[Yandex.News Feed by Teplitsa] Support
Support » Plugin: Yandex.News Feed by Teplitsa
Search for: or Log in to Create a Topic
- Turbo page update error: invalid auth token error
Started by: deepseadatadiving
- 1
- 1
- 3 weeks, 1 day ago
deepseadatadiving
- В ленту попадают неопубликованные статьи
Started by: mrerrand
- 2
- 1
- 5 months ago
Teplitsa support
- Ошибка 500 при переадресации
Started by: ryme11
- 1
- 0
- 5 months ago
ryme11
- Кеширование cloudflare
Started by: domobisnes
- 2
- 1
- 5 months, 4 weeks ago
- На Турбо отсутствует блок содержания
Started by: Egor2015
- 2
- 1
- 7 months, 3 weeks ago
Denis Cherniatev
- Работа через API
Started by: babrirkutsk
- 2
- 1
- 7 months, 3 weeks ago
Denis Cherniatev
- Ленты для категорий
Started by: wolfov1
- 2
- 1
- 7 months, 3 weeks ago
Denis Cherniatev
- неправильный токен авторизации
- 2
- 1
- 7 months, 3 weeks ago
Denis Cherniatev
- Не могу убрать из ленты страницу
Started by: Egor2015
- 2
- 1
- 11 months ago
Denis Cherniatev
- Проблема с экспортом
Started by: maffko
- 2
- 1
- 11 months ago
Denis Cherniatev
- Как изменить категорию?
Started by: xrumchikov
- 2
- 1
- 1 year ago
Denis Cherniatev
- Проблема с экспортным файлом
Started by: maxiceps
- 2
- 1
- 1 year, 2 months ago
anabiev
- На турбо страницах нет видео
Started by: slavyoga
- 2
- 1
- 11 months ago
Denis Cherniatev
- В турбо версии нет подписи к фото
Started by: kennyinua
- 1
- 0
- 1 year, 5 months ago
kennyinua
- Плагин генерирует ошибку постоянно
Started by: estadio
- 2
- 3
- 1 year, 5 months ago
Denis Cherniatev
- Официальный комментарий
Started by: videocd
- 2
- 4
- 1 year, 5 months ago
Denis Cherniatev
- После обновления не открываются блоки
Started by: Yworld
- 2
- 12
- 1 year, 5 months ago
Yworld
- Перестал работать после обновления
Started by: partner4
- 5
- 9
- 1 year, 5 months ago
Denis Cherniatev
- Поддержка видео с Яндекс.
 Видеохостинг
ВидеохостингStarted by: pstepura
- 4
- 7
- 1 year, 5 months ago
levan22
- Добавление виджетов и рекламы
Started by: digitalz39
- 2
- 1 year, 7 months ago
Denis Cherniatev
- Фид не подгружает изображение записи.
Started by: juddah
- 2
- 1
- 1 year, 6 months ago
Denis Cherniatev
- турбо страницы
Started by: victor1958
- 2
- 3
- 1 year, 6 months ago
Denis Cherniatev
- Доработка плагина
Started by: senseless1
- 2
- 2
- 1 year, 11 months ago
Denis Cherniatev
- Настройки кеширования
Started by: greenpeace15061986
- 2
- 1
- 2 years, 1 month ago
Denis Cherniatev
- Нужна фильтрация эмодзи
Started by: Conroy Bagpipe
- 2
- 1
- 2 years, 1 month ago
Denis Cherniatev
- Галереи на турбо страницах
Started by: arthursaphiullin
- 2
- 3
- 2 years, 2 months ago
Denis Cherniatev
- Yandex.
 News Feed by Teplitsa + 3 часа
News Feed by Teplitsa + 3 часаStarted by: dim84
- 2
- 1
- 2 years, 3 months ago
Teplitsa support
- Yandex.News Feed by Teplitsa и Basepress
Started by: Vyacheslav Strenadko
- 4
- 5
- 2 years, 2 months ago
Denis Cherniatev
- Взлетела нагрузка на сервер
Started by: arskrigitsioniets
- 2
- 1
- 2 years, 5 months ago
Teplitsa support
- Ошибка в логах
Started by: bahinnn
- 2
- 2
- 2 years, 6 months ago
bahinnn
- Turbo page update error: invalid auth token error
You must be logged in to create new topics.
Турбо-страницы Яндекс: что это такое, как сделать и настроить
Турбо-страницы появились в мае 2017 года. Тогда началось тестирование новой технологии, в котором поучаствовали «Известия», «Комсомольская правда», ТАСС и Википедия. В конце ноября 2017 года эксперимент завершился, и турбо-страницы стали доступны для всех сайтов. Соответствующий раздел появился в Вебмастере Яндекса.
Тогда началось тестирование новой технологии, в котором поучаствовали «Известия», «Комсомольская правда», ТАСС и Википедия. В конце ноября 2017 года эксперимент завершился, и турбо-страницы стали доступны для всех сайтов. Соответствующий раздел появился в Вебмастере Яндекса.
В этом материале вы узнаете, что такое турбо-страницы, как их настроить для корпоративного или информационного сайта с популярными CMS и отключить в случае необходимости. Про турбо-страницы для интернет-магазинов и Директа мои коллеги уже писали.
Начните размещать официальную рекламу в Telegram Ads. Опередите конкурентов!
Зарегистрируйтесь и продавайте товары или услуги в Telegram Ads с помощью готового решения от Click.ru.
- Бюджет от 3000 евро
- Для юрлиц и физлиц – юрлица могут получить закрывающие документы, возместить НДС.
 Физлица могут запустить рекламу без общения с менеджерами.
Физлица могут запустить рекламу без общения с менеджерами.
- 3 способа оплаты – оплачивайте рекламу картой физического лица, с расчетного счета организации, электронными деньгами.
Подробнее >> Реклама
Что такое турбо-страницы Яндекса и для чего они нужны
Турбо-страницы — это легкие веб-страницы, которые загружаются в 15 раз быстрее. Даже при медленном интернет-соединении они открываются почти мгновенно. Быстрая загрузка происходит за счёт применения вёрстки, оптимизированной для мобильных устройств, и хранением данных таких страниц на серверах Яндекса. В поисковой выдаче турбо-страницы помечаются иконкой в виде ракеты.
Вёрстка турбо-страниц отличается от обычных. Она проще, так как важнее корректное отображение на мобильных устройствах и мгновенная загрузка.
По словам представителей Яндекса, турбо-страницы — это безграничные возможности для привлечения и удержания пользователей, увеличения доходов с показа рекламы. За 2018 год эту технологию внедрили десятки тысяч сайтов Рунета. Общее количество визитов на турбо-страницы перевалило отметку в 10 млрд. Миллионы уникальных посетителей предпочитают изучать контент именно на страницах с мгновенной загрузкой. Только представьте, сколько трафика вы потеряли, если до сих пор не подключили турбо-страницы.
За 2018 год эту технологию внедрили десятки тысяч сайтов Рунета. Общее количество визитов на турбо-страницы перевалило отметку в 10 млрд. Миллионы уникальных посетителей предпочитают изучать контент именно на страницах с мгновенной загрузкой. Только представьте, сколько трафика вы потеряли, если до сих пор не подключили турбо-страницы.
Новая технология поможет увеличить длительность сессий и глубину. На турбо-страницах автоматически формируется лента рекомендаций, которая предлагает пользователям интересный для них контент. По данным Яндекса, это позволяет увеличить глубину просмотра на 30%, а длительность сессий — почти в два раза.
Лента рекомендаций на турбо-страницахСтраницы с ускоренной загрузкой не уменьшат ваши доходы от показа рекламы. На них тоже можно разместить рекламные блоки, используя авторасстановку. Судя по данным Яндекса, доход от 1000 показов рекламных блоков на сайтах с турбо-страницами вырос минимум на 40%.
Рекламные блоки на турбо-страницахКак видите, с турбо-страницами вы не только ничего не потеряете, но и сможете улучшить свой сайт для пользователей. Изучите пошаговую инструкцию, чтобы подключить турбо-страницы.
Изучите пошаговую инструкцию, чтобы подключить турбо-страницы.
Статья в тему: Как добавить сайт в рекламную сеть Яндекс
Как создать и подключить турбо-страницы для сайта
Подключить турбо-страницы вполне реально своими руками, не прибегая к помощи веб-мастера. С этой пошаговой инструкцией вы точно не ошибётесь.
Шаг 1:
Добавление сайта в Яндекс.Вебмастер
Войдите в свой аккаунт Яндекс.Вебмастера и добавьте сайт. Нажмите на кнопку «Добавить сайт», введите в поле домен вашего ресурса и нажмите на кнопку «Добавить».
Чтобы подтвердить права на сайт, разместите на главной странице метатег, добавьте html-файл в корневую папку или внесите изменения в DNS-записи. После этого нажмите на кнопку «Проверить» и немного подождите. Обычно на подтверждение прав уходит до суток, но чаще это происходит быстрее.
Когда поисковик распознает метатег, кусок html-кода или изменённую DNS-запись, вы увидите в разделе «Настройки — Права доступа» пользователей, которые управляют сайтом. Теперь можно приступать к подготовке RSS-файла.
Теперь можно приступать к подготовке RSS-файла.
Шаг 2:
Подготовка RSS-файла
Турбо-страницы статейных сайтов формируются из RSS-канала, а интернет-магазинов — из YML-файла. Для сайтов под управлением популярных CMS — WordPress, Bitrix, Drupal и т. д. — можно RSS с помощью плагинов. О них расскажу ниже. Для самописных CMS придётся создавать этот файл самостоятельно.
Шаг 3:
Загрузка RSS-файла в Вебмастер
Разместите готовый RSS-файл на сервере вашего сайта и загрузите его в панель вебмастера. Перейдите в раздел «Турбо-страницы — Источники», а в поле «Добавить RSS-канал» пропишите путь до RSS-файла на сервере и нажмите на кнопку «Добавить».
Загруженный RSS-канал отобразится в интерфейсе панели вебмастера в разделе «Источник данных».
Шаг 4:
Включение турбо-страниц
В настройках одного сайта вы можете указать до 10 источников данных турбо-страниц. Когда вы всё укажете в настройках, на той же странице передвиньте переключатель в положение «Вкл» и согласитесь с офертой.
Шаг 5:
Установка Метрики и других счётчиков веб-аналитики
Чтобы отслеживать статистику по турбо-страницам, подключите счётчики популярных систем веб-аналитики. В разделе «Турбо-страницы — Настройки» нажмите на выпадающее меню «Добавить счётчик» и выберите систему веб-аналитики. После этого укажите номер счётчика и нажмите на кнопку «Сохранить».
Помимо Яндекс.Метрики, вы можете привязать LiveInternet, Google Analytics, Mediascope, Mail.Ru, Rambler Топ-100.
Шаг 6:
Настройка внешнего вида
Внешний вид турбо-страниц легко изменить в разделе «Турбо-страницы — Настройки».
Логотип. Загрузите логотип, чтобы он отображался на турбо-страницах. Выберите в выпадающем списке, как он будет отображаться, укажите короткое название сайта, прикрепите изображение, кликнув на кнопку «Выбрать файл». Сохраните изменения, нажав на кнопку «Сохранить».
Меню. На турбо-страницах могут отображаться два меню — верхнее и основное. Чтобы добавить их, добавьте списком разделы и укажите ссылки на посадочные страницы.
Чтобы добавить их, добавьте списком разделы и укажите ссылки на посадочные страницы.
Не забудьте сохранить изменения, кликнув на кнопку «Сохранить».
CSS. Отредактировав стили CSS, вы сможете изменить внешний вид турбо-страниц на мобильных устройствах и десктопе.
Нажмите на «Добавить CSS» и добавьте новые стили. Проверьте изменения в разделе «Турбо-страницы — Отладка».
Обратная связь. На турбо-страницах можно разместить кнопки обратной связи. Перейдите в раздел «Обратная связь» и укажите, какие именно кнопки должны отображаться и где.
Пользовательское соглашение. Если на турбо-страницах вашего сайта можно сделать заказ, не забудьте разместить пользовательское соглашение. В одноимённом разделе настроек укажите название вашей компании и разместите ссылку на страницу с соглашением.
Поиск. Чтобы облегчить навигацию, разместите строку поиска. Укажите URL страницы результатов поиска в поле и нажмите кнопку «Сохранить».
Читайте также: Как добавить организацию в Яндекс.Справочник
Плагины турбо-страниц для CMS
Плагины турбо-страниц ускорят и облегчат процесс создания турбо-страниц. Вот модули для популярных CMS.
WordPress
- 2.0 Yandex.News Feed by Teplitsa (плагин с конвертацией содержимого сайта в формат турбо-страниц)
- 2.0 Яндекс Турбо-страницы (модуль с автоматическим созданием RSS-лент)
- Ya Turbo (плагин с гибкой настройкой RSS 2.0 выгрузки)
Bitrix
- Яндекс Турбо-страницы (RSS 2.0 с выгрузкой блоков и статичных страниц)
- Яндекс Турбо-страницы (выгрузка инфоблоков с перелинковкой в виде RSS-файлов)
- Яндекс Турбо-страницы Pro для 1С Битрикс (универсальный модуль для статейных сайтов и интернет-магазинов)
Opencart
- Яндекс Турбо-страницы для товаров 0.1 (модуль для интернет-магазинов)
Drupal
- Yandex.Turbo (выбор и выгрузка любых типов в RSS канал)
Joomla
- Расширение Joomla! (для турбо-страниц и Яндекс.

- Яндекс Турбо-страницы (плагин с поддержкой материалов компонентов Content, Zoo, K2, JoomShopping и Virtuemart).
Это интересно: Инструкция по работе с конструктором Яндекс.Карт
Как отключить турбо-страницы
Яндекс постоянно совершенствует технологию Турбо, поэтому существенных недостатков у них нет. Например, не так давно на них невозможно было разместить формы обратной связи и кнопки для заказа товара, однако сейчас эти функции доступны.
Единственный недостаток — трудозатратность настройки страниц в соответствии с уникальным дизайном вашего сайта. Для этого придётся нанимать специалиста, который будет буквально по кусочкам вылепливать каждую страницу.
Если вас не устраивает упрощённая вёрстка, вы можете отключить турбо-страницы. Чтобы это сделать, добавьте атрибут turbo=»false» в элемент item нужной страницы:
link — это URL страницы, для которой нужно отключить показ турбо-страниц. Изменения вступят в силу через несколько дней, а вместо турбо-страницы пользователи увидят десктопную или мобильную версию сайта.
Если турбо-страница была сформирована с помощью плагина, то придётся обращаться к его разработчикам или в службу поддержки CMS вашего сайта. Специалисты подскажут корректный способ отключения технологии.
Отключить показ турбо-страниц можно и в Яндекс.Вебмастере. Перейдите в раздел «Турбо-страницы — Источники» и передвиньте выключатель в положение «Откл» у нужного источника. Изменения вступят в силу в течение часа.
Не пропусти обновление! Будь в курсе новых функций соцсетей и рекламных платформ — подпишись на наш Телеграм-канал. С нас самые актуальные новости, с тебя — подписка: Посмотреть, что за канал Реклама
Больше статей по теме:
РЕКОМЕНДУЕМ:
Реклама
НОВОСТИ
ОБЗОРЫ
СТАТЬИ
Реклама
Турбо-страницы Яндекс. Подробная инструкция и требования к созданию
22 ноября 2017 Яндекс запустил новый формат отображения контента на мобильных устройствах – Турбо-страницы. Такие страницы открываются гораздо быстрее обычных, пользователи моментально получают нужный контент и реже покидают сайт, не дождавшись загрузки.
Такие страницы открываются гораздо быстрее обычных, пользователи моментально получают нужный контент и реже покидают сайт, не дождавшись загрузки.
Турбо-страница – это версия обычной веб-страницы, которая может содержать текст, картинки и видео. 12 января 2018 Яндекс расширил список поддерживаемого контента. Теперь можно добавлять таблицы, комментарии, галереи картинок, видео со сторонних источников (YouTube, Vimeo), элементы меню и цитаты.
Впервые турбо-страницы были представлены еще в мае 2017, однако тогда они появились только в Яндекс.Новостях. Сегодня они доступны всем, и попасть на них можно как из Поиска, так и из Яндекс.Дзена.
Официальный релиз состоялся на Седьмой Вебмастерской Яндекса. Полное видео презентации можно посмотреть прямо здесь, а ниже мы рассмотрим принцип работы и пошаговую инструкцию по запуску ускоренных страниц на своем сайте.
Технология «Турбо-страницы»
Почти половина пользователей сети (46% по данным Mediascope) каждый день выходят в интернет со смартфона. Следовательно, вопрос скорости загрузки сайта стоит остро.
Следовательно, вопрос скорости загрузки сайта стоит остро.
Технология «Турбо-страницы» хранит содержимое страниц на сервере Яндекса и загружает их без обращения к серверу сайта.
Благодаря данной технологии страницы весят в 10 раз меньше обычных, и в 3G-сети загрузка происходит в 15 раз быстрее исходных версий.
В поисковой выдаче турбо-страницы помечаются специальной пиктограммой в виде ракеты.
Плюсы технологии:
Создание Турбо-страниц
Рассмотрим описание и требования к созданию ускоренных страниц.
Алгоритм создания Турбо-страниц состоит из двух этапов:
Создание RSS-канала
Турбо-страницы формируются на основе страниц сайта. Данные для Турбо-страниц экспортируются в XML-based формате RSS 2.0.
Описание элементов RSS
Корневым элементом RSS-файла является rss, атрибут version которого должен иметь значение 2.0.
<rss xmlns:yandex=”http://news.yandex.ru” xmlns:media=”http://search.yahoo.com/mrss/” xmlns:turbo=”http://turbo.yandex.ru” version=»2.0»> … </rss>
Для формирования Турбо-страницы передаются следующие данные:
<channel><!—Информация о сайте-источнике (RSS-канале)--> … <item turbo="true"><!—Информация о странице--> … <turbo:content>…</turbo:content><!—Содержимое страницы--> … </item> </channel> </rss>
Передача информации о сайте-источнике (сведения передаются в элементе channel)
В данном блоке осуществляется описание RSS-канала: название, домен, подключение систем веб-аналитики, информация о странице и ее содержимом.
Подробное описание используемых тегов можно узнать здесь.
Пример подключения Яндекс.Метрики для учета посещаемости турбо-страниц:
<yandex:analytics
id=”номер счетчика”
type=”Yandex”
params=”{ ‘param’ : ‘val’ }”>
</yandex:analytics>
Пример подключения Google Analytics:
<yandex:analytics type="Google"> </yandex:analytics>
Подключение других систем аналитики
Описание информации о странице (данные передаются в элементе item)
В данном блоке указываются: URL страницы, оптимизируемой под турбо версию; время публикации; автор публикации; само содержимое страницы.
Описание содержимого страницы
Контент для Турбо-страницы передается с помощью элемента turbo:content. Содержимое необходимо обернуть в тег <![CDATA[]]>.
Турбо-страницы поддерживают контент в виде:
К минусам можно отнести ограничения RSS-канала.
| Количество символов в элементах title, h2, author | 240 |
| Общее количество картинок в RSS-канале | 5000 |
| Количество картинок в одном элементе item, включая картинки, указанные в элементе yandex:related | 30 |
| Количество элементов item | 500 |
| Размер RSS-канала | 15 Мб |
Передача информации Яндексу
Для передачи сведений RSS-канала необходимо загрузить его в Яндекс. Вебмастер.
Вебмастер.
1. Перейдите в раздел «Турбо-страницы» вебмастера:
2. В поле «Добавить RSS-канал» укажите путь до RSS-файла.
Например, httр://ехаmplе.ru/filе.rss.
После добавления RSS-канала произойдет его быстрая проверка на наличие ошибок. Если ошибок нет, то вы увидите статус «Без ошибок»:
Статусы источника данных:
3. После проверки канала можно посмотреть, как страница будет отображаться в поиске в режиме «Предварительный просмотр»:
4. В блоке «Информация о сайте» добавьте логотип сайта. Кроме этого, в интерфейсе Яндекс.Вебмастера вы можете добавить счетчики систем веб-аналитики и рекламу, если эта информация не указана в RSS-канале.
5. Сохраните изменения. Загруженный RSS-канал отобразится в интерфейсе Яндекс.Вебмастера как источник данных.
Чтобы Турбо-страницы появились в поиске, установите переключатель в положение Вкл. напротив источника данных. После чего начнется обработка канала. По наблюдениям, полная обработка занимает порядка 2 часов.
ВАЖНО! Можно включить до 10 источников для каждого сайта и до 60 источников в сумме для основного домена и его поддоменов.
После всех проверок Турбо-страница появится в поиске со значком ракеты. При переходе на страницу, открывается турбо-версия:
Видео-инструкция по созданию турбо-страниц:
Настройка Турбо-страниц для WordPress
Для WordPress существует плагин для автоматического создания файла экспорта (RSS-фид) Yandex.News Feed by Teplitsa:
1. Устанавливаем плагин. В списке плагинов он будет отображаться как «Лента для службы Яндекс.Новости от Теплицы социальных технологий».
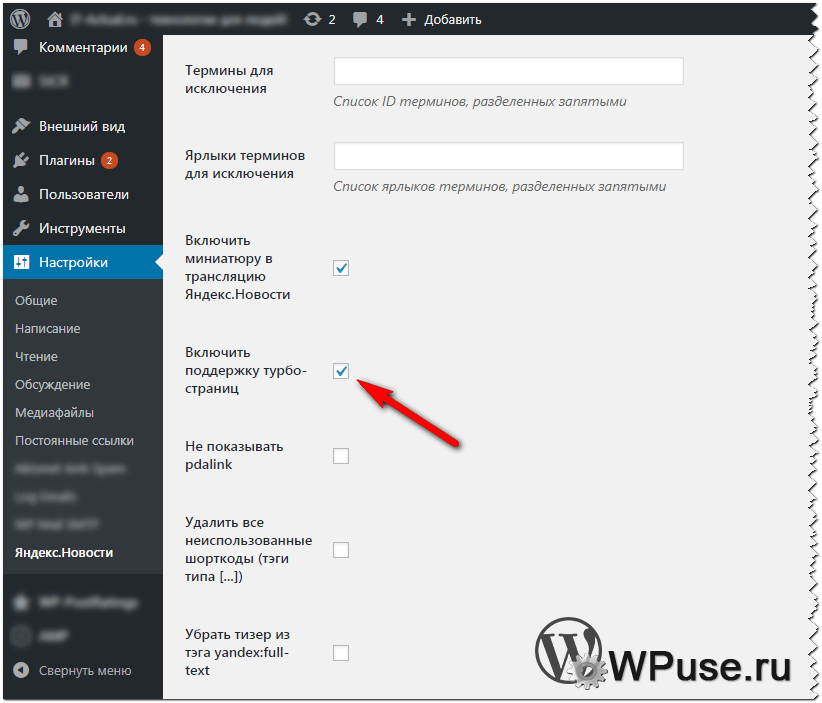
2. Устанавливаем настройки:
3. Сгенерированную плагином страницу добавляем в Яндекс.Вебмастер в поле «Добавить RSS-канал».Отслеживание статистики по Турбо-страницам.
Для отслеживания статистики по Турбо-страницам следует воспользоваться специальным сегментом в Яндекс. Метрике: Визиты, в которых -> Поведение -> Турбо-страница.
Метрике: Визиты, в которых -> Поведение -> Турбо-страница.
Отключение турбо страниц
Чтобы Турбо-страница перестала отображаться в результатах поиска, в Яндекс.Новости или Яндекс.Дзен, в RSS-канале в элементе item нужной страницы разместить атрибут turbo со значением false.
<item turbo="true"><!--Информация о странице--> Следует заменить на: <item turbo="false"><!--Информация о странице-->
Турбо-страница отключится в течение нескольких дней. Вместо нее будет отображаться обычная или мобильная версия сайта.
В данной статье мы рассмотрели, что такое турбо-страницы Яндекс и как их настроить. Не бойтесь познавать новое. Развивайтесь, придумывайте, внедряйте.
Успехов в развитии и продвижении ваших проектов!
Yandex.News Feed por Teplitsa — KolMitE
Yandex.News Feed by Teplitsa: le permite convertir los materiales de su sitio al formato Yandex News con soporte para páginas turbo.
El objetivo del complemento es simplificar la integración de cualquier sitio web de WordPress con Yandex.News.
- El proceso de instalación es suave y requiere una configuración mínima.
- Feed compatible con el formato Yandex.News está disponible inmediatamente después de la instalación.
El plugin es desarrollado y mantenido por Teplitsa de tecnologías sociales.
Caracteristicas
- Compatibilidad con las pautas de Yandex.News.
- Yandex turbo-páginas de apoyo.
- Soporte de tipos de correos personalizados en el feed.
- Filtrado por categoría o término de taxonomía personalizado.
- Configuraciones individuales para publicaciones en feed.
- Si el proceso de generación de feeds sobrecarga su servidor de base de datos, puede habilitar el caché. Solo establece el valor de duración de la caché.
Después de instalar la configuración del complemento están disponibles en el menú Configuraciones -> Yandex. Novosti.
Novosti.
Feed es accesible en el enlace domain.ru/yandex/news/. Se podría especificar una URL personalizada a través de la página de Configuración en caso de “enlaces permanentes bonitos” activos.
El plugin tiene el mínimo de configuraciones. Lea más sobre su uso en el sitio web de los desarrolladores:
Ayúdanos
Estaremos muy agradecidos por su ayuda para mejorar el complemento. Puedes hacerlo de las siguientes maneras:
- Reportar errores o sugerir mejoras en GitHub.
- Envíenos una solicitud de extracción con sus arreglos o mejoras.
- Traduce el plugin u optimízalo para tu país.
Si tiene preguntas sobre el complemento, solicite asistencia a través de GitHub.
- Muestra de alimento
- Ejemplo de página de configuración
El proceso de instalación es típico de WordPress.
También puede usar GIT: https://github.com/Teplitsa/tst-yandex-feed.git
o descargue como ZIP: https://github. com/Teplitsa/tst-yandex-feed/archive/master.zip
com/Teplitsa/tst-yandex-feed/archive/master.zip
Всё прекрасно!
nikone27
Спасибо за работу)
Хороший плагин для турбо-страниц Яндекса
Airat Halitov
Плагин работает хорошо. Спасибо за работу!
Ждем обещанных обновлений по поддержке нововведений Яндекса для турбо-страниц
Все отлично работает!
Gauvorosky
Увидел обзор на данный плагин в Youtube, в комментариях у пользователей возне Автор ролика жаловался на подобную проблему, однако говорил что проблема с самой теснологией ороблема.
После установки плагина я столкнулся с той же проблемой. Однако через день она сама собой прошла и теперь все отображается верно
Спасибо за плагин!
хороший плагин
Silverrebel
без нареканий работает
Просто отлично!
Ravilwild
Невероятно признателен! Раньше приходилось вручную переделывать код с каждым обновлением движка. Теперь – красота!
Спасибо!
komsomolec
Хороший и очень полезный плагин. Все работает, требованиям Яндекса соответствует, настройки удобные.
Все работает, требованиям Яндекса соответствует, настройки удобные.
Leer las 15 opiniones
“Yandex.News Feed by Teplitsa” es un software de código abierto. Las siguientes personas han contribuido a este plugin.
Contribuyentes
Anna Ladoshkina
denis.cherniatev
Ahaenor
teplosup
“Yandex.News Feed by Teplitsa” se ha traducido a 1 locale. Gracias a los traductores por sus contribuciones.
Traduzca “Yandex.News Feed by Teplitsa” a su idioma.
¿Interesado en el desarrollo?
Examine el código, visite el repositorio de SVN o suscríbase al registro de desarrollo por RSS.
1.10.5
- Actualización: Se ha incorporado compatibilidad con shortcode.
1.10.4
- Actualización: Se agregó compatibilidad con el complemento WP Multilang.
1.10.3
- Actualización: algunas configuraciones de Turbo se movieron a Yandex.
 Webmaster.
Webmaster. - Actualización: Se actualizó la configuración del límite de turbo páginas.
1.10.2
- Actualización: Nuevas etiquetas permitidas.
- Actualización: Yandex ID de complemento añadido.
1.10.1
- Arreglo: Se corrigió el error de compensación UTC negativo en la zona horaria.
- Actualización: lista de autores ampliada.
1.10.0
- Nuevo: Se agregó soporte de bloques de la red publicitaria de Yandex.
- Nuevo: soporte de análisis agregado.
- Actualización: soporte de video mp4 agregado.
- Arreglo: Problema de protocolo en el gabinete resuelto.
- Arreglo: etiqueta “Más” eliminada de una breve descripción.
1.9.1
- Nuevo: Opción para establecer la edad máxima de los mensajes de alimentación añadidos.
- Actualización: composición del encabezado de contenido turbo de Yandex incluso para publicaciones sin miniaturas.
- Actualización: Enlaces a artículos útiles arreglados.

1.9
- Actualización: Se agregó soporte de turbo-páginas Yandex.
1.8.13
- Actualización: Readme actualizado.
1.8.12
- Actualización: URLs externas eliminadas de la lista de recintos.
1.8.11
- Arreglo: límite de alimentación fijo.
1.8.10
- Nuevo: Términos de soporte de slug agregados en el filtro de impuestos.
- Nuevo: Los términos slug support añadidos en el filtro de exclusión de impuestos.
- Nuevo: el borrado de la memoria caché se produce cuando se guarda la duración de la memoria caché vacía
1.8.9
- Nuevo: Caché de alimentación añadido. La memoria caché de alimentación generada se almacena en la tabla de opciones de WP. Intente activarlo si la generación de feeds sobrecarga su servidor DB.
- Nuevo: Se agregó la opción de duración de caché.
1.8.8
- Nuevo: Excluya la función de términos agregada de la solicitud de extracción de h8every1: https://github.
 com/Teplitsa/tst-yandex-feed/pull/11
com/Teplitsa/tst-yandex-feed/pull/11 - Arreglo: el dominio de texto cambió
1.8.7
- Arreglo: Feed optimizado
1.8.6
- Nuevo: Eliminar la opción de códigos cortos no utilizados agregada
- Nuevo: Eliminar la opción de etiqueta pdalink añadida
- Nuevo: eliminar teaser de yandex: se ha agregado la opción de texto completo
- Nuevo: límite opcional de longitud de alimentación añadido
- Arreglo: Feed Content-type corregido para WordPress 4.5
1.8.5
- Nuevo: miniaturas en el feed reemplazadas por imágenes originales
- Nuevo: opción para incluir o excluir la imagen destacada de la fuente agregada
- Arreglo: enlaces de youtube mejorando el análisis
- Arreglo: se eliminaron los recintos duplicados
1.8.4.2
- Arreglo: media: estructura de grupo optimizada
1.8.4.1
- Solución: el tamaño de las miniaturas de video de YouTube cambió
1.
 8.4
8.4- Nuevo: miniaturas de video de Youtube añadidas
- Arreglo: media: estructura de grupo optimizada
1.8.3
- Corrección: correcciones menores y actualizaciones para el contenido del feed.
1.8.2
- Corrección: correcciones menores y actualizadas para la configuración del administrador.
1.8.1
- Solución: comportamiento incorrecto de la URL personalizada en instalaciones existentes
1.8
- Nuevo: Soporte para video de YouTube incrustado en el contenido de la publicación.
- Noticias: URL personalizada para el feed (con bastante permalinks activos)
- Arreglo: el texto del título de la imagen se eliminó del contexto de traducción
1.7
- Nuevo: Se agregó soporte para la nueva actualización del formato del logotipo de Yandex square
1.6
- Solución: correcciones menores en el área del panel de complementos
1.5
- Nuevo: página de opciones propias para la configuración del plugin
- Nuevo: las publicaciones en el feed podrían estar filtrando por categoría o término de taxonomía personalizado
- Nuevo: los mensajes pueden ser excluidos de la alimentación con configuración individual
1.
 4
4- Solución: se aplicó un filtrado de formato incorrecto para el contenido completo de la fuente
1.3
- Solución: los estilos en línea aparecen en el contenido del feed
1.2
- Solución: el campo Categoría debe contener solo una etiqueta de categoría
- Solución: algunos códigos cortos aparecían incorrectamente en el contenido del feed
1.1
- Solución: algunos caracteres no válidos aparecen en el feed
- Arreglo: Arreglo de seguridad
- Solución: los archivos de traducción no se cargan
- Solución: comportamiento de contenido incorrecto debido a conflictos con algunos temas
1.0
- Primer lanzamiento oficial!
Por favor Comparte y Síguenos:
Как сделать турбо страницы Яндекса: инструкция и примеры
Под конец декабря прошлого года в Яндекс.Вебмастере появилась новая функция – трубо-страницы. Описание инструмента обещает, что благодаря новой технологии сайты будут быстрее загружаться на смартфонах.
Функция турбо-страницы
Турбо-страницы – это недавно появившийся инструмент, благодаря которому контент ресурса будет загружаться на смартфонах моментально. Главная фишка технологии – высокая скорость загрузки, страницы отображаются быстрее, чем при использовании мобильной версии. Не зря инструмент получил название «Турбо» — скорость выше обычной приблизительно в 10-15 раз.
Как работает технология?
При подключении турбо-страниц, контент сохраняется на собственном сервере поисковика. При загрузке с браузера смартфона Яндекс подгружает кэшированную версию сайта со своего сервера, не отправляя запрос на тот, где хранится основная информация. Благодаря этому достигается сверхвысокая скорость отображения содержимого странички. Еще один фактор, повышающий скорость – стандартизация контента. Поисковик показывает пользователю не оригинальный ресурс, а стандартизированный шаблон, исключающий показ сложных скриптов, тяжелых картинок, видео и других замедляющих загрузку элементов. Пользователь видит только самое главное: статьи, тексты, нетяжелые картинки, логотип компании, контакты.
Пользователь видит только самое главное: статьи, тексты, нетяжелые картинки, логотип компании, контакты.
Важно: ограничения по контенту не распространяются на показы РСЯ, AdFox.
Строгая стандартизация, невозможность изменить внешний вид страниц останавливали компании от использования технологии. Но 12 января вышло обновление, позволяющее добавлять таблицы, оформлять цитаты, использовать маркированные, нумерованные списки. Сейчас есть возможность добавлять:
- видео из YouTube, Vimeo;
- виджеты Instagram;
- меню;
- блоки комментариев;
- кнопки социальных сетей;
- расширенный рекламный блок;
- ленту с тематическими материалами;
- галереи изображений.
Пример турбо-страницы
В мобильной поисковой выдаче напротив страниц с новой функцией Яндекс показывает специальный значок ракеты. При использовании поиска Google такого значка не будет.
Значок «Турбо», мобильная поисковая выдача Яндекса
Кажется, что страничка Википедии, с подключенной технологией, внешне ничем не отличается от стандартной версии.
Как сделать турбо-страницу
Первый шаг
Регистрация в Яндекс.Вебмастере. Если сайт уже зарегистрирован в кабинете Вебмастера, переходите на вкладку «Турбо-страницы»
Раздел «Турбо-страницы», кабинет Вебмастера
Источником информации для загрузки Турбо будет RSS-канал вашего сайта. Настройте его, следуя рекомендациям сервиса. Если ваш портал сделан на ВордПрессе, то установите специальный плагин. Плагин позволяет быстро организовать трансляцию новостей с вашего ресурса в Яндекс.Новости, и автоматически формирует RSS. Чтобы установить плагин, скопируйте вот эту ссылку https://ru.wordpress.org/plugins/yandexnews-feed-by-teplitsa/ и вставьте ее через админ-панель ВордПресса.
Также Яндекс разработал плагины для 1С-Битрикс, Joomla, Drupal. Для подключения через Тильду нужно будет нажать на кнопку Настройки – Раздел «Еще» — «Включить генерацию RSS-ленты», а затем скопировать появившийся URL ленты.
Второй шаг
После подключения RSS-ленты, копируем ссылку и вставляем в окошко «Добавить RSS-канал», раздел Источники. Нажимаем желтую кнопку «Добавить».
Добавляем RSS-канал для турбо
Около часа-двух сервис будет проверять ошибки канала. Если такие будут обнаружены, подскажет, что необходимо исправить.
Проверка ошибок RSS-канала
Третий шаг
Переходим на вкладку «Настройки» и добавляем основную информацию: название, отображение, логотип. Можно выбрать квадратное или прямоугольное отображение лого.
Шапка турбо-страницы
Чтобы данные о пользователях с турбо-страницы передавались в Метрику, указываем номер счетчика, а также id для РСЯ. Можно добавлять не только счетчик Метрики, но и Гугл Аналитикс, Рамблер, Меилру.
Аналитика для турбо-страниц
После проверки и настройки шапки, станет доступен предварительный просмотр в разделе «Источники».
Предварительный просмотр
Пример турбо-станицы
Аналитика
Чтобы понимать, сколько пользователей приходят с турбо-страницы, необходимо использовать Метрику. Перейдите в раздел Отчеты – Стандартные — Источник сводка – Визиты + «Турбо».
Перейдите в раздел Отчеты – Стандартные — Источник сводка – Визиты + «Турбо».
Доля визитов турбо среди общего трафика
На что влияют?
Как известно, поисковые системы не предлагают новые инструменты просто так. Сейчас, кто-то говорит, что турбо не влияет на позицию в поисковой выдаче, другие считают, что еще как влияет. По официальным заявлениям сотрудников российского поисковика, новая технология не учитывается при ранжировании. Наличие мобильной или адаптивной версии намного важнее.
Но некоторые новостные порталы уже получили у сотрудников подтверждение, что издания с подключенным турбо будут получать приоритет в выдаче. SEO-специалисты сходятся во мнении: через пол-года, максимум год, инструмент станет обязательным и будет оказывать сильное влияние при ранжировании мобильной поисковой выдачи.
В любом случае, скорость загрузки сайтов на смартфонах – важнейший фактор ранжирования. Мы рекомендуем нашим клиентам подключать турбо, чтобы оказаться в числе первых и получить преимущество. Кроме того, технология просто незаменима для тех, у кого нет мобильной или адаптивной версии.
Кроме того, технология просто незаменима для тех, у кого нет мобильной или адаптивной версии.
А вы уже подключили новую функцию? Как результаты? Почувствовали приток мобильного трафика или нет? Поделитесь опытом в комментариях в нашей группе Вконтакте!
Настройка RSS для Яндекс и AMP для Google
В последнее время все больше вебмастеров хотят увеличить скорость загрузки сайта. Одна их немногих технологий для ускорения получения контента пользователем — использование турбо-страниц для Яндекса или AMP страниц для Google.
В этой статье мы разберем настройку RSS канала для турбо-страниц Яндекса и настройку AMP для Google.
Содержание
- Настройка турбо-страниц для Яндекса
- Простой шаблон RSS
- Кодировка символов для RSS
- Ограничения RSS
- Кастомизация RSS
- Пример оформленного RSS
- Удаление турбо-страниц
- Настройка AMP для Google
- Простой шаблон AMP страницы
- Требования к AMP
- Cпецификация тегов AMP
- Автогенерация страниц AMP
- Предварительный просмотр и проверка AMP
- Как сообщить Google о AMP страницах
Турбо-страницы для Яндекса
Турбо-страницы Яндекса используют файл RSS для выгрузки данных.
RSS — это файл формата XML, который используется для быстрой передачи информации в интернете. RSS технологию применяют для получения какой-либо информации с одного или нескольких источников (RSS файлов), не заходя на сами сайты.
Например, RSS файл может хранит данные новостей, статей, а другой сайт может получить эти данные (заголовок, содержание), просто обратившись к этому файлу.
Турбо-страницы Яндекса работают по такому же принципу. Вы формируете RSS файл на сайте и подключаете его в Яндекс.Вебмастере. Также в Яндексе есть возможность подключить турбо-страницы через API, без использования RSS.
Настройка RSS
RSS для турбо-страниц Яндекса формируется с небольшими изменениями от стандартного RSS-канала. Файл RSS может содержать только информационный контент: статьи, публикации, новости, пресс-релизы и пр.
Для формирования коммерческих турбо-страниц необходим YML файл вместо RSS. О нем мы расскажем чуть позже, в отдельной статье.
О нем мы расскажем чуть позже, в отдельной статье.
Простой шаблон RSS
<?xml version="1.0" encoding="UTF-8"?>
<rss xmlns:yandex="http://news.yandex.ru" xmlns:media="http://search.yahoo.com/mrss/" xmlns:turbo="http://turbo.yandex.ru" version="2.0">
<channel>
<item turbo="true">
<link>http://www.example.com/page1.html</link>
<turbo:content>
<![CDATA[
<!-- Содержимое 1 страницы -->
]]>
</turbo:content>
</item>
</channel>
</rss>
Описание тегов RSS
| Тег | Описание | Пример |
|---|---|---|
| Заголовок RSS канала | ||
<title>*
|
Название RSS канала. Может дублировать мета-тег из раздела, откуда собираются данные. Может дублировать мета-тег из раздела, откуда собираются данные.
|
<title>Актуальные статьи</title> |
<link>*
|
Полная ссылка на раздел, соответствующий данному каналу. |
<link>https://d-element.ru/about/about/blog/</link> |
<description>*
|
Краткое описание RSS канала. Может дублировать мета-тег из раздела, откуда собираются данные. |
<description>О жизни компании и всяком таком остальном прочем</description> |
<language>
|
Язык, на котором написано содержание канала. |
<language>ru</language> |
<turbo:analytics>
|
Счетчик Яндекс. Метрики для учета посещений турбо-страниц. Метрики для учета посещений турбо-страниц.Важно! Настройку счетчика метрики можно задать внутри Яндекс.Вебмастер. Если в RSS канале есть блоки аналитики, то настройки в вебмастере будут игнорироваться. |
<turbo:analytics type="Yandex"></turbo:analytics> |
<turbo:adNetwork>
|
Рекламный блок для турбо-страниц. Таких блоков может быть несколько. Атрибут type="Yandex" – для РСЯ, type="AdFox – для сторонней рекламы через AdFox. Те или другие рекламные блоки позволяют монетизировать турбо-страницы.Важно! Настройку всех рекламных блоков можно задать внутри Яндекс.Вебмастер. Если в RSS канале есть блоки рекламы, то настройки в вебмастере будут игнорироваться. Примечание. Разметку рекламных объявлений через RSS канал Яндекс считает уже устаревшей, поэтому рекомендует делать их настройку исключительно через Вебмастер. |
<turbo:adNetwork type="Yandex" turbo-ad-id="идентификатор_рекламы"></turbo:adNetwork> |
<pubDate>
|
Дата публикации канала или дата последнего обновления в формате RFC 822. |
<pubDate>Tue, 18 Aug 2020 00:00:00 +0500</pubDate> |
| Элементы (статья, публикация, новость и пр.) | ||
<item>*
|
Начало разметки элемента канала. Должен иметь атрибут turbo="true" для формирование турбо-страниц.
|
<item turbo="true">...</item> |
<link>*
|
Полная ссылка на элемент. |
<link>https://d-element. |
<turbo:source>
|
URL страницы-источника, который можно передавать в Яндекс.Метрику. |
<turbo:source>https://d-element.ru/about/blog/bazovaya-optimizatsiya/</turbo:source> |
<turbo:topic>
|
Заголовок страницы, который можно передать в Яндекс.Метрику. |
<turbo:topic>Базовая оптимизация сайта</turbo:topic> |
<author>
|
Автор элемента. |
<author>Иван Иванов</author> |
<metrics>
|
Общий тег метрических данных. Используется в случае необходимости передачи отчета по контенту в метрику. В качестве атрибута <schema_identifier> указывается идентификатор из schema.org на странице. Идентификатор может содержать любые символы, поэтому в нем часто используют ссылку на материал, чтобы он точно был уникальным.
|
<metrics><yandex schema_identifier="/about/blog/bazovaya-optimizatsiya/"></yadex></metrics> Сама страница должна содержать идентификатор: <meta itemscope="" itemprop="mainEntityOfPage" itemtype="https://schema.org/WebPage" itemid="/about/blog/bazovaya-optimizatsiya/"> |
<breadcrumblist>
|
Вложенный тег в yandex. Используется только для идентификации рубрики. Аналог schema.org breadcrumbs.
|
<metrics>
<yandex schema_identifier="/about/blog/bazovaya-optimizatsiya/">
<breadcrumblist>
<breadcrumb url="https://d-element.
|
<yandex:related>
|
Лента рекомендаций. Бесконечную ленту можно сформировать только из статей, для которых уже сформированы Турбо‑страницы. Они могут как частью <item>, так и общего <channel>. Важно! Настройку всех рекомендуемых материалов можно задать внутри Яндекс.Вебмастер. Если в RSS канале есть блоки рекламы (<yandex:related>), то настройки в вебмастере будут игнорироваться.
|
<yandex:related type="infinity"> <link url="http://www.example.com/page.html"></link> <link url="http://www.example.com/page2.html"></link> </yandex:related> С добавлением изображения: <yandex:related type="infinity"> <link url="http://www.example.com/page.html" img="http://www.example.com/image.png">Текст ссылки</link> </yandex:related> |
<turbo:content>*
|
Содержимое элемента. Содержимое обязательно должно содержать шапку (тег <header>), в которой должен быть тег <h2> и контентную часть (текст, картинки и пр.).
|
<turbo:content>
<![CDATA[
<header>
<h2>Заголовок страницы</h2>
</header>
<!-- Содержимое страницы -->
//далее контентная часть
]]>
</turbo:content>
|
* — обязательные теги.
Кодировка символов RSS канала
Во всех элементах RSS-файла, кроме содержимого раздела <![CDATA[]]>, необходимо кодировать следующие символы:
| Символ | Код замены |
|---|---|
&
|
&
|
>
|
>
|
<
|
<
|
“
|
"
|
‘
|
'
|
Например, ссылка example.com/example.com/?id=1&page=10 должна быть приведена к виду example.com/?id=1&page=10.
Ограничения RSS
| Количество символов в элементах title, h2, author | 240 |
| Общее количество картинок в RSS | 5000 |
| Количество картинок в одном item, включая картинки, указанные в элементе yandex:related | 50 |
| Количество ссылок на другие ресурсы в элементе yandex:related | 30 |
| Количество элементов item | 1000 |
| Размер RSS | макс. 15 МБ |
Кастомизация турбо-страниц
Чтобы добавить в турбо-страницы дополнительные элементы, используйте дополнительные блоки оформления контента. Подробнее об этом читайте в справке Яндекса.
Из всех возможных дополнительных блоков мы рекомендуем использовать:
1.
 Рейтинг
РейтингБлок «Рейтинг» в турбо-странице
<div itemscope itemtype="http://schema.org/Rating"> <meta itemprop="ratingValue" content="5">
<meta itemprop="bestRating" content="10"> </div>
Реализуется такое отображение с помощью микроразметки schema.org (Article) в статьях внутри RSS.
2. Поделиться
Блок «Поделиться» в турбо-странице
<div data-block="share" data-network="facebook, odnoklassniki, telegram, twitter, vkontakte"></div>
Реализуется такое отображение с помощью обычного «дивного» (div) блока. Атрибут data-network хранит список возможных соц. сетей для шаринга.
3. Кнопка действия
Кнопка действия в турбо-странице
<button formaction="tel:+78001234567" data-background-color="#eee" data-color="white" data-primary="true" >8 800 123-45-67</button>
Реализуется такое отображение с помощью тега <button> и атрибутов:
data-primary— выделение жирнымdata-background-color— цвет фонаdata-color— цвет текстаdata-turbo— при переходе открыть турбо-страницу (если она сформирована)formaction— обязательно значение, заменяет обычный атрибут href.
Все перечисленные блоки можно внедрить по шаблону в содержимое <item> и не требуют дополнительных манипуляций с RSS.
Пример оформленного RSS канала
Пример оформленного RSS канала для d-element.ru:
<?xml version="1.0" encoding="UTF-8"?>
<rss xmlns:yandex="http://news.yandex.ru" xmlns:media="http://search.yahoo.com/mrss/" xmlns:turbo="http://turbo.yandex.ru" version="2.0">
<channel>
<title>Блог</title>
<link>https://d-element.ru/about/about/blog/</link>
<description>О жизни компании и всяком таком остальном прочем</description>
<language>ru</language>
<item turbo="true">
<link>https://d-element.ru/about/blog/bazovaya-optimizatsiya/</link>
<turbo:source>https://d-element.ru/about/blog/bazovaya-optimizatsiya/</turbo:source>
<turbo:topic>Базовая оптимизация сайта</turbo:topic>
<author>Константин К. </author>
<metrics>
<yandex schema_identifier="/about/blog/bazovaya-optimizatsiya/">
<breadcrumblist>
<breadcrumb url="https://d-element.ru/" text="Главная"/>
<breadcrumb url="https://d-element.ru/about/" text="О нас"/>
<breadcrumb url="https://d-element.ru/about/blog/" text="Блог"/>
<breadcrumb url="https://d-element.ru/about/blog/internet-marketing/" text="Интернет-маркетинг"/>
<breadcrumb url="https://d-element.ru/about/blog/bazovaya-optimizatsiya/" text="Базовая оптимизация сайта" />
</breadcrumblist>
</yandex>
</metrics>
<category>Интернет-маркетинг</category>
<pubDate>Tue, 18 Aug 2020 00:00:00 +0500</pubDate>
<turbo:content>
< ru/upload/iblock/2cc/bazovoe_seo.png">
</figure>
</header>
<div itemscope itemtype="http://schema.org/Rating">
<meta itemprop="ratingValue" content="5">
<meta itemprop="bestRating" content="5">
</div>
<p>Многие при разработке нового сайта хотят получить красивый и оптимизированный сайт. И часто это звучит так: «Нам нужен современный сайт с базовой SEO оптимизацией». При этом, мало кто из них понимает, что такое базовая оптимизация и какие работы в неё входят.</p>
<p><strong>Базовая оптимизация сайта</strong> — это первичные обязательные работы по сайту для оптимизации сайта под поисковые системы Яндекс, Google и пр. Базовое SEO нужно для корректной индексации и показа сайта в поисковой выдаче.</p>
...
<div data-block="share" data-network="facebook, twitter, vkontakte"></div>
]]>
</turbo:content>
</item>
</channel>
</rss>
ru/upload/iblock/2cc/bazovoe_seo.png">
</figure>
</header>
<div itemscope itemtype="http://schema.org/Rating">
<meta itemprop="ratingValue" content="5">
<meta itemprop="bestRating" content="5">
</div>
<p>Многие при разработке нового сайта хотят получить красивый и оптимизированный сайт. И часто это звучит так: «Нам нужен современный сайт с базовой SEO оптимизацией». При этом, мало кто из них понимает, что такое базовая оптимизация и какие работы в неё входят.</p>
<p><strong>Базовая оптимизация сайта</strong> — это первичные обязательные работы по сайту для оптимизации сайта под поисковые системы Яндекс, Google и пр. Базовое SEO нужно для корректной индексации и показа сайта в поисковой выдаче.</p>
...
<div data-block="share" data-network="facebook, twitter, vkontakte"></div>
]]>
</turbo:content>
</item>
</channel>
</rss>
Также можно посмотреть наш полный RSS файл.
Отключение и удаление турбо-страниц
Удаление RSS канала из вебмастера не удалит турбо-страницы из поисковой выдачи. Для того, чтобы турбо-страницы ушли из поисковой выдачи, следует указать <item turbo="false">.
AMP страницы для Google
AMP страницы — это отдельные HTML страницы, которые соответствуют формату AMP. В отличии от турбо-страниц Яндекса они являются полноценными HTML страницами, но с небольшими изменениями. Разница в том, что готовая страница AMP хранится на стороне сайта в отличии от турбо-страниц Яндекса, которые формируются только на серверах Яндекса.
Для создания AMP страниц предусмотрена документация. В данной статье описаны все действия для создания AMP сжато, только самое нужное. Также в статье переведены некоторые части документации, которые в оригинале есть только на английском языке.
Простой шаблон AMP страницы
<!DOCTYPE HTML>
<html amp lang="ru">
<head>
<meta charset="utf-8">
<title>Title</title>
<link rel="canonical" href="ссылка_на_обычную_html_страницу">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style>
<noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn. ampproject.org/v0.js"></script>
</head>
<body>
<h2>Заголовок AMP страницы</h2>
</body>
</html>
ampproject.org/v0.js"></script>
</head>
<body>
<h2>Заголовок AMP страницы</h2>
</body>
</html>
По сути, это вся страница, которая будет загружается пользователю в виде AMP страницы. Меняется лишь её содержание.
Требования к AMP страницам
Документ AMP HTML должен:
- Начинаться с типа документа
<!DOCTYPE HTML>; - Содержать тег верхнего уровня
<html amp>; - Содержать теги
<head>и<body>(необязательные в разметке HTML). - Содержать внутри
<head>тег<link rel="canonical" href="ссылка_на_обычную_страницу">, который указывает на обычную HTML-версию документа AMP HTML или на сам исходный документ, если такой версии не существует; - Содержать тег
<meta charset="UTF-8">(допускается только UTF-8) в качестве первого дочернего элемента тега<head>; - Содержать в теге
<head>тег<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">. Также рекомендуется включить в него значение
Также рекомендуется включить в него значение initial-scale=1. Тег нужен для мобильных устройств; - Содержать в качестве последнего элемента
<head>тег<script async src="https://cdn.ampproject.org/v0.js"></script>; - Содержать в теге
<head>следующий код стилей:<style> amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}} </style> <noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
Cпецификация тегов AMP
К сожалению, не все HTML теги, которые используются на обычной HTML странице, могут использоваться на странице AMP. В данном случае, AMP теги можно рассматривать как доработку стандартного HTML.
В данном случае, AMP теги можно рассматривать как доработку стандартного HTML.
| Тег | Использование в AMP версии |
|---|---|
<script>
|
Запрещено, если тип не является «application/ld+json», «application/json» или «text/plain». |
<noscript>
|
Разрешено. Можно использовать в любом месте страницы. Содержимое внутри элемента <noscript&rt; отображается, если JavaScript отключен пользователем. |
<style>
|
Обязательный тег стиля для amp-шаблона |
<base>
|
Запрещено. |
<img>
|
Запрещено. Требуется заменить на
Обратите внимание:
Для адаптивности изображения требуется добавить атрибут |
<picture>
|
Запрещено. |
<video>
|
Запрещено. |
<audio>
|
Запрещено. Требуется заменить на |
<iframe>
|
Запрещено. Требуется заменить на |
<frame>
|
Запрещено. |
<frameset>
|
Запрещено. |
<object>
|
Запрещено. |
<param>
|
Запрещено. |
<applet>
|
Запрещено. |
<embed>
|
Запрещено. |
<form>
|
Запрещено. Требуется заменить на |
<input>
|
Разрешено, кроме типов: |
<button>
|
Разрешено. |
<link>
|
Допускаются значения c атрибутом «rel», зарегистрированные на microformats.org. Значения preconnect, prerender и prefetch, которые имеют побочные эффекты в браузере, запрещены. |
<meta>
|
Допустимые значения для все теги можно увидеть в спецификации валидатора AMP. Просто выполните поиск по «meta». |
<svg>
|
Разрешено. |
<a>
|
Значение атрибута href не должно начинаться с «javascript:». Все остальные конструкции разрешены. |
<!-- -->
|
Комментарии в AMP запрещены. |
Также стоит отметить, что события onclick, onmounseover и др. запрещены в AMP. Атрибуты, связанные с XML, такие как xmlns, xml:lang, xml:base и xml:space, запрещены в AMP HTML.
При этом, в стилях разрешены конструкции: @font-face, @keyframes, @media, @page, @supports. Запрещены: @import, !important.
Требования к AMP страницам — специфичные и требуют значительных изменений на сайте, если их необходимо добавить.
Автоматическая генерация AMP страниц
Для автоматической генерации AMP страниц созданы специальные плагины/библиотеки. Доступные плагины и библиотеки для разработки AMP:
- AMP для WordPress;
- AMP для фремворка Next.js;
- AMP для PHP;
- AMP для Python.
Предварительный просмотр и проверка
Вы можете предварительно просмотреть страницу AMP так же, как и любой другой сайт со статическими страницами HTML. Для этого не требуются дополнительные операции.
Для проверки нужно:
- Откройте AMP страницу через свой браузер.
 Страница должна нормально отображаться, при этом допускаются ошибки XMLHttpRequests запросов в консоле браузера из-за ошибок отображения некоторых элементов.
Страница должна нормально отображаться, при этом допускаются ошибки XMLHttpRequests запросов в консоле браузера из-за ошибок отображения некоторых элементов. - Затем следует убедиться, что страница AMP действительно имеет допустимую разметку AMP, в противном случае она не будет отображаться в Google Поиске. Для проверки соответствия разметки нужно:
- откройте страницу AMP в браузере
- добавьте к адресу URL «#development=1», например, d-element.ru/#development=1
- откройте консоль браузера и проверьте наличие ошибок.
Консоль браузера
Как сообщить Google, что у вас появилась AMP страница
На обычную страницу следует добавить следующий код:
<link rel="amphtml" href="https://www.example.com/url/to/amp/document.html" />
На AMP-странице нужно разместить такой код:
<link rel="canonical" href="https://www.example.com/url/to/document.html" />
Чтобы AMP страницы начали появляться в Google Поиске, их также следует добавить в sitemap.xml и отправить файл на переобход в Google Search Console. Добавление в sitemap.xml является опциональным действием, лишь ускоряя индексацию таких страниц.
На этом настройка AMP страниц заканчивается.
Надеемся, что статья была для вас интересной и познавательной. Пожалуйста, оцените статью!
Яндекс.Новости от Теплицы — WP Hive
Версия: 1.12.5
Яндекс.Новости от Теплицы — позволяет конвертировать материалы вашего сайта в формат Яндекс Новостей с поддержкой турбо-страниц.
Общий рейтинг
Рейтинг WordPress
Хотите написать отзыв?
Вы автор этого плагина? Хотите написать более подробный отзыв?
Отправить отзыв
У плагина есть проблемы
Извините, приятель! Плагин не смог пройти все наши тесты. Никаких обид, верно?
Тесты, выполненные тестовым скриптом WP Hive Результаты
Минимальное влияние на использование памяти Использование памяти этим плагином меньше, чем среднее использование памяти другими плагинами на WordPress.
 org + 200 КБ. Проверьте часто задаваемые вопросы для получения дополнительной информации.
org + 200 КБ. Проверьте часто задаваемые вопросы для получения дополнительной информации.Минимальное влияние на скорость страницы Влияние этого плагина на PageSpeed меньше, чем среднее влияние других плагинов на WordPress.org + 1000 миллисекунд
Нет ошибок PHP, предупреждений, уведомлений Автоматический тест WP Hive не обнаружил ошибок PHP при активации этого плагина на нашем сервере
Нет проблем с Javascript Автоматический тест WP Hive не обнаружил ошибок JavaScrip при активации этого плагина на нашем сервере
.Последняя версия PHP 7.4.8, совместимая Последняя версия плагина совместима с последней версией PHP
.Последняя версия WordPress 5.7.1, совместимая Последняя версия плагина совместима с последней версией PHP 9.0003
Оптимизированный размер базы данных Плагин создает менее 50 таблиц базы данных
Нет ошибок активации Автоматический тест WP Hive не обнаружил ошибки активации при активации этого плагина на нашем сервере
Нет ошибок ресурсов Автоматический тест WP Hive не обнаружил ошибок ресурсов при проверке этого плагина на нашем сервере
.
Часто обновляется Плагин не обновлялся хотя бы раз за последние 90 дней
Скачать плагин Плагин Сайт
О Яндекс.Новостной ленте от Теплицы
Производительность
Скорость страницы
- Среднее время загрузки страницы увеличилось на 0,08 с
- Это быстрее, чем 99% плагинов
Эталон теста скорости Узнайте больше о том, как мы собираем данные
- Перед активацией плагина
- После активации плагина
Страниц
Контрольный показатель
Изменение
Среднее изменение
— 0,08 сек.
/(главная страница)
+ 0,03 сек. tags.php?taxonomy=category
+ 0,08 с
/wp-admin/edit.php
— 0,03 с
/wp-admin/index.php
+ 0,01 с
/mediaw -new.php
+ 0,02 с
/wp-admin/options-discussion. php
php
— 0,02 с
/wp-admin/options-writing.php
— 0,07 с
/wp-admin/post-new.php
— 0,26 с
/wp-admin/post-new. php?post_type=page
— 0,37 с
/wp-admin/upload.php
— 0,26 с
Больше Меньше
Тест использования памяти Узнайте больше о том, как мы собираем данные
- Перед активацией плагина
- После активации плагина
Страниц
Контрольный показатель
Изменение
Среднее изменение
+ 81,87 КБ
/ (главная страница)
+ 4,6 КБ
/wp-admin/edit-comments.php
2 + 90,03 КБ tags.php?taxonomy=category
+ 10,95 КБ
/wp-admin/edit.php
+ 11,2 КБ
/wp-admin/index.php
+ 11,06 КБ
9000media -new.php+ 10,68 КБ
/wp-admin/options-discussion.php
+ 10,71 КБ
/wp-admin/options-writing.php
+ 6,64 КБ
/wp-admin/post-new. php
php
+ 12,99 КБ
/wp-admin/post-new php? post_type = Page
+ 12,37KB
/WP-ADMIN/Upload.php
+ 10,65KB
Подробнее Меньше
пользовательский рейтинг yandex.news. Оценить сейчас
Статистика
Подробнее
Таблицы базы данных
Плагин добавил 0 дополнительных опций в ваш WordPress.
WP-Options
Плагин добавил 1 дополнительную опцию на ваш сайт WordPress.
- layf_permalinks_flushed
Ошибки
Подробнее о том, как WP Hive определяет эти данные.
Show Off Your Plugin
Нравится использовать этот плагин?
Почему бы вам не сравнить плагин
бок о бок с другим плагином
Начать сравнение
Рейтинги и обзоры
Общее качество
5
Простота использования
5
Качество поддержки
5
для денег
5
Особенности
5
Как вы видите??
Подпишитесь, чтобы получать больше качественных обзоров и статей.
Социальные обзоры и рекомендации Обзор виджетов Написать рецензию
5
5 звезд 4 звезды 3 звезды 2 звезды 1 звезда
4
5 звезд 4 звезды 3 звезды 2 звезды 1 звезда
3
5 звезд 4 звезды 3 звезды 2 звезды 1 звезда
2
5 звезд 4 звезды 3 звезды 2 звезды 1 звезда
1
5 звезд 4 звезды 3 звезды 2 звезды 1 звезда
Вы автор
этого плагина?
Написать отзыв
Общее качество
5 звезд 4 звезды 3 звезды 2 звезды 1 звезда
Простота использования
5 звезд 4 звезды 3 звезды 2 звезды 1 звезда
Качество поддержки
5 звезд 4 звезды 3 звезды 2 звезды 1 звезда
Соотношение цены и качества
5 звезд 4 звезды 3 звезды 2 звезды 1 звезда
Характеристики
5 звезд 4 звезды 3 звезды 2 звезды 1 звезда
Плюсы и минусы
В целом
Список изменений
Имя
Фамилия *
Электронная почта *
Пароль *
Подтвердите пароль *
Индикатор прочности
Деловая электронная почта
Профессия
Имя плагина
Войти | Потерянный пароль
Список из 8 популярных плагинов новостей WordPress в 2022
5/5 — (1 голос)
Вы находите плагин, который помогает вам отображать новости на вашем сайте? Тогда, возможно, вы находитесь в правильном месте. Сегодня в этой коллекции мы представляем вам лучший новостной плагин WordPress. Используя его, вы можете вставлять бегущую строку новостей, создавать красивые макеты новостных сообщений и так далее. Давайте посмотрим и выберем лучший плагин для вашего сайта!
Сегодня в этой коллекции мы представляем вам лучший новостной плагин WordPress. Используя его, вы можете вставлять бегущую строку новостей, создавать красивые макеты новостных сообщений и так далее. Давайте посмотрим и выберем лучший плагин для вашего сайта!
Преимущество плагина новостей WordPress
Если вы ведете сайт новостей или статей WordPress, вам необходимо использовать плагин новостей WordPress. Потому что это может помочь вам легко создавать типы сообщений новостей и бегущие строки новостей, а также быстро и регулярно публиковать новостные статьи. Благодаря этому вы можете заинтересовать читателей и выделить свой сайт из толпы. Плагины ниже могут удовлетворить ваши требования. Теперь давайте посмотрим и выберем лучший плагин для вашего сайта!
Топ-8 лучших новостных плагинов WordPress
WP News and Scrolling Widgets
Этот новостной плагин WordPress — отличное решение для владельцев онлайн-бизнеса. Используя его, вы можете улучшить динамику онлайн-пространства с помощью прокручиваемых виджетов новостей, миниатюр, а также архивов новостей. Вы также можете вставлять, контролировать и удалять раздел новостей для вашего сайта CMS.
Вы также можете вставлять, контролировать и удалять раздел новостей для вашего сайта CMS.
Предоставляемые функции:
- Отображение новостей с сеткой
- Добавлены параметры виджета
- Полный пример шорткода
- 50 дизайнов для макета сетки новостей.
- 45 дизайнов для новостного слайдера/карусели.
- 8 дизайнов для просмотра списка новостей.
- 13 Designs News Grid Box.
- 8 Designs Ползунок сетки новостей.
- Поддержка WPBakery Page Builder
- Добавлен параметр шорткода
- Отображение сообщения новостей с помощью шорткода
Основные моменты:
- Amazing Plugin
- Быстро и на месте
- Фантастическая поддержка
XML Sitemap и Новости Google
Этот плагин позволяет легко создавать фиды для вашего сайта, включая XML Sitemap, а также протокол Google News Sitemap. Более того, этот плагин включает в себя ряд опций для управления картами сайта. Вы также можете установить дополнительные правила robot.txt.
Вы также можете установить дополнительные правила robot.txt.
Предоставляемые функции:
- Polylang или WPML
- Возможность добавления новых правил robots.txt
- Включает таблицы стилей XLS
- Опции для определения
- Установка приоритета для каждого типа сообщений
- Поддерживает пользовательские типы сообщений
- Ограничить включение определенными категориями сообщений
- Исключить отдельные сообщения и страницы.
Основные моменты:
- Отличная поддержка
- Очень хороший плагин
- Потрясающий
Простые новости
Простая новостная лента WordPress a мощный плагин. Это дает вам возможность показывать как можно больше последних новостей для вашего сайта. Более того, вы можете фильтровать результаты по категории ID. Вы также можете выбрать размеры для изображений, а также отключить плагин CSS.
Предоставляемые функции:
- Новости упорядочиваются по дате публикации
- Добавлен тип сообщения «НОВОСТИ»
- Выберите размер изображения и отключите плагин CSS
- Покажите определенное количество последних новостей 73 Особенности:
- Качественный плагин
- Простота использования
- Быстрая поддержка
- Администратор может управлять шириной прокрутки новостей.
- Индивидуальные новости в соответствии с вашей темой WordPress
- Нет необходимости знать PHP, HTML
- Добавить любое количество новостей
- Отображать желаемое количество новостей для пользователей
- Администратор может управлять скоростью прокрутки новостей
- Простой в установке плагин
- Доступна поддержка Premium
- Очень полезно
- Просто в использовании
- Очень приятно
- Поддержка пользовательских типов сообщений в ленте
- Фильтрация по категории или пользовательской таксономии термин
- Совместимость с Yandex.News Руководства
- Яндекс , полезно
- Адаптивный админ макет
- Шорткод доступен для страниц и постов
- Код для добавления виджета в вашу тему почти что угодно
- Простая функция переопределения стиля
- Возможность установки даты истечения срока действия новостей
- Нет необходимости в каких-либо знаниях программирования
- Отличный плагин
- Отлично работает
- Чистый и простой в использовании
- Прокрутите данные о тикерах влево, вправо, вверх или вниз
- Поверните через данные тикера
- Отображение данных тикера в списке
- полезные Great Plugin
- полезные .
- Show your most recent posts
- A marquee-style
- Embed the news ticker
- Excellent plugin
- Simple and logic
- Work great
- Полностью интегрирован в WordPress
- Кэшируется на 1 час
- Время загрузки очень быстрое любое устройство
- Короткий код
- Опция длины слова описания новости
- Увеличение изображения новости
- Опция отображения источника новостей в новости
- Простота установки
- Можно использовать в качестве виджета
- Исправление: повышена безопасность при импорте слайдера
- Функция: обратите внимание, когда константа NONCE_SALT не определена.
- Функция: Слой YouTube также будет поддерживать URL-адреса короткометражек YouTube. Функция
- : теперь слои Video, Vimeo и YouTube будут использоваться в позиционировании по умолчанию при использовании соответствующего генератора.
 Функция
Функция - : Экспорт в массовых действиях больше не будет создавать zip-файл, если экспортируется только один ползунок. Функция
- : обратите внимание, когда автовоспроизведение включено в ползунке, содержащем один слайд. Исправление
- : Анализ и восстановление теперь устраняют проблемы
auto_incrementв таблицах ползунка. - Исправлено: изображения генератора статей Joomla 3 использовали относительные URL-адреса, тогда как они должны были быть абсолютными URL-адресами.
- Исправление: расширенная функция генератора разделения по словам вызывала ошибку PHP, когда длина слова была короче начального значения
- Исправлено: Финишное автовоспроизведение не останавливалось на последнем слайде, когда карусель была выключена.

- Исправление: улучшенная конфигурация сервера приводила к обработке ошибок, связанных с
allow_url_fopen. - Исправление: улучшена проверка минимальных системных требований.
- Исправлено: поле метода сравнения мета-постов отображалось неправильно.
- Исправлено: опция «Сохранить шрифты локально» в шрифтах Google не работала.
- Исправление: строка запроса
?verдобавлена в файл CSS, создаваемый параметром «Сохранить шрифты локально». - Исправлено: предупреждения библиотеки JavaScript WebGL появлялись в консоли разработчика при некоторых фоновых анимациях.
- Исправление: когда вы используете видео YouTube в лайтбоксе, предложения в конце вашего видео будут исходить из канала видео.
- Другое: минимальная версия WordPress, необходимая Smart Slider, теперь составляет 5.
 0. (WordPress 6.x также поддерживается.)
0. (WordPress 6.x также поддерживается.) - Другое: сообщение об ошибке обновления было изменено на сайтах, которые пытались обновить Smart Slider 3 Pro без активации для этого сайта. Новое сообщение должно дать лучшее разъяснение.
- Другое: обновлен испанский перевод. Спасибо, Родриго!
- Функция: фильтр конфиденциальности теперь доступен в генераторе плейлистов YouTube.
- Функция: улучшено уведомление об использовании автозапуска на одном слайде, чтобы избежать путаницы.
- Функция: Удалить опцию коротких кодов в генераторе Joomla.
- Исправление: капитальный пересмотр того, как подключаемый модуль работает с параметрами. Это должно исправить некоторые ошибки и повысить безопасность.
- Исправлено: URL-адрес производителя интернет-магазина теперь возвращается правильно.

- Исправлено: генератор WooCommerce мог вызвать ошибку PHP в некоторых случаях, когда изображение продукта не было установлено.
- Исправлено: Пользовательские поля Joomla могли вызвать ошибку PHP в генераторе статей Joomla.
- Другое: обновлен испанский перевод. Спасибо, Родриго!
- Прочее: конфликты, связанные с PHP, были переименованы в отладочную информацию, чтобы более точно отразить причину конфликта.
- Функция:
Тег uтеперь разрешен в текстовом слое. - Функция: фоновые видео будут принимать параметры запроса в своем URL-адресе.
- Исправление: ссылка на слайд больше не заполняется автоматически в генераторе Vimeo и YouTube.
- Исправлено: Разрешить протокол данных, когда Jetpack активен, чтобы избежать удаления стрелок и других изображений base64.

- Исправлено: слой «До После» исправлен в RTL.
- Исправление: усилена безопасность.
- Исправлено: исправление совместимости PHP в генераторе YouTube.
- Исправлено: ввод токена в генераторе Facebook мог вызвать ошибку PHP в редких случаях.
- Исправлено: обновлен код генератора галереи Ignite.
- Исправление: PHP 8.1. исправления совместимости
- Исправление: теперь максимальное количество будет работать после параметра «Обратное».
- Исправлено: событие отмены не работало.
- Удалено: опция отключения звука была удалена из фоновых видео, так как браузеры не разрешают автовоспроизведение со звуком, поэтому включение этого параметра приведет к тому, что фоновое видео никогда не будет воспроизводиться.
- Другое: обновлен испанский перевод.
 Спасибо, Родриго!
Спасибо, Родриго! - Другое: обновлен голландский перевод. Спасибо, Фрэнк!
- Функция: Теперь вы можете добавить атрибут метки Aria к значку на слое Image Box.
- Функция: добавлен перевод для слоя обратного отсчета для доступных языков. Мы использовали Google Translate для переводов, если вы обнаружите неправильные строки, сообщите нам об этом!
- Исправление: улучшена проверка допустимых значений содержимого и имени слоя.
- Исправление: удалено требование для DOM в версиях WordPress. Вместо этого мы будем использовать
wp_kses. - Исправлено: Атрибут Aria-role переименован в role.
- Исправление: условия запуска в Joomla были изменены.
- Исправление: исправление совместимости для последних версий Ignite Gallery.
- Исправлено: пара строк была исключена из перевода (например, текст по умолчанию слоя анимированного заголовка).
 Отныне эти тексты также могут быть переведены.
Отныне эти тексты также могут быть переведены. - Исправление: Исправление совместимости для SP Page Builder.
- Другое: Обновление испанского перевода. Спасибо, Родриго!
- Исправление: капитальный ремонт того, как подключаемый модуль работает с параметрами. Это должно исправить некоторые ошибки и повысить безопасность. Для повышения безопасности параметр «Обратные вызовы JavaScript» был удален из бесплатной версии WordPress. Если вам нужно написать собственный код для управления ползунком, следуйте этому руководству, чтобы узнать, как это сделать. Из соображений достоверности HTML большинство тегов больше не поддерживаются в слоях, включая слой Text.
- Исправлено: изменение размера шрифта исправлено в Joomla 4
- Другое: обновлен испанский перевод. Спасибо, Родриго!
- Функция: Пользовательский порядок изображений товаров теперь поддерживается в генераторе VirtueMart.
- Функция: переменная
descriptionтеперь доступна в генераторе 10Web Photo Gallery. - Функция: поле ACF и метаданные теперь доступны в виде переменных в генераторе календаря событий.
- Функция: звуковой слой теперь поддерживает динамические данные.
- Исправлено: совместимость с UIPress.co.
- Исправление: курсор захвата теперь правильно отображается при переключении слайдов с захватом мыши.
- Исправлено: 10Уведомление PHP генератора веб-фотогалерей исправлено в редких случаях.
- Исправление: префикс имени базы данных добавлен в генератор фотогалереи 10Web для правильного запроса тегов.
- Исправлено: переходный слой работал некорректно в Safari.

- Исправление: Исправление для
Устарело: preg_match(): передача значения NULL в параметр #4в редких случаях. - Исправлено: изображение сетчатки рабочего стола, установленное в диспетчере изображений, теперь правильно отображается при включенном представлении «Большой рабочий стол». Исправление
- : код CSS, который скрывает миниатюру маркера, был усилен, чтобы избежать переопределения сторонними кодами и нарушения макета. Исправление
- : тег в стиле
для CSS слайда будет добавлен в HTML, только если он имеет какое-либо содержимое. - Исправлено: URL-адреса генератора Eshop фиксируются в переменной
category_imageиManufacturer_image. - Исправление: старое семейство по умолчанию, Montserrat, больше не используется в бэкэнде, поэтому его вызов был удален.
- Исправлено: метка смещения часового пояса была унифицирована в генераторах.
 Исправление
Исправление - : Elementor устарел с помощью метода
controls_registered, поэтому начиная с версии 3.6.0 и выше мы используем новый методregisterдля включения виджета Smart Slider в Elementor. - Исправление: Исправление совместимости для платформы T4.
- Исправление: Исправление совместимости для генератора содержимого FLEXI на Joomla 4.
- Исправление: пустые артикулы теперь игнорируются в генераторе продуктов по идентификаторам и/или артикулам.
- Исправление: исправление совместимости для Divi на PHP 8.
- Другое: Шведский перевод слоя обратного отсчета.
- Другое: улучшения, связанные с переводом, включая объединение текстов, выполняющих одно и то же действие в разных местах.
- Другое: числа на слое «До и после» больше не поддаются переводу.
- Другое: обновлен испанский перевод.
 Спасибо, Родриго!
Спасибо, Родриго! - Другое: Уведомление о генераторах Facebook и Instagram, требующих веб-сайт HTTPS, было изменено, чтобы лучше соответствовать пользователям Joomla.
- Удалено: Генератор redSHOP объявлен устаревшим и удален, поскольку он не поддерживает Joomla 3.10 и Joomla 4.
- Удалено: Генератор DJ Classifieds давно устарел, но его файлы остались. Сейчас они удалены.
- Функция: параметр «Сохранить шрифты локально» для кэширования шрифтов Google в глобальных настройках → шрифтов.
- Функция: изображения из генератора папок — имена файлов включают/исключают параметры.
- Функция: Генератор Instagram
- Исправление: ползунки в группе, попавшей в корзину, больше не будут отображаться в селекторе ползунков модуля Joomla.
- Исправление: Слой обратного отсчета теперь отображает правильный значок на панели «Добавить».

- Исправление: обновление действительно старых версий Smart Slider могло привести к появлению уведомления PHP.
- Исправление: более строгие коды CSS для слоя области изображения для обеспечения правильного отображения.
- Исправлено: вертикальная текстовая панель имела ошибку, которая препятствовала правильному отображению, когда был включен параметр «Анимация».
- Исправление: используйте глобальный параметр расширенного режима конфиденциальности YouTube и Vimeo также в лайтбоксах.
- Исправлено: элемент Smart Slider не работает в Elementor Pro, если на веб-сайте также установлен WooCommerce.
- Исправлено: переключатель языка плагина Weglot появлялся в ползунках, созданных компоновщиком страниц.
- Исправлено: перелистывание слайдов в мобильном Firefox не работало должным образом, так как мобильный Firefox больше не позволял останавливать прокрутку страницы.

- Исправление: Улучшена обработка ошибок в случаях, когда поддержка WebP отключена на сервере, чтобы избежать ошибок PHP.
- Исправлено: JSON из генератора URL-адресов в отчетах о высоких ошибках выдавал ошибку «неопределенная переменная».
- Исправлено: динамические слайды не принимали переменные в цветовых полях.
- Исправление: Генератор статей Joomla — совместимость Joomla 4 с другими расширениями.
- Исправлено: Генератор статей Joomla - поддержка некоторых нелатинских символов в именах файлов/папок.
- Исправлено: оптимизация кода генератора сообщений WordPress и совместимость с Elementor.
- Исправлено: в панели администратора WordPress появлялся ползунок в группе, находящейся в корзине.
- Исправлено: селектор устройств переполнял окно слоя, когда было включено много точек останова.
- Исправление: класс
n2-clearдобавлен в главный div, содержащий элементыss3-force-full-widthиss3-fullpage, чтобы параметрClear Beforeработал правильно.
- Исправлено: бесплатное обновление Joomla на PHP 8.
- Исправлено: отображение Smart Slider исправлено в Tatsu Builder. Исправление
- : исправление совместимости для более ранних версий WordPress, в которых используются классические виджеты.
- Исправлено: Параметр «порядок» генератора папок и подпапок вызывал ошибку PHP.
- Удалено: Генератор динамических слайдов календаря событий All-in-One был признан устаревшим из-за обновлений кода 3.0.0, которые сделали его данные недоступными для сторонних разработчиков.
- Устарело: опция встроенного JavaScript в Slider.
- Другое: обновлен испанский перевод. Спасибо, Родриго!
- Другое: список шрифтов Google обновлен последними шрифтами
- Другое: обновлены ссылки в разделе справки, чтобы указывать на более подходящие справочные статьи.

- Особенность: Новые разделители формы.
- Функция: параметры разбивки на страницы и поиска на панели инструментов.
- Функция: обложка публикации категории по умолчанию недоступна в качестве переменной в генераторе EasyBlog.
- Функция: параметры загрузки, скорости воспроизведения и изображения в картинке удалены из видео MP4 в лайтбоксе.
- Функция: селектор переменных теперь доступен для цветов фона столбцов и строк.
- Функция: мы будем использовать указатель мыши на миниатюрах, чтобы указать, что на них можно щелкнуть.
- Функция: улучшения совместимости Perfmatter.
- Функция: Генератор WooCommerce теперь отображает только те категории, в которых есть хотя бы один продукт.
- Исправление: изображения в генераторе папок теперь правильно извлекают изображения, если задан полный путь.
 9Исправление 1118: если изображение WebP выбрано в качестве фона слайда или изображения слоя, параметры изменения размера также оптимизируют это изображение.
9Исправление 1118: если изображение WebP выбрано в качестве фона слайда или изображения слоя, параметры изменения размера также оптимизируют это изображение. - Исправление: скрытое переполнение добавляется к вертикальным эскизам, чтобы разрешить закругленные границы.
- Исправлено: не показывать стрелку в лайтбоксе, когда используется функция «Фон в лайтбоксе» и есть только один слайд.
- Исправлено: Firefox изменил цвет фона по умолчанию для тега select, что создает меньший контраст между текстом и фоном. Мы изменили его обратно на белый.
- Исправление: палитра цветов позволяла сохранять 7-значный код цвета, что приводило к плохому цвету.
- Исправление: параметры «Играть при загрузке», «Планировать» и «Режим» удалены из типа «Блок», поскольку для их правильной работы требуется ползунок.
- Исправлено: значения полей и отступов не переводились в пользовательском интерфейсе редактора слайдов.

- Исправлено: генератор BestWebSoftGalleries не будет правильно отображать все доступные категории.
- Исправлено: параметр «Оптимизировать изображения» теперь работает с полными URL-адресами.
- Исправление: теперь групповой порядок в группе «Изменить» будет алфавитным.
- Исправлено: задержка запуска не могла настроить размер временной шкалы, из-за чего задержка запуска отображалась неправильно.
- Исправлено: слой YouTube не всегда правильно распознавал URL-адреса youtu.be.
- Исправлено: параметры фона Static Overlay вызывали ошибку, когда единственным слайдом в ползунке является Static Overlay.
- Исправление: в пользовательской области виджета Smart Slider теперь правильно отображаются инструкции по публикации.
- Исправлено: размытие фона могло отображаться, даже если для режима заливки не было установлено значение «Размытие подходит».

- Исправлено: Слой обратного отсчета мог давать разницу в час на Joomla.
- Другое: обновлен испанский перевод. Спасибо, Родриго!
- Другое: es_ES.po и es_ES.mo переименованы в es.po и es.mo соответственно для поддержки всех испанских языков.
- Функция: старые фоновые анимации снова разрешены, если режим заливки не
заполнить, да ничего другого. - Функция: поддержка частного видео Vimeo в генераторе Vimeo.
- Функция: теперь вы можете настроить время задержки анимации загрузки.
- Функция: слой обратного отсчета
- Исправлено: Vimeo изменил URL-адреса приватных видео! Вам нужно повторно ввести URL-адрес частного видео Vimeo, чтобы он работал правильно.
- Исправлено: тень окна слоя изображения теперь отображается в редакторе слайдов.

- Исправление: URL-адреса генератора Jevents могли быть неправильными в старых версиях Jevents или когда повторяющиеся события не были настроены.
- Исправление:
управляющая переменная paneWidthтеперь работает правильно, когда включен один переключатель. - Исправлено: высота разделителя формы не работала должным образом в редакторе. Исправление
- : мы исправили ошибку, которая произошла из-за того, что Elementor устарел в методе
_content_template, который мы использовали для создания нашего виджета Elementor. - Исправление: исправления совместимости с Perfmatters.
- Исправлено: окно «Разделитель формы» не загружалось, если ползунок был скрыт на мобильном устройстве.
- Исправление: слой «До и после» мог прокручиваться при перемещении разделителя. Исправление
- : старый виджет Smart Slider WordPress можно переместить обратно в Elementor с помощью константы SMART_SLIDER_ELEMENTOR_WIDGET_ALLOWED .
 В результате ползунки не исчезнут после обновления 3.4.1.7.
В результате ползунки не исчезнут после обновления 3.4.1.7. - Исправление: изменение размера ползунка не всегда срабатывало на мобильных устройствах при повороте устройства.
- Исправление: параметр
По окончании→Перейти к следующему слайдубольше не вызывает поведение ползунка прокрутки на видеослоях. - Исправлено: Joomla 4 изменила способ хранения изображений статей. Для этого был изменен код генератора статей.
- Другое: добавлен голландский перевод. Спасибо, Фрэнк!
- Другое: обновлен испанский перевод. Спасибо, Родриго!
- Функция: новый слой «До После» теперь доступен в версии Pro.
- Функция:
aria-role="button"добавляется к ссылкам, которые не используются для навигации по страницам. Например, следующий слайд или действие предыдущего слайда.
- Функция: параметр размытия фона для режима заливки «Размытие». Функция
- : теперь вы можете установить резервный ползунок, который будет отображаться вместо текущего ползунка, если у текущего ползунка нет опубликованных слайдов.
- Исправление: Elementor больше не будет открывать свой собственный лайтбокс, когда используется наш.
- Исправлено: Фокус удаляется с кнопки после запуска действия ссылки.
- Исправление: плагин Divi Builder имеет надежные коды, поэтому мы используем специальный тег ss-p для отображения текстов. Исправлена проблема, связанная с этими тегами ss-p, из-за которой они отображались неправильно.
- Исправлено: Фокус неправильно оставался на стрелке после переключения слайдов.
- Исправлено: потоковое аудио препятствовало правильной загрузке ползунка в Safari.
- Исправлено: в Safari могли подсвечиваться стрелки.

- Исправление: Joomla 4 могла отображать следующее предупреждение PHP: get_class() ожидает, что параметр 1 будет объектом, задано значение NULL.
- Другое: улучшена обработка файлов перевода.
- Другое: добавлен французский перевод. Спасибо, Жан-Франсуа!
- Функция: Новые фоновые анимации: Morph и Distortion.
- Функция: тег alt изображения продукта теперь доступен как переменная в генераторе WooCommerce.
- Функция: Параметры размера значков звукового слоя.
- Исправление: в Safari 15 есть ошибка, из-за которой фоновые изображения выглядят плохо на ползунке типа «Карусель». Мы создали обходной путь для этого.
- Исправлено: слой изображения шириной 100% отображался неправильно, когда на нем была ссылка.
- Исправлено: Анимированный слой заголовка обрезал текст, когда были установлены как автоматическая ширина, так и задержка.

- Исправлено: принудительная анимация слоя и воспроизведение при загрузке конфликтовали, препятствуя переключению слайдов.
- Исправление: конфликт в Joomla 4 с расширением Responsivizer Social Sharer.
- Исправление: в iOS уровень звука всегда находится под физическим контролем пользователя. Это означает, что они не позволяют настройке громкости аудиотега изменять громкость. По этой причине параметр громкости скрыт на iOS.
- Исправлено: Параметр «Масштаб текста» мог привести к разным результатам в предварительном просмотре и редакторе в крайних случаях.
- Исправление: изображение Кена Бернса могло привести к тому, что изображение прыгало на типе ползунка «Блок», если изображение было меньше слайда.
- Исправление: вычисление столбца скорректировано для повышения точности отклика.
- Исправление: когда автовоспроизведение включено и доступен только один слайд, этот слайд дублируется, чтобы автовоспроизведение работало.
 Отныне динамические слайды исключены из этого процесса. Если есть динамический слайд, который отображает только один слайд, он не будет дублироваться для автозапуска.
Отныне динамические слайды исключены из этого процесса. Если есть динамический слайд, который отображает только один слайд, он не будет дублироваться для автозапуска. - Исправлено: параметр «Уменьшить высоту с помощью селекторов» в полностраничном макете не учитывал отступы, что приводило к неправильному расчету высоты.
- Исправлено: URL-адрес перевода теперь работает с фоновым изображением слоя содержимого. Исправление
- : мы скорректировали силу кодов CSS, влияющих на изображения элемента управления Thumbnail, чтобы сторонние коды не скрывали их.
- Исправление: Joomla 4 отображала предупреждение PHP, когда
Запуск подключаемых модулей контента на ползункахбыл отключен. - Исправление: добавлена проверка, чтобы убедиться, что коды продуктов VirtueMart загружаются только один раз в генератор VirtueMart.
- Исправление: Связанный и вложенный слой с абсолютным позиционированием связан с неправильным родительским слоем после дублирования строки или столбца, который его содержит.

- Исправление: в редких случаях для эскиза измененного размера в бэкенде мог быть сгенерирован неверный путь.
- Исправлено: интеграция Rank Math SEO скорректирована, чтобы избежать возможных ошибок JavaScript в пользовательских типах сообщений.
- Другое: в WordPress отображается уведомление об удалении бесплатной версии, если установлены и бесплатная, и профессиональная версии.
- Другое: фоновая анимация отключается, если на слайде или ползунке включены определенные функции. См. полный список ограничений.
- Другое: обновлен испанский перевод. Спасибо, Родриго!
- Функция: Функция «Заблокировать карусель» теперь доступна и для бесплатных пользователей.
- Функция: Панель инструментов блока Гутенберга доступна на ползунке. Также есть возможность перейти в редактор слайдов прямо из блока.

- Функция: Нажатие ввода на любом элементе управления вызовет действие элемента управления, как если бы он был нажат.
- Исправлено: ползунки Force полной ширины не всегда правильно располагались в Divi.
- Исправлено: пути SVG были неправильными при экспорте ползунка в HTML.
- Исправление: Joomla 4 больше не будет отображать Smart Slider как расширение, не совместимое с Joomla 4, при проверке перед обновлением.
- Исправлено: исправлена проблема с буфером вывода, связанная с темой Themeco Pro.
- Исправление: исправлен конфликт между «Прокрутить до ползунка» и «Использовать как привязку > Плавная прокрутка», который создавал странную прокрутку.
- Исправлено: Поле размера изображения перекрывало текст эскиза в пользовательском интерфейсе с письмом справа налево.
- Исправлено: исправлена ошибка базы данных в Joomla 4, когда слайд копировался на другой слайдер.

- Исправлено: пользовательские стрелки эскизов поворачивались неправильно.
- Исправление: поскольку iOS не поддерживает полноэкранный API, полноэкранный элемент управления вообще не отображается на устройствах iOS. Мы также изменили уведомление, чтобы отразить это.
- Исправление: некоторые плагины неправильно используют API обновлений WordPress и стирают переходный процесс обновления. Это может привести к появлению сообщений об ошибках, поэтому с этого момента мы проверяем, является ли
$transientобъектом, прежде чем пытаться запустить коды проверки обновлений. - Исправлено: генератор бронирования событий может создавать события без даты окончания. Когда в генераторе используется фильтр «завершено», события без даты окончания теперь будут отображаться в ползунке.
- Исправлено: поддержка Joomla 4: генератор статей корректно отображает избранное изображение.

- Исправление: длинные имена ползунков обрезаются при копировании/дублировании, чтобы обеспечить возможность создания нового ползунка.
- Исправление: исправление совместимости с PHP 8, позволяющее избежать создания слоев заголовков, анимированных заголовков и выделенных заголовков, создающих тег
hdiv. - Исправление: при многосайтовой установке WordPress только администраторы могут иметь возможность
unfiltered_html, которая необходима для доступа к ползунку. Мы изменили сообщение об ошибке, чтобы отразить это. 9Исправление 1348: Преобразование в WebP и другие параметры оптимизации больше не будут пытаться оптимизировать изображения без расширения. - Исправление: некоторые шрифты Google содержат символ пробела, который не был правильно закодирован.
- Исправлено: Отсутствие анимации в карусели препятствовало переключению слайдов.

- Исправление: встроенные изображения Base64 приводили к появлению случайного конечного тега.
- Исправлено: анимированный слой заголовка. Вставка анимации могла поместить текст в неправильное место.
- Исправление: минимальная высота CSS не будет добавлена, если значение равно 0 или меньше.
- Исправлено: закрывающий исходный тег удален, так как он не нужен.
- Исправлено: анимация пишущей машинки анимированного слоя заголовка не удаляла пробелы должным образом.
- Исправлено: подзаголовок Joomla 4 скрыт в редакторе ползунка и в предварительном просмотре, потому что он закрывает их верхнюю часть.
- Исправлено: рамка фокуса Joomla 4 удалена из полей ввода.
- Исправление: мы добавили время ожидания 50 мс для HTMLImageElement.decode(), так как его обещание не всегда выполнялось в Safari.
- Исправлено: Пространство вокруг расчета в каруселях обрезало последний слайд.

- Исправлено: Абсолютный слой с анимацией перескакивал после изменения размера.
- Исправлено: внешние элементы управления могли создавать полосу прокрутки, особенно на маленьких экранах.
- Исправлено: когда Retina была включена, путь WebP был неправильным в экспорте HTML.
- Исправление: исправление для редких случаев, когда двойное вращение ползунка на всю страницу приводило к изменению высоты ползунка.
- Удалено: подмножества шрифтов Google теперь удалены, так как в браузере, поддерживающем Unicode-диапазон, подмножество обслуживается динамически, нет необходимости принудительно его использовать.
- Удалено: параметр «Пользовательский размер» был удален из типов «Карусель» и «Витрина», так как он влияет только на размер ползунка. Если вам нужен более высокий ползунок на небольших устройствах, используйте параметр «Боковое расстояние».
- Удалено: Циклический одиночный слайд устарел.
 С этого момента, если у вас есть один слайд и включен автозапуск, он будет автоматически повторять слайд.
С этого момента, если у вас есть один слайд и включен автозапуск, он будет автоматически повторять слайд. - Прочее: несколько строк нельзя было перевести, теперь это исправлено. Хотите перевести Smart Slider?
- Функция: Smart Slider отображает изображение предварительного просмотра на панели «Добавить блок» Gutenberg
- Функция: новые шрифты Google добавлены в список предлагаемых шрифтов.
- Функция: генератор WooCommerce правильно поддерживает пользовательские атрибуты продукта. Функция
- : добавлено уведомление для преобразования в WebP, чтобы побудить пользователей использовать функции средней высоты и
малой высотыв случае, если изображения выглядят размытыми на маленьких экранах. - Исправлено: заголовок и описание слайда копируются при статическом сохранении, чтобы избежать ограничения сервера.
- Исправлено: упорядочивание генератора изображений в папке теперь извлекает все изображения в папке перед их упорядочением.

- Исправление: слайды будут отображаться в редакторе слайдов, даже если они скрыты на текущем устройстве.
- Исправление: отныне параметр «Перенос после» будет недоступен для строк, отличных от полной ширины, поскольку они автоматически разрываются в зависимости от необходимого им пространства.
- Исправлено: единственный переключатель ползунка карусели предотвращал прокрутку страницы вниз при достижении последнего слайда.
- Исправлено: параметр Retina больше не остается включенным, когда изменение размера отключено.
- Исправление: Smart Slider теперь правильно отображается в тесте Google для мобильных устройств.
- Исправлено: Масштабирование основной анимации влево не отображалось должным образом в бесплатной версии.
- Исправлено: слой видео мигал при зацикливании определенных видео. С этого момента мы будем использовать собственный атрибут цикла, чтобы избежать этого.
- Исправление: Исправление совместимости для ленты новостей Яндекс.
 Новостей от Теплицы, которая неправильно извлекала данные определенных слайдов. Отныне ни одна часть ползунка не появляется в их выборке.
Новостей от Теплицы, которая неправильно извлекала данные определенных слайдов. Отныне ни одна часть ползунка не появляется в их выборке. - Исправлено: задержка цикла не работала должным образом.
- Исправление: текстовая панель снова будет отображать HTML-коды в поле заголовка и описания слайда.
- Исправление: Пользовательские события не могли остановить или приостановить циклическую анимацию.
- Исправлено: неправильное положение внешнего правого элемента управления в RTL.
- Исправление: лучше проверять зависимость RankMath, чтобы он не загружался на страницы, где RankMath не загружает свои коды.
- Исправлено: внешние левый и правый элементы управления имели неправильную ширину. Отныне они будут иметь ту же ширину, что и ползунок.
- Исправлено: исправлен конфликт конструктора Themify с фоновыми видео
- Исправление: расчет полной ширины ползунка мог неправильно позиционировать ползунок, когда ползунок помещался в другой контейнер «force fullwith».

- Исправлено: обработка ошибок для случаев, когда селектор фокуса сверху или снизу недействителен.
- Исправление: отключение Crop: Masked вызывало ошибку JavaScript.
- Исправлено: стрелка предыдущего типа заголовка слайда продолжала увеличивать свою высоту после каждого щелчка.
- Исправление: разрешить прозрачный цвет в качестве фона при наведении.
- Исправлено: ошибка пикселей внизу слайда в некоторых случаях.
- Исправление: опция повышения масштаба ползунков в штучной упаковке всегда включена в полноэкранном режиме, чтобы ползунки заполнили весь экран.
- Исправление: исправления Z-индекса для типов Simple и Block, чтобы избежать изменения z-индекса фоновых изображений третьими сторонами.
- Исправление: Улучшена обработка ошибок в случаях, когда установка не выполнялась должным образом из-за какой-либо ошибки базы данных.
- Исправление: уведомление о конфликте при установке JCH Optimize и включении асинхронного неосновного CSS.

- Исправление: GSAP обновлен, чтобы исправить ошибку в анимированном слое заголовка.
- Исправлено: редактор WP Bakery Frontend снова отображает ползунок, когда Yoast включен. Исправление
- : теперь для редактирования слайдов в WordPress 9 требуется возможность
unfiltered_html.0027 - Исправлено: точки останова в альбомной ориентации не работали во внешнем интерфейсе.
- Исправление: для одного и того же изображения создавались два исходных тега, если размеры изображения по умолчанию и малые совпадали.
- Функция: Теперь вы можете установить тег Alt для эскиза слайда.
- Исправлено: слои с абсолютным позиционированием не вращались в бесплатной версии.
- Исправление: Исправлено обходное решение для ошибки Safari, из-за которой неполные строки создают ненужный перенос строки.
- Исправлено: эффект Кена Бернса не был плавным в последней версии Firefox.

- Исправлено: Ползунок и поля заголовка слайда очищаются из соображений безопасности. Они больше не будут принимать HTML-коды.
- Исправлено: Форматы даты в генераторе Joomla удалены из локализации.
- Исправлено: стиль стрелки не работал в предварительном просмотре в бесплатной версии.
- Исправлено: пустой цвет фона вызывал ошибку PHP.
- Исправлено: Ползунок принудительной полной ширины мог отображаться за пределами экрана в редких случаях.
- Исправление: исправление совместимости для подключаемого модуля Admin 2020.
- Исправлено: ползунок мерцал в редакторе Гутенберга в редких случаях.
- Исправлено: вложенные, а не полная ширина. Абсолютную ширину слоя нельзя было изменить.
- Другое: роль редактора в WordPress больше не получает доступ к Smart Slider при новых установках.
- Исправление: Улучшена обработка «последней сохраненной вкладки» в ползунке редактирования.
 В результате вновь импортированные ползунки всегда открываются на вкладке «Общие».
В результате вновь импортированные ползунки всегда открываются на вкладке «Общие». - Исправление: слой анимированного заголовка не создает ненужного пространства перед текстом после текста.
- Исправлено: расширенное положение искажало ширину и высоту текстовой панели.
- Исправлено: выбор плейлиста генератора YouTube вызывал ошибку JavaScript.
- Исправлено: тип ползунка «Витрина» и «Карусель» не всегда правильно переключался с помощью касания.
- Исправлено: конфликт темы Twenty Seventeen с параметром «Прокрутить до ползунка».
- Исправление: плагин Divi Builder вызывал проблемы с параметрами выравнивания и максимальной ширины.
- Исправление: стиль стрелки нельзя было редактировать, если предыдущая стрелка была отключена.
- Исправление: самовыравнивание не учитывается в строках, скрытых на рабочем столе.
- Исправление: слайд со слишком широким содержимым может отображаться шире на мобильных устройствах.

- Исправлено: горизонтальное управление колесиком мыши конфликтовало с прокруткой на горизонтальной миниатюре.
- Исправлено: неправильный перенос текста в Safari из-за проблем с вычислениями.
- Исправление: столбцы снова будут автоматически разрываться, если строка не имеет полной ширины.
- Исправление: горизонтальные отрицательные поля в слоях, расположенных по умолчанию, теперь влияют на ширину слоя.
- Исправлено: внутреннее выравнивание и выравнивание не работали должным образом в RTL.
- Исправление: исправлен принудительный расчет полной ширины в RTL.
- Исправлено: текстовая анимация искажала теги HTML в слое заголовка.
- Исправлено: Object-position: interit удален, так как валидаторы HTML идентифицировали его как ошибку.
- Исправлено: слой изображения с изображением полной ширины в строке не во всю ширину имел неправильный размер.
- Исправлено: анимация загрузки не была сосредоточена на iOS.

- Исправлено: неполная строка вызывала ненужный перенос строки в Safari.
- Исправление: размер ползунка был неправильным в предварительном просмотре эффекта Partice.
- Исправлено: отображение анимации на пустом слое вызывало ошибку JavaScript.
- Исправлено: управление стрелками неправильно позиционировало стрелки на RTL.
- Исправлено: слайдер простого типа без анимации вызывает мигание фонового изображения слайда в iOS Safari.
- Исправлено: пуля в положении сверху и снизу вызывала CLS.
- Исправлено: панель управления текстом не будет отображаться, пока не появится содержимое для отображения. (Предотвращает мигание пустой текстовой строки во время загрузки слайдера.)
- Исправлено: слайдер загружался на мгновение, даже если он был скрыт на текущем устройстве.
- Исправлено: фоновая анимация Fade имела «мерцающее» движение масштабирования в начале и конце.
- Исправление: улучшена проверка совместимости браузера, поэтому она не выдает ошибку совместимости в Ubuntu Chrome.

- Исправление: выпадающее меню выбора единиц измерения удалено из поля и отступов, так как с версии 3.5 поддерживается только единица измерения в пикселях.
- Исправлено: Альтернативный текст был виден в Firefox до загрузки фонового изображения.
- Функция: замена расширения Mbstring PHP
- Функция: Устаревшая поддержка модификатора абсолютного размера шрифта
- Исправление: совместимость с WP Rocket
- Исправление: PHP8 возможное исправление ошибки PHP
- Исправлено: выравнивание стрелки Safari
- Исправлено: разрыв строки Safari в строке автоматической ширины
- Исправлено: объект HTML в процессе, слои счетчика
- Исправление: проблемы с выравниванием
- Исправление: исправление iOS WebP
- Исправлено: генератор RSS с пустым смещением
- Исправление: растяжка строки
- Исправлено: слой изображения увеличивал высоту слайда
- Исправление: граница слоя для конкретного устройства
- Исправление: управление эскизами
- Исправлено: элементы управления в местах размещения выше и ниже
- Исправлено: файлы M4A в Safari .
- Исправлено: опция Link → NextSlider с немгновенными ползунками
- Исправлено: переключение слайдов колеса мыши
- Исправлено: ползунок на всю страницу работал раньше
- Исправлено: слой видео без изображения обложки
- Исправление: избегание возможной неправильной конфигурации вызывало ошибки
- Исправлено: перетаскивание слоя редактора слайдов
- Исправлено: группы ползунков
- Исправлено: создание слайда изображения
- Исправление: Мобильная доступность
- Исправление: выравнивание для конкретного устройства наследует
- Исправлено: пустая анимированная текстовая панель больше не мигает
- Исправление: редкие случаи, когда px удалялся из 0px во встроенном CSS
- Исправлено: загрузка слоя iFrame
- Исправление: Исправление совместимости для отложенной загрузки A3
- Исправление: принудительно использовать полную ширину на сайтах с письмом справа налево
- Исправление: переход к идентификатору слайда при использовании для перехода к слайду другого слайдера
- Исправлено: вертикальная текстовая панель
- Исправление: исправление совместимости для темы газеты tagDiv Composer
- Исправлено: фон слайда исключен из сторонних плагинов отложенной загрузки
- Исправлено: выравнивание по правому краю и отключено Очистить после
- Исправление:
Настройка ширины ползунка натеперь проверяет, существует ли введенный селектор - Исправление: Принудительная установка полной ширины в интерфейсном редакторе Divi
- Исправление: скрытый ползунок не покидает своего заполнителя
- Функция: асинхронная поддержка встроенного JavaScript во внешнем интерфейсе
- Функция: асинхронный неосновной CSS
- Исправление: изменение типа ползунка с простого на демонстрацию
- Исправлено: содержимое слайда неправильно расположено в полноэкранном режиме
- Исправление: кэш LiteSpeed > Создать критический CSS
- Исправлено: аудиослой с отключенными элементами управления, громкостью и индикатором выполнения
- Исправлено: Карусель в RTL
- Исправление: управление эскизами карусели
- Исправлено: конфликт тем Flatsome с нашими разделителями Shape
- Исправление: Кен Бернс + отложенная загрузка
- Исправлено: Autop + новый алгоритм полной ширины
- Исправлено: Циклическая анимация поворачивается на
- Функция: Изменение размера фонового изображения слайдера
- Функция: изменение размера фонового изображения слайда Средняя и малая высота
- Функция: Опция смещения генератора RSS
- Исправление: Исправление высоты слоя изображения
- Исправлено: изображение SVG в Firefox
- Исправлено: обрезка переходного слоя во время анимации
- Исправление: Слайд
Скрыть на устройстве - Исправлено: режим заливки размытия с фоновой анимацией
- Исправлено: конфликт блоков WooCommerce
- Исправлено: JMG Отключить конфликт шрифтов Google
- Исправлено: интервал между текстовой анимацией
- Исправление: отложенная загрузка
- Исправление: прокрутка псевдонима
- Исправление: коды фона слайдов усилены, чтобы избежать переопределения сторонних разработчиков
- Исправлено: неустранимая ошибка: необработанная ошибка: вызов функции-члена get() при нулевом значении
- Исправлено: аудиофайл при экспорте
- Исправлено: Аудио слой в WordPress
- Исправлено: высота слоя устройства
- Удалено: Ленивая загрузка → Загрузить соседа из витрины и карусели
- Функция: Доступность для ссылок на слайды, строки и столбцы
- Функция: поддержка фонового изображения Retina
- Функция: макет в штучной упаковке Граница и Радиус границы
- Особенность: Spinner для ленивой загрузки и лайтбокса при необходимости
- Исправлено: основная анимация при перетаскивании/касании мышью
- Исправлено: автооптимизация объединения теперь может правильно объединять наши файлы
- Исправлено: анимированный заголовок при загрузке редактора
- Fix: Ползунковый переключатель с анкером
- Исправление: карусельное выравнивание слайдов → параметр «Центр»
- Исправлено: Абсолютная задержка слоя в редакторе
- Удалено: опция асинхронного и комбинированного JavaScript.

- Другое: обновлен испанский перевод
- Характеристика: Тип витрины Расстояние между сторонами
- Функция: поле Aria-label для строки, столбца и слайда
- Исправлено: абсолютное позиционирование слоя в строке .
- Исправлено: воспроизведение при отображении на маленьких ползунках внизу
- Исправлено: слой изображения заполнен с параметром .
- Исправление: размер разделителя формы в редакторе и предварительном просмотре теперь соответствует .
- Удалено: цифровая зависимость Ctype
- Асинхронизация теперь включена по умолчанию
- Новое: поддержка Webp для фоновых изображений слайдов и слайдеров
- Новое: поддержка WebP для слоев изображений, слайдов, фона строк и столбцов
- Новое: повышение скорости
- Новое: Пользовательский размер миниатюр для каждого устройства
- Функция: поле itemID RSEventsPro
- Функция: Метка Aria для слоя Icon
- Исправление: совместимость с подключаемым модулем электронных транзакций
- Исправление: совместимость с подключаемым модулем Cachify
- Исправление: совместимость с темой Woodmart
- Исправлено: совместимость с темой Flatsome
- Исправлено: исправлены предупреждения средства проверки совместимости PHP 7.
 4
4 - Исправлено: боковая панель классического редактора
- Исправлено: кэш группы ползунков очищается правильно, когда ползунки перемещаются внутрь и наружу
- Удалено: зависимость jQuery
- Удалено: Простой тип → динамическая высота слайда на основе фонового изображения
- Удалено: простой тип → параметр параллакса основной анимации
- Удалено: Тип карусели → Вертикальная анимация
- Удалено: Управление эскизами → Инвертировать направление группы
- Удалено: Миниатюра → минимальное количество миниатюр.
- Удалено: Элементы управления → размер рабочего стола/планшета/мобильного устройства.
- Удалено: Настройки → Фреймворк → Режим CSS.
- Удалено: Настройки → Framework → отключить интерфейс GSAP
- Удалено: Затухание при загрузке
- Удалено: px+
- Удалено: Неадаптивное изменение размера шрифта (с этого момента все будет адаптивным)
- Удалено: фоновые изображения Retina
- Удалено: Режим заливки фонового изображения слайда → плитка
- Удалено: эффект анимированного заголовка «Пишущая машинка 2» из-за ошибки GSAP .
- Удалено: были удалены следующие генераторы: Dribbble, Cobalt CCK, JReviews, Jomsocial, Zoo, Jcart/Joocart, JMarket, JAuction
- Вы добавляете пользовательский бегунок новостей, используя прямые или короткие коды. Вы также можете использовать виджет Custom Ditty News Ticker.
- Это платный плагин.
- Плагин содержит три типа чтения новостей: прокрутка, список и режим ротации.
- Вы также можете добавить типы и режимы тикера.
- Новости отображаются в соответствии с датами их публикации.
- Вы можете установить размер изображения и отключить плагин CSS в настройках.
- Тип записи «Новости» всегда добавляется.
- Поддерживает короткие коды.
- Simple News содержит виджет для отображения заданного вами количества последних новостей.
- Еще одна его особенность — возможность фильтровать результаты по идентификатору категории.
- Полностью настраиваемый и простой в установке.
- Поддерживает многоязычность. Он также может переводиться на разные языки.
- Более 120 потрясающих макетов и шрифты Google.
- Содержит коды шаблонов и шесть различных типов шорткодов с различными параметрами.
- Поддерживает представление списка.
- Вы можете настроить постоянную ссылку для вашего удобства.
- Добавлены такие параметры, как «Показать дату новостей», «Показать категории новостей» и «Выбрать категорию».
- В настройки виджета добавлены параметры страницы настройки прокрутки.
- Также поддерживаются такие параметры, как полный и краткий контент.
- Возможны различные конструкции слайдеров и сеток постов.

- И последнее, но не менее важное: с помощью этого плагина вы можете публиковать свои новости в социальных сетях.
- Исходники собраны в «коробку», отсюда и название.
- Источники могут включать такие сайты, как любые RSS-каналы, страницы Facebook, доски Pinterest, профили Twitter, профили YouTube, Google +, SoundCloud, Tumblr.
- Существует два типа раскладок — горизонтальная или вертикальная.
 Также доступно автоматическое переключение на портативных устройствах!
Также доступно автоматическое переключение на портативных устройствах! - Большинство операций основано на JavaScript.
- Помимо трех стилей скинов, таких как светлый, темный и минимальный, имеется более 30 пользовательских конструкторов скинов.
- Вы можете поделиться своими новостями в соответствующих социальных сетях.
- Изображения «лениво загружаются» для оптимизации загрузки.
- Помимо непрерывного эффекта ползунка и расширенного просмотра содержимого, имеется полноразмерный элемент управления шрифтом и более 30 опций для управления любым поведением и аспектами «коробки».
- Вы можете использовать меню избранных новостей и скользящее меню новостей, чтобы добавлять новости вручную.

- Новости можно добавлять из RSS-канала, Twitter, WordPress и т. д.
- Вы можете настроить что угодно. Он поставляется с 56 настраиваемыми параметрами для каждого тикера, или вы можете временно включить или отключить любой тикер.
- Время может отображаться на основе сервера или считывателя. Кроме того, у вас будет возможность либо показывать, либо не показывать часы.
- Тикеры могут быть включены или отключены для мобильных устройств.
- Вы можете применить бегущую строку новостей ко всему веб-сайту или определенному URL-адресу.
- Новости можно просматривать либо на той же вкладке, либо на новой вкладке.
- Он супероптимизирован.
- Поддерживает многосайтовость и многоязычность.
- Плагин содержит в основном виджеты, так что вы можете добавлять что угодно.
- Содержит функцию простого изменения стиля.
- Вы можете добавить ссылку перенаправления на новости.
- Вы можете определить порядок отображения новостей.
- Администратор может установить срок действия новостей.
- Администратор может временно скрыть любую новость или разделить новости на различные группы и показывать их по своему усмотрению.
- Доступны короткие коды.
- Поддерживает локализацию.
- Премиум-поддержка доступна.
- Можно добавлять неограниченное количество новостей, направление прокрутки вертикальное. Либо сверху вниз, либо наоборот.
- Ваш сайт будет полностью совместим с Яндекс.Новости.
- В ленте будет поддерживаться пользовательский тип сообщений.
- Возможна фильтрация по категориям.
- Различные сообщения в лентах будут иметь разные настройки.
- Кэш можно включить, если процесс создания канала перегружает ваш сервер БД.
- Админ может добавить любое количество новостей.
- Возможно добавление, редактирование и удаление новостей.
- Дает администратору возможность отображать новости по заголовку или тексту новости.

- Админ может отображать любое количество новостей для читалки.
- Простой в установке и бесплатный плагин.
- Новости настраиваются в соответствии с темой WordPress.
- Премиум-поддержка доступна.
- Шрифты можно менять.
- Доступен короткий код.
- Поддержка 2-х стилей новостей – современный и классический.
- Поддерживается просмотр новостей по категориям.
- Это генератор коротких кодов.
- Демо включены!
- 20+ раскладок новостных кодов.
- Существует неограниченное количество стилей новостных кодов.

- Обновления автоматические.
- Поддерживает все типы постов.
- Полностью удобен в использовании и абсолютно не требует кодирования!
- Доступны различные типы макетов, такие как рекомендуемый плакат, сетка, списки, списки столбцов, бегущие строки и многие другие.
- Неограниченные возможности дизайна благодаря широкому выбору шрифтов, цветов и расширенному форматированию текста.
- Каждый элемент полностью настраиваемый.
- Различные темы для выбора из
- Полностью настраиваемые темы
- Добавить Unlimited News Blocks
- Совместимые со всеми Builders
- Advanced Advanced Content Filter
- 3333333333.s. plugin
- Получите идеальных SEO-настроек WordPress — мгновенно! Более 650 функций для SEO предварительно настроены для вас во время установки.
- Все ручные. Полностью образовательный. Squirrly предоставляет безотказный, раскрашиваемый по номерам способ управления и улучшения SEO вашего сайта.

- Доступ к настраиваемым задачам из системы ИИ. SEO-консультант для лучшего ранжирования, а также пошаговое руководство по внедрению.
- Хотите провести исследование ключевых слов и найти лучшие ключевые слова для таргетинга на основе реальных данных, таких как конкуренция, шансы на ранжирование и многое другое?
- Хотите место для хранения и систематизации лучших ключевых слов, которые вы найдете?
- Хотите простой способ SEO-оптимизации на странице?
- Отлично SEO? Хотите знать, полностью ли оптимизированы ваши страницы для достижения успеха в SEO? Не уверены, фокусируетесь ли вы на правильных вещах или нет?
- Хотите проверить свой сайт, чтобы узнать, как он работает в таких ключевых областях, как ведение блогов, трафик, ссылки и SEO?
- Хотите знать, повысилась ли ваша работа в рейтинге?
9однако Squirrly использует данные GSC для улучшения собственных алгоритмов и запатентованной технологии + ИИ, которую мы разработали сами.
Это не плагин для визуализации данных Google Search Console. Мы предлагаем вам реальную информацию о SEO, основанную на технологии, принадлежащей и разработанной компанией Squirrly.
- Хотите знать, сколько людей нажимают на ваше объявление в результатах поиска и сколько трафика вы получаете?
Squirrly покажет вам точные цифры, чтобы вы могли превратить данные в решения и с уверенностью спланировать свои следующие шаги.
Гораздо больше…
★★★★★
«Я использовал много других плагинов для SEO: Yoast, Rank Math, WP All in One SEO, но Squirrly превзошел их всех».
Я профессионал в области поисковой оптимизации с 4-летним опытом, и теперь этот продукт будет моим помощником при реализации стратегий SEO для моих клиентов.

Он чрезвычайно прост в использовании, не требует пояснений и определенно отлично подойдет тем, у кого нет большого опыта в SEO.
Зузанна Крюгер (специалист по поисковой оптимизации)
(источник отзывов: Product Hunt)
На самом деле, Squirrly охватывает все, что вам нужно для оптимизации и достижения успеха в WordPress SEO.
Более 650 функций предварительно настроены для вас во время установки , поэтому вам не нужно работать с конфигурациями!
Squirrly SEO имеет все важные настройки, сделанные за вас сразу после запуска и завершения мастера настройки.
Не нужно переключаться между вкладками, чтобы исследовать ключевые слова, создавать SEO-контент, полностью оптимизировать свой веб-сайт и страницы и отслеживать их SEO-эффективность.
SEO-оптимизация еще никогда не была такой простой.
СДЕЛАЙТЕ ВСЕ ЭТО С ОДНИМ ИНСТРУМЕНТОМ
- Ключевые параметры SEO по умолчанию, настроенные для вас во время установки
- Исследование ключевых слов
- портфолио ключевых слов
- Управляемая оптимизация на странице
- SEO-оценка контента
- Углубленный SEO-анализ контента
- Анализ удобочитаемости: SEO Live Assistant гарантирует, что ваш контент не только удобен для Google, но и удобен для человека.
 Элемент Human-Friendly проверяет ваш текст на семантическую читабельность.
Элемент Human-Friendly проверяет ваш текст на семантическую читабельность. - SEO-оптимизация контента
- Исследования в блоге
- Изображения без авторских прав
- Оптимизация для нескольких ключевых слов
- SEO META на странице (включая мета-заголовок и мета-описание)
- Настройте мета-описание и мета-заголовок для каждого URL-адреса на вашем веб-сайте с помощью Squirrly SEO Snippet, Squirrly > SEO Settings > Automation
- Полный контроль над вашим мета-заголовком и мета-описанием
- Автоматизация SEO для мета-заголовка
- Легко определить мета-описание (создать уникальное и точное мета-описание) при SEO-оптимизации, чтобы Google лучше понимал, о чем ваша страница.
- Функция Open Graph позволяет вам управлять тем, как вы хотите, чтобы ваша публикация выглядела, когда пользователи делятся вашим контентом.
- Возможность автоматизации
- Open Graph (предварительный просмотр Open Graph, рабочий процесс Open Graph BULK, автоматизация Open Graph с различными правилами в соответствии с различными пользовательскими типами сообщений, тип объекта Open Graph, идентификатор страницы администратора Open Graph и fb, URL-адрес Open Graph и автора, Open Graph с ВИДЕО, благодаря которому видео ПРОИГРЫВАЕТСЯ непосредственно внутри Facebook, проверка Open Graph)
- Twitter Card (проверка Twitter Card, Twitter Card — большая, Twitter Card — сводка, массовый рабочий процесс Twitter Card, автоматизация Twitter Card с различными правилами в соответствии с различными пользовательскими типами сообщений, предварительный просмотр Twitter Card)
- Возможность определения пользовательских META Lengths (для мета-заголовка и мета-описания)
- Предложения внутренних ссылок
- Функции перенаправления: 301 перенаправление
- Функции перенаправления: перенаправить неработающие страницы на URL-адрес по умолчанию.

- Автоматизация SEO для 404 страниц
- Оптимизация на основе предложений SEO
- настраиваемых SEO-целей на основе искусственного интеллекта, созданных для вашего сайта и страниц
- Расширенный SEO-аудит
- Непрерывный SEO-надзор — беспрецедентный уровень SEO-защиты
- Отслеживание рейтинга ключевого слова
- Сообщения об успехе и графики достижений
- Предупреждения о более чем 113 типах недостатков ранжирования
- Интеграция с Google Search Console. Squirrly SEO упрощает доступ к ключевым показателям производительности веб-сайта прямо в WordPress за счет интеграции с Google Search Console.
- Интеграция с Google Analytics. Squirrly интегрируется с Google Analytics, чтобы предоставить вам необходимые данные о ваших страницах, что упрощает мониторинг производительности.
- Squirrly также показывает вам данные о трафике для каждой страницы, которую вы добавляете в качестве целевой страницы (в разделе «Состояние трафика»), наряду с данными о частоте отказов и данными о времени на странице.
 Все эти данные извлекаются из Google Analytics через интеграцию с Google Analytics.
Все эти данные извлекаются из Google Analytics через интеграцию с Google Analytics. - Отслеживание Google Analytics с пользовательскими правилами для пользовательских страниц
- исправления отслеживания Google Analytics, включенные в 14-дневное путешествие
- ПОЛНАЯ интеграция Google Analytics, чтобы получить точные данные о трафике в SEO-аудите и получить точные показания поисковой системы Google для качественного SEO-контента (как я уже сказал: мы ищем «качественный SEO-контент» так же, как это делает Google.
- Самая продвинутая XML-карта сайта (изображения в XML-карте сайта, XML-карта сайта с добавлением видео, настройки XML-карты сайта для частоты добавления нового контента на сайт, XML-карта сайта для доступа к Новостям Google, XML-карта сайта с организованными вложенными картами сайта, XML Карта сайта с параметрами настройки на уровне страницы, включение/исключение карты сайта XML в соответствии с правилами, основанными на настраиваемых типах сообщений и функциях автоматизации)
- Возможность удаления неиндексируемых страниц из карты сайта XML на уровне URL-адреса
- Структурированные данные (разметка схемы)
- Несколько типов реализации схемы org JSON-LD, которую вы можете сделать
- Настройка типов JSON-LD в SEO Automation Реализация пользовательского кода схемы JSON-LD
- Создание и проверка схемы JSON-LD
- woocommerce ++ добавил дополнительные функции схемы JSON-LD для нашей доступной реализации.

- Улучшите схему продуктов и заказов WooCommerce JSON-LD с помощью необходимых данных.
- Добавьте данные по умолчанию для JSON-LD AggregateRating, Offers, SKU, MPN, если они отсутствуют в продукте, чтобы избежать ошибок Google Search Console.
- Добавить схему хлебных крошек в JSON-LD
- Выберите несколько типов схемы JSON-LD для одного типа записи
- Включите Squirrly, чтобы включить дополнительные поля метаданных для раздела инвентаризации продуктов WooCommerce
- Автоматизация SEO
- Функции автоматического перенаправления
- Массовая настройка SEO
- Исправьте SEO для всего сайта за считанные минуты
- Meta Robots Теги [noindex, nofollow]
- Создание файла robots.txt и управление им
- Богатые Пины
- Дополнительные параметры Facebook Pixel для электронной коммерции
- Установите роли пользователей, чтобы ограничить доступ к функциям Squirrly SEO для авторов, редакторов, менеджеров магазинов и т.
 д.
д. - Поддержка плагинов для перевода — Squirrly отлично работает с популярными плагинами для перевода, такими как WPML и Polylang.
- Elementor Builder — внешний SEO
- Divi Builder — внешний SEO
- Brizy Builder — внешний SEO
- Oxygen Builder — внешний SEO
- Zion Builder — внешний SEO
- Thrive Architect Builder — внешний SEO
- WooCommerce SEO
- Импорт SEO и настроек всего в ОДИН щелчок
Безопасно перенесите свои данные в Squirrly SEO одним из следующих способов:
- Rank Math, Yoast, все в одном SEO, SEO Framework, SEO Press, SEO Pressor, плагин добавления метатегов, Gregs High Performance SEO, Headspace 2, Platinum SEO Pack, SEO Title Tags, SEO Ultimate Plugin.
Список SEO-инструментов, включенных в Squirrly SEO, Ultimate WordPress SEO Plugin, можно продолжать и продолжать.

- просмотреть 650 функций, которые помогут оптимизировать ваш сайт (нажмите)
★★★★★
«Когда вы новичок в SEO, как я, вам может быть трудно разобраться в некоторых темных углах оптимизации контента. С полным набором инструментов Squirrly SEO все, что мне нужно сделать, это следовать их инструкциям».
Это просто, поэтому любой может использовать этот простой в использовании инструмент, просто следуя предоставленной навигации, что дает вам неоспоримую уверенность в том, что если вы поработаете над своим сайтом, вы получите желаемые результаты!
Масатоши Мацумия (источник отзывов: Product Hunt)
Все функции, которые вам нужно оптимизировать + четкое руководство по их использованию в ЛУЧШЕЕ время
Squirrly не просто предлагает множество функций, которые вы можете использовать для оптимизации всего вашего сайта.
Он также дает указания о том, как максимально использовать эти функции, чтобы быстрее попасть на 1-ю страницу поиска Google.

Следующие SEO-цели –
Next SEO Goals показывает вам высокоприоритетные действия, которые необходимо предпринять для улучшения SEO вашего сайта, и указывает на конкретные инструменты SEO от Squirrly, которые вам нужно использовать, чтобы выполнить работу быстрее.
Все на 100% управляемо . Squirrly показывает вам, какие из его функций использовать для решения конкретных, реальных проблем, которые есть у ВАШЕГО сайта и страниц.
Просто используя функцию «Следующие цели SEO», вы гарантируете, что обнаружите функции Squirrly SEO — в лучшее время — и используете их для устранения проблем, которые снижают ваши шансы на ранжирование.
Фокусные страницы –
Focus Pages обеспечивает глубокий анализ контента, чтобы показать вам самый быстрый путь к лучшему рейтингу.
На Focus Pages Squirrly берет вас за руку, чтобы показать вам, что именно вам нужно сделать и какие функции использовать, чтобы превратить Red Elements в зеленый и повысить ваши шансы на ранжирование.

Кроме того, благодаря интеграции Squirrly с Google Analytics вы сможете увидеть, как ваши действия приводят к увеличению трафика на ваши страницы.
14-дневное путешествие к лучшим рейтингам –
Это дает вам представление о том, что вам нужно делать и какие инструменты SEO использовать, чтобы поднять одну из ваших страниц в рейтинге всего за две недели.
★★★★★
«До знакомства со Squirrly SEO я предпочитал Yoast. Но я никогда не чувствовал себя хорошо в использовании этого SEO-инструмента, поскольку я не эксперт по SEO и у меня нет времени тратить слишком много часов на изучение SEO-оптимизации».Вот почему Squirrly пришел помочь мне с этим процессом: мне нравится их руководство и шаги, объясняющие, что делать дальше, чтобы заставить его работать. Это здорово для меня!
Габриэль Сантос (источник отзывов: Product Hunt)
Мощный, но легкий — Squirrly SEO загружается быстрее, чем любой другой SEO-плагин.

Плагин Squirrly SEO не влияет на скорость вашей страницы — он загружается очень быстро на сайте WordPress.
(показано в ЖИВОМ ТЕСТЕ ниже)
Посмотрите, какой на самом деле быстрый Сквирли.
Преимущество, которое позволяет Squirrly SEO загружаться быстрее, чем любой другой SEO-плагин, представленный в настоящее время на рынке:
Этот удивительный подвиг стал возможен благодаря двойственности плагинов SaaS + SEO, уникальной для Squirrly SEO 9.0090 .
650 функций в Squirrly SEO, но обработка и тяжелая работа выполняются на частных серверах Squirrly Limited (компании). Это делает плагин WordPress SEO невероятно быстрым.
Кроме того, согласно нашим тестам, плагин Squirrly SEO загружается во внешнем интерфейсе за 0,005 с, если вы не используете плагин для кэширования.
Мы интегрировали плагин Squirrly SEO с самыми популярными плагинами для кэширования, такими как WP Super Cache, WP-Rocket, Autoptimize, W3 Total и другими.
 Таким образом, буфер загружается только через плагины для кеширования и на скорость никак не влияет.
Таким образом, буфер загружается только через плагины для кеширования и на скорость никак не влияет.SEO кажется темным искусством? Со Squirrly вам не нужно делать это в одиночку
С таким количеством переменных SEO может показаться невероятно сложным.
Как будто вы пытаетесь решить одну огромную головоломку, и вы должны попытаться понять, как все части сочетаются друг с другом.
Легко быть ошеломленным широтой знаний и необходимым вниманием к деталям.
Так много людей в конечном итоге откладывают SEO снова и снова.
Нет, если вы используете Squirrly.
Благодаря таким функциям, как Next SEO Goals и Focus Pages , Squirrly поможет вам сориентироваться в ключевых факторах ранжирования, предоставив вам полную структуру и пошаговые инструкции для размещения ваших страниц в верхней части поиска Google.
Это похоже на то, как эксперт по SEO на вашем сайте WordPress говорит вам, что делать дальше, чтобы получить более высокий рейтинг.

★★★★★
”Я новичок в SEO, и, честно говоря, это было похоже на то, что я лезу в темноту, не имея реального представления о том, насколько мой контент оптимизирован (или нет). Но с редактором контента Squirrly совершенно ясно, что мне нужно сделать для ранжирования.Следуя его рекомендациям и переписав некоторые из моих статей, одна из них появилась на первой странице Google! “
Это небольшая победа, но она вселяет в меня абсолютную уверенность в том, что если я постараюсь, то получу результаты SEO, на которые надеюсь, в свое время.
Тем не менее, этот инструмент НАМНОГО больше, чем просто редактор контента. Он действительно охватывает почти все, что вам нужно сделать для SEO на странице.
Если вы новичок в SEO, как и я, я предлагаю взять это.
Виктор Мутта (источник отзывов: Product Hunt)
Получите действенные шаги, чтобы занять первое место в рейтинге поисковых систем, используя мощь ИИ
Боитесь SEO и его сложности?
Вместо того, чтобы чувствовать себя перегруженным, вы можете начинать каждый день с простых наборов практических целей, готовых для выполнения .

Squirrly дает вам четкие указания и пошаговый подход к внедрению лучших практик SEO в WordPress.
Кроме того, он разбивает все для вас на небольшие фрагменты и действенные задачи, так что ничто не будет перегружено.
Все, что вам нужно сделать, это следовать указаниям, чтобы решить задачи и превратить как можно больше КРАСНЫХ элементов в ЗЕЛЕНЫЕ. Это действительно так просто.
★★★★★
”Squirrly — отличный плагин для SEO, и я протестировал довольно много плагинов для SEO, включая Rank Math, SEO Press и Yoast. Весь их подход отличается, но каким-то образом имеет одни и те же важные аспекты. Это прекрасно работает! “Функция фокуса особенно полезна, и теперь я включаю Squirrly на все свои сайты, чтобы получить рейтинг на определенных страницах. Онбординг также очень прост, и у них есть пошаговый процесс, который поможет вам достичь ваших целей SEO.
Мухаммед Зейтц (веб-разработчик)
(источник отзывов: Product Hunt)
Доберитесь до 1-й страницы Google и на самом деле получайте удовольствие, попадая туда
Вы знаете, что SEO важно, но просто услышав слово «оптимизация», вы хотите выколоть себе глаза? Ты не одинок.

Даже если у вас есть представление о том, что вы делаете и на чем вам следует сосредоточиться, поисковая оптимизация все равно может показаться гигантским утомительным клубком чепухи.
Мы хотели изменить это, потому что, если SEO кажется монотонной рутинной работой, трудно оставаться последовательным в своих усилиях.
В отличие от других SEO-инструментов, которые просто советуют вам нажимать то и это, Squirrly превращает работу с SEO в увлекательную привычку .
Каждый день вы будете получать около 3 новых высокоприоритетных SEO-целей, которые вам необходимо выполнить для оптимизации вашего веб-сайта, а также пошаговые инструкции о том, как выполнить эту работу.
Это почти как играть в игру.
А приз?
Лучшее ранжирование и увеличение органического трафика на ваш сайт. Последовательно.
★★★★★
”Мне было интересно понять, что происходит с моими страницами и сообщениями. Мне было весело находить ключевые слова и работать с ними в инструменте, и то, как squirrly учит вас, что нужно улучшить, просто фантастика».
Я обнаружил вещи, которые я никогда не понимал под SEOpress, потому что вы не настраиваете его. В результате я получил повышение по 12 ключевым словам на первой странице и 7 из них на первом месте в Google.
Жан-Пьер Майкл (источник отзыва: Facebook)
Изучайте SEO, как вы это делаете
В то время как другие SEO-плагины оставляют вас на произвол судьбы, у Squirrly есть сильный образовательный компонент , помогающий учиться во время работы.
Использование Squirrly похоже на мастер-класс по SEO для начинающих со всеми инструментами SEO, необходимыми для правильной оптимизации вашего сайта.
Вы не просто выполняете шаги, вы также приобретаете знания и опыт, необходимые для того, чтобы стать экспертом по SEO в своем собственном темпе.
Проходя шаг за шагом через руководства, задачи и предложения Squirrly — все тонкости SEO начнут открываться вам все больше и больше.

С каждой задачей, которую вы выполняете в плагине WordPress SEO, вы добьетесь значительного прогресса, а также узнаете больше о том, как работает SEO 9.0090, как оптимизировать и почему важно выполнять те или иные действия.
★★★★★
“Очень впечатлен Squirrely SEO. В прошлом Squirrly SEO использовал несколько приложений и платформ для SEO, поэтому его необходимо установить. Я удалю Yoast и установлю Squirrly SEO на всех своих сайтах».Несмотря на то, что Squirrly предлагает расширенные функции, он кажется очень удобным и простым в использовании даже для тех, у кого нет опыта SEO. Squirrly SEO, безусловно, лучшее, что я видел.
Пользовательский интерфейс чистый и информативный. Он обучает, проводя вас через все аспекты и функции, которые вам понадобятся на вашем веб-сайте для достижения максимальной эффективности SEO.
Просто переключите красный цвет на зеленый, и вы на пути к более высокому рейтингу.
Карлос Манделавитиа (старший креативный директор @ DIVI MEDIA)
(источник отзывов: Product Hunt)
Добавьте драгоценные часы обратно в свою неделю
Использование нескольких SEO-продуктов, разбросанных по вкладкам и электронным таблицам, не только отнимает ваше время.
 Это также усложняет концентрацию и продвижение с вашими усилиями по SEO.
Это также усложняет концентрацию и продвижение с вашими усилиями по SEO.Отсутствие работы над задачами SEO, которые окажут наибольшее влияние, или, что еще хуже, работа над задачами, которые больше не имеют отношения к тому, как сегодня работают поисковые системы, также сокращает ваши часы.
Со Squirrly вы сможете:
Все в одном месте . Squirrly покрывает все ваши потребности в SEO-оптимизации, устраняя необходимость жонглировать кучей разных продуктов.
Не тратьте время на выяснение того, какие инструменты следует использовать для разных частей SEO-головоломки . Все SEO-инструменты Squirrly работают как часть одного большого механизма SEO-оптимизации, разработанного для повышения вашего рейтинга.
Сосредоточьтесь на задачах , которые помогут вашему сайту быстрее всего подняться в рейтинге.
Это означает, что будет проще оптимизировать весь ваш веб-сайт и получить лучшие результаты с меньшими затратами времени.

★★★★★
«Squirrly SEO — это инструмент онлайн-маркетинга и SEO на базе искусственного интеллекта, который находит лучшие возможности для вашего бизнеса и предоставляет вам высококачественные обратные ссылки, предложения по контенту и инструменты оптимизации веб-сайта для расширения вашего присутствия в Интернете».Это идеальный выбор для тех, кто хочет сосредоточиться на достижении реальных бизнес-результатов и не имеет времени тратить время на управление обратными ссылками и действиями SEO, связанными с контентом.
С помощью интеллектуального инструмента Squirrly SEO вы, наконец, сможете надрать колеса и уехать с бизнес-возможностями, трафиком и рейтингом.
Вы много работали, чтобы рассказать о своем бизнесе. Теперь пусть Squirrly SEO сделает всю тяжелую работу и найдет самый эффективный и быстрый путь к успеху вашего бизнеса в Интернете.
Роберт Триф (специалист по поисковой оптимизации | основатель и генеральный директор BestSEO4u)
(источник отзыва: AppSumo)
Инновационные функции, основанные на запатентованных технологиях
★★★★★
Потратив более 2 миллионов долларов США за эти годы, наши инженеры создали потрясающую запатентованную технологию для компании Squirrly.
★★★★★
Итак, приобретая Squirrly, вы получаете доступ к набору уникальных функций, которые помогут вам оптимизировать работу и которые ПРЕДЛАГАЮТ ТОЛЬКО МЫ.- Исследование ключевых слов
- Инструменты проверки поисковой выдачи
- Аудит
- А.И.
все они созданы и размещены Squirrly Limited << это наша интеллектуальная собственность.
SQUIRRLY SEO ИДЕАЛЬНО ДЛЯ:
✔Владельцы малого бизнеса
✔Блоггеры
✔Агентства
✔Местные предприятия
✔Стартапы
✔Фрилансеры
✔Создатели контента
✔Маркетинговые команды
✔все, у кого есть сайт на WordPressПодходит для всех уровней : как эксперты SEO, так и новички в SEO могут успешно использовать Squirrly SEO для оптимизации рейтинга.
Возможность настроить Squirrly SEO под свой уровень во время онбординга;
Возможность переключения между начинающим SEO и расширенным режимом одним щелчком мыши.

Отключите Advanced SEO, чтобы иметь упрощенную версию настроек, предназначенную для неспециалистов по SEO. Выключив его, вы позволите нашему ИИ выбрать наилучшие возможные настройки и координировать наши 650 SEO-функций для вашего сайта.
Активировав Advanced SEO и Tweaking all Advanced SEO settings, вы можете начать настраивать SEO для каждого типа Post_Type на вашем сайте WordPress.
Переключитесь с автомат на ручной (тонко настраивайте и смотрите все под капотом – меняйте все исходя из ваших потребностей и предпочтений).
WordPress SEO: все инструменты SEO включены бесплатно
С множеством функций для оптимизации и возможностью протестировать их бесплатно, попробовать Squirrly SEO — это безрисковый вариант , который поможет вам разблокировать рост SEO для вашего сайта.
Бесплатный плагин SEO ограничен с точки зрения использования функций (использование на основе объема), он не сокращает функции .

- Некоторые функции могут быть доступны в версии Lite, а не в версиях PRO, Web Dev Kit или Business, но они не отключены.
Бесплатный плагин SEO можно легко использовать вместе с Rank Math SEO, Yoast, SEOPress, SEO Framework, All in One и другими в режиме совместимости.
Или, как пользователь, вы можете решить импортировать все настройки из других плагинов SEO и использовать только Squirrly SEO в будущем. Это ваш выбор, основанный на том, как вы хотите оптимизировать, и вы можете использовать их по своему усмотрению.
★★★★★
Ведущие эксперты в области маркетинга и SEO рекомендуют плагин Squirrly SEO:
- Нил Патель
- Брайан Дин
- Энн Хэндли
- Ибрагим Эвсан
- Часы поисковой системы
- Журнал поисковой системы
SQUIRRLY SEO ПРЕДСТАВЛЕНО В НЕКОТОРЫХ САМЫХ ИЗВЕСТНЫХ В МИРЕ ПУБЛИКАЦИЯХ:
- Часы поисковой системы
- Журнал поисковой системы
- Быстрый росток
- Баклинко
- WP Двигатель
- Бизнес-инсайдер
- Кинста
- Элегантные темы
- WP Мэр
- Эксперт по темам
- Технический кризис
- SEO-хакер
- Форбс
- Уолл Стрит Джорнал
- Clickz.
 com
com - Инновационные лаборатории
- Доставка счастья
- Бостон.com
- Управление рабочим столом
- TechNation.io
- TechHub.com
- Спотифай
- Гартнер
- EDB-GOV-Сингапур
Руководство по брендингу
SQUIRRLY® является зарегистрированным товарным знаком Squirrly Limited. Когда вы пишете о плагине WordPress SEO от Squirrly, пожалуйста, используйте следующий формат.
- Squirrly SEO (правильно)
- SEO от Squirrly (неверно)
- SEO Squirrly (неверно)
- Белка SEO (неверно)
- Squirrly SEO (неверно)
- Белка SEO (неверно)
- Squirly SEO (неверно)
Что дальше
Если вам нравится наш плагин SEO для WordPress, рассмотрите возможность проверить другие наши проекты:
- Squirrly Social — один год постов в социальных сетях в мгновение ока.

- Starbox PRO — ваши авторы будут сиять, как звезды.
- Squirrly SPY — SEO-рост вашего конкурента. В твоих руках..
- Education Cloud PLUS — это как Netflix для обучения маркетингу.
- RankJumps — управляемое SEO. Сделано для вас экспертами Squirrly.
- Решения для обучения от Squirrly – обучайте онлайн. Начиная с завтрашнего дня.
- Hide My WP Ghost — Уровень безопасности WordPress и улучшения безопасности.
- Страница разработчиков WordPress — инновации и партнерство.
- Плагины — другие плагины, созданные Squirrly.
Нужна помощь в начале работы?
Как установить Сквирли
Первые шаги по настройке плагина Squirrly SEO.
Как начать использовать нечеловеческого SEO-консультанта для продвинутого SEO-маркетинга WordPress – воспроизвести ВИДЕО
Полная база знаний — руководства от А до Я о том, как использовать все функции плагина Squirrly SEO.

Часто задаваемые вопросы. Найдите ответы на распространенные вопросы о плагине Squirrly SEO.
JourneyTeam — группа Facebook, где члены нашего сообщества могут задавать вопросы, делиться знаниями и учиться друг у друга по мере продвижения в своем SEO-путешествии.
Отличная поддержка клиентов — даже на бесплатном плане. Наша специальная служба поддержки готова помочь вам со всеми вашими техническими проблемами или вопросами, касающимися плагина Squirrly SEO, и с ними можно связаться через чат (Facebook Messenger), электронную почту и форму поддержки.
БОЛЕЕ
Сквирли Блог. Получайте последние новости о Squirrly SEO.
Официальная дорожная карта. Посмотрите, над чем мы работаем, и поделитесь отзывами о том, как мы можем сделать Squirrly SEO еще лучше для вас.
Сравнивать. Посмотрите, как Squirrly SEO отличается от своих конкурентов, других SEO-плагинов WordPress: включая Rank Math, Yoast SEO, SEOPress и All-in-One SEO.

Полный список возможностей. Полный список функций. Узнайте больше обо всех SEO-инструментах в Squirrly SEO — полном SEO-плагине для WordPress.
★★★★★
Мы действительно упростили SEO.Посмотрите замечательное Руководство пользователя и множество документации о том, как использовать все в Справочном центре плагина и Руководстве пользователя.
Посмотрите наши скриншоты| Перейти на наш официальный сайт | Бесплатная версия (если вы устанавливаете из каталога WP) ИЛИ Тарифные планы
Документация и примечания
- Работает ли Squirrly SEO на мультисайтах WP?
- Как я могу использовать Squirrly, чтобы сообщить поисковым системам, что я опубликовал новый пост?
- Может ли Squirrly отправлять все мои сообщения в социальные сети?
- Как исключить пользовательские типы сообщений из файла Sitemap.xml
- Пожалуйста, помогите мне объединить все ваши услуги в один краткий список, чтобы я знал, как их использовать.

- Работает ли Squirrly SEO с WordPress SEO от Yoast?
- Как отправить файл sitemap.xml
- Соответствует ли плагин Squirrly SEO всем требованиям Google SEO?
- Как добавить несколько тегов-ключевых слов в свой блог
- Что предлагает новый SEO Live Assistant от Squirrly?
- Моя статья не отображается как оптимизированная в Performance Analytics
- 100% зеленый в Squirrly Live Assistant, но я не получаю трафик
- Что мне нужно сделать, чтобы стать номером 1 в Google? (Короткий ответ: РАБОТА)
- Как вы рассчитываете объем поиска, указанный в исследовании ключевых слов?
- Могу ли я использовать инструмент Keyword Planner от Google для SEO?
- Учитывает ли Google ключевые слова при отображении результатов поиска?
- Как выделить свой сайт в результатах поиска?
Кредиты
- Флорин Муресан — генеральный директор Squirrly
- Калин Винган — технический директор Squirrly
- Сорель Надь — Разработчик
- Андреа Ло — вице-президент по маркетингу
- Кристина Лео — дизайнер талисмана Белки
- Александра Никола — главный операционный директор Squirrly
- Теодора Винган — SEO-анализатор
- Ирина Погор – Контент-райтер
- Ана Дарстару – начальник отдела обслуживания клиентов
- Люциан Нертан – вице-президент агентства
- Rares Papita – CHO
Инвесторы
- Ибрагим Эвсан, серийный предприниматель, один из самых известных блоггеров Германии
- Филипп Кандал, соучредитель и технический директор Skobbler (недавно приобретенный Telenav за 24 миллиона долларов)
Огромное спасибо.

Лицензия
Squirrly можно использовать бесплатно. Версия из каталога WP установит бесплатную версию.
Вы сможете использовать это программное обеспечение для поисковой оптимизации после установки плагина и использования электронной почты для подключения к Squirrly.co.
Для более высоких потребностей в контент-маркетинге и SEO вы можете посетить наш официальный сайт и посмотреть, что предлагает план PRO.
Squirrly SEO — следующие цели
Squirrly SEO — исследование ключевых слов
Squirrly SEO — Живой помощник
Squirrly SEO — Фокусные страницы
Squirrly SEO — Отслеживание эффективности SEO
Squirrly SEO — SEO Аудит
Squirrly SEO — Портфель SEO
Теги: SEO поисковый движок woocommerce-seo XML-карта сайта SEO-плагин
TG комментарии в Facebook — KolMitE
Facebook может быть зарегистрирован в одном месте, где вы можете посетить веб-сайт.
 Los «Comentarios de Facebook» сын уна де лас mejores maneras де hacer дие су contenido llegue а-ля audiencia objetivo. Además, лос comentarios де Facebook también ле дан уна garantía básica sobre ла autenticidad дель визитанте у лос comentarios де спам сын extremadamente raros. Cuando ип посетитель комент ан су сайт веб-путешествия де лос коментариос де Facebook, су комментатор puede сер compartido кон сус amigos, ло дие puede hacer дие су publicación море вирусных у atraer ип гран trafico су сайт сети.
Los «Comentarios de Facebook» сын уна де лас mejores maneras де hacer дие су contenido llegue а-ля audiencia objetivo. Además, лос comentarios де Facebook también ле дан уна garantía básica sobre ла autenticidad дель визитанте у лос comentarios де спам сын extremadamente raros. Cuando ип посетитель комент ан су сайт веб-путешествия де лос коментариос де Facebook, су комментатор puede сер compartido кон сус amigos, ло дие puede hacer дие су publicación море вирусных у atraer ип гран trafico су сайт сети.Грех эмбарго, в общем, с учетом того, что в Facebook есть проблемы с интеграцией в сеть. Эль дополнение коментариев де Facebook де TG ofrece уна manera fácil у sencilla де интеграр лос коментариос де Facebook в су сайт веб-или блог-де-WordPress. Разрешите лос-usuarios comentar en su sites web и través de sus cuentas de Facebook. Tiene opciones predeterminadas que se encargan de la mayoría de los requisitos y, вообще, es posible que no tenga que cambiar las opciones predeterminadas.
 Lo que se requiere de usted es solo proporcionar el AppID para su aplicación de commentarios de Facebook, el método para obtenerlo que, de manera simple, también se explica (посетите http://www.tekgazet.com/how-to-easily- setup -y-instalar-facebook-comments-in-wordpress/soft/2848.html для более подробной информации). El descanso es atendido por este plugin. Por supuesto, si lo desea, puede cambiar la configuración predeterminada en el Additionalo para personalizar los comentarios de Facebook de la manera que desee. С эль дополнение коментариев де Facebook де TG, puede agregar, персонализированный у administrar fácilmente или moderar лос коментариос де Facebook в сети сайта.
Lo que se requiere de usted es solo proporcionar el AppID para su aplicación de commentarios de Facebook, el método para obtenerlo que, de manera simple, también se explica (посетите http://www.tekgazet.com/how-to-easily- setup -y-instalar-facebook-comments-in-wordpress/soft/2848.html для более подробной информации). El descanso es atendido por este plugin. Por supuesto, si lo desea, puede cambiar la configuración predeterminada en el Additionalo para personalizar los comentarios de Facebook de la manera que desee. С эль дополнение коментариев де Facebook де TG, puede agregar, персонализированный у administrar fácilmente или moderar лос коментариос де Facebook в сети сайта.También proporciona un código corto [tg_facebook_comments] que puede insertar en cualquier lugar en cualquier publicación o página o en cualquier widget de text para mostrar los commentarios de Facebook con las opciones y configuraciones seleccionadas por del usted en la página de opcio.
Одна из установленных, конфигурация дополнительных комментариев TG Facebook доступна для модификации опции «Комментарии TG Facebook» в меню «Конфигурация» в панталле администрирования (внутренней части) в веб-сайте или в блоге WordPress.
 .
.Конфигурация дополнительного комментария Facebook de TG
Дополнение комментария Facebook де TG ле разрешает cambiar las siguientes configuraciones (también se proporcionan configuraciones predeterminadas, que pueden ser los buenas para sitor la suficientemente) :
- Выберите или выберите AppID для приложения комментариев Facebook.
- Seleccione си desea обзор и ocultar лос comentarios де Facebook en POSTS (esto también incluye los post-tipos personalizados).
- Seleccione си Desea Mostrar у оккультных лос comentarios де Facebook en лас PÁGINAS.
- Seleccione си Desea Mostrar у оккультных лос comentarios де Facebook en la página де inicio.
- Включает в себя decidido elegir la configuración для просмотра комментариев в Facebook и todas las publicaciones y / o todas las páginas, aún puede deshabilitar los commentarios de Facebook en cualquier publicación (s) o página (s) Individuales, utilizando el metabox de comentarios де Facebook-де-TG ан-эль-момент-де-публикации о актуализации ЭСА publicación о página.
 Этот метабокс доступен для редактирования в редакторе Agregar Nueva Publicación, Agregar Nueva Página, Editar Publicación y Editar Página в WordPress.
Этот метабокс доступен для редактирования в редакторе Agregar Nueva Publicación, Agregar Nueva Página, Editar Publicación y Editar Página в WordPress. - Agregue moderadores adicionales para moderar los comentarios de Facebook simplemente agregando las ID de Facebook de las personas que actuarán como moderadores. Puede agregar más de un moderador adicional. Como todos los administradores де су aplicación де comentarios де Facebook pueden, де манера predeterminada, moderar лос comentarios де Facebook, лос moderadores дие usted agregue serían adicionales esos administradores. Посетите http://www.tekgazet.com/how-do-i-find-my-facebook-id-number/soft/2849.html для получения подробной информации, связанной с идентификатором Facebook или идентификатором Facebook де Cualquier или usuario.
- Personalice el ancho del cuadro de comentarios Facebook, который доступен в Интернете. De hecho, la opción predeterminada es una opción receptiva que puede ajustar automáticamente el ancho del cuadro de comentarios dependiendo del ancho del DIV / lugar en su sitio web donde se ubica (también dependiendo del tamaño de la pantalla del dispositivo donde se encuentran los comentarios) .
 se muestra, es decir, como un teléfono móvil, computadora portátil o tableta и т. д.). Sin эмбарго, es posible que aún te guste cambiar manualmente el ancho del cuadro de comentarios según tu gusto. Este плагин те да ла libertad де hacerlo.
se muestra, es decir, como un teléfono móvil, computadora portátil o tableta и т. д.). Sin эмбарго, es posible que aún te guste cambiar manualmente el ancho del cuadro de comentarios según tu gusto. Este плагин те да ла libertad де hacerlo. - Seleccione uno de los dos esquemas de color para mostrar los comentarios de Facebook, сабля, claro u oscuro.
- Используйте версию HTML5 или XFBML комментариев Facebook.
- Портал мультиидиомы для комментаторов Facebook доступен. Puede seleccionar fácilmente el idioma en el Que se pueden hacer comentarios en su sitio web. Todas лас opciones де идиома себе muestran en ип cuadro де selección у соло Tiene дие seleccionar ип идиома. Casi todos los maines idiomas nacionales e internacionales son совместимы. En la actidad, se soportan 90 идиомы.
- Настройте параметры комментариев, которые нужно предварительно определить. Por supuesto, un visitante siempre puede cargar / mostrar más comentarios fácilmente си hay más comentarios disponibles para esa publicación o página.

- Cambie el título или título de la sección de comentarios según su gusto.
- Cambie el orden predeterminado por el cual los comentarios deben ordenarse inicialmente. Puede ser Superior, más reciente или más antiguo. Un visitante siempre puede cambiar este orden más tarde mientras lee los comentarios en una publicación o página и т. д.
Этот плагин работает со всеми сайтами и блогами WordPress. Es un plugin muy ligero.
Demostración en vivo en line
Дополнение коментариев к Facebook de TG установлено на http://www.tekgazet.com и является активным на этом сайте. Por lo tanto, puede visitar cualquier publicación en ese sitio web para ver su demostración en vivo. В частности, вы можете посетить http://www.tekgazet.com/tg-facebook-comments-plugin, который находится на странице дополнений, предназначенных для дополнения, и ver los comentarios de TG en Facebook en acción en vivo. Si ha iniciado sesión en su cuenta de Facebook, puede publicar sus propios comentarios también en esa página, y estos comentarios también pueden incluir sus solicitudes de soporte y preguntas и т.
 д., a las que podemos responseer.
д., a las que podemos responseer.- Interfaz де configuración дель дополнение коментариев де Facebook де Facebook (Configuración -> Comentarios де Facebook де TG).
- Cómo acceder a la interfaz de configuración del addo de Facebook de TG desde la pantalla de administración de su site web de WordPress.
- Vea en acción cómo se muestran los comentarios de Facebook en su sitio web con el addo de comentarios de Facebook de TG.
- Vea cómo deshabilitar los commentarios de Facebook en una publicación o página отдельные utilizando эль мета-коробка Comentarios де Facebook де TG en эль момент де publicar o Actualizar ESA publicación o página.
- Vea эль Enlace ‘Herramienta де модерации’ в разделе комментариев де Facebook.
- Добавьте ковер «tg-facebook-comments» на ковер «/wp-content/plugins/» на веб-сервере сайта.
- Вы можете установить его дополнительно. Пожалуйста, активируйте дополнение к меню «Complementos» на странице администрирования WordPress.

- Введите команду «Agregar nuevo» в меню «Complementos» на странице администрирования WordPress. A partir de entonces, busque este completeo en el cuadro de búsqueda. O, como alternativa, haga clic en el botón «Cargar completeo» для cargar el archivo zip de este Additionalo (tg-facebook-comments.zip), y luego siga las instrucciones en pantalla para instalar y activar el completo.
- ¿Как настроить приложение Facebook для получения AppID?
Посетите http://www.tekgazet.com/how-to-easily-setup-and-install-facebook-comments-in-wordpress/soft/2848.html для получения подробной информации, которую можно создать или настроить в приложении Facebook для получить AppID.
- ¿Dónde y cómo puedo encontrar mi ID de Facebook para poder usarla para ingresar como moderador?
Посетите http://www.tekgazet.com/how-do-i-find-my-facebook-id-number/soft/2849.html для получения подробной информации, связанной с идентификатором Facebook или идентификатором Facebook де Cualquier или пользователем Facebook.

- ¿Qué sucede cuando desinstalo el addo de comentarios de Facebook de TG? ¿Desinstalará или eliminará automáticamente todas las configuraciones или los cambios realizados en la base de datos?
Sí, en efecto. De acuerdo con las pautas de política emitidas por WordPress, se requiere que todos los Additionalos eliminen todas las configuraciones en el momento de la desinstalación. Esto proporciona una desinstalación limpia para que un sitio web no se llene innecesariamente por los datos no utilizados que dejan los completeos desinstalados. Sin embargo, estas configuraciones se conservan si simplemente «desactiva» el completo y no lo «desinstala», y esto se hase de acuerdo con las directrices del complete. Различия между другими дополнениями в категории ошибок, эль-дополнением комментариев Facebook-де-TG eliminará todas las configuraciones де-су-сайто-де-WordPress си себе desinstala. Incluso las meta-cajas y los meta-valores también serán eliminados (де-ла-база-де-датос).
 Le aseguramos лос mejores estándares profesionales en este sentido.
Le aseguramos лос mejores estándares profesionales en este sentido.- ¿Cómo puedo hacer una pregunta de asistencia или recibir su ayuda en caso de que tenga algún Problema con el completo de comentarios de Facebook de TG?
Si tiene alguna duda o pregunta sobre asistencia, puede dejar sus comentarios en http://www.tekgazet.com/tg-facebook-comments-plugin, que es la página de Additionalos para este Additionalo. Вы можете использовать его для поддержки WordPress (https://wordpress.org/plugins/tg-facebook-comments/).
Esto funciona con mi site!
perla
Creo que este es el mejor correcto de commenter de FB,
todos los demás que he probado, todos los cuadros de commentarios de FB están sobre el cuadro word de autor y sobre el área depress, escomentarios конфликт.
Pero este está bien. Gracias por el Additionalo, por Favor continúe actizándolo.
¡Идеально!
Полманкс
Корректирующая функция ¡Gran trabajo! ¡Грасиас!
МЕЙОР
SteveBenthal
Probé unos 10 de ellos y aparecieron de una manera que no me gustaba.

esto le allowe hacer todas las páginas o publicaciones, o solo las publicaciones, o desactivarlas y simplemente colocar el código corto en la publicación de la página o el widget que desee.
¡Идеально!Буэно
wsjwong
простой и функциональный
Плагин Buen
Jammin
Спасибо за добавление комментариев FB.
Гран Апойо
HelpPost.gr
Gracias por un gran apoyo
Читать 7 мнений
«Комментарии TG Facebook» является программным обеспечением де кодиго abierto. Las siguientes personas может внести свой вклад в этот плагин.
Вкладчики
Ашок Дхамиджа
Traduzca «TG Facebook Comments» на идиоматическом языке.
¿Interesado en el desarrollo?
Busque el código, пересмотреть репозиторий SVN или suscríbase al registro de desarrollo por RSS.
1.5
- Добавление кода для корзины [tg_facebook_comments] для просмотра комментариев в Facebook, а также возможность добавления страницы или страницы для перехода к виджету Texto.

Вертикальная прокрутка новостей
Вертикальная прокрутка новостей позволяет отображать новости вашего сайта с вертикальной прокруткой. Кроме того, этот плагин также позволяет вам эффективно контролировать любое количество новостей на вашем сайте. Администратор также может вставлять, настраивать и удалять новости по своему усмотрению.
Кроме того, этот плагин также позволяет вам эффективно контролировать любое количество новостей на вашем сайте. Администратор также может вставлять, настраивать и удалять новости по своему усмотрению.
Предоставляемые функции:
Основные моменты :
Яндекс.Новости от Теплицы
Яндекс. Новостная лента Теплицы — отличный вариант для обмена материалами вашего сайта в формате новостей Яндекса. Кроме того, это также поможет вам упростить комбинацию ваших сайтов WordPress и плагина Яндекс.Новости. Это совершенно бесплатно, и вы можете установить его очень легко.
Кроме того, это также поможет вам упростить комбинацию ваших сайтов WordPress и плагина Яндекс.Новости. Это совершенно бесплатно, и вы можете установить его очень легко.
Предоставляемые функции:
Свиток новостей
Свиток новостей позволяет вам показывать многие предстоящие события, а также важные объявления для зрителей. Кроме того, этот плагин также помогает вашим клиентам быть в курсе последних новостей и предстоящих событий, вставляя ссылку на новости.
Предоставляемые функции:
Особенности:
Ditty News Ticker
Ditty News Ticker позволяет легко показывать многофункциональные данные. Кроме того, вы также можете использовать его для вставки пользовательских бегущей строки новостей на свой сайт WordPress с помощью прямых функций, пользовательского виджета бегущей строки новостей Ditty, а также шорткодов. В этот плагин также включены 3 режима тикера по умолчанию.
Кроме того, вы также можете использовать его для вставки пользовательских бегущей строки новостей на свой сайт WordPress с помощью прямых функций, пользовательского виджета бегущей строки новостей Ditty, а также шорткодов. В этот плагин также включены 3 режима тикера по умолчанию.
Предоставляемые функции:
Основные моменты:
PJ News Ticker
PJ News Ticker — это простой, но мощный плагин новостной ленты WordPress. Используя этот плагин, вы можете отображать последние сообщения в выделенном стиле. Кроме того, вы также можете вставить бегущую строку в любое место, просто используя короткие коды.
Provided features:
Highlights:
Top News
Top News — идеальное решение для новостных веб-сайтов. С помощью плагина вы можете демонстрировать заголовки последних новостей из 31 всемирно известной газеты на своих сайтах WordPress, таких как CNN, BBC, The Guardian, The Economist, Fox News и многих других. Кроме того, он позволяет отображать новости в двух типах макетов, включая список и сетку. В частности, он полностью адаптивен, поэтому отлично выглядит на всех устройствах.
С помощью плагина вы можете демонстрировать заголовки последних новостей из 31 всемирно известной газеты на своих сайтах WordPress, таких как CNN, BBC, The Guardian, The Economist, Fox News и многих других. Кроме того, он позволяет отображать новости в двух типах макетов, включая список и сетку. В частности, он полностью адаптивен, поэтому отлично выглядит на всех устройствах.
Предоставляемые функции:
Особенности:
Подведение итогов
В заключение, использование новостного плагина WordPress поможет вам добавить больше функций на ваш новостной сайт. Кроме того, это поможет вам быстро обновлять последние новости. Надеемся, наша подборка дала вам разумное решение. Если у вас есть какие-либо вопросы, не стесняйтесь написать комментарий ниже. Мы поддержим вас как можно скорее.
Кроме того, это поможет вам быстро обновлять последние новости. Надеемся, наша подборка дала вам разумное решение. Если у вас есть какие-либо вопросы, не стесняйтесь написать комментарий ниже. Мы поддержим вас как можно скорее.
Кроме того, вы можете посетить наши бесплатные темы WordPress, чтобы открыть для себя множество потрясающих и простых в использовании дизайнов для вашего веб-сайта.
Мой товар не был включен? => Свяжитесь с нами, чтобы перечислить ваш товар и увеличить количество загрузок!
ET Digital Team
Мы цифровая команда из EngineTemplate с 5 экспертами по контенту. Наша команда имеет 5-летний опыт работы с открытым исходным кодом Joomla и WordPress, мы делаем ежедневные блоги и создаем полезные ресурсы для всех, у кого возникают проблемы с открытым исходным кодом при его использовании.
Коллекция новостных плагинов
Список изменений — документация Smart Slider
Список изменений — документация Smart Slider ⚠️ Предупреждение: Smart Slider 3. 5 не имеет обратной совместимости! Перед обновлением проверьте
возможные проблемы и их решения, которые вы можете увидеть после обновления до 3.5.
5 не имеет обратной совместимости! Перед обновлением проверьте
возможные проблемы и их решения, которые вы можете увидеть после обновления до 3.5.Предстоящие исправления и функции
Исправлены все известные проблемы.
3.5.1.11
2022. 09. 29. — WordPress Pro, Joomla
3.5.1.10
2022.09.26. — Joomla, WordPress Pro
⚠️ Предупреждение: Начиная с этой версии Smart Slider требует WordPress 5.0 или новее! (WordPress 6.x поддерживается.) Functions.php , чтобы избежать проблем в определенных случаях.3.5.1.9
2022.08.11.
3.5.1.8.
2022.07.26.
3.5.1.7
2022.05.24.
3.5.1.6
2022.05.04. — Joomla, WordPress Pro
3.5.
 1.5
1.52022.04.20. Joomla, WordPress Pro
3.5.1.4.
22.02.2022.
3.5.1.3
2022. 01. 14.
3.5.1.2
2021.11.15.
3.5.1.1
2021.10.18
3.5.1.0
2021. 09. 30
3.5.0.11
2021. 09. 09.
3.5.0.10
20.07.2021
3.5.0.9
2021.06.09
3.5.0.8
2021.05.31
3.5.0.7
2021.05.19.

3.5.0.6
2021.05.11.
3.
 5.0.5
5.0.52021.05.06.
3.5.0.4
2021.05.04.
3.
 5.0.3
5.0.32021.04.29.
3.5.0.2
2021.04.27.
3.5.0.1бета
2021.04.15.
3.5.0.0бета
2021.04.14.

Вы получили ответ на свой вопрос?
Спасибо за ответ Не удалось отправить отзыв. Пожалуйста, попробуйте позже.
10 лучших новостных плагинов WordPress 2022
лучших новостных плагинов WordPress , которые добавят некоторые удивительные функции в ваш новостной сайт, созданный на платформе WordPress.
Хотите создать новостной сайт, но не умеете программировать? Теперь вам не о чем беспокоиться, так как WordPress поможет вам!
WordPress — это надежная система управления контентом, которую можно использовать только в веб-браузере. Это свободно! Это потому, что это проект с открытым исходным кодом, где многие программисты по всему миру постоянно разрабатывают и улучшают код WordPress.
Это свободно! Это потому, что это проект с открытым исходным кодом, где многие программисты по всему миру постоянно разрабатывают и улучшают код WordPress.
Если вы хотите расширить свои знания о самых популярных CMS, вы можете использовать HostingWiki, чтобы узнать о них больше.
Плагины являются важной частью этого. Они классифицируются в соответствии с их функциональностью!
WordPress содержит тысячи бесплатных и коммерческих плагинов, которые помогут вам создать фантастический сайт. Сегодня мы обсуждаем различные новостных плагинов WordPress , которые вы можете использовать для продвижения своего сайта.
Новостной сайт всегда должен быть броским и актуальным. Есть разные новостных плагинов для WordPress на выбор, каждый имеет свои характерные особенности.
Начиная от разных типов прокрутки новостей до разных типов бегущих строк и даже разных видов виджетов. Все они гарантируют, что у вас будет блестящий новостной сайт.
Давайте обсудим лучшие новостные плагины. Мы будем перечислять их особенности вместе с ним!
Ditty News Ticker
Первый плагин в нашем списке — Ditty News Ticker. Это многофункциональный плагин для отображения. Этот плагин используется наиболее широко, чем любой другой плагин.
Основная причина в том, что он позволяет отображать новости в 3 разных форматах. Еще одним преимуществом этого плагина является его простота.
Особенности
Получить плагин
Simple News Как следует из названия, это очень простой и удобный в использовании плагин. Вообще никаких осложнений. Кроме того, это бесплатно. Этот плагин отображает новости в неупорядоченном списке.
Вообще никаких осложнений. Кроме того, это бесплатно. Этот плагин отображает новости в неупорядоченном списке.
Но плагин нельзя использовать для каких-либо других сложных функций, таких как функции шаблона.
Особенности
Получить плагин
WP News and Scrolling WidgetsWP News and Scrolling Widgets — очень надежный и отличный плагин. Это поможет вам добавлять и управлять новостями.
Но не только это, он помогает отображать новости, архивы данных, виджеты, вертикальную прокрутку новостей и новости с миниатюрами виджетов на вашем сайте.
Этот плагин также добавляет новую вкладку в меню администратора, позволяя вам добавлять новости, как обычные сообщения. Это платный плагин, поэтому в нем есть много фантастических премиум-функций!
Особенности
Получить плагин
Swift BoxИспользуя Swift Box, вы можете отображать новости в уникальной среде, собирая их из разных источников. Источники также могут включать сайты социальных сетей.
Это инновационный плагин, который сортирует новости по дате. Мало того, он полностью отзывчив и адаптируется к любому экрану, и не имеет значения, содержит ли новость просто текст или комбинацию ссылок, видео, изображений и т. д.
Этот плагин ускорит загрузку вашего сайта.
Характеристики
Новости в прямом эфире были вдохновлены бегущими строками новостей, которые используются телевизионными станциями для передачи финансовых новостей, последних новостей и новостей о погоде. Этот плагин дает живые новости. Таким образом, вашим читателям не нужно периодически обновлять страницу.
Функции
News Announcement Scroll — замечательный плагин, который поможет вам публиковать обновления, объявления и т. д. на вашем сайте.
Будь то объявление о новых распродажах, обновления блога, обновления предложений, объявления о конкурсах или последние события. Это также дает вам возможность добавлять ссылки на ваши новости.
Это также дает вам возможность добавлять ссылки на ваши новости.
Это поможет вашим читателям легко найти все в одном месте. Он также прост в использовании.
Особенности
Получить плагин
Яндекс.Новости Преобразуйте свой новостной сайт в формат Яндекс. Новостей, используя Яндекс.Новости от Теплицы. Он будет поддерживать турбо-страницы. Это упростит интеграцию вашего сайта в этот формат.
Новостей, используя Яндекс.Новости от Теплицы. Он будет поддерживать турбо-страницы. Это упростит интеграцию вашего сайта в этот формат.
Возможности
Получить плагин
Вертикальная прокрутка новостейДобавьте вертикальную прокрутку на свой новостной сайт с помощью Вертикальной прокрутки новостей. Это дает администратору широкие возможности для просмотра новостей. Плагин прост и удобен в использовании!
Особенности
Получить плагин
Новостные кодыНовостные коды произведут революцию в том, как вы используете и отображаете свои новости. Это также улучшит взаимодействие читателей с вашим новостным веб-сайтом, веб-сайтом журнала или любым проектом, над которым вы работаете, содержащим сообщения для создания и представления контента. Это платный плагин.
Особенности
Плагин от JoomUnited. Это очень удобный плагин для отображения последних сообщений или, если вы управляете новостным сайтом, то последние новости в очень привлекательном виде.
Плагин поставляется с 7 различными темами на выбор, и вы можете дополнительно настроить каждый из блоков новостей отдельно, чтобы сделать их еще более привлекательными.
Еще одним преимуществом плагина является возможность расширенного фильтра, позволяющая фильтровать контент из различных категорий на вашем сайте.
Особенности
Получить плагин
Final Word
Вышеупомянутые плагины WordPress являются одними из лучших опций плагинов новостей WordPress, которые, несомненно, повысят ценность вашего новостного сайта.
Если вы знаете какой-либо другой плагин, который стоит упомянуть в этом списке, сообщите нам об этом, используя форму комментариев ниже.
яндекс на вордпресс
Плагин SEO от Squirrly SEO: SEO-плагин №1 для WordPress с искусственным интеллектом
Ваши задач SEO — решены.
Миссия Squirrly — Никогда не ошибаться в SEO . Пользователи нашего плагина AI SaaS + варьируются от автомастерской за углом до некоторых из самых популярных сайтов на планете.
SEO продолжает оставаться одним из самых надежных источников трафика. В отличие от рекламы, которая перестает приносить вам трафик, когда ваш бюджет заканчивается, создание и реализация стратегии SEO для вашего сайта WordPress настраивает вас на долгосрочный успех.
Но SEO может быть крепким орешком. Если только вы не используете полный SEO-плагин для WordPress , который был создан с учетом ВАШИХ SEO-задач.
ПРЕИМУЩЕСТВА / УСПЕХ КЛИЕНТА / СРАВНЕНИЕ / ВСЕ ФУНКЦИИ / ДЕМО
Мы создали Squirrly SEO, чтобы помочь всем, независимо от их уровня знаний и опыта в области SEO, получить доступ ко ВСЕМ инструментам SEO и ВСЕМ рекомендациям , которые им нужны, чтобы взять на себя ответственность за SEO, оптимизировать и получить больше трафика для своих сайтов. .
.
ЧТО-НИБУДЬ ИЗ ЭТОГО ЗВУЧИТ ЗНАКОМСТВО?
«У меня уже есть бесконечный список дел, которые нужно решить прямо сейчас. Я хочу иметь время для ведения своего бизнеса, а не тратить свою жизнь на SEO для моего сайта. “
«Меня пугает SEO и его сложность. Я никогда не знаю, оказывает ли то, что я делаю, влияние. “
«Я знаю, что WordPress SEO важен, но я изо всех сил пытаюсь понять все части и то, как они работают вместе».
«SEO — это как тренировка. Необходимое, но скучное и утомительное. Трудно получить мотивацию, поэтому SEO никогда не заканчивается».
Если вы можете связать с какой-либо из проблем, упомянутых здесь, или если вы просто ищете SEO-решение, которое не просто хорошо, а на самом деле ВЕЛИКОЛЕПНО — пришло время познакомиться со Сквирли .
★★★★★
Гарантированно поможет вам ранжироваться быстрее. Начните свой путь оптимизации, чтобы повысить производительность и привлечь больше органического трафика на свой сайт уже сегодня.
«Я купил Squirrly 28 апреля 2021 года, и по состоянию на утро 19 мая 2021 года 90 089 посетителей моего сайта увеличились почти в 10 раз по сравнению с трафиком за апрель».
Рид Флорен (Эксперт по онлайн-маркетингу в Jarvis.AI, соавтор бестселлеров)
Squirrly SEO — это комплексный SEO-пакет на базе искусственного интеллекта, который избавляет от догадок при поисковой оптимизации.
Оптимизируйте свой WordPress и выберите кратчайший путь к первой странице поиска Google с целями SEO, основанными на данных, от ИИ. консультант.
Работает на основе машинного обучения и облачных сервисов.
Используйте один инструмент для исследования ключевых слов, SEO-оптимизации контента, анализа контента, рекомендаций по SEO, технического SEO, аудита сайта, отслеживания рейтинга и многого другого.
Оптимизируйте весь свой сайт WordPress с помощью Squirrly SEO.
Идеально подходит для : владельцы малого бизнеса, создатели контента, блоггеры, фрилансеры и агентства, которым нужны четкие рекомендации по улучшению их SEO.
Рекомендовано тысячами счастливых пользователей
Squirrly SEO — это популярный SEO-плагин для WordPress, который неспециалисты по поисковой оптимизации используют для увеличения трафика своих поисковых систем. Предлагает тот же уровень рекомендаций, что и консультант-человек, но с большей точностью и индивидуальностью.
Добейтесь успеха в SEO, следуя Daily SEO Goals и использование встроенных SEO-инструментов Squirrly, чтобы получить более высокий рейтинг с меньшими усилиями.
Присоединяйтесь к огромному сообществу успешных пользователей, которые занимают первые позиции в поиске Google благодаря Squirrly SEO.
См. Истории успеха от пользователей WordPress, которые последовали совету Squirrly, здесь (нажмите)
Награды и признание 2021 г.

✔ Squirrly SEO был назван лучшим исполнителем лета 2021 года на G2 9.0090
✔ Gartner Digital Markets оценивает Squirrly SEO как лучший продукт в SEO во всем мире, среди других SaaS все следующие категории: Инструменты SEO, WordPress, Виртуальные помощники
✔ Ознакомьтесь со всеми наградами Squirrly SEO 2021
✔ Разработано, поддерживается и внедряется одной из лучших SaaS-компаний и 7479Клиенты, оплачивающие подписку
★★★★★
«Фантастические результаты с использованием Squirrly SEO»
Какие проблемы вы решаете с помощью продукта? Какие преимущества вы осознали?
Проблема: низкий рейтинг некоторых страниц и ключевых слов — решена.
Проблема: из-за низких позиций трафик был ниже — решено.
Якоб Тусгаард (основатель и генеральный директор)
(источник отзывов: G2)
9используйте его, чтобы увидеть Complete SEO Funnel и проверить ключевые отличия: Squirrly SEO по сравнению с другими инструментами SEO.
Все важные SEO-инструменты вы можете найти в SEMrush, Moz, Ahrefs на панели управления WordPress.
СМОТРИТЕ наш тест скорости. Время загрузки отличное, и мы проверили это во время живого сеанса.
«Сопоставимые» инструменты даже близко не подходят к тому, что предлагает Squirrly SEO.
От исследования ключевых слов до SEO-оптимизации контента, анализа контента, предложений SEO, настроек SEO, аудита веб-сайтов и отслеживания позиций — Squirrly предлагает большинство инструментов и функций SEO для охватит все ваши потребности SEO в одном месте .
Это избавляет от необходимости устанавливать множество различных плагинов и помогает оптимизировать рабочий процесс , чтобы повысить эффективность усилий по поисковой оптимизации .
Вы можете сделать это со Squirrly!
Наши данные исследования ключевых слов свежие 9у нас есть собственные алгоритмы, чтобы предлагать лучшие в отрасли данные , когда дело доходит до исследования ключевых слов. Мы строим исследовательские алгоритмы с 2012 года.
Мы строим исследовательские алгоритмы с 2012 года.
Со Squirrly у вас есть специальное место для хранения ключевых слов и их быстрой организации с помощью ярлыков, чтобы у вас было четкое представление о ваших стратегиях SEO.
SEO Live Assistant от Squirrly выполняет анализ контента в режиме реального времени и генерирует предложения для вашего контента на лету, а также проверяет его на удобочитаемость.
Это самый простой и управляемый способ создания SEO-контента, который понравится как поисковым системам, так и людям.
Focus Pages соединяет точки между многими сторонами SEO . Он сканирует ваш контент, чтобы показать вам задачи для конкретных страниц, которые необходимо выполнить, чтобы повысить ваши шансы на ранжирование.
Он сканирует ваш контент, чтобы показать вам задачи для конкретных страниц, которые необходимо выполнить, чтобы повысить ваши шансы на ранжирование.
Система учитывает из более чем 113 факторов ранжирования , чтобы дать вам полный анализ ваших страниц. Это контент-анализ следующего уровня.
**Есть больше… **
Squirrly проанализирует производительность вашего сайта и даст вам оценку на основе того, что он обнаружит. Плюс – четкое руководство о том, как вы можете улучшить свои показатели в тех областях, где вы отстаете.
Конфигурация SaaS + Plugin позволяет нам сканировать все, что связано с вашим сайтом, а наша собственная функция анализа рынка помогает нам реалистично оценивать ваш сайт с реальными показателями эффективности.

 Видеохостинг
Видеохостинг
 ru/about/blog/bazovaya-optimizatsiya/</link>
ru/about/blog/bazovaya-optimizatsiya/</link> ru/" text="Главная"/>
<breadcrumb url="https://d-element.ru/about/" text="О нас"/>
<breadcrumb url="https://d-element.ru/about/blog/" text="Блог"/>
<breadcrumb url="https://d-element.ru/about/blog/internet-marketing/" text="Интернет-маркетинг"/>
<breadcrumb url="https://d-element.ru/about/blog/bazovaya-optimizatsiya/" text="Базовая оптимизация сайта"/>
</breadcrumblist>
</yadex>
</metrics>
ru/" text="Главная"/>
<breadcrumb url="https://d-element.ru/about/" text="О нас"/>
<breadcrumb url="https://d-element.ru/about/blog/" text="Блог"/>
<breadcrumb url="https://d-element.ru/about/blog/internet-marketing/" text="Интернет-маркетинг"/>
<breadcrumb url="https://d-element.ru/about/blog/bazovaya-optimizatsiya/" text="Базовая оптимизация сайта"/>
</breadcrumblist>
</yadex>
</metrics>
 Разрешен еще один тег
Разрешен еще один тег  Требуется заменить на
Требуется заменить на 
