верстка под любой экран — учебник CSS
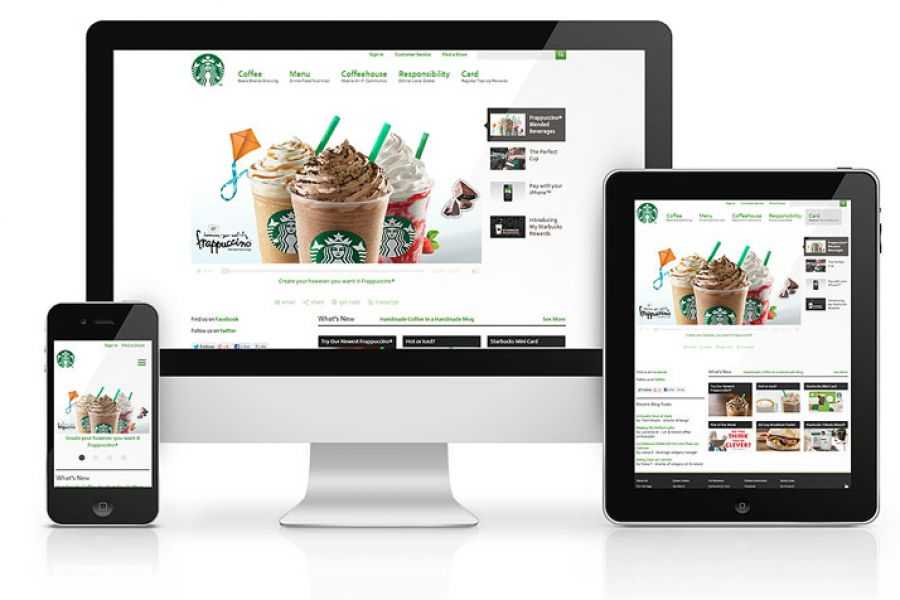
Сегодня все реже и реже можно встретить новый веб-сайт, который бы не имел адаптивного дизайна либо мобильной версии, предназначенной специально для мобильных девайсов. При помощи CSS можно легко создать дизайн, который будет подстраиваться под устройства с любой шириной экрана. Используя специальные правила, вы можете определить внешний вид веб-страницы в зависимости от ширины окна браузера.
Как правило, полноценная версия сайта выглядит странно на обычном смартфоне. Чтобы рассмотреть текст, пользователю приходится пользоваться увеличением и горизонтальной прокруткой. С другой стороны, сайт в виде одной узкой колонки будет выглядеть еще более странно на широком компьютерном мониторе.
Адаптивный веб-дизайн (англ. responsive web design, RWD) — это подход к созданию веб-страниц, при котором их внешний вид определяется через CSS, основываясь на ширине окна браузера. Это позволяет обеспечить удобный дизайн для любого устройства, без необходимости создания нескольких разных сайтов.
CSS-инструменты для адаптивного дизайна
В адаптивном веб-дизайне используются гибкие grid-системы, масштабируемые изображения и специальные медиа-запросы CSS (некоторые из них мы уже использовали в практических уроках учебника).
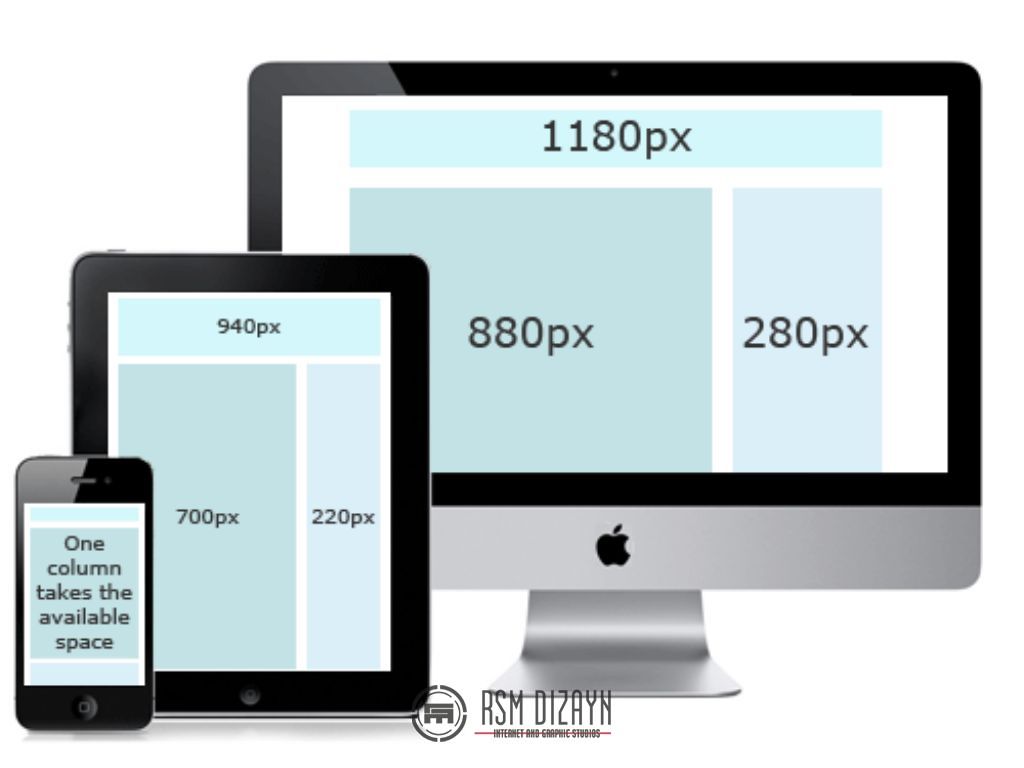
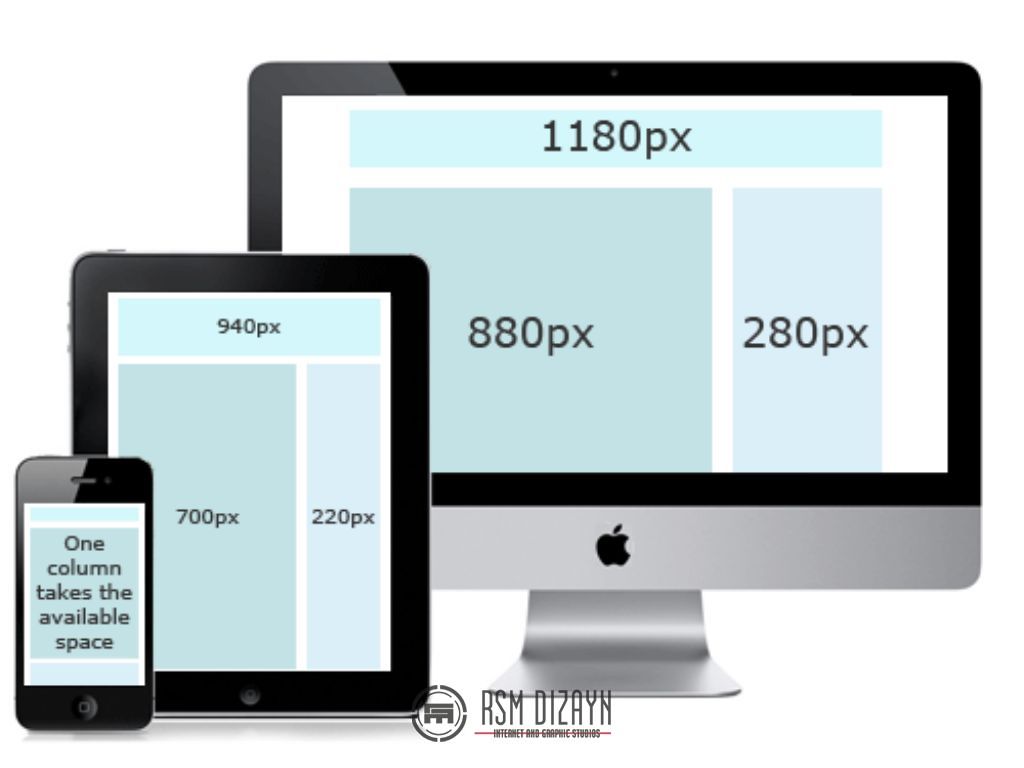
Гибкая сетка жизненно необходима, поскольку в нашем мире существует огромное количество устройств, и каждое со своим размером дисплея. Потому просто невозможно создать фиксированный размер макета, который бы красиво вписался в экран любой ширины. Нужна разметка, которая может расширяться и сужаться (вместе с контентом), подстраиваясь под экран конкретного устройства.
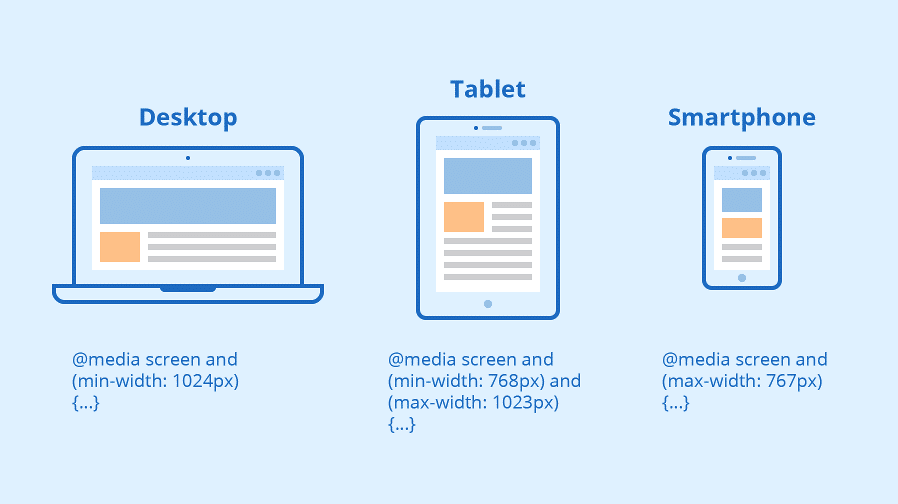
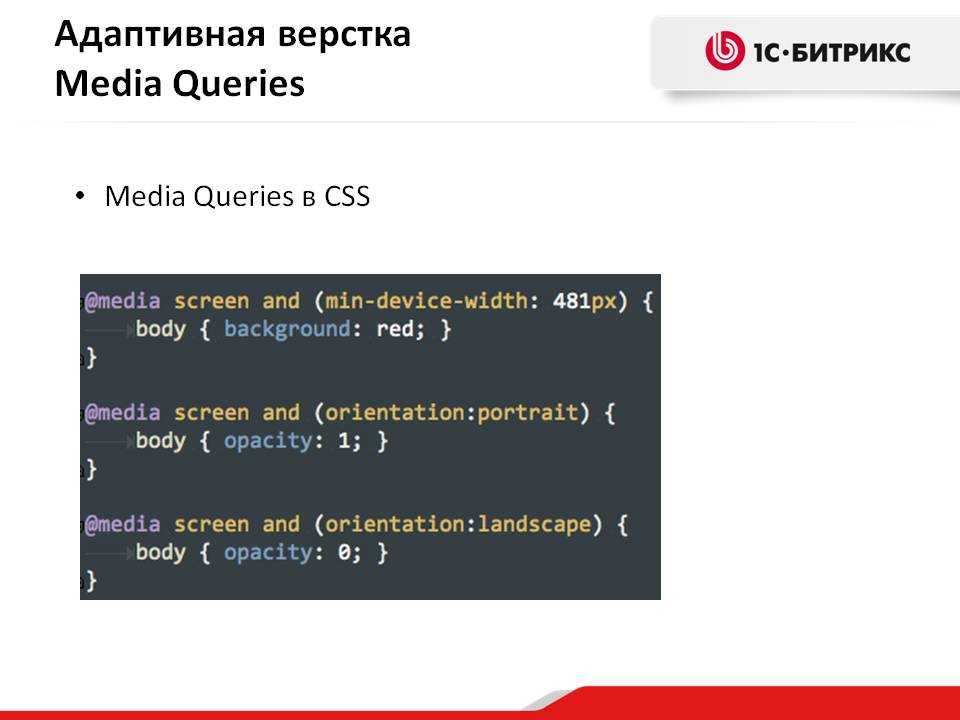
Медиа-запросы — это CSS-технология, которая позволяет определять условия для отображения тех или иных стилей. К примеру, вы можете задать один набор CSS-правил для экранов шириной менее 768 пикселей, второй — для ширины более 991 пикселей и т. д.
Также через медиа-запросы можно определять тип устройства (экран монитора, принтер, речевой синтезатор), соотношение сторон экрана, ориентацию (альбомная или книжная), разрешение дисплея и многое другое. Всё это дает возможность создавать специфичные стили, учитывая множество нюансов.
Всё это дает возможность создавать специфичные стили, учитывая множество нюансов.
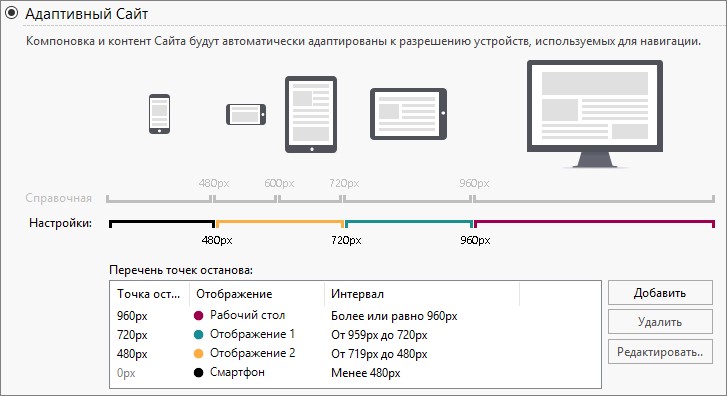
Настройки для адаптивного дизайна
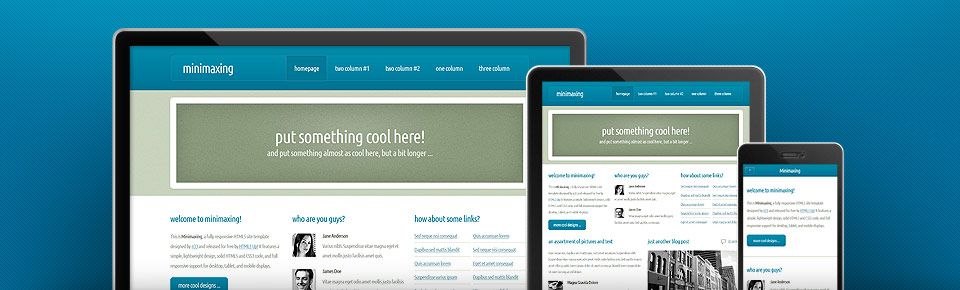
Когда на мобильном устройстве просматривается сайт без адаптивного дизайна, браузер полностью помещает его в ширину экрана. При этом он выглядит, как на иллюстрации слева:
Источник: developers.google.comЭто называется уменьшением масштаба страницы, и именно таким образом браузер отображает неадаптивные сайты. Чтобы воспользоваться таким сайтом, пользователю придется увеличивать масштаб вручную, а также прокручивать страницу по горизонтали.
Если же дизайн вашего сайта адаптивен, вам необходимо дополнительно сообщить об этом браузеру. Делается это легко — просто добавьте внутрь тегаследующую строку:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Данный мета-тег говорит браузеру, что ширина контента должна быть равна ширине экрана браузера, которая в свою очередь равна ширине экрана устройства, с которого просматривается веб-страница.
К слову, указание этого мета-тега важно и для Google: при его отсутствии система не будет воспринимать веб-страницу как ту, что адаптирована под мобильные устройства.
Далее в учебнике: медиа-запросы CSS.
Адаптивный дизайн — Tailwind CSS
Обзор
Каждый служебный класс в Tailwind можно условно применять в разных контрольных точках, что упрощает создание сложных адаптивных интерфейсов, не покидая своего HTML.
По умолчанию существует пять контрольных точек, основанных на общих разрешениях устройств:
| Префикс контрольной точки | Минимальная ширина | CSS |
|---|---|---|
sm | 640px | @media (min-width: 640px) { ... } |
md | 768px | @media (min-width: 768px) { ... } |
lg | 1024px | @media (min-width: 1024px) { . |
xl | 1280px | @media (min-width: 1280px) { ... } |
2xl | 1536px | @media (min-width: 1536px) { ... } |
Чтобы добавить утилиту, но чтобы она вступила в силу только в определенной контрольной точке, все, что вам нужно сделать, это префикс утилиты с именем контрольной точки, за которым следует символ
<!-- Ширина 16 по умолчанию, 32 на средних экранах и 48 на больших экранах. --> <img src="...">
Это работает для каждого служебного класса в структуре, что означает, что вы можете изменить буквально что угодно в заданной контрольной точке — даже такие вещи, как межбуквенный интервал или стили курсора.
Вот простой пример компонента маркетинговой страницы, в котором используется составной макет на маленьких экранах и горизонтальный макет на больших экранах (измените размер браузера, чтобы увидеть его в действии)
<div>
<div>
<div>
<img src="/img/building. jpg" alt="Modern building architecture">
</div>
<div>
<div>Отступления компании</div>
<a href="#">Невероятные условия для вашей команды</a>
<p>Хотите взять свою команду на уединение, чтобы насладиться вкусной едой и понежиться на солнышке? У нас есть список мест, где это можно сделать.</p>
</div>
</div>
</div>
jpg" alt="Modern building architecture">
</div>
<div>
<div>Отступления компании</div>
<a href="#">Невероятные условия для вашей команды</a>
<p>Хотите взять свою команду на уединение, чтобы насладиться вкусной едой и понежиться на солнышке? У нас есть список мест, где это можно сделать.</p>
</div>
</div>
</div>Вот как работает приведенный выше пример:
- По умолчанию внешний
display: block, но при добавлении утилитыmd:flexон становитсяdisplay: flexна средних и больших экранах. - Когда родительский элемент является гибким контейнером, мы хотим убедиться, что изображение никогда не сжимается, поэтому мы добавили
md:shrink-0, чтобы предотвратить сжатие на средних и больших экранах. Технически мы могли бы просто использоватьshrink-0, так как он ничего не сделает на экранах меньшего размера, но поскольку это имеет значение только на экранахmd, неплохо было бы четко указать это в имени класса.
- На маленьких экранах по умолчанию изображение автоматически становится полноширинным. На средних экранах и выше мы ограничили ширину фиксированным размером и обеспечили полную высоту изображения с помощью
md:h-full md:w-48.
В этом примере мы использовали только одну контрольную точку, но вы можете легко настроить этот компонент для других размеров, используя префиксы реагирования sm, lg, xl или 2xl.
Работа в первую очередь с мобильными устройствами
По умолчанию Tailwind использует систему контрольных точек для мобильных устройств, аналогичную той, к которой вы могли привыкнуть в других фреймворках, таких как Bootstrap.
Это означает, что служебные программы без префиксов (например, uppercase) действуют на всех размерах экрана, в то время как служебные программы с префиксом (например, md:uppercase) действуют только в указанной контрольной точке и выше.
Ориентация на мобильные экраны
Чаще всего этот подход удивляет людей тем, что для стилизации чего-либо для мобильных устройств вам нужно использовать версию утилиты без префикса, а не версию с префиксом sm:. Не думайте, что sm:
Не используйте sm: для таргетинга мобильных устройств
<!-- Это будет центрировать текст только на экранах 640 пикселей и шире, но не на маленьких экранах --> <div></div>
Используйте утилиты без префиксов для таргетинга мобильных устройств и переопределяйте их при больших контрольных точках
<!-- Это позволит центрировать текст на мобильном устройстве и выровнять его по левому краю на экранах 640 пикселей и шире --> <div></div>
По этой причине часто бывает хорошей идеей сначала реализовать мобильный макет для дизайна, а затем наслоить любые изменения, которые имеют смысл для экранов md и т. д.
д.
Ориентация на диапазон контрольных точек
По умолчанию стили, применяемые с помощью таких правил, как md:flex, будут применяться в этой контрольной точке и останутся примененными в более крупных контрольных точках.
Если вы хотите применить утилиту только, когда активен определенный диапазон контрольных точек, сложите модификатор отзывчивости, такой как md , с модификатором max-*, чтобы ограничить этот стиль определенным диапазоном:
<div> <!-- ... --> </div>
Tailwind генерирует соответствующий модификатор max-* для каждой контрольной точки, поэтому из коробки доступны следующие модификаторы:
| Модификатор | Медиа-запрос |
|---|---|
max-sm | @media not all and (min-width: 640px) { ... } |
max-md | @media not all and (min-width: 768px) { ... } |
max-lg | @media not all and (min-width: 1024px) { . |
max-xl | @media not all and (min-width: 1280px) { ... } |
max-2xl | @media not all and (min-width: 1536px) { ... } |
Ориентация на одну контрольную точку
Чтобы настроить таргетинг на одну контрольную точку, выберите диапазон для этой контрольной точки, объединив адаптивный модификатор, такой как md, с модификатором max-* для следующей контрольной точки:
<div> <!-- ... --> </div>
Прочтите о нацеливании на диапазоны контрольных точек, чтобы узнать больше.
Использование пользовательских контрольных точек
Настройка вашей темы
Вы можете полностью настроить контрольные точки в файле tailwind.config.js:
tailwind.config.js
module.exports = {
theme: {
screens: {
'tablet': '640px',
// => @media (min-width: 640px) { ... }
'laptop': '1024px',
// => @media (min-width: 1024px) { . .. }
'desktop': '1280px',
// => @media (min-width: 1280px) { ... }
},
}
}
.. }
'desktop': '1280px',
// => @media (min-width: 1280px) { ... }
},
}
}Узнайте больше в документации по настройке контрольных точек.
Произвольные значения
Если вам нужно использовать одноразовую контрольную точку, которую не имеет смысла включать в вашу тему, используйте модификаторы min или max, чтобы сгенерировать пользовательскую контрольную точку на лету, используя любое произвольное значение.
<div> <!-- ... --> </div>
Узнайте больше о поддержке произвольных значений в документации по произвольным значениям.
Как использовать медиа-запросы в адаптивном CSS для адаптивного дизайна?
Адаптивность CSS — один из фундаментальных столпов веб-разработки и дизайна. В то время как CSS начинался как нечто, что может изменить стиль веб-страницы, каждая итерация адаптивной спецификации CSS теперь приносит больше пользы, особенно когда речь идет о кросс-браузерной совместимости.
Сегодня адаптивная CSS-инфраструктура — это больше, чем просто «фоновый цвет» и спецификации тегов, которые сделали первые дни веб-разработки очень увлекательными. CSS для медиазапросов стал инструментом, помогающим реализовать дизайн, ориентированный на мобильные устройства, и адаптивный веб-дизайн в веб-приложениях без особых усилий.
В этом посте мы углубимся в концепцию медиа-запросов в CSS: свойство отзывчивости CSS, которое может внести некоторые изменения в веб-страницу, взглянув на устройство. Мы также увидим, как все развивалось, и сосредоточимся на том, как мы можем реализовать мультимедийные запросы CSS с адаптивным дизайном, чтобы создать удобный пользовательский интерфейс для вашего веб-сайта.
Новичок в селекторах CSS? Ознакомьтесь с этой шпаргалкой Ultimate CSS Selector, чтобы повысить свою карьеру веб-дизайнера.
СОДЕРЖАНИЕ
- Что такое мультимедийные запросы CSS?
- Действительно ли нам нужны медиа-запросы CSS?
- Как вы пишете медиа-запросы в CSS для адаптивного дизайна?
- Правила медиа-функции
- Точки останова и их методы
- Кроссбраузерная совместимость для мультимедийных запросов CSS
- Часто задаваемые вопросы (FAQ)
Что такое мультимедийные запросы CSS?
Медиа-запросы в адаптивной структуре CSS начались со спецификации CSS2, которая включала правило CSS-медиазапросов в свою библиотеку. Правила CSS, реагирующие на медиа, были введены в CSS после наблюдения за различными медиаустройствами, которые наводнили рынок и были хорошо приняты пользователями.
Правила CSS, реагирующие на медиа, были введены в CSS после наблюдения за различными медиаустройствами, которые наводнили рынок и были хорошо приняты пользователями.
Например, это было захватывающее время, когда появились речевые устройства, которые могли читать веб-страницу за вас. Но, к сожалению, даже несмотря на то, что правила для СМИ были так важны, они не произвели впечатления на сообщество разработчиков. Веская причина в том, что медиаустройства не были готовы к такой трансформации (по крайней мере, до этого момента!).
Итак, забегая вперед, отзывчивые разработчики CSS подумали об изменении этого свойства. Несмотря на то, что в сообществе не работали правила адаптивного CSS для мультимедиа, они могут ввести мультимедийные запросы CSS, которые могут анализировать одно мультимедийное устройство и соответствующим образом применять адаптивную структуру CSS. Они назывались адаптивными медиа-запросами CSS.
Как мы знаем, медиа-запросы в CSS изменили то, как мы сегодня разрабатываем адаптивное веб-приложение. Отзывчивый медиа-запрос CSS — это условие и запросы, которые отлично работают в наш век сотен устройств и браузеров.
Отзывчивый медиа-запрос CSS — это условие и запросы, которые отлично работают в наш век сотен устройств и браузеров.
В то время как правила CSS, реагирующие на медиа, учитывали смартфон, CSS медиазапросов учитывал область просмотра, разрешение и ориентацию. Эти медиа-запросы в CSS дали уникальную возможность рендеринга контента в соответствии с типом устройства или его ориентацией, что привело нас к следующему шагу в адаптивном веб-дизайне. Изменения, о которых думали разработчики адаптивных CSS, были хорошо приняты и стали неотъемлемой частью веб-дизайна с помощью адаптивных медиазапросов CSS.
Проверка совместимости медиазапросов CSS в более чем 3000 браузерных средах. Попробуйте лямбда-тест прямо сейчас!
Действительно ли нам нужны медиа-запросы CSS?
Первое, что может прийти вам в голову: «Действительно ли нам нужны медиа-запросы в CSS, учитывая изобилие технологий и спецификаций, которые появляются с каждым днем»? Это подлинный и распространенный вопрос для тех, кто начинает свой путь с медиа-запросов в адаптивном CSS-фреймворке.
Скорость отклика CSS теперь намного выше, чем когда был представлен CSS 2. Сейчас у нас так много продвинутых методов в CSS, что многие стандартные проблемы покрываются новыми концепциями в CSS.
Одной из таких вещей, которые приходят на ум, являются сетки и подсетки CSS. Сетки CSS являются адаптивными и часто предназначены для больших макетов. Они требуют ручного кодирования с адаптивными медиа-запросами CSS для уменьшения и увеличения размера столбца в соответствии с экраном устройства.
Другой частью CSS-сеток является CSS Flexbox, который также является адаптивным и наиболее подходящим для небольших макетов. Вы также можете иметь свой собственный набор высокочувствительных инструментов в качестве веб-разработчика. Эти инструменты сокращают наши усилия и экономят много времени, оставляя нас с этим затянувшимся вопросом «Должны ли мы узнать о медиа-запросах в CSS»?
Я полагаю, что при ответе на этот вопрос нужно учитывать две вещи: нужны ли нам медиа-запросы CSS в 2022 году. Безусловно, новые трюки и элементы CSS дают более быстрые и лучшие результаты с точки зрения отзывчивости. Однако также верно и то, что как веб-разработчик я бы порекомендовал своим коллегам-разработчикам использовать новые спецификации, а не сосредотачиваться на медиа-запросах.
Безусловно, новые трюки и элементы CSS дают более быстрые и лучшие результаты с точки зрения отзывчивости. Однако также верно и то, что как веб-разработчик я бы порекомендовал своим коллегам-разработчикам использовать новые спецификации, а не сосредотачиваться на медиа-запросах.
Но новые спецификации не полностью заменяют контроль, который мы получаем через медиа-запросы, а представляют собой просто решение стандартных проблем веб-разработки. Например, в случае адаптивного дизайна медиа-запросы в CSS предоставят больше контроля и возможностей для реализации различных вариантов использования.
С другой стороны, адаптивные спецификации CSS исправлены. Сетки CSS всегда будут работать со структурой «сетка», но медиа-запросы можно использовать со многими другими параметрами. Это достаточно хорошо для использования, если требования вашего проекта могут быть выполнены с новыми спецификациями! Тем не менее, медиа-запросы придут вам на помощь, чтобы разработать что-то новое и креативное.
Еще одна веская причина для изучения медиа-запросов CSS сегодня — это улучшение спецификации и элементов CSS. При использовании отзывчивого элемента CSS, такого как сетки CSS, вы можете использовать медиа-запросы поверх него, чтобы улучшить его функциональность и добавить некоторые свои собственные: например, изменить цвет (очень простой пример).
Таким образом, даже если может показаться, что медиа-запросы в отзывчивости CSS не используются, когда вы начинаете разработку проекта, вы обнаружите множество сценариев, для реализации которых требуются медиа-запросы CSS. Всегда лучше изучать и практиковать их для реализации в проекте веб-разработки.
Как вы пишете медиа-запросы в CSS для адаптивного дизайна?
Синтаксис адаптивных мультимедийных запросов CSS напоминает аннотации TestNG, которые вы найдете немного уникальными для начинающего веб-разработчика.
Медиа-запрос может быть реализован словом «медиа» следующим образом:
Соединитель @media
@media Соединитель |
Например:
Только экран @media и (максимальная ширина: 480 пикселей) { /* применяемые правила CSS /* }
Только экран @media и (максимальная ширина: 480 пикселей) { /* Применяемые правила CSS /* } |
Этот медиа-запрос будет искать экраны («только экран», как написано) с максимальной шириной 480 пикселей. Если он его найдет, условия будут выполнены, и в HTML-код будут внесены изменения.
Если он его найдет, условия будут выполнены, и в HTML-код будут внесены изменения.
Для применения только типа мультимедиа, а не выражений мультимедиа (запросов), допустимы следующие значения:
- все
- печать
- экран
- речь
@медиа печать { .заголовок { размер шрифта: 12px } }
@media print { .heading { размер шрифта: 12px } } |
Приведенный выше запрос сделает содержимое с заголовком имени класса размером шрифта 12 пикселей, когда страницу необходимо напечатать.
Правила функций мультимедиа
Чтобы обеспечить быстродействие нашего веб-приложения, мы должны знать размер устройства для отображения определенного контента. Правила медиа-функций помогают нам в этом. Мы можем определить наше конкретное состояние с помощью медиа-функций и соответствующим образом реализовать адаптивные медиа-запросы CSS. Хотя существует множество правил медиа-функций, мы обсудим лишь некоторые из них, важные для адаптивного дизайна.
Хотя существует множество правил медиа-функций, мы обсудим лишь некоторые из них, важные для адаптивного дизайна.
Правила медиа-функций ширины и высоты
Первое правило медиа-функций, которое следует учитывать, — это проверка ширины и высоты окна просмотра. Операции с шириной можно проверить с помощью свойств «width», «max-width» и «min-width» для значений узких мест.
Пример правила медиа-функции максимальной ширины:
Экран @media и (максимальная ширина: 840 пикселей){ п { красный цвет; } }
@экран мультимедиа и (макс. ширина: 840 пикселей){ p { цвет: красный; } } |
Полный код для создания адаптивного дизайна с помощью медиа-правил можно записать так:
<голова> <мета-кодировка="utf-8">
Проверка правил обработки мультимедиа
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<Центр> Проверка правил среды
|
Для экрана шириной более 840 пикселей тег «p» будет отображать содержимое черным цветом следующим образом:
Приведенный выше снимок экрана сделан на платформе LambdaTest.
На экране шириной менее 840 пикселей правило мультимедиа изменит содержимое на красный цвет и размер шрифта следующим образом:
окно просмотра, чтобы увидеть эффект.
Используемый выше браузер — Opera на платформе Windows 10. Точно так же вы можете использовать правило высоты и ширины.
Код был обработан в удобном для разработчиков браузере под названием LT Browser, который помогает в быстром тестировании и разработке на более чем 50 разрешениях экрана. Вы можете выполнять тесты мобильных веб-сайтов в браузере LT быстрее и проще, используя такие функции, как параллельный просмотр, синхронизация прокрутки, мгновенная отладка, тестирование веб-сайтов в различных сетевых условиях и многое другое. Кроме того, LT Browser позволяет вам сотрудничать с вашей командой для масштабирования процесса разработки за счет интеграции с инструментами управления проектами.
СКАЧАТЬ LT БРАУЗЕР 2.0
Ознакомьтесь с приведенным ниже руководством по началу работы с LT Browser:
Подпишитесь на наш канал LambdaTest на YouTube и будьте в курсе последних руководств по тестированию Selenium, тестированию Cypress E2E, тестированию Playwright и многому другому.
Ориентация в медиа-запросах CSS
Ориентация устройства — одна из основных проблем, нарушающих отзывчивость вашего веб-сайта. Отзывчивость никогда не может быть достигнута, если веб-приложение не может понять ориентацию и реагировать соответствующим образом. Как и в медиа-запросах, знание ориентации устройства может помочь нам по-другому организовать контент, что приведет к большей отзывчивости.
В качестве следующего примера можно применить правило ориентации носителя:
@media (ориентация: альбомная){ п { красный цвет; размер шрифта: 36px; } }
1 2 3 4 5 6 | @media (ориентация: альбомная){ p { цвет: красный; размер шрифта: 36 пикселей; } } |
Приведенный выше код применит правила мультимедиа в альбомной ориентации, в то время как книжная ориентация будет работать нормально.
Приведенный выше снимок экрана сделан из браузера LT, который может отображать два устройства одновременно для тестирования.
Соединители в правилах мультимедиа
В большинстве случаев одного правила мультимедиа недостаточно для достижения скорости отклика. Что, если мы хотим реализовать правило мультимедиа на определенных устройствах и с определенными условиями? Для таких требований мы используем соединители (логические) в медиа-правилах. Коннекторы принимают три значения в адаптивном медиа-запросе CSS:
- и
- или
- не
Эти соединители имеют то же значение, что и в логических выражениях и языках программирования. Чтобы применить соединитель «и», вам поможет следующий код:
@media (ориентация: альбомная) и (минимальная ширина: 1080 пикселей){ п { красный цвет; размер шрифта: 36px; } }
1 2 3 4 5 6 | @media (ориентация: альбомная) и (минимальная ширина: 1080 пикселей){ p { цвет: красный; размер шрифта: 36 пикселей; } } |
Приведенный выше код работает только при минимальной ширине экрана 1080 пикселей и альбомной ориентации. Поскольку мобильный телефон не попадает в эту категорию, давайте посмотрим, хорошо ли работает правило мультимедиа в ландшафте.
Поскольку мобильный телефон не попадает в эту категорию, давайте посмотрим, хорошо ли работает правило мультимедиа в ландшафте.
@media (ориентация: альбомная), (минимальная ширина: 1080 пикселей){ п { красный цвет; размер шрифта: 36px; } }
1 2 3 4 5 6 | @media (ориентация: альбомная), (минимальная ширина: 1080 пикселей){ p { цвет: красный; размер шрифта: 36 пикселей; } } |
Приведенное выше правило обработки мультимедиа будет применяться, если ориентация альбомная или минимальная ширина равна 1080 пикселей. На мобильных устройствах можно наблюдать следующие изменения:
Поскольку правило ландшафта выполняется, соответственно применяются правила мультимедиа. Тот же эффект будет виден на экране шириной более 1080 пикселей.
Правило «не» может применяться с ключевым словом «не» и будет хорошей практикой для читателей. Прокомментируйте ниже свои уникальные медиа-запросы, чтобы помочь сообществу.
Показанный выше код был представлен на уровне 3 спецификации. На уровне 4 мы получаем немного больше гибкости в определении чисел и интервалов без использования логических операторов, то есть соединителей. Спецификация уровня 4 в правилах обработки мультимедиа вводит в запросы диапазоны. Итак, запрос следующего вида:
(минимальная ширина: 640 пикселей) и (максимальная ширина: 1080 пикселей)
(минимальная ширина: 640 пикселей) и (максимальная ширина: 1080 пикселей) |
Может быть записан со спецификацией уровня 4 следующим образом:
(640 пикселей <= ширина <= 1080 пикселей)
(640 пикселей <= ширина <= 1080 пикселей) |
Что немного лучше и понятнее в определении правил мультимедиа. Однако ограничений для разработчика нет; оба могут быть использованы для достижения отзывчивости.
Однако ограничений для разработчика нет; оба могут быть использованы для достижения отзывчивости.
Вы также можете обратиться к приведенному ниже руководству по проведению адаптивного тестирования на платформе LambdaTest.
Точки останова и их методы
В посте до сих пор показано, как добиться адаптивного веб-дизайна с помощью медиа-запросов в адаптивном CSS, правилах и выражениях. Забавно управлять элементами и видеть, как они трансформируются в соответствии с нашими желаниями. Но проблема в том, как решить, в какой момент мы хотим, чтобы эти медиа-правила применялись к элементам? 640px или 1080px или что-то еще? Это число, которое работает как точка отражения, называется точкой останова при выполнении медиа-запросов.
Выбор случайных точек останова является плохой стратегией адаптивного дизайна и никогда не должен применяться без анализа. Пожалуйста, обратитесь к нашему блогу о контрольных точках CSS для адаптивного дизайна, чтобы узнать больше о контрольных точках.
Лучший способ анализа точек останова — через адаптивную панель браузера. Отзывчивая панель в браузере позволяет изменять размер окна (или выбирать несколько разрешений), помогая нам быстро и точно определить узкие места.
Чтобы открыть панель в Google Chrome, откройте веб-сайт (как LambdaTest открылся в этой демонстрации).
- Щелкните правой кнопкой мыши и выберите Проверить.
- Щелкните значок, показанный ниже, после открытия панели «Проверка».
Обратите внимание, как меняется разрешение при уменьшении/расширении экрана (верхняя панель). Эта панель поможет разработчикам увидеть точки останова, в которых код выходит за пределы экрана. Затем то же самое можно применить к правилам для СМИ.
Мобильные браузеры стали основным выбором пользователей во всем мире. Что касается стратегии дизайна, в настоящее время всегда рекомендуется использовать стратегию дизайна, ориентированную на мобильные устройства, для идеального адаптивного дизайна. Посетите наш блог, чтобы узнать, как выполнить тестирование мобильного веб-браузера.
Посетите наш блог, чтобы узнать, как выполнить тестирование мобильного веб-браузера.
Будучи разработчиком, оставление вторичного мобильного приложения в списке может раздражать ваших пользователей. Начните свою разработку с мобильных устройств и постепенно двигайтесь вверх по цепочке (или назад во времени). Такой метод всегда гарантирует, что ваши мобильные пользователи будут довольны, а созданный вами веб-сайт будет отзывчивым. Для проверки ваших проектов предпочтительнее использовать мобильный браузер, такой как LT Browser, поскольку он обеспечивает больше функций, гибкость и масштабируемость.
Кросс-браузерная совместимость для медиа-запросов CSS
Как видно на изображении ниже, кросс-браузерная совместимость для медиа-запросов в отзывчивости CSS имеет решающее значение. Однако он не поддерживает более старые версии Internet Explorer и Mozilla Firefox.
Опять же, браузеры продолжают развиваться, и есть вероятность, что они могут измениться с течением времени. На данный момент вам не нужно беспокоиться о кросс-браузерной совместимости для медиа-запросов в адаптивной среде CSS.
На данный момент вам не нужно беспокоиться о кросс-браузерной совместимости для медиа-запросов в адаптивной среде CSS.
Заканчиваем!
Медиа-запросы в CSS — полезный помощник при создании адаптивного дизайна и разработке с дополнительными возможностями управления и улучшения. Медиа-запросы в CSS, хотя и начинались грубо, сегодня широко используются в проектах и веб-приложениях. Вы можете следовать этой шпаргалке по CSS, чтобы освежить свои навыки отзывчивого CSS.
В этом посте рассказывается об основных целях медиа-запросов в CSS и о том, как добиться с ними отзывчивости, используя различные правила и выражения. Меня удивляет, что на Codepen и других веб-сайтах такие красивые дизайны создаются разработчиками с минимальной поддержкой библиотек.
Подходя к концу поста, мы призываем к таким проектам в разделах комментариев и хотели бы включить лучшие из них в этот пост. Надеюсь увидеть творческие работы!
Часто задаваемые вопросы (FAQ)
Что такое мультимедийные запросы CSS?
Медиа-запросы CSS полезны для изменения веб-сайтов и приложений в зависимости от типа устройства или определенных характеристик, таких как размер экрана или ширина области просмотра.
Можно ли использовать медиа-запросы в CSS?
Несмотря на то, что медиа-запросы обычно связаны с CSS, их также можно использовать в HTML и JavaScript. Кроме того, вы можете напрямую использовать медиа-запросы в HTML.
Что такое отзывчивость в CSS?
Адаптивный веб-дизайн означает, что ваш сайт будет отлично выглядеть на любом устройстве: настольном компьютере, планшете или телефоне. Адаптивный дизайн достигается за счет использования CSS и HTML для изменения размера, скрытия, уменьшения, увеличения или перемещения содержимого, чтобы оно хорошо выглядело на любом экране.
Как сделать мой код CSS адаптивным?
Метатег окна просмотра должен быть включен в код HTML, чтобы сделать веб-страницу адаптивной. При этом ширина страницы устанавливается равной ширине устройства, а начальный масштаб равен 1. Если метатег не включен, пользователи мобильных устройств или планшетов увидят версию вашего веб-сайта для настольных компьютеров, которая может не соответствовать размеру их экранов.
Что такое адаптивное кодирование?
Адаптивное кодирование относится к проектированию и разработке веб-сайтов или приложений, которые могут адаптировать и настраивать свой макет и контент для различных размеров экрана и устройств. Адаптивный веб-сайт можно просматривать и эффективно использовать на настольных компьютерах, ноутбуках, планшетах и смартфонах без потери функциональности или удобства использования.
Что такое медиа-запрос CSS?
Медиа-запросы позволяют применять различные стили CSS в зависимости от типа используемого устройства или других характеристик, таких как разрешение экрана или ширина области просмотра браузера. Они используются для следующего: Для условного применения стилей с правилами @media или @import.
Как использовать медиа-запрос в CSS?
Медиа-запросы в CSS позволяют применять к веб-странице различные стили в зависимости от характеристик устройства или размера экрана. Чтобы использовать медиа-запрос в CSS, выполните следующие действия:
- Определите медиа-запрос, используя правило @media, за которым следует тип медиа и условие для применения стилей.

- В фигурных скобках медиа-запроса напишите стили CSS, которые вы хотите применить к целевым экранам.
Вы также можете использовать другие типы мультимедиа, такие как печать или речь, и другие условия, такие как минимальная ширина или высота, ориентация устройства и т. д., для конкретных устройств или сценариев.
Хариш Раджора
Я инженер по информатике. Мне нравится продолжать расти по мере роста технологического мира. Я чувствую, что нет более мощного инструмента, чем компьютер, чтобы хоть как-то изменить мир. Помимо моей специальности, я очень люблю читать книги и иногда пишу на https://www.themeaninglesslife.com.
Посмотреть профиль автора
Учебное пособие по адаптивному CSS: Изучите адаптивный веб-дизайн
Учебное пособие по адаптивному CSS: Изучите адаптивный веб-дизайнРазблокируйте курсНачните!
Присоединяйтесь к 8730 другим учащимся
Войдите, чтобы получить
Доступ ко всем нашим бесплатным курсам
Интерактивный практический контент
100 задач кода
Присоединяйтесь к дружелюбному сообществу
Подпишитесь на подписку4 доступ 9050 Разблокируйте курс
получить доступ!
Подпишитесь, чтобы получить доступ к этому курсу и ВСЕМ другим курсам. Вы получаете 30-дневную гарантию возврата денег, без вопросов.
Вы получаете 30-дневную гарантию возврата денег, без вопросов.
Этот учебный курс включает
15 часов контента — 173 лекции
Множество интерактивных задач
Сертификат об окончании
Подпишитесь прямо сейчас!
с
Кевином ПауэлломУровень курса: средний
Этот курс поднимет вас на профессиональный уровень в адаптивном веб-дизайне. Вы научитесь создавать сложные макеты, одновременно решая забавные задачи по кодированию.
Что внутри
Основы CSS
25 уроков2 часа 55 мин
1. Добро пожаловать на курс!
3:54
2. Важное примечание перед тем, как мы начнем
1:10
3. Знакомство с модулем Основы CSS 4:56
5. Margin and Padding — Свертывание полей
6:36
6. Margin and Padding — Согласованность и новый тип селектора
Margin and Padding — Согласованность и новый тип селектора
5:19
7. Строчные и блочные элементы
6:08
8. Элемент span
3:34
9. Стилизация ссылок
12:23 0 Время практики
2 12:23 0!21:57
11. Inline Block
4:53
12. Кнопки стиля
9:15
13. Основы специфичности
4:59
2:10
15. Составные селекторы
15:13
16. Составные селекторы и специфичность
6:56
17. Лучший способ назвать наши классы CSS
8:39
18. Свойства текста
90032 0:00402 Семейство шрифтов и стеки шрифтов
5:45
20. Как использовать шрифты Google
8:55
21. Наследование
1:55
903 903 Работа с наследованием, перезапись и применение 403 :04
23. Собираем все вместе
8:27
24. Собираем все вместе — CSS
17:42
25. Решение задачи и подведение итогов модуля
4:17
Начинаем думать часов 7
3 5 уроков 90 Мин 1. Начиная отзывчиво думать
Начиная отзывчиво думать
3:00
2. Единицы CSS
3:11
3. Единицы CSS — процент
5:55
4. Управление шириной изображений
4 :47
5. минимальная и максимальная ширина
2:46
6. Единицы CSS — Единица em
5:27
7. Проблема с ems
2:29
8. Единицы CSS — rems
9.020309 9.020309 940402 94002 Выбор единицы измерения3:31
10. ems и rems — пример
7:47
11. Обновление Flexbox и настройка HTML
7:51
12. Основные стили и настройка столбцы
7:02
13. Добавление цвета фона
4:10
14. Установка ширины столбца
3:36
15. Распределение столбцов
4:24
16. Управление вертикальным положением изгиба
5:12
17 17 17 Основы Media Query
10:05
18. Адаптация макета с помощью flex-direction
6:52
19. Объяснение flex-direction
3:04
4:03 Создание навигации 44
21. Использование flexbox для оформления навигации
Использование flexbox для оформления навигации
7:36
22. Улучшаем навигацию
7:15
23. Добавляем подчеркивание
3:58
24. Усложняем навигацию
39 0:4 адаптивная навигация
6:53
26. Взгляд на остальную часть проекта
4:10
27. Настройка структуры
8:22
28. Структура избранных статей
3 9:00023
33
29. Домашняя страница — HTML для последних статей
2:29
30. домашняя страница — html для стороны
6:03
31. Запуск CSS для нашей страницы
15:26
32. Запуск макета — просмотр003 общей картины 903
8:30
33. Начинаем думать в первую очередь о мобильных устройствах
2:46
34. Стилизация избранной статьи
6:22
35. Изменение визуального порядка с помощью flexbox
30 609 5 Игра с позицией заголовка и недостатки отрицательных полей 4:42
37. Стилизация последних статей для больших экранов
7:44
38. Изменение размера изображения с помощью объектной подгонки
Изменение размера изображения с помощью объектной подгонки
3:53
39. Настройка виджетов и говорящие точки останова 02 02 60 9000 :48
40. Использование нового псевдокласса для завершения домашней страницы
7:28
41. Создание страницы последних сообщений
3:25
42. Настройка страницы «Обо мне»
4 :12
43. Устранение недостатков
4:28
44. Важное примечание. Метатег области просмотра
3:39
45. Подведение итогов модуля
3:14
Развиваем наш стиль
2 9 09 03 мин. Пришло время усилить наш стиль. с интервалом между буквами 4:02
5. Хороший трюк с цветом с rgba()
4:52
6. background-images
3:59
7. Фоновые изображения и путь к файлу (очень важное примечание)
2:05
8. Управление фоновыми изображениями
7 : 9050
9. Страница-заставка барбекю — введение в проект
3:23
10. Написание HTML-кода страницы-заставки барбекю
7:01
11. Начинаем оформлять — страница-заставка барбекю
Начинаем оформлять — страница-заставка барбекю
1 1
12. Добавление фонового изображения — BBQ Splash Страница
3:46
13. Изменение порядка — BBQ Splash Page
3:45
14. Стилизация области основного контента — BBQ Splash page
2:51
15. Добавление медиа-запроса Страница
4:22
16. Настройка оформления для больших экранов — BBQ Splash Страница
2:13
17. Начало настройки для больших экранов — BBQ Splash Page
3:22
90 Единицы области просмотра 7:29
19. Добавление единиц области просмотра на страницу BBQ Splash
2:08
20. Введите box-sizing: border-box
7:07
21. Использование flexbox для вертикального центрирования основного содержимого — BBQ Splash Page
3: 19
22. Исправление вступительного раздела на малых и больших экранах — BBQ Splash Page
2:34
23. Работа с очень большими экранами решение #1
4:24
24. Работа с очень большими экранами решение №2
Работа с очень большими экранами решение №2
5:30
25. Основы форм
10:49
26. Основы форм — атрибуты форм
4:13
27. Основы стилизации форм
5:11
3 90. BBQ Splash Page
3:30
29. Приступаем к стилизации формы — BBQ Splash Page
4:03
30. Улучшение внешнего вида входных данных — BBQ Splash Page
3:54
3 9000 CSS Градиенты
5:31
32. Оформление кнопки — BBQ Splash Страница
5:09
33. Базовые переходы
4:44
34. Введение в преобразования (и коротко о производительности)
3:01
35. Мы можем переходить более чем :hover
2 2
:54
36. Градиенты границ
4:52
37. Смешивание изображений, цветов и градиентов с фоновым режимом наложения
4:16
38. Wrap up
0031 на следующий уровень
17 уроков1 час 18 мин
1. Выведение flexbox на новый уровень
1:39
2. flex-direction, flex-wrap и flex-flow
flex-direction, flex-wrap и flex-flow
5:15
3. justify-content и align-items и их отношения to flex-direction
7:16
4. Изучение align-content
4:23
5. Объяснение flex-grow и flex-shrink
5:06
2 6. 0flex-0basis 33
7. Сокращенное свойство flex
4:25
8. Выравнивание отдельных элементов с помощью align-self
1:37
9. Margin auto и flexbox
4:29
10. Создание компонента карточки с помощью flexbox — Введение
2:34
11. Создание компонента карточки с помощью 9002 flexbox — Разметка 4:35
12. Создание компонента карточки с помощью flexbox — типографика
5:42
13. Создание компонента карточки с помощью flexbox — макет для мобильных устройств
11:00
14. Создание компонента карточки с помощью flexbox — большой экраны часть первая
5:10
15. Создание карточного компонента с помощью flexbox — Большие экраны, часть вторая
5:18
16. Центрирование чего-либо на экране с помощью flexbox
Центрирование чего-либо на экране с помощью flexbox
2:20
1:51
CSS Grid: лучший инструмент компоновки
19 уроков 1 час 37 мин
1. Введение в CSS Grid
3:16
2. Настройка базовой сетки
3 05:21 Размещение предметов на сетке
4:03
4. Сокращения grid-row и grid-column
5:13
5. Spanning columns
1:42
6. Некоторое сходство с flexbox
5:28
3 7 для нашей карты grid 90. компонент
13:13
8. Свойство grid-gap
2:32
9. Добавление пробела к нашей карте
2:52
10. Неявная и явная сетка
3
11. Изучение областей сетки
8:11
12. области сетки и медиа-запросы
6:18
13. minmax()
3:35
14. единица fr
3:01
15. minmax() и единица fr
10 0:02709 0 0 сетка для использования — часть 1 11:32
17. Использование сетки — часть 2
3:30
18. repeat()
repeat()
3:22
19. автоподгонка и автозаполнение
5:14
Переход на следующий уровень
30 уроков2 часа 12 мин
1. Переход на следующий уровень
1:55
2. Анализ макетов
3:26
3. Начало работы над главной страницей
2:37
4. HTML для главной страницы
0 3:023002 В первых строках CSS вы всегда должны писать 3:52
6. Настройка нашей сетки для маленьких экранов
3:08
7. Продолжение области героя
5:03
8. «Информация» section
3:32
9. Настройка нижнего колонтитула
3:05
10. Использование Font Awesome для наших иконок
5:25
11. Закрытие нижнего колонтитула
1:31
12. Настройка сетки и героя для больших экранов3
9000 5:15
13. Настройка остальной части страницы для больших экранов
5:31
14. Начинаем стилизовать нашу навигацию
3:17
15. Настройка нашей навигации для маленьких экранов с позиционированием
Настройка нашей навигации для маленьких экранов с позиционированием
5:27
16. Делаем кнопку закрытия
3:25
17. Создание состояния «открыто» и добавление JavaScript для закрытия нашей навигации
9:20
18. Добавление кнопки открытия в нашу навигацию
4:24
19. 18 — Стиль навигация для больших экранов
2:47
20. Исправление навигации и главной области
6:13
21. Создание второй страницы
2:14
22. Оформление страницы about3
:48
23. Изучаем box-shadow для получения эффекта на наших изображениях
5:23
24. Использование псевдоэлементов для добавления желтых линий
5:05
25. Добавление желтой полосы к заголовкам
3:03
26. Создание страницы контактов
23 4000023 400023 :11
27. Стилизация контактной формы
6:34
28. Стилизация контактной формы для больших экранов
5:51
29. Свободные концы
4:42
Вы сделали это !
3:20
Вы узнаете
Основы CSS
SANE CSS Defauls
Специфика и селекторы
Best Practices CSS
Текст и шрифты
и отзывчивый текст
Lextbox Mayouts
Вертикальный выравнивание содержимого
Design. и как сделать так, чтобы они хорошо выглядели
и как сделать так, чтобы они хорошо выглядели
Расширенные концепции flexbox
Макеты CSS Grid
Иконки с Font Awesome
Переходы и анимация
Сложите все вместе
Вы создадите
Простой жизненный блог
Научитесь работать с текстом и типографикой, создав аккуратный блог.
Заставка барбекю
Красивая и отзывчивая целевая страница, которая познакомит вас с основными понятиями
Веб-сайт маркетингового агентства
Этот веб-сайт компании поднимет ваши навыки CSS на профессиональный уровень.
Предварительные требования
Прежде чем приступить к этому курсу, вы должны иметь базовые знания HTML и CSS. Вы должны знать, как создавать простые макеты с использованием этих технологий.
Изучение HTML и CSS 105 уроков | 5 часов 33 мин
с Пером Харальдом Боргеном
Новичок Познакомьтесь с вашим учителем
Чем хорош этот курс
Позвольте задать вам несколько вопросов:
выглядеть на 100% профессионально?
Хотите быть уверенным, что ваш сайт хорошо работает на всех устройствах?
Вам надоело чувствовать, что ваш CSS беспорядок?
Если ваш ответ ДА, то это идеальный курс для вас!
Это дает вам глубокое понимание CSS и адаптивного дизайна, позволяя вам полностью погрузиться в процесс. Вы научитесь создавать четыре различных макета: блог, целевую страницу, баннер и веб-сайт компании. Каждый из них поднимет ваши навыки на новый уровень.
Вы научитесь создавать четыре различных макета: блог, целевую страницу, баннер и веб-сайт компании. Каждый из них поднимет ваши навыки на новый уровень.
Лучший опыт обучения
Чтобы знания оставались с вами, по мере вашего продвижения вам будут предлагаться интерактивные задачи по программированию.
Как будто вы с инструктором программируете вместе!
Такой динамичный интерактивный процесс просто невозможен ни на какой другой платформе, кроме Scrimba!
Этот курс также является частью нашего чрезвычайно популярного пути развития карьеры фронтенд-разработчика.
от F до A до Q
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн — это подход, предполагающий, что дизайн и разработка должны реагировать на поведение пользователя и окружающую среду в зависимости от размера экрана, платформы и ориентации. Практика состоит из сочетания гибких сеток и макетов, изображений и разумного использования медиа-запросов CSS.
 Изменение размера изображения с помощью объектной подгонки
Изменение размера изображения с помощью объектной подгонки Начинаем оформлять — страница-заставка барбекю
Начинаем оформлять — страница-заставка барбекю Работа с очень большими экранами решение №2
Работа с очень большими экранами решение №2 flex-direction, flex-wrap и flex-flow
flex-direction, flex-wrap и flex-flow Центрирование чего-либо на экране с помощью flexbox
Центрирование чего-либо на экране с помощью flexbox repeat()
repeat() Настройка нашей навигации для маленьких экранов с позиционированием
Настройка нашей навигации для маленьких экранов с позиционированием и как сделать так, чтобы они хорошо выглядели
и как сделать так, чтобы они хорошо выгляделивыглядеть на 100% профессионально?
Хотите быть уверенным, что ваш сайт хорошо работает на всех устройствах?
Вам надоело чувствовать, что ваш CSS беспорядок?
 Вы научитесь создавать четыре различных макета: блог, целевую страницу, баннер и веб-сайт компании. Каждый из них поднимет ваши навыки на новый уровень.
Вы научитесь создавать четыре различных макета: блог, целевую страницу, баннер и веб-сайт компании. Каждый из них поднимет ваши навыки на новый уровень.

 .. }
.. } .. }
.. }