Cлайдер до и после для вашего сайта
Впечатляющие результаты ваших работ с виджетом
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать виджет До и После?
Докажите экспертный уровень. Увеличьте продажи.
Повысьте уровень продаж
Поделитесь впечатляющим качеством вашего сервиса или товаров — пользователи не пройдут мимо и захотят сделать заказ именно у вас
Видимый результат по доступной цене
Докажите наглядно, что ваше предложение самое выгодное среди конкурентов
Удивляйте и привлекайте новых клиентов
Пусть пользователи сами захотят поделиться увиденным, ведь ваши работы ошеломляют
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый виджет слайдера для фото До и После бесплатно.
Создать виджет
В чем уникальность Elfsight Слайдер До/После?
CONTENT
Самый наглядный способ доказать экспертный уровень
Визуализируйте преимущества ваших продуктов или услуг. Покажите работы “до и после” и убедите аудиторию, что вы лучший в своей сфере. Создайте портфолио, загружайте неограниченное количество изображений, используйте индивидуальный дизайн и настройки функционала. Этот виджет уже с момента установки повысит конверсию и увеличит уровень продаж.
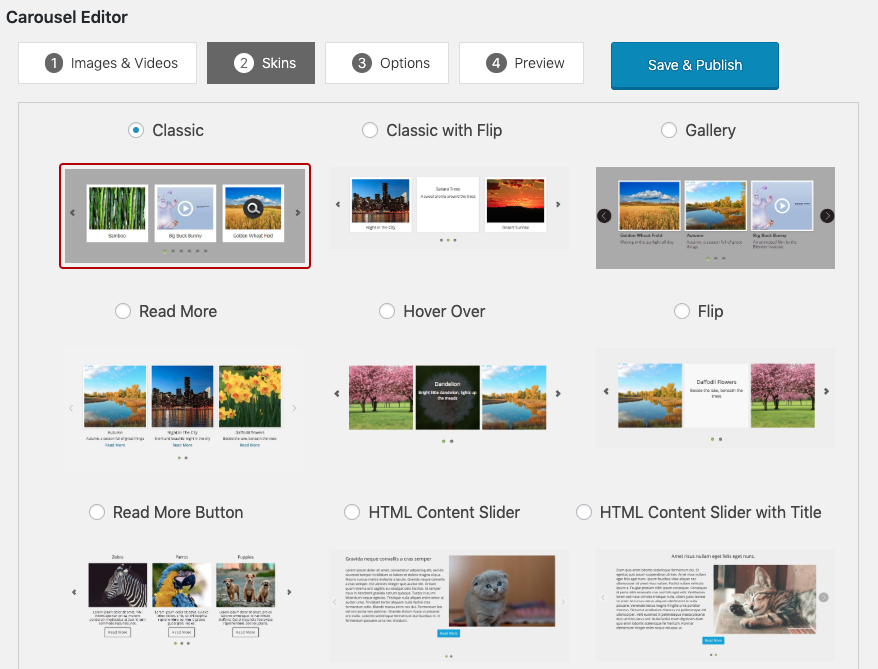
LAYOUTS
Разнообразие опций для лучшей интеграции
Какие бы пропорции слайдера вам не потребовались, настроить виджет проще простого! Выберите горизонтальный или вертикальный показ во вкладке Раскладка и установите конкретные пропорции для вашей контентной зоны.
FULLSCREEN
Полноэкранный режим — детали и иммерсивность
Теперь пользователи с легкостью могут рассмотреть детали и оценить ваш экспертный уровень. Полноэкранный режим наглядно показывает преимущества работы с вами и приковывает еще больше внимания к вашим работам.
DESIGN
Индивидуальный дизайн за несколько секунд
Создайте виджет, который подойдет именно вам. Мы продумали все до мелочей — вы без труда сможете настроить направление слайдера, выбрать вид и положение разделителя, сменить или перекрасить любые элементы виджета. Уникальный дизайн для вашего слайдера “до и после” всего за несколько минут.
Примеры использования
Посмотрите реальные примеры использования Слайдер До и После, чтобы раскрыть его потенциал для вашего сайта.
Посмотреть в действииАктивное демо
Откройте для себя все функции виджета Фото До и После в интерактивном демо. Бесплатно, без регистрации, без программирования.
Бесплатно, без регистрации, без программирования.
Часто задаваемые вопросы
Что такое слайдер сравнения?
Это виджет, который можно использовать, чтобы продемонстрировать изменения, благодаря вашим продуктам или услугам. Вы можете загрузить две фотографии и они появятся с разделителем, который можно перемещать, чтобы пользователи могли увидеть разницу.
Как можно получить установочный код виджета?
Вы можете получить код прямо после того, как разработаете ваше приложение, используя бесплатный конфигуратор или непосредственно из Elfsight дэшборда.
Как можно добавить Слайдер До и После на мою страницу?
Чтобы вставить наше приложение, следуйте этой памятке или обратитесь к профессиональной службе поддержки.
- Добавьте фото, выберите направление движения ползунка, напечатайте текст.
- Кликните ”Сохранить изменения”.
- Установите код в нужное место на странице или в разметке.

Приложение подходит для конструктора сайта, который я использую?
На 100%. Elfsight виджеты соответствуют большинству наиболее популярных CMS и конструкторов сайтов. Найдите свою платформу в списке: Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Какой самый лучший способ использовать виджет сравнения на сайте?
Один из наиболее удачных способ — показать все эффектные изменения фотографий после ретуши с помощью слайдера фото До и После.
Сколько слайдов я могу создать с помощью виджета?
Нет никаких ограничений в отношении количества слайдов — вы можете создать столько слайдов, сколько вам нужно, чтобы показать вашу работу в процессе.
Могу ли я регулировать размер фото после публикации плагина?
Если вы хотите внести изменения в плагин или прикрепить исходники, вы можете сделать это прямо через админку. Внесите все изменения, нажмите «Сохранить», и они будут автоматически применены к вашему виджету на сайте. Если не сработало, обратитесь в службу поддержки.
Внесите все изменения, нажмите «Сохранить», и они будут автоматически применены к вашему виджету на сайте. Если не сработало, обратитесь в службу поддержки.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
НачатьПолучите скидку 20% прямо сейчас!
More Apps
Лучший способ добавить Инстаграм фото на сайт
Покажите, что ваша компания заслуживает доверия с помощью Google отзывов
Покажите впечатляющие результаты ваших работ в сравнении
Адаптивный слайдер для Joomla 3 + настройка
Содержание:
- Описание
- Настройка
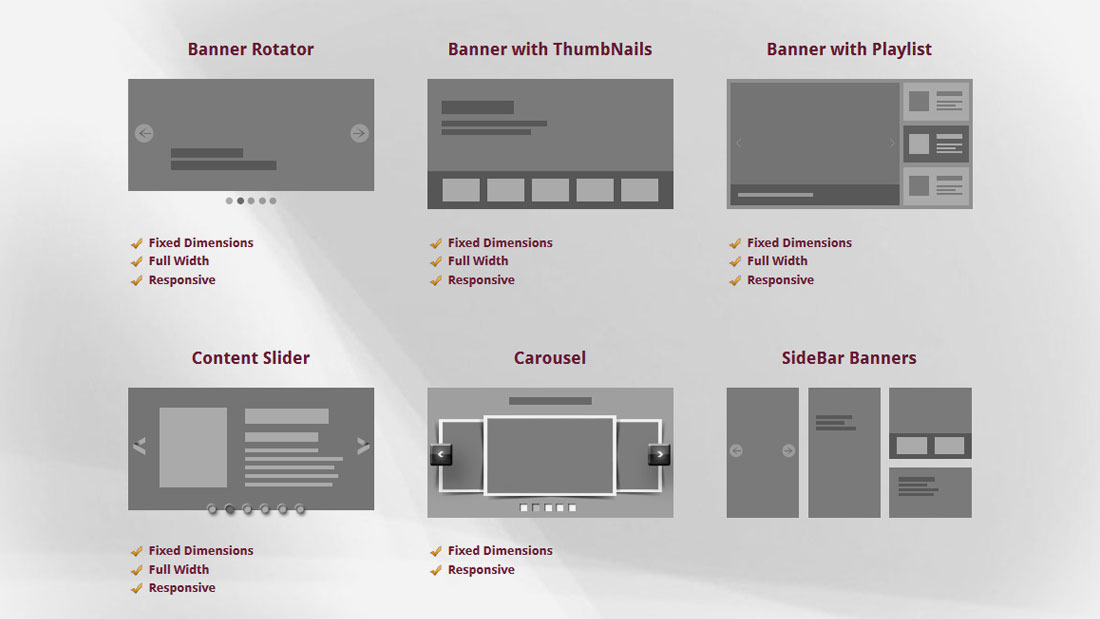
- Какие ещё бывают слайдеры
- Как оптимизировать картинки для слайдера сразу пачкой
- Ещё один полезный модуль
Многие слайдеры не обладают таким функционалом, или же они платные.
Модуль слайдера называется Vinaora Nivo Slider, он может:
- Выводить описание к изображению
- Вставлять ссылки в слайды
- Показывать слайды по очереди или в ином порядке
- Адаптироваться под разные разрешения экранов
- Перелистывать слайды с различными эффектами
Скачать его можно с официального сайта разработчика >>
Пример работы можно посмотреть там же или на демо сайте одного из наших шаблонов >>
Этот слайдер идёт в комплекте с нашим шаблоном JT Company.
После скачивания, перейдём к настройке.
Настройка слайдера
Шаг 1. Подготовьте изображения для слайдера.
Изображения должны быть одинакового размера.
Рекомендую называть их 001.jpg, 002.jpg и т.д. Так будет проще ориентироваться в них.
Шаг2. Загрузка изображений на сайт.
Для подготовленных изображений создайте новую папку slider в папке images и загрузите их туда.
Получится такой путь: ваш_сайт/images/slider
Шаг 3.
 Настройка слайдера.
Настройка слайдера.Перейдите в админку сайта — Менеджер модулей и откройте модуль Vinaora Nivo Slider (он появится в списке после установки).
Опубликуйте его и назначьте ему нужную позицию в вашем шаблоне.
Иначе будет использоваться вся доступная ширина блока в котором он стоит.
Высота будет подгоняться автоматически, с учётом пропорций изображений.- Укажите в настройках путь до папки изображений? которые вы подготовили для слайдера (Image Directory)
-
Individual Image Path(s) – здесь можно вручную указать адреса изображений, если, например, они находятся в разных папках.
-
Title(s) – здесь с новой строчки указываются заголовки для слайдов. Каждая новая строка — новый слайд.
Пример:
1-ая строчка – для 001.jpg
и т.д. -
Description(s) – здесь указывается описание для слайдов, так же с новой строки
-
Link(s) – ссылки для слайдов (при клике по ним), также аналогично с новой строки для каждого слайда.

-
Link(s) Target – вариант открытия ссылок при клике по слайдеру. В этом же окне (_self) или в новом (_blank).
-
Transition Effect – эффект перехода между слайдами, можете выбрать тот, который вам больше понравится.
-
Animation Speed (ms) – скорость смены слайда (продолжительность перехода) в милисекундах
-
Pause Time (ms) – время для паузы (показа изображения)
-
Start Slide – с какого слайда начинать показ. Обычно выбирают с первого. 0 – случайно.
Остальные настройки на ваше усмотрение.
Их можно оставить по-умолчанию.
На этом быстрая настройка адаптивного слайдера завершена.
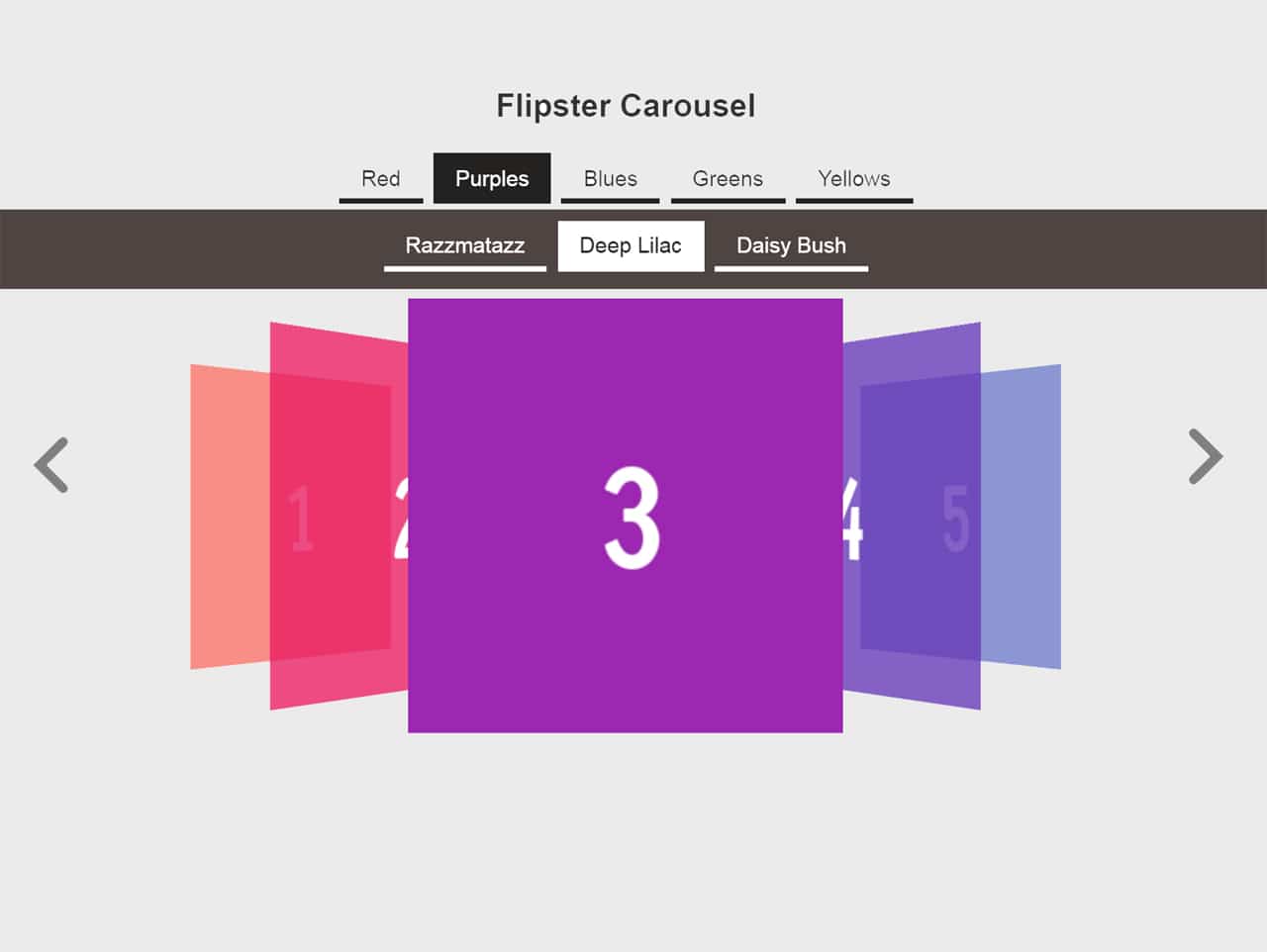
Какие ещё есть слайдеры?
На заметку.
Есть ещё слайдеры лично моей разработки.
Создавал их для клиентских и своих проектов.
Точнее сказать — это немного круче, это галереи, для разных типов задач.
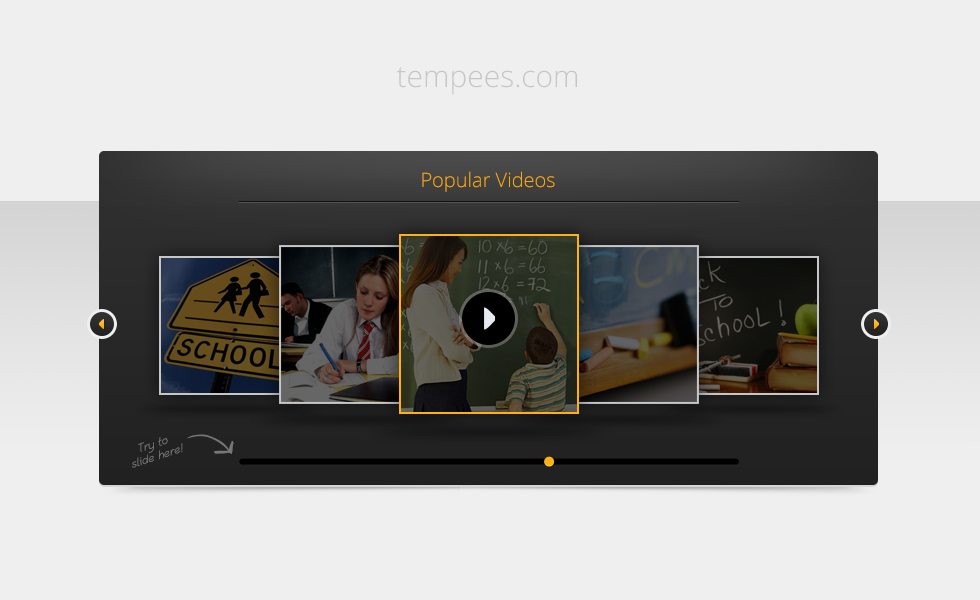
Первый модуль — это адаптивная галерея изображений + видео с разными макетами отображения.
Есть макеты: слайдер, карусель, плитка, колонки и ряды.
У модуля есть микроразметка изображений, что хорошо влияет на их индексацию.
Второй модуль — это похожая галерея, только предназначенная для вывода материалов, т.е. галерея материалов.
Также имеет несколько макетов: слайдер, карусель, колонки и ряды.
Так материалы выглядят на порядок интереснее.
Прим: только не забывайте оптимизировать изображения для слайдера, иначе страница будет долго загружаться.
Если у вас уже всё загружено, то можете воспользоваться нашим сервисом для пакетного сжатия картинок.
Загружаете архив картинок, нажимаете кнопку = получаете архив тех же картинок, только оптимизированных.
Ещё там можно изменять размер и накладывать водяной знак, тоже пачкой) И по-одному.
И на последок, ещё один полезный модуль!
Форма заявки / обратной связи с оповещением по SMS, с интеграцией целей Я. Метрики и GA и другими полезными опциями.
Метрики и GA и другими полезными опциями.
Можно использовать на любых сайтах и лендинг пейдж.
Поэтому обязательно посмотрите!
Slider — Идеальный адаптивный слайдер изображений — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Ultimate отзывчивый слайдер изображений — это адаптивный плагин слайдера изображений для пользователей блога WordPress. Вы можете добавить бесконечные слайды изображений в один слайдер, используя загрузчик нескольких изображений. Вы можете публиковать неограниченное количество слайдеров в своем блоге. Галерея изображений слайдера, которую он создает, создает красивую ауру на вашем сайте.
Как добавить слайдер на сайт?
Плагин отзывчивого слайдера имеет различные настройки, такие как настраиваемая высота и ширина, автоматическое воспроизведение слайдов, миниатюры слайдов, кнопки навигации и многое другое.
Как использовать шорткод [URIS id=123]?
Скопируйте и вставьте шорткод [URIS id=123], вы можете опубликовать этот адаптивный плагин слайдера изображений на любой странице или публикации на вашем веб-сайте WordPress.
Особенности бесплатного плагина:
Полностью адаптивный плагин слайдера
Средство загрузки нескольких изображений
Вы можете одновременно загружать несколько изображений на свой веб-сайт.Добавляйте неограниченное количество слайдов изображений в один слайдер
Добавляйте неограниченное количество изображений в один слайдер для лучшей видимости, занимая меньше места.Показывать несколько ползунков на одной странице/публикации
Вы можете поместить столько ползунков на одну страницу или публикацию, сколько хотите.
Панель настройки слайдера изображений
Аккуратная и чистая панель администратора для настройки плагина адаптивного слайдера изображений.Включить/отключить заголовок слайдера
Показать или скрыть заголовок слайдера изображения в соответствии с вашими требованиями.Включить/отключить описание слайда
Решите, хотите ли вы показать или скрыть текст описания на слайде.SEO-дружественный слайдер
Вы можете установить тег alt для каждого изображения слайда, чтобы сделать слайдер и изображение веб-сайта действительно оптимизированным для SEO.Включить/отключить навигационные маркеры
Показать или скрыть навигационные маркеры в галерее фотоальбома.Включить/отключить миниатюры слайдов
Показать или скрыть изображение предварительного просмотра (миниатюру) для слайда.Настройка положения миниатюр (новинка)
Поместите миниатюру вверху или внизу галереи.
Настройка ширины и высоты миниатюры (новинка)
Укажите конкретную ширину или высоту миниатюры.Параметр Auto Height (новый)
Ползунок изображения автоматически адаптируется к размеру изображения.Настройки цвета этикетки и описания (новинка)
Задайте уникальный цвет шрифта или цвет фона в соответствии с вашими потребностями.Добавлен стиль шрифта (новый)
Добавьте стильный стиль шрифта к существующим шрифтам.Настройка расстояния ползунка (новинка)
Решите, каким будет подходящее расстояние между двумя слайдами изображений.Режим масштабирования слайдов (новый)
Масштабируйте все изображения в соответствии с вашими требованиями к размеру.Порядок ползунков — по возрастанию, по убыванию и случайный (новый)
Выберите, с какой последовательности будет начинаться ваш первый слайд изображения.Клонирование ползунка
Вы можете так легко сделать несколько копий ранее созданного ползунка, нажав кнопку клонирования ползунка.
Совместимость со всеми основными и последними браузерами (IE, Chrome, Firefox)
Плагин адаптивного слайдера изображений совместим со всеми основными интернет-браузерами.Поддержка всех основных устройств
Эффективно работает на небольших экранах, мобильных устройствах и вкладках без каких-либо проблем.Multilingual Translation Ready
Работает почти со всеми доступными языками в мире.Перетаскивание позиции изображения
Измените последовательность слайдов изображения с помощью функции простого перетаскивания.
Проверить Slider Pro Live Demo
Получить Slider Pro Купить сейчас
Если у вас есть какие-либо вопросы, свяжитесь с нами здесь: Форум поддержки плагинов
- Предварительный просмотр ползунка над содержимым
- Предварительный просмотр ползунка между содержимым
- Предварительный просмотр ползунка под содержимым С пулями Навигация
- Предварительный просмотр ползунка с навигацией в виде миниатюр
- Предварительный просмотр ползунка без маркеров и навигации в виде миниатюр
- Предварительный просмотр слайдера с настраиваемой высотой и шириной
- Предварительный просмотр слайдера с пользовательской высотой и шириной
- Предварительный просмотр слайдера с содержимым, без маркеров и миниатюрной навигации
- Предварительный просмотр слайдера с миниатюрной навигацией два
- Добавление изображений слайда с помощью плагина Media uploader 9000 4
- Слайдер Настройки для отдельного показа слайдов
- Скопировать виджет с коротким кодом слайдера в панели инструментов плагина
- Загрузить все папку responsive-image-slider в каталог /wp-content/plugins/.

- Активируйте плагин через меню Плагины в админке WordPress.
- Создайте новую галерею. Используйте шорткод [URIS id=123] , чтобы опубликовать слайдер изображения на любой странице или в публикации.
Как добавить слайдер изображений на страницу сайта?
Просто добавьте шорткод слайдера на эту страницу, и тогда он появится на этой странице.
Отвечает ли этот подключаемый модуль слайдера?
Да, он адаптируется под любую ширину мультимедийного устройства.
Просто добавьте шорткод слайдера на эту страницу, и тогда он появится на этой странице.
Могу ли я добавлять неограниченное количество слайдов с помощью этого плагина слайдера?
Да, вы можете добавить неограниченное количество слайдов с изображениями в этот плагин, вы можете легко изменить положение их макета, перетащив их.
Будет ли плагин Ultimate Responsive Image Slider работать с моей темой
Да, он работает с любой темой, включая все темы WordPress по умолчанию.

Я добавляю и удаляю ползунок, но ничего не происходит
Возможно, вы установили какой-либо плагин кеша, пожалуйста, удалите старый кеш.
Могу ли я отображать слайдер в любом посте или на странице?
Да, просто поместите шорткод слайдера [URIS id=123] на свой пост/страницу.
Просто введите этот код
Пожалуйста, используйте форум поддержки WordPress, чтобы задать любой вопрос по любой проблеме.
Ultimate Responsive Image Slider — один из лучших бесплатных плагинов для слайдеров изображений. Плагин Slider — это адаптивный слайдер изображений для WordPress, который позволяет вам легко создавать и управлять слайд-шоу изображений на вашем веб-сайте. Он имеет удобный интерфейс, несколько эффектов перехода и возможность настраивать внешний вид слайдера. Кроме того, он полностью адаптивен и удобен для мобильных устройств, гарантируя, что ваши слайд-шоу изображений будут отлично смотреться на любом устройстве. В целом, плагин URIS — хороший выбор для тех, кто хочет добавить адаптивный слайдер изображений на свой веб-сайт WordPress.
В целом, плагин URIS — хороший выбор для тех, кто хочет добавить адаптивный слайдер изображений на свой веб-сайт WordPress.
En segundos dominas este magnífico plugin
Раньше работало хорошо, но из-за некоторых неизвестных проблем он не работал должным образом на веб-сайте. я также создал билет, но все еще не решил свои проблемы.
Простой, эффективный, хорошая поддержка, без суеты, и каждый может его использовать. У меня есть 2 клиента, которые уже на пенсии, у каждого разные сайты и цели, но они очень хотели время от времени создавать посты, и хотели иметь слайдеры для галерей, чтобы делиться воспоминаниями о прошлом, и этот плагин определенно лучший самый простой способ научить кого-либо на этапе его использования и реализации. Если это работает для них, то, безусловно, может работать и для вас!
Как старшему из пожилых мне часто нужна помощь с плагином wp. WP Frank — один из лучших, которые я нашел. Их программное обеспечение делает то, что оно говорит, и они ОБСЛУЖИВАЮТ ЕГО ВЕЛИКОЛЕПНО. Спасибо
Джим из creeksidehobbyshop
Спасибо
Джим из creeksidehobbyshop
Программа очень проста в использовании, и разработчик даже помог мне изменить некоторые функции. очень совершенный.спасибо Фрэнк!
Прочитать 232 отзыва«Slider — Ultimate Responsive Image Slider» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы- ФАРАЗФРАНК
3.5.10
- Ссылка на пожертвование удалена из файла readme
3.5.9
- Обновлены сведения о плагине и подстраницы
- Протестировано с последней версией WordPress
3.5.7 + 3.5.8
- Протестировано с последней версией WordPress
3.5.6
- Исправлена ошибка настройки: Расстояние между слайдом и миниатюрой
- Последняя версия WordPress 5.9.1 совместимость проверена
3.5.5
- Исправлено сообщение об ошибке заголовка сообщения
- Проверена совместимость с последней версией WordPress 5.
 9.1
9.1
3.5.4
- Межсайтовый скриптинг (XSS) Исправлена проблема с уязвимостями
3.5.3
- Устранена проблема безопасности
3.5.2
- Проверена совместимость с последней версией WP 5.7.2
3.5.1
- Совместимость с последней версией WP 5.7 проверена
3.5.0
- Последняя версия WP 5.6.1
- Добавлена реклама нового плагина Slider Factory
3.4.9
- Последняя версия WP 5.6 проверена на совместимость
3.4.8
- Совместимость с последней версией WP проверена
3.4.7
- Исправлена ошибка: добавлена ошибка сортировки слайдов изображений
3.4.6
- Исправлена серьезная ошибка: многие пользователи сообщали, что изображение ползунка не отображается после выпуска основного обновления. Теперь это исправлено, отзывы ценятся пользователями.

- Исправлена ошибка пользовательского интерфейса: исправлена кнопка «Параметры экрана» на странице «Все ползунки»
3.4.5
- Новая функция: сортировка слайдов
- Совместимость с последней версией WordPress
- языковой файл обновлен
3.4.4
- Новая функция: ползунок клонирования (бета) – мы приветствуем все отзывы пользователей.
3.4.3
- Исправлена ошибка кода восстановления старых ползунков. Теперь вы можете полностью восстановить свой старый слайдер.
3.4.2
- Пользовательская обрезка изображения удалена
- Страница «Восстановить старые ползунки», раздел «Важное уведомление» «неправильная версия плагина 3.1.9 и 3.1.0» обновлен до «правильная версия плагина 3.3.9 и 3.3.10»
3.4.1
- Добавлена возможность восстановления старого слайдера
- Ошибка подсчета панели мониторинга исправлена повторной фиксацией
3.
 4.0
4.0- Все настройки изменены вместе
- Некоторые настройки переименованы с соответствующими именами
- Новая настройка: легко установить тег alt для ползунка
- Новая настройка: скрыть или показать заголовок
- Новая настройка: Описание скрыть или показать
- Устаревшая настройка: заголовок поста слайдера
- Все настройки добавлены новые скриншоты предварительного просмотра
- Языковой файл обновлен
3.3.10
- Структура каталога изменена
- Больше слайдов, оптимизированных для SEO
- Неиспользуемые активы удалены
- Языковой файл обновлен
- Исправлены опечатки
- Библиотека обновлена
- WordPres 5.3.1 совместимость проверена
- Проверено обновление версии 3.3.9 до 3.3.10
- Страница продуктов обновлена
- Задать заголовок слайда как параметр удален
- Проблемы дизайна пользовательского интерфейса, исправленные в последней версии WordPres 5.
 3.1
3.1 - Раздел миграции сайта страницы справки и поддержки удален, больше не рекомендуется с новым кодом
- неиспользуемые активы удаляются из плагина
3.3.9
- новое обновление
3.3.8
3.3.7
- обновление имени автора
V 3.3.6
- Регулярная проверка и обновление
В 3.3.5
- Испытано до wp 5.2
V 3.3.4
- Плагин скоро получит крупное обновление
V 3.3.3
- Обновление безопасности
V 3.3.2
- Баннер обновлен
V 3.3.1
- Макет администратора обновлен
V 3.3.0
- Проверено до wp 5.1
В 3.2.16
- Исправлена ошибка, когда jQuery загружался в нижний колонтитул
V 3.2.15
- Улучшение SEO
- Обновлен баннер Pro
V 3.
 2.14
2.14- Добавлен Check Pro Banner
V 3.2.13
- Добавлены наши премиум плагины
- Исправлена ошибка при обновлении URL-адресов изображений после миграции веб-сайта
V 3.2.12
- Фиксированное размещение баннера Pro
В 3.2.11
- Добавить параметр выравнивания текста ползунка
- Добавить новый профессиональный баннер
V 3.2.10
- Участник удален
V 3.2.9
- Исправлена ошибка: курсор с открытой рукой не найден
- Добавить профессиональный баннер
V 3.2.8
- Добавлены детали Pro
- метки метабоксов обновлены Добавлено
- безопасных URL
V 3.2.7
- Кнопка проверки обновления
- Обновить значок закрытия ползунка на приборной панели
- Исправлена ошибка: диапазон скорости ползунка автозапуска не отображался
V 3.
 2.6
2.6- постоянное обновление
V 3.2.5
- постоянное обновление
V 3.2.4
- Минимальный размер плагина и незначительное обновление
V 3.2.3
- Новый автор плагина назначен FARAZFRANK
- Плагин свернут
V 3.2.2
- Языковые файлы Обновлено
- Исправлена ошибка: шрифты Fontawesome
V 3.2.1
- Обновление версии + Совместимость до wp 4.9.8
V 3.2.0
- Совместимость с плагином Page elementor
- Обновление версии + Совместимость до wp 4.9.7
Служба поддержки
Проблемы, решенные за последние два месяца:
1 из 1
Посмотреть форум поддержки
Slider Responsive Slideshow — слайдер изображений, слайд-шоу галереи — плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Карусель, Фото слайдер
Плагин Slider Responsive Slideshow для WordPress — лучшее решение для тех, кто хочет демонстрировать изображения превосходным образом: вы можете достичь результата.
Многим сайтам необходимо отображать логотип в адаптивном слайд-шоу/карусели на своем веб-сайте. Slider Responsive Slideshow помогает быстро и легко отображать логотип партнеров, клиентов или спонсора на вашем сайте WordPress, просто выберите изображения из вашей медиатеки WordPress, перетащите их на место, а затем установите подписи к слайдам и ссылки.
Выберите один из 4 различных эффектов слайд-шоу и используйте предоставленный нами шорткод или шаблон для встраивания слайд-шоу.
Слайдер Отзывчивое слайд-шоу направлено на то, чтобы сделать ваш сайт более привлекательным и привлекательным. Слайдер имеет множество функций, вы можете создать слайдер с фотографиями.
Плагин слайд-шоу Полностью отзывчивый Легкий легкий Мощный плагин слайд-шоу WordPress
Плагин Slider предоставляет мощный механизм для добавления слайдов с фотографиями или изображениями, с возможностью пакетной загрузки, импорта медиаданных, добавления/удаления/перестановки/сортировки слайдов и многого другого. Вы можете опубликовать слайдер в интерфейсе блога, на странице и во всех областях виджетов, доступных в теме.
Вы можете опубликовать слайдер в интерфейсе блога, на странице и во всех областях виджетов, доступных в теме.
Создайте слайдер из административной панели плагина и скопируйте сгенерированный шорткод в нижней части настроек. Вставьте скопированный шорткод в любую страницу блога, запись, область виджета и опубликуйте в своем блоге.
В. Как выглядит шорткод слайдера?
Ответ. Это выглядит так: [awl-slider id=111] Здесь id = 111 — идентификатор вашего слайдера.
Обновите плагин до премиум-класса — нажмите здесь
Проверьте демонстрацию плагина премиум-класса — нажмите здесь
ОТВЕТСТВЕННЫЙ Plugin PRO ВОЗМОЖНОСТИ И ДЕМО
Демонстрация версий Lite и Pro
- Слайдер Адаптивная интермедия Premium
- Несколько слайдов
- Эффект перехода
- Ползунок в виджете панели слайдов
- Слайдер с содержимым
- Попробуйте демонстрационную версию для администратора
- Купить Премиум-версию
Основные функции стандартного плагина слайдера:
- Адаптивный дизайн
- Слайд-шоу «Карусель»
- Параметры настройки
- Слайд-шоу виджета боковой панели
- Слайд-шоу виджета нижнего колонтитула
- Стандартный импорт и экспорт WordPress
- Навигация по слайдам
- Сенсорный слайд
- Автоматическое воспроизведение слайд-шоу
- Кроссбраузерная совместимость
- Управление навигацией
- Слайдер с заголовком и описанием
- Скользящая ссылка
- Ползунок виджета нижнего колонтитула
- Ползунок контента
УЗНАТЬ БОЛЬШЕ О адаптивном слайдере Premium
- Предварительный просмотр слайд-шоу
- Предварительный просмотр слайд-шоу
- Предварительный просмотр слайд-шоу
- Предварительный просмотр слайд-шоу 9000 3 Предварительный просмотр слайд-шоу
- Предварительный просмотр слайд-шоу
- Предварительный просмотр слайд-шоу
Установите этот плагин либо через каталог плагинов WordPress. org, либо загрузив файлы на свой сервер.
org, либо загрузив файлы на свой сервер.
После активации адаптивного слайд-шоу перейдите в меню плагинов.
Нажмите «Добавить новый слайдер» и загрузите изображение.
Опубликуйте слайдер и скопируйте шорткод со страницы настроек и вставьте шорткод на любую страницу/публикацию/текстовый виджет.
Вот и все. Вы готовы к работе!
Есть вопросы?
Пожалуйста, задайте свой вопрос на форуме поддержки плагинов
https://wordpress.org/support/plugin/slider-responsive-slideshow/
Рекомендуемые плагины
Другие рекомендуемые автором плагины:
- Галерея фильтров портфолио – Плагин галереи для создания потрясающего плагина галереи фильтров портфолио за считанные минуты.
Купить премиум-плагин — нажмите здесь
Купить премиум-плагин — нажмите здесь
- Плагин с лучшими погодными эффектами — очень просто и легко создавать сайты с несколькими эффектами.

Купить премиум-плагин — нажмите здесь
- Best Grid Gallery Plugin – Easy Grid Gallery Widget – Отображение вашего изображения в виджете Page & Post/боковой панели очень просто. Позволяет настроить его так, чтобы он выглядел именно так, как вы хотите.
Купить премиум-плагин — нажмите здесь
- Плагин для социальных сетей — очень легко отображать плагин для социальных сетей в виджете/боковой панели на сайте WordPress.
Купить премиум-плагин — нажмите здесь
- Плагин фотогалереи — отображает всю фотогалерею, видеогалерею, галерею ссылок, галерею карт в WordPress всего за несколько секунд.
Купить премиум-плагин — нажмите здесь
- Плагин галереи изображений — Галерея Lightbox — Отображает все изображения галереи в слайдере Lightbox всего за несколько секунд.
Купить премиум-плагин — нажмите здесь
- Контактная форма — Плагин шорткода виджета контактной формы для WordPress.

Купить премиум-плагин — нажмите здесь
Купить премиум-плагин — нажмите здесь
- Плагин видеогалереи – лучшая адаптивная видеогалерея для WordPress.
Купить премиум-плагин — нажмите здесь
Facebook Like Share Follow Button — очень легко отобразите свой плагин Facebook Like Share Follow Button на странице/публикации и виджете/боковой панели на сайтах WordPress.
Значок Google Plus – Значок Google+ и виджет профиля для показа в виджете и боковой панели
Плагин Facebook Likebox — Плагин Facebook Light Box для WordPress
Очень хороший плагин, перепробовал 3 плагина для слайд-шоу, только этот сработал
Отличный плагин от отличной компании. Я пробовал много плагинов и почти сдался. Поддержка быстрая и фантастическая! даже для бесплатной версии!
Я хотел немного оживить свой сайт и начал искать какой-нибудь плагин для слайдера. Самым многообещающим было Slider Responsive Slideshow, и я установил его. Очень продуманный дизайн, простота настройки, отличное отображение на странице. У меня была одна проблема, я хотел избавиться от точек под ползунком. Я задал вопрос, получил немедленный ответ, нужны были дополнительные разъяснения, получил – и теперь я счастлив.
Самым многообещающим было Slider Responsive Slideshow, и я установил его. Очень продуманный дизайн, простота настройки, отличное отображение на странице. У меня была одна проблема, я хотел избавиться от точек под ползунком. Я задал вопрос, получил немедленный ответ, нужны были дополнительные разъяснения, получил – и теперь я счастлив.
Тонкая опора
лучшие инструменты для баков слайдера
Удивительная работа и простота в использовании
Прочитать все 10 отзывов«Slider Responsive Slideshow — слайд-шоу изображений, слайд-шоу в галерее» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы- WP жизнь
1.3.3
- Улучшения: проверено для wordpress 6.2.1
- Исправлены проблемы с безопасностью WordPress.
1.3.2
- Улучшения: проверено для wordpress 6.1.1
1.3.1
- Улучшения: проверено для wordpress 6.
 0.3
0.3
1.3.0
- Исправлены проблемы безопасности WordPress.
- Улучшения: протестировано для wordpress 6.0.1
1.2.9
- Улучшения: проверено для wordpress 6.0.1
1.2.8
- Улучшения: проверено для wordpress 5.9.3
1.2.7
- Улучшения: проверено для wordpress 5.9
1.2.6
- Улучшения: проверено для wordpress 5.8.2
- проблемы с безопасностью wordpress исправлены
1.2.5
- Улучшения: проверено для wordpress 5.8.1
1.2.4
- Исправлены проблемы безопасности.
- Исправление ошибки: исправлено.
- Улучшения: Да,
1.2.3
- Улучшения: проверено для wordpress 5.7.2
1.2.2
- Улучшения: проверено для wordpress 5.7.2
1.2.1
- Улучшения: проверено для wordpress 5.7.1
1.
 2.0
2.0- Улучшения: протестировано для wordpress 5.7
1.1.9
- Усовершенствования: проверено для wordpress 5.6.2
1.1.8
- Улучшения: проверено для wordpress 5.6
- Исправление ошибки: исправлена ошибка Bootstrap-js.
1.1.7
- Улучшения: проверено для wordpress 5.5.3
- Исправление ошибки: Да,
1.1.6
- Улучшения: проверено для wordpress 5.5.3
1.1.5
- Улучшения: проверено для wordpress 5.5.1
1.1.4
- Улучшения: проверено для wordpress 5.5
1.1.3
- Улучшения: протестировано для wordpress 5.4.2
1.1.2
- Улучшения: проверено для wordpress 5.4.1
1.1.1
- Улучшения: проверено для wordpress 5.3.2
1.1.0
- Улучшения: проверено для wordpress 5.3.2
1.
 0.10
0.10- Улучшения: проверено для wordpress 5.2.3
1.0.9
- Улучшения: протестировано для wordpress 5.2.3
= 1.0.8=
- Улучшения: проверено для wordpress 5.2.2
- Исправление ошибки: исправлена ошибка шорткода.
- Дополнительные изменения: Нет.
1.0.7
- Улучшения: протестировано для wordpress 5.2.2
- Исправление ошибки: исправлена ошибка шорткода.
- Дополнительные изменения: Нет.
1.0.6
- Улучшения: проверено для wordpress 5.2.2
- Исправление ошибки: исправлена ошибка шорткода.
- Дополнительные изменения: Нет.
1.0.5
- Улучшения: протестировано для wordpress 5.2.1
- Исправление ошибки: исправлена ошибка шорткода.
- Дополнительные изменения: Нет.
1.0.4
- Улучшения: проверено для wordpress 5.2.1
- Исправление ошибки: исправлена ошибка шорткода.

- Дополнительные изменения: Нет.
1.0.3
- Улучшения: проверено для wordpress 5.1.1
- Исправление ошибки: исправлена ошибка шорткода.
- Дополнительные изменения: Нет.
1.0.2
- Улучшения: протестировано для wordpress 5.1.1
- Исправление ошибки: Да,
- Дополнительные изменения: Нет.
1.0.1
- Улучшения: протестировано для wordpress 5.1
- Исправление ошибки: Да,
- Дополнительные изменения: Нет.
1.0.0
- Улучшения: проверено для wordpress 5.0.3
- Исправление ошибки: Да,
- Дополнительные изменения: Нет.
0.6.5
- Улучшения: проверено для wordpress 5.0.3
- Исправление ошибки: Да,
- Дополнительные изменения: Нет.
0.6.4
- Улучшения: проверено для wordpress 5.0.2
- Исправление ошибки: Да,
- Дополнительные изменения: Нет.