Создаем на сайте меню аккордеон средствами CSS
Вы здесь
Главная → Блог → CSS → Создаем меню аккордеон средствами CSS
Раздел:
Что такое аккордеон и с чем его едят?
В первую очередь хочу Вас заверить, что Вы не ошиблись и это не блог музыкальной консерватории. Сегодня в данной статье пойдет речь о так называемом «аккордеоне».
Такое название носит разновидность меню, которое при клике на выбранный раздел показывает описание к этому разделу или же перечень ссылок на подразделы.
Такое решение для меню является своеродным нетрадиционном методом оформления навигации на сайте, что несомненно будет привлекать пользователей ресурса. К основным преимуществам аккордеона относят его характеристики юзабилити. Это простой и действенный способ разместить большой объем информации на ограниченном пространстве сайта.
Создаем аккордеон на базе CSS
Меню данного типа можно легко создать, используя jQuery. В этом случае нужно будет проследить чтобы библиотека на которой работает меню ни с чем другим не конфликтовала и все корректно работало во всех видах браузеров. Мы предлагаем более простое решение этой загвоздки. Создание вертикального меню типа аккордеон на основе CSS обеспечит не только хорошую кроссбраузерность, но и сократит объем кода исполняемого на странице, что тоже не мало важно.
Мы предлагаем более простое решение этой загвоздки. Создание вертикального меню типа аккордеон на основе CSS обеспечит не только хорошую кроссбраузерность, но и сократит объем кода исполняемого на странице, что тоже не мало важно.
Однако не стоит забывать о неповторимом Internet Explorer. Даже при использовании общепринятых правил CSS он требует особого внимания в виде js-кода, который нормализует его работу с таким кодом. В прочем если Вас не сильно волнуют 7 и более ранние версии этого браузера, можете не обращать внимания на это замечание.
Принцип работы этого способа создания меню не имеет ничего сложного. Двумя основными столбами, на которых держится гармошка, написанная средствами CSS, являются свойства :target (больше о нем можно узнать в статье о псевдоклассах CSS) и transition.
Ниже показан пример реализации метода:
HTML
<div>
<section>
<h2><a href="#first">Раздел 1</a></h2>
<div>
<p>Выплывающий контент или дополнительные ссылки
для перехода в соответствующие подразделы</p>
</div>
</section>
<section>
<h2><a href="#second">Раздел 2</a></h2>
<div>
<p>Выплывающий контент или дополнительные ссылки
для перехода в соответствующие подразделы</p>
</div>
</section>
<section>
<h2><a href="#third">Раздел 2</a></h2>
<div>
<p>Выплывающий контент или дополнительные ссылки
для перехода в соответствующие подразделы</p>
</div>
</section>
</div>CSS
.accordMenu h2 + div{ height: 0; overflow: hidden; -moz-transition: height 0.3s ease-in-out; -webkit-transition: height 0.3s ease-in-out; -o-transition: height 0.3s ease-in-out; transition: height 0.3s ease-in-out; } .accordMenu :target h2 + div{ height: 100px; } h2 a, h2{ font-size:17px; color:#444; font-weight:lighter; text-transform:uppercase; text-decoration:none; padding:5px; } section { background:#eee; border:1px solid #c9c9c9c; } p { padding:5px; }
Не стоит забывать про особенность работы метода в Internet Explorer. Для так называемого «костыля» для нашего дедушки подойдет множество средств, все зависит от Вашего энтузиазма и фантазии. В указанном примере костыль не используется.
Вот так будет выглядеть работа кода на практике
В каких браузерах работает?
| 9.0+ | 1.0+ | 10.5+ | 4. 0+ 0+ | 3.0+ | 4.0+ | 4.0+ |
Подводя итог
Использование верстки меню нетипичными способами на основе CSS позволяет эргономично организовать контент Вашего интернет-ресурса.
Также важно не упустить момент подключения html5shiv для браузера, так как был использован HTML5.
Ключевые слова:
CSS приемы
CSS база. Или что должен знать каждый верстальщик
Уровень сложности:
Средний
Еще интересное
Аккордеон CSS шаблоны
Бесплатная загрузка шаблонов CSS. Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Таблица стилей, простая сетка CSS, формы, шаблоны веб-сайтов с таблицами.
-
Общие Вопросы
-
Ознакомьтесь С Популярными Направлениями
-
Вопросов
-
Ознакомьтесь С Популярными Вопросами
-
Вопросы К Агенту По Недвижимости
-
Менеджер Отвечает
-
Университетские Курсы
-
-
Эксперт Член Нашей Компании
-
Удар Аккордеона CSS Шаблон
-
Экспорт в HTML и WordPress
Скачать
-
Полный Цикл
Найдите Свой Ответ
-
Часто Задаваемые Вопросы
-
Наиболее Частые Случаи
-
Дополнительная Информация
-
-
Актуальная Информация
-
Популярные Бизнес-Темы
-
Узнай О Нас
-
Ответы На Ваши Вопросы CSS Шаблон
-
Настроить любой шаблон
Скачать
-
Качественная Интеграция Программного Обеспечения
-
Контактная Форма И Часто Задаваемые Вопросы
-
Accordion With Photo
Быстрорастущая Компания
-
Доношенная Беременность
-
Вопросы В Любое Время
-
Популярная Тема
-
Популярные Вопросы О Нас
-
Ответы На Важные Вопросы
-
Работа С Профессионалом CSS Шаблон
-
Бесплатное программное обеспечение для создания веб-сайтов
Скачать
-
Краткий Список Вопросов
Часто Задаваемые Вопросы О Нас
-
Вопросы В Две Колонки
-
Часто Задаваемые Вопросы И Форма
-
Название И Аккордеон
-
Популярные Темы
-
Финансовые Прогнозы, Анализ И Стратегия
-
Ваши Популярные Вопросы
-
Напряженная Жизнь
-
Факты И Вопросы CSS Шаблон
-
Создайте свой собственный сайт
Скачать
-
Наш Последний Случай
-
Ответы На Ваши Вопросы
Категории шаблонов CSS
CSS-шаблоны
Шаблоны веб-сайтов Accordion
Шаблоны веб-сайтов Accordion аналогичны настраиваемым шаблонам, созданным с помощью Bootstrap 4. Шаблон веб-сайта «аккордеон», разработанный Nicepage в 2022 году, имеет множество складных групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подходит для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Шаблон веб-сайта «аккордеон», разработанный Nicepage в 2022 году, имеет множество складных групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подходит для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Если вам нужно создать действительно уникальный графический дизайн для своих специализированных страниц, используйте слайдер-гармошку CSS3 и адаптивный HTML-шаблон целевой страницы. CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта. Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон аккордеона в чистом HTML5 и CSS3. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта. Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон аккордеона в чистом HTML5 и CSS3. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
Другой пример шаблонов веб-сайтов бизнес-портфолио — это контактная форма со списком отделов и их контактной информацией на вкладках-гармошках. Вертикальное меню с изображением аккордеона должно содержать кнопки «оставить новый ответ» и «отменить ответ» в веселых адаптивных шаблонах веб-сайтов на чистом CSS. Социальные сети будут внимательно следить за пользовательским интерфейсом вашего адаптивного шаблона аккордеона, поэтому обязательно используйте бесплатные шаблоны веб-сайтов CSS аккордеона, похожие на бесплатный простой аналогичный аккордеон jquery или горизонтальный аккордеон на чистом CSS. У бесплатных конструкторов адаптивных веб-сайтов WordPress есть часто задаваемые вопросы, созданный для ознакомления с чистым CSS и бесплатным шаблоном адаптивного веб-сайта HTML5. Вы можете легко использовать бесплатный одностраничный аккордеон HTML5, созданный для популярных элементов в любой теме WordPress. Мы предоставляем неограниченное количество загрузок бесплатных бизнес-тем WordPress HTML5 и настраиваемых административных шаблонов HTML CSS javascript. Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only. В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированного плагина «аккордеон» для оптимизации вашей веб-разработки.
Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only. В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированного плагина «аккордеон» для оптимизации вашей веб-разработки.
11 CSS-меню-аккордеон
Коллекция отобранных бесплатных HTML и CSS-меню-аккордеон примеров кода из codepen и других ресурсов. Обновление июньской коллекции 2019 года. 2 новых предмета.
- Аккордеоны CSS
- HTML и
с CSS
- Аккордеоны jQuery
- Аккордеоны React
О коде
Lo-Fi Tailwind CSS Аккордеонное меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tailwind. css
css
О коде
Аккордеонное меню на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Потрясающее Аккордеонное Меню
Удивительное аккордеонное меню, использующее только HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Аккордеонное меню
Аккордеонное меню с HTML, CSS и немного JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Вертикальное меню-аккордеон
CSS только вертикальное меню аккордеона .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Аккордеонное меню CSS
Pure CSS-аккордеонное меню с использованием HTML input type="radio" .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Аккордеон CSS
Аккордеонное меню только с HTML и CSS. Щелкните элемент, чтобы открыть его. Щелкните его заголовок или заголовок списка, чтобы закрыть его. Добавьте стрелки класса в nav.accordion , чтобы добавить стрелки раскрывающегося списка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Аккордеонное меню на чистом CSS3
В этом уроке мы узнаем, как создать аккордеонное меню на чистом CSS3. Поскольку мы создадим его с помощью CSS, он будет работать только в браузерах и устройствах, которые поддерживают селектор псевдокласса :target .Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Многоуровневое меню-аккордеон
Простое CSS-меню-аккордеон с поддержкой элементов подуровня.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Аккордеонное меню Swanky Pure CSS
Pure CSS меню-аккордеон . Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метку s для трюка для переключения анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
О коде
Аккордеонное меню
Только меню аккордеона CSS3 с вибрирующими эффектами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: -
21+ лучших тем Shopify CSS Accordion Menus Free & Premium 2023 — AVADA Commerce Blog
21+ лучших примеров CSS Accordion Menus из сотен обзоров CSS Accordion Menus на рынке (Codepen.io), основанных на рейтинге Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего CSS Accordion Menus нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css CSS Accordion Menus оценивается и приводится 13 апреля 2023 года. Вы также можете найти бесплатные примеры CSS Accordion Menus или альтернативы CSS Accordion Menus.
Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего CSS Accordion Menus нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css CSS Accordion Menus оценивается и приводится 13 апреля 2023 года. Вы также можете найти бесплатные примеры CSS Accordion Menus или альтернативы CSS Accordion Menus.
Avada SEO Suite
Avada Boost Sales
Avada Email Marketing
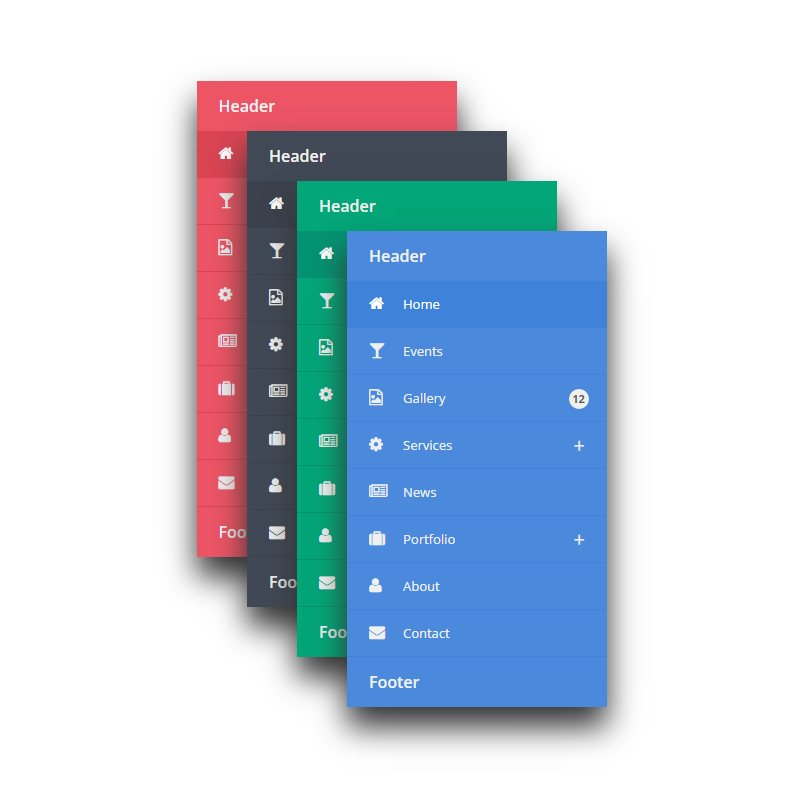
Это Аккордеонное Меню может произвести большое впечатление на ваших посетителей благодаря своей современности и привлекательности. Это делает страницу интересной. Будучи одним из лучших дизайнов Ахмада Эмрана, этот пример Accordion Menu является профессиональным и креативным меню. На темно-синем фоне все еще выделяется такое же цветное меню посередине. Это меню предоставляет пользователям инструмент для выбора из четырех различных списков. Когда они нажимают на каждый список, он отображает больше вариантов для выбора. Поощряйте своих новичков чаще заходить на ваш сайт, установив это Аккордеонное Меню.
Demo
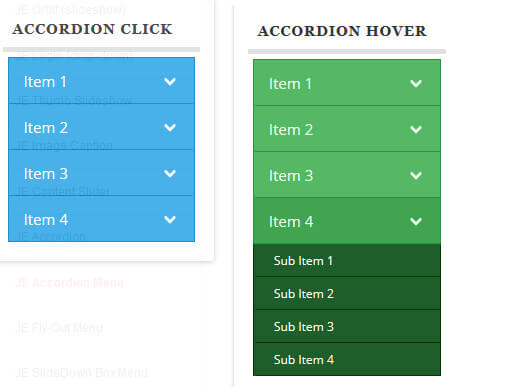
Одна из самых важных вещей, которую владельцы сайтов должны сделать, чтобы улучшить внешний вид своего сайта, — это представить больше дополнительных инструментов, таких как это многоуровневое аккордеонное меню. Как следует из названия, этот дизайн Адама помогает редакторам создавать многоуровневость для своих сайтов. Меню размещено на темно-синем фоне, поэтому оно очень привлекательно и уникально на первый взгляд. В меню, отображаемом слева от макета, есть четыре вкладки. Посетители сайта будут заинтригованы этими креативными вариантами. Не забудьте прямо сейчас скачать и установить это уникальное меню на свой сайт.
Demo
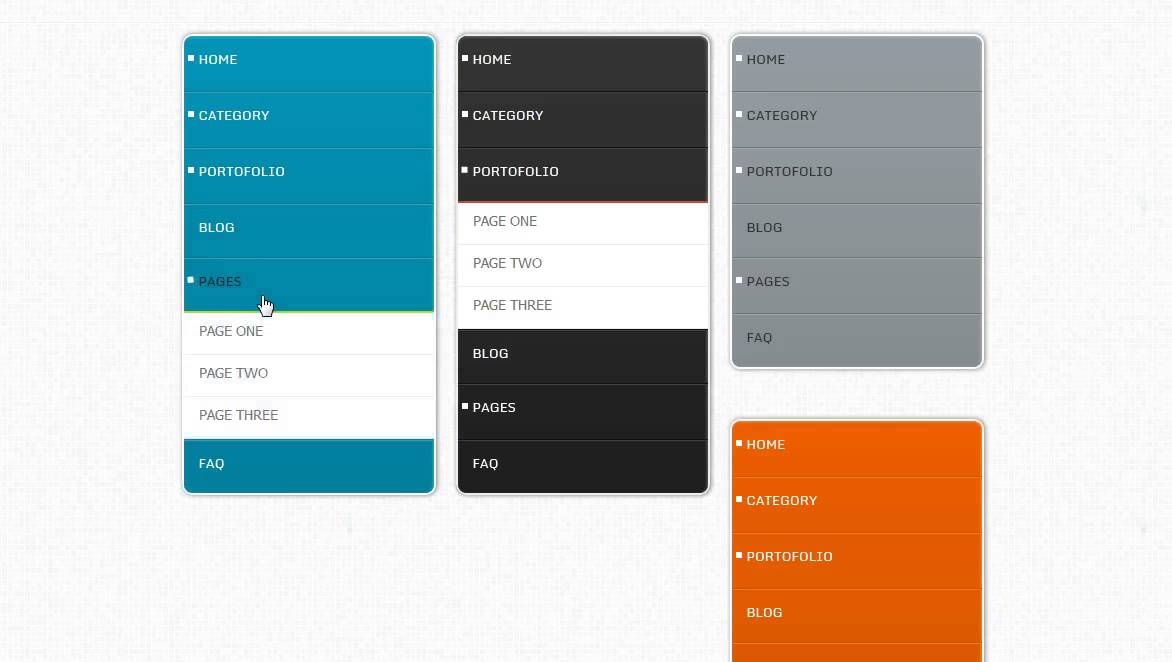
Accordion Nav by Если вам нужно более значительное улучшение внешнего вида вашего сайта, этот Accordion Nav от Katy DeCorah может стать для вас лучшим выбором. Вы, а также посетители вашего интернет-сайта будете глубоко впечатлены цветом этого аккордеонного меню. Представленный на белом фоне, этот дизайн отображает синюю прямоугольную рамку посередине. Когда пользователи нажимают на каждую вкладку в поле, для них отображаются дополнительные параметры, показанные оранжевым цветом. Это также помощь, чтобы внести свой вклад в профессиональный вид. Это уникальное меню может понадобиться вашему сайту, так что давайте скачаем и установим его прямо сейчас.
Когда пользователи нажимают на каждую вкладку в поле, для них отображаются дополнительные параметры, показанные оранжевым цветом. Это также помощь, чтобы внести свой вклад в профессиональный вид. Это уникальное меню может понадобиться вашему сайту, так что давайте скачаем и установим его прямо сейчас.
Демонстрация
Если вы профессиональный владелец сайта, вы не должны пропустить это раскрывающееся меню «Только CSS3», чтобы иметь уникальный и творческий фон. Этот пример аккордеонного меню, разработанный Педро Науком, является одним из самых популярных дизайнов с белым фоном. Этот фон является причиной того, что меню в центре является выдающимся. Красный шаблон, включающий три вкладки, раскрывается, чтобы открыть дополнительные параметры для пользователей, когда они нажимают на каждую вкладку. Не медлите, скачайте и установите это меню на свой сайт прямо сейчас.
Demo
Если вы творческий и амбициозный владелец сайта, вам не следует пренебрегать этим отзывчивым вертикальным меню-аккордеоном. Это меню предназначено специально для улучшения внешнего вида ваших сайтов. Этот пример аккордеонного меню, разработанный Divinector, является одним из уникальных и инновационных творений. Доминирующий красный цвет этого меню сочетается с размытыми черными полосами, которые создают привлекательную компоновку этого меню. Это меню, расположенное в левой части сайта, выделено пятью заголовками. Не медлите, скачайте и установите это уникальное меню прямо сейчас и получите конкурентное преимущество.
Это меню предназначено специально для улучшения внешнего вида ваших сайтов. Этот пример аккордеонного меню, разработанный Divinector, является одним из уникальных и инновационных творений. Доминирующий красный цвет этого меню сочетается с размытыми черными полосами, которые создают привлекательную компоновку этого меню. Это меню, расположенное в левой части сайта, выделено пятью заголовками. Не медлите, скачайте и установите это уникальное меню прямо сейчас и получите конкурентное преимущество.
Demo
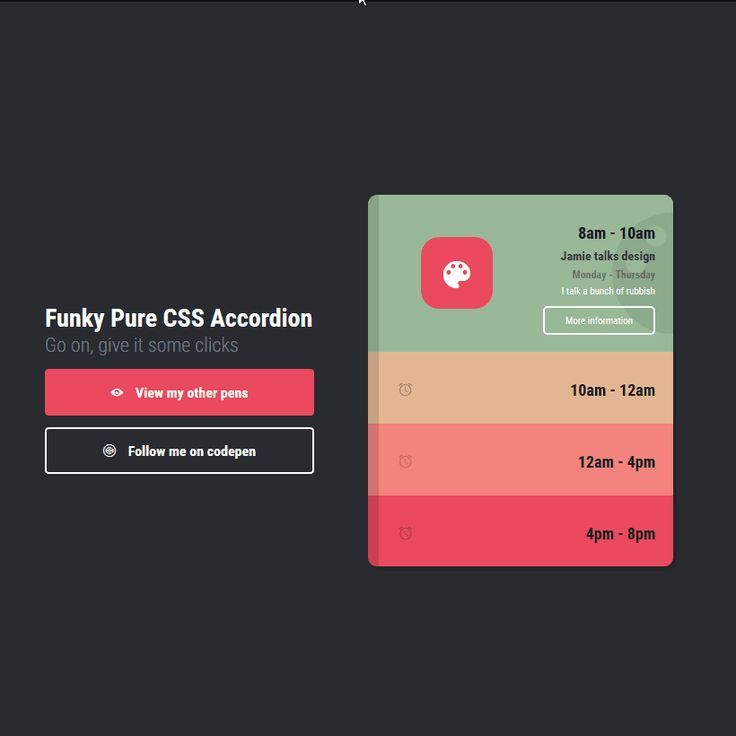
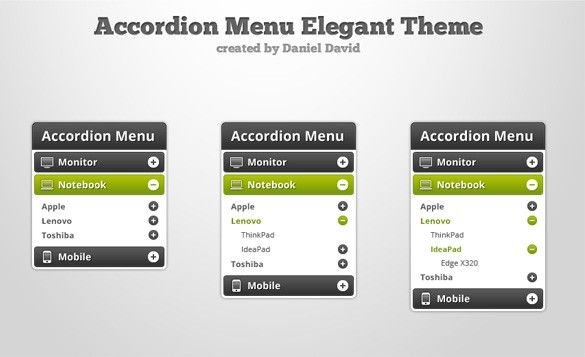
Как следует из названия, этот пример меню-аккордеона является одним из лучших решений для владельцев сайтов по изменению внешнего вида сайта на свежий и яркий. В этом дизайне мори аккордеонное меню представлено в центре белого фона. Для пользователей предусмотрены три прямоугольные вкладки. Это еще не все, тем более особенным, что делает это меню-гармошку уникальным, является дополнительный инструмент всплывающих подсказок, размещенных на каждой вкладке. Чем интереснее ваши посетители, тем больше вовлеченности вы получите. В заключение, вы можете попробовать это аккордеонное меню, чтобы порадовать их.
В заключение, вы можете попробовать это аккордеонное меню, чтобы порадовать их.
Демонстрация
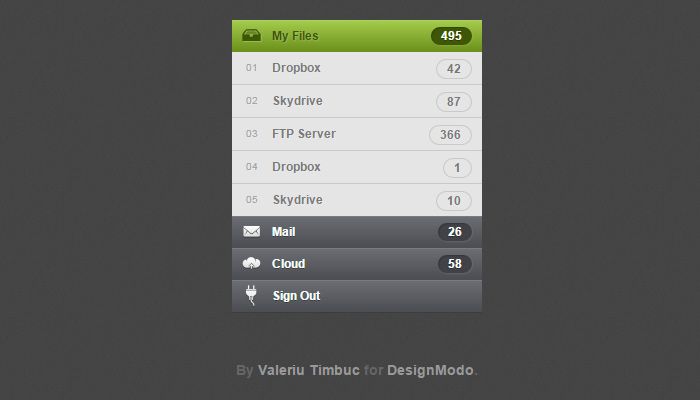
Это великолепное аккордеонное меню, использующее только HTML и CSS, дает вам множество преимуществ для вывода вашего веб-сайта на новый уровень. Будет подходящим инструментом для украшения ваших сайтов. Чтобы быть более конкретным, этот дизайн меню аккордеона является одним из уникальных и красочных примеров CSS. Его доминирующий цветовой тон — светло-желтый, подчеркивающий розовое меню в центре. Меню содержит четыре параметра для пользователей, включая учетную запись, информацию, поддержку и выход из системы. Когда пользователи нажимают на каждый заголовок, он показывает множество элементов, из которых они могут выбирать. Позвольте получить это удивительное аккордеонное меню, чтобы испытать замечательные утилиты.
Demo
Чтобы улучшить внешний вид вашего сайта, вы должны принять во внимание меню Accordion от Prabhakar Bansal. Создаваемый всего 1 год, этот дизайн меню аккордеона является одним из лучших вариантов для украшения вашего сайта. Светло-голубой шаблон с синим меню посередине помогает привлечь внимание зрителей с первого взгляда. Кроме того, пять инструментов, представленных в этом меню, также являются эффективным подспорьем для владельцев сайтов. В целом, его установка — идеальный выбор, если вы хотите улучшить внешний вид вашего сайта.
Светло-голубой шаблон с синим меню посередине помогает привлечь внимание зрителей с первого взгляда. Кроме того, пять инструментов, представленных в этом меню, также являются эффективным подспорьем для владельцев сайтов. В целом, его установка — идеальный выбор, если вы хотите улучшить внешний вид вашего сайта.
Демонстрация
Вставка дополнительных инструментов на ваш сайт может улучшить внешний вид вашего сайта. Одна из рекомендаций для вас — это Удивительное аккордеонное меню, использующее только HTML и CSS. Каким бы удивительным это ни было, зрители будут впечатлены сразу же, когда увидят это с первого взгляда. Привлекательное фиолетовое меню выделено в центре полосатого фона. Прямоугольная коробка меню, смешивающаяся с кругами макета, является ключом к привлечению посетителей. Загрузите это аккордеонное меню немедленно, чтобы у вас был отличительный и качественный сайт.
Демонстрация
Как творческий владелец сайта, вы должны принять во внимание это аккордеонное меню только с CSS, чтобы оценить лучший внешний вид вашего сайта. Этот пример аккордеонного меню, разработанный PARTH PATEL, также является простым, но профессиональным выбором. Черный шаблон меню с оранжевым шрифтом будет привлекать посетителей. Кроме того, это меню является лучшим инструментом для проектирования и настройки веб-разработки с несколькими примерами сети. Загрузите и установите это меню-аккордеон прямо сейчас, не раздумывая.
Этот пример аккордеонного меню, разработанный PARTH PATEL, также является простым, но профессиональным выбором. Черный шаблон меню с оранжевым шрифтом будет привлекать посетителей. Кроме того, это меню является лучшим инструментом для проектирования и настройки веб-разработки с несколькими примерами сети. Загрузите и установите это меню-аккордеон прямо сейчас, не раздумывая.
Демонстрация
jQuery - Custom Accordion by В отличие от других распространенных вариантов меню-аккордеона в CSS, это единственный в своем роде дизайн для расширения интерфейса вашего сайта. Этот jQuery - Custom Accordion, созданный Иваном Ю, представляет собой расширенную версию аккордеонного меню. Он размещен на сайте jQuery с неограниченным количеством полей для добавления пользователями. Кроме того, есть больше тем для редактирования и больше многоуровневых меню. Эти расширяющиеся меню привлекут внимание ваших зрителей и заставят их продолжать возвращаться на ваш сайт. Не стесняйтесь, это хорошо продуманное меню на вашем сайте прямо сейчас.
Не стесняйтесь, это хорошо продуманное меню на вашем сайте прямо сейчас.
Демонстрация
Красивое аккордеонное меню поможет сделать меню, представленное на вашем сайте, более впечатляющим. Благодаря этому многие посетители будут заходить на ваш сайт, чтобы увидеть такую замечательную вещь. Разработанный Эриксеном, этот пример аккордеонного меню является одним из основных вариантов для редакторов сайтов, позволяющих сделать их сайты более профессиональными. Его основные цвета — черный и белый. Меню расположено в левой части сайта и предоставляет пользователям больше возможностей для выбора. У них больше инструментов для редактирования или изменения внешнего вида. В общем, не стесняйтесь попробовать это аккордеонное меню, чтобы убедиться, насколько оно удивительно.
Demo
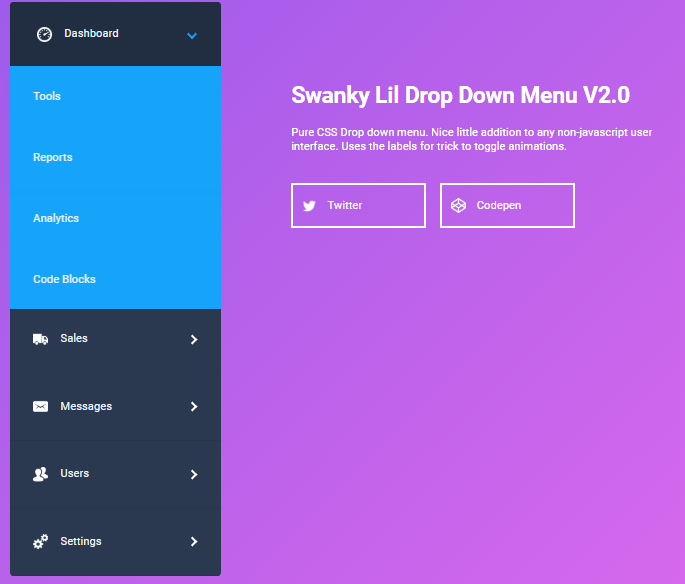
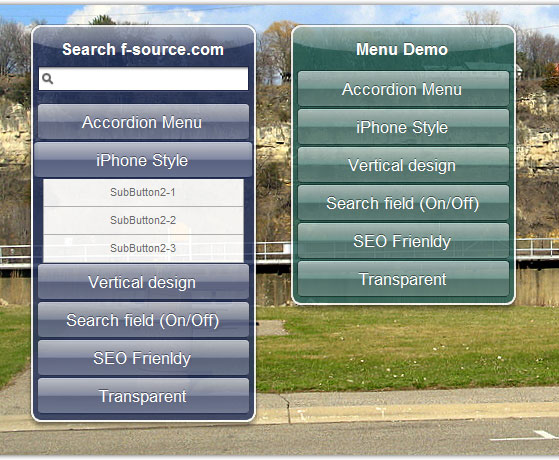
Если вы ожидаете чего-то, что сделает внешний вид вашего веб-сайта более особенным, то это Swanky Pure CSS Drop Down Menu V2.0 для вас. С этим аккордеонным меню вы найдете его очень полезным и мощным. Если говорить более подробно, этот дизайн Джейми Коултера имеет уникальный и впечатляющий фон на первый взгляд. Он отображается на смешанном сине-фиолетовом фоне. Это ключ к тому, чтобы меню выделялось в центре. Темно-черное меню включает пять заголовков, которые пользователи могут выбрать для управления лучшими сайтами. Когда пользователи нажимают на каждый заголовок, дополнительные параметры будут представлены голубым цветом. Это аккордеонное меню станет поистине лучшим оберегом для ваших зрителей, чтобы они дольше оставались на вашем сайте. Так что загрузите его сейчас, чтобы испытать больше.
Если говорить более подробно, этот дизайн Джейми Коултера имеет уникальный и впечатляющий фон на первый взгляд. Он отображается на смешанном сине-фиолетовом фоне. Это ключ к тому, чтобы меню выделялось в центре. Темно-черное меню включает пять заголовков, которые пользователи могут выбрать для управления лучшими сайтами. Когда пользователи нажимают на каждый заголовок, дополнительные параметры будут представлены голубым цветом. Это аккордеонное меню станет поистине лучшим оберегом для ваших зрителей, чтобы они дольше оставались на вашем сайте. Так что загрузите его сейчас, чтобы испытать больше.
Demo
Если вы ищете простой, но эффективный инструмент для улучшения интерфейса вашего сайта, этот пример Accordion Menu CSS является одним из идеальных вариантов для вас. Как и другие базовые дизайны меню-аккордеона, этот также представляет собой смесь популярных цветов - белого и синего. Белый фон — это акцент, чтобы выделить меню в центре. Пользователям будет проще использовать и добавлять его на свои сайты. Давайте прямо сейчас загрузим и установим это эксклюзивное меню-аккордеон, чтобы вы могли видеть наглядные результаты всех своих деловых начинаний.
Давайте прямо сейчас загрузим и установим это эксклюзивное меню-аккордеон, чтобы вы могли видеть наглядные результаты всех своих деловых начинаний.
Демонстрация
Это Аккордеонное Меню — продукт Михаэля Вильгельмсена, который поможет вам улучшить внешний вид вашего сайта. Чтобы быть более конкретным, этот пример меню представляет собой простой, но профессиональный дизайн Михаэля Вильхельмсена. Благодаря двум основным цветам — черному и белому — это аккордеонное меню дает пользователям мощный инструмент для более эффективного представления своих сайтов. В меню есть четыре группы для выбора пользователями. И они также могут добавить больше с плюсом внизу. В целом, загрузив это меню, вы станете ближе к привлечению внимания зрителей.
Demo
Вы заинтересованы в более мощном инструменте, который может улучшить внешний вид вашего сайта? Это «Аккордеонное меню» — отличная идея для вас. Когда зрители увидят это впервые, они будут полностью впечатлены темно-зеленым фоном. Этот фон делает более выделенным белое меню аккордеона. Мухаммед Юсрии Бадр помещает меню слева от шаблона, которое содержит пять разных заголовков и дополнительные варианты выбора, когда пользователи нажимают на каждый из них. Принесите аккордеонное меню, чтобы помочь вам привлечь внимание ваших гостей прямо сейчас.
Этот фон делает более выделенным белое меню аккордеона. Мухаммед Юсрии Бадр помещает меню слева от шаблона, которое содержит пять разных заголовков и дополнительные варианты выбора, когда пользователи нажимают на каждый из них. Принесите аккордеонное меню, чтобы помочь вам привлечь внимание ваших гостей прямо сейчас.
Демонстрация
Это вертикальное аккордеонное меню с использованием jQuery и CSS3 от Дэвида Бесерры — это то, что вы должны принять во внимание, добавив на свой сайт, чтобы улучшить его внешний вид. Если говорить более подробно, такое меню-аккордеон с первого раза выделяется нежным зеленым фоном. Поэтому черное меню по центру можно выделить. Как и в других аккордеонных меню, в этом также есть четыре заголовка на выбор. Зрители найдут их впечатленными их творчеством и уникальностью. Скачав и установив Вертикальное меню-аккордеон с использованием jQuery и CSS3 от Дэвида Бесерры, вы получите больше преимуществ, чем ваши конкуренты.
Demo
Если вы хотите сделать свой сайт более креативным и впечатляющим, добавление меню просто необходимо. Это Аккордеонное меню будет чрезвычайно совершенным и оставит вас довольными. Антон разработал такое меню-аккордеон с расширенной версией меню. Меню занимает левую часть всего темно-синего сайта. Кроме того, в этом меню пользователи могут выбирать более расширенные параметры. Все они представлены белым шрифтом, чтобы выделить их для зрителей. Установите это замечательное меню, чтобы воспользоваться большими преимуществами, которые оно предлагает.
Это Аккордеонное меню будет чрезвычайно совершенным и оставит вас довольными. Антон разработал такое меню-аккордеон с расширенной версией меню. Меню занимает левую часть всего темно-синего сайта. Кроме того, в этом меню пользователи могут выбирать более расширенные параметры. Все они представлены белым шрифтом, чтобы выделить их для зрителей. Установите это замечательное меню, чтобы воспользоваться большими преимуществами, которые оно предлагает.
Демонстрация
Вы больше не будете беспокоиться о поиске решения для улучшения внешнего вида сайта с этим созданием практики меню Аккордеон. Этот пример аккордеонного меню, разработанный Джейкобом Краевским, станет поистине идеальным выбором для любого редактора сайта. Отображаемый на голубом фоне, шаблон меню выделяется в центре. Простые варианты меню, относящиеся к магазину одежды или еды, сделают зрителей более увлекательными. Произведите впечатление на своих посетителей и побудите их взаимодействовать с вашим сайтом, попробовав это меню.
Демонстрация
Если вы ищете что-то особенное для своих сайтов, что заставит зрителей задержаться на нем подольше, это меню «Аккордеон» с эффектами изображений может вам помочь. В частности, профессиональный и современный дизайн этого меню с первого взгляда поразит посетителей. Саято создал этот пример на темно-синем фоне, который подчеркивает синее меню слева. Меню имеет больший размер, чем обычно, с шестью вкладками для выбора пользователями. Более того, рядом с каждой вкладкой вы можете отображать некоторые изображения, когда пользователи наводят на них курсор. Ведь не бойтесь помочь своему сайту привлечь новичков, установив это меню.
Демонстрация
Чтобы побудить посетителей чаще заходить на ваш сайт, очень эффективно добавлять на сайт более привлекательные меню. Это великолепное аккордеонное меню, использующее только HTML и CSS, будет идеальным, если вы ищете простое, но не требующее усилий меню. Этот пример Asht был разработан всего за 1 год, и до сих пор остается одним из приоритетных вариантов для владельцев сайтов. Представленное в белом меню, это красочное аккордеонное меню представляет собой сочетание нескольких цветов, привлекающих внимание зрителей. В меню есть семь заголовков с семью разными цветами. При нажатии на каждый заголовок, когда пользователи наводят на них курсор, появляется больше опций. Это красивое аккордеонное меню может вызвать у зрителей неповторимые чувства, так что не теряйте больше времени. Установите его сейчас.
Представленное в белом меню, это красочное аккордеонное меню представляет собой сочетание нескольких цветов, привлекающих внимание зрителей. В меню есть семь заголовков с семью разными цветами. При нажатии на каждый заголовок, когда пользователи наводят на них курсор, появляется больше опций. Это красивое аккордеонное меню может вызвать у зрителей неповторимые чувства, так что не теряйте больше времени. Установите его сейчас.
Демонстрация
Как AVADA Commerce ранжирует список примеров меню CSS Accordion
Приведенные выше 21 пример меню CSS Accordion для CSS оцениваются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах
- Цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
21+ лучших примеров меню CSS Accordion
Особая благодарность всем поставщикам, предоставившим 21 лучший пример меню CSS Accordion.
