Параллельные миры в IT
Все статьи | Дневник студентаСтатья написана студентом Хекслета. Мнение автора может не совпадать с позицией редакции
Когда я проработал верстальщиком полгода, то захотел перекатиться в программисты. Попросили пофиксить пару багов на проекте, я справился. С тех пор я немного писал на PHP, jQuery, но в основном верстал макеты.
Возник вопрос: как стать прогером? Студия, в которой я тогда работал, специализировалась на простеньких сайтах, и сложных проектов там не предвиделось. Стал изучать рынок труда, искать такие же студии. И в этом была моя ошибка! На тот момент я находился в пузыре веб-студий, которые создают сайты на потоке. Стек стандартный: LAMP, jQuery, CMS. Шел 2018-й год, зачем нужен jQuery, если ванильный JS развивается семимильными шагами? Зачем перепиливать готовые CMS и обвешивать плагинами, если Laravel и Yii развязывают руки?
В это же время узнаю о существовании продуктовых компаний, которые пилят свой продукт.
Мечтая о топовой компании, попадаю в неайтишную контору в IT-отдел. И это тоже другой мир. В нем не работают правила веб-студии, нет гибких графиков и кофе с печеньками. Программистов не носят на руках, но хотя бы уважают.
Я думаю, для начала карьеры релевантен любой опыт. Но крайне опасно задерживаться в таких мирах, как IT-отделы и крошечные веб-студии. В них ты не вырастешь до хорошего уровня. Под этим я подразумеваю best practices, признанные мировым сообществом.
Mr. Robot 22 июня 2022
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Профессия
с нуля
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
8 декабря 10 месяцев
Профессия
Новый с нуля
Онлайн-буткемп. Фронтенд-разработчик
Фронтенд-разработчик
Интенсивное обучение профессии в режиме полного дня
15 декабря 4 месяца
Профессия
с нуля
Python-разработчик
Разработка веб-приложений на Django
8 декабря 10 месяцев
Профессия
с нуля
Java-разработчик
Разработка приложений на языке Java
8 декабря 10 месяцев
Профессия
с нуля
PHP-разработчик
Разработка веб-приложений на Laravel
8 декабря 10 месяцев
Профессия
с нуля
Инженер по тестированию
Ручное тестирование веб-приложений
22 декабря 4 месяца
Профессия
с нуля
Node.js-разработчик
Разработка бэкенд-компонентов для веб-приложений
8 декабря 10 месяцев
Профессия
с нуля
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
8 декабря 16 месяцев
Профессия
c опытом
Разработчик на Ruby on Rails
Создание веб-приложений со скоростью света
8 декабря 5 месяцев
Профессия
с нуля
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Профессия
В разработке с нуля
Аналитик данных
Сбор, анализ и интерпретация данных
дата определяется 8 месяцев

Кому нужен jQuery и почему?
Часто можно увидеть в социальных сетях, как бывалые программисты внушают новичкам, что им не нужно тратить время на изучение библиотеки jQuery. Все это дескать прошлый век, устаревшая технология, на замену которой пришли JS фреймворки.
Если кто-то не в курсе, о чем вообще идет речь, то почитайте здесь о работе с библиотекой jQuery и для чего она вообще нужна веб-разработчику.
Новичок примерно спрашивает так: «Я выучил HTML/CSS, чуть-чуть
В чем подвох в связке, простой вопрос – простой ответ? Большинство начинающих задают слишком абстрактные вопросы, вот и получают поверхностные ответы. Вот если бы вопрос прозвучал примерно так: «Я собираюсь брать заказы на фрилансе по созданию несложных сайтов, на которых будет реализованы форма заказа, слайдеры и прочие фишки для взаимодействия с пользователями.
В таком случае, ответ был бы совсем другим и человек пошел бы в нужном для него направлении. Друзья! Никто не хочет вас специально запутать, просто не ленитесь задавать конкретные вопросы, уточняя, что вы потом собираетесь делать.
jQuery не конкурент для нативного JS, он создан для сокращения затрачиваемого времени на разработку. Не так давно, программисты для всех проектов писали весь JS код с нуля. Вскоре программисты заметили, что у веб-сайтов есть много общего, а один и тот же код повторяется из проекта в проект. Было бы неплохо, где-то этот код сохранить и переиспользовать его в новых проектах.
Так и появилась библиотека jQuery, где описаны методы работы с файлами на все случаи жизни. Подключаешь библиотеку, выбираешь элемент, указываешь метод, и нужный код будет извлекаться из библиотеки. Вот и весь принцип. Но даже не это самое главное.
Какие главные достоинства у библиотеки jQuery
- Создано огромное количество плагинов и для решения типовой задачи не нужно ничего придумывать нового.
 Практически уже все придумано и реализовано другими разработчиками, ведь написать плагин с использованием библиотеки намного быстрее, чем на чистом
Практически уже все придумано и реализовано другими разработчиками, ведь написать плагин с использованием библиотеки намного быстрее, чем на чистом - Код уже протестирован во всех возможных браузерах и является кроссбраузерным.
- Огромное сообщество лишний раз подтверждает популярность данной библиотеки. На любой вопрос можно быстро найти ответ, благодаря статьям, урокам, сниппетам на гитхабе и на других ресурсах.
- Лаконичный код. Одна и та же задача, решается более короткой записью кода, чем пока ещё не может похвастаться нативный JS.
Все вышеперечисленные аргументы, экономят уйму времени.
Минусы jQuery
Библиотека влияет на скорость загрузки страницы, но не слишком существенно. Ведь её вес примерно такой же, как у большой оптимизированной фотографии — 64 кб, а таких фотографий может быть несколько десятков. Так стоит ли бояться подключать библиотеку, если она действительно нужна?
Большинство популярных CMS (WordPress, OpenCart) используют jQuery, а это значит что библиотека уже подключена. Вас не должны мучить угрызения совести, что вы вынуждены подключить всю библиотеку из-за 5-ти строчек кода. Это уже сделали за вас разработчики.
Вас не должны мучить угрызения совести, что вы вынуждены подключить всю библиотеку из-за 5-ти строчек кода. Это уже сделали за вас разработчики.
Почему jQuery хорошо подходит фрилансеру?
Типовая разработка сайтов на заказ достаточно хорошо проработана. В процессе разработки сайтов программисты сталкивались с одинаковыми задачами и решали похожие проблемы. В итоге все хорошие решения оказались в библиотеке. В свою очередь другие разработчики пользуясь библиотекой, написали тысячи плагинов и расширений на любой случай. Карусели, модальные окна – все, что может понадобиться на сайте, уже есть и доступно через пару строчек кода.
Главный вывод:
Использование библиотеки jQuery экономит время для решения типовых задач, а на фрилансе 90% заказов — типовые задачи.
Не слушайте никого, изучайте jQuery в рамках моего видеокурса. Для заказчика не важно, на какой технологии работает его сайт.
- Создано 02.10.2019 10:42:50
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
6 причин использовать jQuery
Объединяя HTML5 и CSS, библиотека JavaScript jQuery значительно упрощает разработку веб-приложений
org/Person» itemprop=»author»> Ричард Хейн
ИТ-директор |
Основанный на манипулировании HTML DOM (объектной моделью документа) и предназначенный для упрощения сценариев HTML на стороне клиента, jQuery включает в себя части HTML и CSS. Тысячи компаний используют jQuery, и ваша компания должна быть такой же.
Давайте посмотрим, почему jQuery оказывает такое влияние на корпоративный уровень.
[ Что вы знаете об этом надежном инструменте разработчика? Узнайте об этом в тесте IQ JavaScript от InfoWorld. | Узнайте, как работать эффективнее, а не усерднее, из обзора всех советов и тенденций, которые должны знать программисты, от InfoWorld в Руководстве по выживанию для разработчиков. Загрузите PDF сегодня! | Будьте в курсе последних новостей разработчиков с помощью информационного бюллетеня InfoWorld Developer World. ]
1. jQuery способствует простоте
Разработчики считают jQuery интуитивно понятным и простым в освоении — в конце концов, эта библиотека построена на более коротком и простом коде. Благодаря простому синтаксису и открытым стандартам кодирования разработчики могут сократить время, необходимое для развертывания приложения или сайта.
Благодаря простому синтаксису и открытым стандартам кодирования разработчики могут сократить время, необходимое для развертывания приложения или сайта.
Кроме того, разработчикам не обязательно быть экспертами в программировании или веб-дизайне, чтобы создавать великолепные стили для своих сайтов. Любой разработчик, потративший часы на кодирование и тестирование файлов CSS, наверняка оценит простую реализацию, которую предлагает jQuery. Существует также набор надежных компонентов пользовательского интерфейса jQuery, которые разработчики могут подключать к своим веб-сайтам.
2. Элементы jQuery отображаются даже при отключенном JavaScript
Если Adobe Flash не установлен ни в одном браузере, некоторые части страницы могут отображаться неправильно, если они вообще отображаются. Это не только неприятно для пользователя; это вынуждает разработчиков тратить дополнительное время на написание кода для браузеров, в которых отсутствует подключаемый модуль Flash, что увеличивает время разработки.
Не так с jQuery. Манипулирование HTML DOM стало наиболее широко распространенной практикой манипулирования веб-страницей, поэтому содержимое будет отображаться, даже если в браузере отключен JavaScript. Поскольку HTML DOM присутствует всегда, больше не нужно беспокоиться о настройках браузера.
Кроме того, разработка с использованием jQuery может сократить число обращений в службу поддержки. Ваша служба поддержки оценит, что ваши разработчики активно пишут код, чтобы избежать ужасных сбоев браузера.
3. jQuery легко интегрируется с интегрированной средой разработки Visual Studio
NuGet — это расширение Visual Studio, упрощающее добавление, удаление и обновление библиотек и инструментов в проектах Visual Studio, использующих .Net Framework. NuGet существует уже много лет и является для разработчиков надежным источником для обмена и разработки пакетов для Microsoft Visual Studio.
Visual Studio 2010 поддерживает интеграцию библиотеки jQuery через диалоговое окно «Управление пакетами NuGet». Это активирует функцию Intellisense Visual Studio, которая дает разработчику немедленный доступ к методам и синтаксису jQuery, не выходя из режима просмотра кода для проведения исследований. Нет лучшего инструмента для работы в среде .Net на базе Microsoft.
Это активирует функцию Intellisense Visual Studio, которая дает разработчику немедленный доступ к методам и синтаксису jQuery, не выходя из режима просмотра кода для проведения исследований. Нет лучшего инструмента для работы в среде .Net на базе Microsoft.
Как правило, большинство разработчиков .Net используют Visual Studio и знакомы с NuGet. Это одна из причин, почему популярность jQuery среди разработчиков .Net продолжает расти. С добавлением мобильной темы jQuery для Windows у вас теперь есть все преимущества разработки библиотеки jQuery, доступные для платформы Windows Phone.
Microsoft показывает, что серьезно относится к HTML5, который включает в себя множество элементов jQuery, продвигая использование библиотек jQuery, принятых толпой HTML5. Microsoft поощряет использование jQuery не только в мобильной разработке, но и в новых приложениях пользовательского интерфейса в стиле Metro.
4. jQuery делает анимированные приложения так же, как Flash
Разработчики Flash недешевы. Разработка во Flash требует огромного обучения; среднестатистическому разработчику могут потребоваться годы практики, чтобы создать нечто похожее на кино, сделавшее Flash знаменитым. С другой стороны, jQuery бесплатен и требует только знания JavaScript и HTML.
Разработка во Flash требует огромного обучения; среднестатистическому разработчику могут потребоваться годы практики, чтобы создать нечто похожее на кино, сделавшее Flash знаменитым. С другой стороны, jQuery бесплатен и требует только знания JavaScript и HTML.
Допустим, вы можете позволить себе свое программное обеспечение и своего Flash-разработчика. Ему или ей по-прежнему приходится писать код для браузеров и платформ, не поддерживающих Flash, и для аудитории, которая не сможет просматривать ваш Flash-контент. Это один из самых больших недостатков создания веб-сайта только на Flash — и одно из самых больших преимуществ создания на HTML5.
Между тем, jQuery использует комбинацию CSS, HTML, JavaScript и AJAX. Все эти технологии, основанные на разметке, должны хорошо работать вместе. Это означает, что вы можете применить стратегию оптимизации к своему сайту без необходимости вносить специальные коррективы для таких технологий, как Flash. Итог: вы можете добиться великолепных эффектов, которые будут поддерживать интерес вашей аудитории.
Интересные примеры анимации, которую можно создать с помощью HTML5 и jQuery, см. на сайте boostinspiration.com Веб-сайты HTML5: 10 примеров, убивающих Flash.
5. Страницы jQuery загружаются быстрее
Google и другие поисковые системы используют время загрузки страницы как один из многих факторов, влияющих на SEO. (Подробнее об этом позже.) По этой и многим другим причинам каждый разработчик должен стремиться сделать код как можно более легким и лаконичным.
Лучший способ сделать это — уменьшить размер кода. Если код вашего сайта основан на HTML и CSS, вы можете легко внести единые корректировки в свой код, чтобы уменьшить его размер. Как и CSS, файлы jQuery обычно хранятся отдельно от самой веб-страницы. Это позволяет разработчикам вносить изменения по всему сайту через один центральный репозиторий вместо поиска в структурах папок. Это основное преимущество кодирования CSS, и оно доказало свою эффективность.
Кроме того, jQuery позволяет загружать теги div только тогда, когда они вам нужны. Если вы принимаете меры для повышения скорости вашего веб-сайта, вы можете рассмотреть возможность загрузки только необходимых тегов div, необходимых для события загрузки страницы. Таким образом, вы можете отображать только то, что пользователю нужно увидеть сразу, а остальные элементы вашего раздела загружаются по мере необходимости.
Если вы принимаете меры для повышения скорости вашего веб-сайта, вы можете рассмотреть возможность загрузки только необходимых тегов div, необходимых для события загрузки страницы. Таким образом, вы можете отображать только то, что пользователю нужно увидеть сразу, а остальные элементы вашего раздела загружаются по мере необходимости.
6. jQuery может быть дружественным к SEO
У вас может быть самый привлекательный сайт, но стоит ли жертвовать стилем ради SEO? То, как вы кодируете свой сайт, сильно влияет на то, как его можно найти в Google, Bing и других поисковых системах.
Как уже отмечалось, jQuery можно оптимизировать для поисковых систем, и существует множество подключаемых модулей, помогающих разработчикам в решении этой задачи. Встраивание ваших элементов jQuery с использованием неупорядоченных списков — это дружественная к SEO практика, которая хорошо работает.
Например:
- Отобразите вывод jQuery здесь< /UL >
- Цена правильная. Библиотека jQuery бесплатна.
- Свет. Поскольку jQuery отправляет содержимое клиенту, это сокращает время ожидания ответа сервера. Кроме того, он меньше, чем Flash, поэтому обеспечивает более плавное воспроизведение и меньше ошибок.
- Работает везде. HTML5 совместим с разными браузерами — он будет работать в любом браузере, на мобильном телефоне или планшете и даже на устройствах Apple.
- Кривая обучения невелика.
 Поскольку он основан на простом старом JavaScript, разработчики могут быстро изучить jQuery.
Поскольку он основан на простом старом JavaScript, разработчики могут быстро изучить jQuery. - Наконец, jQuery оптимизирован для SEO и совместим с CSS3.
- Веб-разработка
- Веб-приложения
- Джакарта EE
- Разработка программного обеспечения
- HTML
- JavaScript
- Ява
Ненумерованный список — это классический HTML-тег, который существует уже много лет. Поисковые системы подхватывают или распознают теги
Поисковые системы подхватывают или распознают теги
- намного быстрее, чем пользовательский элемент или тег — и все равно будет использоваться в HTML5.
Другое SEO-преимущество комбинации HTML5-jQuery, о котором стоит упомянуть, заключается в том, что анимация может быть загружена с ключевыми словами, которые могут быть прочитаны поисковыми системами.
Зачем вам нужен jQuery
Давайте еще раз вспомним некоторые преимущества использования jQuery в вашем следующем проекте веб-разработки.
В будущем вашей компании придется доставлять контент на множество различных платформ, включая настольные компьютеры, планшеты и смартфоны, не говоря уже о появлении смарт-телевизоров и других подключенных устройств. 1-2 удара HTML5 и jQuery — одно из лучших решений для такого типа разработки.
Поскольку jQuery является основным компонентом HTML5, стоит потратить время, деньги и усилия ваших разработчиков на изучение jQuery прямо сейчас. Эта библиотека может создавать потрясающие эффекты с минимальным кодированием, а благодаря все большей и большей интеграции HTML5 она станет огромной частью будущего веб-разработки. Если ваша цель — создать привлекательный и интерактивный сайт или веб-приложение, jQuery — необходимый инструмент в вашем наборе инструментов.
Ричард Хейн — писатель, редактор и веб-разработчик с более чем 15-летним опытом работы в области веб-разработки..jpg) Вы можете связаться с ним через LinkedIn или по электронной почте. Следите за новостями CIO.com в Twitter @CIOonline, Facebook и Google+.
Вы можете связаться с ним через LinkedIn или по электронной почте. Следите за новостями CIO.com в Twitter @CIOonline, Facebook и Google+.
Дополнительные сведения о Java см. в разделе Java Drilldown CIO.
Эта статья «6 причин, по которым вам следует использовать jQuery» была первоначально опубликована ИТ-директор.
Связанный:
Copyright © 2012 IDG Communications, Inc.
Как выбрать платформу разработки с низким кодом
Вам действительно нужен jQuery?. jQuery великолепен, и, во что бы то ни стало, используйте… | Адитья Пракаш
jQuery великолепен, и во что бы то ни стало, используйте его, если он облегчает вашу работу по написанию кода, но вот почему он может вам не так сильно понадобиться, как вы думаете
jQuery — это не то же самое, что JavaScript Веб-разработка переднего плана — это быстро развивающееся, бесконечное явление, и с регулярными обновлениями jQuery, возможно, наконец исчезнет. В современных браузерах уже реализовано большое количество API BOM/DOM, которые являются новым отраслевым стандартом и могут использоваться профессионально.
В современных браузерах уже реализовано большое количество API BOM/DOM, которые являются новым отраслевым стандартом и могут использоваться профессионально.
jQuery — это библиотека JavaScript, упрощающая манипулирование DOM и обработку событий. Он был выпущен в начале 2006 года, и это было время, когда DOM API нельзя было назвать выдающимся. С появлением jQuery веб-разработка стала0013 произвел революцию в благодаря удобной, простой и понятной библиотеке JavaScript.
В какой-то момент люди действительно думали, что писать JavaScript без jQuery — очень болезненная задача, и эти два термина почти стали синонимами, в современном сценарии это уже не актуально. Мы должны принять тот факт, что JavaScript — это язык, а jQuery — это API. С появлением все новых и новых достижений в API DOM/BOM нам не нужно изучать jQuery с нуля для манипулирования DOM или обработки событий.
Тем временем, благодаря распространению интерфейсных библиотек, таких как React, Angular и Vue, манипулирование DOM напрямую становится антипаттерном, так что использование jQuery никогда не было менее важным.
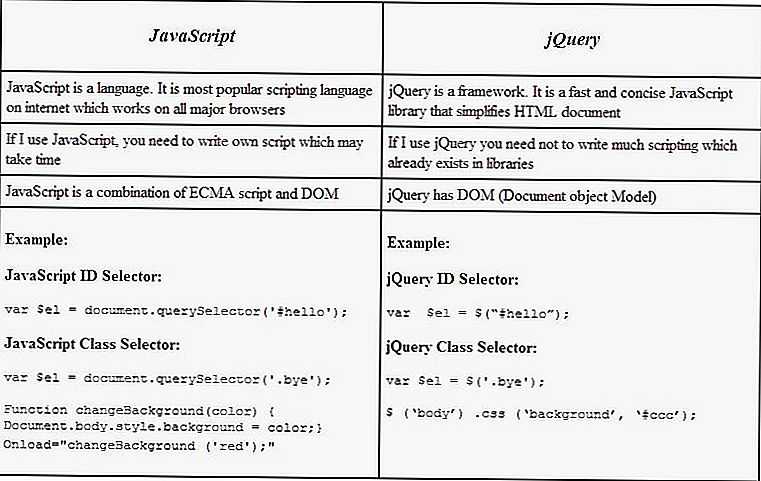
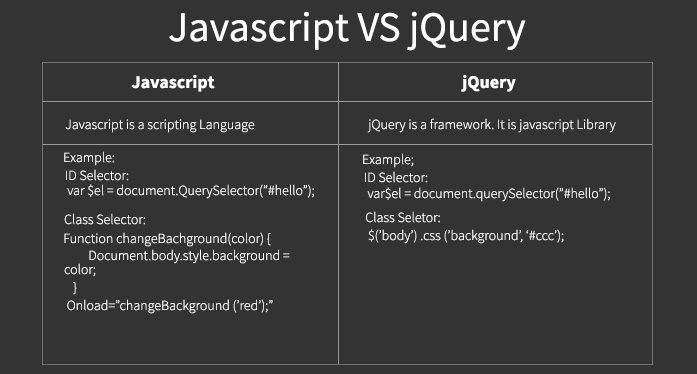
Ниже приведены некоторые коды, иллюстрирующие разницу между jQuery и ванильным JavaScript.
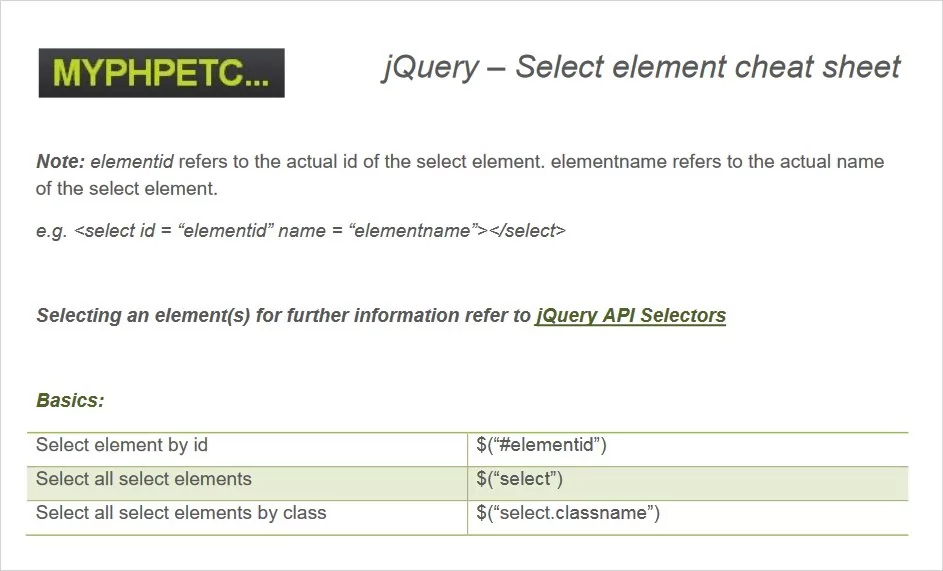
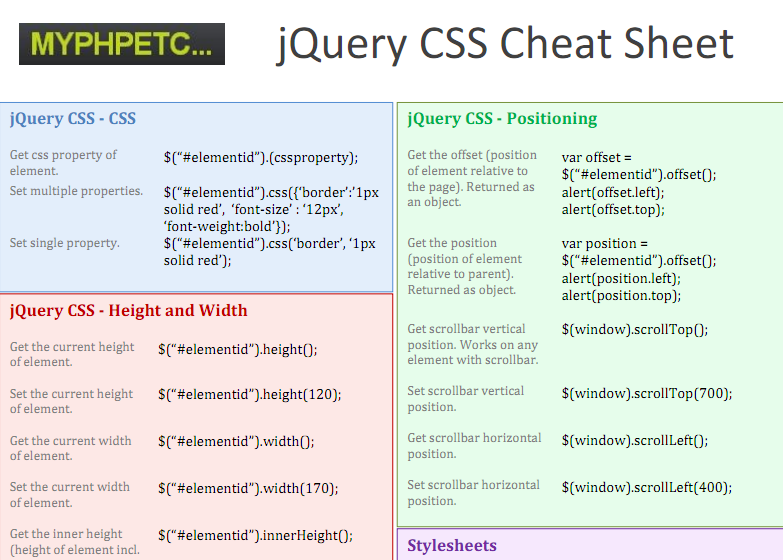
Поиск элементов по идентификатору
Добавление класса
Селектор запросов
Позиция относительно области просмотра
Ссылки взяты из здесь . Есть много других примеров, которые вы можете найти на связанном сайте.
Из приведенных выше случаев вы можете видеть, что все, что мы хотим сделать с помощью jQuery, мы можем достичь и с помощью обычного JavaScript, а иногда и с меньшим количеством строк.
Внимание, спойлер!
Селектор vanilla JS каждый раз быстрее, чем аналог jQuery.
jQuery — это один из тех инструментов, который был почти необходим, когда браузеры не были стандартными, но браузеры по большей части стандартизировали большинство API и добавляют поддержку намного быстрее, чем в прошлом. Это не значит, что у jQuery все еще нет своего места, но вы не должны по умолчанию использовать его для каждого проекта только потому, что это jQuery. Как бы то ни было, jQuery может быть действительно полезен при написании сложного кода, который может легко привести к ошибкам, если он написан на ванильном языке. Пример:
Как бы то ни было, jQuery может быть действительно полезен при написании сложного кода, который может легко привести к ошибкам, если он написан на ванильном языке. Пример:
Оба приведенных выше кода соответствуют состоянию готовности. Несмотря на то, что свойство readyState относительно простое, оно может оказаться довольно сложным для начинающего разработчика.
Свойство readyState возвращает состояние (загрузки) текущего документа.
Другой пример:
jQuery — отличная библиотека JavaScript. Насчет этого сомнений нет. Однако сказать, что нельзя писать на JavaScript, не изучив jQuery, совершенно неправильно. Когда вам нужно написать очень длинный код, вам лучше использовать jQuery, так как он может предложить более короткое решение. Однако использовать jQuery каждый раз, когда вам нужно написать код JavaScript, на самом деле не рекомендуется. Я видел разработчиков, которые добавляли jQuery в свои приложения, даже ничего не запуская.
