Что такое админ панель? — Ваша онлайн-энциклопедия
Содержание
- — Зачем нужна админ панель?
- — Как открыть админ панель?
- — Что должно быть в админ панели?
- — Как создать сайт с админ панелью?
- — Как зайти в админ панель WordPress?
- — Что значит быть админом?
- — Как зайти в админ панель сайта opencart?
- — Как зайти в админку Moodle?
- — Как войти в административную панель Magento?
- — Для чего нужна админка на сайте?
- — Как сделать админку для сайта HTML?
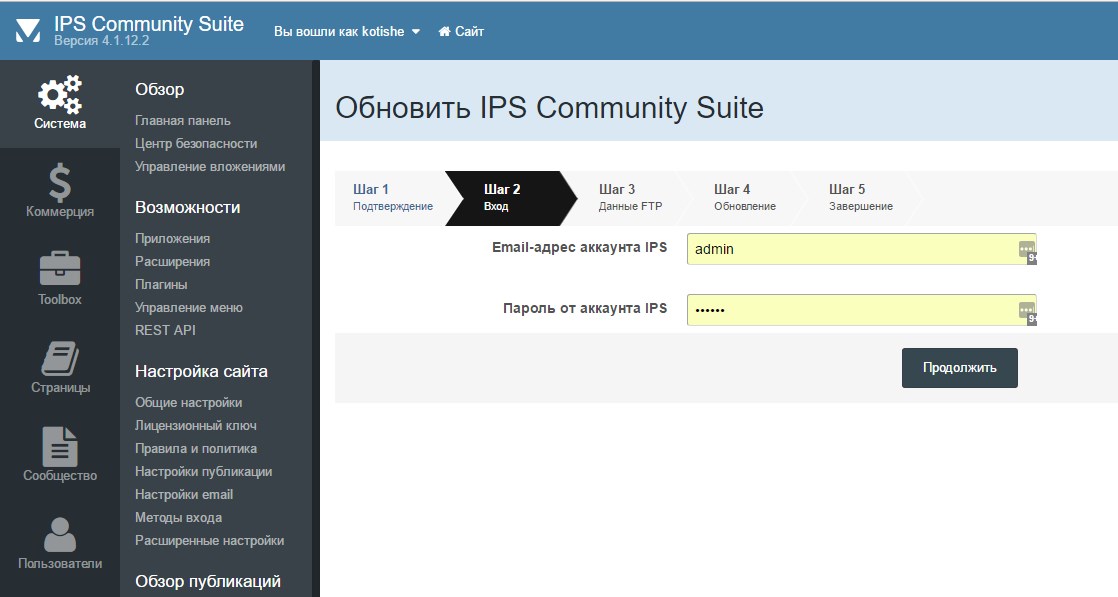
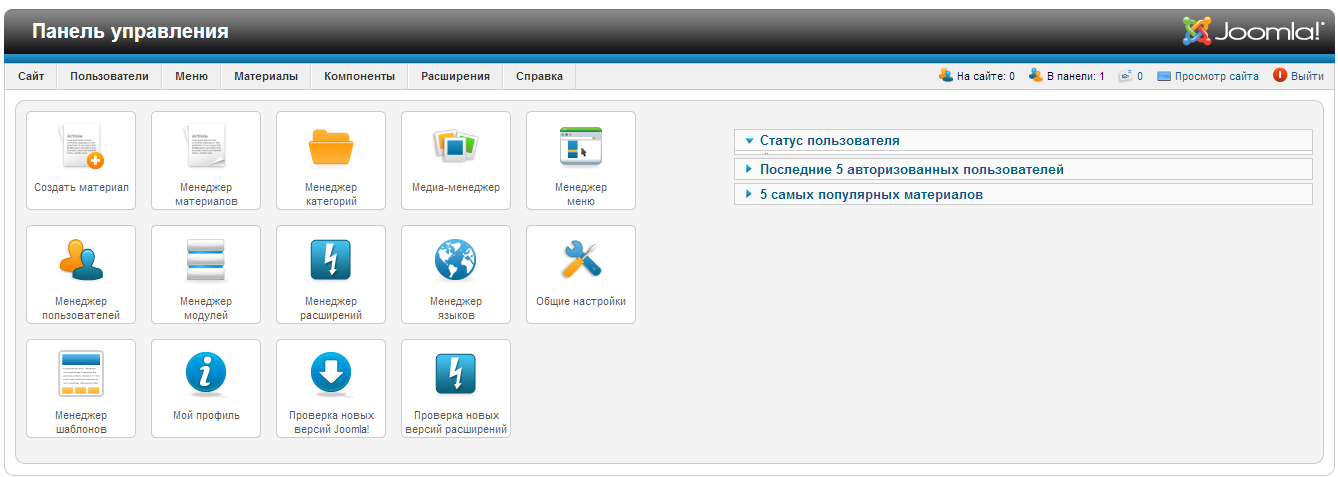
- — Как зайти в административную панель Joomla?
- — Что такое админка на сайте?
- — Как зайти в админку сайта на php?
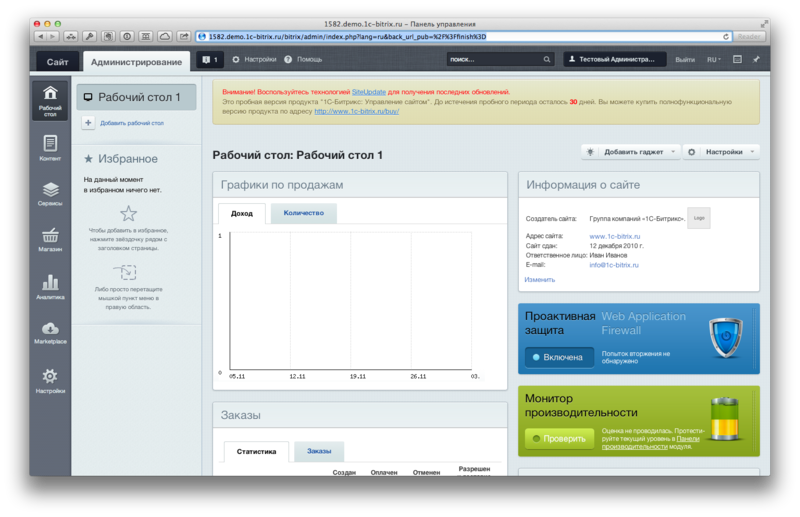
- — Как зайти в админку сайта Bitrix?
Админка — это панель управления сайтом, с которой может работать любой пользователь, не имеющий навыков программирования. Все материалы вносятся на современные сайты посредством системы управления контентом (CMS).
Зачем нужна админ панель?
Админ-панель для сайта позволяет управлять настройками проекта, добавлять новые страницы и удалять старые, изменять внешнее оформление ресурса и редактировать контент. В зависимости от используемой CMS способ доступа к админке сайта различается.
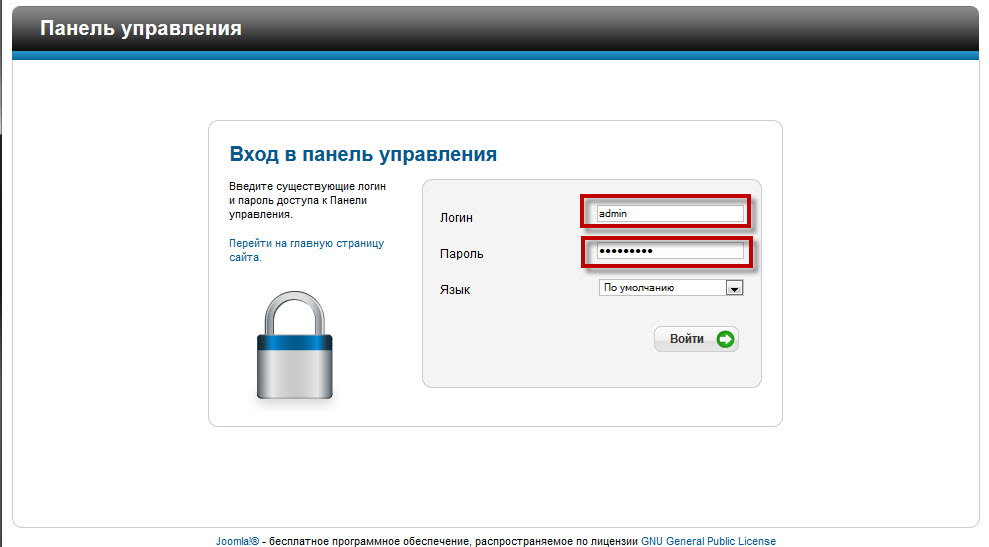
Как открыть админ панель?
Способ № 2. Вход в систему администрирования сайтом
- После адреса сайта поставьте косую черту и напишите слово admin. …
- У Вас откроется страница входа в админку.
- Здесь Вам нужно будет ввести свой логин и пароль (и то, и другое вводится латинскими буквами).
- Затем нажмите кнопку «Войти».
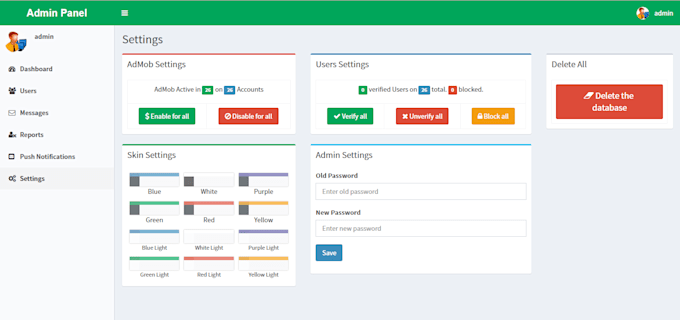
Что должно быть в админ панели?
- Информационный стиль и редактура текста
- Пользовательский интерфейс и представление информации
- Пользовательский интерфейс и представление информации
- Навигация в общественных местах
- Переговоры и отношения с клиентами
- Переговоры и отношения с клиентами
- Дизайн и право
9 июл. 2013 г.
2013 г.
Как создать сайт с админ панелью?
Как создать Admin-панель для сайта
- Сверстайте все страницы сайта. …
- Примите решение о том, какие данные Вы хотите видеть в Admin-панели. …
- Создайте класс для управления Admin-панелью. …
- Разбейте Ваш шаблон сайта на отдельные части и скопируйте их в отдельные файлы с расширением tpl.
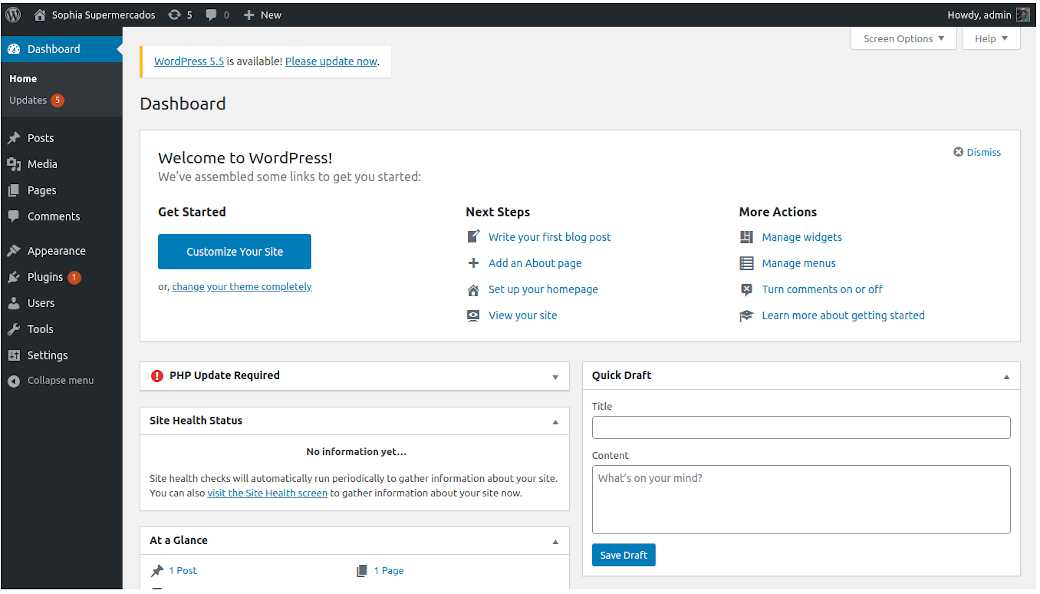
Как зайти в админ панель WordPress?
Для того чтобы попасть в админ-панель WordPress введите один из вариантов в адресную строку браузера: http://имя-сайта/wp-admin/
Что значит быть админом?
Админ (Adminius) — сын вождя катувеллаунов Кунобелина, изгнанный из Британии за свои проримские взгляды. На компьютерном сленге так называют администратора вычислительной сети или же администратора веб-сайта.
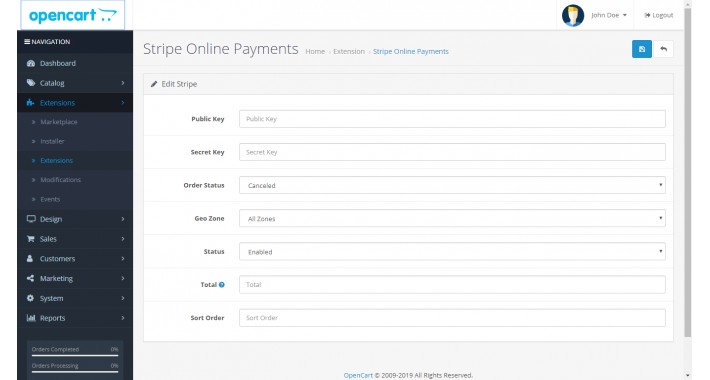
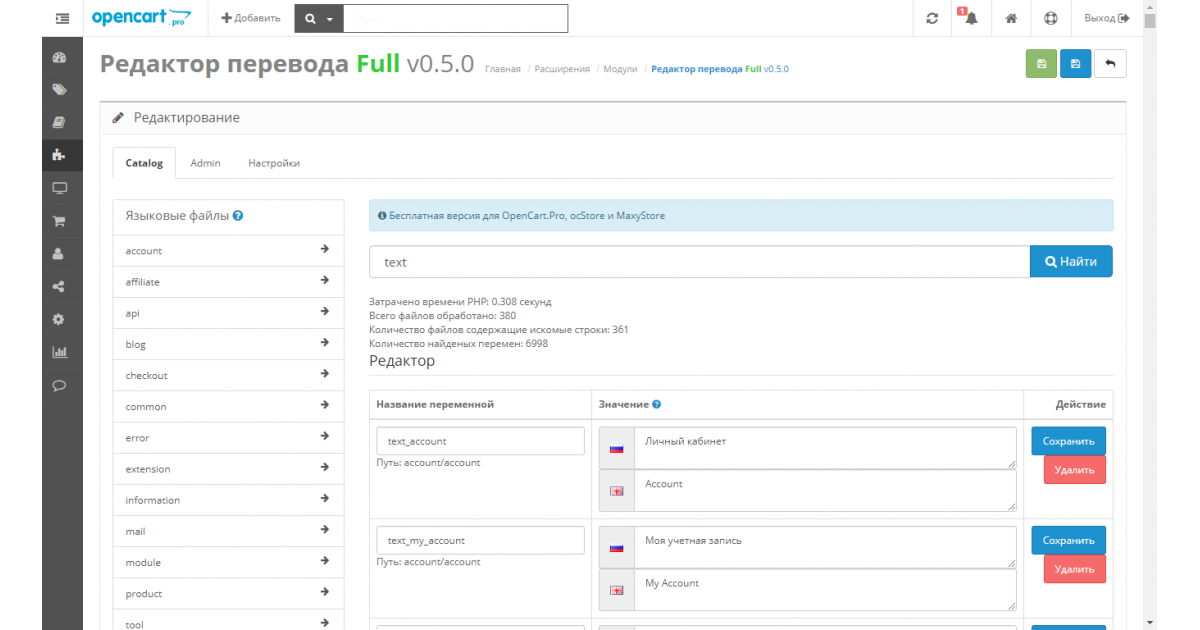
Как зайти в админ панель сайта opencart?
Чтобы получить доступ к панели администратора, в адресную строку веб-браузера введите адрес интернет-магазина, добавив к нему «/admin». Например, магазин размещен по адресу www.chocolatechip.com, соответственно, административная панель будет расположена здесь: www.chocolatechip.com/admin.
Как зайти в админку Moodle?
По умолчанию, административная панель находится по пути «<MoodleDomain>/admin/», например, «http://mу-moodle.ru/admin/».
Как войти в административную панель Magento?
Для открытия стандартной страницы входа в админ-панель Magento допишите к адресу сайта admin (например, example.com/admin ).
Для чего нужна админка на сайте?
Админка (или панель администратора) обычно именуют CMS. Система управления контентом (от англ. Content Management System) позволяет управлять сайтом, регулярно его обновлять, редактировать и создавать новые страницы, статьи, товары, изображения.
Как сделать админку для сайта HTML?
Как установить админку c помощью textolite
- Качаем с оф. …
- Распаковыавем в корень своего HTML-сайта
- Переименовываем каталог как нам нужно, например admin.
- Заливаем папку на сервер в корень сайта
- Заходим по адресу ваш сайт/admin оспользуя дефолтный пароль admin.
- Меняем пароль и любые другие тексты на сайте.
12 апр. 2019 г.
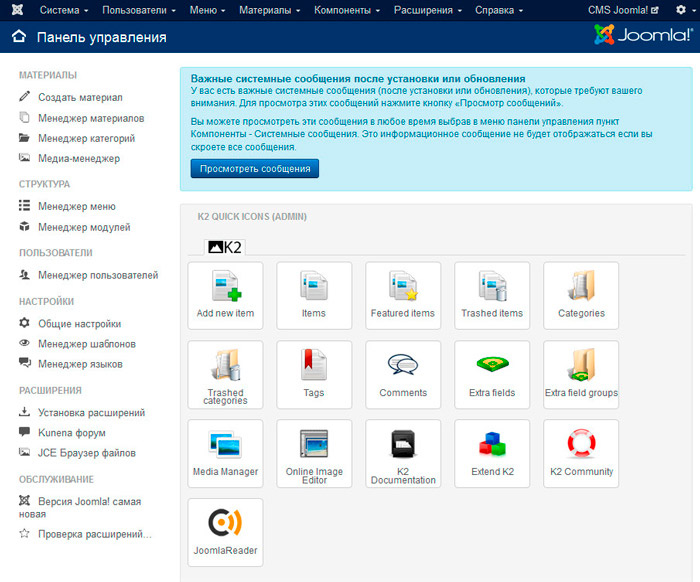
Как зайти в административную панель Joomla?
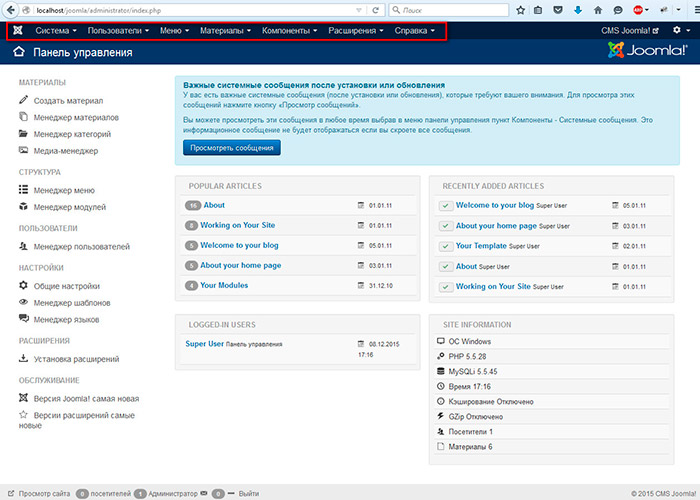
Для входа в панель администратора Joomla, необходимо к адресу сайта дописать строку “/administrator”. То есть, если адрес Вашего сайта – domen. ru, то для входа в админку Вы должны перейти по адресу — domen.ru /administrator.
ru, то для входа в админку Вы должны перейти по адресу — domen.ru /administrator.
Что такое админка на сайте?
Админка — это панель управления сайтом, с которой может работать любой пользователь, не имеющий навыков программирования. Все материалы вносятся на современные сайты посредством системы управления контентом (CMS). … Сайт без админки также может работать с базой данных и всеми вышеперечисленными компонентами.
Как зайти в админку сайта на php?
Обычно вход для обычных пользователей и администраторов осуществляется через один и тот же адрес, поэтому зайти в админку сайта можно там же.
Стандартные страницы входа для популярных CMS:
- Drupal – /user;
- WordPress — /wp-login. php или /wp-admin;
- Joomla — /administrator;
- Bitrix — /bitrix/admin/index.
 php#authorize.
php#authorize.
25 окт. 2018 г.
Как зайти в админку сайта Bitrix?
Для того, чтобы зайти на страницу авторизации, необходимо дописать к домену вашего сайта “/bitrix/admin” после чего нажмите Enter.
Интересные материалы:
Какие категории работников существуют на предприятии?
Какие категории зависимого населения были в период Киевской Руси?
Какие кавычки лучше использовать?
Какие кавычки в CSS?
Какие химические свойства характерны для оксида лития?
Какие хищники живут в горах?
Какие хорошие шоколадные конфеты?
Какие хвойные деревья желтеют осенью?
Какие клавиши за что отвечают в майнкрафте?
Какие клички собак у знаменитостей?
Админ-панель для сайта. • фриланс-работа для специалиста • категория PHP ≡ Заказчик Optima Choice
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
3 из 3
истекло время актуальности
публикация
прием ставок
истекло время актуальности
Любой вариант админ-панели для сайта http://royalstep. dliatebia.top/ . Необходимо сделать админ-панель с возможностью изменять товары(картинки,тексты,цены). А также добавлять и удалять товары.
dliatebia.top/ . Необходимо сделать админ-панель с возможностью изменять товары(картинки,тексты,цены). А также добавлять и удалять товары.
- Ставки 13
- Отклоненные 14
- Обсуждение 7
дата онлайн рейтинг стоимость время выполнения
фрилансер больше не работает на сервисе
1 день1000 UAH
1 день1000 UAH
Здравствуйте! Посажу ваш сайт на CMS WordPress или Tilda.
Покажу как с этим работать.2 дня1000 RUB
2 дня1000 RUB
Добрый день.
 Напишу для Вас простенькую админку с редактированием, удалением и добавлением. Пишите =]
Напишу для Вас простенькую админку с редактированием, удалением и добавлением. Пишите =] 1 день999 UAH
1 день999 UAH
Здравствуйте. На чем написан проект ? Нужно знать чтобы оценить и прикинуть по времени. Пишите, если интересует сотрудничество.
2 дня1000 UAH
2 дня1000 UAH
Панель для управления товарами сделать могу я……
CMS считаю излишними, особенно WP :/1 день1000 UAH
1 день1000 UAH
Имеем бодьшой опыт разработки и сопровождения WEB- систем управления сетью магазинов (Dubai, ОАЕ, Moonstone Accessories профиль товаров похож на ваш) построенной на системе складского учета собственной разработки и управления предприятиями .
 Широкая система скидок (6 видов) Система инвентаризации и тд
Широкая система скидок (6 видов) Система инвентаризации и тд
Есть разработаные системы бухалтерского учета c WEB-интерфейсом (учет финансово -расчетных операций, расчет зарплаты, учет товаро-материальных ценностей )
Опыт поддержки и разработки web-систем более 10 лет в том числе интернет -магазинов. В основном самописные PERL, PHP, CGI, JavaScript, Ajax, JQuey, HTML, CSS, MySQL .
Готовы поработать с Вами.3 дня2000 RUB
3 дня2000 RUB
Добрый вечер! Предалагаю Вам WordPress, отлично интегрируется + легко редактировать контент, в любой момент можно расширить функционал. Готов взяться.
фрилансер больше не работает на сервисе
3 дня3000 RUB
3 дня3000 RUB
Установлю на CMS MODX, подключу к магазину.
 Проект можем обсудить в телеграмм.
Проект можем обсудить в телеграмм. 2 дня2000 UAH
2 дня2000 UAH
Здравствуйте, готов выполнить задание
имею большой опыт с php
пишитеставка скрыта фрилансером
фрилансер больше не работает на сервисе
1 день3000 RUB
1 день3000 RUB
Добрый день.
 Только сегодня, только сейчас — атракцион невиданной щедрости. Поставлю Laravel и админку Sleepingowl всего за каких то три тысячи и один вечер )
Только сегодня, только сейчас — атракцион невиданной щедрости. Поставлю Laravel и админку Sleepingowl всего за каких то три тысячи и один вечер )
фрилансер больше не работает на сервисе
4 дня12 000 RUB
4 дня12 000 RUB
Добрый день, готов сделать цену и срок указал 0-=0=-0-=0-=0=-
1981
82 0
5 дней3000 UAH
Віктор Корольов
5 дней3000 UAH
Доброго часу доби!
Готовий реалізувати Ваше замовлення, розробивши адмін-панель на фреймворці Yii2
Все буде просто та надійноЗ повагою, Віктор!
Якість — це репутація, а хороша репутація — це запорука успіху!
ставка скрыта фрилансером
фрилансер больше не работает на сервисе
1 день2000 UAH
1 день2000 UAH
Здравствуйте, смогу написать полноценную админ-панель на несколько часов.

Портфолио в профиле.1 день300 UAH
1 день300 UAH
Готовий перенести даний сайт на популярну систему WordPress з можливістю редагування всіх потрібних елементів та товарів. Та підтримкою розширення сайту.
Пишіть на коли потрібно зробити і який бюджет у вас виділений на цю роботу!3 дня3000 UAH
3 дня3000 UAH
Здравствуйте! смогу сделать на CMS Joomla
Сможете редактировать весь сайт
Обращайтесь, буду рад сотрудничеству.ставка скрыта фрилансером
фрилансер больше не работает на сервисе
2 дня3000 RUB
2 дня3000 RUB
Здравствуйте.

Готов предложить свои услуги по созданию описанной панели управления. Опыт в вопросе имеется.
Также, могу предложить полноценную посадку на CMS, но в рамках другого бюджета.фрилансер больше не работает на сервисе
1 день500 RUB
1 день500 RUB
Добрый день, готов реализовать админ-панель, бюджет обсуждаемый.
ставка скрыта фрилансером
2 года назад
185 просмотров
Как сделать админ панель для сайта html
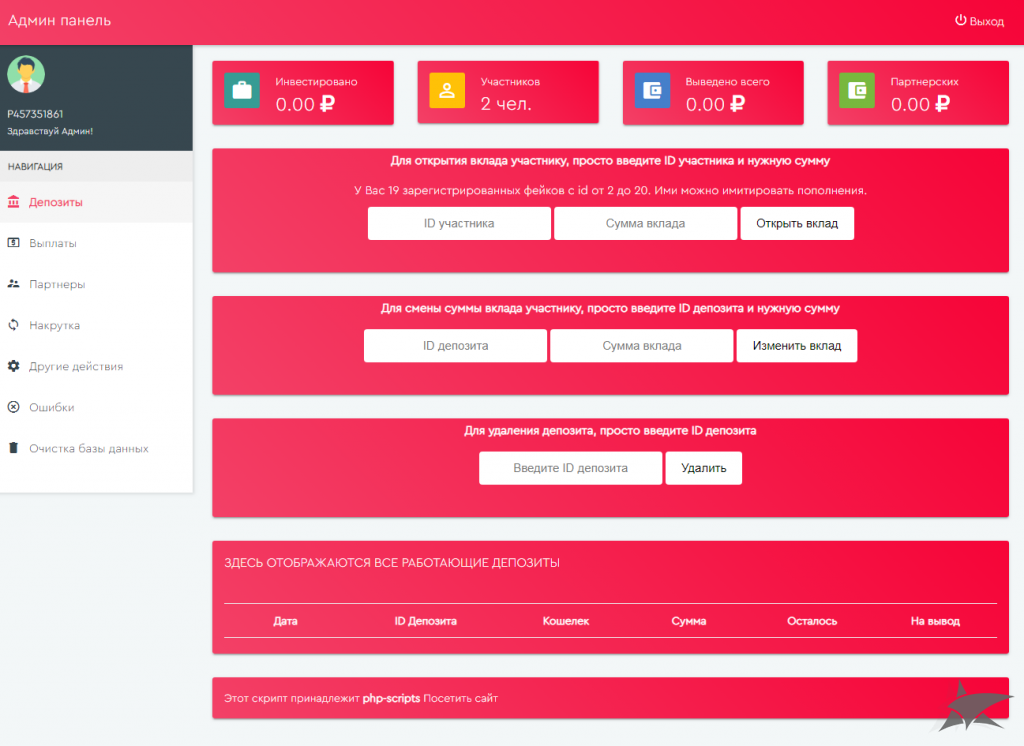
Админ-панель сайта
Админ-панель сайта — это часть движка, предназначенная для автоматического добавления контента на сайт. На ней есть поле, куда Вы пишете текст статьи. Админ панель содержит скрипты, которые создают новые страницы сайта либо добавляют статью в БД, в зависимости от структуры сайта. В меню добавляется ссылка на статью. Обычно админ-панель даёт возможность добавлять не только текст, но и другой контент. Создавая движок сайта, Вы сами решаете, делать админ-панель или добавлять статьи самостоятельно.
На ней есть поле, куда Вы пишете текст статьи. Админ панель содержит скрипты, которые создают новые страницы сайта либо добавляют статью в БД, в зависимости от структуры сайта. В меню добавляется ссылка на статью. Обычно админ-панель даёт возможность добавлять не только текст, но и другой контент. Создавая движок сайта, Вы сами решаете, делать админ-панель или добавлять статьи самостоятельно.
Админ-панель располагается на отдельной странице, которая имеет примерно такой адрес:
На сайте не делают ссылки на эту страницу, Вы просто должны знать её URL. Вход в админ-панель производится через форму авторизации. От обычной авторизации она отличается тем, что вы входите не как обычный пользователь, а как администратор, и информация об этом должна быть записана в сессию. Доступ к админ-панели должен быть только у администратора.
Авторизация администратора
Авторизацию администратора можно сделать двумя способами. Если администраторов несколько, то в таблицу с пользователями можно добавить поле, в котором указывать, что пользователь является администратором. А можно в скрипте авторизации просто передавать права администратора конкретному пользователю. Мы используем второй вариант. Назовём страницу авторизации avtadministrator.html. Вот её код:
А можно в скрипте авторизации просто передавать права администратора конкретному пользователю. Мы используем второй вариант. Назовём страницу авторизации avtadministrator.html. Вот её код:
Форма отправляет данные в файл adminavt.php. Это скрипт авторизации. Его код такой:
3, 4 — получаем логин и пароль из формы
5 — если они правильные
8 — записываем в сессию, что это администратор
9 — страница, на которую нужно перейти — adminpanel.php
11 — если логин или пароль неправильные
12 — то нужно вернуться на страницу авторизации
13 — переход на нужную страницу
Создание админ-панели
Админ панель выглядит примерно так.
В начале идёт PHP скрипт, в котором проверяется, есть ли в сессии переменная admin . Если нет, значит в админ-панель входит пользователь, не являющийся администратором. Тогда происходит переход на страницу авторизации. Админ-панель представляет собой форму, в которую администратор вводит новую статью. Название статьи может быть длинным и ссылка на неё в меню сайта может отличаться от названия. Поэтому в форме есть поле для текста ссылки.
Поэтому в форме есть поле для текста ссылки.
Перед добавлением статьи в базу данных нужно поместить текст статьи в теги <p> . Сделаем это на стороне клиента, чтобы не расходовать ресурсы сервера. Добавим на страницу скрипт, в котором перед текстом статьи поставим тег <p> , а после текста </p> . Чтобы сохранились все абзацы, нужно вместо перехода строки закрыть тег <p> и открыть новый. Вот код скрипта:
24 — находим форму
25 — обработчик события submit
27 — находим поле для текста статьи
28 — ставим <p> перед текстом и </p> после текста
29 — заменяем перевод строки на </p> <p> .
При желании можно добавить в обработчик проверку заполнения полей.
Форма запускает скрипт newart.php, который добавляет статью в базу данных. Вот код скрипта:
В строке 5 производится проверка — указан ли текст для пункта меню. Если не указан, то используется название статьи. Это позволяет не писать текст для пункта меню, если он совпадает с названием статьи.
Мы рассмотрели создание самой простой админ-панели. Чтобы ею было удобно пользоваться в неё желательно добавить определённые возможности:
- Сделать добавление в статью видео, картинок, ссылок и другого контента
- Добавить указание номера статьи. Это позволит легко менять порядок, в котором статьи перечислены в меню
- Добавить мета-данные: автора статьи, время добавления и другую информацию
- Сделать возможность редактирования и удаления статей
- После добавления статьи показать ссылки для возвращения в админ-панель и перехода на сайт
На основе данного примера Вы сможете сделать любую админ-панель для Вашего сайта.
Как сделать админ панель для сайта html
Для того, чтобы сразу было понятно, что такое админка -> вот вам скриншот, что я вижу заходя на сайт? а вы этого не увидите:
Что такое админка сайта Что мы можем понять из выше приведенного скрина!? Что в админку можно войти, что в ней, как минимум можно удалить страницу, и как минимум отредактировать её же -> есть видео на тему админка сайта
Панель администратора сайта
Система хранения данных везде отличается, и вообще! Прежде чем что- отредактировать в админ панели. эти данные нужно сохранить!
эти данные нужно сохранить!
Как организовать панель администрирования сайта в админке.
Вы должны понимать, что с каждым движком, уже идет вход в админку и сама панель управления и все, что здесь было описано про вход — это, как в принципе должен работать вход в админ панель!
После того, как вы благополучно создали вход и можете протестировать вход в админку — вам нужно будет
Поместить тот код, что располагается на тестовой странице на все страницы, которые вы хотите администрировать!
Здесь : информация доступная админу.
Здесь : У вас недостаточно прав для просмотра данной информации!
И далее. про панель. и администрирование возникает целая куча развилок.
Как будут храниться ваши данные — файл или база данных.
Какой сайт вы собираетесь делать — личный сайт — или же будут пользователи, модераторы. Эти роли все нужно продумывать и все прописать!
Что вы хотите видеть в своей панели администрирования Могу порекомендовать дополнительную информацию вообще о создании сайта, поскольку этот вопрос структуры админ панели- напрямую зависит от структуры сайта.
Все админки доступные для скачивания
С админками для сайта произошла какая то вакханалия!
Это довольно странно, когда, вроде бы правильно написанная страница, но через некоторое время приходишь на неё и ничего не понятно, что к чему!
Я пришел исправить эту ситуацию!
Отдельная страница со скриптами и в том числе отдаленная подтема скачать админки
С чего все начиналось?
Всё начиналось с чужой админки, которую я нашел в интернете. Для данной админки доступно:
Видео 2016 года здесь
Конечно. я тогда уже немного понимал, что такое php, но чтобы написать что-то самостоятельно, то, конечно же, знаний было недостаточно!
Если вы посмотрите на код представленный в архиве первой админки — то я категорически не согласен с таким видом и типом входа!
Это слишком примитивно.
Зачем нужно так наваливать в кучу код!? я это не понимаю и сегодня 03062022!
Админка без номера
Страница входа для админа описание, пример
Файл logout. php — страница выхода из админки описание, пример
php — страница выхода из админки описание, пример
Тестовая страница для проверки работы админки пример
Начнем со страницы index.php — Страница входа для админа.
Сделаем соль – набор цифр и букв, которую надо изменить – для лучшего шифрования.
Получим пароль и имя администратора(По умолчанию : имя — admin, пароль — 12345):
Как изменить имя adminа и пароль!?
Для того, чтобы изменить «имя adminа»и пароль вам нужно проделать парочку манипуляций!
Открываем страницу «index.php» из архива.
Начнем со страницы index.php — Страница входа для админа.
Убираем два слеша «//» перед echo в каждой строке 3 + 4
Начнем со страницы index.php — Страница входа для админа.
Сохраняем изменения в файле.
Загружаем на сервер.
Заполните форму своими данными и нажмите отправить.
Сверху слева будут данные. Которые вам нужно записать в 18 строку
Начнем со страницы index.php — Страница входа для админа.
Что требуется заменить!?
Если у вас, на сайте, уже используется какая-то сессия для админа, то требуется заменить:
Заменяем admin_example строка 6 + 21 на ваше имя adminа в «index. php»
php»
+ в файле «logout.php» — строка — 8 + 13 + 14.
+ если тестовая страница(test.php) буде использоваться, то меняем также admin_example в строке 2.
Если же вы не знаете, что такое — $_SESSION, то вам ничего не нужно менять – когда необходимость возникнет, то вам не потребуются объяснения…
Если переданные данные верны строка 18, то вам выдаст – все верно – запустим соответствующую сессию, внутри какие-то данные..
Переадресация после входа.
После того, как введены правильные данные, сработает переадресация на тестовую страницу.
Если вам требуется переадресовать на какую-то страницу управления сайтом, то в строке №11 вставте нужный адрес.
Переадресация после входа.
Если данные не верны, то будет выводиться(строка 26):
$info = «Что-то не верно»;
И будут записываться куки –сколько осталось попыток..
После того, как все попытки будут потрачены будет выдаваться, что:
заблокировано Если вы не в курсе, то куки можно удалить ручками открыв консоль. . – только выбрать не консоль.., а — application и далее куки -и удалить «_um_fl»
. – только выбрать не консоль.., а — application и далее куки -и удалить «_um_fl»
Файл logout.php — страница выхода из админки
Если сессия существует, то уничтожаем сессию и выводим вы вышли…
Если сессия админки уничтожена, то выводим «Вы вышли»
Если сессии не существует то:
echo «Для того, чтобы выйти – надо сперва войти!»;
Если не требуется переадресация на страницу входа – удаляем строку №5, либо устанавливаем свою страницу переадресации.
Админка #1
Буквально пару слов требуется сказать о том, зачем и почему здесь появилась третье поле ввода для соли!?
Когда я только начинал, то естественно был удивлен, что постоянно, кто-то пытается зайти в твою админку — долго рассказывать, как это я определил.
Смена пароля каждый день
Знаний было недостаточно, конечно, сейчас, этот способ кажется странным, но тогда.. вполне себе ничего!
В чем смысл!? Например менять какой-то элемент не меняя пароль, но в тоже время он чтобы был частью пароля.
Когда у тебя 2 поля для ввода — это вполне можно сломать, подобрать.
А если у тебя уже три поля, да еще непредсказуемый набор символов, то взломать это. практически невозможно!
Это 99.9% копия админки без номера, с некоторыми изменениями.
Админка #2
Когда я написал скрипт, когда меняется пароль каждый день, то подумал, а почему бы нае сделать смену пароля каждый час!?
На 99.9% предыдущая версия, только пароль/соль будет меняться «каждый час»
Админка #3
После того, как я написал скрипт, когда пароль будет меняться каждый час, то все равно подумал, что это слишком долго! И самое оптимальное 3 минуты.
На 99.9% предыдущая версия , только пароль/соль будет меняться «каждые 3 минуты»
скачать
Система входа в админ панель DW Admin v1.1.
Если интересно, то вот сделал новую версию входа в админку DW Admin v1.1. описание
Чем отличается новый скрипт входа от старого? В видео показан процесс выбора -секретного слова, либо закрыть форму от любопытных глаз + создание пароля, логина, из формы! вводим соответствующие данные и просто входим в админку.
Не забываем сказать спасибо! Я старался для вас!
Вход в админку DW-Admin 2.1.
Новая админка уже доступна для скачивания
Если вы видите эту картинку, то видео уже запланировано и выйдет скоро!Подписываемся, чтобы ничего не пропустить!
Список необходимых условий для создания админки
Для того, чтобы ваша админ панель, панель администратора, называйте как хотите, существовала — нужно выполнить несколько условий!
Основное требование для админок, это наличие сессии .
Обязательное условие — наличие входа. Странно было бы без него.
Страница входа — index.php. Пример.
Моя админ панель данного сайта
На странице с контентом доступно : редактирование, удаление, войти в админку.
Вид моей панели админа.
Видео — как работает админка
Чтобы примерно представлять, как работает админка, как должна работать панель администратора сайта, сделал специально для вас видео, которое можно назвать экскурсией по моей админке!
Не нужно воспринимать увиденное — как руководство к действию! На данный момент, я храню и редактирую данные в своей панели админки именно таким образом!
Не забываем сказать спасибо! Я старался для вас!
Где скачать админку!?
Чуть не забыл если вас интересуют админки, то мы собрали архив шаблонов(искал для себя)
Вход а админки на странице со всеми скриптами
Как сделать роль администратора для сайта php
И логично было бы ранее предположить, что если речь идет о входе в админку, то должны быть и роли соответствующие, как тот же админ!
1).
 Если у вас есть отдельный вход для админа
Если у вас есть отдельный вход для админаЧему собственно посвящена данная страница, то
В момент входа в систему, вы просто запускаете сессию вида:
В месте, где предполагается некий вывод информации только для админа, к примеру -> это может быть кнопка входа в админку, делаем простое условие:
2). Если у вас нет отдельного вход для админа
Как закачать скрипт админки на сайт
Существует несколько способов закачать скрипт админки на свой сайт! Конечно же мы расскажем о своем способе:
Нам потребуется доступ к серверу по ftp
После того, как вы разобрались с доступом к серверу, нужен инструмент, чтобы заказать вашу админку на сайт -> filezilla (не обязательно, чтобы была именно эта программа с доступом по ftp, просто как-то повелось, что я использую её со времен мезозоя. так и продолжается!)
Вариант №1 закачать админку на сайт
После того, как вы настроили программу для передачи вашей админки на сервер, открываем программу -> filezilla
В адресную строку копируем адрес, где у вас находится распакованная админка .
Как сделать простую админку для HTML сайта
Самый простой способ создания админки для лендинга. Всего пару минут и можете сдавать заказчику управляемый проект.
Всем привет! Много текста сегодня не будет, просто покажу как сделать простую админку для статичного сайта на HTML
Я сейчас работаю, когда позволяет время, над написанием своего движка для одностраничников. Лэндинги самый заказываемый тип сайта.
И что скрывать, натяжка их на WordPress или тот же MODX отнимает довольно много времени. Кроме этого потом нужно еще клиента научить пользоваться этими системами.
Это нам , все кажется просто, а если человек до этого умел только в Ворде печатать, работа в консоли движка кажется чем то архи-сложным.
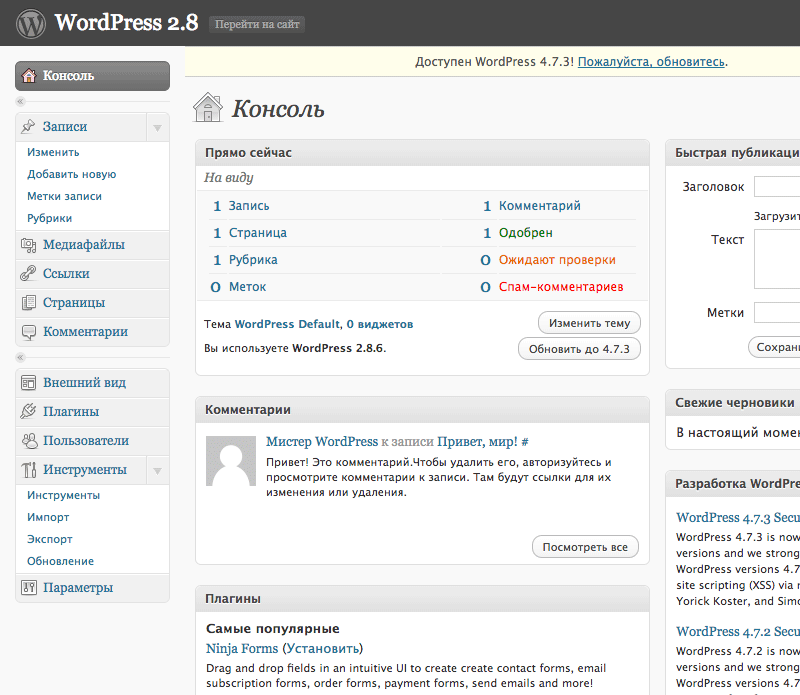
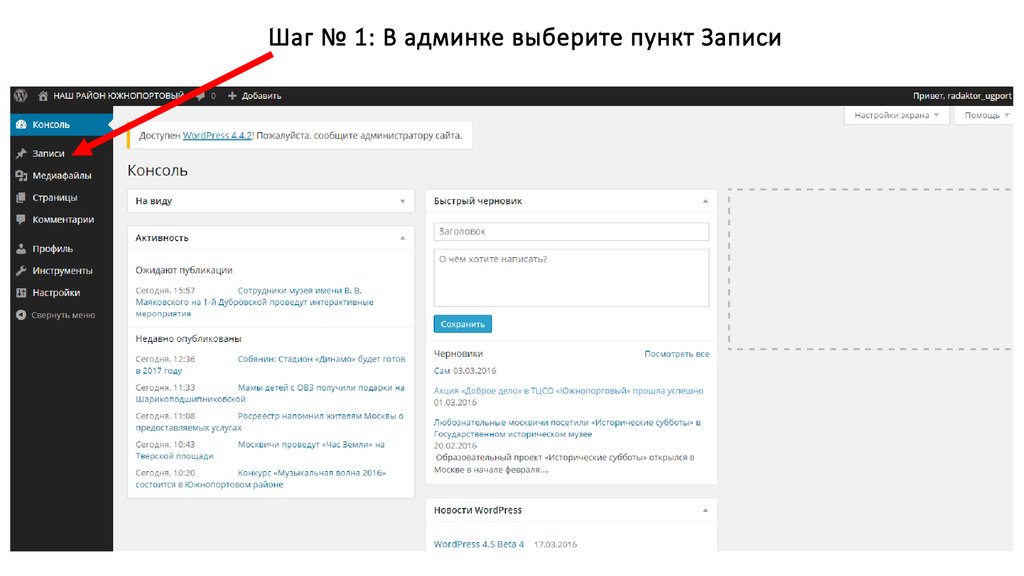
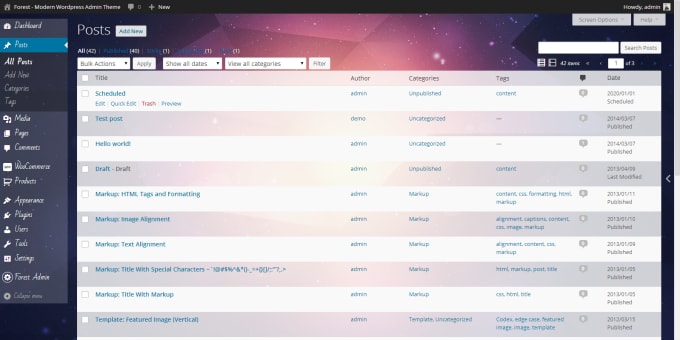
Админ панель WordPress — вход в админку и базовые настройки консоли
Как открыть зарубежную банковскую карту онлайн? Рассказываю личный опыт
х
Наверх
- Главная
- Создание сайта на WordPress
- Админ панель
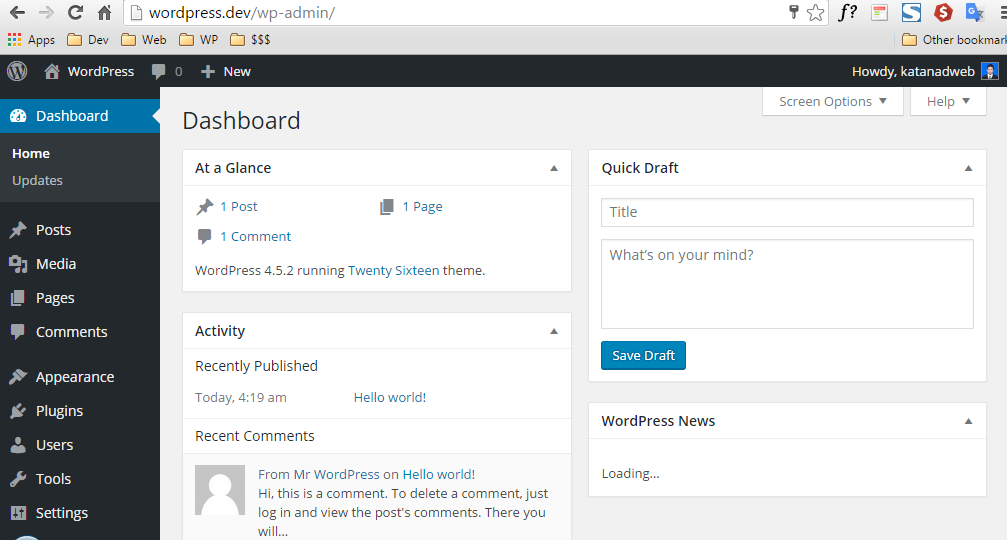
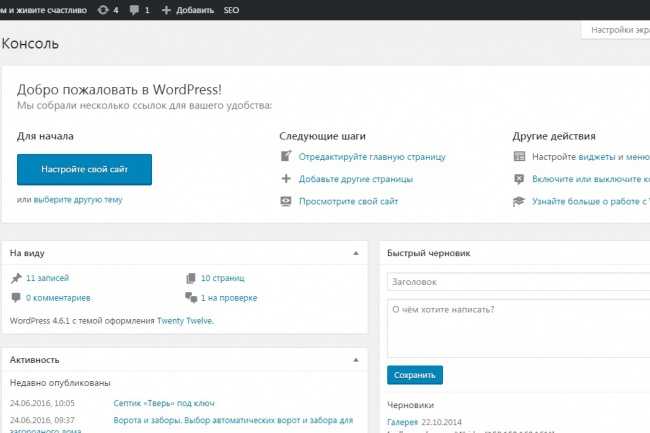
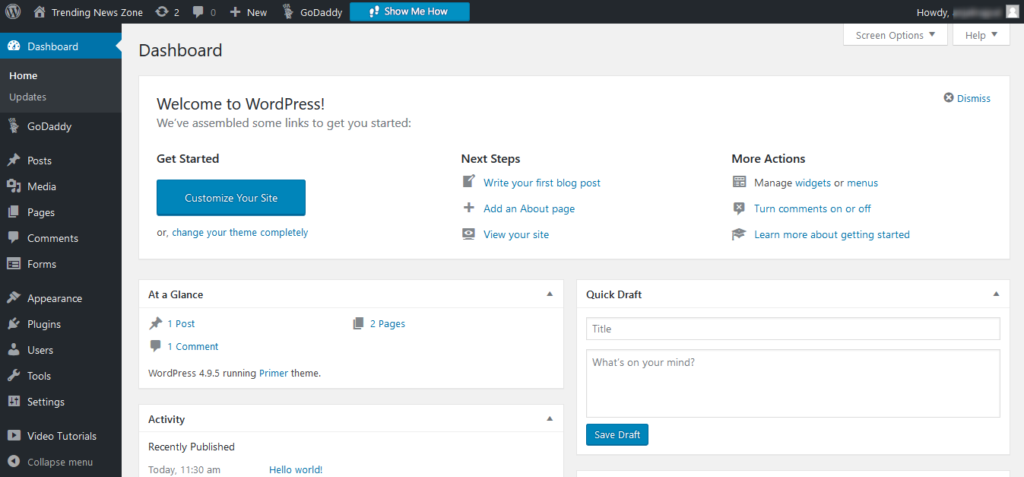
Чтобы войти в панель управления WordPress, в адресной строке браузера введите адрес_сайта/wp-admin/ (в нашем случае это test1. ru/wp-admin/, и не забудьте запустить DENWER). Первым делом вы попадаете на главную страницу консоли, она выглядит так.
ru/wp-admin/, и не забудьте запустить DENWER). Первым делом вы попадаете на главную страницу консоли, она выглядит так.
Здесь собрано то, чем, по мнению разработчиков WordPress, веб-мастера пользуются чаще всего, а встречает вас панель Добро пожаловать, которая предлагает начать знакомство с админкой прямо сейчас. Помимо главной в панели есть много других страниц, переходить на которые можно через меню админ-панели, расположенное слева.
Независимо от того, в какой части панели вы находитесь, вам будет доступно несколько её элементов.
- Настройка экрана. Щелчок на кнопке откроет панель настроек. Интерфейс её будет меняться в зависимости от страницы, на которой вы её открыли.
Например, настройка экрана главной страницы подразумевает включение/отключение её элементов.
У страницы Записи настроек экрана несколько больше.
- Помощь. Содержит ссылки на форум поддержки и документацию по текущему разделу.
 Справка, к сожалению, открывается на английском, а вот форум — русскоязычный.
Справка, к сожалению, открывается на английском, а вот форум — русскоязычный.
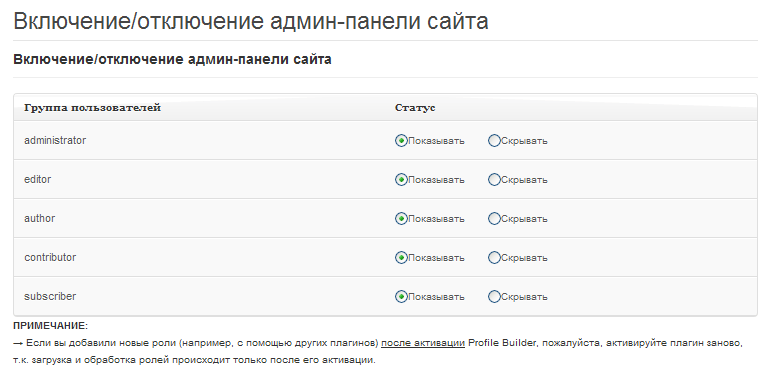
- Верхняя панель. Своего рода панель быстрого доступа. С неё, как и с главной страницы, можно быстро перейти к наиболее востребованным разделам админки, а также открыть настройки профиля или перейти из административной панели на сам сайт.
Плюс (а для кого-то и минус) этой панели в том, что она отображается, даже когда вы находитесь на сайте, а не в админке. При необходимости её показ там можно отключить. Для этого надо открыть Пользователи -> Ваш профиль, на отобразившейся странице снять флажок Показывать верхнюю панель при просмотре сайта и нажать Обновить профиль.
Теперь в админке верхняя панель будет, а на сайте — нет.
- Главное меню. Находится слева. Его можно свернуть, нажав одноимённую кнопку (самый нижний его пункт). Тогда оно будет отображаться значками без надписей, но окончательно не исчезнет (скриншот ниже).

Больше общих для всех страниц панели управления важных элементов нет, и самое время подробнее остановиться на главном меню, описав каждый его пункт, чтобы вы могли ознакомиться с возможностями администрирования построенного на WordPress сайта.
- Консоль. Состоит из двух вкладок — Главная и Обновления. Про Главную мы уже говорили — на неё пользователь попадает сразу после входа в админ-панель. На вкладке Обновления собраны сведения о доступных новых версиях как самого движка, так и установленных на нём плагинов и тем оформления. Если обновления есть, рядом с названием вкладки появляется цифра, обозначающая их количество.
На вкладке можно не только узнать подробности доступных обновлений, но и применить их.
В нашем случае вышло обновление для плагина Akismet, защищающего блог от спама. После процедуры обновления цифра рядом с названием вкладки исчезла.
- Записи.
 Этот пункт и его подменю позволяют управлять записями блога: добавлять новые, просматривать, редактировать или удалять существующие. Также здесь вы можете настраивать рубрики и метки. Рубрики — это категории, по которым записи можно распределять для удобства поиска и навигации. Рубрики можно добавлять в меню сайта. Метки — это теги — ключевые слова, улучшающие навигацию по ресурсу и дающие возможность находить похожие статьи.
Этот пункт и его подменю позволяют управлять записями блога: добавлять новые, просматривать, редактировать или удалять существующие. Также здесь вы можете настраивать рубрики и метки. Рубрики — это категории, по которым записи можно распределять для удобства поиска и навигации. Рубрики можно добавлять в меню сайта. Метки — это теги — ключевые слова, улучшающие навигацию по ресурсу и дающие возможность находить похожие статьи.
- Медиафайлы. WordPress позволяет добавлять на страницы не только текст, но также картинки, музыку, видео и другие файлы. Пункт Медиафайлы содержит два подпункта: Библиотека и Добавить новый. Библиотека даёт возможность управлять всеми загруженными файлами прямо из админ-панели. Пополнить коллекцию можно, заглянув на страницу Добавить новый.
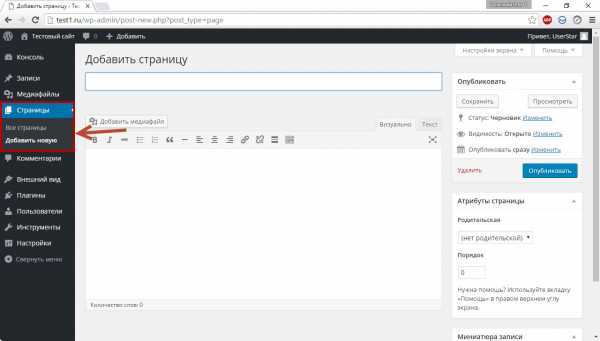
- Страницы. Очевидно, инструменты пункта дают возможность создавать и редактировать страницы, но неочевидно, чем они отличаются от записей.
 Представьте себе блог. Ежедневно там публикуется какая-то интересная информация, и каждая новая статья принадлежит одной из заведённых на сайте рубрик. Это — записи. Но кроме постов практически на каждом блоге есть «О нас», «Контакты», «Реклама». Это — страницы. Они не относятся к рубрикам, не отображаются в ленте блога, обычно не комментируются. Именно за управление такими страницами и отвечает рассматриваемый пункт.
Представьте себе блог. Ежедневно там публикуется какая-то интересная информация, и каждая новая статья принадлежит одной из заведённых на сайте рубрик. Это — записи. Но кроме постов практически на каждом блоге есть «О нас», «Контакты», «Реклама». Это — страницы. Они не относятся к рубрикам, не отображаются в ленте блога, обычно не комментируются. Именно за управление такими страницами и отвечает рассматриваемый пункт.
- Комментарии. Не нуждается в пояснении — здесь вы модератор.
- Внешний вид. Важная и функциональная вкладка, с помощью элементов которой можно практически полностью изменить дизайн сайта. Она позволяет выбрать тему оформления, настроить меню и виджеты (это такие перемещаемые информационные блоки, например, блок поиска, последних комментариев или календарь), изменить название сайта, добавить логотип и фон, а также воспользоваться редактором для ручной правки файлов темы оформления. По умолчанию WordPress располагает тремя темами оформления, но вы можете добавить и другие — только из описываемой панели их доступно около четырёх тысяч.

Чтобы сменить оформление, наведите указатель на понравившуюся тему и нажмите кнопку Активировать.
- Плагины. Плагины — это дополнения, расширяющие функциональные возможности WordPress. Например, захотели, чтоб красиво открывались фото — установили плагин, решили интегрировать сайт с социальными сетями — установили плагин, задумали добавить к блогу форум — установили плагин и т. д. Как и тем, расширений для WordPress существуют тысячи. Рассматриваемое подменю позволяет управлять установленными и добавлять новые плагины. Также из него вы можете попасть в редактор, чтобы править код дополнений, но эта забава доступна только веб-разработчикам, ведь большинство плагинов представляют собой один или несколько PHP-файлов.
- Пользователи. Можно добавлять новых и управлять зарегистрированными, а также настраивать собственный профиль. За счёт всё большей интеграции сайтов с соцсетями вместо регистрации по e-mail для входа на сайт всё чаще используется авторизация через «ВКонтакте» и другие сети, поэтому актуальность подменю сейчас несколько снизилась.
 Тем не менее пользователи WordPress очень важны для администрирования сайта, особенно если его наполнением занимается не один человек.
Тем не менее пользователи WordPress очень важны для администрирования сайта, особенно если его наполнением занимается не один человек.
- Инструменты. Позволяет использовать дополнительные возможности движка. Например, здесь можно импортировать записи и комментарии с другого своего сайта на этот, экспортировать содержимое блога в файл, оперативно вставлять материал из Интернета в свою запись или конвертировать рубрики в метки.
- Настройки. Позволяет управлять большим числом важных параметров блога. К примеру, здесь вы можете настроить принцип формирования ссылок, содержимое главной страницы, задать размеры картинок по умолчанию, сменить адрес сайта и расположение на нём блога, установить дату и время.
Все эти пункты в совокупности и составляют функционал панели администрирования WordPress, ими вы в процессе работы над сайтом и будете пользоваться. После установки плагинов меню может пополняться новыми пунктами.
Полезные ссылки:
- Выбор редакции: uKit лучший конструктор сайтов.
- Сайт на Joomla 3 с нуля по гуру — видеокурс;
- WordPress 5 с Нуля до Гуру — видеокурс;
- Заработок на создании сайтов — бесплатный курс по открытию своей веб-студии;
- Каталог курсов — полноценные платные видеокурсы по созданию сайтов.
Смотрите также
Создание сайта на CMS WordPress
Установка CMS WordPress на хостинг: на примере Beget
Создание страниц и разделов в WordPress
Как сделать админку для сайта html
Админ-панель сайта
Админ-панель сайта — это часть движка, предназначенная для автоматического добавления контента на сайт. На ней есть поле, куда Вы пишете текст статьи. Админ панель содержит скрипты, которые создают новые страницы сайта либо добавляют статью в БД, в зависимости от структуры сайта. В меню добавляется ссылка на статью. Обычно админ-панель даёт возможность добавлять не только текст, но и другой контент. Создавая движок сайта, Вы сами решаете, делать админ-панель или добавлять статьи самостоятельно.
Создавая движок сайта, Вы сами решаете, делать админ-панель или добавлять статьи самостоятельно.
Админ-панель располагается на отдельной странице, которая имеет примерно такой адрес:
На сайте не делают ссылки на эту страницу, Вы просто должны знать её URL. Вход в админ-панель производится через форму авторизации. От обычной авторизации она отличается тем, что вы входите не как обычный пользователь, а как администратор, и информация об этом должна быть записана в сессию. Доступ к админ-панели должен быть только у администратора.
Авторизация администратора
Авторизацию администратора можно сделать двумя способами. Если администраторов несколько, то в таблицу с пользователями можно добавить поле, в котором указывать, что пользователь является администратором. А можно в скрипте авторизации просто передавать права администратора конкретному пользователю. Мы используем второй вариант. Назовём страницу авторизации avtadministrator.html. Вот её код:
Форма отправляет данные в файл adminavt. php. Это скрипт авторизации. Его код такой:
php. Это скрипт авторизации. Его код такой:
3, 4 — получаем логин и пароль из формы
5 — если они правильные
8 — записываем в сессию, что это администратор
9 — страница, на которую нужно перейти — adminpanel.php
11 — если логин или пароль неправильные
12 — то нужно вернуться на страницу авторизации
13 — переход на нужную страницу
Создание админ-панели
Админ панель выглядит примерно так.
В начале идёт PHP скрипт, в котором проверяется, есть ли в сессии переменная admin . Если нет, значит в админ-панель входит пользователь, не являющийся администратором. Тогда происходит переход на страницу авторизации. Админ-панель представляет собой форму, в которую администратор вводит новую статью. Название статьи может быть длинным и ссылка на неё в меню сайта может отличаться от названия. Поэтому в форме есть поле для текста ссылки.
Перед добавлением статьи в базу данных нужно поместить текст статьи в теги <p> . Сделаем это на стороне клиента, чтобы не расходовать ресурсы сервера. Добавим на страницу скрипт, в котором перед текстом статьи поставим тег <p> , а после текста </p> . Чтобы сохранились все абзацы, нужно вместо перехода строки закрыть тег <p> и открыть новый. Вот код скрипта:
Добавим на страницу скрипт, в котором перед текстом статьи поставим тег <p> , а после текста </p> . Чтобы сохранились все абзацы, нужно вместо перехода строки закрыть тег <p> и открыть новый. Вот код скрипта:
24 — находим форму
25 — обработчик события submit
27 — находим поле для текста статьи
28 — ставим <p> перед текстом и </p> после текста
29 — заменяем перевод строки на </p> <p> .
При желании можно добавить в обработчик проверку заполнения полей.
Форма запускает скрипт newart.php, который добавляет статью в базу данных. Вот код скрипта:
В строке 5 производится проверка — указан ли текст для пункта меню. Если не указан, то используется название статьи. Это позволяет не писать текст для пункта меню, если он совпадает с названием статьи.
Мы рассмотрели создание самой простой админ-панели. Чтобы ею было удобно пользоваться в неё желательно добавить определённые возможности:
- Сделать добавление в статью видео, картинок, ссылок и другого контента
- Добавить указание номера статьи.
 Это позволит легко менять порядок, в котором статьи перечислены в меню
Это позволит легко менять порядок, в котором статьи перечислены в меню - Добавить мета-данные: автора статьи, время добавления и другую информацию
- Сделать возможность редактирования и удаления статей
- После добавления статьи показать ссылки для возвращения в админ-панель и перехода на сайт
На основе данного примера Вы сможете сделать любую админ-панель для Вашего сайта.
Как сделать простую админку для HTML сайта
Самый простой способ создания админки для лендинга. Всего пару минут и можете сдавать заказчику управляемый проект.
Всем привет! Много текста сегодня не будет, просто покажу как сделать простую админку для статичного сайта на HTML
Я сейчас работаю, когда позволяет время, над написанием своего движка для одностраничников. Лэндинги самый заказываемый тип сайта.
И что скрывать, натяжка их на WordPress или тот же MODX отнимает довольно много времени. Кроме этого потом нужно еще клиента научить пользоваться этими системами.
Это нам , все кажется просто, а если человек до этого умел только в Ворде печатать, работа в консоли движка кажется чем то архи-сложным.
Сделать админ панель admin panel для сайта пример
Сегодня займёмся админ панелью. Вчера решил сделать свою админку, вернее вход в админ панель, ну и про панель админа тоже поговорим! И естественно, что пошел посмотреть, что вообще пишут по поводу создания админ панель, как её сделать, где её скачать, как вообще она – админ панель функционирует!
Подробно о входе в админку
Что такое админка сайта
Для того, чтобы сразу было понятно, что такое админка -> вот вам скриншот, что я вижу заходя на сайт? а вы этого не увидите:
Что такое админка сайта Что мы можем понять из выше приведенного скрина!? Что в админку можно войти, что в ней, как минимум можно удалить страницу, и как минимум отредактировать её же -> есть видео на тему админка сайта
Панель администратора сайта
Система хранения данных везде отличается, и вообще! Прежде чем что- отредактировать в админ панели. эти данные нужно сохранить!
эти данные нужно сохранить!
Как организовать панель администрирования сайта в админке.
Вы должны понимать, что с каждым движком, уже идет вход в админку и сама панель управления и все, что здесь было описано про вход — это, как в принципе должен работать вход в админ панель!
После того, как вы благополучно создали вход и можете протестировать вход в админку — вам нужно будет
Поместить тот код, что располагается на тестовой странице на все страницы, которые вы хотите администрировать!
Здесь : информация доступная админу.
Здесь : У вас недостаточно прав для просмотра данной информации!
И далее. про панель. и администрирование возникает целая куча развилок.
Как будут храниться ваши данные — файл или база данных.
Какой сайт вы собираетесь делать — личный сайт — или же будут пользователи, модераторы. Эти роли все нужно продумывать и все прописать!
Что вы хотите видеть в своей панели администрирования Могу порекомендовать дополнительную информацию вообще о создании сайта, поскольку этот вопрос структуры админ панели- напрямую зависит от структуры сайта.
Все админки доступные для скачивания
С админками для сайта произошла какая то вакханалия!
Это довольно странно, когда, вроде бы правильно написанная страница, но через некоторое время приходишь на неё и ничего не понятно, что к чему!
Я пришел исправить эту ситуацию!
Отдельная страница со скриптами и в том числе отдаленная подтема скачать админки
С чего все начиналось?
Всё начиналось с чужой админки, которую я нашел в интернете. Для данной админки доступно:
Видео 2016 года здесь
Конечно. я тогда уже немного понимал, что такое php, но чтобы написать что-то самостоятельно, то, конечно же, знаний было недостаточно!
Если вы посмотрите на код представленный в архиве первой админки — то я категорически не согласен с таким видом и типом входа!
Это слишком примитивно.
Зачем нужно так наваливать в кучу код!? я это не понимаю и сегодня 02122021!
Админка без номера
Страница входа для админа описание, пример
Файл logout. php — страница выхода из админки описание, пример
php — страница выхода из админки описание, пример
Тестовая страница для проверки работы админки пример
Начнем со страницы index.php — Страница входа для админа.
Сделаем соль – набор цифр и букв, которую надо изменить – для лучшего шифрования.
Получим пароль и имя администратора(По умолчанию : имя — admin, пароль — 12345):
Как изменить имя adminа и пароль!?
Для того, чтобы изменить «имя adminа»и пароль вам нужно проделать парочку манипуляций!
Открываем страницу «index.php» из архива.
Начнем со страницы index.php — Страница входа для админа.
Убираем два слеша «//» перед echo в каждой строке 3 + 4
Начнем со страницы index.php — Страница входа для админа.
Сохраняем изменения в файле.
Загружаем на сервер.
Заполните форму своими данными и нажмите отправить.
Сверху слева будут данные. Которые вам нужно записать в 18 строку
Начнем со страницы index.php — Страница входа для админа.
Что требуется заменить!?
Если у вас, на сайте, уже используется какая-то сессия для админа, то требуется заменить:
Заменяем admin_example строка 6 + 21 на ваше имя adminа в «index. php»
php»
+ в файле «logout.php» — строка — 8 + 13 + 14.
+ если тестовая страница(test.php) буде использоваться, то меняем также admin_example в строке 2.
Если же вы не знаете, что такое — $_SESSION, то вам ничего не нужно менять – когда необходимость возникнет, то вам не потребуются объяснения…
Если переданные данные верны строка 18, то вам выдаст – все верно – запустим соответствующую сессию, внутри какие-то данные..
Переадресация после входа.
После того, как введены правильные данные, сработает переадресация на тестовую страницу.
Если вам требуется переадресовать на какую-то страницу управления сайтом, то в строке №11 вставте нужный адрес.
Переадресация после входа.
Если данные не верны, то будет выводиться(строка 26):
$info = «Что-то не верно»;
И будут записываться куки –сколько осталось попыток..
После того, как все попытки будут потрачены будет выдаваться, что:
заблокировано Если вы не в курсе, то куки можно удалить ручками открыв консоль. . – только выбрать не консоль.., а — application и далее куки -и удалить «_um_fl»
. – только выбрать не консоль.., а — application и далее куки -и удалить «_um_fl»
Файл logout.php — страница выхода из админки
Если сессия существует, то уничтожаем сессию и выводим вы вышли…
Если сессия админки уничтожена, то выводим «Вы вышли»
Если сессии не существует то:
echo «Для того, чтобы выйти – надо сперва войти!»;
Если не требуется переадресация на страницу входа – удаляем строку №5, либо устанавливаем свою страницу переадресации.
Админка #1
Буквально пару слов требуется сказать о том, зачем и почему здесь появилась третье поле ввода для соли!?
Когда я только начинал, то естественно был удивлен, что постоянно, кто-то пытается зайти в твою админку — долго рассказывать, как это я определил.
Смена пароля каждый день
Знаний было недостаточно, конечно, сейчас, этот способ кажется странным, но тогда.. вполне себе ничего!
В чем смысл!? Например менять какой-то элемент не меняя пароль, но в тоже время он чтобы был частью пароля.
Когда у тебя 2 поля для ввода — это вполне можно сломать, подобрать.
А если у тебя уже три поля, да еще непредсказуемый набор символов, то взломать это. практически невозможно!
Это 99.9% копия админки без номера, с некоторыми изменениями.
Админка #2
Когда я написал скрипт, когда меняется пароль каждый день, то подумал, а почему бы нае сделать смену пароля каждый час!?
На 99.9% предыдущая версия, только пароль/соль будет меняться «каждый час»
Админка #3
После того, как я написал скрипт, когда пароль будет меняться каждый час, то все равно подумал, что это слишком долго! И самое оптимальное 3 минуты.
На 99.9% предыдущая версия , только пароль/соль будет меняться «каждые 3 минуты»
скачать
Система входа в админ панель DW Admin v1.1.
Если интересно, то вот сделал новую версию входа в админку DW Admin v1.1. описание
Чем отличается новый скрипт входа от старого? В видео показан процесс выбора -секретного слова, либо закрыть форму от любопытных глаз + создание пароля, логина, из формы! вводим соответствующие данные и просто входим в админку.
Не забываем сказать спасибо! Я старался для вас!
Вход в админку DW-Admin 2.1.
Новая админка уже доступна для скачивания
Если вы видите эту картинку, то видео уже запланировано и выйдет скоро!Подписываемся, чтобы ничего не пропустить!
Список необходимых условий для создания админки
Для того, чтобы ваша админ панель, панель администратора, называйте как хотите, существовала — нужно выполнить несколько условий!
Основное требование для админок, это наличие сессии .
Обязательное условие — наличие входа. Странно было бы без него.
Страница входа — index.php. Пример.
Моя админ панель данного сайта
На странице с контентом доступно : редактирование, удаление, войти в админку.
Видео — как работает админка
Чтобы примерно представлять, как работает админка, как должна работать панель администратора сайта, сделал специально для вас видео, которое можно назвать экскурсией по моей админке!
Не нужно воспринимать увиденное — как руководство к действию! На данный момент, я храню и редактирую данные в своей панели админки именно таким образом!
Не забываем сказать спасибо! Я старался для вас!
Где скачать админку!?
Чуть не забыл если вас интересуют админки, то мы собрали архив шаблонов(искал для себя)
Вход а админки на странице со всеми скриптами
Как сделать роль администратора для сайта php
И логично было бы ранее предположить, что если речь идет о входе в админку, то должны быть и роли соответствующие, как тот же админ!
1).
 Если у вас есть отдельный вход для админа
Если у вас есть отдельный вход для админаЧему собственно посвящена данная страница, то
В момент входа в систему, вы просто запускаете сессию вида:
В месте, где предполагается некий вывод информации только для админа, к примеру -> это может быть кнопка входа в админку, делаем простое условие:
2). Если у вас нет отдельного вход для админа
Как закачать скрипт админки на сайт
Существует несколько способов закачать скрипт админки на свой сайт! Конечно же мы расскажем о своем способе:
Нам потребуется доступ к серверу по ftp
После того, как вы разобрались с доступом к серверу, нужен инструмент, чтобы заказать вашу админку на сайт -> filezilla (не обязательно, чтобы была именно эта программа с доступом по ftp, просто как-то повелось, что я использую её со времен мезозоя. так и продолжается!)
Вариант №1 закачать админку на сайт
После того, как вы настроили программу для передачи вашей админки на сервер, открываем программу -> filezilla
В адресную строку копируем адрес, где у вас находится распакованная админка .
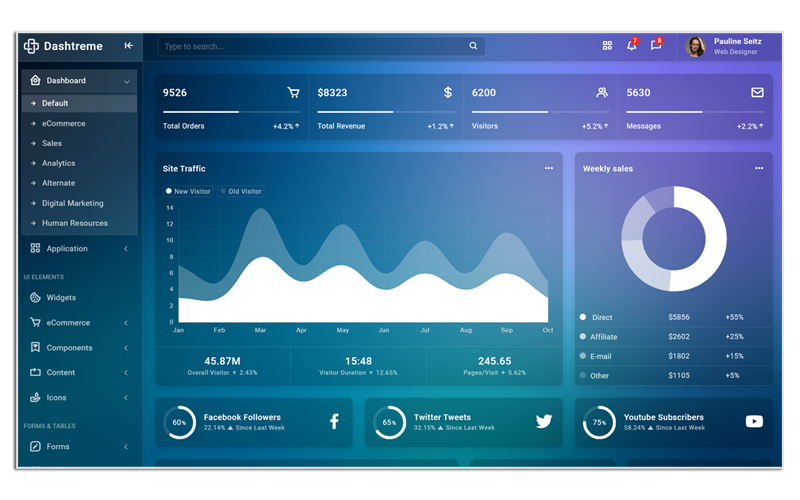
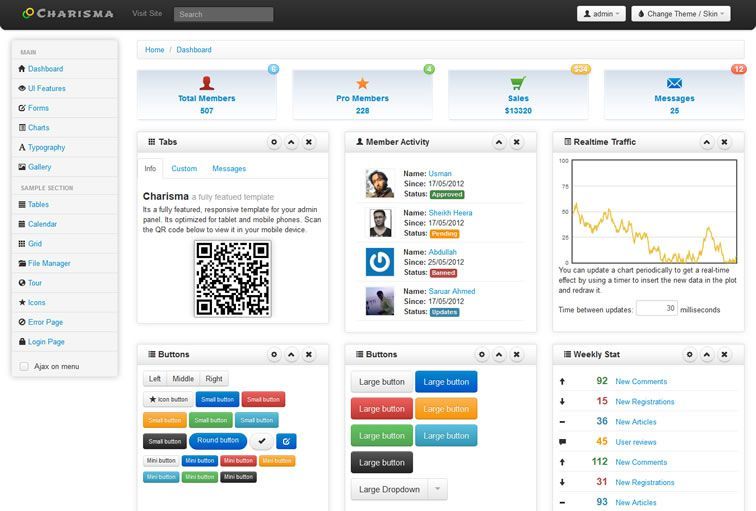
Админ панель для блога шаблон. Бесплатные шаблоны для панелей управления
Вы знали, что 40% пользователей покидают сайты с плохим дизайном? Зачем терять прибыль? Выберите и установите прямо сейчас один из 44 тысяч премиум шаблонов для сайтов. Идеальный выбор для вашего бизнеса!
Лучшие HTML админ панели – коллекция лучших дизайнерских решений для панели администратора для различных веб-проектов.
Разработчикам при создании сайта всегда лучше использовать нестандартные решения. Админ-панель является одним из основных рабочих инструментов как для обычного пользователя, так и для администратора. С помощью админ-панели пользователи могут настраивать параметры, просматривать статистику и многое другое. Чтобы сделать этот процесс для своей аудитории еще приятнее, можно использовать HTML админ панели. Это готовые наборы шаблонов и макетов страниц со всеми необходимыми элементами, которые можно дополнительно настроить на свое усмотрение. Выбрав и настроив одну из таких панелей, вы значительно упростите себе работу и сможете получить дополнительную симпатию от пользователей. Все панели имеют удобный и красивый интерфейс, который придется по душе даже самым требовательным юзерам.
Все панели имеют удобный и красивый интерфейс, который придется по душе даже самым требовательным юзерам.
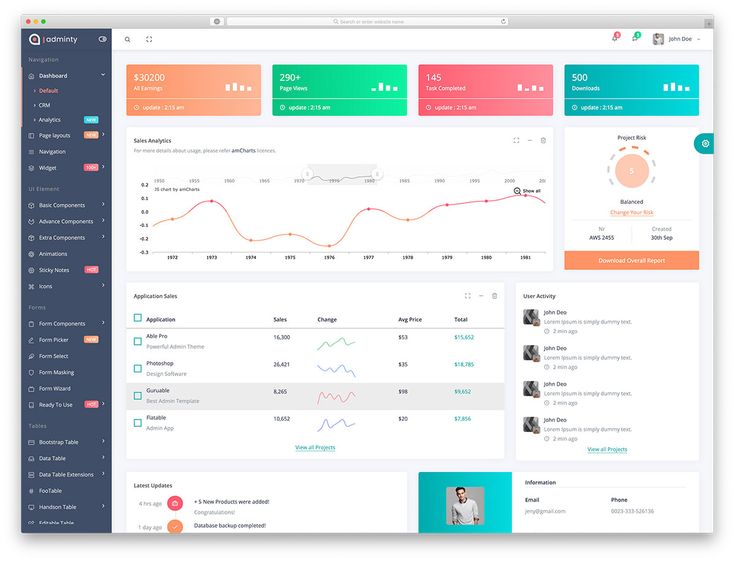
HTML админ панели – очень нужное решение для всех веб-разработчиков и администраторов сайта. Специально для вас мы подготовили ТОП 10 лучших админ-панелей, чтобы вы смогли выбрать для себя самый лучший шаблон админ панели HTML. Если вы не найдете в нашем списке то что вам нужно, советуем посмотреть остальные 300+ HTML Admin Website Templates на сайте Themeforest.
Лучшие HTML админ панели для сайта
Limitless – отзывчивый шаблон админ-панели
Limitless – это современный мощный и гибкий инструмент, который подойдет для любого вида веб-приложения. Он имеет потрясающий дизайн, а также чистую и понятную структуру. Построен на базе Bootstrap и LESS. Доступно пять макетов, 1000+ HTML-страниц с комментариями, 1000+ компонентов, 100 плагинов и расширений.
Набор работает с препроцессором LESS и включает в себя 100+ файлов LESS с комментариями. Каждый из этих файлов соответствует определенному компоненту, макету, странице, плагину или расширению. Так вы сможете легко найти нужную строку кода и соответствующим образом изменить ее. В комплекте есть обычные и уменьшенные файлы CSS на базе LESS.
Так вы сможете легко найти нужную строку кода и соответствующим образом изменить ее. В комплекте есть обычные и уменьшенные файлы CSS на базе LESS.
Есть два вида вертикальной навигации, а также многоуровневая горизонтальная навигация с поддержкой сохранения состояния. Мега меню и шапки панелей и страниц поддерживают расширенные возможности настройки.
Вместе с шаблоном идет «Начальный комплект» – набор из пустых страниц для упрощения работы разработчика.
Angulr – комплект крутых админ-панелей для веб-приложений
Классный шаблон админ-панели для веб-приложений Angulr построен на базе Bootstrap и AngularJS. В комплекте есть несколько готовых решений пользовательского интерфейса для различных применений: Angular JS, Html/jQuery, Music SPA, материальный дизайн Google и лендинг-пейдж приложения. В частности, для Music SPA есть одностраничное приложение, аудиоплеер, видеоплеер и несколько макетов.
CSS-файлы написаны на LESS. В комплект включено большое количество плагинов jQuery, причем многие из них работают без создания директивы. Доступна функция «ленивой» загрузки. Поддерживается управление зависимости при помощи Bower.
Доступна функция «ленивой» загрузки. Поддерживается управление зависимости при помощи Bower.
Можно настраивать любые параметры, в том числе и цвет, и сохранять пользовательские настройки. Шаблон можно запросто перевести на русский и любой другой язык.
Clean UI – премиум шаблон HTML админ панели на Bootstrap 4
Шаблон Clean UI разработан профессионалами для профессионалов. Имеет в комплекте девять вариантов макета и шесть цветовых схем. В каждом шаблоне доступны сотни полезных компонентов, элементов, плагинов и страниц для любого вида интерфейса. Дополнительно есть несколько готовых страниц для админ-панели, профиля, сообщений, почты, календаря и галереи. Есть также оформленные страницы для настройки и даже . Еще есть страницы входа, регистрации и экрана блокировки с качественным дизайном. Среди компонентов отдельно стоит выделить формы, таблицы и графики.
Купив шаблон Clean UI, вы получите целый комплект из 1600+ премиум иконок Icomoon, а также Clean HTML Player для воспроизведения медиафайлов.
Шаблон работает без багов и глюков с любыми устройствами: как со стационарными, так и с мобильными. Работает на базе препроцессора SASS и содержит 50+ файлов SASS с комментариями. Кроме HTML версии поддерживается и версия AngularJS.
Electric – мощный шаблон Angular JS+HTML5 админ панели
Шаблон Electric имеет привлекательный макет, который позволяет полноценно управлять одним или несколькими проектами.
Многозадачный фреймворк поддерживает четыре стиля админ-панели, 60 готовых страниц (в том числе страница профиля администратора), более 20 виджетов и полноценную систему для управления профилями авторов и электронными письмами. Есть два варианта меню (шапки): светлый и темный.
Доступны десятки кнопок в различном стиле плюс 100+ эффектов при наведении курсора мыши. 10+ стилей оформления диаграмм, по два стиля для уведомлений, галереи и портфолио и три стиля для страницы услуг. В комплект также добавлена таблица с ценами и гугл-карта. Четыре варианта нумерации страниц.
Система Various Live Stats Updates позволит клиентам отслеживать информацию об общем балансе на счету, новых заказах, количестве продаж, просмотров, а также социальные показатели и другую статистику. Поддерживается живой чат.
Fuse – шаблон HTML админ панели в стиле материального дизайна
Помимо доступных в комплекте шаблона Fuse трех вариантов админ-панели и 18 готовых оформлений различных страниц, в нем также есть целый ряд встроенных приложений. Среди них календарь, Ecommerce, почта, чат, менеджер файлов, диаграмма Ганта, Scrumboard, Todo, Контакты и Заметки.
При работе с Fuse вы можете выбрать один из шести доступных макетов страниц с различными вариантами навигации. Среди макетов готовых страниц есть страницы для аутентификации, оплаты, профиля, поиска, расписания и ошибок. Чтобы еще быстрее создавать страницы, можете воспользоваться 15 доступными макетами организации контента.
С помощью генератора тем вы сможете создать свой собственный шаблон Angular Material с уникальным оформлением. Вы также сможете легко настроить цвета любых элементов из библиотеки Angular Material. Шаблон соответствует всем требованиям Google Material Design.
Вы также сможете легко настроить цвета любых элементов из библиотеки Angular Material. Шаблон соответствует всем требованиям Google Material Design.
Flatkit – комплект оформления пользовательского интерфейса для приложений
Комплект UI-макетов Flatkit специально создан для оформления админ-панели (и не только) при разработке приложений. Он построен на базе Bootstrap 4, самого популярного HTML, CSS и JS-фреймворка. Он также поддерживает AngularJS и все его функции, включая «ленивую» загрузку. Также можно работать с Grunt, который позволяет уменьшать файлы CSS и JS, компилировать и сэкономить ваше время, дав возможность сосредоточиться на написании кода. Инструмент Bower позволит вам управлять фреймворками, библиотеками и утилитами.
Используя элементы из этого комплекта при разработке своего приложения, вы повысите удобство его взаимодействия с пользователем. Вы сможете как угодно настраивать цвета любых элементов. Поддерживается четыре цветовых темы: светлая, серая, темная, черная. Есть шесть предварительно созданных макетов. Поддерживается HTML версия с Ajax.
Есть шесть предварительно созданных макетов. Поддерживается HTML версия с Ajax.
Шаблон отзывчивый и работает со всеми современными браузерами, включая Edge, Chrome, Opera, Safari и Firefox.
Ubold – отзывчивый комплект оформлений для веб-приложений
Ubold – полнофункциональный премиум шаблон HTML админ панели, работающий на базе фреймворка Bootstrap 3.3.7. Использует все современные технологии веб-дизайна: HTML5, CSS3 и jQuery.
В комплекте есть четыре варианта админ-панели. Также доступно 500+ готовых созданных вручную компонентов: виджетов, графиков, списков заданий, входящих сообщений, кнопок, вкладок, уведомлений, карусели, видео, форм, таблиц, карт и чата. Есть библиотека из 110+ вариантов диаграмм. Доступно целых 3000+ красивейших иконок для уникального дизайна. В шаблон встроено несколько приложений, включая календарь и контакты. Также есть несколько готовых страниц: посадочная страница, страница для входа, регистрации и восстановления пароля, страница ошибок и страница с ценами. Кроме этого, в комплекте есть Email шаблоны. Для CRM и ecommerce тоже есть несколько отдельных готовых страниц.
Кроме этого, в комплекте есть Email шаблоны. Для CRM и ecommerce тоже есть несколько отдельных готовых страниц.
Код написан очень понятно, так что веб-разработчик легко сможет превратить эту тему в мощное веб-приложение.
Material – шаблон админ-панели в стиле материального дизайна
Шаблон Material позволит вам создать админ панель для сайта на HTML. Дизайн шаблона вдохновлен материальным дизайном от Google. Он работает на базе фреймворков Bootstrap и Angular JS. Это шаблон 2-в-1, и кроме шаблона для админ-панели в комплекте с ним также идет готовый шаблон посадочной страницы. Есть несколько готовых цветовых схем дизайна.
Шаблон поддерживает современные технологии и языки программирования: Sass CSS и jQuery. Качественный код шаблона обеспечивается благодаря руководству по стилю Angular. Поддерживается работа с Gulp и менеджером пакетов Twitter Bower. Все готовые макеты оформлены очень качественно и имеют отзывчивый дизайн. Благодаря этому вашим пользователям будет легко работать с админ-панелью как с ПК и ноутбука, так и с планшета и смартфона.
Adminto – отзывчивый шаблон админ-панели
Adminto – простой HTML шаблон админ панели с чистым пользовательским интерфейсом, настраиваемыми компонентам и тремя различными цветовыми схемами. Настроить его не составит труда, а код написан очень качественно и просто, так что любой разработчик сможет в нем разобраться.
Доступно большое количество готовых настраиваемых виджетов и UI-компонентов: кнопок, карточек, слайдеров, уведомлений, форм, таблиц и так далее. В комплекте есть также семь библиотек с 75+ различными диаграммами. Несколько комплектов уникальных иконок (более 1700). Кроме компонентов есть также больше 55 готовых страниц, в том числе для входа, регистрации, подтверждения электронной почты, управления проектами и заданиями, цен и ошибок. Еще можно добавлять карты, проекты и галерею. Дополнительно есть Email шаблоны.
Шаблон Adminto работает на базе фреймворка Bootstrap 3.3.7 и имеет полностью отзывчивый дизайн.
StartUI – готовая полнофункциональная HTML админ панель, которая работает на базе Twitter Bootstrap 4, jQuery и CSS (Less). В комплекте с ней идет большое количество компонентов для создания админ-панели, в том числе и для системы управления контентом (CMS) и системы управления взаимоотношениями с клиентами (CRM), панели управления в интернет-магазине и так далее. Есть готовые страницы для электронных писем и профиля пользователя.
В комплекте с ней идет большое количество компонентов для создания админ-панели, в том числе и для системы управления контентом (CMS) и системы управления взаимоотношениями с клиентами (CRM), панели управления в интернет-магазине и так далее. Есть готовые страницы для электронных писем и профиля пользователя.
Шаблон поддерживает уникальную навигацию с вкладками, с помощью которой можно переключаться между другими вариантами навигации. При оформлении таблиц большое внимание уделялось мельчайшим деталям. Благодаря понятному коду на LESS вы, как разработчик, сможете легко настроить свою админ-панель согласно индивидуальным предпочтениям и требованиям.
StartUI – это полноценный модульный HTML шаблон в стиле админ панели, с которым вы сможете создать мощную админ-панель для любых целей.
Вот и все HTML админ панели, которые мы хотели вам представить в этом обзоре. Мы уверены, что среди них вы найдете достойное решение для своего проекта. Напоминаем, что на площадке Themeforest вы сможете найти более 300+ разнообразных шаблонов для админ панели. Выбирайте только премиум шаблоны, и вы гарантированно добьетесь успеха в своем бизнесе. Удачи!
Выбирайте только премиум шаблоны, и вы гарантированно добьетесь успеха в своем бизнесе. Удачи!
Александр — основатель проекта сайт «Веб-лаборатория успеха», созданного в поддержку начинающим и продолжающим интернет-предпринимателям.Убежденный трудоголик, за плечами которого профессиональный опыт руководства редакцией интернет-журнала, создания и управления собственным интернет-магазином. Основной род занятий: продвижение бизнесов (в т.ч. интернет-магазинов) через Facebook и Google Adwords. Основное увлечение: монетизация сайтов через инструменты партнерского маркетинга и Google Adsense. Личные подтвержденные рекорды: 3 миллиона посетителей блога в месяц.
Каждому разработчику известно, что найти высококачественный и гибкий шаблон админ-панели не так уж и просто. Итак, если вы находитесь в поисках бесплатного и легкого в эксплуатации шаблона, который бы подошел для использования на стороне сервера, то эта подборка обязательно окажется полезной для вас.
Internet Dreams представляет собой чистый, удобный и привлекательный шаблон для админ-панели, который отлично подошел бы для серверной стороны веб-приложений. В шаблон также включены экраны авторизации, приборная панель, элементы форм и так далее. Также доступен файл в формате PSD.
В шаблон также включены экраны авторизации, приборная панель, элементы форм и так далее. Также доступен файл в формате PSD.
INADMIN насыщенна различными привлекательными эффектами и возможностями редактирования внешнего вида и поэтому представляет собой отличное решение для веб-приложения. Ознакомьтесь с некоторыми функциями: цифровые и аналоговые часы, выпадающие меню, меню-гормошка на jQuery и необычное оформление форм.
:
Adminizio Lite представляет собой отличный шаблон с сильным уклоном на удобство использования. Из основных функций можно выделить то, что шаблон протестирован на всех известных браузерах, комментарии к коду, а также универсальный набор стилей CSS с использованием заголовком, таблиц, списков, форм и системных сообщений.
:
My Ecommerce представляет собой шаблон админ-панели в три столбика с меню и вкладками. Стандартные категории в меню со вкладками достаточно легко понять и использовать. Здесь также есть блок с информацией о том, что происходит на странице.
Здесь также есть блок с информацией о том, что происходит на странице.
:
:
Spring Time представляет собой простенький и профессиональный интерфейс для собственных веб-приложений. Архив включает в себя файл в формате PSD.
:
07. Transdmin Light — ресурс больше не существует
Transdmin Light представляет собой простенький шаблон, который можно использовать для стандартных веб-приложений. Также включены PSD-файлы.
Web App Theme – это мощный генератор от Андреа Франца (Andrea Franz), который можно использовать для быстрого создания админ-панелей. Автор был вдохновлен такими веб-приложениями, как: Lighthouse, Basecamp, RadiantCMS и другими.
:
Авторы Steal My Admin был вдохновлены главной страницей веб-сайта BBC, поэтому здесь можно увидеть панели инструментов с возможностью перемещения, что позволяет пользователю по своему усмотрению настроить страницу. Роберт Жан Дрэу (Robert Jan Dreu) также разработал jQuery-порт данного шаблона, вы можете скачать его тут: Админ-панель jQuery >
Роберт Жан Дрэу (Robert Jan Dreu) также разработал jQuery-порт данного шаблона, вы можете скачать его тут: Админ-панель jQuery >
Material Design Admin — админ-панель в материальном дизайне.
Адаптивный шаблон выполненный в стиле, разработанным Google — материальном дизайне. Построен с помощью Bootstrap и AngularJS.
Uplon — адаптивный шаблон с UI-набором для веб-приложения.
Удобный и интуитивно понятный интерфейс, минималистичный дизайн. Более 250 страниц в наборе. Более 90 диаграмм и графиков. Включены страницы ошибки и полная документация.
Шаблоны email-писем.
Многие владельцы сайтов и веб-приложений практикуют регулярную email-рассылку и знают, как важен привлекательный вид электронного письма. Сейчас мало ограничиться голым текстом, необходимо грамотное визуальное оформление и, вместе с ним, адаптивность письма. Ради экономии времени на разработку дизайна и написание кода, можно воспользоваться унивeрсальными готовыми шаблонами, которые предоставляет Envato Elements.
Качественный шаблон выполненный в современном дизайне, который подойдет для презентации каких-либо концертов или мероприятий. Адаптивный, с возможностью выбора цветовой гаммы. В наборе есть PSD-файл. Совместим и протестирован.
Saturn — адаптивный шаблон email-письма.
Чистый и современный дизайн письма, который отлично подойдет для корпоративной email-рассылки или рассылки на тему бизнеса.
Wedding — адаптивное email-письмо.
Шаблон идеально подходит для приглашения на свадьбу или подобное мероприятие.
В современном мире порой иметь собственный сайт также важно, как например, наличие номера телефона или адреса электронной почты. К сожалению, не каждый самостоятельно может сделать себе красивый профессиональный сайт, а порой даже и кривой не получается. Заказывать у программистов тоже не идеальный выход, так как не всем это по карману.
Из такой ситуации помогут выйти бесплатные HTML шаблоны сайтов. HTML шаблон сайта – это набор уже готовых статических страниц для сайта определенной тематики. С помощью такого шаблона, создать простой сайт можно буквально за пару часов, при наличии базового знания HTML разметки. В разделе HTML Вы получите эти знания, если потратите еще пару часов на изучения, а если не пожалеете время на раздел CSS, то сможете полностью управлять дизайном HTML шаблонов сайтов и настраивать их полностью под свои нужды.
С помощью такого шаблона, создать простой сайт можно буквально за пару часов, при наличии базового знания HTML разметки. В разделе HTML Вы получите эти знания, если потратите еще пару часов на изучения, а если не пожалеете время на раздел CSS, то сможете полностью управлять дизайном HTML шаблонов сайтов и настраивать их полностью под свои нужды.
Еще одним неоспоримым плюсом шаблонов сайтов является, то что их пишут в большинстве случаев профессионалы. Под профессиональным шаблоном сайтом понимается не только красивый и современный дизайн, но и так как написан код. Поисковые системы смотрят, как у Вас написан сайт, SEO оптимизирован код или нет, на основании этого понижают или повышают Ваши позиции в выдаче. Поэтому хороший сайт должен быть не только красивый и современный, что немаловажно, но и грамотно написан в плане кода.
Скачивайте бесплатные HTML шаблоны сайта и создавайте свои проекты в кратчайшие сроки.
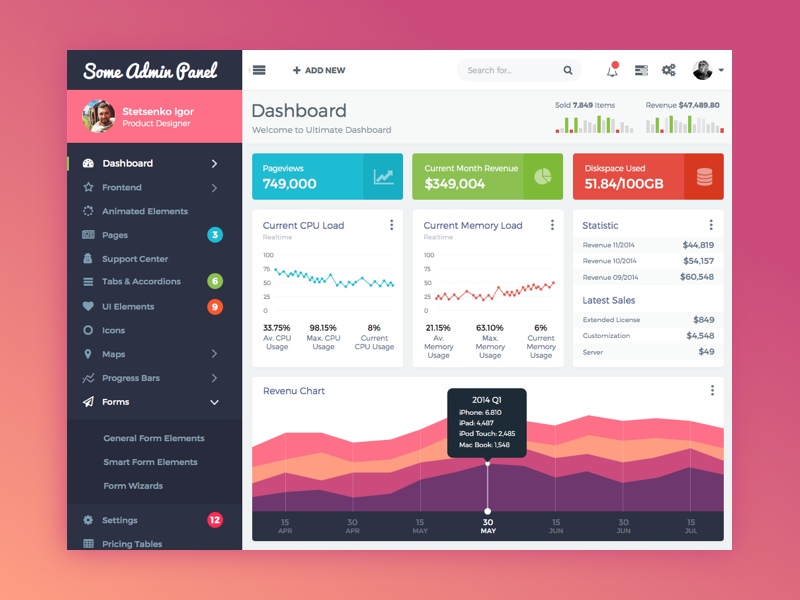
Раньше админ-панель практически на любом сайте была сосредоточена исключительно на функционале, и мало кого заботил ее внешний вид.
Слава богу, все изменилось! Теперь функциональность и дизайн – это неразрывное целое, которое улучшается с каждым днем. Ввиду стремительного роста популярности фреймворка Bootstrap, разработка красивых и функциональных админ-панелей больше не представляет сложностей.
Почему бы вам не воспользоваться Bootstrap? Ведь используя Bootstrap вы можете точно знать, что получится в результате. Это довольно простая в использовании среда разработки, в первую очередь ориентированная на мобильные устройства, которая уже включает в себя готовые к использованию дизайн-паттерны и предлагает огромную коллекцию компонентов и виджетов. И что более важно, ваш проект, разработанный при помощи Bootstrap, будет отлично смотреться на экранах с любым разрешением. Так что, стоит всерьез задуматься над тем, чтобы создать собственную панель управления сайтом или приложением при помощи этого фреймворка.
Все бесплатные нижеприведенные админ-панели были разработаны таким образом, чтобы вы могли использовать их как полноценное решение для быстрой разработки интерфейса панели управления.
К тому же, огромная коллекция виджетов Bootstrap поможет вам оснастить эту панель всеми необходимыми функциями, будь то графики, календари, файловые менеджеры и многое другое. Здесь есть все, что вам нужно!
К тому же, следует отметить, что все это выглядит довольно привлекательно:
Как создать хорошую панель администратора: список советов и функций по дизайну
КАК
Расчетное время чтения: 14 минут Панель администратора: список советов и функций по дизайну
Расчетное время чтения: 14 минут
11 ноября 2021 г.
Обновлено: 24 февраля 2022 г.0002 Расчетное время прочтения: 14 минут
11 ноября 2021 г.
Обновлено: 24 февраля 2022 г.
Контент-маркетолог
Автор:
и Денис З. — технический директор Aspirity
Создание хорошей панели администратора может оказаться сложной задачей. Есть много ловушек и проблем, чтобы сделать такой продукт полезным, простым и простым в использовании.
Есть много ловушек и проблем, чтобы сделать такой продукт полезным, простым и простым в использовании.
Мы в Aspirity имеем богатый опыт в создании ориентированных на пользователя и эффективных продуктов. Поэтому, когда дело доходит до разработки веб-сайтов, веб-сервисов или приложений, мы уделяем большое внимание тому, насколько удобными и интуитивно понятными они будут.
Это работает как для внешней «оболочки», видимой многим, так и для скрытой от широкой публики «изнанки» — админки. Мы полагаемся на лучшие практики и принципы дизайна панели администратора, которые могут принести пользу пользователям.
Для административной панели функциональность и производительность становятся ключевыми факторами, которыми нельзя пренебрегать. Их дизайн должен быть максимально интуитивным. Крайне важно иметь высокопроизводительную панель веб-администрирования, адаптированную к конкретным потребностям бизнеса и пользователей.
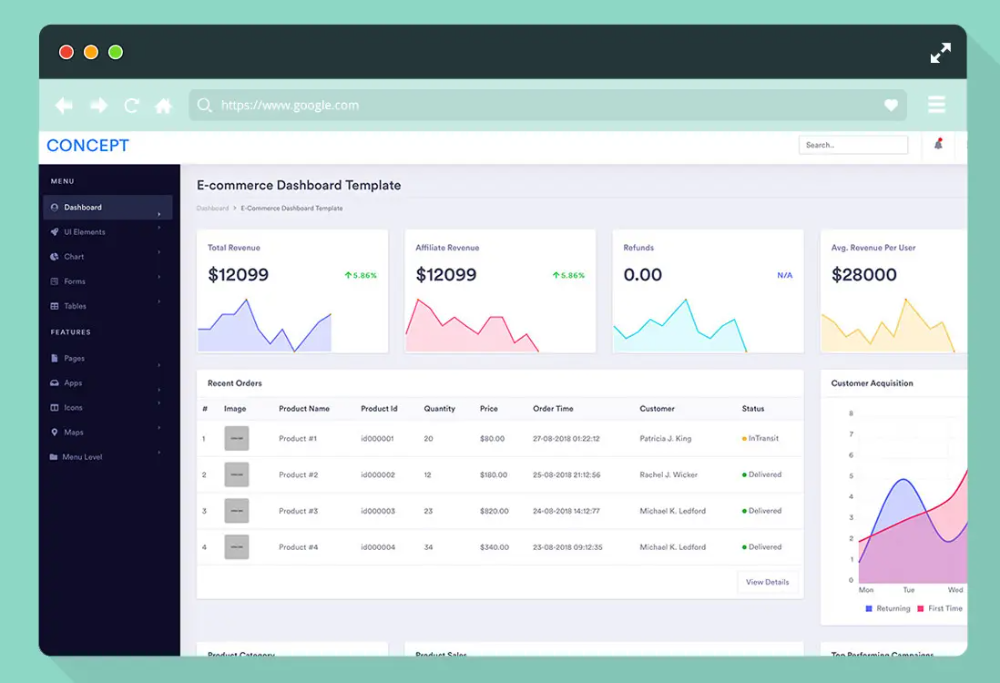
Но как построить панель администратора, которая подойдет для вашего проекта и удовлетворит потребности вашей команды? Этот пост поможет вам узнать!
Шаблон панели администратора EasyDev, разработанный Aspirity
Содержание
Что такое панель администратора на веб-сайте?
В чем разница между панелью администратора и приборной панелью?
Основные возможности дизайна панели администратора
Рекомендации по проектированию панели администратора
Как разработать панель администратора для веб-сайта
Стоит ли инвестировать в разработку панели администратора?
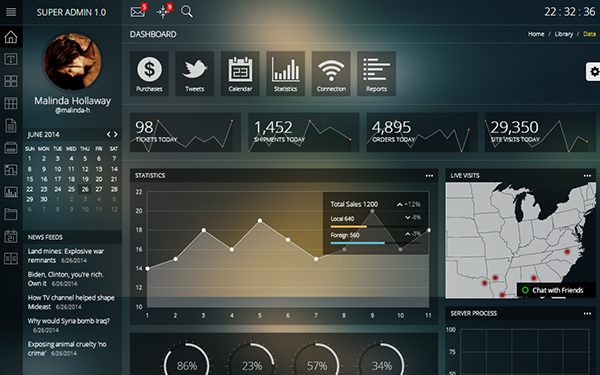
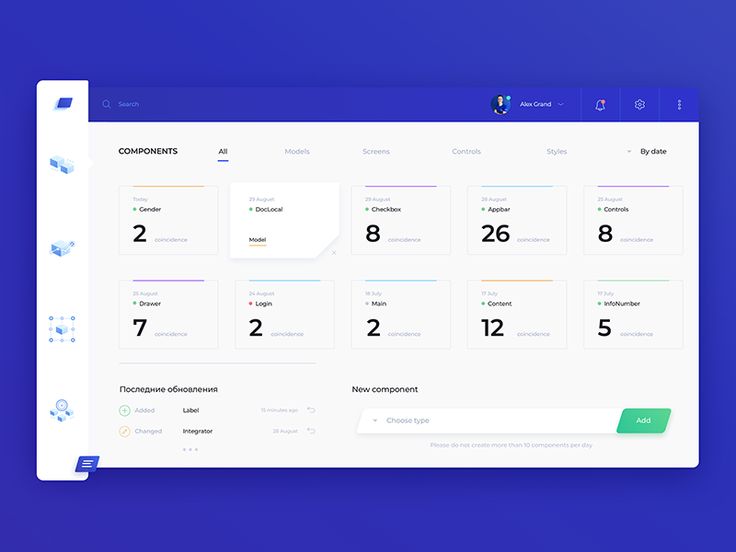
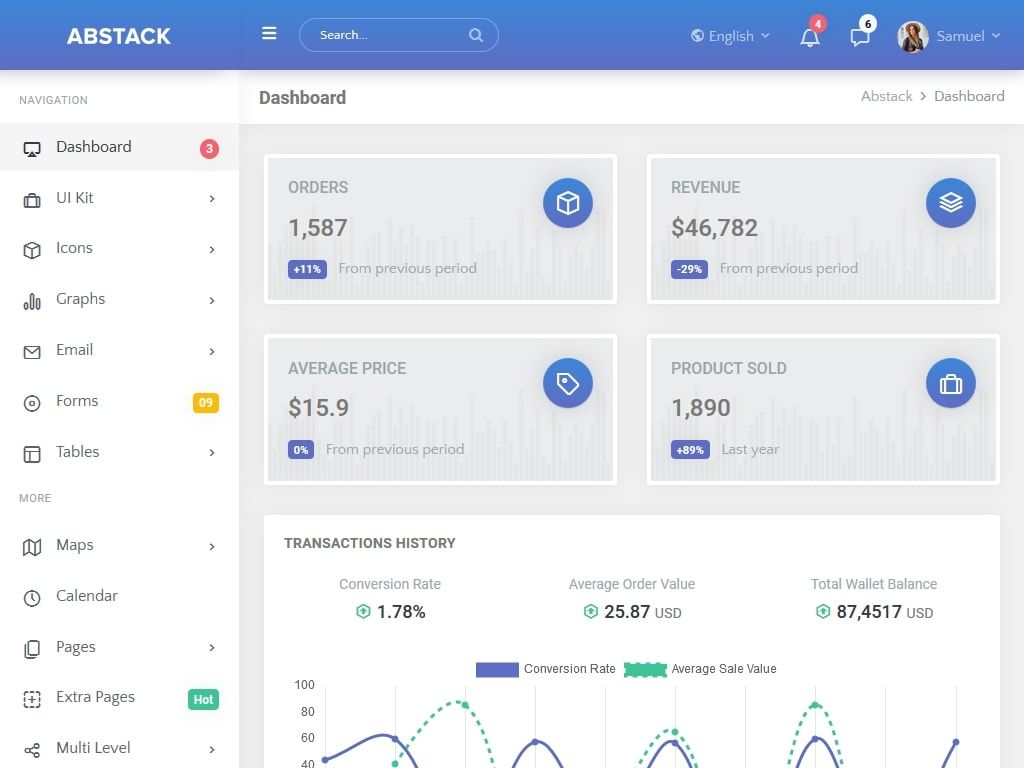
Пять лучших примеров панели администратора
Наш опыт в разработке панелей администратора
Удовлетворите потребности вашего бизнеса с помощью эффективной панели администратора
Часто задаваемые вопросы
Что такое панель администратора на веб-сайте?
Панель администрирования должна помочь оптимизировать работу команды и сделать ее более эффективной, максимально быстро выполняя поставленные задачи.
Итак, при разработке админ-панели ваша цель не в том, чтобы заманить пользователей в долгие исследования с вау-эффектами и сложным дизайном. Ваша цель — быстро и легко позволить им взаимодействовать с данными и контентом.
Чем проще, нагляднее и понятнее будет интерфейс, тем быстрее пользователи будут выполнять свои задачи и анализировать данные, представленные на дашборде.
В чем разница между панелью администратора и приборной панелью?
Многих смущает разница между панелями администратора и инструментальными панелями, поскольку может показаться, что они имеют одно и то же или очень похожее назначение. Хотя эти термины иногда используются в одном и том же контексте, поскольку их функции часто переплетаются, разница все же существует.
Панель администратора обеспечивает быстрый доступ к важной информации для конкретных потребностей конкретного специалиста или команды. Информационные панели предоставляют пользователям исчерпывающий обзор ключевых данных, отчетов, ключевых показателей эффективности и т. д., а также позволяют при необходимости перейти к более подробной информации. Обычно панель администратора представляет собой единый экран, на котором отображается вся важная информация.
д., а также позволяют при необходимости перейти к более подробной информации. Обычно панель администратора представляет собой единый экран, на котором отображается вся важная информация.
Напротив, панель администратора или панель управления позволяют выполнять определенные действия. Это позволяет администраторам осуществлять эффективное управление, контролировать производительность системы и вносить необходимые изменения.
Таким образом, информационная панель может быть одним из ключевых компонентов панели управления. Скорее всего, он послужит отправной точкой деятельности админа, где он находит своевременные отчеты и затем использует эту информацию на практике с админкой.
Основные функции панели администратора для проектирования
Когда дело доходит до создания административной таблицы, ваша задача состоит в том, чтобы построить что-то сложное, но в простой оболочке.
«Сложная» админка с точки зрения функциональности не означает, что она должна быть неудобной. При хорошем дизайне он должен быть прост в использовании, несмотря на множество функций и элементов.
При хорошем дизайне он должен быть прост в использовании, несмотря на множество функций и элементов.
Функции панели администратора всегда зависят от требований проекта. Тем не менее, мы перечислили некоторые функции, которые могут быть вам полезны, чтобы начать планировать идеальную страницу администратора.
Управление профилями пользователей
Каждый, кто использует панель администратора, имеет личную учетную запись, поэтому при разработке таких панелей всегда следует помнить о профилях пользователей.
Обычно профиль пользователя включает имя пользователя, пароль, фотографию и адрес электронной почты. Эти области должны быть редактируемыми для большей настройки и безопасности.
Кроме того, вы можете добавить дополнительные настройки в профиль пользователя, например согласие на получение уведомлений о последних действиях и событиях. Наиболее очевидные и стандартные варианты — включить ссылку на профиль пользователя в правом верхнем углу экрана или внизу боковой панели.
Программное обеспечение для управления проектами Arctic от Aspirity
Управление контентом
Стоит предоставить пользователям панели управления специальные права на создание, управление, просмотр, изменение и удаление контента без написания кода.
Кроме того, вы можете добавить контроль версий, чтобы сохранить старые версии содержимого.
Чтобы пользователям было проще работать с контентом, вы можете предоставить визуальные шаблоны для различных задач отображения данных (графики, таблицы, статьи, галереи изображений и т.д.).
EasyDev в темном режиме от Aspirity
Интеграция с другими системами
Иногда стоит подключить панель администратора к другим системам, таким как инструменты электронной почты, заметки, приложения для отслеживания задач и т. д.
Кроме того, панели администрирования часто требуют получения информации из сторонних систем и сохранения изменений обратно. Поэтому при изучении документации по API стоит обратить внимание на следующее:
Поэтому при изучении документации по API стоит обратить внимание на следующее:
Время жизни токена авторизации. В некоторых системах токен действует недолго. Таким образом, вам нужно будет регулярно обновлять его, чтобы продолжать работать. Лучше знать об этом заранее и создать механизм обновления.
Пределы скорости. Некоторые данные можно получить только при отправке нескольких запросов. Внешняя система может начать блокировать ваши запросы, если их слишком много.
Интеграция в Arctic BM
Авторизация пользователя
Авторизация пользователя является важным аспектом функциональности системы управления. Однако, если у вас большое количество сотрудников и заинтересованных сторон, реализовать это может быть сложнее, чем кажется. Вот как вы можете облегчить этот процесс.
Административная панель — это внутренний инструмент, поэтому у вас, скорее всего, есть какая-то система для входа ваших сотрудников. В лучшем случае разработчики могут реализовать авторизацию через существующую систему.
В лучшем случае разработчики могут реализовать авторизацию через существующую систему.
Например, предположим, что сотрудники входят в систему с помощью Google Workspace (ранее G Suite). В этом случае в вашей админке может быть вход через Google с фильтрацией по домену авторизованного пользователя. В этом случае вход будет разрешен только с корпоративной электронной почты.
Если перенос авторизации во внешнюю систему невозможен, рассмотрите возможность подтягивания пользователей из нее. Для авторизации вы можете создать поток электронной почты без пароля, так как это наиболее безопасный вариант: пароли не могут быть слабыми, если их нет.
Панель администратора Magneto
Безопасность и разрешения
Обычно пользователи панели администратора имеют несколько разных ролей, которые предполагают разные уровни доступа и разрешений.
Возможность проверки доступа в интерфейсе повысит удобство: пользователи не видят контент, недоступный для их ролей. Однако единственное, что обеспечивает безопасность, — это проверка на стороне сервера.
Однако единственное, что обеспечивает безопасность, — это проверка на стороне сервера.
Если вам нужна гибкая система доступа, стоит построить ее на основе разрешений. В этом случае каждый шаг в приложении требует соответствующего разрешения. Суть ролей остается, но они выглядят как набор разрешений. Такой подход позволит создавать пользовательские роли для различных нужд.
Управление ролями и разрешениями пользователей в Strapi
Рекомендуется записывать все действия пользователей в панели администратора и иметь специальное место для их просмотра. Также система должна позволять не удалять записи полностью при их удалении. Вместо этого они могут получить соответствующую отметку и сохраниться на случай случайного удаления. Вы можете сохранить удаленные записи в другом месте для оптимизации хранения, например, в дополнительной таблице в базе данных.
Битбакет
Просмотр данных
Панель администратора обычно содержит много данных. Так что стоит подумать о пагинации списков. Также не стоит недооценивать важность поиска необходимой информации. Чтобы упростить этот процесс, вам придется обеспечить механизмы сортировки и фильтрации.
Так что стоит подумать о пагинации списков. Также не стоит недооценивать важность поиска необходимой информации. Чтобы упростить этот процесс, вам придется обеспечить механизмы сортировки и фильтрации.
Почтовый ящик администратора от Maya Koeva
Редактирование данных
Иногда формы редактирования состоят из нескольких полей. Поэтому администраторы часто тратят много времени на работу с такими формами, прежде чем вносить изменения. Более того, результаты этой работы могут быть утеряны, если другой работник редактировал ту же форму и чуть позже сохранил изменения.
Для решения этой проблемы можно использовать метод оптимистической блокировки. Это включает в себя управление версиями данных. При отображении формы редактирования вы получаете текущую версию элемента, а при ее сохранении она отправляется на сервер.
Сервер сохраняет изменения только в том случае, если версия базы данных совпадает с отправленной. В противном случае он сообщит об ошибке, что означает, что кто-то другой уже изменил данные. Сервер предоставит версию нового элемента при сохранении изменений.
В противном случае он сообщит об ошибке, что означает, что кто-то другой уже изменил данные. Сервер предоставит версию нового элемента при сохранении изменений.
Клиент должен провести проверку, чтобы показать пользователю, где он ошибся. При этом сервер должен проводить ее, чтобы в базу данных не проскочили недопустимые значения.
by enterprisecraftsmanship
Headless CMS
Современный веб-сайт Headless CMS может помочь вам ускорить разработку простых компонентов приложения, таких как редактирование простого списка объектов без особой бизнес-логики.
Тем не менее, стоит убедиться, что CMS предоставляет достаточно точек для расширения и настройки пользовательской бизнес-логики. В противном случае он будет скорее мешать.
Свяжитесь сейчас
У вас есть потрясающая идея?
Мы будем рады превратить эту идею в MVP или полноценный продукт!
Рекомендации по проектированию панели администратора
Чтобы создать эффективную панель администратора, нужно в первую очередь сосредоточиться на ключевых бизнес-целях и потребностях. Однако к большинству таких продуктов применимы определенные принципы проектирования.
Однако к большинству таких продуктов применимы определенные принципы проектирования.
Посмотрите на некоторые критерии, которых мы придерживаемся при разработке панели администратора.
Удобная навигация
Многие панели администратора используют многоколоночные интерфейсы, потому что они легче для восприятия. Вы можете установить меню с различными уровнями вложенности слева на боковой панели. Эта боковая панель фиксируется на экране, а модуль с контентом может перемещаться и меняться.
Обычно левая колонка навигации разделяет содержимое на модули и функции, а остальная часть экрана показывает это содержимое в деталях. Такую навигацию удобно визуально отделять, используя разные цвета или оттенки фона.
Также важно пометить модуль, в котором сейчас находятся пользователи. Это можно сделать с помощью выделения цветом или простых форм, таких как линии, квадраты и т. д.
Кроме того, полезно разделить основное содержимое страницы на сетку, представленную столбцами. Разный контент может занимать как всю сетку, так и несколько столбцов.
Разный контент может занимать как всю сетку, так и несколько столбцов.
Этот подход особенно полезен для адаптивных макетов. Так что используйте интерфейсы с несколькими столбцами, если вы хотите использовать один и тот же дизайн панели администратора на нескольких экранах устройств.
Arctic BM от Aspirity
Простой и понятный дизайн панели администратора
При создании дизайна панели администратора помните, что обычные пользователи более или менее опытны и имеют определенную техническую подготовку. Вот почему они привыкли к таким интерфейсам.
Однако это не значит, что интерфейс должен быть сложным и запутанным. Панели администратора создаются с учетом конкретных задач и содержат функции, которые помогают пользователям сосредоточиться на функциональности, контенте и важных данных.
Попробуйте использовать простые цвета, шрифты и формы, чтобы не перегружать пользователей визуальной информацией. В то же время мы рекомендуем использовать цвет там, где необходимо привлечь внимание. Основное внимание следует уделять данным и меняющейся информации в режиме реального времени. И, конечно же, не забывайте о четкой структуре и корректности отображения данных.
В то же время мы рекомендуем использовать цвет там, где необходимо привлечь внимание. Основное внимание следует уделять данным и меняющейся информации в режиме реального времени. И, конечно же, не забывайте о четкой структуре и корректности отображения данных.
Помните, что взаимодействие пользователя с интерфейсом должно быть приятным и понятным. Вы можете использовать микро-анимации, такие как ховеры, загрузчики, аккуратно анимированные иллюстрации для лучшего понимания. Это улучшит пользовательский опыт и не потребует долгих часов адаптации.
Лучше всего, чтобы дизайн UI/UX панели администратора был простым. Если вам нужно брендировать его, используйте логотип, фирменные цвета или значки, но убедитесь, что это не отвлекает от основного контента. Представляйте данные и доступные варианты в максимально понятном виде.
Концепт-арт приложения для управления подписками
Подсказки и значки
Мы рекомендуем использовать пояснения и инструкции во всплывающих подсказках рядом со сложными элементами для страниц администрирования с множеством различных функций и опций. Это сократит время пользователя на поиск объяснений, документации или полезных материалов.
Это сократит время пользователя на поиск объяснений, документации или полезных материалов.
Еще один хороший вариант — использовать значки в навигации. Они могут передавать функцию или значение и должны легко читаться. Не забывайте о минимализме. Значки будут направляющими метками, дающими пользователям визуальную подсказку при навигации по панели администратора. Они не должны отвлекать слишком много внимания от предметов первой необходимости.
Шаблон администратора EasyDev
Как разработать панель администратора для веб-сайта
Теперь давайте рассмотрим наиболее важные шаги по разработке панели администратора с нуля. Мы уделим особое внимание начальным этапам разработки, так как от их эффективности будет напрямую зависеть успех всего проекта.
Retax — CRM-система Егора Цупрова
Определение целей панели
При разработке админ-панели необходим продуманный дизайн. Множество функций и элементов панели администратора в одном месте еще больше усложняют работу. Чтобы создать работающую систему, вам нужно будет посвятить некоторое время тщательному изучению пользователей и спросить пользователей, чего они ожидают от продукта.
Множество функций и элементов панели администратора в одном месте еще больше усложняют работу. Чтобы создать работающую систему, вам нужно будет посвятить некоторое время тщательному изучению пользователей и спросить пользователей, чего они ожидают от продукта.
Вот несколько вопросов, на которые вам может понадобиться ответить:
Что следует интегрировать?
Какие функции имеют решающее значение?
Вам нужны сторонние интеграции?
Как будет проходить процесс регистрации/входа?
Будут ли они публиковать какой-либо контент?
Нужно ли модерировать все?
Все эти вопросы важны при создании идеально подходящей панели для вашего сайта. Поэтому, прежде чем приступить к разработке панели администратора, вы должны ответить на них, чтобы узнать бизнес-потребности вашего проекта и провести анализ пользовательской истории.
Список основных функций панели администратора
На основе исследования определите ключевые функции, которые вы хотите внедрить в свою панель. Изначально лучше не тратить время на слишком сложные полезные функции. Отдайте предпочтение тем, которые принесут реальную пользу вашим пользователям и необходимы для правильной работы вашей панели.
Изначально лучше не тратить время на слишком сложные полезные функции. Отдайте предпочтение тем, которые принесут реальную пользу вашим пользователям и необходимы для правильной работы вашей панели.
Рассмотрите возможность интеграции со сторонними организациями
Сложные решения, основанные на данных, часто требуют сбора, обработки и доставки определенной информации. Администраторам часто приходится выходить из системы и переключаться на другие платформы для поиска или проверки информации, использования определенных сервисов и т. д. Расширение возможностей вашей панели соответствующими интеграциями, безусловно, облегчит их жизнь.
Создание прототипа
Создание прототипа UX перед тем, как перейти к проектированию и разработке административной панели, даст вам возможность проверить, все ли работает правильно. Aspirity создает интерактивные прототипы, чтобы гарантировать, что каждый аспект продукта хорошо выполняет свои функции, а взаимодействие пользователя с ним будет беспрепятственным.
Интерактивный UX-прототип программного обеспечения Arctic PM, разработанный Aspirity
Тестирование UX-решений
Протестируйте свой прототип на реальных пользователях. Таким образом, вы убедитесь, что ваша панель управления эффективна и соответствует их ожиданиям. Такой тест также позволяет что-то изменить или исправить проблемы до начала процессов проектирования и разработки пользовательского интерфейса.
Стоит ли инвестировать в разработку панели администратора?
Короче говоря, если вы ищете простое решение, которое может выполнять основные функции, вы можете использовать существующие шаблоны. В этом случае нет необходимости выбирать индивидуальное решение.
Легко потерять счет времени на разработку и проектирование административной панели, которая уже могла существовать. Конечно, создавать что-то с нуля весело, но это может быть довольно дорого. Вы можете инвестировать время и ресурсы, потраченные на работу с пользовательской панелью администратора, в другие важные проекты.
Многочисленные готовые шаблоны панели администратора основаны на различных фреймворках, чтобы соответствовать вашим потребностям. Взгляните на EasyDev. Он предоставляет различные решения для визуализации данных, которые можно объединить в один функциональный продукт.
Однако предположим, что вы ищете уникальное решение с множеством функций и элементов, которые будут использовать многие люди, или хотите объединить множество систем в одном месте. В этом случае вам нужен индивидуальный дизайн панели администратора.
Свяжитесь с нами
Ищете команду?
Мы решаем передовые задачи мирового уровня с помощью ReactJS и Flutter.
Пять лучших примеров панели администратора
Для вашего вдохновения вот несколько выдающихся примеров дизайна панели администратора. Они могут быть разработаны для разных нужд, но каждый из них следует определенным передовым методам и основным принципам эффективного дизайна страницы администрирования.
1. Пример панели администратора EasyDev
EasyDev — это готовое решение для панели администратора, разработанное Aspirity. Он содержит множество компонентов и стилей дизайна. Обратите внимание на чистый и современный пользовательский интерфейс, отзывчивость и соответствие шаблона различным потребностям бизнеса, будь то электронная коммерция, веб-сайт бронирования отелей или что-то еще.
EasyDev, разработанный Aspirity.
2. Пример дизайна панели администратора Ahad
Эта панель управления может подходить для учета и эффективного управления. Он включает в себя все необходимые функции, такие как управление доступом и ролями, библиотека документов, просмотр последних действий и т. д. Панель инструментов также содержит календарь — эффективный инструмент для отслеживания ключевых событий и получения своевременных уведомлений.
Административная панель Ahad от Hamdan Mahran
3. Система управления командой JobDone
Эта удобная для мобильных устройств панель управления призвана помочь командам с продуктивным временем и управлением проектами. И мобильная, и веб-версия выглядят интуитивно понятно и удобно. Подход, ориентированный на мобильные устройства, часто применяется при создании панели администратора. Просмотр важной информации со своих смартфонов выгоден многим целевым пользователям.
И мобильная, и веб-версия выглядят интуитивно понятно и удобно. Подход, ориентированный на мобильные устройства, часто применяется при создании панели администратора. Просмотр важной информации со своих смартфонов выгоден многим целевым пользователям.
JobDone — система управления командой от компании S-PRO
4. Инструмент электронной коммерции Apollo UP
Этот инструмент администрирования предназначен для удовлетворения потребностей работников электронной коммерции. Такие панели должны предоставлять своим пользователям возможность вести продажи, заказы и управление складом. Для такого продукта просто необходим не перегруженный пользовательский интерфейс и удобная визуализация данных.
Apollo UP — информационная панель от Caique de lira для Zenit Creative
5. Дизайн панели администратора Velocity
Логистика и цепочка поставок также требуют передового подхода к административной работе. Это отличный пример панели администратора. Это позволяет отслеживать поездки и доставки в режиме реального времени, управлять автопарком и поддерживать постоянную связь с водителями. Карта позволяет отслеживать текущую активность автопарка.
Это позволяет отслеживать поездки и доставки в режиме реального времени, управлять автопарком и поддерживать постоянную связь с водителями. Карта позволяет отслеживать текущую активность автопарка.
Панель управления администратора Риту Радж Шривастава
Наш опыт проектирования админ-панелей
Как было сказано выше, у нас есть готовое решение для тех, кто не готов тратить время и деньги на разработку персонализированного дизайна панели управления для своего сайта и ищет быстрый но эффективное исправление. Мы проанализировали различные админ-панели и информационные панели, собрали универсальные лучшие практики и назвали наш продукт EasyDev.
Шаблон администратора EasyDev
EasyDev — это современная панель администратора и шаблон панели инструментов, основанный на компонентах React и Bootstrap 4 Framework. Мы уже сделали много готовых страниц для любых проектов. Таким образом, разработчики могут выбрать то, что им больше всего подходит.
На данный момент EasyDev является бестселлером на платформе Envato с показателем качества кода 5.0.
Удовлетворите свои внутренние потребности бизнеса с помощью эффективной панели администратора
Панели администратора часто скрыты от глаз большинства людей и работают за кулисами. Некоторые из них хорошо известны и широко распространены, а другие обслуживают небольшие группы определенных компаний. Они нужны не для привлечения внимания, а для привлечения людей к наиболее важным данным и функциям. Если панель управления специально адаптирована к потребностям бизнеса, она может помочь в расширении и обслуживании.
Админ-панели должны иметь понятный дизайн, не отвлекающий внимание пользователя от сути. Они нужны для того, чтобы пользователи оставались сосредоточенными и помогали им работать быстрее и эффективнее.
Универсального решения, подходящего для всех, не существует. Вот почему рекомендуется проанализировать все бизнес-потребности, которые панель должна решить. Вы можете ограничить функции панели администратора и выбрать простой вариант или инвестировать в разработку чего-то сложного с учетом множества функций.
Вы можете ограничить функции панели администратора и выбрать простой вариант или инвестировать в разработку чего-то сложного с учетом множества функций.
Мы в Aspirity занимались различными проектами, связанными с внутренними системами управления и инструментальными панелями. Наши опытные дизайнеры, инженеры и аналитики являются экспертами в разработке продуктов различной сложности.
Если у вас остались вопросы о том, как создать панель администратора, свяжитесь с нами. Вместе мы сможем создать продукт, который повысит эффективность вашего бизнеса!
Часто задаваемые вопросы
Что такое панель администратора и информационная панель в веб-разработке?
Панель администратора или панель управления — это система, которая позволяет администраторам и другим работникам веб-сайта выполнять различные задачи, такие как мониторинг, обслуживание и контроль определенных бизнес-процессов. Панель администратора является одним из основных компонентов панели управления. Это дает пользователям мгновенный доступ к данным, отчетам и метрикам, которые им нужны в данный момент.
Это дает пользователям мгновенный доступ к данным, отчетам и метрикам, которые им нужны в данный момент.
Сколько стоит создание панели администратора?
Определить фиксированную стоимость проектирования и разработки админ-панели практически невозможно. Стоимость зависит от множества различных факторов, таких как сложность продукта, количество функций, тип и цели панели и т. д. По нашему опыту, каждый проект уникален, поэтому цены сильно различаются.
Небольшая панель администратора с базовыми функциями может стоить вам от 10 000 до 30 000 долларов, а цена сложного продукта может достигать 100 000 долларов и выше.
Должен ли я использовать сторонние интеграции при создании панели администратора?
Сторонние интеграции могут быть полезны, поскольку они позволяют собирать различную информацию в одном месте. Таким образом, пользователи получат доступ ко всему, что им нужно, не выходя из приложения.
Выбор необходимых для вашей системы интеграций зависит от ваших бизнес-целей. Это может быть программное обеспечение для управления проектами (Jira, Trello), календарь (Google Calendar, Outlook), электронная почта (Gmail, Outlook), социальные сети (Linkedin, Twitter), средства связи (Zoom, Slack), интеграции для сбора данных (Oracle, IBM). ) и т. д.
Должен ли я инвестировать в разработку пользовательской панели администратора?
Многие предприятия могут найти готовые шаблоны, достаточные для удовлетворения потребностей их компаний. Так что если у вас вполне стандартные требования, не нужно изобретать велосипед. Использование существующего решения сэкономит ваше время и деньги.
Однако, если вы ищете более конкретный подход и вам нужны определенные функции, соответствующие вашим потребностям, результат того стоит. Если вы решите создать админ-панель с нуля, нанятая команда будет искать решения, соответствующие даже мельчайшим деталям вашего бизнеса.
Какие обязательные функции панели администратора?
Хотя универсального решения не существует, вот список функций, которыми может воспользоваться практически любая панель управления:
- Авторизация
- Безопасность и разрешение
- Аудит
- Просмотр данных
- Редактирование данных
- Сторонние интеграции
- Headless CMS
Эта статья написана совместно с Мария Д. — Дизайнер UI/UX в Aspirity и Денис З. — Технический директор в Aspirity
Контент-маркетолог в Aspirity
Анастасия Падерина
Я занимаюсь маркетинговыми коммуникациями для Aspirity. почти два года. Я помогаю клиентам понять, как наша команда может решить их проблемы.
Автор:
Хотите узнать больше?
Прочтите другие наши статьи
Создаете собственное программное обеспечение или уже имеете его?
Aspirity — оффшорное агентство веб-разработки. Мы специализируемся на программном обеспечении для управления, администрирования и приборной панели.
Мы специализируемся на программном обеспечении для управления, администрирования и приборной панели.
Если у вас есть индивидуальный проект программного обеспечения — , свяжитесь с нами для конфиденциальной консультации или просто прочитайте больше из нашего блога .
Если статья показалась вам интересной, поделитесь ею с друзьями
34 Отличные панели администратора для ваших веб-приложений
В настоящее время все больше и больше веб-приложений пытаются сделать свою ставку из Интернета, приходят вам на помощь и пытаются облегчить вашу жизнь в Интернете через свои панели администратора. Многие люди используют Twitter и Facebook или другие социальные сети для общения, и в качестве награды крупные сети предлагают то, что называется « Ключ API » (интерфейс прикладного программирования), чтобы помочь программистам создавать соответствующие веб-приложения.
Теперь так просто создать веб-приложение на основе шаблона; существует множество учебных пособий, показывающих, как использовать ключ API; все, что вам нужно сделать, это прийти с нестандартной идеей. Итак, у вас есть приложение. Что дальше?
Итак, у вас есть приложение. Что дальше?
Я говорю « Панель администрирования », и вы должны согласиться с моей точкой зрения, потому что это обязательное условие для веб-приложения. Итак, я хочу прийти к вам на помощь, представляя вам 34 наиболее привлекательных и полнофункциональных внутренних панели управления из Интернета.
Но прежде чем копаться в шаблонах панели администратора, судьба любого веб-приложения очень сильно зависит от того, насколько хорошо компания знает своих клиентов и какой пользовательский опыт им предоставляется. Убедиться, что компания отслеживает любую активность в приложении, и принимать решения на основе этой информации для сокращения общего времени загрузки страницы — это два ключевых фактора успеха в бизнесе.
Выберите понравившееся, создайте веб-приложение и начните получать свою долю от этого большого пирога под названием Интернет!
Лучшие панели администрирования/шаблоны администратора 2019 года
Панель администратора является обязательной для веб-приложений, таких как проекты электронной коммерции или системы управления контентом, известные как CMS. На самом деле вы можете передать работу по созданию веб-приложения агентству, такому как Quikclicks, или создать свое собственное с нуля.
На самом деле вы можете передать работу по созданию веб-приложения агентству, такому как Quikclicks, или создать свое собственное с нуля.
Эти красивые панели полны функций, созданных для того, чтобы сделать вашу жизнь проще. Все они легко закодированы и используют возможности jQuery для анимации панелей. Независимо от того, создаете ли вы новое приложение, область учетной записи пользователя или обновляете старую панель администратора, на эти стоит обратить внимание.
Metronic — это больше, чем просто шаблон администратора. Он также поставляется с темой интерфейса. Это адаптивный шаблон панели инструментов, построенный на знаменитой платформе Twitter Bootstrap. Шаблон легко использовать в различных типах приложений: настраиваемые панели администратора, панели администратора, CMS, CRM, SAAS и даже веб-сайты.
Дополнительная информация
Как вы уже знаете, «отзывчивость» — это ключевое слово в наши дни. Даже если это очень мощный шаблон администратора, Melon отзывчив с головы до ног. Он подходит для любого приложения благодаря десяткам доступных виджетов.
Он подходит для любого приложения благодаря десяткам доступных виджетов.
Дополнительная информация
ToDo немного отличается от обычного шаблона администратора. Он имеет более удобный интерфейс, ориентированный на отдельные действия пользователя, а не на все приложение. Он объединяет такие элементы, как почтовый клиент, заметки, задачи и временную шкалу.
Дополнительная информация
FlatKit — шаблон приложения Bootstrap 3
FlatKit сложен. Это так сложно и в то же время так просто в использовании. Но поскольку он такой сложный, это идеальный инструмент для создания серверной части любого приложения CRM, CMS или SAAS. К вашему сведению, он содержит сотни более или менее полезных компонентов.
Дополнительная информация
First — Mobile Admin Panel
Команда разработчиков First рекламирует шаблон как первое мобильное веб-приложение и тему панели администратора. Ну, это тоже так работает. Он имеет плоский и великолепный дизайн, реализованный на платформе Bootstrap, поэтому он также отзывчив. В нем достаточно компонентов, чтобы обеспечить даже серверную часть секретной службы!
В нем достаточно компонентов, чтобы обеспечить даже серверную часть секретной службы!
Дополнительная информация
Simpla Admin
Simpla Admin — это профессиональный шаблон с красивым и удобным интерфейсом. Благодаря различным интеллектуальным и интуитивно понятным функциям jQuery навигация по интерфейсу очень проста.
Дополнительная информация
Angulr — веб-приложение администратора Bootstrap с AngularJS
Angulr — это панель администрирования веб-приложений, построенная на Bootstrap и работающая на AngularJS. Он поставляется с такими функциями, как отложенная загрузка, вложенная маршрутизация и представления.
Дополнительная информация
Страницы — шаблон панели администратора и веб-приложение
Страницы предназначены для запуска вашего проекта. Pages — это не просто панель инструментов, а новинка среди фреймворков пользовательского интерфейса. Ребята, стоящие за этим шаблоном администратора, действительно создавали вещи с учетом пользовательского опыта и создали не только обычную панель, но и веб-приложение с великолепными визуальными элементами пользовательского интерфейса.
Дополнительная информация
Webarch — адаптивный шаблон панели администратора
Webarch — это огромная коллекция визуальных виджетов, которые могут использоваться многими типами приложений, которым требуется шаблон администратора. Webarch — это больше, чем панель администратора. Это фреймворк пользовательского интерфейса с адаптивной панелью управления. Аккуратный!
Дополнительная информация
Xenon — тема администратора Bootstrap с AngularJS
Мне нравятся ребята из Laborator. Их работа такая чистая, и все кажется легким, как эта панель администратора. Xenon — это легкая адаптивная тема администратора, созданная с помощью Bootstrap и содержащая множество компонентов пользовательского интерфейса, вариантов макета и скинов тем, которые в общей сложности составляют 136 HTML-файлов.
Дополнительная информация
Fuse — шаблон администрирования AngularJS Material Design
Fuse — это шаблон администрирования AngularJS, который использует библиотеку материалов Angular поверх спецификаций Google Design. Некоторые демонстрационные примеры встроенных админ-панелей: чат, почта, файловый менеджер, диаграмма Ганта, заметки, скрамборд, задачи и этот список можно продолжить.
Некоторые демонстрационные примеры встроенных админ-панелей: чат, почта, файловый менеджер, диаграмма Ганта, заметки, скрамборд, задачи и этот список можно продолжить.
Дополнительная информацияНайти фрилансера
Bucket Admin Bootstrap 3 Отзывчивая плоская панель инструментов
Bucket — еще одна замечательная часть панели администратора. Он отзывчивый, отлично выглядит на настольных компьютерах, планшетах и мобильных телефонах. Основанный на Bootstrap, демонстрирует плоский дизайн и множество интерактивных элементов, таких как диаграммы и календари.
Дополнительная информацияНайти фрилансера
Remark — Адаптивный шаблон администратора Bootstrap
Remark — это шаблон административной панели премиум-класса, созданный на основе Bootstrap. Многие из его компонентов созданы с помощью LESS, что упрощает настройку панели администратора. Код оптимизирован с помощью инструментов htmlhint, jshint, lesshint, csslint и bootlint.
Дополнительная информацияНайти фрилансера
Neon — тема администратора Bootstrap
Neon — это очень легкий шаблон информационной панели, который предлагает большое разнообразие макетов и ресурсов пользовательского интерфейса. Он также поставляется с шаблоном внешнего интерфейса.
Он также поставляется с шаблоном внешнего интерфейса.
Дополнительная информацияНайти фрилансера
Make – Шаблон администратора и конструктор – HTML и AngularJS
Усовершенствованный, но простой в использовании шаблон панели администратора. Make создан с помощью Bootstrap и имеет плоский дизайн. Он поставляется с несколькими вариантами макета, такими как заголовок слева и сверху, а также адаптивный макет, оптимизированный даже для RTL.
Дополнительная информацияНайти фрилансера
Адаптивный шаблон администратора Bootstrap 3
Bracket — одна из тех админ-панелей, которые отлично смотрятся на настольных компьютерах и еще лучше на мобильных устройствах. Множество плагинов jQuery делает его отличным выбором для тех, кто ищет сложную сущность в небольшом и легком пакете.
Дополнительная информацияНайти фрилансера
Устали от всех основных скинов администратора, но есть решение, и оно называется FreshCMS. Удивите своих клиентов этой оболочкой CMS!
FreshCMS — это свежий скин/тема, на ThemeForest нет подобного скина/темы! Этот скин / тема почти завершена (около 80%). Это означает, что вы можете сэкономить время на разработку и создание CMS. FreshCMS содержит такие вещи jQuery, как переключатель, переключатель стилей, удаление контента, сортировка и многое другое.
Это означает, что вы можете сэкономить время на разработку и создание CMS. FreshCMS содержит такие вещи jQuery, как переключатель, переключатель стилей, удаление контента, сортировка и многое другое.
Broom Cupboard — это простая, стильная и новая фоновая тема для любого пользовательского динамического веб-сайта. Этот скин администратора, созданный с использованием действительных XHTML и CSS с несколькими элементами jQuery (проверка формы, средство выбора даты), прост в настройке и интуитивно понятен в использовании.
Вы отличный PHP-программист, но ваши веб-приложения не очень привлекательны визуально? Ultimate Admin Theme — идеальное решение для вас и ваших веб-приложений!
Titanium — это шаблон панели администратора с множеством функций, включая вкладки, диалоговые окна, всплывающие подсказки, кнопки и т. д. Он поставляется в трех разных темах, а также очень легко добавить собственную цветовую схему.
В отличие от большинства панелей администратора, которые перегружают пользователя опциями, значками и кнопками, Titanium создавался с единственной целью: сделать его простым. Но простота не означает глупость: в шаблоне используется гибкая разметка, которая позволяет изменять ширину, высоту и расположение элементов, а все элементы представлены в файлах фотошопа в виде отдельных фрагментов, что позволяет легко менять цвета или стили.
Wide admin — это мощное и легкое приложение с внутренним интерфейсом, готовое к использованию для любого программного обеспечения / CMS, которое вы хотите.
Панель администрирования AP представляет собой (html) скин администратора, который поставляется с множеством полезных (jQuery) эффектов, почти все работает, посмотрите сами!
Ninja Admin — это чистый и эффективный скин администратора, который легко модифицировать и брендировать. Используйте этот макет, чтобы произвести впечатление на своих друзей и клиентов с помощью интуитивно понятной панели администратора… будьте ниндзя.
Нажмите, чтобы оценить этот пост!
[Всего: 6 Среднее: 4]
Страниц: 1 2
Шаблон панели администратора React + версия HTML от Left4code
- Добавить в избранное
- Добавить в коллекцию
В тренде
Предварительный просмотр в реальном времени
Шаблон панели администратора React
Midone — это отзывчивый и полнофункциональный шаблон администратора, созданный на основе первоклассной CSS-инфраструктуры TailwindCSS 3+. Если вы разработчик и ищете панель администратора с готовыми компонентами Tailwind, удобную для разработчиков и настраиваемую, Midone — одна из лучших на рынке. Даже если вы не знакомы с фреймворком, компоненты пользовательского интерфейса шаблона можно легко настроить, не выходя из HTML-кода.
Midone — это уникальный, современный и гибкий шаблон панели администратора, который можно использовать для создания серверных приложений, информационных систем, CRM или даже для запуска нового простого проекта и обучения использованию TailwindCSS. Мы рекомендуем вам ознакомиться с предварительным просмотром в реальном времени и открыть для себя все темы и включенные функции!
Мы рекомендуем вам ознакомиться с предварительным просмотром в реальном времени и открыть для себя все темы и включенные функции!
Характеристики
- Реагировать 18+
- Попутный ветерCSS 3
- Вите 2
- Отдача
- PostCss
- 50+ страниц
- 100+ компонентов
- 3 макета меню
- 3 макета мастера форм
- 3 макета блога
- 2 макета цен
- 2 макета счета-фактуры
- 3 макета часто задаваемых вопросов
- Страница входа
- Страница регистрации
- Страница ошибки
- Обновление страницы профиля
- Страница смены пароля
- 3 раскладки пользователей
- 3 макета настроек профиля
- Приложения для публикации новостей
- Входящие приложения
- Приложения файлового менеджера
- Чат-приложения
- POS-приложения
- CRUD-приложений
- Обычный стол и табулятор
- Компоненты аккордеона
- Компоненты кнопок
- Модальные компоненты
- Компоненты оповещения
- Компоненты Progressbar
- Компоненты всплывающей подсказки
- Компоненты раскрывающегося списка
- Компоненты Toast/Alert
- Компоненты типографики
- Значки с перьями
- Обычная форма
- Компоненты средства выбора даты
- Компоненты Tom-select
- Компоненты зоны сброса
- Компоненты редактора Sumernote
- Компоненты формы проверки
- Виджет диаграммы
- Виджет слайдера
- Виджет масштабирования изображения
- Дополнительные утилиты и вспомогательные классы
- Бесплатные пожизненные обновления
- И многое другое.
 .
.
Важные примечания
- Изображения для предварительного просмотра не включены в загружаемый файл.
- Файлы дизайна XD предоставляются в качестве бонусного файла, мы не принимаем запросы на поддержку этих файлов.
Включенные форматы файлов
- УСБ
- HTML
- JS
- XD Design Files (БЕСПЛАТНО)
- Документация в формате HTML
Кредиты
- TailwindCSS – https://tailwindcss.com/
- Reactjs — https://reactjs.org/
- Иконки с перьями — https://feathericons.com/
- Шрифты – https://fonts.google.com/specimen/Roboto
Список изменений
Дата выхода — 9 июня 2022 г. -------------------------------------------------- -------------- - Рубик - Версия 1.0.6 - Исправить проблему с выбором тома, невозможно установить цвет границы.- Переключение между страницами теперь будет автоматически скрывать раскрывающийся список. - Ледяная стена - Версия 1.0.6 - Исправить проблему с выбором тома, невозможно установить цвет границы. - Переключение между страницами теперь будет автоматически скрывать раскрывающийся список. - Тинкер - Версия 1.0.6 - Исправить проблему с выбором тома, невозможно установить цвет границы. - Переключение между страницами теперь будет автоматически скрывать раскрывающийся список. - Энигма - Версия 1.0.6 - Исправить проблему с выбором тома, невозможно установить цвет границы. - Переключение между страницами теперь будет автоматически скрывать раскрывающийся список. Дата выхода — 2 июня 2022 г. -------------------------------------------------- -------------- - Рубик - Версия 1.0.5 - Добавить новое приложение «Электронная коммерция». - Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом). - Исправлена проблема с CKeditor (заголовок и список не работают должным образом).
- Ледяная стена - Версия 1.0.5 - Добавить новое приложение «Электронная коммерция». - Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом). - Исправлена проблема с CKeditor (заголовок и список не работают должным образом). - Тинкер - Версия 1.0.5 - Добавить новое приложение «Электронная коммерция». - Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом). - Исправлена проблема с CKeditor (заголовок и список не работают должным образом). - Энигма - Версия 1.0.5 - Добавить новое приложение «Электронная коммерция». - Исправлена проблема с мобильным меню в версии с темным режимом (фон не меняется должным образом). - Исправлена проблема с CKeditor (заголовок и список не работают должным образом). Дата выхода — 21 мая 2022 г. -------------------------------------------------- -------------- - Рубик - Версия 1.0.4 - Обновите версию Tailwind. - Исправлена проблема с postcss в последней версии Tailwind.
- Удалено предупреждение конфигурации Tailwind. - Переработано мобильное меню. - Ледяная стена - Версия 1.0.4 - Обновите версию Tailwind. - Исправлена проблема с postcss в последней версии Tailwind. - Удалено предупреждение конфигурации Tailwind. - Переработано мобильное меню. - Тинкер - Версия 1.0.4 - Обновите версию Tailwind. - Исправлена проблема с postcss в последней версии Tailwind. - Удалено предупреждение конфигурации Tailwind. - Переработано мобильное меню. - Энигма - Версия 1.0.4 - Обновите версию Tailwind. - Исправлена проблема с postcss в последней версии Tailwind. - Удалено предупреждение конфигурации Tailwind. - Переработано мобильное меню. Дата выхода — 14 мая 2022 г. -------------------------------------------------- -------------- - Рубик - Версия 1.0.3 - Исправлена проблема с выпадающим компонентом при использовании ссылки на тег. - Ледяная стена - Версия 1.0.3 - Исправлена проблема с выпадающим компонентом при использовании ссылки на тег.
- Тинкер - Версия 1.0.3 - Исправлена проблема с выпадающим компонентом при использовании ссылки на тег. - Энигма - Версия 1.0.3 - Исправлена проблема с выпадающим компонентом при использовании ссылки на тег. Дата выпуска - 29апрель 2022 г. -------------------------------------------------- -------------- - Рубик - Версия 1.0.2 - Добавлен компонент выбора цветовой схемы. - Исправлена проблема с положением прокрутки при перемещении между страницами. - Исправлена ошибка, из-за которой раскрывающийся список компонентов выбора Тома всегда закрывал каждый выбор при множественном выборе. - Добавить стартовую версию. - Ледяная стена - Версия 1.0.2 - Добавлен компонент выбора цветовой схемы. - Исправлена проблема с положением прокрутки при перемещении между страницами. - Исправлена ошибка, из-за которой раскрывающийся список компонентов выбора Тома всегда закрывал каждый выбор при множественном выборе. - Добавить стартовую версию. - Тинкер - Версия 1.0.2 - Добавлен компонент выбора цветовой схемы.
- Исправлена проблема с положением прокрутки при перемещении между страницами. - Исправлена ошибка, из-за которой раскрывающийся список компонентов выбора Тома всегда закрывал каждый выбор при множественном выборе. - Добавить стартовую версию. - Энигма - Версия 1.0.2 - Добавлен компонент выбора цветовой схемы. - Исправлена проблема с положением прокрутки при перемещении между страницами. - Исправлена ошибка, из-за которой раскрывающийся список компонентов выбора Тома всегда закрывал каждый выбор при множественном выборе. - Добавить стартовую версию. Дата выхода — 25 апреля 2022 г. -------------------------------------------------- -------------- - Рубик - Версия 1.0.1 - Первый выпуск - Ледяная стена - Версия 1.0.1 - Первый выпуск - Тинкер - Версия 1.0.1 - Первый выпуск - Энигма - Версия 1.0.1 - Первый выпуск
Показать больше Показать меньше
Дизайны, темы, шаблоны и загружаемые графические элементы панели администратора на Dribbble
Просмотр коммерческих информационных панелей
Коммерческие информационные панели
Просмотр панели администратора: аналитика UX
Панель администратора: аналитика UX
Просмотр пользовательского интерфейса панели мониторинга
Пользовательский интерфейс приборной панели
Посмотреть дизайн финансовой панели
Дизайн финансовой панели
Просмотр панели администратора: аналитика UX
Панель администратора: аналитика UX
Посмотреть дизайн финансовой панели 🤑
Дизайн панели управления финансами 🤑
Просмотр панели администратора: аналитика UX
Панель администратора: аналитика UX
Просмотр отчетов финансовой панели
Отчеты финансовой панели
Посмотреть концепцию пользовательского интерфейса панели аналитики
Концепция пользовательского интерфейса панели аналитики
Посмотреть концепцию пользовательского интерфейса Crypto Dashboard
Концепция пользовательского интерфейса Crypto Dashboard
Просмотр панели администратора: аналитика UX
Панель администратора: аналитика UX
Просмотр UX-дизайна пользовательского интерфейса финансовой панели
UX UI дизайн финансовой панели
Просмотр панели управления
Панель управления
Просмотр панели администратора
Панель администратора
Посмотреть дизайн пользовательского интерфейса чата
Дизайн интерфейса чата
Посмотреть дизайн финансовой панели
Дизайн финансовой панели
Посмотреть дизайн финансовой панели
Дизайн финансовой панели
Просмотр панели администратора: аналитика UX
Панель администратора: аналитика UX
Просмотр панели администратора: аналитика UX
Панель администратора: аналитика UX
Посмотреть дизайн информационной панели системы управления финансами и персоналом
Дизайн приборной панели системы финансов и управления персоналом
View Reports Dashboard Design Светлая тема
Дизайн панели отчетов Светлая тема
Просмотр панели администратора: аналитика UX
Панель администратора: аналитика UX
Посмотреть дизайн финансовой панели
Дизайн финансовой панели
Просмотр панели администратора: аналитика UX
Панель администратора: аналитика UX
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Знакомство с панелью администрирования — CS-Cart 4.
 15.x документация
15.x документацияПанель администрирования (или сокращенно панель администратора) — это основной инструмент для работы с вашим интернет-магазином . Здесь вы можете управлять товарами и заказами, предлагать скидки, взаимодействовать со своими покупателями, изменять внешний вид вашего магазина и делать многое другое.
Панель администратора отзывчива: она адаптируется к размеру экрана устройства, с которого вы ее просматриваете. Таким образом, вы можете управлять своим магазином с мобильных устройств.
Подключитесь к панели администратора
Чтобы найти панель администратора, откройте веб-сайт вашего интернет-магазина в браузере и добавьте /admin.php в конец URL-адреса.
Важно
Если вы уже установили CS-Cart и переименовали admin.php из соображений безопасности, используйте URL вашего магазина и новое имя файла admin.php , например:
mynewshop.tk/my_admin_panel.php
Например, давайте войдем в панель администратора CS-Cart Online Demo (demo. cs-cart.com). Перейдите по адресу: demo.cs-cart.com/admin.php
cs-cart.com). Перейдите по адресу: demo.cs-cart.com/admin.php
Введите адрес электронной почты администратора и пароль , которые вы использовали при установке CS-Cart. В CS-Cart Online Demo адрес электронной почты и пароль уже есть, поэтому все, что вам нужно сделать, это нажать кнопку Войти .
Информационная панель
Первое, что вы заметите, это Информационная панель , где вы можете проверить статистику продаж, просмотреть последние заказы и изменения продуктов. Панель инструментов также предоставляет информацию из базы данных, такую как количество активных продуктов и зарегистрированных клиентов.
- Общее количество заказов, продаж и налогов в вашем магазине.
- Ежемесячная статистика вашего магазина в виде диаграммы.
- Краткая статистика магазина: количество товаров, клиентов, страниц и т.д. Нажмите на количество товаров, чтобы перейти на страницу с подробным списком этих товаров.

- Последние заказы, сделанные в вашем магазине. Переключайтесь между вкладками, чтобы увидеть заказы с определенным статусом.
- Количество заказов с данным статусом и общий доход, полученный по заказам этого типа.
- Краткий вариант информации, представленной в разделе Администрирование → Журналы . Щелкните ссылку Показать все , чтобы просмотреть полный журнал.
Вы также можете выбрать период времени, за который будет отображаться информация на приборной панели. Нажмите на период в правом верхнем углу страницы и выберите нужный период времени из выпадающего меню. При желании нажмите Пользовательский диапазон для определения собственного периода и нажмите Применить .
Верхняя панель
Взглянем на верхнюю панель:
- Дополнения — управляйте полезными расширениями, добавляющими дополнительные функции в ваш магазин
- Администрация — создавайте резервные копии вашего магазина, импортируйте и экспортируйте данные, обновляйте свой магазин, редактируйте свои магазины, способы оплаты и доставки, налоги и валюты
- Настройки — настройка различных аспектов вашего магазина, таких как единицы измерения веса, карта сайта, язык панели администратора по умолчанию и настройки электронной почты
- Дизайн — редактируйте меню вашего магазина, меняйте внешний вид вашего магазина и структуру некоторых типов страниц.

На верхней панели также можно выбрать язык панели администратора и валюту для использования на панели инструментов и в отчетах о продажах.
Значок Тележка в левой части верхней панели позволяет перейти на витрину магазина. Витрина магазина — это то, что видят ваши покупатели, когда открывают ваш магазин.
Мастер настройки магазина 9Вкладка 0032 в Multi Vendor переводит пользователей на специальную страницу настроек. Эта функция была разработана, чтобы помочь вам с первоначальной настройкой и выполнить некоторые настройки.
Настройки на этой странице повторяют настройки в магазине. Для удобства настройки структурированы по нескольким вкладкам. Переходите по вкладкам, выбирайте бизнес-модель или дизайн магазина, настраивайте работу с вендорами и другими элементами магазина.
Операции магазина
Панель под верхней панелью служит для управления операциями вашего магазина:
Значок «Домой» открывает панель управления
Заказы — просмотр отчетов о продажах и управление заказами и отгрузками
Продукты — редактировать продукты и их категории, функции, фильтры и параметры
Клиенты — управление администраторами магазина и зарегистрированными покупателями, а также группами пользователей с разными привилегиями
Маркетинг — продвигайте свои продукты, предлагайте бонусы и просматривайте тележки, которые покупатели не доставили к кассе
Веб-сайт — создание и публикация страниц, опросов, форм и ссылок, а также управление аспектами SEO вашего магазина
Поставщики (доступно только в Multi-Vendor) — управляйте поставщиками на своей торговой площадке и контролируйте свой учет.

Примечание
Ваша панель администратора может иметь дополнительные подразделы меню, в зависимости от установленных и активированных вами надстроек.
Вопросы и отзывы
Есть вопросы, на которые здесь нет ответа? Нужна помощь в решении проблемы в вашем интернет-магазине? Хотите сообщить об ошибке в нашем программном обеспечении? Узнайте, как с нами связаться.
Бесплатные и премиальные шаблоны администратора HTML5 CSS3
Категория
Администратор и панель управления
Бесплатно (119) Премиум (3)
Сортировать по последнимСортировать по количеству загрузокСортировать по среднему рейтингуКаркасы
- Угловой 8(3)
- Угловой JS(3)
- Начальная загрузка 3(8)
- Начальная загрузка 4(83)
- Начальная загрузка 5 (14)
- Боксиконы(1)
- Диаграмма.
 js(32)
js(32) - Echarts.js(1)
- Фэнсибокс(1)
- Фавикон(2)
- Иконки с перьями(3)
- Флатикон(3)
- ШрифтAwesome(73)
- Google шрифты(60)
- Карта Google(11)
- Иониконы(4)
- jQuery(45)
- Лайтбокс(2)
- Значок материала(6)
- Иконка Нуклео(2)
- Сова Карусель(6)
- Поппер.

