Интернет-агентство BINN » Какой фон для сайта актуален сегодня? Подборка текстур для ваших проектов
Фоновые текстуры — это важнейший элемент при создании любого дизайн-проекта. Правильно выбранный фон поможет придать вашему дизайну необходимое настроение, а также подчеркнуть важные элементы.
В этой статье мы рассмотрим несколько креативных наборов с различными фоновыми текстурами: цветочными, акварельными и геометрическими. Вы можете бесплатно использовать их в любых ваших дизайнерских проектах.
Цветочные фоновые текстуры:С помощью цветочного фона вы можете не только сделать ваш дизайн более привлекательным, но и эффектно представить ваши творческие проекты.
Эти цветочные текстуры вы можете использовать для дизайна свадебных приглашений, поздравительных открыток, заголовков блогов, презентаций и постов в социальных сетях.
Crocus — это коллекция векторных нарисованных вручную фонов с цветочными узорами. Вы можете использовать эти фоны для различных дизайн-проектов — для дизайна упаковки продуктов, плакатов, веб-сайтов и любого другого графического дизайна. Шаблоны представлены в форматах Illustrator и EPS.
Шаблоны представлены в форматах Illustrator и EPS.
Эта коллекция фонов с цветочным орнаментом, который выполнен в стиле акварели. Эти фоны отлично подойдут для создания элегантных поздравительных открыток, приглашений, а также в качестве фонов для веб-сайтов. В комплекте 2 бесшовных цветочных узора и 32 разных клип-арта. Все файлы представлены в формате PNG с прозрачным фоном и разрешением 300 dpi.
WildflowerWildflower — это набор из 20 элегантных фоновых текстур с цветочными элементами. Эти текстуры вы можете использовать для свадебных приглашений, плакатов, печатных материалов или в качестве фонов для веб-сайтов. Бонусом вам будет доступно 10 шаблонов для Instagram Stories в формате PSD.
Доступные шаблоны полностью редактируются через Adobe Illustrator — вы можете с легкостью изменить цвет и расположение цветочных элементы.
Акварельные фоновые текстуры:Использование фонов и текстур с эффектом акварельной живописи — это новая тенденция этого года. Такие фоны прекрасно сочетаются с любой типографикой и простыми элементами дизайна.
Такие фоны прекрасно сочетаются с любой типографикой и простыми элементами дизайна.
В этом наборе вы найдете 30 современных текстур с эффектом акварельной краски. Такие текстуры вы можете использовать в качестве фона для печати или графического дизайна, а также в качестве наложения для ваших иллюстраций и фотографий на веб-сайте. Вы будет доступно 30 файлов JPG с разрешением 6000 x 4000 px и 300 dpi.
Minimalistic Watercolor Backgrounds — это огромная коллекция из 55 различных фоновых текстур. В этот набор входят акварельные текстуры с минималистичным дизайном. Они доступны в формате JPG с разрешением 3000 x 2000 px и 300 dpi.
Abstract Watercolor Background — это набор уникальных акварельных фонов с 7-ю нарисованными вручную текстурами высокого разрешения. Эти текстуры вы можете отлично вписать в ваш креативный дизайн-проект или использовать их в качестве фонов для веб-сайтов.
Геометрические фоновые текстуры:Геометрические фоновые текстуры — по прежнему являются трендом в 2021 году. Они используются как в дизайне веб-сайтов, так и в графическом дизайне.
Они используются как в дизайне веб-сайтов, так и в графическом дизайне.
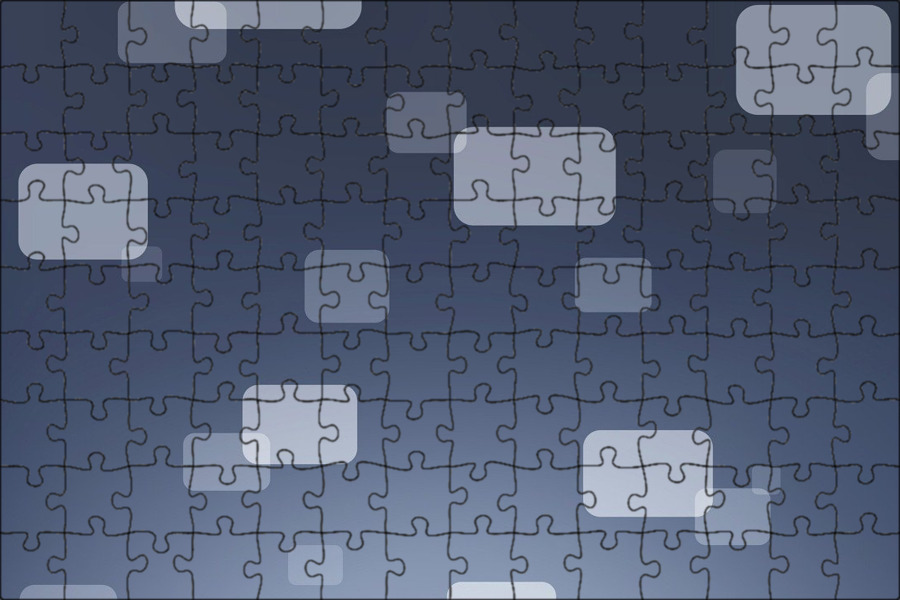
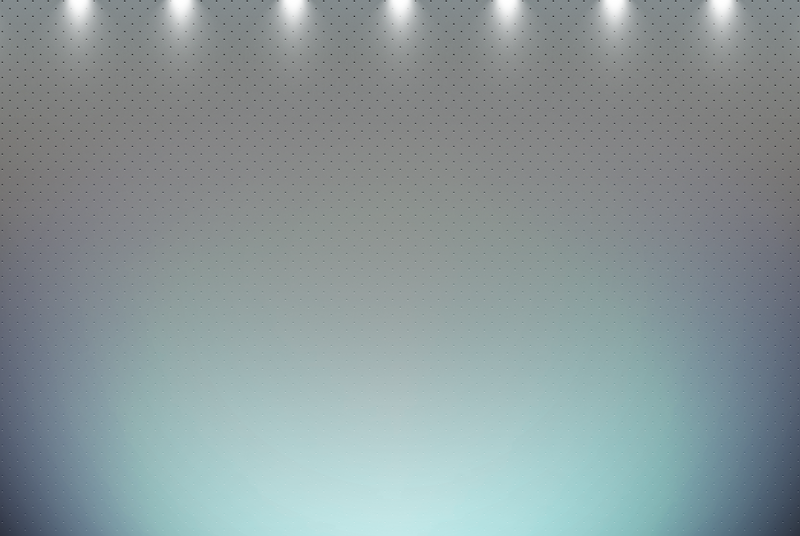
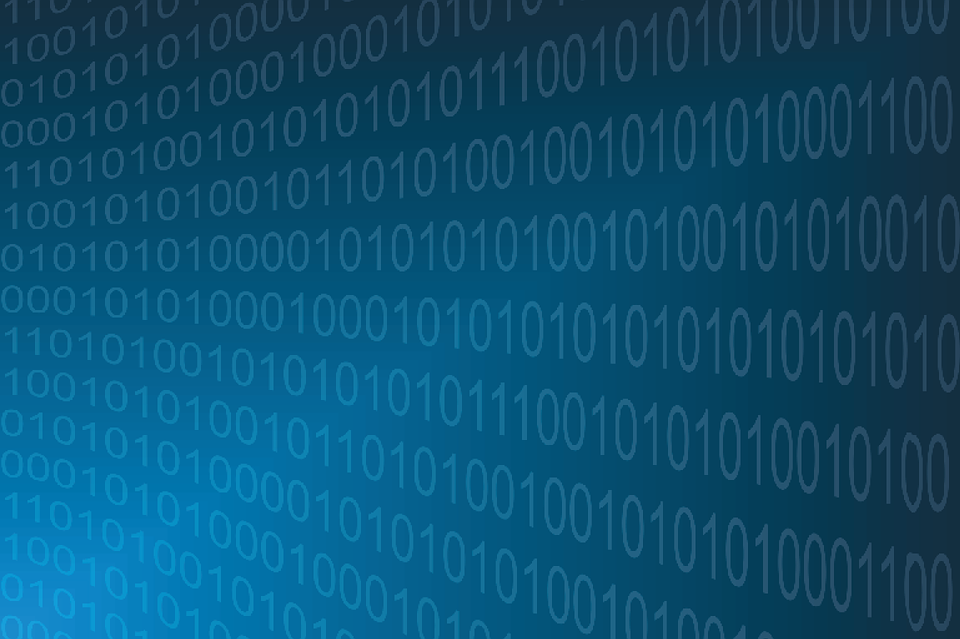
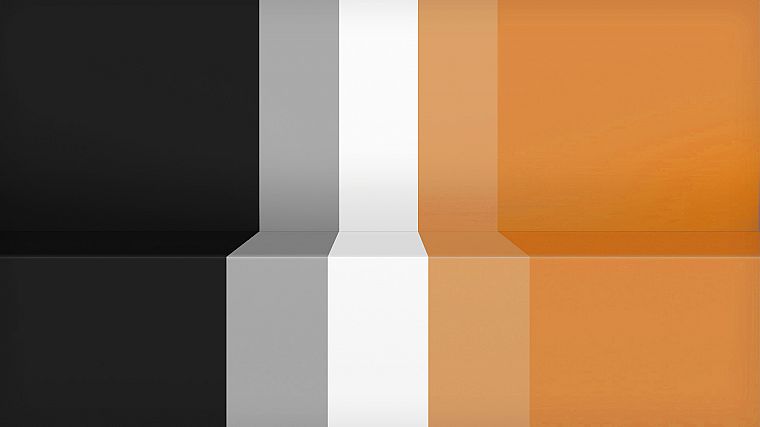
Этот набор включает в себя 24 стильных фона с креативными текстурами и геометрическими узорами. Такие текстуры идеально подойдут для создания фонов для веб-сайтов, приложений, презентаций и многого другого. Текстуры доступны в формате JPG с разрешением 6500 × 4500 px и 300 dpi.
Дизайн этого геометрического фона вдохновлен тенденцией дизайна Memphis. У фона красочный и минималистичный дизайн, который отлично подойдет для дизайна веб-сайтов, социальных сетей и визитных карточек. Фон доступен в форматах JPG, PNG, а также в настраиваемых форматах файлов AI и EPS.
Spiked Polygon — это набор уникальных абстрактных фонов с использованием остроконечных многоугольников в дизайне. Эта коллекция включает в себя 10 различных фонов, которые доступны в файлах JPG с разрешением 5000 x 3333 px и 300 dpi.
Источник: designshack.net, designshack.net, designshack.net
background-size | htmlbook.
 ru
ru| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.5+ | 3.0+ | 3.6+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#the-background-size |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Масштабирует фоновое изображение согласно заданным размерам.
Синтаксис
background-size: [ <значение> | <проценты> | auto ]{1,2} | cover | contain
Значения
- <значение>
- Задает размер в любых доступных для CSS единицах — пикселы (px), сантиметры (cm), em и др.

- <проценты>
- Задает размер фоновой картинки в процентах от ширины или высоты элемента.
- auto
- Если задано одновременно для ширины и высоты (auto auto), размеры фона остаются исходными; если только для одной стороны картинки (100px auto), то размер вычисляется автоматически исходя из пропорций картинки.
- cover
- Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
- contain
- Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
Если установлено одно значение, оно задает ширину фона, второе значение принимается за auto. Пропорции картинки при этом сохраняются. Использование двух значений через пробел задает ширину и высоту фоновой картинки.
Пример
HTML5CSS2.1CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>background-size</title>
<style>
div {
height: 200px; /* Высота блока */
border: 2px solid #000; /* Параметры рамки */
background: url(images/mybg. png) 100% 100% no-repeat; /* Добавляем фон */
background-size: cover; /* Масштабируем фон */
}
</style>
</head>
<body>
<div>...</div>
</body>
</html>
png) 100% 100% no-repeat; /* Добавляем фон */
background-size: cover; /* Масштабируем фон */
}
</style>
</head>
<body>
<div>...</div>
</body>
</html>Браузеры
Safari до версии 4.1 и Chrome до версии 3.0 используют нестандартное свойство -webkit-background-size.
Opera до версии 10.53 использует нестандартное свойство -o-background-size.
Firefox до версии 4.0 использует нестандартное свойство -moz-background-size.
Цвет и фон
CSS по теме
- background-size
Статьи по теме
- Как изменить размер фоновой картинки через CSS3
- Масштабирование фона
Статьи по теме
Рецепты CSS
- Как растянуть фон на всю ширину окна?
Цвет и изображение фона сайта
Фон сайта — это область, которая отображается за всем остальным на вашем сайте. (Чтобы установить цвет фона или изображение для отдельных блоков, строк, столбцов и т. д., см. наше руководство по этому вопросу.)
д., см. наше руководство по этому вопросу.)
Чтобы установить цвет или изображение для фона вашего сайта, перейдите к «ProPhoto > Настройщик > Фон» и найдите настройки Внешний вид фона сайта .
Ваши настройки обычно применяются здесь, когда вы выбираете верхний уровень Базовый шаблон вашего дизайна, но при необходимости эти параметры можно переопределить для каждого шаблона.
Цвет фона сайта
На экране Фон для любого шаблона найдите параметр для выбора или переопределения цвета фона сайта, как показано здесь:
Выберите цвет фона, который вы хотите использовать, с помощью инструмента цветов и палитр. . Инструмент позволяет выбирать цвет визуально, используя значения цвета HEX, значения цвета RGB или значения HSL. Инструмент также имеет ползунок для установки непрозрачности цвета, если вам нужны полупрозрачные цвета.
Когда вы выбрали цвет, нажмите, чтобы сохранить внешний вид макета изменения в нижней части всплывающего окна. Вы должны заметить, что цвет применяется при просмотре вашего сайта.
Вы должны заметить, что цвет применяется при просмотре вашего сайта.
Фоновое изображение сайта
Используйте область загрузки изображения, чтобы применить изображение с вашего компьютера. Вы можете перетащить изображение в эту область или щелкнуть, чтобы использовать селектор файлов.
Загруженные изображения будут отображать имя файла, ширину и высоту, а также информацию о размере файла.
Фоны избранных изображений
Узнайте о настройке избранных изображений для сообщений блога, веб-страниц и галерей ProPhoto в разделе Установить избранное изображение. гид.
Используйте избранное изображение страницы, выбрав параметр в области
Если выбран вариант избранного изображения, фон сайта будет отображать избранное изображение из просматриваемой записи/страницы/галереи. Если к сообщению/странице/галерее не применяется избранное изображение, вместо него будет использоваться загруженное фоновое изображение из этой области, если оно предоставлено.
Если к сообщению/странице/галерее не применяется избранное изображение, вместо него будет использоваться загруженное фоновое изображение из этой области, если оно предоставлено.
Использование избранного изображения в качестве фона позволяет создать в макете динамический фон, который будет обновляться при просмотре страницы, что избавляет от необходимости создавать несколько шаблонов для нескольких страниц только для того, чтобы фоновое изображение менялось на каждой странице.
Вы также найдете дополнительные параметры для управления положением и поведением фонового изображения. Нажмите, чтобы прочитать о каждом элементе управления:
Начальная позиция фонового изображения
При использовании фонового изображения вы можете управлять его позиция . Для позиции доступно несколько вариантов, каждый из которых расположен в соответствующем месте в этой таблице:
| слева вверху | верхний центр | вверху справа |
| в центре слева | центр центр | центр справа |
| внизу слева | нижний центр | внизу справа |
Изображение будет размещено относительно краев элемента макета в выбранном вами месте. Например, нижний центр выровняет нижний край изображения по нижнему краю элемента и выровняет горизонтальный центр изображения с горизонтальным центром элемента, как показано на рисунке:
Например, нижний центр выровняет нижний край изображения по нижнему краю элемента и выровняет горизонтальный центр изображения с горизонтальным центром элемента, как показано на рисунке:
фоновое изображение расположено нижний центр зеленого элемента
Как и другие настройки, это положение изображения можно применить в базовом шаблоне дизайна и унаследовать во всех дочерних шаблонах. Или вы можете переопределить настройки в других дочерних шаблонах.
Размер фонового изображения
Фоновые изображения имеют ширину и высоту , которые отображаются в сведениях о файле после загрузки, но вы можете использовать элемент управления размера , чтобы повлиять на то, как изображение применяется к сайту. Доступно несколько вариантов размера, каждый из которых определен ниже:
- фактический размер : без масштабирования, с кадрированием.

Это исправит изображение в размере 100% в качестве фона сайта без масштабирования. Части фона сайта останутся незакрытыми изображением, если оно недостаточно велико, и изображение будет обрезано там, где оно больше элемента. Редко используется этот параметр для фонового изображения сайта из-за различий в устройствах и размерах экрана, на которых будет просматриваться ваш сайт. - содержат изображение внутри элемента : с масштабированием, без обрезки.
Это уместит изображение за сайтом, масштабируя его до краев страницы. Область фона останется открытой, если соотношение сторон изображения отличается от соотношения сторон страницы. Поскольку веб-страницы могут иметь разную длину, этот параметр будет давать разные результаты на более коротких и длинных страницах. - покрыть весь элемент изображением : с масштабированием и обрезкой.
Это заполнит изображение за сайтом, масштабируя его до краев страницы.
Поскольку изменение размера фона может привести к разным результатам для разных размеров экрана и соотношений сторон, вам следует протестировать свой дизайн, чтобы убедиться, что изображения выглядят и ведут себя так, как вы хотите. Используйте разные размеры окна или экрана для проверки. Если изображения выглядят слишком зернистыми или пикселизированными при масштабировании, попробуйте загрузить изображение с большим разрешением для фона.
Мозаика фонового изображения
Фоновые изображения имеют ширину и высоту , показанные в сведениях о файле после загрузки, но вы можете использовать элемент управления мозаики , чтобы изменить способ повторения изображения за страницей, когда изображение слишком маленькое фактический размер . Каждый из параметров определен ниже, а затем приведен пример:
Каждый из параметров определен ниже, а затем приведен пример:
Мозаика обычно не используется в сочетании с параметром размера
Поведение при прокрутке фонового изображения
Фоновые изображения обычно устанавливаются на прокрутки со страницей , но вы также можете выбрать, чтобы фон оставался фиксированным на месте .
Если для фона установлено фиксированное положение, он отображается в браузере неподвижно даже при прокрутке. Положение изображения (см. раздел выше) будет  Например:
Например:
Как правило, к этому фону элемента макета сайта применяется фиксированное положение . изображение, поскольку оно является основным фоном сайта. Но этот параметр можно применить к фону блоков, строк или столбцов для классного многослойного эффекта, часто называемого «эффектом параллакса».
3 креативных способа использования видеофона на веб-сайте вашей церкви
Подписаться
Посещение веб-сайта и просмотр видео, воспроизводимого в фоновом режиме, стало обычным явлением. Я имею в виду, что даже на Clover Sites четыре года назад было фоновое видео . Я говорю, что мы начали тренд? Нет, но Интернет вскочил на подножку видеофона. Заинтересованы, но не знаете, с чего начать? Вот три творческих способа использования видео, чтобы ваш сайт выделялся в Интернете и привлекал посетителей.
1) Используйте фоновое видео, чтобы подчеркнуть сообщество, братство и местонахождение
Для многих посетителей первая страница вашего веб-сайта будет первым впечатлением о вашем служении. Вы можете использовать фоновое видео, чтобы ответить на их первый вопрос: «Кто вы?»
Вы можете использовать фоновое видео, чтобы ответить на их первый вопрос: «Кто вы?»
Создание видеоролика, рассказывающего о вашем сообществе, товариществе и местоположении, — отличный способ удержать внимание рассеянных глаз и показать им, чего они могут ожидать, если посетят. Помните, видео фоны не имеют звука, поэтому вы захотите рассказать историю о том, кто и где вы визуально находитесь в видео.
Посмотрите, как Church at Cane Bay разместили свой видеофон в верхней части своей первой страницы. Они создали яркое видео, которое показывает вам, «кто они». Вы получите представление об их поклонении, общении, учениях и детском служении за считанные секунды. Они также включили текст в раздел, который позволил им добавить «Присоединяйтесь к нам по воскресеньям в 10:00». Пока посетители сайта узнают, что такое Церковь в Кейн-Бей, они также узнают, как они могут присоединиться к ней 9.0007
2) Используйте фоновое видео для представления министерств и мероприятий
Еще один вопрос, который задают посетители: «Чем вы занимаетесь?» Фоновое видео, освещающее ваши служения и мероприятия, может привлечь посетителей, которые ищут конкретные мероприятия в вашем сообществе.
На странице старшей школы Троицкой библейской церкви рассказывается о подпольной группе их домов. В течение минуты посетители сайта увидят, кто преподает, что они делают на этом мероприятии и каково было бы его посетить. Вместо статичных фотографий и абзацев контента, описывающих событие (которое, скажем прямо, посетитель может только пролистать), этот видеофон дает ощущение их школьного товарищества в видео, которое эффективно передает это.
3) Используйте фоновое видео, чтобы стимулировать связь с сообществом
Когда люди ищут церковь, они обращают внимание на то, где вы находитесь и чем вы занимаетесь в своем сообществе. Видеофон — отличный способ показать, как вы участвуете в жизни своего города, и вдохновить на участие. Вы даже можете транслировать местные просветительские проекты, которые вы реализовали в своем сообществе. Наблюдение за церковной верой, живущей в сообществе, поможет посетителю сайта понять ваш местный охват.