Как расположить картинки по горизонтали css
Работа с картинками в HTML и CSS
Этот урок посвящен теме как вставить картинку в HTML и какие стили CSS наиболее часто применяются для изображений. Здесь мы рассмотрим все основные вопросы касаемо вставки и отображения картинки в веб-документе. А также рассмотрим причины почему у некоторых пользователей не отображается картинка в HTML.
Содержание:
Как вставить картинку в HTML
В HTML изображения в графическом формате (GIF, JPEG, PNG, APNG, SVG, BMP, ICO) добавляются на веб-страницу с помощью тега <img> через атрибут src, в котором указывается адрес картинки. То есть атрибут src является обязательным для элемента <img>. Без него этот тег не используют.
Ещё одним обязательным атрибутом элемента <img> является alt. Этот атрибут используют на тот случай, если по какой-либо причине, браузер не сможет отобразить картинку. При его использовании, в месте отображения картинки на экран будет выведен указанный вами текст.
При его использовании, в месте отображения картинки на экран будет выведен указанный вами текст.
В таблице ниже представлены атрибуты тега <img>, которые используются наиболее часто. Но на самом деле их намного больше, ведь для элемента <img> доступны все универсальные атрибуты и события.
Таблица. Основные атрибуты элемента <img>
Здесь w — дескриптор ширины, который представляет собой целое положительное число, за которым следует w.
HTML картинка. Примеры
Как добавить картинку в HTML?
Как уже говорилось, чтобы добавить картинку в HTML нужно использовать тег <img> и его обязательные атрибуты src и alt. Также, поскольку тег <img> – это строчный элемент, то его рекомендуется располагать внутри какого-нибудь блочного элемента. Например, <p> или <div>.
Как изменить размер картинки в HTML?
Чтобы изменить размер изображения используют атрибуты height (задаёт высоту картинки) и width (задаёт ширину картинки). Эти атрибуты можно указывать как вместе, так и по отдельности.
Эти атрибуты можно указывать как вместе, так и по отдельности.
Если нужно пропорционально сжать картинку, то указывается только один атрибут (height, или width). Если же нужно чётко обозначить и высоту, и ширину картинки, то используют оба атрибута одновременно (height и width).
Как указать путь к файлу изображения в HTML?
Адрес ссылки на файл изображения может быть абсолютным и относительным.
Абсолютный путь показывает точное местонахождение файла, а относительный показывает путь к файлу относительно какой-либо «отправной точки».
Примеры:
https://site/img/D-Nik-Webmaster.jpg – это абсолютный адрес файла D-Nik-Webmaster.jpg так как путь к нему указан полностью.
/img/D-Nik-Webmaster.jpg – это относительный путь от корневого каталога. Знак «/» в самом начале указывает на то, что это корень каталога и выше по директории подниматься нельзя. Если файл index.html (HTML-документ) находится в каталоге site, то этот каталог будет корневым («отправной точкой»).
../img/D-Nik-Webmaster.jpg – это относительный путь от документа. Две точки в самом начале означают, что вам нужно подняться на один каталог вверх. Таким образом, если смотреть на наш пример, то нужно подняться на 1 директорию вверх, найти там папку img, а в ней найти файл D-Nik-Webmaster.jpg.
../../D-Nik-Webmaster.jpg – указывает путь к файлу, но только с поднятием на 2 директории вверх.
Как сделать картинку ссылкой в HTML
Для того, чтобы сделать картинку ссылкой в HTML нужно содержимое элемента <img> обрамить в тег <a>.
Картинка CSS. Примеры
Использование CSS (каскадных таблиц стилей) даёт возможность более гибко, более удобно и эффективно, настраивать отображение картинок на веб-странице. Поэтому даже для того, чтобы задать ширину и высоту изображений многие веб-мастера часто используют именно каскадные таблицы стилей.
Давайте рассмотрим несколько самых распространённых примеров оформления изображений на веб-странице с помощью CSS.
Как поставить на фон картинку в HTML?
Чтобы установить изображение в качестве фона нужно задать селектору body свойство background, или background-image.
Как установить размер картинки в CSS
Чтобы задать размер картинки в CSS нужно использовать свойства width (ширина) и height (высота). Например:
- Давайте создадим новый класс imgsize.
- Для элементов этого класса пропишем свойство width равным 350px.
- Присвоим картинке созданный ранее класс imgsize.
Таким образом, ширина картинки будет равна 350px, а высота уменьшится пропорционально. Если нужно установить фиксированную ширину и высоту картинки, то можно добавить свойство height (Например, height:350px).
Как сделать картинку адаптивной
Адаптивность картинки – это возможность изображения одинаково отображаться на разных типах устройств с различными характеристиками. Например, на компьютерах с разным разрешением экрана монитора, ноутбуках с разным разрешением дисплея, планшетах, телефонах и т.д.
Например, на компьютерах с разным разрешением экрана монитора, ноутбуках с разным разрешением дисплея, планшетах, телефонах и т.д.
Самый простой способ сделать одинаковое отображение картинки на всех устройствах – это использовать следующие правила:
Как разместить текст на картинке
Как выровнять картинку по центру веб-страницы
Способ №1
Самый простой способ выровнять картинку по центру – это присвоить ей класс, сделать картинку блоком и задать ей автоматическое выравнивание с правой и левой части.
Способ №2
Помещаем картинку в блок <div> или параграф <p>, присваиваем класс этому блоку (или параграфу), и устанавливаем правило выравнивание текста по центру.
Как сделать обтекание картинки текстом
Выровнять изображение по левому, или по правому краю веб-страницы (или какого-нибудь блока, контейнера) можно с помощью свойства float.
Таким образом, чтобы сделать обтекание картинки текстом слева или справа нужно прописать следующие правила:
Как выстроить картинки в ряд
Чтобы выстроить картинки по горизонтали в один ряд, нужно поместить их в блок <div> или параграф <p>, присвоить класс этому блоку (или параграфу), и установить следующие правила:
Весь код будет выглядеть так:
Как изменить размер картинки при наведении на неё курсора мыши
Изображение можно масштабировать (изменять его размер), вращать, сдвигать, или наклонять с помощью свойства transform. А для регулирования скорости анимации используется свойство transition.
А для регулирования скорости анимации используется свойство transition.
Например, если нам нужно, чтобы картинка увеличивалась (или уменьшалась) при наведении на неё курсора мыши, то нужно создать класс, присвоить его изображению и прописать следующие правила CSS:
Если нужно увеличить изображение, не увеличивая при этом размеры картинки, то картинку надо поместить в блок <div>. Для этого блока задать свойство display со значением inline-block, чтобы <div> стал размером с изображение; а также задать свойство overflow со значением hidden, чтобы всё пряталось за пределами блока <div>.
Почему не отображается картинка в HTML?
Причин почему картинка не отображается на веб-странице может быть несколько:
Каскадные таблицы стилей CSS советы & приёмыОбщая функция CSS — центрирование текста или изображения. Фактически, существует три вида центрирования:
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
Для этого CSS обладает свойством ‘text-align’:
которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
Следующее изображение центрировано:
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы может быть выровнено по центру вертикально.
Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы может быть выровнено по центру вертикально.
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
таблица стилей выглядит так:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
(В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Как сделать картинки в ряд в html: Как разместить несколько картинок рядом по горизонтали?
Как разместить несколько картинок рядом по горизонтали?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по горизонтали.
Решение
Изображения являются строчными элементами, поэтому написание в коде подряд несколько тегов <img> автоматически выстроит картинки по горизонтали. Тем не менее, с помощью стилей этим построением можно управлять более изящно.
Для начала рассмотрим простой пример, когда изображения выстраиваются по горизонтали без стилевого оформления (пример 1).
Пример 1. Картинки по горизонтали
Результат данного примера показан на рис. 1. Изображения выстраиваются в одну строку по горизонтали, а если некоторые из них не помещаются по ширине в окне, то переносятся на следующую строку.
Рис. 1. Фотографии, расположенные по горизонтали
Обратите внимание на пробел между фотографиями, он появляется за счет переноса тега <img> в коде на новую строку. Чтобы убрать пустой промежуток достаточно написать теги <img> в примере в одну строку.
Для регулирования горизонтальных и вертикальных отступов между фотографиями применяется стилевое свойство margin-right и margin-bottom. В примере 2 кроме отступов к фотографиям также добавлена рамка и цветная область вокруг изображений.
Пример 2. Отступы у фотографий
Результат данного примера показан на рис. 2.
Рис. 2. Вид фотографий, оформленных с помощью стилей
как поставить картинки в ряд bootstrap
Я пытаюсь получить эти 3 картинки подряд без каких-либо или небольших пробелов между ними, но этот код заставляет их складываться друг на друга. Я также хочу, чтобы они были выровнены по центру страницы.
Я также хочу, чтобы они были выровнены по центру страницы.
html image
Поделиться Источник Rachael Tanis 31 марта 2017 в 05:44
4 ответа
- Как поставить Bootstrap 3 скважины в один ряд?
Вот мой Bootstrap 3 jsFiddle , хотя вам, вероятно, придется просмотреть его в полноэкранном режиме, чтобы увидеть его во всей красе. Как вы можете видеть, есть два TB3 wells, называемые Herps и Derps . В настоящее время они сидят друг на друге, и, кроме того, они шире, чем колодцы navbar,…
Я пытаюсь поместить эти фотографии в один ряд, используя семантическое представление в drupal7. Я только что создал этот вид под названием try и поместил в него 2 картинки. После этого я редактирую это представление->формат-формат->настройка->строка (это запрос атрибута класса, а не обязательный),…
Поделиться an0nh5x0r 31 марта 2017 в 05:57
ваш код должен быть таким. .
.
не ставьте класс строк на каждый цвет..
Поделиться Mark Gerryl Mirandilla 31 марта 2017 в 05:55
Поделиться shabudeen shaikh 31 марта 2017 в 06:11
- Как поставить div справа от .container в Bootstrap?
В принципе, мне нужно поставить кнопку back-to-top в правой части нижнего колонтитула. Что-то вроде этого: Вот что я получаю: Вы можете видеть, что между Нижним колонтитулом и концом окна просмотра есть пустое пространство, это пространство-высота кнопки back-to-top, если я удалю кнопку, то пустое. ..
В настоящее время я пытаюсь выучить bootstrap 4 с нуля и до сих пор вполне нормально справлялся с его ограниченной документацией. Я поместил первоначальный проект здесь: http://codepen.io/kriszap/pen/GWWvLW меня особенно интересует эта часть: <div col-md-6 py-0 px-0 mx-0 my-0>…
Поделиться Nehil Koshiya 15 сентября 2019 в 08:24
Похожие вопросы:
Как поставить 4 кнопки в ряд с помощью lwuit? На том же расстоянии
как поставить 4 кнопки в ряд, как на картинке: Расстояние между элементами должно быть изменено при разных разрешениях
Я разрабатываю приложение wp8, используя TweetSharp. Все ссылки в твитах выглядят как t.co/aBRaKadABra. Часть ссылок-картинки, rest-редирект на внешние страницы. Итак, как я могу определить, что…
Все ссылки в твитах выглядят как t.co/aBRaKadABra. Часть ссылок-картинки, rest-редирект на внешние страницы. Итак, как я могу определить, что…
как поставить 4 изображения рядом с bootstrap
Здравствуйте я хочу поставить 4 изображения бок о бок с bootstrap с этим кодом только 2 изображения кладет бок о бок <div <a href=#><img…
Как поставить Bootstrap 3 скважины в один ряд?
Вот мой Bootstrap 3 jsFiddle , хотя вам, вероятно, придется просмотреть его в полноэкранном режиме, чтобы увидеть его во всей красе. Как вы можете видеть, есть два TB3 wells, называемые Herps и…
Как поместить картинки в один ряд с помощью семантического представления?
Я пытаюсь поместить эти фотографии в один ряд, используя семантическое представление в drupal7. Я только что создал этот вид под названием try и поместил в него 2 картинки. После этого я редактирую…
Как поставить div справа от . container в Bootstrap?
В принципе, мне нужно поставить кнопку back-to-top в правой части нижнего колонтитула. Что-то вроде этого: Вот что я получаю: Вы можете видеть, что между Нижним колонтитулом и концом окна просмотра…
Что-то вроде этого: Вот что я получаю: Вы можете видеть, что между Нижним колонтитулом и концом окна просмотра…
Bootstrap 4: отзывчивые картинки + обрезка?
В настоящее время я пытаюсь выучить bootstrap 4 с нуля и до сих пор вполне нормально справлялся с его ограниченной документацией. Я поместил первоначальный проект здесь:…
Как поставить 2 listView в ряд?
Я хочу иметь возможность поставить 2 ListView в ряд, чтобы они были полностью независимы, и я могу динамически добавлять в него элементы. Как будто у меня была колонка для моего счета, а рядом с…
Как поставить скаляры в один ряд в тензорной доске в TF2.0?
Если у меня есть 3 разных скаляра в тензорной доске, и я хочу поместить два из них в один ряд, что я могу сделать? Следующий код создает тензорную доску с 3 различными строками. И я хочу поставить…
Как выровнять текст под и сбоку изображения и поставить их в один ряд с css bootstrap 4
Я хочу выровнять 2 разных текста сбоку и под изображением как 1 статью. и хотите поместить 2 статьи в один ряд, когда размер окна col-md или больше. я хочу, чтобы вторая статья отображалась под…
и хотите поместить 2 статьи в один ряд, когда размер окна col-md или больше. я хочу, чтобы вторая статья отображалась под…
Как разместить рядом несколько картинок?
Можно сделать коллаж, конечно. Я почему-то не очень люблю коллажи, особенно их делать)) видимо наелась ими в свое время.
Можно сделать с помощью выравнивания, но это ТАК криво работает в блоггере, что проще вообще не делать)
Расскажу, как вставляю картинки в пост я.
Сразу скажу, есть и другие способы. Но я привыкла именно к такому способу, потому что этот блог — не первый мой веб-проект, до этого я сама делала сайт, а точнее интернет-магазин детских вещей, делала его на платформе wordpress и перелопатив много инфо по вставке картинок, остановилась на этом способе.
Заранее ответив на ваш вопрос, напишу, что интернет-магазин я давно продала (у меня была 1/2 часть). Сейчас я с грустью захожу на его сайт и вижу, что сайт совсем не ведется и не обновляется. Дизайн переделан…точнее изуродовано то, что создавалось с таким трудом. Но это уже не мое дело, что очень хорошо)
Но это уже не мое дело, что очень хорошо)
И теперь, если мне нужно вставить много картинок подряд в одну строчку, или картинки и текст рядом, и чтобы все было ровненько и красиво, я использую таблицу с прозрачными границами.
Сложно, скажете вы? Зато работает и вы не зависите от глюков визуального редактора. А раз прописав код таблицы, вы можете его просто копировать из поста в пост.
Например, нам нужно разместить в один ряд три картинки:
1. Для этого создадим сообщение и написав текст, остановимся в нужном нам месте и переключимся в режим HTML.
2. В режиме HTML вставляем код таблицы.
По коду видно, что теги
<tr></tr> — означают начало и конец строки, а
<td></td> — начало и конец столбца.
Чтобы менять количество строк и столбцов, надо просто менять количество этих тегов и их содержимое (то, что будет внутри ;-))
Важно: теги столбцов помещены внутри тегов строк, видите?
3. Возвращаемся в режим Создать.
Возвращаемся в режим Создать.
Все страшные коды исчезли, остались только три слова в один ряд:
| столбец1 | столбец2 | столбец3 |
4. Вставим первую картинку. Для поставим курсор перед словом «столбец 1» и обычным способом нажмем на вставку картинки. Получится вот так:
| столбец 1 | столбец2 | столбец3 |
5. Вставляем вторую картинку, для этого ставим курсор перед словом «стоблец2» и жмем на вставку картинки.
| столбец 1 | столбец2 | столбец3 |
3. Тоже самое делаем и с третьей картинкой.
| столбец 1 | столбец2 | столбец3 |
Слова «стоблбец 1», «столбец 2» и «столбец 3» можно удалить, выделив и нажав на Delete, а можно и заменить их на описание картинок.
Они также будут выравниваться в рамках столбцов таблицы.
Вот такой способ. Пишите свои))
Скрипт галереи с увеличением по клику и с “пролистыванием” (слайдером)
Обратите внимание: сейчас в нашем редакторе есть готовый виджет, позволяющий создавать слайдеры на лендингах без скриптов. Рекомендуем использовать именно его:
Шаг первый
1. Копируем код, размещенный здесь.
2. Вставляем его через инструмент «Скрипты» в основном меню редактора,
задав положение «Внутри тега HEAD»:
3. Сохраняем изменения:
Шаг второй
1. Копируем код, размещенный здесь.
2. Вставляем его с помощью инструмента «Произвольный HTML».
3. Редактируем ссылки на увеличенные изображения и миниатюры и названия изображений (“Заголовок”):
Изображения вы можете разместить у себя на хостинге, в облачном хранилище или загрузить через редактор в хранилище медиа-файлов LPgenerator через инструмент “Изображение”.
Настоятельно рекомендуем загружать изображения нужного размера!
4. Сохраняем изменения.
Сохраняем изменения.
Примечания
1. Если изображение в галерее будет единственным, то атрибут rel=”gallery1” следует удалить.
2. Заголовок будет отображаться под всплывающим окном. Если он не не требуется, удалите из кода атрибут title=”Заголовок”.
3. Если требуется разместить 2 и более галерей на одной странице, то для них используйте “gallery2”, “gallery3” и т. д.:
в исходном коде замените значение атрибута rel=»gallery1″на rel=»gallery2″ и т. д., в зависимости от числа создаваемых галерей.
Шаг третий
1. Копируем код, размещенный здесь.
2. Выбираем инструмент «Скрипты» в основном меню редактора
и нажимаем на кнопку «Добавить скрипт».
3. Вставляем код, задав положение «Перед тегом </BODY>».
4. Сохраняем изменения:
Вот и все! Красивая галерея с «пролистыванием» («слайдером») и увеличением из миниатюры по клику готова.
Обратите внимание: если изображения не выстраиваются в один ряд, просто увеличьте размер HTML заглушки. Он должен соответствовать ширине одного ряда изображений и высоте этих изображений.
Желательно подбирать одинаковые по размеру картинки как для миниатюр так и увеличенных просмотров.
Точное позиционирование картинки на веб-странице
В ряде случаев веб-мастера при создании сайтов или верстке веб-страниц и шаблонов сталкиваются с ситуацией, когда необходимо точно поместить картинку в нужном месте страницы так, чтобы совместить ее с изображением заднего фона. К примеру, мы имеем рисунок дизайна главной страницы сайта и на этом рисунке есть такой фрагмент:
Фрагмент рисунка дизайна страницы.
Нам нужно «разрезать» этот рисунок на отдельные картинки и сделать его точную копию на странице создаваемого сайта. Внимательно присмотревшись к фрагменту дизайна, мы видим, что:
- Задний фон состоит из повторяющегося фрагмента, поэтому его можно вырезать отдельно и сделать фоном тега div или td.

- Логотип имеет сзади полупозрачную, плавно исчезающую тень, поэтому его нельзя вырезать ровно по краю, а придется захватить часть заднего фона.
В результате мы получим две картинки:
| Картинка 1. Задний фон. | Картинка 2. Логотип с частью заднего фона. |
Теперь нам необходимо поместить их на страницу сайта и совместить с точностью до пикселя. Есть масса способов как это сделать:
- Сделать таблицу и порезав ее на ячейки, пытаться совместить края картинки 2 с фоном;
- С помощью однопиксельного прозрачного gif файла можно отодвинуть картинку 2 вниз и вправо;
- Вместо прозрачного gif файла можно использовать поля образованные с помощью тега div;
- И так далее…
Можно придумать довольно много вариантов реализации подобной задачи, но я хочу предложить вам самый, на мой взгляд, простой и эффективный способ точного позиционирования картинки внутри какого-либо тега. Он заключается в прописывании внутри тега img стиля, в котором мы задаем смещение картинки сверху и слева. Html код картинки будет выглядеть вот так:
Он заключается в прописывании внутри тега img стиля, в котором мы задаем смещение картинки сверху и слева. Html код картинки будет выглядеть вот так:
<img src=»http://artwebmaster.ru/images/stories/content/logo.gif» border=»0″/>
Фоновое изображение пустим, к примеру, по тегу div, хотя можно и по tr — это кому как нравиться. В результате получаем:
Вот как это все будет выглядеть:
Совмещенные картинки фона и логотипа.
Все прекрасно и замечательно — картинка точно попадает туда, где ей и положено быть, что нам и требуется.
Используя этот способ, для точного позиционирования картинки нужно всего лишь изменить значения padding-left (отступ картинки слева) и padding-top (отступ картинки сверху).
Теперь несколько важных замечаний:
- Следует иметь ввиду, что тег, внутри которого будет помещена картинка, должен, либо иметь жестко заданную высоту и ширину (с помощью width и height), либо картинка должна быть «прилеплена» к верхней и левой стороне тега (в теге td это делается с помощью valign и align).
 В идеале лучше сделать и то и другое.
В идеале лучше сделать и то и другое.
Если этого не делать, то картинка может «съезжать» со своего места в зависимости от окружающих тегов, окружающего текста и картинок. Вы, возможно, видели такие сайты, у которых при переходе от страницы к странице графика начинает «разъезжаться». - В примере, описанном выше, стили помещены внутри тегов. Это совсем не обязательно и сделано лишь для наглядности. В принципе, их можно вынести в отдельный CSS файл таблицы стилей.
Вот собственно и вся премудрость. Как вы сами видите, ничего сложного в этом способе нет, но поставленную задачу он выполняет прекрасно.
Желаю Вам удачи и успехов в веб-программировании!
Как вставить 3 картинки в ряд?
Для опытных пользователей фото редакторов или для любителей Instagram вставить несколько картинок в ряд совсем не сложно, как впрочем и для опытных блогеров. Что же делать тем, кто только делает первые шаги по ведению блога. Большинство предложенных решений сложны и непонятны. Впрочем, я сама еще вчера не умела этого делать.
Впрочем, я сама еще вчера не умела этого делать.
Раньше я бы сделала коллаж на компьютере и вставила его целиком. Сейчас сплелись три проблемы в один узел: мой бук не позволяет работать с папками, не открывается Пикаса на буке и бесплатное место в веб-альбомах Пикаса подходит к концу..плюс супер скоростной инет с флешки. Пришлось искать решение в на доступном языке и методом проб и ошибок превращать его в пошаговую инструкцию.
Итог Вы уже видели: три фото моей любимой мамули в ряд. Интересно? Читаем.
Я уверена, что это не единственный способ разместить в ряд несколько изображений, и если я найду другой, то обязательно поделюсь с Вами. А сейчас разберемся с тем, что имеем.
Допустим, что Вы уже написали часть сообщения и именно в данном месте нужно разместить картинки в ряд. Замираем на минутку и, ничего не трогая, ищем в том ряду, где Вы выбираете шрифт, цвет, вставляете изображения, кнопочку, которую раньше не замечали или просто боялись и игнорировали — HTML.
Нашли? Не пугайтесь, дальше сложно не будет. Смело жмём на эти 4 заветные буковки и получаем вместо написанного нами понятного текста набор закорючек с местами знакомыми буквами. Теперь в конце тех загогулин , то есть в том месте, где Вы хотите разместить фото, вставляем код
Смело жмём на эти 4 заветные буковки и получаем вместо написанного нами понятного текста набор закорючек с местами знакомыми буквами. Теперь в конце тех загогулин , то есть в том месте, где Вы хотите разместить фото, вставляем код
Больше ничего не трогая в тех дебрях, жмём левее той кнопочки СОЗДАТЬ и попадаем в привычное сообщение, в котором после текста появились
столбец1 столбец2 столбец3
Дальше уже все просто: ставим курсор перед СТОЛБЕЦ1 и вставляем в обычном режиме изображение (да-да, как обычно Вы это делаете).
Далее аналогично ставим курсор перед СТОЛБЕЦ2 и вставляем вторую картинку.
Как правильно оформлять картинки в письме
Одно и то же еmail-сообщение воспринимается читателями по-разному. Во многом это зависит от дизайна письма — насколько оно привлекательно выглядит для подписчика. Если вы хотите передавать в емейле настроение и красиво преподнести ваш товар, то одним из важных элементов оформления email-рассылок являются картинки для письма.
Зачем нужны изображения в письмах?
- Картинки усиливают эффект от емейла. Перед прочтением читатель выделяет образы, акцентируя на них внимание, только потом начинает читать, о чем сообщение. С помощью грамотно подобранных фото можно подчеркнуть главную идею месседжа и создать правильный образ.
- Люди любят нажимать на изображения в письмах — так воспользуйтесь этим и сделайте их кликабельными.
- Реклама товара работает лучше, если представлена в виде фотографий. Лучше один раз увидеть, чем 100 раз прочитать.
- Картинки помогают сделать ваше письмо/бренд узнаваемым. Можно добавить корпоративные изображения, логотипы, фотографии автора емейла (клиенту будет приятно видеть, с кем он общается).
- Чтобы узнать, прочитал ли подписчик письмо, размещайте картинки на нашем сервисе. Это позволит увидеть, когда и для какого сообщения человек загрузил картинки, а следовательно — открыл его.

Прокачайте емейл-маркетинг с eSputnik!
Подводные камни оформления изображений в письмах:
Большие картинки — это плохо. Во-первых, учитывайте размер в байтах. Чем больше фото, тем медленнее оно будет загружаться у пользователя. Особенно это критично при использовании мобильного интернета.
В сервисе eSputnik рекомендуется использовать фото формата PNG, JPG, GIF не больше 2 Мб.
Во-вторых, обращайте внимание на размер изображений в пикселях. Лучше всего, чтобы размер email-картинки был равен ширине письма. Часто бывает так, что фото с параметрами 2000×2000 пикселей сжимается до 200×200 пикселей. Фотография загружается медленнее и теряет в качестве.
Оптимальный размер картинки для email — 600×480 пикселей. Ширина в 600 пикселей корректно отобразится и на десктопе, и на экране мобильного устройства. Шире сделать можно, но читатели не любят использовать горизонтальный скролл.
Не используйте картинки 1×1 пикселей, которые иногда удобно использовать для заполнения пустого места. ни могут привести к попаданию в спам. Обойти эту проблему просто — используйте вместо этого изображение 10×10 пикселей :).
ни могут привести к попаданию в спам. Обойти эту проблему просто — используйте вместо этого изображение 10×10 пикселей :).
Формат картинки электронной почты
Чаще всего для электронных писем используют растровые и векторные изображения в форматах JPEG, PNG и GIF. Между ними есть определенные различия. Формат JPEG хорош для фотографий небольшого размера с гаммой более 256 цветов. Его минус — в потере качества при масштабировании. Кроме того, после сжатия на фото могут появиться артефакты (например, на красном фоне образуется белая “рябь”). JPEG не поддерживает анимацию, и он не годится для логотипов, т. к. у него непрозрачный фон.
PNG в свою очередь поддерживает прозрачность. Этот формат можно использовать для текстовых изображений и лого. При сжатии не теряется качество. Но если вам нужны большие картинки для рассылки, то лучше не использовать PNG, так как файл получится слишком тяжелым. Еще один минус заключается в том, что не все веб-браузеры корректно поддерживают этот формат.
GIF-файлы являются анимированными картинками, которые, в частности, помогают заменить видео в емейлах. Пока полноценно видеоконтент поддерживают только АМР-письма, и если вы еще не работаете с ними, то вас выручат гифки.
GIF-файлы поддерживают прозрачность и сжимаются без потери качества. Подходят для текстовых изображений. Но они много весят, отображают только 256 цветов и не во всех почтовых клиентах корректно работают (полноценно не видны в Outlook 2007, 2010 и 2013). Подробнее об использовании GIF в рассылках читайте здесь.
Нюансы верстки емейла с изображениями
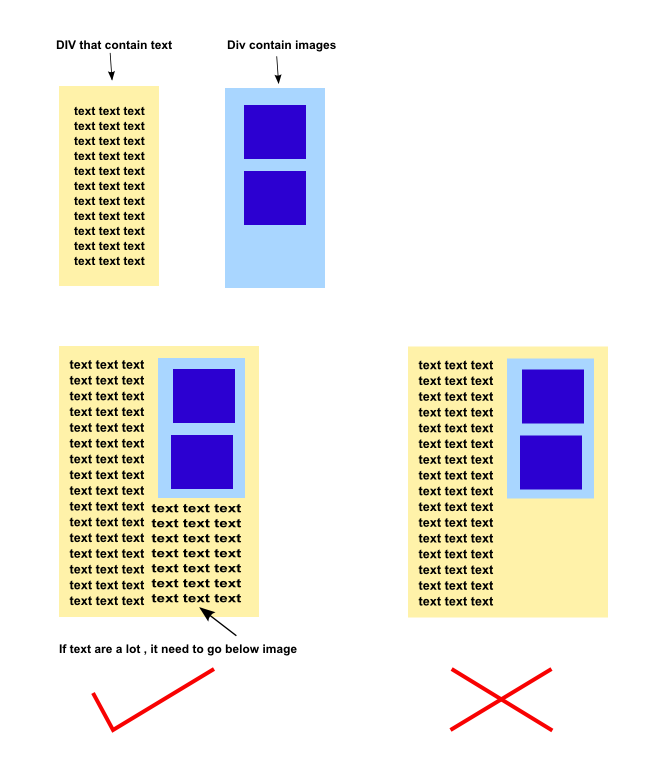
При неумелом использовании картинка может стать врагом. Некоторые грешат тем, что при составлении письма все полностью заполняют фотографиями. Возможно, для реализации творческих идей это и хорошо, но если изображения не загрузятся, читатель может получить просто набор ссылок. Используйте текст для важной информации, а иллюстрации — чтобы усилить смысл сказанного или привлечь внимание читателя.
Названия блоков лучше делать текстовыми, чтобы они не исчезали при пересылке.
Картинка электронной почты обязательно должна иметь правильное название. Его нужно писать латиницей и без пробелов. Чтобы разделить слова, между ними допустимо ставить дефис, нижнее подчеркивание, точки или заглавные буквы.
Название картинки для писем добавляется ссылкой в HTML-код страницы. Если использовать в нем кириллицу и пробелы, веб-браузер не разберется, как отображать этот элемент верстки.
При создании email-рассылки не забудьте прописать Title фотографии. Его текст должен лаконично описывать, что изображено на фото. Это описание читатель увидит, если наведет на иллюстрацию курсор.
Линкуйте изображения. Если этого не сделать, то в Gmail при клике на картинку пользователь попросту скачает ее, а не перейдет на сайт.
Если картинки для письма находятся в одном блоке — проследите, чтобы они были одинаковыми по размеру и везде был ALT-текст.
Плохо:
Хорошо:
Что такое Aльт-текст и почему он так важен для email-рассылок?
Альтернативный текст (Alt text) — это фрагмент, который прописывается под изображение в письме. Атрибут Аlt особенно удобен, когда емейл состоит преимущественно из изображений — это помогает передать смысл фото, если оно не загрузилось. Он нужен, если:
Атрибут Аlt особенно удобен, когда емейл состоит преимущественно из изображений — это помогает передать смысл фото, если оно не загрузилось. Он нужен, если:
- Почтовые клиенты блокируют изображения, из-за чего письма отображаются некорректно.
- Человек использует программу для чтения емейлов вслух (прочтется именно Alt-текст).
- Вы хотите, чтобы почтовики не ругались на отсутствие этого параметра (в том числе по описанию Альтов система судит о содержимом сообщения).
Если фото не загружаются и нет альтернативного текста, то в письме клиенту может показаться просто белый лист или блок.
Когда подписчик видит в письме атрибут Alt — это сигнал, что ему нужно нажать «показать картинки»
Cоветы для написания Aльт-текста
- Используйте разные Альт-теги для разных иллюстраций, чтобы лучше проинформировать подписчиков о том, что на них изображено.
Например, у вас есть несколько продуктов в письме. Не стоит называть каждую картинку «Карточка товара». Укажите его название или дайте краткое описание.
Укажите его название или дайте краткое описание.
2. Не слишком вдавайтесь в подробности.
Указывайте в Alt-тексте только основную мысль. Например, если это огромная скидка на товар — так и напишите.
3. Указывайте Alt-текст при необходимости.
Если вы по каким-то причинам не хотите указывать альты — включайте пустой атрибут, который будет выглядеть так alt=””
Пример того, как выглядит подстановка аль-текста у в eSputnik.
Важные моменты при работе с альтернативным текстом:
1. Установить ALT текст для изображений в сообщении электронной почты очень просто — это стандартная часть синтаксиса HTML, в теге:
Важно указывать значения высоты и ширины иллюстрации, так как это влияет на заполнение поля для альтернативного текста, когда изображения будут отключены.
2. Если сделать Alt очень описательным, подписчику не нужно будет кликать на «отобразить картинки»
3. Экспериментируйте с альтом, добавив немного встроенных CSS, чтобы изменить шрифт, цвет, размер и фон Alt-текста. Например, исходное изображение:
Например, исходное изображение:
Если добавить стили, то получится так:
4. Во всех почтовых клиентах, поддержка стилизованного Alt-текста зависит от используемого браузера. Например, он будет виден в Gmail в Firefox, а при просмотре Gmail в Internet Explorer — нет.
- Gmail в Internet Explorer:
5. Alt-текст со ссылкой на изображение в некоторых почтовых клиентах может быть подчеркнутым или выделяться синим цветом. Yahoo! подчеркивает альт-текст, а Gmail подчеркивает текст и игнорирует указанные цвета, подставляя по умолчанию синий.
6. Во многих почтовых клиентах альтернативный текст исчезает, как только размер или его длина превышает ширину и/или высоту изображения. Поэтому лучше придерживаться коротких описаний и небольшого шрифта.
Firefox:
Opera:
Chrome:
7. Если вы применяете стили к Alt-атрибутам, проверяйте, как ссылки будут отображаться в разных почтовых клиентах. «Фокусы со стилями» иногда улучшают внешний вид письма, но всегда учитывайте худший вариант, когда Alt будет показан обычным текстом вместо картинки.
«Фокусы со стилями» иногда улучшают внешний вид письма, но всегда учитывайте худший вариант, когда Alt будет показан обычным текстом вместо картинки.
Эффективный email-маркетинг с eSputnik
Конечно, хорошо если читатели добавили вас в адресную книгу или выбрали «Всегда отображать картинки от …», но все же лучше перестраховаться и оформить письмо, придерживаясь этих простых советов. Не забывайте, что емейлы, перенасыщенные информацией и картинками, могут посчитать спамом, а нам ведь этого не нужно, правда?:)
Изображения HTML, как вставить картинку
❮ Назад Дальше ❯
Изображения могут улучшить дизайн и внешний вид веб-страницы.
Пример
<img src=»pulpitrock.jpg»
alt=»Вид на горы»>
Пример
<img src=»img_girl.jpg» alt=»Девушка в куртке»>
Пример
<img src=»img_chania.jpg»
alt=»Цветы в Ханье»>
Синтаксис изображений в формате HTML
В HTML изображения определяются тегом <img>.
Тег <img> пуст, он содержит только атрибуты и не имеет закрывающего тега.
Атрибут src задает URL-адрес (веб-адрес) изображения:
<img src=»url«>
Атрибут ALT
Атрибут alt предоставляет альтернативный текст для изображения, если пользователь по какой-либо причине не может его просмотреть (из-за медленного соединения, ошибки в атрибуте src или если пользователь использует средство чтения с экрана).
Значение атрибута alt должно описывать изображение:
Пример
<img src=»img_chania.jpg» alt=»Flowers in Chania»>
Если обозреватель не может найти изображение, будет отображено значение атрибута alt:
Пример
<img src=»wrongname.gif» alt=»Flowers in Chania»>
Примечание: Атрибут alt является обязательным. Веб-страница не будет корректно проверяться без нее.
Размер изображения-ширина и высота
Для указания ширины и высоты изображения можно использовать атрибут style.
Пример
<img src=»img_girl.jpg» alt=»Girl in a jacket»>
Кроме того, можно использовать атрибуты width и height:
Пример
<img src=»img_girl.jpg» alt=»Girl in a jacket»>
Атрибуты width и height всегда определяют ширину и высоту изображения в пикселях.
Примечание: Всегда указывайте ширину и высоту изображения. Если ширина и высота не указаны, страница может мерцать во время загрузки изображения.
Ширина и высота, или стиль?
Атрибуты width , height и style действительны в HTML5.
Однако рекомендуется использовать атрибут style. Это предотвращает изменение размера изображений в таблицах стилей:
Пример
<!DOCTYPE html>
<html>
<head>
<style>
img {
width:100%;
}
</style>
</head>
<body>
<img src=»html5. gif» alt=»HTML5 Icon»>
gif» alt=»HTML5 Icon»>
<img src=»html5.gif» alt=»HTML5 Icon»>
</body>
</html>
Изображения в другой папке
Если не указано, обозреватель ожидает найти изображение в той же папке, что и веб-страница.
Тем не менее, он является общим для хранения изображений в вложенной папке. Затем необходимо включить имя папки в атрибут
Пример
<img src=»/images/html5.gif» alt=»HTML5 Icon»>
Изображения на другом сервере
Некоторые веб-узлы хранят свои изображения на серверах образов.
На самом деле, вы можете получить доступ к изображениям с любого веб-адреса в мире:
Пример
<img src=»https://html5css.ru/images/html5cs_green.jpg» alt=»html5css.ru»>
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Анимированные изображения
HTML позволяет анимированные GIF:
Пример
<img src=»programming.gif» alt=»Computer Man»>
Изображение как ссылка
Чтобы использовать изображение в качестве ссылки, поместите тег <a>:
Пример
<a href=»default. php»>
php»>
<img src=»smiley.gif» alt=»HTML tutorial»
style=»width:42px;height:42px;border:0;»>
</a>
Примечание: border:0; добавляется для предотвращения IE9 (и более ранних) от отображения границы вокруг изображения (когда изображение является ссылкой).
Плавающее изображение
Используйте свойство CSS float, чтобы изображение поплыло вправо или влево от текста:
Пример
The image will float to the right of the text.</p>
<p><img src=»smiley.gif» alt=»Smiley face»
style=»float:left;width:42px;height:42px;»>
The image will float to the left of
the text.</p>
Совет: Чтобы узнать больше о CSS float, прочитайте наш Справочник по CSS float.
Графические карты
Тег <map> определяет изображение-карту. Изображение-карта представляет собой изображение с щелчком области.
Изображение-карта представляет собой изображение с щелчком области.
На картинке ниже, нажмите на компьютер, Телефон, или чашку кофе:
Пример
<img src=»workplace.jpg» alt=»Workplace» usemap=»#workmap»>
<map name=»workmap»>
<area shape=»rect» coords=»34,44,270,350″
alt=»Computer» href=»computer.htm»>
<area shape=»rect» coords=»290,172,333,250″
alt=»Phone» href=»phone.htm»>
<area shape=»circle» coords=»337,300,44″
alt=»Coffee» href=»coffee.htm»>
</map>
Атрибут name тега <map> связан с атрибутом usemap <img> и создает связь между изображением и картой.
Элемент <area>, определяющих области, на которые вы щелкнули на карте изображения.
Фоновое изображение
Чтобы добавить фоновое изображение в элемент HTML, используйте свойство CSS background-image:
Пример
Чтобы добавить фоновое изображение на веб-страницу, укажите свойство Background-Image элементу Body:
<body>
<h3>Background Image</h3>
</body>
Примере
Чтобы добавить фоновое изображение для абзаца, укажите свойство Background-Image в элементе P:
<body>
<p>
.
</p>
</body>
Чтобы узнать больше о фоновых изображениях, изучите наши CSS Background Справочник.
Элемент <picture>
HTML5 ввел элемент <picture> , чтобы добавить больше гибкости при указании ресурсов изображения.
Элемент <picture> содержит ряд элементов <source>, каждый из которых ссылается на различные источники изображения. Таким образом, обозреватель может выбрать изображение, которое наилучшим образом соответствует текущему виду и/или устройству.
Каждый элемент <source>
Обозреватель будет использовать первый элемент <source> с совпадающими значениями атрибутов и игнорировать любые следующие элементы <source>.
Пример
Показать одно изображение, если окно обозревателя (видовой экран) не менее 650 пикселей, а другое изображение, если нет, но больше, чем 465 пикселей.
<picture>
<source media=»(min-width: 650px)» srcset=»img_pink_flowers.jpg»>
<source media=»(min-width: 465px)» srcset=»img_white_flower.jpg»>
</picture>
Примечание: Всегда указывайте элемент <img> в качестве последнего дочернего элемента элемента <picture>. Элемент <img> используется обозревателями, которые не поддерживают элемент <picture>, или если ни один из тегов <source> не соответствует.
Читатели экрана HTML
Программа чтения с экрана — это программное обеспечение, которое читает HTML-код, преобразует текст и позволяет пользователю прослушивать содержимое. Читатели экрана полезны для людей, которые слепы, слабовидящих или обучения инвалидов.
Справка
- Используйте элемент HTML
<img>для определения изображения - Используйте атрибут HTML
srcдля определения URL-адреса изображения - Используйте атрибут HTML
altдля определения альтернативного текста для изображения, если он не может быть отображен - Используйте атрибуты HTML
widthиheightдля определения размера изображения - Используйте свойства CSS
widthиheightдля определения размера изображения (в качестве альтернативы) - Используйте свойство CSS
float, чтобы позволить изображению поплавок - Используйте элемент HTML
<map>для определения изображения-карты - Используйте элемент HTML
<area>для определения областей щелчка на карте изображения - Используйте атрибут
usemapэлемента HTML<img>, чтобы указать на карту изображения <picture>для отображения различных изображений для различных устройств
Примечание: Загрузка изображений занимает время. Большие изображения могут замедлить вашу страницу. Используйте изображения тщательно.
Большие изображения могут замедлить вашу страницу. Используйте изображения тщательно.
Теги изображений HTML
| Тег | Описание |
|---|---|
| <img> | Определяет изображение |
| <map> | Определяет изображение-карту |
| <area> | Определяет активную область внутри изображения-карты |
| <picture> | Определяет контейнер для нескольких ресурсов изображения |
❮ Назад Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Как сделать одинаковые размеры картинок в списках, галереях без создания миниатюр за счет css
Проблема многих вебмастеров при создании галерей, списков изображений или при выводе миниатюр картинок товара заключается в соблюдении одинаковых пропорций. Согласитесь приятно смотреть на миниатюры одинаковых пропорций, чем если бы они были вразнобой.
Согласитесь приятно смотреть на миниатюры одинаковых пропорций, чем если бы они были вразнобой.
Обычно я решал данную проблему через overflow: hidden; и div, на который устанавливал ограничение по высоте картинок. Подробнее расскажу чуть позже. Сначала давайте поэтапно рассмотрим разные возможности по созданию миниатюр картинок одинакового размера от худшего к лучшему.
Итак, предположим у нас есть галерея в два ряда по три картинки в каждой. Все картинки по высоте и ширине разного размера, а нам нужно, чтобы миниатюрки были одинаковые. Сделаем это через css. Живую демонстрацию и скачать исходник вы можете внизу урока.
Вариант 1 (исходный)
<style>
.gallery1 { overflow: hidden; width: 480px;}
.gallery1 .ramka { float: left; margin-right: 10px; margin-bottom: 10px;}
.gallery1 img { width: 150px; }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t. jpg» /></div>
jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Выглядело бы это все так:
Здесь каждая картинка обернута в div с классом ramka на который назначено свойство выравнивать картинки по левому краю. А в картинках .gallery1 img назначен размер по ширине 150px. Так как высота не указана, то она грузится исходной, чтобы не искажать пропорции картинок. Почему при таком способе все ряды съехали — именно из-за того, что высота картинок всегда разная. Этот способ не подходит.
Вариант 2 (с заданием принудительных пропорций картинок)
<style>
.gallery2 { overflow: hidden; width: 480px;}
.gallery2 .ramka { float: left; margin-right: 10px; margin-bottom: 10px;}
.gallery2 img { width: 150px; height: 150px; }
</style>
<div>
<div><img src=»images/001_t. jpg» /></div>
jpg» /></div>
<div><img src=»images/002_t.jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Чтобы ряды с картинками не разъезжались в этом примере мы задали принудительную высоту и ширину каждой картинке. В результате чего картинки стали с искаженными пропорциями.
Вариант 3 (с заданием нужных пропорций картинок и обрезкой по высоте)
<style>
.gallery3 { overflow: hidden; width: 480px; }
.gallery3 .ramka { float: left; margin-right: 10px; margin-bottom: 10px; width: 150px; height: 150px; overflow: hidden;}
.gallery3 img { width: 100% }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t. jpg» /></div>
jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Это один из лучших способов приведения картинок под один формат. Я его использовал до сегодняшнего дня, пока не узнал о свойстве object-fit. Посмотрите на .gallery3 .ramka — здесь теперь overflow: hidden; который ограничивает размеры дива указанные в нем на 150x150px. В картинке задана ширина на 100%.
За счет этого метода все что выходит из дива больше, чем на 150px будет обрезаться. Не смотря на то, что скриншот галереи выглядит невзрачным, — это сделано специально, чтобы показать недостаток метода. Чтобы галерея была более приятной, нужно в диве ограничить высоту, например, на 100px, тогда все картинки без искажений будут в одном размере. Но минусом будет то, что картинки с очень большой высотой обрежутся снизу.
Вариант 4 (с заданием нужных пропорций картинок за счет object-fit: cover;)
<style>
.gallery5 { overflow: hidden; width: 480px;}
.gallery5 .ramka { float: left; margin-right: 10px; margin-bottom: 10px;}
.gallery5 img { width: 150px; height: 150px; object-fit: cover; }
</style>
<div>
<div><img src=»images/001_t.jpg» /></div>
<div><img src=»images/002_t.jpg» /></div>
<div><img src=»images/003_t.jpg» /></div>
<div><img src=»images/004_t.jpg» /></div>
<div><img src=»images/005_t.jpg» /></div>
<div><img src=»images/006_t.jpg» /></div>
</div>
Этот пример идеально демонстрирует, как создавать в html галерею с одинаковыми миниатюрами. Посмотрите в код на .gallery5 img — теперь здесь указаны нужные нам размеры миниатюр и свойство object-fit: cover; которое делает «обрезку» фоток на лету. Картинки «обрезаться» по центру без искажений.
Картинки «обрезаться» по центру без искажений.
ps
Размеры можно задавать и так (к диву, а картинка по 100%)
.gallery5 .ramka {float: left;margin-right: 10px;margin-bottom: 10px;width: 150px;height: 150px;
.gallery5 img {width: 100%; height: 100%; object-fit: cover;}
Скачать скрипт
Демонстрация
У свойства object-fit есть несколько параметров.
fill — масштабируется с сохранением пропорций, но с искажениями (как вариант 2).
contain — элемент масштабируется так, чтобы вместиться в элемент без искажений и обрезки
cover — картинка масштабируется (уменьшается или увеличивается) так, чтобы полностью вместиться в область без искажений (как вариант 4).
Надеюсь этот урок поможет вам легко создавать красивые миниатюры картинок одинакового размера, без предварительной обработки изображений.
blogprogram.ru | 2017-01-20 | Как сделать одинаковые размеры картинок в списках, галереях без создания миниатюр за счет css | Проблема многих вебмастеров при создании галерей, списков изображений или при выводе миниатюр картинок товара заключается в соблюдении одинаковых проп | https://blogprogram. ru/wp-content/uploads/2016/09/3213123-131×131.jpg
ru/wp-content/uploads/2016/09/3213123-131×131.jpg
Адаптивные изображения с помощью CSS – Dobrovoimaster
В этом небольшом уроке, мы рассмотрим простейшие способы создания адаптивных изображений с помощью CSS.
Существует не мало различных решений сделать изображения адаптивными, все они различаются и по сложности, и степени поддержки браузерами. Примером сложного пути реализации адаптивных картинок, является использование атрибута srcset, для которого требуется несколько изображений, больше разметки, а также зависимость от поддержки браузерами.
Давайте отбросим лишнюю тягомотину, современные спецификации позволяют нам сделать изображения, используемые на страницах сайтов, гибкими и корректно отображающимися на экранах различных пользовательских устройств, для этого достаточно использовать всего лишь несколько свойств из обоймы CSS.
Приготовил примеры нескольких вариаций исполнения адаптивных изображений, одиночная картинка, изображения в двух и более колонках, а так же пример использования большого фонового изображения с гарантированной адаптивностью. Все варианты основаны на использовании процентных значений для свойства
Все варианты основаны на использовании процентных значений для свойства width(ширины) и значении auto для свойства height (высоты) изображений.
img {
width: 100%;
height: auto;
} |
Базовые значения адаптивного изображения
Начнём с рассмотрения базового примера, когда нам необходимо сделать одиночные картинки используемые в записях, или других отдельных блоках, полностью адаптивными.
Например, у нас есть контейнер, которому мы задали базовую ширину width: 96%; и выставили максимальную ширину в max-width: 960px;, в этом блоке нам необходимо вывести адаптивное изображение.
Для этого элементу <img> внутри контейнера определяем ширину в 100%, так, что его ширина всегда будет равна ширине контейнера, независимо от размера области просмотра. Высоту, соответственно, переводим в автоматический режим, в итоге изображение будет изменяться пропорционально.
HTML:
<div> <img src="image01.jpg" /> </div> |
CSS:
div.container {
width: 96%;
max-width: 960px;
margin: 0 auto; /* центрируем основной контейнер */
}
img {
width: 100%; /* ширина картинки */
height: auto; /* высота картинки */
} |
Обратите внимание, что <img> элемент будет адаптивным, даже если были заданы фиксированные значения HTML-атрибутов ширины и высоты непосредственно в разметке.
Демо
Адаптивные изображения в колонках
Иногда мы хотим видеть изображения выстроенные в ряд бок о бок, или например, в виде сетки, для организации простейшей галереи картинок.
Для этого, необходимы лишь внести небольшие изменения в код, который использовали выше, первое, это уменьшить ширину свойство width и задать элементу <img> значение inline-block для свойства display, т. е. сделать его встроенным.
е. сделать его встроенным.
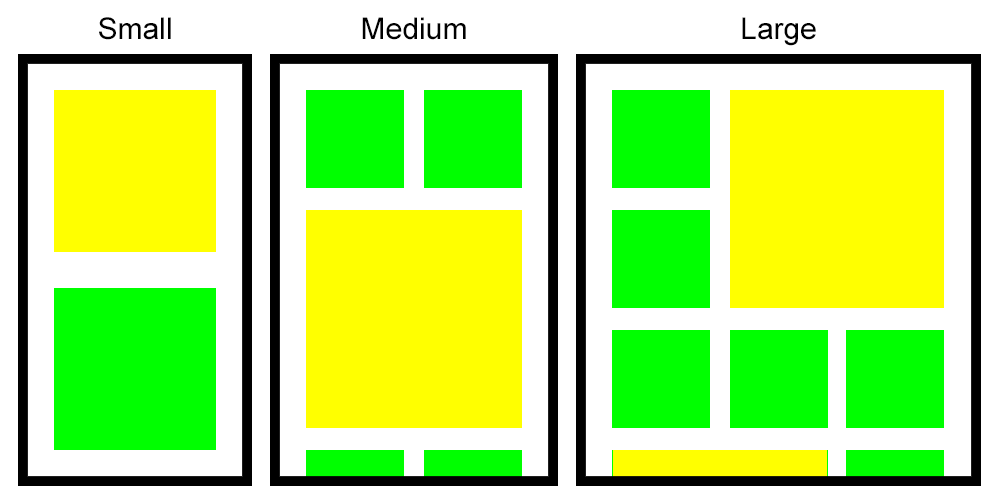
Давайте рассмотрим две компоновочные схемы: расположение картинок в две колонки и макет из трёх столбцов.
1. Макет изображений в две колонки
Для двух-колоночного макета изображений, мы можем установить ширину в 48%, или примерно половину контейнера. Не устанавливаем значения в 50%, для того, чтобы были боковые отступы.
HTML:
<div> <img src="image01.jpg" /> <img src="image02.jpg" /> </div> |
CSS:
img {
width: 48%;
display: inline-block;
} |
2. Три колонки изображений
С трёх-колоночным макетом концепция та же, необходимо распределить ширину базового контейнера на три картинки, для этого достаточно установить значения ширины изображений около одной трети ширины контейнера: 32%.
HTML:
<div> <img src="image01. |
CSS:
img {
width: 32%;
display: inline-block;
} |
Демо
Условная расстановка адаптивных изображений
В следующем примере, мы рассмотрим вариант использования адаптивных картинок с различной расстановкой в зависимости от устройств просмотра, т.е. при просмотре на смартфонах изображения будут отображаться в одну колонку, в две колонки на планшетах, и выстраиваться в четыре колонки на больших экранах.
Для реализации задуманного, применим медиа-запросы @media, указав тип носителя, для которого будет применяться то или иное максимальное значение ширины изображений max-width.
HTML:
<div> <img src="image01.jpg" /> <img src="image02.jpg" /> <img src="image03. |
CSS:
/* Для небольших устройств (смартфоны) */
img {
max-width: 100%;
display: inline-block;
}
/* Для средних устройств (планшеты) */
@media (min-width: 420px) {
img {
max-width: 48%;
}
}
/* Для больших устройств (ноуты, пк) */
@media (min-width: 760px) {
img {
max-width: 24%;
}
} |
Всё довольно просто, неправда ли? Идея с медиа-запросами отличная, уже довольно давно и широко используемая. Показанные в примере параметры, хорошо работают именно с данным макетом, как поведут себя в других конструкциях, стоит тщательно проверять, так что…
Демо
Адаптивное изображение на всю ширину экрана
Для того, чтобы сделать широко-форматные адаптивные изображения, которые заполняют 100% размера окна просмотра, необходимо просто удалить свойство максимальной ширины контейнера max-width (значение в 960px) и установить ему ширину width в 100%. Ширина изображения, так же выставляется в значение 100%.
Ширина изображения, так же выставляется в значение 100%.
CSS:
.container {
width: 100%;
}
img {
width: 100%;
} |
Несмотря на то что данная техника очень проста в использовании и имеет устойчивую поддержку браузерми, следует помнить о том, что изображения всегда будут показаны в полный размер, т.е. большие, с высоким разрешением изображения показываются заполняя всё пространство, что для небольших мобильных устройств, не всегда в тему, если только картинка не используется в качестве фонового изображения.
На этом пожалуй и всё. Если вы хотите, для различных устройств, использовать отдельные изображения разного размера, используйте, хуже уж точно не будет. Знаете другие методы сделать изображения адаптивными, пишите в комментариях, обязательно рассмотрим, новое оно всегда интересно.
ДемоИсходники
Источник: sixrevisions
Надеюсь буржуинский автор не будет на меня в обиде за столь вольный перевод)))
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Как вставить картинку и текст в отдельный блок
В этой статье рассмотрим, как в отдельный блок вставить текст и картинки, и разместить их, при помощи CSS
Для примера используем созданную в предыдущих статьях заготовку каркаса с шапкой сайта.
Возьмём html код блока content.
<div></div>
Вставим в блок content два абзаца текста.
<p>Если вам что-то будет непонятно,
<div
<p>Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте. Этот сайт
первый, который я разработал самостоятельно, а до этого умел только
входить в интернет.
Почему я решил его сделать? За те 3 месяца, пока разбирался в сайтостроении
и создавал этот ресурс обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися и не обращают на
них внимание. А мне, учитывая возраст и «опыт», было не просто понять как
А мне, учитывая возраст и «опыт», было не просто понять как
раз эти нюансы, они отнимали больше всего времени. И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.</p>
спрашивайте, для меня нет «глупых» вопросов.
Читайте и создавайте свой сайт самостоятельно, каким бы ни был Ваш возраст и
стаж работы на компьютере. Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
</div>
Есть два абзаца. Теперь посмотрим, как в блок content вставить изображения.
Во-первых, находим изображения в интернете, и если сайт пока на Вашем компьютере, размещаем их в папке images, директории сайта.
Если сайт на виртуальном хостинге, то изображения нужно загружать на него, в соответствующую папку images.
Размещать будем три картинки. Одну по центру в начале статьи, другую в первом абзаце слева, и третью во втором абзаце справа.
Сначала в html код блока content вставим адреса картинок, и зададим для каждой из них свой class. Делается это для того, чтобы в дальнейшем, через эти классы, применить к изображениям свойства CSS.
<div>
<img src="images/i10.png">
<p><img src="images/i11.jpg">Здравствуйте уважаемые будущие веб-мастера!
Мне 55 лет и я рад приветствовать Вас на своём сайте. Этот сайт
первый, который я разработал самостоятельно, а до этого умел только
входить в интернет.
Почему я решил его сделать? За те 3 месяца, пока разбирался в сайтостроении
и создавал этот ресурс обнаружилось, что авторы руководств по созданию
сайтов считают многие нюансы само собой разумеющимися и не обращают на
них внимание. А мне, учитывая возраст и «опыт», было не просто понять как
А мне, учитывая возраст и «опыт», было не просто понять как
раз эти нюансы, они отнимали больше всего времени. И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
<p><img src="images/11.jpg">Если вам что-то будет непонятно, спрашивайте, для меня нет «глупых» вопросов.
Читайте и создавайте свой сайт самостоятельно, каким бы ни был Ваш возраст и
стаж работы на компьютере. Уверен, у Вас получится еще лучше и уж точно, в
несколько раз быстрее, чем у меня.
И я решил написать свой
материал, так что-бы другим было легче сориентироваться в потоке новой информации.
Здесь «разжеваны» все мелочи сопровождающие создание сайта, мимо которых
обычно проскакивают другие авторы.</p>
</div>
Получилось вот так.
Теперь, свойствами CSS, распределим изображения по местам.
.center{ /*Звёздочка*/
margin: 0 0 10px 330px; /*Внешние отступы*/
}
.left{ /*Чёртик слева*/
float: left; /*Обтекание справа*/
margin: 10px 10px 10px 10px;
}
.right{ /*Чёртик справа*/
float: right; /*Обтекание слева*/
margin: 10px 10px 10px 10px;
}
Как видите, для изображений находящихся в массе текста, задаётся свойство CSS — float, и оно предписывает тексту обтекать изображение, и обтекать его с заданной стороны. А при помощи свойства margin, задаётся отступ текста от изображения.
Я бы здесь добавил ещё красную строку.
p{
text-indent: 30px;
}
На следующей странице мы рассмотрим относительное позиционирование, и будет ещё интереснее. И совсем не сложно.
Неужели не осталось вопросов? Спросить
Перемена
Учитель музыки Сашеньке:
— Предупреждаю, если ты не будешь вести себя как следует, я скажу твоими родителям, что у тебя есть талант.
Как сделать шапку сайта < < < В раздел > > > Абсолютное позиционирование (position:absolute)
А ну-ка, что там ещё интересного
Относительное позиционирование (position:relative);
Шаблон сайта Html + CSS;
Как разместить картинки рядом?
Вопрос расположения картинок в ряд пока не был актуален для меня, считала это сложным и обходила его стороной. А тут на одном форуме заметила такой вопрос, прочитала ответ. Из комментариев поняла что у задающего вопрос ничего не получилось и решила поэкспериментировать сама.
borderКод
<div>
<a href=»http://ссылка1″><img alt=»123″ border=»o» src=»http://картинка1″ title=»Рис.1″ /></a></div>
<div>
<a href=»http://ссылка2″><img alt=»345″ border=»o» src=»http://картинка2″ title=»Рис.2″ /></a></div>
<div>
<a href=»http://ссылка3″><img alt=»678″ border=»o» src=»http://картинка3″ title=»Рис. 3″ /></a></div>
3″ /></a></div>
Код казался понятен. Вместо выделенного красным и синим вставила код картинки из Пикаса. Посмотрела. Стоят мои картинки как рота солдат на плацу, тесно прижавшись друг к другу. Равнение налево. Меня это совсем не устраивает. Хотелось бы чтобы они стояли на расстоянии вытянутой руки и равнение было по центру. Меня слушаться не хотят. Чуть прикоснулась к ним мышкой, так разбежались в разные стороны как по команде «Вольно». Пробовала менять Left на center или right — никакого результата. Выстраиваются рядышком, но только по вертикали. Все хотят быть первыми. Долго я их передвигала, это напоминало игру в пятнашки. Результат нулевой. Но все-же я их построила. Не захотели слушать меня, назначим «Лидера». Таким лидером оказалась, как ни банально, картинка под номером один. Поставила ее по центру, благо в Блоггере это не проблема. А последующие номера подводила с правой стороны. Если какая-то картинка задерживалась справа, нажимала на нее и кликала «Выровнять по центру». С тремя картинками проблем особых и не было.
С тремя картинками проблем особых и не было.
Решила усложнить задачу: поставить 5 картинок, да еще и со ссылками. Как у виджета Linkwithin. Вместо выделенного синим, как и раньше, вставила код подготовленных картинок. А вместо выделенного красным — ссылки на статьи, куда должны вести картинки. Alt и Title тоже прописала. Подправила их мышкой как в предыдущем примере. Результат вполне устраивал.
Все о картинках. Можно почитать.
С этим кодом можно экспериментировать еще и сделать так, чтобы показывались маленькие картинки, а при нажатии — открывались большие.Это вы сделаете и сами, дочитав статью до конца. Возникла одна идея: если я все равно собираю ряд из разбросанных картинок, попробую их вставить в редакторе через кнопку со своего компьютера без всяких кодов. Смотрим что из этого получилось.
Картинки располагаются в одну строку по горизонтали, а которые не помещаются по ширине, переносятся на следующую. Но подправить их тоже нужно с помощью мышки и только так как я писала, справа налево.
Но подправить их тоже нужно с помощью мышки и только так как я писала, справа налево.
Раз уж так все легко получилось, попробуем вариант с увеличением картинки. Вставляем из компьютера через редактор подготовленную картинку большого размера. Из визуального редактора переключаемся на вкладку Изменить HTML. Выделяем код своей картинки. Он имеет такой вид:
<div>
<a href=»http://2.bp.blogspot.com/-
Ycmf7RsKWKM/TnsmbAmJfrI/AAAAAAAABBQ/0NrqIcD5o5M/s1600/Kiev2kk.jpg» imageanchor=»1″><img border=»0″ src=»http://2.bp.blogspot.com/-Ycmf7RsKWKM/TnsmbAmJfrI/AAAAAAAABBQ/0NrqIcD5o5M/s320/Kiev2kk.jpg» /></a></div>
Выделенное розовым, ссылку — не трогаем. А вот со второй половиной (голубой) поработаем. Все изменения производим на вкладке Изменить HTML. Сначала уменьшим размер картинки. Я хочу поставить 3 картинки в ряд. Учитывая ширину поста и зазоры между картинками, решила что примерная ширина картинки должна быть. А чтобы пропорции изображения остались неизменными, высота. Зная исходный размер картинки, посчитать пропорции несложно или загляните в редактор, где обрабатываете свои изображения. Ну и чтоб уж было все по-правилам, вставляем Alt и Title. Подправленный код будет выглядеть так:
А чтобы пропорции изображения остались неизменными, высота. Зная исходный размер картинки, посчитать пропорции несложно или загляните в редактор, где обрабатываете свои изображения. Ну и чтоб уж было все по-правилам, вставляем Alt и Title. Подправленный код будет выглядеть так:
<div>
<a href=»http://2.bp.blogspot.com/-Ycmf7RsKWKM/TnsmbAmJfrI/AAAAAAAABBQ/0NrqIcD5o5M/s1600/Kiev2kk.jpg» imageanchor=»1″><img alt=»Киев» border=»0″ src=»http://2.bp.blogspot.com/-Ycmf7RsKWKM/TnsmbAmJfrI/AAAAAAAABBQ/0NrqIcD5o5M/s320/Kiev2kk.jpg» title=»Как разместить картинки рядом»/></a></div>
Аналогичным образом подправила код двух других картинок и поняла что уже чему-то научилась. Попробуйте кликнуть.
Для полного завершения мне не хватало рамок. Я их, изрядно помучившись, перебрав известные мне варианты, все-же соорудила и была довольна. Описывать не буду, это громоздко. Зато после всех моих мучений нашла элегантный выход. Сейчас попробуем им воспользоваться.
Сейчас попробуем им воспользоваться.
<style type=»text/css»>
.thumb img {
border: 2px solid #55c5e9; /* Рамка вокруг фотографии */
padding: 5px; /* Расстояние от картинки до рамки */
background: #666; /* Цвет фона */
margin-right: 10px; /* Отступ справа */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
<div>
Данную шапочку, отвечающую за добавление рамки и цветной области вокруг картинок, добавим перед кодом, с которого начиналась статья.
<style type=»text/css»>
.thumb img {
border: 2px solid #55c5e9; /* Рамка вокруг фотографии */
padding: 5px; /* Расстояние от картинки до рамки */
background: #666; /* Цвет фона */
margin-right: 10px; /* Отступ справа */
margin-bottom: 10px; /* Отступ снизу */
}
</style>
<div>
<div>
<a href=»http://ссылка1″><img alt=»123″ border=»o» src=»http://картинка1″ title=»Рис. 1″ /></a></div>
1″ /></a></div>
<div>
<a href=»http://ссылка2″><img alt=»345″ border=»o» src=»http://картинка2″ title=»Рис.2″ /></a></div>
<div>
<a href=»http://ссылка3″><img alt=»678″ border=»o» src=»http://картинка3″ title=»Рис.3″ /></a></div>
Так стали выглядеть наши человечки.
Добавить рамочку можно и к картинкам с мышатами, вставляемыми через кнопку в редакторе.
Приглашаю Вас присоединиться ко мне в следующих сервисах:
Чтобы автоматически узнавать об обновлениях блога, подпишитесь на RSS-канал
Понравилась статья? Поделитесь с друзьями.
html — выровнять 3 изображения в одной строке с равными пробелами?
Спросил
Изменено 3 года, 8 месяцев назад
Просмотрено 121k раз
я хочу выровнять 3 изображения в одной строке в div, 1-е изображение должно быть выровнено по левому краю страницы, третье изображение должно быть выровнено по правому краю страницы, а второе изображение должно быть выровнено точно центр 1-го и 3-го снимков
попробовал приведенный ниже код, но он отображается так, как я хочу, как выровнять 3 изображения со вторым изображением, размещенным точно в центре двух других изображений?
<дел>Content("~/images/image1.bmp")" alt="" align="left" />













