что нужно знать, чтобы попасть в ТОП — Дизайн на vc.ru
{«id»:14016,»url»:»\/distributions\/14016\/click?bit=1&hash=d5706220b81c0e4e1ee38ee492f2c10b978b653fdeab2d2331d881ca71541525″,»title»:»\u0427\u0442\u043e \u043f\u0440\u043e\u0438\u0441\u0445\u043e\u0434\u0438\u0442 \u043d\u0430 \u0440\u043e\u0441\u0441\u0438\u0439\u0441\u043a\u043e\u043c \u0440\u044b\u043d\u043a\u0435 \u043d\u0435\u0434\u0432\u0438\u0436\u0438\u043c\u043e\u0441\u0442\u0438″,»buttonText»:»»,»imageUuid»:»»}
Привет! Меня зовут Виктор Арефьев, я веб-дизайнер. Сегодня хочу поделиться основными правилами продающего дизайна, надеюсь, статья будет полезна — поехали!
2316 просмотров
Дизайн — это больше чем несколько хитростей для глаз. Это несколько уловок для мозга.
Neville Brody, английский графический дизайнер, типограф
Итак, важной составляющей любого сайта является грамотный дизайн. Особенно это актуально для продающих сайтов, на которых правильное оформление либо поспособствует росту продаж, либо медленно, но верно уничтожит их.
Поэтому первостепенной задачей любого веб-дизайнера сделать так, чтобы посетитель с первого клика был заинтересован в дальнейшем изучении возможностей интернет-магазина, задержался на сайте и в итоге сделал покупку.
Это довольно сложный вопрос, ведь качественный веб-дизайн складывается из множества факторов, ошибиться здесь легко, а цена ошибки порой обходится очень дорого. Из статьи вы узнаете об основных моментах продающего веб-дизайна, небольших секретах успешного оформления и познакомитесь с распространенными ошибками, которых следует избегать.
Главный секрет продающего веб-дизайна
Продающий дизайн – это не просто красочное оформление страницы, а рабочий инструмент, который способствует повышению конверсии каждого посещения. Он должен заинтересовывать с первого взгляда и побуждать посетителей к дальнейшим действиям: просматривать страницы, добавлять их в закладки, оформлять подписки или делать заказ. Для этого используются разные приемы оформления, но главный секрет маркетинга в универсальной формуле привлечения AIDA, где
Он должен заинтересовывать с первого взгляда и побуждать посетителей к дальнейшим действиям: просматривать страницы, добавлять их в закладки, оформлять подписки или делать заказ. Для этого используются разные приемы оформления, но главный секрет маркетинга в универсальной формуле привлечения AIDA, где
Формула AIDA. 4 этапа принятия решения о покупке
Чем короче переход от одного этапа к другому, тем выше вероятность успешного завершения цикла. Таким образом, посетитель должен иметь возможность быстро оценить преимущества товара, при желании изучив его особенности на других страницах сайта, и в пару кликов оформить покупку. Весь процесс не должен занимать много времени, а интерес пользователя быстро пропасть. И здесь пригодится знание правил продающего веб-дизайна. Итак, знакомимся.
10 главных правил успешного веб-дизайна
Попадая на сайт, посетитель с первых секунд подсознательно определяет, нравится ли ему здесь находиться или возникает желание быстро закрыть страницу.
- Лаконичность и минимализм. Краткость — сестра таланта, поэтому лучше не использовать на странице обилие ярких картинок и надписей. В этом случае внимание посетителя быстро рассеивается, ему трудно сосредоточиться на главной идее и в итоге он быстро покидает сайт.
- Удобство юзабилити. Даже оформленный по всем правилам сайт обречен на провал, если его интерфейс безнадежно неудобен.
 Например, на главной странице, пользователя ждет презентация интернет-магазина — это хорошо. В меню можно быстро найти каталог, условия заказа, доставка, оплата — все кнопки под рукой. В каталоге товары сгруппированы по категориям и найти нужную позицию довольно просто. Есть окно быстрого поиска, а кнопка корзины находится под рукой. На таком сайте «правило трех кнопок» работает и помогает посетителю добраться до нужного товара за три клика. И это отличный интуитивно понятный интерфейс. Ещё одна немаловажная деталь удобного юзабилити — кнопка «вверх». Она позволяет пользователю быстро вернуться к началу, не тратя время на прокрутку всей страницы. В противном случае посетитель не станет разбираться с неудобным юзабилити и просто покинет страницу, перейдя на сайт конкурентов.
Например, на главной странице, пользователя ждет презентация интернет-магазина — это хорошо. В меню можно быстро найти каталог, условия заказа, доставка, оплата — все кнопки под рукой. В каталоге товары сгруппированы по категориям и найти нужную позицию довольно просто. Есть окно быстрого поиска, а кнопка корзины находится под рукой. На таком сайте «правило трех кнопок» работает и помогает посетителю добраться до нужного товара за три клика. И это отличный интуитивно понятный интерфейс. Ещё одна немаловажная деталь удобного юзабилити — кнопка «вверх». Она позволяет пользователю быстро вернуться к началу, не тратя время на прокрутку всей страницы. В противном случае посетитель не станет разбираться с неудобным юзабилити и просто покинет страницу, перейдя на сайт конкурентов.  В настоящее время залог успеха оформления сайта в его простоте. простые, читабельные шрифты — одна из составляющих успеха. Количество тоже имеет значение, поэтому на странице не должно быть больше 2−3 разновидностей шрифтов.
В настоящее время залог успеха оформления сайта в его простоте. простые, читабельные шрифты — одна из составляющих успеха. Количество тоже имеет значение, поэтому на странице не должно быть больше 2−3 разновидностей шрифтов.- Цветовая гамма должна быть умеренной. Неуместно использование большого количества цветов. Лучше разбавлять оттенками, но не более того. При нагромождении цветов посетитель не сможет сосредоточиться на главной составляющей сайта, быстро потеряет интерес и уйдет со страницы. Идеальным вариантом будет использование брендбука, в котором прописаны необходимые шрифты и цветовая гамма. Оформление всех корпоративных ресурсов в едином стиле сделает их запоминающимися и уникальными.
- Правильный фон. Основа со сложным рисунком — плохая идея, поскольку она также не способствует концентрации внимания на главном. Фон не должен отвлекать от просмотра контента, поэтому лучше использовать однотонную основу, разбавленную градиентом или трехмерным оформлением.

- Единство стиля. Среди наполнения сайта должна прослеживаться определенная концепция, чтобы составляющие элементы выглядели не разрозненно, а как единое целое.
- Правило «Золотого сечения» позволяет применить идеальные пропорции. Такой дизайн выглядит максимально просто и гармонично. Его суть в том, что при размещении нескольких блоков, их размеры должны отличаться примерно на треть в убывающую сторону. Наглядно это выглядит так:
Правило «Золотого сечения».
- Правило третей также является одним их главных и незыблемых в продающем веб-дизайне. Оно подсказывает, в каких местах чаще всего останавливается взгляд пользователей и именно там нужно размещать цепляющие заголовки и картинки. Для этого страницу зрительно нужно поделить на 9 одинаковых квадратов.
 Точки пересечения квадратов местами, где чаще всего задерживают взгляд посетители. По статистике самая «активная» точка находится в левом верхнем квадрате.
Точки пересечения квадратов местами, где чаще всего задерживают взгляд посетители. По статистике самая «активная» точка находится в левом верхнем квадрате. - Эффект баннерной слепоты
Эффект баннерной слепоты. Красно-желтые участки – это то, что просматривается в первую очередь, а зеленым подсвечены «пропущенные» участки.
Бороться с этим эффектом сложно, но можно, если придерживаться следующих правил:
размещать рекламу как можно выше;
- использовать контрастные цвета, выделять кнопки действия ярким, цепляющим глаз, цветом;
- использовать креативные заголовки;
не использовать в надписях желтый цвет;
использовать образ созидания, например, картинка человека, смотрящего в сторону баннера.

И наконец, веб-дизайнеру следует помнить, что одна и та же страница по-разному отображается на разных устройствах. Поэтому, чтобы ресурс хорошо подгружался, был удобным и функциональным в управлении, необходимо использовать адаптивную верстку, которая позволить сайту одинаково хорошо отображаться на всех устройствах.
Возможности продающего веб-дизайна огромны, и каждый специалист обязательно найдет свою изюминку, которая поможет сделать сайт более активным и поднимет конверсию посещений на более высокий уровень.
В моём ТГ канале «Дизайн как работа» я часто размещаю кейсы продающего дизайна, на которые каждый начинающий дизайнер может ориентироваться для своих работ.
8 Основных Принципов Веб-Дизайна, Базовые Принципы Web-Дизайна
Пренебрежение этой детали запутает посетителя. Пользователь любит контроль. При переходе в следующий раздел никто не ждет всплывающих окон или рекламы. Ведь они приводят к дополнительным кликам, которые сильно раздражают. Посетитель сайта принимает решения и хочет сразу получать результат, а не справляться с неправильной перелинковкой.
Посетитель сайта принимает решения и хочет сразу получать результат, а не справляться с неправильной перелинковкой.
1. Исключаем мыслительные процессы
Веб-сайт не должен вызывать никаких вопросов. При изучении страницы пользователь не обязан думать «А что, если я сюда нажму?»: кнопка, картинка или текст должны содержать готовый ответ. Сложная структура и навигация вызывают очень много проблем. Пользователю попросту тяжело разобраться в системе и добраться до конечной цели. Правильно названные разделы, видимые подсказки и четкое расположение основных элементов помогут быстро переходить между страницами.
Расположение и название основных разделов на сайте
Яркий пример правильной структуры сайта – онлайн магазины вроде Zaful. Пользователь четко понимает, куда перейти для покупки рубашки или блузы. Он может быстро достигнуть цели (заказ товара), поскольку необходимые кнопки расположены в верхней части экрана, что исключает необходимость скролла страницы. Парадокс выбора. Многие думают, что мы идем в магазин, где более широкий выбор товара.
Многие думают, что мы идем в магазин, где более широкий выбор товара.
На самом деле, мы покупаем вещи там, где выбор соответствует нашим желаниям. Большое разнообразие сильнее запугивает. Подтверждение тому – эксперимент Шины Айенгар и Марка Леппера. Они дали участникам две таблицы: в одной 24 вида варенья, в другой – всего 6. Большее желание что-то купить появилось во втором варианте. Когда человек видит много информации, он устает и не хочет ничего решать, а значит не желает действовать.
Влияние широты выбора на количество принятых решений
Страница должна вести к выполнению минимуму действий. Клиент сможет быстро переходить между разделами и не устанет от контента. Более того, это исключает массу отвлекающих факторов и упрощает внешний вид сайта. Потому разобраться с его структурой намного проще, а значит цель будет достигнута быстрее.
2. Расположение контента
При сканировании страницы пользователь всегда концентрирует свое внимание на ключевых точках экрана. Они зависят не от самой информации, а от места ее размещения. В фотографии есть «правило третей», по которому изображение нужно делить на 9 равных частей. Так формируются 4 точки силы, к которым приковано основное внимание.
Они зависят не от самой информации, а от места ее размещения. В фотографии есть «правило третей», по которому изображение нужно делить на 9 равных частей. Так формируются 4 точки силы, к которым приковано основное внимание.
Правило третей и точки внимания
Что нужно разместить в одной из этих точек на сайте? Призыв к действию. Зайдите на любой маркетплейс и обратите внимание на дизайн, что предложение начала работы или осуществление покупки всегда находится в одной из этих четырех точек. При этом, на перекрестках нельзя размещать панель навигации. Ведь она побуждает не к действию, а к переходу на другую страницу, с которой еще нужно разобраться. Возможно пользователь получит желаемое, но владелец сайта вряд ли.
Суть F-модели размещения информации
При дизайне сайтов используется F-модель. Мы привыкли изучать информацию слева на право и снизу-вверх. Потому самые важные элементы стоит располагать в соответствующих частях экрана. Чаще всего, в левой верхней части экрана располагается название сервиса, а правой верхней – кнопка регистрации. Именно на этом и должен концентрировать внимание владелец сервиса. До правой нижней части дело почти никогда не доходит. Как правило, там размещают рекламные баннеры, комментарии или оставляют пустое пространство.
Именно на этом и должен концентрировать внимание владелец сервиса. До правой нижней части дело почти никогда не доходит. Как правило, там размещают рекламные баннеры, комментарии или оставляют пустое пространство.
3. Нервы не стальные
Мы все нетерпеливы от природы. Особенно это касается серфинга в Интернете, где среди бесконечного контента хочется побыстрее найти желаемое. Чем меньше кликов нужно посетителю, чтобы достичь результата, тем больше шанс, что он попробует сам сервис в действии. В первую очередь, позаботьтесь о скорости загрузки каждой страницы. Aberdeen Group провели исследование, которое показало, что секундная задержка снижает конверсию на 7%. Чтобы узнать скорость загрузки на сайте, можно использовать следующие сервисы:
- Google PageSpeed Insights;
- GTmetrix;
- Sucuri Loadtime Tester.
Также, не заставляйте посетителей сразу вводить какие-то данные. Более того, оставьте обязательными для регистрации лишь электронную почту и пароль. Впервые зайдя на сайт, пользователь хочет его испытать, а не раскрывать свои данные. В идеале – сначала показать, как работает Ваш сервис, а потом призывать к действию. Пользователь должен понимать, зачем он «отдает e-mail». Иными словами, он знает, зачем тратит время на заполнение всех форм.
Впервые зайдя на сайт, пользователь хочет его испытать, а не раскрывать свои данные. В идеале – сначала показать, как работает Ваш сервис, а потом призывать к действию. Пользователь должен понимать, зачем он «отдает e-mail». Иными словами, он знает, зачем тратит время на заполнение всех форм.
4. Минимализм
Сегодня это тренд во всех сферах, от интерьера комнаты до фотографии. Веб-дизайн не исключение. Существует два понятия: положительное и отрицательное пространство. Первое характеризует часть страницы, которая содержит любую информацию. Второе – пустое место, белый пробел. Многие боятся оставлять пустое пространство на страницах. Люди считают, что это создает впечатление незавершенности. Но это огромная ошибка, из-за которой многие сайты становятся нечитаемыми.
Сайт Apple как пример минимализма в веб-дизайне
Веб-дизайн сайта Apple в этом плане можно считать эталонным. На экране всегда есть минимум информации, однако ее достаточно для ответа на все вопросы и призыва к действию. Во многом его оформление похоже на презентацию какого-то продукта этой компании. На экране всегда большая картинка и одно-два предложения или список.
Во многом его оформление похоже на презентацию какого-то продукта этой компании. На экране всегда большая картинка и одно-два предложения или список.
При посещении страницы пользователь условно разделяет страницу по приоритету и важности информации. Так ему проще воспринимать контент и принимать решение. Именно поэтому с очередным гаджетом от Apple можно ознакомиться в считанные минуты. Очень часто для этих целей используеют плоский дизайн. Несколько советов касательно правильного использования пустого пространства:
- Большой шрифт – меньшее расстояние между буквами и наоборот.
- Полуторная высота строки (150% от размера шрифта). При использовании мелкого шрифта этот параметр должен быть выше.
- Делите информацию небольшими блоками.
- Панель навигации, заголовки или слоганы должны быть выделены большими буквами.
Между ними всегда должно быть много пространства, поскольку они являются ключевыми элементами сайта.
5. Цветовая гамма
Цвет – один из самых важных элементов маркетинга. Фаст-фуд заведения часто используют более яркие и трендовые цвета, которые быстро давят на зрение. Так посетитель подсознательно быстрее уходит, что увеличивает поток клиентов. Наоборот, дорогие рестораны располагают пастельными тонами, которые создают ощущение покоя.
Фаст-фуд заведения часто используют более яркие и трендовые цвета, которые быстро давят на зрение. Так посетитель подсознательно быстрее уходит, что увеличивает поток клиентов. Наоборот, дорогие рестораны располагают пастельными тонами, которые создают ощущение покоя.
Однако выбор оттенка – лишь малая доля успеха. Более важным элементом является именно сочетание разных цветов и градиентов в веб дизайне. Вернитесь к сайту Apple: он исполнен преимущественно в темных тонах. Однако они идеально между собой сочетаются. Блоки текста и панель навигации при этом полностью белые.
Цветовое колесо Adobe Color CC
Идеальным помощником станет Adobe’s Color Wheel. При выборе одного оттенка сервис автоматически подбирает 4 подходящий цвета. Также можно взять качественную фотографию или картину, которой можно любоваться часами и загрузить ее на сервис. Исходя из имеющихся цветов будет создана соответствующая гамма. Важные элементы сайта всегда должны быть контрастными (к примеру, на черном фоне белый текст). Так они привлекут больше внимания, а значит оставят пользователя на сайте.
Так они привлекут больше внимания, а значит оставят пользователя на сайте.
6. Правило 8-ми секунд
Один из принципов психологии – произвести яркое первое впечатление на человека, чтобы завоевать его внимание. Это полностью применимо к веб-дизайну. Только в этом случае нет права на ошибку. Если за 8 секунд пользователь не заинтересуется, он покинет сайт и не вернется. Как привлечь внимание за 8 секунд?
- использовать лаконичные, броские заголовки;
- объясните цель проекта на главном экране;
- добавьте релевантное видео и изображения;
- анимируйте кнопки призыва к действию;
- избегайте рекламы на главной странице.
7. Не изменяйте традициям
Для многих сайтов можно выделить несколько традиций в их дизайне. К примеру, сегодня очень много сайтов располагают кнопки регистрации и авторизации в правом верхнем углу. Панель навигации, как правило, расположена вверху и выделяется белым цветом. Мы привыкли к таким элементам и подсознательно ищем их на своих местах. Таким традициям изменять не стоит. Никто из-за этого не будет называть сайт однообразным, шаблонным или скучным. Наоборот, пользователь будет рад, что ключевые элементы на своих местах.
Таким традициям изменять не стоит. Никто из-за этого не будет называть сайт однообразным, шаблонным или скучным. Наоборот, пользователь будет рад, что ключевые элементы на своих местах.
8. Не скупитесь на тестирование
Лучшие товары в мире прошли много проверок. Но большинство из них проводились на ранних этапах создания продукта. Более того, почти все тесты осуществлены несколько раз. Только так можно обнаружить все неточности и исправить их.
- Тестируйте каждый элемент дизайна по несколько раз.
- Найдите независимого помощника для тестов.
- Проводите повторные испытания.
Проверять веб-дизайн нужно как на первых этапах создания, так и перед запуском. Только в таком случае можно достигнуть максимальной эффективности и создать высококачественный проект.
6 ошибок веб-дизайна (и как их исправить)
Это случается с каждым в какой-то момент: вы оглядываетесь на дизайн веб-сайта и понимаете, что допустили ошибку. И мы не говорим о неуместной запятой. Вы видите полномасштабную невероятную дизайнерскую ложную паузу. Хотя вы не можете вернуться в прошлое, вы можете внести исправления, чтобы ваш дизайн был безупречным в будущем.
Вы видите полномасштабную невероятную дизайнерскую ложную паузу. Хотя вы не можете вернуться в прошлое, вы можете внести исправления, чтобы ваш дизайн был безупречным в будущем.
Здесь мы рассмотрим несколько распространенных ошибок проектирования и способы их предотвращения или исправления в процессе проектирования. (В качестве дополнительного бонуса к каждой ошибке приводится пример того, как сделать это правильно, чтобы помочь вам двигаться вперед.)
Проектирование без сеткиВы сделали набросок на бумаге, а затем просто разложили все без плана организации или масштаба. Несмотря на то, что концепция надежна, отсутствие сетки может привести к тому, что веб-сайт будет висеть на шатком скелете.
Однако, как объясняется в книге «Веб-дизайн для человеческого глаза» от UXPin, визуальная согласованность важна и позволяет вашим пользователям легко переходить с верхней части сайта на нижнюю.
Кристаллы, форсунки и магниты — как сделать охлаждение экологичнее?
Подробнее
Исправление: Вернитесь к своим ранним проектам и попытайтесь внести небольшие коррективы, чтобы попасть в сетку. Это довольно трудоемкое исправление, и его лучше всего решить с помощью полного редизайна. Сетка может влиять на все: от размера текста до интервалов и размера изображения.
Это довольно трудоемкое исправление, и его лучше всего решить с помощью полного редизайна. Сетка может влиять на все: от размера текста до интервалов и размера изображения.
Фото предоставлено: Мебель Джеймса Ричардсона
Как правильно: Дизайн с видимыми сетками — это тренд и функциональность, и вы можете использовать различные инструменты дизайна, такие как UXPin или Adobe Creative Cloud, чтобы помочь ты. Мебель Джеймса Ричардсона использует забавный узор сетки поверх изображений для визуального интереса и точного выравнивания по пикселям для других элементов на главной странице.
Наведите указатель мыши на сетку, чтобы увидеть еще больше оживляемых блоков. В результате получается чистый, организованный дизайн, с которым интересно играть.
Нет ничего плохого в использовании темы или готовых элементов веб-сайта для запуска веб-сайта. Существует множество премиальных тем и бесплатных наборов пользовательского интерфейса, которые помогут вам быстро начать работу. Но не просто примените тему и покончите с этим. В итоге вы получите веб-сайт, который, вероятно, будет похож на сотни других сайтов.
Но не просто примените тему и покончите с этим. В итоге вы получите веб-сайт, который, вероятно, будет похож на сотни других сайтов.
Исправление: Начните с премиальной темы или набора инструментов. За небольшую цену вы получите набор инструментов, которые помогут вам превратить «коробочный» продукт в индивидуальный дизайн веб-сайта. Ищите инструменты, позволяющие вносить изменения в цвет и типографику, а также включающие простой в использовании набор стандартных блоков. Благодаря этим функциям вы можете создавать и вносить изменения так часто, как вам нужно, чтобы ваш сайт выглядел свежим. Если вы хотите повеселиться, введите домены ваших любимых веб-сайтов в What Theme Is That? чтобы увидеть, какие общие инструменты используются.
Фото предоставлено: La Pierre Que Tourne
Делаем правильно: La Pierre Que Tourne — хороший веб-сайт на основе WordPress, который использует общие виджеты и плагины, но вам будет трудно заметьте любой из них. И именно поэтому это работает. Виджеты и плагины могут делать все, что угодно: от интеграции социальных сетей в дизайн вашего веб-сайта до добавления календаря или даже набросков самого дизайна. Даже слайдер изображения на главной странице представляет собой элемент стиля виджета, который входит в состав «пакета» дизайна.
И именно поэтому это работает. Виджеты и плагины могут делать все, что угодно: от интеграции социальных сетей в дизайн вашего веб-сайта до добавления календаря или даже набросков самого дизайна. Даже слайдер изображения на главной странице представляет собой элемент стиля виджета, который входит в состав «пакета» дизайна.
Вы использовали плохое изображение на своем веб-сайте. Недостаточное разрешение, сбит фокус или тон просто не соответствует вашему бренду. Любая из этих проблем с изображением может стать убийцей веб-сайта.
Исправление: Хороший сайт начинается с хорошего изображения. Если вам не хватает качественных изображений, есть несколько вариантов:
- Нанять фотографа или иллюстратора для создания колоды изображений
- Используйте стоковые изображения
- Создавайте доминирующее «искусство» самостоятельно, используя типографику и цвет
Фото предоставлено: Wild Renfrew
Как правильно: На сайте Wild Renfrew множество изображений и видео, и каждое из них четкое, качественное и интересное. Изображения — это то, что заставляет вас прокручивать страницу вниз, выпрашивая клики. Сайт также делает красивые изображения еще на один шаг благодаря индивидуальному набору значков, привязанных к основному логотипу, с единым внешним видом, который поможет вам перемещаться по дизайну.
Изображения — это то, что заставляет вас прокручивать страницу вниз, выпрашивая клики. Сайт также делает красивые изображения еще на один шаг благодаря индивидуальному набору значков, привязанных к основному логотипу, с единым внешним видом, который поможет вам перемещаться по дизайну.
Слишком часто дизайнеры думают, что им сойдет с рук использование цветов, которые «кажутся совпадающими», или шрифтов, которые «близки».
Дизайн-проект веб-сайта ничем не отличается от любого другого, когда речь идет о стиле и брендинге, поэтому жизненно важны согласованные цветовые и типографские палитры. (Кроме того, полезно иметь руководство по стилю, чтобы ошибки не добавлялись на сайт после запуска, как указано в рекомендациях по веб-интерфейсу.)
Исправление: был жив какое-то время. Сначала создайте определенную палитру для цвета и шрифта. Выберите от одного до трех цветов и шрифтов, которые вы будете использовать, и определите, как они должны применяться к дизайну сайта. Как только правила определены, вы можете заменить стили в CSS на правильные ассоциации цветов и шрифтов для сайта, который сразу же будет выглядеть более организованным и профессиональным.
Как только правила определены, вы можете заменить стили в CSS на правильные ассоциации цветов и шрифтов для сайта, который сразу же будет выглядеть более организованным и профессиональным.
Фото предоставлено: Totally Wagged Out
Как правильно: Totally Wagged Out — это пример создания простых и последовательных цветовых и типографских палитр с большой индивидуальностью. Слишком часто причиной отказа от использования палитры является то, что она слишком жесткая или формальная. Но этот забавный сайт полностью развенчивает этот миф благодаря большому выбору цветов и шрифтов, которые создают легкую атмосферу с профессиональным дизайном.
Один из самых больших споров в дизайне веб-сайтов сейчас сосредоточен на крошечном значке меню-гамбургера и на том, является ли он хорошим инструментом навигации. Независимо от того, к какой части этого аргумента вы относитесь, простая и оптимизированная навигация является жизненно важным элементом дизайна. Несколько вариантов в раскрывающихся списках и несколько уровней — это слишком много работы для современного пользователя, ограниченного во времени.
Несколько вариантов в раскрывающихся списках и несколько уровней — это слишком много работы для современного пользователя, ограниченного во времени.
Исправление: Переосмыслите свои меню. Не каждая страница вашего веб-сайта должна быть частью навигационной структуры. Навигация должна включать четко обозначенные основные страницы с очевидным шаблоном кликов. Если ваш сайт насыщен контентом, рассмотрите второй уровень навигации или боковую панель для ссылок и связанных страниц в структуре вторичной страницы.
Вы можете создать прототип своей новой навигации, а затем протестировать ее с пользователями, чтобы посмотреть, станет ли она проще для них или просто еще больше их запутает.
Фото предоставлено: Manifold
Делаем правильно: Сайт агентства Manifold заполнен ссылками и интерактивными элементами, но вы не найдете их в основной навигации (которая содержит всего три элемента). ). И это прекрасно. Сайт задает привлекательный тон, который просит вас щелкнуть мышью. Секрет в том, что вы на самом деле ничего больше не ищете в навигации.
Секрет в том, что вы на самом деле ничего больше не ищете в навигации.
Медленные сайты — это «нет сайтов». Пользователи будут разочарованы и покинут ваш сайт, не нажимая и не совершая никаких действий. Это касается вашей целевой страницы и всех внутренних страниц. (Вы же не думаете, что все посетители попадают к вам через главную страницу, не так ли?)
Исправление: Это может быть сложнее исправить в зависимости от того, что вызывает медленную загрузку. Пока вы работаете над решением, рассмотрите изящную анимацию загрузки, чтобы развлечь пользователей, пока они ждут загрузки страницы. (Однако это сработает только несколько раз.) Затем начните искать корень проблемы. Обязательно оптимизируйте изображения и видео, внимательно посмотрите на код.
Фото предоставлено: Високосная секунда
Делаем правильно: Иногда анимация загрузки настолько хороша, что вы даже не понимаете, что это такое. Leap Second использует простую последовательность загрузки, чтобы привести пользователя на веб-сайт с началом истории. С помощью пары строк текста Leap Second привлекает внимание пользователя, когда запускается остальная часть сайта. Этот метод — отличный вариант для сайтов, которые будут загружаться немного медленнее из-за тяжеловесного контента, такого как видео.
С помощью пары строк текста Leap Second привлекает внимание пользователя, когда запускается остальная часть сайта. Этот метод — отличный вариант для сайтов, которые будут загружаться немного медленнее из-за тяжеловесного контента, такого как видео.
Вместо того, чтобы дуться из-за этой (или двух) ошибок, которые вы, возможно, допустили в последнем дизайн-проекте веб-сайта, подумайте о том, как вы можете внести изменения к лучшему. Чтобы избежать будущих проблем с дизайном, подумайте о том, как вы используете веб-сайты и что вас расстраивает. Теперь спланируйте способы устранения этих проблем для ваших проектов.
Иногда исправить ошибку дизайна веб-сайта довольно просто, в то время как для других может потребоваться полноценный редизайн. Если редизайн является ответом, подумайте о небольших изменениях или разместите временную страницу, чтобы пользователи не отворачивались.
Чтобы получить дополнительные советы по правильному проектированию веб-интерфейса, ознакомьтесь с бесплатной электронной книгой «Лучшие практики веб-дизайна пользовательского интерфейса». На 109 страницах вы найдете 33 разбора дизайна ведущих компаний, чтобы вы могли учиться на лучших примерах.
На 109 страницах вы найдете 33 разбора дизайна ведущих компаний, чтобы вы могли учиться на лучших примерах.
Читать далее: Почему микровзаимодействия — секрет отличного дизайна вызывает большое несоответствие между тем, что некоторые WordPress плата разработчиков по сравнению с другими? Ответ на этот вопрос требует рассмотрения причины, по которой вам нужен веб-сайт в первую очередь.
Некоторые разработчики сосредотачиваются на буквальном конечном продукте: комбинации кода, которая приводит к достаточно приятному дизайну веб-сайта.
Но разбирающиеся в маркетинге разработчики больше заботятся о , чем просто о создании чего-то красивого. Они выступают в качестве консультантов для клиентов, которые хотят достичь определенных целей с помощью своих веб-сайтов.
Веб-дизайн тесно связан с вашими бизнес-целями Имея это в виду, нанять кого-то для создания веб-сайта, который не заинтересован/не задает вопросов о ваших конечных целях, является тревожным сигналом . Важно отметить тот факт, что даже самый красивый веб-дизайн 9 мая0149, а не , идеально подходит для превращения посетителей в клиентов.
Важно отметить тот факт, что даже самый красивый веб-дизайн 9 мая0149, а не , идеально подходит для превращения посетителей в клиентов.
Тем не менее, 94% людей судят о вашем авторитете по дизайну вашего сайта.
Итак, вместо этого вам нужно сосредоточиться на использовании своего дизайна, чтобы предложить идеальный пользовательский интерфейс. Вы должны сделать так, чтобы посетителям было легко находить информацию, которую они искали, посетив ваш веб-сайт, в первую очередь, направляя их к действиям по конверсии цели.
Эти передовые методы веб-дизайна сосредоточены на пересечении между созданием красивого веб-сайта и веб-сайта, который будет служить вашему бизнесу.
Предпочитаете смотреть видеоверсию?Что определяет лучшие практики веб-дизайна?
Безусловно, у всех и у их мам есть свое мнение о том, что представляет собой хорошо спроектированный веб-сайт.
Веб-дизайн — это не только эстетика. Это гораздо более сложный мир, в котором UX, доступность и бизнес-цели должны быть связаны. Ознакомьтесь с этими лучшими практиками веб-дизайна! ✍️🔝Нажмите, чтобы твитнуть
Ознакомьтесь с этими лучшими практиками веб-дизайна! ✍️🔝Нажмите, чтобы твитнутьНо давайте обуздаем всеобщее мнение, полагаясь на мнение экспертов.
Согласно Orbit Media, вы можете сгруппировать лучшие практики веб-дизайна в следующие три основные категории стандартов:
- Стандарты бренда: Возможно, вам более знакомы такие понятия, как «брендинг», «руководства по стилю», или «доски настроения». Эти стандарты включают в себя все, что связано с внешним видом веб-сайта, включая использование цветов, типографики и элементов, характерных для конкретного бизнеса.
- Стандарты кодирования: Веб-сайты должны создаваться в соответствии со стандартами программирования, согласованными W3C, международным сообществом, которое работает вместе над разработкой веб-стандартов.
- Стандарты доступности: Доступ к информации является основным правом человека, признанным Конвенцией ООН о правах инвалидов. Кроме того, доступность вашего сайта положительно влияет не только на продажи, но и на SEO.
 W3C публикует базовый список стандартов, которым необходимо следовать при разработке доступного веб-сайта. Далее в этой статье мы подробно расскажем о других передовых методах веб-дизайна.
W3C публикует базовый список стандартов, которым необходимо следовать при разработке доступного веб-сайта. Далее в этой статье мы подробно расскажем о других передовых методах веб-дизайна.
Давайте посмотрим, как разрабатывать методы веб-дизайна на основе каждого из этих стандартов:
Стандарты бренда
Веб-сайты, на которых отсутствует последовательный брендинг, могут вызвать стресс и вызвать путаницу. Таким образом, неудивительно, что около 38% посетителей заявили, что перестанут взаимодействовать с веб-сайтом, если его содержание или макет непривлекательны.
Имея в виду, что внешний вид — это не все , вот несколько основных принципов дизайна, которые следует учитывать при создании веб-сайта, который люди захотят использовать:
Баланс
Баланс — это принцип дизайна, предписывающий, как эффективно распределять визуальные элементы. В целом сбалансированный дизайн выглядит чистым и естественным и имеет хорошую симметрию (хотя это не обязательно условие баланса).
Вы можете обеспечить баланс в веб-дизайне с точки зрения макета страницы.
Центрирование текста или других элементов на странице — простой способ сделать это. Как правило, веб-страницы построены на сетке, которая создает форму баланса. Вы можете использовать CSS свойство float для позиционирования элементов и балансировки их на странице.
Баланса можно достичь тремя способами:
1. Симметричный дизайн
Пример симметричного дизайнаРавномерное расположение элементов на веб-странице. Например, если у вас есть тяжелый элемент слева, у вас должен быть тяжелый элемент справа. Как уже упоминалось, центрирование — это самый простой способ добиться симметрии, но иногда он может показаться плоским или скучным.
Чтобы страница не выглядела монотонной, вы можете создать баланс, используя различные элементы, например, совмещая большое изображение с текстовым блоком. Существует также тип симметричного баланса, который называется 9.0149 радиальный баланс , где объекты исходят из центральной точки.
2. Асимметричный дизайн
Пример асимметричного дизайнаСложнее добиться успеха, асимметричный дизайн предполагает неравномерное распределение элементов на странице. Например, у вас может быть большой элемент в центре, который уравновешивается меньшим, расположенным дальше.
Вы можете использовать другие элементы дизайна, такие как цвет или текстура, чтобы сбалансировать асимметричный дизайн.
3. Забалансовые
Пример неуравновешенного дизайнаЭти типы рисунков предполагают движение и действие, которые могут вызвать дискомфорт у людей. Если ваш веб-сайт предназначен для того, чтобы заставить людей думать, то неуравновешенный дизайн для вас.
Композиция
Термин композиция относится к размещению и организации элементов дизайна.
КомпозицияПравило третей обычно используется для создания сбалансированной композиции, особенно с фотографиями.
Интервал
Элементы должны быть расположены равномерно, чтобы пользователи могли различать разделы или блоки.
Вы также должны ввести негативное пространство или пространство между и вокруг объекта изображения. Негативное пространство может уменьшить визуальный шум, улучшить читаемость и внести баланс.
Вы можете создать свободное пространство, добавив поля и отступы вокруг элементов дизайна.
Фокусная точка
Привлечение внимания к одному элементуСоздайте область фокуса, к которой вы хотите привлечь внимание. Это должна быть самая важная часть вашей страницы, и в идеале каждая страница должна быть сосредоточена только на один главный фокус .
Цвет
Цвет является важным элементом дизайна, когда речь идет о брендинге. В идеале вы начинаете процесс веб-дизайна с пониманием цветовой схемы веб-сайта, которую вы хотите связать с вашим брендом.
В частности, для веб-дизайна полезно начать с мудборда для вашего бренда.
Пример цветовой палитры Kinsta Выберите основной и дополнительный цвет ( дополнительный цвет может дополнять или контрастирует с основным цветом), а также более светлым и темным оттенком для каждого. Ограничьте использование цвета, чтобы различные акценты не бросались в глаза.
Ограничьте использование цвета, чтобы различные акценты не бросались в глаза.
Adobe Color предоставляет отличный бесплатный инструмент для тестирования различных комбинаций цветов для создания рабочей палитры для элементов веб-сайта.
Также при выборе цвета важно учитывать тех, кто страдает дальтонизмом, а это до 4,5% населения земного шара.
Пример того, как обычный дизайн будет выглядеть для дальтониковСуществует три типа дальтонизма (полная дальтонизм, двухцветное зрение и слабое цветовое зрение), поэтому убедитесь, что ваш дизайн по-прежнему пригоден для использования теми, кто не может различать цвета.
Контрастность
При выборе цвета важно помнить о цветовых соотношениях и контрастности .
Цветовой контраст относится к разнице в освещении между передним и задним планами. Использование достаточно контрастных цветов позволяет легко различать видимость веб-сайта. Как правило, используйте варианты высококонтрастного цвета — например, черный текст на белом фоне, — чтобы ваш сайт был удобочитаемым.
Коэффициент контрастности — это числовое значение, присвоенное разнице контрастности между элементами страницы.
Руководство по доступности мирового контента (WCAG) 2.0 рекомендует коэффициент контрастности 4,5:1 для обычного текста. WebAIM предлагает несколько предопределенных комбинаций, которые соответствуют идеальному коэффициенту контрастности, чтобы помочь вам визуализировать этот передовой опыт веб-дизайна.
Чтобы вам было проще ориентироваться в этом соотношении, убедитесь, что при разработке веб-сайта вы учитываете все аудитории (включая тех, у кого проблемы с доступностью). Это проще сделать, чем планировать решение этих проблем постфактум.
Учитывайте все аспекты веб-сайта, с которыми будут взаимодействовать люди, включая заголовки, нижние колонтитулы, меню — все это должно быть хорошо видно, чтобы им можно было пользоваться.
Некоторые инструменты, которые можно использовать для проверки соотношения цветовой контрастности, включают:
- Средство проверки цветовой контрастности от Level Access.

- Коэффициент контрастности.
- Инструмент проверки цветового контраста WCAG 2.0 AA и AAA, основанный на рекомендациях WCAG 2.0.
Типографика
Типография сайта является еще одним важным аспектом брендинга.
Несмотря на то, что существует множество различных источников для поиска потенциальных шрифтов для использования на вашем веб-сайте, вы должны сначала рассмотреть параметры, которые будут отображаться последовательно, независимо от того, какие шрифты конечный пользователь установил на свой компьютер.
Google Fonts предлагает широкий выбор бесплатных безопасных веб-шрифтов, которые будут правильно отображаться независимо от установленных пользователем шрифтов/программ. Убедитесь, что вы включили шрифты в свою доску настроения, чтобы увидеть, соответствуют ли они вашей цветовой эстетике.
Если у вас возникли проблемы с подбором сочетаний, Google Fonts может предложить популярные сочетания. Вы также можете использовать такой сайт, как FontPair, чтобы получать предложения.
Постарайтесь ограничить вес используемых шрифтов, так как загрузка слишком большого количества файлов может привести к снижению скорости страницы. В связи с этим рассмотрите возможность локального размещения Google Fonts, чтобы получить дополнительные преимущества в производительности.
Плохая типографика против идеальной типографикиКогда дело доходит до выбора типографских элементов на основе лучших практик веб-дизайна, как правило, используйте шрифты без засечек для заголовков и шрифты с засечками для контента. Как минимум, не используйте декоративные шрифты для основного контента, так как его будет трудно читать.
Кроме того, не поддавайтесь искушению использовать на своем веб-сайте самые разные шрифты. Хорошее эмпирическое правило — использовать один шрифт для логотипа, другой — для меню/заголовков и еще один — для основного содержимого. В связи с этим попробуйте сочетать шрифты, которые дополняют друг друга, например, из одного семейства шрифтов.
Иерархия элементов
Иерархия относится к расположению элементов дизайна, демонстрирующих относительную важность. Это достигается путем манипулирования такими элементами, как визуальный контраст, размер и размещение, чтобы привлечь внимание.
Это достигается путем манипулирования такими элементами, как визуальный контраст, размер и размещение, чтобы привлечь внимание.
Например, контент должен быть разбит на логические блоки, чтобы пользователи могли отличать разделы друг от друга.
Вы можете сделать это с помощью заголовков контента , которые не только упрощают пользователям переход к частям, которые они хотят прочитать, но и разбивают большие объемы текста на удобочитаемые фрагменты, чтобы программы чтения с экрана могли для определения контекста каждого раздела.
Если вы ищете полезные визуальные иллюстрации этих концепций дизайна и многое другое, блог The Tilda Publishing рассказывает о некоторых наиболее распространенных ошибках дизайна веб-страниц и о том, как их исправить.
Лучшие методы веб-дизайна/форматирования
Согласно исследованию Orbit Media, на 50 лучших маркетинговых веб-сайтах соблюдаются некоторые общие стандарты веб-дизайна.
Под «стандартами» они подразумевают, что 80% веб-сайтов используют аналогичный подход к дизайну:
- Логотип в верхнем левом углу.
- Основная горизонтальная навигация вверху каждой страницы.
- Ценностное предложение на главной странице, расположенное «в верхней части страницы». Обратите внимание, что большинство веб-дизайнеров скажут вам, что для браузеров не существует стандартной высоты в пикселях и технически нет «сгиба». Но, как правило, важные элементы дизайна должны отображаться высоко на страницах, которые обычно видны большинству посетителей даже без прокрутки.
Вот некоторые передовые методы веб-дизайна для общих элементов сайта:
Изображения
Передовые методы веб-дизайна для использования изображений могли бы вдохновить на множество томов советов, но давайте сосредоточимся на самом минимуме в этом обсуждении передовых методов веб-дизайна:
- Добавление текста ALT.
 Изображения не могут обрабатываться средствами чтения с экрана, если не используется текст ALT. Добавление текста ALT также способствует SEO, но некоторые люди используют текст ALT только для дополнения своей стратегии ключевых слов. Более полезным использованием ALT-текста было бы описание изображения, хотя при правильном подходе вы, безусловно, могли бы одновременно удовлетворить запросы поисковых роботов и программ чтения с экрана.
Изображения не могут обрабатываться средствами чтения с экрана, если не используется текст ALT. Добавление текста ALT также способствует SEO, но некоторые люди используют текст ALT только для дополнения своей стратегии ключевых слов. Более полезным использованием ALT-текста было бы описание изображения, хотя при правильном подходе вы, безусловно, могли бы одновременно удовлетворить запросы поисковых роботов и программ чтения с экрана. - Использование изображений с человеческими лицами , как правило, более эффективно, чем другая графика или анимация. Это заставляет людей с большей вероятностью взаимодействовать с изображением, поскольку людей привлекает то, что они воспринимают как настоящую эмпатию и эмоции.
- Используйте адаптивные изображения, которые увеличиваются или уменьшаются в зависимости от размера браузера . Это помогает как для скорости сайта, так и для SEO.
- Никогда не забывайте про фавиконки .
 Фавиконы — это маленькие значки, которые отображаются рядом с названием сайта, а также в результатах поиска. Это помогает узнаваемости бренда и улучшает UX сайта.
Фавиконы — это маленькие значки, которые отображаются рядом с названием сайта, а также в результатах поиска. Это помогает узнаваемости бренда и улучшает UX сайта.
Навигация по веб-сайту
Пользователи рассчитывают, что им будет легко находить нужный им контент на сайте. Поэтому важно, чтобы навигация по сайту была простой и понятной.
Навигация по веб-сайту — это общий термин, который относится к архитектуре внутренних ссылок веб-сайта. Не забывайте, что основная цель навигации — помочь пользователям легко найти нужный контент на вашем веб-сайте.
Архитектура внутренних ссылок вашего сайта формирует основу вашей карты сайта, которая облегчает поисковым системам доступ к вашему контенту. Было обнаружено, что наличие хорошо спроектированного сайта, на котором легко найти контент, положительно влияет на посещаемость веб-сайта, которую вы получаете от поисковых систем (наряду с более высокой вероятностью получения дополнительных ссылок Google).
Навигация по меню
Существует несколько аспектов навигации по веб-сайту, но ваше главное/главное меню должно быть в центре внимания, поскольку оно будет одной из первых вещей, с которыми пользователи взаимодействуют при посещении вашего веб-сайта.
Существуют различные эвристики дизайна меню веб-сайта, но наиболее популярными из них являются:
Навигационное меню
В идеале оно должно располагаться в начале и в центре веб-сайта. Это может включать использование выпадающего меню, если есть несколько категорий. Однако выпадающие меню не рекомендуются, особенно когда речь идет о техническом SEO (их сложнее сканировать). Кроме того, было обнаружено, что большинству людей не нравятся выпадающие меню.
Это связано с тем, что человеческий глаз работает быстрее, чем рука, и поэтому людей раздражает, когда они уже решили, на что нажимать, а что-то еще выпадает — что может привести к снижению посещений страниц.
Гамбургер-меню
Гамбургер-меню, в основном используемое для дизайна, оптимизированного для мобильных устройств, обычно располагается в верхней левой или правой части страницы. Он выглядит как квадрат с тремя линиями, которые можно развернуть одним щелчком мыши. Тем не менее, многие дизайнеры презирают гамбургер-меню, которое вдохновило веб-разработчиков на поиск новых способов сделать навигацию по мобильному сайту увлекательной и функциональной.
Он выглядит как квадрат с тремя линиями, которые можно развернуть одним щелчком мыши. Тем не менее, многие дизайнеры презирают гамбургер-меню, которое вдохновило веб-разработчиков на поиск новых способов сделать навигацию по мобильному сайту увлекательной и функциональной.
Вот несколько советов по разработке навигации на основе лучших практик веб-дизайна:
- Добавьте панель поиска , чтобы помочь пользователям легко находить контент (вот как улучшить функцию поиска WordPress). Это особенно полезно для веб-сайтов с большим количеством контента, таких как новостной блог.
- Разработайте свой сайт в соответствии с правилом трех щелчков мыши, которое гласит, что пользователи должны иметь возможность находить нужную информацию не более чем тремя щелчками мыши. Это связано с тем, что пользователи на самом деле предпочитают перемещаться по сайту, а не просматривать результаты поиска, когда это возможно.
- Сделайте заголовки меню описательными (с учетом ключевых слов), что поможет пользователям легче находить элементы, а также положительно повлияет на SEO.

- Положение пунктов меню имеет значение. Поместите наиболее важные страницы в начало меню, чтобы они были легко доступны.
- Сохраняйте не более 7 пунктов меню, , не только для поддержания чистоты дизайна сайта, но и потому, что слишком большое количество категорий пунктов меню может потенциально повлиять на вашу способность ранжироваться в поиске. Google может интерпретировать эти, казалось бы, несвязанные категории как признак того, что ваш сайт не определился с конкретной нишей.
Для более удобного формата вот удобная инфографика:
Лучшие практики веб-дизайна для навигации по менюСтандарты кодирования
При таком большом количестве веб-сайтов, созданных и используемых во всем мире, безусловно, необходим стандартизированный набор принципов кодирования. Некоторые аспекты этих веб-стандартов включают:
SEO
SEO можно использовать для увеличения числа посетителей вашего сайта органически (без использования рекламы). Поскольку слишком сложно адекватно изучить SEO в одном небольшом подразделе статьи, ознакомьтесь с нашим контрольным списком SEO и нашими советами по лучшим SEO-плагинам для WordPress, чтобы ознакомиться с этим аспектом лучших практик веб-дизайна.
Поскольку слишком сложно адекватно изучить SEO в одном небольшом подразделе статьи, ознакомьтесь с нашим контрольным списком SEO и нашими советами по лучшим SEO-плагинам для WordPress, чтобы ознакомиться с этим аспектом лучших практик веб-дизайна.
Обратите внимание, что следующие советы по стандартам кодирования тесно связаны с SEO.
Мобильная отзывчивость
Адаптивный дизайн направлен на создание удобного пользовательского опыта, независимо от того, какое устройство или браузер используется для доступа к вашему веб-сайту.
Сегодня как никогда важно сделать свой веб-сайт адаптивным, поскольку более 60% интернет-пользователей выходят в Интернет через свои мобильные телефоны, а половина транзакций электронной торговли осуществляется через мобильные платформы. Кроме того, новый алгоритм поиска Google также отдает приоритет сайтам, удобным для мобильных устройств.
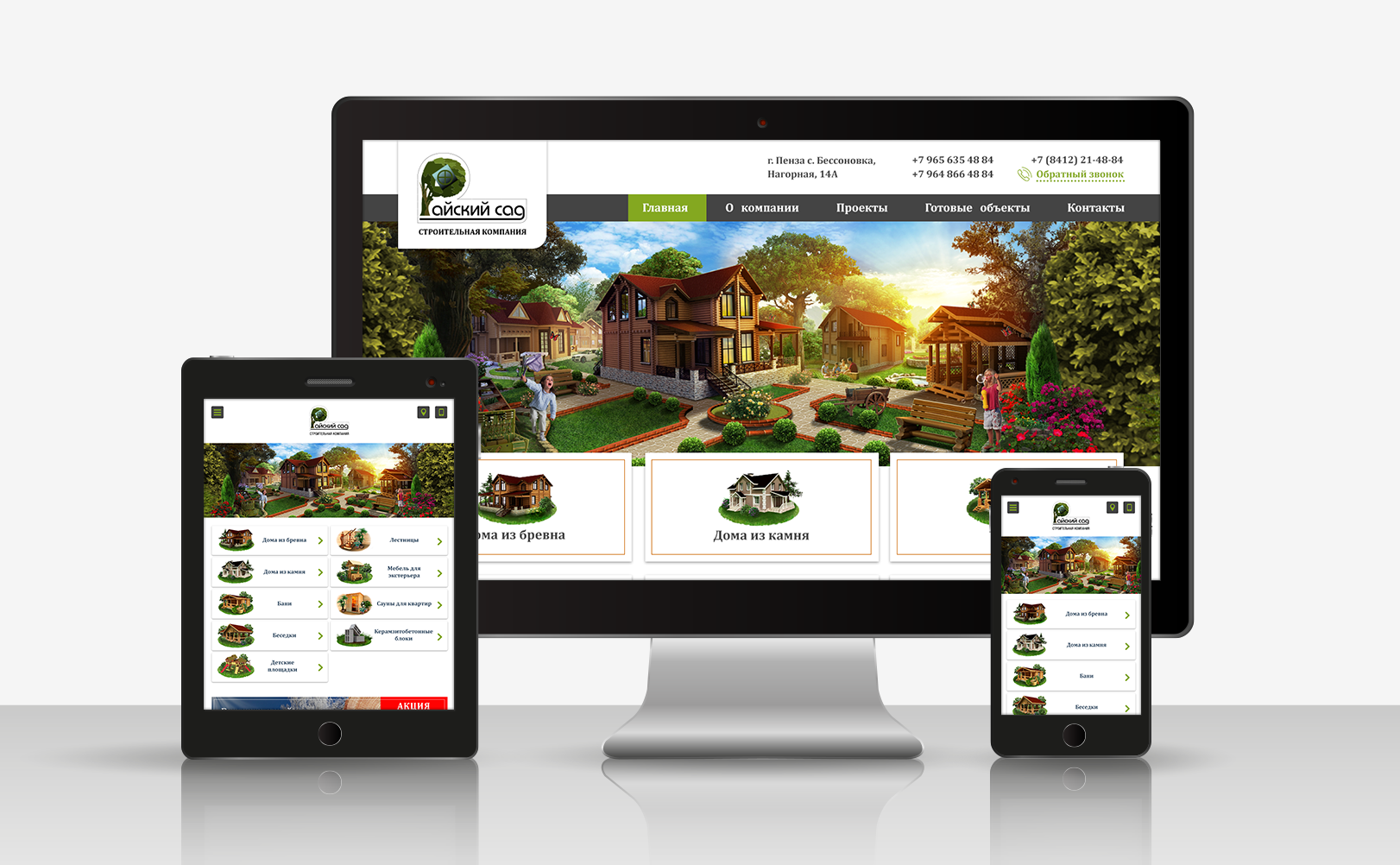
Пример адаптивного дизайна Наличие адаптивного сайта не только облегчает пользователям навигацию по вашему сайту, но также способствует повышению вовлеченности и конверсии. Пользователи рекомендуют бренды, с которыми у них есть положительный опыт работы с мобильными сайтами, и, наоборот, не только прекратят покупать у брендов с плохим мобильным сайтом, но и будут активно отговаривать других от этого.
Пользователи рекомендуют бренды, с которыми у них есть положительный опыт работы с мобильными сайтами, и, наоборот, не только прекратят покупать у брендов с плохим мобильным сайтом, но и будут активно отговаривать других от этого.
Однако, несмотря на спрос на адаптивный сайт, по оценкам, 91% малых предприятий не имеют его. Так и должно быть, поскольку разработка веб-сайта, адаптированного для мобильных устройств, безусловно, окупается. 62% компаний сообщили об увеличении продаж после разработки мобильного сайта.
Прочитайте ресурс Kinsta о том, как сделать ваш сайт более удобным для мобильных устройств, который включает в себя список лучших мобильных плагинов WordPress для загрузки, и обязательно ознакомьтесь с этим кураторским списком лучших тем WordPress, где вы можете просматривать через множество отзывчивых тем.
Google также предлагает несколько советов по созданию адаптивного веб-сайта.
Безопасность веб-сайта
Еще одна важная практика кодирования? Создание безопасных программ и веб-сайтов, которым пользователи могут доверять свою конфиденциальную личную информацию. Вопреки распространенному мнению, хакеры не занимаются активным поиском конкретных веб-сайтов для взлома, поэтому даже небольшие веб-сайты уязвимы для атак.
Вопреки распространенному мнению, хакеры не занимаются активным поиском конкретных веб-сайтов для взлома, поэтому даже небольшие веб-сайты уязвимы для атак.
Информация
Kinsta предлагает гарантию защиты от вредоносных программ с каждым планом, и, если что-то случится, специалисты по безопасности исправят ваш сайт.
В целом, WordPress безопасен, но необходимо принять дополнительные меры предосторожности, чтобы обезопасить ваш сайт от атак.
Вот некоторые из лучших методов обеспечения безопасности веб-сайтов:
- Получите SSL-сертификат , что особенно важно для сайтов, занимающихся платежами и личной информацией. SSL-сертификат шифрует информацию, отправляемую по сети, так что хакерам трудно ее расшифровать. Кроме того, это отраслевой стандарт. Chrome предупреждает посетителей, когда сайт, который они посещают, не имеет SSL-сертификата. В дополнение к этому Chrome теперь не поддерживает устаревшие версии TLS и начал отображать дополнительные предупреждения.

Включение HTTPS (часть установки SSL-сертификата) также является официальным фактором ранжирования Google. - Обеспечьте безопасность своих учетных данных. Несколько атак вызваны попытками хакеров получить доступ к веб-сайту. Это помогает иметь отдельную/скрытую страницу входа (используйте плагин WP Hide Login) и ограничить количество попыток входа. Используйте подключаемый модуль Login LockDown, который записывает IP-адрес и отметку времени каждой неудачной попытки входа в систему и блокирует функцию входа в систему, если количество неудачных попыток с одного и того же диапазона IP-адресов достигается за короткий период времени. Кроме того, создайте безопасный пароль длиной более 6 символов, состоящий из букв верхнего и нижнего регистра, цифр и специальных символов. Часто меняйте пароль. Вы также можете использовать двухфакторную аутентификацию для входа в систему, если вам нужна дополнительная безопасность.
- Обновляйте ядро WordPress, плагины и темы.
 Не забудьте загрузить плагины или темы из надежного источника. Хорошим признаком является то, что плагин/тема имеют несколько установок и недавно были обновлены. Вы также должны прочитать отзывы, чтобы решить для себя, заслуживает ли плагин доверия (обязательно проверьте те, которые перечислены здесь). В связи с этим загрузите плагин безопасности WordPress, такой как Wordfence, Sucuri или Defender, так как 73,2% самых популярных уязвимых установок WordPress можно обнаружить с помощью бесплатных автоматизированных инструментов. Вот более подробный список лучших плагинов безопасности.
Не забудьте загрузить плагины или темы из надежного источника. Хорошим признаком является то, что плагин/тема имеют несколько установок и недавно были обновлены. Вы также должны прочитать отзывы, чтобы решить для себя, заслуживает ли плагин доверия (обязательно проверьте те, которые перечислены здесь). В связи с этим загрузите плагин безопасности WordPress, такой как Wordfence, Sucuri или Defender, так как 73,2% самых популярных уязвимых установок WordPress можно обнаружить с помощью бесплатных автоматизированных инструментов. Вот более подробный список лучших плагинов безопасности. - Используйте безопасный веб-хост. Для тех, кто не в курсе, может показаться, что ваш веб-хостинг не имеет никакого отношения к безопасности сайта, но 41% атак происходит из-за уязвимости системы безопасности на платформе хостинга. Ищите хостинг-провайдера, который включает в себя такие функции, как брандмауэр и шифрование на стороне сервера, веб-серверы NGINX или Apache, антивирусное и антивредоносное программное обеспечение, локальные системы безопасности, а также наличие SSL-сертификатов и CDN.

Для получения дополнительной информации о безопасности WordPress ознакомьтесь с нашим всеобъемлющим ресурсом о том, как обеспечить безопасность вашего сайта WordPress.
Скорость страницы
Около половины пользователей ожидают, что сайт загрузится за 2 секунды или меньше, а если это займет больше времени, 40% людей без колебаний уйдут со страницы и (вероятно) никогда не вернутся.
Помимо посещений веб-сайта важна скорость страницы, так как она также влияет на конверсию и доход. Каждая секунда увеличения скорости загрузки страницы приводит к падению продаж на 27%. Увеличение скорости сайта может предотвратить потерю 7% возможных конверсий.
Вот несколько способов ускорить загрузку веб-страниц:
- Используйте сеть доставки контента (CDN) , которая принимает статические файлы, такие как изображения, CSS и JavaScript, и доставляет их на серверы, ближайшие к физическому местонахождению пользователя.
- Подумайте, как вы используете изображения.
 Средний веб-сайт использует 1,8 МБ изображений, что составляет 60% размера сайта. Чтобы помочь с этим, пересмотрите то, как вы строите свою веб-страницу. Если вы хотите сохранить высокую скорость страницы, попробуйте уменьшить количество больших изображений, используемых в вашем дизайне, и обязательно оптимизируйте их.
Средний веб-сайт использует 1,8 МБ изображений, что составляет 60% размера сайта. Чтобы помочь с этим, пересмотрите то, как вы строите свою веб-страницу. Если вы хотите сохранить высокую скорость страницы, попробуйте уменьшить количество больших изображений, используемых в вашем дизайне, и обязательно оптимизируйте их. - Если на вашем веб-сайте необходимо использовать много больших изображений, используйте плагины , которые включают функции сжатия GZIP, кэширования или оптимизации изображений, такие как WP Rocket и Imagify. Они могут помочь уменьшить ваши файлы (без ущерба для качества), чтобы они загружались быстрее.
- Подумайте о количестве плагинов и файлов, которые вы храните в своей базе данных WordPress , так как они также могут влиять на скорость загрузки страницы. Очистите те, которые вы не используете. Пока вы это делаете, обновляйте PHP, ядро WordPress и плагины до последних версий.
Ознакомьтесь с нашим исчерпывающим ресурсом по оптимизации скорости веб-сайта.
Стандарты доступности
Интернет был разработан, чтобы работать для всех людей, независимо от конкретного оборудования, программного обеспечения, языка, который они используют, их способностей или местонахождения. Однако многие жертвуют доступностью ради красивого дизайна.
Доступность является ключевым моментом для каждого веб-сайтаДоступность относится к практике сделать ваш веб-сайт удобным для всех .
Помимо людей с ограниченными возможностями, которые влияют на доступ, W3 сообщает, что доступность веб-сайтов также полезна для:
- Те, кто использует устройства с маленькими экранами, различными режимами ввода и т. д.
- Пожилые люди.
- Люди с «временной инвалидностью», включая сломанную конечность, потерянные очки или состояние здоровья.
- Пользователи с «ситуационными ограничениями», например те, кто выходит в Интернет с устройств при ярком солнечном свете или в среде, где они не могут слушать звук, например в общественном транспорте.

- Физические лица с медленным интернет-соединением.
Доступность должна беспокоить всех, так как она так или иначе затрагивает всех нас.
Причины сделать ваш сайт доступным
Все еще не уверены, стоит ли тратить свое время на специальные возможности в этом обсуждении лучших практик веб-дизайна?
Рассмотрим следующие причины:
- Это требование ADA. Закон об американцах-инвалидах (ADA) был принят в 1990 году для защиты гражданских прав инвалидов от дискриминации. Он охватывает такие вещи, как транспорт, телекоммуникации, трудоустройство и даже строительные нормы и правила. Поскольку этот закон был принят почти 30 лет назад — в то время, когда Интернет не был таким повсеместным, — законодатели стремятся внести в него поправки.
- Способствует инклюзивности. Опрос исследовательского центра Pew Research Center показывает, что люди с инвалидностью в три раза реже выходят в интернет, чем их коллеги без инвалидности, и это позор, поскольку статистика показывает, что около 30% специалистов имеют инвалидность, при этом 62% людей с инвалидностью инвалидности, «летающие под радаром» из-за боязни негативной предвзятости.

- Это поможет вам получить больше заказов. Будучи более инклюзивным, вы создадите сеть людей с ограниченными возможностями, располагаемый доход которой составляет 7 триллионов долларов США
- Преимущества SEO. Поисковые системы вознаграждают веб-сайты, отвечающие требованиям доступности, чтобы обеспечить доступ к большему количеству веб-сайтов.
Как сделать ваш веб-сайт более доступным
Простой способ сделать ваш веб-сайт более доступным — установить плагин WP Accessibility, который добавляет следующие функции специальных возможностей, включая:
- Панель инструментов, на которой пользователи могут изменять размер шрифтов и просматривать ваш сайт в высоком контрастность и оттенки серого.
- Сравнение цветового контраста, чтобы проверить, соответствует ли он стандарту ADA.
- Удаление атрибутов заголовка из изображений, вставленных в контент. Большинство скринридеров не могут это почувствовать и вместо этого читают якорный текст.

- Включение ссылок пропуска, которые являются внутренними ссылками на страницы, которые позволяют пользователям переходить непосредственно к содержимому, что полезно для людей, использующих программы чтения с экрана.
Необходимо сделать несколько дополнительных шагов:
- Добавьте субтитры или расшифровку , если ваш сайт производит такие медиафайлы, как аудио, аудиокниги, видео, подкасты и т. д., чтобы помочь глухим/немым, а также людям, которые хотят потреблять ваш контент, но не могут потреблять медиафайлы публично.
- Создавайте доступные с клавиатуры ссылки и меню для людей с ограниченными двигательными возможностями, которые могут использовать только клавиатуру (не мышь) для навигации по вашему сайту. Выпадающие меню не рекомендуются, но вы можете исправить это, назначив ярлыки для каждого элемента раскрывающегося списка (например: нажмите «1» для главной страницы, «2» для страницы «О нас» и т. д.).

- Наконец, проверьте доступность вашего сайта. Инициатива веб-доступности не поддерживает какой-либо конкретный инструмент, а вместо этого предлагает список инструментов, которые вы можете использовать для проверки своих усилий.
Заключительные мысли: лучшие практики веб-дизайна для вашего следующего проекта веб-сайта
Хорошие веб-сайты не должны определяться объективно хорошим дизайном. Не менее важны удобство использования сайта, простота навигации и доступность. Вооружившись этими передовыми методами веб-дизайна, у вас есть все необходимое, чтобы создать что-то, что хорошо выглядит и функционирует .
Веб-дизайн — это не только эстетика. Это гораздо более сложный мир, в котором UX, доступность и бизнес-цели должны быть связаны. Ознакомьтесь с этими лучшими практиками веб-дизайна! ✍️🔝Нажмите, чтобы твитнуть Просто имейте в виду, что это лучшие практики веб-дизайна . Вполне вероятно, что вы не сможете точно следовать каждому из них, в зависимости от характера вашего веб-сайта.
