Адаптивная заглушка для сайта • фриланс-работа для специалиста • категория HTML и CSS верстка ≡ Заказчик Владимир Яковенко
Switch to English version?
Yes
Переключитись на українську версію?
Так
Переключиться на русскую версию?
Да
Przełączyć się na polską weкrsję?
Tak
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Нужна адаптивная заглушка для сайта
html+css+jpg — без всяких заморочек. Без движков.
Фон соответствует нашей нише
Наш логотип
Форма для сбора email
Счетчик
Отсутствие левых ссылок к шаблоне (странно что такое вообще нужно писать)
Можно наше видео интро в фоне или видео фон.
Цель заглушки — показать что скоро сайт будет работать, а сейчас можно оставить контакты чтобы не пропустить запуск. .. космического корабля))
.. космического корабля))
1. Делаем прототип — утверждаем
2. Показываете дизайн — утверждаем
3. Делаем верстку — утверждаем
Оплата и после передаете мне все материалы в архиве. Все исходники и страницу
Я сам переношу на хостинг, и настраиваю форму.
Отзыв заказчика о сотрудничестве с Ilya Klinickiy
Адаптивная заглушка для сайтаКачество
Профессионализм
Стоимость
Контактность
Сроки
Спасибо проект выполнен в срок и со всеми доработками. Все просто, понятно, и главное быстро)
Рекомендую.
Адаптивная заглушка для сайта
Оплата
Постановка задачи
Четкость требований
Контактность
Задача поставлена корректно, заказчик всегда был на связи. Рекомендую к сотрудничеству.
Ilya Klinickiy | Сейф
- Ставки 18
дата онлайн рейтинг стоимость время выполнения
3 дня1200 UAH
3 дня1200 UAH
Здравствуйте!
Ознакомился с Вашим заказом, пожалуйста, обращайтесь.
 Будет приятно сотрудничать с вами по данному проекту.
Будет приятно сотрудничать с вами по данному проекту.https://christinacosmetics.com.ua/
https://amazingwindowfashions.com/
http://skinappeal.org/
https://teh-plan.su/
… http://amnis.se/Integrationфрилансер больше не работает на сервисе
3 дня800 UAH
3 дня800 UAH
Здравствуйте, ознакомился с заданием. Готов приступить к выполнению.
ставка скрыта фрилансером
Победившая ставка1 день600 UAH
Победившая ставка1 день600 UAH
Здравствуйте, Владимир! Реализую заглушку для вашего сайта в течение дня.
 В качестве способа отправки контакт-формы использую ajax + последующая отправка отвалидированных данных на нужный вам адрес при помощи PHP (также могу организовать дополнительную запись контактов людей в excel).
В качестве способа отправки контакт-формы использую ajax + последующая отправка отвалидированных данных на нужный вам адрес при помощи PHP (также могу организовать дополнительную запись контактов людей в excel).
Касательно счетчика: можно поставить как google analytics, так и решения проще.
По порядку сотрудничества: согласен, реализую прототип и дизайн в Photoshop и пришлю в виде фото. Также можем использовать https://moqups.com либо любой удобный для вас сервис для прототипирования.
Буду рад сотрудничеству с Вами. С уважением к Вам, Илья Клиницкий.фрилансер больше не работает на сервисе
- 425″ data-days=»3″ data-lastactivity=»1682421893″>
3 дня3500 RUB
3 дня3500 RUB
Здравствуйте, Владимир.
Идея с космическим кораблем на заглушке выглядит достаточно интересно 🙂 Давайте ее и реализуем? Я так понимаю, даже JS применять в проекте не надо?
Какие счетчики нужны? Метрика или несколько иного плана?С уважением, Анатолий.
фрилансер больше не работает на сервисе
3 дня1500 UAH
3 дня1500 UAH
Добрый день. Ознакомился с вашим заданием. Задача в целом понятна. Хотел бы с вами связаться для обсуждения дальнейших деталей.

фрилансер больше не работает на сервисе
2 дня1000 UAH
2 дня1000 UAH
Добрый день, сделать заглушку можно простой вставкой редиректа. Напишу адаптивную страницу, которая без лишнего будет верно функционировать. Буду ждать ваш отзыв!
2 дня1000 UAH
2 дня1000 UAH
Можно подготовить отличную платформу для запуска Вашего меж галактического. Пишите ))
ставка скрыта фрилансером
1 день700 UAH
1 день700 UAH
Добрый день.

Готова выполнить Ваш заказ. Сделаю адаптивно без каких-либо фреймворков и лишней нагрузки на страницу.
Похожая работа, выполненная мною, лишь с готовой идеей от заказчика: obtpgroup.com
Обращайтесь, буду рада сотрудничеству с Вами.ставка скрыта фрилансером
2 дня1000 UAH
2 дня1000 UAH
Сделаю быстро, качественно за 1-2 дня. Цена 1.000 грн. Готов приступить к работе уже сейчас. Сделаю красивый счётчик, логотип, форму для отправки писем.
Телеграмм — rafamont1
Skype: olegkomenda12124 дня500 UAH
4 дня500 UAH
Давайте поступим так, я понимаю что параллельно со мной Вам написало еще человек 15.

И каждый из них предлагает уникальный и индивидуальный подход.Я предлагаю вам поступить так. Вы скидываете, то что поможет приступить к работе, например стилистику вашего сайта, мне потребуется на это 40-50 минут, так вы сможете посмотреть сразу на результат моей работы и вам не придется выбирать из кучи кандидатов.
Если вам понравится формат роботы мы продолжим работать, если вам не понравится качество вы можете продолжить поиски.
4 года назад
267 просмотров
10 бесплатных HTML-шаблонов для создания «заглушки» сайта
Автор: Диана Сиддикви
IT-копирайтер, переводчик, контент-менеджер.
Если вы планируете редизайн своего сайта, проводите на нем регламентные работы или запускаете новый веб-ресурс, то очень важно, чтобы посетителей не встречала пустая страница. Люди, зашедшие на сайт будут теряться в загадках, что происходит, а это не очень хорошо. Лучше всего позаботиться о пользователях и сообщить им о скором открытии или возобновлении работы сайта при помощи специальной HTML-страницы. В просторечии такая страница называется «заглушкой». Ее важность трудно переоценить, особенно, если вы хотите рассказать о своем сайте и немного попиарить его. Заглушка бывает двух видов: это либо статичная страница, которая сообщает пользователям нужную информацию, либо страница, вызывающая любопытство и заставляющая посетителя, к примеру, подписаться на уведомления. FreelanceToday предлагает вашему вниманию 10 бесплатных HTML-шаблонов для создания привлекательных заглушек для ваших сайтов.
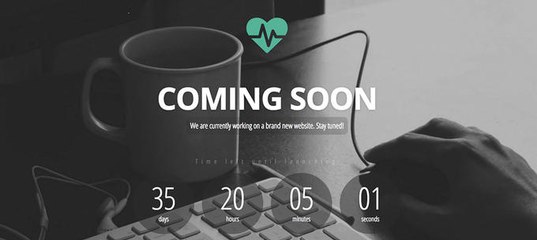
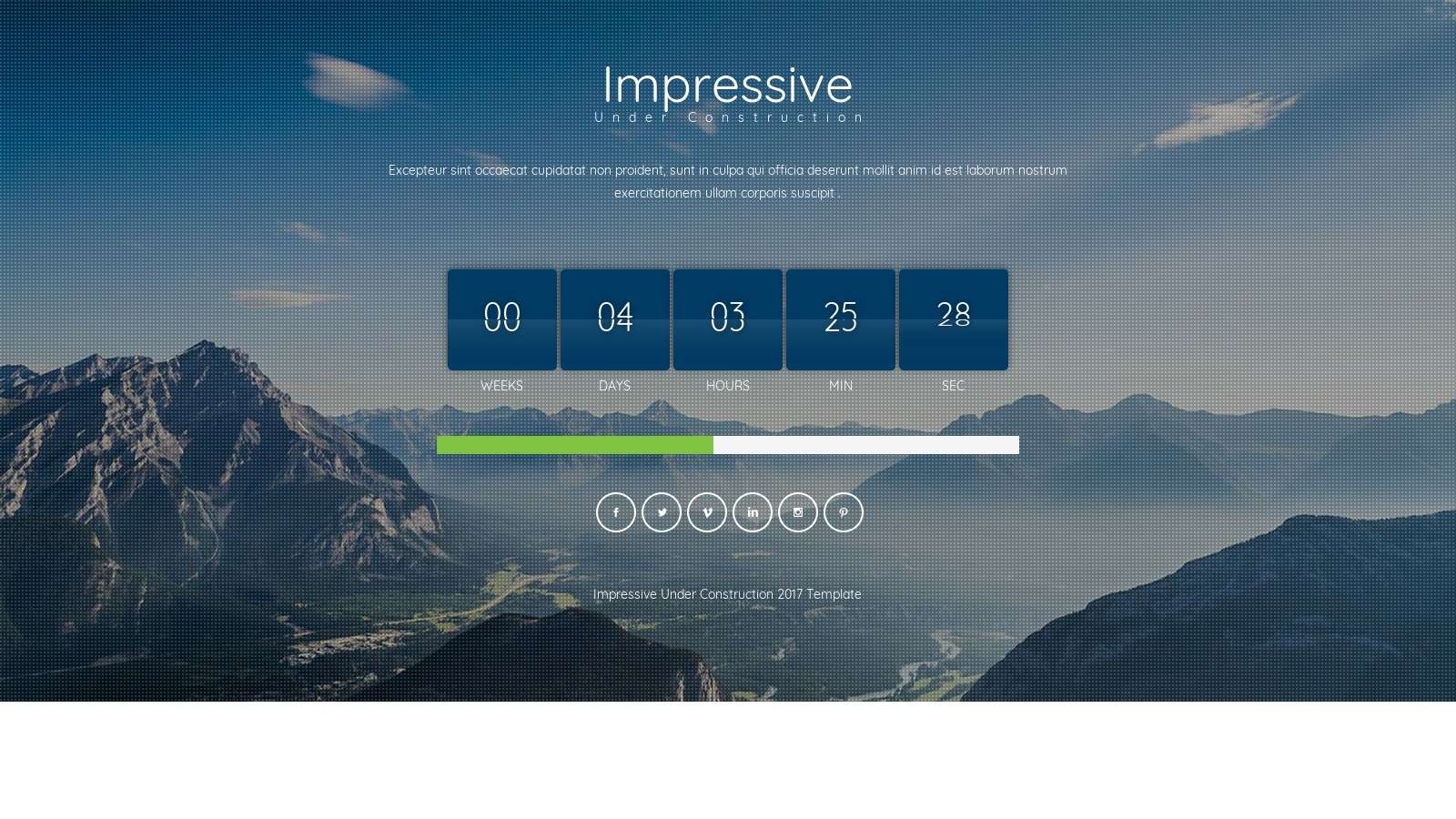
HEARTBEAT
Heartbeat – простой и стильный HTML-шаблон. Строгое монохромное фоновое изображение и таймер обратного отсчета делают эту заглушку идеально подходящей для сайтов, посвященных бизнесу.
Строгое монохромное фоновое изображение и таймер обратного отсчета делают эту заглушку идеально подходящей для сайтов, посвященных бизнесу.
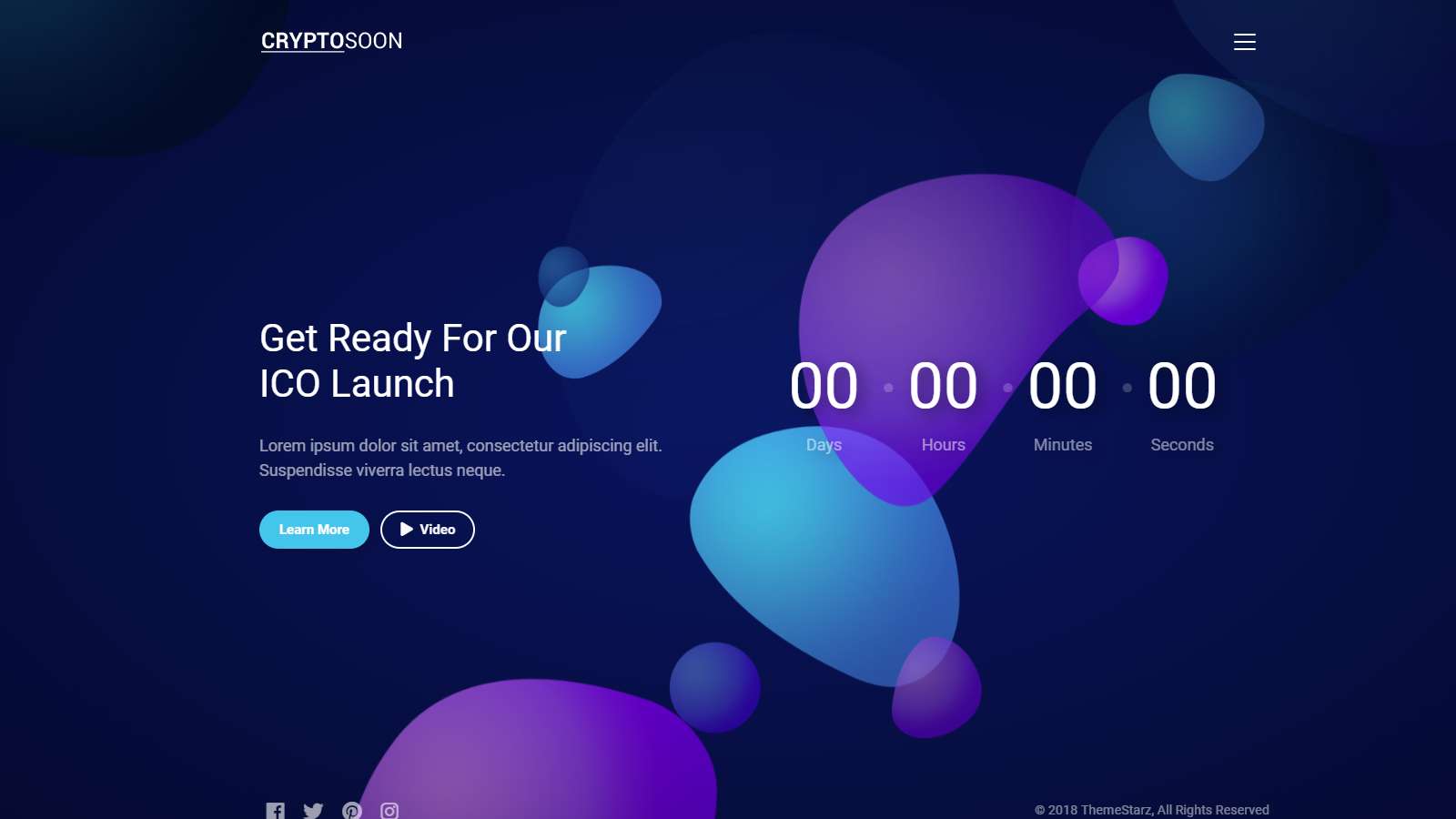
MOON
Шаблон Moon отлично подходит для пиара сайта. На странице есть несколько пунктов, где можно разместить важную информацию и таймер обратного отчета. Страничка адаптивная, она создана с использованием HTML5 и CSS3, отображается в большинстве браузеров и хорошо смотрится на мобильных устройствах.
LAYLA
Layla – один из лучших бесплатных HTML-шаблонов для создания стильной заглушки. Хорошая цветовая гамма, правильная сетка и элегантный внешний вид делают этот шаблон идеально подходящим для использования на сайтах фэшн-тематики.
NEW YEAR
Отличный кроссбраузерный шаблон для создания строгой заглушки. Легко настраивается, хорошо отображается на мобильных устройствах. Имеется таймер обратного отсчета и возможность подключения мелодии.
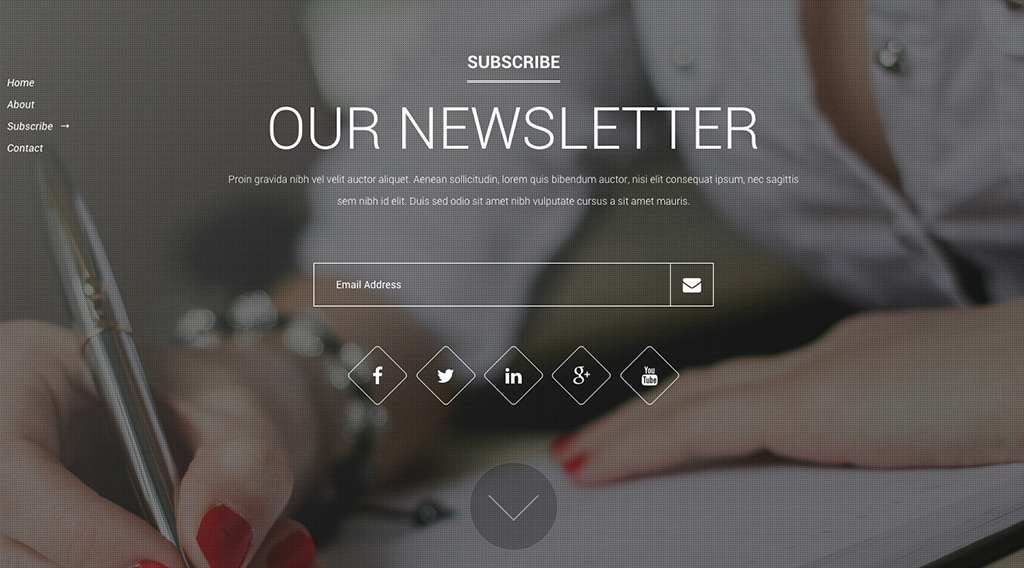
SUNRISE
Данный шаблон отличается чистым и современным дизайном. Из плюсов: адаптивный дизайн, форма контакта, кроссбраузерность. Шаблон создан с использованием ресурсов, все изображения идут в комплекте.
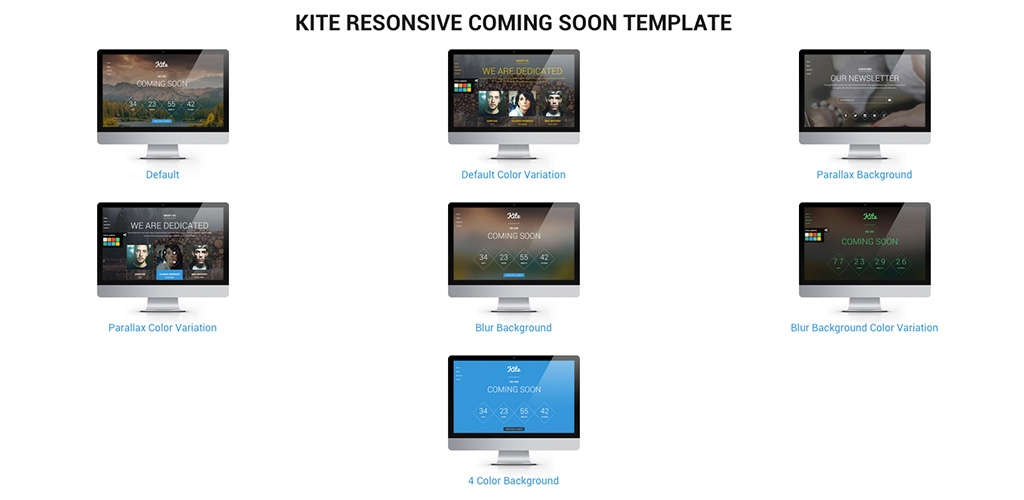
KITE
Неплохая заглушка, которая будет уместна на сайтах туристической тематики. Особенности шаблона: 8 цветовых схем, W3C проверка HTML/CSS, обратный отсчет, контактная форма и возможность подписки на уведомления, параллакс-эффект на фоне, панель навигации.
ZOON
Заглушка, которая обладает серьезным функционалом. Шаблон легко настраивается и совместим с большинством браузеров. Плюсы: карты Google, таймер обратного отсчета, раздел, где можно разместить информацию о вашей команде, футер с контактной информацией.
UX
Шаблон UX подойдет для большинства сайтов. Заглушка имеет анимированный таймер, контактную форму, иконки социальных сетей. Шаблон легко настраивается и не требует особых знаний HTML/CSS. Шаблон адаптивный и кроссбраузерный.
Заглушка имеет анимированный таймер, контактную форму, иконки социальных сетей. Шаблон легко настраивается и не требует особых знаний HTML/CSS. Шаблон адаптивный и кроссбраузерный.
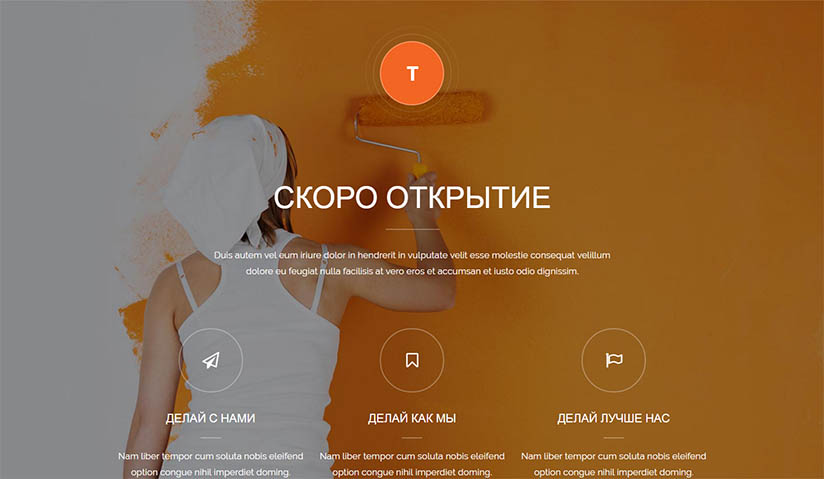
AFTER WORK
Стильная и одновременно функциональная заглушка. Особенности: 100% адаптивный дизайн, кроссбраузерность, Google Maps, интеграция с Twitter, два стиля заголовков с эффектом параллакса и слайдером. Также имеется таймер обратного отсчета, в котором можно быстро исправить дату запуска сайта.
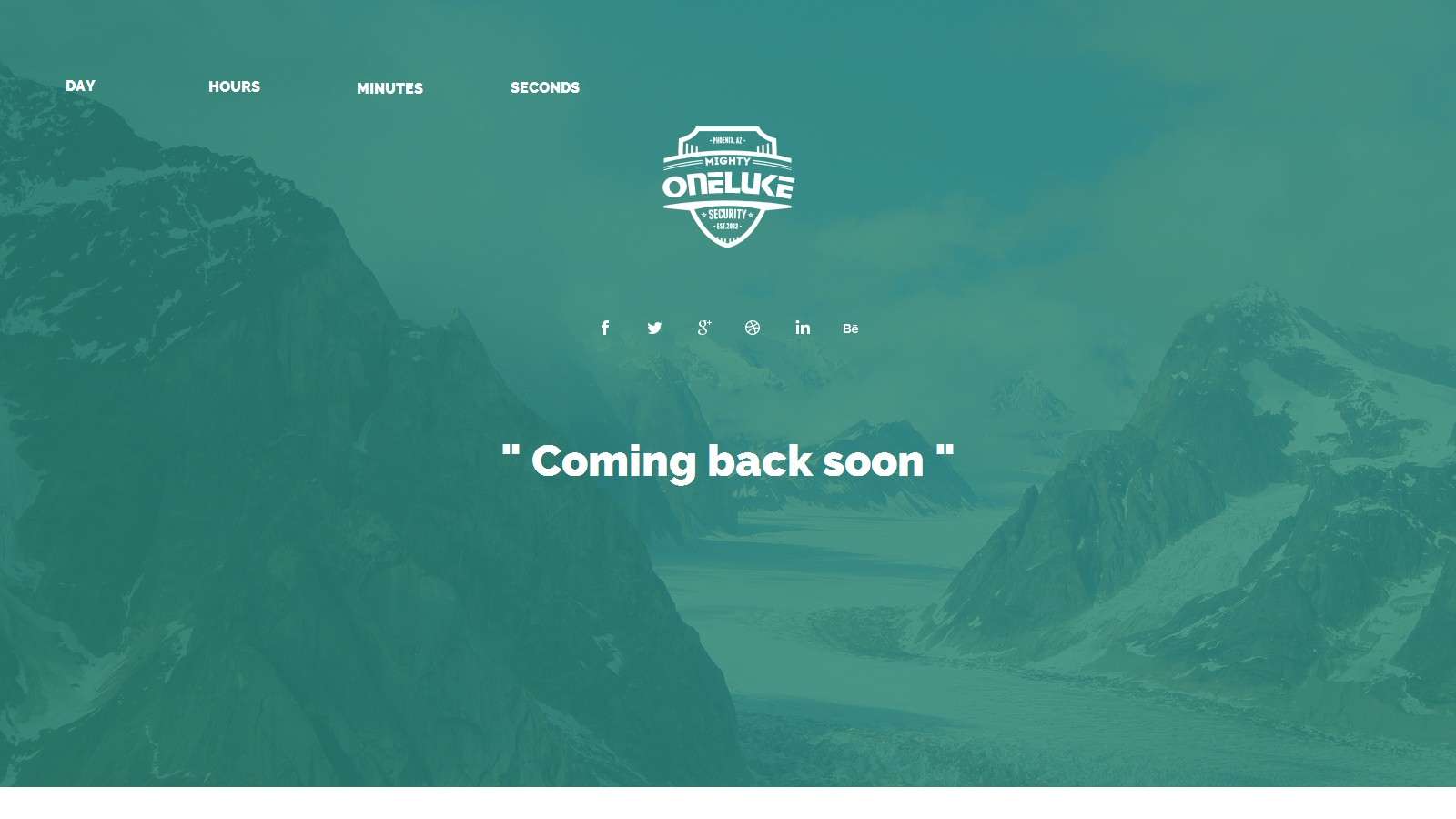
MAGNITUDE
Элегантный HTML-шаблон подойдет сайтам различной тематики. Особых наворотов у заглушки не имеется, но есть все необходимое: таймер, центральный текстовый блок для информационного сообщения, иконки социальный сетей. Шаблон отзывчивый, прекрасно отображается на мобильных устройствах.
дизайнов заглушек, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть корешки билетов на Люка Комбса
Билет на Люка Комбса
Посмотреть фреску
Посмотреть анимацию 404
404 анимация
Посмотреть билет на вечеринку
Билет на вечеринку
Просмотр Stub Club™
Stub Club™
Посмотреть корешки билетов
Билетная корешка
Посмотреть приветственное письмо
Приветственное письмо по электронной почте
Посмотреть Билет | Криминальное чтиво
Билет | Криминальное чтиво
Посмотреть гору Дудо
крепление дудо
Просмотр Кому-нибудь нужен билет?
Кому-нибудь нужен билет?
View Stub (для моего сайта)
Заглушка (для моего сайта)
Посмотреть Билет | Тотализатор, где делаются ставки на смерть знаменитостей
Билет | Дэдпул
Посмотреть билеты на бейсбол
Билеты на бейсбол
Посмотреть Билет | Шолай
Билет | Шолай
Посмотреть Ред Сокс / Билеты
Ред Сокс / Билеты
Посмотреть приглашения на день рождения в бейсбольной тематике
Приглашения на день рождения в бейсбольной тематике
Посмотреть логотип Montana Tickets
Монтана Билеты Логотип
Посмотреть образец терминала
Термина Образец
Посмотреть Билет | Унесенные призраками
Билет | Унесенные призраками
Посмотреть значок для сайта-заглушки
Иконка для сайта-заглушки
Посмотреть «Однажды в Голливуде» — концепция корешка билета
«Однажды в Голливуде» — концепция корешка билетов
Посмотреть квитанцию по электронной почте :: Заглушка билета
Электронная квитанция :: Корешка билета
Посмотреть заготовку
Посмотреть заготовку
Заглушка
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка…
Каков наилучший подход к верхнему и нижнему колонтитулу в адаптивном веб-дизайне?
Я читал доказательства для обеих сторон:
НЕТ, не стоит создавать отдельную мобильную навигацию.
Исследование, проведенное Суджан Шреста (см. стр. 189), показало, что отсутствие части навигации на рабочем столе на мобильных устройствах может дезориентировать пользователей, знакомых с сайтом для настольных компьютеров, что сокращает время выполнения их задач, так что вы правы, дважды подумайте, прежде чем изменение навигации для мобильных устройств.
Кроме того, скрывая некоторые страницы от мобильных устройств, вы неявно предполагаете наличие отдельного мобильного контекста. Примерно 70 % доступа к мобильным устройствам происходит в стационарных условиях (Хеймонен обнаружил 67 % в 2009 г., Черч и Оливер обнаружил 71,4 % в 2011 г., стр. 71). Люди в этих стационарных контекстах (и, возможно, даже мобильные пользователи в мобильных контекстах) будут иметь те же потребности в информации, что и пользователи настольных компьютеров, поэтому скрытие соответствующей части вашей навигации затруднит им поиск информации, которую они ищут.
ДА, вам следует создать отдельную мобильную навигацию
Авторы «Улучшение веб-поиска на устройствах с маленьким экраном» обнаружили, что пользователи мобильных устройств, получающие доступ к настольным сайтам, часто не выполняли задачи на веб-сайтах, оптимизированных для настольных компьютеров:
«основной причиной неудачи и связанных с этим больших сроков выполнения задачи были большие трудности, с которыми они столкнулись при навигации по сайту, выбранному из результатов поиска.
все больше теряется в маленьком окошке» (488)
Если содержимое не является важным, предоставляя ссылки на него, вы только вызовете разочарование у пользователей, поскольку они изо всех сил пытаются использовать слишком большой интерфейс на маленьком экране. Удалив эту часть навигации, вы улучшите опыт для всех пользователей, которые просто просматривают страницы и не нуждаются в выполнении задач на этих страницах.
Предупреждение: некоторые другие исследователи обнаружили, что (по крайней мере, в контексте мобильных приложений) на просмотр приходится лишь 10-12% от общего использования (стр. 186), а это означает, что пользователи часто будут использовать Интернет с цель в виду. Даже если этой целью является просто поиск информации или проверка статуса, вы помешаете им сделать это, если скроете страницы на мобильном телефоне. По этой причине, если бы я лично выбрал одну сторону, Я бы предпочел не скрывать страницы рабочего стола от мобильной навигации. Разочарование из-за плохого доступа не так плохо, как разочарование из-за отсутствия доступа вообще.
Разочарование из-за плохого доступа не так плохо, как разочарование из-за отсутствия доступа вообще.
НИ ОДНА (нереалистичный идеал)
В идеале навигация для обоих должна быть одинаковой, потому что в идеале контент должен быть одинаковым, при этом сайты для настольных и мобильных устройств извлекают свой контент из одной и той же базы данных, но просто форматировать по-другому. В своей книге Стратегия контента для мобильных устройств , Карен МакГрейн показывает, как должна работать кроссплатформенная публикация контента. Похоже, ваша компания на данный момент разветвила свой контент, так что это, вероятно, не является жизнеспособным решением на данный момент, но об этом следует помнить на будущее.
ПРЕДУПРЕЖДЕНИЕ. Если вы решите скрыть страницы из навигации…
…то учтите ловушку мобильной навигации, о которой предупреждает МакГрейн:
Мобильные пользователи, заходящие на ваш сайт из Google, могут быть перенаправлены на главную страницу для мобильных устройств, существуют на мобильных устройствах, затем должны перейти на версию домашней страницы для настольных компьютеров, а затем должны кропотливо искать через внутреннюю навигацию настольной версии, чтобы найти страницу, которую они ищут.