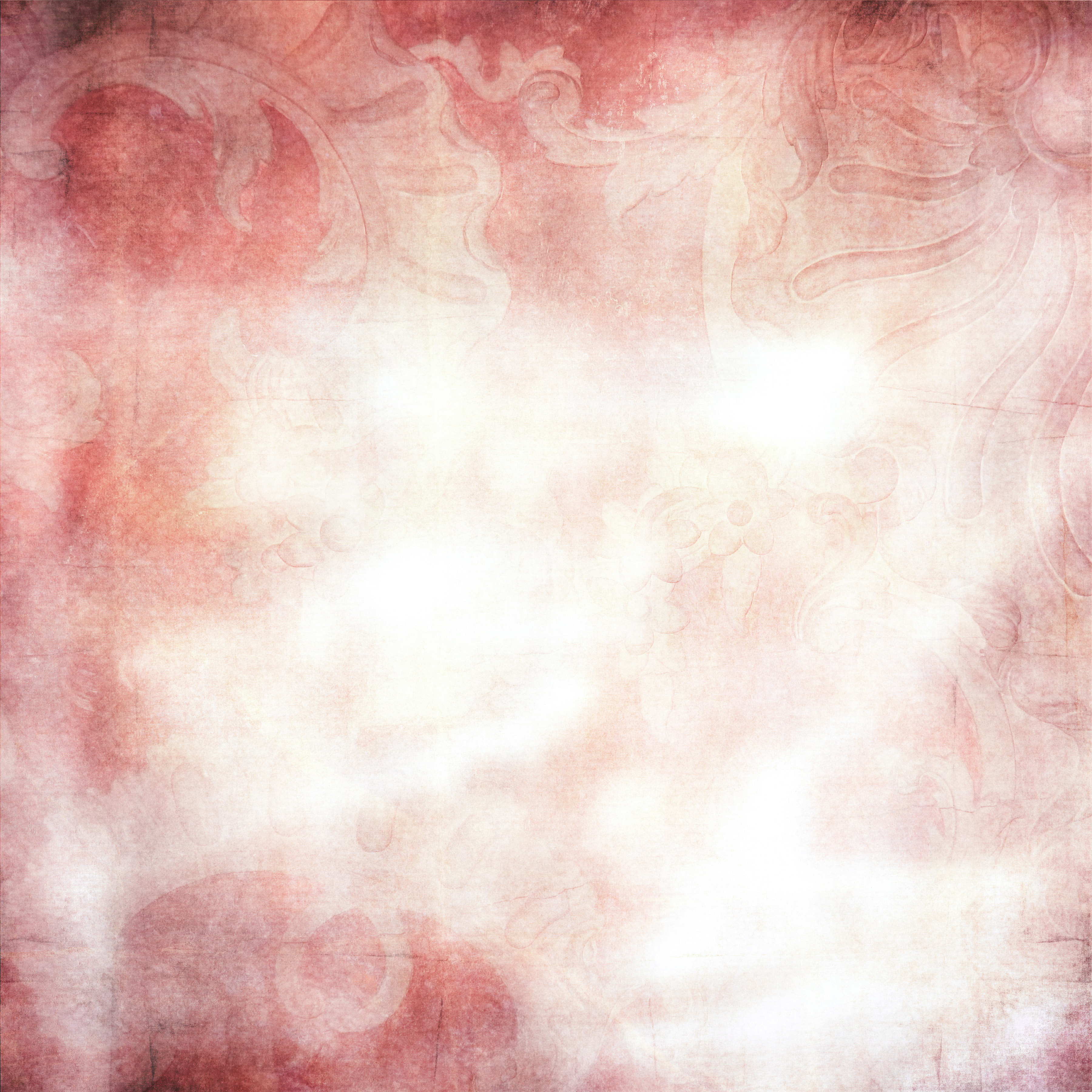
текстуры для фотошоп — Яркие светящиеся абстрактные линии
JPG 4000*3000 px размер: 1,52 Mb (163)JPG 4000*3000 px размер: 3,51 Mb (73)
JPG 4000*3000 px размер: 4,96 Mb (69)
JPG 4000*3000 px размер: 8,71 Mb (75)
JPG 4000*3000 px размер: 2,38 Mb (56)
JPG 4000*3000 px размер: 2,26 Mb (45)
JPG 4000*3000 px размер: 5,21 Mb (46)
JPG 4000*3000 px размер: 3,49 Mb (49)
JPG 4000*3000 px размер: 1,85 Mb (46)
JPG 4000*3000 px размер: 7,54 Mb (45)
JPG 4000*3000 px размер: 2,53 Mb (31)
JPG 4000*3000 px размер: 2,08 Mb (55)
JPG 4000*3000 px размер: 3,62 Mb (36)
JPG 4000*3000 px размер: 2,8 Mb (28)
JPG 4000*3000 px размер: 3,87 Mb (33)
JPG 4000*3000 px размер: 7,88 Mb (49)
JPG 4000*3000 px размер: 1,77 Mb (40)
JPG 4000*3000 px размер: 8,61 Mb (30)
JPG 4000*3000 px размер: 3,63 Mb (22)
JPG 4000*3000 px размер: 3,22 Mb (27)
JPG 4000*3000 px размер: 1,98 Mb (25)
JPG 4000*3000 px размер: 3,71 Mb (28)
JPG 4000*3000 px размер: 2,67 Mb (29)
JPG 4000*3000 px размер: 2 Mb (32)
JPG 4000*3000 px размер: 1,18 Mb (32)
Abstract glowing lines textures | Free for commercial use
File format: 25 JPEG | Resolution: 4000 X 3000 PX | Author: Diza
free download abstract textures, source: photoshop-kopona. com
com
Изучаем ретушь в фотошопе
Не знаете, что такое ретушь фотографий? В этом руководстве мы рассмотрим ретушь в Фотошопе и поговорим том, как использовать корректирующие слои, освещение, осветление и затемнение. А о также разделение частот. Приемы, описанные в этой статье, должны нормально работать в большинстве версий Photoshop. Вы также можете скачать фото для ретуши (RAW-файл), который я использовал.
Мы начинаем с Raw-файла или изображения высокого качества. Если вы хотите следить за мной и параллельно выполнять все шаги, загрузите изображение. В данном случае я конвертирую Raw-файл в файл PSD. Для красивой фотографии самое главное — это освещение. При правильном освещении все тени заливаются светом, и кожа модели выглядит гладкой даже без дополнительной обработки.
Чтобы начать ретушь в фотошопе мы дважды продублируем фоновый слой и растрируем каждый из этих дубликатов. Кликните правой кнопкой мыши и выберите пункт «Растрировать слой». Нижний слой я назвал “lo”, а верхний “hi”. К слою “lo” я применил «Размытие по Гауссу» с радиусом 10 пикселей, а затем выбрал слой “hi” и перешел в Изображение> Внешний канал. Использовал параметры, приведенные на скриншоте. Затем я установил для слоя “hi” режим смешивания «Линейный свет».
Нам нужно выбрать инструмент «Восстанавливающая кисть» (J) и задать в панели параметров в верхней части окна программы для «Образца» — «Активный слой». Теперь мы можем начать работу со слоем “lo”. Я хочу сгладить мешки под глазами. Работая со слоем “lo”, мы редактируем только цвета изображения и не убираем ни одну текстуру. Это гарантирует, что текстура кожи модели остается такой же, мы просто осветляем область под глазами.
Создайте новый слой между слоями “lo” и “hi”. Назовите его “smoothing”. Затем выберите инструмент «Кисть» (B) и в панели параметров в верхней части окна программы установите непрозрачность кисти 10%.
Нажав клавишу Alt / Opt, вы можете использовать этот инструмент как пипетку для выбора образца цвета. Я выбираю образец цвета в светлой области и аккуратно закрашиваю им затененные участки кожи. А затем аналогично выбираю образец в темной области и закрашиваю им светлые участки. Это позволит во время ретуши фотографий в Фотошопе сгладить тона кожи в целом.
Я выбираю образец цвета в светлой области и аккуратно закрашиваю им затененные участки кожи. А затем аналогично выбираю образец в темной области и закрашиваю им светлые участки. Это позволит во время ретуши фотографий в Фотошопе сгладить тона кожи в целом.
Выберите слой “hi” и активируйте инструмент «Восстанавливающая кисть» (J). Проверьте, чтобы в панели параметров для «Образца» был установлен «Активный слой», а затем начните подбирать образцы (кликните по участку, удерживая Alt / Opt) на чистых участках кожи и закрашивать ими проблемные места.
На данном этапе ретуши портрета в Фотошопе обработаем две области волос, расположенные справа и слева от линии подбородка и шеи. Объедините все слои в один. Выберите инструмент «Прямоугольная область» (M), выделите правую часть изображения, а затем нажмите Cmd / Ctrl + J, чтобы создать из нее новый слой поверх других слоев.
Перейдите в Редактирование> Трансформирование> Отразить по горизонтали и перетащите слой с помощью инструмента «Перемещение» (V) на левую сторону изображения. Я хочу применить к этому слою волос маску и замаскировать волосы только слева от подбородка.
Снова объедините все слои в один. Нажмите Cmd / Ctrl + J, чтобы продублировать этот слой. Назовите нижний слой “lo 2”, а верхний — “hi 2”. Нам нужно размыть слой “lo 2” с радиусом 10 пикселей и применить к слою “hi 2” «Внешний канал», как мы делали раньше. Далее перейдите в Фильтр> Усиление резкости> «Умная» резкость и увеличьте резкость слоя “hi 2” примерно на 150% с радиусом 1,2 пикселя. Я также хочу добавить к слою “hi 2” маску слоя, которую мы используем позже.
Выберите слой “lo 2” и активируйте инструмент «Кисть» (B). Снова закрасьте светлые и темные участки, как мы это делали раньше, кистью с непрозрачностью 10%, чтобы сгладить их. На этом этапе ретуши кожи в Фотошопе обработайте более мелкие детали.
Уберем мелкие детали из общей текстуры кожи. Все, что нам нужно сделать, чтобы немного размыть кожу, это закрасить черным цветом области в маске слоя, которую мы ранее добавили к слою “hi 2”.
 Я использую инструмент «Кисть» (B) с непрозрачностью 10% и мягко закрашиваю области, в которых хочу убрать детали.
Я использую инструмент «Кисть» (B) с непрозрачностью 10% и мягко закрашиваю области, в которых хочу убрать детали.Теперь нам нужно добавить собственную искусственную текстуру кожи, чтобы кожа модели после того как была осуществлена ретушь фото в Фотошопе не выглядела неестественно гладкой. Создайте новый слой и назовите его “Skin Texture Small”. Перейдите в Редактирование> Выполнить заливку и выберите в открывшемся окне 50% серого. Затем перейдите в Фильтр> Шум> Добавить шум и добавьте 25% шума.
Для параметра «Распределение» задайте «Равномерное», установите флажок возле параметра «Монохромный». После этого перейдите в Фильтр> Стилизация> Тиснение и установите значения для «Угла» — 85 градусов, «Высоты» — 2 и «Эффекта» порядка 200%. Задайте для этого слоя режим наложения «Мягкий свет». Это наша базовая текстура.
Продублируйте слой текстуры кожи и назовите его «Texture Skin Large«, а затем перейдите в Редактирование> Трансформирование и в панели параметров в верхней части окна программы задайте для ширины и высоты 200%.
Теперь нам нужно замаскировать эту текстуру. Удерживая клавишу Alt / Opt, кликните по иконке «Добавить слой-маску», чтобы добавить маску слоя, залитую черным цветом. Проделайте это для обоих слоев текстуры кожи. Активируйте инструмент «Кисть» (B), установите непрозрачность кисти 10% и аккуратно зарисуйте белым цветом области, в которых вы хотите проявить текстуру.
Начните со слоя с более мелкой текстурой, а когда закончите, зарисуйте области маски слоя с более крупной там, где вы хотите ее проявить. Это очень кропотливая ретушь лица в Фотошопе. Запаситесь временем и терпением. Удаляйте белые участки там, где текстура выглядит плоской или неестественной.
На этом этапе мы создадим слой для пятен и подправим все, что сможем определить визуально. Создайте новый слой и назовите его “Blemishes”. Выберите инструмент «Восстанавливающая кисть» (J), задайте для образца «Активный и ниже». С помощью маленькой кисти начните убирать крошечные пятна, которые вы видите.

Начните с объединения всех слоев в новый слой. Затем используйте инструмент «Лассо» (L), чтобы создать две области выделения выше бровей там, где вы хотите обрезать их. Затем с помощью клавиши со стрелкой подвиньте эти две области выделения вверх. Чтобы таким образом перемещать выделение, инструмент «Лассо» должен быть активен. Перейдите в Выделение> Модификация> Растушевка и растушуйте края выделения на 5 пикселей.
Нажмите Cmd / Ctrl + J, чтобы создать из выделенных областей новый слой, а затем переключитесь на инструмент «Перемещение» (V) и подвиньте слой вниз, пока не обрежете брови, как показано выше в примере ретуши фотографии в Фотошопе.
Кожа выше бровей выглядит не совсем естественно, потому что видны края бровей. Добавьте к слою “Eyebrow Trim” маску слоя, как показано выше, и зарисуйте кожу над бровями, чтобы проступили их края. Я использовал мягкую кисть среднего размера, чтобы зарисовать черным цветом и скрыть то, что нужно.
Создайте новый слой, назовите его “Eye Blemishes” и измените масштаб, чтобы приблизить области глаз. С помощью инструмента «Штамп» (S) зарисуйте вены внутри глазного яблока. Я задал для образца «Клонирующего штампа» образец «Активный и ниже», а затем кистью небольшого размера начал выбирать образцы чистых участков глазного яблока и зарисовывать с их помощью пятна.
Добавьте корректирующий слой «Кривые» (Слой> Новый корректирующий слой> Кривые), установите для этого слоя режим наложения «Осветление основы» и залейте маску черным цветом. Выберите инструмент «Кисть» (B), установите для кисти непрозрачность 10% и аккуратно зарисуйте блики в глазах, чтобы сделать их светлее, а также зарисуйте сетчатку глаза вокруг радужной оболочки, чтобы увеличить «округлость» глазного яблока.
Я также зарисовал участки на губах, где также должны быть блики, чтобы увеличить блеск губ и улучшить их форму во время ретуши портрета в Фотошопе.
Создайте еще один корректирующий слой «Кривые» и установите для него режим смешивания «Затемнение основы».
 Залейте маску корректирующего слоя черным цветом. Зарисуйте края глаз, чтобы они выглядели более округлыми. Немного зарисуйте участки вокруг радужной оболочки глаза, чтобы четче отделить ее от сетчатки. Я также прошелся по бровям, чтобы затемнить их, и вокруг глаз, чтобы сделать их выразительнее.
Залейте маску корректирующего слоя черным цветом. Зарисуйте края глаз, чтобы они выглядели более округлыми. Немного зарисуйте участки вокруг радужной оболочки глаза, чтобы четче отделить ее от сетчатки. Я также прошелся по бровям, чтобы затемнить их, и вокруг глаз, чтобы сделать их выразительнее.Кроме этого я зарисовал области ниже нижней губы, а также складку между губ, как будто рот модели слегка приоткрыт. При затемнении будьте очень аккуратны и осторожны. Если вам не понравился какой-то созданный эффект, зарисуйте его черным цветом, чтобы полностью замаскировать.
На сетчатке наблюдаются небольшие участки отлива синим цветом. Давайте уменьшим общую сочность белков глаз, добавив корректирующий слой «Сочность» (Слои> Новый корректирующий слой> Сочность) и уменьшив «Сочность» до -50. После этого залейте маску корректирующего слоя черным цветом. С помощью инструмента «Кисть» (B), непрозрачность около 65%, закрасьте белки глаз.
Для дальнейшей ретуши кожи в Фотошопе создайте два новых слоя, назовите их «Brighters» и «Darkers» и выберите инструмент «Кисть» (B), непрозрачность — 100%. Я использую жесткую кисть (размером 2 пикселя) белого цвета. Я буду закрашивать этой кистью слой «Brighters«. Я нарисовал маленькие точки света там, где я вижу светлые участки на радужной оболочке.
Скройте этот слой, нажав на маленькую иконку глаза, и проделайте то же самое для слоя «Darkers«, но в нем закрасьте черным цветом темные участки. Теперь сделайте оба слоя видимыми и установите для них режима наложения «Перекрытие». Уменьшите непрозрачность слоя «Darkers» до 20%, а «Brighters» до 40%.
Мы сгладили большую часть темных и светлых областей, и это позволит нам восстановить тени и светлые участки именно там, где нам нужно, а также задать для них интенсивность, размер, которые нам нужны. Создайте новый слой, перейдите в Редактирование> Выполнить заливку и выберите для заливки слоя 50% серого. Назовите этот слой “D&B-01”. Установите для этого слоя режим наложения «Мягкий свет», чтобы серый цвет исчез.

Выберите инструмент «Затемнитель» (O), в панели параметров в верхней части окна программы установите для «Диапазона» — «Средние тона», а для «Экспонирования» — 25%. Сначала мы затемним темные участки, а потом поэкспериментируем со светлыми.
На данном этапе ретуши фото в Фотошопе я хочу обработать все места, где волосы соприкасаются с кожей, а также добавить глубину для всех углублений (вокруг глаз, по обе стороны носа, под губами, и т.д.). На втором скриншоте я установил для слоя осветления/затемнения режим смешивания «Нормальный», чтобы вы наглядно увидели, что я сделал.
Теперь переключитесь на инструмент «Осветлитель» (O) (расположенный под инструментом «Затемнитель») и в панели параметров в верхней части окна программы установите для «Диапазона» — «Средние тона», а для «Экспонирования» — 25%. Я попытаюсь усилить интенсивность светлых участков, сохраняя при этом плавный переход к тонам вокруг них.
Продублируйте слой затемнения/осветления (Cmd / Ctrl + J), а затем перейдите в Фильтр> Размытие> Размытие по Гауссу и задайте для «Радиуса» значение 50 пикселей. Уменьшите непрозрачность слоя, если он слишком насыщенный.
В результате последующей ретуши лица в Фотошопе произведем еще одно разделение частот. Вернитесь назад к соответствующему разделу, если вы уже забыли, как это делается. Я свожу все слои в новый слой, дублирую этот слой и называю нижний слой “lo 3”, а верхний — “hi 3”.
Нам нужно усилить резкость слоя “hi 3”. Перейдите в Фильтр> Усиление резкости> «Умная» резкость и задайте для «Эффекта» — 175% и для «Радиуса» 1,5 пикселя. Добавьте к этому слою маску слоя и закрасьте черной кистью (с непрозрачностью 10%) области кожи, чтобы добавить мягкости, сохраняя при этом резкость.
Добавьте корректирующий слой «Кривые» (Слои> Новый корректирующий слой> Кривые) и добавьте аккуратную S-образную кривую, как показано на скриншоте выше. Это увеличит контрастность лица. Мы зальем маску корректирующего слоя черным цветом и закрасим лицо белой кистью с непрозрачностью 10%, чтобы немного смягчить контраст.

Создайте корректирующий слой «Выборочная коррекция цвета» (Слои> Новый корректирующий слой> Выборочная коррекция цвета) и настройте параметры каналов красного, белого, полутонов и черного, как показано на скриншотах выше. Вот и все! Я показал, как производить ретуширование фото в Фотошопе и коррекцию цвета. Всего наилучшего!
Данная публикация является переводом статьи «ULTIMATE GUIDE TO BEAUTY RETOUCHING AND FREQUENCY SEPARATION PHOTOSHOP TUTORIAL» , подготовленная редакцией проекта.
55+ деревянных фонов и текстур для Фотошопа бесплатно
Упаковочная коробка может быть укомплектована ложементом, обеспечивающим:
- Эстетичное расположение одного или нескольких предметов;
- Исключение возможного перемещения подарка внутри коробки;
- Сохранность во время транспортировки;
- Более презентабельный внешний вид коробки и содержимого
Ложементы могут быть изготовлены из следующих материалов:
Поролон с покрытием атласной тканью. Применяется как правило для посуды или бьющихся предметов либо при малотиражных заказах.
Изолон. Бывает разной плотности, цвета и толщины. Достаточно эстетично выглядит и не требует внешнего покрытия. Однако может и кашироваться различными материалами при желании. Применяется чаще всего для удержания тяжелых или множества мелких предметов, может быть многоуровневым (многослойным). Обязательно нужно иметь в виду, что для изготовления ложемента из изолона потребуется как минимум одна вырубная форма.
Каучук. Альтернатива изолону, но он еще более эстетично выглядит. Как правило имеет насыщенные цвета. Единственный вариант для ложемента в глубоком черном цвете. Не рекомендуется делать тонкие перегородки между предметами, каучук хуже держит форму, чем изолон
Переплетный картон (или микрогофрокартон) с кашировкой бумагой. Пожалуй наиболее экономичный вариант из всех представленных на тиражах от 50 шт. Требует изготовление вырубной формы. Применяется для предметов, требующих жесткой фиксации., для упаковки кожгалантереи, канцелярских товаров. Может быть многоуровневым
Требует изготовление вырубной формы. Применяется для предметов, требующих жесткой фиксации., для упаковки кожгалантереи, канцелярских товаров. Может быть многоуровневым
Флокированный пластик. Выполняется из формованного пластика, который имеет бархатную поверхностью. Объемный пластиковый ложемент может полностью повторить форму сувенира или подарка. Экономически применение пластиковых вставок оправдано для тиражей не менее 200-500штук, т.к. требует изготовления дорогостоящей формы.
Наполнитель. Бумажный, поролоновый, пластиковый и т.д. Не удерживает предметы, а только заполняет свободное пространство. Имеет чисто эстетическую функцию.Картон с драпировкой тканью. Не имеет прорубных элементов. Не удерживает предметы, а только заполняет свободное пространство. Имеет чисто эстетическую функцию.
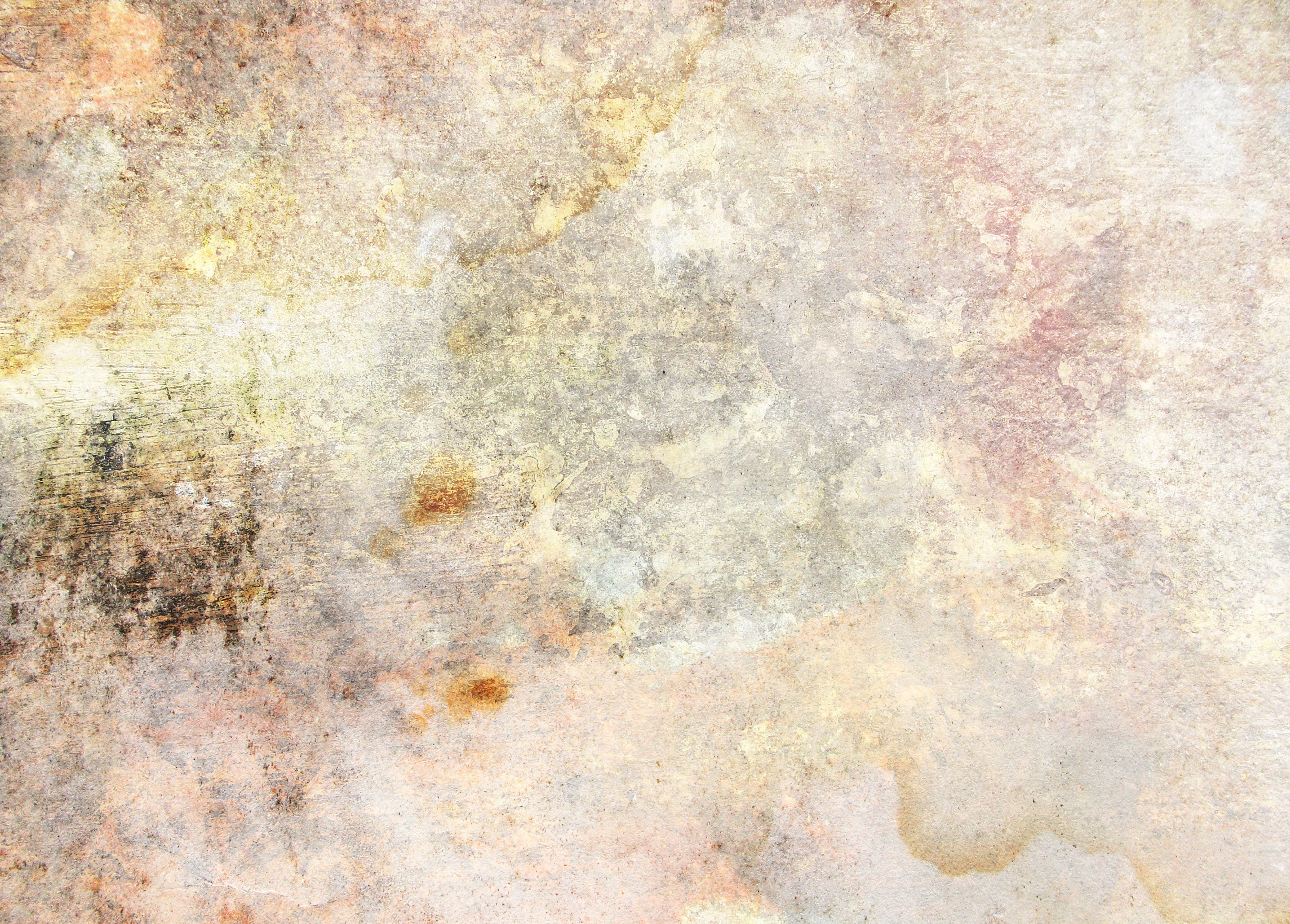
Светлые и легкие текстуры для вашего дизайна
Подборок посвященных текстурам на Дежурке немало. Однако несмотря на все разнообразие, чаще всего в дизайне нам оказываются нужны ненавязчивые, светлые и еле заметные текстуры. Ведь яркий цвет и грубая текстура скорее отвлекут внимание от самого дизайна. Именно поэтому мы решили представить вашему вниманию подборку легких, светлых текстур, которыми можно оформит все что угодно.
White Linen
iOS Texture — White
blank paper
WanderingSoul-Stox
missAlienation-stock
TheMarchello
emothic-stock
powerpuffjazz
Enchantedgal-Stock
WhiteFox-stock
Enchantedgal-Stock
SorensenLeather
SorensenLeather
Scorpini-Stock
Scorpini-Stock
muffet1
DonnaMarie113
Scorpini-Stock
purpledragon42-stock
Автор подборки Дежурка
Смотрите также:
- Бесплатные кожаные текстуры
- Бесплатные искрящиеся текстуры
- Подборка ледяных текстур
15 текстур обоев для фотошопа — уроки фотошоп
30 photoshop-уроков по работе с текстурой
Применение различных текстур к элементам может значительно улучшить ваш дизайн.
Текстуры можно использовать для создания дизайнов полиграфии или для различных веб-проектов, и в любом случае нужно правильно уметь обращаться с ними в фотошопе.
Ведь умение создавать различные текстур может также отлично также пригодиться для зд-моделирования. Поэтому сегодня вашему вниманию будет предоставлена подборка уроков, в которых вы найдете различные техники работы с текстурами.
5 способов применения текстур в дизайне
Добавляем текстуру ржавчины
В этом уроке вы узнаете, как с помощью дополнительных корректирующих слоев, настроек цвета и простых фильтров добавлять текстуру ржавчины к различным объектам. Эту технику можно применять к более сложным иллюстрациям и коллажам.
Создаем реалистичную текстуру бумаги за 5 минут
Эффект печенья в Photoshop
Создаем макет сайта с использованием различных текстур
Создание такого шаблона займет у вас меньше часа. В уроке вы сможете найти несколько практических советов.
Добавляем текстуру на изображение
Эта техника подойдет не ко всем иллюстрациям — с одними наложенная текстура будем смотреться лучше, с другими хуже. Очень важно не переборщить с подобными текстурами в своих изображениях.
Текстура камней в Photoshop
В этом уроке будет показан быстрый и простой способ создания реалистичной текстуры камней с помощью фильтра Liquify. Этот урок создан для пользователей, которые уже имеют представление с работой в фотошопе.
3 простых шага в добавлении текстур
Использование текстур в дизайне — достаточно важная вещь. Этот урок поможет сделать это очень быстро и легко.
Создание гранж-текстур в фотошопе
В уроке показан быстрый и простой способ создания фона гранж-тектсур в Photoshop.
Используем различные текстуры для создания композиций в Photoshop CS5
Урок по созданию текстуры дерева
Конечно. можно сделать фотографию и использовать ее для текстуры. Но это не единственный вариант. Текстур дерева можно создать самостоятельно, руководствуясь шагами данного урока.
Текстур дерева можно создать самостоятельно, руководствуясь шагами данного урока.
Создаем гранж-дизайн, используя Photoshop
Урок по созданию световых эффектов
Урок по созданию текстуры дерева
Простой способ создавать реалистичную текстуру дерева.
Создаем бетонный эффект, используя различные стили слоя
Удивительно, что можно сделать, играясь с разными стилями.
Чешуйчатая кожа
Вещь, за которую нужно поблагодарить Photoshop — он может значительно упростить работу. Представьте себе, сколько бы времени ушло на создание иллюстрации с драконом, динозавром или другой рептилией, которые имеют чешуйчатую кожу.
Добавление текстур к коже
Совет: как превратить деревянную текстуру в удивительный фон
Динамичная акварельная типографика
В этом уроке будет рассказано, как смешивать некоторые векторные элементы и акварельные эффекты в своем дизайне. Очень быстрый эффект, который в основном зависит от правильного выбора изображения и цвета.
Дизайн винтажного постера
Добавление текстур к шаблону
Уникальная текстура без использования кистей
Текст в виде мяса
Создаем акварельный логотип в Photoshop
Создаем акварельный логотип, используя различные текстуры акварели и бумаги.
Создаем 3d эффект текстурного текста
Сначала текст будем создавать с помощью Illustrator, а затем добавлять эффекты в в Photoshop.
Добавляем текстуру к фото
Манипуляция с дымом
Реалистичная джинсовая текстура
В уроке будем создавать с нуля реалистичную джинсовую текстуру путем смешивания оттенков серого и используя различные режимы наложения и фильтры.
Создаем эффект рисунка на холсте
Травяной текст в Photoshop
Источник: http://www.dejurka.ru/tutorial/textures_in_photoshop_tutorials/
Как наложить текстуру? Спецэффекты в Photoshop
В этом уроке по созданию спецэффектов в Photoshop мы освоим основы смешивания слоев, и научимся накладывать на фотографию любую текстуру.
Это простой, но очень эффективный способ сделать обычный снимок более креативным и впечатляющим.
Мы объясним, как быстро переключаться между режимами смешивания, чтобы выбрать самый подходящий из них, как смешать только значения яркости, чтобы на фото сохранились оригинальные цвета, а также как инвертировать яркость.
В качестве текстуры автор урока Стив Паттерсон взял старую бумагу, снятую на простую мыльницу. Текстуру можно найти повсюду.
Ею может стать интересный узор на листке или камне, облака в небе, деревянная поверхность, ржавое пятно или узоры изморози на окнах.
Помимо этого, текстуру можно получить, сканируя различные вещи, например, обложки старых книг, карты, мятую бумагу, можно даже кусок ткани или ковра. Разумеется, можно найти текстуры в интернете.
Вот оригинал фотографии, которую мы будем обрабатывать:
Оригинальный снимок
А это текстура, которую мы будем на нее накладывать:
Накладываемая текстура
Вот что мы получим в итоге. Мы сделали еще пару дополнительных поправок, о которых расскажем в конце урока:
Итоговый результат
Давайте начнем!
Шаг 1: Выбираем и копируем текстуру
Открыв в Photoshop и оригинальный снимок, и текстуру, перенесем ее в документ с фотографией. Самый простой вариант – копирование и вставка. Убедитесь, что окно, содержащее текстуру, активно, откройте меню Select в верхней части экрана, а затем All. Можно также нажать Ctrl + A (Win) / Command + A (Mac) на клавиатуре:
Выбираем Select > All
Таким образом, мы выделяем всю текстуру целиком. По ее периметру появляется контур выделения:
Контур выделения обрамляет текстуру
После этого необходимо открыть меню Edit, расположенное в верхней части экрана, а затем Copy, либо же нажать Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Выбираем Edit > Copy
Шаг 2: Вставляем текстуру в документ, содержащий фотографию
Скопировав текстуру в буфер, переходим в окно с фотографией, снова заходим в меню Edit, но на этот раз выбираем Paste либо нажимаем Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Выбираем Edit > Paste
Photoshop вставит текстуру в документ, точнее, в новый слой, который будет располагаться над фотографией. В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
В зависимости от размера документа с текстурой она может полностью накрыть фотографию, но если посмотреть в панель слоев Layers Panel, видно, что оригинал сохранился в слое Background, а текстура оказалась выше, в новом слое с названием Layer 1:
Теперь фотография и текстура находятся в разных слоях одного и того же документа
Шаг 3: При необходимости меняем размер текстуры при помощи инструмента Free Transform
Если размеры снимка и текстуры не совпадают, возможно, вам захочется их выровнять. Photoshop позволяет нам сделать это при помощи команды Free Transform. Откройте меню Edit в верхней части экрана и выберите Free Transform либо же нажмите Ctrl + T (Win) / Command + T (Mac) для вызова той же команды с клавиатуры:
Нажимаем Edit > Free Transform
Photoshop поместит вокруг текстуры рамку с манипуляторами (это маленькие квадратики на ее границах). Если, как в нашем случае, площадь текстуры больше, чем фотография, возможно, лучше будет переключиться в один из режимов полноэкранного просмотра Photoshop. Для этого нужно нажать F на клавиатуре (когда закончите, можно вернуться обратно, еще пару раз нажав F).
Потяните за любой из манипуляторов и придайте текстуре нужный размер. Поскольку на этом изображении ничего, кроме самой текстуры, нет, искажение пропорций обычно не вредит, но если вам захочется их сохранить, необходимо при движении угловых манипуляторов удерживать клавишу Shift.
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform:
Меняем габариты текстуры с помощью Free Transform
Шаг 4: Выбираем инструмент Move Tool
Выбираем инструмент Move Tool, который расположен в верхней части панели инструментов Photoshop. Это же можно сделать нажатием клавиши V.
По сути, мы не собираемся его использовать, но в данном случае этот шаг необходим, чтобы получить возможность быстро переключаться между режимами смешивания слоев: это позволит нам понять, какой из них обеспечит лучшие результаты для конкретного снимка и текстуры.
А причем тут инструмент Move Tool, спросите вы? Просто в зависимости от выбора инструмента горячие клавиши на клавиатуре могут не работать. При выборе инструмента Move Tool все работает как надо, а поскольку Move Tool находится в самой верхней части панели инструментов, проще всего воспользоваться именно им:
Выбираем инструмент Move Tool
Шаг 5: Переключаемся между режимами смешивания слоев
Опция смешивания слоев находится в левом верхнем углу панели слоев. По умолчанию выбран режим Normal, то есть верхний слой никак не смешивается с нижним или нижними, именно поэтому в настоящий момент текстура перекрывает фотографию:
По умолчанию установлен режим смешивания Normal
Нажав на Normal, вы увидите список других вариантов – Multiply, Screen, Overlay и т. д. Значительно быстрее будет пролистать их с помощью горячих клавиш.
Удерживая Shift + Alt (Win) / Shift + Option (Mac), нажимайте плюс (+) или минус (-). Плюс переводит на следующий режим в списке, а минус – на предыдущий.
Например, если, удерживая Shift + Alt (Win) / Shift + Option (Mac), вы нажмете на плюс один раз, то переключитесь с Normal на Dissolve:
Листайте режимы смешивания, удерживая Shift + Alt (Win) / Shift + Option (Mac) и нажимая плюс или минус
Возможно, эффект от смешивания в режиме Dissolve будет неинтересным, но какой-нибудь другой режим вам непременно понравится. Мы нажмем плюс еще несколько раз, все еще удерживая Shift + Alt (Win) / Shift + Option (Mac), чтобы добраться до режима Multiply:
Режим смешивания Multiply
При варианте Multiply получается интересное, хотя и темноватое, наложение:
Результат с режимом смешивания Multiply
Нажму плюс еще несколько раз, дойдя до режима Screen:
Сейчас выбран режим смешивания Screen
Результат тоже интересный, на этот раз получилось куда светлее, чем в режиме Multiply:
Режим Screen дает более светлый эффект, чем Multiply
Нажав плюс еще несколько раз, я добираюсь до варианта Overlay:
Посмотрим, как выглядит смешивание в режиме Overlay
Overlay тоже зачастую дает интересный результат при наложении текстуры; здесь сочетаются светлые и темные участки, и изображение в итоге получается более контрастным:
Контрастный эффект Overlay
Как правило, наиболее интересные результаты при наложении текстуры достигаются именно с помощью режимов Multiply, Screen, Overlay, Soft Light, а также Hard Light; советуем обязательно попробовать их все, чтобы понять, какой из вариантов лучше подходит для достижения вашей цели. Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Мы в данной ситуации оптимальным считаю режим Screen, но вы можете выбрать и другой вариант.
Шаг 6: Снижение насыщенности цвета текстуры
В настоящий момент на фотографии проступает не только сама текстура, но и ее цвет.
Возможно, именно это вам и нужно, поскольку смешивание цветов на разных слоях может дать интересный результат, но если вы хотите сохранить оригинальные цвета снимка, то цвет с текстуры придется удалить.
Самый простой способ сделать это – понизить его насыщенность. В верхней части экрана выберите Image, затем Adjustments и, наконец, Desaturate. Также можно нажать Shift + Ctrl + U (Win) / Shift + Command + U (Mac) на клавиатуре:
Image > Adjustments > Desaturate
Команда Desaturate немедленно убирает цвет из слоя, делая его, по сути, черно-белым. Для перевода фотографии в чб/ это не лучший вариант, но в данном случае ее вполне достаточно. Посмотрев на миниатюру слоя с текстурой (Layer 1) в панели слоев, мы увидим, что она потеряла цвет:
На миниатюре слоя видно обесцвеченную текстуру
После удаления цвета лишь тональная яркость текстуры смешивается с нашей фотографией. Для сравнения еще раз посмотрим на изображение после установки режима смешивания Screen:
Эффект режима смешивания Screen до удаления цвета с текстуры
А вот как это выглядит после того, как мы убрали с текстуры цвет:
Эффект после обесцвечивания текстуры
Шаг 7: Инвертирование текстуры
Прежде чем удовольствоваться результатом, можно попробовать инвертировать текстуру, поменяв яркость на противоположную. То, что было темным, станет светлым, и наоборот. В верхней части экрана выберите Image, затем Adjustments и, наконец, Invert. Также можно нажать Ctrl + I (Win) / Command + I (Mac) на клавиатуре:
Image > Adjustments > Invert
Вот как выглядит наша фотография после инвертирования яркости текстуры. По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
По мнению автора урока Стива Паттерсона, снимок стал казаться старым, выцветшим:
Иногда получается интереснее, если текстуру инвертировать
Шаг 8: Снижаем непрозрачность текстуры
Наконец, если текстура кажется слишком броской, можно уменьшить ее проявление, снизив непрозрачность слоя. Эта опция, Opacity, находится прямо напротив режимов смешивания в верхней части панели слоев. По умолчанию установлено значение Opacity 100 %, но чем больше его понижать, тем больше будет проступать оригинальное фото. Мы уменьшим значение Opacity до 50 %:
Значение Opacity снижено до 50 %
Текстура теперь выглядит более деликатно:
Эффект после снижения непрозрачности текстуры
Поскольку в нашем случае текстура придает фотографии более старый и блеклый вид, можно сделать еще кое-что для того, чтобы усилить этот эффект. Во-первых, можно немного размыть изображение.
Для этого выбираем в панели слоев Background, затем быстро создаем дубликат слоя, нажав Ctrl + J (Win) / Command + J (Mac).
Таким образом, мы получаем копии фотографии, с которой будем работать, не повреждая оригинала:
Копия слоя Background появляется над оригиналом
Теперь я размываю слой Background copy с помощью фильтра Gaussian Blur. В меню Filter в верхней части экрана я выбираю Blur, затем Gaussian Blur:
Открываем Filter > Blur > Gaussian Blur
Откроется диалоговое окно Gaussian Blur. Нам нужно лишь небольшое размытие, так что устанавливаем радиус в районе 1,5 пикселей:
Показатель Radius задает степень размытия слоя
Нажимаем OK, диалоговое окно закрывается, и в этот момент Photoshop производит легкое размытие:
Фотография после размытия слоя Background copy
И наконец, создаем новый слой для снижения цветовой насыщенности снимка. Нажимаем на иконку New Adjustment Layer в нижней части панели слоев:
Нажимаем на иконку New Adjustment Layer
Из появившегося списка выбираем Hue/Saturation:
Из списка корректирующих слоев выбираем Hue/Saturation
В Photoshop CS4 и более поздних версиях (в данном уроке использован CS5) опции для регулирования Hue/Saturation появятся на панели Adjustments. В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
В более ранних версиях они открываются в отдельном диалоговом окне. Для снижения цветовой насыщенности нужно понизить значение Saturation примерно до -50, сдвигая ползунок влево:
Сместите ползунок Saturation влево – это снизит насыщенность цветов на снимке
Если бы у нас был Photoshop CS3 или более ранняя версия, надо было бы нажать OK, чтобы закрыть диалоговое окно (закрывать панель Adjustments в CS4 или более поздней версии не требуется). Теперь мы видим итоговый результат после снижения цветовой насыщенности:
Конечный результат
Вот и все! Теперь вы знакомы с основами наложения текстуры в Photoshop с помощью режимов смешивания!
Источник — photoshopessentials.com
Источник: https://rosphoto.com/photoshop/kak_nalozhit_teksturu-2081
Как использовать текстуры в Фотошопе
Я приветствую Вас друзья! Сегодня мы с Вами ответим на популярный вопрос у начинающих дизайнеров — как использовать текстуры в Фотошопе. Использование текстур в Фотошопе поможет Вам легко украсить ваши фотошоп-работы интересными эффектами, что придаст им законченный вид.
На нашем сайте Вы можете найти и бесплатно скачать очень интересные и разнообразные текстуры для Фотошопа. О том, как добавить текстуру в Фотошоп Вы можете прочитать в одной из наших статей.
Ну а в этом уроке мы поговорим о более профессиональном использовании текстур в редакторе Фотошоп. И для начала работы нам понадобятся гранжевая текстура и набор кистей с пылью. Скачать всё это Вы можете здесь.
В конце урока мы с Вами получим картинку с подобным эффектом.
ШАГ 1: Создайте новый документ (в моём случае это размер 558х600 пикс и 72 dpi). В палитре слои двойным кликом создайте фоновый слой и следующим двойным кликом откройте окно «Стиль слоя». Задайте параметры для «Внутренняя тень» как на картинке.
ШАГ 2: Задайте параметры для «Наложение цвета» как на картинке. В данном случае использовался цвет #9eb1d8.
ШАГ 3: Задайте параметры для «Наложение градиента» как на картинке. Цвета градиента использовались #4dc8e4 и #f4bb2d.
ШАГ 4: Задайте параметры для «Наложение узора» как на картинке. Текстуру узора Вы можете добавить через контекстное меню, кликнув по треугольничку в кружочке.
Если Вы всё сделали правильно, у Вас должна получиться подобная картинка. Если это так, пойдёмте дальше.
ШАГ 5: С помощью инструмента «Текст» напишите всё, что Вам хочется. Вы можете немного повернуть текст с помощью команды «Свободное трансформирование» (Ctrl+T).
ШАГ 6: В палитре слои двойным кликом откройте окно «Стиль слоя» и задайте параметры для «Тень» как на картинке.
ШАГ 7: Задайте параметры для «Внутренняя тень» как на картинке.
ШАГ 8: Задайте параметры для «Внутреннее свечение» как на картинке.
ШАГ 9: Задайте параметры для «Наложение цвета» как на картинке.
ШАГ 10: Задайте параметры для «Наложение градиента» как на картинке.
ШАГ 11: Задайте параметры для «Наложение узора» как на картинке.
Получили подобную красоту? Отлично. Идём дальше.
ШАГ 12: В палитре слои кликаем по слою с текстом и в контекстном меню выбираем «Растрировать текст».
ШАГ 13: В начале урока Вы скачали кисти и теперь установите их. Далее, выбрав инструмент «Ластик», выберите одну кисть из набора и определите для неё подходящий размер (у меня размер кисти 750 пикс). Кликните 2-3 раза по слою с текстом. У Вас должен получиться подобный эффект на надписи.
ШАГ 14: Создайте новый слой и скопируйте на него стиль слоя со слоя с текстом. Напомню, кликаем правой кнопкой мыши по слою с текстом, выбираем «Скопировать стиль слоя», а далее «Вклеить стиль слоя», но уже на новом слое.
ШАГ 15: Повторите ШАГ 13, но теперь выберите инструмент «Кисть». Получили темные пятна на картинке? Тогда всё. Кликните по любому слою правой кнопкой мыши, выполните сведение всех слоёв и сохраняйте ваш шедевр.
Кликните по любому слою правой кнопкой мыши, выполните сведение всех слоёв и сохраняйте ваш шедевр.
Желаю Вам удачи и творческих успехов.
Также интересное по теме:
Эффект старинной фотографии
Источник: http://photoshop-orange.org/uroki-fotoshopa/slozhnye-uroki/kak-ispolzovat-tekstury-v-fotoshope.html
Создаем обои с красивой девушкой в Photoshop — Уроки Photoshop
В сегодняшнем уроке мы научимся превращать простую фотографию красивой девушки в шикарные обои для рабочего стола. Урок получился объемным, в продолжении много картинок – общий вес страницы порядка 14 Мб.
Вот такую картину мы получим в конце урока:
Шаг 1: Создадим новый документ размером 1920х1200 px. Используя инструмент PaintBucketTool (G) зальем задний фон цветом #B9ABA.
Шаг 2: Создадим новый слой и используя инструмент BrushTool (B) выберем из набора кистей кисть SoftRound.
Используя выбранную кисть цвета #FFFEC создадим эффект, как на рисунке ниже:
Найдите фотографию, с которой в дальнейшем вы будете работать. Для урока мы взяли вот эту фотографию, за что большое спасибо ее автору.
Шаг 3: Избавимся от заднего фона на фотографии при помощи любого инструмента, который вам больше нравится — PenTool (P), MagicWandTool (W), MagneticLasso (L) или даже просто при помощи команды Filter>Extract и в ставьте вырезанное изображение на новый слой в нашем документе.
Шаг 4: Создайте новый документ и, используя инструмент PaintBucketTool (G), залейте его цветом #DA2B62.
Установите значение Fill для этого слоя на 47% и измените Blendingmode на Overlay
Шаг 5: Удерживая кнопку Alt,кликните между слоем с девушкой и слоем с розовой заливкой для того, чтобы создать маску.
Таким образом мы сделали так, что розовый цвет будет видеть только тогда, когда включена видимость на слое с девушкой.
Кликните на тот же слой (с розовой заливокой) и выполните команду Addlayermask, после чего выберите SoftRoundкисть черного цвета со значением Opacity в 20%
Рисуйте этой кистью на маске так, чтобы убрать ее с глаз и щек.
Шаг 6: Кликните Createnewfilloradjustmentlayerв нижней части панели слоев и выберите пункт PhotoFilterдля того, чтобы подправить баланс цвета. В появившемся окне выберите Colorи выберите там розовый цвет. Для того, чтобы откорректировать количество и интенсивность заливки используйте ползунное Density.
Шаг 7: Удерживая кнопку Alt,кликните между слоем с девушкой и слоем Photo Filter для того, чтобы создать маску.
И снова мы создали слой, который будет виден только при активном слое при активном слое с девушкой.
Шаг 8: Кликаем по Createnewfilloradjustmentlayerна панели слоев и выбираем пункт Curves, для того чтобы немного улучшить тень и откорректировать цвет.
Удерживая кнопку Alt,кликните между слоем с девушкой и слоем Curves для того, чтобы создать маску.
И снова мы создали слой, который будет виден только при активном слое при активном слое с девушкой.
Шаг 9: Создайте новый слой, выберите SoftRound кисть белого цвета со значением Opacity 15%.
Используйте эту кисть, чтобы сделать лицо девушки светлее.
Установите значение Blendingmode для этого слоя в LighterColor.
Шаг 10: В этом шаге мы еще поработаем над девушкой. Создаем новый слой, выбираем SoftRound кисть, используемую выше, белого цвета со значением Opacity в 20% и еще немного работаем над лицом девушки и ее волосами.
Кликаем на этом слоя в панели слоев и добавляем к нему маску (Addlayermask). Затем выбираем HardRound кисть черного цвета, кликаем по иконке маски этого слоя в панели слоев и возвращаем цвет губам девушки.
Установите значение Blendingmode для этого слоя на Luminosity.
Шаг 11: При помощи инструмента EllipseTool (U) создадим небольшой круг цветом #FF3030.
Установите значение Fillна 15% для этого слоя.
Шаг 12: Создайте много копий этого слоя и при помощи инструмента FreeTransform (Ctrl+T) изменяйте их размер, располагайте в разных местах, приблизительно как на рисунке ниже.
Шаг 13: Объедините все слои с кругами в группу. Выделите нужные слои, кликая левой кнопкой мыши по ним и удерживайте CTRL, после чего перетащите их на иконку Createanewgroupв панели слоев.
Объедините все слои в группе в один. Для этого выберите группу, после чего нажмите Ctrl+E для того, чтобы объединить их.
Установите значение Fill на 69% для этого слоя, после чего примените к нему следующие стили:
Таким образом мы получим такую картину:
Шаг 14: Сделайте копию слоя с кругами и используя инструмент FreeTransform (Ctrl+T) измените его расположение на обоях. После этого примените Filter>Blur>Gaussian blur
Установите значение Blendingmode для этого слоя на LinearLight.
Шаг 15: Создайте еще одну копию слоя с кругами (копию первоначального слоя) и, используя инструмент Free Transform (Ctrl+T) измените его расположения. После этого установите значение Blendingmode для этого слоя на LinearLight.
Шаг 16: Выберите инструмент CustomShapeTool (U) и выберите тень DiamondCard из стандартной поставки Adobe Photoshop, кликните два раза по иконке этой тени и в настройках измените значение ForegroundColor на #AB7C6C.
Нарисуйте ромб в каком-либо участке обоев.
Установите значение Fill на 44% для этого слоя.
Шаг 17: Создайте много копий слоев с ромбами и при помощи инструмента FreeTransform (Ctrl+T) измените их расположение и размер. Установите значение Fill для некоторых слоев на 17%.
Внимание! Слои с ромбами должны располагаться ниже слоя с девушкой.
Шаг 18: По аналогии со слоями с кругами добавьте слои в группы и объедините их в один. После этого примените фильтр Filter>Blur>Gaussian blur.
Мы получим следующий эффект:
Установите значение Blendingmode для этого слоя на ColorBurn.
Шаг 19: Кликните по слою, на котором мы сейчас работаем и добавьте к нему маску (Addlayermask), выберите SoftRound кисть черного цвета и установите значение Opacityна 15%.
Рисуйте этой кистью на маске для того, чтобы скрыть часть ромбов или изменить их прозрачность:
Шаг 20: Сделайте копию последнего слоя, с которым мы работали и, используя инструмент FreeTransform (Ctrl+T), переверните слой. После этого добавьте маску и совершите теже действия, что и в предыдущем шаге.
После этого добавьте маску и совершите теже действия, что и в предыдущем шаге.
Шаг 21: Сделайте копию любого слоя с ромбами и, используя инструмент Free Transform (Ctrl+T), поверните его на 45 градусов, а также уменьшите в размерах. Установите значение Fill для слоя на 70%.
Шаг 22: Снова выбираем инструмент CustomShapeTool (U).
На этот раз выберите шестиугольник (Hexagon) и установите ForegroundColor на #DC3E5F.
Нарисуйте тень на обоях на новом слое.
Установите значение Fillдля этого слоя на 60%.
Шаг 23: Создайте много копий слоя с шестиугольником. Для некоторых из них установите значение Fill на 24%. Также, при помощи инструмент FreeTransform (Ctrl+T) разнесите их по обоям и уменьшите размер у некоторых слоев:
Шаг 24: Поместите все слои с шестиугольниками в одну группу и объедините слои в одни. Установите значение Fillдля этого слоя на 69% и примените к нему следующие стили:
В результате мы получим вот такой эффект:
Шаг 25: Создайте копию слоя, который мы только что сделали. Удалите у него эффекты DropShadow и InnerShadow.
При помощи инструмента FreeTransform(Ctrl+T) переверните этот слой и примените к нему фильтр Filter>Blur>Gaussianblur.
У нас получится вот такой результат:
Шаг 26: Снова используем инструмент CustomShapeTool (U). В этот раз берем треугольник и задаем цвет #AE4D64.
Нарисуйте тень на обоях на новом слое:
Установите значение Fill для этого слоя на 60%.
Шаг 27: Создайте много копий слоя с треугольником. Для части из них установите значение Fill на 25%, а также при помощи инструмента Free Transform (Ctrl+T) разнесите их по обоям и измените размер у части слоев.
Шаг 28: Переместите все слои с треугольником в одну группу, после чего объедините их в один слой. Установите значение Fillдля этого слоя на 69% и примените к нему следующие эффекты:
Вот такой результат мы получим:
Шаг 29: Добавьте к объединенному слоя маску (Addlayermask), выберите SoftRoundкисть черного цвета со значением Opacity— 15%.
Используя выбранную кисть поработайте с маской слоя с треугольниками.
Шаг 30: Создайте копию слоя с треугольниками и, при помощи инструмента Free Transform (Ctrl+T) переверните слой.Установите значение Fill для этого слоя на 36%.
Шаг 31: Создайте новый слой и возьмите кисть Soft Round цветом #725F53 и установите значение Opacity на 15%.
Используйте эту кисть, чтобы аккуратно покрасить края обоев.
Шаг 32: Создайте новый слой и, при помощи инструмента, Paint Bucket Tool (G), залейте его цветом #725F53.
Установите Blending mode слоя на Soft Light.
Шаг 33: Создайте новый улучшающий слоя (Create new fill or adjustment layer) и выберите тип Curves для того, чтобы немного подкорректировать цвет.
Готово!
Источник: http://psd.by/sozdaem-oboi-s-krasivoj-devushkoj-v-photoshop/
Текстуры для Фотошопа скачать бесплатно | Textures for Photoshop
✱ ✱ ✱
На нашем проекте совершенно бесплатно и без регистрации можно скачать фотошаблоны PSD по любым тематикам для фотошопа. Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи.
Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки.
А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт.
Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
Портфолио ученика №3 формат 15 PSD в слоях + шрифты |
Веселые карандаши — Школьное портфолио |
Школьная рамка для поздравлений с Днем Учителя — Мы бла … |
Школьная рамка-плакат для фотошопа к Дню Учителя — С Дн … |
Школьная рамка для группового фото — Наш дружный, самый … |
Рамка для фото — Учитель, спасибо Вам за мудрость, терп … |
Календарная сетка на 2019 год в psd и png |
Календарь с рамкой для фото — Я люблю тебя осень за кра … |
Шаблон календаря с рамкой для фото на 2019 год с символ … |
Шаблон для кружки — День учителя |
Календарь-рамка на 2019 год — Нет краше ангельских цвет … |
Осенняя рамка для детских фото — Золотистый листопад зе … |
Детская осенняя рамка для детского сада — Вместе с осен … |
Новогодний календарь с символом 2018 года Свинкой — Ска … |
Детская осенняя фоторамка для фото группы — Соберем мы … |
Источник: http://best-host. ru/photoshop/texture/page/2/
ru/photoshop/texture/page/2/
Удаление прыщей, пятен и угрей с лица с помощью Photoshop
Открываем фотографию в Photoshop, и в панели слоёв создаём новый пустой слой. Для удобства работы я переименовал это новый слой в «Удаление пятен»:
Выбираем инструмент «Точечная восстанавливающая кисть» (Spot Healing Brush)
В панели инструментов он расположен над обычной кистью, первым в своей группе:
Включаем нужные опции инструмента
По умолчанию «Точечная восстанавливающая кисть» работает только со слоем, который в данный момент выбран на панели слоёв. Это создаст нам некоторые проблемы, т.к. в данный момент у нас активен новый пустой слой, что означает, что выбрать мы сможем только пустые пиксели, т.е. ничего. Чтобы это исправить, следует указать Photoshop`у использовать для образцов фоновый слой. Для этого включаем опцию «Образец со всех слоёв» (Sample All Layers). Кроме того, если Вы используете версию Photoshop CS5 или выше, поставьте галку у опции «С учётом содержимого» (Content-Aware) . Эта функция позволяет «Точечной восстанавливающей кисти» выполнять более грамотную замену текстуры для проблемной области:
Исправляем проблемные зоны на лице (прыщи и пятна)
В настоящее время у нас активен инструмент «Точечная восстанавливающая кисть», а также выбраны необходимые опции.
Теперь, всё, что нам нужно сделать сейчас, это просто нажать на проблемные зоны в изображении для их исправления! Я увеличу масштаб отображения лица девушки, чтобы я мог видеть прыщи более четко, затем я подведу курсор кисти к проблемной области и с помощью квадратных скобок [ и ] отрегулирую диаметр кисти таким образом, чтобы он был немного больше, чем сам прыщ (на рисунке я обвёл курсор кисти красной окружностью):
Я нажал на прыщ кистью, и он попросту исчез, заменившись хорошей текстурой из прилегающих областей:
Как я упоминал ранее, иногда Кисть может ошибиться, так что, если это произойдет, просто нажмите Ctrl+Z для отмены действия и повторите попытку. Каждый раз, когда вы будете отменять действие и нажимать снова, вы получите другой результат.
Каждый раз, когда вы будете отменять действие и нажимать снова, вы получите другой результат.
Я продолжу удаление других дефектов, перемещая по ним кисть, попутно изменяя её диаметр под размер дефектов:
Теперь давайте перейдём к подбородку. где расположены более крупные проблемные области:
Исправления подбородка я начну с удаления отдельно расположенных (изолированных) мелких прыщей:
Затем, вместо того, чтобы исправлять большие площади кистью большого диаметра с одним нажатием клавиши, я буду делать маски кистью небольшого диаметра с внешней стороны области внутрь. При перетаскивании курсора кисти мазок будет получаться чёрным:
Отпустите клавишу мыши и Photoshop «вылечит» область, по которой Вы провели кистью:
Я буду продолжать, раз за разом протаскивая таким образом курсор по проблемным областям, и уже через пару минут небольших усилий Photoshop проделал значительную работу:
Я сделаю то же самое для области с другой стороны подбородка, используя кисть маленького диаметра и короткие мазки. Вот результат, получившийся уже через пару минут работы:
Таким же образом удаляем прыщи и сыпь под носом.
Использование режима «Замена светлым» (Lighten)
В большинстве случаев, при удалении прыщей, сыпи и исправлении других проблем кожи лица, при использовании «Точечной восстанавливающей кисти» лучшие результаты получаются, если переключить режим наложения кисти с нормального на «Замена светлым» (Lighten):
При включенном режиме наложения «Замена светлым» Photoshop заменит только те пиксели, которые темнее, что подходит для текстуры человеческой кожи. Поскольку прыщи и другие дефекты кожи, как правило, темнее, чем нормальный тон кожи, изменяется сам дефект, оставляя нормальную кожу нетронутой.
Примечание. Как с этим у негров, я не знаю, т.к. негров не фоткал и фотографии их не ретушировал. Да простят меня товарищи негры.
Если же дефект оказался светлее основного тона кожи, используйте режим «Затемнение» (Darken). Вы можете быстро переключаться между режимами наложения кисти, используя горячие клавиши, которые я указал в начале статьи.
Вы можете быстро переключаться между режимами наложения кисти, используя горячие клавиши, которые я указал в начале статьи.
Вот результат, получившейся у меня за несколько минут. Для сравнения с исходным фото, наведите мышку на рисунок:
За несколько минут работы не плохо, не правда ли?
Фотореалистичная текстура камня (или скальной породы)
Имитация любого материал в Photoshop и придание ему естественного вида, — это, главным образом, вопросы текстуры поверхности и освещения. Этот урок покажет вам очень простой способ создания невероятно фотореалистичного рисунка поверхности камня, или скальной породы. Никаких особых художественных навыков здесь не потребуется. Мы просто будем использовать штатные инструменты и фильтры Photoshop. Вот посмотрите, что мы будем создавать:
ТЕКСТУРА КАМНЯ
Шаг 1
Начнем с голого холста. Я выбрал 500х500 рх, но этот метод работает с любым размером. А сейчас мы выберем два цвета, которые на данном этапе будут представлять нашу скалу. Для создания реалистичной скальной поверхности лучше всего подходят земляные тона, но вы можете выбрать другие цвета, если хотите, чтобы ваша скала выглядела более затейливо. Я выбрал темно-серый (# 4b4d4d) и тускло-коричнево-оранжевый (# 795b32) цвета.
Укажите эти цвета, как основной и фоновый, соответственно, а затем выберите Filter > Render > Clouds (Фильтр > Рендеринг > Облака), чтобы получить красивое, случайное сочетание цветов, которое можно запросто встретить среди реальных скал и камней. У вас получится что-то вроде этого:
Шаг 2
Теперь мы чуть-чуть усилим эффект рандомизации, добавив немного шума.
Перейдите в Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) и укажите параметры, как на рисунке ниже:
Это приведет рисунок к такому виду:
Шаг 3
Следующим шагом будет создание карты смещения (displacement map), которая позволит нам изобразить текстуру грубой поверхности с кавернами и острыми краями, обычными для скальных пород.
 В Photoshop карты смещения реализуются на основе альфа-каналов. Белые участки карты на изображении представляют собой приподнятые области, а черные поля соответствуют углублениям. Поскольку шероховатость скальной поверхности беспорядочна, мы снова наложим облака для имитации случайного характера неровностей.
В Photoshop карты смещения реализуются на основе альфа-каналов. Белые участки карты на изображении представляют собой приподнятые области, а черные поля соответствуют углублениям. Поскольку шероховатость скальной поверхности беспорядочна, мы снова наложим облака для имитации случайного характера неровностей.Сначала перейдите на вкладку Channels (Каналы) и создайте новый, пустой альфа-канал, нажав на иконку нового канала (new channel icon) в нижней части панели. Новый канал автоматически заполнится черным цветом. Дважды кликнув по названию канала, измените его, присвоив новое имя «Карта смещения», чтобы распознать этот слой в дальнейших действиях. Сейчас ваша палитра каналов должна выглядеть так:
Теперь выберите Filter > Render > Difference Clouds (Фильтр > Рендеринг > Облака с наложением).
В результате мы получим изображение, похожее на это:
Шаг 4
Далее мы еще немного добавим хаоса в карту смещения, перейдя в Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) и применив такие же настройки, как на шаге 2.
Теперь выберите Filter > Fade Add Noise, (Фильтр > Шум > Уменьшить шум) и уменьшите непрозрачность до 50%, чтобы немного ослабить эффект.
Затем снова выберите Filter > Render > Difference Clouds (Фильтр > Рендеринг > Облака с наложением), после чего нажимайте Ctrl+F, повторяя эффект фильтра до тех пор, пока не получился узор, в котором светлые и темные области будут выглядеть сбалансированными.
Если вы хотите, чтобы поверхность была более гладкой или наоборот, грубее, примените, в этом случае, коррекцию уровней (Levels adjustment). Если вы увеличиваете контраст между светлыми и темными участками, поверхность становится грубее, а уменьшение контраста приводит к обратному эффекту, то есть сглаживает.
Вот как выглядит моя поверхность:
Шаг 5
Вернитесь к палитре слоев, нажав на вкладку Layers (Слои).
 Скопируйте исходный слой, щелкнув на нем правой кнопкой и выбрав Duplicate Layer (Создать дубликат слоя). Этот дубликат впоследствии послужит акцентирующим слоем, поэтому щелкните дважды на имени этого нового слоя и назовите его «Highlights» (Блики). Сейчас пока выключите видимость этого слоя, нажав на иконку глаза.
Скопируйте исходный слой, щелкнув на нем правой кнопкой и выбрав Duplicate Layer (Создать дубликат слоя). Этот дубликат впоследствии послужит акцентирующим слоем, поэтому щелкните дважды на имени этого нового слоя и назовите его «Highlights» (Блики). Сейчас пока выключите видимость этого слоя, нажав на иконку глаза.Теперь ваша палитра слоев должна выглядеть так:
Шаг 6
Вот где начинается самое интересное. Сейчас мы будем работать на слое «Layer 1», поэтому, кликнув, активируйте его. Мы применим к изображению карту смещения, используя световой эффект. Выберите Filter > Render > Lighting Effects (Фильтр > Рендеринг > Эффекты освещения) и выберите параметры, указанные на рисунке ниже. Оценив результат, вы можете изменить настройки освещения по своему усмотрению, чтобы получить желаемый эффект.
Важным элементом настройки эффекта освещения является выбор созданного ранее альфа-канала «Карта смещения» в качестве текстурного канала. Без этого рисунок остался бы плоским. Сочетание карты смещения и освещения как раз и создает реалистичную текстуру скальной поверхности. Как видите, результат смотрится на удивление правдоподобно:
Теперь вы знаете, как работает карта смещения. Глядя на изображение ранее созданного альфа-канала (шаг 4), мы отмечаем, что темные области инициируют углубления в камне, а светлые участки создают видимость гребней. Эффект освещения использует карту смещения, чтобы вычислить, куда будет падать тень.
Шаг 7
Если вы довольны тем, что уже сделали, можете на этом остановиться. Я же намерен пойти немного дальше и показать, как добавить световой эффект, который придаст некое подобие влажный поверхности, просто сделав ее немного более блестящей.
Для начала выберите слой «Highlights», созданный на шаге 5, и кликните на иконке глаза, чтобы вернуть слою видимость. Затем снова зайдите в Filter > Render > Lighting Effects (Фильтр > Рендеринг > Эффекты освещения) и примените такие же настройки, как на шаге 6, за исключением параметра Gloss (Глянец), для которого здесь укажите значение «-50». Это продуцирует гораздо более блестящий вариант поверхности, как показано на рисунке ниже. На следующем шаге мы смягчим эффект.
Это продуцирует гораздо более блестящий вариант поверхности, как показано на рисунке ниже. На следующем шаге мы смягчим эффект.
Шаг 8
Чтобы выявить просвечивающиеся участки этого нового, блестящего слоя, воспользуемся маской слоя. Создайте пустую маску, перейдя в Layer > Layer Mask > Reveal All (Слои > Слой-маска > Показать все). В результате к слою добавится маска, залитая белым цветом, а белое в маске обуславливает просвечивание соответствующих пикселей слоя.
Сейчас ваша палитра слоев будет выглядеть так:
Шаг 9
Только что созданная маска слоя должна быть выделена, на что указывает светлая рамочка вокруг нее, как на рисунке сверху. Если это не так, просто щелкните на белой области иконки маски, и она выделится. Выделив эту область, мы указываем программе Photoshop, что намерены рисовать именно на маске, а не в слое на изображении.
Теперь выберите Filter > Render > Difference Clouds (Фильтр > Рендеринг > Облака с наложением), чтобы еще раз создать на маске случайный рисунок. Затем раза три нажмите Ctrl+F, чтобы повторить эффект и, таким образом, усилить его. В результате на маске появится красивый, случайный, облачный узор. Повсюду, где маска черная, пиксели слоя «Highlights» становятся прозрачными, а оттенки серого по мере перехода к белому инициируют соответствующее, прогрессивное уменьшение прозрачности пикселей исходного слоя. Эффект в том и заключается, что позволяет просвечиваться только случайным фрагментам слоя «Highlights». Это изящно приглушает блеск, так как маска слоя разрешает ему проявиться то там, то здесь, и в результате мы получаем очень красивую поверхность, которая выглядит и не очень сухой и не слишком влажной.
Это поразительно, как быстро мы можем создать фотореалистичную текстуру камня в Photoshop. Вот конечный результат:
Как осветить фотографию в Photoshop с помощью световых эффектов
Приготовьтесь снова осветить свои фотографии в Photoshop. Я поражен тем, сколько людей говорят мне, что никогда не слышали об действительно мощном фильтре LIGHTING EFFECTS.
Я поражен тем, сколько людей говорят мне, что никогда не слышали об действительно мощном фильтре LIGHTING EFFECTS.
В этом уроке Photoshop мы собираемся использовать фильтр «Эффекты освещения» для имитации реального освещения. Этот фильтр обладает множеством мощных функций. В этом уроке я покажу вам, как их использовать. Собираемся сделать 2 проекта. Первый — это добавление цветных гелей в Photoshop, а второй — повторное освещение сцены и добавление текстуры.Это также часть 1 из 3 частей фильтра «Эффекты освещения», остальные 2 части ищите здесь, в PhotoshopCAFE. Пожалуйста, посмотрите видео для более подробных объяснений и дополнительных советов. Этот письменный компонент послужит для вас отличным справочником.
Это часть 1 серии. Часть 2 здесь.
Не работают световые эффекты?
Я получил много сообщений о том, что разные вещи не работают. Вот общие решения.
- Убедитесь, что вы находитесь в режиме RGB и 8-битном цвете.(в разделе «Изображение»> «Режим»)
- Если вы не видите элементы управления, нажмите Cmd / Ctrl + H.
- Если он не работает, перейдите в «Настройки»> «Производительность» и убедитесь, что Использовать графический процессор включен.
- Иногда вам нужно закрыть Photoshop и вернуться к нему при смене каналов текстуры, так как в нем есть несколько мелких ошибок.
Создание цветных гелей в Photoshop
Вот фотография, которую я взял из Adobe Stock. Начнем с двойного гелевого прожектора
Шаг 1.
Выберите «Фильтр»> «Рендеринг»> «Эффекты освещения»
(обратите внимание, что для работы необходимо использовать режим RGB и 8-битный режим, вы можете найти это в разделе «Изображение»> «Режим»)
Доступны 3 типа источников света
Это точечный светильник / прожектор
Второй свет — точечный свет. Это как лампочка в космосе.
Третий бесконечен. Это направленный свет, как солнце.
Step 2
Под предустановками вверху выберите Triple Spotlight.Эти предустановки — быстрый способ начать работу, и некоторые из них выглядят довольно круто.
Вы увидите это
Step 3
Уменьшите масштаб, используя настройки масштабирования в нижнем углу или Alt + колесо прокрутки мыши.
Вы можете перетаскивать точки, чтобы изменить размер яркости и угол освещения.
Отрегулируйте точку доступа для более мягкого спада.
Step 4
Щелкните по цвету, чтобы добавить немного цвета свету.
Перетащите квадратный образец внутрь, чтобы выбрать цвет. Работает только палитра цветов в Photoshop.
Шаг 5
Отрегулируйте интенсивность, чтобы выбрать яркость света.
Шаг 6
Вы можете сделать остальную часть фотографии ярче с помощью ползунка Ambience. Это регулирует общую яркость всего изображения.
Step 7
Выберите другой источник света для настройки. Вы можете выбрать, щелкнув свет на панели «Источники света».
Step 8
Давайте выберем дополнительный цвет. На этот раз приятный апельсин.
Шаг 9
Для 3-го источника света вы можете скрыть его, щелкнув значок глаза рядом с ним на панели источников света, или выберите его и нажмите значок корзины, чтобы удалить его.
В этом случае оставим это, но уменьшим интенсивность, чтобы мы все еще могли видеть мел в середине изображения. (эффект дыма создается бросанием мела).
И результат выглядит так, как будто мы осветили стороны цветными огнями или цветными гелями на прожекторах.Давайте продолжим ..
Освещение фотографии с помощью прожектора и реалистичной текстуры в Photoshop.
Давайте сделаем еще больше с помощью другой фотографии из Adobe Stock. Мы добавим драматический прожектор.
Шаг 1
Выберите «Фильтр»> «Визуализация»> «Эффекты освещения»
На этот раз выберите «Мягкий прожектор» из предустановок.
Step 2
Измените размер положения источника света, чтобы направить луч вниз с левой стороны.
Вот настройки, которые я использую.
Шаг 3
Увеличивайте атмосферу, пока вы не увидите только фон, но он все еще достаточно темный, чтобы прожектор имел сильный эффект.
(Это отличный трюк для упрощения загруженного изображения и создания удобной области для добавления текста для дизайнеров.)
Step 4
Теперь немного волшебства.
Под текстурой выберите красный. Теперь мы загружаем красный канал в световые эффекты (очень скоро мы будем делать больше с текстурами в следующих уроках).
Установите наименьшее значение 1.
Посмотрите, как он вытеснил текстуру на стволе. Это более реалистично, потому что, когда вы освещаете что-то сбоку (так называемый луч света), он отбрасывает крошечные тени и появляется текстуру.
И результат.
Пожалуйста, вернись в ближайшее время. Я добавляю еще две части:
Освещение портрета здесь
, а также как делать сумасшедшие реалистичные и трехмерные текстуры с помощью этого фильтра.
Надеюсь, вам понравился этот урок. Расскажите, пожалуйста, всем своим друзьям о PhotoshopCAFE.
Просмотрите сотни других наших бесплатных руководств здесь или найдите то, что вы ищете, в поиске вверху страницы.
Вы также можете просматривать темы в меню бесплатных руководств.
Если вы готовы серьезно относиться к Photoshop, посмотрите наши полные курсы здесь
PS Не забудьте присоединиться к нашему списку рассылки и подписаться на меня в социальных сетях>
(Я публиковал забавные сообщения в Instagram и Facebook Рассказы за последнее время)
Рад видеть вас здесь, в CAFE,
Колин
Вы можете получить мою бесплатную электронную книгу о режимах наложения слоев здесь
Если вам нравятся эти техники, и вы хотели бы глубже погрузиться в Photoshop, Я только что начал углубленный курс Photoshop. Он называется «Секреты Photoshop: Photoshop 2020 для цифровых фотографов». Ознакомьтесь с ним здесь
Он называется «Секреты Photoshop: Photoshop 2020 для цифровых фотографов». Ознакомьтесь с ним здесь
20 световых пятен, наложений, блестящих наложений, световых текстур
Наложения с 20 световыми пятнами — Сверкающие наложения — Светлые текстуры — Дождливые наложения в Photoshop — Наложения с эффектом боке — Мечтательная текстура — Наложения PS
Коллекция из 20 наложений с дождливыми светлыми пятнами.
Эта коллекция является частью большого дождевого набора «In the Rain»:
https: // www.etsy.com/il-en/listing/514659741/rain-bundle-20-rain-overlays-20-stormy?ref=shop_home_active_9
— Высокое разрешение 300 dpi
— JPEG 4500x3000px (15 «x10»)
— Высокое качество эффекты
— CS, CC, PSE
ВКЛЮЧЕНО
— 20 наложений Rainy Light Spots
— Инструкция по использованию наложений
СОВМЕСТИМО
— Photoshop CS, Photoshop CC, Photoshop Elements, Gimp любая другая программа для редактирования изображений, использующая слои.
— Для использования этих наложений необходимы только базовые знания Photoshop.
— Эффекты наложений работают по-разному, в зависимости от характеристик (свет, контраст, баланс белого и т. Д.) Исходной фотографии, которую вы используете.
Пакет Big Rain:
https://www.etsy.com/il-en/listing/514659741/rain-bundle-20-rain-overlays-20-stormy?ref=shop_home_active_9
Набор действий дождя:
https : //www.etsy.com/il-en/listing/509664850/10-rain-actions-rainy-weather-rain? ref = shop_home_active_1
Наложения дождя:
https: //www.etsy.com / il-en /isting / 509422020/20-rain-overlays-rain-textures-rain? ref = shop_home_active_1
Накладки Stormy Sky:
https://www.etsy.com/il-en/listing/509197192/ 20-stormy-sky-overlays-cloudy-sky? Ref = shop_home_active_1
Наложения боке и блеска:
https://www.etsy. com/il-en/listing/510723594/25-bokeh-overlays-glitter-overlays -light? ref = shop_home_active_1
com/il-en/listing/510723594/25-bokeh-overlays-glitter-overlays -light? ref = shop_home_active_1
Другие наложения:
https://www.etsy.com/il-en/shop/FamilyPhotoTreasures?section_id=21410834
Все художественные эффекты Photoshop:
https: // www.etsy.com/il-en/shop/FamilyPhotoTreasures
КАК СКАЧАТЬ
Загрузки станут доступны после подтверждения оплаты. Если вы платили через PayPal, подтверждение может занять несколько минут.
Чтобы получить доступ к цифровым файлам, перейдите в раздел «Вы»> «Покупки и обзоры» и найдите заказ.
Справа от заказа нажмите «Загрузить файлы». Это приведет к переходу на страницу загрузок для всех файлов, прикрепленных к вашему заказу.
Обратите внимание, что в настоящее время вы не можете загрузить цифровую покупку через приложение Etsy.Чтобы загрузить цифровой файл, войдите в Etsy в своем мобильном браузере или на немобильном компьютере.
ПРИМЕЧАНИЕ
— Из-за характера цифровых продуктов возврат или обмен не предлагаются.
— Для личного и коммерческого использования.
Текстура вторник Создание магии света в Photoshop Учебное пособие
Неужели это действительно четвертая неделя Вторника текстур 2.o?
Какого черта?
Сегодня краткое руководство по световой магии от Lr до Ps.
И, как всегда, приглашение связать вашу текстурированную фотографию.
В сегодняшнем уроке я использую световые накладки, которые являются частью класса [WRITE] встречает свет . Если вы хотите принять участие, доступ все еще открыт. Этот класс полон вдохновения и творческих уроков по созданию и распространению искусства (и света). Наряду с 5 днями на написание inspo. (всего за 25 долларов)
Сегодняшнее руководство | Lr для Ps Light Magic
Нажмите ЗДЕСЬ, чтобы увидеть [ЗАПИСАТЬ] встречает свет.
А если вы хотите получить бесплатные накладные световые накладки , просто прокрутите страницу ниже, чтобы присоединиться к списку. ♡
Щелкните ЗДЕСЬ, чтобы посмотреть мои руководства по добавлению текстур в библиотеки Ps.
Сегодняшние фотографии, обработанные в Lightroom с моментами из коллекции Hygge, затем в Ps для небольшого волшебства наложения света.
Как насчет того, чтобы немного до и после слайдера. (проведите пальцем вправо, чтобы увидеть до / после Lr & PS Magic)
Новое в текстуре Вторник 2.о? Вот как это работает.
Разместите текстурированную фотографию в своем блоге, Instagram, Flickr или на любимом сайте обмена фотографиями.
(и если вы разместите на сайте ain’t tag me @kimklassen вместе с #kimklassen_texturetuesday)
Чтобы добавить свою ссылку на TT Party…
Нажмите синюю кнопку (как я бы хотел изменить цвет), вставьте свою ссылку и вуаля.
Вот и все. ♡
Не забудьте перейти по нескольким ссылкам, чтобы тоже немного поделиться любовью.
# подключение # сообщество # все это вместе
ОН и передай привет в комментариях.Я всегда люблю слышать от тебя.
с любовью и благодарностью.
х
Ким
PIN IT для более поздних версий
Текстура, свет и шрифт
Пришлите мне текстуры
Просто введите свое имя / адрес электронной почты ниже, и я пришлю вам ссылку для загрузки моих бесплатных коллекций текстур на ваш почтовый ящик. ♡
Связанныеуравнять текстуры в Photoshop | Блог
Шаг за шагом
Загрузите изображение 1 (большое) с этой страницы (http: // www.cgtextures.com/texview.php?id=12195&PHPSESSID=f2514678a24adfa1a0cb1fcc2b09facf)
Закладка Cgtextures.com, если вы еще этого не сделали
Откройте его в Photoshop
Ctrl 9-Juplicate Background Layer. > Размытие> Среднее…
> Размытие> Среднее…Дважды щелкните фоновый слой, чтобы превратить его в подвижный слой.
Переместите его в верх стека, измените его непрозрачность на 50% [5] и режим наложения на Linear Light
Откройте Filter> Other> High Pass… и поиграйте с параметром Radius для управления эффектом
Обычно Radius 100 работает нормально, но в зависимости от фотографии вы можете настроить ее в диапазоне от 50 до 150.
- Скачать Изображение 1 (большое) с этой страницы
- Откройте его в Photoshop
- Дублируйте Фон слой [Ctrl-J]
- Открыть Фильтр> Размытие> Среднее…
- Дважды щелкните Фон слой, чтобы превратить его в подвижный слой.
- Переместите его в верх стека, измените его непрозрачность на 50% [5] и режим наложения на Linear Light
- Откройте Filter> Other> High Pass… и поиграйте с параметром Radius для управления эффектом
Примечание. Если вы используете последнюю версию Photoshop, вам может потребоваться нажать «Показать все элементы меню», чтобы получить доступ к среднему и высокочастотному диапазону…
Радиус 100 отлично работает в большинстве ситуаций, но вы можете захотеть настроить его в диапазоне от 50 до 150 в зависимости от разрешения изображения и размера деталей.
Источник: https://tolas.wordpress.com/2009/05/26/tutorial-how-to-equalize-textures-in-photoshop/
Действие: https: // drive. google.com/open?id=1mafoGn0L1lfzrZFCao_hngsKeLXAQut6
Динамический компонент
https://help.sketchup.com/en/sketchup/dynamic-components-onclick-function-examples
900 Find
900 https://webflow.com/feature/quick-find
Как добавить текстуры и наложения к фотографии в Photoshop
Выбор изображений для текстур и наложений
Чтобы реализовать этот эффект, вам понадобятся как минимум два изображения: одно, которое будет действовать как ваше основное изображение (например, портрет или пейзаж), и как минимум одно, являющееся текстурой или эффектом, который вы хотите применить к основному изображению изображение (например, капли дождя или освещение боке). Когда вы выбираете изображение для использования текстуры, убедитесь, что элементы, которые вы хотите добавить к основному изображению, яркие, а фон изображения темный.
Когда вы выбираете изображение для использования текстуры, убедитесь, что элементы, которые вы хотите добавить к основному изображению, яркие, а фон изображения темный.
Например, мы выбрали изображение не в фокусе света и капель дождя на стекле. Обратите внимание, что самые яркие части изображения — это свет и блики на каплях дождя. Остальная часть изображения намного темнее, почти черная. Это упростит удаление темного фона и сохранение тех элементов, которые нам нужны.
Наше основное изображение — красочный портрет с относительно простым фоном. Пустой фон даст нам возможность поработать над добавлением эффектов из другого изображения.
Композиция с режимами наложения
Загрузите оба изображения в Photoshop и убедитесь, что изображение с эффектом боке находится наверху стопки слоев. Теперь нам нужно удалить темные области изображения боке, чтобы были видны только освещение и капли дождя, но как?
Мы могли бы использовать такой инструмент, как «Каналы», чтобы выделить выделенные области, а затем загрузить это выделение в маску слоя.Но для этого потребуется много работы и много доработок, чтобы все выглядело правильно. К счастью, есть способ попроще!
Если вы не знакомы с режимами наложения, сейчас самое время узнать об одном из самых мощных инструментов Photoshop. У нас даже есть PRO-курс, в котором подробно рассматривается каждый режим наложения в программе.
Так что же делают режимы наложения? Как следует из названия, они помогают нам совмещать слои по-разному. Давайте попробуем: выберите слой боке, щелкните раскрывающийся список «Режим наложения» и выберите «Экран».
Видите? Композиция стала проще! Режим наложения экрана сообщает Photoshop, что вы хотите, чтобы были видны только более яркие области изображения. Затем Photoshop анализирует изображение и удаляет все области темнее определенного порогового значения. Теперь у нас есть яркие огни боке и капли дождя с нашим портретным изображением, видимым на заднем плане.
Улучшение эффекта
Теперь у нас есть довольно хорошее представление о том, как будет выглядеть эффект, но нам еще предстоит поработать.Есть несколько вещей, которые сделают финальную композицию менее реалистичной. Во-первых, сфокусированные и расфокусированные области портрета и изображения с эффектом боке не совпадают. Когда вы объединяете несколько изображений вместе, важно, чтобы все выглядело так, как будто оно было снято в одной и той же сцене, а это означает, что такие вещи, как направление освещения, глубина резкости и перспектива, должны совпадать. Наши фотографии довольно снисходительны, когда дело доходит до перспективы и освещения, но нам нужно создать реалистичную область фокусировки для естественной глубины резкости.
Мы хотим, чтобы объект был резким и в фокусе, чтобы мы могли построить остальную сцену оттуда. Если объект находится в фокусе, и если мы снимали с малой глубиной резкости, чтобы получить мягкое освещение боке, все впереди и позади объекта должно быть размыто. Источники света создают красивый мягкий эффект боке, поэтому они должны работать нормально, как есть. Главная проблема здесь — капли дождя. Капли дождя находятся перед объектом, но, увеличив масштаб, вы увидите, что они резкие и в фокусе.Нам нужно добавить к ним размытие, чтобы создать иллюзию реалистичной глубины.
Добавление эффекта размытия в Photoshop
Размытие — широко используемый эффект, и у него есть множество применений. Здесь нам просто нужно создать размытие, которое выглядит как фотореалистичная глубина резкости. Для этого мы рекомендуем Box Blur. Но перед применением размытия (или любых фильтров в Photoshop, если на то пошло) щелкните правой кнопкой мыши слой, который вы редактируете, и выберите «Преобразовать в смарт-объект». Смарт-объекты — отличный способ неразрушающей работы в Photoshop, позволяющий добавлять, удалять и изменять фильтры в любое время.
Преобразовав изображение с эффектом боке в смарт-объект, выберите его и щелкните меню «Фильтр», затем «Размытие», а затем «Размытие по рамке». Установите уровень размытия на уровень, который вам нравится, но внимательно следите за тем, как оно сочетается с остальной частью изображения.
Установите уровень размытия на уровень, который вам нравится, но внимательно следите за тем, как оно сочетается с остальной частью изображения.
После добавления Box Blur мы заметили, что капли дождя все еще слишком заметны. Поскольку для этого слоя установлен режим наложения экрана, это легко исправить. Просто выберите слой боке, нажмите CTRL или CMD + L , чтобы открыть диалоговое окно «Уровни» (вы также заметите, что параметр «Уровни» добавлен в раздел смарт-фильтров под слоем).
Щелкните крайний левый ползунок прямо под гистограммой и перетащите его вправо. Это сделает темные участки на слое боке еще темнее. Поскольку темные области также скрываются в режиме наложения экрана, уровни также помогут скрыть большую часть этого слоя и сделать его менее заметным в целом.
И помните, поскольку мы преобразовали слой боке в смарт-объект, размытие рамки и уровни можно отрегулировать или удалить в любое время без повреждения исходной фотографии.
Работа с цветом
Слой боке выглядит хорошо, но цвета не совсем соответствуют освещению нашего объекта на портретном изображении. Выберите слой боке и нажмите CTRL или CMD + U , чтобы открыть диалоговое окно «Цветовой тон / насыщенность».
Установите флажок «Раскрасить» и затем отрегулируйте ползунок «Оттенок» до тех пор, пока отражение света в каплях дождя не будет совпадать с синим цветом на портретном изображении.
Мы почти у цели! Нам просто нужно добавить немного пурпурного цвета из исходного портретного изображения.Просто продублируйте слой боке, а затем дважды щелкните параметр «Интеллектуальный фильтр оттенка», чтобы настроить цвет освещения на пурпурный.
Теперь вы можете перемещать и масштабировать каждый из слоев боке, чтобы создать композицию, которая вам нравится. Вы также можете нарисовать черный цвет на маске слоя любого из слоев боке, используя мягкую круглую кисть. Это поможет вам смешать их с портретным изображением, а также скрыть резкие края.
Когда все части будут на своих местах, уменьшите масштаб и посмотрите на окончательное изображение!
Эти методы универсальны и могут использоваться для множества различных комбинаций изображений.Если вы хотите вывести эффект на новый уровень, режимы наложения также отлично подходят для создания красивых эффектов двойной экспозиции.
советов и приемов Photoshop — [21: текстуры освещения]
привет, вот небольшой урок о том, как использовать текстуры освещения на обложке или графике.
> текстуры освещения используются для создания свечения на обложке
> они используются для придания более аккуратного вида вашей графике
> текстуры освещения можно скачать с Devaintart
> вот набор, который я только что сделал, чтобы показать вам, ребята / не стесняйтесь использовать его!
Ой! Это изображение не соответствует нашим правилам в отношении содержания. Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
> это можно скачать по внешней ссылке / по ссылке в моем профиле / http: //fav.me/dc4frzu
в учебник,
> вот пример моей обложки без текстур освещения
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
> я собираюсь использовать эту текстуру;
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
шаг 1: добавьте текстуру на все слои, но до psd
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
он будет выглядеть примерно так; цвет изменился из-за используемого psd.
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
шаг 2: перейти к нормальному и выбрать мягкий свет
Ой! Это изображение не соответствует нашим правилам в отношении содержания. Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
и готово, это последняя часть с добавленной текстурой освещения
Ой! Это изображение не соответствует нашим правилам в отношении содержания.Чтобы продолжить публикацию, пожалуйста, удалите его или загрузите другое изображение.
совет : вы можете изменить яркость и контраст текстуры, чтобы она выглядела сильнее, или вы также можете сделать ее черно-белой [что, честно говоря, дает лучший вид]. вы можете изменить оттенок и насыщенность, если хотите изменить цвет текстуры. Я предпочитаю поиграть с настройками, пока они не станут идеальными, так что это ваш выбор.
голосование и комментарий x
Как совмещать текстуры с фотографиями в Photoshop
Смешивать текстуры с фотографиями
Шаг 1. Выберите и скопируйте текстуру
Когда исходная фотография и изображение текстуры открыты в Photoshop, первое, что нам нужно сделать, это переместить текстуру в тот же документ, что и фотография, и самый простой способ сделать это — скопировать и вставить ее. Убедитесь, что окно документа текстуры является активным, затем перейдите к меню Select в строке меню в верхней части экрана и выберите All . Вы также можете нажать Ctrl + A (Win) / Command + A (Mac), чтобы быстро выбрать «Выбрать все» на клавиатуре:
Убедитесь, что окно документа текстуры является активным, затем перейдите к меню Select в строке меню в верхней части экрана и выберите All . Вы также можете нажать Ctrl + A (Win) / Command + A (Mac), чтобы быстро выбрать «Выбрать все» на клавиатуре:
Выберите «Выбрать»> «Все».
Будет выделена вся текстура. Контур выделения появится вокруг внешних краев текстуры в окне документа:
Контур выделения появляется по краям текстуры.
Выбрав текстуру, перейдите в меню Edit вверху экрана и выберите Copy или нажмите Ctrl + C (Win) / Command + C (Mac) на клавиатуре:
Перейдите в Правка> Копировать.
Шаг 2. Вставьте текстуру в документ с фотографией
Когда текстура скопирована в буфер обмена, переключитесь в окно документа фотографии, чтобы сделать его активным, затем вернитесь в меню Edit и на этот раз выберите Paste или нажмите Ctrl + V (Win) / Command + V (Mac) на клавиатуре:
Перейдите в меню «Правка»> «Вставить».
Photoshop вставит текстуру в документ и разместит ее на отдельном слое над фотографией. В зависимости от размера вашей текстуры, она может полностью блокировать фотографию под ней от просмотра, но если мы посмотрим на панель слоев, мы увидим, что исходная фотография находится на фоновом слое, а текстура теперь находится на новом слое. слой с именем Layer 1 над ним:
Фотография и текстура теперь находятся на двух отдельных слоях внутри одного документа.
Шаг 3. Измените размер текстуры, если необходимо, с помощью свободного преобразования
Если ваша фотография и текстура не имеют одного и того же размера, вы, вероятно, захотите изменить размер текстуры, чтобы она соответствовала изображению, и мы можем сделать это с помощью команды Photoshop Free Transform.Подойдите к меню Edit вверху экрана и выберите Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы выбрать Free Transform с клавиатуры:
Перейдите в Edit> Free Transform.
Photoshop поместит ограничивающую рамку «Свободное преобразование» и ручки вокруг текстуры. Если ваша текстура больше, чем ваша фотография, как моя, может помочь переключиться в один из полноэкранных режимов просмотра Photoshop , нажав на клавиатуре букву F (вы можете вернуться в режим просмотра окна документа, когда вы сделали, нажав еще пару раз F).Щелкните и перетащите любой из маркеров (маленькие квадраты вокруг ограничивающей рамки), чтобы изменить размер текстуры по мере необходимости. Поскольку это всего лишь текстура, обычно можно при необходимости исказить ее форму, но если вы хотите сохранить соотношение сторон текстуры без изменений при изменении ее размера, нажмите и удерживайте клавишу Shift на клавиатуре. и перетащите любой из четырех угловых маркеров. Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды Free Transform:
Изменение размера текстуры по размеру фотографии с помощью Free Transform.
Шаг 4. Выберите инструмент «Перемещение»
Выберите Photoshop Move Tool в верхней части панели инструментов или нажмите на букву V , чтобы выбрать инструмент Move на клавиатуре. На самом деле мы не собираемся использовать инструмент «Перемещение» для чего-либо, но через мгновение мы научимся удобному сочетанию клавиш для быстрого переключения между режимами наложения слоев, чтобы мы могли увидеть, какой из них даст нам наилучшие результаты для смешиваем нашу текстуру с фотографией.
Вы спросите, какое отношение это имеет к инструменту «Перемещение»? Что ж, в зависимости от того, какой инструмент вы выбрали, сочетание клавиш может работать, а может и не работать.Он выполняет работу с выбранным инструментом «Перемещение», а инструмент «Перемещение» находится в верхней части панели «Инструменты», поэтому сначала выбрать инструмент «Перемещение» — это самый простой способ убедиться, что сочетание клавиш будет работать:
Выберите инструмент «Перемещение».
Шаг 5: Циклическое переключение режимов наложения слоев
Параметр Режим наложения находится в верхнем левом углу панели «Слои». По умолчанию он установлен на Нормальный, что просто означает, что слой не смешивается со слоем (ами) под ним каким-либо образом (вот почему текстура в настоящее время блокирует просмотр фотографии в документе):
По умолчанию для параметра «Режим наложения» установлено значение «Нормальный».
Если вы нажмете на слово «Нормальный», вы увидите список других режимов наложения, из которых мы можем выбрать, например, «Умножение», «Экран», «Наложение» и так далее. Мы, , могли бы , если бы мы действительно хотели, выбирать каждый режим наложения по одному, щелкая по его названию в списке, и вы можете сделать это, если кто-то платит вам почасово. Однако гораздо более быстрый способ поэкспериментировать с различными режимами наложения — быстро переключаться между ними с клавиатуры. Удерживая нажатыми Shift + Alt (Win) / Shift + Option (Mac), нажмите на клавиатуре клавиши плюс ( + ) или минус (—).Клавиша «плюс» (+) перемещает вас вперед по списку режимов наложения по одному, а клавиша «минус» (-) — назад. Например, удерживание Shift + Alt (Win) / Shift + Option (Mac) и однократное нажатие клавиши плюс (+) изменяет режим наложения с Normal на Dissolve :
Удерживайте Shift + Alt (Win) / Shift + Option (Mac) и нажимайте + или — для переключения режимов наложения.
Режим наложения «Растворение», вероятно, не окажет большого влияния на изображение, но другие режимы наложения определенно повлияют на него.Я нажму кнопку плюс (+) еще пару раз (удерживая Shift + Alt (Win) / Shift + Option (Mac)), чтобы перейти в режим наложения Multiply :
Пробуем режим наложения «Умножение».
Когда режим наложения установлен на Умножение, текстура и фотография смешиваются вместе, в результате чего общий результат выглядит интересным, но немного темным:
Результат со слоем текстуры, установленным в режим наложения Multiply.
Я нажимаю кнопку «плюс» (+) еще несколько раз, пока не перейду к режиму наложения Screen :
На этот раз выбираем режим наложения Screen.
Режим наложения Screen дает мне еще один интересный результат, на этот раз он выглядит намного светлее, чем то, что мы видели в режиме наложения Multiply:
Режим наложения «Экран» дает более светлый результат, чем режим «Умножение».
Нажав на знак плюса (+) еще несколько раз, я попадаю в режим наложения Overlay :
Просмотр возможностей режима наложения Overlay.
Overlay — еще один режим наложения, который часто является хорошим выбором для смешивания текстур с фотографиями, давая мне сочетание светлых и темных оттенков с общим результатом более высокой контрастности:
Режим наложения Overlay создает более контрастный эффект.
Как правило, режимы наложения Multiply , Screen , Overlay , Soft Light и Hard Light дают наилучшие результаты для смешивания текстуры с фотографией, но обязательно попробуйте каждый из них. и выберите тот, который, по вашему мнению, лучше всего подходит для образа, который вы пытаетесь достичь. В моем случае, я думаю, что мне больше всего нравится режим наложения экрана, но вы можете в конечном итоге выбрать другой для своего изображения.
Шаг 6. Обесцвечивание цвета текстуры
На данный момент не только сама текстура смешивается с фотографией, но и цвет текстуры.Возможно, это именно то, что вам нужно, поскольку смешивание цветов двух изображений может дать интересные результаты, но если вы предпочитаете сохранить исходные цвета фотографии нетронутыми, то нам нужен способ удалить цвет из текстуры. Самый простой способ сделать это — просто обесцветить его. Поднимитесь в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Desaturate . Или нажмите Shift + Ctrl + U (Win) / Shift + Command + U (Mac), чтобы выбрать команду «Обесцветить» с клавиатуры:
Перейдите в Image> Adjustments> Desaturate.
Команда «Обесцветить» мгновенно удаляет весь цвет со слоя, по сути конвертируя его в черно-белый. Это не лучший способ преобразовать цветное изображение из черного в белое, но для наших целей этого обычно достаточно. Если мы посмотрим на миниатюру предварительного просмотра для слоя текстуры (Layer 1) на панели Layers, мы увидим, что мы удалили цвет из текстуры:
Изображение на эскизе предварительного просмотра показывает, что цвет был удален из текстуры.
После удаления цвета только значения яркости текстуры теперь смешиваются с фотографией.Для сравнения, вот как изображение выглядело изначально, когда я изменил режим наложения текстуры на Screen:
Эффект от режима наложения Screen перед удалением цвета из текстуры.
А вот как это выглядит теперь после обесцвечивания текстуры:
Эффект после удаления цвета текстуры.
Шаг 7. Попробуйте инвертировать текстуру
Прежде чем принять то, как все выглядит, вы можете попробовать инвертировать текстуру, что изменит ее значения яркости на противоположные, сделав светлые области темными, а темные — светлыми.Чтобы инвертировать текстуру, перейдите в меню Image в верхней части экрана, выберите Adjustments , затем выберите Invert . Или нажмите Ctrl + I (Win) / Command + I (Mac), чтобы выбрать команду «Инвертировать» с клавиатуры:
Перейдите в Image> Adjustments> Invert.
Вот как выглядит мое изображение после инвертирования значений яркости текстуры. В моем случае, я думаю, что предпочитаю эту оригинальную текстуру, поскольку она придает моей фотографии старый, блеклый вид:
Инвертирование текстуры иногда может дать более привлекательные результаты.
Шаг 8: Уменьшите непрозрачность текстуры
Наконец, если ваша текстура выглядит слишком интенсивной, вы можете уменьшить влияние, которое она оказывает на фотографию, уменьшив ее непрозрачность. Вы найдете опцию Opacity прямо напротив опции Blend Mode в верхней части панели Layers. По умолчанию значение непрозрачности установлено на 100%, но чем больше вы его уменьшите, тем больше будет видна исходная фотография под текстурой. Я уменьшу значение непрозрачности до 50%:
Понижение непрозрачности текстурного слоя до 50%.
При понижении непрозрачности до 50% моя текстура теперь выглядит более тонкой:
Эффект после снижения непрозрачности текстуры.
Поскольку моя текстура придает фотографии блеклый, потертый вид, я могу сделать еще пару вещей, чтобы усилить эффект. Можно немного размыть изображение. Для этого я нажимаю на фоновый слой на панели «Слои», чтобы выбрать его, затем нажимаю Ctrl + J (Win) / Command + J (Mac), чтобы быстро дублировать слой.Это дает мне копию моей фотографии для работы, чтобы я не повредил оригинал:
Копия фонового слоя появляется над оригиналом.
Затем я размываю слой «Фоновая копия», используя фильтр Gaussian Blur. Я перейду к меню Filter в верхней части экрана, затем выберу Blur , затем Gaussian Blur :
Идем в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Мне просто нужно небольшое размытие, поэтому я выберу значение Radius около 1.5 пикселей:
Значение радиуса контролирует степень размытия, применяемого к слою.
