15 свежих адаптивных html5-шаблонов WordPress
Характерные черты адаптивного дизайна уже стали привычным «стилем» современного сайта. Но развивая тренд – один сайт для всех устройств, стоит вспомнить и о мощи HTML5. И сегодня все это можно реализовать на самом популярном и бесплатном движке Вордпресс. А сделать это легко и быстро возможно с приобретением современного шаблона WP, поддерживающего передовые веб-технологии (Responsive Design + HTML5) и включающего тот функционал, который необходим для ваших задач.
В этой подборке вашему вниманию представлены свежие адаптивные html5-шаблоны WordPress, обладающие профессиональным стилем и гибкостью настроек. Эти качества шаблонов помогут Вам построить собственный и уникальный сайт для своего бизнес-проекта.
WereTech – Бесплатный адаптивный 3-х колоночный html 5 шаблон WordPress
Адаптивный шаблон WordPress на базе 3-колоночного макета с красно-синей цветовой схемой. Подойдет сайту о технологиях, софт-порталу и нише социального блоггинга. Шаблон поддерживает 6 рекламных блоков в сайдбаре, кастомные хедер и меню, социальные кнопки, неограниченное цветовое оформление, 600+ шрифтов Google Fonts и готов к локализации.
Шаблон поддерживает 6 рекламных блоков в сайдбаре, кастомные хедер и меню, социальные кнопки, неограниченное цветовое оформление, 600+ шрифтов Google Fonts и готов к локализации.
FlyingNews v 2.9 – адаптивный HTML5 шаблон WordPress
Этот журнально-новостной / блоговый шаблон поддерживает функционал интернет магазина. Шаблон оптимизирован под SEO и рекламу Adsense, имеет валидную верстку HTML5 & CSS3, полностью адаптивен, подготовлен к Retina дисплеям и переводу (файлы .mo & .po.) Расширенные опции позволяют сделать продвинутый блог.
Xone – одностраничный шаблон WordPress с чистым дизайном
Xone – чистый и элегантный, современный одностраничный шаблон в пяти вариантах загрузки, на ваш выбор. Достаточно богатый функционал: слайдер «Революция», Ajax портфолио и форма контактов, возможность кастомизации виджетов. Шаблон поддерживает Retina-дисплеи, фоновые изображения или видео с параллакс-эффектами и готов к локализации.
Dzen – Многоцелевая бизнес тема вордпресс с Parallax эффектом
Современный WordPress шаблон подойдет любому агенству, вроде креативного дизайнерского агенства, PR агенства, модельного агентства, тур-агентства или как шаблон для стартапа, широко известной компании, начинающих предпринимателей. Подойдет неправительственной организации или для создания дочерней темы. SEO-оптимизированный шаблон поддерживает слайдер для тач-устройств, расширенную форму контактов, дополнительно приобретаемый функционал (WP Visual Page Builder) для упрощения настройки с помощью встроенных шорткодов – благодаря интуитивно понятному drag-and-drop интерфейсу.
Flatik – Адаптивный многоцелевой шаблон WordPpress
Flatik – чистый, современный вордпресс шаблон с продвинутыми возможностями фреймворка Options Framework. Подойдет корпоративному и бизнес сайту, персональному портфолио, блогу. Ключевые особенности: HTML5/CSS3 верстка, кастом шорткод-плагин для создания стартовых страниц и красивых анимированных слайдеров, неограниченные бэкграунды и цвета, шорткоды, слайдеры (помимо бесплатно-включенного слайдера «Революция», FlexSlider и Nivo Slider), конструктор страниц Visual Composer с интерфейсом перетаскивания.
Shadow – Адаптивный многоцелевой шаблон с поддержкой Retina-дисплеев
Shadow – многозадачный WP шаблон с элегантным плоским дизайном идеально подходит для бизнеса и позволяет создать сайт-портфолио. Поддерживает WooCommerce, Retina-экраны, parallax бекграунды, шорткоды, визуальный конструктор Visual Composer и слайдер Revolution.
WorldNews – Адаптивная блог & журнальная WordPress тема
WorldNews – мощный, SEO оптимизированный WordPress шаблон на Bootstrap под новостной сайт или блог. Поддерживает 17 виджетов для кастомизации, AJAX, варианты пагинации, мультиязычность с плагином WPML. Функциональная панель Redux Options Panel позволит легко модифицировать этот «СУПЕР-Кастомизируемый» шаблон.
Codeus – Многоцелевой адаптивный шаблон WordPress
Codeus – сделанный со вкусом, аккуратный WP-шаблон. Включает все необходимое вашему бизнесу: страницы для бизнес профиля компании, проект/продукт страницы, ШОУ-Кейсы, выразительные слайдшоу & галереи, полностью адаптивные «таймлайны новостей», функция быстрый поиск, интерактивные диаграммы, виджеты, элементы плоского дизайна в виде современных flat иконок и изображений.
Адаптивный шаблон из обычного онлайн. Бесплатные адаптивные шаблоны с использованием HTML5 и CSS3
Свежие бесплатные шаблоны сайтов 2017 г. на HTML5 и CSS3 . Любой шаблон html5 css3 можно скачать как для личного пользования, так и для коммерческих проектов. Тематика шаблонов самая разная. Здесь и шаблоны портфолио, шаблоны корпоративных сайтов, лендинги (целевые страницы), шаблоны сайтов услуг, шаблоны блогов и фотогалерей.
Все представленные шаблоны для своего сайта построены на современных версиях HTML5 и CSS3. Кроме того, авторы применяют такие модные фишки, как плоский дизайн, отзывчивый дизайн, адаптивная верстка, слайдеры на jQuery, анимация на CSS3 и пр. То есть, если вы ищете шаблон мобильного сайта, то можете выбрать любой из представленных. Красивые html5 шаблоны 2017 , хоть и бесплатны, но выглядят на уровне премиум-класса.
Здесь вы найдете более 50 бесплатных адаптивных шаблонов сайтов высокого качества на HTML5 и CSS3, которые можно использовать как для новых сайтов, так и для переделки уже существующих.
Обновлено 12.03.2019 : Так как статья была написана 2 года назад, то многие ссылки стали битыми. Либо владельцы шаблонов слились, либо поменяли статус шаблонов с бесплатных на платные, либо инопланетяне все похерили. Просьба к вам, уважаемые читатели, если нашли такую ссылку, киньте в комментах, я поправлю.
1. Snow — бесплатный шаблон лендинга на HTML5 и CSS3
Шаблон html5 css3 целевой страницы Snow построен на фреймворке Bootstrap. Шаблон очень стильный и классный! Фиксированный фон и громадный Jumbotron — штука, которая показывает главное содержимое сайта. А что на лендинге самое главное? Правильно, призыв к действию. Естественно, шаблон полностью адаптирован под мобильные устройства. Вы можете использовать его даже в качестве основы для собственных шаблонов.
2. Sima — шикарный коммерческий шаблон сайта
Этот шаблон html5 css3 также построен на фреймворке Bootstrap. Вы можете создать на этом шаблоне уникальный сайт с портфолио, вашей командой, ценами, отзывами и всем другим, что будет необходимо. Например, отлично подойдет этот шаблон для сайта клининговых услуг. Анимация в этом шаблоне плавная и эффектная, чистые и хорошо читаемые шрифты. Просто идеальный шаблон!
Например, отлично подойдет этот шаблон для сайта клининговых услуг. Анимация в этом шаблоне плавная и эффектная, чистые и хорошо читаемые шрифты. Просто идеальный шаблон!
3. White — прекрасный шаблон одностраничника!
Отличительная особенность шаблона сайта White — два варианта фона в верхней части. На ваш выбор либо слайдер с картинками, либо видео фон. Очень качественный и эффектный шаблон для сайта!
4. Platz — бесплатный HTML5 шаблон сайта на основе сетки
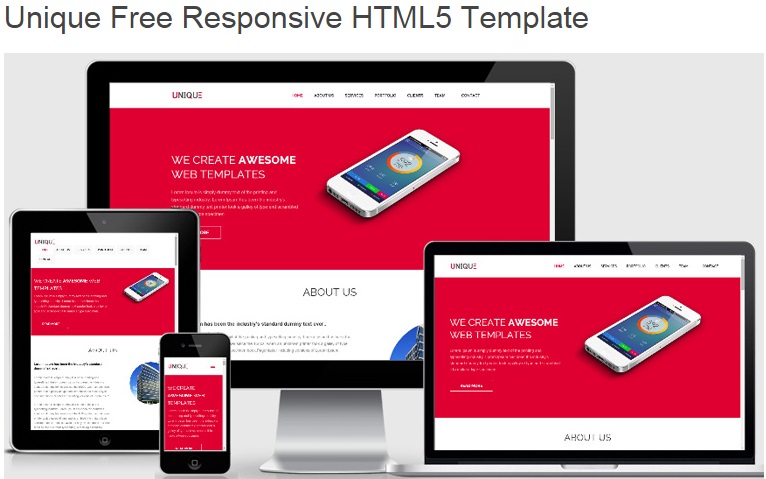
Современный, визуально привлекательный HTML5 шаблон сайта, разработанный на основе сетки (подробнее о сетке читайте ). Красивый и отзывчивый дизайн шаблона для блога или сайта.
5. Mart eCommerce — прекрасный HTML5 и CSS3 шаблон сайта для электронной коммерции
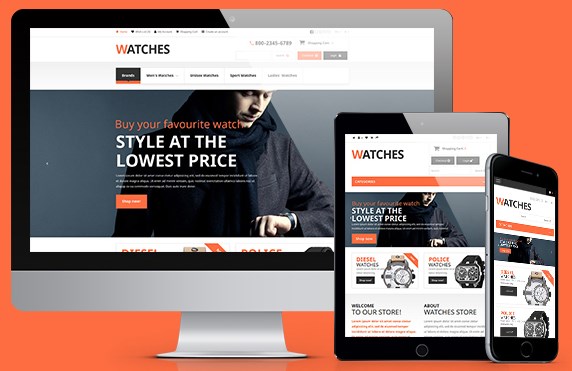
Свежий и стильный дизайн шаблона сайта лучше всего подходит для всех видов модных сайтов, продающих обувь, одежду, часы, аксессуары, спортивную одежду и др. В комплекте идет PSD файл, который вы можете скорректировать под свои нужды.
Nava представляет собой современный HTML5 шаблон сайта, который используется в основном для творческих профессионалов, которые хотят показать их работу во всей красе. Множество вариаций настроек шаблона позволяет сделать ваш сайт уникальным. Легкий, красивый и отзывчивый шаблон для сайта.
7. Box Portfolio — уникальный творческий шаблон сайта на HTML5 и CSS3
Шаблон сайта Box Portfolio обладает чистым и современным минималистичным дизайном. Отлично подойдет для профессионалов, желающих эффектно показать свои работы в сети. Как следует из названия, шаблон сайта идеально заточен под портфолио.
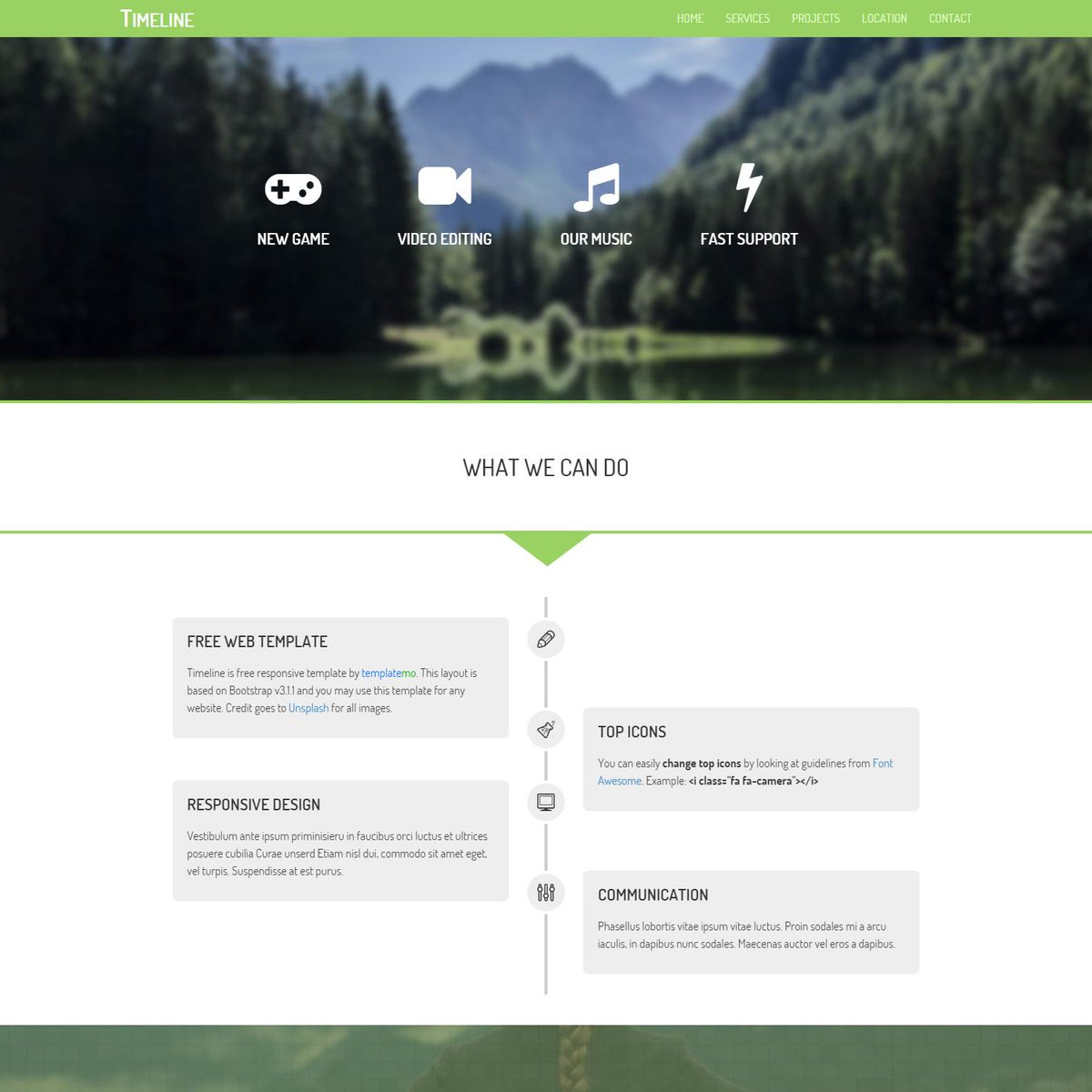
8. Mountain King — популярный и функциональный HTML5 и CSS3 шаблон сайта
Горная тема в дизайне сайтов очень популярна в последнее время. Шаблон сайта Mountain King не исключение. Включает 336 векторных иконок от Typicons. Плюс великолепная анимация на CSS3. Шаблон отлично подойдет для сайтов о путешествиях и портфолио.
9. Beauty Spa — классный шаблон сайта на HTML5 и CSS3 для спа-салонов
Beauty Spa — отзывчивый шаблон сайта, имеющий множество функций, идеально подходящих для сайтов спа-салонов, оздоровительных или фитнес-центров, сайтов о йоге или даже парикмахерских. Отличная читаемость шрифтов и ненавязчивый минимализм.
10. Bent – стильный и эффектный лендинг для сайтов на HTML5 и CSS3
Bent — великолепный бесплатный шаблон сайта на html5 и css3. Отзывчивый дизайн, CSS3 анимация, параллакс прокрутка, настраиваемая навигации и прочие вкусняшки. Это чистый дизайн шаблона для сайтов, которые хотят использовать сбалансированную конструкцию, чтобы гарантировать, что посетители будут наслаждаться внешним видом сайта, и в то же время четко видеть его основное содержание.
11. Triangle — бесплатный отзывчивый многоцелевой шаблон на HTML5 и CSS3
Triangle эксклюзивный творческий HTML5 и CSS3 шаблон сайта специально для тех, кто хочет нарулить свой клевый дизайн, но при этом не сделать хуже. В шаблоне есть более 40 предварительно разработанных страниц, которые позволят вам настраивать ваш сайт, как душе угодно.
В шаблоне есть более 40 предварительно разработанных страниц, которые позволят вам настраивать ваш сайт, как душе угодно.
12. Future Imperfect — блестящий шаблон сайта для творческих людей!
Испытайте подлинное чувство удовольствия с этим шаблоном сайта, идеально подходящим для писателей, авторов, копирайтеров и других работников пера и бумаги. Шаблон можно использовать также для личного блога, блога о путешествиях, о творчестве и пр. Креативный дизайн и адаптивная верстка шаблона понравятся многим.
13. Bodo — прекрасный шаблон для персонального сайта
Bodo — красивый шаблон сайта на HTML5 и CSS3, который идеально подходит для персонального сайта. Особенно для организации портфолио. Чистая и четкая типографика, карусельный слайдер, всплывающие popup окна для показа работ и многое другое.
14. Lens — идеальный HTML5 шаблон сайта для фотографов
Фотографы всегда ищут идеальный шаблон для своего сайта, чтобы показать работы во всей красе, эффектно и самое главное — крупно! Редкий шаблон сайта отвечает этим требованиям. Lens — один из таких шаблонов сайта фотографа.
Lens — один из таких шаблонов сайта фотографа.
15. Spectral — уникальный шаблон сайта ручной работы на HTML5 и CSS3
Если вы ищете бесплатные шаблоны сайтов по теме авто тематика , то Spectral будет идеальным решением. Здесь совершенно уникальный дизайн шаблона одностраничного сайта ручной работы. Дизайн можно менять по своему усмотрению. С помощью этого шаблона можно сделать потрясающий сайт абсолютно на любую тему, будь то впечатляющий блог о путешествиях или фотогалерея, сайт автомобильной тематики или хостинг-провайдера.
16. Oxygen — одностраничный HTML5 и CSS3 шаблон сайта
Oxygen — удобный и уникальный шаблон для бизнес сайта. Современный плоский дизайн, адаптивная верстка. Наример, этот шаблон идеально подойдет для сайта о мобильных приложениях или мобильной технике.
17. Mobirise Bootstrap — совершенный бесплатный шаблон сайта на HTML5 и CSS3
Если вы ищете бесплатный шаблон сайта, то Mobirise Bootstrap будет идеален, чтобы начать работу. Это многофункциональный шаблон с массой дополнений в комплекте. Три, предварительно сделанные, макета главной страницы и блога помогут вам в этом. Mobirise Bootstrap также SEO оптимизирован на 100% и адаптирован под любые размеры экранов.
Это многофункциональный шаблон с массой дополнений в комплекте. Три, предварительно сделанные, макета главной страницы и блога помогут вам в этом. Mobirise Bootstrap также SEO оптимизирован на 100% и адаптирован под любые размеры экранов.
18. La Casa — красивый и бесплатный HTML5 шаблон для сайта недвижимости
Шаблон Brandy прекрасно подойдет для организации коммерческого сайта о недвижимости. Отзывчивый и очень красивый дизайн понравится не только владельцу сайта, но и посетителям.
19. Drifolio — стильный HTML5 шаблон сайта для портфолио
Стильный и анимированный HTML5 и CSS3 шаблон сайта для организации портфолио. Чистый дизайн, отличная типографика, красивые иконки и многое другое.
20. Pluton — яркий и стильный шаблон для одностраничного сайта
Pluton – яркий и эффектный шаблон сайта на Bootstrap. Современный шаблон сайта, с его уникальным одностраничным макетом и адаптивным дизайном, который отлично подходит для студий, фотографов и творческих дизайнеров.
21. SquadFree — профессиональный шаблон одностраничного сайта на HTML5
Шаблон SquadFree отлично подойдет для создания коммерческого одностраничного сайта. Выглядит шаблон не только профессионально, но и адаптирован под все виды экранов. Шаблон собран на основе Bootstrap.
22. Sublime — завораживающий шаблон сайта на HTML5 и CSS3
Sublime — чистый и потрясающе красивый шаблон сайта на HTML5 и CSS3, идеально подходящий для стартапа, креативного агентства или сайта-портфолио. Отзывчивый дизайн и два варианта страниц на выбор.
23. Timber — необычный и красивый HTML5 и CSS3 шаблон сайта
Timber — свежая, стильная и необычная тема шаблона одностраничного сайта. Диагональ — главная фишка дизайна этого шаблона. Шаблон отлично подойдет для бизнес-сайта или портфолио. Есть встроенная галерея, карта и контактная информация, которые вы легко сможете адаптировать под себя.
24. E-Shopper — лучший шаблон сайта для электронной коммерции
E-Shopper — прекрасный вариант шаблона сайта для электронной коммерции. Построен на основе bootstrap с удивительным набором функций для полноценного и эффективного интернет-магазина.
Построен на основе bootstrap с удивительным набором функций для полноценного и эффективного интернет-магазина.
25. Magnetic — бесплатный HTML5 и CSS3 шаблон для фотосайта
Совершенно потрясающий HTML5 и CSS3 шаблон для создания фотосайта или портфолио дизайнера, иллюстратора или художника. Этот шаблон поднимает планку профессиональных шаблонов на новый уровень! Отзывчивый дизайн, отличная поддержка всех видов устройств отображения, легкая и удобная навигация и многое другое.
26. Mabur Portfolio — прекрасный шаблон сайта в стиле минимализма на HTML5 и CSS3
Плоский дизайн этого шаблона сайта в стиле минимализма отлично подойдет для создания портфолио. В шаблоне все детали выверены идеально!
27. Modern Bootstrap HTML5 — бесплатный одностраничный шаблон сайта
Этот бесплатный одностраничник на основе фреймворка Bootstrap прекрасно подойдет для корпоративных сайтов, как для малых компаний, так и для крупных. Плоский дизайн, адаптивная верстка, все элементы дизайна высокого качества. Шаблон представлен в 4 различных цветах.
Шаблон представлен в 4 различных цветах.
28. Infusion — стильный одностраничный шаблон сайта на HTML5 и CSS3
Infusion — это прекрасный пример шаблона сайта в стандартах HTML5 и CSS3, который специально разработан для создания бизнес портфолио. Богатая функциональность этого шаблона позволяет эффективно работать с клиентами и привлекать новых.
29. Yebo — корпоративный шаблон сайта на HTML5 и CSS3
Этот высококачественный шаблон сайта в плоском стиле прекрасно подойдет для любого корпоративного сайта. Адаптивный дизайн, масса настроек и возможностей для редактирования.
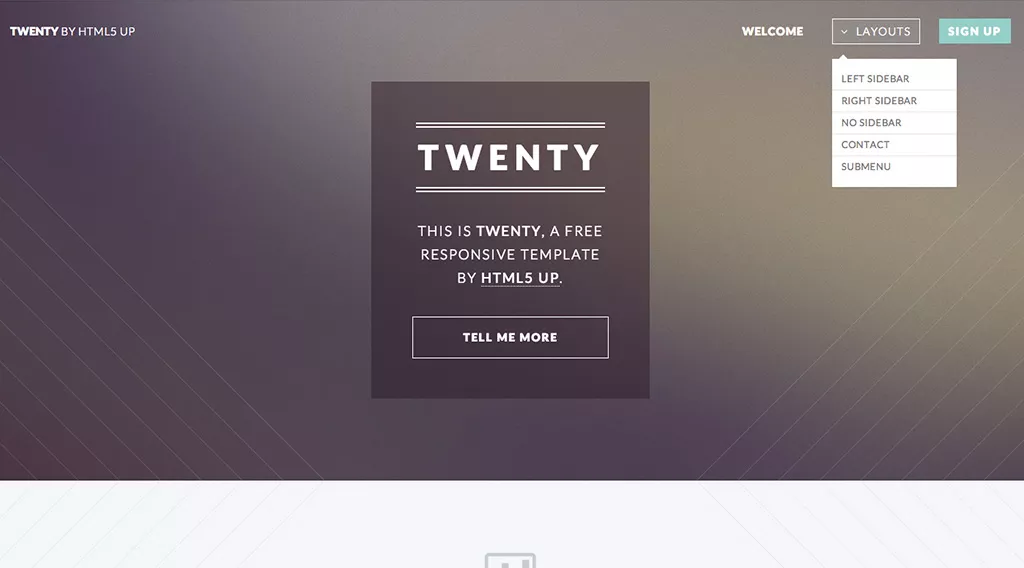
30. Twenty — эффектный HTML5 и CSS3 шаблон сайта с параллаксом
Этот уникальный и очень красивый шаблон сайта с эффектом параллакса не оставит никого равнодушным. Одностраничный шаблон построен на чистом HTML5 и CSS3 с адаптивной версткой, впечатляющими фонами, поддержкой социальных медиа и пр.
31. Urbanic – отличный HTML5 и CSS3 шаблон сайта на Bootstrap
Urbanic – свежий и классный HTML5 и CSS3 шаблон сайта, построенный на движке Bootstrap. Прекрасно подходит, чтобы сразу начать создавать свой сайт без особых проблем. Шаблон отлично адаптирован под любые размеры экранов.
Прекрасно подходит, чтобы сразу начать создавать свой сайт без особых проблем. Шаблон отлично адаптирован под любые размеры экранов.
32. Design Showcase — HTML5 шаблон сайта для портфолио
Визуально гармоничный и эффектный шаблон сайта на HTML5 для организации вашего портфолио. Шаблон прекрасно адаптирован под мобильные устройства, что для сайтов такого формата очень непросто сделать.
33. Mamba One — простой и стильный шаблон сайта на HTML5 и CSS3
Mamba One — это пример простого, но стильного шаблона сайта для создания одностраничника. Совместим со всеми современными браузерами и везде будет отображаться адекватно.
34. KreativePixel — бесплатный шаблон сайта для фотографов
Еще один прекрасный шаблон сайта для фотографов. Отзывчивый дизайн и очень удобная сортировка фоток в портфолио и галереях понравятся многим любителям фотографии. В шаблоне также применен параллакс-эффект, что тоже впечатляет зрителей при просмотре фоток.
35. Retina Ready Responsive App — бесплатный шаблон лендинга на HTML5 и CSS3
Как следует из названия, этот замечательный шаблон сайта не только идеально заточен под целевые страницы, но и отвечает новым мобильным веяниям, особенно в плане четкости отображения на устройствах с Retina дисплеями.
36. Brushed — отзывчивый HTML5 и CSS3 шаблон сайта на движке Bootstrap
Brushed — отзывчивый, бесплатный HTML5 и CSS3 шаблон сайта на основе движка Bootstrap. Также оптимизирован для Retina дисплеев (iPhone, IPAD, IPod Touch и MacBook Pro Retina).
37. Big Picture HTML5 и CSS3 шаблон сайта
Добро пожаловать на Big Picture! Этот адаптивный шаблон сайта на HTML5 прекрасно подойдет всем творческим людям, которым есть что показать, и показать это крупно и эффектно на своем сайте. Кроме того, в шаблоне применена отличная анимация.
38. Tesselatte — бесплатный отзывчивый шаблон на HTML5 и CSS3
Простой шаблон одностраничника, который учитывает все необходимые инструменты для успешного создания сайта. Идеально подойдет для личного блога писателя, копирайтера и просто любителя печатного слова.
Идеально подойдет для личного блога писателя, копирайтера и просто любителя печатного слова.
39. Overflow — уникальный шаблон сайта на HTML5 и CSS3
Этот уникальный шаблон сайта на чистом HTML5 и CSS3 прекрасно подойдет любому творческому человеку. Он полностью отзывчивый и совершенно бесплатный.
40. Runkeeper — отзывчивый и очень красивый шаблон сайта
Runkeeper — бесплатный, отзывчивый и очень красивый шаблон сайта. Его можно использовать для сайта любой тематики. Блестящий стиль и четкие шрифты, адаптивный дизайн и впечатляющие детали шаблона. Все работает на вас!
41. Pinball Responsive Grid Style — отличный шаблон сайта на основе сетки
Этот замечательный профессиональный шаблон сайта на основе сетки идеально подойдет для корпоративного сайта. Современный плоский дизайн и отзывчивая структура шаблона прекрасно отображается как на экранах больших мониторов, так и мобильных устройств.
42. Prologue — чистый шаблон одностраничного сайта на HTML5 и CSS3
Этот чистый, простой и четкий шаблон сайта на HTML5 и CSS3 прекрасно подойдет для постройки лендинга. Минималистический дизайн не отвлекает от главного. Эффектная боковая панель навигации с прокруткой и четкие линии страницы — просто идеальное сочетание!
Минималистический дизайн не отвлекает от главного. Эффектная боковая панель навигации с прокруткой и четкие линии страницы — просто идеальное сочетание!
43. Helios — современный шаблон сайта на чистом HTML5 и CSS3
Еще один шаблон сайта в стиле минимализма и чистых форм. Специально разработан, чтобы использовать преимущества больших экранов дисплеев, но так же прекрасно адаптирован и под маленькие экраны мобильных устройств.
44. Telephasic — бесплатный и отзывчивый шаблон сайта на HTML5
Этот современный, отзывчивый и абсолютно бесплатный шаблон сайта обладает одним большим преимуществом — он прост и лаконичен, но многим именно этого и не хватает.
45. Strongly Typed — очень красивый шаблон сайта в стиле полу-ретро
Новый шаблон сайта с минималистичным полу-ретро стилем. Просто ретро уже не в моде, а вот легкий намек на него — очень даже кстати. Этот шаблон сайта полностью отзывчивый, построен на чистом HTML5 и CSS3 и включает все необходимые основные элементы страницы. Шаблон Strongly Typed идеально подойдет для сайтов творческой тематики. Например, для сайта о домашнем декоре .
Шаблон Strongly Typed идеально подойдет для сайтов творческой тематики. Например, для сайта о домашнем декоре .
46. Striped — чистый, красивый и функциональный шаблон сайта HTML5 и CSS3
Свежий и чистый, красивый и функциональный, новый шаблон сайта на HTML5 и CSS3. Имеет в своем арсенале все необходимые элементы страниц, в том числе оформленные цитаты, таблицы и списки, а также адаптированный сайдбар (справа или слева — по вашему желанию).
47. Parallelism — необычный и стильный шаблон сайта на HTML5 и CSS3
Parallelism — стильный шаблон сайта для организации портфолио или фотографий. Необычность его в том, что прокрутка здесь не вертикальная, как обычно, а горизонтальная. Это придает сайту особый шик и запоминаемость.
48. Miniport — полностью отзывчивый HTML5 шаблон сайта в стиле минимализма
Отличный шаблон сайта в стиле минимализма на HTML5. Прекрасно подойдет как для личного сайта/блога, так и для небольшого корпоративного сайта одностраничника или в качестве сайта-визитки.
49. Verti — просторный и свободный отзывчивый шаблон сайта на HTML5
Чистый и просторный дизайн этого шаблона сайта прекрасно подойдет для набольших корпоративных сайтов или для коммерческих проектов. Отзывчивый и удобный как для автора, так и для пользователей.
50. ZeroFour — впечатляющий и стильный шаблон сайта на HTML5 и CSS3
И последний в списке, но не последний по качеству и внешней эффектности шаблон сайта — ZeroFour. Стильный дизайн, очень красивое меню, идеально выверенные формы и кнопки, красивые иконки и многое другое. И все это абсолютно бесплатно!
Надеюсь, вы нашли для себя что-то подходящее среди этих замечательных шаблонов сайтов на HTML5 и CSS3. Удачи!
Добавьте в закладки, чтобы потом быстро найти.
ПС: Если никак не можете определиться с выбором, прочтите статью «Я не знаю, чего я хочу» . Будет полезно.
Шаблоны HTML5 являются одними из самих удобных и простых в создании веб-сайтов. Стандарты HTML 5 динамично развиваются с каждым днем: новые функции и возможности.
Если Вы хотите создать сайт, то для начала знание HTML и CSS будет достаточно.
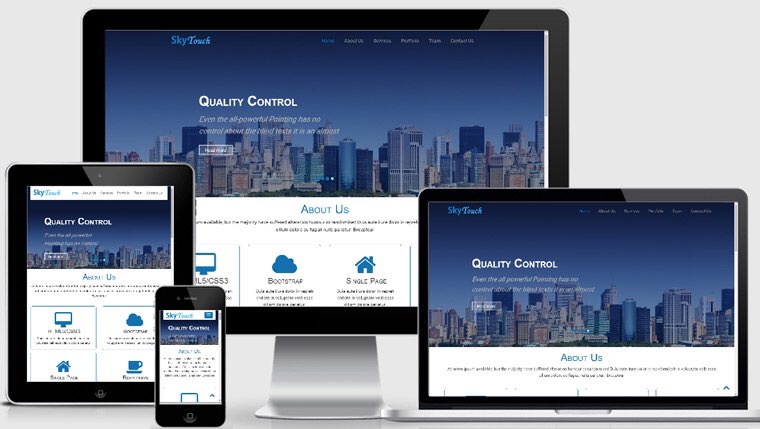
Вы получите адаптивный макет, который позволит вам масштабировать шаблоны HTML5 на разные платформы (desktop, tablet, phone) , а так же на современные телевизоры.
Предлагаем Вашему вниманию адаптивные шаблоны HTML5 для блога/журнала.
Посмотрите и скачайте бесплатно HTML5 шаблоны и используйте все возможности HTML 5, CSS3 и jQuery.
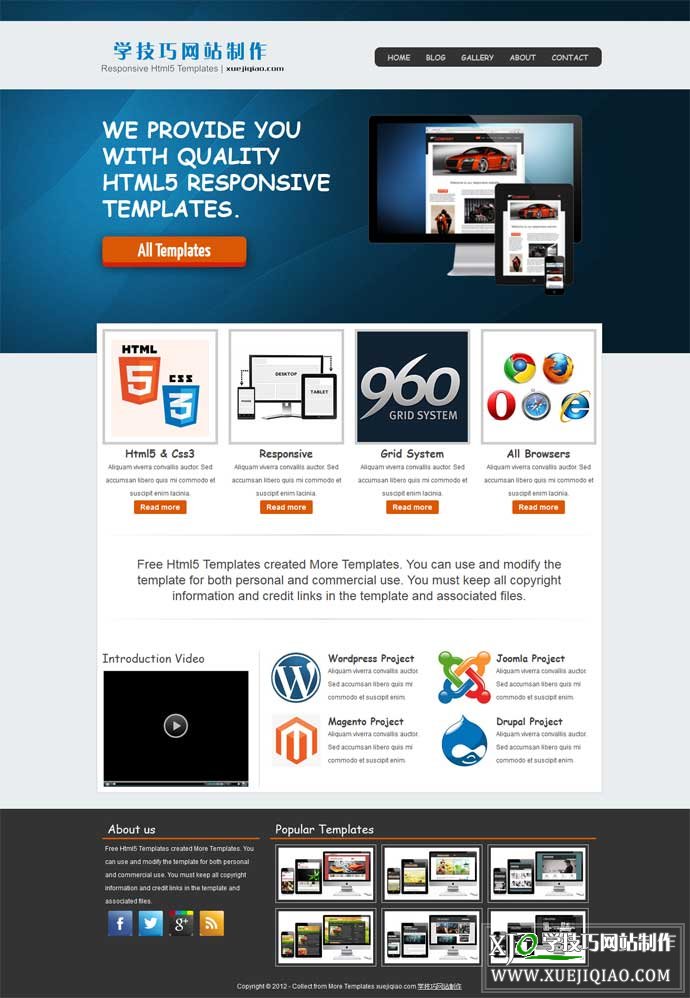
HTML шаблон Platz– Free Grid & Magazine
Эксклюзивный выпуск от designscrazed может бесплатно быть использован для вашего нового сайта. Этот шаблон адаптивный и имеет множество преимуществ для страниц/постов.
Табличная структура HTML шаблона журнала/блога идеально подойдет для пользователе, которые хотят увидеть больше постов/товаров на одной странице.
Шаблон веб-сайта MaterialMag – Html
Вдохновленная концепциями дизайна материалов Google, эта тема пытается сделать то же самое для своей визуальной привлекательности. Адаптивный дизайн макета в сочетании с потрясающими цветовыми оттенками делает этот шаблон достойным внимания для ваших новостей нового поколения и веб-сайтов редакционных журналов.
Адаптивный дизайн макета в сочетании с потрясающими цветовыми оттенками делает этот шаблон достойным внимания для ваших новостей нового поколения и веб-сайтов редакционных журналов.
ADMAG — шаблон адаптивного блога и журнала HTML
Тяжелый набор функций с уникальным отзывчивым макетом блога / журнала, эта тема — особый класс. Увеличьте количество просмотров страниц и активность посетителей до 200% с помощью этого HTML шаблона. Все внутренние страницы могут доступны с разделами категорий, представленными здесь.
Moose — многоцелевой адаптивный шаблон HTML5
Moose — это отзывчивый адаптивный шаблон сайта HTML5, построенный с помощью Twitter Bootstrap 3 с бесчисленными параметрами страницы, отлично подходит для владельцев бизнеса, художников, фотографов, креативных агентств, цифровых студий, личных фрилансеров. Поскольку он адаптивен, макет будет подстраиваться под разные размеры экрана, что сделает ваш сайт совместимым с любым устройством, таким как смартфоны, планшеты или настольные компьютеры.
Magazine – адаптивный многостраничный HTML шаблон
Magazine — многофункциональный (журнал, газета, блог) HTML-шаблон, который имеет приятный и полностью отзывчивый вид. Вы можете использовать его в качестве готового HTML-шаблона сайта или адаптировать для своей CMS.
Enterprise – адаптивный шаблон журнала, новостей, блога
Enterprise — это HTML шаблон для новостей, журналов блогов с адаптивным дизайном. Он хорошо работает с любым мобильным устройством, таким как планшет или мобильный телефон, без обрезания любого контента! Отлично подходит для новостей и блога, со встроенным видео и галереями в каждой новостной ленте, в сообщениях СМИ и сообщениях блогов.
Marble – блочный адаптивный HTML5 шаблон
Marble — это блочный, адаптивный шаблон сайта HTML5, построенный с помощью Twitter Bootstrap с уникальным портфолио. Он включает 6 различных макетов страниц и 2 блогов. Marble будет полезен для художников, фотографов, креативных агентств, цифровых студий, фрилансеров и владельцев бизнеса, которые хотели бы красиво продемонстрировать свое портфолио.
Представляю очередной, замечательно проработанный Html-шаблон для создания сайта.
ASSETS — это мощный, разработанный в чистом минималистичном стиле, адаптивный HTML-шаблон, который отлично подойдет под создание сайтов и блогов различной тематики. Минимализм в дизайне шаблона, совсем не означает отсутствие ярких, привлекающих внимание пользователей, элементов интерфейса. Верстка шаблона выполнена очень качественно, с использованием современных стандартов и технологий HTML5, CSS3 и jQuery.
ASSETS очень гибкий, легкий для настройки шаблон, с довольно хорошим и объемным набором готовых страниц. В набор шаблона так же включены все необходимые элементы управления, обширная библиотека javascript плагинов jQuery, для решения различных задач, от создания простейшего виджета в стиле «аккордеон», до организации на сайте полномасштабной галереи изображений.
Адаптивный и гибкий макет шаблона ASSETS, с диапазоном изменения ширины от 330px до 960px , подразумевает корректное отображение страниц сайта на экранах мобильных устройств, при этом все элементы прекрасно перестраиваются в соответствии с размерами экрана.
Основные функции шаблона:
- HTML5, CSS3 и JQuery
- Адаптивный макет
- Фильтр работ в портфолио с CSS3 анимацией
- Рабочий виджет Flickr
- Гибкие настройки вывода изображений и видео
- Галерея работ в портфолио с помощью JQuery
- Прайс-лист таблицы
- Страницы Галереи
- Макет страницы для блога
- Слайдеры с поддержкой сенсорного ввода
- Встроенные рабочие карты Google Map
- Выпадающее меню на JQuery и другие полезные плагины
Отдельно стоит отметить то, что в состав шаблона включен и php-обработчик , для отправки сообщений через форму обратной связи на странице контактов. Согласитесь, не совсем обычно, я бы даже сказал, совсем необычно, для бесплатной версии шаблона.
В общем, что тут воду лить. Посмотрите лучше живой пример работы шаблона. Пробежитесь по страницам, попробуйте, так сказать, на ощупь все элементы управления и если зацепит, скачивайте. Шаблон абсолютно бесплатный, по крайней мере мне так кажется))).
Для особо не внимательных, или особо одаренных, в который раз хочу пояснить:
Данный шаблон разработан с использованием верстки html+css и уж точно не является темой оформления WordPress. Хотя при огромном желании и терпении, можно выполнить интеграцию в WP.
Сегодня я расскажу о шаблонах интернет магазина HTML , которые являются абсолютно бесплатными и обладают плоским дизайном, адаптивный макет и jQuery-слайдерами .
Capture – бесплатный Bootstrap HTML-шаблон
Этот Bootstrap шаблон можно использовать для сайтов любых услуг, которые вы хотите продавать онлайн.
Демо-версия | Скачать
La Casa – HTML-шаблон для сайта недвижимости
Готовый сайт недвижимости на HTML5 с шаблоном домашней страницы может быть полезен для создания простого индивидуального дизайна.
Демо-версия | Скачать
Modex – Bootstrap тема для портфолио
Воспользуйтесь этим образцом портфолио с заголовком на всю страницу и стильной кнопкой переключения. Адаптивный шаблон подходит для нескольких устройств и имеет плоский дизайн.
Адаптивный шаблон подходит для нескольких устройств и имеет плоский дизайн.
Демо-версия | Скачать
Drifolio – HTML-шаблон для портфолио
Бесплатный шаблон интернет магазина HTML позволит продемонстрировать ваш бизнес при помощи крутой анимации. Адаптивный одностраничный макет привлекателен своими уникальными функциями для создания портфолио. Попробуйте этот бесплатный шаблон, который поставляется с CSS , HTML-файлами для загрузки.
Демо-версия | Скачать
Pluton – одностраничный Bootstrap шаблон
Современный шаблон для студий, фотографов и креативных дизайнеров с уникальным одностраничным макетом и адаптивным дизайном.
Демо-версия | Скачать
SquadFree – бесплатный Bootstrap HTML-шаблон
Этот бесплатный одностраничный шаблон может использоваться для создания профессиональных сайтов стартап-компаний, вовлеченных в любой вид онлайн-бизнеса.
Демо-версия | Скачать
Sublime – потрясающий HTML5/CSS3 шаблон
Шаблон сайта, идеально подходящий для стартап-компаний, рекламных агентств и сайтов-портфолио. Это – шаблон с отзывчивым дизайном и двумя макетами страниц на выбор.
Это – шаблон с отзывчивым дизайном и двумя макетами страниц на выбор.
Демо-версия | Скачать
Timber – бесплатный одностраничный Bootstrap шаблон
Подойдет для создания бизнес-сайта с портфолио, галереей, картой и страницей с контактами.
Демо-версия | Скачать
E-Shopper – лучший бесплатный HTML-шаблон для электронной коммерции
Bootstrap шаблон для электронной коммерции с удивительным набором функций, уникальным слайдером и боковыми панелями. С помощью HTML шаблона интернет магазина бесплатного список продукции может быть отображен более ярко благодаря внутренним страницам с изображением продукции и такими опциями, как «добавить в корзину » и «предварительный просмотр ».
Демо-версия
AdminLTE – шаблон личного кабинета и панели управления
Отзывчивый шаблон панели администратора, выполненный с помощью HTML5
, CSS3
. Он подстраивается под устройства с большим и маленьким экраном. Благодаря более чем 1000 иконкам и большому набору элементов пользовательского интерфейса этот шаблон панели управления станет основой тем оформления панелей администрирования.
Демо-версия | Скачать
Magnetic – бесплатный шаблон для сайта фотографа
Внутреннее содержимое публикаций выглядит хорошо, и весь шаблон имеет адаптивный дизайн. Полноценная страница с контактной информацией и единственная левая боковая панель удобны для навигации и добавления иконок социальных сетей.
Демо-версия | Скачать
Modern – Bootstrap HTML-шаблон
Это отзывчивый Bootstrap шаблон с плоским дизайном, все элементы CSS имеют высокое качество. Поставляется с четырьмя столбцами для описания продукции и со слайдерами, элементами портфолио. Тема имеет четырехцветный макет, встроенный в домашнюю страницу.
Демо-версия
Crafty – корпоративный HTML-шаблон
Бизнес-шаблон на HTML5 CSS3 , который хорошо подойдет для любой компании. Тема является адаптивной и имеет все необходимые элементы, чтобы создать секцию целевую страницу.
Демо-версия | Скачать
Twenty – HTML5-шаблон с параллакс-эффектом
Уникальный одностраничный шаблон сайта интернет магазина HTML с адаптивным макетом, который включает в себя элементы блога, кнопку призыва к действию с эффектом параллакса, нижний колонтитул для иконок социальных сетей и т. д.
д.
Демо-версия | Скачать
Urbanic – Bootstrap шаблон
Bootstrap шаблон на HTML5 и СSS3 с такими страницами, как «контакты», «блог». Этот мобильный, готовый к использованию на планшетах шаблон.
Демо-версия | Скачать
Design Showcase – HTML-шаблон для портфолио
Портфолио для демонстрации бесплатных предложений, проектов вашего дизайн-агентства доступно для бесплатной загрузки. Шаблон имеет адаптивный дизайн и подходит для работы на мобильных устройствах.
Демо-версия
Бесплатный HTML-шаблон сайта фотографа
Шаблон для сайта фотографа с отзывчивым дизайном подойдет для демонстрации картинок в большой галерее. Вы полюбите эффект параллакса в этом бесплатном шаблоне для портфолио и фотографий.
Демо-версия
Brushed – отзывчивый одностраничный шаблон
Brushed
— это бесплатный одностраничный HTML-шаблон
, основанный на платформе Twitter Bootstrap
. Он оптимизирован для дисплеев Retina
(iPhone, iPad, iPod Touch и MacBook Pro Retina
).
Демо-версия | Скачать
Big Picture – шаблон на основе HTML5
Это отзывчивый шаблон сайта, выпущенный для свободного использования на основе лицензии Creative Commons Attribution 3.0 .
Скачать
Tesselatte – бесплатный адаптивный шаблон сайта
Простой, но полностью адаптивный шаблон интернет магазина HTML .
Скачать
OVERFLOW
Шаблон на HTML5 , CSS3 для креативного сайта.
Скачать
Runkeeper – адаптивный шаблон сайта для мобильных приложений
Бесплатный адаптивный шаблон, ориентированный на продукт.
Демо-версия | Скачать
Pinball – отзывчивый плоский шаблон для ведения блога
Webworld v2 – профессиональный корпоративный плоский шаблон с отзывчивым веб-дизайном.
Демо-версия | Скачать
Бесплатный шаблон Produkta: четыре HTML-шаблона в одном
Еще один отзывчивый HTML-шаблон
, построенный на платформе Twitter Bootstrap
. Он идеально подходит для запуска нового продукта или услуги.
Он идеально подходит для запуска нового продукта или услуги.
Демо-версия | Скачать
Website – HTML5, CSS3, jQuery
Шаблон на HTML5 , CSS3 с несколькими полезными плагинами jQuery и на Skeleton .
Демо-версия | Скачать
Prologue | HTML5
Одностраничный отзывчивый шаблон простого интернет магазина HTML . Он отличается простым минималистичным дизайном и прилипающей боковой панелью навигации.
Скачать
HELIOS
Шаблон, предназначенный для использования на больших дисплеях, и в тоже время способный масштабироваться на всех видов малых дисплеев.
Скачать
Telephasic | HTML5-шаблон
Бесплатный отзывчивый шаблон сайта с ярким современным дизайном.
Всем привет друзья! В этом майском посте я представлю вашему вниманию простые, чистые, минималистичные адаптивные шаблоны и темы WordPress.
Это сейчас очень актуально, ибо дизайн это лицо вашего сайта, а когда на нем всего напичкано и пестрит всеми цветами радуги, то это не особо вызывает доверие, а порой даже, зрительно отторжение.
Мой блог тоже совсем скоро будет выполнен в простом стиле с использованием резиновой верстки. Кстати, в моей заметке вы можете без проблем с помощью прикольного плагина. Итак, приступим к обзору самых классных и простых адаптивных шаблонов. Всего их 67.
Все они бесплатные, вы можете их скачать и начать использовать прямо сейчас. В конце статьи я решил сделать для вас подарок, но не спешите идти сразу в конец поста 🙂 Пусть это будет маленькая интрига.. Если хотите закачать темы по отдельности, то ПРОСТО НАЖИМАЙТЕ НА ИЗОБРАЖЕНИЕ ШАБЛОНА
Простой шаблон, выполненный в стиле минимализма для авторов, публицистов, с набором шрифтов и резиновой версткой. Как всегда, ничего лишнего, только контент.
Daily
Тема WordPress для портфолио. Простая и аккуратная с большим слайдером. Из особых характеристик:
Чистый шаблон WordPress, доступный на официальном одноименном сайте. Тема для портфолио с прикольным расположением плиток.
Тема для портфолио с прикольным расположением плиток.
Fukasawa
Симпатичный шаблон для фотографов с удобным отображением на мобильных устройствах. Доступен как на больших широких Mac экранах 27 дюймов и на 3.5 дюймах айфонах. Можно менять на свое усмотрение цвет фона, загружать свой логотип, Сайдбар включает в себя область из 5 виджетов. Поддерживает галлереи видео и фото. Дизайн выполнен в стиле разметки Pinterest. Опытный глаз это заметит.
Чистый стильный дизайн для фотографов и дизайнеров. Можно скачать в официальном репозитории wordpress.org
Cody
Красивая и универсальная тема для блога, выполненная просто и со вкусом. Из особенностей темы:
- Готовая область с виджетами (в сайдбаре)
- Простая установка, опции темы для страницы (под каждую можно задавать свой дизайн)
- Область для загрузки произвольного лого,
- Встроенная поддержка шрифтов от Google и переключаемая типография (можно менять шрифты одним кликом)
- Социальные иконки
- Простое SEO
- Область для вставки кода статистики и
- Jquery PrettyPhoto Lightbox
- Произвольное меню
На сайте нужно пройти регистрацию, чтобы скачать тему.
Просторная минималистичная тема для портфолио. Расположение в виде плиток.
Pure
Игривая и чистая тема для творческих профессионалов. Давайте взглянем на ее содержимое:
- Широкоформатный растягивающийся дизайн
- Полное отображение всех цветов на Retina дисплеях
- Сеточное положение всех элементов
- 5 различных типов заголовков
- Разнообразные стили для портфолио (выбор колонок от 1-4 для лучшего отображения ваших работ и создания оригинальной структуры)
- Валидный HTML5 и CSS3 код и разметка
- GT3 конструктор страницы (можно собирать свои элементы на странице в визуальном исполнении).
- Мощная функциональная темы
- Быстрая и простая установка
- Локализованная тема (под разные языки)
- 430 иконок Font Awesome
- Простое и легкое управление цветами
- Дружественный SEO интерфейс
- 600+ шрифтов от Google
- Расширенная документация по теме
Вот такая мощь скрывается в простой и доступной бесплатной теме.
Pho
Хорошая полноразмерная тема (если не используете сайдбар)
2 шаблона страницы (стандартный и в виде плиток). Из шрифтов поставляются следующие:
- Helvetica
- Cabin
- Open Sans
- Droid Sans
- Droid Serif
- Raleway
2 области с виджетами (футер и сайдбар)
- Простой адаптивный шаблон готовый для отображения на ретина дисплеях
- Встроенные социальные кнопки в область заголовка (header), футера, а также на страницах
- Добавление цветов для фона, а также можно задавать картинку и все это легко переключается
- Интеграция JetPack
- 3 произвольных виджета – последние записи с миниатюрами, недавние комментарии, Flickr
Блоговая тема с «жирными» шрифтами.
Стильная и простая адаптивная тема в стиле флэт. Идеально подойдет для портфолио и бизнеса. Данный шаблон:
- Совместим с последними версиями Вордпресс
- Имеет расширенную документацию по установке и эксплуатации J
- Поддержка пользователей от самих разработчиков
- Респонсивный дизайн (на любых устройствах смотрится хорошо, вне зависимости от ширины экрана)
- Встроенный «настройщик» (загружайте лого, меняйте цвета темы, изменение текста в подвале сайта, вставляйте треккинг скрипты в режиме реального времени)
- Произвольные виджеты
- Доступна для перевода на многие языке (есть файлы.
 po .mo)
po .mo) - Сотни гугловских шрифтов и иконок
Rams
Простой адаптивный шаблон с большим количеством стилей для блоггеров.
Time
Простая одноколоночная тема для персонального блога.
Ravel
Простой шаблон WordPress, сделанный в двух цветовых сочетаниях – светлом и темном исполнении. Отлично подойдет для тех, кому есть показать свои работы (дизайнеры, веб разработчики).
Аккуратная и чистая журнальная тема на WordPress
Isola
Идеально подходит для демонстрации ваших записей, фотографий, видео материалов. Благодаря расположению элементов – тема словно «дышит» свободно, давая вам волю для размещения контента.
Для тех издателей и вебмастеров, кто ставит контент на первое место.
Доброе приведение теперь перешло в веб дизайн с его минималистичным и стильным подходом. Качаем с официального сайта WordPress
Just Write
Многофункциональная и чистая журнальная тема на Вордпресс.
Catch Kathmandu
Данный простой адаптивный шаблон не имеет ничего лишнего, что способно отвлечь от восприятия информации на сайте. Крупное изображение в верхней части четко захватывает внимание и воображение ваших посетителей. Приятные шрифты без засечек. Также в этой теме можно разместить обновление статуса и «липкие» (фиксированные) сообщения.
Minimaliste отображает все ваше содержимое с особой простотой. Вас не должно беспокоить, что ваша информация на странице «заблудится», так как она не имеет сайдбаров по умолчанию.
В нем есть большой слайдер, путешествующий с вами по страницам, 11 приятных шрифтов. В него интегрированы иконки социальных медиа и другие опции, такие как изменение цвета фона и логотипа.
Уникален этот шаблон тем, что имеет в себе настройки и опции для всех форматов постов. Вы можете выбрать между одно и двухколоночным вариантом и менять цветовой профиль.
Также в ней имеется возможность закреплять посты и устанавливать древовидные комментарии WordPress. На ваш выбор также или сайдбар справа или целая по длине страница с подключением трех виджетов чуть ниже самого контента.
WriterStrap
Адаптивный html5 шаблон wordpress. Шаблоны HTML5. Tesselatte
Все представленные шаблоны для своего сайта построены на современных версиях HTML5 и CSS3. Кроме того, авторы применяют такие модные фишки, как плоский дизайн, отзывчивый дизайн, адаптивная верстка, слайдеры на jQuery, анимация на CSS3 и пр. То есть, если вы ищете шаблон мобильного сайта, то можете выбрать любой из представленных. Красивые html5 шаблоны 2017 , хоть и бесплатны, но выглядят на уровне премиум-класса.
Здесь вы найдете более 50 бесплатных адаптивных шаблонов сайтов высокого качества на HTML5 и CSS3, которые можно использовать как для новых сайтов, так и для переделки уже существующих. Стильные шаблоны сайтов html5 — это то, что вам нужно!
Обновлено 12.03.2019 : Так как статья была написана 2 года назад, то многие ссылки стали битыми. Либо владельцы шаблонов слились, либо поменяли статус шаблонов с бесплатных на платные, либо инопланетяне все похерили. Просьба к вам, уважаемые читатели, если нашли такую ссылку, киньте в комментах, я поправлю.
1. Snow — бесплатный шаблон лендинга на HTML5 и CSS3
Шаблон html5 css3 целевой страницы Snow построен на фреймворке Bootstrap. Шаблон очень стильный и классный! Фиксированный фон и громадный Jumbotron — штука, которая показывает главное содержимое сайта. А что на лендинге самое главное? Правильно, призыв к действию. Естественно, шаблон полностью адаптирован под мобильные устройства. Вы можете использовать его даже в качестве основы для собственных шаблонов.
2. Sima — шикарный коммерческий шаблон сайта
Этот шаблон html5 css3 также построен на фреймворке Bootstrap. Вы можете создать на этом шаблоне уникальный сайт с портфолио, вашей командой, ценами, отзывами и всем другим, что будет необходимо. Например, отлично подойдет этот шаблон для сайта клининговых услуг. Анимация в этом шаблоне плавная и эффектная, чистые и хорошо читаемые шрифты. Просто идеальный шаблон!
3. White — прекрасный шаблон одностраничника!
Отличительная особенность шаблона сайта White — два варианта фона в верхней части. На ваш выбор либо слайдер с картинками, либо видео фон. Очень качественный и эффектный шаблон для сайта!
4. Platz — бесплатный HTML5 шаблон сайта на основе сетки
Современный, визуально привлекательный HTML5 шаблон сайта, разработанный на основе сетки (подробнее о сетке читайте ). Красивый и отзывчивый дизайн шаблона для блога или сайта.
5. Mart eCommerce — прекрасный HTML5 и CSS3 шаблон сайта для электронной коммерции
Свежий и стильный дизайн шаблона сайта лучше всего подходит для всех видов модных сайтов, продающих обувь, одежду, часы, аксессуары, спортивную одежду и др. В комплекте идет PSD файл, который вы можете скорректировать под свои нужды.
Nava представляет собой современный HTML5 шаблон сайта, который используется в основном для творческих профессионалов, которые хотят показать их работу во всей красе. Множество вариаций настроек шаблона позволяет сделать ваш сайт уникальным. Легкий, красивый и отзывчивый шаблон для сайта.
7. Box Portfolio — уникальный творческий шаблон сайта на HTML5 и CSS3
Шаблон сайта Box Portfolio обладает чистым и современным минималистичным дизайном. Отлично подойдет для профессионалов, желающих эффектно показать свои работы в сети. Как следует из названия, шаблон сайта идеально заточен под портфолио.
8. Mountain King — популярный и функциональный HTML5 и CSS3 шаблон сайта
Горная тема в дизайне сайтов очень популярна в последнее время. Шаблон сайта Mountain King не исключение. Включает 336 векторных иконок от Typicons. Плюс великолепная анимация на CSS3. Шаблон отлично подойдет для сайтов о путешествиях и портфолио.
9. Beauty Spa — классный шаблон сайта на HTML5 и CSS3 для спа-салонов
Beauty Spa — отзывчивый шаблон сайта, имеющий множество функций, идеально подходящих для сайтов спа-салонов, оздоровительных или фитнес-центров, сайтов о йоге или даже парикмахерских. Отличная читаемость шрифтов и ненавязчивый минимализм.
10. Bent – стильный и эффектный лендинг для сайтов на HTML5 и CSS3
Bent — великолепный бесплатный шаблон сайта на html5 и css3. Отзывчивый дизайн, CSS3 анимация, параллакс прокрутка, настраиваемая навигации и прочие вкусняшки. Это чистый дизайн шаблона для сайтов, которые хотят использовать сбалансированную конструкцию, чтобы гарантировать, что посетители будут наслаждаться внешним видом сайта, и в то же время четко видеть его основное содержание.
11. Triangle — бесплатный отзывчивый многоцелевой шаблон на HTML5 и CSS3
Triangle эксклюзивный творческий HTML5 и CSS3 шаблон сайта специально для тех, кто хочет нарулить свой клевый дизайн, но при этом не сделать хуже. В шаблоне есть более 40 предварительно разработанных страниц, которые позволят вам настраивать ваш сайт, как душе угодно.
12. Future Imperfect — блестящий шаблон сайта для творческих людей!
Испытайте подлинное чувство удовольствия с этим шаблоном сайта, идеально подходящим для писателей, авторов, копирайтеров и других работников пера и бумаги. Шаблон можно использовать также для личного блога, блога о путешествиях, о творчестве и пр. Креативный дизайн и адаптивная верстка шаблона понравятся многим.
13. Bodo — прекрасный шаблон для персонального сайта
Bodo — красивый шаблон сайта на HTML5 и CSS3, который идеально подходит для персонального сайта. Особенно для организации портфолио. Чистая и четкая типографика, карусельный слайдер, всплывающие popup окна для показа работ и многое другое.
14. Lens — идеальный HTML5 шаблон сайта для фотографов
Фотографы всегда ищут идеальный шаблон для своего сайта, чтобы показать работы во всей красе, эффектно и самое главное — крупно! Редкий шаблон сайта отвечает этим требованиям. Lens — один из таких шаблонов сайта фотографа.
15. Spectral — уникальный шаблон сайта ручной работы на HTML5 и CSS3
Если вы ищете бесплатные шаблоны сайтов по теме авто тематика , то Spectral будет идеальным решением. Здесь совершенно уникальный дизайн шаблона одностраничного сайта ручной работы. Дизайн можно менять по своему усмотрению. С помощью этого шаблона можно сделать потрясающий сайт абсолютно на любую тему, будь то впечатляющий блог о путешествиях или фотогалерея, сайт автомобильной тематики или хостинг-провайдера.
16. Oxygen — одностраничный HTML5 и CSS3 шаблон сайта
Oxygen — удобный и уникальный шаблон для бизнес сайта. Современный плоский дизайн, адаптивная верстка. Наример, этот шаблон идеально подойдет для сайта о мобильных приложениях или мобильной технике.
17. Mobirise Bootstrap — совершенный бесплатный шаблон сайта на HTML5 и CSS3
Если вы ищете бесплатный шаблон сайта, то Mobirise Bootstrap будет идеален, чтобы начать работу. Это многофункциональный шаблон с массой дополнений в комплекте. Три, предварительно сделанные, макета главной страницы и блога помогут вам в этом. Mobirise Bootstrap также SEO оптимизирован на 100% и адаптирован под любые размеры экранов.
18. La Casa — красивый и бесплатный HTML5 шаблон для сайта недвижимости
Шаблон Brandy прекрасно подойдет для организации коммерческого сайта о недвижимости. Отзывчивый и очень красивый дизайн понравится не только владельцу сайта, но и посетителям.
19. Drifolio — стильный HTML5 шаблон сайта для портфолио
Стильный и анимированный HTML5 и CSS3 шаблон сайта для организации портфолио. Чистый дизайн, отличная типографика, красивые иконки и многое другое.
20. Pluton — яркий и стильный шаблон для одностраничного сайта
Pluton – яркий и эффектный шаблон сайта на Bootstrap. Современный шаблон сайта, с его уникальным одностраничным макетом и адаптивным дизайном, который отлично подходит для студий, фотографов и творческих дизайнеров.
21. SquadFree — профессиональный шаблон одностраничного сайта на HTML5
Шаблон SquadFree отлично подойдет для создания коммерческого одностраничного сайта. Выглядит шаблон не только профессионально, но и адаптирован под все виды экранов. Шаблон собран на основе Bootstrap.
22. Sublime — завораживающий шаблон сайта на HTML5 и CSS3
Sublime — чистый и потрясающе красивый шаблон сайта на HTML5 и CSS3, идеально подходящий для стартапа, креативного агентства или сайта-портфолио. Отзывчивый дизайн и два варианта страниц на выбор.
23. Timber — необычный и красивый HTML5 и CSS3 шаблон сайта
Timber — свежая, стильная и необычная тема шаблона одностраничного сайта. Диагональ — главная фишка дизайна этого шаблона. Шаблон отлично подойдет для бизнес-сайта или портфолио. Есть встроенная галерея, карта и контактная информация, которые вы легко сможете адаптировать под себя.
24. E-Shopper — лучший шаблон сайта для электронной коммерции
E-Shopper — прекрасный вариант шаблона сайта для электронной коммерции. Построен на основе bootstrap с удивительным набором функций для полноценного и эффективного интернет-магазина.
25. Magnetic — бесплатный HTML5 и CSS3 шаблон для фотосайта
Совершенно потрясающий HTML5 и CSS3 шаблон для создания фотосайта или портфолио дизайнера, иллюстратора или художника. Этот шаблон поднимает планку профессиональных шаблонов на новый уровень! Отзывчивый дизайн, отличная поддержка всех видов устройств отображения, легкая и удобная навигация и многое другое.
26. Mabur Portfolio — прекрасный шаблон сайта в стиле минимализма на HTML5 и CSS3
Плоский дизайн этого шаблона сайта в стиле минимализма отлично подойдет для создания портфолио. В шаблоне все детали выверены идеально!
27. Modern Bootstrap HTML5 — бесплатный одностраничный шаблон сайта
Этот бесплатный одностраничник на основе фреймворка Bootstrap прекрасно подойдет для корпоративных сайтов, как для малых компаний, так и для крупных. Плоский дизайн, адаптивная верстка, все элементы дизайна высокого качества. Шаблон представлен в 4 различных цветах.
28. Infusion — стильный одностраничный шаблон сайта на HTML5 и CSS3
Infusion — это прекрасный пример шаблона сайта в стандартах HTML5 и CSS3, который специально разработан для создания бизнес портфолио. Богатая функциональность этого шаблона позволяет эффективно работать с клиентами и привлекать новых.
29. Yebo — корпоративный шаблон сайта на HTML5 и CSS3
Этот высококачественный шаблон сайта в плоском стиле прекрасно подойдет для любого корпоративного сайта. Адаптивный дизайн, масса настроек и возможностей для редактирования.
30. Twenty — эффектный HTML5 и CSS3 шаблон сайта с параллаксом
Этот уникальный и очень красивый шаблон сайта с эффектом параллакса не оставит никого равнодушным. Одностраничный шаблон построен на чистом HTML5 и CSS3 с адаптивной версткой, впечатляющими фонами, поддержкой социальных медиа и пр.
31. Urbanic – отличный HTML5 и CSS3 шаблон сайта на Bootstrap
Urbanic – свежий и классный HTML5 и CSS3 шаблон сайта, построенный на движке Bootstrap. Прекрасно подходит, чтобы сразу начать создавать свой сайт без особых проблем. Шаблон отлично адаптирован под любые размеры экранов.
32. Design Showcase — HTML5 шаблон сайта для портфолио
Визуально гармоничный и эффектный шаблон сайта на HTML5 для организации вашего портфолио. Шаблон прекрасно адаптирован под мобильные устройства, что для сайтов такого формата очень непросто сделать.
33. Mamba One — простой и стильный шаблон сайта на HTML5 и CSS3
Mamba One — это пример простого, но стильного шаблона сайта для создания одностраничника. Совместим со всеми современными браузерами и везде будет отображаться адекватно.
34. KreativePixel — бесплатный шаблон сайта для фотографов
Еще один прекрасный шаблон сайта для фотографов. Отзывчивый дизайн и очень удобная сортировка фоток в портфолио и галереях понравятся многим любителям фотографии. В шаблоне также применен параллакс-эффект, что тоже впечатляет зрителей при просмотре фоток.
35. Retina Ready Responsive App — бесплатный шаблон лендинга на HTML5 и CSS3
Как следует из названия, этот замечательный шаблон сайта не только идеально заточен под целевые страницы, но и отвечает новым мобильным веяниям, особенно в плане четкости отображения на устройствах с Retina дисплеями.
36. Brushed — отзывчивый HTML5 и CSS3 шаблон сайта на движке Bootstrap
Brushed — отзывчивый, бесплатный HTML5 и CSS3 шаблон сайта на основе движка Bootstrap. Также оптимизирован для Retina дисплеев (iPhone, IPAD, IPod Touch и MacBook Pro Retina).
37. Big Picture HTML5 и CSS3 шаблон сайта
Добро пожаловать на Big Picture! Этот адаптивный шаблон сайта на HTML5 прекрасно подойдет всем творческим людям, которым есть что показать, и показать это крупно и эффектно на своем сайте. Кроме того, в шаблоне применена отличная анимация.
38. Tesselatte — бесплатный отзывчивый шаблон на HTML5 и CSS3
Простой шаблон одностраничника, который учитывает все необходимые инструменты для успешного создания сайта. Идеально подойдет для личного блога писателя, копирайтера и просто любителя печатного слова.
39. Overflow — уникальный шаблон сайта на HTML5 и CSS3
Этот уникальный шаблон сайта на чистом HTML5 и CSS3 прекрасно подойдет любому творческому человеку. Он полностью отзывчивый и совершенно бесплатный.
40. Runkeeper — отзывчивый и очень красивый шаблон сайта
Runkeeper — бесплатный, отзывчивый и очень красивый шаблон сайта. Его можно использовать для сайта любой тематики. Блестящий стиль и четкие шрифты, адаптивный дизайн и впечатляющие детали шаблона. Все работает на вас!
41. Pinball Responsive Grid Style — отличный шаблон сайта на основе сетки
Этот замечательный профессиональный шаблон сайта на основе сетки идеально подойдет для корпоративного сайта. Современный плоский дизайн и отзывчивая структура шаблона прекрасно отображается как на экранах больших мониторов, так и мобильных устройств.
42. Prologue — чистый шаблон одностраничного сайта на HTML5 и CSS3
Этот чистый, простой и четкий шаблон сайта на HTML5 и CSS3 прекрасно подойдет для постройки лендинга. Минималистический дизайн не отвлекает от главного. Эффектная боковая панель навигации с прокруткой и четкие линии страницы — просто идеальное сочетание!
43. Helios — современный шаблон сайта на чистом HTML5 и CSS3
Еще один шаблон сайта в стиле минимализма и чистых форм. Специально разработан, чтобы использовать преимущества больших экранов дисплеев, но так же прекрасно адаптирован и под маленькие экраны мобильных устройств.
44. Telephasic — бесплатный и отзывчивый шаблон сайта на HTML5
Этот современный, отзывчивый и абсолютно бесплатный шаблон сайта обладает одним большим преимуществом — он прост и лаконичен, но многим именно этого и не хватает.
45. Strongly Typed — очень красивый шаблон сайта в стиле полу-ретро
Новый шаблон сайта с минималистичным полу-ретро стилем. Просто ретро уже не в моде, а вот легкий намек на него — очень даже кстати. Этот шаблон сайта полностью отзывчивый, построен на чистом HTML5 и CSS3 и включает все необходимые основные элементы страницы. Шаблон Strongly Typed идеально подойдет для сайтов творческой тематики. Например, для сайта о домашнем декоре .
46. Striped — чистый, красивый и функциональный шаблон сайта HTML5 и CSS3
Свежий и чистый, красивый и функциональный, новый шаблон сайта на HTML5 и CSS3. Имеет в своем арсенале все необходимые элементы страниц, в том числе оформленные цитаты, таблицы и списки, а также адаптированный сайдбар (справа или слева — по вашему желанию).
47. Parallelism — необычный и стильный шаблон сайта на HTML5 и CSS3
Parallelism — стильный шаблон сайта для организации портфолио или фотографий. Необычность его в том, что прокрутка здесь не вертикальная, как обычно, а горизонтальная. Это придает сайту особый шик и запоминаемость.
48. Miniport — полностью отзывчивый HTML5 шаблон сайта в стиле минимализма
Отличный шаблон сайта в стиле минимализма на HTML5. Прекрасно подойдет как для личного сайта/блога, так и для небольшого корпоративного сайта одностраничника или в качестве сайта-визитки.
49. Verti — просторный и свободный отзывчивый шаблон сайта на HTML5
Чистый и просторный дизайн этого шаблона сайта прекрасно подойдет для набольших корпоративных сайтов или для коммерческих проектов. Отзывчивый и удобный как для автора, так и для пользователей.
50. ZeroFour — впечатляющий и стильный шаблон сайта на HTML5 и CSS3
И последний в списке, но не последний по качеству и внешней эффектности шаблон сайта — ZeroFour. Стильный дизайн, очень красивое меню, идеально выверенные формы и кнопки, красивые иконки и многое другое. И все это абсолютно бесплатно!
Надеюсь, вы нашли для себя что-то подходящее среди этих замечательных шаблонов сайтов на HTML5 и CSS3. Удачи!
Добавьте в закладки, чтобы потом быстро найти.
ПС: Если никак не можете определиться с выбором, прочтите статью «Я не знаю, чего я хочу» . Будет полезно.
Bootstrap — мощный и элегантный, интуитивно понятный фронт-енд фреймворк, разработанный командой Twitter. Это open-source CSS и JavaScript среда разработки современных интернет проектов. Относительно молодая платформа веб-разработки, безусловно заслуживающая изучения, предлагает множество полезных вещей: стили компонентов интерфейса (заголовки, вкладки, навигационные панели…) и HTML-элементов (кнопоки, формы, шрифты…), адаптивные queries, JS-плагины и т.д.
Демо | Скачать
18. Sonic Creative Portfolio
Sonic – бесплатный адаптивный шаблон на Bootstrap версии 3.1.1. со слайдером FlexSlider на главной странице. Шаблон основан на и подойдет для создания креативного портфолио.
19. Powerful
Powerful – адаптивный шаблон на Bootstrap, использующий в качестве основных элементов дизайна. Ключевые особенности шаблона: гибкий макет, чистый дизайн, слайдер на главной странице, фильтр по категориям для портфолио.
Демо | Скачать
20. 403 Karma
403 Karma — бесплатный HTML5 шаблон на основе Bootstrap. Благодаря адаптивной верстке, плоскому дизайну и эффектному параллакс-сколлингу шаблон отлично выглядит на мобильных устройствах.
Демо | Скачать
21. Tonic Pro
Созданный на основе Twitter Bootstrap, шаблон Tonic Pro поставляется со слайдером, кастомным визуальным CSS-редактором (упрощающим редактирование кода), font awesome иконками и всем тем, что помогает сайту выделиться среди остальных. Базовый набор из всех полезностей предоставляется бесплатно, но вы можете приобрести премиум версию шаблона со значительно большим функционалом.
Демо | Скачать
22. Free Bootstrap 3.0 HTML Template
Вам нужно найти эффектный шаблон для персональной Web-страницы, онлайн-портфолио или ресторанный шаблон, подходящий для бара, пиццерии, кафе или бистро? Тогда лучше обезопасить себя от проблем с кастомизацией и быть уверенным в возможностях шаблона, на случай возникновения необходимости расширения функционала. Free Bootstrap 3.0 HTML Template — вполне подходящее для этого решение. Хотя он создан для ознакомительных целей, вы всегда можете приобрести оригинальный шаблон (с точно такой же структурой) для создания своего startup-проекта.
Демо | Скачать
23. Tulip
Tulip – креативный шаблон с адаптивной версткой, подходящий для создания сайта юридической фирмы, адвокатской конторы, консалтинговой компании и ряда коммерческих проектов, требующих современного . Выбирая Tulip, вы получаете легальный шаблон, который можете использовать бесплатно для своих коммерческих целей. User-Frendly дизайн этого шаблона (дружественный для пользователей десктопов и мобильных устройств) всегда будет способствовать успешности будующего веб-проекта.
Демо | Скачать
24. Andia – Free HTML Bootstrap Theme
Andia – бесплатная адаптивная HTML тема на Bootstrap. В составе: 5 примеров полностью адаптивных страниц, страница портфолио, сервисы, About, форма контактов. Andia идеально подойдет для креативного агентства с портфолио, личного или под небольшой бизнес проект. Особенности и функционал: адаптивный макет, адаптивный слайдер изображений, возможность демонстрировать ваши фотографии из сервиса Flickr благодаря интеграции с Flicr Photostream, возможность создавать иконки на базе иконочного шрифта Font Awesome 4.0, лента твиттер (twitter feed) и многое другое.
Демо | Скачать
25. Dellow
Dellow – минималистичная адаптивная тема со множеством премиум опций, которые вы получаете бесплатно. Ключевые особенности: слайдер с эффектом параллакса в шапке, нумерованная постраничная навигация, адаптивный слайдер, кастомный хедер & футер, 4 макета страниц, кастомные виджеты & Time Display. Мощная панель настроек значительно расширяет возможности редактирования и упрощает процесс модификации темы.
Демо | Скачать
28. Creation – Flat Industrial Bootstrap Responsive template
Шаблон Creation предназначен для создания сайта индустриальной компании. Может широко использоваться для интернет представительств различных компаний-изготовителей, от небольших организаций до крупных производственных предприятий и фабрик. В этом шаблоне тщательно подобрана цветовая схема, хорошо организовано расположение элементов, продуман стиль и структура макета сетки. Ключевые особенности шаблона: HTML5, адаптивность, по лицензии Creative Commons Attribution 3.0 предполагается использование без ограничений. В комплект шаблона включены исходные файлы: HTML файлы (.html), таблицы стилей (.css), изображений (.jpg/png/gif), JQuery плагинов (.js), файлы исходников Photoshop (.psd), шрифтов (.ttf).
Демо | Скачать
29. My Restaurant
My Restaurant – оригинальный и стильный bootstrap шаблон с фоновым jQuery слайдером, фиксированным меню на jQuery меняющим цвет при наведении. — jQuery галерея, управлять которой можно указателем или колесом мыши и образующая красивый лайтбокс с эффектом затемнения основного фона.
Демо | Скачать
30. Corlate – Free Responsive Business HTML Template
Corlate – бесплатный адаптивный HTML бизнес-шаблон, со встроенными шрифтами Font Awesome и css3 анимацией. Также оснащен своим собственным бутстраповским слайдером -каруселью, шорткодами – позволяющими легко создавать вкладки, аккордеон-слайдеры и даже галереи. Это полностью адаптивный, легкий и супер-быстрый шаблон. Хорошо подойдет сайту небольшой бизнес компании, стратап-проекту, или если вам, как талантливой личности, нужен сайт для демонстрации своего творчества.
, Buddypress и BBpress. Bootstrap подключен только файлами CSS. Тема разработана на основе 2-х колоночного макета и может отлично подойти для блога.
Демо | Скачать
33. Temptation
Temptation – бесплатная темная WordPress тема, построенная с использованием Bootstrap 3. Это подготовленая к Retina и полностью адаптивная тема, использующая сеточный макет, имеет: витрину Showcase, Nivo слайдер, и многое другое. По сочетанию темных цветов это, пожалуй, одна из лучших тем из всего репозитория WordPress.
Демо | Скачать
34. RICHY
RICHY – адаптивная многоцелевая HTML5/CSS3 Bootstrap тема. Имеет чистый аккуратный дизайн и легкость в кастомизации.
Если вы создаете шаблон с нуля, то надо от чего-то отталкиваться. Учитывая, что стандарт HTML5 «широко шагает по стране», я в этой статье приведу пример пустого шаблона HTML5.
В новом стандарте многое упростилось и теперь базовая часть выглядит так:
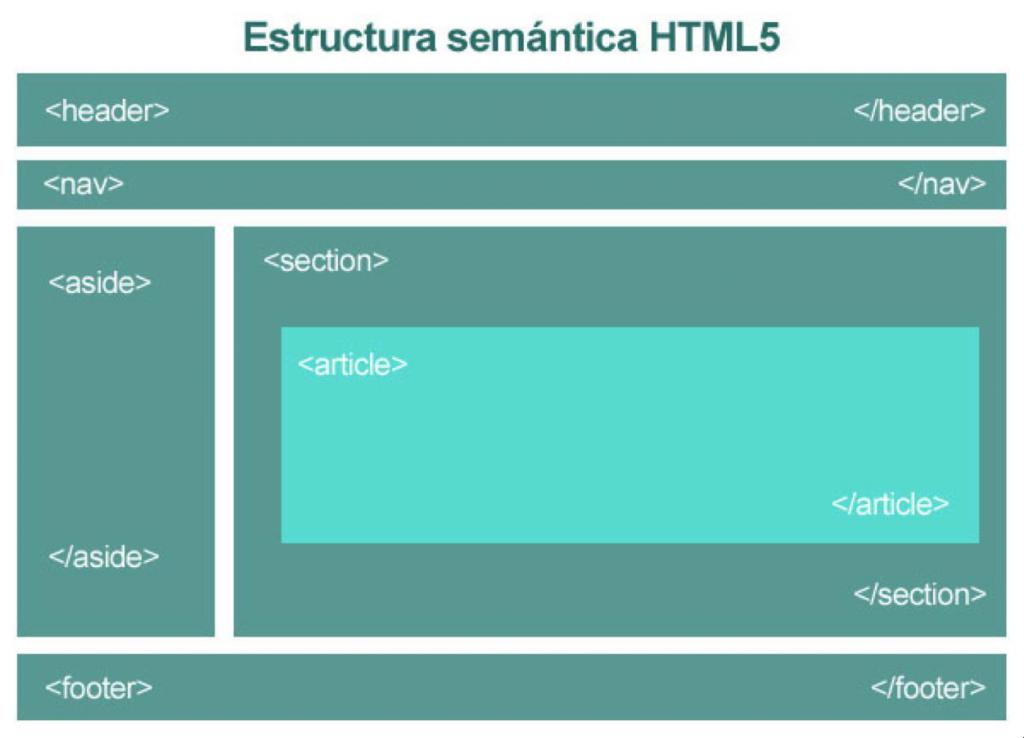
…Новые теги HTML5
В HTML5 для структуры кода введено несколько новых тегов: , , , , , которые заменяют в некоторых случаях привычный . Сделано это для поисковых роботов, чтобы они лучше распознавали код страниц и отделяли основной контент от вспомогательных элементов.
С использованием новых тегов пустой шаблон HTML5 может выглядеть так:
Заголовок страницыМеню навигацииБоковая колонка SideBar Контент — основное содержимое страницы. Подвал сайтаУпрощение написания DOCTYPE
Вспомним как было раньше, в HTML4 тег DOCTYPE выглядел так:
Теперь же запись минимальна, проще, наверное некуда:
Похожие упрощения произошли и с остальными тегами, так что переход на стандарт HTML5 существенно облегчает написание.
Необязательные теги в HTML5
Новый стандарт принес много послаблений верстальщикам. В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только .
Трактовка русского языка как основного языка HTML документа
Тег определяет язык документа. В сети регулярно возникают дискуссии о правильном его написании, в частности правильность написания «ru-RU». Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
В прочем, ничего страшного не случится, если вы и дальше будете использовать вариант «ru-RU».
Эти бесплатные шаблоны HTML5 гарантируют вам красоту вашего сайта.
Если веб-сайт дезорганизован, запутан, не читабелен или просто некрасивый, то шансы на успех малы, но вы все же не собираетесь останавливаться. Вы собираетесь идти дальше. Если у вас отличный проект, но плохой сайт, то вы просто будете терять своих клиентов.
К счастью, при разработке сайта, вы можете не начинать с нуля. Есть около 1000 шаблонов, доступных в Интернете. Некоторые бесплатные, некоторые нет. С некоторыми легко работать, а некоторые будут трудны в использовании.
С таким количеством свободных шаблонов HTML5, из которых можно выбрать, как вы узнаете, какой правильный?
Прежде всего ваш новый шаблон должен быть без ошибок и легко настраиваться. Это означает, что ваш шаблон должен быть из надежного источника.
В дополнение к работе будет хорошо , если шаблон будет соответствовать вашей индивидуальности и вашему проекту. Если вы – фотограф и хотите продемонстрировать свою работу, нужно искать соответствующий шаблон с хорошей галереей для изображений.
Так что давайте взглянем на подборку отличных шаблонов.
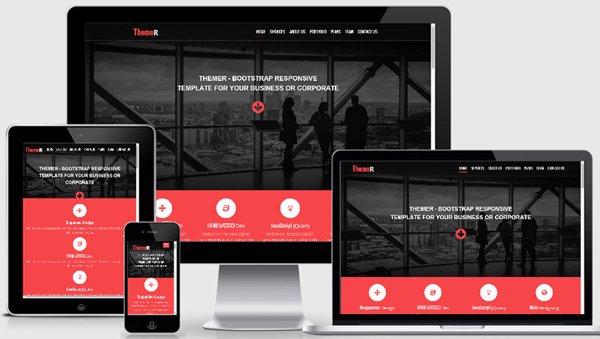
1. Ultra-Modern Free Responsive Design Agency Theme
Этот шаблон с отзывчивым дизайном подходит для тех, кто хочет продемонстрировать свои работы. Я ркий, современный дизайн включает в себя эффекты параллакса, большие кнопки и акцент на топографию.
2. Free HTML5 Theme with Modern Streak to Revet Design Studio Site
В поисках чего-то немного меньше яркого? Вот минималистичный, спокойный дизайн.
3. Modern Vintage Twist in Free HTML5 Theme for Exterior Design Website
Один из красивых шаблонов от TemplateMonster – этот ретро шаблон с респонсивным дизайном, ест ественными цветами, размытыми изображениями и формами шестиугольника.
4. Spacial
Этот минималистичный и простой дизайн и деально подходит для блоггера.
5. Ion
Другой отзывчивый, минималистичный дизайн, Ион, предлагает разместить контент в две колонки. Красота этого дизайна в его легкости.
6. Alpha
7. Strongly Typed
Выпадающее меню, сайдбары, большие кнопки, иконки и многое другое. Не лучший шаблон, но в то же время определенно находится в десятке лучших.
8. Strata
Страта – один из самых популярных на HTML5Up. Тут есть левая колонка , эффекты параллакса и лайтбокс. Этот шаблон будет хорош для фотографа или другого творческого человека,который хочет показать свои работы.
9. Highlights
Единственный одностраничный шаблон в подборке. Простой, респонсивный дизайн. Он не только хорошо выглядит, но и отлично функционирует. Переходы бэкграунда и скроллинг просто великолепны.
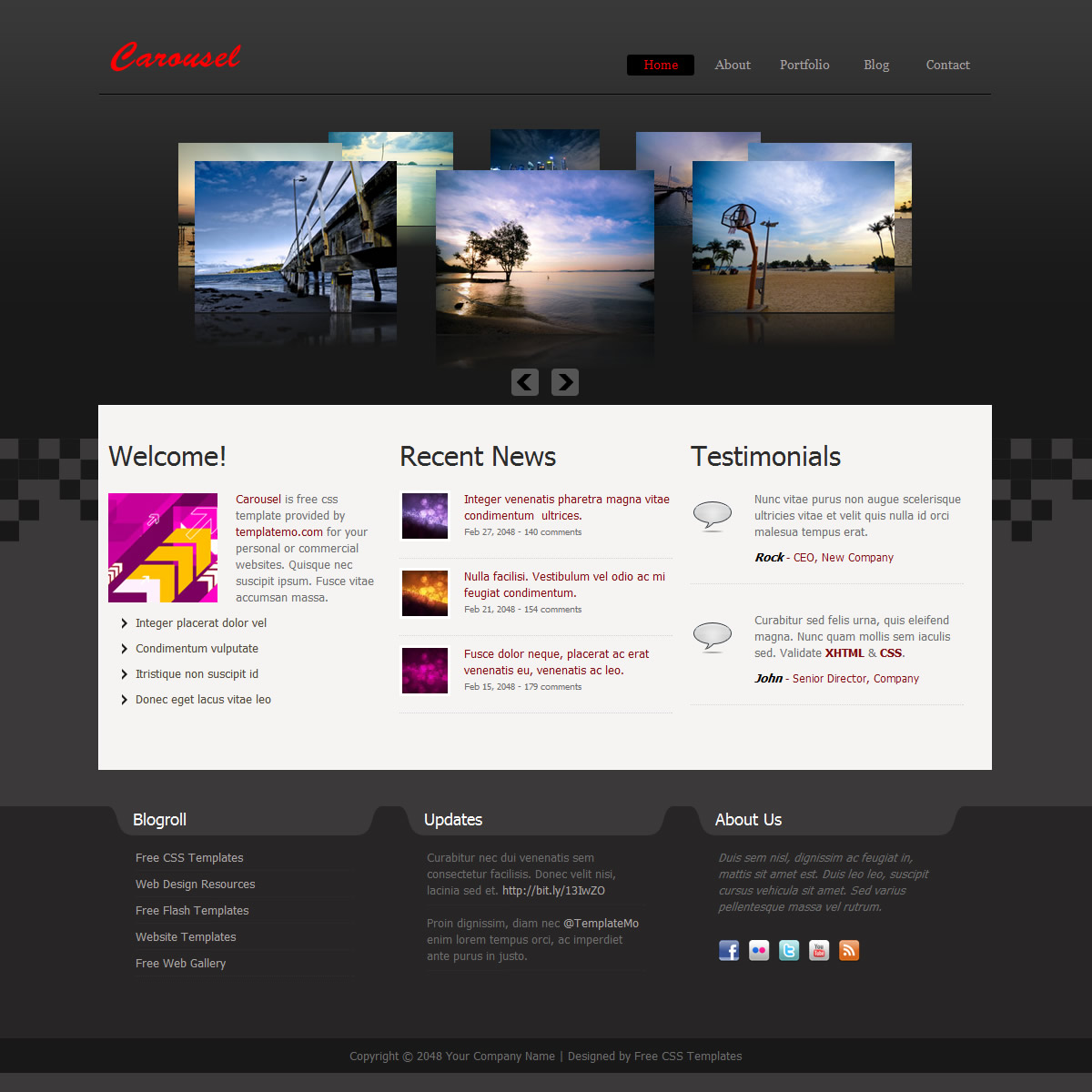
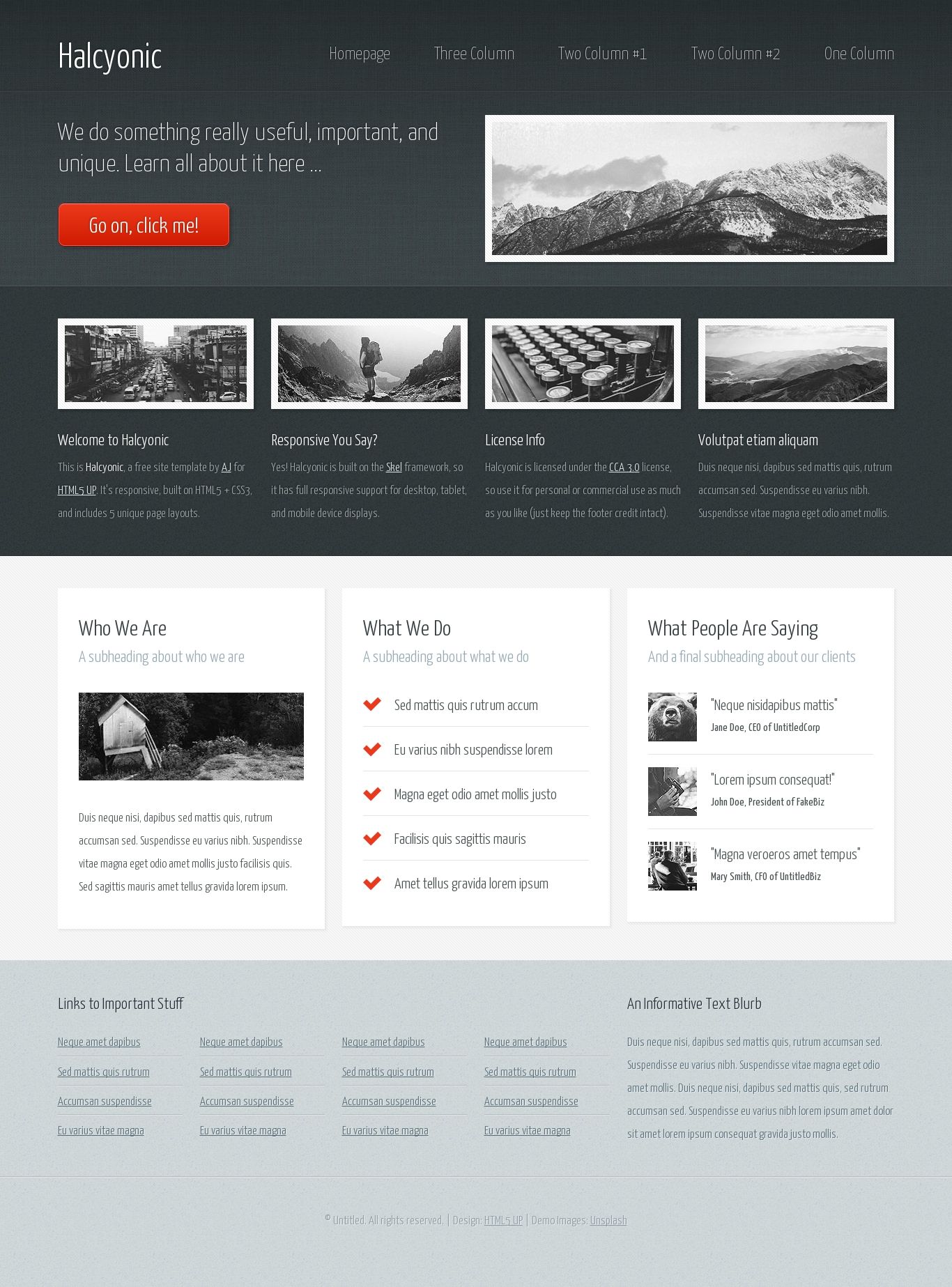
10. Halcynoic
Небольшой бонус: лучшие ресурсы с разнообразными шаблонами.
TemplateMonster – превосходный ресурс с отличными шаблонами. Хотя они и базируются на платной подписке, они так же предлагают бесплатные шаблоны.
Это просто клад красивенных шаблонов. Они предлагают небольшую коллекцию бесплатных шаблонов CSS, HTML5, и отзывчивые шаблоны, которые реализованы на лицензии the Creative Commons license.
Самые красивые и изящные респонсивные шаблоны HTML5 + CSS3 предлагает HTML5 UP. Каждый из шаблонов бесплатный и лицензированный под Creative Commons.
Мы очень надеемся, что подборка окажется действительно полезной и каждый сможет выбрать себе понравившийся шаблон. Конечно, в интернете очень много подобных шаблонов для разных потребностей. Так что выбирайте, создавайте и творите. Начало уже заложено.)
JS Cuisine — адаптивный шаблон сайта HTML5
Адаптивный шаблон JS Cuisine подойдет тем людям, которые хотят создать сайт для своего ресторана, кафе, бара, фаст-фуда или любого другого заведения общественного питания. В HTML5 шаблоне используется прекрасное сочетание цветов и современный дизайн который несомненно понравиться Вашим клиентам и запомнится надолго.
В шаблоне реализовано ряд специфических функций, которые будут полезны на сайтах такого типа. Самая главная особенность данного HTML5 шаблона joomla — это невероятная легкость в его настройке и установке.
Благодаря встроенному фирменному фреймворку Helix3 и адаптивной сетке сайт на основе данного шаблона будет прекрасно выглядеть на любых устройствах и мобильных платформах. Кроме того, в административной панели системы управления контентом, предусмотрен специальный менеджер настроек в работе с которым сможет разобраться даже самый неподготовленный пользователь.
Благодаря специальному пакету «Быстрый старт», в который включен настроенный шаблон и последний релиз CMS joomla 3.4 Вы сможете очень быстро воспользоваться полноценным сайтом уже через несколько часов. Для этого достаточно просто распаковать из архива необходимые файлы на хостинг.
Основные характеристики адаптивного HTML5 шаблона joomla JS Cuisine:
Шаблон основан на Helix3 Framework
Helix3 — это удобное, полностью настраиваемое и легко интегрируемое решение для создания профессиональных шаблонов joomla 3.4+. С помощью фреймворка можно очень гибко и тонко настраивать шаблон сайта по своему усмотрению. Можно так же создавать свои адаптивные шаблоны joomla с использованием современных технологий HML5 и CSS3.
Встроенный функционал специально для сайтов ресторанной тематики
Данный шаблон позиционируется как готовое решение для сайтов малого бизнеса. Поэтому шаблон может быть легко адаптирован для любого вида бизнеса. В функциональную часть шаблона JS Cuisine включен инструмент для осуществления онлайн заказов или предварительных заказов товаров или услуг.
SP Page Builder Pro
В состав шаблона включено такое мощное расширение как SP Page Builder Pro с помощью которого можно легко создавать любые адаптивные страницы на сайте Joomla 3+. Кроме этого в расширение включены более чем 40 уже готовых модулей, основная задача которых — упростить создание страницы.
Два варианта компоновки для главной страницы
Шаблон укомплектован двумя вариантами компоновки главной страницы сайта — классическая и современная. А шесть независимых вариантов оформления дизайна помогут сделать Ваш ресурс красивым и уникальным.
Современный и адаптивный дизайн
JS Cuisine — адаптивный html5 шаблон сайта и поэтому он очень хорошо отображается на мобильных устройствах без использования отдельной мобильной версии. Шаблон успешно походит проверку на специальном сервисе Google, и имеет отдельную систему меню для пользователей с мобильными устройствами.
Каркасы для адаптивных HTML5 шаблонов/сайтов
1) Если Вы заметили, то я также использую строку с добавлением CSS файла «normalize.css»
<!-- CSS --> <link rel="stylesheet" href="css/normalize.css">
Рекомендую это строку удалить, если не будете использовать эти стили. Хотя, настоятельно рекомендую использовать «normalize.css».
2) Если Вы хотите настроить иконку для сайта, то рекомендую использовать этот сервис RealFaviconGenerator — он поможет настроить иконку для Android, Windows 8 и IOS. Рекомендую. Сам использую.
3) Используйте также «CSS Reset» — выберите тот, который подойдет для Вас. Зачем? Чтобы сбросить основные стили браузера, и настроить их специально на Ваше усмотрение.
Для адаптивного HTML5 сайта:
версия 1.2
<!DOCTYPE HTML>
<!--============================================================
* Design: ...
* Copyright (c) 2015: ...
=============================================================-->
<html lang="ru">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<!-- для адаптивного дизайна -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- информация о сайте -->
<title>Впишите заголовок сайта</title>
<meta name="description" content="Описание сайта">
<meta name="keywords" content="Ключевые слова сайта">
<meta name="author" content="SergeyChunkevich.com">
<!-- иконка для сайта -->
<link rel="shortcut icon" href="favicon.ico">
<!-- CSS -->
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
<!-- Это для старого осла, чтобы он понял HTML5 теги -->
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<!--===== ШАПКА САЙТА =====-->
<div role="banner">
<header>
<!-- логотип -->
<a href="#">Логотип</a>
<!-- меню -->
<nav role="navigation">
<ul>
<li><a href="#">Страница 1</a></li>
<li><a href="#">Страница 2</a></li>
<li><a href="#">Страница 3</a></li>
</ul>
</nav>
</header>
</div>
<!--===== КОНТЕНТ =====-->
<div>
<main role="main">
<!-- блок 1 | ... -->
<section>
<header>
<h2></h2>
</header>
<article>
<h4></h4>
<p></p>
</article>
</section>
<!-- блок 2 | ... -->
<section>
...
</section>
</main>
</div>
<!--===== ПОДВАЛ САЙТА =====-->
<div role="contentinfo">
<footer>
<p></p>
<small>Copyright © <time datetime="2015">2015</time></small>
</footer>
</div>
</body>
</html>
Базовый CSS файл:
@charset "utf-8";
/*=====================================================
* Название проекта
Автор: ...
Copyright (c) 2015 ...
=====================================================*/
/* БАЗОВЫЕ НАСТРОЙКИ
-----------------------------------------------------*/
html, body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-rendering: optimizelegibility;
}
body {
background: ;
}
/* ШАПКА САЙТА
-----------------------------------------------------*/
#header-container {
}
#header-container header {
}
#header-container .logo {
}
#header-container nav {
}
#header-container ul {
}
#header-container li {
}
#header-container li a {
}
#header-container li a:hover {
}
/* КОНТЕНТ
-----------------------------------------------------*/
#main-container {
}
#main-container main {
}
#main-container section {
}
#main-container section header {
}
/* ПОДВАЛ САЙТА
-----------------------------------------------------*/
#footer-container {
}
#footer-container footer {
}
#footer-container p {
}
#footer-container small {
}
/* МОБ. НАСТРОЙКИ
-----------------------------------------------------*/
@media only screen and (max-width: 479px) {
}
@media only screen and (min-width: 480px) {
}
@media only screen and (min-width: 768px) {
}
@media only screen and (min-width: 1024px) {
}
@media only screen and (min-width: 1140px) {
}
Поделиться или сохранить:
Базовый шаблон html5. Шаблоны HTML5. AdminLTE — шаблон панели управления администратора
Шаблоны HTML5 являются одними из самих удобных и простых в создании веб-сайтов. Стандарты HTML 5 динамично развиваются с каждым днем: новые функции и возможности.
Если Вы хотите создать сайт, то для начала знание HTML и CSS будет достаточно.
Вы получите адаптивный макет, который позволит вам масштабировать шаблоны HTML5 на разные платформы (desktop, tablet, phone) , а так же на современные телевизоры.
Предлагаем Вашему вниманию адаптивные шаблоны HTML5 для блога/журнала.
Посмотрите и скачайте бесплатно HTML5 шаблоны и используйте все возможности HTML 5, CSS3 и jQuery.
HTML шаблон Platz– Free Grid & Magazine
Эксклюзивный выпуск от designscrazed может бесплатно быть использован для вашего нового сайта. Этот шаблон адаптивный и имеет множество преимуществ для страниц/постов.
Табличная структура HTML шаблона журнала/блога идеально подойдет для пользователе, которые хотят увидеть больше постов/товаров на одной странице.
Шаблон веб-сайта MaterialMag – Html
Вдохновленная концепциями дизайна материалов Google, эта тема пытается сделать то же самое для своей визуальной привлекательности. Адаптивный дизайн макета в сочетании с потрясающими цветовыми оттенками делает этот шаблон достойным внимания для ваших новостей нового поколения и веб-сайтов редакционных журналов.
ADMAG — шаблон адаптивного блога и журнала HTML
Тяжелый набор функций с уникальным отзывчивым макетом блога / журнала, эта тема — особый класс. Увеличьте количество просмотров страниц и активность посетителей до 200% с помощью этого HTML шаблона. Все внутренние страницы могут доступны с разделами категорий, представленными здесь.
Moose — многоцелевой адаптивный шаблон HTML5
Moose — это отзывчивый адаптивный шаблон сайта HTML5, построенный с помощью Twitter Bootstrap 3 с бесчисленными параметрами страницы, отлично подходит для владельцев бизнеса, художников, фотографов, креативных агентств, цифровых студий, личных фрилансеров. Поскольку он адаптивен, макет будет подстраиваться под разные размеры экрана, что сделает ваш сайт совместимым с любым устройством, таким как смартфоны, планшеты или настольные компьютеры.
Magazine – адаптивный многостраничный HTML шаблон
Magazine — многофункциональный (журнал, газета, блог) HTML-шаблон, который имеет приятный и полностью отзывчивый вид. Вы можете использовать его в качестве готового HTML-шаблона сайта или адаптировать для своей CMS.
Enterprise – адаптивный шаблон журнала, новостей, блога
Enterprise — это HTML шаблон для новостей, журналов блогов с адаптивным дизайном. Он хорошо работает с любым мобильным устройством, таким как планшет или мобильный телефон, без обрезания любого контента! Отлично подходит для новостей и блога, со встроенным видео и галереями в каждой новостной ленте, в сообщениях СМИ и сообщениях блогов.
Marble – блочный адаптивный HTML5 шаблон
Marble — это блочный, адаптивный шаблон сайта HTML5, построенный с помощью Twitter Bootstrap с уникальным портфолио. Он включает 6 различных макетов страниц и 2 блогов. Marble будет полезен для художников, фотографов, креативных агентств, цифровых студий, фрилансеров и владельцев бизнеса, которые хотели бы красиво продемонстрировать свое портфолио.
Когда HTML5 стал поддерживаться современными браузерами,его начали использовать практически во всех современных сайтах. HTML5 в связке с CCS3 предоставляет огромные возможности для создания удивительных, функциональных и удобных сайтов.
В этой подборке я попытался собрать наиболее качественные адаптивные шаблоны сайтов, построенные на HTML5 и CSS3. Несмотря на то, что они бесплатные, вы можете увидеть, что большинство этих шаблонов выглядят как премиум-шаблоны.
5. SquadFree – бесплатный шаблон на Bootstrap HTML5
Squad Free — адаптивный шаблон на bootstrap
6. Pluton – бесплатный одностраничный шаблон на Bootstrap HTML5
Pluton — бесплатный одностраничный шаблон на Bootstrap HTML5
9. E-Shopper — бесплатный шаблон для интернет-магазина
E-Shopper — бесплатный шаблон для интернет-магазина
10. AdminLTE — шаблон панели управления администратора
AdminLTE — шаблон панели управления администратора
11. Magnetic — бесплатный шаблон для сайта фотографа
Magnetic — бесплатный шаблон для сайта фотографа
12. Mabur — адаптивный шаблон для портфолио
Mabur — адаптивный шаблон для портфолио
13. Moderna — адаптивный шаблон сайта на Bootstrap
Moderna — адаптивный шаблон сайта на Bootstrap
14. Sport Here — минималистичный шаблон сайта
Sport Here — минималистичный шаблон сайта
15. Crafty — адаптивный шаблон корпоративного сайта
Crafty — адаптивный шаблон корпоративного сайта
16. Infusion — одностраничный шаблон портфолио
Infusion — одностраничный шаблон портфолио
17. Yebo — HTML/CSS шаблон сайта в плоском стиле
Yebo — HTML/CSS шаблон сайта в плоском стиле
18. Twenty — шаблон на HTML5 с эффектом параллакса
Twenty — шаблон на HTML5 с эффектом параллакса
19. Urbanic — шаблон на Bootstrap
Urbanic — шаблон на Bootstrap
20. Calm — шаблон портфолио
Calm — шаблон портфолио
21. Mamba — одностраничный шаблон
Mamba — одностраничный шаблон
23. Brushed — одностраничный адаптивный шаблон сайта
Brushed — одностраничный адаптивный шаблон сайта
24. Big Picture — шаблон сайта на HTML5
Big Picture — шаблон сайта на HTML5
25. Tesselatte — бесплатный адаптивный шаблон сайта
Tesselatte — бесплатный адаптивный шаблон сайта
26. Overflow — адаптивный шаблон сайта на HTML5
Overflow — адаптивный шаблон сайта на HTML5
27. Runkeeper — шаблон сайта мобильного приложения
Runkeeper — шаблон сайта мобильного приложения
28. Pinball — адаптивный шаблон блога
Pinball — адаптивный шаблон блога
29. Bak One — одностраничный адаптивный шаблон сайта
Bak One — одностраничный адаптивный шаблон сайта
30. Andia — бесплатный шаблон сайта
Andia — бесплатный шаблон сайта
31. Produkta — 4 HTML-шаблона в одном
Produkta — 4 HTML-шаблона в одном
33. Studio Francesca — адаптивный шаблон сайта
Studio Francesca — адаптивный шаблон сайта
34. Prologue — шаблон сайта на HTML5
Программист – это не человек, это просто новая форма жизни.
Программы без ошибок можно написать двумя способами, но работает — третий.
Если называть Python заменой BASIC, то тогда и трансформер Optimus Prime — это только замена грузовика.
Люди считают, что программирование — это наука избранных, но в реальности все наоборот — просто много людей создают программы, которые используют чужие программы, как-будто строя стену из маленьких кирпичиков.
Всегда пишите код так, будто сопровождать его будет склонный к насилию психопат, который знает, где вы живете.
В хорошем дизайне добавление вещи стоит дешевле, чем сама эта вещь.
Обработать ошибку легко: Постарайтесь исправить программу. Удачный запуск тоже легко обработать: Вы решили не ту задачу. Постарайтесь исправить и эту ошибку.
Отладка кода вдвое сложнее, чем его написание. Так что если вы пишете код настолько умно, насколько можете, то вы по определению недостаточно сообразительны, чтобы его отлаживать.
Подумайте, сколько психических сил потрачено на поиски коренного различия между «алгоритмом» и «программой».
Программирование — это неестественный процесс.
Каждая программа является частью другой программы и редко соответствует ей.
Как только вы поняли, как писать программу, заставьте сделать это кого-нибудь другого.
Пока компьютер еще не научился самостоятельно мыслить, доверять ему можно.
В программировании средняя наработка на отказ постоянно уменьшается.
Работу программистов следует оценивать не по их изобретательности и логике, а по полноте анализа каждой ситуации.
Легко сделать что-то переменным. Хитрость в том, чтобы измерять продолжительность постоянства.
Лучше, чтобы в 100 функциях использовалась одна структура данных, чем в 10 функциях — 10 структур.
Вебмастера не должны строить свою жизнь вокруг трафика с Яндекса. Это не должно быть вопросом жизни и смерти сайта.
Если в вашей процедуре 10 параметров, вероятно, какой-нибудь пропущен.
Язык HTML — это здорово, но подозреваю, что вы взяли эту книгу, чтобы изучить PHP.
Моя родина там, где мой компьютер.
Инженер как врач общается с телом, программист как священник — с душой компьютера, а системный администратор как медсестра — поддерживает стабильное состояние.
Программирование — это не профессия. Это образ мышления.
Самый страшный вирус всегда сидит перед компьютером.
Не имейте хороших идей, если не хотите отвечать за них.
PHP — это маленькое зло, созданное некомпетентными новичками, в то время как Perl — это большое и коварное зло, созданное умелыми, но извращёнными профессионалами.
Моя любимая порода собак — @
Все, что мы делаем в программировании — это частный случай чего-то более общего, и зачастую мы осознаем это чересчур быстро.
Прежде чем удалить файл, убедись, что он не твой.
Умные пользуются компьютером, чтобы сберечь время, а дурные, чтобы его потратить.
Трудное детство… Килобайтные игрушки.
Если мысли не помещаются в голове, заархивируйте их.
Нельзя научиться программированию с помощью ручного калькулятора, но можно забыть арифметику.
Компьютер позволяет решать все те проблемы, которые до появления компьютера не существовали.
Если программист в 9-00 утра на работе, значит, он там и ночевал.
Все нужно проектировать сверху вниз, за исключением фундамента, с которого нужно начинать.
В современном мире порой иметь собственный сайт также важно, как например, наличие номера телефона или адреса электронной почты. К сожалению, не каждый самостоятельно может сделать себе красивый профессиональный сайт, а порой даже и кривой не получается. Заказывать у программистов тоже не идеальный выход, так как не всем это по карману.
Из такой ситуации помогут выйти бесплатные HTML шаблоны сайтов. HTML шаблон сайта – это набор уже готовых статических страниц для сайта определенной тематики. С помощью такого шаблона, создать простой сайт можно буквально за пару часов, при наличии базового знания HTML разметки. В разделе HTML Вы получите эти знания, если потратите еще пару часов на изучения, а если не пожалеете время на раздел CSS, то сможете полностью управлять дизайном HTML шаблонов сайтов и настраивать их полностью под свои нужды.
Еще одним неоспоримым плюсом шаблонов сайтов является, то что их пишут в большинстве случаев профессионалы. Под профессиональным шаблоном сайтом понимается не только красивый и современный дизайн, но и так как написан код. Поисковые системы смотрят, как у Вас написан сайт, SEO оптимизирован код или нет, на основании этого понижают или повышают Ваши позиции в выдаче. Поэтому хороший сайт должен быть не только красивый и современный, что немаловажно, но и грамотно написан в плане кода.
Скачивайте бесплатные HTML шаблоны сайта и создавайте свои проекты в кратчайшие сроки.
Перевод: Влад Мержевич
Не вдаваясь в обсуждение того, почему HTML5 доступен сегодня, а не в 2022 году, эта статья даст вам набор шаблонов HTML5, которые вы можете использовать в своих проектах прямо сейчас.
HTML5 за 5 секунд
Уберпросто получить разметку, которая определяется как HTML5 — достаточно изменить ваш DOCTYPE с имеющегося на этот:
Вот и все! Больше ничего не требуется.
Google уже это сделал. Проверьте его домашнюю страницу, где всё написано в одну строку:
HTML5 — Поиск в GoogleАдаптивный шаблон на html5. Бесплатные адаптивные шаблоны с использованием HTML5 и CSS3
HTML5 и CSS — это доминирующие технологии в мире программирования, «работающие » на пользователей в большом количестве веб-приложений. HTML5 является одним из самых популярных языков в сообществе разработчиков, так как предлагает множество функций, таких как поддержка современных браузеров, специальные теги структуры, встроенные элементы для визуального оформления, поддержка аудио и видео, элементы canvas для отрисовки холста, SVG анимации и многое другое.
В этом обзоре мы собрали 20 бесплатных адаптивных HTML5 CSS3 шаблонов для дизайнеров, которые помогут создать привлекательные и функциональные веб-приложения и сайты.
1. Fractal
Fractal – это простой, адаптивный, одностраничный шаблон на HTML 5 , предназначенный для создания красивых веб-сайтов и приложений.
2. Eventually
Eventually поможет легко настроить ваш новый сайт для бизнеса.
3. Spectral
Spectral –адаптивный шаблон из коллекции html5up , который должен быть в арсенале каждого веб-разработчика.
4. My Albums
Дизайн My Albums выполнен в модных цветах, что делает этот шаблон идеальным для музыкальных веб-сайтов. Это плоский адаптивный Bootstrap шаблон для развертывания музыкальных порталов различной тематики. Он имеет яркий дизайн и прост в настройке.
5. Wild Life
Wild Life это простой, плоский шаблон для создания сайтов из категории «Животные ». Он легко настраивается под ваши нужды. Вы также можете использовать его для любого типа сайтов. Дизайн выполнен в стиле Fancy , но может быть изменен в соответствии с другими требованиями пользователя.
6. My Skills
Шаблон My Skills – это личное портфолио, которое распространяется вместе с бесплатным плоским адаптивным веб-дизайном. Этот шаблон подойдет тем, кто занимается разработкой одностраничных сайтов.
7. Realia
Realia представляет собой плоский Bootstrap шаблон для бизнеса в сфере недвижимости и застройщиков. Шаблон легко настраивается и поставляется с плоским адаптивным дизайном. Вы можете использовать этот шаблон для любого типа сайтов недвижимости.
8. Day
Day – это многофункциональный HTML шаблон. Вы можете использовать его для рекламных агентств, аналитических и маркетинговых сайтов, в качестве портфолио и для других ресурсов. Шаблон базируется на фреймворке Bootstrap с использованием современных технологий.
9. Anyar
Anyar — простой, многофункциональный, одностраничный шаблон, построенный на основе Bootstrap 3.3 . Шаблон был разработан для универсального применения и может быть использован частными лицами и компаниями, которые ищут простой одностраничный шаблон.
10. Company
Company – это адаптивный html шаблон для деловых и корпоративных сайтов. Он также хорошо подходит для создания портфолио. Шаблон построен на адаптивном Bootstrap 3.3 .
11. Health
Health – это плоский шаблон из категории «Спорт », предназначенный для фитнес и оздоровительных клубов. Он распространяется с бесплатным плоским адаптивным дизайном. Шаблон выполнен в модном стиле с удачными цветовыми схемами и навигацией для новостей, галереи, списка тренеров. А также подробной страницей для размещения контактов и карт.
При разработке этого адаптивного Bootstrap шаблона использовались Html5 и CSS3 . Шаблон может быть настроен в соответствии с требованиями пользователя.
12. My Resume
My Resume является простой и многофункциональной темой. Этот шаблон можно использовать на сайтах-визитках для размещения резюме и портфолио IT-специалистов, дизайнеров или фотографов. Он отлично подходит для продвижения ваших работ. My Resume разработан с адаптивным Bootstrap 3.3 .
13. zMovie Template
Это красивый, полностью адаптивный, html5 шаблон для частного и коммерческого использования.
14. Lunar
Lunar – это бесплатный шаблон, основанный на адаптивном макете со смешанными колонками и использующий тип документа HTML 5 .
15. Arcadia
Arcadia является адаптивным html5 шаблоном, идеально подходящим для ваших будущих проектов.
16. DreamIT
DreamIT – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и использующий тип документа HTML 5 .
17. Nightly
Nightly – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и использующий тип документа HTML 5 .
18. Craving
Craving – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и типе документа HTML 5 .
19. Energetic
Energetic – это бесплатный шаблон веб-сайта, основанный на адаптивном макете со смешанными колонками и типе документа HTML 5 .
Свежие бесплатные шаблоны сайтов 2017 г. на HTML5 и CSS3 . Любой шаблон html5 css3 можно скачать как для личного пользования, так и для коммерческих проектов. Тематика шаблонов самая разная. Здесь и шаблоны портфолио, шаблоны корпоративных сайтов, лендинги (целевые страницы), шаблоны сайтов услуг, шаблоны блогов и фотогалерей.
Все представленные шаблоны для своего сайта построены на современных версиях HTML5 и CSS3. Кроме того, авторы применяют такие модные фишки, как плоский дизайн, отзывчивый дизайн, адаптивная верстка, слайдеры на jQuery, анимация на CSS3 и пр. То есть, если вы ищете шаблон мобильного сайта, то можете выбрать любой из представленных. Красивые html5 шаблоны 2017 , хоть и бесплатны, но выглядят на уровне премиум-класса.
Здесь вы найдете более 50 бесплатных адаптивных шаблонов сайтов высокого качества на HTML5 и CSS3, которые можно использовать как для новых сайтов, так и для переделки уже существующих. Стильные шаблоны сайтов html5 — это то, что вам нужно!
Обновлено 12.03.2019 : Так как статья была написана 2 года назад, то многие ссылки стали битыми. Либо владельцы шаблонов слились, либо поменяли статус шаблонов с бесплатных на платные, либо инопланетяне все похерили. Просьба к вам, уважаемые читатели, если нашли такую ссылку, киньте в комментах, я поправлю.
1. Snow — бесплатный шаблон лендинга на HTML5 и CSS3
Шаблон html5 css3 целевой страницы Snow построен на фреймворке Bootstrap. Шаблон очень стильный и классный! Фиксированный фон и громадный Jumbotron — штука, которая показывает главное содержимое сайта. А что на лендинге самое главное? Правильно, призыв к действию. Естественно, шаблон полностью адаптирован под мобильные устройства. Вы можете использовать его даже в качестве основы для собственных шаблонов.
2. Sima — шикарный коммерческий шаблон сайта
Этот шаблон html5 css3 также построен на фреймворке Bootstrap. Вы можете создать на этом шаблоне уникальный сайт с портфолио, вашей командой, ценами, отзывами и всем другим, что будет необходимо. Например, отлично подойдет этот шаблон для сайта клининговых услуг. Анимация в этом шаблоне плавная и эффектная, чистые и хорошо читаемые шрифты. Просто идеальный шаблон!
3. White — прекрасный шаблон одностраничника!
Отличительная особенность шаблона сайта White — два варианта фона в верхней части. На ваш выбор либо слайдер с картинками, либо видео фон. Очень качественный и эффектный шаблон для сайта!
4. Platz — бесплатный HTML5 шаблон сайта на основе сетки
Современный, визуально привлекательный HTML5 шаблон сайта, разработанный на основе сетки (подробнее о сетке читайте ). Красивый и отзывчивый дизайн шаблона для блога или сайта.
5. Mart eCommerce — прекрасный HTML5 и CSS3 шаблон сайта для электронной коммерции
Свежий и стильный дизайн шаблона сайта лучше всего подходит для всех видов модных сайтов, продающих обувь, одежду, часы, аксессуары, спортивную одежду и др. В комплекте идет PSD файл, который вы можете скорректировать под свои нужды.
Nava представляет собой современный HTML5 шаблон сайта, который используется в основном для творческих профессионалов, которые хотят показать их работу во всей красе. Множество вариаций настроек шаблона позволяет сделать ваш сайт уникальным. Легкий, красивый и отзывчивый шаблон для сайта.
7. Box Portfolio — уникальный творческий шаблон сайта на HTML5 и CSS3
Шаблон сайта Box Portfolio обладает чистым и современным минималистичным дизайном. Отлично подойдет для профессионалов, желающих эффектно показать свои работы в сети. Как следует из названия, шаблон сайта идеально заточен под портфолио.
8. Mountain King — популярный и функциональный HTML5 и CSS3 шаблон сайта
Горная тема в дизайне сайтов очень популярна в последнее время. Шаблон сайта Mountain King не исключение. Включает 336 векторных иконок от Typicons. Плюс великолепная анимация на CSS3. Шаблон отлично подойдет для сайтов о путешествиях и портфолио.
9. Beauty Spa — классный шаблон сайта на HTML5 и CSS3 для спа-салонов
Beauty Spa — отзывчивый шаблон сайта, имеющий множество функций, идеально подходящих для сайтов спа-салонов, оздоровительных или фитнес-центров, сайтов о йоге или даже парикмахерских. Отличная читаемость шрифтов и ненавязчивый минимализм.
10. Bent – стильный и эффектный лендинг для сайтов на HTML5 и CSS3
Bent — великолепный бесплатный шаблон сайта на html5 и css3. Отзывчивый дизайн, CSS3 анимация, параллакс прокрутка, настраиваемая навигации и прочие вкусняшки. Это чистый дизайн шаблона для сайтов, которые хотят использовать сбалансированную конструкцию, чтобы гарантировать, что посетители будут наслаждаться внешним видом сайта, и в то же время четко видеть его основное содержание.
11. Triangle — бесплатный отзывчивый многоцелевой шаблон на HTML5 и CSS3
Triangle эксклюзивный творческий HTML5 и CSS3 шаблон сайта специально для тех, кто хочет нарулить свой клевый дизайн, но при этом не сделать хуже. В шаблоне есть более 40 предварительно разработанных страниц, которые позволят вам настраивать ваш сайт, как душе угодно.
12. Future Imperfect — блестящий шаблон сайта для творческих людей!
Испытайте подлинное чувство удовольствия с этим шаблоном сайта, идеально подходящим для писателей, авторов, копирайтеров и других работников пера и бумаги. Шаблон можно использовать также для личного блога, блога о путешествиях, о творчестве и пр. Креативный дизайн и адаптивная верстка шаблона понравятся многим.
13. Bodo — прекрасный шаблон для персонального сайта
Bodo — красивый шаблон сайта на HTML5 и CSS3, который идеально подходит для персонального сайта. Особенно для организации портфолио. Чистая и четкая типографика, карусельный слайдер, всплывающие popup окна для показа работ и многое другое.
14. Lens — идеальный HTML5 шаблон сайта для фотографов
Фотографы всегда ищут идеальный шаблон для своего сайта, чтобы показать работы во всей красе, эффектно и самое главное — крупно! Редкий шаблон сайта отвечает этим требованиям. Lens — один из таких шаблонов сайта фотографа.
15. Spectral — уникальный шаблон сайта ручной работы на HTML5 и CSS3
Если вы ищете бесплатные шаблоны сайтов по теме авто тематика , то Spectral будет идеальным решением. Здесь совершенно уникальный дизайн шаблона одностраничного сайта ручной работы. Дизайн можно менять по своему усмотрению. С помощью этого шаблона можно сделать потрясающий сайт абсолютно на любую тему, будь то впечатляющий блог о путешествиях или фотогалерея, сайт автомобильной тематики или хостинг-провайдера.
16. Oxygen — одностраничный HTML5 и CSS3 шаблон сайта
Oxygen — удобный и уникальный шаблон для бизнес сайта. Современный плоский дизайн, адаптивная верстка. Наример, этот шаблон идеально подойдет для сайта о мобильных приложениях или мобильной технике.
17. Mobirise Bootstrap — совершенный бесплатный шаблон сайта на HTML5 и CSS3
Если вы ищете бесплатный шаблон сайта, то Mobirise Bootstrap будет идеален, чтобы начать работу. Это многофункциональный шаблон с массой дополнений в комплекте. Три, предварительно сделанные, макета главной страницы и блога помогут вам в этом. Mobirise Bootstrap также SEO оптимизирован на 100% и адаптирован под любые размеры экранов.
18. La Casa — красивый и бесплатный HTML5 шаблон для сайта недвижимости
Шаблон Brandy прекрасно подойдет для организации коммерческого сайта о недвижимости. Отзывчивый и очень красивый дизайн понравится не только владельцу сайта, но и посетителям.
19. Drifolio — стильный HTML5 шаблон сайта для портфолио
Стильный и анимированный HTML5 и CSS3 шаблон сайта для организации портфолио. Чистый дизайн, отличная типографика, красивые иконки и многое другое.
20. Pluton — яркий и стильный шаблон для одностраничного сайта
Pluton – яркий и эффектный шаблон сайта на Bootstrap. Современный шаблон сайта, с его уникальным одностраничным макетом и адаптивным дизайном, который отлично подходит для студий, фотографов и творческих дизайнеров.
21. SquadFree — профессиональный шаблон одностраничного сайта на HTML5
Шаблон SquadFree отлично подойдет для создания коммерческого одностраничного сайта. Выглядит шаблон не только профессионально, но и адаптирован под все виды экранов. Шаблон собран на основе Bootstrap.
22. Sublime — завораживающий шаблон сайта на HTML5 и CSS3
Sublime — чистый и потрясающе красивый шаблон сайта на HTML5 и CSS3, идеально подходящий для стартапа, креативного агентства или сайта-портфолио. Отзывчивый дизайн и два варианта страниц на выбор.
23. Timber — необычный и красивый HTML5 и CSS3 шаблон сайта
Timber — свежая, стильная и необычная тема шаблона одностраничного сайта. Диагональ — главная фишка дизайна этого шаблона. Шаблон отлично подойдет для бизнес-сайта или портфолио. Есть встроенная галерея, карта и контактная информация, которые вы легко сможете адаптировать под себя.
24. E-Shopper — лучший шаблон сайта для электронной коммерции
E-Shopper — прекрасный вариант шаблона сайта для электронной коммерции. Построен на основе bootstrap с удивительным набором функций для полноценного и эффективного интернет-магазина.
25. Magnetic — бесплатный HTML5 и CSS3 шаблон для фотосайта
Совершенно потрясающий HTML5 и CSS3 шаблон для создания фотосайта или портфолио дизайнера, иллюстратора или художника. Этот шаблон поднимает планку профессиональных шаблонов на новый уровень! Отзывчивый дизайн, отличная поддержка всех видов устройств отображения, легкая и удобная навигация и многое другое.
26. Mabur Portfolio — прекрасный шаблон сайта в стиле минимализма на HTML5 и CSS3
Плоский дизайн этого шаблона сайта в стиле минимализма отлично подойдет для создания портфолио. В шаблоне все детали выверены идеально!
27. Modern Bootstrap HTML5 — бесплатный одностраничный шаблон сайта
Этот бесплатный одностраничник на основе фреймворка Bootstrap прекрасно подойдет для корпоративных сайтов, как для малых компаний, так и для крупных. Плоский дизайн, адаптивная верстка, все элементы дизайна высокого качества. Шаблон представлен в 4 различных цветах.
28. Infusion — стильный одностраничный шаблон сайта на HTML5 и CSS3
Infusion — это прекрасный пример шаблона сайта в стандартах HTML5 и CSS3, который специально разработан для создания бизнес портфолио. Богатая функциональность этого шаблона позволяет эффективно работать с клиентами и привлекать новых.
29. Yebo — корпоративный шаблон сайта на HTML5 и CSS3
Этот высококачественный шаблон сайта в плоском стиле прекрасно подойдет для любого корпоративного сайта. Адаптивный дизайн, масса настроек и возможностей для редактирования.
30. Twenty — эффектный HTML5 и CSS3 шаблон сайта с параллаксом
Этот уникальный и очень красивый шаблон сайта с эффектом параллакса не оставит никого равнодушным. Одностраничный шаблон построен на чистом HTML5 и CSS3 с адаптивной версткой, впечатляющими фонами, поддержкой социальных медиа и пр.
31. Urbanic – отличный HTML5 и CSS3 шаблон сайта на Bootstrap
Urbanic – свежий и классный HTML5 и CSS3 шаблон сайта, построенный на движке Bootstrap. Прекрасно подходит, чтобы сразу начать создавать свой сайт без особых проблем. Шаблон отлично адаптирован под любые размеры экранов.
32. Design Showcase — HTML5 шаблон сайта для портфолио
Визуально гармоничный и эффектный шаблон сайта на HTML5 для организации вашего портфолио. Шаблон прекрасно адаптирован под мобильные устройства, что для сайтов такого формата очень непросто сделать.
33. Mamba One — простой и стильный шаблон сайта на HTML5 и CSS3
Mamba One — это пример простого, но стильного шаблона сайта для создания одностраничника. Совместим со всеми современными браузерами и везде будет отображаться адекватно.
34. KreativePixel — бесплатный шаблон сайта для фотографов
Еще один прекрасный шаблон сайта для фотографов. Отзывчивый дизайн и очень удобная сортировка фоток в портфолио и галереях понравятся многим любителям фотографии. В шаблоне также применен параллакс-эффект, что тоже впечатляет зрителей при просмотре фоток.
35. Retina Ready Responsive App — бесплатный шаблон лендинга на HTML5 и CSS3
Как следует из названия, этот замечательный шаблон сайта не только идеально заточен под целевые страницы, но и отвечает новым мобильным веяниям, особенно в плане четкости отображения на устройствах с Retina дисплеями.
36. Brushed — отзывчивый HTML5 и CSS3 шаблон сайта на движке Bootstrap
Brushed — отзывчивый, бесплатный HTML5 и CSS3 шаблон сайта на основе движка Bootstrap. Также оптимизирован для Retina дисплеев (iPhone, IPAD, IPod Touch и MacBook Pro Retina).
37. Big Picture HTML5 и CSS3 шаблон сайта
Добро пожаловать на Big Picture! Этот адаптивный шаблон сайта на HTML5 прекрасно подойдет всем творческим людям, которым есть что показать, и показать это крупно и эффектно на своем сайте. Кроме того, в шаблоне применена отличная анимация.
38. Tesselatte — бесплатный отзывчивый шаблон на HTML5 и CSS3
Простой шаблон одностраничника, который учитывает все необходимые инструменты для успешного создания сайта. Идеально подойдет для личного блога писателя, копирайтера и просто любителя печатного слова.
39. Overflow — уникальный шаблон сайта на HTML5 и CSS3
Этот уникальный шаблон сайта на чистом HTML5 и CSS3 прекрасно подойдет любому творческому человеку. Он полностью отзывчивый и совершенно бесплатный.
40. Runkeeper — отзывчивый и очень красивый шаблон сайта
Runkeeper — бесплатный, отзывчивый и очень красивый шаблон сайта. Его можно использовать для сайта любой тематики. Блестящий стиль и четкие шрифты, адаптивный дизайн и впечатляющие детали шаблона. Все работает на вас!
41. Pinball Responsive Grid Style — отличный шаблон сайта на основе сетки
Этот замечательный профессиональный шаблон сайта на основе сетки идеально подойдет для корпоративного сайта. Современный плоский дизайн и отзывчивая структура шаблона прекрасно отображается как на экранах больших мониторов, так и мобильных устройств.
42. Prologue — чистый шаблон одностраничного сайта на HTML5 и CSS3
Этот чистый, простой и четкий шаблон сайта на HTML5 и CSS3 прекрасно подойдет для постройки лендинга. Минималистический дизайн не отвлекает от главного. Эффектная боковая панель навигации с прокруткой и четкие линии страницы — просто идеальное сочетание!
43. Helios — современный шаблон сайта на чистом HTML5 и CSS3
Еще один шаблон сайта в стиле минимализма и чистых форм. Специально разработан, чтобы использовать преимущества больших экранов дисплеев, но так же прекрасно адаптирован и под маленькие экраны мобильных устройств.
44. Telephasic — бесплатный и отзывчивый шаблон сайта на HTML5
Этот современный, отзывчивый и абсолютно бесплатный шаблон сайта обладает одним большим преимуществом — он прост и лаконичен, но многим именно этого и не хватает.
45. Strongly Typed — очень красивый шаблон сайта в стиле полу-ретро
Новый шаблон сайта с минималистичным полу-ретро стилем. Просто ретро уже не в моде, а вот легкий намек на него — очень даже кстати. Этот шаблон сайта полностью отзывчивый, построен на чистом HTML5 и CSS3 и включает все необходимые основные элементы страницы. Шаблон Strongly Typed идеально подойдет для сайтов творческой тематики. Например, для сайта о домашнем декоре .
46. Striped — чистый, красивый и функциональный шаблон сайта HTML5 и CSS3
Свежий и чистый, красивый и функциональный, новый шаблон сайта на HTML5 и CSS3. Имеет в своем арсенале все необходимые элементы страниц, в том числе оформленные цитаты, таблицы и списки, а также адаптированный сайдбар (справа или слева — по вашему желанию).
47. Parallelism — необычный и стильный шаблон сайта на HTML5 и CSS3
Parallelism — стильный шаблон сайта для организации портфолио или фотографий. Необычность его в том, что прокрутка здесь не вертикальная, как обычно, а горизонтальная. Это придает сайту особый шик и запоминаемость.
48. Miniport — полностью отзывчивый HTML5 шаблон сайта в стиле минимализма
Отличный шаблон сайта в стиле минимализма на HTML5. Прекрасно подойдет как для личного сайта/блога, так и для небольшого корпоративного сайта одностраничника или в качестве сайта-визитки.
49. Verti — просторный и свободный отзывчивый шаблон сайта на HTML5
Чистый и просторный дизайн этого шаблона сайта прекрасно подойдет для набольших корпоративных сайтов или для коммерческих проектов. Отзывчивый и удобный как для автора, так и для пользователей.
50. ZeroFour — впечатляющий и стильный шаблон сайта на HTML5 и CSS3
И последний в списке, но не последний по качеству и внешней эффектности шаблон сайта — ZeroFour. Стильный дизайн, очень красивое меню, идеально выверенные формы и кнопки, красивые иконки и многое другое. И все это абсолютно бесплатно!
Надеюсь, вы нашли для себя что-то подходящее среди этих замечательных шаблонов сайтов на HTML5 и CSS3. Удачи!
Добавьте в закладки, чтобы потом быстро найти.
ПС: Если никак не можете определиться с выбором, прочтите статью «Я не знаю, чего я хочу» . Будет полезно.
Шаблоны HTML5 являются одними из самих удобных и простых в создании веб-сайтов. Стандарты HTML 5 динамично развиваются с каждым днем: новые функции и возможности.
Если Вы хотите создать сайт, то для начала знание HTML и CSS будет достаточно.
Вы получите адаптивный макет, который позволит вам масштабировать шаблоны HTML5 на разные платформы (desktop, tablet, phone) , а так же на современные телевизоры.
Предлагаем Вашему вниманию адаптивные шаблоны HTML5 для блога/журнала.
Посмотрите и скачайте бесплатно HTML5 шаблоны и используйте все возможности HTML 5, CSS3 и jQuery.
HTML шаблон Platz– Free Grid & Magazine
Эксклюзивный выпуск от designscrazed может бесплатно быть использован для вашего нового сайта. Этот шаблон адаптивный и имеет множество преимуществ для страниц/постов.
Табличная структура HTML шаблона журнала/блога идеально подойдет для пользователе, которые хотят увидеть больше постов/товаров на одной странице.
Шаблон веб-сайта MaterialMag – Html
Вдохновленная концепциями дизайна материалов Google, эта тема пытается сделать то же самое для своей визуальной привлекательности. Адаптивный дизайн макета в сочетании с потрясающими цветовыми оттенками делает этот шаблон достойным внимания для ваших новостей нового поколения и веб-сайтов редакционных журналов.
ADMAG — шаблон адаптивного блога и журнала HTML
Тяжелый набор функций с уникальным отзывчивым макетом блога / журнала, эта тема — особый класс. Увеличьте количество просмотров страниц и активность посетителей до 200% с помощью этого HTML шаблона. Все внутренние страницы могут доступны с разделами категорий, представленными здесь.
Moose — многоцелевой адаптивный шаблон HTML5
Moose — это отзывчивый адаптивный шаблон сайта HTML5, построенный с помощью Twitter Bootstrap 3 с бесчисленными параметрами страницы, отлично подходит для владельцев бизнеса, художников, фотографов, креативных агентств, цифровых студий, личных фрилансеров. Поскольку он адаптивен, макет будет подстраиваться под разные размеры экрана, что сделает ваш сайт совместимым с любым устройством, таким как смартфоны, планшеты или настольные компьютеры.
Magazine – адаптивный многостраничный HTML шаблон
Magazine — многофункциональный (журнал, газета, блог) HTML-шаблон, который имеет приятный и полностью отзывчивый вид. Вы можете использовать его в качестве готового HTML-шаблона сайта или адаптировать для своей CMS.
Enterprise – адаптивный шаблон журнала, новостей, блога
Enterprise — это HTML шаблон для новостей, журналов блогов с адаптивным дизайном. Он хорошо работает с любым мобильным устройством, таким как планшет или мобильный телефон, без обрезания любого контента! Отлично подходит для новостей и блога, со встроенным видео и галереями в каждой новостной ленте, в сообщениях СМИ и сообщениях блогов.
Marble – блочный адаптивный HTML5 шаблон
Marble — это блочный, адаптивный шаблон сайта HTML5, построенный с помощью Twitter Bootstrap с уникальным портфолио. Он включает 6 различных макетов страниц и 2 блогов. Marble будет полезен для художников, фотографов, креативных агентств, цифровых студий, фрилансеров и владельцев бизнеса, которые хотели бы красиво продемонстрировать свое портфолио.
Всем привет друзья! В этом майском посте я представлю вашему вниманию простые, чистые, минималистичные адаптивные шаблоны и темы WordPress.
Это сейчас очень актуально, ибо дизайн это лицо вашего сайта, а когда на нем всего напичкано и пестрит всеми цветами радуги, то это не особо вызывает доверие, а порой даже, зрительно отторжение.
Мой блог тоже совсем скоро будет выполнен в простом стиле с использованием резиновой верстки. Кстати, в моей заметке вы можете без проблем с помощью прикольного плагина. Итак, приступим к обзору самых классных и простых адаптивных шаблонов. Всего их 67.
Все они бесплатные, вы можете их скачать и начать использовать прямо сейчас. В конце статьи я решил сделать для вас подарок, но не спешите идти сразу в конец поста 🙂 Пусть это будет маленькая интрига.. Если хотите закачать темы по отдельности, то ПРОСТО НАЖИМАЙТЕ НА ИЗОБРАЖЕНИЕ ШАБЛОНА
Простой шаблон, выполненный в стиле минимализма для авторов, публицистов, с набором шрифтов и резиновой версткой. Как всегда, ничего лишнего, только контент.
Daily
Тема WordPress для портфолио. Простая и аккуратная с большим слайдером. Из особых характеристик:
Чистый шаблон WordPress, доступный на официальном одноименном сайте. Тема для портфолио с прикольным расположением плиток.
Fukasawa
Симпатичный шаблон для фотографов с удобным отображением на мобильных устройствах. Доступен как на больших широких Mac экранах 27 дюймов и на 3.5 дюймах айфонах. Можно менять на свое усмотрение цвет фона, загружать свой логотип, Сайдбар включает в себя область из 5 виджетов. Поддерживает галлереи видео и фото. Дизайн выполнен в стиле разметки Pinterest. Опытный глаз это заметит.
Чистый стильный дизайн для фотографов и дизайнеров. Можно скачать в официальном репозитории wordpress.org
Cody
Красивая и универсальная тема для блога, выполненная просто и со вкусом. Из особенностей темы:
- Готовая область с виджетами (в сайдбаре)
- Простая установка, опции темы для страницы (под каждую можно задавать свой дизайн)
- Область для загрузки произвольного лого,
- Встроенная поддержка шрифтов от Google и переключаемая типография (можно менять шрифты одним кликом)
- Социальные иконки
- Простое SEO
- Область для вставки кода статистики и
- Jquery PrettyPhoto Lightbox
- Произвольное меню
На сайте нужно пройти регистрацию, чтобы скачать тему.
Просторная минималистичная тема для портфолио. Расположение в виде плиток.
Pure
Игривая и чистая тема для творческих профессионалов. Давайте взглянем на ее содержимое:
- Широкоформатный растягивающийся дизайн
- Полное отображение всех цветов на Retina дисплеях
- Сеточное положение всех элементов
- 5 различных типов заголовков
- Разнообразные стили для портфолио (выбор колонок от 1-4 для лучшего отображения ваших работ и создания оригинальной структуры)
- Валидный HTML5 и CSS3 код и разметка
- GT3 конструктор страницы (можно собирать свои элементы на странице в визуальном исполнении).
- Мощная функциональная темы
- Быстрая и простая установка
- Локализованная тема (под разные языки)
- 430 иконок Font Awesome
- Простое и легкое управление цветами
- Дружественный SEO интерфейс
- 600+ шрифтов от Google
- Расширенная документация по теме
Вот такая мощь скрывается в простой и доступной бесплатной теме.
Pho
Хорошая полноразмерная тема (если не используете сайдбар)
2 шаблона страницы (стандартный и в виде плиток). Из шрифтов поставляются следующие:
- Helvetica
- Cabin
- Open Sans
- Droid Sans
- Droid Serif
- Raleway
2 области с виджетами (футер и сайдбар)
- Простой адаптивный шаблон готовый для отображения на ретина дисплеях
- Встроенные социальные кнопки в область заголовка (header), футера, а также на страницах
- Добавление цветов для фона, а также можно задавать картинку и все это легко переключается
- Интеграция JetPack
- 3 произвольных виджета – последние записи с миниатюрами, недавние комментарии, Flickr
Блоговая тема с «жирными» шрифтами.
Стильная и простая адаптивная тема в стиле флэт. Идеально подойдет для портфолио и бизнеса. Данный шаблон:
- Совместим с последними версиями Вордпресс
- Имеет расширенную документацию по установке и эксплуатации J
- Поддержка пользователей от самих разработчиков
- Респонсивный дизайн (на любых устройствах смотрится хорошо, вне зависимости от ширины экрана)
- Встроенный «настройщик» (загружайте лого, меняйте цвета темы, изменение текста в подвале сайта, вставляйте треккинг скрипты в режиме реального времени)
- Произвольные виджеты
- Доступна для перевода на многие языке (есть файлы.po .mo)
- Сотни гугловских шрифтов и иконок
Rams
Простой адаптивный шаблон с большим количеством стилей для блоггеров.
Time
Простая одноколоночная тема для персонального блога.
Ravel
Простой шаблон WordPress, сделанный в двух цветовых сочетаниях – светлом и темном исполнении. Отлично подойдет для тех, кому есть показать свои работы (дизайнеры, веб разработчики).
Аккуратная и чистая журнальная тема на WordPress
Isola
Идеально подходит для демонстрации ваших записей, фотографий, видео материалов. Благодаря расположению элементов – тема словно «дышит» свободно, давая вам волю для размещения контента.
Для тех издателей и вебмастеров, кто ставит контент на первое место.
Доброе приведение теперь перешло в веб дизайн с его минималистичным и стильным подходом. Качаем с официального сайта WordPress
Just Write
Многофункциональная и чистая журнальная тема на Вордпресс.
Catch Kathmandu
Данный простой адаптивный шаблон не имеет ничего лишнего, что способно отвлечь от восприятия информации на сайте. Крупное изображение в верхней части четко захватывает внимание и воображение ваших посетителей. Приятные шрифты без засечек. Также в этой теме можно разместить обновление статуса и «липкие» (фиксированные) сообщения.
Minimaliste отображает все ваше содержимое с особой простотой. Вас не должно беспокоить, что ваша информация на странице «заблудится», так как она не имеет сайдбаров по умолчанию.
В нем есть большой слайдер, путешествующий с вами по страницам, 11 приятных шрифтов. В него интегрированы иконки социальных медиа и другие опции, такие как изменение цвета фона и логотипа.
Уникален этот шаблон тем, что имеет в себе настройки и опции для всех форматов постов. Вы можете выбрать между одно и двухколоночным вариантом и менять цветовой профиль.
Также в ней имеется возможность закреплять посты и устанавливать древовидные комментарии WordPress. На ваш выбор также или сайдбар справа или целая по длине страница с подключением трех виджетов чуть ниже самого контента.
WriterStrap
Под HTML5 или разные CMS позволяют без потери качества создавать великолепные сайты, почему бы не прибегнуть к такому способу для старта бизнеса в сети. В настоящий момент в сети есть масса качественных фришных дизайнов, которые могут сослужить хорошую службу и позволят бытро реализовать давно зародившуюся идею по ведению собственного бизнеса онлайн. Смотрите подборку бесплатных шаблонов, чтобы убедиться, насколько они хороши для создания несложных веб-проектов.
Для создания корпоративного сайта — просто отличный вариант. Структура продумана до мелочей, что позволит быстро создать сайт для своей команды сотрудников. Множество страниц и яркий дизайн сделают шаблон выгодным решением для небольших компаний.
Бесплатное решение для сайта студии веб-дизайна
Шаблон со слайдером и набором необходимых функциональных инструментов для создания красочного и производительного сайта веб-студии. Большое количество страниц для размещения информации, замечательное цветовое оформление и многое другое сделают данное решение довольно популярным среди пользователей.
Очень функциональный фришный шаблон для сайта с возможностью загрузки большого количества изображений на сайт и размещения максимума полезной информации.
Sublime — легкий светлый HTML5 дизайн
Достаточно легкий и просторный шаблон в светлых тонах для корпоративного сайта. В нем используются многие фишки HTML5 и CSS3, придающие дизайну необходимую функциональность и современный вид.
Timber — оригинальный и функциональный HTML5 дизайн
Данный макет имеет множество разных информационных блоков для сайта: портфолио, текстовые элементы, форма обратной связи, список сотрудников и все в таком духе. Достаточно типичная реализация для подобного рода профессиональный сайтов, но со своим оригинальным дизайном.
Prologue — бесплатный адаптивный HTML5 шаблон
Это простой одностраничный HTML5 дизайн с адаптивной версткой. В отличии от большинства похожих макетов у него слева имеется навигация с возможностью быстрого перехода к нужному блоку страницы. Весьма симпатичный и не сложный шаблон.
Resto — простой HTML5 шаблон для ресторана
Данный макет не обладает каким-то серьезными графическими изысками, все предельно лаконично и легко. Как и полагается для ресторана, имеется блок меню с ценами, а также галерея блюд. Шаблон выполнен на HTML5 / CSS3.
Профессиональные адаптивные HTML5 шаблоны
Нет ничего проще создать сайт, используя бесплатное решение, однако такие шаблоны не всегда качественно выполнены и доставляют массу хлопот по настройке и внедрению дополнительного функционала. Данные темы очень хороши для старта или тем, кто отлично разбирается в веб-строительстве. Однако, чтобы полноценно работать в сети и контактировать с клиентами и партнерами, лучше всего создавать сайты на основе проверенных дизайнов.
Чаще всего в качестве проверенных решений используются платные шаблоны, поскольку их стоимость не настолько велика по сравнению с заказом сайта в студии веб-дизайна. Кроме того, производители шаблонов гарантируют полноценную поддержку всех своих пользователей. Задать вопрос специалисту технической поддержки можно в любой момент, а сайты получаются действительно профессиональными. HTML шаблоны на платной основе, на которые стоит обратить внимание:
Сайт мебельного салона
Сайт модельного агентства
Шаблон сайта фотомастера
Шаблон сайта студии экстерьера на HTML
Шаблон сайта студии веб-дизайна
Шаблон сайта фешенебельного ресторана
Сайт архитектурной компании
HTML5 Шаблон сайта свадебного агентства
Как видите, большинство макетов заточено под какую-то конкретную тематику. Поэтому выбор одного из этих качественных HTML5 шаблонов зависит от сферы деятельности вашего будущего сайта. Вы можете воспользоваться бесплатными темами, если они вам полностью подходят. Профессиональные HTML5 шаблоны кроме самих исходников предоставляют возможность помощи со стороны тех.поддержки, что некоторым пользователям будет весьма полезным.
digital signage тут35 лучших универсальных HTML5 / CSS3 шаблонов веб-сайтов 2020
С помощью этих мощных и универсальных многоцелевых шаблонов веб-сайтов вы можете создать эффектное и привлекательное присутствие в Интернете для любой ниши и отрасли.
Независимо от области, все предприятия стремятся к максимальной эффективности. За счет экономии ресурсов и повышения производительности прибыль будет расти. Этот золотой принцип применим даже в небольших масштабах.
Когда дело доходит до разработки веб-сайтов, инструменты, функции, плагины и надстройки безграничны.Разумным финансовым решением было бы не покупать каждую функцию по отдельности, а найти пакет, который включает как можно больше основных функций.
К вашему сведению, универсальные шаблоны HTML могут предложить эту услугу. Как следует из их названия, они могут выполнять практически любую роль и занимать все рыночные ниши.
Сообщение навигации
Кроме того, когда ландшафт меняется и возникает необходимость в модификации, вы должны быть уверены, что ваш сайт не останется позади.По сути, многоцелевая тема — это кусок глины, который можно превратить во что-нибудь полезное. Это свойство адаптируемости бесценно в то время, когда технологии и тенденции постоянно угрожают устаревшим продуктам.
Даже у многоцелевых шаблонов есть свои индивидуальные особенности и специфические атрибуты, но основной принцип остается неизменным: ни одна потребность не остается неудовлетворенной.
От практичных мегаменю до полностью адаптивных макетов — вы сможете использовать широкий набор инструментов для достижения успеха.При этом давайте посмотрим на некоторые из лучших многоцелевых шаблонов веб-сайтов HTML5 / CSS3.
Изучите 2,5 миллиона цифровых активов, включая лучшие темы WordPress 2020 года
Более 2 миллионов товаров с крупнейшего в мире рынка шаблонов, тем и дизайнерских материалов HTML5. Будь то то, что вам нужно, или вы сразу после нескольких стоковых фотографий — все это можно найти здесь, на Envato Market.
СКАЧАТЬ
Лучшие многоцелевые темы WordPress
Jevelin
Jevelin — это тема WordPress премиум-качества, от которой у вас отвиснет челюсть! Он настолько универсален и гибок, насколько вы можете себе представить, и даже больше.Вы получите это с множеством демонстраций и невероятным конструктором страниц с перетаскиванием. Jevelin предлагает вам невероятные готовые варианты стилей макета. Некоторые из них представляют собой портфолио для демонстрации проектов и написания блогов. Он создан с помощью SEO-оптимизации и более 40 шорткодов, чтобы упростить создание панельных задач. Jevelin позволяет вам играть с несколькими верхними и нижними колонтитулами и множеством настраиваемых виджетов. Создавайте потрясающие галереи и слайды с помощью плагина Slider Revolution совершенно бесплатно! Обмен в социальных сетях возможен для многих платформ.Jevelin имеет мощное мегаменю и множество дополнительных параметров тем. Никакого кодирования не потребуется! Этот инструмент создан для любителей уважаемых разработчиков страниц. Он легко адаптируется к функциям и окружающей среде. Jevelin готов к работе с плагином WooCommerce. Он также адаптивен и поддерживает как коробочные, так и полноразмерные форматы макетов. Также будет доступна дочерняя тема. Разрешите все возможные сомнения с его индивидуальной поддержкой! Попробуйте с его онлайн-руководством, учебниками и подробной документацией! Попробуйте Джевелин сегодня!
Подробнее / СкачатьDivi
Если у вас много чего происходит, все, что вам нужно, — это Divi, многоцелевой шаблон веб-сайта.Divi — это мощный инструмент для любого, с более чем сотней полных демонстраций веб-сайтов и в общей сложности восьмистами готовыми дизайнами. Вдобавок ко всему, вы можете быть полным новичком или опытным веб-разработчиком, Divi для обоих. Он поставляется с практичным конструктором, который упрощает процесс создания веб-сайта вашей мечты. Стоит отметить, что вы можете использовать любой образец из коробки. Однако с помощью построителя без кода вы также можете полностью настроить внешний вид по своему вкусу. Без необходимости кодирования вы также можете создавать полностью индивидуальные макеты.
Divi открывает полную свободу творчества, позволяя редактировать его до мельчайших деталей. Теперь вы можете выбрать готовый макет и начать обогащать его своим фирменным стилем. Результат также будет гибким, совместимым с браузером, быстрой загрузкой и оптимизацией для SEO.
Подробнее / СкачатьWebify
Webify — выдающийся, простой в использовании и универсальный универсальный инструмент для создания страниц для предприятий, блоггеров, фрилансеров, агентств и т. Д.Имея в наличии двадцать готовых образцов, вы можете быстро запустить свой проект и легко запустить и запустить веб-сайт. Помимо демонстраций страниц, Webify также предлагает всем своим пользователям множество внутренних разделов, верхних и нижних колонтитулов, модулей, блоков и шорткодов. Короче говоря, Webify — это серьезное дело, когда дело доходит до создания выдающихся веб-сайтов.
Более того, как и любой другой современный веб-дизайн, Webify также придерживается всех текущих тенденций и правил веб-разработки. Макет на 100% адаптивен и готов к работе с мобильными устройствами, гармонирует с веб-браузерами и совместим с экранами Retina.Высокая скорость загрузки также является гарантией для всех веб-сайтов Webify. Откройте для себя новый спектр возможностей с Webify и выделитесь на милю.
Подробнее / СкачатьБерсерк
Berserk — это многоцелевая тема WordPress, которая предоставляет вам все инструменты для создания различных вариантов страниц. Например, Berserk прямо из коробки обеспечивает быстрое создание блогов, портфолио, сайтов электронной коммерции, агентств и строительных сайтов, и это лишь некоторые из них. В наборе вы найдете коллекцию из двадцати потрясающих демонстраций, сопровождаемых колоссальной коллекцией из двухсот готовых страниц.Добавьте свой фирменный поворот к образцу материала, и возможности, которые у вас есть с Berserk, внезапно станут безграничными.
Другие преимущества Berserk включают, помимо прочего, живую тему, настройщик нижнего и верхнего колонтитула, Revolution Slider, конструктор страниц WPBakery, WPML и дочернюю тему среди всего прочего. Berserk также оптимизирован для выдающейся производительности, поисковых систем и красиво отображает контент на всех устройствах и платформах просмотра. Начните свой проект правильно с Berserk и измените мир к лучшему.
Подробнее / СкачатьРогань
Rogan — отличное многоцелевое решение для создания интересных, чистых и современных веб-сайтов. Начните с выбора пяти выдающихся демонстраций и с уверенностью приступайте к созданию страницы. Используя только образцы, вы можете создавать сайты для креативных и SEO-агентств, портфолио, а также целевые страницы SaaS и приложений. Вдобавок к этому в ближайшем будущем Rogan выпустит еще больше демо. Вы просто импортируете выбранный образец одним щелчком мыши, и вы уже можете начать процесс.
Другие преимущества Rogan включают светлые и темные стили заголовков, более 150 страниц, конструктор перетаскивания Elementor, более сотни шорткодов и анимацию WOW и AOS. Вы также можете использовать Rogan для продажи различных продуктов и предметов в Интернете и для создания блога. Варианты есть, просто включите Рогана в игру и посмотрите, как происходит волшебство.
Подробнее / СкачатьКорал
Koral — еще один замечательный, простой в использовании и сверхмощный многоцелевой шаблон веб-сайта со всем необходимым, а также некоторыми другими.Если вы только начинаете, Koral — прекрасное решение для создания страницы, которая окажет влияние на всех, кто ее посещает. Есть девять предустановленных демонстраций, но вы также можете делать то, что вам нужно, с помощью конструктора страниц WPBakery. Зная, что вам никогда не придется писать код, приступайте к редактированию и настройке Koral в соответствии с вашими потребностями и требованиями, как чемпион.
Дизайн Koral, конечно же, на 100% адаптивен; он мгновенно адаптируется ко всем современным браузерам и прекрасно отображает контент на экранах Retina.Вы также можете привлечь их внимание с помощью любого из 320 шаблонов слайдеров. Убедитесь, что первые несколько секунд их пребывания захватывают дух и заставляют их жаждать большего того, что вы можете предложить.
Подробнее / СкачатьSaasland
Saasland — серьезный конкурент, когда дело доходит до многоцелевых тем WordPress. Однако это конкретное решение более или менее эксклюзивно для начинающих компаний. Saasland — это коллекция из тридцати демонстраций и более 250 элементов, предлагающая вам на рассмотрение широкий спектр материалов.В дополнение к этому, все макеты дополнительно настраиваются с помощью конструктора страниц с перетаскиванием, Elementor. Верно, даже если вы не умеете кодировать, вы все равно добьетесь больших успехов с Saasland.
Тонны стилей заголовков, мегаменю, поддержка RTL, поисковая оптимизация, неограниченное количество цветов, совместимость с WooCommerce, что угодно, список функций бесконечен. Вы также получаете Slider Revolution для создания заманчивых слайд-шоу, которые оживят ваше присутствие в Интернете. Сэкономьте много времени и энергии с помощью Saasland и начните в Интернете с потрясающей страницы.
Подробнее / СкачатьCerato
Создание веб-сайта электронной коммерции с Cerato становится простым делом. Этот многоцелевой инструмент WooCommerce предназначен для всех, независимо от того, какие товары вы хотите продать. Чтобы лучше понять, что Cerato может создать, продолжайте читать. Вы можете использовать этот веб-дизайн для магазинов моды, спорта, косметики, мебели, ювелирных изделий, часов, продуктов питания и вина, и это лишь некоторые из них. Имейте в виду, что вы можете легко выйти за рамки этого, создав как нишевые, так и общие страницы электронной коммерции.В конце концов, Cerato включает в себя конструктор страниц Elementor для быстрой и легкой настройки.
Но есть еще массив.
Cerato полностью готов к работе с мобильными устройствами, что гарантирует первоклассный опыт покупок с как можно меньшим количеством брошенных тележек. Конструктор верхних и нижних колонтитулов, мегаменю, мгновенный поиск, быстрый просмотр продукта, вы понимаете суть этого — Cerato — это серьезная сделка.
Подробнее / СкачатьТайник
Stash — это многофункциональная тема WordPress.Он подходит для бизнеса любого размера и масштаба. Он мощный, с большим энтузиазмом относящийся к расширенным возможностям типографики. Но в то же время он очень прост в использовании из-за его интеграции с конструктором блоков Visual Composer. Вы можете выбрать из более чем 260 стильных блоков и 85 элементов, чтобы создать свой сайт в кратчайшие сроки. Stash настолько гибок, что предлагает более 48 эксклюзивных макетов для любого профессионального использования. Настройка — одна из его сильных сторон. Используйте темные или светлые скины, неограниченное количество палитр цветов и шрифты Google.Вершина этого, с Slider Revolution в вашем распоряжении!
Stash интегрирован с последними плагинами. Он готов к WooCommerce, что дает вам лучший опыт продажи продуктов. Он также готов к переводу на любой язык с помощью WPML. Stash на 100% адаптивен и готов к работе с сетчаткой, адаптирован для мобильных устройств с Google Mobile. Плагин Essential Grid позволит вам создать анимированный слайдер на всю страницу за считанные минуты. Также доступно не менее 15 готовых внутренних страниц и видео фонов. Демо-установка выполняется одним щелчком мыши.Обновления гарантированы два раза в месяц! Бесплатная поддержка на полгода! Не сомневайтесь, купите сегодня! Купить тайник!
Подробнее / СкачатьПорту
Porto — идеальный HTML-шаблон для тех, кто ценит качество. Вы можете использовать их как для портфолио, так и для бизнес-страниц. Его профессиональный и обтекаемый дизайн максимизирует производительность, а отзывчивый макет гарантирует полную мобильную совместимость. Отсутствие настройки не является проблемой, учитывая, что пользователи могут получить доступ к нескольким вариантам макета и цветам.
Используя Bootstrap 3, вы можете создать более 35 красивых HTML-страниц. Разработчики также реализовали полнофункциональную сеточную систему. Макет совместим с настольными компьютерами, планшетами и смартфонами. Они также добавили возможности справа налево для таких языков, как иврит, арабский или японский. Porto также поддерживает кроссбраузерность, и вы можете продемонстрировать его на экранах Retina с высоким разрешением.
Этот шаблон представляет собой вершину интерфейсной разработки, и он направлен на максимальное повышение производительности при сокращении необходимого времени.Исходный код хорошо написан, его легко модифицировать и легко поддерживать. Если у вас возникнут какие-либо проблемы, не стесняйтесь обращаться в службу поддержки. Их представители дружелюбны, вежливы и готовы помочь. Если вы решите купить и Porto, и Porto admin, вы сможете расширить возможности своего сайта. Если вы хотите попробовать этот инновационный шаблон, они добавили бесплатный предварительный просмотр в реальном времени.
Подробнее / СкачатьHongo
Если вы работаете в сфере электронной коммерции или планируете погрузиться в нее, Hongo — это многоцелевая тема WordPress, которую стоит рассмотреть.Вы можете использовать этот инструмент для продажи практически любых продуктов, которые вам нужны. Хонго легко адаптируется к любой нише и отрасли, даже имея готовые десять и считая образцы домашней страницы. Конечно, все они полностью редактируемы, так что вы можете быстро создать свою версию.
Более того, Hongo также включает все необходимые внутренние страницы интернет-магазина, а также множество других отличных функций. Он полностью плавный, так что опыт мобильных покупок тоже будет отличным. Разместите свои продукты и начните развивать свой бизнес с Hongo.
Подробнее / СкачатьОсновы
Essentials — это огромная тема WordPress, которая работает практически для чего угодно, с колоссальной коллекцией из более чем тридцати демонстраций и более чем 580 шаблонов. Агентства, рестораны, салоны красоты, приложения, SaaS, стартапы — все, что приходит на ум, Essentials с легкостью справится с этим. Что хорошо в Essentials, так это то, что каждый образец представлен в двух версиях: Elementor и WPBakery. Выберите тот, который вам нравится, и приступайте к делу.
Когда дело доходит до Essentials, ограничений нет.Вы можете использовать его как есть или настроить до мельчайших деталей; возможности безграничны. К вашему сведению, вы даже можете установить ширину своего веб-сайта. Наслаждайтесь потрясающим набором выдающихся удобств, также известных как Essentials.
Подробнее / СкачатьПередний
Для всего, что связано с бизнесом, в игру вступает Front. Благодаря чистому, современному и простому дизайну тема быстро адаптируется к различным целям и задачам. Чтобы успешно использовать Front, вам не нужно быть профессиональным программистом или дизайнером.Front удобен для новичков, поэтому каждый легко извлекает из него максимум пользы, независимо от вашего прошлого опыта.
Front оптимизирован для быстрой загрузки, оптимизирован для SEO и отлично работает со всеми популярными устройствами и веб-браузерами. Одним словом, производительность всегда будет на высоте. Более того, если вы когда-нибудь планируете продавать вкусности в Интернете, вы также можете сделать это с помощью Front.
Подробнее / СкачатьScape
Многофункциональность Scape позволяет вам с уверенностью подойти к реализации очень большого количества различных веб-сайтов.С помощью множества образцов материалов вы можете создать что угодно, от портфолио и агентства до приложений, блогов, ICO и корпоративных сайтов, среди множества других промежуточных веб-сайтов. Короче говоря, возможности и возможности Scape практически безграничны. Существует также конструктор страниц с перетаскиванием, который позволяет вам изменить внешний вид, чтобы он точно соответствовал вашим направлениям брендинга.
Шумиха реальна.
Некоторые другие особенности Scape включают отложенную загрузку изображений, первоклассную скорость загрузки и общую производительность, Slider Revolution, неограниченное количество вариантов боковой панели, более пятидесяти шорткодов и Google Maps.Вы можете ожидать, что это всего лишь небольшая часть всего великолепия, которое Scape припас.
Подробнее / СкачатьЛучшие многоцелевые шаблоны веб-сайтов
Qwilo
Исследуйте вселенную творчества, выбрав Qwilo, и оставьте все остальное в истории. Этот многоцелевой шаблон веб-сайта имеет современный, элегантный и ультрасовременный вид, который идеально подходит для любого онлайн-портфолио, веб-сайтов агентств, консалтинговых компаний или других бизнес-сайтов. Qwilo предлагает вам непревзойденную доступность для создания потрясающих и ориентированных на клиента страниц.Более того, Qwilo имеет универсальный, гибкий и идеальный макет, который подходит для всех браузеров и устройств. Благодаря этому ваш контент появляется повсюду самым профессиональным образом.
Это еще не все.
Qwilo предлагает 22 макета первой страницы, более тридцати стилей заголовков и колоссальные 230 страниц, которые гарантируют вам стиль, который вам нужен. Другие активы Qwilo включают Revolution Slider, Magnific Popup, эффекты наведения, код reCAPTCHA и Mega Menu, и это лишь некоторые из них. Конечно, вы также можете начать вести блог с Qwilo и использовать привлекательный раздел блога для контент-маркетинга.
Подробнее / СкачатьXeOne
Мы предлагаем вам множество многоцелевых шаблонов веб-сайтов, которые подойдут как можно большему количеству пользователей и их потребностям. Если вы создаете веб-сайт с одностраничным макетом, вам лучше не терять времени и взглянуть на XeOne. Этот сложный, продвинутый и полностью настраиваемый инструмент содержит множество функций, обеспечивающих неограниченные возможности для вашего привлекающего внимание веб-пространства. И, как было сказано ранее, вы также можете настроить XeOne по своему усмотрению и заставить его соответствовать вашим правилам.
В пакете XeOne входит более тридцати готовых демонстрационных макетов и более пятидесяти элементов страницы. Приложив немного усилий с вашей стороны, вы сможете быстро и эффективно создать именно ту страницу, которую хотите. С помощью макета одной страницы вы можете распространить имя своего бренда и привлечь новых потенциальных клиентов, чтобы вывести свой онлайн-проект на новый уровень. Вы как никогда близки к тому, чтобы это точное утверждение было реализовано и претворено в жизнь. Начните с XeOne и делайте все по-своему.
Подробнее / Скачатьмоно
Когда творчество сочетается с универсальностью, вы получаете замечательный инструмент для создания всевозможных страниц — Mono.Этот многоцелевой шаблон веб-сайта предоставляет все необходимое оборудование и множество других качеств, которые улучшат ваш творческий потенциал и значительно улучшат ваш внешний вид в Интернете. По сути, в Mono есть практически все, что вам нужно для создания идеального веб-сайта. Если слова не могут доказать этого, вам лучше посмотреть предварительный просмотр Mono в реальном времени и вы будете впечатлены.
В комплекте материалов для создания веб-сайтов Mono предлагает на выбор более сорока демонстрационных страниц с индексными страницами. Существуют нишевые и общие макеты, некоторые из которых очень простые, а другие немного более сложные, но, безусловно, каждый найдет что-то для себя.Различные верхние и нижние колонтитулы, макеты портфолио, пятьдесят различных стилей кнопок и одиннадцать предварительных загрузок страниц — список функций, доступных в Mono, на этом не заканчивается. Наслаждайтесь этим превосходным шедевром и выделитесь из толпы.
Подробнее / СкачатьStylexpo
Раскройте свои стильные идеи с помощью Stylexpo. Это мощный и отзывчивый многоцелевой шаблон веб-сайта, идеально подходящий для всех типов платформ электронной коммерции. С Stylexpo очень легко работать, так как он удобен в использовании с работоспособными и организованными кодами HTML.Даже если вы новичок, Stylexpo все равно поможет вам в достижении ваших целей. Выбирайте из трех разных титульных страниц, которые доведены до совершенства. Посмотрите каждый концерт в прямом эфире и поразитесь, насколько многого вы можете достичь с помощью Stylexpo.
Шаблон также содержит более шестидесяти файлов HTML, информационные бюллетени и всплывающие окна категорий, мегаменю и функциональную контактную форму PHP. С помощью этого шаблона можно настроить, чтобы помочь вам поставить ценность бренда вашего сайта на первое место. Разработчики Stylexpo также предоставляют бесплатные обновления в качестве награды за ваше покровительство.Вы всегда будете оставаться актуальными и свежими, появляясь в Интернете, независимо от того, как далеко мы смотрим в будущее.
Подробнее / СкачатьОгромный
Хотя по большей части в этой коллекции многоцелевых шаблонов веб-сайтов мы в основном представляем инструменты для создания полнофункциональных веб-сайтов. Однако иногда вам захочется начать шумиху пораньше, и если это так, Huge — это продукт, о котором вы, возможно, еще не знали, который вам нужен. Это сложный и легко адаптируемый шаблон веб-сайта, который скоро будет работать с вашим бизнесом.Huge не просто поставляется с более чем 120 предварительно разработанными макетами, с ним также легко работать, чтобы вы могли изменить его по своему вкусу.
Huge — это поисковая система, мобильная и готовая к работе с сетчаткой, оптимизированная для безумной производительности и дающая вам полную свободу творчества. Но по большей части вы, вероятно, захотите использовать нестандартную версию, возможно, изменив цвета только в соответствии с вашим брендом. В любом случае, с Huge вы будете взволнованы и захотите узнать больше. Запишите их электронные письма для будущих маркетинговых кампаний и начните с ура.
Подробнее / СкачатьУголки
Либо вы создаете одностраничный, либо многостраничный сайт, вам не нужно делать это с нуля. На самом деле, вам практически не нужно что-либо делать после того, как вы получите доступ к удивительному многоцелевому шаблону веб-сайта Angles. Это прекрасный продукт, наполненный отличными функциями и активами, которые вы можете использовать в своих интересах. А это значит, 25 страниц, анимация, эффекты наведения, полноэкранный слайдер, липкая навигация и множество других заманчивых деталей.Все это под рукой.
Как только вы начнете работать с Angles, вы сразу заметите, насколько все это просто. Действительно, Angles — это очень удобный для новичков элемент, оптимизированный и организованный на полную мощность. Это обеспечит вам веселый и увлекательный опыт, открыв новое и новое веб-пространство, которое поможет вам масштабировать свой бизнес и вырасти до новых высот.
Подробнее / СкачатьW-Доставка
С одной стороны, W-Shipping довольно нишевый, но с другой стороны, многоцелевой шаблон веб-сайта для всего, что связано с доставкой, грузом и логистикой.Тем не менее, если вы управляете каким-либо из этих предприятий, W-Shipping, безусловно, является одним из лучших вариантов, которые вы можете использовать. W-Shipping предоставляет все необходимое, а также кое-что для этого сложного и отвечающего высоким стандартам веб-сайта. Вы увидите волшебство, когда откроете дверь к совершенно новому горизонту возможностей.
W-Shipping имеет два разных домашних стиля, а также коробочный макет и версию RTL. В комплект входит 26 HTML-файлов, все из которых исключительно просто настраивать и редактировать с учетом ваших идей и содержания.Рабочая контактная форма, проверка SEO, раздел блога, формы входа и регистрации, вы называете это, и W-Shipping доставит его.
Подробнее / СкачатьCloudSky
Взлетайте над небом и облаками с безграничными возможностями, которые предлагает CloudSky. Этот многоцелевой шаблон веб-сайта готов и настроен для технических областей, таких как домены и веб-хостинг. Это шаблон HTML5, основанный на Bootstrap, что гарантирует полную гибкость, мобильность и кроссбраузерность.В комплекте вы также получаете шаблон WHMCS, основанный на WHMCS v7.6. Мало того, версия с письмом справа налево (RTL) также включена для обслуживания всех клиентов по всему миру.
Выбирайте из десяти цветовых скинов по умолчанию с помощью удобного переключателя цвета и заставляйте CloudSky мгновенно следовать вашему бренду. CloudSky прост и быстр в настройке, поэтому вам не нужно придерживаться макетов по умолчанию, если вы этого не хотите. Среди других функций CloudSky — рабочая проверка домена и страница входа, виджет живого чата и активная контактная форма.
Подробнее / СкачатьPofo
Pofo — это многоцелевой шаблон HTML5 / CSS3 с более чем 25 демонстрациями, от корпоративного бизнеса до личного использования. Это лучшая сделка с учетом анализа цены / стоимости, которую вы можете найти на рынке. Инвестиции очень низкие, но творческие возможности практически безграничны!
Pofo имеет все функции и плагины, которые есть в дорогих шаблонах. Его хвалят за невероятную гибкость, дизайн и качество кода.Вы насчитываете более 150 уникальных элементов, чтобы ваш сайт выглядел красиво. Pofo включает в себя страницы общего назначения, такие как «О нас», «Услуги», «Контакты», «Команда» и «Клиенты». Вы также получите ответы на часто задаваемые вопросы, информацию о техобслуживании, расценки и еще 200 для других целей! Pofo также предлагает отличные шрифты (шрифты Google, иконки шрифтов Themify и Et-line). Сторонние плагины включают Slider Revolution и WOW Animation.
Pofo адаптивен и готов к работе с сетчаткой Retina для идеального взаимодействия с пользователем независимо от того, на каком устройстве он находится.Он оптимизирован для SEO и совместим с несколькими браузерами. При покупке Pofo вам гарантирована подробная документация и профессиональная система онлайн-поддержки. Также доступны бесплатные обновления! На этом ваш поиск идеального шаблона заканчивается. Выбирайте Pofo!
Подробнее / СкачатьLeadGen
LeadGen — удобный и отзывчивый многоцелевой маркетинговый HTML-шаблон веб-сайта. Этот шаблон представляет собой очень гибкую платформу для создания современных веб-сайтов. Веб-мастера со всего мира могут найти в LeadGen решение для любых своих задач.LeadGen позволяет создавать современные пользовательские веб-сайты за одну ночь. С LeadGen вы получаете более 32 настраиваемых демонстрационных веб-сайтов, которые вы можете развернуть. Одним щелчком мыши вы можете настроить онлайн-магазин с помощью сложных веб-сайтов с целевыми страницами. В LeadGen есть плагины и инструменты, которые помогут украсить каждую страницу.
Заинтересуйте свою аудиторию плавными переходами и анимацией. Настройте свой веб-сайт за считанные минуты с помощью сложной настройки макета. Множество вариантов настройки доступны в настройках вашей панели администратора.Разверните 300 различных элементов в тысячах возможных комбинаций. С LeadGen вы действительно можете сделать свои веб-сайты своими собственными. С LeadGen на вашей стороне легко добиться тщательного брендинга. Встроенный конструктор страниц позволяет выполнять обширную настройку по своему вкусу. Создавайте эффективные веб-сайты и продавайте свои продукты и услуги широкой аудитории. Сделайте свой контент заметным с помощью мощных возможностей настройки SEO. Коммерческие предприятия находят в LeadGen надежную основу для решения любых задач.Проверьте LeadGen сегодня и узнайте!
Подробнее / Скачатьинтенсивный
Intense — это полностью адаптивный многоцелевой HTML-шаблон, который включает в себя абсолютно все, что вам может понадобиться для запуска вашего личного блога, веб-сайта компании или интернет-магазина. Благодаря множеству встроенных функций он чрезвычайно гибкий и динамичный. Благодаря большому количеству предварительно загруженных страниц вы можете настроить его так, как вам нравится, чтобы он идеально соответствовал вашим потребностям. Он включает в себя 4 домашних макета, 30+ шаблонов блогов, 15+ шаблонов портфолио, 10+ шаблонов интернет-магазинов, различные стили верхнего и нижнего колонтитула, шаблоны событий, различные дополнительные связанные страницы.Большое количество скинов и цветов, шрифты Google и эффекты наведения позволяют легко создать уникальный веб-сайт и представить свой бренд наилучшим образом. Благодаря сложной социальной интеграции ваши посетители могут легко делиться информацией, которая им нравится, и привлекать к вам больше трафика. Если вы веб-разработчик, вы также оцените продвинутый набор пользовательского интерфейса.
Покупая эту тему, вы также получаете все демонстрационные изображения бесплатно, что сэкономит вам немного денег, и бесплатные пожизненные обновления. Тема чрезвычайно проста в установке и настройке даже новичку.Тем не менее, если у вас возникнут какие-либо вопросы, всегда доступна круглосуточная служба поддержки. Они помогут вам преодолеть любую проблему и сделают все, чтобы сделать вашу жизнь максимально легкой.
Подробнее / СкачатьВебстер
Webster — невероятный многоцелевой шаблон HTML5. Он обладает невероятной способностью удовлетворить потребности любых бизнес-сайтов. Вы получите невероятно гибкий, интуитивно понятный и визуально эстетичный шаблон. Webster поставляется с большим количеством готового материала.Играйте с +30 домашними страницами, 220 вариациями шаблонов и 50 шорткодами! Вы даже получите более 380 повторно используемых компонентов пользовательского интерфейса, готовых к использованию. Все функции были разработаны для обеспечения высокой производительности и гибкости. Вы получите шаблон, заполненный адаптацией макета (заголовки, портфолио и блоги). Можно установить даже 6 макетов электронной коммерции или магазина! Webster поставляется с мощными интеграциями и надстройками, такими как Toolkit и Ajax Contact Form. Также включены Font Awesome, Themify и Owl Carousel.Webster предлагает динамизм и привлекательность с помощью фонов Parallax и анимированной панели навыков.Используйте премиум-плагины, такие как Slider Revolution, чтобы создавать красивые галереи. Визуальный редактор и мега выпадающее меню можно использовать для отображения служб и страниц. Сэкономьте 40 $, купив только этот шаблон! Чего ты ждешь? Вы получите обширную документацию, проверенный W3C код и отличную команду поддержки. Воспользуйтесь этим современным, быстро загружаемым, ярким шаблоном с поддержкой Retina. Попробуйте прямо сейчас с невероятной скидкой в Киберпонедельник! Попробуйте Webster!
Подробнее / Скачатьмассивный
Massive — это обширный HTML-шаблон, который имеет множество полезных функций.Есть 260 уникальных страниц и более 50 вариантов для вашей домашней страницы. По сути, это огромный набор инструментов, позволяющий создать сайт, соответствующий вашей личности. Несмотря на прекрасные возможности, Massive остается простым в использовании и интуитивно понятным. От начала до конца успешную страницу можно создать всего за несколько мгновений. Он может удовлетворить потребности любой ниши, включая корпоративные, общие, творческие, фотографии, портфолио, журналы, агентства, отели, рестораны, ремонт, спа, электронную коммерцию, моду, Parallax, блоги, события и целевые страницы приложений.
Благодаря недавним обновлениям стали доступны 70 многослойных файлов PSD и 27 файлов макетов PSD. Кроме того, были включены две новые демоверсии: путешествия и мода. Для вашего портфолио у Massive есть 85 великолепных вариантов страниц портфолио. Работодатели будут впечатлены. Этот шаблон предлагает более 900 настраиваемых значков линий, 150 шорткодов, 15 предварительно созданных ползунков и 20 вариантов меню. Что касается визуальной настройки, вы можете выбирать из безграничной палитры цветов. В то время как большинство шаблонов предлагают только несколько демонстраций, Massive имеет более 50 различных демонстраций.Если вы хотите опробовать его функции, не тратя денег, обязательно получите доступ к предварительному просмотру в реальном времени.
Подробнее / СкачатьХолст
Как следует из названия, этот многоцелевой шаблон HTML представляет собой пустой холст. Это позволяет вам создать индивидуальный опыт, соответствующий вашему видению. Canvas — это мощный и практичный инструмент, предлагающий разнообразный набор элементов пользовательского интерфейса. Вы сможете разработать уникальный и узнаваемый макет, адаптированный для вашего бизнеса.С таким количеством великолепных одностраничных демонстраций каждый найдет что-то для себя.
Макет полностью адаптивный, и ваш контент можно будет адаптировать к любому экрану устройства. Действительно, Canvas хорошо работает с ноутбуками, настольными ПК, смартфонами и планшетами. Пользователи могут выбирать из 10+ вариантов стиля меню, а создатели также добавили 15+ заранее разработанных заголовков. Конечно, можно создать свои вариации.
Владельцы сайтов могут легко переключаться между макетами страниц, облегчая доставку интерактивного контента для посетителей сайта.Есть две основные цветовые схемы: светлая и темная. Эти темы можно изменить, просто добавив слово в тег body. Этот удобный подход предназначен для всех пользователей, а не только для тех, кто имеет опыт веб-разработки. Для каждого продукта вы можете выбрать разные варианты сетки. Ваши Варианты исчерпать невозможно. Для получения дополнительной информации о Canvas вы можете получить доступ к предварительному просмотру в реальном времени.
Подробнее / СкачатьDefinity
Definity — это минималистичный, чистый и легко адаптируемый HTML-шаблон.Доступный как в одностраничном, так и в многостраничном форматах, он соответствует самым высоким стандартам веб-дизайна. Существует множество вариантов настройки, которые позволяют создать страницу, соответствующую вашему видению. Также доступен готовый контент в виде 20 уникальных демонстраций. Вы можете использовать этот продукт для фрилансеров, дизайнерских агентств, личного портфолио, резюме, свадебных и модных веб-страниц. Доступно более 70 элементов HTML, в дополнение к некоторым светлым, прозрачным или темным полосам меню.
Для вашего портфолио существует большое количество практических опций в дополнение к функции фильтрации портфолио изотопов.Полностью макет совместим с портативными устройствами, такими как планшеты и смартфоны, что делает его полностью отзывчивым. По сути, ваш сайт будет работать в любом браузере, устройстве или операционной системе. В Definity есть страницы входа, целевые страницы, стилизованные страницы 404, страницы обслуживания и страницы, которые появятся в ближайшее время. Для тех, кто хочет узнать больше об этом продукте, создатели добавили хорошо написанный источник документации. Он может объяснить все подробно, что сделает вас экспертом в одночасье. Перед совершением покупки вы можете получить доступ к предварительному просмотру этого шаблона, чтобы попробовать Definity.
Подробнее / СкачатьТеджарат
Кажется, что любая отрасль предлагает неизмеримые возможности, услуги и акции для привлечения клиентов. Не волнуйтесь, поскольку Tejarat может продемонстрировать вашу уникальную платформу, охватывающую все ваши потребности, а также некоторые другие. Этот многоцелевой шаблон веб-сайта имеет различные жизнеспособные дизайны на выбор. Если быть более точным, Tejarat поставляется с пятнадцатью демонстрационными страницами, более 125 внутренними макетами и коллекцией из более чем 150 элементов пользовательского интерфейса. И это именно то, что вы ожидаете от такого мощного инструмента.
Просто смешивайте и объединяйте компоненты и элементы, редактируйте цветовые схемы и интегрируйте такие функции, как слайдеры, интернет-магазин, анимацию и блог среди прочего. Что касается блога, вы можете включить его в любой бизнес-сайт и использовать для контент-маркетинга. Tejarat действительно удобен в использовании, поэтому он получил положительные отзывы от создателей Интернета.
Подробнее / СкачатьСтолб
Если вы ищете отличный многоцелевой шаблон HTML 5, не ищите ничего, кроме Pillar.Современный и чистый, макет может отображаться на всех устройствах. Этот продукт полностью адаптивен, так как он устранил проблемы совместимости. Pillar можно использовать для веб-сайтов агентств, корпораций, творческого бизнеса и электронной коммерции. Он основан на последней версии Bootstrap и включает 31 великолепный HTML-шаблон. Была включена динамическая контактная форма, а также несколько веб-шрифтов Google. Нет необходимости покупать другие шаблоны, поскольку Pillar может адаптироваться к любой бизнес-нише, независимо от ее характеристик.
Те, кто приобретет Pillar, получат потрясающие иконки Font Awesome и кроссбраузерность. Если вы неопытный пользователь, процесс установки может оказаться очень сложным. К счастью, был добавлен обширный источник документации. Это очень удобно, предлагая подробно объяснить каждый элемент. Все функции Pillar объединены в потрясающее мегаменю. Пользователям нужно только навести курсор на него, и появится его раскрывающийся интерфейс. Если вы хотите попробовать этот шаблон, не тратя денег, вам повезло.Теперь вы можете принять обоснованное решение, учитывая, что предварительный просмотр в реальном времени был доступен. Шаблон поставляется с Variant Page Builder, который упрощает настройку пользовательского веб-сайта, чем когда-либо.
Подробнее / СкачатьСтраниц
Если вы ищете мощный и адаптивный многоцелевой веб-шаблон HTML5, не ищите ничего, кроме страниц. Этот инновационный продукт имеет множество практических функций, позволяющих расширить возможности любого сайта. Несмотря на то, что Pages является уникальным продуктом, он предлагает 20 различных веб-дизайнов по цене одного.Чтобы добиться успеха в любой сфере бизнеса, вы должны уметь создать уникальный и узнаваемый бренд. Pages включает более 70 предварительно разработанных блоков, что упрощает настройку страницы. Кроме того, каждый элемент построен одинаково, что упрощает включение его в другие проекты. Независимо от ваших потребностей, этот веб-шаблон поможет вам. Возможности практически безграничны, так как количество возможных комбинаций не ограничено. Каждый блок можно комбинировать с любым другим блоком.
Для более современного ощущения были включены плавающие элементы, каждый из которых обладает потрясающими эффектами параллакса. Кроме того, доступен впечатляющий слайдер страниц. Эти функции добавляют еще один уровень очарования и интерактивности просмотру веб-страниц посетителю. Макет Pages полностью адаптивный, он совместим с настольными компьютерами и портативными устройствами. Чтобы получить дополнительную информацию об этом продукте и его функциях, не забудьте получить доступ к предварительному просмотру в реальном времени.
Подробнее / СкачатьПоворот
Pivot — это универсальный многоцелевой HTML-шаблон, основанный на Bootstrap.Вы можете использовать его для веб-приложений для образования, бизнеса, портфолио, агентств и резюме. Независимо от вашей бизнес-ниши, Pivot поможет вам. Также следует отметить, что макет предлагает полную мобильную совместимость и может работать со смартфонами, планшетами, ноутбуками и настольными ПК.
Этот шаблон идеально подходит для тех, кто хочет запустить новую целевую страницу приложения или продукт. Он включает в себя страницы ошибок и входа в систему, что обеспечивает профессиональный опыт для любого пользователя. Это один из самых отзывчивых продуктов на рынке, учитывая наличие замечательного конструктора страниц Variant.Есть более 70 блоков контента. По мере того, как вы настраиваете свой шаблон, вы можете комбинировать и организовывать эти блоки.
Pivot имеет несколько цветовых палитр, 4 контактные формы и 3 варианта меню. Также доступны несколько заголовков страниц в дополнение к некоторым формам электронной почты Swift Mailer. Для современных дисплеев с высоким разрешением были добавлены значки Retina-ready. Пользователи могут пользоваться галереей лайтбоксов и несколькими файлами PSD. Было включено меньше файлов, и Pivot может предложить несколько рабочих лент Instagram. Для получения дополнительной информации об этом великолепном HTML-шаблоне обязательно откройте предварительный просмотр в реальном времени.
Подробнее / СкачатьРитм
Rhythm — это современный и динамичный HTML-шаблон, который не может быть посредственным. Он имеет множество полезных функций, каждая из которых реализована для увеличения ваших шансов на успех. Он имеет адаптируемое мегаменю, а также боковое меню и полноэкранное меню. Если у вас есть какие-либо вопросы относительно этого продукта, не стесняйтесь обращаться к разработчикам по адресу [электронная почта защищена] Приверженность Rhythm качеству была признана на сайте Awwwards, что является одной из высших наград, которую может получить онлайн-продукт.Разработчики также сделали версию этого шаблона для WordPress, Joomla и Drupal.
Благодаря недавним обновлениям, Rhythm получил демонстрационные ролики от ремонтных и строительных компаний в дополнение к 3 различным типам меню. Существует более 175 файлов HTML и несколько вариантов заголовков страниц. Создание исключительного портфолио очень важно, поскольку оно часто отражает ваш профессионализм и приверженность. К счастью, у Rhythm более 40 страниц портфолио. С помощью этого шаблона вы сможете произвести впечатление на любого потенциального работодателя.Кроме того, они реализовали несколько страниц блога. Для вашей электронной коммерции вы получите доступ к страницам каталога, продукта и корзины покупок. Если вы хотите сэмплировать ритм, не тратя никаких денег, вы можете получить доступ к предварительному просмотру в реальном времени.
Подробнее / СкачатьЛитейный завод
Foundry — это высококачественный адаптируемый HTML-шаблон, который никогда не перестает впечатлять. Вы можете использовать его обширный набор практичных элементов, которые подойдут для любого случая. Помимо хорошо продуманного CSS и Less, разработчики этого шаблона использовали семантическую и чистую разметку.По сути, Foundry может быть лучшим другом разработчика. Вы можете использовать его для личных, деловых или веб-страниц портфолио, поскольку количество приложений практически безгранично.
Как владелец сайта вы сможете создать привлекательную и привлекательную целевую страницу, в которой используются оригинальные и согласованные компоненты дизайна. Строительство сайта было значительно упрощено за счет реализации некоторых тщательно продуманных блоков. Используя Variant Page Builder, каждый покупатель может создать сайт своей мечты. Вы можете экспериментировать и комбинировать идеи и концепции дизайна, экспортируя их напрямую в HTML.Нет необходимости в нежелательном коде или встроенном стиле. В общей сложности существует более 95 блоков и 20 домашних страниц с концептуальными нишами. Foundry добавила более 100 файлов HTML-шаблонов, и каждый файл полностью адаптивен. В рамках одного класса тела доступны макеты Wide и Boxed. Кроме того, вы получите более 1000 великолепных иконок. Для получения дополнительной информации вы можете получить доступ к доступному предварительному просмотру в реальном времени.
Подробнее / СкачатьСвежих многоцелевых адаптивных шаблонов и тем HTML5 | Типовой проект дома
Элегантный, чистый, красивый HTML5 Адаптивный HTML-шаблон для творческих людей и профессиональных веб-сайтов.Шаблоны и темы являются кроссбраузерными, готовыми к сетчатке, полностью адаптивными шаблонами HTML5 / CSS3 с поддержкой, которые имеют чистый и уникальный дизайн, который представляет собой многоцелевые шаблоны, которые подходят для широкого спектра веб-сайтов, таких как Business Purpose и т. Д. Адаптивные шаблоны идеально подходят для целевых страниц с многостраничными и одностраничными вариантами.
Все веб-шаблоны легко настраиваются, а сотни значков могут быть добавлены динамически с использованием шорткодов .Эти шаблоны веб-сайтов подходят для бизнес-сайтов, фотостудий, фрилансеров, темы портфолио, личного, ресторана, медицины, путешествий, креативного агентства, корпоративного, журнала, блога, интерьера, электронной коммерции и сайтов мобильных приложений.
Вас также могут заинтересовать следующие статьи по теме.
Неограниченное количество загрузок
Более 1500000+ шрифтов, мокапов, бесплатных материалов и материалов для дизайна
Новые шаблоны HTML-сайтов
Поскольку шаблоны являются адаптивными , макет адаптируется к разным размерам экрана, что сделает ваш веб-сайт совместимым с любым устройством, таким как смартфоны, планшеты и настольные компьютеры.
Вот список из 17 свежих креативных шаблонов и тем веб-сайтов HTML5. Если вам нравится шаблон, не забывайте оставлять комментарии! Наслаждаться!
Современный одностраничный шаблон Montana
Montana — это современный и креативный одностраничный PSD-шаблон для портфолио, агентств, веб-сайтов Saas и других подобных веб-сайтов. Файлы PSD полностью многослойны и настраиваются. Все элементы сгруппированы и легко идентифицируются по названию группы.
Demo Скачать
ECOSHOP — Многоцелевой шаблон HTML5 для электронной коммерции
ECOSHOP — это высококачественные шаблоны HTML5 для электронной коммерции, предназначенные для коммерческого использования, например для одежды, косметики, мебели, гаджетов, обуви, сумок, домашнего декора и т. Д.Готовый шаблон HTML5 для создания разнообразного интернет-магазина. Шаблоны состоят из файла HTML. Все слои хорошо организованы, и вы можете легко изменить его цвет, форму и т. Д.
Demo Скачать
The Crazy — HTML5 шаблон креативного агентства
The Crazy — современный, красивый и красочный HTML5 шаблон для веб-агентств и студий, также подходящий для фрилансеров.
Demo Скачать
Монако — старинный мультиконцептуальный HTML-шаблон
Monaco — это гибкий, хорошо продуманный шаблон, предлагающий ряд уникальных концепций.Это простой способ создать уникальный и надежный веб-сайт, который будет хорошо работать на настольных компьютерах, планшетах и мобильных устройствах. Шаблон включает в себя множество мощных функций: адаптивный и Retina Ready, 17 демонстраций веб-сайтов, одностраничный и многостраничный, 5 стилей деталей сообщений, 6 стилей портфолио, 2 стиля контактов, построенный с помощью Bootstrap 3, HTML5 и CSS3 и многие другие.
Demo Скачать
Fashion Shoes — Шаблон обуви для электронной коммерции
Fashion Shoes — шаблон обуви для электронной коммерции — это полностью адаптивный HTML-шаблон.Что полностью подходит для всевозможных магазинов на всех устройствах. Этот шаблон специально разработан для всех видов интернет-магазинов, одежды, цифровых товаров, обуви, украшений, аксессуаров, моды и т. Д.
Demo Скачать
OKNO: Адаптивный многоцелевой шаблон HTML5
Demo Скачать
Flutter — Адаптивный креативный HTML5-шаблон
Flutter — это адаптивный шаблон сайта с уникальным минималистичным портфолио на базе Ajax, который подходит для художников, фотографов, креативных агентств, цифровых студий, личных фрилансеров и любых владельцев бизнеса, которые хотели бы красиво продемонстрировать свое портфолио.
Demo Скачать
Education — Образовательная тема для учебных курсов, школа HTML
Тема идеально подходит для любого вида образовательного бизнеса, такого как университет, кампус, школа, начальная школа и любые мероприятия, связанные со школой. Также вы можете использовать тему для Музыкальной академии, школы дизайна и автошколы. Тема Education позволяет вам продвигать свои курсы наилучшим образом с помощью потрясающего дизайна для вашей образовательной деятельности.
Demo Скачать
Адаптивный HTML5 шаблон промышленного веб-сайта— Offshore
Offshore — это хорошо разработанный шаблон промышленного веб-сайта с HTML5 и адаптивным дизайном.Промышленный HTML-шаблон также подходит для любого бизнеса и предназначен для корпоративных и отраслевых услуг.
Demo Скачать
MobileApps — HTML-шаблон целевой страницы адаптивного мобильного приложения
MobileApps — это полностью адаптивный HTML-шаблон целевой страницы мобильного приложения, основанный на Bootstrap, HTML5, CSS3, jQuery и Ajax, подходящий для целевой страницы мобильного приложения или любой другой цели демонстрации продукта. Этот шаблон полностью адаптивен и легко настраивается — отлично смотрится на планшетах и мобильных устройствах.
Demo Скачать
OpenLoom — многоцелевой шаблон с компоновщиком страниц
OpenLoom — это совершенный шаблон HTML5 премиум-класса, который предлагает полнофункциональную онлайн-систему управления контентом с неограниченными возможностями построения страниц.
Demo Скачать
Optimus — супер простой в использовании мультиконцептный HTML5
Optimus — это мощный, отзывчивый, простой и простой в использовании многоконцептуальный шаблон HTML5. Создавайте все, что вам нравится, с помощью этого шаблона. Будь то бизнес, корпоративный бизнес, портфолио, агентство, журнал, параллакс, свадьба, ресторан, блог или витрина приложений, фотография — с Optimus возможно все.
Demo Скачать
Grand — Креативный адаптивный многоцелевой шаблон
Grand — это мощный креативный многоцелевой адаптивный шаблон HTML5. Дизайн шаблона простой, чистый и современный.
Demo Скачать
Rhaenys — Адаптивный шаблон для журнала / новостей
Rhaenys — чистый плоский шаблон сайта журнала. Он имеет современный дизайн и очень хорошую типографику. Rhaenys на 100% отзывчива с чистым прокомментированным кодом HTML5 / CSS3.
Demo Скачать
Miracle — Адаптивный многоцелевой шаблон HTML5
Demo Скачать
Spinner — современный адаптивный шаблон HTML5
Spinner — это чистый и уникальный шаблон HTML5, полностью адаптивный, легко настраиваемый, основанный на популярной сетке Bootstrap 3. Hypno предлагает портфолио на основе Ajax, Slider Revolution, Flex Slider, Owl Carousel и многое другое.
Demo Скачать
Вам также может понравиться:
32 лучших бесплатных адаптивных HTML5 CSS3 веб-шаблона 2019
Бесплатные шаблоны веб-сайтов HTML5 2019 в основном используются для создания классных веб-сайтов для пользователей.Эти бесплатные шаблоны html5 содержат чистый код и дизайн.
HTML5 — один из самых популярных языков в мире, который используется для создания веб-сайтов. Бесплатные шаблоны HTML5 очень полезны для новичков, потому что с использованием этих шаблонов веб-сайтов вы легко начнете свой проект веб-дизайна. Бесплатные шаблоны HTML5 обеспечивают удивительную гибкость и возможности для новых шаблонов веб-сайтов. С помощью этих удобных бесплатных шаблонов веб-сайтов вы можете создавать потрясающие, простые в обслуживании веб-страницы и дизайн, соответствующие требованиям завтрашнего дня.Бесплатные шаблоны HTML5 также содержат расширенные функции, такие как поддержка аудио / видео, двухмерное рисование, удобные коды и многое другое. С помощью бесплатных шаблонов HTML5 CSS3 можно создать невероятно удивительный и в то же время легкий и гибкий веб-сайт. Языки HTML5 и CSS3 очень популярны, потому что их шаблоны веб-сайтов имеют удобную платформу. Чтобы найти такие лучшие бесплатные шаблоны html5, просто нажмите здесь и легко загрузите свой лучший дизайн-проект.
Лучшие бесплатные адаптивные HTML5 CSS3 шаблоны веб-сайтов
Здесь мы представляем набор бесплатных шаблонов веб-сайтов HTML5 CSS3 2019, оснащенных указанными выше функциями.Надеюсь, эти шаблоны веб-сайтов могут быть вам полезны. Наслаждаться!
Марафон
Этот бесплатный HTML-шаблон веб-сайта станет отличным выбором для любого спортивного веб-сайта. Его чистый макет и приятная цветовая гамма наиболее привлекательно продемонстрируют ваш бизнес.
Скачать || Демо
Арка
Слайдер изображений — хороший способ продемонстрировать свои услуги посетителям вашего сайта. Вместе с белым фоном он создает идеальную пару, которая поможет вам подчеркнуть все необходимые детали на вашем сайте.
Скачать || Демо
Приземлился
Будущее приземлилось. И нет ховербордов или летающих машин. Просто приложения. Множество мам, переворачивающих приложения.
Скачать || Демо
Альфа
Alpha — еще один прекрасный бесплатный шаблон адаптивного сайта от HTML5 UP.
Скачать || Демо
Рука помощи
Help Hand — чистый, плоский и профессиональный шаблон категории благотворительности для благотворительных фондов и веб-сайтов для детей-сирот.Его можно легко настроить в соответствии с вашими пожеланиями.
Скачать || Демо
Катание на коньках
Snow Skating — это чистый, плоский шаблон спортивной категории для спортивных команд и спортивных органов. Его можно легко настроить в соответствии с вашими пожеланиями.
Скачать || Демо
Абеле
Бесплатный шаблон веб-сайта Abele основан на адаптивном макете со смешанными столбцами и использует тип документа HTML5.
Скачать || Демо
Существующие
Extant — это бесплатный шаблон html5, разработанный компанией HTML5 Layouts и выпущенный под общей лицензией для творчества 3.0
Скачать || Демо
Deiform
Синий и белый адаптивный веб-шаблон HTML5 и CSS3. Чистая и простая бизнес-тема.
Скачать || Демо
Недвижимость
ШаблонMy Home — это бесплатный шаблон Bootstrap для темы строителей недвижимости, особенно для промышленности, которым нужен современный элегантный и потрясающий внешний вид. Этот шаблон разработан на HTML5, Bootstrap 3.3.1 и полностью адаптивном сайте.
Скачать || Демо
Мобильное приложение
Шаблон html5 целевой страницы мобильного приложения, предназначенный для демонстрации вашего веб-приложения, мобильного приложения, новых продуктов, модулей, плагинов и прочего.Он полностью адаптивен и отлично смотрится на всех типах устройств (настольных компьютерах, ноутбуках, планшетах и мобильных устройствах).
Скачать || Демо
ShowBox
Бесплатный шаблон веб-сайта ShowBox основан на адаптивном макете со смешанными столбцами и использует тип документа HTML5.
Скачать || Демо
Essential
Основной бесплатный шаблон веб-сайта основан на макете фиксированной ширины с 2 столбцами и использует тип документа HTML5.
Скачать || Демо
Общеобразовательная школа
B-School — это обучающий адаптивный шаблон веб-дизайна с современной темой от webthemez.Этот шаблон можно использовать для многоцелевых, учебных заведений, коллажей, школ, учебных заведений и многих других.
Скачать || Демо
Costamar Путешествие
Costamar — это чистый, плоский и профессиональный шаблон категории путешествий для туристических агентств и планировщиков туризма из макетов W3. Он поставляется с бесплатным шаблоном плоского адаптивного веб-дизайна. Его можно легко настроить в соответствии с потребностями.
Скачать || Демо
Большое изображение
Скачать || Демо
Творческий
Creative — это простой и понятный одностраничный шаблон html5, созданный с использованием действующего HTML5 и CSS3.Он основан на новейшей платформе Bootstrap 3.3.1, полностью адаптирующейся к веб-интерфейсу, совместимой с несколькими браузерами и устройствами.
Скачать || Демо
Агрофирма
Agro Firm — это чистый, плоский и шаблон категории сельского хозяйства для бизнеса в сфере сельского хозяйства и сельскохозяйственного оборудования. Его можно легко настроить в соответствии с потребностями вашего бизнеса.
Скачать || Демо
мозаика
Скачать || Демо
Flex
Flex — бесплатный мобильный шаблон с адаптивным макетом HTML5.Он имеет простой слайдер исчезающего изображения, а раздел галереи объединяет адаптивный лайтбокс.
Скачать || Демо
KreativePixel
KreativePixel — это корпоративный адаптивный веб-шаблон, который идеально подходит для создания вашей собственной новой веб-страницы или улучшения ваших навыков веб-дизайна. Этот шаблон дизайна веб-сайта можно использовать для представления некоторой информации в Интернете.
Скачать || Демо
Перелив
Скачать || Демо
Запуск
Скачать || Демо
Идеальное место назначения
Perfect Destination путеводитель. Мобильный веб-шаблон можно использовать для создания веб-сайта туристических агентств, туристических мест, гидов и т. Д.мы используем адаптивный слайдер, плагин лайтбокса для веб-сайтов и мобильных шаблонов. Этот шаблон поддерживает все браузеры и мобильные телефоны.
Скачать || Демо
Bak One
Bak One — это бесплатный одностраничный корпоративный шаблон плоского адаптивного веб-дизайна. Вы можете использовать этот шаблон для любого типа веб-сайта, мы создаем этот веб-шаблон в корпоративном стиле, но вы можете использовать этот шаблон в соответствии с вашими требованиями.
Скачать || Демо
Ставни
Закройте одностраничное портфолио, которое поставляется с бесплатным шаблоном плоского адаптивного веб-дизайна.Вы можете использовать этот шаблон для любого типа веб-сайтов. например, фотографы, личные сайты, корпоративные или не корпоративные сайты.
Скачать || Демо
Скорость убегания
Скачать || Демо
Магистр
Magister — это бесплатный адаптивный одностраничный шаблон HTML5, основанный на платформе Twitter Bootstrap. Подходит для личной или целевой страницы с надписью «Скоро в продаже».
Скачать || Демо
Выходные данные
Impressum — это бесплатный шаблон параллакса, адаптивный дизайн и сетка для кладки портфолио с несколькими категориями.
Скачать || Демо
Ролик
ШаблонRoller HTML5 — это адаптивный макет Bootstrap v3.2.0. Всего 6 разделов включают дом, команду, таблицы цен, портфолио, отзывы и контакты.
Скачать || Демо
Кафе
В этом бесплатном адаптивном HTML5-шаблоне веб-сайта для ресторанов есть удобное гамбургер-меню и кнопка возврата к началу, которая значительно упростит навигацию. Между тем, полноразмерный слайдер и большие баннеры с изображениями вкусных блюд обязательно вызовут аппетитный эффект у каждого посетителя.
Скачать || Демо
Путевая точка
Современная и четко написанная тема для дизайнерского агентства приправлена одной из самых популярных тенденций веб-дизайна — эффектом параллаксной прокрутки. Еще одна функция, которая вам понравится в этом шаблоне, — это липкая панель навигации с раскрывающимся меню.
Скачать || Демо
Роботизированный
ШаблонRobotic — это бесплатный адаптивный макет с использованием Bootstrap v3.1.1, многоугольников, зеленого и темно-серого цветов.
Скачать || Демо
Океан
Ocean — это бесплатный шаблон HTML5, привлекательные волны и формы, одностраничный дизайн, который подходит для любого сайта.
Скачать || Демо
25 HTML5 шаблонов для профессиональных сайтов
Все мы знаем, что профессиональный веб-сайт, созданный с нуля, требует большой работы, но в настоящее время вы можете добиться почти такого же эффекта, используя премиальные шаблоны веб-сайтов HTML5, которые могут предоставить все необходимые вам функции.
Найти идеальный шаблон для вас и вашей компании, проекта или идеи сложно, особенно с таким большим количеством вариантов. Чтобы помочь вам, мы составили список из 25 наших любимых шаблонов веб-сайтов HTML5 , которые помогут вам добиться профессионального и современного внешнего вида с полным удобством использования и эффективностью!
Взгляните и скажите, какой из них вам больше всего нравится!
JANGO — отличный вариант, если вы ищете многоцелевой шаблон HTML5.Эта тема очень универсальна и была создана с использованием SASS и Bootstrap. Мы рекомендуем его для множества различных целей, таких как блоги, целевые страницы, портфолио, бизнес-сайты и многое другое! Этот шаблон содержит более 300 компонентов, которые вы можете выбрать и настроить, чтобы создать идеальный веб-сайт для вас, вашего бизнеса или проекта! Он также полностью адаптивен, готов к работе с сетчаткой и поставляется с множеством демонстраций, из которых вы можете выбирать.
Cloudhub — это полностью адаптивный шаблон HTML5, созданный специально для стартапов и технологических компаний, но вы также можете настроить его для работы для множества других целей и проектов.Эта тема содержит множество демонстраций и множество опций настройки, которые только сделают вашу жизнь проще! Cloudhub также дает вам возможность изменить цветовую схему, и он также поставляется с включенным шаблоном таблицы стилей, поэтому вы можете быть уверены, что всегда сделаете правильный выбор!
WrapKit — это очень мощный набор веб-интерфейса, который поможет вам достичь профессиональных и быстрых результатов. Используя WrapKit, вы сможете создавать всевозможные веб-сайты, включая скоро появившиеся и целевые страницы, а также множество различных домашних страниц.Мы рекомендуем просмотреть все демоверсии, которые они предоставляют, и выбрать идеальную для вас. WrapKit был создан на мощной платформе Bootstrap 4, и это делает этот шаблон очень отзывчивым. В этой теме также есть классные значки и анимация!
PROMETEO — еще один хороший вариант для шаблона веб-сайта HTML5, который имеет чистый и современный вид. Мы думаем, что этот шаблон идеально подходит для всех видов бизнеса, включая финансы и консалтинг, но возможности безграничны.Эта тема поставляется с несколькими адаптивными контактными формами и 6 стилями домашней страницы, из которых вы можете выбирать. Его очень легко использовать и настраивать, и мы рекомендуем его для профессионально выглядящих веб-сайтов. подходит для финансового бизнеса и консалтинга. Он поставляется с полным набором рабочих контактных форм, чтобы зацепить потенциальных клиентов. Вы получите все элементы, необходимые для создания красивого, профессионального и полного присутствия в Интернете.
Porto — это шаблон администратора премиум-класса, который очень прост в использовании и понимании.Он имеет современный, полностью адаптивный макет, который отлично работает на любом устройстве и в любом браузере. Он был построен на платформе Bootstrap 3 и содержит более 60 шаблонов страниц и множество очень полезных плагинов, из которых вы можете выбирать!
Это еще один отличный вариант, если вы ищете инструмент, который поможет вам создавать полностью адаптивные страницы очень быстро и профессионально. Pillar поставляется со всем, что вам когда-либо понадобится для создания пользовательских страниц с вашим собственным шрифтом и выбором цвета.Он идеально подходит как для одностраничных, так и для многостраничных веб-сайтов и позволяет выбирать между 20 специальными дизайнами домашних страниц. Он также поставляется с Google Maps API!
VueJS — это очень современный и чистый шаблон администратора, который отслеживает все последние тенденции веб-дизайна. Этот инструмент был с Vuejs2, Laravel 5.4 и Bootstrap 4. jQuery не использовался! VueJS полностью адаптивен, отлично выглядит и отлично работает на широком спектре устройств, размеров экрана и браузеров. Вы также можете выбрать один из 7 вариантов макета, чтобы повысить эффективность.
CityTours — это шаблон веб-сайта HTML5, созданный для компаний, предоставляющих туристические услуги. Это отличный выбор для сайтов, посвященных городским достопримечательностям, билетам, турам, трансферам и отелям! Этот товар содержит более 120 HTML-страниц, так что вы обязательно сможете найти что-то идеальное для себя. Вы также можете выбрать один из 7 стилей заголовка и 7 стилей нижнего колонтитула.
Kallyas — это огромный набор инструментов, который, мы уверены, удовлетворит все ваши потребности и идеи.Это идеальный выбор для создания профессионально выглядящих веб-сайтов, интернет-магазинов, портфолио или блогов. Этот элемент имеет современный одностраничный макет, что делает его очень универсальным и подходящим для множества целей, если вы знаете, как адаптировать его к своим целям. Он также поставляется с множеством различных вариантов слайдера, и некоторые из них также имеют премиальную лицензию. Это идеальный шаблон для блога, потому что он позволяет вставлять контент во все виды макетов блога.
Bezel — это полностью адаптивный HTML-шаблон, который можно использовать в бесконечных целях, вам просто нужно иметь идеальную идею.Он поставляется с более чем 60 файлами HTML и более чем 15 концепциями, включая архитектуру, фитнес, портфолио, бизнес и т. Д. Этот шаблон также поддерживает Retina и полностью адаптивен, поэтому выглядит великолепно на всех типах дисплеев и устройств. И последнее, но не менее важное: в этом шаблоне есть плавные параллакс-анимации и градиенты!
Metronic — одна из лучших тем для администрирования. Это отличный выбор, если вы хотите быстро и грамотно создать интерфейс администратора.Он включает интеграцию календаря, страницы ошибок, кнопки градиента, настраиваемую таблицу данных и многое другое! Этот шаблон очень прост в использовании и настройке, и в него интегрированы одни из лучших инструментов!
Webster — еще один классный HTML-шаблон веб-сайта, который можно использовать для множества целей и проектов. Это хороший выбор, если вы не в настроении создавать веб-сайт с нуля. Webster предлагает множество полезных элементов и элементов, которые вы можете комбинировать и комбинировать, чтобы создать великолепный современный веб-сайт.Некоторые из его функций: 45+ макетов домашней страницы, 300+ вариантов шаблонов, 50+ простых в использовании шорткодов и даже 380+ повторно используемых компонентов пользовательского интерфейса. Используйте этот шаблон, если хотите сэкономить много времени!
Stack — это очень современный HTML-шаблон, который может быть именно тем, что вам нужно. Это прекрасное сочетание внешнего вида и удобства использования, которое составляет идеальное сочетание. Мы настоятельно рекомендуем вам выбрать один из 140 уже подготовленных демонстрационных макетов, потому что это самый простой и самый эффективный способ создать профессионально выглядящий веб-сайт.Одна из лучших особенностей этого продукта — то, что он предлагает вам 30 различных тематических домашних страниц. Все элементы тщательно продуманы, чтобы облегчить вам жизнь.
Porto — это мощный шаблон, который поставляется с различными версиями, созданными специально для WordPress, Magento, Joomla, Drupal, Shopify и других! Версия HTML — одна из лучших, она включает в себя более 350 шаблонов файлов и очень простой для изменения исходный код! Периодически вы будете получать бесплатные обновления. Мы рекомендуем выбрать понравившуюся демоверсию и начать вносить в нее изменения, чтобы добиться для вас наилучших результатов! Порту также дает вам уникальную возможность выбирать из неограниченного количества заголовков!
Вот еще один хороший пример очень универсального HTML-шаблона, который также полностью реагирует на любой экран и любое устройство.BeTheme — один из самых больших и простых для понимания шаблонов, который можно использовать в бесчисленных целях, от личных веб-сайтов до бизнес-сайтов. Одна замечательная вещь в BeTheme заключается в том, что она дает вам возможность выбирать из 300 готовых макетов, так что ваше путешествие по созданию веб-сайта будет безотказным. Это идеальный выбор для бизнес-сайтов, от косметических до технических или медицинских. Мы также рекомендуем его для блогов!
Foundry — идеальный выбор, если вам нужна свобода создания одностраничных или многостраничных веб-сайтов.Этот элемент содержит самые полезные инструменты и функции. Foundry включает более 100 файлов HTML-шаблонов, более 20 домашних страниц с уникальным, особенным дизайном и более 95 блоков в Variant Page Builder. Этот шаблон очень легко установить и использовать, а весь процесс настройки очень доступен. Вы также можете вставить свой собственный логотип, и вы можете выбрать один из бесплатных включенных шрифтов и более 1.000 значков.
Polo — еще один отличный пример шаблона HTML5, который можно использовать во множестве различных проектов и предприятий.Вы можете использовать это для любого вида бизнеса, от креативного агентства до ресторанов, магазинов и блогов. Его чистый и современный вид и настраиваемые элементы делают этот шаблон очень универсальным и простым в использовании. Он также отлично выглядит и работает на всех устройствах и размерах экрана
.Straight — еще один вариант HTML-шаблона для бизнес-консалтинга. Мы рекомендуем его для всех типов консалтинговых агентств или предприятий, а также для других идей и целей, поскольку его можно легко настроить и изменить.Этот шаблон имеет современный крутой дизайн, который сделает ваш сайт профессиональным и увеличит ваше присутствие в Интернете. Straight также полностью адаптивен и полностью настраивается, и он отлично смотрится на всех устройствах. Также есть возможность вставить на ваш сайт полностью работающую контактную форму PHP!
Вот еще один пример хорошо продуманного шаблона HTML5. Sartre очень гибок и прост в настройке, что поможет вам в кратчайшие сроки настроить и запустить свой веб-сайт.Этот шаблон дает вам возможность использовать готовые блоки и только лучшие элементы и инструменты. Мы рекомендуем его для быстрого и простого создания полностью адаптивных веб-сайтов. В Sartre есть множество вариантов верхнего, нижнего колонтитула и виджетов!
Bauhaus — один из самых необычных HTML-шаблонов, созданный для архитекторов и дизайнеров. У него очень минималистичный современный дизайн, который привлекает внимание и эффективен. Bauhaus включает 3 дизайна домашней страницы, 16 различных стилей страниц и PSD-файлы!
Cynic — это HTML-шаблон, который лучше всего подходит для стартапов или творческих агентств.Это отличный вариант, если вы хотите продемонстрировать свою работу миру и привлечь больше внимания и клиентов. В этот шаблон входят Slider Revolution и Linear Icons. Он также поставляется с множеством полностью адаптивных страниц, которые вы можете настроить по своему усмотрению.
Findeo — яркий пример, созданный для брокеров, агентств недвижимости и веб-сайтов каталогов. Вы можете использовать, если вы агент по недвижимости или компания. Это отличный выбор, потому что чистый современный дизайн очень понятен вашим пользователям, и это только привлечет больше клиентов! Он был создан с использованием HTML5 и CSS3 и работал на Bootstrap 3.Он поставляется с полностью работающей интеграцией с Google Maps и таблицами цен!
Sofbox — еще одна мощная HTML-тема, которая поможет вам быстро и круто создавать целевые страницы. Этот шаблон содержит множество современных и минималистичных элементов UI / UX, которые помогут вам создать профессиональный веб-сайт, который также будет выглядеть первоклассно. Вы можете выбрать макет, который больше подходит вам и вашим целям! И последнее, но не менее важное: этот шаблон целевой страницы выглядит и отлично работает на любом планшете, любом размере экрана и телефоне!
Consultplus — это HTML-шаблон премиум-класса, который был создан для всех видов консалтинговых компаний.Этот элемент предоставляет все функции и элементы, которые могут вам понадобиться для создания профессионального и успешного веб-сайта для всех, кто интересуется этой областью. Это отличный выбор и для стартапов! Некоторые из ниш, которые мы рекомендуем, — это страховые компании, инвестиционные компании, корпоративный бизнес и, конечно же, консалтинговые компании! Consultplus был протестирован практически на всех основных устройствах, и каждый раз он выглядел и отлично работал!
Listeo — один из самых мощных шаблонов, созданный специально для каталогов и веб-сайтов со списками.Он имеет очень полезную пользовательскую панель управления и полностью адаптивный дизайн, который также поддерживает Retina и очень прост для понимания! Конечно, этот шаблон поставляется с интеграцией Google Maps API, которая является важным инструментом для любого веб-сайта со списком.
новейших адаптивных шаблонов HTML5, которые впечатлят вас
В последние годы компании стали уделять больше внимания своим каналам продаж в Интернете, потому что большая часть их целевой аудитории активна на широком спектре онлайн-платформ.Теперь стало проще привлечь больше людей в Интернете для развития вашего бизнеса. Хотя это можно сделать через социальные сети, вам нужен отличный веб-сайт, на который ваша целевая аудитория может быть направлена для просмотра ваших продуктов или услуг.
Нельзя упускать из виду важность веб-сайта; это дает вам возможность ясно показать и описать продукты, которые вы продаете, тысячам потенциальных клиентов, которые посетят ваш сайт. Посетитель превращается в вашего клиента, когда он посещает ваш веб-сайт, и он убежден в получении выгоды от ваших услуг, поэтому они приступают к совершению покупки.Это конечная цель каждого владельца бизнеса, у которого есть веб-сайт; однако эта цель может быть достигнута только тогда, когда у вас будет лучший веб-сайт.
Решение Mobirise
Много лет назад вам пришлось бы заплатить огромные суммы денег, чтобы получить веб-сайт, разработанный и настроенный для вашего бизнеса. Этот метод работал, но в большинстве случаев веб-сайт был не совсем тем, что нужно клиенту, и приходилось вносить множество изменений; Теперь вы можете создать свой веб-сайт по своему вкусу и отразить ценность, которую вы предлагаете своим клиентам, с помощью Mobirise с его адаптивными шаблонами HTML5.
Теперь вы можете создать профессиональный веб-сайт для своего бизнеса за считанные минуты, и вам не нужно иметь навыки программирования.
Конструктор веб-сайтов Mobirise
Приложение Mobirise было разработано как инструмент, который вы можете использовать для самостоятельного создания своего веб-сайта. В нем представлены последние тенденции в дизайне веб-сайтов и другие важные функции, такие как настраиваемые адаптивные шаблоны html5 для вашего веб-сайта, оптимизированный вид для всех мобильных устройств и компьютеров, совместимость с операционными системами Windows и Apple и т. Д.это дает вам возможность создать идеальный веб-сайт для вашего бизнеса.
Скачать бесплатно
Настройка вашего веб-сайта
Существует так много вариантов дизайна, которые вы можете использовать для настройки своего веб-сайта с помощью конструктора веб-сайтов Mobirise. Эти настройки также можно редактировать. Когда веб-сайт будет готов, вы сможете гордиться своими достижениями после предварительного просмотра своей работы.
Настроить ваш сайт очень просто. Функции и параметры находятся на боковых вкладках, все, что вам нужно сделать, это перетащить и вставить в любое место на макете веб-сайта.Ваш веб-сайт может быть настроен так, чтобы иметь уникальную целевую страницу для вашего портфолио, блога, интернет-магазина, продаж продуктов, веб-сервисов и т. Д. Mobirise предлагает лучшие готовые адаптивные шаблоны HTML5.
Настраиваемые функции включают вставку индикаторов выполнения, таблиц цен, контактных форм, цветовых эффектов наложения, меню, прозрачности, параллельной прокрутки, окна магазина, изображений и видео, демонстраций в реальном времени и т. Д.
Темы Mobirise
Очень важно, чтобы посетители вашего веб-сайта получали положительный опыт работы с вашим веб-сайтом.Вы можете сделать свой веб-сайт удобным для пользователей, применив правильные шаблоны HTML5 Bootstrap, которые понравятся вашей целевой аудитории и при этом будут четко отображать ваши продукты и услуги. Адаптивные html5-шаблоны Mobirise были разработаны для ряда услуг и целей, которые удовлетворят ваши потребности. И вы можете выбирать из более чем 400 модулей веб-сайтов, которые отражают последние тенденции дизайна веб-сайтов, чтобы сделать ваш сайт современным и привлекательным.
Взгляните на популярные адаптивные шаблоны html5 на Mobirise; приложение очень простое в использовании.Просто загрузите приложение Mobirise, выберите один из предпочитаемых вами адаптивных шаблонов html5 и начните разрабатывать свой веб-сайт в удобном для вас темпе.
HotelM4 тема
Это специально разработанный одностраничный шаблон Bootstrap для всех, кому нужно создать идеальный веб-сайт для отелей или аналогичных предприятий в индустрии гостеприимства.
Очень проста в использовании; вы сможете настраивать функции на своем веб-сайте, используя функции живой демонстрации, вступления с вашим предпочтительным воспроизведением видео в фоновом режиме, предпочтительные заголовки и галереи для отображения внутренних и внешних особенностей вашего отеля для вашей аудитории.Наш бесплатный шаблон Bootstrap 4 HotelM4 также дает вам возможность создавать блоки, чтобы знакомить посетителей с персоналом отеля, который будет учитывать их потребности, таблицы цен и слайдеры, чтобы улучшить эстетический вид вашего веб-сайта.
Вы также можете интегрировать свои учетные записи в социальных сетях, чтобы вашей онлайн-аудитории было проще найти ваш бренд.
Живая демонстрация
ТемаCommerceM4
Эта тема Mobirise идеально подходит для вашего интернет-магазина с самыми разными товарами.
Он включает в себя таблицы цен, коробки для магазинов, контактные формы, интеграцию с социальными сетями, галереи и слайдеры для демонстрации ваших продуктов и бесплатные мобильные значки для улучшения вашего веб-сайта. Вы можете изменить параметры блока по своему вкусу. Тема CommerceM4 Mobirise очень проста в использовании, и вы можете оптимизировать свой веб-сайт для просмотра на мобильных устройствах.
Красочный дизайн, привлекательные изображения и удобный интерфейс гарантированно помогут вашим посетителям получить незабываемые впечатления от посещения ваших интернет-магазинов.
Живая демонстрация
РесторанM4 тема
Каждый, кто посещает ресторан, рассчитывает прекрасно провести время с семьей и друзьями за вкусной едой. Это то, что должно быть отражено на веб-сайте вашего ресторана, и вы можете добиться этого с помощью темы RestaurantM4. Ее очень легко использовать при разработке вашего сайта, и эта тема из других адаптивных шаблонов html5 также удобна для пользователя, блоки и другие параметры могут быть упорядочены таким образом, чтобы вашим посетителям было легко найти то, что они хотят.
Важно, чтобы веб-сайт вашего ресторана был удобным для пользователей, потому что в большинстве случаев у ваших посетителей есть много других возможностей для проверки в Интернете, и если они испытывают какие-либо трудности при проверке вашей веб-страницы, они просто перейдут к следующему варианту. Но этого не произойдет при использовании Mobirise RestaurantM4.
Фотографии важны на веб-сайте ресторана, ведь вы можете воспользоваться галереями и ползунками, чтобы показать своим посетителям вкусные блюда, которыми они могут насладиться во время посещения.Вы также можете исправить таблицы цен, интеграцию с социальными сетями, отзывы, контактные формы и блоки веб-сайтов, чтобы отображать последние рецепты и рекомендованные поварами меню для завтрака, обеда или ужина. Варианты бесконечны с Mobirise RestaurantM4.
Живая демонстрация
ТемаStoreM4
Эта тема впечатляющая, с этой темой; вы можете достичь цели иметь свой интернет-магазин в отличие от других адаптивных шаблонов html5. Без промедления стать онлайн-предпринимателем; воплотите свои идеи в жизнь с помощью темы Mobirise StoreM4.
Он включает в себя такие функции, как просторный дизайн блоков, который позволяет вам удобно и ярко демонстрировать свои продукты, и у вас есть более 80 блоков веб-сайта, которые можно использовать исключительно для вашего бренда, это потрясающе. С помощью 80 блоков вы можете продемонстрировать свои последние коллекции, такие как уникальная осенняя коллекция, повседневная коллекция, мужская и женская обувь, всевозможные аксессуары, детский дизайн, сумки и все товары, которые вы продаете.
Вы также можете иметь разделы часто задаваемых вопросов, таблицы цен, представить свою команду продаж и живые демонстрации всех ваших продуктов.Интеграция с социальными сетями необходима интернет-магазинам для улучшения взаимодействия с вашей аудиторией, и эта функция доступна в этой теме StoreM4. Загрузите конструктор сайтов Mobirise, чтобы начать работу сегодня.
Живая демонстрация
АгентствоM4 Theme
Предлагайте профессиональные бизнес-решения клиентам по всему миру через свой веб-сайт.
С темой AgencyM4 вы можете самостоятельно создать уникальный веб-сайт, на котором представлены все ваши профессиональные услуги, индикаторы выполнения, живые демонстрации, чтобы показать ваши умные решения, отзывы, изображения и видео, слайдеры и галереи, чтобы показать, что вы профессионально предлагаете клиентам, статья блоки, социальные блоки, таблицы цен, интеграция с социальными сетями, счетчики и обратный отсчет, ваши предпочтительные заголовки и многое другое.
Живая демонстрация
ПортфолиоM4 Тема
Обладая впечатляющим портфолио, вы легко сможете заключать самые выгодные сделки и укреплять отношения со своими клиентами. Хорошее портфолио также открывает миру ваши прошлые работы. И лучший способ показать свое портфолио в Интернете, чем создание уникального веб-сайта с помощью конструктора веб-сайтов Mobirise.
Получите веб-сайт, который будет «говорить» за вас; потенциальные клиенты будут убеждены, что вы можете вести их бизнес, просто посетив свой сайт, который четко подчеркивает ваши профессиональные качества.С этой темой Mobirise PortfolioM4 вы можете воспользоваться преимуществами живых демонстраций и видео, чтобы сделать короткую презентацию для ваших посетителей, использовать блоки параметров для разработки и настройки вашего портфолио, чтобы показать свои навыки, биостраницу, общее количество клиентов, которые у вас есть, отзывы , завершенные проекты, количество отработанных часов, ваши награды и т. д. вы также можете включить таблицы цен, индикаторы выполнения, контактные формы и окна чата для обсуждения проектов.
Бесплатный шаблон Bootstrap PortfolioM4 также имеет интеграцию с социальными сетями, что позволяет вашим подписчикам и новым контактам в социальных сетях просматривать ваш веб-сайт по ссылкам, размещенным в ваших учетных записях в социальных сетях.
Живая демонстрация
Предварительный просмотр и публикация
Когда вы закончите, вы можете проверить свою работу, предварительно просмотрев новый веб-сайт, чтобы увидеть, насколько он оптимизирован для просмотра на мобильных или настольных компьютерах. Вы можете редактировать определенные функции после предварительного просмотра. И когда вы будете удовлетворены, не стесняйтесь опубликовать свой новый сайт.
Заключение
С помощью конструктора веб-сайтов Mobirise и его адаптивных шаблонов HTML5 вы можете выбирать из множества доступных вариантов. Он предлагает вам создать лучший веб-сайт для вашего бизнеса в соответствии с результатами исследования рынка.Это означает, что ваш веб-сайт будет иметь функции, которые понравятся вашей целевой аудитории на основе ваших маркетинговых исследований.
Отзывы прекрасны; все, кто использовал приложение для веб-сайта Mobirise, оставили потрясающие отзывы. Им легко пользоваться всем, не имеющим специальных навыков программирования. Выделите свой бизнес среди конкурентов; загрузите конструктор веб-сайтов Mobirise для вашего индивидуального веб-сайта.
Загрузить все адаптивные шаблоны HTML5
35 бесплатных высококачественных адаптивных веб-шаблонов HTML5 — Bashooka
Вот 35 бесплатных высококачественных адаптивных шаблонов HTML5, которые хорошо подходят для любого возможного разрешения экрана.Это означает, что каждый адаптивный шаблон HTML5 без проблем обслуживает различные форматы мультимедиа и устройства.
Неограниченное количество загрузок: 600 000+ HTML5 Шаблоны и материалы для дизайна Объявление Скачать сейчасБесплатный шаблон портфолио html5 для веб-сайта личного портфолио или веб-сайта агентства, созданного с помощью HTML5 и CSS3. Красиво продемонстрируйте свои личные или агентские проекты и услуги с помощью этого шаблона.
Бесплатный адаптивный шаблон сайта от HTML5 UP.
Это комбинация двух моих предыдущих бесплатных шаблонов monk и doozy. Я надеюсь превратить Trinity в первоклассную тему WordPress. Мне очень хотелось бы получить отзывы об этом шаблоне. В текущей версии есть слайдер nivo и jquery fancy box images.
Brushed — это мощный способ продемонстрировать вашу работу. Он построен с использованием новейших технологий HTML5 и CSS3, но в то же время делает его совместимым со старыми версиями браузеров.
Бесплатный адаптивный шаблон HTML5 от Джереми Шоафа. Он отлично смотрится на всех устройствах, включая настольные компьютеры, ноутбуки, планшеты и телефоны. Все содержимое хранится в одном HTML-файле, поэтому настроить его очень просто.
Это простой способ установить свое присутствие в Интернете с несколькими избранными работами и базовой информацией, чтобы клиенты могли связаться с вами за считанные минуты. Просто загрузите папку со скинами вашей любимой темы на свой сервер и замените изображения по умолчанию.
Это чистый и профессиональный шаблон, подходящий для бизнес-сайтов, портфолио или обычных веб-сайтов. Он создан с использованием новейших технологий, таких как jQuery, Ajax, CSS Media, CSS Transitions. Благодаря адаптивному дизайну он работает на всех устройствах: настольных компьютерах, планшетах, iPad, iPhone и телефонах Android!
Он совместим с основными браузерами, смартфонами и планшетами. Просто измените размер окна браузера, чтобы увидеть его в действии! Он основан на сетке 960 и элегантно масштабируется до уменьшенных окон браузера, планшетов, мобильных телефонов (в альбомной и книжной ориентации).И он отзывчивый.
Сделано на чистом HTML и CSS, отлично работает в любом современном браузере. В шаблоне используются адаптивные запросы, чтобы скрыть боковую панель в портретном режиме iPad, а также на iPhone и экранах меньшего размера.
Использование Twitter Bootstrap в качестве основной структуры BuzzApp следует правильному изложению документа и истинному значению семантических правил HTML.
Responsive — это новая волна веб-дизайна! Получите копию этого замечательного шаблона HTML 5 бесплатно.Используйте его в блоге, витрине портфолио или бизнес-портфолио.
Folder — это адаптивный шаблон HTML 5, который адаптируется к любым устройствам и размерам браузеров. Идеально подходит для показа креативов и бизнеса. Его ретро и минималистичный дизайн придают большое значение содержанию и создают дружественную атмосферу для посетителей.
Шаблон блога-портфолио / витрины в стиле ретро с элементами ретро.
Эта тема с фиксированным макетом, сделанная в HTML 5, идеально подходит для веб-сайтов в стиле личных блогов / портфолио.
Вот бесплатный, полностью адаптивный шаблон веб-сайта HTML5 / CSS3.
Отзывчивое резюме, в котором использовалась анимация CSS3.
Это мощный и мощный шаблон XHTML / CSS с чистым и отзывчивым макетом, полезный как для корпоративных веб-сайтов, так и для веб-сайтов портфолио. Как будто вы находитесь на тропическом пляже, вы можете использовать его, чтобы развлечь пользователей и вовлечь их в то, что вы пытаетесь им предложить на своем веб-сайте.
Бесплатный шаблон CSS, идеально оптимизированный для планшетов и мобильных телефонов.Curve — это креативный шаблон веб-сайта, который подойдет для самых разных целей, например для бизнес-сайтов, личных сайтов и сайтов-портфолио. Мы протестировали адаптивный шаблон во всех основных веб-браузерах (IE, Firefox, Opera, Safari, Chrome). Кроме того, мы убедились, что адаптивный шаблон хорошо работает на планшетах и мобильных устройствах на базе iOS, Android и Windows Mobile.
Отлично подходит для творческого портфолио, блогов, корпоративных и деловых сайтов.
Адаптивный дизайн, креативная витрина портфолио, идеально подходит для веб-сайтов в стиле личного блога / портфолио.Разместите блог и рабочие сообщения на главной странице, установите карту Google и контактную форму на странице контактов.
Яркий оранжевый цвет и крупная типографика обязательно привлечут внимание зрителей. Colossus полностью адаптивен и имеет жирный заголовок, куда вы можете легко вставить большое изображение для мгновенного впечатления.
Он предлагает адаптивные макеты для электронной почты, которые подходят и адаптируются к ширине клиента. Не разочаровывайте пользователей настольных компьютеров с помощью макета в один столбец, подходящего для мобильных устройств.Antwort предлагает столбцы на рабочем столе, которые автоматически становятся строками на мобильных устройствах.
Это первый шаблон Parallax от Andreasviklund.com, который, как и большинство шаблонов Avcoms, очень прост и полностью ответственен. Шаблон представлен в двух цветовых комбинациях, и его также очень легко изменить в соответствии с вашими потребностями и пожеланиями.
| 01 | Портфель из трех цветов | живой пример |
| 02 | выше-образовательный-бутстрап-отзывчивый-шаблон | живой пример |
| 03 | add-life-health-fitness-free-bootstrap-html5-template | живой пример |
| 04 | aerosky-real-estate-html-отзывчивый-шаблон веб-сайта | живой пример |
| 05 | agile-agency-free-bootstrap-web-шаблон | живой пример |
| 06 | amaze-photography-bootstrap-html5-template | живой пример |
| 07 | aroma-beauty-and-spa-response-bootstrap-template | живой пример |
| 08 | мститель-многоцелевой-отзывчивый-html5-bootstrap-шаблон | живой пример |
| 09 | b-school-free-education-html5-website-template | живой пример |
| 10 | базовый бесплатный шаблон HTML5 для многоцелевого назначения | живой пример |
| 11 | салон красоты bootstrap HTML5 шаблон | живой пример |
| 12 | bestro-restaurant-bootstrap-html5-template | живой пример |
| 13 | бизнес-линия-корпоративный-портфолио-загрузочный-адаптивный-веб-шаблон | живой пример |
| 14 | облачный хостинг, бесплатная загрузка, адаптивный шаблон веб-сайта | живой пример |
| 15 | кофейня-бесплатно-html5-шаблон | живой пример |
| 16 | креативный-пчелиный-корпоративный-бесплатный-HTML5-веб-шаблон | живой пример |
| 17 | креативный-свободный-отзывчивый-html5-бизнес-шаблон | живой пример |
| 18 | восторг-многоцелевой-бесплатный-html5-сайт-шаблон | живой пример |
| 19 | delite-music-html5-bootstrap-responseive-web-template | живой пример |
| 20 | есть-ресторан-бутстрап-HTML5-шаблон | живой пример |
| 21 | элегантный-бесплатный-многоцелевой-загрузочный-отзывчивый-шаблон | живой пример |
| 22 | enlive-enterprise-free-html5-bootstrap-web-template | живой пример |
| 23 | Эверест корпоративный бизнес шаблон начальной загрузки | живой пример |
| 24 | пригодный-здоровый-фитнес-и-спортзал-html5-bootstrap-theme | живой пример |
| 25 | фитнес-зона html5-bootstrap-отзывчивый веб-шаблон | живой пример |
| 26 | foodz-mobile-app-bootstrap-page | живой пример |
| 27 | фреймов корпоративный бутстрап бесплатно HTML5 шаблон | живой пример |
| 28 | бесплатная загрузка-админ-шаблон-мечта | живой пример |
| 29 | бесплатный шаблон начальной загрузки недвижимость мой дом | живой пример |
| 30 | бесплатный шаблон начальной загрузки сайт ресторана treehut | живой пример |
| 31 | бесплатный шаблон начальной загрузки роклайн бизнес | живой пример |
| 32 | бесплатный шаблон начальной загрузки для многоцелевой лестницы | живой пример |
| 33 | бесплатно-портфолио-HTML5-адаптивный веб-сайт-sam | живой пример |
| 34 | getdoctor-free-bootstrap-отзывчивый-шаблон веб-сайта | живой пример |
| 35 | золотой-отель-бесплатный-html5-bootstrap-web-шаблон | живой пример |
| 36 | grand-free-bootstrap-отзывчивый-шаблон веб-сайта | живой пример |
| 37 | html5-responseive-скоро-page | живой пример |
| 38 | гибридный-бутстрап-админ-шаблон | живой пример |
| 39 | iam-html5-отзывчивый-портфолио-резюме-шаблон | живой пример |
| 40 | icon-real-estate-developers-free-response-html-template | живой пример |
| 41 | идеальный-интерьер-дизайн-бесплатный-бутстрап-сайт-шаблон | живой пример |
| 42 | indus-free-приедет-скоро-бутстрап-отзывчивый-шаблон | живой пример |
| 43 | insight-free-bootstrap-html5-admin-template | живой пример |
| 44 | john-bootstrap-one-page-html5-free-resume-template | живой пример |
| 45 | johndoe-портфолио-резюме-бутстрап-шаблон | живой пример |
| 46 | светлый-скоро-html-отзывчивый-шаблон | живой пример |
| 47 | прекрасный свадебный бутстрап бесплатный шаблон веб-сайта | живой пример |
| 48 | матрица-бесплатная-загрузочная-админ-шаблон | живой пример |
| 49 | мне-резюме-личного-портфолио-адаптивного-шаблона | живой пример |
| 50 | шаблон без наставника html5-bootstrap-скоро- | живой пример |
| 51 | midway-free-html5-website-template-for-multi-универсальный | живой пример |
| 52 | шаблон целевой страницы мобильного приложения html5 | живой пример |
| 53 | мобильное приложение бесплатно одна страница-отзывчивый-html5-целевая-страница | живой пример |
| 54 | шаблон начальной загрузки без луны | живой пример |
| 55 | moto-business-html5-отзывчивый-веб-шаблон | живой пример |
| 56 | шаблон начальной загрузки следующего отклика в ближайшее время | живой пример |
| 57 | оранжевый-скоро-html-отзывчивый-шаблон | живой пример |
| 58 | park-city-bootstrap-html-real-estate-отзывчивый-шаблон | живой пример |
| 59 | строители недвижимости бесплатные адаптивные шаблоны веб-сайтов дизайн | живой пример |
| 60 | релакс-интерьер-бесплатный-бутстрап-адаптивный-шаблон веб-сайта | живой пример |
| 61 | ретро-бесплатный-консалтинг-отзывчивый-html5-сайт-шаблон | живой пример |
| 62 | универсальный шаблон начальной загрузки без райдера | живой пример |
| 63 | rocket-business-bootstrap-free-отзывчивая-веб-тема | живой пример |
| 64 | шаблон простой начальной загрузки | живой пример |
| 65 | скорость-хостинг-бутстрап-бесплатно-HTML5-шаблон | живой пример |
| 66 | styleinn-bootstrap-интерьер-дизайн-сайт-шаблон | живой пример |
| 67 | swifty-business-html5-website-template | живой пример |
| 68 | целевой-многоцелевой-бесплатный-загрузочный-отзывчивый-шаблон | живой пример |
| 69 | team-business-flat-bootstrap-html5-template | живой пример |
| 70 | tech-city-free-come-скоро-bootstrap-responseive-template | живой пример |
| 71 | techking-free-html5-шаблон для корпоративного бизнеса | живой пример |
| 72 | техро | живой пример |
| 73 | шаблон для бутстрапа с лучшей свадьбой | живой пример |
| 74 | themer-bootstrap-responseive-web-template | живой пример |
| 75 | раз-корпоративный-портфолио-бутстрап-отзывчивый веб-шаблон | живой пример |
| 76 | Touch-Hospital-Medical-Bootstrap-HTML5-шаблон | живой пример |
| 77 | traveller-bootstrap-отзывчивый веб-шаблон | живой пример |
| 78 | трендсет-скоро-адаптивная-тема | живой пример |
| 79 | модный-бесплатный-бутстрап-адаптивный-шаблон веб-сайта | живой пример |
| 80 | vento-come-скоро-responseive-theme | живой пример |
| 81 | vibe-free-html5-шаблон-для-корпоративного-сайта | живой пример |
| 82 | яркий корпоративный шаблон загрузочного веб-сайта | живой пример |
| 83 | победа-образовательное-учреждение-бесплатный-html5-bootstrap-шаблон | живой пример |
| 84 | свадебные колокольчики-бесплатные-отзывчивые-html5-шаблон | живой пример |
| 85 | wow-портфолио-многоцелевой шаблон html5 | живой пример |
| 86 | ace-responseive-скоро-шаблон | живой пример |
| 87 | живой-отзывчивый-скоро-шаблон | живой пример |
| 88 | atlanta-free-business-bootstrap-шаблон | живой пример |
| 89 | blazer-responseive-html5-скоро-template | живой пример |
| 90 | бренд-html5-приложение-целевая-страница-адаптивный-веб-шаблон | живой пример |
| 91 | бизнес-шаблон-корпоративный-загрузочный-адаптивный-веб-шаблон | живой пример |
| 92 | car-care-auto-mobile-html5-bootstrap-web-template | живой пример |
| 93 | ремонт автомобилей html5 шаблон начальной загрузки | живой пример |
| 94 | автомобильная зона автомобильный бутстрап адаптивный веб-шаблон | живой пример |
| 95 | городской квадратный бутстрап отзывчивый веб-шаблон | живой пример |
| 96 | шаблон многоцелевой целевой страницы облака html5 | живой пример |
| 97 | Скоро-адаптивная тема-jack | живой пример |
| 98 | css3-bw | живой пример |
| 99 | css3-тени | живой пример |
| 101 | css3-фото-два | живой пример |
| 102 | css3-seascape-two | живой пример |
| 103 | css3-seascape | живой пример |
| 104 | darktouch-корпоративный-портфолио-bootstrap-отзывчивый-веб-шаблон | живой пример |
| 105 | мечтательный | живой пример |
| 106 | дрифт | живой пример |
| 107 | забавный | живой пример |
| 108 | endure-html5-responsive-скоро-template | живой пример |
| 109 | протяженность | живой пример |
| 110 | оптоволоконный хостинг-загрузочный-шаблон веб-сайта | живой пример |
| 111 | полноразмерный слайдер | живой пример |
| 112 | фанк-холодно-синий | живой пример |
| 113 | гила | живой пример |
| 114 | шаблон начальной загрузки для быстрого реагирования на глипсы | живой пример |
| 115 | grandure-bootstrap-free-скоро-шаблон | живой пример |
| 116 | пятна от травы | живой пример |
| 117 | green-corp-flat-free-response-mobile-website | живой пример |
| 118 | зелень | живой пример |
| 119 | портал из бронзы | живой пример |
| 120 | полуслайдер | живой пример |
| 121 | html5-портфолио | живой пример |
| 122 | iclick-photography-bootstrap-free-website-template | живой пример |
| 123 | idata-hosting-free-bootstrap-адаптивный-шаблон веб-сайта | живой пример |
| 124 | интерьер | живой пример |
| 125 | Интернет-портал | живой пример |
| 126 | kavin-корпоративный-загрузочный-отзывчивый-веб-шаблон | живой пример |
| 127 | ленивых | живой пример |
| 128 | обучающий-образовательный-бесплатный-адаптивный-веб-шаблон | живой пример |
| 129 | line-free-app-target-page-responsive-web-template | живой пример |
| 130 | medplus-medical | живой пример |
| 131 | мегаполис | живой пример |
| 132 | неправильно понял | живой пример |
| 133 | мое-портфолио-два | живой пример |
| 134 | ниндзя-бизнес-консалтинг-html-отзывчивый-веб-шаблон | живой пример |
| 135 | одностраничное чудо | живой пример |
| 136 | фото-арт | живой пример |
| 137 | фото-стиль-два | живой пример |
| 138 | обычная | живой пример |
| 139 | портфель-позиция | живой пример |
| 140 | просимии | живой пример |
| 141 | реликвия-портал | живой пример |
| 142 | sample_site | живой пример |
| 143 | сб-админ-2 | живой пример |
| 144 | сб-админ | живой пример |
| 145 | фото | живой пример |
| 146 | школа-образовательный-html5-шаблон | живой пример |
| 147 | простая боковая панель | живой пример |
| 148 | sinorca | живой пример |
| 149 | skytouch-onepage-bootstrap-отзывчивый-веб-шаблон | живой пример |
| 150 | смарт-интерьер-дизайн-html5-bootstrap-web-шаблон | живой пример |
| 151 | smartapp-free-html5-целевая-страница | живой пример |
| 152 | startbootstrap-agency-1.0,2 | живой пример |
| 153 | startbootstrap-clean-blog-1.0.2 | живой пример |
| 154 | startbootstrap-фрилансер-1.0.2 | живой пример |
| 155 | startbootstrap-градации серого-1.0.3 | живой пример |
| 156 | startbootstrap-SB-admin-1.0.2 | живой пример |
| 157 | startbootstrap-sb-admin-2-1.0,5 | живой пример |
| 158 | startbootstrap-стильный-портфолио-1.0.2 | живой пример |
| 159 | уличная жизнь | живой пример |
| 160 | шаблон стильной начальной загрузки | живой пример |
| 161 | стильное портфолио | живой пример |
| 162 | тонкая зеленая линия | живой пример |
| 163 | уникальный-бесплатный-отзывчивый-html5-шаблон | живой пример |
| 164 | vcare-free-html5-template-больничный-сайт | живой пример |
| 165 | vone-free-business-html5-отзывчивый-веб-сайт | живой пример |
| 166 | vteam-a-enterprise-multipurpose-free-bootstrap-response-template | живой пример |
| 167 | viver-free-html5-bootstrap-скоро-шаблон | живой пример |
| 168 | webtrends-free-bootstrap-отзывчивый-веб-шаблон | живой пример |
| 169 | зенлайк | живой пример |
| 170 | раскрыть | живой пример |
