«скорость сайта» — Блог Яндекса для вебмастеров
20 апреля 2020, 12:33
В блоке Достижения и статистика вы можете следить за тем, каких успехов добились в продвижении сайта. Одним из новых достижений является «скорость сайта» — скорость загрузки страниц в Яндекс.Браузере при переходе из мобильного поиска Яндекса. Индекс скорости сайта рассчитывается на основе переходов пользователей на сайт из поисковой выдачи Яндекс.Браузера. Для расчета используются обезличенные (анонимизированные) данные Яндекс Браузера.
Индекс скорости рассчитывается для тех сайтов, у которых достаточно трафика для отображения. Если данных недостаточно для расчёта, то индекс скорости не будет определён и на шкале не будет заполнено ни одно деление скорости.
Достижение отображается в Вебмастере на странице Качество сайта → Достижения и статистика.
Для вашего удобства мы также добавили блок с достижением «скорость сайта» в Сводку Вебмастера.
Индекс скорости обновляется регулярно, не реже, чем раз в месяц.
Для отображения индекса скорости рассчитывается скорость открытия страниц сайта в Яндекс.Браузере при переходе из результатов мобильного поиска Яндекса (по обезличенным данным). Результаты измерений скорости сайтов разными сервисами могут существенно отличаться, это не говорит об ошибках. Нужно учитывать, что могут отличаться как измеряемые величины (например, скорость получения данных от сервера, время отрисовки и другие), так и условия измерения (сегмент пользователей, скорость интернета и другие).
Высокая скорость загрузки сайта напрямую влияет и на показатель отказов, и на конверсию сайта. По данным исследований, 70% людей не готовы ждать загрузки мобильного сайта более 2-х секунд.* Чтобы самостоятельно увеличить скорость загрузки сайта, оптимизируйте его. Подробнее о том, как это сделать, читайте в Справке.
Один из простых и эффективных способов ускорить доступ пользователей к контенту вашего сайта — использовать технологию Турбо-страниц (для контентных сайтов и интернет-магазинов).
P.S. Достижение «скорость сайта» находится в режиме бета-тестирования. Если у вас возникнут вопросы или проблемы с отображением достижения «скорость сайта», напишите нам в поддержку. Мы будем рады помочь!
Команда Яндекс.Вебмастера
P. S. Подписывайтесь на наши каналы:
Блог Яндекса для вебмастеров
Канал Яндекса на YouTube о продвижении сайтов
Канал для владельцев сайтов в Яндекс.Дзене
Site Speed. Справочник разработчика
Время загрузки страницы в миллисекундах с момента перехода на нее до полной загрузки страницы в браузере.
Тип данных: integer.
Количество страниц, которые были использованы для расчета среднего времени загрузки одной страницы.
Тип данных: integer.
Среднее время в секундах, потраченное для загрузки страницы с момента перехода на нее до полной загрузкой страницы в браузере.
Формула расчета: (ga:pageLoadTime / ga:pageLoadSample / 1000).
Тип данных: float.
Время в миллисекундах, потраченное на отработку запросов к DNS-серверу при загрузке страницы.
Тип данных:
Среднее время в секундах, потраченное на отработку запросов к DNS-серверу при загрузке страницы.
Формула расчета: (ga:domainLookupTime / ga:speedMetricsSample / 1000).
Тип данных: float.
Время в миллисекундах, которое было затрачено на загрузку страницы.
Тип данных: integer.
Среднее время в секундах, потраченное на загрузку страницы.
Формула расчета: (ga:pageDownloadTime / ga:speedMetricsSample / 1000).
Тип данных: float.
Время в миллисекундах, потраченное на отработку HTTP-переадресации при загрузке страницы. Если HTTP-переадресация не производилась, то значение данной метрики равно 0.
Тип данных: integer.
Среднее время в миллисекундах, потраченное на отработку HTTP-переадресации при загрузке страницы. Если HTTP-переадресация не установлена, то значение данной метрики равно 0.
Тип данных: float.
Время в миллисекундах, в течение которого браузер ожидал подключения к HTTP-серверу при получении содержимого страницы.
На этот параметр влияют задержки в сети, а также степень загруженности сайта.
Тип данных: integer.
Среднее время в секундах, которое было затрачено на установление TCP-соединения для данной страницы.
Формула расчета: (ga:serverConnectionTime / ga:speedMetricsSample / 1000).
Тип данных: float.
Время в миллисекундах, в течение которого передается ответ с содержимым страницы от HTTP-сервера к браузеру.
На этот параметр влияют скорость генерации ответа веб-сервером, размер страницы и скорость интернет-канала между посетителем и веб-сервером.
Тип данных: integer.
Среднее время в секундах, в течение которого передается ответ с содержимым страницы от HTTP-сервера браузеру.
Формула расчета: (ga:serverResponseTime / ga:speedMetricsSample / 1000).
Тип данных: float.
Данная метрика используется для расчета средних показателей скорости работы сайта. Например, ga:avgDomainLookupTime, ga:avgPageDownloadTime, ga:avgRedirectionTime, ga:avgServerConnectionTime и ga:avgServerResponseTime.
Тип данных: integer.
Время в миллисекундах, которое требуется браузеру для обработки объектной модели документа (DOM), включая время на подключение пользователя к серверу.
Тип данных: integer.
Среднее время в секундах, которое требуется браузеру для обработки объектной модели документа (DOM), включая время на подключение пользователя к серверу.
Формула расчета: (ga:domInteractiveTime / ga:domLatencyMetricsSample / 1000).
Тип данных:
Данная метрика используется для расчета средних показателей скорости обработки DOM. Например, ga:avgDomInteractiveTime.
Тип данных: integer.
Оптимизация скорости загрузки сайта от А до Я
ВступлениеЭксперты Google считают, что низкая скорость загрузки является самым раздражающим фактором для мобильных пользователей. По опросу, проведенному Google в 2015-ом году, она обошла рекламу, невоспроизводимые видео и редирект на главную страницу сайта.
По опросу, проведенному Google в 2015-ом году, она обошла рекламу, невоспроизводимые видео и редирект на главную страницу сайта.
Как пишут специалисты Яндекса – пользователи не готовы ждать больше 2 секунд загрузки сайта в мобильных приложениях. Поэтому очень важно оценивать скорость загрузки не только с персональных компьютеров, а в первую очередь с мобильных устройств.
ИТОГО: скорость загрузки напрямую влияет на поведенческие факторы (показатели отказов, совершение конверсии и т.д), которые в свою очередь являются важнейшими факторами ранжирования сайта в поисковых системах. Также важно понимать, что улучшив этот показатель, увеличится не только трафик и конверсии из поисковых систем, но также и общие показатели конверсии сайта с других источников привлечения трафика (рекламы, внешних ссылок и т.д.).
Оценка скорости загрузки сайта — инструменты
Инструменты и сервисы для оценки скорости загрузки сайта условно можно поделить на внешние

К внутренним относятся сервисы, доступ к которым можно получить, имея доступ к сайту по ftp, хостингу либо к административной панели CMS.
Внешними инструментами являются веб-сервисы, которые позволяют измерять показатели скорости загрузки любого сайта с разных точек планеты.
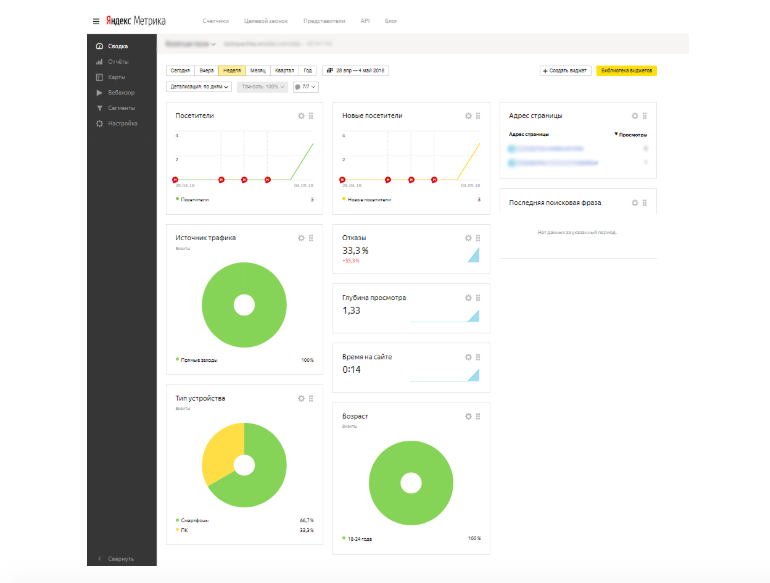
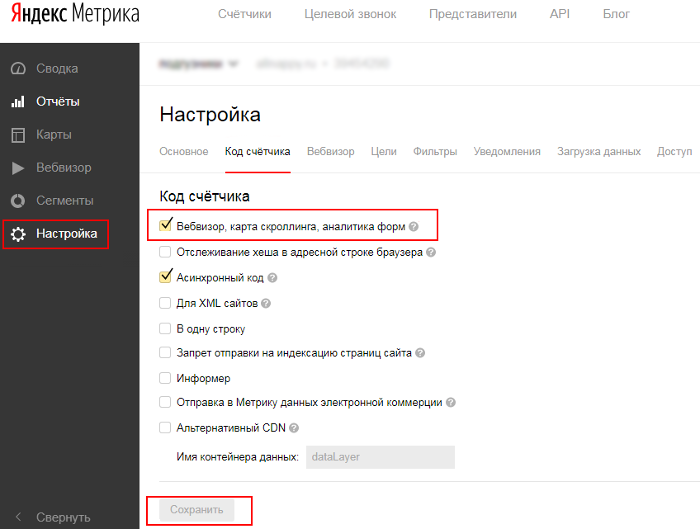
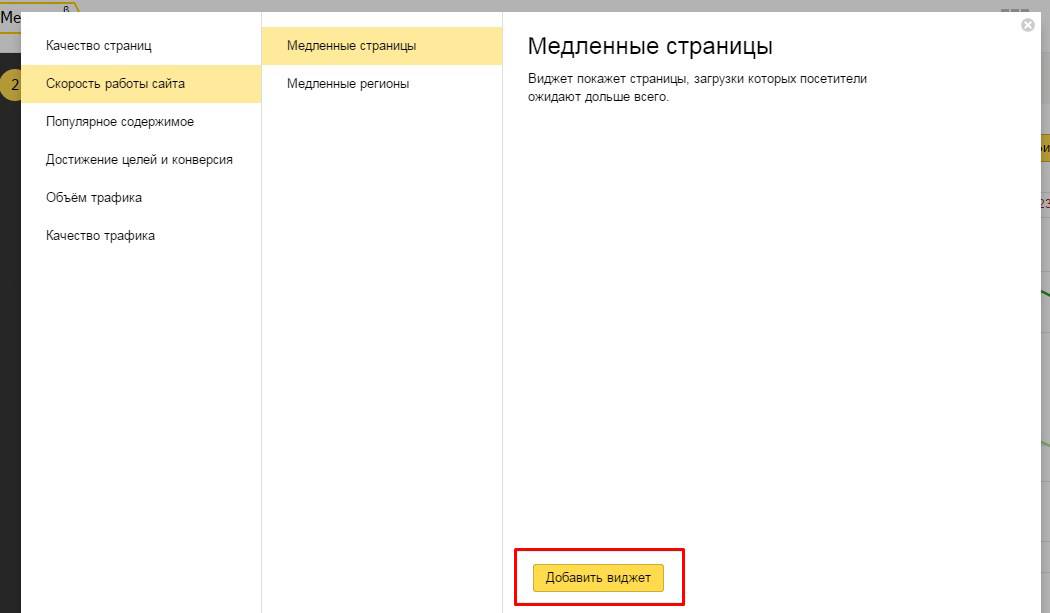
Внутренние инструменты- Яднекс Метрика. В интерфейсе Яндекс метрики через библиотеку виджетов можно вывести виджет по мониторингу скорости загрузки сайта, которую определяет яндекс метрика. Выглядит он вот так:
Виджет мониторинга скорости загрузки сайта
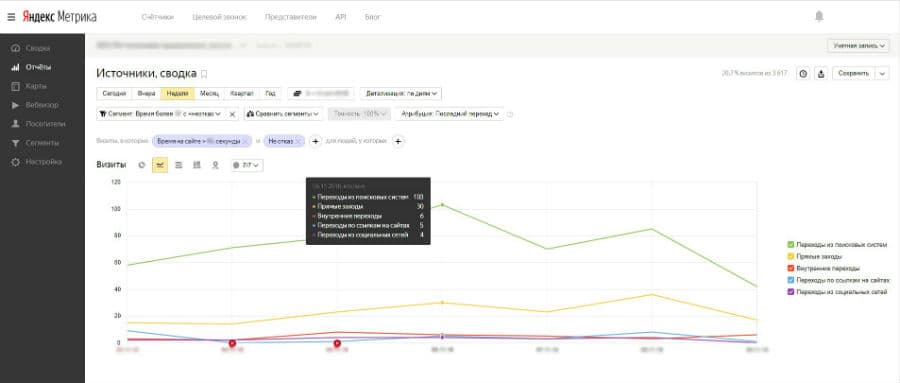
- Яндекс Вебмастер. Если сайт добавлен в панель вебмастера, по ссылке “Сводка” можно посмотреть индекс скорости загрузки сайта
Оценка скорости загрузки сайта через панель Вебмастера Яндекс
- Google Analytics. Счетчик Google analytics также позволяет проанализировать скорость загрузки сайта.
Зайти в данный отчет можно через левое меню: Поведение->Скорость загрузки сайта->Время загрузки страниц:
Здесь же в Google Analitics можно оценить время загрузки отдельных страниц (Поведение->Скорость загрузки сайта->Ускорение загрузки):
Оценка скорости загрузки отдельных страниц через Google Analitis
- Google Вебмастер. Как и в случае с вебмастером Яндекс, в Google Webmaster выводится виджет по оценке скорости загрузки сайта. Загружается данный отчет через ссылку в левом меню – “Статистика сканирования”:
Отчет загрузки страницы в Google Webmaster
- Модули и плагины CMS. Для популярных CMS существует множество плагинов и модулей, которые позволяют измерять и выводить в различных видах показатели скорости загрузки сайта. Некоторые подобные модули встроены в CMS по умолчанию.

Оценка производительности в административной панели CMS Битрикс
Внешние инструменты
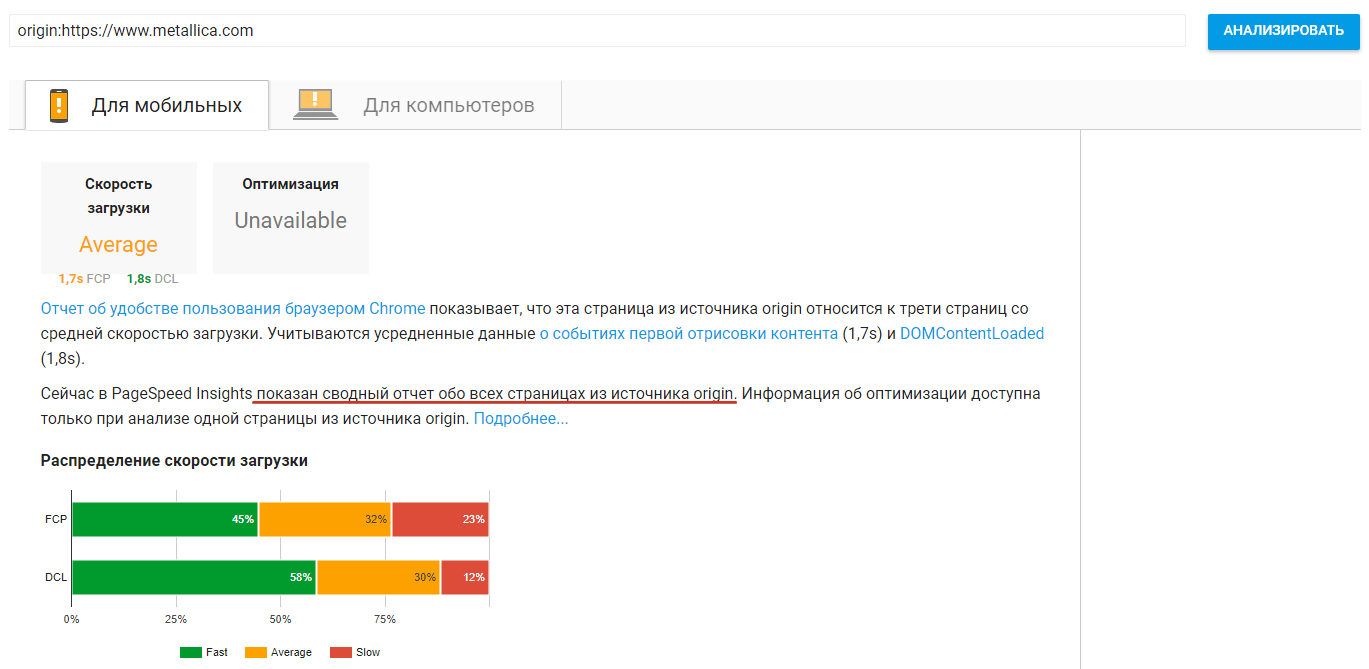
Внешних инструментов и веб-сервисов для оценки скорости загрузки существует великое множество, как российских, так и зарубежных разработчиков. Мы используем в своей работе https://tools.pingdom.com/ и https://developers.google.com/speed/pagespeed/insights/
Подробно останавливаться на них не буду, отмечу лишь, что pingdom позволяет проверять скорость загрузки из нескольких стран, а pagespeed является разработкой Google, данные которой используются для оценки скорости в Google Analytics. Также стоит отметить, что данные инструменты детально показывают, что мешает более быстрой загрузке сайта, и, что очень важно, отдельно оценивают скорость загрузки для ПК и для мобильных устройств.
Детальная оценка скорости загрузки отдельных элементов страницы в pagespeed
Оптимизация скорости загрузкиОсновными факторами, влияющими на скорость загрузки страницы, являются:
- Настройка и производительность сервера
- Оптимизация изображений
- Оптимизация кода и базы данных
- Оптимизация загрузки внешних скриптов
- Оптимизация нагрузки на сайт, кэширование
- Использование внешних решений – CDN, турбо страниц, страниц AMP
Более подробно о каждом из факторов и способах их оптимизации – ниже.
Скорость обработки и передачи информации от сервера пользователю во многом зависит от производительности сервера, и от его настроек. В своей работе мы перепробовали множество решений, и в зависимости от целей, CMS сайта, посещаемости, наличия поддоменов и т.д. подходят разные решения – уникального нет. В своей работе мы чаще всего используем виртуальные серверы от компаний rusonyx.ru и beget.com. Но и они имеют свои недостатки, поэтому прежде чем выбирать хостинг для своего сайта – следует изучить технические возможности сайта, а также проконсультироваться у соответствующих специалистов.
Оптимизация изображенийНаиболее распространенный фактор, замедляющий работу – это недостаточная оптимизация изображений на страницах сайта (например – в карточках товара). Основными способами оптимизации изображений является оптимизация размеров, оптимизация сжатия и формат изображений.
Оптимизация размеров изображенийОдной из причин долгой загрузки страницы является то, что на сайт добавляются изображения, размеры которых не соответствуют размерам блоков, в которых эти изображения выводятся. Например, в слайдер на главной странице загружается изображение 6000×4000 пикселей. При стандартном разрешении экрана в 1280×700 пикселей и 1920×1080 в Full HD.
Например, в слайдер на главной странице загружается изображение 6000×4000 пикселей. При стандартном разрешении экрана в 1280×700 пикселей и 1920×1080 в Full HD.
Большинство CMS сайта при загрузке изображения через административную панель CMS автоматически создают их копии с нужными размерами для каждого отображаемого блока, но иногда, в случаях самописных CMS, либо, например, когда изображения размещаются в описание к товару – можно наблюдать несоответствие размеров к размерам блока, в котором это изображение выводится. И уменьшение изображения до нужных размеров увеличит скорость его загрузки и соответственно всей страницы.
Оптимизация сжатия изображений
Многие изображения можно сжать без потери качества. Для этого существует множество десктопных программ и онлайн сервисов. Мы в своей работе пользуемся сервисом https://www.iloveimg.com/ru/compress-image, который позволяет сжать изображение до 80%.
Использование современных форматов для изображений
Для более быстрой загрузки страниц сайта рекомендуется использовать современные форматы изображений. Google рекомендует использовать форматы JPEG 2000, JPEG XR и WebP (более подробно — https://web.dev/uses-webp-images/)
Значительно увеличить скорость загрузки сайта можно при оптимизации кода страниц сайта и таблиц баз данных. К основным методам оптимизации кода относится:
- Версия php. На некоторых сайтах до сих пор можно наблюдать использование старой версии php 5. Обновление до 7-ой версии по некоторым оценкам увеличивает производительность кода в несколько раз.
- Скрипты js и стили css. Загрузка скриптов и стилей, которые не используются на страницах сайта, также может привести к потере скорости при загрузке сайта. Эта “болезнь” многих популярных CMS, где по умолчанию включен функционал и соответственно загружаются файлы, которые не используются сайтом. Проверить, какие скрипты не используется можно с помощью консоли браузера либо сторонних сервисов.

Также можно сократить объем используемых скриптов, и сжать используемые сайтом файлы стилей css. Для популярных CMS для оптимизации кода настройки сайта существует множество модулей и плагинов. Например, для CMS WordPress данным плагином является Clearfy Pro
Оптимизация кода с помощью плагина Clearfy Pro в CMS WordPress
- Базы данных. Оптимизация баз данных для сайтов также является одним из факторов, с помощью которого можно увеличить скорость загрузки сайта. Для каждой CMS настройки БД индивидуальны, и для многих существуют специальные плагины, установка которых позволяет оптимизировать базу данных без привлечения специалистов. Например, вышеупомянутый плагин Clearfy Pro для WordPress позволяет отключить ревизии*.
*Ревизии — при сохранении и обновлении любой записи или страницы создается её копия (ревизия), которую в будущем можно посмотреть или восстановить. Но со временем большое количество таких ревизий (а их может быть десятки для каждой страницы) забивают базу данных, расходуя место и замедляя работу. Обычно достаточно хранить до 3-5 последних ревизий.
Обычно достаточно хранить до 3-5 последних ревизий.
Отключение ревизий в CMS WordPress с помощью плагина Clearfy Pro
Оптимизация загрузки внешних скриптовВ значительной мере на скорость загрузки сайта может повлиять долгая загрузка скриптов js с внешних источников. Это касается, например, Яндекс метрики, Гугл аналитекс, онлайн-консультанта и других внешних сервисов. Проверить какие скрипты грузятся, и сколько времени занимает их загрузка можно через сервисы https://tools.pingdom.com/ и https://developers.google.com/speed/pagespeed/insights/
Решениями подобной проблемы являются:
- Вынесение внешних скриптов в конец кода страницы (перед тегом </body>) – чтобы сначала прогружался основной контент сайта, а затем подключались внешние скрипты.
- Использование внешнего скрипта локально. То есть внешний скрипт можно скопировать на сервер сайта, и в коде сайта обращаться к нему уже локально*.
*Примечание: подобный метод мы использовали при обращении к скрипту Яндекс Метрики – мы скопировали js-файл метрики на сервер сайта, и в коде страниц обращались к js-файлу локально. Для того, чтобы версия js-файла была всегда актуальной, с помощью cron еженедельно js файл ежедневно обновлялся с внешнего сервера Яндекса.
Для того, чтобы версия js-файла была всегда актуальной, с помощью cron еженедельно js файл ежедневно обновлялся с внешнего сервера Яндекса.
К оптимизации контента относится:
- Оптимизация листингов товаров (страниц категорий). Количество выводимых товаров на странице категории влияет на скорость загрузки этой страницы. Здесь важно соблюсти золотую середину – загружать достаточное кол-во товаров для отображения хорошего ассортимента на одной странице категории. Но и не выводить слишком много позиций товаров, загрузка которых может значительно увеличить скорость загрузки. Какого-то общего решения и рекомендаций по этому пункту нет – все индивидуально и надо проверять, как увеличение кол-ва выводимых товаров для конкретного сайта влияет на скорость загрузки.
- Отложенная загрузка. Для оптимизации скорости загрузки контента страницы можно использовать отложенную загрузку отдельных изображений, отдельных блоков при наступлении определенных условий.
 Например, если слайдер в шапке сайта использует несколько изображений, их загрузку можно осуществлять по мере прокрутки слайдера. Или, например, карусели из карточек товаров – также загрузку товаров можно осуществлять по мере прокрутки подобной карусели.
Например, если слайдер в шапке сайта использует несколько изображений, их загрузку можно осуществлять по мере прокрутки слайдера. Или, например, карусели из карточек товаров – также загрузку товаров можно осуществлять по мере прокрутки подобной карусели.
- Удаление ненужных блоков и информации. Размер загружаемого контента можно оптимизировать за счет удаления ненужных блоков с информацией. Этими блоками могут быть – виджеты соцсетей, блоки новостей, блоки с рекомендуемыми товарами и т.д. Естественно, прежде чем удалять подобные блоки, необходимо удостовериться в бесполезности их присутствия на сайте. Это можно сделать с помощью настроенных целей в Яндекс Метрике, анализе карты кликов и т.д.
Как известно, ваш сайт помимо живых посетителей посещают боты поисковых систем и различных сторонних сервисов по анализу или парсингу контента вашего сайта. Зачастую больше половины “посетителей” сайта относятся к вышеупомянутым категориям. Все эти обращения на сайт создают дополнительную нагрузку, которую можно минимизировать несколькими решениями.
Все эти обращения на сайт создают дополнительную нагрузку, которую можно минимизировать несколькими решениями.
- Запрет по ip. Через файл .htaccess можно запретить обращения к вашему сайту с определенных ip – то есть тех ip, которые используют боты веб-сервисов для обращения на ваш сайт. Более подробно об этом в моей статье о запрете ботам посещать ваш сайт. В конце статьи есть ссылка на инструмент собственной разработки по анализу лог-файла сервера и выявлению нежелательных ботов.
- Скорость обхода сайта роботами Яндекса. С помощью вебмастера Яндекс можно задать параметры для частоты посещения вашего сайта роботами Яндекса. Более подробно об этой настройке можно почитать в Справке Яндекса
- Оптимизация индексации. Роботы поисковых систем обходят все страницы сайта, ссылки которых им известны, и на которые нет запрета в файле robots.txt. Соответственно для того, чтобы боты не посещали страницы, которые не нуждаются в индексации (служебные, несуществующие и т.
 д.) – необходимо соответствующим образом настроить файлы robots.txt и sitemap.xml. В файле robots.txt страницы, которые не нужны нам в индексе – запрещаем для индексации, а в карте сайта sitemap.xml размещаем урлы только тех страниц, которые нужны для нахождения в индексе поисковых систем.
д.) – необходимо соответствующим образом настроить файлы robots.txt и sitemap.xml. В файле robots.txt страницы, которые не нужны нам в индексе – запрещаем для индексации, а в карте сайта sitemap.xml размещаем урлы только тех страниц, которые нужны для нахождения в индексе поисковых систем.
- Кэширование данных. Кэширование данных позволяет пользователю, повторно посещающему ваш сайт не загружать файлы стилей, изображений, скрипты с сервера сайта, а использовать файлы cookies браузера пользователя.
Для кэширования данных можно использовать файл .htaccess (более подробно об этом можно почитать в моей статье “Настройка сжатия файлов в .htaccess”), либо плагины и модули, разработанные для различных CMS. Например, для CMS WordPress подобным модулем является модуль Breeze.
Использование внешних решений – CDN, турбо страниц, страниц AMPДля увеличения скорости загрузки сайта можно использовать сторонние решения. К ним относятся CDN серверы, турбо страницы от Яндекса и AMP страницы от Google.
К ним относятся CDN серверы, турбо страницы от Яндекса и AMP страницы от Google.
- CDN (Content Delivery Network) — это географически распределённая сетевая инфраструктура, обеспечивающая быструю доставку контента пользователям веб-сервисов и сайтов. Входящие в состав CDN серверы географически располагаются таким образом, чтобы сделать время ответа для пользователей сайта/сервиса минимальным.
На CDN серверах можно располагать – скрипты js, файлы стилей css, изображения и другой контент, загрузка которого с вашего сервера может занимать гораздо больше времени, чем c CDN. Многие крупные компании используют свои CDN серверы для загрузки подобных файлов. Например, OZON, Amazon и другие. Также есть компании провайдеры, которые предоставляют свои CDN серверы для использования сторонним сайтам. Например, сайт стопкоронивирус.рф пользуется услугами сервиса — https://www.cdnvideo.ru/
- Турбо-страницы. Это технология Яндекса, которая ускоряет загрузку контента.
Она позволяет создавать Турбо-страницы — лёгкие версии веб-страниц, которые быстро открываются на мобильных устройствах, а также ускоряет загрузку сайтов в
Яндекс.Браузере. Настраиваются турбо-страницы через панель Вебмастера Яндекс.
- AMP (Accelerated Mobile Pages) – это технология ускоренных мобильных страниц, которая разрабатывается независимыми разработчиками и активно продвигается компанией Google. Суть в том, что на сайте используются специальные теги, количество и функционал которых строго ограничены. Задача разработчика состоит в том, чтобы собрать солянку из доступных схем, которые решат проблему заказчика. Google находит эти специальные тэги и кэширует информацию в них. После этого, когда пользователь ищет что-то в Гугле, браузер на фоне подгружает информацию из CDN Гугла, в специальный iframe и при переходе по ссылке открывает уже загруженную страницу в специальном окне.
По нашему опыту, использование турбо-страниц и страниц AMP не дали существенного прироста трафика в коммерческих тематиках, поэтому я бы пока воздержался от использования подобных технологий.
Выводы
Оптимизация скорости загрузки сайта является достаточно трудоемкой, но очень важной задачей по оптимизации сайта. При выполнении этой задачи важно понимать, что не все решения универсальны и подойдут к любому сайту. Например, если у вас высокопроизводительный сервер – то нет смысла пользоваться услугами CDN сервера, если у вас коммерческая тематика сайта – то не стоит торопиться использовать турбо-страницы, если вы используете трафик из других стран, не следует запрещать по ip обращения из этих стран и т.д.
Надеюсь, данный документ поможет вам правильно оптимизировать скорость загрузки вашего сайта. А если возникнут трудности – обращайтесь в компанию Купи Слова.
Новая фишка Яндекс.Метрики: отчёт «Время загрузки страниц»
Факт, не требующий подтверждения: медленная загрузка страниц — первый враг посещаемости сайта. По результатам исследования, проведённого ещё в 2011 году агентством Forrester Research, 40% посетителей обычно покидают страницу, которая загружается более 3-х секунд. При долгой (больше 4-5 секунд) загрузке вероятность того, что посетитель интернет-магазина совершит какую-нибудь покупку, падает почти на 50%.
При долгой (больше 4-5 секунд) загрузке вероятность того, что посетитель интернет-магазина совершит какую-нибудь покупку, падает почти на 50%.
Чтобы владелец сайта или веб-мастер всегда имели под рукой подробную информацию о скорости загрузки страниц, сервис Яндекс.Метрика запустил в этом месяце новый подробный отчёт — «Время загрузки страниц»
Отчёт содержит данные о каждом этапе загрузки:
● Время до полной отрисовки страницы (все значения здесь и ниже указываются в миллисекундах —1/1000 секунды) — от перехода пользователя на страницу до момента, когда страница будет отрисована в его браузере. Именно отрисовку обычно называют «скорость загрузки сайта», однако это не совсем так. Среднее время отрисовки — около 1-2 секунд.
● Время до полной загрузки — от перехода на страницу до полной загрузки всех её компонентов (скриптов, кода CSS, контента). Специалисты Яндекса рекомендуют обратить внимание на самый «медленный» элемент и оптимизировать его в первую очередь.
● Скорость обработки запросов к DNS — быстрота обработки запросов к DNS-серверу при загрузке сайта.
● Скорость обработки редиректов — время HTTP-переадресации при загрузке страницы.
● Скорость подключения к серверу — время, в течение которого браузер ожидает подключения к HTTP-серверу при загрузке содержимого страницы. Этот параметр показывает быстроту передачи информации по интернет-каналам между посетителем и сайтом, а также загруженность страницы входящими запросами.
● Скорость ответа сервера — время передачи ответа с содержимым страницы от HTTP-сервера к браузеру (на этот показатель влияют скорость ответа сервера, размер страницы и скорость интернет-подключения между сервером и пользователем).
● Время обработки HTML — скорость, с которой браузер обрабатывает содержимое страницы до начала отрисовки после её загрузки с сервера.
Вся эта красота будет выглядеть так (по клику откроется полноразмерная картинка):
Но, выкладывая описание новинки, специалисты Яндекса обратили внимание пользователей на одну особенность функционала.
В отличие от других отчётов Метрики, где выдаются средние величины, здесь отображаются так называемые квантили — параметры вероятностной оценки.
Проблема в том, что скорость загрузки одной страницы у разных пользователей может быть и малой, и большой. Это зависит от многих факторов: загруженности сервера и интернет-канала, работы ПО, установленного на компьютере пользователя и так далее. Усреднённый показатель времени загрузки — «общая температура по больнице», из которой нельзя сделать конкретный вывод.
По этой причине Яндекс применил квантили, которые дают вероятностную оценку параметров загрузки:
«По умолчанию используется квантиль, равный 50%. То есть время загрузки в 50% случаев будет не больше, чем указанное в отчёте. Квантиль, равный 90%, означает, что время загрузки в 90% случаев не будет превышать указанное. Если взять 10 произвольных загрузок, 9 будут быстрее указанных в отчёте, а одна — медленнее. Вебмастер сам может выбирать нужное значение квантиля. Чем оно больше, тем выше надёжность полученных данных. Больше гарантий, что страница загружается именно за то время, которое указано в отчёте».
Чем оно больше, тем выше надёжность полученных данных. Больше гарантий, что страница загружается именно за то время, которое указано в отчёте».
Напрямую задать вопрос специалисту Яндекса можно на странице сервиса «Яндекс.Метрика».
Влияние Яндекс Метрики и Гугл Аналитикс на скорость загрузки сайта
Доброго дня, дорогой мой читатель.
Я вот задался вопросом, сильно ли замедляют Яндекс Метрика и Гугл Аналитикс загрузку сайта.
Ответ состоит из двух положений:
- сервер, откуда отдаётся сам сайт — они не замедляют. Оба счётчика вместе (их код вызова в странице сайта) — меньше 1 кбайта — собственно, этот объём и передаёт свой сервер в браузер;
- а вот отображение сайта в браузере — замедляют, но не смертельно, поскольку код вызова тянет сами счётчики с серверов Яндекса и Гугла, а затем они ещё должны отработать.
Насколько велико влияние этих систем аналитики на скорость отображения сайта в браузере — покажу на скриншотах и в табличке.
Что я сделал. Есть у меня сайт, а на нём — простая html-страничка. И я просто проверил скорость загрузки с помощью пары сервисов — PageSpeed Insights и Pingdom Website Speed Test.
Результаты.
До использования счётчиков — просто страничка.
Собственно, видно, что всё быстро и хорошо.
Дальше поставил Яндекс Метрику (без вебвизора).
Ну, где-то на 0,5-1 секунду дольше формируется страница. На скриншоте цифра занизилась — но заметил я это поздно — уже когда всё протестил и позакрывал. Добавилось 100 Кбайт и 5 запросов.
Ну, а дальше ставлю Гугл Аналитикс. Добавилось около 50 Кбайт и 3 запроса. Дополнительное время формирования страницы составило тоже где-то секунду.
Вывод.
Счётчики аналитики несколько замедляют отображение сайта в браузере — значения смотрим в таблице
| Показатель | Страница без счётчиков (базовые показатели) | Яндекс Метрика (дополнительно) | Гугл аналитика (дополнительно) |
| Размер страницы (Кбайт) | 13,4 | 101,5 | + 46,6 |
| Число запросов | 6 | 5 | 3 |
| Время загрузки, сек. | 0,5 | 1 | 1 |
Считать ли это критичным? Почти стопроцентно — нет.
Если у вас страница 2 Мбайта — то 150 кбайт погоды не сделают. В браузер со своего хостинга страницы грузятся с одинаковой скоростью — что со счётчиками, что без.
Плюс отдельно (параллельно) тянутся сами счётчики с серверов Яндекса и гугла. Причина в том, что счётчики асинхронные, поэтому формально — да, дольше (они же тоже имеют определённый размер плюс они должны ещё и сработать), а по факту — изменение времени загрузки не принципиально.
Вот такие мысли и измерения получились )
С уважением, Александр Крылов, aleksandr-krylov.ru
6 инструментов для проверки🚀 • Former – web-хостинг и домены
Один из самых важных показателей современного сайта – скорость его работы. Именно от нее зависит очередность выдачи в поисковых сервисах и конверсия продаж. Для эффективной работы нужно постоянно контролировать скорость загрузки с помощью специальных сервисов. Конечно же, не лишним будет принять меры по ускорению загрузки странички.
Сервисы для измерения времени загрузки
Людям в интернете важно быстро получать информацию. Важнейшая задача разработчиков сайта – создание условий для максимально быстрой загрузки. На помощь приходят сервисы, которые позволяют измерить скорость.
«Яндекс.Метрика»
Отчет инструмента дает возможность сделать полноценный анализ скорости, с которой прогружаются странички сайта на каждом из этапов. Здесь располагается карта. Она предоставляет информацию о скорости загрузки. Таблица отображает и сводные показатели, и данные по отдельным URL.
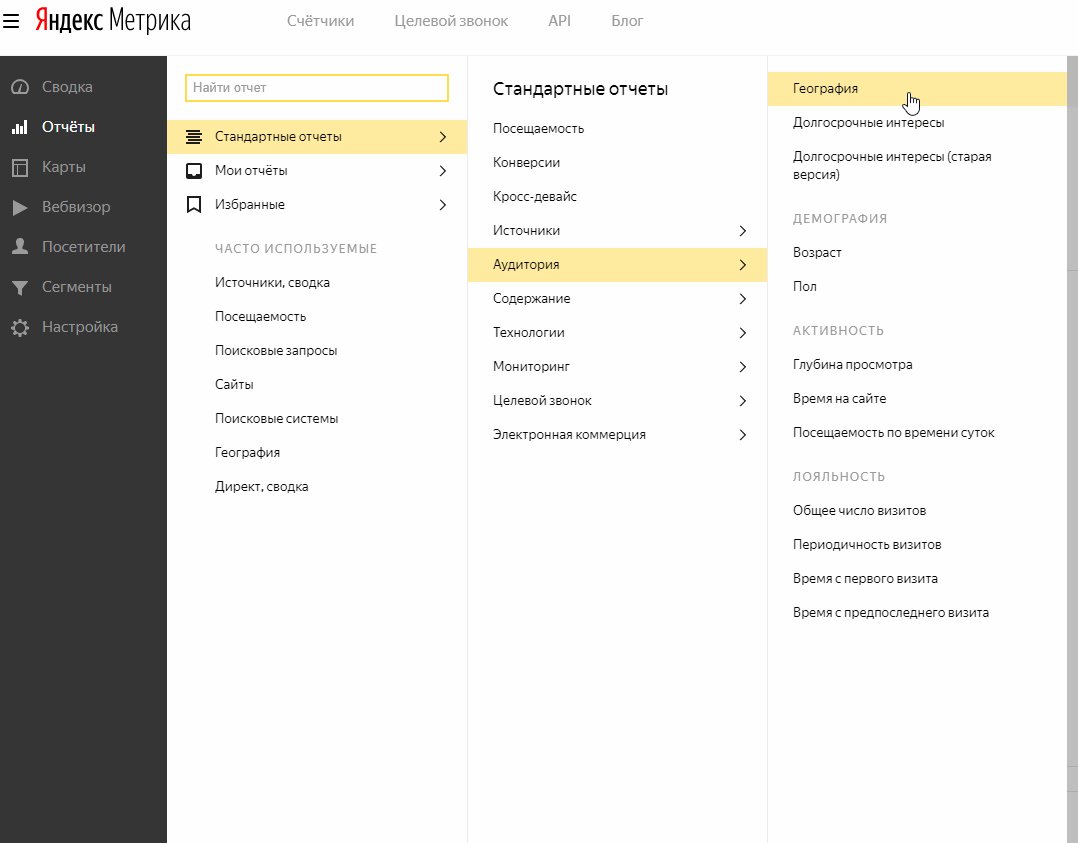
Найти отчет можно по следующему пути: Стандартные отчеты -> Мониторинг -> Время загрузки страниц:
Google Analytics
Предоставляемый отчет, который показывает время загрузки страниц, схож с аналогичным из «Метрики». В самом верху находится карта, на которой Google Analytics показывает информацию по регионам. Чуть ниже расположена таблица, которая позволяет поработать со статистикой для понимания, как скорость загрузки в данный момент влияет на просмотры, отказы и прочие параметры.
Раздел «Ускорение загрузки» позволяет посмотреть среднее время по всем URL. Также здесь расположены рекомендации по каждой из страниц.
«Пользовательское время» позволяет провести подробный анализ эффективности каждого из ресурсов отдельно. Можно посмотреть изображения, видео и кнопки.
Найти отчет можно по следующему пути: Поведение -> Скорость загрузки сайта
Page Speed Insights
Это известный SEO-инструмент. Он показывает время загрузки страниц сайта на PC и мобильных устройствах. А еще предоставляются рекомендации по уменьшению времени загрузки. Отчет предоставляет информацию о том, как страница прогружается в браузере Chrome у пользователей.
Инструмент предоставляет на выбор пользователя 6 параметров:
- Время загрузки первого контента – нужно для понимания величины интервала, необходимого для показа первого текста или фото после начала загрузки (идеально – 0–2 секунды).
- Индекс скорости загрузки – показывает, как быстро контент увидит пользователь (идеально – от 0 до 4,3 секунды).
- Время загрузки достаточной части контента – демонстрирует, какое количество времени пройдет от начала загрузки страницы до появления основного контента (идеально – от 0 до 2 секунд).
- Время окончания работы ЦП – демонстрирует время, через которое пользователь может начать работать со страницей (идеально – от 0 до 4,7 секунды).
- Время загрузки до взаимодействия – показывает количество секунд, через которое пользователь может без ограничений работать со страницей (от 0 до 5,2 сек).
- Максимальная потенциальная задержка после первого ввода – демонстрирует время от момента первого взаимодействия до возможности отклика браузера (от 0 до 200 мс).
Pingdom Tools
Разработан компанией SolarWinds. Он предназначен для анализа доступности и производительности интернет-проектов. Для выбора доступно семь локаций. Данные теста скорости загрузки позволяют проанализировать не только общее время, но и данные об отдельных составляющих странички.
Инструмент позволяет увидеть коды ответа сервера, размер веб-страницы или вес разновидностей информации. Есть возможность просмотра готового отчета и работы с ним. Также открыт доступ к размещению информации в социальных сетях.
А еще разработчики предусмотрели продукты, позволяющие регулярно анализировать быстроту и работоспособность веб-страниц. Есть возможность попробовать программу без покупки в течение двух недель.
UpTrends
Главное его достоинство – отсутствие необходимости оплаты. Позволяет мониторить сайты, серверы и приложения. Инструмент позволяет тестировать девять точек в Соединенных Штатах Америки, Европе, Азии и Австралии. А еще есть возможность указания размера экрана, типа соединения и используемого браузера. Можно работать со стационарными компьютерами и мобильными устройствами. Данные по кодам ответов схожи с Pingdom. Здесь есть все данные по кодам ответа сервера, можно посмотреть их типы, померить время загрузки, получить рекомендации. Платная услуга – регулярный мониторинг. Он стоит от одиннадцати долларов в месяц.
WebPageTest
Этот проект не является коммерческим. У него открытый исходный код. В его разработке участвует ряд компаний и физических лиц. Они дают поле для тестов во всем мире. Работают с существующими браузерами, измеряются реальные скорости соединения.
Для начала работы выбирается URL, точка нахождения, браузер, тип подключения и количество тестов и так далее.
Сформированный отчет показывает количество времени, необходимое для получения первого байта информации, начала прорисовки и прочие показатели. Все доступно и наглядно.
Можно скачать ролик, который демонстрирует загрузку страницы. Потом им можно поделиться с разработчиками. Это поможет повысить эффективность работы.
Выводы
Удобный, понятный и быстрый сайт – отличный инструмент привлечения новых клиентов. Скорость загрузки страниц – важнейший показатель. Сайты с каждым днем становятся лучше. Меняется дизайн, информативность и функционал. Можно потратить много средств на дизайн и разработку, но если ресурс будет очень медленным, вся работа пройдет впустую. Проверяйте скорость загрузки вашего сайта и используйте полученные данные для улучшения ресурса!
Самый простой способ ускорить загрузку сайта || Блог Megaindex.com
Скорость загрузки сайта влияет на позиции в поисковой выдаче.Есть один крайне простой способ, используя который можно повысить скорость загрузки страниц.
Далее рассмотрим что делать и принцип действия.
Как ускорить загрузку сайта быстро и просто?
На большинстве сайтов используется код JavasScript. По умолчанию робот использует последовательную загрузку скриптов.
На практике наиболее распространенные сценарии применения скриптов следующие:
- Подключение систем аналитики, таких как Google Analytics и/или Yandex Метрика;
- Использование скриптов JavaScript при решении задач по user interface или user experience.
Поисковая система оценивает скорость загрузки сайта через имитацию браузера пользователя.
Браузер пользователя выполняет множество шагов, прежде чем ответ в виде кода HTML от сервера будет передан клиенту и преобразован в пиксели на экране.
Критическим путем рендеринга (Critical Rendering Path) называется последовательность шагов, необходимых для первого отображения страницы.
Если нет желания разбираться в технических деталях (все-таки уже потеплело на улице), то для ускорения загрузки страниц сайта просто прочитайте и внедрите следующие правила:
- Код JavaScript должен быть вынесен во внешний файл;
- К тегу script должен быть добавлен атрибут defer.
Далее рассмотрим технические детали, полезные для понимания того, за счет чего происходит улучшение производительности сайта.
До вывода страницы на экран проходит 6 этапов критического пути рендеринга:
- Построение DOM-дерева;
- Построение CSSOM-дерева;
- Запуск JavaScript;
- Создание Render-дерева;
- Генерация расположения;
- Визуализация.
Под термином DOM (Document Object Model) подразумевается объектная модель страницы.
Структура DOM выстраивается из узлов, так называемых нодов (от nodes).
HTML может быть исполнен по частям, но другие ресурсы, такие как CSS и JavaScript, зачастую блокируют отрисовку страницы.
Под термином CSSOM (CSS Object Model) подразумевается объектная модель стилей страницы сайта.
Не имеет значения то, как стили были заданы: объявлены явно или наследуются.
CSS является блокирующим обработку ресурсом, а значит Render-дерево не может быть построено без полного первоначального разбора CSS.
CSS не может быть выполнен по частям, так как стили могут переопределяться. Иными словами, стили будут применяться неверно, если начать использовать их до того как будет полностью обработана таблица стилей.
Render-дерево представляет собой объединение из DOM и CSSOM, и включает только видимые элементы. Например, исключаются элементы, которые были скрыты с использованием display none.
Далее робот определяет размер окна браузера, позиционирование элементов, формирует блочную модель. Все относительные единицы преобразуются в абсолютные и выводятся на экран. Данный процесс детально не рассматриваем, поскольку на таких шагах пространства для оптимизации нет.
Поисковая оптимизация критического пути рендеринга
Модели DOM и CSSOM связаны с JavaScript.
JavaScript является блокирующим ресурсом для роботов, то есть JavaScript блокирует разбор HTML-документа.
Когда робот видит тег script, то происходит остановка процесса, робот начинает выполнять JavaScript. Если скрипт размещен на внешнем ресурсе, то робот еще идет забирать код с другого ресурса. Начинаются лаги и, как следствие, страница сайта открывается не очень быстро.
Но блокировки робота можно избежать!
JavaScript можно загружать асинхронно. В отдельных случаях, загрузку скрипта и вовсе можно отложить.
Есть 2 важных директивы:
При не использовании директив код выглядит так:
<html>
<head></head>
<body>
<script src="script.js">
</body>
</html>Обработка страницы роботом в данном случае происходит так:
Обработка страницы приостанавливается, пока скрипт не будет загружен и выполнен. Как результат, увеличивается время на загрузку страницы.
Что такое async
Термин async происходит от asynchronous, что означает асинхронность.
Async используется как указание на то, что скрипт может быть выполнен асинхронно.
В данном случае обработчику страницы нет необходимости останавливаться при обнаружении скрипта.
Атрибут async обычно используется для скриптов, которые не зависят от других файлов и/или не имеют никаких зависимостей.
Загрузка скрипта происходит параллельно, а выполнение скрипта происходит после того, как скрипт загружен.
Что будет, если применить атрибут async? Обработка страницы роботом в данном случае происходит так:
Что такое defer?
Defer используется как указание на то, что скрипт может быть выполнен отложено.
Термин defer происходит от deferred, что означает отсроченный.
Что будет, если применить атрибут defer? При использовании defer скрипт должен быть выполнен после полной загрузки страницы роботом.
Обработка страницы роботом в данном случае происходит так:
Скрипты с атрибутом defer выполняются после завершения парсинга страницы сайта роботом, перед событием DOMContentLoaded.
Пример
К примеру, на сайте indexoid используется система аналитики от Google.
Код подключения аналитики следует вынести в отдельный файл и загрузить с применением директивы async.
Пример кода:
<script async src="ga.js">
К примеру, на сайте smmnews.com используется код JavaScript для генерации карты кликов.
Код подключения аналитики следует вынести в отдельный файл и загрузить с применением директивы defer.
Пример кода:
<script defer src="cm.js">
Вопросы и ответы
Какие браузеры поддерживают async и defer?
Поддержка атрибутов async и defer распространяется на все современные версии браузеров Chrome, Edge, Safari, Opera и Firefox.Как строится DOM дерево?
Процесс построения DOM-дерева также состоит из этапов.Почему долго грузится сайт у пользователей из Украины?
На площадках со значимой долей трафика из Украины использовать директиву defer следует в обязательном порядке в случае, если на сайте используются такие системы как:
- Yandex.Метрика и/или любые другие сервисы от Yandex;
- Система захвата аудитории для ремаркетинга от платформы Mail.ru и прочие скрипты от Mail.ru;
- Система захвата аудитории для ремаркетинга от социальной сети VK и прочие скрипты от VK.
Все подобные системы заблокированы на территории Украины. При использовании таких скриптов загрузка сайтов у пользователей из Украины может достигать минуты и более. Сайт у пользователя не загрузится до момента, пока робот браузера не прервет попытки загрузить файл со скриптом.
Такие решения как Альтернативный CDN (Content Delivery Network) от Yandex проблему не решают. В Yandex занимаются решением данной проблемы.
В чем разница между async и defer?Директивы async и defer предоставляют возможность контроля над загрузкой и выполнением скриптов.
Async используется для асинхронной загрузки скриптов. Асинхронная загрузка является наиболее подходящим вариантом в случае, если не имеет значения, когда скрипт будет исполнен.
Defer используется для отсроченной загрузки скрипта.
Какая последовательность выполнения скриптов про asynс и defer?Принцип составления очереди при использовании async и defer разный.
При использовании атрибута async первым выполняется тот скрипт, который быстрее загрузится. Поэтому async нельзя использовать для скриптов, которые зависимы друг от друга.
При использовании атрибута defer первым выполняется тот скрипт, который указан выше в коде. Скрипты выполняются после того, как робот получил весь документ полностью.
Выводы
Так как в поисковой оптимизации скорость загрузки страниц стала значимым фактором, специалистам по продвижению сайтов в поисковых системах теперь следует разбираться в основах обработки страниц сайта роботами.
JavaScript является блокирующим элементом для робота. То есть JavaScript блокирует разбор страницы сайта поисковым роботом. Когда робот доходит до тега script, то останавливается, скачивает файл (если файл внешний) и выполняет инструкцию. Как результат, скорость загрузки страницы снижается.
Рекомендованный материал в блоге MegaIndex по теме оптимизации JavaScript по ссылке далее — JavaScript и SEO.
Директива async предоставляет возможность загружать, и выполнять скрипты JavaScript асинхронно.
Директива defer предоставляют возможность загружать, и выполнять скрипты JavaScript отложено.
Поисковому оптимизатору следует поставить задачи по оптимизации загрузки JavaScript перед отделом разработки и проверить выполненную работу. Нюанс является существенным, так как влияет на суммарные данные поисковой системы о поведенческих факторах на сайте.
Если поисковый оптимизатор не будет обращать внимания на нюансы, проблемы будут накапливаться. Изучая технические аспекты поисковой оптимизации можно держать сайт на уровень выше, нежели находятся остальные лидеры поиска. При прочих равных условиях у таких сайтов позиции будут выше.
Проведите анализ скорости загрузки сайта применяя расширение от Google под названием Lighthouse.
Ссылка на расширение — Google Lighthouse.
Сервис бесплатный.
Пример отчета для сайта seoheronews.com.
Найти иные проблемы со страницами сайта можно используя сервис аудита от MegaIndex.
Ссылка на сервис — MegaIndex Аудит.
Сервис бесплатный.
Используйте на сайтах:
- Минификацию;
- Компрессию;
- Кеширование.
Данные методы оптимизации могут быть применены к файлам HTML, CSS и JS. Главная цель у всех методов заключается в следующем — уменьшить объем данных, пересылаемых между клиентом и сервером. Чем меньше данных надо отправить, тем быстрее робот получит данные и начнет обработку и рендеринг страницы.
Рекомендованный материал в блоге MegaIndex по оптимизации скорости загрузки страниц сайта по ссылке далее — Как проанализировать и увеличить скорость загрузки сайта.
Подключайте скрипты на JavaScript через внешние файлы. В результате:
- Внешние файлы легко подключить/отключить;
- Браузер кеширует внешние файлы;
- Уменьшается размер страницы;
- Код страницы легко читается и, как результат, легче поддерживается;
- Снижается время загрузки страницы сайта.
Итак:
- Минимизируйте количество отправляемых данных за счет минификации, компрессии и кеширования;
- Снижайте количество ресурсов в пути критического рендеринга. Объединяйте файлы. Если скрипты простые, используйте inline вставку скрипта. При использовании inline скриптов дополнительных GET запросов не происходит;
- Сократите критическую длину пути рендеринга путем уменьшения количества сообщений между роботом и сервером. Используйте defer для загрузки систем аналитики и систем захвата аудитории, используемых для ремаркетинга.
Остались ли у вас вопросы, мнения, комментарии по теме подключения скриптов на сайте?
Оптимизация PageSpeed - Pegasaas Accelerator
В прошлом оценка PageSpeed рассчитывалась на основе того, какие методы были применены к веб-странице. Хотя в конечном итоге мотивация унаследованных версий PageSpeed заключалась в том, чтобы улучшить время загрузки страницы, только после выпуска PageSpeed v5 (и Lighthouse v3) метрика PageSpeed стала по-настоящему значимой.
Когда показатели PageSpeed стали значимыми
В понедельник, 12 ноября 2019 года, я получил очень срочный набор писем от одного из первых пользователей плагина Pegasaas Accelerator WP WordPress.В тот день я решил поспать на дополнительный час — не было похоже, что мне придется иметь дело с чем-то неотложным в то, что отмечалось как национальный выходной день вместо Дня памяти, который приходился на воскресенье.
Темой этих писем было что-то вроде «PageSpeed сообщает мне, что мои оценки моих страниц упали с 95/100 до 45/100 за ночь!» и «Это срочно, что происходит !?»
Как оказалось, Google только что выпустил обновленный инструмент PageSpeed Insights, который внезапно был основан на инструменте Lighthouse v3.В этой новой версии Google PageSpeed Insights (GPSI) «Оценка PageSpeed Score» была получена не на основе произвольных конкретных передовых методов, применявшихся к веб-странице, а, скорее, на основе расчета, основанного на затронутом результате того, как загружалась ваша страница.
Под этим я подразумеваю, что ваша «оценка» теперь полностью зависела от того, как загрузка и отображение страницы на самом деле повлияли на работу пользователя. Насколько быстро страница сначала отображалась, была полностью загружена и насколько она была интерактивной — вот на чем основывалась оценка.
Основано на заслугах, а не на показе
У вас может быть страница, на которой было очень мало информации, которая не применялась в соответствии с лучшими практиками, но если бы она загружалась и отображалась быстрее, чем страница со всеми Если применить передовой опыт, более быстрая страница будет набирать больше очков.
ВЫДАЮТСЯ!
Я был взволнован, узнав, что Google наконец основал свою систему PageSpeed на опыте пользователей.
До этого релиза мы планировали создать нашу собственную систему анализа времени загрузки страницы, чтобы мы действительно могли видеть, какие улучшения были вызваны установкой плагина Pegasaas Accelerator WP на сайт.
Итак, я был так взволнован, узнав, что данные, возвращаемые из Google API, теперь включают все данные, которые я планировал создать самостоятельно! Для меня это был поздний подарок на день рождения!
С Днем Рождения, теперь приступайте к работе
За исключением, конечно, этой проблемы, когда оценки PageSpeed падали как камень в одночасье…
Три недели спустя я встроил новые возможности в систему Pegasaas, в которой были страницы, которые были однажды набрав в 90-е годы с помощью GPSI v4, затем он упал до 25/100, а затем снова до 85/100.К первой неделе декабря мы выпустили Pegasaas Accelerator WP v2.0, который включал все показатели, о которых я мечтал включить, а страницы загружались даже БЫСТРЕЕ, чем месяц назад.
И позвольте мне прояснить, эти оценки, о которых я говорю, были оценками мобильных PageSpeed. В 90-е годы теперь было очень легко достичь «настольных» оценок, потому что настольные браузеры были намного быстрее. Но поскольку более 60% пользователей во всем мире сейчас используют мобильные устройства для поиска в Google, «настольное» устройство стало довольно незначительным показателем, на котором основываются ваши оценки PageSpeed.
Новые метрики в новом интерфейсе
Вместе с «PageSpeed Score», отображаемым в интерфейсе, включены шесть новых «метрик»: время до первого байта, первая содержательная отрисовка, первая значимая отрисовка, индекс скорости, время до взаимодействия, и первый неактивный процессор.
Время до первого байта
Первый, время до первого байта (TTFB), является единственной метрикой, на основе которой напрямую не рассчитывается оценка PageSpeed. Поскольку это то, на что обращает внимание сообщество разработчиков веб-производительности, мы сочли необходимым включить его.
Pegasaas Accelerator WP улучшает время до первого байта за счет кэширования веб-страницы. Если ваш веб-сайт работает на веб-сервере Apache, мы сделаем еще один шаг, обойдя систему WordPress, если существует кешированная веб-страница. В результате время TTFB составляет <150 мс.
First Contentful Paint
Я даже не уверен, что «довольный» — это настоящее слово, по крайней мере, моя проверка правописания говорит, что это не так. Но по сути, эта First Contentful Paint (FCP) — это когда контент сначала отображается в веб-браузере.
Этот конкретный показатель оценивается как 3/5 по важности при расчете показателя PageSpeed, что очень важно. Быстрая First Contentful Paint достигается за счет отсрочки всех ресурсов, блокирующих рендеринг, и внедрения критического CSS на страницу. Не требуя загрузки JavaScript или CSS перед рендерингом, вы можете добиться времени рендеринга 1-2 секунды для мобильного устройства.
Единственное, что удерживает FCP от низкого, если вы отложили все ресурсы блокировки рендеринга и ввели критический CSS на свою страницу, — это если на вашей странице много элементов HTML (узлов DOM). и / или ваш критический CSS очень велик.Вы должны понимать, что для того, чтобы правильно применить все правила CSS к веб-браузеру, требуется время… даже дольше на мобильном устройстве.
Конечно, Pegasaas Accelerator WP включает отсрочку ресурсов блокировки рендеринга, а также автоматическое обнаружение и внедрение критического CSS, начиная с версии 1.
First Meaningful Paint
Часто эта метрика идентична метрике First Contentful Paint. Если у вас есть изображения или шрифты, которые необходимо загрузить для рендеринга страницы, этот показатель может быть выше, чем у First Contentful Paint.По сути, первая значимая краска (FMP) — это когда видно основное содержимое страницы.
Еще одним аспектом отложенной первой значимой отрисовки является то, что критический CSS является существенно неполным, что потребует полной загрузки отложенных таблиц стилей. Это также приведет к тому, что называется Flash of Unstyled Content (FOUC), где вы видите, что страница в беспорядочной форме медленно строится и становится страницей, для которой она была разработана.
Начиная с версии Pegasaas Accelerator WP версии 2, мы включили удаление избыточных шрифтов Google для мобильных устройств, что помогает снизить метрику FMP на тех сайтах, которые включают множество вариантов шрифта.В этом методе зачистки используется метод «середины дороги» для удаления нестандартных вариантов для мобильных устройств, поэтому первая значимая краска выполняется как можно быстрее.
Это наименее важный из пяти показателей, которые используются для расчета оценки PageSpeed для веб-страницы. Это означает, что поддерживать FMP на том же уровне, что и время FCP, не является обязательным, однако, если значение FMP выше 2,0 с, это в некоторой степени начнет влиять на общую оценку PageSpeed.
Первый CPU Idle
Второй из пяти показателей, оказывающих наименьшее влияние, First CPU Idle (FCI) — это когда ЦП первый переходит в режим ожидания и является минимально интерактивным.Возможно, это одна из наиболее сложных метрик для нацеливания, поскольку на нее могут влиять загружаемые ресурсы (JS / CSS / изображения / шрифты) или JavaScript, который анализируется и выполняется.
Вообще говоря, если у вас есть какой-либо вид JavaScript, который анимирует разделы вашей страницы, у вас будет более высокая метрика FCI.
Опять же, это довольно низкая метрика воздействия, поэтому вы можете обойтись временами около 3,5 с. В конечном итоге вы не хотите, чтобы пользователь ждал более 3 секунд, пока его мобильное устройство станет интерактивным.Если пользователь пытается прокрутить, заставляет ЦП задействовать анимацию, что отрицательно сказывается на пользовательском опыте.
Наш плагин предлагает ленивую загрузку ресурсов JavaScript, чтобы помочь снизить показатели первого простоя процессора, начиная с версии 2.3 — если вам не нужно, чтобы он загружался до тех пор, пока пользователь не прокручивает, он должен быть ленивым (как изображения!).
Время до взаимодействия
Метрика «Время до взаимодействия» (TTI) измеряет, сколько времени требуется, чтобы страница стала полностью интерактивной.По сути, это наиболее полно наблюдаемая версия First CPU Idle.
TTI может быть трудно удержать на низком уровне, если у вас много JavaScript и CSS. Поскольку время до интерактивности является наиболее важным показателем, влияющим на ваш рейтинг PageSpeed, необходимо приложить все усилия, чтобы сделать страницу интерактивной как можно скорее.
Один из методов, которые часто использовались в прошлом для сокращения времени до взаимодействия, — это объединение таких ресурсов, как JavaScript и CSS. Однако этот тип стратегии контрпродуктивен, поскольку в конечном итоге приводит к более высокому времени простоя первого процессора и способствует увеличению времени загрузки для последующего времени загрузки, поскольку объединенный CSS не может использоваться на дополнительных страницах.
Помимо того, что это непродуктивно по причинам, указанным выше, для большинства современных веб-серверов, поддерживающих протокол HTTP2, который позволяет мультиплексирование, объединение ресурсов не требуется. Благодаря мультиплексированию большая часть вашего CSS и JavaScript может быть загружена параллельно. Объединение служит только для новых веб-серверов, чтобы задержать загрузку страницы.
С Pegasaas Accelerator мы предоставляем возможность отложенной загрузки CSS (отсрочка неиспользуемого CSS) и JavaScript, а также файлов изображений. Эти функции влияют не только на время до взаимодействия, но и на индекс скорости.
Индекс скорости
Показатель индекса скорости (SI) похож на «время полной загрузки страницы», которое можно увидеть при использовании таких инструментов, как GT Metrix — по сути, это то, сколько времени требуется для визуального заполнения содержимого страницы. .
Этот показатель — это то, о чем думает большинство разработчиков, когда тестируют «загрузку страницы». Раньше до того, как мы отложили ресурсы, блокирующие рендеринг, и внедрили критический CSS, мы задавали «время загрузки страницы» менее 3 секунд, чтобы она считалась страницей с быстрой загрузкой.На самом деле, если ваш индекс скорости меньше 2,7 секунды, он считается 100/100 для этого конкретного показателя.
На самом деле, с современными веб-сайтами, использующими 10, 20, 30 или более файлов JavaScript для отображения страницы, это может оказаться очень трудным для мобильного посетителя. Однако, если вы знаете, какие файлы можно «лениво загружать» до момента начальной загрузки страницы, вы можете использовать мощную функцию отложенной загрузки JavaScript в Pegasaas Accelerator WP.
И, если критический снимок CSS точен, вы можете включить опцию «Отложить неиспользуемый CSS» в подключаемом модуле, чтобы еще больше сократить время загрузки страницы.
Оптимизация веб-производительности, упрощенная
Когда я приступил к разработке подключаемого модуля Pegasaas Accelerator WP, я был разочарован тем, что не было подключаемых модулей, объединяющих все части воедино. Не было плагинов, которые «просто сделали все», чтобы я мог «установить и забыть». Некоторые могли бы решить часть головоломки, но не смогли бы предоставить показатели, показывающие, насколько хорошо работают мои страницы.
Я был разочарован, потому что чувствовал, что мне нужна вторая работа, просто отслеживание веб-производительности моего сайта.
Вот почему я создал Pegasaas Accelerator WP. Лично мне нужно, чтобы мои веб-сайты WordPress загружались быстрее… и загружались быстрее, чем мои конкуренты. И мне нужно было что-то, что должно было сделать, чтобы мне было просто работать.
Итак, вот оно что! Pegasaas Accelerator WP — попробуйте, и если вам это нравится и вы чувствуете, что стоит небольшая ежемесячная плата за включение глобального CDN, дополнительных ежемесячных оптимизаций API, дополнительных оптимизаций изображений и т. Д. И т. Д.…. затем я буду продолжать развивать его, чтобы обеспечить наиболее полный доступный автоматизированный инструмент оптимизации PageSpeed.
Повышение скорости страницы и возможности сканирования
Блог OnCrawl> Техническое SEO> Управление порядком ресурсов и размером / количеством запросов для повышения скорости страницы и возможности сканирования
Существует чрезвычайно узкая взаимосвязь между порядком ресурсов страницы и временем загрузки страницы, особенно по сравнению с другими элементами скорости страницы. В частности, восприятие скорости загрузки страницы и загрузка части страницы над сгибом в значительной степени связаны с порядком ресурсов.
Чтобы создать положительный первоначальный контакт с пользователями и уменьшить время, затрачиваемое на самую большую содержательную отрисовку, нам необходимо понимать, как порядок ресурсов может повлиять на вашу оценку производительности.
Обратите внимание, что здесь нет зеленой части (TTFB или время до первого байта), потому что это пример водопада с моего компьютера, а не с сервера. Белые разделы ждут подключения, синие — загрузки, серые — «зависания».
Это последняя статья из серии из четырех статей о скорости загрузки страниц на современных веб-сайтах.Для лучшего понимания некоторых тем, которые будут обсуждаться в этой статье, вы можете сначала прочитать предыдущие статьи:
- Как браузер создает веб-страницу?
- Расширенные метрики скорости страницы
- Оптимизация отрисовки активов Javascript
О чем будет рассказано в этой статье
В этой статье, в рамках технического SEO, мы рассмотрим, как последовательность ресурсов влияет на этапы создания страницы.Мы рассмотрим вопросы, касающиеся идей, которые мы рассмотрели в предыдущих статьях, например:
- Файлы JS какого типа следует размещать вверху страницы?
- Почему сложный массив файлов CSS и JS заставляет браузеры загружать страницу медленнее?
- Какие советы по загрузке ресурсов можно использовать для увеличения скорости страницы?
- Каковы концепции совокупного сдвига макета, общего времени блока и максимальной отрисовки содержимого, которые Google недавно интегрировал в алгоритм Pagespeed?
- Может ли порядок ресурсов повлиять на ваш краулинговый бюджет?
- Preconnect или DNS-Prefetch: что лучше для скорости страницы?
- Есть ли вредные побочные эффекты от использования атрибутов async или defer для источников JS?
Зачем смотреть на порядок ресурсов?
В приведенном выше примере один файл CSS расширял процесс CSSOM, просто перекрывая данные, созданные другим.Кроме того, первый файл добавлял некоторые важные эффекты визуального стиля к большим элементам страницы. Таким образом, получение файла CSS, который повлиял на страницу более существенно, прежде чем другие ресурсы создали облегчение для события DOMContentLoaded.
Для новостного сайта или сайта электронной коммерции с миллионами URL-адресов эта разница может дать значительный выигрыш и большую разницу в производительности SEO в течение года.
Каковы предпочтения загрузки ресурсов?
ИТ-специалистам следует придерживаться того же метода при оптимизации для различных показателей скорости страницы, в том числе:
- Общее время блокировки
- Краска с наибольшим содержанием
- Критический путь рендеринга
- Порядок загрузки ресурсов
Любой технический специалист по SEO, которому необходимо направлять своих клиентов или собственные ИТ-команды, должен знать эти методы или метод.
Почему это важно? Давайте посмотрим на пример:
В этом примере все важные файлы CSS загружаются после файлов JS с использованием атрибута предварительной загрузки. В водопаде вы можете видеть, что браузер загрузил их первым, несмотря на запрошенный порядок / приоритет ресурсов. Вы найдете схему для этого примера ниже.
До сих пор мы рассмотрели, как обрабатываются объектная модель документа, каскадная объектная модель таблицы стилей, дерево отрисовки и JavaScript. Мы видели эффекты наряду с некоторыми современными показателями скорости страницы и UX-метриками, такими как LCP, TBT и CLS, для оптимизации критического пути рендеринга и порядка / загрузки ресурсов.
Однако нам также нужно знать о приоритетах приоритета загрузки, подсказках и командах.
Мы будем использовать их вместе с пониманием различных типов DOM, чтобы создать самый быстрый критический путь рендеринга.
При правильном синтаксисе ресурсов вы можете предложить пользователю тот же размер и количество ресурсов за меньшее время для большего преобразования. Источник изображения: Varvy.
Подсказки по ресурсам: где использовать, как использовать, причины использования или причины не использовать
Некоторые из предварительных просмотров или подсказок ресурсов — это предварительная загрузка, предварительная выборка, предварительное подключение, предварительная выборка DNS, предварительная обработка.
Предварительная выборка
Prefetch — это ресурсная подсказка для загрузки некоторых важных ресурсов для следующих страниц без запуска сеанса с ними.
Это подсказка ресурса с низким приоритетом. Это означает, что некоторые современные браузеры могут даже не прислушиваться к этой подсказке.
Кроме того, он кэширует предварительно выбранный источник в памяти браузера. Когда пользователь щелкает следующую навигацию, он мгновенно показывает предварительно выбранный ресурс и загружает остальные ресурсы страницы позже.
Обратите внимание, что вам не следует начинать предварительную выборку во время выполнения, иначе вы можете замедлить загрузку и создание текущей страницы.
Пример кода:
В приведенном выше примере источником aboutBG.jpg является «предварительная выборка». Переходя к следующей странице, мы видим, что исходная предварительная выборка с 0 MS и 0 WTTFB загружается из раздела «память». Следовательно, aboutBG.jpg не имеет зеленого значения (время для первого байта).
Вы можете увидеть источники предварительной выборки в разделе «Другое».
Prerender
Preender немного отличается от предварительной выборки.Он в основном загружает всю следующую навигационную веб-страницу со всеми ресурсами в фоновом режиме. Когда пользователь щелкает следующую страницу, браузер немедленно показывает ее.
Если вы используете эту функцию, вы должны отложить ее до тех пор, пока браузер не закончит отображение существующей страницы. Вам также нужно будет использовать Google Analytics или Guess.js, чтобы предсказать следующую страницу в пути пользователя.
Если вы сделаете предварительную визуализацию или предварительную выборку в браузере для неправильных страниц следующей навигации, вы, вероятно, заставите телефон / рабочий стол пользователя загружать все бесплатно.
Пример кода:
Как вы могли заметить выше, все ресурсы кэшируются перед открытием страницы. Некоторые ресурсы были кэшированы на 95% вместо 100%, но это не мешало мгновенной загрузке.
Google анонсировал библиотеку под названием Guess.js на I / O 2018. Guess.js интегрирован с Google Analytics, отображая переходы пользователей / переходы по кликам и извлекая пути «прогнозируемой навигации».Это позволяет использовать параметры предварительной выборки или предварительной визуализации с высокой ценностью прогнозируемой навигации.
Обратите внимание, что Google Chrome и Firefox в некоторых случаях отключают настройки предварительной визуализации для пользователя (источник: https://guess-js.github.io/).
Это пример перехода по клику, который пользователи могут совершить, отображенный Guess.js. Как технический специалист по поисковой оптимизации, вы можете порекомендовать своим командам разработчиков использовать экспериментальные результаты этого вида технологий.
Вы также можете начать регистрацию сетевых событий через Chromium на своем ПК.Посетите «chrome: // net-export /» и начните регистрацию будущих событий предварительной визуализации или предварительной выборки в своем браузере. Таким образом, вы можете изучить свое ежедневное путешествие в Интернет.
Предварительная выборка DNS и предварительное подключение
DNS-Prefetch и Preconnect — очень похожие и разные подсказки ресурсов.
DNS-Prefetch предназначен только для обратного просмотра DNS. Это значит, что с его помощью пытаются заранее найти доменные адреса внешних ресурсов.
С другой стороны, preconnect используется не только для поиска адресов DNS / домена.Он также завершает процессы согласования TLS и установления связи TCP для зашифрованного содержимого. В свете этой разницы использование Preconnect лучше, чем просто DNS-Prefetch.
Пример кода:
Вы можете проверить свой TTFB с помощью водопада Webpagetest, как указано выше. Когда вы используете Preconnect, вы увидите увеличение скорости на 10-20 мс для TTFB и начального соединения.Вы также должны использовать стандартное отклонение для таких нестабильных тем теста. Таким образом, вы сообщите своей команде разработчиков о более определенном результате.
Вы также можете использовать этот инструмент для тестирования DomInteractive. Ниже представлена более подробная экспертиза TTFB для того же ресурса:
Предварительный натяг
Основное различие между Preload и Preconnect заключается в том, что Preload также загружает ресурс. Если у вас есть важные ресурсы для критического пути рендеринга, вам также следует подумать об использовании для них параметра Preload.
Это создает заголовок ответа в соответствии с типом ресурса, что является еще одним незначительным преимуществом для скорости страницы.
Выше вы можете увидеть важный момент: Firefox не поддерживает подсказки предварительной загрузки по умолчанию. Он поддерживает его в разделе «network.preload», если пользователь изменил настройки браузера по умолчанию.
Пример кода: или
Вы должны изменить части «as» и «onload» в соответствии с вашим ресурсом («as =» media », as =« script »и т. Д.).
Здесь мы видим, что, хотя файлы CSS были помещены после Javascripts во время загрузки, первоначальное время контакта было улучшено более чем на 15% за счет «предварительной загрузки» важных файлов.
Дальнейшие улучшения появятся, если ненужный код CSS будет удален и если CSS для раздела над сгибом будет встроен. Однако, если запросы на «Общее время блокировки» не слишком длинные, встроенный CSS не внесет значительного вклада в запросы менее 50 мс.
Влияние количества и размера запросов на ресурсы
Хотя эта статья в основном посвящена подсказкам по порядку ресурсов и приоритету загрузки, следует рассмотреть влияние взаимосвязи между количеством и размером запросов порядка ресурсов, с одной стороны, и скоростью страницы, и бюджетом обхода контента, с другой, до того, как подвести итоги.
Это средние размеры веб-страниц по секторам и странам:
Это среднее количество ресурсов веб-страницы по секторам и странам.
Географические различия в этой форме во многом обусловлены дифференциацией традиций разработчиков. Однако в странах с низким пределом интернет-квоты на душу населения, например в Японии, интересно видеть слишком большие страницы, которые делают слишком много запросов.
Автоматический тест скорости страницы с помощью Google Sheets и Pagespeed API для мобильных пользовательских агентов. Вы можете определить и улучшить те, которые не соответствуют стандартам Pagespeed.
По словам Адди Османи:
- Индекс скорости должен произойти в течение 3 секунд,
- Время до взаимодействия 5 секунд,
- Краска с наибольшим содержанием 1 секунда,
- Задержка первого входа в пределах 130 мс.
Размер запроса ресурса и порядок загрузки ресурсов еще более важны для достижения этих стандартов, установленных для телефона Android за 200 долларов.
Использование Chrome DevTools и никаких дополнительных сторонних инструментов, чтобы узнать все о количестве / размере ресурсов и сводках событий загрузки веб-страниц. Вы можете создать сравнение для каждой веб-страницы вашего веб-сайта и ваших конкурентов благодаря Pagespeed API и Google Sheets с автоматизацией и создать некоторые графические идеи для ваших команд разработчиков.
Для повторных посещений эти верхние пределы еще строже.
Ресурс, который вы загрузите первым, и ресурс, который вы разместите наверху, даже более важен из-за концепции TCP Slow Start. TCP Slow Start отмечает первую часть первых 1460 байтов HTML-файла, которая может быть доставлена за 1,4 секунды.
Чтобы избавиться от медленного запуска TCP, Google улучшил технологию TCP BBR (пропускная способность узкого места и двусторонний переход) специально для YouTube и добился улучшения задержки и времени приема-передачи на 33%.Ниже вы увидите представление от Google:
В этом разделе мы сосредоточимся на нескольких различных проблемных вопросах, связанных с подсчетом ресурсов и размером запроса ресурсов.
Зачем говорить о размере и количестве запросов ресурсов?
С точки зрения как скорости страницы, так и эффективности бюджета обхода, размер и количество запросов более важны, чем порядок загрузки ресурсов.
Вы можете увеличить скорость загрузки страницы, уменьшив размер запроса, а не изменив порядок загрузки.Вы можете изменить размер запроса, создав пакеты ресурсов и фрагменты JavaScript, а также предотвратив загрузку ненужного / мертвого кода.
Если вы загрузите каждый файл JS для каждой категории, вы создадите тяжелую и ненужную нагрузку для своих клиентов.
Вы можете использовать Webpack, созданный Google или Babel, для создания блоков JavaScript. Таким образом вы можете загрузить только необходимые части из пакетов JS. Для более эффективного создания JS-фрагментов вы также можете использовать Google Closure Compiler.
Скорость страницы: быстрая победа для SEO
Почему вам нужно заботиться о скорости страницы? Потому что это важно для вашего SEO. OnCrawl показывает, где падает порог между «достаточно быстро» и «слишком медленно».
Файлы JavaScript, связанные со сторонними пользователями Tracker-Ads
Инструменты сторонних разработчиков значительно влияют на размер ресурсов и проблемы с подсчетом, влияя на скорость, пользовательский интерфейс и бюджет сканирования. Все сторонние инструменты, включая Google Tag Manager, Doubleclicks, Google Analytics, Yandex Metrica или Google AdSense, могут вызывать у пользователей медленное интернет-соединение и телефоны низкого и среднего уровня.Они также несут ответственность за проблемы UX и могут стать бременем для поисковых систем с точки зрения бюджета сканирования.
Вы не должны использовать сторонние инструменты в качестве причины для блокировки рендеринга при выполнении рендеринга на стороне клиента, даже в целях измерения и сбора данных.
Если вы поместите сторонние инструменты перед важными файлами CSS и JS, это отрицательно скажется на скорости вашей страницы, бюджете сканирования и коэффициенте конверсии, а время загрузки страницы увеличится, создавая большую нагрузку как для пользователей, так и для вашего сервера.
Скриншот из Google Canary и пример результатов теста
По этой причине Google запустил бета-версию рекламы для издателей, разместив Инструменты рекламы для издателей в Chrome Canary. Таким образом, Google перенес дизайн инструмента в Обновления Chrome, который предоставит необходимые предложения как для более быстрой загрузки рекламных тегов, так и для предотвращения того, чтобы рекламные теги опередили функциональные части страницы.
Блокирование ненужных файлов JS для робота Googlebot для улучшения бюджета сканирования
Хотя мы в основном говорили об оптимизации для пользователей, вы также можете оптимизировать загрузку ресурсов для робота Googlebot.
Когда я спросил Джона Мюллера в Hangouts для веб-мастеров Google, если блокировка рекламы через файл robots.txt является проблемой, я получил четкий ответ «нет».
Это означает, что если вы не можете удалить со своего веб-сайта все ненужные ресурсы для робота Googlebot с помощью таких методов, как динамический рендеринг, вы можете заблокировать как свои рекламные файлы, так и все свои JS-ресурсы, которые запускаются в инициируемом пользователем формате, через файл robots.txt. .
Робот Googlebot не заботится об этих ресурсах, если только они не влияют на макет и содержание.Кроме того, после блокировки рекламы вы можете пометить их тегом в семантическом HTML, если хотите.
На этой диаграмме можно увидеть влияние и стоимость стороннего кода JavaScript. Средняя стоимость и средний эффект слишком высоки для Google / DoubleClick, YouTube, Facebook, Hotjar и других типов трекеров / рекламных объектов. Чтобы узнать больше: 3rd Web Today
Динамический рендеринг — еще одна важная тема. Вы можете удалить со своих веб-страниц все сторонние файлы JavaScript, файлы объявлений и запускаемые пользователем файлы JS вместе с неиспользуемым кодом CSS / JS.
Это схема динамического рендеринга. Черные линии — это инициатор запроса, желтая — для ответов пользователя, синяя — для ответов поискового робота.
Вы можете автоматизировать это с помощью Rendertron или Puppeteer (вы можете попрактиковаться здесь: https://codelabs.developers.google.com/codelabs/dynamic-rendering/#0) и обслуживать эту чистую страницу только для поисковых роботов с динамическим обслуживанием. Большинство веб-сайтов увидят увеличение органического трафика на 15-25% за один день при таком сочетании различных методов рендеринга, если у них есть огромные проблемы с бюджетом сканирования / рендеринга.
Как скорость влияет на UX… и краулинговый бюджет
Пересечение скорости страницы с SEO / UX является предметом науки о веб-производительности.
Каждый человек может заметить один кадр на каждые 16 мс. Каждому браузеру требуется 6 MS для запуска новой анимации. Значит нужно создавать один кадр на каждые 10 мс. Если веб-страница заморожена только на 50 мс, люди замечают это, но им все равно; если 100 мс и больше, они понимают, что что-то не так. Более 300 MS, и они считают свою веб-страницу некачественной.
Согласно экспериментам Google по поведению в Интернете, люди теряют концентрацию после 2 секунд ожидания на сайте электронной коммерции. Если люди ждут на веб-странице только процесса более 2 секунд, их стресс возрастает, как если бы они участвовали в настоящей уличной драке.
Что касается скорости страницы, существует бесчисленное множество подтем, таких как Gzip, Deflate, различия Brotli или конфликты JavaScript, точки останова, прослушиватели событий и обработчики событий, микросервисы, многоуровневые структуры и т. Д.
Быстрая загрузка, больше времени / ресурсов для сканирования.
Чем дольше пользователь загружает страницу, тем меньше страниц он посетит. То же самое и с роботом Googlebot или другими сканерами поисковых систем. Это влияет как на ваш обходной бюджет, так и на стоимость и понятность, которые вы создаете для поисковых систем на своем сайте, одновременно снижая коэффициент конверсии.
Попробуйте просмотреть файлы журнала определенной веб-страницы для робота Googlebot после того, как вы уменьшите ее размер и увеличите скорость. Вы увидите корреляцию между частотой сканирования и повышением рейтинга ключевых слов.
Я завершу эту тему, над которой, как мне кажется, я работал как можно более широко в этой серии статей, простым расчетом бюджета сканирования и коэффициента конверсии:
Если вы уменьшите среднее время загрузки веб-сайта всего на 200 MS, это означает, что Googlebot может выполнить свой запрос на сканирование на 200 MS раньше. Если вы являетесь сайтом электронной коммерции с 2 миллионами URL-адресов, а робот Googlebot делает в общей сложности 1,5 миллиона запросов к вашему сайту каждый месяц, это даст экономию в 300000000 MS.300000000 MS равно 83 333 333 часам. Это 3 472 дня.
Другими словами, вы можете значительно повлиять на скорость просмотра, индексацию и производительность SEO всего вашего веб-сайта с помощью теоретических расчетов, которые вы можете выполнить всего за 200 мс.
Вы также можете обнаружить повышение коэффициента конверсии электронной коммерции, которое 200 MS создаст для вас с помощью формул линейной регрессии.
В SEO вы мчитесь за миллисекунды. Пример загрузки веб-страницы через медленное соединение 3G,
Наконец, я убежден, что без чтения кода и знакомства с терминами разработчика мы больше не сможем творить чудеса SEO.И я думаю, что в этом или следующем году знание того, как кодировать более чем на одном языке, будет обязательным требованием по умолчанию для целостного SEO. И, конечно же, я даже не могу представить профиль SEO без целостного видения, которое включает понимание различных областей цифрового маркетинга. SEO меняется, SEO меняются вместе с ним.
Бессерверное облачное хранилище данных Google BigQuery
ПОЧЕМУ МНЕ НУЖНЫ ОЗЕРА ДАННЫХ или СКЛАД?
Для максимальной производительности ваши данные должны быть организованы, обработаны и загружены в озеро данных или хранилище.Облачное хранилище данных BigQuery будет выступать в качестве центрального хранилища данных, собранных из разрозненных источников. Хранилище данных становится центром, который позволяет вам подключать ваши любимые инструменты, чтобы вы могли запрашивать, обнаруживать, визуализировать или моделировать эти данные.
КАКИЕ ИНСТРУМЕНТЫ ДЛЯ ВИЗУАЛИЗАЦИИ ДАННЫХ, ДЕЛОВОГО ИНТЕЛЛЕКТА, ОТЧЕТНОСТИ ИЛИ ИНСТРУМЕНТОВ Google bigquery Я МОГУ ИСПОЛЬЗОВАТЬ?
ВЫ ПЛАТИТЕ ЗА Озеро данных или СКЛАД?
Нет, Openbridge не взимает плату за ваш склад. Счета за любые сборы выставляет непосредственно поставщик данных (т.е. Google или Amazon) вам.КАКОВЫ РАСХОДЫ?
Каждое озеро данных или облачное хранилище имеет свою модель ценообразования. Часто цены будут варьироваться в зависимости от использования, которое определяется потребляемыми или выделенными вычислительными ресурсами и хранилищем. В зависимости от вашей ситуации и требований могут иметь значение разные соображения цены и качества. Например, если вам нужно начать с бесплатного или недорогого решения, Google взимает плату только в соответствии с использованием. Это может дать вам самое необходимое, чтобы дать толчок вашим усилиям.Если у вас есть вопросы, обращайтесь к нам. Мы можем предложить несколько советов и передовых методов о том, как лучше всего настроить склад в соответствии с вашими потребностями.
Есть ли SDK Google Cloud Platform для BigQuery?
Да, Google предоставляет набор клиентских библиотек в своем пакете SDK. Вы можете скачать инструменты командной строки для продуктов и услуг Google Cloud Platform здесь. Мы также включили Google SDK в пакет Docker для решения «запускать где угодно». Сюда входит набор служб, которые могут выполнять операции экспорта и импорта для BigQuery.Получите предварительно созданный образ Docker с помощью Google Cloud SDK. МОГУ ЛИ Я ИСПОЛЬЗОВАТЬ СТАНДАРТНЫЙ SQL с Google BigQuery?
Да, поддерживается использование стандартного SQL. Google BigQuery, Amazon Redshift, Amazon Athena и другие поддерживают знакомые конструкции SQL. Для конкретного варианта использования могут быть некоторые ограничения или передовые практики, но практическое правило заключается в том, что SQL доступен. Ознакомьтесь с нашими примерами синтаксиса Google BigQuery SQL для справки.Как шифруются данные в BigQuery?
BigQuery зашифрует все данные при хранении и передаче.Это делается по умолчанию. Хотя обычно такой уровень шифрования снижает производительность на 50%, Google решил это препятствие, поэтому вы не почувствуете влияния сквозного шифрования в BigQuery.
Какое озеро данных или облачное хранилище мне следует использовать?
Когда дело доходит до построения стратегии и архитектуры данных, важно понимать, какое озеро данных или хранилища следует рассматривать. Обычно команды задают себе такие ответы, как «Как мне установить и настроить хранилище данных?» или «Какое решение для хранилища данных поможет мне сократить время обработки запросов?» или «Какие из моих аналитических инструментов поддерживаются?»В этой статье рассматриваются ключевые функции и преимущества пяти широко используемых решений для озера данных и хранилищ, поддерживаемых Openbridge, чтобы помочь вам выбрать правильный вариант: Как выбрать решение для озера данных или хранилища, которое соответствует вашим потребностям.Если у вас есть ответы, обращайтесь к нам.
Нужно ли мне привлекать экспертов для работы с Google BigQuery?
Обычно службы для Google BigQuery не требуются. Большинство клиентов быстро начинают использовать свои данные. Однако, если вам нужна поддержка, мы предлагаем консультации по данным. Могут возникнуть ситуации, когда у вас есть особые потребности, связанные с Google BigQuery. В таких ситуациях могут потребоваться экспертные услуги для адаптации данных в соответствии с вашими требованиями. В конечном итоге наша миссия — помочь вам получить пользу от данных, и часто это может происходить быстрее с помощью нашей увлеченной команды экспертов по обслуживанию.Нужно ли мне разрешать Openbridge или его Партнерам доступ к системе BigQuery?
Да, обычно Google требует авторизации для доступа к вашим данным. Вы предоставите нам авторизацию учетной записи службы, чтобы мы могли правильно подключиться к их системе. Процесс настройки в вашей учетной записи Openbridge занимает несколько минут. Вы можете прочитать о том, как настроить BigQuery в консоли Google Cloud. Как данные хранятся в BigQuery? Мне нужно беспокоиться о размерах дисков?
Нет, нет дисков, о которых следует беспокоиться.По мере роста ваших потребностей в хранилище увеличивается и доступное хранилище. BigQuery использует Capacitor как собственный формат и систему хранения. Данные будут постоянно оценивать шаблоны использования и автоматически оптимизировать для повышения производительности. Это автоматизированный и прозрачный фоновый процесс. Это означает, что нет дисков для дефрагментации или очистки таблицы.
Предоставляет ли BigQuery кеш запросов?
Да, он бесплатно предоставляет кэш для каждого пользователя. Если ваши данные не изменятся, результаты ваших запросов будут автоматически кэшироваться на 24 часа.
Является ли Google большим запросом для аналитиков данных или разработчиков?
Google одинаково хорошо работает как для аналитика, так и для разработчика. Например, анализ данных с помощью Tableau — это то, что вы можете настроить за считанные минуты. Точно так же Google предоставляет Cloud SDK, который позволяет разработчику создавать приложения с помощью BigQuery.
Есть ли информация о производственных обновлениях BigQuery?
Среднее время, проведенное на веб-сайте и в результатах поиска в 2021 г.
Мы все хотим, чтобы посетители читали наши сообщения сверху вниз.
Мы хотим, чтобы они проводили много времени на нашем сайте.
Но как мы можем получить эти результаты?
Как мы можем увеличить среднее время, проводимое на веб-сайте?
И увеличивать мы должны, потому что это ключевой фактор успеха в сети.
Когда люди проводят больше времени на вашем сайте, ваши шансы привлечь их многократно возрастают.
Но дело в том, что интернет-пользователи не терпят медленной загрузки веб-страниц.
Они не готовы тратить лишнюю секунду на сайты, которые не окупаются.
Если вы изо всех сил пытаетесь удержать посетителей достаточно долго для значимого опыта, вы должны улучшить свою игру.
Как? Рад, что ты спросил.
Есть 3 мощных хака, чтобы посетители оставались дольше при каждом посещении веб-сайта.
Однако сначала давайте узнаем, как рассчитать время пребывания на сайте, как оно влияет на ваш онлайн-бизнес и чем отличается от показателя отказов.
Как рассчитывается время пребывания на сайте
Время на сайте показывает степень вовлеченности посетителей в ваш сайт.Таким образом, это важный показатель для измерения производительности веб-сайта.
«Как мне его рассчитать?» вы можете спросить.
Давайте узнаем…
Когда посетители заходят на ваш сайт, независимо от типа хостинга, который вы используете, веб-сервер автоматически создает файл журнала для записи действия.
Файл журнала содержит отметку времени, которая показывает точное время их записи.
Для каждой новой веб-страницы, которую нажимает посетитель, файл журнала добавляет новую метку времени, указывающую точное время, когда посетитель зашел на эту страницу.
Время на сайте рассчитывается как разница между последней меткой времени и первой меткой определенного сеанса просмотра.
Среднее время пребывания на сайте рассчитывается по формуле:
Общее время пребывания на сайте нескольких посетителей / Общее количество посетителей
Естественно, вы хотите, чтобы среднее время пребывания пользователей на сайте было как можно большим. Это будет означать, что посетители найдут ваш сайт релевантным.
Но как долго вы должны заставлять клиентов оставаться? Какое среднее время, проведенное на веб-сайте, является хорошим?
Что ж, на этот вопрос нет универсального ответа.Все зависит от типа, качества и тематики вашего сайта.
Тем не менее, более 2 минут — это довольно впечатляюще, а время между 1-2 минутами — это нормально для нишевых сайтов.
Каким бы важным ни было время, проведенное на сайте, оно не раскрывает всей картины — на самом деле, ни один показатель веб-производительности не может сделать это в одиночку.
Вот почему вам следует учитывать и другие ключевые показатели эффективности. Например, показатель отказов.
Что такое показатель отказов и почему имеет значение средний показатель отказов?
Показатель отказов — это процент от общего числа посетителей, которые покидают ваш сайт после посещения всего одной страницы.
Время здесь вообще не имеет значения.
Не имеет значения, проводят ли пользователи на вашем сайте 2 часа или 2 секунды; важно, просматривают ли они более одной страницы. Если пользователь потратит 2 часа на чтение веб-страницы, но покидает сайт, не открывая другую страницу сайта, Google все равно пометит это как отказ.
Высокий показатель отказов веб-сайта может означать плохие новости для вашего онлайн-бизнеса, потому что это означает, что пользователям не нравится то, что они видят. Либо ваш сайт не решает имеющуюся у них проблему (которая в первую очередь послужила причиной их первоначального поиска в Google), либо впечатление от него слишком плохое: плохая навигация, плохой выбор дизайна, посредственный контент, медленная загрузка сайта и т. Д.
Возникает вопрос: насколько высоко это слишком высоко?
Однозначного ответа нет, так как это зависит от типа бизнеса, отрасли и ряда других факторов.
Для некоторых сайтов показатель отказов в 50% может быть необоснованным, в то время как для других этот показатель может быть вполне приемлемым.
Вот почему будет лучше, если вы будете использовать в качестве ориентира средний показатель отказов веб-сайта в вашей отрасли.
Вы можете использовать Google Analytics или любой другой инструмент мониторинга веб-производительности, чтобы узнать контрольный показатель для вашей отрасли.
Если ваш показатель отказов выше, чем у ваших коллег, постарайтесь его снизить.
Как время на сайте и показатель отказов влияют на ваш рейтинг
Обо всем по порядку. Никто не знает, требует ли алгоритм Google времени на сайте и показателя отказов при ранжировании страниц. Google не подтвердил и не опроверг их использование.
Тем не менее, есть веские основания полагать, что небольшое время на сайте и высокий средний показатель отказов могут ухудшить ваш рейтинг.
Даже если алгоритм Google не использует время на странице и показатель отказов как таковые, мы знаем, что он принимает во внимание то, что они означают.
Вы когда-нибудь слышали о RankBrain?
RankBrain — один из наиболее важных факторов ранжирования алгоритма Google. Он фокусируется на понимании поискового намерения пользователей , чтобы помочь Google лучше организовать результаты поиска.
Когда посетители быстро покидают ваш сайт или открывают только одну страницу, RankBrain может решить, что ваш сайт не то, что они ищут. Следовательно, он может сказать: «Может быть, не стоит так высоко оценивать этот сайт по этому конкретному запросу».
Итак, вы видите, даже не будучи факторами ранжирования сами по себе, время пребывания на странице и показатель отказов веб-сайта могут влиять на ваш рейтинг, сообщая об удовлетворенности пользователей поисковой системе.
Таким образом, это окупается за увеличение времени пребывания на странице и снижение показателя отказов. Это повышает вовлеченность клиентов, а также может улучшить ваш рейтинг.
Однако, чтобы сделать это, вы должны сначала узнать свою текущую статистику.
Как ты можешь это сделать?
Это дальше…
Как измерить время на месте
Вы можете измерить время пребывания на странице и показатель отказов с помощью бесплатных инструментов веб-аналитики, таких как Google Analytics или Яндекс Метрика.
Если ваш сайт работает на WordPress, вы можете использовать плагины для просмотра показателей веб-производительности на своей панели инструментов.
Google Analytics
Google Analytics — самый популярный инструмент веб-аналитики. Ею пользуются около 50 миллионов сайтов!
Google Analytics показывает среднее время, проведенное на веб-сайте (хотя теперь это называется средней продолжительностью сеанса), а также другие данные о поведении пользователей, которые помогут вам анализировать и отслеживать эффективность вашего сайта.
Он собирает информацию о посетителях и их взаимодействии с вашим сайтом, размещая фрагменты кода отслеживания JavaScript внутри веб-страниц.
Предупреждаем — вначале Google Analytics может показаться вам немного подавляющим. Он имеет множество различных панелей мониторинга, которые показывают всевозможные детали.
Если это так, не стесняйтесь использовать онлайн-руководства, которые предлагает Google. Они помогают пользователям более эффективно использовать его инструмент веб-аналитики.
Яндекс Метрика
Это еще один инструмент, который вы можете использовать для определения среднего показателя отказов веб-сайта, времени нахождения на странице и всех других деталей, связанных с эффективностью вашего сайта.
Как и Google Analytics, Яндекс Метрика бесплатна и работает путем добавления небольшого фрагмента кода на ваши страницы.
Он предлагает почти все, что предоставляет Google Analytics, а также некоторые другие.
Две исключительно полезные функции, эксклюзивные для Яндекс Метрики: Session Replay и Heat maps .
Вы можете использовать воспроизведение сеанса, чтобы наблюдать за тем, как посетители взаимодействуют с вашим сайтом. С другой стороны, тепловые карты показывают, какие части страницы привлекают больше внимания, чем другие.
По сравнению с Google Analytics, Яндекс Метрика более интуитивно понятна и проще в использовании.
Плагины для WordPress
С помощью подходящего плагина WordPress вы можете получить доступ к данным о поведении пользователей, таким как среднее время нахождения на странице, не покидая панели управления WordPress.
Существует множество бесплатных плагинов, которые могут интегрировать Google Analytics с WordPress всего за несколько кликов.
Самым популярным из них является Google Analytics от MonsterInsights. Более 2 миллионов сайтов могут поручиться за его полезность!
Другие популярные плагины включают Google Analytics Dashboard для WP, Analytify и WP Statistics.
Вы можете использовать любой из них для просмотра сведений о вашем трафике на панели инструментов WordPress.
Как увеличить среднее время пребывания посетителей на веб-сайте
Многие факторы влияют на пользовательский опыт, и ни один из них не более важен, чем навигация, скорость веб-сайта и контент.
Навигация
Если все сделано правильно, навигация по сайту улучшает как пользовательский опыт, так и SEO.
Четко определенная структура навигации позволяет посетителям беспрепятственно просматривать ваш сайт.
Это также облегчает работу сканерам поисковых систем. Они смогут быстрее проиндексировать ваш сайт, что, в свою очередь, поможет улучшить ваш рейтинг.
Есть 7 лучших практик для создания эффективной навигации по сайту.
- На каждой веб-странице должно быть не менее трех внутренних ссылок, указывающих на нее
Эффективное соединение веб-страниц помогает посетителям читать более одной страницы, сокращая время нахождения на сайте. Это также позволяет поисковым системам быстрее индексировать ваши страницы.
Вдобавок ко всему, это помогает Google понять, о чем ваши страницы. В конце концов, у каждого будет как минимум три якорных текста, описывающих его.
- Иерархия вашего сайта должна легко отслеживаться
В верхней части иерархии должна быть ваша домашняя страница, за которой следуют категории, а затем подкатегории.
Постарайтесь сократить количество категорий до 3-7, а не до 37. Слишком много категорий может сбить с толку пользователей.
В результате они могут покинуть ваш сайт в считанные секунды, и вы можете оказаться ниже эталонного среднего времени на странице.
Также Google любит, когда категории хорошо сбалансированы.
Итак, если вы управляете сайтом блога и в нем 10 сообщений в одной категории и 100 в другой, вам следует серьезно подумать о изменении структуры.
Может быть, вы можете разделить большую категорию со 100 сообщениями на подкатегории или сделать меньшую категорию подкатегорией другой.
- Рассмотрите меню гамбургеров, если ваш сайт насыщен контентом
Один из способов улучшить среднее время, проводимое посетителями на веб-сайте, — это избавиться от усталости от принятия решений.
Это общеизвестный факт, когда перед пользователями слишком много вариантов, они, скорее всего, ничего не выберут.
Фактически, в одном исследовании пользователи показали в десять раз меньшую склонность к действию, когда им предлагалось слишком много вариантов.
Если ваш сайт перегружен контентом, вы можете использовать трехстрочное меню или гамбургер-меню, как это широко известно.
Это помогает убрать навигацию, избавиться от усталости от принятия решений и подтолкнуть пользователей к заранее определенному пути.
Если вы собираетесь открыть гамбургер-меню, сделайте его значок очевидным для клика.
Избегайте стилизации гамбургер-меню как украшения. Это только сбивает с толку посетителей и заставляет их быстро переходить с сайта.
Чтобы добиться наилучших результатов, стилизовайте значок меню в виде кнопки или поместите его в рамку, чтобы он выглядел в точности так, как должен быть — элементом навигации.
Кроме того, иногда имеет смысл сделать наиболее важными навигационными ссылками, видимыми .Таким образом, вы можете разместить основные ссылки перед пользователями и сузить их выбор.
Вы также можете рассмотреть возможность сочетания гамбургер-меню с этикеткой, чтобы облегчить жизнь пожилым людям. Возможно, они не знакомы со значком меню гамбургера.
- Используйте якорный текст для описания страниц, на которые есть ссылки
Если вы хотите, чтобы ваши веб-страницы соответствовали эталону среднего времени на странице или превышали его, убедитесь, что ваши якорные тексты читаются людьми. Сделайте их описательными и информативными.
В противном случае пользователи могут не понять, куда их ведет ссылка, и быстро покинуть сайт, даже если у вас есть вся информация, которую они ищут.
Некоторые сайты позволяют предыдущему тексту объяснить, о чем идет речь, и используют несвязанную фразу, например «узнать больше», в качестве якорного текста.
Это, однако, не лучшая стратегия, потому что большинство пользователей склонны бегло читать контент и могут упустить эту ценную информацию.
- Убедитесь, что текст URL доступен для чтения людям
Насколько это возможно, вы должны формировать URL-адреса таким образом, чтобы они давали пользователям веб-сайта четкое представление о его содержании.
Лучше всего включать заголовок страницы в URL-адрес. Это делает его удобочитаемым.
Этот подход также хорош для SEO, поскольку Google просматривает URL-адрес, чтобы определить тему страницы.
- Поместите строку поиска вверху каждой страницы
Когда дело доходит до размещения окна поиска по сайту, лучше всего следовать соглашению.
Большинство сайтов размещают панель поиска вверху страницы, либо в правом углу, либо в центре.
Вы должны сделать то же самое, поскольку большинство людей ожидают, что здесь будет окно поиска.
Если они не найдут его там, они могут автоматически предположить, что на вашем сайте нет панели поиска, и прекратить посещение своего сайта.
- Включить текст ALT в изображения
Тексты ALT (также называемые «альтернативными описаниями» или «альтернативными тегами») используются для описания изображений.
ALT-текст появляется на экране вместо изображения, если последнее не загружается.
Они также полезны для пользователей с ослабленным зрением. Если присутствует ALT-описание, программа чтения с экрана может описать изображение посетителям, которые его не видят.
тегов ALT также хороши для SEO.
Поисковые системы не могут интерпретировать изображения. Им нужен текст ALT, чтобы рассказать, о чем изображение. Это, в свою очередь, помогает поисковым системам лучше понять, когда включать ваш сайт в результаты поиска.
Исправить скорость веб-сайта
Знаете ли вы, что большинство пользователей остаются на сайте менее 15 секунд?
Это широко известно как «правило 15 секунд», и оно одинаково влияет на все типы сайтов.
Зрители сокращают свое посещение по нескольким причинам, и время загрузки страницы играет решающую роль.
Фактически, задержка всего в несколько секунд может привести к резкому увеличению показателя отказов.
Исследования показывают, что у сайта со временем загрузки страницы 6 секунд вероятность отказов на 106% выше, чем у сайта, который загружается всего за 1 секунду.
Для сайтов со временем загрузки 10 секунд этот показатель достигает 123%.
Если посетители в спешке покидают ваш сайт, пора предпринять решительные шаги по увеличению скорости.
Имейте в виду, что скорость веб-сайта начинается с хорошего хостинг-провайдера — Bluehost, Hostinger и HostPapa возглавляют наши диаграммы в этом отношении — но есть определенные доступные методы, которые каждый может легко попробовать. Они работают со всеми поставщиками и всеми типами сайтов, будь то WordPress, Joomla или пользовательские.
Включение кэширования — хорошее место для начала. Это может существенно сократить время загрузки страницы и повысить удовлетворенность клиентов.
Другие исправления, которые помогут вам обойти правило 15 секунд, включают использование качественного CDN, сжатие текстовых файлов с помощью GZIP и сжатие файлов изображений.
Сделайте ценный контент
Хороший контент — король цифрового маркетинга.
Поэтому убедитесь, что вы можете производить много этого. Или наймите того, кто сможет.
Отличный контент поможет вам привлечь больше зрителей, побудить читателей тратить больше времени на посещение и превратить больше посетителей в платных клиентов. Вот почему стоит потратить время на создание правильной контент-стратегии.
Качественный контент состоит из четырех основных элементов. Убедитесь, что вы отметили все эти поля.
- Создавайте сильные заголовки
Если они не цепляют, вам всегда будет сложно улучшить показатель отказов.
Потому что 80% зрителей читают заголовки, но только 20% читают остальные.
Если ваши заголовки не вызывают интереса у зрителей, они мгновенно уйдут с сайта.
- Предоставлять точную информацию
Меньше всего вам нужно давать неточную информацию. Это может навредить вашей репутации.
Если вы хотите завоевать доверие зрителей, убедитесь, что ваш контент надежен.
Хорошо исследуйте вещи, дважды и трижды проверьте данные, которые вы цитируете, и объясните их понятным языком.
- Обеспечить ценность для посетителей
Почему люди читают сообщения в блогах?
Если вы думали «получить информацию или ответы», вы правы.
Используйте свои сообщения для решения проблемных областей вашей аудитории. Если вы сможете это сделать, все пользователи веб-сайта будут все уши (и глаза).
Также помните, что многие пользователи просматривают статьи. Убедитесь, что ваш контент легко сканировать, правильно структурируя его, с заголовками, разделами, предложениями, выделенными жирным шрифтом, и т. Д. Это поможет читателям быстро найти важные моменты.
- Используйте изображения и видео для лучшего общения
Одни лучше учатся на слух, другие видя. Но никто не узнает меньше, если в содержании есть наглядные пособия.
Они также делают страницу более привлекательной, чем если бы на ней были только большие фрагменты текста, расположенные один за другим.
Изображения, инфографика и видео могут помочь вам лучше передать мысли и идеи. Используйте их обильно.
Завершение
Незнание — не блаженство в бизнесе.
То, чего вы не знаете, является препятствием на пути вашего прогресса.
Вот почему вам следует регулярно отслеживать важные показатели веб-производительности, такие как среднее время, проведенное на веб-сайте, показатель отказов и другие.
Они рассказывают вам, как посетители взаимодействуют с вашим сайтом.
Если посетители проводят меньше времени, чем ожидалось, немедленно внесите поправки.
Точная настройка навигации по сайту может помочь вам начать работу. Также отличными идеями являются повышение скорости веб-сайта и качества контента.
Все эти факторы могут повлиять на пользовательский опыт. Проявите творческий подход, проведите качественное A / B-тестирование, измеряйте, настраивайте, улучшайте.
Если у вас все получится, награда будет огромной.
Клиенты выстраиваются в очередь, чтобы посетить ваш сайт, потратить больше минут за время пребывания и привлечь больше.
И хорошие времена катятся.
Документация поSupermetrics | Таблицы хранилища данных Google Analytics
Продукты
- Суперметрики для Google Таблиц
- Суперметрики для Google Data Studio
- Суперметрики для Excel
- Суперметрики для BigQuery
- Суперметрики для DWH и облачного хранилища
- API Supermetrics
Источники данных
- Рекламные данные + Google Analytics
- Adform
- Adobe Analytics
- Adobe Analytics 2.0
- AdRoll
- Ahrefs
- Apple App Store / iTunes общедоступные данные
- Поисковая реклама Apple
- Awin
- Инструменты Bing для веб-мастеров
- CallRail
- Criteo
- Рекламная библиотека Facebook
- Facebook реклама
- Сеть аудитории Facebook
- Facebook Insights
- Публичные данные Facebook
- Google Менеджер рекламы
- Google AdSense
- Google Рекламы
- Гугл Аналитика
- Поля
- Таблицы хранилища данных
- Google Analytics 4
- Google Campaign Manager
- Google Дисплей и Видео 360
- Google Мой бизнес
- Google Search Ads 360
- Консоль поиска Google
- HubSpot
- Статистика Instagram
- Публичные данные Instagram
- Klaviyo
- LinkedIn Ads
- Страницы LinkedIn
- Mailchimp
- Microsoft Advertising
- Moz
- Netvisor
- Оптимизировать
- Outbrain Amplify
- Реклама в Pinterest
- Pinterest Органический
- Публичные данные Pinterest
- Quora Ads
- Публичные данные Reddit
- Salesforce
- Searchmetrics
- SEMrush Analytics
- Проекты SEMrush
- Shopify
- Smarp
- Snapchat маркетинг
- StackAdapt
- Полоса
- Табула
- Торговый стол
- TikTok Ads
- Публичные данные Tumblr
- Реклама в Твиттере
- Twitter Премиум
- Публичные данные Twitter
- Verizon Media DSP
- Нативная реклама Verizon Media
- Публичные данные Vimeo
- Публичные данные ВКонтакте
- Яндекс.Прямой
- Яндекс.Метрика
- YouTube
© 2021 Supermetrics
Условия использования · Политика конфиденциальности
Лучшие инструменты аналитики веб-сайтов в 2019 году
Выбор правильного инструмента для маркетингового анализа не приведет вас на полпути к успеху, но он формирует видение вашего маркетинга и помогает отслеживать ситуацию в вашем бизнесе.Чем больше информации вы получите из результатов маркетингового анализа, тем более правильные решения вы примете. Давайте посмотрим, как вы можете улучшить свой маркетинг в 2020 году, просмотрев самые популярные и интересные инструменты веб-аналитики 2019 года.
Оглавление
Узнайте реальную ценность кампаний
Автоматически импортируйте данные о расходах в Google Analytics из всех ваших рекламных служб.Сравните стоимость кампании, цену за клик и рентабельность инвестиций в одном отчете.
Эффективная аналитика основана на исчерпывающих данных. Каждая метрика должна быть связана с бизнес-потребностями и обязанностями ваших сотрудников. Эффективная веб-аналитика состоит из трех шагов:
- Проанализируйте исторические данные, чтобы узнать, что происходило в прошлом и почему.
- Выполняйте анализ в реальном времени, чтобы отслеживать, что происходит сейчас, и как вы можете изменить ситуацию.
- Выполните прогнозный анализ, чтобы спрогнозировать, что произойдет в будущем.
Хотите знать, как работает полностью разработанная система веб-аналитики? Затем сэкономьте время на демонстрации OWOX BI, во время которой мы покажем вам, как хорошо построенная аналитика может увеличить вашу прибыль и упростить вашу работу:
Эта статья будет полезна тем, кто планирует автоматизацию маркетинга и ищет лучшие инструменты.
5 основных инструментов веб-аналитики в 2019 году
Гугл Аналитика
Цена : бесплатно для базовой версии, 150 000 долларов в год и выше для Premium
Каждый год дедушка Google кладет подарки в чулки маркетологов, разработчиков и аналитиков.Google Analytics остается одним из самых популярных инструментов анализа посещаемости веб-сайтов, который специализируется на анализе поведения клиентов.
Это неудивительно, учитывая простоту использования, простоту подключения к другим инструментам Google и наличие бесплатного тарифного плана. Но, увы, даже у солнца есть пятно: всем, кто столкнулся с проблемой выборки в отчетах Google Analytics из-за ограничения трафика, этот инструмент не очень устраивает. Когда ваш трафик начинает значительно расти, Google Analytics объединяет ваши данные, не позволяя вам проводить более глубокий анализ и отображать менее 100% ваших данных.
Кроме того, Google Analytics предлагает не совсем прозрачную модель атрибуции на основе данных. Принятие решений на основе этой модели похоже на блуждание в темноте. Новый продукт под названием «Приложение + Интернет» (доступен в бета-версии) с новой логикой сбора обращений на основе событий может быть даже лучшим инструментом для аналитиков, чем Google Analytics.
Яндекс Метрика
Цена: Бесплатно
Яндекс — международная компания, которая выходит на новые рынки и обладает амбициозным технологическим стеком.Яндекс начинался как Google для русского Интернета, а теперь представляет собой целое семейство полезных сервисов, охватывающих торговые площадки, навигацию и проекты Интернета вещей.
Яндекс Метрика — третья по популярности платформа веб-аналитики в Европе, с почти такой же функциональностью, что и Google Analytics. Его отчеты в реальном времени обновляются каждые пять минут. После приобретения Webvisor Яндекс Метрика теперь может показывать отчеты с живым видео о конверсии на сайте.
Самые большие недостатки: Метрика лучше всего работает с другими сервисами Яндекса и оптимизирована для российской части Интернета.
Открыть веб-аналитику
Цена : навсегда бесплатно
Если вам нравится программное обеспечение с открытым исходным кодом, вам может быть интересна Open Web Analytics. Он предоставляется по лицензии GPLv2 мировым сообществом аналитиков и разработчиков.
Основным преимуществом этого программного обеспечения является его возможность локального развертывания. Вы можете развернуть Open Web Analytics на своем собственном сервере и обеспечить безопасность своих данных. Правда, установка требует времени и усилий и должна выполняться специалистом.Но для людей, которые заботятся о свободе от гигантов аналитической индустрии и безопасности своих данных, это того стоит.
Функциональность включает сбор поведенческих данных, создание отчетов и панелей мониторинга, тепловые карты веб-сайтов, рейтинги клиентов веб-сайтов на основе показателей лояльности и инструменты SEO.
Но многие важные функции еще нуждаются в доработке или улучшении. Например, когда дело доходит до импорта данных о затратах, в Open Web Analytics есть API и модули для этого, но нет готовых решений.
Еще одно слабое место — дизайн. Это решение не для поклонников современного UI / UX. Но поклонники Ричарда Столмена даже не упомянули об этом.
StatCounter
Цена : Бесплатный тарифный план с рекламой, 30-дневная пробная версия, 9 долларов в месяц и выше для платных планов
StatCounter предлагает полный набор инструментов для веб-аналитика: сбор и исследование онлайн-данных, отслеживание поведения клиентов, параметры и показатели для каждой страницы сайта.В качестве бонуса он даже показывает статистику использования браузера, операционных систем, устройств и т. Д., Собранную от глобальных пользователей и представленную для сравнительного анализа.
Источник: GlobalStats, StatCounter.Этот инструмент отслеживает мошенничество с кликами в рекламных кампаниях AdWords и Bing Ads, экономя до 25% вашего рекламного бюджета. Кроме того, вы можете отслеживать свои показатели на своем телефоне в полезном приложении.
Слабые стороны StatCounter заключаются в самих функциях: нет расширенной сегментации, нет режима реального времени, а иногда, когда трафик начинает расти, показатели становятся приблизительными.
ReactFlow
Цена : Бесплатная личная учетная запись, 20 долларов в месяц и выше для корпоративной учетной записи с 30-дневной гарантией
С ReactFlow вы можете отслеживать весь путь клиента, начиная с входа на веб-сайт и заканчивая конверсией. Вы можете отслеживать путь покупателя с помощью видео, тепловой карты, анализа воронки, отслеживания ошибок и событий и т. Д. Но ReactFlow не сообщит вам, что происходит, когда пользователи покидают веб-сайт.
В соответствии со всеми требованиями GDPR ReactFlow ограничен в вопросах, на которые он может ответить, о том, почему что-то происходит на вашем веб-сайте.И вам не следует полностью полагаться на видео-отслеживание конверсий, чтобы рассказать вам все о ваших клиентах. ReactFlow может быть отличным дополнительным инструментом для анализа веб-сайтов, но не основным.
5 инструментов для расширенной веб-аналитики в 2019 году
OWOX BI
Цена : бесплатная пробная версия, от 55 долларов в месяц для плана Marketing Data
OWOX BI — одна из самых популярных услуг для корпоративных компаний, которым нужны комплексные инструменты аналитики веб-сайтов.Ежедневно OWOX BI используют более 20 000 специалистов по всему миру.
В этом сервисе есть готовые решения для сбора необработанных данных, автоматизации импорта затрат, моделирования прозрачной атрибуции на основе воронки машинного обучения, а также все, что вам может понадобиться для отчетности и настройки панели инструментов для анализа результатов.
Новейшее решение, созданное OWOX BI, предназначено для прогнозирования выполнения плана продаж.
Вы можете узнать больше об OWOX BI в нашем Справочном центре или посмотреть видео о веб-аналитике на нашем канале YouTube.Или вы можете задать любые вопросы напрямую нашей команде. Мы ответим вам, как только сможем.
OWOX BI — это не только система аналитики, это бизнес-решение, которое помогает компаниям расти на 22% быстрее, чем в среднем по рынку. Вы можете узнать больше об OWOX на G2 Crowd.
Sisense
Цена : Бесплатная пробная версия, цена рассчитывается по запросу
Sisense — это современная система на основе BI, известная во всем мире. Sisense разрабатывала свой сервис в течение шести лет, прежде чем они получили свои первые инвестиции.И этот медленный и неуклонный подход имел значение, поскольку способ аналитики Sisense нельзя описать иначе, как научный.
Для разработчиков аналитики этот сервис предлагает всю среду разработки с инструментами для настройки системы аналитики. Он позволяет работать с несколькими источниками данных и даже использовать специальные инструменты для обработки больших данных. Но такой мощный инструмент для создания и программирования систем бизнес-аналитики может не соответствовать вашим потребностям веб-аналитики. Вы можете найти это как покупку Ferrari, чтобы добраться до супермаркета — багажник слишком мал, даже если машина отличная.
Итак, если вы ищете сервис, который предоставляет вам информационную панель со всеми показателями веб-сайта, необходимыми для анализа эффективности ваших рекламных кампаний и заказов, вам следует поискать другие варианты. Кстати, цена настолько засекречена, что потенциальные покупатели начинают думать, что она завышена.
Канекто
Цена : от 14 долларов в месяц, 30-дневная гарантия возврата денег, бесплатные электронные письма по вопросам конверсии
Может быть, вы хотите получать результаты веб-аналитики вообще без какой-либо системы отслеживания или аналитики.И, возможно, вы хотите, чтобы эти результаты были сгруппированы в отчеты с расширенными советами о том, что делать, чтобы продавать даже лучше, чем ваши конкуренты.
Если да, то Canecto создан для вас. Canecto предоставляет вам один отчет в формате PDF каждый месяц, точно описывающий все ваши параметры и показатели веб-аналитики. Это очень интересный и доступный инструмент для маркетологов и владельцев интернет-магазинов.
Владельцы магазинов Shopify любят Canecto, и это неудивительно!
Но для некоторых компаний одного отчета в месяц недостаточно.Им нужны отчеты в реальном времени, данные, собранные из нескольких источников, и возможность дополнить набор данных историческими данными. Ничего из этого не может быть предоставлено Сanecto.
Matomo
Цена : Бесплатная версия для локального развертывания, платные планы от 19 евро в месяц при 50 000 посетителей в месяц
Это накачанная платформа с открытым исходным кодом: без выборки, соответствие GDPR, вы имеете 100% контроль над всеми своими данными , доступно несколько интеграций, и у вас есть гибкость для обработки данных и создания отчетов в режиме реального времени.Matomo довольно популярен в Европе благодаря вниманию к безопасности данных.
Кроме того, вы можете изменить дизайн графического интерфейса пользователя в цветах вашей компании.
Слабые стороны Matomo включают сложность локального развертывания, тот факт, что настройка фильтров и сегментация все еще находятся в разработке, более длительное, чем ожидалось, время загрузки и иногда сбивающий с толку интерфейс. Никто не идеален.
GoodData
Цена : от 200 долларов за клиента GoodData
Темный рыцарь веб-аналитики обещает спасти нас высококачественным сервисом, которым может пользоваться каждый, даже не имеющий докторской степени.GoodData обрабатывает любые данные в любом объеме. Он также предлагает функцию машинного обучения для настройки и обучения на основе ваших собственных данных.
Если ваша компания считает аналитиков и разработчиков одинаковыми, этот инструмент для вас. Он имеет широкие возможности для программирования, математического моделирования и т. Д.
Это преимущество также показывает его слабость — многие возможности, предоставляемые GoodData, иногда вызывают у людей головокружение, заставляя их возвращаться к более простому и понятному сервису.
Заключение
Сравнение инструментов веб-аналитики всегда зависит от вас.Вам следует выбирать инструменты для своего набора инструментов в зависимости от характера вашей компании, и каждый год вы должны пробовать хотя бы один новый инструмент аналитики, чтобы открыть новый мир нераскрытых данных о вашем бизнесе. В этом случае вы не будете предполагать, что ваш бизнес больше не таит в себе загадок.
Вам не следует пытаться использовать все эти инструменты аналитики веб-сайтов или находить самые модные или самые крутые, так как все тенденции пройдут, а вашему бизнесу будет также требоваться регулярный анализ и контроль.Выберите систему веб-аналитики, чтобы понять, как она может решать ваши проблемы и бизнес-задачи.
Подпишитесь на наш блог, чтобы получать самые горячие советы о том, как решать повседневные аналитические и маркетинговые задачи и преодолевать проблемы вашего бизнеса.
Как измерить эффективность продаж вашего веб-сайта
Ваш веб-сайт, возможно, является самым ценным инструментом продаж, который у вас есть, и понимание его эффективности как инструмента привлечения потенциальных клиентов и продаж имеет важное значение.
В этом сообщении блога мы рассмотрим, как измерить производительность веб-сайта, на каких показателях следует сосредоточиться и как вывести свой доход от онлайн-продаж на новый уровень.
- Почему вы должны постоянно измерять производительность веб-сайта
- Как измерить эффективность продаж с течением времени
- Бесплатные инструменты и шаблоны для аналитики веб-сайтов
- Бесплатные инструменты отслеживания продаж на веб-сайтах
- Показатели эффективности веб-сайтов, которые необходимо отслеживать каждому бизнесу
- Основные КПЭ электронной коммерции
- Оценка эффективности с течением времени
Почему вы должны постоянно измерять производительность веб-сайта
Каждый владелец веб-сайта электронной коммерции должен знать, как его веб-сайт работает с течением времени.Отслеживание таких показателей, как скорость загрузки страницы, может показаться не очень важным, но даже задержка в одну секунду может стоить вашему бизнесу до 2,5 миллионов долларов потерянных продаж ежегодно.
Внезапное увеличение показателя отказов (процент посещений одной страницы) часто сигнализирует о падении конверсий.
Получение гораздо меньшего количества посещений целевой страницы кампании, чем ожидалось, указывает на то, что ваша маркетинговая стратегия может потребовать настройки. Вы должны стремиться выявлять и решать подобные проблемы до того, как они повлияют на вашу прибыль.
Как измерить эффективность продаж с течением времени
Лучший способ измерить эффективность продаж веб-сайта — это установить аналитическую платформу. Бесплатные платформы, такие как Google Analytics (GA), Яндекс Метрика, Bing Analytics, Clicky, подключаются к вашему веб-сайту и предоставляют обзор ключевых показателей на панели управления. Вы можете контролировать, какие данные вы видите, и загружать отчеты, чтобы делиться ими со своим руководящим составом и членами совета директоров.
Яндекс Метрика — это бесплатное программное обеспечение для веб-аналитики, которое также включает встроенные карты кликов, карты прокрутки и другие инструменты отображения поведения.
Бесплатные инструменты и шаблоны для аналитики веб-сайтов
Самым популярным и известным инструментом аналитики веб-сайтов, конечно же, является GA.Его можно установить бесплатно и он совместим практически со всеми системами управления контентом. Альтернативные и дополнительные инструменты аналитики включают Quantcast Measure, который предоставляет индивидуализированную информацию об аудитории с помощью простой для понимания информационной панели, и Similarweb, который предоставляет вам ценные данные сравнительного анализа производительности. Для всех этих инструментов доступны варианты премиум-пакета, но бесплатных решений вполне может хватить для ваших требований.
Similarweb также очень эффективен для анализа конкурентов
Бесплатные шаблоны отчетов аналитики
Бесплатный шаблон аналитического отчета может значительно упростить отслеживание эффективности вашего сайта! Эксперт по цифровому маркетингу Нил Патель составил очень полезный список из двенадцати бесплатных шаблонов отчетов по аналитике веб-сайтов, которые мы рекомендуем вам проверить.Все инструменты из списка пригодятся, но нам особенно нравится готовый отчет о браузере Search Engine Watch — это отличный способ получить более подробные сведения о посетителях веб-сайта без особых усилий.
Пакет Google Data Studio также отлично подходит для превращения ваших аналитических данных в простые отчеты о продажах и маркетинге на веб-сайтах. Он легко подключается к Google Analytics и Google Search Console (еще один очень полезный аналитический инструмент, но для ранжирования на страницах результатов поиска Google) всего несколькими нажатиями кнопки.
Data Studio включает ряд готовых шаблонов отчетов по продажам и маркетингу, которые вы можете использовать прямо из коробки, но вы также можете найти отличные отчеты Whole Whale и Canonicalized, SuperMetrics и более пятидесяти шаблонов отчетов, собранных Sheets for Marketers .
В Студии данных Google есть множество бесплатных шаблонов отчетов для использования
Бесплатные инструменты отслеживания продаж на веб-сайтах
Вы тратите значительную энергию и ресурсы на свою стратегию интернет-маркетинга.Сделайте несколько простых шагов, чтобы настроить отслеживание продаж на веб-сайте, и вы увидите, как вся эта тяжелая работа влияет на привлечение потенциальных клиентов и доход. Google Analytics — это самый мощный из доступных бесплатных инструментов отслеживания продаж веб-сайтов и, возможно, единственный, который вам нужен для начала работы. Мы рекомендуем сначала настроить базовые информационные панели Google Analytics, а затем внедрить настраиваемые фильтры отслеживания для более глубокого понимания различных областей.
Существует ряд других отличных инструментов отслеживания продаж на платных веб-сайтах , которые мы также порекомендуем компаниям, которые хотят выйти из Google Analytics, в том числе:
- HubSpot CRM
- Продать Zendesk
- Проницательность
- InfusionSoft / Keap
Бесплатные шаблоны отчетов о продажах
Pipedrive предоставляет вам бесплатные шаблоны отчетов об эффективности продаж, основанные на простой настройке электронной таблицы.Это хорошая альтернатива традиционной системе CRM для малых предприятий, которым нужен простой способ отслеживать показатели продаж с течением времени.
Piktochart предоставляет вам стильные и привлекающие внимание шаблоны отчетов, которые обязательно поразят ваших инвесторов и членов совета директоров.
Внутренняя отчетность CRMHubspot также проста в использовании.
Шаблоны отчетов о продажах Piktochart содержат очень привлекательный дизайн.
Общие показатели производительности веб-сайта, которые необходимо отслеживать каждому бизнесу
Несмотря на то, что существуют сотни ключевых показателей эффективности, которые вы можете использовать для измерения успеха своего веб-сайта, отслеживание этих показателей действительно поможет вам понять, где можно сделать наиболее важные и срочные улучшения производительности.
Скорость загрузки страницы
Согласно Google, любая страница, загрузка которой занимает больше одной секунды, приведет к тому, что пользователи начнут терять фокус, что приведет к снижению продаж и снижению коэффициента конверсии. Текущие рекомендации рекомендуют загружать страницы не более полсекунды.
У наших друзей из Crazy Egg есть фантастическое руководство из двадцати пунктов по повышению скорости страницы, есть несколько умных пакетов скорости веб-сервера от Google для разработчиков веб-сайтов, некоторые дополнительные важные рекомендации (например, использование заголовков Expires), некоторые более глубокие, ориентированные на веб-разработчиков объяснения скорости страницы от хостинговой компании WordPress Kinsta , и нам очень нравится руководство по оптимизации сайта WordPress от Jon Henshaw из Coywolf .
При тестировании скорости страницы убедитесь, что вы протестировали несколько страниц, а не только вашу домашнюю страницу, так как ваши ключевые страницы money будут работать иначе, чем ваша домашняя страница, а также используйте несколько инструментов для тестирования скорости страницы, поскольку все они будут тестировать разные вещи по-разному.
Мы используем:
- Инструмент Google PageSpeed Insights
- Инструмент Google Lighthouse
- GTmetrix
- WebPageTest
- Восходящие тенденции
- Speedcurve
- SpeedMonitor
Если вы не знакомы с Google Lighthouse и не обладаете некоторыми знаниями в области программирования, то «SEO-руководство по инструменту Google Lighthouse» является прекрасным исследованием этого инструмента.
Инструмент аудита сайтов Lightspeed от Google встроен в браузер Google Chrome
Основные источники трафика
Понимание того, откуда идет ваш трафик, поможет вам определить, какие филиалы обеспечивают лучшую рентабельность инвестиций, действительно ли социальные сети направляют значительный трафик на ваш сайт (особенно важно, если вы платите за рекламу в социальных сетях) и проводят ли ваши маркетинговые кампании по электронной почте стимулируют переходы по ссылкам, среди прочего.
Вы можете использовать Google Analytics или другое аналитическое программное обеспечение для отслеживания этих различных источников трафика.
Важно, чтобы вы адаптировали свой контент для наилучшего типа трафика для вашего веб-сайта. Если ваш социальный трафик конвертируется наиболее эффективно, то, если предположить, что большая часть социального трафика приходится на мобильное устройство, убедитесь, что ваш мобильный трафик оптимизирован для этих пользователей. Если платный поисковый трафик лучше всего конвертируется для вас, убедитесь, что опыт для посетителей платного веб-сайта краток и ваше сообщение хорошо настроено, поскольку пользователи платного трафика с большей вероятностью покинут страницу, если страница не соответствует их ожиданиям (в отличие от Органический трафик, который обычно более квалифицирован).
Google Analytics по умолчанию собирает и сегментирует ваш трафик на обычный, платный, реферальный и т. Д.
Процент новых / вернувшихся посетителей
Понимание разделения между новыми и вернувшимися посетителями — важный первый шаг в определении, который поможет вам определить стратегии удержания / привлечения клиентов.
Анализ поведения ваших новых и вернувшихся посетителей на вашем веб-сайте (что стало возможным с помощью Google Analytics, а также с помощью инструментов записи карты щелчков и прокрутки, таких как HotJar) может помочь вам найти, какие части ваших важных денежных страниц не имеют определения или не передают ваши УТП и призывы к действию хорошо.
Обнаружение и удаление этих блокировщиков конверсии должно привести к более высоким конверсиям, но также может привести к увеличению числа вернувшихся посетителей.
Самые посещаемые страницы
На каждом веб-сайте есть ключевые целевые страницы, которые являются одними из самых посещаемых, либо потому, что эти страницы занимают высокие позиции в поисковой выдаче по ценным ключевым словам, либо потому, что на них размещены ваши самые популярные продукты и услуги. Exposure Ninja может предложить способы максимизировать производительность ваших целевых страниц и повысить коэффициент конверсии после вашего бесплатного просмотра веб-сайта.В качестве альтернативы вы
Найти наиболее посещаемые страницы в Google Analytics легко благодаря опциям меню по умолчанию (показано на видео ниже).
Средняя продолжительность сеанса, процент чтения содержимого страницы и среднее время на странице
Эти три показателя в совокупности рассказывают убедительную историю о том, насколько посетители взаимодействуют с контентом вашего веб-сайта. Если посетители покидают ваш сайт в течение тридцати секунд после прибытия, маловероятно, что они купили продукты или совершили конверсию.Если они переходят по страницам, не прочитав их полностью и не дойдя до вашего CTA (призыв к действию), ваш контент работает неэффективно и нуждается в улучшении.
Улучшение страниц за счет того, что они становятся более чистыми, удобными для чтения, визуально привлекательными и более подробными, должно привести к увеличению продолжительности сеанса, но не затягивайте короткие ответы только ради этого. Если ответ на вопрос короткий, постарайтесь быть кратким , но легко усваиваемым .
Процент прочитанного содержимого страницы и среднее время на странице также будут улучшены за счет этих улучшений, но вы также можете улучшить другие факторы, такие как выбор шрифта и ширины столбца.
Коэффициент конверсии по страницам и источникам
Понимая коэффициент конверсии по страницам и источникам, вы можете начать видеть, оптимизирован ли ваш веб-сайт для всех размеров отображения и всех браузеров, а также какие страницы можно улучшить с помощью улучшенного макета и улучшенного обмена сообщениями.
Вы можете использовать страницу «Целевые страницы» в Google Analytics, чтобы увидеть коэффициент конверсии для каждой из ваших ключевых страниц (после того, как вы правильно настроили отслеживание целей).
Электронная почта Нажмите, чтобы открыть курсы
Многие предприятия электронной коммерции, особенно с высоким процентом постоянных клиентов, полагаются на электронный маркетинг для получения большей части своих доходов.Отслеживание числа открытий ваших писем помогает вам оставаться на вершине эффективности кампании.
Вы можете пойти дальше и отслеживать коэффициент конверсии электронной почты по сравнению с показателем открытий, чтобы полностью понять, насколько хорошо работают ваши маркетинговые кампании по электронной почте.
Основные КПЭ электронной коммерции
Хотя приведенные выше показатели дают вам хорошее представление об общей производительности вашего сайта, вам нужно будет отточить некоторые конкретные показатели, чтобы измерить эффективность продаж вашего веб-сайта.
Вот какие ключевые показатели эффективности следует отслеживать:
Самые посещаемые страницы продуктов и категорий
Вы должны оценить показатель отказов, коэффициент конверсии и доход от наиболее посещаемых страниц продуктов и категорий, чтобы вы могли определить возможные улучшения.
Повышение удобства и интуитивности страниц с наиболее популярными категориями продуктов может помочь пользователям с большей легкостью и скоростью находить нужные им продукты.
Отчеты Google Analytics по умолчанию показывают ваши самые популярные страницы, категории и продукты
Уровень отказа от корзины
Высокий процент отказа от корзины предполагает, что, хотя ваши продукты и привлекательны, либо цена неправильная, процесс продажи слишком сложен, либо люди остерегаются перед покупкой и бросают ее.Оценка проблем, связанных с отказом от корзины, действительно может помочь вам повысить коэффициент конверсии и прибыль.
Уровень отказа от оформления заказа
Ваш процесс оформления заказа слишком сложен? Вы запрашиваете у своего клиента слишком много личной информации, прежде чем позволить ему совершить покупку? Не отслеживая процент отказа от оформления заказа, вы не сможете выявить проблемы, которые вызывают падение дохода и конверсии.
Google имеет встроенный инструмент анализа кассовых операций для отслеживания целей электронной коммерции
Коэффициент конверсии продаж по страницам и источникам
Если вы видите значительную разницу в коэффициенте конверсии одной страницы продукта по сравнению с другой, это может указывать на проблему с этим товарным предложением или контентом.Кроме того, если коэффициент конверсии на мобильных устройствах значительно ниже, чем на компьютерах, возможно, вам придется подумать о путешествии по мобильному веб-сайту и о том, достаточно ли он оптимизирован, чтобы пользователи могли легко совершать транзакции на ходу.
Отчет «Целевая страница» показывает, насколько хорошо страницы категорий и продуктов преобразуются.
Средняя стоимость заказа и общее количество элементов на транзакцию
Средняя стоимость заказа (AOV) — один из наиболее важных показателей для отслеживания любого бизнеса электронной коммерции.Это важно для измерения долгосрочной ценности ваших клиентов и помогает вам во всем, от позиционирования вашего бренда до прогнозирования доходов на предстоящий год.
Среднее количество транзакций на одного клиента
Если ваша компания полагается на повторные заказы, но вы наблюдаете тенденцию к снижению среднего количества транзакций на одного покупателя, это говорит о том, что ваша стратегия лояльности и удовлетворенность клиентов, возможно, потребуют некоторой доработки. Не имея представления о среднем количестве транзакций на одного покупателя, вы просто не сможете понять, есть ли здесь проблема, которую необходимо решить.
Избегайте отслеживания показателей тщеславия
Simplicable определяет метрики тщеславия как метрики, которые призваны быть впечатляющими, а не действенными. Хотя эти показатели могут заставить вас хорошо выглядеть на заседании совета директоров, на самом деле они не отражают истинную историю вашей прибыли. Все показатели, которые мы предложили вам отслеживать здесь, имеют жизненно важное значение для понимания эффективности продаж вашего веб-сайта и их улучшения с течением времени.
Оценка эффективности с течением времени
Теперь, когда вы все настроены и готовы измерять эффективность своего веб-сайта, самое важное — постоянно отслеживать ее.
Каждый месяц и каждую неделю вы должны сообщать о ключевых показателях эффективности, которые наиболее актуальны для вашей компании, и заранее вносить изменения для решения проблем, прежде чем они приведут к потере дохода.
Скорость вашей страницы не постоянна.
Оценка PageSpeed Insights, которую он получает сегодня, может измениться через месяц. Дизайн и макет страниц вашей категории могут работать сегодня, но меняются и люди, и поведение. Продолжайте проверять и тестировать свои страницы, чтобы убедиться, что вы получаете как можно больше конверсий, о чем ваши отслеживаемые ключевые показатели эффективности должны постоянно сообщать вам.
Не знаете, с чего начать? Дружелюбные и знающие эксперты Exposure Ninja могут показать вам, как извлечь эти идеи и использовать их для повышения ваших доходов и показателей удовлетворенности клиентов.
Позвоните нам, чтобы обсудить ваши требования и спланировать бесплатную проверку веб-сайта.
.