Кнопки | CSS — Примеры
- Дополняющие тему статьи:
- CSS кнопка вверх
- Крупные кнопки-изображения
- зафиксировать панель
Простая HTML кнопка для сайта
Есть несколько типов input для создания кнопки и тег button [ type=»button | reset | submit» ]. Внешне и функционально они абсолютно одинаковы.
button
<input type="button" value="input"/> <button type="button">button</button>
Когда использовать тег button?
- button имеет открывающий и закрывающий тег, а значит он может содержать дочерние теги,
- когда текст на кнопке один, а значение value при клике должно передаваться другое.
Как сделать кнопку на CSS
Из ссылки, тега span или div можно сделать с помощью CSS очень даже симпатичную кнопку.
Посмотреть описание
<a href="#">кнопка</a>
Создание кнопки: «А нужно ли изменять вид кнопки при наведении или делать кнопку с эффектом нажатия?»
Динамические эффекты реализуются благодаря псевдоклассам:
- :hover — при наведении.
 С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией. - :active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
- :focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Надо признать, что сложнее всего придумать как будет вести себя кнопка во время нажатия.
Код кнопки для сайта
Иногда самый простой внешний вид может выглядеть более стильно, чем навороченная с крутыми эффектами кнопка. Взгляните, как она тут [cssdeck.com] смотрится.
Взгляните, как она тут [cssdeck.com] смотрится.
Добавить в корзину
<a href="#">кнопка</a>
Подключить
<a href="#">кнопка</a>
Как у Сбербанка
<a href="#">кнопка</a>
Кнопка с градиентом
Градиенты плохо поддаются анимации, плавной смене цвета фона. Что же делать? Ответ: box-shadow [перейдите по ссылке, там есть суперская форма входа].
Купить
<a href="#">кнопка</a>
А вот всякие перемещения работают на ура.
Забронировать
<a href="#" tabindex="0">кнопка</a>
Довольно популярно разделение кнопки на два цвета
Положить в корзину
<a href="#">кнопка</a>
Красивые кнопки CSS
10 999 р.
<a href="#">кнопка</a>
Как у Google
<a href="#">кнопка</a>
Как у Mozilla
<a href="#" tabindex="0">кнопка</a>
Заказать
<a href="#">Заказать</a>
Установить
<a href="#">Установить</a>
Кнопки «Скачать» CSS
Скачать бесплатно первые 30 дней Автор
<a href="#">Скачать бесплатно первые 30 дней</a>
скачать
<a href="#">Скачать</a>
Стилизация кнопок с помощью CSS
Анимированная кнопка: «свечение текста»
<input type="button" value="Купить">
<input type="button" value="запись">
Стиль кнопок с бликами
Глянцевая кнопка
<a href="#">кнопка</a>
Стеклянная
<a href="#">кнопка</a>
Заказать билеты
<a href="#">кнопка</a>
Кнопки меню
url(http://favicon. yandex.net/favicon/twitter.com)twitter url(http://favicon.yandex.net/favicon/vk.com)ВКонтакте url(http://favicon.yandex.net/favicon/facebook.com)Facebook
yandex.net/favicon/twitter.com)twitter url(http://favicon.yandex.net/favicon/vk.com)ВКонтакте url(http://favicon.yandex.net/favicon/facebook.com)Facebook
<a href="#" data-twitter>twitter</a>
Пушкин Некрасов Есенин
<a href="#">кнопка</a>
Ломоносов М.В.Лобачевский Н.И.Ковалевская С.В.
<a href="#" tabindex="0">кнопка</a>
1 2 3
<a href="#">1</a>
Объёмная кнопка CSS
<a href="#">кнопка</a>
кнопка Автор
<a href="#">кнопка</a>
сделать
заказ Автор
<a href="#">Объёмная</a>
положить в корзину
<a href="#">Объёмная</a>
Вдавленная кнопка
Оформить
<a href="#">Заказать</a>
Выпуклая кнопка HTML
ВЫПУКЛАЯ
<a href="#">Заказать</a>
Круглые CSS кнопки
<a href="#"></a>
+
<a href="#">+</a>
Анимированная кнопка CSS
Анимированное заполнение происходит так (тут нет лишнего кода, связанного с кнопкой).
<a href="#" tabindex="0"><span></span></a>
<a href="#" tabindex="0"></a>
3d кнопка CSS
УЗНАТЬ ПОДРОБНОСТИУЗНАТЬ ПОДРОБНОСТИ
<a href="#" tabindex="0">кнопка</a>
Оформление кнопок
Кнопки сайта следует выполнять в едином стиле, чтобы не оставалось сомнений, что если здесь нажать, то произойдёт какое-то действо.
Кнопка с главным действием должна выделяться из общего содержания, быть контрастной. Тут главное не переусердствовать. Так, например, у интернет магазина e5 это приятно для глаза: А тут с оранжевым явный перебор, даже на изображении сложно остановить взгляд:
Именно поэтому у Google второстепенные кнопки сначала плоские, а после наведения мышки обретают объём.
Также нужно победить желание сделать кнопку величиной со слона, чтобы не стать объектом баннерной слепоты.
Поделиться:
в f t
Как сделать большую кнопку в html
Как сделать большую кнопку в html
Если вы нажмете кнопку «Сохранить», ваш код будет сохранен и вы получите URL, с который вы можете поделиться с другими.
Нажав кнопку «Сохранить», вы соглашаетесь с нашим правила и условия.
Все коды в общих файлах предоставляется пользователями и принадлежат объявлениям.
Все общие файлы становятся общедоступными. Лицензия не применяется.
Любой код может быть удален без предупреждения (если он считается оскорбительным, поврежденным или по любая другая причина).
schoolsw3.com не несет ответственности за любые утраты или повреждения любого рода во время использования предоставленного кода.
Не удалось сохранить код
В коде слишком много символов.
Ваш код был сохранен
Файл был сохранен в:
Сохранить на Google диске
Если у вас есть аккаунт Google, вы можете сохранить этот код на Google диске.
HTML + CSS Кнопки на сайт
Хотите знать как сделать красивую HMML кнопку для сайта? Тогда вы попали по адресу. В данной статье я представлю вам 24 различных вариантов создания красивых и стильных кнопок для вашего сайта.
Ниже представлены варианты HTML кода кнопок для вашего сайта:
Как сделать кнопку на сайте
Кнопка для сайта 1 вариант
Это наиболее простой вариант кнопки с изменением цвета при наведении курсора на кнопку.
Кнопка для сайта 2 вариант
Эта кнопка при наведении на нее визуально вдавливается.
Кнопка для сайта 3 вариант
При наведении кнопка меняет свой цвет и появляются движущиеся рамки.
Кнопка для сайта 4 вариант
Кнопка для сайта 5 вариант
Здесь представлена кнопка с анимацией полос сверху и снизу при наведении.
Кнопка для сайта 6 вариант
Вариант кнопки с движущейся тенью при наведении.
Кнопка для сайта 7 вариант
Еще одна кнопка с красивым визуальным эффектом при наведении курсора. Движущиеся рамки при наведении.
Кнопка для сайта 8 вариант
Вариант похожий на предыдущий но кнопка имеет другое цветовое исполнение.
Кнопка для сайта 9 вариант
Кнопка с эффектом поворота заливки при наведении.
Кнопка для сайта 10 вариант
Еще один интересный эффект при наведении на кнопку
Кнопка для сайта 11 вариант
Эффект блика на кнопке с использование CSS
Кнопка для сайта 12 вариант
3D кнопка с эффектом разворота по вертикали.
Кнопка для сайта 13 вариант
Кнопка с вертикальным бликом при наведении.
Кнопка для сайта 14 вариант
Изменение цвета кнопки при наведении. Эффект скольжения цвета снизу вверх.
Кнопка для сайта 15 вариант
Кнопка с изменение цвета но только теперь со скольжение по горизонтали.
Кнопка для сайта 16 вариант
Ещё одна кнопка с движение тени при наведении.
Редактирование Размеров и геометрии кнопок.
Часто бывает такое что вам нравится кнопка но она вам не подходит по размеру или по геометрии. допустим вам нужно кнопка большего размера и с более округлыми краями.
Рассмотрим подобный случай на примере первой кнопки.
Вам нужно найти в css коде подобное:
Это фрагмент кода отвечающий за размер кнопки. Давайте сделаем ее немного шире и длиннее для этого изменим количество пикселей вот так:
А также можем поменять закругление самой кнопки для этого нужно найти еще вот такой отрывок кода:
и поменять его, допусти на значение 30px
И вот что у нас получилось
Кнопка для сайта 17 вариант с (закруглением)
Кнопки с необычным дизайном
Кнопка для сайта 18 вариант (купить)
Кнопка купить как в Эльдорадо
Кнопка для сайта 19 вариант (скачать)
Кнопка скачать с эффектом подсвечивания.
Кнопка для сайта 20 вариант (как из стекла)
Кнопка как будто бы сделана из стекла подходит только для цветного фона.
Кнопка для сайта 21 вариант (объемная)
Кнопка для сайта 22 вариант (3D)
Интересный вариант 3D CSS кнопки
Кнопка для сайта 23 вариант
Кнопка с бегущими полосами при наведении
Кнопка для сайта 24 вариант
Css код кнопки с появление еще одной окантовки при наведении курсора
Заклюцение:
Вот только небольшой перечень Html и css кодов кнопок на сайт.
Все эти коды можно подстроить под себя так как они легко редактируются вы можете это делать даже не уходя с нашего сайта.
Большая коллекция кнопки CSS / HTML
Замечательная коллекция кнопок на CSS и HTML с валидным и качественным кодом для современного сайта, чтобы оформить меню, ссылки, вход в профиль, кнопки добавить комментарии (купить, открыть, или пройти на страницу), изменить дизайн перехода на предыдущую страницу, табы и т.д.
Примеры 30 кнопок CSS3, только чистый код (без JS и картинок) , смотрим ниже!
Представляем на dle9. com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
com замечательную коллекцию кнопок на CSS и HTML с валидным и качественным кодом.
Как сделать кнопку на CSS
Страница с примерами ниже, красивых и современных вариантов кнопок только на CSS и HTML
Если кому интересно читаем тут описание, из каких элементов и тегов состоит кнопка для сайта или пропускаем смотрим примеры ниже.
Самый простой способ изменить цвет, шрифт, размер, тень, градиент и другие стили кнопки HTML не нарушая целостности кода, воспользоваться супер инструментов вашего браузере. Подойдет для этих целей Мозила, Опера, Гугл Хром, Яндекс.Браузер и другие программы в которых встроен инструмент «Веб-разработка».
Как пользоваться инструментом «Веб-разработка Firefox Mozilla» подробно инструкция в картинках.
Простая HTML кнопка для сайта может содержать значение input, при создание кнопки с тегом button по своему действию напоминает результат, получаемый с помощью тега input (с атрибутом type=»button | reset | submit»). Функционально и внешне они относительно одинаковы. Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Внутри тега button каждый вебмастер может добавить отформатированный текст, или подходящее изображение. Различаются эти элементы и кнопки с применением тега input (c атрибутом type = «button») несколькими параметрами.
Главным отличием тега button, это расширенные возможности по созданию кнопок HTML. Например, вы можете размещать любые элементы HTML и изображения. Применив стили, можно изменить внешний вид кнопки, шрифт, цвета фона, градиент, размеры и другие параметры.
Когда применяется тег button?
- тег button в качестве открывающегося и закрывающегося значения, может включать дочерние теги,
- если текст на кнопке один, то применяется значение value, а при нажатие на копку может передаваться другой.
Как изменить вид кнопки при наведении, сделать эффект нажатия? Динамические эффекты вы сможете реализовать с помощью псевдоклассов:
:hover — при наведении. С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
:active — в момент нажатия кнопки. Когда на странице тут же что-то явно происходит, например, переход по ссылке, загрузка модального окна, появляется значок обработки формы, то :active можно опустить.
:focus — пока кнопка в фокусе, то есть когда пользователь нажал на кнопку, но ещё не щёлкнул курсором мышки в другое место окна браузера. Без :focus невозможно объединить visibility: hidden; и transition. Если слишком быстро убрать мышку, то элемент повиснет в «половинном» состоянии, например, ссылка будет прозрачна, но по ней можно делать переход.
Сложнее всего сделать и продумать вид, задать параметры, понять, как должны изменяться эффекты во время нажатия кнопки, не нарушая целостность дизайна или вёрстки страницы. Чаще всего самый простой внешний вид, выглядит более стильно, чем навороченная с крутыми элементами и цветом кнопка. Большая коллекция кнопки CSS / HTML
HTML-VR: программируемые 3D кнопки-гиперссылки и 3Dpx объекты
HTML-VR:
программируемые 3D кнопки-гиперссылки и 3Dpx объекты
2.
 3-4. Проблемы и их решения 5. Описание наших продуктов и наград 6. Характеристики продукта 7. Конкурентный анализ библиотек дляОглавление
3-4. Проблемы и их решения 5. Описание наших продуктов и наград 6. Характеристики продукта 7. Конкурентный анализ библиотек дляОглавление3-4.
Проблемы и их решения
5.
Описание наших продуктов и наград
6.
Характеристики продукта
7.
Конкурентный анализ библиотек для построения интерфейсов
8.
Виды продуктов
9.
Основные типы программируемых 3D кнопок-гиперссылкок
10-29.
Программируемые 3D кнопки-гиперссылки
30.
Процесс создания рисованной кнопки и HTML-VR (программируемые 3D кнопки-гиперссылки и 3Dpx объекты)
31.
Виды лицензий на программируемые 3D кнопки-гиперссылки
32.
Основные типы клавиатур на основе программируемых 3D кнопок-гиперссылок
33-38.
Клавиатуры на основе программируемых 3D кнопок-гиперссылок
39.
Виды лицензий на клавиатуры на основе программируемых 3D кнопок-гиперссылок
40.
Основные типы 3Dpx пиктограмм, 3Dpx объектов и “3Dpx Technology”
41-45.
3Dpx пиктограммы, 3Dpx объекты и “3Dpx Technology”
46.

Виды лицензий на 3Dpx пиктограммы, 3Dpx объекты и “3Dpx Technology”
47.
Сравнение рисованных кнопок и HTML-VR (программируемые 3D кнопки-гиперссылки и 3Dpx объекты)
48.
Рынок
2
3. Проблема №1
«Когда вам требуется элемент, который графически выглядит как кнопка,используйте кнопку. Когда действие, вызываемое обработчиком onclick, можно
классифицировать как «переход по ссылке», используйте ссылку.»
Дэвид Флэнаган. JavaScript. Подробное руководство /Пятое издание/
Описание проблемы
Как она решается сейчас
Предлагаемое решение
Согласно отчету «Global Digital 2018» от We Are
Social и Hootsuite, ежемесячная аудитория
интернета в мире по состоянию на 2018 год
достигла 4,021 миллиарда человек, при этом 68%
аудитории заходит в интернет со смартфонов.
Трафик со смартфонов неуклонно растёт, вместе
с ним меняется и отношение к веб-дизайну. Видя
такие тенденции Web-разработчики по всему
миру стараются найти способ создавать легкие и
простые сайты для лучшего отображения на
смартфонах и планшетах, так как тяжеловесные
ресурсы отпугивают мобильную аудиторию.

Однако, не смотря на подобную необходимость,
в стандартах языка программирования HTML 1-6
предусмотрены всего лишь несколько типов
действий, которые могут создать «стандартные»
элементы интерфейса, о чём свидетельствует их
исчерпывающий перечень.
Многие интернет-сайты используют
внешние фреймворки, библиотеки
программ
и
графических
изображений
сторонних
правообладателей
(платные или условно бесплатные),
которые:
HTML-VR (программируемые 3D кнопки-гиперссылки и 3Dpx
объекты) это модифицированные элементы интерфейсов
сайтов, которые состоят из стандартных тегов HTML (+CSS).
Все элементы являются полностью программируемыми и
программно-изменяемыми без использования графики, что в
свою очередь уменьшает объём мобильного трафика почти в
два раза.
Таким образом удается значительно универсализировать и
расширить возможности «стандартных» элементов интерфейса
(HTML-кнопок стандартного вида), к преимуществам которых
относится
способность
моментально
и
надёжно
отрисовываться в браузерах непосредственно
в потоке
загрузки HTML-документа.

Проблема №1
а.
Загружаются/подгружаются с
удаленного сервера, и далее
постоянно находятся в оперативной
памяти устройства пользователя
б. требуют отладки под каждый тип
операционной системы и браузера.
3
4. Проблема №2
Описание проблемыКак она решается сейчас
Предлагаемое решение
Автономность мобильного устройства — один
из ключевых факторов, на который
обращает внимание человек, приобретая
новую технику. Одной из главных причин
снижения уровня заряда батареи является
огромное
количество
вычислительных
процессов происходящих в устройствах во
время серфинга интернет-страниц, что в
свою очередь тратит примерно 30-60% от
уровня заряда.
Из года в год сайты становятся все более
тяжелыми и массивными, и люди все чаще и
чаще испытывают неудобства связанные с
разрядкой батарей на своих портативных
устройствах.
Многие
производители
мобильных
устройств
уделяют особое внимание
характеристикам аккумулятора: заложенной
емкости, времени работы в различных
режимах, и так далее.

Появляются новые тренды, такие как
переносные аккумуляторы (power bank).
Многие потребители давно смирились с тем,
что необходимо носить за собой зарядные
устройства и судорожно искать во
всевозможных местах розетку для того,
чтобы вернуться к нормальной жизни и быть
на связи.
Переход от массивных сайтов нагруженных огромным
количеством картинок и/или кнопок-картинок, на HTMLVR (программируемые 3D кнопки-гиперссылки и 3Dpx
объекты).
Наша
разработка
исключительно
проста
в
использовании, а создание элементов интерфейсов и
объектов конструкций сайта не требует дополнительных
программы.
Время рендеринга элементов навигации, управления
интерфейсов и элементы конструкции интернет-сайтов
использующих нашу разработку не будет превышать 15
мс, что в свою очередь обеспечивает снижение
потребления электроэнергии, расход интернет-трафика
и продлевая время автономной работы устройств
«Каждое своё утро я начинаю с зарядки.
 .. С зарядки телефона…»
.. С зарядки телефона…»Афоризм
4
5. Описание наших продуктов и наград
HTML-VR (программируемые 3D кнопки-гиперссылки и 3Dpx объекты)это элементы навигации, управления интерфейсом и дизайна интернет-сайтов, созданные для любых типов компьютеров
или устройств бесконтактного быстрого ввода информации, например, для ускоренного ввода информации в строку
запроса поисковых систем, в частности для использования в качестве элементов новейших коммуникаторов 3Dбраузеров с поддержкой чат-видео-аудиосвязи потребителей.
Все наши разработки зарегистрированы в Библиотеке Конгресса США и запатентованы в Роспатенте (Федеральной
службе по интеллектуальной собственности Российской Федерации).
Целевым сегментом рынка нашей разработки является профессиональный рынок web-разработки и рынок IoT.
Реализация продукта происходит посредством предоставления эксклюзивных и не эксклюзивных типов лицензий.
В апреле 2018 года наша компания выиграла грант Фонда содействия развитию малых форм
предприятий в научно-технической сфере .
 Грант № C1-39790 *
Грант № C1-39790 ** 30000 USD за первую часть из 3-х летнего гранта общей стоимостью 150000 USD
5
6. Характеристики продуктов HTML-VR
• Разработаны исключительно на языке программирования HTML (CSS), не используют какие-либо программы для ЭВМ и/или библиотеки третьих лиц,все элементы являются полностью программируемыми и программно-изменяемыми без использования графики, что в свою очередь упрощает
HTML-код web-сайта, а также уменьшает трудозатратность и сроки веб-разработки.
• Являются российскими программами для ЭВМ
• Снижают время на загрузку интернет страницы, за счет оптимизации элементов интерфейса сайта.
• Не требуют обращения к серверу за загрузкой изображений, элементов или 3Dpx-объектов, а формируют их (“on fly”) непосредственно в потоке
загрузки HTML-документа.
• Способны открывать страницы веб-сайтов, запускать программы и сервисы как с посылкой, так и без посылки переменной.
• Позволяют задавать любое значение посылаемой переменной, тем самым позволяя передавать программе (серверу) любую информацию, которую
запросит разработчик.

• Удобны и надежны в программировании.
• Полностью адаптивны — в любом браузере, операционной системе и на любом устройстве выглядят и работают одинаково, применяются для любого
класса приложений, в том числе для устройств сегмента IoT.
• Потребление памяти одним компонентом не превышает 1-5 кб.
• Время рендеринга одного компонента не превышает 15 мс.
• Снижают нагрузку как на сервер, поддерживающий сайт, так и на устройство пользователя, чем обеспечивают снижение потребления электроэнергии
и уменьшают нагрев устройств, продлевая время их службы и обеспечивая комфортность автономной работы.
• Защищены и безопасны — в момент загрузки запрограммированного компонента исключена возможность его подмены, как это возможно в случае
использования графических изображений с подстановкой на их место вредоносной ссылки (вируса).
• Имеют оригинальный, в том числе 3Dpx, дизайн-концепт, цветовую гамму, градиент, различную прозрачность.
6
7. Конкурентный анализ библиотек для построения интерфейсов
Технические параметрыHTML-VR
(программируемые 3D
кнопки-гиперссылки и
3Dpx объекты)
Telerik (Kendo UI)
Shield UI Ltd (Shield UI)
Monaca
Потребление памяти
1-50 kb
16-36 kb
4-10 kb
14-30 kb
Адаптивность
Полностью адаптивны
Средняя адаптивность
Средняя адаптивность
Средняя адаптивность
к любому браузеру или устройству
на различных ФОРМ факторах
МОБИЛЬНЫХ устройств
(СМАРТФОН, ПЛАНШЕТ, НОУТБУК)
на различных ФОРМ факторах
МОБИЛЬНЫХ устройств
(СМАРТФОН, ПЛАНШЕТ, НОУТБУК)
на различных ФОРМ факторах
МОБИЛЬНЫХ устройств
(СМАРТФОН, ПЛАНШЕТ, НОУТБУК)
Используемый код и/или
библиотеки третьих лиц
HTML
JQuery, html+js, php,
ASP.
 NET, ASP MVC, jsp.
NET, ASP MVC, jsp.html +JS, ASP.NET, ASP.NET
MVC (4), Java
JQuery,Angular,
html+js, ASP.NET, ASP
MVC.
Время отображения
15 ms
(на каждый элемент)
60 ms
(на каждый элемент)
1.3 – 1.8 sec
на всю библиотеку
60 sec
на всю библиотеку
География
Россия
Болгария
США
Япония
7
8. Виды продуктов
Universal Button hyperlink-Полностью адаптивны.
— Могут быть видимыми,
полупрозрачными или
прозрачными.
-Могут работать по технологии
«ClickFreeKey».
— Потребление памяти одним
компонентом не превышает 1-5 kb.
— Время рендеринга компонента
не превышает 15 мс.
— Возможность создание
программируемых 3Dpx объектов и
3Dpx пиктограмм.
Multilevel button hyperlink
— Могут быть использованными для
централизации всей навигации
интерфейса или её части.
— Каждый слой является
полноценной самостоятельной
кнопкой-гиперссылкой.
— Количество слоёв может быть от
2х до ∞.
— Слои могут быть видимыми,
полупрозрачными или
прозрачными.
— Могут работать по технологии
«ClickFreeKey».
— Могут перемещаться по странице
веб-сайта вместе с прокруткой.
— Возможность создания
программируемых 3Dpx объектов и
3Dpx пиктограмм.
ClickFreeKey technology
— Использует MBHL,
функциональные (нижние) слои
срабатывают при
наведении/прохождении курсора
через них без нажатия (тип
обработчика событий
onMouseOver, onMouseOut).
— Нижние слои могут быть как
видимыми, так и полупрозрачными
или прозрачными.
— Может использоваться в качестве
загрузчика, для вызова программ,
открытия/закрытия окон, а также в
составе клавиатур быстрого ввода.
HTML-VR
— Возможность создания 3Dpxобъектов и 3Dpx-пиктограмм для
сайта на языке HTML (+CSS).
— Возможность реализации
анимированных\интерактивных
элементов 3Dpx-конструкции сайта
или пользовательского интерфейса
без использования специальных
технологий анимации (GIF, Flash).

— Уменьшение нагрузки на сервер.
— Совмещает в себе все
преимущества UBHL, MBHL и 3Dpx
Technology.
8
9. Основные типы программируемых 3D кнопок-гиперссылок
1Основные типы программируемых 3D кнопок-гиперссылок
Тип 1.0
Тип 2.0
2D кнопки + интерфейс 2D
клавиатур
3D кнопки + интерфейс 3D
клавиатур
Тип 4.0
3D кнопки + интерфейс 3D
клавиатур с 3Dpx
пиктограммами
Тип 3.0
2D кнопки + интерфейс 2D
клавиатур с 3Dpx
пиктограммами
Тип 5.0
Программно-реализуемые
безкликовые компоненты
интерфейса и приложений
Все типы продуктов являются неотъемлемой частью HTML-VR (программируемые кнопки-гиперссылки) и
реализуются совместно.
260 форм объектов х (500 видов пиктограмм)
9
10. Universal buttons-hyperlinks (*UBHL)
2D UBHL3D spheres
tablets pills UBHL
3D spheres-spheres
tablets pills UBHL
Доступно 10 цветов
(включая белый, серый и черный)
10
11.
 Universal buttons-hyperlinks (*UBHL)2D UBHL
Universal buttons-hyperlinks (*UBHL)2D UBHL3D tablets pills
UBHL
3D spheres UBHL
Доступно 10 цветов
(включая белый, серый и черный)
11
12. Multilevel buttons-hyperlinks (*MBHL)
2D MBHL3D MBHL spheres
tablets
3D MBHL UFOs
tablets
Доступно 10 цветов
(включая белый, серый и черный)
12
13. Multilevel buttons-hyperlinks (*MBHL)
2D MBHL3D MBHL spheres
pills
3D MBHL UFOs
pills
Доступно 10 цветов
(включая белый, серый и черный)
13
14. Multilevel buttons-hyperlinks (*MBHL)
2D MBHL3D MBHL tablets
3D MBHL schema
tablets
Доступно 10 цветов
(включая белый, серый и черный)
14
15. Multilevel buttons-hyperlinks (*MBHL)
2D MBHL3D MBHL pills
3D MBHL schema
pills
Доступно 10 цветов
(включая белый, серый и черный)
15
16. 3D Multilevel buttons-hyperlinks (*3D MBHL)
3D MBHL Mohjongsphere tablets
3D MBHL Mohjong
sphere pills
Доступно 10 цветов
(включая белый, серый и черный)
16
17.
 3D Multilevel buttons-hyperlinks (*3D MBHL)3D MBHL Mohjong
3D Multilevel buttons-hyperlinks (*3D MBHL)3D MBHL Mohjongsphere tablets
3D MBHL Mohjong
sphere pills
Доступно 10 цветов
(включая белый, серый и черный)
17
18. Multilevel buttons-hyperlinks (*MBHL)
2D MBHL2D MBHL
Mohjong
Mohjong
Доступно 10 цветов
(включая белый, серый и черный)
18
19. Multilevel buttons-hyperlinks (*MBHL)
2D MBHL2D MBHL
Mohjong
Mohjong
Доступно 10 цветов
(включая белый, серый и черный)
19
20. 3D Multilevel buttons-hyperlinks (*3D MBHL)
3D MBHL Mohjong3D MBHL Mohjong
sphere
sphere
Доступно 10 цветов
(включая белый, серый и черный)
20
21. Multilevel buttons-hyperlinks with mousetraps
3D 5 MBHL 2 MT3D 5 MBHL MT
sphere tablets
pills
Доступно 10 цветов
(включая белый, серый и черный)
21
22. Multilevel buttons-hyperlinks, базирующиеся на технологии «СlickFreeKey»
2D 2 MBHL MT3D 2 MBHL MT
pills
3D 2 MBHL MT
tablets
Доступно 10 цветов
(включая белый, серый и черный)
22
23.
 Multilevel buttons-hyperlinks, базирующиеся на технологии «СlickFreeKey»2D 2 MBHL MT
Multilevel buttons-hyperlinks, базирующиеся на технологии «СlickFreeKey»2D 2 MBHL MT3D 2 MBHL MT
sphere pills
3D 2 MBHL MT
sphere tablets
Доступно 10 цветов
(включая белый, серый и черный)
23
24. Multilevel buttons-hyperlinks, базирующиеся на технологии «СlickFreeKey»
2D 3 MBHL MT3D 3 MBHL MT
tablets
3D 3 MBHL MT
pills
Доступно 10 цветов
(включая белый, серый и черный)
24
25. Multilevel buttons-hyperlinks, базирующиеся на технологии «СlickFreeKey»
2D 2 MBHL MT3D 3 MBHL MT
sphere tablets
3D 3 MBHL MT
sphere pills
Доступно 10 цветов
(включая белый, серый и черный)
25
26. Multilevel buttons-hyperlinks, базирующиеся на технологии «СlickFreeKey»
2D 5 MBHL MT3D 5 MBHL MT
tablets
3D 5 MBHL MT
pills
Доступно 10 цветов
(включая белый, серый и черный)
26
27. Multilevel buttons-hyperlinks, базирующиеся на технологии «СlickFreeKey»
2D 5 MBHL MT3D 5 MBHL MT
sphere tablets
3D 5 MBHL MT
sphere pills
Доступно 10 цветов
(включая белый, серый и черный)
27
28.
 «СlickFreeKey»2D MBHL based on «СlickFreeKey» technology
«СlickFreeKey»2D MBHL based on «СlickFreeKey» technologyДоступно 10 цветов
(включая белый, серый и черный)
28
29. «СlickFreeKey»
3D MBHL based on «СlickFreeKey» technologyДоступно 10 цветов
(включая белый, серый и черный)
29
30. Процесс создания рисованной кнопки и HTML-VR (программируемые 3D кнопки-гиперссылки и 3Dpx объекты)
Рисованная кнопкаСоздать 2 графических изображения будущей кнопки
HTML-VR
Поместить HTML(+CSS) код объекта/интерфейса в HTML
документ
Загрузить полученные графические изображения на сервер
Поместить код графической гиперссылки с двумя
изображениями в HTML документ
30
31. Виды лицензий на программируемые 3D кнопки-гиперссылки
Виды лицензийИсключительная лицензия
Лицензия категории А
Лицензия категории B
Лицензия категории С
Права, передаваемые по
лицензии
Покупатель приобретает право
использования
программиру
емых 3D кнопок-гиперссылок,
включая
право
на
сублицензирование
и
модификацию, без сохранения
за Продавцом права выдачи
лицензий другим лицам.

Лицензия позволяет Покупателю
использовать исходный текст
программируемых 3D кнопокгиперссылок
в
составе
программных
продуктов
Покупателя без обязательного
указания авторства.
Покупатель приобретает право
использования
программиру
емых 3D кнопок-гиперссылок,
включая
право
на
сублицензирование
и
модификацию, с сохранением
за Продавцом права выдачи
лицензий другим лицам.
Лицензия
позволяет
Покупателю
использовать
исходный текст программиру
емых 3D кнопок-гиперссылок в
составе
программных
продуктов
Покупателя
без
обязательного
указания
авторства.
Покупатель
приобретает
право
использования
программируемых 3D кнопокгиперссылок, включая право
на сублицензирование и
модификацию, с сохранением
за Продавцом права выдачи
лицензий другим лицам.
Лицензия
позволяет
Покупателю
использовать
исходный
текст
программируемых 3D кнопокгиперссылок
в
составе
программных
продуктов
Покупателя, при условии
обязательного
указания
авторства*
Покупатель приобретает право
использования
программиру
емых 3D кнопок-гиперссылок,
включая
право
на
сублицензирование,
с
сохранением за Продавцом
права выдачи лицензий другим
лицам.

Лицензия позволяет Покупателю
использовать программируемые
3D кнопки-гиперссылки без
права использования исходного
текста в составе программных
продуктов Покупателя и при
условии обязательного указания
авторства*
Срок действия лицензии
Бессрочно
Бессрочно
Бессрочно
Бессрочно
Цена
1 050 000 USD (В настоящее
40 000 USD
4 000 USD
время лицензия принадлежит
компании Universe H.T.)
* Указание авторства происходит путем добавления в заголовок распределённого кода проекта или исходного кода
веб-сайта ссылки на авторов, а именно:
/! Universe H.T. v2.0 | (c) 2000, 2018 Universe H.T. L.L.C. | www.UniverseHT.com/license /
1 000 USD
31
32. Основные типы 3D клавиатур
2Основные типы 3D клавиатур
Тип 1.1
Тип 2.1
Однофайловая 2D
HTML клавиатура
Однофайловая 3D
HTML клавиатура
Тип 3.1
Тип 4.1
Однофайловая 2D/3D
HTML клавиатура с
2D-пиктограммами
Однофайловая 2D/3D
HTML клавиатура с
3Dpx-пиктограммами
Все типы продукта реализуются совместно
Потребление памяти одним компонентом не
превышает 45-50 кб
200 видов объектов х (500 видов пиктограмм)
32
33.
 Клавиатуры на основе 3D Coded buttons-hyperlinks3D HTML keyboard
Клавиатуры на основе 3D Coded buttons-hyperlinks3D HTML keyboardtables
Доступно 10 цветов
(включая белый, серый и черный)
33
34. Клавиатуры на основе программируемых 3D кнопок-гиперссылок
Клавиатуры на основе программируемых 3D кнопокгиперссылок3D HTML keyboard
pills
Доступно 10 цветов
(включая белый, серый и черный)
34
35. Клавиатуры на основе программируемых 3D кнопок-гиперссылок
Клавиатуры на основе программируемых 3D кнопокгиперссылок3D HTML keyboard
sphere pills
Доступно 10 цветов
(включая белый, серый и черный)
35
36. Клавиатуры на основе программируемых 3D кнопок-гиперссылок
Клавиатуры на основе программируемых 3D кнопокгиперссылок3D HTML keyboard
sphere tablets
Доступно 10 цветов
(включая белый, серый и черный)
36
37. Клавиатуры на основе программируемых 3D кнопок-гиперссылок
Клавиатуры на основе программируемых 3D кнопокгиперссылок2D HTML keyboard
Доступно 10 цветов
(включая белый, серый и черный)
37
38.
 Клавиатуры на основе программируемых 3D кнопок-гиперссылокКлавиатуры на основе программируемых 3D кнопокгиперссылок
Клавиатуры на основе программируемых 3D кнопок-гиперссылокКлавиатуры на основе программируемых 3D кнопокгиперссылок2D HTML keyboard
Доступно 10 цветов
(включая белый, серый и черный)
38
39. Виды лицензий на клавиатуры на основе программируемых 3D кнопок-гиперссылок
Виды лицензий на клавиатуры на основе программируемых 3D кнопокгиперссылокПрава,
передаваемые по
лицензии
Срок действия
лицензии
Цена
Исключительная лицензия
Покупатель приобретает право
использования клавиатур на
основе программируемых 3D
кнопок-гиперссылок,
включая
право на сублицензирование и
модификацию, без сохранения
за Продавцом права выдачи
лицензий другим лицам.
Лицензия позволяет Покупателю
использовать исходный текст
клавиатур
на
основе
программируемых 3D кнопокгиперссылок
в
составе
программных
продуктов
Покупателя без обязательного
указания авторства.
Виды лицензий
Лицензия категории А
Покупатель приобретает право
использования
клавиатур
на
основе программируемых 3D
кнопок-гиперссылок,
включая
право на сублицензирование и
модификацию, с сохранением за
Продавцом
права
выдачи
лицензий другим лицам.

Лицензия позволяет Покупателю
использовать исходный текст
клавиатур
на
основе
программируемых 3D кнопокгиперссылок
в
составе
программных
продуктов
Покупателя без обязательного
указания авторства.
Бессрочно
1 320 000 USD (В настоящее
время лицензия принадлежит
компании Universe H.T.)
Бессрочно
Лицензия категории B
Покупатель приобретает право
использования клавиатур на
основе программируемых 3D
кнопок-гиперссылок,
включая
право на сублицензирование и
модификацию, с сохранением за
Продавцом
права
выдачи
лицензий другим лицам.
Лицензия позволяет Покупателю
использовать исходный текст
клавиатур
на
основе
программируемых 3D кнопокгиперссылок
в
составе
программных
продуктов
Покупателя,
при
условии
обязательного
указания
авторства*
Бессрочно
Лицензия категории С
Покупатель приобретает право
использования клавиатур на
основе программируемых 3D
кнопок-гиперссылок, включая
право на сублицензирование, с
сохранением за Продавцом
права выдачи лицензий другим
лицам.

Лицензия позволяет Покупа
телю использовать клавиатуры
на основе программруемых 3D
кнопок-гиперссылок без права
использования исходного текста
в
составе
программных
продуктов Покупателя и при
условии обязательного указания
авторства*
Бессрочно
50 000 USD
12 500 USD
1 250 USD
* Указание авторства происходит путем добавления в заголовок распределённого кода проекта или исходного кода
веб-сайта ссылки на авторов, а именно:
/! Universe H.T. v2.0 | (c) 2000, 2018 Universe H.T. L.L.C. | www.UniverseHT.com/license /
39
40. Основные типы и 3Dpx пиктограмм, 3Dpx объектов и “3Dpx Technology”
3Основные типы и 3Dpx пиктограмм, 3Dpx объектов и “3Dpx Technology”
Тип 5.1
Тип 5.0
3Dpx пиктограммы и
3Dpx объекты
“3Dpx Technology”технология создания
3Dpx пиктограмм и
3Dpx объектов
140 видов объектов х (500 видов пиктограмм)
40
41. 3Dpx объекты
3Dpx-objectsДоступно 10 цветов
(включая белый, серый и черный)
3Dpx-objects
41
42.
 3Dpx объекты3Dpx-objects
3Dpx объекты3Dpx-objectsДоступно 10 цветов
(включая белый, серый и черный)
3Dpx-objects
42
43. Universal buttons-hyperlinks с 2D/3D-пиктограммами
2D UBHL3D spheres tablets
pills UBHL
3D spheres Tablets
pills UBHL
Доступно 10 цветов
(включая белый, серый и черный)
43
44. 2D/3D Universal buttons-hyperlinks с 2D-пиктограммами
2D UBHL3D tablets pills
UBHL
3D spheres UBHL
Доступно 10 цветов
(включая белый, серый и черный)
44
45. 3Dpx пиктограммы
3Dpx-pictogramsmade by 3Dpx-pixel
3Dpx-pictograms witch
based on 3D UBHL
(spherical, cubic)
Доступно 10 цветов
(включая белый, серый и черный)
45
46. Виды лицензий на 3Dpx объекты, 3Dpx пиктограммы и “3Dpx Technology”
Права, передаваемые полицензии
Срок действия лицензии
Цена
Виды лицензий
Лицензия категории А
Покупатель приобретает право
использования 3Dpx объектов,
3Dpx пиктограмм и “3Dpx
Technology”, включая право на
сублицензирование
и
модификацию, с сохранением
за Продавцом права выдачи
лицензий другим лицам.

Лицензия
позволяет
Покупателю
использовать
исходный текст 3Dpx объектов,
3Dpx пиктограмм и “3Dpx
Technology”
в
составе
программных
продуктов
Покупателя без обязательного
указания авторства.
Лицензия категории B
Покупатель приобретает право
использования 3Dpx объектов,
3Dpx пиктограмм и “3Dpx
Technology”, включая право на
сублицензирование
и
модификацию, с сохранением за
Продавцом
права
выдачи
лицензий другим лицам.
Лицензия позволяет Покупателю
использовать исходный текст
3Dpx объектов, 3Dpx пиктограмм
и “3Dpx Technology” в составе
программных
продуктов
Покупателя,
при
условии
обязательного
указания
авторства**
Лицензия категории С
Покупатель приобретает право
использования 3Dpx объектов,
3Dpx пиктограмм и “3DpxTechnology”, включая право на
сублицензирование,
с
сохранением
за
Продавцом
права выдачи лицензий другим
лицам.

Лицензия позволяет Покупателю
использовать 3Dpx объектов,
3Dpx пиктограмм и “3Dpx
Technology”
без
права
использования исходного текста
в
составе
программных
продуктов Покупателя и при
условии обязательного указания
авторства**
Indefinite
Indefinite
Indefinite
Indefinite
2 630 000 USD (В настоящее
время лицензия принадлежит
компании Universe H.T.)
100 000 USD
25 000 USD
2 500 USD
Исключительная лицензия
Покупатель
приобретает
право использования 3Dpx
объектов, 3Dpx пиктограмм
и “3Dpx Technology”, включая
право на сублицензиро
вание и модификацию, без
сохранения за Продавцом
права выдачи лицензий
другим лицам.
Лицензия
позволяет
Покупателю
использовать
исходный
текст
3Dpx
объектов, 3Dpx пиктограмм
и “3Dpx Technology” в
составе
программных
продуктов Покупателя без
обязательного
указания
авторства.

* в случаях реализации продуктов на основании Исключительной лицензией, а также Лицензией категории А и В все
типы продуктов реализуются совместно. В случаях, предусмотренных Лицензией С реализуется только продукт
Типа 5.0.
** Указание авторства происходит путем добавления в заголовок распределённого кода проекта или исходного кода
веб-сайта ссылки на авторов, а именно:
/! Universe H.T. v2.0 | (c) 2000, 2018 Universe H.T. L.L.C. | www.UniverseHT.com/license /
46
47. Сравнение рисованных кнопок и HTML-VR (программируемые 3D кнопки-гиперссылки и 3Dpx объекты)
Сравнение рисованных кнопок и HTML-VR (программируемые 3D кнопкигиперссылки и 3Dpx объекты)Параметры
Рисованная кнопка
HTML-VR
Каждая рисованная кнопка нагружает
сервер владельца сайта двумя загрузками
(активная и неактивная кнопка)
Программируемые
3D
кнопкигиперссылки, 3Dpx объекты и 3Dpx
пиктограммы загружаются в потоке HTMLдокумента, чем снижают объем трафика
минимум в 2 раза
Удобство встраивания
Нет
Да
Кроссплатформенность
Нет
Да
60 ms
15 мс
Требуется
Не требуется
Нет
Да
Принципиальное отличие
Скорость отрисовки компонентов
Наличие внешних дополнительных
библиотек для использования
Полная мобильная адаптивность
47
2018 год
PAM
Через 3 года
TAM
РФ
≈ 18000
компаний
TAM
РФ
≈ 40000
компаний
TAM
США
≈ 400000
компаний
300 SAM
4000 SAM
40000 SAM
45 SOM
600 SOM
6000 SOM
TAM
SAM
SOM
PAM- потенциальный объём рынка;
TAM- общий объём целевого рынка;
SAM- доступный объём рынка;
SOM- реально достижимый объём рынка;
48
Спасибо за внимание!
www.
 UniverseHT.com
UniverseHT.com[email protected]
50 примеров CSS3 кнопок с эффектами и анимацией
Мы отобрали некоторые кнопки CSS, которые могут быть использованы в веб-проектах.
Посмотрите на генератор CSS3 кнопок от Sanwebe:
Розовая кнопка CSS3 со шрифтом Pacifico
Симпатичная розовая кнопка (не считая небольшого кода jQuery для проигрывания музыки и изменения внутреннего текста) полностью создана на основе CSS3:
Коллекция 3D кнопок
Коллекция 3D кнопок, созданная с помощью CSS3:
Социальные 3D кнопки
Отличные социальные кнопки, выполненные с помощью CSS3 и шрифта для иконок:
Анимированные CSS3 кнопки
Анимированные CSS кнопки с фоновыми узорами. Могут не работать в браузерах Firefox 3.6 и IE10:
Круглые анимированные кнопки CSS3
Еще одни анимированные кнопки, в которых поворот текста при наведении мыши дает по-настоящему привлекательный эффект:
Кнопки Clean Circle
Вот еще один пример круглых кнопок CSS3:
Кнопки-переключатели на CSS3
Хорошо выполненные переключатели, созданные с помощью CSS3 и шрифта иконок:
Анимированная кнопка CSS3
Симпатичная трехмерная кнопка, созданная с помощью CSS3 и шрифтов Google:
Эффекты кнопок CSS3
Эти кнопки демонстрируют анимации, использующие различные свойства CSS3:
Глянцевые кнопки CSS3
Теперь можно быть абсолютно уверенным, что глянцевые кнопки можно легко создать при помощи CSS3, больше никакого Photoshop:
Трехмерные кнопки CSS3
Удивительно, что можно сделать с помощью псевдоэлементов CSS3 :before и :after. Оцените поразительные трехмерные кнопки:
Оцените поразительные трехмерные кнопки:
Переключатель CSS3
Пример кнопки-переключателя на CSS3 без использования JavaScript:
Эффект трехмерной переворачивающейся кнопки
Эффект трехмерной переворачивающейся при нажатии кнопки, созданной с помощью CSS3:
Брендовые кнопки
Красивые кнопки CSS популярных брендов, использующих иконки bootstrap:
Темная круглая кнопка
Круглая кнопка с использованием jQuery для придания эффекта капли при нажатии на кнопку:
Переключатель CSS3
Переключатель, созданный с помощью CSS3:
Красивые плоские кнопки
Коллекция плоских кнопок CSS на все случаи жизни, без анимации и эффектов:
Кнопки общего доступа в социальных сетях
Более привлекательная версия кнопок общего доступа, но без функционала. По версии разработчика, должны работать в IE7+:
Рождественская кнопка
Рождественская CSS кнопка, использующая data:urls – метод для встраивания изображения прямо в документ:
Мягкая кнопка
Круглая глянцевая кнопка, созданная с помощью CSS3:
Мягкая кнопка Soft Button
Кнопки используют только символы Unicode, что позволяет использовать текстовые или иконочные шрифты:
Крупные трехмерные анимированные кнопки CSS3
Еще один набор трехмерных анимированных CSS кнопок для сайтов. Анимация выполнена с помощью свойств animation и keyframes:
Анимация выполнена с помощью свойств animation и keyframes:
Металлические CSS3 кнопки
Коллекция металлических CSS3 кнопок, символы на которых были созданы с помощью шрифта pictos с использованием @font-face. Для металлического эффекта были задействованы свойства box-shadow иlinear-gradient:
Круглые CSS3 кнопки
Еще одна коллекция круглых анимированных кнопок на CSS3:
CSS3 кнопки социальных сетей с возможностью нажатия
Кнопки используют простые CSS3 свойства, такие как gradients, box-shadows, text-shadows и так далее. Состояние «ожидание» и «активное» также включены в этот набор:
Простые CSS3 кнопки
Красивые кнопки CSS:
Трехмерная кнопка загрузки
Эта трехмерная кнопка использует трансформацию perspective. Она работает только в браузерах на основе webkit:
Поразительные CSS3 кнопки социальных сетей
Эти кнопки социальных сетей используют как базовый фон свойства liner-gradient, box-shadow для трехмерного эффекта:
Большая кнопка
Солидная глянцевая CSS3 кнопка с эффектом тени внизу. Для кнопки используется шрифт под названиемSansita One из коллекции Google:
Для кнопки используется шрифт под названиемSansita One из коллекции Google:
Простые кнопки
Несколько простых CSS кнопок:
CSS3-кнопки социальных сетей
Еще один набор кнопок социальных сетей. Для создания самих кнопок используются псевдоэлементы:before и :after:
Простые CSS кнопки
Набор незамысловатых CSS кнопок. Они просты в настройке и использовании. Их можно легко интегрировать с Font-Awesome или другой библиотекой:
Кнопки в виде покерной фишки
Пример простой кнопки в виде фишки для игры в покер. Она может быть также использована как кнопка с эффектом наведения:
Кнопка-ползунок
Концепт CSS кнопки-ползунка:
Кнопки меню администратора
Панель администратора (меню или навигация) с использованием CSS3 и фреймворка fontawesome. При переключении на кнопку класс active добавляется с помощью jQuery:
Пришитая кнопка
Простая кнопка со строчкой, демонстрирующая возможности CSS3 без использования фонового изображения:
Вращающаяся кнопка
Круглая кнопка с вращающейся границей для индикации наведения курсора мыши:
Кнопка на CSS3
Мягкая кнопка, созданная с помощью CSS3 на основе этого примера:
CSS3 кнопка с выдвигающейся карточкой
Эти кнопки CSS выглядят как карты, выскальзывающие из рукава. Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Они могут использоваться для вывода информации, которая должна быть скрыта, пока пользователь не сделает выбор:
Анимация CSS3 кнопки в виде конфеты
Кнопка с анимацией для отображения состояния загрузки:
CSS3 переключатели
Красивые переключатели, которые используют jQuery для переключения класса:
Глянцевые кнопки
Набор красивых кнопок для сайта CSS. Используются различные свойства для придания трехмерного глянцевого вида:
Трехмерные кнопки с разноцветной границей
Кнопки с границами разных цветов:
8-битный эффект при наведении
Обратите внимание на эти великолепные кнопки с эффектом 8 бит, срабатывающем при наведении курсора:
Кнопки Салливан
Простые кнопки, использующие иконки из FontAwesome:
Чувственные SCSS кнопки в цветовой модели HSB
Несколько CSS кнопок с иконками из FontAwesome:
Набор кнопок
Очередной набор чистых кнопок для веб-приложений:
Кнопка-переключатель
Кнопка-переключатель на основе Bootstrap:
Анимированные кнопки
Коллекция анимированных CSS3 кнопок для придания особого колорита вашему сайту:
Красочные кнопки
Коллекция CSS кнопок различных цветов:
Перевод статьи «50 CSS3 button examples with effects & animations»
Источник: http://www. internet-technologies.ru/articles/article_2913.html
internet-technologies.ru/articles/article_2913.html
Как сделать кнопку в html css
Как создавать кнопки с использованием CSS
Перефразируя слова из известной песни, можно сказать, что кнопки бывают разные — черные, белые, красные. Кнопки обладают не только формами и цветами, но и умеют реагировать на те или иные события, в частности, событие на клик или на наведение указателя мыши на кнопку.
В этой статье поделимся базовыми возможностями CSS, чтобы делать привлекательные кнопки для вашего сайта.
В HTML5 стандартная кнопка выглядит так: Простая кнопка
Для того, чтобы в кастомизировать кнопку, создадим класс .button, который в дальнейшем будет использоваться как базовый.
Цвет кнопки
В CSS за определенный цвет кнопки отвечает свойство background.
Закругленные углы
Существует специальное свойство border-radius для задания эффекта закругления кнопкам в CSS.
Стоит отметить, что конструкция border-radius: 50% также применяется и для того, чтобы превратить квадрат в круг. В этом случае ширина и высота кнопки или любого другого объекта должны быть одинаковыми. В нашем примере пусть ширина и высота будут равны 100px.
В этом случае ширина и высота кнопки или любого другого объекта должны быть одинаковыми. В нашем примере пусть ширина и высота будут равны 100px.
Эффект наведения на кнопку
С помощью так называемого псевдоэлемента :hover можно изменить цвет или любой другой атрибут кнопки при наведении указателя мыши на кнопку.
Введение в основы современных CSS кнопок
От автора: кнопки – самые важные компоненты любой веб-страницы, они могут принимать множество различных состояний и функций, которые должны подходить под предыдущее дизайнерское решение. В этой статье мы расскажем про три способа проектирования кнопок, а также покажем специальные CSS инструменты и код, дабы помочь начинающим разработчикам научиться создавать кнопки.
Сначала нам нужно освежить в памяти парочку основных моментов по CSS кнопкам. То, что вы понимаете разницу между Flat UI и Material Design, не имеет смысла, если вы не знаете, какие компоненты CSS нужно менять. Быстренько пробежимся по основам CSS кнопок.
Быстренько пробежимся по основам CSS кнопок.
Основы CSS кнопок
Для всех сайтов хорошая кнопка это понятие субъективное, но существует парочка общих нетехнических стандартов:
Доступность – Самое важное. Люди с ограниченными возможностями и старыми браузерами должны иметь простой доступ к кнопкам. Открытость интернета для всех и каждого это прекрасно, не разрушайте ее своим ленивым кодом.
Простой текст – Внутри кнопок пишите простой и короткий текст. Пользователи должны сразу понять назначение кнопки и куда она их приведет.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Почти все кнопки, которые вы видите в интернете, используют какие-либо смены цветов, рамок и теней. Сделать это можно через различные CSS псевдоклассы. Мы остановимся на двух, :hover и :active. Псевдокласс :hover отвечает за поведение CSS при наведении курсора мыши над объектом. :active по большей части выполняется в момент, когда пользователь нажал кнопку мыши, но еще ее не отпустил.
С помощью псевдоклассов можно полностью изменить внешний вид кнопки, но это не user-friendly подход. Новичкам хорошо добавлять небольшие изменения в основные стили кнопки, почти полностью сохраняя ее внешний вид. В кнопках можно выделить 3 основные момент – цвет, тени и время перехода.
Основной момент 1 – Цвет
Данный параметр меняют чаще всего. Сменить цвет можно с помощью различных свойств, самые простые color, background-color и border. Перед показом примеров давайте разберем, как выбрать цвет кнопки:
Комбинации цветов – Используйте дополняющие друг друга цвета. Colorhexa – замечательный инструмент, там вы сможете найти сочетающиеся цвета. Если вы еще ищите цвета, загляните на Flat UI color picker.
Соблюдайте цвета палитры – Соблюдать цветовую палитру – хорошая практика. Если вы ищите палитры цветов, зайдите на lolcolors.
Основной момент 2 – Тени
С помощью box-shadow объекту можно добавить тень. Каждой стороне можно создать свою собственную тень. Идея реализована как в обоих дизайнах Flat UI и Material Design. Более подробно о свойстве box-shadow можно почитать на MDN box-shadow docs.
Идея реализована как в обоих дизайнах Flat UI и Material Design. Более подробно о свойстве box-shadow можно почитать на MDN box-shadow docs.
Основной момент 3 – Время плавного перехода
Свойство transition-duration добавляет к вашим CSS изменениям временную шкалу. В кнопке без времени плавного перехода стили моментально меняются на стили псевдокласса :hover, что может оттолкнуть пользователя. В этом руководстве много кнопок используют время перехода для того, чтобы кнопки выглядели натуральнее. В примере ниже в состоянии :hover стили кнопки меняются медленно (за 0.5 секунды):
А смотрится это так:
Код для плавных переходов сложный, и старые браузеры немного по-разному выполняют анимацию. Поэтому нам нужно добавить вендорные префиксы для старых браузеров:
Есть множество сложных и интересных способов изменять поведение свойства transition, демо выше лишь показали основные моменты.
Три стиля кнопок
1 – Простые черные и белые
Обычно, такие кнопки я добавляю в первую очередь в свои сторонние проекты, так как они просто работают с множеством различных стилей. Данный стиль работает на контрасте черного и белого. Оба варианта одинаковы, поэтому мы рассмотрим код только для черной кнопки с белым фоном. Чтобы перекрасить кнопку в другой цвет, просто поменяйте все white и black местами.
Данный стиль работает на контрасте черного и белого. Оба варианта одинаковы, поэтому мы рассмотрим код только для черной кнопки с белым фоном. Чтобы перекрасить кнопку в другой цвет, просто поменяйте все white и black местами.
В стилях выше видно, что свойства font и background-color меняют свои значения со свойством transition-duration: .2s. Это простой пример. Вы можете взять цвета своих любимых брендов и создать свою кнопку. Цвета брендов можно найти на BrandColors.
2- Кнопки Flat UI
Flat UI делает упор на минимализм – больше действий, меньше движений. Как правило, я перехожу с просто черно-белых кнопок на Flat UI, когда проект начинает обретать форму. Кнопки Flat UI имеют минималистичный вид и подходят под большинство дизайнов. Исправим нашу кнопку сверху и добавим ей движения, имитируя 3D эффект.
В демо пять кнопок, но так как у всех меняется только цвет, мы рассмотрим первую.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
У кнопки 3 состояния: обычное (без состояния), :hover и :active. Обратите внимание, что состояние :hover содержит всего одну строку с уменьшением прозрачности. Полезный трюк – кнопка становится чуть светлее, и вам не нужно подбирать более светлый цвет.
Обратите внимание, что состояние :hover содержит всего одну строку с уменьшением прозрачности. Полезный трюк – кнопка становится чуть светлее, и вам не нужно подбирать более светлый цвет.
Переменные в CSS уже не самая новая функция, но некоторые из них тут используются по-другому. Вместо того, чтобы указать сплошную рамку border, тут указываются свойства border-bottom, border-left и border-right, которые создают 3D эффект глубины. Псевдокласс :active часто используется в Flat UI. Когда наша кнопка становится :active происходит 2 вещи:
:border-bottom меняется с 3px до 1px. Тень под кнопкой уменьшается, а кнопка опускается на пару пикселей. Вроде бы просто, но так пользователь чувствует, что он «вдавил» кнопку в страницу.
Изменение цвета. Фон темнеет, имитируя смещение кнопки от пользователя к экрану. И опять, такой простой эффект показывает пользователю, что он нажал кнопку.
Во Flat UI ценятся простые и минималистичные движения кнопок, «рассказывающие большую историю». Многие имитирует сдвиг кнопки с помощью :border-bottom. Стоит также сказать, что во Flat UI есть кнопки, которые вообще не двигаются, а только лишь меняют цвет.
Многие имитирует сдвиг кнопки с помощью :border-bottom. Стоит также сказать, что во Flat UI есть кнопки, которые вообще не двигаются, а только лишь меняют цвет.
3 — Material Design
Material Design – стиль дизайна, который продвигает идею передачи информации в виде карточек с различной анимацией для привлечения внимания. Material Design создал Google, на странице Material Design Homepage они описали 3 основных принципа:
Слово Материальный не переводится буквально, это метафора
Монотонность, графика, агрессивность
Значение передается при помощи движений
Чтобы лучше понять 3 этих принципа, взгляните на демо MD ниже:
Эти кнопки используют две основные идеи – свойство box-shadow и Polymer. Polymer – фреймворк компонентов и инструментов для создания, упрощающий процесс проектирования веб-сайтов. Если вы работали с Bootstrap, Polymer не сильно отличается. Эффект распространяющейся волны на кнопках выше добавляется всего одной строкой кода.
HTML + CSS Кнопки на сайт
Хотите знать как сделать красивую HMML кнопку для сайта? Тогда вы попали по адресу. В данной статье я представлю вам 24 различных вариантов создания красивых и стильных кнопок для вашего сайта.
В данной статье я представлю вам 24 различных вариантов создания красивых и стильных кнопок для вашего сайта.
Ниже представлены варианты HTML кода кнопок для вашего сайта:
Как сделать кнопку на сайте
Кнопка для сайта 1 вариант
Это наиболее простой вариант кнопки с изменением цвета при наведении курсора на кнопку.
Кнопка для сайта 2 вариант
Эта кнопка при наведении на нее визуально вдавливается.
Кнопка для сайта 3 вариант
При наведении кнопка меняет свой цвет и появляются движущиеся рамки.
Кнопка для сайта 4 вариант
Кнопка для сайта 5 вариант
Здесь представлена кнопка с анимацией полос сверху и снизу при наведении.
Кнопка для сайта 6 вариант
Вариант кнопки с движущейся тенью при наведении.
Кнопка для сайта 7 вариант
Еще одна кнопка с красивым визуальным эффектом при наведении курсора. Движущиеся рамки при наведении.
Кнопка для сайта 8 вариант
Вариант похожий на предыдущий но кнопка имеет другое цветовое исполнение.
Кнопка для сайта 9 вариант
Кнопка с эффектом поворота заливки при наведении.
Кнопка для сайта 10 вариант
Еще один интересный эффект при наведении на кнопку
Кнопка для сайта 11 вариант
Эффект блика на кнопке с использование CSS
Кнопка для сайта 12 вариант
3D кнопка с эффектом разворота по вертикали.
Кнопка для сайта 13 вариант
Кнопка с вертикальным бликом при наведении.
Кнопка для сайта 14 вариант
Изменение цвета кнопки при наведении. Эффект скольжения цвета снизу вверх.
Кнопка для сайта 15 вариант
Кнопка с изменение цвета но только теперь со скольжение по горизонтали.
Кнопка для сайта 16 вариант
Ещё одна кнопка с движение тени при наведении.
Редактирование Размеров и геометрии кнопок.
Часто бывает такое что вам нравится кнопка но она вам не подходит по размеру или по геометрии. допустим вам нужно кнопка большего размера и с более округлыми краями.
Рассмотрим подобный случай на примере первой кнопки.
Вам нужно найти в css коде подобное:
Это фрагмент кода отвечающий за размер кнопки. Давайте сделаем ее немного шире и длиннее для этого изменим количество пикселей вот так:
А также можем поменять закругление самой кнопки для этого нужно найти еще вот такой отрывок кода:
и поменять его, допусти на значение 30px
И вот что у нас получилось
Кнопка для сайта 17 вариант с (закруглением)
Кнопки с необычным дизайном
Кнопка для сайта 18 вариант (купить)
Кнопка купить как в Эльдорадо
Кнопка для сайта 19 вариант (скачать)
Кнопка скачать с эффектом подсвечивания.
Кнопка для сайта 20 вариант (как из стекла)
Кнопка как будто бы сделана из стекла подходит только для цветного фона.
Кнопка для сайта 21 вариант (объемная)
Кнопка для сайта 22 вариант (3D)
Интересный вариант 3D CSS кнопки
Кнопка для сайта 23 вариант
Кнопка с бегущими полосами при наведении
Кнопка для сайта 24 вариант
Css код кнопки с появление еще одной окантовки при наведении курсора
Код кнопки расчета с ссылкой на whatsapp
По просьбе человека оставившего комментарий
*Без корректного номера внесенного в код ссылка работать не будет
Заключение:
Вот только небольшой перечень Html и css кодов кнопок на сайт.
Все эти коды можно подстроить под себя так как они легко редактируются вы можете это делать даже не уходя с нашего сайта.
дизайнов 3D-кнопок, тем, шаблонов и загружаемых графических элементов на Dribbble
Просмотр 3D-тумблера — C4D Download
Тумблер 3D — загрузка C4D
Просмотр 3D-переключателя
Радиокнопка 3D
Кнопка «Посмотреть звездочку»
Кнопка со звездочкой
Просмотр 3D-оранжевого переключателя
Оранжевый 3D-переключатель
Посмотреть ⭐️ Кнопка
⭐️ Кнопка
Просмотр игры с Magic Motion
Играйте с Magic Motion
Просмотр пользовательского интерфейса 3D-кнопки
Пользовательский интерфейс 3D-ручки
Просмотр 3D-режим полета Переключатель
Переключатель 3D-режим полета
Посмотреть минимальную клавиатуру
Минимальная клавиатура
Просмотр VR-переключателя
Переключатель VR
Посмотреть закладку
Закладка
Переключатель проверки просмотра
Контрольный переключатель
- Кнопка «Просмотреть закладку»
Кнопка закладки
Просмотр трехмерного красного переключателя
Красный 3D-переключатель
Просмотр 🍔 3D-кнопка
🍔 Кнопка 3D
Панель вкладок просмотра
Панель вкладок
Просмотр элементов пользовательского интерфейса 3d UI
Элементы пользовательского интерфейса 3d UX
Просмотр 3D Тумблер
Тумблер 3D
Просмотр переключателя светлого/темного режима
Переключатель светлого/темного режима
View VR Switch [Объемное исследование пользовательского интерфейса]
Переключатель VR [Объемное исследование пользовательского интерфейса]
Просмотр концепции 3d значок Youtube
Иконка YouTube 3d Concept
- Просмотр эффекта Hover для объемного пользовательского интерфейса [AR/VR]
Эффект наведения для объемного пользовательского интерфейса [AR/VR]
Посмотреть виртуальную реальность Переключить
Виртуальный переключатель
Просмотреть любовную клавиатуру
Клавиатура любви
Зарегистрируйтесь, чтобы продолжить или войдите
Загрузка еще…
29 3D-кнопок CSS
Коллекция отобранных вручную бесплатных HTML и CSS 3D-кнопок примеров кода из codepen и других ресурсов. Обновление коллекции за июль 2019 года. 10 новых предметов.
Обновление коллекции за июль 2019 года. 10 новых предметов.
- Кнопки CSS
- Эффекты наведения кнопки CSS
- Кнопки отправки CSS
- Кнопки градиента CSS
- Плоские кнопки CSS
- Кнопки закрытия CSS
- Кнопки загрузки CSS
- Кнопки воспроизведения/паузы CSS
- Эффекты нажатия кнопки CSS
- Библиотеки кнопок CSS
О коде
Кнопка перекоса
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Только CSS Кнопка с эффектом голограммы 3D Значок
Это кнопка без JavaScript; когда вы наводите указатель мыши на кнопку, появляется трехмерный значок, похожий на эффект голограммы. Кнопку можно повернуть, наведя указатель мыши на кнопку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Тьма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Не нажимай на меня кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Скьюморфная кнопка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Скевоморфные кнопки с реалистичным 3D-эффектом
io/jouanmarcel/details/RwweKqb»> Скевоморфизм использовался в более ранних iPhone и благодаря этому стал популярным и для дизайна пользовательского интерфейса. В основном он устарел из-за плоского дизайна, поскольку скевоморфные элементы сложнее создавать, поддерживать и масштабировать на разных платформах. Вы заметите, что стиль не работает хорошо, когда вы меняете один цвет, например фон. Поиграйте с ним, узнайте, что происходит и как это делается, но я бы не рекомендовал использовать его на своем веб-сайте/в приложении. В любом случае, сейчас 2020 год, и скевоморфизм все еще отсутствует, в противном случае вам следует подождать хотя бы пару лет, пока он снова не будет считаться винтажным, ретро и модным.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
3D-кнопка
Одноэлементная 3D-кнопка с эффектами наведения и щелчка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Большая желейная кнопка
Я старался максимально соответствовать первоисточнику.К сожалению, было несколько эффектов, которые я не мог реализовать с помощью CSS. В первую очередь тонкая текстура шума. Я рассматривал возможность использования наложения шаблона шума в кодировке base64, но чувствовал, что это обман. Я также не мог сделать настоящий эффект скоса на этикетке, так как CSS не имеет опции вставки тени текста.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка перспективы
Кнопка перспективы HTML и CSS с эффектом наведения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Эффект наведения кнопки
Эффект наведения кнопки перспективы в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Адаптивные 3D-кнопки
Довольно отзывчивые 3D-кнопки.![]()
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Нажмите на меня, пожалуйста: кнопки
Куча стилизованных кнопок. Проверьте их детали! Каждый использует один элемент .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Прими таблетку: CSS-кнопки
Примите таблетку: очистите кнопки CSS с настраиваемыми свойствами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Кнопка покачивания
Кнопка CSS с эффектом покачивания при наведении.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Эффекты кнопок 3D
Металлические глянцевые 3D-кнопки с эффектами.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-кнопки
Простые градиентные 3D-кнопки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Переворачивающаяся кнопка на чистом CSS
Это плоская кнопка , которая имеет трехмерный эффект переворачивания при наведении.
О коде
3D-кнопки с эффектом прокрутки
кнопок CSS с эффектом параллакса.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Простая 3D-кнопка
Эффект щелчка и наведения для 3D-кнопки с HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-кнопка
HTML и CSS 3D-кнопка с небольшим JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-кнопка
3D-баннон с CSS box-shadow s.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-кнопка
3D-кнопка с HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Элемент 3D-кнопки
Анимированная 3D-кнопка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Кнопка ОК
Эффект наведения — иконки 3D-анимации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Одноэлементная 3D-кнопка
Одноэлементная трехмерная кнопка HTML и CSS с эффектом свечения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Вихревая 3D-кнопка
Использование псевдоэлементов в качестве трехмерных цветовых смещений старого стиля. Переход к простой 3D-кнопке CSS .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-кнопки
3D-кнопки с разноцветной окантовкой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
3D-эффект кнопки
3D-кнопка с эффектом прокрутки при наведении.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Web глянцевые кнопки 3d векторов скачать бесплатно графический дизайн
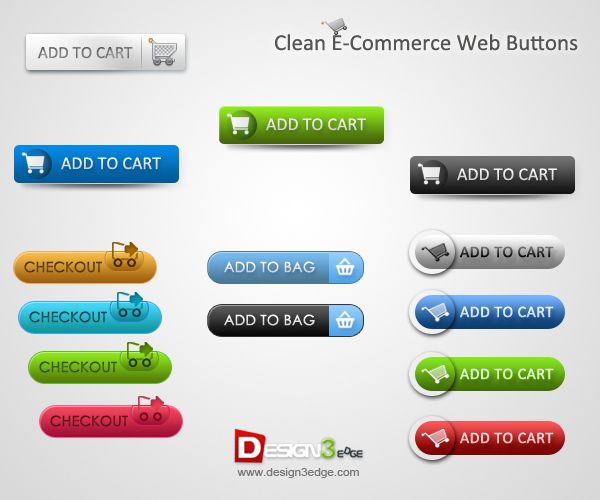
Расширенный поиск Запросить дизайн
[Векторы] Глянцевые кнопки и теги (ai, eps 867. 81KB)
81KB)
All-free-download.com
[ Векторы ] элемент глянцевого веб-меню (ai, eps 6.22MB)
All-free-download.com
[ Векторы ] Глянцевый щит. Вектор (ai, eps 730.62KB)
All-free-download.com
[ Векторы ] значок экрана ноутбука анализ элементов диаграмм 3d эскиз ( .ai .eps .svg 2.23MB )
All-free-download.com
[ Векторы ] медиа логотип 3d геометрический эскиз ( .ai .eps .svg 1.17MB )
All-free-download. com
com
[ Векторы ] векторная иллюстрация цветных глянцевых кнопок (ai, eps 2.89MB)
All-free-download.com
[ Векторы ] коллекции глянцевых и светящихся кнопок (ai, eps 4.87MB)
All-free-download.com
[Векторы] Векторная белая пустая кнопка — шаблон значка приложения (ai, eps 774.43KB)
All-free-download.com
[ Векторы ] телефон мобильный магазин интернет элементы дизайна 3d динамический смартфон мегафон представляет веб-иконки эскиз ( .ai .eps .svg 1.70MB )
All-free-download. com
com
кнопки кнопки 3d глянцевый глянцевый 3d глянцевый кнопки веб веб веб 3d веб кнопки веб глянцевый глянцевый кнопка глянцевая кнопка скачать бесплатно глянцевая кнопка вектор искусство вектор глянцевая кнопка скачать бесплатно глянцевый кнопки вектор глянцевый кнопки бесплатно вектор глянцевый кнопки бесплатно глянцевый кнопка вектор глянцевый кнопка оранжевый
[ Векторы ] глянцевая кнопка и набор иконок (ai, eps 3.17MB)
All-free-download.com
[ Векторы ] абстрактная глянцевая квадратная кнопка ( ai , eps 15.93MB )
All-free-download.com
[ Векторы ] 3d кнопка самолета ( ai , eps 3.14MB )
All-free-download. com
com
[Векторы] Векторная глянцевая сфера (ai, eps 1.22MB)
All-free-download.com
[ Векторы ] шаблон логотипа СМИ 3d тексты геометрическая треугольная форма ( .ai .eps .svg 1.18MB )
All-free-download.com
[ Векторы ] значки цифровых кнопок устанавливают красочный современный плоский дизайн ( .svg .ai .eps 3.47MB )
Анги Байога
[Векторы] Глянцевая интернет-кнопка с двумя кредитами (ai, eps 2.14MB)
All-free-download.com
[Векторы] Веб-кнопки | Стрелки ( ai, eps 2.![]() 83MB )
83MB )
All-free-download.com
[Векторы] Интернет-кнопки (ai, eps 1.41MB)
All-free-download.com
[ Векторы ] ноутбук недвижимость инфографика элементы дизайна современный 3d контур ( .ai .eps .svg 1.54MB )
All-free-download.com
[ Векторы ] глянцевый набор веб-кнопок (ai, eps 1.43MB)
All-free-download.com
[Векторы] Для набора векторных иконок для Интернета и Интернета (ai, eps 2.11MB)
All-free-download. com
com
[Векторы] Кнопки Web 2.0 (ai, eps 571.71KB)
All-free-download.com
[Векторы] Веб-элемент (ai, eps 872.76KB)
All-free-download.com
[ Векторы ] анализ данных ноутбука значок диаграммы современный 3d эскиз ( .ai .eps .svg 2.31MB )
All-free-download.com
Загрузка дополнительных элементов, пожалуйста, подождите…
Идет загрузка дополнительных элементов, пожалуйста, подождите…
Критерий поиска:
Тип поиска:
Совпадение с любымСовпадение со всеми
Искать в:
ВекторыИконкиФотографииШрифтыШаблоны сайтовPSD
Лицензия:
Все лицензииРазрешить коммерческое использование
Результат сортировки:
Сначала лучшее совпадениеСначала новыеСначала много загрузокСначала меньше загрузок
- Дом
- Лицензии
- Срок
- Конфиденциальность
- О
- Связаться с
26+ лучших тем Shopify CSS 3D-кнопок бесплатно и премиум 2022 — AVADA Commerce Blog Рейтинг Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели.
3d Button — это мощный CSS-эффект, созданный автором Джейкобом Бирсом как решение для каждого владельца онлайн-бизнеса, который ищет забавные и интересные 3D-кнопки, чтобы сделать ваш сайт более живым. Чтобы углубиться в детали, с помощью 3D Button вы можете легко добавить красиво оформленную кнопку для своего веб-сайта. Кнопка выполнена в виде трехмерного квадрата, чтобы сделать ваш сайт более живым и привлекательным. Когда вы нажимаете на эту кнопку, случайным образом отображаются два разных результата: «Wewt!» и «Fail =/», что похоже на азартную игру. Не упустите возможность сделать свой сайт веселее и интереснее с помощью 3d Button!
Demo
3D-кнопки с эффектом прокрутки по 3D-кнопки с эффектом прокрутки — это мощный CSS-эффект, созданный автором Йонасом Сандштедтом в качестве инструмента для каждого владельца онлайн-бизнеса, который ищет красивые 3D-кнопки и эффект прокрутки для своего веб-сайта. Если говорить более подробно, 3D-кнопки с эффектом прокрутки предлагают вам потрясающие 3D-кнопки и эффект прокрутки, которые делают ваш сайт привлекательным. Кнопки имеют 3D-дизайн, привлекающий внимание посетителей. Кроме того, эффект прокрутки помогает кнопкам стать более живыми и интересными. Давайте воспользуемся этой возможностью, чтобы сделать ваш сайт красивым с помощью 3D-кнопок с эффектом прокрутки!
Если говорить более подробно, 3D-кнопки с эффектом прокрутки предлагают вам потрясающие 3D-кнопки и эффект прокрутки, которые делают ваш сайт привлекательным. Кнопки имеют 3D-дизайн, привлекающий внимание посетителей. Кроме того, эффект прокрутки помогает кнопкам стать более живыми и интересными. Давайте воспользуемся этой возможностью, чтобы сделать ваш сайт красивым с помощью 3D-кнопок с эффектом прокрутки!
Демонстрация
Кнопки 3D-градиента по3D Gradient Buttons — это потрясающий CSS-эффект, созданный автором Sietse как инструмент для каждого владельца онлайн-бизнеса, который ищет красивые 3D-кнопки для украшения своего веб-сайта. Подробнее: 3D Gradient Buttons предоставляет вам 3 разных потрясающих кнопки с 3D-дизайном. Три кнопки в одном стиле, но разных цветов. При наведении на кнопки они немного всплывают и цвет кнопок меняется. Давайте воспользуемся этой возможностью, чтобы сделать ваш сайт красивым с помощью 3D-кнопок с градиентом!
Демонстрация
Глянцевый металлик с 3D-эффектами кнопок by Металлические глянцевые 3D-кнопки — это потрясающий CSS-эффект, созданный автором Comehope как инструмент для каждого владельца онлайн-бизнеса, который хочет сделать свой веб-сайт привлекательным с помощью потрясающих и привлекательных 3D-кнопок. Более подробно, металлические глянцевые 3D-кнопки с эффектами предоставляют вам потрясающую золотую металлическую глянцевую кнопку вместе с 3D-буквами. Кнопка перемещается и наклоняется вправо при наведении на нее курсора. Кроме того, через кнопку проходит световой луч, создающий глянцевый эффект. Давайте воспользуемся этой возможностью, чтобы сделать ваш сайт красивым с помощью металлических глянцевых 3D-кнопок!
Более подробно, металлические глянцевые 3D-кнопки с эффектами предоставляют вам потрясающую золотую металлическую глянцевую кнопку вместе с 3D-буквами. Кнопка перемещается и наклоняется вправо при наведении на нее курсора. Кроме того, через кнопку проходит световой луч, создающий глянцевый эффект. Давайте воспользуемся этой возможностью, чтобы сделать ваш сайт красивым с помощью металлических глянцевых 3D-кнопок!
Демо
Покачиваться Покачиваться от Wiggle Wiggle — это мощный CSS-эффект, созданный автором Габриэлем Сирилло как инструмент для каждого владельца онлайн-бизнеса, который хочет украсить свой веб-сайт с помощью потрясающих и привлекательных 3D-кнопок. Чтобы углубиться в детали, Wiggle Wiggle предоставляет вам забавный и привлекательный эффект кнопки с розовым и синим цветом и 3D-текстовой анимацией. Кроме того, когда вы наводите курсор на эту кнопку, розовая рамка и синий текст постоянно колеблются, что делает ваш сайт более увлекательным и интересным. Сделаем ваш сайт красивым с Wiggle Wiggle!
Сделаем ваш сайт красивым с Wiggle Wiggle!
Демонстрация
Элемент 3D-кнопки от3D Button Element — это CSS-эффект, разработанный автором Didzis Gruznovs. Это мощный инструмент для всех владельцев онлайн-бизнеса, которым нужна привлекательная кнопка, но которую также интересно использовать для своего веб-сайта. Чтобы углубиться в детали, 3D Button Element предоставляет вам кнопку, которая непрерывно перемещается вверх и вниз. Чтобы быть более конкретным, кнопка имеет трехмерную форму, и внутри кнопки есть девять точек. Всякий раз, когда кнопка перемещается, девять точек также плавно перемещаются одновременно. Это, несомненно, произведет впечатление на ваших посетителей, пока они находятся на вашем сайте. Хотите увидеть, как это работает на самом деле. Давайте получим элемент 3D-кнопки и подождем, пока произойдет волшебство!
Демо
Кнопка 3D от 3D Button — это мощный CSS-эффект, разработанный автором Dronca Raul как инструмент для всех владельцев онлайн-бизнеса, которые ищут симпатичную и эффектную кнопку для своего веб-сайта. Если говорить более подробно, 3D Button от Dronca Raul предлагает привлекательную кнопку, которая выделяется на вашем веб-сайте. Кнопка имеет 3D-дизайн, симпатичный шрифт и приятный синий цвет. Когда вы нажимаете на нее, кнопка нажимается и сразу же возвращается в нормальное состояние. Все еще интересно, как это работает! Давайте возьмем 3D-кнопку и увидим волшебство прямо сейчас!
Если говорить более подробно, 3D Button от Dronca Raul предлагает привлекательную кнопку, которая выделяется на вашем веб-сайте. Кнопка имеет 3D-дизайн, симпатичный шрифт и приятный синий цвет. Когда вы нажимаете на нее, кнопка нажимается и сразу же возвращается в нормальное состояние. Все еще интересно, как это работает! Давайте возьмем 3D-кнопку и увидим волшебство прямо сейчас!
Демо
Одноэлементная 3D-кнопка по Одноэлементная 3D-кнопка — это эффект, разработанный Алексом Заворски как инструмент для оснащения всех интернет-магазинов как забавной, так и привлекательной кнопкой для привлечения покупателей. Подробнее: Одноэлементная 3D-кнопка предлагает вам пять кнопок с одинаковым 3D-дизайном и потрясающей анимацией. Когда вы наводите курсор на эти кнопки, они слегка подсвечиваются. Затем, если вы нажмете на них, они будут нажаты, и цвет фона текста сразу изменится с зеленого на белый, а затем вернется к нормальному. Давайте установим эту удивительную одноэлементную 3D-кнопку в ваш магазин и посмотрим, как она положительно повлияет на ваши магазины.
Демонстрация
Эффект трехмерной кнопки отЭффект 3D-кнопки — это привлекательный CSS-эффект, созданный автором drus limited как решение для каждого владельца интернет-магазина, который хочет сделать свой веб-сайт более привлекательным с помощью 3D-кнопки. Если говорить более подробно, с помощью этого замечательного эффекта вы можете легко добавить 3D-кнопку на свой сайт. Кнопка имеет небольшое отражение для создания 3D-эффекта. Когда вы наводите курсор на кнопку, текст «ROLL ME» перемещается назад и плавно заменяется текстом «OH YEAH!». Звучит привлекательно! Давайте сделаем эффект 3D-кнопки для вашего сайта прямо сейчас!
Демонстрация
Переворот кнопки 3D на Переворот кнопки 3D — это привлекательный CSS-эффект, созданный автором Фионой как инструмент для всех владельцев интернет-магазинов, которые ищут потрясающую и привлекательную кнопку переворота для своего веб-сайта. Если говорить подробнее, 3D-кнопка перелистывания предоставляет вам просто оформленную и интересную кнопку для вашего веб-сайта. В отличие от традиционной кнопки, эта кнопка может переворачиваться вниз при наведении курсора на нее без каких-либо щелчков. Эта кнопка обязательно оживит ваш сайт и привлечет внимание посетителей. Звучит привлекательно?! Давайте немедленно установим 3D-кнопку для вашего сайта!
В отличие от традиционной кнопки, эта кнопка может переворачиваться вниз при наведении курсора на нее без каких-либо щелчков. Эта кнопка обязательно оживит ваш сайт и привлечет внимание посетителей. Звучит привлекательно?! Давайте немедленно установим 3D-кнопку для вашего сайта!
Демонстрация
Кнопка 3d с трансформацией +/- на3D-кнопка с трансформацией +/- — это поразительный CSS-эффект, созданный автором Кристосом Хрузисом в качестве инструмента для всех владельцев интернет-магазинов, которые ищут способ сделать свой веб-сайт более привлекательным и увлекательным с помощью удивительных эффектов. Если говорить более подробно, 3D-кнопка с трансформацией +/-, как и ее название, предоставляет вам кнопку, которая может трансформироваться из «+» в «-». Только при наведении на кнопку значок «+» плавно переходит в значок «-» и кнопка слегка наклоняется вверх. При нажатии на нее фон «-» быстро меняется с черного на синий и наоборот. Звучит привлекательно?! Давайте немедленно получим 3D-кнопку с трансформацией +/- для вашего сайта!
Демо
Кнопка 3D от 3D-кнопка — это привлекательный CSS-эффект, разработанный автором Андреасом Пихлом Йргенсеном как инструмент для всех владельцев интернет-магазинов, которые ищут крутые и простые кнопки для своего сайта. Если говорить более подробно, с 3D-кнопкой от Андреаса Пихла Юргенсена вы получите крутую и красивую кнопку, которая произведет впечатление на ваших посетителей. Дизайн кнопки простой, темно-зеленого цвета и трехмерной формы, но ее простота делает ее особенной. При нажатии на кнопку она плавно перемещается один раз. Спешите приобрести 3d кнопку, чтобы украсить свой сайт и сделать его красивее!
Если говорить более подробно, с 3D-кнопкой от Андреаса Пихла Юргенсена вы получите крутую и красивую кнопку, которая произведет впечатление на ваших посетителей. Дизайн кнопки простой, темно-зеленого цвета и трехмерной формы, но ее простота делает ее особенной. При нажатии на кнопку она плавно перемещается один раз. Спешите приобрести 3d кнопку, чтобы украсить свой сайт и сделать его красивее!
Демонстрация
Кнопки 3D по3D Buttons — это мощный CSS-эффект, созданный автором Dirk-jan как решение для каждого владельца интернет-магазина, который хочет сделать свой сайт более привлекательным и радостным с помощью этих 3D-кнопок. Если говорить более подробно, с 3D-кнопками вам предоставляется восемь разных кнопок с разными цветами и разными звуками. Чтобы услышать звуковые эффекты, вам нужно нажать на каждую кнопку, и звук будет воспроизводиться автоматически. Это, несомненно, выделит ваш сайт и сделает его более живым. Звучит привлекательно?! Давайте установим 3D-кнопки для вашего сайта прямо сейчас!
Demo
3D-кнопки с бликами и тенями на 3D-кнопки с бликами и тенями — это мощный CSS-эффект, созданный автором Джастином Кастанедой как решение для всех владельцев интернет-магазинов, которые ищут способ сделать свой сайт более привлекательным с помощью 3D-кнопок. Чтобы вдаваться в подробности, 3D-кнопки с подсветкой и тенями предоставляют вам 4 разных кнопки, и каждая кнопка имеет разные значки. Каждая кнопка имеет сторону с эффектом подсветки и сторону с эффектом тени, что делает ее более живой и красивой. При нажатии на кнопки белые части становятся желтыми. Звучит привлекательно?! Спешите получить 3D-кнопки с бликами и тенями для вашего сайта!
Чтобы вдаваться в подробности, 3D-кнопки с подсветкой и тенями предоставляют вам 4 разных кнопки, и каждая кнопка имеет разные значки. Каждая кнопка имеет сторону с эффектом подсветки и сторону с эффектом тени, что делает ее более живой и красивой. При нажатии на кнопки белые части становятся желтыми. Звучит привлекательно?! Спешите получить 3D-кнопки с бликами и тенями для вашего сайта!
Демонстрация
3D-кнопки с разноцветным краем на 3D-кнопки с разноцветным краем кнопки — это потрясающий CSS-эффект, созданный автором Крисом Койером в качестве решения для каждого владельца интернет-магазина, который ищет красивые 3D-кнопки, чтобы сделать свой сайт более красочным. Если говорить более подробно, с помощью 3D-кнопок с разноцветными краями вы можете легко добавить несколько привлекательных кнопок с красочными краями, чтобы украсить свой веб-сайт. Кнопки имеют 3D-дизайн, который выделяет вашу кнопку. Кроме того, если немного раскрасить края, ваша кнопка и наш веб-сайт наверняка станут более веселыми и живыми. Не стесняйтесь сделать свой сайт уникальным с помощью 3D-кнопок с разноцветным краем кнопки!
Не стесняйтесь сделать свой сайт уникальным с помощью 3D-кнопок с разноцветным краем кнопки!
Демо
Кнопка CSS3 3d отCSS3 3d Button — это привлекательный CSS-эффект, разработанный автором Бреттом Зауэрсом как инструмент для всех владельцев интернет-магазинов, которые ищут крутые и потрясающие кнопки для своего сайта. Если говорить более подробно, с помощью CSS3 3d Button от Brett Sauers вы можете легко добавить классную и красивую кнопку, чтобы произвести впечатление на посетителей. Дизайн кнопки имеет изображение в виде орла. Наведя на него курсор, вы увидите, что зеленый кружок с надписью «GO!» движется вверх. А затем нажмите на нее, и появится эффект перехода, который приведет вас на другую страницу. Не стесняйтесь приобрести 3D-кнопку CSS3 и произвести впечатление на своих клиентов этой эффектной кнопкой!
Демонстрация
Реалистичные 3D-кнопки по Реалистичные 3D-кнопки — это привлекательный CSS-эффект, созданный автором Сайласом как инструмент для всех владельцев интернет-магазинов, которые ищут красивые кнопки для своего меню. Если говорить более подробно, при использовании реалистичных 3D-кнопок вы можете легко добавить несколько красивых 3D-кнопок для своего веб-сайта. Кнопки имеют потрясающий мятный цвет и трехмерную форму, которая сразу бросается в глаза. Кроме того, эти кнопки перемещаются один раз, когда вы нажимаете, чтобы сообщить вам о том, что вы только что сделали. Не медлите и приобретайте реалистичные 3D-кнопки для своего сайта!
Если говорить более подробно, при использовании реалистичных 3D-кнопок вы можете легко добавить несколько красивых 3D-кнопок для своего веб-сайта. Кнопки имеют потрясающий мятный цвет и трехмерную форму, которая сразу бросается в глаза. Кроме того, эти кнопки перемещаются один раз, когда вы нажимаете, чтобы сообщить вам о том, что вы только что сделали. Не медлите и приобретайте реалистичные 3D-кнопки для своего сайта!
Демо
от#1258 — 3D-кнопки со значком — потрясающий эффект CSS, разработанный LittleSnippets.net в качестве CSS-инструмента для всех владельцев интернет-магазинов, которые хотят добавить на свой сайт классные и привлекательные кнопки. Чтобы углубиться в детали, #1258 — 3D-кнопки со значком предоставляет вам потрясающие кнопки со значком плюса, выровненным по правому краю. Кнопки красиво оформлены зеленым цветом и белым текстом. Когда вы наводите курсор на эти кнопки, вы увидите волновой эффект от значка плюса через всю кнопку. Не медлите с приобретением #1258 — 3D-кнопки со значком, чтобы украсить свой сайт и сделать его красивее!
Демонстрация
3D тень коробки кнопок — версия прыгающего мяча by 3d тень коробки кнопки — версия прыгающего мяча — это потрясающий CSS-эффект, который был разработан автором Ильей Айзенбергом как инструмент для всех владельцев интернет-магазинов, которые хотят произвести впечатление на своих посетителей привлекательной кнопкой. Подробнее, трехмерная тень окна кнопки — версия с прыгающим мячом предоставляет вам привлекательную прыгающую кнопку для вашего сайта. Кнопка постоянно прыгает. Каждый раз, когда он достигает дна, появляется тень кнопки, и форма кнопки немного меняется. Это обязательно привлечет внимание ваших посетителей, пока они находятся на вашем сайте. Все еще интересно, как это работает! Давайте возьмем трехмерную тень коробки с прыгающим мячом прямо сейчас и посмотрим сами!
Подробнее, трехмерная тень окна кнопки — версия с прыгающим мячом предоставляет вам привлекательную прыгающую кнопку для вашего сайта. Кнопка постоянно прыгает. Каждый раз, когда он достигает дна, появляется тень кнопки, и форма кнопки немного меняется. Это обязательно привлечет внимание ваших посетителей, пока они находятся на вашем сайте. Все еще интересно, как это работает! Давайте возьмем трехмерную тень коробки с прыгающим мячом прямо сейчас и посмотрим сами!
Демонстрация
3D Button Box Shadow by 3D Button Box Shadow — это потрясающий CSS-эффект, разработанный автором Янни как инструмент для всех владельцев интернет-магазинов, которые ищут способ произвести впечатление на своих посетителей с помощью привлекательной кнопки. Если говорить более подробно, 3D Button Box Shadow предоставляет вам 3D-кнопку с потрясающими эффектами. Сначала вы увидите белый фон с тенью кнопки. Для того, чтобы увидеть кнопку, вам нужно навести на нее курсор, и тогда кнопка всплывет перед вашими глазами. Все еще интересно, как это работает! Давайте возьмем 3D Button Box Shadow и посмотрим сами!
Все еще интересно, как это работает! Давайте возьмем 3D Button Box Shadow и посмотрим сами!
Демо
Кнопка 3d Mixin SASS by3d button Mixin SASS — это мощный CSS-эффект, разработанный автором Skandal как инструмент для всех владельцев онлайн-бизнеса, которые ищут симпатичные и красочные кнопки для своего веб-сайта. Чтобы углубиться в детали, 3D-кнопка Mixin SASS предоставляет вам восемь разных кнопок разных цветов и разных ориентаций. Существует 2 типа ориентации: правая и нижняя, и четыре цвета: серый, синий, красный и зеленый. Предоставляя различные кнопки с разными стилями, 3D-кнопка Mixin SASS поможет вам найти наиболее подходящую для вашего веб-сайта. Все еще интересно, как это работает! Давайте возьмем 3D-кнопку Mixin SASS и проверим ее прямо сейчас!
Демо
Кнопка 3D от 3D Button — это потрясающий CSS-эффект, разработанный автором ken как инструмент для всех владельцев интернет-магазинов, которые хотят произвести впечатление на своих посетителей красивой и привлекательной кнопкой. Если говорить более подробно, 3D Button предлагает вам потрясающую синюю кнопку с 3D-дизайном. Кнопка имеет два слоя, и эти слои становятся одним, когда вы наводите на нее курсор. Кроме того, когда вы нажмете на эту кнопку, вы будете перенаправлены на другую страницу. Это обязательный элемент для вашего веб-сайта, и вы можете произвести впечатление на своих посетителей. Все еще интересно, как это работает! Давайте сейчас возьмем 3D Button и немедленно проверим!
Если говорить более подробно, 3D Button предлагает вам потрясающую синюю кнопку с 3D-дизайном. Кнопка имеет два слоя, и эти слои становятся одним, когда вы наводите на нее курсор. Кроме того, когда вы нажмете на эту кнопку, вы будете перенаправлены на другую страницу. Это обязательный элемент для вашего веб-сайта, и вы можете произвести впечатление на своих посетителей. Все еще интересно, как это работает! Давайте сейчас возьмем 3D Button и немедленно проверим!
Демо
Кнопка 3D с глубиной на 3D Button With Depth — потрясающий CSS-эффект, разработанный автором Питером как инструмент для всех владельцев интернет-магазинов, которые ищут подходящую 3D-кнопку с подходящей глубиной и формой для своего веб-сайта. Если говорить более подробно, при использовании 3D Button With Depth от Peter вам предоставляется 5 различных кнопок на выбор. Каждая кнопка отличается по глубине и форме, но все они имеют одинаковый 3D-дизайн. Когда вы нажимаете на эти кнопки, они перемещаются вниз и возвращаются в нормальное состояние. Все еще интересно, как это на самом деле работает! Давайте установим 3D Button With Depth сейчас и посмотрим сами!
Все еще интересно, как это на самом деле работает! Давайте установим 3D Button With Depth сейчас и посмотрим сами!
Демо
Кнопка 3D от3D Button — это потрясающий CSS-эффект, разработанный автором Orzoon_Kunwar как инструмент для всех владельцев интернет-магазинов, которые ищут забавные и интересные социальные кнопки для своего веб-сайта. Если говорить более подробно, 3D Button предлагает вам потрясающие социальные кнопки с двумя разными дизайнами. В первом дизайне кнопка расположена горизонтально и при наведении на нее поднимается вверх. Во втором дизайне кнопка настроена по-другому и тоже откидывается вверх при наведении на нее курсора. Эти кнопки, несомненно, сделают ваш сайт веселее и интереснее. Все еще интересно, как это работает! Давайте возьмем 3D-кнопку прямо сейчас и проверим ее прямо сейчас!
Демонстрация
Кнопка Google 3D от Google 3D Button — это потрясающий CSS-эффект, разработанный автором Никласом как инструмент для всех владельцев интернет-магазинов, которые хотят привлечь внимание посетителей с помощью привлекательной кнопки. Если говорить более подробно, Google 3D Button от Niklas предоставляет вам симпатичную и красивую кнопку, вдохновленную кнопкой в Quick, Draw with Google. Кнопка имеет 3D-дизайн с высоким уровнем глубины, что выделяет ее. Когда вы нажимаете на нее, кнопка перемещается вниз и сразу же возвращается обратно. Все еще интересно, как это на самом деле работает! Давайте возьмем Google 3D Button прямо сейчас и проверим!
Если говорить более подробно, Google 3D Button от Niklas предоставляет вам симпатичную и красивую кнопку, вдохновленную кнопкой в Quick, Draw with Google. Кнопка имеет 3D-дизайн с высоким уровнем глубины, что выделяет ее. Когда вы нажимаете на нее, кнопка перемещается вниз и сразу же возвращается обратно. Все еще интересно, как это на самом деле работает! Давайте возьмем Google 3D Button прямо сейчас и проверим!
Демонстрация
Чистый CSS Mario Jump и 3D-кнопка🎮 by Pure CSS Mario Jump and 3D button — это поразительный CSS-эффект, разработанный автором Porgeee как инструмент для всех владельцев интернет-магазинов, которые ищут забавную и интересную кнопку с прыгающим Марио для своего веб-сайта. Подробнее, Pure CSS Mario Jump и 3D-кнопка предоставляют вам крутую и интересную кнопку с прыгающим Марио. Кнопка выполнена в трехмерной форме и оранжевого цвета. При нажатии и удержании кнопки фигурка Марио плавно подпрыгивает и возвращается в исходное положение.![]() Все еще интересно, как это работает! Давайте возьмем Pure CSS Mario Jump и 3D-кнопку и проверим прямо сейчас!
Все еще интересно, как это работает! Давайте возьмем Pure CSS Mario Jump и 3D-кнопку и проверим прямо сейчас!
Demo
Как AVADA Commerce ранжирует список примеров 3D-кнопок CSS
Приведенные выше 26 примеров 3D-кнопок CSS для CSS ранжируются на основе следующих критериев:
26+ лучших примеров 3D-кнопок CSS
Особая благодарность всем поставщикам, предоставившим 26 лучших примеров 3D-кнопок CSS. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие 3D-кнопки CSS для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 26 лучших примеров 3D-кнопок CSS. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
900+ 3D Кнопки Клип Арт | Без лицензионных отчислений
1–75 из 128 185 изображений
3D кнопки Стоковые фотографии 3D кнопки стоковые иллюстрации
Ориентиры:чистый Горизонтальный Панорамный Горизонтальный Панорамный вертикальный Площадь Вертикальный
Переключить субтитры
Макет
Заголовки сетки
Результаты
5075100150250
Круглые 3d кнопки.

Прямоугольные 3d кнопки
Скачать 3d кнопку.
Обновить 3d кнопку.
Лампочка 3d Кнопка.
Электрический диммер — реалистичная иллюстрация
Темно-синие высокодетальные современные веб-кнопки.
3d сфера
Кнопка «Схема 3d».
Кнопка Радио 3d.
Кнопка ЦП 3d.
Сумка 3D Button.

Кнопка «Обновить 3D».
Кнопка связи 3d.
3d веб-кнопка
3D-кнопки
Набор веб-кнопок
Прямоугольные 3d кнопки.
Квадратные 3d кнопки.
Квадратные 3d кнопки.
Круглые 3d кнопки.
Набор веб-кнопок
Набор веб-кнопок
Набор веб-кнопок
Набор кнопок.

Набор веб-кнопок
3D-кнопки Да/нет
Набор бумажных круглых речевых пузырей.
Пуговицы с флагом Испании
3d векторные кнопки
Круглые 3d кнопки.
Кнопки папки
Пуговицы с флагом Франции
Реалистичные 3d кнопки.
Пуговицы с флагом Соединенного Королевства
Крутой набор инфографики с 3D-кнопками
Круглые 3d кнопки.

3d кнопки.
Кнопки веб-сайта или Интернета
Реалистичная 3D звуковая регулировка записывающего оборудования.
3d глобальная стрелка
Зеленые 3d кнопки.
веб-кнопки 3d
Золотая сфера
Серебряные мультимедийные кнопки
Прямоугольные 3d кнопки.
Кнопка пожертвования
3d веб-кнопки
Мультимедийные кнопки
Кнопки (вектор)
Пуговицы с флагом Аргентины
3d кристалл, стеклянная сфера
Кнопка паузы
Набор веб-кнопок
Векторный набор национального флага Европы
Круглые 3d кнопки.

3d значок ошибки.
3D-кнопки
Цветные кнопки
Круглые 3d кнопки.
Квадратные 3d кнопки.
Квадратные пустые иконки
Круглые 3d кнопки.
3d значки денег
3d сфера
3D стеклянная сфера
Кнопки с флагом Бразилии
Набор символов продаж
Радужные пуговицы
One Two Three — 3d векторные кнопки прогресса
Логотип
- Пиктограмма
3d Apps Icon Technology на квадратной кнопке
Трехмерные векторные кнопки прогресса
Кнопки электрического переключателя, положение «включено-выключено», трехмерный реалистичный векторный объект
Кнопка
Следующая страница
WeetHet — Photoshop — простая 3D-кнопка для веб-сайтов
На этой странице . ..
..
Базовый 3D Кнопки с фотошопом На этой странице вы найдете руководство, представленное Гленн А. Фраллер на тему создания 3D-кнопок с помощью фотошопа. В этом руководстве предполагается, что вы не совсем незнакомы с фотошопом. Примечание : Имейте в виду, что это только один из многих способов, которыми вы можете использовать 3D-кнопку. Фотошоп. Photoshop — чрезвычайно универсальное приложение, позволяющее вам пройти много путей, чтобы получить тот же результат. Спасибо, Гленн, за впечатляющие быстрые ответы. и работа! Образец файла Photoshop можно скачать здесь тоже. Может быть, некоторые из вас захотят посетить его веб-страницу
или Вудсток
История. Если у вас есть похожая идея или статья, которую вы хотелось бы увидеть на WeetHet, тогда Пожалуйста, пришлите мне текст и изображения по электронной почте … Ваше имя и/или веб-сайт будет упомянут на этом сайте! |
Учебник
1. Запустить новый образ (Меню: «Файл» — «Новый»).
Используйте рабочее пространство, в котором есть место для играть вокруг.
я обычно беру окно побольше, например 640х480, но для маленькой кнопки окно не обязательно должно быть таким большим.
Цвет фона этого вновь открытого окна должен соответствовать будущему цвету вашей кнопки. В нашем примере мы используем синий.
Примечание : в этом примере предполагается
что вы собираетесь создать два изображения для каждой кнопки. это полезно
если вы собираетесь создать кнопку с эффектом ролловера. Если ты
не знакомы с этой техникой, вам понадобится только одно изображение для вашего
кнопка. Однако на вашем сайте не будет эффекта ролловера.
это полезно
если вы собираетесь создать кнопку с эффектом ролловера. Если ты
не знакомы с этой техникой, вам понадобится только одно изображение для вашего
кнопка. Однако на вашем сайте не будет эффекта ролловера.
2. Создайте первый слой.
Сначала создайте новый слой (меню: » Слой » — « Новый » — « Слой… » или нажмите Shift + CTRL + N). Наконечник : Хороший идея пометить этот слой.
3. Нарисуйте основную форму кнопки.
Используйте инструмент формы, чтобы создать базовую форму вашего кнопка. Сделайте размер, с которым удобно работать, чтобы уменьшить потом.
Примечание :
При выборе инструмента формы вы заметите, что в верхней части
окна Photoshop появляется дополнительное количество параметров. Вы должны получить что-то вроде этого: |
4. Добавьте эффект слоя.
Дважды щелкните слой ( Примечание : Начиная с Photoshop 7, вам нужно будет нажать кнопку — вместо). Откроется диалоговое окно стиля эффекта.
Нажмите Bevel/Temboss и играйте, пока не станет круто! Сохранять это как новый стиль, дающий ему уникальное очевидное имя. Обратите внимание на значение по умолчанию находится в верхнем положении скоса. Это будет основа всех ваших пуговиц. в ВЕРХНЕМ положении. Я использовал Chisel Hard для этого примера.
Мы пытаемся получить что-то, как показано ниже:
5. Дублируйте слой.
Дублируйте слой.
ДУБЛИРОВАТЬ слой, назвав его «ВВЕРХ» (Например). Это делается щелчком правой кнопкой мыши по слою и выбором опция «Дублировать».
Щелкните глаз в палитре слоев, от предыдущего слоя.
Теперь отображается только новый слой. Дважды щелкните этот слой, чтобы открыть диалоговое окно эффектов ( Примечание : Начиная с Photoshop 7, вам нужно будет нажать кнопку вместо).
Щелкните эффект «вниз» в Экран «Bevel and Emboss» после того, как вы назовете этот стиль. Это будет часть стиля DOWN для всех кнопок. Я уменьшил непрозрачность до 50% для дополнительного эффекта.
6. Добавление текста.
Естественно, кнопка должна иметь либо
значок и / или текст на нем, чтобы определить его назначение. Мы будем
работа с текстом для этого примера.
Мы будем
работа с текстом для этого примера.
Нажмите кнопку texttool на панели инструментов (как показано справа). Щелкните место в только что созданной фигуре. и введите свой текст. Выключите слой DOWN и включите слой UP. Введите слово «HOME» (как пример). Выберите шрифт и цвет. Поиграйте немного с эффектами слоя, чтобы добавить дополнительные эффекты — с ним можно создавать довольно крутые эффекты! Не забудьте придать этому стилю уникальный имя для использования на всем сайте, как мы только что сделали с другим стилем а также с помощью окна эффектов. Окно вашего слоя может выглядеть примерно так: |
Этот файл можно использовать для всех кнопок
для соответствия размеру. Вы можете использовать этот файл для всех
кнопки (например, добавление дополнительных текстовых слоев, их включение и выключение. При подаче иска
ULead Smartsaver вам не нужно сглаживать изображение. Если вы решите
используйте встроенную процедуру сохранения GIF в Photoshop, тогда вам нужно будет создать
дубликаты слоев UP и DOWN и сгладить этот слой — желательно
работать с копией файла, так как вы можете случайно уничтожить некоторые
вашей работы. Имейте в виду, что в Photoshop есть опция отмены.
используя CTRL+Z и/или ALT_CTRL+Z.
Вы можете использовать этот файл для всех
кнопки (например, добавление дополнительных текстовых слоев, их включение и выключение. При подаче иска
ULead Smartsaver вам не нужно сглаживать изображение. Если вы решите
используйте встроенную процедуру сохранения GIF в Photoshop, тогда вам нужно будет создать
дубликаты слоев UP и DOWN и сгладить этот слой — желательно
работать с копией файла, так как вы можете случайно уничтожить некоторые
вашей работы. Имейте в виду, что в Photoshop есть опция отмены.
используя CTRL+Z и/или ALT_CTRL+Z.
После того, как все кнопки сделаны, процедура поворота
ВКЛ/ВЫКЛ соответствующие слои Сохранить как состояние каждой кнопки. Повторно открыть каждый файл
а также свести слои и повторно сохранить как .gif или .jpg. GIF — хороший формат
для анимации в ImageReady. Эта программа поставляется с Photoshop 6.0. Это
расширяет возможности художников в анимации. Звуки вовлечены? Это.

 С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
С появлением сенсорных экранов необходимость в :hover отпала. Для остальных же нужно как минимум изменение вида курсора мышки, чтобы дать понять, что элемент не является декорацией.
 Здесь вы можете выбрать тип формы. Например: квадрат, круг,
звезда квадрата с закругленным краем (обычно немного приятнее на вид
в).
Здесь вы можете выбрать тип формы. Например: квадрат, круг,
звезда квадрата с закругленным краем (обычно немного приятнее на вид
в).