3 правила и примеры адаптивной верстки веб-страниц [АйТи бубен]
Основы работы с CSS
Использование HTML 5
HTML5: Линейные и блочные элементы
Usability юзабельность сайта — краткие рекомендации по «юзабельности» сайта
Различие дефиса и тире
Меню навигации сайта
Итогом работы верстальщика является набор шаблонов повторяющих рисунки дизайнера, но сделанных в виде HTML— документов. А также стилевой файл, в котором прописаны не только атрибуты, необходимые для верстки, но и параметры основного текста, заголовков, подзаголовков и других текстовых элементов. Это позволяет по единым шаблонам формировать любое число веб-страниц, оформление и вид которых будет одинаков.
Верстка с помощью слоев. + примеры
Преимущества и недостатки табличной верстки
Модульная сетка представляет собой набор невидимых направляющих, вдоль которых располагаются элементы веб-страницы.
Верстка на div. Три колонки, с шапкой и подвалом
Верстка на div. Две колонки с шапкой и подвалом.
Урок 24. 100% HTML & CSS верстка сайта — 6 примеров верстки
3 правила адаптивной верстки
- Задавайте метатег viewport
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
, таблица возможных параметры мета-тега viewport:
- CSS Media Queries: стили для мобильного устройства с разрешением указанным в свойствах @media
@media only screen and (min-device-width: 320px) and (max-device-width: 568px) { . header {
background-color: #257965;
}
}
header {
background-color: #257965;
}
} - Задавайте свойства CSS в процентах, например:
.reviews { width: 22%; font-size: 140%; padding-top: 2%; margin-top: 2%; margin-bottom: 4%; }
Метод табличной верстки устарел. Основными причинами отхода от такого способа считается огромное количества кода, которое возникает вследствие описания каждой ячейки отдельными тегами. Также стоить заметить, что каждая ячейка обладает стенками, которые необходимо также описать. Код обычной веб-страницы, которая верставется табличным способом, больше в 4-5 раз кода страницы, которая создается блочным методом.
Блочная верстка или верстка с помощью слоев.
В отличие от табличного способа расположения данных блочная верстка возможна без четкой привязки каждого логического блока к определенной ячейке. Способ блочной верстки базируется на совершенно иных принципах расположения и взаимодействия.
Характерным для блочной верстки является то, что блоки, как правило, должны располагаться по очереди — один за другим и четко разделяться между собой. Расположение в одной строке возможно, но оно используется только в некоторых случаях, когда возникает потребность добиться особого эффекта.
Под понятием блок(слой) в общем случае имеют в виду элементарную прямоугольную область(тег
Фиксированный макет
Фиксированный макет — ширина Веб- страницы выставлена в неизменное значение, не зависящее от разрешения экрана пользователя. Разработчику сайта ширина окна браузера пользователя неизвестна, поскольку она может меняться в самых широких пределах. Ширина зависит от разрешения монитора, длины его диагонали, размера окна. Необходимо определить, на какое минимальное разрешение экрана монитора рассчитан сайт(Стат. используемых разрешений монитора, liveinternet.ru — разрешения мониторов). Определившись с ответом на этот вопрос, мы получаем конечное число пикселей – особенно важным параметром является количество пикселей, характеризующих ширину. От этого конечного числа нужно вычесть 20 пикселей (ширину вертикальной полосы прокрутки, которая присутствует в браузерах по умолчанию) – и мы получим ширину макета сайта в пикселях. То есть если расчетное разрешение по ширине равно 1024 – то ширина макета должна быть 1004(рекомендуется 1000, 980-960) пикселя (не больше), или же если 1280 – то 1260, и так далее.
Разработчику сайта ширина окна браузера пользователя неизвестна, поскольку она может меняться в самых широких пределах. Ширина зависит от разрешения монитора, длины его диагонали, размера окна. Необходимо определить, на какое минимальное разрешение экрана монитора рассчитан сайт(Стат. используемых разрешений монитора, liveinternet.ru — разрешения мониторов). Определившись с ответом на этот вопрос, мы получаем конечное число пикселей – особенно важным параметром является количество пикселей, характеризующих ширину. От этого конечного числа нужно вычесть 20 пикселей (ширину вертикальной полосы прокрутки, которая присутствует в браузерах по умолчанию) – и мы получим ширину макета сайта в пикселях. То есть если расчетное разрешение по ширине равно 1024 – то ширина макета должна быть 1004(рекомендуется 1000, 980-960) пикселя (не больше), или же если 1280 – то 1260, и так далее.
При разрешении экрана монитора 800×600 наиболее распространенной является ширина в 760 пикселей. Для 1024х780 пикселей 960 – 980 пикселей.
Для создания фиксированного макета, следует продумать некоторые предварительные моменты:
Какова будет общая ширина всех элементов?
Где будет размещаться макет? При фиксированном дизайне блок с материалом размещается обычно у левого края или по центру экрана. Последний вариант предпочтительнее, тогда не так заметны широкие поля вокруг при больших разрешениях монитора.
Какие цвета и шрифты будут использоваться? Mетоды и ресурсы по выбору цветовых схем.
Ширина элемента в браузере складывается из значений ширины самого блока (width), отступов (margin), полей (padding) и границ (border). width, padding и margin.
«Резиновый» макет
«Резиновый» макет. При этом виде верстки единицей измерения выступают проценты. Общая рабочая ширина окна браузера — 100%, и колонки макета в сумме не должны ее превышать.
Существуют два способа позиционирования элементов относительно друг друга, это применение стилевого свойства float или можно воспользоваться свойством Основы работы с CSS 
Ширина элемента в браузере складывается из значений width блока, width border, padding и margin.
Padding — это отступ между контентом и границей, а margin — это отступ между границей и «внешним миром».
Рисунок взят из Учебник css. Основы css.
Margin в отличии от padding может быть отрицательным.
Если группировать значения, тогда отступы будут меняться так: margin: 5px 6px; На 5 пикселей вверх и вниз. На 6 пикселей вправо и влево.
float
CSS Float в теории и на практике
По умолчанию содержимое контейнеров div на странице располагаются по вертикали, вначале идет один слой, ниже располагается следующий и т.д. При создании колонок требуется располагать слои рядом по горизонтали, для чего применяется несколько методов. Одним из распространенных является использование стилевого свойства float. Хотя он предназначен для создания обтекания вокруг элемента, с тем же успехом float устанавливает и колонки.
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег <div> в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег <div> внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
При задании любому элементу свойства float left или right — элемент становится блочным(display: block) и его размер определяется его контентом.
По умолчанию слои выстраиваются по вертикали один под другим, но при помощи CSS свойства float их можно заставить располагаться рядом по горизонтали. При этом требуется установить ширину слоев и задать для них float. Поскольку для второго слоя также применяется обтекание, то добавленный ниже текст помещается справа от слоя. Избежать этого поможет свойство clear, оно отменяет действие float.
.clear {
clear: both; /* Отменяем обтекание. float*/
}<div></div>
Создание колонок при помощи float имеет ряд особенностей. Первая, как уже упоминалась, состоит в том, что после плавающих элементов требуется добавлять элемент со свойством clear, который выключает обтекание. Это необходимо в том случае, если предполагается использовать нижележащие слои. Вторая особенность связана с представлением плавающих слоев. Если окно браузера уменьшить до определенного предела, то слои перемещаются по вертикали.
Float — список возможных значений: left,right,none.
Clear — список возможных значений:
left – не допускает обтекание «floated» объекта слева
right – запрещает обтекание элемента справа
both – запрещает обтекание объекта с обеих сторон, т.е. и слева, и справа
none – разрешено обтекание

Если элемент перемещается вправо, он выравнивается по правой стороне, а весь последующий контент будет выровнен по левой стороне (до тех пор пока не достигнет нижней границы элемента).
В случае, если ширина последующего контента зафиксирована, он не будет переноситься ниже выровненного float-ом div -а. Вместо этого он применит свою ширину.
position
Свойство position без упоминания координат (значений left, top, right или bottom) не меняет положение текущего слоя, но оказывает влияние на расположение близлежащих или вложенных слоев.
В нормальном потоке значения свойств равны float:none; position: static;
static — элементы отображаются как обычно (нормальный поток. Для static свойство z-index не работает.
relative — элемент всё ещё занимает место (как при static), но теперь свойства top и left можно использовать для сдвига относительно его обычного расположения. Координаты отсчитываются от исходного положения слоя.

absolute — при абсолютном если у родителя значение position установлено как static или родителя нет, то отсчет координат ведется от края окна браузера. Если у родителя значение position задано как fixed, relative или absolute, то отсчет координат ведется от края родительского элемента. Элемент становится блочным. Размер элемент определяется его контентом. margin не работает. Float принимает значение none. Элемент перестает взаимодействовать с любыми элементами, кроме ближайшего предка с прокруткой (элемент <html>).
fixed — элемент привязывается к указанным свойствам left, top, right и bottom и не меняет своего положения при прокрутке Веб- страницы.
overflow
overflow, overflow-x, overflow-y управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров то включается прокрутка (scroll).
Ширина слоя
По умолчанию ширина слоя задается как auto, это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота слоя
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin, padding и border. Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
Цвет фона
Цвет фона элемента проще всего устанавливать через универсальное свойство background. Фоном при этом заливается область, которая определяется значениями width, height и padding. Таким образом, margin не принимает участия в формировании цветной области.
Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width, но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height, поскольку по умолчанию браузер применяет аргумент auto, который заставляет настраивать размеры элемента автоматически.
Врезкой называется блок с рисунками и текстом, который встраивается в основной текст. Врезка обычно располагается по левому или правому краю текстового блока, а основной текст обтекает ее с других сторон. Чтобы врезка выделялась в тексте, у нее обычно устанавливают фоновый цвет и добавляют рамку. При создании врезок следует обязательно указывать ее ширину с помощью width. Иначе размер слоя окажется гораздо шире, чем это требуется.
Чтобы врезка выделялась в тексте, у нее обычно устанавливают фоновый цвет и добавляют рамку. При создании врезок следует обязательно указывать ее ширину с помощью width. Иначе размер слоя окажется гораздо шире, чем это требуется.
Тег <header></header> задает «шапку» сайта(заголовок сайта). Заголовок чаще всего состоит из логотипа сайта и слогана.
10 Отличных примеров оформления и использования футера
Footer (нижний колонтитул) или подвал страницы. В Использование HTML 5 для обозначения подвала страницы введен новый тег footer. Элемент footer выступает в роли подвала (колонтитула) для ближайшего предка (в случае, если таковой есть и он является секционным блоком: article, aside, nav, section) или корневого элемента. Footer обычно содержит информацию о секции: кто автор, ссылки на связанные документы, авторские права и тому подобное. Footer не обязательно может быть в конце секции, где обычно мы его размещаем. Когда подвал содержит целые разделы, все они воспринимаются как дополнительная информация, приложения к основному содержимому.
<footer> © </footer>
Адаптивная вёрстка сайта: что это, преимущества
Чтобы сайт хорошо отображался на экране компьютера, планшета и телефона, используют адаптивную вёрстку. Рассказываем о её особенностях и принципах.
- Что такое адаптивная вёрстка сайта
- Преимущества сайта с адаптивной вёрсткой
- Принципы адаптивного дизайна сайта
- Разрешения экранов для адаптивной вёрстки
- Инструменты для адаптивной вёрстки
- Как сделать адаптивный дизайн
- Ошибки при разработке адаптивной вёрстки
- Совет эксперта
Что такое адаптивная вёрстка сайта
Адаптивная вёрстка сайта — это способ обеспечить оптимальное отображение интерфейсов на устройствах с разным разрешением экранов. Вёрсткой занимается фронтенд-разработчик.
Адаптивный дизайн предусматривает, что пользователь будет взаимодействовать с кнопками, текстом, изображениями через разные устройства. Думает об удобстве пользователя в этом случае уже дизайнер.
Думает об удобстве пользователя в этом случае уже дизайнер.
У адаптивного дизайна длинная история. В ней можно выделить три этапа.
Этап 1: мобильные версии сайтов. Началось всё с появления интернета на мобильных устройствах в начале 2000-х годов. Как только появилась возможность выходить в интернет с телефона, крупные компании начали делать мобильные версии сайтов.
Мобильная версия — это отдельный сайт, созданный разработчиками с нуля и повторяющий целиком или частично десктопную версию. Её разработка дорогая и сложная, поэтому примеров не так много.
Самый известный пример — мобильная версия вконтакте, которая появилась в 2010 году и с тех пор развивается параллельно с основным сайтом.
На первой картинке — скрин из мобильного приложения вконтакте. На второй — мобильная версия сайта, которая открывается через браузер телефона
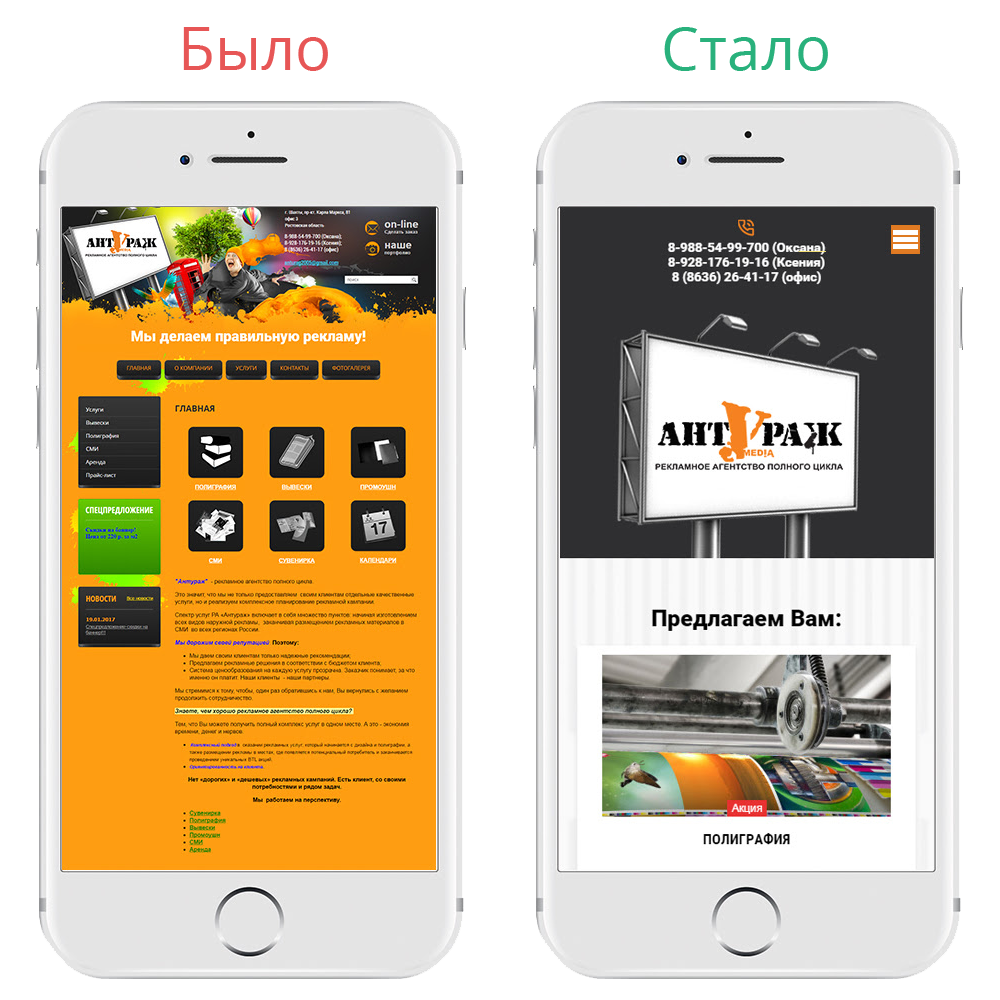
Для большинства компаний разработка мобильной версии оказалась слишком дорогой, поэтому с телефона сайты отображались некорректно. Например, пользователь видел на экране только часть интерфейса или его уменьшенную версию.
Например, пользователь видел на экране только часть интерфейса или его уменьшенную версию.
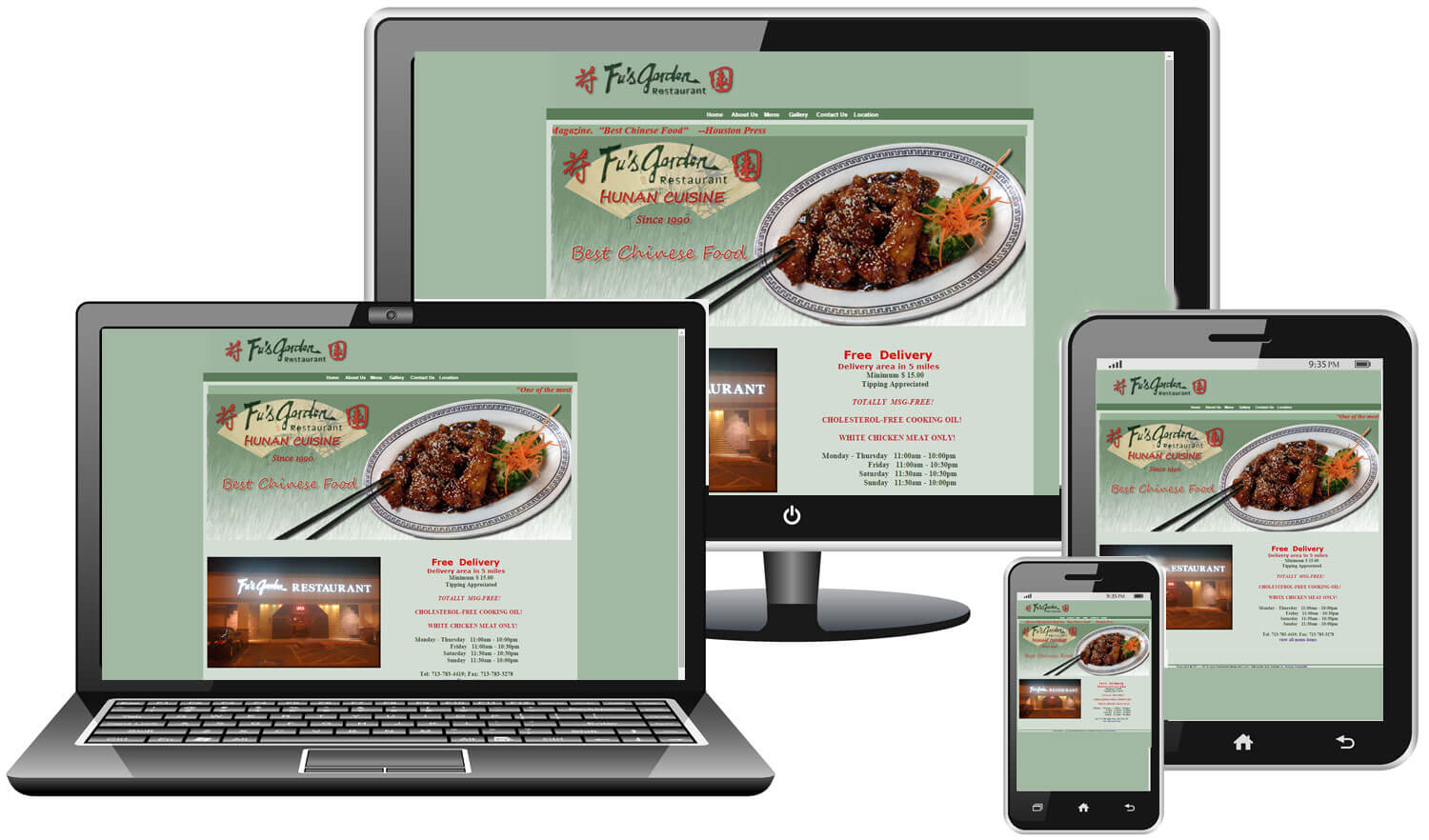
Так выглядит неадаптивный сайт: его отображение одинаково и на компьютере, и на телефоне
Аудитория пользователей мобильного интернета быстро росла: в 2015 году в России им пользовалось уже 40 млн человек. Появилась потребность сделать их пребывание на сайтах комфортным, но не затратным для компаний.
Этап 2: «резиновая» вёрстка. Следующим этапом на пути к адаптивному дизайну стала «резиновая» вёрстка и «резиновые сайты», в которых ширина всех элементов менялась при изменении ширины страницы.
Сайт становился «резиновым» благодаря разработчику, который указывал ширину элементов не в пикселях, а в процентах. Дизайнер разрабатывал для этого только один макет.
Так выглядит «резиновый» сайт: ширина карточек меняется по мере сужения экрана, но порядок их расположения сохраняется
«Резиновые» сайты лучше выглядели на экранах мобильных телефонов, если были простыми. Например, если кроме заголовка, картинок и текста в одну колонку на них ничего не было.
Например, если кроме заголовка, картинок и текста в одну колонку на них ничего не было.
Если сайт был сложнее — например, элементы располагались не в одну колонку, а в пять, — на экране телефона всё становилось мелким и нечитаемыми. Поэтому «резиновые» сайты не решили проблему адаптивности до конца.
Этап 3: адаптивная вёрстка. После «резиновой» вёрстки появилась адаптивная. Её суть в том, чтобы не сжимать сайт под размеры экрана, а создать для каждого экрана отдельный макет.
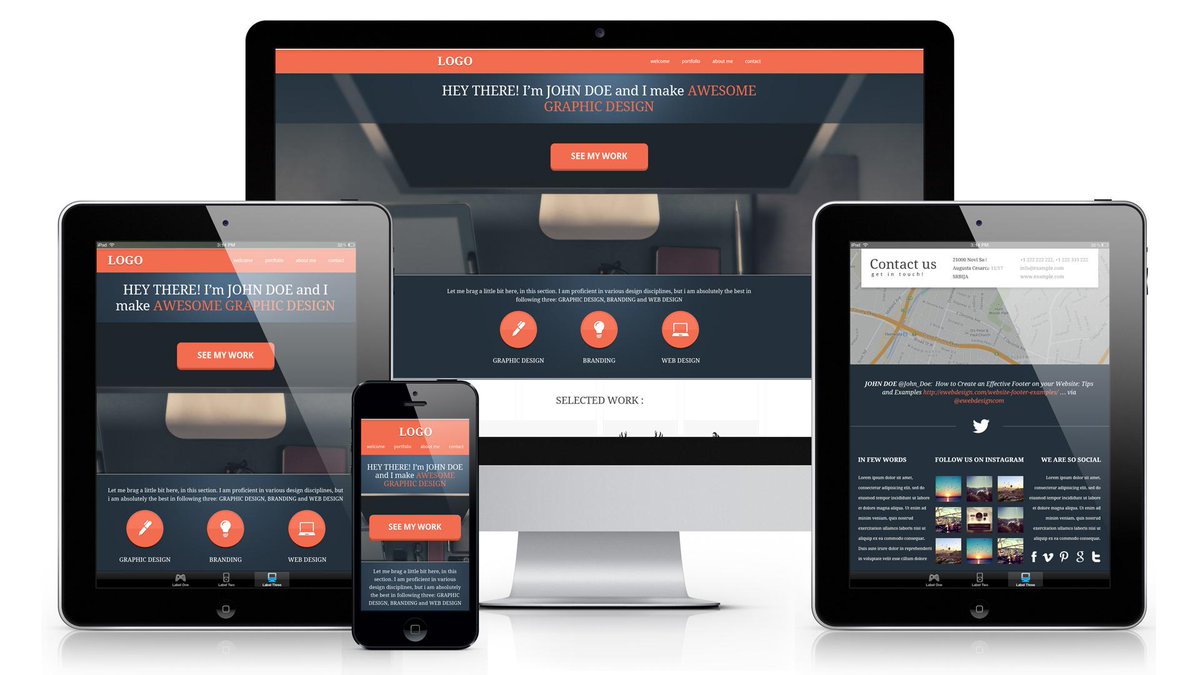
Адаптивный сайт портала «Арзамас» — есть версия для компьютера, планшета и телефона. Всё это — три разных макета
При создании адаптивного сайта дизайнер рисует как минимум два макета: для десктопной версии и мобильной. Но может потребоваться и больше макетов, например для планшета или ноутбука с узким экраном. Фронтенд-разработчик тоже верстает не один макет, а несколько.
Материал по теме:
Как сделать продающий лендинг: советы продуктового дизайнера
Преимущества сайта с адаптивной вёрсткой
Сайты конкурируют за внимание и время пользователей. Хорошо, если человек долго находится на странице: читает текст, рассматривает картинки, выбирает товар или услугу.
Хорошо, если человек долго находится на странице: читает текст, рассматривает картинки, выбирает товар или услугу.
Чем дольше пользователь взаимодействует с контентом, тем больше вероятность, что он совершит целевое действие. Например, позвонит и запишется на консультацию, купит товар, оставит отзыв. Адаптивный дизайн сайта делает любое действие доступным не только с компьютера, но и с телефона.
Кроме того, что адаптивная вёрстка сайта помогает компаниям удерживать клиентов, у неё есть ещё несколько преимуществ:
● Сайт выглядит аккуратно.
Сайты с адаптивным дизайном корректно отображаются на экранах с любым разрешением. При адаптивной вёрстке элементы не наползают друг на друга, не получаются слишком мелкими или крупными.
● Сайт удобен для разной аудитории.
В 2019 году пользователи одинаково часто заходили в интернет с телефонов и компьютеров. В 2022 году с телефонов заходит уже более 65% пользователей, с компьютеров и ноутбуков — около 30%, а с планшетов — 2%.
Доля визитов с разных устройств по данным Яндекс Метрики
Если сайт неудобно просматривать с телефона, пользователи уходят. Если сайт не адаптируется под экран мобильного телефона, есть риск потерять часть мобильных пользователей, которых сейчас большинство.
● Адаптивные сайты получают приоритет в поисковой выдаче.
Сайты конкурируют не только за внимание пользователей, но и за приоритет в выдаче поисковиков. Например, Google с 2019 года показывает в первую очередь те сайты, которые оптимизированы под мобильные устройства и корректно отображаются с них.
Принципы адаптивного дизайна сайта
В адаптивной вёрстке выделяют следующие принципы:
1. Контент десктопной и мобильной версии сайта дублируется. Всё, что пользователь может увидеть с компьютера, должно быть доступно и с телефона. Если какой-то информации не хватает в мобильной версии, придётся включать компьютер, искать сайт, а на нём — нужную информацию.
Чтобы не вынуждать пользователя совершать столько действий, дизайнер должен перенести всю информации из десктопной версии в мобильную, ничего не выбрасывая.
2. Дизайн не меняется. Шрифты, цвета, логотипы должны быть одинаковыми в десктопной и мобильной версиях. Например, если в десктопной версии сайта использован голубой цвет, не стоит делать главным цветом мобильной версии зелёный. Если пользователь уже заходил на сайт с компьютера, то не узнает его в телефоне и подумает, что неправильно ввёл запрос или попал не на тот сайт.
3. Сохраняется иерархия элементов. Иерархия заголовков, подзаголовков, текстовых блоков, иллюстраций и кнопок выстраивается на основе цели сайта.
Например, если на сайте продаются термокружки, нужно сначала рассказать о товаре, закрыть возражения и только потом разместить форму заказа. Цель сайта — продать товар, а целевое действие — оформление заказа.
Если десктопная версия свёрстана по логике «товар — возражение — заказ», при оптимизации под мобильные устройства нет смысла переносить блок с заказом на первое место. Это изменит путь пользователя и не подтолкнёт его к целевому действию.
4. Высота и ширина кликабельных элементов — не менее 44 пикселей. По десктопной версии сайта пользователь перемещается с помощью мыши. По мобильной версии можно перемещаться только с помощью пальца. Область нажатия — 44–48 пикселей. Если кнопка или знак подсказки меньше этих значений, пользователю будет сложно попасть по ним.
5. Функционал десктопного сайта повторяется. Если с компьютера доступны фильтры и разные режимы отображения товаров — например, списком и карточками, — в мобильной версии этот функционал должен быть повторён.
Если дизайнер урежет функционал, пользователь вряд ли выделит время, чтобы обратиться к десктопной версии. Скорее всего, он покинет сайт и найдёт решение своей проблемы у конкурентов с оптимизированным под мобильные устройства сайтом.
6. Число колонок уменьшается. При вёрстке десктопных сайтов обычно используют сетку из 12 колонок. Для узкого мобильного экрана столько колонок не нужно, обычно хватает одной, максимум четырёх. Для экрана планшета подойдёт сетка из шести или восьми колонок.
Для экрана планшета подойдёт сетка из шести или восьми колонок.
Когда дизайнер начинает адаптировать сайт под разные разрешения, ему стоит помнить про две вещи: компактность и наведение.
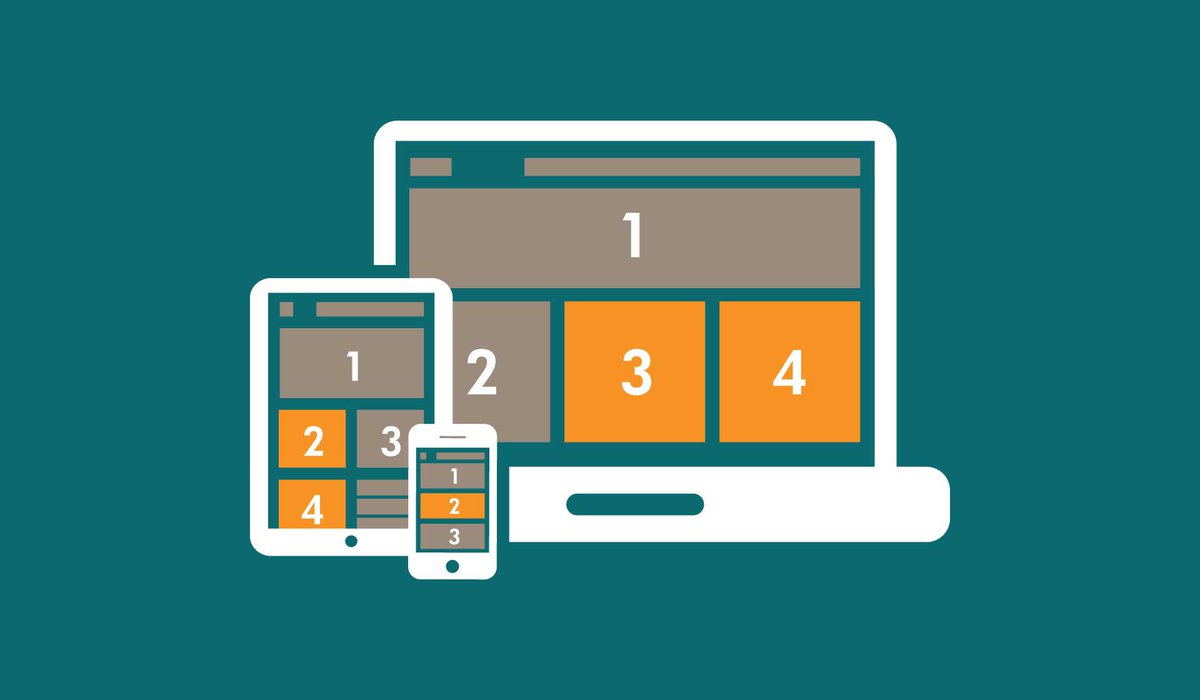
Компактность — это вертикальное расположение в мобильной версии карточек и других элементов, которые на десктопной идут в ряд. Это обосновано тем, что на компьютере просматривают контент слева направо, а на телефоне — сверху вниз.
На компьютере карточки идут по две или три в ряд. На телефоне рядов нет, карточки расположены одна под другой
Иногда такое расположение мешает пользователю перейти к важной информации. Например, когда карточки с отзывами находятся перед разделом с комментариями.
Чтобы пользователь мог быстро перейти к самому важному и интересному на сайте, при оптимизации сайта под мобильные устройства карточки можно прятать в горизонтальный скролл.
Элементы, активные при наведении, — это интерактивные подсказки, толкования слов и другие пояснения. В десктопной версии на мелкий знак вопроса около слова легко навести курсор, а в мобильной вообще нет механики наведения. Поэтому нужно продумать такой знак подсказки, чтобы он не занимал много места, но был понятен пользователю.
В десктопной версии на мелкий знак вопроса около слова легко навести курсор, а в мобильной вообще нет механики наведения. Поэтому нужно продумать такой знак подсказки, чтобы он не занимал много места, но был понятен пользователю.
Запомнить принципы адаптивного дизайна нетрудно. Применять их на практике и разобраться в тонкостях адаптивной вёрстки помогают наставники курса «Дизайнер интерфейсов». Первый модуль можно пройти бесплатно.
Освойте профессию UI/UX-дизайнера с нуля за 8 месяцев
Создайте 6 проектов мобильных и веб-приложений для своего портфолио. После обучения получите первый оплачиваемый заказ в «Мастерской» — студии дизайна внутри Практикума. Сделайте первый шаг и попробуйте бесплатную вводную часть курса «Дизайнер интерфейсов».
Разрешения экранов для адаптивной вёрстки
Основных разрешений для адаптивной вёрстки три:
1600 пикселей — для компьютеров;
960 пикселей — для планшетов;
375 пикселей — для телефонов.
Это усреднённые значения. Ширина может меняться в зависимости от сайта, идеи и технических особенностей. Ещё эти значения называют брейкпоинтами (от англ. breakpoint) — то есть разрешениями, при которых сайт меняет отображение на экране.
Ширина может меняться в зависимости от сайта, идеи и технических особенностей. Ещё эти значения называют брейкпоинтами (от англ. breakpoint) — то есть разрешениями, при которых сайт меняет отображение на экране.
Например, пользователь заходит на сайт с ноутбука с шириной экрана 1280 пикселей, а потом вдвое сужает окно браузера. Как только ширина станет меньше 960 пикселей, отображение сайта поменяется.
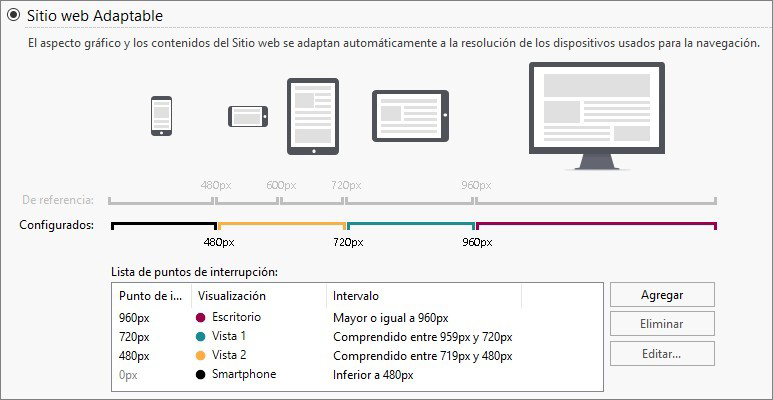
По брейкпоинтам алгоритм на сайте определяет, какой шаблон выбрать для отображения
В популярном фреймворке разработчиков Bootstrap сейчас представлено шесть брейкпоинтов: 1920, 1200, 992, 768, 576 и 376 пикселей.
Пример адаптивного дизайна с учётом шести брейкпоинтов. Элементы одни и те же, но их расположение подстраивается под ширину экрана
Иногда дизайнеру требуется отрисовать все шесть макетов по требованию разработчика или заказчика, а иногда достаточно двух — для десктопной и мобильной версий. Промежуточный вариант для планшета фронтенд-разработчик может сделать самостоятельно, выбрав при вёрстке усреднённые параметры.
Выбор адаптивной вёрстки зависит и от задач сайта. Для лендинга с распродажей постельного белья достаточно двух версий. Сложному сервису со множеством фильтров, кнопок и других функций двух версий, скорее всего, не хватит. Лучше продумать три-четыре макета, чтобы убедиться, что все элементы доступны пользователю.
Инструменты для адаптивной вёрстки
Основной инструмент — это графический редактор Figma. Дальше название этого онлайн-сервиса будем писать кириллицей.В фигме предусмотрены шаблоны для разных разрешений экранов, здесь они называются фреймами. Достаточно выбрать подходящий и расположить в рабочей области, а сервис сам задаст параметры ширины и высоты.
Попасть в раздел с фреймами можно из панели управления или с помощью горячей клавиши F
Как сделать адаптивный дизайн
В идеальном мире разработка адаптивного дизайна начинается со сбора аналитики. Если известно, откуда на сайт должны приходить пользователи, дизайнер может выбрать, с какой версии начать разработку.
Метод, когда мобильная версия создаётся раньше десктопной, называется Mobile First.
Ксения Крылова
В моей практике был случай, когда 90% покупателей посещали сайт с телефона. Мы взялись за его обновление и даже не думали над десктопом, а сразу перешли к мобильной версии.
Когда десктопная версия готова, сделать адаптивную вёрстку несложно. Для этого достаточно перенести все элементы на макет с нужным разрешением и пропорционально их уменьшить. Пункты меню и фильтры можно скрыть под кнопками.
При адаптации сайта для мобильных дизайнер последовательно переносит и уменьшает все элементы
Адаптированные элементы удобно проверять в режиме предпросмотра. В него можно попасть через кнопку в верхнем правом углу экрана.
Если какие-то элементы не помещаются на экран или выглядят несоразмерными интерфейсу, в режиме предпросмотра это можно заметить
Ошибки при разработке адаптивной вёрстки
❌ Сжатые изображения. При адаптивной вёрстке с фотографиями и иллюстрациями можно поступать двумя способами: кадрировать или пропорционально уменьшать.
При адаптивной вёрстке с фотографиями и иллюстрациями можно поступать двумя способами: кадрировать или пропорционально уменьшать.При кадрировании изображение не сжимается. Пользователь начинает видеть часть изображения, а не всё целиком.
В этом примере изображение кадрируется по краям. При уменьшении экрана пользователь видит только центральную часть
При пропорциональном уменьшении части изображения не отсекаются — вся картинка становится мельче.
Чем уже экран, тем меньше изображение
Проблема возникает, если на изображении есть текст, но оно не кадрируется, а пропорционально уменьшается. Текст сжимается вместе с картинкой и становится нечитаемым.За визуальные элементы сайта отвечает дизайнер, поэтому он должен следить за корректным кадрированием или сжатием изображений. Если картинка отображается некорректно, об этом нужно сообщить разработчику.
❌ Мелкий кегль. Кегль шрифта — размер буквы по вертикали в пикселях. На десктопных версиях сайтов обычно используется кегль от 16 до 18 пикселей, а подписи к фотографиям можно сделать кеглем 14 или 15.
При просмотре сайта с телефона кегли 14 и 15 выглядят слишком мелкими, и пользователю приходится растягивать пальцами экран, чтобы прочитать текст.
Ксения Крылова
В мобильной версии я не советую уменьшать кегль. Наоборот, лучше сделать его немного больше, если это уместно.
Есть риск заложить для них мало места — например, всего одну строку или две, но неполных. Если текст не влезет, придётся двигать все элементы макета и менять их расположение.
Ксения Крылова
Рекомендую оставлять для заголовков больше места и ставить в текстовые блоки длинный «рыбный» текст.
 Поэтому дизайнер может занять текстом всю ширину колонки, оставив только небольшие поля.
Поэтому дизайнер может занять текстом всю ширину колонки, оставив только небольшие поля.Если после этого дизайнер переходит к разработке десктопной версии, он может случайно или специально растянуть текстовый блок так же — по всей ширине экрана. Но если для мобильной версии такой вариант годится, то для десктопной — нет.
На широком экране строка получается слишком длинной, и её неудобно читать. Взгляд сначала долго двигается по одной строке, а потом долго перемещается из её конца в начало следующей. В итоге чтение занимает больше времени и требует больше внимания.
Идеальная длина строки для десктопных сайтов — 60–70 символов с пробелами. А если это мобильная версия, лучше не делать строки длиннее 40–60 символов.
Совет эксперта
Ксения Крылова
Иногда у дизайнера возникает соблазн сделать макет для одного разрешения экрана и понадеяться, что разработчики сами соберут адаптивные версии. Но это не задача разработчиков: они могут провести адаптацию по шаблонам, не задумываясь об удобстве пользователя. Поэтому, даже если этот момент не оговорён, всегда делайте две версии ключевых страниц — для мобильного и для десктопа.
Поэтому, даже если этот момент не оговорён, всегда делайте две версии ключевых страниц — для мобильного и для десктопа.
Статью подготовили:
Поделиться
Читать также:
Что такое юзабилити и как его улучшить
Читать статью
Модульная сетка в дизайне лендингов: как сверстать макет быстрее и проще
Читать статью
10 замечательных примеров адаптивного веб-дизайна
Адаптивный веб-дизайн (AWD) — это один из методов обращения к мобильным посетителям, оптимизирующий их работу на небольших экранах. Хотя сегодня RWD может показаться стандартным подходом, для некоторых веб-сайтов переход на адаптивность дает больше гибкости в настройке контента в соответствии с мобильными пользователями и максимизирует доходы от мобильных источников. Вот 10 вдохновляющих примеров адаптивного веб-дизайна.
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн или адаптация контента — это структура веб-сайта, в которой код веб-сайта адаптирован для разных категорий пользователей. Это можно сделать с помощью одного URL-адреса (динамическое обслуживание) или URL-адресов для мобильных устройств, таких как m-dot или dot-mobi. В обоих случаях используется обнаружение устройств на стороне сервера, что позволяет веб-серверу проверять, что следует и что не следует отправлять на запрашивающее устройство.
Это можно сделать с помощью одного URL-адреса (динамическое обслуживание) или URL-адресов для мобильных устройств, таких как m-dot или dot-mobi. В обоих случаях используется обнаружение устройств на стороне сервера, что позволяет веб-серверу проверять, что следует и что не следует отправлять на запрашивающее устройство.
Адаптивный подход помогает:
- Удовлетворять потребности различных групп пользователей, предлагая оптимизированные для устройств функции веб-сайта, меню, изображения, тексты и т. д.
- Настройка скорости веб-сайта и веса страницы в соответствии с пользователями с различными подключениями и тарифными планами
Если вы выберете адаптивный подход (RWD), обнаружение устройства не является строго обязательным, но все устройства получают один и тот же код веб-сайта, который затем перестраивается на стороне клиента, чтобы соответствовать меньшему экрану. Хотя этот подход очень популярен, он не лишен потенциальных недостатков, таких как больший вес страниц и скорость загрузки. По этой причине большинство крупных игроков электронной коммерции предпочитают адаптивный веб-дизайн.
По этой причине большинство крупных игроков электронной коммерции предпочитают адаптивный веб-дизайн.
А вот несколько замечательных примеров, включая множество компаний из разных отраслей.
1. Maplin
Maplin.co.uk, британский ритейлер электроники, выбрал адаптивный подход без уникального мобильного URL. Мобильные устройства обнаруживаются и обслуживаются другой версией веб-сайта Maplin, оптимизированной для просмотра продуктов и совершения покупок на ходу. Мобильный сайт легче и быстрее, чем его настольный аналог. См. тесты, проведенные командой mobiForge.
2. Home Depot
Магазин бытовой техники Home Depot также обращается к своим мобильным посетителям через адаптивный веб-сайт m-dot, оптимизированный для их нужд. Веб-сайт использует совместное использование местоположения, чтобы определить ближайший магазин покупателя. Это также позволяет пользователям получать доступ к запасам магазина в режиме реального времени и сведениям о расположении продуктов в проходах.
Это также позволяет пользователям получать доступ к запасам магазина в режиме реального времени и сведениям о расположении продуктов в проходах.
3. Corcoran
Corcoran, нью-йоркская фирма по недвижимости, использует функции определения местоположения, чтобы предоставить потенциальным покупателям и арендаторам жилья удобный список удобств рядом с искомой недвижимостью.
4. IHG
InterContinental Hotels Group решила, что мобильные пользователи сосредоточены на быстром поиске и бронировании отеля. Таким образом, мобильный веб-сайт поощряет бронирование мест на ходу через службы определения местоположения, предоставляя клиентам близлежащие отели на основе данных GPS с их телефонов. Мобильный сайт ориентирован на действия и содержит быстрые ссылки для поиска близлежащего отеля, проверки бронирования и просмотра текущих предложений.
5. Opentable.com
Мобильный сайт Open Table по адресу m.opentable.com выделяет местоположение и контактную информацию для мобильных устройств, в то время как сайт для ПК делает упор на обзоры и просмотр. Пользователи переходят на настольный сайт, чтобы выбрать, где поесть, и просматривают отзывы, прежде чем сделать выбор, в то время как мобильные пользователи будут искать полезную информацию, такую как:
- номер телефона, чтобы позвонить,
- ссылка на карту Google, чтобы проложить маршрут к ресторану от их местоположения,
- информация о парковке и близлежащих местах,
- быстрый и удобный процесс бронирования.
Щелчок по карте приведет вас прямо к путеводителю из вашего текущего местоположения, а указанный выше номер телефона вводится в номеронабиратель вашего телефона при нажатии.
8 способов повысить коэффициент конверсии на мобильных устройствах
Загрузите бесплатное руководство, чтобы узнать о передовых методах получения максимальной отдачи от мобильных каналов.
- Как создать оптимизированную для мобильных устройств навигацию, фильтры продуктов, формы и призывы к действию.
- Когда можно показывать меньше контента на мобильных устройствах.
- Почему вам нужна информация об устройстве, чтобы действительно оптимизировать коэффициент конверсии на мобильных устройствах.
Скачать бесплатное руководство
6. Turkish Airlines
Turkish Airlines предлагает своим мобильным посетителям на выбор три различных варианта. Пользователи выбирают между настольным веб-сайтом, мобильным веб-сайтом и мобильным приложением. Ниже вы можете увидеть мобильный веб-сайт, который имеет обновленный и оптимизированный вид, чтобы соответствовать экранам меньшего размера. Его дизайнеры выделили функции, которые ищут путешественники (онлайн-регистрация, информация о поездке), а также все мобильные пользователи, желающие забронировать рейс.
7. ИКЕА
Еще один яркий пример — мобильный веб-сайт ИКЕА. Он использует версию m-dot, адаптированную для смартфонов, с оптимизированными меню и просмотром продуктов, а также выделяет опцию списка покупок, которая на настольном сайте гораздо менее заметна. Это, очевидно, нацелено на клиентов, которые берут с собой телефоны во время совершения покупок в физическом месте.
8. AccuWeather
AccuWeather предоставляет мобильным посетителям версию своего веб-сайта с разрешением m-dot. Он поставляется с обновленным меню, более чувствительной к пропускной способности графикой и опцией «использовать текущее местоположение» на основе GPS для проверки прогноза погоды.
9. HostelWorld.
 com
comHostelworld.com — еще один пример адаптивного веб-сайта, ориентированного на путешествия, в этом списке, предназначенный для мобильных посетителей с оптимизированным адаптивным интерфейсом. На веб-сайте Hostelworld m-dot есть поисковая система, оптимизированная для мобильных устройств, включая функцию GPS «Текущее местоположение».
10. Adidas
Adidas предоставляет своим мобильным посетителям веб-сайт в формате m-dot, который имитирует веб-сайт для настольных компьютеров, что обеспечивает бесперебойную работу. Он поставляется с более легкими изображениями и упрощенным процессом покупки.
Сравнение веса страницы
Оптимизация веб-сайта для мобильных устройств позволяет максимально снизить вес страницы. Вот таблица, сравнивающая вес страницы приведенных выше примеров AWD, измеренный с помощью расширения Firefox Криса Педерика.
| Веб-сайт | Вес мобильной страницы | Рабочий стол Вес страницы | Соотношение мобильных и настольных компьютеров |
|---|---|---|---|
| Маплин | 1756 КБ | 1921КБ | 1:1 |
| Домашний склад | 1158 КБ | 1928 КБ | 3:5 |
| Коркоран | 1811КБ | 4768 КБ | 3:8 |
| ИХГ | 1388 КБ | 2492 КБ | 5:9 |
| Открытый стол | 1131КБ | 2252 КБ | 1:2 |
| Турецкие авиалинии | 1664 КБ | 3810 КБ | 3:7 |
| ИКЕА | 1388 КБ | 2492 КБ | 5:9 |
| AccuWeather | 1019КБ | 3262 КБ | 1:3 |
| Hostelworld | 216 КБ | 900 КБ | 1:4 |
| Адидас | 2358 КБ | 4974 КБ | 1:2 |
Как показывают примеры адаптивного веб-дизайна, AWD явно является отличным подходом для создания легких, молниеносно быстрых веб-сайтов, адаптированных специально для мобильных устройств.
Простой взгляд на адаптивный и отзывчивый веб-дизайн
На мобильные устройства приходится примерно половина веб-трафика во всем мире. Это вынудило дизайнеров веб-сайтов изменить свой подход к веб-дизайну и создавать сайты, обеспечивающие качество на всех размерах экрана.
Как адаптивный, так и адаптивный дизайн веб-сайта могут решить эту проблему, но есть некоторые различия, на которые следует обратить внимание при принятии решения о том, какой подход лучше всего подходит для вас.
Мы работали над этой статьей вместе с одной из ведущих компаний по веб-дизайну в Филадельфии, чтобы помочь вам лучше понять адаптивный и отзывчивый веб-дизайн, и мы предоставим вам несколько лучших примеров для обоих подходов.
Что такое адаптивный веб-дизайн (AWD)? Подход AWD определяет размер экрана пользователя и загружает наиболее подходящий макет сайта. Его статическая компоновка основана на точках останова и реагирует только при загрузке.
Существует шесть различных макетов ширины, которые веб-дизайнеры используют для каждого адаптивного веб-сайта: 1600 пикселей, 1200 пикселей, 960 пикселей, 760 пикселей, 480 пикселей и 320 пикселей.
Этот подход к дизайну отображает элементы на странице по-разному для каждого устройства.
Каковы преимущества и недостатки адаптивного веб-дизайна?Использование AWD для вашего веб-сайта дает множество преимуществ. Три основных преимущества:
- Улучшение взаимодействия с пользователем (UX) — с помощью AWD веб-разработчики могут контролировать каждый макет и обеспечивать оптимальный UX для каждого размера экрана. Проще говоря, это позволяет реализовать различный контент для разных размеров экрана.
- Более быстрое время загрузки — подход AWD позволяет разработчикам удалять более тяжелый контент для небольших устройств.
- Повторное использование существующего веб-сайта — разработчики могут создавать сложные сайты, созданные с использованием старого кода, подходящие для всех устройств без необходимости перекодировать их с нуля.

Говоря о недостатках адаптивного подхода к веб-дизайну, можно выделить следующие три наиболее важных:
- Трудоемкость – разные макеты требуют разных HTML-кодов.
- Высокое техническое обслуживание — с AWD вы не сможете обновить все версии сайта сразу. Вместо этого вам придется обновлять каждую версию одну за другой.
- Дорогой — AWD обычно требует большой команды разработчиков, что приводит к большим расходам.
AWD лучше всего подходит для компаний, которые хотят иметь индивидуальный дизайн для всех размеров экрана, использовать разные элементы для разных устройств и иметь много контента на своем веб-сайте.
Что такое адаптивный веб-дизайн (RWD)?Подход RWD автоматически адаптируется ко всем размерам экрана без ущерба для производительности или эстетики сайта.
Он использует запросы каскадных таблиц стилей (CSS) для изменения размеров элементов сайта, таких как ширина и высота, и соответственно отображает их на разных размерах экрана.
Адаптивный веб-дизайн имеет множество преимуществ. Пять наиболее важных из них:
- Совместимость со всеми размерами экрана — независимо от того, какое устройство используют ваши пользователи, они всегда будут иметь одинаковый опыт просмотра.
- Оптимизация для SEO — RWD позволяет вам собирать все ссылки на социальные сети через один URL-адрес. Это упрощает для Google обработку одного и того же HTML и контента.
- Экономичность – RWD требует только двух наборов визуализаций дизайна и трех разных наборов стилей CSS.
- Низкие эксплуатационные расходы — с RWD вам не придется поддерживать несколько веб-сайтов, предназначенных для разных устройств. Одно изменение обновит содержимое веб-сайта для всех размеров экрана.
- Простое отслеживание аналитики — с одним веб-сайтом для всех устройств вам нужно будет выполнять анализ только из одного источника информации.

Три основных недостатка адаптивного веб-дизайна:
- Медленная скорость загрузки — все устройства загружают все данные. Даже если для мобильной версии требуется только 60% контента для настольных компьютеров, она все равно загрузит дополнительные 40% и скроет их с помощью CSS.
- Проблемы с удобством использования — RWD не позволит вашим мобильным пользователям выполнять задачи, отличные от задач ваших пользователей настольных компьютеров, и наоборот.
- Сложности с интеграцией рекламы — сложно добиться идеального отображения всех объявлений на всех размерах экрана.
RWD подходит для малых и средних компаний, которым требуется частое обновление веб-сайта. Это также хорошо для новых предприятий, которые находятся на бюджете.
Поскольку сайты RWD в основном состоят из текста и изображений, они идеально подходят для сферы услуг.
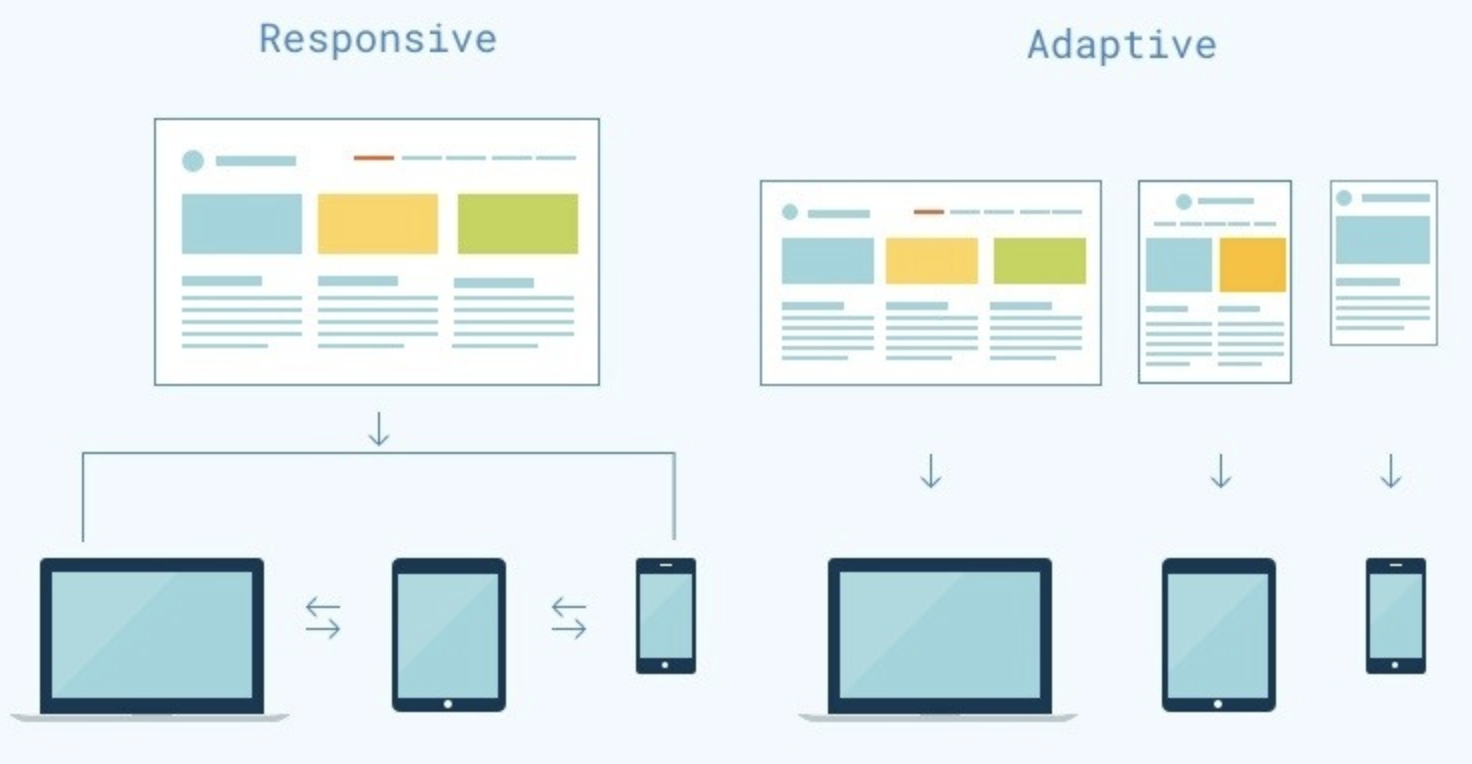
В чем разница между адаптивным и отзывчивым веб-дизайном? Основное отличие состоит в том, что RWD настраивает один и тот же контент для каждого устройства, а AWD загружает контент для каждого устройства отдельно. Если бы мы нарисовали картинку, она выглядела бы примерно так:
Если бы мы нарисовали картинку, она выглядела бы примерно так:
Еще одно существенное отличие состоит в том, что AWD требует чрезмерного знания языков программирования CSS и JavaScript, тогда как RWD требует знания только того, как применять изменения к существующим кодам.
3 лучших примера адаптивного веб-дизайнаМногие успешные компании используют адаптивный веб-дизайн. Вот три лучших примера адаптивного дизайна, используемых на практике:
1. Amazon
[Источник: Amazon]Amazon выбрала адаптивный веб-дизайн, поскольку он помогает им сократить время загрузки страниц и позволяет предоставлять индивидуальный UX для всех своих клиентов. независимо от используемого устройства.
Их сайт загружается на 40% быстрее, чем если бы они использовали адаптивный веб-дизайн.
2. USA Today
[Источник: USA Today] USA Today выбрала адаптивный веб-дизайн, чтобы предоставить своим пользователям более богатый и индивидуальный опыт при взаимодействии с новостями.
3. The Home Depot
[Источник: The Home Depot]Home Depot также использует адаптивный дизайн веб-сайта, чтобы предоставить своим клиентам уникальные возможности для каждого устройства. Их мобильная версия может отслеживать ближайший магазин в районе пользователей и отображать информацию о запасах магазина в режиме реального времени, такую как местоположение продукта, доступность и цены.
3 лучших примера адаптивного веб-дизайнаДавайте рассмотрим некоторые из лучших примеров адаптивного веб-дизайна.
1. Dropbox
[Источник: Dropbox]Компания Dropbox создала очень привлекательный адаптивный веб-сайт с плавной сеткой и гибкими визуальными элементами. Они изменили цвет шрифта при переходе с настольных компьютеров на экраны устройств меньшего размера, одновременно изменив ориентацию изображения.
Когда вы просматриваете их веб-сайт на настольном компьютере, вы заметите маленькую стрелку, указывающую вниз для получения дополнительной информации. На экранах меньшего размера стрелка отсутствует, поскольку пользователи привыкли к прокрутке на управляемых устройствах.
На экранах меньшего размера стрелка отсутствует, поскольку пользователи привыкли к прокрутке на управляемых устройствах.
2. Shopify
[Источник: Shopify]Чтобы сделать работу пользователей одинаковой на всех размерах экрана, Shopify изменили CTA и изображения для каждого устройства.
Если вы просматриваете их веб-сайт на рабочем столе, кнопка CTA и изображения появятся справа. В мобильной версии сайта кнопка призыва к действию и изображения будут располагаться по центру страницы.
Несмотря на адаптивный дизайн, им удалось сократить время загрузки страницы до пяти секунд.
3. WIRED
[Источник: WIRED]WIRED сделали свой веб-сайт с динамическим макетом, который позволяет настольной версии иметь несколько столбцов и боковую панель, в то время как их версия для небольших устройств имеет один столбец и не имеет боковой панели.
Их версия для управляемых устройств включает только логотип, значки меню и ссылки на подписку. Изображения обрезаются до соотношения сторон 16:9.
