polypane
Переход на новый браузер для разработки может занять некоторое время. У нас есть несколько советов, как упростить переход на Polypane.
Обязательно прочтите остальную документацию, чтобы максимально эффективно использовать Polypane. Если у вас возникнут вопросы, свяжитесь с нами через контактную форму.
Firefox🦊 — лучший браузер для веб-разработчиков 💻🐱👤
Привет всем😊👋
В этой статье я расскажу вам, почему Firefox является лучшим браузером для веб-разработчиков на сегодняшний день в глубине.
- Базовое введение
- Преимущества и особенности Firefox
- Как я внес свой вклад в Dev.to с помощью firefox Devtools🔥
Базовое вступление
Согласно результатам поиска Google, Firefox также является лучшим браузером для веб-разработчиков. и почему это действительно подробное описание с практическими примерами, которое вы можете найти в этой статье ⤵ следите за бонусными советами.
Mozilla Firefox — это бесплатный веб-браузер с открытым исходным кодом, разработанный Mozilla Foundation и доступный во всех известных операционных системах.
Вы можете использовать две версии Firefox
- Firefox Developer Edition
- Fire Fox Firefox использует SpiderMonkey — это кодовое название первого движка JavaScript, написанного Бренданом Эйхом из Netscape Communications, позже выпущенного как открытый исходный код и в настоящее время поддерживаемого Mozilla Foundation.
Преимущества и особенности firefox
Firefox — лучший выбор как для веб-разработчиков, так и для их зрителей, потому что он предлагает наиболее надежную производительность даже при большом количестве открытых вкладок (требуется меньше ОЗУ и ЦП по сравнению с Chrome, согласно моему 2-летнему опыту работы с Firefox и многими другими. форумы также согласны с тем, что,), наиболее согласованный рендеринг и Javascript, соответствующий стандартам, функционирующий на всех платформах настольных компьютеров / ноутбуков, а также наиболее демократичное прозрачное сообщество разработчиков программного обеспечения с открытым исходным кодом, в результате чего программное обеспечение для браузеров с гораздо меньшей вероятностью будет содержать вредоносное ПО.Firefox — единственный крупный браузер с действительно открытым исходным кодом, поддерживаемый всеми участниками проекта с открытым исходным кодом. Firefox также лучше, чем другие основные браузеры, потому что он доступен в своей родной форме на всех платформах. Firefox выполняет рендеринг и надежную работу на всех платформах.
Мы можем настроить пользовательский интерфейс браузера Firefox по своему усмотрению⤵
После открытия вкладки настройки мы можем настроить темы / вкладки / инструменты / вид гибкого окна поиска, например,
, и в Firefox также есть много других встроенных инструментов.
Этот тип средств недоступен в браузерах Chrome и т. Д.
Firefox — это браузер с открытым исходным кодом, который на сегодняшний день является самым защищенным браузером. Он ищет утечки данных и блокирует автоматически встроенные средства отслеживания, предназначенные для обеспечения безопасности пользователей.
Вы можете использовать инструменты разработчика Firefox, используя CTRL + SHIFT + I в Windows и Mac, используя Cmd + Opt + I .
Версия для разработчиков FireFox
Среди разработчиков Firefox, вероятно, самый популярный браузер в мире.
Сам по себе Firefox — довольно мощный браузер. Считающийся намного более быстрым, чем средний веб-браузер, Firefox помогает вам отслеживать информацию и создавать потрясающие веб-сайты за доли времени, по сравнению с чем-то вроде Edge.
Однако, если вы действительно хотите получить опыт работы с Firefox нового уровня, то стоит перейти на версию Firefox для разработчиков, разработанную специально для вас.
Как и Google Chrome для разработчиков, Firefox Developer Edition создан для открытого Интернета.
Кроме того, с Firefox Developer Edition вы получаете доступ к движку CSS нового поколения (написанному на RUST), неактивной системе CSS, которая выделяет объявления CSS, которые не влияют на страницу, и многое другое.Существует также множество «Firefox DevTools» для доступа.
В новом браузере вы можете получить доступ к лучшему в своем классе отладчику JavaScript, Master CSS Grid и другим различным функциям. Фактически, Firefox — единственный браузер, специально созданный с инструментами, которые помогают разработчикам создавать и разрабатывать собственные CSS-сетки. Эти инструменты упрощают визуализацию информации, отображение имен областей и предварительный просмотр преобразований.
Версия для разработчиков Firefox имеет
конкретных веб-разработчиков вариант там вы можете найти ⤵ следующие функции
Палитра цветов потрясающая 🔥🦊❤
И, включая все эти инструменты, мы можем получить больше инструментов веб-разработчика для веб-разработчика Firefox toolbox
и многое другое, что вы можете делать с Firefox, идите и исследуйте.
Как я внес свой вклад в Dev.to с помощью инструментов разработчика firefox
Месяц назад я обнаружил проблему в . Хакерская тема Ten X в Dev.to цвета текста электронной почты переопределены, вы можете проверить проблему здесь, на Github
Опишите ошибку
привет
Я установил свою тему на тему Ten X hacker, мое имя пользователя скрыто, потому что в теме по умолчанию мое имя пользователя — все белое, кроме содержимого ex: -name и статей, но после переключения на темную тему мое становится смешанным с этим, а затем эта вещь скрыта, если вы, ребята, впустите меня, я могу изменить свойства цвета CSS для отображения текста, это просто свойство цвета, спасибо 😊
Воспроизвести
Перейдите на значок профиля, затем на UX, но сначала для вашей темы установлен режим по умолчанию, а затем переключитесь на хакерскую тему Ten X, а затем посмотрите разницу, которая заключается в том, как воспроизвести.
Ожидаемое поведение
Скриншоты
Рабочий стол (заполните следующую информацию):
- ОС: Windows 10 X64
- Браузер: firefox
- Версия: 76.0.1 (64-разрядная)
Вы можете проверить мой PR на Github
Я изменил значение базы 50 (кодовая база saas) с помощью инструмента инспектора Firefox и в режиме предварительного просмотра веб-страницы (мы не можем этого сделать в Chrome🤙) Я вижу изменения там, и хорошо то, что мой PR — объединились, и я также получил значок участника разработки, и из-за всего этого Firefox — лучший браузер для веб-разработчиков.
Я делаю что-то ежедневно, имея 1,5 гигабайта Интернета. Вы, ребята, можете поддержать меня на оплату интернет-расходов. Мои DM открыты для подробностей пожертвований и для запросов, связанных с веб-разработкой / технологиями.
Спасибо всем добрый день.
Примечание: «Я написал эту статью за 2 часа, мой рекорд по максимальному времени побит после этой статьи».
Я FireFoxian 🌊🐱👤
Включить расширения для веб-разработчиков в Chrome, Safari, iOS, Internet Explorer, Opera и Firefox
Safari включает встроенные инструменты разработчика — вам не нужно ничего устанавливать для устранения проблем в браузере.
Домашняя страница, документация Apple по использованию панели веб-инспектора
привязка клавиш: ⌘⌥i
Выберите
Preferences в меню SafariОтметьте
Показать в строке меню вариантЩелкните
Показать Web Inspector в меню DevelopChrome включает встроенные инструменты разработчика — вам не нужно ничего устанавливать для устранения проблем в браузере.
Домашняя страницас использованием документации по инструментам разработчика Chrome
Привязка клавиш Apple OS X: ⌘⌥i ( Cmd + Option + I )
Привязка клавиш Windows: Ctrl + Shift + I
Щелкните
Developer Tools в меню гаечных ключей, инструменты и Developer ToolsКогда вы войдете, посмотрите это удобное видео на YouTube о функциях инструментов.
Домашняя страница, документация Toolbox
Привязка клавиш Apple OS X: ⌘⌥i ( Cmd + Option + I )
Привязка клавиш Windows: Ctrl-Shift-I
Загрузите Firebug по адресу http: // getfirebug.com /
Запустите Firebug в
Инструменты / Firebug / Откройте Firebugдля расширенной отладки, см. Weinre
Сенсорный
Настройки на главном экранеTouch
Safari на экране настроекTouch
Advanced на экране сафариПереключить консоль отладки
на trueПанель отладки теперь будет отображаться вверху каждой веб-страницы в мобильном Safari.
Вы можете отлаживать проблемы на своем новом iPhone, но только с подключенным компьютер — встроенная консоль заменена в версии 6.
Сенсорный
Настройки на главном экранеTouch
Safari на экране настроекTouch
Advanced на экране сафариПереключить консоль отладки
на trueПодключите устройство к компьютеру
Выберите
Preferences в меню SafariОтметьте
Показать в строке меню вариантВ Safari на компьютере выберите «Разработка», а затем — соответствующее устройство.
.Знакомство с инструментами разработчика Internet Explorer
привязка клавиш: F12
домашняя страница
привязка клавиш: ⌘⌥i
Поиск консоли разработчика вашего браузера
Нативные веб-приложения, такие как Balsamiq Cloud, могут быть сложными для устранения неполадок, особенно когда речь идет о количестве браузеров и подключаемых модулей, доступных пользователям сегодня.Одна вещь, которая может помочь нам (и вам) понять, что происходит, — это консоль разработчика вашего браузера (или Javascript). Вот как это найти в большинстве современных браузеров.
Apple Safari
Прежде чем вы сможете получить доступ к консоли разработчика в Safari, вам сначала нужно включить Developer Menu . Для этого зайдите в настройки Safari (меню Safari > Настройки ) и выберите Advanced Tab .
Как только это меню будет включено, вы найдете консоль разработчика, щелкнув Develop> Show Javascript Console .Вы также можете использовать сочетание клавиш Option + ⌘ + C .
Консоль откроется либо в существующем окне Safari, либо в новом окне. Он автоматически выберет вкладку «Консоль».
Google Chrome
Чтобы открыть консоль разработчика в Google Chrome, откройте меню Chrome в правом верхнем углу окна браузера и выберите Дополнительные инструменты> Инструменты разработчика . Вы также можете использовать ярлык Option + ⌘ + J (в macOS) или Shift + CTRL + J (в Windows / Linux).
Консоль откроется либо в существующем окне Chrome, либо в новом окне. Возможно, вам придется выбрать вкладку «Консоль».
Microsoft Edge
Чтобы открыть консоль разработчика в Microsoft Edge, откройте меню Edge в правом верхнем углу окна браузера и выберите F12 Developer Tools . Вы также можете нажать F12 , чтобы открыть его.
Консоль откроется либо в существующем окне Edge, либо в новом окне.Возможно, вам придется выбрать вкладку «Консоль».
Microsoft Internet Explorer
Чтобы открыть консоль разработчика в Internet Explorer, нажмите Gear Menu в правом верхнем углу окна браузера и выберите F12 Developer Tools .
